1. Prima di iniziare
In questo codelab, aggiornerai l'app iniziale, un'app di calcolo di mance, che userai le nuove funzionalità di Material Design 3, consentendo di assegnare un tema dinamico all'interfaccia utente di un'applicazione in base allo sfondo dell'utente. Di seguito sono riportati un paio di screenshot dell'applicazione con colore dinamico applicato. Esamineremo anche alcuni scenari aggiuntivi che ti consentiranno di controllare la modalità di applicazione dei colori.
Prerequisiti
Gli sviluppatori dovrebbero
- Familiarità con i concetti di base della tematizzazione in Android
- Ho dimestichezza con la modifica del tema di un'app
Obiettivi didattici
- Come distinguere tra i componenti Material esistenti e i temi Material 3
- Come aggiornare un tema a Material 3
- Come creare temi con i nostri strumenti e applicarli
- Correlazione tra gli attributi dei temi
Che cosa ti serve
- Un computer su cui è installato Android Studio.
- Codice per l'applicazione Tip Time. https://github.com/google-developer-training/android-basics-kotlin-tip-calculator-app-solution
2. Panoramica dell'app Starter
L'app Tip Time è un'app che calcola mance, con opzioni per la personalizzazione dei consigli. È una delle app di esempio del nostro corso di formazione Android Basics in Kotlin.

3. Aggiornamento delle dipendenze Gradle
Prima di aggiornare il tema effettivo e applicare il colore dinamico, è necessario apportare alcune modifiche al file build.gradle della tua applicazione.
Nella sezione delle dipendenze, assicurati che la libreria dei materiali sia 1.5.0-alpha04 o successiva:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
}
Nella sezione Android, modifica compileSdkVersion e targetSdkVersion
alla 31 o successive:
android {
compileSdkVersion 31
// ...
defaultConfig {
// ...
targetSdkVersion 31
}
}
Queste istruzioni presuppongono un'app con dipendenze relativamente recenti. Se un'app non utilizza già Material o una versione meno recente, consulta le istruzioni nella documentazione introduttiva dei componenti di Material Design per Android.
Ovunque tu abbia creato i temi, cambia i riferimenti di Theme.MaterialComponents.* in Theme.Material3.*. Alcuni stili non hanno ancora un nuovo stile nello spazio dei nomi Material3, ma la maggior parte dei componenti erediterà ancora il nuovo stile una volta aggiornato il tema principale a Theme.Material3.*. Come puoi vedere di seguito, i pulsanti ora hanno il nuovo tema arrotondato.
Nel file dei temi riportato di seguito, l'unica cosa che è stata modificata è il tema principale. Tra poco sostituiremo completamente questo tema. Alcuni degli attributi colore sono obsoleti e alcuni degli stili personalizzati che abbiamo creato sono ora standard in Material3, ma volevamo che tu
themes.xml
<style name="Theme.TipTime" parent="Theme.Material3.Light">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green_dark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/blue</item>
<item name="colorSecondaryVariant">@color/blue_dark</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- For text input fields -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
<!-- For radio buttons -->
<item name="radioButtonStyle">@style/Widget.TipTime.CompoundButton.RadioButton</item>
<!-- For switches -->
<item name="switchStyle">@style/Widget.TipTime.CompoundButton.Switch</item>
</style>

