1. บทนำ Google Apps Script
ใน Codelab นี้ เราจะแนะนำวิธีเขียนโค้ดที่เข้าถึงเทคโนโลยีสำหรับนักพัฒนาซอฟต์แวร์ Google ได้ง่ายที่สุดวิธีหนึ่ง ทั้งหมดทำได้โดยใช้ JavaScript ซึ่งเป็นภาษาสำหรับการพัฒนาเว็บที่ได้รับความนิยมมาก ในการใช้ Google Apps Script คุณจะเขียนโค้ดเพื่อดึงที่อยู่จากเซลล์ใน Google ชีต สร้าง Google Maps โดยอิงจากที่อยู่ แล้วส่งแผนที่เป็นไฟล์แนบโดยใช้ Gmail แล้วส่วนที่เจ๋งที่สุดคืออะไรรู้ไหม ซึ่งจะเป็นโค้ดเพียง 4 บรรทัดเท่านั้น
สิ่งที่คุณจะได้เรียนรู้
- วิธีใช้ Google Apps Script กับบริการต่างๆ ของ Google เช่น Google ชีต, Google Maps และ Gmail
- พัฒนาโค้ดโดยใช้เครื่องมือแก้ไขในเบราว์เซอร์สำหรับ Apps Script
สิ่งที่ต้องมี
- เว็บเบราว์เซอร์ที่มีการเข้าถึงอินเทอร์เน็ต
- บัญชี Google (บัญชี Google Workspace อาจต้องได้รับการอนุมัติจากผู้ดูแลระบบ)
- มีความคุ้นเคยกับ Google ชีตในระดับพื้นฐาน
- ความสามารถในการอ่านรูปแบบ A1 ของชีต
2. แบบสำรวจ
คุณจะใช้ Codelab/บทแนะนำนี้อย่างไร
คุณจะให้คะแนนความพึงพอใจสำหรับประสบการณ์การใช้งานเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Workspace และ API
3. ภาพรวม
เมื่อรู้แล้วว่า Codelab นี้คืออะไร แล้วคุณจะทำอะไรล่ะ
- ดูข้อมูลอีกเล็กน้อยเกี่ยวกับ Apps Script ที่ใช้ JavaScript
- สร้างสเปรดชีต Google ชีต
- ป้อนที่อยู่ในเซลล์ซ้ายบนของสเปรดชีต (A1)
- ดูวิธีเปิดตัวแก้ไข Apps Script สําหรับเอกสาร
- แก้ไขโค้ดของ Apps Script, บันทึก และเรียกใช้
- ใช้ Gmail เพื่อดูผลลัพธ์
มาเริ่มกันเลย
Google Apps Script คืออะไร
Google Apps Script เป็นแพลตฟอร์มการพัฒนาที่ทำให้การสร้างสคริปต์และแอปพลิเคชันขนาดเล็กที่ผสานรวมกับ Google Workspace เป็นไปอย่างง่ายดายและรวดเร็ว เมื่อใช้ Apps Script คุณจะทำสิ่งต่อไปนี้ได้
- เขียนโค้ดใน JavaScript และเข้าถึงไลบรารีในตัวสำหรับแอปพลิเคชัน Google Workspace เช่น Gmail, ปฏิทิน, ไดรฟ์ ฯลฯ
- ไม่ต้องติดตั้งอะไรเลย เราให้ตัวแก้ไขโค้ดแก่คุณในเบราว์เซอร์ และสคริปต์ของคุณจะทำงานบนเซิร์ฟเวอร์ของ Google
- ไม่ต้องกังวลเกี่ยวกับหัวข้อที่ซับซ้อน เช่น ความปลอดภัยและสิทธิ์การเข้าถึงข้อมูล เนื่องจากแพลตฟอร์มจะจัดการให้คุณเอง
