1. مقدمه
تبلیغات بخش مهمی از تجربه کاربری کلی برنامه شما هستند. اجرای تبلیغات خوب می تواند به بهبود تجربه کلی برنامه شما و حتی بهبود حفظ و تعامل کاربر کمک کند. به عنوان مثال، تبلیغات با پاداش به شما امکان میدهد به کاربران با ارز درونبرنامهای یا آیتمهایی برای تماشای تبلیغات ویدیویی پاداش دهید تا کاربران بتوانند به ارتفاعات جدیدی برسند که در غیر این صورت ممکن است گیر کرده و از بین بروند.
با این حال، ایجاد یک تجربه تبلیغاتی عالی آسان نیست. ممکن است سوالاتی از این قبیل داشته باشید: چند وقت یکبار باید این تبلیغات را نشان دهید؟ کجا و چه زمانی باید آنها را نشان دهید؟ جایزه باید چی باشه؟ متأسفانه، پاسخ از یک برنامه به برنامه دیگر و از مکان به مکان دیگر متفاوت است. هیچ پاسخی برای همه وجود ندارد.
با Google Analytics برای Firebase، AdMob، و چندین ابزار قدرتمند و در عین حال کاربردی دیگر که Firebase ارائه میدهد، تنظیم دقیق برنامه شما به روشی مبتنی بر داده بسیار سادهتر و کارآمدتر شده است. امروز، ما به شما نشان خواهیم داد که چگونه می توانید شروع کنید!
چیزی که خواهی ساخت
این کد لبه اولین مورد از سه کد لبه است که شما را در ساخت اپلیکیشنی به نام Awesome Drawing Quiz راهنمایی می کند، بازی که به بازیکنان اجازه می دهد نام نقاشی را حدس بزنند. این نشان می دهد که چگونه می توانید تبلیغات پاداش و خدمات Firebase را در بازی خود بگنجانید.
در این نرم افزار کد، Google Analytics را برای Firebase ادغام خواهید کرد تا برخی رویدادهای مهم برنامه را ضبط کنید. همچنین، نحوه خواندن تجزیه و تحلیل برنامه نشان داده شده در کنسول Firebase را یاد خواهید گرفت.
|
|
چیزی که یاد خواهید گرفت
- چگونه Google Analytics را برای Firebase در برنامه خود راه اندازی کنید
- نحوه ثبت رویدادهای برنامه
- نحوه خواندن تجزیه و تحلیل برنامه نشان داده شده در کنسول Firebase
آنچه شما نیاز دارید
- Unity 2018.4.4f1 یا بالاتر
- Xcode 10 یا بالاتر (برای ساختن هدف برای iOS)
- یک اکانت گوگل
- یک دستگاه آزمایشی با Android نسخه 5.0 و بالاتر با کابل USB برای اتصال دستگاه شما، یا شبیهساز Android دارای AVD (دستگاه مجازی Android) با تصویر سیستمی که از Play Store/Google API پشتیبانی میکند.
- یک دستگاه iOS یا یک شبیه ساز دارای iOS 8.0 یا بالاتر
سطح تجربه خود را با AdMob چگونه ارزیابی می کنید؟
سطح تجربه خود را با Firebase چگونه ارزیابی می کنید؟
2. راه اندازی محیط توسعه
کد را دانلود کنید
برای دانلود تمام کدهای این کد لبه روی دکمه زیر کلیک کنید:
فایل فشرده دانلود شده را باز کنید. با این کار یک پوشه ریشه به نام admob-firebase-codelabs-unity-master باز می شود.
... یا مخزن GitHub را از خط فرمان کلون کنید.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
مخزن شامل چهار پوشه به شرح زیر است:
 101-base - کد شروعی که در این Codelab خواهید ساخت.
101-base - کد شروعی که در این Codelab خواهید ساخت.  101-complete_and_102-base — کد تکمیل شده برای این Codelab و شروع کننده برای Codelab 102.
101-complete_and_102-base — کد تکمیل شده برای این Codelab و شروع کننده برای Codelab 102.  102-complete - کد تکمیل شده برای کد 102.
102-complete - کد تکمیل شده برای کد 102.
فایل های مورد نیاز را آماده کنید
مسابقه طراحی عالی از چندین کد منبع باز استفاده می کند که برای کامپایل و اجرای پروژه مورد نیاز است.
ترمینال را باز کنید و به دایرکتوری ریشه مخزن بروید. سپس، ./gradlew :prepareThirdPartyFiles ( gradlew.bat :prepareThirdPartyFiles در ویندوز) را از ترمینال اجرا کنید تا فایل های مورد نیاز را در پروژه کپی کنید.
برنامه شروع را وارد کنید
Unity را راه اندازی کنید، "Open" را در صفحه خوش آمد انتخاب کنید. سپس دایرکتوری 101-base را از کدی که دانلود کرده اید انتخاب کنید.
اکنون باید پروژه را در Unity باز کنید.
3. راهاندازی واحد تبلیغات ویدیویی با پاداش (اختیاری)
برنامه شروع کننده از قبل شامل یک واحد تبلیغات ویدیویی با پاداش اختصاصی برای راحتی شما است. اگر نمیخواهید یک مورد جدید در حساب AdMob خود ایجاد کنید، کاملاً آزاد هستید که از این مرحله رد شوید .
راه اندازی برای اندروید
برای ایجاد یک برنامه جدید AdMob در حساب خود، لطفاً دستورالعملهای زیر را دنبال کنید:
- به کنسول AdMob بروید.
- از منوی برنامه ها ، روی « افزودن برنامه » کلیک کنید.
- وقتی از شما پرسیده شد «آیا برنامه خود را در Google Play یا اپ استور منتشر کردهاید»، به « خیر» پاسخ دهید.
- نام برنامه را "Awesome Drawing Quiz" بگذارید، "Android" را به عنوان پلتفرم انتخاب کنید، سپس روی " افزودن " کلیک کنید.
هنگامی که یک برنامه AdMob در حساب خود ایجاد کردید، مراحلی را که در زیر توضیح داده شده است را دنبال کنید تا یک واحد تبلیغات ویدیویی با پاداش جدید ایجاد کنید.
- روی منوی Apps در AdMob frontend کلیک کنید، سپس "Awesome Drawing Quiz" را از لیست برنامه انتخاب کنید.
- روی منوی واحدهای تبلیغات کلیک کنید، سپس روی ADD AD UNIT کلیک کنید تا یک واحد تبلیغ ویدیوی پاداشی جدید ایجاد کنید.
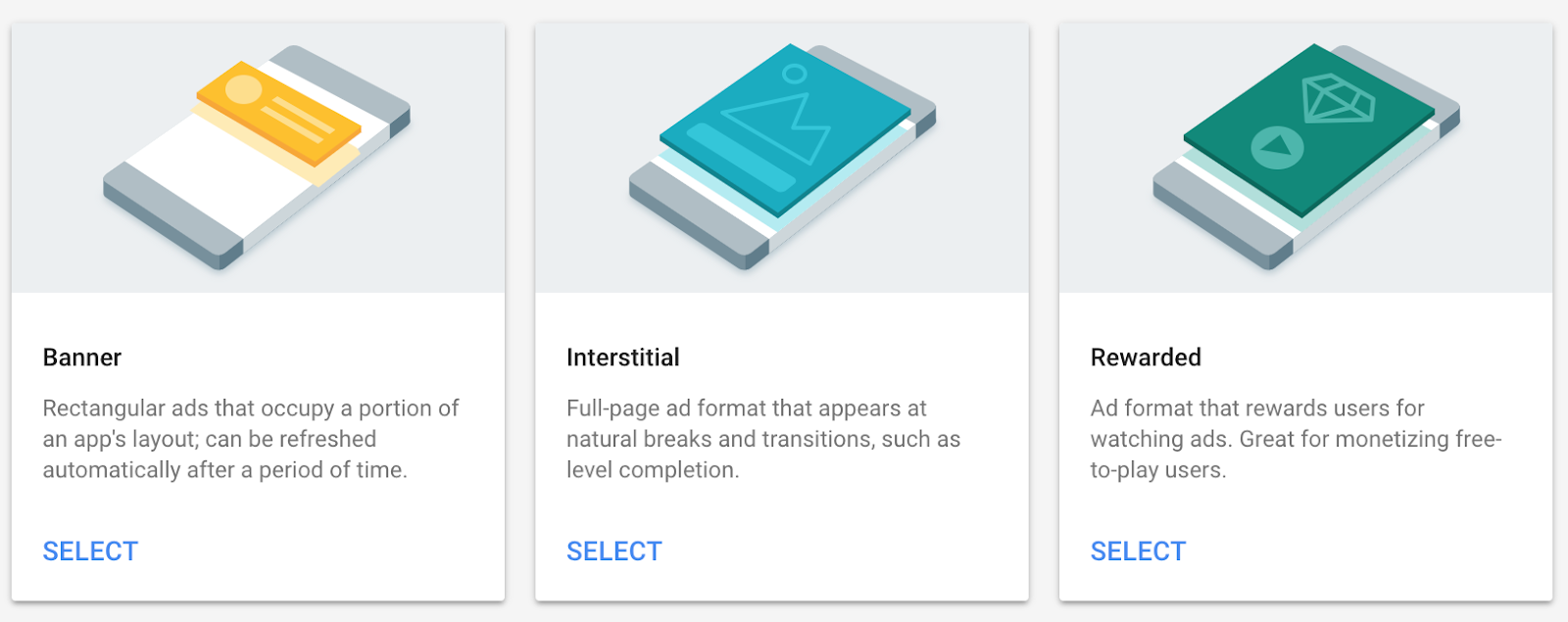
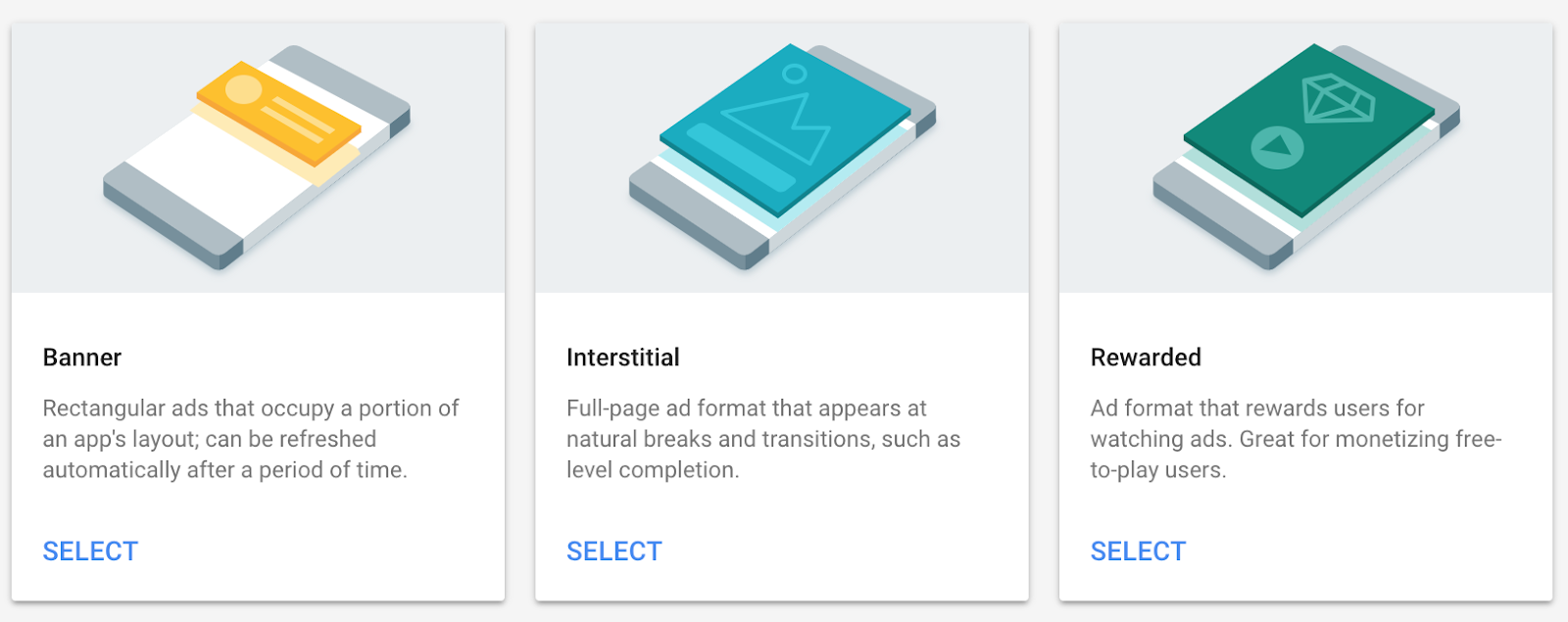
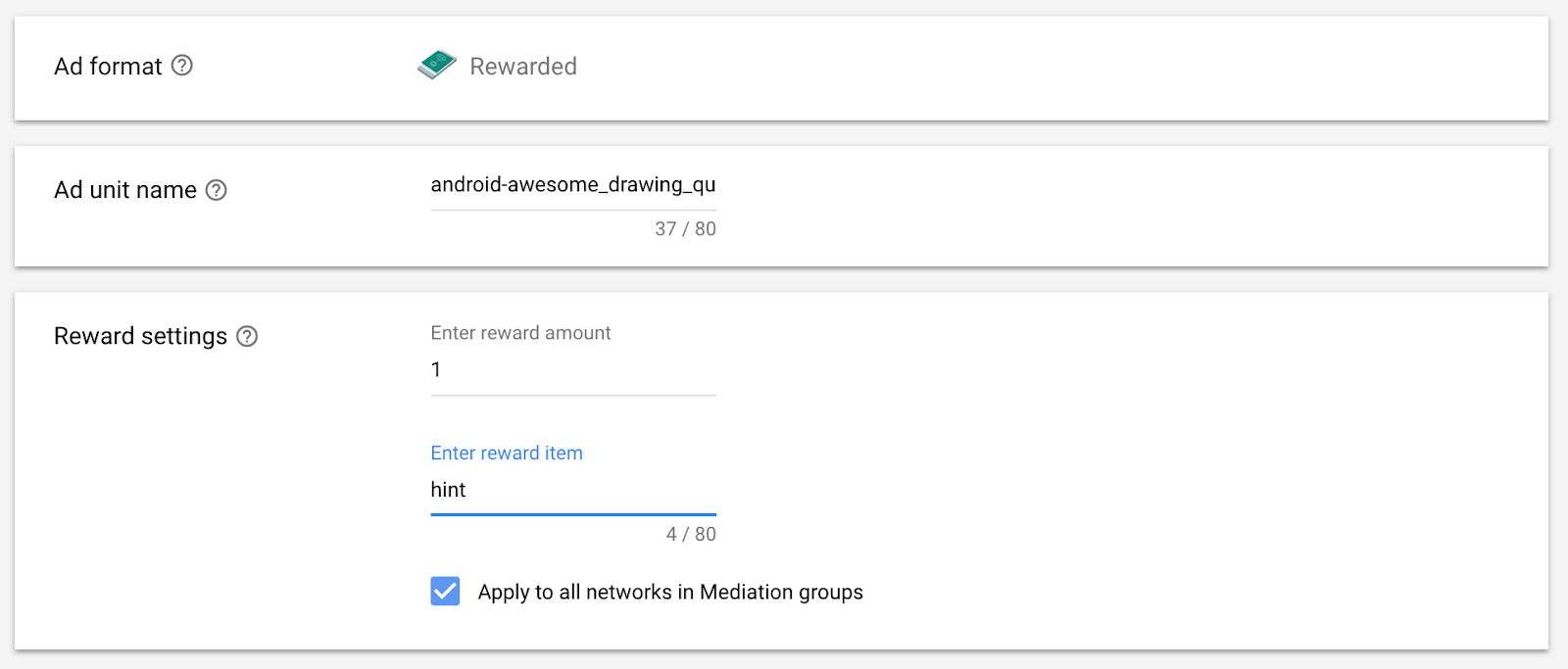
- Rewarded را برای قالب تبلیغ انتخاب کنید.

