1. Présentation
ARCore est une plate-forme qui permet de créer des applications de réalité augmentée (RA) sur des appareils mobiles. L'API Cloud Anchors vous permet de créer des applications de RA qui partagent un cadre de référence commun, offrant la possibilité à plusieurs utilisateurs de placer du contenu virtuel dans le même emplacement réel.
Cet atelier de programmation vous présente l'API Cloud Anchors. Vous allez utiliser une application ARCore existante, la modifier pour utiliser des ancres Cloud, puis créer une expérience de RA partagée.
ARCore Anchors et ancres cloud persistantes
L'un des concepts fondamentaux d'ARCore est l'ancre, qui décrit une position fixe dans le monde réel. ARCore ajuste automatiquement la valeur de position d'une ancre au fil du temps, à mesure que le suivi du mouvement s'améliore.
Les ancres cloud sont des ancres hébergées dans le cloud. Elles peuvent être résolues par plusieurs utilisateurs pour établir un cadre de référence commun entre les utilisateurs et leurs appareils.
Héberger une ancre
Lorsqu'une ancre est hébergée, les conséquences sont les suivantes :
- La position de l'ancre par rapport à l'environnement physique est importée dans le cloud, et un ID d'ancre cloud est obtenu.
L'ID d'ancre cloud est une chaîne qui doit être envoyée à toute personne souhaitant résoudre cette ancre. - Un ensemble de données contenant les données visuelles de l'ancre est importé sur les serveurs de Google.
Cet ensemble de données contient les données visuelles capturées récemment par l'appareil. De légers mouvements de l'appareil permettent de capturer la zone autour de l'ancre depuis différents points de vue avant l'hébergement afin d'améliorer la localisation.
Transférer des ID d'ancre cloud
Dans cet atelier de programmation, vous allez transférer des ID d'ancre cloud à l'aide de Firebase. Vous êtes libre de partager des ID d'ancre cloud par d'autres moyens.
Résoudre une ancre
L'API Cloud Anchor vous permet de résoudre une ancre à l'aide de son ID d'ancre cloud. Cette opération crée une ancre au même emplacement physique que l'ancre hébergée d'origine. Pendant la résolution, l'appareil doit visualiser le même environnement physique que celui de l'ancre hébergée d'origine.
Ancres cloud persistantes
Avant la version 1.20, les ancres cloud ne pouvaient être résolues que pendant 24 heures après leur hébergement. Avec l'API Persistent Cloud Anchors, vous pouvez créer une ancre cloud pouvant être résolue de 1 à 365 jours après sa création.
Ce que vous allez faire
Dans cet atelier de programmation, vous allez vous appuyer sur une application ARCore existante. Voici les tâches que votre application pourra effectuer quand vous aurez terminé :
- Être en mesure d'héberger des ancres cloud persistantes et d'obtenir des ID d'ancre cloud.
- Enregistrer les ID d'ancre cloud sur l'appareil pour les récupérer facilement à l'aide des
SharedPreferencesd'Android. - Utiliser les ID d'ancre cloud enregistrés pour résoudre les ancres précédemment hébergées. Cela nous permet de simuler facilement une expérience multi-utilisateur avec un seul appareil dans le cadre de cet atelier de programmation.
- Partager les ID d'ancre cloud avec un autre appareil exécutant la même application afin que plusieurs utilisateurs voient la statue Android à la même position.
Une statue Android est présentée à la position de l'ancre cloud :

Ce que vous allez apprendre
- Héberger des ancres à l'aide du SDK ARCore et obtenir un ID d'ancre cloud
- Utiliser les ID d'ancre cloud pour résoudre les ancres
- Stocker et partager les ID d'ancre cloud entre différentes sessions de RA sur le même appareil ou sur différents appareils
Ce dont vous avez besoin
- Un appareil compatible ARCore, connecté via un câble USB à votre ordinateur de développement
- Les Services Google Play pour la RA version 1.22 ou ultérieure
- Un ordinateur de développement avec Android Studio (version 3.0 ou ultérieure)
2. Configurer l'environnement de développement
Configurer l'ordinateur de développement
Connectez votre appareil ARCore à votre ordinateur avec le câble USB. Assurez-vous que votre appareil autorise le débogage USB.
Ouvrez un terminal et exécutez adb devices, comme illustré ci-dessous :
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
Le <DEVICE_SERIAL_NUMBER> sera une chaîne propre à votre appareil. Assurez-vous qu'un seul appareil s'affiche avant de passer à la suite.
Télécharger et installer le code
Vous pouvez cloner le dépôt :
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Il est également possible de télécharger un fichier ZIP et de l'extraire :
Lancez Android Studio. Cliquez sur Open an existing Android Studio project (Ouvrir un projet Android Studio existant). Accédez ensuite au répertoire dans lequel vous avez extrait le fichier ZIP téléchargé précédemment, puis double-cliquez sur le répertoire arcore-cloud-anchors.
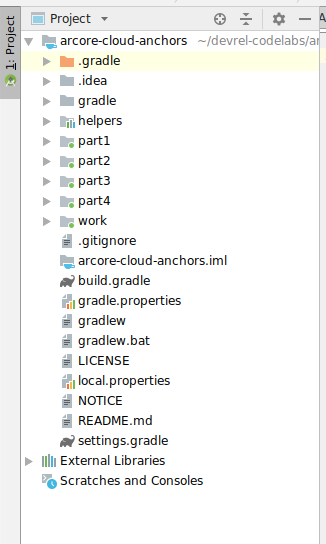
Il s'agit d'un projet Gradle unique comportant plusieurs modules. Si le volet "Project" n'est pas déjà affiché en haut à gauche d'Android Studio, cliquez sur Projects (Projets) dans le menu déroulant pour l'afficher. Le résultat doit ressembler à ceci :

