1. Giriş
Reklamlar, uygulamanızın genel kullanıcı deneyiminin önemli bir parçasıdır. İyi reklam uygulamaları, genel uygulama deneyiminizi iyileştirmenize, hatta kullanıcıları elde tutma oranını ve etkileşimi artırmanıza yardımcı olabilir. Örneğin, ödüllü reklamlar, video reklam izleyen kullanıcıları uygulama içi para birimi veya öğelerle ödüllendirmenize olanak tanır. Böylece kullanıcılar takılıp kalacakları ve uygulamayı kullanmayı bırakabilecekleri yeni zirvelere ulaşabilir.
Ancak, mükemmel bir reklam deneyimi oluşturmak kolay değildir. Şöyle sorular sorabilirsiniz: Bu reklamları ne sıklıkta göstermelisiniz? Bu reklamları nerede ve ne zaman göstermeniz gerekir? Ödül ne olmalı? Maalesef yanıt uygulamadan uygulamaya ve yerleşimden yerleşime farklılık gösterebilir. Her duruma uyan tek bir cevap yoktur.
Firebase için Google Analytics, AdMob ve Firebase'in sunduğu güçlü ancak kullanımı kolay diğer birçok araç sayesinde, uygulamanızda veriye dayalı ince ayarlar yapmak çok daha kolay ve daha kolay hale geldi. Bugün, kullanmaya nasıl başlayabileceğinizi göstereceğiz.
Oluşturacaklarınız
Bu codelab, oyuncuların çizimin adını tahmin etmelerini sağlayan bir oyun olan Awesome Drawing Quiz adlı uygulama geliştirmenizde size rehberlik edecek üç codelab'den ilkidir. Bu görselde, ödüllü reklamlar ve Firebase hizmetlerini oyununuza nasıl dahil edebileceğiniz gösterilmektedir.
Bu codelab'de, bazı önemli uygulama etkinliklerini kaydetmek amacıyla Firebase için Google Analytics'i entegre edeceksiniz. Ayrıca, Firebase konsolunda gösterilen uygulama analizlerini nasıl okuyacağınızı öğreneceksiniz.
|
|
Neler öğreneceksiniz?
- Uygulamanızda Firebase için Google Analytics'i ayarlama
- Uygulama etkinliklerini kaydetme
- Firebase konsolunda gösterilen uygulama analizlerini okuma
Gerekenler
- Unity 2018.4.4f1 veya sonraki sürümler
- Xcode 10 veya üstü (iOS için hedef oluşturmak için)
- Google Hesabı
- Cihazınızı bağlamak için USB kablosuyla birlikte Android 5.0 ve sonraki sürüme sahip bir test cihazı veya Play Store/Google API'lerini destekleyen bir sistem görüntüsüne sahip AVD(Android Sanal Cihazı) çalıştıran bir Android Emülatör
- iOS 8.0 veya sonraki sürümleri çalıştıran bir iOS cihazı ya da simülatörü
AdMob deneyim düzeyinizi nasıl değerlendirirsiniz?
Firebase deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirme ortamı oluşturma
Kodu indirme
Bu codelab'e ait tüm kodları indirmek için aşağıdaki düğmeyi tıklayın:
İndirilen zip dosyasının paketini açın. Bu işlem, admob-firebase-codelabs-unity-master adlı bir kök klasörün paketini açar.
...veya GitHub deposunu komut satırından klonlayın.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Depoda şu dört klasör bulunur:
 101-base: Bu codelab'de derleyeceğiniz başlangıç kodu.
101-base: Bu codelab'de derleyeceğiniz başlangıç kodu. 101-complete_and_102-base — Bu codelab için tamamlanmış kod ve başlangıç kılavuzu.
101-complete_and_102-base — Bu codelab için tamamlanmış kod ve başlangıç kılavuzu. 102-complete — 102 codelab'inin kodu tamamlandı.
102-complete — 102 codelab'inin kodu tamamlandı.
Gerekli dosyaları hazırlama
Awesome Drawing Quiz, projeyi derlemek ve çalıştırmak için gerekli olan çeşitli açık kaynak kodlarını kullanır.
Terminali açıp depo kök dizinine geçin. Ardından, gerekli dosyaları projeye kopyalamak için terminalden ./gradlew :prepareThirdPartyFiles (Windows'da gradlew.bat :prepareThirdPartyFiles) komutunu çalıştırın.
Başlangıç uygulamasını içe aktarma
Unity'yi başlatın, karşılama ekranında "Open" (Aç) seçeneğini belirleyin. Ardından, indirdiğiniz koddan 101-base dizinini seçin.
Artık projeniz Unity'de açık olmalıdır.
3. Ödüllü Video Reklam Birimi Oluşturma (İsteğe Bağlı)
Başlangıç uygulamasında, size kolaylık sağlamak amacıyla özel bir ödüllü video reklam birimi zaten bulunmaktadır. AdMob hesabınızın altında yeni bir hesap oluşturmak istemiyorsanız bu adımı atlayabilirsiniz.
Android için kurulum
Hesabınızda yeni bir AdMob uygulaması oluşturmak için lütfen aşağıdaki talimatları uygulayın:
- AdMob Console'a gidin.
- Uygulamalar menüsünde "Uygulama Ekle" seçeneğini tıklayın.
- "Uygulamanızı Google Play veya App Store'da yayınladınız mı" sorusu sorulduğunda, yanıt olarak "HAYIR"
- Uygulamaya "Muhteşem Çizim Testi" adını verin. Platform olarak "Android"i seçin ve ardından "Ekle"yi tıklayın.
Hesabınızda bir AdMob uygulaması oluşturduktan sonra, yeni bir Ödüllü Video Reklam Birimi oluşturmak için aşağıda açıklanan adımları izleyin.
- AdMob ön ucunda Uygulamalar menüsünü tıklayın ve uygulama listesinden "Harika Çizim Testi"ni seçin.
- Reklam birimleri menüsünü ve ardından yeni bir Ödüllü Video reklam birimi oluşturmak için REKLAM BİRİMİ EKLE'yi tıklayın.
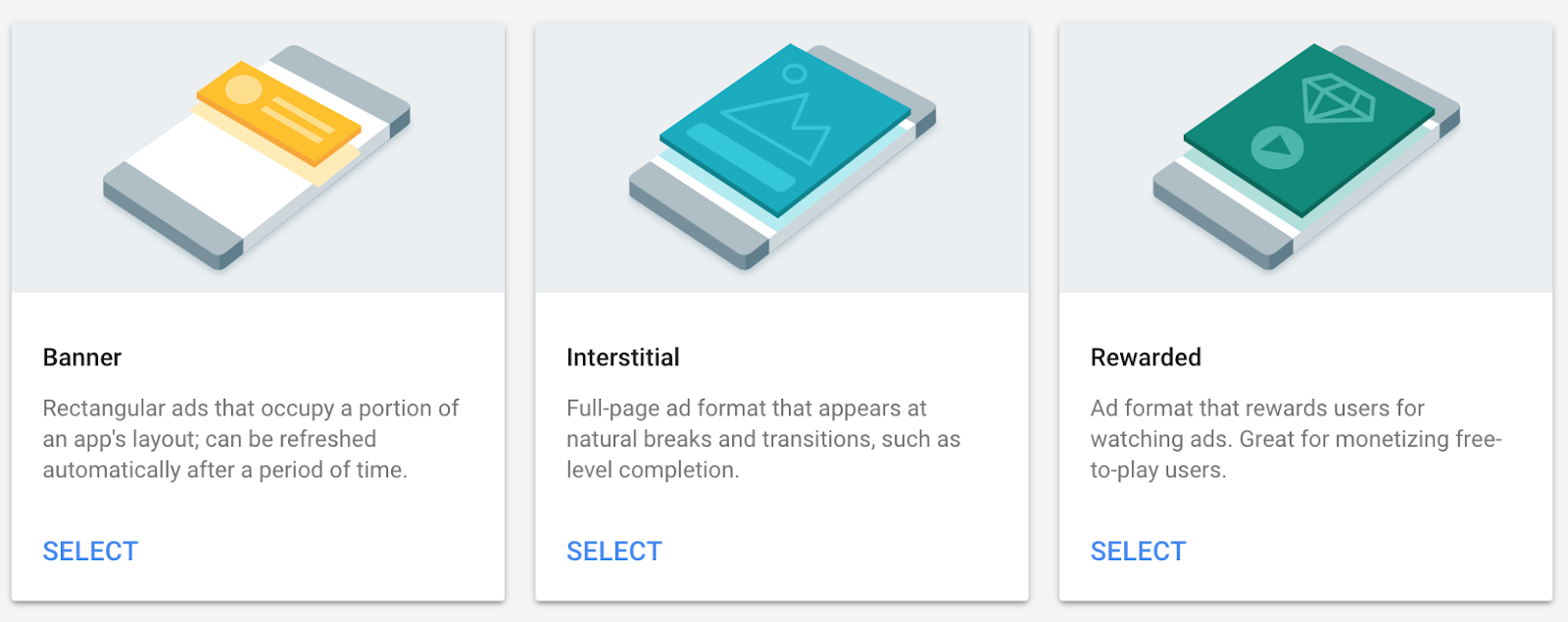
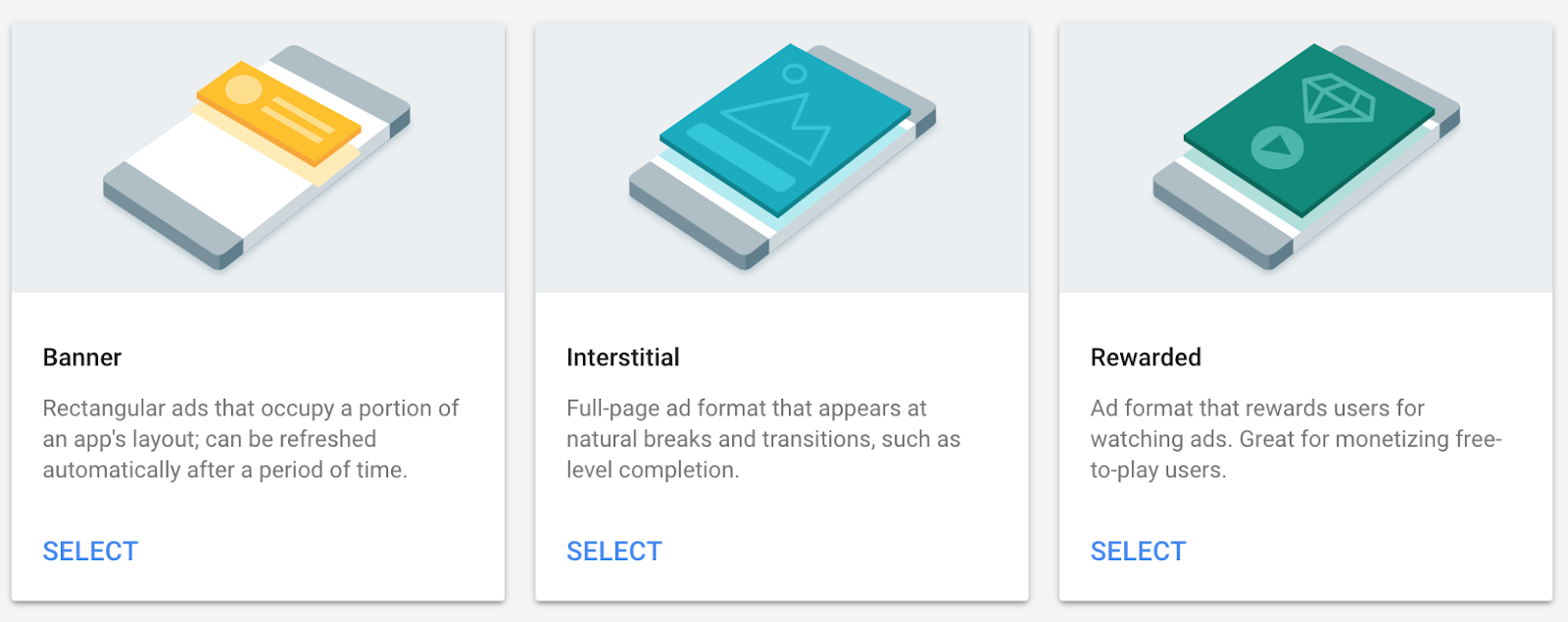
- Reklam biçimi için Ödüllü'yü seçin.

