1. Введение
Предположим, вам нужно настроить значения некоторых параметров в вашем приложении после публикации приложения в магазине Play. Как правило, вам следует повторно опубликовать новую версию вашего приложения, а пользователи также должны обновить приложение на своих телефонах.
В общем, обновление приложения подойдет, если вы хотите внести долгосрочные изменения в свое приложение. Однако что, если вы собираетесь часто корректировать значения некоторых параметров в своем приложении? Или что, если вы хотите провести несколько экспериментов, чтобы найти оптимальную конфигурацию приложения?
В этих случаях обновление приложения не будет работать должным образом. Потому что требуется некоторое время, прежде чем обновление полностью распространится среди пользователей. Кроме того, довольно сложно проводить эксперименты на нескольких версиях приложения.
Кроме того, как вы можете определить, работает ли пользовательский путь приложения так, как задумано? Вы можете положиться на комментарии пользователей на консоли Play. Однако эта информация может оказаться недостаточно точной для принятия однозначного решения.
Что вы узнаете
- Как создать воронку в Google Analytics для Firebase
- Как использовать удаленную конфигурацию Firebase
- Как запустить A/B-тестирование Firebase
Что вам понадобится
- Unity 2018.4.4f1 или выше
- Xcode 10 или выше (для сборки цели для iOS)
- Аккаунт Google
- Тестовое устройство с Android 5.0+ с USB-кабелем для подключения вашего устройства или эмулятор Android под управлением AVD (виртуальное устройство Android) с образом системы, поддерживающим API Play Store/Google.
- Устройство iOS или симулятор под управлением iOS 8.0 или более поздней версии.
Как бы вы оценили свой опыт работы с AdMob?
Как бы вы оценили свой уровень опыта работы с Firebase?
2. Настройка среды разработки
Загрузите код
Нажмите следующую кнопку, чтобы загрузить весь код для этой лаборатории кода:
Распакуйте загруженный zip-файл. Это приведет к распаковке корневой папки с именем admob-firebase-codelabs-unity-master .
…или клонируйте репозиторий GitHub из командной строки.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Репозиторий содержит четыре папки:
 101-base — начальный код, который вы создадите в этой лаборатории кода.
101-base — начальный код, который вы создадите в этой лаборатории кода.  101-complete_and_102-base — завершенный код для этой лаборатории кода и начальный код для 102 лаборатории кода.
101-complete_and_102-base — завершенный код для этой лаборатории кода и начальный код для 102 лаборатории кода.  102-complete — завершенный код для 102 codelab.
102-complete — завершенный код для 102 codelab.
Подготовьте необходимые файлы
В Awesome Drawing Quiz используется несколько кодов с открытым исходным кодом, которые необходимы для компиляции и запуска проекта.
Откройте терминал и перейдите в корневой каталог репозитория. Затем запустите ./gradlew :prepareThirdPartyFiles ( gradlew.bat :prepareThirdPartyFiles в Windows) с терминала, чтобы скопировать необходимые файлы в проект.
Импортируйте начальное приложение
Запустите Unity, выберите «Открыть» на экране приветствия. Затем выберите каталог 101-complete_and_102-base из скачанного кода.
Теперь у вас должен быть открыт проект в Unity.
Добавьте плагин Google Mobile Ads Unity
Чтобы показывать рекламу AdMob в приложении Unity, вам необходимо добавить в проект плагин Google Mobile Ads Unity.
- Загрузите пакет плагина Google Mobile Ads Unity 3.18.1 . (Обратите внимание, что эта Codelab может быть несовместима с другой версией плагина)
- В проекте Unity Awesome Drawing Quiz . В проекте перейдите в «Активы» > «Импортировать пакет» > «Пользовательский пакет» .
- Импортируйте пакет GoogleMobileAds.unity в скачанный проект.
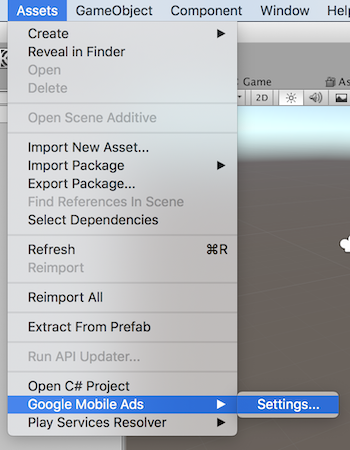
Вам также необходимо установить идентификатор приложения AdMob. В редакторе Unity выберите в меню «Ресурсы» > «Google Mobile Ads» > «Настройки» .

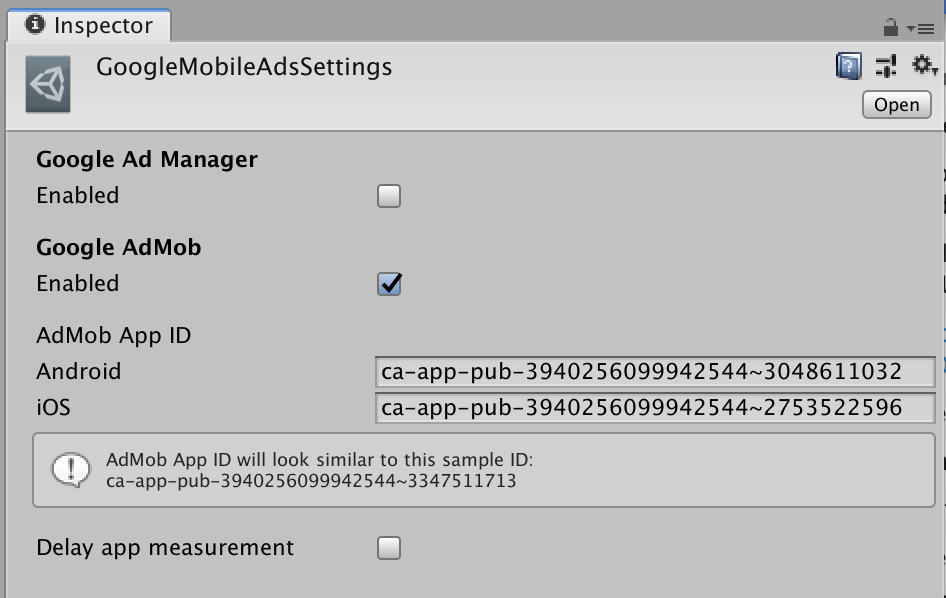
Включите AdMob, установив флажок «Включено» в разделе Google AdMob . Затем введите идентификатор приложения AdMob следующим образом:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

Добавьте файлы конфигурации Firebase в проект Unity.
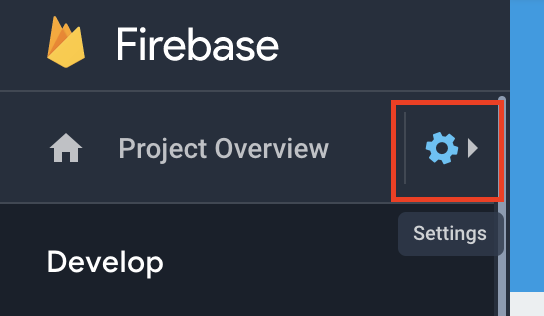
- На обзорном экране проекта Awesome Drawing Quiz щелкните значок «Настройки».

- На вкладке «Общие» выберите каждое приложение для Android и iOS, чтобы загрузить файл google-service.json (для Android) и файл GoogleService-Info.plist (для iOS).
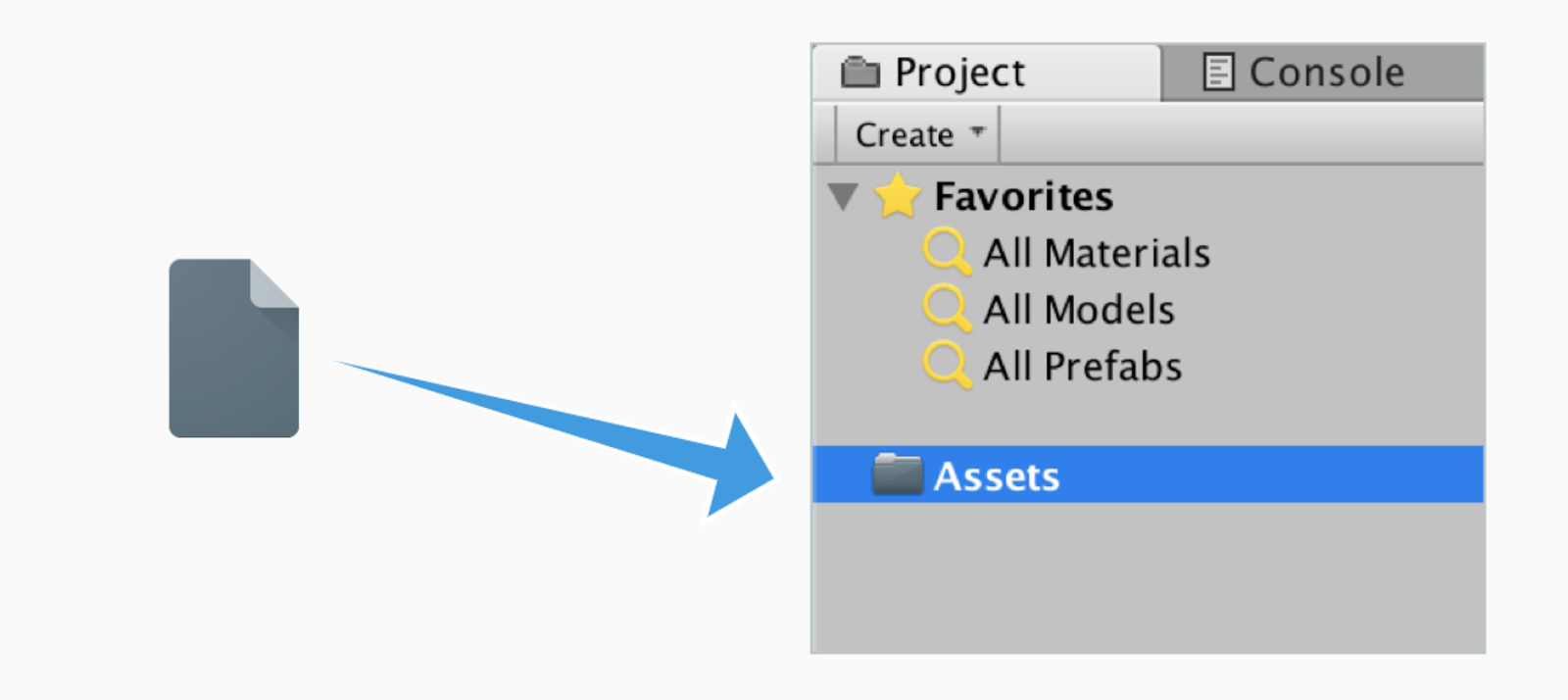
- Переместите оба файла конфигурации в папку
 Папка Assets в проекте Unity.
Папка Assets в проекте Unity.

Добавить Firebase Analytics SDK
- Загрузите Firebase Unity SDK 5.5.0 и разархивируйте его в удобное место. (пропустите этот шаг, если вы уже загрузили SDK)
- Откройте проект Awesome Drawing Quiz Unity, выберите «Ресурсы» > «Импортировать пакет» > «Пользовательский пакет» .
- Из разархивированного SDK импортируйте SDK Firebase Analytics (
dotnet4/FirebaseAnalytics.unitypackage). - В окне «Импорт пакета Unity» нажмите «Импорт» .
3. Откройте проект Firebase из консоли.
Прежде чем перейти к следующему шагу, откройте в консоли Firebase проект, который вы создали на этапе «Настройка проекта Firebase» в AdMob+Firebase 101 Codelab .

