1. לפני שמתחילים
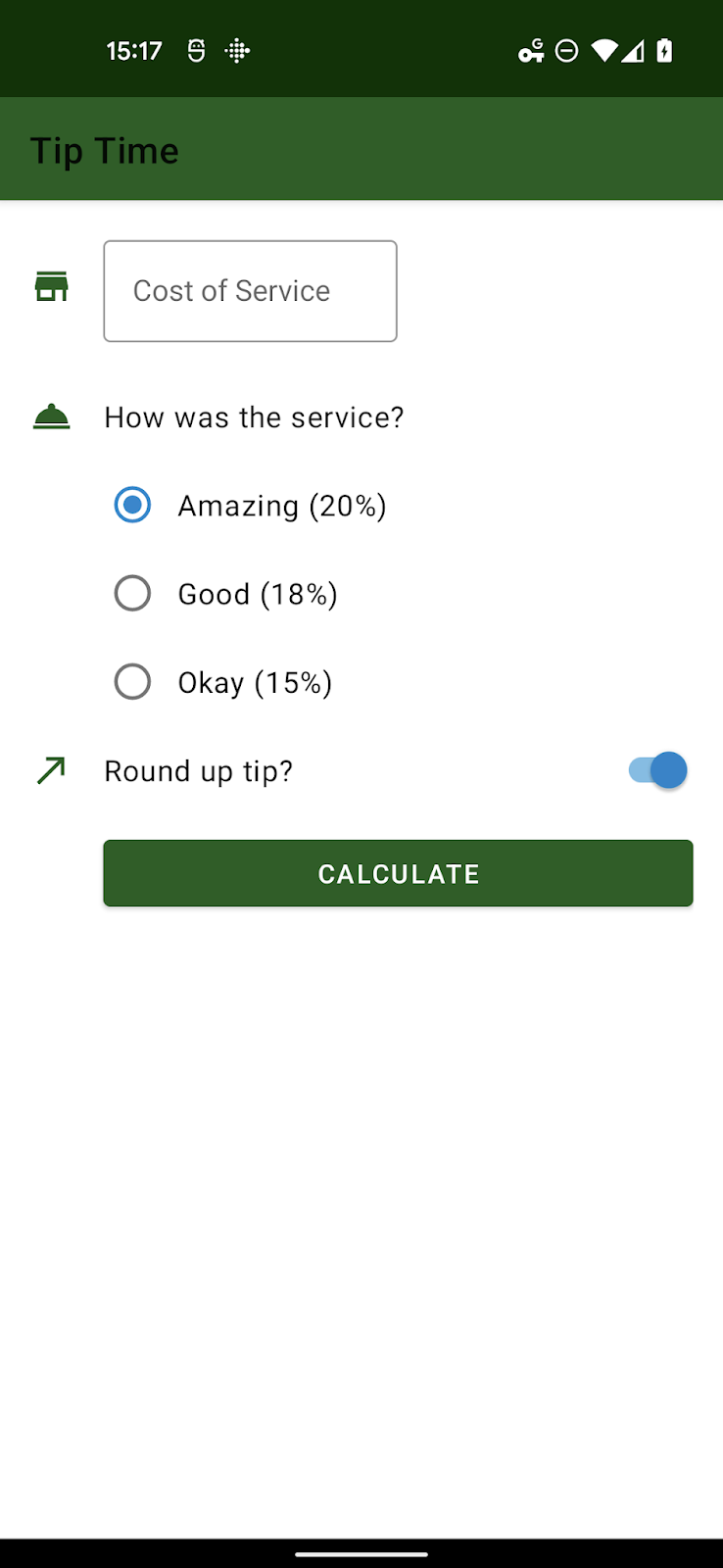
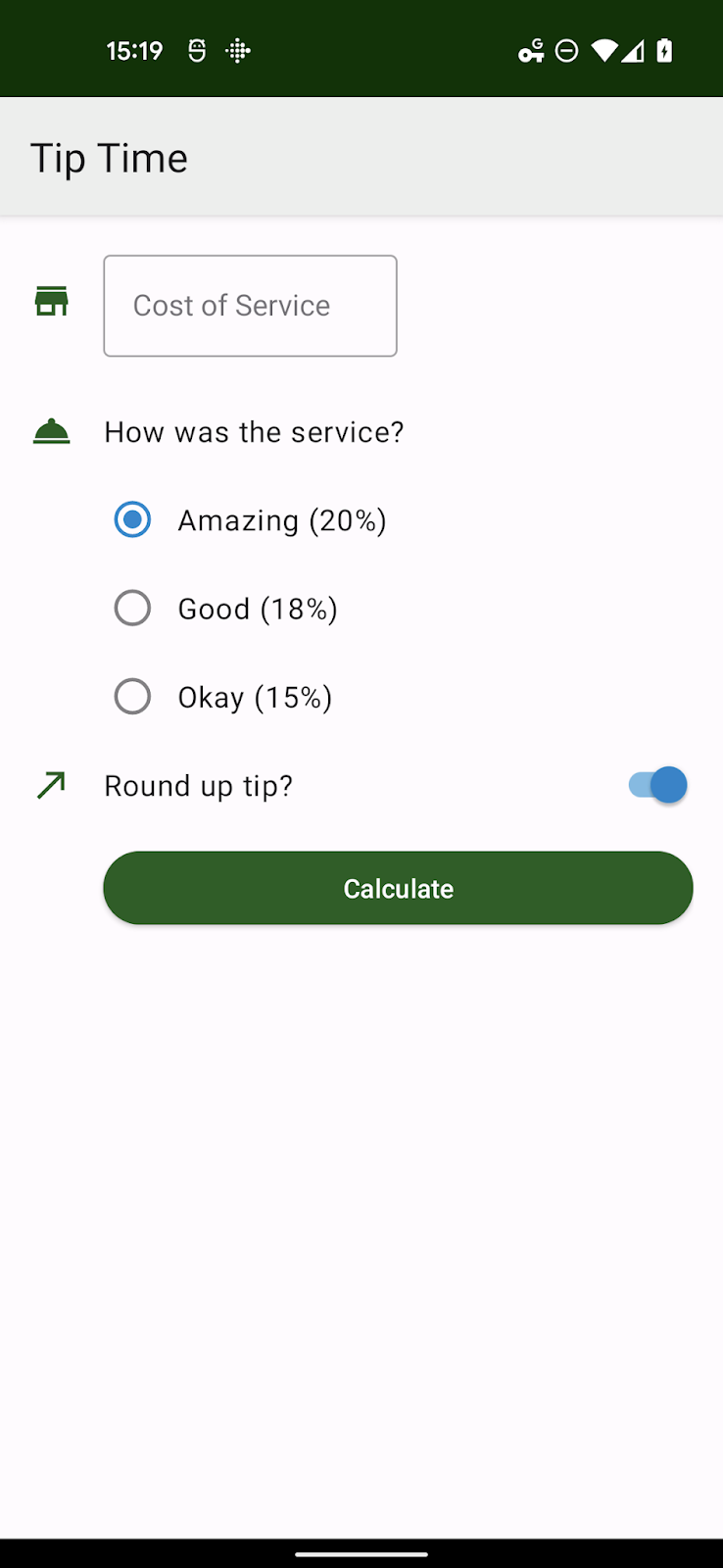
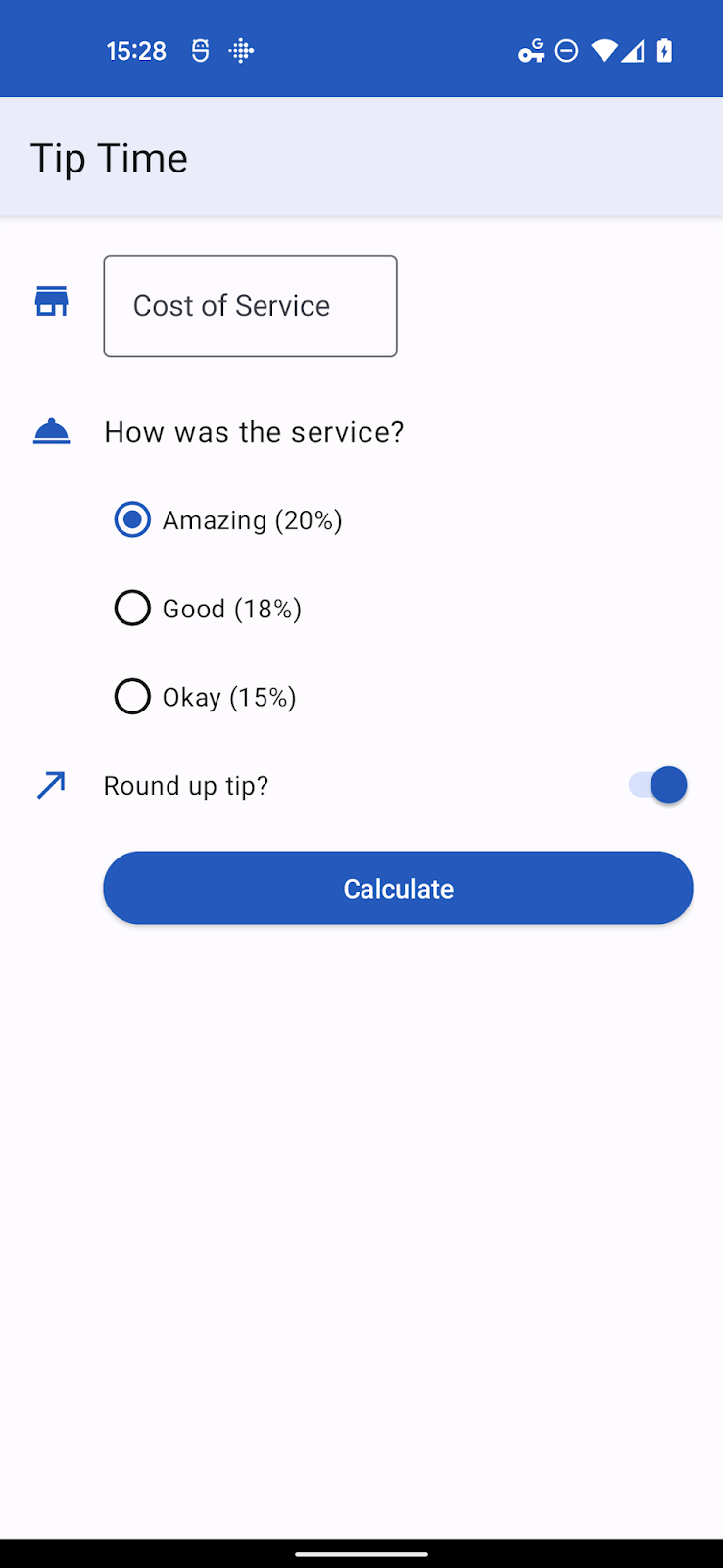
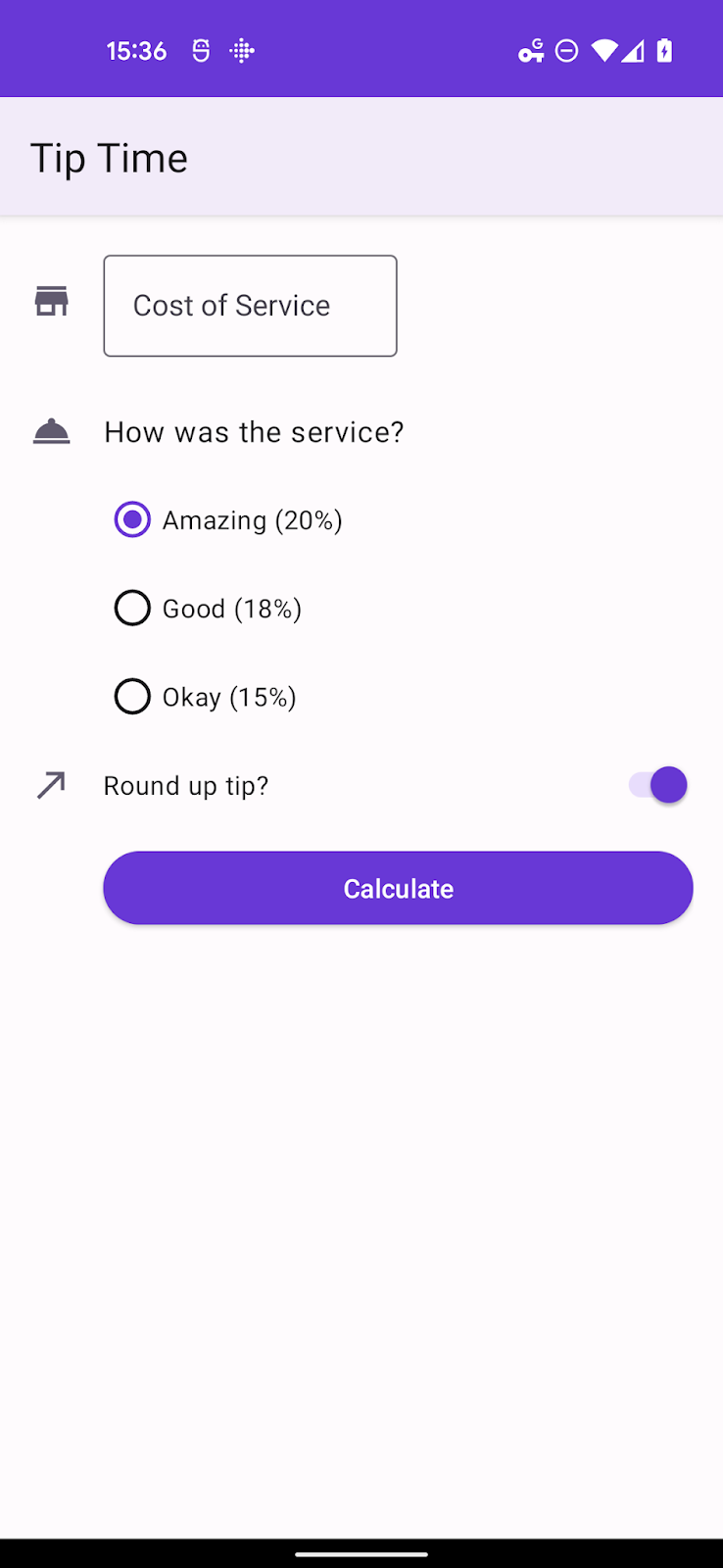
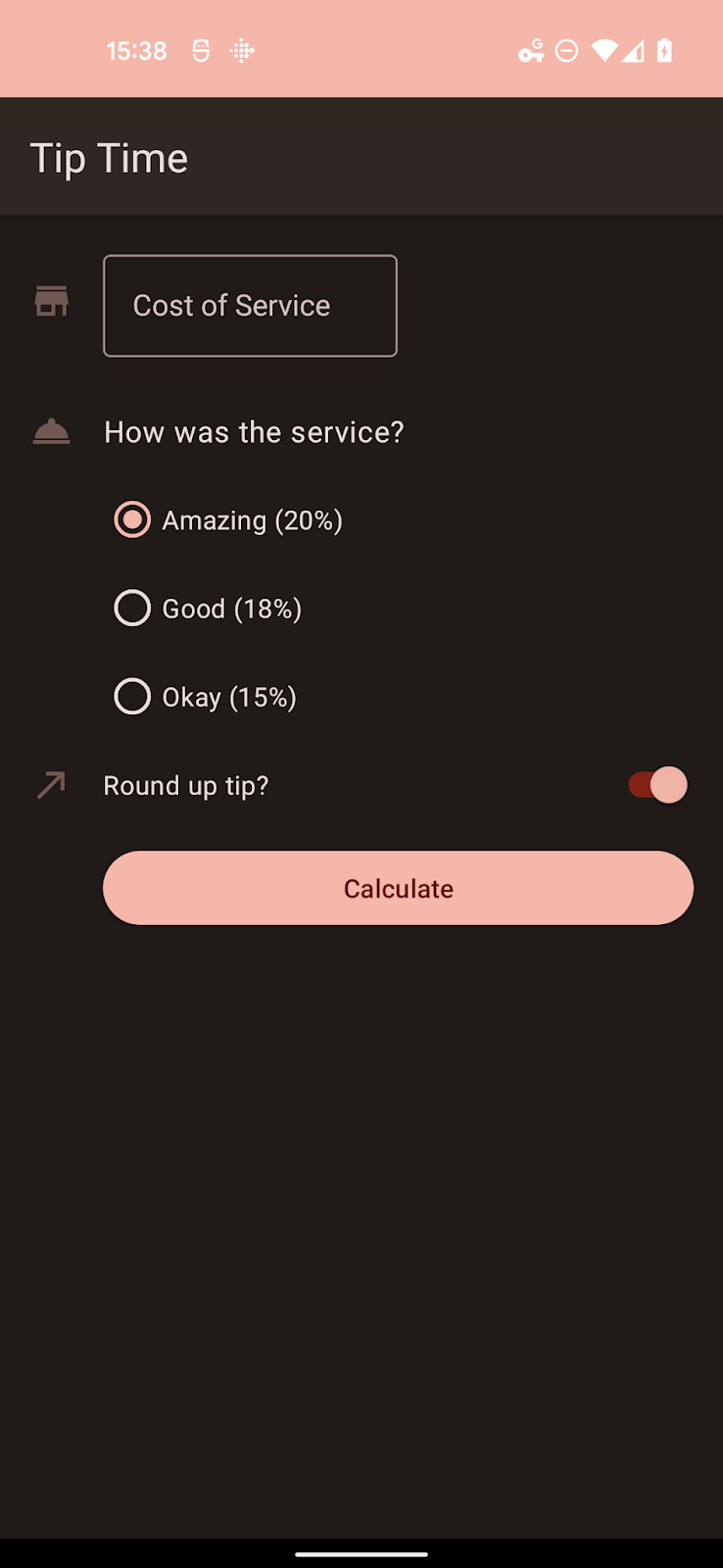
ב-Codelab הזה תעדכנו את האפליקציה לתחילת העבודה – אפליקציית מחשבון טיפים לשימוש בתכונות החדשות ב-Material Design 3, שמאפשרת לעצב את ממשק המשתמש של האפליקציה באופן דינמי על סמך הטפט של המשתמש. בהמשך מוצגים שני צילומי מסך של האפליקציה עם צבעים דינמיים. נבדוק גם כמה תרחישים נוספים שמאפשרים לשלוט באופן החלת הצבעים.
דרישות מוקדמות
המפתחים צריכים להיות
- הכרת המושגים הבסיסיים של נושאי עיצוב ב-Android
- נוח לשנות עיצוב של אפליקציה
מה תלמדו
- איך להבדיל בין רכיבי Material 3 קיימים לבין עיצובים של Material 3
- איך מעדכנים עיצוב ל-Material 3
- איך יוצרים עיצובים באמצעות הכלים שלנו וליישם אותם
- מה הקשר בין מאפייני העיצוב
למה תזדקק?
- מחשב שמותקן בו Android Studio.
