1. نظرة عامة
"المهام مع مساعد Google" هي منصة للمطوّرين تتيح لك إنشاء برامج لتوسيع وظائف مساعد Google، المساعد الشخصي الافتراضي من Google، على أكثر من مليار جهاز، بما في ذلك مكبّرات الصوت الذكية والهواتف والسيارات وأجهزة التلفزيون وسماعات الرأس وغيرها. يتفاعل المستخدمون مع "مساعد Google" في المحادثات لإنجاز المهام، مثل شراء البقالة أو حجز رحلة. للحصول على قائمة كاملة بالإجراءات المتاحة الآن، يُرجى الاطّلاع على دليل الإجراءات. وبصفتك مطوِّرًا، يمكنك استخدام "المهام مع مساعد Google" لإنشاء تجارب محادثة ممتعة ومفيدة وإدارتها بسهولة بين المستخدمين وخدمتك التابعة لجهة خارجية.
هذا الدرس التطبيقي حول الترميز هو وحدة متقدّمة مخصّصة للقرّاء الذين لديهم خبرة في إنشاء "المهام مع مساعد Google". إذا لم تكن لديك أي خبرة سابقة في تطوير "المهام مع مساعد Google"، يمكنك التعرّف على النظام الأساسي من خلال اتّباع الدروس التطبيقية حول الترميز ( المستوى 1 والمستوى 2). سترشدك هذه الوحدات خلال سلسلة من الميزات التي يمكن أن تساعدك في توسيع نطاق وظائف الإجراء الخاص بك وتوسيع قاعدة جمهورك.
في هذا الدرس التطبيقي حول الترميز، يمكنك استخدام إطار عمل تفاعلي مستنِد إلى "مساعد Google" لإضافة لعبة بملء الشاشة إلى "حركة قائمة على المحادثة". اللعبة هي تطبيق ويب تفاعلي يرسله "مساعد Google" كردّ على المستخدم في المحادثة. ويمكن للمستخدم بعد ذلك تشغيل اللعبة من خلال الإدخال الصوتي أو النصي على الشاشات الذكية وأجهزة Android الجوّالة.
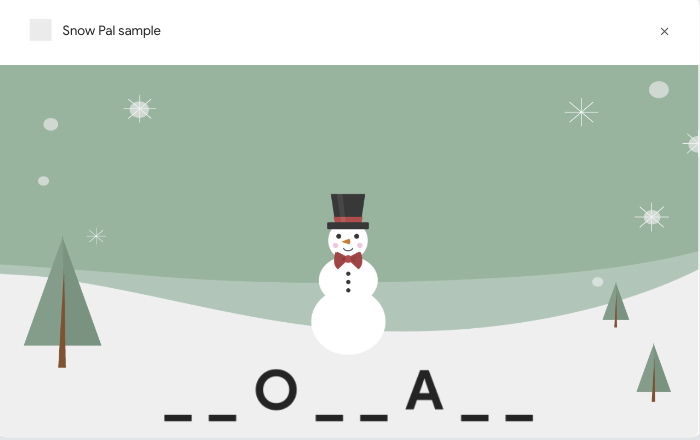
بدلاً من إنشاء لعبة كاملة بنفسك، يمكنك نشر لعبة Snow Pal تم إنشاؤها مسبقًا جزئيًا وإضافة منطق اللعبة أثناء تقدُّمك في الدرس التطبيقي حول الترميز. Snow Pal هي أحد أشكال لعبة Hangman التقليدية. تقدم لك اللعبة عددًا من المسافات الفارغة التي تمثل كلمة، وتخمين الأحرف التي تعتقد أنها قد تكون كذلك. مع كل تخمين غير صحيح، يذوب "كرة الثلج" أكثر قليلاً. ستربح اللعبة إذا تمكنت من معرفة الكلمة قبل أن يذوب الثلج تمامًا.

الشكل 1. لعبة Snow Pal التي تم إكمالها جزئيًا
ما الذي ستقوم ببنائه
في هذا الدرس التطبيقي حول الترميز، يمكنك إنشاء مهمة تستخدم لوحة الرسم التفاعلية. سيتضمّن الإجراء الخاص بك الميزات التالية:
- لعبة كلمات بملء الشاشة يمكن للمستخدمين لعبها من خلال الصوت
- زر يمكن للمستخدمين الضغط عليه لبدء اللعبة
- زر يمكن للمستخدمين الضغط عليه لتشغيل اللعبة مرة أخرى
عند الانتهاء من هذا الدرس التطبيقي حول الترميز، سيتم تنفيذ الإجراءات الحوارية التالية بعد إكمال الإجراء:
مساعد Google: Welcome to Snow Pal! Would you like to start playing the game?
المستخدم: Yes.
مساعد Google: Try guessing a letter in the word or guessing the word.
المستخدم: I guess the letter E.
مساعد Google: Let's see if your guess is there...E is right. Right on! Good guess.
يستمر المستخدم في تخمين الحروف أو تخمين الكلمة غير المعروفة نفسها حتى تنتهي اللعبة.
ما ستتعرَّف عليه
- طريقة تصميم وتنفيذ مهام لوحة رسم تفاعلية
- كيفية تعديل لعبة الكلمات استنادًا إلى صوت المستخدم والإدخال باللمس
- كيفية تمرير البيانات إلى تطبيق الويب باستخدام طرق مختلفة
- كيفية تصحيح أخطاء الإجراء التفاعلي على لوحة الرسم
المتطلبات
تشمل المتطلبات الأساسية لهذا الدرس التطبيقي حول الترميز ما يلي:
- متصفِّح ويب، مثل Google Chrome
- IDE أو محرِّر نصوص من اختيارك
- تثبيت Node.js وnpm وgit على جهازك
ننصحك بالتعرّف جيدًا على JavaScript (ES6) لمساعدتك على فهم الرمز المستخدَم في هذا الدرس التطبيقي حول الترميز.
اختياري: احصل على الرمز النموذجي الكامل
في هذا الدرس التطبيقي حول الترميز، يمكنك إنشاء النموذج خطوة بخطوة من إصدار غير مكتمل. يمكنك أيضًا الحصول على العيّنة المكتملة من مستودع جيت هب إذا كنت ترغب في ذلك.
2. مقدمة إلى لوحة الرسم التفاعلية
"لوحة الرسم التفاعلية" هي إطار عمل تم إنشاؤه فوق "مساعد Google" يتيح لك إضافة صور متحركة وصور متحركة بملء الشاشة إلى "المهام القائمة على المحادثة".
يعمل "الإجراء" الذي يستخدم "لوحة الرسم التفاعلية" بالطريقة نفسها التي يعمل بها الإجراء الحواري العادي. ومع ذلك، فإن إجراء لوحة الرسم التفاعلي لديه قدرة إضافية على إرسال رد إلى الجهاز الذي يفتح تطبيق ويب بملء الشاشة.
يُدخل المستخدم إدخالاً إلى تطبيق الويب من خلال الصوت أو اللمس إلى أن تنتهي المحادثة.

