1. खास जानकारी
ARCore, मोबाइल डिवाइसों पर ऑगमेंटेड रिएलिटी (एआर) ऐप्लिकेशन बनाने का प्लैटफ़ॉर्म है. Cloud Anchors API की मदद से, ऐसे एआर ऐप्लिकेशन बनाए जा सकते हैं जिनमें एक ही फ़्रेम का इस्तेमाल किया गया हो. इससे, एक से ज़्यादा उपयोगकर्ता, असल दुनिया की एक ही जगह पर वर्चुअल कॉन्टेंट डाल सकते हैं.
यह कोडलैब आपको Cloud Anchors API के बारे में जानकारी देता है. आपको एक मौजूदा ARCore ऐप्लिकेशन लेना होगा, फिर उसे Cloud Anchors का इस्तेमाल करने के लिए बदलना होगा, और एक शेयर किया गया एआर अनुभव मिलेगा.
ARCore ऐंकर और परसिस्टेंट क्लाउड ऐंकर
ARCore का एक बुनियादी सिद्धांत है ऐंकर का इस्तेमाल करना. इससे यह पता चलता है कि असल दुनिया में किस जगह पर उपयोगकर्ता एक ही जगह पर रहता है. ARCore, ऐंकर के पोज़ की वैल्यू को अपने-आप अडजस्ट कर लेता है. इसकी रफ़्तार को ट्रैक करने की सुविधा समय के साथ बेहतर होती जाती है.
क्लाउड ऐंकर ऐसे ऐंकर होते हैं जिन्हें क्लाउड में होस्ट किया जाता है. कई उपयोगकर्ता इन समस्याओं को हल कर सकते हैं, ताकि सभी उपयोगकर्ताओं और उनके डिवाइसों के लिए, एक जैसा रेफ़रंस मिल सके.
ऐंकर होस्ट करना
जब किसी ऐंकर को होस्ट किया जाता है, तो ये चीज़ें होती हैं:
- दुनिया के बारे में बताने वाले ऐंकर के पोज़ को क्लाउड पर अपलोड किया जाता है और Cloud ऐंकर आईडी लिया जाता है.
Cloud ऐंकर आईडी वह स्ट्रिंग है जिसे उन सभी लोगों को भेजना चाहिए जो इस ऐंकर का समाधान करना चाहते हैं. - ऐंकर के विज़ुअल डेटा वाले डेटासेट को Google के सर्वर पर अपलोड किया जाता है.
इस डेटासेट में विज़ुअल डेटा शामिल है, जिसे डिवाइस ने हाल ही में देखा है. होस्ट करने से पहले, ऐंकर के आस-पास के हिस्से को अलग-अलग नज़रिए से कैप्चर करने के लिए, डिवाइस को इधर-उधर ले जाएं. इससे, उसे स्थानीय भाषा में बेहतर तरीके से इस्तेमाल किया जा सकेगा.
क्लाउड ऐंकर आईडी ट्रांसफ़र करना
इस कोडलैब में, Firebase का इस्तेमाल करके, Cloud ऐंकर आईडी को ट्रांसफ़र किया जाएगा. आपके पास दूसरे तरीकों का इस्तेमाल करके, Cloud ऐंकर आईडी शेयर करने का विकल्प होता है.
ऐंकर की समस्या हल करना
किसी ऐंकर के Cloud ऐंकर आईडी का इस्तेमाल करके, उस गड़बड़ी को हल करने के लिए, Cloud Anchor API का इस्तेमाल किया जा सकता है. यह मूल रूप से होस्ट किए गए ऐंकर वाली जगह पर एक नया ऐंकर बनाता है. रिज़ॉल्यूशन करते समय, डिवाइस को वही होना चाहिए जो होस्ट किए गए ओरिजनल ऐंकर में मौजूद है.
स्थायी क्लाउड ऐंकर
1.20 से पहले, Cloud ऐंकर, होस्ट किए जाने के बाद सिर्फ़ 24 घंटों तक रिज़ॉल्व हो सकता है. परसिस्टेंट क्लाउड ऐंकर एपीआई का इस्तेमाल करके, क्लाउड ऐंकर बनाया जा सकता है. इसे बनाए जाने के बाद, 1 दिन से लेकर 365 दिनों तक हल किया जा सकता है.
आपको क्या बनाना होगा
इस कोडलैब में, पहले से मौजूद ARCore ऐप्लिकेशन का इस्तेमाल किया जा रहा है. कोडलैब के खत्म होने पर, आपका ऐप्लिकेशन:
- स्थायी Cloud ऐंकर होस्ट करने और Cloud ऐंकर आईडी पाने की सुविधा आपके पास होनी चाहिए.
- Android
SharedPreferencesका इस्तेमाल करके आसानी से डेटा वापस पाने के लिए, डिवाइस पर Cloud ऐंकर आईडी सेव करें. - पहले होस्ट किए गए ऐंकर की समस्या ठीक करने के लिए, सेव किए गए Cloud ऐंकर आईडी का इस्तेमाल करें. इससे हमारे लिए, इस कोडलैब के मकसद के लिए एक ही डिवाइस पर, एक से ज़्यादा उपयोगकर्ताओं के अनुभव को सिम्युलेट करना आसान हो जाता है.
- Cloud ऐंकर आईडी को एक ही ऐप्लिकेशन पर चलने वाले किसी दूसरे डिवाइस के साथ शेयर करें, ताकि कई लोगों को Android मूर्ति एक ही जगह पर दिखे.
Cloud anchor में, एक Android मूर्ति दिखाई जा रही है:

आप इन चीज़ों के बारे में जानेंगे
- ARCore SDK टूल का इस्तेमाल करके ऐंकर होस्ट करने और Cloud ऐंकर आईडी पाने का तरीका.
- ऐंकर आईडी का समाधान करने के लिए, Cloud ऐंकर आईडी इस्तेमाल करने का तरीका.
- एक ही डिवाइस पर या अलग-अलग डिवाइसों पर अलग-अलग एआर सेशन के बीच, Cloud ऐंकर आईडी सेव और शेयर करने का तरीका.
आपको इनकी ज़रूरत होगी
- इसके साथ काम करने वाला ARCore डिवाइस, जिसे यूएसबी केबल के ज़रिए आपकी डेवलपमेंट मशीन से कनेक्ट किया गया हो.
- Google Play Services for AR 1.22 या इसके बाद का वर्शन.
- Android Studio (v3.0 या इसके बाद के वर्शन) वाली डेवलपमेंट मशीन.
2. अपना डेवलपमेंट एनवायरमेंट सेट अप करें
डेवलपमेंट मशीन सेट अप करना
यूएसबी केबल के ज़रिए ARCore डिवाइस को अपने कंप्यूटर से कनेक्ट करें. पक्का करें कि आपका डिवाइस यूएसबी डीबग करने की अनुमति देता हो.
टर्मिनल खोलें और adb devices चलाएं, जैसा कि नीचे दिखाया गया है:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER>, आपके डिवाइस के लिए यूनीक स्ट्रिंग होगी. जारी रखने से पहले पक्का करें कि आपको बिलकुल एक डिवाइस दिख रहा हो.
कोड डाउनलोड और इंस्टॉल करना
आपके पास रिपॉज़िटरी का क्लोन बनाने का विकल्प भी होता है:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
या कोई ZIP फ़ाइल डाउनलोड करें और उसे एक्सट्रैक्ट करें:
Android Studio लॉन्च करें. मौजूदा Android Studio प्रोजेक्ट खोलें पर क्लिक करें. इसके बाद, उस डायरेक्ट्री में जाएं जहां आपने ऊपर डाउनलोड की गई ZIP फ़ाइल निकाली थी और arcore-cloud-anchors डायरेक्ट्री पर दो बार क्लिक करें.
यह कई मॉड्यूल वाला एक Gradle प्रोजेक्ट है. अगर Android Studio के सबसे ऊपर बाईं ओर मौजूद प्रोजेक्ट पैनल, प्रोजेक्ट पैनल में पहले से नहीं दिख रहा है, तो ड्रॉप-डाउन मेन्यू में प्रोजेक्ट पर क्लिक करें. नतीजा कुछ ऐसा होना चाहिए:

आपका काम मुख्य रूप से work मॉड्यूल में होगा. अन्य मॉड्यूल में एक helpers मॉड्यूल होता है, जिसमें रैपर क्लास का एक ऐसा सेट होता है जिसका इस्तेमाल किया जा सकता है. कोडलैब के हर हिस्से के लिए पूरा समाधान भी मौजूद है. helpers मॉड्यूल को छोड़कर, हर मॉड्यूल एक बिल्डेबल ऐप्लिकेशन है.
अगर आपको 'Android Gradle प्लग इन' को अपग्रेड करने का सुझाव देने वाला डायलॉग दिखता है, तो मुझे इस प्रोजेक्ट के लिए फिर से याद न दिलाएं पर क्लिक करें:

Run > चलाएं... > ‘काम’. आपको डिप्लॉयमेंट टारगेट चुनें डायलॉग बॉक्स दिखेगा. इसमें आपका डिवाइस कनेक्ट किए गए डिवाइस में दिखेगा. अपना डिवाइस चुनें और ठीक है पर क्लिक करें. Android Studio, शुरुआती ऐप्लिकेशन बनाएगा और उसे आपके डिवाइस पर चलाएगा.
पहली बार ऐप्लिकेशन इस्तेमाल करने पर, CAMERA की अनुमति का अनुरोध किया जाएगा. जारी रखने के लिए, अनुमति दें पर टैप करें.

ऐप्स का उपयोग कैसे करें
- प्लेन ढूंढने में ऐप्लिकेशन की मदद करने के लिए, डिवाइस को इधर-उधर घुमाएं. कोई प्लेन मिलने पर, उसे बिंदु वाली सतह के रूप में दिखाया जाएगा.
- लंगर लगाने के लिए हवाई जहाज़ पर कहीं भी टैप करें. जहां ऐंकर रखा गया है वहां एक Android आकृति बनाई जाएगी. इस ऐप्लिकेशन में, एक बार में सिर्फ़ एक ऐंकर कॉन्टेंट रखा जा सकता है.
- डिवाइस को इधर-उधर घुमाएं. भले ही डिवाइस घूम रहा हो, पर यह आकृति एक ही स्थान पर बनी रहनी चाहिए.
- ऐंकर हटाने के लिए 'मिटाएं' बटन दबाएं. इससे आप एक और लंगर डाल पाएंगे.

