1. بررسی اجمالی
ARCore پلتفرمی برای ساخت اپلیکیشن های واقعیت افزوده در دستگاه های تلفن همراه است. Cloud Anchors API به شما این امکان را می دهد که برنامه های واقعیت افزوده ایجاد کنید که یک چارچوب مرجع مشترک را به اشتراک بگذارند و چندین کاربر را قادر می سازد محتوای مجازی را در یک مکان واقعی قرار دهند.
این لبه کد شما را از طریق Cloud Anchors API راهنمایی می کند. یک برنامه ARCore موجود را می گیرید، آن را برای استفاده از Cloud Anchors تغییر می دهید و یک تجربه AR مشترک ایجاد می کنید.
ARCore Anchors و Persistent Cloud Anchors
یک مفهوم اساسی در ARCore، لنگر است که موقعیت ثابتی را در دنیای واقعی توصیف می کند. ARCore به طور خودکار مقدار ژست Anchor را تنظیم می کند زیرا ردیابی حرکت آن در طول زمان بهبود می یابد.
Cloud Anchors لنگرهایی هستند که در فضای ابری میزبانی می شوند. آنها می توانند توسط چندین کاربر حل شوند تا یک چارچوب مرجع مشترک بین کاربران و دستگاه های آنها ایجاد شود.
میزبانی یک لنگر
هنگامی که یک لنگر میزبانی می شود، موارد زیر رخ می دهد:
- ژست لنگر با توجه به جهان در فضای ابری آپلود می شود و شناسه لنگر ابری به دست می آید.
Cloud Anchor ID رشتهای است که باید برای هر کسی که میخواهد این انکر را حل کند ارسال شود. - مجموعه داده ای حاوی داده های بصری برای لنگر در سرورهای Google آپلود می شود.
این مجموعه داده حاوی داده های بصری است که اخیراً توسط دستگاه دیده شده است. قبل از میزبانی، کمی حرکت دادن دستگاه به اطراف برای گرفتن منطقه اطراف لنگر از دیدگاه های مختلف، منجر به محلی سازی بهتر می شود.
انتقال شناسه های Cloud Anchor
در این کد لبه، شناسه های Cloud Anchor را با استفاده از Firebase منتقل می کنید. شما آزاد هستید که شناسه های Cloud Anchor را با استفاده از ابزارهای دیگر به اشتراک بگذارید.
حل یک لنگر
می توانید از Cloud Anchor API برای حل یک لنگر با استفاده از Cloud Anchor ID آن استفاده کنید. این یک لنگر جدید در همان مکان فیزیکی به عنوان لنگر میزبان اصلی ایجاد می کند. در حین حل، دستگاه باید به همان محیط فیزیکی مشابه لنگر میزبان اصلی نگاه کند.
لنگرهای ابر پایدار
قبل از 1.20، Cloud Anchors فقط تا 24 ساعت پس از میزبانی قابل حل بود. با استفاده از Persistent Cloud Anchors API، میتوانید یک لنگر ابری ایجاد کنید که برای 1 روز تا 365 روز پس از ایجاد قابل حل باشد.
آنچه خواهید ساخت
در این کد لبه، شما قصد دارید بر روی یک برنامه ARCore از قبل موجود بسازید. در پایان برنامه کد، برنامه شما:
- قادر به میزبانی Cloud Anchors دائمی و دریافت شناسه های Cloud Anchor باشید.
- برای بازیابی آسان با استفاده از Android
SharedPreferences، شناسههای Cloud Anchor را در دستگاه ذخیره کنید. - از شناسه های Cloud Anchor ذخیره شده برای حل انکرهای میزبان قبلی استفاده کنید. این کار شبیه سازی یک تجربه چند کاربره با یک دستگاه را برای اهداف این نرم افزار کد برای ما آسان می کند.
- شناسههای Cloud Anchor را با دستگاه دیگری که همان برنامه را اجرا میکند به اشتراک بگذارید تا چندین کاربر مجسمه اندروید را در یک موقعیت ببینند.
یک مجسمه اندروید در موقعیت Cloud Anchor ارائه می شود:

چیزی که یاد خواهید گرفت
- نحوه میزبانی Anchor ها با استفاده از ARCore SDK و دریافت Cloud Anchor ID.
- نحوه استفاده از Cloud Anchor ID برای حل Anchor.
- نحوه ذخیره و اشتراک شناسه های Cloud Anchor بین جلسات AR مختلف در یک دستگاه یا در دستگاه های مختلف.
آنچه شما نیاز دارید
- یک دستگاه ARCore پشتیبانی شده ، که از طریق یک کابل USB به دستگاه توسعه شما متصل شده است.
- خدمات Google Play برای AR 1.22 یا جدیدتر.
- یک ماشین توسعه با Android Studio (نسخه 3.0 یا بالاتر).
2. محیط توسعه خود را تنظیم کنید
راه اندازی ماشین توسعه
دستگاه ARCore خود را از طریق کابل USB به رایانه خود وصل کنید. مطمئن شوید که دستگاه شما اجازه اشکال زدایی USB را می دهد .
یک ترمینال را باز کنید و adb devices مانند تصویر زیر اجرا کنید:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> یک رشته منحصر به فرد برای دستگاه شما خواهد بود. قبل از ادامه، مطمئن شوید که دقیقا یک دستگاه را می بینید.
دانلود و نصب کد
می توانید مخزن را شبیه سازی کنید:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
یا یک فایل ZIP دانلود کنید و آن را استخراج کنید:
اندروید استودیو را راه اندازی کنید. روی Open an Android Studio موجود پروژه کلیک کنید. سپس، به دایرکتوری که در آن فایل فشرده دانلود شده در بالا را استخراج کردید، بروید و روی فهرست arcore-cloud-anchors دوبار کلیک کنید.
این یک پروژه Gradle با چندین ماژول است. اگر پنجره پروژه در سمت چپ بالای Android Studio از قبل در قسمت Project نمایش داده نشده است، از منوی کشویی روی Projects کلیک کنید. نتیجه باید به این صورت باشد:

شما در درجه اول در ماژول work کار خواهید کرد. ماژول های دیگر شامل یک ماژول helpers است که شامل مجموعه ای از کلاس های wrapper مفید است که شما از آنها استفاده خواهید کرد. همچنین راه حل های کاملی برای هر قسمت از Codelab وجود دارد. به جز ماژول helpers ، هر ماژول یک برنامه قابل ساخت است.
اگر گفتگویی مشاهده کردید که به شما توصیه میکند پلاگین Android Gradle را ارتقا دهید، برای این پروژه دوباره به من یادآوری نشود کلیک کنید:

روی Run > Run... > 'work' کلیک کنید. در کادر گفتگوی Select Deployment Target که نمایش داده می شود، دستگاه شما باید در لیست دستگاه های متصل قرار گیرد. دستگاه خود را انتخاب کنید و روی OK کلیک کنید. Android Studio برنامه اولیه را می سازد و آن را روی دستگاه شما اجرا می کند.
هنگامی که برنامه را برای اولین بار اجرا می کنید، مجوز CAMERA را درخواست می کند. برای ادامه روی ALLOW ضربه بزنید.

نحوه استفاده از برنامه
- برای کمک به برنامه در پیدا کردن هواپیما، دستگاه را به اطراف حرکت دهید . هنگامی که یک هواپیما پیدا شود به صورت یک سطح نقطه چین نشان داده می شود.
- برای قرار دادن لنگر، روی جایی در هواپیما ضربه بزنید . یک شکل اندرویدی در جایی که لنگر قرار گرفته است ترسیم می شود. این برنامه فقط به شما امکان می دهد هر بار یک لنگر قرار دهید.
- دستگاه را به اطراف حرکت دهید . حتی اگر دستگاه در حال حرکت است، شکل باید در همان مکان باقی بماند.
- برای برداشتن لنگر دکمه CLEAR را فشار دهید . این به شما امکان می دهد لنگر دیگری قرار دهید.