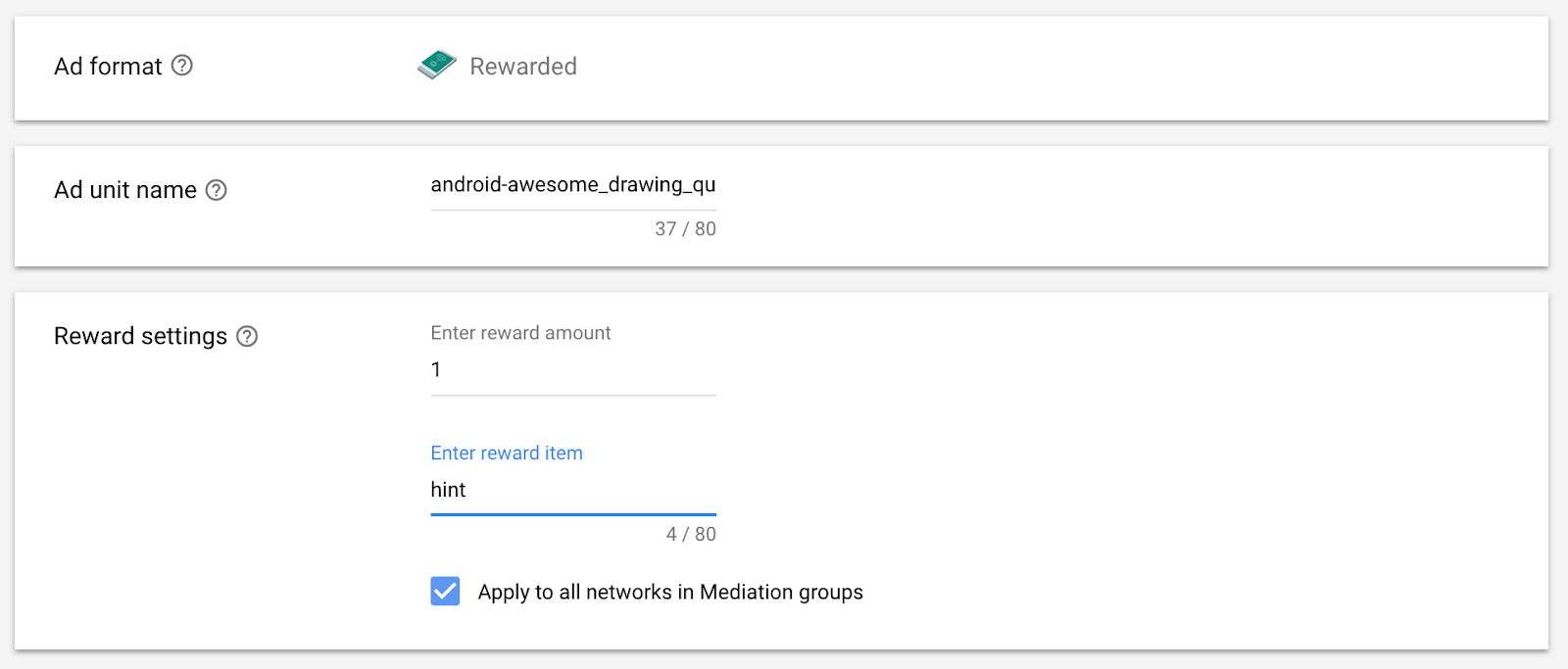
- نام واحد تبلیغات را به دلخواه خود وارد کنید. سپس، مقدار پاداش را بر روی 1 تنظیم کنید، و مورد پاداش را به "اشاره" (اینها پاداشی هستند که برنامه در حال حاضر به کاربران می دهد). و برای ایجاد یک واحد تبلیغات ویدیوی پاداش دار جدید، روی ایجاد واحد تبلیغات کلیک کنید.

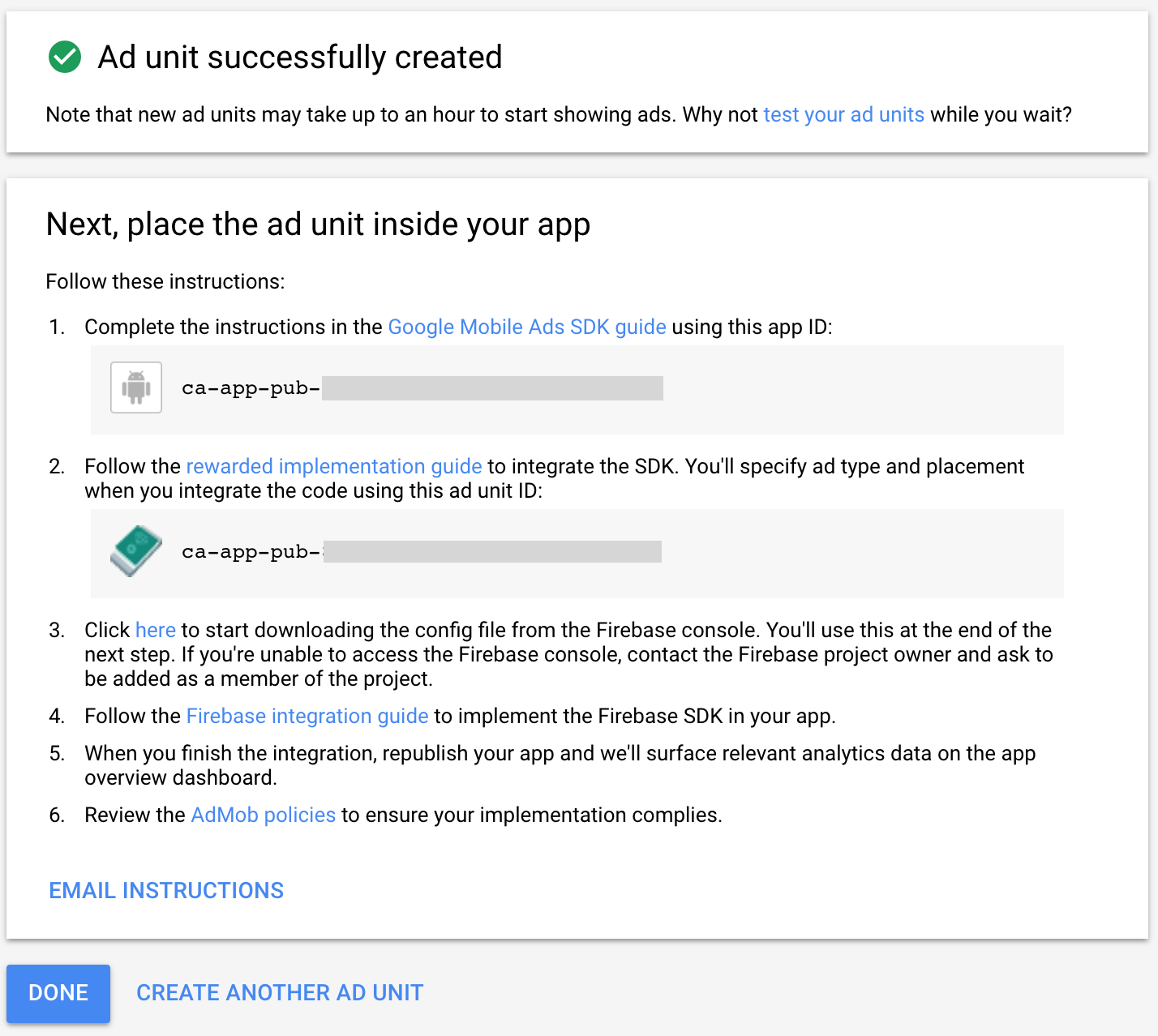
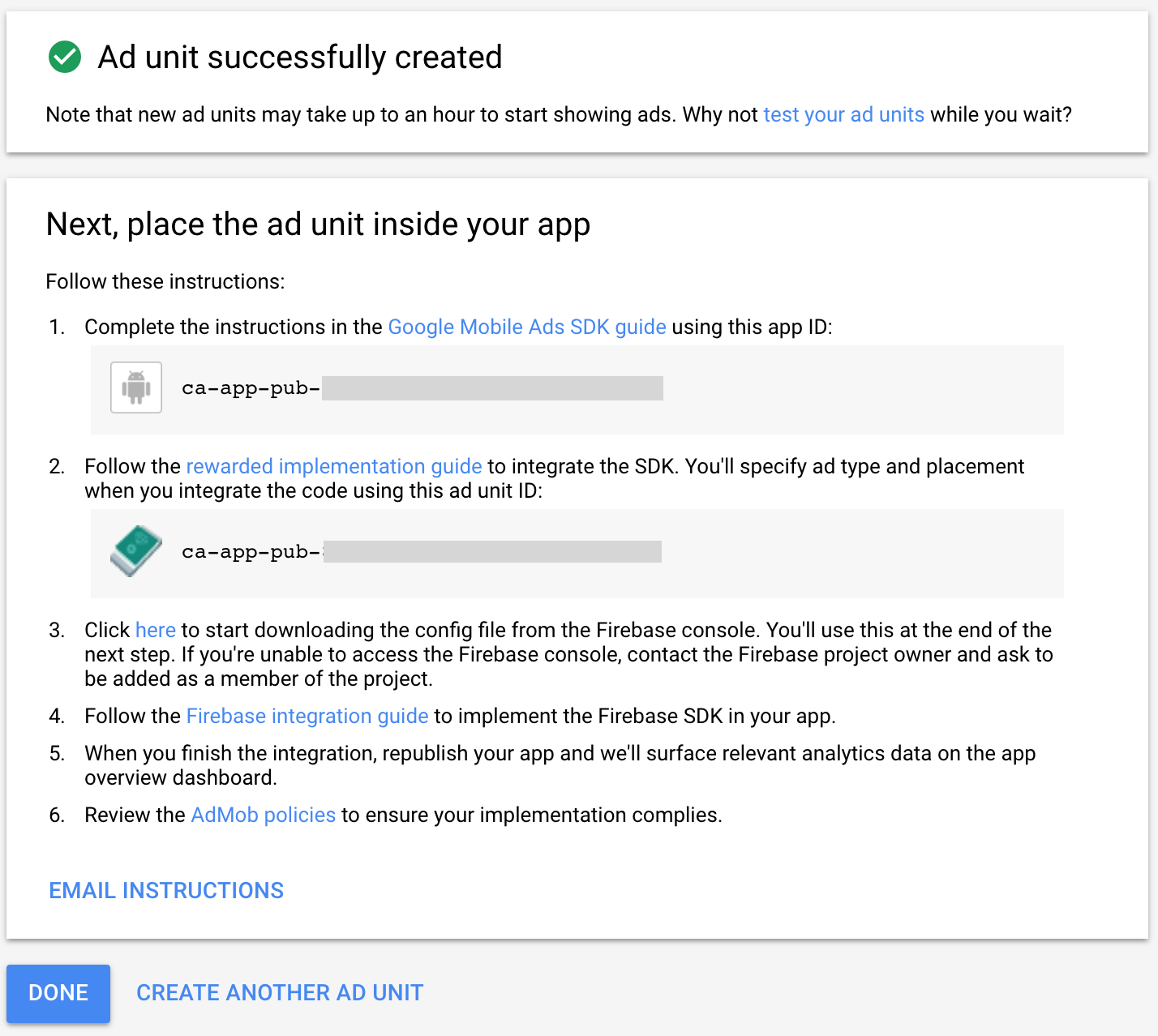
- پس از ایجاد موفقیت آمیز، دستورالعمل هایی مانند زیر را مشاهده خواهید کرد.

