1. Bienvenue
Cet atelier de programmation fait partie du cours Advanced Android Development, développé par l'équipe de formation Google Developers. Pour tirer pleinement parti de ce cours, vous devez suivre les ateliers de programmation dans l'ordre.
Pour en savoir plus sur ce cours, consultez la présentation du développement Android avancé.
Introduction
En créant des applications avec Google Maps, vous pouvez y ajouter des fonctionnalités telles que des images satellite, des commandes robustes de l'interface utilisateur, le suivi de la position et des repères de position. Vous pouvez apporter une valeur ajoutée à la version standard de Google Maps en affichant des informations provenant de votre propre ensemble de données, comme les lieux de pêche ou d'escalade bien connus. Vous pouvez également créer des jeux liés au monde réel, comme Pokémon Go.
Dans cet atelier, vous allez créer une application Google Maps appelée Wander.
Ce que vous devez déjà savoir
Vous devez maîtriser les éléments suivants :
- Les fonctionnalités de base de Google Maps
- Autorisations d'exécution.
- Créer, compiler et exécuter des applications dans Android Studio
- Inclure des bibliothèques externes dans votre fichier
build.gradle
Points abordés
- Intégrez une carte Google Maps à votre application.
- Affichez différents types de carte.
- Appliquer un style à la carte Google
- Ajoutez des repères à votre carte.
- Permettez à l'utilisateur de placer un repère sur un point d'intérêt (POI).
- Activer le suivi de la position
- Activez Google Street View.
Objectifs de l'atelier
- Obtenez une clé API à partir de la console Google APIs et enregistrez-la dans votre application.
- Créez l'application
Wander, qui intègre une carte Google. - Ajoutez des fonctionnalités personnalisées à votre application, telles que des repères, des styles et le suivi de la position.
- Activez le suivi de la position et Street View dans votre application.
2. Présentation de l'application
Dans cet atelier, vous allez créer l'application Wander, qui est une carte Google avec styles. L'application Wander vous permet de placer des repères sur des lieux, de voir votre position en temps réel et de regarder des panoramas Street View.
|
|
3. Tâche 1 : Configurer le projet et obtenir une clé API
L'API Google Maps, tout comme l'API Places, nécessite une clé API. Pour obtenir la clé API, enregistrez votre projet dans la console Google APIs. La clé API est liée à un certificat numérique qui associe l'application à son auteur. Pour en savoir plus sur l'utilisation de certificats numériques et la signature de votre application, consultez Signer votre application.
Dans cet atelier, vous allez utiliser la clé API pour le certificat de débogage. La conception du certificat de débogage n'est pas sécurisée, comme décrit dans la section Signer votre version de débogage. Les applications Android publiées qui utilisent l'API Google Maps nécessitent une deuxième clé API: la clé du certificat de version. Pour plus d'informations sur l'obtention d'un certificat de version, consultez Obtenir une clé API.
Android Studio inclut un modèle d'activité Google Maps, qui génère un code de modèle utile. Le code du modèle inclut un fichier google_maps_api.xml contenant un lien qui simplifie l'obtention d'une clé API.
1.1 Créer le projet Wander avec le modèle Maps
- Créez un projet Android Studio.
- Nommez la nouvelle application "Wander". Acceptez les valeurs par défaut jusqu'à ce que vous accédiez à la page Ajouter une activité.
- Sélectionnez le modèle Google Maps Activity (Activité Google Maps).
- Conservez les valeurs par défaut des champs Activity Name (Nom de l'activité) et Layout Name (Nom de la mise en page).
- Remplacez le titre par "Wander". et cliquez sur Finish (Terminer).
Android Studio crée plusieurs fichiers supplémentaires liés aux cartes:
google_maps_api**.xml**
Ce fichier de configuration contiendra votre clé API. Le modèle génère deux fichiers google_maps_api.xml: un pour le débogage et un pour la version. Le fichier de la clé API pour le certificat de débogage se trouve dans src/debug/res/values. Le fichier de la clé API pour le certificat de version se trouve dans src/release/res/values. Dans cet atelier, nous n'utilisons que le certificat de débogage.
activity_maps.xml
Ce fichier de mise en page contient un seul fragment qui remplit l'intégralité de l'écran. La classe SupportMapFragment est une sous-classe de Fragment. Vous pouvez inclure SupportMapFragment dans un fichier de mise en page à l'aide d'une balise <fragment> dans n'importe quel ViewGroup, avec un attribut supplémentaire:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
Le fichier MapsActivity.java instancie la classe SupportMapFragment et utilise la méthode getMapAsync() de la classe pour préparer la carte Google. L'activité qui contient SupportMapFragment doit implémenter l'interface OnMapReadyCallback et la méthode onMapReady() de cette interface. La méthode getMapAsync() renvoie un objet GoogleMap, indiquant que la carte est chargée.
1.2 Obtenir la clé API
- Ouvrez la version de débogage du fichier
google_maps_api.xml.
Le fichier inclut un commentaire avec une longue URL. Les paramètres de l'URL incluent des informations spécifiques sur votre application.
- Copiez et collez l'URL dans un navigateur.
- Suivez les instructions pour créer un projet dans la console Google APIs. Grâce aux paramètres de l'URL fournie, la console API sait qu'il faut activer automatiquement l'API Google Maps Android
- Créez une clé API, puis cliquez sur Restreindre la clé pour limiter son utilisation aux applications Android. La clé API générée doit commencer par
AIza. - Dans le fichier
google_maps_api.xml, collez la clé dans la chaînegoogle_maps_key, à l'emplacementYOUR_KEY_HERE. - Exécutez votre application. Vous avez intégré une carte dans votre activité, avec un repère défini à Sydney, en Australie. (Le marqueur de Sydney fait partie du modèle et vous le modifierez ultérieurement.)
4. Tâche 2 : Ajouter des types de carte et des repères
Google Maps propose plusieurs types de cartes: normale, hybride, satellite, relief et "aucun". Dans cette tâche, vous allez ajouter une barre d'application avec un menu d'options permettant à l'utilisateur de modifier le type de carte. Vous déplacez le point de départ de la carte vers votre propre emplacement. Vous pouvez ensuite prendre en charge les repères, qui indiquent des lieux uniques sur une carte et peuvent inclure un libellé.
