1. স্বাগতম
এই কোডল্যাবটি অ্যাডভান্সড অ্যান্ড্রয়েড ডেভেলপমেন্ট ট্রেনিং কোর্সের অংশ , যা Google ডেভেলপারস ট্রেনিং টিম দ্বারা তৈরি করা হয়েছে। আপনি যদি ক্রমানুসারে কোডল্যাবগুলির মাধ্যমে কাজ করেন তবে আপনি এই কোর্সের সর্বাধিক মূল্য পাবেন।
কোর্স সম্পর্কে সম্পূর্ণ বিশদ বিবরণের জন্য, অ্যাডভান্সড অ্যান্ড্রয়েড ডেভেলপমেন্ট ওভারভিউ দেখুন ।
ভূমিকা
Google Maps-এর সাহায্যে অ্যাপ তৈরি করা আপনাকে আপনার অ্যাপে স্যাটেলাইট ছবি, শক্তিশালী UI নিয়ন্ত্রণ, অবস্থান ট্র্যাকিং এবং অবস্থান চিহ্নিতকারীর মতো বৈশিষ্ট্য যোগ করতে দেয়। আপনি আপনার নিজস্ব ডেটা সেট থেকে তথ্য দেখিয়ে মানক Google মানচিত্রে মান যোগ করতে পারেন, যেমন সুপরিচিত মাছ ধরার স্থান বা আরোহণ এলাকা। আপনি Pokemon Go এর মতো বাস্তব জগতের সাথে আবদ্ধ গেমগুলিও তৈরি করতে পারেন৷
এই ব্যবহারিক ক্ষেত্রে, আপনি Wander নামে একটি Google মানচিত্র অ্যাপ তৈরি করেন।
আপনি ইতিমধ্যে কি জানা উচিত
আপনার সাথে পরিচিত হওয়া উচিত:
- Google মানচিত্রের মৌলিক কার্যকারিতা।
- রানটাইম অনুমতি।
- অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ তৈরি করা, তৈরি করা এবং চালানো।
- আপনার
build.gradleফাইলে বহিরাগত লাইব্রেরি সহ।
আপনি কি শিখবেন
- আপনার অ্যাপে একটি Google মানচিত্র সংহত করুন।
- বিভিন্ন ধরনের মানচিত্র প্রদর্শন করুন।
- গুগল ম্যাপ স্টাইল করুন।
- আপনার মানচিত্রে চিহ্নিতকারী যোগ করুন.
- আগ্রহের পয়েন্টে (POI) একটি মার্কার স্থাপন করতে ব্যবহারকারীকে সক্ষম করুন।
- অবস্থান ট্র্যাকিং সক্ষম করুন.
- Google রাস্তার দৃশ্য সক্ষম করুন৷
আপনি কি করবেন
- Google API কনসোল থেকে একটি API কী পান এবং আপনার অ্যাপে কী নিবন্ধন করুন৷
-
Wanderঅ্যাপ তৈরি করুন, যাতে একটি এম্বেড করা Google ম্যাপ রয়েছে। - আপনার অ্যাপে কাস্টম বৈশিষ্ট্য যোগ করুন যেমন মার্কার, স্টাইলিং এবং লোকেশন ট্র্যাকিং।
- আপনার অ্যাপে অবস্থান ট্র্যাকিং এবং রাস্তার দৃশ্য সক্ষম করুন।
2. অ্যাপ ওভারভিউ
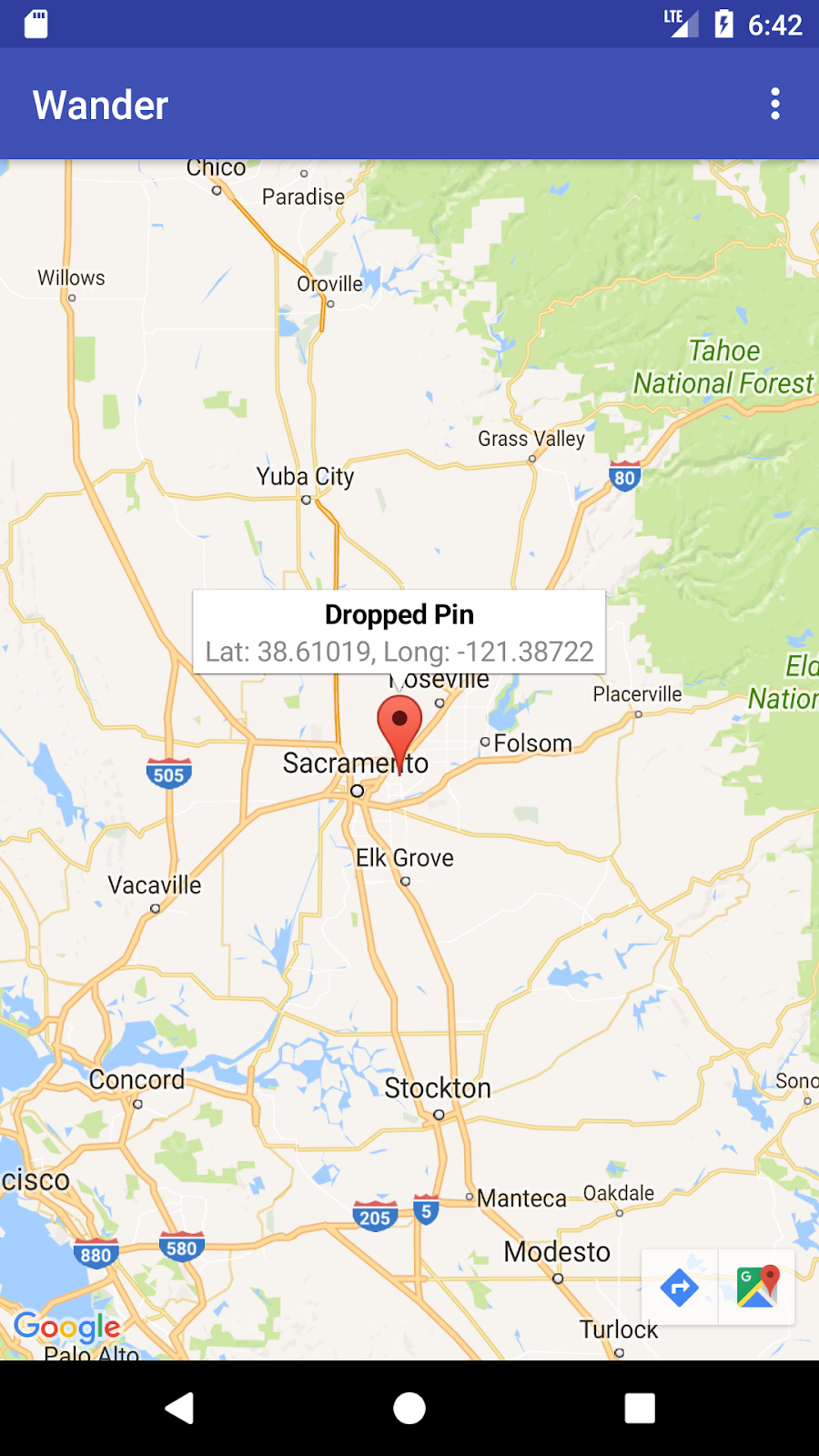
এই ব্যবহারিক ক্ষেত্রে আপনি Wander অ্যাপ তৈরি করেন, যা একটি স্টাইল করা গুগল ম্যাপ। Wander অ্যাপ আপনাকে অবস্থানগুলিতে মার্কার ড্রপ করতে, রিয়েল টাইমে আপনার অবস্থান দেখতে এবং রাস্তার দৃশ্য প্যানোরামাগুলি দেখতে দেয়৷
|
|
3. টাস্ক 1. প্রকল্প সেট আপ করুন এবং একটি API কী পান৷
Google Maps API, যেমন Places API-এর জন্য একটি API কী প্রয়োজন। API কী পেতে, আপনি Google API কনসোলে আপনার প্রকল্প নিবন্ধন করুন৷ API কী একটি ডিজিটাল শংসাপত্রের সাথে আবদ্ধ যা অ্যাপটিকে তার লেখকের সাথে লিঙ্ক করে। ডিজিটাল সার্টিফিকেট ব্যবহার এবং আপনার অ্যাপে স্বাক্ষর করার বিষয়ে আরও জানতে, আপনার অ্যাপে স্বাক্ষর করুন দেখুন।
এই ব্যবহারিক ক্ষেত্রে, আপনি ডিবাগ শংসাপত্রের জন্য API কী ব্যবহার করেন। ডিবাগ শংসাপত্রটি ডিজাইনের দ্বারা অনিরাপদ, যেমনটি আপনার ডিবাগ বিল্ড সাইন করুন- এ বর্ণিত। প্রকাশিত অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলি যেগুলি Google মানচিত্র API ব্যবহার করে তাদের একটি দ্বিতীয় API কী প্রয়োজন: প্রকাশের শংসাপত্রের কী৷ রিলিজ সার্টিফিকেট পাওয়ার বিষয়ে আরও তথ্যের জন্য, API কী পান দেখুন।
অ্যান্ড্রয়েড স্টুডিওতে একটি Google মানচিত্র কার্যকলাপ টেমপ্লেট রয়েছে, যা সহায়ক টেমপ্লেট কোড তৈরি করে। টেমপ্লেট কোডটিতে একটি google_maps_api.xml ফাইল রয়েছে যেখানে একটি লিঙ্ক রয়েছে যা একটি API কী প্রাপ্ত করাকে সহজ করে।
1.1 মানচিত্র টেমপ্লেট দিয়ে ওয়ান্ডার প্রকল্প তৈরি করুন
- একটি নতুন অ্যান্ড্রয়েড স্টুডিও প্রকল্প তৈরি করুন।
- নতুন অ্যাপের নাম "ওয়ান্ডার"। আপনি একটি কার্যকলাপ যোগ করুন পৃষ্ঠায় না আসা পর্যন্ত ডিফল্টগুলি গ্রহণ করুন৷
- Google মানচিত্র কার্যকলাপ টেমপ্লেট নির্বাচন করুন.
