1. शुरू करने से पहले
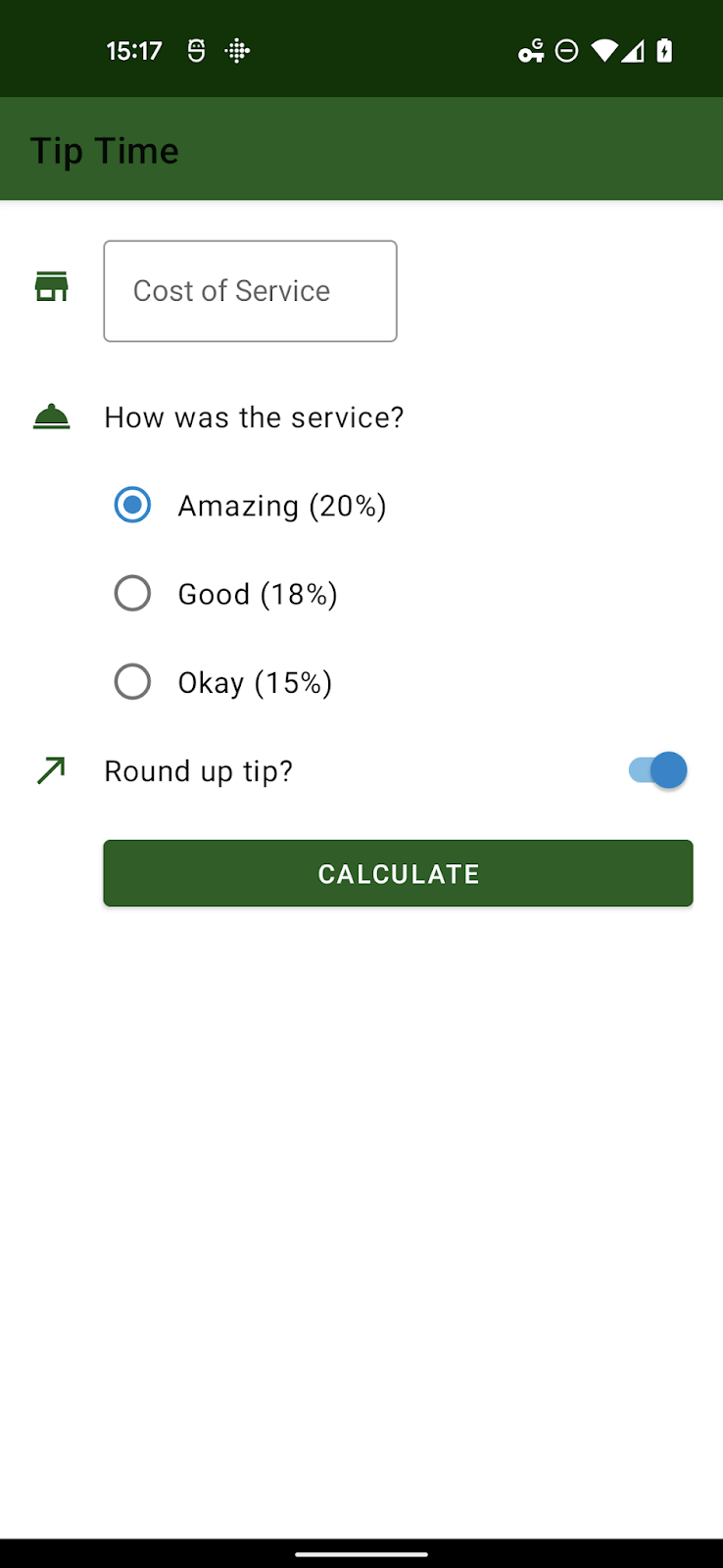
इस कोडलैब में, आपको स्टार्टर ऐप्लिकेशन को अपडेट करना होगा. यह एक टिप कैलकुलेटर ऐप्लिकेशन है, जो Material Design 3 की नई सुविधाओं का इस्तेमाल करता है. इससे ऐप्लिकेशन का यूज़र इंटरफ़ेस, उपयोगकर्ता के वॉलपेपर के आधार पर डाइनैमिक तरीके से थीम बना पाएगा. नीचे डाइनैमिक कलर वाले ऐप्लिकेशन के कुछ स्क्रीनशॉट दिए गए हैं. आपको कुछ अन्य स्थितियों की भी जांच करनी होगी, जो आपको यह कंट्रोल करने की अनुमति देंगे कि रंगों को कैसे लागू किया जाए.
