1. Tổng quan
Actions on Google là một nền tảng dành cho nhà phát triển cho phép bạn tạo phần mềm để mở rộng chức năng của Trợ lý Google, trợ lý cá nhân ảo của Google, trên hơn 1 tỷ thiết bị, bao gồm loa thông minh, điện thoại, ô tô, TV, tai nghe và nhiều thiết bị khác. Người dùng tương tác với Trợ lý Google trong cuộc trò chuyện để hoàn thành công việc, chẳng hạn như mua hàng tạp hoá hoặc đặt xe; để biết danh sách đầy đủ những thao tác hiện có thể thực hiện, hãy xem Thư mục Actions. Là nhà phát triển, bạn có thể sử dụng Actions on Google để dễ dàng tạo và quản lý trải nghiệm trò chuyện thú vị và hữu ích giữa người dùng và dịch vụ bên thứ ba của riêng bạn.
Lớp học lập trình này là một mô-đun nâng cao dành cho những độc giả đã có kinh nghiệm xây dựng Actions cho Trợ lý Google. Nếu bạn chưa có kinh nghiệm phát triển trước đây với Actions on Google, hãy làm quen với nền tảng này bằng cách làm theo các lớp học lập trình nhập môn ( Cấp 1 và Cấp 2). Các mô-đun này sẽ hướng dẫn bạn về một loạt tính năng có thể giúp bạn mở rộng chức năng của Hành động và thu hút người dùng mới.
Trong lớp học lập trình này, bạn sẽ sử dụng Canvas tương tác, một khung được tạo dựa trên Trợ lý Google, để thêm trò chơi toàn màn hình vào Hành động trò chuyện. Trò chơi này là một ứng dụng web tương tác mà Trợ lý gửi dưới dạng phản hồi cho người dùng trong cuộc trò chuyện. Sau đó, người dùng có thể chơi trò chơi thông qua phương thức nhập bằng giọng nói hoặc văn bản trên màn hình thông minh và thiết bị di động Android.
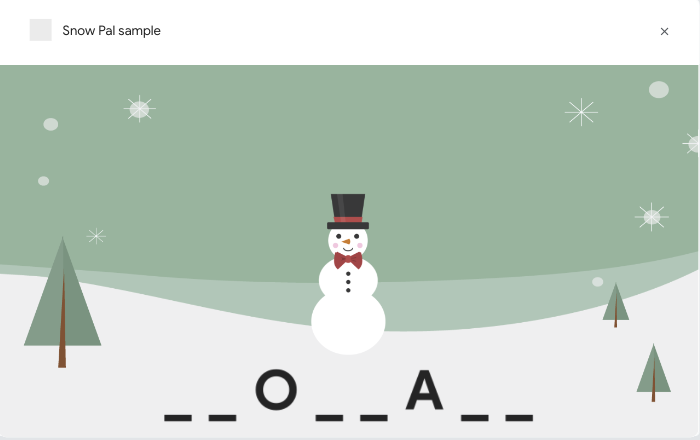
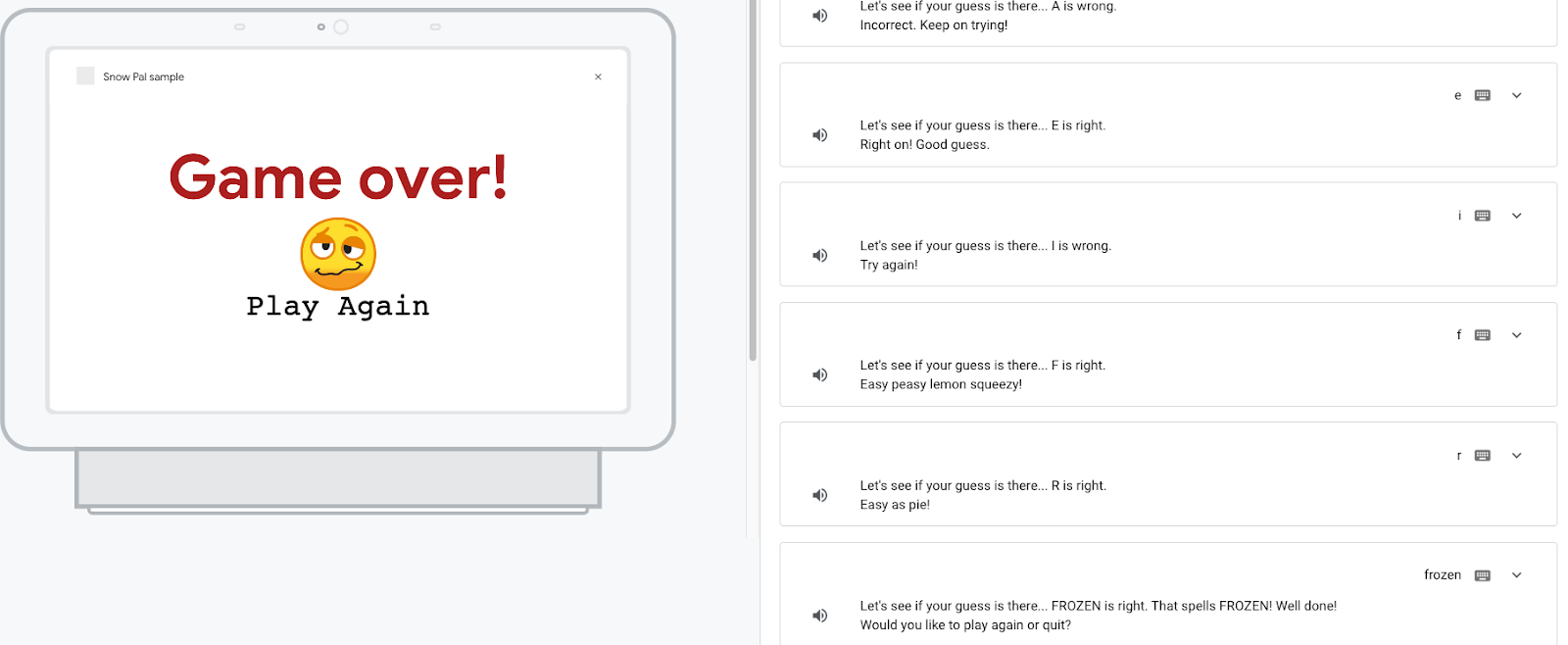
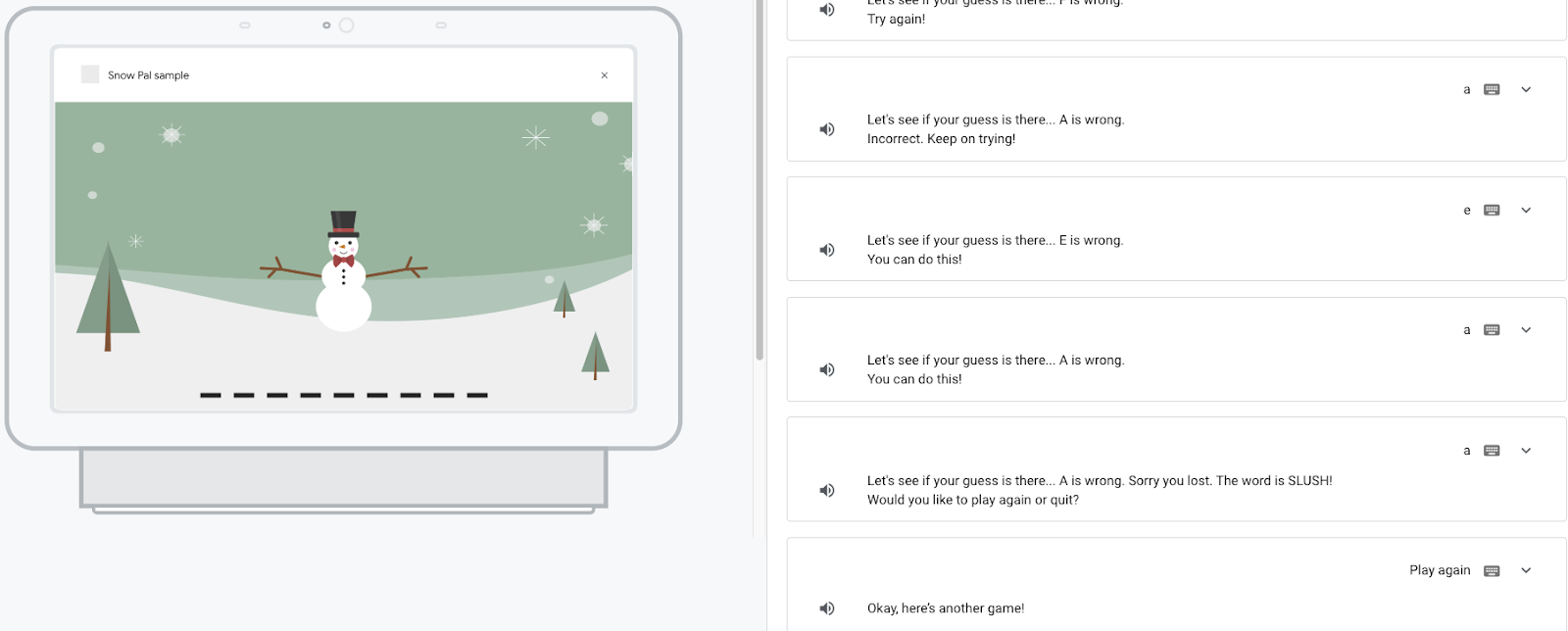
Thay vì tự xây dựng toàn bộ trò chơi, bạn sẽ triển khai trò chơi được tạo sẵn một phần có tên là Snow Pal và thêm logic của trò chơi khi tham gia lớp học lập trình này. Snow Pal là một biến thể của trò chơi Hangman truyền thống; trò chơi sẽ đưa ra cho bạn một số khoảng trống đại diện cho một từ và bạn sẽ đoán các chữ cái mà bạn cho rằng có thể có trong từ đó. Mỗi lần bạn đoán sai, Snow Pal của bạn sẽ tan chảy nhiều hơn một chút. Bạn sẽ giành chiến thắng trong trò chơi nếu có thể tìm ra chữ trước khi Snow Pal tan chảy hoàn toàn.

