1. Übersicht
ARCore ist eine Plattform zum Erstellen von Augmented-Reality-Apps für Mobilgeräte. Mit der Cloud Anchors API können Sie AR-Apps mit einem gemeinsamen Referenzrahmen erstellen, sodass mehrere Nutzer virtuelle Inhalte am selben realen Ort platzieren können.
In diesem Codelab werden Sie durch die Cloud Anchors API geführt. Sie nehmen eine vorhandene ARCore-App, ändern sie für die Verwendung von Cloud-Ankern und erstellen ein gemeinsames AR-Erlebnis.
ARCore-Anchors und persistente Cloud-Anchors
Ein grundlegendes Konzept in ARCore ist das eines Ankers, das eine feste Position in der realen Welt beschreibt. ARCore passt den Wert der Position eines Ankers automatisch an, wenn sich die Bewegungserkennung mit der Zeit verbessert.
Cloud-Anker sind Anker, die in der Cloud gehostet werden. Mehrere Nutzer können diese Probleme beheben, um einen gemeinsamen Bezugsrahmen für die Nutzer und ihre Geräte zu schaffen.
Einen Anker hosten
Wenn ein Anker gehostet wird, geschieht Folgendes:
- Die Position des Ankers in Bezug auf die Welt wird in die Cloud hochgeladen und eine Cloud-Anker-ID wird abgerufen.
Die Cloud-Anker-ID ist ein String, der an jeden gesendet werden muss, der diesen Anker auflösen möchte. - Ein Dataset mit visuellen Daten für den Anker wird auf Google-Server hochgeladen.
Dieses Dataset enthält visuelle Daten, die in letzter Zeit vom Gerät erfasst wurden. Wenn du das Gerät vor dem Hosting ein wenig bewegst, um den Bereich um den Anker aus verschiedenen Blickwinkeln zu erfassen, lässt sich die Lokalisierung verbessern.
Cloud-Anchor-IDs übertragen
In diesem Codelab übertragen Sie Cloud-Anker-IDs mithilfe von Firebase. Sie können Cloud-Anchor-IDs auch auf andere Weise freigeben.
Anker auflösen
Sie können die Cloud Anchor API verwenden, um einen Anker anhand seiner Cloud Anchor-ID aufzulösen. Dadurch wird ein neuer Anker am selben physischen Standort wie der ursprünglich gehostete Anker erstellt. Bei der Auflösung muss sich das Gerät in derselben physischen Umgebung wie der ursprünglich gehostete Anchor befinden.
Persistente Cloud-Anchors
Vor Version 1.20 konnten Cloud-Anker nach dem Hosten nur 24 Stunden lang aufgelöst werden. Mit der Persistent Cloud Anchors API können Sie einen Cloud-Anchor erstellen, der 1 bis 365 Tage nach der Erstellung aufgelöst werden kann.
Umfang
In diesem Codelab baust du auf einer bereits vorhandenen ARCore-App auf. Am Ende des Codelabs wird Ihre App:
- Sie müssen in der Lage sein, persistente Cloud-Anchors zu hosten und Cloud-Anchor-IDs abzurufen.
- Cloud-Anchor-IDs auf dem Gerät speichern, um sie mit Android
SharedPreferenceseinfach abrufen zu können. - Verwenden Sie gespeicherte Cloud-Anchor-IDs, um zuvor gehostete Anchors aufzulösen. So können wir für dieses Codelab eine Multi-User-Erfahrung mit einem einzigen Gerät ganz einfach simulieren.
- Cloud Anchor-IDs mit einem anderen Gerät teilen, auf dem dieselbe App ausgeführt wird, damit mehrere Nutzer die Android-Statue an derselben Position sehen.
An der Position des Cloud-Ankers wird eine Android-Statue gerendert:

