1. Pengantar
Anggaplah Anda perlu menyesuaikan nilai beberapa parameter di aplikasi setelah memublikasikan aplikasi di Play Store. Biasanya, Anda sebaiknya memublikasikan ulang versi baru aplikasi, dan pengguna juga harus mengupdate aplikasi di ponsel mereka.
Secara umum, update aplikasi akan berfungsi jika Anda ingin melakukan perubahan jangka panjang pada aplikasi Anda. Namun, bagaimana jika Anda sering menyesuaikan nilai beberapa parameter dalam aplikasi? Atau, bagaimana jika Anda ingin menjalankan beberapa eksperimen untuk menemukan konfigurasi aplikasi yang optimal?
Jika demikian, update aplikasi tidak akan berfungsi dengan baik. Karena diperlukan waktu hingga update sepenuhnya diterapkan kepada pengguna. Selain itu, menjalankan eksperimen di beberapa versi aplikasi juga cukup sulit.
Selain itu, bagaimana Anda dapat menentukan apakah perjalanan pengguna aplikasi berfungsi sebagaimana mestinya? Anda dapat mengandalkan komentar pengguna di Konsol Play. Namun, hal ini mungkin tidak cukup tepat untuk membuat keputusan yang jelas.
Yang akan Anda pelajari
- Cara membuat funnel di Google Analytics for Firebase
- Cara menggunakan Firebase Remote Config
- Cara menjalankan Firebase A/B Testing
Yang Anda butuhkan
- Unity 2018.4.4f1 atau yang lebih tinggi
- Xcode 10 atau yang lebih tinggi (untuk membuat target untuk iOS)
- Akun Google
- Perangkat pengujian dengan Android 5.0+ yang dilengkapi kabel USB untuk menghubungkan perangkat, atau Android Emulator yang menjalankan AVD(Perangkat Virtual Android) dengan image sistem yang mendukung Play Store/Google API
- Perangkat iOS atau simulator yang menjalankan iOS 8.0 atau yang lebih tinggi
Bagaimana Anda menilai tingkat pengalaman Anda menggunakan AdMob?
Bagaimana Anda menilai tingkat pengalaman Anda dengan Firebase?
2. Menyiapkan lingkungan pengembangan
Download kodenya
Klik tombol berikut untuk mendownload semua kode untuk codelab ini:
Ekstrak file ZIP yang didownload. Tindakan ini akan mengekstrak folder root bernama admob-firebase-codelabs-unity-master.
...atau membuat clone repositori GitHub dari command line.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Repositori berisi empat folder sebagai berikut:
 101-base — Memulai kode yang akan Anda buat di codelab ini.
101-base — Memulai kode yang akan Anda buat di codelab ini. 101-complete_and_102-base — Kode lengkap untuk codelab ini & pemicu untuk codelab 102.
101-complete_and_102-base — Kode lengkap untuk codelab ini & pemicu untuk codelab 102. 102-complete — Kode lengkap untuk codelab 102.
102-complete — Kode lengkap untuk codelab 102.
Menyiapkan file yang diperlukan
Awesome Drawing Quiz menggunakan beberapa kode open source, yang diperlukan untuk mengompilasi dan menjalankan project.
Buka terminal, lalu pindahkan ke direktori root repositori. Kemudian, jalankan ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles di Windows) dari terminal untuk menyalin file yang diperlukan ke dalam project.
Mengimpor aplikasi awal
Luncurkan Unity, pilih "Open" di layar sambutan. Kemudian, pilih direktori 101-complete_and_102-base dari kode yang telah Anda download.
Sekarang Anda akan membuka project di Unity.
Menambahkan Plugin Google Mobile Ads Unity
Untuk menayangkan Iklan AdMob di aplikasi Unity, Anda perlu menambahkan Plugin Google Mobile Ads Unity ke dalam project.
- Download paket Google Mobile Ads Unity Plugin 3.18.1. (Perhatikan bahwa Codelab ini mungkin tidak kompatibel dengan versi plugin lainnya)
- Dalam project Unity Awesome Drawing Quiz. Di project tersebut, buka Assets > Impor Paket > Kustom.
- Impor GoogleMobileAds.unitypackage ke dalam project yang telah Anda download.
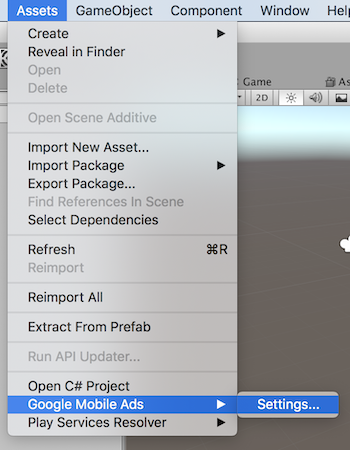
Anda juga harus menetapkan ID aplikasi AdMob. Di editor Unity, pilih Assets > Iklan Seluler Google > Setelan dari menu.

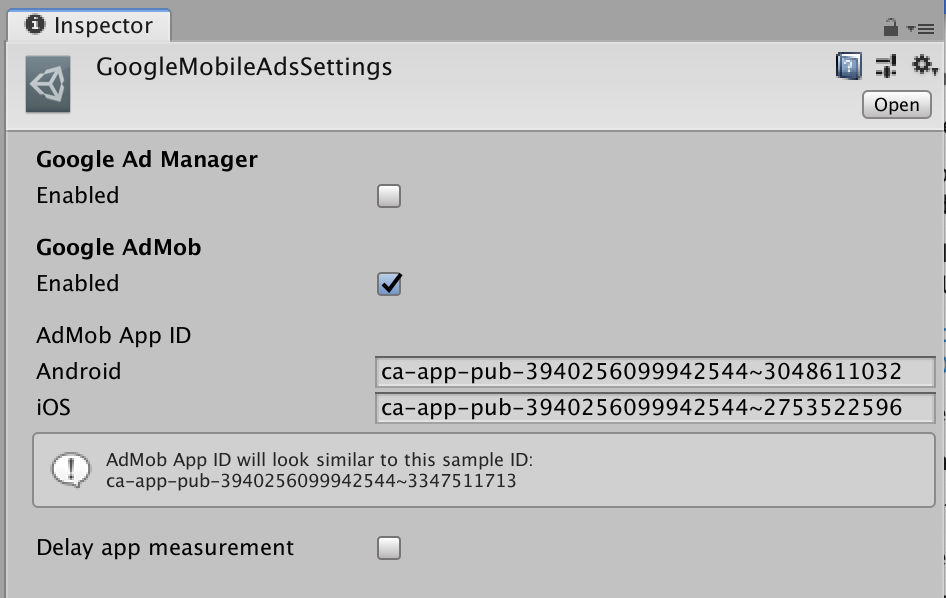
Aktifkan AdMob dengan mengklik kotak centang Diaktifkan di bagian Google AdMob. Kemudian masukkan ID aplikasi AdMob sebagai berikut:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

Menambahkan file konfigurasi Firebase ke project Unity
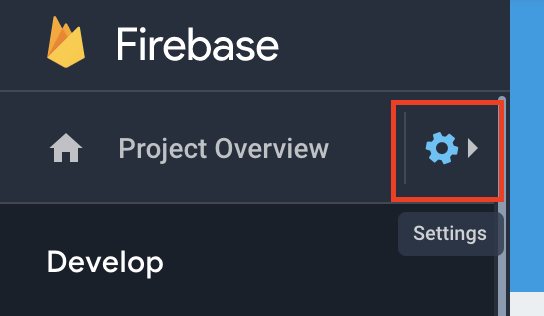
- Dari layar ringkasan project Awesome Drawing Quiz, klik ikon Setelan.

- Pada tab Umum, pilih setiap aplikasi Android dan iOS untuk mendownload file google-service.json (untuk Android) dan GoogleService-Info.plist (untuk iOS).
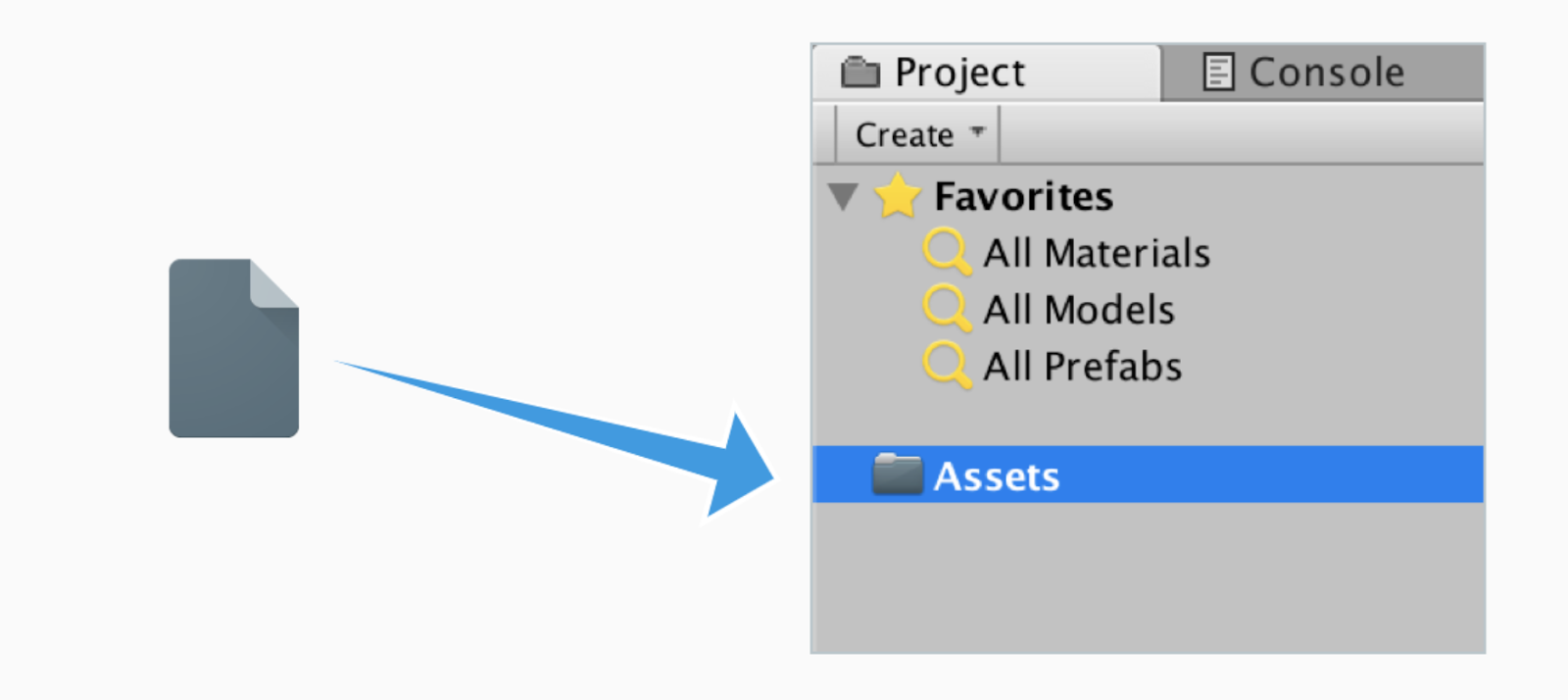
- Pindahkan kedua file konfigurasi ke dalam folder
 Assets di project Unity.
Assets di project Unity.

Menambahkan Firebase Analytics SDK
- Download Firebase Unity SDK 5.5.0 dan ekstrak di tempat yang mudah diakses. (lewati langkah ini jika Anda sudah mendownload SDK)
- Buka project Unity Awesome Drawing Quiz, lalu buka Assets > Impor Paket > Kustom.
- Dari SDK yang telah diekstrak, impor Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage). - Di jendela Import Unity package, klik Import.
3. Membuka project Firebase dari konsol
Sebelum melanjutkan ke langkah berikutnya, buka project dari Firebase console yang telah Anda buat di langkah 'Setup Firebase Project' dalam Codelab AdMob+Firebase 101.