2.1 Ajouter des types de carte
Le type de carte que votre utilisateur recherche dépend du type d'informations dont il a besoin. Lorsque vous utilisez des cartes pour la navigation dans votre voiture, il est utile de voir clairement les noms des rues. Lorsque vous faites de la randonnée, vous vous souciez probablement plus de la distance qu'il vous reste à grimper pour atteindre le sommet. Au cours de cette étape, vous allez ajouter une barre d'application avec un menu d'options permettant à l'utilisateur de modifier le type de carte.
- Pour créer un fichier XML de menu, effectuez un clic droit sur le répertoire
res, puis sélectionnez New > Fichier de ressources Android. - Dans la boîte de dialogue, nommez le fichier
map_options. Choisissez Menu comme type de ressource. Cliquez sur OK. - Remplacez le code du nouveau fichier par le code suivant pour créer les options de carte. La commande "none" type de carte est omis, car "none" (aucun) se traduit par l'absence totale de carte.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Créez des ressources de chaîne pour les attributs
title. - Dans le fichier
MapsActivity, modifiez la classe pour étendre la classeAppCompatActivityau lieu d'étendre la classeFragmentActivity. Si vous utilisezAppCompatActivity, la barre d'application s'affiche, et donc le menu. - Dans
MapsActivity, remplacez la méthodeonCreateOptionsMenu()et gonflez le fichiermap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Pour modifier le type de carte, utilisez la méthode
setMapType() sur l'objetGoogleMap, en transmettant l'une des constantes de type carte.
Remplacez la méthode onOptionsItemSelected(). Collez le code suivant pour modifier le type de carte lorsque l'utilisateur sélectionne l'une des options de menu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Exécutez l'application. Utilisez le menu de la barre d'application pour modifier le type de carte. Notez comment l'apparence de la carte change.
2.2 Déplacer la position par défaut sur la carte
Par défaut, le rappel onMapReady() inclut un code qui place un repère à Sydney, en Australie, où Google Maps a été créé. Le rappel par défaut anime également la carte pour effectuer un panoramique sur Sydney. Au cours de cette étape, vous allez faire en sorte que la carte se déplace sur l'emplacement de votre domicile sans placer de repère, puis zoomer jusqu'au niveau de votre choix.
- Dans la méthode
onMapReady(), supprimez le code qui place le repère à Sydney et déplace la caméra. - Accédez à www.google.com/maps dans votre navigateur pour trouver votre domicile.
- Effectuez un clic droit sur le lieu, puis sélectionnez Plus d'infos sur cet endroit.
Au bas de l'écran, une petite fenêtre contenant des informations de localisation, y compris la latitude et la longitude, s'affiche.
- Créez un objet
LatLngappeléhome. Dans l'objetLatLng, utilisez les coordonnées que vous avez trouvées sur Google Maps dans votre navigateur. - Créez une variable
floatappeléezoomet définissez-la sur le niveau de zoom initial souhaité. La liste suivante vous donne une idée du niveau de détail affiché par chaque niveau de zoom:
1: monde5: masse continentale/continent10: ville15: rues20: bâtiments
- Créez un objet
CameraUpdateà l'aide deCameraUpdateFactory.newLatLngZoom(), en transmettant votre objetLatLnget la variablezoom. Effectuez un panoramique et un zoom sur l'appareil photo en appelantmoveCamera()sur l'objetGoogleMap, en transmettant le nouvel objetCameraUpdate:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Exécutez l'application. La carte doit se déplacer vers votre domicile et zoomer au niveau souhaité.
2.3 Ajouter des repères sur la carte
Google Maps peut identifier un lieu à l'aide d'un repère, que vous créez à l'aide de la classe Marker. Le repère par défaut utilise l'icône Google Maps standard: 
Vous pouvez étendre les repères pour afficher des informations contextuelles dans des fenêtres d'informations.
Au cours de cette étape, vous allez ajouter un repère lorsque l'utilisateur appuie de manière prolongée sur un emplacement de la carte. Ajoutez ensuite un InfoWindow qui affiche les coordonnées du repère lorsque l'utilisateur appuie dessus.

- Créez un bouchon de méthode dans
MapsActivityappelésetMapLongClick()qui accepte unGoogleMapfinalcomme argument et renvoievoid:
private void setMapLongClick(final GoogleMap map) {}
- Utilisez la méthode
setOnMapLongClickListener()de l'objetGoogleMappour placer un repère là où l'utilisateur appuie de manière prolongée. Transmettez une nouvelle instance deOnMapLongClickListenerqui remplace la méthodeonMapLongClick(). L'argument entrant est un objetLatLngqui contient les coordonnées de l'emplacement sur lequel l'utilisateur a appuyé:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- Dans
onMapLongClick(), appelez la méthodeaddMarker(). Transmettez un nouvel objetMarkerOptionsdont la position est définie sur la valeurLatLngtransmise:
map.addMarker(new MarkerOptions().position(latLng));
- Appelez
setMapLongClick()à la fin de la méthodeonMapReady(). TransmettezmMap. - Exécutez l'application. Appuyez de manière prolongée sur la carte pour placer un repère à l'endroit souhaité.
- Appuyez sur le repère pour le centrer sur l'écran.
Les boutons de navigation apparaissent en bas à gauche de l'écran, ce qui permet à l'utilisateur d'utiliser l'application Google Maps pour accéder à la position indiquée.
