1. قبل از شروع
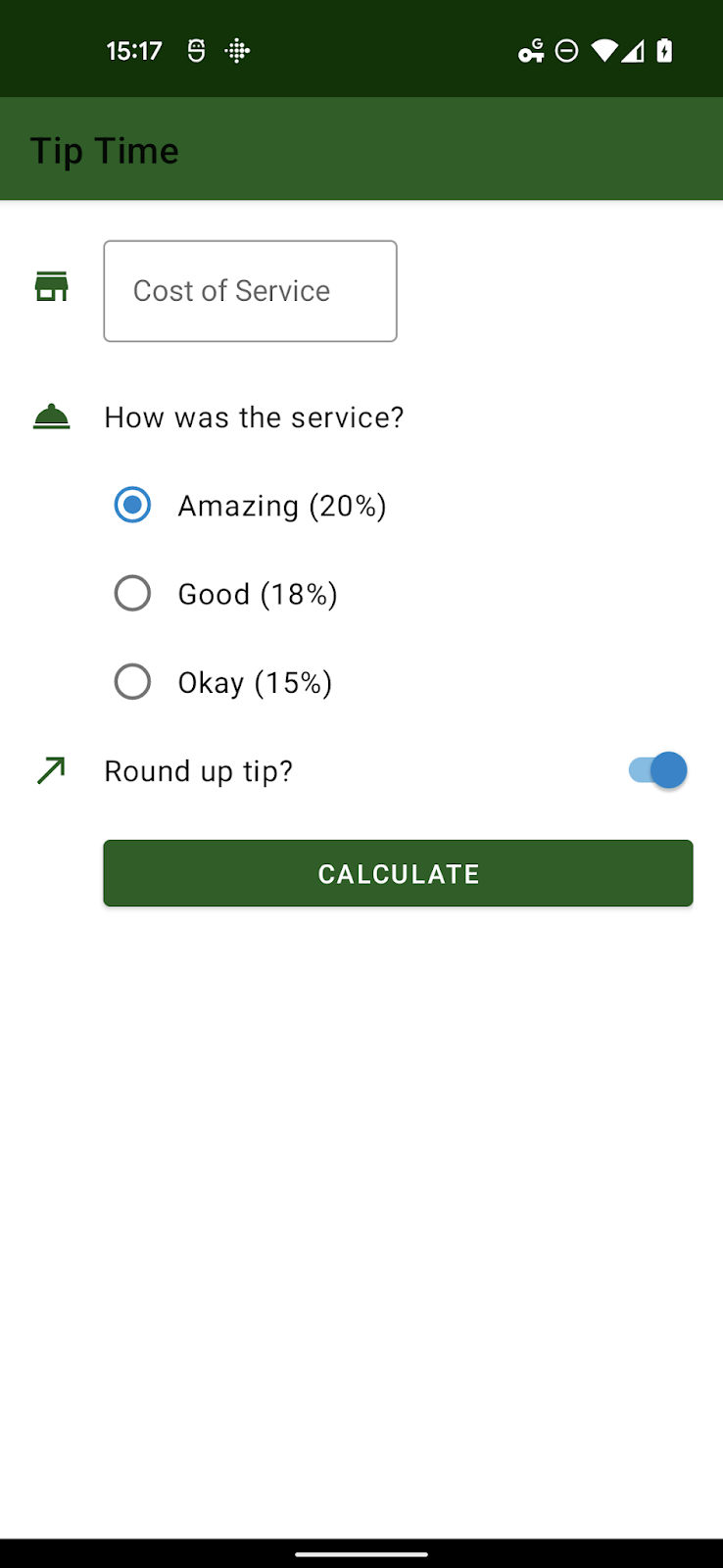
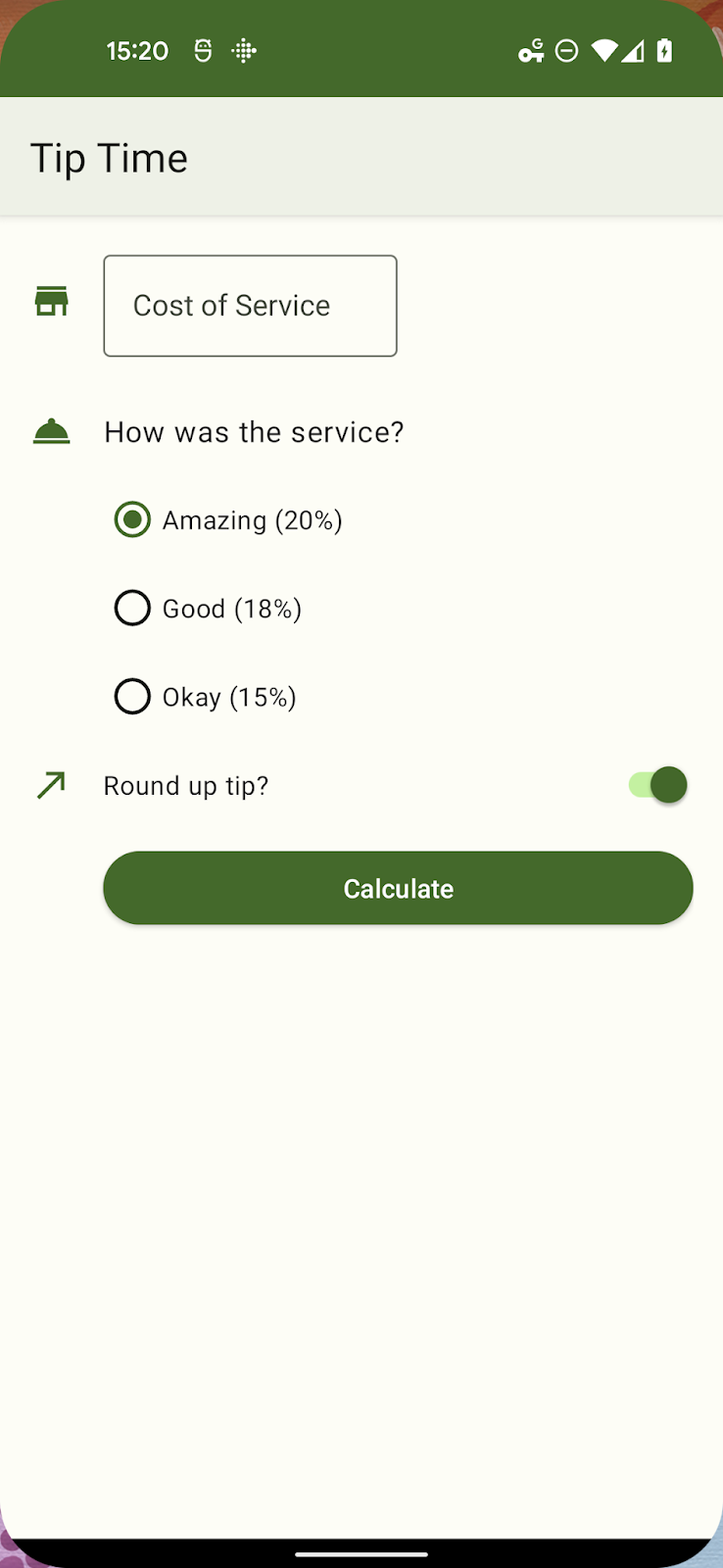
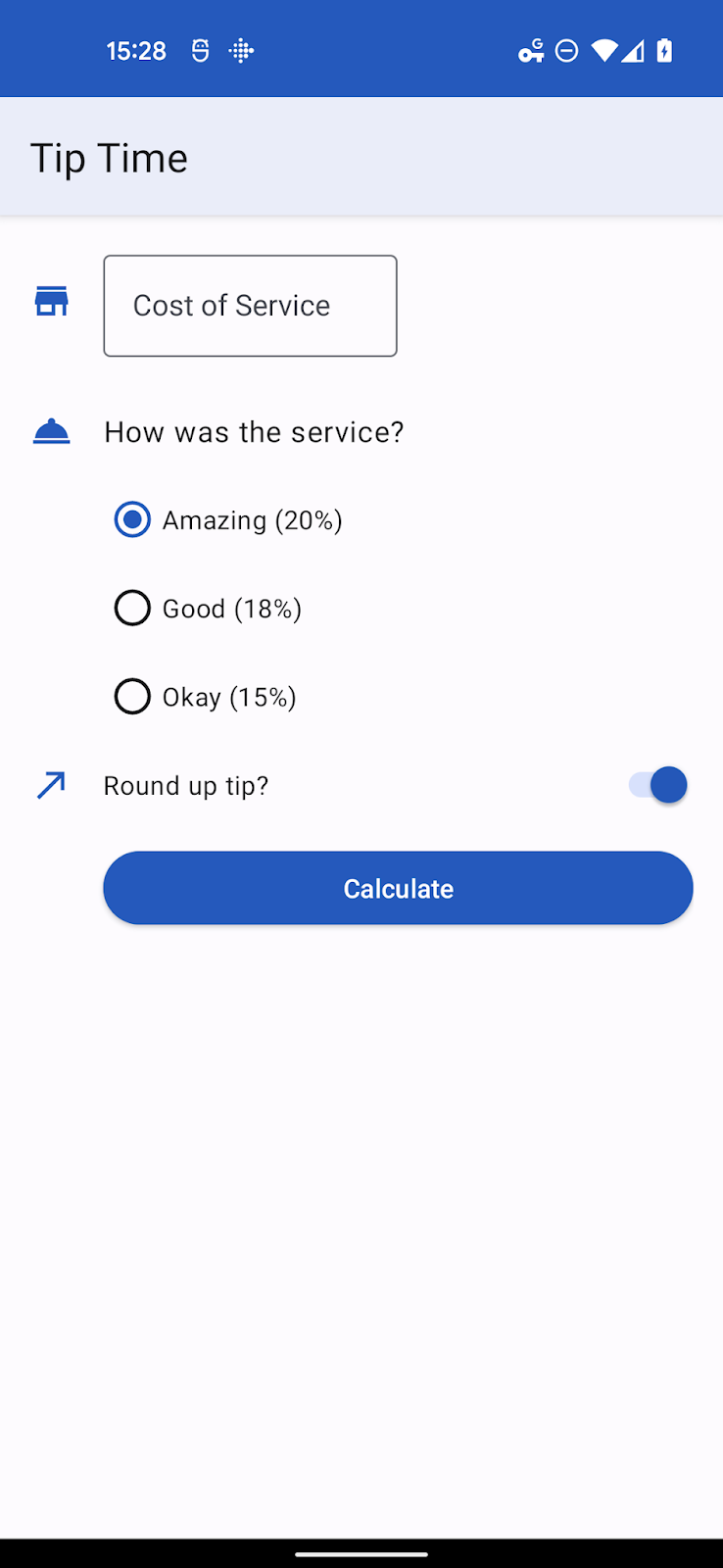
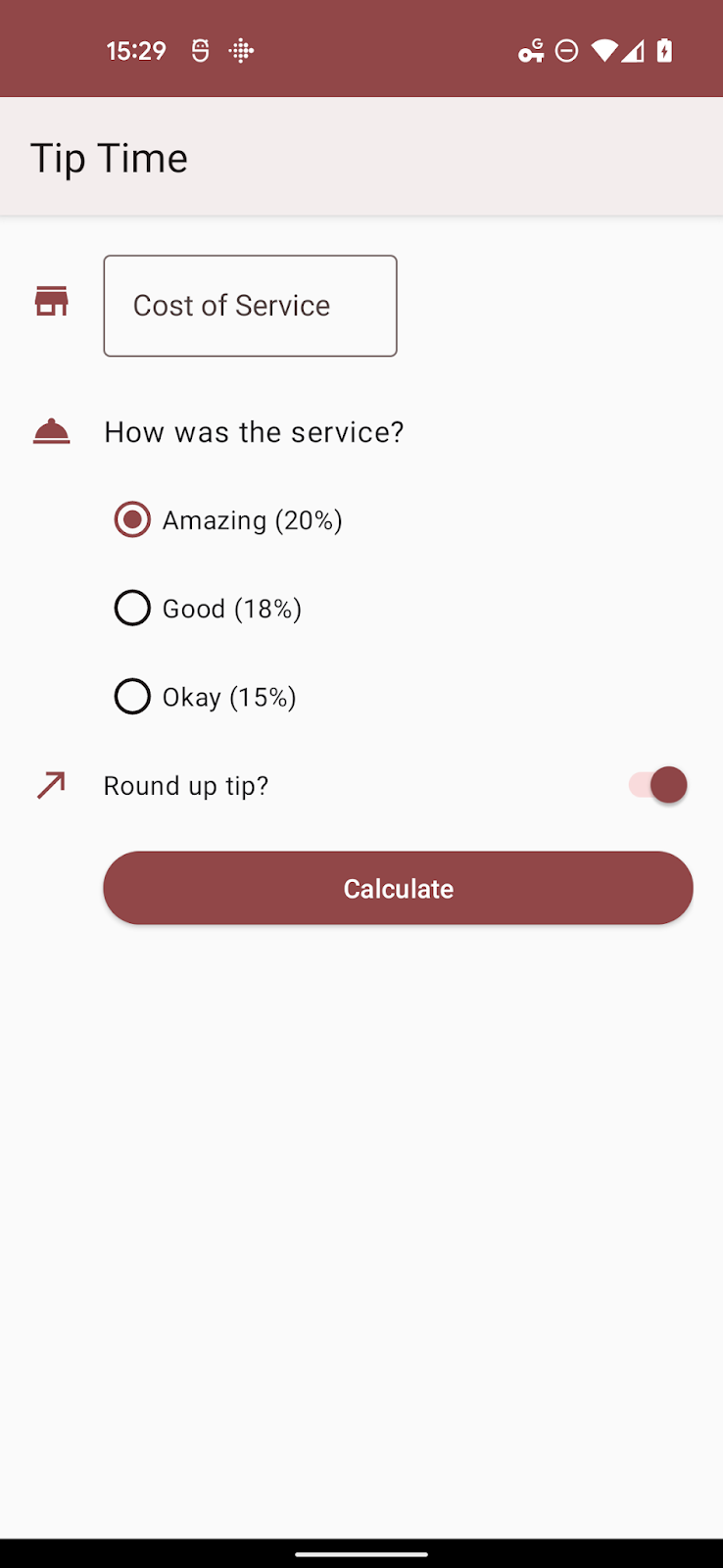
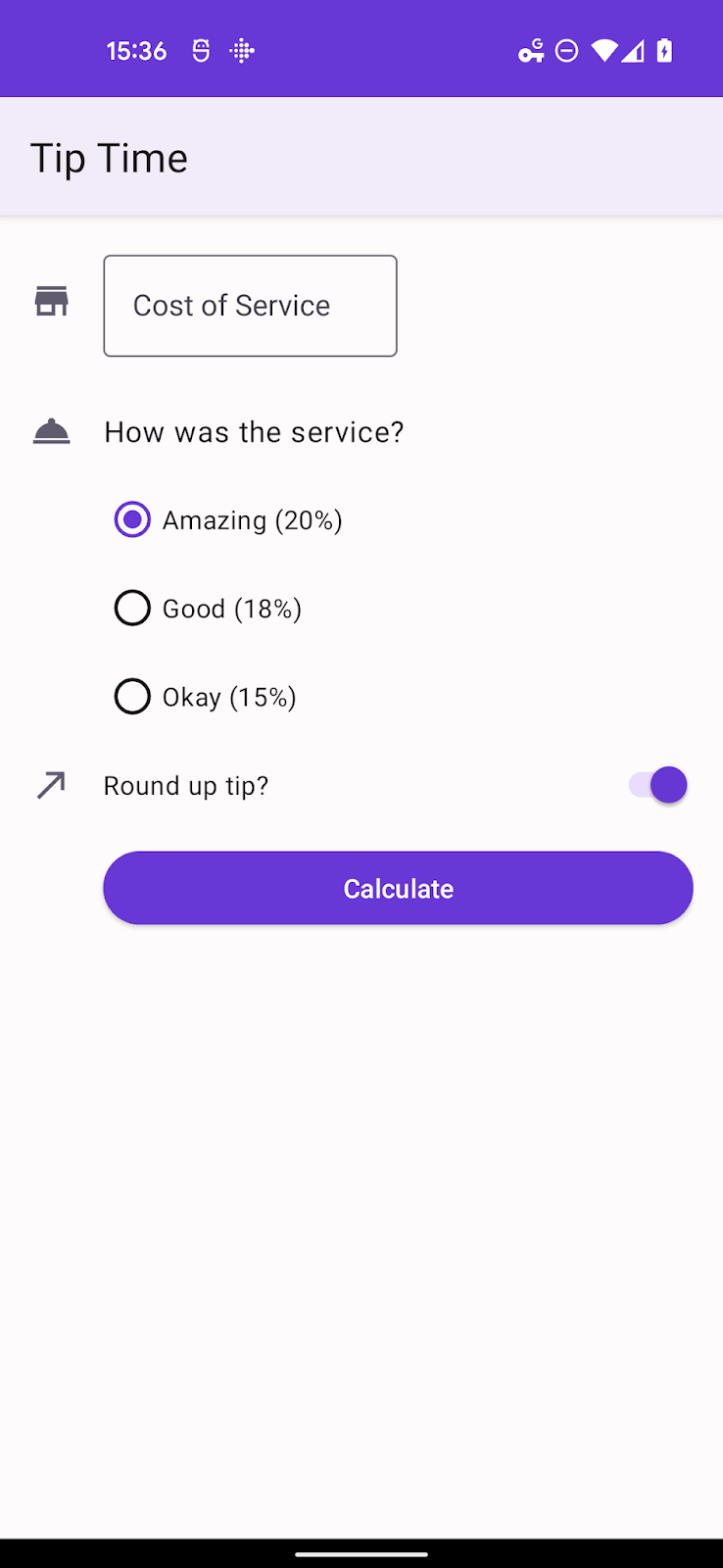
در این نرم افزار کد، شما برنامه شروع را به روز می کنید، یک برنامه ماشین حساب نوک برای استفاده از ویژگی های جدید در طراحی متریال 3 که به