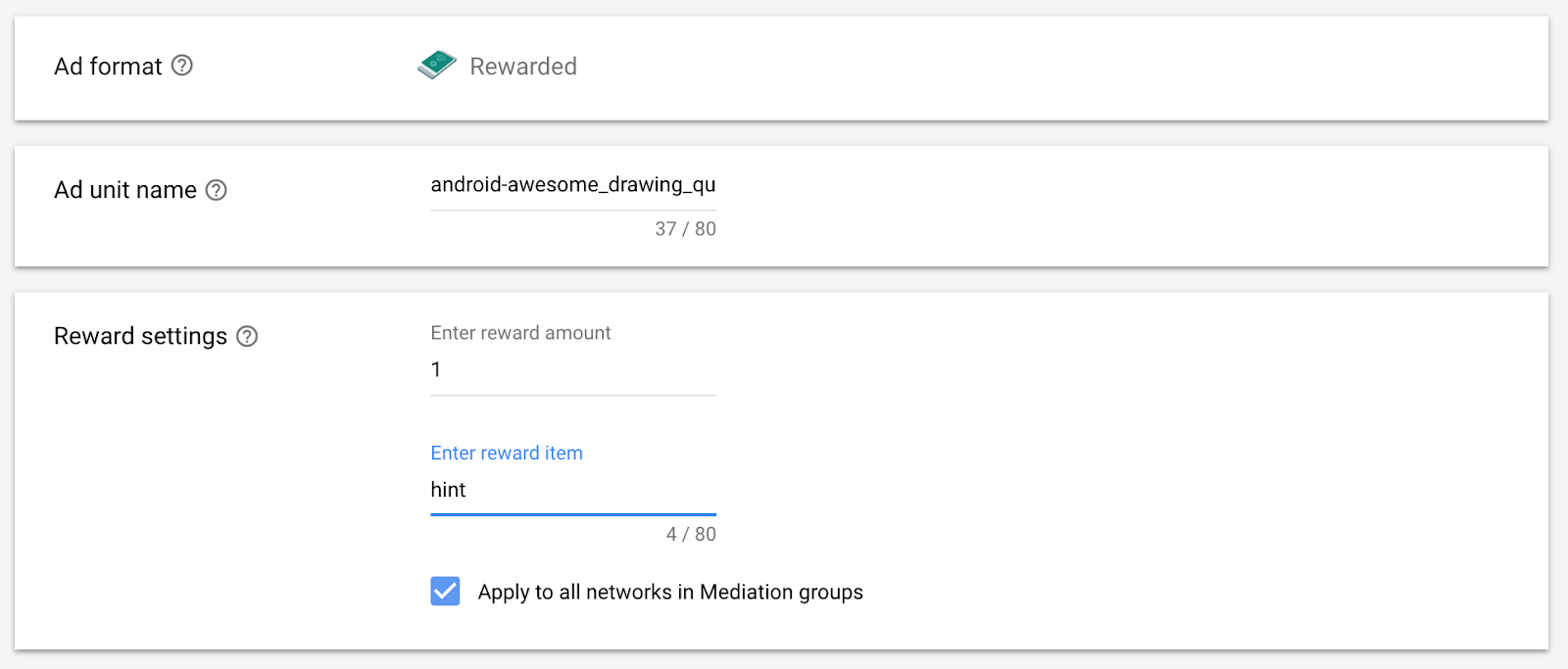
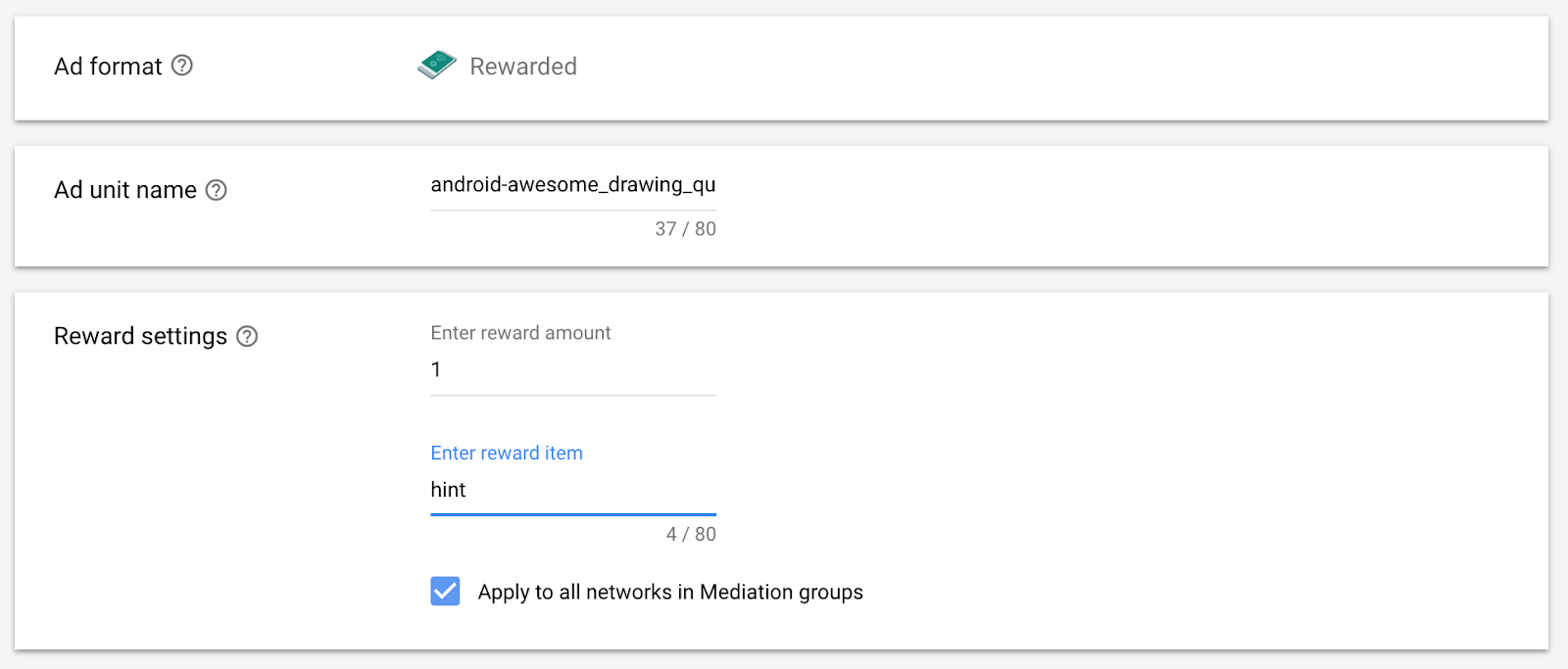
- Reklam biriminin adını tercih ettiğiniz şekilde girin. Ardından, ödül tutarını 1 ve öğeyi "hint" (bu, uygulamanın şu anda kullanıcılara verdiği ödül) olarak ayarlayın. Ardından yeni bir ödüllü video reklam birimi oluşturmak için REKLAM BİRİMİ OLUŞTUR'u tıklayın.

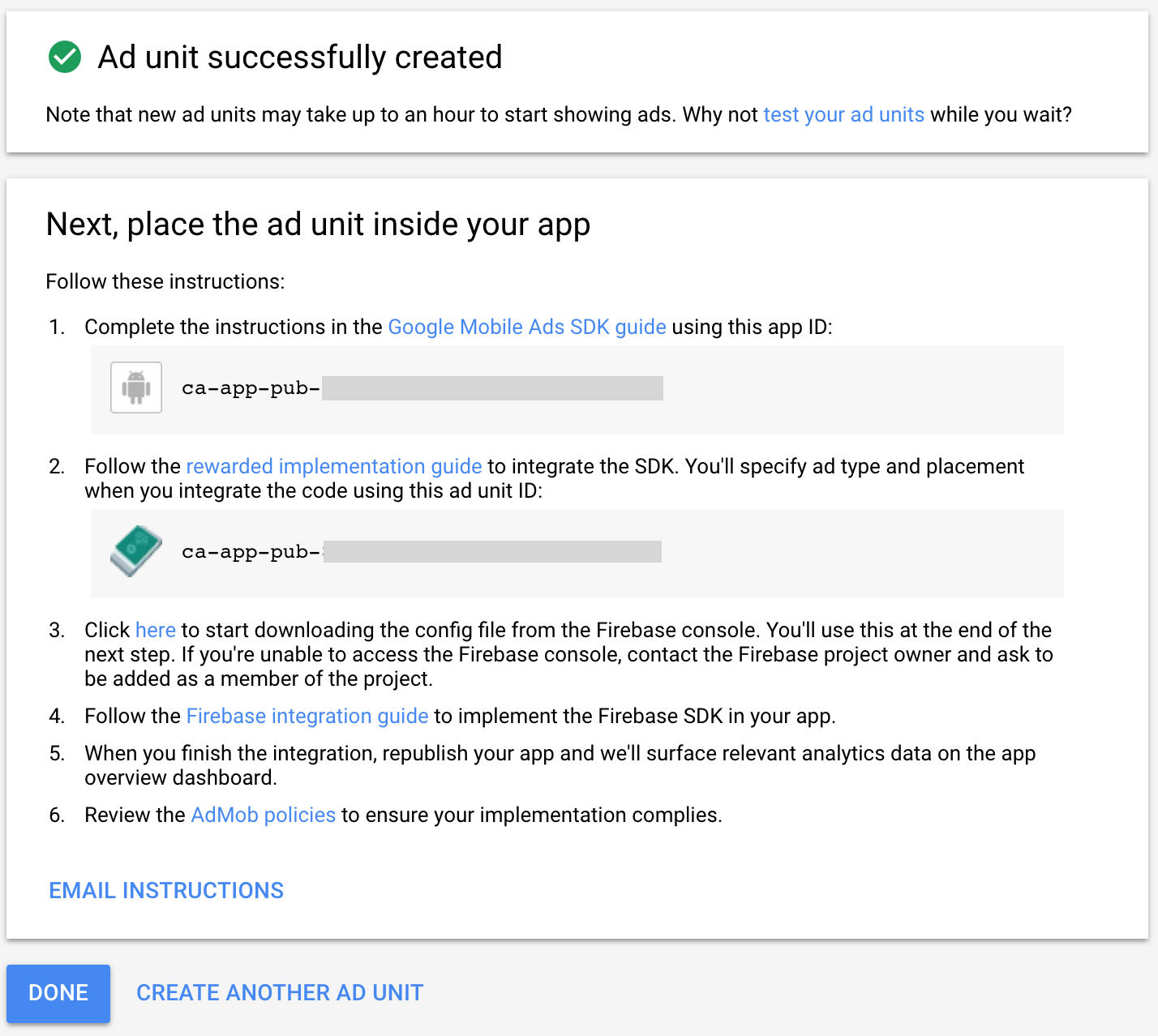
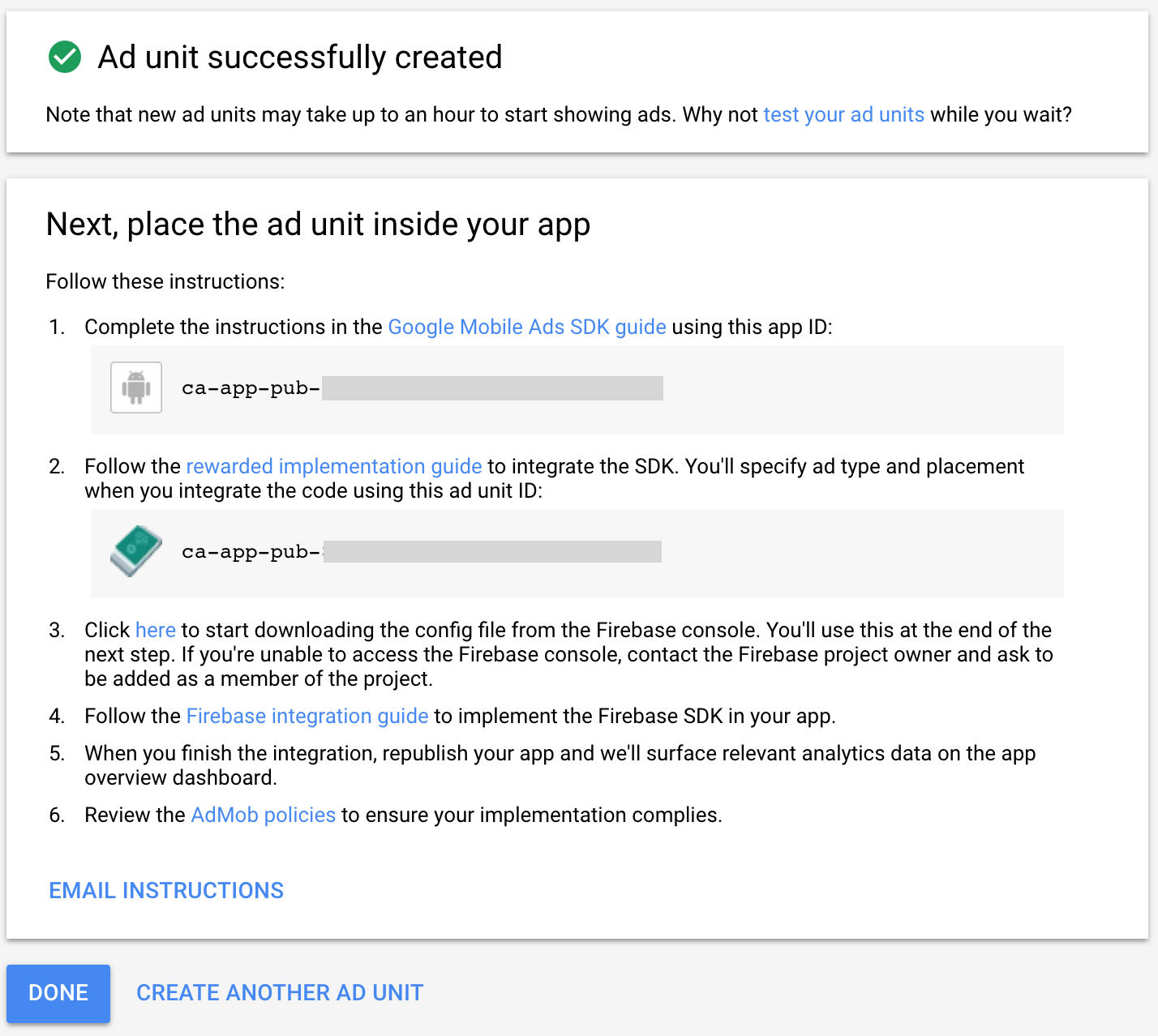
- Başarılı bir şekilde oluşturulduktan sonra aşağıdakine benzer talimatlar görürsünüz.

- Unity projesine dönün ve AdMob uygulama kimliği ve reklam birimi kimliği sabit değerlerini önceki adımda oluşturduğunuz değerlerle güncelleyin.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_ANDROID = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_ANDROID
private const string APP_ID = APP_ID_ANDROID;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
iOS için kurulum
Hesabınızda yeni bir AdMob uygulaması oluşturmak için lütfen aşağıdaki talimatları uygulayın:
- AdMob Console'a gidin.
- Uygulamalar menüsünde "Uygulama Ekle" seçeneğini tıklayın.
- "Uygulamanızı Google Play veya App Store'da yayınladınız mı" sorusu sorulduğunda, yanıt olarak "HAYIR"
- Uygulamaya "Muhteşem Çizim Testi" adını verin. Platform olarak "iOS"i (iOS) seçin ve "Add" (Ekle) seçeneğini tıklayın.
Hesabınızda bir AdMob uygulaması oluşturduktan sonra, yeni bir Ödüllü Video Reklam Birimi oluşturmak için aşağıda açıklanan adımları izleyin.
- AdMob ön ucunda Uygulamalar menüsünü tıklayın ve uygulama listesinden "Harika Çizim Testi"ni seçin.
- Reklam birimleri menüsünü ve ardından yeni bir Ödüllü Video reklam birimi oluşturmak için REKLAM BİRİMİ EKLE'yi tıklayın.
- Reklam biçimi için Ödüllü'yü seçin.

- Reklam biriminin adını tercih ettiğiniz şekilde girin. Ardından, ödül tutarını 1 ve öğeyi "hint" (bu, uygulamanın şu anda kullanıcılara verdiği ödül) olarak ayarlayın. Ardından yeni bir ödüllü video reklam birimi oluşturmak için REKLAM BİRİMİ OLUŞTUR'u tıklayın.

- Başarılı bir şekilde oluşturulduktan sonra aşağıdakine benzer talimatlar görürsünüz.

- Unity projesine dönün ve AdMob uygulama kimliği ve reklam birimi kimliği sabit değerlerini önceki adımda oluşturduğunuz değerlerle güncelleyin.
Ads/AdManager.cs
namespace AwesomeDrawingQuiz.Ads {
public class AdManager {
public const string APP_ID_IOS = "YOUR_ADMOB_APP_ID";
...
#elif UNITY_IOS
private const string APP_ID = APP_ID_IOS;
public const string AD_UNIT_ID = "<YOUR_AD_UNIT_ID>";
...
}
}
4. Google Mobil Reklamlar Unity Eklentisini Ekle
Eklentiyi içe aktarın
Unity uygulamasında AdMob Reklamları sunmak için projeye Google Mobil Reklamlar Unity Eklentisini eklemeniz gerekir.
- Google Mobile Ads Unity Plugin 3.18.1 paketini indirin. (Bu Codelab'in, eklentinin diğer sürümüyle uyumlu olmayabileceğini unutmayın)
- Awesome Drawing Quiz Unity projesinde. Projede, Öğeler > Paketi İçe Aktar > Özel Paket.
- GoogleMobileAds.unitypackage dosyasını indirdiğiniz projeye aktarın.
AdMob uygulama kimliğini yapılandırma
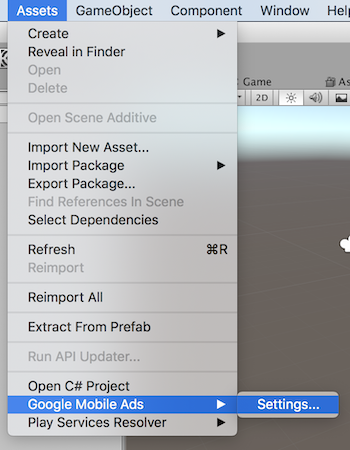
Unity Editor'da Öğeler > Google Mobil Reklamlar > Ayarlar'ı tıklayın.

