1. Giới thiệu
Giả sử bạn cần điều chỉnh giá trị của một số tham số trong ứng dụng sau khi xuất bản ứng dụng trên Cửa hàng Play. Thông thường, bạn nên xuất bản lại phiên bản ứng dụng mới và người dùng cũng nên cập nhật ứng dụng trên điện thoại của họ.
Nhìn chung, bản cập nhật ứng dụng sẽ hoạt động hiệu quả nếu bạn muốn thực hiện một thay đổi lâu dài đối với ứng dụng của mình. Tuy nhiên, điều gì sẽ xảy ra nếu bạn thường xuyên điều chỉnh giá trị của một số thông số trong ứng dụng của mình? Hoặc nếu bạn muốn chạy một số thử nghiệm để tìm cấu hình ứng dụng tối ưu thì sao?
Trong những trường hợp này, bản cập nhật ứng dụng sẽ không hoạt động tốt. Vì việc này cần một khoảng thời gian cho đến khi bản cập nhật được phân phối hoàn toàn đến người dùng. Ngoài ra, việc chạy thử nghiệm trên một số phiên bản ứng dụng cũng khá khó khăn.
Ngoài ra, làm cách nào để xác định xem hành trình của người dùng trong ứng dụng có đang diễn ra như dự kiến hay không? Bạn có thể dựa vào nhận xét của người dùng trên Play Console. Tuy nhiên, có thể thông tin này chưa đủ chính xác để đưa ra quyết định rõ ràng.
Kiến thức bạn sẽ học được
- Cách tạo phễu trong Google Analytics cho Firebase
- Cách sử dụng Cấu hình từ xa Firebase
- Cách chạy tính năng Thử nghiệm A/B trong Firebase
Bạn cần có
- Unity 2018.4.4f1 trở lên
- Xcode 10 trở lên (để tạo mục tiêu cho iOS)
- Tài khoản Google
- Thiết bị thử nghiệm chạy Android 5.0 trở lên có cáp USB để kết nối thiết bị hoặc Trình mô phỏng Android chạy AVD(Thiết bị Android ảo) có hình ảnh hệ thống hỗ trợ API của Cửa hàng Play/Google
- Thiết bị iOS hoặc trình mô phỏng chạy iOS 8.0 trở lên
Bạn đánh giá mức độ trải nghiệm của mình với AdMob như thế nào?
Bạn đánh giá thế nào về mức độ trải nghiệm của mình với Firebase?
2. Thiết lập môi trường phát triển
Tải mã nguồn xuống
Nhấp vào nút sau đây để tải toàn bộ mã nguồn cho lớp học lập trình này:
Giải nén tệp zip đã tải xuống. Thao tác này sẽ giải nén thư mục gốc có tên admob-firebase-codelabs-unity-master.
...hoặc sao chép kho lưu trữ GitHub từ dòng lệnh.
$ git clone https://github.com/googlecodelabs/admob-firebase-codelabs-unity
Kho lưu trữ chứa 4 thư mục như sau:
 101-base — Đoạn mã khởi đầu mà bạn sẽ tạo trong lớp học lập trình này.
101-base — Đoạn mã khởi đầu mà bạn sẽ tạo trong lớp học lập trình này. 101-complete_and_102-base — Đoạn mã đã hoàn tất cho lớp học lập trình này & điều kiện khởi đầu cho lớp học lập trình 102.
101-complete_and_102-base — Đoạn mã đã hoàn tất cho lớp học lập trình này & điều kiện khởi đầu cho lớp học lập trình 102. 102-complete — Đã hoàn thành mã cho lớp học lập trình 102.
102-complete — Đã hoàn thành mã cho lớp học lập trình 102.
Chuẩn bị các tệp bắt buộc
Bài kiểm tra về bản vẽ tuyệt vời sử dụng một số mã nguồn mở, bắt buộc phải có để biên dịch và chạy dự án.
Mở cửa sổ dòng lệnh rồi chuyển đến thư mục gốc của kho lưu trữ. Sau đó, chạy ./gradlew :prepareThirdPartyFiles (gradlew.bat :prepareThirdPartyFiles trên Windows) từ cửa sổ dòng lệnh để sao chép các tệp cần thiết vào dự án.
Nhập ứng dụng khởi đầu
Chạy Unity, chọn "Open" (Mở) trong màn hình chào mừng. Sau đó, chọn thư mục 101-complete_and_102-base từ đoạn mã bạn đã tải xuống.
Bây giờ, bạn cần mở dự án trong Unity.
Thêm trình bổ trợ Unity của quảng cáo trên thiết bị di động của Google
Để phân phát Quảng cáo AdMob trên ứng dụng Unity, bạn cần thêm Trình bổ trợ Unity của quảng cáo trên thiết bị di động của Google vào dự án.
- Tải gói Trình bổ trợ Unity của Google Mobile Ads 3.18.1 xuống. (Lưu ý rằng lớp học lập trình này có thể không tương thích với phiên bản còn lại của trình bổ trợ)
- Trong dự án Unity Awesome Drawing Images (Bài kiểm tra bản vẽ tuyệt vời). Trong dự án, hãy chuyển đến Tài sản > Nhập gói > Custom Package (Gói tuỳ chỉnh).
- Nhập GoogleMobileAds.unitypackage vào dự án mà bạn đã tải xuống.
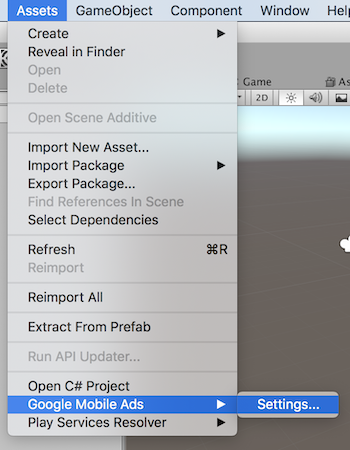
Bạn cũng cần đặt mã ứng dụng AdMob. Trong trình chỉnh sửa Unity, chọn Assets > Quảng cáo trên điện thoại di động của Google > Cài đặt trong trình đơn.

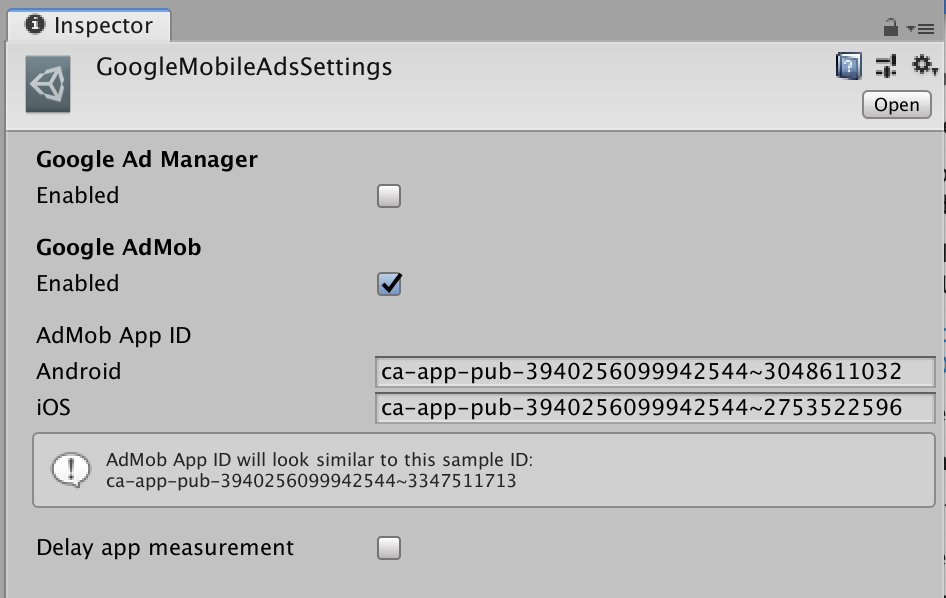
Bật AdMob bằng cách đánh dấu vào hộp Đã bật trong mục Google AdMob. Sau đó, hãy nhập mã ứng dụng AdMob như sau:
- Android:
ca-app-pub-3940256099942544~3048611032 - iOS:
ca-app-pub-3940256099942544~2753522596

Thêm các tệp cấu hình Firebase vào dự án Unity
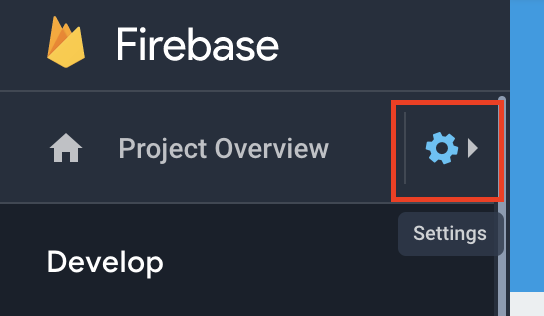
- Trên màn hình tổng quan của dự án Awesome Drawing đố, hãy nhấp vào biểu tượng Cài đặt.

- Trong thẻ General (Chung), hãy chọn từng ứng dụng dành cho Android và iOS để tải tệp google-service.json (dành cho Android) và GoogleService-Info.plist (dành cho iOS).
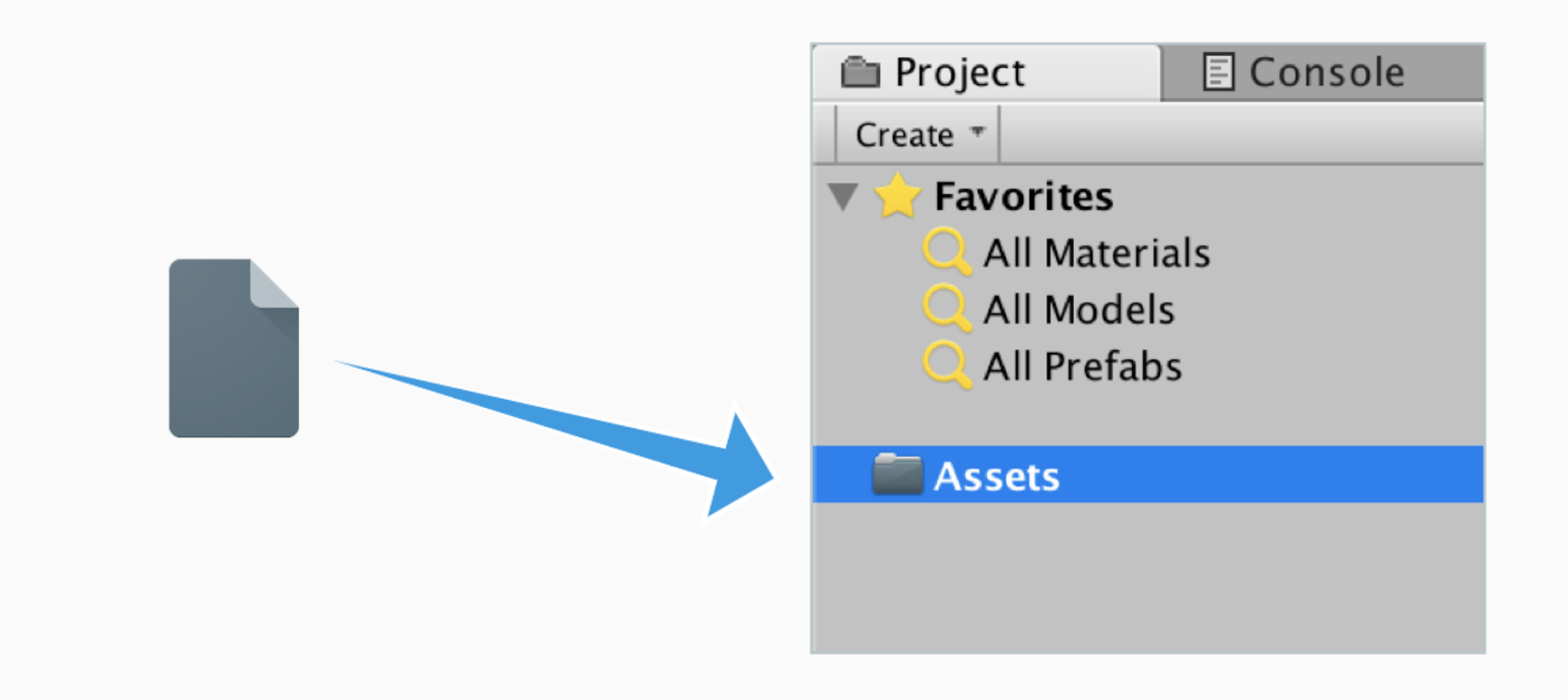
- Di chuyển cả hai tệp cấu hình vào thư mục
 Assets trong dự án Unity.
Assets trong dự án Unity.

Thêm Firebase Analytics SDK
- Tải Firebase Unity SDK 5.5.0 xuống và giải nén ở nơi thuận tiện. (bỏ qua bước này nếu bạn đã tải SDK xuống)
- Mở dự án Unity Awesome Drawing Images (Bài kiểm tra bản vẽ tuyệt vời), chuyển đến Assets (Thành phần) > Nhập gói > Custom Package (Gói tuỳ chỉnh).
- Trong SDK đã giải nén, hãy nhập Firebase Analytics SDK (
dotnet4/FirebaseAnalytics.unitypackage). - Trong cửa sổ nhập gói Unity (Nhập gói Unity), hãy nhấp vào Import (Nhập).
3. Mở dự án Firebase trong bảng điều khiển
Trước khi chuyển sang bước tiếp theo, hãy mở dự án từ bảng điều khiển của Firebase mà bạn đã tạo trong bước "Thiết lập dự án Firebase" của Lớp học lập trình 101 về AdMob và Firebase.

