1. Wprowadzenie
Załóżmy, że po opublikowaniu aplikacji w Sklepie Play musisz dostosować wartości niektórych parametrów. Zwykle należy ponownie opublikować nową wersję aplikacji, a użytkownicy powinni zaktualizować ją również na telefonach.
Ogólnie rzecz biorąc, aktualizacja aplikacji sprawdza się, jeśli chcesz wprowadzić w aplikacji długotrwałe zmiany. Co jednak w sytuacji, gdy zamierzasz często zmieniać wartości niektórych parametrów w swojej aplikacji? A co, jeśli chcesz przeprowadzić eksperymenty, aby znaleźć optymalną konfigurację aplikacji?
W takich przypadkach aktualizacja aplikacji nie będzie dobrze działać. Ponieważ pełne rozpowszechnienie aktualizacji na kontach użytkowników może trochę potrwać. Wykonywanie eksperymentów na kilku wersjach aplikacji jest też dość trudne.
Jak możesz też sprawdzić, czy ścieżka użytkownika w aplikacji działa zgodnie z oczekiwaniami? Możesz polegać na komentarzach użytkowników w Konsoli Play. Odpowiedź może jednak być zbyt mało precyzyjne, by można było podjąć jednoznaczną decyzję.
Czego się nauczysz
- Jak utworzyć ścieżkę w Google Analytics dla Firebase
- Jak korzystać ze Zdalnej konfiguracji Firebase
- Jak przeprowadzać testy A/B w Firebase
Czego potrzebujesz
- Unity w wersji 2018.4.4f1 lub nowszej
- Xcode 10 lub nowsza (aby utworzyć środowisko docelowe na iOS).
- konto Google,
- urządzenia testowego z Androidem 5.0 lub nowszym z kablem USB do podłączenia urządzenia lub emulatora Androida z AVD(urządzeniem wirtualnym z Androidem) z obrazem systemu obsługującym Sklep Play/interfejsy API Google
- Urządzenie z iOS lub symulator z systemem iOS 8.0 lub nowszym
Jak oceniasz swój poziom znajomości AdMob?
Jak oceniasz swój poziom znajomości Firebase?
2. Skonfiguruj środowisko programistyczne
Pobierz kod
Kliknij przycisk, aby pobrać cały kod do tego ćwiczenia w programowaniu:
Rozpakuj pobrany plik ZIP. Spowoduje to rozpakowanie folderu głównego o nazwie admob-firebase-codelabs-unity-master.
...lub skopiuj repozytorium GitHub z poziomu wiersza poleceń.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Repozytorium zawiera 4 te foldery:
 101-base – rozpoczęcie kodu, który utworzysz w tym ćwiczeniu z programowania.
101-base – rozpoczęcie kodu, który utworzysz w tym ćwiczeniu z programowania. 101-complete_and_102-base – ukończony kod do tego ćwiczenia z programowania lekcji z programowania.
101-complete_and_102-base – ukończony kod do tego ćwiczenia z programowania lekcji z programowania. 102-complete – ukończony kod ćwiczenia ze 102 ćwiczeń z programowania.
102-complete – ukończony kod ćwiczenia ze 102 ćwiczeń z programowania.
Przygotowywanie wymaganych plików
Quiz rysunkowy z Awesome korzysta z kilku kodów open source, które są wymagane do skompilowania i uruchomienia projektu.
Otwórz terminal i przejdź do katalogu głównego repozytorium. Następnie uruchom w terminalu ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles w systemie Windows), aby skopiować wymagane pliki do projektu.
Importowanie aplikacji startowej
Uruchom Unity i na ekranie powitalnym wybierz „Open” (Otwórz). Następnie wybierz katalog 101-complete_and_102-base z pobranego kodu.
Projekt powinien być teraz otwarty w Unity.
Dodaj wtyczkę do reklam mobilnych Google dla Unity
Aby wyświetlać reklamy AdMob w aplikacji na Unity, musisz dodać do projektu wtyczkę do reklam mobilnych Google dla Unity.
- Pobierz pakiet wtyczki Google do reklam mobilnych Unity 3.18.1. (Pamiętaj, że te ćwiczenia z programowania mogą nie być zgodne z inną wersją wtyczki).
- w projekcie Unity Awesome Rysunek. W projekcie wybierz Zasoby > Importuj pakiet > Pakiet niestandardowy.
- Zaimportuj GoogleMobileAds.unitypackage do pobranego projektu.
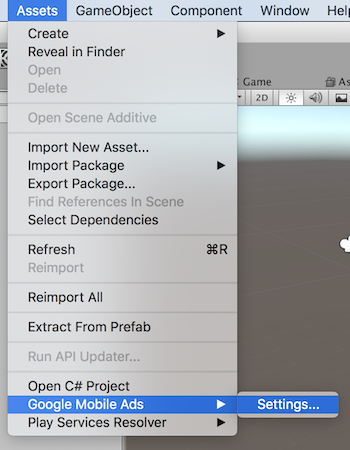
Musisz też ustawić identyfikator aplikacji AdMob. W edytorze Unity wybierz Zasoby > Reklamy mobilne Google > Ustawienia w menu.

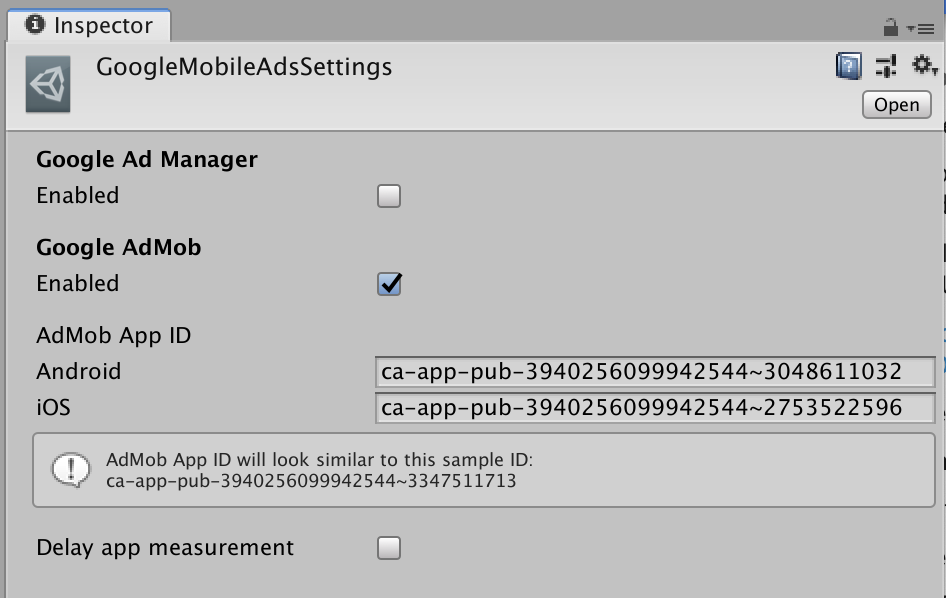
Włącz AdMob, klikając pole wyboru Włączone w sekcji Google AdMob. Następnie wpisz ten identyfikator aplikacji AdMob:
- System Android:
ca-app-pub-3940256099942544~3048611032 - System iOS:
ca-app-pub-3940256099942544~2753522596

Dodawanie plików konfiguracyjnych Firebase do projektu Unity
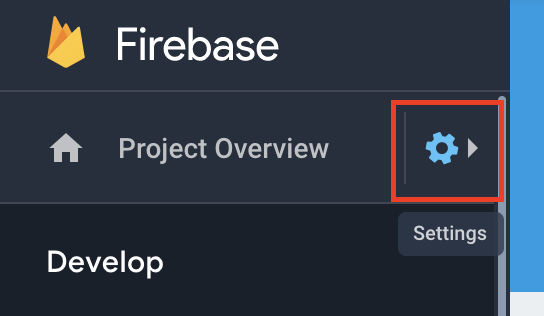
- Na ekranie z omówieniem projektu Awesome Rysunkowy Quiz kliknij ikonę Ustawienia.

- Na karcie Ogólne wybierz każdą aplikację na Androida lub iOS, aby pobrać plik google-service.json (w przypadku Androida) i GoogleService-Info.plist (w przypadku iOS).
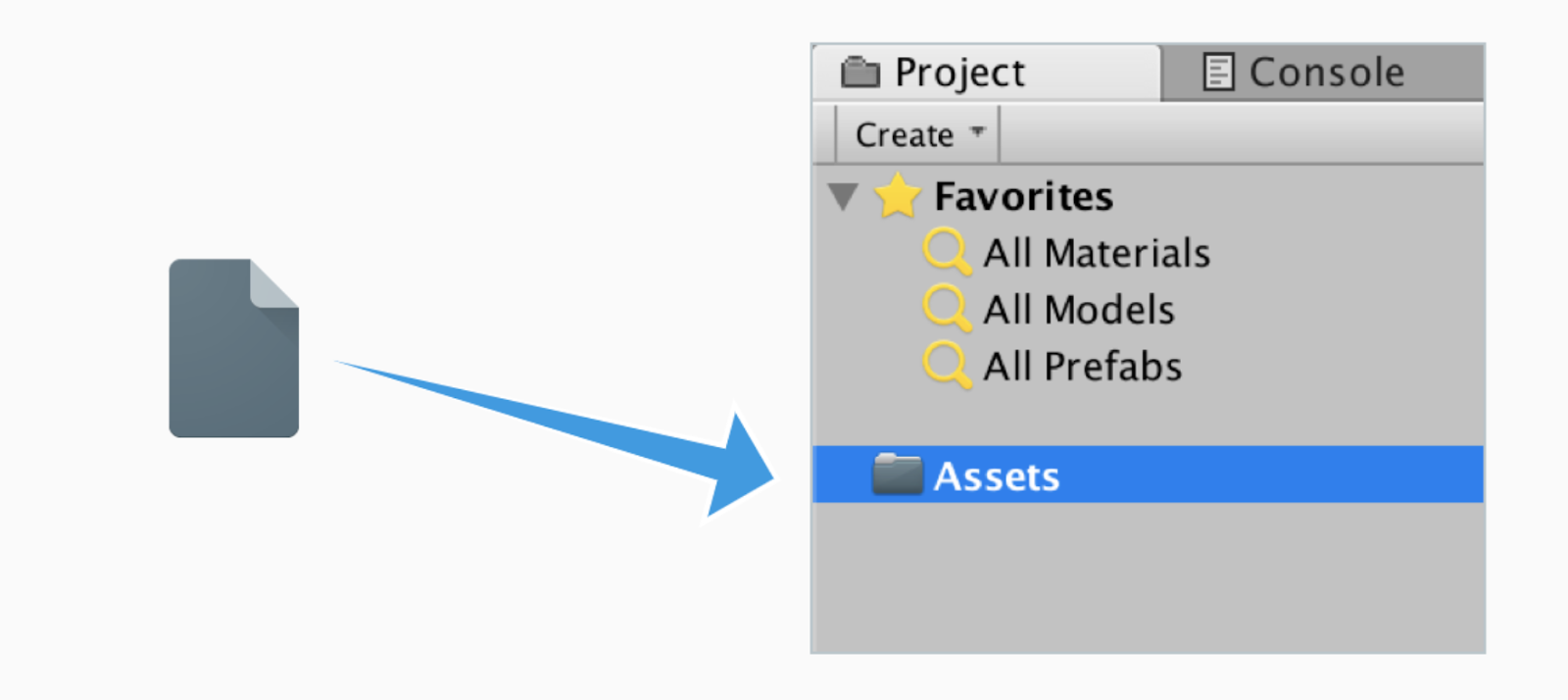
- Przenieś oba pliki konfiguracji do folderu
 Assets w projekcie Unity.
Assets w projekcie Unity.

Dodaj pakiet SDK Firebase Analytics
- Pobierz pakiet Firebase Unity SDK 5.5.0 i rozpakuj go w dogodnym miejscu. (pomiń ten krok, jeśli masz już pobrany pakiet SDK).
- Otwórz projekt Unity Quiz na rysowanie i kliknij Zasoby > Importuj pakiet > Pakiet niestandardowy.
- Zaimportuj pakiet SDK Firebase Analytics (
dotnet4/FirebaseAnalytics.unitypackage) z rozpakowanego pakietu SDK. - W oknie importowania pakietu Unity kliknij Importuj.
3. Otwieranie projektu Firebase w konsoli
Zanim przejdziesz do następnego kroku, otwórz projekt z poziomu konsoli Firebase utworzony w kroku „Konfiguracja projektu Firebase” w Ćwiczeniach z programowania AdMob i Firebase.