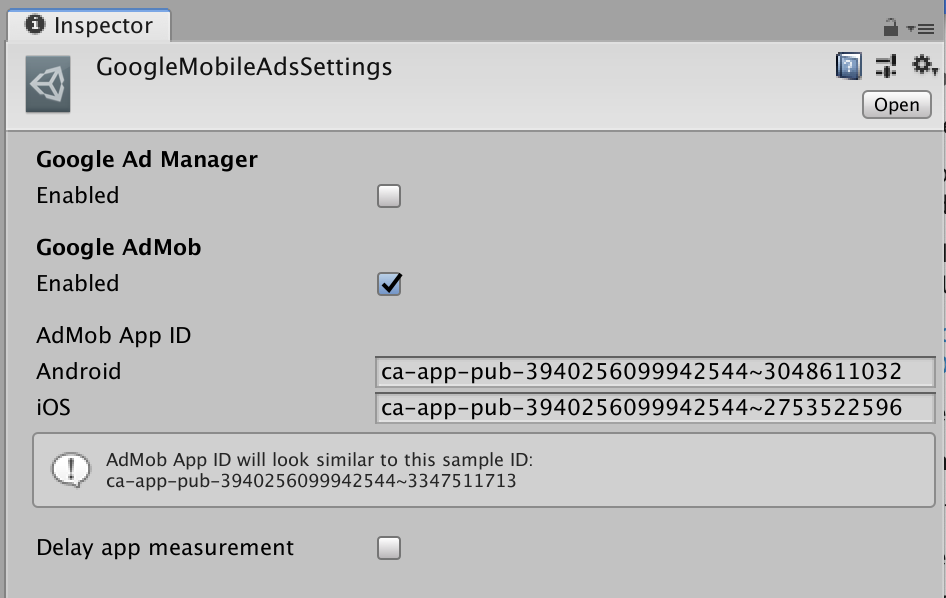
Google AdMob bölümünün altındaki Etkin onay kutusunu tıklayarak AdMob'u etkinleştirin. Ardından, AdMob uygulama kimliğini aşağıdaki gibi girin:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

5. Firebase Projesi Oluşturun
Firebase Konsolu'ndan yeni proje oluşturma
- Firebase konsoluna gidin.
- Add Project'i (Proje Ekle) seçin ve projenizi "Harika Çizim Testi" olarak adlandırın.
Unity uygulamasını ekleyin
- Yeni projenizin genel bakış ekranında Firebase'i Unity uygulamanıza ekleyin'i tıklayın.
- "iOS uygulaması olarak kaydet" onay kutusunu işaretleyin.
- iOS paket kimliğini şu şekilde girin: com.codelab.awesomedrawingquiz.unity
- Uygulamaya şu şekilde bir takma ad verin: Muhteşem Çizim Testi (iOS'te Unity)
- Android uygulaması olarak kaydet onay kutusunu işaretleyin.
- Android paketi adını şu şekilde girin: com.codelab.awesomedrawingquiz.unity
- Uygulamaya şu şekilde bir takma ad verin: Muhteşem Çizim Testi (Android'de Unity)
- Hem Android hem de iOS uygulamalarını kaydetmek için Uygulamayı Kaydet'i seçin.
Firebase yapılandırma dosyalarını Unity projesine ekleme
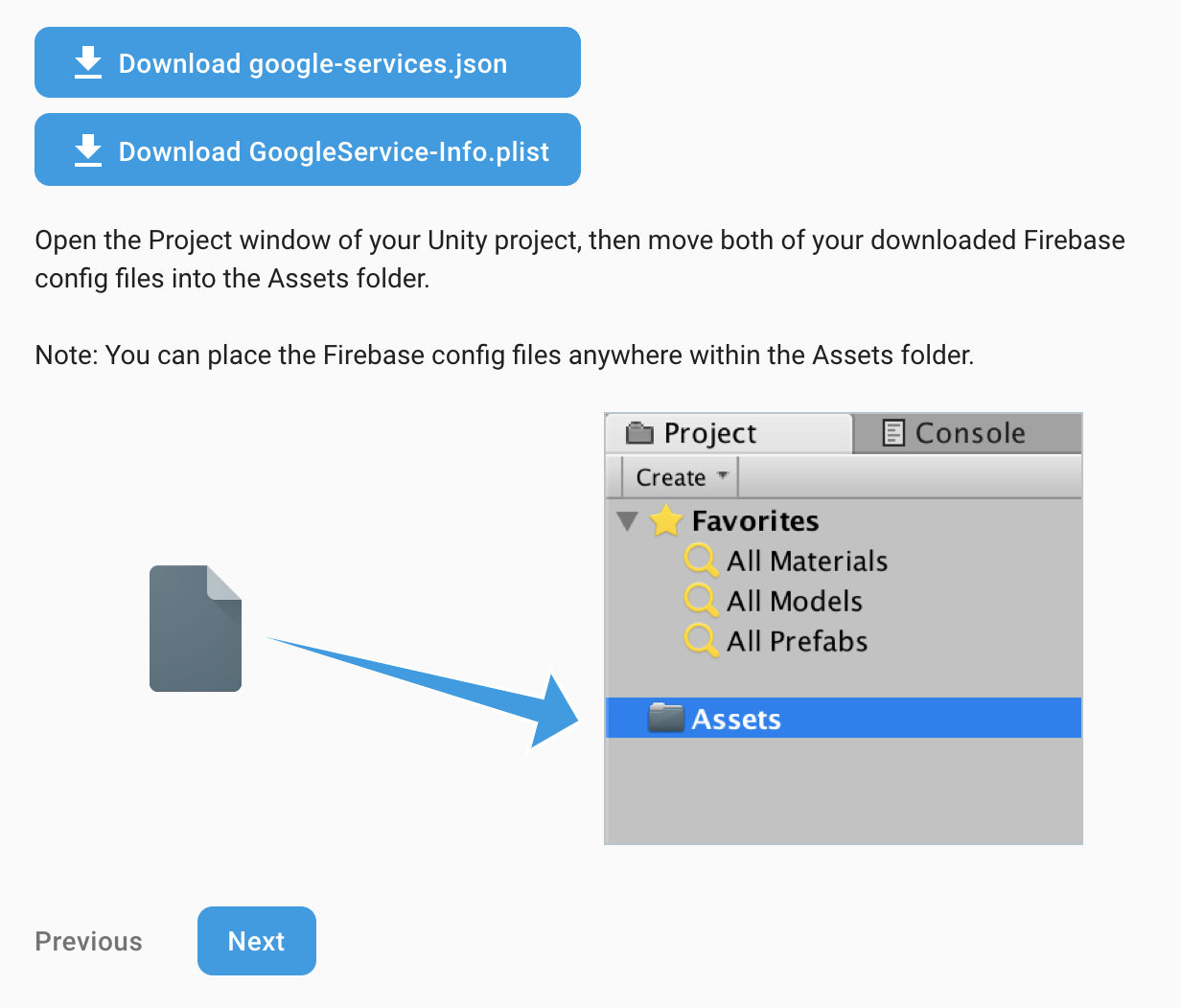
Ardından, uygulamanız için gerekli tüm Firebase meta verilerini içeren bir yapılandırma dosyasını indirebileceğiniz bir ekran görürsünüz. google-service.json ve GoogleService-Info.plist dosyalarını indirin, ardından ikisini de Unity projesindeki  Assets klasörüne taşıyın.
Assets klasörüne taşıyın.

Firebase Analytics SDK'sını ekleyin
- Firebase Unity SDK 5.5.0'ı indirin ve uygun bir yerde sıkıştırılmış dosyayı açın.
- Awesome Drawing Quiz Unity projesini açın, Öğeler > Paketi İçe Aktar > Özel Paket.
- Sıkıştırılmamış SDK'dan Remote Config SDK'sını (
dotnet4/FirebaseAnalytics.unitypackage) içe aktarın. - Unity paketini içe aktar penceresinde İçe Aktar'ı tıklayın.
6. AdMob'u Firebase Projesi'ne bağlama
Uygulamalarınızı Firebase'e bağlamak için aşağıdaki adımları tamamlayın.
- https://apps.admob.com adresine giderek AdMob hesabınızda oturum açın.
- Kenar çubuğundaki Uygulamalar'ı tıklayın.
- "Muhteşem Çizim Testi"ni seçin. Son kullanılan uygulamalar listesinde uygulamayı göremiyorsanız AdMob'a eklediğiniz tüm uygulamaları içeren listede arama yapmak için Tüm uygulamaları görüntüle'yi tıklayabilirsiniz.
- Kenar çubuğundaki Uygulama ayarları'nı tıklayın.
- Firebase'e bağla'yı tıklayın.
- "Mevcut bir Firebase projesine bağla ve yeni bir Firebase uygulaması oluştur" seçeneğini belirleyin. Ardından açılır menüden "Awesome Çizim Testi" projesini seçin.
- "DEVAM" düğmesini tıkladığınızda "Başarıyla bağlantı oluşturuldu" mesajını görürsünüz. İşlemi tamamlamak için "BİTTİ" düğmesini tıklayın.
AdMob uygulamanızı Firebase Projesi'ne bağladığınızda, uygulamanız hem AdMob'da hem de Firebase konsolunda aşağıdaki gibi bazı ek özelliklerin kilidini açar:
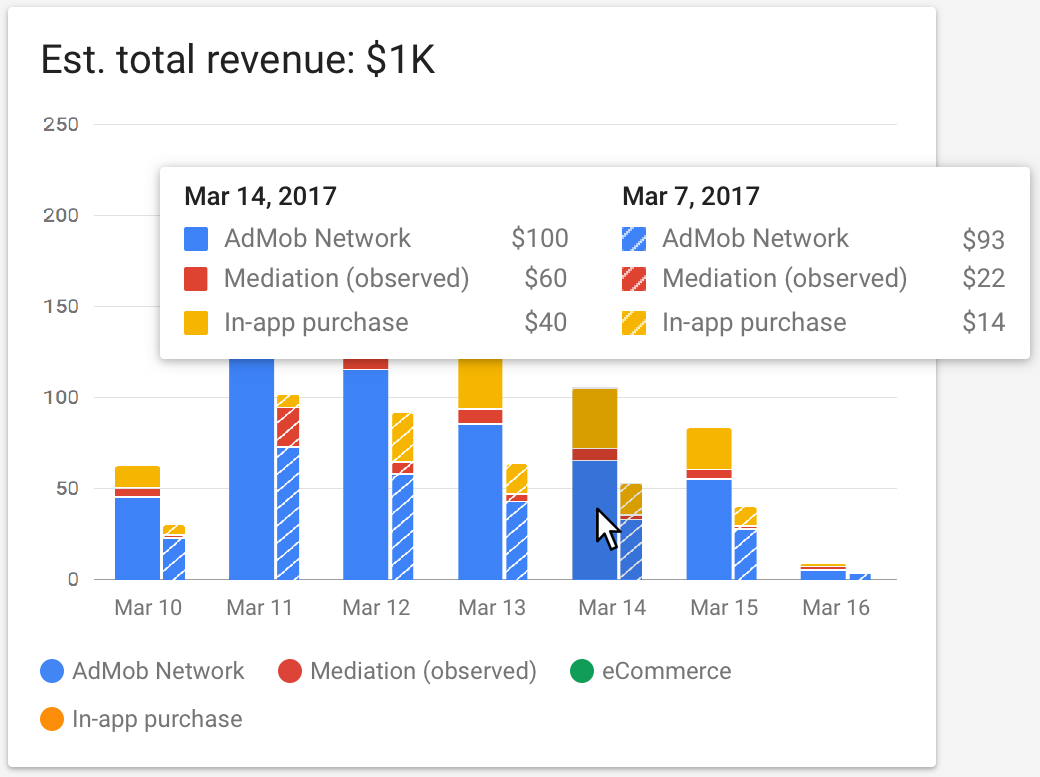
Gelir kartı (AdMob)
Gelir kartında, olası tüm gelir akışlarını tek bir yerden bütünsel olarak inceleyebilirsiniz. Desteklenen gelir kaynakları şunlardır:
- AdMob (Tahmini)
- Uyumlulaştırılmış Reklam Ağları (Gözlemlenen)
- Uygulama içi satın alma işlemleri
- E-ticaret satın alma işlemleri

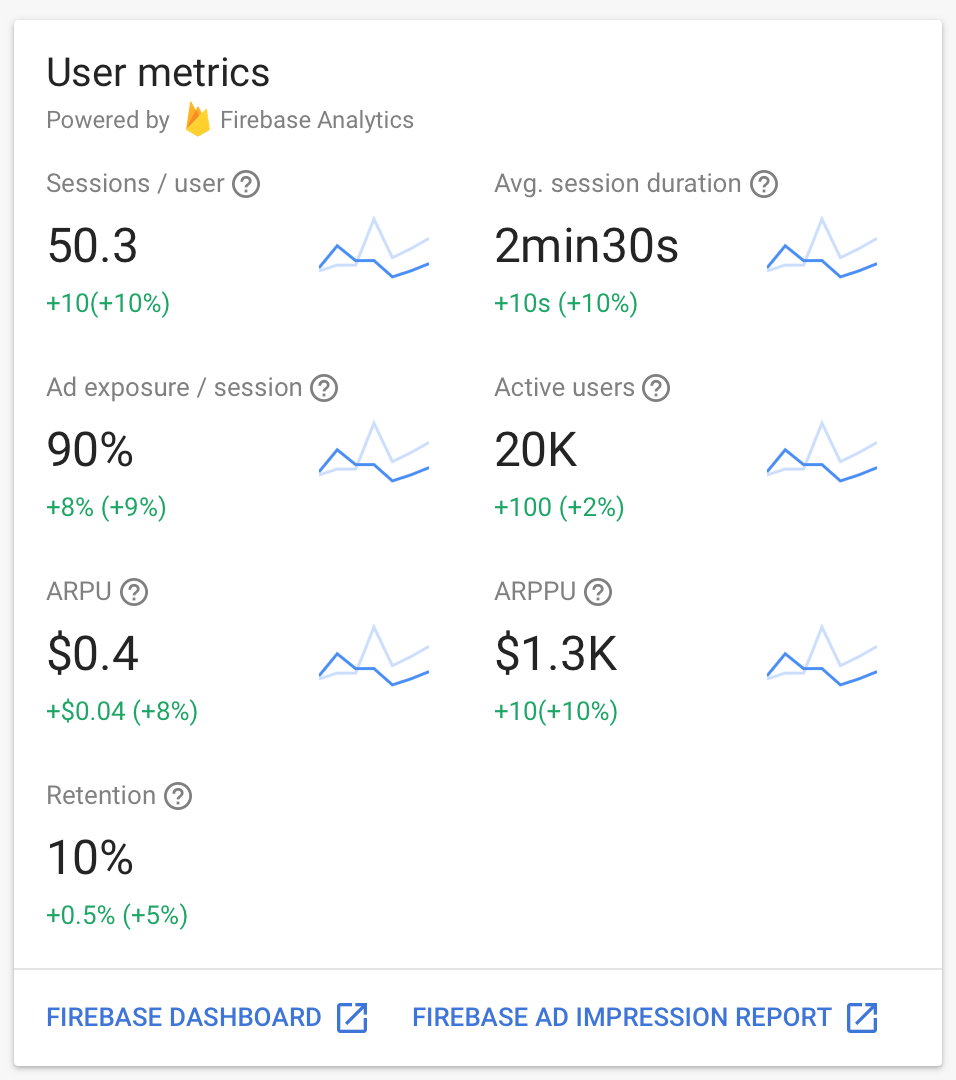
Kullanıcı metrikleri kartı (AdMob)
Kullanıcı metrikleri kartında, reklam deneyiminizdeki değişikliklerin kullanıcı davranışını nasıl etkileyebileceğini görebilirsiniz.