در حال حاضر، این برنامه فقط از ردیابی حرکت ارائه شده توسط ARCore برای ردیابی یک لنگر در یک اجرای برنامه استفاده می کند. اگر تصمیم به ترک، کشتن و راهاندازی مجدد برنامه داشته باشید، لنگر قبلی و هرگونه اطلاعات مربوط به آن، از جمله وضعیت آن، از بین میرود.
در چند بخش بعدی، بر اساس این برنامه خواهید دید که چگونه می توان لنگرها را در جلسات AR به اشتراک گذاشت.
3. میزبان لنگر
در این بخش پروژه work را برای میزبانی یک انکر تغییر می دهید. قبل از نوشتن کد، باید چند تغییر در پیکربندی برنامه اعمال کنید.
مجوزهای INTERNET را اعلام کنید
از آنجایی که Cloud Anchor به ارتباط با سرویس ARCore Cloud Anchor API نیاز دارد، برنامه شما باید مجوز دسترسی به اینترنت را داشته باشد.
در فایل AndroidManifest.xml خود، خط زیر را درست در زیر اعلامیه مجوز android.permission.CAMERA اضافه کنید:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
ARCore API را فعال کنید
- به صفحه خدمات ARCore API بروید.
- در لیست پروژه ها، یک پروژه را انتخاب کنید یا یک پروژه جدید ایجاد کنید.
- روی Enable کلیک کنید.
احراز هویت بدون کلید را تنظیم کنید
برای استفاده از Persistent Cloud Anchors، باید از احراز هویت بدون کلید برای احراز هویت با ARCore API استفاده کنید.
- به کنسول Google Cloud Platform بروید.
- از لیست پروژه ها، یک پروژه را انتخاب کنید.
- اگر صفحه APIs & Services از قبل باز نشده است، منوی سمت چپ کنسول را باز کنید و APIs & Services را انتخاب کنید.
- در سمت چپ، روی اعتبارنامه کلیک کنید.
- روی ایجاد اعتبارنامه کلیک کنید، سپس شناسه مشتری OAuth را انتخاب کنید.
- مقادیر زیر را پر کنید:
- نوع برنامه : اندروید
- نام بسته :
com.google.ar.core.codelab.cloudanchor
- اثر انگشت گواهی امضای اشکال زدایی خود را بازیابی کنید:
- در پروژه Android Studio خود، صفحه ابزار Gradle را باز کنید.
- در cloud-anchors > work > Tasks > android ، وظیفه signingReport را اجرا کنید.
- اثر انگشت SHA-1 را در قسمت اثر انگشت گواهینامه SHA-1 در Google Cloud کپی کنید.
ARCore را پیکربندی کنید
در مرحله بعد، برنامه را طوری تغییر میدهید که به جای یک ضربه معمولی، یک لنگر را روی یک ضربه کاربر میزبانی کند. برای انجام این کار، باید ARCore Session را برای فعال کردن Cloud Anchors پیکربندی کنید.
در فایل CloudAnchorFragment.java ، کد زیر را اضافه کنید:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
قبل از ادامه، برنامه خود را بسازید و اجرا کنید. مطمئن شوید که فقط ماژول work را بسازید. برنامه شما باید با موفقیت ساخته شود و مانند قبل اجرا شود.
میزبان یک لنگر
زمان میزبانی یک لنگر است که در ARCore API آپلود می شود.
فیلد جدید زیر را به کلاس CloudAnchorFragment خود اضافه کنید:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
به یاد داشته باشید که یک import برای com.google.ar.core.Future اضافه کنید.
روش onClearButtonPressed را به صورت زیر تغییر دهید:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
سپس روش زیر را به کلاس CloudAnchorFragment خود اضافه کنید:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
متد handleTap را در کلاس CloudAnchorFragment پیدا کنید و این خطوط را اضافه کنید:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
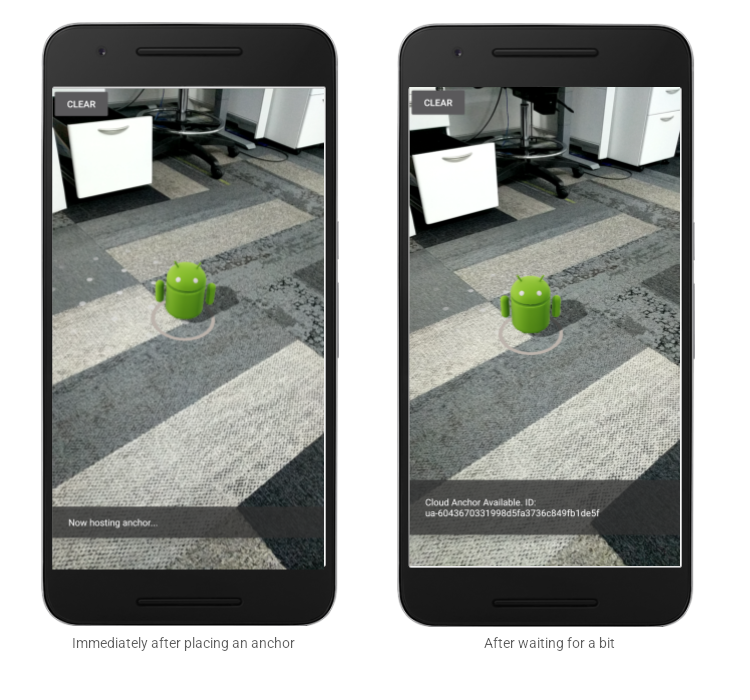
دوباره برنامه خود را از Android Studio اجرا کنید . هنگام قرار دادن لنگر، باید پیام " Now hosting anchor... " را مشاهده کنید. پس از اتمام موفقیت آمیز هاست، باید پیام دیگری را مشاهده کنید. اگر " خطا در میزبانی لنگر: ERROR_NOT_AUTHORIZED " را مشاهده کردید، بررسی کنید که سرویس گیرنده OAuth شما به درستی پیکربندی شده است.

