1. نظرة عامة
ARCore هو نظام أساسي لإنشاء تطبيقات الواقع المعزّز على الأجهزة الجوّالة. تتيح لك Cloud Anchors API إنشاء تطبيقات الواقع المعزّز التي تتشارك إطارًا مرجعيًا مشتركًا، ما يتيح لعدّة مستخدمين وضع محتوى افتراضي في موقع جغرافي حقيقي واحد.
يرشدك هذا الدرس التطبيقي حول الترميز خلال واجهة برمجة تطبيقات Cloud Anchors. ستتمكّن من استخدام تطبيق ARCore حالي وتعديله لاستخدام Cloud Anchors وإنشاء تجربة مشتركة للواقع المعزّز.
ARCore Anchors وPersistent Cloud Anchors
يُعرف الارتساء بالمفهوم الأساسي في ARCore وهو يصف موضع ثابت في العالم الواقعي. يعمل ARCore تلقائيًا على تعديل قيمة وضع الإرساء مع تحسن تتبع الحركة الخاص به بمرور الوقت.
Cloud Anchors هي نقاط ارتساء مستضافة على السحابة الإلكترونية. ويمكن حلها من قِبل عدة مستخدمين لإنشاء إطار مرجعي مشترك بين المستخدمين وأجهزتهم.
استضافة علامة ارتساء
عند استضافة إعلان ثابت، تحدث ما يلي:
- يتم تحميل وضع الإرساء إلى السحابة الإلكترونية في ما يتعلق بالعالم، ويتم الحصول على رقم تعريف Cloud Anchor.
رقم تعريف Cloud Anchor هي سلسلة يجب إرسالها إلى أي مستخدم يريد حلّ مشكلة الارتساء هذه. - تم تحميل مجموعة بيانات تحتوي على بيانات مرئية لعلامة الارتساء إلى خوادم Google.
تتضمن مجموعة البيانات هذه بيانات مرئية شاهدها الجهاز مؤخرًا. إنّ تحريك الجهاز قليلاً لالتقاط المنطقة حول المرسى من وجهات نظر مختلفة قبل الاستضافة سيؤدّي إلى عملية أقلمة أفضل.
نقل أرقام تعريف Cloud Anchor
في هذا الدرس التطبيقي حول الترميز، ستنقل أرقام تعريف Cloud Anchor باستخدام Firebase. يمكنك مشاركة معرّفات Cloud Anchor باستخدام وسائل أخرى.
حل علامة الارتساء
يمكنك استخدام Cloud Anchor API لحلّ علامة ارتساء باستخدام "معرّف Cloud Anchor" الخاص بها. ويؤدي هذا إلى إنشاء ارتساء جديد في الموقع الفعلي نفسه مثل الإرساء الأصلي المستضاف. أثناء حل المشكلة، يجب أن يراعي الجهاز البيئة الفعلية نفسها لجهاز الإرساء الأصلي المستضاف.
قواعد ارتساء السحابة الإلكترونية الدائمة
قبل الإصدار 1.20، كان بإمكان Cloud Anchors تحليله لمدة 24 ساعة فقط بعد استضافته. باستخدام Persistent Cloud Anchors API، يمكنك إنشاء إعلان ثابت على السحابة الإلكترونية يمكن حلّه لمدة تتراوح بين يوم واحد و365 يومًا بعد الإنشاء.
ما الذي ستقوم ببنائه
في هذا الدرس التطبيقي حول الترميز، سيتم إنشاء تطبيق ARCore موجود مسبقًا. في نهاية الدرس التطبيقي حول الترميز، سينفّذ تطبيقك ما يلي:
- أن تكون قادرًا على استضافة ثبُتات Cloud ثابتة والحصول على أرقام تعريف Cloud Anchor
- احفظ أرقام تعريف Cloud Anchor على الجهاز لاستردادها بسهولة باستخدام الإصدار
SharedPreferencesمن نظام التشغيل Android. - يمكنك استخدام أرقام تعريف Cloud Anchor المحفوظة لحل الإعلانات الثابتة التي تمت استضافتها سابقًا. وهذا يسهِّل علينا محاكاة تجربة عدة مستخدمين باستخدام جهاز واحد لأغراض هذا الدرس التطبيقي حول الترميز.
- يمكنك مشاركة أرقام تعريف Cloud Anchor مع جهاز آخر يعمل على تشغيل التطبيق نفسه، ليرى العديد من المستخدمين تمثال Android في الموضع نفسه.
يتم عرض تمثال Android في موضع Cloud Anchor:

ما ستتعرَّف عليه
- كيفية استضافة "إعلانات ثابتة" باستخدام ARCore SDK والحصول على رقم تعريف Cloud Anchor Anchor.
- كيفية استخدام أرقام تعريف Cloud Anchor لمعالجة علامات الارتساء
- كيفية تخزين معرّفات Cloud Anchor Anchor ومشاركتها بين جلسات الواقع المعزّز المختلفة على الجهاز نفسه أو على أجهزة مختلفة
المتطلبات
- جهاز ARCore متوافق ومتصل بجهاز التطوير عبر كابل USB.
- الإصدار 1.22 من خدمات Google Play للواقع المعزّز أو إصدار أحدث
- جهاز تطوير يتضمّن Android Studio (الإصدار 3.0 أو إصدار أحدث)
2. إعداد بيئة التطوير
إعداد جهاز التطوير
وصِّل جهاز ARCore بجهاز الكمبيوتر باستخدام كابل USB. تأكد من أن جهازك يسمح بتصحيح أخطاء USB.
افتح نافذة طرفية وشغِّل adb devices، كما هو موضّح أدناه:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
ستكون <DEVICE_SERIAL_NUMBER> سلسلة فريدة لجهازك. تأكّد من ظهور جهاز واحد بالضبط قبل المتابعة.
تنزيل الرمز وتثبيته
يمكنك استنساخ المستودع:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
أو يمكنك تنزيل ملف ZIP واستخراجه:
شغِّل "استوديو Android". انقر على فتح مشروع حالي على "استوديو Android". بعد ذلك، انتقِل إلى الدليل الذي استخرجت فيه ملف ZIP الذي تم تنزيله أعلاه، وانقر مرّتين على الدليل arcore-cloud-anchors.
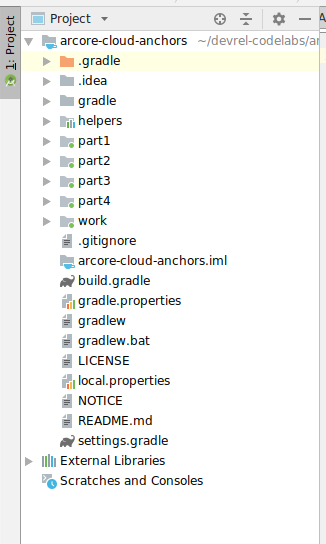
وهذا مشروع واحد من مشروع Gradle الذي يحتوي على وحدات متعددة. إذا لم يكن جزء "المشروع" في أعلى يمين "استوديو Android" معروضًا حاليًا في لوحة "المشروع"، انقر على المشاريع من القائمة المنسدلة. يُفترض أن تظهر النتيجة على النحو التالي:

وستُستخدَم بشكل أساسي في وحدة "work". وتشمل الوحدات الأخرى وحدة helpers تحتوي على مجموعة من فئات البرامج المضمنة المفيدة التي ستستخدمها. هناك أيضًا حلول كاملة لكل جزء من الدرس التطبيقي حول الترميز. باستثناء الوحدة helpers، تكون كل وحدة عبارة عن تطبيق قابل للإنشاء.
إذا ظهر لك مربّع حوار ينصحك بترقية مكوّن Gradle الإضافي لنظام Android، انقر على عدم تذكيري مرة أخرى بهذا المشروع:

انقر على تشغيل > تشغيل... > "العمل". في مربّع الحوار اختيار هدف النشر الذي يظهر، يجب أن يكون جهازك مدرجًا ضمن الأجهزة المتصلة. اختَر جهازك وانقر على حسنًا. سينشئ Android Studio التطبيق الأولي ويشغِّله على جهازك.
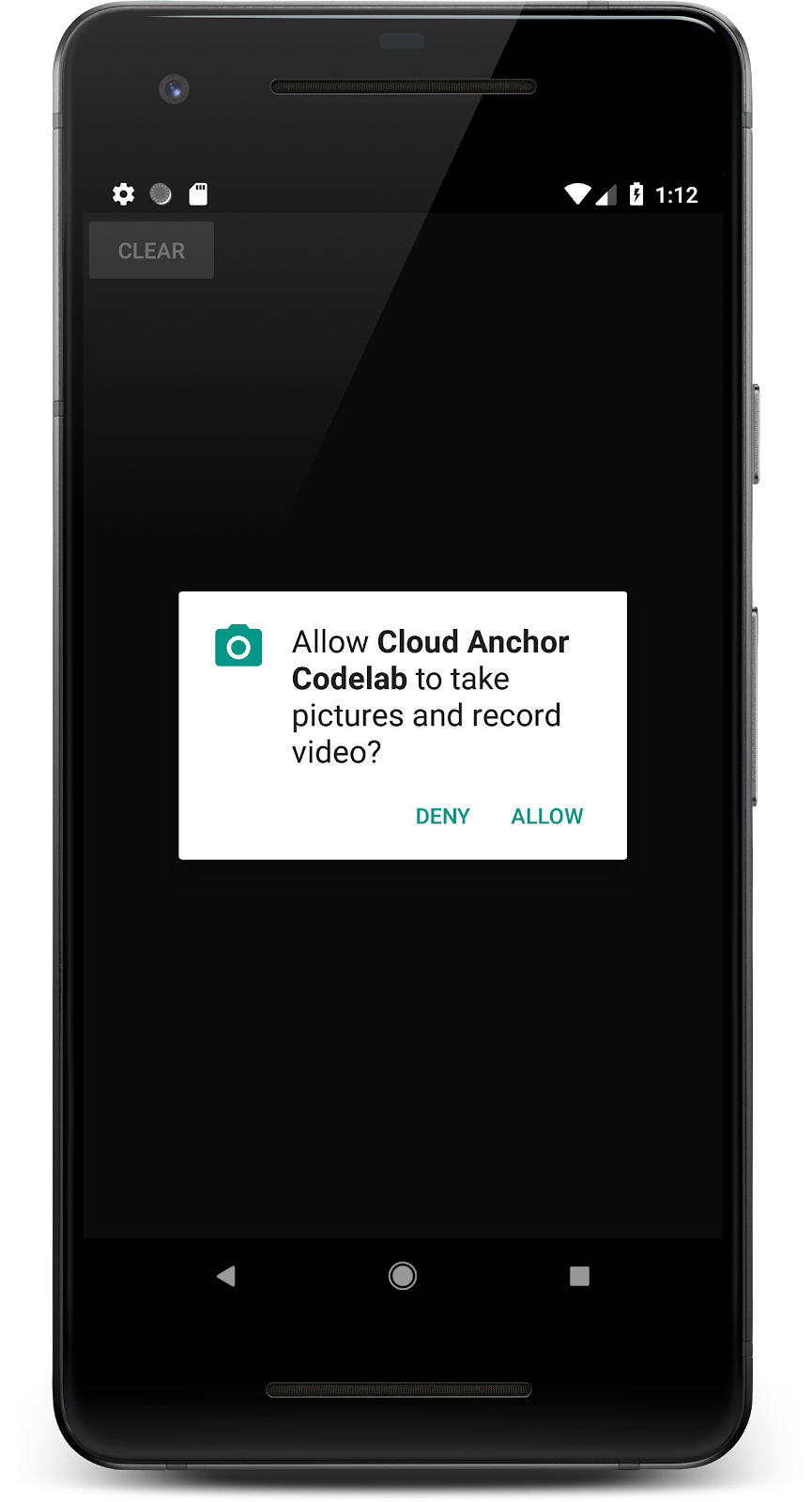
عند تشغيل التطبيق للمرة الأولى، سيطلب إذن CAMERA. انقر على السماح للمتابعة.

