1. ภาพรวม
ARCore เป็นแพลตฟอร์มสำหรับสร้างแอป Augmented Reality ในอุปกรณ์เคลื่อนที่ Cloud Anchors API ให้คุณสร้างแอป AR ที่แชร์เฟรมข้อมูลอ้างอิงร่วมกัน ซึ่งทำให้ผู้ใช้หลายคนวางเนื้อหาเสมือนในตำแหน่งเดียวกันในชีวิตจริงได้
Codelab นี้จะแนะนำ Cloud Anchors API คุณจะได้ใช้แอป ARCore ที่มีอยู่ แก้ไขแอปเพื่อใช้ Cloud Anchor และสร้างประสบการณ์ AR ร่วมกัน
แท็ก Anchor ของ ARCore และ Persistent Cloud Anchor
แนวคิดพื้นฐานใน ARCore คือแนวคิดของ Anchor ซึ่งอธิบายถึงตำแหน่งคงที่ในโลกแห่งความเป็นจริง ARCore จะปรับค่าของท่าทางของ Anchor โดยอัตโนมัติเมื่อการติดตามการเคลื่อนไหวจะดีขึ้นเมื่อเวลาผ่านไป
Cloud Anchor คือ Anchor ที่โฮสต์ในระบบคลาวด์ ซึ่งผู้ใช้หลายคนสามารถแก้ไขได้เพื่อสร้างกรอบอ้างอิงที่เหมือนกันระหว่างผู้ใช้และอุปกรณ์ของผู้ใช้
การโฮสต์ Anchor
เมื่อโฮสต์ Anchor จะเกิดสิ่งต่อไปนี้
- ระบบจะอัปโหลดท่าทางของ Anchor ที่เกี่ยวข้องกับโลกไปยังระบบคลาวด์ และจะได้รับรหัส Cloud Anchor
รหัส Cloud Anchor คือสตริงที่จำเป็นต้องส่งไปยังทุกคนที่ต้องการแก้ไขแท็ก Anchor นี้ - ชุดข้อมูลที่มีข้อมูลภาพสำหรับ Anchor จะอัปโหลดไปยังเซิร์ฟเวอร์ของ Google
ชุดข้อมูลนี้มีข้อมูลภาพซึ่งอุปกรณ์เห็นเมื่อเร็วๆ นี้ ขยับอุปกรณ์ไปรอบๆ เล็กน้อยเพื่อจับภาพบริเวณรอบๆ จุดยึดจากมุมมองต่างๆ ก่อนที่จะโฮสต์ จะช่วยให้การปรับให้เข้ากับท้องถิ่นดีขึ้น
กำลังโอนรหัส Cloud Anchor
ใน Codelab นี้ คุณจะโอนรหัส Cloud Anchor โดยใช้ Firebase คุณแชร์รหัส Cloud Anchor ด้วยวิธีอื่นได้
การแก้ไขแท็ก Anchor
คุณใช้ Cloud Anchor API เพื่อแก้ปัญหาแท็ก Anchor โดยใช้รหัส Cloud Anchor ได้ ซึ่งจะสร้าง Anchor ใหม่ในตำแหน่งทางกายภาพเดียวกันกับ Anchor ที่โฮสต์เดิม ขณะแปลงข้อมูล อุปกรณ์ต้องดูสภาพแวดล้อมจริงเดียวกันกับ Anchor ที่โฮสต์ไว้เดิม
Cloud Anchor แบบถาวร
ก่อนวันที่ 1.20 Cloud Anchor จะแก้ไขได้ภายใน 24 ชั่วโมงหลังจากโฮสต์แล้วเท่านั้น เมื่อใช้ Persistent Cloud Anchors API คุณจะสร้าง Cloud Anchor ที่แก้ไขได้ภายใน 1 วันถึง 365 วันหลังจากการสร้าง
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะสร้างจากแอป ARCore ที่มีอยู่ก่อนแล้ว เมื่อสิ้นสุด Codelab แอปจะดำเนินการดังต่อไปนี้
- สามารถโฮสต์ Cloud Anchor แบบถาวรและรับรหัส Cloud Anchor ได้
- บันทึกรหัส Cloud Anchor ไว้ในอุปกรณ์เพื่อให้ดึงข้อมูลได้อย่างง่ายดายโดยใช้ Android
SharedPreferences - ใช้รหัส Cloud Anchor ที่บันทึกไว้เพื่อแก้ไข Anchor ที่โฮสต์ก่อนหน้านี้ วิธีนี้ช่วยให้เราจำลองประสบการณ์ผู้ใช้หลายคนด้วยอุปกรณ์เดียวได้โดยง่ายตามวัตถุประสงค์ของ Codelab นี้
- แชร์รหัส Cloud Anchor กับอุปกรณ์อื่นที่ใช้แอปเดียวกัน เพื่อให้ผู้ใช้หลายคนเห็นรูปปั้น Android ในตำแหน่งเดียวกัน
รูปปั้น Android จะแสดงผลที่ตำแหน่ง Cloud Anchor:

สิ่งที่คุณจะได้เรียนรู้
- วิธีโฮสต์ Anchor โดยใช้ ARCore SDK และรับรหัส Cloud Anchor
- วิธีใช้รหัส Cloud Anchor เพื่อแก้ไข Anchor
- วิธีจัดเก็บและแชร์รหัส Cloud Anchor ระหว่างเซสชัน AR ที่ต่างกันในอุปกรณ์เดียวกันหรือคนละอุปกรณ์
สิ่งที่ต้องมี
- อุปกรณ์ ARCore ที่รองรับซึ่งเชื่อมต่อผ่านสาย USB กับเครื่องพัฒนา
- บริการ Google Play สำหรับ AR 1.22 ขึ้นไป
- เครื่องสำหรับการพัฒนาที่มี Android Studio (เวอร์ชัน 3.0 ขึ้นไป)
2. ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
การตั้งค่าเครื่องสำหรับการพัฒนา
เชื่อมต่ออุปกรณ์ ARCore กับคอมพิวเตอร์ผ่านสาย USB ตรวจสอบว่าอุปกรณ์ของคุณอนุญาตให้แก้ไขข้อบกพร่อง USB
เปิดเทอร์มินัลและเรียกใช้ adb devices ตามที่แสดงด้านล่าง
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> จะเป็นสตริงเฉพาะของอุปกรณ์ โปรดตรวจสอบว่าคุณเห็นอุปกรณ์รุ่นเดียวเท่านั้นก่อนดำเนินการต่อ
การดาวน์โหลดและติดตั้งโค้ด
คุณจะโคลนที่เก็บได้ด้วยวิธีการต่อไปนี้
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
หรือดาวน์โหลดไฟล์ ZIP และแตกข้อมูลออกมา
เปิด Android Studio คลิกเปิดโปรเจ็กต์ Android Studio ที่มีอยู่ จากนั้นไปที่ไดเรกทอรีที่คุณแตกไฟล์ ZIP ที่ดาวน์โหลดไว้ด้านบน แล้วดับเบิลคลิกไดเรกทอรี arcore-cloud-anchors
นี่คือโปรเจ็กต์ Gradle เดียวที่มีหลายโมดูล หากแผงโครงการที่ด้านซ้ายบนของ Android Studio ยังไม่ปรากฏในแผงโครงการ ให้คลิกโครงการจากเมนูแบบเลื่อนลง ผลลัพธ์ที่ได้ควรมีลักษณะดังนี้

คุณจะทำงานในโมดูล work เป็นหลัก โมดูลอื่นๆ รวมถึงโมดูล helpers ซึ่งมีชุดคลาส Wrapper ที่มีประโยชน์ ซึ่งคุณจะได้ใช้ นอกจากนี้ยังมีโซลูชันที่สมบูรณ์สำหรับแต่ละส่วนของ Codelab แต่ละโมดูลเป็นแอปที่สร้างได้ ยกเว้นโมดูล helpers
หากคุณเห็นกล่องโต้ตอบที่แนะนำให้คุณอัปเกรดปลั๊กอิน Android Gradle ให้คลิกไม่ต้องเตือนฉันอีกสำหรับโปรเจ็กต์นี้

