1. บทนำ
สมมติว่าคุณต้องปรับค่าของพารามิเตอร์บางรายการในแอปหลังจากที่เผยแพร่แอปใน Play Store โดยทั่วไปแล้วคุณควรเผยแพร่แอปเวอร์ชันใหม่อีกครั้ง และผู้ใช้ควรอัปเดตแอปในโทรศัพท์ด้วย
โดยทั่วไปแล้ว การอัปเดตแอปจะใช้ได้ในกรณีที่คุณต้องการทำการเปลี่ยนแปลงกับแอปในระยะยาว อย่างไรก็ตาม หากคุณจะปรับค่าของพารามิเตอร์บางรายการในแอปเป็นประจำ หรือหากต้องการเรียกใช้การทดสอบเพื่อค้นหาการกำหนดค่าแอปที่เหมาะสม
ในกรณีเช่นนี้ การอัปเดตแอปอาจทํางานได้ไม่ดี เนื่องจากการอัปเดตต้องใช้เวลาระยะหนึ่งจนกว่าการอัปเดตจะเผยแพร่ไปยังผู้ใช้ นอกจากนี้ การทดสอบกับแอปหลายๆ เวอร์ชันก็เป็นเรื่องที่ค่อนข้างยากด้วย
นอกจากนี้ คุณจะทราบได้อย่างไรว่าเส้นทางของผู้ใช้แอปเป็นไปตามที่ต้องการหรือไม่ คุณสามารถพึ่งพาความคิดเห็นของผู้ใช้ใน Play Console แต่อาจไม่แม่นยำมากพอที่จะทำให้ตัดสินใจได้อย่างชัดเจน
สิ่งที่คุณจะได้เรียนรู้
- วิธีสร้าง Funnel ใน Google Analytics สำหรับ Firebase
- วิธีใช้การกำหนดค่าระยะไกลของ Firebase
- วิธีเรียกใช้ Firebase A/B Testing
สิ่งที่คุณต้องมี
- Unity 2018.4.4f1 ขึ้นไป
- Xcode 10 ขึ้นไป (เพื่อสร้างเป้าหมายสำหรับ iOS)
- บัญชี Google
- อุปกรณ์ทดสอบที่ใช้ Android 5.0 ขึ้นไปที่มีสาย USB เพื่อเชื่อมต่ออุปกรณ์ หรือโปรแกรมจำลอง Android ที่ใช้ AVD(อุปกรณ์เสมือน Android) ที่มีอิมเมจระบบที่รองรับ Play Store/Google APIs
- อุปกรณ์ iOS หรือเครื่องจำลองที่ใช้ iOS 8.0 ขึ้นไป
คุณจะให้คะแนนประสบการณ์การใช้งาน AdMob ในระดับใด
คุณจะให้คะแนนประสบการณ์การใช้งาน Firebase ในระดับใด
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ดาวน์โหลดโค้ด
คลิกปุ่มต่อไปนี้เพื่อดาวน์โหลดโค้ดทั้งหมดสำหรับ Codelab นี้:
แตกไฟล์ ZIP ที่ดาวน์โหลด การดำเนินการนี้จะคลายแพ็กโฟลเดอร์รูทที่ชื่อ admob-firebase-codelabs-unity-master
...หรือโคลนที่เก็บ GitHub จากบรรทัดคำสั่ง
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
ที่เก็บประกอบด้วย 4 โฟลเดอร์ดังต่อไปนี้
 101-base — โค้ดเริ่มต้นที่คุณจะสร้างใน Codelab นี้
101-base — โค้ดเริ่มต้นที่คุณจะสร้างใน Codelab นี้ 101-complete_and_102-base — โค้ดสำหรับ Codelab นี้และ เงื่อนไขเริ่มต้นสำหรับ Codelab 102
101-complete_and_102-base — โค้ดสำหรับ Codelab นี้และ เงื่อนไขเริ่มต้นสำหรับ Codelab 102 102-complete — โค้ดสำหรับ Codelab 102 เสร็จสมบูรณ์
102-complete — โค้ดสำหรับ Codelab 102 เสร็จสมบูรณ์
เตรียมไฟล์ที่จำเป็น
Awesome Drawing Quiz ใช้โค้ดโอเพนซอร์สหลายโค้ด ซึ่งต้องใช้ในการคอมไพล์และเรียกใช้โปรเจ็กต์
เปิดเทอร์มินัลแล้วย้ายไปยังไดเรกทอรีรูทของที่เก็บ จากนั้นเรียกใช้ ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles ใน Windows) จากเทอร์มินัลเพื่อคัดลอกไฟล์ที่จำเป็นไปยังโปรเจ็กต์
นำเข้าแอปเริ่มต้น
เปิด Unity แล้วเลือก "เปิด" ในหน้าจอต้อนรับ จากนั้นเลือกไดเรกทอรี 101-complete_and_102-base จากโค้ดที่คุณดาวน์โหลดมา
ตอนนี้คุณควรเปิดโปรเจ็กต์ใน Unity แล้ว
เพิ่มปลั๊กอินร่วมสำหรับโฆษณาบนอุปกรณ์เคลื่อนที่ของ Google
ในการแสดงโฆษณา AdMob บนแอป Unity คุณต้องเพิ่มปลั๊กอินร่วมสำหรับโฆษณาบนอุปกรณ์เคลื่อนที่ของ Google ลงในโครงการ
- ดาวน์โหลดแพ็กเกจ Google Mobile Ads Unity Plugin 3.18.1 (โปรดทราบว่า Codelab นี้อาจทำงานร่วมกับปลั๊กอินเวอร์ชันอื่นไม่ได้)
- ในโปรเจ็กต์ Awesome Drawing Quiz Unity ในโปรเจ็กต์ ให้ไปที่เนื้อหา > นำเข้าแพ็กเกจ > แพ็กเกจที่กำหนดเอง
- นำเข้า GoogleMobileAds.unitypackage ลงในโปรเจ็กต์ที่คุณดาวน์โหลด
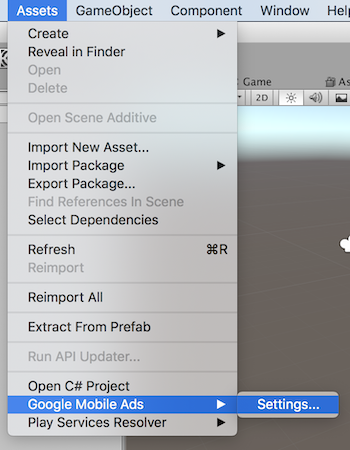
คุณต้องตั้งค่ารหัสแอป AdMob ด้วย ในตัวแก้ไข Unity ให้เลือกเนื้อหา > โฆษณาบนมือถือของ Google > การตั้งค่าจากเมนู

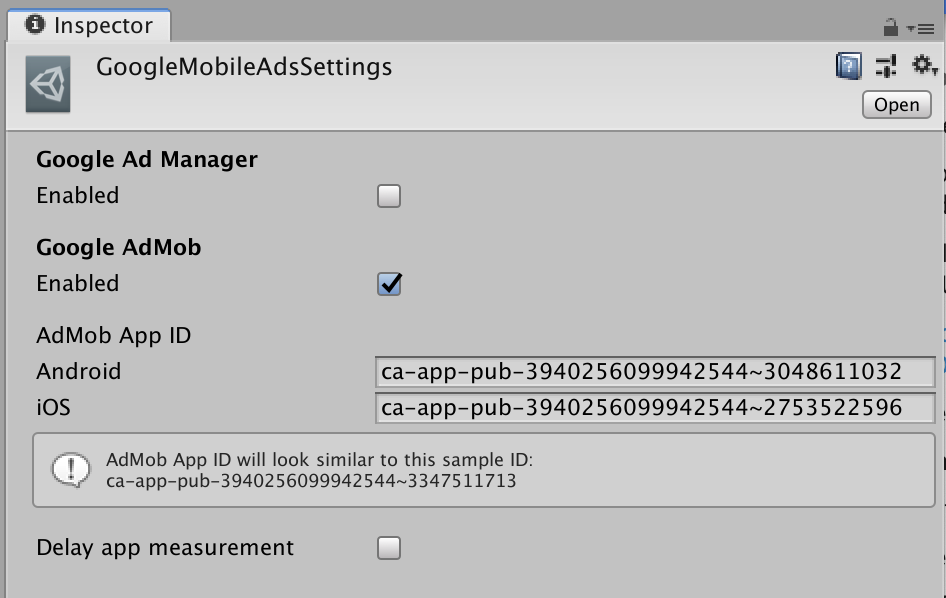
เปิดใช้ AdMob โดยคลิกช่องทำเครื่องหมายเปิดใช้ในส่วน Google AdMob จากนั้นป้อนรหัสแอป AdMob ดังนี้
- Android :
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

เพิ่มไฟล์การกำหนดค่า Firebase ลงในโปรเจ็กต์ Unity
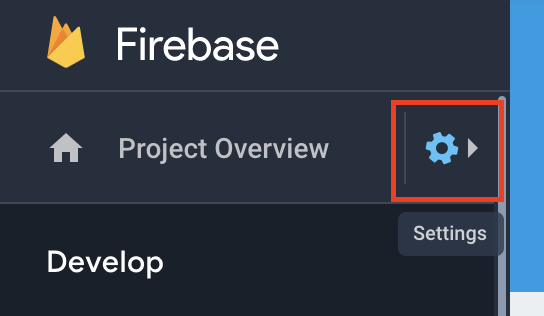
- จากหน้าจอภาพรวมของโปรเจ็กต์ Awesome Drawing Quiz ให้คลิกไอคอนการตั้งค่า

- ในแท็บทั่วไป ให้เลือกแอป Android และ iOS แต่ละแอปเพื่อดาวน์โหลด google-service.json (สำหรับ Android) และไฟล์ GoogleService-Info.plist (สำหรับ iOS)
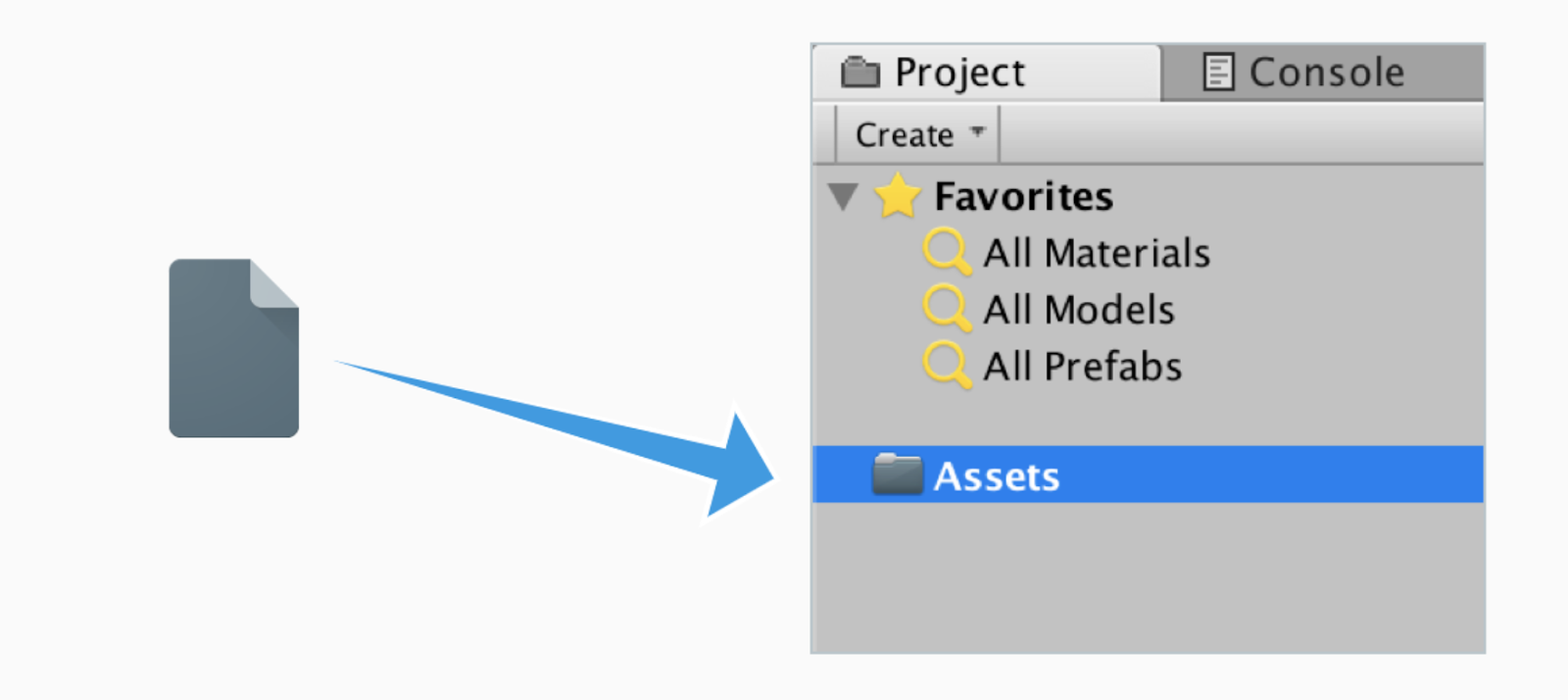
- ย้ายไฟล์การกําหนดค่าทั้ง 2 ไฟล์ไปยังโฟลเดอร์
 Assets ในโปรเจ็กต์ Unity
Assets ในโปรเจ็กต์ Unity

เพิ่ม Firebase Analytics SDK
- ดาวน์โหลด Firebase Unity SDK 5.5.0 แล้วแตกไฟล์ ZIP ในจุดที่คุณสะดวก (ข้ามขั้นตอนนี้หากคุณดาวน์โหลด SDK แล้ว)
- เปิดโปรเจ็กต์ Awesome Drawing Quiz ใน Unity แล้วไปที่เนื้อหา > นำเข้าแพ็กเกจ > แพ็กเกจที่กำหนดเอง
- จาก SDK ที่แยกไฟล์แล้ว ให้นำเข้า Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage) - ในหน้าต่างนำเข้าแพ็กเกจ Unity ให้คลิกนำเข้า
3. เปิดโปรเจ็กต์ Firebase จากคอนโซล
ก่อนที่จะทำขั้นตอนถัดไป ให้เปิดโปรเจ็กต์จากคอนโซล Firebase ที่คุณสร้างไว้ในขั้นตอน "ตั้งค่าโปรเจ็กต์ Firebase" ของ AdMob+Firebase 101 Codelab

