1. Descripción general
ARCore es una plataforma que permite crear apps de realidad aumentada en dispositivos móviles. La API de Cloud Anchors te permite crear apps de RA que tienen un fotograma de referencia en común, lo que permite que varios usuarios coloquen contenido virtual en la misma ubicación real.
En este codelab, se te guiará a través de la API de Cloud Anchors. Tomarás una app de ARCore existente, la modificarás para usar Cloud Anchors y crearás una experiencia de RA compartida.
Anclas de ARCore y Cloud Anchors persistentes
Un concepto fundamental de ARCore es el de ancla, que describe una posición fija en el mundo real. ARCore ajusta automáticamente el valor de la pose de un ancla a medida que su seguimiento de movimiento mejora con el tiempo.
Las Cloud Anchors son anclas que están alojadas en la nube. Varios usuarios pueden resolverlas para establecer un marco de referencia común entre ellos y sus dispositivos.
Aloja un ancla
Cuando se aloja un ancla, sucede lo siguiente:
- La pose del ancla con respecto al mundo se sube a la nube y se obtiene un ID de Cloud Anchor.
El ID de Cloud Anchor es una string que se debe enviar a cualquier persona que desee resolver esta ancla. - Se sube a los servidores de Google un conjunto de datos que contiene datos visuales del ancla.
Este conjunto de datos contiene datos visuales que el dispositivo vio recientemente. Si se mueve el dispositivo un poco más para capturar el área alrededor del ancla desde diferentes puntos de vista antes de alojarlo, mejorará la localización.
Transfiere los ID de Cloud Anchor
En este codelab, transferirás los ID de Cloud Anchor mediante Firebase. Puedes compartirlos por otros medios.
Resuelve un ancla
Puedes usar la API de Cloud Anchors para resolver un ancla con su ID de Cloud Anchor. Así, se crea una nueva ancla en la misma ubicación física que la original. Durante el proceso de resolución, el dispositivo debe observar el mismo entorno físico que el ancla alojada original.
Cloud Anchors persistentes
Antes de la versión 1.20, las Cloud Anchors solo se podían resolver durante un período de 24 horas después de que se alojaran. La API de Persistent Cloud Anchors te permite crear una Cloud Anchor que se puede resolver entre 1 y 365 días después de su creación.
Qué compilarás
En este codelab, compilarás una app de ARCore basándote en una existente. Al final del codelab, tu app hará lo siguiente:
- Alojar Cloud Anchors persistentes y obtener ID de Cloud Anchor
- Guardar los ID de Cloud Anchor en el dispositivo para recuperarlos fácilmente con
SharedPreferencesde Android - Utilizar los ID de Cloud Anchor guardados para resolver las anclas alojadas con anterioridad, lo que permite simular una experiencia multiusuario con un solo dispositivo para los fines de este codelab
- Compartir los ID de Cloud Anchor con otro dispositivo que ejecute la misma app, de manera que varios usuarios vean la estatua de Android en la misma posición
Se renderiza una estatua de Android en la posición de la Cloud Anchor:

Qué aprenderás
- Cómo alojar anclas con el SDK de ARCore y obtener un ID de Cloud Anchor
- Cómo usar los ID de Cloud Anchor para resolver anclas
- Cómo almacenar y compartir los ID de Cloud Anchor entre diferentes sesiones de RA en el mismo dispositivo o en otros
Requisitos
- Un dispositivo compatible con ARCore conectado mediante un cable USB a la máquina de desarrollo
- Servicios de Google Play para RA 1.22 o una versión posterior
- Una máquina de desarrollo con Android Studio (v3.0 o una versión posterior)
2. Configura el entorno de desarrollo
Configura la máquina de desarrollo
Conecta el dispositivo ARCore a la computadora mediante el cable USB. Asegúrate de habilitar la depuración por USB en el dispositivo.
Abre una terminal y ejecuta adb devices, como se muestra a continuación:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> será una string única para tu dispositivo. Antes de continuar, asegúrate de ver únicamente un dispositivo.
Descarga e instala el código
Puedes optar por clonar el repositorio de la siguiente manera:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
O bien, puedes descargar este archivo ZIP y extraerlo:
Inicia Android Studio. Haz clic en Open an existing Android Studio project. Luego, navega hasta el directorio en el que extrajiste el archivo ZIP que descargaste y haz doble clic en el directorio arcore-cloud-anchors.
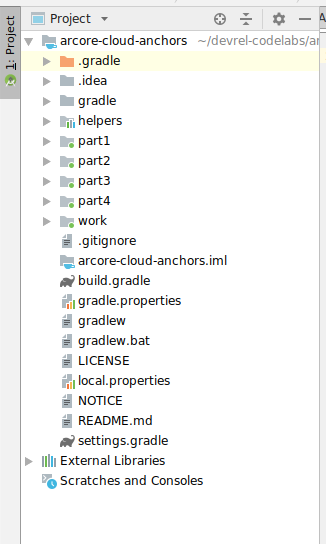
Este es un solo proyecto de Gradle que contiene varios módulos. Si el panel Project no se muestra en la parte superior izquierda de Android Studio, haz clic en Projects desde el menú desplegable. El resultado debería verse así:

Trabajarás principalmente en el módulo work. Entre los demás, se incluye helpers, que contiene un conjunto de clases de wrapper útiles que usarás. También te brindamos soluciones completas para cada parte del codelab. A excepción del módulo helpers, cada uno es una app compilable.
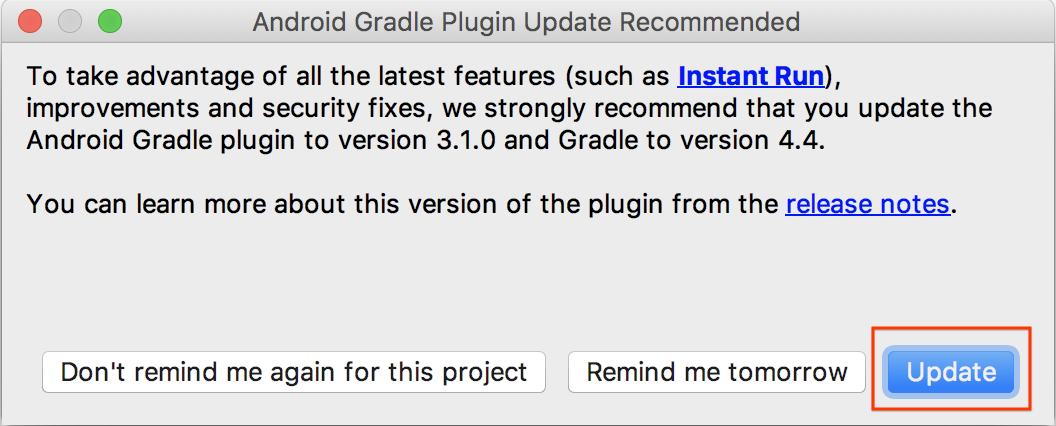
Si ves un diálogo que recomienda que actualices el complemento de Android para Gradle, haz clic en Don't remind me again for this project:

Haz clic en Run > Run… > “work”. En el diálogo Select Deployment Target, tu dispositivo debería aparecer en la sección Connected Devices. Elige tu dispositivo y haz clic en OK. Android Studio compilará la app inicial y la ejecutará en tu dispositivo.
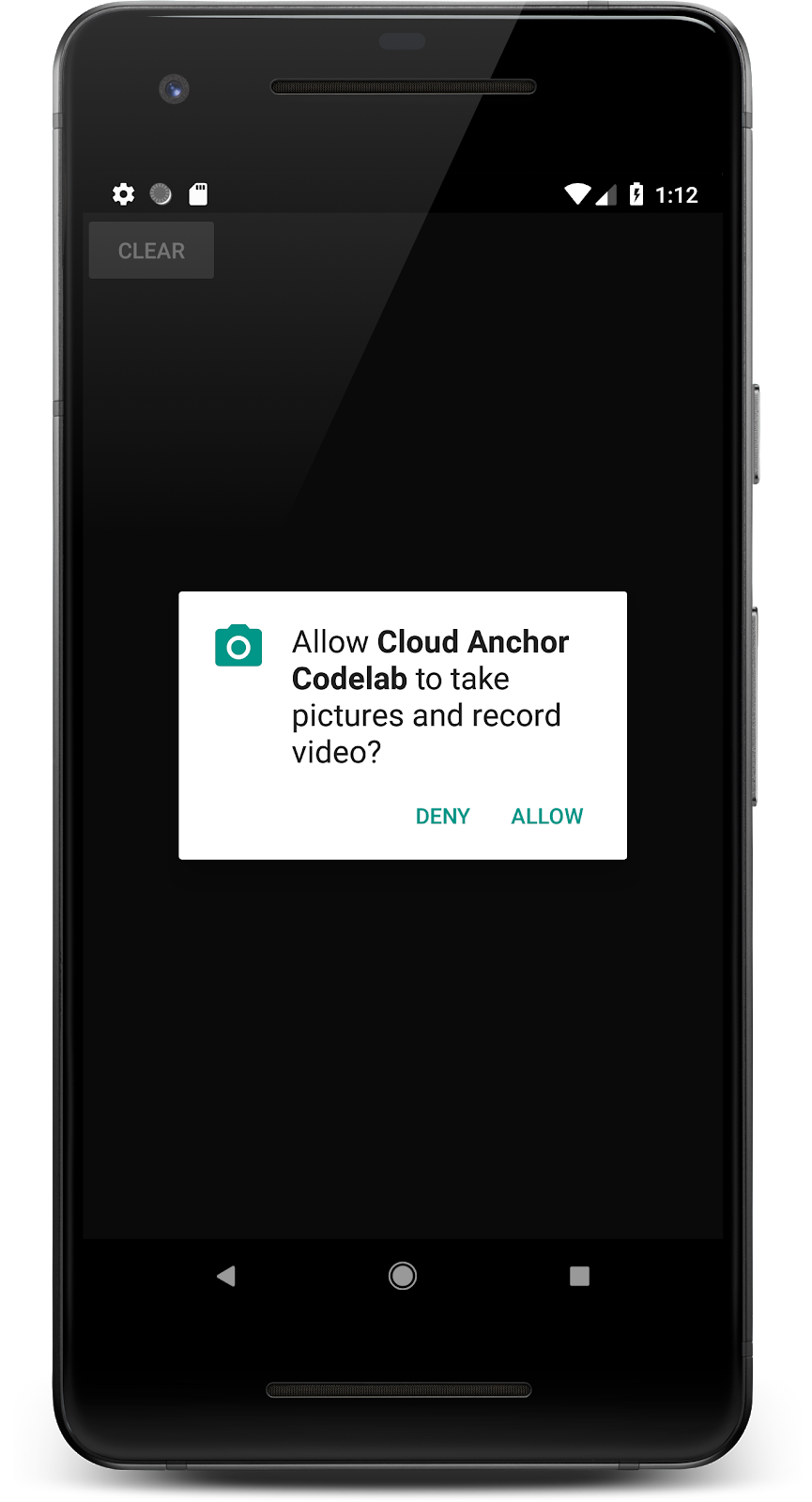
Cuando ejecutes la app por primera vez, se te solicitará el permiso CAMERA. Presiona PERMITIR (ALLOW) para continuar.

