1. خوش آمدید
این کد لبه بخشی از دوره آموزشی توسعه پیشرفته اندروید است که توسط تیم آموزشی Google Developers ایجاد شده است. اگر به ترتیب روی کدها کار کنید، بیشترین ارزش را از این دوره خواهید گرفت.
برای جزئیات کامل در مورد دوره، به نمای کلی توسعه پیشرفته اندروید مراجعه کنید .
مقدمه
ساختن برنامهها با Google Maps به شما امکان میدهد ویژگیهایی مانند تصاویر ماهوارهای، کنترلهای رابط کاربری قوی، ردیابی موقعیت و نشانگرهای موقعیت را به برنامه خود اضافه کنید. میتوانید با نمایش اطلاعات از مجموعه دادههای خود، مانند مکانهای ماهیگیری یا مناطق کوهنوردی معروف، ارزشی به نقشه استاندارد Google اضافه کنید. همچنین میتوانید بازیهای مرتبط با دنیای واقعی مانند Pokemon Go ایجاد کنید.
در این عمل، یک برنامه Google Maps به نام Wander ایجاد می کنید.
آنچه از قبل باید بدانید
باید با:
- عملکرد اصلی نقشه های گوگل.
- مجوزهای زمان اجرا
- ایجاد، ساخت و اجرای برنامه ها در Android Studio.
- شامل کتابخانه های خارجی در فایل
build.gradleشما.
چیزی که یاد خواهید گرفت
- نقشه گوگل را در برنامه خود ادغام کنید.
- نمایش انواع مختلف نقشه
- به نقشه گوگل مدل دهید.
- نشانگرها را به نقشه خود اضافه کنید.
- کاربر را قادر می سازد تا یک نشانگر را روی یک نقطه مورد علاقه (POI) قرار دهد.
- ردیابی موقعیت مکانی را فعال کنید.
- Google Street View را فعال کنید.
کاری که خواهی کرد
- یک کلید API از Google API Console دریافت کنید و کلید برنامه خود را ثبت کنید.
- برنامه
Wanderرا ایجاد کنید که دارای نقشه گوگل جاسازی شده است. - ویژگی های سفارشی مانند نشانگرها، استایل و ردیابی موقعیت را به برنامه خود اضافه کنید.
- ردیابی موقعیت مکانی و نمای خیابان را در برنامه خود فعال کنید.
2. نمای کلی برنامه
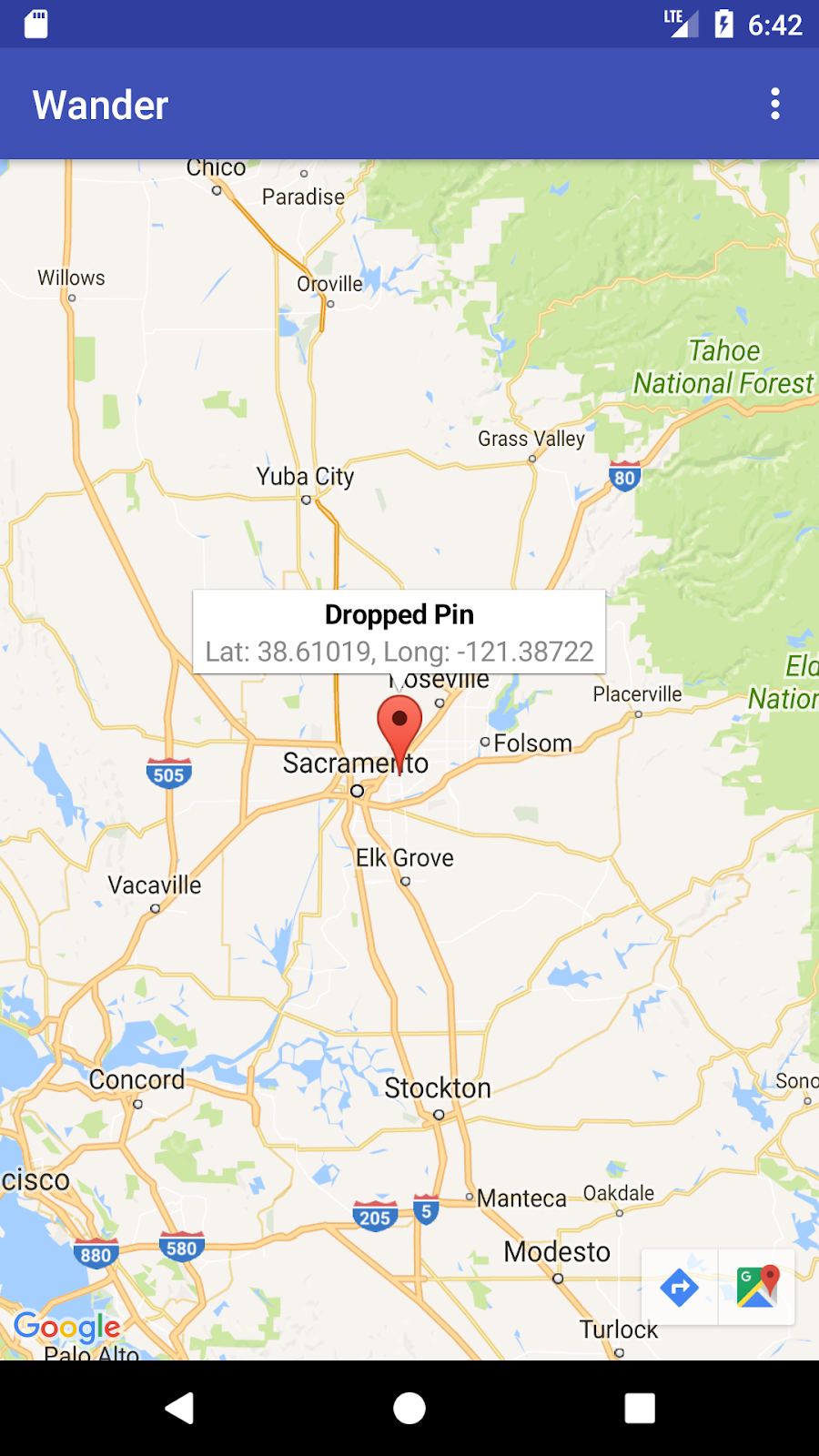
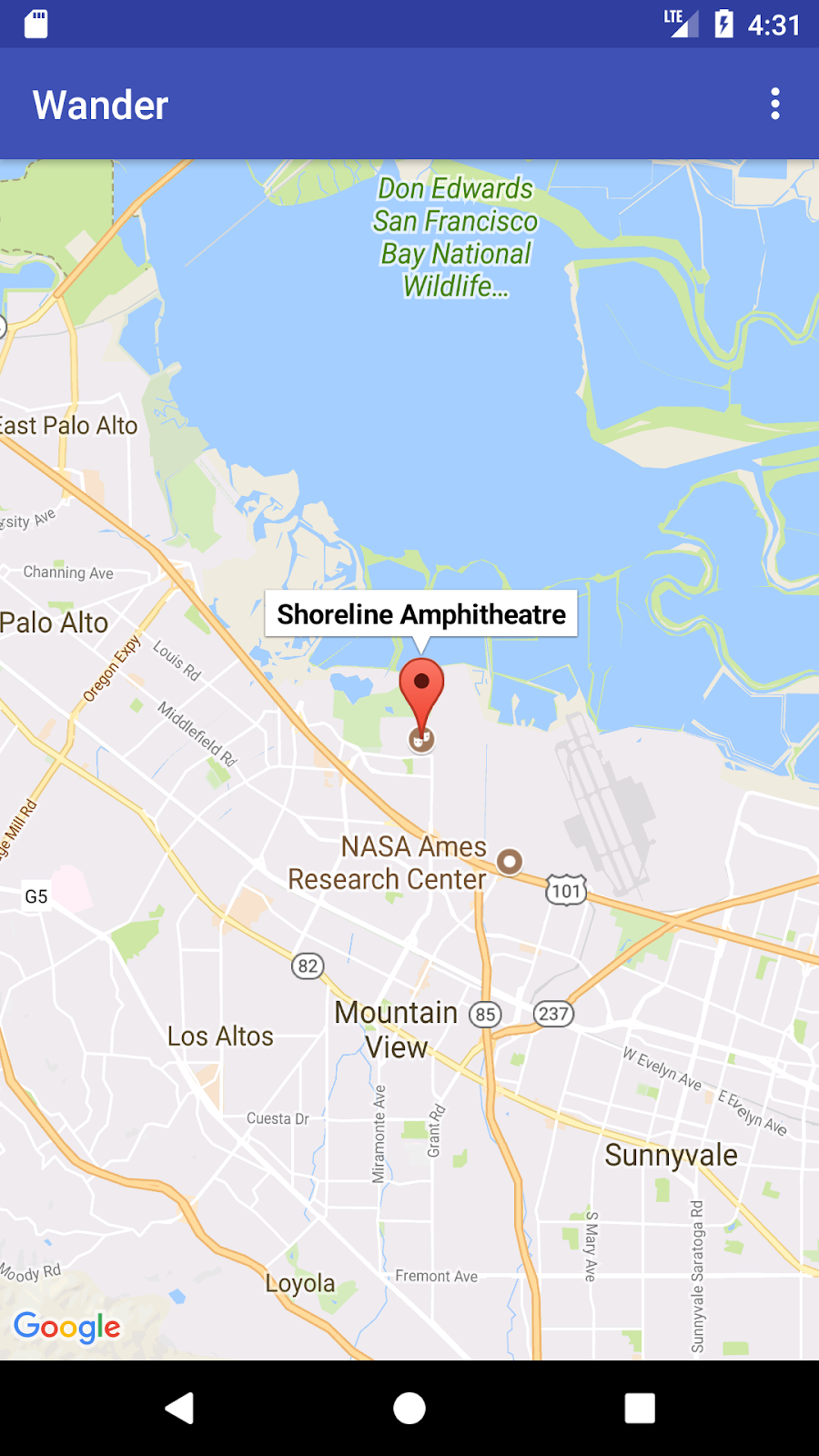
در این عملی شما برنامه Wander را ایجاد می کنید که یک نقشه گوگل است. برنامه Wander به شما امکان میدهد نشانگرها را روی مکانها رها کنید، موقعیت مکانی خود را در زمان واقعی مشاهده کنید و به پانورامای نمای خیابان نگاه کنید.
|
|
3. وظیفه 1. پروژه را راه اندازی کنید و یک کلید API دریافت کنید
Google Maps API مانند Places API به یک کلید API نیاز دارد. برای به دست آوردن کلید API، پروژه خود را در کنسول API Google ثبت می کنید. کلید API به یک گواهی دیجیتال گره خورده است که برنامه را به نویسنده آن پیوند می دهد. برای اطلاعات بیشتر درباره استفاده از گواهیهای دیجیتال و امضای برنامه، به امضای برنامه خود مراجعه کنید.