كيفية استخدام التطبيق
- حرِّك الجهاز لمساعدة التطبيق في العثور على طائرة. ستظهر السطح كسطح منقط عند العثور عليه.
- انقر على مكان على الطائرة لوضع ارتساء. وسيتم رسم شكل Android في مكان وضع المرساء. لا يتيح لك هذا التطبيق سوى وضع إعلان ثابت واحد في المرة الواحدة.
- حرِّك الجهاز. من المفترض أن يظل الشكل في المكان نفسه على الرغم من تحرك الجهاز.
- اضغط على الزر "محو" لإزالة علامة الارتساء. سيتيح لك هذا وضع ارتساء آخر.

في الوقت الحالي، لا يستخدم هذا التطبيق سوى ميزة تتبُّع الحركة المقدَّمة من ARCore لتتبُّع إعلان ثابت في جولة واحدة من التطبيق. في حال إغلاق التطبيق وإغلاقه وإعادة تشغيله، ستفقد علامة الربط التي سبق وضعها وأي معلومات ذات صلة به، بما في ذلك وضعية الصورة.
في الأقسام القليلة التالية، ستضيف إلى هذا التطبيق لمعرفة كيفية مشاركة الإعلانات الثابتة في جلسات الواقع المعزّز.
3- استضافة علامة ارتساء
في هذا القسم، ستُعدِّل مشروع work لاستضافة إعلان ثابت. قبل كتابة الرمز البرمجي، عليك إجراء بعض التعديلات على إعدادات التطبيق.
الإفصاح عن أذونات INTERNET
بما أنّ Cloud Anchors تتطلب الاتصال بخدمة ARCore Cloud Anchor API، يجب أن يكون لدى تطبيقك إذن للوصول إلى الإنترنت.
في ملف AndroidManifest.xml، أضِف السطر التالي أسفل بيان الإذن android.permission.CAMERA مباشرةً:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
تفعيل ARCore API
- انتقِل إلى صفحة خدمة ARCore API.
- في قائمة المشاريع، اختَر مشروعًا أو أنشِئ مشروعًا جديدًا.
- انقر على تفعيل.
ضبط إعدادات المصادقة بدون مفتاح
لاستخدام Persistent Cloud Anchors، عليك استخدام المصادقة بدون مفتاح للمصادقة باستخدام ARCore API.
- انتقِل إلى وحدة تحكُّم Google Cloud Platform.
- اختَر مشروعًا من قائمة المشاريع.
- إذا كانت واجهات برمجة التطبيقات لم تكن صفحة "الخدمات" مفتوحة، افتح القائمة الجانبية اليمنى لوحدة التحكم وحدد واجهات برمجة التطبيقات الخدمات:
- في الجانب الأيمن، انقر على بيانات الاعتماد.
- انقر على إنشاء بيانات اعتماد، ثم اختَر معرِّف عميل OAuth.
- املأ القيم التالية:
- نوع التطبيق: Android
- اسم الحزمة:
com.google.ar.core.codelab.cloudanchor
- يمكنك استرداد الملف المرجعي لشهادة توقيع تصحيح الأخطاء:
- في مشروعك على "استوديو Android"، افتح أداة Gradle Toolpane.
- في السحابة الإلكترونية > العمل > المهام > android، شغِّل مهمة signingReport.
- انسخ الملف المرجعي لشهادة SHA-1 في حقل الملف المرجعي لشهادة SHA-1 في Google Cloud.
إعداد ARCore
بعد ذلك، يمكنك تعديل التطبيق لاستضافة إعلان ثابت عند نقر المستخدم بدلاً من النقر العادي. ولإجراء ذلك، عليك ضبط جلسة ARCore لتفعيل Cloud Anchors.
في ملف CloudAnchorFragment.java، أضِف الرمز التالي:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
قبل المتابعة، أنشِئ تطبيقك وشغِّله وتأكَّد من إنشاء وحدة work فقط. من المفترض أن يتم إنشاء تطبيقك بنجاح وأن يعمل على النحو المعتاد سابقًا.
استضافة إعلان ثابت في أسفل الصفحة
حان الوقت لاستضافة إعلان ثابت سيتم تحميله إلى ARCore API.
أضِف الحقل الجديد التالي إلى فئة CloudAnchorFragment:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
تذكر إضافة عملية استيراد إلى com.google.ar.core.Future.
عدِّل طريقة onClearButtonPressed على النحو التالي:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
بعد ذلك، أضِف الطريقة التالية إلى صف CloudAnchorFragment:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
ابحث عن طريقة handleTap في الصف CloudAnchorFragment، وأضِف الأسطر التالية:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
يمكنك تشغيل تطبيقك من "استوديو Android" مرة أخرى. من المفترض أن ترى الرسالة "جارٍ استضافة إعلان ارتساء..." عند وضع ارتساء ومن المفترض أن تظهر لك رسالة أخرى عند اكتمال الاستضافة بنجاح. إذا ظهرت لك الرسالة "حدث خطأ أثناء استضافة علامة الارتساء: ERROR_NOT_AUTHORIZED"، تأكَّد من ضبط عميل OAuth بشكل صحيح.