- ডিফল্ট কার্যকলাপ নাম এবং লেআউট নাম ছেড়ে দিন।
- শিরোনামটিকে "Wander" এ পরিবর্তন করুন এবং Finish এ ক্লিক করুন।
অ্যান্ড্রয়েড স্টুডিও একাধিক মানচিত্র-সম্পর্কিত অতিরিক্ত ফাইল তৈরি করে:
google_maps_api**.xml**
আপনি আপনার API কী ধরে রাখতে এই কনফিগারেশন ফাইলটি ব্যবহার করেন। টেমপ্লেটটি দুটি google_maps_api.xml ফাইল তৈরি করে: একটি ডিবাগের জন্য এবং একটি প্রকাশের জন্য৷ ডিবাগ শংসাপত্রের জন্য API কী-এর ফাইলটি src/debug/res/values এ অবস্থিত। রিলিজ সার্টিফিকেটের জন্য API কী-এর ফাইলটি src/release/res/values এ অবস্থিত। এই ব্যবহারিক ক্ষেত্রে আমরা শুধুমাত্র ডিবাগ সার্টিফিকেট ব্যবহার করি।
activity_maps.xml
এই লেআউট ফাইলটিতে একটি একক খণ্ড রয়েছে যা পুরো স্ক্রীনকে পূর্ণ করে। SupportMapFragment ক্লাস হল Fragment ক্লাসের একটি সাবক্লাস। আপনি যেকোন ViewGroup একটি <fragment> ট্যাগ ব্যবহার করে একটি লেআউট ফাইলে SupportMapFragment অন্তর্ভুক্ত করতে পারেন, একটি অতিরিক্ত বৈশিষ্ট্য সহ:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
MapsActivity.java ফাইলটি SupportMapFragment ক্লাসকে ইনস্ট্যান্টিয়েট করে এবং Google Map প্রস্তুত করতে ক্লাসের getMapAsync() পদ্ধতি ব্যবহার করে। যে কার্যকলাপে SupportMapFragment রয়েছে তা অবশ্যই OnMapReadyCallback ইন্টারফেস এবং সেই ইন্টারফেসের onMapReady() পদ্ধতি প্রয়োগ করতে হবে। getMapAsync() পদ্ধতিটি একটি GoogleMap অবজেক্ট ফেরত দেয়, যা বোঝায় যে মানচিত্রটি লোড হয়েছে।
1.2 API কী পান
-
google_maps_api.xmlফাইলের ডিবাগ সংস্করণ খুলুন।
ফাইলটিতে একটি দীর্ঘ URL সহ একটি মন্তব্য রয়েছে৷ URL এর পরামিতি আপনার অ্যাপ সম্পর্কে নির্দিষ্ট তথ্য অন্তর্ভুক্ত করে।
- একটি ব্রাউজারে URL টি কপি করে পেস্ট করুন।
- Google API কনসোলে একটি প্রকল্প তৈরি করতে প্রম্পটগুলি অনুসরণ করুন৷ প্রদত্ত URL-এর পরামিতিগুলির কারণে, API কনসোল স্বয়ংক্রিয়ভাবে Google Maps Android API সক্ষম করতে জানে
- একটি এপিআই কী তৈরি করুন এবং অ্যান্ড্রয়েড অ্যাপগুলিতে কীটির ব্যবহার সীমাবদ্ধ করতে সীমাবদ্ধ কী ক্লিক করুন৷ জেনারেট করা API কী
AIzaদিয়ে শুরু হওয়া উচিত। -
google_maps_api.xmlফাইলে, কীটিgoogle_maps_keyস্ট্রিং-এ পেস্ট করুন যেখানে এটিYOUR_KEY_HEREবলে। - আপনার অ্যাপ চালান। অস্ট্রেলিয়ার সিডনিতে একটি মার্কার সেট সহ আপনার কার্যকলাপে আপনার একটি এমবেডেড মানচিত্র রয়েছে৷ (সিডনি মার্কারটি টেমপ্লেটের অংশ, এবং আপনি পরে এটি পরিবর্তন করবেন।)
4. টাস্ক 2. মানচিত্র প্রকার এবং মার্কার যোগ করুন
Google Maps-এ বিভিন্ন ধরনের মানচিত্র রয়েছে: স্বাভাবিক, হাইব্রিড, উপগ্রহ, ভূখণ্ড এবং "কোনটিই নয়।" এই কাজটিতে আপনি একটি বিকল্প মেনু সহ একটি অ্যাপ বার যুক্ত করেন যা ব্যবহারকারীকে মানচিত্রের ধরন পরিবর্তন করতে দেয়। আপনি মানচিত্রের শুরুর অবস্থানটি আপনার নিজের বাড়ির অবস্থানে নিয়ে যান। তারপর আপনি মার্কারগুলির জন্য সমর্থন যোগ করেন, যা একটি মানচিত্রে একক অবস্থান নির্দেশ করে এবং একটি লেবেল অন্তর্ভুক্ত করতে পারে।
2.1 মানচিত্র প্রকার যোগ করুন
আপনার ব্যবহারকারী যে ধরনের মানচিত্র চান তা নির্ভর করে তাদের প্রয়োজনীয় তথ্যের উপর। আপনার গাড়িতে নেভিগেশনের জন্য মানচিত্র ব্যবহার করার সময়, রাস্তার নাম পরিষ্কারভাবে দেখতে সহায়ক। আপনি যখন হাইকিং করছেন, আপনি সম্ভবত পাহাড়ের চূড়ায় উঠতে আপনাকে কতটা আরোহণ করতে হবে সে সম্পর্কে আরও বেশি যত্নশীল। এই ধাপে, আপনি একটি বিকল্প মেনু সহ একটি অ্যাপ বার যোগ করুন যা ব্যবহারকারীকে মানচিত্রের ধরন পরিবর্তন করতে দেয়।
- একটি নতুন মেনু XML ফাইল তৈরি করতে, আপনার
resডিরেক্টরিতে ডান-ক্লিক করুন এবং নতুন > অ্যান্ড্রয়েড রিসোর্স ফাইল নির্বাচন করুন। - ডায়ালগে, ফাইলটির নাম দিন
map_options। রিসোর্স টাইপের জন্য মেনু বেছে নিন। ওকে ক্লিক করুন। - মানচিত্র বিকল্পগুলি তৈরি করতে নিম্নলিখিত কোড দিয়ে নতুন ফাইলে কোডটি প্রতিস্থাপন করুন। "কোনটিই নয়" মানচিত্রের ধরনটি বাদ দেওয়া হয়েছে, কারণ "কোনটিই নয়" এর ফলে কোনো মানচিত্র নেই।
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
-
titleবৈশিষ্ট্যগুলির জন্য স্ট্রিং সংস্থান তৈরি করুন। -
MapsActivityফাইলে,FragmentActivityক্লাস প্রসারিত করার পরিবর্তেAppCompatActivityক্লাস প্রসারিত করতে ক্লাস পরিবর্তন করুন।AppCompatActivityব্যবহার করলে অ্যাপ বার দেখাবে এবং তাই এটি মেনু দেখাবে। -
MapsActivityএ,onCreateOptionsMenu()পদ্ধতিটি ওভাররাইড করুন এবংmap_optionsফাইলটি স্ফীত করুন:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- মানচিত্রের ধরন পরিবর্তন করতে,
GoogleMapঅবজেক্টেsetMapType() পদ্ধতি ব্যবহার করুন, মানচিত্র-টাইপ ধ্রুবকগুলির মধ্যে একটিতে পাস করুন।
onOptionsItemSelected() পদ্ধতি ওভাররাইড করুন। ব্যবহারকারী যখন মেনু বিকল্পগুলির মধ্যে একটি নির্বাচন করেন তখন মানচিত্রের ধরন পরিবর্তন করতে নিম্নলিখিত কোডটি আটকান:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- অ্যাপটি চালান। ম্যাপের ধরন পরিবর্তন করতে অ্যাপ বারে মেনু ব্যবহার করুন। মানচিত্রের চেহারা কীভাবে পরিবর্তিত হয় তা লক্ষ্য করুন।
2.2 ডিফল্ট মানচিত্রের অবস্থান সরান৷
ডিফল্টরূপে, onMapReady() কলব্যাক কোড অন্তর্ভুক্ত করে যা সিডনি, অস্ট্রেলিয়াতে একটি মার্কার রাখে, যেখানে Google মানচিত্র তৈরি করা হয়েছিল। ডিফল্ট কলব্যাক সিডনিতে প্যান করার জন্য মানচিত্রটিকে অ্যানিমেট করে। এই ধাপে, আপনি একটি মার্কার না রেখেই আপনার বাড়ির অবস্থানে মানচিত্র প্যান তৈরি করুন, তারপর আপনার নির্দিষ্ট করা একটি স্তরে জুম করুন।
-
onMapReady()পদ্ধতিতে, কোডটি সরান যা সিডনিতে মার্কার স্থাপন করে এবং ক্যামেরাটি সরিয়ে দেয়। - আপনার ব্রাউজারে www.google.com/maps এ যান এবং আপনার বাড়ি খুঁজুন৷
- অবস্থানের উপর ডান ক্লিক করুন এবং এখানে কি আছে নির্বাচন করুন?