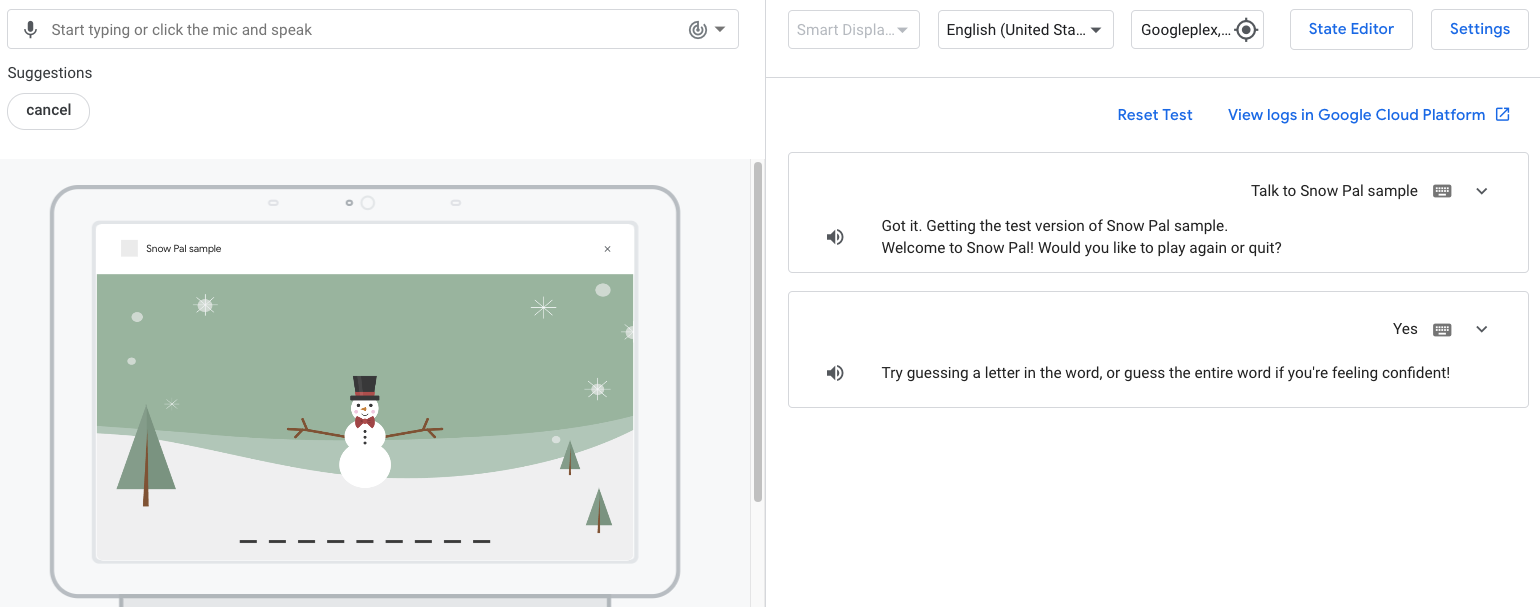
Hình 1. Trò chơi Snow Pal đã hoàn thành một phần
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ tạo một Hành động sử dụng Canvas tương tác. Hành động của bạn sẽ có các tính năng sau:
- Trò chơi đố chữ toàn màn hình mà người dùng có thể chơi bằng giọng nói
- Nút mà người dùng có thể nhấn để bắt đầu trò chơi
- Nút mà người dùng có thể nhấn để chơi lại trò chơi
Khi bạn kết thúc lớp học lập trình này, Hành động đã hoàn thành của bạn sẽ có luồng trò chuyện như sau:
Trợ lý: Welcome to Snow Pal! Would you like to start playing the game?
Người dùng: Yes.
Trợ lý: Try guessing a letter in the word or guessing the word.
Người dùng: I guess the letter E.
Trợ lý: Let's see if your guess is there...E is right. Right on! Good guess.
Người dùng tiếp tục đoán các chữ cái hoặc đoán từ chưa biết cho đến khi trò chơi kết thúc.
Kiến thức bạn sẽ học được
- Cách tạo và triển khai một Thao tác Canvas tương tác
- Cách cập nhật trò chơi chữ dựa trên phương thức nhập bằng giọng nói và nhập bằng cách chạm của người dùng
- Cách chuyển dữ liệu đến ứng dụng web bằng nhiều phương thức
- Cách gỡ lỗi Thao tác tương tác trên Canvas
Bạn cần có
Sau đây là các điều kiện tiên quyết để tham gia lớp học lập trình này:
- Một trình duyệt web, chẳng hạn như Google Chrome
- IDE hoặc trình chỉnh sửa văn bản mà bạn chọn
- Node.js, npm và git đã được cài đặt trên máy của bạn
Bạn nên làm quen với JavaScript (ES6) để giúp bạn hiểu được mã dùng trong lớp học lập trình này.
Không bắt buộc: Lấy mã mẫu đầy đủ
Trong lớp học lập trình này, bạn sẽ tạo từng bước mẫu từ một phiên bản chưa hoàn chỉnh. Nếu muốn, bạn cũng có thể nhận mẫu hoàn chỉnh trên kho lưu trữ GitHub.
2. Giới thiệu về Canvas tương tác
Canvas tương tác là một khung được xây dựng dựa trên Trợ lý Google, cho phép bạn thêm hình ảnh và ảnh động toàn màn hình vào Hành động trò chuyện.
Một Hành động sử dụng Canvas tương tác hoạt động tương tự như một Hành động trò chuyện thông thường. Tuy nhiên, Interactive Canvas Action có thêm tính năng để gửi phản hồi đến thiết bị mở ra một ứng dụng web toàn màn hình.
Người dùng nhập liệu cho ứng dụng web thông qua giọng nói hoặc thao tác chạm cho đến khi cuộc trò chuyện kết thúc.

