1. Selamat Datang
Codelab ini adalah bagian dari kursus pelatihan Pengembangan Android Lanjutan, yang dikembangkan oleh tim Pelatihan Google Developers. Anda akan mendapatkan manfaat maksimal dari kursus ini jika mempelajari codelab secara berurutan.
Untuk mengetahui detail selengkapnya tentang kursus ini, lihat ringkasan Pengembangan Android Lanjutan.
Pengantar
Membuat aplikasi dengan Google Maps memungkinkan Anda menambahkan fitur ke aplikasi seperti citra satelit, kontrol UI yang andal, pelacakan lokasi, dan penanda lokasi. Anda dapat memberi nilai tambah pada Google Maps standar dengan menampilkan informasi dari set data Anda sendiri, seperti lokasi area memancing atau panjat tebing yang terkenal. Anda juga dapat membuat game yang terkait dengan dunia nyata, seperti Pokemon Go.
Dalam praktik ini, Anda akan membuat aplikasi Google Maps bernama Wander.
Yang harus sudah Anda ketahui
Anda harus memahami:
- Fungsi dasar Google Maps.
- Izin runtime.
- Membuat, membangun, dan menjalankan aplikasi di Android Studio.
- Menyertakan library eksternal dalam file
build.gradleAnda.
Yang akan Anda pelajari
- Mengintegrasikan Google Maps di aplikasi Anda.
- Menampilkan berbagai jenis peta.
- Menata gaya Google Maps.
- Menambahkan penanda ke peta Anda.
- Memungkinkan pengguna menempatkan penanda di lokasi menarik (POI).
- Aktifkan pelacakan lokasi.
- Aktifkan Google Street View.
Yang akan Anda lakukan
- Dapatkan kunci API dari Konsol API Google dan daftarkan kunci tersebut ke aplikasi Anda.
- Membuat aplikasi
Wander, yang memiliki Google Maps tersemat. - Tambahkan fitur khusus ke aplikasi Anda seperti penanda, gaya visual, dan pelacakan lokasi.
- Aktifkan pelacakan lokasi dan Street View di aplikasi Anda.
2. Ringkasan aplikasi
Dalam praktik ini, Anda akan membuat aplikasi Wander, yang merupakan Google Maps bergaya. Aplikasi Wander memungkinkan Anda meletakkan penanda ke lokasi, melihat lokasi Anda secara real time, dan melihat panorama Street View.
|
|
3. Tugas 1. Menyiapkan project dan mendapatkan Kunci API
Google Maps API, seperti Places API, memerlukan kunci API. Untuk mendapatkan kunci API, daftarkan project Anda di Konsol API Google. Kunci API dikaitkan dengan sertifikat digital yang menautkan aplikasi ke penulisnya. Untuk informasi selengkapnya tentang cara menggunakan sertifikat digital dan menandatangani aplikasi, lihat Menandatangani Aplikasi.
Dalam praktik ini, Anda akan menggunakan kunci API untuk sertifikat debug. Sertifikat debug memang tidak aman secara desain, seperti dijelaskan dalam Menandatangani build debug. Aplikasi Android yang dipublikasikan dan menggunakan Google Maps API memerlukan kunci API kedua: kunci untuk sertifikat rilis. Untuk informasi selengkapnya tentang cara mendapatkan sertifikat rilis, lihat Mendapatkan Kunci API.
Android Studio menyertakan template Google Maps Activity, yang menghasilkan kode template yang berguna. Kode template mencakup file google_maps_api.xml yang berisi link yang menyederhanakan perolehan kunci API.
1.1 Membuat project Wander dengan template Maps
- Buat project Android Studio baru.
- Beri nama aplikasi baru ini "Wander". Setujui setelan default hingga Anda membuka halaman Add an Activity.
- Pilih template Google Maps Activity.
- Biarkan Activity Name dan Layout Name default.
- Ubah Judul menjadi "Wander" lalu klik Finish.
Android Studio akan membuat beberapa file tambahan terkait peta:
google_maps_api**.xml**
Anda menggunakan file konfigurasi ini untuk menyimpan kunci API. Template ini akan membuat dua file google_maps_api.xml: satu untuk debug dan satu untuk rilis. File kunci API untuk sertifikat debug terletak di src/debug/res/values. File kunci API untuk sertifikat rilis berada di src/release/res/values. Dalam praktik ini kami hanya menggunakan sertifikat debug.
activity_maps.xml
File tata letak ini berisi satu fragmen yang mengisi seluruh layar. Class SupportMapFragment adalah subclass dari class Fragment. Anda dapat menyertakan SupportMapFragment dalam file tata letak menggunakan tag <fragment> di ViewGroup mana pun, dengan atribut tambahan:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
File MapsActivity.java membuat instance class SupportMapFragment dan menggunakan metode getMapAsync() class untuk menyiapkan Google Maps. Aktivitas yang berisi SupportMapFragment harus mengimplementasikan antarmuka OnMapReadyCallback dan metode onMapReady() antarmuka tersebut. Metode getMapAsync() menampilkan objek GoogleMap, yang menandakan bahwa peta telah dimuat.
1.2 Mendapatkan kunci API
- Buka versi debug file
google_maps_api.xml.
File menyertakan komentar dengan URL panjang. Parameter URL menyertakan informasi spesifik tentang aplikasi Anda.
- Salin dan tempel URL ke browser.
- Ikuti petunjuk untuk membuat project di Konsol API Google. Karena parameter dalam URL yang diberikan, Konsol API tahu untuk mengaktifkan otomatis Google Maps Android API
- Buat kunci API, lalu klik Restrict Key untuk membatasi penggunaan kunci hanya untuk aplikasi Android. Kunci API yang dihasilkan harus diawali dengan
AIza. - Di file
google_maps_api.xml, tempel kunci ke stringgoogle_maps_keyyang bertuliskanYOUR_KEY_HERE. - Jalankan aplikasi Anda. Anda memiliki peta tersemat dalam aktivitas Anda, dengan penanda yang ditetapkan di Sydney, Australia. (Penanda Sydney adalah bagian dari template, dan Anda akan mengubahnya nanti.)
