1. Ti diamo il benvenuto
Questo codelab fa parte del corso di formazione per lo sviluppo avanzato di Android, sviluppato dal team di formazione di Google Developers. Trarrai il massimo vantaggio da questo corso seguendo i codelab in sequenza.
Per informazioni dettagliate sul corso, consulta la panoramica sullo sviluppo avanzato per Android.
Introduzione
La creazione di app con Google Maps ti consente di aggiungere funzionalità alle tue app quali immagini satellitari, controlli dell'interfaccia utente affidabili, monitoraggio della posizione e indicatori di posizione. Puoi aggiungere valore alle mappe standard di Google Maps mostrando informazioni tratte dal tuo set di dati, ad esempio le località di note aree di pesca o di arrampicata. Puoi anche creare giochi legati al mondo reale, come Pokemon Go.
In questa pratica, crei un'app di Google Maps chiamata Wander.
Informazioni che dovresti già sapere
Dovresti conoscere i seguenti argomenti:
- Funzionalità di base di Google Maps.
- Autorizzazioni di runtime.
- Creazione, creazione ed esecuzione di app in Android Studio.
- Inclusione di librerie esterne nel file
build.gradle.
Obiettivi didattici
- Integra una mappa Google nella tua app.
- Visualizza diversi tipi di mappe.
- Applica uno stile alla mappa di Google.
- Aggiungi indicatori alla mappa.
- Consente all'utente di posizionare un indicatore su un punto d'interesse (PDI).
- Attiva il monitoraggio della posizione.
- Attiva Google Street View.
In questo lab proverai a:
- Ottieni una chiave API dalla console API di Google e registrala nella tua app.
- Crea l'app
Wander, che ha una mappa Google incorporata. - Aggiungi funzionalità personalizzate alla tua app, come indicatori, stile e monitoraggio della posizione.
- Attiva il monitoraggio della posizione e Street View nella tua app.
2. Panoramica app
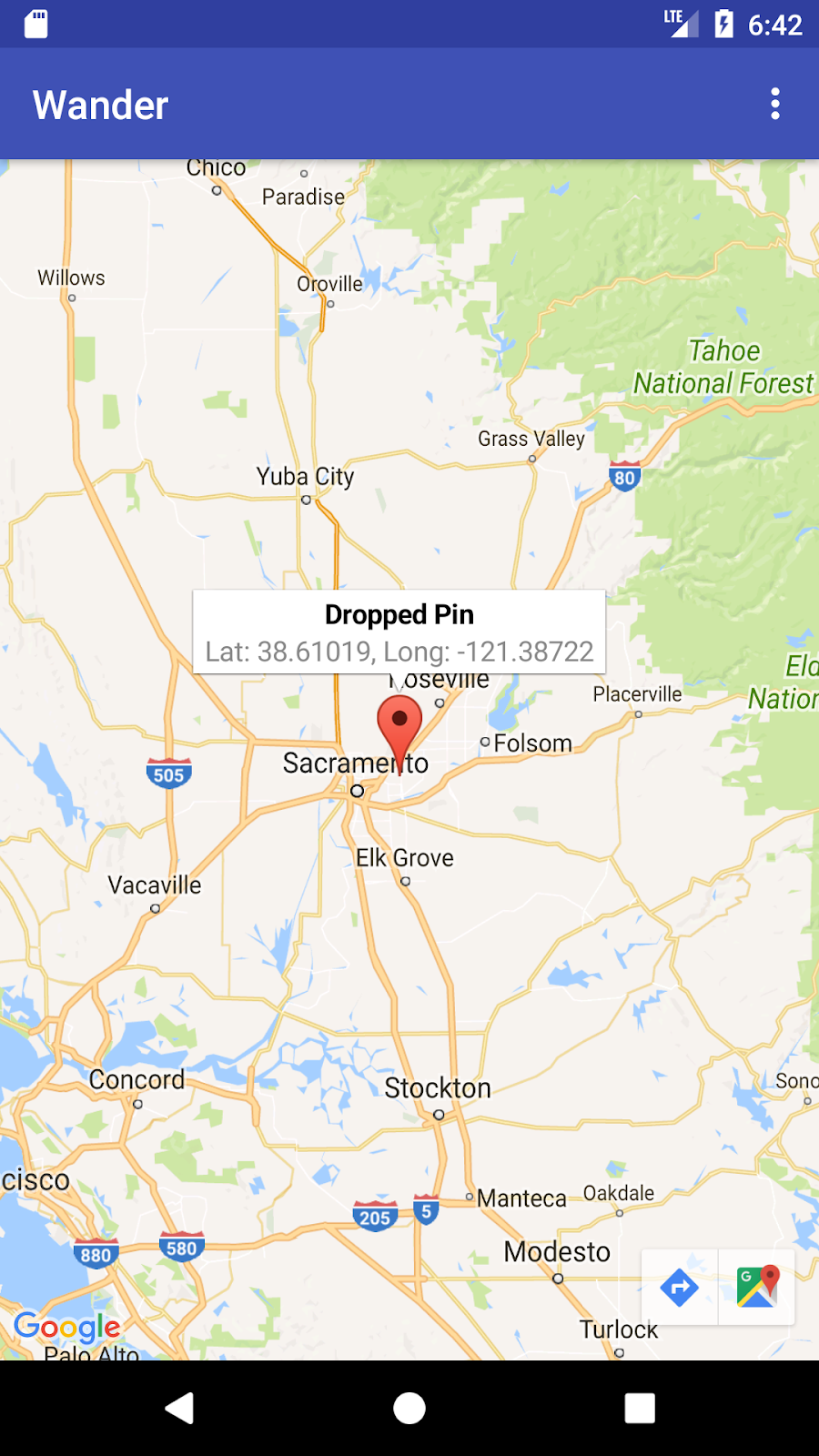
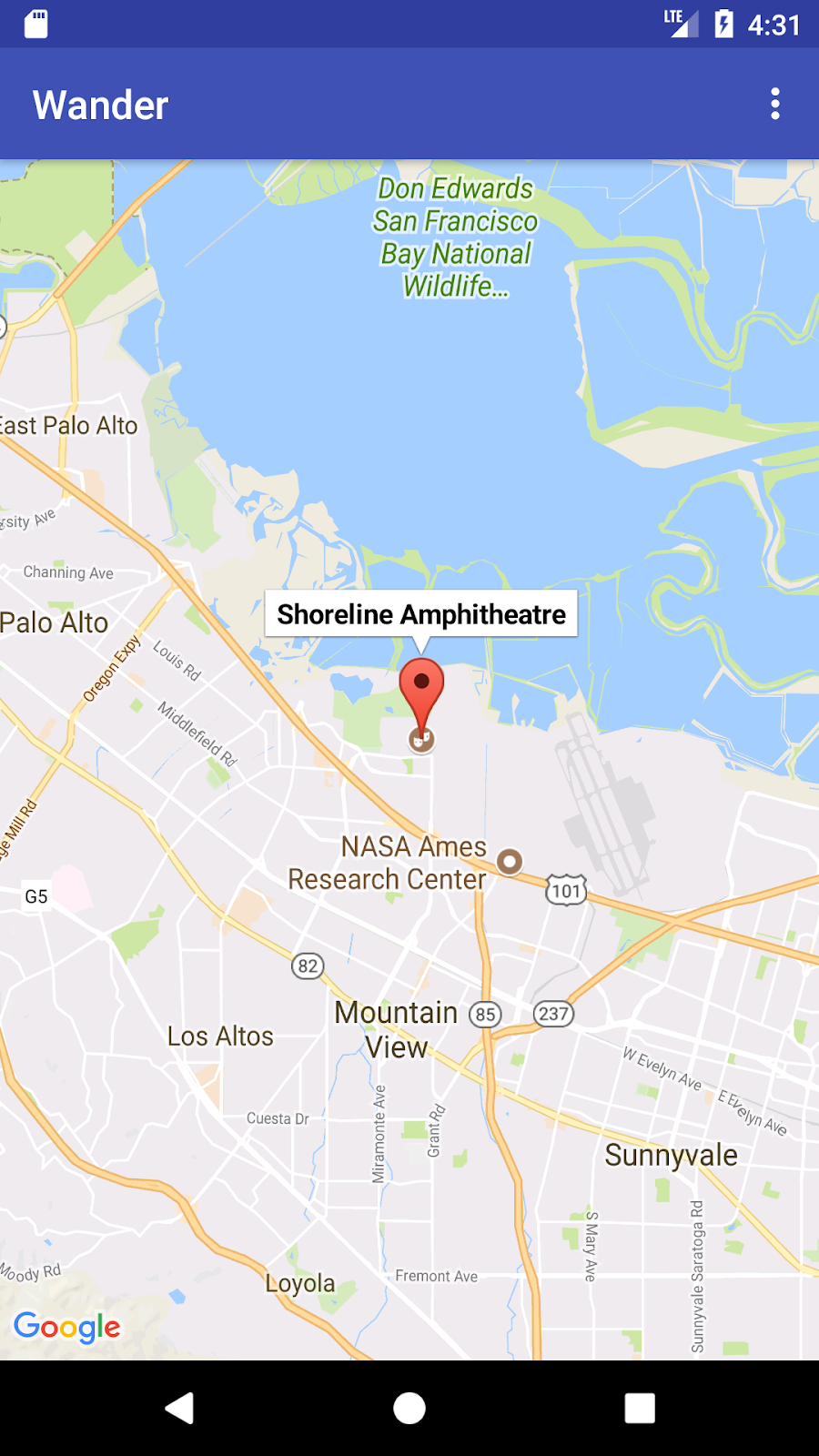
In questa pratica creerai l'app Wander, che è una mappa Google con stili applicati. L'app Wander ti consente di inserire indicatori sui luoghi, visualizzare la tua posizione in tempo reale e guardare panorami di Street View.
|
|
3. Attività 1: Configura il progetto e ottieni una chiave API
L'API Google Maps, come l'API Places, richiede una chiave API. Per ottenere la chiave API, devi registrare il tuo progetto nella console API di Google. La chiave API è collegata a un certificato digitale che collega l'app al suo autore. Per ulteriori informazioni sull'utilizzo dei certificati digitali e sulla firma dell'app, vedi Firmare l'app.