Pour ajouter une fenêtre d'informations pour le repère:
- Dans l'objet
MarkerOptions, définissez les champstitleetsnippet. - Dans
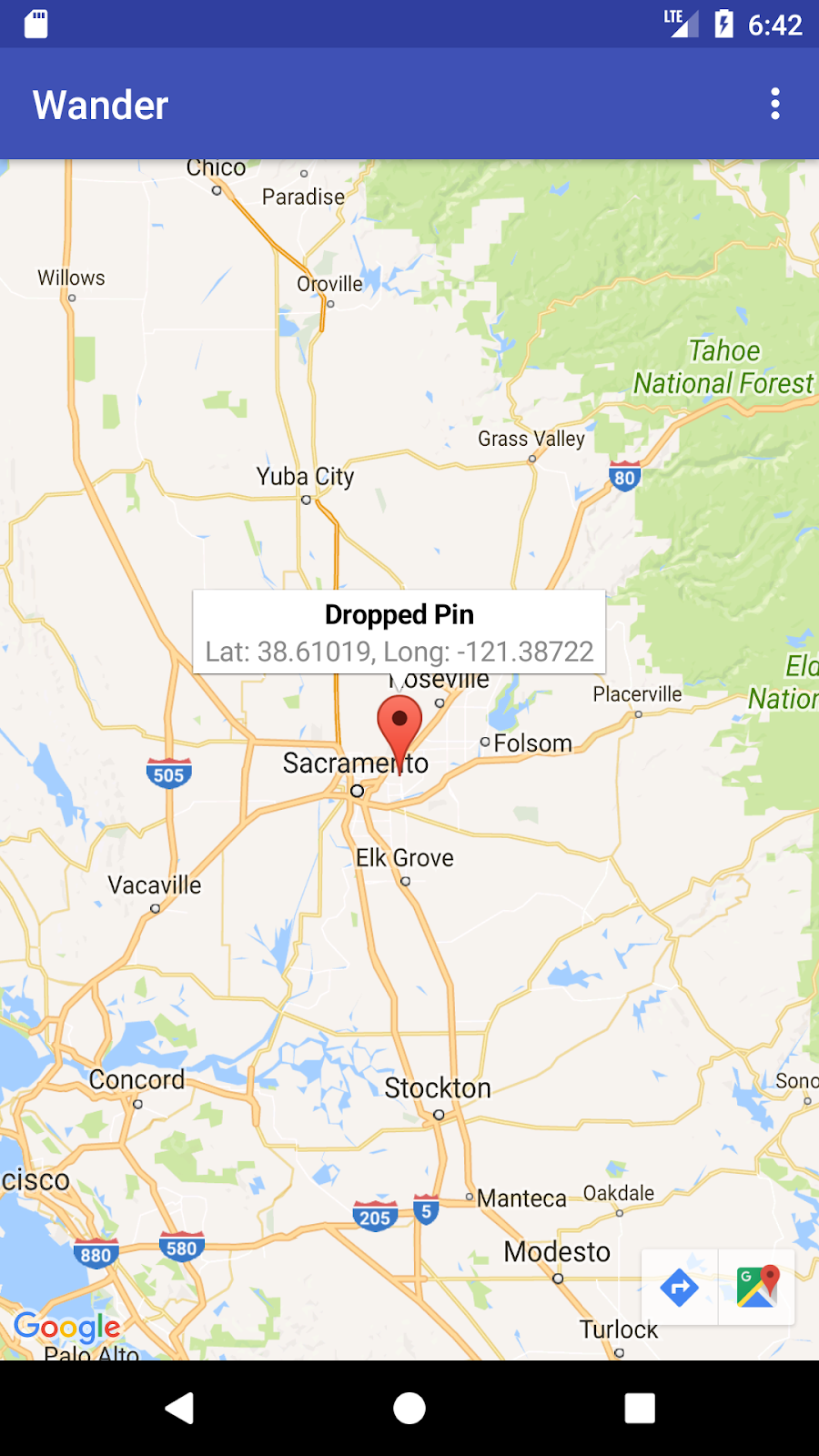
onMapLongClick(), définissez le champtitlesur "Repère placé". Définissez le champsnippetsur les coordonnées de l'emplacement dans la méthodeaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Exécutez l'application. Appuyez de manière prolongée sur la carte pour placer un repère de position. Appuyez sur le repère pour afficher la fenêtre d'informations.
2.4 Ajouter un écouteur de POI
Par défaut, les points d'intérêt (POI) sont affichés sur la carte avec les icônes correspondantes. Les POI incluent les parcs, les écoles, les bâtiments administratifs, etc. Lorsque le type de carte est défini sur normal, les POI commerciaux s'affichent également sur la carte. Ces POI représentent des établissements tels que des magasins, des restaurants et des hôtels.
Au cours de cette étape, vous allez ajouter un GoogleMap.OnPoiClickListener à la carte. Cet écouteur de clics place immédiatement un repère sur la carte, au lieu d'attendre une seule pression et maintenir. L'écouteur de clics affiche également la fenêtre d'informations qui contient le nom du point d'intérêt.

- Créez un bouchon de méthode dans
MapsActivityappelésetPoiClick()qui accepte unGoogleMapfinalcomme argument et renvoievoid:
private void setPoiClick(final GoogleMap map) {}
- Dans la méthode
setPoiClick(), définissez unOnPoiClickListenersur l'élémentGoogleMaptransmis:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- Dans la méthode
onPoiClick(), placez un repère à l'emplacement du POI. Définissez le titre sur le nom du POI. Enregistrez le résultat dans une variable appeléepoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Appelez
showInfoWindow()surpoiMarkerpour afficher immédiatement la fenêtre d'informations.