4. Membuat funnel peristiwa aplikasi
Mungkin ada beberapa peristiwa aplikasi yang telah Anda tambahkan untuk melacak aktivitas pengguna di dalam aplikasi. Dengan membaca laporan setiap peristiwa aplikasi, Anda bisa mendapatkan detail yang terkait dengan peristiwa, seperti jumlah total, jumlah rata-rata per pengguna, demografi, dll.
Namun, bagaimana jika Anda ingin melihat rasio penyelesaian rangkaian acara, dan bukan berfokus pada peristiwa tertentu? Di Google Analytics for Firebase, Anda dapat menggunakan Funnel untuk memvisualisasikan dan mengoptimalkan rasio penyelesaian serangkaian peristiwa aplikasi.
Membuat funnel
Untuk membuat funnel:
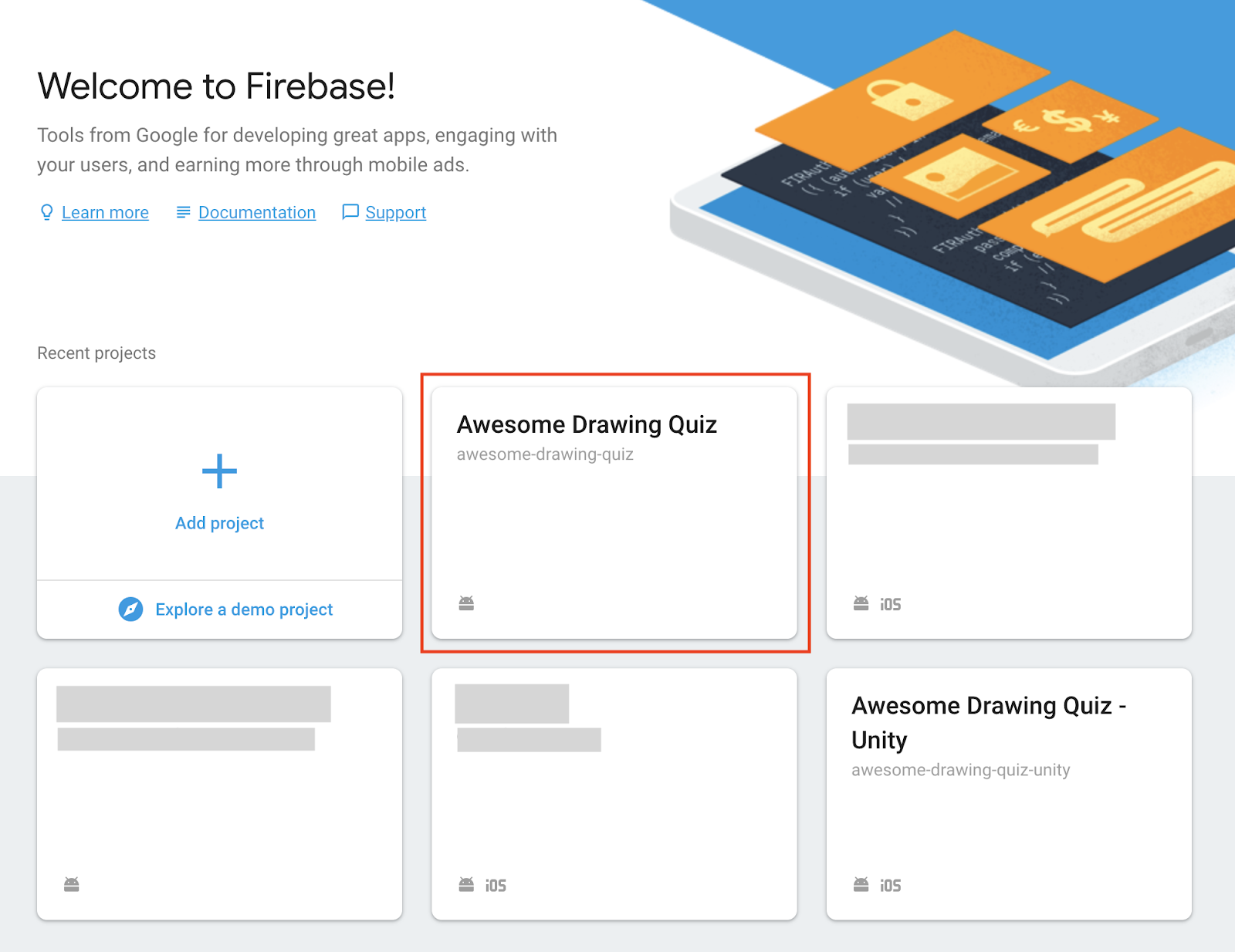
- Buka Firebase console dan pilih project Awesome Drawing Quiz yang telah Anda buat sebelumnya.
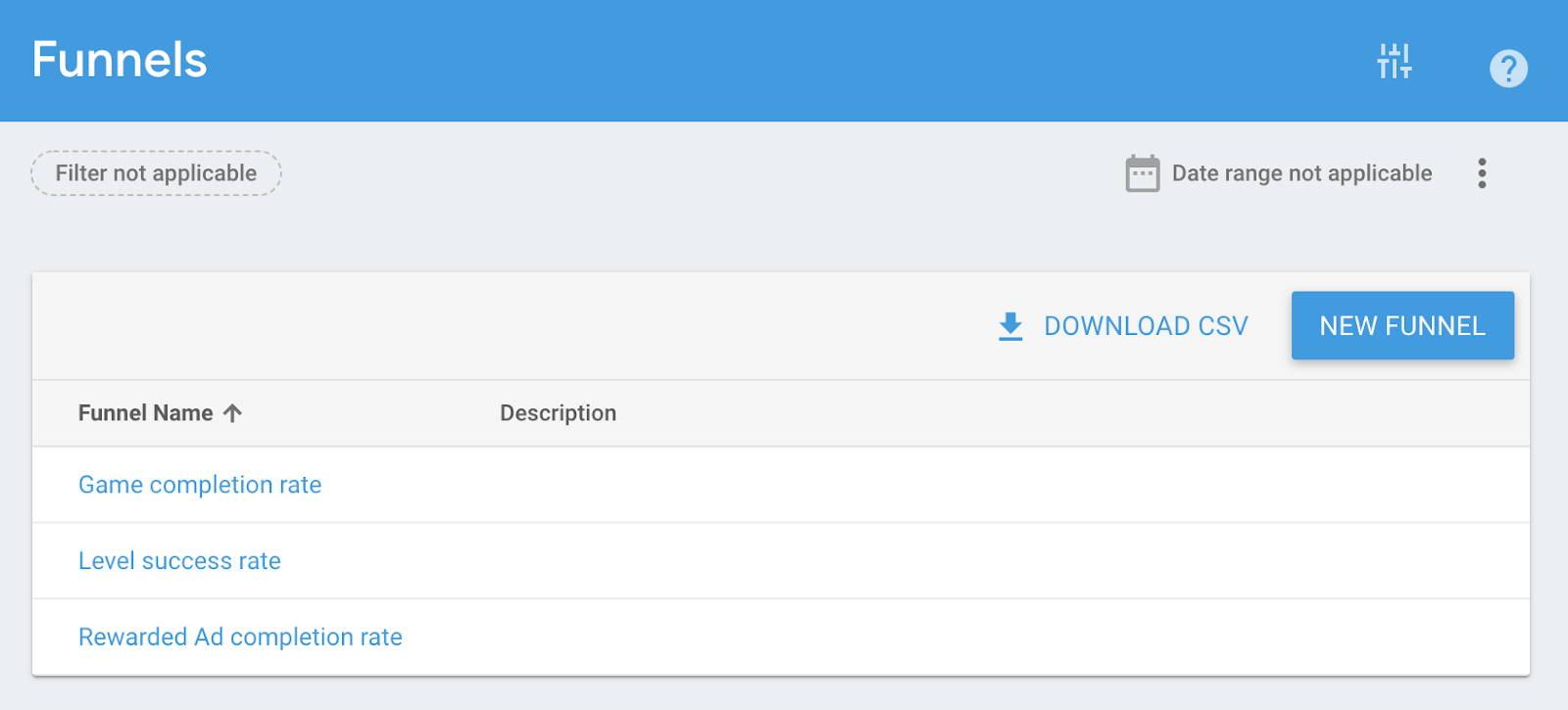
- Klik Funnel.
- Klik FUNNEL BARU.
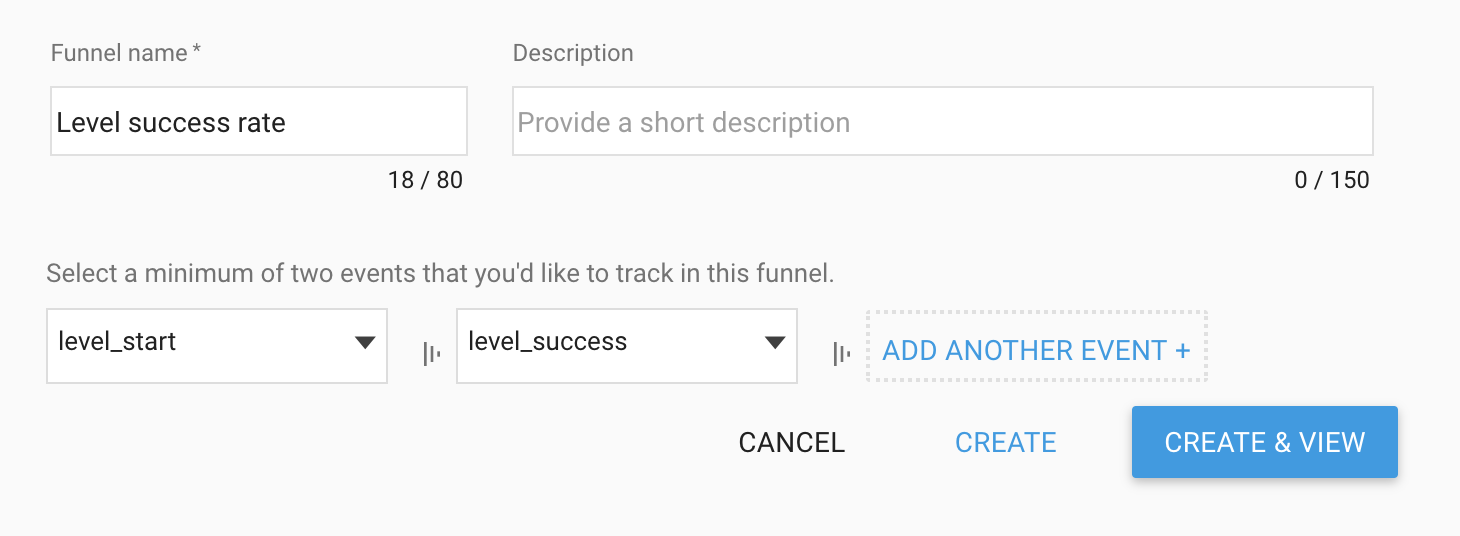
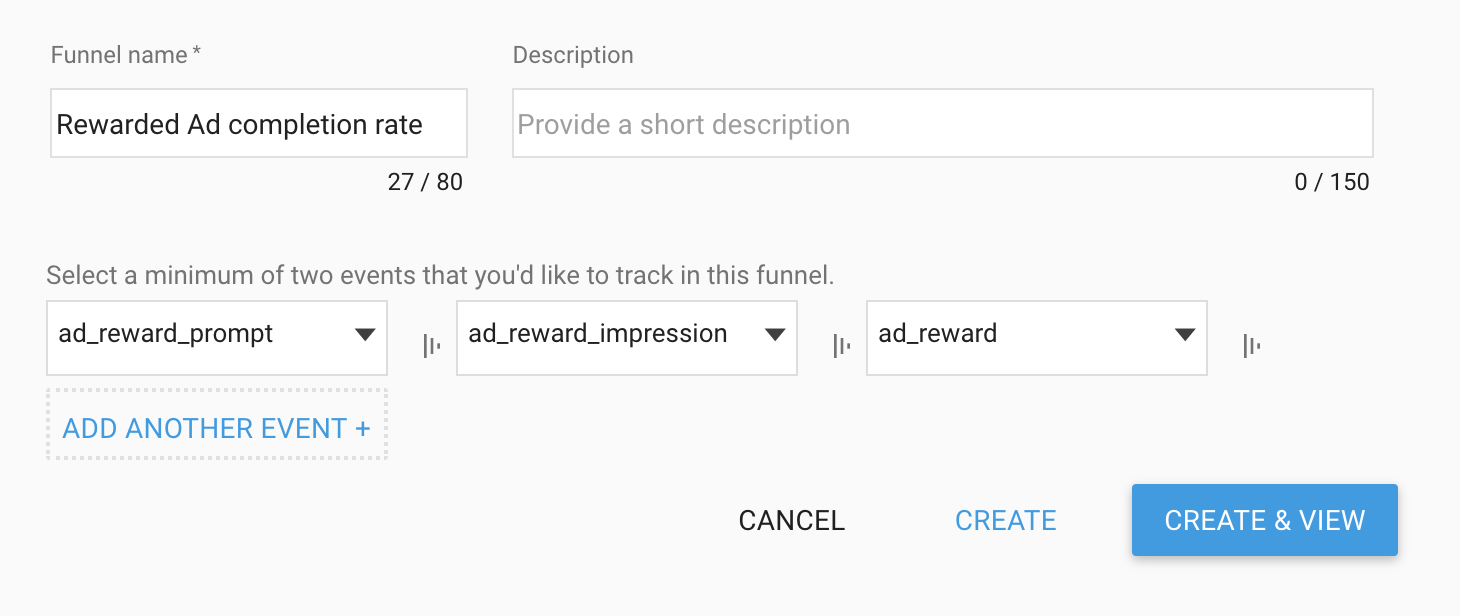
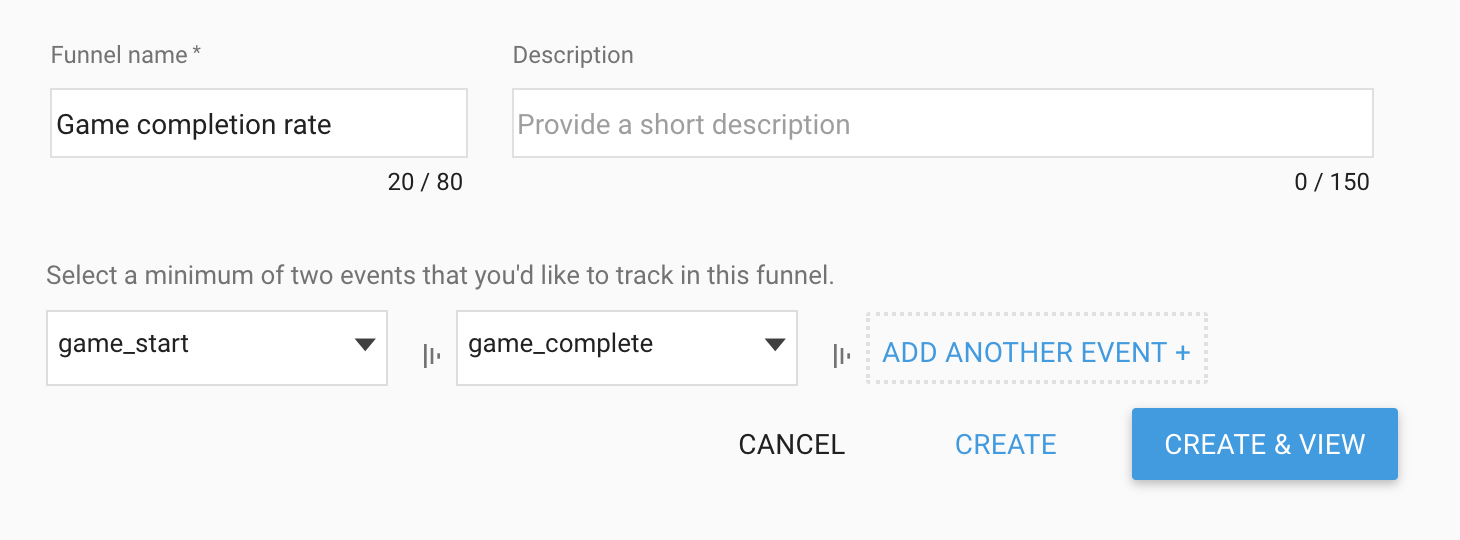
- Masukkan nama dan deskripsi untuk funnel.
- Pilih 2 peristiwa pertama yang ingin Anda gunakan sebagai langkah di funnel.
- Klik TAMBAHKAN PERISTIWA LAIN untuk masing-masing langkah tambahan, lalu pilih peristiwa.
- Klik BUAT.
Dengan mengikuti langkah-langkah di atas, buat funnel berikut:
#1 Nama funnel: Tingkat keberhasilan tingkat Peristiwa: level_start, level_success
#2 Nama funnel: Rasio penyelesaian Iklan Reward Peristiwa: ad_reward_prompt, ad_reward_impression, ad_reward
#3 Nama funnel: Rasio penyelesaian game Peristiwa: game_start, game_complete
Melihat analisis funnel
Setelah membuat beberapa funnel, Anda dapat mengaksesnya di menu Funnel di Firebase console. Dengan mengklik nama funnel dalam daftar, Anda dapat melihat analisis terperinci dari setiap funnel.

