1. Hoş Geldiniz
Bu codelab, Google Developers Eğitim Ekibi tarafından geliştirilen Gelişmiş Android Geliştirme eğitim kursunun bir parçasıdır. Kod laboratuvarlarını sırayla çalışarak bu kurstan en iyi şekilde yararlanabilirsiniz.
Kursla ilgili tüm bilgiler için Gelişmiş Android Geliştirmeye genel bakış sayfasına göz atın.
Giriş
Google Haritalar ile uygulama oluşturmak, uygulamanıza uydu görüntüleri, güçlü kullanıcı arayüzü kontrolleri, konum izleme ve konum işaretçileri gibi özellikler eklemenize olanak tanır. İyi bilinen balıkçılık veya tırmanış bölgeleri gibi kendi veri kümenizdeki bilgileri göstererek standart Google Haritalar'a değer katabilirsiniz. Ayrıca Pokemon Go gibi gerçek dünyaya bağlı oyunlar da oluşturabilirsiniz.
Bu pratikte Wander adlı bir Google Haritalar uygulaması oluşturacaksınız.
Bilmeniz gerekenler
Aşağıdakiler hakkında bilgi sahibi olmanız gerekir:
- Google Haritalar'ın temel işlevleri.
- Çalışma zamanı izinleri.
- Android Studio'da uygulama oluşturma, derleme ve çalıştırma.
build.gradledosyanıza harici kitaplıklar ekleniyor.
Neler öğreneceksiniz?
- Uygulamanıza bir Google Haritası entegre edin.
- Farklı harita türlerini görüntüleyin.
- Google Haritasının stilini belirleyin.
- Haritanıza işaretçi ekleyin.
- Kullanıcının önemli bir yere (ÖY) işaretçi yerleştirmesini sağlar.
- Konum izlemeyi etkinleştirin.
- Google Street View'ı etkinleştirin.
Yapacaklarınız
- Google API Konsolu'ndan bir API anahtarı alın ve anahtarı uygulamanıza kaydedin.
- Yerleşik bir Google Haritası olan
Wanderuygulamasını oluşturun. - Uygulamanıza işaretçiler, stil ve konum izleme gibi özel özellikler ekleyin.
- Uygulamanızda konum izlemeyi ve Street View'ı etkinleştirin.
2. Uygulamaya genel bakış
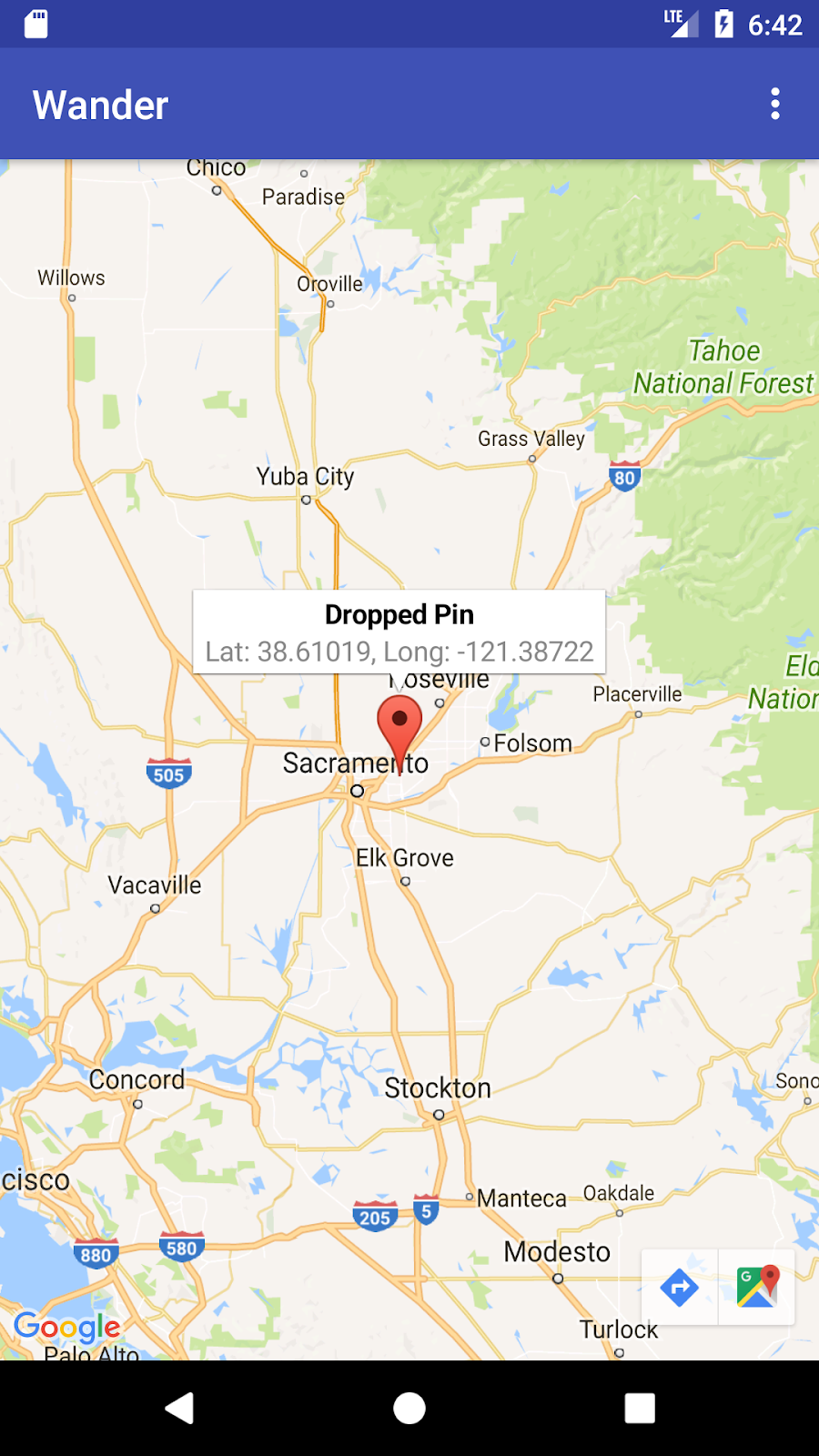
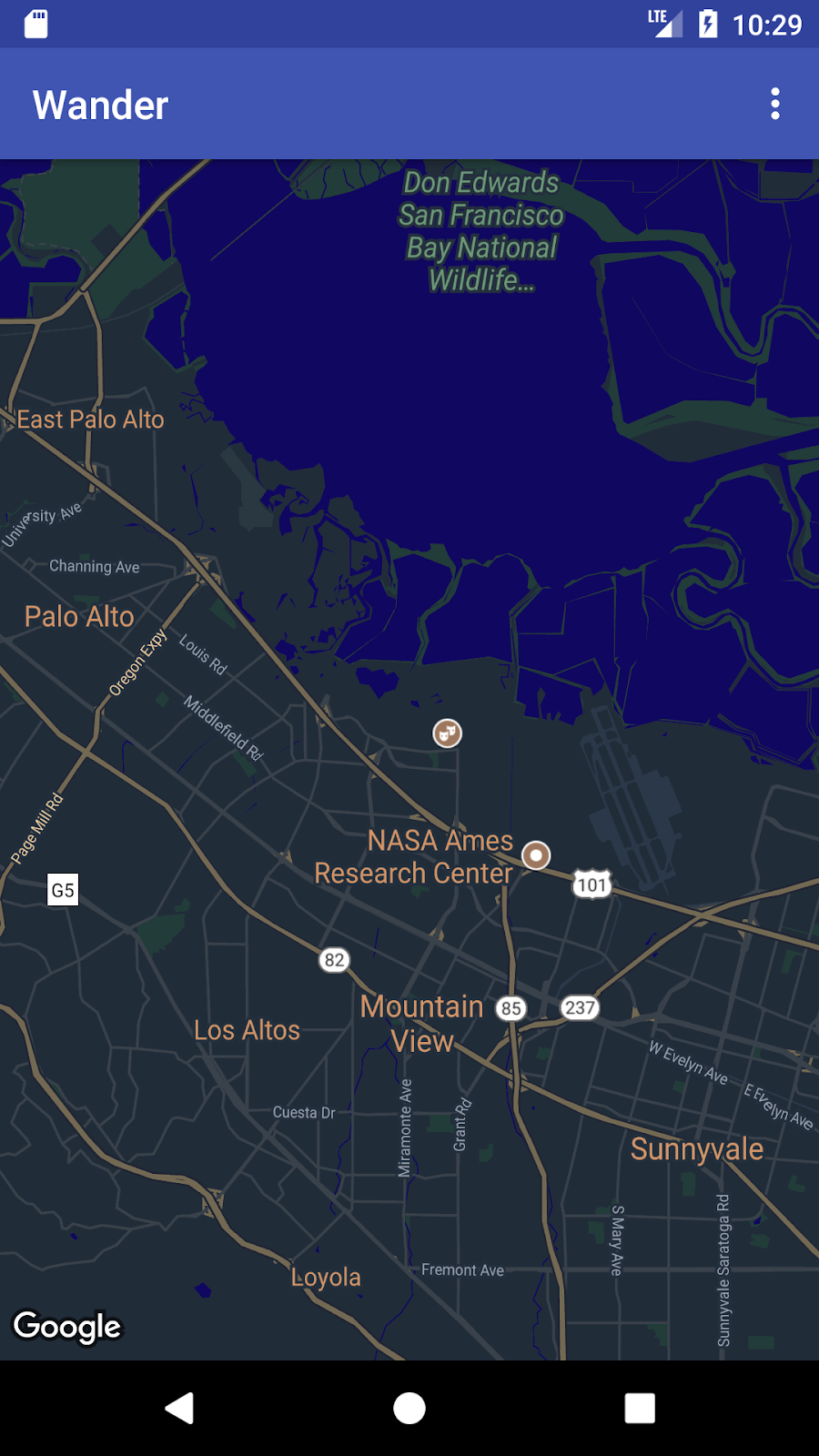
Bu pratikte, stil özellikleri ayarlanmış bir Google Haritası olan Wander uygulamasını oluşturacaksınız. Wander uygulaması, konumlara işaretçi bırakmanıza, konumunuzu gerçek zamanlı olarak görmenize ve Street View panoramalarına bakmanıza olanak tanır.
|
|
3. 1. görev: Projeyi oluşturun ve API anahtarı alın
Places API gibi, Google Maps API de bir API anahtarı gerektirir. API anahtarını almak için projenizi Google API Konsolu'na kaydetmeniz gerekir. API anahtarı, uygulamayı yazarına bağlayan dijital bir sertifikaya bağlıdır. Dijital sertifika kullanma ve uygulamanızı imzalama hakkında daha fazla bilgi için Uygulamanızı İmzalama başlıklı makaleye bakın.