رابط کاربری یک برنامه اجازه می دهد تا به صورت پویا بر اساس تصویر زمینه کاربر قالب بندی شود. در زیر چند تصویر از برنامه با رنگ پویا اعمال شده است. شما همچنین سناریوهای اضافی را بررسی خواهید کرد که به شما امکان می دهد نحوه اعمال رنگ ها را کنترل کنید.
پیش نیازها
توسعه دهندگان باید باشند
- آشنا با مفاهیم پایه تم در اندروید
- با تغییر تم برنامه راحت است
چیزی که یاد خواهید گرفت
- نحوه تمایز بین Material Component های موجود و تم های Material 3
- چگونه یک تم را به Material 3 به روز کنیم
- چگونه با استفاده از ابزار خود مضامین ایجاد کنیم و آنها را اعمال کنیم
- چگونگی ارتباط ویژگی های موضوع با یکدیگر
آنچه شما نیاز دارید
- یک رایانه با Android Studio نصب شده است.
- کد برنامه Tip Time. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. نمای کلی برنامه شروع
برنامه Tip Time یک برنامه ماشین حساب راهنمایی با گزینه هایی برای سفارشی کردن نوک است. این یکی از نمونه برنامه های دوره آموزشی Android Basics in Kotlin است.

3. به روز رسانی Gradle Dependencies
قبل از اینکه تم واقعی را به روز کنیم و رنگ پویا را اعمال کنیم، باید چند تغییر در فایل build.gradle برای برنامه شما اعمال کنید.
