1. סקירה כללית
Actions on Google היא פלטפורמה למפתחים שמאפשרת ליצור תוכנה כדי להרחיב את הפונקציונליות של Google Assistant, העוזרת האישית הווירטואלית של Google, שכוללת יותר ממיליארד מכשירים, כולל רמקולים חכמים, טלפונים, מכוניות, טלוויזיות, אוזניות ועוד. המשתמשים מעורבים בשיחה עם Google Assistant כדי לבצע פעולות, כמו קניית מצרכים או הזמנת נסיעה. רשימה מלאה של הפעולות האפשריות עכשיו זמינה בספרייה 'פעולות'. כמפתחים, אתם יכולים להשתמש ב-Actions on Google כדי ליצור ולנהל בקלות חוויות שיחה מעניינות ומועילות בין משתמשים לבין שירות צד שלישי משלכם.
ה-Codelab הזה הוא מודול מתקדם שמיועד לקוראים שכבר יש להם ניסיון בבניית פעולות ל-Google Assistant. אם אין לכם ניסיון פיתוח קודם ב-Actions on Google, תוכלו להכיר את הפלטפורמה בעזרת Codelabs במבוא ( רמה 1 ורמה 2). במודולים האלה, תקבלו הסברים על סדרת תכונות שיעזרו לכם להרחיב את הפונקציונליות של הפעולה ולהגדיל את הקהל שלכם.
ב-Codelab הזה משתמשים ב-Interactive Canvas, פלטפורמה שמבוססת על Google Assistant, כדי להוסיף משחק במסך מלא לפעולה בממשק שיחה. המשחק הוא אפליקציית אינטרנט אינטראקטיבית ש-Assistant שולחת בתגובה למשתמש בשיחה. לאחר מכן המשתמשים יכולים לשחק במשחק באמצעות קלט קולי או קלט טקסט במסכים חכמים ובמכשירים ניידים עם Android.
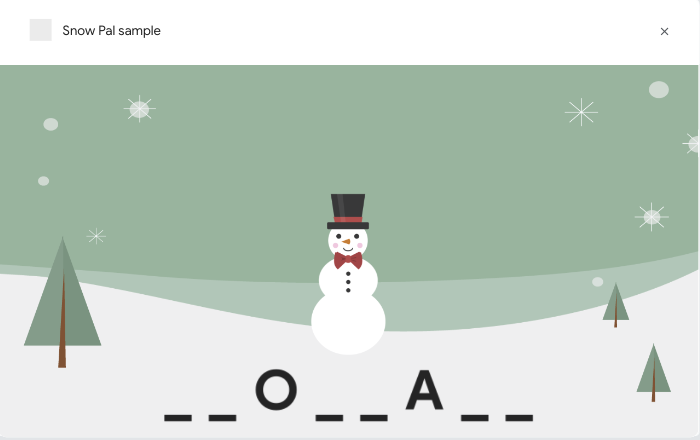
במקום לבנות משחק שלם בעצמכם, אתם פורסים משחק שנוצר מראש באופן חלקי בשם Snow Pal, ומוסיפים את הלוגיקה של המשחק תוך כדי ההתקדמות ב-Codelab. Snow Pal הוא גרסה של המשחק המסורתי הנגמן; במשחק מוצג מספר שטחים ריקים שמייצגים מילה, ואתם מנחשים אותיות שלדעתכם עשויות להיות במילה. על ידי ניחוש שגוי, צל השלג שלך נמס קצת יותר. מנצחים במשחק אם מצליחים להבין את המילה לפני שפלג השלג שלך נמס לגמרי.