คลิกเรียกใช้ > เรียกใช้... "งาน" ในกล่องโต้ตอบเลือกเป้าหมายการทำให้ใช้งานได้ที่ปรากฏขึ้น อุปกรณ์ของคุณควรอยู่ภายใต้อุปกรณ์ที่เชื่อมต่อ เลือกอุปกรณ์แล้วคลิกตกลง Android Studio จะสร้างแอปเริ่มต้นและเรียกใช้บนอุปกรณ์ของคุณ
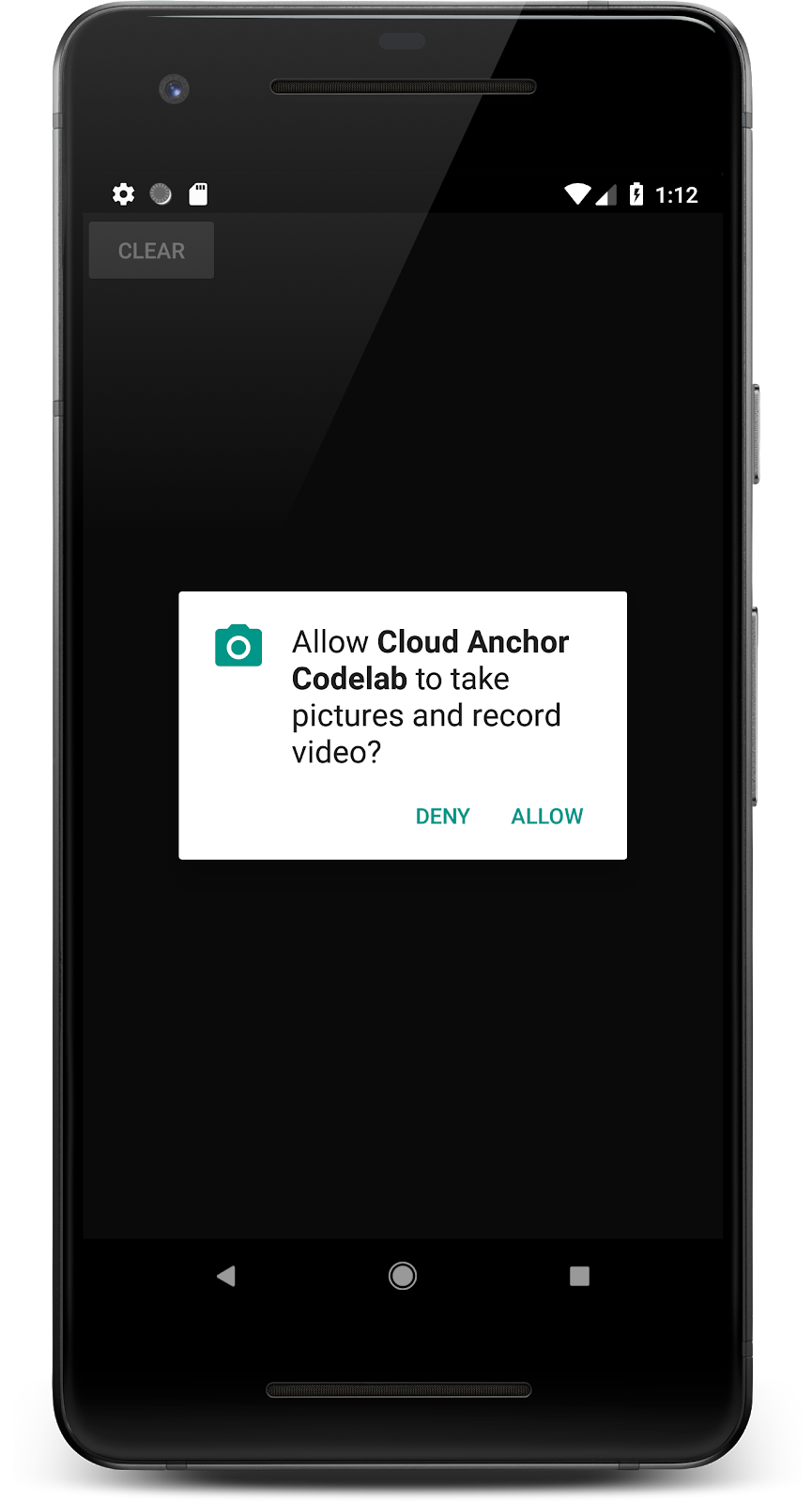
เมื่อเรียกใช้แอปเป็นครั้งแรก แอปจะขอสิทธิ์ CAMERA แตะอนุญาตเพื่อดำเนินการต่อ

