আপনার রচনা কোডের আচরণ সঠিক কিনা তা যাচাই করতে আপনার অ্যাপের UI পরীক্ষা করুন। এটি আপনাকে তাড়াতাড়ি ত্রুটিগুলি ধরতে এবং আপনার অ্যাপের গুণমান উন্নত করতে দেয়৷
রচনা উপাদানগুলি সন্ধান করতে, তাদের বৈশিষ্ট্যগুলি যাচাই করতে এবং ব্যবহারকারীর ক্রিয়া সম্পাদন করতে পরীক্ষার API এর একটি সেট সরবরাহ করে। এপিআই-এ টাইম ম্যানিপুলেশনের মতো উন্নত বৈশিষ্ট্যও রয়েছে। আপনার অ্যাপের আচরণ যাচাই করে এমন শক্তিশালী পরীক্ষা তৈরি করতে এই APIগুলি ব্যবহার করুন।
ভিউ
আপনি যদি রচনার পরিবর্তে ভিউ নিয়ে কাজ করেন তবে অ্যান্ড্রয়েড বিভাগে সাধারণ পরীক্ষা অ্যাপগুলি দেখুন।
বিশেষ করে, শুরু করার জন্য একটি ভাল জায়গা হল স্বয়ংক্রিয় UI পরীক্ষার নির্দেশিকা। এটি বর্ণনা করে যে আপনি কীভাবে ভিউ ব্যবহার করার সময় সহ ডিভাইসে চালানো পরীক্ষাগুলিকে স্বয়ংক্রিয় করতে পারেন।
মূল ধারণা
আপনার রচনা কোড পরীক্ষা করার জন্য নিম্নলিখিত কিছু মূল ধারণা রয়েছে৷
- শব্দার্থবিদ্যা : কম্পোজ পরীক্ষাগুলি শব্দার্থবিদ্যা ব্যবহার করে UI-এর সাথে ইন্টারঅ্যাক্ট করে, যা UI-এর টুকরোকে অর্থ দেয় এবং UI অনুক্রমের পাশাপাশি তৈরি হয়।
- টেস্টিং এপিআই : কম্পোজ উপাদানগুলি খুঁজে বের করার জন্য, তাদের রাজ্য এবং বৈশিষ্ট্যগুলির উপর দাবী করার জন্য এবং ব্যবহারকারীর মিথস্ক্রিয়াকে অনুকরণ করার জন্য ক্রিয়া সম্পাদন করার জন্য পরীক্ষার API প্রদান করে।
- সিঙ্ক্রোনাইজেশন : ডিফল্টরূপে, কম্পোজ পরীক্ষাগুলি স্বয়ংক্রিয়ভাবে UI এর সাথে সিঙ্ক্রোনাইজ হয়, দাবি করার আগে বা ক্রিয়া সম্পাদন করার আগে এটি নিষ্ক্রিয় হওয়ার জন্য অপেক্ষা করে।
- আন্তঃঅপারেবিলিটি : হাইব্রিড অ্যাপে, পরীক্ষাগুলি রচনা এবং ভিউ-ভিত্তিক উভয় উপাদানের সাথে নির্বিঘ্নে ইন্টারঅ্যাক্ট করতে পারে এবং অন্যান্য পরীক্ষার কাঠামোর সাথে একীভূত হতে পারে।
টেস্টিং চিটশিট
কম্পোজে পরীক্ষা করার বিষয়ে আপনার যে সমস্ত মূল বিষয়গুলি শিখতে হবে তার একটি ওভারভিউয়ের জন্য টেস্টিং চিটশিটটি দেখুন।
সেটআপ
কম্পোজ কোড পরীক্ষা করার জন্য আপনার অ্যাপ সেট আপ করুন।
প্রথমে, আপনার UI পরীক্ষা ধারণকারী মডিউলের build.gradle ফাইলে নিম্নলিখিত নির্ভরতা যোগ করুন:
// Test rules and transitive dependencies:
androidTestImplementation("androidx.compose.ui:ui-test-junit4:$compose_version")
// Needed for createComposeRule(), but not for createAndroidComposeRule<YourActivity>():
debugImplementation("androidx.compose.ui:ui-test-manifest:$compose_version")