Bu pratikte, hata ayıklama sertifikası için API anahtarını kullanacaksınız. Hata ayıklama sertifikası, Hata ayıklama derlemenizi imzalama bölümünde açıklandığı gibi güvenli değildir. Google Haritalar API'sini kullanan yayınlanmış Android uygulamaları ikinci bir API anahtarı gerektirir: sürüm sertifikasının anahtarı. Sürüm sertifikası alma hakkında daha fazla bilgi için API Anahtarı Alma başlıklı makaleyi inceleyin.
Android Studio, faydalı şablon kodu oluşturan bir Google Haritalar Etkinlik şablonu içerir. Şablon kodu, API anahtarı alma işlemini kolaylaştıran bir bağlantı içeren bir google_maps_api.xml dosyası içerir.
1.1 Haritalar şablonuyla Wander projesini oluşturma
- Yeni bir Android Studio projesi oluşturun.
- Yeni uygulamaya "Wander" adını verin. Etkinlik Ekle sayfasına gelene kadar varsayılanları kabul edin.
- Google Haritalar Etkinliği şablonunu seçin.
- Varsayılan Activity Name (Etkinlik Adı) ve Layout Name (Düzen Adı) değerlerini değiştirmeden bırakın.
- Başlık'ı "Wander" olarak değiştirin ve Son'u tıklayın.
Android Studio, haritalarla ilgili birkaç ek dosya oluşturur:
google_maps_api**.xml**
Bu yapılandırma dosyasını API anahtarınızı tutmak için kullanırsınız. Şablon, biri hata ayıklama, diğeri yayınlama için olmak üzere iki google_maps_api.xml dosyası oluşturur. Hata ayıklama sertifikasının API anahtarı dosyası, src/debug/res/values konumunda bulunmaktadır. Sürüm sertifikasının API anahtarı dosyası src/release/res/values konumunda bulunur. Bu pratikte yalnızca hata ayıklama sertifikasını kullanıyoruz.
activity_maps.xml
Bu düzen dosyası, ekranın tamamını kaplayan tek bir parça içerir. SupportMapFragment sınıfı, Fragment sınıfının bir alt sınıfıdır. Herhangi bir ViewGroup öğesinde, ek bir özellikle birlikte <fragment> etiketini kullanarak bir düzen dosyasına SupportMapFragment ekleyebilirsiniz:
android:name="com.google.android.gms.maps.SupportMapFragment"
MapsActivity.java
MapsActivity.java dosyası, SupportMapFragment sınıfını somutlaştırır ve Google Haritası'nı hazırlamak için sınıfın getMapAsync() yöntemini kullanır. SupportMapFragment öğesini içeren etkinlik, OnMapReadyCallback arayüzünü ve bu arayüzün onMapReady() yöntemini uygulamalıdır. getMapAsync() yöntemi, haritanın yüklendiğini belirten bir GoogleMap nesnesi döndürür.