In questo pratico caso, si utilizza la chiave API per il certificato di debug. Il certificato di debug non è sicuro, come descritto in Firmare la build di debug. Le app per Android pubblicate che utilizzano l'API di Google Maps richiedono una seconda chiave API: la chiave per il certificato di rilascio. Per ulteriori informazioni su come ottenere un certificato di rilascio, consulta l'argomento Recupero della chiave API.
Android Studio include un modello di attività su Google Maps, che genera un codice modello utile. Il codice del modello include un file google_maps_api.xml contenente un link che semplifica l'ottenimento di una chiave API.
1.1 Creare il progetto Wander con il modello di Maps
- Crea un nuovo progetto Android Studio.
- Assegna alla nuova app il nome "Wander". Accetta i valori predefiniti finché non accedi alla pagina Aggiungi un'attività.
- Seleziona il modello Attività su Google Maps.
- Lascia invariati i valori predefiniti Nome attività e Nome layout.
- Cambia il Titolo in "Passeggia" e fai clic su Fine.
Android Studio crea diversi file aggiuntivi relativi alle mappe:
google_maps_api**.xml**
Utilizza questo file di configurazione per contenere la chiave API. Il modello genera due file google_maps_api.xml: uno per il debug e uno per la release. Il file della chiave API per il certificato di debug si trova nel percorso src/debug/res/values. Il file della chiave API per il certificato di rilascio si trova in src/release/res/values. In questo caso utilizziamo solo il certificato di debug.
activity_maps.xml
Questo file di layout contiene un singolo frammento che riempie l'intero schermo. La classe SupportMapFragment è una sottoclasse della classe Fragment. Puoi includere SupportMapFragment in un file di layout utilizzando un tag <fragment> in qualsiasi ViewGroup, con un attributo aggiuntivo:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
Il file MapsActivity.java crea un'istanza per il corso SupportMapFragment e utilizza il metodo getMapAsync() del corso per preparare la mappa Google. L'attività che contiene SupportMapFragment deve implementare l'interfaccia OnMapReadyCallback e il metodo onMapReady() dell'interfaccia. Il metodo getMapAsync() restituisce un oggetto GoogleMap, a indicare che la mappa è stata caricata.