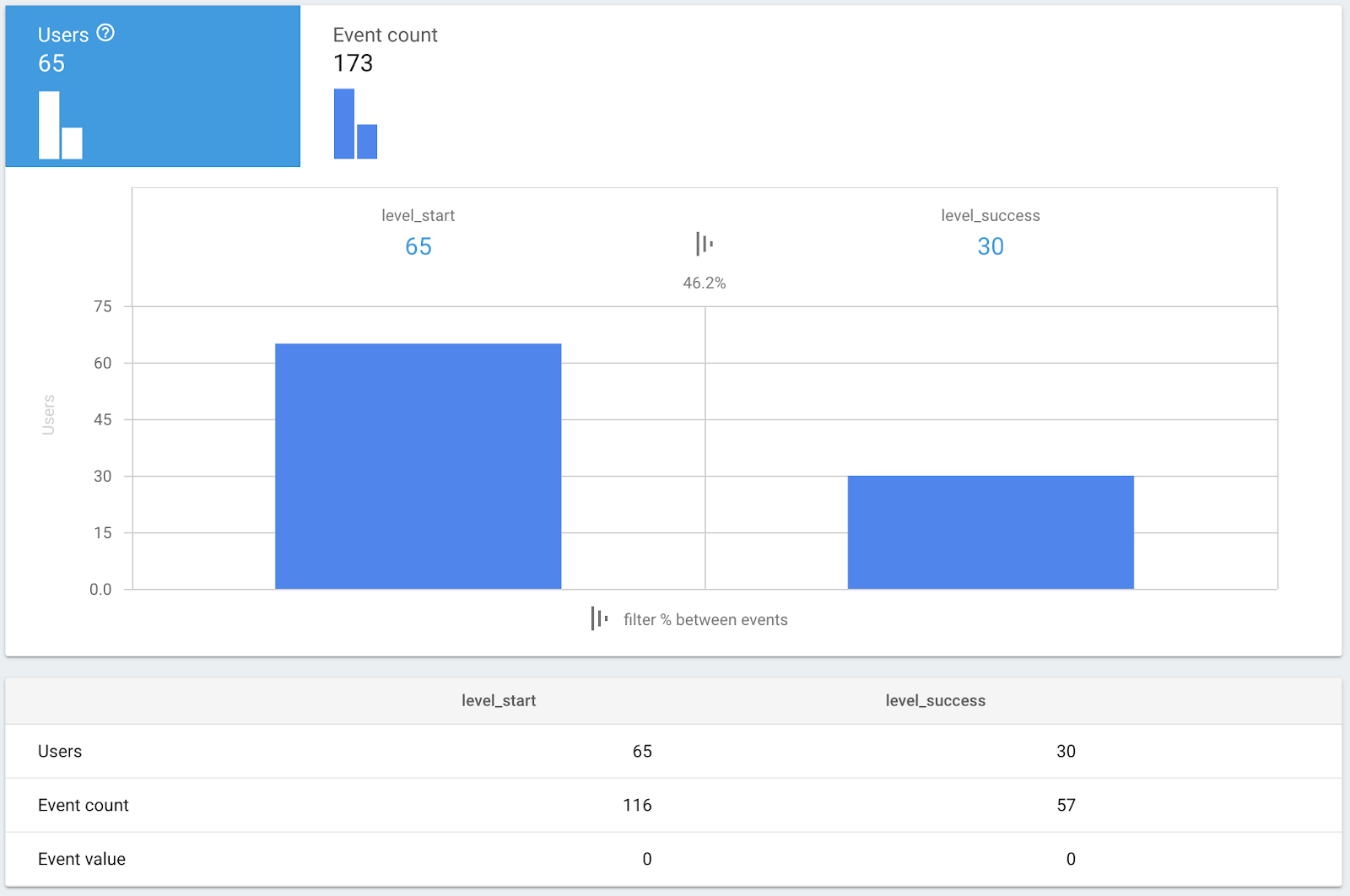
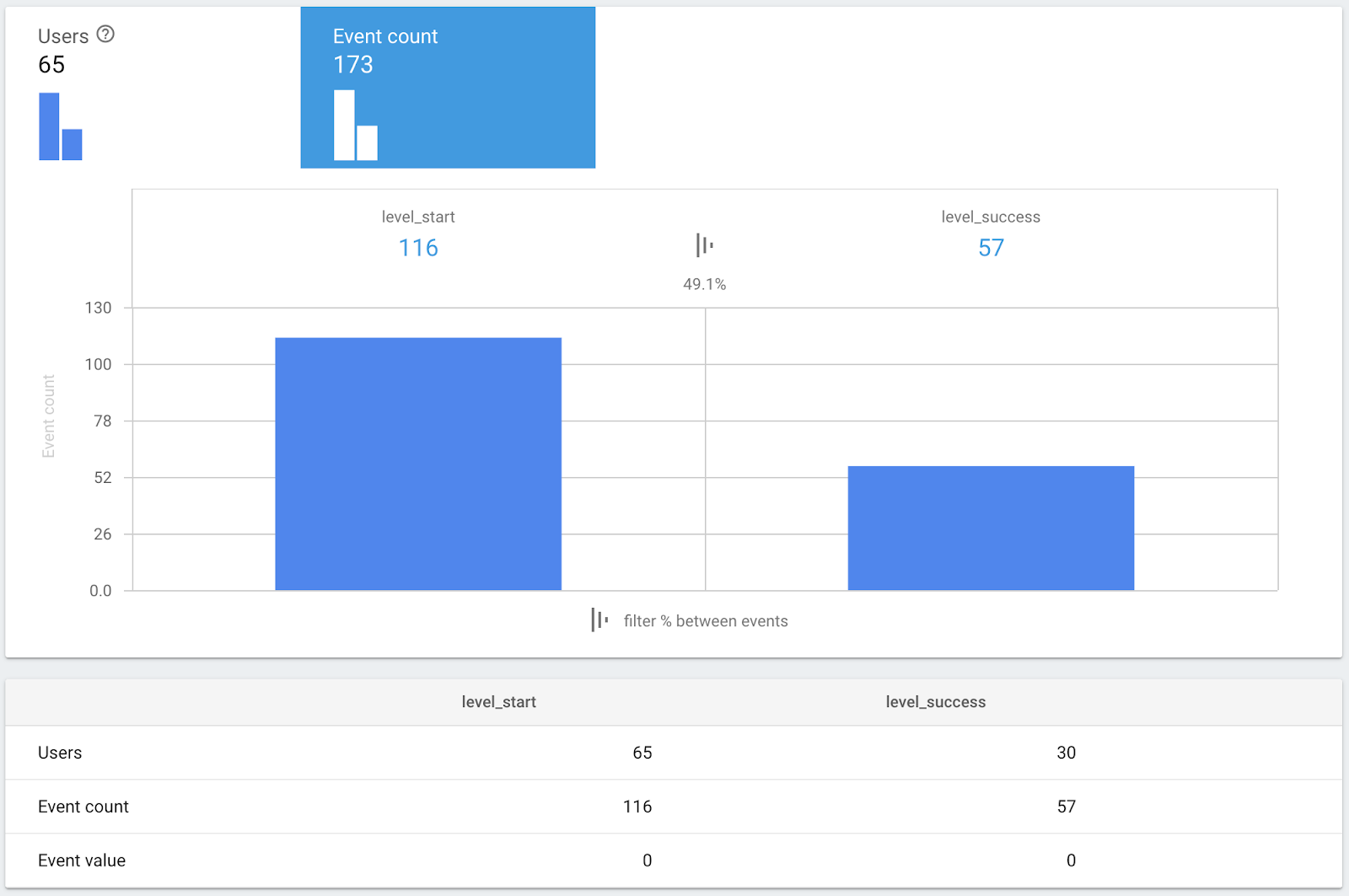
Klik Tingkat keberhasilan level sebagai contoh. Tindakan ini akan menampilkan detail funnel sebagai berikut:

Dari screenshot di atas, Anda dapat melihat % pengguna yang telah menyelesaikan level (memicu peristiwa level_success) setelah memulai level (memicu peristiwa level_start). Di sini, Anda dapat melihat bahwa 46,2% pengguna telah menyelesaikan level.
Setelah Anda mengklik Jumlah peristiwa, metrik berdasarkan jumlah peristiwa akan ditampilkan sebagai berikut:

Berdasarkan metrik pada screenshot di atas, ada 116 upaya (memicu peristiwa level_start) dan 57 clear (memicu peristiwa level_Success) selama periode tersebut.
Karena rasio penyelesaian berdasarkan peristiwa(49,1%) sedikit lebih tinggi daripada rasio berdasarkan pengguna(46,2%), Anda dapat mengatakan bahwa ada beberapa orang yang berperforma lebih baik daripada yang lain.
5. Mengintegrasikan Remote Config ke dalam aplikasi
Karena Anda bisa mendapatkan beberapa insight tentang aplikasi berdasarkan peristiwa aplikasi dan funnel, sebaiknya optimalkan aplikasi Anda. Ini biasanya mencakup fine-tuning nilai parameter dalam aplikasi. Untuk mengubah nilai parameter tersebut, Anda harus mengupdate aplikasi agar perubahan dapat diterapkan ke pengguna.
Dengan menggunakan Remote Config di Firebase, Anda dapat menyesuaikan nilai tersebut tanpa update aplikasi, yang berarti Anda dapat mengubah perilaku aplikasi tanpa harus mengganggu pengguna dengan memaksa mereka untuk mendownload update.
Dalam Codelab ini, Anda akan mempelajari cara membuat jumlah reward (jumlah huruf yang akan diungkapkan setelah menonton Iklan Video Reward) yang dapat disesuaikan tanpa update aplikasi menggunakan Remote Config.
Menambahkan Firebase Remote Config SDK
- Download Firebase Unity SDK 5.5.0 dan ekstrak di tempat yang mudah diakses.
- Buka project Unity Awesome Drawing Quiz, lalu buka Assets > Impor Paket > Kustom.
- Dari SDK yang telah diekstrak, impor Remote Config SDK (
dotnet4/FirebaseRemoteConfig.unitypackage). - Di jendela Import Unity package, klik Import.
Mengimpor Firebase.RemoteConfig
Ubah Main.cs agar Anda dapat menggunakan jenis dari Firebase.RemoteConfig tanpa harus menggunakan nama yang sepenuhnya memenuhi syarat.
Scenes/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Lakukan inisialisasi & Mengambil nilai Remote Config
Ubah metode InitAndFetchRemoteConfig() di Main.cs untuk menginisialisasi instance Remote Config sebagai berikut. Perhatikan bahwa GameSettings.KEY_REWARD_AMOUNT menyimpan nama parameter di Remote Config. (Anda akan segera mendeklarasikan kolom ini di Codelab ini)
Scenes/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Anda akan melihat bahwa instance FirebaseRemoteConfig dikonfigurasi untuk mengambil nilai terbaru dari server dalam mode debug untuk membantu proses pengembangan. (IsDeveloperMode = true dan FetchAsync(System.TimeSpan.Zero))
Mengaktifkan nilai Remote Config yang diambil
Setelah berhasil mengambil nilai Remote Config, Anda harus mengaktifkan nilai tersebut agar tersedia di aplikasi. Ubah metode ActivateRemoteConfigValues() sebagai berikut.
Scenes/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Mengubah metode Start()
Agar aplikasi mengambil & mengaktifkan nilai Remote Config saat peluncuran aplikasi, ubah metode Start() dalam file Main.cs sebagai berikut.
Scenes/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Mengambil jumlah reward dari Remote Config
Ubah class GameSettings untuk mengambil jumlah reward dari Remote Config.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Membuat parameter Remote Config dari konsol
Selanjutnya, Anda akan membuat parameter Remote Config baru untuk jumlah reward agar Anda dapat menyesuaikan nilainya dengan cepat.
Untuk membuat parameter baru, buka Firebase console, lalu pilih project Awesome Drawing Quiz yang telah Anda buat sebelumnya. Klik Remote Config -> Tombol TAMBAHKAN PARAMETER PERTAMA.

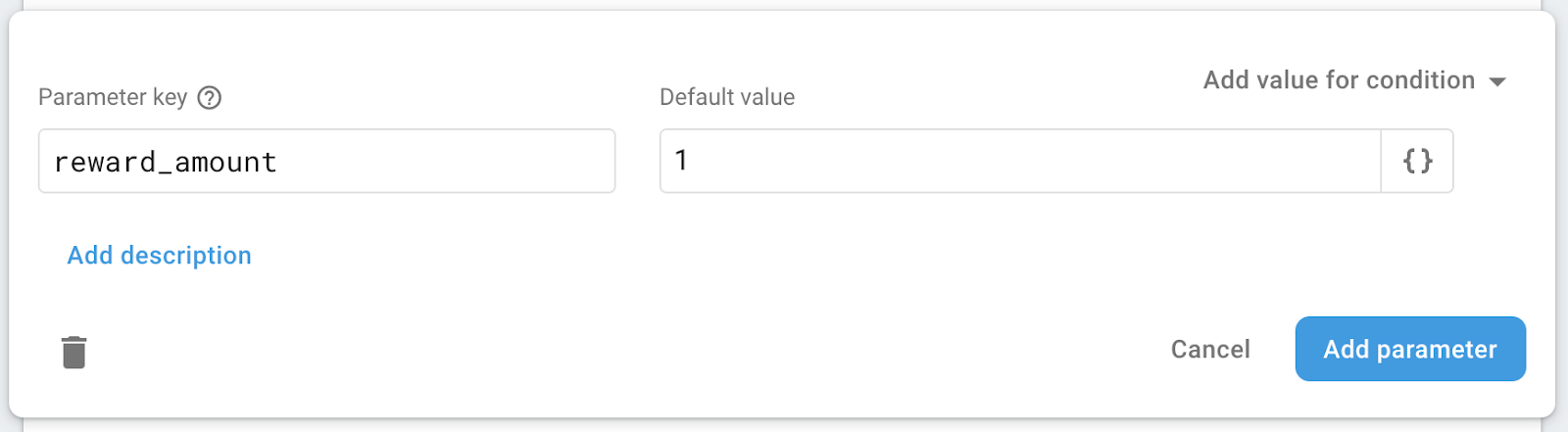
Beri nama parameter sebagai reward_amount dan tetapkan nilai defaultnya ke 1. Lalu klik tombol Tambahkan Parameter.

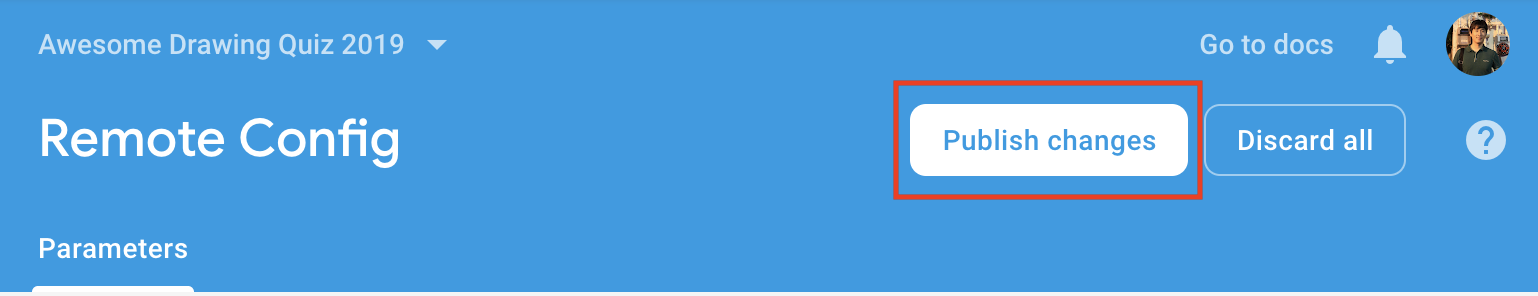
Klik tombol Publikasikan Perubahan untuk menerapkan perubahan kepada pengguna.

6. Mengubah perilaku aplikasi dengan Remote Config
Jumlah reward di Awesome Drawing Quiz sekarang dapat dikonfigurasi di Firebase console tanpa harus memperbarui kode aplikasi.
Di bagian ini, Anda akan mengubah jumlah reward dari 1 menjadi 2 agar aplikasi dapat menampilkan dua karakter lagi sebagai petunjuk setelah menonton Iklan Reward.
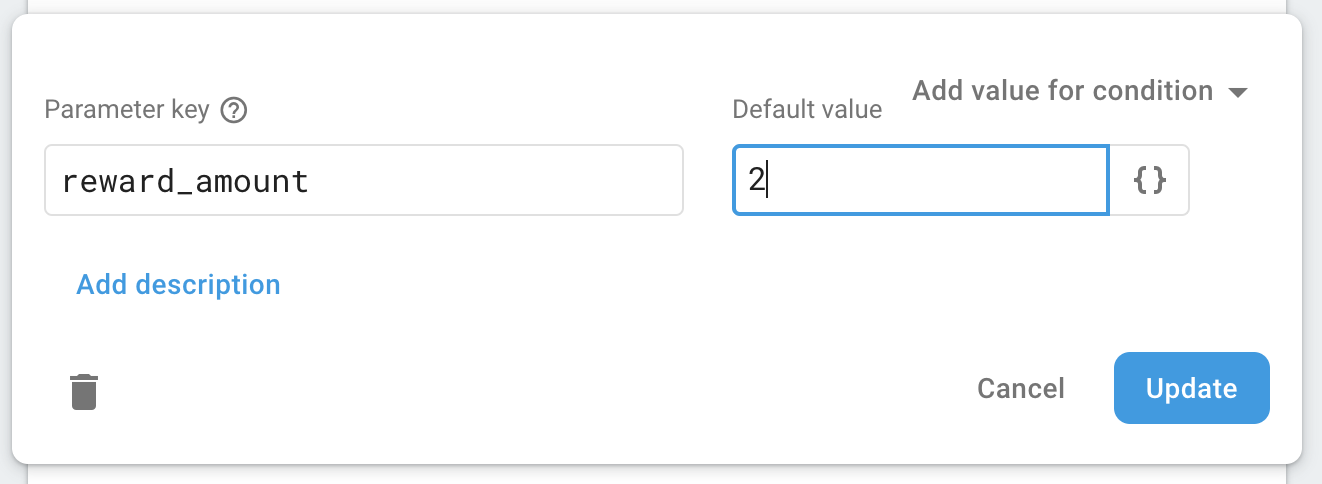
Memperbarui nilai default parameter reward_amount
Buka Firebase console, lalu pilih project Awesome Drawing Quiz yang telah Anda buat sebelumnya. Klik Remote Config, lalu klik reward_amount dari daftar. Selanjutnya, ubah nilai default ke 2, lalu klik tombol Update.

Klik tombol Publikasikan perubahan untuk menayangkan perubahan kepada pengguna.