1.2 API anahtarını edinme
google_maps_api.xmldosyasının hata ayıklama sürümünü açın.
Dosya, uzun URL'ye sahip bir yorum içeriyor. URL parametreleri, uygulamanızla ilgili belirli bilgileri içerir.
- URL'yi kopyalayıp bir tarayıcıya yapıştırın.
- Google API Konsolu'nda proje oluşturmak için istemleri uygulayın. API Konsolu, sağlanan URL'deki parametreler nedeniyle Google Haritalar Android API'sini otomatik olarak etkinleştireceğini bilir
- API anahtarı oluşturun ve anahtarın kullanımını Android uygulamalarıyla kısıtlamak için Anahtarı Kısıtla'yı tıklayın. Oluşturulan API anahtarı
AIzaile başlamalıdır. google_maps_api.xmldosyasında, anahtarıYOUR_KEY_HEREyazangoogle_maps_keydizesine yapıştırın.- Uygulamanızı çalıştırın. Etkinliğinizde, Avustralya'nın Sidney şehrinde bulunan işaretçiyle birlikte yerleştirilmiş bir harita var. (Sidney işaretçisi şablonun bir parçasıdır ve daha sonra bunu değiştirirsiniz.)
4. 2. görev: Harita türleri ve işaretçiler ekleme
Google Haritalar çeşitli harita türlerini içerir: normal, karma, uydu, arazi ve "yok". Bu görevde, kullanıcının harita türünü değiştirmesine olanak tanıyan seçenekler menüsünün bulunduğu bir uygulama çubuğu eklersiniz. Haritanın başlangıç konumunu kendi evinizin konumuna taşırsınız. Ardından, haritada tek bir konumu gösteren ve etiket içerebilen işaretçiler için destek eklersiniz.
2.1 Harita türleri ekleme
Kullanıcınızın istediği harita türü, ihtiyaç duyduğu bilginin türüne bağlıdır. Arabanızda navigasyon için haritaları kullanırken sokak adlarını net bir şekilde görmek faydalıdır. Yürüyüş yaparken muhtemelen dağın zirvesine çıkmak için ne kadar tırmanmanız gerektiğini daha çok önemsiyorsunuz. Bu adımda, kullanıcının harita türünü değiştirmesine olanak tanıyan seçenekler menüsünün bulunduğu bir uygulama çubuğu eklersiniz.
- Yeni bir menü XML dosyası oluşturmak için
resdizininizi sağ tıklayın ve Yeni > Android Kaynak Dosyası. - İletişim kutusunda dosyayı
map_optionsolarak adlandırın. Kaynak türü için Menü'yü seçin. Tamam'ı tıklayın. - Harita seçeneklerini oluşturmak için yeni dosyadaki kodu aşağıdaki kodla değiştirin. "Hiçbiri" harita türü atlanır çünkü "none" (yok) hiç harita olmamasıyla sonuçlanıyor.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never"/>
<item android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never"/>
<item android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never"/>
<item android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never"/>
</menu>
titleözellikleri için dize kaynakları oluşturun.MapsActivitydosyasında,FragmentActivitysınıfını uzatmak yerineAppCompatActivitysınıfını genişletecek şekilde sınıfı değiştirin.AppCompatActivitykullanıldığında uygulama çubuğu gösterilir ve dolayısıyla menü gösterilir.MapsActivityiçinde,onCreateOptionsMenu()yöntemini geçersiz kılın vemap_optionsdosyasını şişirin:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.map_options, menu);
return true;
}
- Harita türünü değiştirmek için
GoogleMapnesnesindesetMapType() yöntemini kullanın ve harita türü sabit değerlerinden birini iletin.
onOptionsItemSelected() yöntemini geçersiz kılın. Kullanıcı menü seçeneklerinden birini belirlediğinde harita türünü değiştirmek için aşağıdaki kodu yapıştırın:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Change the map type based on the user's selection.
switch (item.getItemId()) {
case R.id.normal_map:
mMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
return true;
case R.id.hybrid_map:
mMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
return true;
case R.id.satellite_map:
mMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
return true;
case R.id.terrain_map:
mMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
- Uygulamayı çalıştırın. Harita türünü değiştirmek için uygulama çubuğundaki menüyü kullanın. Haritanın görünümünün nasıl değiştiğine dikkat edin.
2.2 Varsayılan harita konumunu taşıma
Varsayılan olarak onMapReady() geri çağırması, Google Haritalar'ın oluşturulduğu Sidney, Avustralya'ya bir işaretçi yerleştiren kod içerir. Varsayılan geri çağırma, haritayı Sidney'e kaydırmak için de canlandırır. Bu adımda, işaretçi yerleştirmeden haritayı ev konumunuza kaydırır, ardından belirttiğiniz seviyeye yakınlaştırırsınız.
onMapReady()yönteminde, işaretçiyi Sidney'e yerleştiren ve kamerayı hareket ettiren kodu kaldırın.- Tarayıcınızda www.google.com/maps adresine gidin ve evinizi bulun.
- Konumu sağ tıklayın ve Burada ne var? seçeneğini belirleyin.
Ekranın alt kısmına yakın bir yerde, enlem ve boylam gibi konum bilgilerini içeren küçük bir pencere açılır.
homeadında yeni birLatLngnesnesi oluşturun.LatLngnesnesinde, tarayıcıdan Google Haritalar'dan bulduğunuz koordinatları kullanın.zoomadında birfloatdeğişkeni oluşturun ve değişkeni istediğiniz başlangıç yakınlaştırma düzeyine ayarlayın. Aşağıdaki liste, her bir yakınlaştırma düzeyinin gösterdiği ayrıntı düzeyi hakkında size fikir verir:
1: Dünya5: Karalar/kıta10: Şehir15: Sokaklar20: Binalar
CameraUpdateFactory.newLatLngZoom()öğesini kullanarakLatLngnesnenizi vezoomdeğişkeninizi ileterek birCameraUpdatenesnesi oluşturun.GoogleMapnesnesindemoveCamera()öğesini çağırıp yeniCameraUpdatenesnesini geçirerek kamerayı kaydırın ve yakınlaştırın:
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(home, zoom));
- Uygulamayı çalıştırın. Harita evinize doğru kaydırılmalı ve istenen düzeye yakınlaşmalıdır.