ज़रूरी शर्तें
डेवलपर को यह करना चाहिए
- Android में थीम के बुनियादी सिद्धांतों को समझते हैं
- ऐप्लिकेशन की थीम में बदलाव करना आसान है
आप इन चीज़ों के बारे में जानेंगे
- मौजूदा मटीरियल कॉम्पोनेंट और मटीरियल 3 थीम के बीच अंतर करने का तरीका
- किसी थीम को Material 3 में अपडेट करने का तरीका
- हमारे टूल का इस्तेमाल करके थीम कैसे बनाएं और उन्हें कैसे लागू करें
- थीम एट्रिब्यूट एक-दूसरे से कैसे जुड़े होते हैं
आपको इनकी ज़रूरत होगी
- ऐसा कंप्यूटर जिसमें Android Studio इंस्टॉल किया गया हो.
- Tip Time ऐप्लिकेशन के लिए कोड. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. स्टार्टर ऐप्लिकेशन का संक्षिप्त विवरण
टिप टाइम ऐप एक टिप कैल्क्यूलेटर ऐप है, जिसमें टिप को पसंद के मुताबिक बनाने के विकल्प मौजूद हैं. यह Kotlin ट्रेनिंग कोर्स में हमारे Android Basics के सैंपल ऐप्लिकेशन में से एक है.

3. Gradle डिपेंडेंसी अपडेट करना
इससे पहले कि हम असल थीम को अपडेट करें और डाइनैमिक कलर लागू करें, आपको अपने ऐप्लिकेशन की Build.gradle फ़ाइल में कुछ बदलाव करने होंगे.
डिपेंडेंसी सेक्शन में, पक्का करें कि मटीरियल लाइब्रेरी 1.5.0-alpha04 या उसके बाद की है:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Android सेक्शन में, CompleteSdkVersion और targetSdkVersion को बदलें
31 या उसके बाद के लेवल पर:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
ये निर्देश, हाल ही के डिपेंडेंसी वाले ऐप्लिकेशन के बारे में बताते हैं. अगर कोई ऐप्लिकेशन पहले से मटीरियल या इससे मिलता-जुलता वर्शन इस्तेमाल नहीं कर रहा है, तो कृपया Android के लिए मटीरियल डिज़ाइन कॉम्पोनेंट के शुरुआती दस्तावेज़ में दिए गए निर्देश देखें.
