1. Willkommen
Dieses Codelab ist Teil des Kurses „Android-Entwicklung für Fortgeschrittene“, der vom Google Developers-Trainingsteam entwickelt wurde. Am besten holen Sie das Beste aus diesem Kurs heraus, wenn Sie die Codelabs nacheinander durcharbeiten.
Umfassende Details zum Kurs finden Sie im Überblick über die fortgeschrittene Android-Entwicklung.
Einführung
Wenn Sie Apps mit Google Maps erstellen, können Sie Ihrer App Funktionen wie Satellitenbilder, zuverlässige UI-Steuerelemente, Standortverfolgung und Standortmarkierungen hinzufügen. Sie können das standardmäßige Google Maps aufwerten, indem Sie Informationen aus Ihrem eigenen Datensatz anzeigen, z. B. die Standorte von bekannten Angel- oder Klettergebieten. Sie können auch Spiele erstellen, die an die reale Welt gebunden sind, z. B. Pokemon Go.
In dieser praktischen Anleitung erstellen Sie eine Google Maps-App namens Wander.
Wissenswertes
Sie sollten mit Folgendem vertraut sein:
- Grundlegende Funktionen von Google Maps
- Laufzeitberechtigungen.
- Apps in Android Studio erstellen, entwickeln und ausführen
- Externe Bibliotheken in die Datei
build.gradleeinfügen.
Lerninhalte
- Integrieren Sie eine Google Maps-Karte in Ihre App.
- Verschiedene Kartentypen anzeigen
- Gestalte die Google Maps-Karte.
- Markierungen zur Karte hinzufügen
- Nutzern ermöglichen, eine Markierung auf einem POI zu platzieren
- Standortermittlung aktivieren.
- Google Street View aktivieren
Aufgaben
- Fordern Sie einen API-Schlüssel von der Google API Console an und registrieren Sie den Schlüssel bei Ihrer App.
- Erstelle die
Wander-App mit einer eingebetteten Google-Karte. - Füge benutzerdefinierte Funktionen zu deiner App hinzu, z. B. Markierungen, Stile und Standortermittlung.
- Aktiviere die Standortermittlung und Street View in deiner App.
2. App-Übersicht
In dieser praktischen Anleitung erstellen Sie die Wander-App, eine Google-Karte mit benutzerdefinierten Stilen. Mit der Wander App können Sie Markierungen setzen, Ihren Standort in Echtzeit sehen und sich Street View-Panoramen ansehen.
|
|
3. Aufgabe 1: Projekt einrichten und API-Schlüssel abrufen
Die Google Maps API erfordert ebenso wie die Places API einen API-Schlüssel. Um den API-Schlüssel zu erhalten, registrieren Sie Ihr Projekt in der Google API Console. Der API-Schlüssel ist mit einem digitalen Zertifikat verknüpft, das die App mit dem Autor verknüpft. Weitere Informationen zur Verwendung digitaler Zertifikate und zum Signieren Ihrer App finden Sie unter App signieren.
In dieser praktischen Anleitung verwenden Sie den API-Schlüssel für das Debug-Zertifikat. Das Debug-Zertifikat ist standardmäßig unsicher, wie unter Debug-Build signieren beschrieben. Für veröffentlichte Android-Apps, die die Google Maps API verwenden, ist ein zweiter API-Schlüssel erforderlich: der Schlüssel für das Freigabezertifikat. Weitere Informationen zum Abrufen eines Freigabezertifikats finden Sie unter API-Schlüssel abrufen.
Android Studio enthält eine Vorlage für Google Maps-Aktivitäten, die hilfreichen Vorlagencode generiert. Der Vorlagencode enthält eine google_maps_api.xml-Datei mit einem Link, der das Abrufen eines API-Schlüssels vereinfacht.
1.1 Wander-Projekt mit der Maps-Vorlage erstellen
- Erstellen Sie ein neues Android Studio-Projekt.
- Nennen Sie die neue App „Wander“. Übernehmen Sie die Standardeinstellungen, bis Sie zur Seite Aktivität hinzufügen gelangen.
- Wählen Sie die Vorlage Google Maps Activity (Google Maps-Aktivität) aus.
- Behalten Sie die Standardwerte für Activity Name (Aktivitätsname) und Layout Name (Layoutname) bei.
- Ändern Sie den Titel in „Wander“. und klicken Sie auf Fertigstellen.
In Android Studio werden mehrere kartenbezogene zusätzliche Dateien erstellt:
google_maps_api**.xml**
In dieser Konfigurationsdatei wird Ihr API-Schlüssel gespeichert. Die Vorlage generiert zwei google_maps_api.xml-Dateien: eine für die Fehlerbehebung und eine für die Veröffentlichung. Die Datei für den API-Schlüssel für das Debug-Zertifikat befindet sich unter src/debug/res/values. Die Datei für den API-Schlüssel für das Freigabezertifikat befindet sich unter src/release/res/values. In dieser Praxis verwenden wir nur das Debug-Zertifikat.
activity_maps.xml
Diese Layoutdatei enthält ein einzelnes Fragment, das den gesamten Bildschirm ausfüllt. Die Klasse SupportMapFragment ist eine abgeleitete Klasse der Klasse Fragment. Sie können SupportMapFragment mithilfe eines <fragment>-Tags in einer beliebigen ViewGroup mit einem zusätzlichen Attribut in eine Layoutdatei einfügen:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
Die Datei MapsActivity.java instanziiert die Klasse SupportMapFragment und verwendet die Methode getMapAsync() der Klasse, um die Google-Karte vorzubereiten. Die Aktivität, die das SupportMapFragment enthält, muss die OnMapReadyCallback-Schnittstelle und die onMapReady()-Methode dieser Schnittstelle implementieren. Die Methode getMapAsync() gibt ein GoogleMap-Objekt zurück. Damit wird angezeigt, dass die Karte geladen wurde.
1.2 API-Schlüssel abrufen
- Öffnen Sie die Debug-Version der Datei
google_maps_api.xml.
Die Datei enthält einen Kommentar mit einer langen URL. Die URL-Parameter enthalten spezifische Informationen zu Ihrer App.
- Kopieren Sie die URL und fügen Sie sie in einen Browser ein.
- Folgen Sie den Eingabeaufforderungen, um ein Projekt in der Google API Console zu erstellen. Aufgrund der Parameter in der bereitgestellten URL weiß die API Console, dass die Google Maps Android API automatisch aktiviert werden soll.
- Erstellen Sie einen API-Schlüssel und klicken Sie auf Schlüssel einschränken, um die Nutzung des Schlüssels auf Android-Apps zu beschränken. Der generierte API-Schlüssel muss mit
AIzabeginnen. - Fügen Sie den Schlüssel in der Datei
google_maps_api.xmlim Stringgoogle_maps_keyan der StelleYOUR_KEY_HEREein. - Führen Sie Ihre App aus. Sie haben in Ihre Aktivität eine Karte mit einer Markierung in Sydney, Australien, eingebettet. Die Sydney-Markierung ist Teil der Vorlage, die Sie später ändern können.