คุณใช้ Apps Script สร้างแอปพลิเคชันต่างๆ ได้ ตั้งแต่แชทบ็อตไปจนถึงเว็บแอป หนึ่งในการใช้งานยอดนิยมคือการขยายฟังก์ชันของสเปรดชีต Google ชีต ใน Codelab ส่วนที่เหลือ คุณจะได้เรียนรู้วิธีใช้สคริปต์ Apps เพื่อดึงข้อมูลจากสเปรดชีตและเชื่อมต่อกับบริการอื่นๆ ของ Google
4. สร้าง Google ชีตและ ป้อนที่อยู่
ป้อนที่อยู่ที่ถูกต้องใน Google ชีตใหม่โดยทำตามวิธีการต่อไปนี้
- สร้างสเปรดชีตใน Google ชีตโดยใช้ลิงก์เพื่อความสะดวกนี้ (sheets.google.com/create) อีกวิธีหนึ่งคือไปที่ Google ไดรฟ์ (drive.google.com) และคลิกใหม่ > Google ชีต > สเปรดชีตเปล่า

- ไปที่เซลล์แรกที่มุมซ้ายบน (A1) ภายในสเปรดชีตเปล่า ซึ่งจะอยู่ในคอลัมน์ A และแถว 1 คุณอ่านคำอธิบายของสัญกรณ์ A1 ได้ หากต้องการความคุ้นเคยอีกครั้ง
- ป้อนที่อยู่ที่ถูกต้องในเซลล์ เลือกที่อยู่ในโลกซึ่งมีสถานที่ตั้งที่แน่นอนโดยใช้ที่อยู่ รหัสไปรษณีย์ หรือเมืองและรัฐ/จังหวัดผสมกัน นี่คือตัวอย่างของที่อยู่ในนิวยอร์กซิตี้:

เท่านี้ก็เรียบร้อยในชีตแล้ว เปิดเครื่องมือแก้ไขและเขียนโค้ดกัน
5. แก้ไขโค้ดของ Apps Script
เมื่อมีสเปรดชีตใหม่ใน Google ชีตแล้ว ก็ถึงเวลาแก้ไขสคริปต์ที่เชื่อมโยง โดยทำตามวิธีการต่อไปนี้
เปิดโปรแกรมแก้ไขสคริปต์
ในแถบเมนู ให้เลือกส่วนขยาย > Apps Script เพื่อเปิดตัวแก้ไขโค้ดของเบราว์เซอร์สำหรับ Apps Script
ในแท็บใหม่ของเบราว์เซอร์ ตัวแก้ไขโค้ดจะแสดงสคริปต์ที่ผูกกับคอนเทนเนอร์เริ่มต้นสำหรับชีต ระบบจะสร้างฟังก์ชันเริ่มต้นชื่อ myFunction() โดยอัตโนมัติและเคอร์เซอร์จะอยู่ในฟังก์ชันดังกล่าวเพื่อให้คุณเริ่มต้นใช้งานได้
ส่งอีเมล Google Maps ของที่อยู่
"เทมเพลต" โค้ดที่คุณได้รับว่างเปล่า ให้แทนที่ด้วยแอปพลิเคชันของเรา
- ในเครื่องมือแก้ไขสคริปต์ ให้แทนที่โค้ดบล็อก
myFunction()เริ่มต้นด้วยโค้ดต่อไปนี้
/** @OnlyCurrentDoc */
function sendMap() {
var sheet = SpreadsheetApp.getActiveSheet();
var address = sheet.getRange('A1').getValue();
var map = Maps.newStaticMap().addMarker(address);
GmailApp.sendEmail('YOUR_EMAIL_ADDR', 'Map', 'See below.', {attachments:[map]});
}
- แทนที่อีเมลตัวยึดตำแหน่ง (
'YOUR_EMAIL_ADDR') ด้วยอีเมลที่ถูกต้อง เช่น friend@example.com - หากต้องการบันทึกสคริปต์ ให้คลิกบันทึก