الشكل 2. مهمة تم إنشاؤها باستخدام لوحة الرسم التفاعلية.
في هذا الدرس التطبيقي حول الترميز، يتم تنظيم مشروعك ضمن الأجزاء الرئيسية الثلاثة التالية:
- تطبيق الويب: تحتوي ملفات تطبيق الويب على رمز للعناصر المرئية والصور المتحركة في تطبيق الويب، بالإضافة إلى قواعد منطقية لتعديل تطبيق الويب استنادًا إلى البيانات التي أدخلها المستخدم.
- الإجراء الحواري: يحتوي الإجراء الحواري على منطق المحادثة الذي يتعرّف على إدخالات المستخدم ويعالجها ويردّ عليها.
- الردّ التلقائي على الويب: يعالج الرد التلقائي على الويب منطق اللعبة. في هذا الدرس التطبيقي حول الترميز، يمكنك اعتبار الردّ التلقائي على الويب خادمًا للعبتك.
بالنسبة إلى كل قسم من هذا الدرس التطبيقي، يمكنك تعديل تطبيق الويب و"الإجراء الحواري" والردّ التلقائي على الويب لإضافة وظيفة إلى "إجراء لوحة الرسم التفاعلي".
على مستوى عالٍ، يعمل كل من "الإجراء الحواري" و"الردّ التلقائي على الويب" و"تطبيق الويب" في الإجراء Snow Pal على النحو التالي:
- يطلب "الإجراء الحواري" من المستخدم تخمين حرف في الكلمة أو تخمين الكلمة بالكامل.
- يقول المستخدم "أعتقد الحرف i" لتطبيق الويب Snow Pal على شاشة ذكية.
- يتم توجيه البيانات التي يُدخلها المستخدم إلى "الإجراء المستند إلى المحادثة" المحدّد في "أداة إنشاء المهام" و/أو مشروع حزمة تطوير البرامج (SDK) لـ "المهام".
- يعالج "الإجراء الحواري" البيانات التي أدخلها المستخدم، واستنادًا إلى نوع الإدخال، يؤدي هذا الإجراء إلى تشغيل منطق في الردّ التلقائي على الويب يعدِّل تطبيق الويب أو يرسل بيانات وصفية لتعديل تطبيق الويب مباشرةً.
- ويتم تحديث تطبيق الويب لإظهار مكان ظهور الحرف في الكلمة، وسيُطلب من المستخدم التخمين مرة أخرى.
ستتعرف على المزيد حول كيفية عمل لوحة الرسم التفاعلية في القسم فهم البنية الأساسية للوحة الرسم التفاعلية. بعد أن تعرفت على الأساسيات، يمكنك البدء بإعداد بيئتك لهذا الدرس التطبيقي حول الترميز.
3- إعداد
التحقّق من إعدادات أذونات Google
لاختبار "الإجراء" الذي تنشئه لهذا الدرس التطبيقي حول الترميز، يجب تفعيل الأذونات اللازمة ليتمكّن محاكي وحدة تحكّم "المهام" من الوصول إلى الإجراء الخاص بك. لتفعيل الأذونات، اتّبِع الخطوات التالية:
- الانتقال إلى عناصر التحكّم في النشاط
- سجِّل الدخول باستخدام حسابك على Google إذا لزم الأمر.
- تفعيل الأذونات التالية:
- النشاط على الويب وفي التطبيقات
- ضمن الويب و نشاط التطبيقات، ضَع علامة في مربّع الاختيار تضمين سجلّ Chrome والأنشطة التي تتم على المواقع والتطبيقات والأجهزة التي تستخدم خدمات Google.
تثبيت واجهة سطر أوامر Gactions
في هذا الدرس التطبيقي حول الترميز، يمكنك استخدام أداة واجهة سطر أوامر gactions لمزامنة مشروع "المهام" بين وحدة تحكّم "المهام" ونظام الملفات على الجهاز.
لتثبيت واجهة سطر الأوامر الخاصة بـ Gactions، اتّبِع التعليمات الواردة في القسم تثبيت أداة سطر أوامر Gactions.
تثبيت واجهة سطر أوامر Firebase
تسمح لك واجهة سطر الأوامر (CLI) في Firebase بنشر مشروع الإجراءات الخاص بك في دوال Cloud واستضافة تطبيق الويب.
يستخدم هذا الدرس التطبيقي حول الترميز npm لتثبيت واجهة سطر الأوامر في Firebase. احرص على تثبيت npm، والذي يأتي عادةً مع Node.js.
- لتثبيت واجهة سطر الأوامر أو ترقيته، افتح نافذة طرفية وشغِّل أمر
npmالتالي:
npm install -g firebase-tools
- للتحقق من تثبيت واجهة سطر الأوامر بشكل صحيح، شغِّل الأمر التالي:
firebase --version
تأكَّد من أنّ إصدار واجهة سطر الأوامر في Firebase هو 8 أو أحدث، لكي يتضمّن أحدث الميزات المطلوبة للوظائف السحابية. وإذا لم يكن كذلك، شغِّل "npm install -g firebase-tools" للترقية.
- لتسجيل الدخول إلى Firebase، شغِّل الأمر التالي:
firebase login
عند تسجيل الدخول إلى Firebase، تأكّد من استخدام حساب Google نفسه الذي استخدمته لإنشاء مشروع "المهام".
استنساخ المستودع
في هذا القسم، يمكنك استنساخ الملفات التي تحتاجها لهذا الدرس التطبيقي حول الترميز. للحصول على هذه الملفات، اتّبع الخطوات التالية:
- افتح نافذة Terminal وغيِّر إلى دليل يتم فيه عادةً تخزين مشاريع الترميز. إذا لم يكن لديك دليل، انتقِل إلى الدليل الرئيسي.
- لاستنساخ هذا المستودع، شغِّل الأمر التالي في الوحدة الطرفية لديك:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
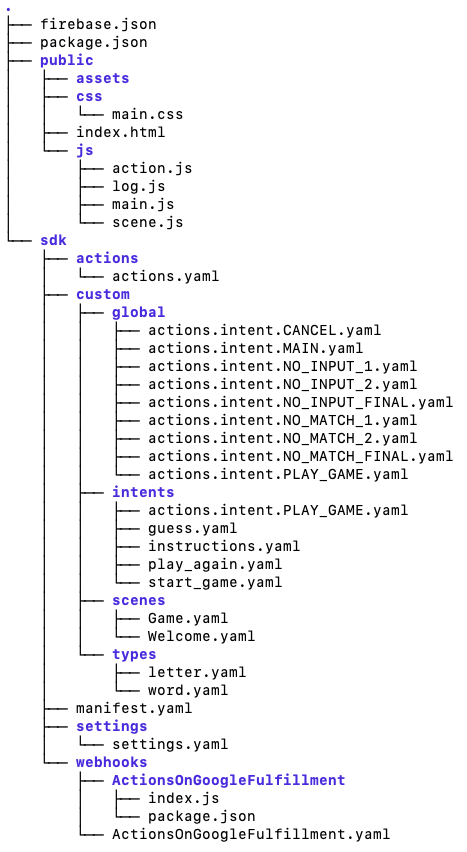
افتح الدليل start/. يحتوي هذا المستودع على الأدلة المهمة التالية التي ستعمل معها:
public/: يحتوي هذا الدليل على رمز HTML وCSS وJavaScript لتطبيق الويب الخاص بك.sdk/custom/: يحتوي هذا الدليل على منطق "الإجراء الحواري" (المشاهد والغايات والأنواع).sdk/webhooks/: هذا الدليل هو الرد التلقائي على الويب ويحتوي على منطق اللعبة.

الشكل 3. بنية رمز الدليل start.
4. إعداد مشروع المهام
وفي هذا القسم، يمكنك إنشاء مشروع "الإجراءات" وإعداده، وإرسال الرمز من المستودع المستنسخ إلى وحدة تحكّم المهام باستخدام واجهة سطر الأوامر (CLI)، ثم نشر تطبيق الويب والردّ التلقائي على الويب.
إنشاء مشروع على "المهام مع مساعد Google"
مشروع "المهام" هو حاوية للإجراء الخاص بك. لإنشاء مشروع "المهام" الخاص بهذا الدرس التطبيقي حول الترميز، اتّبِع الخطوات التالية:
- افتح وحدة تحكّم الإجراءات.
- انقر على مشروع جديد.
- اكتب اسم المشروع، مثل
canvas-codelab. وقد تم استخدام هذا الاسم كمرجع داخلي لك. يمكنك لاحقًا ضبط اسم خارجي لمشروعك.