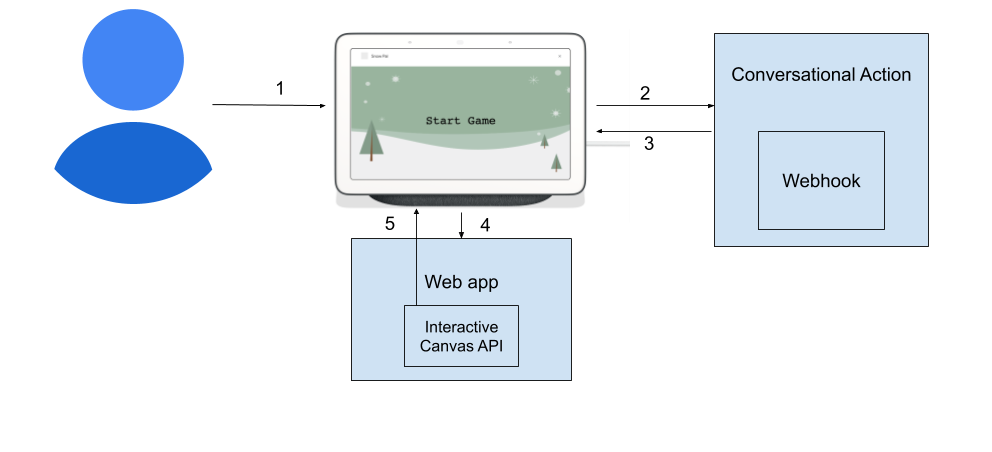
Hình 2. Một Hành động được xây dựng bằng Canvas tương tác.
Trong lớp học lập trình này, dự án của bạn được sắp xếp thành 3 phần chính sau:
- Ứng dụng web: Các tệp ứng dụng web chứa mã cho hình ảnh và ảnh động của ứng dụng web, cũng như logic để cập nhật ứng dụng web dựa trên hoạt động đầu vào của người dùng.
- Hành động trò chuyện: Hành động trò chuyện chứa logic cuộc trò chuyện, giúp nhận dạng, xử lý và phản hồi hoạt động đầu vào của người dùng.
- Webhook: Webhook xử lý logic của trò chơi. Đối với lớp học lập trình này, bạn có thể coi webhook là máy chủ trò chơi.
Đối với mỗi phần của lớp học lập trình này, bạn sẽ sửa đổi ứng dụng web, Hành động trò chuyện và webhook để thêm chức năng vào Hành động tương tác trên Canvas.
Ở cấp độ tổng quát, Hành động trò chuyện, webhook và ứng dụng web trong Hành động Người tuyết hoạt động theo cách sau:
- Hành động trò chuyện nhắc người dùng đoán một chữ cái trong từ hoặc đoán toàn bộ từ.
- Người dùng nói "Tôi đoán chữ i" với ứng dụng web Snow Pal trên màn hình thông minh.
- Hoạt động đầu vào của người dùng được chuyển đến Hành động trò chuyện, được xác định trong dự án Trình tạo hành động và/hoặc SDK Hành động.
- Hành động trò chuyện sẽ xử lý hoạt động đầu vào của người dùng và tuỳ thuộc vào thông tin đầu vào, sẽ kích hoạt logic trong webhook cập nhật ứng dụng web hoặc gửi siêu dữ liệu để cập nhật trực tiếp ứng dụng web.
- Ứng dụng web sẽ cập nhật để cho thấy vị trí của chữ cái trong từ và người dùng được yêu cầu đoán lại.
Bạn sẽ tìm hiểu thêm về cách hoạt động của Canvas tương tác trong phần Tìm hiểu về cơ sở hạ tầng của Canvas tương tác. Giờ đây, khi đã nắm được các kiến thức cơ bản, bạn có thể bắt đầu thiết lập môi trường cho lớp học lập trình này.
3. Thiết lập
Kiểm tra chế độ cài đặt quyền của Google
Để kiểm thử Hành động mà bạn xây dựng cho lớp học lập trình này, bạn cần cấp các quyền cần thiết để trình mô phỏng trên bảng điều khiển Actions có thể truy cập vào Hành động của bạn. Để cấp quyền, hãy làm theo các bước sau:
- Chuyển đến mục Kiểm soát hoạt động.
- Nếu cần, hãy đăng nhập bằng Tài khoản Google của bạn.
- Cấp các quyền sau đây:
- Hoạt động trên web và ứng dụng
- Trong Web & Hoạt động ứng dụng, chọn hộp đánh dấu Bao gồm cả nhật ký duyệt web trên Chrome cũng như hoạt động trên những trang web, ứng dụng và thiết bị sử dụng các dịch vụ của Google.
Cài đặt giao diện dòng lệnh gaction
Trong lớp học lập trình này, bạn sẽ dùng công cụ giao diện dòng lệnh (CLI) của gHành động để đồng bộ hoá dự án Actions (Hành động) giữa Bảng điều khiển Actions và hệ thống tệp trên máy của bạn.
Để cài đặt giao diện dòng lệnh (CLI) của gHành động, hãy làm theo hướng dẫn trong phần Cài đặt công cụ dòng lệnh gHành động.
Cài đặt giao diện dòng lệnh Firebase
Giao diện dòng lệnh (CLI) Firebase cho phép bạn triển khai dự án Actions lên Cloud Functions và lưu trữ ứng dụng web của mình.
Lớp học lập trình này sử dụng npm để cài đặt Firebase CLI. Hãy nhớ cài đặt npm, thường đi kèm với Node.js.
- Để cài đặt hoặc nâng cấp CLI, hãy mở một thiết bị đầu cuối và chạy lệnh
npmsau:
npm install -g firebase-tools
- Để xác minh rằng CLI đã được cài đặt đúng cách, hãy chạy lệnh sau:
firebase --version
Đảm bảo phiên bản CLI của Firebase là 8 trở lên để có tất cả các tính năng mới nhất cần thiết cho Cloud Functions. Nếu chưa, hãy chạy npm install -g firebase-tools để nâng cấp.
- Để đăng nhập vào Firebase, hãy chạy lệnh sau:
firebase login
Khi đăng nhập vào Firebase, hãy đảm bảo rằng bạn sử dụng chính Tài khoản Google mà bạn đã dùng để tạo dự án Actions của mình.
Sao chép kho lưu trữ
Trong phần này, bạn sẽ sao chép các tệp cần thiết cho lớp học lập trình này. Để tải các tệp này, hãy làm theo các bước sau:
- Mở một cửa sổ dòng lệnh rồi chuyển sang một thư mục mà bạn thường lưu trữ các dự án lập trình. Nếu bạn chưa có tệp nào, hãy đổi sang thư mục gốc.
- Để sao chép kho lưu trữ này, hãy chạy lệnh sau trong thiết bị đầu cuối của bạn:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
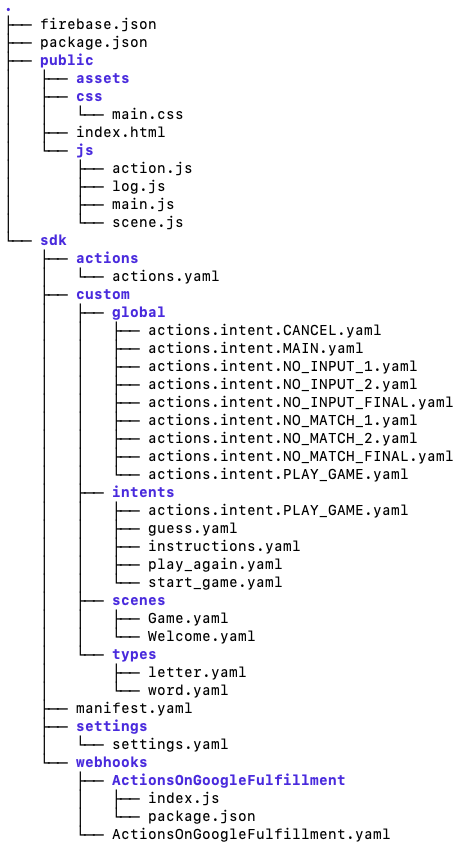
Mở thư mục start/. Kho lưu trữ này chứa các thư mục quan trọng sau đây mà bạn sẽ xử lý:
public/: Thư mục này chứa mã HTML, CSS và JavaScript cho ứng dụng web của bạn.sdk/custom/: Thư mục này chứa logic cho Hành động trò chuyện (cảnh, ý định và loại).sdk/webhooks/: Thư mục này là webhook của bạn và chứa logic trò chơi.