1.2 Ottenere la chiave API
- Apri la versione di debug del file
google_maps_api.xml.
Il file include un commento con un URL lungo. I parametri dell'URL includono informazioni specifiche sulla tua app.
- Copia e incolla l'URL in un browser.
- Segui le istruzioni per creare un progetto nella console API di Google. Grazie ai parametri nell'URL fornito, la console API sa che deve attivare automaticamente l'API di Google Maps per Android
- Crea una chiave API e fai clic su Limita chiave per limitarne l'utilizzo alle app per Android. La chiave API generata deve iniziare con
AIza. - Nel file
google_maps_api.xml, incolla la chiave nella stringagoogle_maps_keynel puntoYOUR_KEY_HERE. - Esegui l'app. Nella tua attività è presente una mappa incorporata con un indicatore impostato a Sydney, in Australia. L'indicatore di Sydney fa parte del modello e lo modifichi in seguito.
4. Attività 2: Aggiungere tipi di mappe e indicatori
Google Maps include diversi tipi di mappe: normale, ibrida, satellitare, rilievo e "nessuno". In questa attività aggiungi una barra delle app con un menu opzioni che consente all'utente di modificare il tipo di mappa. Puoi spostare la posizione iniziale della mappa nella tua località di residenza. Poi aggiungi il supporto degli indicatori, che indicano singole posizioni su una mappa e possono includere un'etichetta.
2.1 Aggiungere tipi di mappe
Il tipo di mappa che l'utente vuole dipende dal tipo di informazioni di cui ha bisogno. Quando utilizzi le mappe per la navigazione in auto, è utile vedere chiaramente i nomi delle vie. Quando fai un'escursione, probabilmente ti interessa di più quanto devi scalare per arrivare in cima alla montagna. In questo passaggio, aggiungi una barra dell'app con un menu opzioni che consente all'utente di modificare il tipo di mappa.
- Per creare un nuovo file XML del menu, fai clic con il tasto destro del mouse sulla directory
rese seleziona Nuovo > File di risorse Android. - Nella finestra di dialogo, assegna al file il nome
map_options. Scegli Menu per il tipo di risorsa. Fai clic su OK. - Sostituisci il codice nel nuovo file con il codice seguente per creare le opzioni della mappa. "Nessuno" tipo di mappa omesso, perché "nessuno" comporta l'assenza di alcuna mappa.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
- Crea risorse stringa per gli attributi
title. - Nel file
MapsActivity, modifica la classe per estendere la classeAppCompatActivityanziché estendere la classeFragmentActivity. Se usiAppCompatActivityviene visualizzata la barra delle app e quindi il menu. - In
MapsActivity, sostituisci il metodoonCreateOptionsMenu()e gonfia il filemap_options:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Per modificare il tipo di mappa, utilizza il metodo
setMapType() sull'oggettoGoogleMap, passando una delle costanti di tipo mappa.
Esegui l'override del metodo onOptionsItemSelected(). Incolla il codice seguente per modificare il tipo di mappa quando l'utente seleziona una delle opzioni del menu:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Esegui l'app. Utilizza il menu nella barra delle app per modificare il tipo di mappa. Osserva come cambia l'aspetto della mappa.
2.2 Spostare la posizione predefinita sulla mappa
Per impostazione predefinita, il callback onMapReady() include il codice che posiziona un indicatore a Sydney, in Australia, dove è stato creato Google Maps. Il callback predefinito anima anche la mappa per eseguire la panoramica verso Sydney. In questo passaggio, rendi la mappa panoramica fino alla tua località di residenza senza posizionare un indicatore, poi esegui lo zoom fino a un livello da te specificato.
- Nel metodo
onMapReady(), rimuovi il codice che posiziona l'indicatore a Sydney e sposta la videocamera. - Vai su www.google.com/maps nel tuo browser e individua la tua casa.
- Fai clic con il tasto destro del mouse sulla località e seleziona Che cosa c'è qui?
Nella parte inferiore dello schermo, viene visualizzata una piccola finestra con le informazioni sulla posizione, tra cui latitudine e longitudine.
- Crea un nuovo oggetto
LatLngdenominatohome. Nell'oggettoLatLng, utilizza le coordinate trovate da Google Maps nel browser. - Crea una variabile
floatdenominatazoome impostala sul livello di zoom iniziale desiderato. L'elenco che segue ti dà un'idea del livello di dettaglio mostrato da ogni livello di zoom:
1: mondo5: massa continentale/continente10: città15: strade20: edifici
- Crea un oggetto
CameraUpdateutilizzandoCameraUpdateFactory.newLatLngZoom(), passando l'oggettoLatLnge la variabilezoom. Esegui la panoramica e lo zoom della fotocamera chiamandomoveCamera()sull'oggettoGoogleMap, passando il nuovo oggettoCameraUpdate:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Esegui l'app. La mappa dovrebbe eseguire una panoramica fino alla tua casa e aumentare lo zoom del livello desiderato.
2.3 Aggiungere indicatori
Google Maps è in grado di individuare un luogo mediante un indicatore, che puoi creare utilizzando la classe Marker. L'indicatore predefinito utilizza l'icona standard di Google Maps: 
Puoi estendere gli indicatori per mostrare le informazioni contestuali nelle finestre informative.
In questo passaggio, devi aggiungere un indicatore quando l'utente tocca e tiene premuto un luogo sulla mappa. Poi aggiungi un InfoWindow che mostra le coordinate dell'indicatore quando quest'ultimo viene toccato.

