1. از تجزیه و تحلیل داده های بزرگ تا ارائه اسلاید
ابزارهای زیادی برای دانشمندان داده برای انجام تجزیه و تحلیل کلان داده وجود دارد، اما در نهایت تحلیلگران هنوز باید نتایج را برای مدیریت توجیه کنند. تعداد زیادی اعداد روی کاغذ یا در پایگاه داده به سختی برای سهامداران کلیدی قابل ارائه هستند. این آزمایشگاه کد میانی Google Apps Script از 2 پلتفرم توسعهدهنده Google ( Google Workspace و Google Cloud Console ) استفاده میکند تا به شما در خودکارسازی این بخش نهایی کمک کند.
ابزارهای توسعه دهنده Google Cloud به شما امکان می دهند تجزیه و تحلیل عمیق داده ها را انجام دهید. سپس میتوانید نتایج را بگیرید، آنها را در صفحهگسترده قرار دهید و یک نمایش اسلاید با دادهها ایجاد کنید. این روش مناسب تری برای تحویل داده ها به مدیریت ارائه می دهد. این آزمایشگاه کد BigQuery API کنسول Cloud (به عنوان یک سرویس پیشرفته Apps Script) و سرویسهای Apps Script داخلی برای Google Sheets و Google Slides را پوشش میدهد.
انگیزه
برنامه نمونه در این کد لبه از این نمونه کدهای دیگر الهام گرفته شده است:
- نمونه برنامه Google Apps Script Service BigQuery که منبع باز در GitHub است.
- برنامه نمونه که در تولید اسلاید از ویدیوی توسعه دهنده داده های صفحه گسترده نشان داده شده و در این پست وبلاگ منتشر شده است.
- نمونه برنامه در نوار کد Google Slides API .
در حالی که برنامه نمونه Slides API codelab دارای BigQuery و Slides نیز می باشد، از چند جهت با برنامه نمونه این کدلب تفاوت دارد:
- برنامه Node.js آنها در مقابل برنامه Apps Script ما.
- آنها از REST API استفاده می کنند در حالی که ما از خدمات Apps Script استفاده می کنیم.
- آنها از Google Drive استفاده می کنند اما از Google Sheets استفاده نمی کنند در حالی که این برنامه از Sheets استفاده می کند اما از Drive استفاده نمی کند.
برای این نرمافزار کد، میخواستیم چندین فناوری را در یک برنامه واحد گرد هم بیاوریم و در عین حال ویژگیها و APIها را از سراسر Google Cloud بهگونهای به نمایش بگذاریم که شبیه یک مورد استفاده واقعی باشد. هدف الهام بخشیدن به شما برای استفاده از تخیل و در نظر گرفتن استفاده از Cloud Console و Google Workspace برای حل مشکلات چالش برانگیز برای سازمان و مشتریانتان است.
چیزی که یاد خواهید گرفت
- نحوه استفاده از Google Apps Script با چندین سرویس Google
- چگونه از Google BigQuery برای تجزیه و تحلیل کلان داده ها استفاده کنیم
- نحوه ایجاد یک Google Sheet و درج داده در آن
- نحوه ایجاد نمودار در Sheets
- نحوه انتقال داده ها و نمودارها از Sheets به ارائه Google Slides
آنچه شما نیاز دارید
- یک مرورگر وب با دسترسی به اینترنت
- یک حساب Google (حسابهای Google Workspace ممکن است به تأیید سرپرست نیاز داشته باشند)
- آشنایی اولیه با Google Sheets
- قابلیت خواندن Sheets A1 Notation
- مهارت های پایه جاوا اسکریپت
- دانش توسعه اسکریپت Apps مفید است اما لازم نیست
2. نظرسنجی
چگونه از این نرم افزار / آموزش استفاده خواهید کرد؟
تجربه خود را با ابزارها و APIهای برنامهنویس Google Workspace چگونه ارزیابی میکنید؟
تجربه خود را با Apps Script به طور خاص چگونه ارزیابی می کنید؟
تجربه خود را با ابزارها و APIهای برنامهنویس Cloud Console چگونه ارزیابی میکنید؟
3. بررسی اجمالی
اکنون که می دانید این کد لبه درباره چیست، در اینجا کاری که می خواهید انجام دهید:
- یک نمونه Apps Script-BigQuery موجود را بردارید و آن را شروع کنید.
- از نمونه، نحوه ارسال پرس و جو به BigQuery و دریافت نتایج را بیاموزید.
- یک برگه Google ایجاد کنید و نتایج BigQuery را در آن درج کنید.
- کد را تغییر دهید تا داده های بازگشتی و درج شده در برگه کمی تغییر کند.
- از سرویس Sheets در Apps Script برای ایجاد نمودار برای داده های BigQuery استفاده کنید.
- از سرویس اسلایدها برای ایجاد یک ارائه Google Slides استفاده کنید.
- عنوان و زیرنویس را به اسلاید عنوان پیش فرض اضافه کنید.
- یک اسلاید با جدول داده ایجاد کنید و سلول های داده برگه را در آن صادر کنید.
- یک اسلاید دیگر ایجاد کنید و نمودار صفحه گسترده را در آن قرار دهید.
بیایید با برخی از اطلاعات پسزمینه Apps Script، BigQuery، Sheets و Slides شروع کنیم.
Google Apps Script و BigQuery
Google Apps Script یک پلت فرم توسعه Google Workspace است که در سطح بالاتری نسبت به APIهای Google REST کار می کند. این یک محیط میزبانی برنامه و توسعه بدون سرور است که برای همه سطوح مهارت توسعه دهندگان قابل دسترسی است. اساسا، Apps Script یک زمان اجرا جاوا اسکریپت بدون سرور برای اتوماسیون، افزونه و یکپارچه سازی Google Workspace است.