4. Tworzenie ścieżki zdarzeń w aplikacji
Może być kilka dodanych zdarzeń w aplikacji, aby śledzić aktywność użytkowników w aplikacji. Czytając raport o poszczególnych zdarzeniach w aplikacji, możesz poznać związane z nim szczegóły, takie jak łączna liczba, średnia liczba na użytkownika czy dane demograficzne.
Co jednak w sytuacji, gdy chcesz poznać współczynnik ukończenia serii zdarzeń, zamiast skupiać się na jednym wydarzeniu? W Google Analytics dla Firebase możesz używać ścieżki, aby wizualizować i optymalizować współczynnik ukończenia serii zdarzeń w aplikacji.
Tworzenie ścieżki
Aby utworzyć ścieżkę:
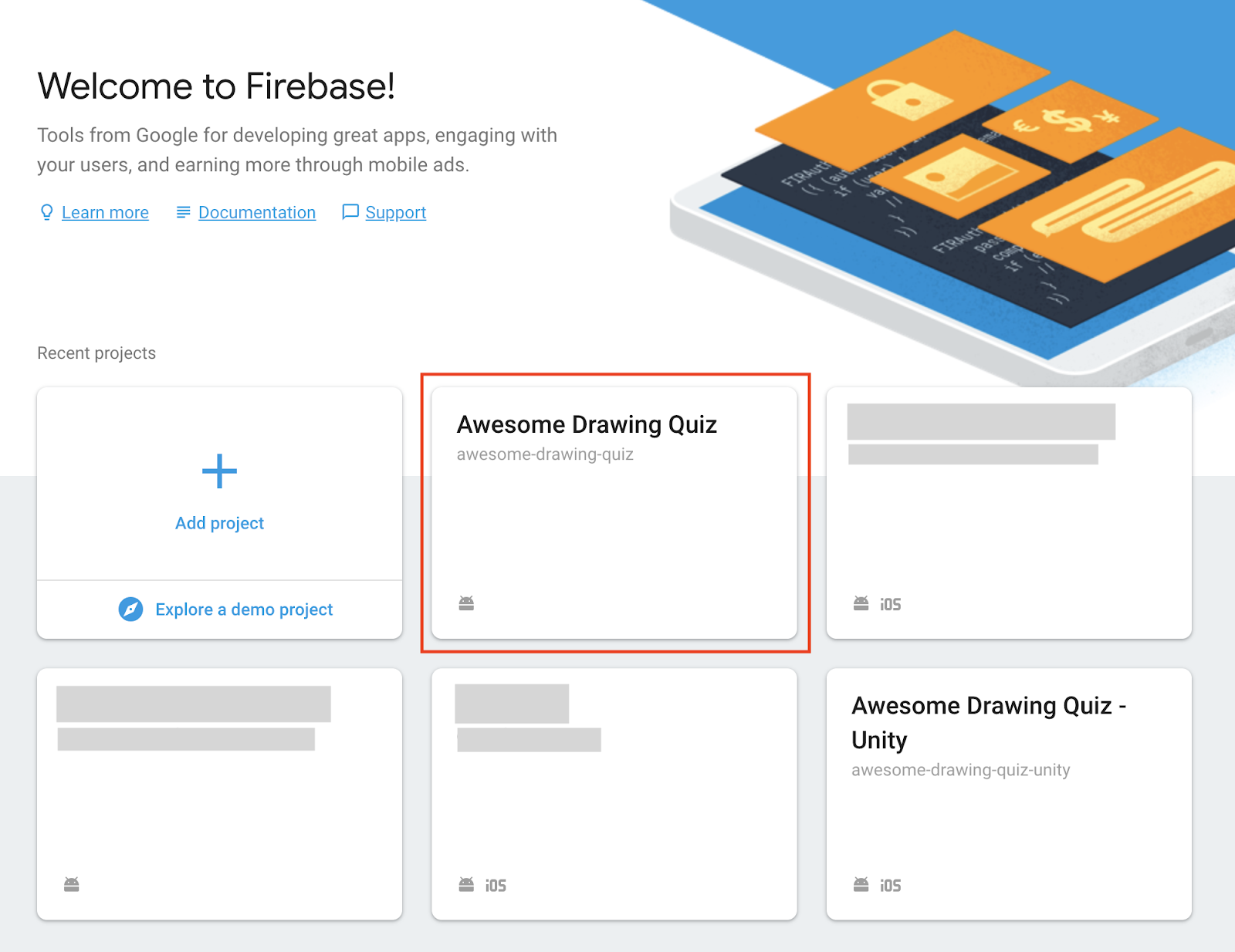
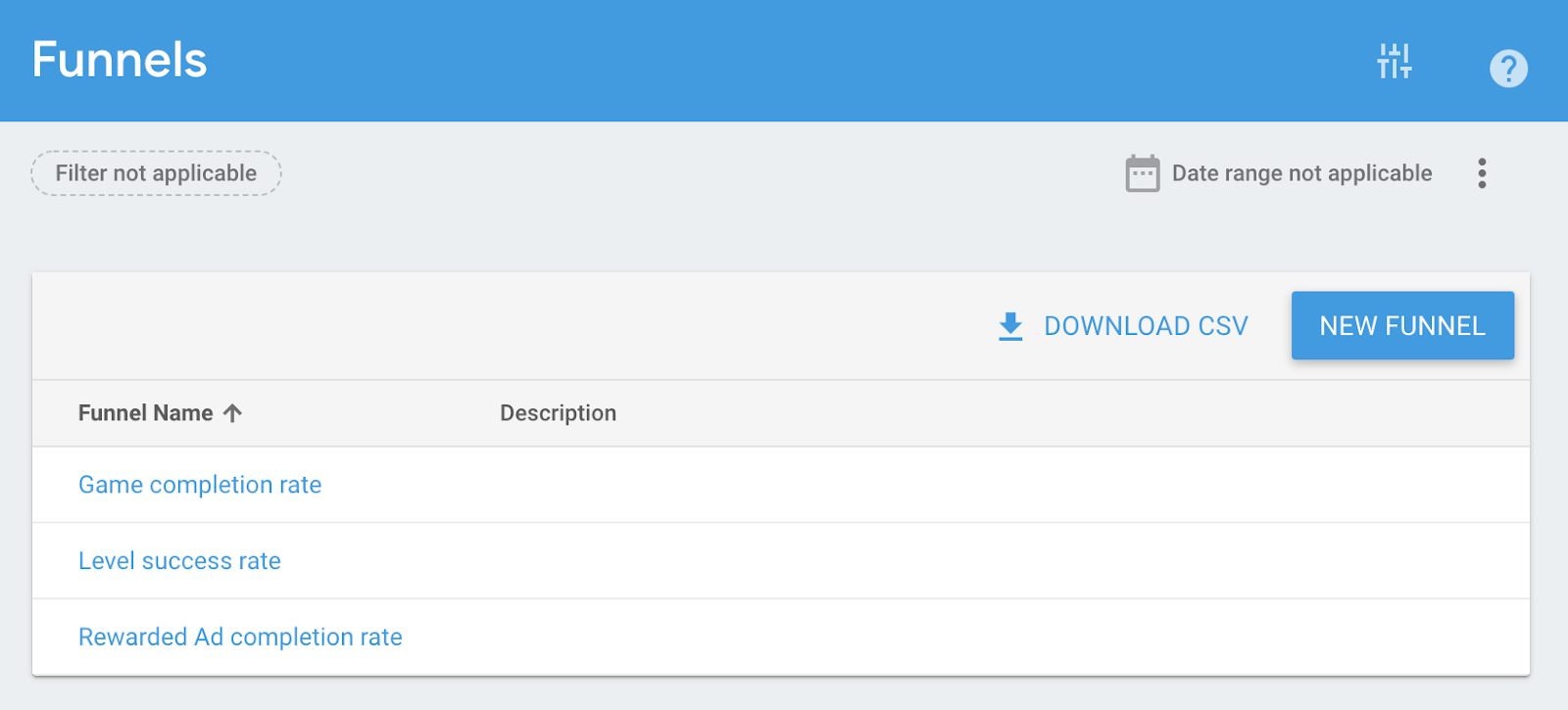
- Otwórz konsolę Firebase i wybierz utworzony wcześniej projekt Niesamowite rysowanie.
- Kliknij Ścieżki.
- Kliknij NOWA ŚCIEŻKA.
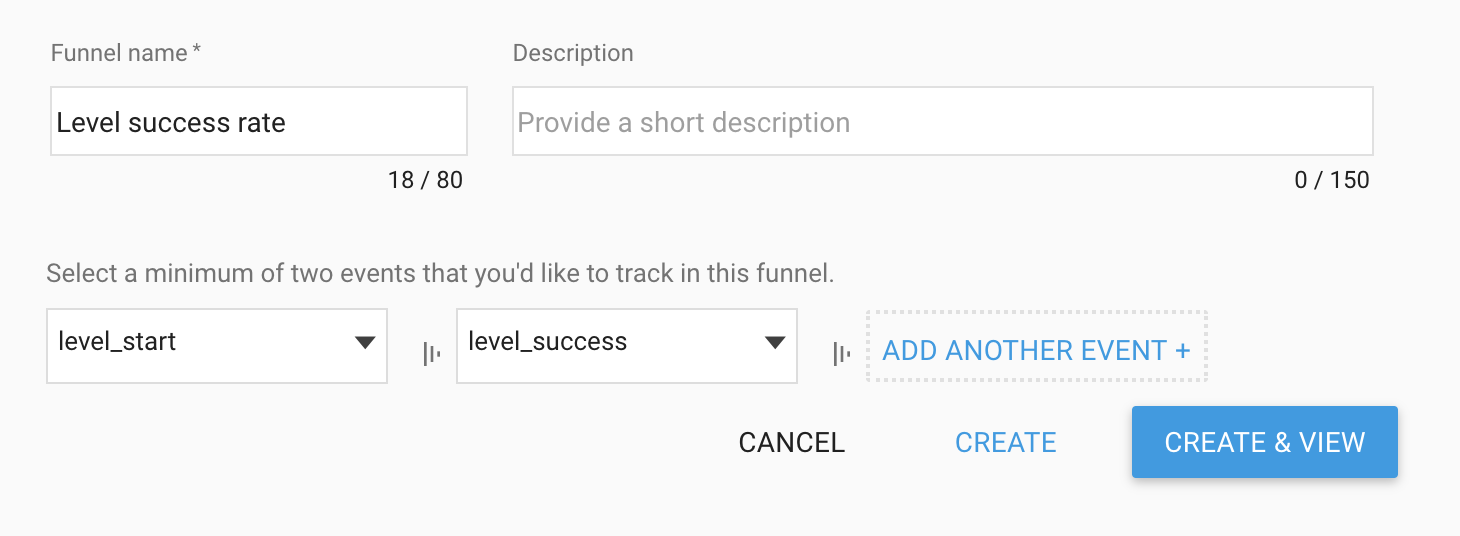
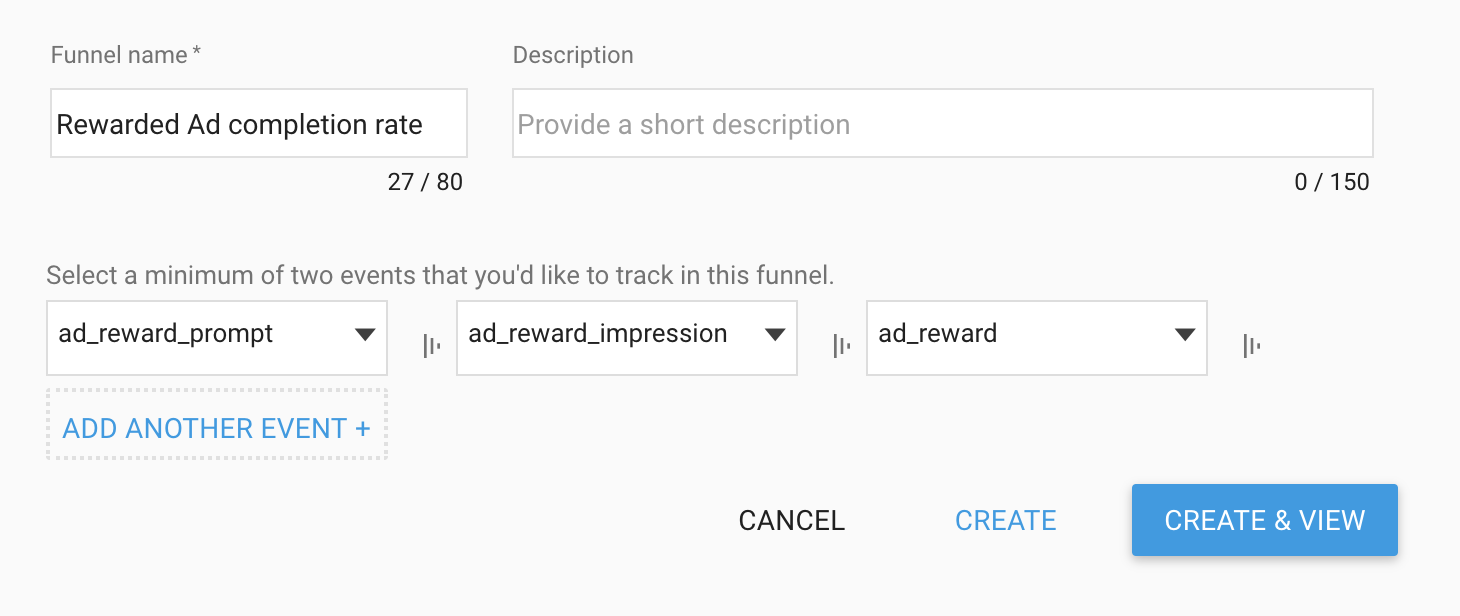
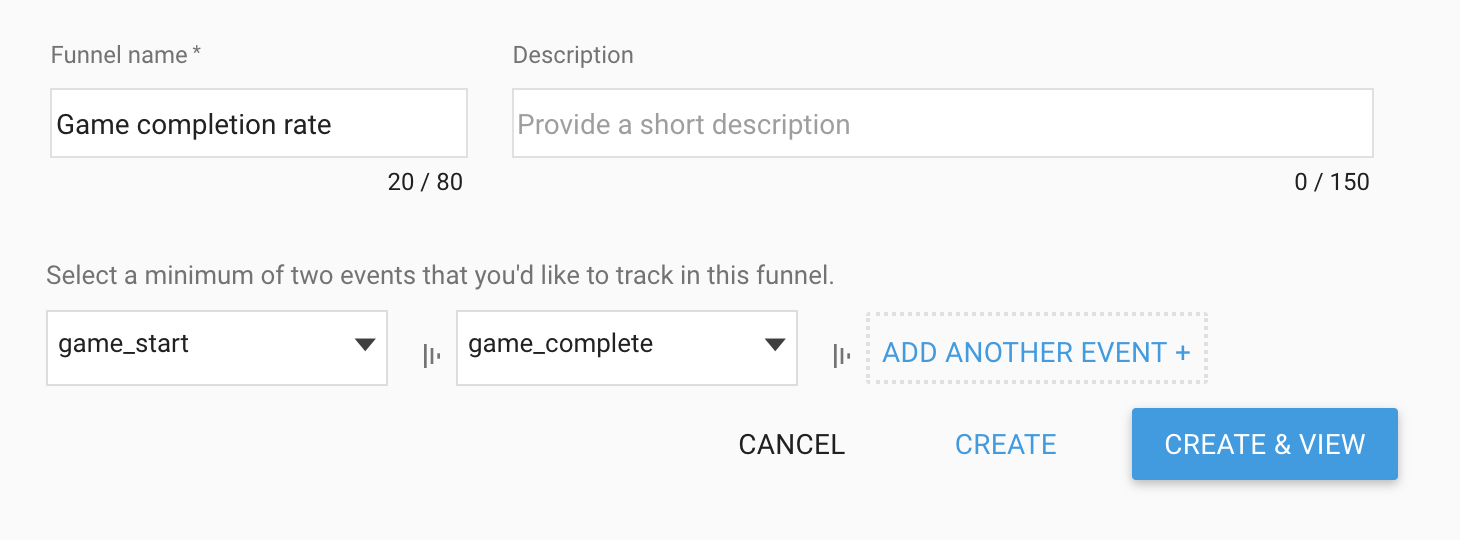
- Wpisz nazwę i opis ścieżki.
- Wybierz pierwsze dwa zdarzenia, których chcesz użyć jako kroków w ścieżce.
- Dla każdego dodatkowego kroku kliknij DODAJ KOLEJNE ZDARZENIE i wybierz zdarzenie.
- Kliknij UTWÓRZ.
Wykonując powyższe czynności, utwórz następujące ścieżki:
1. Nazwa ścieżki: Wskaźnik sukcesu poziomu Zdarzenia: level_start, level_success
2. Nazwa ścieżki: Współczynnik pełnych obejrzeń reklam z nagrodą Zdarzenia: ad_reward_prompt, ad_reward_impression, ad_reward
3. Nazwa ścieżki: Współczynnik ukończenia gry Zdarzenia: game_start, game_complete
Wyświetlanie analizy ścieżki
Po utworzeniu ścieżek możesz uzyskać do nich dostęp w menu Ścieżki w konsoli Firebase. Aby wyświetlić szczegółową analizę każdej ścieżki, kliknij jej nazwę na liście.