Lerninhalte
- Anker mit dem ARCore SDK hosten und eine Cloud-Anker-ID erhalten
- Hier erfahren Sie, wie Sie Cloud-Anchor-IDs zur Auflösung von Anchors verwenden.
- Cloud-Anchor-IDs für verschiedene AR-Sitzungen auf demselben Gerät oder auf verschiedenen Geräten speichern und freigeben.
Voraussetzungen
- Ein unterstütztes ARCore-Gerät, das über ein USB-Kabel mit dem Entwicklungscomputer verbunden ist.
- Google Play-Dienste für AR 1.22 oder höher.
- Ein Entwicklungscomputer mit Android Studio (Version 3.0 oder höher)
2. Entwicklungsumgebung einrichten
Entwicklungsmaschine einrichten
Verbinden Sie Ihr ARCore-Gerät über das USB-Kabel mit Ihrem Computer. Ihr Gerät muss USB-Debugging zulassen.
Öffnen Sie ein Terminal und führen Sie adb devices wie unten gezeigt aus:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> ist ein für Ihr Gerät eindeutiger String. Vergewissere dich, dass du genau ein Gerät siehst, bevor du fortfährst.
Code herunterladen und installieren
Sie können das Repository entweder klonen:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Oder laden Sie eine ZIP-Datei herunter und extrahieren Sie sie:
Starten Sie Android Studio. Klicken Sie auf Vorhandenes Android Studio-Projekt öffnen. Gehen Sie dann zu dem Verzeichnis, in das Sie die oben heruntergeladene ZIP-Datei extrahiert haben, und doppelklicken Sie auf das Verzeichnis arcore-cloud-anchors.
Dies ist ein einzelnes Gradle-Projekt mit mehreren Modulen. Wenn der Projektbereich oben links in Android Studio nicht bereits im Projektbereich angezeigt wird, klicken Sie im Drop-down-Menü auf Projects (Projekte). Das Ergebnis sollte wie folgt aussehen:

Sie werden hauptsächlich mit dem Modul work arbeiten. Andere Module enthalten ein helpers-Modul, das eine Reihe nützlicher Wrapper-Klassen enthält, die Sie verwenden werden. Es gibt auch vollständige Lösungen für jeden Teil des Codelabs. Mit Ausnahme des helpers-Moduls ist jedes Modul eine erstellbare Anwendung.
Wenn in einem Dialogfeld ein Upgrade des Android-Gradle-Plug-ins empfohlen wird, klicken Sie auf Für dieses Projekt nicht mehr erinnern:

Klicken Sie auf Ausführen > Ausführen... > 'Arbeit' [work] aus. Im Dialogfeld Bereitstellungsziel auswählen sollte Ihr Gerät unter Verbundene Geräte aufgeführt sein. Wählen Sie Ihr Gerät aus und klicken Sie auf OK. Android Studio erstellt die erste App und führt sie auf deinem Gerät aus.
Wenn du die App zum ersten Mal ausführst, wird die Berechtigung CAMERA angefordert. Tippe auf ZULASSEN, um fortzufahren.

Informationen zur Verwendung der App
- Bewege das Gerät, damit die App leichter ein Flugzeug finden kann. Eine Ebene wird als gepunktete Fläche dargestellt, wenn sie gefunden wird.
- Tippe auf eine beliebige Stelle im Flugzeug, um den Anker zu verankern. An der Stelle, an der der Anker platziert wurde, wird eine Android-Figur gezeichnet. Mit dieser App können Sie jeweils nur einen Anker platzieren.
- Bewege das Gerät herum. Die Abbildung sollte an derselben Stelle bleiben, auch wenn sich das Gerät bewegt.
- Drücken Sie die Schaltfläche „LÖSCHEN“, um den Anker zu entfernen. So können Sie einen weiteren Anker platzieren.