फ़िलहाल, यह ऐप्लिकेशन सिर्फ़ एक बार चलने पर ऐंकर को ट्रैक करने के लिए, ARCore की सिर्फ़ मोशन ट्रैकिंग का इस्तेमाल कर रहा है. अगर ऐप्लिकेशन को बंद किया जाता है, बंद किया जाता है, और रीस्टार्ट किया जाता है, तो पहले से डाला गया ऐंकर और उससे जुड़ी जानकारी मिट जाएगी. इसमें, उसका पोज़ भी शामिल है.
अगले कुछ सेक्शन में, आपको इस ऐप्लिकेशन को बनाने का तरीका बताया जाएगा. इसमें आपको यह जानकारी मिलेगी कि एआर सेशन में ऐंकर कैसे शेयर किए जा सकते हैं.
3. ऐंकर होस्ट करना
इस सेक्शन में, ऐंकर होस्ट करने के लिए, work प्रोजेक्ट में बदलाव किया जाएगा. कोड लिखने से पहले, आपको ऐप्लिकेशन के कॉन्फ़िगरेशन में कुछ बदलाव करने होंगे.
इंटरनेट को अनुमतियों का एलान करना
Cloud Anchor के लिए, ARCore Cloud Anchor API सेवा का इस्तेमाल करना ज़रूरी है. इसलिए, आपके ऐप्लिकेशन के पास इंटरनेट ऐक्सेस करने की अनुमति होनी चाहिए.
अपनी AndroidManifest.xml फ़ाइल में, android.permission.CAMERA की अनुमति के एलान के ठीक नीचे यह लाइन जोड़ें:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
ARCore API चालू करें
- ARCore API के सेवा पेज पर जाएं.
- प्रोजेक्ट की सूची में से कोई प्रोजेक्ट चुनें या नया प्रोजेक्ट बनाएं.
- चालू करें पर क्लिक करें.
बिना चाबी के पुष्टि करने की सुविधा सेट अप करें
परसिस्टेंट क्लाउड ऐंकर का इस्तेमाल करने के लिए, आपको ARCore API की मदद से पुष्टि करने के लिए, बिना चाबी के पुष्टि करने की सुविधा का इस्तेमाल करना होगा.
- Google Cloud Platform Console पर जाएं.
- प्रोजेक्ट की सूची में से, कोई प्रोजेक्ट चुनें.
- अगर एपीआई और सेवा पेज पहले से खुला नहीं है, तो कंसोल के बाईं ओर मौजूद मेन्यू खोलें और API और सेवाएं.
- बाईं ओर, क्रेडेंशियल पर क्लिक करें.
- क्रेडेंशियल बनाएं पर क्लिक करें. इसके बाद, OAuth क्लाइंट आईडी चुनें.
- नीचे दिए गए मान भरें:
- ऐप्लिकेशन का प्रकार: Android
- पैकेज का नाम:
com.google.ar.core.codelab.cloudanchor
- अपना डीबग साइनिंग प्रमाणपत्र फ़िंगरप्रिंट पुनर्प्राप्त करें:
- अपने Android Studio प्रोजेक्ट में, Gradle टूलपैन खोलें.
- cloud-anchors > काम > टास्क > android का इस्तेमाल करके, signreport टास्क चलाएं.
- SHA-1 फ़िंगरप्रिंट को Google Cloud में SHA-1 सर्टिफ़िकेट फ़िंगरप्रिंट फ़ील्ड में कॉपी करें.
ARCore कॉन्फ़िगर करें
इसके बाद, आपको किसी सामान्य ऐंकर के बजाय, उपयोगकर्ता के टैप पर ऐंकर को होस्ट करने के लिए ऐप्लिकेशन में बदलाव करना होगा. ऐसा करने के लिए, आपको Cloud Anchors को चालू करने के लिए, ARCore सेशन को कॉन्फ़िगर करना होगा.
CloudAnchorFragment.java फ़ाइल में, यह कोड जोड़ें:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
आगे बढ़ने से पहले, अपना ऐप्लिकेशन बनाएं और उसे चलाएं. पक्का करें कि आपने सिर्फ़ work मॉड्यूल बनाया हो. आपका ऐप्लिकेशन सही से बनाया जाना चाहिए और पहले की तरह ही काम करना चाहिए.
ऐंकर होस्ट करना
अब ऐंकर को होस्ट किया जा सकता है. इसे ARCore एपीआई पर अपलोड किया जाएगा.
अपनी CloudAnchorFragment क्लास में यह नया फ़ील्ड जोड़ें:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
com.google.ar.core.Future के लिए इंपोर्ट करना न भूलें.
onClearButtonPressed तरीके में इस तरह से बदलाव करें:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
इसके बाद, अपनी CloudAnchorFragment क्लास में यह तरीका जोड़ें:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
CloudAnchorFragment क्लास में handleTap तरीका ढूंढें और ये लाइनें जोड़ें:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
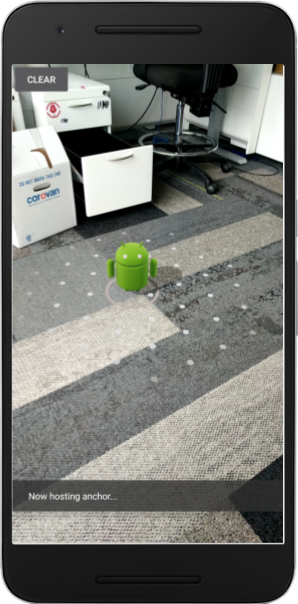
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
Android Studio से फिर से अपना ऐप्लिकेशन चलाएं. आपको "अब ऐंकर होस्ट किया जा रहा है..." मैसेज दिखेगा लंगर डालने की ज़रूरत नहीं होती. होस्टिंग की प्रोसेस पूरी होने के बाद, आपको एक और मैसेज दिखेगा. अगर आपको "ऐंकर होस्ट करने में गड़बड़ी हुई है: ERROR_NOT_AUTHORIZED" दिखता है, तो पुष्टि करें कि आपका OAuth क्लाइंट सही तरीके से कॉन्फ़िगर किया गया है.