4. Tugas 2. Menambahkan jenis dan penanda peta
Google Maps mencakup beberapa jenis peta: normal, campuran, satelit, medan, dan "tidak ada". Dalam tugas ini, Anda akan menambahkan panel aplikasi dengan menu opsi yang memungkinkan pengguna mengubah jenis peta. Anda dapat memindahkan lokasi awal peta ke lokasi rumah Anda sendiri. Kemudian Anda menambahkan dukungan untuk penanda, yang menunjukkan satu lokasi pada peta dan dapat menyertakan label.
2.1 Menambahkan jenis peta
Jenis peta yang diinginkan pengguna bergantung pada jenis informasi yang mereka butuhkan. Saat menggunakan peta untuk navigasi di mobil, sebaiknya lihat nama jalan dengan jelas. Saat mendaki, Anda mungkin lebih memperhatikan seberapa jauh Anda harus mendaki untuk mencapai puncak gunung. Pada langkah ini, Anda akan menambahkan panel aplikasi dengan menu opsi yang memungkinkan pengguna mengubah jenis peta.
- Untuk membuat file XML menu baru, klik kanan direktori
resAnda dan pilih New > File Resource Android. - Dalam dialog, beri nama file
map_options. Pilih Menu untuk jenis resource. Klik OK. - Ganti kode dalam file baru dengan kode berikut untuk membuat opsi peta. "none" (Tidak ada) jenis peta dihilangkan, karena "none" mengakibatkan tidak tersedianya peta sama sekali.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Buat resource string untuk atribut
title. - Di file
MapsActivity, ubah class untuk memperluas classAppCompatActivity, bukan memperluas classFragmentActivity. MenggunakanAppCompatActivityakan menampilkan panel aplikasi sehingga akan menampilkan menu. - Di
MapsActivity, ganti metodeonCreateOptionsMenu()dan inflate filemap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Untuk mengubah jenis peta, gunakan metode
setMapType() pada objekGoogleMap, dengan meneruskan salah satu konstanta jenis peta.
Ganti metode onOptionsItemSelected(). Tempel kode berikut untuk mengubah jenis peta saat pengguna memilih salah satu opsi menu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Jalankan aplikasi. Gunakan menu di panel aplikasi untuk mengubah jenis peta. Perhatikan bagaimana tampilan peta berubah.
2.2 Memindahkan lokasi peta default
Secara default, callback onMapReady() menyertakan kode yang menempatkan penanda di Sydney, Australia, tempat Google Maps dibuat. Callback default juga menganimasikan peta untuk digeser ke Sydney. Pada langkah ini, Anda membuat peta digeser ke lokasi rumah Anda tanpa menempatkan penanda, lalu zoom ke tingkat yang Anda tentukan.
- Pada metode
onMapReady(), hapus kode yang menempatkan penanda di Sydney dan memindahkan kamera. - Buka www.google.com/maps di browser dan temukan rumah Anda.
- Klik kanan lokasi dan pilih Ada apa di sini?
Di dekat bagian bawah layar, sebuah jendela kecil muncul dengan informasi lokasi, termasuk lintang dan bujur.
- Buat objek
LatLngbaru yang bernamahome. Pada objekLatLng, gunakan koordinat yang Anda temukan dari Google Maps di browser. - Buat variabel
floatbernamazoomdan tetapkan variabel tersebut ke tingkat zoom awal yang Anda inginkan. Daftar berikut memberi Anda gambaran tentang tingkat detail yang ditampilkan oleh setiap tingkat zoom:
1: Dunia5: Daratan luas/benua10: Kota15: Jalan20: Bangunan
- Buat objek
CameraUpdatemenggunakanCameraUpdateFactory.newLatLngZoom(), dengan meneruskan objekLatLngdan variabelzoomAnda. Geser dan zoom kamera dengan memanggilmoveCamera()pada objekGoogleMap, dengan meneruskan objekCameraUpdatebaru:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Jalankan aplikasi. Peta akan digeser ke rumah Anda dan diperbesar ke tingkat yang diinginkan.
2.3 Menambahkan penanda peta
Google Maps dapat memilih lokasi menggunakan penanda, yang Anda buat menggunakan class Marker. Penanda default menggunakan ikon Google Maps standar: 
Anda dapat memperluas penanda untuk menampilkan informasi kontekstual di jendela info.
Pada langkah ini, Anda akan menambahkan penanda saat pengguna menyentuh lama sebuah lokasi pada peta. Kemudian, Anda menambahkan InfoWindow yang menampilkan koordinat penanda saat penanda diketuk.

- Buat stub metode di
MapsActivitybernamasetMapLongClick()yang menggunakanfinalGoogleMapsebagai argumen dan menampilkanvoid:
private void setMapLongClick(final GoogleMap map) {}
- Gunakan metode
setOnMapLongClickListener()objekGoogleMapuntuk menempatkan penanda di tempat pengguna menyentuh lama. Teruskan instanceOnMapLongClickListenerbaru yang menggantikan metodeonMapLongClick(). Argumen yang masuk adalah objekLatLngyang berisi koordinat lokasi yang ditekan pengguna:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- Di dalam
onMapLongClick(), panggil metodeaddMarker(). Teruskan objekMarkerOptionsbaru dengan posisi ditetapkan keLatLngyang diteruskan:
map.addMarker(new MarkerOptions().position(latLng));
- Panggil
setMapLongClick()di akhir metodeonMapReady(). TeruskanmMap. - Jalankan aplikasi. Sentuh lama pada peta untuk menempatkan penanda di suatu lokasi.
- Ketuk penanda, yang menempatkannya di tengah layar.
Tombol navigasi muncul di sisi kiri bawah layar, yang memungkinkan pengguna menggunakan aplikasi Google Maps untuk menavigasi ke posisi yang ditandai.