4. สร้าง Funnel ของเหตุการณ์ในแอป
อาจมีบางเหตุการณ์ที่คุณได้เพิ่มไว้เพื่อติดตามกิจกรรมของผู้ใช้ภายในแอป การอ่านรายงานของเหตุการณ์ในแอปแต่ละรายการจะช่วยให้คุณทราบรายละเอียดที่เกี่ยวข้องกับเหตุการณ์นั้นๆ เช่น จํานวนรวม จํานวนเฉลี่ยต่อผู้ใช้ ข้อมูลประชากร ฯลฯ
อย่างไรก็ตาม หากคุณต้องการดูอัตราความสำเร็จของชุดเหตุการณ์ แทนที่จะมุ่งเน้นเหตุการณ์ใดเหตุการณ์หนึ่ง ใน Google Analytics สำหรับ Firebase คุณสามารถใช้ Funnel เพื่อแสดงภาพและเพิ่มประสิทธิภาพอัตราความสำเร็จของชุดเหตุการณ์ในแอปได้
สร้าง Funnel
วิธีสร้างช่องทางมีดังนี้
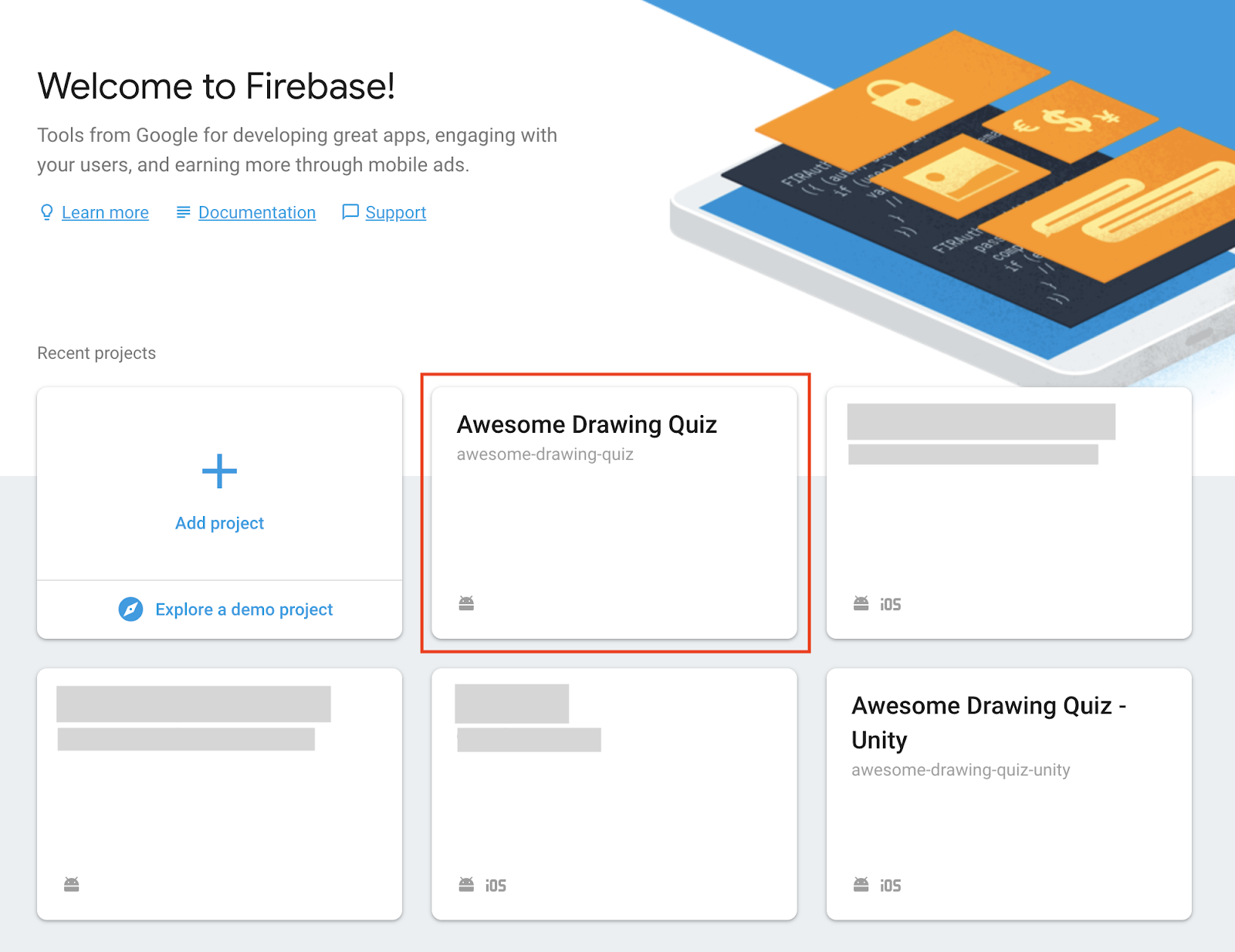
- ไปที่คอนโซล Firebase แล้วเลือกโปรเจ็กต์แบบทดสอบการวาดภาพสุดเจ๋งที่คุณสร้างไว้ก่อนหน้านี้
- คลิกช่องทาง
- คลิกช่องทางใหม่
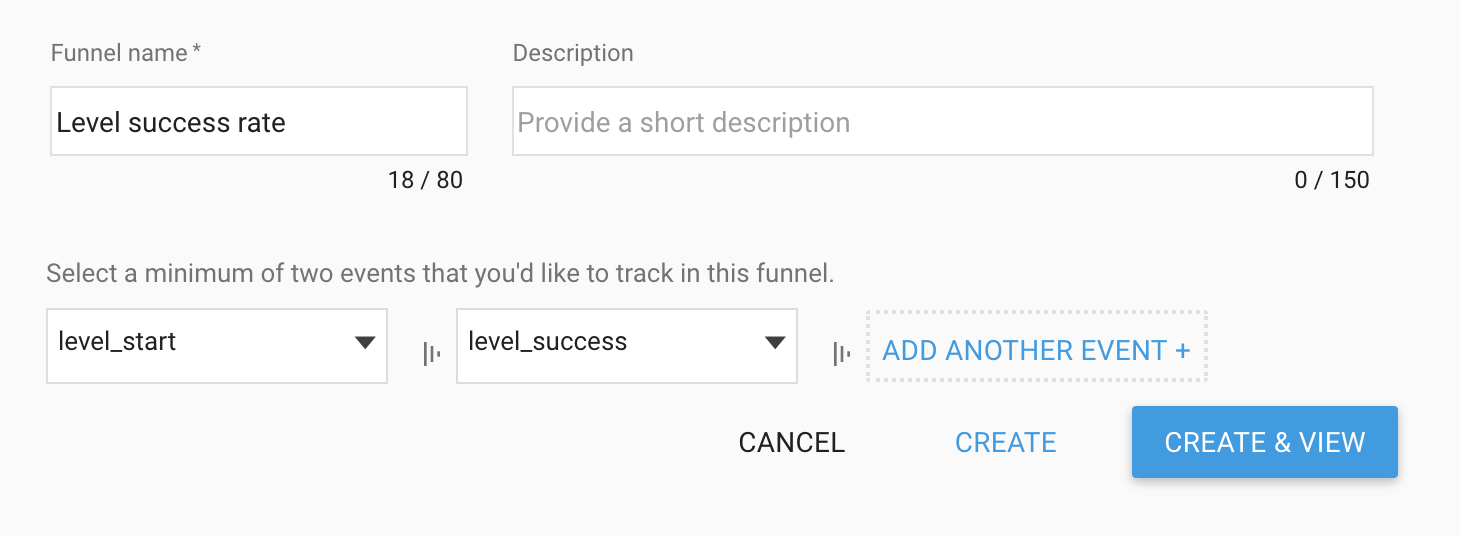
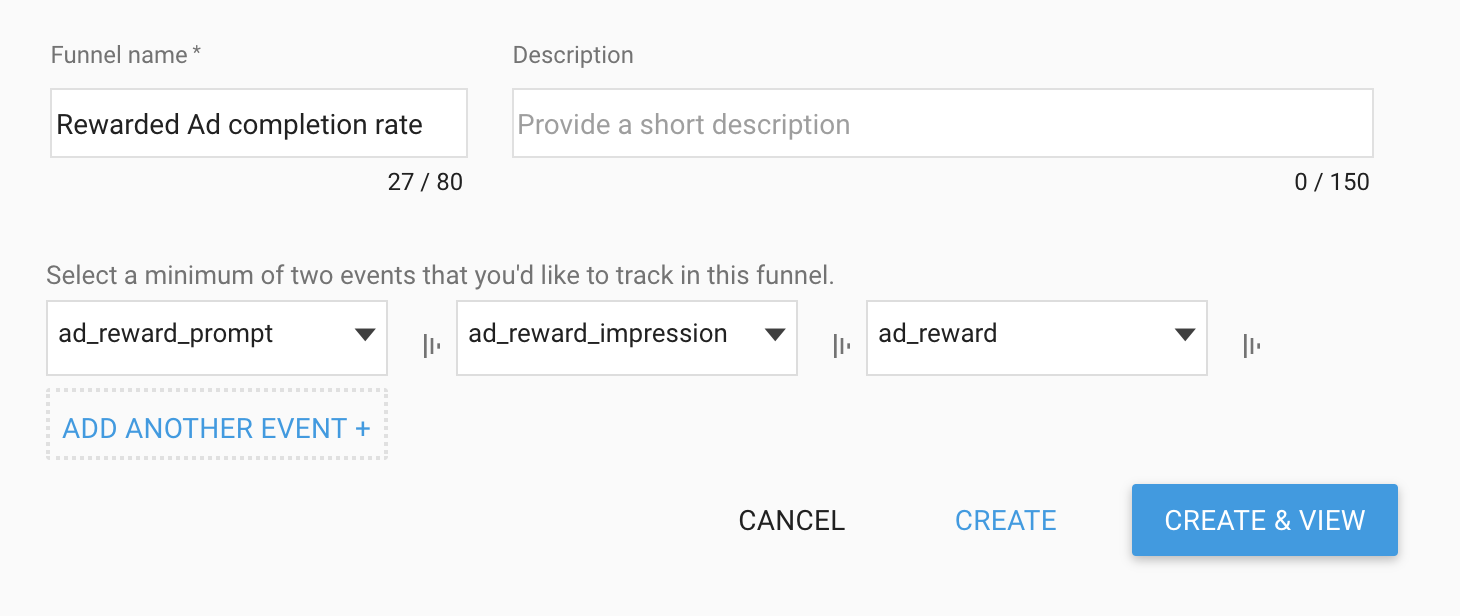
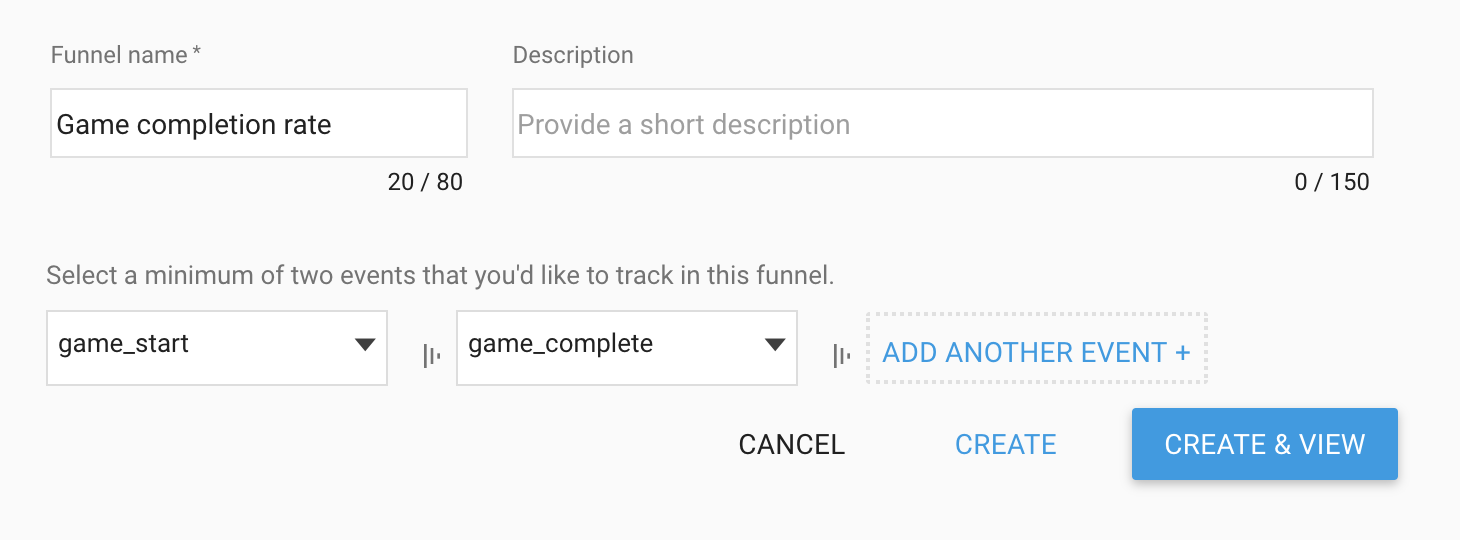
- ป้อนชื่อและคำอธิบายช่องทาง
- เลือก 2 เหตุการณ์แรกที่คุณต้องการใช้เป็นขั้นตอนในช่องทาง
- คลิกเพิ่มเหตุการณ์อื่นสำหรับขั้นตอนเพิ่มเติมแต่ละขั้น และเลือกเหตุการณ์
- คลิกสร้าง
ด้วยการทำตามขั้นตอนข้างต้น ให้สร้าง Funnel ต่อไปนี้
#1 ชื่อ Funnel: อัตราความสำเร็จของระดับ เหตุการณ์: level_start, level_success
#2 ชื่อช่องทาง: อัตราความสำเร็จของโฆษณาที่มีการให้รางวัล เหตุการณ์: ad_reward_prompt, ad_reward_impression, ad_reward
#3 ชื่อช่องทาง: อัตราความสำเร็จของเกม เหตุการณ์: game_start, game_complete
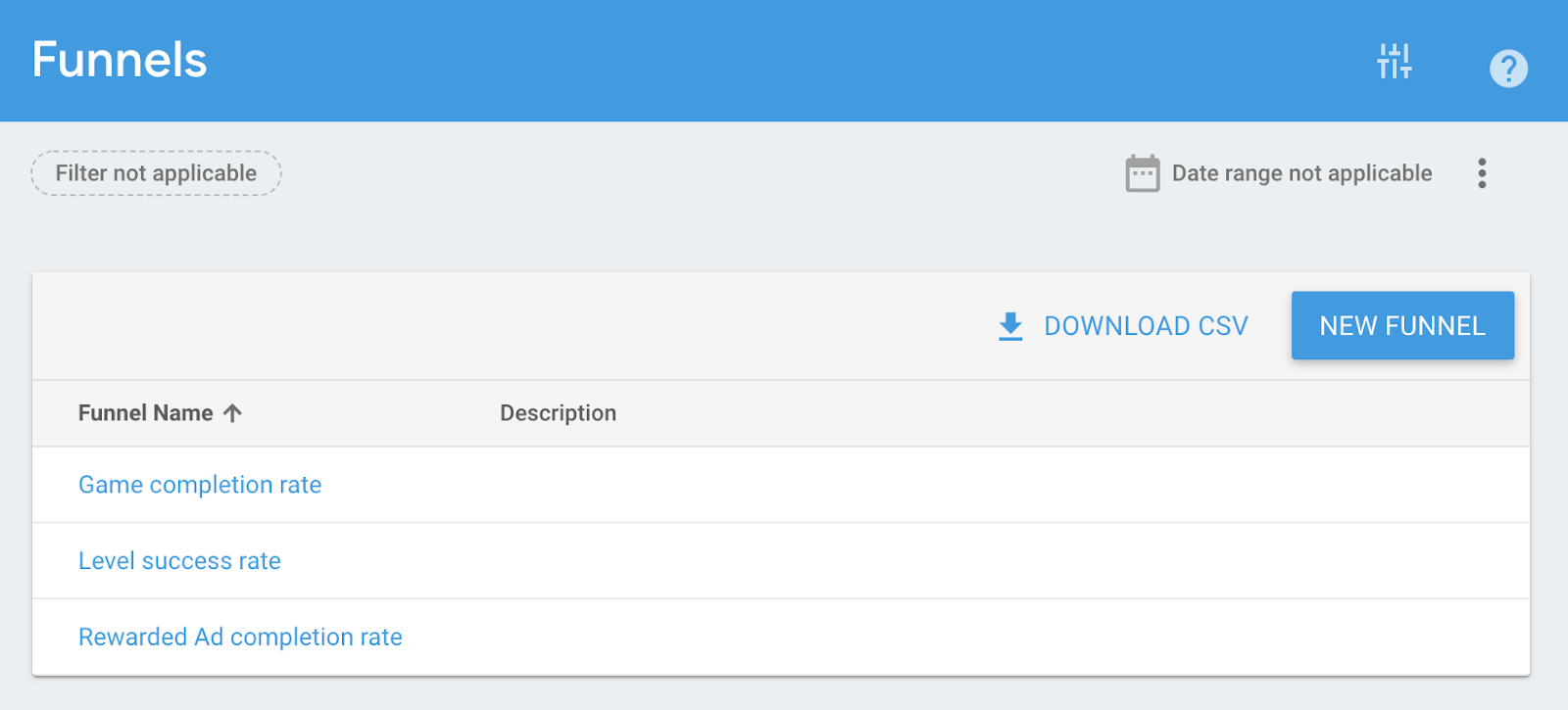
ดูการวิเคราะห์ Funnel
เมื่อสร้างช่องทางบางส่วนแล้ว คุณสามารถเข้าถึงช่องทางได้ในเมนูช่องทางในคอนโซล Firebase เมื่อคลิกชื่อ Funnel ในรายการ คุณจะเห็นการวิเคราะห์โดยละเอียดของแต่ละ Funnel