Derzeit verwendet diese App nur die Bewegungserkennung von ARCore, um einen Anker bei einem einzigen Lauf der App zu erfassen. Wenn Sie die App beenden, beenden und neu starten, gehen der zuvor platzierte Anker und alle zugehörigen Informationen, einschließlich seiner Position, verloren.
In den nächsten Abschnitten bauen Sie auf dieser App auf, um zu sehen, wie Anker in AR-Sitzungen geteilt werden können.
3. Anker hosten
In diesem Abschnitt ändern Sie das Projekt work, um einen Anker zu hosten. Bevor Sie Code schreiben, müssen Sie einige Änderungen an der App-Konfiguration implementieren.
INTERNET-Berechtigungen deklarieren
Da Cloud Anchors mit dem ARCore Cloud Anchor API-Dienst kommunizieren müssen, muss Ihre App Zugriff auf das Internet haben.
Fügen Sie in der Datei AndroidManifest.xml direkt unter der Deklaration der Berechtigung android.permission.CAMERA die folgende Zeile ein:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
ARCore API aktivieren
- Rufen Sie die Seite mit dem ARCore API-Dienst auf.
- Wählen Sie in der Projektliste ein Projekt aus oder erstellen Sie ein neues.
- Klicken Sie auf Aktivieren.
Schlüssellose Authentifizierung einrichten
Wenn Sie persistente Cloud-Anchors verwenden möchten, müssen Sie sich mit der schlüssellosen Authentifizierung bei der ARCore API authentifizieren.
- Rufen Sie die Google Cloud Platform Console auf.
- Wählen Sie aus der Projektliste ein Projekt aus.
- Wenn die APIs und noch nicht geöffnet ist, öffnen Sie das Menü auf der linken Seite der Konsole und wählen Sie APIs und Dienste.
- Klicken Sie links auf Anmeldedaten.
- Klicken Sie auf Anmeldedaten erstellen und wählen Sie OAuth-Client-ID aus.
- Geben Sie die folgenden Werte ein:
- Anwendungstyp: Android
- Paketname:
com.google.ar.core.codelab.cloudanchor
- Rufen Sie den Fingerabdruck Ihres Signaturzertifikats für die Fehlerbehebung ab:
- Öffnen Sie in Ihrem Android Studio-Projekt die Gradle Toolpane.
- In cloud-anchors > Arbeit > Tasks > Android die Aufgabe signingReport.
- Kopieren Sie den SHA-1-Fingerabdruck in das Feld für den SHA-1-Zertifikatfingerabdruck in Google Cloud.
ARCore konfigurieren
Als Nächstes ändern Sie die App so, dass ein Anker statt eines normalen Tippens beim Tippen des Nutzers angezeigt wird. Dazu musst du die ARCore-Sitzung so konfigurieren, dass Cloud-Anker aktiviert werden.
Fügen Sie der Datei CloudAnchorFragment.java den folgenden Code hinzu:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Erstellen Sie Ihre App und führen Sie sie aus, bevor Sie fortfahren. Achten Sie darauf, nur das Modul work zu erstellen. Ihre App sollte erfolgreich erstellt werden und wie gewohnt ausgeführt werden.
Anker hosten
Hoste jetzt einen Anker, der in die ARCore API hochgeladen wird.
Fügen Sie Ihrem CloudAnchorFragment-Kurs das folgende neue Feld hinzu:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
Denken Sie daran, einen Import für com.google.ar.core.Future hinzuzufügen.
Ändern Sie die Methode onClearButtonPressed so:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
Fügen Sie als Nächstes Ihrer CloudAnchorFragment-Klasse die folgende Methode hinzu:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Suchen Sie in der Klasse CloudAnchorFragment nach der Methode handleTap und fügen Sie diese Zeilen hinzu:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
Führen Sie Ihre App noch einmal über Android Studio aus. Es sollte die Meldung Nowhosting anchor... angezeigt werden. wenn Sie einen Anker platzieren. Wenn das Hosting erfolgreich abgeschlossen wurde, sollten Sie eine weitere Meldung sehen. Wenn die Meldung Fehler beim Hosten von Anker: ERROR_NOT_AUTHORIZED angezeigt wird, überprüfen Sie, ob Ihr OAuth-Client richtig konfiguriert ist.