4. Создайте воронку событий приложения
Возможно, вы добавили несколько событий приложения для отслеживания активности пользователей внутри приложения. Прочитав отчет о каждом событии приложения, вы можете получить подробную информацию, связанную с событием, например общее количество, среднее количество на пользователя, демографические данные и т. д.
Однако что, если вы хотите увидеть степень завершения серии событий, а не сосредотачиваться на конкретном событии? В Google Analytics для Firebase вы можете использовать воронку для визуализации и оптимизации скорости выполнения серии событий приложения.
Создайте воронку
Чтобы создать воронку:
- Перейдите в консоль Firebase и выберите проект Awesome Drawing Quiz, который вы создали ранее.
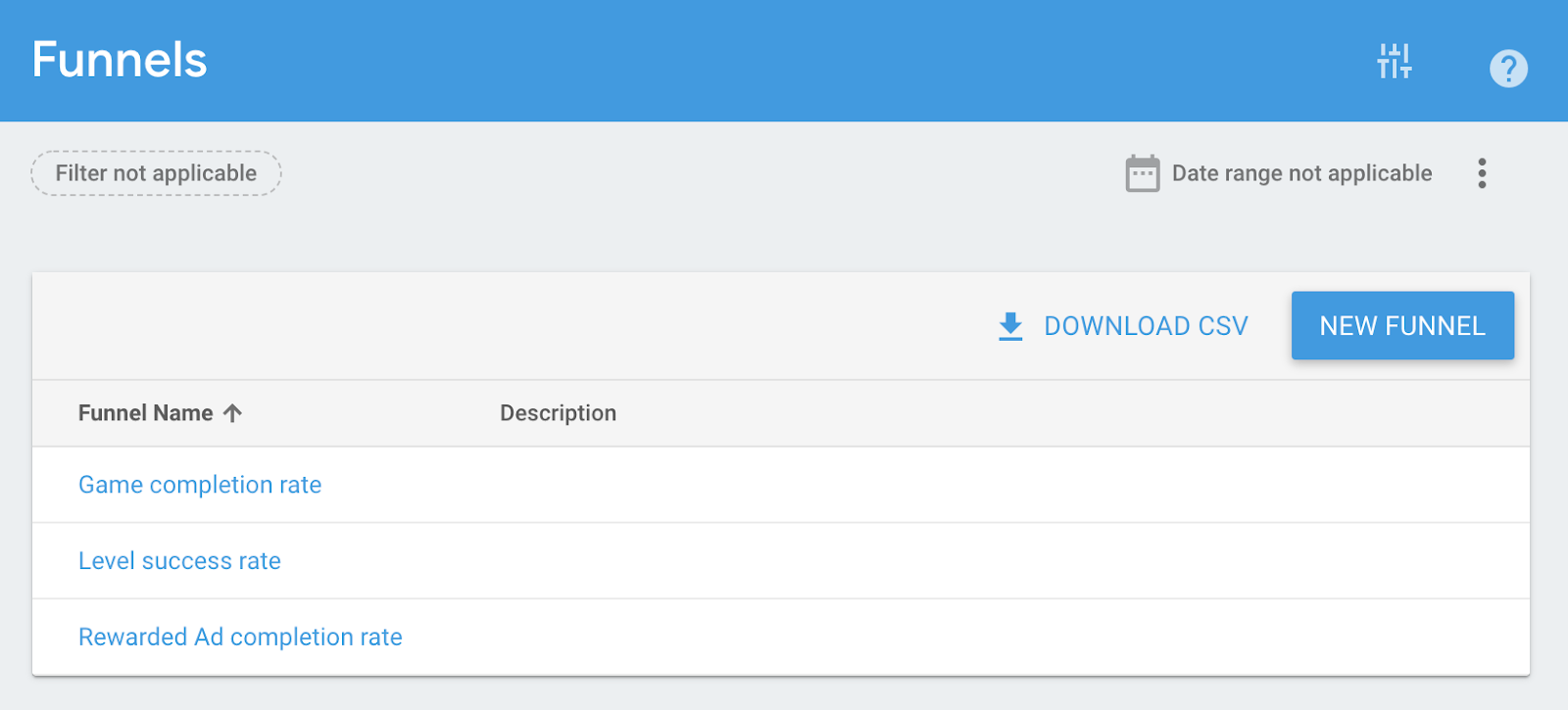
- Нажмите « Воронки» .
- Нажмите НОВАЯ ВОРОНКА .
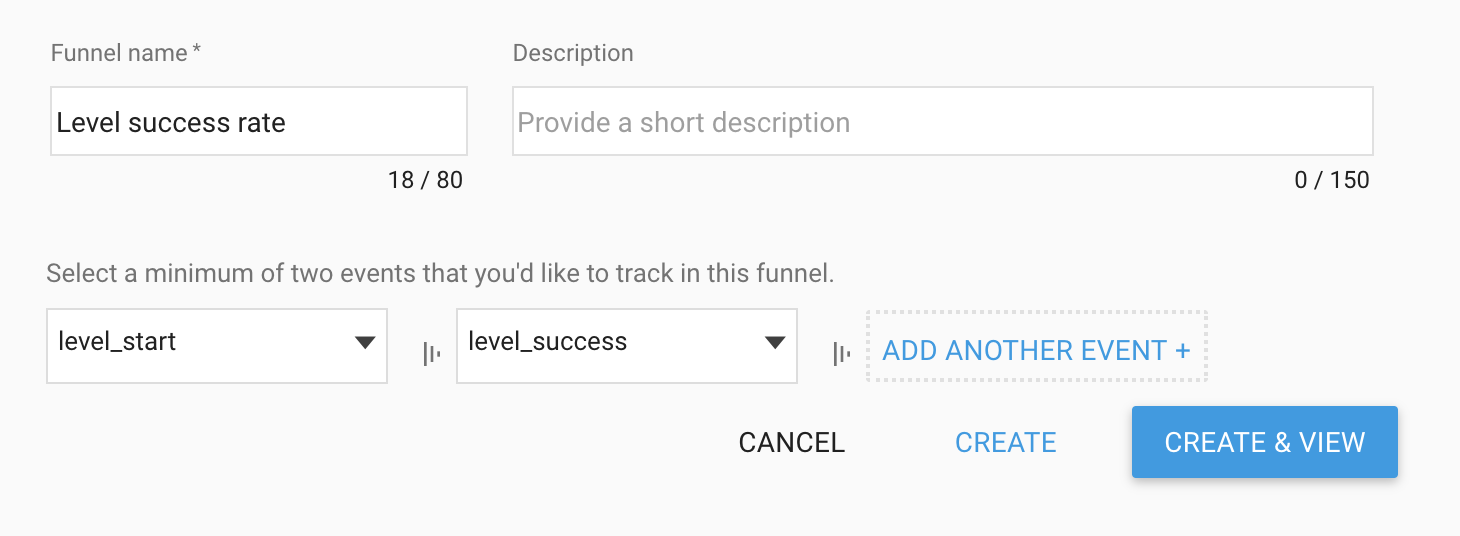
- Введите имя и описание воронки.
- Выберите первые два события, которые вы хотите использовать в качестве шагов воронки.
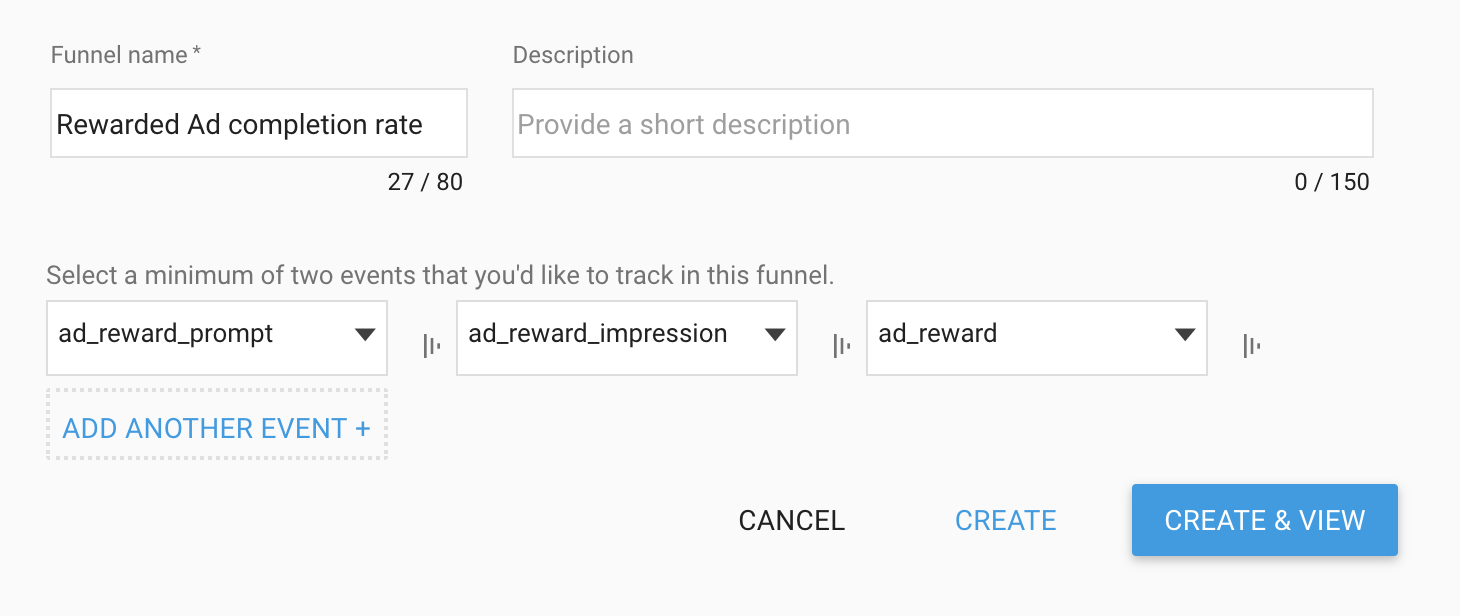
- Нажмите «ДОБАВИТЬ ЕЩЕ СОБЫТИЕ» для каждого дополнительного шага и выберите событие.
- Нажмите СОЗДАТЬ .
Выполнив описанные выше шаги, создайте следующие воронки:
#1 Название воронки: Уровень успеха. События: level_start , level_success 
#2 Название воронки: Показатель завершения рекламы с вознаграждением. События: ad_reward_prompt , ad_reward_impression , ad_reward 
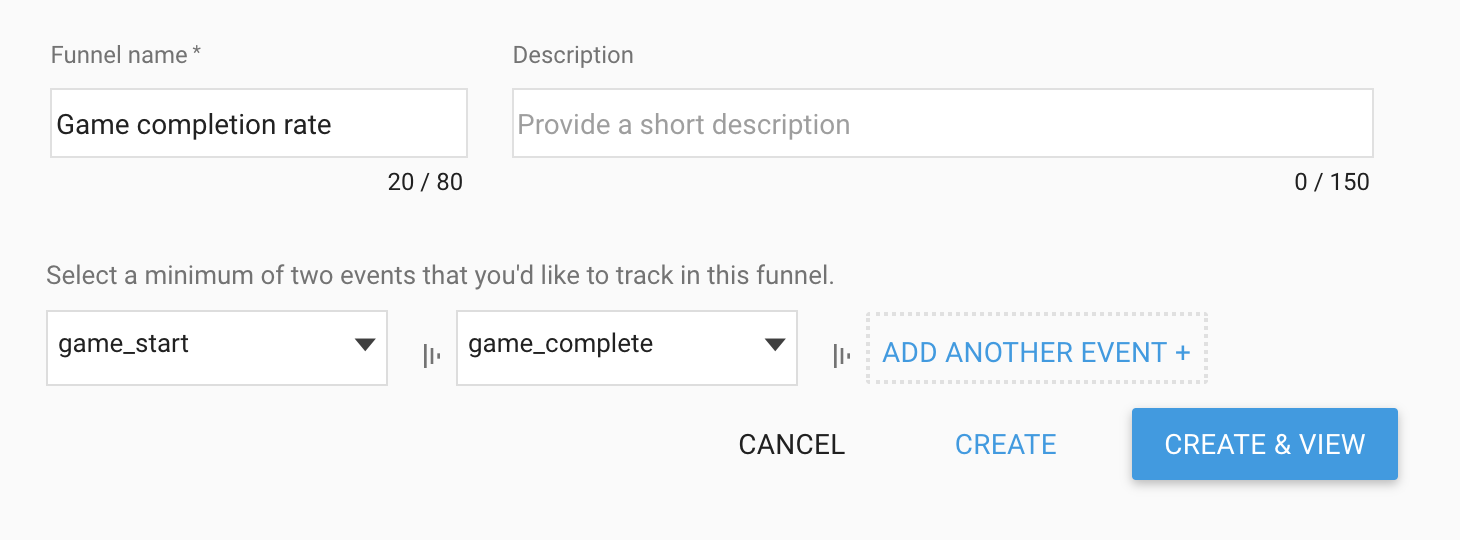
#3 Название воронки: процент завершения игры. События: game_start , game_complete 
Посмотреть анализ воронки
После того как вы создали несколько последовательностей, вы можете получить к ним доступ в меню «Последовательности» в консоли Firebase. Нажав на название воронки в списке, вы увидите подробный анализ каждой воронки.