- انقر على إنشاء مشروع.
- في شاشة ما نوع الإجراء الذي تريد إنشاءه؟، اختَر بطاقة اللعبة.
- انقر على التالي.
- اختَر بطاقة مشروع فارغ.
- انقر على بدء المبنى.
حفظ رقم تعريف المشروع للإجراء الخاص بك
رقم تعريف المشروع هو معرّف فريد للإجراء الخاص بك. ستحتاج إلى رقم تعريف المشروع لعدة خطوات في هذا الدرس التطبيقي حول الترميز.
لاسترداد رقم تعريف المشروع، اتّبِع الخطوات التالية:
- في وحدة تحكّم المهام، انقر على النقاط الرأسية الثلاث > إعدادات المشروع:

- انسخ رقم تعريف المشروع.
ربط حساب فوترة
لتفعيل عملية التنفيذ لاحقًا في هذا الدرس التطبيقي حول الترميز باستخدام Cloud Functions، عليك ربط حساب فوترة بمشروعك في Google Cloud. إذا كان لديك حساب فوترة من قبل، يمكنك تجاهل الخطوات التالية.
لربط حساب فوترة بمشروعك، اتّبع الخطوات التالية:
- انتقِل إلى صفحة فوترة Google Cloud Platform.
- انقر على إضافة حساب فوترة أو إنشاء حساب.
- املأ معلومات الدفع.
- انقر على بدء الفترة التجريبية المجانية أو إرسال وتفعيل الفوترة.
- انتقِل إلى صفحة الفوترة في Google Cloud.
- انقر على علامة التبويب مشاريعي.
- النقر على النقاط الثلاث > تغيير الفوترة.
- في القائمة المنسدلة، اختَر حساب الفوترة الذي ضبطته.
- انقر على ضبط الحساب.
لتجنُّب تحمُّل رسوم، اتّبع الخطوات الواردة في قسم إخلاء مساحة تخزين.
نشر تطبيق الويب
في هذا القسم، يمكنك نشر تطبيق الويب (لعبة Snow Pal) باستخدام واجهة سطر الأوامر في Firebase. وبعد نشر اللعبة، يمكنك استرداد عنوان URL لتطبيق الويب والاطّلاع على كيفية ظهور اللعبة في المتصفح.
لنشر تطبيق الويب، اتّبِع الخطوات التالية:
- في الوحدة الطرفية، انتقِل إلى دليل
start/. - شغِّل الأمر التالي، مع استبدال
{PROJECT_ID}برقم تعريف مشروعك:
firebase deploy --project {PROJECT_ID} --only hosting
بعد بضع دقائق، من المفترض أن يظهر لك "Deploy complete!"، ما يشير إلى أنّك نشرت تطبيق الويب Snow Pal بنجاح على Firebase.
لعرض لعبة Snow Pal في متصفح، اتّبِع الخطوات التالية:
- استعِد عنوان URL للاستضافة الوارد في ناتج الوحدة الطرفية. يجب أن يكون عنوان URL بالتنسيق التالي: https://<PROJECT_ID>.web.app
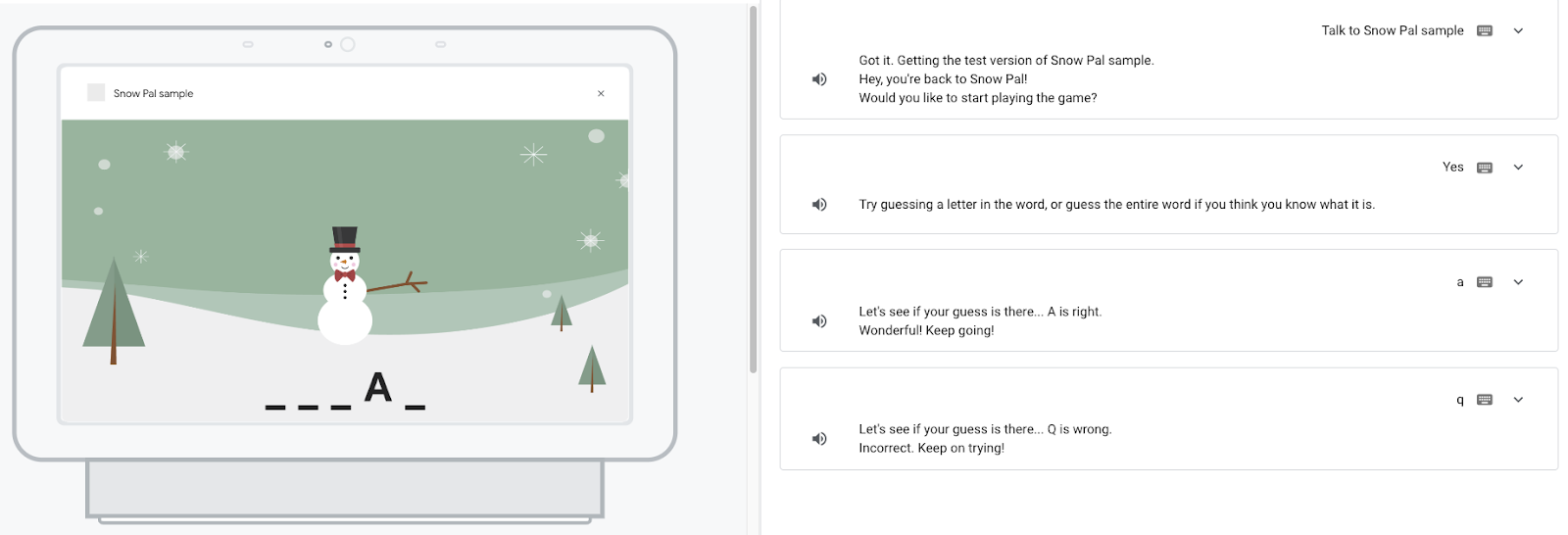
- الصِق عنوان URL في متصفّح. من المفترض أن تظهر لك شاشة بدء لعبة Snow Pal مع زر بدء اللعبة:

إضافة عنوان URL لتطبيق الويب ورقم تعريف المشروع إلى مشروع "الإجراءات"
بعد ذلك، أضِف عنوان URL لتطبيق الويب ورقم تعريف المشروع إلى ملف actions.intent.MAIN.yaml. بإضافة عنوان URL لتطبيق الويب، تسمح للإجراء الحواري بمعرفة عنوان URL الذي يجب إرسال البيانات إليه، بينما تسمح لك إضافة رقم تعريف المشروع في settings.yaml بإرسال الملفات التي تم تنزيلها إلى المشروع الصحيح في وحدة تحكّم المهام.
لإضافة عنوان URL لتطبيق الويب ورقم تعريف المشروع، اتّبِع الخطوات التالية:
- افتح ملف
start/sdk/custom/global/actions.intent.MAIN.yamlفي محرِّر النصوص. - في حقل عنوان URL، استبدِل سلسلة العنصر النائب بعنوان URL لتطبيق الويب.
- افتح ملف
start/sdk/settings/settings.yamlفي محرِّر النصوص. - في الحقل projectId، استبدِل سلسلة العنصر النائب برقم تعريف المشروع.
إرسال المشروع إلى وحدة تحكم "المهام"
لتعديل وحدة تحكّم "المهام" بمشروعك المحلي، عليك إرسال مشروع "المهام" إلى وحدة تحكُّم "المهام". ولإجراء ذلك، اتبع الخطوات التالية:
- التغيير إلى الدليل
sdk:
cd sdk/
- لنسخ إعدادات نظام الملفات على الجهاز إلى وحدة تحكّم "المهام"، شغِّل الأمر التالي:
gactions push
نشر الرد التلقائي على الويب
عند تشغيل gactions push، تم استيراد رمز الردّ التلقائي على الويب الأوّلي إلى وحدة تحكّم "المهام". في بقية هذا الدرس التطبيقي، يمكنك تعديل رمز الردّ التلقائي على الويب في وحدة تحكّم "المهام". في هذه المرحلة، يمكنك نشر الردّ التلقائي على الويب من وحدة تحكّم "المهام".
لنشر الردّ التلقائي على الويب، اتّبِع الخطوات التالية:
- في وحدة تحكّم "الإجراءات"، انقر على تطوير في شريط التنقّل.
- انقر على علامة التبويب الردّ التلقائي على الويب في شريط التنقّل.
- انقر على نشر عملية التوصيل.
قد يستغرق Cloud Functions بضع دقائق لتوفير عملية التنفيذ ونشرها. من المفترض أن تظهر لك الرسالة قيد نشر دالات السحابة الإلكترونية.... عند نشر الرمز بنجاح، يتم تعديل الرسالة إلى تم تحديث نشر "الدالّة السحابية".
الاختبار في المحاكي
في هذه المرحلة، يرتبط الإجراء الخاص بك بتطبيق الويب. يمكنك استخدام مُحاكي وحدة التحكّم في "المهام" لضمان ظهور تطبيق الويب عند استدعاء الإجراء.
لاختبار الإجراء، يُرجى اتّباع الخطوات التالية:
- في شريط التنقل في وحدة تحكّم "المهام"، انقر على اختبار.
- اكتب
Talk to Snow Pal sampleفي حقل إدخال واضغط علىEnter. - اكتب
Yesفي حقل إدخال واضغط علىEnter. أو انقر على بدء اللعبة.