در بخش وابستگی ها، مطمئن شوید که کتابخانه مواد 1.5.0-alpha04 یا بالاتر باشد:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
در قسمت اندروید، compileSdkVersion و targetSdkVersion را تغییر دهید
تا 31 یا بالاتر:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
این دستورالعملها برنامهای را با وابستگیهای نسبتاً اخیر فرض میکنند. برای برنامهای که قبلاً از Material استفاده نمیکند یا نسخه کمتر جدیدتری دارد، لطفاً دستورالعملهای موجود در مستندات شروع به کار اجزای طراحی متریال برای Android را بررسی کنید.
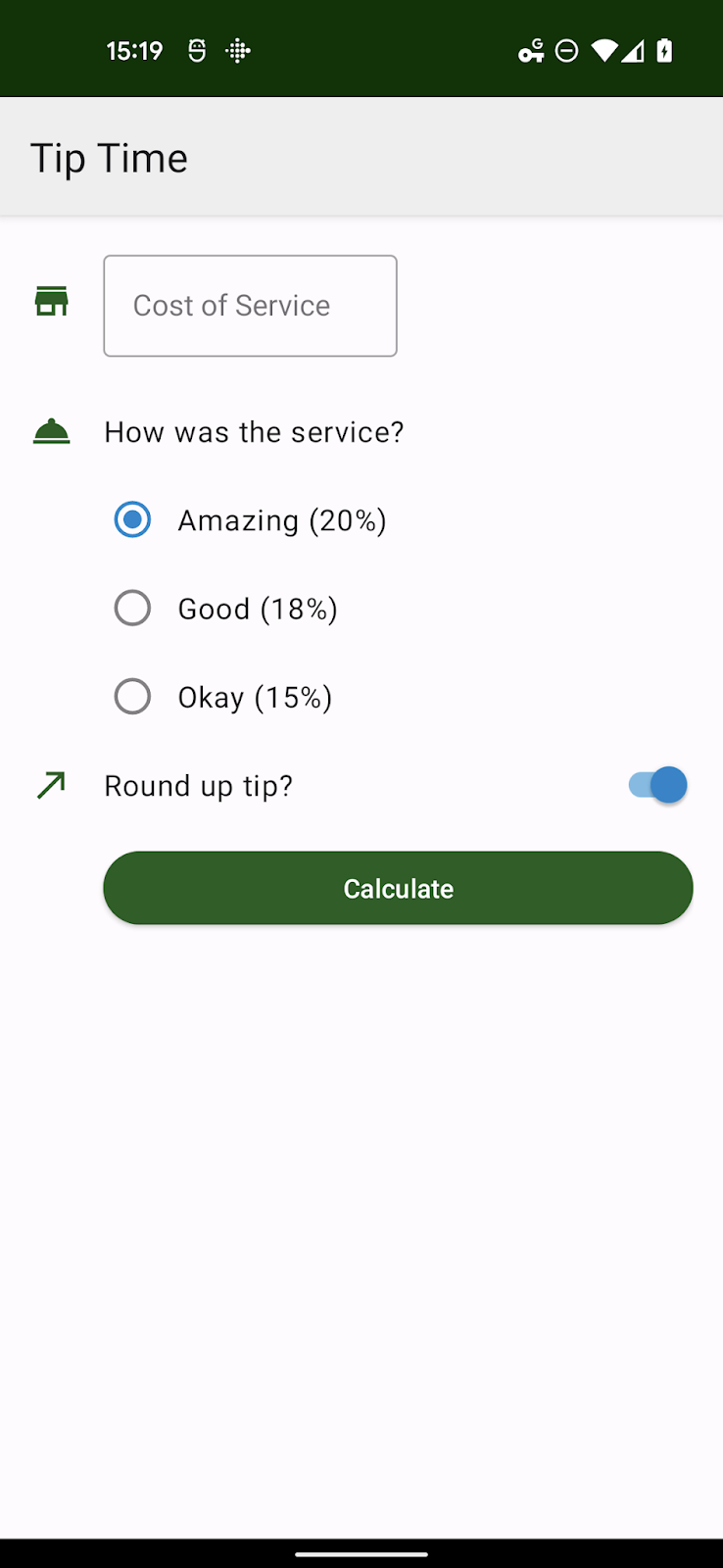
هر جا که تم های خود را ایجاد کرده اید، مراجع Theme.MaterialComponents.* را به Theme.Material3.* تغییر دهید. برخی از سبکها هنوز سبک جدیدی در فضای نام Material3 ندارند، اما بیشتر مؤلفهها پس از بهروزرسانی تم والد به Theme.Material3.* در زیر میتوانیم ببینیم که دکمهها اکنون قالب گرد جدید را به خود گرفتهاند.
در فایل themes زیر تنها چیزی که تغییر کرده تم والد است. ما به طور کامل این موضوع را در یک لحظه جایگزین خواهیم کرد. برخی از ویژگیهای رنگ منسوخ شدهاند و برخی از سبکهای سفارشی که ما ایجاد کردهایم اکنون در Material3 استاندارد هستند، اما میخواهیم شما داشته باشید.