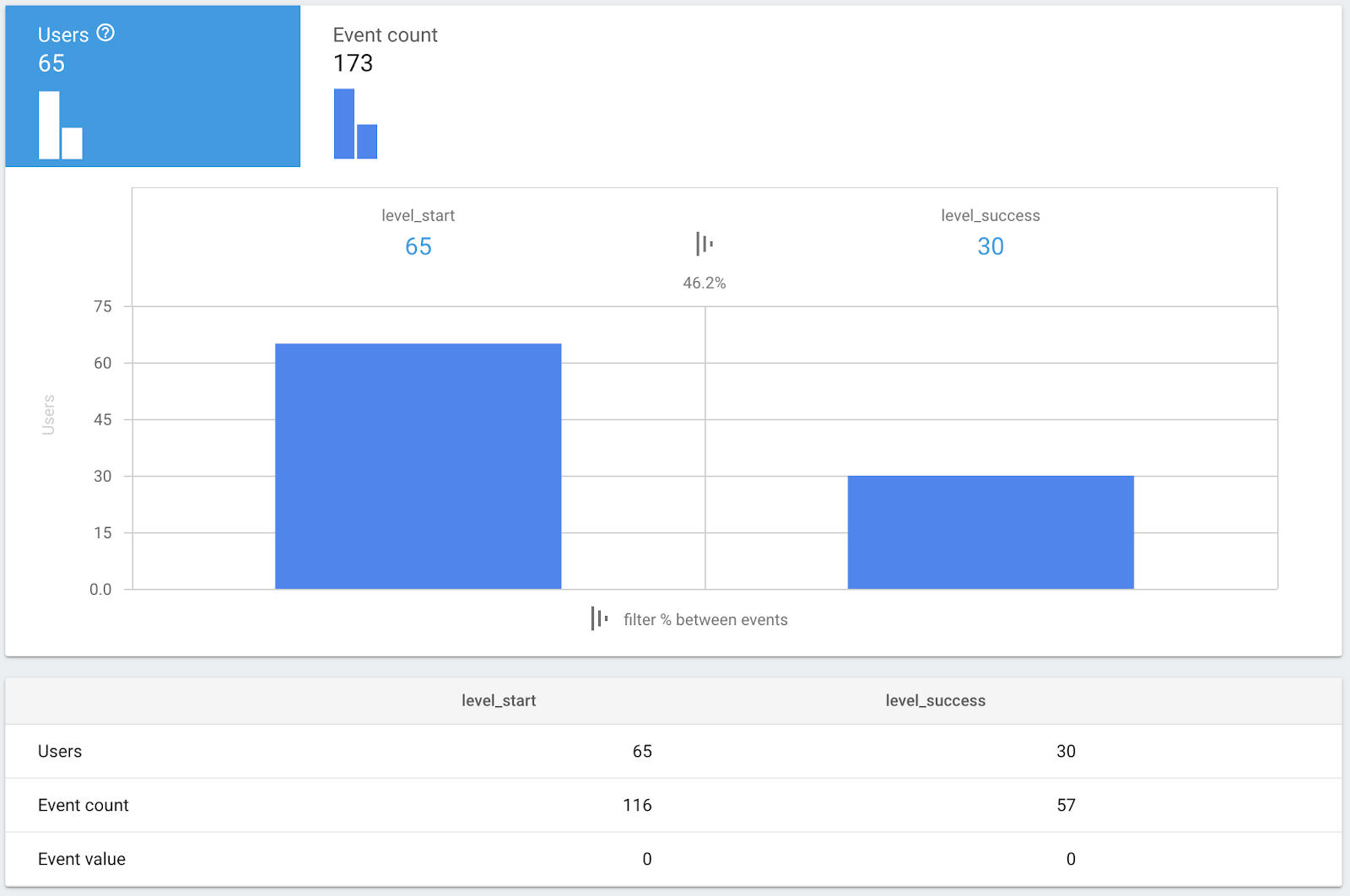
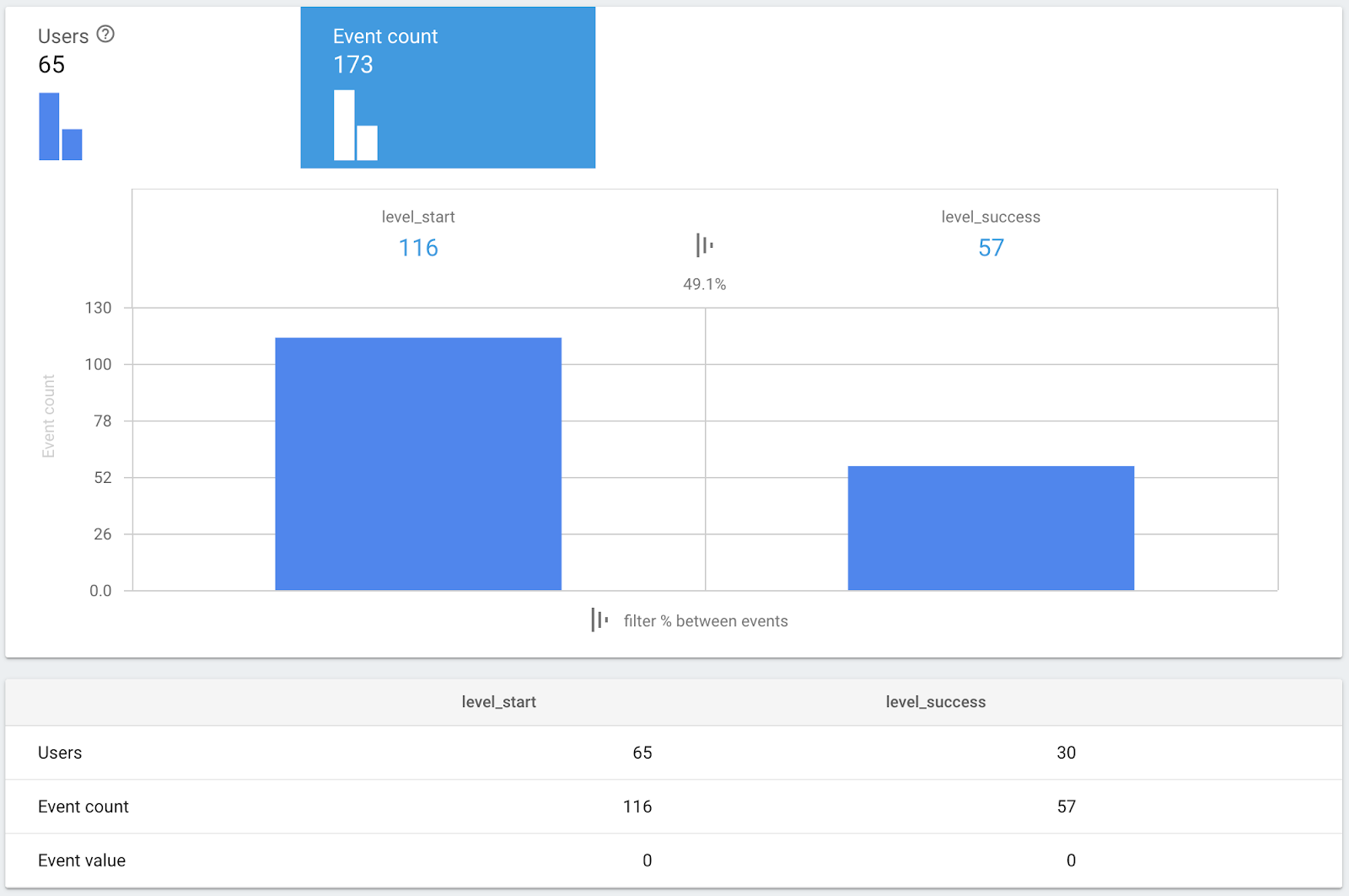
ตัวอย่างเช่น คลิกอัตราความสำเร็จของระดับ ซึ่งจะแสดงรายละเอียดของ Funnel ดังนี้

จากภาพหน้าจอด้านบน คุณจะเห็น % ของผู้ใช้ที่ล้างระดับ (ทริกเกอร์เหตุการณ์ level_success) หลังจากเริ่มด่าน (ทริกเกอร์เหตุการณ์ level_start) ในส่วนนี้ คุณจะเห็นว่ามีผู้ใช้ 46.2% ผ่านระดับ
เมื่อคลิกจํานวนเหตุการณ์ เมตริกจะแสดงจํานวนเหตุการณ์ดังนี้