poiMarker.showInfoWindow();
- Appelez
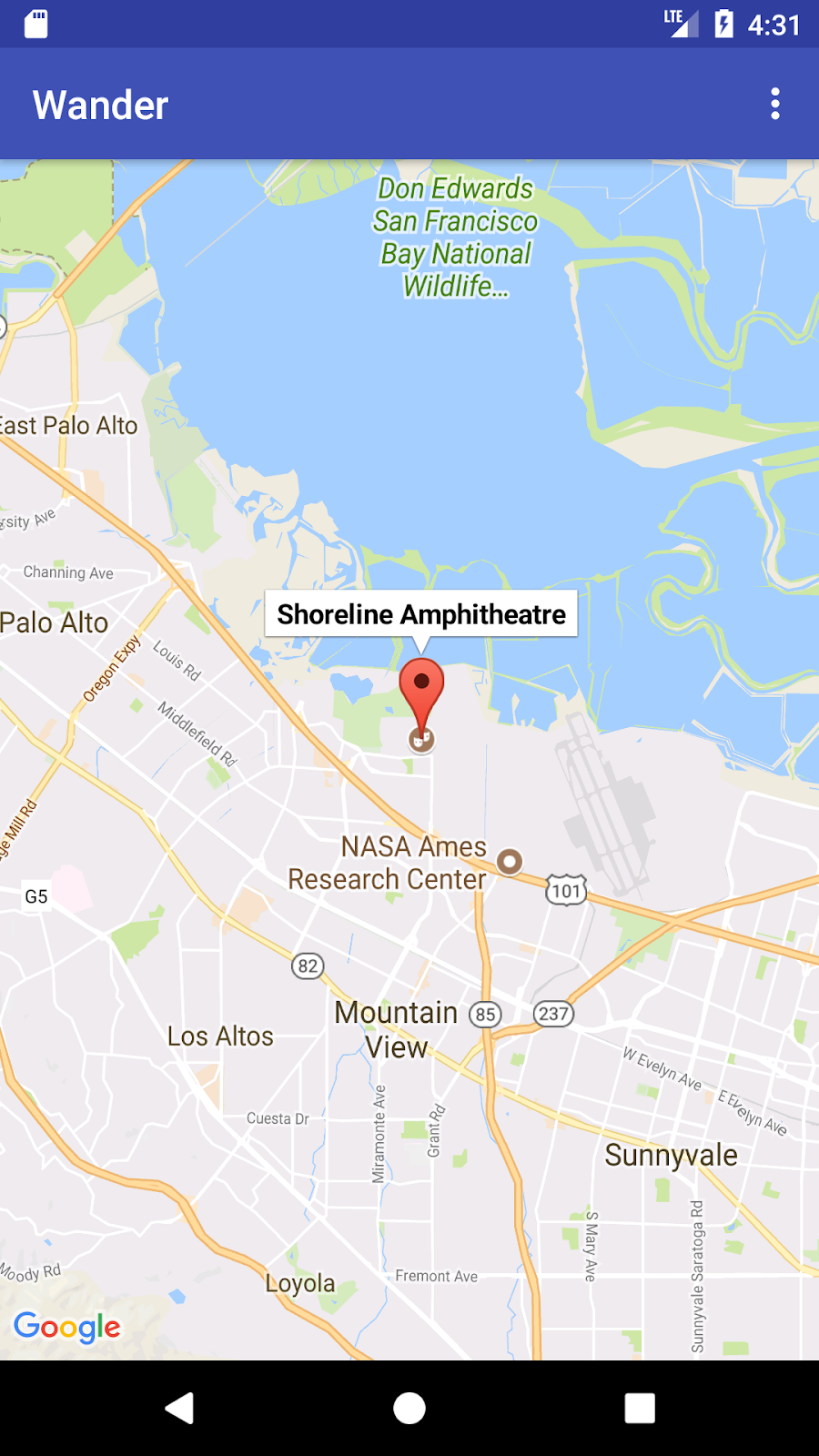
setPoiClick()à la fin deonMapReady(). TransmettezmMap. - Exécutez votre application et recherchez un POI, comme un parc. Appuyez sur un point d'intérêt pour y placer un repère et afficher son nom dans une fenêtre d'informations.
5. Tâche 3 : Appliquer un style à la carte
Vous pouvez personnaliser Google Maps de nombreuses façons pour donner à votre carte une apparence unique.
Vous pouvez personnaliser un objet MapFragment à l'aide des attributs XML disponibles, comme vous le feriez pour tout autre fragment. Toutefois, au cours de cette étape, vous allez personnaliser l'apparence du contenu de MapFragment à l'aide de méthodes sur l'objet GoogleMap. L'assistant de style en ligne vous permet d'ajouter un style à votre carte et de personnaliser vos repères. Vous allez également ajouter un GroundOverlay à votre domicile, qui s'ajuste et pivote avec la carte.
3.1 Ajouter un style à votre carte
Pour créer un style personnalisé pour votre carte, vous devez générer un fichier JSON qui spécifie la façon dont les éléments géographiques de la carte sont affichés.Vous n'avez pas besoin de créer ce fichier JSON manuellement: Google fournit l'Assistant de style, qui génère le fichier JSON pour vous une fois que vous avez appliqué un style visuel à votre carte. Dans cet atelier, vous appliquez un style à la carte pour le "mode Nuit", ce qui signifie que la carte utilise des couleurs sombres et un faible contraste pour une utilisation de nuit.
- Accédez à https://mapstyle.withgoogle.com/ dans votre navigateur.
- Sélectionnez Créer un style.
- Sélectionnez le thème Nuit.
- Cliquez sur Plus d'options au bas du menu.
- En bas de la liste Type d'élément cartographique, sélectionnez Eau > Remplissage. Changez la couleur de l'eau en bleu foncé (par exemple, #160064).
- Cliquez sur Terminer. Copiez le code JSON à partir de la fenêtre pop-up qui s'affiche.
- Dans Android Studio, créez un répertoire de ressources appelé
rawdans le répertoireres. Dansres/raw, créez un fichier appelémap_style.json. - Collez le code JSON dans le nouveau fichier de ressources.
- Pour définir le style JSON sur la carte, appelez
setMapStyle()sur l'objetGoogleMap. Transmettez un objetMapStyleOptionsqui charge le fichier JSON. La méthodesetMapStyle()renvoie une valeur booléenne indiquant le succès du style. Si le fichier ne peut pas être chargé, la méthode génère une exceptionResources.NotFoundException.