Vous allez principalement travailler dans le module work. D'autres modules incluent un module helpers qui contient un ensemble de classes wrapper pratiques que vous utiliserez. Il existe également des solutions complètes pour chaque partie de l'atelier de programmation. À l'exception du module helpers, chaque module est une application pouvant être créée.
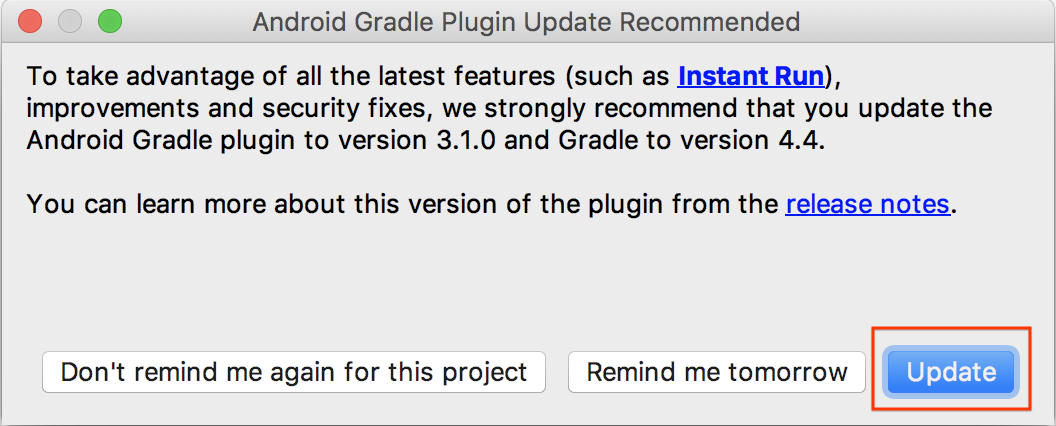
Si une boîte de dialogue s'affiche pour vous recommander de mettre à jour le plug-in Android Gradle, cliquez sur Don't remind me again for this project (Ne plus me le rappeler pour ce projet) :

Cliquez sur Run > Run… [Exécuter > Exécuter…] > ‘work'. Dans la boîte de dialogue Select Deployment Target (Sélectionner une cible de déploiement) qui s'affiche, votre appareil doit apparaître sous Connected Devices (Appareils connectés). Sélectionnez votre appareil, puis cliquez sur OK. Android Studio génère l'application de départ, puis l'exécute sur votre appareil.
Lorsque vous exécutez l'application pour la première fois, l'autorisation CAMERA vous sera demandée. Appuyez sur ALLOW (Autoriser) pour continuer.

Utiliser l'application
- Déplacez l'appareil pour aider l'application à trouver une surface plane. Lorsqu'une surface plane est détectée, elle s'affiche en pointillé.
- Appuyez n'importe où sur la surface plane pour placer une ancre. Un personnage Android est dessiné à cet emplacement. Cette application vous permet de placer une ancre à la fois.
- Déplacez l'appareil. Le personnage doit rester au même endroit, même si l'appareil est en mouvement.
- Appuyez sur le bouton CLEAR (EFFACER) pour retirer l'ancre. Vous pouvez ainsi placer une autre ancre.