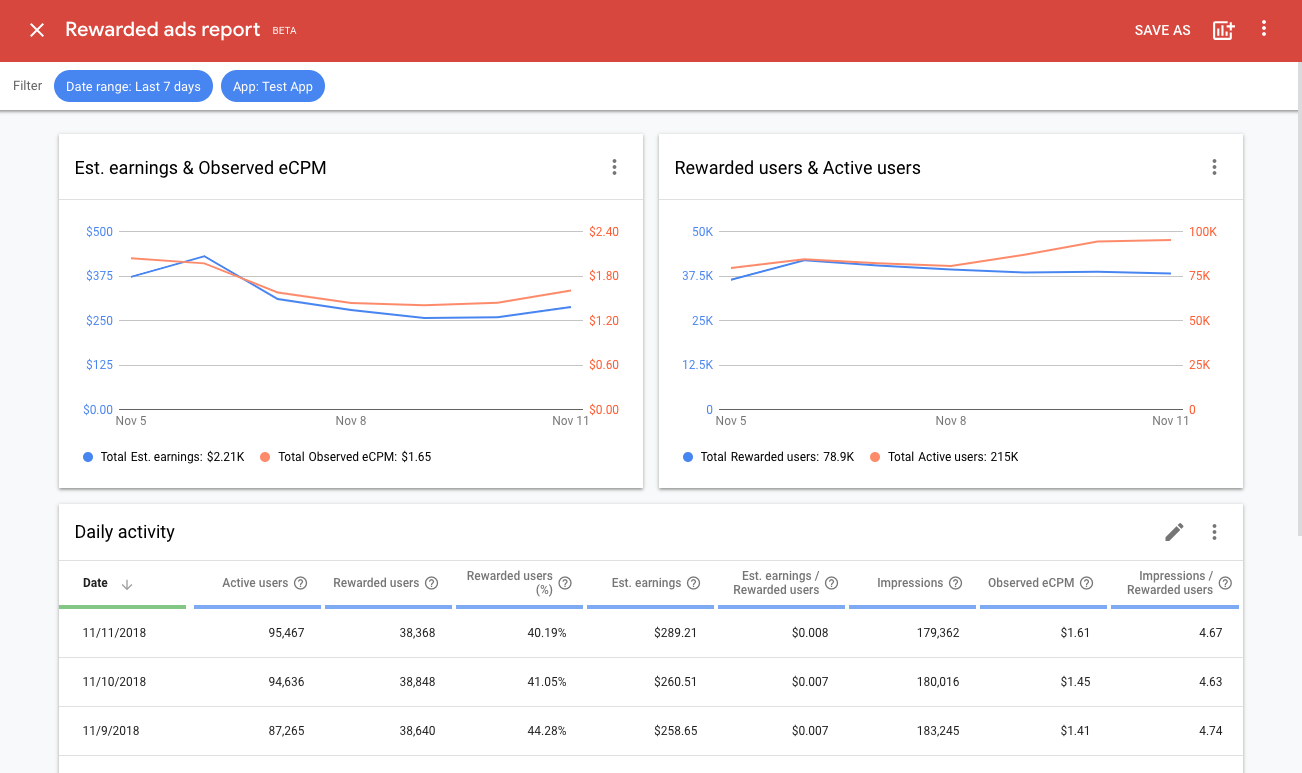
Ödüllü Reklamlar Raporu (AdMob)
Ödüllü Reklamlar Raporu, yayıncıların, kullanıcıların ödüllü reklamlarıyla nasıl etkileşim kurduğunu anlamasına yardımcı olacak çeşitli metrikler sunar.

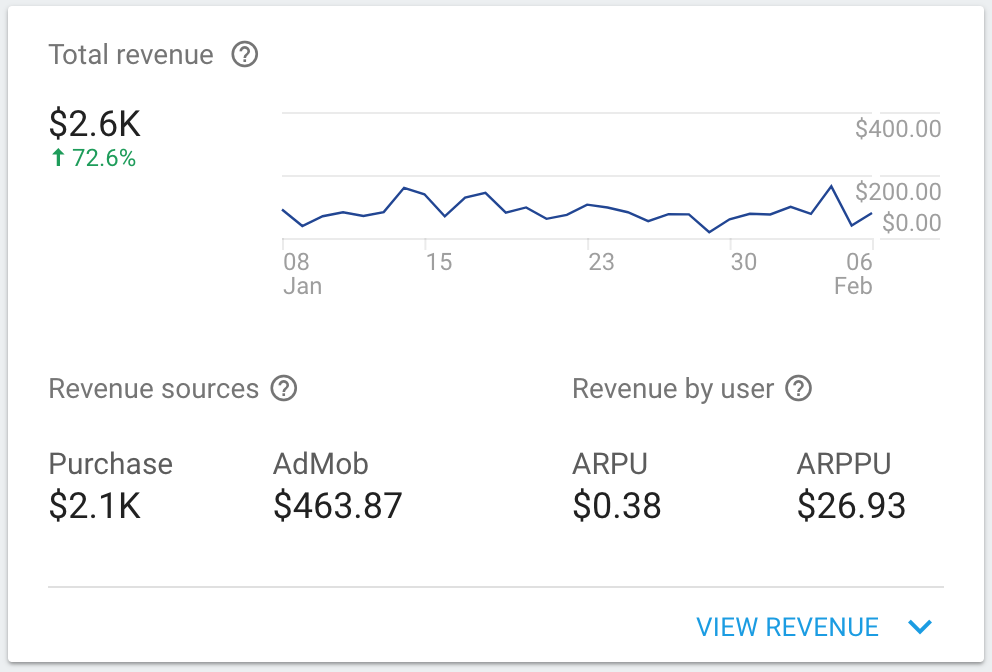
Toplam gelir kartı (Firebase)
AdMob uygulamanızı Firebase'e bağladıktan sonra Firebase kontrol panelindeki toplam gelir kartında, uygulama içi satın alma işlemleri ve e-ticaret satın alma işlemleriyle birlikte AdMob'dan elde edilen gelir de gösterilir.

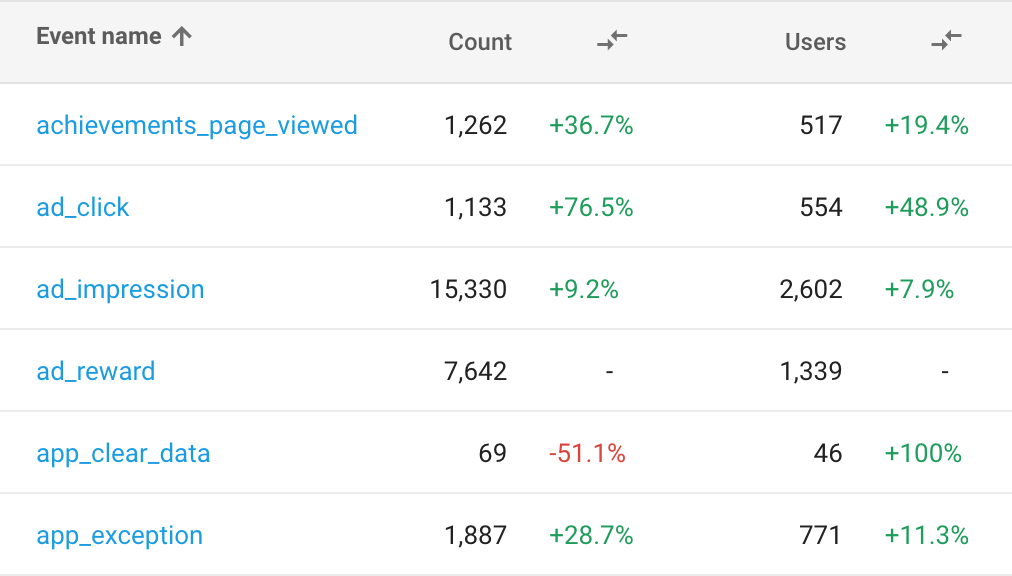
Reklam etkinlikleri raporları (Firebase)
Reklama özel etkinlikler (tıklama, gösterim ve ödül etkinlikleri) otomatik olarak toplanır ve Firebase için Google Analytics'te kullanılabilir.

7. Projeyi çalıştırma
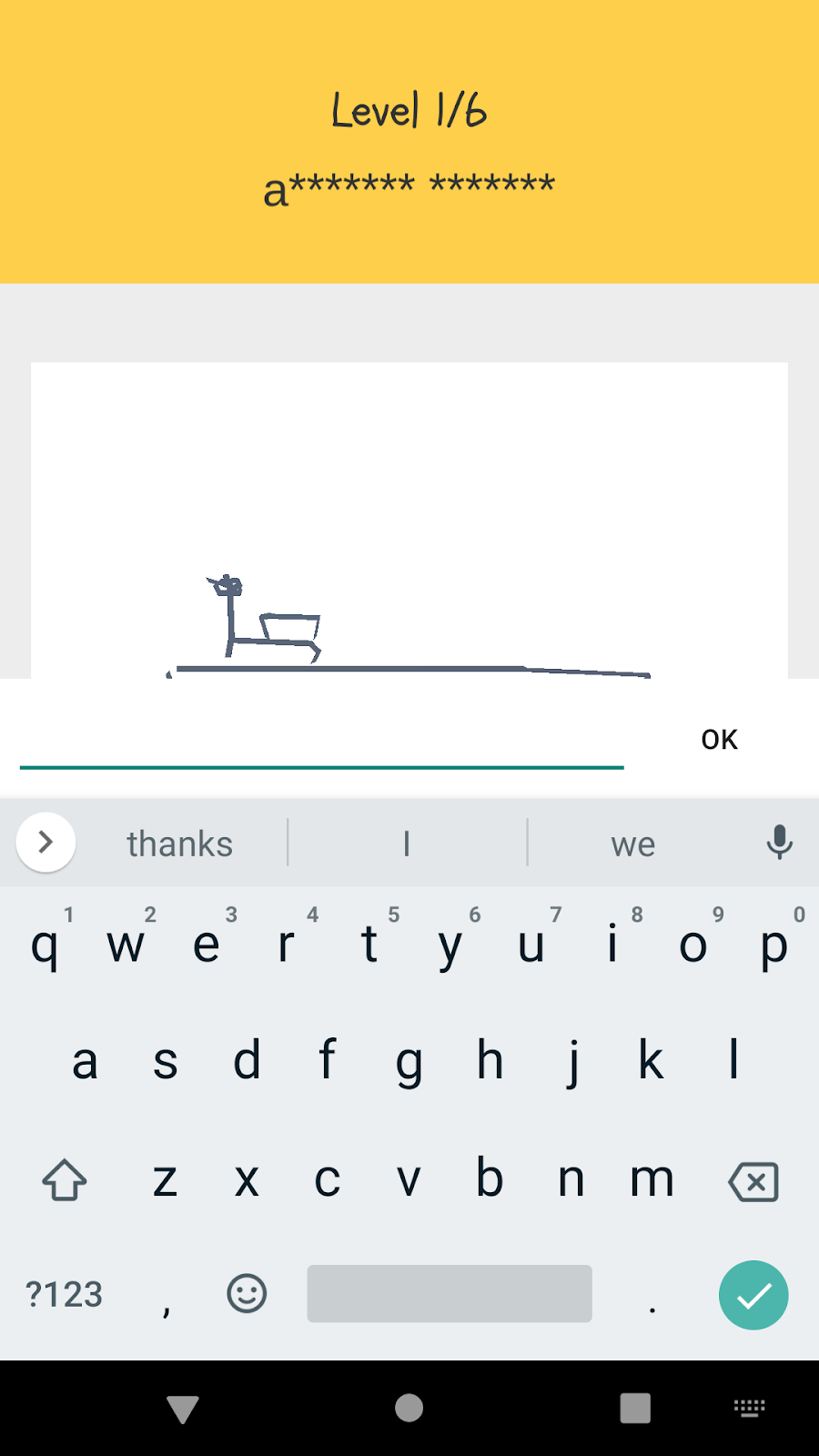
Projeyi derleyip çalıştırdıktan sonra uygulama başlatıldığında aşağıdaki ekranı göreceksiniz.