अगर किसी व्यक्ति को ऐंकर आईडी पता है और वह उसी जगह पर मौजूद है जहां ऐंकर मौजूद है, तो वह अपने आस-पास के माहौल के हिसाब से उसी पोज़ (पोज़िशन और ओरिएंटेशन) पर ऐंकर बनाने के लिए, ऐंकर आईडी का इस्तेमाल कर सकता है.
हालांकि, ऐंकर आईडी लंबा होता है और किसी अन्य व्यक्ति के लिए इसे मैन्युअल तरीके से डालना आसान नहीं होता है. नीचे दिए गए सेक्शन में, Cloud ऐंकर आईडी को आसानी से वापस पाया जा सकता है, ताकि उसी डिवाइस या किसी दूसरे डिवाइस पर ऐंकर आईडी को मैनेज किया जा सके.
4. स्टोर आईडी और ऐंकर का समाधान करें
इस हिस्से में, आपको लंबे Cloud ऐंकर आईडी के लिए छोटे कोड असाइन करने होंगे, ताकि दूसरे उपयोगकर्ता मैन्युअल तरीके से कोड डाल सकें. क्लाउड ऐंकर आईडी को की-वैल्यू टेबल में वैल्यू के तौर पर सेव करने के लिए, शेयर की गई प्राथमिकताएं एपीआई का इस्तेमाल करना होगा. ऐप्लिकेशन बंद होने और रीस्टार्ट होने पर भी यह टेबल सेव रहेगी.
आपके लिए StorageManager नाम की हेल्पर क्लास पहले से दी गई है. यह SharedPreferences एपीआई के चारों ओर मौजूद रैपर है. इसमें, नए यूनीक शॉर्ट कोड जनरेट करने और Cloud ऐंकर आईडी पढ़ने/लिखने के तरीके हैं.
StorageManager का इस्तेमाल करना
CloudAnchorFragment में बदलाव करें, ताकि StorageManager का इस्तेमाल करके छोटे कोड वाले Cloud ऐंकर आईडी को स्टोर किया जा सके, ताकि उन्हें आसानी से वापस पाया जा सके.
CloudAnchorFragment में नीचे दिया गया नया फ़ील्ड बनाएं:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
इसके बाद, onHostComplete तरीके में बदलाव करें:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
अब, Android Studio से ऐप्लिकेशन बनाएं और चलाएं. ऐंकर बनाते और होस्ट करते समय, आपको लंबे Cloud ऐंकर आईडी के बजाय छोटे कोड दिखेंगे.
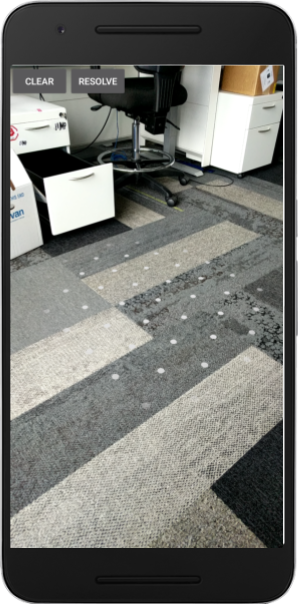
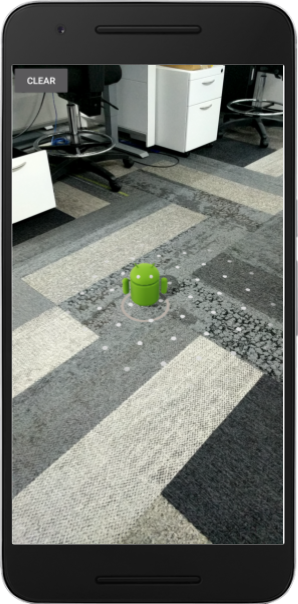
ऐंकर लगाने के तुरंत बाद | थोड़ी देर इंतज़ार करने के बाद |
|
|
ध्यान दें कि StorageManager से जनरेट होने वाले शॉर्ट कोड, फ़िलहाल हमेशा बढ़ते क्रम में असाइन किए जाते हैं.
इसके बाद, आपको यूज़र इंटरफ़ेस (यूआई) वाले कुछ एलिमेंट जोड़ने होंगे. इनकी मदद से, छोटे कोड डाले जा सकते हैं और ऐंकर फिर से बनाए जा सकते हैं.
'हल करें' बटन जोड़ें
आपको मिटाएं बटन के आगे एक और बटन जोड़ना होगा. यह समाधान करें बटन होगा. समाधान करें बटन पर क्लिक करने से एक डायलॉग बॉक्स खुलेगा. इस बॉक्स में, उपयोगकर्ता को छोटा कोड डालने के लिए कहा जाएगा. इस छोटे कोड का इस्तेमाल, StorageManager से क्लाउड ऐंकर आईडी फिर से पाने और ऐंकर को रिज़ॉल्व करने के लिए किया जाता है.
बटन जोड़ने के लिए, आपको res/layout/cloud_anchor_fragment.xml फ़ाइल में बदलाव करना होगा. Android Studio में, फ़ाइल पर दो बार क्लिक करें, फिर "टेक्स्ट" पर क्लिक करें टैब का उपयोग करें. ये बदलाव करें:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
अब, CloudAnchorFragment में एक नया फ़ील्ड जोड़ें:
private Button resolveButton;
कोई नया तरीका जोड़ें:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