Jeder, der die Anker-ID kennt und sich im selben physischen Raum wie der Anker befindet, kann mit der Anker-ID einen Anker an genau derselben Position (Position und Ausrichtung) relativ zur Umgebung erstellen.
Die Anchor-ID ist jedoch lang und für andere Nutzer nur schwer manuell einzugeben. In den folgenden Abschnitten werden Sie die Cloud-Anker-IDs so speichern, dass sie leicht abzurufen sind, damit sie auf demselben oder einem anderen Gerät aufgelöst werden können.
4. IDs speichern und Anchors auflösen
In diesem Teil weisen Sie den langen Cloud-Anchor-IDs Kurzcodes zu, damit andere Nutzer sie leichter manuell eingeben können. Sie verwenden die Shared Preferences API, um die Cloud-Anchor-IDs als Werte in einer Schlüssel/Wert-Tabelle zu speichern. Diese Tabelle bleibt auch dann erhalten, wenn die Anwendung beendet und neu gestartet wird.
Eine Hilfsklasse namens StorageManager wurde bereits für Sie bereitgestellt. Dies ist ein Wrapper um die SharedPreferences API, die Methoden zum Generieren neuer eindeutiger Kurzcodes und zum Lesen/Schreiben von Cloud-Anchor-IDs enthält.
StorageManager verwenden
Ändern Sie CloudAnchorFragment so, dass StorageManager zum Speichern von Cloud-Anchor-IDs mit Kurzcodes verwendet wird, damit sie einfach abgerufen werden können.
Erstellen Sie das folgende neue Feld in CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Ändern Sie dann die Methode onHostComplete:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Jetzt können Sie die App über Android Studio erstellen und ausführen. Wenn Sie einen Anker erstellen und hosten, sollten anstelle der langen Cloud-Anker-IDs Kurzcodes angezeigt werden.
Sofort nach dem Platzieren eines Ankers | Nach einer Weile |
|
|
Die von StorageManager generierten Kurzcodes werden derzeit immer in aufsteigender Reihenfolge zugewiesen.
Als Nächstes fügen Sie einige UI-Elemente hinzu, mit denen Sie Kurzcodes eingeben und die Anker neu erstellen können.
Schaltfläche "Klären" hinzufügen
Neben der Schaltfläche LÖSCHEN fügen Sie eine weitere Schaltfläche hinzu. Dies ist die Schaltfläche RESOLVE. Durch Klicken auf die Schaltfläche BEHEBEN wird ein Dialogfeld geöffnet, in dem der Nutzer aufgefordert wird, einen kurzen Code einzugeben. Der Kurzcode wird verwendet, um die Cloud-Anchor-ID von StorageManager abzurufen und den Anker aufzulösen.
Wenn Sie die Schaltfläche hinzufügen möchten, müssen Sie die Datei res/layout/cloud_anchor_fragment.xml ändern. Doppelklicken Sie in Android Studio auf die Datei und dann auf den unten, um die Roh-XML-Datei anzuzeigen. Nehmen Sie die folgenden Änderungen vor:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Fügen Sie nun dem CloudAnchorFragment ein neues Feld hinzu:
private Button resolveButton;
Neue Methode hinzufügen:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Initialisieren Sie resolveButton in der Methode onCreateView so:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Suchen Sie die Methode handleTap und ändern Sie sie:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Fügen Sie in der Methode onClearButtonPressed eine Zeile hinzu:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
Erstellen Sie die App in Android Studio und führen Sie sie aus. Neben der Schaltfläche LÖSCHEN sollte die Schaltfläche BEHEBEN angezeigt werden. Wenn Sie auf die Schaltfläche BEHEBEN klicken, sollte ein Dialogfeld geöffnet werden, wie unten dargestellt.
Die Schaltfläche RESOLVE ist jetzt sichtbar. | Wenn Sie auf die Schaltfläche klicken, wird das Dialogfeld angezeigt. |
|
|
Durch Tippen auf das Flugzeug und Hosten eines Ankers sollte die Schaltfläche RESOLVE deaktiviert werden. Durch Tippen auf LÖSCHEN sollte sie jedoch wieder aktiviert werden. Dies ist so konzipiert, dass sich jeweils nur ein Anker in der Szene befindet.
Der „Beheben-Anker“ macht nichts, aber Sie ändern dies jetzt.
Anker auflösen
Fügen Sie der Klasse CloudAnchorFragment die folgenden Methoden hinzu:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Ändern Sie dann die Methode onResolveButtonPressed:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Erstellen Sie die App, führen Sie sie in Android Studio aus und führen Sie die folgenden Schritte aus:
- Erstellen Sie einen Anker auf einer Ebene und warten Sie, bis er gehostet wird.
Merken Sie sich den Kurzcode. - Klicken Sie auf LÖSCHEN, um den Anker zu löschen.
- Klicke auf RESOLVE. Geben Sie den Kurzcode aus Schritt 1 ein.
- Ein Anker sollte an derselben Position relativ zur Umgebung angezeigt werden, an der Sie ihn ursprünglich platziert haben.
- Schließen Sie die App, schließen Sie sie und öffnen Sie sie dann wieder.
- Wiederholen Sie die Schritte (3) und (4). Sie sollten einen neuen Anker sehen, und zwar wieder an derselben Position.
Kurzcode eingeben | Anker wurde aufgelöst |
|
|
5. Dateien zwischen Geräten teilen
Sie haben gesehen, wie Sie die Cloud-Anchor-ID eines Ankers im lokalen Speicher Ihres Geräts speichern und später abrufen können, um denselben Anker zu erstellen. Das volle Potenzial von Cloud-Ankern wird jedoch nur dann genutzt, wenn Sie die Cloud-Anker-IDs für verschiedene Geräte freigeben können.
Wie Ihre Anwendung Cloud-Anchor-IDs weitergibt, liegt bei Ihnen. Der String kann beliebig von einem Gerät auf ein anderes übertragen werden. Für dieses Codelab verwenden Sie die Firebase Realtime Database, um Cloud-Anchor-IDs zwischen Instanzen der App zu übertragen.
Firebase einrichten
Du musst mit deinem Google-Konto eine Firebase Realtime Database einrichten, um diese App mit dieser App verwenden zu können. Mit dem Firebase Assistant in Android Studio ist das ganz einfach.
Klicken Sie in Android Studio auf Tools > Firebase Klicken Sie im angezeigten Fensterbereich von Assistant auf Echtzeitdatenbank und dann auf Speichern und Daten abrufen:

Klicken Sie auf die Schaltfläche Mit Firebase verknüpfen, um Ihr Android Studio-Projekt mit einem neuen oder vorhandenen Firebase-Projekt zu verbinden.

Sie werden aufgefordert, ein Modul auszuwählen. Wählen Sie das Modul work aus:

Das Dialogfeld „Verbindung wird gestartet“ wird angezeigt. Dies kann eine Weile dauern.

Melden Sie sich mit Ihrem Google-Konto an und folgen Sie dem Web-Workflow, um ein Firebase-Projekt für Ihre App zu erstellen, bis Sie zu Android Studio zurückkehren.
Klicken Sie dann im Bereich „Assistant“ auf Realtime Database zu Ihrer App hinzufügen:

Wählen Sie im angezeigten Dialogfeld im Drop-down-Menü Zielmodul die Option Arbeit aus und klicken Sie dann auf Änderungen akzeptieren.

Dadurch geschieht Folgendes:
google-services.json-Datei zum Verzeichnisworkhinzufügen- Fügen Sie der Datei
build.gradleim selben Verzeichnis einige Zeilen hinzu. - Erstellen Sie die App und führen Sie sie aus. Möglicherweise wird ein Behebungsfehler bezüglich der Versionsnummer der Firebase-Datenbank angezeigt.
Suchen und entfernen Sie in der Datei build.gradle des work-Moduls die folgende Zeile (xxxx ist ein Platzhalter für die aktuelle Versionsnummer)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
Lesen Sie als Nächstes die Anleitung, die auf der Seite Regeln für den öffentlichen Zugriff konfigurieren verlinkt ist, um Ihre Firebase Realtime Database für alle beschreibbar zu konfigurieren. Das vereinfacht das Testen in diesem Codelab:

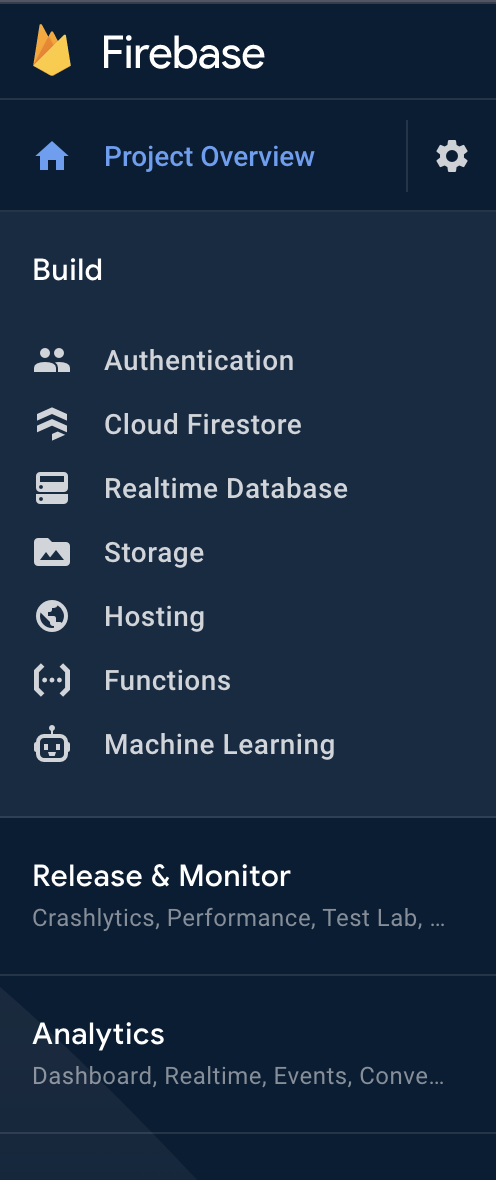
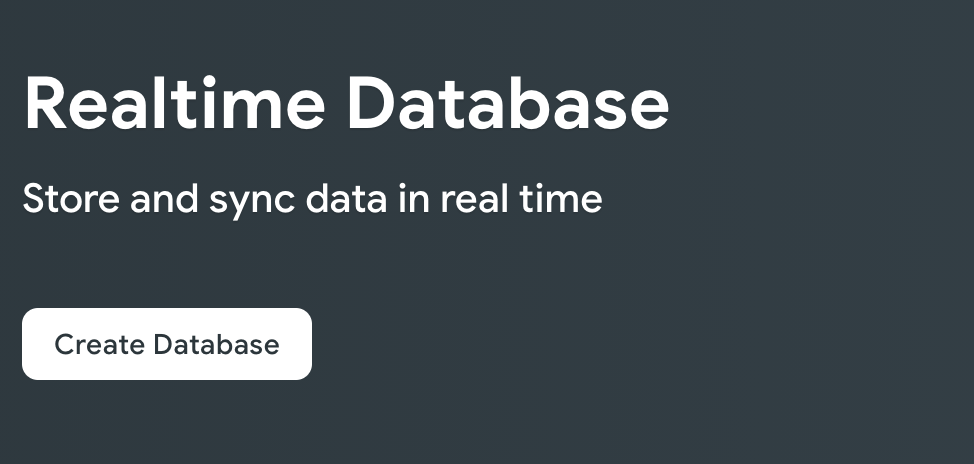
Wählen Sie in der Firebase Console das Projekt aus, mit dem Sie Ihr Android Studio-Projekt verbunden haben, und klicken Sie dann auf ERSTELLEN > Realtime Database

Klicken Sie auf Datenbank erstellen, um die Echtzeitdatenbank zu konfigurieren und einzurichten:

Wählen Sie einen beliebigen Datenbankspeicherort aus.
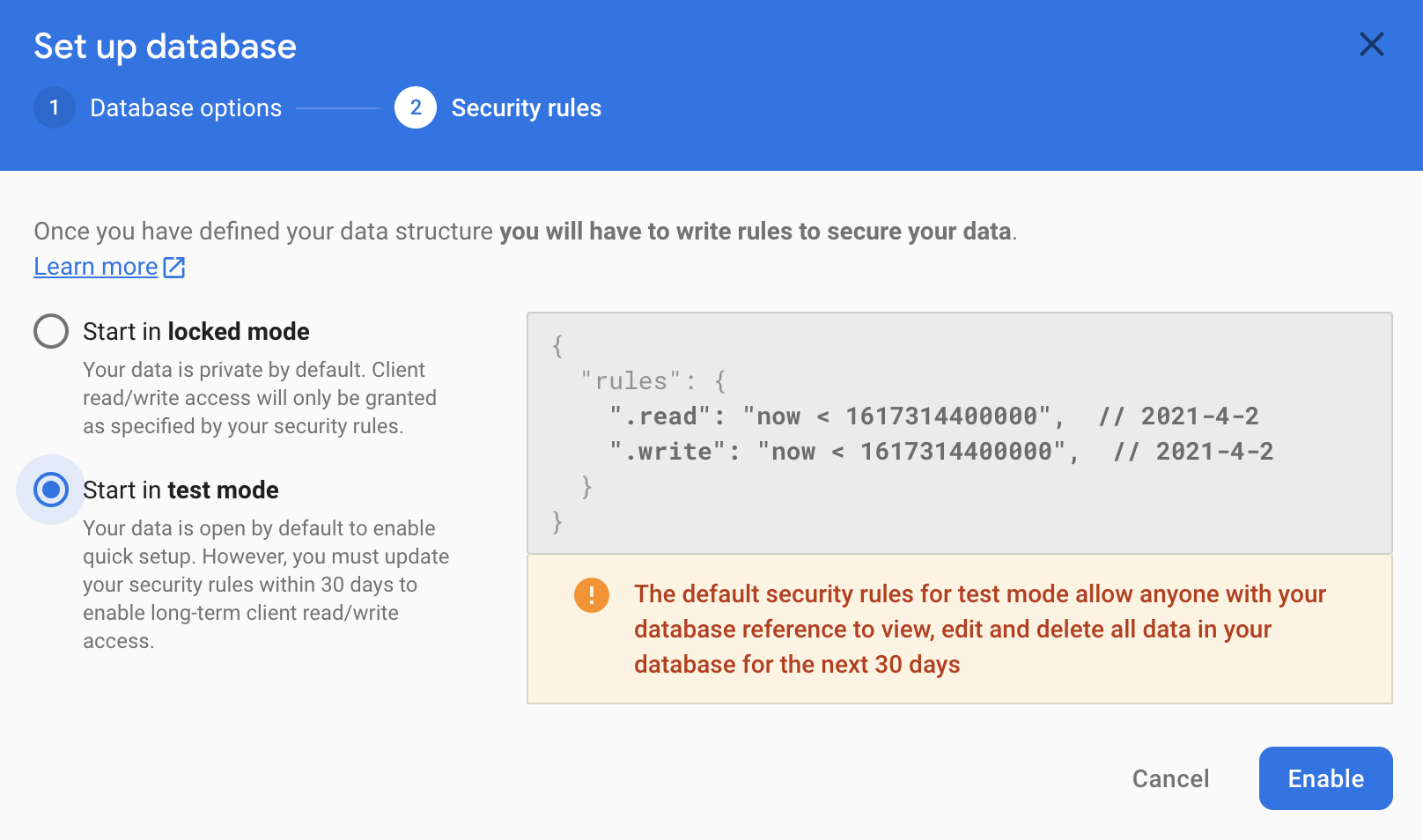
Wählen Sie im nächsten Schritt die Sicherheitsregeln für den Testmodus aus und klicken Sie auf Aktivieren:

Ihre App ist jetzt für die Verwendung der Firebase-Datenbank konfiguriert.
FirebaseManager verwenden
Ersetzen Sie jetzt StorageManager durch FirebaseManager.
Suchen Sie in Android Studio im Verzeichnis work nach der Klasse CloudAnchorFragment. Ersetzen Sie StorageManager durch einen FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Initialisieren Sie firebaseManager in der Methode onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Ändern Sie die Methode onShortCodeEntered so:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
Ändern Sie dann die Methode onHostComplete so:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Erstellen Sie Ihre Anwendung und führen Sie sie aus. Sie sollten denselben UI-Ablauf wie im vorherigen Abschnitt sehen, nur dass jetzt die Firebase-Onlinedatenbank zum Speichern der Cloud-Anchor-IDs und Kurzcodes anstelle des lokalen Speichers auf dem Gerät verwendet wird.
Tests für mehrere Nutzer
Um die Erfahrung für mehrere Nutzer zu testen, verwenden Sie zwei verschiedene Smartphones:
- Installiere die App auf zwei Geräten.
- Verwenden Sie ein Gerät, um einen Anker zu hosten und einen Kurzcode zu generieren.
- Verwenden Sie das andere Gerät, um den Anker mit diesem Kurzcode aufzulösen.
Sie sollten Anker von einem Gerät aus hosten, einen Kurzcode erhalten und den Kurzcode auf dem anderen Gerät verwenden können, um Anker an derselben Stelle zu sehen.
6. Zusammenfassung
Glückwunsch! Du hast das Ende dieses Codelabs erreicht.
Behandelte Themen
- Anker mit dem ARCore SDK hosten und eine Cloud-Anker-ID erhalten
- Hier erfahren Sie, wie Sie Cloud-Anchor-IDs zur Auflösung von Anchors verwenden.
- Cloud-Anchor-IDs für verschiedene AR-Sitzungen auf demselben Gerät oder auf verschiedenen Geräten speichern und freigeben.
Weitere Informationen
- Weitere Informationen finden Sie unter Cloud Anchors – Übersicht für Android.