4. Informazioni sui temi cromatici e sui ruoli dei colori
Il sistema di colori Material 3 utilizza un approccio organizzato per applicare i colori alla UI. Alcuni attributi di Theme.AppCompat sono ancora in uso. Tuttavia, sono stati aggiunti altri attributi in Theme.MaterialComponents.* e altri ancora in Theme.Material3.*, quindi è importante esaminare tutte le schermate dell'app per assicurarti che dal tema di base non ci siano proprietà non implementate.
Informazioni sui ruoli relativi ai colori
Esistono oltre venti attributi relativi al colore in un tema Material 3. All'inizio può sembrare un'impresa scoraggiante, ma ci sono alcuni colori chiave che si combinano con gli stessi ruoli di 4-5 colori per creare colori derivati.
Questi gruppi di colori sono:
- Principale: il colore principale dell'app.
- Secondario: il colore secondario dell'app.
- Terziario: un terzo colore complementare al primario e al secondario.
- Errore, utilizzato per il testo e le finestre di dialogo dell'errore
- Sfondo
- Surface, SurfaceVariant, Surface Inverse
I ruoli sono i seguenti per Principale, Secondario, Terziario ed Errore:
<colore di base> | Il colore di base |
on<colore di base> | il colore delle icone e del testo visualizzati sul colore di base |
<base color>Contenitore | ricavata dalla base, dal colore, usata per pulsanti, finestre di dialogo ecc. |
on<base color>Container | il colore delle icone e del testo sul contenitore |
Ad esempio, un pulsante di azione mobile con uno stile predefinito in Material 3 utilizza Primary come colore di base, quindi primaryContainer per il colore di sfondo del pulsante e onPrimaryContainer per i contenuti.
Quando personalizzi un tema manualmente, devi almeno verificare che l'attributo on<base color> per ogni colore di base che cambi sia ancora leggibile.
Le best practice prevedono di modificare contemporaneamente tutti i ruoli in un gruppo di colori per garantire che non ci siano artefatti dalla base all'app.
I colori dello sfondo e della base della superficie in genere hanno due ruoli: il colore della base stesso e on<base color> per le icone o il testo visualizzato sopra.
5. Creare un tema Material 3 con il generatore di temi Material
Il generatore di temi Material consente di creare facilmente una combinazione di colori personalizzata, utilizzare l'esportazione del codice integrata per migrare al sistema di colori M3 e sfruttare i colori dinamici. Scopri di più material.io/material-theme-builder
Il tema dell'app Tip Time contiene diversi stili per i componenti, ma la maggior parte di questi sono predefiniti nei temi di Material 3. Gli unici due colori fondamentali su cui dobbiamo preoccuparci sono Principale e Secondario.
Questi corrispondono a un colore primario verde (#1B5E20) e un colore secondario blu (#0288D1).
Puoi inserire questi colori in Material Theme Builder ed esportare un tema completo (supponendo che sia disponibile un link a una panoramica completa altrove).
Ricorda che i colori inseriti potrebbero cambiare di tono per adattarsi all'algoritmo di generazione dei colori e garantire colori complementari e leggibili.
Di seguito è riportato un sottoinsieme dei valori generati quando inserisci i colori personalizzati.

6. Utilizzo dei file di esportazione di Material Theme Builder
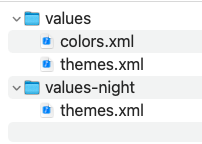
L'archivio di esportazione contiene valori e directory values-night/ con i relativi file themes.xml, corrispondenti ai temi chiaro e scuro. Tutti i colori sono definiti in values/colors.xml.

