1. 簡介
圖片占據網頁載入所需位元組的平均值超過 60%。使用 AVIF 可縮小圖片大小,加快網站載入速度。
什麼是 AVIF?
AVIF 是一種源自 AV1 影片位元串流的圖片格式。AVIF 的設計宗旨是提高壓縮效率。
為什麼要使用 AVIF?
AVIF 圖片的大小比 JPEG、PNG、GIF 或 WebP 圖片小得多,且品質相同或更佳。
學習目標
- 如何使用圖片建立 AVIF 圖片
- 如何在網頁中算繪 AVIF 圖片
軟硬體需求
2. 使用 Squoosh 建立 AVIF 圖片
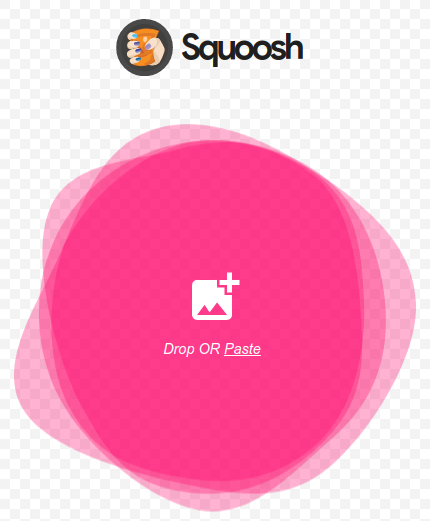
Squoosh 是圖片壓縮網頁應用程式,可輕鬆將圖片壓縮為 AVIF 圖片。
- 開啟 https://squoosh.app
- 將本機圖片拖曳到 Squoosh。

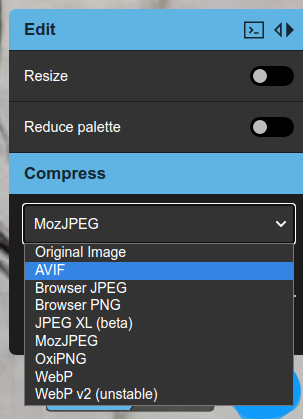
- 在「壓縮」下拉式方塊中選擇「AVIF」。

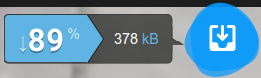
接著,Squoosh 會將圖片壓縮為 AVIF 圖片。Squoosh 完成後,右下角會顯示下載按鈕,並顯示 AVIF 圖片的部分統計資料。

原始樣本圖片為 3340 kB,經過壓縮後的圖片為 378 kB。經過壓縮處理後,範例圖片的大小幾乎比原始圖片小 10 倍!
- 下載 AVIF 圖片
按一下下載按鈕,AVIF 圖片就會儲存到本機磁碟。
您現在擁有自己的 AVIF 圖片了!
3. 建構指令列編碼器 avifenc
avifenc 是可將 PNG 和 JPEG 圖片轉換為 AVIF 圖片的指令列應用程式。avifenc 使用 libavif,這是可解碼及編碼 AVIF 圖片的程式庫。如果您有許多要轉換為 AVIF 的圖片,建議使用指令列編碼器 avifenc。
- 取得程式碼。
git clone https://github.com/AOMediaCodec/libavif.git
- 將目錄變更為 libavif。
cd libavif/
您可以透過多種方式設定 avifenc 和 libavif 進行建構。如需更多資訊,請參閱 libavif。我們將建構 avifenc,以便以靜態方式連結至 libaom 編碼器、dav1d 解碼器和 libyuv 處理程式庫。
- 建構指令列編碼工具 avifenc。
建議您為 avifenc 建立建構目錄。
mkdir build
切換至建構目錄。
cd build
建立 avifenc 的建構檔案。
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
建構 avifenc。
make
您已成功建構 avifenc!
4. 使用 avifenc 建立 AVIF 圖片
- 使用預設設定建立 AVIF 圖片。
執行 avifenc 時,最基本的參數是設定輸入和輸出檔案。
./avifenc happy_dog.jpg example.avif
您現在擁有了第二張 AVIF 圖片!
- 變更 AVIF 編碼的品質。
通常,您在 AVIF 編碼時,可能只會變更 quality 參數。quality 是一種參數,可將壓縮圖片的品質與檔案大小互相交換。舉例來說,高品質檔案 (-q 90) 的檔案大小會比低品質檔案 (-q 20) 大得多,但高品質檔案的畫面會更清晰。
5. 在網頁中算繪 AVIF 圖片。
讓我們向全世界展示你的努力成果吧!
- 建立網頁來提供 AVIF 圖片。
建立名為 avif_example.html 的檔案。
在文字編輯器中開啟 avif_example.html,然後輸入以下程式碼:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
將來源檔案 (在我的例子中為 happy_dog.jpg) 和 AVIF 檔案 (eaxmple.avif) 複製到 avif_example.html 所在的目錄。
如果瀏覽器支援 AVIF,我們會使用 picture 元素算繪 AVIF 圖片,如果瀏覽器不支援,則會改用 JPEG。如要進一步瞭解 picture 元素,請參閱這篇文章。
- 在 Chrome 中開啟網頁。
開啟 HTML 檔案的方法之一,是將 avif_example.html 拖曳至 Chrome。另一種開啟 HTML 檔案的方式,是從 HTTP 伺服器提供 avif_example.html。
您的 AVIF 圖片現在應該會在 Chrome 中算繪。您可以按一下圖片並選擇 Save image as... 來測試這項功能,系統應該會開啟一個含有 example.avif 的對話方塊。另一種做法是開啟 Chrome 開發人員工具,查看是否已下載 example.avif。
6. 使用 FFmpeg 建立動畫 AVIF 圖片
- 建立動畫 AVIF 圖片。
執行這項指令,即可從 y4m 檔案建立動畫 AVIF 圖片。
ffmpeg -i ice_qcif_15fps.y4m animated.avif
您現在擁有自己的動畫 AVIF 圖片了!
- 在網頁中算繪動畫 AVIF 圖片。
建立名為 avif_animated_example.html 的檔案。
在文字編輯器中開啟 avif_animated_example.html,然後輸入以下程式碼:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
將來源檔案 (上例為 ice_qcif_15fps.gif) 和 AVIF 檔案 (animated.avif) 複製到與 avif_animated_example.html 相同的目錄中。
- 在 Chrome 中開啟網頁。
開啟 HTML 檔案的方法之一,是將 avif_animated_example.html 拖曳至 Chrome。另一種開啟 HTML 檔案的方式,是從 HTTP 伺服器提供 avif_animated_example.html。
動畫 AVIF 圖片現在應該會在 Chrome 中算繪。
如果使用提供的媒體範例,應大致如下所示:

如要測試這是否為動畫 AVIF 圖片,請在圖片上按一下滑鼠右鍵,然後選擇 Save image as...,系統就會開啟含有 animated.avif 的對話方塊。另一種做法是開啟 Chrome 開發人員工具,查看是否已下載 animated.avif。
7. 使用 avifenc 建立動畫 AVIF 圖片
- 將來源媒體轉換為 y4m 格式。
avifenc 支援使用 y4m 做為輸入內容,以便建立動畫 AVIF 圖片。使用 FFmpeg 是建立 y4m 檔案的絕佳選擇。
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- 建立動畫 AVIF 圖片。
執行這項指令,即可從 y4m 檔案建立動畫 AVIF 圖片。
./avifenc ice_qcif_15fps.y4m animated.avif
您現在擁有第二個動畫 AVIF 圖片了!
- 在網頁中算繪動畫 AVIF 圖片。
建立名為 avif_animated_example.html 的檔案。
在文字編輯器中開啟 avif_animated_example.html,然後輸入以下程式碼:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
將來源檔案 (上例為 ice_qcif_15fps.gif) 和 AVIF 檔案 (animated.avif) 複製到與 avif_animated_example.html 相同的目錄中。
- 在 Chrome 中開啟網頁。
開啟 HTML 檔案的方法之一,是將 avif_animated_example.html 拖曳至 Chrome。另一種開啟 HTML 檔案的方式,是從 HTTP 伺服器提供 avif_animated_example.html。
動畫 AVIF 圖片現在應該會在 Chrome 中算繪。
如果使用提供的媒體範例,應如下所示:

如要測試這是否為動畫 AVIF 圖片,請在圖片上按一下滑鼠右鍵,然後選擇 Save image as...,系統就會開啟含有 animated.avif 的對話方塊。另一種做法是開啟 Chrome 開發人員工具,查看是否已下載 animated.avif。
- 變更 AVIF 編碼的品質。
ice_qcif_15fps.gif 檔案大小約為 7 倍,且畫質大幅下降。您可以將品質參數變更為 20,讓 AVIF 的品質大致與 ice_qcif_15fps.gif 相同。
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
動畫 AVIF 檔案和 ice_qcif_15fps.gif 的品質大致相同,但 GIF 檔案的大小約為前者的 22 倍。
8. 恭喜!
您已完成提供 AVIF 圖片程式碼研究室!
希望您已經瞭解 AVIF 如何縮減圖片大小,並提高網路傳輸效率。您可以參閱 Jake Archibald 撰寫的優質文章,進一步瞭解 AVIF 的功能。
