1. Introduction
Supposons que vous deviez ajuster les valeurs de certains paramètres dans votre application après sa publication sur le Play Store. En règle générale, vous devez publier à nouveau une nouvelle version de votre application et les utilisateurs doivent également la mettre à jour sur leur téléphone.
En général, la mise à jour fonctionne si vous souhaitez apporter des modifications durables à votre application. Mais que se passe-t-il si vous souhaitez ajuster fréquemment la valeur de certains paramètres dans votre application ? Ou que se passe-t-il si vous voulez effectuer des tests pour trouver la configuration d'application optimale ?
Dans ce cas, la mise à jour de l'application ne fonctionnera pas correctement. Parce que la propagation complète de la mise à jour aux utilisateurs prend un certain temps. En outre, il est assez difficile d'effectuer des tests sur plusieurs versions de l'application.
De plus, comment pouvez-vous déterminer si le parcours utilisateur de l'application fonctionne comme prévu ? Vous pouvez vous fier aux commentaires des utilisateurs dans la Play Console. Toutefois, elles ne sont pas assez précises pour prendre une décision claire.
Points abordés
- Créer un entonnoir dans Google Analytics pour Firebase
- Utiliser Firebase Remote Config
- Exécuter Firebase A/B Testing
Prérequis
- Unity 2018.4.4f1 ou version ultérieure
- Xcode 10 ou version ultérieure (pour créer la cible pour iOS)
- Un compte Google
- Un appareil de test sous Android 5.0 ou version ultérieure avec un câble USB pour connecter votre appareil, ou un Android Emulator exécutant un AVD(appareil virtuel Android) avec une image système compatible avec les API Play Store/Google
- Un appareil iOS ou un simulateur exécutant iOS 8.0 ou une version ultérieure
Comment évalueriez-vous votre niveau d'expérience avec AdMob ?
Comment évalueriez-vous votre niveau d'expérience avec Firebase ?
<ph type="x-smartling-placeholder">2. Configurer l'environnement de développement
Télécharger le code
Cliquez sur le bouton suivant pour télécharger l'ensemble du code de cet atelier de programmation:
Décompressez le fichier ZIP téléchargé. Cette action décompressera un dossier racine nommé admob-firebase-codelabs-unity-master.
...ou cloner le dépôt GitHub depuis la ligne de commande.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Le dépôt contient quatre dossiers, comme suit:
 101-base : code de démarrage que vous allez compiler dans cet atelier de programmation.
101-base : code de démarrage que vous allez compiler dans cet atelier de programmation. 101-complete_and_102-base : code final de cet atelier de programmation et pour l'atelier de programmation 102.
101-complete_and_102-base : code final de cet atelier de programmation et pour l'atelier de programmation 102. 102-complete : code final de l'atelier de programmation 102.
102-complete : code final de l'atelier de programmation 102.
Préparer les fichiers requis
Awesome Drawing Quiz utilise plusieurs codes Open Source pour compiler et exécuter le projet.
Ouvrez le terminal et accédez au répertoire racine du dépôt. Exécutez ensuite ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles sous Windows) à partir du terminal pour copier les fichiers requis dans le projet.
Importer l'application de démarrage
Lancez Unity, puis cliquez sur Open (Ouvrir) sur l'écran d'accueil. Sélectionnez ensuite le répertoire 101-complete_and_102-base dans le code que vous avez téléchargé.
Le projet doit maintenant être ouvert dans Unity.
Ajouter le plug-in Google Mobile Ads Unity
Pour diffuser des annonces AdMob dans l'application Unity, vous devez ajouter le plug-in Google Mobile Ads Unity au projet.
- Téléchargez le package du plug-in Google Mobile Ads Unity 3.18.1. (Notez que cet atelier de programmation peut ne pas être compatible avec l'autre version du plug-in.)
- Dans le projet Unity Awesome Drawing Quiz Dans le projet, accédez à Composants > Importer un package > Package personnalisé.
- Importez le package GoogleMobileAds.unitypackage dans le projet que vous avez téléchargé.
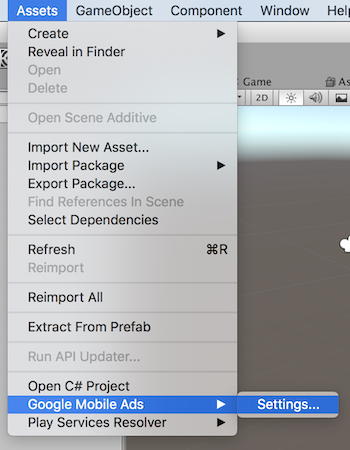
Vous devez également définir l'ID d'application AdMob. Dans l'éditeur Unity, sélectionnez Assets > Annonces pour mobile Google > Paramètres dans le menu.

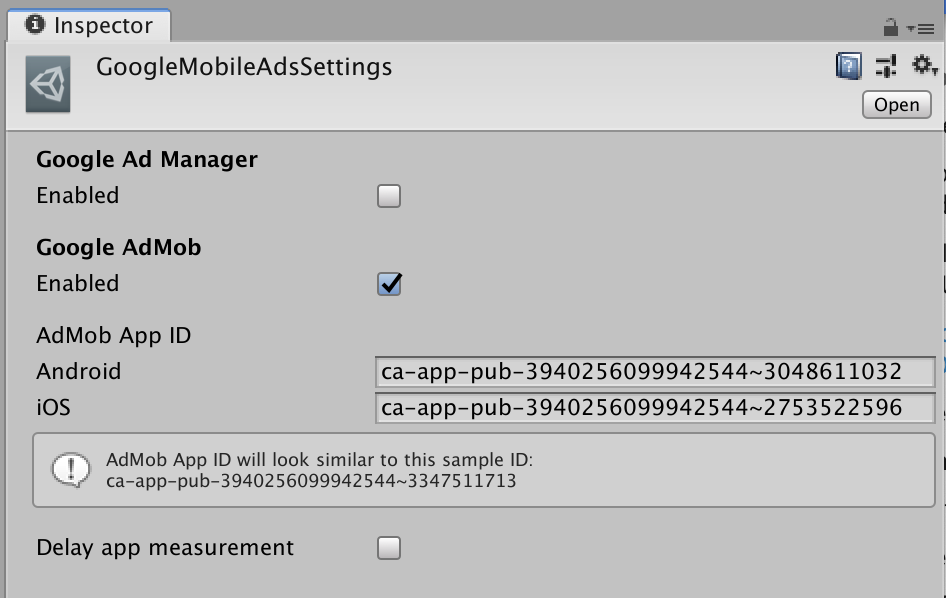
Activez AdMob en cochant la case Activé dans la section Google AdMob. Saisissez ensuite l'ID d'application AdMob comme suit:
- Android :
ca-app-pub-3940256099942544~3048611032 - iOS :
ca-app-pub-3940256099942544~2753522596

Ajouter des fichiers de configuration Firebase au projet Unity
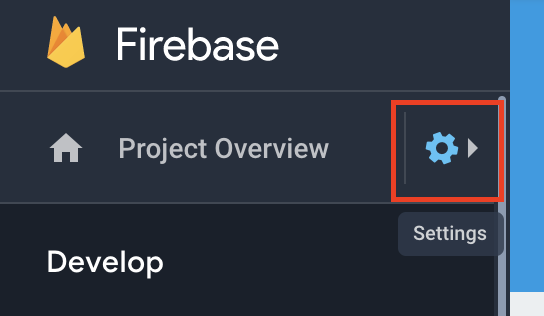
- Dans l'écran de présentation du projet Awesome Drawing Quiz, cliquez sur l'icône Paramètres.

- Dans l'onglet General (Général), sélectionnez chaque application Android et iOS afin de télécharger les fichiers google-service.json (pour Android) et GoogleService-Info.plist (pour iOS).
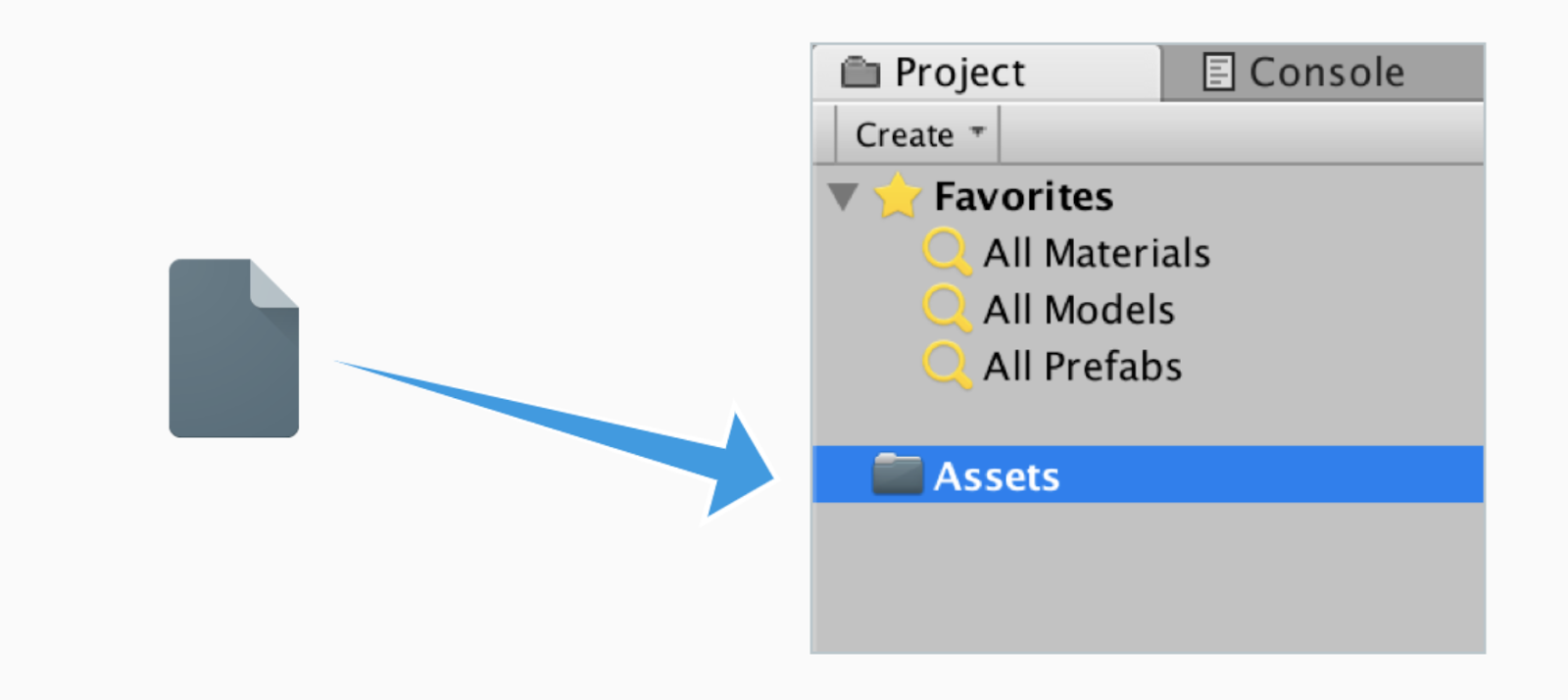
- Déplacez les deux fichiers de configuration dans le dossier
 Assets du projet Unity.
Assets du projet Unity.

Ajouter le SDK Firebase Analytics
- Téléchargez le SDK Unity Firebase 5.5.0 et décompressez-le à l'emplacement qui vous convient. (ignorez cette étape si vous avez déjà téléchargé le SDK)
- Ouvrez le projet Unity Awesome Drawing Quiz, puis accédez à Assets > Importer un package > Package personnalisé.
- À partir du SDK décompressé, importez le SDK Firebase Analytics (
dotnet4/FirebaseAnalytics.unitypackage). - Dans la fenêtre "Import Unity package" (Importer un package Unity), cliquez sur Import (Importer).
3. Ouvrir le projet Firebase depuis la console
Avant de passer à l'étape suivante, ouvrez le projet depuis la console Firebase que vous avez créé à l'étape Configurer un projet Firebase de l'atelier de programmation AdMob + Firebase 101.