- به پروژه Unity برگردید و شناسه برنامه AdMob و شناسه واحد تبلیغات را به مواردی که در مرحله قبل ایجاد کردهاید بهروزرسانی کنید.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
راه اندازی برای iOS
برای ایجاد یک برنامه جدید AdMob در حساب خود، لطفاً دستورالعملهای زیر را دنبال کنید:
- به کنسول AdMob بروید.
- از منوی برنامه ها ، روی « افزودن برنامه » کلیک کنید.
- وقتی از شما پرسیده شد «آیا برنامه خود را در Google Play یا اپ استور منتشر کردهاید»، به « خیر» پاسخ دهید.
- نام برنامه را "Awesome Drawing Quiz" بگذارید، "iOS" را به عنوان پلتفرم انتخاب کنید، سپس روی " افزودن " کلیک کنید.
هنگامی که یک برنامه AdMob در حساب خود ایجاد کردید، مراحلی را که در زیر توضیح داده شده است را دنبال کنید تا یک واحد تبلیغات ویدیویی با پاداش جدید ایجاد کنید.
- روی منوی Apps در AdMob frontend کلیک کنید، سپس "Awesome Drawing Quiz" را از لیست برنامه انتخاب کنید.
- روی منوی واحدهای تبلیغات کلیک کنید، سپس روی ADD AD UNIT کلیک کنید تا یک واحد تبلیغ ویدیوی پاداشی جدید ایجاد کنید.
- Rewarded را برای قالب تبلیغ انتخاب کنید.

- نام واحد تبلیغات را به دلخواه خود وارد کنید. سپس، مقدار پاداش را بر روی 1 تنظیم کنید، و مورد پاداش را به "اشاره" (اینها پاداشی هستند که برنامه در حال حاضر به کاربران می دهد). و برای ایجاد یک واحد تبلیغات ویدیوی پاداش دار جدید، روی ایجاد واحد تبلیغات کلیک کنید.

- پس از ایجاد موفقیت آمیز، دستورالعمل هایی مانند زیر را مشاهده خواهید کرد.

- به پروژه Unity برگردید و شناسه برنامه AdMob و شناسه واحد تبلیغات را به مواردی که در مرحله قبل ایجاد کردهاید بهروزرسانی کنید.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. افزونه Google Mobile Ads Unity را اضافه کنید
افزونه را وارد کنید
برای ارائه تبلیغات AdMob در برنامه Unity، باید افزونه Google Mobile Ads Unity را به پروژه اضافه کنید.
- بسته Google Mobile Ads Unity Plugin 3.18.1 را دانلود کنید. (توجه داشته باشید که این Codelab ممکن است با نسخه دیگر افزونه سازگار نباشد)
- در پروژه Awesome Drawing Quiz Unity. در پروژه، به Assets > Import Package > Custom Package بروید.
- GoogleMobileAds.unitypackage را به پروژه ای که دانلود کرده اید وارد کنید.
شناسه برنامه AdMob را پیکربندی کنید
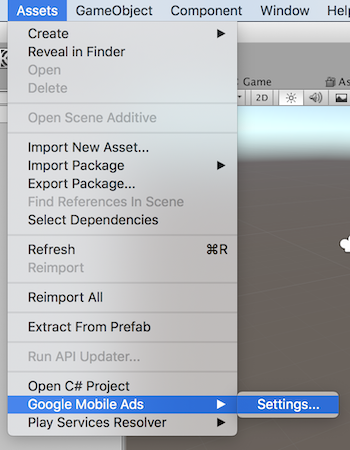
در ویرایشگر Unity، Assets > Google Mobile Ads > Settings را از منو انتخاب کنید.

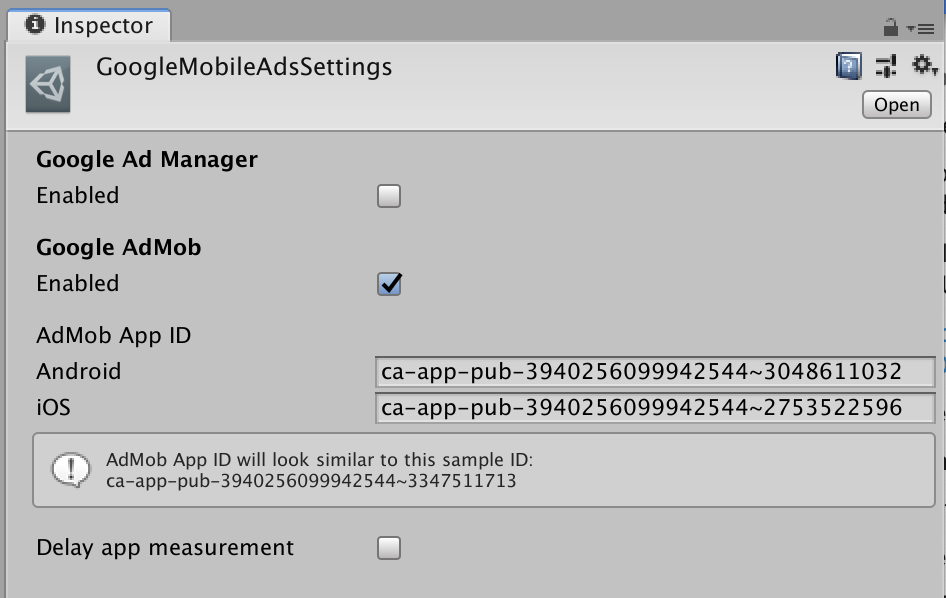
AdMob را با کلیک کردن بر روی گزینه Enabled در قسمت Google AdMob فعال کنید. سپس شناسه برنامه AdMob را به صورت زیر وارد کنید:
- اندروید:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. پروژه Firebase را راه اندازی کنید
یک پروژه جدید از کنسول Firebase ایجاد کنید
- به کنسول Firebase بروید.
- Add Project را انتخاب کنید و نام پروژه خود را "Awesome Drawing Quiz" بگذارید.
اپلیکیشن Unity را اضافه کنید
- از صفحه نمای کلی پروژه جدید خود، روی افزودن Firebase به برنامه Unity خود کلیک کنید.
- تیک گزینه Register as iOS app را بزنید.
- شناسه بسته iOS را به صورت زیر وارد کنید: com.codelab.awesomedrawingquiz.unity
- یک نام مستعار برای برنامه ارائه دهید: مسابقه طراحی عالی (Unity در iOS)
- تیک گزینه Register as Android app را بزنید.
- نام بسته اندروید را به صورت زیر وارد کنید: com.codelab.awesomedrawingquiz.unity
- یک نام مستعار برای برنامه ارائه دهید: مسابقه طراحی عالی (Unity در Android)
- برای ثبت هر دو اپلیکیشن اندروید و iOS ، ثبت برنامه را انتخاب کنید.
فایل های پیکربندی Firebase را به پروژه Unity اضافه کنید
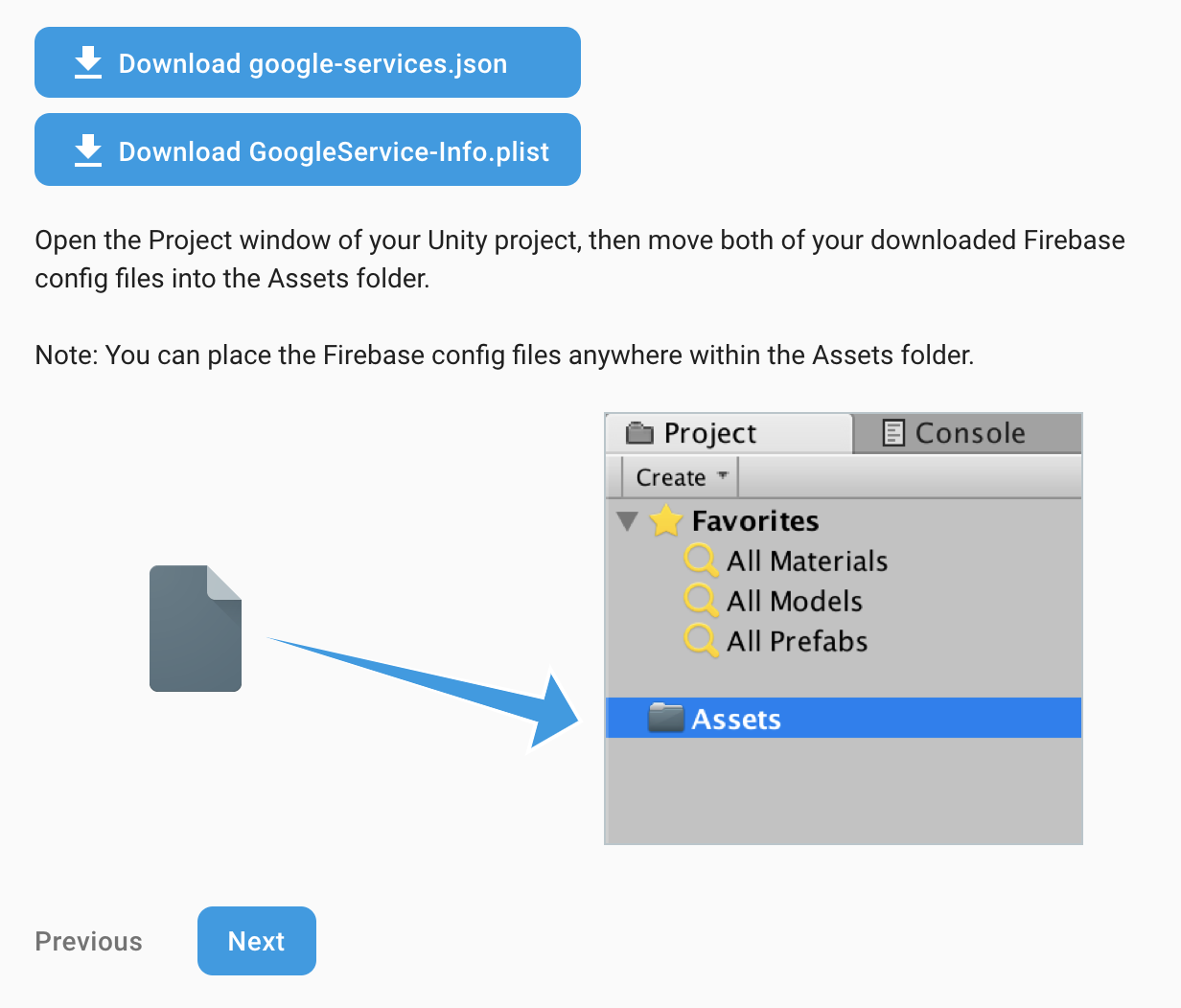
در مرحله بعد، صفحه ای از شما نمایش داده می شود که در آن می توانید یک فایل پیکربندی را دانلود کنید که حاوی تمام ابرداده های Firebase لازم برای برنامه شما است. فایل google-service.json و GoogleService-Info.plist را دانلود کنید، سپس هر دوی آنها را به  پوشه Assets در پروژه Unity.
پوشه Assets در پروژه Unity.