- Crea in
MapsActivityuno stub di metodo denominatosetMapLongClick()che prende unGoogleMapfinalcome argomento e restituiscevoid:
private void setMapLongClick(final GoogleMap map) {}
- Utilizza il metodo
setOnMapLongClickListener()dell'oggettoGoogleMapper posizionare un indicatore nel punto in cui l'utente tocca e tiene premuto. Passa una nuova istanza diOnMapLongClickListenerche esegue l'override del metodoonMapLongClick(). L'argomento in arrivo è un oggettoLatLngche contiene le coordinate della posizione su cui l'utente ha premuto:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
- All'interno di
onMapLongClick(), chiama il metodoaddMarker(). Passa un nuovo oggettoMarkerOptionscon la posizione impostata suLatLngtrasmesso:
map.addMarker(new MarkerOptions().position(latLng));
- Richiama
setMapLongClick()al termine del metodoonMapReady(). Passa inmMap. - Esegui l'app. Tocca e tieni premuto sulla mappa per posizionare un indicatore in un luogo.
- Tocca l'indicatore in modo che venga centrato sullo schermo.
I pulsanti di navigazione vengono visualizzati nella parte in basso a sinistra dello schermo e consentono all'utente di utilizzare l'app Google Maps per raggiungere la posizione contrassegnata.
Per aggiungere una finestra informativa per l'indicatore:
- Nell'oggetto
MarkerOptions, imposta i campititleesnippet. - In
onMapLongClick(), imposta il campotitlesu "Segnaposto inserito". Imposta il camposnippetsulle coordinate della posizione all'interno del metodoaddMarker().
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Esegui l'app. Tocca e tieni premuto sulla mappa per inserire un indicatore di posizione. Tocca l'indicatore per mostrare la finestra informativa.
2.4 Aggiungere un listener di PDI
Per impostazione predefinita, i punti d'interesse (PDI) vengono visualizzati sulla mappa insieme alle icone corrispondenti. I PDI includono parchi, scuole, edifici governativi e altro ancora. Se il tipo di mappa è impostato su normal, i PDI delle attività vengono visualizzati anche sulla mappa. I PDI di un'attività rappresentano attività quali negozi, ristoranti e hotel.
In questo passaggio, aggiungi una GoogleMap.OnPoiClickListener alla mappa. Questo elenco di ascolto dei clic posiziona immediatamente un indicatore sulla mappa, senza dover aspettare il tocco e in sospeso. L'ascoltatore dei clic visualizza anche la finestra informativa contenente il nome del PDI.

- Crea in
MapsActivityuno stub di metodo denominatosetPoiClick()che prende unGoogleMapfinalcome argomento e restituiscevoid:
private void setPoiClick(final GoogleMap map) {}
- Nel metodo
setPoiClick(), imposta unOnPoiClickListenersul valoreGoogleMaptrasmesso:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
- Nel metodo
onPoiClick(), posiziona un indicatore in corrispondenza della posizione del PDI. Imposta il titolo sul nome del PDI. Salva il risultato in una variabile denominatapoiMarker.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Chiama
showInfoWindow()al numeropoiMarkerper mostrare immediatamente la finestra informativa.
poiMarker.showInfoWindow();
- Chiama
setPoiClick()al termine dionMapReady(). Passa inmMap. - Esegui l'app e trova un PDI come un parco. Tocca il PDI per posizionare un indicatore e visualizzarne il nome in una finestra informativa.
5. Attività 3: Definizione dello stile della mappa
Puoi personalizzare Google Maps in molti modi, dando alla tua mappa un aspetto unico.
Puoi personalizzare un oggetto MapFragment utilizzando gli attributi XML disponibili, come faresti con qualsiasi altro frammento. Tuttavia, in questo passaggio personalizzerai l'aspetto dei contenuti di MapFragment, utilizzando i metodi sull'oggetto GoogleMap. Utilizzi la procedura guidata per gli stili online per aggiungere uno stile alla mappa e personalizzare gli indicatori. Puoi anche aggiungere alla posizione della tua casa una GroundOverlay che scala e ruota con la mappa.
3.1 Aggiungere uno stile alla mappa
Per creare uno stile personalizzato per la mappa, generi un file JSON che specifica come vengono visualizzati gli elementi nella mappa.Non devi creare questo file JSON manualmente: Google fornisce la procedura guidata per gli stili, che genera automaticamente il file JSON dopo aver applicato uno stile alla mappa. In questo pratico, puoi definire lo stile della mappa per la "modalità notturna", il che significa che la mappa utilizza colori attenuati e basso contrasto per l'uso notturno.
- Vai all'indirizzo https://mapstyle.withgoogle.com/ nel browser.
- Seleziona Crea uno stile.
- Seleziona il tema Notte.
- Fai clic su Altre opzioni nella parte inferiore del menu.
- In fondo all'elenco Tipo di elemento, seleziona Acqua > Riempi. Cambia il colore dell'acqua in blu scuro (ad es. #160064).
- Fai clic su Fine. Copia il codice JSON dalla finestra popup risultante.
- In Android Studio, crea una directory di risorse denominata
rawnella directoryres. Crea un file inres/rawdenominatomap_style.json. - Incolla il codice JSON nel nuovo file di risorsa.
- Per impostare lo stile JSON sulla mappa, chiama
setMapStyle()sull'oggettoGoogleMap. Passa un oggettoMapStyleOptions, che carica il file JSON. Il metodosetMapStyle()restituisce un valore booleano che indica il successo dello stile. Se il file non può essere caricato, il metodo genera unResources.NotFoundException.
