1. ก่อนเริ่มต้น
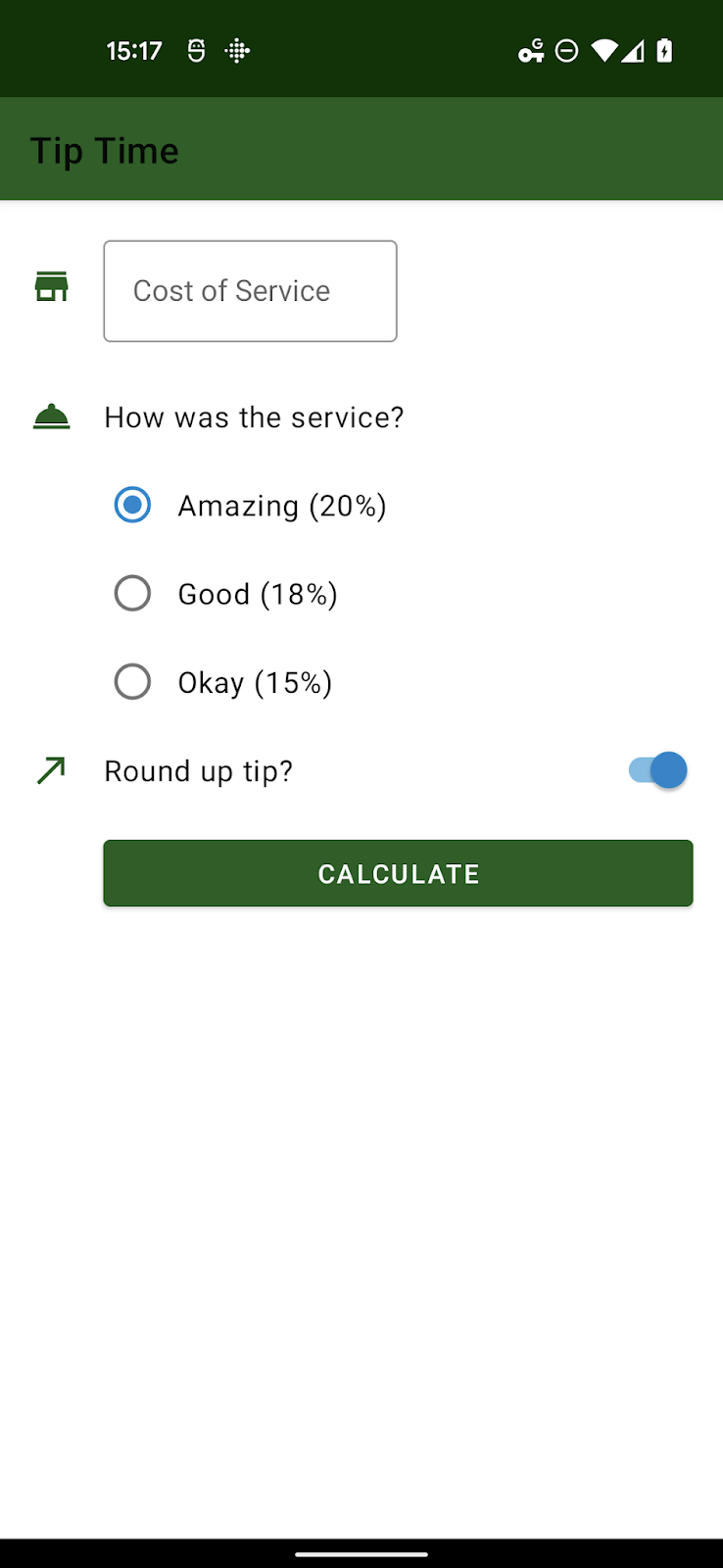
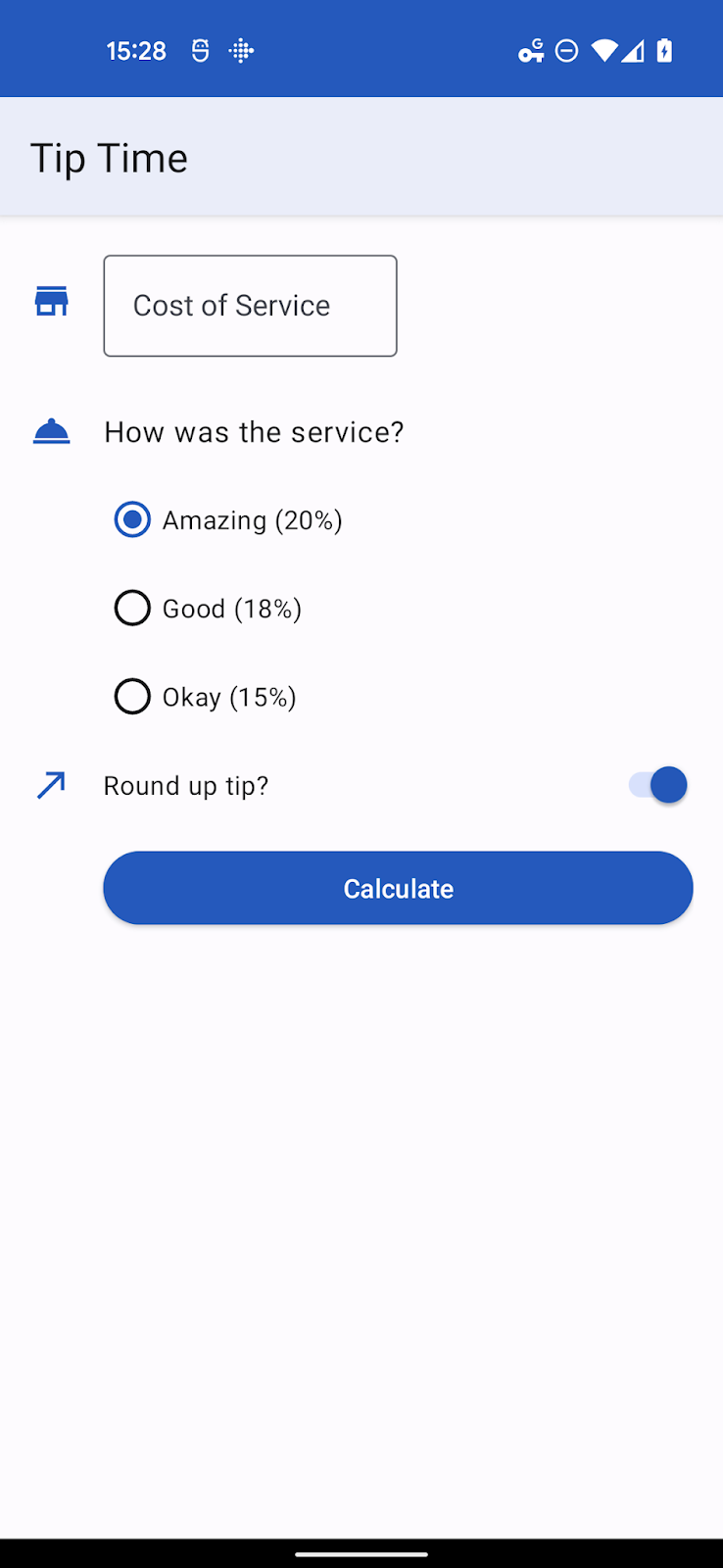
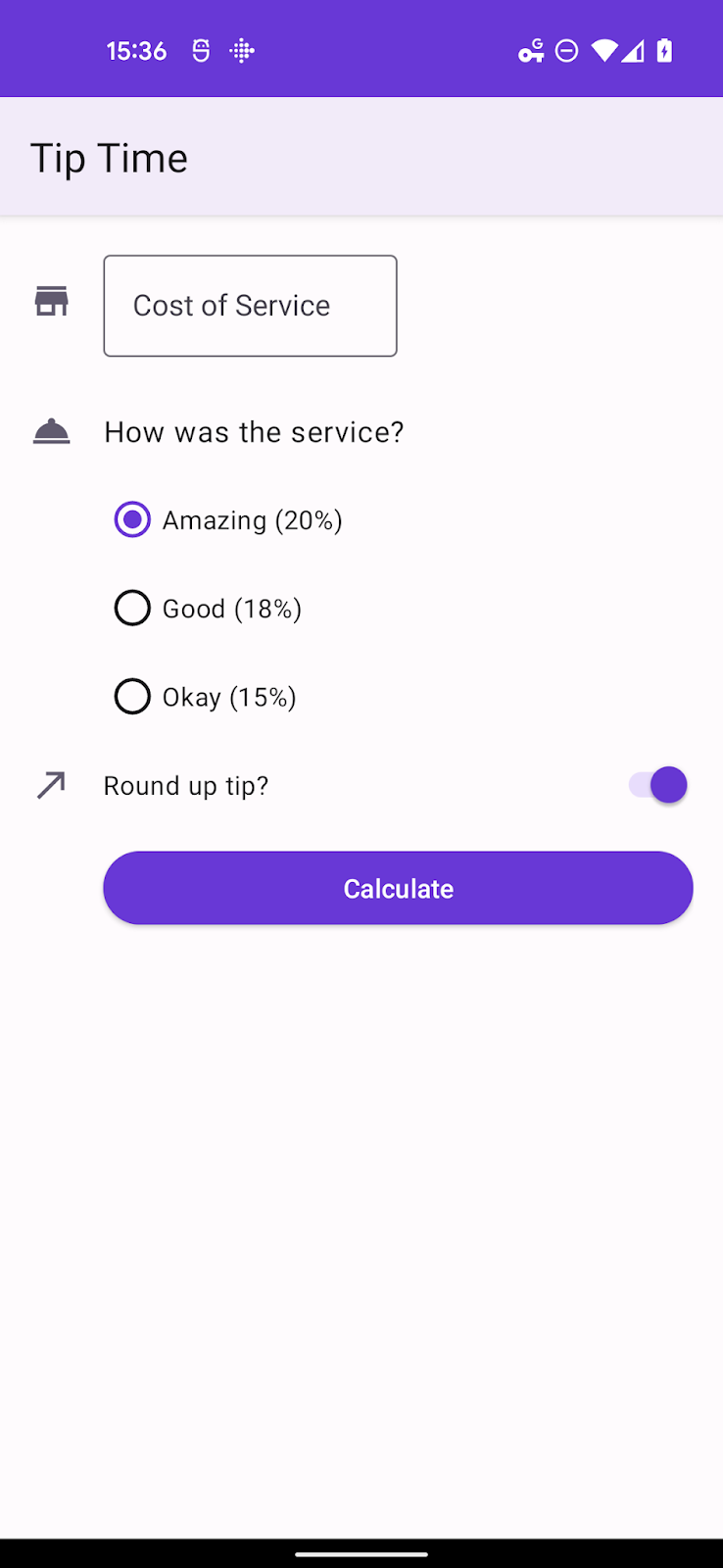
ใน Codelab นี้ คุณจะได้อัปเดตแอปเริ่มต้น ซึ่งเป็นแอปเครื่องคำนวณทิปเพื่อใช้ฟีเจอร์ใหม่ๆ ในดีไซน์ Material 3 ซึ่งทำให้อินเทอร์เฟซผู้ใช้ของแอปพลิเคชันมีธีมแบบไดนามิกโดยอิงตามวอลเปเปอร์ของผู้ใช้ ด้านล่างนี้คือภาพหน้าจอของแอปพลิเคชันที่ใช้สีแบบไดนามิก นอกจากนี้ คุณยังสามารถตรวจสอบสถานการณ์เพิ่มเติมบางอย่างที่ช่วยให้คุณควบคุมวิธีการใส่สีได้ด้วย
ข้อกำหนดเบื้องต้น
นักพัฒนาแอปควรเป็น
- ทำความคุ้นเคยกับแนวคิดธีมพื้นฐานใน Android
- สะดวกกับการแก้ไขธีมของแอป
สิ่งที่คุณจะได้เรียนรู้
- วิธีแยกความแตกต่างระหว่างธีมของ Material Components กับ Material 3
- วิธีอัปเดตธีมเป็น Material 3
- วิธีสร้างธีมโดยใช้เครื่องมือของเราและนำไปใช้
- แอตทริบิวต์ของธีมเกี่ยวข้องกันอย่างไร
สิ่งที่ต้องมี
- คอมพิวเตอร์ที่ติดตั้ง Android Studio ไว้
- รหัสสำหรับแอปพลิเคชันเวลาทิป https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. ภาพรวมแอปเริ่มต้น
แอป Tip Time เป็นแอปเครื่องคำนวณทิปที่มีตัวเลือกในการปรับแต่งทิป ซึ่งเป็นหนึ่งในแอปตัวอย่างจากข้อมูลเบื้องต้นเกี่ยวกับ Android ในหลักสูตรการฝึกอบรม Kotlin