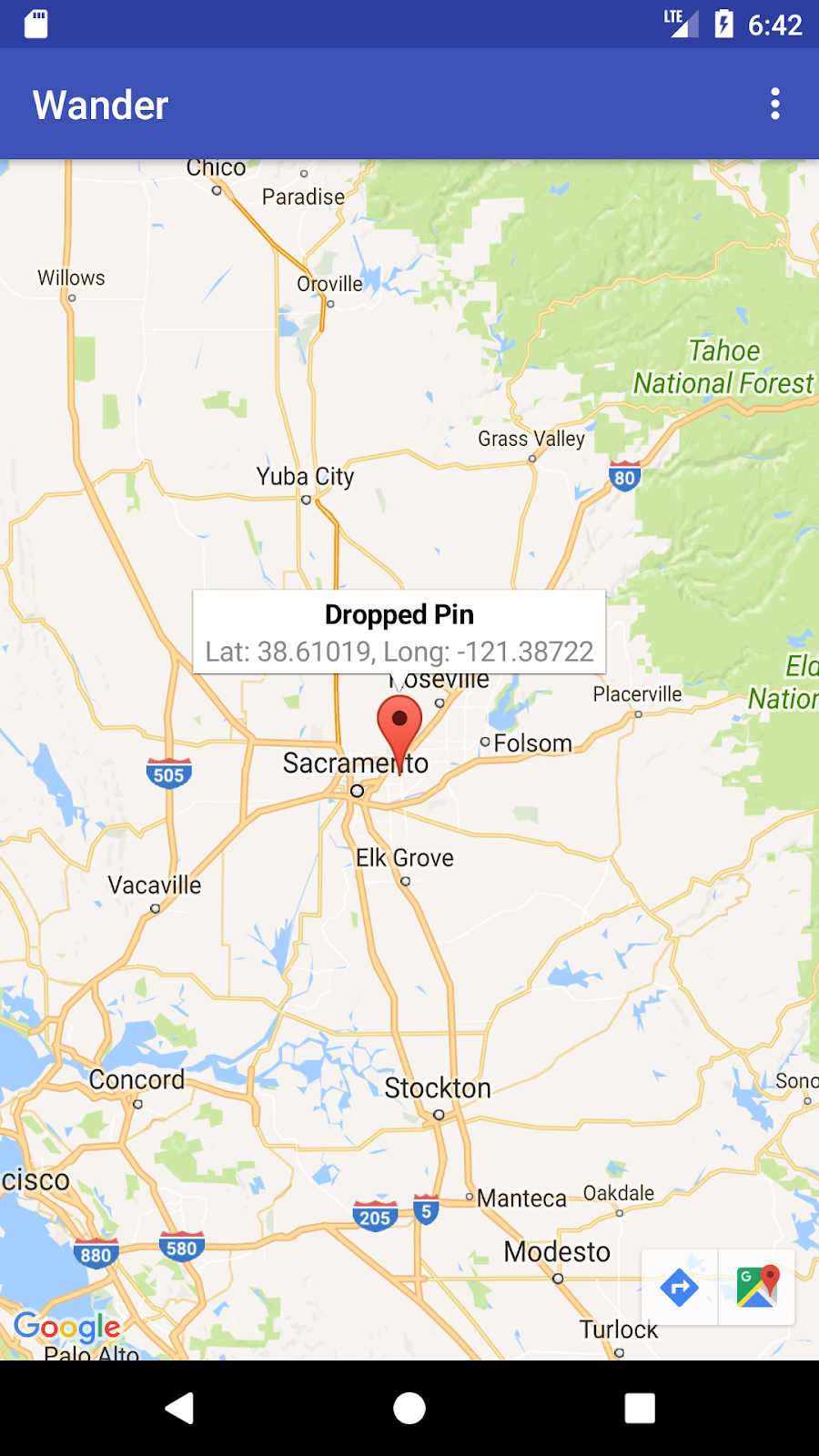
Untuk menambahkan jendela info bagi penanda:
- Pada objek
MarkerOptions, tetapkan kolomtitledan kolomsnippet. - Di
onMapLongClick(), setel kolomtitleke "Dropped Pin". Tetapkan kolomsnippetke koordinat lokasi di dalam metodeaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Jalankan aplikasi. Sentuh lama pada peta untuk meletakkan penanda lokasi. Ketuk penanda untuk menampilkan jendela info.
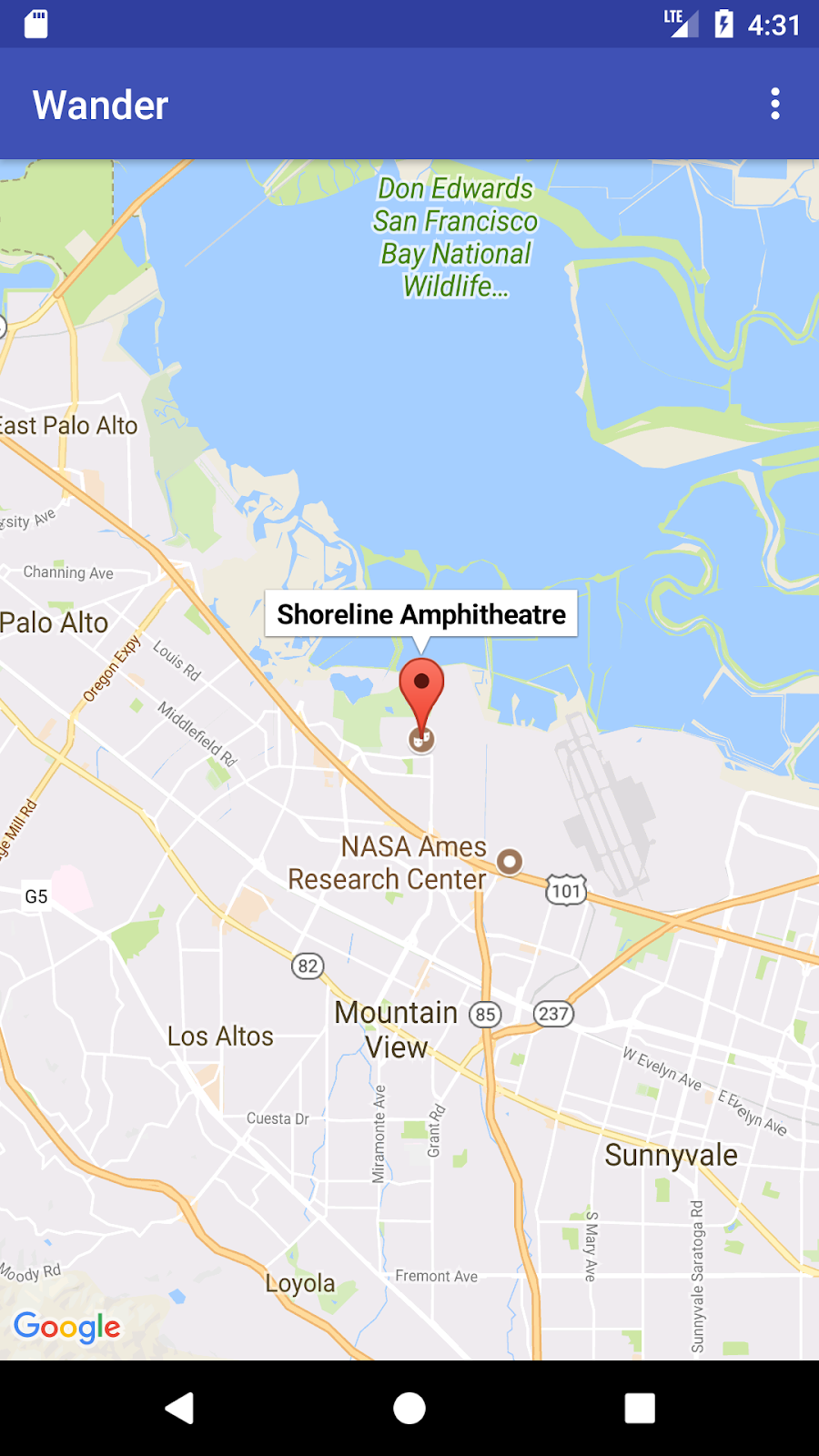
2.4 Menambahkan pemroses POI
Secara default, lokasi menarik (point of interest, POI) muncul pada peta bersama ikonnya. POI mencakup taman, sekolah, gedung pemerintahan, dan lainnya. Jika jenis peta ditetapkan ke normal, POI bisnis juga muncul di peta. POI bisnis mewakili bisnis seperti toko, restoran, dan hotel.
Pada langkah ini, Anda akan menambahkan GoogleMap.OnPoiClickListener ke peta. Pemroses klik ini langsung menempatkan penanda di peta, tanpa menunggu sentuhan & ditahan. Pemroses klik juga menampilkan jendela info yang berisi nama POI.

- Buat stub metode di
MapsActivitybernamasetPoiClick()yang menggunakanfinalGoogleMapsebagai argumen, dan menampilkanvoid:
private void setPoiClick(final GoogleMap map) {}
- Dalam metode