Pour le moment, cette application n'utilise le suivi de mouvement fourni par ARCore que pour suivre une ancre au cours d'une seule exécution. Si vous décidez de quitter, de fermer et de redémarrer l'application, l'ancre précédemment placée et toutes les informations associées, y compris les données de position, seront perdues.
Dans les sections suivantes, vous allez utiliser cette application pour voir comment les ancres peuvent être partagées entre les sessions de RA.
3. Héberger une ancre
Dans cette section, vous allez modifier le projet work pour héberger une ancre. Avant d'écrire du code, vous devez apporter quelques modifications à la configuration de l'application.
Déclarer des autorisations INTERNET
Comme les ancres cloud nécessitent une communication avec le service d'API ARCore Cloud Anchor, votre application doit être autorisée à accéder à Internet.
Dans votre fichier AndroidManifest.xml, ajoutez la ligne suivante juste en dessous de la déclaration d'autorisation android.permission.CAMERA :
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
Activer l'API ARCore Cloud Anchor
- Accédez à la page du service de l'API ARCore Cloud Anchor.
- Dans la liste des projets, sélectionnez un projet ou créez-en un.
- Cliquez sur Activer.
Configurer OAuth
Pour utiliser des ancres cloud persistantes, vous devez vous servir d'OAuth pour vous authentifier auprès du service ARCore Cloud Anchor.
- Accédez à la console Google Cloud Platform.
- Dans la liste des projets, sélectionnez un projet.
- Si la page "API et services" n'est pas déjà ouverte, ouvrez le menu de gauche dans la console, puis sélectionnez API et services.
- À gauche de l'écran, cliquez sur Identifiants.
- Cliquez sur Créer des identifiants, puis sélectionnez ID client OAuth.
- Renseignez les valeurs suivantes :
- Type d'application : Android
- Nom du package :
com.google.ar.core.codelab.cloudanchor
- Récupérez l'empreinte de votre certificat de signature de débogage :
- Dans votre projet Android Studio, ouvrez le volet des outils Gradle.
- Dans cloud-anchors > work > Tasks > android, exécutez la tâche signingReport.
- Copiez l'empreinte SHA-1 dans le champ Empreinte du certificat SHA-1 de Google Cloud.
Configurer ARCore
Ensuite, vous allez modifier l'application pour créer une ancre hébergée au lieu d'une ancre standard lorsque l'utilisateur appuie sur l'écran. Pour ce faire, vous devez configurer la session ARCore afin d'activer Cloud Anchors.
Dans votre fichier CloudAnchorFragment.java, ajoutez le code suivant :
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Avant de poursuivre, créez et exécutez votre application. Veillez à ne créer que le module work. Votre application devrait se compiler correctement et s'exécuter de la même manière qu'auparavant.
Créer une ancre hébergée
C'est le moment de créer une ancre hébergée qui sera importée dans le service ARCore Cloud Anchor.
Ajoutez les nouveaux champs suivants à votre classe CloudAnchorFragment :
// Find this line...
private final SnackbarHelper messageSnackbarHelper = new SnackbarHelper();
// Add this line right below.
private final CloudAnchorManager cloudAnchorManager = new CloudAnchorManager();
Les classes CloudAnchorManager et SnackbarHelper vous ont déjà été fournies. Voici quelques classes wrapper utiles qui encapsulent le code récurrent de sorte que le code que vous écrivez soit beaucoup plus clair et moins détaillé.
Dans la méthode onDrawFrame(), ajoutez la ligne mentionnée ci-dessous :
// Find this line...
Frame frame = session.update();
// Add this line right below:
cloudAnchorManager.onUpdate();
Modifiez la méthode onClearButtonPressed comme suit :
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
// The next line is the new addition.
cloudAnchorManager.clearListeners();
currentAnchor = null;
}
Ajoutez ensuite la méthode suivante à votre classe CloudAnchorFragment :
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. ID: " + anchor.getCloudAnchorId());
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Recherchez la méthode handleTap dans la classe CloudAnchorFragment, puis ajoutez les lignes suivantes :
//Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
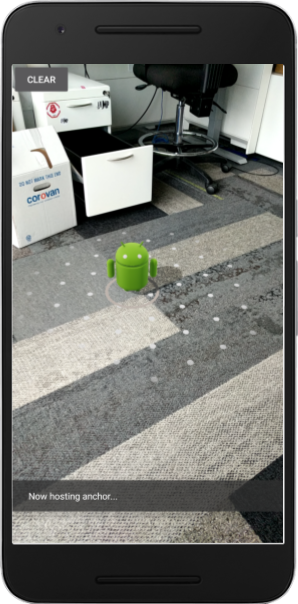
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
cloudAnchorManager.hostCloudAnchor(session, currentAnchor, /* ttl= */ 300, this::onHostedAnchorAvailable);
Exécutez à nouveau votre application depuis Android Studio. Le message "Now Hosting anchor…" (Hébergement de l'ancre…) doit s'afficher lorsque vous placez une ancre. Un autre message doit s'afficher une fois l'hébergement terminé. Si le message "Error Hosting anchor: ERROR_NOT_AUTHORIZED "(Erreur lors de l'hébergement de l'ancre :) s'affiche, vérifiez que votre client OAuth est correctement configuré.

