1. はじめに
広告は、アプリの全体的なユーザー エクスペリエンスの重要な要素です。適切な広告の実装は、アプリの全体的なエクスペリエンスの向上に役立つだけでなく、ユーザー維持率とエンゲージメントの向上にもつながります。たとえば、リワード広告では、動画広告を視聴したユーザーに報酬としてアプリ内通貨やアイテムを提供できます。それにより、ユーザーは新たな高みに到達し、そうでなければ利用をやめて離脱する可能性があります。
しかし、優れた広告エクスペリエンスを生み出すのは容易ではありません。「これらの広告をどのくらいの頻度で表示すべきか」といった疑問が生じるかもしれません。いつ、どこで表示すべきか。どのような賞にするか残念ながら、その答えはアプリによって、また配置によっても異なります。すべてのケースに当てはまる万能の答えはありません。
Firebase 向け Google アナリティクス、AdMob、および Firebase が提供するその他の強力かつ使いやすいツールにより、データドリブンな方法でアプリを微調整する作業がはるかに容易かつ合理的に行えるようになりました。本日は、その方法をご紹介します。
作成するアプリの概要
この Codelab は、Awesome Drawing Quiz というアプリの作成手順を説明する 3 つの Codelab のうちの 1 件です。これは、プレーヤーが描画の名前を推測できるゲームです。リワード広告と Firebase サービスをゲームに組み込む方法を紹介します。
この Codelab では、Firebase 向け Google アナリティクスを統合して重要なアプリイベントを記録します。また、Firebase コンソールに表示されるアプリ解析の見方についても説明します。
|
|
学習内容
- Firebase 向け Google アナリティクスをアプリに設定する方法
- アプリイベントを記録する方法
- Firebase コンソールに表示されるアプリ解析の見方
必要なもの
- Unity 2018.4.4f1 以降
- Xcode 10 以降(iOS のターゲットをビルドする場合)
- Google アカウント
- Android 5.0 以降を搭載し、デバイスを接続するための USB ケーブルが付属したテストデバイス、または Google Play ストアや Google API をサポートするシステム イメージがインストールされた、AVD(Android Virtual Device)を搭載した Android Emulator
- iOS 8.0 以降を実行している iOS デバイスまたはシミュレータ
AdMob の使用経験についてお答えください。
ご自身の Firebase の使用経験をどのように評価されますか。
<ph type="x-smartling-placeholder">2. 開発環境を設定する
コードをダウンロードする
次のボタンをクリックして、この Codelab のすべてのコードをダウンロードします。
ダウンロードした zip ファイルを解凍すると、これにより、admob-firebase-codelabs-unity-master という名前のルートフォルダが展開されます。
または、コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
このリポジトリには、次の 4 つのフォルダが含まれています。
 101 ベース - この Codelab で作成する開始コード。
101 ベース - この Codelab で作成する開始コード。 101-complete_and_102-base - この Codelab の最終的なコードおよび入門編です。
101-complete_and_102-base - この Codelab の最終的なコードおよび入門編です。 102-complete — 102 Codelab の完成したコード。
102-complete — 102 Codelab の完成したコード。
必要なファイルを準備する
Awesome Drawing Quiz では、プロジェクトをコンパイルして実行するために必要ないくつかのオープンソース コードを使用します。
ターミナルを開き、リポジトリのルート ディレクトリに移動します。次に、ターミナルから ./gradlew :prepareThirdPartyFiles(Windows の場合は gradlew.bat :prepareThirdPartyFiles)を実行して、必要なファイルをプロジェクトにコピーします。
スターター アプリをインポートする
Unity を起動し、ウェルカム画面で [Open] を選択します。次に、ダウンロードしたコードから 101-base ディレクトリを選択します。
Unity でプロジェクトが開いているはずです。
3. 動画リワード広告ユニットを設定する(省略可)
スターター アプリには、便宜上、専用の動画リワード広告ユニットがすでに含まれています。AdMob アカウントで新規作成しない場合は、この手順をスキップできます。
Android 向けの設定
アカウントで新しい AdMob アプリを作成する手順は次のとおりです。
- AdMob コンソールに移動します。
- [アプリ] メニューから [アプリを追加] をクリックします。
- [Google Play または App Store でアプリを公開しましたか] というメッセージが表示されたら、「いいえ」と回答します。
- アプリに「Awesome Drawing Quiz」という名前を付けます。プラットフォームとして [Android] を選択し、[追加] をクリックします。
アカウントで AdMob アプリを作成したら、以下の手順に沿って新しい動画リワード広告ユニットを作成します。
- AdMob のフロントエンドで [アプリ] メニューをクリックし、アプリリストから [Awesome Drawing Quiz] を選択します。
- [広告ユニット] メニューをクリックし、[広告ユニットを追加] をクリックして、新しい動画リワード広告ユニットを作成します。
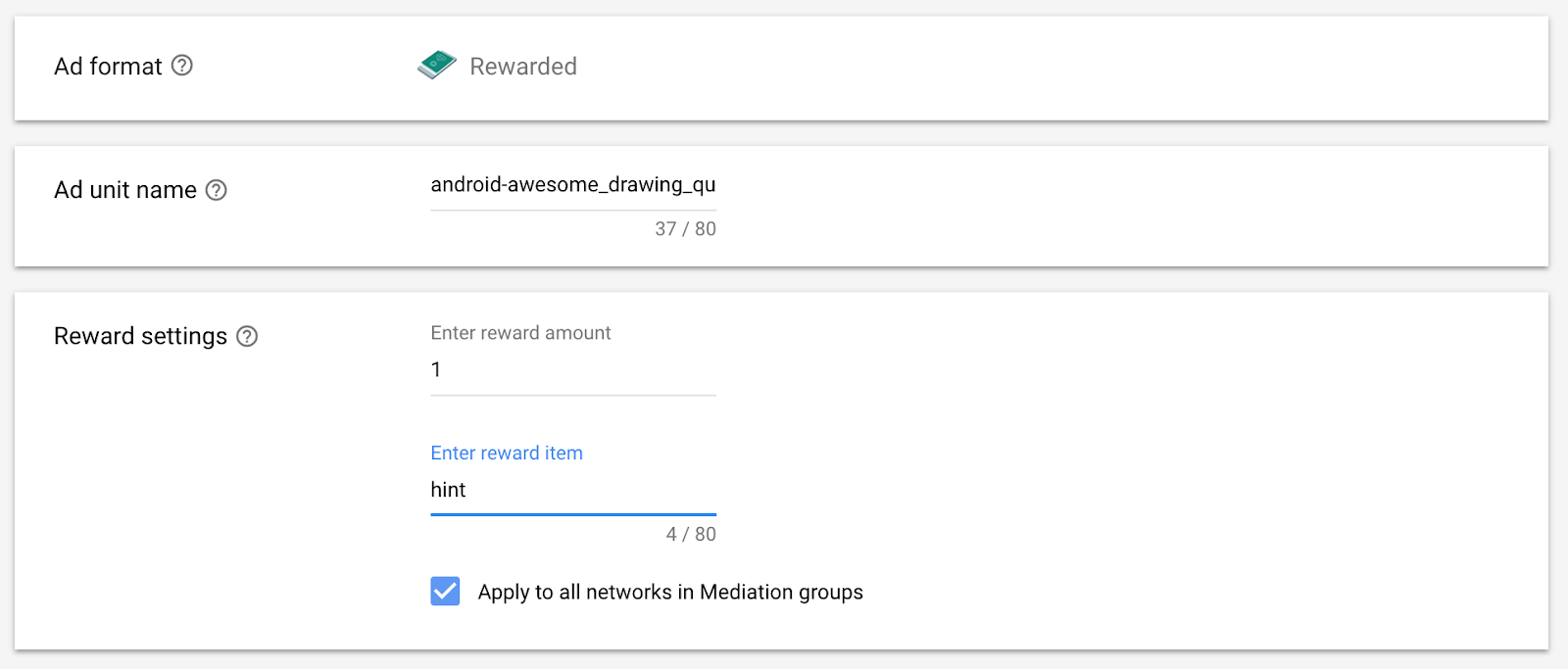
- 広告フォーマットには [リワード] を選択します。

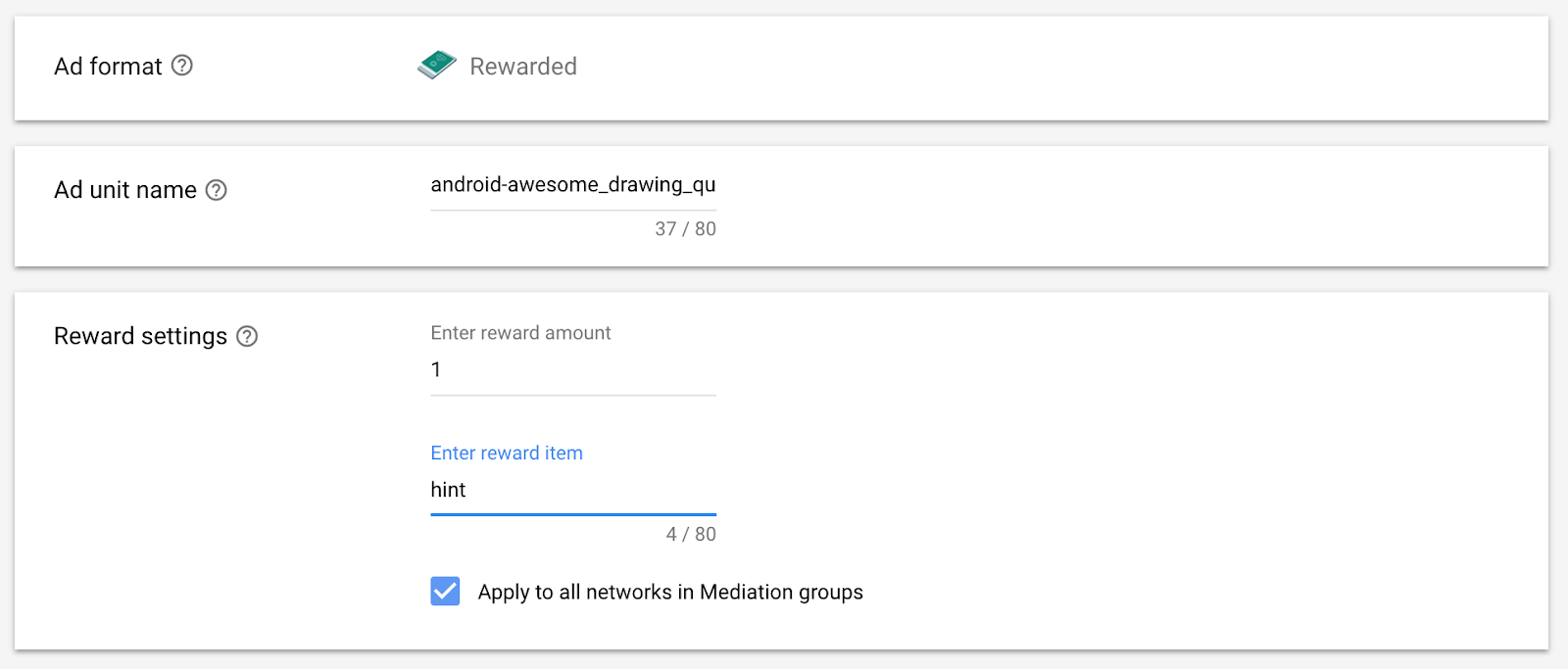
- 任意の広告ユニットの名前を入力します。次に、報酬額を 1 に、報酬アイテムを「ヒント」(アプリが現在ユーザーに提供している報酬)に設定します。[広告ユニットを作成] をクリックして、新しい動画リワード広告ユニットを作成します。