স্ক্রিনের নীচে, অক্ষাংশ এবং দ্রাঘিমাংশ সহ অবস্থানের তথ্য সহ একটি ছোট উইন্ডো পপ আপ হয়৷
-
homeনামে একটি নতুনLatLngঅবজেক্ট তৈরি করুন।LatLngঅবজেক্টে, ব্রাউজারে Google Maps থেকে পাওয়া স্থানাঙ্কগুলি ব্যবহার করুন। -
zoomনামে একটিfloatভেরিয়েবল তৈরি করুন এবং ভেরিয়েবলটিকে আপনার পছন্দসই প্রাথমিক জুম স্তরে সেট করুন। নিচের তালিকাটি আপনাকে জুমের প্রতিটি স্তরের বিশদ বিবরণের একটি ধারণা দেয়:
-
1: বিশ্ব -
5: ল্যান্ডমাস/মহাদেশ -
10: শহর -
15: রাস্তা -
20: বিল্ডিং
-
CameraUpdateFactory.newLatLngZoom()ব্যবহার করে একটিCameraUpdateঅবজেক্ট তৈরি করুন, আপনারLatLngঅবজেক্ট এবংzoomভেরিয়েবল পাস করুন।GoogleMapঅবজেক্টেmoveCamera()কল করে ক্যামেরা প্যান এবং জুম করুন, নতুনCameraUpdateঅবজেক্টে পাস করুন:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- অ্যাপটি চালান। মানচিত্রটি আপনার বাড়িতে প্যান করা উচিত এবং পছন্দসই স্তরে জুম করা উচিত।
2.3 মানচিত্র চিহ্নিতকারী যোগ করুন
Google মানচিত্র একটি মার্কার ব্যবহার করে একটি অবস্থান নির্ণয় করতে পারে, যা আপনি Marker ক্লাস ব্যবহার করে তৈরি করেন। ডিফল্ট মার্কার আদর্শ Google মানচিত্র আইকন ব্যবহার করে: 
আপনি তথ্য উইন্ডোতে প্রাসঙ্গিক তথ্য দেখানোর জন্য মার্কারগুলিকে প্রসারিত করতে পারেন।
এই ধাপে, আপনি একটি মার্কার যোগ করেন যখন ব্যবহারকারী ম্যাপে একটি অবস্থান স্পর্শ করে এবং ধরে রাখে। তারপরে আপনি একটি InfoWindow যোগ করুন যেটি চিহ্নিতকারীর স্থানাঙ্কগুলি প্রদর্শন করে যখন মার্কারটি ট্যাপ করা হয়।

-
MapsActivityএsetMapLongClick()নামে একটি মেথড স্টাব তৈরি করুন যা একটিfinalGoogleMapএকটি আর্গুমেন্ট হিসাবে নেয় এবংvoidপ্রদান করে:
private void setMapLongClick(final GoogleMap map) {}
- ব্যবহারকারী যেখানে স্পর্শ করে এবং ধরে রাখে সেখানে একটি মার্কার স্থাপন করতে
GoogleMapঅবজেক্টেরsetOnMapLongClickListener()পদ্ধতি ব্যবহার করুন।OnMapLongClickListenerএর একটি নতুন উদাহরণে পাস করুন যাonMapLongClick()পদ্ধতিকে ওভাররাইড করে। ইনকামিং আর্গুমেন্ট হল একটিLatLngঅবজেক্ট যাতে ব্যবহারকারী চাপা অবস্থানের স্থানাঙ্কগুলি ধারণ করে:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
-
onMapLongClick()এর ভিতরে,addMarker()পদ্ধতিতে কল করুন। পাস-ইনLatLngএ সেট করা অবস্থান সহ একটি নতুনMarkerOptionsঅবজেক্টে পাস করুন:
map.addMarker(new MarkerOptions().position(latLng));
-
onMapReady()পদ্ধতির শেষেsetMapLongClick()কল করুন।mMapএ পাস করুন। - অ্যাপটি চালান। একটি অবস্থানে একটি মার্কার স্থাপন করতে মানচিত্রে স্পর্শ করুন এবং ধরে রাখুন৷
- মার্কারটি আলতো চাপুন, যা এটিকে স্ক্রিনে কেন্দ্র করে।
নেভিগেশন বোতামগুলি স্ক্রিনের নীচে-বাম দিকে প্রদর্শিত হয়, যা ব্যবহারকারীকে চিহ্নিত অবস্থানে নেভিগেট করতে Google মানচিত্র অ্যাপ ব্যবহার করার অনুমতি দেয়।
মার্কার জন্য একটি তথ্য উইন্ডো যোগ করতে:
-
MarkerOptionsঅবজেক্টে,titleক্ষেত্র এবংsnippetক্ষেত্র সেট করুন। -
onMapLongClick()এ,titleক্ষেত্রটিকে "ড্রপড পিন" এ সেট করুন।addMarker()পদ্ধতির ভিতরে অবস্থান স্থানাঙ্কেsnippetক্ষেত্র সেট করুন।
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- অ্যাপটি চালান। একটি অবস্থান চিহ্নিতকারী ড্রপ করতে মানচিত্রে স্পর্শ করুন এবং ধরে রাখুন৷ তথ্য উইন্ডো দেখাতে মার্কার আলতো চাপুন.