Toute personne connaissant l'ID de l'ancre et présente dans le même espace physique peut l'utiliser pour créer une ancre à la même pose (position et orientation) par rapport à l'environnement qui l'entoure.
Cependant, l'ID de l'ancre est long et difficile à saisir manuellement. Dans les sections suivantes, vous allez stocker les ID d'ancre cloud de manière à pouvoir les récupérer facilement afin de résoudre l'ancre sur le même appareil ou sur un autre.
4. Stocker les ID et résoudre les ancres
Dans cette partie, vous allez attribuer des codes courts aux longs ID d'ancre cloud pour permettre à un autre utilisateur de les saisir manuellement. Vous allez utiliser l'API Shared Preferences pour stocker les ID d'ancre cloud en tant que valeurs dans une table clé/valeur. Cette table persistera même si l'application est fermée et redémarrée.
Une classe d'assistance appelée StorageManager vous a déjà été fournie. Il s'agit d'un wrapper autour de l'API SharedPreferences qui dispose de méthodes permettant de générer de nouveaux codes courts uniques et lire/écrire des ID d'ancre cloud.
Utiliser StorageManager
Modifiez CloudAnchorFragment afin d'utiliser StorageManager pour stocker les ID d'ancre cloud avec des codes courts et les récupérer facilement.
Créez le champ suivant dans CloudAnchorFragment :
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Modifiez ensuite la méthode onHostedAnchorAvailable :
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
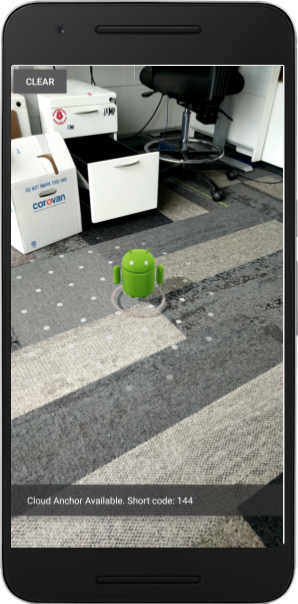
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Ensuite, créez et exécutez l'application depuis Android Studio. Des codes courts s'affichent à la place des ID d'ancre cloud longs lorsque vous créez et hébergez une ancre.
Immédiatement après avoir placé une ancre | Quelques instants après |
|
|
Notez que les codes courts générés par StorageManager sont pour le moment toujours attribués par ordre croissant.
Vous allez maintenant ajouter quelques éléments d'interface utilisateur qui vous permettront de saisir des codes courts et de recréer les ancres.
Ajouter le bouton "Résoudre"
Vous allez ajouter un autre bouton à côté du bouton CLEAR (EFFACER). Ce sera le bouton RESOLVE (RÉSOUDRE). Lorsque l'utilisateur clique sur le bouton RÉSOUDRE, une boîte de dialogue s'affiche pour l'inviter à saisir un code court. Le code court permet de récupérer l'ID d'ancre cloud depuis StorageManager et de résoudre l'ancre.
Pour ajouter le bouton, vous devez modifier le fichier res/layout/cloud_anchor_fragment.xml. Dans Android Studio, double-cliquez sur le fichier, puis cliquez sur l'onglet "Text" (Texte) en bas de l'écran pour afficher le fichier XML brut. Apportez les modifications suivantes :
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Ajoutez à présent un nouveau champ à CloudAnchorFragment :
private Button resolveButton;
Ajoutez une méthode :
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Initialisez resolveButton dans la méthode onCreateView comme suit :
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Recherchez la méthode handleTap et modifiez-la :
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Ajoutez une ligne dans la méthode onClearButtonPressed :