setPoiClick(), tetapkanOnPoiClickListenerpadaGoogleMapyang diteruskan:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- Pada metode
onPoiClick(), tempatkan penanda di lokasi POI. Tetapkan judul ke nama POI. Simpan hasilnya ke variabel bernamapoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Panggil
showInfoWindow()dipoiMarkeruntuk segera menampilkan jendela info.
poiMarker.showInfoWindow();
- Panggil
setPoiClick()di akhironMapReady(). TeruskanmMap. - Jalankan aplikasi Anda dan temukan POI seperti taman. Ketuk POI untuk menempatkan penanda di atasnya dan menampilkan nama POI di jendela info.
5. Tugas 3. Menata gaya peta
Anda dapat menyesuaikan Google Maps dengan banyak cara, memberi peta Anda tampilan dan nuansa yang unik.
Anda dapat menyesuaikan objek MapFragment menggunakan atribut XML yang tersedia, seperti saat Anda menyesuaikan fragmen lainnya. Namun, pada langkah ini, Anda akan menyesuaikan tampilan dan nuansa konten MapFragment, menggunakan metode pada objek GoogleMap. Anda dapat menggunakan Wizard Gaya Visual online untuk menambahkan gaya ke peta dan menyesuaikan penanda. Anda juga menambahkan GroundOverlay ke lokasi rumah Anda yang diskalakan dan berputar sesuai peta.