لم تقم بعد بتكوين المنطق لتخمين حرف أو تخمين الكلمة، لذا إذا خمنت كلمة أو حرفًا، فسوف تتلقى الرد "...غير صحيح. استمر في المحاولة! يبدو أنّنا بحاجة إلى إضافة المزيد من الوظائف لكي يعمل ذلك بشكل صحيح".
5- فهم البنية الأساسية للوحة الرسم التفاعلية
بالنسبة لهذا المشروع، يتم تنظيم الوظيفة في ثلاثة مكونات رئيسية: "الإجراء الحواري" وتطبيق الويب والردّ التلقائي على الويب. يُرجى العِلم أنّ هذا النموذج هو نموذج لكيفية إعداد الإجراء الخاص بك، وهو منظّم بهذه الطريقة لإبراز الوظيفة الأساسية للوحة الرسم التفاعلية.
تتناول الأقسام التالية مزيدًا من التفاصيل حول كيفية عمل "الإجراء الحواري" و"الردّ التلقائي على الويب" و"تطبيق الويب" معًا، بالإضافة إلى عناصر "لوحة الرسم التفاعلية" الأخرى المهمة.
إجراء حواري
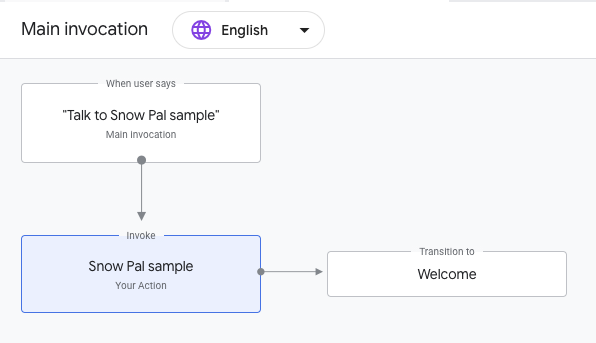
يتعامل مكوّن "الإجراء الحواري" في الإجراء مع التعرّف على إدخالات المستخدم ومعالجتها وإرسالها إلى المشهد المناسب، حيث يتم إنشاء رد للمستخدم. على سبيل المثال، إذا قال المستخدم "أعتقد أنّ الحرف e" في لعبة Snow Pals، يستخرج "الإجراء الحواري" الحرف كمَعلمة هدف ويمرّره إلى منطق اللعبة المناسب الذي يحدّد ما إذا كان التخمين صحيحًا ويُحدِّث تطبيق الويب وفقًا لذلك. يمكنك عرض منطق المحادثة هذا وتعديله ضمن "أداة إنشاء المهام"، وهي بيئة تطوير مدمجة تستند إلى الويب في وحدة تحكّم المهام. تعرِض لقطة الشاشة التالية جزءًا من "الإجراء الحواري" ضِمن "أداة إنشاء المهام":

الشكل 4. تمثيل بصري لـ Main invocation في "أداة إنشاء المهام".
تعرض لقطة الشاشة هذه Main invocation للإجراء الخاص بك، والذي يتطابق معه المستخدمون عندما يقولون عبارة مثل "Ok Google، أريد التحدّث إلى نموذج Snow Pal". عندما يستدعي المستخدم الإجراء الخاص بك، ترسل "Main invocation" طلبًا مع الردّ canvas الذي يتضمّن عنوان URL لتطبيق الويب الخاص بك.
يجب أن يتضمّن أول استجابة canvas في الإجراء عنوان URL لتطبيق الويب. تطلب هذه الاستجابة من "مساعد Google" عرض تطبيق الويب على ذلك العنوان على جهاز المستخدم. يمكن أن تتضمّن ردود canvas الإضافية في "أداة إنشاء الإجراءات" الحقل send_state_data_to_canvas_app الذي يتم ضبطه على true. يُرسل هذا الحقل اسم الغرض وأي قيم مَعلمات إلى تطبيق الويب عند مطابقة الغرض، ويتم تعديل تطبيق الويب استنادًا إلى هذه البيانات من البيانات التي أدخلها المستخدم.
الردّ التلقائي على الويب
في هذا الدرس التطبيقي حول الترميز، يحتوي الرد التلقائي على الويب على منطق اللعبة (يمكنك اعتبار الردّ التلقائي على الويب بمثابة خادم لعبة). يتضمّن منطق اللعبة عناصر مثل تحديد ما إذا كان تخمين المستخدم صحيحًا أو غير صحيح، أو ما إذا كان المستخدم قد فاز أو خسر، وإنشاء ردّ استنادًا إلى النتيجة. يمكنك تعديل الردّ التلقائي على الويب ضمن "أداة إنشاء المهام".
عندما يحتاج الإجراء الخاص بك إلى تنفيذ منطق اللعبة، تُجري "أداة إنشاء المهام" استدعاءً للردّ التلقائي على الويب. على سبيل المثال، يعمل هدف guess في مشهد Game على إجراء استدعاء ردّ تلقائي على الويب إلى معالِج guess، ما يؤدي إلى تنفيذ منطقي لتحديد ما إذا كان تخمين المستخدم صحيحًا أم لا. يمكن أن يتضمّن الردّ التلقائي على الويب ردود Canvas ضمن المعالِجات التي يتم ربطها بملفات تطبيق الويب وتعديل الويب بشكل مناسب.
تطبيق الويب