- קוד לאפליקציה 'זמן טיפים'. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. סקירה כללית של האפליקציה למתחילים
האפליקציה Tip Time (זמן הטיפ) היא אפליקציית מחשבון טיפים עם אפשרויות להתאמה אישית של הטיפ. זוהי אחת מהאפליקציות לדוגמה מתוך קורס ההדרכה הבסיסי של Android ב-Kotlin.

3. עדכון של יחסי התלות של Gradle
לפני שנעדכן את העיצוב עצמו ונחיל צבע דינמי, יש כמה שינויים שצריך לבצע בקובץ build.gradle באפליקציה שלכם.
בקטע של יחסי התלות, מוודאים שספריית החומרים היא 1.5.0-alpha04 ואילך:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
בקטע android, משנים את compileSdkVersion ואת targetSdkVersion
עד 31 ואילך:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
ההנחיות האלה מבוססות על אפליקציה שיש לה יחסי תלות חדשים יחסית. אם יש אפליקציה שעדיין לא משתמשת ב-Material או בגרסה פחות עדכנית, כדאי לעיין בהוראות במסמכים לתחילת העבודה ברכיבי עיצוב Material Design ל-Android.
בכל מקום שבו יצרת את העיצובים, יש לשנות את ההפניות של Theme.MaterialComponents.* ל-Theme.Material3.*. לחלק מהסגנונות עדיין אין סגנון חדש במרחב השמות של Material3, אבל רוב הרכיבים עדיין יירשו את העיצוב החדש אחרי שעיצוב ההורה יעודכן ל-Theme.Material3.*. עכשיו אפשר לראות שלחצנים נעזרים בעיצוב המעוגל החדש.
בקובץ העיצובים שבהמשך, הדבר היחיד שהשתנה הוא העיצוב ההורה. עוד מעט נחליף את העיצוב הזה לגמרי. חלק ממאפייני הצבע הוצאו משימוש וחלק מהסגנונות המותאמים אישית שיצרנו הם עכשיו סטנדרטיים ב-Material3, אבל רצינו שיהיה לך
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. הסבר על עיצוב צבעים ותפקידי צבעים
מערכת הצבעים Material 3 משתמשת בגישה מאורגנת כדי להחיל צבעים על ממשק המשתמש. מספר מאפיינים מהמאפיין Theme.AppCompat עדיין נמצאים בשימוש. עם זאת, נוספו עוד מאפיינים ב-Theme.MaterialComponents.* ועוד מאפיינים ב-Theme.Material3.*, ולכן חשוב לבדוק את כל המסכים של האפליקציה כדי לוודא שאף נכסים שלא הוטמעו יוצאים מהעיצוב הבסיסי.
הסבר על תפקידי צבעים
יש יותר מ-20 מאפיינים שקשורים לצבע בעיצוב Material 3. זה אולי מרתיע בהתחלה, אבל יש כמה צבעים עיקריים שמשתלבים עם אותם תפקידים של 4-5 צבעים כדי ליצור צבעים נגזרים.
קבוצות הצבעים האלה הן:
- ראשי, הצבע העיקרי של האפליקציה
- משני, הצבע המשני של האפליקציה
- שלישי, צבע שלישי שמשלים את השפה הראשית והמשנית
- שגיאה, משמשת לטקסט של שגיאה ולתיבות דו-שיח
- רקע
- סוג המסך, וריאנט המסך, סוג המסך הפוך
התפקידים הם עבור ראשי, משני, שלישי ושגיאה:
<base color> | צבע הבסיס |
on<base color> | את הצבע של הסמלים והטקסטים שמופיעים על צבע הבסיס |
<base color>מאגר התגים | נגזר מהבסיס, הצבע, משמשים ללחצנים, תיבות דו-שיח וכו' |
on<base color>מאגר התגים | הצבע של הסמלים והטקסט במאגר |
לדוגמה, לחצן פעולה צף עם עיצוב ברירת מחדל ב-Material 3 משתמש ב-Primary כצבע הבסיס שלו, ולכן הוא משתמש ב-primaryContainer לצבע הרקע של הלחצן וב-onPrimaryContainer לתוכן שלו.
כשמבצעים התאמה אישית של עיצוב באופן ידני, מומלץ לוודא שהמאפיין on<base color> עבור כל צבע בסיס שמשנים עדיין קריא.
השיטות המומלצות הן להתאים את כל התפקידים בקבוצת צבעים בו-זמנית, כדי להבטיח שלא יהיו פריטי מידע שנוצרו בתהליך הפיתוח (Artifact) מהבסיס ועד לאפליקציה.
לצבע הרקע ולצבעי הבסיס יש בדרך כלל שני תפקידים: לצבע הבסיס עצמו ולצבע on<base color> יש תפקיד לסמלים או לטקסט שמופיעים מעליו.