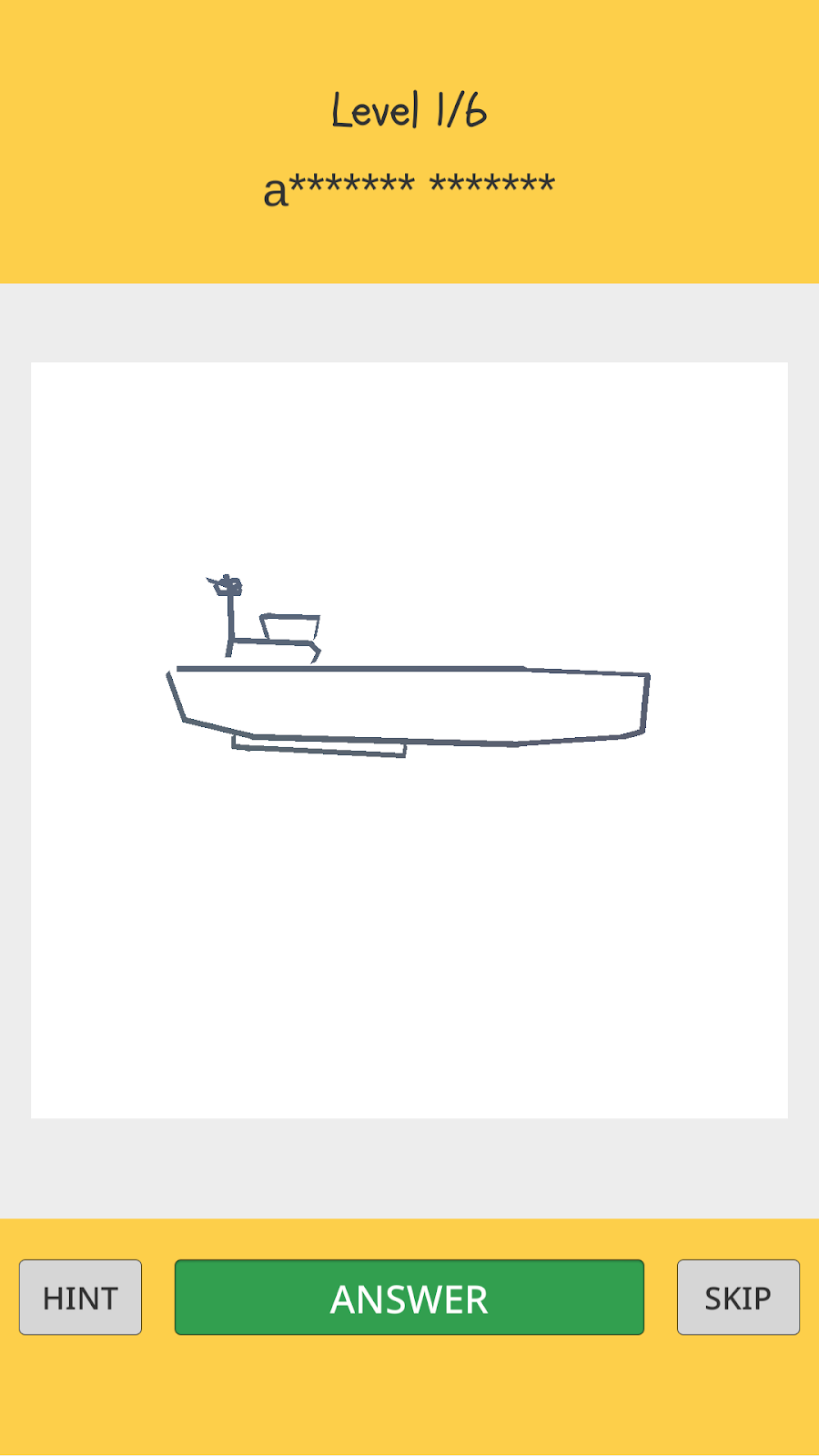
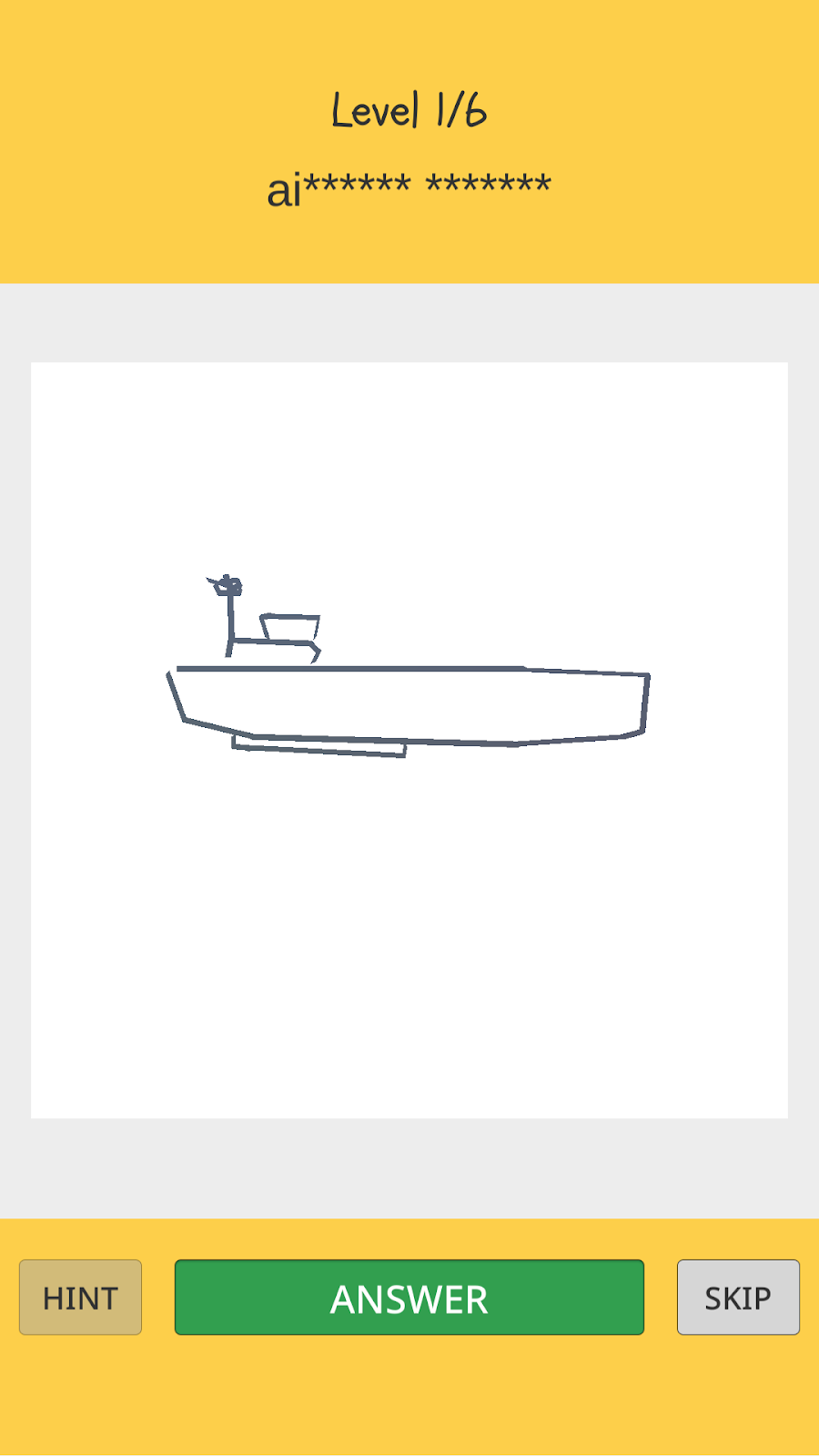
"OYUN BAŞLAT"ı tıkladığınızda ekranda bir çizim görürsünüz. Göreviniz, üstte görüntülenen ipucunu kullanarak çizimin adını tahmin etmektir. Buradan ilk harfini ve çizimin adının uzunluğunu tahmin edebilirsiniz.


Çizimin adını bilmiyorsanız "ATLA" düğmesini tıklayarak seviyeyi atlayabilirsiniz.
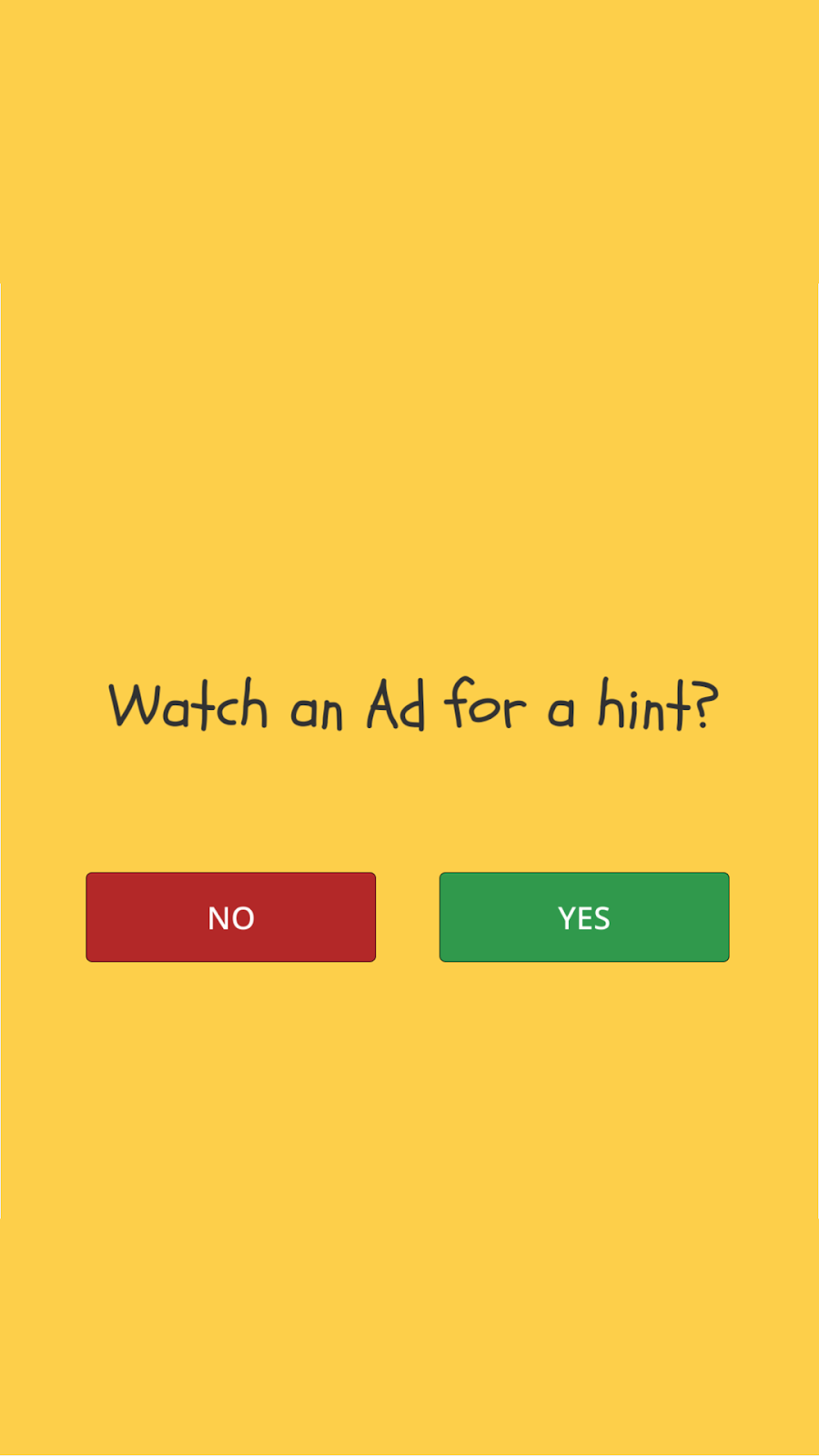
Yanıtı tahmin etmenize yardımcı olacak ek bir ipucu isteyebilirsiniz. "HINT" düğmesini tıklayıp ödüllü video reklam izleyerek daha fazla ipucu elde edebilirsiniz. Reklamı izledikten sonra ödül olarak bir harf daha gösterilir.