Hình 3. Cấu trúc của mã thư mục start.
4. Thiết lập dự án Actions (Hành động)
Trong phần này, bạn sẽ tạo và định cấu hình dự án Actions, đẩy mã từ kho lưu trữ đã sao chép vào Bảng điều khiển Actions bằng CLI của gaction, đồng thời triển khai ứng dụng web và webhook của bạn.
Tạo một dự án Actions (Hành động)
Dự án Actions là một vùng chứa cho Hành động của bạn. Để tạo dự án Actions cho lớp học lập trình này, hãy làm theo các bước sau:
- Mở Bảng điều khiển Actions.
- Nhấp vào Dự án mới.
- Nhập Tên dự án, chẳng hạn như
canvas-codelab. Tên này để bạn tham khảo nội bộ. Sau đó, bạn có thể đặt tên bên ngoài cho dự án của mình.

- Nhấp vào Tạo dự án.
- Trong màn hình Bạn muốn xây dựng loại hành động nào?, hãy chọn thẻ Trò chơi.
- Nhấp vào Tiếp theo.
- Chọn thẻ Blank project (Dự án trống).
- Nhấp vào Bắt đầu xây dựng.
Lưu mã dự án cho Hành động của bạn
Mã dự án là giá trị nhận dạng riêng biệt cho Hành động của bạn. Bạn cần có Mã dự án cho một số bước trong lớp học lập trình này.
Để truy xuất Mã dự án của bạn, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào biểu tượng ba dấu chấm dọc > Cài đặt dự án.

- Sao chép Mã dự án.
Liên kết tài khoản thanh toán
Để triển khai phương thức thực hiện sau này trong lớp học lập trình này bằng Cloud Functions, bạn phải liên kết một tài khoản thanh toán với dự án của mình trong Google Cloud. Nếu đã có tài khoản thanh toán thì bạn có thể bỏ qua các bước sau.
Để liên kết tài khoản thanh toán với dự án, hãy làm theo các bước sau:
- Truy cập vào trang thanh toán của Google Cloud Platform.
- Nhấp vào Thêm tài khoản thanh toán hoặc Tạo tài khoản.
- Điền thông tin thanh toán của bạn.
- Nhấp vào Bắt đầu dùng thử miễn phí hoặc Gửi và bật tính năng thanh toán.
- Chuyển đến trang thanh toán của Google Cloud.
- Nhấp vào thẻ Dự án của tôi.
- Nhấp vào biểu tượng ba dấu chấm > Thay đổi thông tin thanh toán.
- Trong trình đơn thả xuống, hãy chọn tài khoản thanh toán mà bạn đã thiết lập.
- Nhấp vào Đặt tài khoản.
Để tránh phát sinh phí, hãy làm theo các bước trong phần Dọn dẹp dự án của bạn.
Triển khai ứng dụng web
Trong phần này, bạn sẽ triển khai ứng dụng web của mình (trò chơi Snow Pal) bằng cách sử dụng Firebase CLI. Sau khi triển khai, bạn có thể truy xuất URL cho ứng dụng web và xem trò chơi trông như thế nào trong trình duyệt.
Để triển khai ứng dụng web của bạn, hãy làm theo các bước sau:
- Trong cửa sổ dòng lệnh, hãy chuyển đến thư mục
start/. - Chạy lệnh sau, thay
{PROJECT_ID}bằng mã dự án của bạn:
firebase deploy --project {PROJECT_ID} --only hosting
Sau vài phút, bạn sẽ thấy "Deploy complete!" cho biết bạn đã triển khai thành công ứng dụng web Snow Pal cho Firebase.
Để xem trò chơi Sân tuyết trên trình duyệt, hãy làm theo các bước sau:
- Truy xuất URL máy chủ lưu trữ được cung cấp trong đầu ra của thiết bị đầu cuối. URL phải có dạng sau: https://<PROJECT_ID>.web.app
- Dán URL đó vào trình duyệt. Bạn sẽ thấy màn hình bắt đầu trò chơi Snow Pal có nút Bắt đầu trò chơi:

Thêm URL ứng dụng web và mã dự án vào dự án Actions
Tiếp theo, hãy thêm URL ứng dụng web và mã dự án vào tệp actions.intent.MAIN.yaml. Việc thêm URL ứng dụng web cho phép Hành động trò chuyện biết URL nào sẽ gửi dữ liệu đến, trong khi việc thêm mã dự án trong settings.yaml cho phép bạn đẩy các tệp đã tải xuống vào đúng dự án trong bảng điều khiển Actions.
Để thêm URL ứng dụng web và mã dự án của bạn, hãy làm theo các bước sau:
- Mở tệp
start/sdk/custom/global/actions.intent.MAIN.yamltrong trình chỉnh sửa văn bản. - Trong trường URL, hãy thay thế chuỗi phần giữ chỗ bằng URL ứng dụng web của bạn.
- Mở tệp
start/sdk/settings/settings.yamltrong trình chỉnh sửa văn bản. - Trong trường projectId, hãy thay thế chuỗi phần giữ chỗ bằng mã dự án của bạn.
Đẩy dự án vào bảng điều khiển Actions
Để cập nhật bảng điều khiển Actions bằng dự án cục bộ, bạn cần đẩy dự án Actions của mình sang bảng điều khiển Actions. Để thực hiện việc này, hãy làm theo các bước sau:
- Thay đổi sang thư mục
sdk:
cd sdk/
- Để sao chép cấu hình của hệ thống tệp trên máy vào Bảng điều khiển Actions, hãy chạy lệnh sau:
gactions push
Triển khai webhook
Khi chạy gactions push, bạn đã nhập mã webhook bắt đầu vào Bảng điều khiển Actions. Trong phần còn lại của lớp học lập trình này, bạn có thể chỉnh sửa mã webhook trong Bảng điều khiển Actions. Tại thời điểm này, bạn có thể triển khai webhook từ Bảng điều khiển Actions.
Để triển khai webhook, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào Phát triển trên thanh điều hướng.
- Nhấp vào thẻ Webhook trong thanh điều hướng.
- Nhấp vào Triển khai quá trình thực hiện đơn hàng.
Có thể mất vài phút để Cloud Functions cung cấp và triển khai phương thức thực hiện của bạn. Bạn sẽ thấy thông báo Đang triển khai chức năng đám mây.... Khi triển khai mã thành công, thông báo sẽ cập nhật thành Quy trình triển khai Chức năng đám mây của bạn đã được cập nhật.
Kiểm thử trong trình mô phỏng
Tại thời điểm này, Hành động của bạn được liên kết với ứng dụng web. Bạn có thể sử dụng trình mô phỏng bảng điều khiển Actions để đảm bảo rằng ứng dụng web sẽ xuất hiện khi bạn gọi Hành động của mình.
Để kiểm thử Hành động của bạn, hãy làm theo các bước sau:
- Trong thanh điều hướng của Bảng điều khiển Actions, hãy nhấp vào Test (Kiểm thử).
- Nhập
Talk to Snow Pal samplevào trường Input (Đầu vào) rồi nhấnEnter. - Nhập
Yesvào trường Input (Đầu vào) rồi nhấnEnter. Hoặc nhấp vào Bắt đầu trò chơi.