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. درک موضوع رنگ و نقش رنگ
سیستم رنگ Material 3 از یک رویکرد سازمان یافته برای اعمال رنگ ها در رابط کاربری شما استفاده می کند. تعدادی از ویژگی های Theme.AppCompat هنوز در حال استفاده هستند. با این حال، ویژگیهای بیشتری در Theme.MaterialComponents.* و حتی بیشتر در Theme.Material3.* اضافه شد، بنابراین مهم است که تمام صفحههای برنامه خود را بررسی کنید تا مطمئن شوید که هیچ ویژگی اجرا نشده از موضوع اصلی خارج نمیشود.
درک نقش های رنگی
بیش از بیست ویژگی مربوط به رنگ در تم Material 3 وجود دارد. این ممکن است در ابتدا دلهره آور به نظر برسد، اما واقعاً چند رنگ کلیدی وجود دارد که با همان 4-5 نقش رنگ ترکیب می شوند تا رنگ های مشتق را ایجاد کنند.
این گروه های رنگی عبارتند از:
- اصلی، رنگ اصلی برنامه شما
- ثانویه، رنگ ثانویه برنامه شما
- سوم، یا یک رنگ سوم که مکمل اصلی و ثانویه است
- خطا، برای متن خطا و گفتگوها استفاده می شود
- پس زمینه
- Surface، SurfaceVariant، Surface Inverse
نقش های اولیه، ثانویه، سوم و خطا به شرح زیر است:
<رنگ پایه> | رنگ پایه |
روی <رنگ پایه> | رنگ آیکون ها و متن هایی که روی رنگ پایه ظاهر می شوند |
<base color> ظرف | مشتق شده از پایه، رنگ، مورد استفاده برای دکمه ها، گفتگوها و غیره |
روی<base color>کانتینر | رنگ آیکون ها و متن روی ظرف |
برای مثال، یک دکمه اکشن شناور با استایل پیشفرض در Material 3 از Primary به عنوان رنگ پایه خود استفاده میکند، بنابراین از primaryContainer برای رنگ پسزمینه دکمه و onPrimaryContainer برای محتویات آن استفاده میکند.
هنگام سفارشی کردن یک تم با دست، حداقل باید بررسی کنید که مشخصه on<base color> برای هر رنگ پایه ای که تغییر می دهید هنوز خوانا باشد.
بهترین روش این است که همه نقشها را در یک گروه رنگی به طور همزمان تنظیم کنید تا مطمئن شوید هیچ اثری از پایه تا برنامه شما وجود ندارد.
پسزمینه و رنگهای پایه سطحی معمولاً دو نقش دارند، برای خود رنگ پایه و on<base color> برای نمادها یا متنی که روی آن ظاهر میشوند.
5. ایجاد تم Material 3 با Material Theme Builder
Material Theme Builder ساخت یک طرح رنگ سفارشی را آسان می کند، از صادرات کد داخلی آن برای مهاجرت به سیستم رنگ M3 و استفاده از رنگ پویا استفاده می کند. Material.io/material-theme-builder بیشتر بیاموزید
طرح زمینه برنامه Tip Time شامل چندین سبک برای کامپوننتها است، اما بیشتر سبکها در تمهای Material 3 پیشفرض هستند. تنها دو رنگ کلیدی که باید به آنها توجه کنیم، اصلی و ثانویه هستند.
اینها با رنگ اصلی سبز (#1B5E20) و رنگ ثانویه آبی (#0288D1) مطابقت دارند.
میتوانید آن رنگها را در Material Theme Builder وارد کنید و یک تم کامل را صادر کنید (با فرض اینکه پیوندی به یک نمای کلی در جای دیگر داشته باشید).
توجه داشته باشید که رنگهایی که وارد میکنید ممکن است به تناسب الگوریتم تولید رنگ تغییر کنند و رنگهای مکمل و خوانا را تضمین کنند.
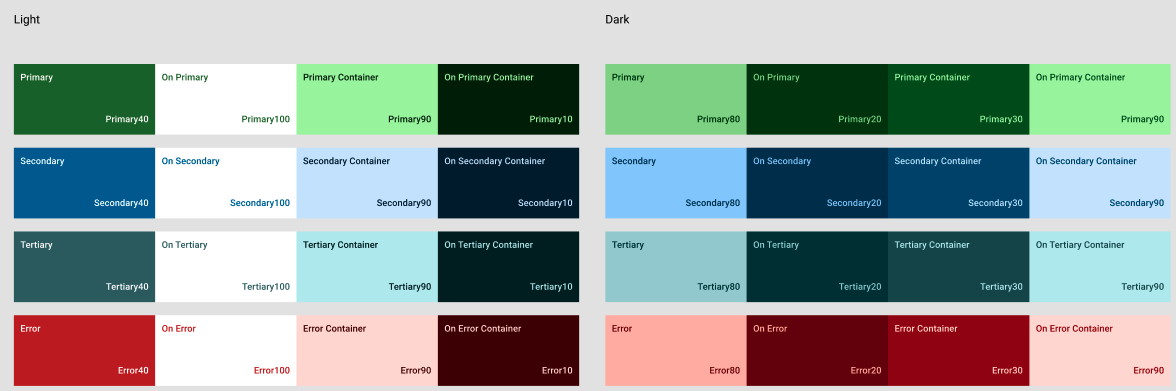
در زیر زیر مجموعه ای از مقادیر تولید شده هنگام وارد کردن رنگ های سفارشی آمده است.