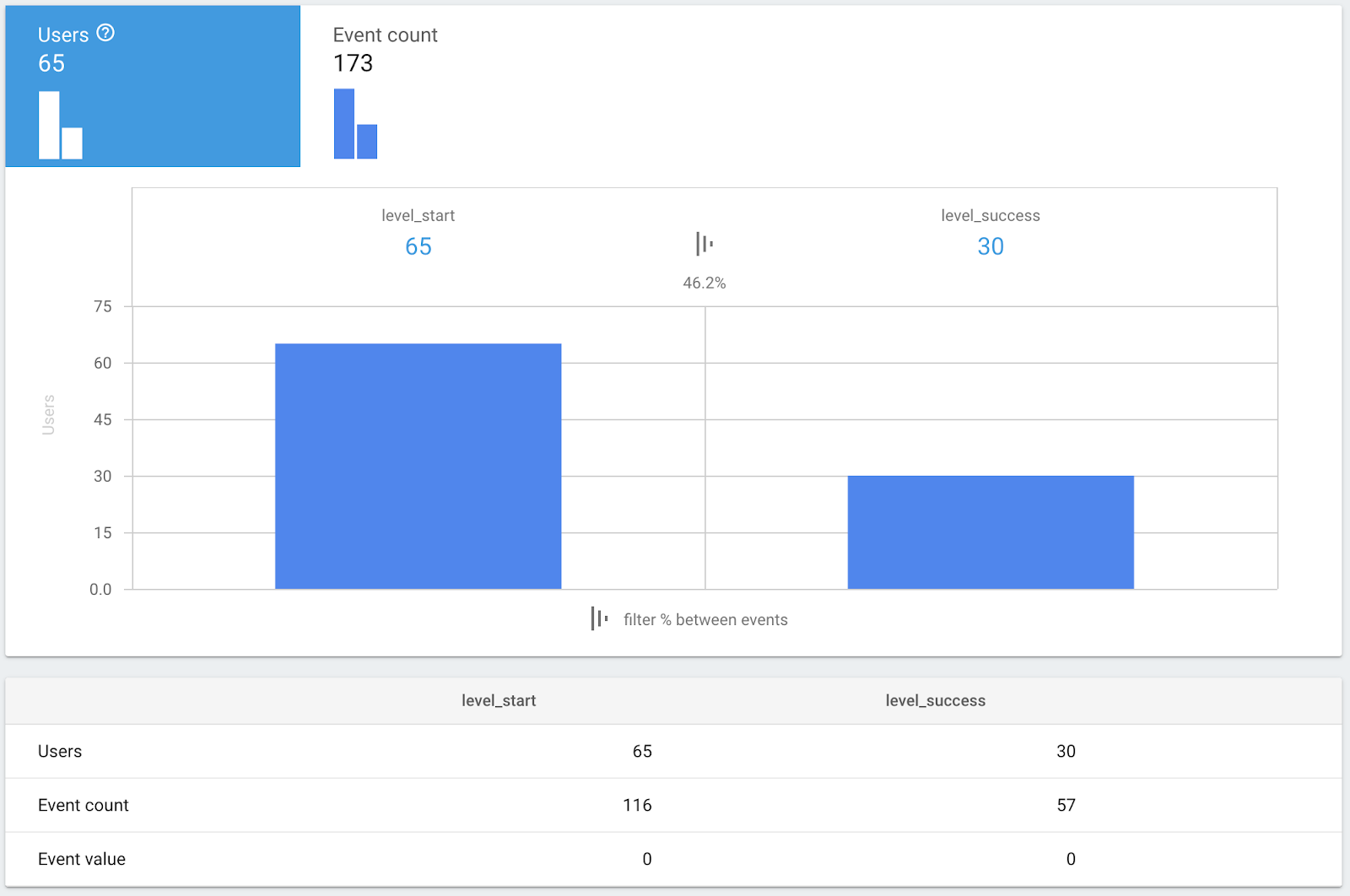
В качестве примера нажмите Уровень успеха . Детали воронки будут показаны следующим образом:

На скриншоте выше вы можете увидеть процент пользователей, которые прошли уровень (вызвали событие level_success ) после запуска уровня (вызвали событие level_start ). Здесь вы можете видеть, что 46,2% пользователей прошли уровень.
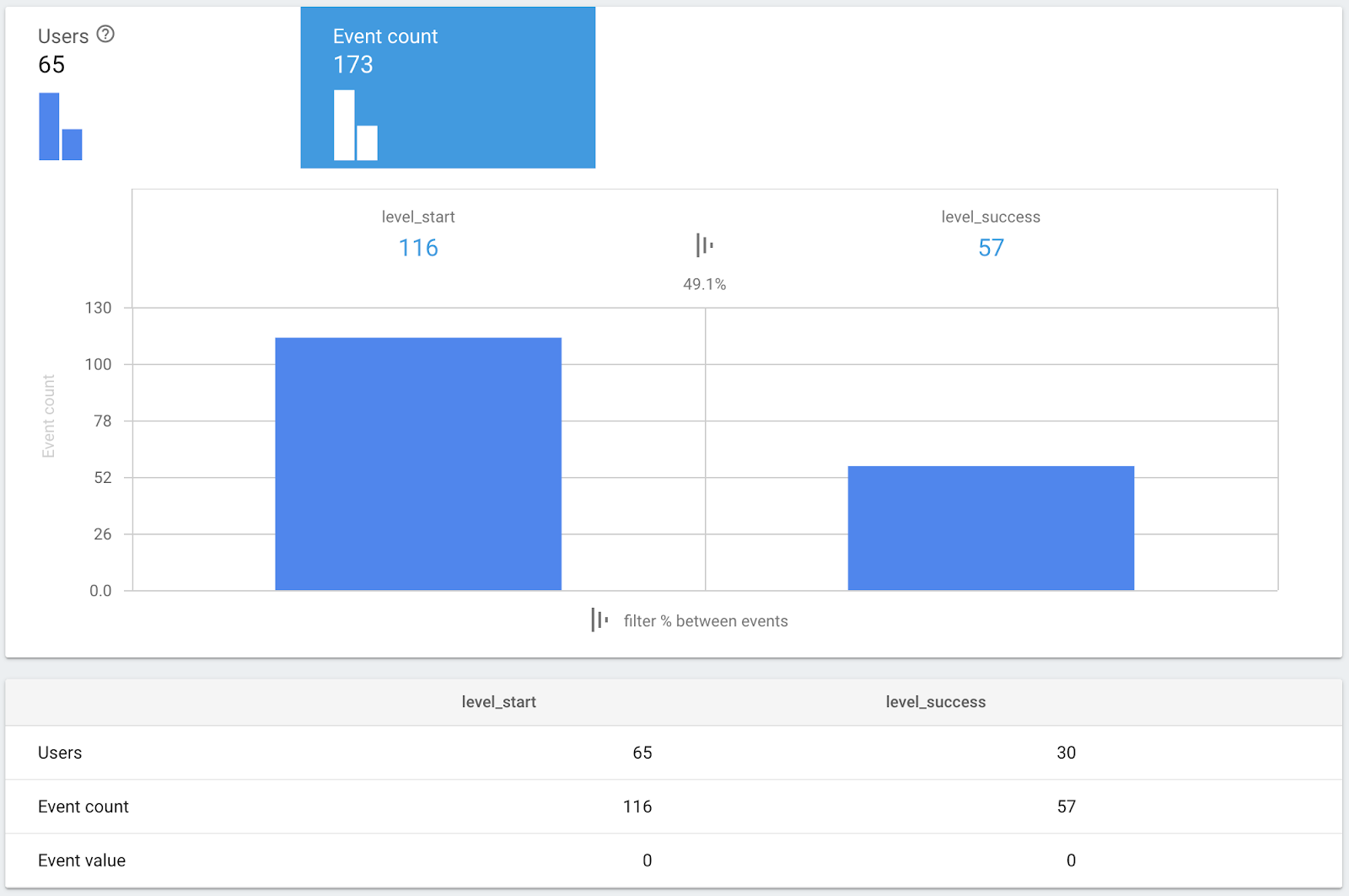
Как только вы нажмете «Количество событий» , отобразятся метрики, основанные на количестве событий, следующим образом:

Судя по показателям на скриншоте выше, за этот период было совершено 116 попыток (вызовло событие level_start) и 57 очисток (вызвало событие level_success).
Поскольку процент завершения, основанный на событиях (49,1%), немного выше, чем показатель, основанный на пользователях (46,2%), можно сказать, что есть несколько людей, которые работают лучше, чем другие.
5. Интегрируйте Remote Config в приложение.
Поскольку вы можете получить некоторую информацию о своем приложении на основе событий приложения и воронки продаж, возможно, вы захотите оптимизировать свое приложение. Обычно это включает в себя тонкую настройку значения параметра в приложении. Чтобы изменить значение этих параметров, вам необходимо обновить приложение, чтобы изменения можно было применить к пользователям.
Используя Remote Config в Firebase, вы можете настроить эти значения без обновления приложения, а это означает, что вы можете изменить поведение приложения, не беспокоя своих пользователей, заставляя их загружать обновление.
В этой лаборатории вы узнаете, как настроить сумму вознаграждения (количество букв, которые будут раскрыты после просмотра видеорекламы с вознаграждением) без обновления приложения с помощью Remote Config.
Добавить SDK удаленной конфигурации Firebase
- Загрузите Firebase Unity SDK 5.5.0 и разархивируйте его в удобное место.
- Откройте проект Awesome Drawing Quiz Unity, выберите «Ресурсы» > «Импортировать пакет» > «Пользовательский пакет» .
- Из разархивированного SDK импортируйте SDK Remote Config (
dotnet4/FirebaseRemoteConfig.unitypackage). - В окне «Импорт пакета Unity» нажмите «Импорт» .
Импортировать Firebase.RemoteConfig
Измените Main.cs, чтобы вы могли использовать тип из Firebase.RemoteConfig без необходимости использования полного имени.
Сцены/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Инициализация и получение значений удаленной конфигурации
Измените метод InitAndFetchRemoteConfig() в Main.cs , чтобы инициализировать экземпляр Remote Config, как показано ниже. Обратите внимание, что GameSettings.KEY_REWARD_AMOUNT содержит имя параметра в удаленной конфигурации. (Вы скоро объявите это поле в этой Codelab)
Сцены/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Вы увидите, что экземпляр FirebaseRemoteConfig настроен на получение последних значений с сервера в режиме отладки, чтобы помочь процессу разработки. ( IsDeveloperMode = true и FetchAsync(System.TimeSpan.Zero) )
Активировать полученные значения удаленной конфигурации
Когда вы успешно получили значения Remote Config, вам следует активировать эти значения, чтобы сделать их доступными в приложении. Измените метод ActivateRemoteConfigValues() следующим образом.
Сцены/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Измените метод Start().
Чтобы приложение извлекало и активировало значение Remote Config при запуске приложения, измените метод Start() в файле Main.cs следующим образом.
Сцены/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Получите сумму вознаграждения из Remote Config.
Измените класс GameSettings , чтобы получить сумму вознаграждения из Remote Config.
Игра/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Создайте параметр Remote Config из консоли.
Далее вы создадите новый параметр Remote Config для суммы вознаграждения, чтобы вы могли оперативно регулировать его значение.
Чтобы создать новый параметр, перейдите в консоль Firebase , затем выберите проект Awesome Drawing Quiz , который вы создали ранее. Нажмите кнопку «Удаленная настройка» -> «ДОБАВИТЬ СВОЙ ПЕРВЫЙ ПАРАМЕТР» .