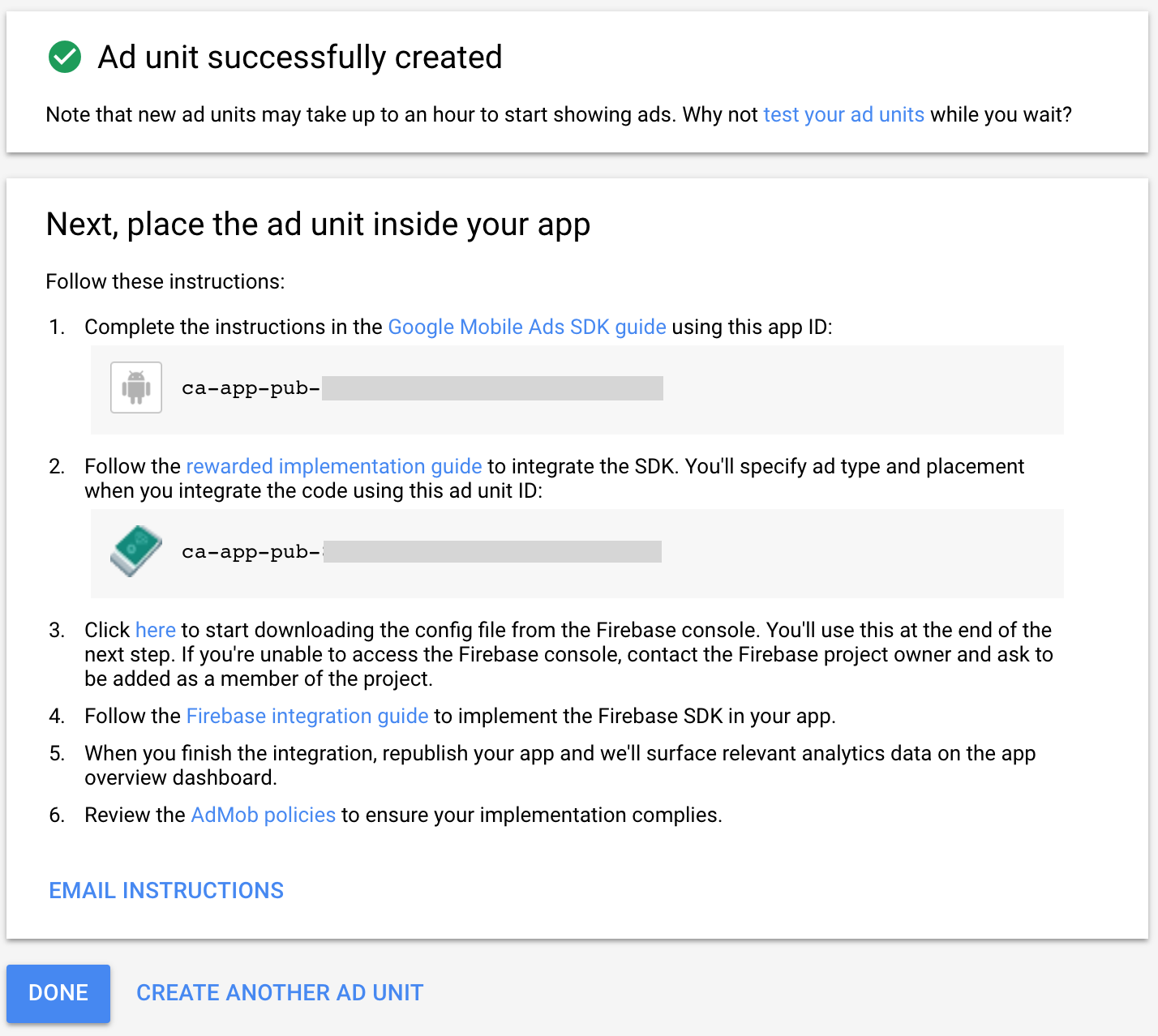
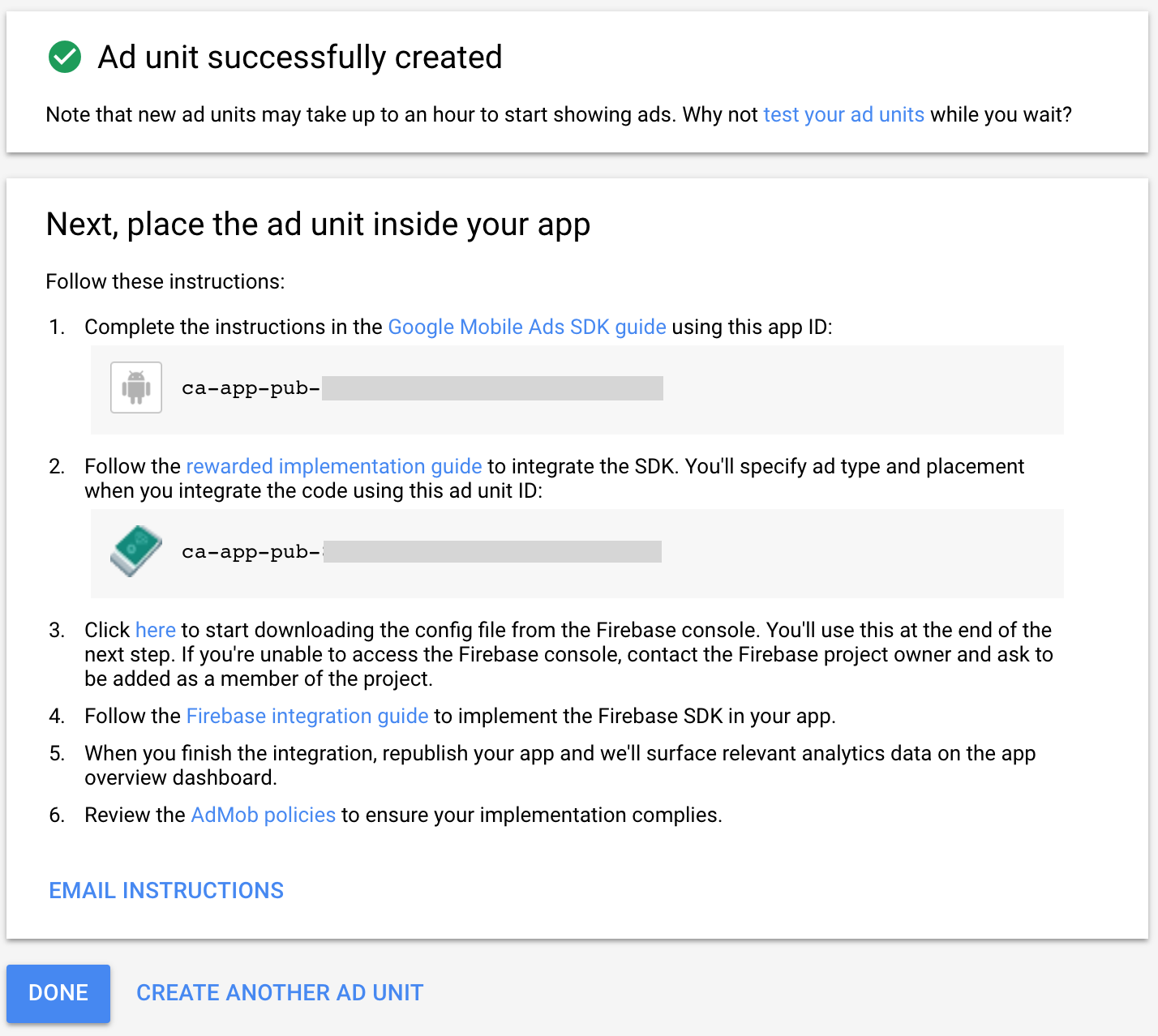
- 正常に作成されると、次のような手順が表示されます。

- Unity プロジェクトに戻り、AdMob アプリ ID と広告ユニット ID の定数を、前のステップで作成したものに変更します。
Ads/アド マネージャー
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
iOS 向けの設定
アカウントで新しい AdMob アプリを作成する手順は次のとおりです。
- AdMob コンソールに移動します。
- [アプリ] メニューから [アプリを追加] をクリックします。
- [Google Play または App Store でアプリを公開しましたか] というメッセージが表示されたら、「いいえ」と回答します。
- アプリに「Awesome Drawing Quiz」という名前を付けます。プラットフォームとして [iOS] を選択し、[追加] をクリックします。
アカウントで AdMob アプリを作成したら、以下の手順に沿って新しい動画リワード広告ユニットを作成します。
- AdMob のフロントエンドで [アプリ] メニューをクリックし、アプリリストから [Awesome Drawing Quiz] を選択します。
- [広告ユニット] メニューをクリックし、[広告ユニットを追加] をクリックして、新しい動画リワード広告ユニットを作成します。
- 広告フォーマットには [リワード] を選択します。

- 任意の広告ユニットの名前を入力します。次に、報酬額を 1 に、報酬アイテムを「ヒント」(アプリが現在ユーザーに提供している報酬)に設定します。[広告ユニットを作成] をクリックして、新しい動画リワード広告ユニットを作成します。

- 正常に作成されると、次のような手順が表示されます。

- Unity プロジェクトに戻り、AdMob アプリ ID と広告ユニット ID の定数を、前のステップで作成したものに変更します。
Ads/アド マネージャー
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. Google Mobile Ads Unity プラグインを追加する
プラグインをインポートする
Unity アプリで AdMob 広告を配信するには、Google Mobile Ads Unity プラグインをプロジェクトに追加する必要があります。
- Google Mobile Ads Unity Plugin 3.18.1 パッケージをダウンロードします。(この Codelab は、他のバージョンのプラグインと互換性がない場合があります)。
- Awesome Drawing Quiz Unity プロジェクト内プロジェクトで [Assets] >パッケージをインポート >カスタム パッケージ。
- ダウンロードしたプロジェクトに GoogleMobileAds.unitypackage をインポートします。
AdMob アプリ ID を設定する
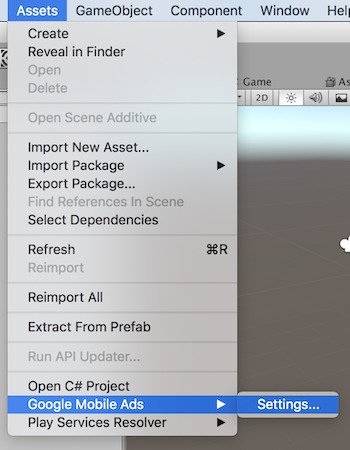
Unity エディタで、[Assets] >Google モバイル広告 >設定] を選択します。