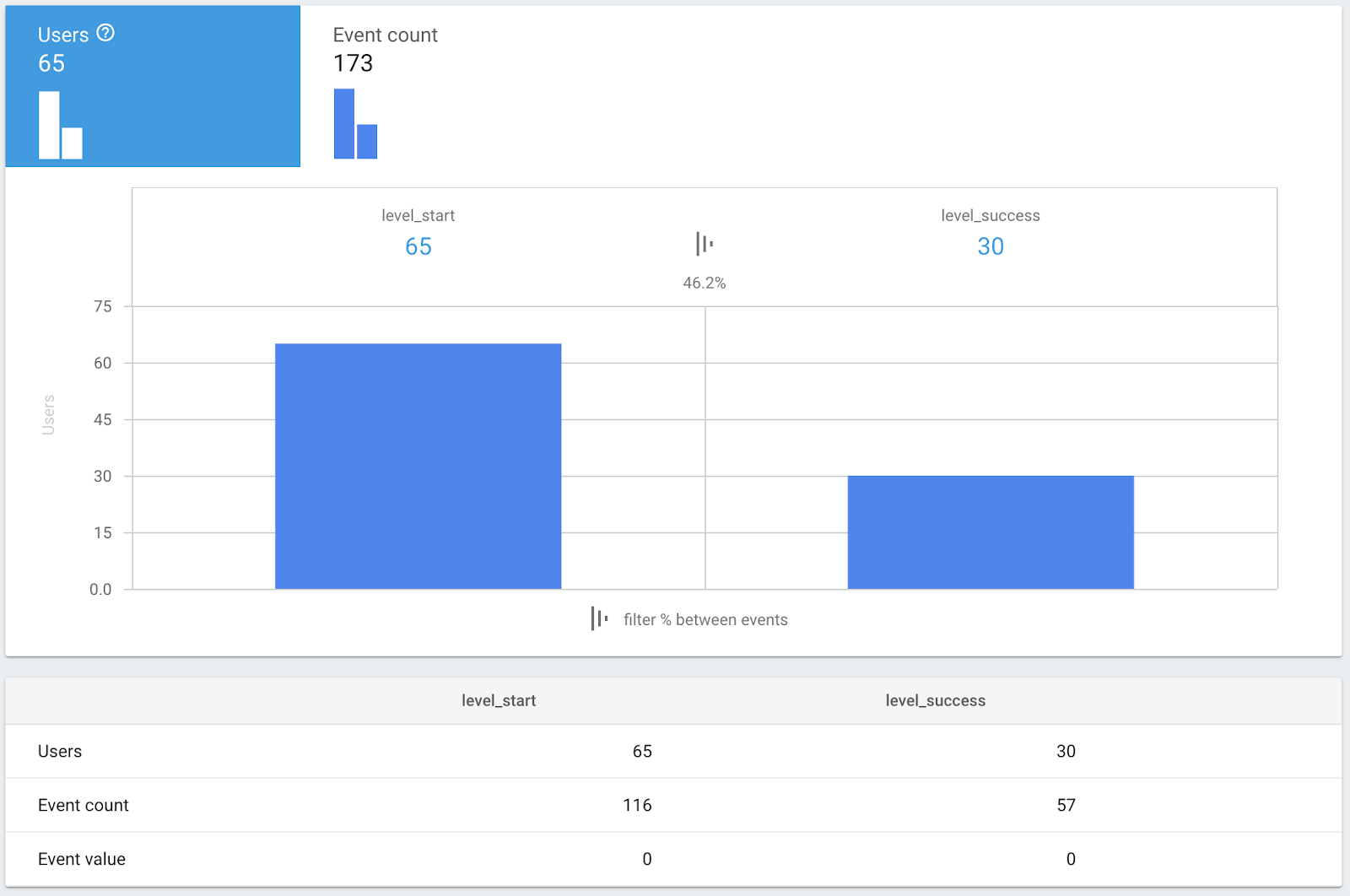
Kliknij np. Wskaźnik sukcesu poziomu. Szczegóły ścieżki wyświetlą się w następujący sposób:

Na powyższym zrzucie ekranu możesz zobaczyć odsetek użytkowników, którzy ukończyli poziom (wywołali zdarzenie level_success) po rozpoczęciu poziomu (wywołali zdarzenie level_start). Tutaj widać, że 46,2% użytkowników ukończyło poziom.
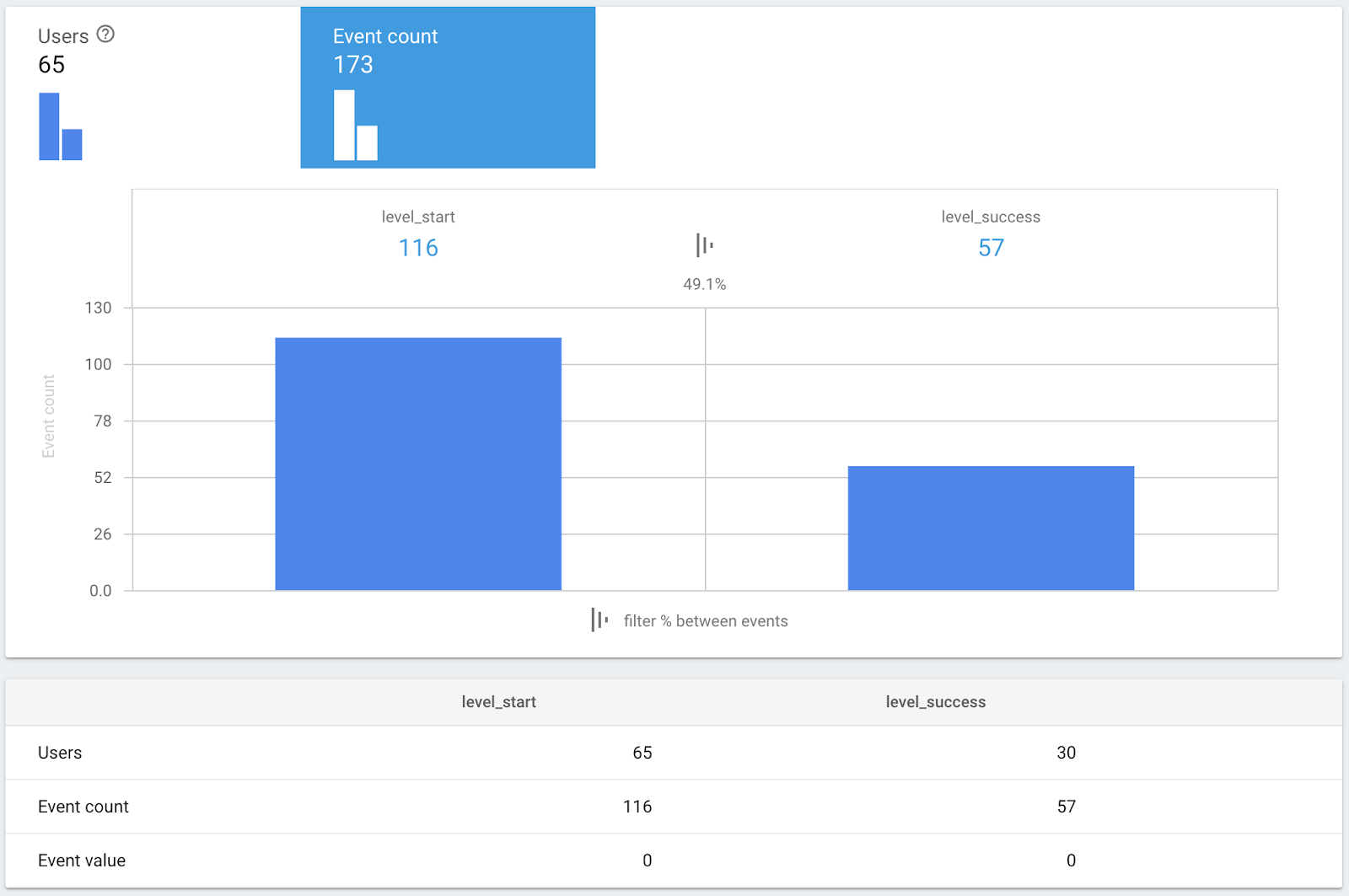
Gdy klikniesz Liczba zdarzeń, wyświetlą się następujące dane dotyczące liczby zdarzeń:

Według danych na zrzucie ekranu powyżej wystąpiło 116 prób (wywołanych zdarzenie level_start) i 57 wywołań (wywołanych zdarzenie level_success) w tym okresie.
Współczynnik realizacji określony na podstawie zdarzeń(49,1%) jest nieco wyższy niż na podstawie opinii użytkowników(46,2%), więc można stwierdzić, że jest kilka osób, które radzą sobie lepiej od innych.
5. Zintegruj Zdalną konfigurację z aplikacją
Możesz uzyskać statystyki dotyczące aplikacji na podstawie zdarzeń w aplikacji i ścieżki, dlatego warto zoptymalizować aplikację. Zwykle wiąże się to z dostrojeniem wartości parametru w aplikacji. Aby zmodyfikować wartości tych parametrów, musisz zaktualizować aplikację, aby zmiany zostały wprowadzone na kontach użytkowników.
Za pomocą Zdalnej konfiguracji w Firebase możesz dostosować te wartości bez aktualizowania aplikacji, co oznacza, że możesz zmienić działanie aplikacji bez zakłócania działania użytkowników, wymuszając na nich pobranie aktualizacji.
Z tego ćwiczenia z programowania dowiesz się, jak za pomocą Zdalnej konfiguracji dostosować kwotę nagrody (liczbę liter do ujawnienia po obejrzeniu reklamy wideo z nagrodą) bez aktualizowania aplikacji.
Dodaj pakiet SDK Zdalnej konfiguracji Firebase
- Pobierz pakiet Firebase Unity SDK 5.5.0 i rozpakuj go w dogodnym miejscu.
- Otwórz projekt Unity Quiz na rysowanie i kliknij Zasoby > Importuj pakiet > Pakiet niestandardowy.
- Zaimportuj pakiet SDK Zdalnej konfiguracji (
dotnet4/FirebaseRemoteConfig.unitypackage) z rozpakowanego pakietu SDK. - W oknie importowania pakietu Unity kliknij Importuj.
Zaimportuj aplikację Firebase.RemoteConfig
Zmodyfikuj plik Main.cs, aby umożliwić korzystanie z typu z Firebase.RemoteConfig bez konieczności używania pełnej i jednoznacznej nazwy.
Sceny/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Zainicjuj i Pobierz wartości Zdalnej konfiguracji
Zmodyfikuj metodę InitAndFetchRemoteConfig() w Main.cs, aby zainicjować instancję Zdalnej konfiguracji w podany niżej sposób. Pamiętaj, że GameSettings.KEY_REWARD_AMOUNT przechowuje nazwę parametru w Zdalnej konfiguracji. (Wkrótce zadeklarujesz to pole w ramach tego ćwiczenia z programowania)
Sceny/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Zobaczysz, że instancja FirebaseRemoteConfig jest skonfigurowana tak, aby pobierać najnowsze wartości z serwera w trybie debugowania, co ułatwi Ci programowanie. (IsDeveloperMode = true i FetchAsync(System.TimeSpan.Zero))
Aktywuj pobrane wartości Zdalnej konfiguracji
Po pobraniu wartości Zdalnej konfiguracji musisz je aktywować, aby udostępnić je w aplikacji. Zmodyfikuj metodę ActivateRemoteConfigValues() w następujący sposób.
Sceny/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Modyfikowanie metody Start()
Aby aplikacja pobierała aktywuje wartość Zdalnej konfiguracji przy uruchomieniu aplikacji, zmień metodę Start() w pliku Main.cs w następujący sposób.
Sceny/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Pobierz kwotę nagrody ze Zdalnej konfiguracji
Zmodyfikuj klasę GameSettings, aby pobrać kwotę nagrody ze Zdalnej konfiguracji.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Tworzenie parametru Zdalnej konfiguracji w konsoli
Utwórz nowy parametr Zdalnej konfiguracji dla kwoty nagrody, aby móc na bieżąco dostosowywać jej wartość.
Aby utworzyć nowy parametr, otwórz konsolę Firebase i wybierz utworzony wcześniej projekt Niesamowite rysowanie. Kliknij Zdalna konfiguracja -> DODAJ SWÓJ PIERWSZY PARAMETR.

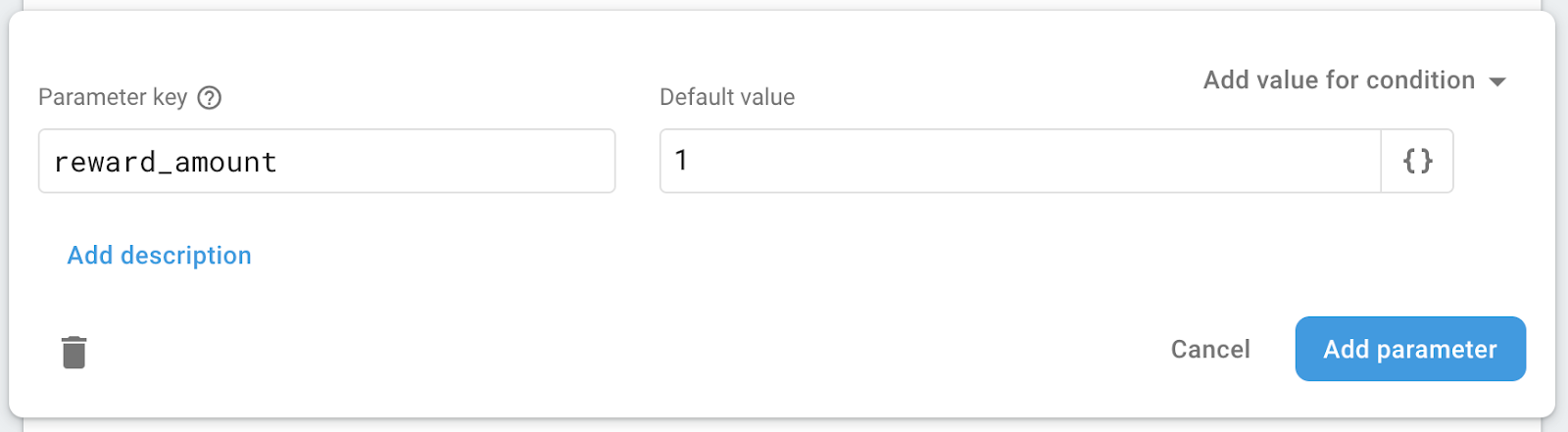
Nazwij parametr „reward_amount”, a jako wartość domyślną ustaw 1. Następnie kliknij przycisk Dodaj parametr.

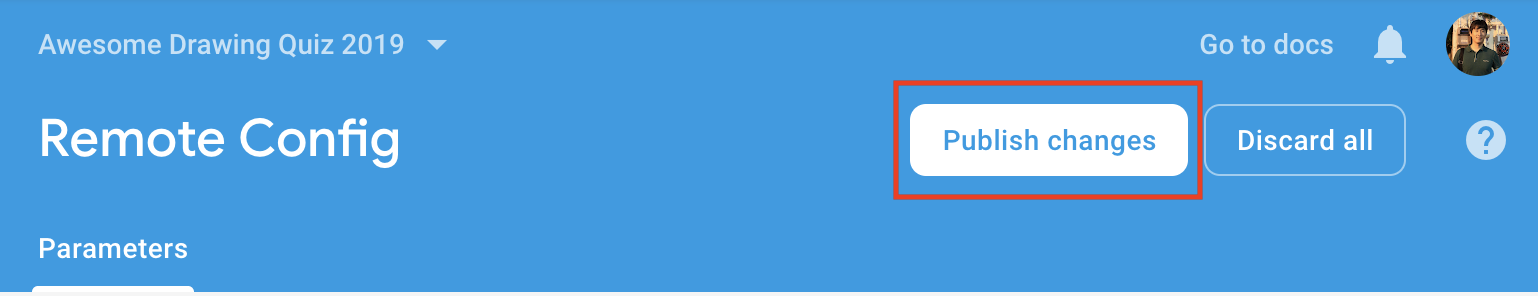
Kliknij przycisk Opublikuj zmiany, aby udostępnić je użytkownikom.

6. Zmiana zachowania aplikacji przy użyciu Zdalnej konfiguracji
Ilość nagrody w quizie na rysowanie można teraz skonfigurować w konsoli Firebase bez konieczności aktualizowania kodu aplikacji.
W tej sekcji zmienisz wartość nagrody z 1 na 2, aby po obejrzeniu reklamy z nagrodą aplikacja pokazywała 2 kolejne postacie w ramach podpowiedzi.
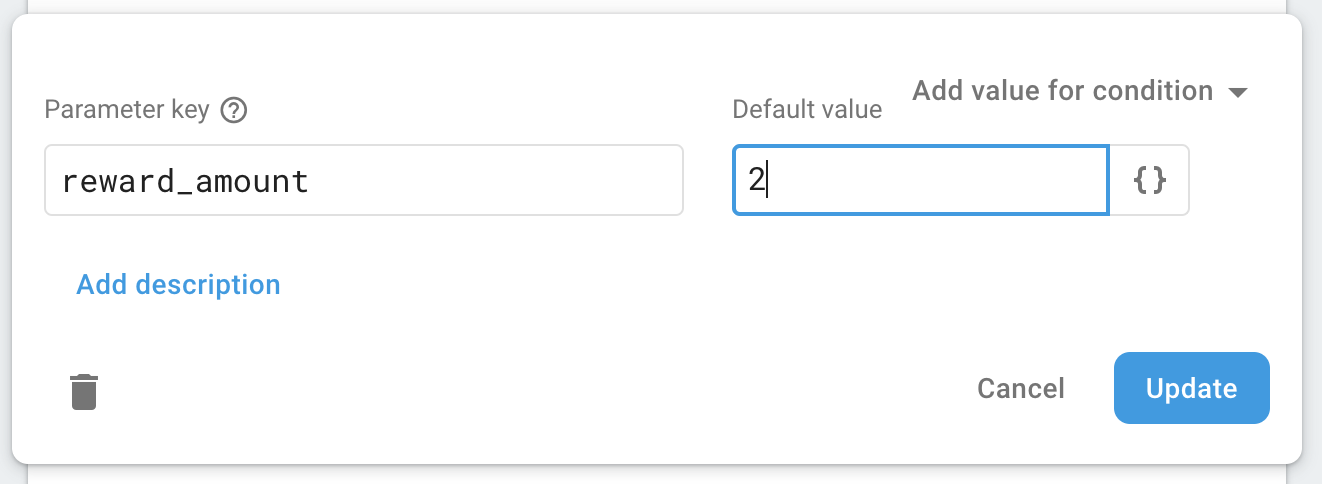
Aktualizowanie domyślnej wartości parametru Award_amount
Otwórz konsolę Firebase i wybierz utworzony wcześniej projekt Niesamowite rysowanie. Kliknij Zdalna konfiguracja i na liście kliknij reward_amount. Następnie zmień wartość domyślną na 2 i kliknij przycisk Aktualizuj.

Kliknij przycisk Opublikuj zmiany, aby udostępnić je użytkownikom.