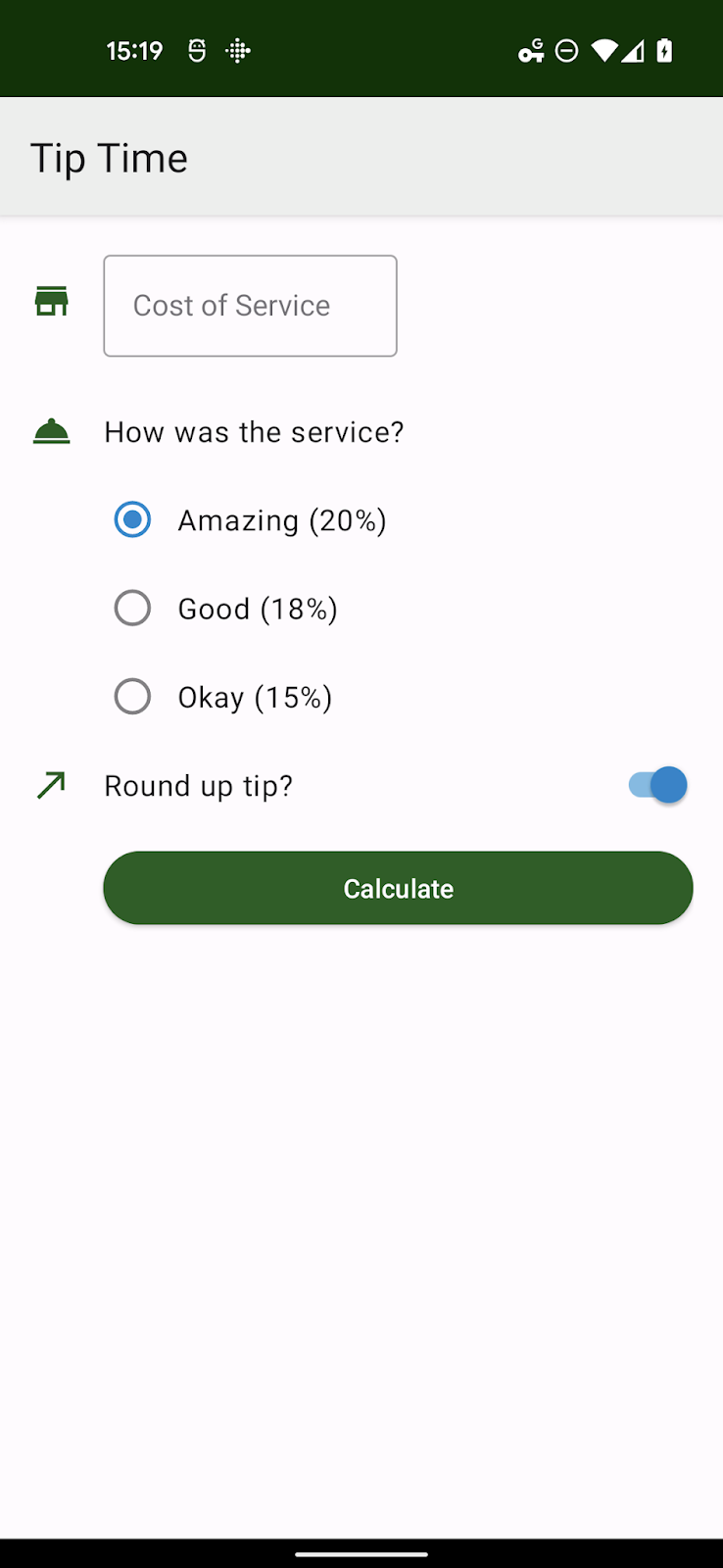
जहां भी आपने अपनी थीम बनाई हों, वहां Theme.MaterialComponents.* के रेफ़रंस को Theme.Material3.* में बदलें. कुछ स्टाइल के लिए Material3 नेमस्पेस में नई स्टाइल उपलब्ध नहीं है. हालांकि, पैरंट थीम को Theme.Material3.* में अपडेट करने के बाद, ज़्यादातर कॉम्पोनेंट नई स्टाइल को इनहेरिट करेंगे. हम नीचे देख सकते हैं कि अब वे बटन नई गोल थीम में बदल गए हैं.
नीचे दी गई थीम फ़ाइल में, सिर्फ़ पैरंट थीम में बदलाव किया गया है. हम कुछ क्षण में इस थीम को पूरी तरह से बदल देंगे. कुछ रंग एट्रिब्यूट पुराने हो गए हैं और हमारी बनाई कस्टम स्टाइल अब Material3 में स्टैंडर्ड हैं. हालांकि, हम चाहते थे कि आप
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. कलर थीम और कलर से जुड़ी भूमिकाओं को समझना
मटीरियल 3 कलर सिस्टम, आपके यूज़र इंटरफ़ेस (यूआई) पर कलर लागू करने के लिए, व्यवस्थित तरीके का इस्तेमाल करता है. Theme.AppCompat के कई एट्रिब्यूट अब भी इस्तेमाल किए जा रहे हैं. हालांकि, Theme.MaterialComponents.* के साथ-साथ Theme.Material3.* में कई और एट्रिब्यूट जोड़े गए. इसलिए, अपने ऐप्लिकेशन की सभी स्क्रीन की जांच करना ज़रूरी है. इससे यह पक्का किया जा सकेगा कि बुनियादी थीम की कोई ऐसी प्रॉपर्टी न हो जो लागू नहीं की गई है.
रंग से जुड़ी भूमिकाओं को समझना
मटीरियल 3 थीम में रंग से जुड़े बीस से ज़्यादा एट्रिब्यूट हैं. शुरुआत में यह थोड़ा मुश्किल लग सकता है, लेकिन कुछ मुख्य रंगों को एक जैसी 4-5 रंगों वाली भूमिकाओं के साथ मिलाकर बनाया जाता है. इससे डेरिवेटिव कलर बन जाते हैं.