I file possono essere copiati così come sono, ma dovrai cambiare il nome del tema AndroidManifest.xml o i file dei temi in modo che corrispondano. Il nome predefinito dagli strumenti è AppTheme.
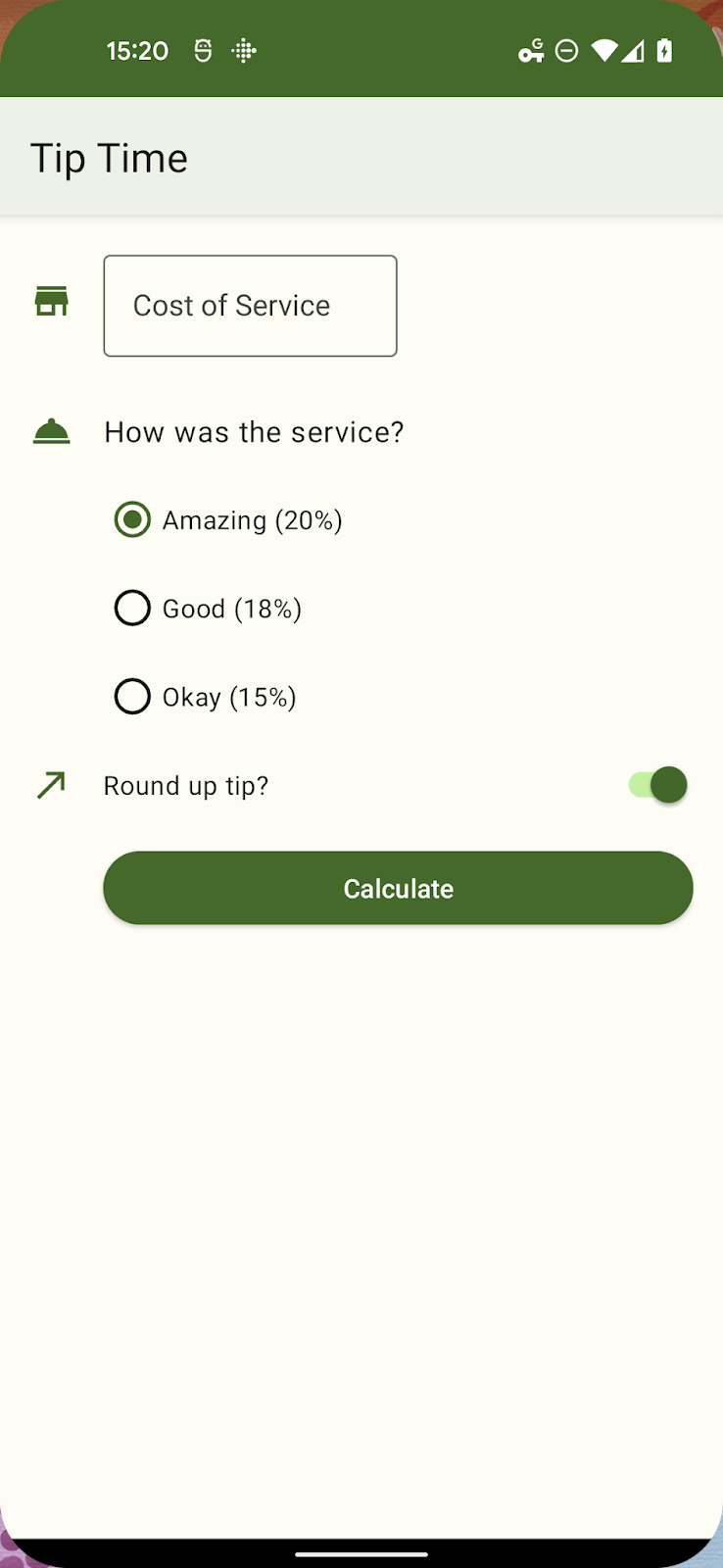
Riavvia l'app, che sarà quasi identica. Un cambiamento notevole sono i pulsanti di opzione e i pulsanti di opzione, i cui stati selezionati sono ora a tema con toni del colore principale rispetto ai colori secondari. Nelle applicazioni più grandi potrebbe essere necessario rivedere alcuni progetti.

<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tiptime">
<application ...>
<activity android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
7. Aggiunta del colore dinamico in corso...
Utilizzando un tema Material 3 adeguato, possiamo rendere dinamica l'interfaccia utente con un paio di piccole aggiunte.
L'API Dynamic Colors ti consente di applicare il colore dinamico a tutte le attività
in un'app, in singole attività o in singoli frammenti o viste. Per
in questa app, applicheremo il colore dinamico a livello globale.
crea un file di classe dell'applicazione
class TipTimeApplication: Application() {
override fun onCreate() {
// Apply dynamic color
DynamicColors.applyToActivitiesIfAvailable(this)
}
}
Dobbiamo fare riferimento a questo file appena creato nel manifest di Android:
AndroidManifest.xml
< application android name=".TipTimeApplication
<!--- Other existing attributes –>
</application >
Nei sistemi Android 12 e versioni successive, viene esaminata la carta da parati dell'utente per lo schema predefinito) per generare diverse tavolozze tonali. I valori di queste tavolozze vengono utilizzati per creare un ThemeOverlay.
La classe DynamicColors registra un ActivityLifecycleCallbacks che intercetta su ActivityPreCreated per applicare l'overlay del tema dinamico creato dal sistema o uno che hai fornito.