Sprawdzanie zmiany w działaniu aplikacji
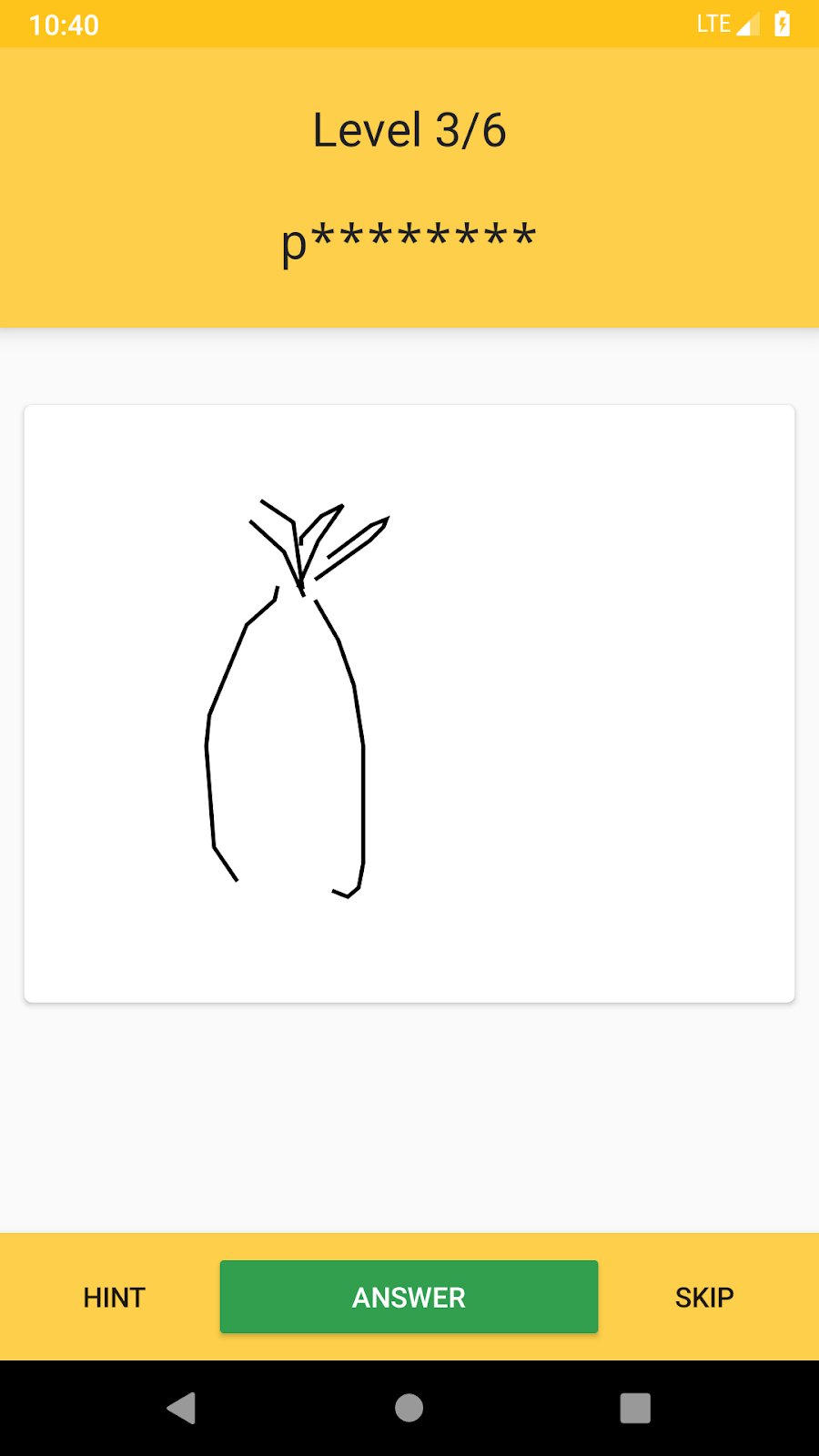
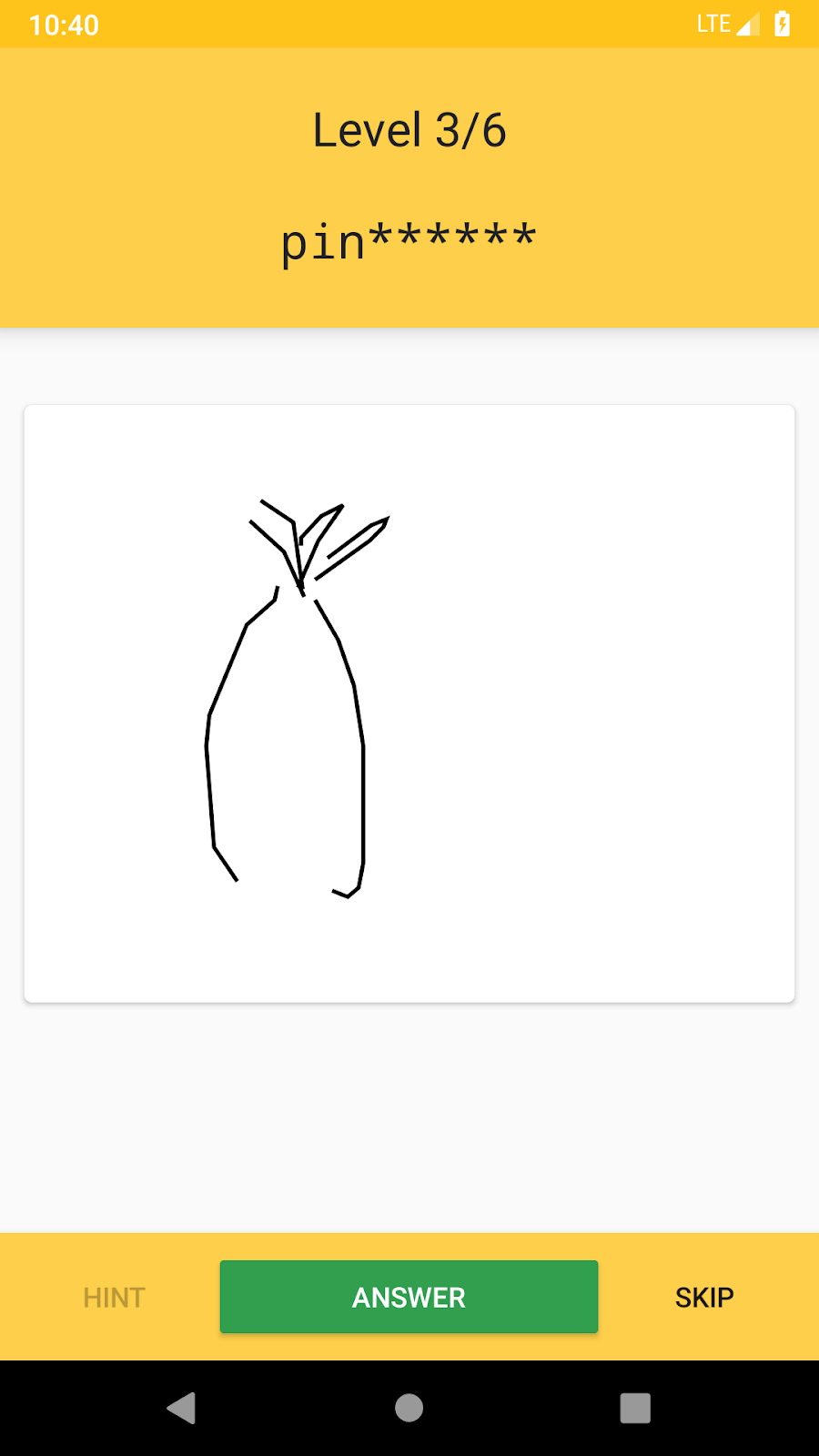
Aby potwierdzić zmianę działania aplikacji, uruchom projekt ponownie. Po obejrzeniu reklamy z nagrodą zauważysz, że w aplikacji wyświetlają się teraz 2 litery jako nagroda, zgodnie z ustawieniami skonfigurowanymi w konsoli Zdalnej konfiguracji.
Przed obejrzeniem reklamy z nagrodą | Odkryto 2 dodatkowe litery jako nagrodę |
7. Utwórz eksperyment, aby zoptymalizować kwotę nagrody
Teraz możesz zmienić wielkość nagrody bez konieczności publikowania aktualizacji aplikacji. Jak jednak ustalić, czy zmieniona kwota jest korzystna dla aplikacji?
Dzięki Testom A/B Firebase możesz przeprowadzać eksperymenty, aby zoptymalizować ogólne wrażenia użytkowników aplikacji bez konieczności aktualizowania aplikacji czy tworzenia osobnego narzędzia do przeprowadzania i śledzenia skuteczności każdego eksperymentu.
Projektowanie eksperymentu
Przed utworzeniem nowego eksperymentu należy ustalić jego jasny cel. Zanim utworzysz nowy eksperyment, wykonaj czynności z poniższej listy kontrolnej.
- Co: co chcesz zoptymalizować? (np. trudność gry, czas wyświetlania reklamy lub widoczność reklamy itp.)
- Dlaczego: jaki jest cel biznesowy związany z eksperymentem? (np.w celu zmaksymalizowania przychodów z reklam, w celu zwiększenia utrzymania uwagi odbiorców itp.).
- Kto: kto ma wziąć udział w eksperymencie? (np. Wszyscy użytkownicy, Określeni odbiorcy itp.)
W ramach tego ćwiczenia w Codelabs utworzysz eksperyment, który zoptymalizuje wartość kwoty nagrody i zmaksymalizuje dzienne zaangażowanie użytkowników w quizie Rysunkowym.
Tworzenie eksperymentu
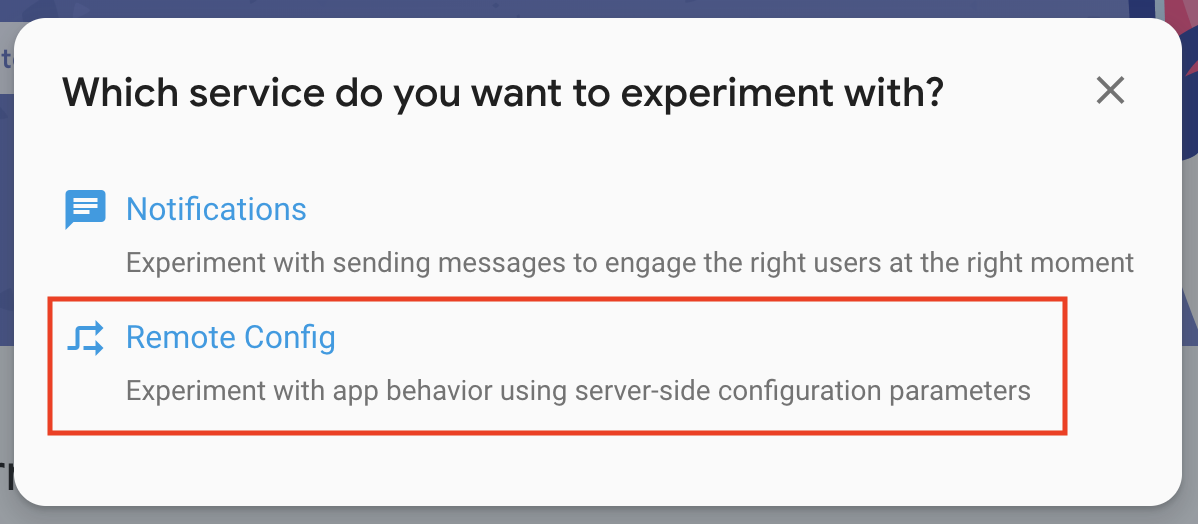
Otwórz projekt quizu „Niesamowite rysunki” w konsoli Firebase. Wybierz menu Testy A/B i kliknij przycisk Utwórz eksperyment.
Wybierz Zdalną konfigurację, aby utworzyć eksperyment związany ze Zdalną konfiguracją.

Nazwij eksperyment „Kwota nagrody”, jak pokazano na poniższym zrzucie ekranu.

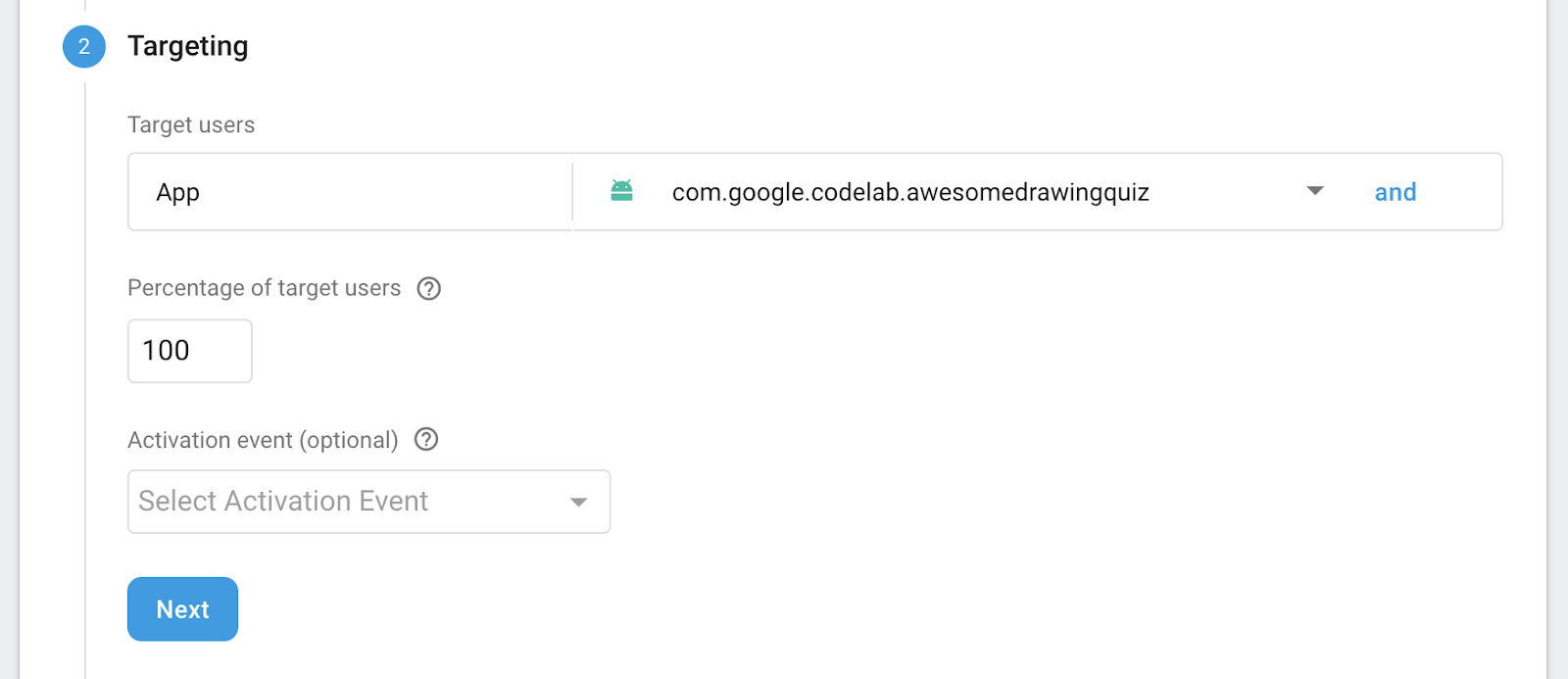
Skonfiguruj opcje kierowania. W tym ćwiczeniu z programowania kierujesz reklamy do 100% użytkowników quizu na temat rysunków na fantastycznym rysowaniu.

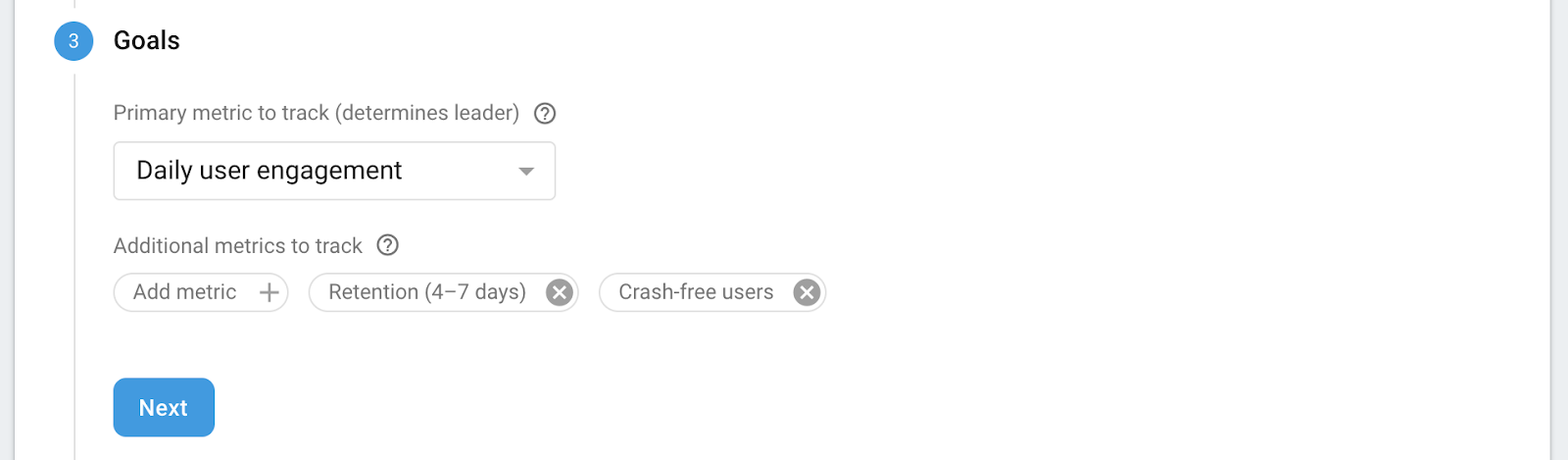
Głównym celem eksperymentu jest znalezienie optymalnej wartości, która maksymalizuje dzienne zaangażowanie użytkowników, dlatego jako główne dane do śledzenia wybierz Dzienne zaangażowanie użytkowników.