4. Tạo một phễu cho sự kiện ứng dụng
Bạn có thể thêm một vài sự kiện ứng dụng để theo dõi hoạt động của người dùng bên trong ứng dụng đó. Bằng cách đọc báo cáo về từng sự kiện ứng dụng, bạn có thể biết thông tin chi tiết liên quan đến sự kiện đó như tổng số, số lượng trung bình trên mỗi người dùng, thông tin nhân khẩu học, v.v.
Tuy nhiên, nếu bạn muốn xem tỷ lệ hoàn thành của một chuỗi sự kiện, thay vì tập trung vào một sự kiện cụ thể thì sao? Trong Google Analytics cho Firebase, bạn có thể dùng Phễu để hình ảnh hóa và tối ưu hóa tỷ lệ hoàn thành của một loạt sự kiện trong ứng dụng.
Tạo phễu
Để tạo kênh:
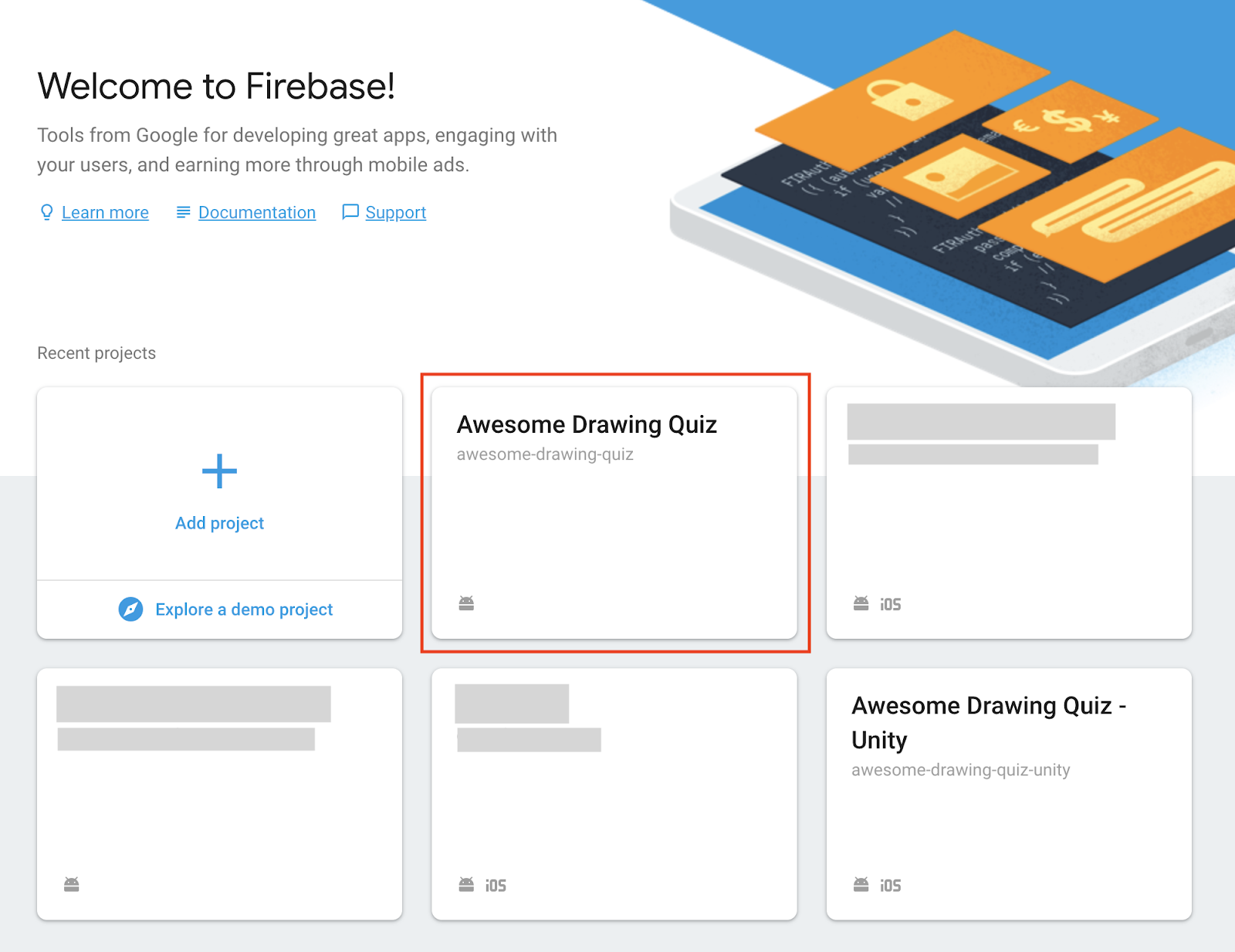
- Chuyển đến bảng điều khiển của Firebase rồi chọn dự án Bài kiểm tra bản vẽ tuyệt vời mà bạn đã tạo trước đó.
- Nhấp vào Phễu.
- Nhấp vào KÊNH MỚI.
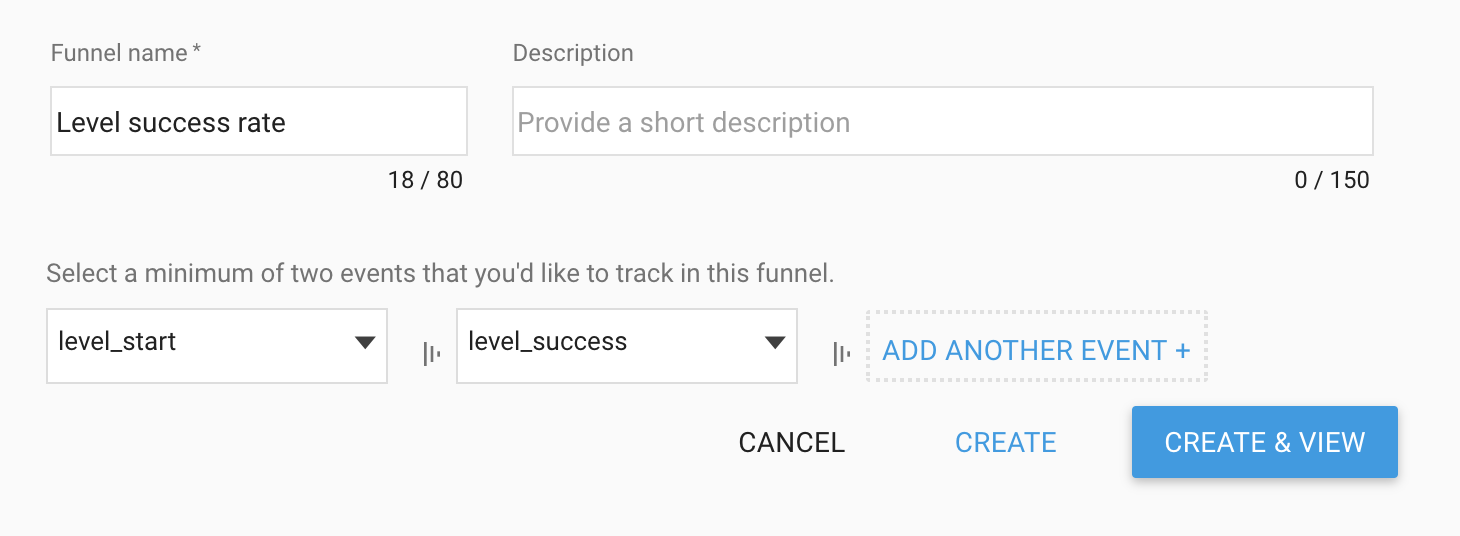
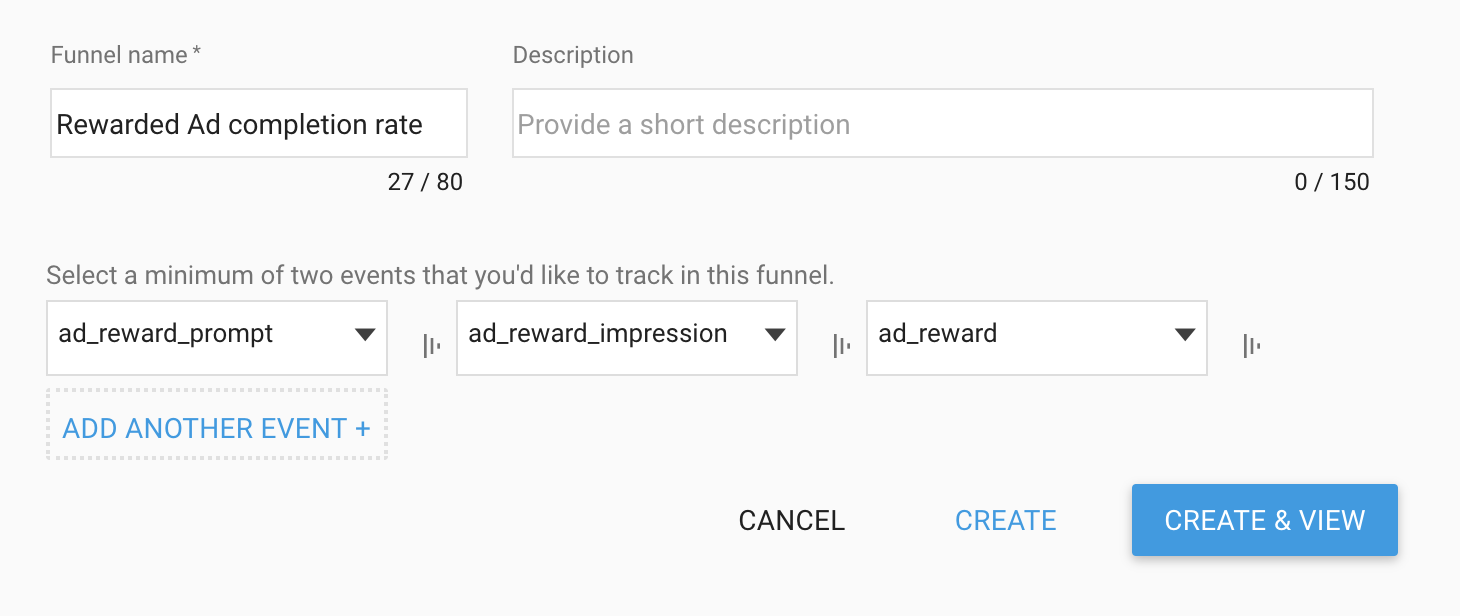
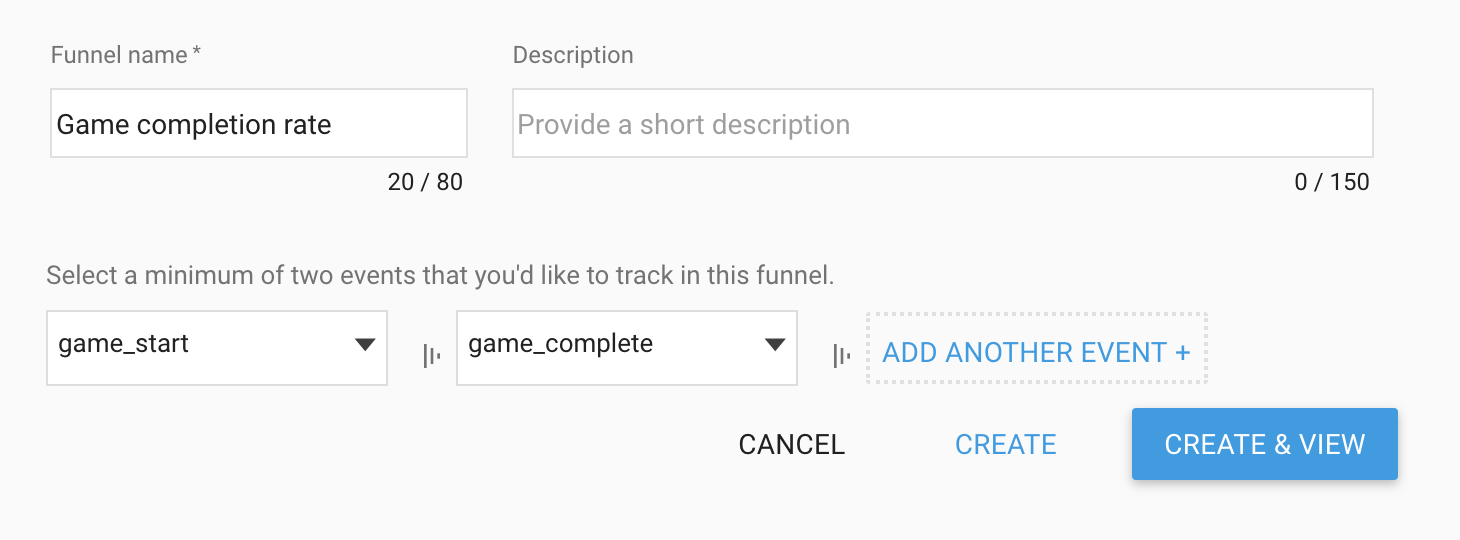
- Nhập tên và mô tả cho kênh.
- Chọn hai sự kiện đầu tiên bạn muốn sử dụng làm các bước trong kênh.
- Nhấp vào THÊM MỘT SỰ KIỆN KHÁC cho mỗi bước bổ sung và chọn một sự kiện.
- Nhấp vào TẠO.
Bằng cách làm theo các bước trên, hãy tạo các phễu sau:
Tên phễu số 1: Tỷ lệ thành công theo cấp Sự kiện: level_start, level_success
Số 2 Tên phễu: Tỷ lệ hoàn thành quảng cáo có tặng thưởng Sự kiện: ad_reward_prompt, ad_reward_impression, ad_reward
#3 Tên kênh: Tỷ lệ hoàn thành trò chơi Sự kiện: game_start, game_complete
Xem bản phân tích phễu
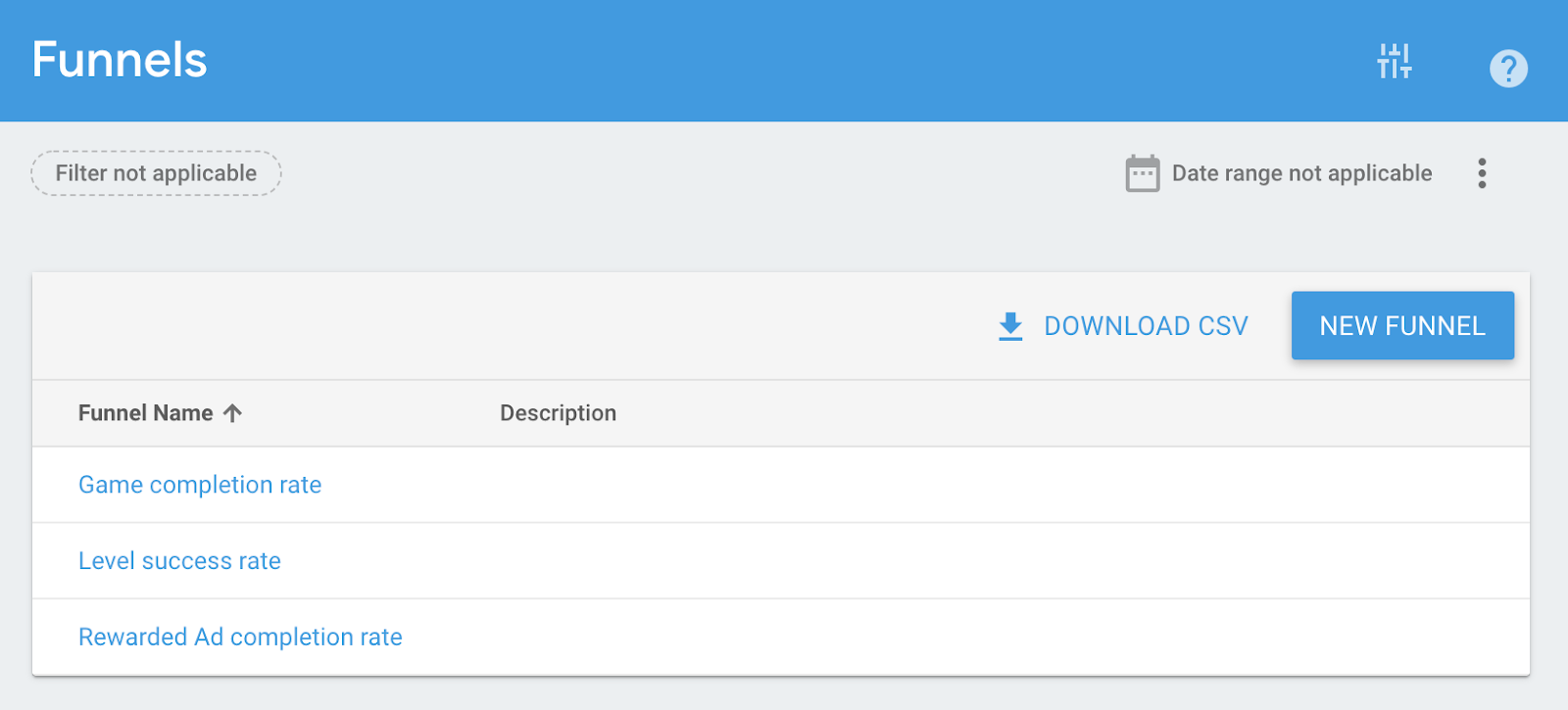
Khi đã tạo một số phễu, bạn có thể truy cập vào phễu đó trong trình đơn Phễu trong bảng điều khiển của Firebase. Khi nhấp vào tên phễu trong danh sách, bạn có thể xem thông tin phân tích chi tiết về từng phễu.