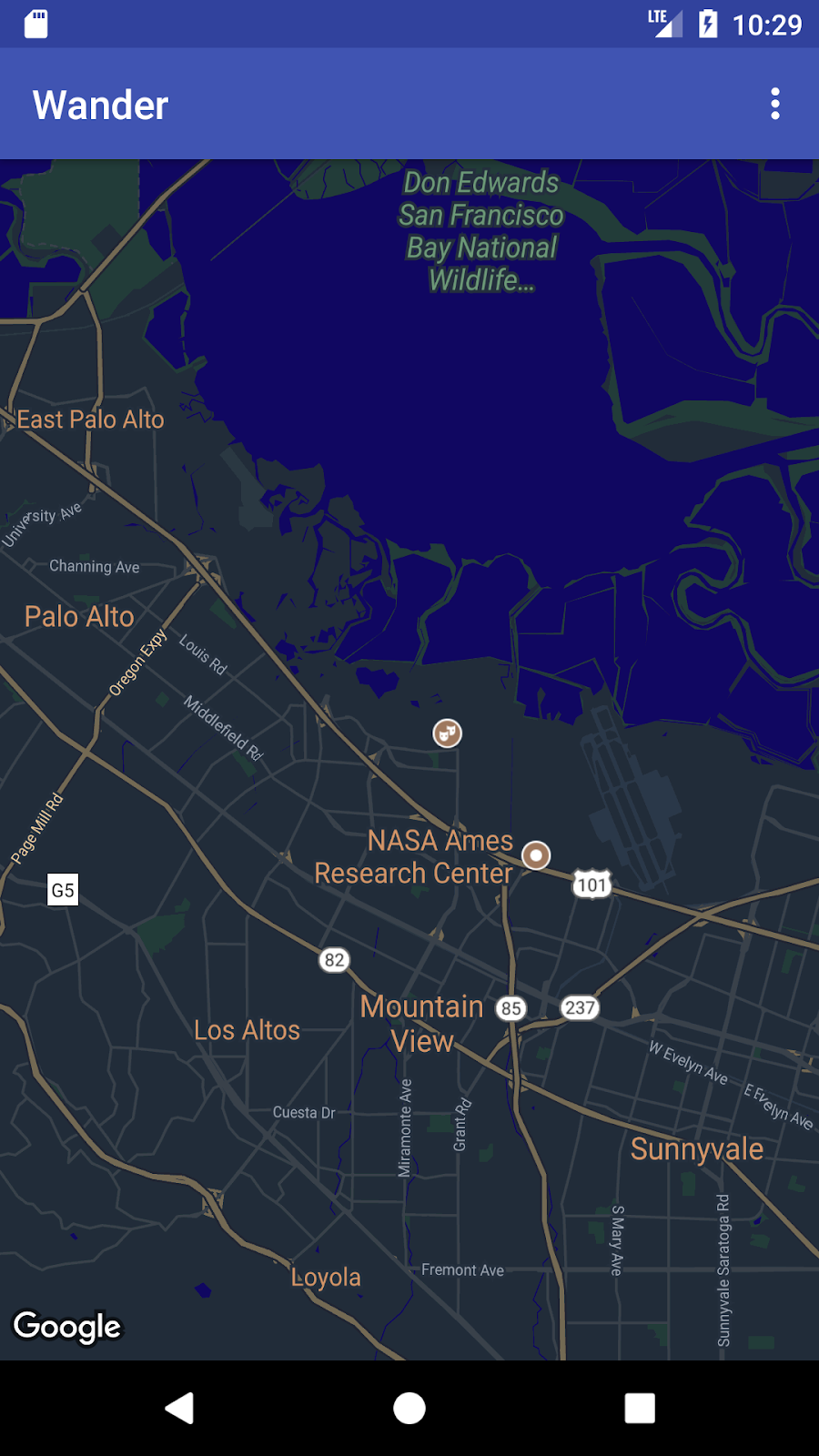
3.1 Menambahkan gaya ke peta
Untuk membuat gaya yang disesuaikan untuk peta, Anda membuat file JSON yang menentukan cara fitur dalam peta ditampilkan.Anda tidak perlu membuat file JSON ini secara manual: Google menyediakan Wizard Gaya Visual, yang membuat JSON untuk Anda setelah menata gaya peta secara visual. Dalam praktik ini, Anda akan menata gaya peta untuk "mode malam", artinya peta menggunakan warna redup dan kontras rendah untuk digunakan pada malam hari.
- Buka https://mapstyle.withgoogle.com/ di browser Anda.
- Pilih Create a Style.
- Pilih tema Malam.
- Klik More Options di bagian bawah menu.
- Di bagian bawah daftar Jenis fitur, pilih Perairan > Isian. Ubah warna air menjadi biru tua (misalnya, #160064).
- Klik Selesai. Salin kode JSON dari jendela pop-up yang muncul.
- Di Android Studio, buat direktori resource bernama
rawdi direktorires. Buat file dires/rawbernamamap_style.json. - Tempel kode JSON ke dalam file resource baru.
- Untuk menetapkan gaya JSON ke peta, panggil
setMapStyle()pada objekGoogleMap. Teruskan objekMapStyleOptions, yang memuat file JSON. MetodesetMapStyle()menampilkan boolean yang menunjukkan keberhasilan gaya. Jika file tidak dapat dimuat, metode ini akan menampilkanResources.NotFoundException.
Salin kode berikut ke dalam metode onMapReady() untuk menata gaya peta. Anda mungkin perlu membuat string TAG untuk laporan log:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- Jalankan aplikasi Anda. Gaya visual baru harus terlihat saat peta dalam mode
normal.

3.2 Menata gaya penanda
Anda dapat mempersonalisasi peta lebih lanjut dengan menata gaya penanda peta. Pada langkah ini, Anda akan mengubah penanda merah default agar cocok dengan skema warna mode malam.
- Dalam metode
onMapLongClick(), tambahkan baris kode berikut ke konstruktorMarkerOptions()untuk menggunakan penanda default, tetapi ubah warnanya menjadi biru:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Jalankan aplikasi. Penanda yang Anda tempatkan kini berarsir biru, yang lebih konsisten dengan tema mode malam aplikasi.
Perhatikan bahwa penanda POI masih berwarna merah, karena Anda tidak menambahkan gaya visual ke metode onPoiClick().
3.3 Menambahkan overlay
Salah satu cara untuk menyesuaikan Google Maps adalah dengan menggambar di atasnya. Teknik ini berguna jika Anda ingin menyoroti jenis lokasi tertentu, seperti tempat memancing yang populer. Tiga jenis overlay didukung:
- Bentuk: Anda dapat menambahkan polyline, poligon, dan lingkaran ke peta.
- Objek
TileOverlay: Overlay ubin menentukan kumpulan gambar yang ditambahkan di atas ubin peta dasar. Overlay ubin berguna bila Anda ingin menambahkan gambar yang besar ke peta. Overlay ubin umum mencakup area geografis yang luas. - Objek
GroundOverlay: Overlay bumi adalah gambar yang disematkan pada peta. Tidak seperti penanda, overlay bumi berorientasi pada permukaan Bumi, bukan pada layar. Memutar, memiringkan, atau melakukan zoom pada peta akan mengubah orientasi gambar. Overlay bumi berguna jika Anda ingin menetapkan satu gambar pada satu area di peta
Pada langkah ini, Anda akan menambahkan overlay bumi dalam bentuk Android ke lokasi rumah Anda.