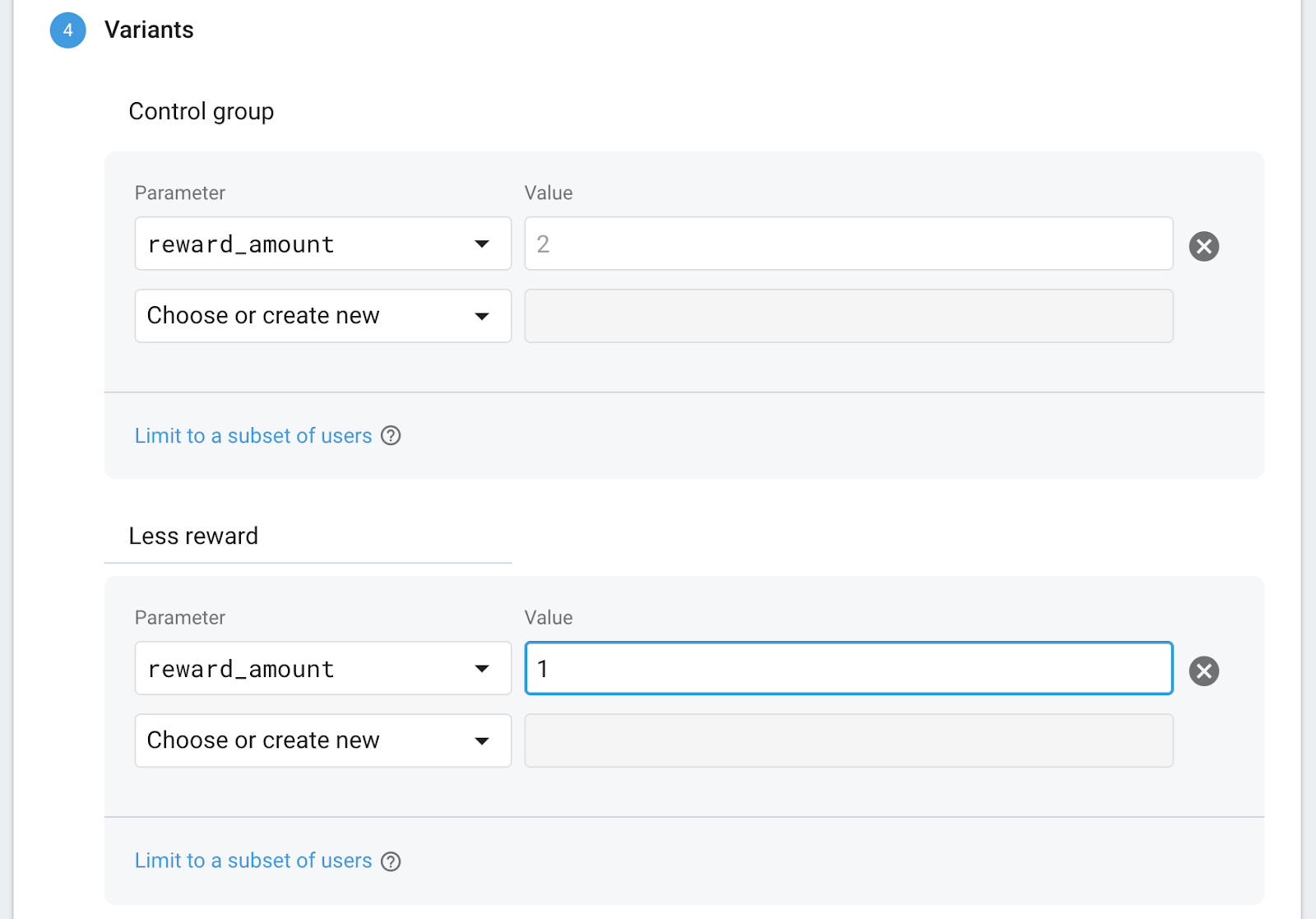
Ustawienia konfiguracji i grupa wariantów pozwalają sprawdzić, która grupa sprawdza się lepiej. Wybierz reward_amount z grupy kontrolnej i pozostaw wartość bez zmian. Nazwij grupę wariantów jako „Mniejsza nagroda”, a potem zmień wartość reward_amount na 1.

W przypadku tej konfiguracji osoby z grupy „Mniej nagrody” otrzymają nagrodę w postaci jednej litery, a osoby w grupie kontrolnej – 2 litery. W rezultacie zobaczysz, jak wysokość nagrody wpływa na użytkowników.
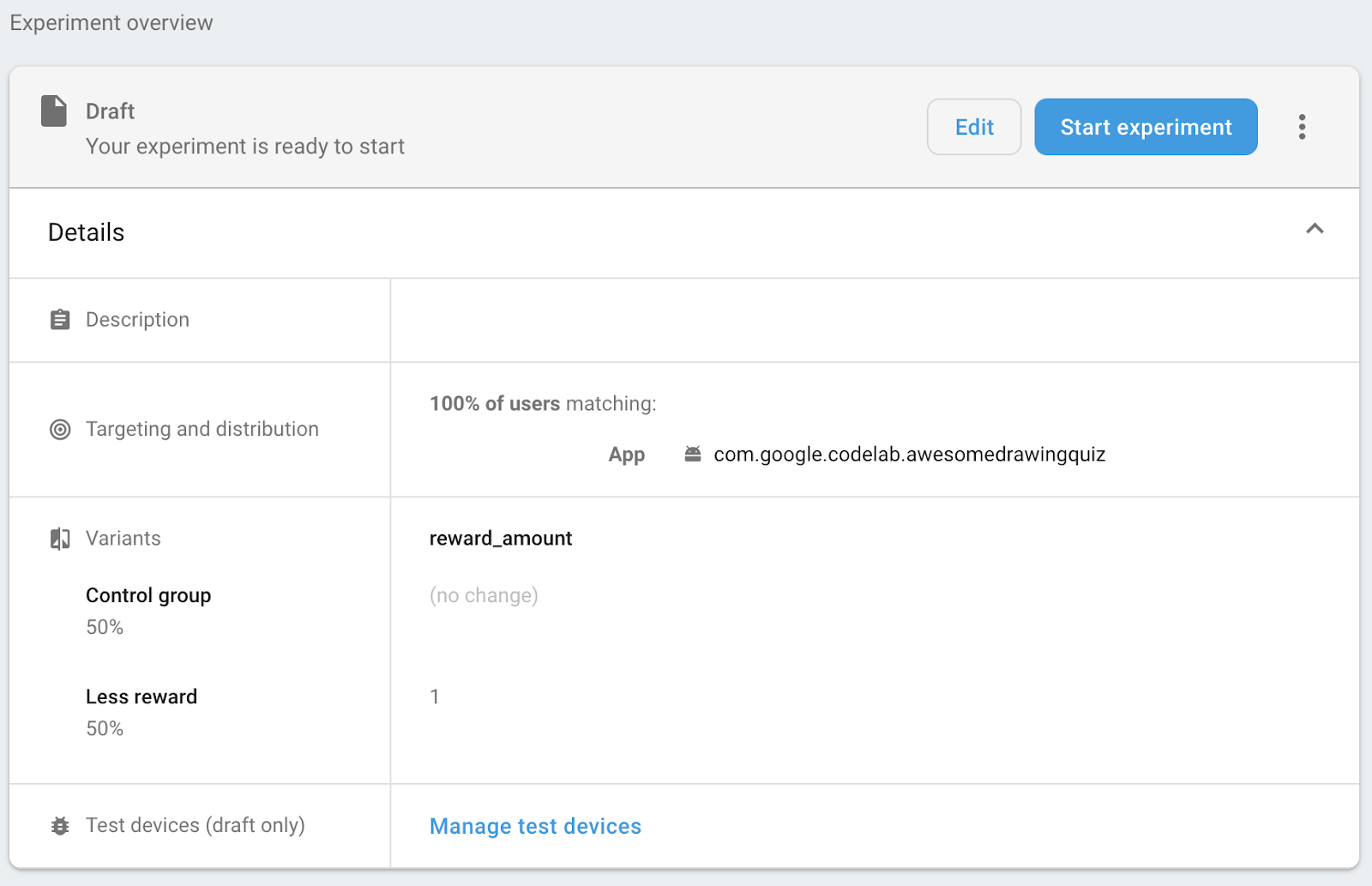
Gdy klikniesz przycisk Sprawdź, zobaczysz następujące omówienie eksperymentu.

Przeprowadzanie eksperymentu
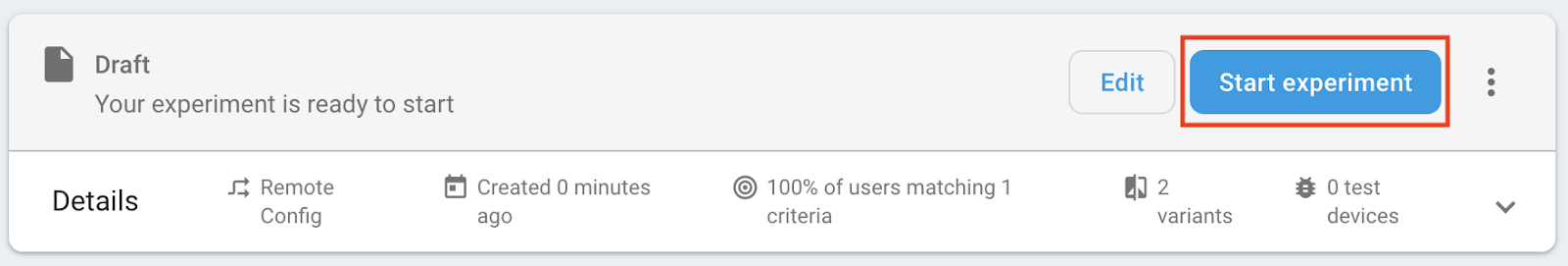
Kliknij przycisk Rozpocznij eksperyment, aby go uruchomić. Pamiętaj, że po rozpoczęciu eksperymentu nie można już zmienić jego konfiguracji.

8. Zarządzanie eksperymentem
Wyświetlanie postępu eksperymentu
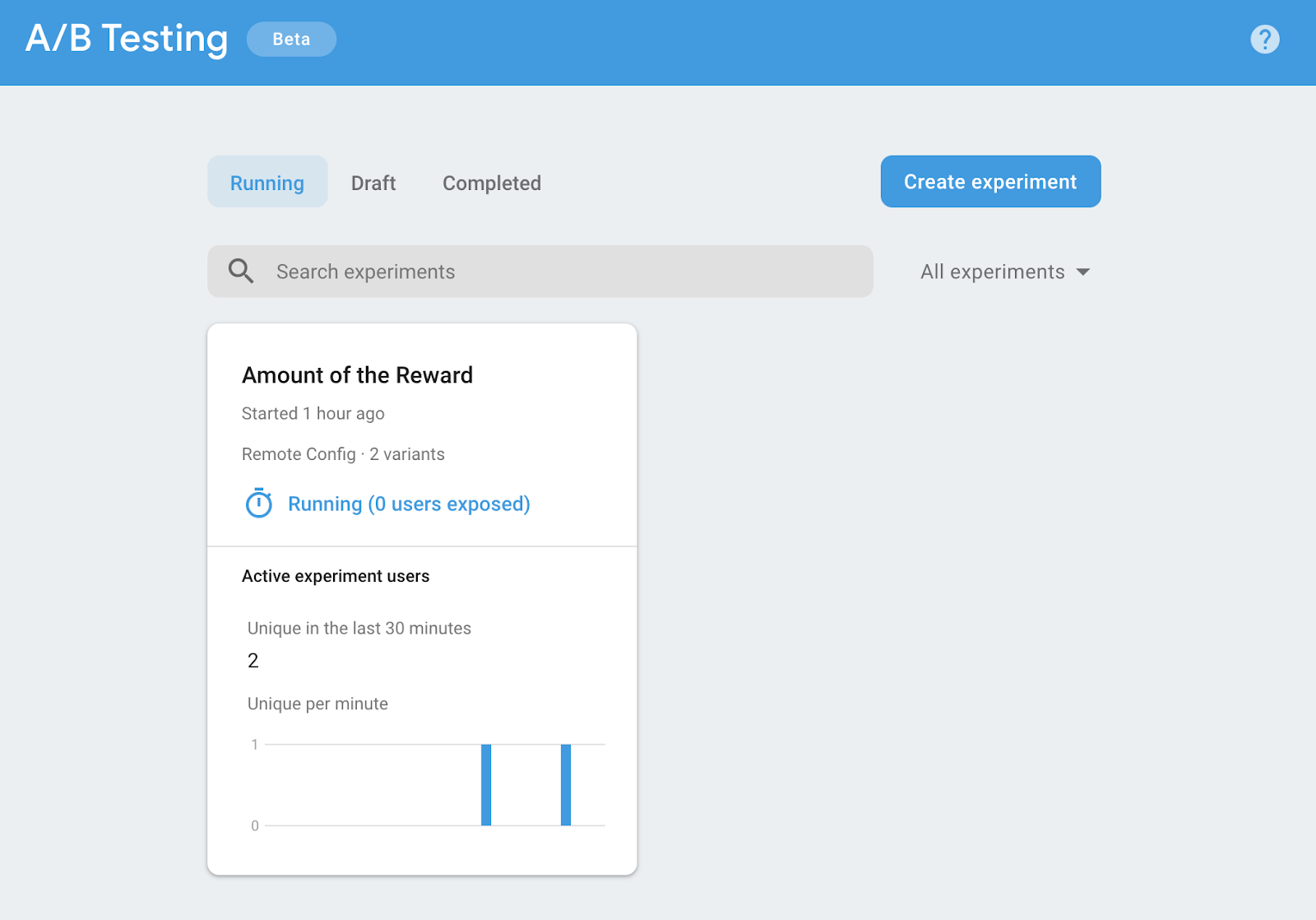
Postępy eksperymentu możesz sprawdzić w menu Testy A/B w konsoli Firebase. Będzie ono wyglądać tak jak na zrzucie ekranu poniżej. Pamiętaj, że na karcie możesz też zobaczyć liczbę użytkowników, którzy uczestniczyli w eksperymencie w ciągu ostatnich 30 minut.