Cómo utilizar la app
- Mueve el dispositivo para que la app detecte un plano. Cuando se encuentre, el plano se mostrará como una superficie con puntos.
- Presiona algún punto del plano para fijar un ancla. Allí se dibujará una figura de Android. Esta app solo te permite colocar un ancla a la vez.
- Mueve el dispositivo. La figura debe permanecer en el mismo lugar, aunque el dispositivo se mueva.
- Presiona el botón CLEAR para quitar el ancla, lo que te permitirá colocar otra.

En este momento, la app solo usa el seguimiento de movimiento que proporciona ARCore para hacer el seguimiento de un ancla en una sola ejecución de la app. Si decides salir de la app, cerrarla y reiniciarla, se perderán el ancla colocada previamente y cualquier información relacionada con ella, incluida su pose.
En las próximas secciones, compilarás una app basándote en esta para ver cómo se pueden compartir las anclas en las sesiones de RA.
3. Aloja un ancla
En esta sección, modificarás el proyecto work para alojar un ancla. Antes de escribir código, deberás implementar algunas modificaciones en la configuración de la app.
Declara permisos de INTERNET
Como las Cloud Anchors requieren comunicación con el servicio de la API de Cloud Anchors de ARCore, tu app debe tener permiso para acceder a Internet.
En el archivo AndroidManifest.xml, agrega la siguiente línea justo debajo de la declaración de permisos android.permission.CAMERA:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
Habilita la API de Cloud Anchors de ARCore
- Ve a la página de servicio de la API de Cloud Anchors de ARCore.
- En la lista de proyectos, selecciona un proyecto o crea uno nuevo.
- Haz clic en Habilitar.
Configura OAuth
Para usar Cloud Anchors persistentes, deberás usar OAuth a fin de autenticar con el servicio de Cloud Anchor de ARCore.
- Ve a Google Cloud Platform Console.
- Selecciona un proyecto de la lista de proyectos.
- Si la página API y servicios aún no está abierta, abre el menú lateral izquierdo de la consola y selecciona API y servicios.
- En el lado izquierdo, haz clic en Credenciales.
- Haz clic en Crear credenciales y, luego, selecciona ID de cliente de OAuth.
- Completa los siguientes valores:
- Tipo de aplicación: Android
- Nombre del paquete:
com.google.ar.core.codelab.cloudanchor
- Recupera la huella digital de tu certificado de firma de depuración:
- En tu proyecto de Android Studio, abre el panel de herramientas de Gradle.
- En cloud-anchors > work > Tasks > android, ejecuta la tarea signingReport.
- Copia la huella digital SHA‑1 en el campo Huella digital del certificado SHA‑1 en Google Cloud.
Configura ARCore
A continuación, modificarás la app para crear un ancla alojada en la presión de un usuario en lugar de una normal. Para ello, deberás configurar la sesión de ARCore a fin de habilitar Cloud Anchors.
En el archivo CloudAnchorFragment.java, agrega el siguiente código:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Antes de continuar, compila y ejecuta la app. Asegúrate de compilar solo el módulo work. Tu app debería compilarse correctamente y ejecutarse de la misma manera que antes.
Crea un ancla alojada
Es momento de crear un ancla alojada que se subirá al servicio de Cloud Anchors de ARCore.
Agrega los siguientes campos nuevos a la clase CloudAnchorFragment:
// Find this line...
private final SnackbarHelper messageSnackbarHelper = new SnackbarHelper();
// Add this line right below.
private final CloudAnchorManager cloudAnchorManager = new CloudAnchorManager();
Ya se te proporcionaron las clases CloudAnchorManager y SnackbarHelper. Estas son algunas clases de wrapper útiles que encapsulan el código estándar para que el código que escribas sea mucho más prolijo y menos detallado.
En el método onDrawFrame(), agrega la línea que se menciona a continuación:
// Find this line...
Frame frame = session.update();
// Add this line right below:
cloudAnchorManager.onUpdate();
Modifica el método onClearButtonPressed de la siguiente manera:
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
// The next line is the new addition.
cloudAnchorManager.clearListeners();
currentAnchor = null;
}
Luego, agrega el siguiente método a la clase CloudAnchorFragment:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. ID: " + anchor.getCloudAnchorId());
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Busca el método handleTap en la clase CloudAnchorFragment y agrega estas líneas:
//Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
cloudAnchorManager.hostCloudAnchor(session, currentAnchor, /* ttl= */ 300, this::onHostedAnchorAvailable);
Ejecuta tu app nuevamente desde Android Studio: Deberías ver el mensaje “Now hosting anchor…” cuando coloques un ancla. Deberías ver otro mensaje cuando el alojamiento se complete correctamente. Si ves el mensaje “Error hosting anchor: ERROR_NOT_AUTHORIZED”, verifica que tu cliente de OAuth esté configurado de forma correcta.