- Download gambar Android ini dan simpan di folder
res/drawable. - Di
onMapReady(), setelah panggilan untuk memindahkan kamera ke posisi beranda, buat objekGroundOverlayOptions. Tetapkan objek ke variabel yang disebuthomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Gunakan metode
BitmapDescriptorFactory.fromResource()untuk membuat objekBitmapDescriptordari gambar di atas. Teruskan objek ke dalam metodeimage()dari objekGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Tetapkan properti
positionuntuk objekGroundOverlayOptionsdengan memanggil metodeposition(). Teruskan objekhomeLatLngdanfloatuntuk lebar overlay yang diinginkan dalam meter. Untuk contoh ini, lebar 100 m cocok:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Panggil
addGroundOverlay()pada objekGoogleMap. Teruskan objekGroundOverlayOptionsAnda:
mMap.addGroundOverlay(homeOverlay);
- Jalankan aplikasi. Perbesar lokasi rumah Anda, dan Anda akan melihat gambar Android sebagai overlay.
6. Tugas 4. Aktifkan pelacakan lokasi dan Street View
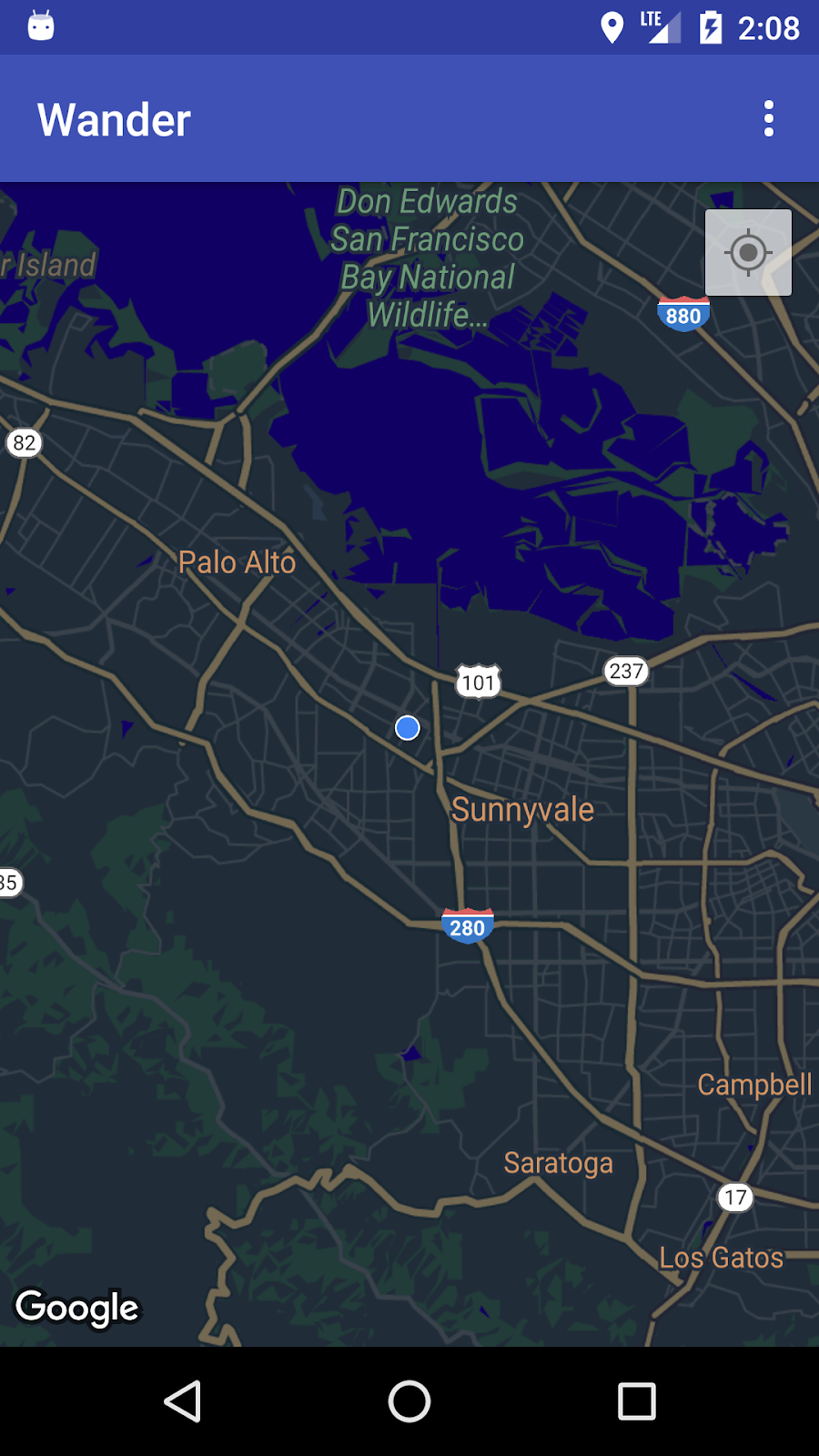
Pengguna sering menggunakan Google Maps untuk melihat lokasi mereka saat ini, dan Anda dapat memperoleh lokasi perangkat menggunakan Location Services API. Untuk menampilkan lokasi perangkat pada peta Anda tanpa menggunakan data Location lebih lanjut, Anda dapat menggunakan lapisan data lokasi.
Lapisan data lokasi menambahkan tombol Lokasiku ke sisi kanan atas peta. Saat pengguna mengetuk tombol tersebut, peta akan dipusatkan pada lokasi perangkat. Lokasi ditampilkan sebagai titik biru jika perangkat tidak bergerak, dan sebagai tanda V biru jika perangkat sedang bergerak.

Anda dapat memberikan informasi tambahan tentang lokasi menggunakan Google Street View, yang merupakan foto panorama yang dapat dinavigasi dari lokasi tertentu.
Dalam tugas ini, Anda mengaktifkan lapisan data lokasi dan Street View sehingga saat pengguna mengetuk jendela info untuk penanda POI, peta akan masuk ke mode Street View.
4.1 Mengaktifkan pelacakan lokasi
Mengaktifkan pelacakan lokasi di Google Maps membutuhkan satu baris kode. Namun, Anda harus memastikan bahwa pengguna telah memberikan izin akses lokasi (menggunakan model izin runtime).
Pada langkah ini, Anda akan meminta izin akses lokasi dan mengaktifkan pelacakan lokasi.