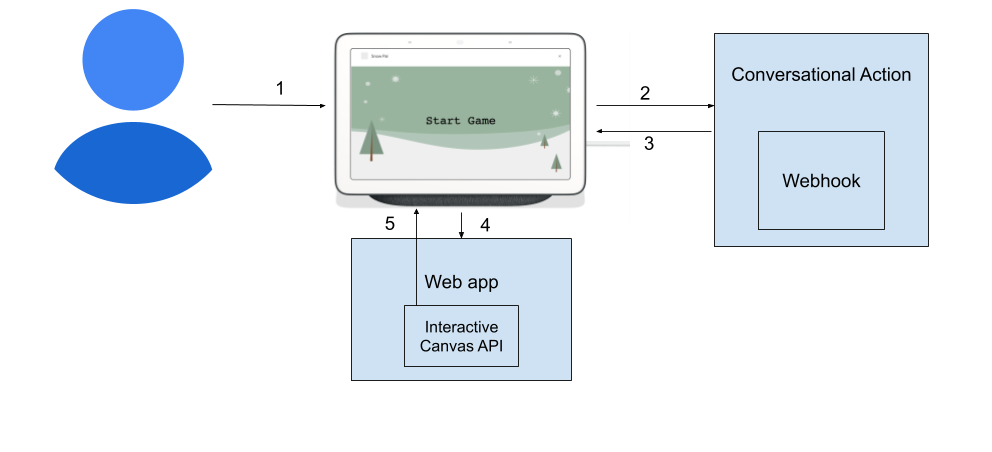
الشكل 5. تمثيل مرئي للتفاعل بين "الإجراء الحواري" والردّ التلقائي على الويب وتطبيق الويب في "إجراء لوحة الرسم" التفاعلي.
تحتوي ملفات تطبيق الويب على رمز للعناصر المرئية والصور المتحركة في تطبيق الويب، بالإضافة إلى معلومات منطقية لتحديث تطبيق الويب استنادًا إلى البيانات التي أدخلها المستخدم. ويمكنك تعديل ملفات تطبيق الويب في محرِّر النصوص ونشر هذه التغييرات باستخدام واجهة سطر الأوامر في Firebase.
التواصل بين "الإجراء الحواري" وتطبيق الويب
عليك تفعيل الاتصال بين "الإجراء الحواري" وتطبيق الويب كي يتم تحديث تطبيق الويب بناءً على بيانات المستخدم. على سبيل المثال، إذا قال المستخدم "أظن الحرف f"،
يجب أن يزوّد "الإجراء الحواري" تطبيق الويب بالحرف f حتى يتم تحديث تطبيق الويب وفقًا لذلك. لنقل البيانات التي أدخلها المستخدم من "الإجراء الحواري" إلى تطبيق الويب، عليك تحميل واجهة برمجة التطبيقات Interactive Canvas API.
تم تضمين النص البرمجي لواجهة برمجة التطبيقات هذه في /public/index.html، وهو ملف HTML الرئيسي للعبة Snow Pal. يحدّد هذا الملف مظهر واجهة المستخدم وتحميلها في العديد من النصوص البرمجية:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
لتحديث تطبيق الويب استنادًا إلى البيانات التي أدخلها المستخدم، عليك أيضًا تسجيل عمليات معاودة الاتصال وضبطها في ملف تطبيق الويب. تسمح عمليات معاودة الاتصال لتطبيق الويب بالاستجابة للمعلومات أو الطلبات من "الإجراء الحواري".
في /public/js/action.js، هناك فئة تم إعدادها مسبقًا باسم Action للإعلان عن معاودة الاتصال وتسجيلها. الفئة Action هي برنامج تضمين لواجهة Canvas API التفاعلية. عند إنشاء تطبيق الويب باستخدام الدالة create() في scene.js، يتم إنشاء مثيل Action جديد ويتم استدعاء setCallbacks()، كما هو موضّح في المقتطف التالي:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
يتم تحديد الدالة setCallbacks() في الفئة Action من /public/js/action.js. تعلن هذه الدالة عن معاودة الاتصال وتسجِّلها في واجهة برمجة تطبيقات Canvas التفاعلية عند إنشاء اللعبة:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
تعلن الدالة setCallbacks() عن استدعاء onUpdate()، والذي يتم استدعاؤه في كل مرة ترسل فيها استجابة Canvas.
يصف القسم التالي كيفية ضبط الرمز المحدّد لهذا المشروع لتمرير البيانات من "الإجراء الحواري" إلى تطبيق الويب.
تحديث تطبيق الويب استنادًا إلى البيانات التي أدخلها المستخدم
في هذا الدرس التطبيقي حول الترميز، يمكنك استخدام خريطة أوامر لتحديث تطبيق الويب استنادًا إلى إدخال المستخدم. على سبيل المثال، عند مطابقة هدف start_game في المشهد Welcome، يتم إرسال الردّ canvas المضمّن في الطلب إلى تطبيق الويب. يحلّل onUpdate() البيانات الوصفية من استجابة canvas ويطلب الأمر START_GAME، الذي يستدعي بدوره وظيفة start() في scene.js ويُحدِّث تطبيق الويب لبدء جلسة لعبة جديدة.
تستدعي الدالة start() في scene.js أيضًا الدالة updateCanvasState()، التي تستخدم طريقة تُسمى setCanvasState() لإضافة بيانات الحالة التي يمكن أن يصل إليها الرد التلقائي على الويب.
يتم استدعاء طريقة updateCanvasState() في نهاية كل أمر (سيتم إضافة هذه الأوامر في الدرس التطبيقي حول الترميز) ويتم تحديث حالة تطبيق الويب. في كل مرة يتم فيها استدعاء updateCanvasState()، يتم تعديل قيمتَي displayedWord وincorrectGuesses استنادًا إلى الحالة الحالية:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
بعد ذلك، تتوفّر الحالة المعدَّلة للانتقال إلى المحادثة التالية. يمكنك الوصول إلى هذه الحالة في الردّ التلقائي على الويب من خلال conv.context.canvas.state، كما هو موضّح في مقتطف الرمز التالي:
ملف index.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6- إضافة وظيفة التخمين
في هذا القسم، يمكنك إضافة وظيفة "guess" إلى الإجراء الخاص بك، ما يتيح للمستخدم تخمين الأحرف داخل الكلمة أو الكلمة نفسها.
إجراء حواري
في قسم الاختبار في المحاكي، تلقّيت ردًا يتضمّن "يبدو أنّنا بحاجة إلى إضافة المزيد من الوظائف لكي يعمل هذا الإجراء بشكل صحيح". والآن، يمكنك حذف هذا الطلب في وحدة تحكّم "المهام" حتى يتم طلب الردّ التلقائي على الويب فقط (في المشهد Game، سبق أن تم ضبط الغرض guess من أجل إجراء استدعاء الردّ التلقائي على الويب عند مطابقته).
لإزالة الطلب الثابت عند مطابقة هدف guess، اتّبِع الخطوات التالية:
- في وحدة تحكّم الإجراءات، انقر على المَشاهد في شريط التنقّل.
- انقر على لعبة للانتقال إلى مشهد
Game. - انقر على عند مطابقة التخمين ضمن معالجة نيّة المستخدم. يمكنك محو إرسال الطلبات لإزالة الطلب.
- انقر على حفظ.
الردّ التلقائي على الويب
في هذا القسم، تُجري تعديلاً للردّ التلقائي على الويب باستخدام منطق يمثِّل تخمين المستخدم الصحيح أو غير الصحيح إلى منطق منطقي في ملف تطبيق الويب، ثم يتم تحديث تطبيق الويب وفقًا لذلك. سبق أن تم إعداد معالج intent لـ guess لك في الرد التلقائي على الويب، لذا ما عليك سوى إضافة ردود Canvas إلى هذا الغرض لتفعيل منطق يعدِّل تطبيق الويب.
لتعديل الردّ التلقائي على الويب، اتّبِع الخطوات التالية:
- في وحدة تحكّم "الإجراءات"، انقر على الردّ التلقائي على الويب في شريط التنقّل.
- أضِف الرمز التالي إلى
index.jsضمن معالجguess:
index.js (القسم أ):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (القسم ب):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- انقر على حفظ توصيل الطلب.
- انقر على نشر عملية التوصيل. عند اكتمال النشر، ستظهر رسالة نصها تم نشر أحدث إصدار في Cloud Function.
تطبيق الويب
يمكنك الآن ضبط تطبيق الويب ليتعامل مع الطلبَين CORRECT_ANSWER وINCORRECT_ANSWER.
- افتح "
public/js/action.js" في محرِّر النصوص. - يُرجى تحديث تطبيق الويب لمعالجة الأمرَين
CORRECT_ANSWERوINCORRECT_ANSWER:
action.js (القسم C):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- شغِّل الأمر التالي لتحديث تطبيق الويب:
firebase deploy --project {PROJECT_ID} --only hosting
اختبِر "الحركة" في المحاكي
في هذه المرحلة، يمكن للإجراء الخاص بك معرفة ما إذا كان التخمين صحيحًا أو غير صحيح وتحديث تطبيق الويب وفقًا لذلك.
لاختبار الإجراء، يُرجى اتّباع الخطوات التالية:
- في شريط التنقّل، انقر على اختبار.
- اكتب
Talk to Snow Pal sampleفي حقل إدخال واضغط علىEnter. - اكتب
Yesفي حقل إدخال واضغط علىEnter. يمكنك بدلاً من ذلك النقر على الزر نعم. - اكتب الحرف الذي تريد تخمينه في حقل إدخال واضغط على
Enter.