4. Aufgabe 2: Kartentypen und Markierungen hinzufügen
In Google Maps sind verschiedene Kartentypen verfügbar: „Normal“, „Hybrid“, „Satellit“, „Gelände“ und „Keine“. In dieser Aufgabe fügen Sie eine App-Leiste mit einem Optionsmenü hinzu, über das der Nutzer den Kartentyp ändern kann. Sie verschieben den Ausgangsort der Karte an Ihren eigenen Standort „Zuhause“. Dann fügen Sie Unterstützung für Markierungen hinzu, die einzelne Standorte auf einer Karte angeben und ein Label enthalten können.
2.1 Kartentypen hinzufügen
Welchen Kartentyp Ihre Nutzer benötigen, hängt von den benötigten Informationen ab. Wenn Sie Karten zur Navigation in Ihrem Auto verwenden, ist es hilfreich, Straßennamen deutlich zu erkennen. Beim Wandern ist es für Sie wahrscheinlich wichtiger, wie viel Sie klettern müssen, um den Berggipfel zu erreichen. In diesem Schritt fügen Sie eine App-Leiste mit einem Optionsmenü hinzu, über das der Nutzer den Kartentyp ändern kann.
- Um eine neue Menü-XML-Datei zu erstellen, klicke mit der rechten Maustaste auf das Verzeichnis
resund wähle New > Android-Ressourcendatei. - Geben Sie der Datei im Dialogfeld den Namen
map_options. Wählen Sie für den Ressourcentyp Menü aus. Klicken Sie auf OK. - Ersetzen Sie den Code in der neuen Datei durch den folgenden Code, um die Kartenoptionen zu erstellen. Die Option „none“ (keine) Kartentyp ausgelassen, da "none" dass es überhaupt keine Karte gibt.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Erstellen Sie Stringressourcen für die Attribute
title. - Ändern Sie die Klasse in der Datei
MapsActivity, um die KlasseAppCompatActivityanstelle der KlasseFragmentActivityzu erweitern. Wenn duAppCompatActivityverwendest, wird die App-Leiste und daher das Menü angezeigt. - Überschreibe in
MapsActivitydieonCreateOptionsMenu()-Methode und blähe diemap_options-Datei auf:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Verwenden Sie zum Ändern des Kartentyps die Methode
setMapType() für dasGoogleMap-Objekt und übergeben Sie eine der Kartentypkonstanten.
Überschreiben Sie die Methode onOptionsItemSelected(). Fügen Sie den folgenden Code ein, um den Kartentyp zu ändern, wenn der Nutzer eine der Menüoptionen auswählt:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Führen Sie die App aus. Über das Menü in der App-Leiste können Sie den Kartentyp ändern. Beachten Sie, wie sich das Erscheinungsbild der Karte ändert.
2.2 Standard-Kartenstandort verschieben
Standardmäßig enthält der onMapReady()-Callback Code, der eine Markierung in Sydney, Australien, platziert, wo Google Maps erstellt wurde. Der Standard-Callback animiert die Karte außerdem so, dass sie nach Sydney schwenkt. In diesem Schritt schwenken Sie die Karte zu Ihrem Heimatort, ohne eine Markierung zu platzieren, und zoomen dann auf eine von Ihnen festgelegte Stufe.
- Entfernen Sie in der Methode
onMapReady()den Code, mit dem die Markierung in Sydney platziert und die Kamera bewegt wird. - Rufen Sie in Ihrem Browser www.google.com/maps auf und suchen Sie Ihr Zuhause.
- Klicken Sie mit der rechten Maustaste auf den Ort und wählen Sie Was ist hier? aus.
Unten auf dem Bildschirm wird ein kleines Fenster mit Standortinformationen wie Breiten- und Längengrad angezeigt.
- Erstellen Sie ein neues
LatLng-Objekt mit dem Namenhome. Verwenden Sie imLatLng-Objekt die Koordinaten, die Sie von Google Maps im Browser gefunden haben. - Erstellen Sie eine
float-Variable mit dem Namenzoomund legen Sie die Variable auf die gewünschte anfängliche Zoomstufe fest. Die folgende Liste gibt Ihnen einen Eindruck davon, welche Detailstufe jede Zoomstufe darstellt:
1: Welt5: Landmasse/Kontinent10: Stadt15: Straßen20: Gebäude
- Erstellen Sie mit
CameraUpdateFactory.newLatLngZoom()einCameraUpdate-Objekt und übergeben Sie dasLatLng-Objekt und diezoom-Variable. Schwenken und zoomen Sie die Kamera, indem SiemoveCamera()für dasGoogleMap-Objekt aufrufen und das neueCameraUpdate-Objekt übergeben:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Führen Sie die App aus. Die Karte sollte auf Ihr Zuhause geschwenkt und die gewünschte Zoomstufe herangezoomt werden.
2.3 Kartenmarkierungen hinzufügen
Google Maps kann einen Standort mithilfe einer Markierung kennzeichnen, die Sie mit der Klasse Marker erstellen. Für die Standardmarkierung wird das Standardsymbol von Google Maps verwendet: 
Sie können Markierungen erweitern, sodass in Infofenstern Kontextinformationen angezeigt werden.
In diesem Schritt fügen Sie eine Markierung hinzu, wenn der Nutzer einen Standort auf der Karte berührt und hält. Anschließend fügen Sie eine InfoWindow hinzu, die die Koordinaten der Markierung anzeigt, wenn auf die Markierung getippt wird.