8. Uygulama etkinlikleri ekleyin
Harika Çizim Testi'nde kullanıcı yolculuğunu daha iyi anlamak için kullanıcının oyundaki davranışını takip eden aşağıdaki gibi birkaç özel etkinlik tanımlayacaksınız:
Etkinlik adı | Tetiklenme nedeni... | Parametreler |
game_start | Kullanıcı yeni bir oyuna başladığında | yok |
level_start | Kullanıcı bir sahnede yeni bir seviyeye (yeni bir çizim testi) başladığında. (Bir aşamada 6 seviye vardır) | level_name |
level_wrong_answer | Kullanıcı yanlış bir yanıt gönderdiğinde | level_name |
ad_reward_prompt | Kullanıcı ipucu düğmesine dokunduğunda ve bir ödüllü video reklam izlemesi istendiğinde | ad_unit_id |
ad_reward_impression | Kullanıcı ödüllü video reklam izlemeye başladığında | ad_unit_id |
level_success | Kullanıcı doğru yanıtı gönderdiğinde (bir seviyeyi temizlediğinde) | seviye_adı, deneme_sayısı, geçen_süre_sn, hint_used |
level_fail | Kullanıcı bir seviyeyi atladığında | seviye_adı, deneme_sayısı, geçen_süre_sn, hint_used |
game_complete | maç bittiğinde | number_of_correct_answers |
Her etkinlikle ilişkilendirilen her parametrenin açıklaması aşağıdaki gibidir:
Etkinlik adı | Parametre adı | Açıklama |
level_start | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_wrong_answer | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
ad_reward_prompt | ad_unit_id | Ödüllü Video Reklamı görüntülemek için kullanılan reklam birimi kimliği |
ad_reward_impression | ad_unit_id | Ödüllü Video Reklamı görüntülemek için kullanılan reklam birimi kimliği |
level_success | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_success | number_of_attempts | Bir seviyeyi geçmek için yapılan deneme sayısı |
level_success | elapsed_time_sec | Bir seviyeyi temizlemek için geçen süre (saniye cinsinden) |
level_success | hint_used | Kullanıcının bir ipucu kullanıp kullanmadığı (ödüllü video reklamı izleyip izlemediği) (1: ipucu kullandı / 0: ipucu olmadan seviyeyi geçti) |
level_fail | level_name | Seviyede gösterilen çizimin adı (ör. "muz") |
level_fail | number_of_attempts | Bir seviyeyi geçmek için yapılan deneme sayısı |
level_fail | elapsed_time_sec | Bir seviyeyi temizlemek için geçen süre (saniye cinsinden) |
level_fail | hint_used | Kullanıcının bir ipucu kullanıp kullanmadığı (ödüllü video reklamı izleyip izlemediği) (1: ipucu kullandı / 0: ipucu olmadan seviyeyi geçti) |
game_complete | number_of_correct_answers | Oyunda temizlenen seviye sayısı |
Özel etkinlikleri günlüğe kaydetmek için yardımcı sınıf oluşturma
Analytics etkinliğini kolayca kaydetmek için özel etkinlikleri yönetebileceğiniz bir yardımcı sınıf oluşturmanız gerekir.
İlk olarak Assets/Scripts klasörü altında yeni bir klasör oluşturun ve bu klasörü Analytics olarak adlandırın. Ardından yeni bir C# Komut Dosyası oluşturun ve Analytics klasörünün altında QuizAnalytics.cs olarak adlandırın.
QuizAnalytics.cs dosyasına aşağıdaki kodu ekleyin.
Analytics/QuizAnalytics.cs
using Firebase.Analytics;
namespace AwesomeDrawingQuiz.Analytics {
public class QuizAnalytics {
private const string EVENT_AD_REWARD_PROMPT = "ad_reward_prompt";
private const string EVENT_AD_REWARD_IMPRESSION = "ad_reward_impression";
private const string EVENT_LEVEL_FAIL = "level_fail";
private const string EVENT_LEVEL_SUCCESS = "level_success";
private const string EVENT_LEVEL_WRONG_ANSWER = "level_wrong_answer";
private const string EVENT_GAME_START = "game_start";
private const string EVENT_GAME_COMPLETE = "game_complete";
private const string PARAM_AD_UNIT_ID = "ad_unit_id";
private const string PARAM_ELAPSED_TIME_SEC = "elapsed_time_sec";
private const string PARAM_HINT_USED = "hint_used";
private const string PARAM_NUMBER_OF_ATTEMPTS = "number_of_attempts";
private const string PARAM_NUMBER_OF_CORRECT_ANSWERS = "number_of_correct_answers";
public const string SCREEN_MAIN = "main";
public const string SCREEN_GAME = "game";
public static void LogGameStart() {
FirebaseAnalytics.LogEvent(EVENT_GAME_START);
}
public static void LogLevelStart(string levelName) {
FirebaseAnalytics.LogEvent(FirebaseAnalytics.EventLevelStart,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogLevelWrongAnswer(string levelName) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_WRONG_ANSWER,
FirebaseAnalytics.ParameterLevelName, levelName);
}
public static void LogAdRewardPrompt(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_PROMPT, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogAdRewardImpression(string adUnitId) {
FirebaseAnalytics.LogEvent(EVENT_AD_REWARD_IMPRESSION, PARAM_AD_UNIT_ID, adUnitId);
}
public static void LogLevelSuccess(
string levelName, int numberOfAttemps, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_SUCCESS, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttemps),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogLevelFail(
string levelName, int numberOfAttempts, int elapsedTimeInSec, bool hintUsed
) {
FirebaseAnalytics.LogEvent(EVENT_LEVEL_FAIL, new Parameter[] {
new Parameter(FirebaseAnalytics.ParameterLevelName, levelName),
new Parameter(PARAM_NUMBER_OF_ATTEMPTS, numberOfAttempts),
new Parameter(PARAM_ELAPSED_TIME_SEC, elapsedTimeInSec),
new Parameter(PARAM_HINT_USED, hintUsed ? 1 : 0)
});
}
public static void LogGameComplete(int numberOfCorrectAnswers) {
FirebaseAnalytics.LogEvent(EVENT_GAME_COMPLETE,
PARAM_NUMBER_OF_CORRECT_ANSWERS, numberOfCorrectAnswers);
}
public static void SetScreenName(string screenName) {
FirebaseAnalytics.SetCurrentScreen(screenName, null);
}
}
}
Oyundaki analiz etkinliklerini günlüğe kaydetme
Assets/Scripts/Scenes klasörünün altındaki Game.cs dosyasını açın. AwesomeDrawingQuiz.Analytics ad alanının altında bulunan QuizAnalytics sınıfını kullanmak için use yönergesini aşağıdaki gibi ekleyin.
Sahneler/Game.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
...
}
Ardından, Start() işlevinde, geçerli ekranın adını değiştirmek için QuizAnalytics.SetScreenName() öğesini çağırın. Ayrıca, bir oyunun başladığını belirtmek için QuizAnalytics.LogGameStart() öğesini çağırın.
Sahneler/Game.cs
void Start () {
// TODO: Log screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_GAME);
...
SetHintButtonEnabled(false);
// TODO: Log game_start event (101)
QuizAnalytics.LogGameStart();
...
}
Daha sonra, geri çağırma işlevlerine, özel etkinlikleri günlüğe kaydetmek için aşağıdaki şekilde çağrılar ekleyin:
Sahneler/Game.cs
public void OnClickHint() {
// TODO: Log ad_reward_prompt event (101)
QuizAnalytics.LogAdRewardPrompt(AdManager.AD_UNIT_ID);
...
}
...
public void OnAdStarted(object sender, EventArgs args) {
// TODO: Log ad_reward_impression event (101)
QuizAnalytics.LogAdRewardImpression(AdManager.AD_UNIT_ID);
}
...
public void OnGameOver(object sender, GameOverEventArgs args) {
// TODO: Log game_complete event (101)
QuizAnalytics.LogGameComplete(args.NumCorrectAnswers);
...
}
public void OnLevelCleared(object sender, LevelClearEventArgs args) {
// TODO: Log level_success event (101)
QuizAnalytics.LogLevelSuccess(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
...
}
public void OnLevelSkipped(object sender, LevelSkipEventArgs args) {
// TODO: Log level_fail event (101)
QuizAnalytics.LogLevelFail(
args.Drawing.word, args.NumAttempts, args.ElapsedTimeInSeconds, args.IsHintUsed);
}
public void OnNewLevel(object sender, NewLevelEventArgs args) {
// TODO: Log level_start event (101)
QuizAnalytics.LogLevelStart(args.Drawing.word);
...
}
public void OnWrongAnwser(object sender, WrongAnswerEventArgs args) {
// TODO: Log level_wrong_answer event (101)
QuizAnalytics.LogLevelWrongAnswer(args.Drawing.word);
...
}
Son olarak, Assets/Scripts/Scenes klasöründeki Main.cs dosyasını güncelleyin. Firebase SDK'sında herhangi bir yöntemi çağırmadan önce Firebase'in hazır olup olmadığını kontrol etmeniz gerekir.
Scenes/Main.cs
using AwesomeDrawingQuiz.Ads;
// TODO: Import AwesomeDrawingQuiz.Analytics (101)
using AwesomeDrawingQuiz.Analytics;
...
namespace AwesomeDrawingQuiz.Scene {
public class Main : MonoBehaviour {
...
void Start () {
Screen.sleepTimeout = SleepTimeout.SystemSetting;
#if UNITY_ANDROID
// Disable 'Start a game' button until
// Firebase dependencies are ready to use on the Android
buttonStartGame.interactable = false;
// TODO: Check Google Play Services on Android (101)
// Check Google Play Services on Android device is up to date
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
var dependencyStatus = task.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
Debug.Log("All Firebase services are available");
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
} else {
throw new System.InvalidOperationException(System.String.Format(
"Could not resolve all Firebase dependencies: {0}", dependencyStatus));
}
}).ContinueWith(task => {
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
// TODO: Set screen name (101)
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
#endif
}
...
}
}
9. Analiz etkinliklerinde hata ayıklama
Etkinliklerin doğru şekilde günlüğe kaydedildiğini doğrulamak için DebugView'u kullanabilirsiniz. DebugView, geliştirme cihazlarında uygulamanız tarafından günlüğe kaydedilen ham etkinlik verilerini neredeyse gerçek zamanlı olarak görmenizi sağlar.
Bu, geliştirmenin araç aşamasında doğrulama açısından çok yararlıdır ve analiz uygulamanızdaki hataları ve hataları keşfetmenize yardımcı olabilir.
Android'de hata ayıklama modunu etkinleştirme
Genel olarak, uygulamanızda günlüğe kaydedilen etkinlikler yaklaşık bir saatlik bir süre içinde gruplanır ve birlikte yüklenir. Analiz uygulamanızı anında doğrulamak amacıyla, etkinlikleri minimum gecikmeyle yüklemek için geliştirme cihazınızda Hata Ayıklama modunu etkinleştirmeniz gerekir.
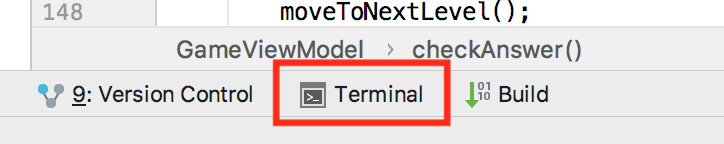
Öncelikle Android Studio'da Terminal aracını açın. Bu araç çubuğu alt kısmındaki araç çubuğunda bulunur.

Ardından aşağıdaki komutu yürütün (test Android cihazının bilgisayarınıza bağlı olduğundan veya Android Emulator'ın çalıştığından emin olun):
adb shell setprop debug.firebase.analytics.app com.google.codelab.awesomedrawingquiz
Siz aşağıdaki komutu çalıştırarak Hata Ayıklama modunu açıkça devre dışı bırakana kadar bu davranış devam eder:
adb shell setprop debug.firebase.analytics.app .none.
iOS'te hata ayıklama modunu etkinleştirme
Geliştirme cihazınızda Analytics Hata Ayıklama modunu etkinleştirmek için Xcode'da aşağıdaki komut satırı bağımsız değişkenini belirtin:
-FIRDebugEnabled
Siz aşağıdaki komut satırı bağımsız değişkenini belirterek Hata Ayıklama modunu açıkça devre dışı bırakana bu davranış kadar devam eder:
-FIRDebugDisabled
DebugView ile Analytics etkinliklerinde hata ayıklama
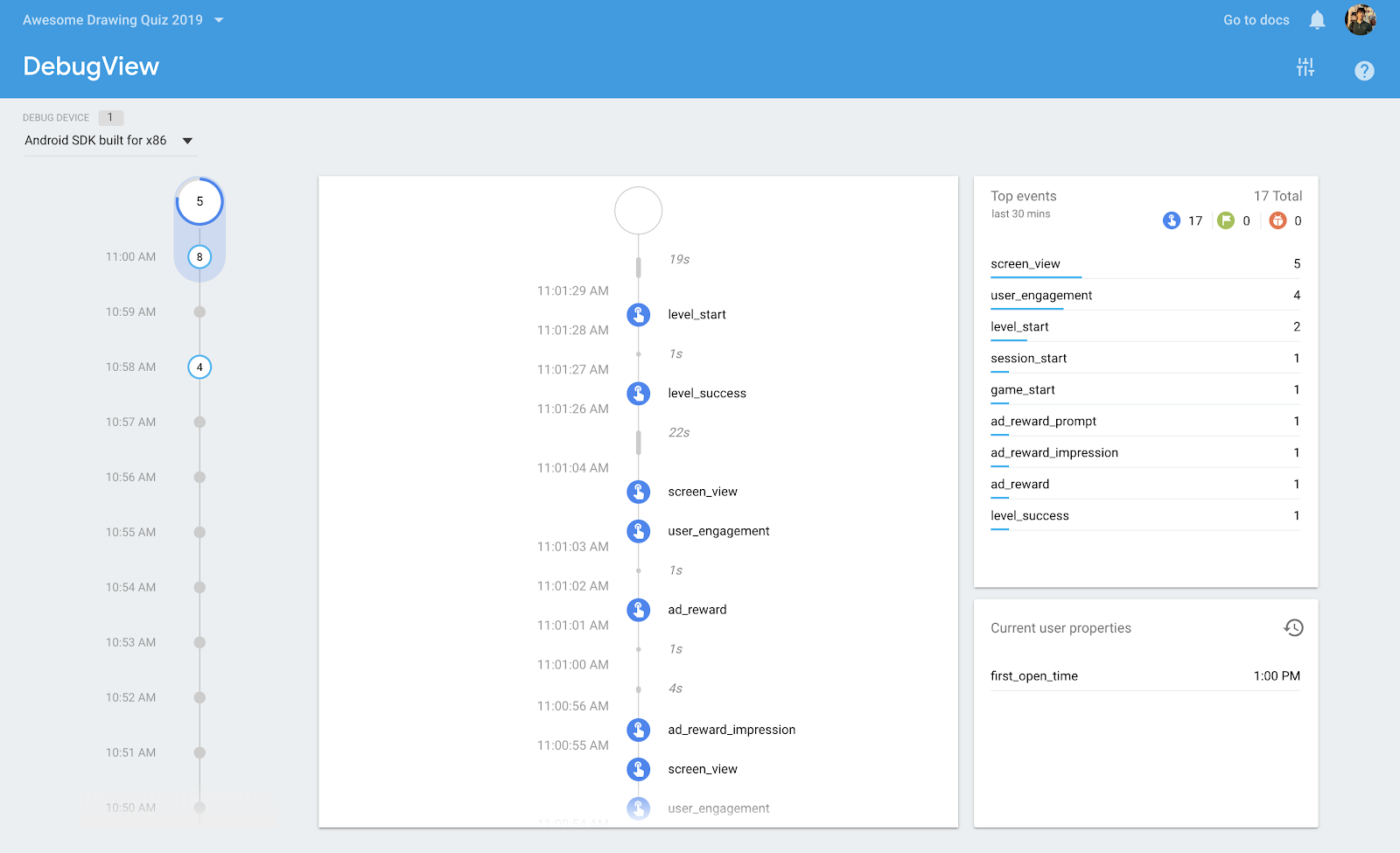
Test cihazınızda Hata Ayıklama modunu etkinleştirdikten sonra Firebase konsoluna gidin ve menüden DebugView'u seçin. Ardından, test cihazınızda oyununuzu oynayarak günlüğe kaydedilen ve DebugView raporunda gösterilen etkinlikleri görebilirsiniz.

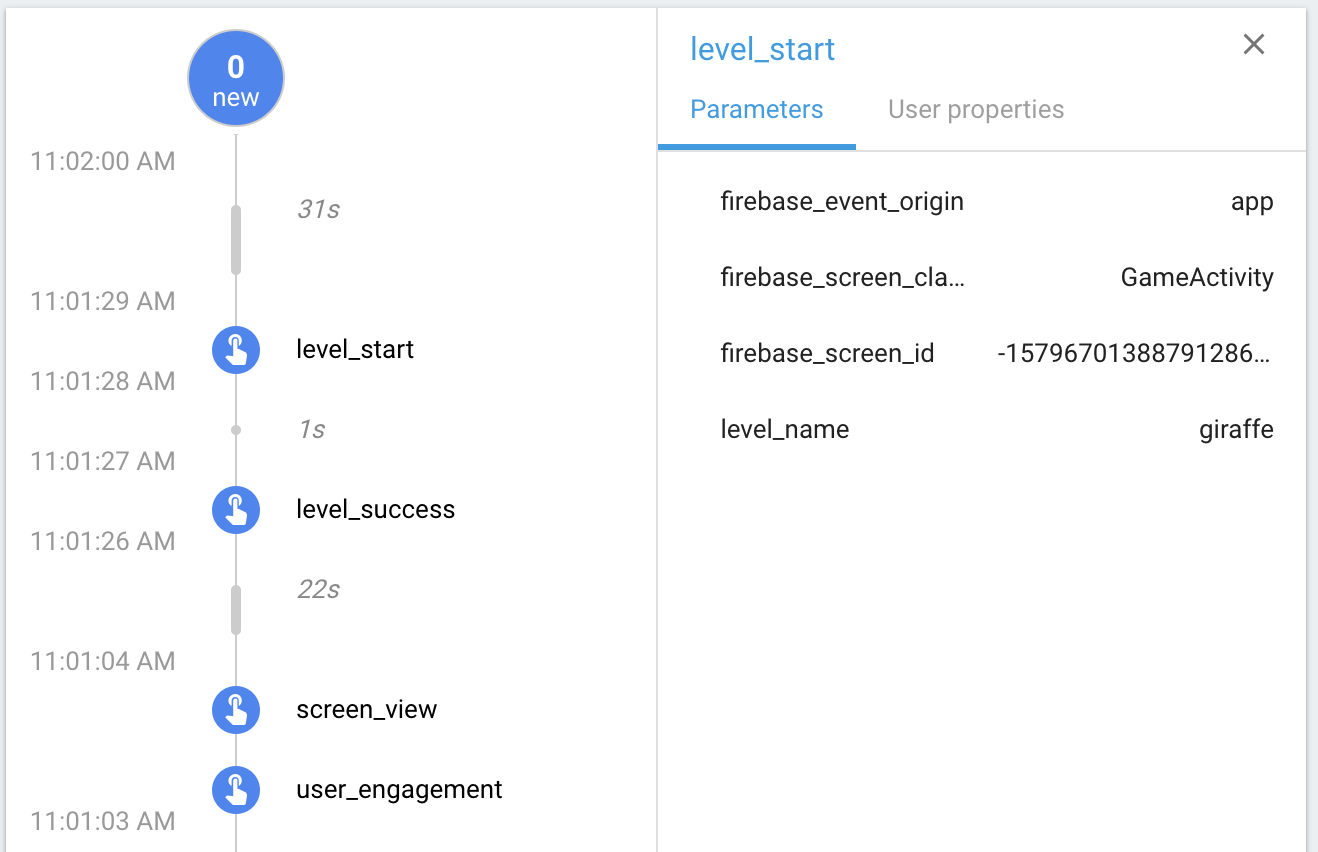
Etkinlik adını tıklayarak her etkinlikle ilgili ayrıntılı bilgilere erişebilirsiniz. Örnek olarak, aşağıdaki ekran görüntüsünde level_start etkinliğiyle ilişkili parametre ayrıntıları gösterilmektedir.