2.3 Harita işaretçileri ekleme
Google Haritalar, Marker sınıfını kullanarak oluşturduğunuz işaretçiyi kullanarak konumları belirleyebilir. Varsayılan işaretçi, standart Google Haritalar simgesini kullanır: 
İşaretçileri, bilgi pencerelerinde bağlamsal bilgileri gösterecek şekilde genişletebilirsiniz.
Bu adımda, kullanıcı haritadaki bir konuma dokunup basılı tuttuğunda bir işaretçi eklersiniz. Ardından, dokunulduğunda işaretçinin koordinatlarını gösteren bir InfoWindow eklersiniz.

MapsActivityiçinde, bağımsız değişken olarakfinalGoogleMapdeğerini alıpvoiddeğerini döndüren,setMapLongClick()adında bir yöntem saplaması oluşturun:
private void setMapLongClick(final GoogleMap map) {}
- Kullanıcının dokunduğu ve basılı tuttuğu yere bir işaretçi yerleştirmek için
GoogleMapnesnesininsetOnMapLongClickListener()yöntemini kullanın.onMapLongClick()yöntemini geçersiz kılan yeni birOnMapLongClickListenerörneğini iletin. Gelen bağımsız değişken, kullanıcının bastığı konumun koordinatlarını içeren birLatLngnesnesidir:
private void setMapLongClick(final GoogleMap map) {
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
}
});
}
onMapLongClick()içindeaddMarker()yöntemini çağırın. Konumu, iletilenLatLngolarak ayarlanmış yeni birMarkerOptionsnesnesi aktarın:
map.addMarker(new MarkerOptions().position(latLng));
onMapReady()yönteminin sonundasetMapLongClick()öğesini çağırın.mMapsonra geçin.- Uygulamayı çalıştırın. Bir konuma işaretçi yerleştirmek için haritaya dokunup basılı tutun.
- Ekranın ortasında işaretleyiciye dokunun.
Navigasyon düğmeleri ekranın sol alt tarafında görünür ve kullanıcının işaretli konuma gitmek için Google Haritalar uygulamasını kullanmasına olanak tanır.
İşaretçi için bir bilgi penceresi eklemek üzere:
MarkerOptionsnesnesinde,titlealanını vesnippetalanını ayarlayın.onMapLongClick()ürünündetitlealanını "Bırakılan Sabitleme" olarak ayarlayın.snippetalanınıaddMarker()yöntemi içindeki konum koordinatlarına ayarlayın.
map.setOnMapLongClickListener(new GoogleMap.OnMapLongClickListener() {
@Override
public void onMapLongClick(LatLng latLng) {
String snippet = String.format(Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude);
map.addMarker(new MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet));
}
});
- Uygulamayı çalıştırın. Konum işaretçisi bırakmak için haritaya dokunup basılı tutun. Bilgi penceresini göstermek için işaretçiye dokunun.
2.4 ÖY işleyicisi ekleme
Varsayılan olarak, önemli yerler (ÖY'ler) haritada ilgili simgeleriyle birlikte görünür. Önemli yerler arasında parklar, okullar, hükümet binaları ve daha fazlası yer alır. Harita türü normal olarak ayarlandığında, işletmelerin ÖY'leri haritada da görünür. Ticari önemli noktalar; mağazalar, restoranlar ve oteller gibi işletmeleri temsil eder.
Bu adımda, haritaya bir GoogleMap.OnPoiClickListener eklersiniz. Bu tıklama işleyici dokunmayı beklemek yerine haritaya anında bir işaretleyici yerleştirir basılı tutun. Tıklama işleyici, ÖY adını içeren bilgi penceresini de görüntüler.

MapsActivityiçinde, bağımsız değişken olarakfinalGoogleMapdeğerini alan vevoiddeğerini döndürensetPoiClick()adında bir yöntem saplaması oluşturun:
private void setPoiClick(final GoogleMap map) {}
setPoiClick()yönteminde, iletilenGoogleMapüzerinde birOnPoiClickListenerayarlayın:
map.setOnPoiClickListener(new GoogleMap.OnPoiClickListener() {
@Override
public void onPoiClick(PointOfInterest poi) {
}
});
onPoiClick()yönteminde, ÖY konumuna bir işaretçi yerleştirin. Başlığı ÖY'nin adına ayarlayın. SonucupoiMarkeradlı bir değişkene kaydedin.
public void onPoiClick(PointOfInterest poi) {
Marker poiMarker = mMap.addMarker(new MarkerOptions()
.position(poi.latLng)
.title(poi.name);
}
- Bilgi penceresini hemen göstermek için
poiMarkernumaralı telefondanshowInfoWindow()adlı kuruluşu arayın.
poiMarker.showInfoWindow();
onMapReady()sonundasetPoiClick()numaralı telefonu ara.mMapsonra geçin.- Uygulamanızı çalıştırıp park gibi bir önemli yer bulun. Üzerine bir işaretçi yerleştirmek ve ÖY'nin adını bir bilgi penceresinde görüntülemek için ÖY'ye dokunun.
5. 3. görev: Haritanızın stilini ayarlama
Google Haritalar'ı birçok yönde özelleştirerek haritanıza benzersiz bir görünüm ve tarz katabilirsiniz.
MapFragment nesnesini, kullanılabilir XML özelliklerini kullanarak diğer herhangi bir parçayı özelleştirdiğiniz gibi özelleştirebilirsiniz. Ancak, bu adımda GoogleMap nesnesi üzerindeki yöntemleri kullanarak MapFragment öğesinin içeriğinin görünümünü ve tarzını özelleştirirsiniz. Haritanıza stil eklemek ve işaretçilerinizi özelleştirmek için çevrimiçi Stil Sihirbazı'nı kullanırsınız. Evinizin konumuna, haritayla birlikte ölçeklendirilen ve dönen bir GroundOverlay da eklersiniz.
3.1 Haritanıza stil ekleme
Haritanıza özel bir stil oluşturmak için, haritadaki özelliklerin nasıl görüntülendiğini belirten bir JSON dosyası oluşturursunuz.Bu JSON dosyasını manuel olarak oluşturmanız gerekmez: Google, haritanızın stilini görsel olarak biçimlendirdikten sonra sizin için JSON'ı oluşturan Stil Sihirbazı'nı sağlar. Bu pratikte, haritayı "gece modu" için biçimlendirirsiniz. Yani harita, gece vakti kullanım için loş renkler ve düşük kontrast kullanıyor.