Memverifikasi perubahan perilaku aplikasi
Untuk mengonfirmasi perubahan perilaku aplikasi, jalankan kembali project. Setelah selesai menonton Iklan Reward, Anda akan melihat bahwa aplikasi sekarang menampilkan dua huruf sebagai reward, seperti yang telah kami konfigurasi di konsol Remote Config.
Sebelum menonton Iklan Reward | Menampilkan dua huruf tambahan sebagai reward |
7. Buat eksperimen untuk mengoptimalkan jumlah reward
Sekarang Anda dapat mengubah jumlah reward tanpa harus memublikasikan update aplikasi. Namun, bagaimana Anda dapat mengetahui bahwa jumlah yang telah diubah bagus untuk aplikasi?
Dengan Firebase A/B Testing, Anda dapat menjalankan eksperimen untuk mengoptimalkan pengalaman pengguna aplikasi secara keseluruhan tanpa perlu mengupdate aplikasi atau membuat alat terpisah untuk menjalankan dan melacak performa setiap eksperimen.
Mendesain eksperimen
Sebelum membuat eksperimen baru, Anda harus menetapkan tujuan atau sasaran eksperimen yang jelas. Pastikan untuk memeriksa daftar periksa berikut sebelum Anda membuat eksperimen baru.
- Apa: Apa yang ingin Anda optimalkan? (misalnya, tingkat kesulitan game, Waktu/visibilitas iklan, dll.)
- Mengapa: Apa sasaran bisnis Anda untuk menjalankan eksperimen? (misalnya, untuk memaksimalkan Pendapatan iklan, meningkatkan retensi, dll.)
- Siapa: Siapa yang akan disertakan dalam eksperimen? (mis., Semua pengguna, Audiens pengguna spesifik, dll.)
Dalam Codelab ini, Anda akan membuat eksperimen untuk mengoptimalkan nilai jumlah reward guna memaksimalkan engagement pengguna harian dari Awesome Drawing Quiz.
Membuat eksperimen
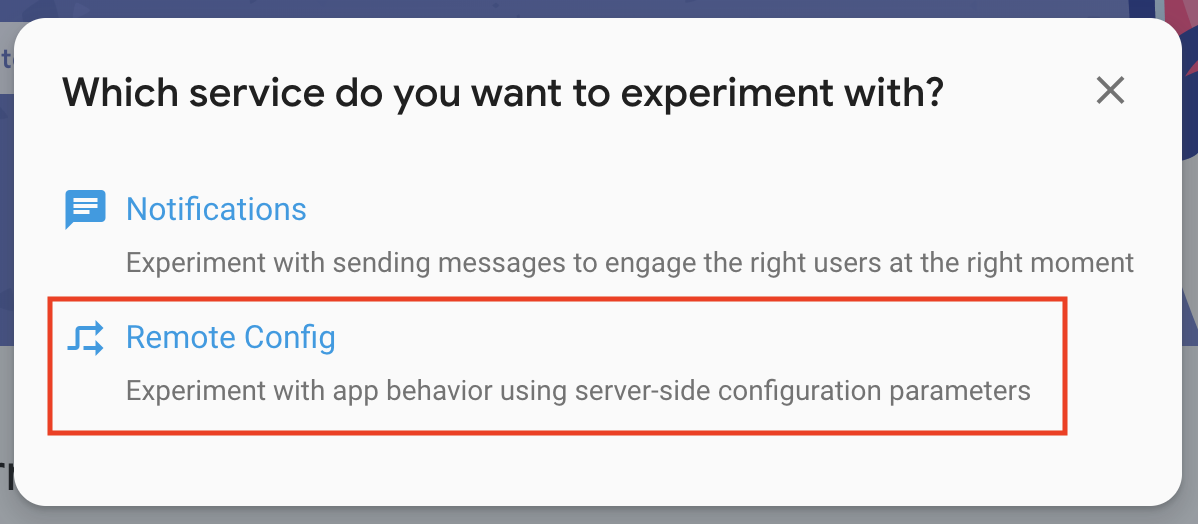
Buka project Awesome Drawing Quiz dari Firebase console. Pilih menu A/B Testing, lalu klik tombol Create experiment.
Pilih Remote Config untuk membuat eksperimen Remote Config.

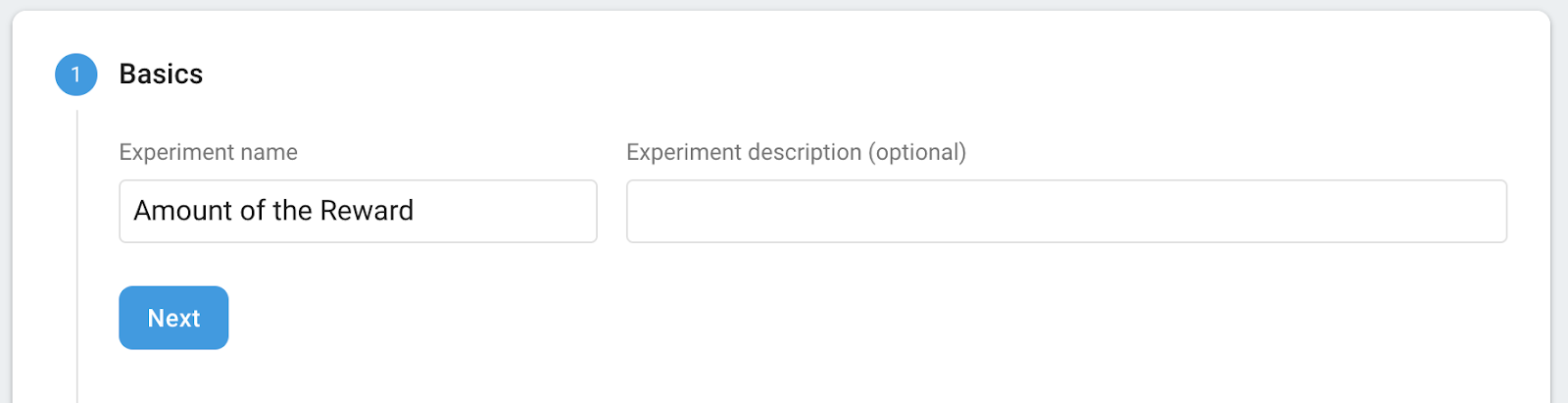
Beri nama eksperimen dengan 'Jumlah Reward' seperti yang ditampilkan di screenshot berikut.

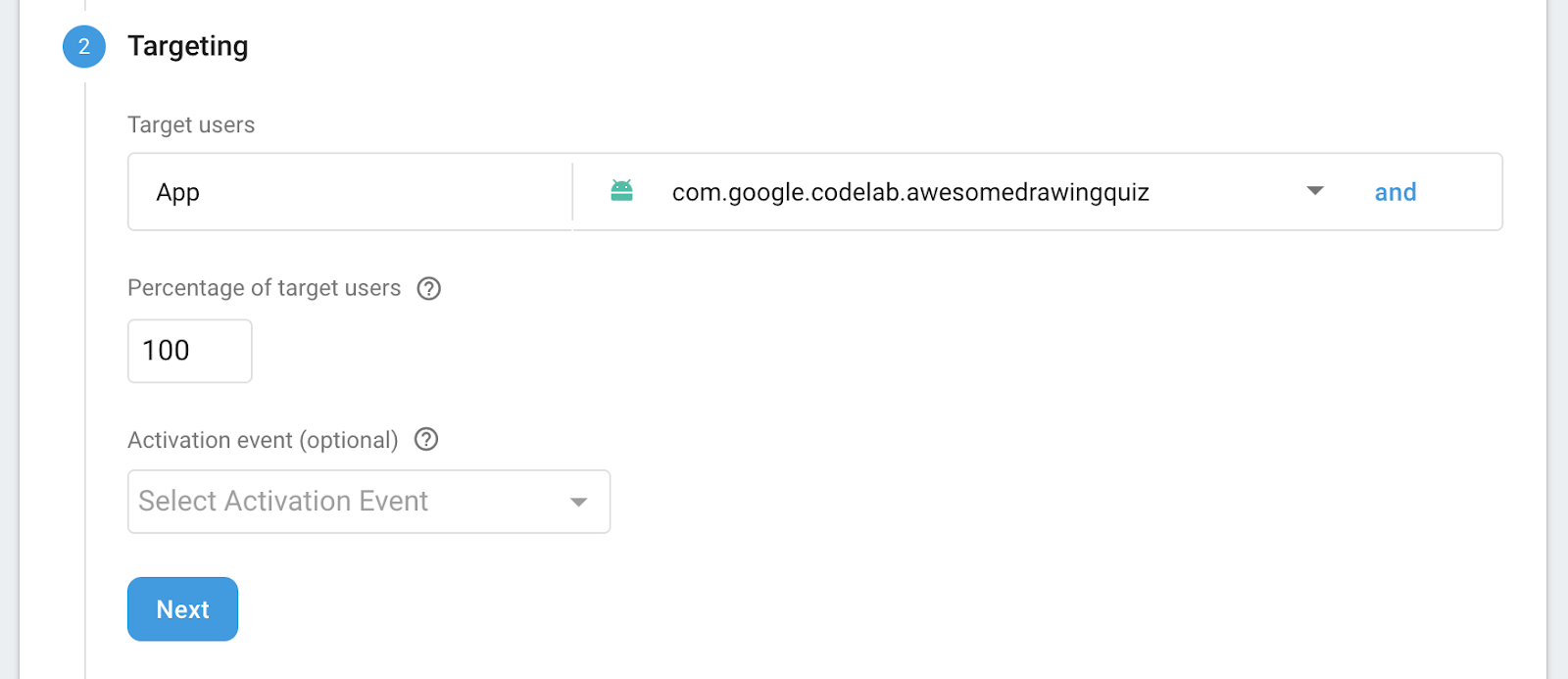
Konfigurasikan opsi penargetan. Dalam Codelab ini, Anda akan menargetkan 100% pengguna Awesome Drawing Quiz.

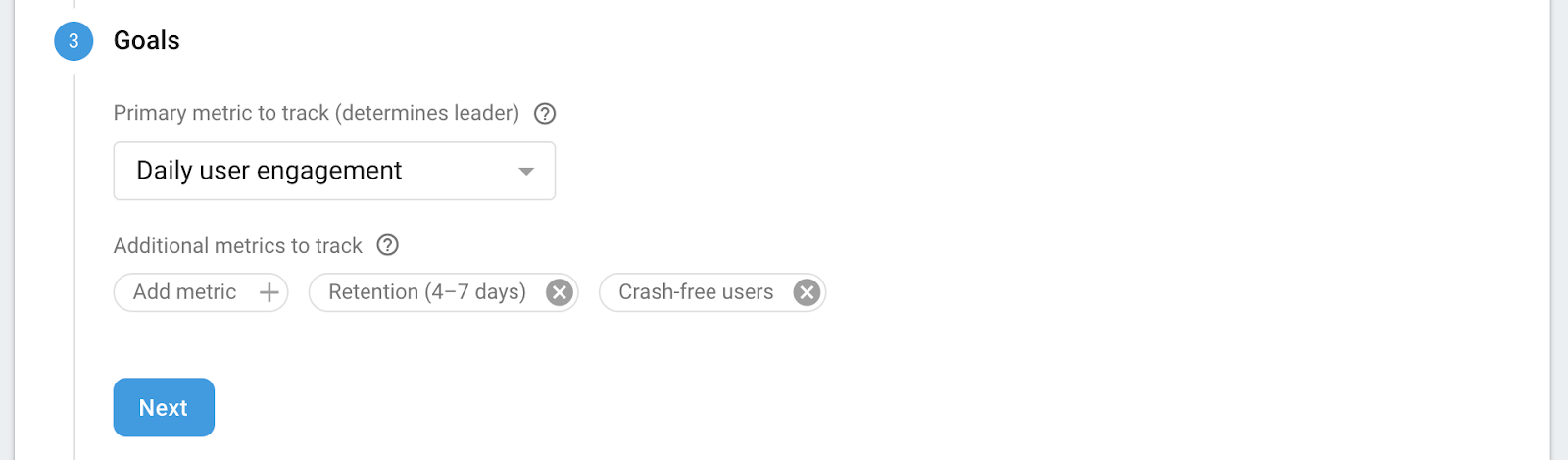
Karena tujuan utama eksperimen ini adalah menemukan nilai optimal yang memaksimalkan engagement pengguna harian, pilih Engagement pengguna harian sebagai metrik utama yang perlu dilacak.