Firebase Analytics SDK را اضافه کنید
- Firebase Unity SDK 5.5.0 را دانلود کنید و آن را در جایی مناسب از حالت فشرده خارج کنید.
- پروژه Awesome Drawing Quiz Unity را باز کنید، به Assets > Import Package > Custom Package بروید.
- از SDK خارجشده، Remote Config SDK (
dotnet4/FirebaseAnalytics.unitypackage) را وارد کنید. - در پنجره بسته Import Unity، روی Import کلیک کنید.
6. AdMob را به پروژه Firebase پیوند دهید
برای پیوند دادن برنامه های خود به Firebase، مراحل زیر را کامل کنید.
- وارد حساب AdMob خود در https://apps.admob.com شوید.
- روی Apps در نوار کناری کلیک کنید.
- "آزمون طراحی عالی" را انتخاب کنید. اگر آن را در لیست برنامههای اخیر نمیبینید، میتوانید روی مشاهده همه برنامهها کلیک کنید تا فهرستی از همه برنامههایی را که به AdMob اضافه کردهاید جستجو کنید.
- روی تنظیمات برنامه در نوار کناری کلیک کنید.
- روی لینک به Firebase کلیک کنید.
- گزینه «پیوند به یک پروژه Firebase موجود و ایجاد یک برنامه Firebase جدید» را انتخاب کنید. سپس پروژه "Awesome Drawing Quiz" را از منوی کشویی انتخاب کنید.
- پس از کلیک بر روی دکمه "ادامه" ، پیام "پیوند با موفقیت" را مشاهده خواهید کرد. برای اتمام، روی دکمه "انجام شد" کلیک کنید.
هنگامی که برنامه AdMob خود را به پروژه Firebase پیوند دادید، قفل برخی از ویژگیهای اضافی را در کنسول AdMob و Firebase به شرح زیر باز میکند:
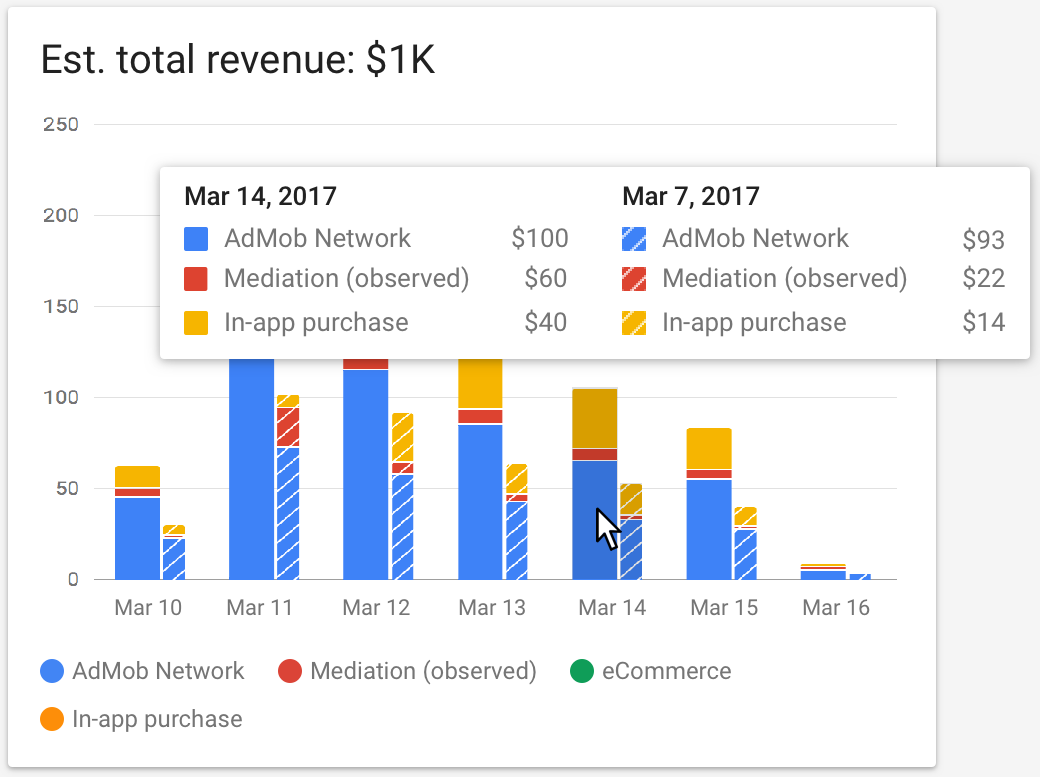
کارت درآمد (AdMob)
از کارت درآمد، میتوانید نگاهی جامع به تمام جریانهای درآمد ممکن در یک مکان داشته باشید. منابع درآمد پشتیبانی شده به شرح زیر است:
- AdMob (تخمینی)
- شبکه های تبلیغاتی میانجی (مشاهده شده)
- خریدهای درون برنامه ای
- خریدهای تجارت الکترونیک

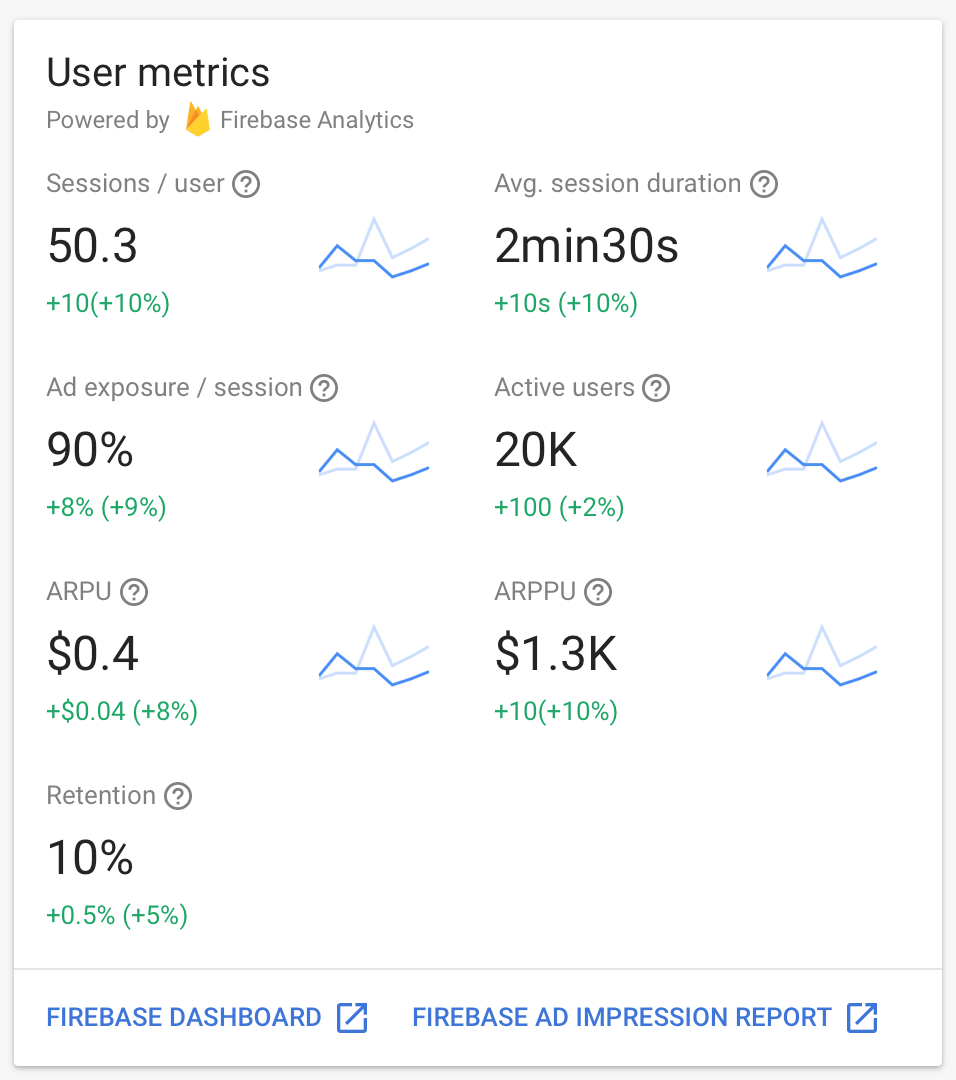
کارت معیارهای کاربر (AdMob)
از کارت معیارهای کاربر، می توانید ببینید که چگونه تغییرات در تجربه تبلیغاتی شما ممکن است بر رفتار کاربر تأثیر بگذارد.

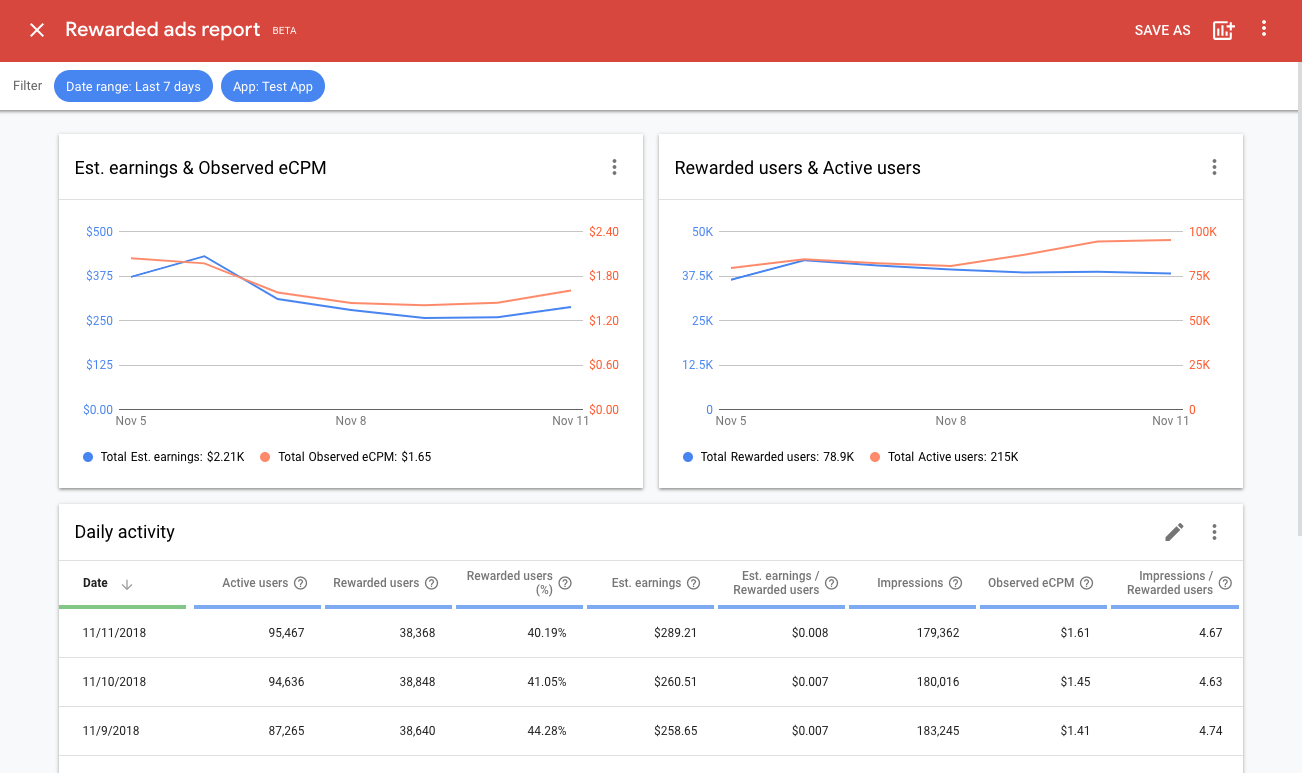
گزارش تبلیغات با پاداش (AdMob)
گزارش آگهیهای پاداشدار معیارهای مختلفی را ارائه میکند که به ناشران کمک میکند بفهمند کاربران چگونه با تبلیغات پاداشدهی شده خود تعامل دارند.

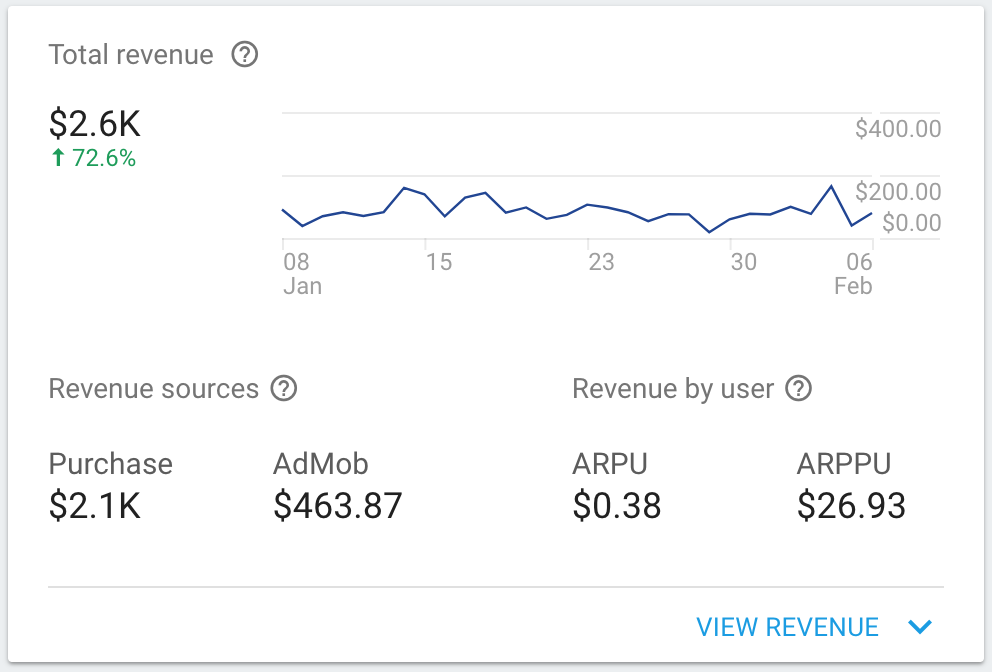
کارت درآمد کل (Firebase)
پس از اینکه برنامه AdMob خود را به Firebase پیوند دادید، کارت درآمد مجموع در داشبورد Firebase درآمد حاصل از AdMob را همراه با خریدهای درون برنامه ای و خریدهای تجارت الکترونیک نمایش می دهد.

گزارش رویدادهای تبلیغاتی (Firebase)
رویدادهای مخصوص تبلیغات (رویدادهای کلیک، نمایش و پاداش) به طور خودکار جمعآوری میشوند و برای استفاده در Google Analytics برای Firebase در دسترس هستند.

7. پروژه را اجرا کنید
هنگامی که پروژه را کامپایل و اجرا کردید، با شروع برنامه، صفحه زیر را مشاهده خواهید کرد.