در این عمل، شما از کلید API برای گواهی اشکال زدایی استفاده می کنید. گواهی اشکال زدایی از نظر طراحی ناامن است، همانطور که در Sign your debug build توضیح داده شده است. برنامههای منتشرشده Android که از Google Maps API استفاده میکنند به یک کلید API دوم نیاز دارند: کلید گواهی انتشار. برای اطلاعات بیشتر درباره دریافت گواهی انتشار، به دریافت کلید API مراجعه کنید.
Android Studio شامل یک الگوی Google Maps Activity است که کد قالب مفیدی را تولید می کند. کد الگو شامل یک فایل google_maps_api.xml حاوی پیوندی است که به دست آوردن یک کلید API را ساده می کند.
1.1 پروژه Wander را با الگوی Maps ایجاد کنید
- یک پروژه Android Studio جدید ایجاد کنید.
- نام برنامه جدید را "Wander" بگذارید. تا زمانی که به صفحه Add an Activity برسید، پیش فرض ها را بپذیرید.
- الگوی Google Maps Activity را انتخاب کنید.
- نام Activity و Layout Name پیش فرض را بگذارید.
- عنوان را به "Wander" تغییر دهید و روی Finish کلیک کنید.
Android Studio چندین فایل اضافی مرتبط با نقشه ایجاد می کند:
google_maps_api**.xml**
شما از این فایل پیکربندی برای نگه داشتن کلید API خود استفاده می کنید. این الگو دو فایل google_maps_api.xml ایجاد می کند: یکی برای اشکال زدایی و دیگری برای انتشار. فایل کلید API برای گواهی اشکال زدایی در src/debug/res/values قرار دارد. فایل کلید API برای گواهی انتشار در src/release/res/values قرار دارد. در این عمل ما فقط از گواهی اشکال زدایی استفاده می کنیم.
activity_maps.xml
این فایل طرح بندی شامل یک قطعه واحد است که کل صفحه را پر می کند. کلاس SupportMapFragment یک زیر کلاس از کلاس Fragment است. میتوانید SupportMapFragment در یک فایل طرحبندی با استفاده از تگ <fragment> در هر ViewGroup ، با یک ویژگی اضافی اضافه کنید:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
فایل MapsActivity.java کلاس SupportMapFragment را نمونه سازی می کند و از متد getMapAsync() کلاس برای آماده سازی نقشه گوگل استفاده می کند. فعالیتی که حاوی SupportMapFragment است باید رابط OnMapReadyCallback و متد onMapReady() آن رابط را پیاده سازی کند. متد getMapAsync() یک شیء GoogleMap را برمیگرداند که به معنای بارگذاری نقشه است.
1.2 کلید API را دریافت کنید
- نسخه اشکال زدایی فایل
google_maps_api.xmlرا باز کنید.
این فایل شامل یک نظر با URL طولانی است. پارامترهای URL شامل اطلاعات خاصی در مورد برنامه شما هستند.