এই মডিউলটিতে AndroidComposeTestRule নামে একটি ComposeTestRule এবং অ্যান্ড্রয়েডের জন্য একটি বাস্তবায়ন অন্তর্ভুক্ত রয়েছে। এই নিয়মের মাধ্যমে আপনি রচনা সামগ্রী সেট করতে পারেন বা কার্যকলাপ অ্যাক্সেস করতে পারেন। আপনি ফ্যাক্টরি ফাংশন ব্যবহার করে নিয়ম তৈরি করেন, হয় createComposeRule অথবা, আপনার যদি কোনো কার্যকলাপে অ্যাক্সেসের প্রয়োজন হয়, createAndroidComposeRule । রচনা করার জন্য একটি সাধারণ UI পরীক্ষা এইরকম দেখায়:
// file: app/src/androidTest/java/com/package/MyComposeTest.kt
class MyComposeTest {
@get:Rule val composeTestRule = createComposeRule()
// use createAndroidComposeRule<YourActivity>() if you need access to
// an activity
@Test
fun myTest() {
// Start the app
composeTestRule.setContent {
MyAppTheme {
MainScreen(uiState = fakeUiState, /*...*/)
}
}
composeTestRule.onNodeWithText("Continue").performClick()
composeTestRule.onNodeWithText("Welcome").assertIsDisplayed()
}
}
অতিরিক্ত সম্পদ
- অ্যান্ড্রয়েডে অ্যাপ পরীক্ষা করুন : প্রধান অ্যান্ড্রয়েড টেস্টিং ল্যান্ডিং পৃষ্ঠাটি পরীক্ষার মৌলিক বিষয় এবং কৌশলগুলির একটি বিস্তৃত দৃশ্য প্রদান করে।
- পরীক্ষার মৌলিক বিষয়গুলি : একটি Android অ্যাপ পরীক্ষা করার পিছনে মূল ধারণাগুলি সম্পর্কে আরও জানুন।
- স্থানীয় পরীক্ষা : আপনি আপনার নিজস্ব ওয়ার্কস্টেশনে স্থানীয়ভাবে কিছু পরীক্ষা চালাতে পারেন।
- ইন্সট্রুমেন্টেড পরীক্ষা : যন্ত্রযুক্ত পরীক্ষা চালানোও ভালো অভ্যাস। অর্থাৎ, যে পরীক্ষাগুলি সরাসরি ডিভাইসে চলে।
- ক্রমাগত ইন্টিগ্রেশন : ক্রমাগত ইন্টিগ্রেশন আপনাকে আপনার পরীক্ষাগুলিকে আপনার স্থাপনার পাইপলাইনে একত্রিত করতে দেয়।
- বিভিন্ন স্ক্রীনের মাপ পরীক্ষা করুন : ব্যবহারকারীদের জন্য উপলব্ধ কিছু অনেক ডিভাইসের সাথে, আপনার বিভিন্ন স্ক্রীন মাপের জন্য পরীক্ষা করা উচিত।
- এসপ্রেসো : ভিউ-ভিত্তিক UI-এর উদ্দেশ্যে, Espresso জ্ঞান এখনও রচনা পরীক্ষার কিছু দিকগুলির জন্য সহায়ক হতে পারে।
কোডল্যাব
আরও জানতে, জেটপ্যাক কম্পোজ টেস্টিং কোডল্যাব ব্যবহার করে দেখুন।
নমুনা
Jetchat is a sample chat app built with Jetpack Compose.
To try out this sample app, use the latest stable version of Android Studio. You can clone this repository or import the project from Android Studio following the steps here.