2.4 POI শ্রোতা যোগ করুন
ডিফল্টরূপে, আগ্রহের পয়েন্টগুলি (POIs) তাদের সংশ্লিষ্ট আইকনগুলির সাথে মানচিত্রে উপস্থিত হয়৷ POI-এর মধ্যে পার্ক, স্কুল, সরকারি ভবন এবং আরও অনেক কিছু রয়েছে। যখন মানচিত্রের ধরন normal হিসাবে সেট করা হয়, তখন ব্যবসায়িক POI গুলিও মানচিত্রে উপস্থিত হয়৷ ব্যবসায়িক POI গুলি দোকান, রেস্তোরাঁ এবং হোটেলের মতো ব্যবসার প্রতিনিধিত্ব করে।
এই ধাপে, আপনি মানচিত্রে একটি GoogleMap.OnPoiClickListener যোগ করুন। এই ক্লিক-শ্রোতা একটি স্পর্শ এবং ধরে রাখার জন্য অপেক্ষা করার পরিবর্তে অবিলম্বে মানচিত্রে একটি মার্কার স্থাপন করে৷ ক্লিক-শ্রোতা POI নাম ধারণ করে এমন তথ্য উইন্ডোও প্রদর্শন করে।

-
MapsActivityএsetPoiClick()নামে একটি মেথড স্টাব তৈরি করুন যা একটি আর্গুমেন্ট হিসেবে একটিfinalGoogleMapনেয় এবংvoidফেরত দেয়:
private void setPoiClick(final GoogleMap map) {}
-
setPoiClick()পদ্ধতিতে, পাস করাGoogleMapএ একটিOnPoiClickListenerসেট করুন:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
-
onPoiClick()পদ্ধতিতে, POI অবস্থানে একটি মার্কার রাখুন। POI-এর নামে শিরোনাম সেট করুন। ফলাফলটিকেpoiMarkerনামক একটি ভেরিয়েবলে সংরক্ষণ করুন।
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- অবিলম্বে তথ্য উইন্ডো দেখাতে
poiMarkerএshowInfoWindow()কল করুন।
poiMarker.showInfoWindow();
-
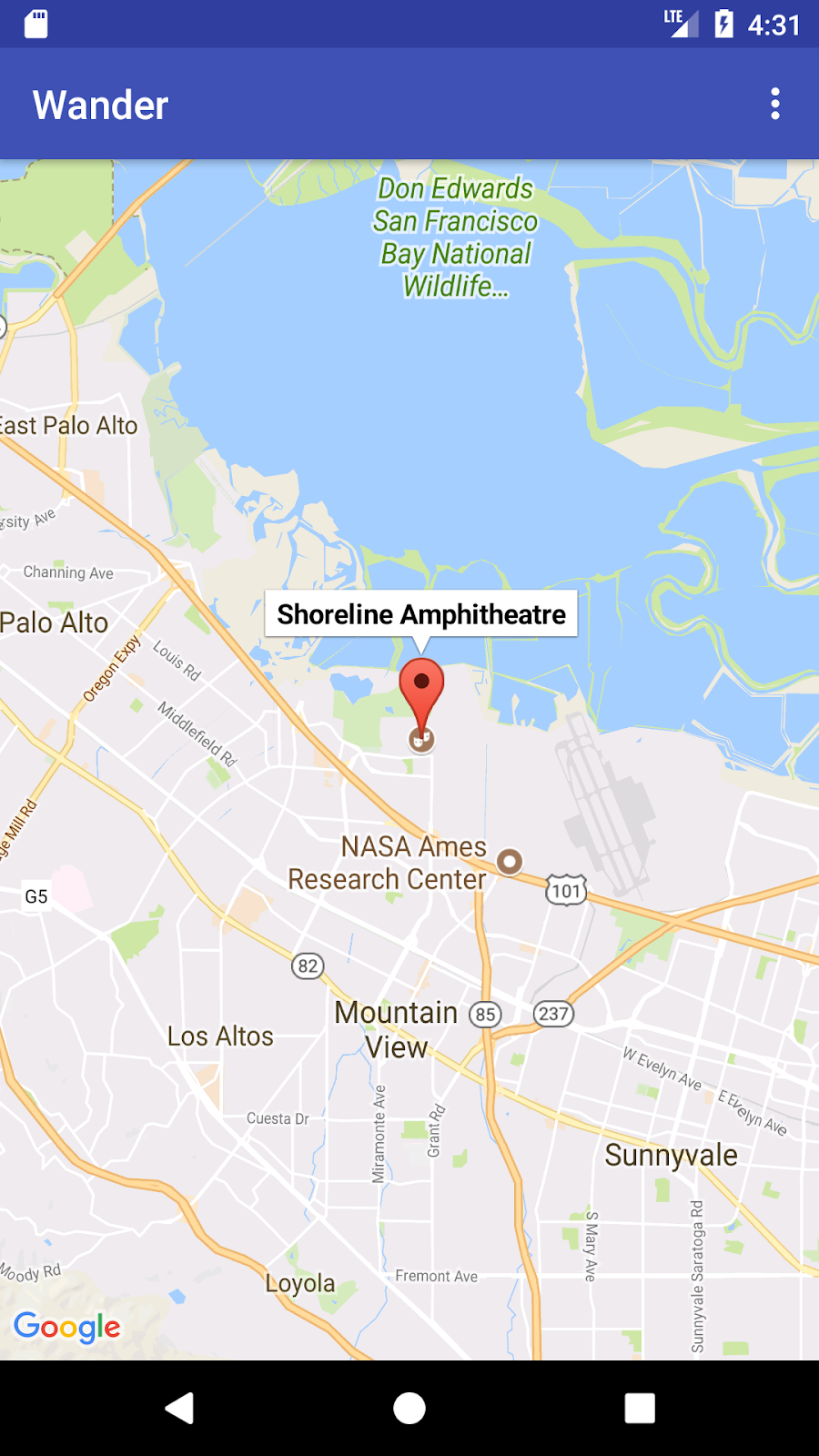
onMapReady()এর শেষেsetPoiClick()কল করুন।mMapএ পাস করুন। - আপনার অ্যাপটি চালান এবং একটি পার্কের মতো একটি POI খুঁজুন। এটিতে একটি মার্কার স্থাপন করতে POI-তে আলতো চাপুন এবং একটি তথ্য উইন্ডোতে POI-এর নাম প্রদর্শন করুন৷
5. টাস্ক 3. আপনার মানচিত্র স্টাইল করুন
আপনি Google মানচিত্রকে অনেক উপায়ে কাস্টমাইজ করতে পারেন, আপনার মানচিত্রটিকে একটি অনন্য চেহারা এবং অনুভূতি প্রদান করে৷
আপনি উপলব্ধ XML বৈশিষ্ট্যগুলি ব্যবহার করে একটি MapFragment অবজেক্ট কাস্টমাইজ করতে পারেন, যেমন আপনি অন্য কোনো খণ্ড কাস্টমাইজ করবেন। যাইহোক, এই ধাপে আপনি GoogleMap অবজেক্টে পদ্ধতি ব্যবহার করে MapFragment এর বিষয়বস্তুর চেহারা এবং অনুভূতি কাস্টমাইজ করেন। আপনি আপনার মানচিত্রে একটি শৈলী যোগ করতে এবং আপনার মার্কারগুলিকে কাস্টমাইজ করতে অনলাইন স্টাইলিং উইজার্ড ব্যবহার করেন৷ এছাড়াও আপনি আপনার বাড়ির অবস্থানে একটি GroundOverlay যোগ করুন যা মানচিত্রটির সাথে স্কেল এবং ঘোরে।
3.1 আপনার মানচিত্রে একটি শৈলী যোগ করুন
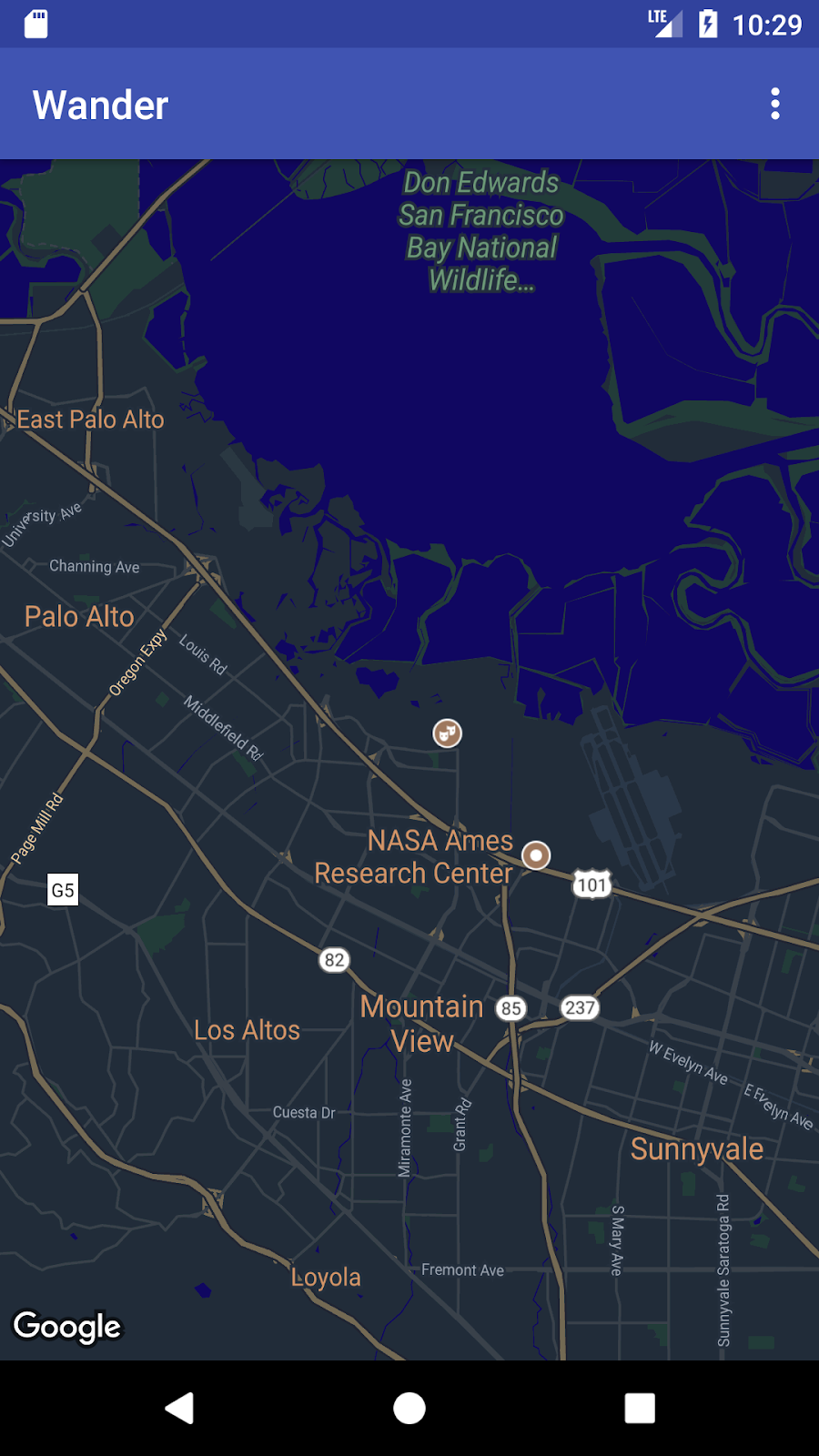
আপনার মানচিত্রের জন্য একটি কাস্টমাইজড শৈলী তৈরি করতে, আপনি একটি JSON ফাইল তৈরি করেন যা নির্দিষ্ট করে যে মানচিত্রের বৈশিষ্ট্যগুলি কীভাবে প্রদর্শিত হয়৷ আপনাকে এই JSON ফাইলটি ম্যানুয়ালি তৈরি করতে হবে না: Google স্টাইলিং উইজার্ড প্রদান করে, যা আপনার পরে আপনার জন্য JSON তৈরি করে৷ দৃশ্যত আপনার মানচিত্র শৈলী. এই ব্যবহারিকভাবে, আপনি মানচিত্রটিকে "নাইট মোড" এর জন্য স্টাইল করেন, যার অর্থ হল মানচিত্রটি রাতে ব্যবহারের জন্য ম্লান রং এবং কম বৈসাদৃশ্য ব্যবহার করে।
- আপনার ব্রাউজারে https://mapstyle.withgoogle.com/ এ নেভিগেট করুন।
- একটি স্টাইল তৈরি করুন নির্বাচন করুন।
- রাতের থিম নির্বাচন করুন।
- মেনুর নীচে আরও বিকল্পে ক্লিক করুন।
- বৈশিষ্ট্য টাইপ তালিকার নীচে, জল > ভরাট নির্বাচন করুন। জলের রঙ গাঢ় নীলে পরিবর্তন করুন (উদাহরণস্বরূপ, #160064)।
- শেষ ক্লিক করুন. ফলস্বরূপ পপ-আপ উইন্ডো থেকে JSON কোডটি অনুলিপি করুন।
- অ্যান্ড্রয়েড স্টুডিওতে,
resডিরেক্টরিতেrawনামে একটি রিসোর্স ডিরেক্টরি তৈরি করুন।res/rawএmap_style.jsonনামে একটি ফাইল তৈরি করুন। - নতুন রিসোর্স ফাইলে JSON কোড পেস্ট করুন।
- মানচিত্রে JSON শৈলী সেট করতে,
GoogleMapঅবজেক্টেsetMapStyle()কল করুন। একটিMapStyleOptionsঅবজেক্টে পাস করুন, যা JSON ফাইল লোড করে।setMapStyle()পদ্ধতি একটি বুলিয়ান প্রদান করে যা স্টাইলিং এর সাফল্য নির্দেশ করে। যদি ফাইলটি লোড করা না যায়, পদ্ধতিটি একটিResources.NotFoundExceptionনিক্ষেপ করে।