این برنامه از جاوا اسکریپت سمت سرور، مشابه Node.js استفاده می کند، اما به جای میزبانی سریع و ناهمزمان برنامه مبتنی بر رویداد، بر روی یکپارچگی دقیق با Google Workspace و سایر خدمات Google تمرکز دارد. همچنین دارای یک محیط توسعه است که ممکن است با آنچه شما به آن عادت کرده اید متفاوت باشد. با Apps Script، شما:
- اسکریپتها را با استفاده از یک ویرایشگر کد مبتنی بر مرورگر توسعه دهید، اما میتوانید هنگام استفاده از
clasp، ابزار استقرار خط فرمان برای Apps Script، به صورت محلی نیز توسعه دهید. - کدی را در نسخه تخصصی جاوا اسکریپت بنویسید که برای دسترسی به Google Workspace و سایر سرویسهای Google یا خارجی سفارشی شده است (با استفاده از
URL Fetchیا سرویسهایJDBCApps Script). - میتوانید از نوشتن کد مجوز اجتناب کنید زیرا Apps Script آن را برای شما مدیریت میکند.
- لازم نیست برنامه خود را میزبانی کنید—این برنامه در سرورهای Google در فضای ابری زندگی میکند و اجرا میشود.
Apps Script با سایر فناوریهای Google به دو روش مختلف ارتباط برقرار میکند:
- به عنوان یک سرویس داخلی
- به عنوان یک سرویس پیشرفته
یک سرویس داخلی روشهای سطح بالایی برای تعامل با دادههای کاربر، سایر سیستمهای Google و سیستمهای خارجی دارد. یک سرویس پیشرفته اساساً یک پوشش نازک در اطراف Google Workspace API یا Google REST API است. سرویسهای پیشرفته پوشش کامل REST API را ارائه میکنند و اغلب میتوانند بیشتر از سرویسهای داخلی انجام دهند، اما به پیچیدگی کد بیشتری نیاز دارند (در حالی که استفاده از آن نسبت به REST API کامل آسانتر است). سرویس های پیشرفته نیز باید برای پروژه اسکریپت قبل از استفاده از آنها روشن شوند .
در صورت امکان، توسعه دهندگان باید از یک سرویس داخلی استفاده کنند زیرا استفاده از آنها آسان تر است و آنها بیشتر از خدمات پیشرفته انجام می دهند. با این حال، برخی از APIهای Google خدمات داخلی ندارند، بنابراین یک سرویس پیشرفته ممکن است تنها گزینه باشد. به عنوان مثال، Google BigQuery هیچ سرویس داخلی ندارد، اما سرویس BigQuery وجود دارد. سرویس BigQuery یک سرویس Cloud Console است که به شما امکان میدهد از Google BigQuery API برای انجام پرسوجوها در مجموعه دادههای بزرگ (به عنوان مثال، چندین ترابایت) استفاده کنید، اما همچنان میتواند نتایج را در چند ثانیه ارائه دهد.
از Apps Script به برگهها و اسلایدها دسترسی پیدا کنید
برخلاف BigQuery، هر دو برگه و اسلاید دارای خدمات داخلی هستند. آنها همچنین دارای خدمات پیشرفته برای دسترسی به ویژگی هایی هستند که فقط در API یافت می شوند. قبل از پرش به کد، اسناد مربوط به خدمات کاربرگهای داخلی و اسلایدها را مشاهده کنید. توجه داشته باشید که اسنادی نیز برای خدمات پیشرفته Sheets و Slides وجود دارد.
4. وظیفه 1: BigQuery را اجرا کنید و نتایج را در Sheets ثبت کنید
مقدمه
ما می خواهیم بخش بزرگی از این کد لبه را با اولین کار انجام دهیم. در واقع، زمانی که کار را تمام کردید، تقریباً نیمی از کار را با کل Codelab تمام کرده اید. به چند بخش فرعی تقسیم میشوید:
- هم یک پروژه Google Apps Script و هم پروژه Cloud Console ایجاد کنید.
- دسترسی به سرویس پیشرفته BigQuery را روشن کنید.
- ویرایشگر اسکریپت را باز کنید و کد منبع برنامه را وارد کنید.
- فرآیند مجوز برنامه (OAuth2) را پیمایش کنید.
- برنامه ای را اجرا کنید که درخواستی را به BigQuery ارسال می کند.
- برگه Google جدید ایجاد شده با استفاده از نتایج BigQuery را مرور کنید.
راه اندازی
- برای ایجاد یک پروژه Apps Script، به
script.google.comبروید و پروژه جدید را کلیک کنید. - برای تغییر نام پروژه Apps Script خود، روی پروژه Untitled کلیک کنید، عنوانی را برای پروژه خود وارد کنید و روی تغییر نام کلیک کنید.
در مرحله بعد، باید یک پروژه Cloud Console ایجاد کنید تا داده ها را در BigQuery جستجو کنید.
- برای ایجاد یک پروژه Cloud Console، از این پیوند میانبر برای ایجاد یک پروژه استفاده کنید، نامی به پروژه بدهید و روی ایجاد کلیک کنید.
- هنگامی که ایجاد پروژه کامل شد، یک اعلان در صفحه ظاهر می شود. مطمئن شوید که پروژه جدید شما در لیست پروژه ها در بالای صفحه انتخاب شده است.
- روی منو کلیک کنید
 و به APIs & Services > صفحه رضایت OAuth ( پیوند مستقیم ) بروید.
و به APIs & Services > صفحه رضایت OAuth ( پیوند مستقیم ) بروید. - روی Internal > Create کلیک کنید تا یک برنامه برای کاربران Google Workspace در سازمان خود بسازید.
- در قسمت نام برنامه ، "Big Data Codelab" را وارد کنید.
- ایمیل های تماس را برای قسمت های پشتیبانی کاربر و اطلاعات تماس برنامه نویس وارد کنید.
- روی ذخیره و ادامه > ذخیره و ادامه کلیک کنید.
- بیشتر کلیک کنید
 در نوار پیمایش و تنظیمات پروژه ( لینک مستقیم ) را انتخاب کنید.