Cualquier persona que conozca el ID del ancla y esté presente en el mismo espacio físico que el ancla puede usar el ID para crear un ancla en la misma pose (posición y orientación) relativa al entorno que la rodea.
Sin embargo, el ID de ancla es largo y no es fácil de ingresar manualmente por otro usuario. En las siguientes secciones, almacenarás los ID de Cloud Anchor de una manera fácil de recuperar para permitir que las anclas se resuelvan en el mismo dispositivo o en otro.
4. Almacena ID y resuelve anclas
En esta parte, asignarás códigos cortos a los ID largos de Cloud Anchor para que otros usuarios los ingresen manualmente con mayor facilidad. Utilizarás la API de Shared Preferences para almacenar los ID de Cloud Anchor como valores en una tabla de pares clave-valor. Esta tabla persistirá incluso si la app se cierra y se reinicia.
Ya se te proporcionó una clase auxiliar llamada StorageManager. Este es un wrapper en torno a la API de SharedPreferences que tiene métodos para generar nuevos códigos cortos únicos y leer o escribir ID de Cloud Anchor.
Usa StorageManager
Modifica CloudAnchorFragment a fin de que use StorageManager para almacenar los ID de Cloud Anchor con códigos cortos, de modo que se puedan recuperar fácilmente.
Crea el siguiente campo nuevo en CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Luego, modifica el método onHostedAnchorAvailable:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Ahora, compila y ejecuta la app desde Android Studio. Deberías ver códigos cortos en lugar de los ID largos de Cloud Anchor cuando crees y alojes un ancla.
Inmediatamente después de colocar un ancla | Después de esperar un momento |
|
|
Ten en cuenta que, actualmente, los códigos cortos generados por StorageManager siempre se asignan en orden ascendente.
Luego, agregarás algunos elementos de la IU que te permitirán ingresar códigos cortos y recrear las anclas.
Agrega el botón Resolve
Junto al botón CLEAR, agregarás otro botón, RESOLVE. Si haces clic en el botón RESOLVE, se abrirá un cuadro de diálogo que le solicitará al usuario un código corto. El código corto se usa para recuperar el ID de Cloud Anchor desde StorageManager y resolver el ancla.
Para agregar el botón, deberás modificar el archivo res/layout/cloud_anchor_fragment.xml. En Android Studio, haz doble clic en el archivo y, luego, en la pestaña “Text” en la parte inferior para mostrar el código XML sin procesar. Realiza las siguientes modificaciones:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Ahora, agrega un nuevo campo a CloudAnchorFragment:
private Button resolveButton;
Agrega un método nuevo:
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Inicializa resolveButton en el método onCreateView de la siguiente manera:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Busca el método handleTap y modifícalo:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Agrega una línea en el método onClearButtonPressed:
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
cloudAnchorManager.clearListeners();
// The next line is the new addition.
resolveButton.setEnabled(true);
currentAnchor = null;
}
Compila y ejecuta la app desde Android Studio. Deberías ver el botón RESOLVE junto al botón CLEAR. Si haces clic en el botón RESOLVE, debería aparecer un diálogo emergente como se muestra a continuación.
El botón RESOLVE ahora está visible. | Si haces clic en el botón, aparecerá este diálogo. |
|
|
Presionar el plano y alojar un ancla debería inhabilitar el botón RESOLVE, pero, cuando se presiona el botón CLEAR, se debería volver a habilitar. Se diseñó de este modo para que solo haya un ancla en la escena a la vez.
El diálogo “Resolve Anchor” no hace nada, pero cambiarás eso ahora.
Resuelve anclas
Agrega los siguientes métodos a la clase CloudAnchorFragment:
private synchronized void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
}
private synchronized void onResolvedAnchorAvailable(Anchor anchor, int shortCode) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code " + shortCode + ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Luego, modifica el método onResolveButtonPressed:
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Compila y ejecuta la app desde Android Studio y sigue estos pasos:
- Crea un ancla en un plano y espera a que se aloje.
Recuerda el código corto. - Presiona el botón CLEAR para borrar el ancla.
- Presiona el botón RESOLVE. Ingresa el código corto del paso 1.
- Deberías ver un ancla en la misma posición relativa al entorno en que la ubicaste originalmente.
- Sal de la app, ciérrala y, luego, vuelve a abrirla.
- Repite los pasos 3 y 4. Deberías ver una nueva ancla en la misma posición.
Se ingresa un código corto. | Se resolvió correctamente el ancla. |
|
|
5. Comparte ID entre dispositivos
Ya viste cómo puedes almacenar el ID de Cloud Anchor de un ancla en el almacenamiento local de tu dispositivo y recuperarlo más tarde para volver a crear la misma ancla, pero solo puedes aprovechar todo el potencial de las Cloud Anchors cuando compartes sus ID entre diferentes dispositivos.
Puedes elegir cómo compartir los ID de Cloud Anchor y utilizar cualquier método para transferir la string de un dispositivo a otro. En este codelab, usarás Firebase Realtime Database para transferir los ID de Cloud Anchor entre instancias de la app.
Configura Firebase
Debes configurar una Firebase Realtime Database con tu Cuenta de Google para usarla con esta app. Es fácil hacerlo con Firebase Assistant en Android Studio.
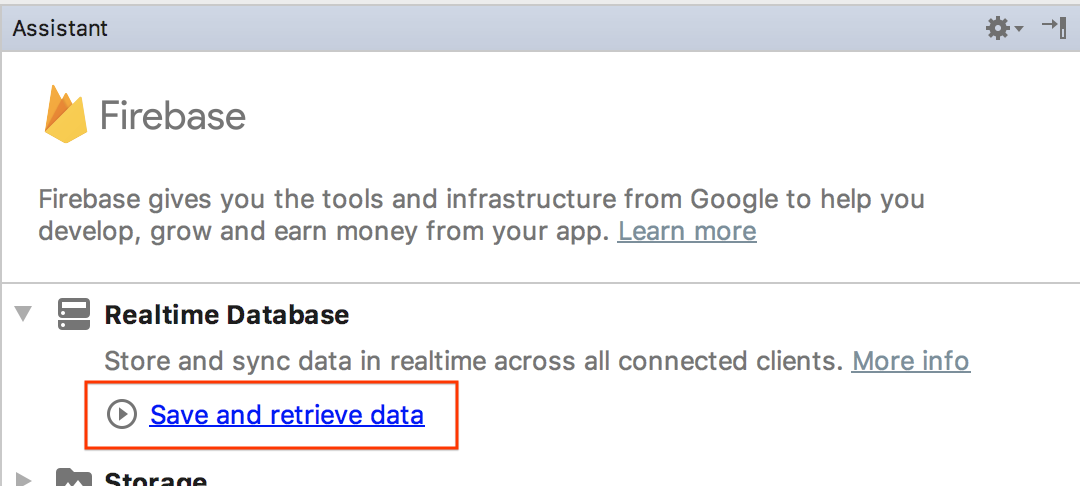
En Android Studio, haz clic en Tools > Firebase. En el panel Assistant que aparecerá, haz clic en Realtime Database y, luego, en Save and retrieve data:

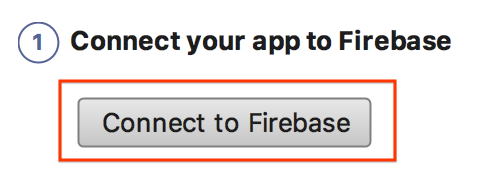
Haz clic en el botón Connect to Firebase para conectar tu proyecto de Android Studio a un proyecto de Firebase nuevo o existente.

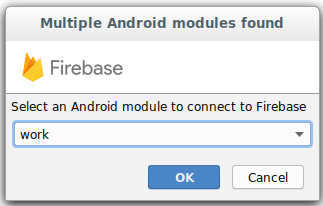
Se te pedirá que selecciones un módulo. Elige work:

Aparecerá el diálogo Starting Connect Dialog. Es posible que este proceso tarde un poco.

Accede con tu Cuenta de Google y sigue el flujo de trabajo web a fin de crear un proyecto de Firebase para tu app hasta que vuelvas a Android Studio.
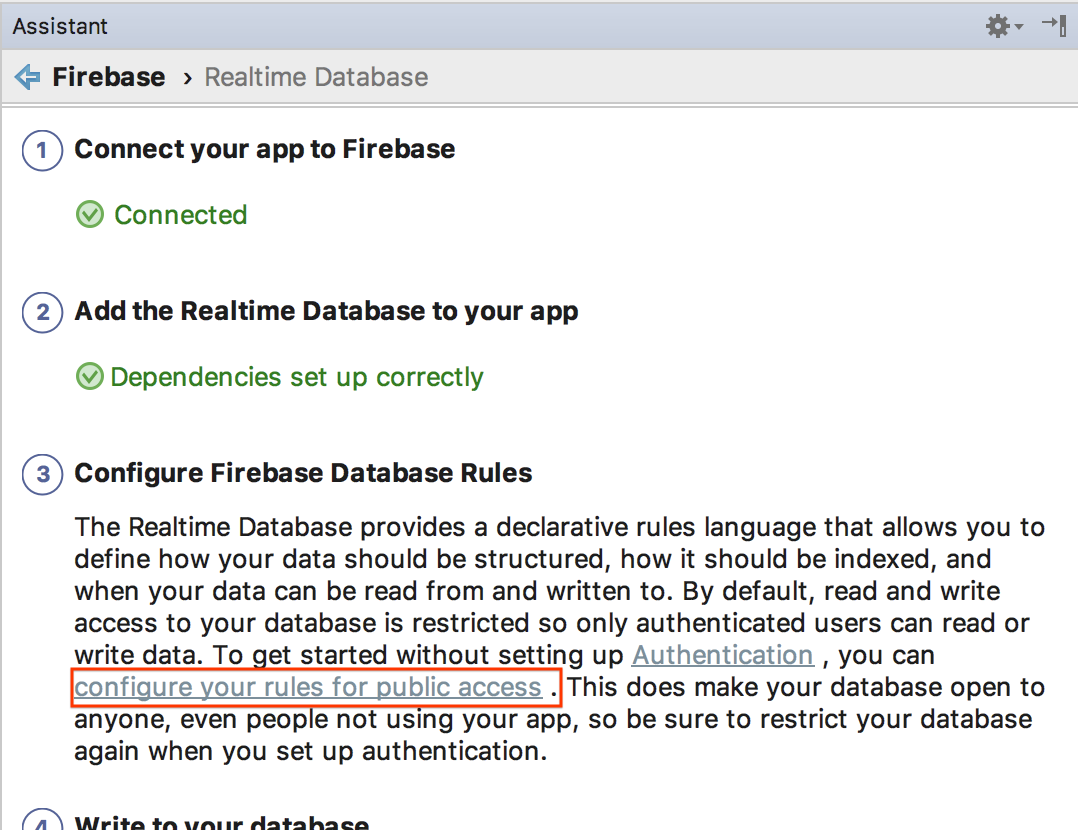
Luego, en el panel Assistant, haz clic en Add the Realtime Database to your app:

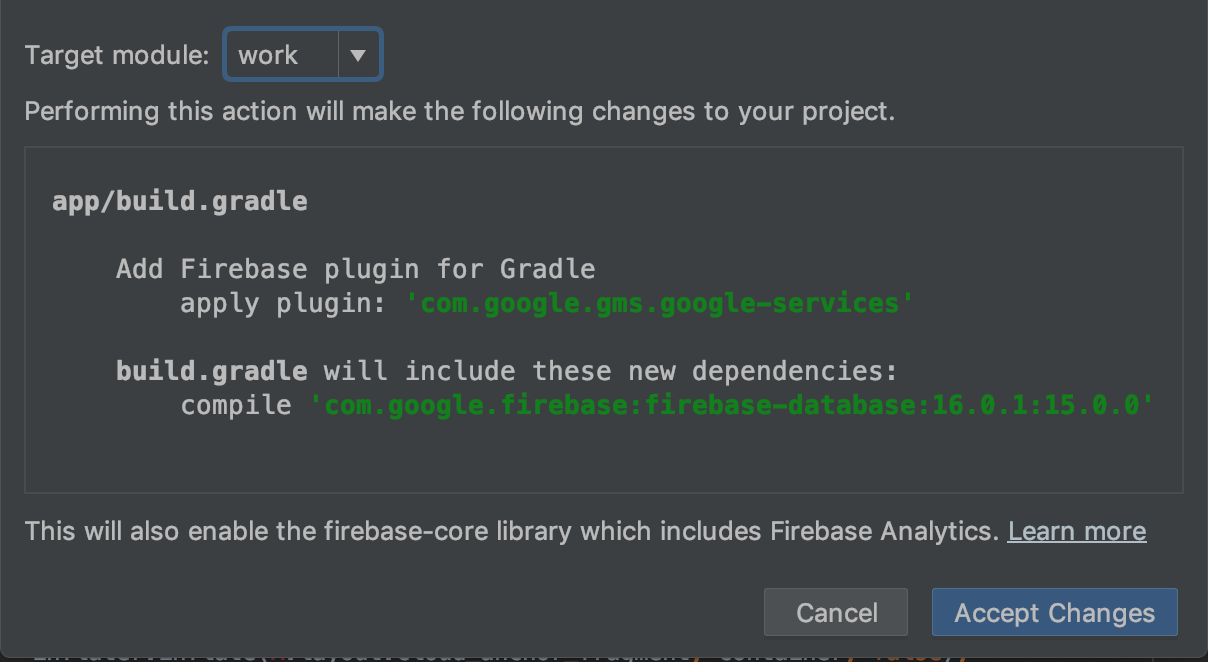
En el menú desplegable Target module del cuadro de diálogo emergente, selecciona work y, luego, haz clic en Accept Changes.