4. Créer un entonnoir d'événements d'application
Vous avez peut-être ajouté quelques événements d'application pour suivre l'activité de l'utilisateur dans l'application. En lisant le rapport sur chaque événement d'application, vous pouvez obtenir les détails associés à l'événement, comme le nombre total, le nombre moyen par utilisateur, les données démographiques, etc.
Cependant, que se passe-t-il si vous souhaitez consulter le taux d'achèvement d'une série d'événements au lieu de vous concentrer sur un événement spécifique ? Dans Google Analytics pour Firebase, vous pouvez utiliser l'entonnoir de conversion pour visualiser et optimiser le taux d'achèvement d'une série d'événements d'application.
Créer un entonnoir de conversion
Pour créer un entonnoir de conversion, procédez comme suit :
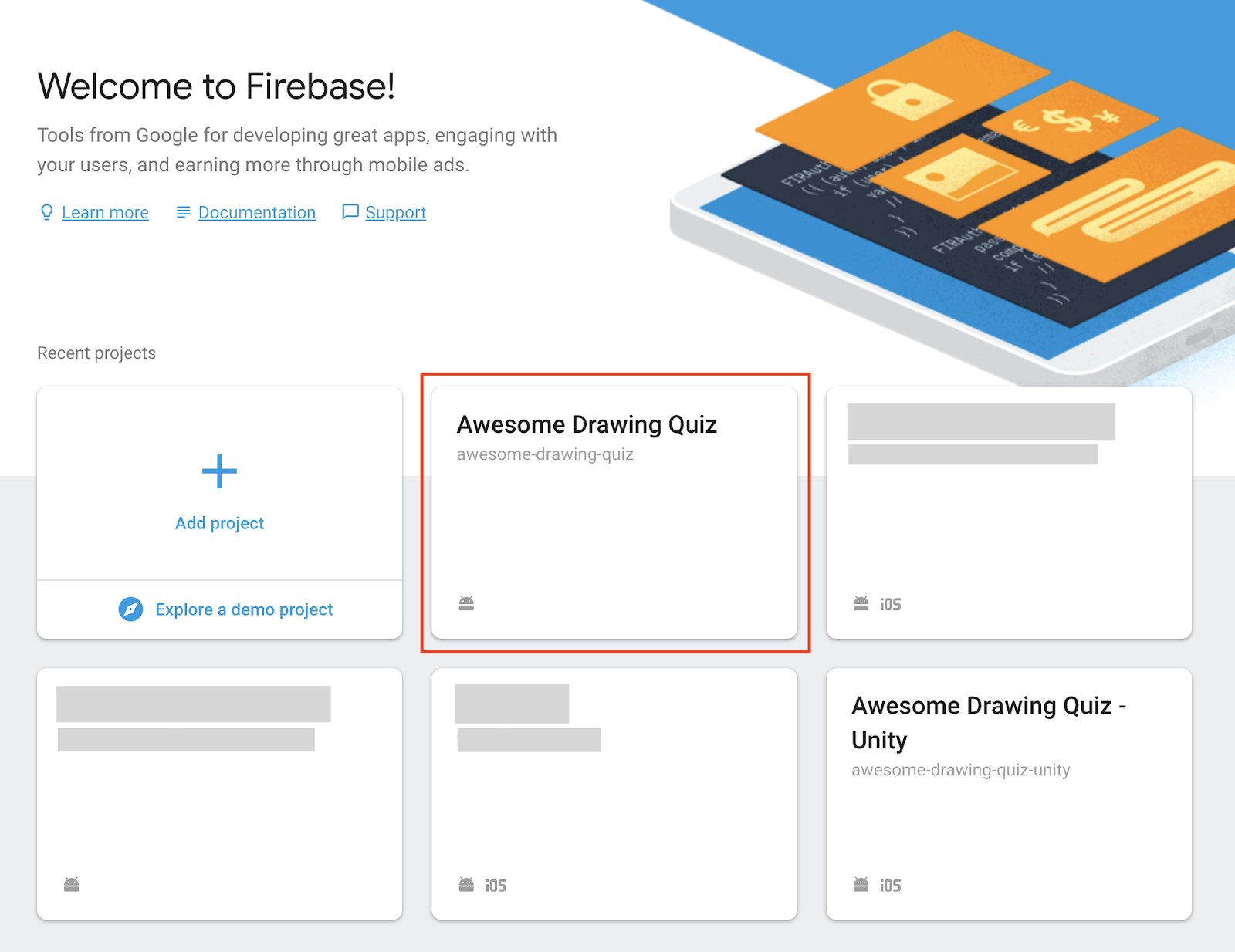
- Accédez à la console Firebase et sélectionnez le projet Awesome Drawing Quiz que vous avez créé précédemment.
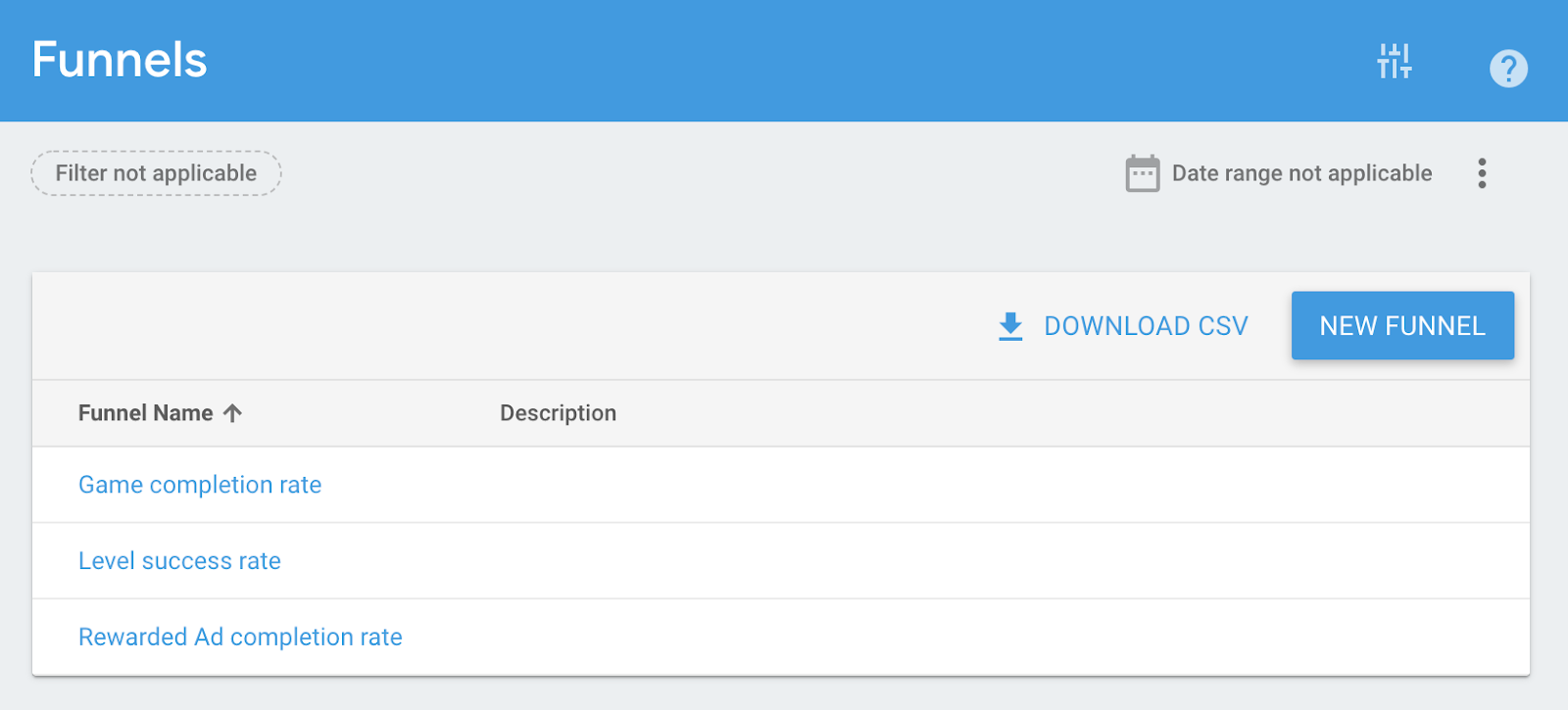
- Cliquez sur Entonnoirs de conversion.
- Cliquez sur NOUVEL ENTONNOIR DE CONVERSION.
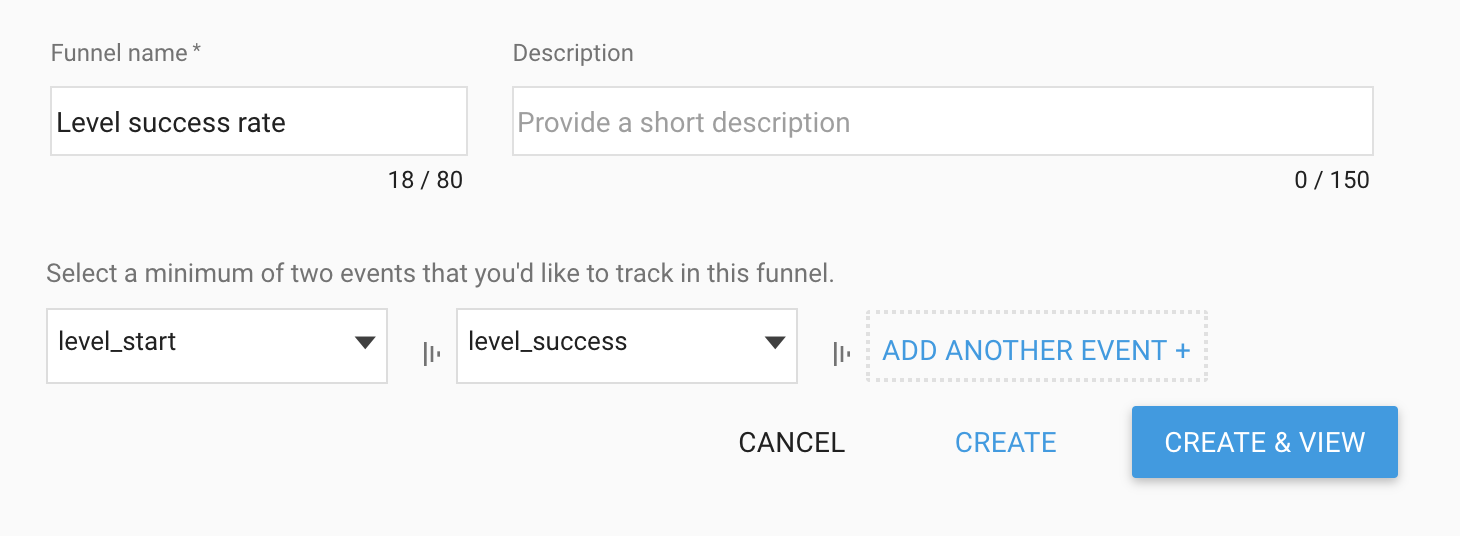
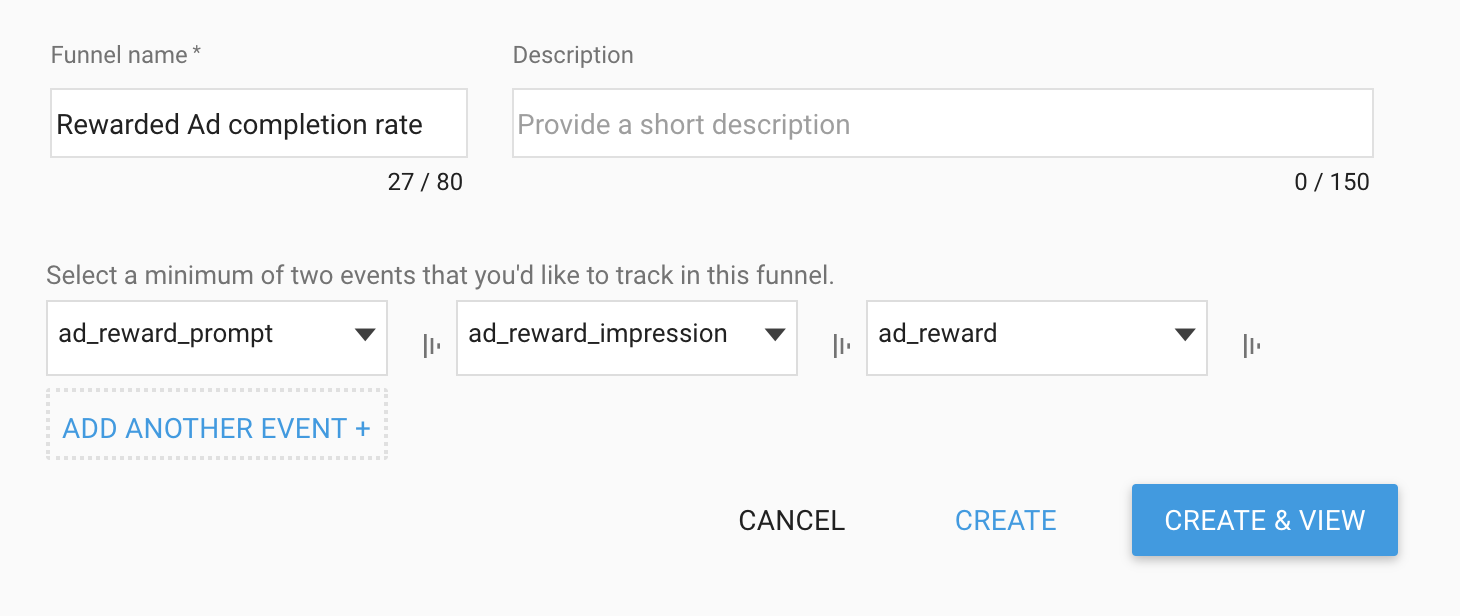
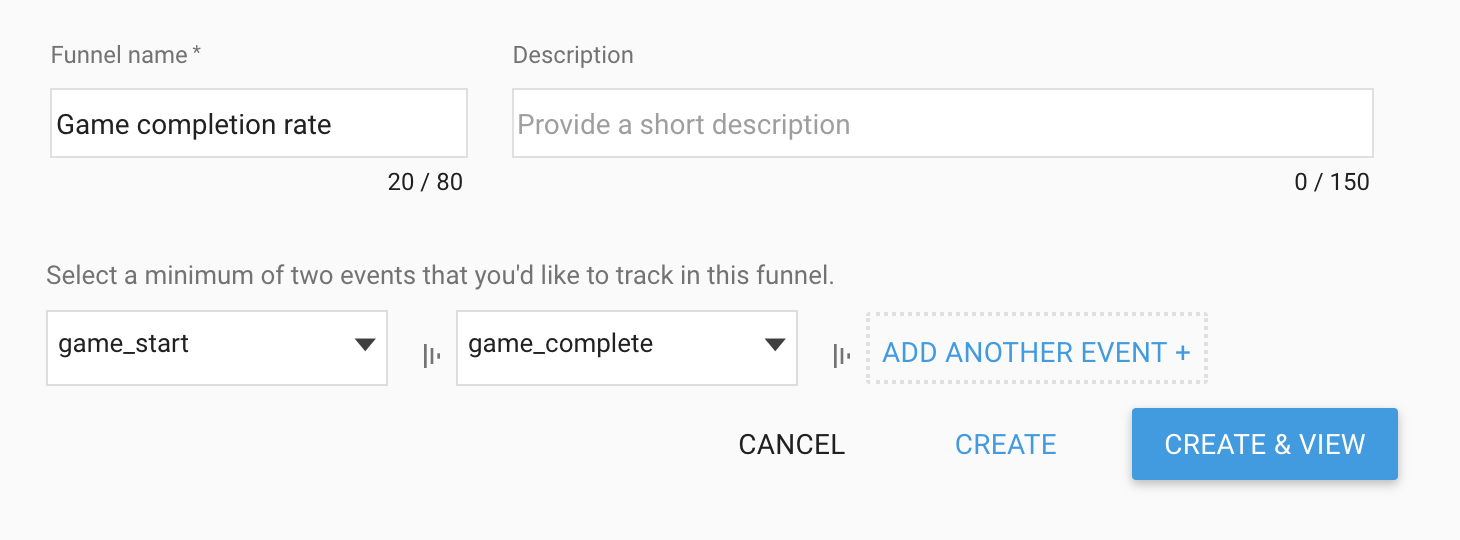
- Saisissez un nom et une description pour l'entonnoir de conversion.
- Sélectionnez les deux premiers événements que vous souhaitez utiliser comme étapes de l'entonnoir de conversion.
- Cliquez sur AJOUTER UN AUTRE ÉVÉNEMENT et sélectionnez un événement pour chaque étape supplémentaire.
- Cliquez sur CRÉER.
En suivant les étapes ci-dessus, créez les entonnoirs de conversion suivants:
Nom de l'entonnoir n° 1:taux de réussite au niveau Événements: level_start, level_success
Nom de l'entonnoir de conversion n° 2:Taux de lecture complète des annonces avec récompense Événements: ad_reward_prompt, ad_reward_impression, ad_reward
N° 3 Nom de l'entonnoir de conversion: Taux d'achèvement du jeu Événements: game_start, game_complete
Afficher l'analyse de l'entonnoir
Une fois que vous avez créé des entonnoirs de conversion, vous pouvez y accéder dans le menu Entonnoirs de conversion de la console Firebase. Cliquez sur le nom de l'entonnoir dans la liste pour afficher l'analyse détaillée de chaque entonnoir de conversion.