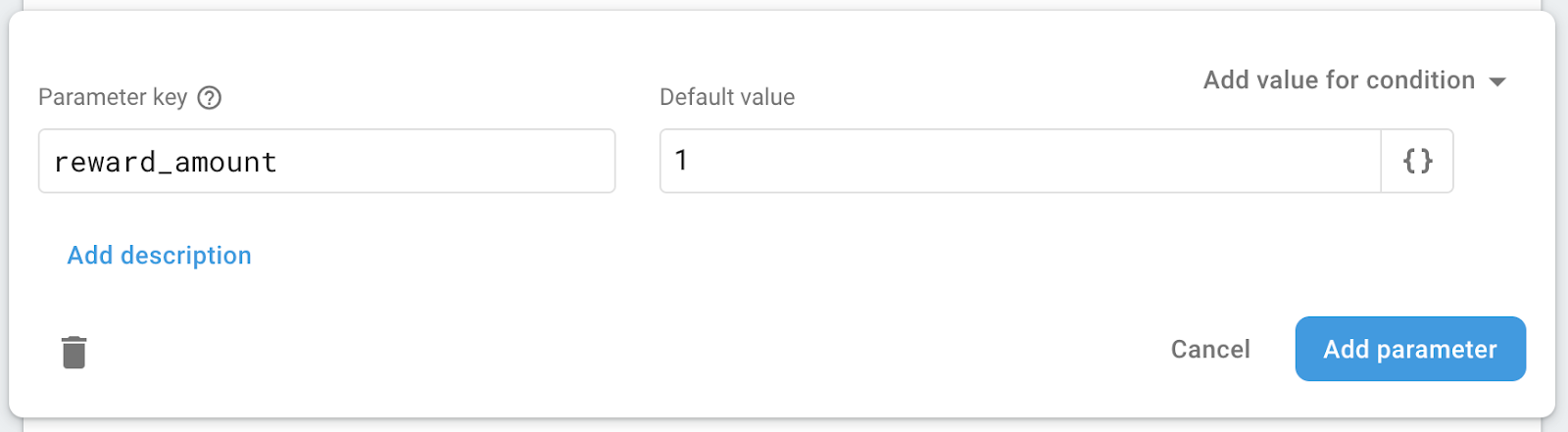
Назовите параметр reward_amount и установите для него значение по умолчанию 1 . Затем нажмите кнопку «Добавить параметр» .

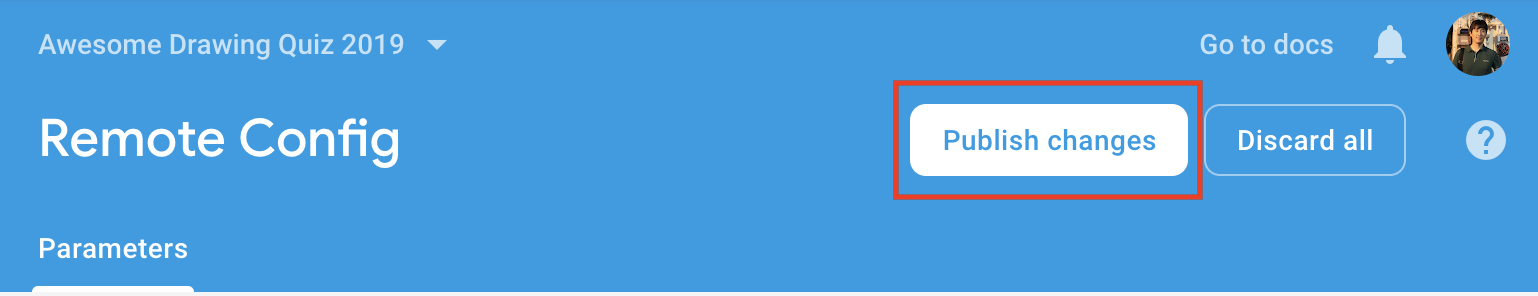
Нажмите кнопку «Опубликовать изменения» , чтобы сделать изменения доступными для пользователей.

6. Измените поведение приложения с помощью Remote Config.
Сумму вознаграждения в викторине «Потрясающее рисование» теперь можно настроить на консоли Firebase без необходимости обновлять код приложения.
В этом разделе вы измените сумму вознаграждения с 1 на 2, чтобы приложение показывало еще двух персонажей в качестве подсказки после просмотра рекламы с вознаграждением.
Обновите значение по умолчанию параметра вознаграждения_количество.
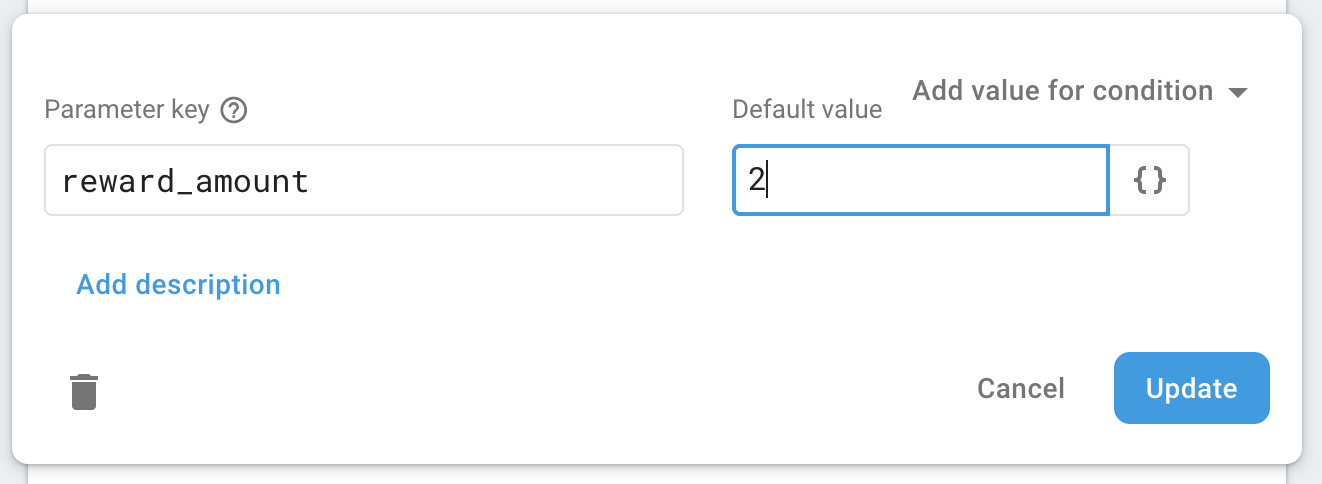
Перейдите в консоль Firebase , затем выберите проект Awesome Drawing Quiz, который вы создали ранее. Нажмите Remote Config и выберите reward_amount из списка. Затем измените значение по умолчанию на 2 и нажмите кнопку «Обновить» .

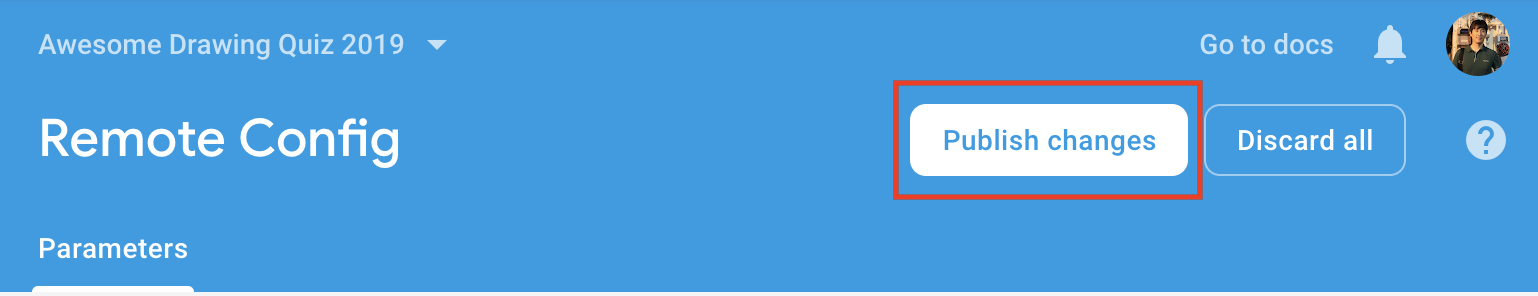
Нажмите кнопку «Опубликовать изменения» , чтобы сделать изменения доступными для пользователей.

Проверьте изменение поведения приложения
Чтобы подтвердить изменение поведения приложения, запустите проект еще раз. Закончив просмотр рекламы с вознаграждением, вы заметите, что приложение теперь показывает две буквы в качестве награды, как мы настроили в консоли Remote Config.
Прежде чем смотреть рекламу с вознаграждением | Выявлены две дополнительные буквы в качестве награды. |
7. Создайте эксперимент, чтобы оптимизировать сумму вознаграждения.
Теперь вы можете изменить сумму вознаграждения, не публикуя обновление приложения. Однако как определить, что внесенная вами сумма полезна для приложения?
С помощью A/B-тестирования Firebase вы можете запускать эксперименты, чтобы оптимизировать общее взаимодействие с пользователем приложения, без необходимости обновлять приложение или создавать отдельный инструмент для запуска и отслеживания эффективности каждого эксперимента.
Спланируйте эксперимент
Прежде чем создавать новый эксперимент, вам следует установить четкую цель или цель эксперимента. Прежде чем создавать новый эксперимент, обязательно ознакомьтесь со следующим контрольным списком.
- Что: Что вы хотите оптимизировать? (например, сложность игры, время/видимость рекламы и т. д.)
- Почему? Какова ваша бизнес-цель проведения эксперимента? (например, чтобы максимизировать доход от рекламы, увеличить удержание и т. д.)
- Кто: Кто будет участвовать в эксперименте? (например, «Все пользователи», «Определенная аудитория пользователей» и т. д.)
В этой лаборатории кода вы собираетесь создать эксперимент по оптимизации значения суммы вознаграждения, чтобы максимизировать ежедневное участие пользователей в викторине Awesome Drawing .
Создать эксперимент
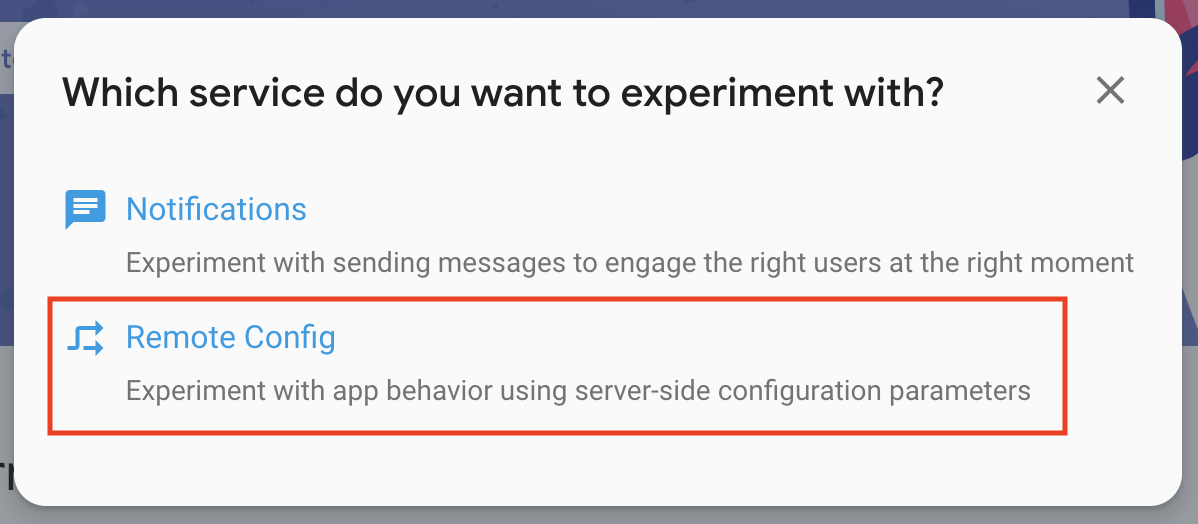
Откройте проект Awesome Drawing Quiz из консоли Firebase . Выберите меню A/B-тестирование , затем нажмите кнопку «Создать эксперимент» .
Выберите Remote Config , чтобы создать эксперимент Remote Config.