- Tarayıcınızda https://mapstyle.withgoogle.com/ adresine gidin.
- Stil oluştur'u seçin.
- Gece temasını seçin.
- Menünün alt kısmında Diğer Seçenekler'i tıklayın.
- Özellik türü listesinin alt kısmında, Su > Doldur. Suyun rengini lacivert yapın (örneğin, #160064).
- Son'u tıklayın. Açılan pop-up pencereden JSON kodunu kopyalayın.
- Android Studio'da,
resdizininderawadlı bir kaynak dizini oluşturun.res/rawuygulamasındamap_style.jsonadlı bir dosya oluşturun. - JSON kodunu yeni kaynak dosyasına yapıştırın.
- JSON stilini haritaya ayarlamak için
GoogleMapnesnesindesetMapStyle()yöntemini çağırın. JSON dosyasını yükleyen birMapStyleOptionsnesnesi iletin.setMapStyle()yöntemi, stilin başarısını gösteren bir boole döndürür. Dosya yüklenemiyorsa yöntem birResources.NotFoundExceptionatar.
Harita stilini belirlemek için aşağıdaki kodu onMapReady() yöntemine kopyalayın. Günlük ifadeleriniz için bir TAG dizesi oluşturmanız gerekebilir:
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.map_style));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
- Uygulamanızı çalıştırın. Harita
normalmodundayken yeni stil görünür olmalıdır.

3.2 İşaretçinizin stilini belirleme
Harita işaretçilerinin stil özelliklerini ayarlayarak haritanızı daha da kişiselleştirebilirsiniz. Bu adımda, varsayılan kırmızı işaretçileri gece modu renk şemasına uyacak şekilde değiştirirsiniz.
onMapLongClick()yönteminde, varsayılan işaretçiyi kullanmak ancak rengi mavi yapmak içinMarkerOptions()oluşturucuya aşağıdaki kod satırını ekleyin:
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_BLUE))
- Uygulamayı çalıştırın. Yerleştirdiğiniz işaretçiler artık uygulamanın gece modu temasıyla daha tutarlı olan mavi tonlu mavi renkte gösteriliyor.
onPoiClick() yöntemine stil eklemediğiniz için ÖY işaretçilerinin hâlâ kırmızı olduğunu unutmayın.
3.3 Bindirme ekleme
Google Haritası'nı özelleştirmenin bir yolu, haritanın üzerine çizim yapmaktır. Popüler balık tutma yerleri gibi belirli bir konum türünü vurgulamak istediğinizde bu teknik yararlıdır. Üç tür yer paylaşımı desteklenir:
- Şekiller: Haritaya çoklu çizgiler, poligonlar ve daireler ekleyebilirsiniz.
TileOverlaynesneleri: Karo yer paylaşımı, temel harita karolarının üzerine eklenen bir dizi resmi tanımlar. Karo yer paylaşımları, haritaya kapsamlı görüntüler eklemek istediğinizde kullanışlıdır. Tipik bir karo yer paylaşımı, geniş bir coğrafi alanı kapsar.GroundOverlaynesneleri: Zemin bindirme, haritaya sabitlenmiş bir görüntüdür. İşaretçilerin aksine, zemin bindirmeleri ekran yerine Dünya yüzeyine dayalıdır. Haritayı döndürmek, yatırmak veya yakınlaştırmak resmin yönünü değiştirir. Yer bindirmeleri, haritadaki bir alandaki tek bir resmi düzeltmek istediğinizde kullanışlıdır
Bu adımda, evinizin konumuna Android şeklinde bir zemin bindirmesi ekleyeceksiniz.
- Bu Android görselini indirin ve
res/drawableklasörünüze kaydedin. onMapReady()aracında, kamerayı başlangıç konumuna taşıma çağrısından sonraGroundOverlayOptionsnesnesi oluşturun. NesneyihomeOverlayadlı bir değişkene atayın:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions();
- Yukarıdaki resimden bir
BitmapDescriptornesnesi oluşturmak içinBitmapDescriptorFactory.fromResource()yöntemini kullanın. NesneyiGroundOverlayOptionsnesnesininimage()yöntemine geçirin:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android));
position()yöntemini çağırarakGroundOverlayOptionsnesnesi içinpositionözelliğini ayarlayın. İstenen yer paylaşımının metre cinsinden genişliği içinhomeLatLngnesnesini ve birfloatöğesini iletin. Bu örnekte, 100 m'lik bir genişlik iyi sonuç verir:
GroundOverlayOptions homeOverlay = new GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(home, 100);
GoogleMapnesnesindeaddGroundOverlay()öğesini çağırın.GroundOverlayOptionsnesnenizi iletin:
mMap.addGroundOverlay(homeOverlay);
- Uygulamayı çalıştırın. Evinizin konumunu yakınlaştırdığınızda Android resmi bindirme olarak gösterilir.
6. 4. görev: Konum izlemeyi ve Street View'ı etkinleştirin
Kullanıcılar mevcut konumlarını görmek için genellikle Google Haritalar'ı kullanır ve siz de Location Services API'yi kullanarak cihaz konumunu edinebilirsiniz. Location verilerini tekrar kullanmadan cihazın konumunu haritanızda görüntülemek için konum verisi katmanını kullanabilirsiniz.