Copiez le code suivant dans la méthode onMapReady() pour appliquer un style à la carte. Vous devrez peut-être créer une chaîne TAG pour vos instructions de journalisation:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
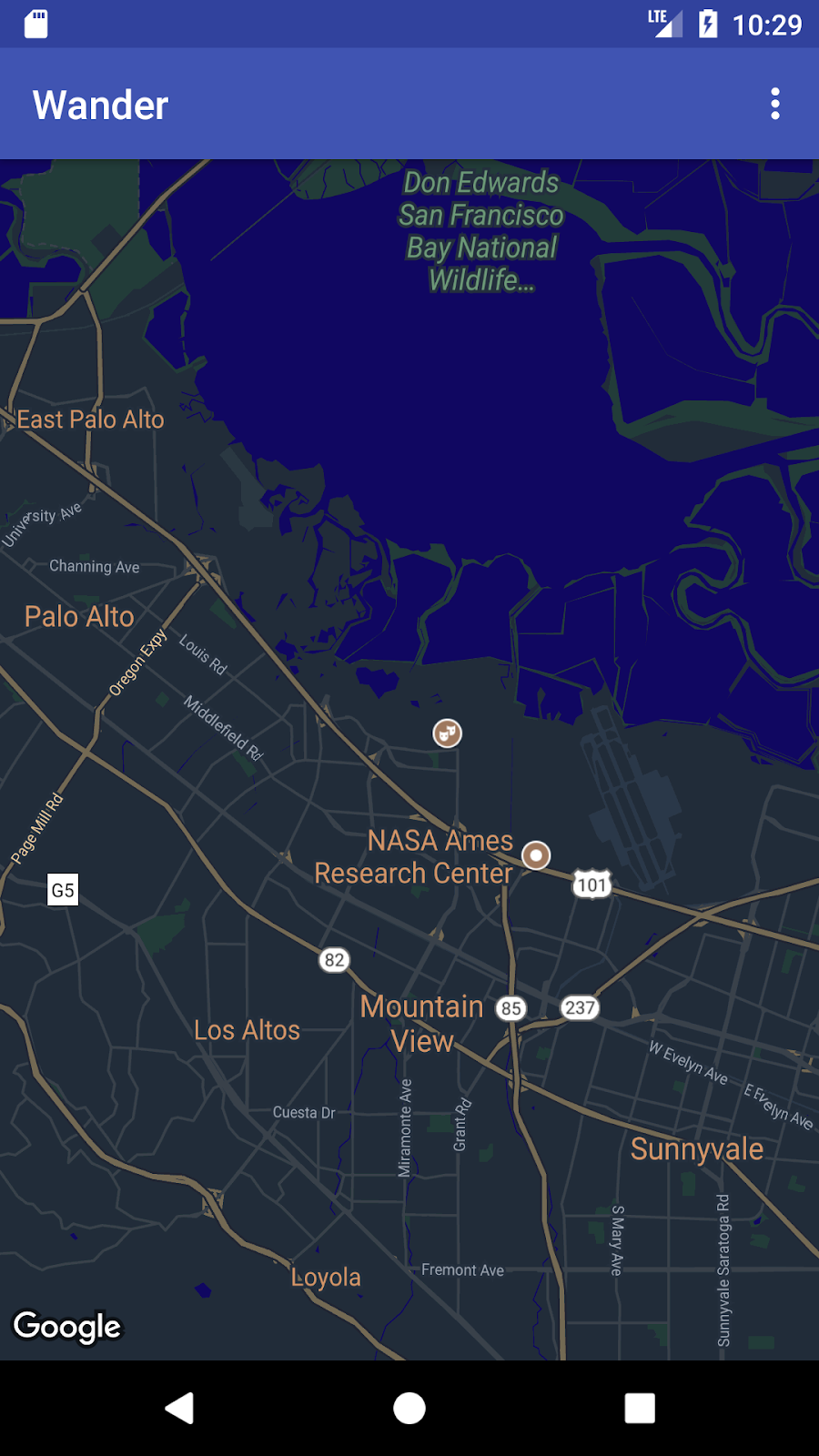
- Exécutez votre application. Le nouveau style doit être visible lorsque la carte est en mode
normal.

3.2 Appliquer un style à votre repère
Vous pouvez personnaliser davantage votre carte en appliquant un style à ses repères. Au cours de cette étape, vous allez modifier les repères rouges par défaut pour qu'ils correspondent au jeu de couleurs du mode Nuit.
- Dans la méthode
onMapLongClick(), ajoutez la ligne de code suivante au constructeurMarkerOptions()pour utiliser le repère par défaut, mais changer la couleur en bleu:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Exécutez l'application. Les repères que vous placez sont désormais grisés, ce qui correspond davantage au thème du mode Nuit de l'application.
Notez que les repères de POI sont toujours rouges, car vous n'avez pas ajouté de style à la méthode onPoiClick().
3.3 Ajouter une superposition
Vous pouvez personnaliser une carte Google en dessinant dessus. Cette technique est utile si vous souhaitez mettre en évidence un type de lieu particulier, comme des lieux de pêche populaires. Trois types de superpositions sont acceptés:
- Formes: vous pouvez ajouter des polylignes, des polygones et des cercles à la carte.
- Objets
TileOverlay: les superpositions de tuiles définissent un ensemble d'images qui sont ajoutées au-dessus des tuiles de la carte de base. Les superpositions de tuiles sont utiles si vous souhaitez ajouter un grand nombre d'images à la carte. Une superposition de tuiles typique couvre une grande zone géographique. - Objets
GroundOverlay: une superposition au sol est une image fixée sur une carte. Contrairement aux repères, les superpositions au sol sont orientées vers la surface de la Terre et non vers l'écran. Faire pivoter, incliner ou zoomer sur la carte modifie l'orientation de l'image. Les superpositions au sol sont utiles lorsque vous souhaitez fixer une seule image sur une zone de la carte.
Au cours de cette étape, vous allez ajouter une superposition au sol de la forme d'un Android à votre domicile.