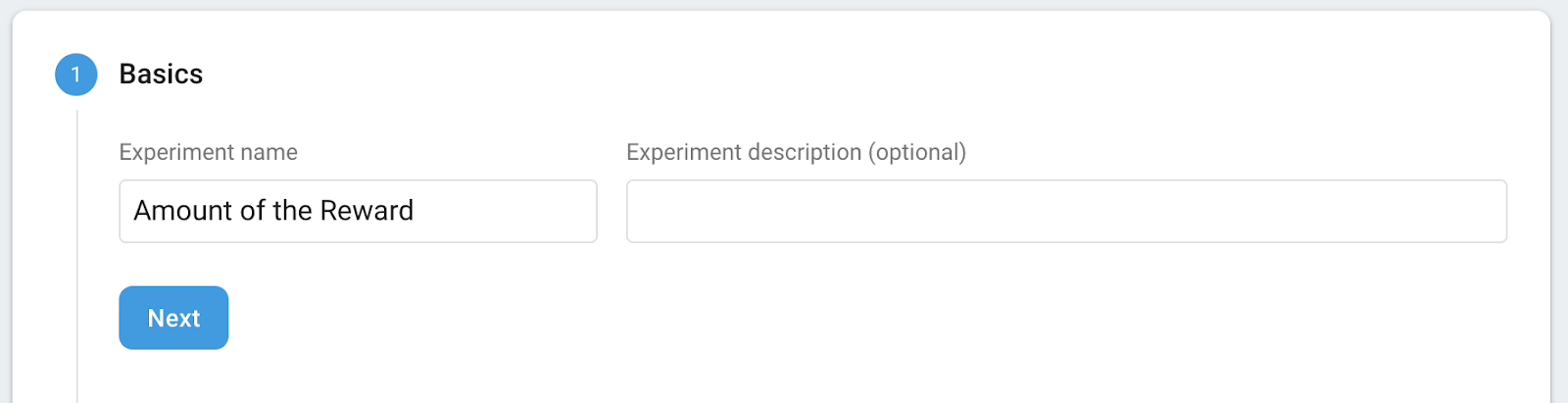
Назовите эксперимент «Сумма вознаграждения», как показано на следующем снимке экрана.

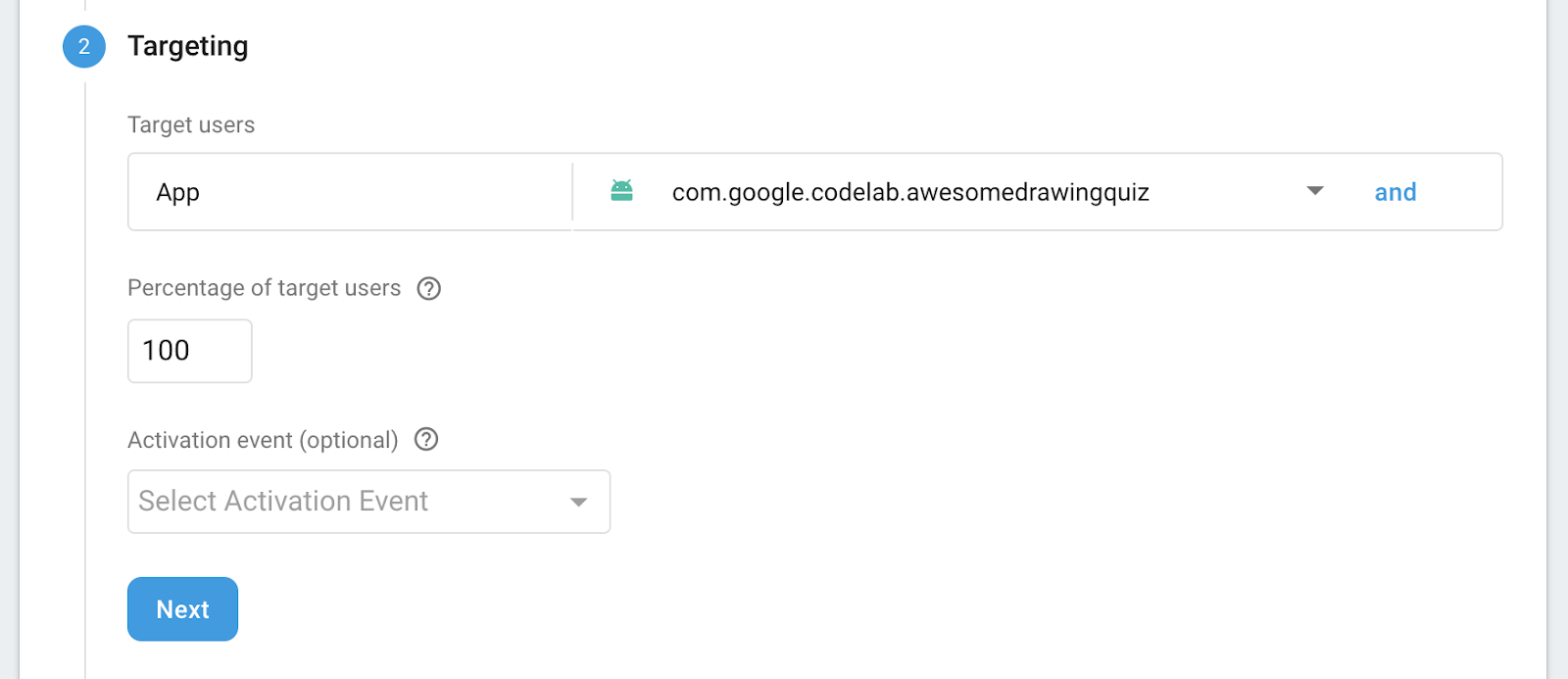
Настройте параметры таргетинга. В этой лаборатории кода вы собираетесь охватить 100 % пользователей Awesome Drawing Quiz .

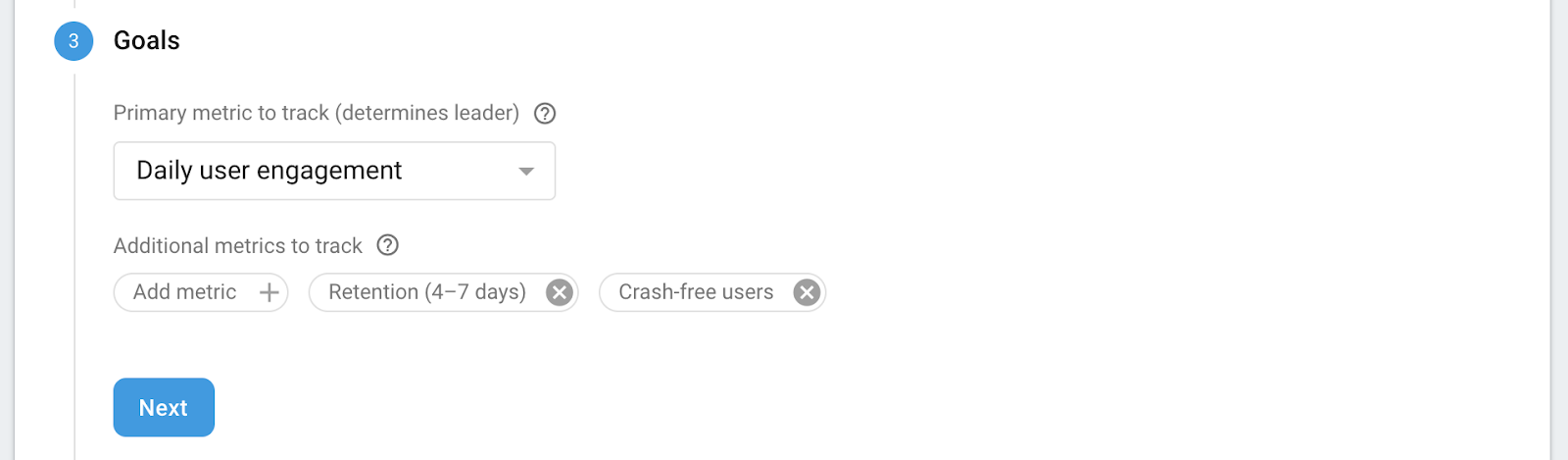
Поскольку основная цель эксперимента — найти оптимальное значение, которое максимизирует ежедневное взаимодействие с пользователем, выберите « Ежедневное взаимодействие с пользователем» в качестве основного показателя для отслеживания.

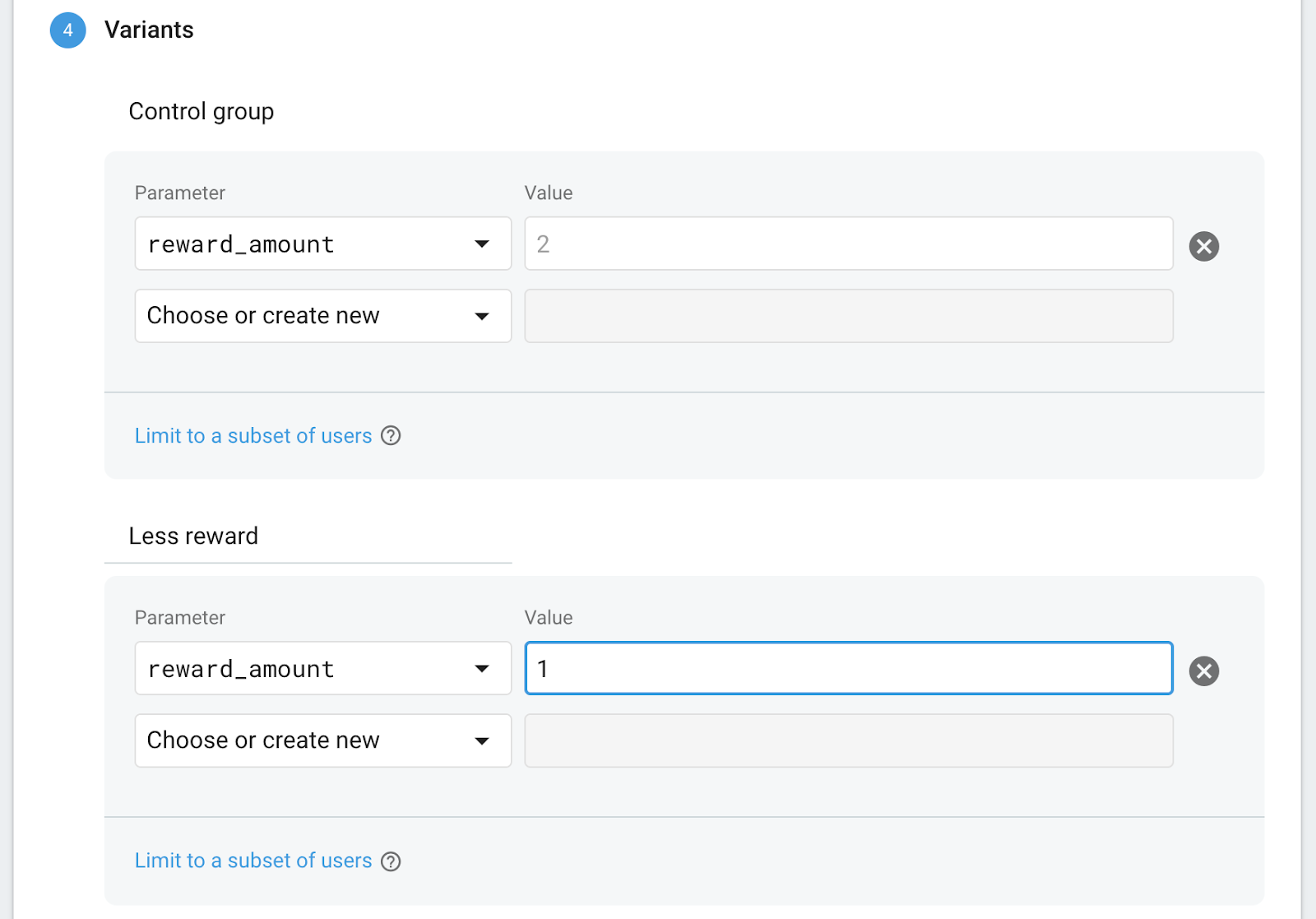
Наконец, настройте контрольную группу и группу вариантов, чтобы вы могли выяснить, какая группа работает лучше. Выберите reward_amount из контрольной группы и оставьте его значение без изменений. Для группы вариантов назовите ее «Меньше вознаграждения», затем измените значение reward_amount на 1.