วิธีใช้แอป
- เลื่อนอุปกรณ์ไปรอบๆ เพื่อช่วยให้แอปค้นหาเครื่องบินได้ เครื่องบินจะแสดงเป็นพื้นผิวจุดเมื่อพบ
- แตะที่ใดก็ได้บนเครื่องบินเพื่อวางจุดยึด ระบบจะวาดรูป Android ในตำแหน่งที่วางสมอไว้ แอปนี้อนุญาตให้คุณวาง Anchor ได้ทีละ 1 รายการเท่านั้น
- เคลื่อนอุปกรณ์ไปรอบๆ รูปจะปรากฏอยู่ที่ตำแหน่งเดิมแม้ว่าอุปกรณ์จะเคลื่อนที่ไปรอบๆ ก็ตาม
- กดปุ่ม "ล้าง" เพื่อนำจุดยึดออก การดำเนินการนี้จะทําให้คุณวาง Anchor อื่นได้

ปัจจุบันแอปนี้ใช้การติดตามการเคลื่อนไหวจาก ARCore เท่านั้นเพื่อติดตาม Anchor ในการเรียกใช้แอปครั้งเดียว หากคุณตัดสินใจปิดแอป ปิด และรีสตาร์ทแอป ข้อมูล Anchor ที่วางก่อนหน้านี้และข้อมูลใดๆ ที่เกี่ยวข้อง รวมถึงท่าทางของแอปจะหายไป
ใน 2-3 ส่วนถัดไป คุณจะได้ต่อยอดในแอปนี้เพื่อดูวิธีแชร์โฆษณา Anchor ในเซสชัน AR
3. โฮสต์ Anchor
ในส่วนนี้ คุณจะได้แก้ไขโปรเจ็กต์ work เพื่อโฮสต์ Anchor ก่อนที่จะเขียนโค้ด คุณจะต้องทำการปรับเปลี่ยนบางอย่างในการกำหนดค่าของแอป
ประกาศสิทธิ์สำหรับ INTERNET
เนื่องจาก Cloud Anchor กำหนดให้สื่อสารกับบริการ ARCore Cloud Anchor API แอปจึงต้องมีสิทธิ์เข้าถึงอินเทอร์เน็ต
ในไฟล์ AndroidManifest.xml ให้เพิ่มบรรทัดต่อไปนี้ใต้การประกาศสิทธิ์ android.permission.CAMERA
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
เปิดใช้ ARCore API
- ไปที่หน้าบริการ ARCore API
- เลือกโปรเจ็กต์หรือสร้างโปรเจ็กต์ใหม่ในรายการโปรเจ็กต์
- คลิกเปิดใช้
ตั้งค่าการตรวจสอบสิทธิ์แบบไม่ใช้กุญแจ
หากต้องการใช้ Persistent Cloud Anchor คุณจะต้องใช้การตรวจสอบสิทธิ์แบบไม่ใช้คีย์เพื่อตรวจสอบสิทธิ์ด้วย ARCore API
- ไปที่คอนโซล Google Cloud Platform
- เลือกโปรเจ็กต์จากรายการโปรเจ็กต์
- ถ้า API และ หน้าบริการไม่ได้เปิดอยู่ ให้เปิดเมนูด้านซ้ายของคอนโซลและเลือก API และ บริการ
- ที่ด้านซ้าย ให้คลิกข้อมูลเข้าสู่ระบบ
- คลิกสร้างข้อมูลเข้าสู่ระบบ แล้วเลือกรหัสไคลเอ็นต์ OAuth