- Erstellen Sie in
MapsActivityeinen Methoden-Stub mit dem NamensetMapLongClick(), der einefinal-GoogleMapals Argument verwendet undvoidzurückgibt:
private void setMapLongClick(final GoogleMap map) {}
- Verwende die
setOnMapLongClickListener()-Methode desGoogleMap-Objekts, um eine Markierung dort zu platzieren, wo der Nutzer sie berührt und hält. Übergeben Sie eine neue Instanz vonOnMapLongClickListener, die die MethodeonMapLongClick()überschreibt. Das eingehende Argument ist einLatLng-Objekt, das die Koordinaten der Position enthält, auf die der Nutzer geklickt hat:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- Rufen Sie in
onMapLongClick()die MethodeaddMarker()auf. Übergeben Sie ein neuesMarkerOptions-Objekt, dessen Position auf das übergebeneLatLngfestgelegt ist:
map.addMarker(new MarkerOptions().position(latLng));
- Rufen Sie
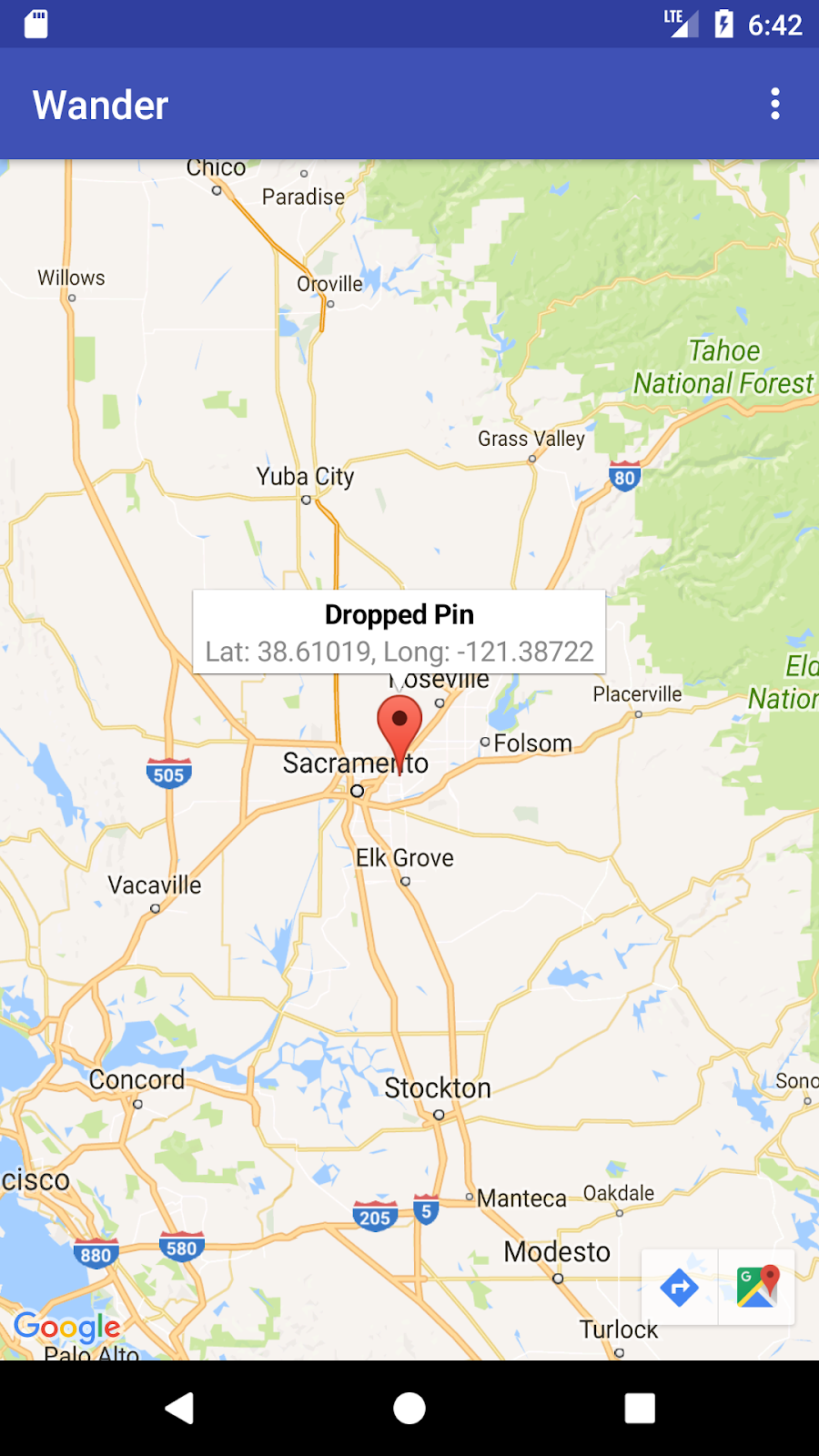
setMapLongClick()am Ende der MethodeonMapReady()auf. Übergeben Sie die Karte inmMap. - Führen Sie die App aus. Berühren und halten Sie die Karte, um eine Markierung an einem Ort zu setzen.
- Tippen Sie auf die Markierung, sodass sie in der Mitte des Bildschirms angezeigt wird.
Navigationsschaltflächen werden links unten auf dem Bildschirm angezeigt, über die der Nutzer mithilfe der Google Maps App zur markierten Position navigieren kann.
So fügen Sie ein Infofenster für die Markierung hinzu:
- Legen Sie im Objekt
MarkerOptionsdie Feldertitleundsnippetfest. - Legen Sie in
onMapLongClick()das Feldtitleauf „Gesetzte Markierung“ fest. Legen Sie für das Feldsnippetdie Standortkoordinaten in der MethodeaddMarker()fest.
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Führen Sie die App aus. Halten Sie die Karte gedrückt, um eine Standortmarkierung zu setzen. Tippen Sie auf die Markierung, um das Infofenster einzublenden.
2.4 POI-Listener hinzufügen
Standardmäßig werden Points of Interest (POIs) zusammen mit den entsprechenden Symbolen auf der Karte angezeigt. POIs sind beispielsweise Parks, Schulen und Behördengebäude. Wenn der Kartentyp auf normal festgelegt ist, werden auch Unternehmens-POIs auf der Karte angezeigt. Unternehmens-POIs sind beispielsweise Geschäfte, Restaurants und Hotels.
In diesem Schritt fügen Sie der Karte ein GoogleMap.OnPoiClickListener hinzu. Dieser Klick-Listener platziert sofort eine Markierung auf der Karte, anstatt auf eine Berührung und halten. Der Klick-Listener zeigt außerdem das Infofenster an, das den Namen des POI enthält.

- Erstellen Sie in
MapsActivityeinen Methoden-Stub mit dem NamensetPoiClick(), der einefinalGoogleMapals Argument verwendet undvoidzurückgibt:
private void setPoiClick(final GoogleMap map) {}
- Legen Sie in der Methode
setPoiClick()eineOnPoiClickListenerfür die übergebeneGoogleMapfest:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- Platzieren Sie mithilfe der Methode
onPoiClick()eine Markierung an der POI-Position. Geben Sie als Titel den Namen des POI ein. Speichern Sie das Ergebnis in einer Variablen mit dem NamenpoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Rufen Sie
showInfoWindow()unterpoiMarkerauf, um das Infofenster sofort anzuzeigen.