Bạn chưa định cấu hình logic để đoán một chữ cái hoặc đoán từ, vì vậy, nếu đoán một từ hoặc chữ cái, bạn sẽ nhận được phản hồi, "...Không chính xác. Hãy tiếp tục cố gắng! Có vẻ như chúng tôi cần bổ sung thêm chức năng để chức năng này hoạt động bình thường."
5. Tìm hiểu cơ sở hạ tầng Canvas tương tác
Đối với dự án này, chức năng này được sắp xếp thành 3 thành phần chính: Hành động trò chuyện, ứng dụng web và webhook. Xin lưu ý rằng đây là mô hình về cách bạn có thể thiết lập Hành động và được sắp xếp theo cách này để làm nổi bật chức năng cốt lõi của Canvas tương tác.
Các phần sau sẽ trình bày chi tiết hơn về cách Thao tác trò chuyện, webhook và ứng dụng web hoạt động cùng nhau, cũng như các phần tử Canvas tương tác quan trọng khác.
Hành động trò chuyện
Thành phần Hành động trò chuyện trong Hành động của bạn xử lý việc nhận dạng hoạt động đầu vào của người dùng, xử lý hoạt động đó và gửi đến cảnh thích hợp, nơi phản hồi cho người dùng được xây dựng. Ví dụ: nếu người dùng nói "Tôi đoán chữ e" trong trò chơi Snow Pal, thì tính năng Hành động trò chuyện của bạn sẽ trích xuất chữ cái đó dưới dạng tham số ý định và chuyển chữ cái đó đến logic trò chơi thích hợp, giúp xác định xem dự đoán có chính xác hay không và cập nhật ứng dụng web cho phù hợp. Bạn có thể xem và sửa đổi logic trò chuyện này trong Trình tạo hành động, một IDE dựa trên nền tảng web trong bảng điều khiển Actions. Ảnh chụp màn hình sau đây cho thấy một phần của Hành động trò chuyện trong Trình tạo hành động:

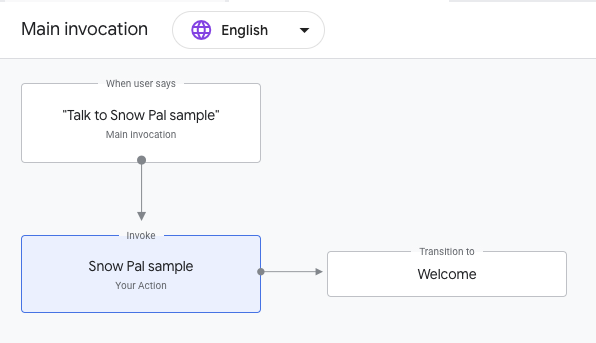
Hình 4. Hình ảnh trực quan của Main invocation trong Trình tạo hành động.
Ảnh chụp màn hình này cho thấy Main invocation tương ứng với Hành động của bạn mà người dùng khớp khi nói một cụm từ như "Ok Google, trò chuyện với mẫu Người quen của tuyết". Khi người dùng gọi Hành động của bạn, Main invocation sẽ gửi một lời nhắc kèm theo phản hồi canvas, trong đó chứa URL của ứng dụng web của bạn.
Phản hồi canvas đầu tiên trong Hành động của bạn phải chứa URL ứng dụng web. Phản hồi này yêu cầu Trợ lý hiển thị ứng dụng web tại địa chỉ đó trên thiết bị của người dùng. Các phản hồi canvas khác trong Trình tạo hành động có thể bao gồm một trường send_state_data_to_canvas_app được đặt thành true. Trường này gửi tên ý định và mọi giá trị thông số đến ứng dụng web khi ý định được khớp và ứng dụng web cập nhật dựa trên dữ liệu này từ hoạt động đầu vào của người dùng.
Webhook
Đối với lớp học lập trình này, webhook của bạn chứa logic trò chơi (bạn có thể coi webhook của mình giống như một máy chủ trò chơi). Logic của trò chơi bao gồm các yếu tố như xác định xem người dùng đoán là đúng hay sai, hoặc liệu người dùng thắng hay thua, và xây dựng một phản hồi dựa trên kết quả. Bạn có thể sửa đổi webhook trong Trình tạo hành động.
Khi Hành động của bạn cần thực thi logic trò chơi, Trình tạo hành động sẽ thực hiện lệnh gọi đến webhook. Ví dụ: ý định guess trong cảnh Game thực hiện một lệnh gọi webhook đến trình xử lý guess, sau đó thực thi logic để xác định xem suy đoán của người dùng có chính xác hay không. Webhook có thể bao gồm phản hồi Canvas trong những trình xử lý liên kết với các tệp ứng dụng web và cập nhật web một cách phù hợp.
Ứng dụng web