Daha fazla bilgi için lütfen DebugView yardım merkezi makalesini inceleyin.
10. Parametre raporlamasını etkinleştir
Firebase için Google Analytics varsayılan olarak toplam etkinlik sayısını toplar. Ancak özel parametrelerle ilgili raporlamanın, ilgilendiğiniz her etkinlik parametresi için açıkça etkinleştirilmesi gerekir. Bu özellik etkinleştirildikten sonra Firebase için Google Analytics, özel parametrelere ilişkin istatistikleri gösteren ek kartlar gösterir.
Bir etkinliğe özel parametreler kaydetmek için:
- Firebase konsoluna gidin ve daha önce oluşturduğunuz Awesome Drawing Quiz projesini seçin.
- Gezinme menüsünden Etkinlikler'i tıklayın.
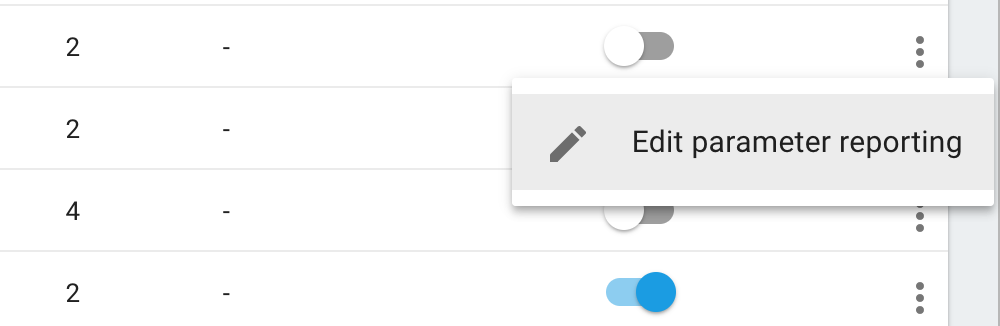
- Değiştirmek istediğiniz etkinliğin satırında
 simgesini tıklayın>. Parametre raporlamasını düzenleyin.
simgesini tıklayın>. Parametre raporlamasını düzenleyin.

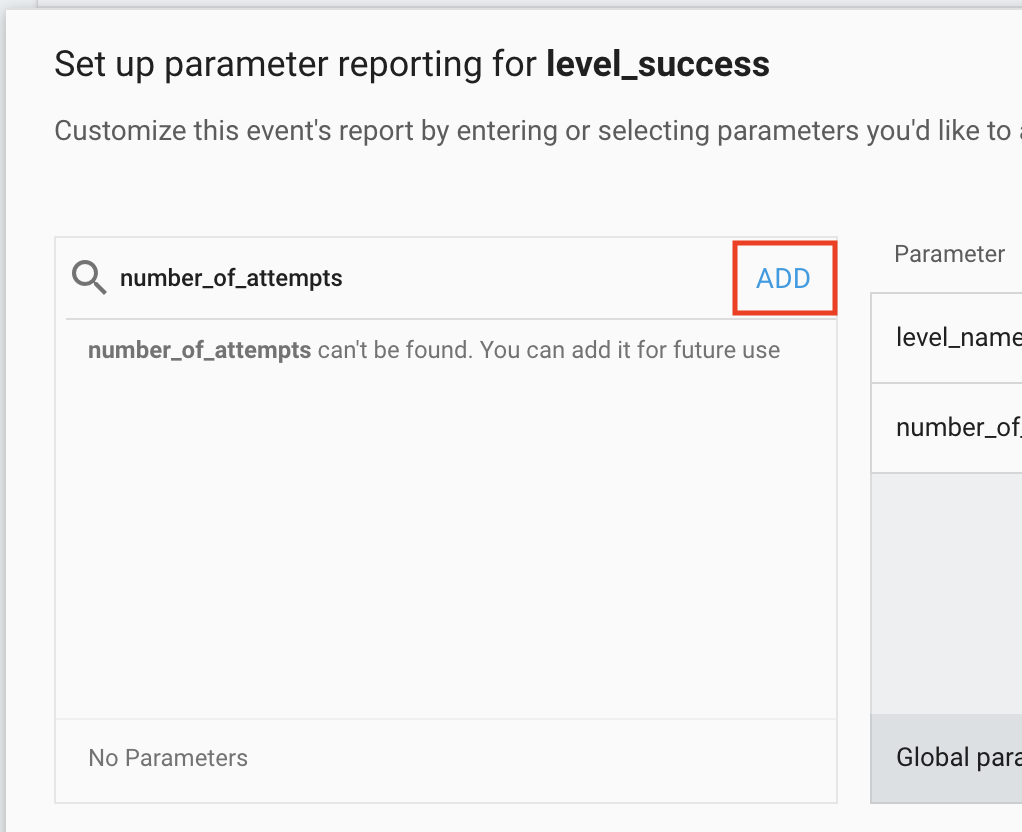
- Parametre adını girin alanına, kaydetmek istediğiniz parametrenin adını girin.
Not: Eşleşme bulunmazsa parametre adını girip EKLE'yi tıklamanız yeterlidir. 5. Aşağıdaki tabloya bakın ve Tür alanını buna göre Metin veya Sayı olarak ayarlayın. Sayısal parametreler için Ölçü Birimi alanını da ayarladığınızdan emin olun. 6. Kurulumu tamamlamak için KAYDET düğmesini tıklayın.
5. Aşağıdaki tabloya bakın ve Tür alanını buna göre Metin veya Sayı olarak ayarlayın. Sayısal parametreler için Ölçü Birimi alanını da ayarladığınızdan emin olun. 6. Kurulumu tamamlamak için KAYDET düğmesini tıklayın.
Aşağıda listelenen her etkinlik için parametre raporlamasını etkinleştirin.
Etkinlik adı | Parametre adı | Parametre türü | Ölçü Birimi |
level_start | level_name | Metin | Yok |
level_wrong_answer | level_name | Metin | Yok |
level_success | level_name | Metin | Yok |
level_success | number_of_attempts | Sayı | Standart |
level_success | elapsed_time_sec | Sayı | Saniye |
level_success | hint_used | Sayı | Standart |
level_fail | level_name | Metin | Yok |
level_fail | number_of_attempts | Sayı | Standart |
level_fail | elapsed_time_sec | Sayı | Saniye |
level_fail | hint_used | Sayı | Standart |
game_complete | number_of_correct_answers | Sayı | Standart |
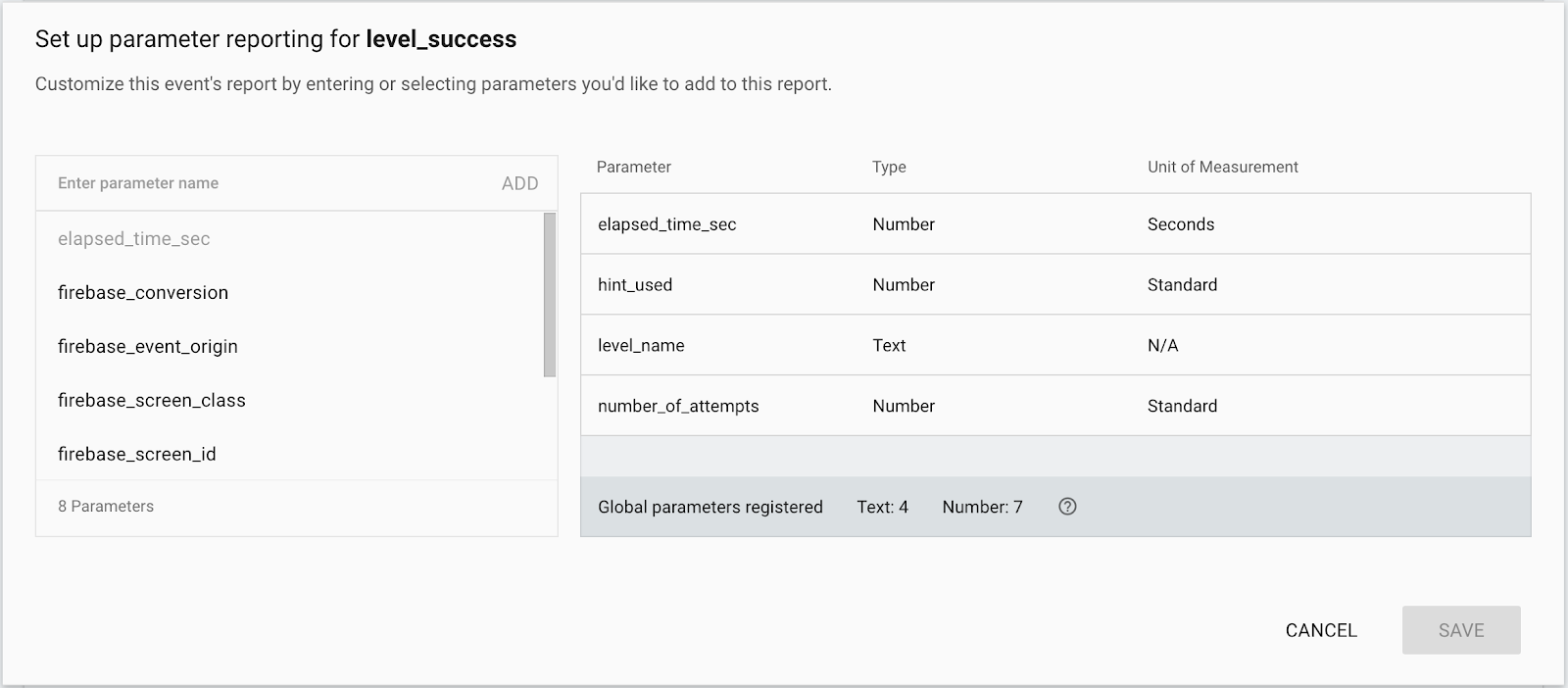
Aşağıdaki örnekte, level_success etkinliği için özel parametre raporlama ayarları gösterilmektedir:

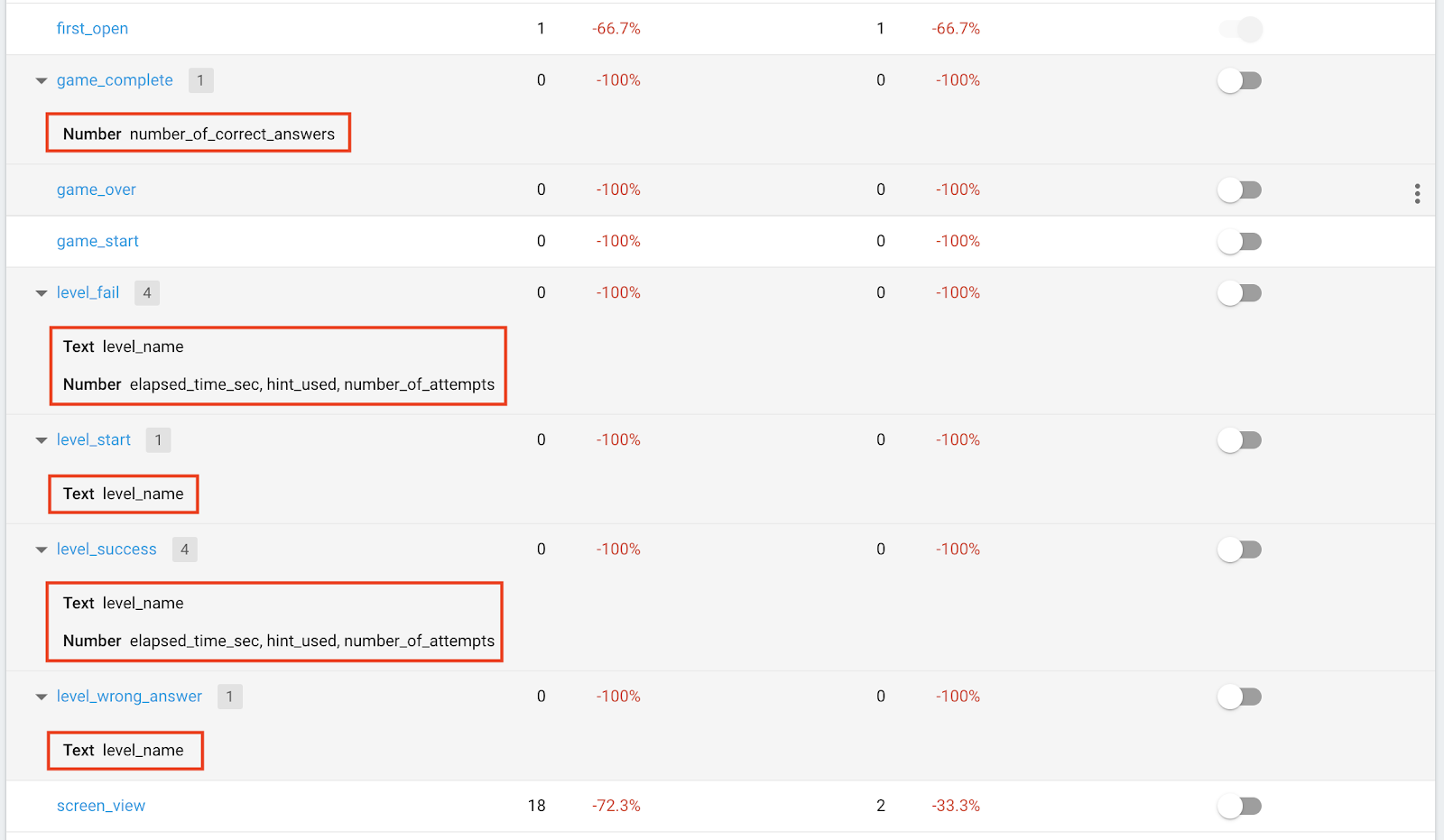
Parametre raporlama ayarlarını tamamladıktan sonra, parametre raporlamasının etkin olduğu her etkinlikle ilişkili parametreleri görebilirsiniz.