6. کار با Material Theme Builder Export Files
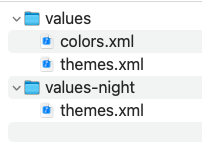
بایگانی صادراتی حاوی مقادیر و دایرکتوریهای مقادیر-night/ با فایل themes.xml خاص خود است که مربوط به مضامین روشن و تاریک است. همه رنگ ها در مقادیر/colors.xml تعریف می شوند.

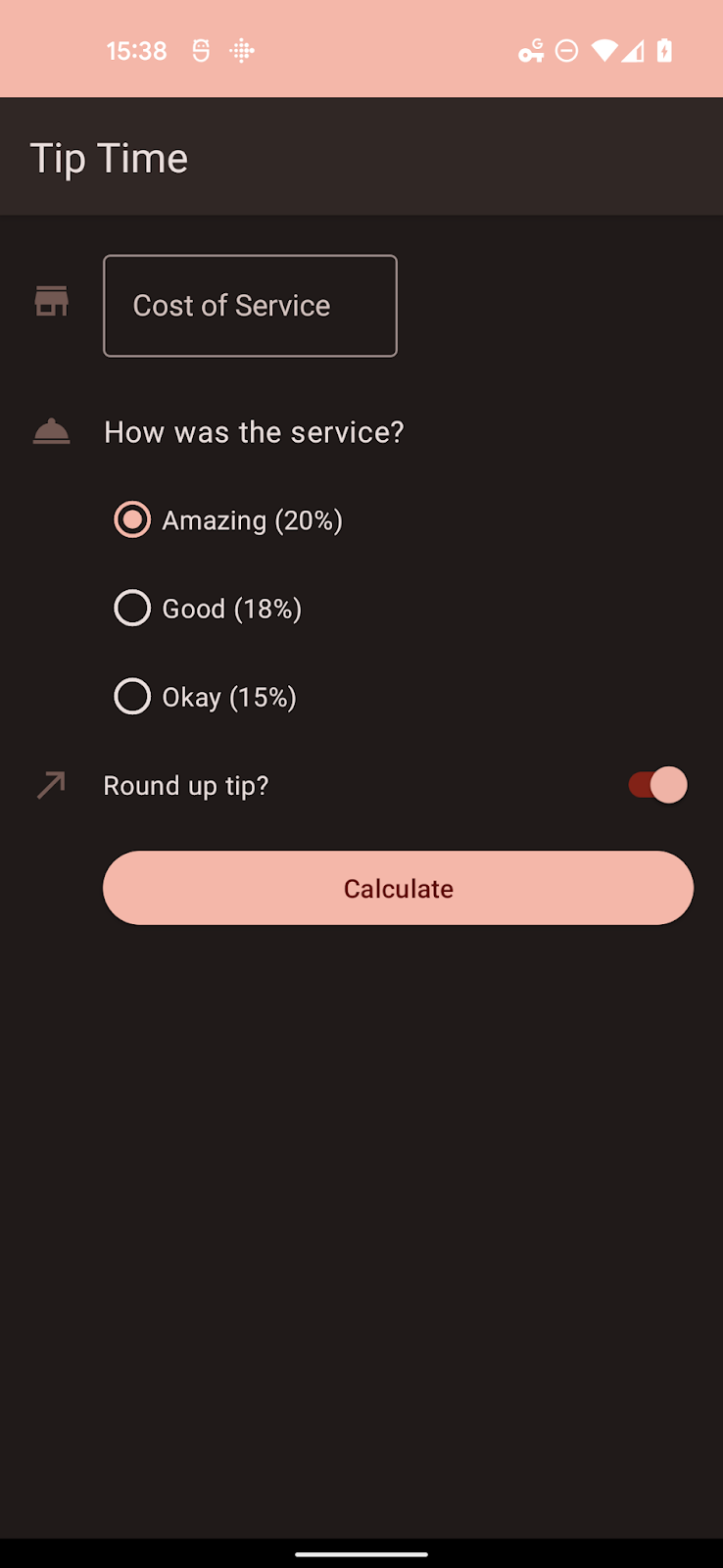
فایل ها را می توان همانطور که هست کپی کرد، اما باید نام تم خود را AndroidManifest.xml یا در فایل های موضوع تغییر دهید تا با یکدیگر مطابقت داشته باشند. نام پیشفرض ابزار ابزار AppTheme است.