poiMarker.showInfoWindow();
- Rufe
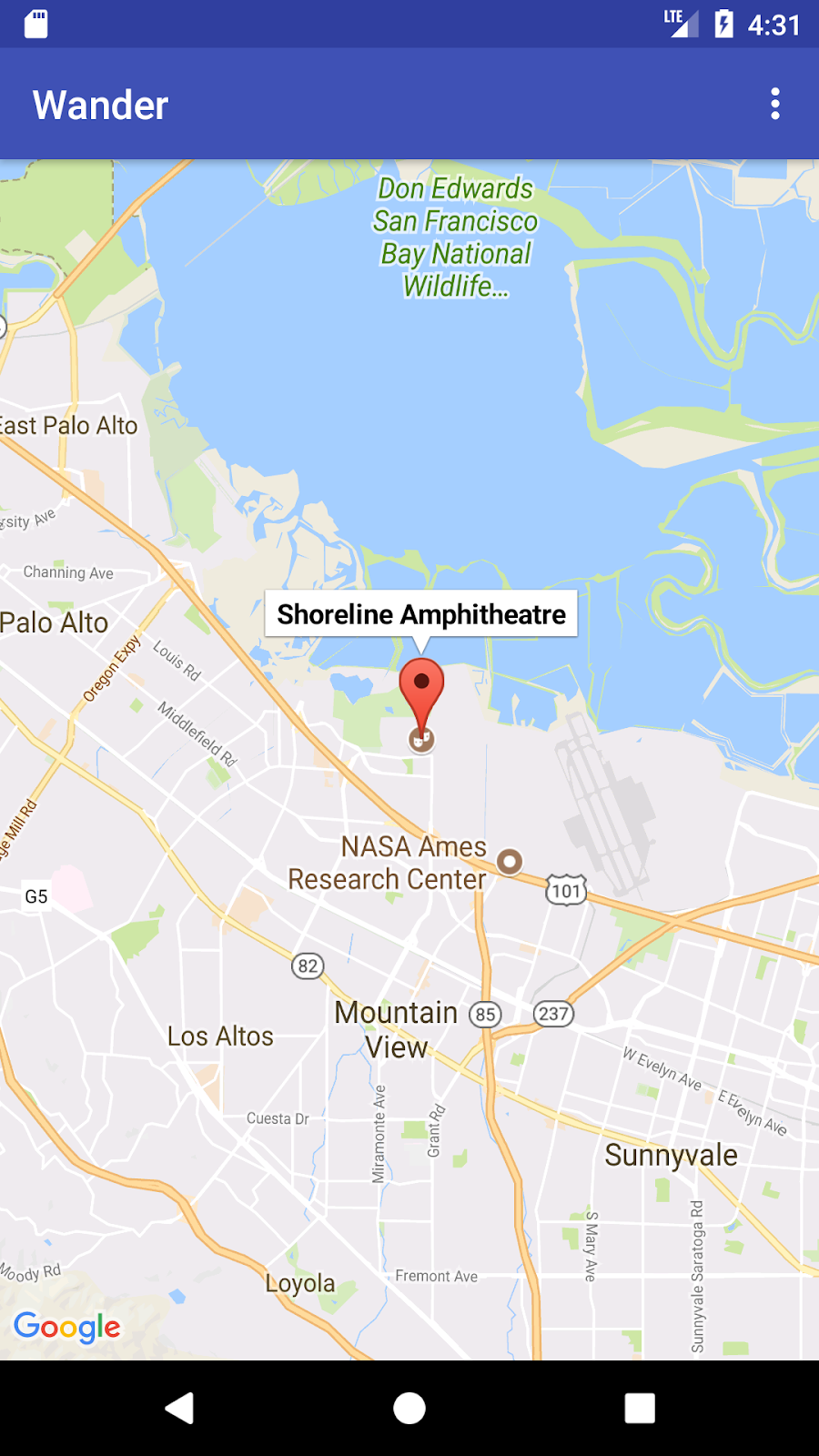
setPoiClick()am Ende vononMapReady()auf. Übergeben Sie die Karte inmMap. - Starten Sie Ihre App und suchen Sie einen POI, z. B. einen Park. Tippen Sie auf den POI, um eine Markierung darauf zu setzen und den Namen des POI in einem Infofenster anzuzeigen.
5. Aufgabe 3: Karte gestalten
Sie können Google Maps auf viele Arten anpassen, um Ihrer Karte ein einzigartiges Design zu verleihen.
Sie können ein MapFragment-Objekt mithilfe der verfügbaren XML-Attribute genau wie jedes andere Fragment anpassen. In diesem Schritt passen Sie jedoch mithilfe von Methoden für das GoogleMap-Objekt das Design des Contents von MapFragment an. Mit dem Stilassistenten können Sie online einen Stil zu Ihrer Karte hinzufügen und Ihre Markierungen anpassen. Außerdem fügen Sie Ihrem Zuhause ein GroundOverlay-Element hinzu, das mit der Karte skaliert und gedreht wird.
3.1 Der Karte einen Stil hinzufügen
Um einen benutzerdefinierten Stil für Ihre Karte zu erstellen, generieren Sie eine JSON-Datei, die angibt, wie Elemente auf der Karte angezeigt werden.Sie müssen diese JSON-Datei nicht manuell erstellen: Google stellt den Stilassistenten bereit, der das JSON-Format für Sie erstellt, nachdem Sie Ihre Karte visuell gestaltet haben. Dabei gestalten Sie den Stil der Karte für den „Nachtmodus“, Das bedeutet, dass die Karte dunkle Farben und wenig Kontrast für die Nacht verwendet.
- Rufen Sie im Browser https://mapstyle.withgoogle.com/ auf.
- Wählen Sie Stil erstellen aus.
- Wählen Sie das Design Nacht aus.
- Klicken Sie unten im Menü auf Weitere Optionen.
- Wählen Sie unten in der Liste Elementtyp die Option Wasser > Füllen aus. Ändern Sie die Farbe des Wassers in ein Dunkelblau (z. B. #160064).
- Klicken Sie auf Fertig. Kopieren Sie den JSON-Code aus dem Pop-up-Fenster.
- Erstellen Sie in Android Studio im Verzeichnis
resein Ressourcenverzeichnis mit dem Namenraw. Erstellen Sie inres/raweine Datei namensmap_style.json. - Fügen Sie den JSON-Code in die neue Ressourcendatei ein.
- Um den JSON-Stil für die Karte festzulegen, rufen Sie
setMapStyle()für dasGoogleMap-Objekt auf. Übergeben Sie einMapStyleOptions-Objekt, das die JSON-Datei lädt. Die MethodesetMapStyle()gibt einen booleschen Wert zurück, der den Erfolg des Stils angibt. Wenn die Datei nicht geladen werden kann, gibt die Methode den FehlerResources.NotFoundExceptionaus.