মানচিত্র স্টাইল করতে onMapReady() পদ্ধতিতে নিম্নলিখিত কোডটি অনুলিপি করুন। আপনার লগ স্টেটমেন্টের জন্য আপনাকে একটি TAG স্ট্রিং তৈরি করতে হতে পারে:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- আপনার অ্যাপ চালান। মানচিত্র
normalমোডে থাকলে নতুন স্টাইলিং দৃশ্যমান হওয়া উচিত।

3.2 আপনার মার্কার স্টাইল করুন
আপনি মানচিত্র মার্কার স্টাইল করে আপনার মানচিত্রকে আরও ব্যক্তিগতকৃত করতে পারেন। এই ধাপে, আপনি রাতের মোড রঙের স্কিমের সাথে মেলে ডিফল্ট লাল মার্কার পরিবর্তন করেন।
-
onMapLongClick()পদ্ধতিতে, ডিফল্ট মার্কার ব্যবহার করতেMarkerOptions()কনস্ট্রাক্টরে কোডের নিম্নলিখিত লাইন যোগ করুন কিন্তু রঙটি নীলে পরিবর্তন করুন:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- অ্যাপটি চালান। আপনি যে মার্কারগুলি স্থাপন করেছেন সেগুলি এখন নীল ছায়াযুক্ত, যা অ্যাপের নাইট-মোড থিমের সাথে আরও সামঞ্জস্যপূর্ণ৷
মনে রাখবেন যে POI মার্কারগুলি এখনও লাল, কারণ আপনি onPoiClick() পদ্ধতিতে স্টাইলিং যোগ করেননি।
3.3 একটি ওভারলে যোগ করুন
আপনি গুগল ম্যাপ কাস্টমাইজ করতে পারেন এমন একটি উপায় হল এটির উপরে আঁকা। এই কৌশলটি উপযোগী যদি আপনি একটি নির্দিষ্ট ধরনের অবস্থান হাইলাইট করতে চান, যেমন জনপ্রিয় মাছ ধরার জায়গা। তিন ধরনের ওভারলে সমর্থিত:
- আকার: আপনি মানচিত্রে পলিলাইন , বহুভুজ এবং বৃত্ত যোগ করতে পারেন।
-
TileOverlayঅবজেক্ট: একটি টাইল ওভারলে চিত্রগুলির একটি সেট সংজ্ঞায়িত করে যা বেস ম্যাপ টাইলসের উপরে যোগ করা হয়। আপনি মানচিত্রে ব্যাপক চিত্র যোগ করতে চাইলে টাইল ওভারলেগুলি দরকারী৷ একটি সাধারণ টাইল ওভারলে একটি বড় ভৌগলিক এলাকা জুড়ে। -
GroundOverlayঅবজেক্ট: একটি গ্রাউন্ড ওভারলে একটি চিত্র যা একটি মানচিত্রে স্থির করা হয়। মার্কারগুলির বিপরীতে, স্থল ওভারলেগুলি পর্দার পরিবর্তে পৃথিবীর পৃষ্ঠের দিকে পরিচালিত হয়। মানচিত্র ঘোরানো, কাত করা বা জুম করা চিত্রের অভিযোজন পরিবর্তন করে। আপনি মানচিত্রের একটি এলাকায় একটি একক চিত্র ঠিক করতে চাইলে গ্রাউন্ড ওভারলেগুলি দরকারী৷
এই ধাপে, আপনি আপনার বাড়ির অবস্থানে একটি Android এর আকারে একটি গ্রাউন্ড ওভারলে যোগ করুন।
- এই অ্যান্ড্রয়েড ইমেজটি ডাউনলোড করুন এবং আপনার
res/drawableফোল্ডারে সংরক্ষণ করুন। -
onMapReady()এ, ক্যামেরাটিকে হোম পজিশনে সরানোর জন্য কল করার পরে, একটিGroundOverlayOptionsঅবজেক্ট তৈরি করুন।homeOverlayনামক একটি ভেরিয়েবলে অবজেক্টকে বরাদ্দ করুন:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- উপরের চিত্র থেকে একটি
BitmapDescriptorঅবজেক্ট তৈরি করতেBitmapDescriptorFactory.fromResource()পদ্ধতি ব্যবহার করুন।GroundOverlayOptionsঅবজেক্টেরimage()পদ্ধতিতে অবজেক্টটি পাস করুন:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
-
position()পদ্ধতিতে কল করেGroundOverlayOptionsঅবজেক্টের জন্যpositionবৈশিষ্ট্য সেট করুন।homeLatLngঅবজেক্টে পাস করুন এবং পছন্দসই ওভারলে মিটার প্রস্থের জন্য একটিfloat। এই উদাহরণের জন্য, 100 মিটার প্রস্থ ভাল কাজ করে:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
-
GoogleMapঅবজেক্টেaddGroundOverlay()কল করুন। আপনারGroundOverlayOptionsঅবজেক্টে পাস করুন:
mMap.addGroundOverlay(homeOverlay);
- অ্যাপটি চালান। আপনার বাড়ির অবস্থানে জুম ইন করুন, এবং আপনি একটি ওভারলে হিসাবে অ্যান্ড্রয়েড ছবিটি দেখতে পাবেন।
6. টাস্ক 4. অবস্থান ট্র্যাকিং এবং রাস্তার দৃশ্য সক্ষম করুন৷
ব্যবহারকারীরা প্রায়ই তাদের বর্তমান অবস্থান দেখতে Google মানচিত্র ব্যবহার করে এবং আপনি অবস্থান পরিষেবা API ব্যবহার করে ডিভাইসের অবস্থান পেতে পারেন। Location ডেটার আরও ব্যবহার না করে আপনার মানচিত্রে ডিভাইসের অবস্থান প্রদর্শন করতে, আপনি অবস্থান-ডেটা স্তর ব্যবহার করতে পারেন৷
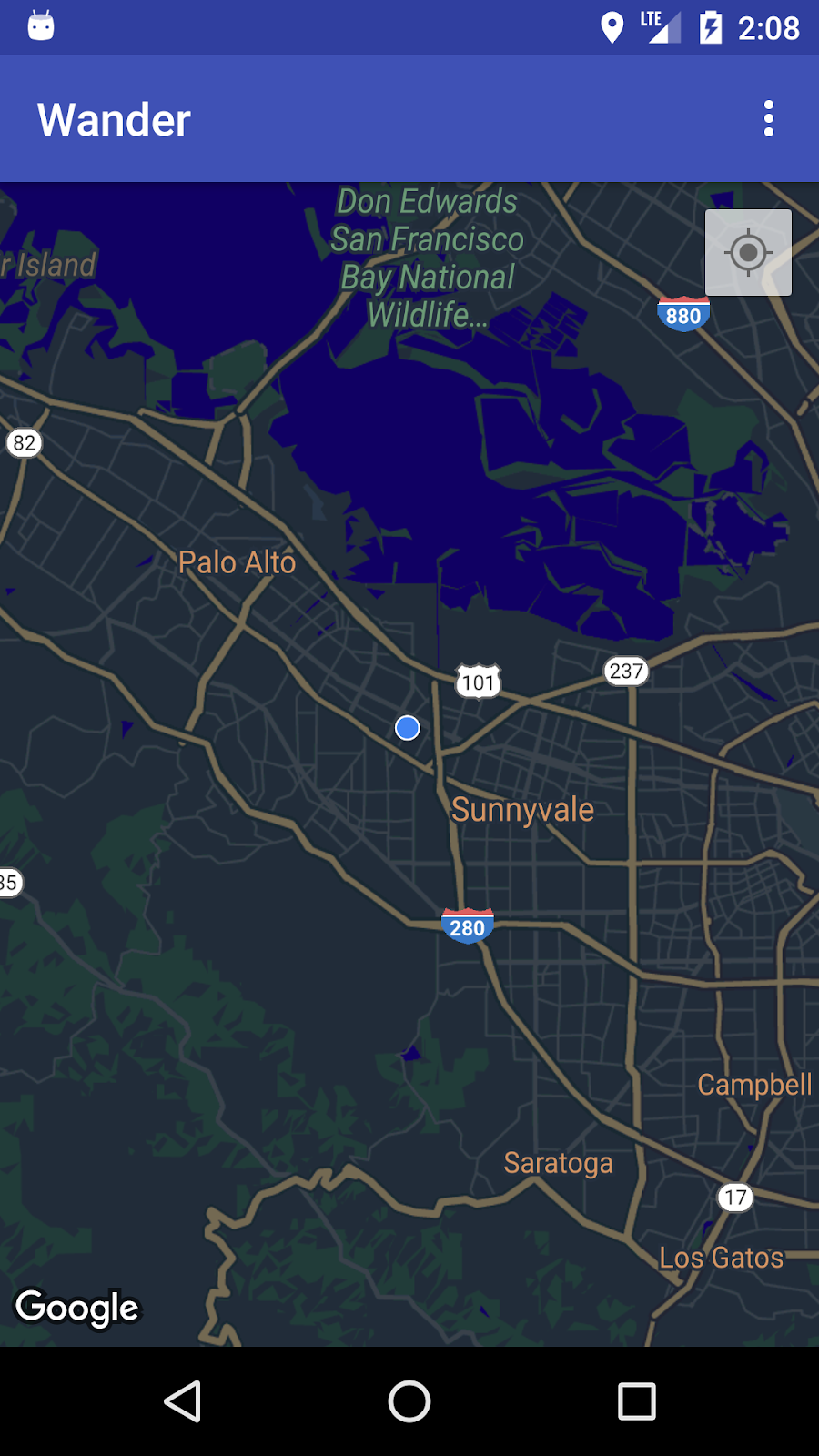
অবস্থান-ডেটা স্তর মানচিত্রের উপরের ডানদিকে একটি আমার অবস্থান বোতাম যোগ করে। ব্যবহারকারী যখন বোতামটি আলতো চাপেন, তখন মানচিত্রটি ডিভাইসের অবস্থানের উপর কেন্দ্রীভূত হয়। ডিভাইসটি স্থির থাকলে অবস্থানটি একটি নীল বিন্দু হিসাবে এবং ডিভাইসটি চলমান থাকলে একটি নীল শেভরন হিসাবে দেখানো হয়।