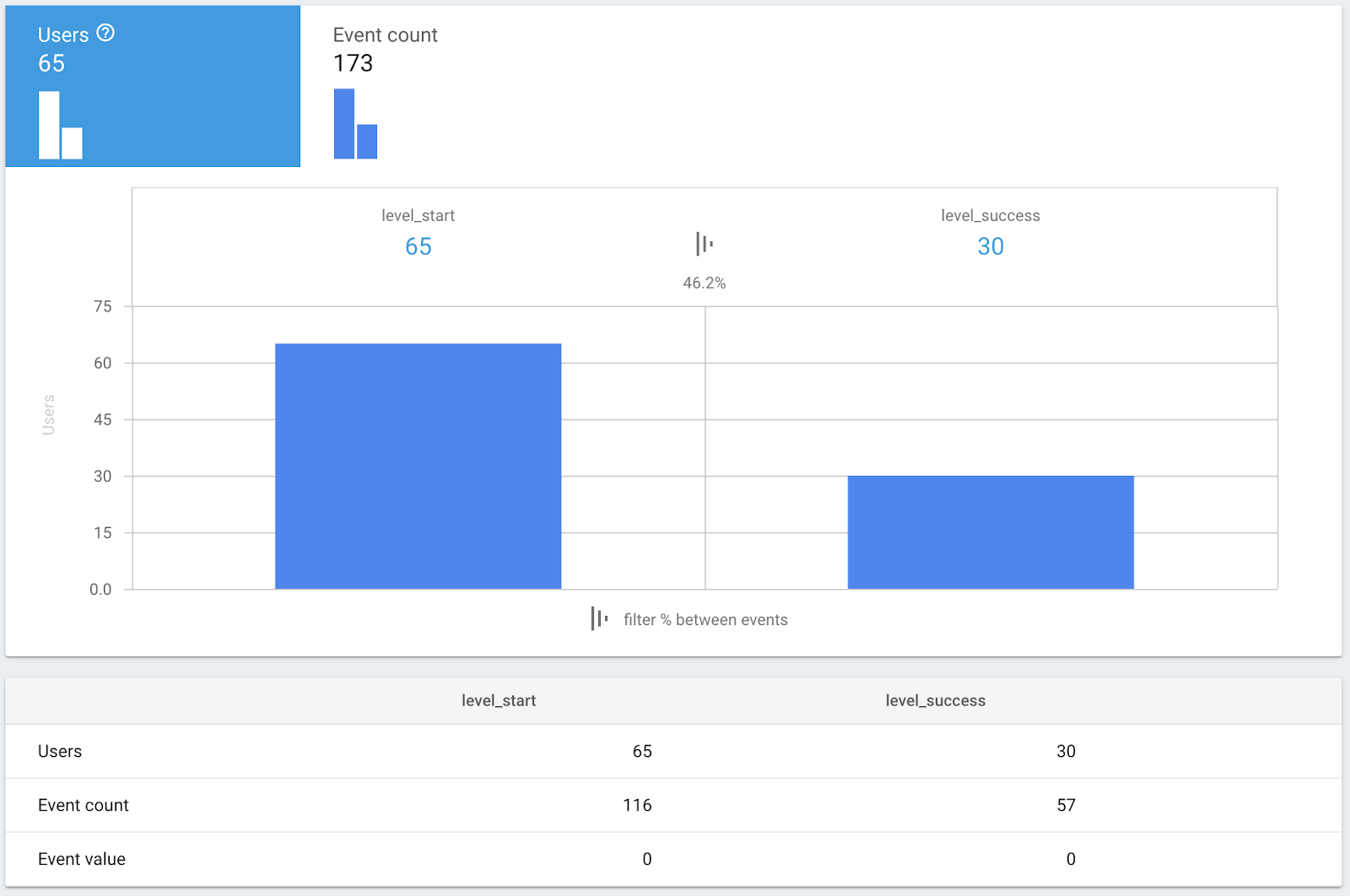
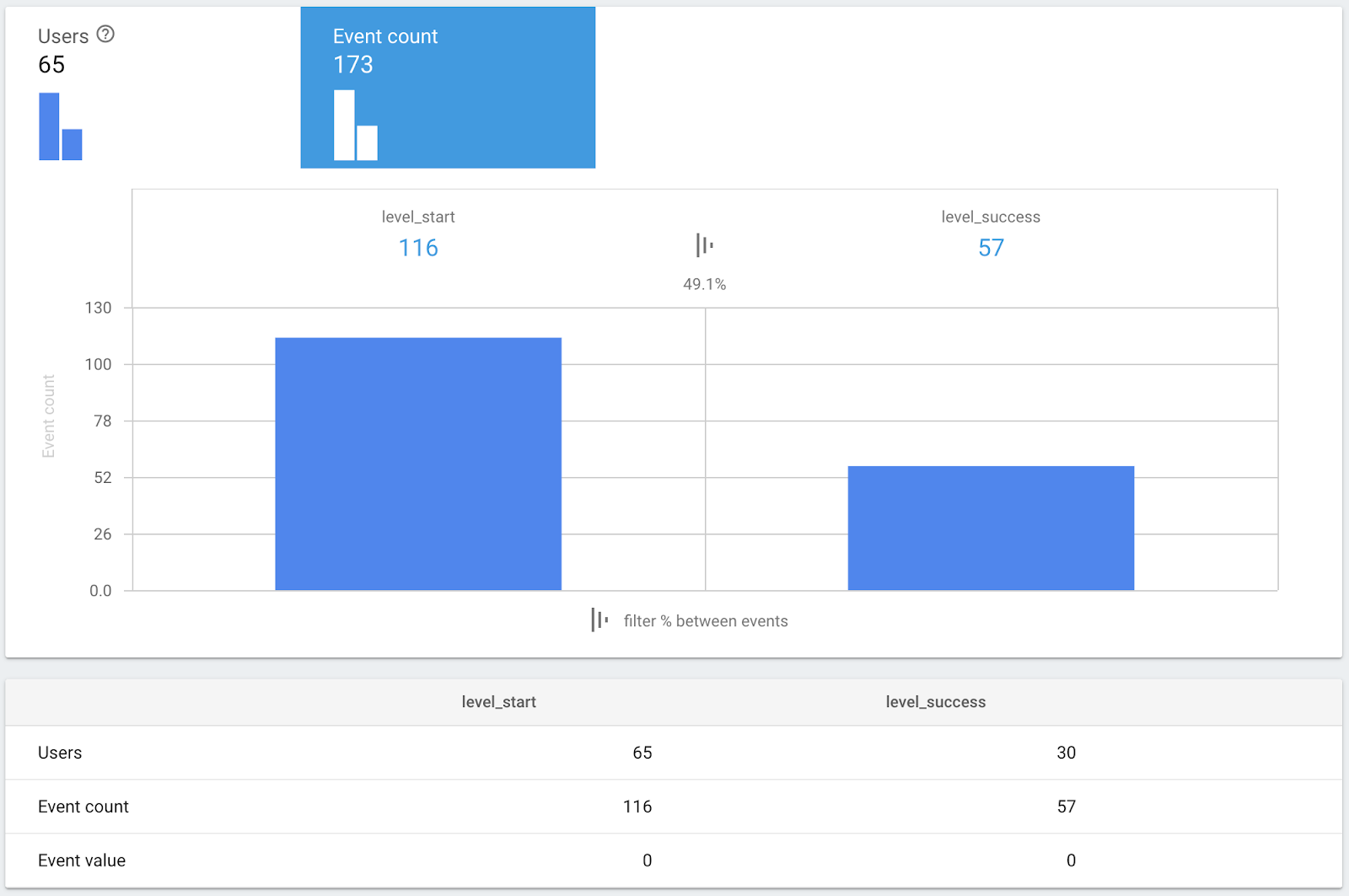
Ví dụ: nhấp vào Tỷ lệ thành công của cấp. Thẻ này sẽ hiển thị thông tin chi tiết về phễu như sau:

Trên ảnh chụp màn hình ở trên, bạn có thể thấy tỷ lệ phần trăm người dùng đã xoá một cấp (đã kích hoạt sự kiện level_success) sau khi bắt đầu một cấp (kích hoạt sự kiện level_start). Trong phần này, bạn có thể thấy rằng 46,2% người dùng đã hoàn thành cấp độ đó.
Sau khi bạn nhấp vào Số sự kiện, thao tác này sẽ hiển thị các chỉ số dựa trên số lượng sự kiện như sau:

Dựa trên các chỉ số trên ảnh chụp màn hình ở trên, có 116 lần thử (đã kích hoạt sự kiện level_start) và 57 lần xoá (đã kích hoạt sự kiện level_thành công) trong khoảng thời gian này.
Vì tỷ lệ hoàn thành dựa trên sự kiện(49,1%) cao hơn một chút so với tỷ lệ dựa trên người dùng(46,2%), nên có thể nói rằng có một vài người hoạt động hiệu quả hơn những người khác.
5. Tích hợp Cấu hình từ xa vào ứng dụng
Do bạn có thể nhận một số thông tin chi tiết về ứng dụng của mình dựa trên các sự kiện ứng dụng và phễu, bạn có thể cần tối ưu hoá ứng dụng của mình. Quá trình này thường bao gồm một hoạt động tinh chỉnh giá trị tham số trong ứng dụng. Để sửa đổi giá trị của các thông số đó, bạn cần phải cập nhật ứng dụng để có thể áp dụng các thay đổi cho người dùng.
Bằng cách sử dụng Cấu hình từ xa trong Firebase, bạn có thể điều chỉnh các giá trị đó mà không cần cập nhật ứng dụng, tức là bạn có thể thay đổi hành vi của ứng dụng mà không phải làm phiền người dùng bằng cách buộc họ tải bản cập nhật xuống.
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng Cấu hình từ xa để điều chỉnh số tiền thưởng (số chữ cái được tiết lộ sau khi xem Quảng cáo dạng video có tặng thưởng) mà không cần cập nhật ứng dụng.
Thêm SDK Cấu hình từ xa Firebase
- Tải Firebase Unity SDK 5.5.0 xuống và giải nén ở nơi thuận tiện.
- Mở dự án Unity Awesome Drawing Images (Bài kiểm tra bản vẽ tuyệt vời), chuyển đến Assets (Thành phần) > Nhập gói > Custom Package (Gói tuỳ chỉnh).
- Trong SDK đã giải nén, hãy nhập SDK Cấu hình từ xa (
dotnet4/FirebaseRemoteConfig.unitypackage). - Trong cửa sổ nhập gói Unity (Nhập gói Unity), hãy nhấp vào Import (Nhập).
Nhập Firebase.RemoteConfig
Sửa đổi Main.cs để cho phép bạn sử dụng loại từ Firebase.RemoteConfig mà không cần phải sử dụng tên đủ điều kiện.
Scenes/Main.cs
...
using AwesomeDrawingQuiz.Game;
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Scene {
...
}
Khởi động và Tìm nạp các giá trị Cấu hình từ xa
Sửa đổi phương thức InitAndFetchRemoteConfig() trong Main.cs để khởi chạy phiên bản Cấu hình từ xa như sau. Xin lưu ý rằng GameSettings.KEY_REWARD_AMOUNT chứa tên của thông số trong Cấu hình từ xa. (Bạn sẽ sớm khai báo trường này trong Lớp học lập trình này)
Scenes/Main.cs
private Task InitAndFetchRemoteConfig() {
// TODO: Initialize and Fetch values from the Remote Config (102)
Dictionary<string, object> defaults = new Dictionary<string, object>();
defaults.Add(GameSettings.KEY_REWARD_AMOUNT, 1);
FirebaseRemoteConfig.SetDefaults(defaults);
if (Debug.isDebugBuild) {
ConfigSettings config = new ConfigSettings();
config.IsDeveloperMode = true;
FirebaseRemoteConfig.Settings = config;
return FirebaseRemoteConfig.FetchAsync(System.TimeSpan.Zero);
} else {
return FirebaseRemoteConfig.FetchAsync();
}
}
Bạn sẽ thấy thực thể FirebaseRemoteConfig được định cấu hình để tìm nạp các giá trị mới nhất từ máy chủ ở chế độ gỡ lỗi nhằm hỗ trợ quá trình phát triển. (IsDeveloperMode = true và FetchAsync(System.TimeSpan.Zero))
Kích hoạt các giá trị Cấu hình từ xa đã tìm nạp
Khi đã tìm nạp thành công các giá trị Cấu hình từ xa, bạn nên kích hoạt các giá trị đó để đưa vào ứng dụng. Sửa đổi phương thức ActivateRemoteConfigValues() như sau.
Scenes/Main.cs
private void ActivateRemoteConfigValues() {
// TODO: Activate fetched Remote Config values (102)
FirebaseRemoteConfig.ActivateFetched();
}
Sửa đổi phương thức Start()
Để ứng dụng tìm nạp và kích hoạt giá trị Cấu hình từ xa khi khởi chạy ứng dụng, hãy sửa đổi phương thức Start() trong tệp Main.cs như sau.
Scenes/Main.cs
void Start () {
...
Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWith(task => {
...
}).ContinueWith(task => {
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig();
}).ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
// Enable 'Start a game' button
UnityMainThreadDispatcher.Instance()
.Enqueue(() => buttonStartGame.interactable = true);
});
#else
QuizAnalytics.SetScreenName(QuizAnalytics.SCREEN_MAIN);
// TODO: Call InitAndFetchRemoteConfig() (102)
InitAndFetchRemoteConfig().ContinueWith(task => {
// TODO: Call ActivateRemoteConfigValues() (102)
ActivateRemoteConfigValues();
});
#endif
}
Tìm nạp số tiền thưởng từ Cấu hình từ xa
Sửa đổi lớp GameSettings để tìm nạp số tiền thưởng từ Cấu hình từ xa.
Game/GameSettings.cs
// TODO: Import Firebase.RemoteConfig (102)
using Firebase.RemoteConfig;
namespace AwesomeDrawingQuiz.Game {
public class GameSettings {
...
// TODO: Apply reward amount from the Remote Config (102)
public const string KEY_REWARD_AMOUNT = "reward_amount";
public static GameSettings Instance {
get {
return instance;
}
}
...
public int RewardAmount {
get {
// TODO: Apply reward amount from the Remote Config (102)
return (int) FirebaseRemoteConfig.GetValue(KEY_REWARD_AMOUNT).LongValue;
}
private set { }
}
}
}
Tạo thông số Cấu hình từ xa trong bảng điều khiển
Tiếp theo, bạn sẽ tạo một thông số Cấu hình từ xa mới cho số tiền thưởng để có thể điều chỉnh nhanh giá trị của thông số đó.
Để tạo thông số mới, hãy chuyển đến bảng điều khiển của Firebase, sau đó chọn dự án Bài kiểm tra bản vẽ tuyệt vời mà bạn đã tạo trước đó. Nhấp vào Cấu hình Từ xa -> THÊM THÔNG SỐ ĐẦU TIÊN CỦA BẠN.

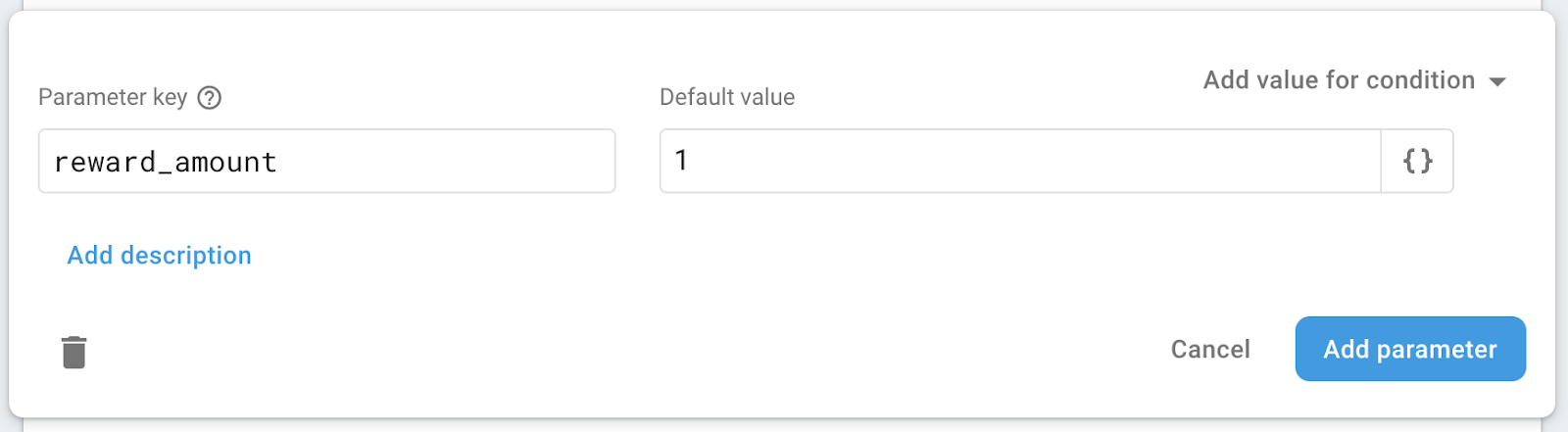
Đặt tên cho tham số này là reward_amount và đặt giá trị mặc định thành 1. Sau đó, nhấp vào nút Thêm thông số.

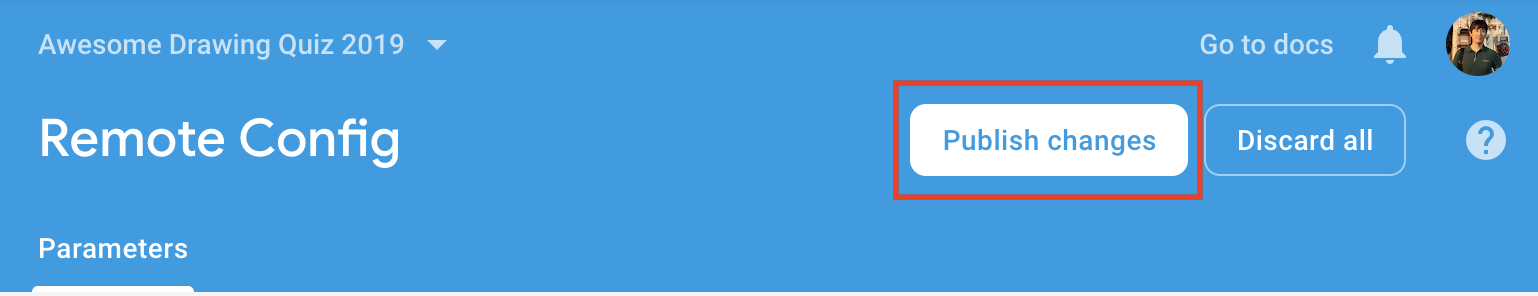
Nhấp vào nút Xuất bản nội dung thay đổi để áp dụng nội dung thay đổi cho người dùng.

6. Thay đổi hành vi của ứng dụng bằng Cấu hình từ xa
Giờ đây, bạn có thể định cấu hình số tiền thưởng trong Câu đố về bản vẽ tuyệt vời trên bảng điều khiển của Firebase mà không cần phải cập nhật mã ứng dụng.
Trong phần này, bạn sẽ thay đổi số tiền thưởng từ 1 thành 2 để ứng dụng hiện thêm 2 nhân vật gợi ý sau khi xem Quảng cáo có tặng thưởng.
Cập nhật giá trị mặc định của thông số Rewards_amount
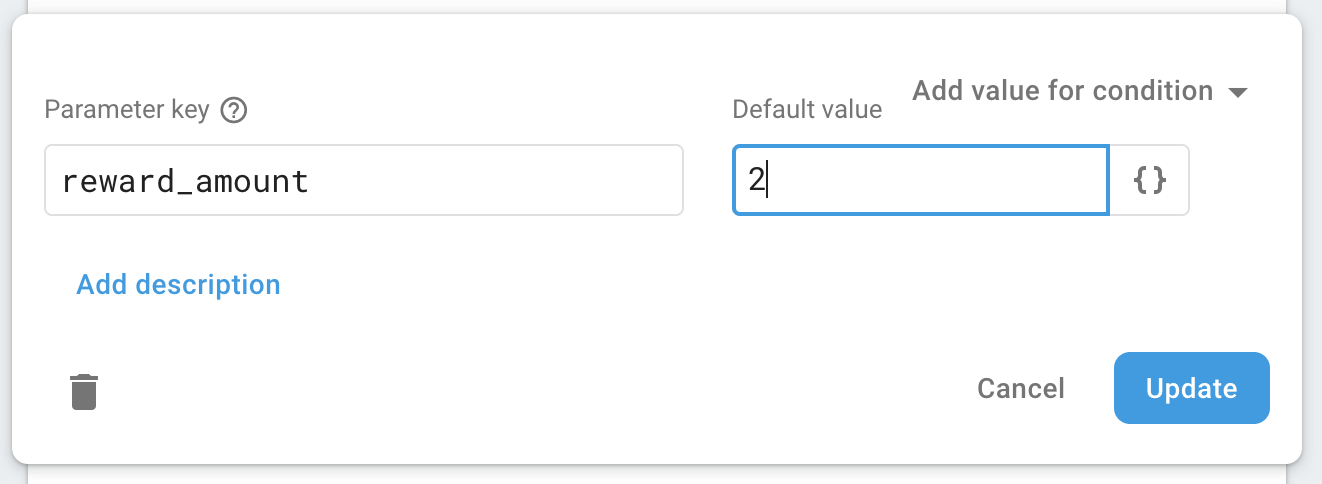
Truy cập vào bảng điều khiển của Firebase, sau đó chọn dự án Bài kiểm tra bản vẽ tuyệt vời mà bạn đã tạo trước đó. Nhấp vào Cấu hình từ xa và nhấp vào reward_amount từ danh sách. Tiếp theo, hãy thay đổi giá trị mặc định thành 2, sau đó nhấp vào nút Update (Cập nhật).