3. การอัปเดตการขึ้นต่อกันของ Gradle
ก่อนที่เราจะอัปเดตธีมจริงและใช้สีแบบไดนามิก จะต้องมีการเปลี่ยนแปลงบางอย่างในไฟล์ create.gradle สำหรับแอปพลิเคชันของคุณ
ในส่วนทรัพยากร Dependency ให้ตรวจสอบว่าไลบรารี Material เป็น 1.5.0-alpha04 ขึ้นไป ดังนี้
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
ในส่วน Android ให้เปลี่ยน compileSdkVersion และ targetSdkVersion
เป็น 31 ขึ้นไป:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
วิธีการเหล่านี้จะสมมติว่าเป็นแอปที่มีทรัพยากร Dependency ที่ค่อนข้างใหม่ สำหรับแอปที่ยังไม่ได้ใช้ Material หรือเวอร์ชันที่ใหม่กว่า โปรดตรวจสอบวิธีการในเอกสารประกอบการเริ่มต้นใช้งานของคอมโพเนนต์ดีไซน์ Material สำหรับ Android
เมื่อใดก็ตามที่คุณได้สร้างธีม ให้เปลี่ยนการอ้างอิงของ Theme.MaterialComponents.* เป็น Theme.Material3.* บางสไตล์ยังไม่มีรูปแบบใหม่ในเนมสเปซ Material3 แต่คอมโพเนนต์ส่วนใหญ่จะยังคงรับค่าการจัดรูปแบบใหม่เมื่ออัปเดตธีมหลักเป็น Theme.Material3.* เราจะเห็นได้ที่ด้านล่างว่าตอนนี้ปุ่มต่างๆ จะมีการจัดรูปแบบใหม่แบบโค้งมน