איור 1. משחק Snow Pal שהושלם באופן חלקי
מה תפַתחו
ב-Codelab הזה, יוצרים פעולה שמשתמשת בלוח הציור האינטראקטיבי. הפעולה תכלול את התכונות הבאות:
- משחק מילים במסך מלא שמשתמשים יכולים לשחק בו באמצעות הקול
- לחצן שהמשתמשים יכולים ללחוץ עליו כדי להתחיל את המשחק
- לחצן שהמשתמשים יכולים ללחוץ עליו כדי לשחק שוב במשחק
בסיום ה-Codelab, הפעולה שהושלמה תתחיל עם תהליך השיחה הבא:
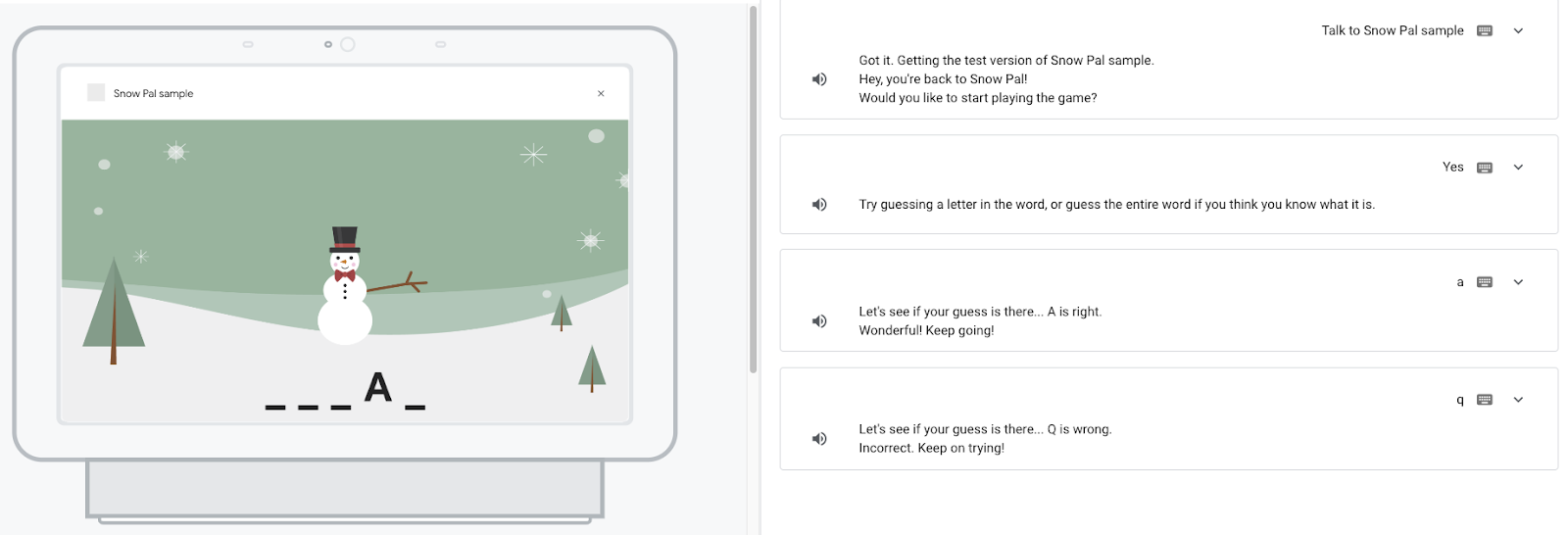
Assistant: Welcome to Snow Pal! Would you like to start playing the game?
משתמש: Yes.
Assistant: Try guessing a letter in the word or guessing the word.
משתמש: I guess the letter E.
Assistant: Let's see if your guess is there...E is right. Right on! Good guess.
המשתמש ממשיך לנחש אותיות או לנחש את המילה הלא ידועה עצמה, עד שהמשחק מסתיים.
מה תלמדו
- איך ליצור ולפרוס פעולה אינטראקטיבית בלוח הציור
- איך לעדכן את משחק המילים על סמך הקול וקלט המגע של המשתמש
- איך להעביר נתונים לאפליקציית האינטרנט באמצעות שיטות שונות
- איך לנפות באגים בפעולה אינטראקטיבית של לוח הציור
למה תזדקק?
הדרישות המוקדמות ל-Codelab הזה כוללות:
- דפדפן אינטרנט, כמו Google Chrome
- סביבת פיתוח משולבת (IDE) או עורך טקסט לבחירתכם
- Node.js , npm ו-git שהותקנו במחשב
מומלץ מאוד להכיר את JavaScript (ES6) כדי לעזור לכם להבין את הקוד שבו נעשה שימוש ב-Codelab הזה.
אופציונלי: מקבלים את הקוד המלא לדוגמה
ב-Codelab הזה, אתם יוצרים את הדוגמה שלב אחרי שלב מגרסה שלא הושלמה. אם אתם מעדיפים, אפשר גם לקבל את הדוגמה המלאה ממאגר GitHub.
2. הודעת היכרות עם לוח הציור האינטראקטיבי
לוח שיתופי אינטראקטיבי הוא framework שמבוסס על Google Assistant ומאפשר להוסיף רכיבים חזותיים ואנימציות במסך מלא לפעולות בשיחה.
פעולה שמשתמשת בלוח שיתופי אינטראקטיבי פועלת באופן דומה לפעולה רגילה בממשק שיחה. עם זאת, 'פעולה אינטראקטיבית על קנבס' כוללת יכולת נוספת לשלוח תגובה למכשיר שפותח אפליקציית אינטרנט במסך מלא.
המשתמש מספק קלט לאפליקציית האינטרנט באמצעות קול או מגע עד שהשיחה מסתיימת.

איור 2. פעולה שנוצרה באמצעות לוח אינטראקטיבי אינטראקטיבי.
ב-Codelab הזה, הפרויקט שלכם מאורגן בשלושת החלקים העיקריים הבאים:
- אפליקציית אינטרנט: הקבצים של אפליקציית האינטרנט מכילים את הקוד לרכיבים החזותיים ולאנימציות של אפליקציית האינטרנט, וגם לוגיקה לעדכון של אפליקציית האינטרנט על סמך הקלט של המשתמש.
