1. מבוא
תמונות מהוות יותר מ-60% מהבייטים שנדרשים בממוצע כדי לטעון דף אינטרנט. בעזרת AVIF אפשר להקטין את הגודל של התמונות ולקצר את זמן טעינת האתר.
מהו AVIF?
AVIF הוא פורמט תמונה שמבוסס על הווידאו של AV1. הפורמט AVIF נועד ליעילות דחיסה.
למה כדאי להשתמש ב-AVIF?
תמונות AVIF קטנות בהרבה מתמונות בפורמט JPEG, PNG, GIF או WebP באותה איכות או באיכות טובה יותר.
מה תלמדו
- איך יוצרים תמונות AVIF מהתמונות שלכם
- איך מריצים רינדור של תמונות AVIF בדף אינטרנט
מה נדרש
2. יצירת תמונות AVIF באמצעות Squoosh
Squoosh היא אפליקציית אינטרנט לדחיסת תמונות. בעזרת Squoosh אפשר לדחוס בקלות תמונות לתמונות AVIF.
- פותחים את הדף https://squoosh.app.
- גוררים תמונה מקומית אל Squoosh.

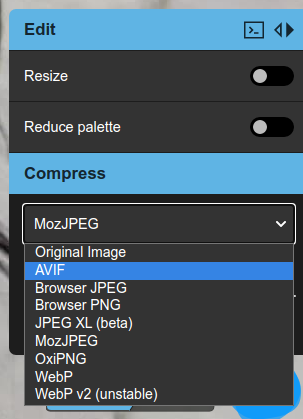
- בוחרים באפשרות AVIF בתיבה הנפתחת 'דחיסת נתונים'.

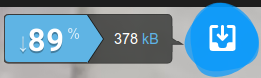
לאחר מכן, Squoosh יקצוץ את התמונה לקובץ AVIF. בסיום העבודה של Squoosh, יוצג לחצן הורדה עם נתונים סטטיסטיים מסוימים על תמונת ה-AVIF בפינה השמאלית התחתונה.

גודל קובץ התמונה המקורית לדוגמה היה 3,340KB, והגודל של התמונה המצומצמת הוא 378KB. התמונה לדוגמה דוכסתה לגודל קטן פי 10 כמעט מהתמונה המקורית!
- מורידים את קובץ התמונה בפורמט AVIF.
לוחצים על לחצן ההורדה והתמונה בפורמט AVIF תישמר בכונן המקומי.
עכשיו יש לכם תמונה בפורמט AVIF משלכם!
3. פיתוח המקודד avifenc בשורת הפקודה
avifenc היא אפליקציית שורת פקודה שיכולה להמיר תמונות PNG ו-JPEG לתמונות AVIF. avifenc משתמשת ב-libavif, ספרייה שיכולה לפענח ולקודד תמונות AVIF. אם יש לכם הרבה תמונות שאתם רוצים להמיר ל-AVIF, כדאי להשתמש במקודד שורת הפקודה avifenc.
- מקבלים את הקוד.
git clone https://github.com/AOMediaCodec/libavif.git
- משנים את הספרייה ל-libavif.
cd libavif/
יש הרבה דרכים שונות להגדיר את avifenc ואת libavif לצורך פיתוח. מידע נוסף זמין ב-libavif. אנחנו נתכנן את avifenc כך שתהיה לה קישור סטטי למקודד libaom, למפענח dav1d ולספריות העיבוד libyuv.
- פיתוח כלי הקידוד בשורת הפקודה, avifenc.
מומלץ ליצור ספריית build ל-avifenc.
mkdir build
עוברים לספריית ה-build.
cd build
יוצרים את קובצי ה-build של avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
פיתוח avifenc.
make
השלמת את ה-build של avifenc!
4. יצירת תמונות AVIF באמצעות avifenc
- יוצרים קובץ אימג' בפורמט AVIF עם הגדרות ברירת המחדל.
הפרמטרים הבסיסיים ביותר להרצת avifenc הם הגדרת קובצי הקלט והפלט.
./avifenc happy_dog.jpg example.avif
עכשיו יש לכם תמונה שנייה בפורמט AVIF משלכם!
- שינוי האיכות של קידוד AVIF.
בדרך כלל, הפרמטר היחיד שתרצו לשנות בקידוד AVIF הוא הפרמטר quality. quality הוא פרמטר שמחליף את איכות התמונה הדחוסה בגודל הקובץ. לדוגמה, קובץ באיכות גבוהה (-q 90) יהיה גדול בהרבה מקובץ באיכות נמוכה (-q 20), אבל הקובץ באיכות גבוהה ייראה הרבה יותר טוב.
5. עיבוד תמונות AVIF בדף אינטרנט.
עכשיו נראה לכולם את כל העבודה הקשה שלכם.
- יוצרים דף אינטרנט להצגת קובץ התמונה בפורמט AVIF.
יוצרים קובץ בשם avif_example.html.
פותחים את avif_example.html בכלי לעריכת טקסט ומקלידים את הקוד הזה:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
מעתיקים את קובץ המקור (במקרה שלי happy_dog.jpg) ואת קובץ ה-AVIF (eaxmple.avif) לאותה ספרייה שבה נמצא הקובץ avif_example.html.
אנחנו משתמשים באלמנט picture כדי להציג את התמונה בפורמט AVIF אם הדפדפן תומך ב-AVIF, ועוברים ל-JPEG אם הוא לא תומך. כאן אפשר למצוא מידע נוסף על הרכיב picture.
- פותחים דף אינטרנט ב-Chrome.
אחת מהדרכים לפתוח את קובץ ה-HTML היא לגרור את avif_example.html אל Chrome. אפשרות אחרת לפתיחת קובץ ה-HTML היא להציג את avif_example.html משרת HTTP.
עכשיו התמונה בפורמט AVIF אמורה להיראות ב-Chrome. כדי לבדוק את זה, לוחצים לחיצה ימנית על התמונה ובוחרים באפשרות Save image as.... אמורה להיפתח תיבת דו-שיח עם example.avif. אפשרות אחרת היא לפתוח את הכלים למפתחים של Chrome ולראות ש-example.avif מוריד.
6. יצירת תמונות AVIF מונפשות באמצעות FFmpeg
- יצירת תמונה מונפשת בפורמט AVIF.
מריצים את הפקודה הזו כדי ליצור תמונה מונפשת בפורמט AVIF מקובץ y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
עכשיו יש לכם תמונה מונפשת בפורמט AVIF משלכם!
- רינדור של תמונה מונפשת בפורמט AVIF בדף אינטרנט.
יוצרים קובץ בשם avif_animated_example.html.
פותחים את avif_animated_example.html בכלי לעריכת טקסט ומקלידים את הקוד הזה:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
מעתיקים את קובץ המקור (במקרה שלמעלה, ice_qcif_15fps.gif) ואת קובץ ה-AVIF (animated.avif) לאותה תיקייה שבה נמצא הקובץ avif_animated_example.html.
- פותחים דף אינטרנט ב-Chrome.
אחת מהדרכים לפתוח את קובץ ה-HTML היא לגרור את avif_animated_example.html אל Chrome. אפשרות אחרת לפתיחת קובץ ה-HTML היא להציג את avif_animated_example.html משרת HTTP.
עכשיו התמונה האנימציה בפורמט AVIF אמורה להיראות ב-Chrome.
אם משתמשים במדיה לדוגמה שסופקה, היא אמורה להיראות בערך כך:

כדי לבדוק אם מדובר בתמונה מונפשת בפורמט AVIF, לוחצים לחיצה ימנית על התמונה ובוחרים באפשרות Save image as.... אמורה להיפתח תיבת דו-שיח עם animated.avif. אפשרות אחרת היא לפתוח את הכלים למפתחים של Chrome ולראות ש-animated.avif מוריד.
7. יצירת תמונות AVIF מונפשות באמצעות avifenc
- ממירים את קובץ המדיה של המקור לפורמט y4m.
avifenc תומך בפורמט y4m כקובץ הקלט ליצירת תמונות AVIF מונפשות. אפשרות מצוינת ליצירת קובצי y4m היא להשתמש ב-FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- יצירת תמונה מונפשת בפורמט AVIF.
מריצים את הפקודה הזו כדי ליצור תמונה מונפשת בפורמט AVIF מקובץ y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
עכשיו יש לכם תמונה שנייה בפורמט AVIF עם אנימציה משלכם!
- רינדור של תמונה מונפשת בפורמט AVIF בדף אינטרנט.
יוצרים קובץ בשם avif_animated_example.html.
פותחים את avif_animated_example.html בכלי לעריכת טקסט ומקלידים את הקוד הזה:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
מעתיקים את קובץ המקור (במקרה שלמעלה, ice_qcif_15fps.gif) ואת קובץ ה-AVIF (animated.avif) לאותה תיקייה שבה נמצא הקובץ avif_animated_example.html.
- פותחים דף אינטרנט ב-Chrome.
אחת מהדרכים לפתוח את קובץ ה-HTML היא לגרור את avif_animated_example.html אל Chrome. אפשרות אחרת לפתיחת קובץ ה-HTML היא להציג את avif_animated_example.html משרת HTTP.
עכשיו התמונה האנימציה בפורמט AVIF אמורה להיראות ב-Chrome.
אם משתמשים במדיה לדוגמה שסופקה, היא אמורה להיראות כך:

כדי לבדוק אם מדובר בתמונה מונפשת בפורמט AVIF, לוחצים לחיצה ימנית על התמונה ובוחרים באפשרות Save image as.... אמורה להיפתח תיבת דו-שיח עם animated.avif. אפשרות אחרת היא לפתוח את הכלים למפתחים של Chrome ולראות ש-animated.avif מוריד.
- שינוי האיכות של קידוד AVIF.
קובץ ice_qcif_15fps.gif גדול פי 7 בערך ואיכות הווידאו שלו נמוכה בהרבה. כדי לשנות את האיכות של קובץ ה-AVIF כך שתתאים בערך לאיכות של ice_qcif_15fps.gif, משנים את הפרמטר quality לערך 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
עכשיו האיכות של קובץ ה-AVIF האנימציה ושל ice_qcif_15fps.gif דומה, אבל קובץ ה-GIF גדול פי 22 בערך.
8. מעולה!
סיימתם את סדנת הקוד בנושא הצגת תמונות AVIF!
אנחנו מקווים שהסברנו בצורה ברורה איך הפורמט AVIF יכול לעזור לכם להקטין את הגודל של התמונות ולשפר את היעילות של ההעברה שלהן באינטרנט. מידע נוסף על התכונות של AVIF זמין בפוסט מעולה של ג'ייק ארקיבלד (Jake Archibald).