- หากต้องการเปลี่ยนชื่อโครงการ Apps Script ให้คลิกโครงการที่ไม่มีชื่อ ป้อนชื่อโครงการแล้วคลิกเปลี่ยนชื่อ
การตรวจสอบโค้ด
มาดูฟังก์ชัน sendMap() ทั้ง 4 บรรทัดที่ประกอบกันเป็นทั้งแอปพลิเคชันกัน ที่น่าสนใจ โค้ดนี้อ้างอิงถึงผลิตภัณฑ์ของ Google 3 อย่าง
บรรทัดแรกคือความคิดเห็นเกี่ยวกับคำอธิบายประกอบที่มีผลต่อการให้สิทธิ์
/** @OnlyCurrentDoc */
สคริปต์ส่วนใหญ่จะขอสิทธิ์บางอย่างจากผู้ใช้ก่อนที่จะทำงานได้ สิทธิ์เหล่านี้จะควบคุมสิ่งที่ผู้ใช้อนุญาตให้สคริปต์ทำได้ บรรทัดแรกเป็นความคิดเห็นที่มีคำอธิบายประกอบที่ไม่บังคับ ซึ่งบอกให้ Apps Script จำกัดการเข้าถึงสเปรดชีตปัจจุบัน (แทนที่จะเป็นสเปรดชีตของผู้ใช้ทั้งหมด) คุณควรใส่คำอธิบายประกอบนี้ไว้เสมอเมื่อคุณทำงานกับไฟล์เดียวเท่านั้น
โค้ดนี้ใช้การประกาศฟังก์ชัน JavaScript ปกติสำหรับ sendMap():
function sendMap() {
บรรทัดถัดไปจะเรียกบริการสเปรดชีตที่เข้าถึงได้จาก Apps Script ผ่านออบเจ็กต์ SpreadsheetApp ระบบจะกําหนดชีตที่ส่งกลับมาให้กับตัวแปรที่มีชื่อเดียวกัน เมธอด getActiveSheet() จะได้รับการอ้างอิงไปยังออบเจ็กต์ชีตปัจจุบันและจัดเก็บไว้ในตัวแปร sheet
var sheet = SpreadsheetApp.getActiveSheet();
เมื่อใช้ออบเจ็กต์ sheet เราจะอ้างอิงช่วงเซลล์ (ของเซลล์เดียว) ในสัญลักษณ์ A1 ด้วย getRange() "ช่วง" คือกลุ่มของเซลล์ ซึ่งรวมถึงเซลล์เดี่ยวๆ เช่น เซลล์ A1 (ที่อยู่ที่เราป้อนที่อยู่ไว้) หากต้องการดึงข้อมูลที่อยู่ภายในช่วง เมธอด getValue() จะแสดงผลค่าของเซลล์ด้านบนซ้ายของช่วง และกำหนดค่าให้กับตัวแปร address คุณอาจลองเพิ่มที่อยู่แล้วอ่านจากเซลล์อื่นก็ได้
var address = sheet.getRange('A1').getValue();
โค้ดบรรทัดที่ 3 เชื่อมต่อกับบริการ Maps ของ Google โดยใช้ออบเจ็กต์ Maps newStaticMap() สร้างออบเจ็กต์แผนที่แบบคงที่ และวิธี addMarker() จะเพิ่ม "หมุด" ลงในแผนที่โดยใช้ที่อยู่ในชีต
var map = Maps.newStaticMap().addMarker(address);
สุดท้าย บริการ Gmail ผ่านออบเจ็กต์ MailApp จะเรียกเมธอด sendEmail() เพื่อส่งอีเมลที่มีทั้งข้อความ "ดูด้านล่าง" และรูปภาพแผนที่เป็นไฟล์แนบ
GmailApp.sendEmail('friend@example.com', 'Map', 'See below.', {attachments:[map]});
}
6. เรียกใช้แอป Google ชีต, Maps และ Gmail