- Di file
AndroidManifest.xml, pastikan izinFINE_LOCATIONsudah ada. Android Studio menyisipkan izin ini saat Anda memilih template Google Maps. - Untuk mengaktifkan pelacakan lokasi di aplikasi Anda, buat metode di
MapsActivitybernamaenableMyLocation()yang tidak membutuhkan argumen dan tidak menampilkan apa pun. - Tentukan metode
enableMyLocation(). Periksa izinACCESS_FINE_LOCATION. Jika izin diberikan, aktifkan lapisan lokasi. Jika tidak, minta izin:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Panggil
enableMyLocation()dari callbackonMapReady()untuk mengaktifkan lapisan lokasi. - Ganti metode
onRequestPermissionsResult(). Jika izin diberikan, panggilenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Jalankan aplikasi. Di pojok kanan atas kini terdapat tombol Lokasiku, yang menampilkan lokasi perangkat saat ini.
4.2 Mengaktifkan Street View
Google Maps menyediakan Street View, yang merupakan tampilan panorama sebuah lokasi dengan kontrol untuk bernavigasi di sepanjang jalur yang ditentukan. Street View tidak memiliki cakupan global.
Pada langkah ini, Anda akan mengaktifkan panorama Street View yang diaktifkan saat pengguna mengetuk jendela info POI. Anda harus melakukan dua hal:
- Bedakan penanda POI dengan penanda lain, karena Anda ingin fungsi aplikasi hanya berfungsi pada penanda POI. Dengan cara ini, Anda bisa memulai Street View saat pengguna mengetuk jendela info POI, tetapi tidak saat pengguna mengetuk jenis penanda lainnya.
Class Marker menyertakan metode setTag() yang memungkinkan Anda melampirkan data. (Data dapat berupa apa pun yang diperluas dari Object). Anda akan menetapkan tag pada penanda yang dibuat saat pengguna mengklik POI.
- Saat pengguna mengetuk jendela info yang diberi tag di
OnInfoWindowClickListener, gantiMapFragmentdenganStreetViewPanoramaFragment. (Kode di bawah ini menggunakanSupportMapFragmentdanSupportStreetViewPanoramaFragmentuntuk mendukung versi Android di bawah API 12.)
Jika ada fragmen yang berubah saat runtime, Anda harus menambahkannya di class Activity yang memuatnya, dan tidak secara statis di XML.
Memberi tag pada penanda POI
- Dalam callback
onPoiClick(), panggilsetTag()dipoiMarker. Teruskan string arbitrer:
poiMarker.setTag("poi");
Mengganti SupportMapFragment statis dengan instance runtime
- Buka
activity_maps.xmldan ubah elemen menjadi tata letak bingkai yang akan berfungsi sebagai penampung untuk fragmen Anda:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- Di
onCreate()dalamMapsActivity, hapus kode yang menemukanSupportMapFragmentberdasarkan ID, karena tidak ada lagiSupportMapFragmentstatis di XML. Sebagai gantinya, buat instance runtime baruSupportMapFragmentdengan memanggilSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Tambahkan fragmen ke
FrameLayoutmenggunakan transaksi fragmen denganFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Pertahankan baris kode yang memicu pemuatan asinkron peta:
mapFragment.getMapAsync(this);
Menetapkan OnInfoWindowClickListener dan periksa tag penanda
- Buat stub metode di
MapsActivitybernamasetInfoWindowClickToPanorama()yang menggunakanGoogleMapsebagai argumen dan menampilkanvoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Tetapkan
OnInfoWindowClickListenerkeGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- Di metode
onInfoWindowClick(), periksa apakah penanda berisi tag string yang Anda tetapkan di metodeonPoiClick():
if (marker.getTag() == "poi") {}
Mengganti SupportMapFragment dengan SupportStreetViewPanoramaFragment
- Jika penanda berisi tag, tentukan lokasi untuk panorama Street View menggunakan objek
StreetViewPanoramaOptions. Tetapkan propertipositionobjek ke posisi penanda yang diteruskan:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Buat instance
SupportStreetViewPanoramaFragmentbaru dengan meneruskan objekoptionsyang Anda buat:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Memulai transaksi fragmen. Ganti konten penampung fragmen dengan fragmen baru,
streetViewFragment. Tambahkan transaksi ke data sebelumnya sehingga menekan tombol kembali akan mengarahkan kembali keSupportMapFragmentdan tidak keluar dari aplikasi:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- Panggil
setInfoWindowClickToPanorama(mMap)dionMapReady()setelah panggilan kesetPoiClick(). - Jalankan aplikasi. Perbesar kota yang memiliki cakupan Street View, seperti Mountain View (rumah kantor pusat Google), dan temukan POI, seperti taman. Ketuk POI untuk menempatkan penanda dan menampilkan jendela info. Ketuk jendela info untuk masuk ke mode Street View lokasi penanda. Tekan tombol kembali untuk kembali ke fragmen peta.

7. Kode solusi
Kode solusi Wander.
8. Tantangan coding
Tantangan: Jika Anda mengetuk jendela info untuk POI di lokasi yang tidak memiliki cakupan Street View, Anda akan melihat layar hitam.
- Untuk memeriksa apakah Street View tersedia di suatu area, terapkan callback
OnStreetViewPanomaraReadybersamaStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Jika Street View tidak tersedia di area yang dipilih, kembali ke fragmen peta dan tampilkan error.
9. Ringkasan
- Untuk menggunakan Maps API, Anda memerlukan kunci API dari Konsol API Google.
- Di Android Studio, menggunakan template Google Maps Activity akan menghasilkan
Activitydengan satuSupportMapFragmentdalam tata letak aplikasi. Template ini juga menambahkanACCESS_FINE_PERMISSIONke manifes aplikasi, mengimplementasikanOnMapReadyCallbackdalam aktivitas Anda, dan mengganti metodeonMapReady()yang diperlukan.