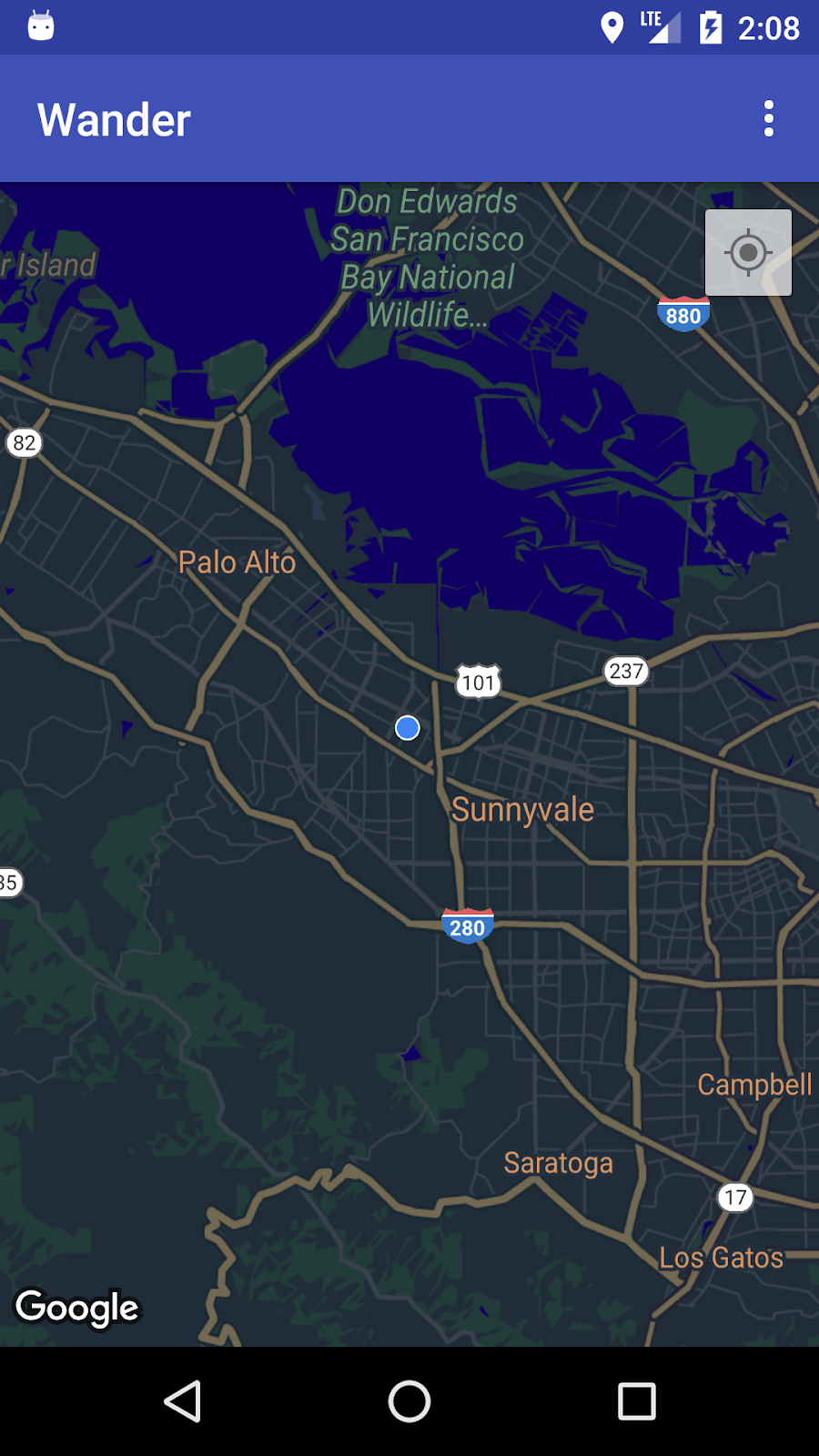
Konum verisi katmanı, haritanın sağ üst tarafına bir Konumum düğmesi ekler. Kullanıcı düğmeye dokunduğunda, harita cihazın konumu ortalanır. Cihaz sabitse konum mavi bir nokta, cihaz hareket ediyorsa mavi renkli V şeklinde gösterilir.

Belirli bir konumun gezinilebilir panorama fotoğrafı olan Google Street View'ı kullanarak bir konum hakkında ek bilgiler sağlayabilirsiniz.
Bu görevde, kullanıcı ÖY işaretçisine ait bilgi penceresine dokunduğunda, haritanın Street View moduna geçmesi için konum verisi katmanını ve Street View'ı etkinleştirirsiniz.
4.1 Konum izlemeyi etkinleştirme
Google Haritalar'da konum izlemeyi etkinleştirmek için tek bir kod satırı gerekir. Ancak, kullanıcının konum izinlerini verdiğinden emin olmanız gerekir (çalışma zamanı izni modelini kullanarak).
Bu adımda konum izinleri ister ve konum izlemeyi etkinleştirirsiniz.
AndroidManifest.xmldosyasındaFINE_LOCATIONizninin mevcut olduğunu doğrulayın. Google Haritalar şablonunu seçtiğinizde Android Studio bu izni ekledi.- Uygulamanızda konum izlemeyi etkinleştirmek için
MapsActivityiçindeenableMyLocation()adlı, bağımsız değişken kabul etmeyen ve hiçbir şey döndürmeyen bir yöntem oluşturun. enableMyLocation()yöntemini tanımlayın.ACCESS_FINE_LOCATIONiznini kontrol edin. İzin verilirse, konum katmanını etkinleştirin. Aksi takdirde izin isteyebilirsiniz:
private void enableMyLocation() {
if (ContextCompat.checkSelfPermission(this,
Manifest.permission.ACCESS_FINE_LOCATION)
== PackageManager.PERMISSION_GRANTED) {
mMap.setMyLocationEnabled(true);
} else {
ActivityCompat.requestPermissions(this, new String[]
{Manifest.permission.ACCESS_FINE_LOCATION},
REQUEST_LOCATION_PERMISSION);
}
}
- Konum katmanını etkinleştirmek için
onMapReady()geri çağırmasındanenableMyLocation()komutunu çağırın. onRequestPermissionsResult()yöntemini geçersiz kılın. İzin verilirseenableMyLocation()komutunu çağırın:
@Override
public void onRequestPermissionsResult(int requestCode,
@NonNull String[] permissions,
@NonNull int[] grantResults) {
// Check if location permissions are granted and if so enable the
// location data layer.
switch (requestCode) {
case REQUEST_LOCATION_PERMISSION:
if (grantResults.length > 0
&& grantResults[0]
== PackageManager.PERMISSION_GRANTED) {
enableMyLocation();
break;
}
}
}
- Uygulamayı çalıştırın. Sağ üst köşede artık cihazın geçerli konumunu gösteren Konumum düğmesi bulunmaktadır.
4.2 Street View'ı etkinleştirme
Google Haritalar, bir konumun panoramik görünümü olan Street View'ı sunar. Bu görünüm, belirlenen yol boyunca gezinmeyi sağlayan kontrolleri içerir. Street View'ın küresel kapsamı yoktur.
Bu adımda, kullanıcı bir ÖY'nin bilgi penceresine dokunduğunda etkinleştirilen bir Street View panoramasını etkinleştirirsiniz. Yapmanız gereken iki şey vardır:
- Uygulamanızın işlevselliğinin yalnızca ÖY işaretçilerinde çalışmasını istediğiniz için ÖY işaretçilerini diğer işaretçilerden ayırt edin. Bu şekilde, kullanıcı bir ÖY bilgi penceresine dokunduğunda Street View'ı başlatabilir, ancak başka türden bir işaretçiye dokunduğunda başlatamazsınız.