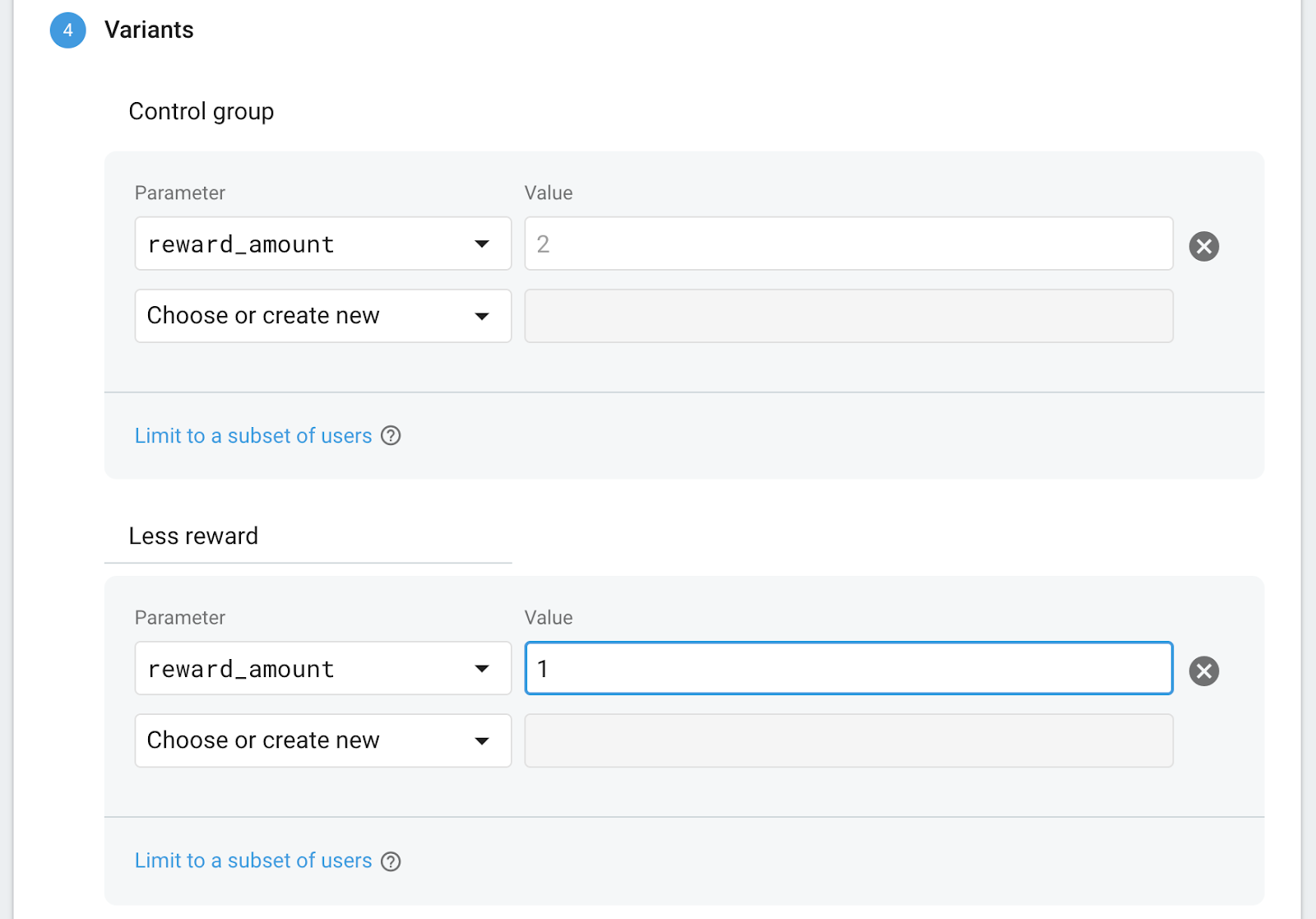
Terakhir, siapkan kontrol dan grup varian agar Anda dapat mengetahui grup mana yang berperforma lebih baik. Pilih reward_amount dari grup kontrol, dan jangan ubah nilainya. Untuk grup varian, beri nama ‘Kurang reward', lalu ubah nilai reward_amount menjadi 1.

Dengan konfigurasi ini, orang-orang dalam grup ‘Lebih sedikit reward' akan menerima satu huruf sebagai reward, sementara orang-orang dalam Grup kontrol akan menerima dua huruf sebagai reward. Dengan demikian, Anda akan melihat dampak jumlah reward bagi pengguna.
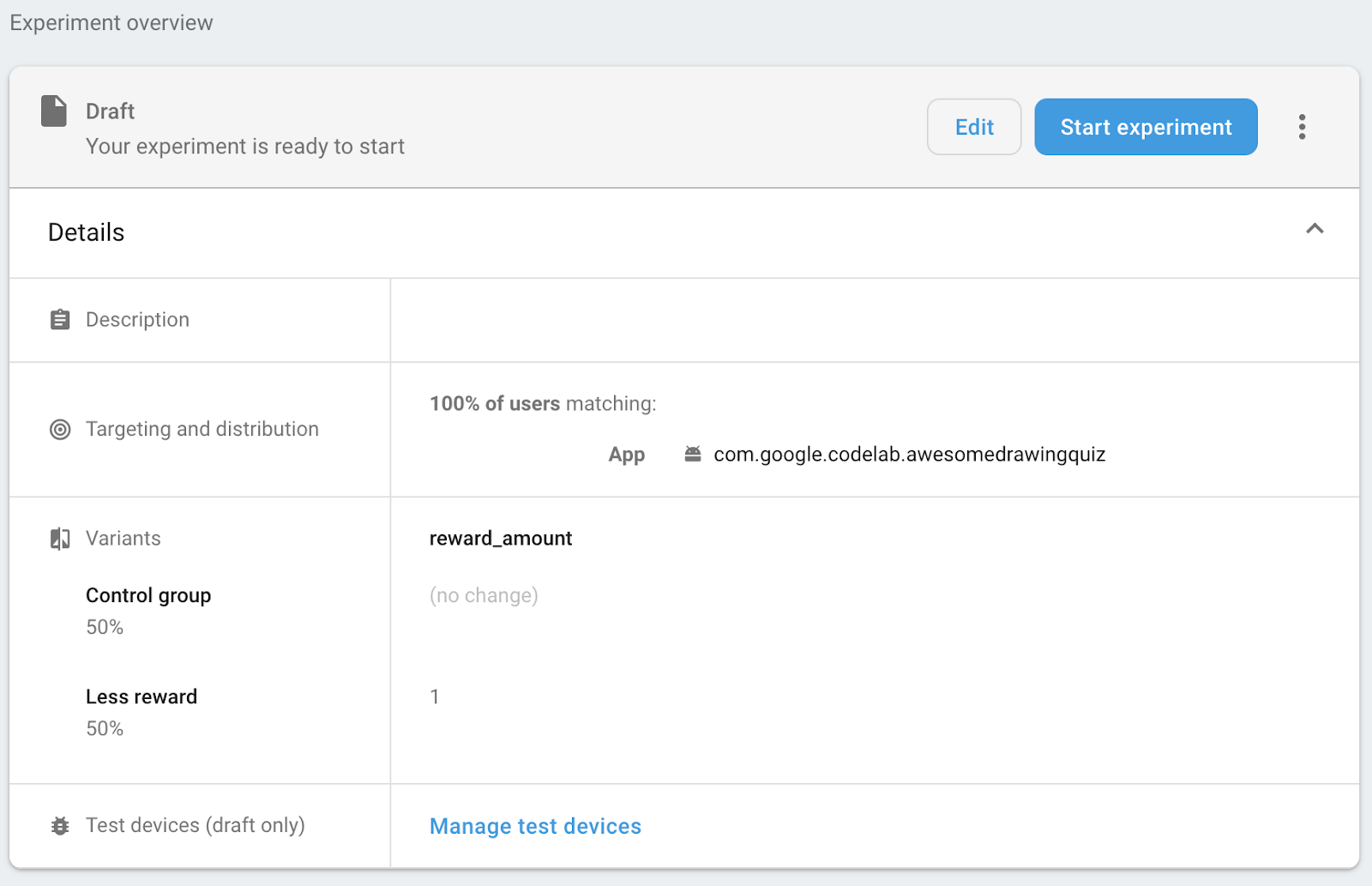
Setelah mengklik tombol Review, Anda akan melihat ringkasan eksperimen sebagai berikut.

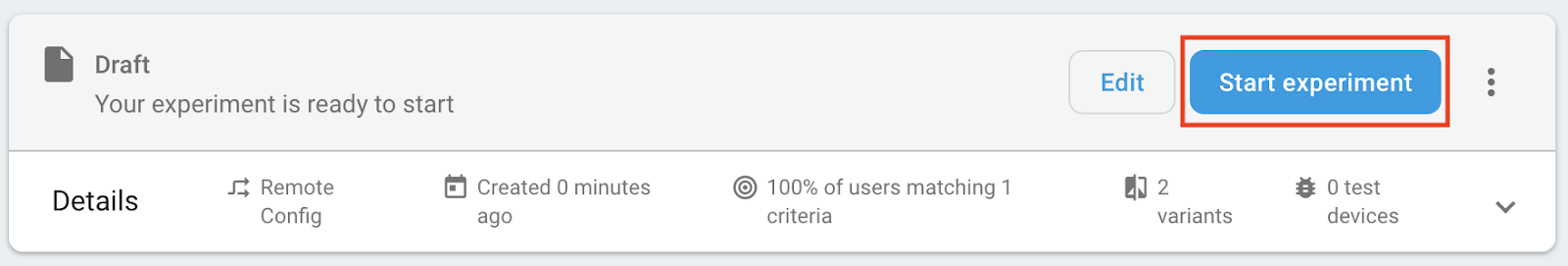
Menjalankan eksperimen
Klik tombol Mulai eksperimen untuk menjalankan eksperimen. Perhatikan bahwa Anda tidak dapat mengubah konfigurasi eksperimen setelah dimulai.

8. Mengelola eksperimen
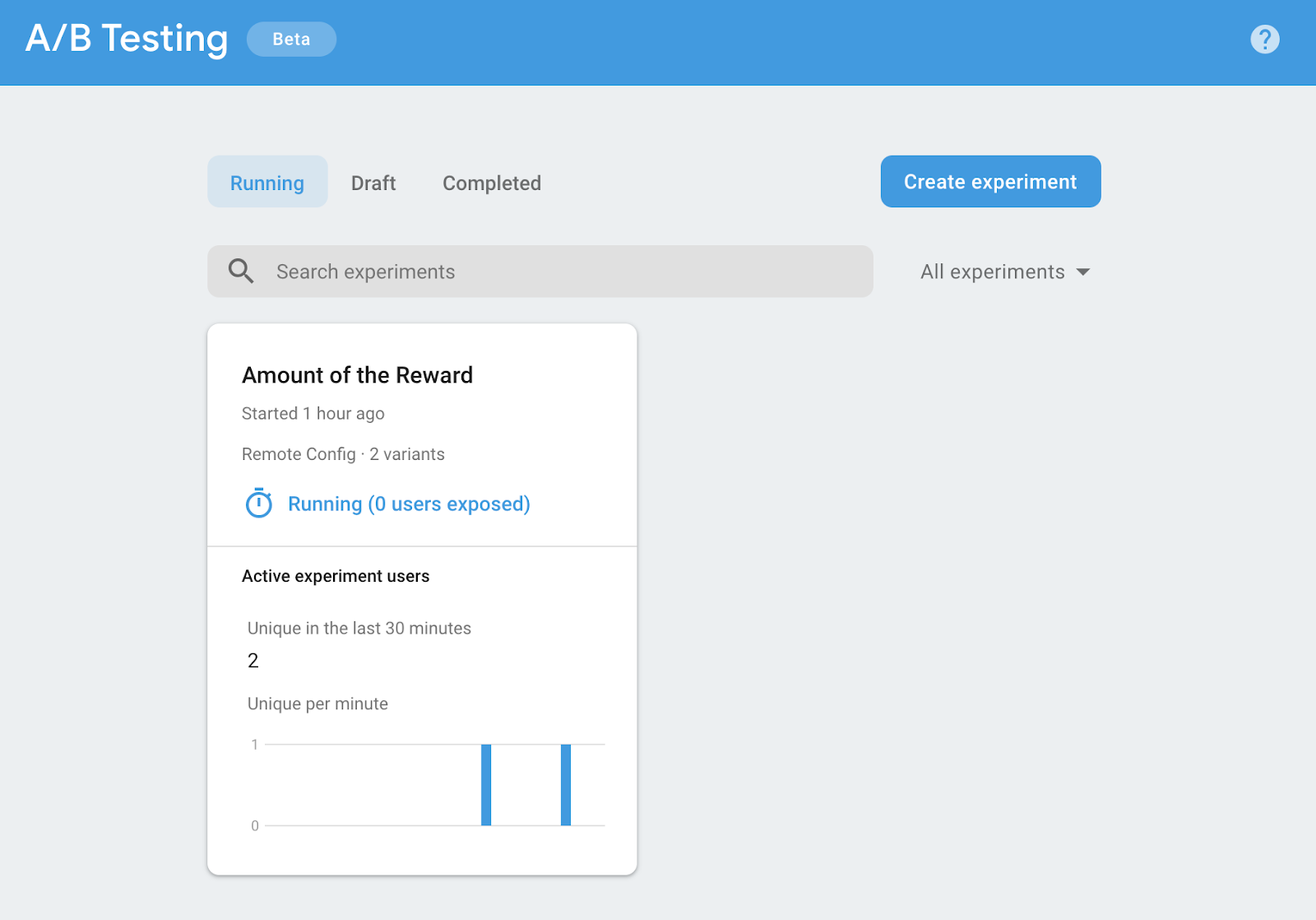
Melihat progres eksperimen
Anda dapat memeriksa progres eksperimen dari menu A/B Testing di Firebase console, yang akan terlihat seperti screenshot berikut. Perhatikan bahwa Anda juga dapat melihat jumlah pengguna yang berpartisipasi dalam eksperimen dalam 30 menit terakhir di kartu.