فهم الرمز البرمجي
في القسم السابق، أضفت رمزًا يسمح للمستخدمين بتخمين الأحرف في لعبتك ورؤية هذه التخمينات تنعكس في الكلمة أو Snow Pals. على مستوى عالٍ، يمكنك إجراء استدعاء ردّ تلقائي على الويب في "أداة إنشاء الإجراءات" عند مطابقة هدف guess، ما يؤدي إلى تمرير البيانات إلى تطبيق الويب لتعديلها وفقًا لذلك. على سبيل المثال، إذا خمن المستخدم حرفًا في لعبة Snow Pal الواردة في الكلمة، يتم تحديث تطبيق الويب ليعرض الحرف في الموضع الصحيح من الكلمة.
بالنسبة إلى الإجراءات التي تستخدم لوحة الرسم التفاعلية، يكون التدفق العام لكيفية تمرير البيانات من الرد التلقائي على الويب إلى تطبيق الويب هو ما يلي:
- إنّ القيمة التي يُدخلها المستخدم تتطابق مع غرض يتضمّن ردّ
Canvas. - يرسل "الإجراء الحواري" أو الرد التلقائي على الويب استجابة
Canvas، ما يؤدي إلى تشغيل معاودة الاتصالonUpdate(). - يتم ربط معاودة الاتصال
onUpdate()بمنطق مخصّص يعدِّل تطبيق الويب وفقًا لذلك.
بالنسبة لهذا المشروع بالذات، تعمل التعليمات البرمجية بالطريقة التالية:
- عندما يتطابق المستخدم مع هدف
guess، تستخلص "أداة إنشاء المهام" الحرف من إدخال المستخدم كمَعلمة. - تطلب "أداة إنشاء الإجراءات" معالِج
guessفي الردّ التلقائي على الويب، والذي يحتوي على منطق لتحديد ما إذا كان الحرف الذي خمنه المستخدم سيظهر في الكلمة. - يحتوي معالج
guessعلى إجابتين من نوعCanvas، إحداهما يتم تنفيذها عندما يكون الحرف صحيحًا والأخرى يتم تنفيذها عندما يكون الحرف غير صحيح. تنقل كل استجابةCanvasالبيانات المناسبة (الأمرCORRECT_ANSWERأوINCORRECT_ANSWER) إلى تطبيق الويب. - يتم تمرير البيانات الواردة في الحقل
dataمن استجابةCanvasإلى طريقةonUpdate()فيaction.js. يستدعيonUpdate()الأمر المناسب في خريطة الأوامر فيscene.js. - يرتبط ربط الأوامر بالدالتَين
correctAnswer()وincorrectAnswer()فيscene.js. تعمل هذه الدوال على تعديل تطبيق الويب بشكل مناسب لتعكس تخمين المستخدم، واطلبsetCanvasState()لإرسال بيانات الحالة من تطبيق الويب إلى الردّ التلقائي على الويب.
7. إضافة وظيفة الفوز/الخسارة
في هذا القسم، تضيف الوظيفة الفائزة والخاسرة إلى الإجراء الخاص بك، والذي يتضمّن المنطق الذي يحدّد ما إذا كان المستخدم قد فاز أو خسر، بالإضافة إلى تعديل صورة تطبيق الويب بناءً على نتيجة المستخدم.
إجراء حواري
سيتم ضبط الوظائف التي تعالج المستخدمين الذين يفوزون أو يخسرون اللعبة ضمن هدف guess، وبالتالي ليس عليك ضبط أي إعدادات إضافية في "أداة إنشاء المهام".
الردّ التلقائي على الويب
في هذا القسم، يتم تعديل الردّ التلقائي على الويب باستخدام منطق التعامل مع الحالات التي يفوز فيها المستخدم باللعبة أو يخسرها، كما يتم الربط بمنطق تطبيق الويب الذي يعدِّل اللعبة بالشاشة المناسبة للفوز أو الخسارة.
لتعديل الردّ التلقائي على الويب، اتّبِع الخطوات التالية:
- في وحدة تحكّم "الإجراءات"، انقر على الردّ التلقائي على الويب في شريط التنقّل.
- أضِف الرمز التالي إلى
index.jsضمن معالجguess:
index.js (القسم D):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (القسم E):
// Add Section E `}` here.
}
index.js (القسم F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
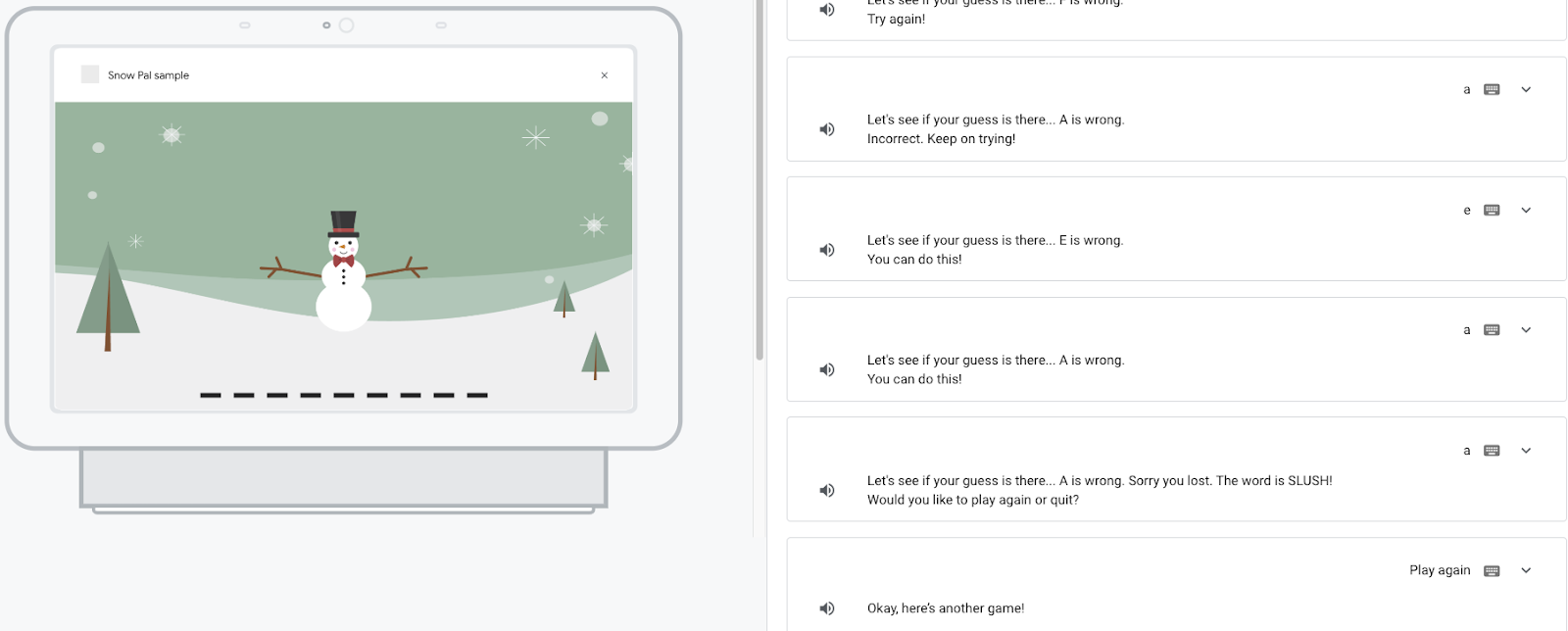
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (القسم G):
// Add Section G `}` here.
}
- انقر على حفظ توصيل الطلب.
- انقر على نشر عملية التوصيل. عند اكتمال النشر، ستظهر رسالة نصها تم نشر أحدث إصدار في Cloud Function.
لقد أضفت في هذا القسم ردَّين من نوع Canvas باستخدام الأمرَين WIN_GAME وLOSE_GAME للتعامل معهما عند فوز المستخدمين أو خسارتهم في اللعبة. في القسم التالي، يمكنك إضافة وظائف تُحدِّث تطبيق الويب استنادًا إلى ما إذا كان المستخدم قد فاز أو خسر.
تطبيق الويب
يمكنك الآن ضبط تطبيق الويب لتحديثه استنادًا إلى ما إذا كان المستخدم قد فاز أو خسر. لتحديث تطبيق الويب، اتّبِع الخطوات التالية:
- افتح "
public/js/action.js" في محرِّر النصوص. - يُرجى تحديث تطبيق الويب لمعالجة الأمرَين
WIN_GAMEوLOSE_GAME:
action.js (القسم ح):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- شغِّل الأمر التالي لتحديث تطبيق الويب:
firebase deploy --project {PROJECT_ID} --only hosting
اختبِر "الحركة" في المحاكي
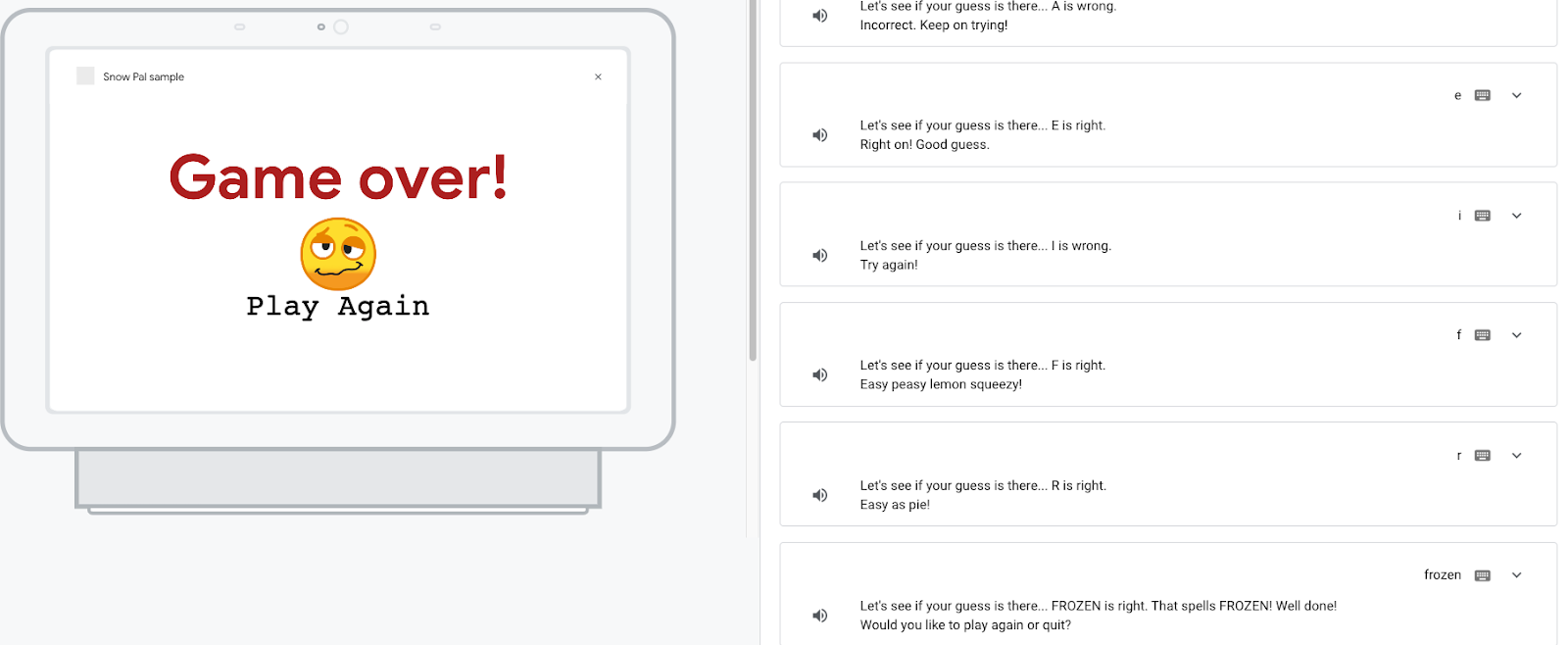
في هذه المرحلة، يمكن للإجراء التعامل مع حالات فوز المستخدم أو خسارته في اللعبة، وعرض الشاشة المناسبة لكل نتيجة.
لاختبار الإجراء، يُرجى اتّباع الخطوات التالية:
- في شريط التنقل في وحدة تحكّم "المهام"، انقر على اختبار.
- اكتب
Talk to Snow Pal sampleفي حقل إدخال واضغط علىEnter. - اكتب
Yesفي حقل إدخال واضغط علىEnter. أو انقر على زر بدء اللعبة. - خمن الحروف والكلمات إلى أن تفوز أو تخسر.