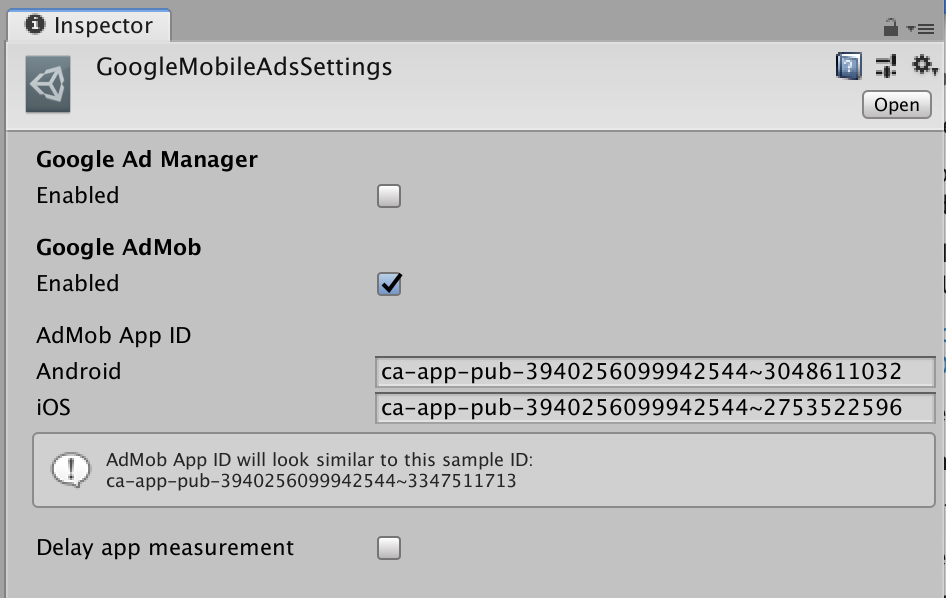
[Google AdMob] セクションの [Enabled] チェックボックスをオンにして、AdMob を有効にします。次に、AdMob アプリ ID を次のように入力します。
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. Firebase プロジェクトを設定する
Firebase コンソールで新しいプロジェクトを作成する
- Firebase コンソールに移動します。
- [プロジェクトを追加] を選択し、プロジェクトに「Awesome Drawing Quiz」という名前を付けます。
Unity アプリを追加する
- 新しいプロジェクトの概要画面で、[Unity アプリに Firebase を追加] をクリックします。
- [iOS アプリとして登録] チェックボックスをオンにします。
- iOS バンドル ID として「com.codelab.awesomedrawingquiz.unity」と入力します。
- アプリのニックネームを Awesome Drawing Quiz (iOS on iOS) とします。
- [Android アプリとして登録] チェックボックスをオンにします。
- Android パッケージ名を「com.codelab.awesomedrawingquiz.unity」のように入力します。
- アプリのニックネームを Awesome Drawing Quiz (Android on Android) とします。
- [アプリを登録] を選択して、Android アプリと iOS アプリの両方を登録します。
Firebase 構成ファイルを Unity プロジェクトに追加する
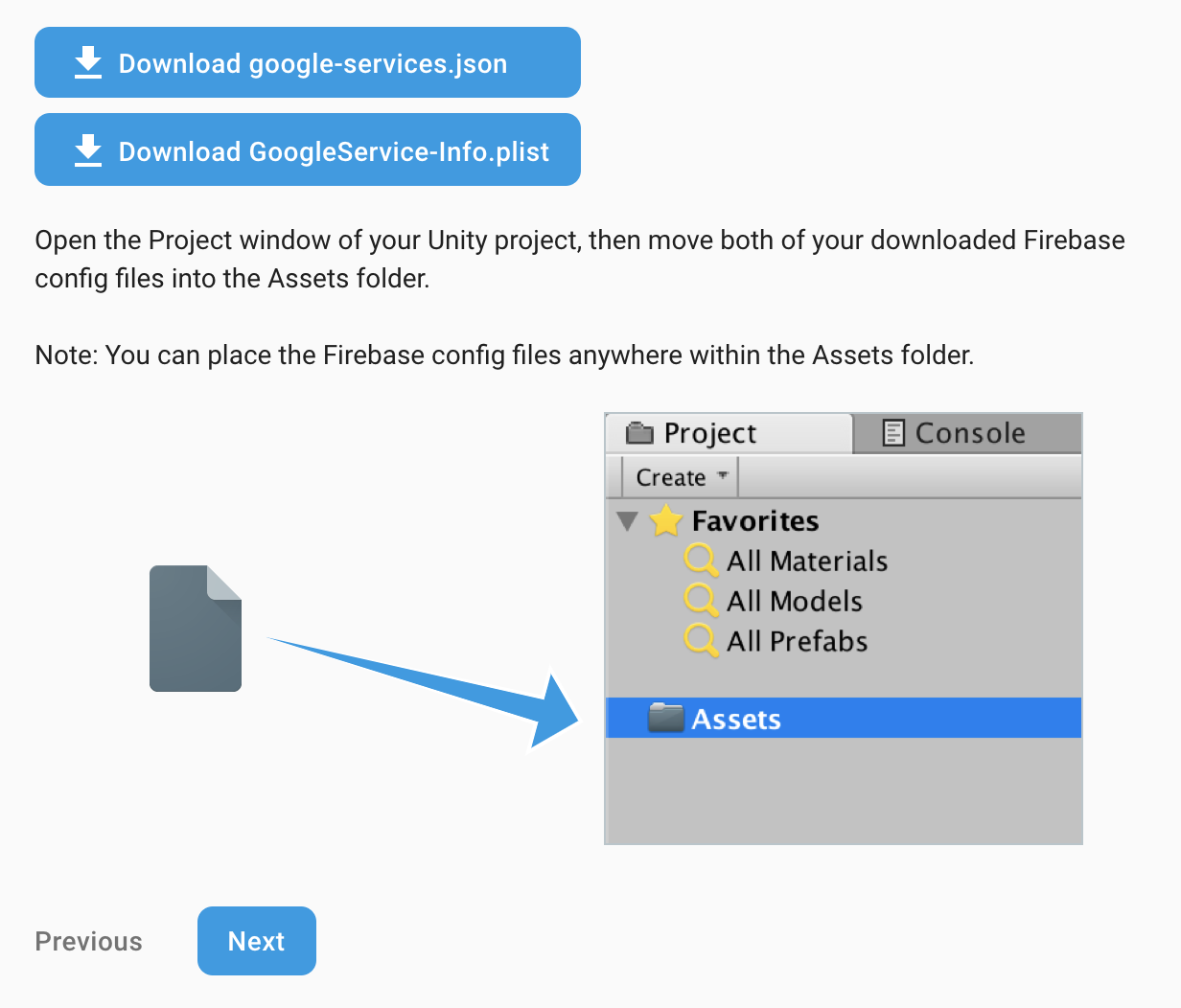
次に、アプリに必要なすべての Firebase メタデータを含む構成ファイルをダウンロードできる画面が表示されます。google-service.json と GoogleService-Info.plist ファイルをダウンロードし、両方を Unity プロジェクトの  Assets フォルダに移動します。
Assets フォルダに移動します。

Firebase 向け Google アナリティクス SDK を追加する
- Firebase Unity SDK 5.5.0 をダウンロードし、適切な場所で解凍します。
- Awesome Drawing Quiz Unity プロジェクトを開き、[Assets] >パッケージをインポート >カスタム パッケージ。
- 解凍した SDK から Remote Config SDK(
dotnet4/FirebaseAnalytics.unitypackage)をインポートします。 - [Import Unity package] ウィンドウで [Import] をクリックします。
6. AdMob を Firebase プロジェクトにリンクする
アプリを Firebase にリンクするには、次の手順を行います。
- https://apps.admob.com から AdMob アカウントにログインします。
- サイドバーで [アプリ] をクリックします。
- [Awesome Drawing Quiz] を選択します。最近使ったアプリのリストに目的のアプリが表示されない場合は、[アプリをすべて表示] をクリックして、AdMob に追加したすべてのアプリのリストで検索できます。
- サイドバーの [アプリの設定] をクリックします。
- [Firebase にリンク] をクリックします。
- [既存の Firebase プロジェクトにリンクして新しい Firebase アプリを作成] オプションを選択します。次に、プルダウン メニューから [Awesome Drawing Quiz] プロジェクトを選択します。
- [続行] ボタンをクリックすると、「正常にリンクされました」というメッセージが表示されます。[DONE] ボタンをクリックして終了します。
AdMob アプリを Firebase プロジェクトにリンクすると、AdMob と Firebase コンソールで次のような追加機能を利用できるようになります。
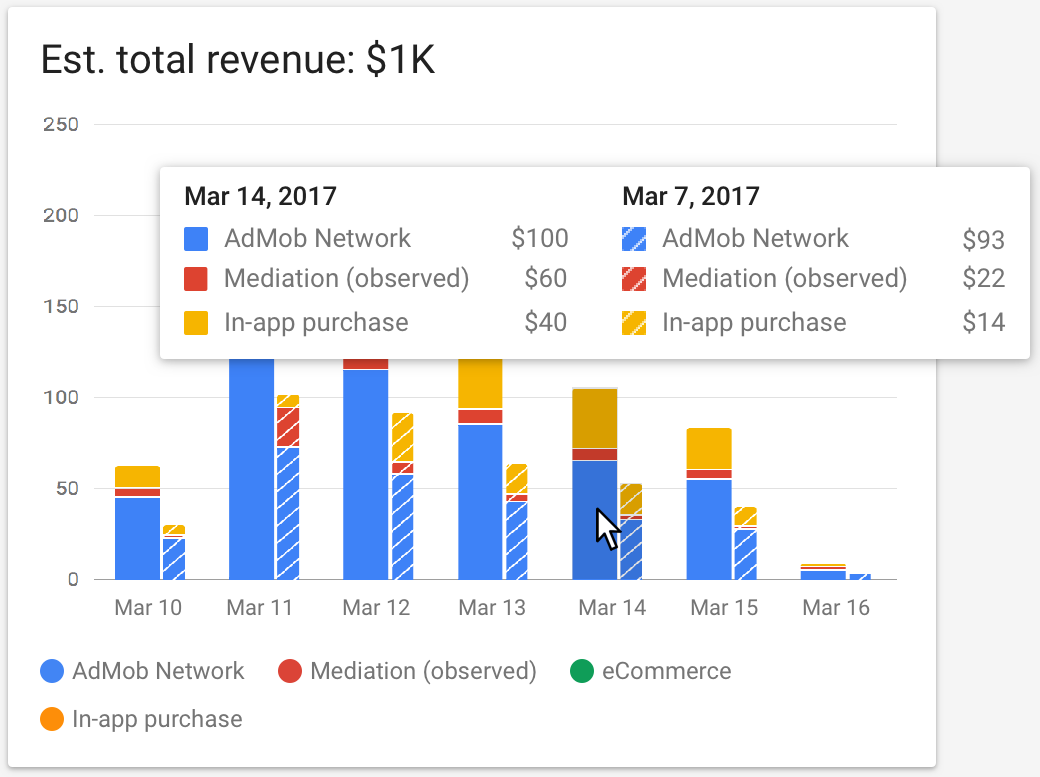
収益カード(AdMob)
収益カードでは、考えられるすべての収益源を 1 か所で包括的に把握できます。サポートされている収益源は次のとおりです。
- AdMob(推定)
- メディエーション向け広告ネットワーク(計測データ)
- アプリ内購入
- e コマースでの購入

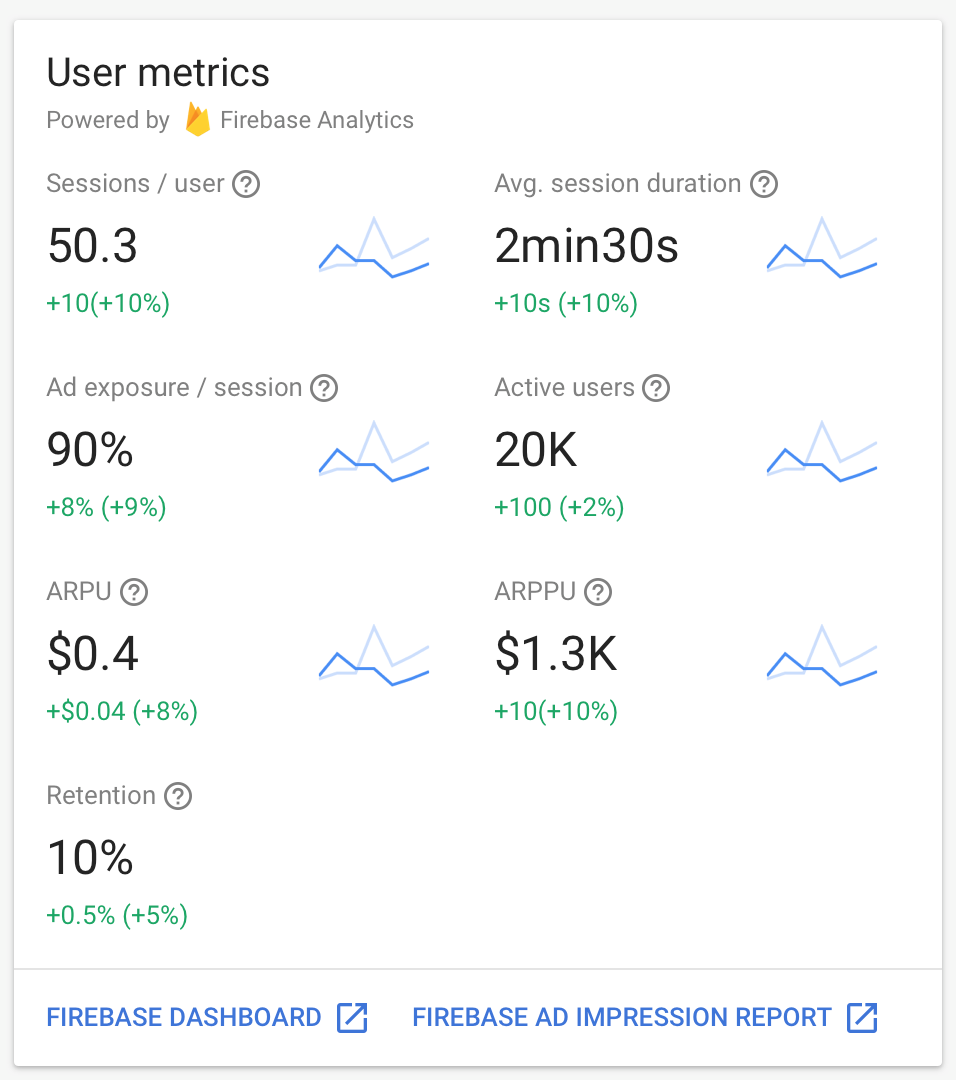
ユーザーに関する指標カード(AdMob)
ユーザーに関する指標のカードでは、広告エクスペリエンスの変更がユーザー行動にどのように影響するかを確認できます。