Marker sınıfı, veri eklemenize olanak tanıyan bir setTag() yöntemi içerir. (Veriler, Object tarihine kadar olan herhangi bir şey olabilir). Kullanıcılar ÖY'leri tıkladığında oluşturulan işaretçilerde bir etiket ayarlarsınız.
- Kullanıcı,
OnInfoWindowClickListeneriçindeki etiketli bir bilgi penceresine dokunduğundaMapFragmentdeğeriniStreetViewPanoramaFragmentile değiştirin. (Aşağıdaki kod, API 12'nin altındaki Android sürümlerini desteklemek içinSupportMapFragmentveSupportStreetViewPanoramaFragmentözelliklerini kullanır.)
Parçalardan herhangi biri çalışma zamanında değişirse bunları XML'de statik olarak değil, içeren Activity sınıfına eklemeniz gerekir.
ÖY işaretçisini etiketleme
onPoiClick()geri aramasındapoiMarkernumaralı telefondansetTag()adlı kuruluşu arayın. Rastgele bir dizeyi iletin:
poiMarker.setTag("poi");
Statik SupportMapFragment'ı bir çalışma zamanı örneğiyle değiştirme
activity_maps.xmlöğesini açın ve öğeyi, parçalarınız için kapsayıcı görevi görecek bir çerçeve düzeniyle değiştirin:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- XML'de artık statik
SupportMapFragmentolmadığından,MapsActivityiçindekionCreate()ürününde, kimliğe göreSupportMapFragmentöğesini bulan kodu kaldırın. Bunun yerine,SupportMapFragment.newInstance()çağrısı yaparakSupportMapFragmentiçin yeni bir çalışma zamanı örneği oluşturun:
SupportMapFragment mapFragment = SupportMapFragment.newInstance();
FragmentManagerile bir parça işlemi kullanarak parçayıFrameLayoutöğesine ekleyin:
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mapFragment).commit();
- Haritanın eşzamansız olarak yüklenmesini tetikleyen kod satırını koruyun:
mapFragment.getMapAsync(this);
OnInfoWindowClickListener öğesini ayarlayın ve işaretçi etiketini kontrol edin
MapsActivityiçinde, bağımsız değişken olarakGoogleMapdeğerini alıpvoiddeğerini döndürensetInfoWindowClickToPanorama()adlı bir yöntem saplaması oluşturun:
private void setInfoWindowClickToPanorama(GoogleMap map) {}
GoogleMapiçin birOnInfoWindowClickListenerayarlayın:
map.setOnInfoWindowClickListener(
new GoogleMap.OnInfoWindowClickListener() {
@Override
public void onInfoWindowClick(Marker marker) {
}
});
onInfoWindowClick()yönteminde, işaretçininonPoiClick()yönteminde ayarladığınız dize etiketini içerip içermediğini kontrol edin:
if (marker.getTag() == "poi") {}
SupportMapFragment değerini bir SupportStreetViewPanoramaFragment ile değiştirin
- İşaretçinin etiketi içerdiği durumlarda,
StreetViewPanoramaOptionsnesnesi kullanarak Street View panoramasının konumunu belirtin. Nesneninpositionözelliğini, geçirilen işaretçinin konumuna ayarlayın:
StreetViewPanoramaOptions options =
new StreetViewPanoramaOptions().position(
marker.getPosition());
- Oluşturduğunuz
optionsnesnesini ileterek yeni birSupportStreetViewPanoramaFragmentörneği oluşturun:
SupportStreetViewPanoramaFragment streetViewFragment
= SupportStreetViewPanoramaFragment
.newInstance(options);
- Parça işlemi başlatın. Parça kapsayıcısının içeriğini yeni parça olan
streetViewFragmentile değiştirin. İşlemi arka yığına ekleyin. Böylece, geri tuşuna bastığınızdaSupportMapFragmentgeri dönüp uygulamadan çıkmazsınız:
getSupportFragmentManager().beginTransaction()
.replace(R.id.fragment_container,
streetViewFragment)
.addToBackStack(null).commit();
setPoiClick().numaralı telefona yapılan aramadan sonraonMapReady()sonrasetInfoWindowClickToPanorama(mMap)numaralı telefonu ara- Uygulamayı çalıştırın. Mountain View (Google HQ'nun merkezi) gibi Street View kapsamı olan bir şehri yakınlaştırın ve park gibi bir ÖY bulun. İşaretçi yerleştirmek ve bilgi penceresini göstermek için ÖY'ye dokunun. İşaretçinin konumu için Street View moduna girmek üzere bilgi penceresine dokunun. Harita parçasına dönmek için geri düğmesine basın.

7. Çözüm kodu
Wander çözüm kodu.
8. Kodlama görevi
Zorluk: Street View kapsamının olmadığı bir konumda ÖY için bilgi penceresine dokunursanız siyah ekran görürsünüz.
- Bir bölgede Street View'ın kullanılıp kullanılamadığını kontrol etmek için
OnStreetViewPanomaraReadygeri çağırma özelliğiniStreetViewPanorama.OnStreetViewPanoramaChangeListenerile birlikte uygulayın. - Seçili bir alan için Street View kullanılamıyorsa harita parçasına geri dönün ve bir hata gösterin.
9. Özet
- Maps API'yi kullanmak için Google API Konsolu'ndan bir API anahtarı almanız gerekir.
- Android Studio'da, Google Haritalar Etkinlik şablonu kullanıldığında uygulama düzeninde tek bir
SupportMapFragmentiçerenActivityoluşturulur. Şablon ayrıcaACCESS_FINE_PERMISSIONyöntemini uygulama manifest dosyasına ekler, etkinliğinizdeOnMapReadyCallbackyöntemini uygular ve zorunluonMapReady()yöntemini geçersiz kılar.
Çalışma zamanında GoogleMap harita türünü değiştirmek için GoogleMap.setMapType() yöntemini kullanın. Google Haritası, aşağıdaki harita türlerinden biri olabilir:
- Normal: Tipik yol haritası. Yolları, insanlar tarafından inşa edilmiş bazı özellikleri ve nehirler gibi önemli doğal özellikleri gösterir. Yol ve özellik etiketleri de görünür durumdadır.
- Karma: Yol haritalarının eklendiği uydu fotoğrafı verileri. Yol ve özellik etiketleri de görünür durumdadır.
- Uydu: Fotoğraf verileri. Yol ve özellik etiketleri görünmez.
- Arazi: Topografik veriler. Harita renkler, kontur çizgileri ve etiketler ile perspektif gölgelendirmesini içerir. Bazı yollar ve etiketler de görünür durumdadır.