- URL را کپی کرده و در مرورگر پیست کنید.
- برای ایجاد یک پروژه در Google API Console، دستورات را دنبال کنید. به دلیل پارامترهای موجود در URL ارائه شده، کنسول API می داند که به طور خودکار Google Maps Android API را فعال می کند.
- یک کلید API ایجاد کنید و روی Restrict Key کلیک کنید تا استفاده از کلید به برنامههای Android محدود شود. کلید API تولید شده باید با
AIzaشروع شود. - در فایل
google_maps_api.xml، کلید را در رشتهgoogle_maps_keyجایی که عبارتYOUR_KEY_HEREرا نشان می دهد، قرار دهید. - برنامه خود را اجرا کنید شما یک نقشه جاسازی شده در فعالیت خود دارید که نشانگر آن در سیدنی، استرالیا تنظیم شده است. (نشانگر سیدنی بخشی از الگو است و بعداً آن را تغییر می دهید.)
4. وظیفه 2. اضافه کردن انواع نقشه و نشانگر
نقشه های گوگل شامل چندین نوع نقشه است: عادی، ترکیبی، ماهواره ای، زمینی و "هیچ". در این کار یک نوار برنامه با منوی گزینه ها اضافه می کنید که به کاربر اجازه می دهد نوع نقشه را تغییر دهد. شما مکان شروع نقشه را به مکان خانه خود منتقل می کنید. سپس از نشانگرها پشتیبانی میکنید که مکانهای منفرد را روی نقشه نشان میدهند و میتوانند شامل یک برچسب باشند.
2.1 افزودن انواع نقشه
نوع نقشه ای که کاربر شما می خواهد به نوع اطلاعات مورد نیاز آنها بستگی دارد. هنگام استفاده از نقشه ها برای پیمایش در ماشین خود، دیدن واضح نام خیابان ها مفید است. وقتی در حال پیاده روی هستید، احتمالاً بیشتر به این اهمیت می دهید که چقدر باید صعود کنید تا به بالای کوه برسید. در این مرحله یک نوار برنامه با منوی گزینه ها اضافه می کنید که به کاربر اجازه می دهد نوع نقشه را تغییر دهد.
- برای ایجاد یک فایل XML منوی جدید، روی دایرکتوری
resخود راست کلیک کرده و New > Android Resource File را انتخاب کنید. - در گفتگو، نام فایل
map_optionsبگذارید. منو را برای نوع منبع انتخاب کنید. روی OK کلیک کنید. - برای ایجاد گزینه های نقشه، کد موجود در فایل جدید را با کد زیر جایگزین کنید. نوع نقشه "هیچ" حذف شده است، زیرا "هیچ" به فقدان نقشه منجر می شود.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- منابع رشته ای برای ویژگی های
titleایجاد کنید. - در فایل
MapsActivity، به جای گسترش کلاسFragmentActivityAppCompatActivityیابد. استفاده ازAppCompatActivityنوار برنامه را نشان می دهد و بنابراین منو را نشان می دهد. - در
MapsActivity، متدonCreateOptionsMenu()را نادیده بگیرید و فایلmap_optionsرا باد کنید:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- برای تغییر نوع نقشه، از متد
setMapType() در شیGoogleMapاستفاده کنید و یکی از ثابت های نوع نقشه را منتقل کنید.
روش onOptionsItemSelected() را لغو کنید. وقتی کاربر یکی از گزینه های منو را انتخاب می کند، کد زیر را برای تغییر نوع نقشه قرار دهید:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- برنامه را اجرا کنید. از منوی موجود در نوار برنامه برای تغییر نوع نقشه استفاده کنید. توجه کنید که ظاهر نقشه چگونه تغییر می کند.
2.2 مکان پیش فرض نقشه را جابجا کنید
به طور پیشفرض، onMapReady() شامل کدی است که نشانگری را در سیدنی، استرالیا، جایی که Google Maps ایجاد شده، قرار میدهد. تماس پیشفرض نیز نقشه را متحرک میکند تا به سیدنی حرکت کند. در این مرحله، بدون قرار دادن نشانگر، نقشه را به محل خانه خود منتقل می کنید، سپس تا سطحی که خودتان مشخص می کنید بزرگنمایی می کنید.
- در متد
onMapReady()کدی را که نشانگر را در سیدنی قرار می دهد و دوربین را حرکت می دهد حذف کنید. - در مرورگر خود به www.google.com/maps بروید و خانه خود را پیدا کنید.
- روی مکان کلیک راست کرده و What's here را انتخاب کنید؟
در نزدیکی پایین صفحه، یک پنجره کوچک با اطلاعات مکان، از جمله طول و عرض جغرافیایی ظاهر می شود.
- یک شی
LatLngجدید به نامhomeایجاد کنید. در شیLatLng، از مختصاتی که از Google Maps پیدا کردید در مرورگر استفاده کنید. - یک متغیر
floatبه نامzoomایجاد کنید و متغیر را روی سطح زوم اولیه دلخواه خود قرار دهید. لیست زیر به شما ایده می دهد که هر سطح از زوم چه سطحی از جزئیات را نشان می دهد:
-
1: جهان -
5: خشکی/قاره -
10: شهر -
15: خیابان ها -
20: ساختمان ها
- یک شی
CameraUpdateبا استفاده ازCameraUpdateFactory.newLatLngZoom()ایجاد کنید، که شیLatLngو متغیرzoomارسال کنید. با فراخوانیmoveCamera()در شیءGoogleMapو ارسال شیء جدیدCameraUpdate، دوربین را حرکت داده و بزرگنمایی کنید:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- برنامه را اجرا کنید. نقشه باید به خانه شما حرکت کند و تا سطح دلخواه زوم کند.
2.3 نشانگرهای نقشه را اضافه کنید
Google Maps می تواند یک مکان را با استفاده از یک نشانگر که شما با استفاده از کلاس Marker ایجاد می کنید، مشخص کند. نشانگر پیشفرض از نماد استاندارد Google Maps استفاده میکند: 
می توانید نشانگرها را برای نشان دادن اطلاعات متنی در پنجره های اطلاعات گسترش دهید.
در این مرحله، زمانی که کاربر مکانی را روی نقشه لمس کرده و نگه می دارد، یک نشانگر اضافه می کنید. سپس یک InfoWindow اضافه میکنید که مختصات نشانگر را با ضربه زدن روی نشانگر نمایش میدهد.