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
cloudAnchorManager.clearListeners();
// The next line is the new addition.
resolveButton.setEnabled(true);
currentAnchor = null;
}
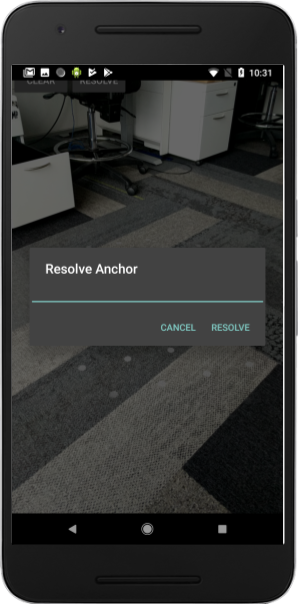
Créez et exécutez l'application depuis Android Studio. Le bouton RESOLVE (RÉSOUDRE) doit s'afficher à côté du bouton CLEAR (EFFACER). Lorsque vous cliquez sur le bouton RÉSOUDRE, une boîte de dialogue s'affiche, comme illustré ci-dessous.
Le bouton RESOLVE est maintenant visible | Cliquez pour faire apparaître cette boîte de dialogue |
|
|
Le bouton RESOLVE se désactive lorsque vous appuyez sur la surface plane et hébergez une ancre, et se réactive si vous appuyez sur le bouton CLEAR. Le système est conçu de telle sorte qu'une seule ancre soit présente à la fois.
La boîte de dialogue "Resolve Anchor" (Résoudre l'ancre) n'a aucun effet, mais vous allez maintenant modifier son comportement.
Résoudre les ancres
Ajoutez les méthodes suivantes dans la classe CloudAnchorFragment :
private synchronized void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
}
private synchronized void onResolvedAnchorAvailable(Anchor anchor, int shortCode) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code " + shortCode + ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Ensuite, modifiez la méthode onResolveButtonPressed :
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Créez et exécutez l'application depuis Android Studio, puis procédez comme suit :
- Créez une ancre sur une surface plane et attendez que l'ancre soit hébergée.
Mémorisez le code court. - Appuyez sur le bouton CLEAR (EFFACER) pour supprimer l'ancre.
- Appuyez sur le bouton RESOLVE (RÉSOUDRE). Saisissez le code court de l'étape 1.
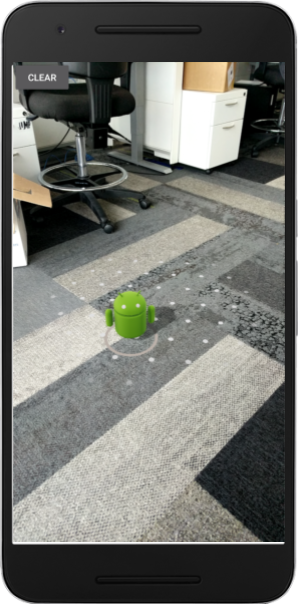
- Une ancre devrait s'afficher dans la même position que celle d'origine par rapport à l'environnement.
- Quittez et fermez l'application, puis rouvrez-la.
- Répétez les étapes 3 et 4. Une nouvelle ancre devrait s'afficher, de nouveau dans la même position.
Saisir un code court | L'ancre a bien été résolue |
|
|
5. Partager des données entre plusieurs appareils
Nous avons vu comment stocker l'ID d'une ancre cloud dans l'espace de stockage local de votre appareil et le récupérer ultérieurement pour recréer une ancre identique. Cependant, vous ne pouvez exploiter pleinement les ancres cloud que lorsque vous partagez leurs ID entre différents appareils.
C'est vous qui déterminez la manière dont votre application partage les ID d'ancre cloud. Vous pouvez employer n'importe quelle méthode pour transférer la chaîne d'un appareil à un autre. Dans cet atelier de programmation, vous allez utiliser Firebase Realtime Database pour transférer des ID d'ancre cloud entre instances de l'application.
Configurer Firebase
Vous devez configurer une base de données Firebase Realtime Database avec votre compte Google pour l'utiliser avec cette application. L'assistant Firebase dans Android Studio simplifie la tâche.
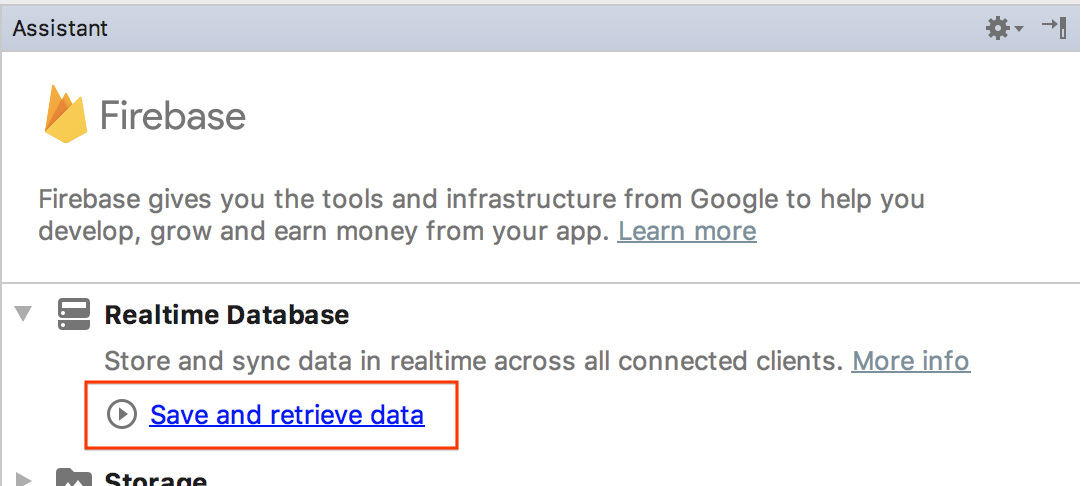
Dans Android Studio, cliquez sur Tools > Firebase (Outils > Firebase). Dans le volet Assistant qui s'affiche, cliquez sur Realtime Database, puis sur Save and retrieve data (Enregistrer et récupérer les données) :