- Yok**:** Harita yoktur.
Google Haritalar hakkında:
- İşaretçi, belirli bir coğrafi konumun göstergesidir.
- Dokunulduğunda, işaretçinin varsayılan davranışı konumla ilgili bilgiler içeren bir bilgi penceresi görüntülemektir.
- Varsayılan olarak, önemli yerler (ÖY'ler) temel haritada ilgili simgeleriyle birlikte görünür. Önemli yerler arasında parklar, okullar, hükümet binaları ve daha fazlası yer alır.
- Ayrıca, harita türü
normalolduğunda, işletmelere yönelik ÖY'ler (mağazalar, restoranlar, oteller vb.) varsayılan olarak haritada görünür. OnPoiClickListenerkullanarak ÖY'lere yapılan tıklamaları yakalayabilirsiniz.- Stil Sihirbazı'nı kullanarak bir Google Haritasının neredeyse tüm öğelerinin görsel görünümünü değiştirebilirsiniz. Stil Sihirbazı,
setMapStyle()yöntemini kullanarak Google Haritalar'a ilettiğiniz bir JSON dosyası oluşturur. - Varsayılan rengi değiştirerek veya varsayılan işaretçi simgesini özel bir görüntüyle değiştirerek işaretçilerinizi özelleştirebilirsiniz.
Diğer önemli bilgiler:
- Bir resmi coğrafi konuma göre düzeltmek için zemin bindirme kullanın.
- Resmi, resmin boyutunu metre cinsinden belirtmek ve resmin konumunu belirtmek için bir
GroundOverlayOptionsnesnesi kullanın. Yer paylaşımını haritaya ayarlamak için bu nesneyiGoogleMap.addGroundOverlay()yöntemine geçirin. - Uygulamanız
ACCESS_FINE_LOCATIONiznine sahip olması koşuluyla,mMap.setMyLocationEnabled(true)yöntemini kullanarak konum izlemeyi etkinleştirebilirsiniz. - Google Street View, kapsama alanı boyunca belirlenen yollardan 360 derecelik panoramik görünümler sunar.
- Yeni bir Street View parçası oluşturmak için
StreetViewPanoramaFragment.newInstance()yöntemini kullanın. - Görünüm seçeneklerini belirtmek için bir
StreetViewPanoramaOptionsnesnesi kullanın. NesneyinewInstance()yöntemine geçirin.
10. Daha fazla bilgi
Kavramla ilgili belgeler 9.1: Google Maps API kapsamındadır.
Android geliştirici dokümanları:
- Google Haritalar Android API'sini Kullanmaya Başlama
- İşaretçi İçeren Harita Ekleme
- Nesneleri Eşleme
- Stilli Harita Ekleme
- Street View
- Yer Bindirmeleri
Referans belgeleri:
11. Homework
Bu bölümde, bir eğitmen tarafından yönetilen dersin parçası olarak bu codelab'de çalışan öğrenciler için yapılabilecek ev ödevleri listelenmiştir. Aşağıdakilerin nasıl yapılacağı eğitmenin sorumluluğundadır:
- Gerekirse ev ödevi verin.
- Öğrencilere ev ödevlerinin nasıl gönderileceğini anlatın.
- Ev ödevlerine not verin.
Öğretmenler bu önerileri istedikleri kadar kullanabilir ve uygun olduğunu düşündükleri diğer ödevleri rahatlıkla atayabilirler.
Bu codelab'de kendi başınıza çalışıyorsanız bilginizi sınamak için bu ev ödevlerini kullanabilirsiniz.
Uygulama derleme ve çalıştırma
- Uygulama başlatıldığında Google Haritalar'ı yükleyen, Google Haritalar Etkinliği şablonunu kullanan yeni bir uygulama oluşturun.
- Google Haritası yüklendiğinde, kamerayı okulunuzun konumuna, evinizin konumuna veya sizin için anlamı olan başka bir konuma hareket ettirin.
- Haritaya, biri okulunuzun, diğeri de evinizin veya başka bir anlamlı konumda olmak üzere iki işaretçi ekleyin.
- Varsayılan rengi değiştirerek veya varsayılan işaretçi simgesini özel bir resimle değiştirerek işaretçi simgelerini özelleştirin.
İpucu: onMapReady (GoogleMap googleMap) belgelerini inceleyin.
Bu soruları yanıtlayın
1. Soru
Harita yüklendiğinde ve uygulamada kullanılmaya hazır olduğunda çağrılan yöntem hangisidir?
onMapReady (GoogleMapgoogleMap)onMapLoaded (GoogleMapgoogleMap)onMapCreate (GoogleMapgoogleMap)onMapInitialize (GoogleMapgoogleMap)
2. Soru
Uygulamanıza Google Haritalar'ı dahil etmek için hangi Android bileşenlerini kullanabilirsiniz?
MapViewveMapFragmentMapFragmentveMapActivityMapViewveMapActivity- Yalnızca
MapFragment
3. Soru
Google Haritalar Android API'si ne tür haritalar sunuyor?
- Normal, karma, arazi, uydu ve yol haritası
- Normal, karma, arazi, uydu ve "yok"
- Karma, arazi, uydu, yol haritası ve "yok"
- Normal, arazi, uydu, görüntü haritası ve "none"
4. Soru
Önemli yerlere (ÖY) tıklama işlevi eklemek için hangi arayüzü uygularsınız?
GoogleMap.OnPoiListenerGoogleMap.OnPoiClickListenerGoogleMap.OnPoiClickGoogleMap.OnPoiClicked
Uygulamanızı notlandırma için gönderme
Not verenler için rehberlik
Uygulamanın aşağıdaki özelliklere sahip olduğundan emin olun:
- Uygulama başlatıldığında Google Haritası, doğru şekilde bir API anahtarı oluşturulduğunu gösterir.
- Google Haritası yüklendikten sonra kamera öğrencinin ev veya okul konumuna gider. Kodda bu adım,
onMapReady (GoogleMap googleMap)geri çağırma yönteminde gerçekleşmelidir. - İşaretçiler öğrencinin okulunda ve öğrencinin evi gibi başka bir konumda gösterilir.
- İki işaretçi özelleştirilir. Örneğin, işaretçiler varsayılan kırmızı renkten başka bir renk veya özel bir simge kullanır.
12. Sonraki codelab
Gelişmiş Android Geliştirme eğitim kursundaki tüm codelab'leri görmek için Gelişmiş Android Geliştirme codelab'leri açılış sayfasını ziyaret edin.