จากเมตริกในภาพหน้าจอด้านบน มีความพยายาม 116 ครั้ง (เรียกให้แสดงเหตุการณ์ level_start) และการล้าง 57 ครั้ง (ทริกเกอร์เหตุการณ์ level_success) ในระยะเวลาดังกล่าว
เนื่องจากอัตราความสำเร็จตามเหตุการณ์(49.1%) สูงกว่าอัตราที่อิงตามผู้ใช้(46.2%) เล็กน้อย จึงกล่าวได้ว่ามีคนจำนวนหนึ่งที่มีประสิทธิภาพดีกว่ากลุ่มอื่นๆ
5. ผสานรวมการกำหนดค่าระยะไกลเข้ากับแอป
เนื่องจากคุณจะได้รับข้อมูลเชิงลึกบางอย่างในแอปตามเหตุการณ์ในแอปและ Funnel คุณจึงอาจต้องการเพิ่มประสิทธิภาพแอป ซึ่งมักจะรวมการปรับแต่งค่าพารามิเตอร์ในแอปอย่างละเอียด หากต้องการแก้ไขค่าของพารามิเตอร์เหล่านั้น คุณจะต้องอัปเดตแอปเพื่อให้การเปลี่ยนแปลงมีผลกับผู้ใช้
การใช้การกำหนดค่าระยะไกลใน Firebase ทำให้คุณปรับค่าเหล่านั้นได้โดยไม่ต้องอัปเดตแอป ซึ่งหมายความว่าคุณสามารถเปลี่ยนลักษณะการทำงานของแอปได้โดยไม่ต้องรบกวนผู้ใช้โดยการบังคับให้ดาวน์โหลดอัปเดต
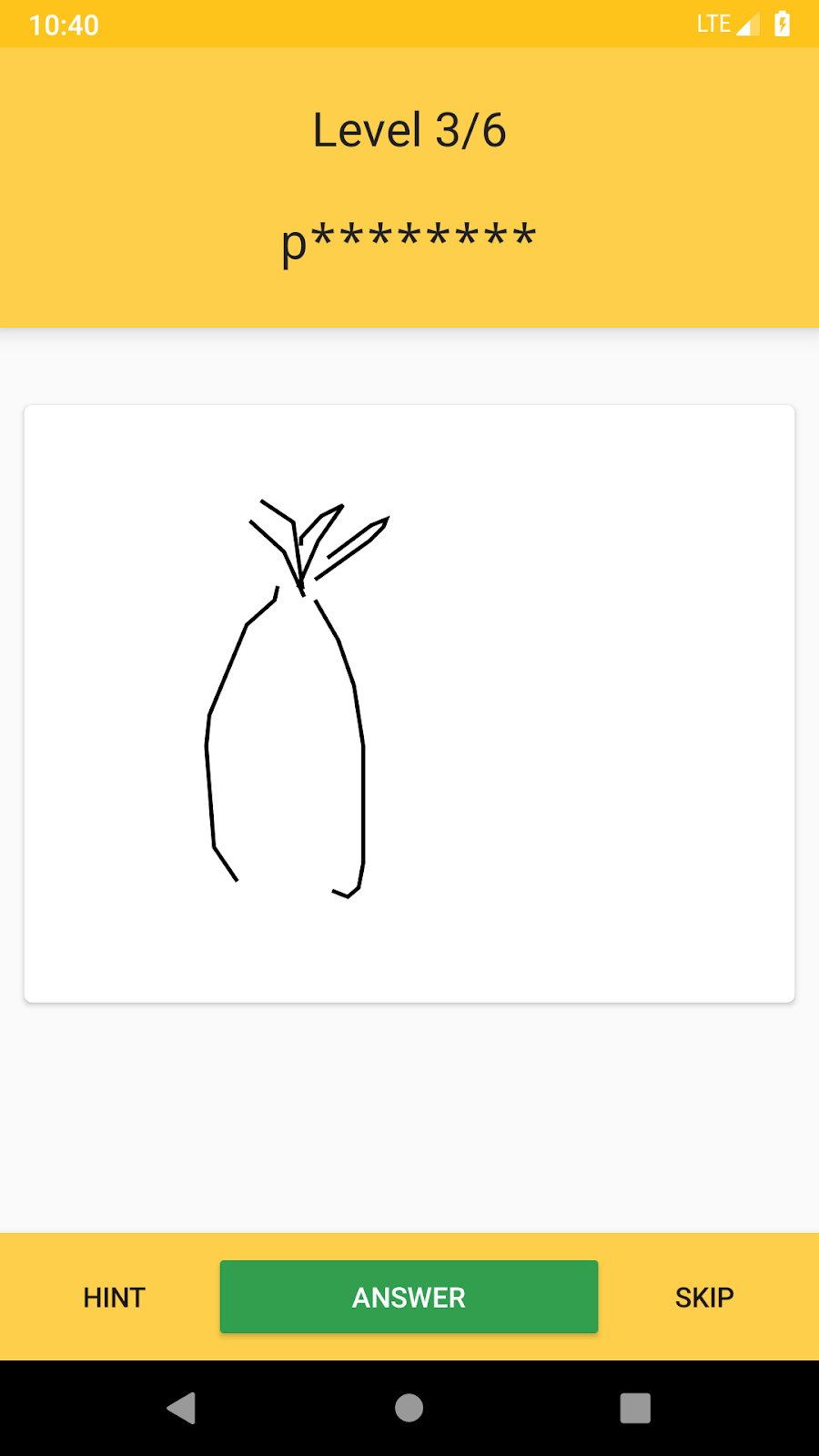
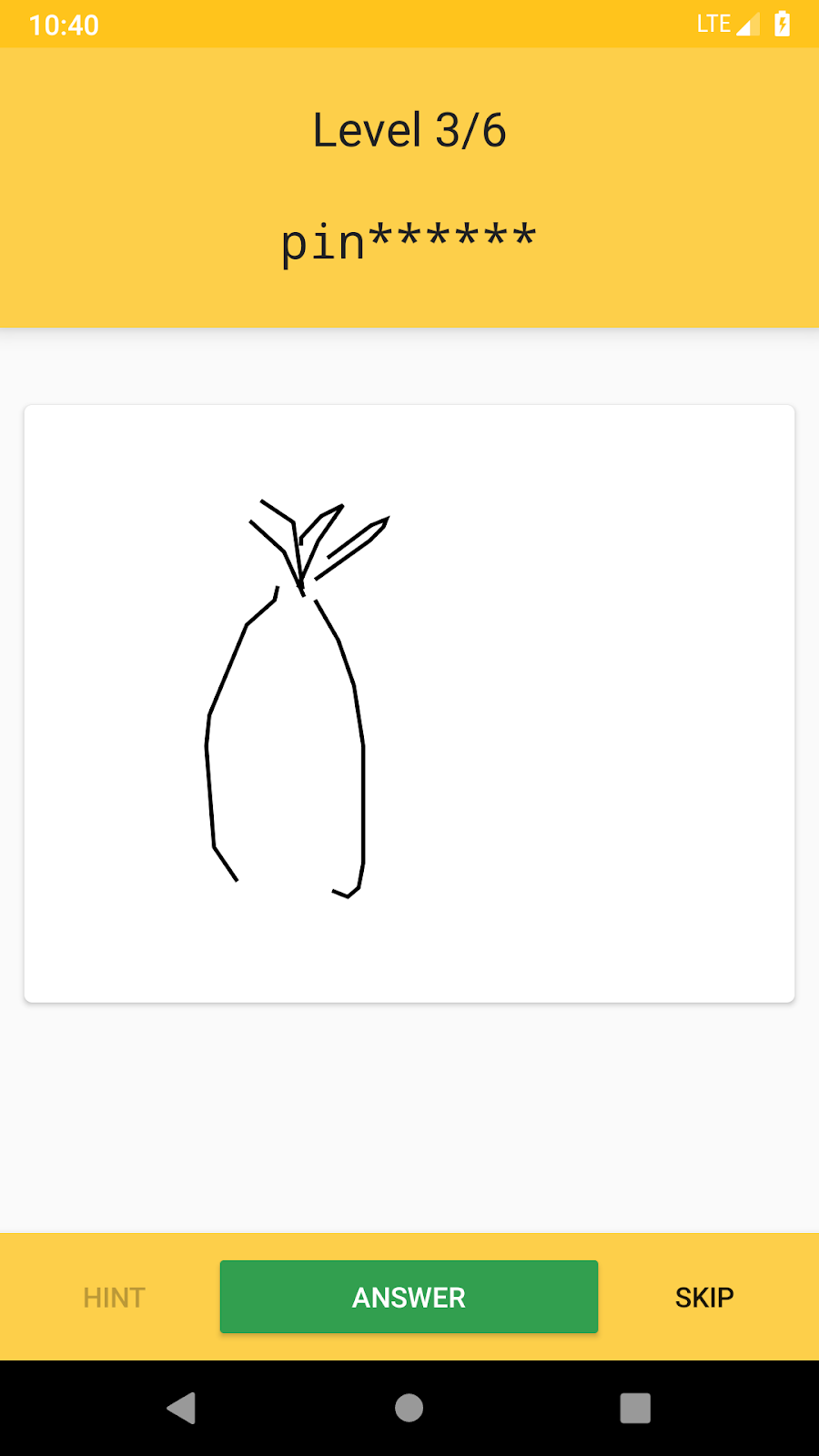
ใน Codelab นี้ คุณจะได้ดูวิธีปรับจำนวนรางวัล (จำนวนตัวอักษรที่จะเปิดเผยหลังจากดูโฆษณาวิดีโอที่มีการให้รางวัล) โดยไม่ต้องอัปเดตแอปโดยใช้การกำหนดค่าระยะไกล
เพิ่ม SDK การกำหนดค่าระยะไกลของ Firebase
- ดาวน์โหลด Firebase Unity SDK 5.5.0 แล้วแตกไฟล์ ZIP ในจุดที่คุณสะดวก
- เปิดโปรเจ็กต์ Awesome Drawing Quiz ใน Unity แล้วไปที่เนื้อหา > นำเข้าแพ็กเกจ > แพ็กเกจที่กำหนดเอง
- จาก SDK ที่แยกไฟล์แล้ว ให้นำเข้า SDK การกำหนดค่าระยะไกล (
dotnet4/FirebaseRemoteConfig.unitypackage) - ในหน้าต่างนำเข้าแพ็กเกจ Unity ให้คลิกนำเข้า
นำเข้า Firebase.RemoteConfig
แก้ไข Main.cs เพื่อให้คุณสามารถใช้ประเภทจาก Firebase.RemoteConfig โดยไม่ต้องใช้ชื่อที่สมบูรณ์ในตัวเอง
บรรยากาศ/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
เริ่มต้นและ ดึงข้อมูลค่าจากการกำหนดค่าระยะไกล
แก้ไขเมธอด InitAndFetchRemoteConfig() ใน Main.cs เพื่อเริ่มต้นอินสแตนซ์การกำหนดค่าระยะไกลดังนี้ โปรดทราบว่า GameSettings.KEY_REWARD_AMOUNT จะมีชื่อพารามิเตอร์ในการกำหนดค่าระยะไกล (คุณจะประกาศช่องนี้ใน Codelab เร็วๆ นี้)
บรรยากาศ/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
คุณจะเห็นว่าอินสแตนซ์ FirebaseRemoteConfig มีการกำหนดค่าให้ดึงค่าล่าสุดจากเซิร์ฟเวอร์ในโหมดแก้ไขข้อบกพร่องเพื่อช่วยขั้นตอนการพัฒนา (IsDeveloperMode = true และ FetchAsync(System.TimeSpan.Zero))
เปิดใช้งานค่าการกำหนดค่าระยะไกลที่ดึงมา
เมื่อดึงข้อมูลค่าการกำหนดค่าระยะไกลสำเร็จแล้ว คุณควรเปิดใช้งานค่าเหล่านั้นเพื่อให้ค่าดังกล่าวใช้ได้ในแอป แก้ไขเมธอด ActivateRemoteConfigValues() ดังนี้
บรรยากาศ/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
แก้ไขเมธอด Start()
หากต้องการให้แอปดึงข้อมูลและ เปิดใช้งานค่าการกำหนดค่าระยะไกลเมื่อเปิดแอป ให้แก้ไขเมธอด Start() ในไฟล์ Main.cs ดังนี้
บรรยากาศ/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
ดึงข้อมูลจำนวนรางวัลจากการกำหนดค่าระยะไกล
แก้ไขคลาส GameSettings เพื่อดึงข้อมูลจำนวนรางวัลจากการกำหนดค่าระยะไกล
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
สร้างพารามิเตอร์การกำหนดค่าระยะไกลจากคอนโซล
ถัดไป คุณจะต้องสร้างพารามิเตอร์การกำหนดค่าระยะไกลใหม่สำหรับจำนวนเงินรางวัล เพื่อให้คุณปรับมูลค่าได้ทันที
หากต้องการสร้างพารามิเตอร์ใหม่ ให้ไปที่คอนโซล Firebase แล้วเลือกโปรเจ็กต์แบบทดสอบการวาดภาพสุดเจ๋งที่คุณสร้างไว้ก่อนหน้านี้ คลิกการกำหนดค่าระยะไกล -> ปุ่มเพิ่มพารามิเตอร์แรกของคุณ

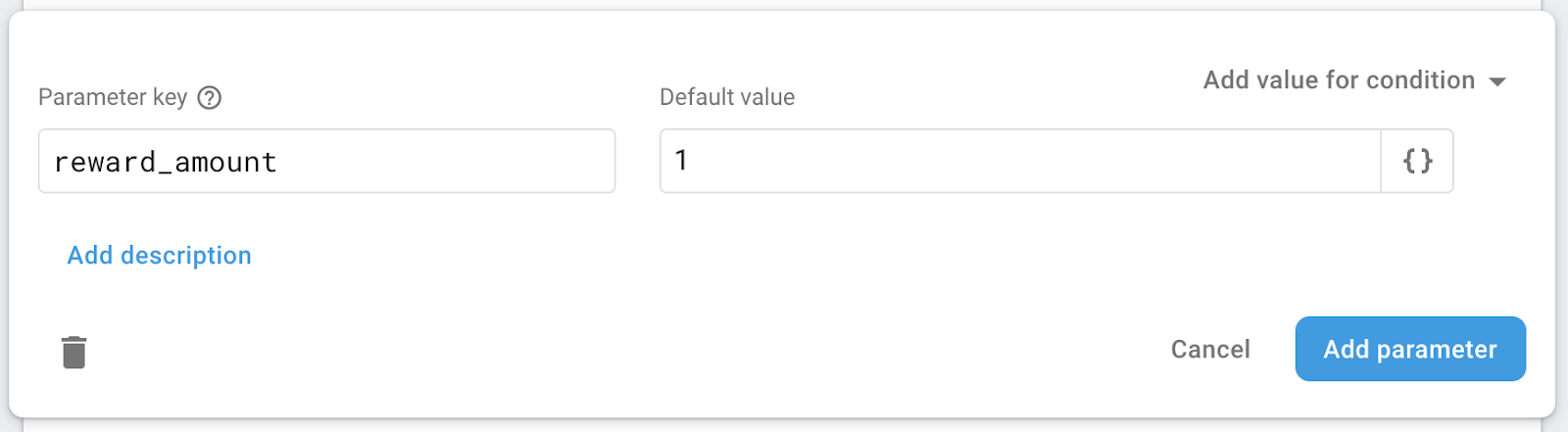
ตั้งชื่อพารามิเตอร์เป็น reward_amount และกําหนดค่าเริ่มต้นเป็น 1 จากนั้นคลิกปุ่มเพิ่มพารามิเตอร์

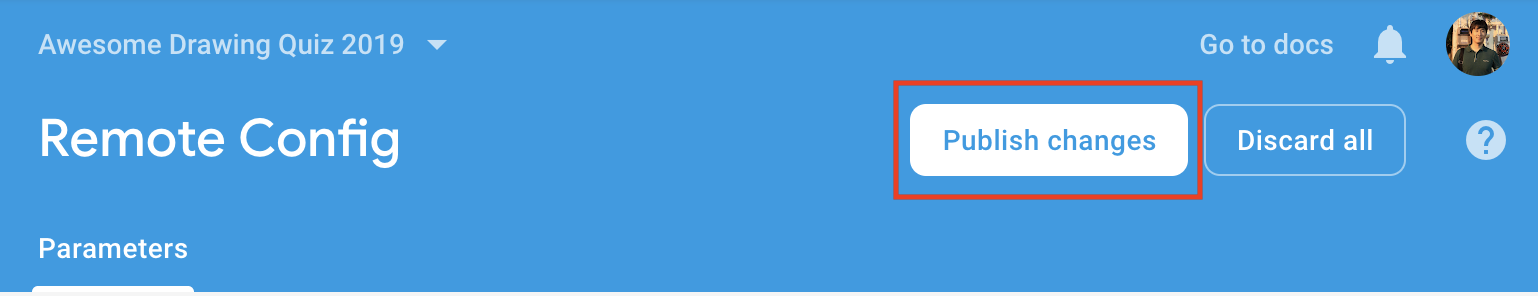
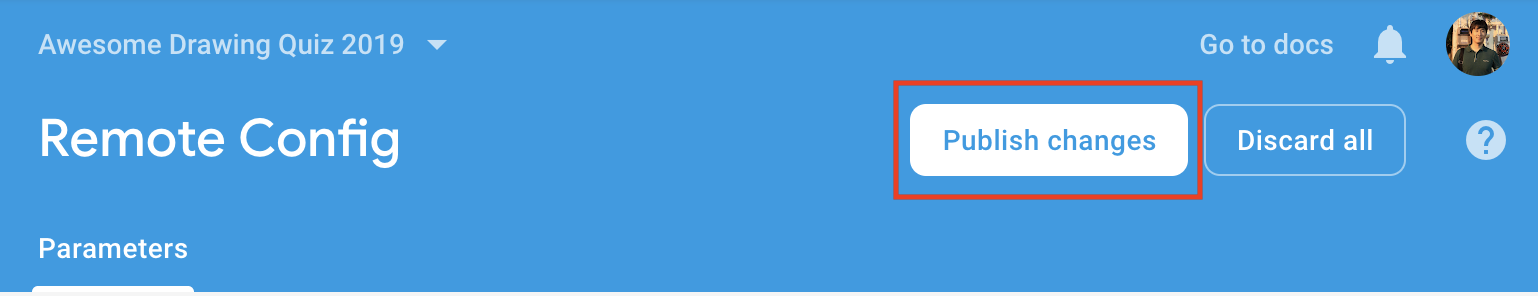
คลิกปุ่มเผยแพร่การเปลี่ยนแปลง เพื่อให้การเปลี่ยนแปลงมีผลกับผู้ใช้