สิ่งเดียวที่เปลี่ยนแปลงในไฟล์ธีมด้านล่างนี้คือธีมหลัก เราจะแทนที่ธีมนี้อย่างสมบูรณ์ในอีกสักครู่ แอตทริบิวต์สีบางอย่างล้าสมัยและสไตล์ที่กำหนดเองบางอย่างที่เราสร้างขึ้นตอนนี้เป็นแอตทริบิวต์มาตรฐานใน Material3 แต่เราอยากให้คุณ
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. ทำความเข้าใจธีมสีและบทบาทสี
ระบบสี Material 3 ใช้วิธีที่มีการจัดระเบียบเพื่อใส่สีให้กับ UI ของคุณ แอตทริบิวต์จำนวนหนึ่งจาก Theme.AppCompat ยังคงใช้งานอยู่ อย่างไรก็ตาม เราได้เพิ่มแอตทริบิวต์ใน Theme.MaterialComponents.* มากขึ้นและแอตทริบิวต์เพิ่มเติมมากยิ่งขึ้นใน Theme.Material3.* คุณจึงต้องตรวจสอบทุกหน้าจอของแอปเพื่อให้แน่ใจว่าไม่มีพร็อพเพอร์ตี้ที่ไม่ได้ใช้งานจากธีมพื้นฐาน
การทำความเข้าใจบทบาทเกี่ยวกับสี
แอตทริบิวต์ที่เกี่ยวข้องกับสีในธีม Material 3 มีมากกว่า 20 รายการ ตอนแรกอาจดูน่ากังวล แต่จริงๆ แล้วมีสีหลักๆ เพียงไม่กี่สีที่ผสมผสานกับบทบาทของสี 4-5 สีแบบเดียวกันเพื่อสร้างสีที่นำมาใช้
กลุ่มสีดังกล่าวมีดังนี้
- สีหลักของแอป
- รอง ซึ่งเป็นสีรองของแอป
- 3. สีที่ 3 เป็นสีที่ 3 ที่ตรงข้ามกับสีหลักและรอง
- ข้อผิดพลาด ใช้สำหรับข้อความแสดงข้อผิดพลาดและกล่องโต้ตอบ
- ข้อมูลเบื้องต้น
- พื้นผิว, ตัวแปรพื้นผิว, ผกผันพื้นผิว
บทบาทสำหรับบทบาทหลัก ลำดับรอง ระดับอุดมศึกษา และข้อผิดพลาด
<สีฐาน> | สีฐาน |