در نوار پیمایش و تنظیمات پروژه ( لینک مستقیم ) را انتخاب کنید. - مقدار فهرست شده در شماره پروژه را کپی کنید. (یک فیلد ID پروژه جداگانه بعداً در Codelab استفاده می شود.)
در مرحله بعد، پروژه Apps Script خود را به پروژه Cloud Console متصل خواهید کرد.
- به ویرایشگر برنامه اسکریپت بروید و روی تنظیمات پروژه کلیک کنید
 .
. - در پروژه Google Cloud Platform (GCP)، روی تغییر پروژه کلیک کنید.
- شماره پروژه را وارد کرده و روی تنظیم پروژه کلیک کنید.
- بعد روی ویرایشگر کلیک کنید
 برای شروع اضافه کردن سرویس پیشرفته BigQuery.
برای شروع اضافه کردن سرویس پیشرفته BigQuery. - در کنار خدمات ، روی افزودن سرویس کلیک کنید
 .
. - در گفتگوی افزودن سرویس، BigQuery API را انتخاب کرده و روی افزودن کلیک کنید.
مرحله آخر این است که BigQuery API را در Cloud Console روشن کنید.
- برای انجام این کار، به Cloud Console بروید و روی APIs & Services > Dashboard کلیک کنید. (مطمئن شوید که هنوز در همان پروژه ای هستید که در مرحله 3 ایجاد کردید.)
- روی Enable APIs and Services کلیک کنید.
- "Big Query" را جستجو کنید، BigQuery API ( نه BigQuery Data Transfer API) را انتخاب کنید و روی Enable کلیک کنید تا روشن شود.

اکنون آماده هستید تا کد برنامه را وارد کنید، مراحل مجوز را طی کنید و اولین تکرار این برنامه را دریافت کنید.
برنامه را آپلود و اجرا کنید
- در ویرایشگر اسکریپت، بلوک کد پیشفرض
myFunction()را با کد زیر جایگزین کنید:
// File name for data results
var QUERY_NAME = "Most common words in all of Shakespeare's works";
// Replace this value with your Google Cloud Console Project ID
var PROJECT_ID = '';
if (!PROJECT_ID) throw Error('Project ID is required in setup');
/**
* Runs a BigQuery query; puts results into a Sheet. You must turn on
* the BigQuery advanced service before you can run this code.
* @see https://developers.google.com/apps-script/advanced/bigquery#run_query
* @see https://github.com/googleworkspace/apps-script-samples/blob/master/advanced/bigquery.gs
*
* @returns {Spreadsheet} Returns a spreadsheet with BigQuery results
* @see https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet
*/
function runQuery() {
// Replace sample with your own BigQuery query.
var request = {
query:
'SELECT ' +
'LOWER(word) AS word, ' +
'SUM(word_count) AS count ' +
'FROM [bigquery-public-data:samples.shakespeare] ' +
'GROUP BY word ' +
'ORDER BY count ' +
'DESC LIMIT 10'
};
var queryResults = BigQuery.Jobs.query(request, PROJECT_ID);
var jobId = queryResults.jobReference.jobId;
// Wait for BigQuery job completion (with exponential backoff).
var sleepTimeMs = 500;
while (!queryResults.jobComplete) {
Utilities.sleep(sleepTimeMs);
sleepTimeMs *= 2;
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId);
}
// Get all results from BigQuery.
var rows = queryResults.rows;
while (queryResults.pageToken) {
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId, {
pageToken: queryResults.pageToken
});
rows = rows.concat(queryResults.rows);
}
// Return null if no data returned.
if (!rows) {
return Logger.log('No rows returned.');
}
// Create the results spreadsheet.
var spreadsheet = SpreadsheetApp.create(QUERY_NAME);
var sheet = spreadsheet.getActiveSheet();
// Add headers to Sheet.
var headers = queryResults.schema.fields.map(function(field) {
return field.name.toUpperCase();
});
sheet.appendRow(headers);
// Append the results.
var data = new Array(rows.length);
for (var i = 0; i < rows.length; i++) {
var cols = rows[i].f;
data[i] = new Array(cols.length);
for (var j = 0; j < cols.length; j++) {
data[i][j] = cols[j].v;
}
}
// Start storing data in row 2, col 1
var START_ROW = 2; // skip header row
var START_COL = 1;
sheet.getRange(START_ROW, START_COL, rows.length, headers.length).setValues(data);
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl());
}
- روی ذخیره کلیک کنید
.
- در کنار
Code.gs، روی More کلیک کنید > تغییر نام . عنوان را از
> تغییر نام . عنوان را از Code.gsبهbq-sheets-slides.jsتغییر دهید. - در مرحله بعد، بیایید کدی را که از BigQuery درخواست میکند و نتایج را در Google Sheet مینویسد، مرور کنیم. می توانید آن را در نزدیکی بالای
runQuery()مشاهده کنید:
SELECT
LOWER(word) AS word,
SUM(word_count) AS count
FROM [bigquery-public-data:samples.shakespeare]
GROUP BY word
ORDER BY count
DESC LIMIT 10
این پرس و جو از طریق آثار شکسپیر، بخشی از مجموعه داده های عمومی BigQuery ، بررسی می شود و 10 کلمه برتر که اغلب در همه آثار او ظاهر می شود را تولید می کند، که به ترتیب محبوبیت نزولی مرتب شده اند. وقتی تصور میکنید که انجام این مجموعه با دست چقدر کار میکند، متوجه میشوید که BigQuery چقدر میتواند مفید باشد.
این تابع همچنین یک متغیر PROJECT_ID را اعلام می کند که به شناسه پروژه معتبر Cloud Console نیاز دارد. دستور if در زیر متغیر برای جلوگیری از ادامه برنامه بدون شناسه پروژه وجود دارد.
- به پروژه Cloud Console خود بروید، روی More کلیک کنید
 در نوار پیمایش، و تنظیمات پروژه را انتخاب کنید.