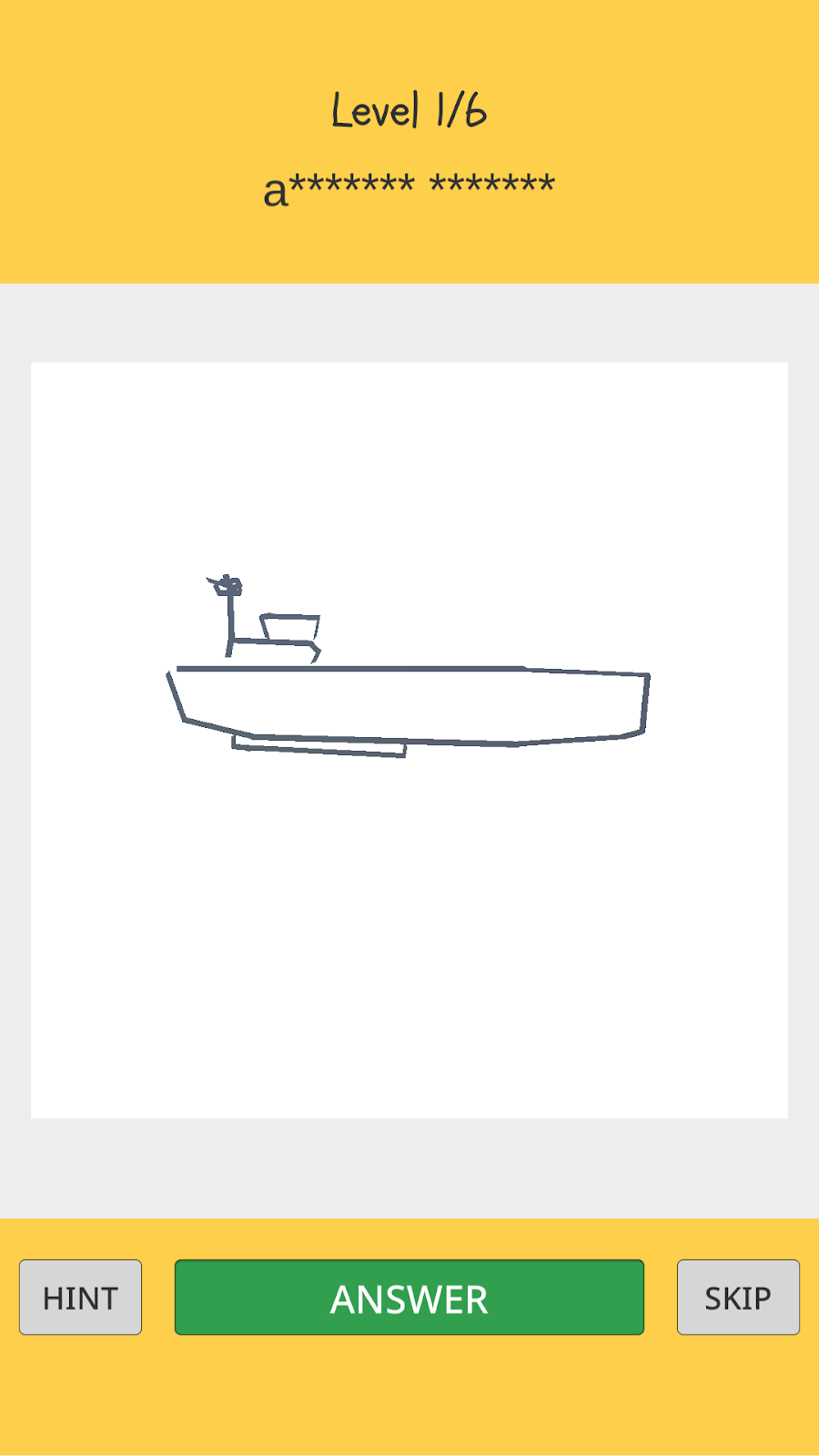
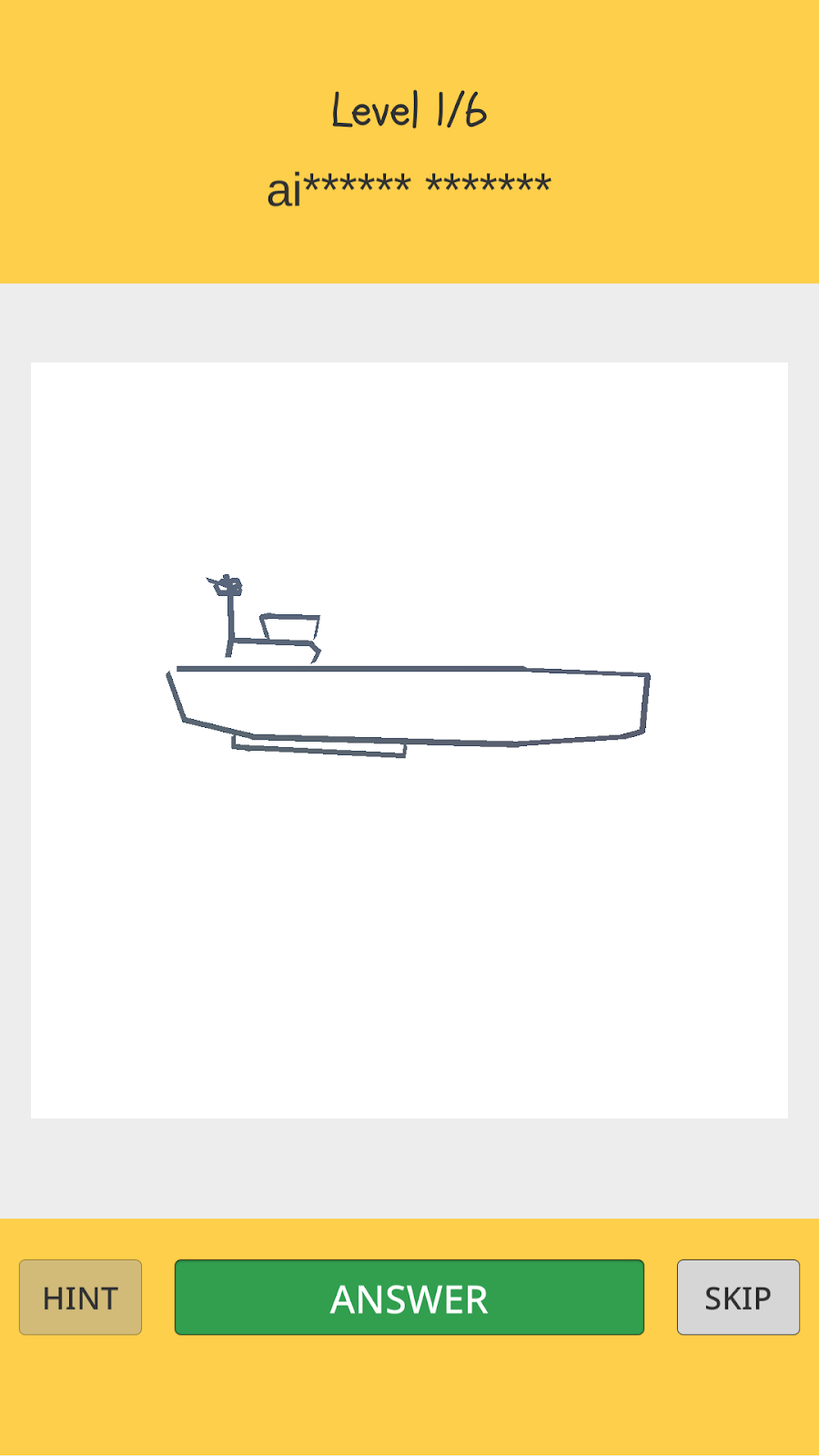
هنگامی که روی «شروع یک بازی» کلیک کنید، یک نقاشی روی صفحه نمایش خواهید دید. ماموریت شما این است که با استفاده از اشاره نمایش داده شده در بالا، نام نقاشی را حدس بزنید، که از آن می توانید حرف اول و طول نام نقاشی را استنباط کنید.


اگر نمیدانید نام نقاشی چیست، میتوانید با کلیک کردن روی دکمه 'SKIP' از سطح رد شوید.
ممکن است یک سرنخ اضافی بخواهید که به شما در حدس زدن پاسخ کمک کند. میتوانید با کلیک کردن روی دکمه «HINT» و تماشای یک آگهی ویدیویی با پاداش ، سرنخ بیشتری دریافت کنید. پس از تکمیل تماشای آگهی، یک حرف اضافی به عنوان جایزه فاش می شود.


8. رویدادهای برنامه را اضافه کنید
برای درک عمیق سفر کاربر در مسابقه طراحی عالی، چند رویداد سفارشی که رفتار کاربر در بازی را ردیابی می کند را به شرح زیر تعریف می کنید:
نام رویداد | تحریک شده... | پارامترها |
شروع_بازی | زمانی که کاربر یک بازی جدید را شروع می کند | هیچ کدام |
سطح_شروع | هنگامی که یک کاربر یک سطح جدید (یک مسابقه طراحی جدید) را در یک مرحله شروع می کند. (6 سطح در یک مرحله وجود دارد) | سطح_نام |
سطح_اشتباه_پاسخ | هنگامی که یک کاربر پاسخ اشتباه ارسال می کند | سطح_نام |
ad_reward_prompt | هنگامی که کاربر روی دکمه اشاره ضربه می زند و از او خواسته می شود که یک تبلیغ ویدیویی با پاداش تماشا کند | ad_unit_id |
ad_reward_impression | زمانی که کاربر شروع به تماشای یک تبلیغ ویدیویی با پاداش می کند | ad_unit_id |
سطح_موفقیت | هنگامی که یک کاربر یک پاسخ صحیح ارسال می کند (سطح را پاک می کند) | سطح_نام، تعداد_تلاش ها، زمان_سپری شده_ثانیه، اشاره_استفاده شده |
سطح_شکست | هنگامی که یک کاربر از یک سطح می گذرد | سطح_نام، تعداد_تلاش ها، زمان_سپری شده_ثانیه، اشاره_استفاده شده |
بازی_کامل | وقتی بازی تمام شد | تعداد_پاسخ_صحیح |
شرح هر پارامتر مرتبط با هر رویداد به شرح زیر است:
نام رویداد | نام پارامتر | توضیحات |
سطح_شروع | سطح_نام | نام نقاشی نشان داده شده در سطح (به عنوان مثال، "موز") |
سطح_اشتباه_پاسخ | سطح_نام | نام نقاشی نشان داده شده در سطح (به عنوان مثال، "موز") |
ad_reward_prompt | ad_unit_id | شناسه واحد تبلیغاتی که برای نمایش یک آگهی ویدیویی با پاداش استفاده میشود |
ad_reward_impression | ad_unit_id | شناسه واحد تبلیغاتی که برای نمایش یک آگهی ویدیویی با پاداش استفاده میشود |
سطح_موفقیت | سطح_نام | نام نقاشی نشان داده شده در سطح (به عنوان مثال، "موز") |
سطح_موفقیت | تعداد_تلاش ها | تعداد تلاش های انجام شده برای پاک کردن یک سطح |
سطح_موفقیت | elapsed_time_sec | زمان سپری شده برای پاک کردن یک سطح، در چند ثانیه |
سطح_موفقیت | اشاره_استفاده شده | اینکه آیا کاربر از یک اشاره استفاده کرده است (یک تبلیغ ویدیویی با پاداش را تماشا کرده است) یا نه برای پاک کردن یک سطح (1: از یک اشاره استفاده کرده است / 0: یک سطح را بدون اشاره پاک کرده است) |
سطح_شکست | سطح_نام | نام نقاشی نشان داده شده در سطح (به عنوان مثال، "موز") |
سطح_شکست | تعداد_تلاش ها | تعداد تلاش های انجام شده برای پاک کردن یک سطح |
سطح_شکست | elapsed_time_sec | زمان سپری شده برای پاک کردن یک سطح، در چند ثانیه |
سطح_شکست | اشاره_استفاده شده | اینکه آیا کاربر از یک اشاره استفاده کرده است (یک تبلیغ ویدیویی با پاداش را تماشا کرده است) یا نه برای پاک کردن یک سطح (1: از یک اشاره استفاده کرده است / 0: یک سطح را بدون اشاره پاک کرده است) |
بازی_کامل | تعداد_پاسخ_صحیح | تعداد سطوح پاک شده در بازی |
یک کلاس کمکی برای ثبت رویدادهای سفارشی ایجاد کنید
برای ثبت آسان رویداد تجزیه و تحلیل، یک کلاس کمکی برای مدیریت رویدادهای سفارشی ایجاد خواهید کرد.
ابتدا یک پوشه جدید در زیر پوشه Assets/Scripts ایجاد کنید و نام آن را Analytics بگذارید. سپس یک C# Script جدید ایجاد کنید و نام آن را QuizAnalytics.cs در پوشه Analytics بگذارید.
کد زیر را به فایل QuizAnalytics.cs اضافه کنید.
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
رویدادهای تجزیه و تحلیل را در بازی ثبت کنید
فایل Game.cs را در پوشه Assets/Scripts/Scenes باز کنید. برای استفاده از کلاس QuizAnalytics که در زیر فضای نام AwesomeDrawingQuiz.Analytics قرار دارد، دستورالعمل use را به صورت زیر اضافه کنید.
Scenes/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
سپس در تابع Start() QuizAnalytics.SetScreenName() را فراخوانی کنید تا نام صفحه فعلی را تغییر دهید. همچنین، با QuizAnalytics.LogGameStart() تماس بگیرید تا نشان دهید بازی شروع شده است.
Scenes/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
سپس، در توابع پاسخ به تماس، تماس ها را برای ثبت رویدادهای سفارشی به شرح زیر اضافه کنید:
Scenes/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
در نهایت، فایل Main.cs را در پوشه Assets/Scripts/Scenes به روز کنید. قبل از فراخوانی هر روشی در Firebase SDK، باید مطمئن شوید که Firebase آماده است یا خیر.
صحنهها/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. رویدادهای تجزیه و تحلیل اشکال زدایی
میتوانید از DebugView برای تأیید ثبت صحیح رویدادها استفاده کنید. DebugView شما را قادر می سازد تا داده های رویداد خام ثبت شده توسط برنامه شما را در دستگاه های توسعه تقریباً در زمان واقعی مشاهده کنید.
این برای اهداف اعتبارسنجی در مرحله ابزارسازی توسعه بسیار مفید است و می تواند به شما در کشف خطاها و اشتباهات در پیاده سازی تجزیه و تحلیل خود کمک کند.
حالت دیباگ را در اندروید فعال کنید
به طور کلی، رویدادهای ثبت شده در برنامه شما در یک دوره زمانی تقریباً یک ساعته با هم جمع می شوند و با هم آپلود می شوند. برای تأیید اجرای تجزیه و تحلیل خود در لحظه، باید حالت Debug را در دستگاه توسعه خود فعال کنید تا رویدادها را با حداقل تأخیر آپلود کند.
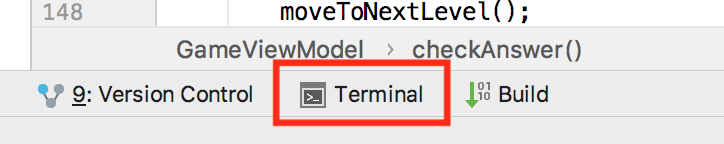
ابتدا ابزار Terminal را در اندروید استودیو باز کنید. در نوار ابزار پایین قرار دارد.