- ป้อนค่าต่อไปนี้
- ประเภทแอปพลิเคชัน: Android
- ชื่อแพ็กเกจ:
com.google.ar.core.codelab.cloudanchor
- ดึงข้อมูลลายนิ้วมือของใบรับรองการลงชื่อแก้ไขข้อบกพร่อง:
- เปิดแผงเครื่องมือ Gradle ในโปรเจ็กต์ Android Studio
- ใน cloud-anchors > ที่ทำงาน > งาน > android ให้เรียกใช้งาน signingReport
- คัดลอกลายนิ้วมือ SHA-1 ลงในช่องลายนิ้วมือสำหรับใบรับรอง SHA-1 ใน Google Cloud
กำหนดค่า ARCore
ถัดไป คุณจะแก้ไขแอปให้โฮสต์ Anchor บนการแตะของผู้ใช้ แทนการโฮสต์แบบปกติ ถ้าจะทำแบบนั้น คุณต้องกำหนดค่าเซสชัน ARCore เพื่อเปิดใช้ Cloud Anchor ก่อน
เพิ่มโค้ดต่อไปนี้ในไฟล์ CloudAnchorFragment.java
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
ก่อนที่จะดำเนินการต่อ ให้สร้างและเรียกใช้แอป ตรวจสอบว่าได้สร้างเฉพาะโมดูล work แอปของคุณควรสร้างได้สําเร็จและทำงานเหมือนเดิม
โฮสต์ Anchor
ได้เวลาโฮสต์ Anchor ที่จะอัปโหลดไปยัง ARCore API
เพิ่มช่องใหม่ต่อไปนี้ลงในชั้นเรียน CloudAnchorFragment
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
อย่าลืมเพิ่มการนำเข้าสำหรับ com.google.ar.core.Future
แก้ไขเมธอด onClearButtonPressed ดังนี้
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
จากนั้นเพิ่มเมธอดต่อไปนี้ลงในชั้นเรียน CloudAnchorFragment
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
ค้นหาเมธอด handleTap ในชั้นเรียน CloudAnchorFragment แล้วเพิ่มบรรทัดต่อไปนี้
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
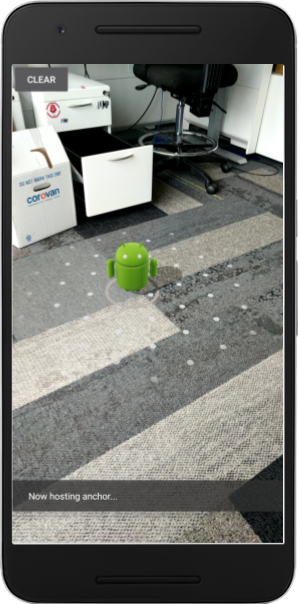
เรียกใช้แอปจาก Android Studio อีกครั้ง คุณควรเห็นข้อความ "ตอนนี้โฮสต์ Anchor..." เมื่อคุณวาง Anchor คุณควรเห็นข้อความอื่นเมื่อการโฮสต์เสร็จสมบูรณ์ หากคุณเห็น "เกิดข้อผิดพลาดขณะโฮสต์ Anchor: ERROR_NOT_AUTHORIZED" ให้ยืนยันว่าไคลเอ็นต์ OAuth มีการกำหนดค่าอย่างถูกต้อง