در نوار پیمایش، و تنظیمات پروژه را انتخاب کنید. - مقدار فهرست شده در شناسه پروژه را کپی کنید.
- به ویرایشگر App Script برگردید، متغیر
PROJECT_IDرا درbq-sheets-slides.jsپیدا کنید و مقدار را اضافه کنید. - روی ذخیره کلیک کنید
> بدوید
- برای ادامه روی بررسی مجوزها کلیک کنید.
- هنگامی که اسکریپت شروع به اجرا کرد، گزارش اجرای داخلی باز می شود و اقدامات اسکریپت را در زمان واقعی ثبت می کند.
- پس از خواندن «اجرا به پایان رسید»، به Google Drive خود بروید (
drive.google.com) و برگه Google را با نام «متداول ترین کلمات در همه آثار شکسپیر» (یا نامی که به متغیرQUERY_NAMEاختصاص داده اید، در صورتی که شما آن را به روز کردید): - برای مشاهده 10 کلمه رایج و تعداد کل آنها به ترتیب نزولی، صفحه گسترده را باز کنید:

خلاصه کار 1
برای بازبینی، کدی را اجرا کردید که تمام آثار شکسپیر را با نگاه کردن به هر کلمه در هر نمایشنامه بررسی می کرد. کلمات را می شمرد و آنها را به ترتیب ظاهری نزولی مرتب می کرد. شما همچنین از سرویس داخلی Apps Script برای Google Sheets برای نمایش این داده ها استفاده کردید.
کدی که برای bq-sheets-slides.js استفاده کردید را نیز میتوانید در پوشه step1 مخزن GitHub این codelab در github.com/googlecodelabs/bigquery-sheets-slides پیدا کنید. این کد از این مثال اصلی در صفحه خدمات پیشرفته BigQuery الهام گرفته شده است که پرس و جوی کمی متفاوت با بازیابی محبوب ترین کلمات با 10 کاراکتر یا بیشتر توسط شکسپیر انجام می دهد. همچنین می توانید یک نمونه را در مخزن GitHub آن مشاهده کنید.
اگر به جستارهای دیگری که میتوانید با آثار شکسپیر یا سایر جداول دادههای عمومی بسازید علاقهمند هستید، به نحوه پرسوجو در جدولهای نمونه BigQuery و این مخزن GitHub مراجعه کنید.
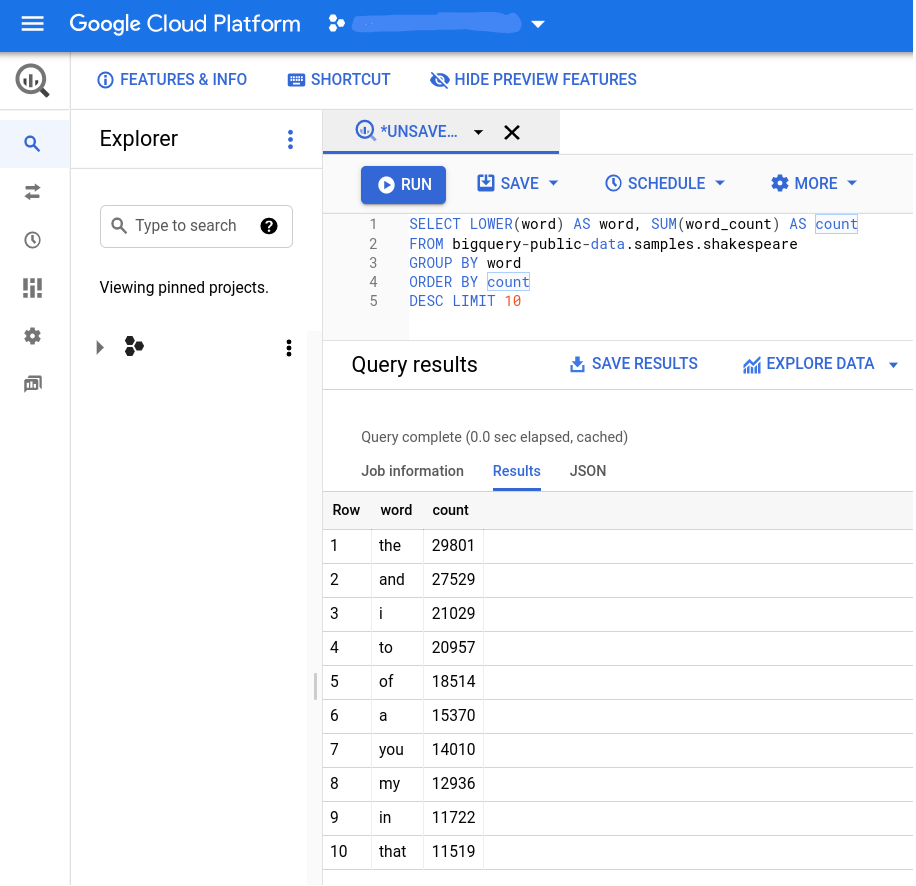
همچنین میتوانید پرسوجوها را با استفاده از صفحه BigQuery در Cloud Console قبل از اجرای آنها در Apps Script اجرا کنید. برای پیدا کردن آن، روی منو کلیک کنید  و به BigQuery UI > SQL Workspace ( لینک مستقیم ) بروید. به عنوان مثال، در اینجا نحوه نمایش پرس و جو ما در رابط گرافیکی BigQuery آمده است:
و به BigQuery UI > SQL Workspace ( لینک مستقیم ) بروید. به عنوان مثال، در اینجا نحوه نمایش پرس و جو ما در رابط گرافیکی BigQuery آمده است:

5. کار 2: یک نمودار در Google Sheets ایجاد کنید
هدف runQuery() استفاده از BigQuery و ارسال نتایج داده های آن به Google Sheet است. بعد باید با استفاده از داده ها نموداری بسازیم. بیایید یک تابع جدید به نام createColumnChart() بسازیم که متد newChart() Sheets را فراخوانی می کند.