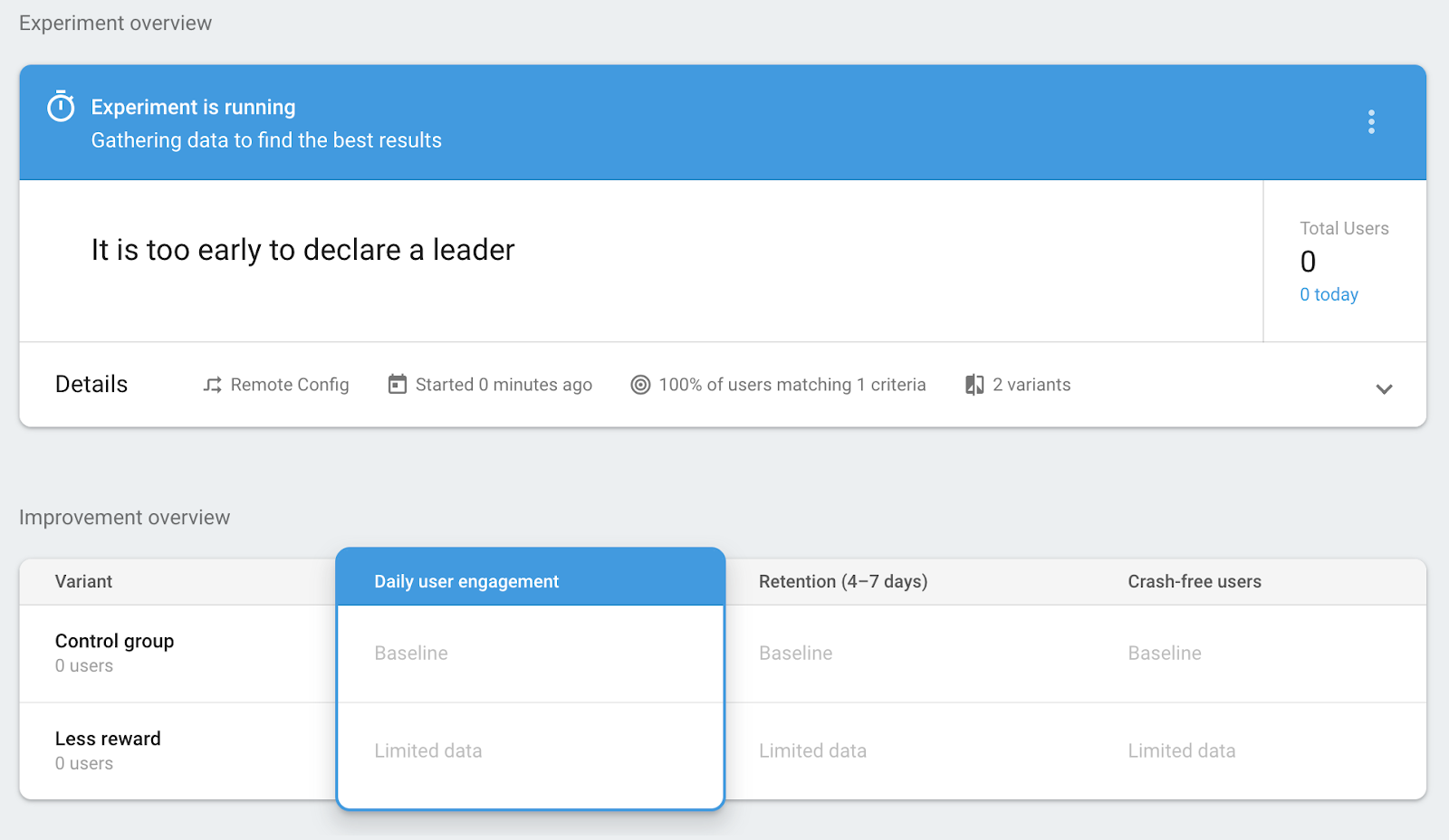
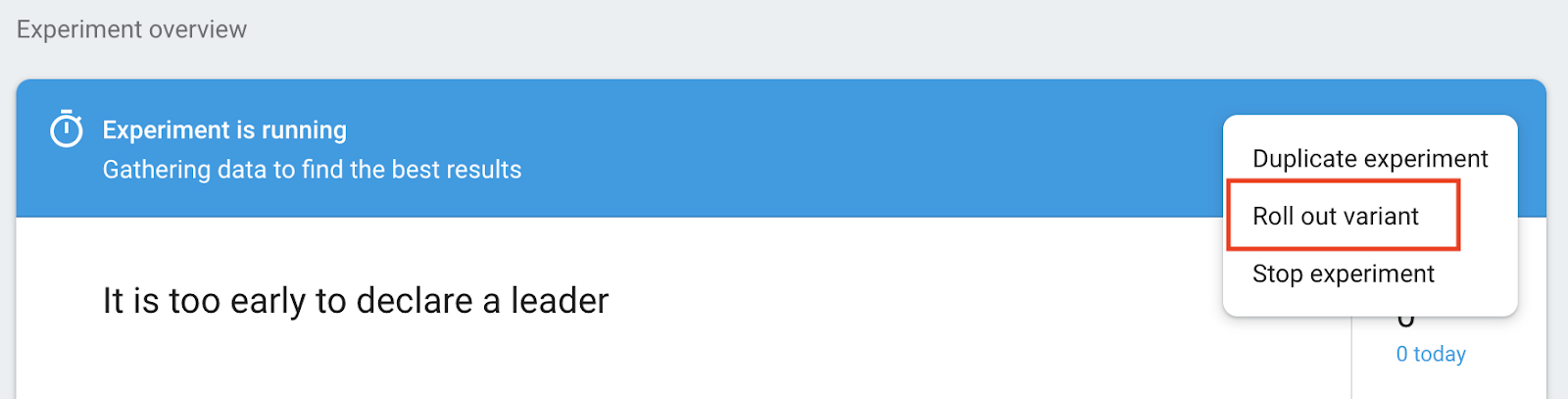
Setelah mengklik eksperimen dari daftar, Anda dapat melihat detail eksperimen. Hingga eksperimen dapat menyatakan posisi teratas (yaitu varian dengan performa terbaik), Anda akan melihat pesan ‘Terlalu dini untuk menyatakan posisi teratas'.

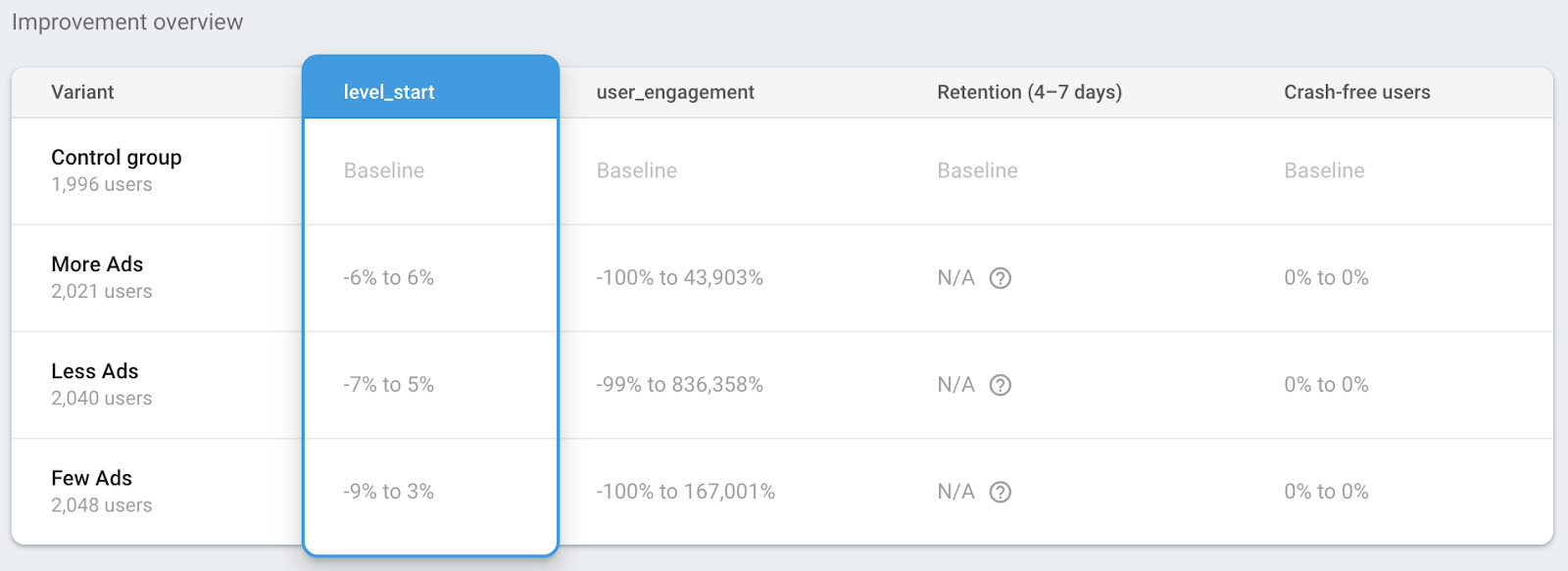
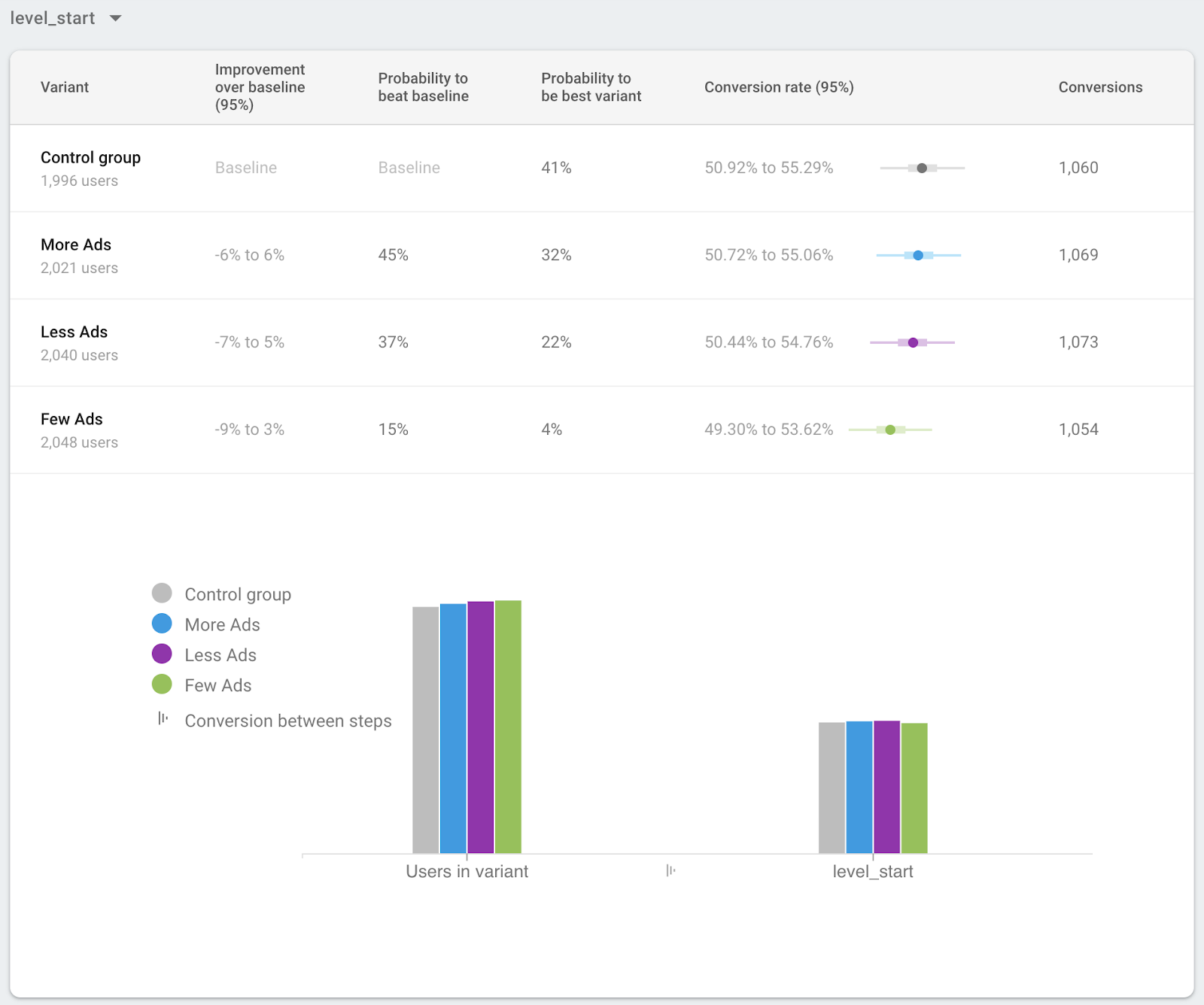
Setelah berjalan selama beberapa waktu, eksperimen akan mulai menampilkan data yang dikumpulkan selama eksperimen sejauh ini di bagian Ringkasan peningkatan. Anda dapat membandingkan performa setiap varian untuk melihat varian mana yang berperforma lebih baik. Screenshot berikut menunjukkan contoh bagian Ringkasan peningkatan.