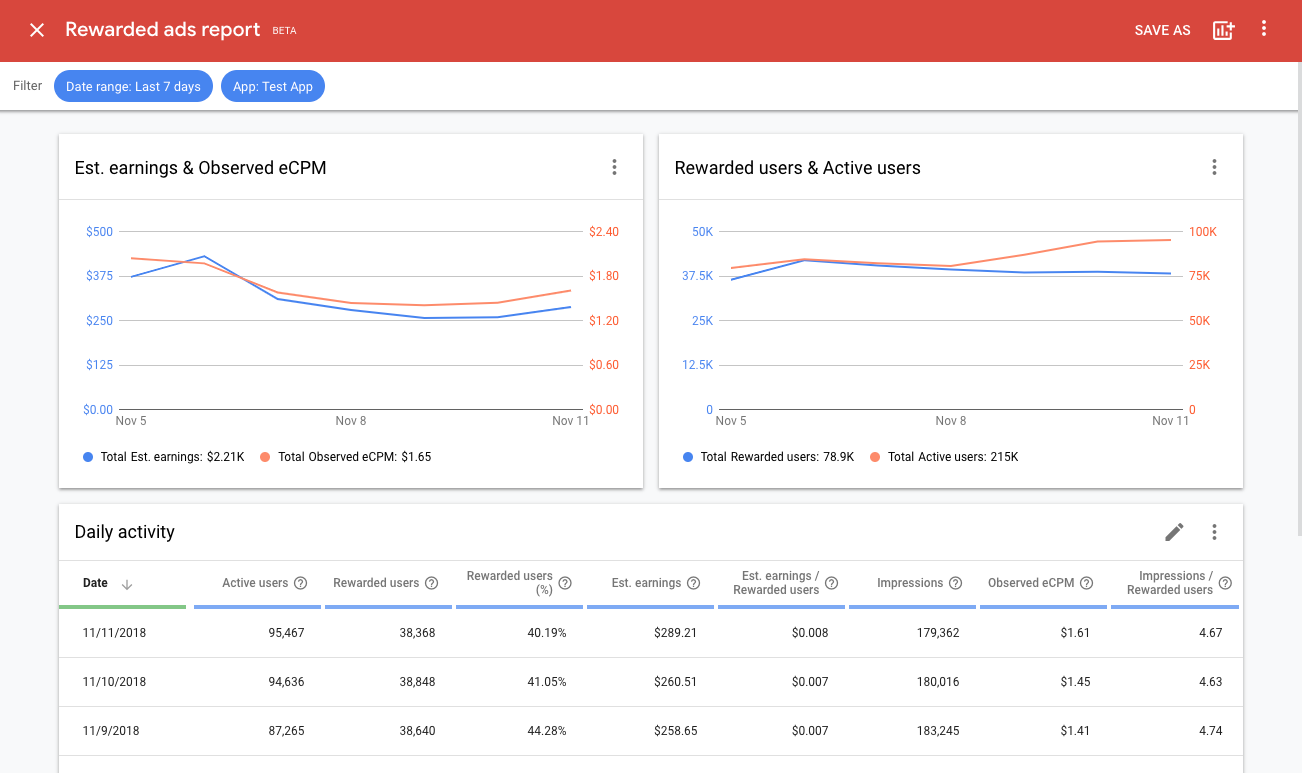
リワード広告レポート(AdMob)
リワード広告レポートでは、ユーザーがリワード広告をどのように操作しているかを把握するためのさまざまな指標を確認できます。

総収益カード(Firebase)
AdMob アプリを Firebase にリンクすると、Firebase ダッシュボードの [合計収益] カードに、アプリ内購入と e コマース購入とともに AdMob からの収益が表示されます。

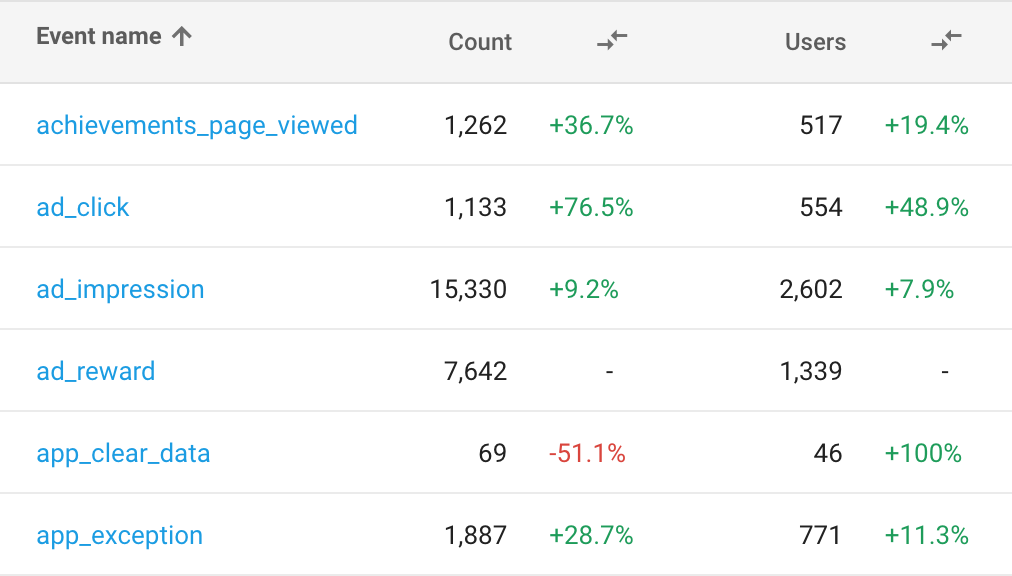
広告イベント レポート(Firebase)
広告固有のイベント(クリック イベント、インプレッション イベント、リワード イベント)は自動的に収集され、Firebase 向け Google アナリティクスで使用できます。

7. プロジェクトを実行する
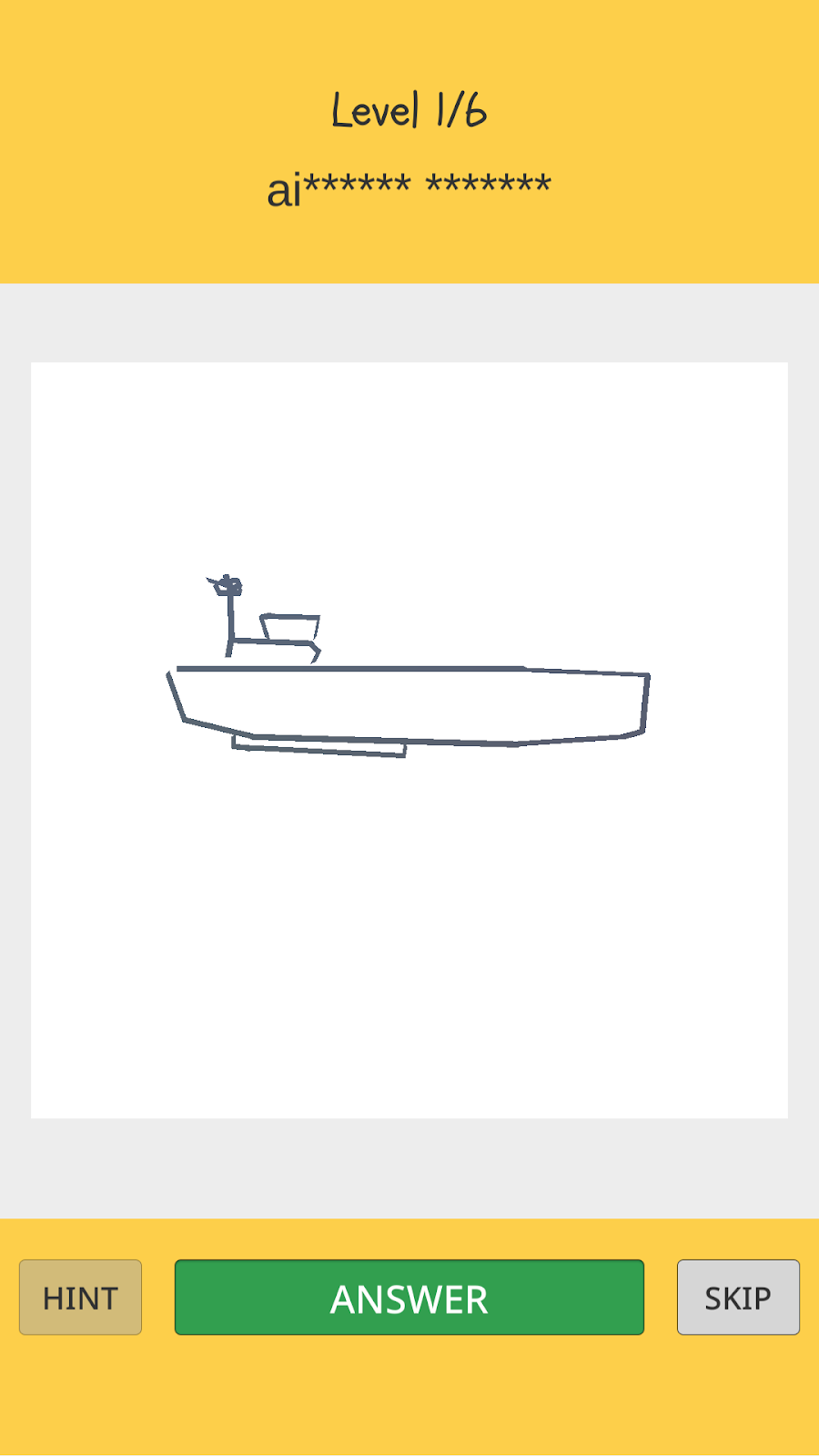
プロジェクトをコンパイルして実行すると、アプリの起動時に次の画面が表示されます。