เปิด<สีฐาน> | สีของไอคอนและข้อความที่ปรากฏบนสีฐาน |
<base color>คอนเทนเนอร์ | มาจากฐาน สี ใช้สำหรับปุ่ม กล่องโต้ตอบ ฯลฯ |
on<base color>คอนเทนเนอร์ | สีของไอคอนและข้อความบนคอนเทนเนอร์ |
เช่น ปุ่มการทำงานแบบลอยที่มีการจัดรูปแบบเริ่มต้นใน Material 3 จะใช้ Primary เป็นสีฐาน จึงใช้ primaryContainer เป็นสีพื้นหลังของปุ่มและ onPrimaryContainer สำหรับเนื้อหาของปุ่ม
เมื่อปรับแต่งธีมด้วยตนเอง คุณควรตรวจสอบอย่างน้อยที่สุดว่าแอตทริบิวต์ on<base color> สำหรับสีฐานทุกสีที่เปลี่ยนยังอ่านได้ชัดเจน
แนวทางปฏิบัติแนะนำคือการปรับบทบาททั้งหมดในกลุ่มสีพร้อมกันเพื่อให้ไม่มีอาร์ติแฟกต์จากฐานไปจนถึงแอป
โดยทั่วไปพื้นหลังและสีฐานพื้นผิวจะมี 2 บทบาท คือสีฐานนั้นและ on<base color> สำหรับไอคอนหรือข้อความที่แสดงบนสี
5. การสร้างธีม Material 3 ด้วย Material Theme Builder
Material Theme Builder ทำให้การสร้างรูปแบบสีที่กำหนดเองเป็นเรื่องง่าย ใช้การส่งออกโค้ดในตัวเพื่อย้ายข้อมูลไปยังระบบสี M3 และใช้ประโยชน์จากสีแบบไดนามิก ดูข้อมูลเพิ่มเติม material.io/material-theme-builder
ธีมของแอป Tip Time มีหลายสไตล์สําหรับคอมโพเนนต์ แต่สไตล์ส่วนใหญ่นั้นเป็นค่าเริ่มต้นในธีม Material 3 สีหลักเพียง 2 สีที่เราต้องคำนึงถึงคือสีหลักและสีรอง