6. เปลี่ยนลักษณะการทำงานของแอปด้วยการกำหนดค่าระยะไกล
ตอนนี้คุณกำหนดค่าจำนวนรางวัลในแบบทดสอบการวาดรูปสุดเจ๋งได้ในคอนโซล Firebase โดยไม่ต้องอัปเดตโค้ดของแอปแล้ว
ในส่วนนี้ คุณจะเปลี่ยนจำนวนรางวัลจาก 1 เป็น 2 เพื่อทำให้แอปแสดงตัวละครอีก 2 ตัวเพื่อเป็นคำแนะนำหลังจากดูโฆษณาที่มีการให้รางวัล
อัปเดตค่าเริ่มต้นของพารามิเตอร์Reward_amount
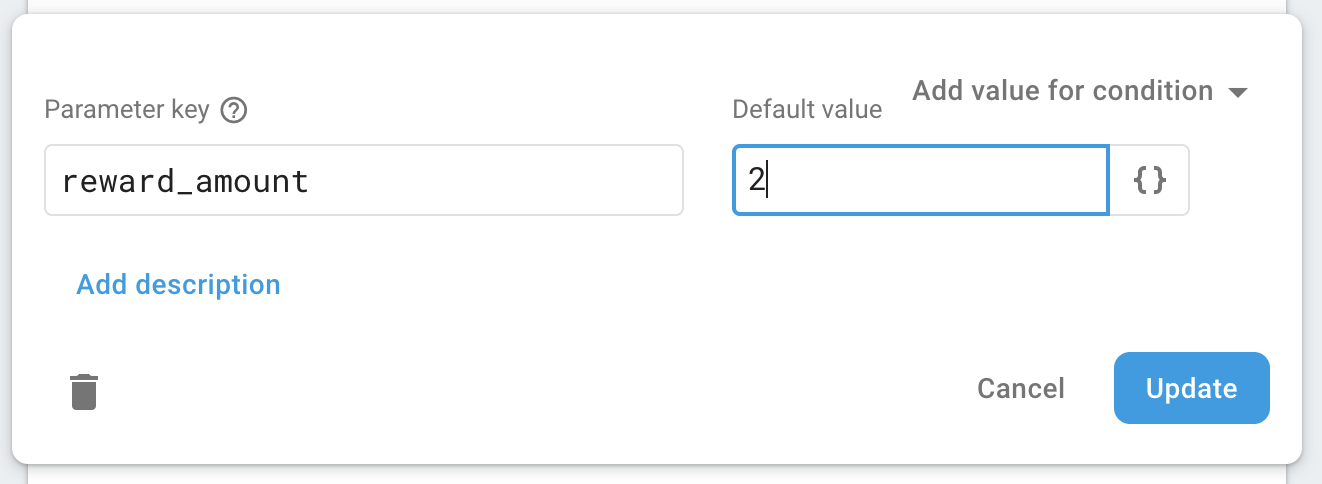
ไปที่คอนโซล Firebase แล้วเลือกโปรเจ็กต์แบบทดสอบการวาดภาพสุดเจ๋งที่คุณสร้างไว้ก่อนหน้านี้ คลิกการกำหนดค่าระยะไกล แล้วคลิก reward_amount จากรายการ จากนั้นให้เปลี่ยนค่าเริ่มต้นเป็น 2 แล้วคลิกปุ่มอัปเดต

คลิกปุ่มเผยแพร่การเปลี่ยนแปลงเพื่อทำให้การเปลี่ยนแปลงมีผลกับผู้ใช้

ยืนยันการเปลี่ยนแปลงลักษณะการทำงานของแอป
หากต้องการยืนยันการเปลี่ยนแปลงลักษณะการทำงานของแอป ให้เรียกใช้โปรเจ็กต์อีกครั้ง เมื่อดูโฆษณาที่มีการให้รางวัลเสร็จแล้ว คุณจะเห็นว่าตอนนี้แอปแสดงตัวอักษร 2 ตัวเป็นรางวัลตามที่เรากำหนดค่าไว้ในคอนโซลการกำหนดค่าระยะไกล
ก่อนดูโฆษณาที่มีการให้รางวัล | เผยให้ตัวอักษรอีก 2 ตัวเป็นรางวัล |
7. สร้างการทดสอบเพื่อเพิ่มประสิทธิภาพจำนวนเงินรางวัล
ตอนนี้คุณเปลี่ยนจำนวนรางวัลได้โดยไม่ต้องเผยแพร่การอัปเดตแอป อย่างไรก็ตาม คุณจะพิจารณาจำนวนเงินที่เปลี่ยนแปลงไปส่งผลดีต่อแอปได้อย่างไร
เมื่อใช้ Firebase A/B Testing คุณจะทำการทดสอบเพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้แอปโดยรวมได้โดยไม่ต้องอัปเดตแอปหรือสร้างเครื่องมือแยกต่างหากเพื่อเรียกใช้และติดตามประสิทธิภาพของการทดสอบแต่ละรายการ
ออกแบบการทดสอบ
ก่อนที่จะสร้างการทดสอบใหม่ คุณควรตั้งวัตถุประสงค์หรือเป้าหมายที่ชัดเจนของการทดสอบ โปรดดูรายการตรวจสอบต่อไปนี้ก่อนที่จะสร้างการทดสอบใหม่
- อะไร: คุณต้องการเพิ่มประสิทธิภาพสิ่งใด (เช่น ความยากของเกม เวลา/การมองเห็นโฆษณา เป็นต้น)
- เหตุผล: เป้าหมายธุรกิจของคุณสำหรับการทำการทดสอบคืออะไร (เช่น เพื่อเพิ่มรายได้จากโฆษณาให้สูงสุด เพิ่มการคงผู้ใช้ไว้ เป็นต้น)
- ใคร: ใครบ้างที่ต้องเข้าร่วมการทดสอบ (เช่น ผู้ใช้ทั้งหมด กลุ่มเป้าหมายผู้ใช้ที่เฉพาะเจาะจง ฯลฯ)
ใน Codelab นี้ คุณจะสร้างการทดสอบเพื่อเพิ่มมูลค่าของรางวัลให้ได้สูงสุดเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้รายวันของแบบทดสอบการวาดภาพสุดเจ๋ง
สร้างการทดสอบ
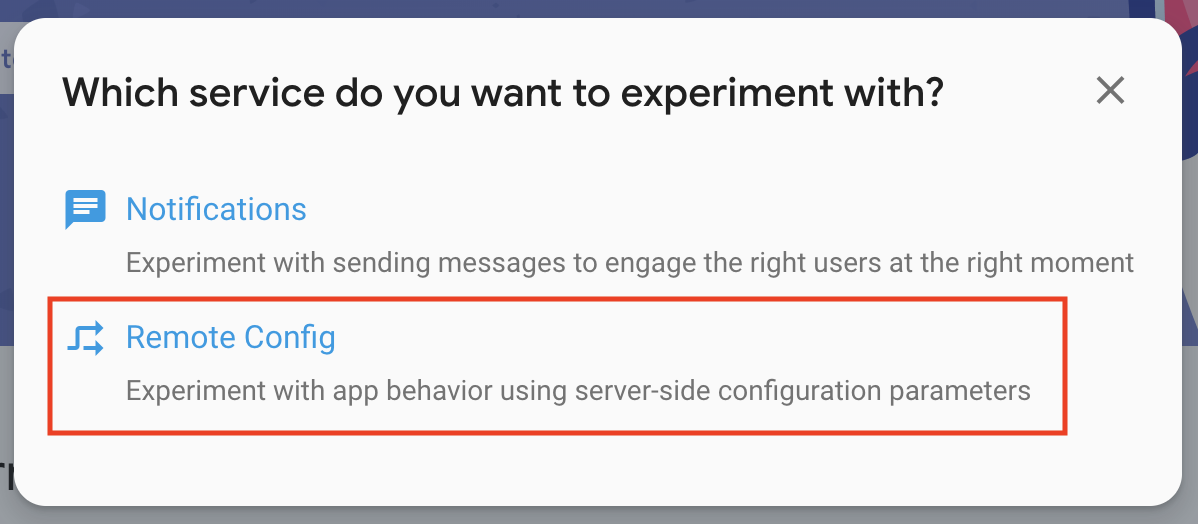
เปิดโปรเจ็กต์ Awesome Drawing Quiz จากคอนโซล Firebase เลือกเมนูการทดสอบ A/B แล้วคลิกปุ่มสร้างการทดสอบ
เลือกการกำหนดค่าระยะไกลเพื่อสร้างการทดสอบการกำหนดค่าระยะไกล

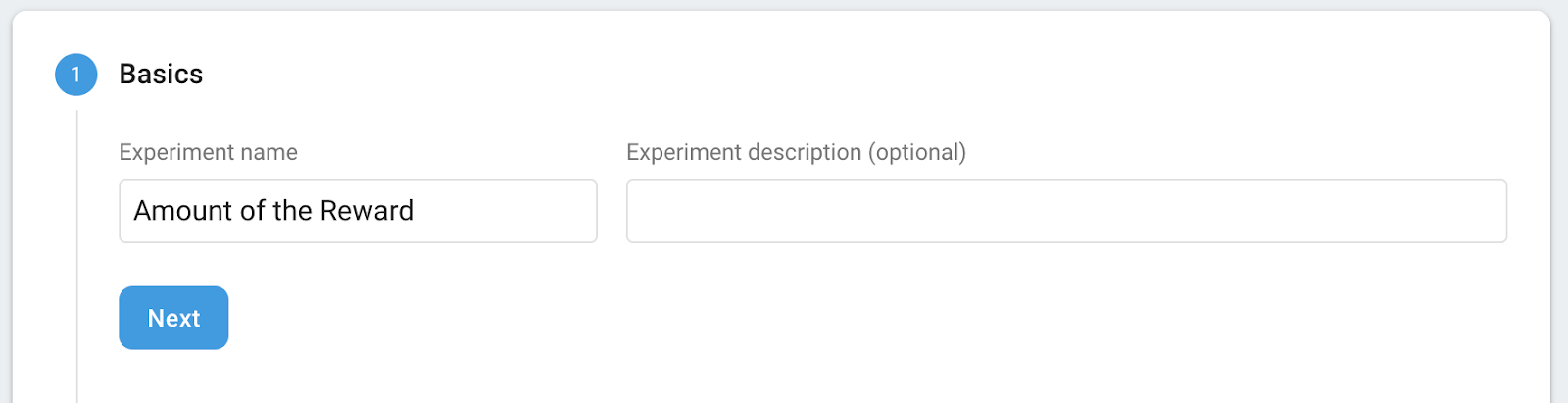
ตั้งชื่อการทดสอบเป็น "จำนวนรางวัล" ดังที่แสดงในภาพหน้าจอต่อไปนี้

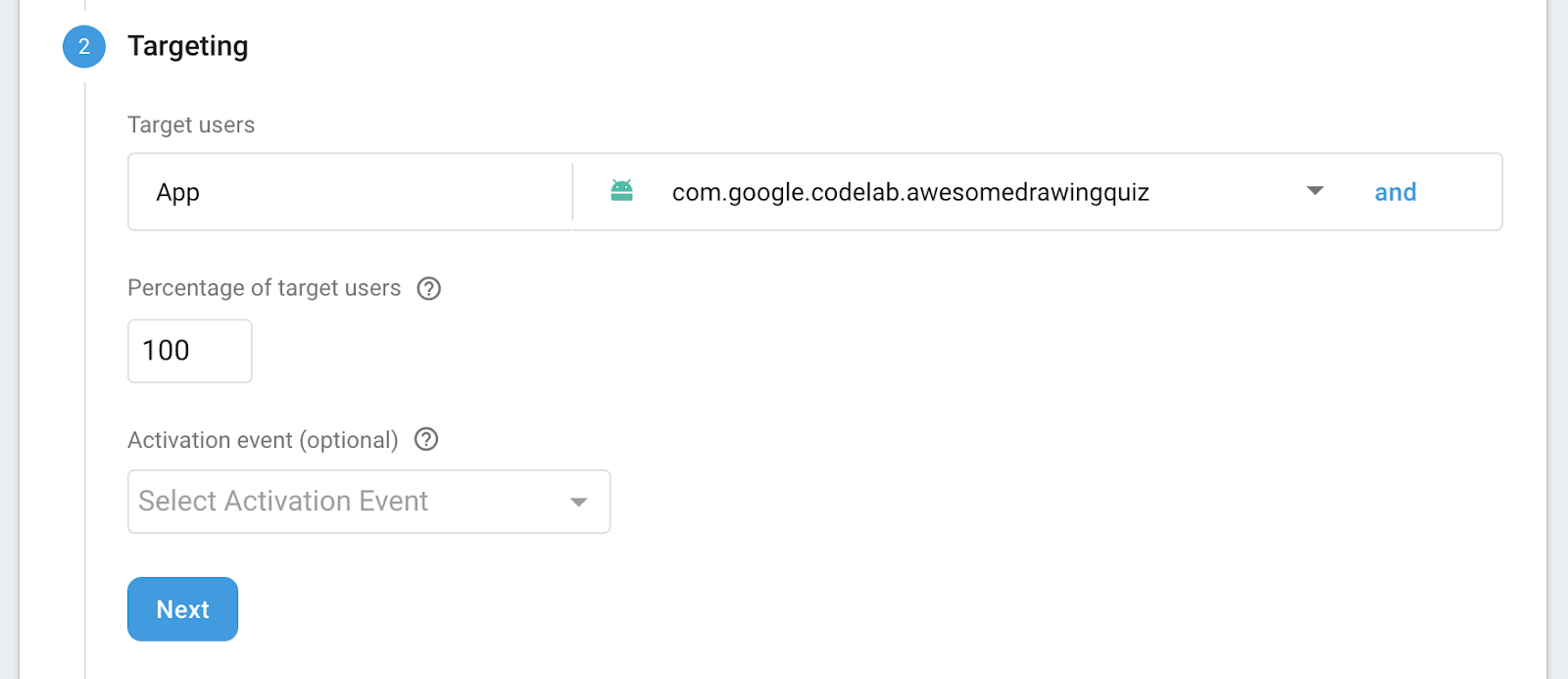
กำหนดค่าตัวเลือกการกำหนดเป้าหมาย ใน Codelab นี้ คุณจะกำหนดเป้าหมายเป็นผู้ใช้แบบทดสอบสำหรับการวาดภาพสุดเจ๋ง 100%