Este comando realizará las siguientes acciones:
- Agregará un archivo
google-services.jsona tu directoriowork. - Agregará un par de líneas a tu archivo
build.gradleen el mismo directorio. - Compilará y ejecutará la app (es posible que veas un error de resolución sobre el número de versión de la base de datos de Firebase).
En el archivo build.gradle del módulo work, busca y quita la siguiente línea (xxxx es un marcador de posición para el número de versión más reciente).
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
Después, revisa (pero todavía no sigas) las instrucciones vinculadas desde la página de definición de las reglas para el acceso público a fin de configurar Firebase Realtime Database de modo que admita la escritura pública. Esta acción ayuda a simplificar las pruebas en el codelab:

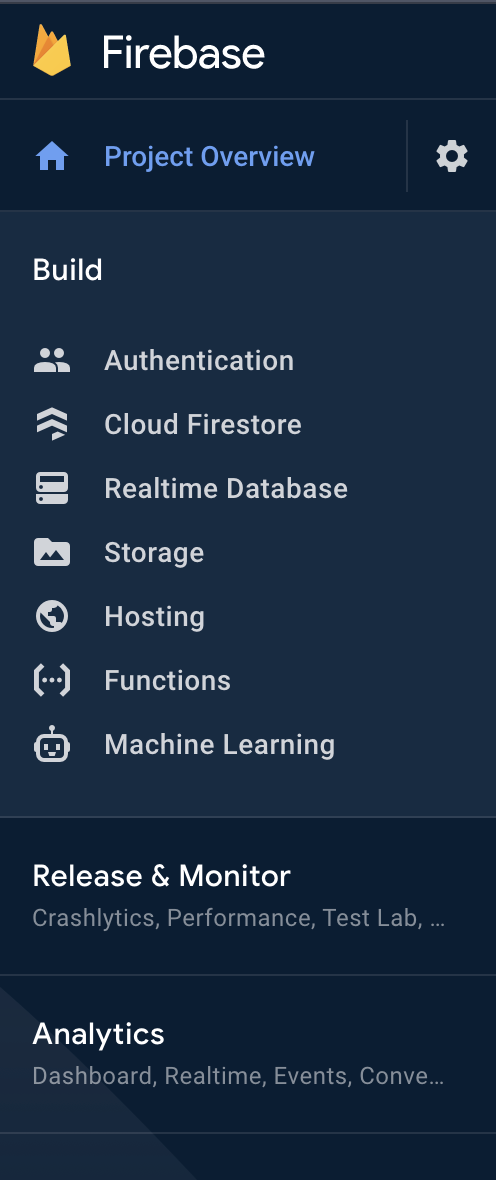
En Firebase console, selecciona el proyecto al que conectaste tu proyecto de Android Studio y, luego, elige COMPILACIÓN (BUILD) > Realtime Database.

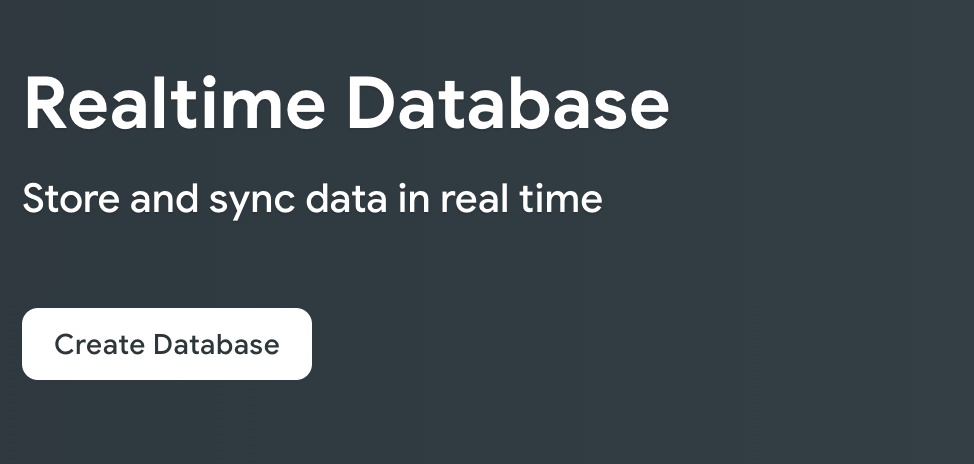
Haz clic en Crear base de datos (Create Database) para configurar Realtime Database:

Elige cualquier ubicación para la base de datos.
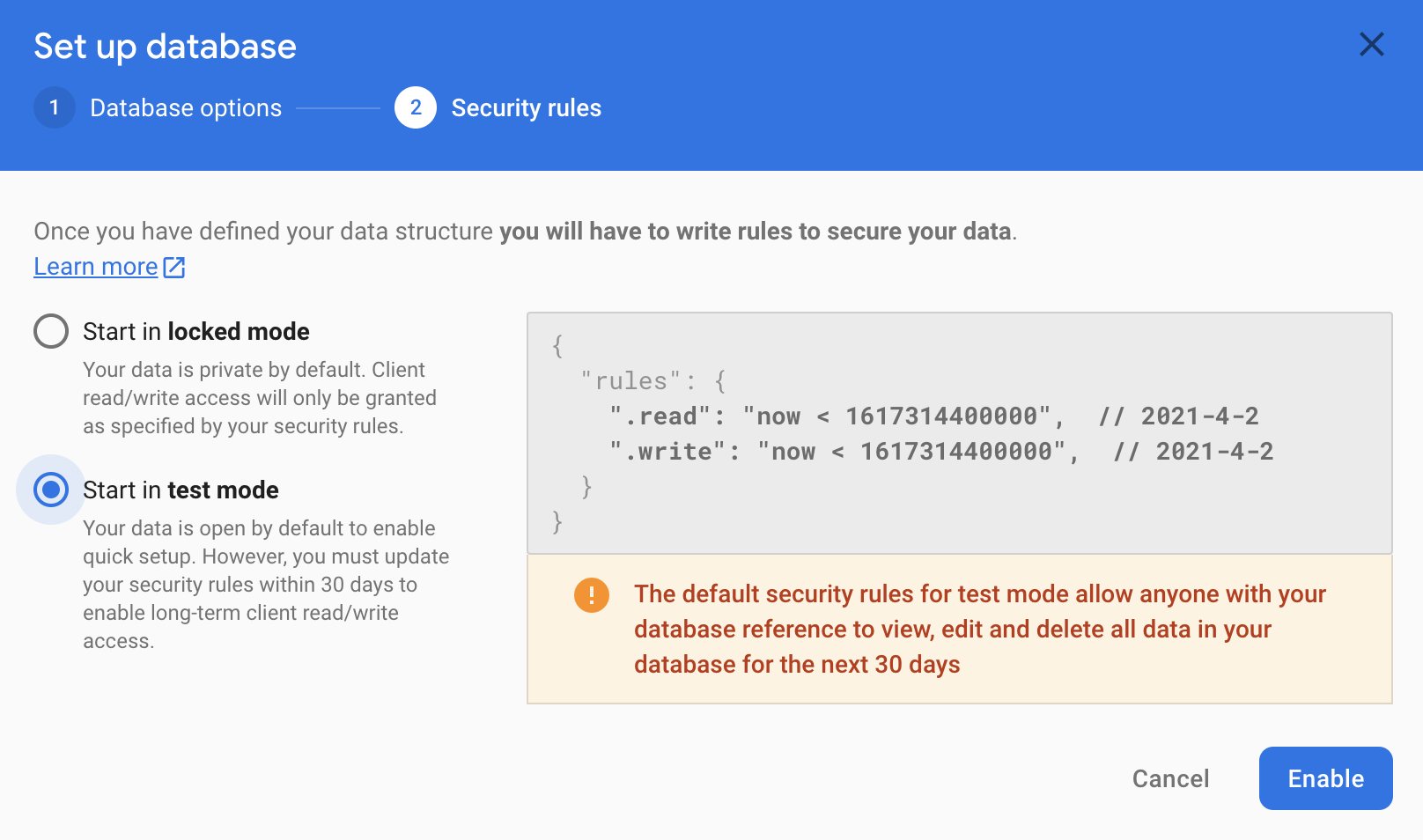
En el siguiente paso, selecciona las reglas de seguridad para el modo de prueba y haz clic en Habilitar (Enable):

Ahora tu app está configurada para usar la base de datos de Firebase.
Usa FirebaseManager
Ahora, reemplazarás StorageManager por FirebaseManager.
En Android Studio, busca la clase CloudAnchorFragment en el directorio work. Reemplaza StorageManager por FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Inicializa firebaseManager en el método onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Modifica el método onShortCodeEntered de la siguiente manera:
private synchronized void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
});
}
Luego, modifica el método onHostedAnchorAvailable de la siguiente manera:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
String cloudAnchorId = anchor.getCloudAnchorId();
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Compila y ejecuta tu app. Deberías ver el mismo flujo de IU que en la sección anterior, con la excepción de que ahora se usa la base de datos en línea de Firebase para almacenar los ID de Cloud Anchor y los códigos cortos en lugar del almacenamiento local del dispositivo.
Pruebas de multiusuario
Para probar una experiencia multiusuario, usa dos teléfonos diferentes y haz lo siguiente:
- Instala la app en dos dispositivos.
- Usa un dispositivo para alojar un ancla y generar un código corto.
- Usa el otro dispositivo para resolver el ancla mediante ese código corto.
Deberías poder alojar las anclas desde un dispositivo, obtener un código corto y usar ese código en el otro dispositivo para ver las anclas en el mismo lugar.
6. Conclusión
¡Felicitaciones! Llegaste al final de este codelab.
Temas abordados
- Cómo alojar anclas con el SDK de ARCore y obtener un ID de Cloud Anchor
- Cómo usar los ID de Cloud Anchor para resolver anclas
- Cómo almacenar y compartir los ID de Cloud Anchor entre diferentes sesiones de RA en el mismo dispositivo o en otros
Más información
- Consulta la descripción general de Cloud Anchors para Android.