สีดังกล่าวจะตรงกับสีหลักสีเขียว (#1B5E20) และสีรองสีฟ้า (#0288D1)
คุณสามารถป้อนสีเหล่านั้นลงใน Material Theme Builder และส่งออกธีมแบบเต็ม (สมมติว่ามีลิงก์ไปยังภาพรวมฉบับเต็มที่อื่น)
โปรดทราบว่าสีที่คุณป้อนอาจเปลี่ยนเป็นโทนสีให้พอดีกับอัลกอริทึมการสร้างสี และอย่าลืมใช้สีที่เสริมและอ่านได้
ด้านล่างคือค่าย่อยของค่าที่สร้างขึ้นเมื่อคุณป้อนสีที่กำหนดเอง

6. การทำงานกับไฟล์ส่งออกของ Material Theme Builder
ที่เก็บถาวรการส่งออกประกอบด้วยค่าและไดเรกทอรี value-night/ ที่มีไฟล์ธีม XML ของตนเอง ซึ่งสอดคล้องกับธีมสว่างและธีมมืด สีทั้งหมดกำหนดไว้ใน value/colors.xml

คุณสามารถคัดลอกไฟล์ตามเดิมได้ แต่คุณจะต้องเปลี่ยนชื่อธีมของคุณ AndroidManifest.xml หรือในไฟล์ธีมให้ตรงกัน ชื่อเริ่มต้นจากเครื่องมือคือ AppTheme
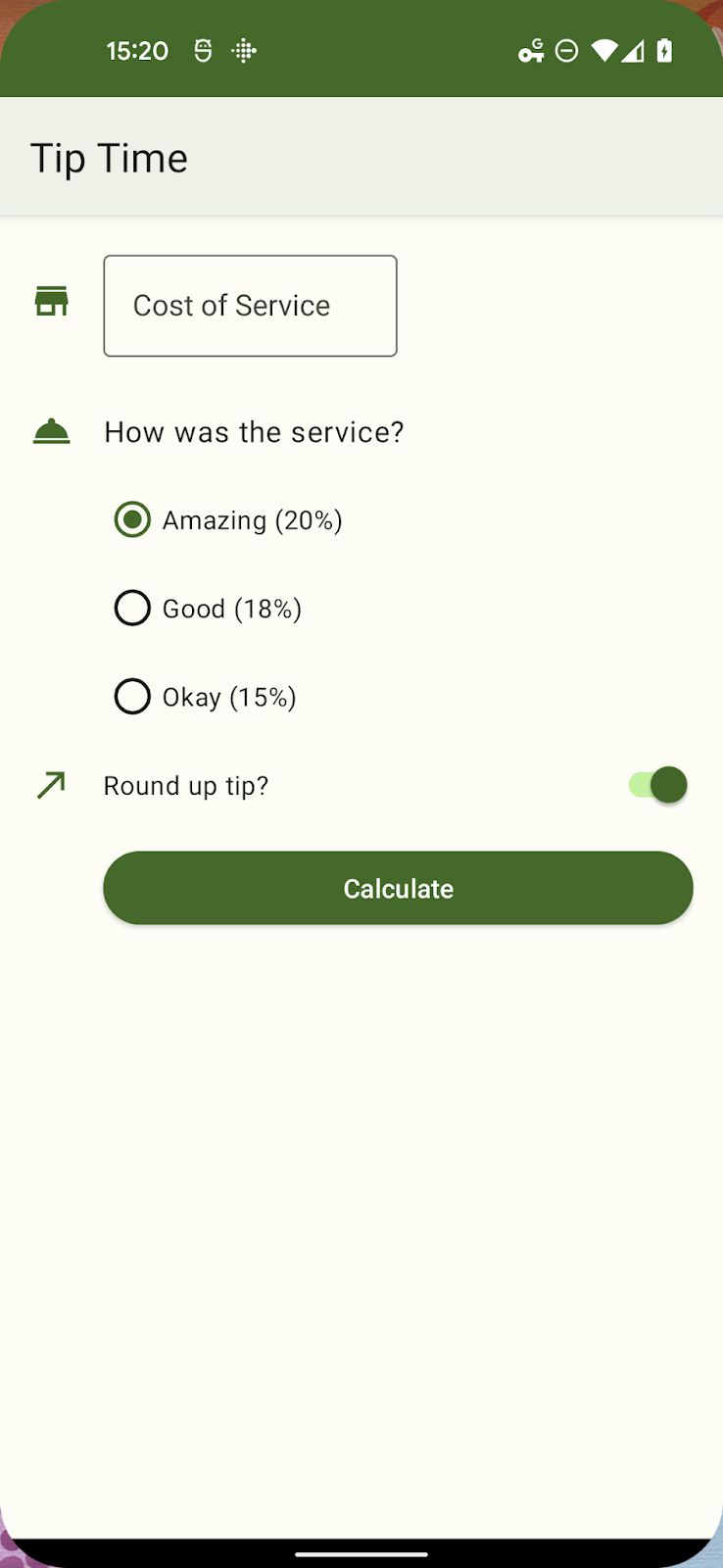
รีสตาร์ทแอปและหน้าดูจะเหมือนเดิมทุกประการ การเปลี่ยนแปลงที่เห็นได้ชัดอย่างหนึ่งคือ "สวิตช์" และ "ปุ่มตัวเลือก" ซึ่งตอนนี้สถานะที่เลือกจะมีธีมโดยใช้โทนสีจากสีหลักเทียบกับสีรอง ในแอปพลิเคชันขนาดใหญ่ คุณอาจต้องกลับไปดูการออกแบบบางรูปแบบอีกครั้ง

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. กำลังเพิ่มสีแบบเปลี่ยนอัตโนมัติ