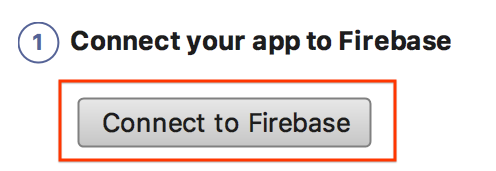
Cliquez sur le bouton Connect to Firebase (Se connecter à Firebase) pour associer votre projet Android Studio à un projet Firebase nouveau ou existant.

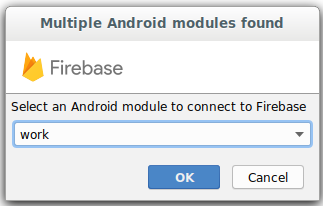
Vous êtes alors invité à sélectionner un module. Sélectionnez le module work :

La boîte de dialogue "Starting Connect" (Démarrage de la connexion) s'affiche. Cette opération peut prendre un certain temps.

Connectez-vous à votre compte Google et suivez le workflow Web permettant de créer un projet Firebase pour votre application jusqu'à ce que vous retourniez dans Android Studio.
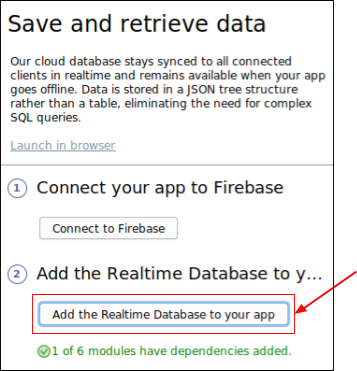
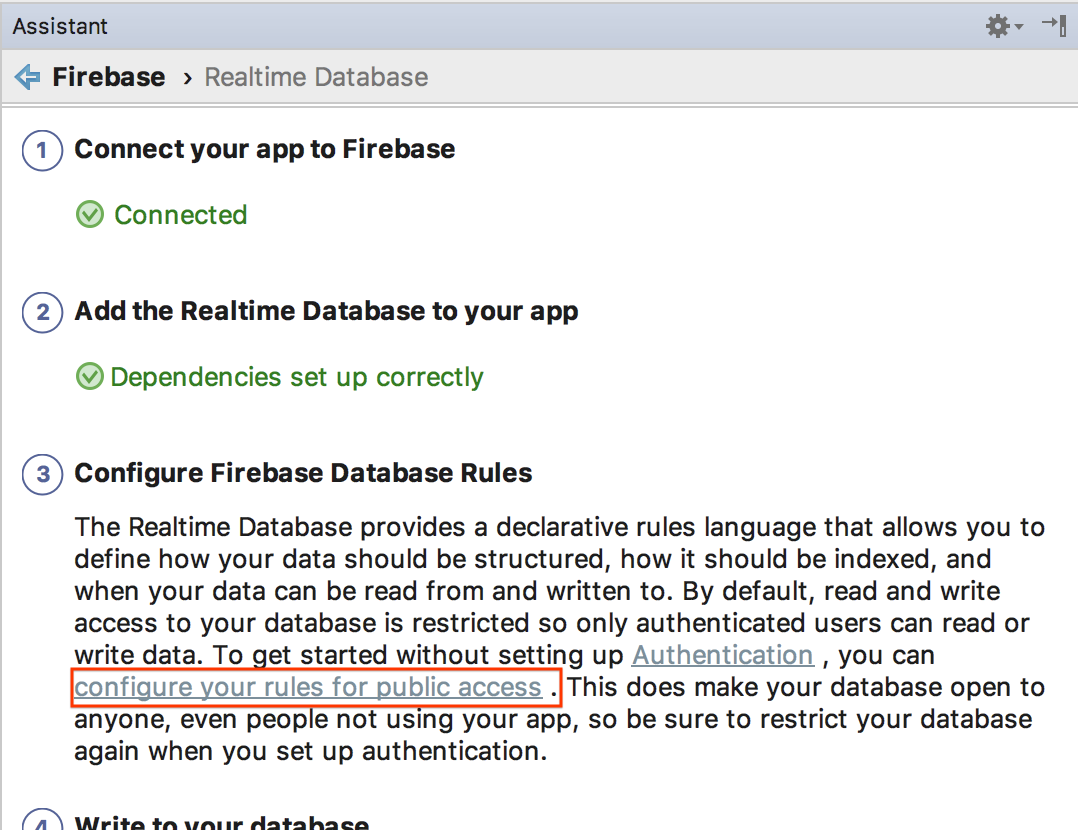
Ensuite, dans le volet Assistant, cliquez sur Add the Realtime Database to your app (Ajouter Realtime Database à votre application) :

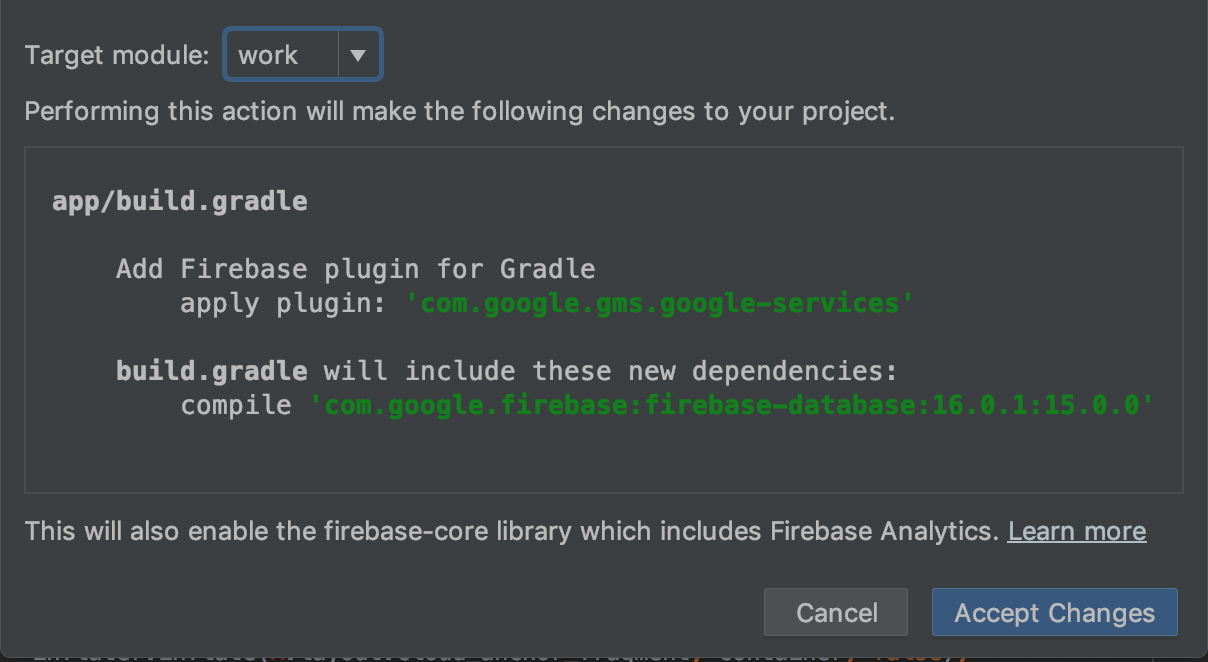
Dans la boîte de dialogue qui s'affiche, sélectionnez work (travail) dans la liste déroulante Target module (Module cible), puis cliquez sur Accept changes (Accepter les modifications).

