1. مقدمه
تصاویر به طور متوسط بیش از 60 درصد از بایت های مورد نیاز برای بارگذاری یک صفحه وب را تشکیل می دهند. با استفاده از AVIF می توانید تصاویر خود را کوچکتر کنید و وب سایت خود را سریعتر بارگذاری کنید.
AVIF چیست؟
AVIF یک فرمت تصویری است که از bitream ویدئویی AV1 مشتق شده است. AVIF برای کارایی فشرده سازی ساخته شده است.
چرا AVIF؟
تصاویر AVIF بسیار کوچکتر از تصاویر JPEG، PNG، GIF یا WebP با کیفیت یکسان یا بهتر هستند.
آنچه خواهید آموخت
- نحوه ایجاد تصاویر AVIF از تصاویر خود
- نحوه رندر کردن تصاویر AVIF در یک صفحه وب
آنچه شما نیاز دارید
2. ایجاد تصاویر AVIF با Squoosh
Squoosh یک برنامه وب فشرده سازی تصویر است. با squoosh می توانید به راحتی تصاویر خود را به تصاویر AVIF فشرده کنید.
- https://squoosh.app را باز کنید
- یک تصویر محلی را روی Squoosh رها کنید.

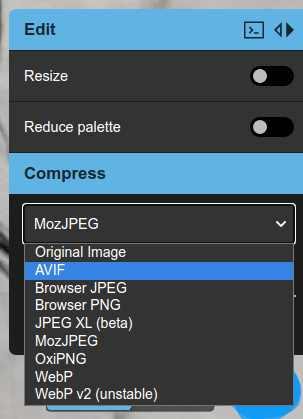
- AVIF را از کادر کشویی Compress انتخاب کنید.

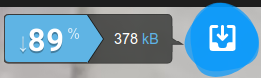
سپس Squoosh تصویر شما را به یک تصویر AVIF فشرده می کند. پس از اتمام Squoosh، یک دکمه دانلود با برخی از آمارهای مربوط به تصویر AVIF در گوشه سمت راست پایین نمایش داده می شود.

تصویر نمونه اولیه 3340 کیلوبایت و تصویر فشرده شده 378 کیلوبایت است. تصویر نمونه تقریبا 10 برابر کوچکتر از تصویر اصلی فشرده شده است!
- تصویر AVIF را دانلود کنید
روی دکمه دانلود کلیک کنید و تصویر AVIF در درایو محلی شما ذخیره می شود.
شما اکنون تصویر AVIF خود را دارید!
3. ساخت رمزگذار خط فرمان avivenc
avifenc یک برنامه خط فرمان است که می تواند تصاویر PNG و JPEG را به تصاویر AVIF تبدیل کند. avifenc از libavif استفاده می کند که کتابخانه ای است که می تواند تصاویر AVIF را رمزگشایی و رمزگذاری کند. اگر تصاویر زیادی دارید که می خواهید به AVIF تبدیل کنید، احتمالاً استفاده از رمزگذار خط فرمان، avivenc، انتخاب خوبی است.
- کد را دریافت کنید.
git clone https://github.com/AOMediaCodec/libavif.git
- دایرکتوری را به libavif تغییر دهید.
cd libavif/
راه های مختلفی وجود دارد که می توانید آویفنک و لیبایف را برای ساخت پیکربندی کنید. اطلاعات بیشتر را می توانید در libavif بیابید. ما قصد داریم avivenc را طوری بسازیم که به صورت ایستا به رمزگذار libaom ، رمزگشای dav1d و کتابخانههای پردازش libyuv مرتبط باشد.
- ابزار رمزگذاری خط فرمان، avivenc را بسازید.
ایجاد یک فهرست ساخت برای avivenc ایده خوبی است.
mkdir build
به دایرکتوری ساخت تغییر دهید.
cd build
فایل های بیلد را برای avivenc ایجاد کنید.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
آویفنک بسازید.
make
شما با موفقیت اویفنک را ساختید!
4. ایجاد تصاویر AVIF با avivenc
- یک تصویر AVIF با تنظیمات پیش فرض ایجاد کنید.
ابتدایی ترین پارامتر برای اجرای avivenc، تنظیم فایل های ورودی و خروجی است.
./avifenc happy_dog.jpg example.avif
شما اکنون تصویر دوم AVIF خود را دارید!
- تغییر کیفیت رمزگذاری AVIF.
معمولاً تنها پارامتری که ممکن است بخواهید در رمزگذاری AVIF تغییر دهید، پارامتر quality است. quality پارامتری است که کیفیت تصویر فشرده شده را با اندازه فایل عوض می کند. به عنوان مثال یک فایل با کیفیت بالا ( -q 90 ) بسیار بزرگتر از یک فایل با کیفیت پایین ( -q 20 ) خواهد بود، اما فایل با کیفیت بالا بسیار بهتر به نظر می رسد.
5. تصاویر AVIF را در یک صفحه وب رندر کنید.
اکنون بیایید تمام تلاش خود را به دنیا نشان دهیم.
- یک صفحه وب برای ارائه تصویر AVIF خود ایجاد کنید.
یک فایل با نام avif_example.html ایجاد کنید.
avif_example.html را در ویرایشگر متن خود باز کنید و این کد را تایپ کنید:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
فایل منبع خود (در مورد من happy_dog.jpg ) و فایل AVIF خود ( eaxmple.avif ) را در همان دایرکتوری avif_example.html کپی کنید.
اگر مرورگر از AVIF پشتیبانی میکند، از عنصر picture برای رندر کردن تصویر AVIF استفاده میکنیم، در صورتی که مرورگر از آن پشتیبانی نمیکند، به JPEG بازگشته است. شما می توانید اطلاعات بیشتر در مورد عنصر picture را در اینجا بیابید.
- صفحه وب را در کروم باز کنید.
یکی از راه های باز کردن فایل html کشیدن avif_example.html به کروم است. گزینه دیگری برای باز کردن فایل html، سرویس avif_example.html از سرور HTTP است.
اکنون تصویر AVIF شما باید در کروم رندر شود. شما می توانید این را با کلیک راست روی تصویر و انتخاب Save image as... تست کنید، که باید کادر محاوره ای با example.avif باز شود. گزینه دیگر این است که Chrome Developer Tools را باز کنید و ببینید example.avif دانلود شده است.
6. ایجاد تصاویر متحرک AVIF با FFmpeg
- یک تصویر AVIF متحرک ایجاد کنید.
این دستور را برای ایجاد یک تصویر AVIF متحرک از یک فایل y4m اجرا کنید.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
شما اکنون تصویر متحرک AVIF خود را دارید!
- تصویر متحرک AVIF را در یک صفحه وب رندر کنید.
یک فایل با نام avif_animated_example.html ایجاد کنید.
avif_animated_example.html را در ویرایشگر متن خود باز کنید و این کد را تایپ کنید:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
فایل منبع خود (در مورد بالا ice_qcif_15fps.gif ) و فایل AVIF خود ( animated.avif ) را در همان دایرکتوری avif_animated_example.html کپی کنید.
- صفحه وب را در کروم باز کنید.
یکی از راه های باز کردن فایل html کشیدن avif_animated_example.html به کروم است. گزینه دیگر برای باز کردن فایل html، سرویس avif_animated_example.html از سرور HTTP است.
اکنون تصویر AVIF متحرک شما باید در کروم رندر شود.
اگر از رسانه نمونه ارائه شده استفاده می کنید، باید تقریباً شبیه به این باشد:

میتوانید با کلیک راست روی تصویر و انتخاب Save image as... ، این یک تصویر متحرک AVIF را آزمایش کنید، که باید کادر محاورهای با animated.avif باز شود. گزینه دیگر این است که Chrome Developer Tools را باز کنید و ببینید animated.avif دانلود شده است.
7. ایجاد تصاویر متحرک AVIF با avivenc
- رسانه منبع خود را به فرمت y4m تبدیل کنید.
avifenc y4m به عنوان ورودی برای ایجاد تصاویر متحرک AVIF پشتیبانی می کند. یک گزینه عالی برای ایجاد فایل های y4m استفاده از FFmpeg است.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- یک تصویر AVIF متحرک ایجاد کنید.
این دستور را برای ایجاد یک تصویر AVIF متحرک از یک فایل y4m اجرا کنید.
./avifenc ice_qcif_15fps.y4m animated.avif
شما اکنون دومین تصویر متحرک AVIF خود را دارید!
- تصویر متحرک AVIF را در یک صفحه وب رندر کنید.
یک فایل با نام avif_animated_example.html ایجاد کنید.
avif_animated_example.html را در ویرایشگر متن خود باز کنید و این کد را تایپ کنید:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
فایل منبع خود (در مورد بالا ice_qcif_15fps.gif ) و فایل AVIF خود ( animated.avif ) را در همان دایرکتوری avif_animated_example.html کپی کنید.
- صفحه وب را در کروم باز کنید.
یکی از راه های باز کردن فایل html کشیدن avif_animated_example.html به کروم است. گزینه دیگر برای باز کردن فایل html، سرویس avif_animated_example.html از سرور HTTP است.
اکنون تصویر AVIF متحرک شما باید در کروم رندر شود.
اگر از رسانه نمونه ارائه شده استفاده می کنید، باید به شکل زیر باشد:

میتوانید با کلیک راست روی تصویر و انتخاب Save image as... ، این یک تصویر متحرک AVIF را آزمایش کنید، که باید کادر محاورهای با animated.avif باز شود. گزینه دیگر این است که Chrome Developer Tools را باز کنید و ببینید animated.avif دانلود شده است.
- تغییر کیفیت رمزگذاری AVIF.
فایل ice_qcif_15fps.gif ~ 7 برابر بزرگتر با کیفیت بسیار بدتر است. می توانید کیفیت AVIF را با تغییر پارامتر کیفیت به 20 تغییر دهید تا تقریباً با کیفیت ice_qcif_15fps.gif مطابقت داشته باشد.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
اکنون فایل AVIF متحرک و ice_qcif_15fps.gif تقریباً کیفیت یکسانی دارند، اما فایل GIF 22 برابر بزرگتر است.
8. تبریک می گویم!
شما خدمات آزمایشگاه کد تصاویر AVIF را به پایان رسانده اید!
امیدواریم برای شما روشن باشد که چگونه AVIF می تواند به کوچکتر و کارآمدتر کردن تصاویر شما برای انتقال از طریق وب کمک کند. می توانید در پست عالی جیک آرچیبالد درباره ویژگی های AVIF اطلاعات بیشتری کسب کنید.