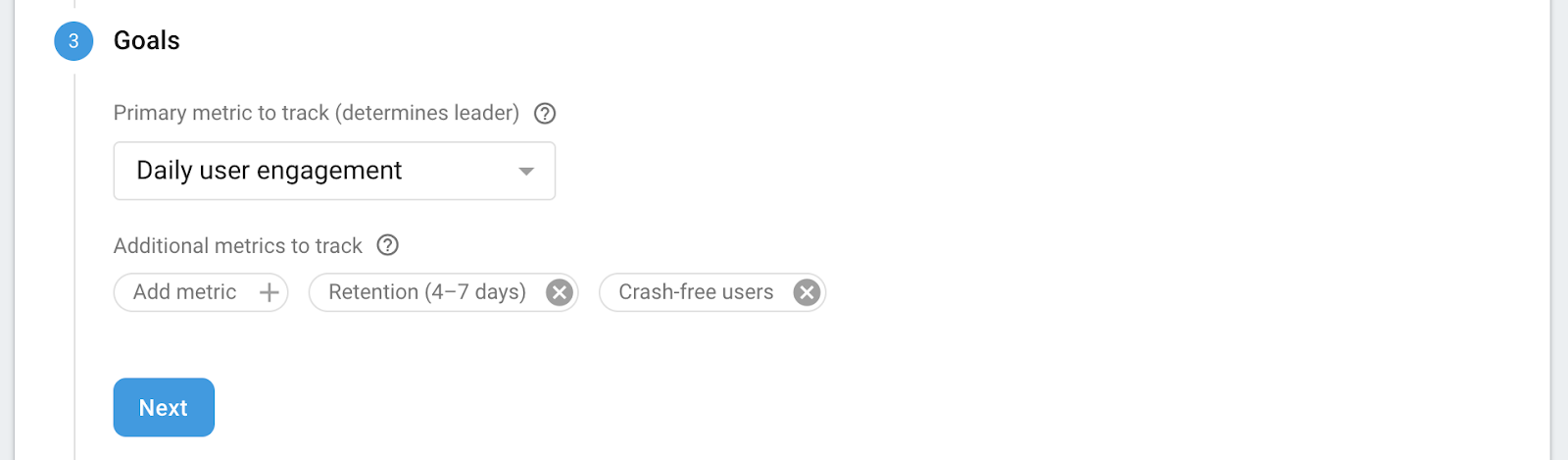
เนื่องจากวัตถุประสงค์หลักของการทดสอบคือการหาค่าที่เหมาะสมที่สุดซึ่งช่วยเพิ่มการมีส่วนร่วมของผู้ใช้รายวันให้ได้สูงสุด ให้เลือกการมีส่วนร่วมของผู้ใช้รายวันเป็นเมตริกหลักที่จะติดตาม

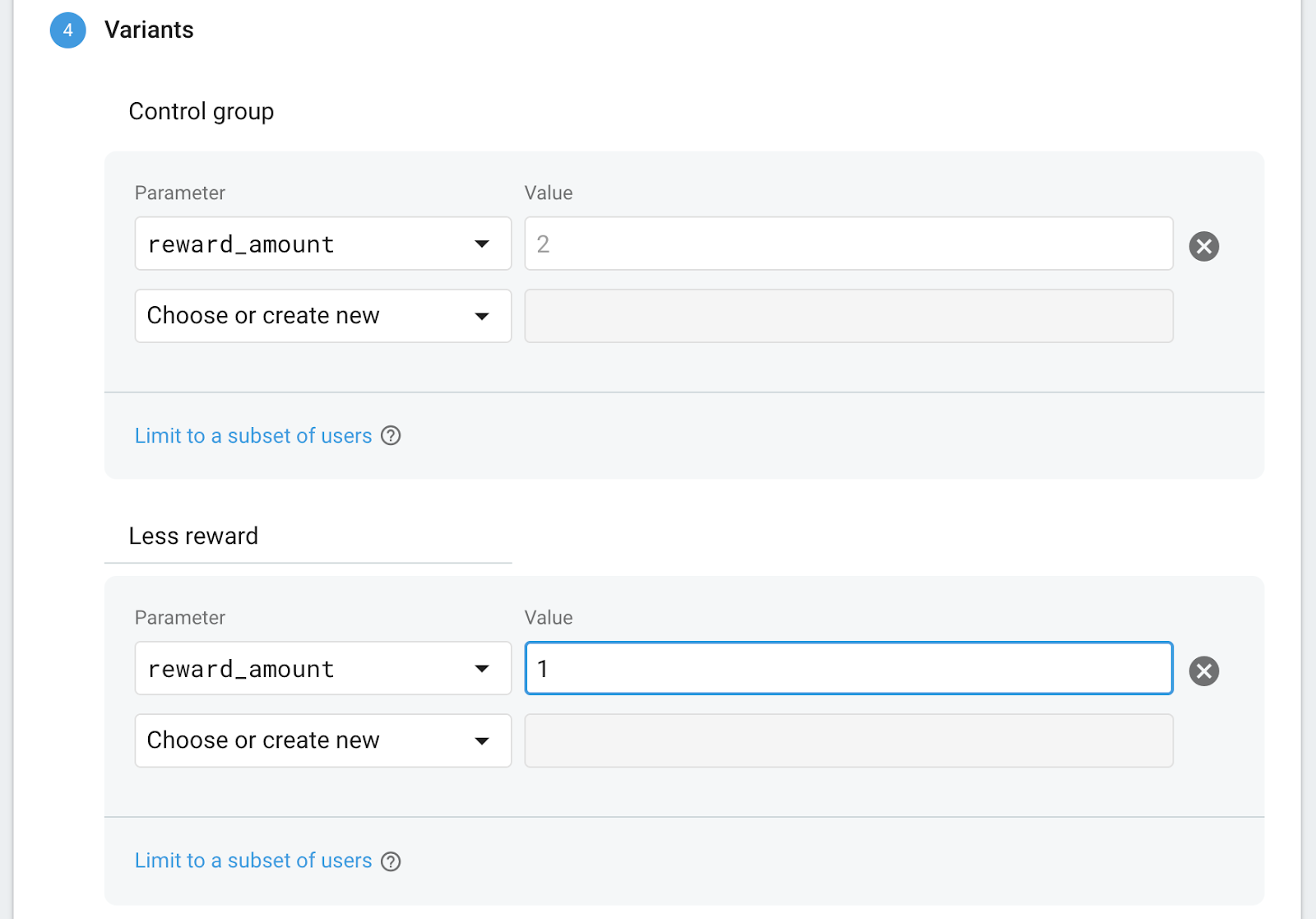
สุดท้ายคือการควบคุมการตั้งค่าและกลุ่มตัวแปรเพื่อให้คุณรู้ว่ากลุ่มใดมีประสิทธิภาพมากกว่า เลือก reward_amount จากกลุ่มควบคุมและปล่อยค่าไว้ตามเดิม สําหรับกลุ่มตัวแปร ให้ตั้งชื่อเป็น "รางวัลน้อยลง" แล้วเปลี่ยนค่าของ reward_amount เป็น 1

เมื่อใช้การกำหนดค่านี้ คนในกลุ่ม "รางวัลน้อยลง" จะได้รับตัวอักษร 1 ตัวเป็นรางวัล ส่วนคนในกลุ่มควบคุมจะได้รับตัวอักษร 2 ตัวเป็นรางวัล ด้วยเหตุนี้ คุณจะดูได้ว่าจำนวนรางวัลส่งผลต่อผู้ใช้อย่างไร
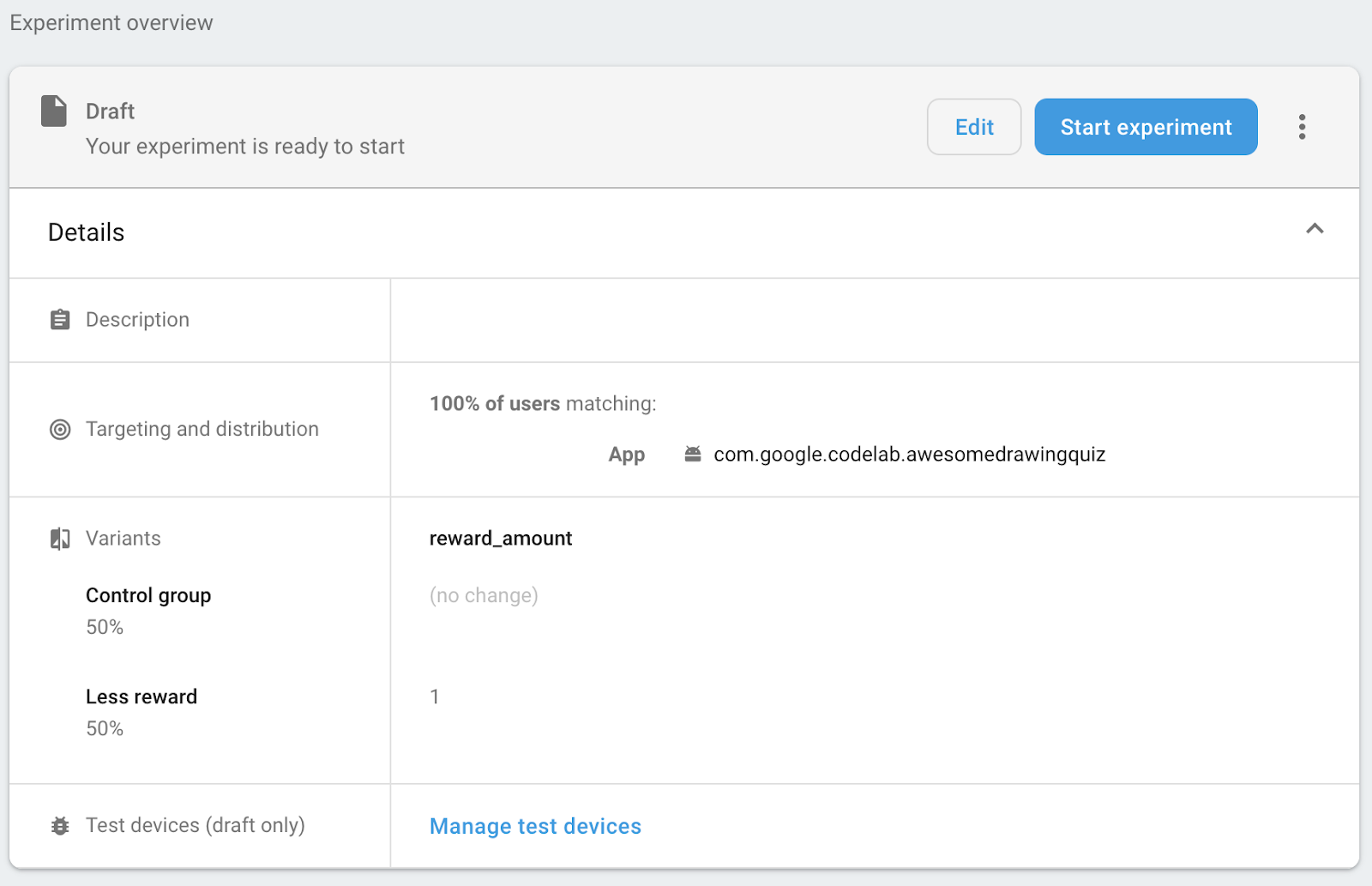
เมื่อคลิกปุ่มตรวจสอบ คุณจะเห็นภาพรวมของการทดสอบดังนี้

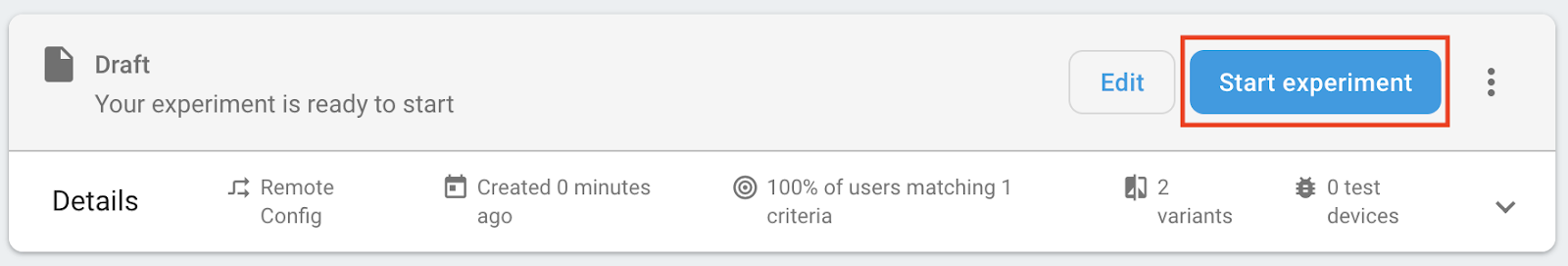
เรียกใช้การทดสอบ
คลิกปุ่มเริ่มการทดสอบเพื่อทําการทดสอบ โปรดทราบว่าคุณจะเปลี่ยนแปลงการกำหนดค่าการทดสอบไม่ได้เมื่อเริ่มต้นไปแล้ว