ويمكن لأي شخص يعرف رقم تعريف الارتساء وكان موجودًا في المكان الفعلي نفسه مثل علامة الارتساء استخدام معرّف الارتساء لإنشاء ارتساء في نفس الوضعية (الموضع والاتجاه) بالضبط بالنسبة إلى البيئة المحيطة به.
ومع ذلك، فإنّ رقم تعريف الارتساء طويل ولا يسهل على مستخدم آخر إدخاله يدويًا. في الأقسام التالية، سيتم تخزين أرقام تعريف Cloud Anchor بطريقة سهلة الاسترداد للسماح بحل مواضع الارتساء على الجهاز نفسه أو جهاز آخر.
4. أرقام تعريف المتاجر وحلّ علامات الارتساء
في هذا الجزء، ستحدِّد رموزًا قصيرة لأرقام تعريف Cloud Anchor طويلة بهدف تسهيل عملية إدخال البيانات يدويًا على أي مستخدم آخر. ستستخدم واجهة برمجة تطبيقات الإعدادات المفضّلة المشتركة لتخزين معرّفات Cloud Anchor كقيم في جدول بقيمة المفتاح/القيمة. سيستمر هذا الجدول في العمل حتى إذا تم إنهاء التطبيق وإعادة تشغيله.
سبق أن يتوفّر لك صف مساعد باسم StorageManager. هذا برنامج تضمين حول واجهة برمجة التطبيقات SharedPreferences التي تتيح إنشاء رموز قصيرة فريدة جديدة وقراءة/كتابة أرقام تعريف Cloud Anchor.
استخدام StorageManager
يمكنك تعديل CloudAnchorFragment لاستخدام StorageManager لتخزين أرقام تعريف Cloud Anchor مع الرموز القصيرة، لكي يكون بالإمكان استردادها بسهولة.
أنشئ الحقل الجديد التالي في CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
بعد ذلك، عدِّل طريقة onHostComplete:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
يمكنك الآن إنشاء التطبيق وتشغيله من "استوديو Android". من المفترض أن تظهر لك الرموز القصيرة بدلاً من معرّفات Cloud Anchor طويلة عند إنشاء ارتساء واستضافتها.
بعد وضع مرساة مباشرةً | بعد الانتظار قليلاً |
|
|
لاحظ أن الرموز القصيرة التي يتم إنشاؤها بواسطة StorageManager يتم تعيينها دائمًا بترتيب متزايد.
بعد ذلك، ستضيف بعض عناصر واجهة المستخدم التي ستسمح لك بإدخال رموز قصيرة وإعادة إنشاء علامات الارتساء.
إضافة زر الحل
ستتم إضافة زرّ آخر بجانب الزر محو. سيؤدي هذا الإجراء إلى زر الحلّ. سيؤدي النقر على الزر حل إلى فتح مربع حوار يطلب من المستخدم إدخال رمز قصير. يُستخدم الرمز القصير لاسترداد رقم تعريف Cloud Anchor من StorageManager وحلّ علامة الارتساء.
لإضافة الزر، ستحتاج إلى تعديل ملف res/layout/cloud_anchor_fragment.xml. في "استوديو Android"، انقر مرّتين على الملف، ثم انقر على "النص" أسفل الصفحة لعرض ملف XML الأولي. أجرِ التعديلات التالية:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
والآن، أضِف حقلاً جديدًا إلى CloudAnchorFragment:
private Button resolveButton;
إضافة طريقة جديدة:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
إعداد resolveButton بطريقة onCreateView على النحو التالي:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