ใครก็ตามที่ทราบรหัส Anchor และปรากฏอยู่ในพื้นที่จริงเดียวกันกับ Anchor ID สามารถใช้รหัส Anchor เพื่อสร้าง Anchor ในท่าทางเดียวกัน (ตำแหน่งและการวางแนว) ที่สัมพันธ์กับสภาพแวดล้อมรอบๆ ตัว
อย่างไรก็ตาม รหัส Anchor จะยาวและทำให้ผู้ใช้อื่นป้อนรหัสด้วยตนเองได้ยาก ในส่วนต่อไปนี้ คุณจะจัดเก็บรหัส Cloud Anchor ในรูปแบบที่ง่ายต่อการเรียกดูเพื่อให้การแก้ไขแท็ก Anchor ในอุปกรณ์เดียวกันหรือเครื่องอื่นได้
4. รหัสร้านค้าและการแก้ไข Anchor
ในส่วนนี้ คุณจะกำหนดโค้ดสั้นๆ ให้กับรหัส Cloud Anchor แบบยาวเพื่อให้ผู้ใช้อื่นป้อนรหัสด้วยตนเองได้ง่ายขึ้น คุณจะใช้ API ค่ากำหนดที่แชร์ เพื่อจัดเก็บรหัส Cloud Anchor เป็นค่าในตารางคีย์-ค่า ตารางนี้จะยังคงอยู่แม้ว่าแอปจะปิดลงและรีสตาร์ทก็ตาม
มีชั้นเรียนตัวช่วยชื่อ StorageManager ให้คุณแล้ว นี่คือ Wrapper ของ SharedPreferences API ที่มีวิธีสร้างโค้ดแบบสั้นที่ไม่ซ้ำกันใหม่ รวมทั้งอ่าน/เขียนรหัส Cloud Anchor
ใช้ Storage Manager
แก้ไข CloudAnchorFragment ให้ใช้ StorageManager ในการจัดเก็บรหัส Cloud Anchor ที่มีชื่อย่อเพื่อให้ดึงข้อมูลได้อย่างง่ายดาย
สร้างช่องใหม่ต่อไปนี้ใน CloudAnchorFragment
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
จากนั้นแก้ไขเมธอด onHostComplete ดังนี้
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
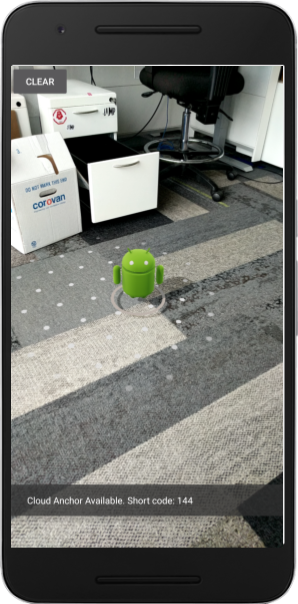
จากนั้นให้สร้างและเรียกใช้แอปจาก Android Studio คุณควรเห็นโค้ดแบบสั้นแสดงขึ้นแทนรหัส Cloud Anchor แบบยาวเมื่อคุณสร้างและโฮสต์ Anchor
ทันทีหลังจากวาง Anchor | หลังจากรอสักระยะหนึ่ง |
|
|
โปรดทราบว่าปัจจุบันรหัสแบบสั้นที่สร้างโดย StorageManager จะได้รับการกำหนดตามลำดับที่เพิ่มขึ้นเสมอ
ถัดไป คุณจะต้องเพิ่มองค์ประกอบ UI บางอย่างที่จะช่วยให้คุณป้อนรหัสสั้นๆ และสร้าง Anchor ขึ้นมาใหม่
เพิ่มปุ่มแก้ปัญหา
คุณจะเพิ่มปุ่มอีกปุ่มหนึ่งข้างปุ่มล้าง ปุ่มนี้จะเป็นปุ่มแก้ปัญหา การคลิกปุ่มแก้ปัญหาจะเปิดกล่องโต้ตอบที่แจ้งให้ผู้ใช้ป้อนรหัสสั้นๆ โค้ดแบบสั้นจะใช้เพื่อเรียกรหัส Cloud Anchor จาก StorageManager และแก้ไขแท็ก Anchor
หากต้องการเพิ่มปุ่มนี้ คุณจะต้องแก้ไขไฟล์ res/layout/cloud_anchor_fragment.xml ใน Android Studio ให้ดับเบิลคลิกที่ไฟล์ แล้วคลิก "ข้อความ" ด้านล่างเพื่อแสดงไฟล์ XML ที่เป็นข้อมูลดิบ ทำการแก้ไขต่อไปนี้
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
ต่อไปให้เพิ่มฟิลด์ใหม่ลงใน CloudAnchorFragment:
private Button resolveButton;
เพิ่มวิธีการใหม่
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
