1. مقدمة
تُمثّل الصور أكثر من%60 من وحدات البايت التي يلزم تحميلها في المتوسط لتحميل صفحة ويب. باستخدام تنسيق AVIF، يمكنك تصغير حجم صورك وتسريع تحميل موقعك الإلكتروني.
ما هو تنسيق AVIF؟
AVIF هو تنسيق صور مشتق من بث الفيديو بتنسيق AV1. تم تصميم تنسيق AVIF لتوفير كفاءة في الضغط.
ما هي مزايا تنسيق AVIF؟
تكون صور AVIF أصغر بكثير من صور JPEG أو PNG أو GIF أو WebP بالجودة نفسها أو بجودة أفضل.
ما ستتعرّف عليه
- كيفية إنشاء صور AVIF من صورك
- كيفية عرض صور AVIF في صفحة ويب
المتطلبات
2. إنشاء صور AVIF باستخدام Squoosh
Squoosh هو تطبيق ويب لضغط الصور. باستخدام Squoosh، يمكنك ضغط صورك بسهولة إلى صور AVIF.
- افتح https://squoosh.app.
- اسقط صورة محلية على Squoosh.

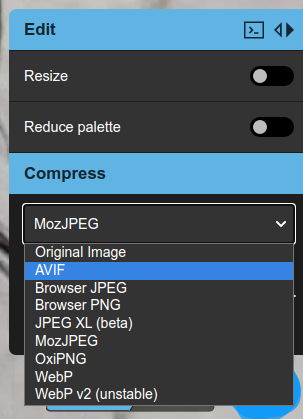
- اختَر AVIF من مربّع الحوار المنسدل "ضغط".

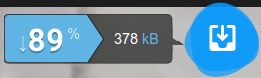
بعد ذلك، سيضغط Squoosh صورتك إلى صورة AVIF. بعد انتهاء Squoosh من معالجة الصورة، سيظهر زر تنزيل في أسفل يسار الشاشة مع بعض الإحصاءات حول صورة AVIF.

كان حجم نموذج الصورة الأصلي 3340 كيلوبايت، وحجم الصورة المضغوطة هو 378 كيلوبايت. تم ضغط الصورة النموذجية بنسبة 10 أضعاف تقريبًا مقارنةً بالصورة الأصلية.
- تنزيل صورة AVIF
انقر على زر التنزيل وسيتم حفظ صورة AVIF على محرك الأقراص المحلي.
لديك الآن صورة AVIF خاصة بك.
3- إنشاء برنامج ترميز avifenc في سطر الأوامر
avifenc هو تطبيق سطر أوامر يمكنه تحويل صور PNG وJPEG إلى صور AVIF. يستخدم avifenc libavif، وهي مكتبة يمكنها فك ترميز صور AVIF وتشفيرها. إذا كانت لديك الكثير من الصور التي تريد تحويلها إلى تنسيق AVIF، من المحتمل أن يكون استخدام برنامج الترميز avifenc من سطر الأوامر خيارًا جيدًا.
- احصل على الرمز.
git clone https://github.com/AOMediaCodec/libavif.git
- غيِّر الدليل إلى libavif.
cd libavif/
هناك العديد من الطرق المختلفة التي يمكنك من خلالها ضبط avifenc وlibavif للإنشاء. يمكنك الاطّلاع على مزيد من المعلومات على libavif. سننشئ avifenc بحيث يتم ربطه بشكل ثابت بمكتبات معالجة libaom وdav1d وlibyuv.
- إنشاء أداة ترميز سطر الأوامر avifenc
من المستحسن إنشاء دليل إنشاء لبرنامج avifenc.
mkdir build
انتقِل إلى دليل الإنشاء.
cd build
أنشئ ملفات الإنشاء لبرنامج avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
أنشئ avifenc.
make
لقد أنشأت avifenc بنجاح.
4. إنشاء صور AVIF باستخدام avifenc
- أنشئ صورة AVIF بالإعدادات التلقائية.
إنّ أهم المَعلمات الأساسية لتشغيل avifenc هي ضبط ملفات الإدخال والإخراج.
./avifenc happy_dog.jpg example.avif
لديك الآن صورة AVIF ثانية.
- تغيير جودة ترميز AVIF
عادةً ما تكون المَعلمة الوحيدة التي قد تريد تغييرها في ترميز AVIF هي المَعلمة quality. quality هي مَعلمة توازن بين جودة الصورة المضغوطة وحجم الملف. على سبيل المثال، سيكون الملف العالي الجودة (-q 90) أكبر بكثير من الملف المنخفض الجودة (-q 20)، ولكن سيبدو الملف العالي الجودة أفضل بكثير.
5- عرض صور AVIF في صفحة ويب
الآن، لنعرض للعالم كل عملك الجاد.
- أنشئ صفحة ويب لعرض صورة AVIF.
أنشئ ملفًا باسم avif_example.html.
افتح avif_example.html في محرِّر النصوص واكتب الرمز التالي:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
انسخ ملف المصدر (happy_dog.jpg في حالتي) وملف AVIF (eaxmple.avif) إلى الدليل نفسه الذي يتضمّن avif_example.html.
نستخدم العنصر picture لعرض صورة AVIF إذا كان المتصفّح يتيح استخدام تنسيق AVIF، مع استخدام تنسيق JPEG كخيار احتياطي إذا لم يكن المتصفّح يتيح استخدام تنسيق AVIF. يمكنك الاطّلاع على مزيد من المعلومات حول عنصر picture هنا.
- افتح صفحة الويب في Chrome.
يمكنك فتح ملف html من خلال سحب avif_example.html إلى Chrome. هناك خيار آخر لفتح ملف html وهو عرض avif_example.html من خادم HTTP.
من المفترض أن يتم الآن عرض صورة AVIF في Chrome. يمكنك اختبار ذلك من خلال النقر بزر الماوس الأيمن على الصورة واختيار Save image as...، ما سيؤدي إلى فتح مربّع حوار يتضمّن example.avif. يمكنك أيضًا فتح "أدوات مطوّري برامج Chrome" والتأكّد من تنزيل example.avif.
6- إنشاء صور AVIF متحركة باستخدام FFmpeg
- أنشئ صورة متحركة بتنسيق AVIF.
شغِّل هذا الأمر لإنشاء صورة AVIF متحركة من ملف y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
لديك الآن صورة AVIF متحركة.
- عرض صورة AVIF المتحركة في صفحة ويب
أنشئ ملفًا باسم avif_animated_example.html.
افتح avif_animated_example.html في محرِّر النصوص واكتب الرمز التالي:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
انسخ ملف المصدر (ice_qcif_15fps.gif في المثال أعلاه) وملف AVIF (animated.avif) إلى الدليل نفسه الذي يتضمّن avif_animated_example.html.
- افتح صفحة الويب في Chrome.
يمكنك فتح ملف html من خلال سحب avif_animated_example.html إلى Chrome. هناك خيار آخر لفتح ملف html وهو عرض avif_animated_example.html من خادم HTTP.
من المفترض أن يتم الآن عرض صورة AVIF المتحركة في Chrome.
في حال استخدام نموذج الوسائط المقدَّم، من المفترض أن يظهر النموذج على النحو التالي تقريبًا:

يمكنك اختبار ما إذا كانت هذه صورة AVIF متحركة من خلال النقر بزر الماوس الأيمن على الصورة واختيار Save image as...، ما سيؤدي إلى فتح مربّع حوار يتضمّن animated.avif. يمكنك أيضًا فتح "أدوات مطوّري برامج Chrome" والتأكّد من تنزيل animated.avif.
7- إنشاء صور AVIF متحركة باستخدام avifenc
- حوِّل الوسائط المصدر إلى تنسيق y4m.
يتيح avifenc استخدام y4m كمدخل لإنشاء صور AVIF متحركة. من الخيارات الرائعة لإنشاء ملفات y4m استخدام FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- أنشئ صورة متحركة بتنسيق AVIF.
شغِّل هذا الأمر لإنشاء صورة AVIF متحركة من ملف y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
لديك الآن صورة AVIF متحركة ثانية.
- عرض صورة AVIF المتحركة في صفحة ويب
أنشئ ملفًا باسم avif_animated_example.html.
افتح avif_animated_example.html في محرِّر النصوص واكتب الرمز التالي:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
انسخ ملف المصدر (ice_qcif_15fps.gif في المثال أعلاه) وملف AVIF (animated.avif) إلى الدليل نفسه الذي يتضمّن avif_animated_example.html.
- افتح صفحة الويب في Chrome.
يمكنك فتح ملف html من خلال سحب avif_animated_example.html إلى Chrome. هناك خيار آخر لفتح ملف html وهو عرض avif_animated_example.html من خادم HTTP.
من المفترض أن يتم الآن عرض صورة AVIF المتحركة في Chrome.
في حال استخدام نموذج الوسائط المقدَّم، من المفترض أن يظهر على النحو التالي:

يمكنك اختبار ما إذا كانت هذه صورة AVIF متحركة من خلال النقر بزر الماوس الأيمن على الصورة واختيار Save image as...، ما سيؤدي إلى فتح مربّع حوار يتضمّن animated.avif. يمكنك أيضًا فتح "أدوات مطوّري برامج Chrome" والتأكّد من تنزيل animated.avif.
- تغيير جودة ترميز AVIF
ملف ice_qcif_15fps.gif أكبر بحوالي 7 مرات بجودة أسوأ بكثير. يمكنك تغيير جودة ملف AVIF لتتطابق تقريبًا مع جودة ice_qcif_15fps.gif من خلال تغيير مَعلمة الجودة إلى 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
أصبح ملف AVIF المتحرك وملف ice_qcif_15fps.gif يتضمّنان الجودة نفسها تقريبًا، ولكن حجم ملف GIF أكبر بحوالي 22 مرة.
8. تهانينا!
لقد انتهيت من الدرس التطبيقي حول عرض صور AVIF.
نأمل أن يكون واضحًا لك كيف يمكن أن يساعدك تنسيق AVIF في تصغير حجم صورك ونقل بياناتها بكفاءة أكبر على الإنترنت. يمكنك الاطّلاع على مزيد من المعلومات حول ميزات AVIF في مقالة رائعة كتبها "جاك أرشيبالد".