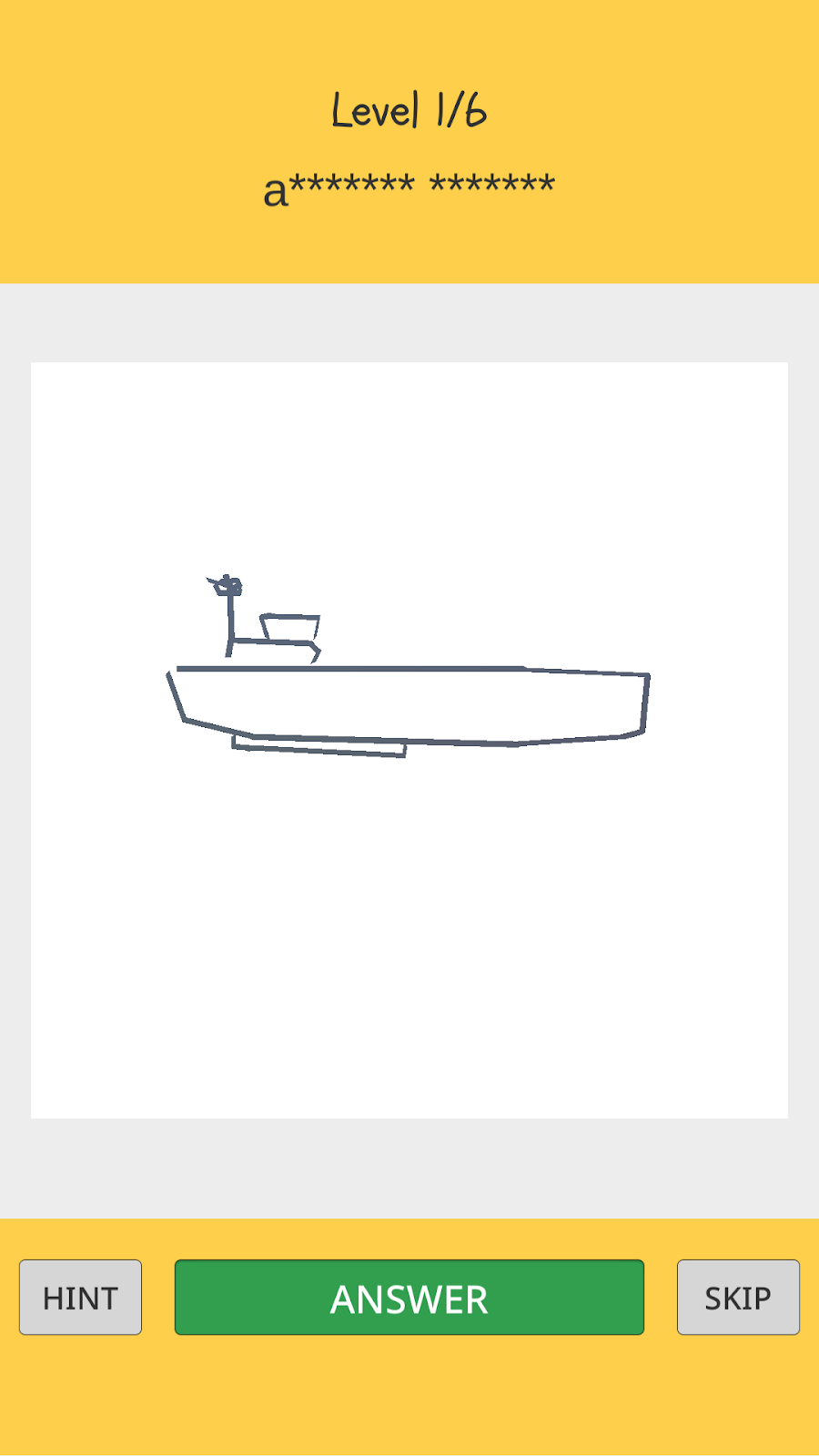
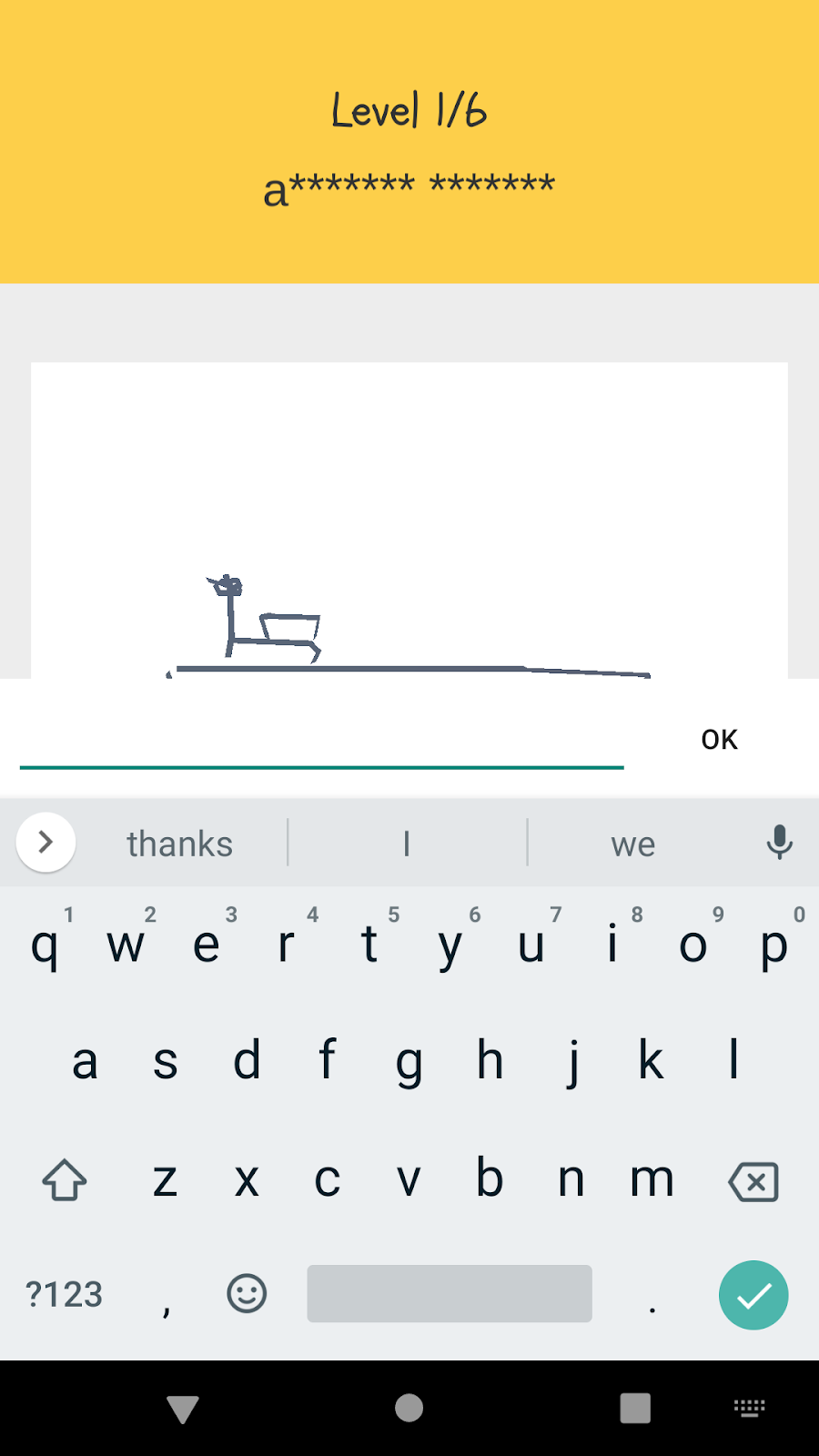
[ゲームを開始] をクリックすると、画面に描画が表示されます。あなたの任務は、上部に表示されたヒントを使って図形描画の名前を推測することです。ヒントを参考にして、図形描画の名前の最初の文字と長さを推測します。


図形描画の名前がわからない場合は、[スキップ] ボタンをクリックしてそのレベルをスキップできます。
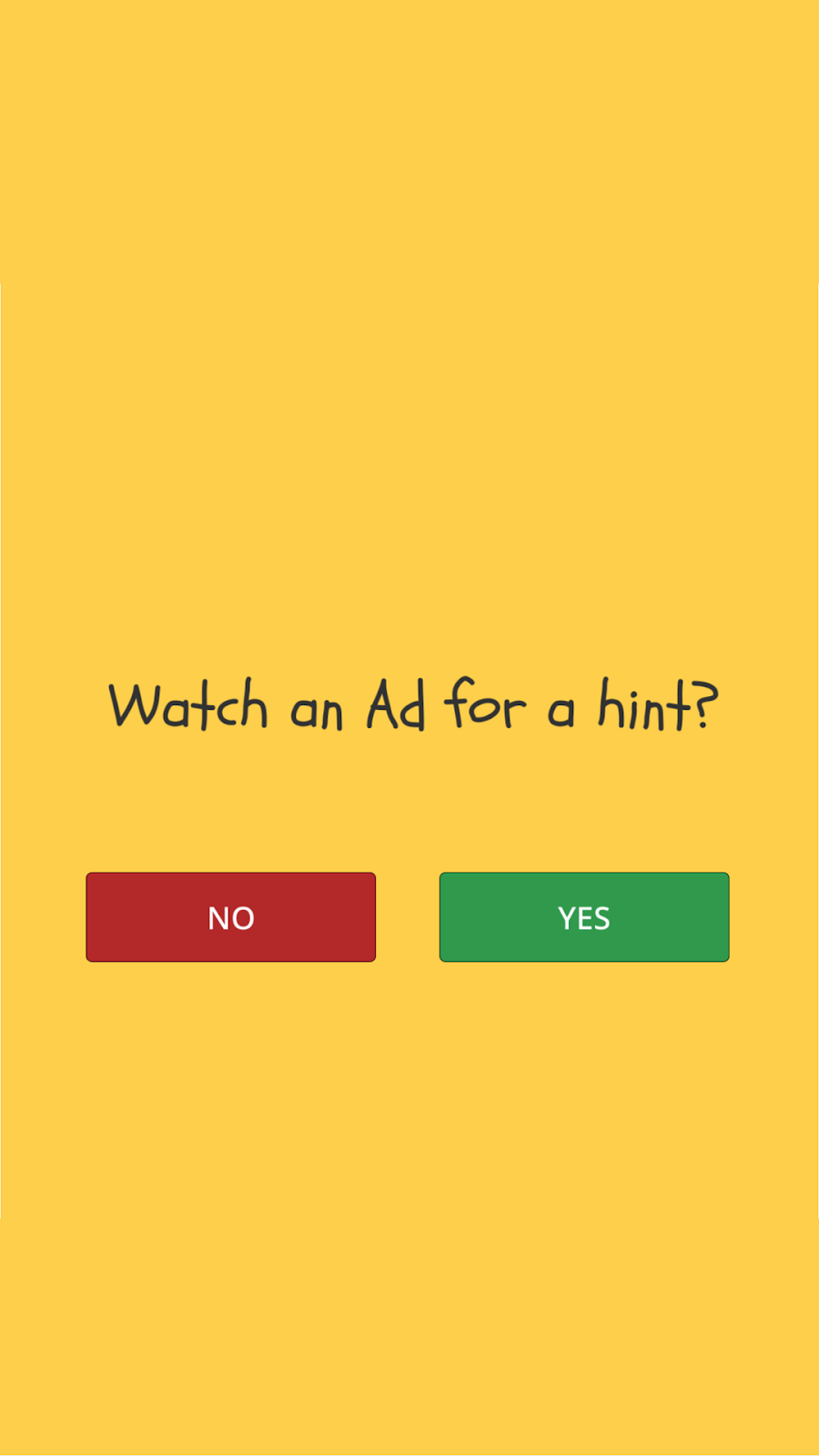
答えを推測するのに役立つ手がかりがさらに必要になることもあります。[HINT] ボタンをクリックして動画リワード広告を視聴すると、その他の手がかりが得られます。広告の視聴が完了すると、特典として追加の文字が開示されます。


8. アプリイベントを追加する
Awesome Drawing Quiz のユーザー ジャーニーについて深く理解するために、ゲーム内でのユーザーの行動を追跡するカスタム イベントを次のように定義します。
イベント名 | トリガー | パラメータ |
game_start | ユーザーが新しいゲームを開始したとき | なし |
level_start | ユーザーがステージ内で新しいレベル(新しい描画クイズ)を開始したとき。(1 つのステージに 6 つのレベルがある) | level_name |
level_wrong_answer | ユーザーが間違った回答を送信したとき | level_name |
ad_reward_prompt | ユーザーがヒントボタンをタップし、動画リワード広告を視聴するよう求められたとき | ad_unit_id |
ad_reward_impression | ユーザーが動画リワード広告の視聴を開始したとき | ad_unit_id |
level_success | ユーザーが正解を送信したとき(レベルをクリアしたとき) | level_name、number_of_attempts、elapsed_time_sec、hint_used |
level_fail | ユーザーがレベルをスキップしたとき | level_name、number_of_attempts、elapsed_time_sec、hint_used |
game_complete | 試合が終了したとき | number_of_correct_answers |
各イベントに関連付けられた各パラメータの説明は次のとおりです。
イベント名 | パラメータ名 | 説明 |
level_start | level_name | レベルに表示される図形描画の名前(例:「banana」) |
level_wrong_answer | level_name | レベルに表示される図形描画の名前(例:「banana」) |
ad_reward_prompt | ad_unit_id | 動画リワード広告の表示に使用される広告ユニット ID |
ad_reward_impression | ad_unit_id | 動画リワード広告の表示に使用される広告ユニット ID |
level_success | level_name | レベルに表示される図形描画の名前(例:「banana」) |
level_success | number_of_attempts | レベルのクリアが試行された回数 |
level_success | elapsed_time_sec | レベルをクリアするまでの経過時間(秒) |
level_success | hint_used | ユーザーがヒントを使用した(動画リワード広告を視聴した)かどうか(1: ヒントを使用した / 0: ヒントなしでレベルをクリアした)かどうか |
level_fail | level_name | レベルに表示される図形描画の名前(例:「banana」) |
level_fail | number_of_attempts | レベルのクリアが試行された回数 |
level_fail | elapsed_time_sec | レベルをクリアするまでの経過時間(秒) |
level_fail | hint_used | ユーザーがヒントを使用した(動画リワード広告を視聴した)かどうか(1: ヒントを使用した / 0: ヒントなしでレベルをクリアした)かどうか |
game_complete | number_of_correct_answers | ゲームでクリアしたレベルの数 |
カスタム イベントをロギングするためのヘルパークラスを作成する
分析イベントを簡単にロギングするために、カスタム イベントを管理するヘルパークラスを作成します。
まず、Assets/Scripts フォルダの下に新しいフォルダを作成し、Analytics という名前を付けます。次に、新しい C# スクリプトを作成し、Analytics フォルダの下に QuizAnalytics.cs という名前を付けます。
QuizAnalytics.cs ファイルに以下のコードを追加します。
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
ゲーム内で分析イベントを記録する
Assets/Scripts/Scenes フォルダの Game.cs ファイルを開きます。AwesomeDrawingQuiz.Analytics 名前空間の下にある QuizAnalytics クラスを使用するには、次のように using ディレクティブを追加します。
Scenes/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
次に、Start() 関数で、QuizAnalytics.SetScreenName() を呼び出して現在の画面の名前を変更します。また、QuizAnalytics.LogGameStart() を呼び出して、ゲームが開始されたことを示します。
Scenes/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
次に、コールバック関数に、カスタム イベントをログに記録するための呼び出しを次のように追加します。
Scenes/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
最後に、Assets/Scripts/Scenes フォルダの Main.cs ファイルを更新します。Firebase SDK のメソッドを呼び出す前に、Firebase の準備ができていることを確認する必要があります。
Scenes/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. 分析イベントをデバッグする
DebugView を使用すると、イベントが正しくロギングされていることを確認できます。DebugView を使用すると、開発デバイス上のアプリによって記録された未加工のイベントデータをほぼリアルタイムで表示できます。
これは、開発の計測フェーズで検証を行うのに非常に便利で、分析の実装におけるエラーや誤りを発見するのに役立ちます。
Android でデバッグモードを有効にする
通常、アプリで記録されたイベントは、約 1 時間にわたってバッチ処理され、まとめてアップロードされます。アナリティクスの実装をその場で検証するには、開発デバイスでデバッグモードを有効にして、最小限の遅延でイベントをアップロードする必要があります。
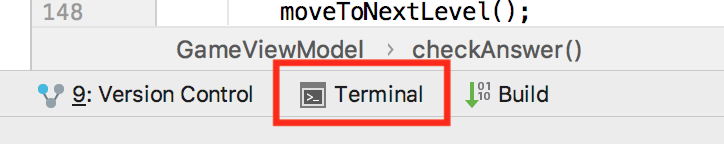
まず、Android Studio でターミナル ツールを開きます。ツールバーは下部のツールバーにあります。