- در ویرایشگر Apps Script، تابع
createColumnChart()بهbq-sheets-slides.jsبعد ازrunQuery()اضافه کنید. کد برگه را دریافت می کند و یک نمودار ستونی با تمام داده ها را درخواست می کند. محدوده داده از سلول A2 شروع می شود زیرا ردیف اول شامل سرصفحه های ستون است.
/**
* Uses spreadsheet data to create a column chart.
* @param {Spreadsheet} Spreadsheet containing results data
* @returns {EmbeddedChart} Visualizes the results
* @see https://developers.google.com/apps-script/reference/spreadsheet/embedded-chart
*/
function createColumnChart(spreadsheet) {
// Retrieve the populated (first) Sheet.
var sheet = spreadsheet.getSheets()[0];
// Data range in Sheet is from cell A2 to B11.
var START_CELL = 'A2'; // skip header row
var END_CELL = 'B11';
// Place chart on Sheet starting on cell E5.
var START_ROW = 5; // row 5
var START_COL = 5; // col E
var OFFSET = 0;
// Create & place chart on the Sheet using above values.
var chart = sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.addRange(sheet.getRange(START_CELL + ':' + END_CELL))
.setPosition(START_ROW, START_COL, OFFSET, OFFSET)
.build();
sheet.insertChart(chart);
}
- تابع
createColumnChart()به یک پارامتر شیء صفحه گسترده نیاز دارد، بنابراین ما بایدrunQuery()برای برگرداندن یک شیءspreadsheetکه می توانیم بهcreateColumnChart()ارسال کنیم، به روز کنیم. در پایانrunQuery()، پس از ثبت موفقیت آمیز ایجاد صفحه، شیءspreadsheetرا برگردانید:
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl());
// NEW: Return the spreadsheet object for later use.
return spreadsheet;
}
- یک تابع
createBigQueryPresentation()ایجاد کنید تا همrunQuery()و همcreateColumnChart()را فراخوانی کنید. جداسازی منطقی عملکرد BigQuery و ایجاد نمودار بهترین کار است:
/**
* Runs the query, adds data and a chart to a spreadsheet.
*/
function createBigQueryPresentation() {
var spreadsheet = runQuery();
createColumnChart(spreadsheet);
}
- شما 2 مرحله مهم را در بالا انجام دادید: برگرداندن شی صفحه گسترده و ایجاد تابع ورودی. برای اینکه
runQuery()قابل استفاده تر باشد، باید خط log را ازrunQuery()بهcreateBigQueryPresentation()منتقل کنیم. روش شما اکنون باید به شکل زیر باشد:
/**
* Runs a BigQuery query, adds data and a chart to a spreadsheet.
*/
function createBigQueryPresentation() {
var spreadsheet = runQuery();
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl()); // MOVED HERE
createColumnChart(spreadsheet);
}
با تغییرات بالا (به جز PROJECT_ID )، bq-sheets-slides.js شما اکنون باید مانند زیر باشد. این کد همچنین در step2 مخزن GitHub یافت می شود.
// File name for data results
var QUERY_NAME = "Most common words in all of Shakespeare's works";
// Replace this value with your Google Cloud Console Project ID
var PROJECT_ID = '';
if (!PROJECT_ID) throw Error('Project ID is required in setup');
/**
* Runs a BigQuery query; puts results into a sheet. You must turn on
* the BigQuery advanced service before you can run this code.
* @see https://developers.google.com/apps-script/advanced/bigquery#run_query
* @see https://github.com/googleworkspace/apps-script-samples/blob/master/advanced/bigquery.gs
*
* @returns {Spreadsheet} Returns a spreadsheet with BigQuery results
* @see https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet
*/
function runQuery() {
// Replace sample with your own BigQuery query.
var request = {
query:
'SELECT ' +
'LOWER(word) AS word, ' +
'SUM(word_count) AS count ' +
'FROM [bigquery-public-data:samples.shakespeare] ' +
'GROUP BY word ' +
'ORDER BY count ' +
'DESC LIMIT 10'
};
var queryResults = BigQuery.Jobs.query(request, PROJECT_ID);
var jobId = queryResults.jobReference.jobId;
// Wait for BigQuery job completion (with exponential backoff).
var sleepTimeMs = 500;
while (!queryResults.jobComplete) {
Utilities.sleep(sleepTimeMs);
sleepTimeMs *= 2;
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId);
}
// Get all results from BigQuery.
var rows = queryResults.rows;
while (queryResults.pageToken) {
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId, {
pageToken: queryResults.pageToken
});
rows = rows.concat(queryResults.rows);
}
// Return null if no data returned.
if (!rows) {
return Logger.log('No rows returned.');
}
// Create the results spreadsheet.
var spreadsheet = SpreadsheetApp.create(QUERY_NAME);
var sheet = spreadsheet.getActiveSheet();
// Add headers to sheet.
var headers = queryResults.schema.fields.map(function(field) {
return field.name.toUpperCase();
});
sheet.appendRow(headers);
// Append the results.
var data = new Array(rows.length);
for (var i = 0; i < rows.length; i++) {
var cols = rows[i].f;
data[i] = new Array(cols.length);
for (var j = 0; j < cols.length; j++) {
data[i][j] = cols[j].v;
}
}
// Start storing data in row 2, col 1
var START_ROW = 2; // skip header row
var START_COL = 1;
sheet.getRange(START_ROW, START_COL, rows.length, headers.length).setValues(data);
// Return the spreadsheet object for later use.
return spreadsheet;
}
/**
* Uses spreadsheet data to create a columnar chart.