Nhấp vào nút Xuất bản các thay đổi để áp dụng nội dung thay đổi cho người dùng.

Xác minh thay đổi về hành vi của ứng dụng
Để xác nhận thay đổi về hành vi của ứng dụng, hãy chạy lại dự án. Sau khi xem xong Quảng cáo có tặng thưởng, bạn sẽ nhận thấy ứng dụng hiện hiển thị hai chữ cái là phần thưởng, như chúng ta đã định cấu hình trong bảng điều khiển Cấu hình từ xa.
Trước khi xem một Quảng cáo có tặng thưởng | Tiết lộ thêm hai chữ cái làm phần thưởng |
7. Tạo thử nghiệm để tối ưu hoá số tiền thưởng
Giờ đây, bạn có thể thay đổi số tiền thưởng mà không phải xuất bản bản cập nhật ứng dụng. Tuy nhiên, làm cách nào để xác định số tiền bạn đã thay đổi có phù hợp với ứng dụng hay không?
Với tính năng Thử nghiệm A/B trong Firebase, bạn có thể chạy các thử nghiệm để tối ưu hoá trải nghiệm người dùng tổng thể của ứng dụng mà không cần cập nhật ứng dụng hoặc tạo công cụ riêng để chạy và theo dõi hiệu suất của từng thử nghiệm.
Thiết kế thử nghiệm
Trước khi tạo thử nghiệm mới, bạn nên đặt ra mục tiêu rõ ràng cho thử nghiệm đó. Hãy nhớ xem qua danh sách kiểm tra sau đây trước khi tạo thử nghiệm mới.
- Bạn muốn tối ưu hoá điều gì? (ví dụ: độ khó của trò chơi, thời gian/chế độ hiển thị của quảng cáo, v.v.)
- Lý do: Mục tiêu kinh doanh của bạn khi chạy thử nghiệm là gì? (ví dụ: để tối đa hoá doanh thu từ quảng cáo, tăng tỷ lệ giữ chân người dùng, v.v.)
- Ai: Những ai sẽ được tham gia thử nghiệm? (ví dụ: Tất cả người dùng, Đối tượng người dùng cụ thể, v.v.)
Trong lớp học lập trình này, bạn sẽ tạo một thử nghiệm nhằm tối ưu hoá giá trị của số tiền thưởng nhằm tăng tối đa mức độ tương tác hằng ngày của người dùng trong Bài đố vui về bản vẽ tuyệt vời.
Tạo thử nghiệm
Mở dự án Awesome Vẽ vui nhộn trong bảng điều khiển của Firebase. Chọn trình đơn Thử nghiệm A/B, rồi nhấp vào nút Tạo thử nghiệm.
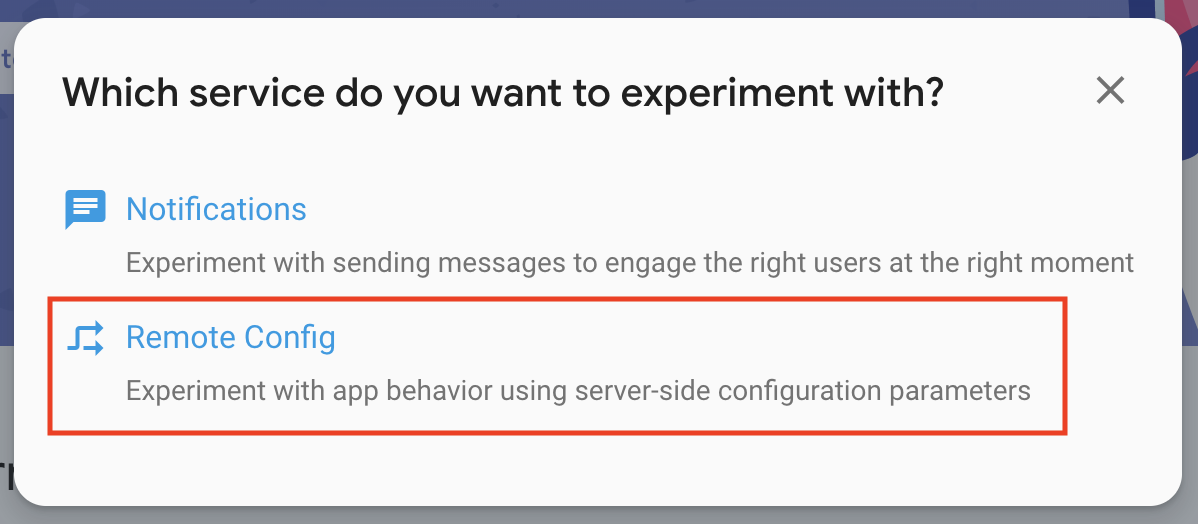
Chọn Cấu hình từ xa để tạo thử nghiệm Cấu hình từ xa.

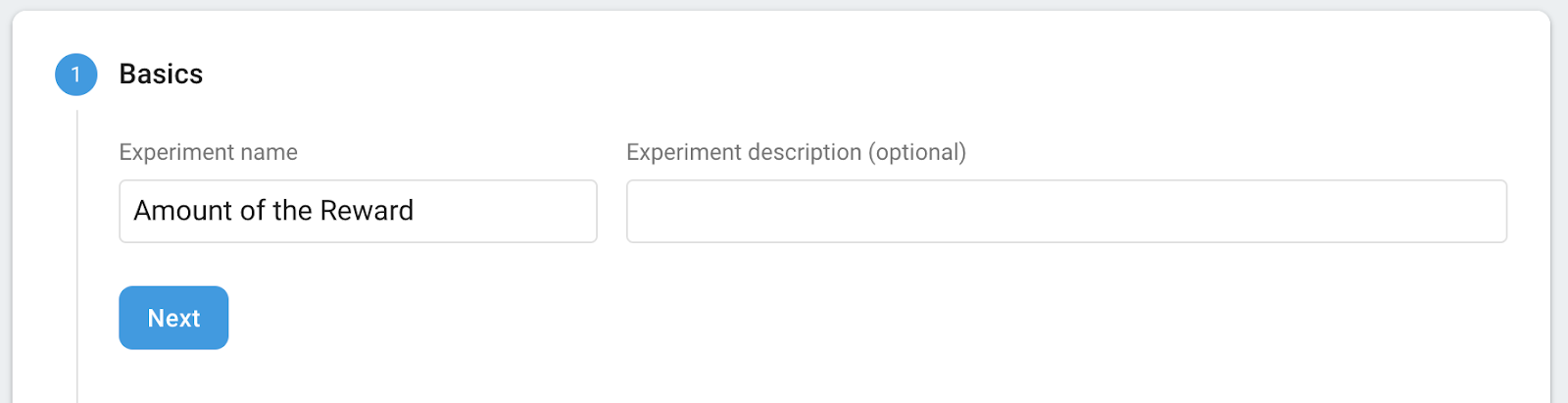
Đặt tên cho thử nghiệm là "Số tiền của phần thưởng" như trong ảnh chụp màn hình sau đây.

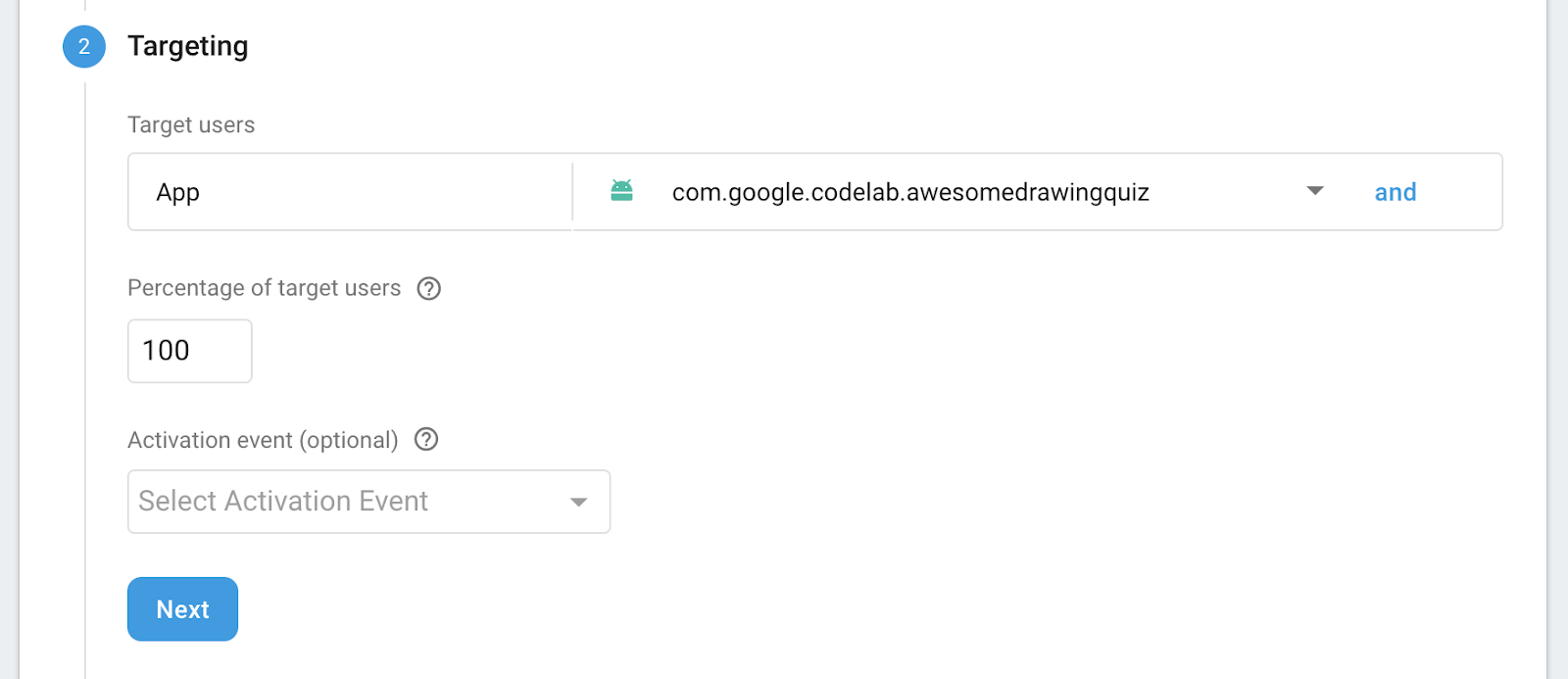
Định cấu hình các tuỳ chọn nhắm mục tiêu. Trong lớp học lập trình này, bạn sẽ nhắm đến 100% người dùng của Bài kiểm tra về bản vẽ tuyệt vời.

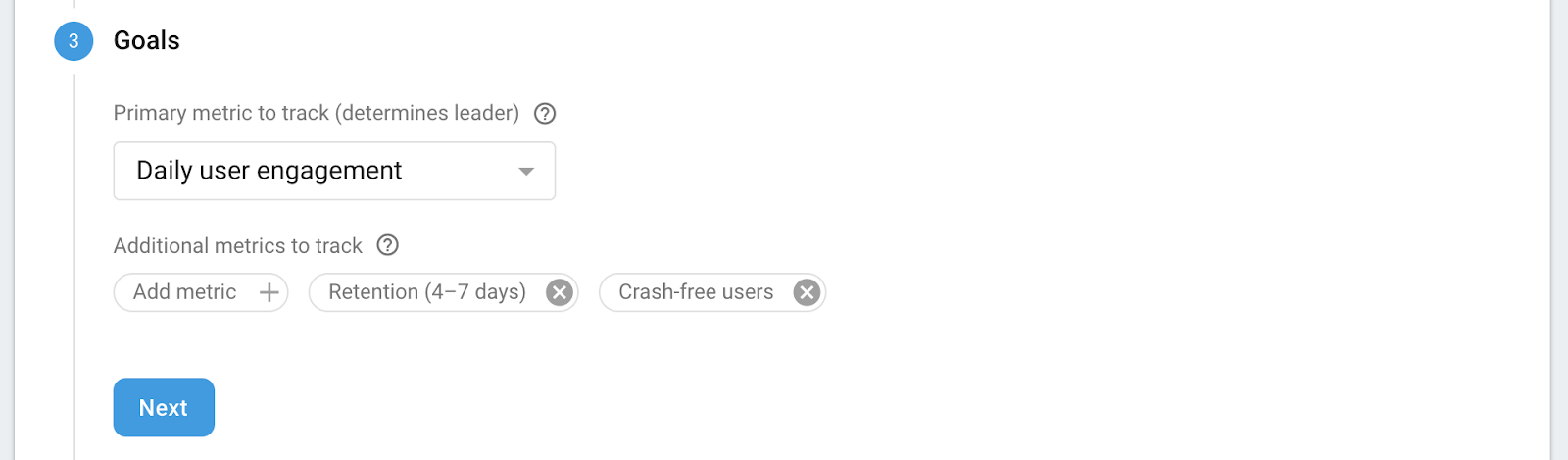
Vì mục tiêu chính của thử nghiệm là tìm giá trị tối ưu để tăng tối đa mức độ tương tác của người dùng hằng ngày, nên hãy chọn Mức độ tương tác của người dùng hằng ngày làm chỉ số chính cần theo dõi.