Cette opération va :
- ajouter un fichier
google-services.jsonà votre répertoirework; - ajouter quelques lignes à votre fichier
build.gradle, dans le même répertoire ; - compiler et exécuter l'application. Une erreur de résolution du numéro de version de la base de données Firebase peut s'afficher.
Dans le fichier build.gradle du module work, recherchez et supprimez la ligne suivante (xxxx est un espace réservé pour le dernier numéro de version).
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
Ensuite, consultez les instructions (mais ne les appliquez pas encore) fournies sur la page Configurer vos règles d'accès public pour rendre votre base de données Firebase Realtime Database accessible en écriture. Cela simplifie les tests dans cet atelier de programmation :

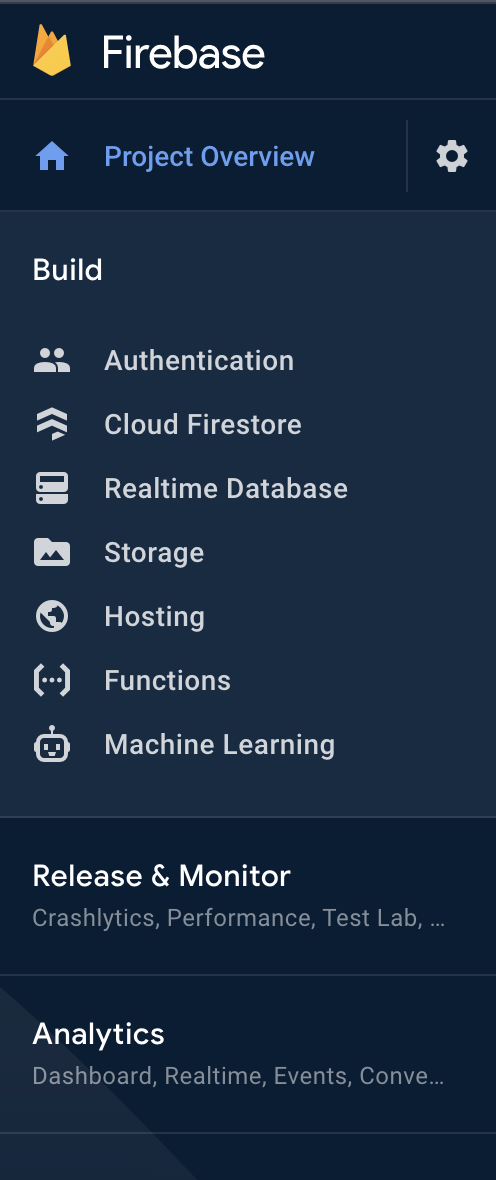
Dans la console Firebase, sélectionnez le projet auquel vous avez associé votre projet Android Studio, puis BUILD > Realtime Database (CRÉER > Realtime Database).

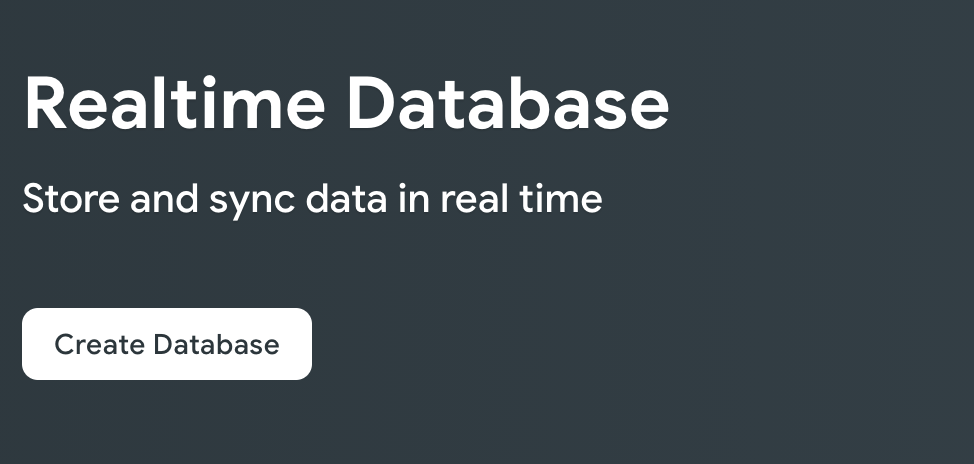
Cliquez sur Create Database (Créer une base de données), puis configurez Realtime Database :