আপনি Google রাস্তার দৃশ্য ব্যবহার করে একটি অবস্থান সম্পর্কে অতিরিক্ত তথ্য প্রদান করতে পারেন, যা একটি প্রদত্ত অবস্থানের একটি নেভিগেবল প্যানোরামা ফটো৷
এই কাজটিতে, আপনি অবস্থান-ডেটা স্তর এবং রাস্তার দৃশ্য সক্ষম করেন যাতে ব্যবহারকারী যখন POI মার্কারের জন্য তথ্য উইন্ডোতে ট্যাপ করেন, তখন মানচিত্রটি রাস্তার দৃশ্য মোডে চলে যায়।
4.1 অবস্থান ট্র্যাকিং সক্ষম করুন৷
Google মানচিত্রে অবস্থান ট্র্যাকিং সক্ষম করার জন্য কোডের একক লাইন প্রয়োজন৷ যাইহোক, আপনাকে অবশ্যই নিশ্চিত করতে হবে যে ব্যবহারকারী লোকেশন অনুমতি দিয়েছে (রানটাইম-অনুমতি মডেল ব্যবহার করে)।
এই ধাপে, আপনি অবস্থান অনুমতির অনুরোধ করুন এবং অবস্থান ট্র্যাকিং সক্ষম করুন।
-
AndroidManifest.xmlফাইলে,FINE_LOCATIONঅনুমতি ইতিমধ্যে উপস্থিত আছে কিনা তা যাচাই করুন৷ আপনি যখন Google মানচিত্র টেমপ্লেট নির্বাচন করেছেন তখন Android স্টুডিও এই অনুমতিটি সন্নিবেশিত করেছে। - আপনার অ্যাপে অবস্থান ট্র্যাকিং সক্ষম করতে,
MapsActivityএenableMyLocation()নামে একটি পদ্ধতি তৈরি করুন যা কোনো যুক্তি নেয় না এবং কিছু ফেরত দেয় না। -
enableMyLocation()পদ্ধতিটি সংজ্ঞায়িত করুন।ACCESS_FINE_LOCATIONঅনুমতির জন্য পরীক্ষা করুন৷ অনুমতি দেওয়া হলে, অবস্থান স্তর সক্রিয় করুন. অন্যথায়, অনুমতির অনুরোধ করুন:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- অবস্থান স্তর সক্ষম করতে
onMapReady()কলব্যাক থেকেenableMyLocation()কল করুন। -
onRequestPermissionsResult()পদ্ধতি ওভাররাইড করুন। যদি অনুমতি দেওয়া হয়, কল করুনenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- অ্যাপটি চালান। উপরের-ডান কোণায় এখন আমার অবস্থান বোতাম রয়েছে, যা ডিভাইসের বর্তমান অবস্থান প্রদর্শন করে।
4.2 রাস্তার দৃশ্য সক্ষম করুন৷
Google মানচিত্র রাস্তার দৃশ্য প্রদান করে, যা একটি নির্দিষ্ট পথ ধরে নেভিগেট করার জন্য নিয়ন্ত্রণ সহ একটি অবস্থানের একটি প্যানোরামিক দৃশ্য। রাস্তার দৃশ্যের বিশ্বব্যাপী কভারেজ নেই ।
এই ধাপে, আপনি একটি রাস্তার দৃশ্য প্যানোরামা সক্ষম করেন যেটি সক্রিয় হয় যখন ব্যবহারকারী একটি POI-এর তথ্য উইন্ডোতে ট্যাপ করে। আপনাকে দুটি জিনিস করতে হবে:
- অন্যান্য মার্কার থেকে POI মার্কারগুলিকে আলাদা করুন, কারণ আপনি চান আপনার অ্যাপের কার্যকারিতা শুধুমাত্র POI মার্কারগুলিতে কাজ করুক৷ এইভাবে, ব্যবহারকারী যখন একটি POI তথ্য উইন্ডোতে ট্যাপ করে তখন আপনি রাস্তার দৃশ্য শুরু করতে পারেন, কিন্তু যখন ব্যবহারকারী অন্য কোনো ধরনের মার্কার ট্যাপ করে তখন নয়।
Marker ক্লাসে একটি setTag() পদ্ধতি রয়েছে যা আপনাকে ডেটা সংযুক্ত করতে দেয়। (ডেটা Object থেকে প্রসারিত যে কোনো কিছু হতে পারে)। ব্যবহারকারীরা যখন POI-এ ক্লিক করে তখন তৈরি করা মার্কারগুলিতে আপনি একটি ট্যাগ সেট করবেন।
- ব্যবহারকারী যখন একটি
OnInfoWindowClickListenerএ ট্যাগ করা তথ্য উইন্ডোতে ট্যাপ করেন, তখনMapFragmentStreetViewPanoramaFragmentদিয়ে প্রতিস্থাপন করুন। (নীচের কোডটি API 12 এর নীচের Android সংস্করণগুলিকে সমর্থন করার জন্যSupportMapFragmentএবংSupportStreetViewPanoramaFragmentব্যবহার করে।)
রানটাইমে যদি কোনো টুকরো পরিবর্তিত হয়, তাহলে আপনাকে অবশ্যই সেগুলিকে অন্তর্ভুক্ত Activity ক্লাসে যোগ করতে হবে, XML-এ স্থিরভাবে নয়।
POI চিহ্নিতকারীকে ট্যাগ করুন
-
onPoiClick()কলব্যাকে,poiMarkerএsetTag()কল করুন। যেকোনো নির্বিচারে স্ট্রিং পাস করুন:
poiMarker.setTag("poi");
একটি রানটাইম উদাহরণ দিয়ে স্ট্যাটিক SupportMapFragment প্রতিস্থাপন করুন
-
activity_maps.xmlখুলুন এবং উপাদানটিকে একটি ফ্রেম লেআউটে পরিবর্তন করুন যা আপনার টুকরোগুলির জন্য ধারক হিসাবে কাজ করবে:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
-
MapsActivityএonCreate()-এ, ID দ্বারাSupportMapFragmentখুঁজে পাওয়া কোডটি সরিয়ে দিন, কারণ XML-এ আর একটি স্ট্যাটিকSupportMapFragmentনেই। পরিবর্তে,SupportMapFragment.newInstance()কল করেSupportMapFragmentএর একটি নতুন রানটাইম উদাহরণ তৈরি করুন :