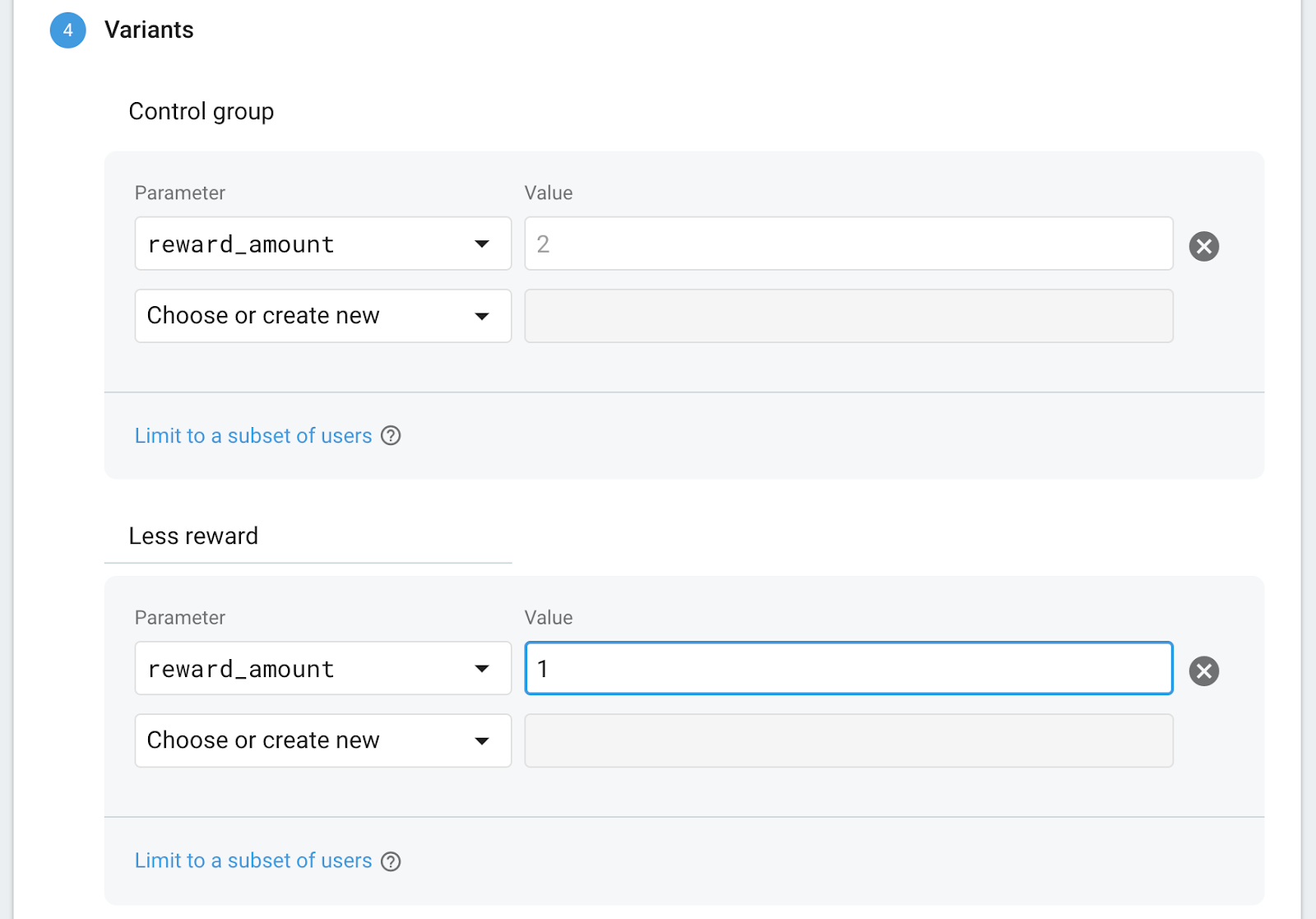
Cuối cùng, hãy thiết lập nhóm đối chứng và nhóm biến thể để bạn có thể xác định nhóm nào hoạt động hiệu quả hơn. Chọn reward_amount từ nhóm đối chứng và giữ nguyên giá trị của thuộc tính này. Đối với nhóm biến thể, hãy đặt tên là "Phần thưởng ít hơn", sau đó thay đổi giá trị của reward_amount thành 1.

Với cấu hình này, những người thuộc nhóm "Phần thưởng ít hơn" sẽ nhận được phần thưởng là một chữ cái, trong khi những người trong Nhóm đối chứng sẽ nhận được hai chữ cái làm phần thưởng. Do đó, bạn sẽ biết được mức độ ảnh hưởng của số lượng phần thưởng đối với người dùng.
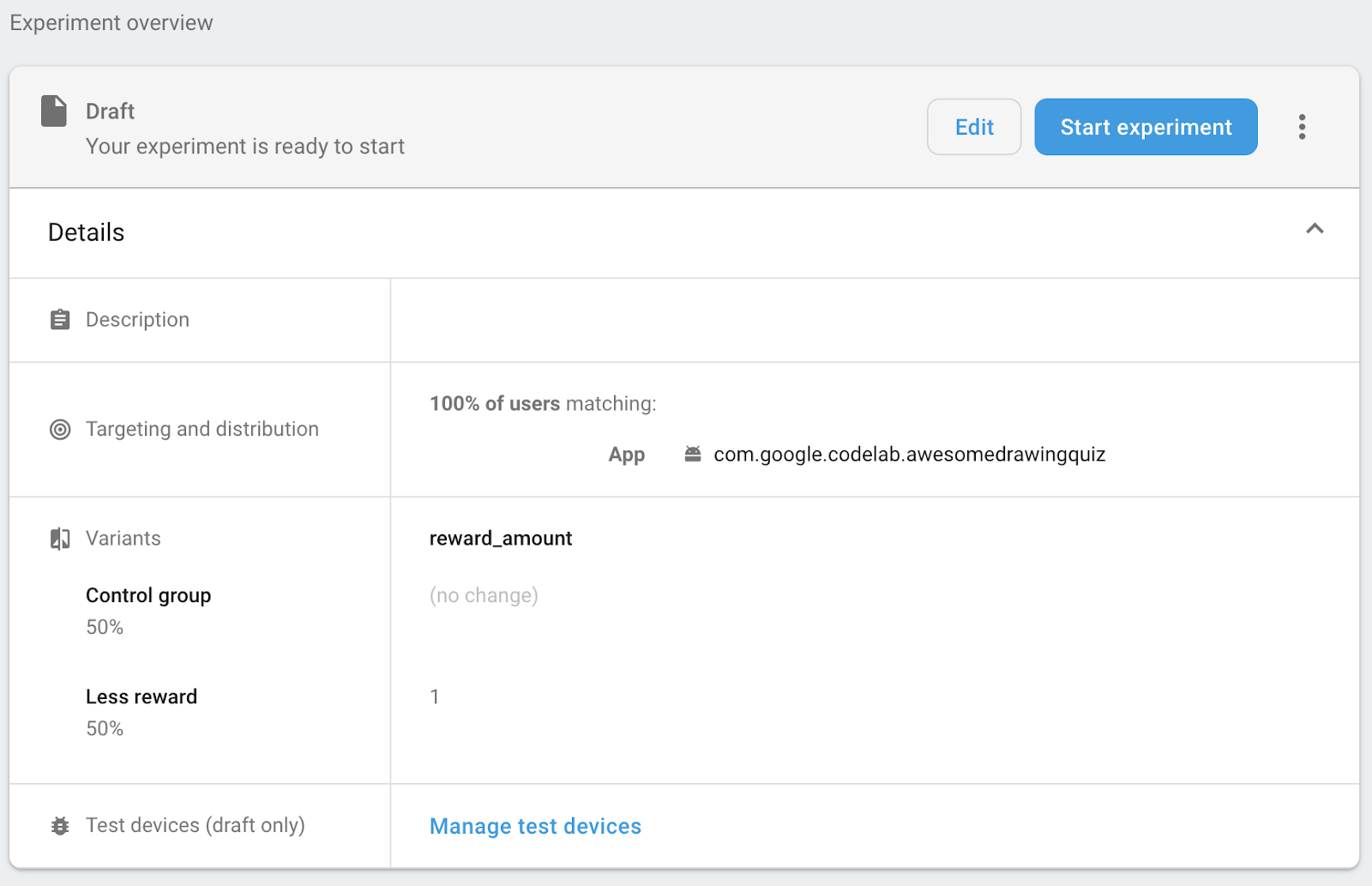
Sau khi nhấp vào nút Xem lại, bạn sẽ thấy thông tin tổng quan về thử nghiệm như sau.

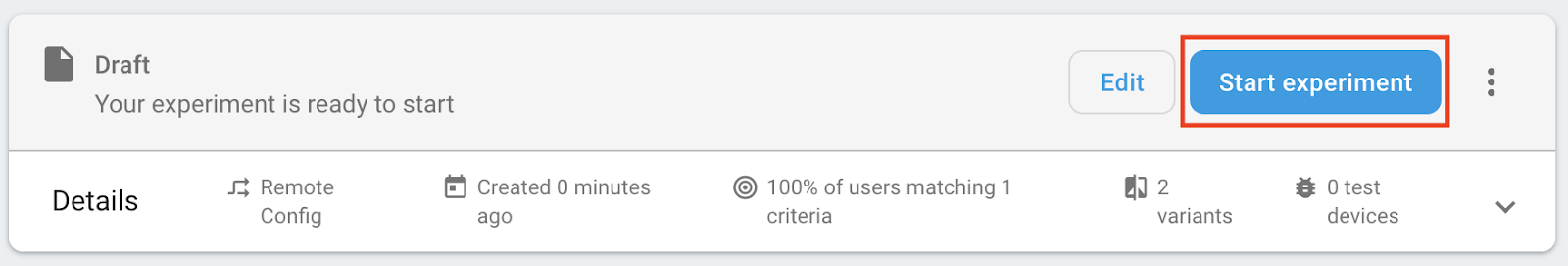
Chạy thử nghiệm
Nhấp vào nút Bắt đầu thử nghiệm để chạy thử nghiệm. Xin lưu ý rằng bạn không thể thay đổi cấu hình thử nghiệm khi bắt đầu.

8. Quản lý thử nghiệm
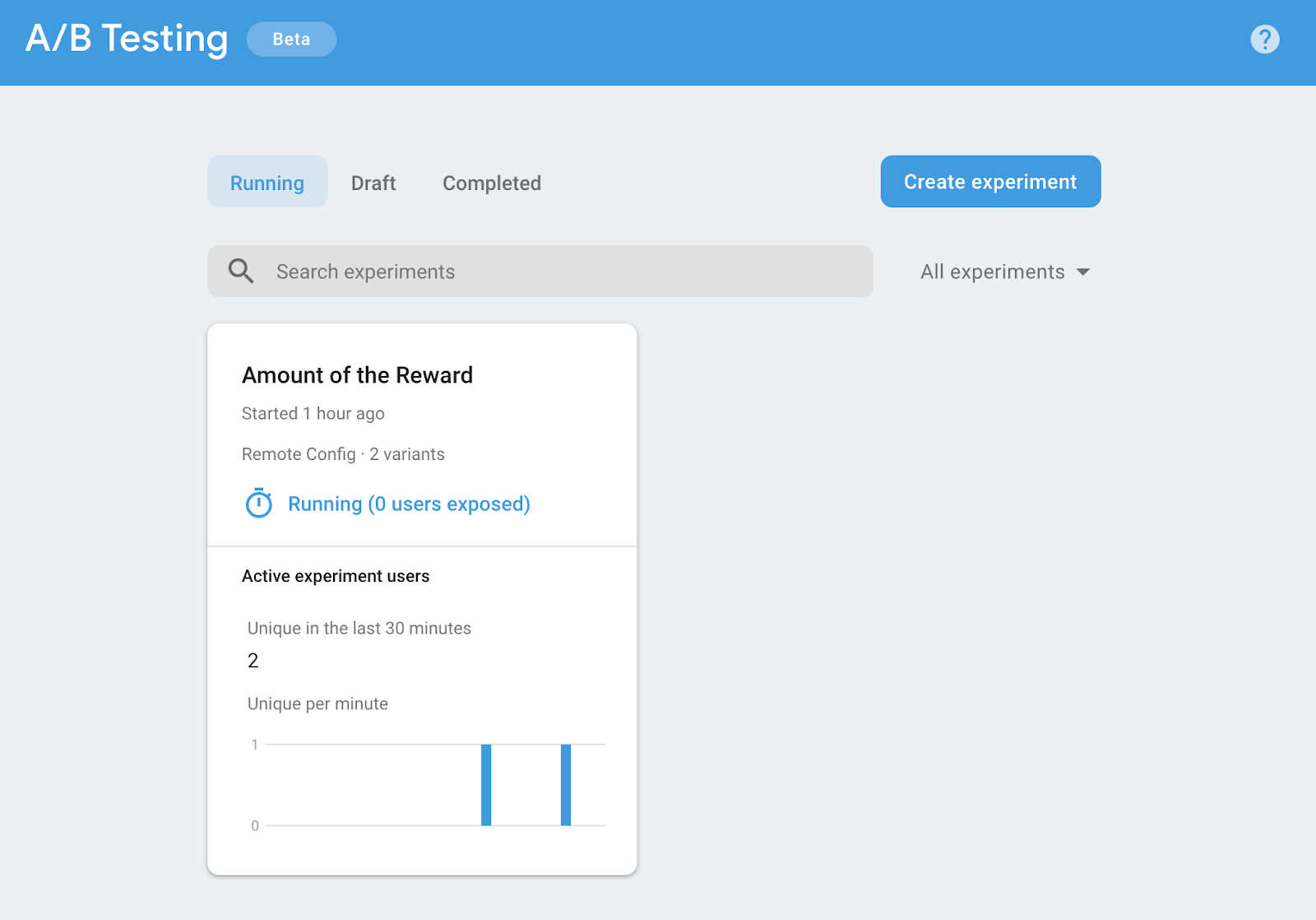
Xem tiến trình thử nghiệm
Bạn có thể kiểm tra tiến trình thử nghiệm từ trình đơn Thử nghiệm A/B trong bảng điều khiển của Firebase như ảnh chụp màn hình sau đây. Xin lưu ý rằng bạn cũng có thể nhìn thấy số lượng người dùng tham gia thử nghiệm trong 30 phút qua trên thẻ này.