- Téléchargez cette image Android et enregistrez-la dans votre dossier
res/drawable. - Dans
onMapReady(), après l'appel permettant de déplacer la caméra en position initiale, créez un objetGroundOverlayOptions. Attribuez l'objet à une variable appeléehomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Utilisez la méthode
BitmapDescriptorFactory.fromResource()pour créer un objetBitmapDescriptorà partir de l'image ci-dessus. Transmettez l'objet à la méthodeimage()de l'objetGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Définissez la propriété
positionpour l'objetGroundOverlayOptionsen appelant la méthodeposition(). Transmettez l'objetLatLnghomeet unfloatpour la largeur, exprimée en mètres, de la superposition souhaitée. Dans cet exemple, une largeur de 100 m convient bien:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Appelez
addGroundOverlay()sur l'objetGoogleMap. Transmettez votre objetGroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- Exécutez l'application. Faites un zoom avant sur votre domicile pour afficher l'image Android en superposition.
6. Tâche 4 : Activer le suivi de la position et Street View
Les utilisateurs se servent souvent de Google Maps pour connaître leur position actuelle. Vous pouvez obtenir la position de l'appareil à l'aide de l'API Location Services. Pour afficher la position de l'appareil sur votre carte sans utiliser davantage de données Location, vous pouvez utiliser le calque de données de localisation.
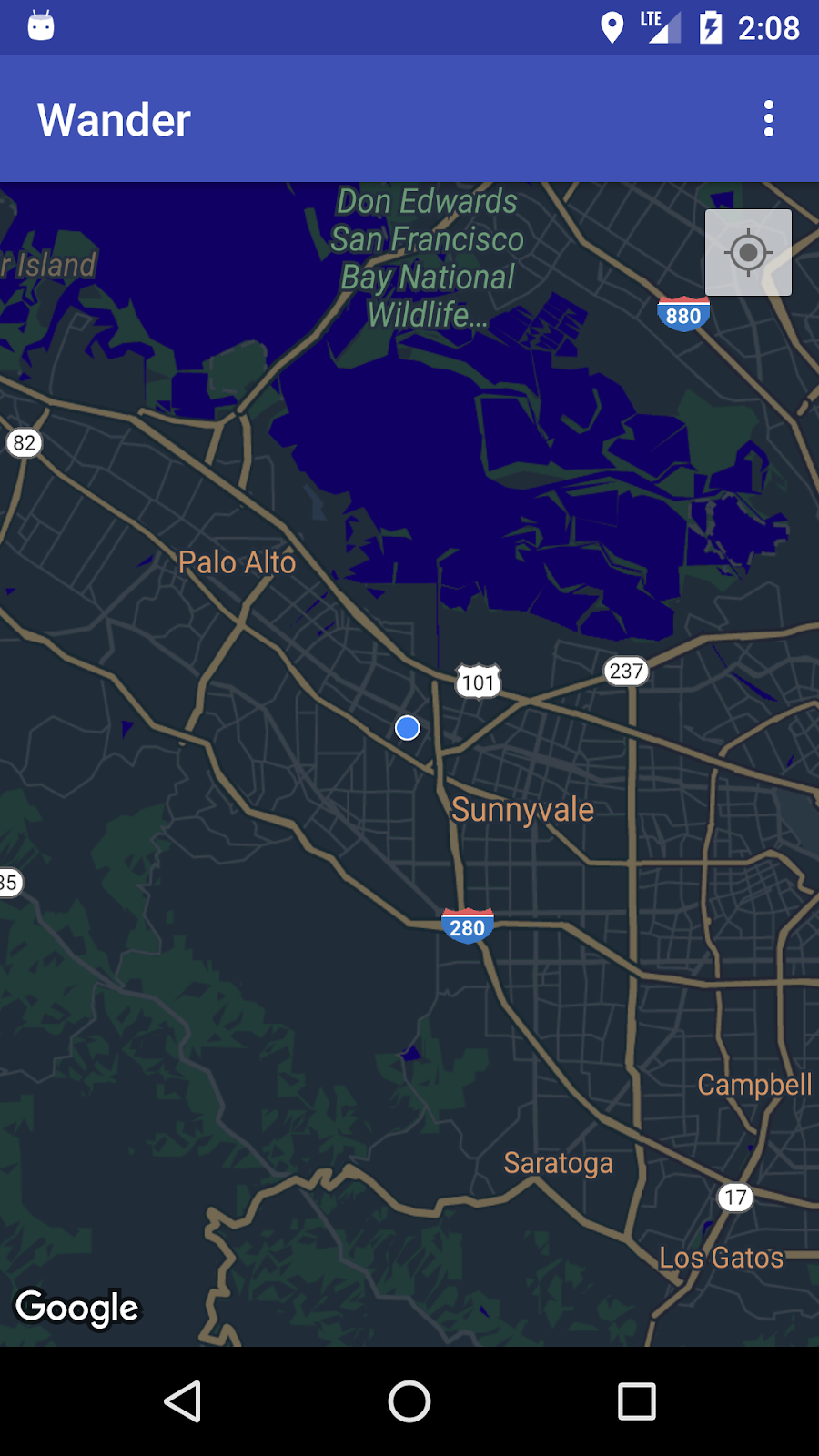
Le calque de données de localisation ajoute un bouton Ma position dans l'angle supérieur droit de la carte. Lorsque l'utilisateur appuie sur le bouton, la carte est centrée sur la position de l'appareil. La position est représentée par un point bleu si l'appareil est fixe, et sous la forme d'un chevron bleu si l'appareil est en mouvement.

Vous pouvez fournir des informations supplémentaires sur un lieu à l'aide de Google Street View. Il s'agit d'une photo panoramique avec navigation d'un lieu donné.
Dans cette tâche, vous allez activer le calque de données de localisation et Street View. Ainsi, lorsque l'utilisateur appuie sur la fenêtre d'informations du repère de POI, la carte passe en mode Street View.
4.1 Activer le suivi de la position
L'activation du suivi de la position dans Google Maps ne nécessite qu'une seule ligne de code. Toutefois, vous devez vous assurer que l'utilisateur a autorisé l'accès à sa position (à l'aide du modèle d'autorisation d'exécution).
Au cours de cette étape, vous allez demander l'autorisation d'accéder à la position et activer le suivi de la position.