8. จัดการการทดสอบ
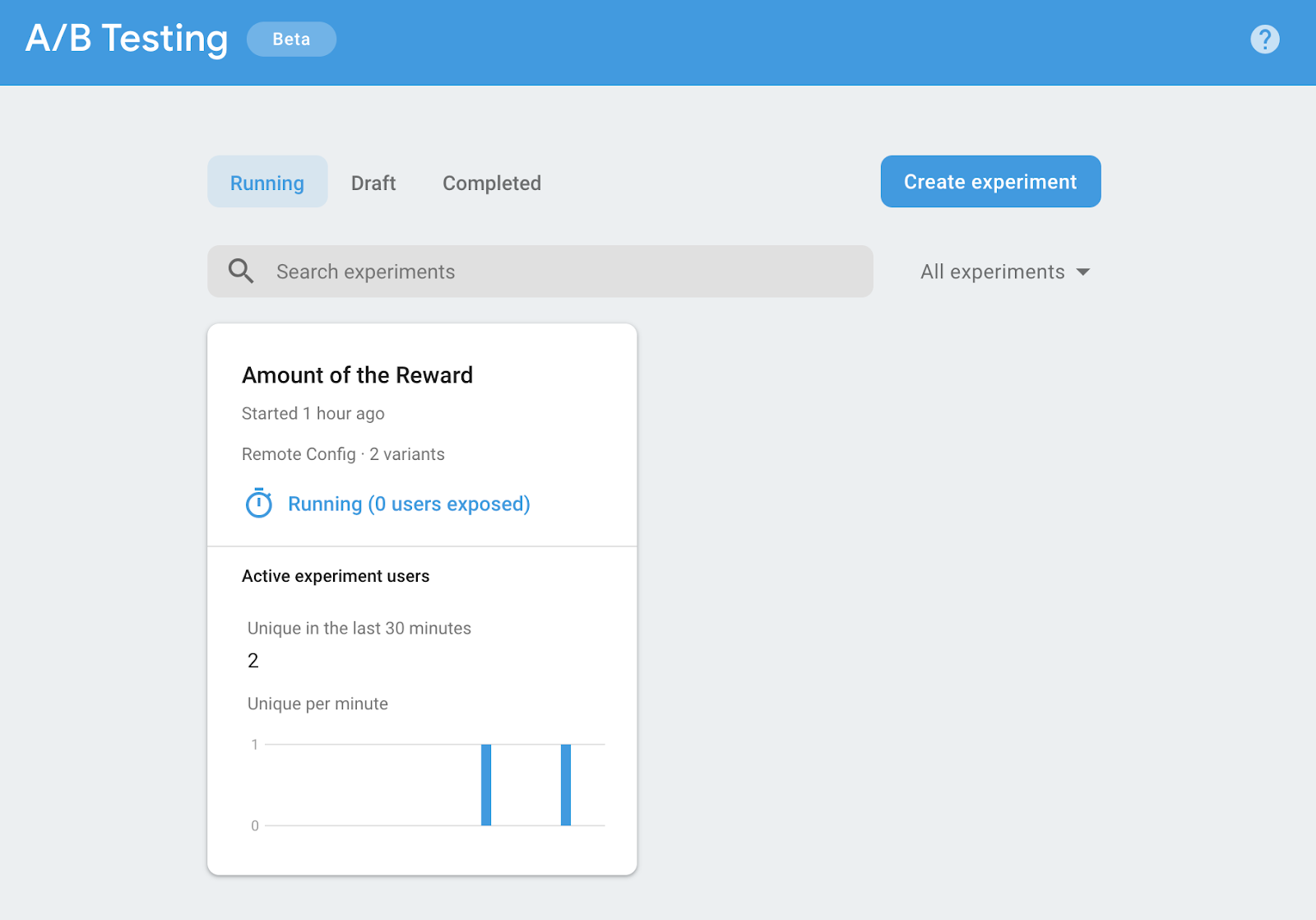
ดูความคืบหน้าของการทดสอบ
คุณสามารถตรวจสอบความคืบหน้าของการทดสอบได้จากเมนูการทดสอบ A/B ในคอนโซล Firebase ซึ่งจะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้ โปรดทราบว่าคุณสามารถดูจำนวนผู้ใช้ที่เข้าร่วมการทดสอบในช่วง 30 นาทีที่ผ่านมาในการ์ดได้ด้วย

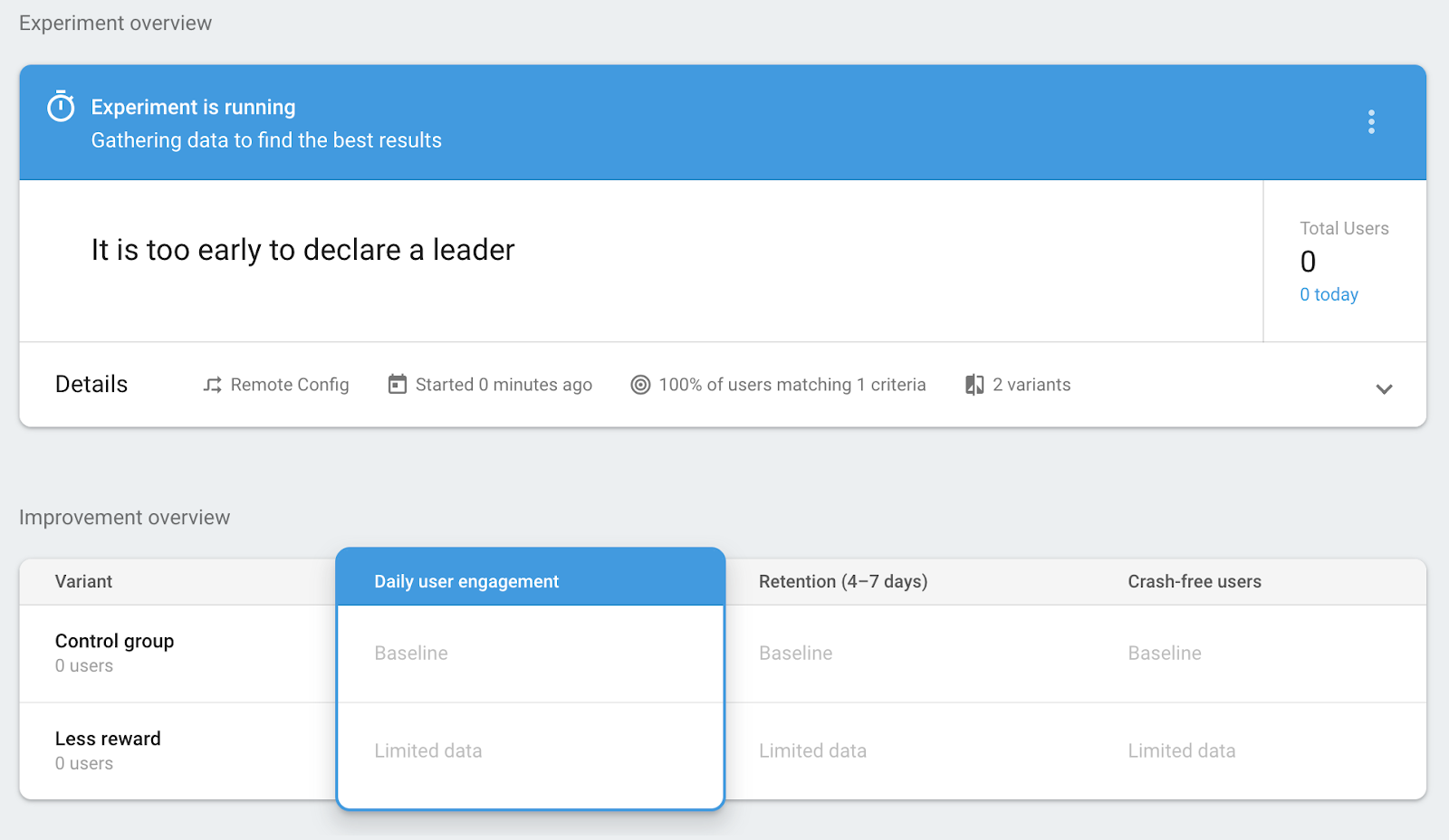
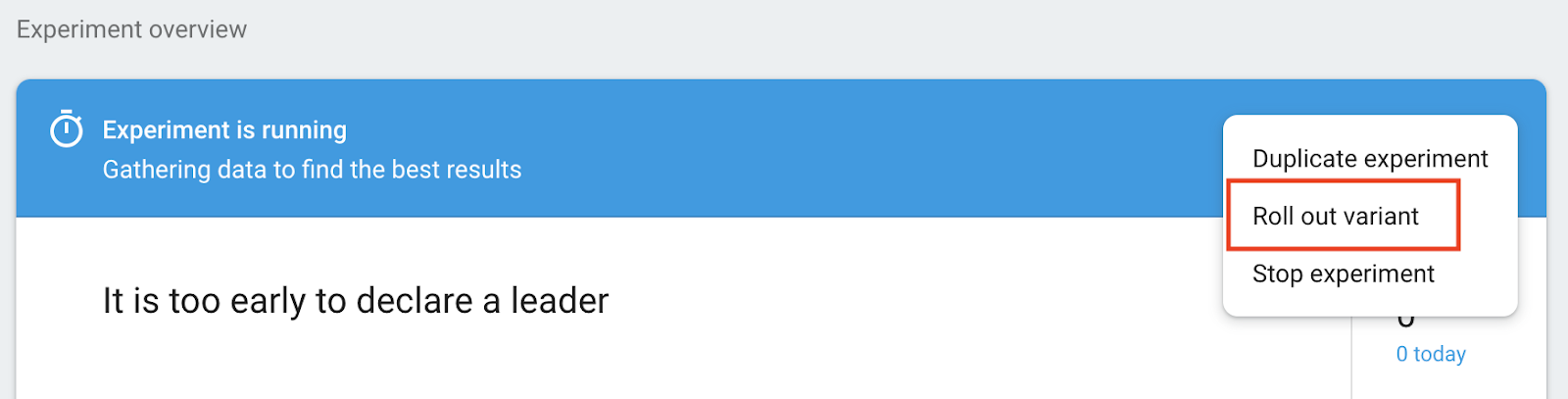
เมื่อคุณคลิกการทดสอบจากรายการ คุณสามารถดูรายละเอียดการทดสอบได้ คุณจะเห็นข้อความ "ยังเร็วเกินไปที่จะประกาศตัวแปรที่ดีที่สุด" จนกว่าการทดสอบจะสามารถประกาศตัวแปรที่ดีที่สุดได้ (ตัวแปรที่ทำงานได้ดีที่สุด)

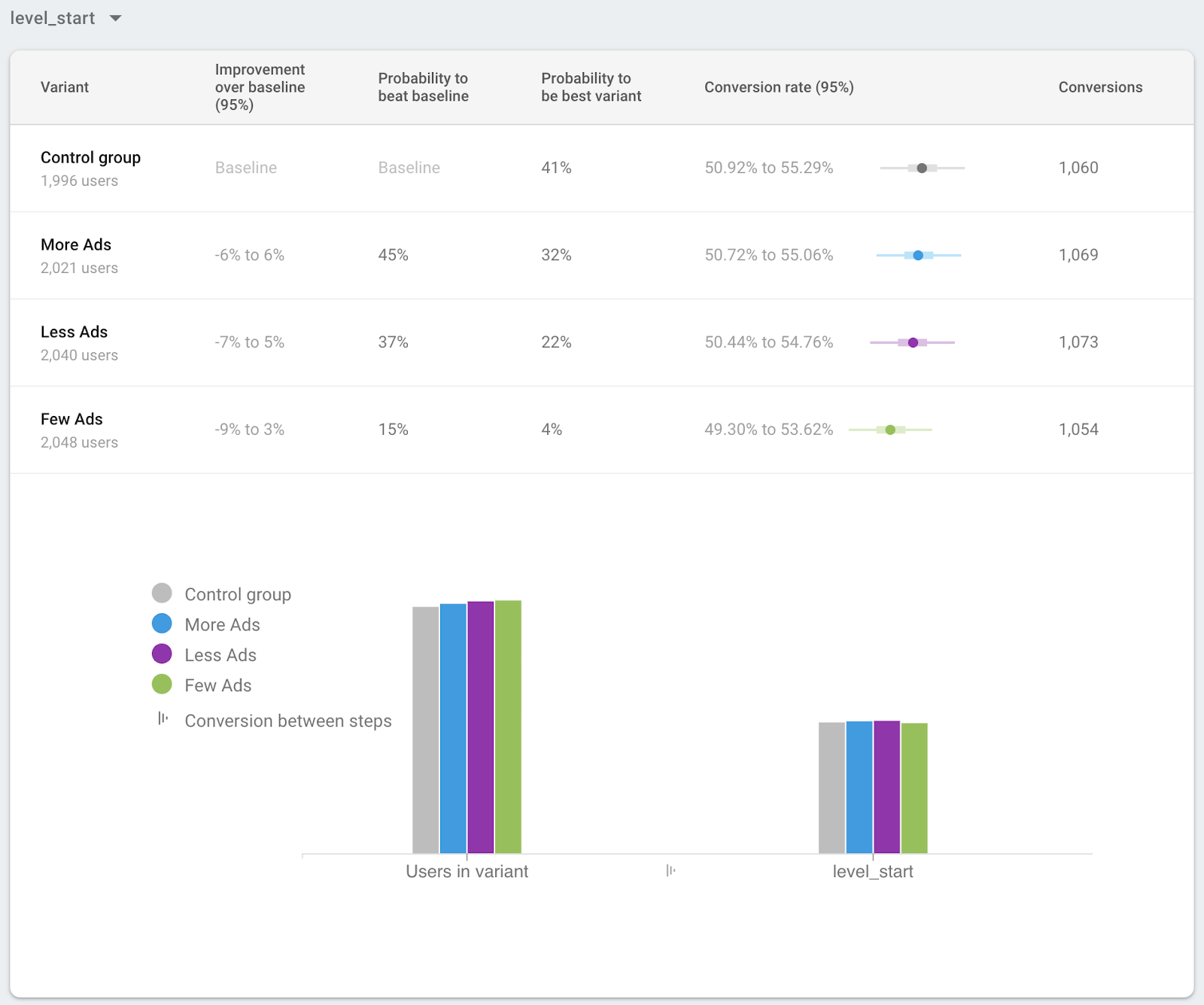
เมื่อการทดสอบทำงานไปสักระยะหนึ่งแล้ว การทดสอบจะเริ่มแสดงข้อมูลที่เก็บรวบรวมระหว่างการทดสอบในส่วนภาพรวมการปรับปรุง คุณสามารถเปรียบเทียบประสิทธิภาพของแต่ละตัวแปรเพื่อดูว่าตัวแปรใดมีประสิทธิภาพดีกว่ากัน ภาพหน้าจอต่อไปนี้แสดงตัวอย่างของส่วนภาพรวมการปรับปรุง