次のコマンドを実行します(テスト用 Android デバイスがパソコンに接続されているか、Android Emulator が実行されていることを確認してください)。
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
この動作は、次のコマンドを実行してデバッグモードを明示的に無効にするまで継続します。
adb shell setprop debug.firebase.analytics.app .none.
iOS でデバッグモードを有効にする
開発デバイスでアナリティクスのデバッグモードを有効にするには、Xcode で次のコマンドライン引数を指定します。
-FIRDebugEnabled
この動作は次のコマンドライン引数を指定して、デバッグモードを明示的に無効にするまで継続します。
-FIRDebugDisabled
DebugView を使用してアナリティクス イベントをデバッグする
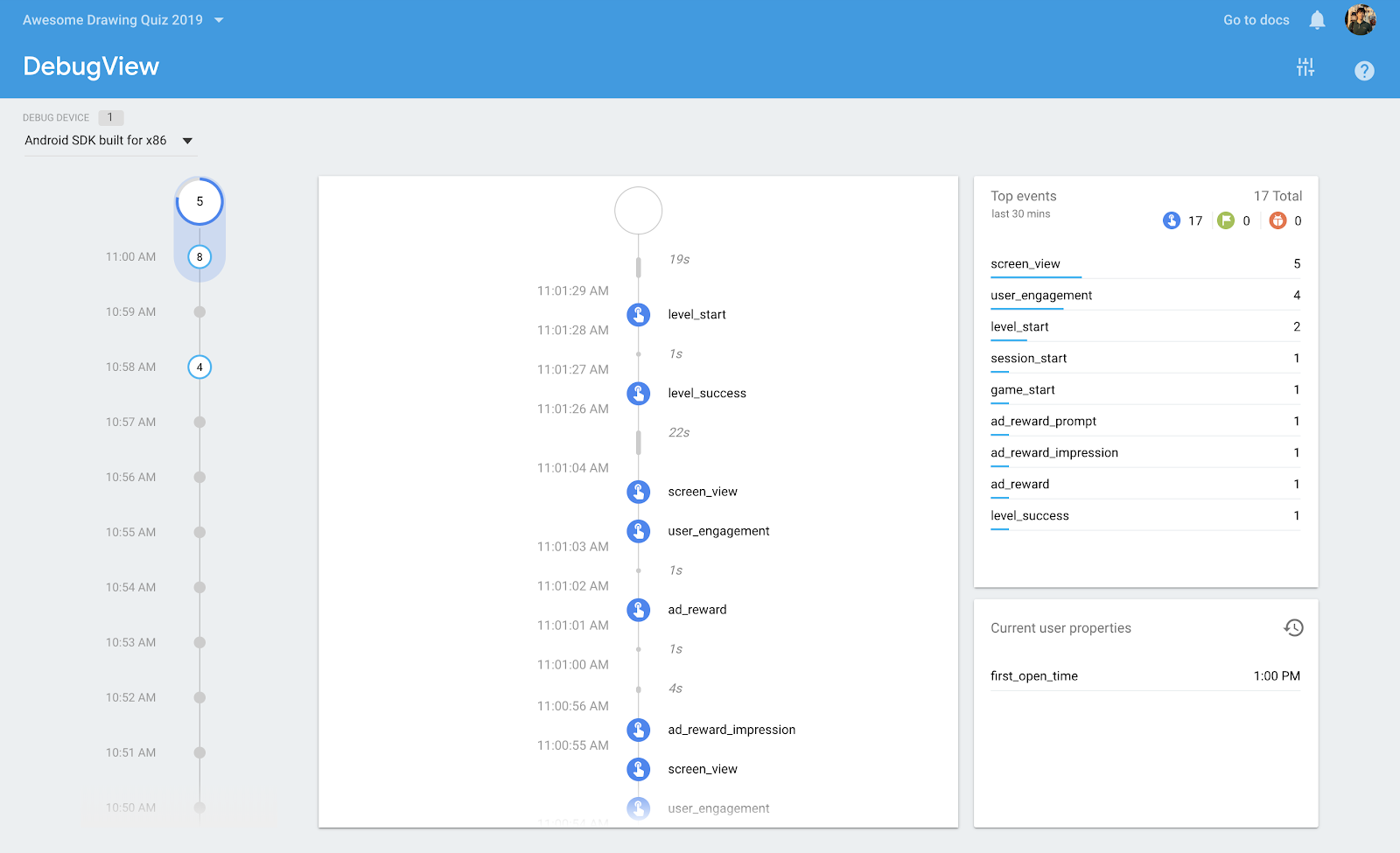
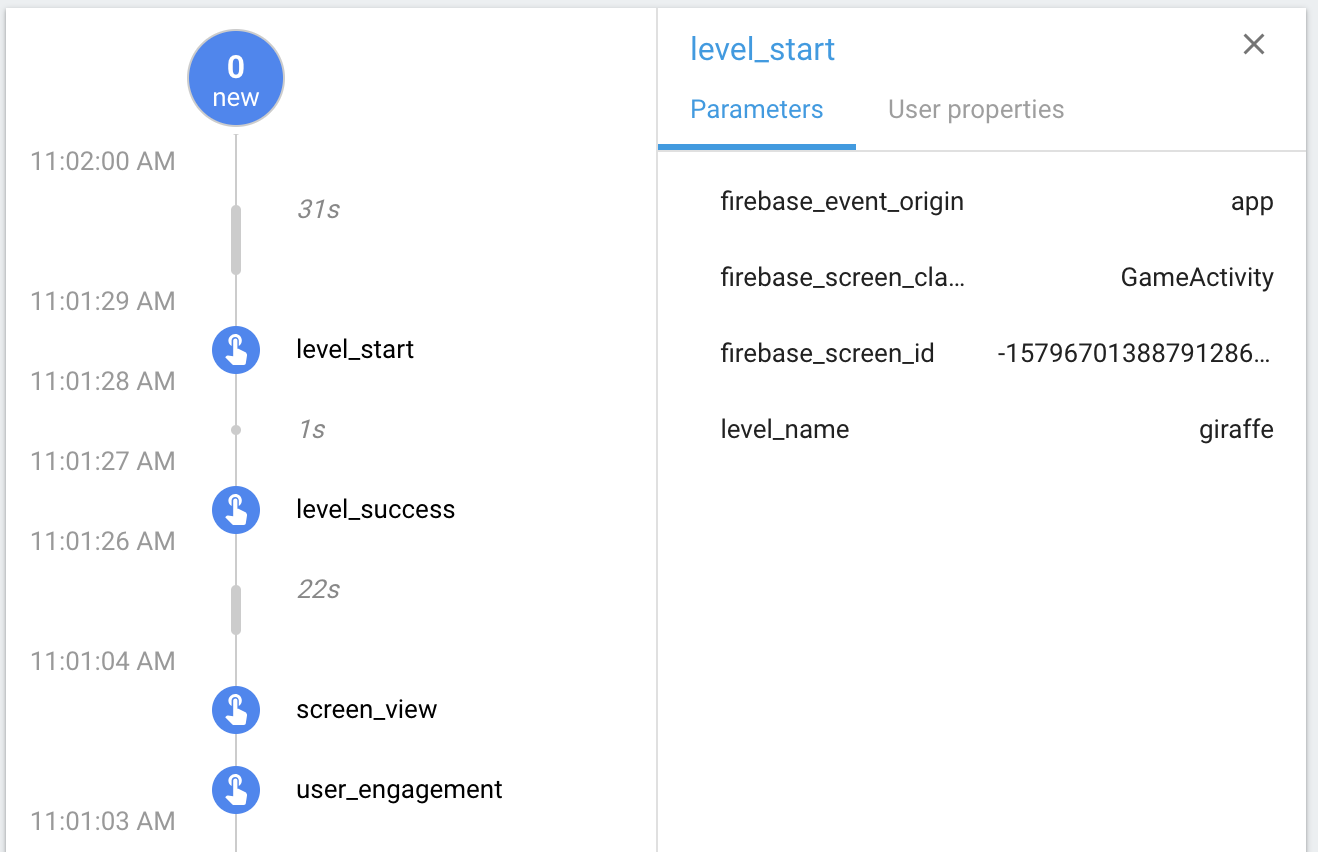
テストデバイスでデバッグモードを有効にしたら、Firebase コンソールに移動して、メニューから [DebugView] を選択します。次に、テストデバイスでゲームをプレイし、イベントがログに記録されて DebugView レポートに表示されることを確認します。

イベント名をクリックすると、各イベントの詳細情報を確認できます。たとえば、次のスクリーンショットは、level_start イベントに関連付けられたパラメータの詳細を示しています。

詳しくは、DebugView ヘルプセンターの記事をご覧ください。
10. パラメータ レポートを有効にする
Firebase 向け Google アナリティクスでは、デフォルトでイベントの合計数が収集されますが、カスタム パラメータのレポートは、対象のイベント パラメータごとに明示的に有効にする必要があります。この機能が有効になると、カスタム パラメータの統計情報を示す追加のカードが Firebase 向け Google アナリティクスに表示されます。
イベントのカスタム パラメータを登録するには:
- Firebase コンソールに移動し、先ほど作成した Awesome Drawing Quiz プロジェクトを選択します。
- ナビゲーション メニューから [イベント] をクリックします。
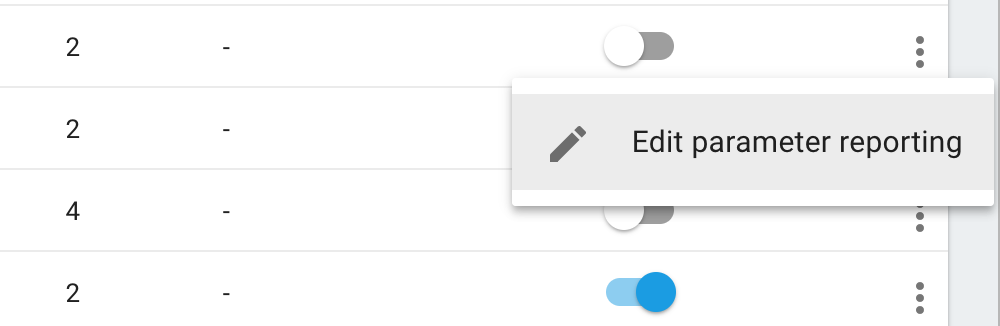
- 変更する予定の行で、
 をクリックします。パラメータ レポートを編集します。
をクリックします。パラメータ レポートを編集します。