- یک روش خرد در
MapsActivityبه نامsetMapLongClick()ایجاد کنید که یکGoogleMapfinalرا به عنوان آرگومان می گیرد وvoidبرمی گرداند:
private void setMapLongClick(final GoogleMap map) {}
- از متد
setOnMapLongClickListener()شیGoogleMapبرای قرار دادن نشانگری در جایی که کاربر لمس کرده و نگه می دارد، استفاده کنید. در یک نمونه جدید ازOnMapLongClickListenerکه متدonMapLongClick()را لغو می کند، عبور دهید. آرگومان ورودی یک شیLatLngاست که شامل مختصات مکانی است که کاربر فشار داده است:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- در داخل
onMapLongClick()، متدaddMarker()را فراخوانی کنید. یک شیءMarkerOptionsجدید را با موقعیتی که رویLatLngتصویب شده تنظیم شده است، بفرستید:
map.addMarker(new MarkerOptions().position(latLng));
- در انتهای متد
onMapReady()setMapLongClick()فراخوانی کنید. عبور درmMap. - برنامه را اجرا کنید. برای قرار دادن نشانگر در یک مکان، روی نقشه را لمس کنید و نگه دارید.
- روی نشانگر ضربه بزنید، که آن را در مرکز صفحه نمایش قرار می دهد.
دکمههای ناوبری در سمت چپ پایین صفحه ظاهر میشوند و به کاربر این امکان را میدهند تا از برنامه Google Maps برای حرکت به موقعیت علامتگذاری شده استفاده کند.
برای افزودن یک پنجره اطلاعات برای نشانگر:
- در شیء
MarkerOptions، فیلدtitleو فیلدsnippetرا تنظیم کنید. - در
onMapLongClick()، قسمتtitleرا روی "Dropped Pin" قرار دهید. فیلدsnippetرا روی مختصات مکان در متدaddMarker()قرار دهید.
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- برنامه را اجرا کنید. برای رها کردن نشانگر مکان، روی نقشه را لمس کنید و نگه دارید. روی نشانگر ضربه بزنید تا پنجره اطلاعات نمایش داده شود.
2.4 شنونده POI را اضافه کنید
به طور پیش فرض، نقاط مورد علاقه (POI) همراه با نمادهای مربوطه روی نقشه ظاهر می شوند. POI شامل پارک ها، مدارس، ساختمان های دولتی و موارد دیگر می شود. وقتی نوع نقشه روی normal تنظیم شود، POI های تجاری نیز روی نقشه ظاهر می شوند. کسب و کار POI نشان دهنده مشاغلی مانند مغازه ها، رستوران ها و هتل ها است.
در این مرحله یک GoogleMap.OnPoiClickListener را به نقشه اضافه می کنید. این شنونده کلیک، به جای اینکه منتظر لمس و نگه داشتن آن باشد، فوراً یک نشانگر را روی نقشه قرار می دهد. کلیک شنونده همچنین پنجره اطلاعاتی را نشان می دهد که حاوی نام POI است.

- یک روش خرد در
MapsActivityبه نامsetPoiClick()ایجاد کنید کهGoogleMapfinalرا به عنوان آرگومان می گیرد وvoidبرمی گرداند:
private void setPoiClick(final GoogleMap map) {}
- در متد
setPoiClick()، یکOnPoiClickListenerرا رویGoogleMapتصویب شده تنظیم کنید:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- در متد
onPoiClick()یک نشانگر در محل POI قرار دهید. عنوان را به نام POI تنظیم کنید. نتیجه را در متغیری به نامpoiMarkerذخیره کنید.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- برای نمایش سریع پنجره اطلاعات
showInfoWindow()درpoiMarkerفراخوانی کنید.
poiMarker.showInfoWindow();
- در انتهای
onMapReady()setPoiClick()فراخوانی کنید. عبور درmMap. - برنامه خود را اجرا کنید و یک POI مانند پارک پیدا کنید. روی POI ضربه بزنید تا یک نشانگر روی آن قرار دهید و نام POI را در یک پنجره اطلاعات نمایش دهید.
5. وظیفه 3. به نقشه خود سبک دهید
میتوانید نقشههای گوگل را به روشهای مختلفی سفارشی کنید و به نقشه خود ظاهر و احساسی منحصربفرد بدهید.
شما می توانید یک شی MapFragment را با استفاده از ویژگی های XML موجود سفارشی کنید، همانطور که هر قطعه دیگری را سفارشی می کنید. با این حال، در این مرحله شما ظاهر و احساس محتوای MapFragment را با استفاده از روشهایی روی شی GoogleMap سفارشی میکنید. شما از Styling Wizard آنلاین استفاده می کنید تا یک سبک به نقشه خود اضافه کنید و نشانگرهای خود را سفارشی کنید. شما همچنین یک GroundOverlay را به مکان خانه خود اضافه می کنید که با نقشه مقیاس می شود و می چرخد.
3.1 یک سبک به نقشه خود اضافه کنید
برای ایجاد یک سبک سفارشی برای نقشه خود، یک فایل JSON ایجاد می کنید که نحوه نمایش ویژگی های نقشه را مشخص می کند. لازم نیست این فایل JSON را به صورت دستی ایجاد کنید: Google Styling Wizard را ارائه می دهد که پس از شما JSON را برای شما تولید می کند. نقشه خود را به صورت بصری سبک کنید. در این روش عملی، نقشه را برای "حالت شب" استایل می دهید، به این معنی که نقشه از رنگ های کم رنگ و کنتراست کم برای استفاده در شب استفاده می کند.
- در مرورگر خود به https://mapstyle.withgoogle.com/ بروید.
- Create a Style را انتخاب کنید.
- تم شب را انتخاب کنید.
- روی گزینه های بیشتر در پایین منو کلیک کنید.
- در پایین لیست نوع ویژگی ، آب > پر کردن را انتخاب کنید. رنگ آب را به آبی تیره تغییر دهید (به عنوان مثال، #160064).
- روی Finish کلیک کنید. کد JSON را از پنجره بازشو کپی کنید.
- در اندروید استودیو یک دایرکتوری منبع به نام
rawدر دایرکتوریresایجاد کنید. یک فایل درres/rawبه نامmap_style.jsonایجاد کنید. - کد JSON را در فایل منبع جدید قرار دهید.
- برای تنظیم سبک JSON روی نقشه،
setMapStyle()را در شیءGoogleMapفراخوانی کنید. عبور در یک شیMapStyleOptions، که فایل JSON را بارگیری می کند. متدsetMapStyle()یک بولی برمیگرداند که نشاندهنده موفقیت استایلسازی است. اگر فایل نمی تواند بارگیری شود، روش یکResources.NotFoundExceptionرا پرتاب می کند.