ये कलर ग्रुप हैं:
- मुख्य, आपके ऐप्लिकेशन का मुख्य रंग
- सेकंडरी, आपके ऐप्लिकेशन का सेकंडरी कलर
- टर्शीयरी, तीसरा रंग जो प्राइमरी और सेकंडरी के साथ काम करता है
- गड़बड़ी, गड़बड़ी वाले टेक्स्ट और डायलॉग के लिए इस्तेमाल किया गया
- बैकग्राउंड
- सर्फ़ेस, SurfaceVariant, Surface इनवर्स
प्राइमरी, सेकंडरी, टर्शीयरी, और गड़बड़ी की भूमिकाएं इस तरह से होती हैं:
<आधार का रंग> | बेस का रंग |
<base color> पर | आइकॉन और बेस कलर पर दिखने वाले टेक्स्ट का रंग |
<base color>कंटेनर | बटन, डायलॉग वगैरह के लिए बेस, रंग, और इसी आधार पर इस्तेमाल किए गए रंग |
on<base color>कंटेनर | कंटेनर पर आइकॉन और टेक्स्ट का रंग |
उदाहरण के लिए, Material 3 में डिफ़ॉल्ट स्टाइल वाला फ़्लोटिंग ऐक्शन बटन, इसके बेस कलर के तौर पर Primary का इस्तेमाल करता है. इसलिए, यह बटन के बैकग्राउंड कलर के लिए primaryContainer और कॉन्टेंट के लिए onPrimaryContainer का इस्तेमाल करता है.
किसी थीम को हाथ से पसंद के मुताबिक बनाते समय, आपको कम से कम इस बात की पुष्टि करनी चाहिए कि आपने जो भी बुनियादी रंग बदला है, उसके लिए on<base color> एट्रिब्यूट को पढ़ा जा सकता है.
सबसे सही तरीके यह है कि किसी कलर ग्रुप में सभी भूमिकाओं को एक साथ अडजस्ट किया जाए, ताकि यह पक्का किया जा सके कि आपके ऐप्लिकेशन के बेस से कोई आर्टफ़ैक्ट न हो.
आम तौर पर, बैकग्राउंड और सरफ़ेस के आधार के रंगों की दो भूमिकाएं होती हैं. यह बुनियादी रंग के लिए और उस पर दिखने वाले आइकॉन या टेक्स्ट के लिए on<base color> होता है.
5. मटीरियल थीम बिल्डर की मदद से, Material 3 वाली थीम बनाना
मटीरियल थीम बिल्डर से, अपनी पसंद के मुताबिक कलर स्कीम बनाना आसान हो जाता है. साथ ही, M3 कलर सिस्टम पर माइग्रेट करने के लिए, पहले से मौजूद कोड एक्सपोर्ट का इस्तेमाल करें और डाइनैमिक कलर का फ़ायदा पाएं. material.io/material-theme-builder के बारे में ज़्यादा जानें
Tip Time ऐप्लिकेशन की थीम में, कॉम्पोनेंट के लिए कई स्टाइल शामिल होते हैं. हालांकि, ज़्यादातर स्टाइल मटीरियल 3 की थीम के लिए डिफ़ॉल्ट के तौर पर सेट होते हैं. हमें सिर्फ़ दो मुख्य रंगों पर ध्यान देने की ज़रूरत है, प्राइमरी और सेकंडरी.
वे हरे रंग के प्राइमरी कलर (#1B5E20) और नीले सेकंडरी कलर (#0288D1) से होते हैं.
उन रंगों को मटीरियल थीम बिल्डर में डाला जा सकता है और पूरी थीम को एक्सपोर्ट किया जा सकता है. हालांकि, ऐसा माना जा सकता है कि किसी दूसरी जगह पर पूरी खास जानकारी वाला लिंक दिया गया है.
ध्यान रखें कि इनपुट के लिए इस्तेमाल किए जाने वाले कलर की टोन में बदलाव हो सकता है, ताकि वह कलर जनरेशन एल्गोरिदम के हिसाब से सही हो. साथ ही, कलर आसानी से पढ़ा जा सके और आसानी से पढ़ा जा सके.