- פעולה בשיחה: הפעולה בשיחה מכילה את לוגיקת השיחה, שמזהה את הקלט של המשתמש, מעבדת אותו ומגיבה לו.
- תגובה לפעולה מאתר אחר (webhook): התגובה לפעולה מאתר אחר (webhook) מטפלת בלוגיקה של המשחק. ב-Codelab הזה, אפשר לחשוב על התגובה לפעולה מאתר אחר (webhook) בתור שרת המשחק.
בכל קטע ב-Codelab הזה, צריך לשנות את אפליקציית האינטרנט, את פעולת השיחה וה-webhook כדי להוסיף פונקציונליות לפעולה האינטראקטיבית של לוח הציור.
ברמה הכללית, ה-Actional Action, ה-webhook ואפליקציית האינטרנט ב-Snow Pal Action פועלים באופן הבא:
- פעולת השיחה מבקשת מהמשתמש לנחש אות במילה או לנחש את המילה כולה.
- המשתמש אומר "אני חושב שהאות i" נשלח לאפליקציית האינטרנט Snow Pal במסך חכם.
- הקלט של המשתמש מנותב אל פעולת השיחה, שמוגדרת בפרויקט Actions Builder או בפרויקט Actions SDK.
- פעולת השיחה מעבדת את הקלט של המשתמש, ובהתאם למה שהוקלט, היא מפעילה לוגיקה ב-webhook שמעדכנת את אפליקציית האינטרנט, או שולחת מטא-נתונים כדי לעדכן את אפליקציית האינטרנט ישירות.
- אפליקציית האינטרנט תתעדכן כך שיוצג בה המיקום של האות במילה, והמשתמש יתבקש לנחש שוב.
מידע נוסף על אופן הפעולה של לוח הציור האינטראקטיבי זמין בקטע הסבר על התשתית האינטראקטיבית של לוח הציור. עכשיו, אחרי שהבנתם את היסודות, אפשר להתחיל להגדיר את הסביבה ל-Codelab הזה.
3. הגדרה
איך בודקים את הגדרות ההרשאות ב-Google
כדי לבדוק את הפעולה שיוצרים עבור ה-Codelab הזה, צריך להפעיל את ההרשאות הנדרשות כדי שהסימולטור של מסוף הפעולות יוכל לגשת לפעולה. כדי להפעיל הרשאות, מבצעים את השלבים הבאים:
- עוברים אל בקרת הפעילות בחשבון.
- אם יש צורך, נכנסים לחשבון Google.
- מפעילים את ההרשאות הבאות:
- פעילות באינטרנט ובאפליקציות
- בקטע אינטרנט ו פעילות באפליקציות, מסמנים את התיבה הכללה של ההיסטוריה והפעילות של Chrome מאתרים, מאפליקציות וממכשירים המשתמשים בשירותי Google.
התקנה של ממשק שורת הפקודה gactions
ב-Codelab הזה משתמשים בכלי שורת הפקודה (CLI) של gactions כדי לסנכרן את הפרויקט ב-Actions בין מסוף הפעולות למערכת הקבצים המקומית.
כדי להתקין את ה-CLI של gactions, פועלים לפי ההוראות שבקטע התקנת כלי שורת הפקודה gactions.
התקנת ממשק שורת הפקודה של Firebase
ממשק שורת הפקודה של Firebase (CLI) מאפשר לפרוס את פרויקט הפעולות ב-Cloud Functions ולארח את אפליקציית האינטרנט שלכם.
ה-Codelab הזה משתמש ב-npm כדי להתקין את ה-CLI של Firebase. הקפידו להתקין את ה-NPM, שבדרך כלל מגיע עם Node.js.
- כדי להתקין או לשדרג את ה-CLI, פותחים טרמינל ומריצים את הפקודה הבאה של
npm:
npm install -g firebase-tools
- כדי לוודא שה-CLI הותקן כראוי, מריצים את הפקודה הבאה:
firebase --version
צריך לוודא שהגרסה של Firebase CLI היא מגרסה 8 ואילך, כדי שיהיו בה כל התכונות העדכניות ביותר שנדרשות ל-Cloud Functions. אם לא, מריצים את npm install -g firebase-tools כדי לשדרג.
- כדי להיכנס ל-Firebase, מריצים את הפקודה הבאה:
firebase login
כשנכנסים ל-Firebase, חשוב לוודא שאתם משתמשים באותו חשבון Google שבו השתמשתם כדי ליצור את פרויקט הפעולות.