5. יצירת עיצוב Material 3 באמצעות Material Design Builder
בעזרת הכלי Material Design, אפשר ליצור בקלות ערכת צבעים מותאמת אישית, להשתמש בייצוא הקוד המובנה שלו כדי לעבור למערכת הצבעים M3 ולנצל את היתרונות של הצבעים הדינמיים. מידע נוסף על material.io/material-theme-builder
עיצוב האפליקציה 'זמן הטיפ' כולל כמה סגנונות של רכיבים, אבל רוב הסגנונות מוגדרים כברירות המחדל בעיצובים מסוג Material 3. שני צבעי המפתח היחידים שיש להתייחס אליהם הם 'ראשי' ו'משנית'.
הם מתאימים לצבע ראשי ירוק (מס' 1B5E20) ולצבע משני כחול (#0288D1).
אפשר להזין את הצבעים האלה בכלי Material Design ולייצא עיצוב מלא (בהנחה שיש קישור לסקירה כללית מלאה במקום אחר).
חשוב לזכור שהצבעים שאתם מזינים עשויים להשתנות כדי להתאים לאלגוריתם של יצירת הצבעים ולוודא שהצבעים משלימים וקריאים.
בהמשך מופיעה קבוצת משנה של הערכים שנוצרים מהזנת צבעים בהתאמה אישית.

6. עבודה עם קובצי ייצוא של הכלי ליצירת עיצובים Material
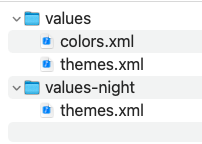
ארכיון הייצוא מכיל ערכים וספריות מסוג value-night/ עם קובץ theme.xml משלהם, שתואם לעיצובים בהירים כהים. כל הצבעים מוגדרים בקובץ values/colors.xml.

אפשר להעתיק את הקבצים כפי שהם, אבל יהיה עליך לשנות את שם העיצוב AndroidManifest.xml או בקובצי העיצוב כך שיתאימו זה לזה. שם ברירת המחדל מהכלים הוא AppTheme.
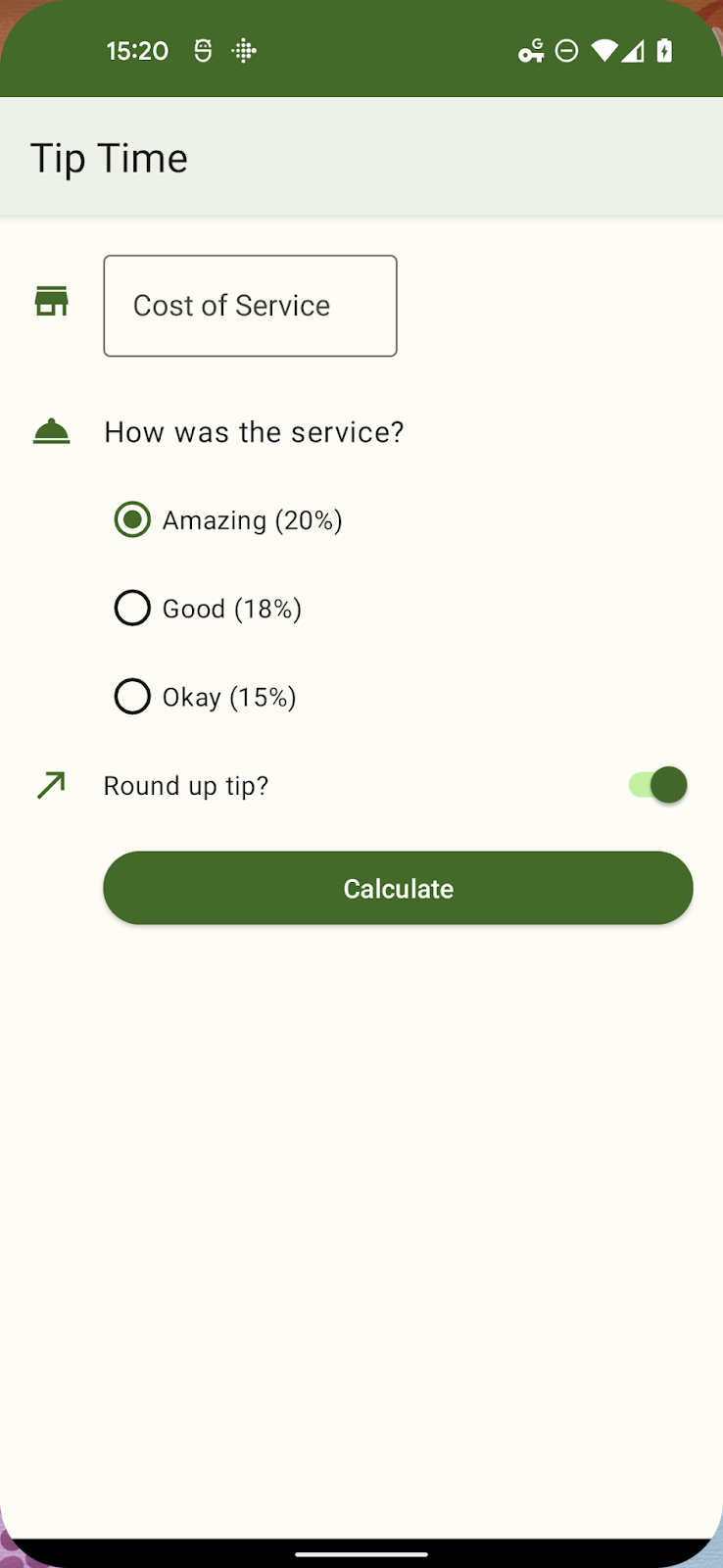
מפעילים מחדש את האפליקציה והיא נראית כמעט בדיוק אותו הדבר. אחד השינויים הבולטים הוא הלחצנים 'מתג' ו'לחצני רדיו', שהמצבים שנבחרו בהם מעוצבים עכשיו לפי גוונים של הצבע הראשי לעומת הצבעים המשניים. באפליקציות גדולות יותר, יכול להיות שתצטרכו לחזור לעיצובים מסוימים.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. הוספת הצבע הדינמי
אם נעשה שימוש בעיצוב Material 3 שמתאים, אנחנו יכולים להפוך את ממשק המשתמש לדינמי עם כמה תוספות קטנות.