เมื่อใช้งานธีม Material 3 ที่เหมาะสม เราสามารถทำให้ UI เป็นแบบไดนามิกได้ด้วยการเพิ่มเติมเล็กๆ น้อยๆ 2-3 อย่าง
Dynamic Colors API ช่วยให้คุณใช้สีแบบไดนามิกกับกิจกรรมทั้งหมดได้
ในแอป กิจกรรมแต่ละรายการ หรือไปยังการดูหรือส่วนย่อยแต่ละรายการ สำหรับ
แอปนี้เราจะใช้สีแบบเปลี่ยนอัตโนมัติทั่วโลก
สร้างไฟล์คลาสของแอปพลิเคชัน
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
เราต้องอ้างอิงไฟล์ที่สร้างใหม่นี้ในไฟล์ Manifest ของ Android
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
ระบบ Android 12 ขึ้นไปจะตรวจสอบกระดาษตกแต่งเริ่มต้นของผู้ใช้) เพื่อสร้างชุดสีโทนยาวหลายชุด ค่าจากชุดสีเหล่านี้จะใช้เพื่อสร้าง ThemeOverlay
คลาส DynamicColors จะลงทะเบียน ActivityLifecycleCallbacks ที่สกัดกั้นใน ActivityPreCreated เพื่อใช้การวางซ้อนธีมแบบไดนามิกที่ระบบสร้างขึ้นหรือที่คุณให้มา

8. การใช้การวางซ้อนธีมที่กำหนดเอง
เครื่องมือของเราสามารถส่งออกการวางซ้อนธีมได้ แต่คุณยังสามารถสร้างการวางซ้อนธีมด้วยตนเองหากคุณลบล้างแอตทริบิวต์จำนวนน้อย
การวางซ้อนธีมมีไว้เพื่อใช้ร่วมกับธีมอื่นและแสดงเฉพาะค่าที่จะเปลี่ยนแปลงที่ด้านบนของธีมพื้นฐาน
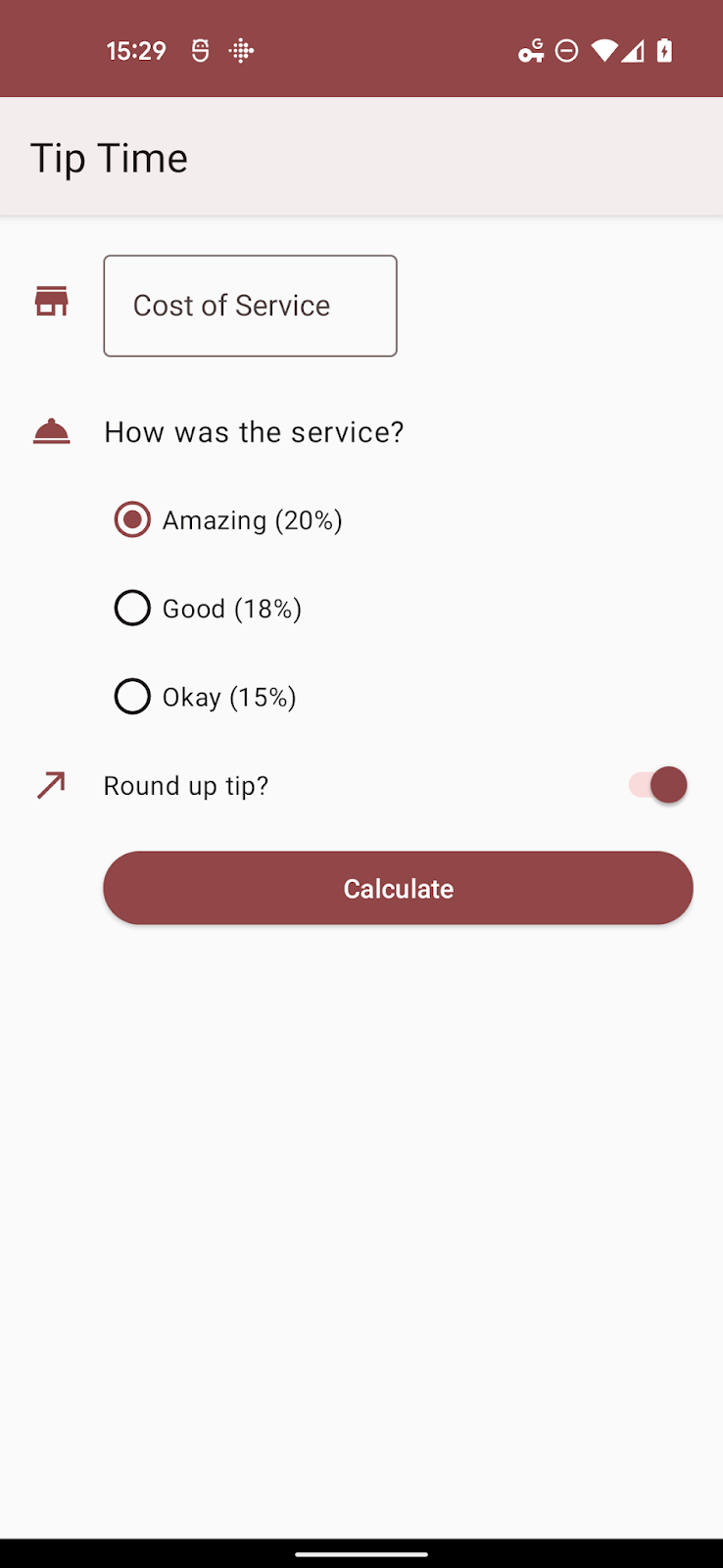