کد زیر را در متد onMapReady() کپی کنید تا به نقشه استایل دهید. ممکن است لازم باشد برای عبارات گزارش خود یک رشته TAG ایجاد کنید:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
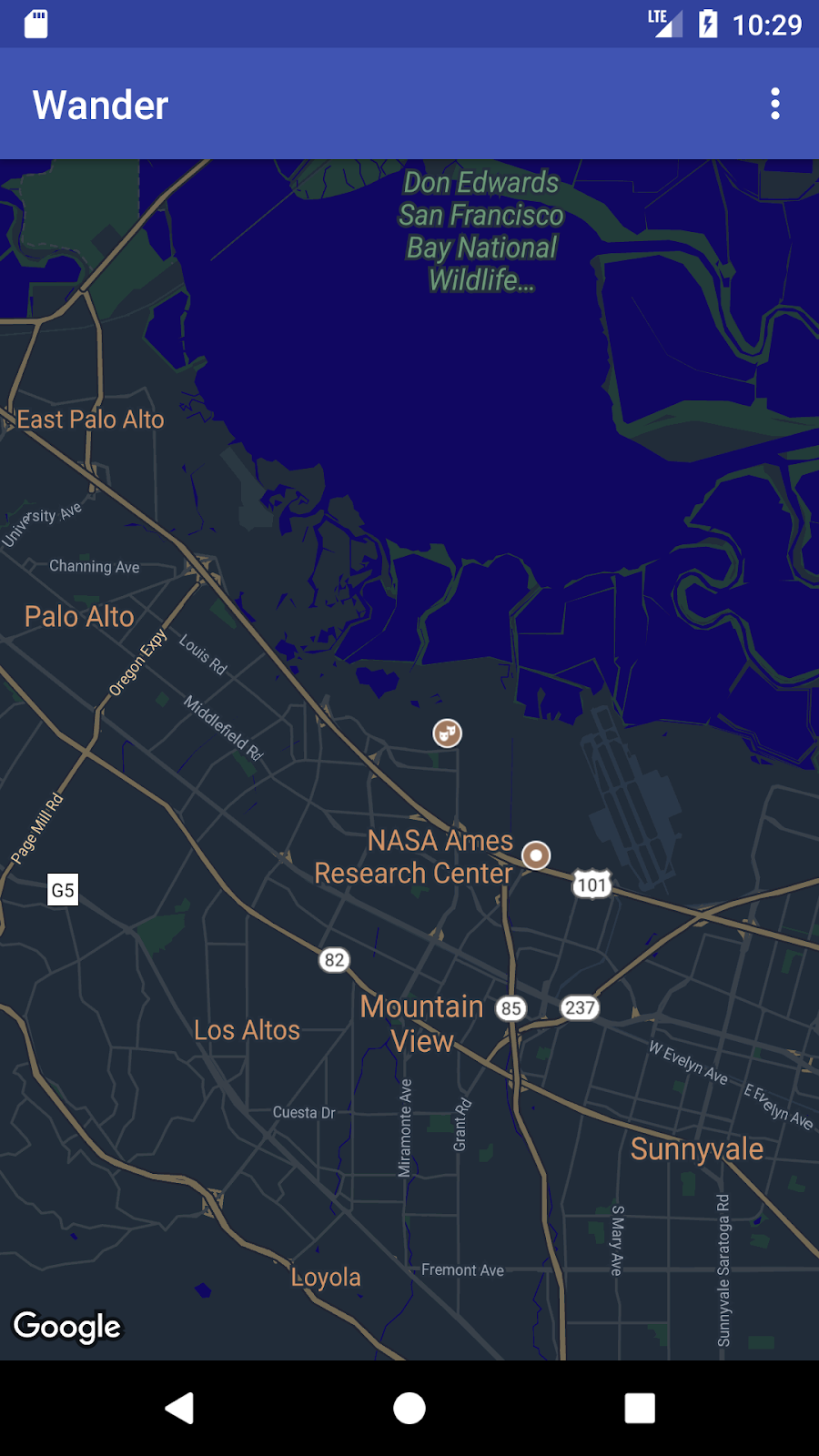
- برنامه خود را اجرا کنید هنگامی که نقشه در حالت
normalاست، یک ظاهر طراحی جدید باید قابل مشاهده باشد.

3.2 به نشانگر خود سبک دهید
شما می توانید نقشه خود را بیشتر با طراحی نشانگرهای نقشه شخصی سازی کنید. در این مرحله، نشانگرهای قرمز پیشفرض را برای مطابقت با رنگبندی حالت شب تغییر میدهید.
- در متد
onMapLongClick()خط کد زیر را به سازندهMarkerOptions()اضافه کنید تا از نشانگر پیش فرض استفاده کنید اما رنگ را به آبی تغییر دهید:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- برنامه را اجرا کنید. نشانگرهایی که قرار می دهید اکنون به رنگ آبی هستند که با تم حالت شب برنامه سازگارتر است.
توجه داشته باشید که نشانگرهای POI همچنان قرمز هستند، زیرا استایلی را به متد onPoiClick() اضافه نکردید.
3.3 یک پوشش اضافه کنید
یکی از راههایی که میتوانید نقشه گوگل را سفارشی کنید، کشیدن نقاشی روی آن است. اگر می خواهید نوع خاصی از مکان را برجسته کنید، مانند نقاط محبوب ماهیگیری، این تکنیک مفید است. سه نوع پوشش پشتیبانی می شود:
- شکل ها: می توانید چند خط ، چند ضلعی و دایره را به نقشه اضافه کنید.
- اشیاء
TileOverlay: پوشش کاشی مجموعه ای از تصاویر را تعریف می کند که در بالای کاشی های نقشه پایه اضافه می شوند. پوشش کاشی زمانی مفید است که می خواهید تصاویر گسترده ای را به نقشه اضافه کنید. روکش کاشی معمولی یک منطقه جغرافیایی بزرگ را پوشش می دهد. - اشیاء
GroundOverlay: روکش زمین تصویری است که روی نقشه ثابت می شود. بر خلاف نشانگرها، روکشهای زمین به جای صفحه نمایش، به سطح زمین میروند. چرخش، کج کردن، یا بزرگنمایی نقشه، جهت تصویر را تغییر می دهد. پوشش های زمین زمانی مفید هستند که می خواهید یک تصویر را در یک منطقه روی نقشه ثابت کنید
در این مرحله یک روکش زمین به شکل اندروید به محل خانه خود اضافه می کنید.
- این تصویر اندروید را دانلود کرده و در پوشه
res/drawableخود ذخیره کنید. - در
onMapReady()پس از تماس برای انتقال دوربین به موقعیت اصلی، یک شیGroundOverlayOptionsایجاد کنید. شی را به متغیری به نامhomeOverlayاختصاص دهید:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- از متد
BitmapDescriptorFactory.fromResource()برای ایجاد یک شیBitmapDescriptorاز تصویر بالا استفاده کنید. شی را به متدimage()شیGroundOverlayOptionsمنتقل کنید:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- با فراخوانی متد
position()خاصیتpositionبرای شیGroundOverlayOptionsتنظیم کنید. در شیLatLnghomeو یکfloatبرای عرض بر حسب متر از پوشش مورد نظر عبور دهید. برای این مثال، عرض 100 متر به خوبی کار می کند:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
-
addGroundOverlay()را در شیءGoogleMapفراخوانی کنید. در شیGroundOverlayOptionsخود عبور دهید:
mMap.addGroundOverlay(homeOverlay);
- برنامه را اجرا کنید. روی مکان خانه خود بزرگنمایی کنید، و تصویر Android را به عنوان یک پوشش می بینید.