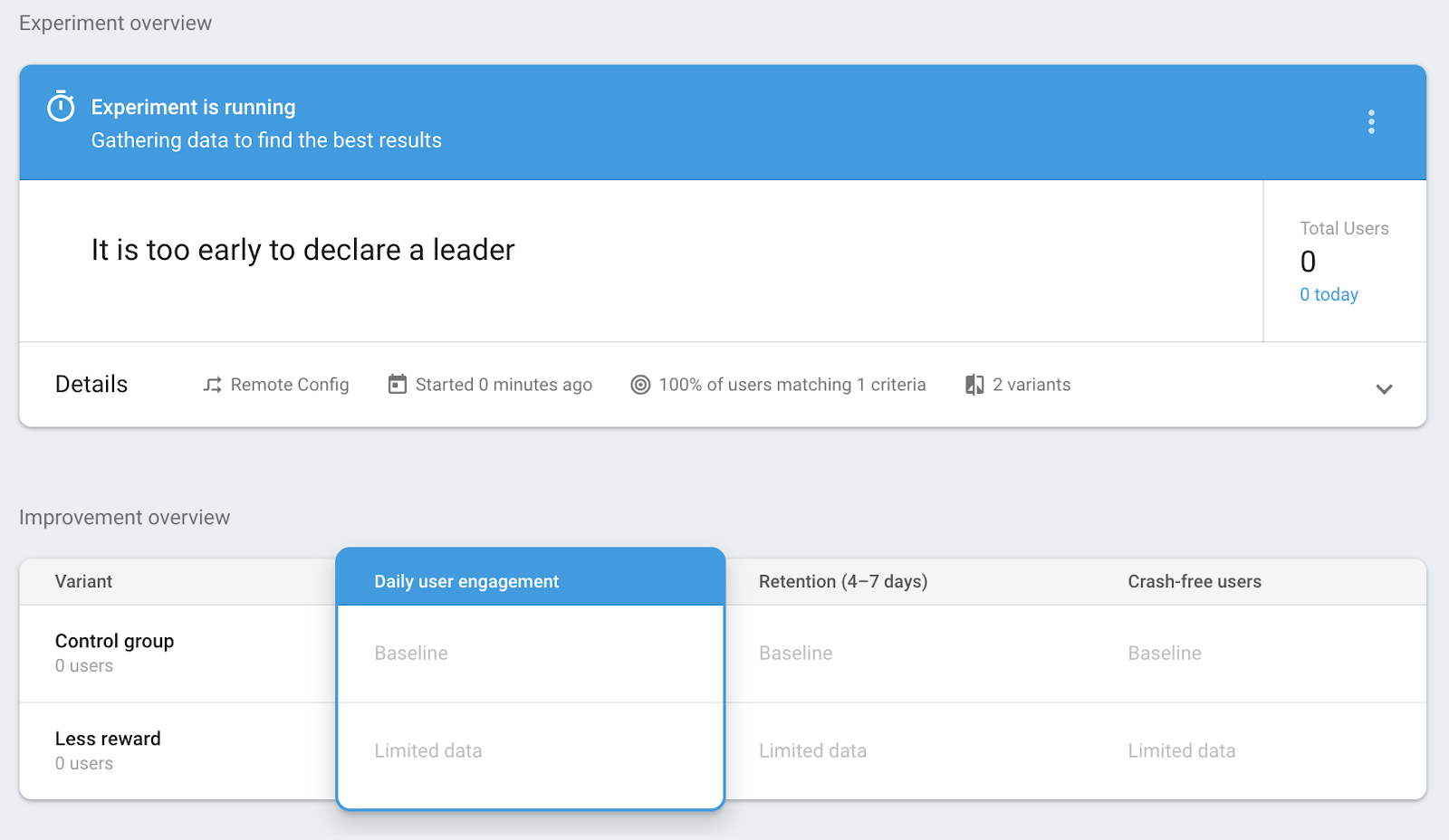
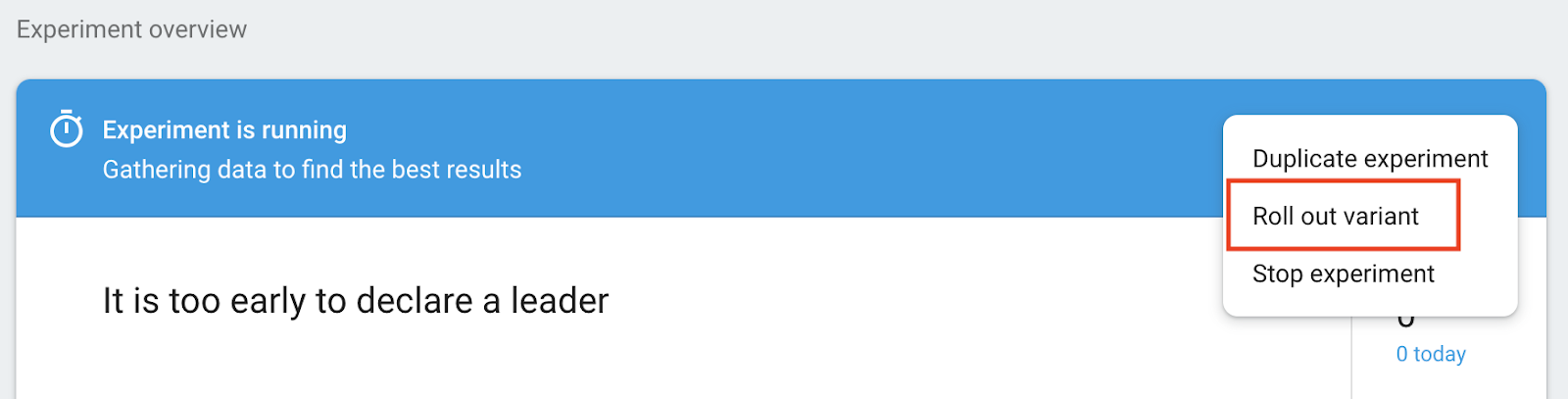
Gdy klikniesz eksperyment na liście, zobaczysz jego szczegóły. Dopóki eksperyment nie wskaże zwycięzcy (tj. wariantu najskuteczniejszego), zobaczysz komunikat „Jeszcze za wcześnie, aby deklarować najlepszy wariant”.

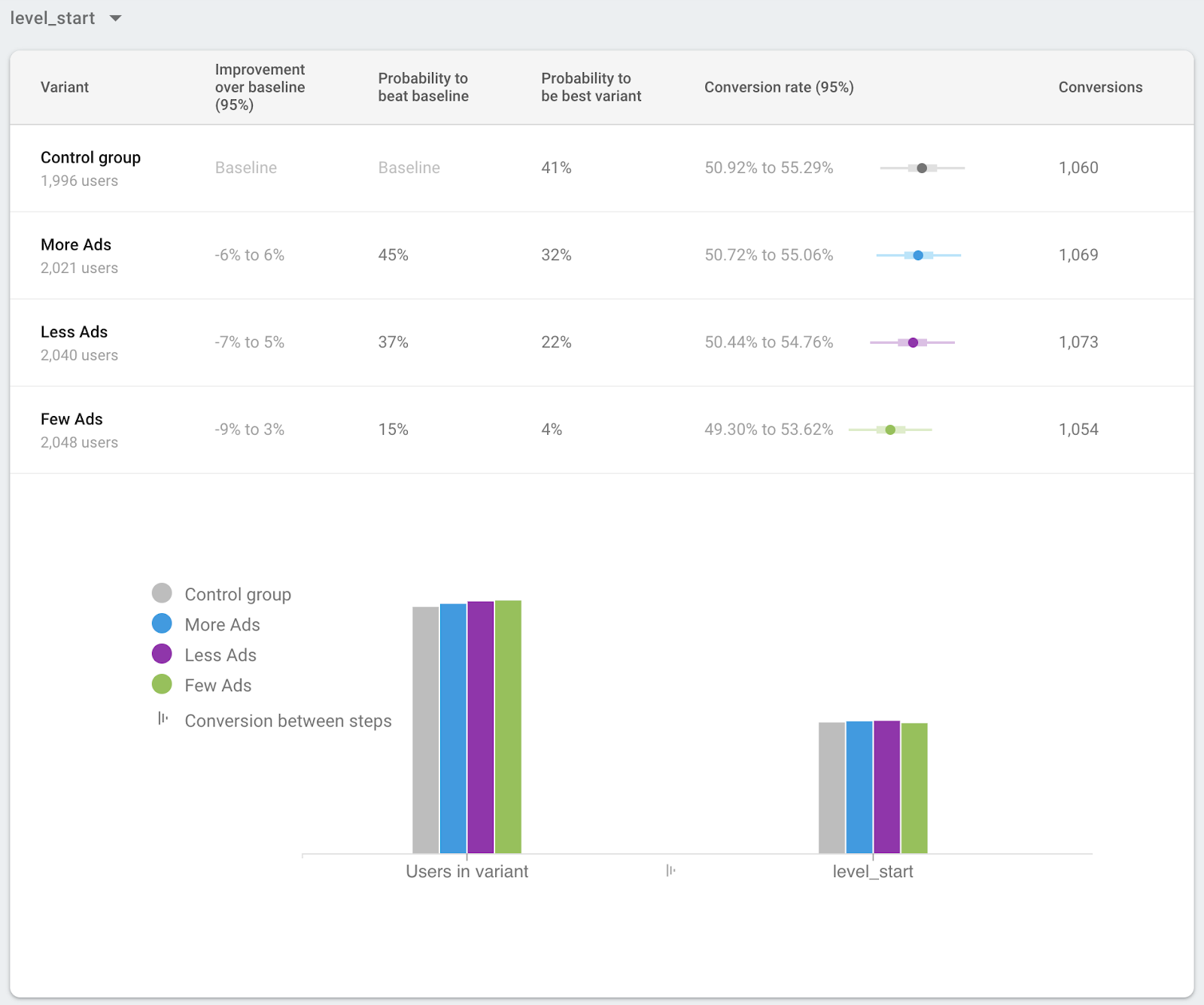
Po pewnym czasie działania eksperymentu w sekcji Ulepszenie pojawią się dane zebrane do tej pory w ramach eksperymentu. Możesz porównać skuteczność poszczególnych wariantów, aby sprawdzić, który z nich radzi sobie lepiej. Zrzut ekranu poniżej przedstawia przykładową sekcję Przegląd ulepszeń.