- Dans le fichier
AndroidManifest.xml, vérifiez que l'autorisationFINE_LOCATIONest déjà présente. Android Studio a inséré cette autorisation lorsque vous avez sélectionné le modèle Google Maps. - Pour activer le suivi de la position dans votre application, créez une méthode dans
MapsActivityappeléeenableMyLocation()qui n'accepte aucun argument et ne renvoie rien. - Définissez la méthode
enableMyLocation(). Vérifiez l'autorisationACCESS_FINE_LOCATION. Si l'autorisation est accordée, activez le calque de localisation. Sinon, demandez l'autorisation:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Appelez
enableMyLocation()à partir du rappelonMapReady()pour activer le calque de localisation. - Remplacez la méthode
onRequestPermissionsResult(). Si l'autorisation est accordée, appelezenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Exécutez l'application. En haut à droite, se trouve désormais le bouton Ma position, qui indique la position actuelle de l'appareil.
4.2 Activer Street View
Google Maps fournit Street View, qui est une vue panoramique d'un lieu, avec des commandes pour suivre un trajet donné. Street View n'est pas disponible dans le monde entier.
Au cours de cette étape, vous allez activer un panorama Street View qui s'active lorsque l'utilisateur appuie sur la fenêtre d'informations d'un POI. Vous devez effectuer deux opérations:
- Distinguez les repères de POI des autres, car vous souhaitez que les fonctionnalités de votre application fonctionnent uniquement avec les repères de POI. Ainsi, vous pouvez lancer Street View lorsque l'utilisateur appuie sur une fenêtre d'informations sur un POI, mais pas lorsqu'il appuie sur un autre type de repère.
La classe Marker inclut une méthode setTag() qui vous permet d'associer des données. (Les données peuvent correspondre à n'importe quel élément à partir de Object.) Vous définirez un tag au niveau des repères créés lorsque les utilisateurs cliqueront sur des POI.
- Lorsque l'utilisateur appuie sur une fenêtre d'informations taguée dans un
OnInfoWindowClickListener, remplacez leMapFragmentpar unStreetViewPanoramaFragment. (Le code ci-dessous utiliseSupportMapFragmentetSupportStreetViewPanoramaFragmentpour assurer la compatibilité avec les versions d'Android antérieures à l'API 12.)
Si l'un des fragments change au moment de l'exécution, vous devez les ajouter dans la classe Activity qui les contient, et non de manière statique en XML.
Ajouter un tag au repère de POI
- Dans le rappel
onPoiClick(), appelezsetTag()surpoiMarker. Transmettez une chaîne arbitraire:
poiMarker.setTag("poi");
Remplacer le SupportMapFragment statique par une instance d'exécution
- Ouvrez
activity_maps.xmlet remplacez l'élément par une mise en page de frame qui servira de conteneur pour vos fragments:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Dans
onCreate(), dansMapsActivity, supprimez le code qui trouveSupportMapFragmentpar ID, car il n'y a plus deSupportMapFragmentstatique dans le fichier XML. À la place, créez une instance d'exécution deSupportMapFragmenten appelantSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Ajoutez le fragment à
FrameLayoutà l'aide d'une transaction de fragment avecFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Conservez la ligne de code qui déclenche le chargement asynchrone de la carte:
mapFragment.getMapAsync(this);
Définir un OnInfoWindowClickListener et vérifier la balise du repère
- Créez un bouchon de méthode dans
MapsActivityappelésetInfoWindowClickToPanorama()qui accepte unGoogleMapcomme argument et renvoievoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Définissez un
OnInfoWindowClickListenersurGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- Dans la méthode
onInfoWindowClick(), vérifiez si le repère contient la balise de chaîne que vous avez définie dans la méthodeonPoiClick():
if (marker.getTag() == "poi") {}
Remplacer le SupportMapFragment par un SupportStreetViewPanoramaFragment
- Si le repère contient le tag, spécifiez l'emplacement du panorama Street View à l'aide d'un objet
StreetViewPanoramaOptions. Définissez la propriétépositionde l'objet sur la position du repère transmis:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Créez une instance de
SupportStreetViewPanoramaFragmenten transmettant l'objetoptionsque vous avez créé:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Démarrez une transaction de fragment. Remplacez le contenu du conteneur de fragment par le nouveau fragment,
streetViewFragment. Ajoutez la transaction à la pile "Retour" afin que le fait d'appuyer sur "Retour" permet de revenir àSupportMapFragmentsans quitter l'application:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- Appeler
setInfoWindowClickToPanorama(mMap)dansonMapReady()après l'appel àsetPoiClick(). - Exécutez l'application. Effectuez un zoom sur une ville couverte par Street View, telle que Mountain View (domicile du siège de Google), puis recherchez un POI (par exemple, un parc). Appuyez sur le POI pour placer un repère et afficher la fenêtre d'informations. Appuyez sur la fenêtre d'informations pour activer le mode Street View pour l'emplacement du repère. Appuyez sur le bouton Retour pour revenir au fragment de carte.

7. Code de solution
Code de solution Wander.
8. Défi de codage
Défi:Si vous appuyez sur la fenêtre d'informations d'un POI dans un lieu non couvert par Street View, un écran noir s'affiche.
- Pour vérifier si Street View est disponible dans une zone, implémentez le rappel
OnStreetViewPanomaraReadyen combinaison avecStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Si Street View n'est pas disponible dans une zone sélectionnée, revenez au fragment de carte et affichez une erreur.
9. Résumé
- Pour utiliser l'API Google Maps, vous avez besoin d'une clé API provenant de la console Google APIs.
- Dans Android Studio, le modèle Activité Google Maps génère un
Activityavec un seulSupportMapFragmentdans la mise en page de l'application. Le modèle ajoute également leACCESS_FINE_PERMISSIONau fichier manifeste de l'application, implémenteOnMapReadyCallbackdans votre activité et remplace la méthodeonMapReady()requise.
Pour modifier le type de carte d'un GoogleMap au moment de l'exécution, utilisez la méthode GoogleMap.setMapType(). Une carte Google Maps peut correspondre à l'un des types de carte suivants:
- Normal: carte routière classique. Affiche les routes, certains éléments construits par l'homme et les éléments naturels importants tels que les rivières. Les libellés des routes et des éléments géographiques sont également visibles.