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
-
FragmentManagerএর সাথে একটি ফ্র্যাগমেন্ট লেনদেন ব্যবহার করেFrameLayoutখণ্ডটি যুক্ত করুন:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- কোডের লাইন রাখুন যা মানচিত্রের অ্যাসিঙ্ক্রোনাস লোডিং ট্রিগার করে:
mapFragment.getMapAsync(this);
একটি OnInfoWindowClickListener সেট করুন এবং মার্কার ট্যাগ চেক করুন
-
MapsActivityএsetInfoWindowClickToPanorama()নামে একটি মেথড স্টাব তৈরি করুন যা একটিGoogleMapএকটি আর্গুমেন্ট হিসাবে নেয় এবংvoidপ্রদান করে:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
-
GoogleMapএ একটিOnInfoWindowClickListenerসেট করুন:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
-
onInfoWindowClick()পদ্ধতিতে, আপনিonPoiClick()পদ্ধতিতে সেট করা স্ট্রিং ট্যাগটি মার্কারটিতে রয়েছে কিনা তা পরীক্ষা করুন:
if (marker.getTag() == "poi") {}
একটি SupportStreetViewPanoramaFragment দিয়ে SupportMapFragment প্রতিস্থাপন করুন
- যে ক্ষেত্রে মার্কারটিতে ট্যাগ রয়েছে, সেখানে একটি
StreetViewPanoramaOptionsঅবজেক্ট ব্যবহার করে রাস্তার দৃশ্য প্যানোরামার অবস্থান নির্দিষ্ট করুন। পাস-ইন মার্কার অবস্থানে বস্তুরpositionবৈশিষ্ট্য সেট করুন:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
-
SupportStreetViewPanoramaFragmentএর একটি নতুন দৃষ্টান্ত তৈরি করুন, আপনার তৈরি করাoptionsঅবজেক্টটি পাস করুন:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- একটি টুকরা লেনদেন শুরু করুন. ফ্র্যাগমেন্ট কন্টেইনারের বিষয়বস্তুকে নতুন ফ্র্যাগমেন্ট,
streetViewFragmentদিয়ে প্রতিস্থাপন করুন। ব্যাক স্ট্যাকে লেনদেন যোগ করুন, যাতে ব্যাক চাপলেSupportMapFragmentএ ফিরে যাবে এবং অ্যাপ থেকে প্রস্থান করবে না:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
-
setPoiClick().এ কল করার পরonMapReady()এsetInfoWindowClickToPanorama(mMap)কল করুন। - অ্যাপটি চালান। রাস্তার দৃশ্য কভারেজ আছে এমন একটি শহরে জুম করুন, যেমন মাউন্টেন ভিউ (Google সদর দপ্তরের বাড়ি), এবং একটি POI খুঁজুন, যেমন একটি পার্ক৷ একটি মার্কার স্থাপন করতে POI তে আলতো চাপুন এবং তথ্য উইন্ডোটি দেখান৷ মার্কার অবস্থানের জন্য রাস্তার দৃশ্য মোডে প্রবেশ করতে তথ্য উইন্ডোতে আলতো চাপুন৷ মানচিত্র খণ্ডে ফিরে যেতে পিছনের বোতাম টিপুন৷

7. সমাধান কোড
Wander সমাধান কোড।
8. কোডিং চ্যালেঞ্জ
চ্যালেঞ্জ: আপনি যদি এমন একটি অবস্থানে একটি POI-এর জন্য তথ্য উইন্ডোতে ট্যাপ করেন যেখানে রাস্তার দৃশ্যের কভারেজ নেই, আপনি একটি কালো পর্দা দেখতে পাবেন।
- কোনো এলাকায় রাস্তার দৃশ্য উপলব্ধ কিনা তা পরীক্ষা করতে,
StreetViewPanorama.OnStreetViewPanoramaChangeListenerএর সাথে একত্রেOnStreetViewPanomaraReadyকলব্যাক প্রয়োগ করুন। - যদি রাস্তার দৃশ্য একটি নির্বাচিত এলাকায় উপলব্ধ না হয়, তাহলে মানচিত্রের অংশে ফিরে যান এবং একটি ত্রুটি দেখান৷
9. সারাংশ
- মানচিত্র API ব্যবহার করতে, আপনার Google API কনসোল থেকে একটি API কী প্রয়োজন।
- অ্যান্ড্রয়েড স্টুডিওতে, Google ম্যাপ অ্যাক্টিভিটি টেমপ্লেট ব্যবহার করে অ্যাপের লেআউটে একটি একক
SupportMapFragmentসহ একটিActivityতৈরি করে। টেমপ্লেটটি অ্যাপ ম্যানিফেস্টেACCESS_FINE_PERMISSIONযোগ করে, আপনার কার্যকলাপেOnMapReadyCallbackপ্রয়োগ করে এবং প্রয়োজনীয়onMapReady()পদ্ধতিকে ওভাররাইড করে।
রানটাইমে GoogleMap এর মানচিত্র প্রকার পরিবর্তন করতে, GoogleMap.setMapType() পদ্ধতি ব্যবহার করুন। একটি Google মানচিত্র নিম্নলিখিত মানচিত্র প্রকারগুলির মধ্যে একটি হতে পারে:
- সাধারণ : সাধারণ রাস্তার মানচিত্র। রাস্তা, মানুষের দ্বারা নির্মিত কিছু বৈশিষ্ট্য এবং নদীর মত গুরুত্বপূর্ণ প্রাকৃতিক বৈশিষ্ট্য দেখায়। রাস্তা এবং বৈশিষ্ট্য লেবেল এছাড়াও দৃশ্যমান হয়.
- হাইব্রিড : রোড ম্যাপের সাথে স্যাটেলাইট ফটোগ্রাফ ডেটা যোগ করা হয়েছে। রাস্তা এবং বৈশিষ্ট্য লেবেল এছাড়াও দৃশ্যমান হয়.
- স্যাটেলাইট : ফটোগ্রাফ ডেটা। রাস্তা এবং বৈশিষ্ট্য লেবেল দৃশ্যমান নয়.