6. وظیفه 4. ردیابی موقعیت مکانی و نمای خیابان را فعال کنید
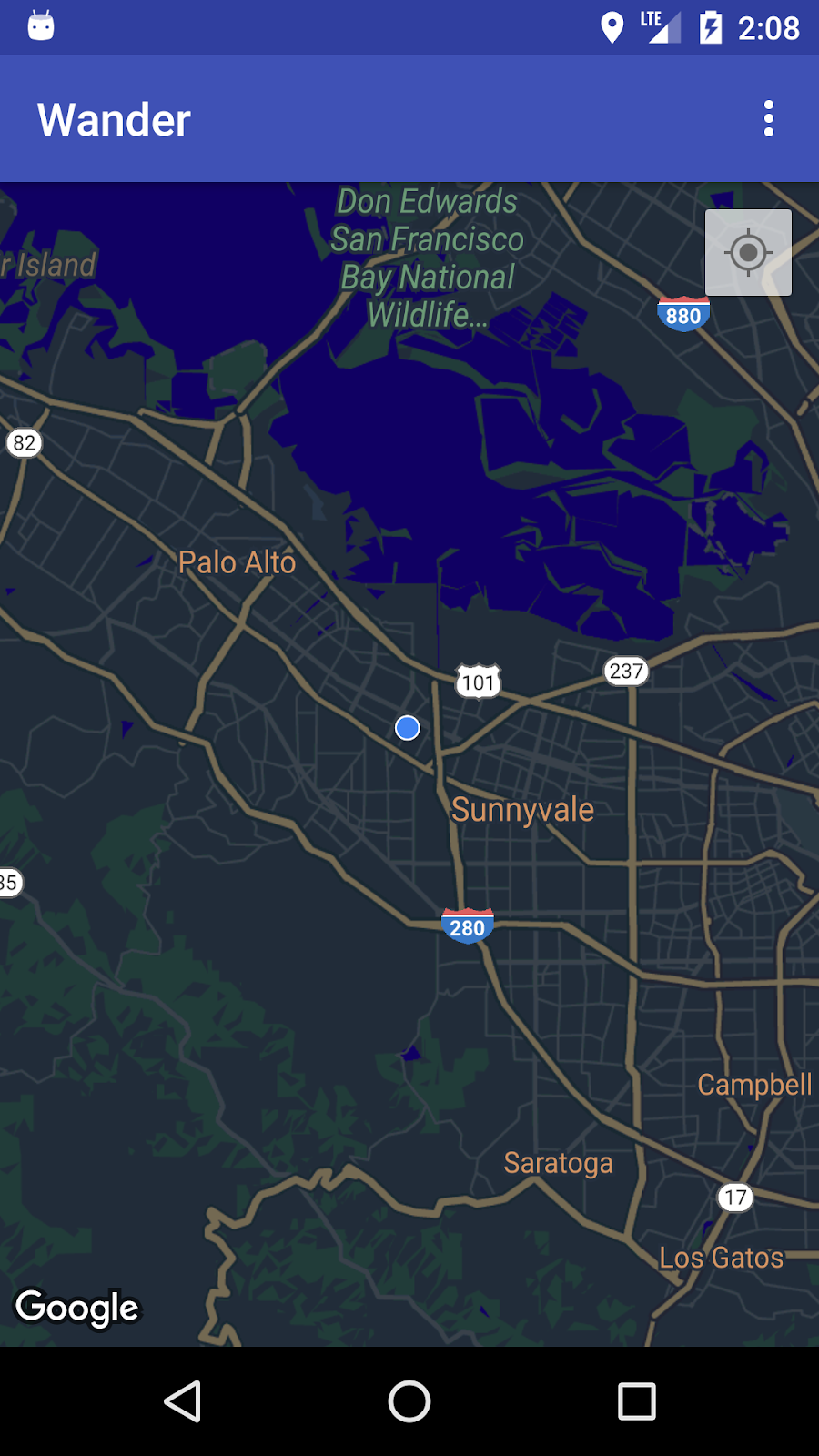
کاربران اغلب از Google Maps برای دیدن مکان فعلی خود استفاده میکنند و شما میتوانید با استفاده از API خدمات موقعیت مکانی دستگاه را به دست آورید. برای نمایش مکان دستگاه بر روی نقشه خود بدون استفاده بیشتر از داده های Location ، می توانید از لایه مکان-داده استفاده کنید.
لایه مکان-داده یک دکمه موقعیت مکانی من را به سمت راست بالای نقشه اضافه می کند. وقتی کاربر روی دکمه ضربه می زند، نقشه بر روی مکان دستگاه متمرکز می شود. اگر دستگاه ثابت است، مکان به صورت نقطه آبی و اگر دستگاه در حال حرکت است به صورت یک شورون آبی نشان داده می شود.

میتوانید با استفاده از نمای خیابان Google، که یک عکس پانورامای قابل پیمایش از یک مکان مشخص است، اطلاعات بیشتری درباره یک مکان ارائه کنید.
در این کار، لایه مکان-داده و نمای خیابان را فعال میکنید تا وقتی کاربر روی پنجره اطلاعات نشانگر POI ضربه میزند، نقشه به حالت نمای خیابان میرود.
4.1 ردیابی موقعیت مکانی را فعال کنید
فعال کردن ردیابی موقعیت مکانی در Google Maps به یک خط کد نیاز دارد. با این حال، باید مطمئن شوید که کاربر مجوزهای مکان را داده است (با استفاده از مدل مجوز زمان اجرا).
در این مرحله شما مجوزهای موقعیت مکانی را درخواست می کنید و ردیابی موقعیت مکانی را فعال می کنید.
- در فایل
AndroidManifest.xml، بررسی کنید که مجوزFINE_LOCATIONاز قبل وجود داشته باشد. زمانی که الگوی Google Maps را انتخاب کردید، Android Studio این مجوز را وارد کرد. - برای فعال کردن ردیابی موقعیت مکانی در برنامه خود، روشی در
MapsActivityبه نامenableMyLocation()ایجاد کنید که هیچ آرگومان نمیگیرد و چیزی را بر نمیگرداند. - متد
enableMyLocation()تعریف کنید. مجوزACCESS_FINE_LOCATIONرا بررسی کنید. اگر مجوز داده شده است، لایه مکان را فعال کنید. در غیر این صورت، درخواست مجوز کنید:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- برای فعال کردن لایه مکان، از روی ()
onMapReady()enableMyLocation()فراخوانی کنید. - روش
onRequestPermissionsResult()لغو کنید. در صورت اعطای مجوز،enableMyLocation()را فراخوانی کنید:
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- برنامه را اجرا کنید. اکنون در گوشه سمت راست بالا دکمه My Location وجود دارد که مکان فعلی دستگاه را نشان می دهد.
4.2 نمای خیابان را فعال کنید
Google Maps نمای خیابان را ارائه می دهد که نمای پانوراما از یک مکان با کنترل هایی برای پیمایش در مسیر تعیین شده است. نمای خیابان پوشش جهانی ندارد .