При такой конфигурации люди из группы «Меньше вознаграждения» получат в качестве награды одну букву , а люди из группы «Контроль» — две буквы в качестве награды. В результате вы увидите, как размер вознаграждения повлияет на пользователей.
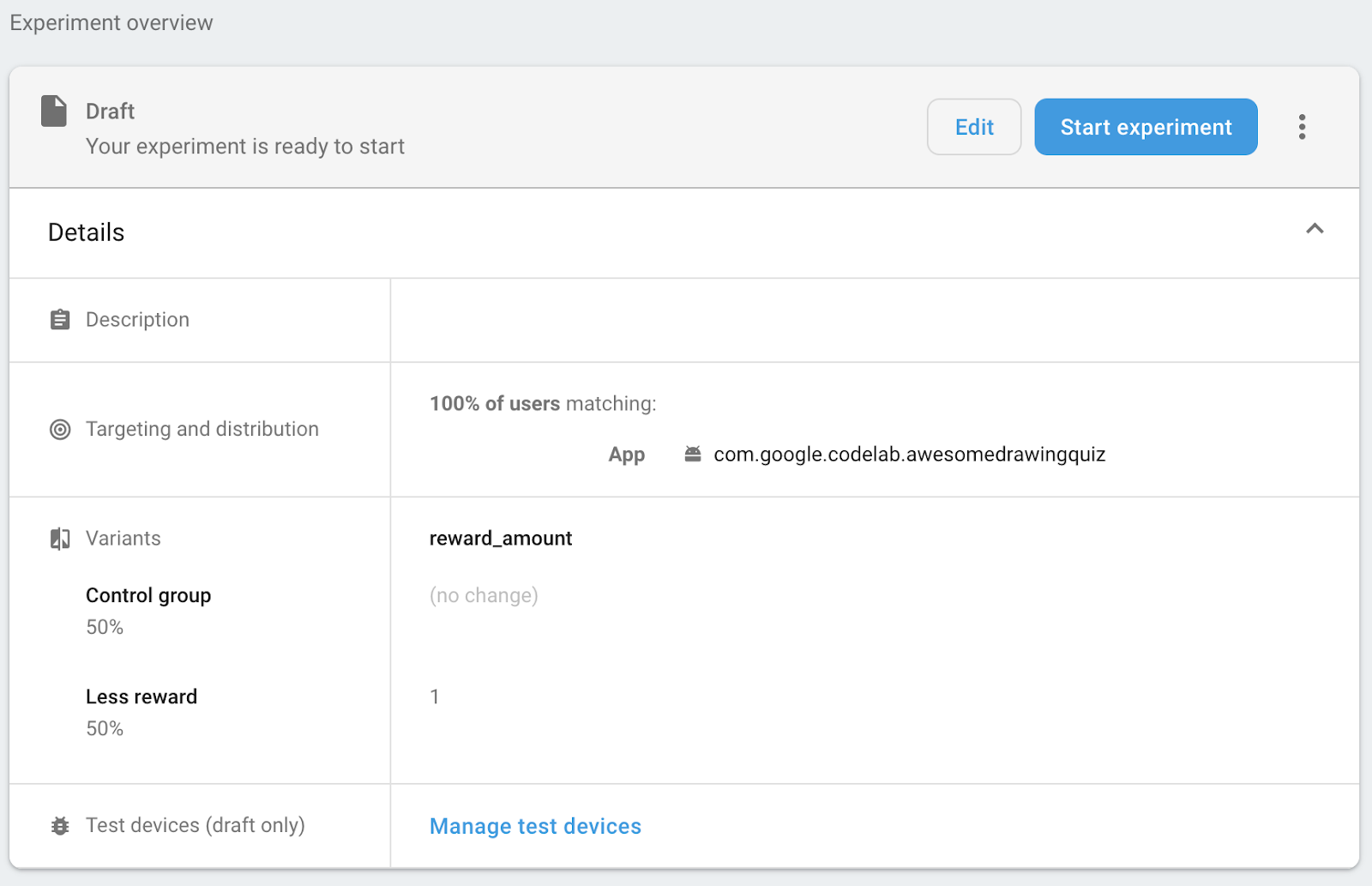
Нажав кнопку «Обзор» , вы увидите обзор эксперимента следующим образом.

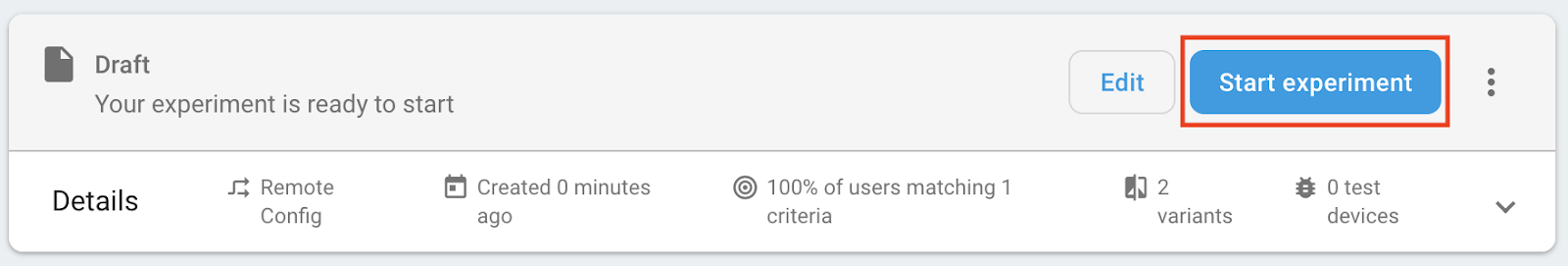
Запустите эксперимент
Нажмите кнопку «Начать эксперимент» , чтобы запустить эксперимент. Обратите внимание: вы не сможете изменить конфигурацию эксперимента после его запуска.

8. Управляйте экспериментом
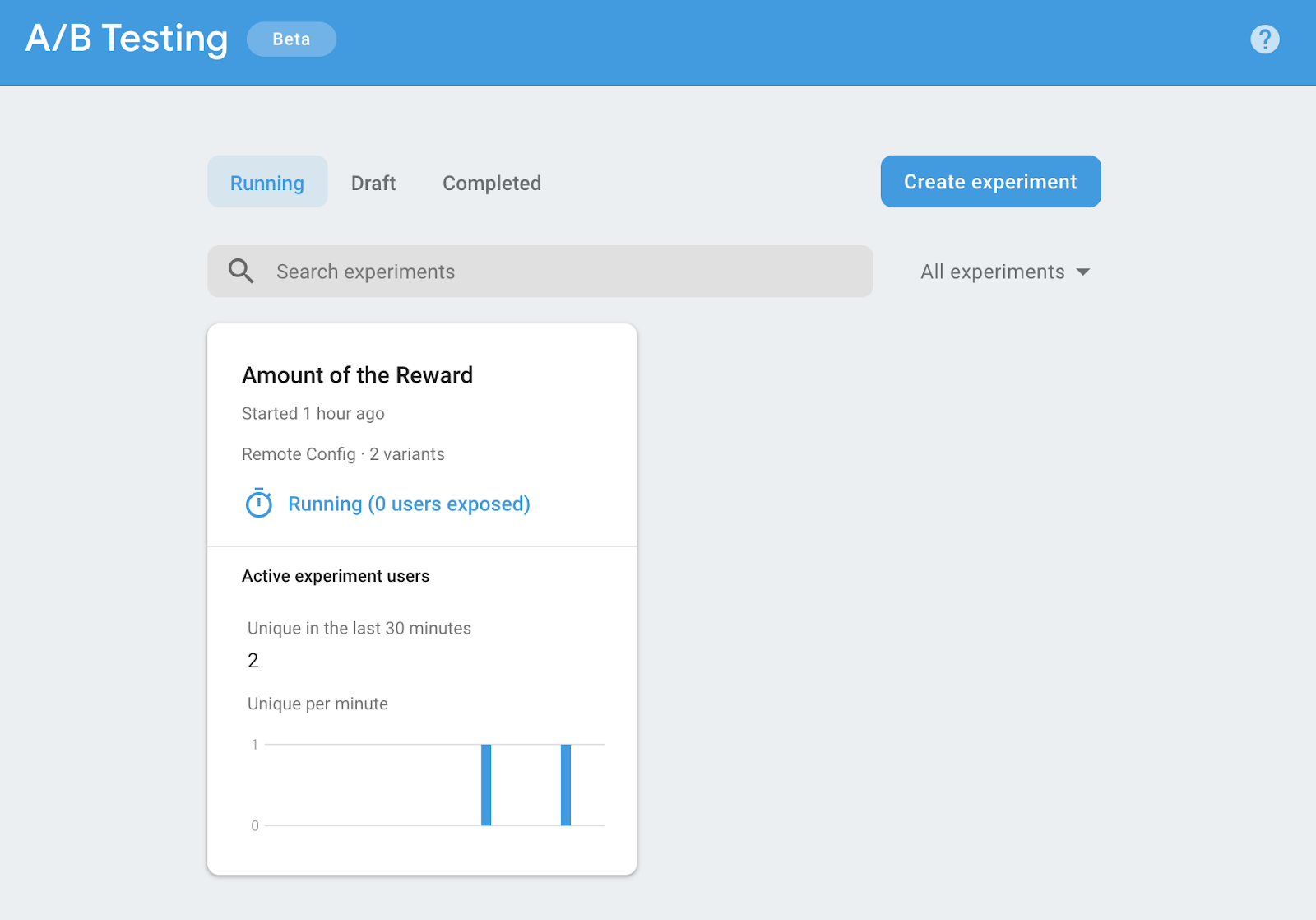
Посмотреть ход эксперимента
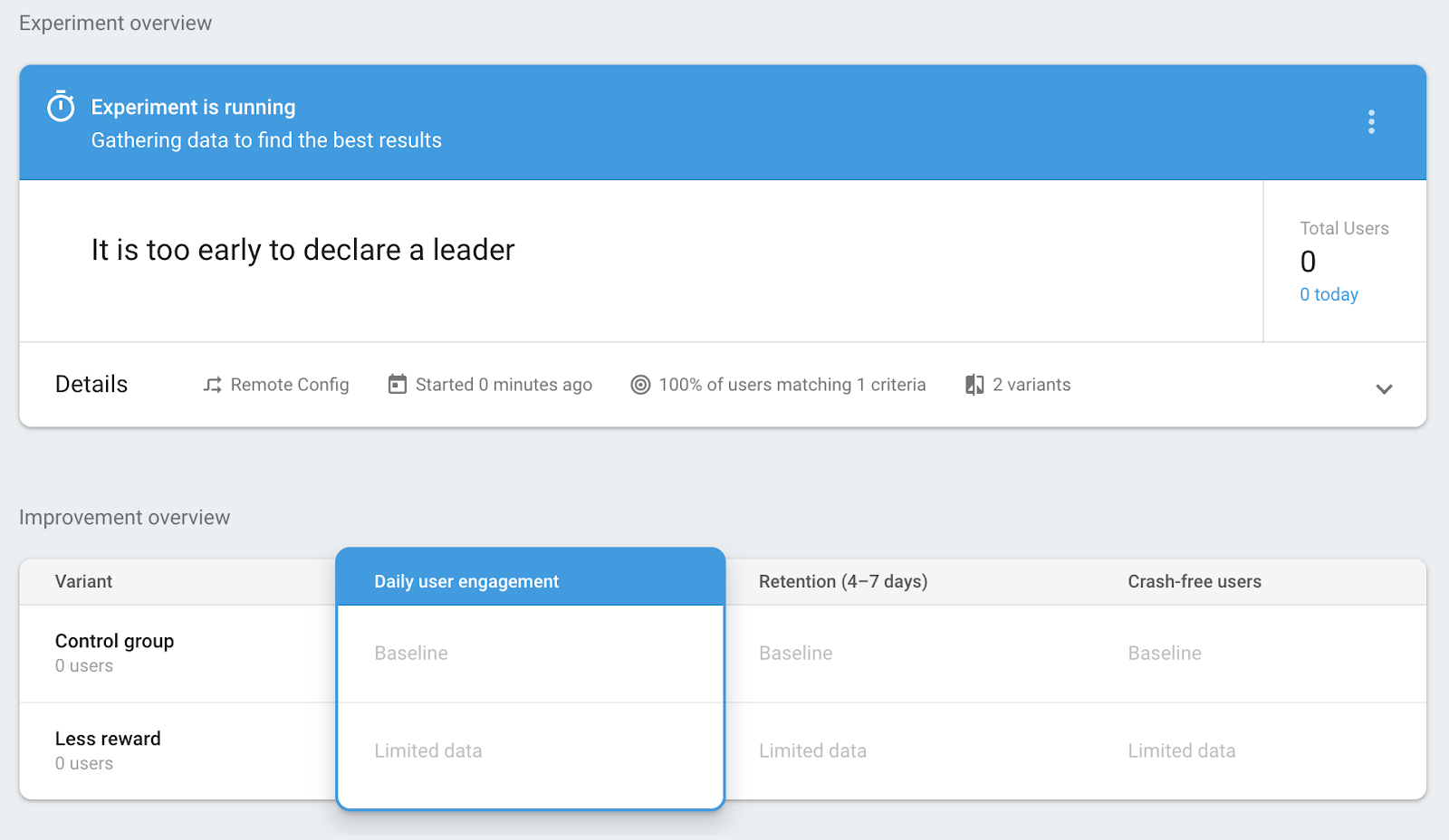
Вы можете проверить ход эксперимента в меню A/B-тестирования в консоли Firebase, которое будет выглядеть, как показано на следующем снимке экрана. Обратите внимание, что в карточке вы также можете увидеть количество пользователей, принявших участие в эксперименте за последние 30 минут.