سپس دستور زیر را اجرا کنید (مطمئن شوید که دستگاه اندرویدی آزمایشی به رایانه شما متصل است یا شبیه ساز اندروید اجرا می شود):
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
این رفتار تا زمانی که با اجرای دستور زیر به طور صریح حالت Debug را غیرفعال نکنید ادامه دارد:
adb shell setprop debug.firebase.analytics.app .none.
حالت اشکال زدایی را در iOS فعال کنید
برای فعال کردن حالت Analytics Debug در دستگاه توسعه خود، آرگومان خط فرمان زیر را در Xcode مشخص کنید:
-FIRDebugEnabled
این رفتار تا زمانی ادامه مییابد که حالت Debug را با مشخص کردن آرگومان خط فرمان زیر به صراحت غیرفعال کنید:
-FIRDebugDisabled
رویدادهای تجزیه و تحلیل را با DebugView اشکال زدایی کنید
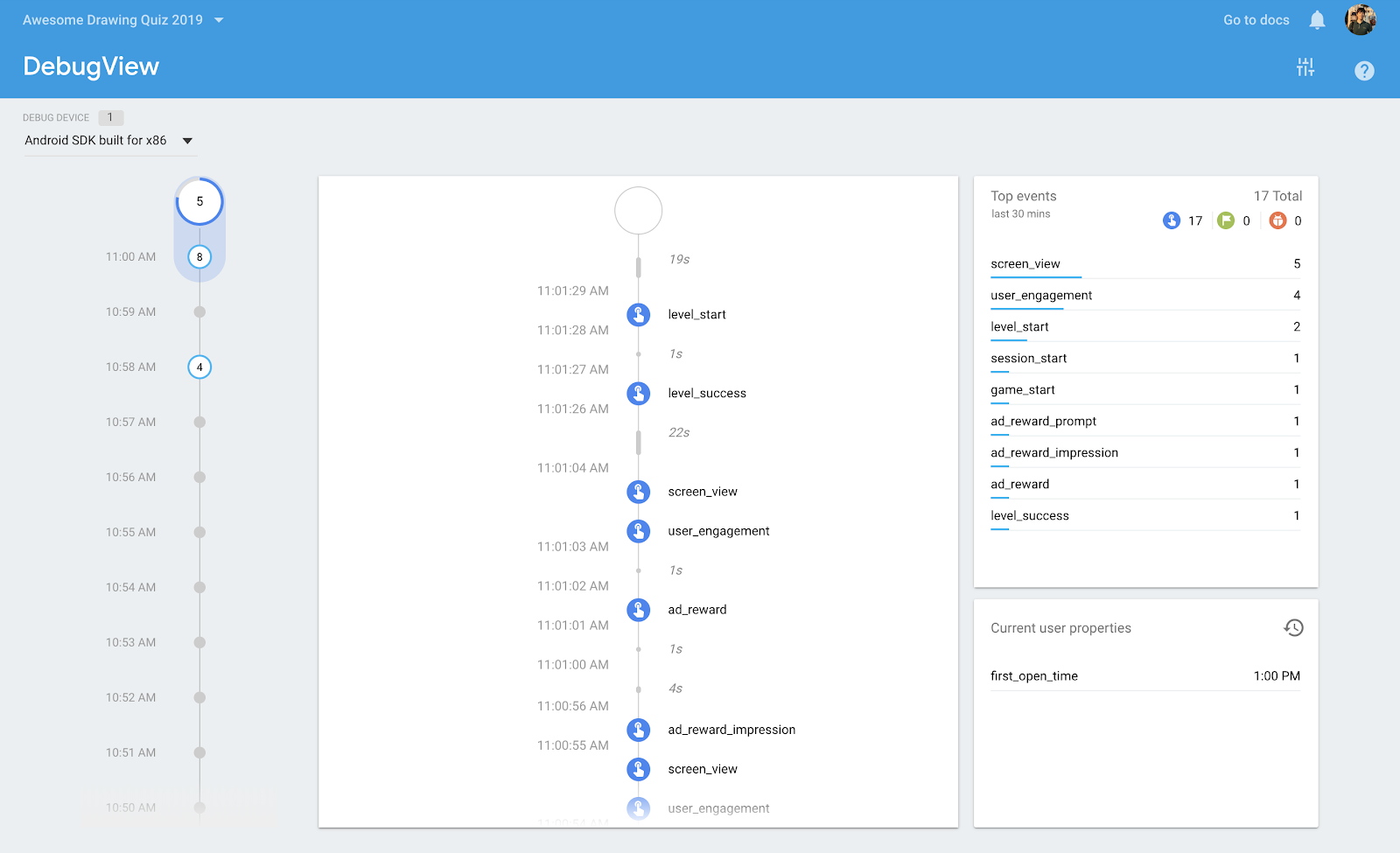
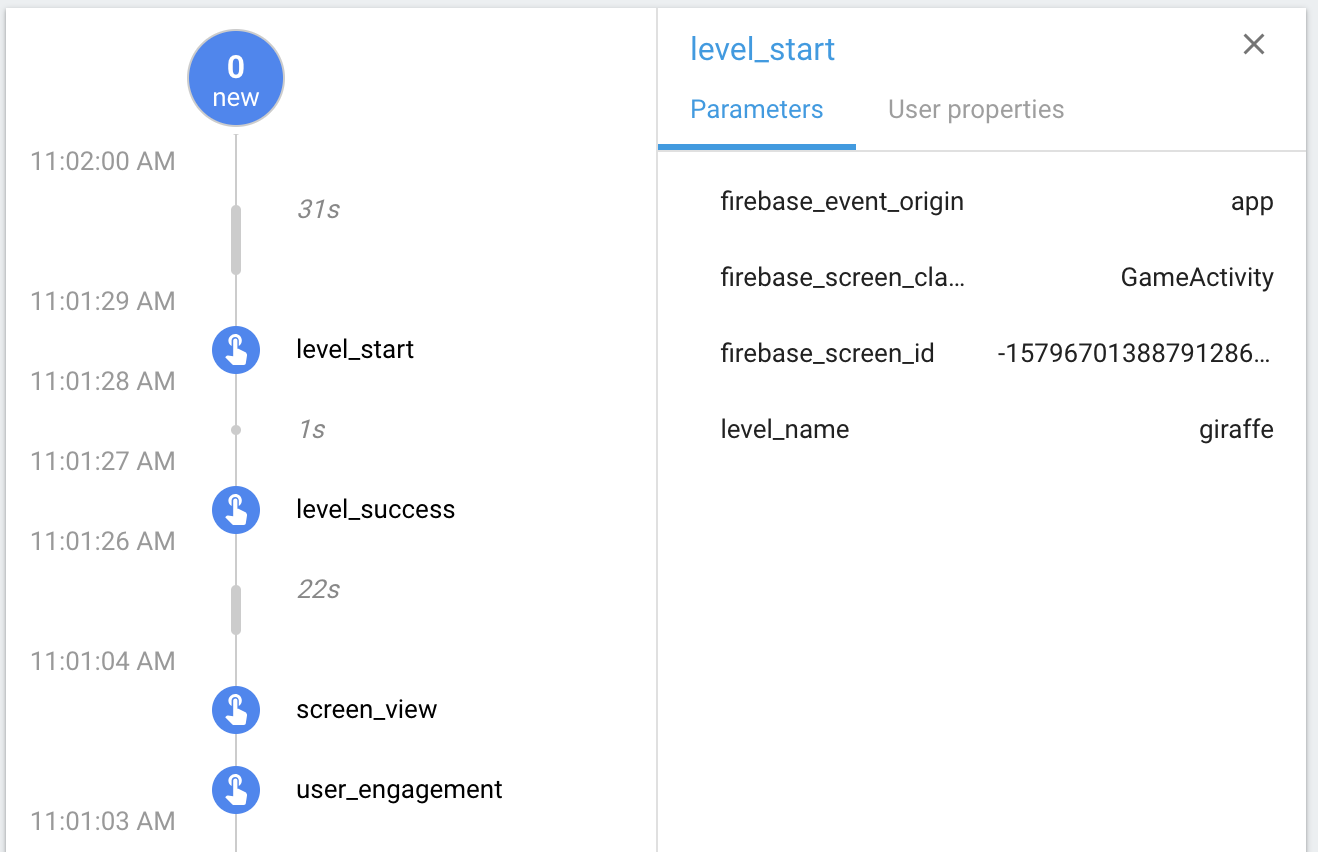
هنگامی که حالت Debug را در دستگاه آزمایشی خود فعال کردید، به کنسول Firebase بروید و DebugView را از منو انتخاب کنید. سپس، در دستگاه آزمایشی خود، بازی خود را انجام دهید تا رویدادهای ثبت شده و نمایش داده شده در گزارش DebugView را مشاهده کنید.

با کلیک بر روی نام رویداد می توانید به اطلاعات دقیق در مورد هر رویداد دسترسی پیدا کنید. به عنوان مثال، تصویر زیر جزئیات پارامتر مرتبط با رویداد level_start را نشان می دهد.

لطفاً برای جزئیات بیشتر به مقاله مرکز راهنمایی DebugView مراجعه کنید.
10. گزارش پارامتر را فعال کنید
Google Analytics برای Firebase تعداد کل تعداد رویدادها را بهطور پیشفرض جمعآوری میکند، اما گزارش پارامترهای سفارشی باید بهصراحت برای هر پارامتر رویدادی که به آن علاقهمند هستید روشن شود. پس از فعال شدن، Google Analytics برای Firebase کارتهای اضافی را برای نشان دادن نمایش میدهد. آمار برای پارامترهای سفارشی
برای ثبت پارامترهای سفارشی برای یک رویداد:
- به کنسول Firebase بروید و پروژه Awesome Drawing Quiz را که قبلا ایجاد کردید انتخاب کنید.
- از منوی پیمایش روی رویدادها کلیک کنید.
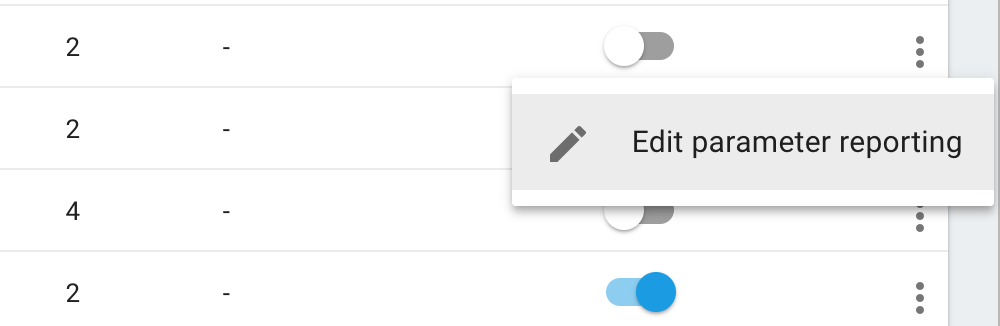
- در ردیف رویدادی که میخواهید تغییر دهید، کلیک کنید
 > ویرایش گزارش پارامتر.
> ویرایش گزارش پارامتر.