هر کسی که شناسه لنگر را می شناسد و در همان فضای فیزیکی لنگر حضور دارد، می تواند از شناسه لنگر برای ایجاد یک لنگر در همان موقعیت (موقعیت و جهت) نسبت به محیط اطراف خود استفاده کند.
با این حال، شناسه لنگر طولانی است و ورود دستی برای کاربر دیگر آسان نیست. در بخشهای بعدی، شناسههای Cloud Anchor را به شیوهای که به راحتی قابل بازیابی است ذخیره میکنید تا امکان حل لنگر در همان دستگاه یا دستگاه دیگر وجود داشته باشد.
4. شناسه ها را ذخیره کنید و Anchors را حل کنید
در این قسمت، کدهای کوتاهی را به شناسه های بلند Cloud Anchor اختصاص می دهید تا کاربر دیگر بتواند به صورت دستی وارد آن شود. شما از Shared Preferences API برای ذخیره شناسه های Cloud Anchor به عنوان مقادیر در جدول کلید-مقدار استفاده خواهید کرد. حتی اگر برنامه از بین برود و دوباره راه اندازی شود، این جدول باقی خواهد ماند.
یک کلاس کمکی به نام StorageManager قبلاً برای شما ارائه شده است. این یک بسته بندی در اطراف SharedPreferences API است که روش هایی برای تولید کدهای کوتاه منحصر به فرد جدید و خواندن/نوشتن شناسه های Cloud Anchor دارد.
از StorageManager استفاده کنید
CloudAnchorFragment تغییر دهید تا از StorageManager برای ذخیره شناسه های Cloud Anchor با کدهای کوتاه استفاده کنید تا بتوان آنها را به راحتی بازیابی کرد.
فیلد جدید زیر را در CloudAnchorFragment ایجاد کنید:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
سپس روش onHostComplete را تغییر دهید:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
اکنون برنامه را از اندروید استودیو بسازید و اجرا کنید . هنگام ایجاد و میزبانی یک لنگر، باید به جای شناسه های بلند Cloud Anchor، کدهای کوتاه نمایش داده شوند.
بلافاصله پس از قرار دادن لنگر | بعد از کمی انتظار |
|
|
توجه داشته باشید که کدهای کوتاه تولید شده توسط StorageManager در حال حاضر همیشه به ترتیب افزایش می یابد.
در مرحله بعد، چند عنصر رابط کاربری اضافه میکنید که به شما امکان میدهد کدهای کوتاه وارد کنید و لنگرها را دوباره بسازید.
دکمه Resolve را اضافه کنید
در کنار دکمه CLEAR دکمه دیگری اضافه خواهید کرد. این دکمه RESOLVE خواهد بود. با کلیک بر روی دکمه RESOLVE یک کادر محاوره ای باز می شود که از کاربر یک کد کوتاه را می خواهد. کد کوتاه برای بازیابی Cloud Anchor ID از StorageManager و حل انکر استفاده می شود.
برای اضافه کردن دکمه، باید فایل res/layout/cloud_anchor_fragment.xml تغییر دهید. در اندروید استودیو، روی فایل دوبار کلیک کنید، سپس روی تب "Text" در پایین کلیک کنید تا XML خام نمایش داده شود. اصلاحات زیر را انجام دهید:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
اکنون، یک فیلد جدید به CloudAnchorFragment اضافه کنید:
private Button resolveButton;
یک روش جدید اضافه کنید:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