ابحث عن طريقة handleTap وعدِّلها:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
إضافة سطر بطريقة onClearButtonPressed:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
أنشئ التطبيق وشغِّله من "استوديو Android". من المفترض أن يظهر لك الزر حل بجانب الزر محو. من المفترض أن يؤدي النقر على الزر حل إلى ظهور مربّع حوار كما هو موضّح أدناه.
يظهر الآن زر الحلّ. | يؤدي النقر على الزر إلى ظهور مربع الحوار هذا |
|
|
عند النقر على الطائرة واستضافة مرساة، سيتم إيقاف زر الحلّ، ولكن من المفترض أن يؤدي النقر على الزر محو إلى تفعيله مرة أخرى. يتم ذلك عن طريق التصميم، بحيث يكون هناك مرسى واحد فقط في المشهد في كل مرة.
"إنشاء علامة ارتساء" لا يفعل أي شيء، لكنك ستغير ذلك الآن.
حلّ علامات الارتساء
أضِف الطرق التالية في الفئة CloudAnchorFragment:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
بعد ذلك، عدِّل طريقة onResolveButtonPressed:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
أنشِئ التطبيق وشغِّله من "استوديو Android" واتّبِع الخطوات التالية:
- أنشِئ إعلان ارتساء على مستوى وانتظر حتى تتم استضافة الإرساء.
تذكر الرمز القصير. - اضغط على الزر محو لحذف علامة الارتساء.
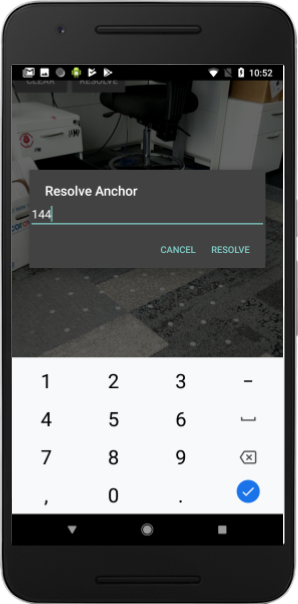
- اضغط على زر الحلّ. أدخِل الرمز القصير من الخطوة 1.
- ومن المفترض أن ترى علامة ارتساء في الموضع نفسه من البيئة التي وضعتها في الأصل.
- عليك إغلاق التطبيق وإغلاقه، ثم فتحه مرة أخرى.
- كرر الخطوتين (3) و (4). ومن المفترض أن تظهر علامة ارتساء جديدة مجددًا في الموضع نفسه.
إدخال رمز قصير | تم حلّ مشكلة الارتساء بنجاح |
|
|
5- المشاركة بين الأجهزة
لقد تعرّفت على كيفية تخزين "رقم تعريف Cloud Anchor" الخاص بالارتساء على مساحة التخزين على جهازك واسترداده لاحقًا لإعادة إنشاء علامة الارتساء نفسها. ولا يمكن الاستفادة من الإمكانات الكاملة لتطبيقات Cloud Anchors إلا عندما يكون بإمكانك مشاركة أرقام تعريف Cloud Anchor بين أجهزة مختلفة.
لك مطلق الحرية في كيفية مشاركة تطبيقك لمعرّفات Cloud Anchor. يمكن استخدام أي شيء لنقل السلسلة من جهاز إلى آخر. في هذا الدرس التطبيقي، ستستخدم قاعدة بيانات Firebase في الوقت الفعلي لنقل أرقام تعريف Cloud Anchor بين مثيلات التطبيق.
إعداد Firebase
يجب إعداد "قاعدة بيانات Firebase في الوقت الفعلي" باستخدام حسابك على Google لاستخدامها مع هذا التطبيق. يمكنك تنفيذ ذلك بسهولة من خلال "مساعد Firebase" في "استوديو Android".
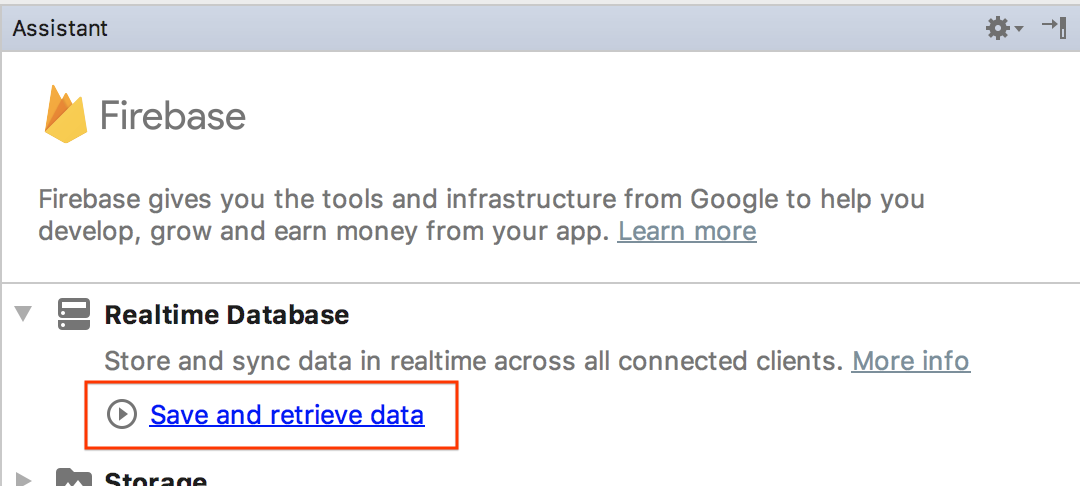
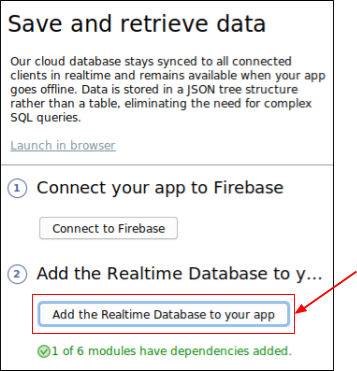
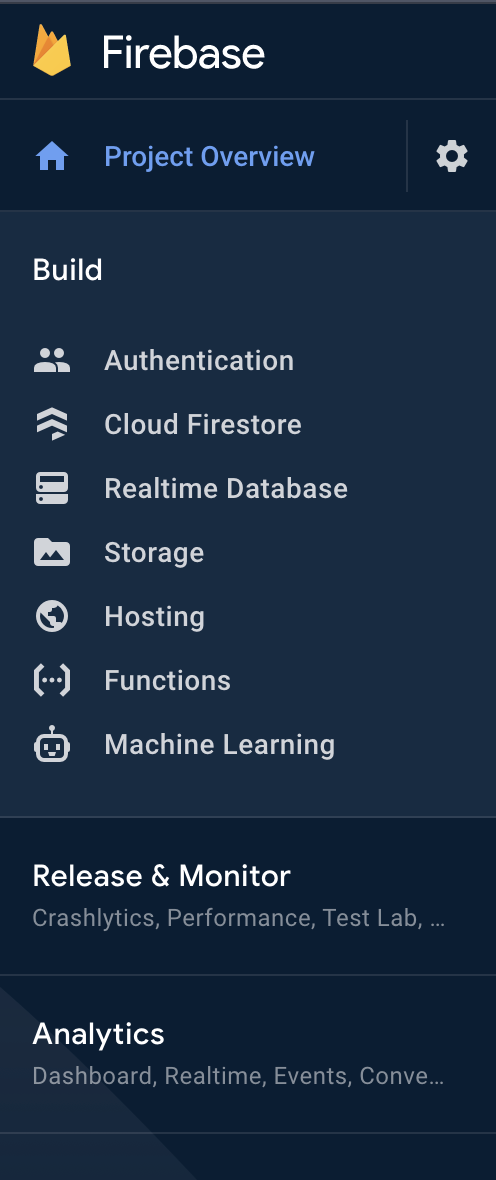
في "استوديو Android"، انقر على الأدوات >. Firebase: في جزء "مساعد Google" المنبثق، انقر على Realtime Database (قاعدة البيانات في الوقت الفعلي)، ثم انقر على Save andRecovery data (حفظ البيانات واستردادها):