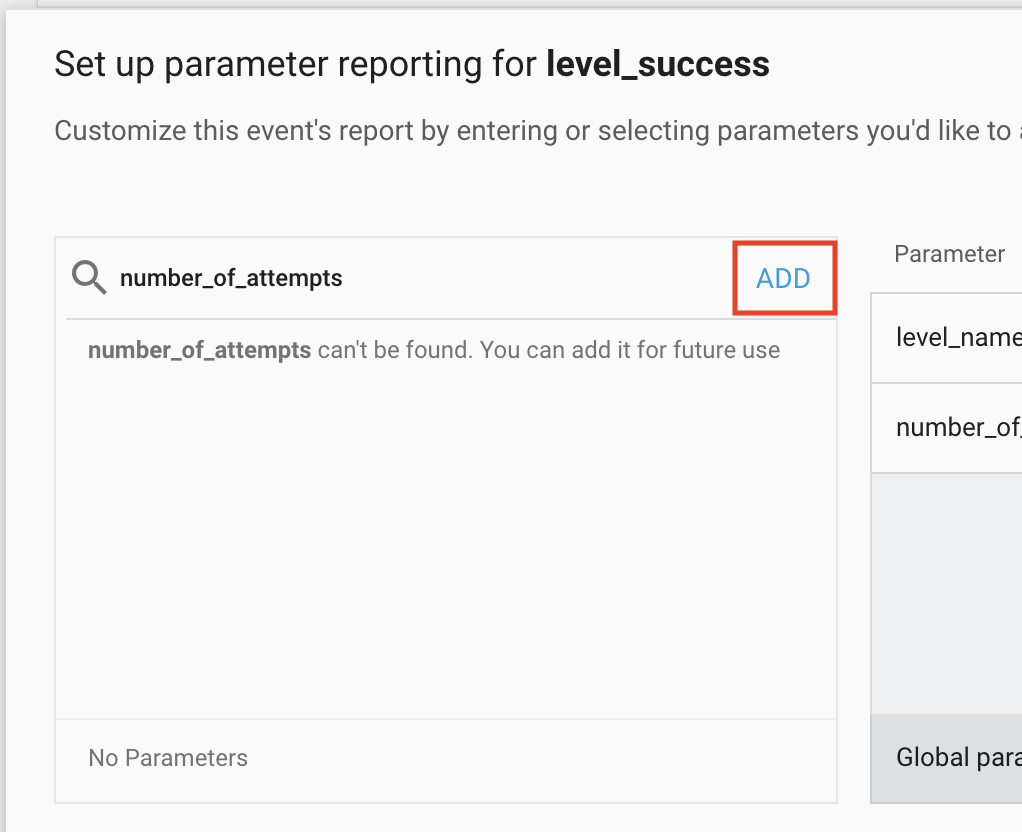
- 登録するパラメータの名前を [パラメータ名を入力] 欄に入力します。
注: 一致するものが見つからない場合は、パラメータ名を入力して [ 追加] をクリックします。 5.下の表を参考に、[タイプ] フィールドを [テキスト] または [数値] に設定します。数値パラメータの場合は、[測定単位] フィールドも必ず設定してください。6. [保存] ボタンをクリックして設定を終了します。
5.下の表を参考に、[タイプ] フィールドを [テキスト] または [数値] に設定します。数値パラメータの場合は、[測定単位] フィールドも必ず設定してください。6. [保存] ボタンをクリックして設定を終了します。
下記の各イベントでパラメータ レポートを有効にします。
イベント名 | パラメータ名 | パラメータ タイプ | 測定単位 |
level_start | level_name | テキスト | なし |
level_wrong_answer | level_name | テキスト | なし |
level_success | level_name | テキスト | なし |
level_success | number_of_attempts | 数値 | 標準 |
level_success | elapsed_time_sec | 数値 | 秒 |
level_success | hint_used | 数値 | 標準 |
level_fail | level_name | テキスト | なし |
level_fail | number_of_attempts | 数値 | 標準 |
level_fail | elapsed_time_sec | 数値 | 秒 |
level_fail | hint_used | 数値 | 標準 |
game_complete | number_of_correct_answers | 数値 | 標準 |
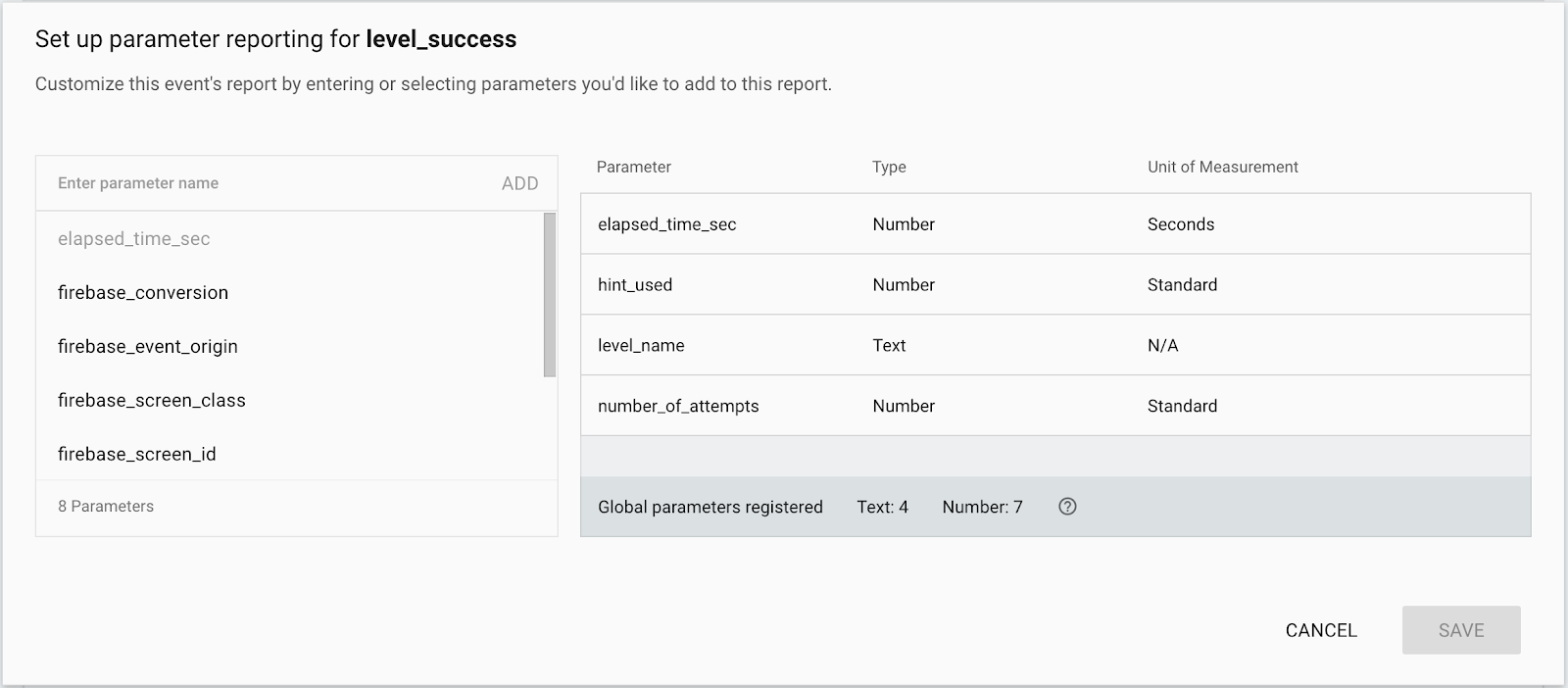
次の例は、level_success イベントのカスタム パラメータ レポートの設定を示しています。

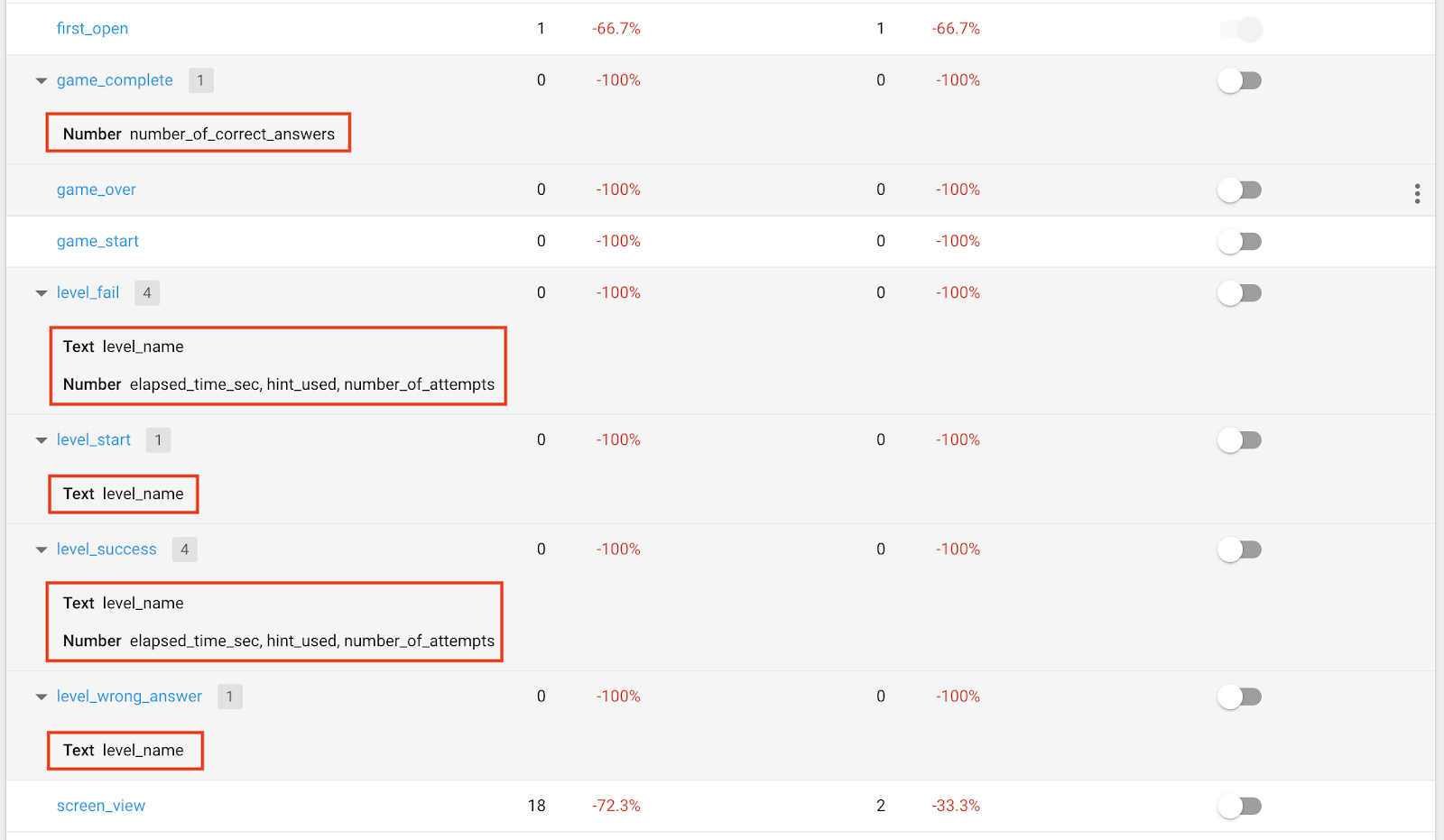
パラメータ レポートの設定が完了すると、パラメータ レポートが有効になっている各イベントに関連付けられたパラメータを確認できるようになります。