Hình 5. Bản trình bày trực quan về hoạt động tương tác giữa Hành động trò chuyện, webhook và ứng dụng web trong một Hành động canvas tương tác.
Các tệp ứng dụng web chứa mã cho hình ảnh và ảnh động của ứng dụng web, cũng như logic để cập nhật ứng dụng web dựa trên hoạt động đầu vào của người dùng. Bạn sửa đổi các tệp ứng dụng web trong trình chỉnh sửa văn bản và triển khai các thay đổi này bằng cách sử dụng Firebase CLI.
Giao tiếp giữa Hành động trò chuyện và ứng dụng web
Bạn cần bật tính năng giao tiếp giữa Hành động trò chuyện và ứng dụng web để ứng dụng web của bạn có thể cập nhật dựa trên hoạt động đầu vào của người dùng. Ví dụ: nếu người dùng nói "Tôi đoán chữ f",
Hành động trò chuyện cần cung cấp cho ứng dụng web chữ cái f để ứng dụng web có thể cập nhật cho phù hợp. Để chuyển hoạt động đầu vào của người dùng từ Hành động trò chuyện đến ứng dụng web, bạn phải tải trong Interactive Canvas API (API Canvas tương tác).
Tập lệnh cho API này có trong /public/index.html, đây là tệp HTML chính cho trò chơi Snow Pal. Tệp này xác định giao diện và tải của giao diện người dùng trong một số tập lệnh:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
Để cập nhật ứng dụng web dựa trên hoạt động đầu vào của người dùng, bạn cũng phải đăng ký và định cấu hình lệnh gọi lại trong tệp ứng dụng web của mình. Lệnh gọi lại cho phép ứng dụng web phản hồi thông tin hoặc yêu cầu từ Hành động trò chuyện.
Trong /public/js/action.js, có một lớp được định cấu hình sẵn tên là Action để khai báo và đăng ký lệnh gọi lại. Lớp Action là một trình bao bọc xung quanh Interactive Canvas API (API Canvas tương tác). Khi ứng dụng web được tạo bằng hàm create() trong scene.js, một thực thể Action mới sẽ được tạo và setCallbacks() được gọi, như minh hoạ trong đoạn mã sau:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
Hàm setCallbacks() được định nghĩa trong lớp Action của /public/js/action.js. Hàm này khai báo lệnh gọi lại và đăng ký các lệnh gọi lại đó bằng Interactive Canvas API khi tạo trò chơi:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
Hàm setCallbacks() khai báo lệnh gọi lại onUpdate(). Lệnh này sẽ được gọi mỗi khi bạn gửi một phản hồi Canvas.
Phần tiếp theo mô tả cách định cấu hình mã cụ thể cho dự án này để truyền dữ liệu từ Hành động trò chuyện đến ứng dụng web.
Cập nhật ứng dụng web dựa trên hoạt động đầu vào của người dùng
Trong lớp học lập trình này, bạn sẽ sử dụng bản đồ lệnh để cập nhật ứng dụng web dựa trên hoạt động đầu vào của người dùng. Ví dụ: khi ý định start_game được khớp trong cảnh Welcome, phản hồi canvas có trong câu lệnh sẽ được gửi đến ứng dụng web. onUpdate() phân tích cú pháp siêu dữ liệu trong phản hồi canvas và gọi lệnh START_GAME, đến lượt lệnh này gọi hàm start() trong scene.js và cập nhật ứng dụng web để bắt đầu một phiên chơi mới.
Hàm start() trong scene.js cũng gọi hàm updateCanvasState(). Hàm này sử dụng phương thức có tên là setCanvasState() để thêm dữ liệu trạng thái mà webhook của bạn có thể truy cập.
Phương thức updateCanvasState() được gọi ở cuối mỗi lệnh (bạn sẽ thêm các lệnh này trong suốt lớp học lập trình) và cập nhật trạng thái của ứng dụng web. Mỗi lần updateCanvasState() được gọi, các giá trị của displayedWord và incorrectGuesses sẽ được cập nhật dựa trên trạng thái hiện tại:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
Sau đó, trạng thái đã cập nhật sẽ xuất hiện cho lượt trò chuyện tiếp theo. Bạn có thể truy cập trạng thái này trong webhook thông qua conv.context.canvas.state, như minh hoạ trong đoạn mã sau đây:
chỉ mục.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6. Thêm chức năng đoán
Trong phần này, bạn sẽ thêm chức năng guess vào Hành động của mình để cho phép người dùng đoán các chữ cái trong từ hoặc chính từ đó.
Hành động trò chuyện
Trong phần Kiểm thử trong trình mô phỏng, bạn đã nhận được phản hồi có nội dung: "Có vẻ như chúng tôi cần thêm chức năng để chức năng này hoạt động đúng cách." Giờ đây, bạn có thể xoá lời nhắc đó trong Bảng điều khiển hành động để chỉ gọi webhook (trong cảnh Game, ý định guess đã được định cấu hình để thực hiện cuộc gọi webhook khi phù hợp).
Để xoá lời nhắc tĩnh khi ý định guess được so khớp, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào Cảnh trong thanh điều hướng.
- Nhấp vào Game (Trò chơi) để chuyển đến cảnh
Game. - Nhấp vào Khi dự đoán được so khớp trong phần Xử lý ý định của người dùng. Xoá câu lệnh Gửi lời nhắc để xoá lời nhắc.
- Nhấp vào Lưu.
Webhook
Trong phần này, bạn sẽ cập nhật webhook của mình bằng logic liên kết suy đoán chính xác hoặc không chính xác của người dùng với logic trong tệp ứng dụng web. Tệp này sau đó sẽ cập nhật ứng dụng web cho phù hợp. Trình xử lý ý định guess đã được định cấu hình cho bạn trong webhook. Vì vậy, bạn chỉ cần thêm Canvas phản hồi cho ý định này để kích hoạt logic cập nhật ứng dụng web.
Để cập nhật webhook, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào Webhook trong thanh điều hướng.
- Thêm mã sau vào
index.jstrong trình xử lýguess:
index.js (Phần A):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (Phần B):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- Nhấp vào Lưu đơn hàng.
- Nhấp vào Triển khai quá trình thực hiện đơn hàng. Khi quá trình triển khai hoàn tất, bạn sẽ thấy một thông báo cho biết Quá trình triển khai Chức năng đám mây của bạn đã được cập nhật.
Ứng dụng web
Giờ đây, bạn có thể định cấu hình ứng dụng web của mình để xử lý các lệnh CORRECT_ANSWER và INCORRECT_ANSWER.
- Mở
public/js/action.jstrong trình chỉnh sửa văn bản. - Cập nhật ứng dụng web để xử lý các lệnh
CORRECT_ANSWERvàINCORRECT_ANSWER:
action.js (Phần C):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- Chạy lệnh sau để cập nhật ứng dụng web:
firebase deploy --project {PROJECT_ID} --only hosting
Kiểm thử Hành động trong trình mô phỏng
Tại thời điểm này, Hành động của bạn có thể nhận ra liệu một dự đoán là đúng hay sai và cập nhật ứng dụng web cho phù hợp.
Để kiểm thử Hành động của bạn, hãy làm theo các bước sau:
- Trong thanh điều hướng, hãy nhấp vào Kiểm thử.
- Nhập
Talk to Snow Pal samplevào trường Input (Đầu vào) rồi nhấnEnter. - Nhập
Yesvào trường Input (Đầu vào) rồi nhấnEnter. Ngoài ra, hãy nhấp vào nút Yes (Có). - Nhập chữ cái bạn muốn đoán vào trường Input (Đầu vào) rồi nhấn
Enter.