Kopieren Sie den folgenden Code in die Methode onMapReady(), um einen Stil für die Karte festzulegen. Möglicherweise müssen Sie einen TAG-String für Ihre Loganweisungen erstellen:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
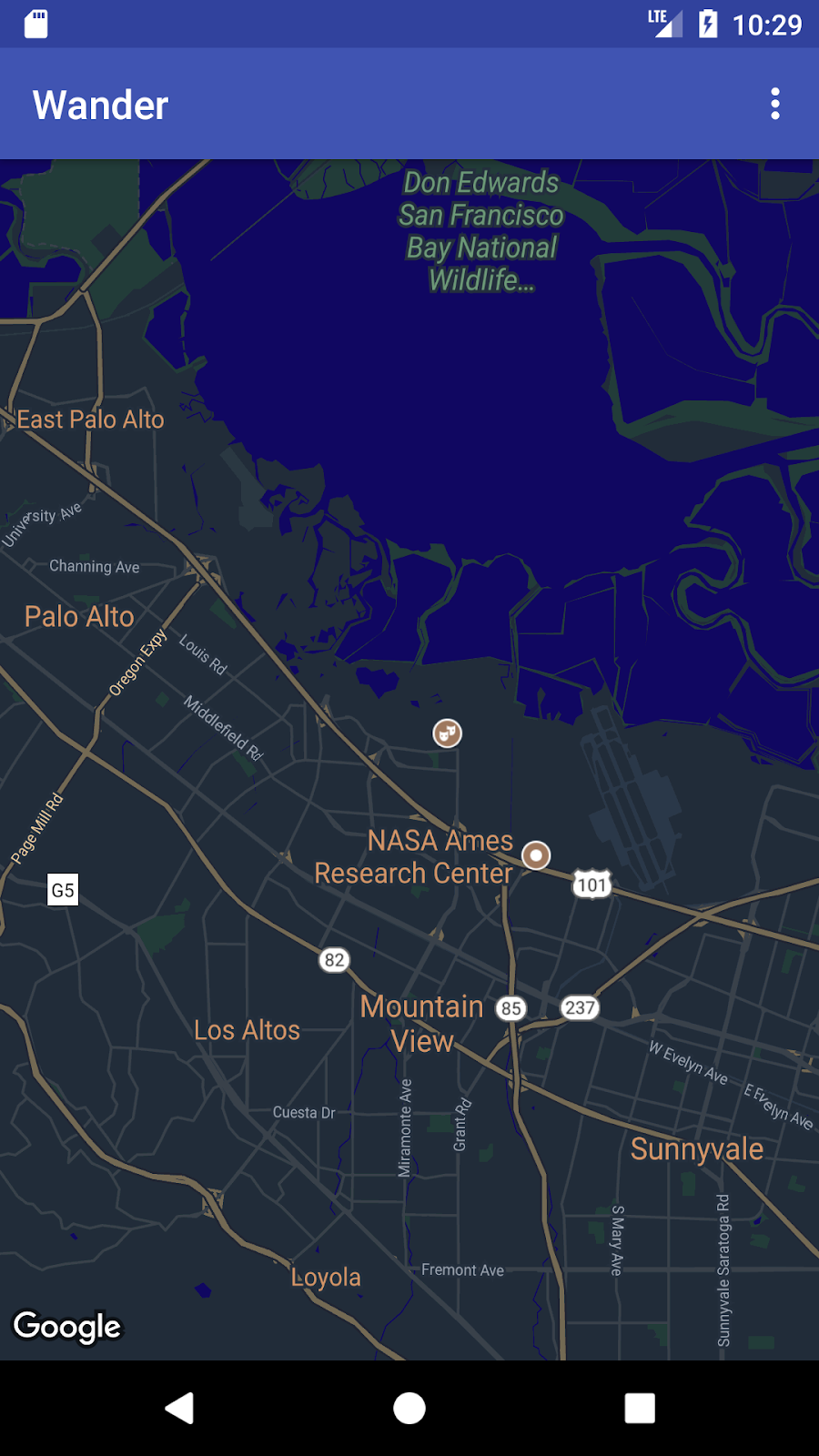
- Führen Sie Ihre App aus. Der neue Stil sollte sichtbar sein, wenn sich die Karte im
normal-Modus befindet.

3.2 Markierung gestalten
Sie können Ihre Karte weiter personalisieren, indem Sie die Kartenmarkierungen gestalten. In diesem Schritt ändern Sie die standardmäßigen roten Markierungen, sodass sie dem Farbschema des Nachtmodus entsprechen.
- Fügen Sie in der Methode
onMapLongClick()dem KonstruktorMarkerOptions()die folgende Codezeile hinzu, um die Standardmarkierung zu verwenden, aber die Farbe in Blau zu ändern:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Führen Sie die App aus. Die Markierungen, die Sie platzieren, werden jetzt blau schattiert, was besser zum Nachtmodus-Design der App passt.
POI-Markierungen sind immer noch rot, weil Sie der Methode onPoiClick() keinen Stil hinzugefügt haben.
3.3 Overlay hinzufügen
Eine Möglichkeit, eine Google-Karte anzupassen, besteht darin, darauf zu zeichnen. Diese Technik ist nützlich, wenn Sie einen bestimmten Ortstyp hervorheben möchten, z. B. beliebte Angelplätze. Es werden drei Arten von Overlays unterstützt:
- Formen: Sie können Polylinien, Polygone und Kreise zur Karte hinzufügen.
TileOverlay-Objekte: Ein Kachel-Overlay definiert eine Reihe von Bildern, die über den Kacheln der Basiskarte hinzugefügt werden. Kachel-Overlays sind hilfreich, wenn Sie der Karte umfangreiches Bildmaterial hinzufügen möchten. Ein typisches Kachel-Overlay deckt ein großes geografisches Gebiet ab.GroundOverlay-Objekte: Ein Boden-Overlay ist ein Bild, das auf einer Karte fixiert ist. Im Gegensatz zu Markierungen sind Boden-Overlays an der Erdoberfläche und nicht am Bildschirm ausgerichtet. Durch Drehen, Neigen oder Zoomen der Karte ändert sich die Ausrichtung des Bildes. Boden-Overlays sind nützlich, wenn Sie ein einzelnes Bild an einem bestimmten Bereich der Karte fixieren möchten.
In diesem Schritt fügen Sie Ihrem Zuhause ein Boden-Overlay in Form eines Android-Smartphones hinzu.
- Laden Sie dieses Android-Bild herunter und speichern Sie es im Ordner
res/drawable. - Erstellen Sie in
onMapReady()nach dem Aufruf zum Bewegen der Kamera in die Startposition einGroundOverlayOptions-Objekt. Weisen Sie das Objekt einer Variablen namenshomeOverlayzu:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Verwenden Sie die Methode
BitmapDescriptorFactory.fromResource(), um einBitmapDescriptor-Objekt aus dem obigen Bild zu erstellen. Übergeben Sie das Objekt an die Methodeimage()des ObjektsGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Legen Sie das Attribut
positionfür das ObjektGroundOverlayOptionsfest, indem Sie die Methodeposition()aufrufen. Übergeben Sie dashomeLatLng-Objekt und einenfloatfür die Breite des gewünschten Overlays in Metern. In diesem Beispiel ist eine Breite von 100 m gut geeignet:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Rufen Sie
addGroundOverlay()für dasGoogleMap-Objekt auf. Übergeben Sie dasGroundOverlayOptions-Objekt:
mMap.addGroundOverlay(homeOverlay);
- Führen Sie die App aus. Wenn Sie Ihr Zuhause heranzoomen, sehen Sie das Android-Bild als Overlay.