สมมติว่า ด้วยเหตุผลบางอย่าง บางทีอาจเป็นการแสดงแบรนด์ เราก็ต้องการให้โทนสีหลักเป็นเฉดสีแดง ซึ่งสามารถทำได้ด้วยไฟล์และแอตทริบิวต์ต่อไปนี้
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
สำหรับโค้ดข้างต้น Android 12 จะใช้ธีมสว่างแบบไดนามิกและซ้อนทับการเปลี่ยนแปลง หรือคุณสามารถใช้ ThemeOverlay ที่ถูกต้องใดก็ได้เป็นระดับบนสุด โดยรวมอย่างใดอย่างหนึ่งต่อไปนี้
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
หากต้องการใช้การวางซ้อนธีมนี้แทนค่าเริ่มต้นของ Material ให้เปลี่ยนการเรียกใช้เป็น DynamicColors.applyToActivitiesIfAvailable เป็น
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. การเพิ่มสีแบบไดนามิกในแอตทริบิวต์ที่กำหนดเอง
ที่ผ่านมาเราได้ลบล้างพร็อพเพอร์ตี้ที่มีอยู่แล้วในธีม Material 3 เรามีอีกกรณีหนึ่งที่เป็นไปได้ในสีแบบไดนามิก ซึ่งเราอาจมีแอตทริบิวต์ที่กำหนดเองอย่างน้อย 1 รายการที่ต้องจัดสรร
เมื่อเลือกใช้สีแบบไดนามิก แอปจะมีสิทธิ์เข้าถึงชุดสีโทน 5 สี ได้แก่ ชุดสีเฉพาะจุด 3 ชุดและชุดสีกลาง 2 ชุดซึ่งมีบทบาทโดยประมาณดังต่อไปนี้
system_accent1 | โทนสีหลัก |
system_accent2 | โทนสีรอง |
system_accent3 | โทนสีลำดับที่ 3 |
system_neutral1 | พื้นหลังและพื้นผิวเฉยๆ |
system_neutral2 | พื้นผิวและโครงร่างที่เป็นกลาง |