* @param {Spreadsheet} Spreadsheet containing results data
* @returns {EmbeddedChart} Visualizes the results
* @see https://developers.google.com/apps-script/reference/spreadsheet/embedded-chart
*/
function createColumnChart(spreadsheet) {
// Retrieve the populated (first) sheet.
var sheet = spreadsheet.getSheets()[0];
// Data range in sheet is from cell A2 to B11.
var START_CELL = 'A2'; // skip header row
var END_CELL = 'B11';
// Place chart on Sheet starting on cell E5.
var START_ROW = 5; // row 5
var START_COL = 5; // col E
var OFFSET = 0;
// Create & place chart on the sheet using above values.
var chart = sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.addRange(sheet.getRange(START_CELL + ':' + END_CELL))
.setPosition(START_ROW, START_COL, OFFSET, OFFSET)
.build();
sheet.insertChart(chart);
}
/**
* Runs a BigQuery query, adds data and a chart to a spreadsheet.
*/
function createBigQueryPresentation() {
var spreadsheet = runQuery();
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl());
createColumnChart(spreadsheet);
}
در ویرایشگر اسکریپت، پروژه اسکریپت خود را ذخیره کنید. سپس createBigQueryPresentation از لیست توابع انتخاب کنید و روی Run کلیک کنید. پس از تکمیل، صفحهگسترده دیگری در Google Drive شما ایجاد میشود، اما این بار نموداری در صفحه در کنار دادهها گنجانده شده است:

6. وظیفه 3: داده های نتایج را در یک عرشه اسلاید قرار دهید
بخش پایانی نرم افزار کد شامل ایجاد یک ارائه Google Slides، اضافه کردن عنوان و زیرنویس به اسلاید عنوان، و سپس ساخت اسلاید برای سلول های داده و نمودار است.
- در ویرایشگر Apps Script، تابع
createSlidePresentation()بهbq-sheets-slides.jsبعد ازcreateColumnChart()اضافه کنید. تمام کارهای روی عرشه اسلاید در این عملکرد انجام می شود. بیایید با ایجاد یک عرشه اسلاید شروع کنیم و سپس یک عنوان و زیرنویس را به اسلاید عنوان پیش فرض اضافه کنیم.
/**
* Create presentation with spreadsheet data and a chart
* @param {Spreadsheet} Spreadsheet containing results data
* @param {EmbeddedChart} Sheets chart to embed on a slide
* @returns {Presentation} Slide deck with the results
* @see https://developers.google.com/apps-script/reference/slides/presentation
*/
function createSlidePresentation(spreadsheet, chart) {
// Create the presentation.
var deck = SlidesApp.create(QUERY_NAME);
// Populate the title slide.
var [title, subtitle] = deck.getSlides()[0].getPageElements();
title.asShape().getText().setText(QUERY_NAME);
subtitle.asShape().getText().setText('using Google Cloud Console and Google Workspace APIs:\n' +
'Google Apps Script, BigQuery, Sheets, Slides');
- گام بعدی در
createSlidePresentation()وارد کردن داده های سلولی از برگه Google به عرشه اسلاید جدید ما است. این قطعه کد را به تابع اضافه کنید:
// Data range to copy is from cell A1 to B11
var START_CELL = 'A1'; // include header row
var END_CELL = 'B11';
// Add the table slide and insert an empty table on it with
// the dimensions of the data range; fails if the sheet is empty.
var tableSlide = deck.appendSlide(SlidesApp.PredefinedLayout.BLANK);
var sheetValues = spreadsheet.getSheets()[0].getRange(
START_CELL + ':' + END_CELL).getValues();
var table = tableSlide.insertTable(sheetValues.length, sheetValues[0].length);
// Populate the table with spreadsheet data.
for (var i = 0; i < sheetValues.length; i++) {
for (var j = 0; j < sheetValues[0].length; j++) {
table.getCell(i, j).getText().setText(String(sheetValues[i][j]));
}
}
- مرحله آخر در
createSlidePresentation()اضافه کردن یک اسلاید دیگر، وارد کردن نمودار از صفحه گسترده و برگرداندن شیPresentationاست. این قطعه کد را به تابع اضافه کنید:
// Add a chart slide and insert the chart on it.
var chartSlide = deck.appendSlide(SlidesApp.PredefinedLayout.BLANK);
chartSlide.insertSheetsChart(chart);
// Return the presentation object for later use.
return deck;
}
- حالا که عملکرد ما کامل شد، دوباره به امضای آن نگاه کنید.
createSlidePresentation()به هر دو پارامتر شیء صفحه گسترده و نمودار نیاز دارد. ما قبلاًrunQuery()برای برگرداندن شیءSpreadsheetتنظیم کردهایم، اما باید تغییری مشابه درcreateColumnChart()ایجاد کنیم تا یک شی نمودار (EmbeddedChart) را برگرداند. بهcreateColumnChart()برگردید و قطعه کد زیر را به انتهای تابع اضافه کنید:
// NEW: Return the chart object for later use.
return chart;
}
- از آنجایی که
createColumnChart()اکنون یک شی نمودار را برمی گرداند، باید نمودار را در یک متغیر ذخیره کنیم. سپس متغیرهای صفحه گسترده و نمودار را بهcreateSlidePresentation()ارسال می کنیم. همچنین، از آنجایی که URL صفحه گسترده جدید ایجاد شده را ثبت می کنیم، بیایید URL ارائه اسلاید جدید را نیز ثبت کنیم.createBigQueryPresentation()خود را بهروزرسانی کنید تا به شکل زیر باشد:
/**
* Runs a BigQuery query, adds data and a chart to a spreadsheet,
* and adds the data and chart to a new slide presentation.