6. Aufgabe 4: Standortermittlung und Street View aktivieren
Nutzer verwenden häufig Google Maps, um ihren aktuellen Standort zu sehen. Sie können den Gerätestandort mit der Location Services API ermitteln. Wenn Sie den Gerätestandort auf Ihrer Karte ohne weitere Location-Daten anzeigen lassen möchten, können Sie die Standortdatenebene verwenden.
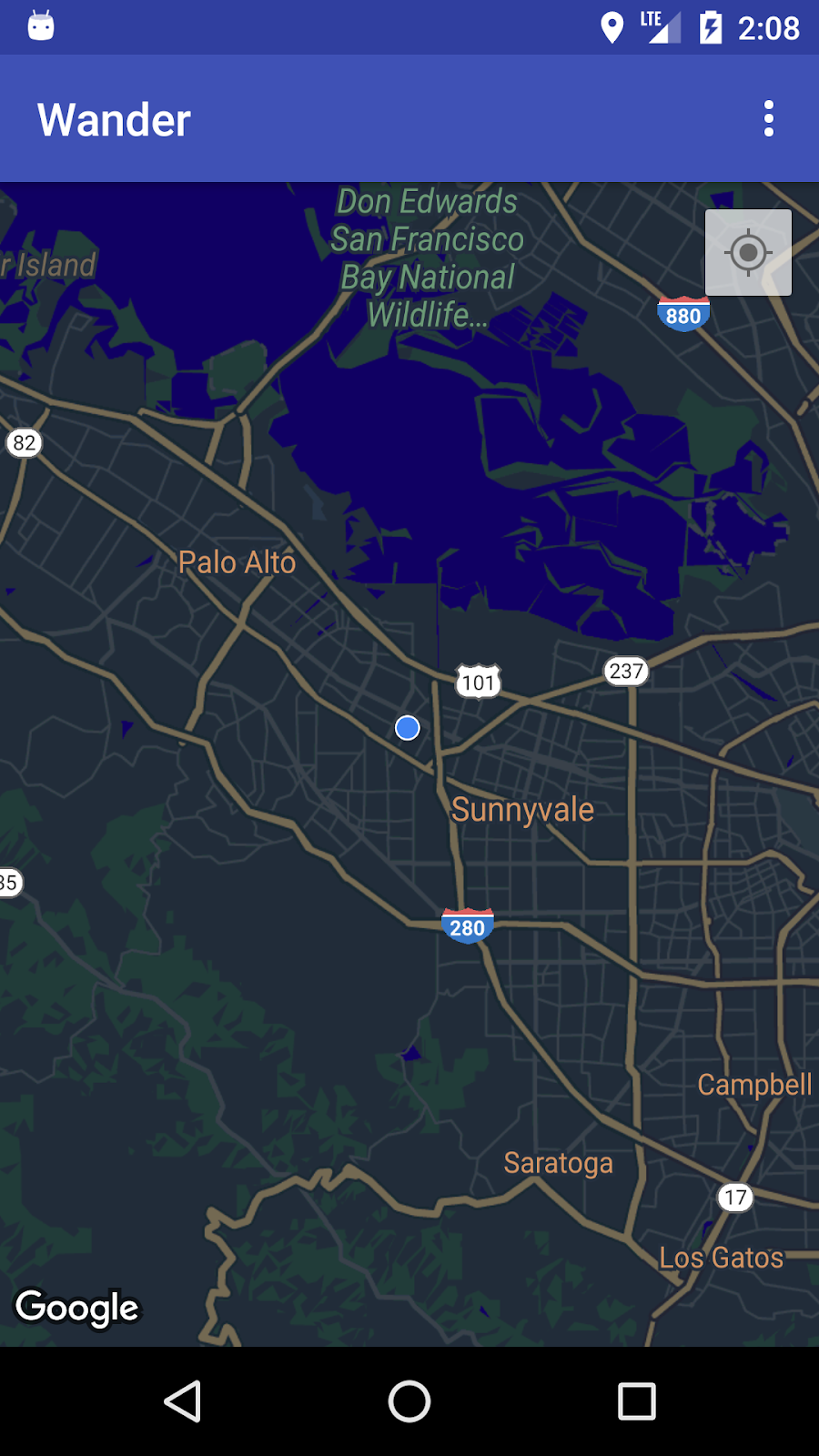
Durch die Standortdatenebene wird rechts oben auf der Karte die Schaltfläche Mein Standort hinzugefügt. Wenn der Nutzer auf die Schaltfläche tippt, wird auf der Karte der Standort des Geräts in der Mitte angezeigt. Der Standort wird als blauer Punkt angezeigt, wenn das Gerät nicht bewegt wird, und als blauer Chevron, wenn das Gerät in Bewegung ist.

Mit Google Street View, einem navigierbaren Panoramafoto eines bestimmten Standorts, können Sie zusätzliche Informationen zu einem Standort angeben.
In dieser Aufgabe aktivieren Sie die Standortdatenebene und Street View. Wenn der Nutzer auf das Infofenster für die POI-Markierung tippt, wechselt die Karte in den Street View-Modus.
4.1 Standortermittlung aktivieren
Die Aktivierung des Standort-Trackings in Google Maps erfordert eine einzige Codezeile. Sie müssen jedoch sicherstellen, dass der Nutzer die Berechtigung zur Standortermittlung erteilt hat (mithilfe des Laufzeitberechtigungsmodells).
In diesem Schritt fordern Sie die Berechtigung zur Standortermittlung an und aktivieren die Standortermittlung.
- Prüfen Sie in der Datei
AndroidManifest.xml, ob die BerechtigungFINE_LOCATIONbereits vorhanden ist. Android Studio hat diese Berechtigung eingefügt, als Sie die Google Maps-Vorlage ausgewählt haben. - Um das Standort-Tracking in Ihrer App zu aktivieren, erstellen Sie im
MapsActivityeine Methode namensenableMyLocation(), die keine Argumente annimmt und nichts zurückgibt. - Definieren Sie die Methode
enableMyLocation(). Prüfen Sie, ob die BerechtigungACCESS_FINE_LOCATIONvorhanden ist. Wenn die Berechtigung erteilt wurde, aktivieren Sie die Standortebene. Andernfalls fordern Sie die Berechtigung an:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Rufe
enableMyLocation()über denonMapReady()-Callback auf, um die Standortebene zu aktivieren. - Überschreiben Sie die Methode
onRequestPermissionsResult(). Wenn die Berechtigung gewährt wurde, rufen SieenableMyLocation()auf:
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Führen Sie die App aus. Oben rechts befindet sich nun die Schaltfläche Mein Standort, über die der aktuelle Standort des Geräts angezeigt wird.