เริ่มต้น resolveButton ในเมธอด onCreateView ดังนี้
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
ค้นหาเมธอด handleTap แล้วแก้ไข ดังนี้
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
เพิ่มบรรทัดในเมธอด onClearButtonPressed:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
สร้างและเรียกใช้แอปจาก Android Studio คุณควรเห็นปุ่มแก้ปัญหาข้างปุ่มล้าง เมื่อคลิกปุ่มแก้ปัญหา ระบบจะให้กล่องโต้ตอบปรากฏขึ้นตามที่แสดงด้านล่าง
ปุ่ม RESOLVE ปรากฏขึ้นแล้ว | การคลิกปุ่มนี้จะทำให้กล่องโต้ตอบนี้ปรากฏขึ้น |
|
|
การแตะบนเครื่องบินและการโฮสต์ Anchor ควรปิดใช้ปุ่มแก้ปัญหา แต่การแตะปุ่มล้างจะเป็นการเปิดใช้อีกครั้ง ระบบออกแบบมาให้มีตัวยึดเพียงตัวเดียวที่อยู่ในฉากในแต่ละครั้ง
"แก้ไขแท็ก Anchor" จะไม่มีอะไร แต่คุณสามารถเปลี่ยนได้ทันที
แก้ไข Anchor
เพิ่มเมธอดต่อไปนี้ในชั้นเรียน CloudAnchorFragment
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
จากนั้นแก้ไขเมธอด onResolveButtonPressed ดังนี้
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
สร้างและเรียกใช้แอปจาก Android Studio และทำตามขั้นตอนต่อไปนี้
- สร้างสมอบนระนาบแล้วรอให้สมอยึดโฮสต์
จำชื่อย่อไว้ - กดปุ่มล้างเพื่อลบ Anchor
- กดปุ่มแก้ปัญหา ป้อนรหัสแบบสั้นจากขั้นตอนที่ 1
- คุณควรเห็นจุดยึดในตำแหน่งเดียวกับที่สัมพันธ์กับสภาพแวดล้อมที่คุณวางไว้ในตอนแรก
- ออกจากแอปและปิดแอป จากนั้นเปิดขึ้นมาอีกครั้ง
- ทำขั้นตอน (3) และ (4) ซ้ำ คุณควรจะเห็นจุดยึดใหม่ในตำแหน่งเดิมอีกครั้ง
การป้อนรหัสแบบสั้น | แก้ไข Anchor เรียบร้อยแล้ว |
|
|
5. แชร์ระหว่างอุปกรณ์
คุณได้เห็นวิธีจัดเก็บรหัส Cloud Anchor ของ Anchor ไว้ในพื้นที่เก็บข้อมูลภายในอุปกรณ์แล้ว แล้วดึงรหัสดังกล่าวในภายหลังเพื่อสร้าง Anchor แบบเดียวกันอีกครั้ง แต่ศักยภาพทั้งหมดของ Cloud Anchor จะปลดล็อกได้ก็ต่อเมื่อคุณแชร์รหัส Cloud Anchor ระหว่างอุปกรณ์ต่างๆ ได้
วิธีที่แอปแชร์รหัส Cloud Anchor ขึ้นอยู่กับคุณ ทุกสิ่งที่สามารถใช้ในการโอนสตริงจากอุปกรณ์เครื่องหนึ่งไปยังอีกเครื่องหนึ่งได้ สำหรับ Codelab นี้ คุณจะใช้ฐานข้อมูลเรียลไทม์ของ Firebase เพื่อโอนรหัส Cloud Anchor ระหว่างอินสแตนซ์ของแอป
การตั้งค่า Firebase
คุณต้องตั้งค่าฐานข้อมูลเรียลไทม์ของ Firebase ด้วยบัญชี Google เพื่อใช้กับแอปนี้ ขั้นตอนนี้ทำได้ง่ายๆ ด้วย Firebase Assistant ใน Android Studio
ใน Android Studio ให้คลิกเครื่องมือ > Firebase ในแผง Assistant ที่ปรากฏขึ้น ให้คลิกฐานข้อมูลเรียลไทม์ แล้วคลิกบันทึกและดึงข้อมูล