Copia il seguente codice nel metodo onMapReady() per applicare uno stile alla mappa. Potrebbe essere necessario creare una stringa TAG per le istruzioni di log:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
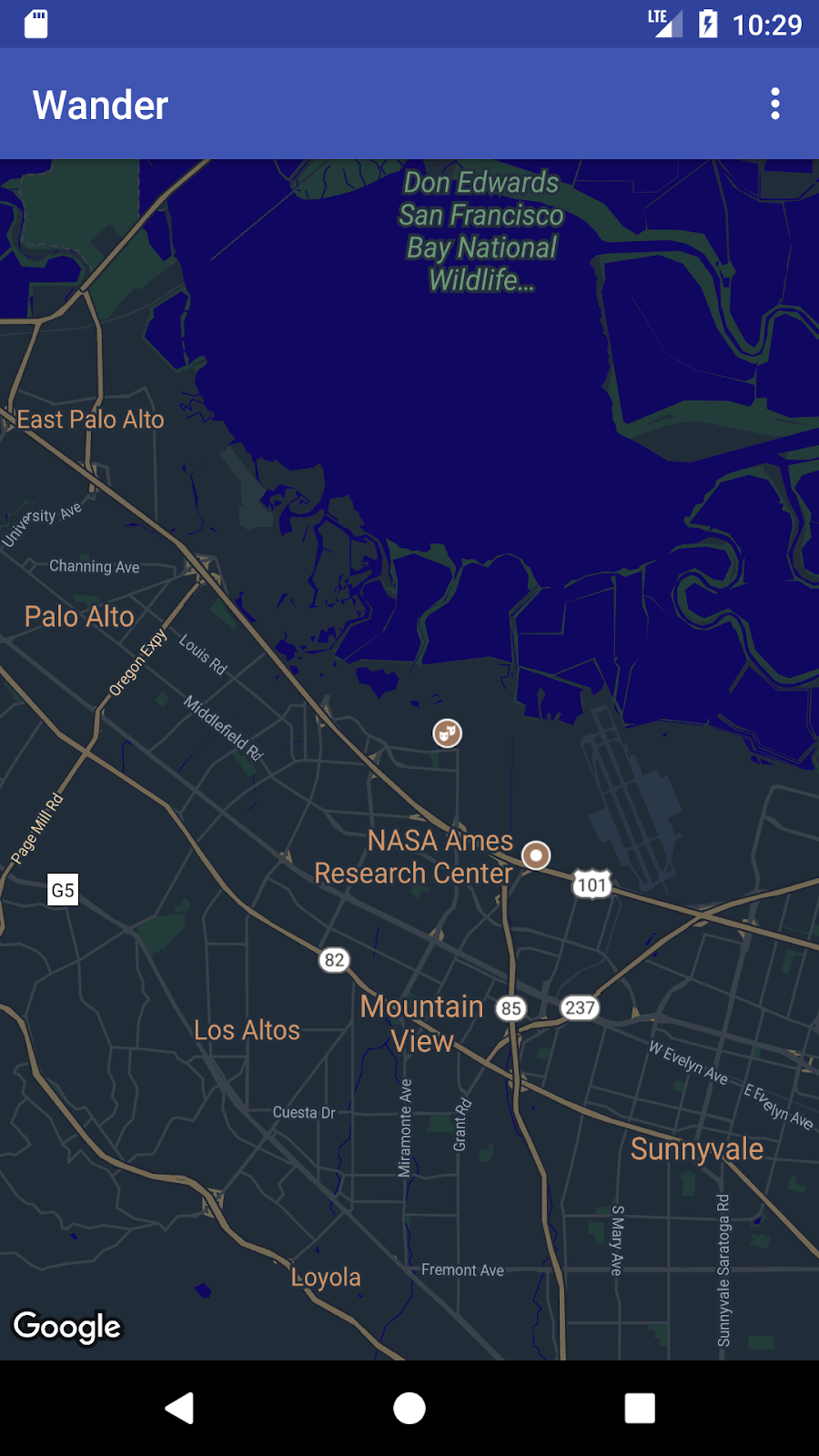
- Esegui l'app. Il nuovo stile dovrebbe essere visibile quando la mappa è in modalità
normal.

3.2 Applicare uno stile all'indicatore
Puoi personalizzare ulteriormente la mappa assegnando uno stile agli indicatori. In questo passaggio, modificherai gli indicatori rossi predefiniti in modo che corrispondano alla combinazione di colori della modalità notturna.
- Nel metodo
onMapLongClick(), aggiungi la seguente riga di codice al costruttoreMarkerOptions()per utilizzare l'indicatore predefinito, ma cambia il colore in blu:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Esegui l'app. Gli indicatori posizionati sono ora blu ombreggiati, in modo da essere più coerente con il tema della modalità notturna dell'app.
Tieni presente che gli indicatori dei PDI sono ancora rossi perché non hai aggiunto stili al metodo onPoiClick().
3.3 Aggiungere un overlay
Un modo per personalizzare una mappa di Google è disegnarci sopra. Questa tecnica è utile se vuoi mettere in evidenza un particolare tipo di località, come punti di pesca molto conosciuti. Sono supportati tre tipi di overlay:
- Forme: puoi aggiungere polilinee, poligoni e cerchi alla mappa.
- Oggetti
TileOverlay: un overlay riquadro definisce un insieme di immagini che vengono aggiunte sui riquadri della mappa base. Gli overlay riquadro sono utili quando vuoi aggiungere immagini di grandi dimensioni alla mappa. Un tipico overlay di riquadri copre un'ampia area geografica. GroundOverlayoggetti: un overlay al suolo è un'immagine fissata a una mappa. A differenza degli indicatori, le sovrapposizioni del suolo sono orientate alla superficie terrestre anziché allo schermo. La rotazione, l'inclinazione o lo zoom della mappa modifica l'orientamento dell'immagine. Le sovrapposizioni del suolo sono utili quando vuoi correggere una singola immagine in un'area della mappa
In questo passaggio, aggiungi all'indirizzo di casa tua un overlay al suolo a forma di Android.