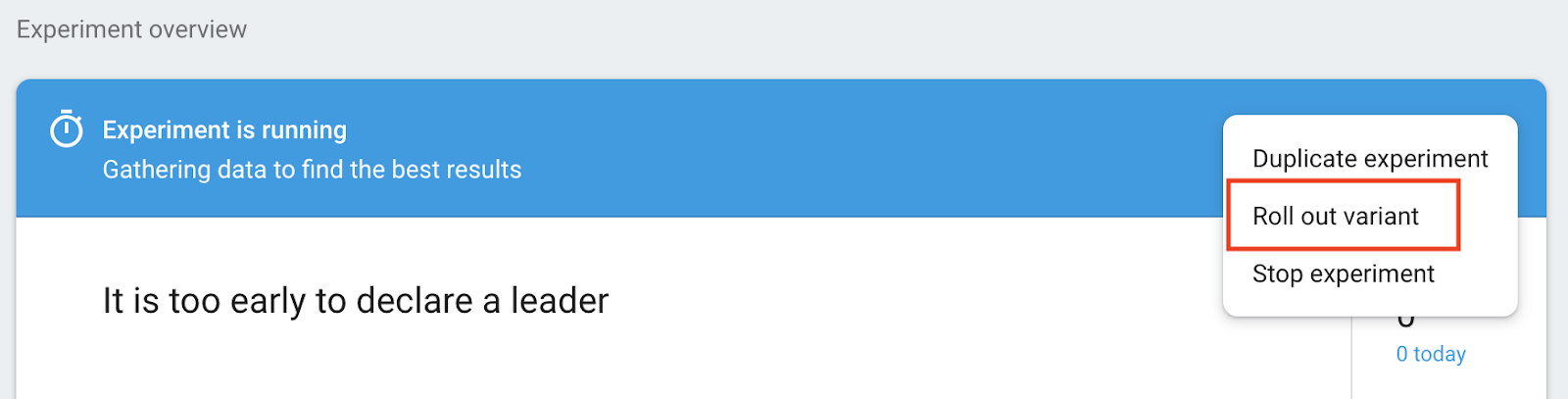
Щелкнув эксперимент из списка, вы увидите подробности эксперимента. Пока эксперимент не сможет объявить лидера (т. е. наиболее эффективный вариант), вы увидите сообщение «Еще слишком рано объявлять лидера» .

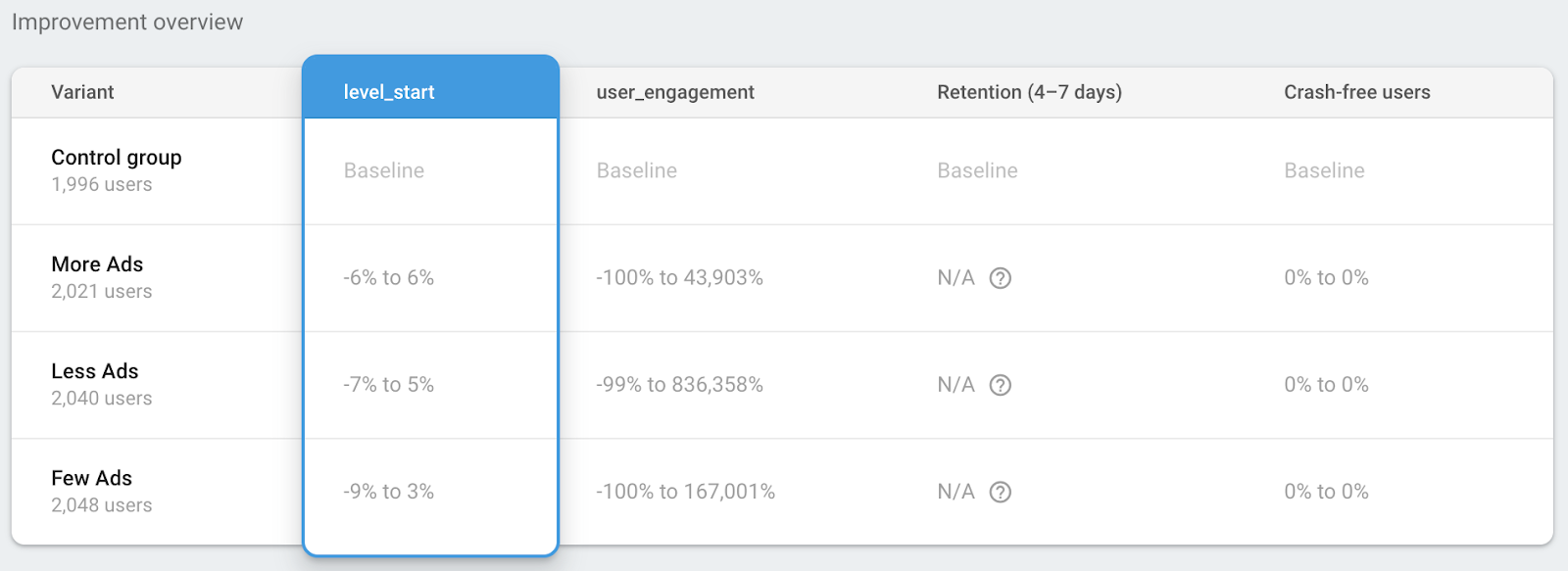
По прошествии некоторого времени эксперимент начнет отображать данные, собранные в ходе эксперимента, в разделе «Обзор улучшений» . Вы можете сравнить производительность каждого варианта, чтобы увидеть, какой из них работает лучше. На следующем снимке экрана показан пример раздела «Обзор улучшений».

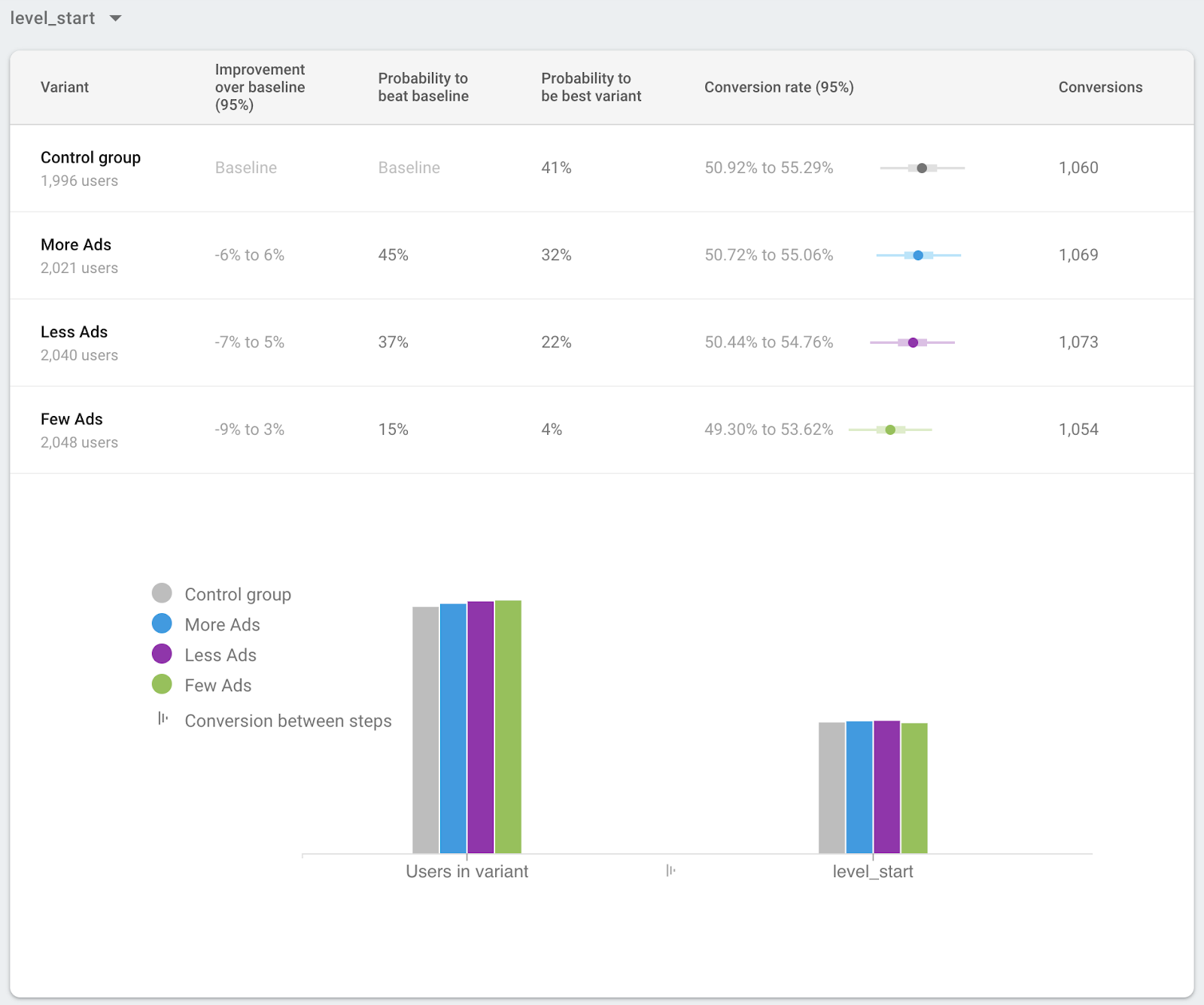
В таблице под разделом «Обзор улучшений» можно просмотреть подробную информацию о целевых показателях эксперимента, а также о дополнительных показателях, отслеживаемых в эксперименте. На следующем снимке экрана показан пример раздела сведений о метриках.