11. イベント レポートから分析情報を取得する
ゲームにいくつかのイベントを追加したので、ゲームのユーザーの行動に関する質問に答えられるはずです。ここでは、Firebase イベント レポートで確認できる情報をいくつかご紹介します。
不正解数が最も多いレベルはどれですか。
この質問に答えるには、各レベルごとにトリガーされた level_wrong_answer イベントの数を確認する必要があります。
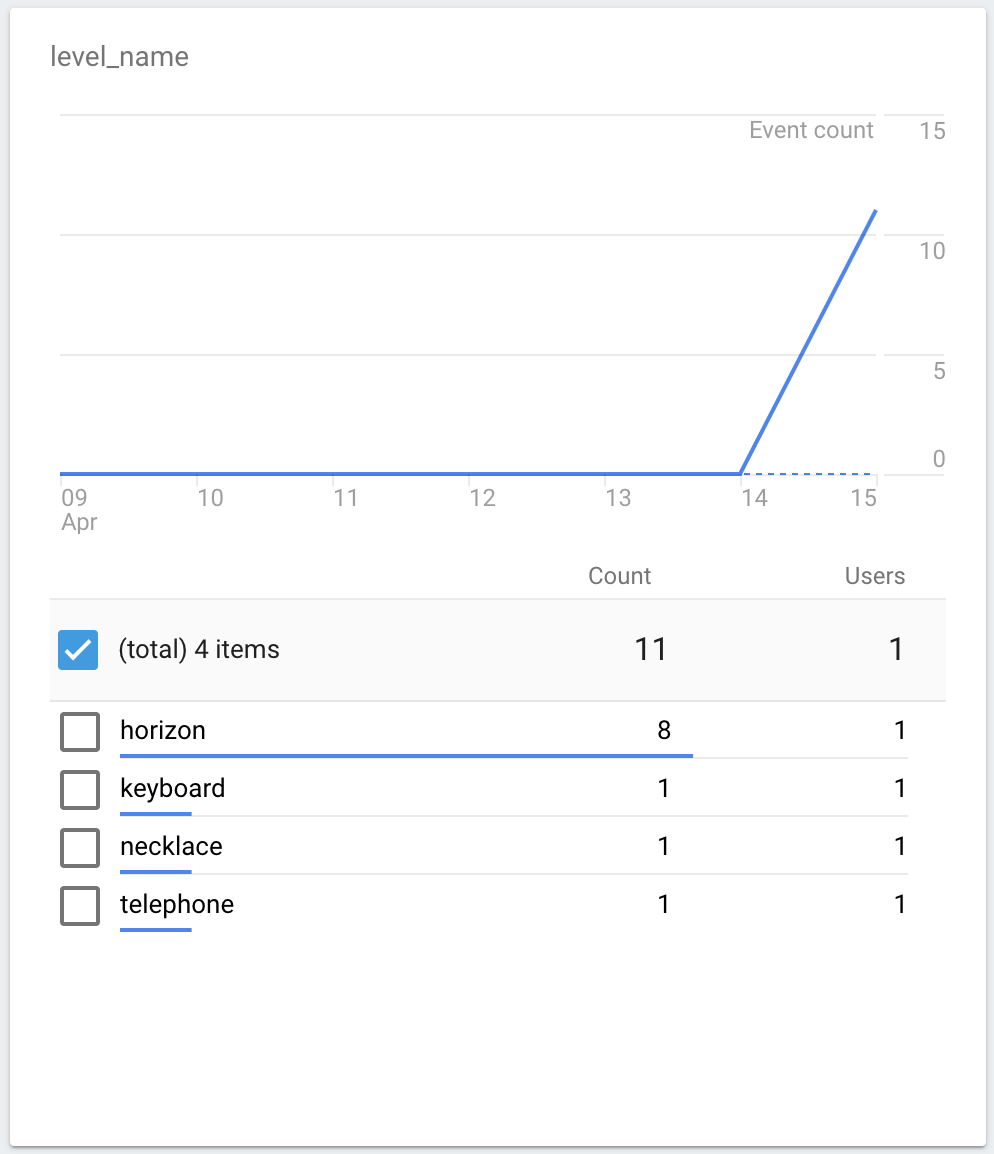
イベント レポートの level_wrong_answer をクリックします。level_wrong_answer イベント レポートで level_name カードを探します。そのカードの level_name パラメータに関連付けられた値は次のように表示されます。

上のスクリーンショットによると、ホライズンが最も不正解数が最も多いことが簡単にわかります。つまり、他のレベルと比較して、ユーザーが回答しづらいということです。
ここで得られた分析情報を参考にして、初心者ユーザーに難しいレベルを提示しないようにして、高い維持率を維持することができます。
レベルをクリアするために試行した平均回数
Awesome Drawing Quiz では、各レベルに好きなだけ回答を送信できます。
level_success イベントの number_of_attempts パラメータに関するパラメータ レポートを有効にしているため、そのパラメータの詳細な指標を確認できます。
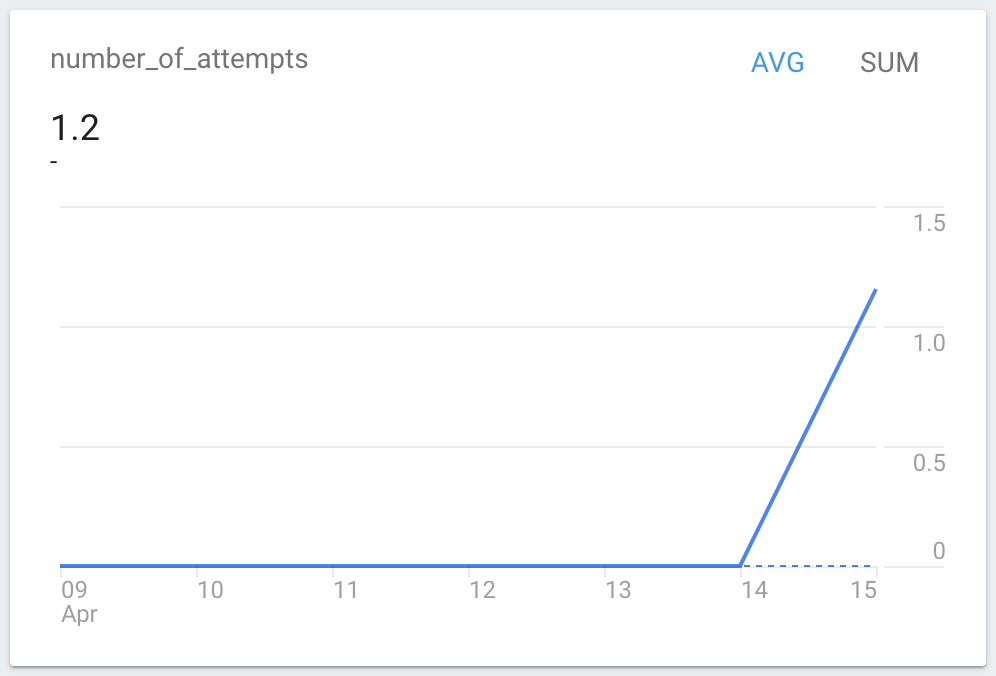
イベント レポートで level_success イベントをクリックします。level_success イベント レポートで number_of_attemps カードを探します。カードの平均試行回数が次のように表示されます。

ここからの分析情報を使用して、平均的なゲーム難易度を最適化できます。たとえば、平均試行回数が 1 回に近すぎる場合は、ゲームをもう少し難易度を上げてみましょう。
ユーザーは最後にレベルをクリアできませんでしたが、ヒントを表示することで質問に答えようとしましたか?
ユーザーがレベルをスキップすると、level_fail イベントがトリガーされます。ユーザーが判断する理由はさまざまです。
ただし、動画リワード広告の視聴後にゲームからヒントが提供されるため、ユーザーが少なくともヒントを利用してレベルをクリアしようとしたかどうかを把握することが重要です。
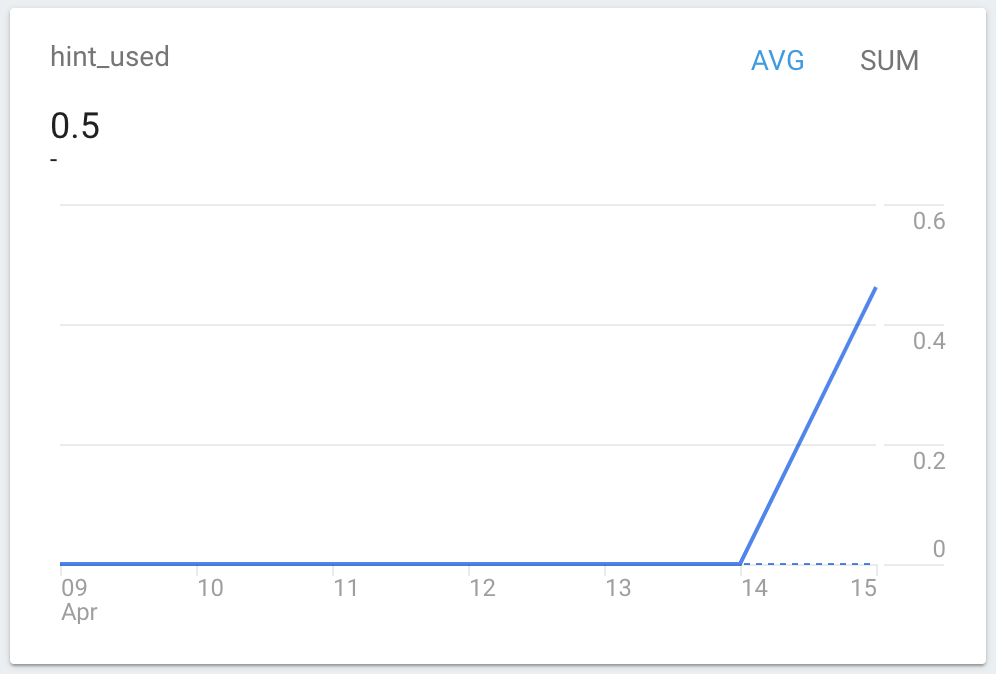
イベント レポートで level_fail イベントをクリックします。level_fail イベント レポートで hint_used カードを探します。hint_used イベント パラメータの平均数が表示されます。ヒントを使用すると 1 に設定され、ヒントが使用されなかった場合は 0 に設定されます。

hint_used カードの数字が 0 に近い場合は、報酬(ヒント)がユーザーにとってあまり魅力的でないことを示しています。また、動画リワード広告の収益を増やす機会を失っています。
そのため、ユーザーにとってより有用な報酬にすることを検討する必要があります。そうすることで、ユーザーがゲームをより深く楽しみ、動画リワード広告からの収益を増加させることができます。
各ゲームでクリアしたレベルは平均何個ありますか。
Awesome Drawing Quiz には、ゲームごとに合計 6 つのレベルがあります。ユーザーが 6 つのレベルをクリア(クリアや失敗)して終了すると、number_of_correct_answers をパラメータとして game_complete イベントがトリガーされます。
number_of_correct_answers はユーザーがクリアしたレベル数(正解を提示したレベル)を示すため、number_of_correct_answers パラメータの指標を見ることで回答を確認できます。
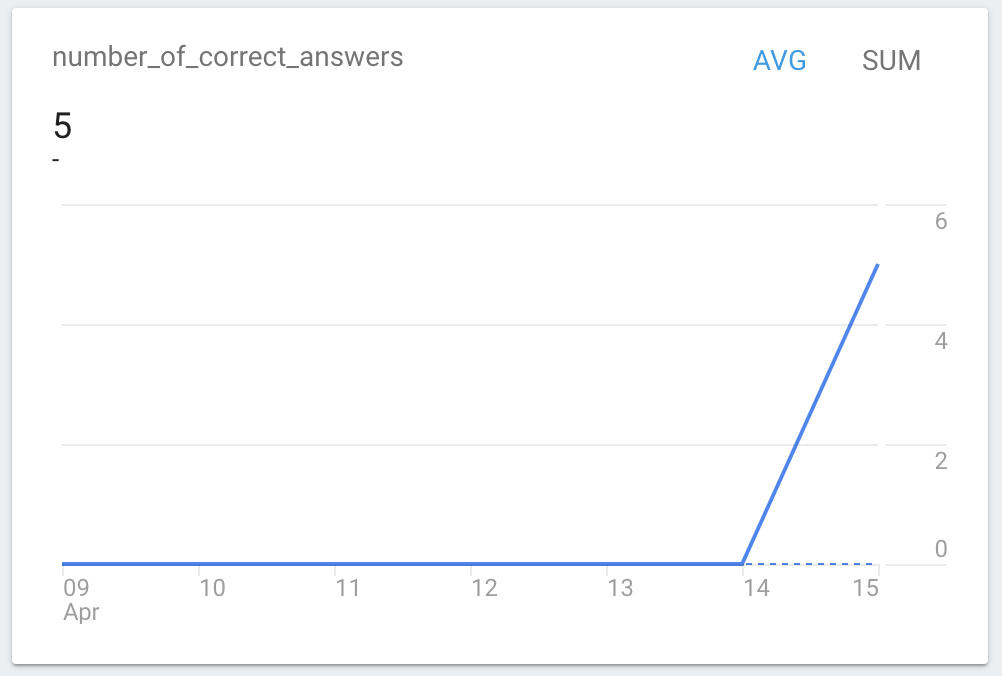
イベント レポートで game_complete イベントをクリックします。game_complete イベント レポートで number_of_correct_answers カードを確認します。number_of_correct_answers イベント パラメータの平均数が表示されます。

クリアしたレベルの平均数が少なすぎる場合は、ユーザーがレベルをクリアできるようにゲームを再配置し、関心を失わずにゲームを続けられるようにしましょう。
12. 完了
「AdMob + Firebase 101 Unity Codelab」を完了しました。この Codelab の最終的なコードは、 101-complete_and_102-base フォルダで確認できます。
101-complete_and_102-base フォルダで確認できます。
AdMob と Firebase の Codelab の次のパートでは、ファネルを使用してアプリのイベントフローを可視化する方法を学びます。また、Remote Config と A/B Testing を使用して、アプリをアップデートせずにゲームのパラメータ値を最適化する方法についても説明します。