در این مرحله، پانورامای نمای خیابان را فعال میکنید که با ضربه زدن کاربر به پنجره اطلاعات نقطهنظر فعال میشود. شما باید دو کار را انجام دهید:
- نشانگرهای POI را از سایر نشانگرها متمایز کنید، زیرا می خواهید عملکرد برنامه شما فقط روی نشانگرهای POI کار کند. به این ترتیب، وقتی کاربر روی یک پنجره اطلاعات POI ضربه میزند، میتوانید نمای خیابان را شروع کنید، اما نه زمانی که کاربر روی هر نوع نشانگر دیگری ضربه میزند.
کلاس Marker شامل متد setTag() است که به شما امکان می دهد داده ها را پیوست کنید. (داده ها می توانند هر چیزی باشند که از Object امتداد می یابد). شما یک برچسب روی نشانگرهایی که با کلیک کاربران روی POI ایجاد می شوند، تنظیم می کنید.
- وقتی کاربر روی یک پنجره اطلاعات برچسبگذاری شده در
OnInfoWindowClickListenerضربه میزند،MapFragmentباStreetViewPanoramaFragmentجایگزین کنید. (کد زیر ازSupportMapFragmentوSupportStreetViewPanoramaFragmentبرای پشتیبانی از نسخه های اندروید زیر API 12 استفاده می کند.)
اگر هر یک از فرگمنت ها در زمان اجرا تغییر کرد، باید آنها را در کلاس Activity حاوی آن اضافه کنید، نه به صورت ایستا در XML.
نشانگر POI را تگ کنید
- در پاسخ به تماس
onPoiClick()،setTag()درpoiMarkerفراخوانی کنید. عبور در هر رشته دلخواه:
poiMarker.setTag("poi");
SupportMapFragment ثابت را با یک نمونه زمان اجرا جایگزین کنید
-
activity_maps.xmlرا باز کنید و عنصر را به یک طرح بندی فریم تغییر دهید که به عنوان محفظه برای قطعات شما عمل می کند:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- در
onCreate()درMapsActivity، کدی را کهSupportMapFragmentرا توسط ID پیدا می کند حذف کنید، زیرا دیگر یکSupportMapFragmentثابت در XML وجود ندارد. درعوض، با فراخوانیSupportMapFragment.newInstance()یک نمونه زمان اجرا جدید ازSupportMapFragmentایجاد کنید:
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- با استفاده از تراکنش قطعه با
FragmentManager، قطعه را بهFrameLayoutاضافه کنید:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- خط کدی را که بارگیری ناهمزمان نقشه را آغاز می کند، حفظ کنید:
mapFragment.getMapAsync(this);
یک OnInfoWindowClickListener تنظیم کنید و تگ نشانگر را بررسی کنید
- یک روش خرد در
MapsActivityبه نامsetInfoWindowClickToPanorama()ایجاد کنید که یکGoogleMapبه عنوان آرگومان می گیرد وvoidبرمی گرداند:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- یک
OnInfoWindowClickListenerرا رویGoogleMapتنظیم کنید:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- در متد
onInfoWindowClick()بررسی کنید که آیا نشانگر دارای تگ رشته ای است که در متدonPoiClick()تنظیم کرده اید یا خیر:
if (marker.getTag() == "poi") {}
SupportMapFragment را با SupportStreetViewPanoramaFragment جایگزین کنید
- در مواردی که نشانگر حاوی برچسب است، با استفاده از یک شی
StreetViewPanoramaOptions، مکان پانورامای نمای خیابان را مشخص کنید. ویژگیpositionشی را به موقعیت نشانگر منتقل شده تنظیم کنید:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- یک نمونه جدید از
SupportStreetViewPanoramaFragmentایجاد کنید، با ارسال شیoptionsکه ایجاد کردید:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- یک تراکنش قطعه را شروع کنید. محتویات ظرف قطعه را با قطعه جدید،
streetViewFragmentجایگزین کنید. تراکنش را به پشته اضافه کنید، به طوری که با فشار دادن به عقب، بهSupportMapFragmentبرگردید و از برنامه خارج نشوید:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- پس از تماس با setPoiClick()
setInfoWindowClickToPanorama(mMap)را درonMapReady()فراخوانی کنیدsetPoiClick(). - برنامه را اجرا کنید. در شهری که دارای پوشش نمای خیابان است، بزرگنمایی کنید، مانند Mountain View (خانه مرکزی Google)، و یک POI، مانند پارک، پیدا کنید. برای قرار دادن نشانگر و نمایش پنجره اطلاعات، روی POI ضربه بزنید. برای ورود به حالت نمای خیابان برای مکان نشانگر، روی پنجره اطلاعات ضربه بزنید. دکمه بازگشت را فشار دهید تا به قطعه نقشه برگردید.

7. کد راه حل
کد راه حل Wander .
8. چالش کدنویسی
چالش: اگر روی پنجره اطلاعات یک POI در مکانی که پوشش نمای خیابان وجود ندارد ضربه بزنید، یک صفحه سیاه می بینید.
- برای بررسی اینکه آیا نمای خیابان در یک منطقه در دسترس است، پاسخ تماس
OnStreetViewPanomaraReadyرا در ترکیب باStreetViewPanorama.OnStreetViewPanoramaChangeListenerاجرا کنید. - اگر نمای خیابان در یک منطقه انتخاب شده در دسترس نیست، به قسمت نقشه برگردید و یک خطا نشان دهید.
9. خلاصه
- برای استفاده از Maps API، به یک کلید API از Google API Console نیاز دارید.
- در Android Studio، با استفاده از الگوی Google Maps Activity یک
Activityبا یکSupportMapFragmentدر طرحبندی برنامه ایجاد میشود. این الگو همچنینACCESS_FINE_PERMISSIONرا به مانیفست برنامه اضافه میکند،OnMapReadyCallbackدر فعالیت شما پیادهسازی میکند، و روش مورد نیازonMapReady()را لغو میکند.
برای تغییر نوع نقشه یک GoogleMap در زمان اجرا، از متد GoogleMap.setMapType() استفاده کنید. نقشه گوگل می تواند یکی از انواع نقشه های زیر باشد:
- عادی : نقشه راه معمولی. جادهها، برخی از ویژگیهای ساخته شده توسط انسان، و ویژگیهای مهم طبیعی مانند رودخانهها را نشان میدهد. برچسب های جاده و ویژگی نیز قابل مشاهده است.
- ترکیبی : داده های عکس های ماهواره ای با نقشه های راه اضافه شده است. برچسب های جاده و ویژگی نیز قابل مشاهده است.
- ماهواره : داده های عکس. برچسب های جاده و ویژگی قابل مشاهده نیستند.
- زمین : داده های توپوگرافی این نقشه شامل رنگها، خطوط و برچسبها و سایههای پرسپکتیو است. برخی از جاده ها و برچسب ها نیز قابل مشاهده هستند.
- هیچ ***:**** بدون نقشه.