Распространите лидера на всех пользователей
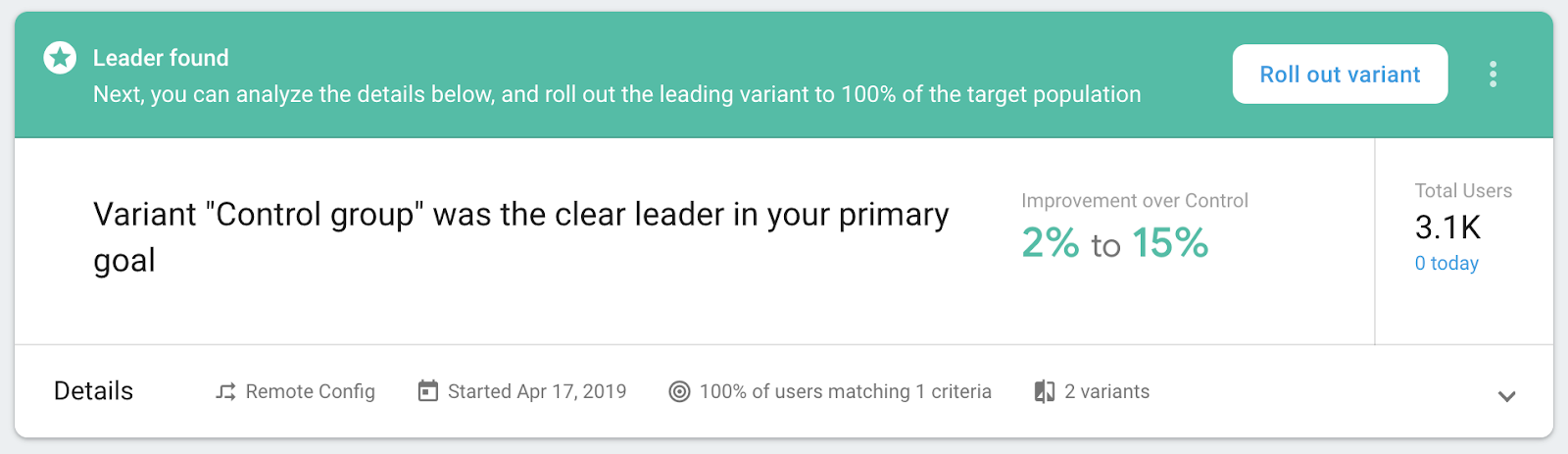
После того, как эксперимент продлится долго и у вас появится лидер или выигрышный вариант, вы можете распространить эксперимент на 100% пользователей. Как только A/B-тестирование обнаружит явного лидера, оно побудит вас распространить ведущий вариант среди всех пользователей.

Однако даже если в ходе эксперимента не был выявлен явный лидер, вы все равно можете развернуть вариант для всех пользователей.
На экране сведений об эксперименте щелкните контекстное меню (  ), а затем нажмите «Развернуть вариант» .
), а затем нажмите «Развернуть вариант» .

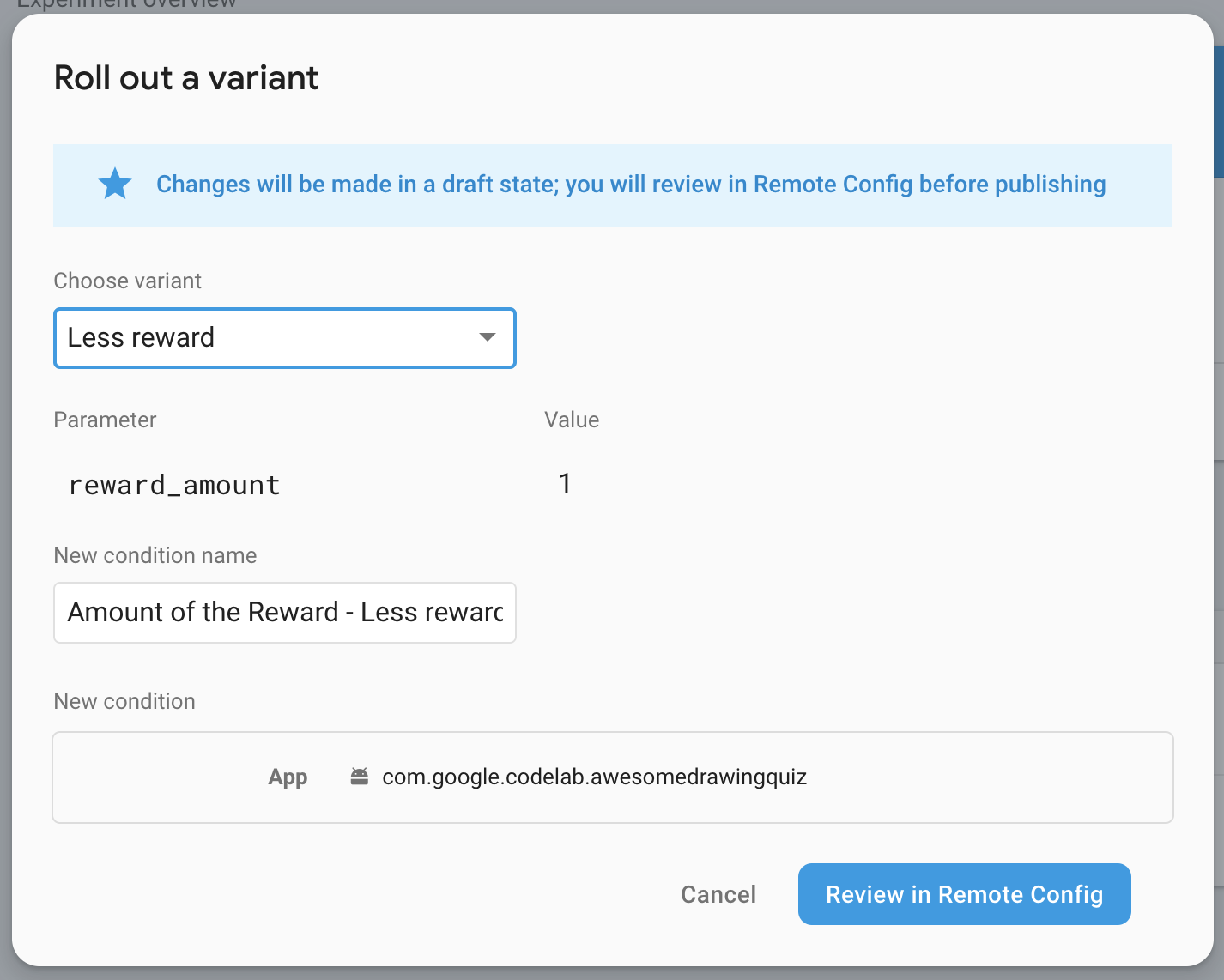
Выберите вариант, который будет распространен на всех пользователей, затем нажмите кнопку «Просмотреть в удаленной конфигурации» , чтобы просмотреть изменения, прежде чем вносить изменения в удаленную конфигурацию.

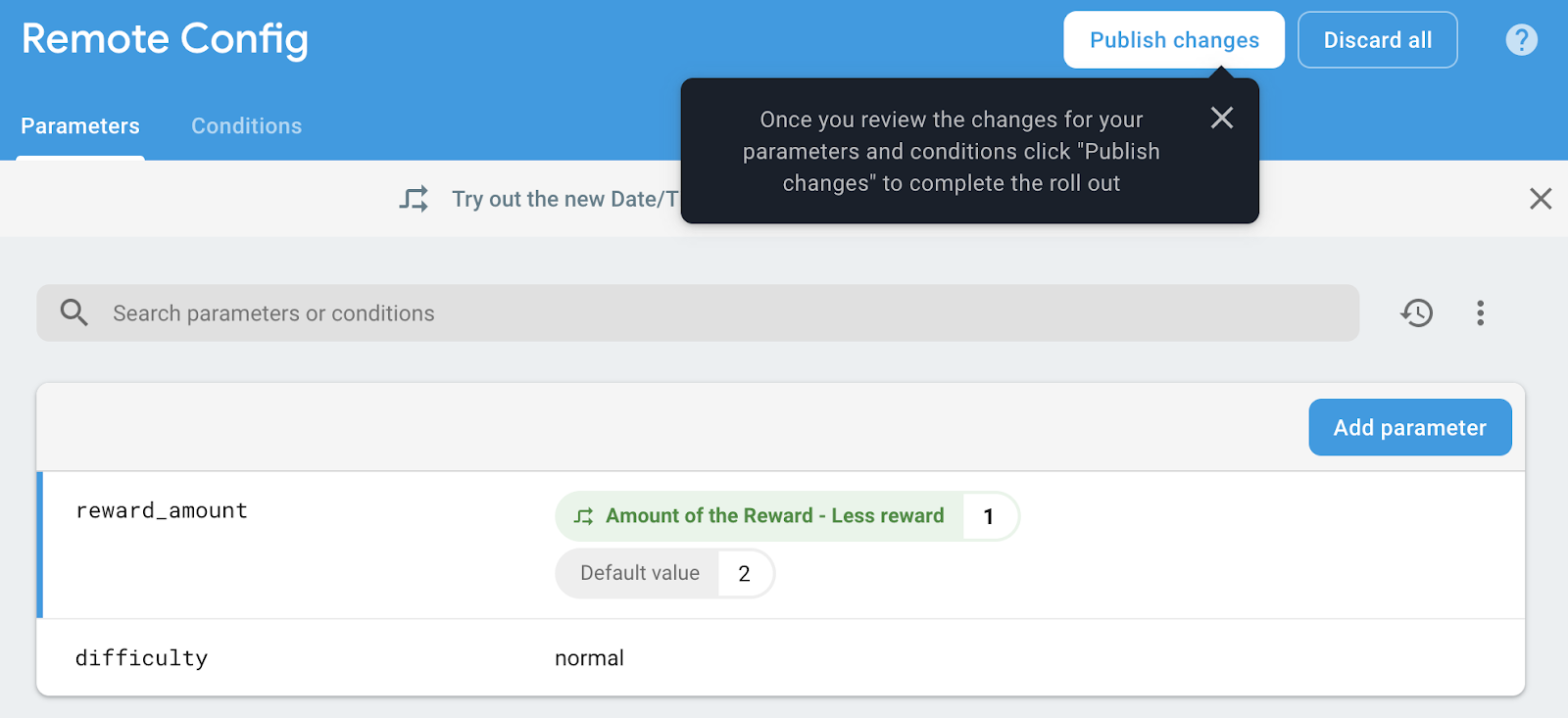
Убедившись, что в черновике нет проблем, нажмите кнопку «Опубликовать изменения» , чтобы изменения стали доступны всем пользователям.

9. Все готово!
Вы завершили лабораторную работу по написанию кода Unity AdMob+Firebase 102. Вы можете найти готовый код для этой Codelab на сайте  102-полная папка.
102-полная папка.