انقر على زر الاتصال بمنصّة Firebase لربط مشروع "استوديو Android" بمشروع جديد أو حالي في Firebase.

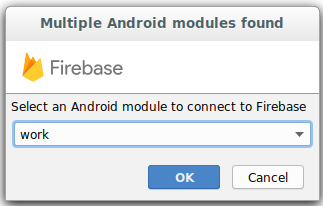
سيُطلب منك تحديد وحدة. اختَر الوحدة work:

يظهر مربع الحوار "بدء الاتصال". قد تستغرق هذه العملية بعض الوقت.

سجِّل الدخول باستخدام حسابك على Google واتّبع سير العمل على الويب لإنشاء مشروع Firebase لتطبيقك إلى أن تعود إلى "استوديو Android".
بعد ذلك، في لوحة "مساعد Google"، انقر على إضافة قاعدة البيانات في الوقت الفعلي إلى تطبيقك:

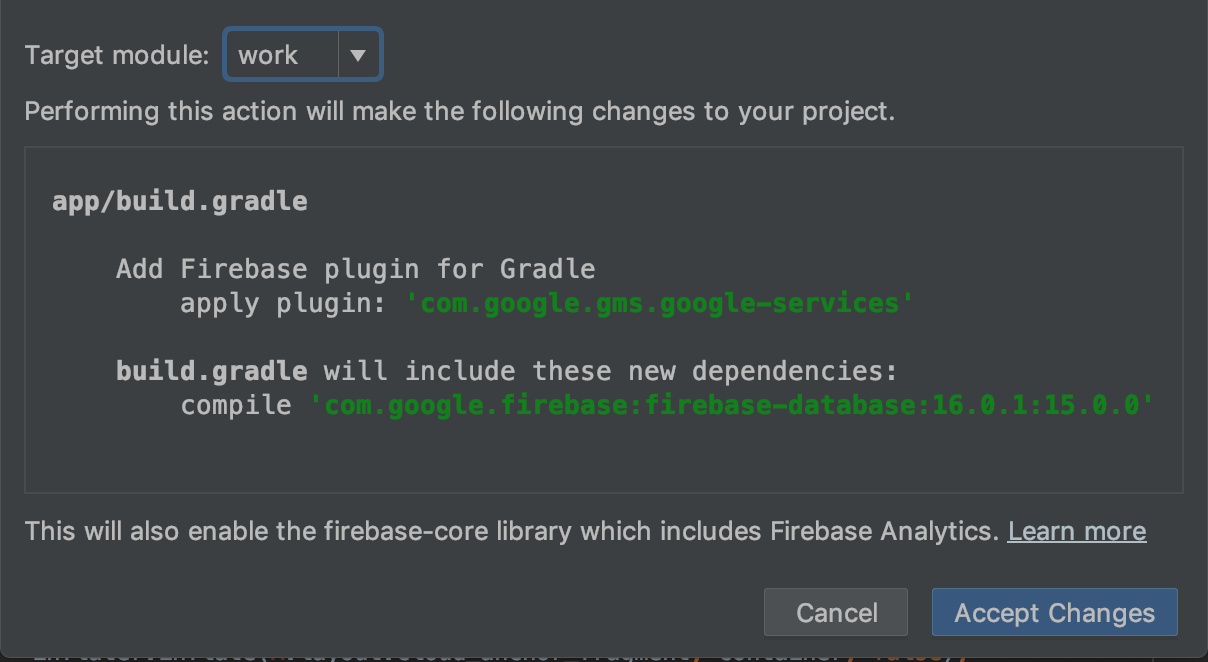
في مربّع الحوار المنبثق، اختَر عمل من القائمة المنسدلة الوحدة المستهدَفة، ثمّ انقر على قبول التغييرات.