כשמשתמשים ב-Dynamic Colors API, אפשר להחיל צבע דינמי על כל הפעילויות
באפליקציה, בפעילויות ספציפיות או בתצוגות מפורטות או מקטעים ספציפיים. עבור
באפליקציה הזו, נחיל צבע דינמי בכל העולם.
יצירת קובץ של מחלקה של אפליקציות
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
עלינו להפנות לקובץ החדש שנוצר במניפסט של Android:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
במערכות Android מגרסה 12 ואילך, מתבצעת בדיקה של ההדפסה על קנבס של המשתמש לצורך סכמת ברירת המחדל) כדי ליצור כמה לוחות צבעים טונליים. הערכים מלוחות הצבעים האלה משמשים ליצירת ThemeOverlay.
המחלקה DynamicColors רושמת ActivityLifecycleCallbacks שמיירט ב-ActivityPreCreated כדי להחיל את שכבת-העל של העיצוב הדינמי שנוצרה על ידי המערכת או את שכבת-העל שסיפקת.

8. החלת שכבת-על של עיצוב מותאם אישית
באמצעות הכלים שלנו ניתן לייצא שכבות-על של עיצוב, אבל אפשר גם ליצור אותן באופן ידני אם מבטלים מספר קטן של מאפיינים.
שכבת-על של עיצוב מיועדת לשימוש בשילוב עם עיצוב אחר, והיא מספקת רק את הערכים שישתנו מעל העיצוב הבסיסי.
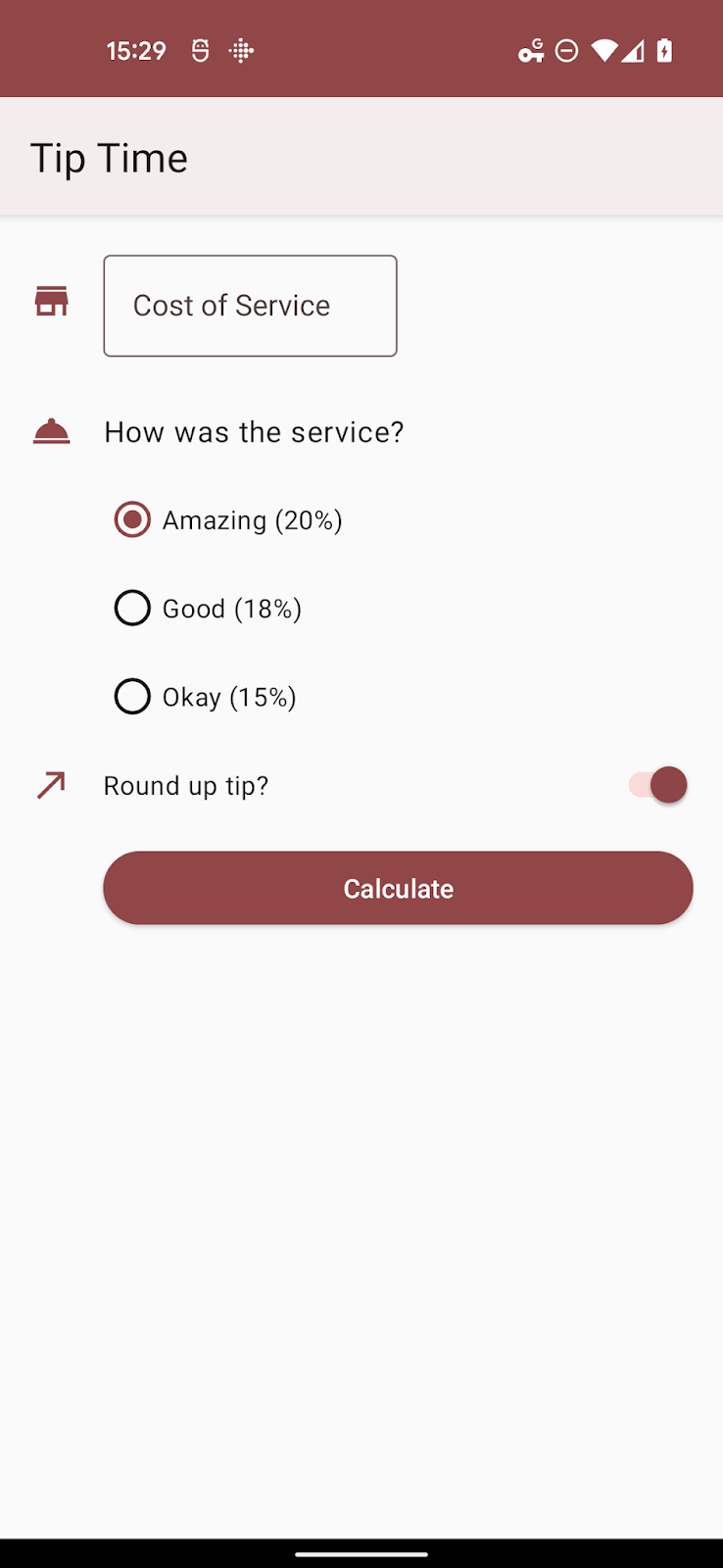
נניח שמסיבה כלשהי, למשל לצורך מיתוג, אנחנו צריכים שגווני הצבע העיקריים יהיו גווני אדום. אפשר לעשות זאת באמצעות הקבצים והמאפיינים הבאים.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
בקוד שלמעלה, מערכת Android 12 תחיל עיצוב בהיר דינמי ותוסיף את השינויים כשכבת-על. לחלופין, אפשר להשתמש בכל ערכת עיצוב חוקית כהורה, כולל כל אחד מהרכיבים הבאים:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
כדי להשתמש ב'שכבת-על לעיצוב' הזו במקום בברירת המחדל 'חומר', צריך לשנות את הקריאה ל-DynamicColors.applyToActivitiesIfAvailable ל:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. הוספת צבע דינמי למאפיינים מותאמים אישית