8. Applicazione di un overlay di temi personalizzati
I nostri strumenti possono esportare gli overlay dei temi, ma puoi anche crearli manualmente se stai eseguendo l'override di un numero limitato di attributi.
Un overlay del tema è pensato per essere utilizzato in combinazione con un altro tema e fornisce solo i valori che verranno modificati sopra il tema di base.
Supponiamo che per qualche motivo, magari per il branding, abbiamo bisogno che i toni di colore primari siano sfumature di rosso. Potremmo farlo con i file e gli attributi che seguono.
colors.xml
<resources>
<color name="overlay_light_primary">#9C4146</color>
<color name="overlay_light_onPrimary">#FFFFFF</color>
<color name= "overlay_light_primaryContainer">#FFDADB</color>
<color name="overlay_light_onPrimaryContainer">#400008</color>
</resources >
themes_overlays.xml
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.Light">
<item name="colorPrimary">@color/overlay_light_primary</item>
<item name="colorOnPrimary">@color/overlay_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/overlay_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/overlay_light_onPrimaryContainer<item>
</style>
Per il codice riportato sopra, Android 12 applicherà un tema chiaro dinamico su cui verranno sovrapposte le modifiche. In alternativa, puoi utilizzare qualsiasi ThemeOverlay valido come elemento principale, incluso uno dei seguenti elementi:
ThemeOverlay.Material3.Light
ThemeOverlay.Material3.Dark
ThemeOverlay.Material3.DayNight ThemeOverlay.Material3.DynamicColors.Dark
ThemeOverlay.Material3.DynamicColors.DayNight
Per utilizzare questo overlay del tema al posto dell'overlay predefinito Materiale, modifica la chiamata in DynamicColors.applyToActivitiesIfAvailable in:
DynamicColors.applyToActivitiesIfAvailable(this, R.style.AppTheme_Overlay)

9. Aggiunta del colore dinamico ad attributi personalizzati
Finora abbiamo sostituito le proprietà che esistono già in un tema Material 3. Esiste un altro possibile caso nel colore dinamico, in cui potremmo avere uno o più attributi personalizzati da allocare.
Quando un'app attiva i colori dinamici, può accedere a 5 tavolozze tonali: tre tavolozze di contrasto e due tavolozze neutre con i seguenti ruoli approssimativi:
system_accent1 | Tonalità di colore principali |
system_accent2 | Toni di colore secondari |
system_accent3 | Toni di colore terziari |
system_neutral1 | Sfondi e superfici neutri |
system_neutral2 | Superfici e contorni neutri |
Ogni tavolozza ha una serie di passaggi tonali che vanno dal bianco
al nero: 0, 10, 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, 1000.
Quando progetti un'interfaccia utente per i colori dinamici, devi pensare meno al colore specifico e più alla relazione tra il tono e la luminanza di quel componente con gli altri componenti del sistema di progettazione.
Supponiamo che tu voglia creare un tema per le icone utilizzando la tavolozza degli accenti secondari e che tu abbia aggiunto un attributo alle icone di tinta con la seguente voce in attrs.xml.
attrs.xml
<resources>
<attr name="iconColor" format="color" />
</resources>
L'overlay del tema potrebbe essere simile al seguente:
<style name="AppTheme.Overlay" parent="ThemeOverlay.Material3.DynamicColors.DayNight">
<item name="iconColor">@android:color/system_accent2_600</item>
</style>
Quando reinstalli l'app e cambi lo sfondo, l'app recupera la tavolozza secondaria.


Queste tavolozze sono specifiche di Android 12 (API 31), pertanto dovrai inserire i file pertinenti in cartelle con un suffisso -v31, a meno che per la tua app non sia stato impostato un SDK minimo impostato su 31 o versioni successive.
10. Riepilogo
In questo codelab, hai potuto:
- Aggiungi dipendenze per eseguire l'upgrade del tema a Material 3.
- Comprendere i nuovi gruppi di colori e i nuovi ruoli.
- Scopri come migrare da un tema statico a un colore dinamico.
- Scopri come utilizzare gli overlay dei temi e i colori dinamici per gli attributi dei temi personalizzati.