درباره Google Maps:
- نشانگر یک نشانگر برای یک مکان جغرافیایی خاص است.
- وقتی روی آن ضربه بزنید، رفتار پیشفرض نشانگر نمایش یک پنجره اطلاعات با اطلاعات مکان است.
- به طور پیش فرض، نقاط مورد علاقه (POI) به همراه نمادهای مربوطه روی نقشه پایه ظاهر می شوند. POI شامل پارک ها، مدارس، ساختمان های دولتی و موارد دیگر می شود.
- علاوه بر این، POI های تجاری (فروشگاه ها، رستوران ها، هتل ها و موارد دیگر) به طور پیش فرض در زمانی که نوع نقشه
normalاست، روی نقشه ظاهر می شوند. - با استفاده از
OnPoiClickListenerمیتوانید کلیکها را روی POI ثبت کنید. - شما می توانید ظاهر بصری تقریباً همه عناصر یک نقشه گوگل را با استفاده از Styling Wizard تغییر دهید. Styling Wizard یک فایل JSON تولید می کند که شما با استفاده از متد
setMapStyle()به Google Map ارسال می کنید. - میتوانید با تغییر رنگ پیشفرض، یا جایگزین کردن نماد نشانگر پیشفرض با یک تصویر سفارشی، نشانگرهای خود را سفارشی کنید.
اطلاعات مهم دیگر:
- از یک پوشش زمین برای تثبیت یک تصویر در یک مکان جغرافیایی استفاده کنید.
- از یک شی
GroundOverlayOptionsبرای تعیین تصویر، اندازه تصویر بر حسب متر و موقعیت تصویر استفاده کنید. این شی را به متدGoogleMap.addGroundOverlay()ارسال کنید تا همپوشانی روی نقشه تنظیم شود. - به شرطی که برنامه شما دارای مجوز
ACCESS_FINE_LOCATIONباشد، میتوانید ردیابی موقعیت مکانی را با استفاده از روشmMap.setMyLocationEnabled(true)فعال کنید. - نمای خیابان گوگل نماهای پانوراما 360 درجه را از جاده های تعیین شده در سراسر منطقه تحت پوشش خود ارائه می دهد.
- از متد
StreetViewPanoramaFragment.newInstance()برای ایجاد یک قطعه نمای خیابان جدید استفاده کنید. - برای تعیین گزینههای نما، از یک شی
StreetViewPanoramaOptionsاستفاده کنید. شی را به متدnewInstance()منتقل کنید.
10. بیشتر بدانید
مستندات مفهومی مرتبط در 9.1 است: Google Maps API .
مستندات توسعه دهنده اندروید:
- شروع به کار با Google Maps Android API
- اضافه کردن نقشه با نشانگر
- اشیاء نقشه
- اضافه کردن یک نقشه سبک
- نمای خیابان
- پوشش های زمینی
مستندات مرجع:
11. تکالیف
این بخش، تکالیف احتمالی را برای دانشآموزانی که در این آزمایشگاه کد به عنوان بخشی از دورهای که توسط یک مربی هدایت میشود، کار میکنند، فهرست میکند. این وظیفه مربی است که موارد زیر را انجام دهد:
- در صورت نیاز تکالیف را تعیین کنید.
- نحوه ارسال تکالیف را با دانش آموزان در میان بگذارید.
- تکالیف را نمره دهید.
مربیان میتوانند از این پیشنهادات به اندازهای که میخواهند استفاده کنند، و باید با خیال راحت هر تکلیف دیگری را که فکر میکنند مناسب است، محول کنند.
اگر به تنهایی از طریق این کدها کار می کنید، از این تکالیف برای آزمایش دانش خود استفاده کنید.
یک اپلیکیشن بسازید و اجرا کنید
- یک برنامه جدید ایجاد کنید که از الگوی Google Maps Activity استفاده می کند، که با راه اندازی برنامه، Google Maps را بارگیری می کند.
- وقتی Google Map بارگیری شد، دوربین را به مکان مدرسه، مکان خانه یا مکان دیگری که برای شما معنی دارد، منتقل کنید.
- دو نشانگر به نقشه اضافه کنید، یکی در محل مدرسه خود و دیگری در خانه خود یا مکان معنی دار دیگری.
- با تغییر رنگ پیشفرض یا جایگزینی نماد نشانگر پیشفرض با یک تصویر سفارشی، نمادهای نشانگر را سفارشی کنید.
نکته: به مستندات onMapReady (GoogleMap googleMap) مراجعه کنید.
به این سوالات پاسخ دهید
سوال 1
هنگامی که نقشه بارگذاری شده و آماده استفاده در برنامه است، کدام روش فراخوانی می شود؟
-
onMapReady (GoogleMapgoogleMap) -
onMapLoaded (GoogleMapgoogleMap) -
onMapCreate (GoogleMapgoogleMap) -
onMapInitialize (GoogleMapgoogleMap)
سوال 2
از کدام مؤلفه های اندروید می توانید برای گنجاندن Google Maps در برنامه خود استفاده کنید؟
-
MapViewوMapFragment -
MapFragmentوMapActivity -
MapViewوMapActivity - فقط
MapFragment
سوال 3
Google Maps Android API چه نوع نقشه هایی را ارائه می دهد؟
- نرمال، ترکیبی، زمین، ماهواره و نقشه راه
- معمولی، ترکیبی، زمینی، ماهواره ای، و "هیچ"
- ترکیبی، زمین، ماهواره، نقشه راه، و "هیچ"
- عادی، زمین، ماهواره، نقشه تصویری، و "هیچ"
سوال 4
چه رابطی را برای افزودن عملکرد روی کلیک به یک نقطه مورد علاقه (POI) پیاده سازی می کنید؟
-
GoogleMap.OnPoiListener -
GoogleMap.OnPoiClickListener -
GoogleMap.OnPoiClick -
GoogleMap.OnPoiClicked
برنامه خود را برای درجه بندی ارسال کنید
راهنمایی برای دانش آموزان
بررسی کنید که برنامه دارای ویژگی های زیر باشد:
- هنگامی که برنامه راه اندازی می شود، نقشه گوگل به درستی نمایش داده می شود که نشان می دهد یک کلید API به درستی ایجاد شده است.
- پس از بارگیری نقشه گوگل، دوربین به محل خانه یا مدرسه دانش آموز منتقل می شود. در کد، این مرحله باید در روش callback
onMapReady (GoogleMap googleMap)اتفاق بیفتد. - نشانگرها در محل مدرسه دانش آموز و مکان دیگری مانند خانه دانش آموز نمایش داده می شوند.
- این دو نشانگر سفارشی شده اند. برای مثال، نشانگرها از رنگی غیر از رنگ قرمز پیشفرض استفاده میکنند یا از نماد سفارشی استفاده میکنند.
12. Codelab بعدی
برای مشاهده همه کدهای موجود در دوره آموزشی توسعه پیشرفته اندروید، به صفحه فرود کد لبه های توسعه پیشرفته اندروید مراجعه کنید.