إذا طلبت تشغيل المحتوى مجددًا، ستتلقّى رسالة تشير إلى أنّه لم تتم بعد إضافة الوظائف الضرورية للتشغيل مرة أخرى. يمكنك إضافة هذه الوظيفة في القسم التالي.
فهم الرمز البرمجي
تعمل وظيفتا الفوز والخسارة بالطريقة نفسها التي تعمل بها وظيفة التخمين، حيث يتطابق المستخدم مع هدف guess، ويقيّم الرد التلقائي على الويب تخمين المستخدم. إذا كان تخمينه صحيحًا، فإن الرمز يتحقق مما إذا كان المستخدم قد فاز؛ إذا كان لديهم حساب، يتم إرسال الأمر WIN_GAME إلى تطبيق الويب. وإذا كان تخمينه خاطئًا، فسيتحقق الرمز مما إذا كان قد خسر أم لا؛ إذا كان الأمر كذلك، يتم إرسال الأمر LOSE_GAME إلى تطبيق الويب. يؤدي هذان الطلبان إلى تشغيل الدالتَين winGame() وloseGame() في "scene.js"، اللذَين يعدِّلان تطبيق الويب لعرض شاشة الفوز أو الخسارة وتعديل حالة اللعبة.
8. إضافة وظيفة إعادة التشغيل
في هذا القسم، يمكنك إضافة وظائف تتيح للمستخدم قول "اللعب مرة أخرى" أو النقر على زر اللعب مرة أخرى في تطبيق الويب لبدء لعبة جديدة. عليك تعديل هدف play_again في "أداة إنشاء المهام" لإرسال ردّ canvas يُحدِّث تطبيق الويب بشكل مناسب، وإضافة منطق يؤدي إلى هدف "play_again" عندما ينقر المستخدم على الزر التشغيل مرة أخرى.
إجراء حواري
عندما اختبرت الإجراء الخاص بك في القسم السابق، تلقّيت الإشعار التالي إذا حاولت تشغيل اللعبة مرة أخرى: "سيكون هذا أمرًا رائعًا، لكنّنا سننشئ هذه الوظيفة في قسم لاحق. ما عليك الآن سوى إعادة ضبط المهمّة". يمكنك الآن حذف هذا الطلب واستبداله بطلب آخر يردّ على المستخدم عندما يطلب لعبة أخرى ("حسنًا، إليك لعبة أخرى!") مع تضمين ردّ canvas لتشغيل لعبة الويب الجديدة.
لتعديل الطلب عندما يريد المستخدم اللعب مرة أخرى، اتّبِع الخطوات التالية:
- في وحدة تحكّم الإجراءات، انقر على القائمة المنسدلة المشهد.
- انقر على مشهد اللعبة.
- انقر على عند مطابقة play_amove ضمن التعامل مع نية المستخدم.
- استبدِل رسالة المطالبة بما يلي:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- انقر على حفظ.
الردّ التلقائي على الويب
في هذا الدرس التطبيقي حول الترميز، يدير الرد التلقائي على الويب منطق اللعبة. نظرًا لأن وظيفة التشغيل مرة أخرى لا تتطلب أي نوع من التحقق المنطقي، فلا تحتاج إلى استدعاء الرد التلقائي على الويب؛ بدلاً من ذلك، يمكنك إرسال ردّ canvas مباشرةً من "أداة إنشاء المهام" لتمرير البيانات الضرورية إلى تطبيق الويب (لقد ضبطت هذا الخيار في القسم السابق).
تطبيق الويب
يمكنك الآن تعديل ملفات تطبيق الويب لتحديثها بشكل مناسب عندما يطلب المستخدم تشغيلها مرة أخرى. لإضافة هذه الوظيفة، اتبع الخطوات التالية:
- افتح "
public/js/action.js" في محرِّر النصوص. - حدِّث تطبيق الويب ليتعامل مع الأمر
PLAY_AGAIN:
action.js (القسم 1):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
- افتح "
public/js/scene.js" في محرِّر النصوص. - عليك تحديث تطبيق الويب لبدء جلسة لعبة جديدة عندما ينقر المستخدم على "اللعب مرة أخرى". الزر:
مشهد.js (القسم J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- شغِّل الأمر التالي لتحديث تطبيق الويب:
firebase deploy --project {PROJECT_ID} --only hosting
اختبِر "الحركة" في المحاكي
يمكن أن يبدأ الإجراء الخاص بك الآن جلسة لعبة جديدة عندما يقول المستخدم "اللعب مرة أخرى" أو ينقر على زر اللعب مرة أخرى.
لاختبار الإجراء، يُرجى اتّباع الخطوات التالية:
- في شريط التنقّل، انقر على اختبار.
- اكتب
Talk to Snow Pal sampleفي حقل إدخال واضغط علىEnter. - اكتب
Yesفي حقل إدخال واضغط علىEnter. أو انقر على زر بدء اللعبة. - خمن الحروف والكلمات إلى أن تفوز أو تخسر.
- اكتب
Play againفي حقل إدخال واضغط علىEnter. أو انقر على الزر التشغيل مرة أخرى.