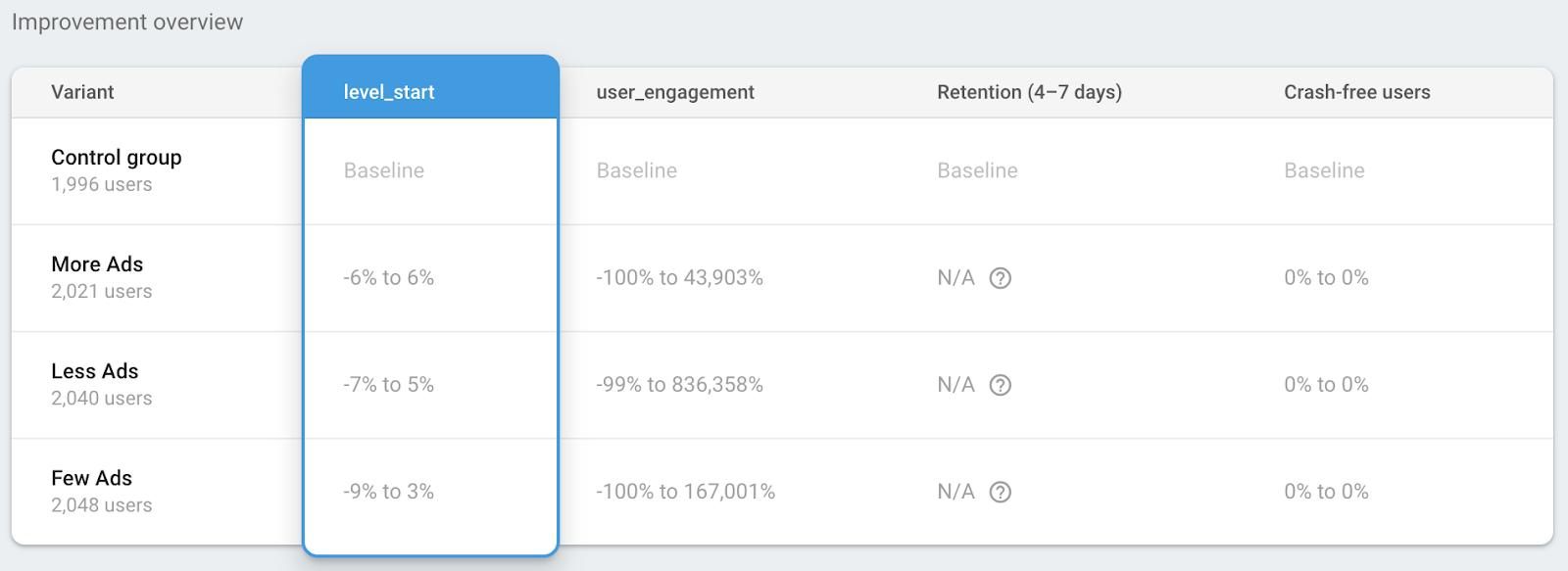
จากตารางด้านล่างในส่วนภาพรวมการปรับปรุง คุณสามารถตรวจสอบรายละเอียดของเมตริกเป้าหมายของการทดสอบและเมตริกอื่นๆ ที่ติดตามในการทดสอบ ภาพหน้าจอต่อไปนี้แสดงตัวอย่างส่วนรายละเอียดเมตริก

นำตัวแปรที่ดีที่สุดไปใช้กับผู้ใช้ทุกคน
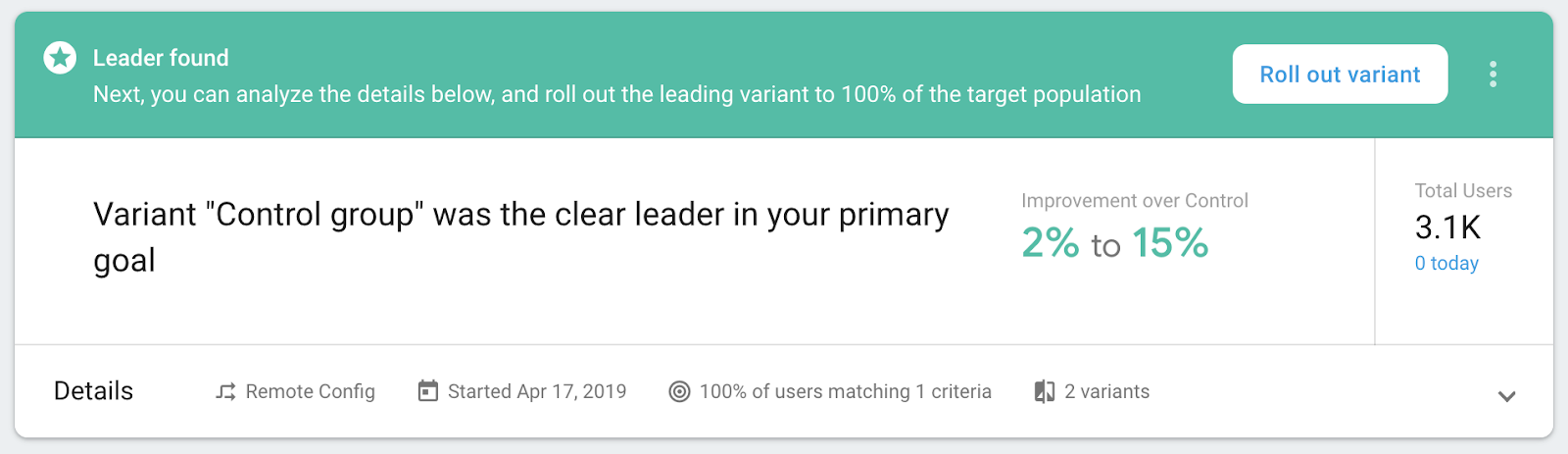
หลังจากทำการทดสอบมานานแล้วและมีตัวแปรที่ได้คะแนนนำหรือตัวแปรที่ได้ผลที่สุด คุณก็สามารถเริ่มการทดสอบกับผู้ใช้ทั้ง 100% ได้ เมื่อการทดสอบ A/B พบผู้นำที่ชัดเจนแล้ว คุณก็จะแนะนําให้คุณเปิดตัวตัวแปรที่ดีที่สุดกับผู้ใช้ทุกคน

อย่างไรก็ตาม แม้ว่าการทดสอบจะไม่ได้ประกาศความเป็นผู้นำที่ชัดเจน คุณก็ยังเลือกเปิดตัวตัวแปรกับผู้ใช้ทุกคนได้
ในหน้าจอรายละเอียดการทดสอบ ให้คลิกเมนูตามบริบท (  ) แล้วคลิกเปิดตัวตัวแปร
) แล้วคลิกเปิดตัวตัวแปร

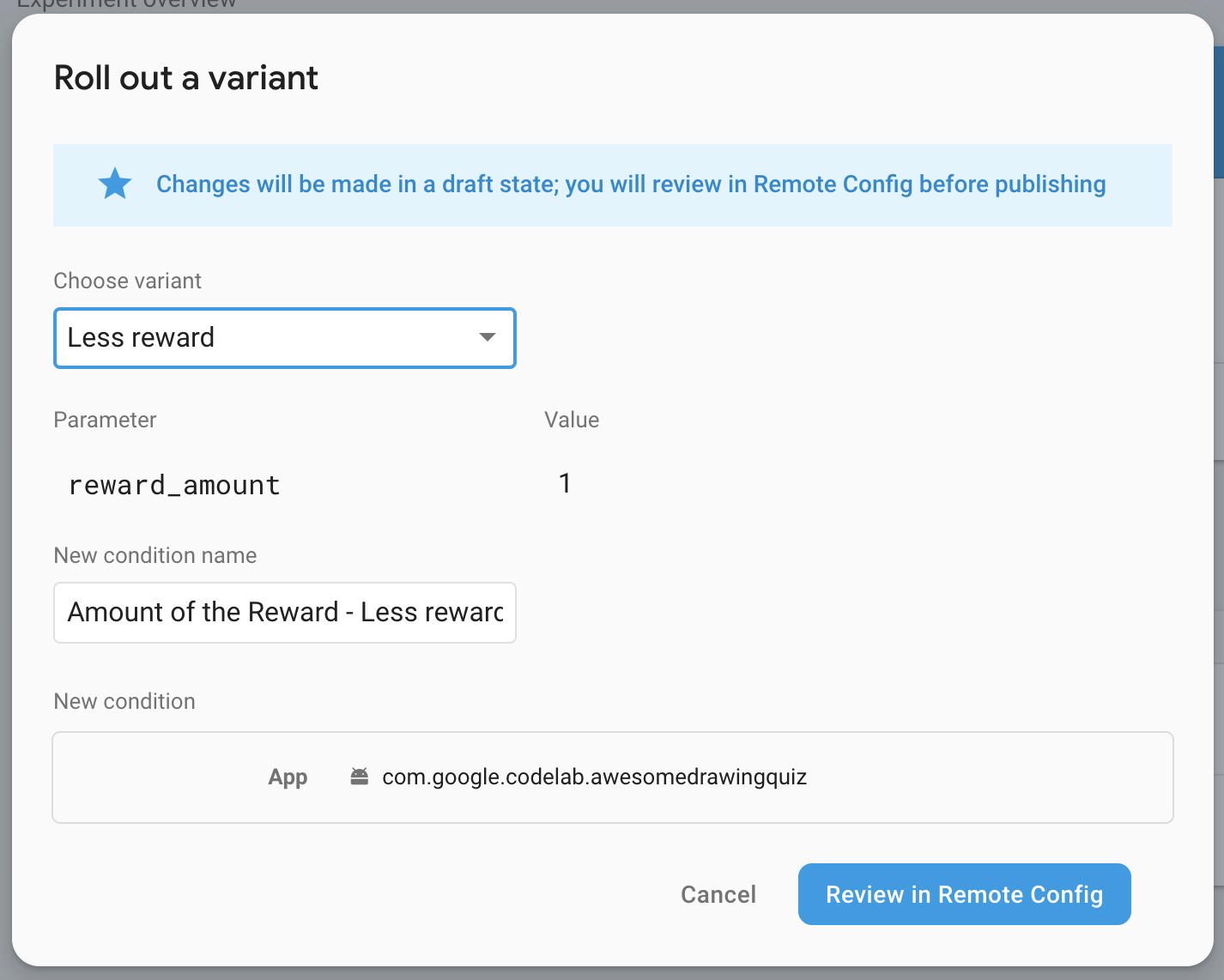
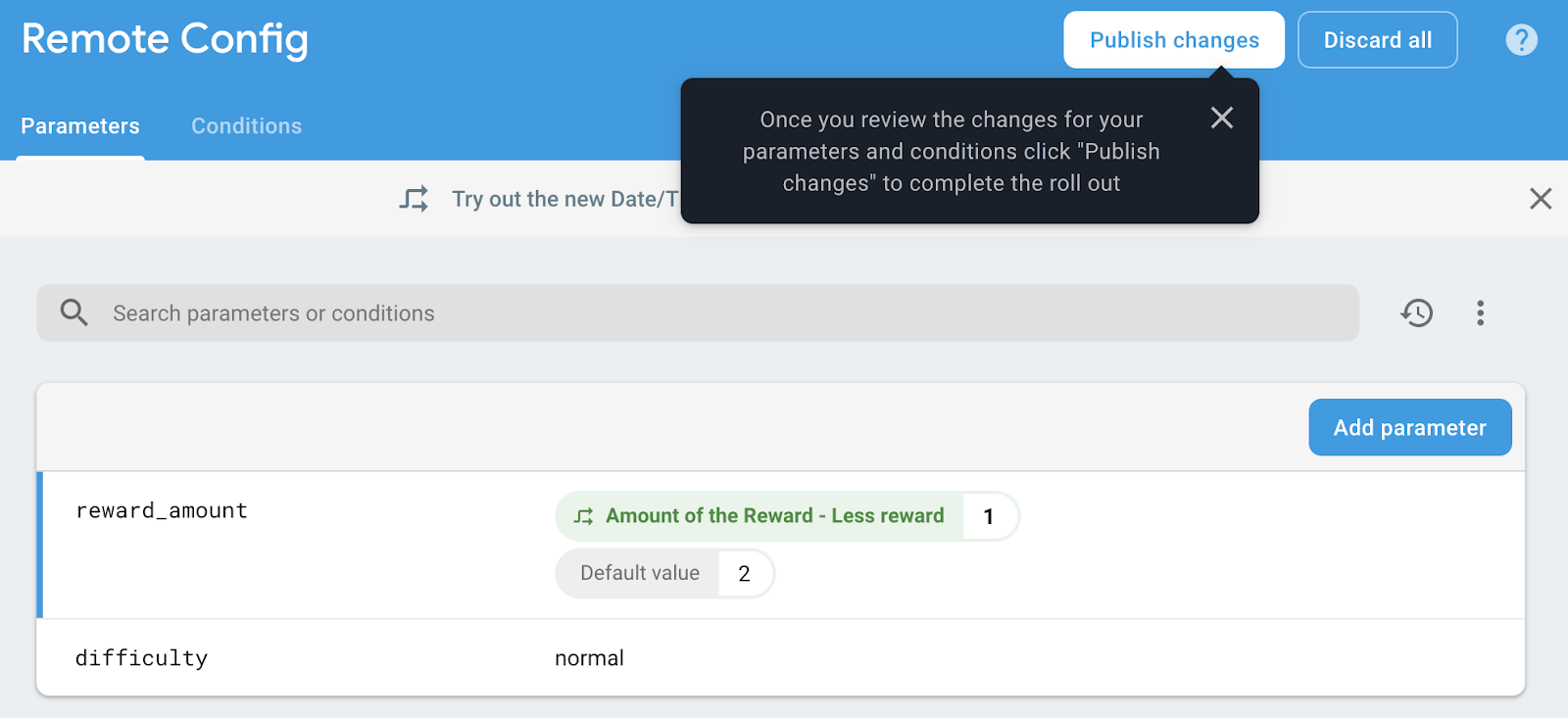
เลือกตัวแปรที่จะเปิดตัวกับผู้ใช้ทั้งหมด แล้วคลิกปุ่มตรวจสอบในการกำหนดค่าระยะไกลเพื่อตรวจสอบการเปลี่ยนแปลงก่อนทำการเปลี่ยนแปลงในการกำหนดค่าระยะไกล

หลังจากที่ยืนยันว่าฉบับร่างไม่มีปัญหาใดๆ ให้คลิกปุ่มเผยแพร่การเปลี่ยนแปลงเพื่อให้การเปลี่ยนแปลงมีผลกับผู้ใช้ทั้งหมด

9. เสร็จเรียบร้อย
คุณดำเนินการ Codelab ของ AdMob+Firebase 102 Unity เสร็จสมบูรณ์แล้ว คุณดูโค้ดที่เสร็จสมบูรณ์ของ Codelab นี้ได้ในโฟลเดอร์  102-complete
102-complete