Tìm hiểu mã nguồn
Ở phần trước, bạn đã thêm mã cho phép người dùng đoán các chữ cái trong trò chơi của bạn và xem những suy đoán đó được phản ánh trong từ hoặc Snow Pal. Ở cấp độ cao, bạn thực hiện một lệnh gọi webhook trong Trình tạo hành động khi ý định guess được so khớp. Thao tác này sẽ chuyển dữ liệu đến ứng dụng web của bạn để cập nhật ý định cho phù hợp. Ví dụ: nếu người dùng đoán một chữ cái có trong từ đó trong trò chơi Snow Pal, thì ứng dụng web sẽ cập nhật để cho thấy chữ cái đó ở đúng vị trí trong từ đó.
Đối với những Hành động sử dụng Canvas tương tác, quy trình chung về cách chuyển dữ liệu từ webhook đến ứng dụng web sẽ như sau:
- Thông tin đầu vào của người dùng khớp với một ý định có phản hồi
Canvas. - Hành động trò chuyện hoặc webhook sẽ gửi phản hồi
Canvas, việc này sẽ kích hoạt lệnh gọi lạionUpdate(). - Lệnh gọi lại
onUpdate()liên kết tới logic tuỳ chỉnh sẽ cập nhật ứng dụng web cho phù hợp.
Đối với dự án cụ thể này, mã hoạt động theo cách sau:
- Khi người dùng khớp với ý định
guess, Trình tạo hành động sẽ trích xuất chữ cái trong thông tin đầu vào của người dùng dưới dạng tham số. - Trình tạo thao tác sẽ gọi trình xử lý
guesstrong webhook của bạn. Trình xử lý này chứa logic để xác định xem chữ cái mà người dùng đoán có xuất hiện trong từ hay không. - Trình xử lý
guesschứa hai phản hồiCanvas— một phản hồi thực thi khi chữ cái đúng và một phản hồi thực thi khi chữ cái đó không đúng. Mỗi phản hồiCanvassẽ chuyển dữ liệu thích hợp (lệnhCORRECT_ANSWERhoặcINCORRECT_ANSWER) đến ứng dụng web. - Dữ liệu có trong trường
datacủa phản hồiCanvasđược truyền vào phương thứconUpdate()trongaction.js.onUpdate()gọi lệnh thích hợp trong bản đồ lệnh trongscene.js. - Lệnh ánh xạ tới các hàm
correctAnswer()vàincorrectAnswer()trongscene.js. Các hàm này sẽ cập nhật ứng dụng web một cách phù hợp để phản ánh suy đoán của người dùng và gọisetCanvasState()để gửi dữ liệu trạng thái từ ứng dụng web đến webhook của bạn.
7. Thêm chức năng thắng/thua
Trong phần này, bạn sẽ thêm chức năng thắng và thua vào Hành động, trong đó bao gồm logic xác định liệu người dùng đã thắng hay thua và logic để cập nhật hình ảnh ứng dụng web dựa trên kết quả của người dùng.
Hành động trò chuyện
Chức năng xử lý việc người dùng thắng hoặc thua trò chơi sẽ được định cấu hình trong ý định guess, do đó, bạn không phải thiết lập thêm bất kỳ cấu hình nào trong Trình tạo hành động.
Webhook
Trong phần này, bạn sẽ cập nhật webhook của mình bằng logic để xử lý thời điểm người dùng thắng hoặc thua trò chơi, đồng thời liên kết với logic của ứng dụng web để cập nhật trò chơi với màn hình thắng hoặc thua thích hợp.
Để cập nhật webhook, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào Webhook trong thanh điều hướng.
- Thêm mã sau vào
index.jstrong trình xử lýguess:
index.js (Phần D):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (Phần E):
// Add Section E `}` here.
}
index.js (Phần F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (Phần G):
// Add Section G `}` here.
}
- Nhấp vào Lưu đơn hàng.
- Nhấp vào Triển khai quá trình thực hiện đơn hàng. Khi quá trình triển khai hoàn tất, bạn sẽ thấy một thông báo cho biết Quá trình triển khai Chức năng đám mây của bạn đã được cập nhật.
Ở đây, bạn đã thêm 2 phản hồi Canvas bằng lệnh WIN_GAME và LOSE_GAME để xử lý khi người dùng thắng hoặc thua trò chơi. Trong phần tiếp theo, bạn sẽ thêm chức năng cập nhật ứng dụng web dựa trên việc người dùng có thắng hay thua hay không.
Ứng dụng web
Giờ đây, bạn có thể định cấu hình ứng dụng web để cập nhật dựa trên việc người dùng thắng hay mất. Để cập nhật ứng dụng web của bạn, hãy làm theo các bước sau:
- Mở
public/js/action.jstrong trình chỉnh sửa văn bản. - Cập nhật ứng dụng web của bạn để xử lý các lệnh
WIN_GAMEvàLOSE_GAME:
action.js (Phần H):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- Chạy lệnh sau để cập nhật ứng dụng web:
firebase deploy --project {PROJECT_ID} --only hosting
Kiểm thử Hành động trong trình mô phỏng
Tại thời điểm này, Hành động của bạn có thể xử lý khi người dùng thắng hoặc thua trò chơi và hiển thị màn hình thích hợp cho từng kết quả.
Để kiểm thử Hành động của bạn, hãy làm theo các bước sau:
- Trong thanh điều hướng của Bảng điều khiển Actions, hãy nhấp vào Test (Kiểm thử).
- Nhập
Talk to Snow Pal samplevào trường Input (Đầu vào) rồi nhấnEnter. - Nhập
Yesvào trường Input (Đầu vào) rồi nhấnEnter. Ngoài ra, bạn có thể nhấp vào nút Start game (Bắt đầu trò chơi). - Đoán chữ cái và từ cho đến khi bạn thắng hoặc thua.

Nếu yêu cầu chơi lại, bạn sẽ nhận được thông báo cho biết chức năng cần thiết để chơi lại chưa được thêm vào. Bạn sẽ thêm chức năng này trong phần tiếp theo.
Tìm hiểu mã nguồn
Chức năng thắng và thua hoạt động giống như chức năng dự đoán: người dùng khớp với ý định guess và webhook của bạn sẽ đánh giá suy đoán của người dùng. Nếu người dùng đoán đúng, mã sẽ kiểm tra xem người dùng có thắng không; nếu có, lệnh WIN_GAME sẽ được gửi đến ứng dụng web. Nếu họ đoán sai, mã sẽ kiểm tra xem họ có thua không; nếu có, lệnh LOSE_GAME sẽ được gửi đến ứng dụng web. Các lệnh này kích hoạt các hàm winGame() và loseGame() trong scene.js, giúp cập nhật ứng dụng web để hiển thị màn hình chiến thắng hoặc thua cuộc và cập nhật trạng thái của trò chơi.
8. Thêm chức năng phát lại
Trong phần này, bạn thêm chức năng cho phép người dùng nói "Chơi lại" hoặc nhấp vào nút Chơi lại trong ứng dụng web để bắt đầu trò chơi mới. Bạn sửa đổi ý định play_again trong Trình tạo thao tác để gửi phản hồi canvas nhằm cập nhật ứng dụng web một cách phù hợp, đồng thời thêm logic kích hoạt ý định play_again khi người dùng nhấp vào nút Chơi lại.
Hành động trò chuyện
Khi thử nghiệm Hành động ở phần trước, bạn đã nhận được lời nhắc sau đây nếu muốn chơi lại trò chơi này: "Thật tuyệt, nhưng chúng ta sẽ xây dựng chức năng này ở phần sau. Hiện tại, chỉ cần đặt lại Hành động." Giờ đây, bạn có thể xoá câu lệnh này và thay thế bằng một câu lệnh phản hồi người dùng khi họ yêu cầu một trò chơi khác ("OK, đây là một trò chơi khác!") và đưa vào phản hồi canvas để kích hoạt ứng dụng web để bắt đầu một trò chơi mới.
Để cập nhật lời nhắc khi người dùng muốn chơi lại, hãy làm theo các bước sau:
- Trong Bảng điều khiển Actions, hãy nhấp vào trình đơn thả xuống Scene (Cảnh).
- Nhấp vào cảnh Game (Trò chơi).
- Nhấp vào Khi lượt phát lại phù hợp trong phần Xử lý ý định của người dùng.
- Thay thế câu lệnh bằng:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- Nhấp vào Lưu.
Webhook
Trong lớp học lập trình này, webhook quản lý logic trò chơi. Vì chức năng phát lại không yêu cầu bất kỳ loại xác thực logic nào, nên bạn không cần gọi webhook; thay vào đó, bạn có thể gửi phản hồi canvas trực tiếp từ Trình tạo hành động để chuyển dữ liệu cần thiết đến ứng dụng web (bạn đã định cấu hình tính năng này trong phần trước).
Ứng dụng web
Giờ đây, bạn có thể sửa đổi các tệp ứng dụng web để cập nhật phù hợp khi người dùng yêu cầu phát lại. Để thêm chức năng này, hãy làm theo các bước sau:
- Mở
public/js/action.jstrong trình chỉnh sửa văn bản. - Cập nhật ứng dụng web để xử lý lệnh
PLAY_AGAIN:
action.js (Phần I):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
- Mở
public/js/scene.jstrong trình chỉnh sửa văn bản. - Cập nhật ứng dụng web để bắt đầu một phiên trò chơi mới khi người dùng nhấp vào nút "Chơi lại" nút:
cảnh.js (Phần J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- Chạy lệnh sau để cập nhật ứng dụng web:
firebase deploy --project {PROJECT_ID} --only hosting
Kiểm thử Hành động trong trình mô phỏng
Lúc này, Hành động của bạn có thể bắt đầu một phiên trò chơi mới khi người dùng nói "Chơi lại" hoặc nhấp vào nút Chơi lại.
Để kiểm thử Hành động của bạn, hãy làm theo các bước sau:
- Trong thanh điều hướng, hãy nhấp vào Kiểm thử.
- Nhập
Talk to Snow Pal samplevào trường Input (Đầu vào) rồi nhấnEnter. - Nhập
Yesvào trường Input (Đầu vào) rồi nhấnEnter. Ngoài ra, bạn có thể nhấp vào nút Start game (Bắt đầu trò chơi). - Đoán chữ cái và từ cho đến khi bạn thắng hoặc thua.
- Nhập
Play againvào trường Input (Đầu vào) rồi nhấnEnter. Hoặc nhấp vào nút Phát lại.