- Scarica questa immagine Android e salvala nella cartella
res/drawable. - In
onMapReady(), dopo la chiamata per spostare la videocamera in posizione originale, crea un oggettoGroundOverlayOptions. Assegna l'oggetto a una variabile denominatahomeOverlay:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Utilizza il metodo
BitmapDescriptorFactory.fromResource()per creare un oggettoBitmapDescriptordall'immagine sopra. Passa l'oggetto nel metodoimage()dell'oggettoGroundOverlayOptions:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
- Imposta la proprietà
positionper l'oggettoGroundOverlayOptionschiamando il metodoposition(). Supera l'oggettohomeLatLnge unfloatper la larghezza in metri dell'overlay desiderato. In questo esempio, una larghezza di 100 m funziona bene:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
- Chiama
addGroundOverlay()sull'oggettoGoogleMap. Passa il tuo oggettoGroundOverlayOptions:
mMap.addGroundOverlay(homeOverlay);
- Esegui l'app. Aumenta lo zoom sul luogo della tua casa e vedrai l'immagine Android come overlay.
6. Attività 4: Attiva il monitoraggio della posizione e Street View
Gli utenti spesso usano Google Maps per vedere la loro posizione attuale e tu puoi ottenere la posizione del dispositivo utilizzando l'API Location Services. Per visualizzare la posizione del dispositivo sulla mappa senza dover utilizzare ulteriormente i dati di Location, puoi utilizzare il livello dati sulla posizione.
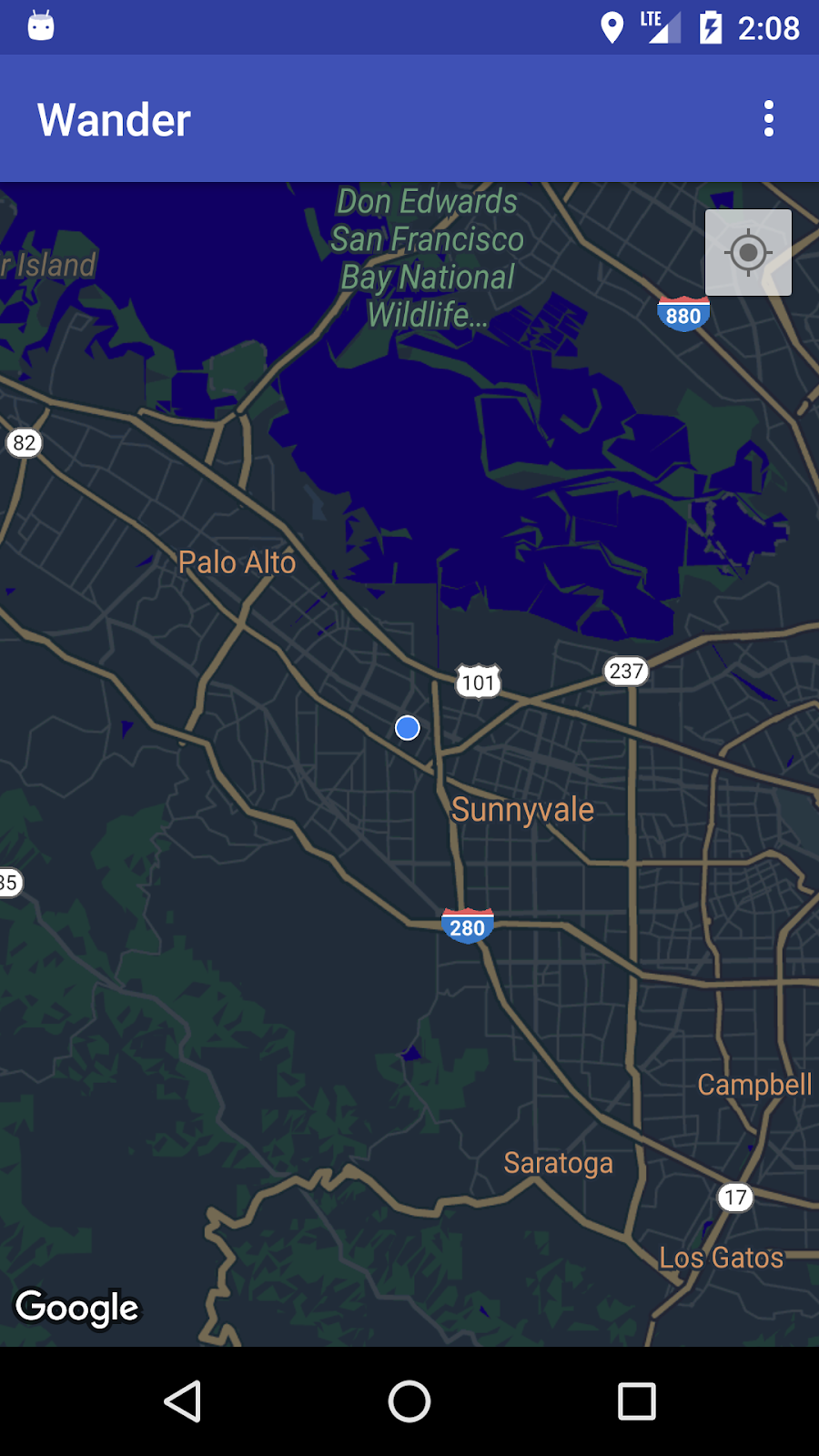
Il livello dati sulla posizione aggiunge un pulsante La mia posizione nell'angolo in alto a destra della mappa. Quando l'utente tocca il pulsante, la mappa viene centrata sulla posizione del dispositivo. La posizione è indicata da un punto blu se il dispositivo è fermo e da uno chevron blu se il dispositivo è in movimento.

Puoi fornire informazioni aggiuntive su una località utilizzando Google Street View, ovvero una foto panoramica navigabile di una determinata località.
In questa attività, attivi il livello dei dati sulla posizione e Street View in modo che, quando l'utente tocca la finestra informativa dell'indicatore PDI, la mappa passi alla modalità Street View.
4.1 Attivare il monitoraggio della posizione
L'attivazione del monitoraggio della posizione in Google Maps richiede una singola riga di codice. Tuttavia, devi assicurarti che l'utente abbia concesso le autorizzazioni di accesso alla posizione (utilizzando il modello di autorizzazione di runtime).
In questo passaggio, dovrai richiedere le autorizzazioni di accesso alla posizione e attivare il monitoraggio della posizione.