Dari tabel di bawah bagian Ringkasan peningkatan, Anda dapat memeriksa detail metrik sasaran eksperimen serta metrik tambahan yang dilacak dalam eksperimen. Screenshot berikut menunjukkan contoh bagian detail metrik.

Luncurkan pemimpin ke semua pengguna
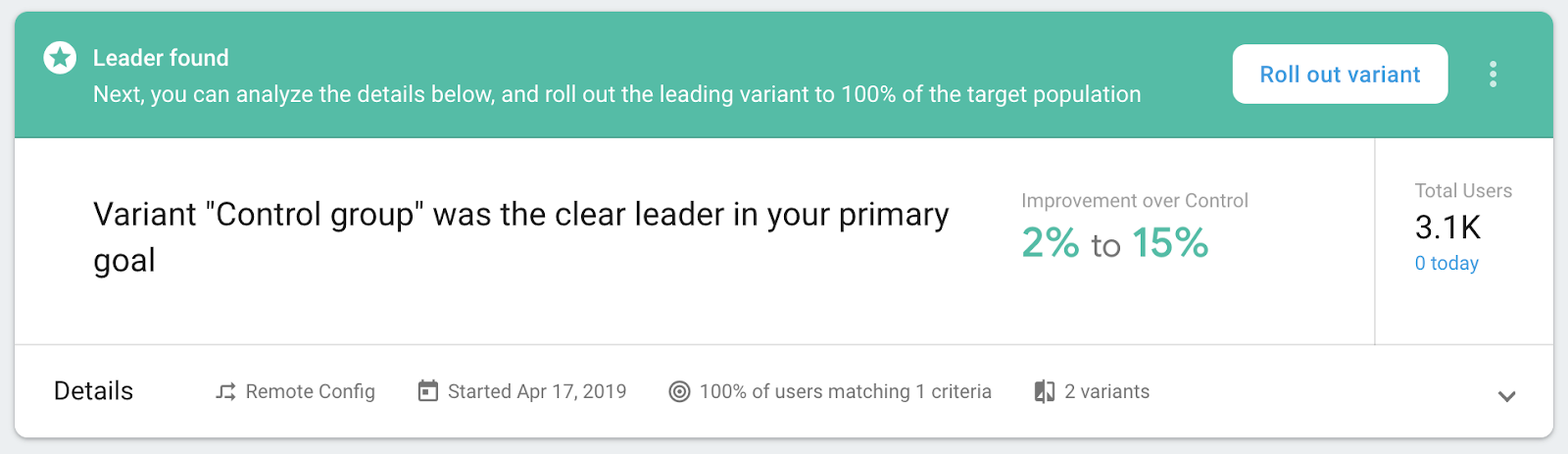
Setelah eksperimen berjalan lama sehingga muncul varian posisi teratas atau varian yang unggul, Anda dapat meluncurkan eksperimen kepada 100% pengguna. Setelah A/B Testing menemukan varian dominan, Anda akan terdorong untuk meluncurkan varian dominan kepada semua pengguna.

Namun, meskipun eksperimen belum menyatakan posisi teratas yang jelas, Anda tetap dapat memilih untuk meluncurkan satu varian ke semua pengguna.
Di layar detail eksperimen, klik menu konteks (  ), lalu klik Luncurkan varian.
), lalu klik Luncurkan varian.

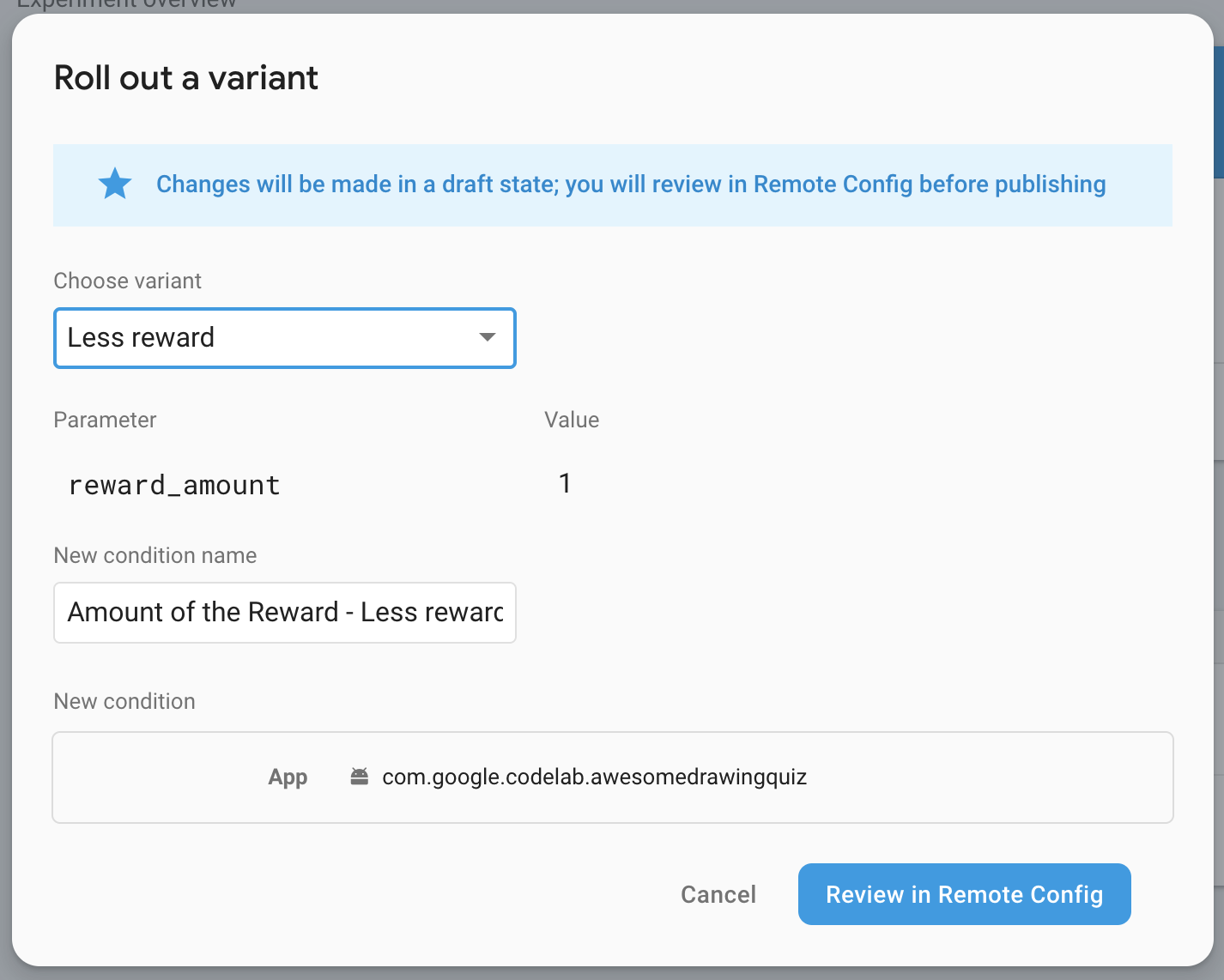
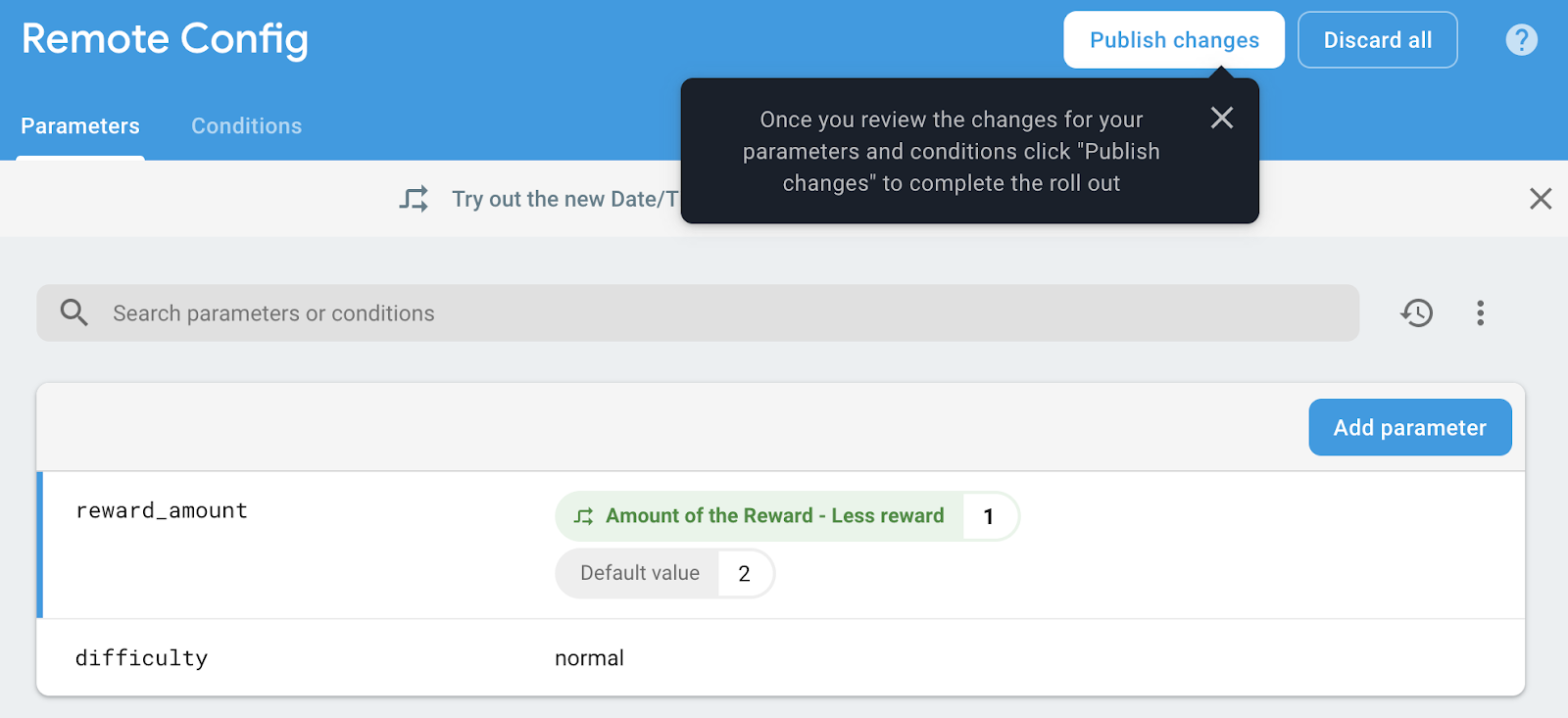
Pilih varian yang akan diluncurkan ke semua pengguna, lalu klik tombol Review in Remote Config untuk meninjau perubahan sebelum Anda membuat perubahan di Remote Config.

Setelah mengonfirmasi bahwa draf tersebut tidak memiliki masalah, klik tombol Publikasikan perubahan untuk menayangkan perubahan kepada semua pengguna.

9. Selesai!
Anda telah menyelesaikan AdMob+Firebase 102 Unity Codelab. Anda dapat menemukan kode lengkap untuk Codelab ini di folder  102-complete.
102-complete.