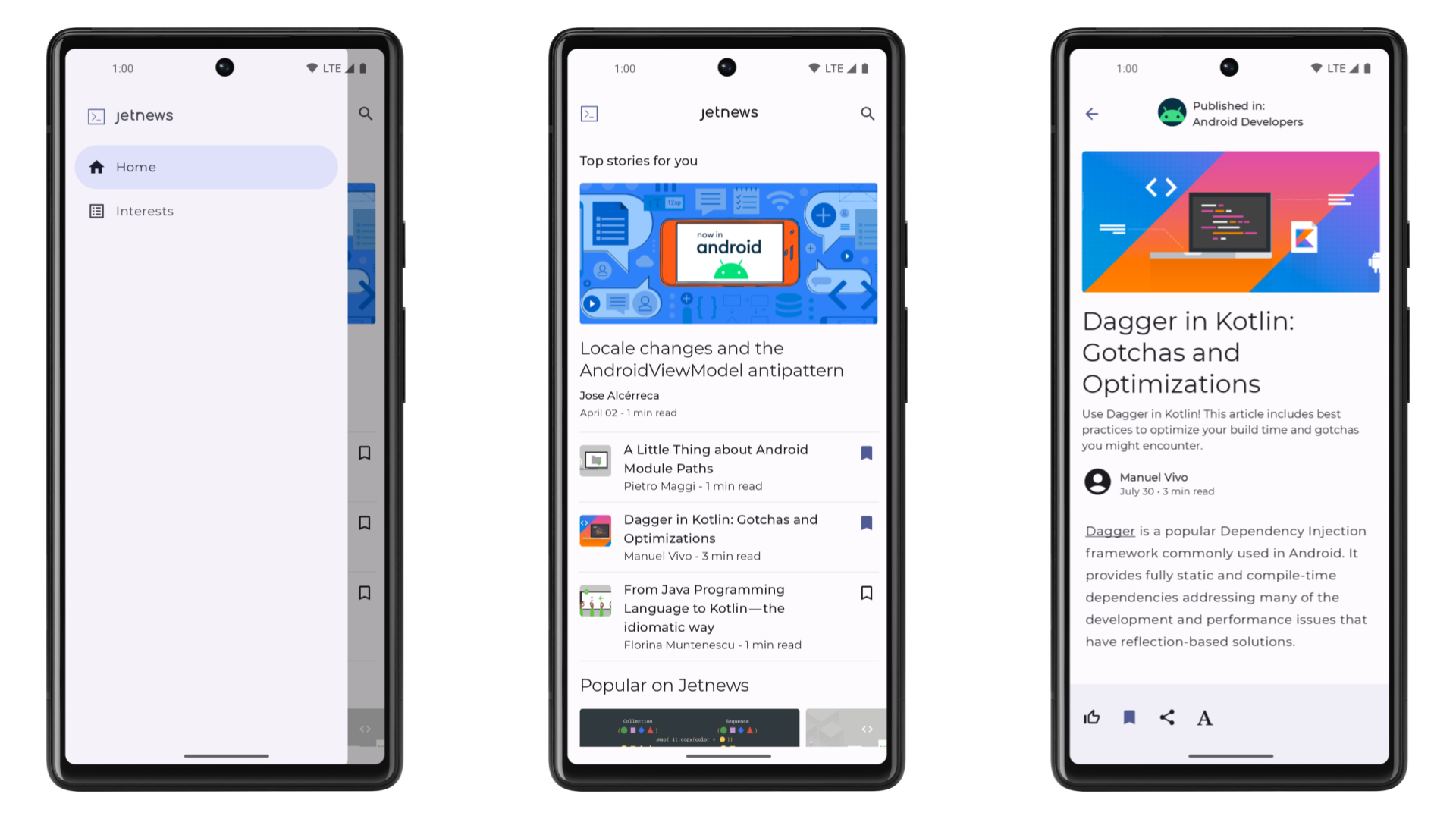
This sample Jetnews is a sample news reading app, built with Jetpack Compose. The goal of the sample is to showcase the current UI capabilities of Compose.
To try out this sample app, use the latest stable version of Android Studio. You can clone this repository Learn how this app was designed and built in the design case study, architecture learning journey and modularization learning journey.