سيؤدي هذا الإجراء إلى:
- أضِف ملف
google-services.jsonإلى دليلwork. - أضِف سطرين إلى ملف
build.gradleفي الدليل نفسه. - أنشئ التطبيق وشغِّله (وقد يظهر لك خطأ حل بشأن رقم إصدار قاعدة بيانات Firebase).
في ملف build.gradle للوحدة work، ابحث عن السطر التالي وأزِله (يكون xxxx عنصرًا نائبًا لأحدث رقم إصدار)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
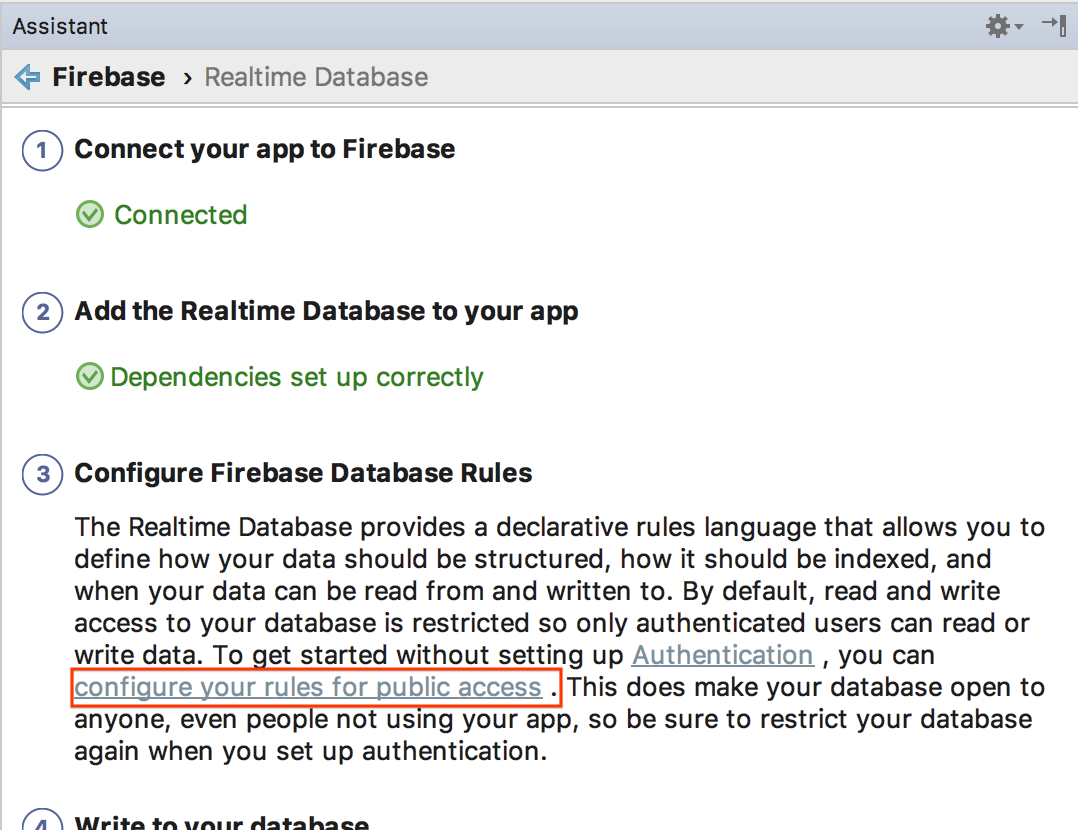
بعد ذلك، راجِع (ولكن لا تتّبع حتى الآن) التعليمات المرتبطة من صفحة ضبط قواعدك للوصول العام لضبط قاعدة بيانات Firebase في الوقت الفعلي لتكون قابلة للكتابة على مستوى العالم. يساعد ذلك في تبسيط الاختبار في هذا الدرس التطبيقي حول الترميز:

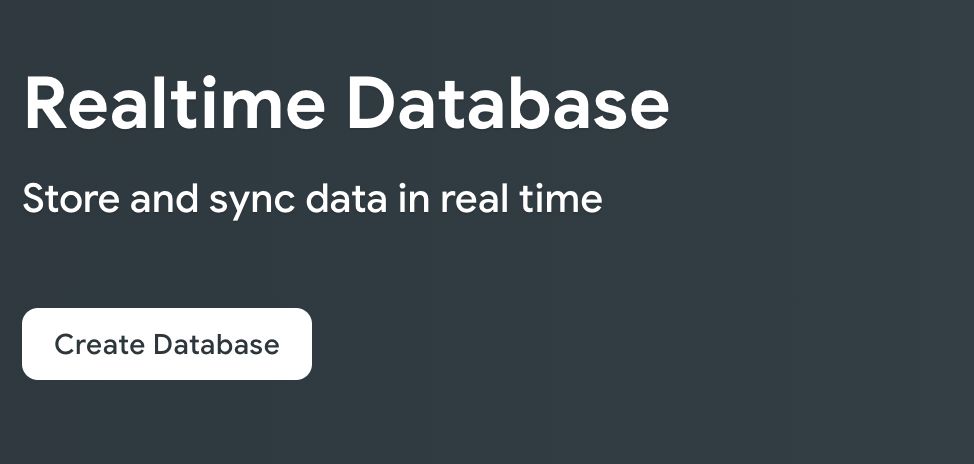
من وحدة تحكُّم Firebase، اختَر المشروع الذي ربطت مشروعك على "استوديو Android" به، ثم اختَر إنشاء > قاعدة بيانات "الوقت الفعلي"

انقر على إنشاء قاعدة بيانات لضبط قاعدة البيانات في الوقت الفعلي (Realtime Database) وإعدادها:

اختَر أي موقع لقاعدة البيانات.
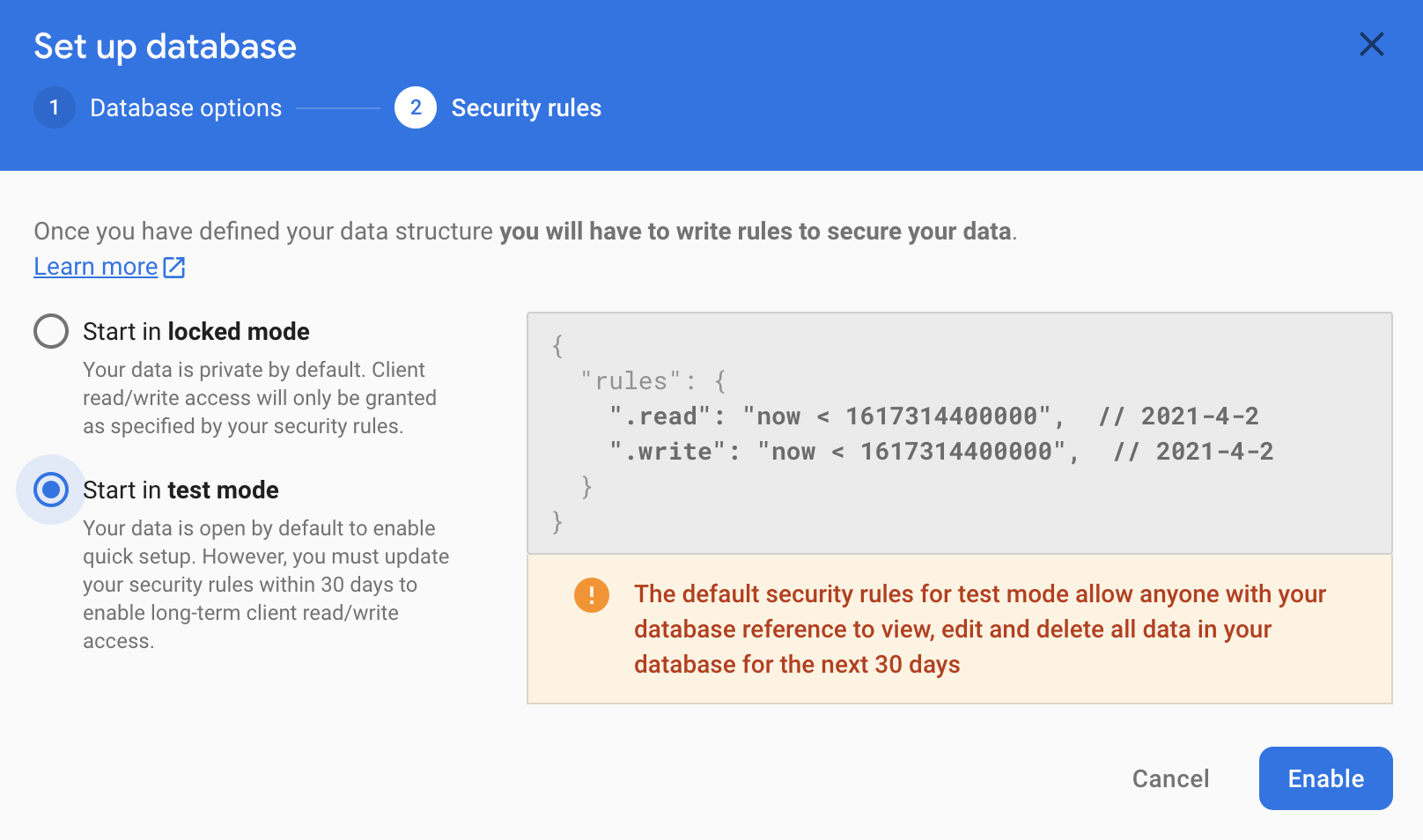
في الخطوة التالية، اختَر قواعد أمان وضع الاختبار وانقر على تفعيل:

تم إعداد تطبيقك الآن لاستخدام قاعدة بيانات Firebase.
استخدام FirebaseManager
ستستبدل الآن StorageManager بـ FirebaseManager.
في "استوديو Android"، ابحث عن الفئة CloudAnchorFragment ضمن الدليل work. يُرجى استبدال StorageManager بـ FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
إعداد firebaseManager بطريقة onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
عدِّل طريقة onShortCodeEntered على النحو التالي:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
بعد ذلك، عدِّل طريقة onHostComplete على النحو التالي:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
إنشاء تطبيقك وتشغيله: من المفترض أن يظهر مسار واجهة المستخدم نفسه كما في القسم السابق، باستثناء أنّه يتم الآن استخدام قاعدة بيانات Firebase على الإنترنت لتخزين أرقام تعريف Cloud Anchor والرموز القصيرة بدلاً من مساحة التخزين المحلية على الجهاز.
اختبار عدة مستخدمين
لاختبار تجربة متعددة المستخدمين، استخدِم هاتفَين مختلفَين:
- تثبيت التطبيق على جهازين
- استخدِم جهازًا واحدًا لاستضافة إعلان ثابت وإنشاء رمز قصير.
- استخدِم الجهاز الآخر لتسوية علامة الارتساء باستخدام هذا الرمز القصير.
من المفترض أن تتمكّن من استضافة علامات الارتساء من أحد الأجهزة والحصول على رمز قصير واستخدام الرمز القصير على الجهاز الآخر لعرض علامة الارتساء في المكان نفسه.
6- الخاتمة
تهانينا! لقد وصلت إلى نهاية هذا الدرس التطبيقي حول الترميز.
المواضيع التي تناولناها
- كيفية استضافة "إعلانات ثابتة" باستخدام ARCore SDK والحصول على رقم تعريف Cloud Anchor Anchor.
- كيفية استخدام أرقام تعريف Cloud Anchor لمعالجة علامات الارتساء
- كيفية تخزين معرّفات Cloud Anchor ومشاركتها بين جلسات الواقع المعزّز المختلفة على الجهاز نفسه أو على أجهزة مختلفة
مزيد من المعلومات
- الاطِّلاع على نظرة عامة على Cloud Anchors لنظام التشغيل Android