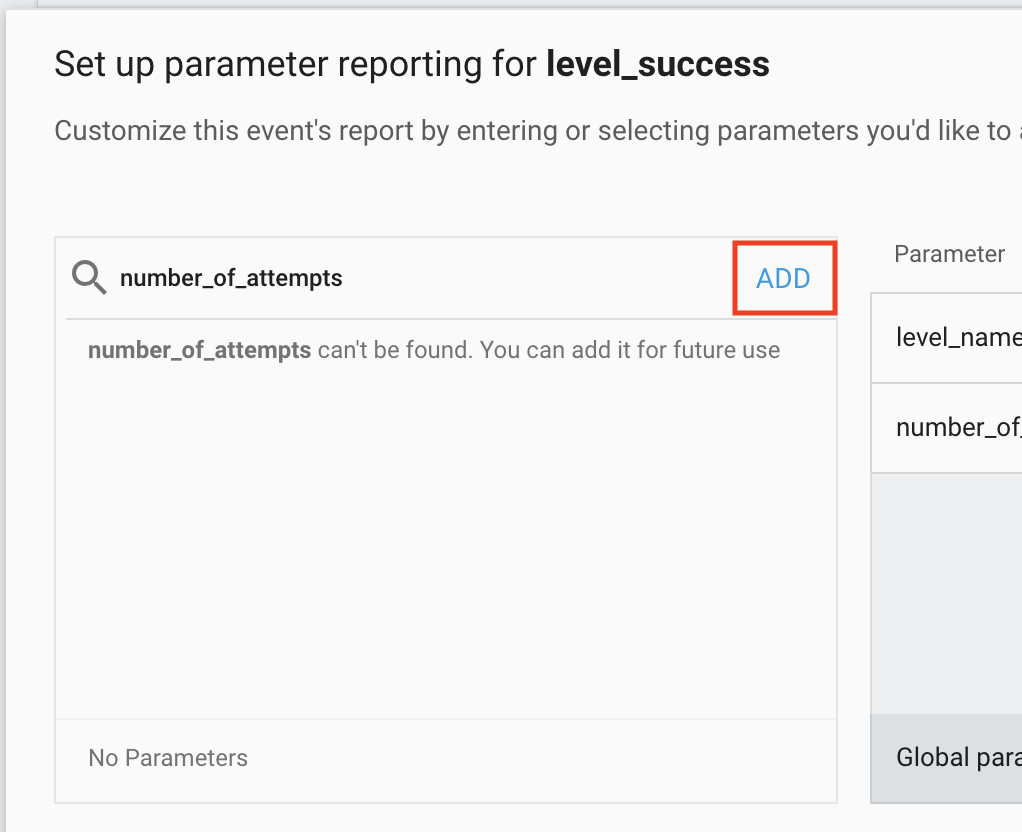
- در قسمت Enter parameter name ، نام پارامتری را که می خواهید ثبت کنید وارد کنید.
توجه: اگر مطابقت پیدا نشد، فقط نام پارامتر را وارد کنید و روی ADD کلیک کنید.  5. به جدول زیر مراجعه کنید و فیلد Type را بر اساس آن روی Text یا Number قرار دهید. برای پارامترهای عددی، مطمئن شوید که قسمت Unit of Measurement را نیز تنظیم کرده اید. 6. روی دکمه SAVE کلیک کنید تا تنظیمات تمام شود.
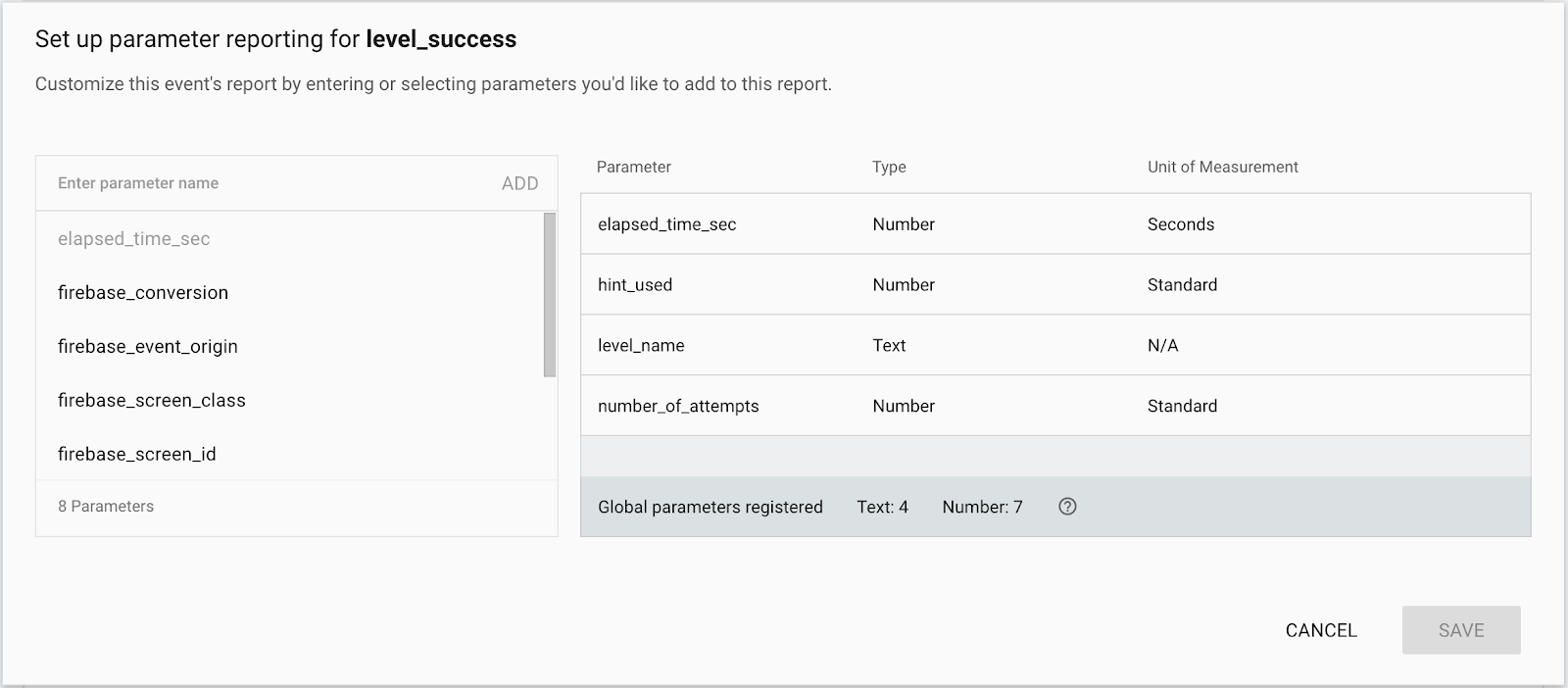
5. به جدول زیر مراجعه کنید و فیلد Type را بر اساس آن روی Text یا Number قرار دهید. برای پارامترهای عددی، مطمئن شوید که قسمت Unit of Measurement را نیز تنظیم کرده اید. 6. روی دکمه SAVE کلیک کنید تا تنظیمات تمام شود.
گزارش پارامتر را برای هر رویداد فهرست شده در زیر فعال کنید.
نام رویداد | نام پارامتر | نوع پارامتر | واحد اندازه گیری |
سطح_شروع | سطح_نام | متن | N/A |
سطح_اشتباه_پاسخ | سطح_نام | متن | N/A |
سطح_موفقیت | سطح_نام | متن | N/A |
سطح_موفقیت | تعداد_تلاش ها | شماره | استاندارد |
سطح_موفقیت | elapsed_time_sec | شماره | ثانیه ها |
سطح_موفقیت | اشاره_استفاده شده | شماره | استاندارد |
سطح_شکست | سطح_نام | متن | N/A |
سطح_شکست | تعداد_تلاش ها | شماره | استاندارد |
سطح_شکست | elapsed_time_sec | شماره | ثانیه ها |
سطح_شکست | اشاره_استفاده شده | شماره | استاندارد |
بازی_کامل | تعداد_پاسخ_صحیح | شماره | استاندارد |
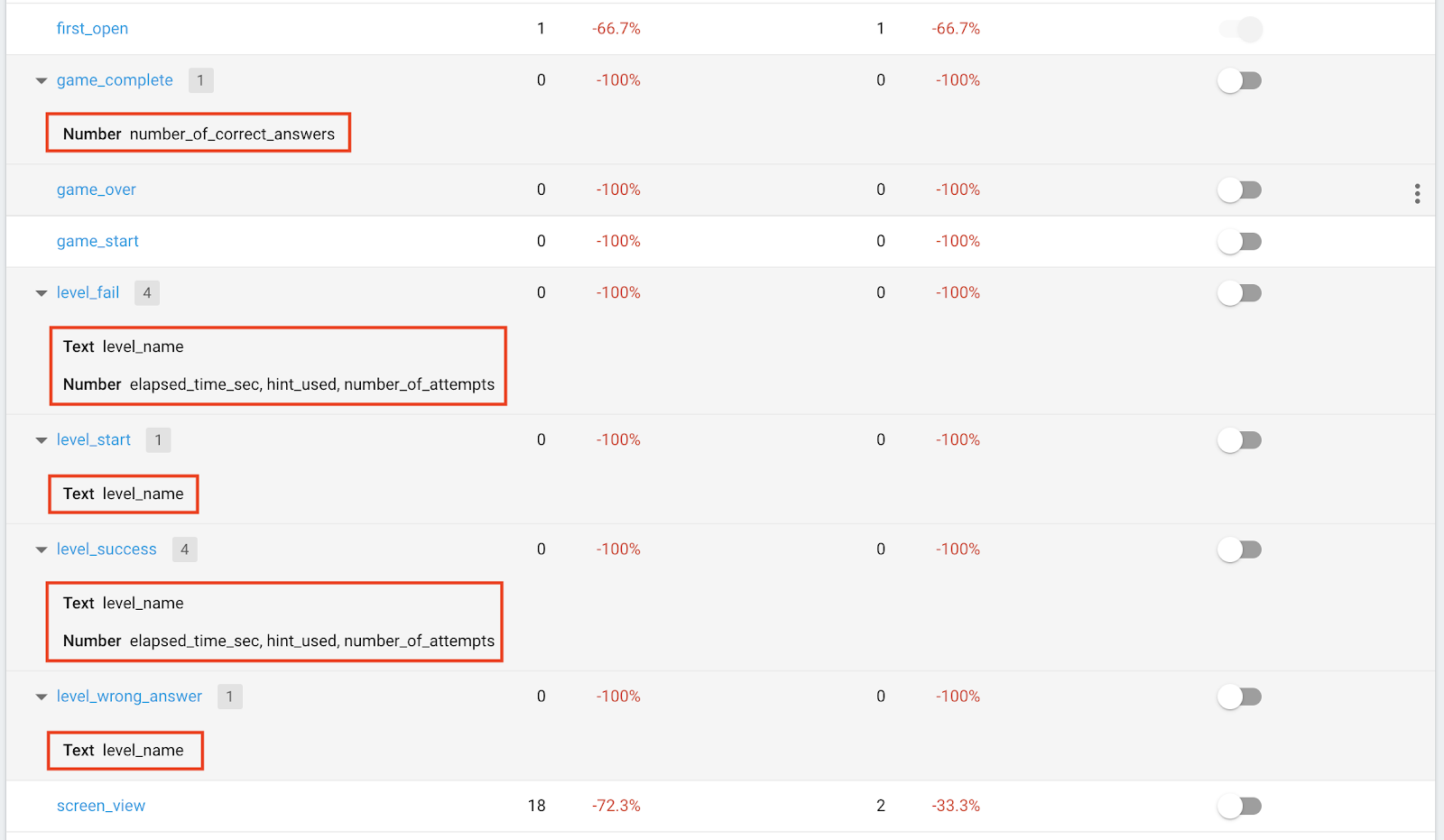
مثال زیر تنظیم گزارش پارامتر سفارشی برای رویداد level_success را نشان میدهد:

پس از تکمیل تنظیم گزارش پارامتر، میتوانید پارامترهای مرتبط با هر رویدادی را ببینید که گزارش پارامتر را روشن کرده است.

11. از گزارش رویداد بینش دریافت کنید
همانطور که چند رویداد را در بازی اضافه کرده اید، باید بتوانید به سوالات مربوط به رفتار کاربر بازی پاسخ دهید. در اینجا چند نکته وجود دارد که می توانید از گزارش رویدادهای Firebase دریافت کنید.
کدام سطح بیشترین تعداد پاسخ اشتباه را دارد؟
برای پاسخ به این سوال، باید دریابید که در هر سطح چند رویداد level_wrong_answer راه اندازی شده است.
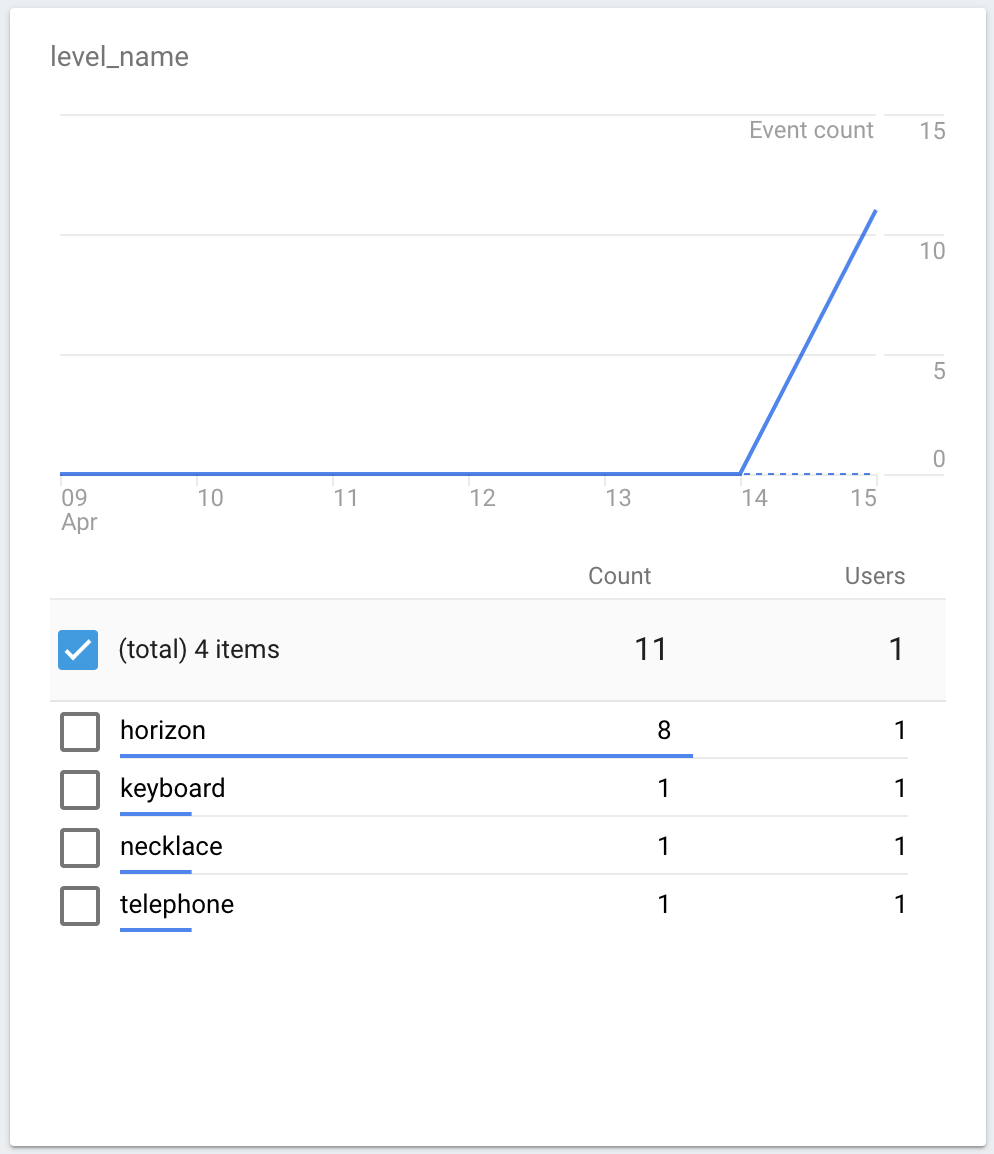
روی level_wrong_answer از گزارش رویدادها کلیک کنید. در گزارش رویداد level_wrong_answer ، کارت level_name را پیدا کنید. مقادیر مرتبط با پارامتر level_name را در آن کارت به صورت زیر خواهید دید.