11. Etkinlik raporundan analizler alma
Oyuna birkaç etkinlik eklediğiniz için oyunun kullanıcı davranışıyla ilgili soruları yanıtlayabilmeniz gerekir. Aşağıda, Firebase etkinlikleri raporundan edinebileceğiniz birkaç analiz verilmiştir.
Hangi düzey en yüksek yanlış cevap sayısına sahip?
Bu soruyu yanıtlamak için her düzey için kaç level_wrong_answer etkinliğinin tetiklendiğini öğrenmeniz gerekir.
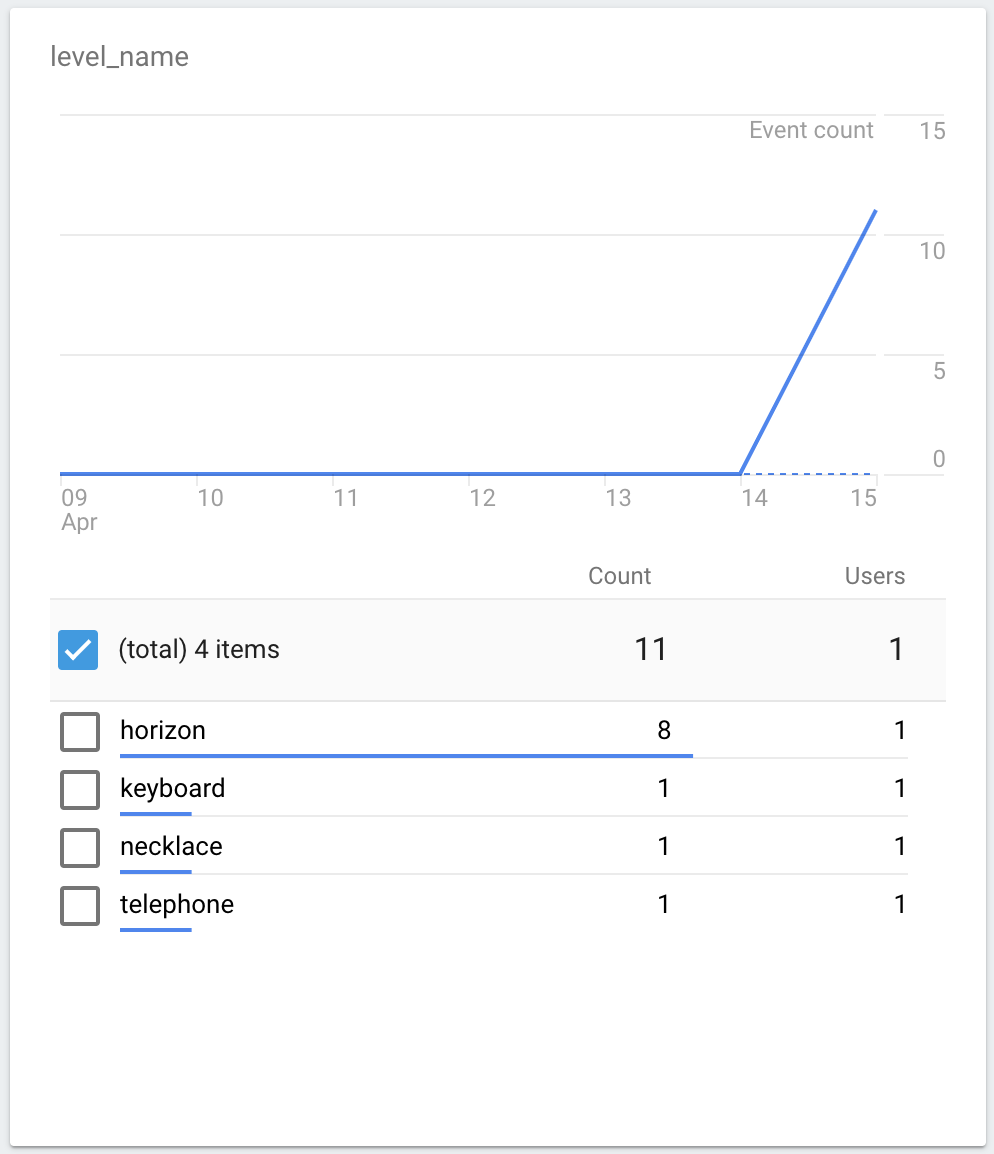
Etkinlikler raporundaki level_wrong_answer simgesini tıklayın. level_wrong_answer etkinlik raporunda level_name kartını bulun. Söz konusu kartta level_name parametresiyle ilişkili değerler aşağıdaki gibi gösterilir.

Yukarıdaki ekran görüntüsüne göre ufukta en yüksek sayıda yanlış cevap olduğunu kolayca öğrenebilirsiniz. Bu, kullanıcıların diğer düzeylere kıyasla daha zor olduğu anlamına gelir.
Bu bölümden elde ettiğiniz bilgilerden yararlanarak yeni başlayan kullanıcılara, elde tutma oranını yüksek tutmak için zor seviyeler sunmamaya karar verebilirsiniz.
Bir seviyeyi geçmek için ortalama kaç deneme yapıldı?
Muhteşem Çizim Testi'nde kullanıcılar, yanıtı istedikleri seviyeye gönderebilir.
level_success etkinliğindeki number_of_attempts parametresi için parametre raporlamasını etkinleştirdiğiniz için söz konusu parametreyle ilgili ayrıntılı metrikleri görebilirsiniz.
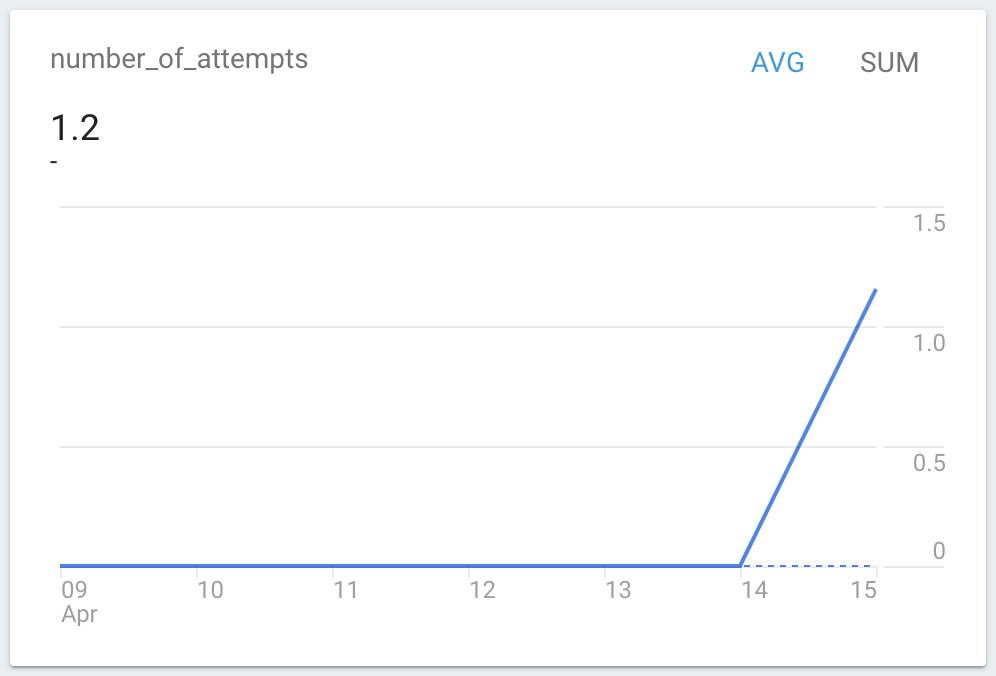
Etkinlikler raporundan level_success etkinliğini tıklayın. level_success etkinlik raporunda number_of_attemps kartını bulun. İlgili karttaki ortalama deneme sayısını aşağıdaki gibi görürsünüz:

Buradaki bilgileri kullanarak oyunun ortalama zorluk düzeyini optimize edebilirsiniz. Örneğin, ortalama deneme sayısı 1'e çok yakınsa oyunu biraz daha zor hale getirmeyi düşünebilirsiniz.
Kullanıcılar sonunda bir seviyeyi geçememelerine rağmen ipucu alarak soruyu çözmeye çalıştılar mı?
Kullanıcı bir seviyeyi atlamaya karar verdiğinde bir level_fail etkinliği tetiklenir. Kullanıcının kararının birçok nedeni olabilir.
Ancak oyun, ödüllü video reklamı izledikten sonra onlara ipucu verebileceği için kullanıcının en azından ipucu yardımıyla seviyeyi geçmeye çalışıp çalışmadığını bilmek önemlidir.
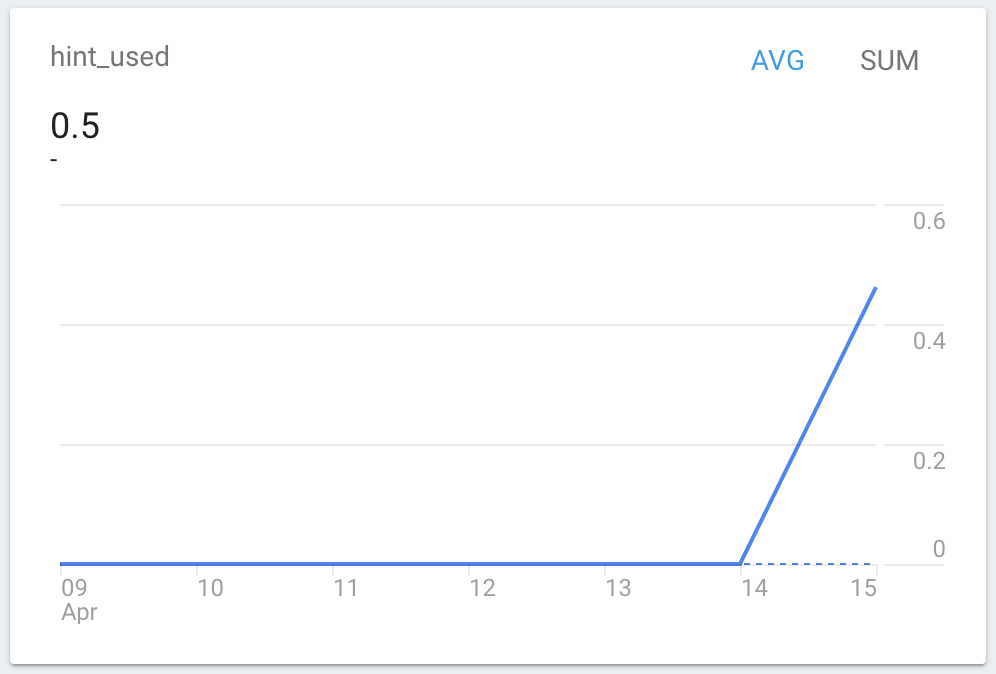
Etkinlikler raporundan level_fail etkinliğini tıklayın. level_fail etkinlik raporunda hint_used kartını bulun. hint_used etkinlik parametrelerinin ortalama sayısını görürsünüz. Kullanılan ipucunun 1 olarak, ipucu kullanılmadığında ise 0 değerine ayarlandığını unutmayın.

hint_used kartındaki sayıların 0'a yakın olması, ödülün (ipucu) kullanıcıların pek ilgisini çekmediğini gösterir. Ayrıca, Ödüllü Video Reklam'dan elde ettiğiniz geliri artırma fırsatını da kaçırıyorsunuz.
Bu nedenle, kullanıcıların oyunla daha derin etkileşimler kurabilmesi ve Ödüllü Video Reklam'dan elde edilen geliri artırabilmesi için ödülü kullanıcılara daha yararlı hale getirmeyi düşünmelisiniz.
Her oyunda ortalama kaç seviye temizlendi?
Awesome Drawing Quiz'de her oyun için toplam 6 seviye vardır. Kullanıcı altı düzeyi tamamladığında (her bir düzeyde tamamlamış veya geçemediğinden bağımsız olarak) parametre olarak number_of_correct_answers ile bir game_complete etkinliği tetiklenir.
number_of_correct_answers, kullanıcının kaç seviyeyi temizlediğini (doğru cevap verdi) gösterdiğinden, yanıtı number_of_correct_answers parametresinin metriklerine bakarak bulabilirsiniz.
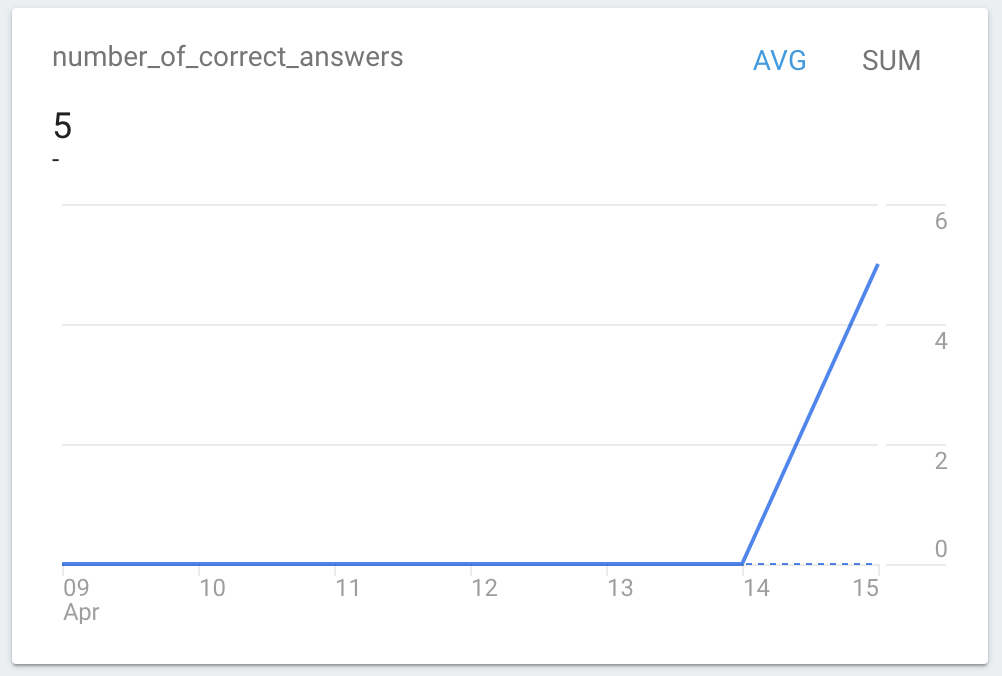
Etkinlikler raporunda game_complete etkinliği tıklayın. game_complete etkinlik raporunda number_of_correct_answers kartını bulun. number_of_correct_answers etkinlik parametrelerinin ortalama sayısını görürsünüz.

Çıkarılan seviyelerin ortalama sayısı çok düşükse oyunu yeniden düzenleyerek insanların bir seviyeyi geçmelerine yardımcı olabilirsiniz. Böylece ilgilerini kaybetmeden oyununuzu oynamaya devam edebilirler.
12. Hepsi bu kadar.
AdMob+Firebase 101 Unity Codelab'ini tamamladınız. Bu Codelab için tamamlanmış kodu  101-complete_and_102-base klasöründe bulabilirsiniz.
101-complete_and_102-base klasöründe bulabilirsiniz.
AdMob+Firebase Codelab'in sonraki bölümünde uygulama etkinliği akışını görselleştirmek için dönüşüm hunisinin nasıl kullanılacağını öğreneceksiniz. Ayrıca, uygulama güncellemesi olmadan oyundaki parametre değerini optimize etmek için Remote Config ve A/B testinin nasıl kullanılacağını da ele alacağız.