Tìm hiểu mã nguồn
Khi kiểm thử Hành động của mình, bạn có thể bắt đầu trò chơi mới thông qua phương thức nhập bằng giọng nói ("Chơi lại") hoặc phương thức nhập bằng cách chạm (nhấp vào nút Phát lại).
Đối với chế độ nhập bằng giọng nói, khi người dùng nói "Chơi lại" hoặc biến thể khác, ý định play_again sẽ được so khớp và thêm lời nhắc ("OK, đây là trò chơi khác!") vào hàng đợi lời nhắc. Phản hồi canvas có trong câu lệnh sẽ gửi tên ý định và siêu dữ liệu khác đến ứng dụng web. Tên ý định được truyền đến lệnh gọi lại onUpdate(). Lệnh này ánh xạ lệnh tương ứng (PLAY_AGAIN) với bản đồ lệnh trong action.js. Lệnh PLAY_AGAIN kích hoạt hàm start() trong scene.js và cập nhật ứng dụng web bằng một phiên chơi mới.
Đối với chế độ nhập bằng cách chạm, bạn sẽ sử dụng sendTextQuery(), một API Canvas tương tác cho phép bạn kích hoạt một ý định thông qua thao tác nhập bằng cách chạm để nút này hoạt động.
Trong lớp học lập trình này, bạn sử dụng sendTextQuery() để gọi ý định play_again khi người dùng nhấp vào nút Play Again (Chơi lại). Đối số Play again khớp với một cụm từ huấn luyện trong ý định play_again và kích hoạt ý định này theo cách tương tự như cách người dùng nói "Chơi lại". Sau đó, ý định play_again kích hoạt logic cập nhật ứng dụng web và bắt đầu một phiên chơi mới.
9. Cập nhật ý định tích hợp PLAY_GAME
Trong phần này, bạn sẽ cập nhật ý định tích hợp PLAY_GAME.
Ý định tích hợp PLAY_GAME cho phép người dùng gọi Hành động của bạn khi họ đưa ra yêu cầu chung, chẳng hạn như "Tôi muốn chơi trò chơi".
Mã nguồn chứa ý định tích hợp PLAY_GAME, nằm tại /sdk/custom/global/actions.intent.PLAY_GAME.yaml. Điều này được phản ánh trong bảng điều khiển trong phần Gọi dưới dạng PLAY_GAME, như trong ảnh chụp màn hình sau đây:

Để cho phép người dùng gọi Hành động của bạn thông qua ý định tích hợp này, bạn cần thêm phản hồi canvas có URL ứng dụng web vào ý định tích hợp PLAY_GAME. Để thực hiện việc này, hãy làm theo các bước sau:
- Trong bảng điều khiển Actions, hãy nhấp vào PLAY_GAME trong thanh điều hướng.
- Cập nhật lời nhắc để thêm URL ứng dụng web của bạn, như trong đoạn mã sau:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- Nhấp vào Lưu.
Kiểm thử Hành động trong trình mô phỏng
Hành động của bạn hiện hỗ trợ ý định tích hợp PLAY_GAME.
Để kiểm thử Hành động của bạn, hãy làm theo các bước sau:
- Trong thanh điều hướng, hãy nhấp vào Kiểm thử.
- Nhấp vào Kiểm thử tính năng xử lý ý định tích hợp.
- Nhấp vào Gọi hành động.

Hành động của bạn sẽ được gọi trong trình mô phỏng.
10. Phụ lục: Khắc phục sự cố với Thao tác Canvas tương tác
Trong phần này, bạn sẽ tìm hiểu cách gỡ lỗi Thao tác Canvas tương tác khi thao tác này không hoạt động đúng cách. Dự án Snow Pal được đóng gói sẵn với lớp phủ gỡ lỗi mà bạn có thể bật. Lớp phủ hiển thị tất cả đầu ra console.log() và console.error() ở dưới cùng bên phải màn hình, như trong ảnh chụp màn hình sau đây:

Để bật lớp phủ này, hãy mở tệp /public/css/main.css và nhận xét dòng display: none !important;, như được minh hoạ trong đoạn mã sau:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
Dọn dẹp dự án [nên dùng]
Để tránh phát sinh các khoản phí có thể phát sinh, bạn nên xóa các dự án bạn không có ý định sử dụng. Để xoá các dự án mà bạn đã tạo trong lớp học lập trình này, hãy làm theo các bước sau:
- Để xoá dự án trên Google Cloud và các tài nguyên, hãy hoàn tất các bước được liệt kê trong phần Tắt (xoá) dự án.
- Không bắt buộc: Để xoá dự án ngay lập tức khỏi Bảng điều khiển Actions, hãy hoàn tất các bước được liệt kê trong phần Xoá dự án. Nếu bạn không hoàn tất bước này, dự án của bạn sẽ tự động bị xoá sau khoảng 30 ngày.
11. Xin chúc mừng!
Bạn đã hoàn thành lớp học lập trình Giới thiệu về Canvas tương tác và hiện có các kỹ năng cần thiết để tự xây dựng Tác vụ Canvas tương tác của riêng mình.
Kiến thức bạn học được
- Cách tạo, triển khai và thử nghiệm một Hành động canvas tương tác
- Cách sử dụng phản hồi của
Canvasđể cập nhật ứng dụng web - Cách sử dụng các phương thức khác nhau để cải thiện Hành động, chẳng hạn như
sendTextQuery()vàsetCanvasState() - Cách gỡ lỗi cho Hành động
Tìm hiểu thêm
Hãy xem các tài nguyên sau để tìm hiểu thêm về Canvas tương tác:
- Tài liệu về Canvas tương tác: Tài liệu chính thức về Actions on Google về Canvas tương tác.
- Mẫu Canvas tương tác: Mã cho một trò chơi tương tác đơn giản trên Canvas cho phép bạn xoay một hình tam giác và sửa đổi màu sắc của hình tam giác đó.
- Cổng trò chơi: Nguyên tắc xây dựng trò chơi trên Trợ lý Google.
Bài khảo sát nhận ý kiến phản hồi
Trước khi thoát, vui lòng điền vào bản khảo sát ngắn về trải nghiệm của bạn.