با توجه به اسکرین شات بالا، به راحتی می توانید متوجه شوید که افق بیشترین تعداد پاسخ اشتباه را دارد، که به این معنی است که برای کاربران در مقایسه با سطوح دیگر دشوار است.
با استفاده از بینشی که از اینجا به دست آوردهاید، میتوانید تصمیم بگیرید که سطوح دشواری را برای کاربران مبتدی ارائه نکنید تا نرخ ماندگاری بالایی داشته باشند.
به طور متوسط چند تلاش برای پاکسازی یک سطح انجام شد؟
در مسابقه طراحی عالی ، کاربران می توانند پاسخ هر سطح را به هر میزان که می خواهند ارسال کنند.
از آنجایی که گزارش پارامتر را در مورد پارامتر number_of_attempts در رویداد level_success فعال کردهاید، میتوانید معیارهای دقیق آن پارامتر را ببینید.
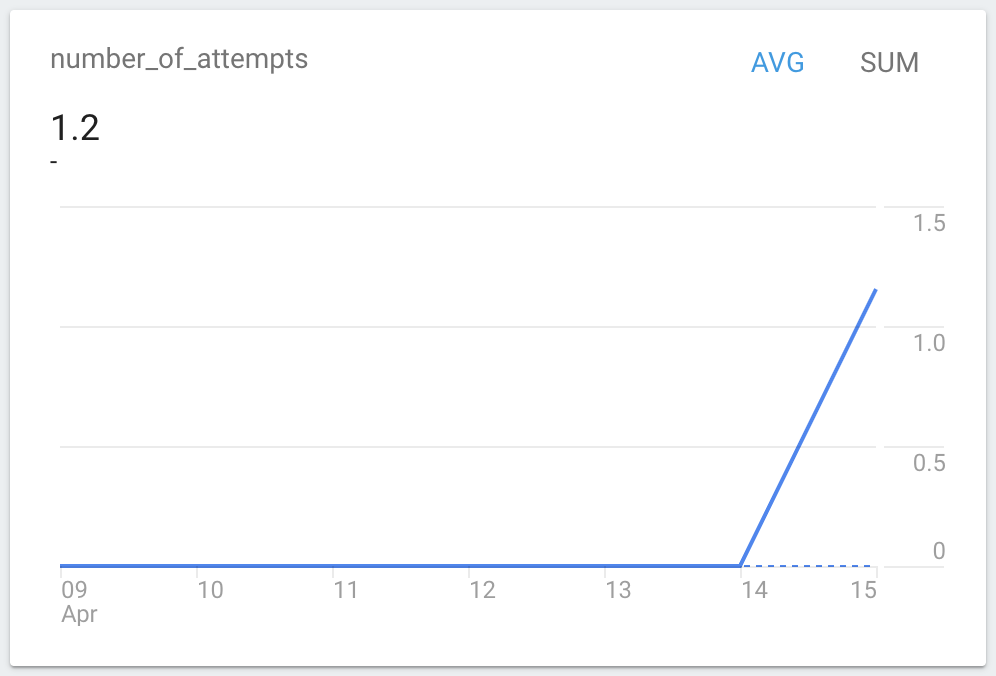
روی رویداد level_success از گزارش رویدادها کلیک کنید. در گزارش رویداد level_success ، کارت number_of_attemps را پیدا کنید. میانگین تعداد تلاشها روی آن کارت را به صورت زیر میبینید:

می توانید از بینش موجود در اینجا برای بهینه سازی درجه سختی بازی به طور متوسط استفاده کنید. به عنوان مثال، اگر میانگین تعداد تلاش ها خیلی نزدیک به 1 باشد، ممکن است بازی را کمی چالش برانگیزتر کنید.
آیا کاربران سعی کردند با دریافت راهنمایی، سوال را حل کنند، حتی اگر در نهایت موفق به پاک کردن یک سطح نشدند؟
هنگامی که کاربر تصمیم می گیرد از یک سطح بگذرد، یک رویداد level_fail راه اندازی می شود. دلایل زیادی برای تصمیم کاربر وجود دارد.
با این حال، از آنجایی که بازی میتواند پس از تماشای یک تبلیغ ویدیویی پاداشدار به آنها اشارهای بدهد، مهم است بدانید که آیا کاربر سعی کرده سطح را با کمک اشاره پاک کند یا خیر.
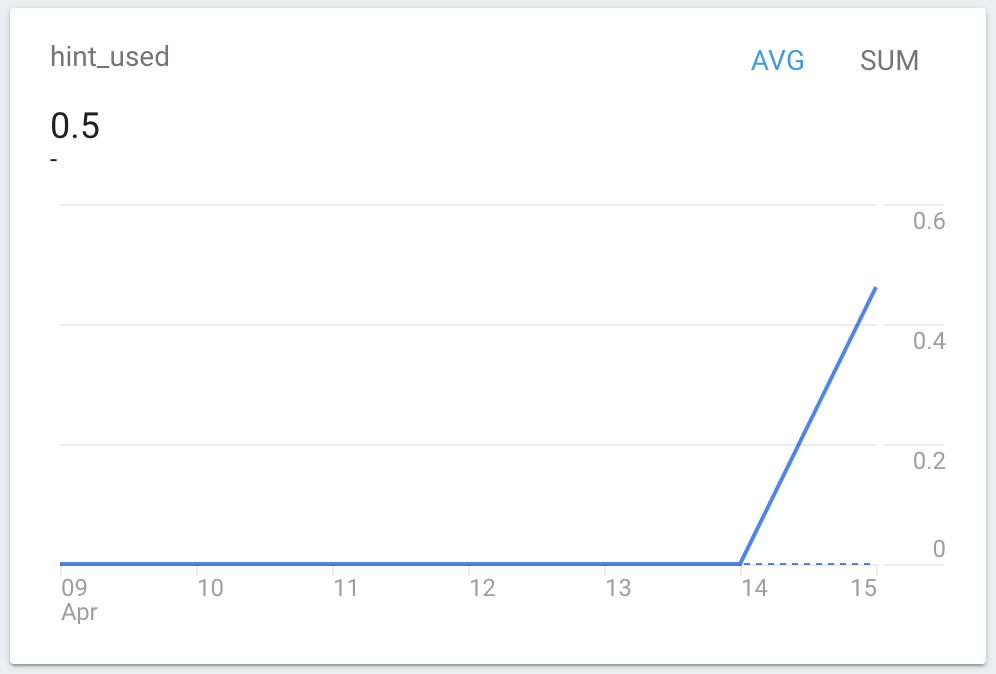
روی رویداد level_fail از گزارش رویدادها کلیک کنید. در گزارش رویداد level_fail ، کارت hint_used را پیدا کنید. میانگین تعداد پارامترهای رویداد hint_used را خواهید دید. توجه داشته باشید که وقتی از یک اشاره استفاده می شود، روی 1 تنظیم می شود، در حالی که وقتی از یک اشاره استفاده نمی شود، روی 0 تنظیم می شود.

اگر اعداد روی کارت hint_used نزدیک به 0 باشد، این سیگنالی است که پاداش (اشاره) برای کاربران چندان جذاب نیست. همچنین، فرصت افزایش درآمد حاصل از تبلیغات ویدیویی با پاداش را از دست میدهید.
بنابراین، باید در نظر داشته باشید که پاداش برای کاربران مفیدتر باشد، تا کاربران بتوانند عمیقتر بازی را درگیر کنند و همچنین درآمد حاصل از تبلیغات ویدیویی پاداشدار افزایش یابد.
به طور متوسط چند سطح در هر بازی پاک شد؟
در مجموع 6 سطح در هر بازی در مسابقه طراحی عالی وجود دارد. هنگامی که کاربر شش سطح را به پایان رساند (بدون توجه به اینکه هر سطح را پاک یا ناموفق کرده باشد)، یک رویداد game_complete با number_of_correct_answers به عنوان پارامتر راه اندازی می شود.
از آنجایی که number_of_correct_answers نشان می دهد که کاربر چند سطح را پاک کرده است (پاسخ صحیحی ارائه کرده است)، می توانید با مشاهده معیارهای پارامتر number_of_correct_answers پاسخ را بیابید.
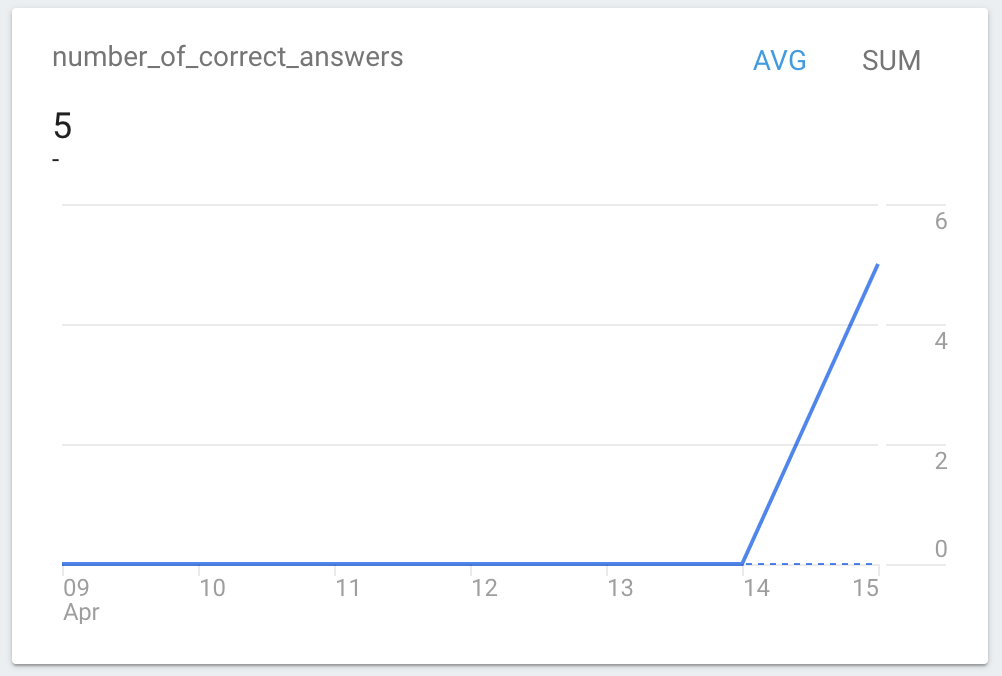
روی رویداد game_complete از گزارش رویدادها کلیک کنید. در گزارش رویداد game_complete، کارت number_of_correct_answers را پیدا کنید. میانگین تعداد پارامترهای رویداد number_of_correct_answers را خواهید دید.

اگر میانگین تعداد سطوح پاکشده خیلی کم است، باید مرتبسازی مجدد بازی را در نظر بگیرید تا به افراد کمک کنید تا یک سطح را شکست دهند تا بتوانند بدون از دست دادن علاقهشان به بازی شما ادامه دهند.
12. همه چیز تمام شد!
شما AdMob+Firebase 101 Unity Codelab را تکمیل کرده اید. شما می توانید کد تکمیل شده برای این Codelab را در اینجا پیدا کنید  پوشه 101-complete_and_102-base .
پوشه 101-complete_and_102-base .
در بخش بعدی AdMob+Firebase Codelab، نحوه استفاده از قیف برای تجسم جریان رویداد برنامه را خواهید آموخت. همچنین، نحوه استفاده از Remote Config و A/B تست برای بهینه سازی مقدار پارامتر در بازی بدون به روز رسانی برنامه را پوشش می دهد.