Untuk mengubah jenis peta GoogleMap saat runtime, gunakan metode GoogleMap.setMapType(). Google Maps dapat berupa salah satu jenis peta berikut:
- Normal: Peta jalan umum. Menampilkan jalan, beberapa fitur yang dibuat oleh manusia, dan fitur alam penting seperti sungai. Label jalan dan fitur juga terlihat.
- Hibrida: Data foto satelit dengan tambahan peta jalan. Label jalan dan fitur juga terlihat.
- Satelit: Data foto. Label jalan dan fitur tidak terlihat.
- Medan: Data topografi. Peta tersebut menyertakan warna, garis kontur dan label, serta bayangan perspektif. Beberapa jalan dan label juga terlihat.
- Tidak ada**:** Tidak ada peta.
Tentang Google Maps:
- Penanda adalah indikator untuk lokasi geografis tertentu.
- Saat diketuk, perilaku default penanda adalah menampilkan jendela info dengan informasi tentang lokasi.
- Secara default, tempat menarik (POI) muncul pada peta dasar bersama ikonnya. POI mencakup taman, sekolah, gedung pemerintahan, dan lainnya.
- Selain itu, POI bisnis (toko, restoran, hotel, dan lainnya) muncul secara default pada peta jika jenis peta adalah
normal. - Anda dapat memperoleh klik pada POI menggunakan
OnPoiClickListener. - Anda dapat mengubah tampilan visual hampir semua elemen Google Maps menggunakan Wizard Gaya Visual. Wizard Gaya Visual menghasilkan file JSON yang Anda teruskan ke Google Maps menggunakan metode
setMapStyle(). - Anda dapat menyesuaikan penanda dengan mengubah warna default, atau mengganti ikon penanda default dengan gambar kustom.
Informasi penting lainnya:
- Gunakan overlay bumi untuk menetapkan gambar ke lokasi geografis.
- Gunakan objek
GroundOverlayOptionsuntuk menentukan gambar, ukuran gambar dalam meter, dan posisi gambar. Teruskan objek ini ke metodeGoogleMap.addGroundOverlay()untuk menetapkan overlay ke peta. - Asalkan aplikasi Anda memiliki izin
ACCESS_FINE_LOCATION, Anda dapat mengaktifkan pelacakan lokasi menggunakan metodemMap.setMyLocationEnabled(true). - Google Street View menyediakan tampilan panorama 360 derajat dari jalan yang ditetapkan ke seluruh area cakupannya.
- Gunakan metode
StreetViewPanoramaFragment.newInstance()untuk membuat fragmen Street View baru. - Untuk menentukan opsi tampilan, gunakan objek
StreetViewPanoramaOptions. Teruskan objek ke dalam metodenewInstance().
10. Pelajari lebih lanjut
Dokumentasi konsep terkait ada di 9.1: Google Maps API.
Dokumentasi developer Android:
- Memulai Google Maps Android API
- Menambahkan Peta dengan Penanda
- Objek Peta
- Menambahkan Peta Bergaya
- Street View
- Overlay Bumi
Dokumen referensi:
11. Pekerjaan rumah
Bagian ini mencantumkan kemungkinan tugas pekerjaan rumah untuk siswa yang mengerjakan codelab ini sebagai bagian dari kursus yang dipimpin oleh instruktur. Instruktur menentukan hal berikut:
- Memberikan pekerjaan rumah jika diperlukan.
- Memberi tahu siswa cara mengirimkan tugas pekerjaan rumah.
- Memberi nilai tugas pekerjaan rumah.
Instruktur bisa menggunakan saran ini sesuai kebutuhan, dan bebas menugaskan pekerjaan rumah lain yang dirasa cocok.
Jika Anda menyelesaikan codelab ini sendiri, gunakan tugas pekerjaan rumah ini untuk menguji pengetahuan Anda.
Membangun dan menjalankan aplikasi
- Membuat aplikasi baru yang menggunakan template Google Maps Activity, yang memuat Google Maps saat aplikasi diluncurkan.
- Saat Google Maps dimuat, pindahkan kamera ke lokasi sekolah, lokasi rumah, atau lokasi lain yang bermakna bagi Anda.
- Tambahkan dua penanda ke peta, satu di lokasi sekolah dan satu di rumah Anda, atau satu di lokasi lain yang berguna.
- Sesuaikan ikon penanda dengan mengubah warna default atau mengganti ikon penanda default dengan gambar kustom.
Petunjuk: Lihat dokumentasi onMapReady (GoogleMap googleMap).
Jawab pertanyaan-pertanyaan berikut
Pertanyaan 1
Metode apa yang dipanggil saat peta dimuat dan siap digunakan di aplikasi?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
Pertanyaan 2
Komponen Android mana yang dapat Anda gunakan untuk menyertakan Google Maps dalam aplikasi?
MapViewdanMapFragmentMapFragmentdanMapActivityMapViewdanMapActivityMapFragmentsaja
Pertanyaan 3
Jenis peta apa yang ditawarkan Google Maps Android API?
- Normal, campuran, medan, satelit, dan roadmap
- Normal, campuran, medan, satelit, dan "tidak ada"
- Campuran, medan, satelit, peta jalan, dan "tidak ada"
- Normal, medan, satelit, peta gambar, dan "tidak ada"
Pertanyaan 4
Antarmuka apa yang Anda terapkan untuk menambahkan fungsi saat diklik ke lokasi menarik (POI)?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Saat aplikasi diluncurkan, Google Maps ditampilkan dengan benar, yang menunjukkan bahwa kunci API dibuat dengan benar.
- Setelah Google Maps dimuat, kamera berpindah ke lokasi rumah atau sekolah siswa. Dalam kode, langkah ini harus terjadi dalam metode callback
onMapReady (GoogleMap googleMap). - Penanda ditampilkan di lokasi sekolah siswa dan lokasi lain, seperti rumah siswa.
- Kedua penanda tersebut disesuaikan. Misalnya, penanda menggunakan warna selain warna merah default, atau menggunakan ikon khusus.
12. Codelab berikutnya
Untuk melihat semua codelab di kursus pelatihan Pengembangan Android Lanjutan, buka halaman landing codelab Pengembangan Android Lanjutan.