*/
function createBigQueryPresentation() {
var spreadsheet = runQuery();
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl());
var chart = createColumnChart(spreadsheet); // UPDATED
var deck = createSlidePresentation(spreadsheet, chart); // NEW
Logger.log('Results slide deck created: %s', deck.getUrl()); // NEW
}
- ذخیره کنید و دوباره
createBigQueryPresentation()را اجرا کنید. با این حال، قبل از اجرا، برنامه شما برای مشاهده و مدیریت ارائههای Google Slides به یک مجموعه مجوز دیگر از کاربر شما نیاز دارد. پس از بررسی و اجازه دادن به این مجوزها، مانند قبل اجرا می شود. - اکنون، علاوه بر صفحه گسترده ای که ایجاد شده است، باید یک ارائه اسلاید جدید با 3 اسلاید (عنوان، جدول داده ها، نمودار داده ها) نیز دریافت کنید، همانطور که در زیر نشان داده شده است:



7. نتیجه گیری
تبریک میگوییم، شما برنامهای ایجاد کردهاید که از هر دو طرف Google Cloud استفاده میکند. یک درخواست Google BigQuery را انجام می دهد که یکی از مجموعه داده های عمومی خود را پرس و جو می کند، یک صفحه گسترده Google Sheets برای ذخیره نتایج ایجاد می کند، نموداری را بر اساس داده ها اضافه می کند و در نهایت یک ارائه Google Slides ایجاد می کند که داده ها و نتایج نمودار را از صفحه گسترده نشان می دهد.
این مراحل همان کاری است که شما از نظر فنی انجام دادید. به طور کلی، شما از تجزیه و تحلیل داده های بزرگ به نتیجه ای رسیدید که می توانید به سهامداران ارائه دهید - همه با استفاده از کد خودکار. امیدواریم این نمونه به شما انگیزه دهد تا آن را برای پروژه های خود شخصی سازی کنید. در پایان این نرمافزار، ما پیشنهاداتی را ارائه خواهیم کرد که چگونه میتوانید این نمونه برنامه را ارتقا دهید.
با تغییرات حاصل از کار نهایی (به جز PROJECT_ID )، bq-sheets-slides.js شما اکنون باید به شکل زیر باشد:
/**
* Copyright 2018 Google LLC
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at apache.org/licenses/LICENSE-2.0.
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
// File name for data results
var QUERY_NAME = "Most common words in all of Shakespeare's works";
// Replace this value with your Google Cloud Console Project ID
var PROJECT_ID = '';
if (!PROJECT_ID) throw Error('Project ID is required in setup');
/**
* Runs a BigQuery query; puts results into a spreadsheet. You must turn on
* the BigQuery advanced service before you can run this code.
* @see https://developers.google.com/apps-script/advanced/bigquery#run_query
* @see https://github.com/googleworkspace/apps-script-samples/blob/master/advanced/bigquery.gs
*
* @returns {Spreadsheet} Returns a spreadsheet with BigQuery results
* @see https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet
*/
function runQuery() {
// Replace sample with your own BigQuery query.
var request = {
query:
'SELECT ' +
'LOWER(word) AS word, ' +
'SUM(word_count) AS count ' +
'FROM [bigquery-public-data:samples.shakespeare] ' +
'GROUP BY word ' +
'ORDER BY count ' +
'DESC LIMIT 10'
};
var queryResults = BigQuery.Jobs.query(request, PROJECT_ID);
var jobId = queryResults.jobReference.jobId;
// Wait for BigQuery job completion (with exponential backoff).
var sleepTimeMs = 500;
while (!queryResults.jobComplete) {
Utilities.sleep(sleepTimeMs);
sleepTimeMs *= 2;
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId);
}
// Get all results from BigQuery.
var rows = queryResults.rows;
while (queryResults.pageToken) {
queryResults = BigQuery.Jobs.getQueryResults(PROJECT_ID, jobId, {
pageToken: queryResults.pageToken
});
rows = rows.concat(queryResults.rows);
}
// Return null if no data returned.
if (!rows) {
return Logger.log('No rows returned.');
}
// Create the results spreadsheet.
var spreadsheet = SpreadsheetApp.create(QUERY_NAME);
var sheet = spreadsheet.getActiveSheet();
// Add headers to sheet.
var headers = queryResults.schema.fields.map(function(field) {
return field.name.toUpperCase();
});
sheet.appendRow(headers);
// Append the results.
var data = new Array(rows.length);
for (var i = 0; i < rows.length; i++) {
var cols = rows[i].f;
data[i] = new Array(cols.length);
for (var j = 0; j < cols.length; j++) {
data[i][j] = cols[j].v;
}
}
// Start storing data in row 2, col 1
var START_ROW = 2; // skip header row
var START_COL = 1;
sheet.getRange(START_ROW, START_COL, rows.length, headers.length).setValues(data);
// Return the spreadsheet object for later use.
return spreadsheet;
}
/**
* Uses spreadsheet data to create a column chart.
* @param {Spreadsheet} Spreadsheet containing results data
* @returns {EmbeddedChart} Visualizes the results
* @see https://developers.google.com/apps-script/reference/spreadsheet/embedded-chart
*/
function createColumnChart(spreadsheet) {
// Retrieve the populated (first) sheet.
var sheet = spreadsheet.getSheets()[0];
// Data range in sheet is from cell A2 to B11.
var START_CELL = 'A2'; // skip header row
var END_CELL = 'B11';
// Place chart on sheet starting on cell E5.
var START_ROW = 5; // row 5
var START_COL = 5; // col E
var OFFSET = 0;
// Create & place chart on the sheet using above values.
var chart = sheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.addRange(sheet.getRange(START_CELL + ':' + END_CELL))
.setPosition(START_ROW, START_COL, OFFSET, OFFSET)
.build();
sheet.insertChart(chart);
// Return the chart object for later use.
return chart;
}
/**
* Create presentation with spreadsheet data and a chart
* @param {Spreadsheet} Spreadsheet containing results data
* @param {EmbeddedChart} Sheets chart to embed on a slide
* @returns {Presentation} Slide deck with the results
* @see https://developers.google.com/apps-script/reference/slides/presentation
*/
function createSlidePresentation(spreadsheet, chart) {
// Create the presentation.
var deck = SlidesApp.create(QUERY_NAME);
// Populate the title slide.