Choisissez l'emplacement de la base de données.
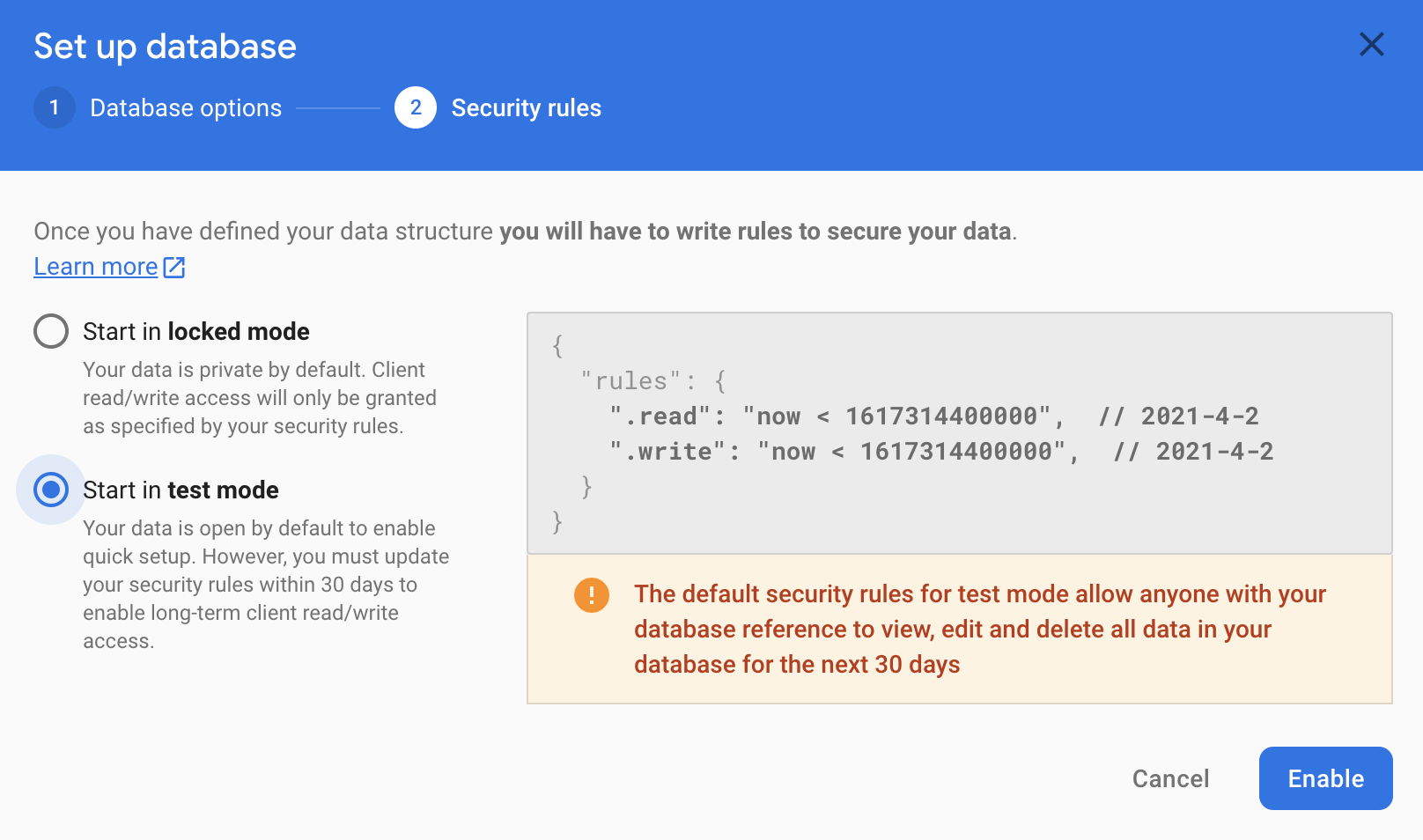
À l'étape suivante, sélectionnez les règles de sécurité en mode test, puis cliquez sur Enable (Activer) :

Votre application est maintenant configurée pour utiliser la base de données Firebase.
Utiliser FirebaseManager
Vous allez à présent remplacer StorageManager par FirebaseManager.
Dans Android Studio, recherchez la classe CloudAnchorFragment dans le répertoire work. Remplacez StorageManager par FirebaseManager :
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Initialisez firebaseManager dans la méthode onAttach :
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Modifiez la méthode onShortCodeEntered comme suit :
private synchronized void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
});
}
Ensuite, modifiez la méthode onHostedAnchorAvailable comme suit :
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
String cloudAnchorId = anchor.getCloudAnchorId();
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Créez et exécutez votre application. Le même flux d'interface utilisateur que dans la section précédente devrait s'afficher, mais à présent, la base de données Firebase en ligne est utilisée pour stocker les ID d'ancre cloud et les codes courts à la place de l'espace de stockage local de l'appareil.
Tests multi-utilisateurs
Pour tester une expérience multi-utilisateur, utilisez deux téléphones différents :
- Installez l'application sur deux appareils.
- Utilisez un appareil pour héberger une ancre et générer un code court.
- Utilisez l'autre appareil pour résoudre l'ancre à l'aide de ce code court.
Vous devriez être en mesure d'héberger des ancres à partir d'un appareil, d'obtenir un code court et d'utiliser celui-ci sur l'autre appareil pour voir apparaître l'ancre au même endroit.
6. Synthèse
Félicitations ! Vous avez atteint la fin de cet atelier de programmation.
Points abordés
- Héberger des ancres à l'aide du SDK ARCore et obtenir un ID d'ancre cloud
- Utiliser les ID d'ancre cloud pour résoudre les ancres
- Stocker et partager les ID d'ancre cloud entre différentes sessions de RA sur le même appareil ou sur différents appareils
En savoir plus
- Consultez la page Présentation de Cloud Anchors pour Android.