- Nel file
AndroidManifest.xml, verifica che l'autorizzazioneFINE_LOCATIONsia già presente. Android Studio ha inserito questa autorizzazione quando hai selezionato il modello di Google Maps. - Per attivare il monitoraggio della posizione nella tua app, crea un metodo in
MapsActivitydenominatoenableMyLocation()che non accetta argomenti e non restituisca nulla. - Definisci il metodo
enableMyLocation(). Verifica la presenza dell'autorizzazioneACCESS_FINE_LOCATION. Se l'autorizzazione viene concessa, abilita il livello di localizzazione. In caso contrario, richiedi l'autorizzazione:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Chiama
enableMyLocation()dal callbackonMapReady()per attivare il livello di località. - Esegui l'override del metodo
onRequestPermissionsResult(). Se l'autorizzazione viene concessa, chiamaenableMyLocation():
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Esegui l'app. L'angolo in alto a destra ora contiene il pulsante La mia posizione, che mostra la posizione attuale del dispositivo.
4.2 Attivare Street View
Google Maps offre Street View, una vista panoramica di un luogo con controlli per la navigazione lungo un percorso designato. Street View non ha una copertura globale.
In questo passaggio, viene attivata una panoramica in Street View che viene attivata quando l'utente tocca la finestra informativa di un PDI. Devi fare due cose:
- Distingui gli indicatori dei PDI dagli altri, perché vuoi che la funzionalità della tua app funzioni solo sugli indicatori dei PDI. In questo modo, puoi avviare Street View quando l'utente tocca la finestra informativa dei PDI, ma non quando tocca qualsiasi altro tipo di indicatore.
La classe Marker include un metodo setTag() che consente di allegare i dati. (I dati possono essere qualsiasi cosa che si estende da Object). Imposterai un tag sugli indicatori che vengono creati quando gli utenti fanno clic sui PDI.
- Quando l'utente tocca una finestra informativa con tag in una
OnInfoWindowClickListener, sostituisciMapFragmentconStreetViewPanoramaFragment. Il codice riportato di seguito utilizzaSupportMapFragmenteSupportStreetViewPanoramaFragmentper supportare le versioni di Android precedenti all'API 12.
Se uno dei frammenti cambia in fase di runtime, devi aggiungerli nella classe contenitore Activity e non in modo statico in XML.
Codificare l'indicatore PDI
- Nel callback
onPoiClick(), chiamasetTag()al numeropoiMarker. Trasmetti qualsiasi stringa arbitraria:
poiMarker.setTag("poi");
Sostituisci il supporto statico SupportMapFragment con un'istanza di runtime
- Apri
activity_maps.xmle modifica l'elemento con un layout a frame che fungerà da contenitore per i frammenti:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- In
onCreate()inMapsActivity, rimuovi il codice che trovaSupportMapFragmentper ID, perché non esiste più unSupportMapFragmentstatico nel file XML. Crea invece una nuova istanza di runtime diSupportMapFragmentchiamandoSupportMapFragment.newInstance():
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
- Aggiungi il frammento a
FrameLayoututilizzando una transazione del frammento con ilFragmentManager:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Mantieni la riga di codice che attiva il caricamento asincrono della mappa:
mapFragment.getMapAsync(this);
Imposta un OnInfoWindowClickListener e controlla il tag indicatore
- Crea in
MapsActivityuno stub di metodo denominatosetInfoWindowClickToPanorama()che prendeGoogleMapcome argomento e restituiscevoid:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
- Imposta un
OnInfoWindowClickListenersuGoogleMap:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
- Con il metodo
onInfoWindowClick(), verifica se l'indicatore contiene il tag stringa che hai impostato nel metodoonPoiClick():
if (marker.getTag() == "poi") {}
Sostituisci SupportMapFragment con un valore SupportStreetViewPanoramaFragment
- Se l'indicatore contiene il tag, specifica la posizione della panoramica di Street View utilizzando un oggetto
StreetViewPanoramaOptions. Imposta la proprietàpositiondell'oggetto sulla posizione dell'indicatore di passaggio:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Crea una nuova istanza di
SupportStreetViewPanoramaFragment, passando l'oggettooptionsche hai creato:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Avvia una transazione con frammento. Sostituisci i contenuti del container dei frammenti con il nuovo frammento,
streetViewFragment. Aggiungi la transazione allo stack posteriore in modo che, premendo Indietro, torni aSupportMapFragmente non esci dall'app:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
- Chiama
setInfoWindowClickToPanorama(mMap)inonMapReady()dopo la chiamata al numerosetPoiClick(). - Esegui l'app. Ingrandisci una città con una copertura di Street View, ad esempio Mountain View (sede della sede centrale di Google), e trova un PDI, ad esempio un parco. Tocca il PDI per posizionare un indicatore e mostrare la finestra informativa. Tocca la finestra informativa per attivare la modalità Street View per la posizione dell'indicatore. Premi il pulsante indietro per tornare al frammento della mappa.

7. Codice soluzione
Codice della soluzione Wander.
8. Sfida di programmazione
Sfida: se tocchi la finestra informativa di un PDI in una località in cui non c'è copertura di Street View, viene visualizzata una schermata nera.
- Per verificare se Street View è disponibile in una zona, implementa il callback
OnStreetViewPanomaraReadyin combinazione conStreetViewPanorama.OnStreetViewPanoramaChangeListener. - Se Street View non è disponibile per un'area selezionata, torna al frammento della mappa e mostra un errore.
9. Riepilogo
- Per utilizzare l'API di Google Maps, è necessaria una chiave API contenuta nella console API di Google.
- In Android Studio, l'utilizzo del modello di attività su Google Maps genera un
Activitycon un singoloSupportMapFragmentnel layout dell'app. Il modello aggiunge ancheACCESS_FINE_PERMISSIONal file manifest dell'app, implementaOnMapReadyCallbacknella tua attività e sostituisce il metodoonMapReady()richiesto.
Per modificare il tipo di mappa di una GoogleMap in fase di runtime, utilizza il metodo GoogleMap.setMapType(). Una mappa di Google può essere uno dei seguenti tipi di mappe:
- Normale: tipica mappa stradale. Mostra le strade, alcuni elementi costruiti da esseri umani e importanti elementi naturali come i fiumi. Sono visibili anche le etichette di strade e elementi.