var [title, subtitle] = deck.getSlides()[0].getPageElements();
title.asShape().getText().setText(QUERY_NAME);
subtitle.asShape().getText().setText('using Google Cloud Console and Google Workspace APIs:\n' +
'Google Apps Script, BigQuery, Sheets, Slides');
// Data range to copy is from cell A1 to B11
var START_CELL = 'A1'; // include header row
var END_CELL = 'B11';
// Add the table slide and insert an empty table on it with
// the dimensions of the data range; fails if the sheet is empty.
var tableSlide = deck.appendSlide(SlidesApp.PredefinedLayout.BLANK);
var sheetValues = spreadsheet.getSheets()[0].getRange(
START_CELL + ':' + END_CELL).getValues();
var table = tableSlide.insertTable(sheetValues.length, sheetValues[0].length);
// Populate the table with spreadsheet data.
for (var i = 0; i < sheetValues.length; i++) {
for (var j = 0; j < sheetValues[0].length; j++) {
table.getCell(i, j).getText().setText(String(sheetValues[i][j]));
}
}
// Add a chart slide and insert the chart on it.
var chartSlide = deck.appendSlide(SlidesApp.PredefinedLayout.BLANK);
chartSlide.insertSheetsChart(chart);
// Return the presentation object for later use.
return deck;
}
/**
* Runs a BigQuery query, adds data and a chart to a spreadsheet,
* and adds the data and chart to a new slide presentation.
*/
function createBigQueryPresentation() {
var spreadsheet = runQuery();
Logger.log('Results spreadsheet created: %s', spreadsheet.getUrl());
var chart = createColumnChart(spreadsheet);
var deck = createSlidePresentation(spreadsheet, chart);
Logger.log('Results slide deck created: %s', deck.getUrl());
}
این نمونه کد را می توان در پوشه final موجود در مخزن GitHub نیز یافت.
8. منابع اضافی
در زیر منابع بیشتری وجود دارد که به شما کمک میکند تا در مطالبی که در این نرمافزار پوشش داده شده است عمیقتر شوید و راههای دیگر دسترسی برنامهنویسی به ابزارهای توسعهدهنده Google را کشف کنید.
منابع این نرم افزار
مستندات
- سایت اسناد Google Apps Script
- اسکریپت برنامه ها: سرویس صفحه گسترده
- Apps Script: سرویس اسلایدها
- Apps Script: سرویس پیشرفته BigQuery
ویدیوها
- یکی دیگر از رازهای Google Apps Script
- دسترسی به نقشه های گوگل از صفحه گسترده
- کاملا بدون اسکریپت
- نمایش برنامهنویس Google Workspace
اخبار و به روز رسانی
- وبلاگ Google Cloud Platform
- وبلاگ Google Cloud Data Analytics
- وبلاگ توسعه دهندگان گوگل
- Twitter: Google Developers (@googledevs)
- وبلاگ توسعه دهندگان Google Workspace
- Twitter: Google Workspace Developers (@workspacedevs)
سایر کدها
مقدماتی
- [کاربرگنگار Google] اصول اسکریپت برنامهها با Google Sheets
- [REST APIs] از Google Workspace و Google API برای دسترسی به فایلها و پوشهها در Google Drive خود استفاده کنید
متوسط
- [Apps Script] ابزار خط فرمان CLASP Apps Script
- [Apps Script] افزونههای Google Workspace برای Gmail
- [Apps Script] رباتهای سفارشی برای گپ Hangouts
- [REST APIs] از Google Sheets به عنوان ابزار گزارش برنامه خود استفاده کنید
- [REST APIs] ارائه های Google Slides را با استفاده از BigQuery API ایجاد کنید
9. مرحله بعدی: چالش های کد
در زیر راههای مختلفی وجود دارد که میتوانید نمونهای را که در این کد لبه ساختهایم، تقویت یا تقویت کنید. این فهرست جامع نیست، اما ایدههای الهامبخشی در مورد چگونگی برداشتن گام بعدی ارائه میکند.
- برنامه - آیا نمی خواهید به استفاده از جاوا اسکریپت یا محدودیت های اعمال شده توسط Apps Script محدود شوید؟ این برنامه را به زبان برنامه نویسی مورد علاقه خود که از REST API برای Google BigQuery، Sheets و Slides استفاده می کند، پورت کنید.
- BigQuery - با یک پرس و جو متفاوت برای مجموعه داده شکسپیر که مورد علاقه شماست، آزمایش کنید. نمونه پرس و جو دیگری را می توان در برنامه نمونه اصلی Apps Script BigQuery یافت.
- BigQuery — با برخی از دیگر مجموعههای داده عمومی BigQuery آزمایش کنید تا یکی را پیدا کنید که برای شما معنیدارتر باشد.
- BigQuery — قبلاً به سؤالات دیگری اشاره کردیم که می توانید با آثار شکسپیر یا سایر جداول داده های عمومی بسازید. آنها را می توان در این صفحه وب و این مخزن GitHub پیدا کرد.
- Sheets — با انواع نمودارهای دیگر در گالری نمودار آزمایش کنید.
- Sheets & BigQuery — از مجموعه داده های صفحه گسترده خود استفاده کنید. در سال 2016، تیم BigQuery یک ویژگی را معرفی کرد تا به توسعه دهندگان اجازه دهد از یک Sheet به عنوان منبع داده استفاده کنند. برای اطلاعات بیشتر، به ( Google BigQuery با Google Drive ادغام می شود .
- اسلایدها - اسلایدهای دیگری را به ارائه تولید شده اضافه کنید، مانند تصاویر یا سایر دارایی های مرتبط با تجزیه و تحلیل کلان داده شما. در اینجا مستندات مرجع برای سرویس داخلی اسلایدها آمده است.
- Google Workspace — از سایر سرویسهای Google Workspace یا Google Workspace از Apps Script استفاده کنید. به عنوان مثال، Gmail، Calendar، Docs، Drive، Maps، Analytics، YouTube و غیره و همچنین سایر خدمات پیشرفته. برای اطلاعات بیشتر، به نمای کلی مرجع برای خدمات داخلی و پیشرفته بروید.