4.2 Street View aktivieren
Google Maps bietet Street View, eine Panoramaansicht eines Orts mit Steuerelementen zur Navigation auf einem bestimmten Pfad. Street View bietet keine globale Abdeckung.
In diesem Schritt aktivieren Sie ein Street View-Panorama, das aktiviert wird, wenn der Nutzer auf das Infofenster eines POI tippt. Führen Sie die folgenden beiden Schritte aus:
- Unterscheiden Sie POI-Markierungen von anderen Markierungen, da die Funktionen Ihrer App nur für POI-Markierungen funktionieren sollen. So können Sie Street View starten, wenn der Nutzer auf ein POI-Infofenster tippt, aber nicht, wenn er auf eine andere Art von Markierung tippt.
Die Klasse Marker enthält eine setTag()-Methode, mit der Sie Daten anhängen können. (Die Daten können alle Daten sein, die von Object reichen.) Sie legen ein Tag für die Markierungen fest, die erstellt werden, wenn Nutzer auf POIs klicken.
- Wenn der Nutzer in einem
OnInfoWindowClickListenerauf ein getaggtes Infofenster tippt, ersetzen SieMapFragmentdurchStreetViewPanoramaFragment. Im folgenden Code werdenSupportMapFragmentundSupportStreetViewPanoramaFragmentverwendet, um Android-Versionen unter API 12 zu unterstützen.
Wenn sich Fragmente während der Laufzeit ändern, müssen sie in der enthaltenden Activity-Klasse und nicht statisch in XML hinzugefügt werden.
POI-Markierung taggen
- Rufe im
onPoiClick()-CallbacksetTag()unterpoiMarkerauf. Übergeben Sie einen beliebigen String:
poiMarker.setTag("poi");
Statisches SupportMapFragment durch eine Laufzeitinstanz ersetzen
- Öffnen Sie
activity_maps.xmlund ändern Sie das Element in ein Frame-Layout, das als Container für Ihre Fragmente dient:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Entferne in
onCreate()inMapsActivityden Code, der dieSupportMapFragmentanhand der ID findet, da es in der XML-Datei keinen statischenSupportMapFragmentmehr gibt. Erstellen Sie stattdessen eine neue Laufzeitinstanz vonSupportMapFragment, indem SieSupportMapFragment.newInstance()aufrufen:
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Fügen Sie das Fragment dem
FrameLayouthinzu. Verwenden Sie dazu eine Fragmenttransaktion und dasFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Behalten Sie die Codezeile bei, die das asynchrone Laden der Karte auslöst:
mapFragment.getMapAsync(this);
OnInfoWindowClickListener festlegen und Markierungs-Tag prüfen
- Erstellen Sie in
MapsActivityeinen Methoden-Stub mit dem NamensetInfoWindowClickToPanorama(), derGoogleMapals Argument verwendet undvoidzurückgibt:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Legen Sie ein
OnInfoWindowClickListeneraufGoogleMapfest:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- Prüfen Sie in der Methode
onInfoWindowClick(), ob die Markierung das String-Tag enthält, das Sie in der MethodeonPoiClick()festgelegt haben:
if (marker.getTag() == "poi") {}
SupportMapFragment durch SupportStreetViewPanoramaFragment ersetzen
- Falls die Markierung das Tag enthält, geben Sie die Position für das Street View-Panorama mithilfe eines
StreetViewPanoramaOptions-Objekts an. Setzen Sie dieposition-Eigenschaft des Objekts auf die Position der übergebenen Markierung:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Erstellen Sie eine neue Instanz von
SupportStreetViewPanoramaFragmentund übergeben Sie das von Ihnen erstellteoptions-Objekt:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Starten Sie eine Fragmenttransaktion. Ersetzen Sie den Inhalt des Fragmentcontainers durch das neue Fragment
streetViewFragment. Fügen Sie die Transaktion dem Back-Stack hinzu, sodass durch Drücken von „Zurück“ zurück zuSupportMapFragmentnavigiert und die App nicht beendet wird:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
setInfoWindowClickToPanorama(mMap)nach dem Anruf beisetPoiClick().inonMapReady()anrufen- Führen Sie die App aus. Zoomen Sie in eine Stadt mit Street View-Abdeckung, z. B. Mountain View, dem Google-Hauptsitz, und suchen Sie nach einem POI, z. B. einem Park. Tippen Sie auf den POI, um eine Markierung zu setzen und das Infofenster einzublenden. Tippen Sie auf das Infofenster, um den Street View-Modus für die Position der Markierung zu aktivieren. Klicken Sie auf die Schaltfläche „Zurück“, um zum Kartenfragment zurückzukehren.

7. Lösungscode
Wander-Lösungscode.
8. Programmier-Challenge
Aufgabe: Wenn Sie an einem Ort, an dem keine Street View-Abdeckung vorhanden ist, auf das Infofenster für einen POI tippen, sehen Sie einen schwarzen Bildschirm.
- Wenn Sie prüfen möchten, ob Street View in einem Gebiet verfügbar ist, implementieren Sie den
OnStreetViewPanomaraReady-Callback in Kombination mitStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Falls Street View im ausgewählten Bereich nicht verfügbar ist, kehren Sie zum Kartenfragment zurück und zeigen Sie einen Fehler an.
9. Zusammenfassung
- Zur Verwendung der Google Maps API benötigen Sie einen API-Schlüssel aus der Google API Console.
- Wenn Sie in Android Studio die Vorlage für Google Maps-Aktivitäten verwenden, wird eine
Activitymit einem einzelnenSupportMapFragmentim Layout der App generiert. Die Vorlage fügt auch dasACCESS_FINE_PERMISSIONzum App-Manifest hinzu, implementiertOnMapReadyCallbackin deine Aktivität und überschreibt die erforderlicheonMapReady()-Methode.
Verwenden Sie die Methode GoogleMap.setMapType(), um den Kartentyp eines GoogleMap zur Laufzeit zu ändern. Eine Google-Karte kann einer der folgenden Kartentypen sein:
- Normal: Typische Straßenkarte Straßen, einige von Menschen geschaffene Merkmale und wichtige natürliche Elemente wie Flüsse werden angezeigt. Die Straßen und sonstigen Merkmale sind beschriftet.