- ভূখণ্ড : টপোগ্রাফিক ডেটা। মানচিত্রে রং, কনট্যুর লাইন এবং লেবেল এবং দৃষ্টিভঙ্গি শেডিং অন্তর্ভুক্ত। কিছু রাস্তা এবং লেবেলও দৃশ্যমান।
- কোনটিই নয় **:** কোন মানচিত্র নেই।
গুগল ম্যাপ সম্পর্কে:
- একটি চিহ্নিতকারী একটি নির্দিষ্ট ভৌগলিক অবস্থানের জন্য একটি সূচক।
- ট্যাপ করা হলে, চিহ্নিতকারীর ডিফল্ট আচরণ হল অবস্থান সম্পর্কে তথ্য সহ একটি তথ্য উইন্ডো প্রদর্শন করা।
- ডিফল্টরূপে, আগ্রহের পয়েন্টগুলি (POIs) তাদের সংশ্লিষ্ট আইকনগুলির সাথে বেস মানচিত্রে উপস্থিত হয়৷ POI-এর মধ্যে পার্ক, স্কুল, সরকারি ভবন এবং আরও অনেক কিছু রয়েছে।
- এছাড়াও, মানচিত্রের ধরন
normalহলে ব্যবসায়িক POI (দোকান, রেস্তোরাঁ, হোটেল এবং আরও অনেক কিছু) ডিফল্টরূপে প্রদর্শিত হয়৷ - আপনি
OnPoiClickListenerব্যবহার করে POI-তে ক্লিকগুলি ক্যাপচার করতে পারেন। - আপনি স্টাইলিং উইজার্ড ব্যবহার করে একটি Google মানচিত্রের প্রায় সমস্ত উপাদানের চাক্ষুষ চেহারা পরিবর্তন করতে পারেন। স্টাইলিং উইজার্ড একটি JSON ফাইল তৈরি করে যা আপনি
setMapStyle()পদ্ধতি ব্যবহার করে Google মানচিত্রে পাস করেন। - আপনি ডিফল্ট রঙ পরিবর্তন করে বা একটি কাস্টম চিত্রের সাথে ডিফল্ট মার্কার আইকন প্রতিস্থাপন করে আপনার মার্কারগুলি কাস্টমাইজ করতে পারেন৷
অন্যান্য গুরুত্বপূর্ণ তথ্য:
- একটি ভৌগলিক অবস্থানে একটি চিত্র ঠিক করতে একটি গ্রাউন্ড ওভারলে ব্যবহার করুন৷
- একটি
GroundOverlayOptionsঅবজেক্ট ব্যবহার করুন ইমেজ, মিটারে ইমেজের সাইজ এবং ইমেজের অবস্থান উল্লেখ করতে। মানচিত্রে ওভারলে সেট করতে এই বস্তুটিকেGoogleMap.addGroundOverlay()পদ্ধতিতে পাস করুন৷ - আপনার অ্যাপের
ACCESS_FINE_LOCATIONঅনুমতি থাকলে, আপনিmMap.setMyLocationEnabled(true)পদ্ধতি ব্যবহার করে অবস্থান ট্র্যাকিং সক্ষম করতে পারেন। - Google রাস্তার দৃশ্য তার কভারেজ এলাকা জুড়ে মনোনীত রাস্তা থেকে প্যানোরামিক 360-ডিগ্রি ভিউ প্রদান করে।
- একটি নতুন রাস্তার দৃশ্য খণ্ড তৈরি করতে
StreetViewPanoramaFragment.newInstance()পদ্ধতি ব্যবহার করুন৷ - দৃশ্যের জন্য বিকল্পগুলি নির্দিষ্ট করতে, একটি
StreetViewPanoramaOptionsঅবজেক্ট ব্যবহার করুন। বস্তুটিকেnewInstance()পদ্ধতিতে পাস করুন।
10. আরও জানুন
সম্পর্কিত ধারণা ডকুমেন্টেশন 9.1 এ রয়েছে: Google Maps API ।
অ্যান্ড্রয়েড বিকাশকারী ডকুমেন্টেশন:
- Google Maps Android API দিয়ে শুরু করা
- একটি মার্কার সহ একটি মানচিত্র যোগ করা হচ্ছে
- মানচিত্র বস্তু
- একটি শৈলীযুক্ত মানচিত্র যোগ করা হচ্ছে
- রাস্তার দৃশ্য
- গ্রাউন্ড ওভারলে
রেফারেন্স ডকুমেন্টেশন:
11. হোমওয়ার্ক
এই বিভাগে একজন প্রশিক্ষকের নেতৃত্বে একটি কোর্সের অংশ হিসাবে এই কোডল্যাবের মাধ্যমে কাজ করা শিক্ষার্থীদের জন্য সম্ভাব্য হোমওয়ার্ক অ্যাসাইনমেন্ট তালিকাভুক্ত করা হয়েছে। নিম্নলিখিতগুলি করা প্রশিক্ষকের উপর নির্ভর করে:
- প্রয়োজনে হোমওয়ার্ক বরাদ্দ করুন।
- শিক্ষার্থীদের সাথে যোগাযোগ করুন কিভাবে হোমওয়ার্ক অ্যাসাইনমেন্ট জমা দিতে হয়।
- হোমওয়ার্ক অ্যাসাইনমেন্ট গ্রেড.
প্রশিক্ষকরা এই পরামর্শগুলি যতটা কম বা যতটা চান ততটা ব্যবহার করতে পারেন, এবং তাদের উপযুক্ত মনে করে অন্য কোনও হোমওয়ার্ক বরাদ্দ করতে নির্দ্বিধায় করা উচিত।
আপনি যদি নিজে থেকে এই কোডল্যাবের মাধ্যমে কাজ করে থাকেন, তাহলে আপনার জ্ঞান পরীক্ষা করার জন্য এই হোমওয়ার্ক অ্যাসাইনমেন্টগুলিকে নির্দ্বিধায় ব্যবহার করুন৷
একটি অ্যাপ তৈরি করুন এবং চালান
- একটি নতুন অ্যাপ তৈরি করুন যা Google ম্যাপ অ্যাক্টিভিটি টেমপ্লেট ব্যবহার করে, যা অ্যাপটি চালু হলে Google ম্যাপ লোড করে।
- গুগল ম্যাপ লোড হয়ে গেলে, ক্যামেরাটিকে আপনার স্কুলের অবস্থানে, আপনার বাড়ির অবস্থানে বা আপনার জন্য অর্থপূর্ণ অন্য কোনো স্থানে নিয়ে যান।
- মানচিত্রে দুটি মার্কার যোগ করুন, একটি আপনার স্কুলের অবস্থানে এবং একটি আপনার বাড়িতে বা অন্য কোনো অর্থপূর্ণ অবস্থানে।
- ডিফল্ট রঙ পরিবর্তন করে বা একটি কাস্টম চিত্রের সাথে ডিফল্ট মার্কার আইকন প্রতিস্থাপন করে মার্কার আইকনগুলি কাস্টমাইজ করুন।
ইঙ্গিত: onMapReady (GoogleMap googleMap) ডকুমেন্টেশন দেখুন।
এই প্রশ্নগুলোর উত্তর দাও
প্রশ্ন 1
ম্যাপ লোড হয়ে অ্যাপে ব্যবহারের জন্য প্রস্তুত হলে কোন পদ্ধতিকে বলা হয়?
-
onMapReady (GoogleMapgoogleMap) -
onMapLoaded (GoogleMapgoogleMap) -
onMapCreate (GoogleMapgoogleMap) -
onMapInitialize (GoogleMapgoogleMap)
প্রশ্ন 2
আপনার অ্যাপে Google মানচিত্র অন্তর্ভুক্ত করতে আপনি কোন Android উপাদানগুলি ব্যবহার করতে পারেন?
-
MapViewএবংMapFragment -
MapFragmentএবংMapActivity -
MapViewএবংMapActivity - শুধুমাত্র
MapFragment
প্রশ্ন 3
গুগল ম্যাপ অ্যান্ড্রয়েড এপিআই কী ধরনের মানচিত্র অফার করে?
- সাধারণ, হাইব্রিড, ভূখণ্ড, স্যাটেলাইট এবং রোডম্যাপ
- সাধারণ, হাইব্রিড, ভূখণ্ড, উপগ্রহ, এবং "কোনটিই নয়"
- হাইব্রিড, ভূখণ্ড, স্যাটেলাইট, রোডম্যাপ এবং "কোনটিই নয়"
- সাধারণ, ভূখণ্ড, উপগ্রহ, চিত্রম্যাপ, এবং "কোনটিই নয়"
প্রশ্ন 4
আগ্রহের পয়েন্টে (POI) অন-ক্লিক কার্যকারিতা যোগ করতে আপনি কোন ইন্টারফেস প্রয়োগ করেন?
-
GoogleMap.OnPoiListener -
GoogleMap.OnPoiClickListener -
GoogleMap.OnPoiClick -
GoogleMap.OnPoiClicked
গ্রেডিংয়ের জন্য আপনার অ্যাপটি জমা দিন
গ্রেডারের জন্য নির্দেশিকা
অ্যাপটিতে নিম্নলিখিত বৈশিষ্ট্য রয়েছে তা পরীক্ষা করুন:
- অ্যাপটি চালু হলে, Google Map সঠিকভাবে প্রদর্শিত হয়, যা নির্দেশ করে যে একটি API কী সঠিকভাবে তৈরি হয়েছে।
- গুগল ম্যাপ লোড হওয়ার পরে, ক্যামেরাটি শিক্ষার্থীর বাড়ি বা স্কুল অবস্থানে চলে যায়। কোডে, এই পদক্ষেপটি
onMapReady (GoogleMap googleMap)কলব্যাক পদ্ধতিতে হওয়া উচিত। - মার্কারগুলি ছাত্রের স্কুলের অবস্থানে এবং ছাত্রের বাড়ির মতো অন্য অবস্থানে প্রদর্শিত হয়৷
- দুটি চিহ্নিতকারী কাস্টমাইজ করা হয়. উদাহরণস্বরূপ, মার্কারগুলি ডিফল্ট লাল রঙ ব্যতীত অন্য একটি রঙ ব্যবহার করে বা তারা একটি কাস্টম আইকন ব্যবহার করে।
12. পরবর্তী কোডল্যাব
অ্যাডভান্সড অ্যান্ড্রয়েড ডেভেলপমেন্ট ট্রেনিং কোর্সে সমস্ত কোডল্যাব দেখতে, অ্যাডভান্সড অ্যান্ড্রয়েড ডেভেলপমেন্ট কোডল্যাব ল্যান্ডিং পেজে যান।