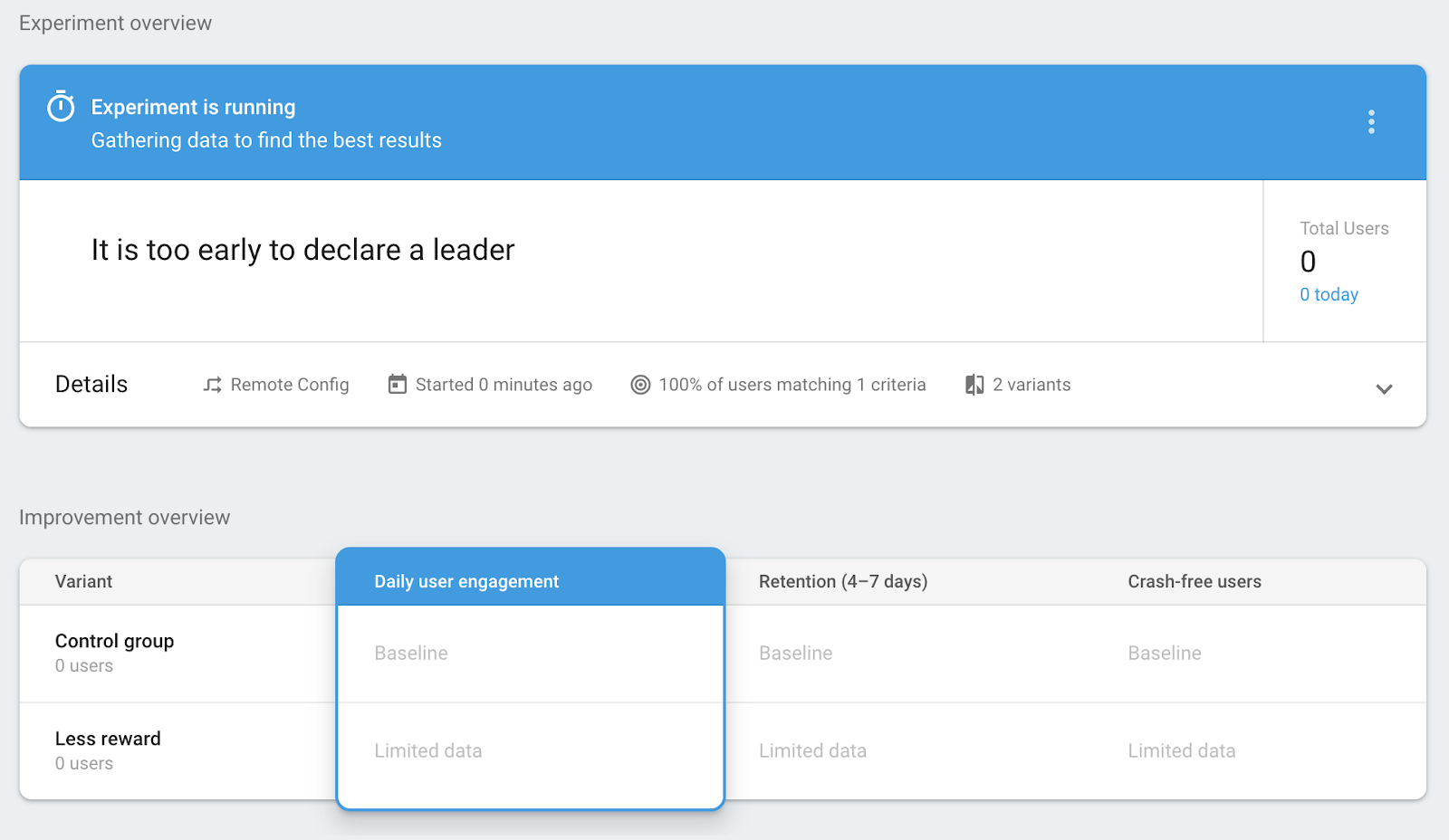
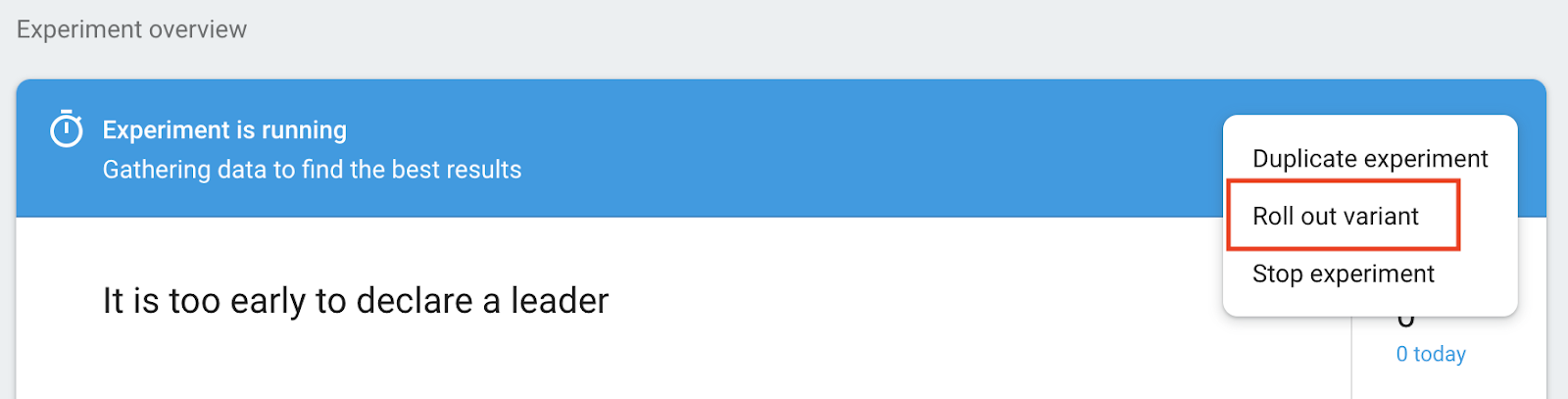
Sau khi nhấp vào thử nghiệm trong danh sách, bạn có thể xem thông tin chi tiết về thử nghiệm. Cho đến khi thử nghiệm có thể khai báo biến thể dẫn đầu (tức là biến thể hoạt động hiệu quả nhất), bạn sẽ thấy thông báo "Còn quá sớm để khai báo biến thể dẫn đầu".

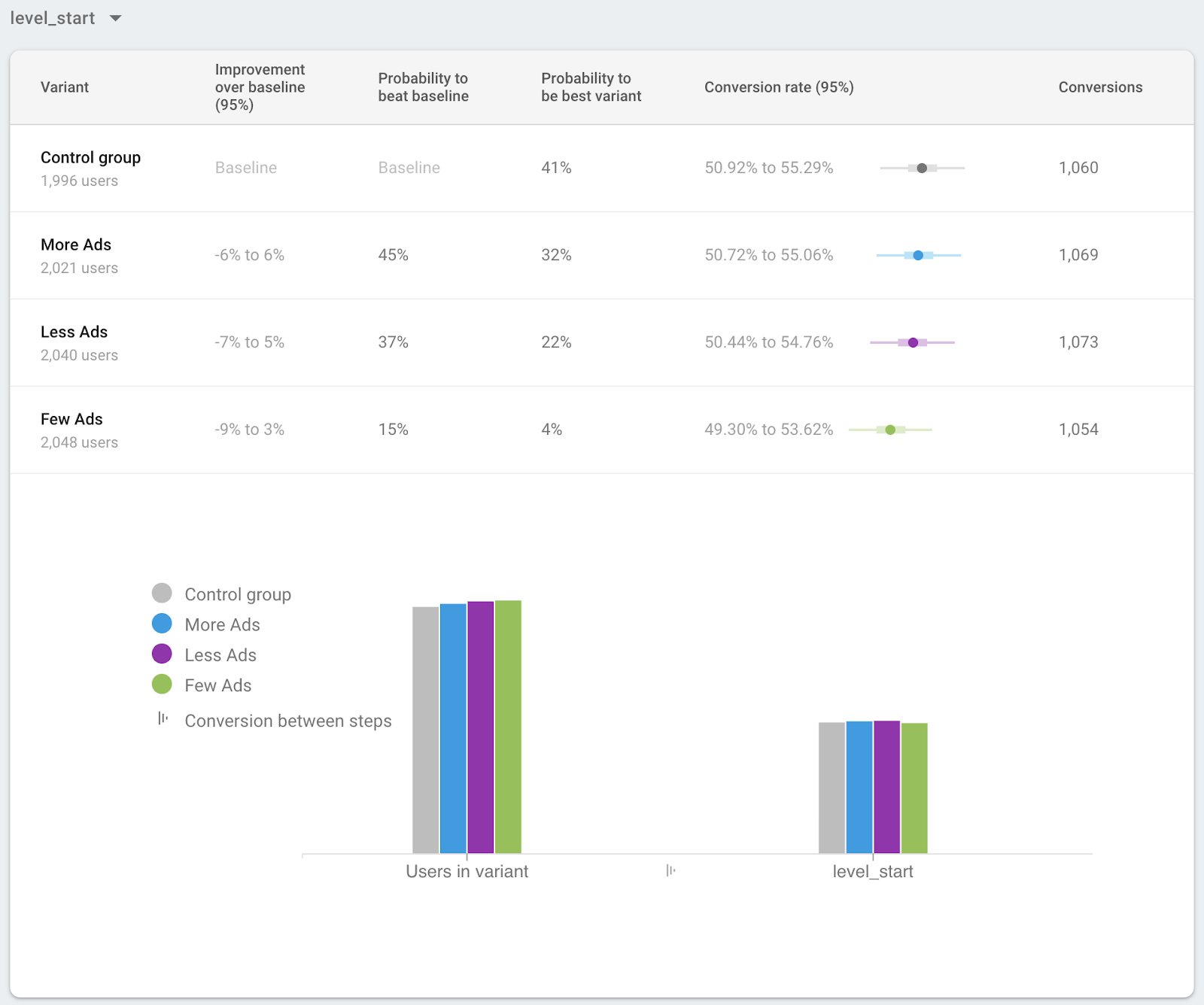
Sau khi đã chạy được một thời gian, thử nghiệm sẽ bắt đầu hiển thị dữ liệu đã thu thập được trong quá trình thử nghiệm cho đến thời điểm hiện tại trong phần Tổng quan về mức độ cải thiện. Bạn có thể so sánh hiệu suất của từng biến thể để xem biến thể nào hoạt động hiệu quả hơn. Ảnh chụp màn hình sau đây cho thấy ví dụ về mục Tổng quan về điểm cải thiện.