เมื่อตั้งชื่อและบันทึกแล้ว ก็ถึงเวลาเรียกใช้ฟังก์ชัน ที่ด้านบนของเครื่องมือแก้ไข ตรวจสอบว่าได้เลือก sendMap() จากรายการฟังก์ชัน แล้วคลิกเรียกใช้
ฟีเจอร์สคริปต์ของ Apps ที่นักพัฒนาต้องการคือคุณไม่ต้องเขียนรหัสการให้สิทธิ์ที่ให้สิทธิ์โปรแกรมในการเข้าถึงข้อมูลของผู้ใช้ แม้ว่า Apps Script จะจัดการปัญหานี้ แต่ผู้ใช้แอปของคุณยังคงต้องให้สิทธิ์สคริปต์ในการเข้าถึงสเปรดชีตและส่งอีเมลผ่าน Gmail กล่องโต้ตอบการให้สิทธิ์แรกมีลักษณะดังนี้

คลิกตรวจสอบสิทธิ์เพื่อดำเนินการต่อ
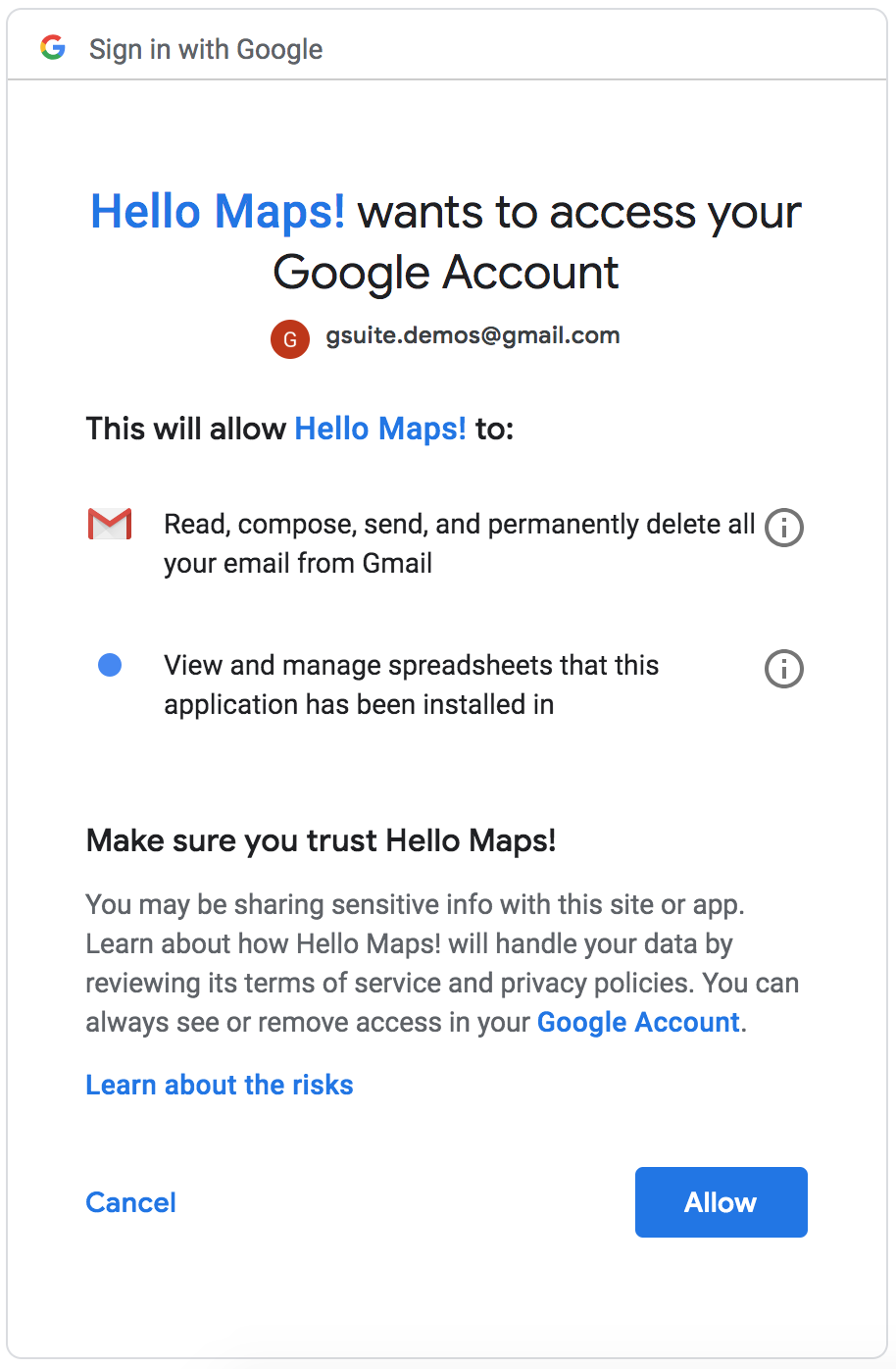
ถัดไป คุณจะเห็นกล่องโต้ตอบ OAuth2 ที่ขอสิทธิ์เข้าถึงชีตและส่งอีเมลในนามของคุณ

หลังจากที่คุณให้สิทธิ์แล้ว สคริปต์จะทำงานจนเสร็จสิ้น
ตรวจสอบบัญชีอีเมลที่คุณส่งข้อความ และคุณควรพบอีเมลพร้อมส่วน "แผนที่" เป็นหัวเรื่องและข้อความที่มีลักษณะเช่นนี้:

เมื่อเปิดไฟล์แนบในข้อความอีเมล คุณจะเห็น Google Maps พร้อมหมุดตามที่อยู่ที่คุณป้อนลงในชีต

เพียงใช้รหัสเพียง 4 บรรทัด คุณก็สามารถเข้าถึงผลิตภัณฑ์ต่างๆ ของ Google 3 รายการได้อย่างมีความหมาย
7. แหล่งข้อมูลเพิ่มเติม
โค้ดที่แสดงใน Codelab นี้ยังมีอยู่ในที่เก็บ GitHub ที่ github.com/googleworkspace/apps-script-intro-codelab แหล่งข้อมูลเพิ่มเติมที่จะช่วยให้คุณเจาะลึกเนื้อหาที่ครอบคลุมใน Codelab นี้ รวมถึงสำรวจวิธีอื่นๆ ในการเข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Google แบบเป็นโปรแกรมได้
เอกสารประกอบ
- เว็บไซต์เอกสารประกอบ Google Apps Script
- Apps Script: บริการ Gmail
- Apps Script: บริการสเปรดชีต
- Apps Script: บริการ Maps
วิดีโอ
ข่าวสารและ อัปเดต
- บล็อก Google Workspace Developers
- Twitter: นักพัฒนาแอป Google Workspace (@workspacedevs)
Codelab อื่นๆ
ระดับเริ่มต้น
- [Google ชีต] พื้นฐานของ Apps Script กับ Google ชีต
- [REST API] ใช้ Google Workspace และ Google APIs เพื่อเข้าถึงไฟล์และ โฟลเดอร์ใน Google ไดรฟ์
ระดับกลาง
- [Apps Script] ส่วนเสริม Google Workspace สำหรับ Gmail
- [Apps Script] บ็อตที่กำหนดเองสำหรับ Hangouts Chat
- [REST API] ใช้ Google ชีตเป็นเครื่องมือรายงานของแอปพลิเคชัน
- [REST API] สร้างงานนำเสนอใน Google สไลด์โดยใช้ BigQuery API