resolveButton در متد onCreateView به صورت زیر راه اندازی کنید:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
متد handleTap را پیدا کنید و آن را تغییر دهید:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
یک خط در متد onClearButtonPressed اضافه کنید:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
برنامه را از اندروید استودیو بسازید و اجرا کنید . باید دکمه RESOLVE را در کنار دکمه CLEAR ببینید. با کلیک بر روی دکمه RESOLVE باید یک دیالوگ مانند شکل زیر ظاهر شود.
اکنون دکمه RESOLVE قابل مشاهده است | با کلیک بر روی دکمه، این گفتگو ظاهر می شود |
|
|
ضربه زدن بر روی هواپیما و میزبانی یک لنگر باید دکمه RESOLVE را غیرفعال کند، اما ضربه زدن روی دکمه CLEAR باید دوباره آن را فعال کند. این بر اساس طراحی است، به طوری که تنها یک لنگر در یک زمان در صحنه است.
گفتگوی "Resolve Anchor" کاری انجام نمی دهد، اما اکنون آن را تغییر خواهید داد.
Anchors را حل کنید
متدهای زیر را در کلاس CloudAnchorFragment اضافه کنید:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
سپس متد onResolveButtonPressed را تغییر دهید:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
برنامه را از اندروید استودیو بسازید و اجرا کنید و مراحل زیر را انجام دهید:
- یک لنگر در هواپیما ایجاد کنید و منتظر بمانید تا لنگر میزبان شود.
کد کوتاه را به خاطر بسپارید. - دکمه CLEAR را فشار دهید تا لنگر حذف شود.
- دکمه RESOLVE را فشار دهید. کد کوتاه مرحله 1 را وارد کنید.
- شما باید یک لنگر را در همان موقعیتی که در ابتدا آن را قرار داده اید، نسبت به محیط ببینید.
- از برنامه خارج شده و آن را بکشید و سپس آن را دوباره باز کنید.
- مراحل (3) و (4) را تکرار کنید. شما باید یک لنگر جدید، دوباره در همان موقعیت ببینید.
وارد کردن کد کوتاه | لنگر با موفقیت حل شد |
|
|
5. اشتراک گذاری بین دستگاه ها
شما دیده اید که چگونه می توانید شناسه Cloud Anchor یک لنگر را در حافظه محلی دستگاه خود ذخیره کنید و بعداً آن را بازیابی کنید تا همان لنگر را دوباره ایجاد کنید. اما پتانسیل کامل Cloud Anchors تنها زمانی باز می شود که بتوانید شناسه های Cloud Anchor را بین دستگاه های مختلف به اشتراک بگذارید.
نحوه اشتراکگذاری شناسههای Cloud Anchor توسط برنامه شما به شما بستگی دارد. برای انتقال رشته از یک دستگاه به دستگاه دیگر می توان از هر چیزی استفاده کرد. برای این نرم افزار کد، از پایگاه داده بیدرنگ Firebase برای انتقال شناسه های Cloud Anchor بین نمونه های برنامه استفاده خواهید کرد.
راه اندازی Firebase
برای استفاده با این برنامه، باید یک پایگاه داده بیدرنگ Firebase با حساب Google خود راه اندازی کنید. این کار با دستیار Firebase در اندروید استودیو آسان است.
در Android Studio، روی Tools > Firebase کلیک کنید. در پنجره Assistant که ظاهر می شود، روی Realtime Database کلیک کنید، سپس روی Save and Retrieve data کلیک کنید:

روی دکمه Connect to Firebase کلیک کنید تا پروژه Android Studio خود را به پروژه Firebase جدید یا موجود متصل کنید.

این از شما می خواهد که یک ماژول را انتخاب کنید. ماژول work را انتخاب کنید:

گفتگوی Starting Connect نمایش داده می شود. این ممکن است کمی طول بکشد.

با حساب Google خود وارد شوید و تا زمانی که به Android Studio برگردید، از گردش کار وب برای ایجاد یک پروژه Firebase برای برنامه خود عبور کنید.
سپس، در قسمت Assistant، روی افزودن پایگاه داده بیدرنگ به برنامه خود کلیک کنید:

در گفتگوی باز شده، کار را از منوی کشویی Target انتخاب کنید، سپس روی Accept Changes کلیک کنید.

این خواهد شد:
- یک فایل
google-services.jsonرا به فهرستworkخود اضافه کنید - چند خط به فایل
build.gradleخود در همان فهرست اضافه کنید. - برنامه را بسازید و اجرا کنید (و ممکن است یک خطای حل در مورد شماره نسخه پایگاه داده Firebase مشاهده کنید).
در فایل build.gradle ماژول work ، خط زیر را پیدا کرده و حذف کنید ( xxxx یک مکان نگهدار برای آخرین شماره نسخه است)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
در مرحله بعد، دستورالعمل های پیوند شده از صفحه پیکربندی قوانین خود را برای دسترسی عمومی مرور کنید (اما هنوز دنبال نکنید) تا پایگاه داده بیدرنگ Firebase خود را به گونه ای تنظیم کنید که قابل نوشتن در جهان باشد. این به ساده سازی تست در این کد لبه کمک می کند:

از کنسول Firebase ، پروژهای را که پروژه Android Studio خود را به آن متصل کردهاید انتخاب کنید، سپس BUILD > Realtime Database را انتخاب کنید.

برای پیکربندی و راه اندازی پایگاه داده بیدرنگ، روی ایجاد پایگاه داده کلیک کنید:

هر مکان پایگاه داده را انتخاب کنید.
در مرحله بعد، قوانین امنیتی حالت تست را انتخاب کنید و روی Enable کلیک کنید:

اکنون برنامه شما برای استفاده از پایگاه داده Firebase پیکربندی شده است.
با استفاده از FirebaseManager
اکنون StorageManager با FirebaseManager جایگزین خواهید کرد.
در Android Studio، کلاس CloudAnchorFragment را در زیر فهرست work پیدا کنید. StorageManager با FirebaseManager جایگزین کنید:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
firebaseManager در متد onAttach راه اندازی کنید:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
روش onShortCodeEntered را به صورت زیر تغییر دهید:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
سپس روش onHostComplete را به صورت زیر تغییر دهید:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
اپلیکیشن خود را بسازید و اجرا کنید . شما باید همان جریان UI را در بخش قبل ببینید، با این تفاوت که اکنون، پایگاه داده Firebase آنلاین برای ذخیره شناسههای Cloud Anchor و کدهای کوتاه بهجای ذخیرهسازی محلی دستگاه استفاده میشود.
تست چند کاربره
برای آزمایش تجربه چند کاربره، از دو گوشی مختلف استفاده کنید:
- برنامه را روی دو دستگاه نصب کنید.
- از یک دستگاه برای میزبانی یک لنگر و تولید یک کد کوتاه استفاده کنید.
- از دستگاه دیگر برای حل لنگر با استفاده از آن کد کوتاه استفاده کنید.
شما باید بتوانید انکرها را از یک دستگاه میزبانی کنید، یک کد کوتاه دریافت کنید و از کد کوتاه در دستگاه دیگر برای دیدن انکر در همان مکان استفاده کنید!
6. بسته بندی کنید
تبریک می گویم! شما به پایان این آزمایشگاه کد رسیده اید!
آنچه را پوشش داده ایم
- نحوه میزبانی Anchor ها با استفاده از ARCore SDK و دریافت Cloud Anchor ID.
- نحوه استفاده از Cloud Anchor ID برای حل Anchor.
- نحوه ذخیره و اشتراک شناسه های Cloud Anchor بین جلسات AR مختلف در یک دستگاه یا در دستگاه های مختلف.