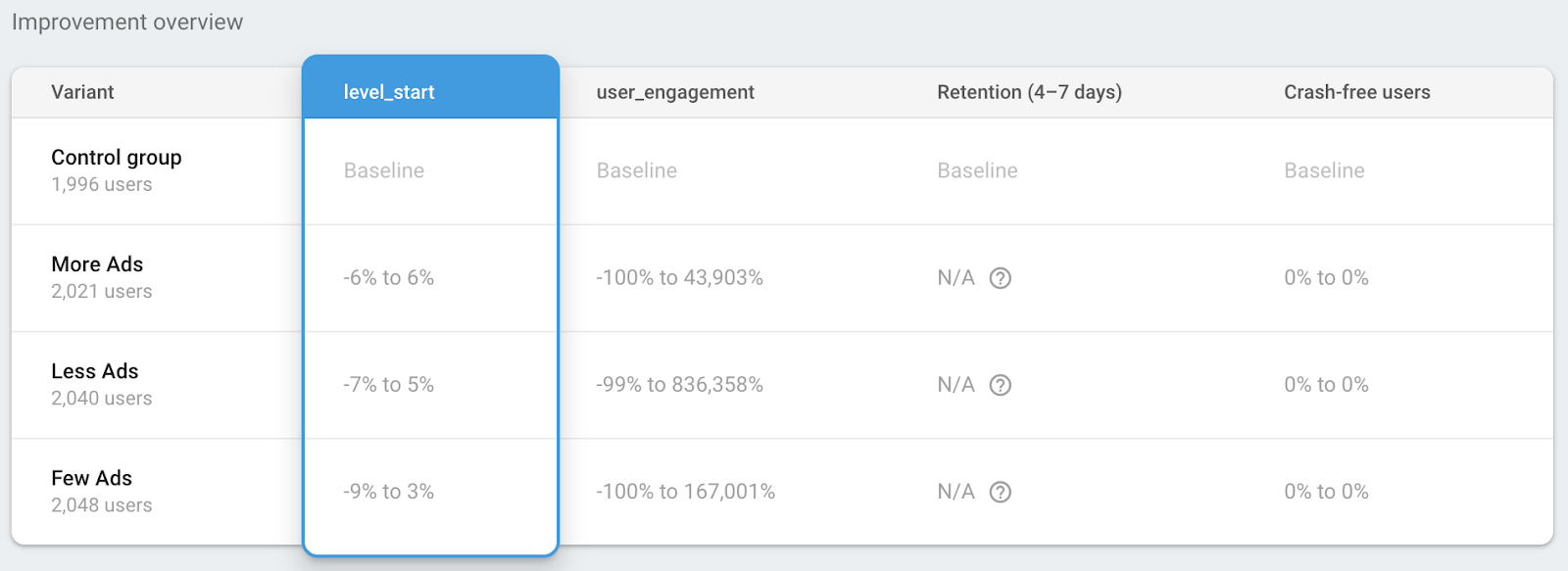
Từ bảng bên dưới phần Tổng quan về mức độ cải thiện, bạn có thể kiểm tra thông tin chi tiết về các chỉ số mục tiêu của thử nghiệm cũng như các chỉ số khác đang được theo dõi trong thử nghiệm. Ảnh chụp màn hình sau đây cho thấy ví dụ về phần thông tin chi tiết về các chỉ số.

Giới thiệu biến thể dẫn đầu cho tất cả người dùng
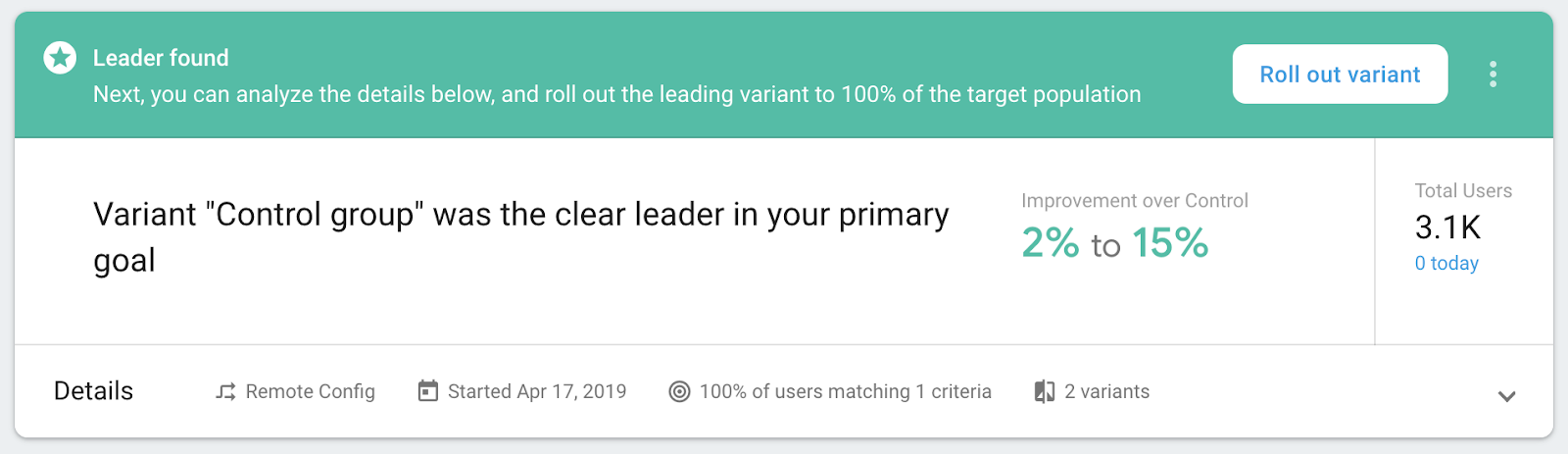
Sau khi thử nghiệm đã chạy trong một thời gian dài mà bạn có biến thể dẫn đầu hoặc biến thể hiệu quả nhất, bạn có thể triển khai thử nghiệm cho 100% người dùng. Khi đã tìm được biến thể dẫn đầu rõ ràng, thử nghiệm A/B sẽ khuyến khích bạn triển khai biến thể hàng đầu đó cho tất cả người dùng.

Tuy nhiên, ngay cả khi thử nghiệm chưa khai báo biến thể dẫn đầu rõ ràng, bạn vẫn có thể chọn triển khai một biến thể cho tất cả người dùng.
Trên màn hình thông tin chi tiết về thử nghiệm, hãy nhấp vào trình đơn theo bối cảnh (  ), rồi nhấp vào Triển khai biến thể.
), rồi nhấp vào Triển khai biến thể.

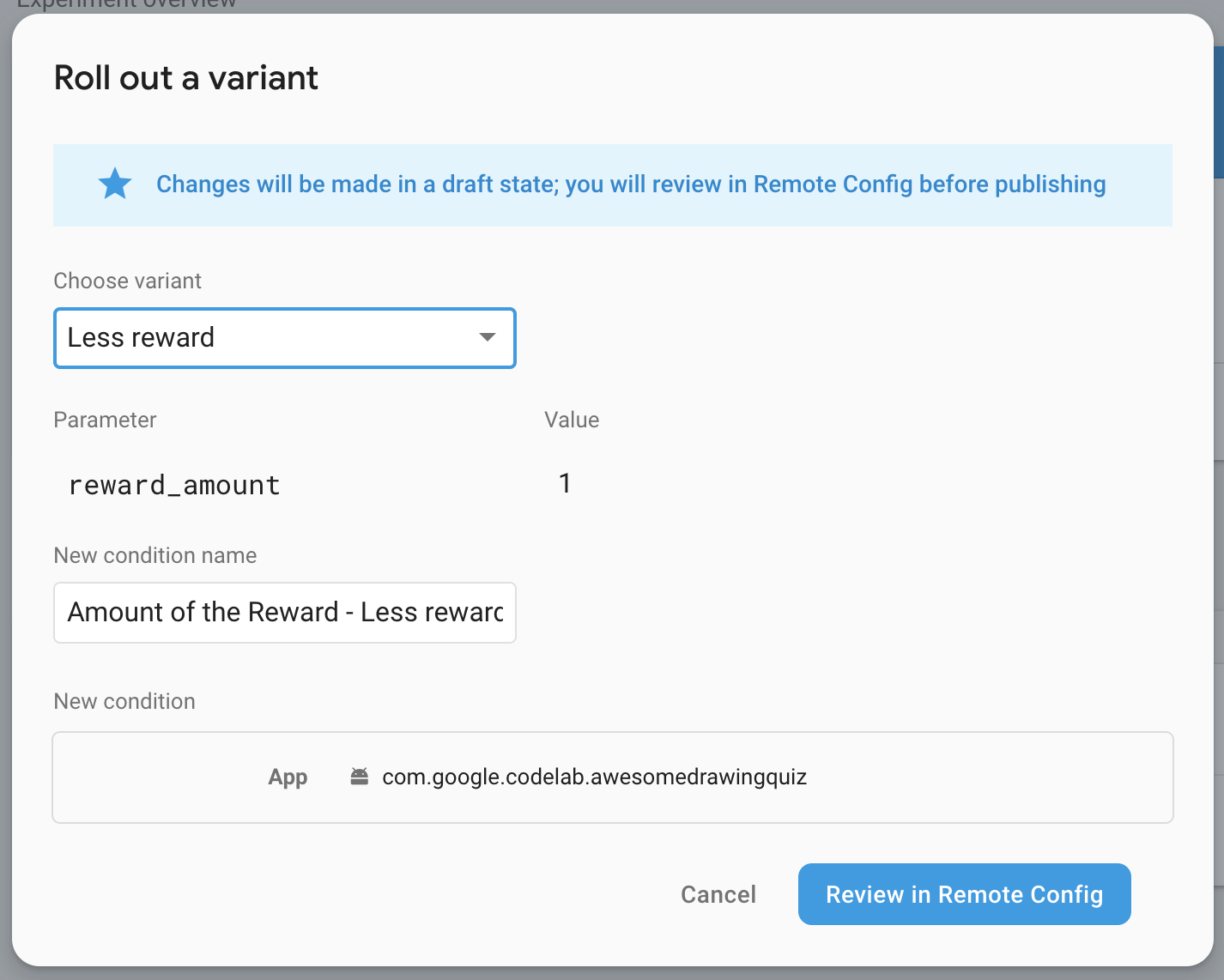
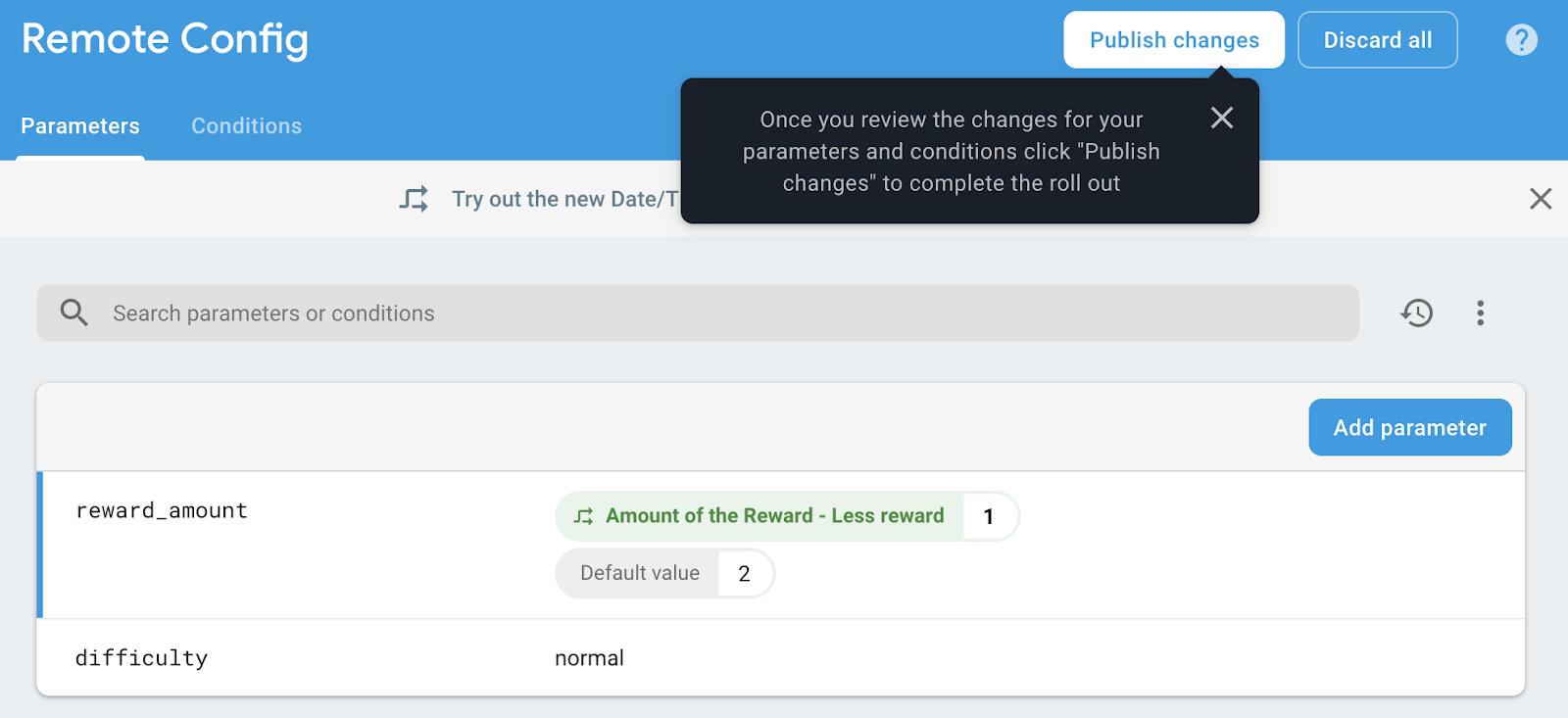
Chọn một biến thể để ra mắt cho tất cả người dùng, sau đó nhấp vào nút Xem lại trong Cấu hình từ xa để xem lại các thay đổi trước khi thực hiện thay đổi trong Cấu hình từ xa.

Sau khi bạn xác nhận rằng bản nháp không có vấn đề gì, hãy nhấp vào nút Xuất bản các thay đổi để áp dụng nội dung thay đổi cho tất cả người dùng.

9. Đã xong!
Bạn đã hoàn thành Lớp học lập trình Unity 102 của AdMob+ Firebase. Bạn có thể tìm thấy mã đã hoàn tất cho lớp học lập trình này trong thư mục  102-complete.
102-complete.