แต่ละชุดสีจะมีขั้นตอนโทนสีหลายแบบ ตั้งแต่สีขาว
เป็นสีดำ: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000
เมื่อออกแบบ UI สำหรับสีแบบไดนามิก คุณควรคิดถึงสีเฉพาะให้น้อยลงและควรคำนึงถึงความสัมพันธ์ของโทนและความสว่างของส่วนประกอบนั้นกับองค์ประกอบอื่นๆ ในระบบการออกแบบ
สมมติว่าคุณต้องการให้ไอคอนมีธีมโดยใช้ชุดสีรองและคุณได้เพิ่มแอตทริบิวต์ให้กับไอคอนแต้มสีโดยมีรายการต่อไปนี้ใน attrs.xml
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
การวางซ้อนธีมอาจมีลักษณะดังนี้
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
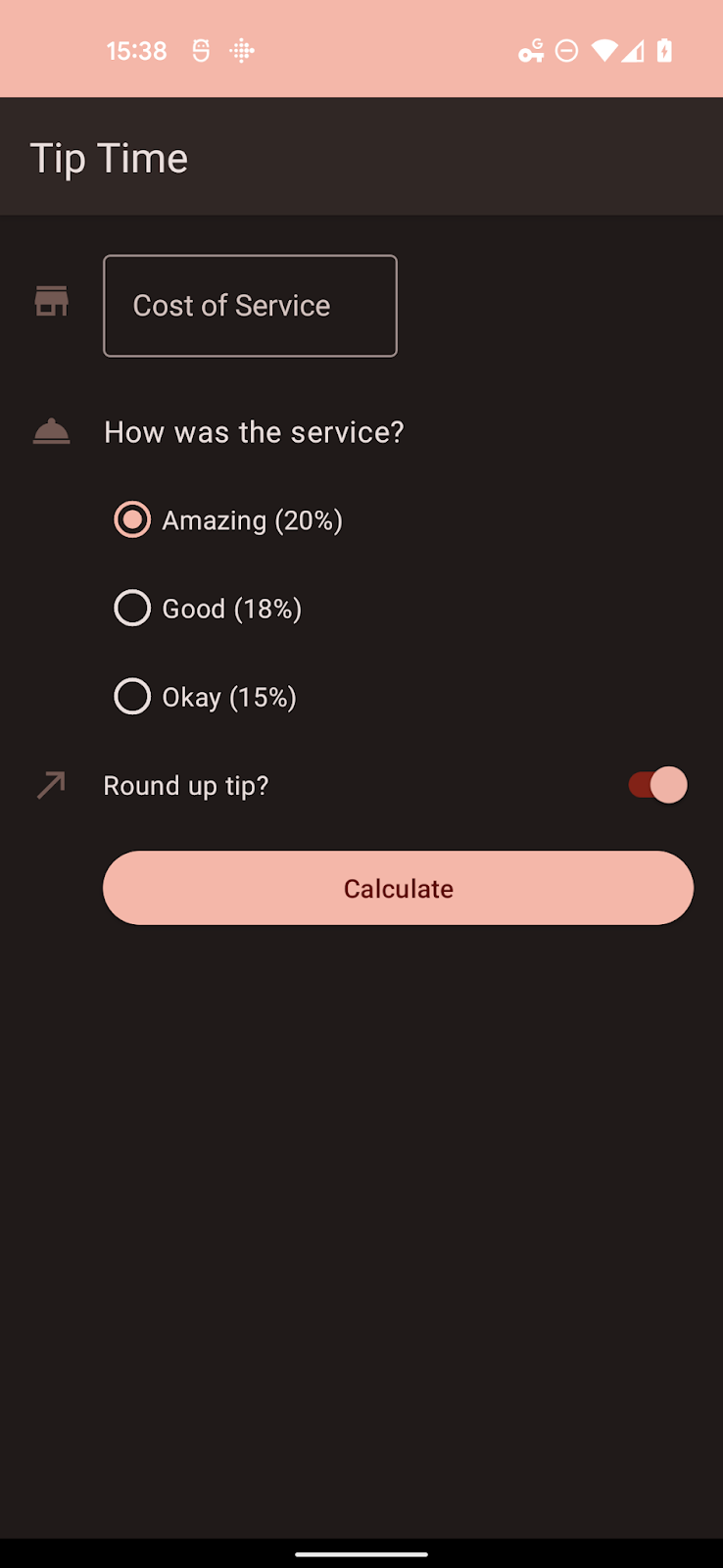
เมื่อคุณติดตั้งแอปอีกครั้งและเปลี่ยนวอลเปเปอร์ แอปจะเลือกชุดสีรองนั้น


จานสีเหล่านี้ใช้สําหรับ Android 12 (API 31) เท่านั้น คุณจึงต้องวางไฟล์ที่เกี่ยวข้องในโฟลเดอร์ที่มีคำต่อท้าย -v31 เว้นแต่แอปจะตั้งค่า SDK ขั้นต่ำเป็น 31 ขึ้นไป
10. สรุป
ใน Codelab นี้ คุณสามารถทำสิ่งต่อไปนี้ได้
- เพิ่มทรัพยากร Dependency เพื่ออัปเกรดธีมเป็น Material 3
- ทำความเข้าใจกลุ่มสีและบทบาทใหม่
- ทำความเข้าใจวิธีย้ายข้อมูลจากธีมแบบคงที่ไปเป็นสีแบบไดนามิก
- ทำความเข้าใจวิธีใช้การวางซ้อนธีมและการใช้สีแบบไดนามิกสำหรับแอตทริบิวต์ธีมที่กำหนดเอง