فهم الرمز البرمجي
عند اختبار الإجراء، يمكنك بدء لعبة جديدة إما من خلال الإدخال الصوتي ("اللعب مرة أخرى") أو عن طريق الإدخال باللمس (انقر على الزر تشغيل مرة أخرى).
في ما يتعلّق بخيار الإدخال الصوتي، عندما يقول المستخدم "إعادة التشغيل" أو أي نوع آخر من ذلك، تتم مطابقة هدف "play_again" وإضافة طلب ("حسنًا، إليك لعبة أخرى!") إلى قائمة انتظار الطلبات. عند الردّ على canvas، يتم إرسال اسم الغرض والبيانات الوصفية الأخرى إلى تطبيق الويب. يتم تمرير اسم الغرض إلى معاودة الاتصال onUpdate()، التي تربط الأمر المقابل، PLAY_AGAIN، بملف ربط الأوامر في action.js. يؤدي الأمر PLAY_AGAIN إلى تشغيل الوظيفة start() في scene.js وتعديل تطبيق الويب من خلال إضافة جلسة لعبة جديدة.
بالنسبة إلى خيار الإدخال باللمس، يمكنك استخدام sendTextQuery()، وهي واجهة برمجة تطبيقات تفاعلية للوحة الرسم تتيح لك تفعيل هدف من خلال الإدخال باللمس، وذلك لتشغيل الزر.
في هذا الدرس التطبيقي حول الترميز، يمكنك استخدام sendTextQuery() لاستدعاء الهدف play_again عندما ينقر المستخدم على الزر التشغيل مرة أخرى. تتطابق الوسيطة Play again مع عبارة تدريب في الغرض play_again، وتفعِّل هذا الهدف بالطريقة نفسها التي يتّبعها المستخدم الذي يقول "اللعب مرة أخرى". يؤدي هدف "play_again" بعد ذلك إلى تشغيل منطق يعدِّل تطبيق الويب ويبدأ جلسة لعبة جديدة.
9. تحديث واجهة برمجة التطبيقات PLAY_GAME المضمنة
في هذا القسم، يمكنك تعديل هدف مضمَّن في PLAY_GAME.
إنّ الغرض المضمَّن في PLAY_GAME يتيح للمستخدمين استدعاء الإجراء الخاص بك عند تقديم طلب عام، مثل "أريد تشغيل لعبة".
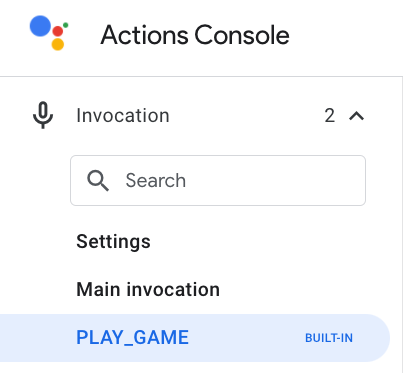
يحتوي رمز المصدر على الغرض المضمّن PLAY_GAME، والذي يمكن العثور عليه في /sdk/custom/global/actions.intent.PLAY_GAME.yaml. ويظهر ذلك في وحدة التحكّم في قسم الاستدعاء على النحو التالي: PLAY_GAME، كما هو موضّح في لقطة الشاشة التالية:

لتمكين المستخدمين من استدعاء الإجراء الخاص بك من خلال هذا الغرض المضمَّن، عليك إضافة ردّ canvas مع عنوان URL لتطبيق الويب إلى هدف PLAY_GAME المدمج. ولإجراء ذلك، اتبع الخطوات التالية:
- في وحدة تحكم الإجراءات، انقر على PLAY_GAME في شريط التنقل.
- عدِّل الطلب لتضمين عنوان URL لتطبيق الويب، كما هو موضّح في المقتطف التالي:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- انقر على حفظ.
اختبِر "الحركة" في المحاكي
أصبح الإجراء الخاص بك متوافقًا الآن مع هدف PLAY_GAME المضمَّن.
لاختبار الإجراء، يُرجى اتّباع الخطوات التالية:
- في شريط التنقّل، انقر على اختبار.
- انقر على اختبار معالجة الأهداف المضمّنة.
- انقر على استدعاء إجراء.

يجب استدعاء الإجراء الخاص بك في المحاكي.
10. الملحق: تحديد المشاكل وحلّها في ما يتعلّق بإجراء لوحة الرسم التفاعلي
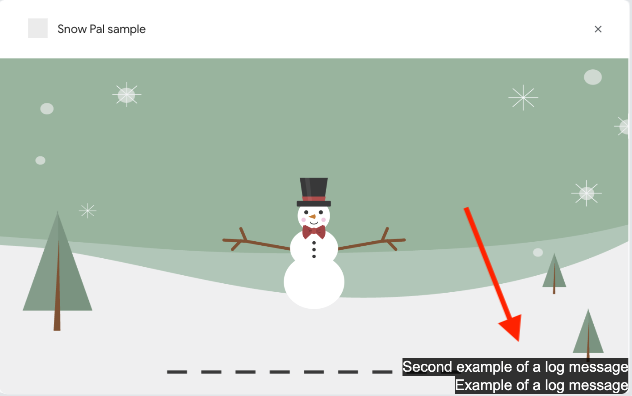
في هذا القسم، ستتعرّف على كيفية تصحيح أخطاء "إجراء لوحة الرسم التفاعلي" عندما لا يعمل بشكل صحيح. يأتي مشروع Snow Pal مع تراكب تصحيح أخطاء يمكنك تمكينه. يعرض الإعلان المركّب كل الناتجين console.log() وconsole.error() في أسفل يسار الشاشة، كما هو موضّح في لقطة الشاشة التالية:

لتفعيل هذا التراكب، افتح ملف /public/css/main.css وعلّق على السطر display: none !important;، كما هو موضح في المقتطف التالي:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
تنظيف مشروعك [يُنصَح به]
لتجنُّب تحمُّل رسوم محتملة، ننصحك بإزالة المشاريع التي لا تنوي استخدامها. لحذف المشاريع التي أنشأتها في هذا الدرس التطبيقي حول الترميز، اتّبِع الخطوات التالية:
- لحذف المشروع والموارد على Google Cloud، أكمِل الخطوات الواردة في قسم إيقاف المشاريع (حذف).
- اختياري: لإزالة مشروعك من وحدة تحكّم الإجراءات على الفور، أكمِل الخطوات المدرَجة في القسم حذف مشروع. في حال عدم إكمال هذه الخطوة، ستتم إزالة مشروعك تلقائيًا بعد 30 يومًا تقريبًا.
11. تهانينا
لقد أكملت التمرين المعملي التمهيدي الخاص بـ "لوحة الرسم التفاعلية" ولديك الآن المهارات اللازمة لإنشاء أسلوبك التفاعلي في "لوحة الرسم".
ما تعلمته
- كيفية إنشاء "مهمة تفاعلية" في لوحة الرسم ونشرها واختبارها
- كيفية استخدام ردود "
Canvas" لتحديث تطبيق الويب - كيفية استخدام طُرق مختلفة لتحسين الإجراء، مثل
sendTextQuery()وsetCanvasState() - كيفية تصحيح أخطاء الإجراء الخاص بك
مزيد من المعلومات
اطلع على الموارد التالية لمعرفة المزيد حول لوحة الرسم التفاعلية:
- مستندات لوحة الرسم التفاعلية: مستندات "المهام على Google" الرسمية للوحة الرسم التفاعلية.
- نموذج لوحة الرسم التفاعلية: رمز إحدى ألعاب لوحة الرسم التفاعلية البسيطة التي تتيح لك تدوير مثلث وتعديل ألوانه.
- بوابة الألعاب: تعرض هذه الصفحة إرشادات حول إنشاء ألعاب على "مساعد Google".
استطلاع لجمع الملاحظات
قبل المغادرة، يُرجى ملء استطلاع قصير حول تجربتك.