- Mixte: photos satellite avec ajout de cartes routières. Les libellés des routes et des éléments géographiques sont également visibles.
- Satellite: données des photos. Les libellés des cartes et des éléments géographiques ne sont pas visibles.
- Relief: données topographiques. La carte inclut des couleurs, des lignes de contour, des libellés et des ombres pour la perspective. Certaines routes et certains libellés sont également visibles.
- Aucune**:** Aucune carte.
À propos de Google Maps:
- Un repère est un indicateur d'un emplacement géographique spécifique.
- Lorsque l'utilisateur appuie sur le repère, le comportement par défaut consiste à afficher une fenêtre d'informations sur le lieu.
- Par défaut, les points d'intérêt (POI) sont affichés sur la carte de base avec les icônes qui leur correspond. Les POI incluent les parcs, les écoles, les bâtiments administratifs, etc.
- En outre, les POI commerciaux (magasins, restaurants, hôtels, etc.) s'affichent par défaut sur la carte lorsque le type de carte est défini sur
normal. - Vous pouvez enregistrer les clics sur les POI à l'aide du
OnPoiClickListener. - Vous pouvez modifier l'apparence visuelle de presque tous les éléments d'une carte Google à l'aide de l'assistant de style. L'assistant de style génère un fichier JSON que vous transmettez à Google Maps à l'aide de la méthode
setMapStyle(). - Vous pouvez personnaliser vos repères en modifiant leur couleur par défaut ou en remplaçant leur icône par une image personnalisée.
Autres informations importantes :
- Utilisez une superposition au sol pour associer une image à un emplacement géographique.
- Utilisez un objet
GroundOverlayOptionspour spécifier l'image, sa taille en mètres et sa position. Transmettez cet objet à la méthodeGoogleMap.addGroundOverlay()pour définir la superposition sur la carte. - Si votre application dispose de l'autorisation
ACCESS_FINE_LOCATION, vous pouvez activer le suivi de la position à l'aide de la méthodemMap.setMyLocationEnabled(true). - Google Street View offre des vues panoramiques à 360 degrés à partir des routes sélectionnées dans sa zone de couverture.
- Utilisez la méthode
StreetViewPanoramaFragment.newInstance()pour créer un fragment Street View. - Pour spécifier les options d'affichage, utilisez un objet
StreetViewPanoramaOptions. Transmettez l'objet à la méthodenewInstance().
10. En savoir plus
La documentation sur le concept associé se trouve dans 9.1: API Google Maps.
Documentation pour les développeurs Android :
- Premiers pas avec l'API Google Maps Android
- Ajouter une carte avec un repère
- Objets de carte
- Ajouter une carte avec styles
- Street View
- Superpositions au sol
Documentation de référence:
11. Devoirs
Cette section répertorie les devoirs possibles pour les élèves qui suivent cet atelier de programmation dans le cadre d'un cours animé par un enseignant. Il revient à l'enseignant d'effectuer les opérations suivantes :
- Attribuer des devoirs si nécessaire
- Indiquer aux élèves comment rendre leurs devoirs
- Noter les devoirs
Les enseignants peuvent utiliser ces suggestions autant qu'ils le souhaitent, et ne doivent pas hésiter à attribuer d'autres devoirs aux élèves s'ils le jugent nécessaire.
Si vous suivez cet atelier de programmation par vous-même, n'hésitez pas à utiliser ces devoirs pour tester vos connaissances.
Créer et exécuter une application
- Créez une application qui utilise le modèle Activité Google Maps, qui charge Google Maps au lancement de l'application.
- Une fois le plan Google chargé, déplacez la caméra vers l'adresse de votre établissement scolaire, de votre domicile ou de tout autre emplacement qui a une signification pour vous.
- Ajoutez deux repères sur la carte, l'un correspondant à votre établissement scolaire et l'autre à votre domicile ou à un autre lieu significatif.
- Personnalisez les icônes du repère en modifiant la couleur par défaut ou en remplaçant l'icône par défaut du repère par une image personnalisée.
Astuce:Consultez la documentation onMapReady (GoogleMap googleMap).
Répondre aux questions suivantes
Question 1
Quelle méthode est appelée lorsque la carte est chargée et prête à être utilisée dans l'application ?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
Question 2
Quels composants Android pouvez-vous utiliser pour inclure Google Maps dans votre application ?
MapViewetMapFragmentMapFragmentetMapActivityMapViewetMapActivityMapFragmentseulement
Question 3
Quels sont les types de cartes proposés par l'API Google Maps Android ?
- Normale, hybride, en relief, satellite et feuille de route
- Normal, hybride, en relief, satellite et "aucun"
- Mixte, relief, satellite, feuille de route et "aucun"
- Normal, relief, satellite, imagemap et "none" (normale, relief, satellite, imagemap)
Question 4
Quelle interface devez-vous implémenter pour ajouter une fonctionnalité de clic sur un point d'intérêt (POI) ?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
Envoyer votre application pour qu'elle soit notée
Conseils pour les notations
Vérifiez que l'application dispose des fonctionnalités suivantes :
- Lorsque l'application est lancée, la carte Google Maps s'affiche correctement, ce qui indique qu'une clé API a été générée correctement.
- Une fois le plan Google Maps chargé, la caméra se déplace jusqu'à la maison ou l'établissement scolaire de l'élève. Dans le code, cette étape doit se produire dans la méthode de rappel
onMapReady (GoogleMap googleMap). - Les repères s'affichent à l'emplacement de l'établissement scolaire de l'élève et à un autre emplacement, comme son domicile.
- Les deux repères sont personnalisés. Par exemple, les repères utilisent une couleur différente de la couleur rouge par défaut ou une icône personnalisée.
12. Atelier de programmation suivant
Pour voir tous les ateliers de programmation du cours Développement Android avancé, consultez la page de destination des ateliers de programmation Développement Android avancé.