- Ibrido: dati fotografici satellitari a cui sono state aggiunte mappe stradali. Sono visibili anche le etichette di strade e elementi.
- Satellite: dati fotografici. Le etichette di strade e elementi non sono visibili.
- Rilievo: dati topografici. La mappa include colori, linee di contorno ed etichette e ombreggiatura prospettica. Alcune strade ed etichette sono visibili.
- Nessuna**:** nessuna mappa.
Informazioni su Google Maps:
- Un indicatore è un indicatore di una specifica posizione geografica.
- Quando viene toccato, il comportamento predefinito dell'indicatore è visualizzare una finestra informativa con i dati sul luogo.
- Per impostazione predefinita, i punti di interesse (PDI) vengono visualizzati sulla mappa base insieme alle icone corrispondenti. I PDI includono parchi, scuole, edifici governativi e altro ancora.
- Inoltre, i PDI delle attività (negozi, ristoranti, hotel e altro ancora) vengono visualizzati per impostazione predefinita sulla mappa quando il tipo di mappa è
normal. - Puoi acquisire clic sui PDI utilizzando la
OnPoiClickListener. - Puoi modificare l'aspetto visivo di quasi tutti gli elementi di una mappa di Google Maps utilizzando la procedura guidata per gli stili. La procedura guidata per gli stili genera un file JSON che passi a Google Maps utilizzando il metodo
setMapStyle(). - Puoi personalizzare gli indicatori modificando il colore predefinito o sostituendo l'icona dell'indicatore predefinito con un'immagine personalizzata.
Altre informazioni importanti
- Utilizza un overlay al suolo per correggere un'immagine in base a una posizione geografica.
- Utilizza un oggetto
GroundOverlayOptionsper specificare l'immagine, le sue dimensioni in metri e la posizione dell'immagine. Passa questo oggetto al metodoGoogleMap.addGroundOverlay()per impostare l'overlay sulla mappa. - Se la tua app dispone dell'autorizzazione
ACCESS_FINE_LOCATION, puoi attivare il monitoraggio della posizione utilizzando il metodomMap.setMyLocationEnabled(true). - Google Street View offre viste panoramiche a 360° delle strade designate in tutta l'area di copertura.
- Utilizza il metodo
StreetViewPanoramaFragment.newInstance()per creare un nuovo frammento di Street View. - Per specificare le opzioni della vista, utilizza un oggetto
StreetViewPanoramaOptions. Passa l'oggetto al metodonewInstance().
10. Scopri di più
La documentazione concettuale correlata si trova nella sezione 9.1: API di Google Maps.
Documentazione per gli sviluppatori Android:
- Iniziare a utilizzare l'API Google Maps per Android
- Aggiungere una mappa con un indicatore
- Oggetti mappa
- Aggiunta di una mappa con stili
- Street View
- Overlay al suolo
Documentazione di riferimento:
11. Compiti
In questa sezione sono elencati i possibili compiti per gli studenti che stanno utilizzando questo codelab nell'ambito di un corso tenuto da un insegnante. e spetta all'istruttore le seguenti operazioni:
- Assegna i compiti, se necessario.
- Spiega agli studenti come inviare i compiti.
- Valuta i compiti.
Gli istruttori possono utilizzare questi suggerimenti quanto vogliono e possono assegnare qualsiasi altro compito che ritengono appropriati.
Se ti stai occupando di questo codelab in autonomia, usa questi compiti per verificare le tue conoscenze.
Crea ed esegui un'app
- Crea una nuova app che utilizzi il modello Attività su Google Maps, che carica Google Maps all'avvio dell'app.
- Quando la mappa di Google è stata caricata, sposta la videocamera nella posizione della tua scuola, in quella di casa o in un altro luogo per te significativo.
- Aggiungi due indicatori alla mappa, uno in corrispondenza della sede della scuola e uno in casa o in un altro luogo significativo.
- Personalizza le icone degli indicatori modificando il colore predefinito o sostituendo l'icona dell'indicatore predefinito con un'immagine personalizzata.
Suggerimento: consulta la documentazione di onMapReady (GoogleMap googleMap).
Rispondi a queste domande
Domanda 1
Quale metodo viene chiamato quando la mappa viene caricata ed è pronta per essere utilizzata nell'app?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
Domanda 2
Quali componenti Android puoi utilizzare per includere Google Maps nella tua app?
MapVieweMapFragmentMapFragmenteMapActivityMapVieweMapActivity- Solo
MapFragment
Domanda 3
Quali tipi di mappe offre l'API di Google Maps per Android?
- Normale, ibrido, rilievo, satellite e roadmap
- Normale, ibrido, rilievo, satellite e "nessuno"
- Ibrido, rilievo, satellite, roadmap e "nessuno"
- Normale, rilievo, satellite, mappaimmagine e "nessuno"
Domanda 4
Quale interfaccia implementi per aggiungere la funzionalità al clic di un punto d'interesse (PDI)?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
Inviare l'app per la valutazione
Indicazioni per i valutatori
Verifica che l'app disponga delle seguenti funzionalità:
- All'avvio dell'app, la mappa di Google viene visualizzata correttamente, a indicare che la chiave API è stata generata correttamente.
- Una volta caricata la mappa di Google, la videocamera si sposta nella località di residenza o della scuola dello studente. Nel codice, questo passaggio dovrebbe avvenire nel metodo di callback
onMapReady (GoogleMap googleMap). - Gli indicatori vengono mostrati nella sede della scuola dello studente e in un'altra posizione, ad esempio la casa dello studente.
- I due indicatori sono personalizzati. Ad esempio, gli indicatori utilizzano un colore diverso da quello predefinito, oppure un'icona personalizzata.
12. Codelab successivo
Per vedere tutti i codelab nel corso di formazione Advanced Android Development, visita la pagina di destinazione dei codelab per lo sviluppo avanzato di Android.