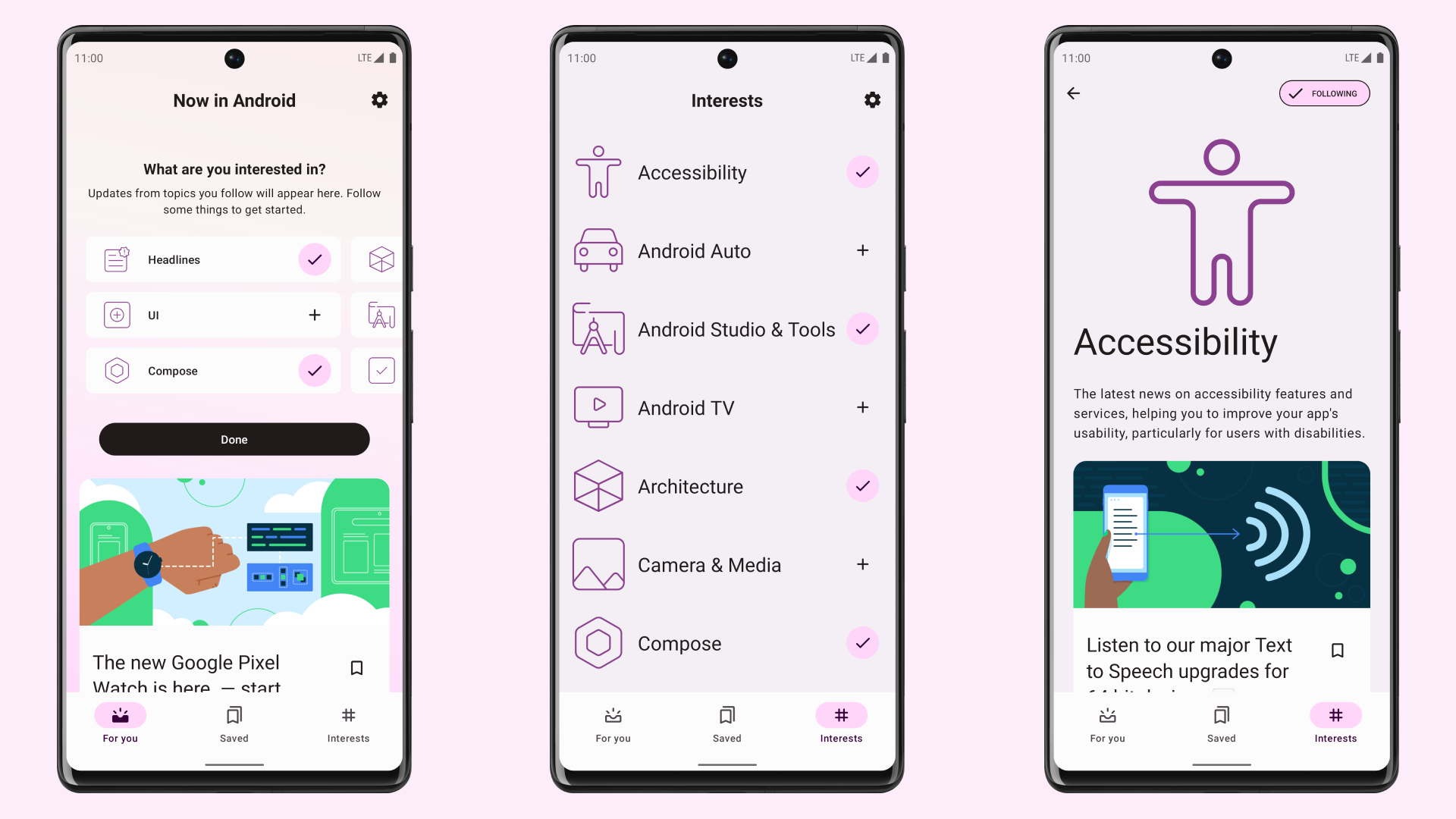
This is the repository for the Now in Android app. It is a work in progress 🚧.
Now in Android is a fully functionalJetchat sample
Jetnews sample
Now in Android App