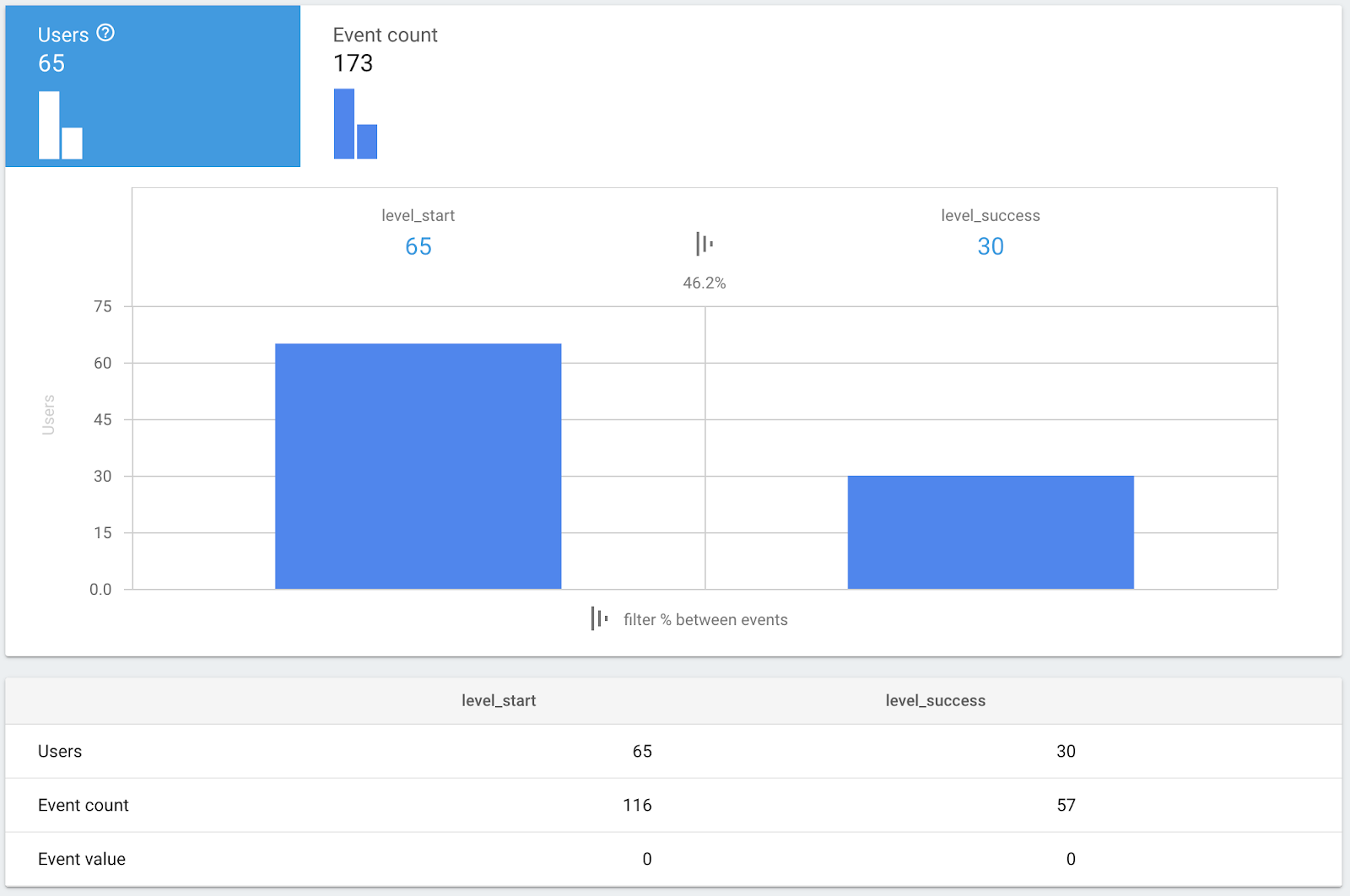
Par exemple, cliquez sur le taux de réussite du niveau. Les détails de l'entonnoir de conversion s'affichent comme suit:

Sur la capture d'écran ci-dessus, vous pouvez voir le pourcentage d'utilisateurs qui ont terminé un niveau (événement level_success déclenché) après avoir commencé un niveau (événement level_start). Vous pouvez voir ici que 46, 2% des utilisateurs ont terminé le niveau.
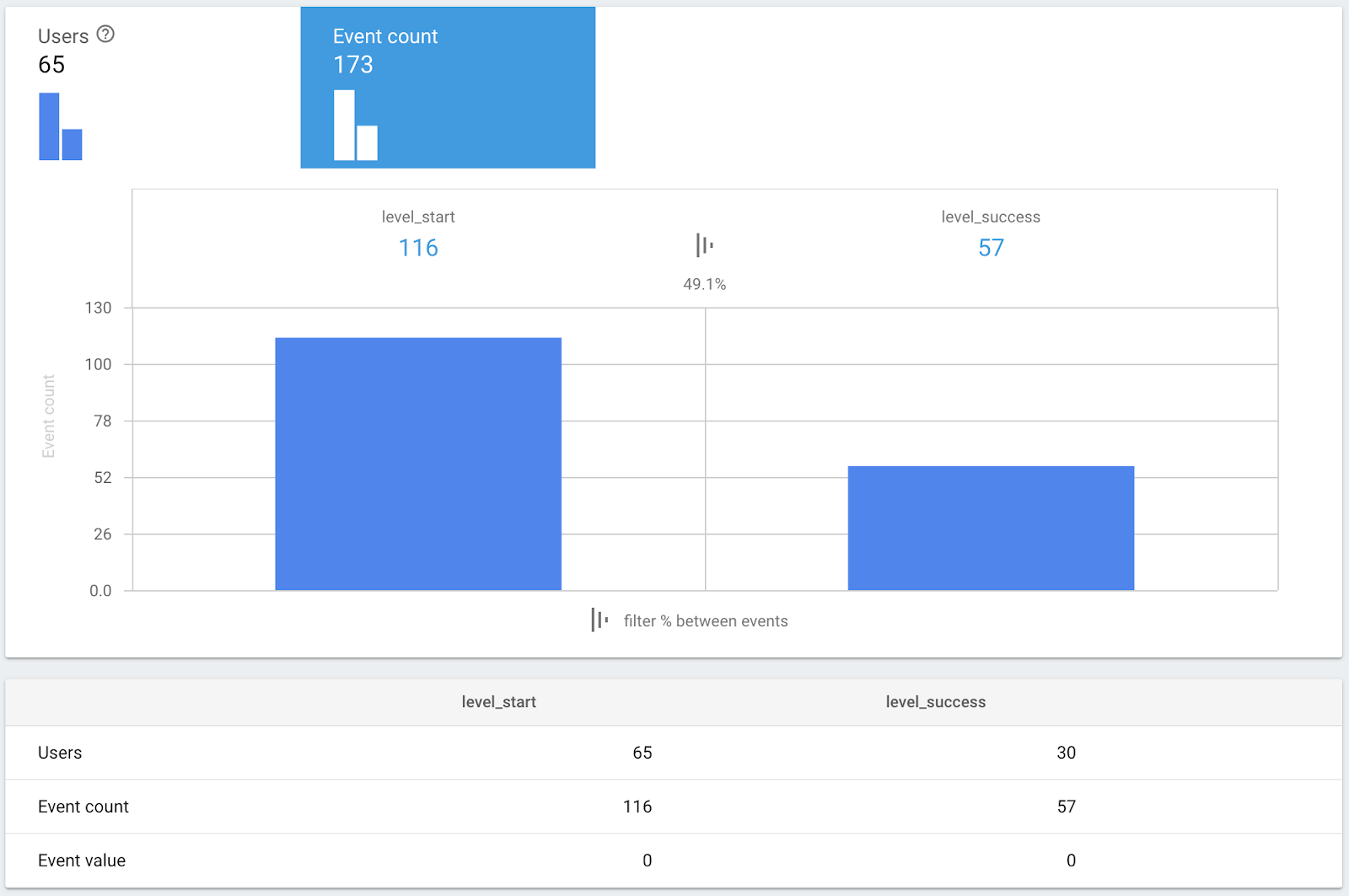
Une fois que vous avez cliqué sur Nombre d'événements, les métriques correspondant au nombre d'événements s'affichent, comme suit:

D'après les métriques de la capture d'écran ci-dessus, il y a eu 116 tentatives (l'événement level_start a été déclenché) et 57 annulations (l'événement level_success) au cours de la période.
Étant donné que le taux d'achèvement basé sur les événements(49,1%) est légèrement supérieur à celui basé sur l'utilisateur(46,2%), vous pouvez dire que certaines personnes sont plus performantes que les autres.
5. Intégrer Remote Config à l'application
Étant donné que vous pouvez obtenir des insights sur votre application en fonction des événements de l'application et de l'entonnoir, vous souhaiterez peut-être optimiser votre application. Elle consiste généralement à ajuster la valeur du paramètre dans l'application. Pour modifier la valeur de ces paramètres, vous devez mettre à jour l'application afin que les modifications puissent être appliquées aux utilisateurs.
Remote Config dans Firebase vous permet d'ajuster ces valeurs sans mettre à jour l'application. Vous pouvez donc modifier le comportement de l'application sans déranger vos utilisateurs en les forçant à télécharger la mise à jour.
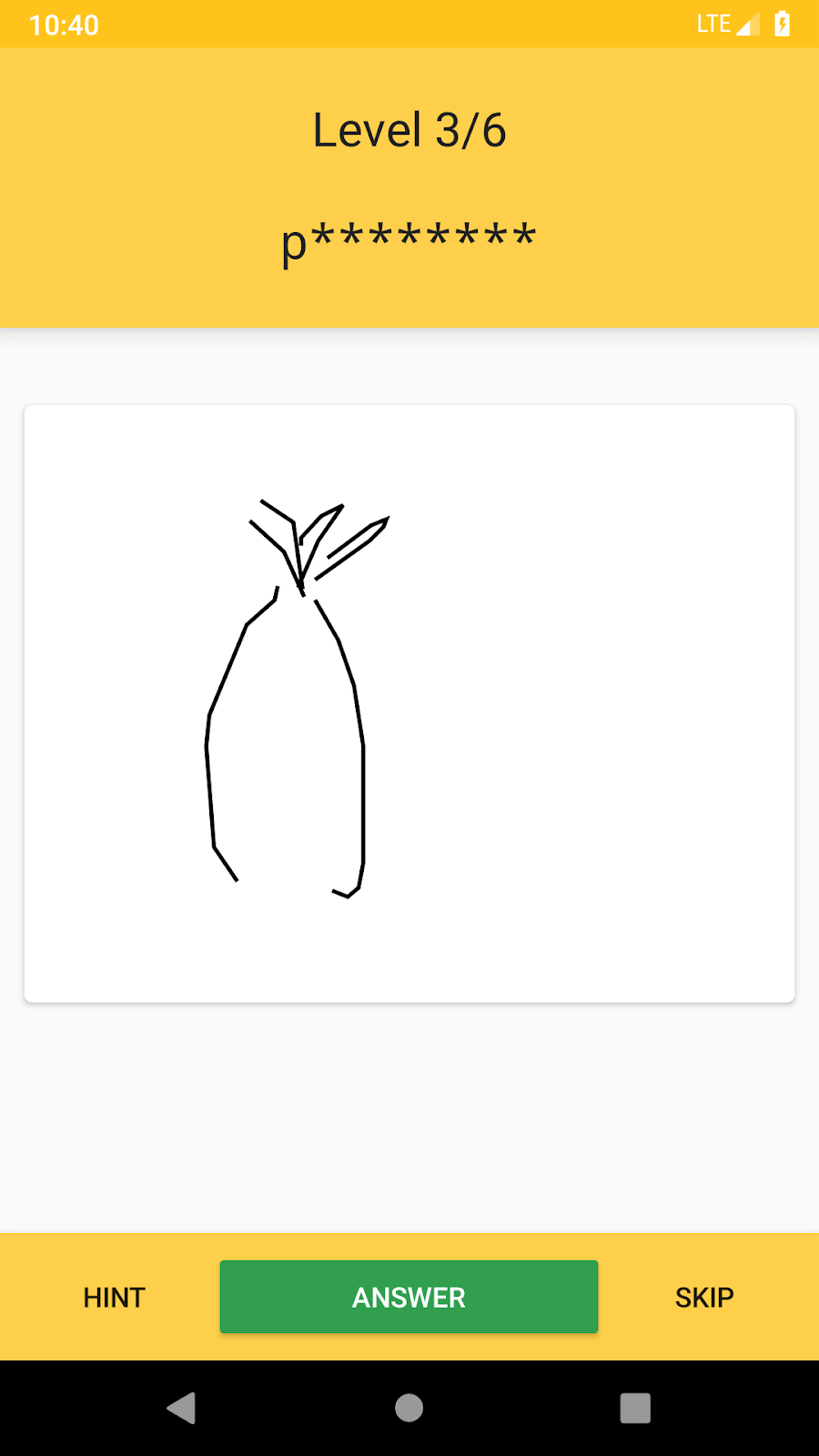
Dans cet atelier de programmation, vous allez apprendre à ajuster le montant de la récompense (nombre de lettres à indiquer après avoir regardé une annonce vidéo avec récompense) sans mise à jour de l'application à l'aide de Remote Config.
Ajouter le SDK Firebase Remote Config
- Téléchargez le SDK Unity Firebase 5.5.0 et décompressez-le à l'emplacement qui vous convient.
- Ouvrez le projet Unity Awesome Drawing Quiz, puis accédez à Assets > Importer un package > Package personnalisé.
- À partir du SDK décompressé, importez le SDK Remote Config (
dotnet4/FirebaseRemoteConfig.unitypackage). - Dans la fenêtre "Import Unity package" (Importer un package Unity), cliquez sur Import (Importer).
Importer Firebase.RemoteConfig
Modifiez le fichier Main.cs pour vous permettre d'utiliser le type de Firebase.RemoteConfig sans avoir à utiliser le nom complet.
Scenes/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Initialiser et Extraire les valeurs Remote Config
Modifiez la méthode InitAndFetchRemoteConfig() dans Main.cs pour initialiser l'instance Remote Config comme suit. Notez que GameSettings.KEY_REWARD_AMOUNT contient le nom du paramètre dans Remote Config. (Vous allez bientôt déclarer ce champ dans cet atelier de programmation.)
Scenes/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Comme vous pouvez le constater, l'instance FirebaseRemoteConfig est configurée pour extraire les dernières valeurs du serveur en mode débogage afin de faciliter le processus de développement. (IsDeveloperMode = true et FetchAsync(System.TimeSpan.Zero))
Activer les valeurs Remote Config récupérées
Une fois les valeurs Remote Config correctement récupérées, vous devez les activer pour les rendre disponibles dans l'application. Modifiez la méthode ActivateRemoteConfigValues() comme suit.
Scenes/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Modifier la méthode Start()
Pour que l'application récupère et active la valeur Remote Config au lancement de l'application, modifiez la méthode Start() dans le fichier Main.cs comme suit.
Scenes/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Récupérez le montant de la récompense à partir de Remote Config.
Modifiez la classe GameSettings pour récupérer le montant de la récompense à partir de Remote Config.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Créer un paramètre Remote Config depuis la console
Vous allez maintenant créer un paramètre Remote Config pour le montant de la récompense afin de pouvoir ajuster sa valeur à la volée.
Pour créer un paramètre, accédez à la console Firebase, puis sélectionnez le projet Awesome Drawing Quiz que vous avez créé précédemment. Cliquez sur Remote Config -> AJOUTER VOTRE PREMIER PARAMÈTRE.

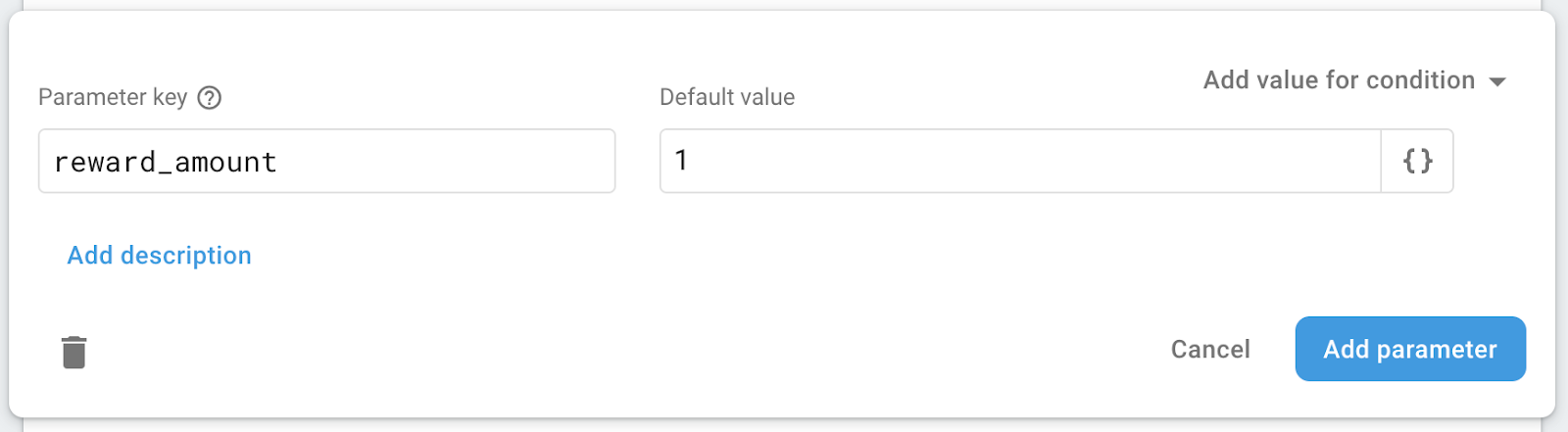
Nommez le paramètre reward_amount et définissez sa valeur par défaut sur 1. Cliquez ensuite sur le bouton Ajouter un paramètre.

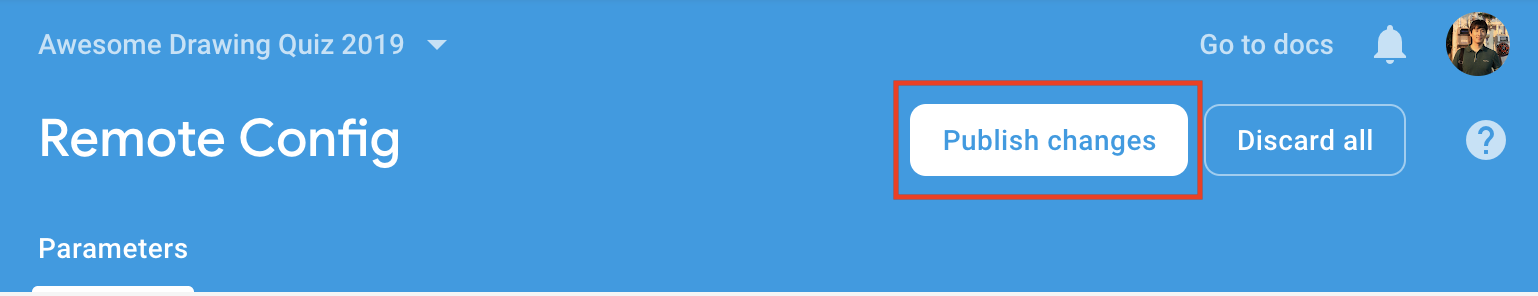
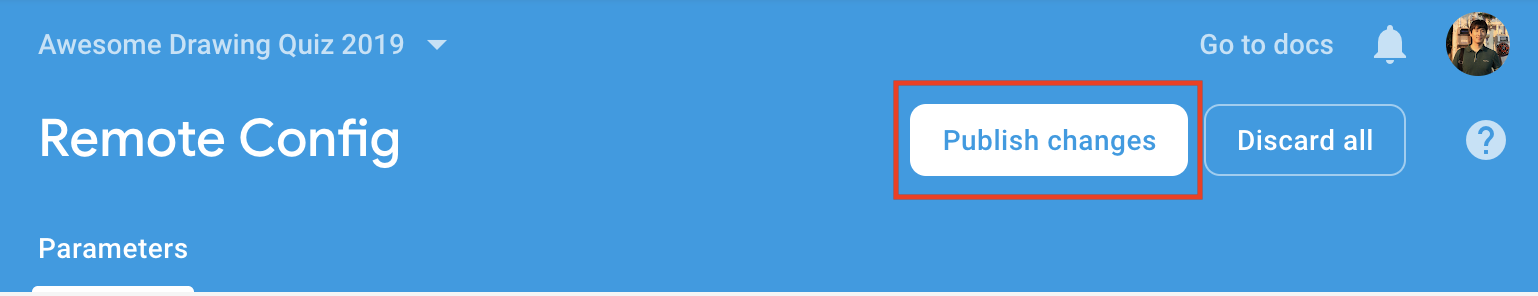
Cliquez sur le bouton Publier les modifications pour appliquer les modifications aux utilisateurs.

6. Modifier le comportement de l'application avec Remote Config
Le montant de la récompense dans Awesome Drawing Quiz peut désormais être configuré dans la console Firebase sans avoir à mettre à jour le code de l'application.
Dans cette section, vous allez faire passer le montant de la récompense de 1 à 2 pour que l'application révèle deux personnages supplémentaires comme indice après avoir regardé une annonce avec récompense.
Modifier la valeur par défaut du paramètre "Reward_amount"
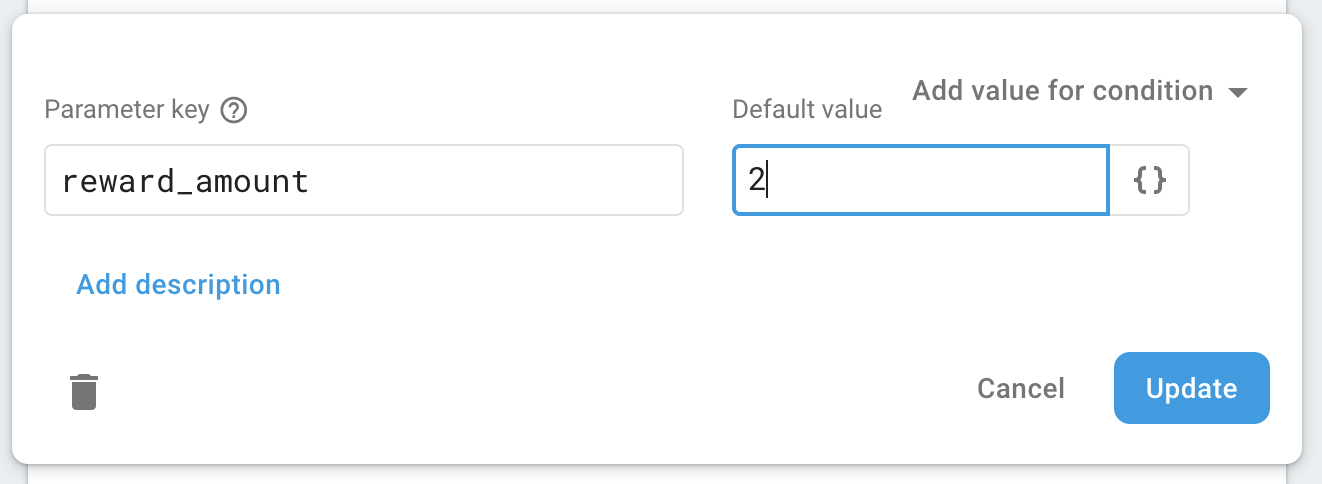
Accédez à la console Firebase, puis sélectionnez le projet Awesome Drawing Quiz que vous avez créé précédemment. Cliquez sur Remote Config, puis sur reward_amount dans la liste. Ensuite, définissez la valeur par défaut sur 2, puis cliquez sur le bouton Update (Mettre à jour).

Cliquez sur le bouton Publier les modifications pour appliquer les modifications aux utilisateurs.