onCreateView तरीके में resolveButton को इस तरह शुरू करें:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
handleTap तरीका ढूंढें और उसमें बदलाव करें:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
onClearButtonPressed तरीके में कोई लाइन जोड़ें:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
Android Studio से ऐप्लिकेशन बनाएं और चलाएं. आपको मिटाएं बटन के आगे समाधान करें बटन दिखेगा. समाधान करें बटन पर क्लिक करने से, एक डायलॉग पॉप-अप होगा, जैसा कि नीचे दिखाया गया है.
समाधान करें बटन अब दिखने लगा है | बटन क्लिक करने से यह डायलॉग दिखाई देता है |
|
|
हवाई जहाज़ पर टैप करने और ऐंकर को होस्ट करने से समाधान करें बटन बंद हो जाना चाहिए. हालांकि, मिटाएं बटन पर टैप करने से यह फिर से चालू हो जाएगा. इसे डिज़ाइन के हिसाब से बनाया गया है, ताकि एक बार में सिर्फ़ एक ऐंकर सीन में हो.
"ऐंकर रिज़ॉल्व करें" डायलॉग कुछ नहीं करता, लेकिन आप इसे अब बदल देंगे.
ऐंकर से जुड़ी समस्याएं हल करें
CloudAnchorFragment क्लास में ये तरीके जोड़ें:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
इसके बाद, onResolveButtonPressed के तरीके में बदलाव करें:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Android Studio से ऐप्लिकेशन बनाएं और चलाएं. इसके बाद, यह तरीका अपनाएं:
- हवाई जहाज़ में ऐंकर बनाएं और ऐंकर के होस्ट होने का इंतज़ार करें.
छोटा कोड याद रखें. - ऐंकर को मिटाने के लिए, मिटाएं बटन दबाएं.
- समाधान करें बटन दबाएं. पहले चरण में दिया गया छोटा कोड डालें.
- आपको आस-पास के माहौल के हिसाब से उसी जगह पर ऐंकर दिखेगा जहां आपने उसे मूल रूप से रखा था.
- ऐप्लिकेशन को बंद करें और उसे फिर से खोलें.
- (3) और (4) चरण दोहराएं. आपको फिर से उसी जगह पर नया ऐंकर दिखेगा.
छोटा कोड डालना | ऐंकर पेज को रिज़ॉल्व कर दिया गया है |
|
|
5. डिवाइसों के बीच शेयर करना
आपने देखा है कि किसी ऐंकर के Cloud ऐंकर आईडी को अपने डिवाइस के लोकल स्टोरेज में कैसे सेव किया जा सकता है और बाद में उसी ऐंकर को फिर से बनाने के लिए, उसे वापस लाया जा सकता है. हालांकि, Cloud ऐंकर का पूरा फ़ायदा सिर्फ़ तब मिल सकता है, जब अलग-अलग डिवाइसों के बीच Cloud ऐंकर आईडी शेयर किए जा सकते हों.
यह आपके ऊपर निर्भर करता है कि आपका ऐप्लिकेशन, Cloud ऐंकर आईडी कैसे शेयर करता है. स्ट्रिंग को एक डिवाइस से दूसरे डिवाइस में ट्रांसफ़र करने के लिए, किसी भी डिवाइस का इस्तेमाल किया जा सकता है. इस कोडलैब के लिए, Firebase रीयल टाइम डेटाबेस का इस्तेमाल करके, ऐप्लिकेशन के इंस्टेंस के बीच क्लाउड ऐंकर आईडी ट्रांसफ़र किए जा सकते हैं.
Firebase सेट अप करना
इस ऐप्लिकेशन के साथ इस्तेमाल करने के लिए, आपको अपने Google खाते से Firebase रीयल टाइम डेटाबेस सेट अप करना होगा. Android Studio में Firebase Assistant की मदद से, यह काम करना आसान है.
Android Studio में, टूल > Firebase. पॉप-अप होने वाले Assistant पैनल में, रीयलटाइम डेटाबेस पर क्लिक करें. इसके बाद, डेटा सेव करें और वापस पाएं पर क्लिक करें:

अपने Android Studio प्रोजेक्ट को नए या मौजूदा Firebase प्रोजेक्ट से जोड़ने के लिए, Firebase से कनेक्ट करें बटन पर क्लिक करें.

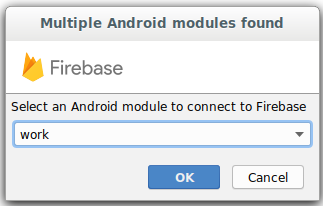
इससे आपको एक मॉड्यूल चुनने का संकेत मिलेगा. work मॉड्यूल चुनें:

आपको 'कनेक्ट शुरू करना' डायलॉग बॉक्स दिखेगा. इसमें थोड़ा समय लग सकता है.

अपने Google खाते से साइन इन करें. इसके बाद, अपने ऐप्लिकेशन के लिए Firebase प्रोजेक्ट बनाने के लिए, वेब वर्कफ़्लो देखें. ऐसा तब तक करें, जब तक कि आप Android Studio पर वापस न आ जाएं.
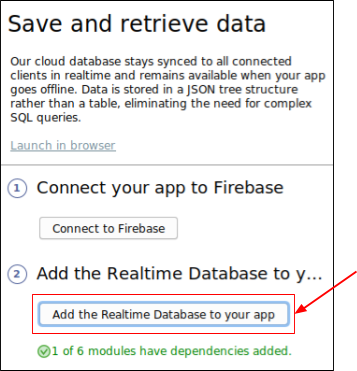
इसके बाद, Assistant पैनल में, अपने ऐप्लिकेशन में रीयलटाइम डेटाबेस जोड़ें पर क्लिक करें:

पॉप-अप होने वाले डायलॉग बॉक्स में, टारगेट मॉड्यूल ड्रॉप-डाउन से work चुनें. इसके बाद, बदलाव स्वीकार करें पर क्लिक करें.