คลิกปุ่มเชื่อมต่อกับ Firebase เพื่อเชื่อมต่อโปรเจ็กต์ Android Studio กับโปรเจ็กต์ Firebase ใหม่หรือที่มีอยู่

ซึ่งจะมีข้อความแจ้งให้คุณเลือกโมดูล เลือกโมดูล work:

กล่องโต้ตอบการเริ่มเชื่อมต่อจะปรากฏขึ้น อาจใช้เวลาสักครู่

ลงชื่อเข้าใช้ด้วยบัญชี Google และทำตามขั้นตอนในเว็บเพื่อสร้างโปรเจ็กต์ Firebase สำหรับแอปจนกว่าคุณจะกลับไปที่ Android Studio
ถัดไป ในแผง Assistant ให้คลิกเพิ่ม Realtime Database ลงในแอป

ในกล่องโต้ตอบที่ปรากฏขึ้น ให้เลือกงานจากเมนูแบบเลื่อนลงโมดูลเป้าหมาย แล้วคลิกยอมรับการเปลี่ยนแปลง

การดำเนินการนี้จะมีผลดังนี้
- เพิ่มไฟล์
google-services.jsonในไดเรกทอรีworkของคุณ - เพิ่ม 2-3 บรรทัดลงในไฟล์
build.gradleในไดเรกทอรีเดียวกัน - สร้างและเรียกใช้แอป (และคุณอาจเห็นข้อผิดพลาดในการแก้ไขเกี่ยวกับหมายเลขเวอร์ชันฐานข้อมูล Firebase)
ในไฟล์ work โมดูล build.gradle ให้ค้นหาและนำบรรทัดต่อไปนี้ออก (xxxx เป็นตัวยึดตำแหน่งสำหรับหมายเลขเวอร์ชันล่าสุด)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
จากนั้น ตรวจสอบ (แต่ยังไม่ทำตาม) วิธีการที่ลิงก์จากหน้ากำหนดค่ากฎสำหรับการเข้าถึงแบบสาธารณะเพื่อกำหนดค่าฐานข้อมูลเรียลไทม์ของ Firebase ให้เขียนได้ทั่วโลก วิธีนี้จะช่วยลดความซับซ้อนของการทดสอบใน Codelab นี้

จากคอนโซล Firebase ให้เลือกโปรเจ็กต์ที่คุณเชื่อมต่อโปรเจ็กต์ Android Studio ไว้ แล้วเลือกสร้าง > Realtime Database

คลิกสร้างฐานข้อมูลเพื่อกำหนดค่าและตั้งค่าฐานข้อมูลเรียลไทม์โดยทำดังนี้

เลือกตำแหน่งฐานข้อมูล
ในขั้นตอนถัดไป ให้เลือกกฎความปลอดภัยโหมดทดสอบ แล้วคลิกเปิดใช้

แอปของคุณกําหนดค่าให้ใช้ฐานข้อมูล Firebase แล้ว
การใช้ FirebaseManager
ตอนนี้คุณจะแทนที่ StorageManager ด้วย FirebaseManager
ใน Android Studio ให้ค้นหาคลาส CloudAnchorFragment ในไดเรกทอรี work แทนที่ StorageManager ด้วย FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
เริ่มต้น firebaseManager ในเมธอด onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
แก้ไขเมธอด onShortCodeEntered ดังนี้
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
จากนั้นแก้ไขเมธอด onHostComplete ดังนี้
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
สร้างและเรียกใช้แอป คุณควรเห็นโฟลว์ UI เดียวกับในส่วนก่อนหน้า เว้นแต่ว่าตอนนี้ระบบกำลังใช้ฐานข้อมูล Firebase ออนไลน์เพื่อจัดเก็บรหัส Cloud Anchor และโค้ดสั้นๆ แทนพื้นที่เก็บข้อมูลภายในอุปกรณ์
การทดสอบผู้ใช้หลายคน
หากต้องการทดสอบประสบการณ์การใช้งานที่มีผู้ใช้หลายคน ให้ใช้โทรศัพท์ 2 เครื่องที่แตกต่างกันดังนี้
- ติดตั้งแอปบนอุปกรณ์ 2 เครื่อง
- ใช้อุปกรณ์หนึ่งเพื่อโฮสต์ Anchor และสร้างรหัสแบบสั้น
- ใช้อุปกรณ์อีกเครื่องเพื่อแก้ไข Anchor โดยใช้รหัสสั้นดังกล่าว
คุณควรสามารถโฮสต์ Anchor จากอุปกรณ์หนึ่ง รับโค้ดสั้นๆ และใช้โค้ดแบบสั้นในอุปกรณ์อีกเครื่องเพื่อดู Anchor ในที่เดียว
6. สรุป
ยินดีด้วย คุณมาถึงส่วนท้ายของ Codelab นี้แล้ว
สรุปประเด็นที่ได้พูดถึง
- วิธีโฮสต์ Anchor โดยใช้ ARCore SDK และรับรหัส Cloud Anchor
- วิธีใช้รหัส Cloud Anchor เพื่อแก้ไข Anchor
- วิธีจัดเก็บและแชร์รหัส Cloud Anchor ระหว่างเซสชัน AR ที่ต่างกันในอุปกรณ์เดียวกันหรือคนละอุปกรณ์