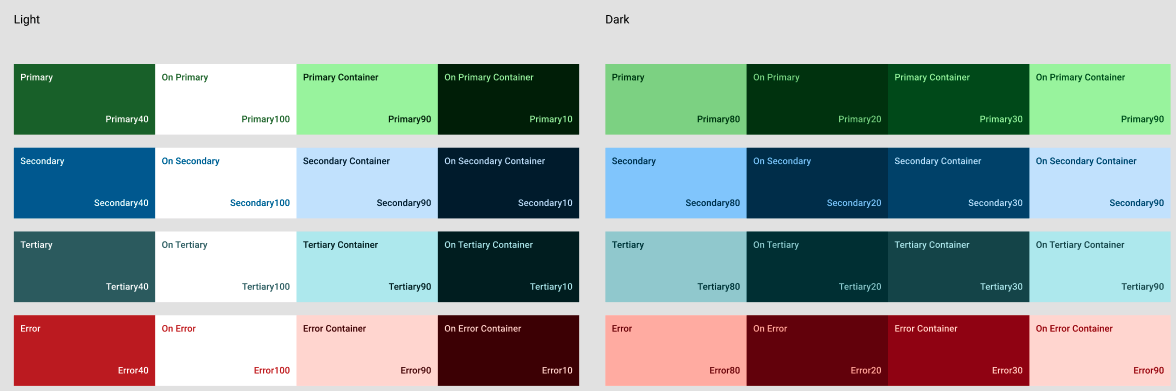
पसंद के मुताबिक रंग इनपुट करने पर जनरेट होने वाली वैल्यू का सबसेट नीचे दिया गया है.

6. मटीरियल थीम बिल्डर एक्सपोर्ट फ़ाइलों के साथ काम करना
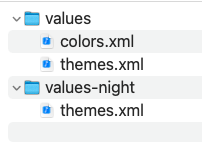
एक्सपोर्ट किए गए संग्रह में, हल्के और गहरे रंग वाली थीम के हिसाब से, वैल्यू और रात/रात वाली वैल्यू/ डायरेक्ट्री मौजूद होती हैं. साथ ही, इनमें उनकी अपनी Topics.xml फ़ाइल भी शामिल होती है. सभी रंग, value/colors.xml में बताए जाते हैं.

फ़ाइलों को ऐसे ही कॉपी किया जा सकता है, लेकिन आपको एक-दूसरे से मिलान करने के लिए अपनी थीम के नाम AndroidManifest.xml या थीम फ़ाइलों में बदलाव करना होगा. टूलिंग का डिफ़ॉल्ट नाम Appथीम है.
ऐप्लिकेशन रीस्टार्ट करें और यह करीब-करीब वैसा ही दिखता है. स्विच और रेडियोबटन की थीम एक अहम बदलाव है. इन राज्यों में, सेकंडरी कलर के बजाय मुख्य रंग से ली गई टोन की थीम है. बड़े ऐप्लिकेशन में, आपको कुछ डिज़ाइन में फिर से बदलाव करना पड़ सकता है.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. डाइनैमिक कलर जोड़ा जा रहा है
Material 3 वाली सही थीम का इस्तेमाल करके, हम यूज़र इंटरफ़ेस (यूआई) को डाइनैमिक बना सकते हैं. इसके लिए, हमें कुछ चीज़ें जोड़ें.
डाइनैमिक कलर एपीआई की मदद से, सभी गतिविधियों पर डाइनैमिक कलर लागू किया जा सकता है
किसी ऐप्लिकेशन, अलग-अलग गतिविधियों या अलग-अलग व्यू या फ़्रैगमेंट में. इसके लिए:
हम दुनिया भर में डाइनैमिक कलर को लागू कर देंगे.
ऐप्लिकेशन क्लास फ़ाइल बनाएं
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
हमें Android मेनिफ़ेस्ट में इस नई फ़ाइल का रेफ़रंस देना होगा:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Android 12 और इसके बाद के वर्शन वाले सिस्टम में, डिफ़ॉल्ट स्कीम के लिए उपयोगकर्ता के वॉल पेपर की जांच की जाती है, ताकि कई टोनल पैलेट जनरेट किए जा सकें. इन पैलेट में मौजूद वैल्यू का इस्तेमाल, ThemeOverlay बनाने के लिए किया जाता है.
DynamicColors क्लास, एक ActivityLifecycleCallbacks रजिस्टर करती है, जो सिस्टम से बनाए गए डाइनैमिक थीम ओवरले को लागू करने के लिए ActivityPreCreated को इंटरसेप्ट करती है.

8. पसंद के मुताबिक थीम ओवरले लागू करना
हमारे टूल की मदद से थीम ओवरले एक्सपोर्ट किए जा सकते हैं. हालांकि, अगर कुछ एट्रिब्यूट में बदलाव किया जा रहा है, तो इन्हें मैन्युअल तरीके से भी बनाया जा सकता है.
थीम ओवरले का इस्तेमाल किसी दूसरी थीम के साथ किया जाना चाहिए. यह सिर्फ़ ऐसी वैल्यू देता है जिन्हें बेस थीम के ऊपर बदला जाएगा.