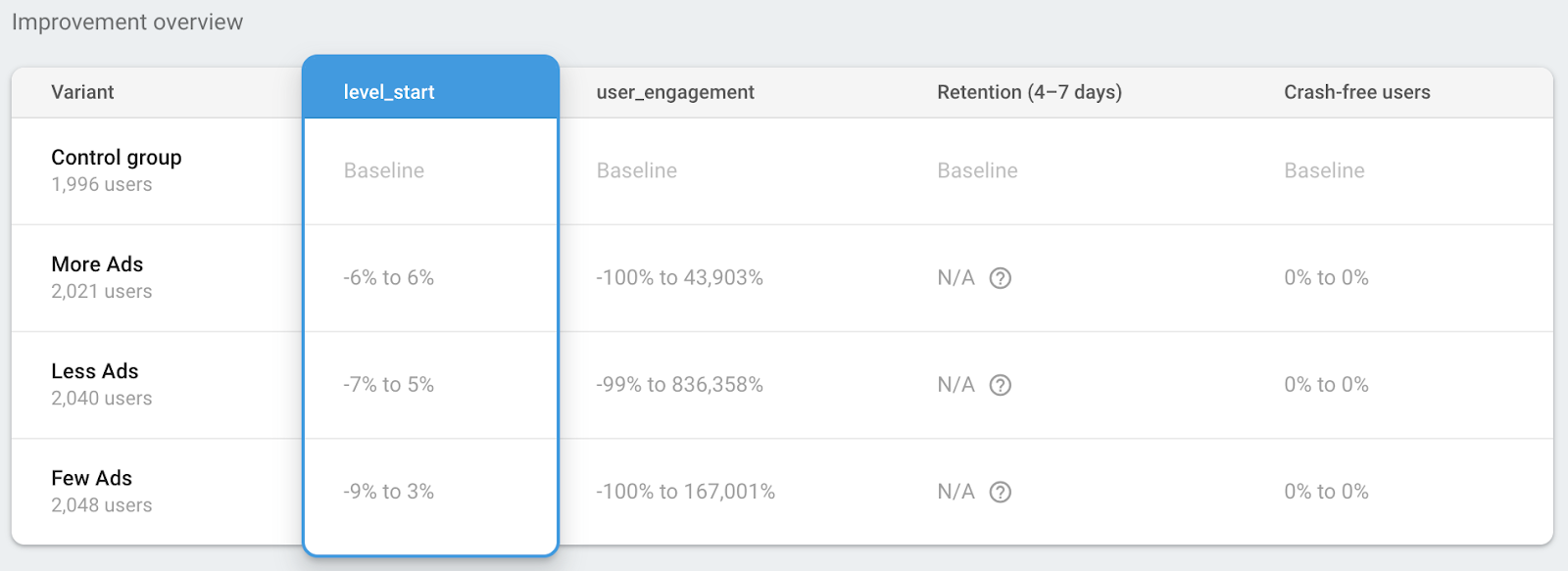
W tabeli pod sekcją Przegląd ulepszeń znajdziesz szczegóły danych o celach w eksperymencie, a także dodatkowe dane śledzone w eksperymencie. Zrzut ekranu poniżej przedstawia przykładową sekcję szczegółów danych.

Wdróż najlepszy wariant dla wszystkich użytkowników
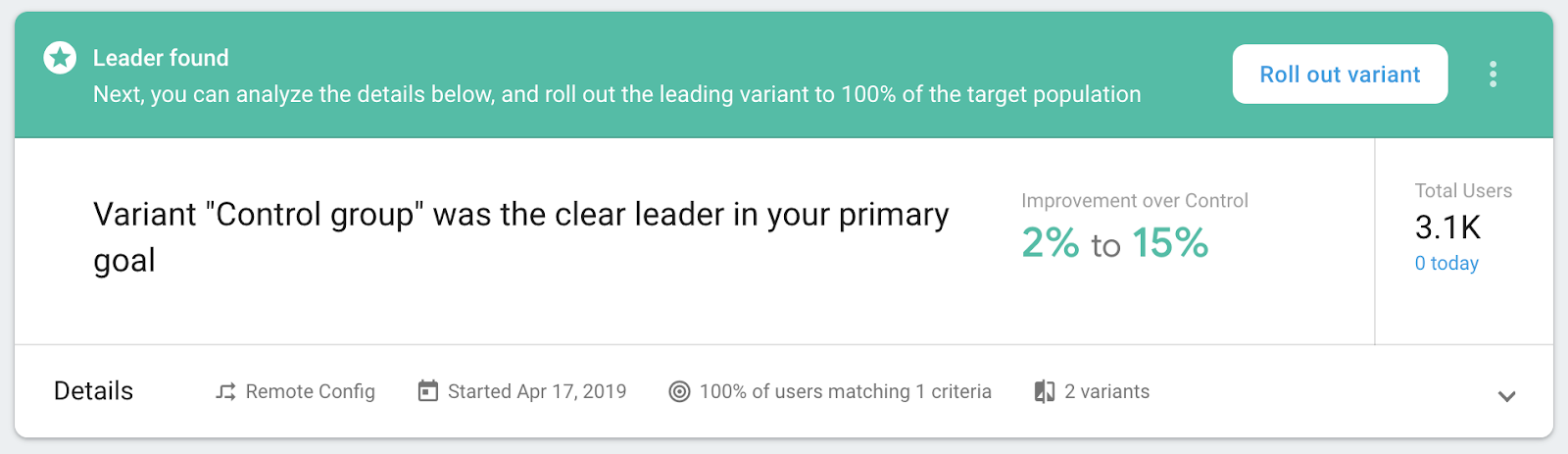
Po długim czasie trwania eksperymentu zwycięzcą lub zwycięskim wariantem możesz wdrożyć go u wszystkich użytkowników. Gdy test A/B wyłoni jednoznacznie zwycięską odmianę, zachęca do wdrożenia jej zwycięskiej wersji wszystkim użytkownikom.

Jednak nawet wtedy, gdy w ramach eksperymentu nie wybrano jednoznacznego zwycięzcy, możesz udostępnić wariant wszystkim użytkownikom.
Na ekranie szczegółów eksperymentu kliknij menu kontekstowe (  ), a potem kliknij Wdróż wariant.
), a potem kliknij Wdróż wariant.

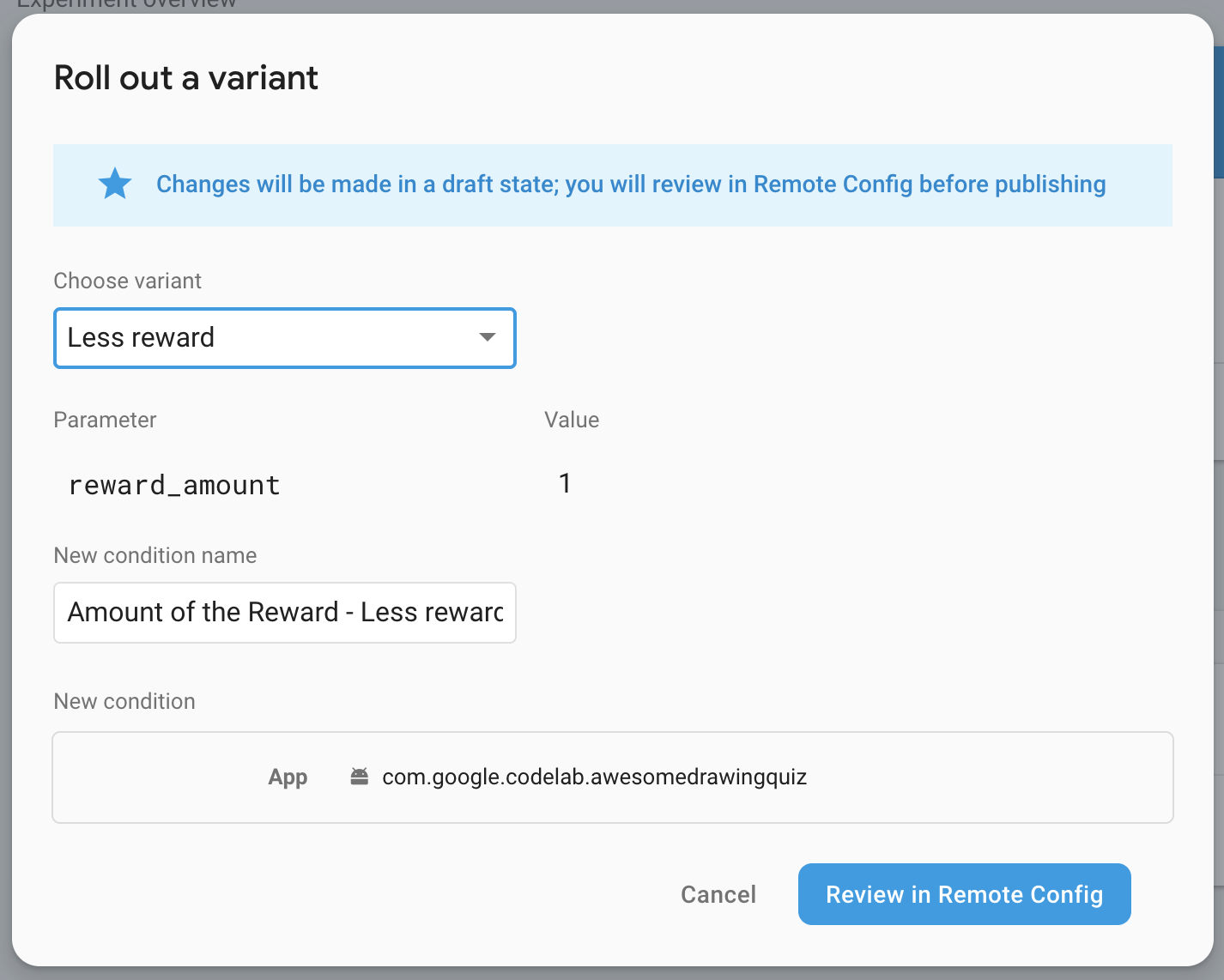
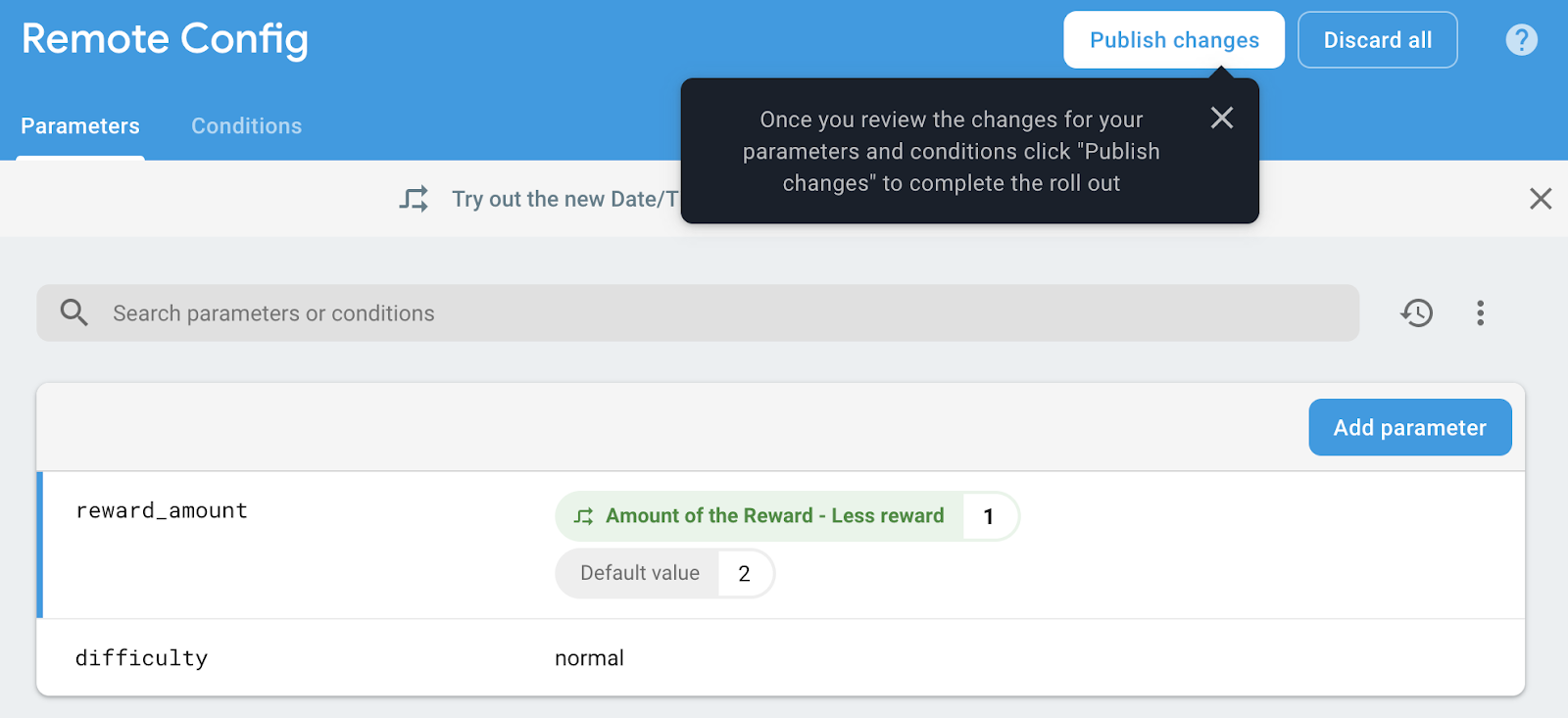
Wybierz wariant, który chcesz wdrożyć u wszystkich użytkowników, a następnie kliknij przycisk Sprawdź w Zdalnej konfiguracji, aby przejrzeć zmiany przed ich wprowadzeniem w Zdalnej konfiguracji.

Gdy upewnisz się, że w wersji roboczej nie ma żadnych problemów, kliknij przycisk Opublikuj zmiany, aby udostępnić je wszystkim użytkownikom.

9. Wszystko gotowe
Udało Ci się ukończyć ćwiczenia z programowania Unity dostępne w AdMob i Firebase. Ukończony kod tego ćwiczenia z programowania znajdziesz w folderze  102-complete.
102-complete.