यह सुविधा ये काम करेगी:
- अपनी
workडायरेक्ट्री में कोईgoogle-services.jsonफ़ाइल जोड़ें - उसी डायरेक्ट्री में मौजूद अपनी
build.gradleफ़ाइल में कुछ लाइनें जोड़ें. - ऐप्लिकेशन बनाएं और चलाएं (और आपको Firebase डेटाबेस के वर्शन नंबर के बारे में कोई समाधान गड़बड़ी दिखाई दे सकती है).
work मॉड्यूल build.gradle फ़ाइल में, इस लाइन को ढूंढें और हटाएं (xxxx नए वर्शन के नंबर का प्लेसहोल्डर है)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
इसके बाद, अपने Firebase रीयल टाइम डेटाबेस को कॉन्फ़िगर करने के लिए, सार्वजनिक ऐक्सेस के लिए अपने नियम कॉन्फ़िगर करें पेज से लिंक किए गए निर्देशों को देखें (हालांकि, अभी तक पालन न करें). इससे कोडलैब में टेस्ट करने की प्रक्रिया को आसान बनाने में मदद मिलती है:

Firebase कंसोल में जाकर, वह प्रोजेक्ट चुनें जिससे आपने Android Studio प्रोजेक्ट कनेक्ट किया है. इसके बाद, बिल्ड > रीयलटाइम डेटाबेस.

रीयलटाइम डेटाबेस कॉन्फ़िगर और सेटअप करने के लिए डेटाबेस बनाएं पर क्लिक करें:

डेटाबेस की कोई लोकेशन चुनें.
अगले चरण में, सुरक्षा के टेस्ट मोड नियम चुनें और चालू करें पर क्लिक करें:

अब आपका ऐप्लिकेशन, Firebase डेटाबेस का इस्तेमाल करने के लिए कॉन्फ़िगर हो गया है.
FirebaseManager का इस्तेमाल करना
अब आपको StorageManager को FirebaseManager से बदल दिया जाएगा.
Android Studio में, work डायरेक्ट्री में CloudAnchorFragment क्लास ढूंढें. StorageManager को FirebaseManager से बदलें:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
onAttach तरीके में firebaseManager शुरू करें:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
onShortCodeEntered तरीके में इस तरह से बदलाव करें:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
इसके बाद, onHostComplete तरीके में यह बदलाव करें:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
अपना ऐप्लिकेशन बनाएं और चलाएं. आपको पिछले सेक्शन में दिया गया यूज़र इंटरफ़ेस (यूआई) फ़्लो दिखेगा. हालांकि, अब डिवाइस के लोकल स्टोरेज के बजाय, Cloud ऐंकर आईडी और शॉर्ट कोड को स्टोर करने के लिए, ऑनलाइन Firebase डेटाबेस का इस्तेमाल किया जा रहा है.
मल्टी-यूज़र टेस्टिंग
कई उपयोगकर्ताओं के अनुभव की जांच करने के लिए, दो अलग-अलग फ़ोन का इस्तेमाल करें:
- ऐप्लिकेशन को दो डिवाइसों पर इंस्टॉल करें.
- ऐंकर होस्ट करने और छोटा कोड जनरेट करने के लिए, एक डिवाइस का इस्तेमाल करें.
- उस छोटे कोड का इस्तेमाल करके ऐंकर को ठीक करने के लिए, दूसरे डिवाइस का इस्तेमाल करें.
इन सुविधाओं की मदद से, एक डिवाइस से ऐंकर दिखाए जा सकते हैं. साथ ही, एक छोटा कोड भी लिया जा सकता है. साथ ही, एक ही जगह पर ऐंकर को देखने के लिए, दूसरे डिवाइस पर छोटे कोड का इस्तेमाल किया जा सकता है!
6. आखिर में खास जानकारी
बधाई हो! आप इस कोडलैब के आखिर में पहुंच गए हैं!
हमने इन विषयों के बारे में बताया
- ARCore SDK टूल का इस्तेमाल करके ऐंकर होस्ट करने और Cloud ऐंकर आईडी पाने का तरीका.
- ऐंकर आईडी का समाधान करने के लिए, Cloud ऐंकर आईडी इस्तेमाल करने का तरीका.
- एक ही डिवाइस पर या अलग-अलग डिवाइसों पर अलग-अलग एआर सेशन के बीच, Cloud ऐंकर आईडी सेव और शेयर करने का तरीका.