मान लेते हैं कि ब्रैंडिंग के लिए, हमें लाल रंग के शेड होने चाहिए. इन फ़ाइलों और एट्रिब्यूट का इस्तेमाल करके ऐसा किया जा सकता है.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
ऊपर दिए गए कोड के लिए, Android 12 में डाइनैमिक लाइट वाली थीम लागू की जाएगी और उसके ऊपर बदलावों को ओवरले किया जाएगा. इसके अलावा, माता-पिता के तौर पर किसी भी मान्य थीम ओवरले का इस्तेमाल किया जा सकता है. इसमें इनमें से कोई एक शर्त शामिल है:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
अगर आपको मटीरियल डिफ़ॉल्ट के बजाय इस थीम ओवरले का इस्तेमाल करना है, तो कॉल को DynamicColors.applyToActivitiesIfAvailable में बदलकर, यह करें:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. कस्टम एट्रिब्यूट में डाइनैमिक रंग जोड़ना
अब तक हमने ऐसी प्रॉपर्टी बदल दी हैं जो पहले से ही Material 3 थीम में मौजूद हैं. हमारे पास डायनैमिक रंग का एक और संभावित मामला है, जिसमें हमारे एक या उससे ज़्यादा कस्टम एट्रिब्यूट हो सकते हैं जिन्हें बांटने की ज़रूरत होती है.
जब कोई ऐप्लिकेशन डाइनैमिक कलर में ऑप्ट इन करता है, तो उसे पांच टोनल पैलेट का ऐक्सेस मिलता है - तीन ऐक्सेंट पैलेट और दो न्यूट्रल पैलेट. साथ ही, ये पैलेट यहां बताए गए अनुमानित भूमिकाओं का इस्तेमाल करते हैं:
system_accent1 | प्राइमरी कलर टोन |
system_accent2 | सेकंडरी कलर टोन |
system_accent3 | टर्शीयरी कलर टोन |
system_neutral1 | न्यूट्रल बैकग्राउंड और प्लैटफ़ॉर्म |
system_neutral2 | तटस्थ सरफ़ेस और आउटलाइन |
हर पैलेट में सफे़द से लेकर कई टोनल चरण होते हैं
काले रंग से: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
डाइनैमिक कलर के लिए यूज़र इंटरफ़ेस (यूआई) डिज़ाइन करते समय, आपको इसके बारे में कम ध्यान देना चाहिए. साथ ही, इस बारे में ज़्यादा ध्यान देना चाहिए कि कॉम्पोनेंट की टोन और उसकी चमक, डिज़ाइन सिस्टम में मौजूद अन्य एलिमेंट से कैसे जुड़ी है.
मान लें कि आपको सेकंडरी ऐक्सेंट पैलेट का इस्तेमाल करके आइकॉन की थीम बनानी है और आपने attrs.xml में नीचे दी गई एंट्री के साथ, आइकॉन को टिंट करने के लिए एक एट्रिब्यूट जोड़ा है.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
आपका थीम ओवरले कुछ ऐसा दिख सकता है:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
ऐप्लिकेशन को फिर से इंस्टॉल करने के बाद, जब वॉलपेपर बदला जाता है, तब ऐप्लिकेशन आपके लिए एक विकल्प चुनेगा.


ये पैलेट, खास तौर पर Android 12 (एपीआई 31) के लिए बने हैं. इसलिए, आपको काम की फ़ाइलों को -v31 सफ़िक्स के साथ फ़ोल्डर में रखना होगा. ऐसा तब ही करना होगा, जब आपके ऐप्लिकेशन में एसडीके टूल का कम से कम वर्शन 31 या उसके बाद के वर्शन पर सेट न हो.
10. खास जानकारी
इस कोडलैब में, ये काम किए जा सकते हैं:
- अपनी थीम को Material 3 पर अपग्रेड करने के लिए, डिपेंडेंसी जोड़ें.
- नए कलर ग्रुप और भूमिकाओं को समझें.
- स्टैटिक थीम से डाइनैमिक कलर पर माइग्रेट करने का तरीका जानें.
- थीम ओवरले इस्तेमाल करने का तरीका जानें. साथ ही, कस्टम थीम एट्रिब्यूट के लिए डाइनैमिक रंग का इस्तेमाल करने का तरीका जानें.