עד עכשיו, ביטלנו את המאפיינים שכבר קיימים בעיצוב Material 3. יש עוד מקרה אפשרי בצבע דינמי שבו ייתכן שיש מאפיין מותאם אישית אחד או יותר שצריך להקצות.
כאשר אפליקציה בוחרת להשתמש בצבעים דינמיים, היא מקבלת גישה לחמישה לוחות צבעים - שלושה לוחות צבעים משניים ושני לוחות צבעים ניטרליים עם התפקידים המשוערים הבאים:
system_accent1 | גווני צבע ראשיים |
system_accent2 | גווני צבע משניים |
system_accent3 | גווני צבע שלישיים |
system_neutral1 | רקעים ושטחים ניטרליים |
system_neutral2 | משטחים וקווי מתאר ניטרליים |
בכל לוח צבעים יש מספר שלבים טונליים, החל בצבע לבן
לשחור: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
כשמתכננים ממשק משתמש לצבע דינמי, כדאי לחשוב פחות על הצבע הספציפי ולהתבסס על הקשר בין הגוון והבהירות של הרכיב לבין גורמים אחרים במערכת העיצוב.
נניח שרציתם שהסמלים יהיו בעיצוב נושא באמצעות לוח המבטא המשני והוספתם מאפיין להכהת סמלים באמצעות הערך הבא בקובץ attrs.xml.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
שכבת-העל של העיצוב עשויה להיראות כך:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
כשתתקינו מחדש את האפליקציה ותשנו את הטפט, האפליקציה תשתמש בלוח הצבעים המשני הזה.


לוחות הצבעים האלה מיועדים ספציפית ל-Android 12 (API 31), לכן צריך למקם קבצים רלוונטיים בתיקיות עם הסיומת -v31, אלא אם באפליקציה שלך מוגדר SDK מינימלי בגרסה 31 ואילך.
10. סיכום
ב-Codelab הזה ביצעתם את הפעולות הבאות:
- מוסיפים יחסי תלות כדי לשדרג את העיצוב ל-Material 3.
- הסבר על קבוצות הצבעים והתפקידים החדשים.
- הסבר איך עוברים מעיצוב סטטי לצבע דינמי.
- איך משתמשים בשכבות-על של עיצוב ומשתמשים בצבעים דינמיים במאפייני עיצוב מותאמים אישית.