Vérifier le changement de comportement de l'application
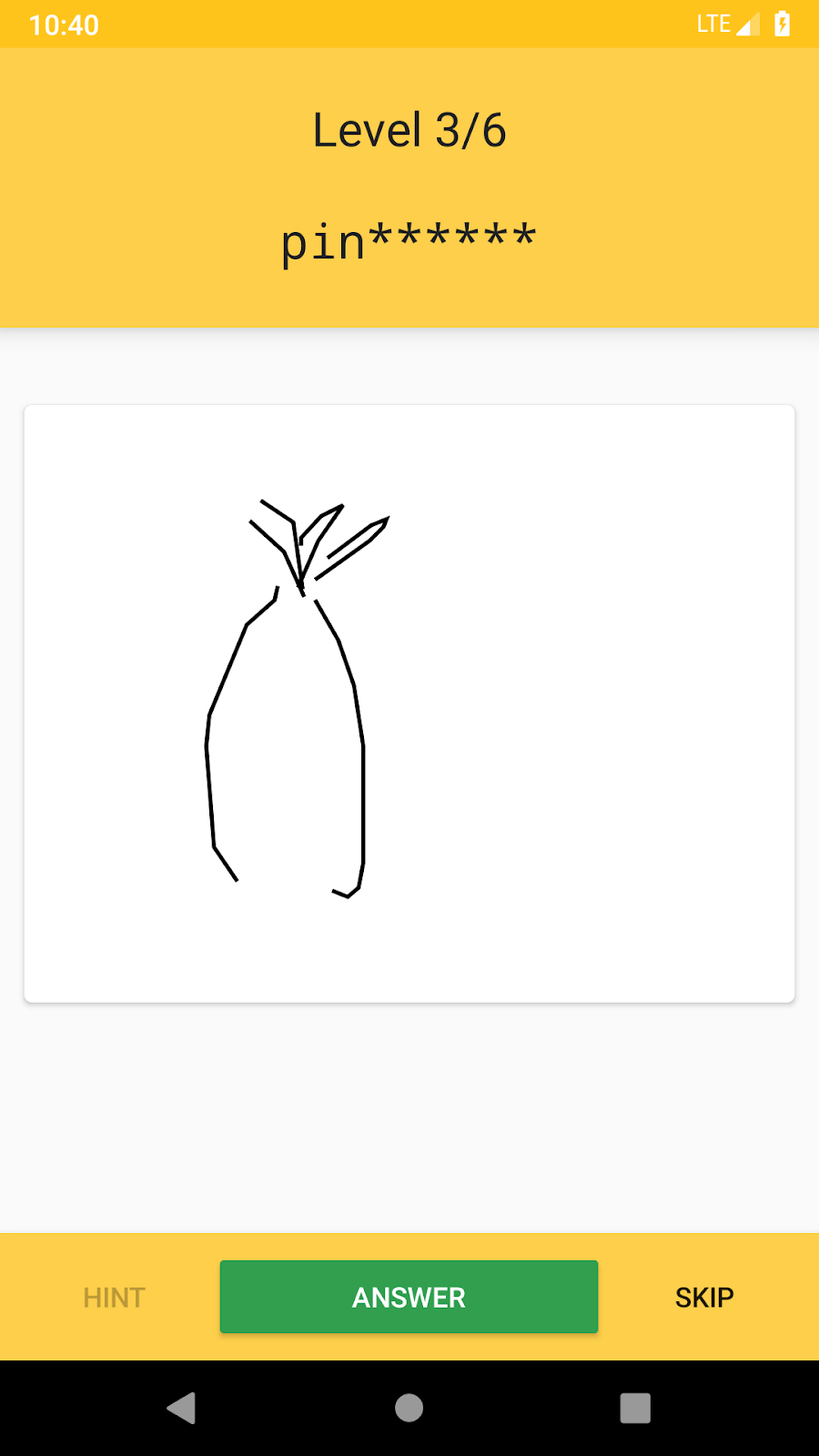
Pour confirmer le changement de comportement de l'application, exécutez à nouveau le projet. Une fois que vous aurez fini de regarder une annonce avec récompense, vous remarquerez que l'application affiche désormais deux lettres comme récompense, comme nous l'avons configuré dans la console Remote Config.
Avant de regarder une annonce avec récompense | A révélé deux lettres supplémentaires comme récompense |
7. Créez le test pour optimiser le montant de la récompense
Vous pouvez désormais modifier le montant de la récompense sans avoir à publier une mise à jour de l'application. Cependant, comment déterminer le montant de la modification est bénéfique pour l'application ?
Avec Firebase A/B Testing, vous pouvez effectuer des tests pour optimiser l'expérience utilisateur globale de votre application sans avoir à mettre à jour une application ni à créer un outil distinct pour exécuter chaque test et en effectuer le suivi.
Préparer le test
Avant de créer un test, définissez-en un objectif clair. Veillez à consulter la checklist suivante avant de créer un test.
- Quoi: que souhaitez-vous optimiser ? (par exemple, la difficulté du jeu, le calendrier/la visibilité des annonces, etc.)
- Pourquoi ? Quel est votre objectif commercial en exécutant le test ? (par exemple, pour maximiser les revenus publicitaires, augmenter la fidélisation, etc.)
- Qui: qui peut participer à l'expérience ? (par exemple, Tous les utilisateurs, Audience d'utilisateurs spécifiques, etc.)
Dans cet atelier de programmation, vous allez créer un test pour optimiser la valeur de la récompense et maximiser l'engagement quotidien des utilisateurs avec Awesome Drawing Quiz.
Créer le test
Ouvrez le projet Awesome Drawing Quiz dans la console Firebase. Sélectionnez le menu A/B Testing, puis cliquez sur le bouton Créer un test.
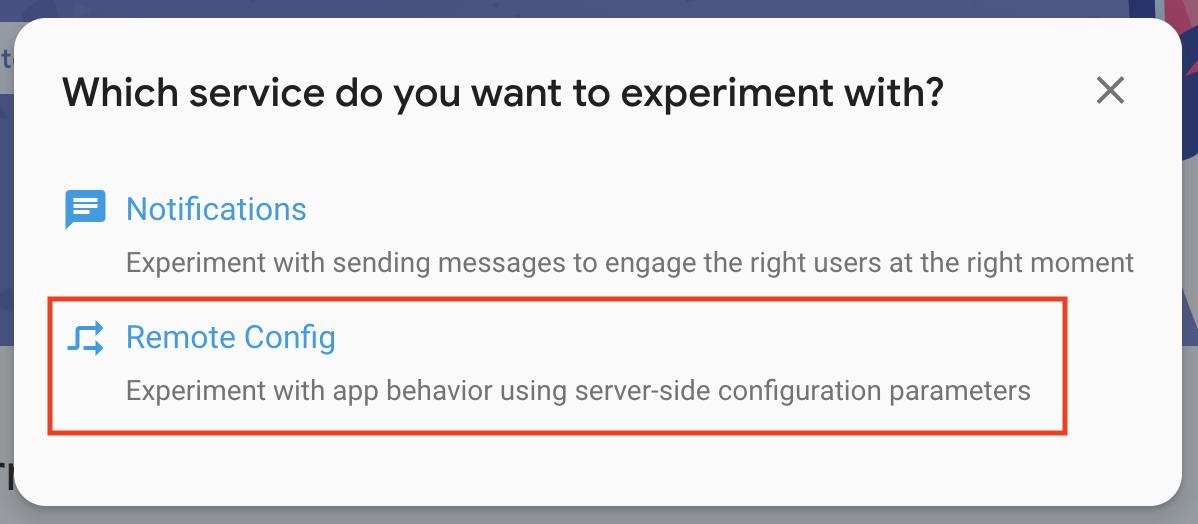
Sélectionnez Remote Config pour créer un test Remote Config.

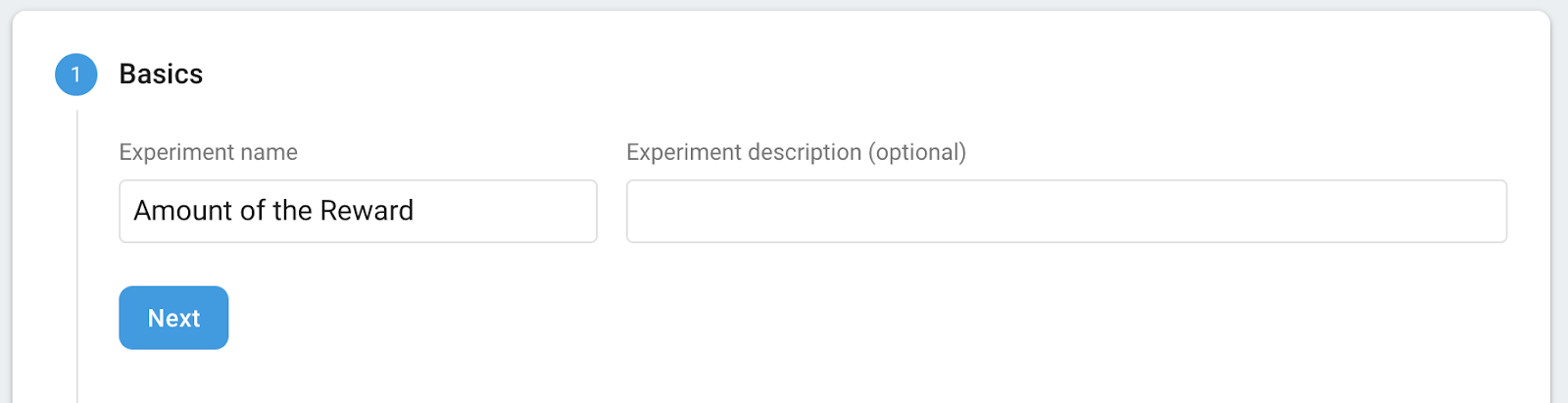
Nommez le test Amount of the Reward (Montant de la récompense), comme illustré dans la capture d'écran suivante.

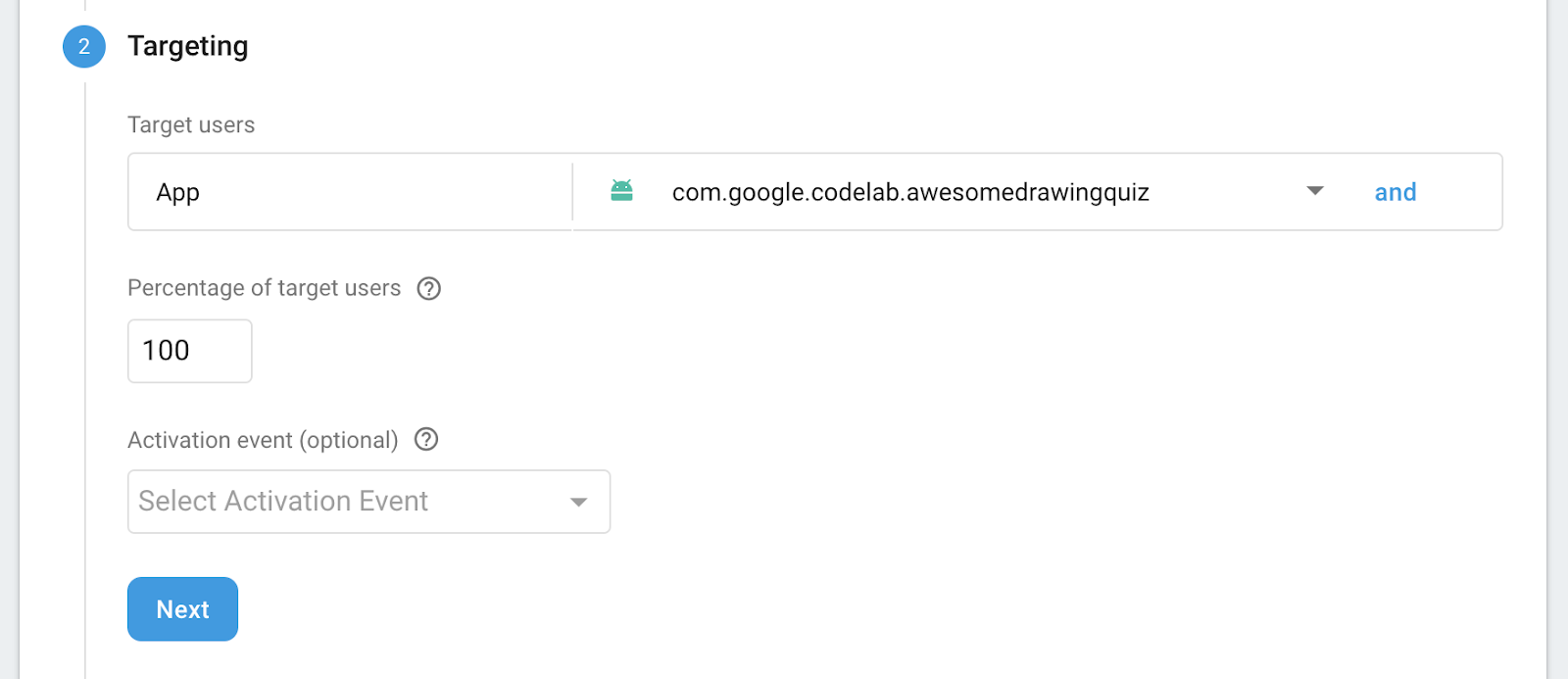
Configurez les options de ciblage. Dans cet atelier de programmation, vous allez cibler 100% des utilisateurs de Awesome Drawing Quiz.