- Hybrid: Satellitenfotodaten mit hinzugefügten Straßenkarten. Die Straßen und sonstigen Merkmale sind beschriftet.
- Satellit: Fotodaten. Straßen und sonstige Merkmale sind nicht beschriftet.
- Gelände: topografische Daten. Die Karte enthält Farben, Höhenlinien und Labels sowie perspektivische Schattierungen. Außerdem werden einige Straßen und Labels dargestellt.
- Keine**:** Keine Karte.
Über Google Maps:
- Eine Markierung ist ein Indikator für einen bestimmten geografischen Standort.
- Wenn die Markierung angetippt wird, wird standardmäßig ein Infofenster mit Informationen zum Standort angezeigt.
- Standardmäßig werden Points of Interest (POIs) zusammen mit ihren Icons auf der Karte dargestellt. POIs sind beispielsweise Parks, Schulen und Behördengebäude.
- Darüber hinaus werden Unternehmens-POIs wie Geschäfte, Restaurants oder Hotels standardmäßig auf der Karte angezeigt, wenn der Kartentyp
normalist. - Sie können Klicks auf POIs mit dem
OnPoiClickListenererfassen. - Mit dem Stilassistenten können Sie die visuelle Darstellung fast aller Elemente einer Google Maps-Karte ändern. Der Stilassistent generiert eine JSON-Datei, die Sie mit der Methode
setMapStyle()an die Google Maps-Karte übergeben. - Sie können Ihre Markierungen anpassen, indem Sie die Standardfarbe ändern oder das Standardmarkierungssymbol durch ein benutzerdefiniertes Bild ersetzen.
Weitere wichtige Informationen:
- Mit einem Boden-Overlay können Sie ein Bild an einem geografischen Standort fixieren.
- Verwenden Sie ein
GroundOverlayOptions-Objekt, um das Bild, die Bildgröße in Metern und die Bildposition anzugeben. Übergeben Sie dieses Objekt an die MethodeGoogleMap.addGroundOverlay(), um das Overlay auf die Karte festzulegen. - Wenn deine App die Berechtigung
ACCESS_FINE_LOCATIONhat, kannst du die Standortermittlung mit dermMap.setMyLocationEnabled(true)-Methode aktivieren. - Google Street View bietet 360-Grad-Panoramaansichten für bestimmte Straßen in seinem Abdeckungsbereich.
- Verwenden Sie die Methode
StreetViewPanoramaFragment.newInstance(), um ein neues Street View-Fragment zu erstellen. - Verwenden Sie ein
StreetViewPanoramaOptions-Objekt, um die Optionen für die Ansicht anzugeben. Übergeben Sie das Objekt an die MethodenewInstance().
10. Weitere Informationen
Die zugehörige Dokumentation zum Konzept finden Sie unter 9.1: Google Maps API.
Dokumentation für Android-Entwickler:
- Erste Schritte mit der Google Maps Android API
- Karte mit einer Markierung hinzufügen
- Kartenobjekte
- Karte mit benutzerdefinierten Stilen hinzufügen
- Street View
- Boden-Overlays
Referenzdokumentation:
11. Hausaufgaben
In diesem Abschnitt werden mögliche Hausaufgaben für Lernende aufgelistet, die dieses Codelab im Rahmen eines Kurses mit Kursleiter bearbeiten. Die Kursleitung muss Folgendes tun:
- Weisen Sie gegebenenfalls Hausaufgaben zu.
- Schülern/Studenten mitteilen, wie sie Hausaufgaben abgeben können
- Benoten Sie die Aufgaben.
Die Lehrkräfte können diese Vorschläge so wenig oder so oft anwenden, wie sie möchten, und können bei Bedarf weitere Hausaufgaben zuweisen, die ihrer Meinung nach angemessen sind.
Wenn du dieses Codelab selbst durcharbeitest, kannst du mit diesen Hausaufgaben dein Wissen testen.
Anwendung erstellen und ausführen
- Erstellen Sie eine neue App, für die die Vorlage für Google Maps-Aktivitäten verwendet wird. Diese lädt Google Maps beim Start der App.
- Sobald die Google Maps-Karte geladen ist, bewegen Sie die Kamera an den Standort Ihrer Bildungseinrichtung, zu Ihrem Zuhause oder an einem anderen Ort, der für Sie relevant ist.
- Fügen Sie der Karte zwei Markierungen hinzu: eine für den Standort Ihrer Bildungseinrichtung, die andere bei Ihnen zu Hause oder einen anderen aussagekräftigen Ort.
- Passen Sie die Markierungssymbole an, indem Sie die Standardfarbe ändern oder das Standardmarkierungssymbol durch ein benutzerdefiniertes Bild ersetzen.
Hinweis:Weitere Informationen finden Sie in der Dokumentation zu onMapReady (GoogleMap googleMap).
Beantworten Sie diese Fragen
Frage 1
Welche Methode wird aufgerufen, wenn die Karte geladen wurde und in der App verwendet werden kann?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
Frage 2
Welche Android-Komponenten können Sie verwenden, um Google Maps in Ihre App einzubinden?
MapViewundMapFragmentMapFragmentundMapActivityMapViewundMapActivity- Nur
MapFragment
Frage 3
Welche Kartentypen bietet die Google Maps Android API?
- Normal, Hybrid, Gelände, Satellit und Straßenkarte
- „Normal“, „Hybrid“, „Gelände“, „Satellit“ und „Keine“
- Hybrid, Gelände, Satellit, Straßenkarte und „Keine“
- „Normal“, „Gelände“, „Satellit“, „Bildkarte“ und „Keine“
Frage 4
Welche Schnittstelle implementieren Sie, um einem POI die Funktion „On-Click“ hinzuzufügen?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
App zur Benotung einreichen
Tipps für Benotende
Prüfen Sie, ob die App die folgenden Funktionen hat:
- Wenn die App gestartet wird, wird die Google Maps-Karte korrekt angezeigt, was darauf hinweist, dass ein API-Schlüssel korrekt generiert wurde.
- Nachdem die Google Maps-Karte geladen wurde, wird die Kamera zum Zuhause oder zur Bildungseinrichtung bewegt. Im Code sollte dieser Schritt in der Callback-Methode
onMapReady (GoogleMap googleMap)erfolgen. - Markierungen werden am Standort der Bildungseinrichtung und an einem anderen Ort angezeigt, z. B. dem Zuhause des Schülers.
- Die beiden Markierungen sind angepasst. Die Markierungen verwenden beispielsweise eine andere Farbe als die Standardfarbe Rot oder sie verwenden ein benutzerdefiniertes Symbol.
12. Nächstes Codelab
Eine Übersicht über alle Codelabs der Schulung zur Android-Entwicklung für Fortgeschrittene findest du auf der Codelabs-Landingpage für die fortgeschrittene Android-Entwicklung.