برنامه را مجدداً راه اندازی کنید و تقریباً یکسان به نظر می رسد. یکی از تغییرات قابل توجه دکمههای سوئیچ و رادیو است که حالتهای انتخابی آنها اکنون با رنگهای رنگ اصلی در مقابل رنگهای ثانویه طرحبندی شدهاند. در برنامه های بزرگتر، ممکن است مجبور شوید برخی از طرح ها را دوباره مرور کنید.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. اضافه کردن رنگ پویا
با استفاده از تم Material 3 مناسب، میتوانیم رابط کاربری را با چند اضافه کوچک پویا کنیم.
Dynamic Colors API به شما این امکان را می دهد که رنگ پویا را برای همه فعالیت ها اعمال کنید
در یک برنامه، فعالیت های فردی، یا به نماها یا بخش های جداگانه. برای
این برنامه، رنگ پویا را در سطح جهانی اعمال خواهیم کرد.
یک فایل کلاس Application ایجاد کنید
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
ما باید به این فایل جدید ایجاد شده در مانیفست اندروید اشاره کنیم:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
در سیستمهای Android 12+، کاغذ دیواری کاربر برای طرح پیشفرض) برای تولید چندین پالت تونال بررسی میشود. مقادیر این پالت ها برای ایجاد یک ThemeOverlay استفاده می شود.
کلاس DynamicColors یک ActivityLifecycleCallbacks را ثبت می کند که در ActivityPreCreated برای اعمال همپوشانی تم پویا ایجاد شده توسط سیستم یا طرحی که شما ارائه کرده اید، رهگیری می کند.

8. اعمال همپوشانی تم سفارشی
ابزار ما میتواند همپوشانیهای تم را صادر کند، اما اگر تعداد کمی از ویژگیها را نادیده میگیرید، میتوانید آنها را به صورت دستی نیز ایجاد کنید.
منظور از همپوشانی موضوعی است که همراه با تم دیگری استفاده میشود و فقط مقادیری را ارائه میکند که در بالای تم اصلی تغییر میکنند.
بیایید فرض کنیم که به دلایلی، شاید نام تجاری، ما نیاز داریم که تن رنگ های اصلی سایه های قرمز باشد. ما می توانیم این کار را با فایل ها و ویژگی های زیر انجام دهیم.
Colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
برای کد بالا، اندروید 12 یک تم نور پویا اعمال می کند و تغییرات شما را در بالای آن قرار می دهد. یا میتوانید از هر ThemeOverlay معتبر بهعنوان والدین استفاده کنید، از جمله یکی از موارد زیر:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
برای استفاده از این پوشش تم به جای پیشفرض Material، تماس را به DynamicColors.applyToActivitiesIfAvailable تغییر دهید:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. اضافه کردن رنگ پویا به ویژگی های سفارشی
تا کنون ویژگیهایی را لغو کردهایم که قبلاً در یک موضوع Material 3 وجود دارد. یک مورد احتمالی دیگر در رنگ پویا داریم که ممکن است یک یا چند ویژگی سفارشی داشته باشیم که باید تخصیص داده شوند.
وقتی برنامه ای رنگ پویا را انتخاب می کند، به 5 پالت تونال دسترسی پیدا می کند - سه پالت تاکیدی و دو پالت خنثی با نقش های تقریبی زیر:
system_accent1 | تن رنگ های اولیه |
system_accent2 | تن های رنگی ثانویه |
system_accent3 | تن رنگ های درجه سوم |
system_neutral1 | پس زمینه ها و سطوح خنثی |
system_neutral2 | سطوح و خطوط خنثی |
هر پالت دارای تعدادی گام از رنگ سفید است
به سیاه: 0، 10، 50، 100، 200، 300، 400، 500، 600، 700، 800، 900، 1000.
هنگام طراحی UI برای رنگ پویا، باید کمتر به رنگ خاص و بیشتر به رابطه تن و درخشندگی آن جزء با سایرین در سیستم طراحی فکر کنید.
فرض کنید میخواهید نمادها با استفاده از پالت تاکیدی ثانویه مضمون شوند و یک ویژگی به نمادهای رنگی با ورودی زیر در attrs.xml اضافه کردهاید.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
پوشش طرح زمینه شما ممکن است چیزی شبیه به این باشد:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
وقتی برنامه را دوباره نصب میکنید و تصویر زمینه خود را تغییر میدهید، برنامه آن پالت ثانویه را انتخاب میکند.


این پالتها مختص Android 12 (API 31) هستند، بنابراین باید فایلهای مربوطه را در پوشههایی با پسوند -v31 قرار دهید، مگر اینکه برنامه شما حداقل SDK را روی 31 یا بالاتر تنظیم کرده باشد.
10. خلاصه
در این نرم افزار کد، شما توانسته اید:
- برای ارتقای تم خود به Material 3 وابستگی هایی اضافه کنید.
- گروه های رنگی و نقش های جدید را درک کنید.
- نحوه انتقال از یک تم ایستا به رنگ پویا را بدانید.
- نحوه استفاده از پوشش های تم و استفاده از رنگ پویا برای ویژگی های تم سفارشی را بدانید.