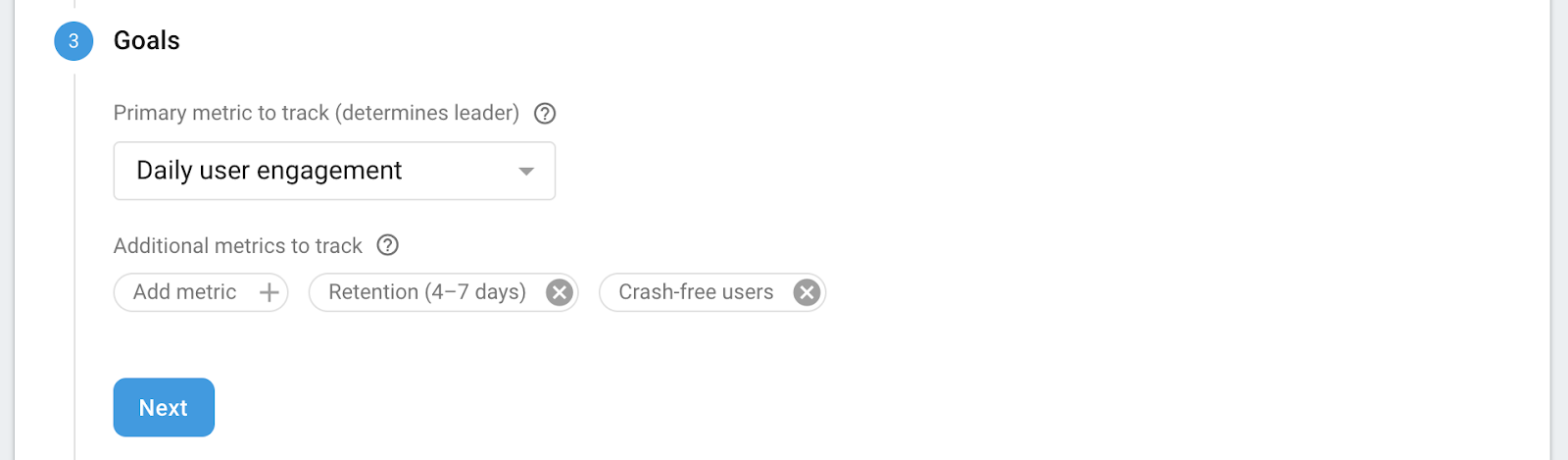
Étant donné que l'objectif principal du test est de trouver une valeur optimale qui maximise l'engagement quotidien des utilisateurs, sélectionnez Engagement quotidien des utilisateurs comme métrique principale à suivre.

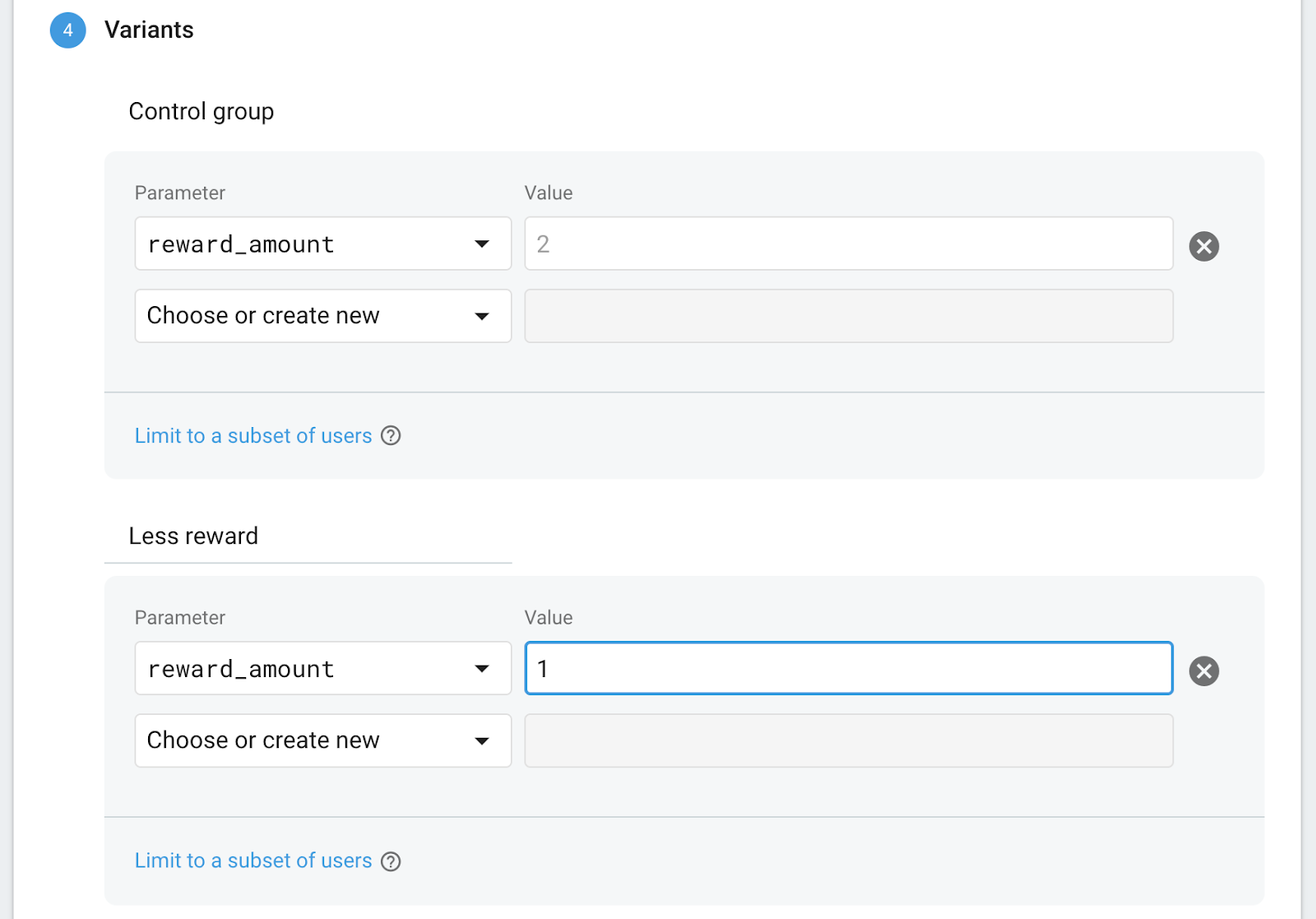
Enfin, configurez le contrôle et le groupe de variantes afin d'identifier le groupe le plus performant. Sélectionnez "reward_amount" dans le groupe de contrôle et ne modifiez pas sa valeur. Nommez le groupe de variantes récompense inférieure, puis définissez la valeur de reward_amount sur "1".

Avec cette configuration, les membres du groupe Moins de récompense recevront une lettre en tant que récompense, tandis que les membres du groupe de contrôle recevront deux lettres en guise de récompense. Vous pourrez ainsi analyser l'impact du nombre de récompenses sur les utilisateurs.
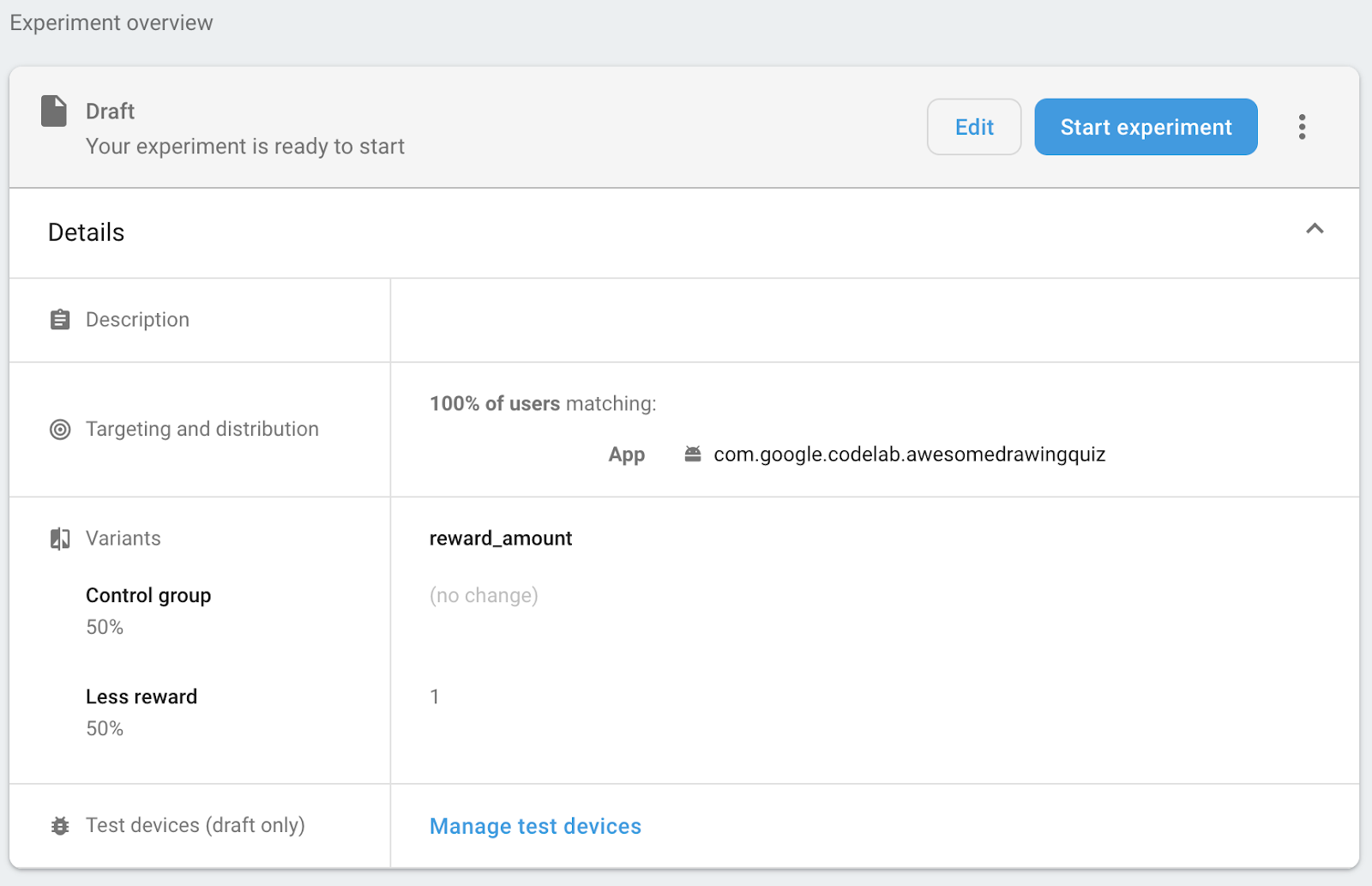
Lorsque vous cliquez sur le bouton Examiner, une vue d'ensemble du test s'affiche, comme suit.

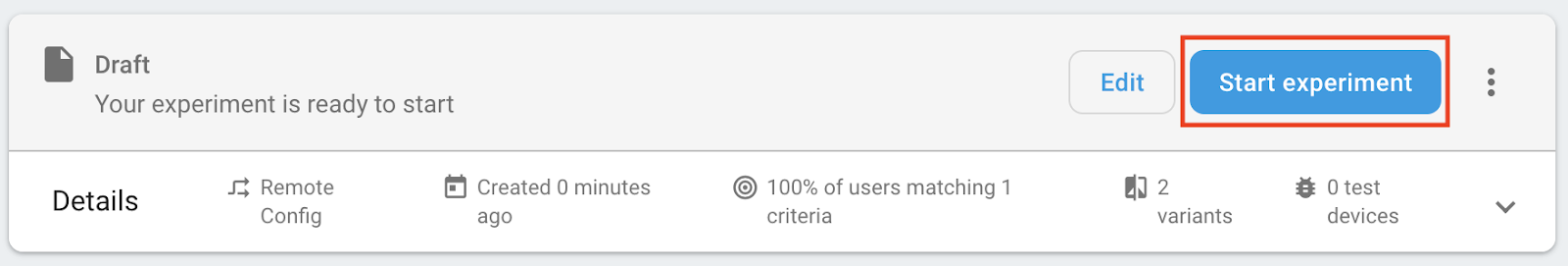
Effectuer le test
Cliquez sur le bouton Démarrer le test pour lancer le test. Notez que vous ne pouvez plus modifier la configuration du test une fois qu'il a commencé.

8. Gérer le test
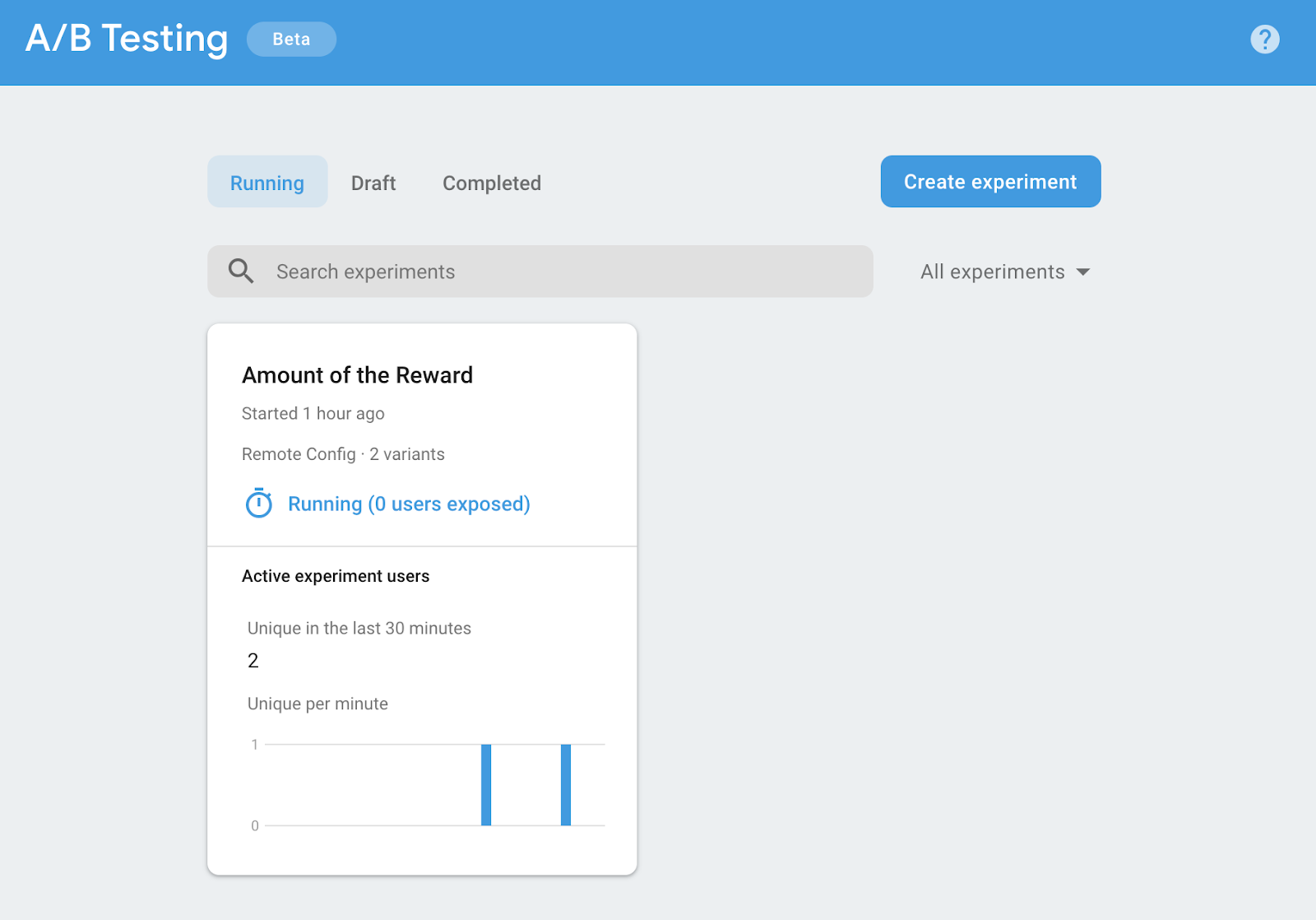
Afficher la progression du test
Vous pouvez vérifier la progression du test dans le menu A/B Testing de la console Firebase, qui ressemble à la capture d'écran suivante. Notez que la fiche indique également le nombre d'utilisateurs qui ont participé au test au cours des 30 dernières minutes.

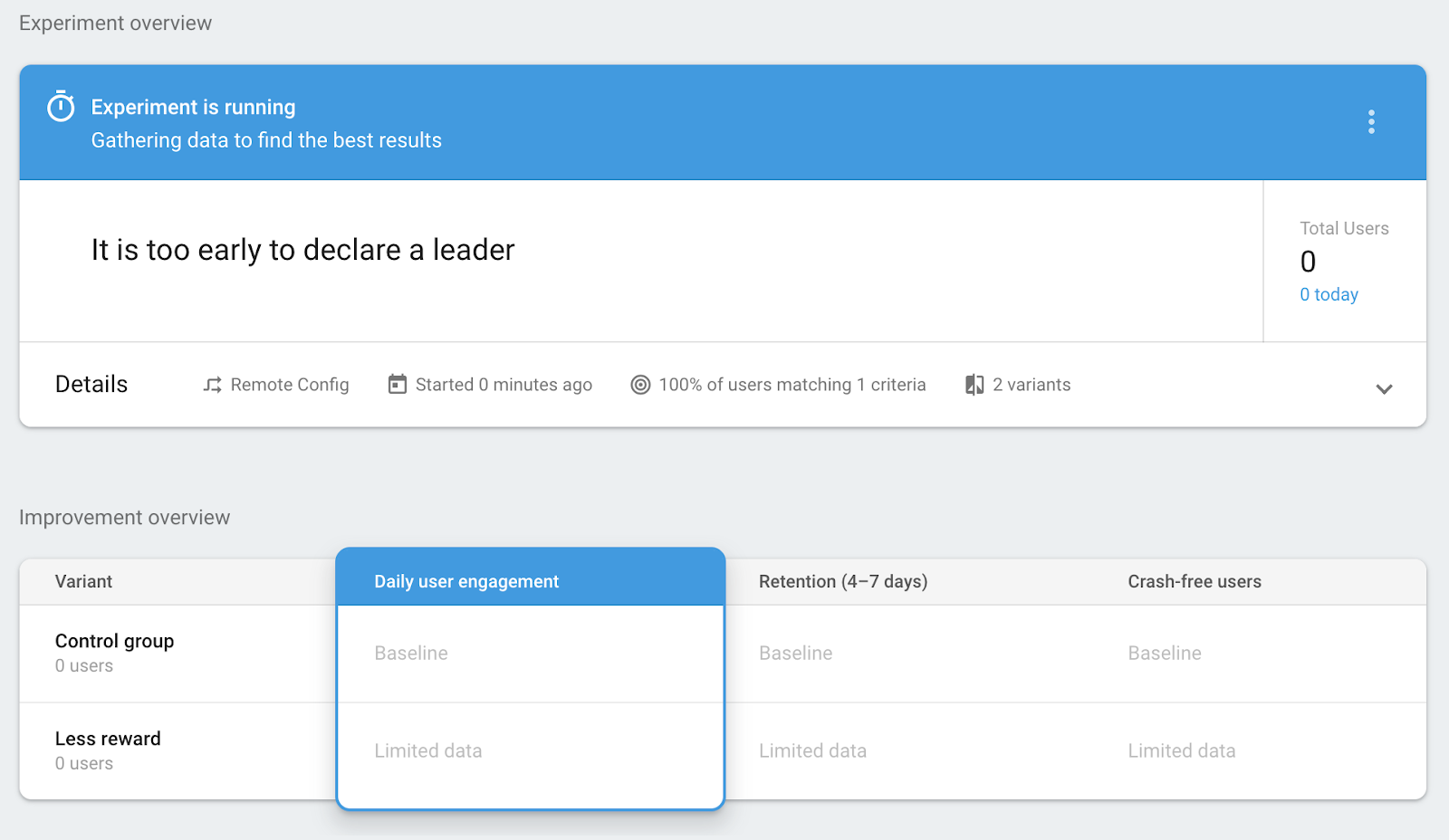
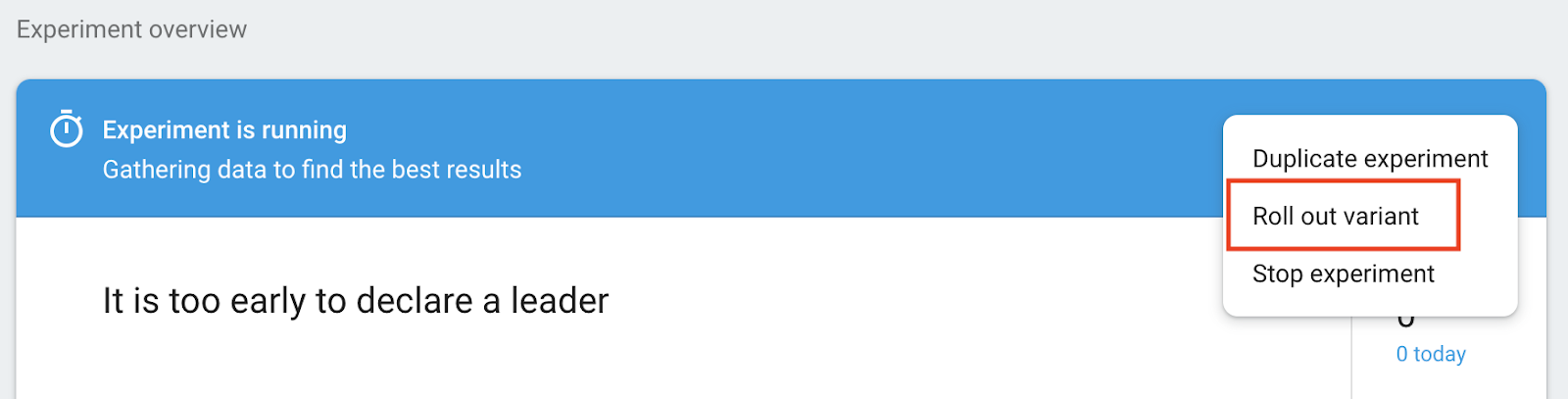
Lorsque vous cliquez sur le test dans la liste, les détails du test s'affichent. Tant que le test ne peut pas déclarer de variante optimale (c'est-à-dire la variante la plus performante), le message Il est trop tôt pour déclarer une variante optimale s'affiche.

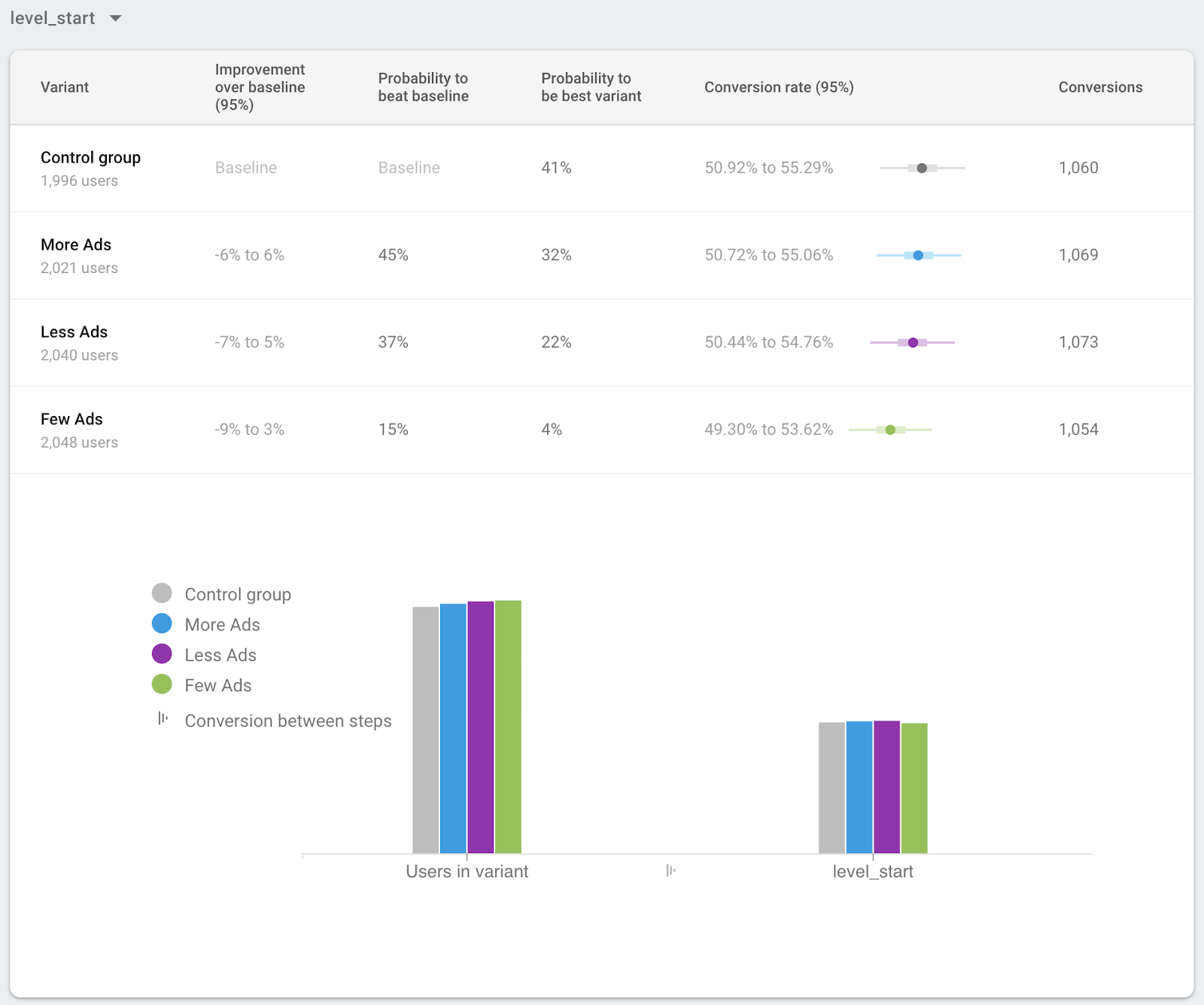
Une fois que le test s'exécute depuis un certain temps, il commence à afficher les données collectées jusqu'à présent dans la section Vue d'ensemble des améliorations. Vous pouvez comparer les performances de chaque variante afin d'identifier la plus performante. La capture d'écran suivante montre un exemple de section "Vue d'ensemble des améliorations".

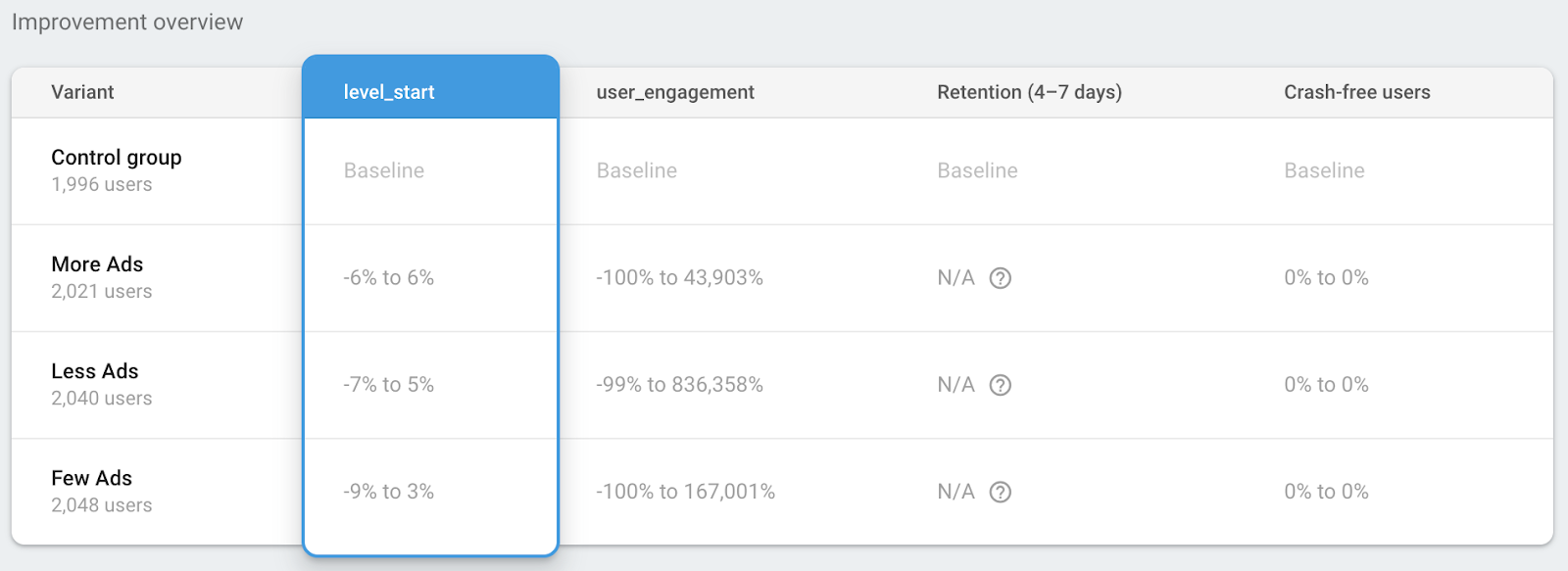
Dans le tableau situé en dessous de la section Vue d'ensemble des améliorations, vous pouvez consulter les détails des métriques d'objectif du test, ainsi que des métriques supplémentaires suivies dans le test. La capture d'écran suivante montre un exemple de section "Détails des métriques".

Déployer la variante optimale auprès de tous les utilisateurs
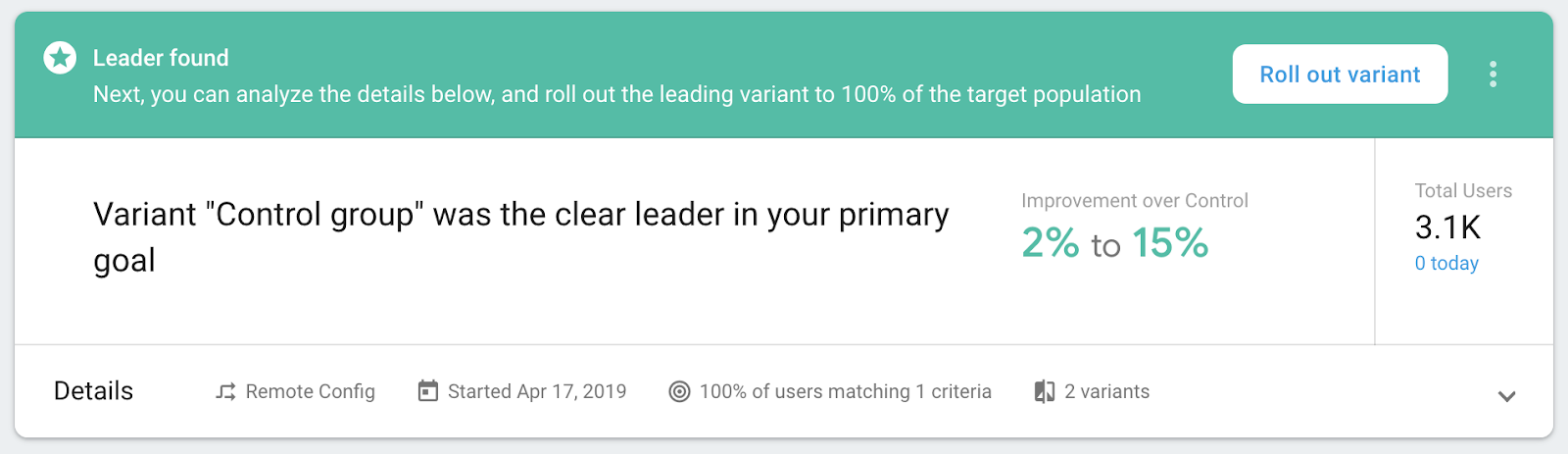
Une fois que vous disposez d'une variante optimale ou gagnante, vous pouvez l'étendre à la totalité des utilisateurs. Une fois que le test A/B a trouvé une variante optimale, il vous encourage à déployer la variante dominante auprès de tous les utilisateurs.

Toutefois, même si le test n'a pas clairement identifié de variante optimale, vous pouvez choisir de déployer une variante auprès de tous les utilisateurs.
Sur l'écran des détails du test, cliquez sur le menu contextuel  , puis sur Déployer la variante.
, puis sur Déployer la variante.

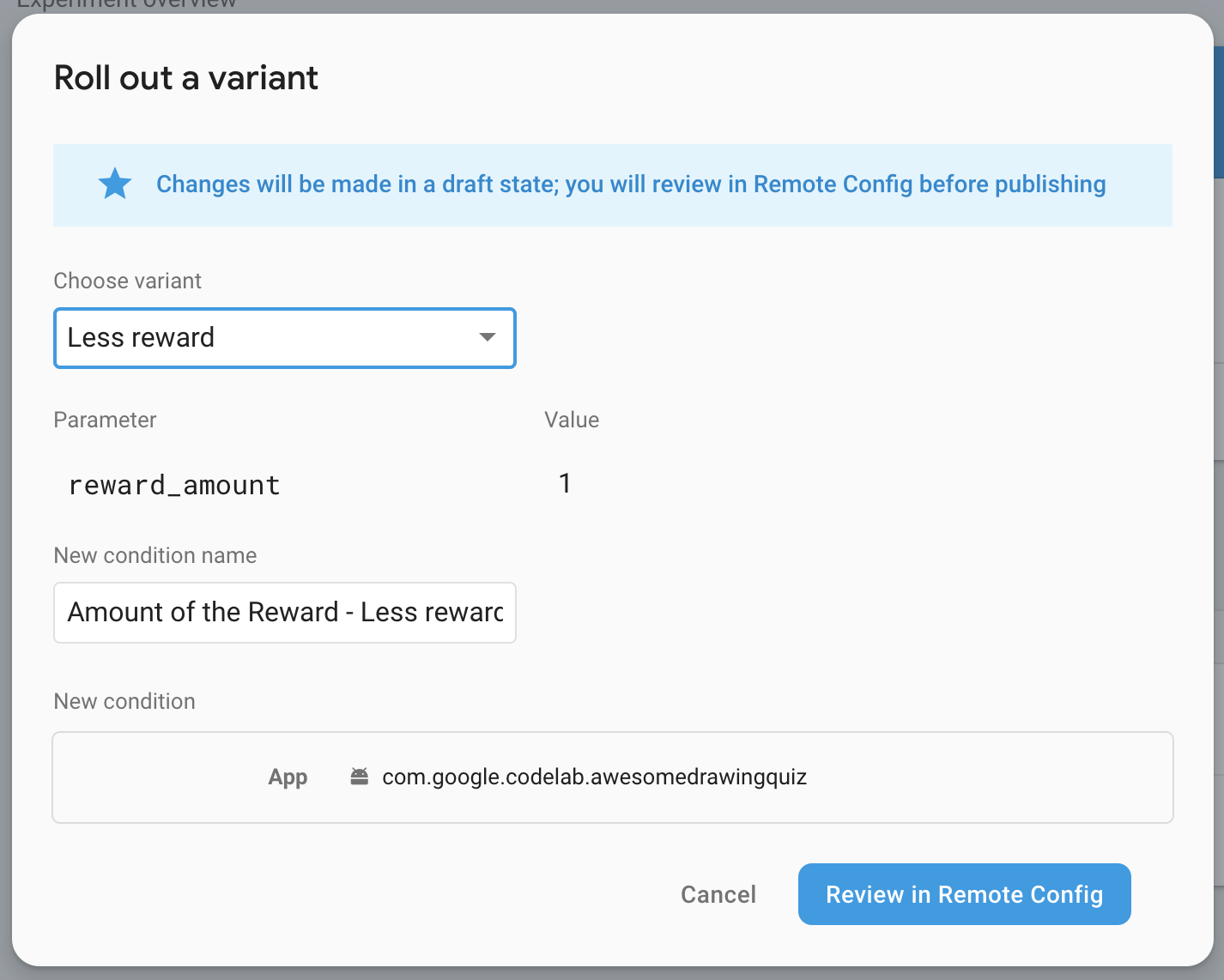
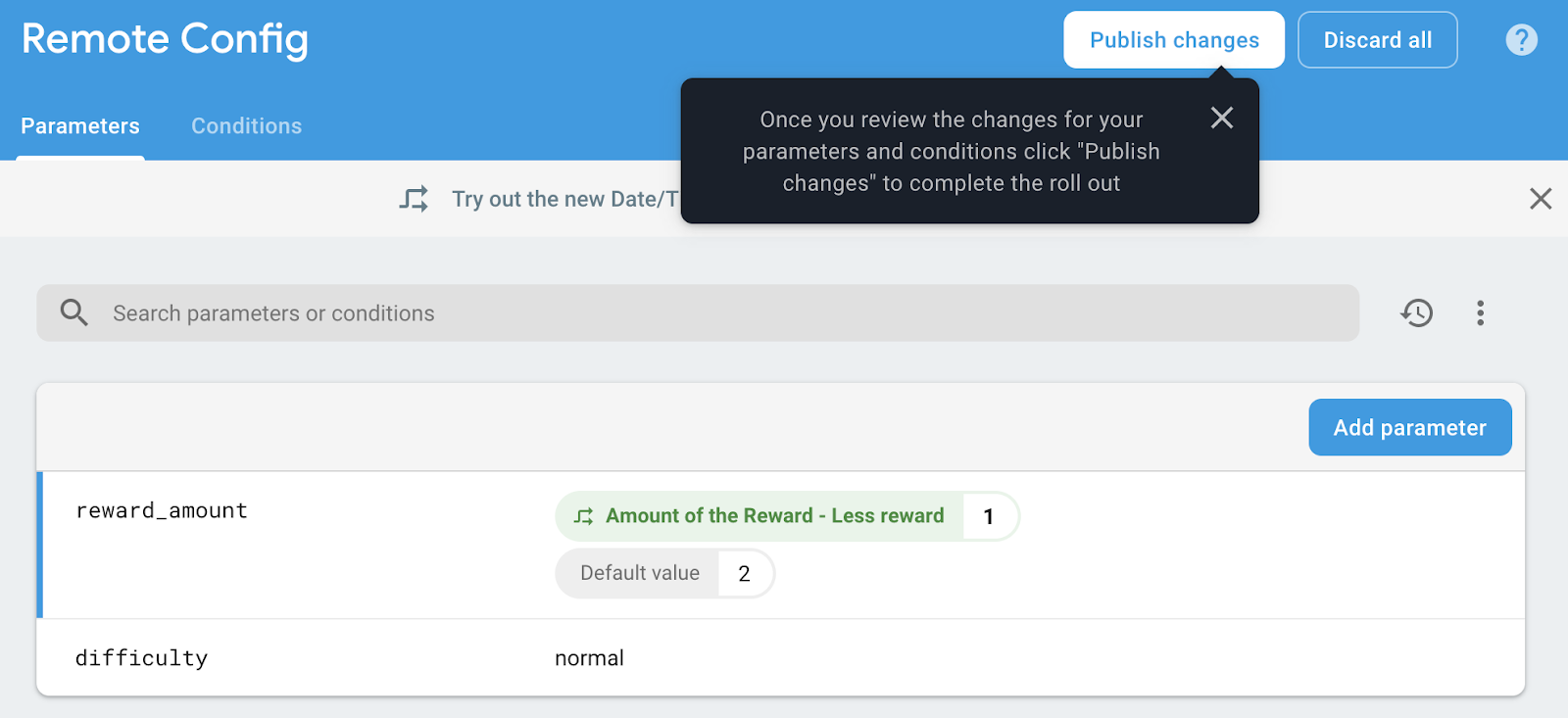
Choisissez une variante à déployer auprès de tous les utilisateurs, puis cliquez sur le bouton Examiner dans Remote Config pour examiner les modifications avant d'apporter une modification dans Remote Config.

Après avoir vérifié que le brouillon ne présente aucun problème, cliquez sur le bouton Publier les modifications pour appliquer les modifications à tous les utilisateurs.

9. Terminé !
Vous avez terminé l'atelier de programmation Unity 102 AdMob + Firebase. Vous trouverez le code final de cet atelier de programmation dans le dossier  102-complete.
102-complete.