שכפול המאגר
בקטע הזה, משכפלים את הקבצים שדרושים ל-Codelab הזה. כדי לקבל את הקבצים האלה, צריך לבצע את השלבים הבאים:
- פותחים טרמינל ועוברים לספרייה שבה בדרך כלל מאחסנים פרויקטים של תכנות. אם אין לכם ספריית בית, עליכם לעבור אליה.
- כדי לשכפל את המאגר הזה, מריצים את הפקודה הבאה בטרמינל:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
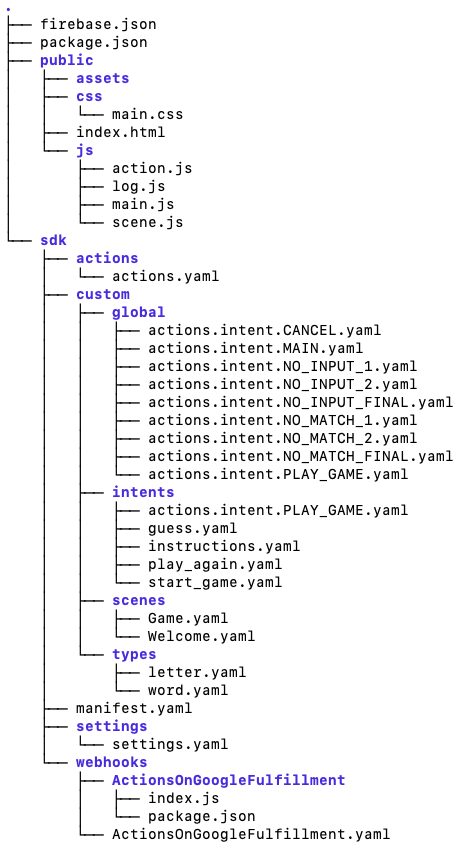
פותחים את הספרייה start/. המאגר הזה מכיל את הספריות החשובות הבאות שתרצו לעבוד איתן:
public/: הספרייה הזו מכילה את קוד ה-HTML, ה-CSS וה-JavaScript של אפליקציית האינטרנט.sdk/custom/: הספרייה הזו מכילה את הלוגיקה של הפעולה בשיחה (סצנות, כוונות וסוגים).sdk/webhooks/: הספרייה הזו היא ה-webhook שלכם ומכילה את לוגיקת המשחק.

איור 3. המבנה של הקוד של הספרייה start.
4. מגדירים את פרויקט Actions
בקטע הזה, אתם יוצרים ומגדירים פרויקט Actions, דוחפים את הקוד מהמאגר המשוכפל למסוף Actions עם ה-CLI של gactions ופורסים את אפליקציית האינטרנט ואת ה-webhook.
יוצרים פרויקט ב-Actions
פרויקט הפעולות הוא מאגר של הפעולה. כדי ליצור פרויקט פעולות עבור ה-Codelab הזה, מבצעים את השלבים הבאים:
- פותחים את מסוף Actions.
- לוחצים על פרויקט חדש.
- מקלידים Project name (שם הפרויקט), למשל
canvas-codelab. שם זה נועד לשימוש פנימי בלבד. לאחר מכן, תוכלו להגדיר שם חיצוני לפרויקט.

- לוחצים על Create project.
- במסך איזה סוג של פעולה ברצונך ליצור?, בוחרים בכרטיס משחק.
- לוחצים על הבא.
- בוחרים את הכרטיס פרויקט ריק.
- לוחצים על התחלת הבנייה.
שמירת מזהה הפרויקט לפעולה
מזהה הפרויקט הוא מזהה ייחודי של הפעולה. תצטרכו את מזהה הפרויקט שלכם לכמה שלבים ב-Codelab הזה.
כדי לאחזר את מזהה הפרויקט, פועלים לפי השלבים הבאים:
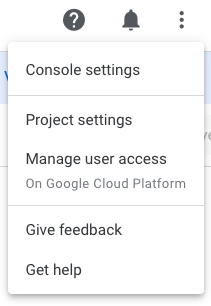
- במסוף הפעולות, לוחצים על סמל שלוש הנקודות במאונך > הגדרות הפרויקט.

- מעתיקים את מזהה הפרויקט.
שיוך של חשבון לחיוב
כדי לפרוס את מילוי ההזמנות בשלב מאוחר יותר ב-Codelab הזה באמצעות Cloud Functions, צריך לשייך חשבון לחיוב לפרויקט שלכם ב-Google Cloud. אם כבר יש לכם חשבון לחיוב, אפשר להתעלם מהשלבים הבאים.
כדי לשייך חשבון לחיוב לפרויקט, מבצעים את השלבים הבאים:
- נכנסים לדף החיוב של Google Cloud Platform.
- לוחצים על הוספת חשבון לחיוב או על יצירת חשבון.
- ממלאים את פרטי התשלום.
- לוחצים על התחלת תקופת הניסיון בחינם או על שליחה והפעלת החיוב.
- נכנסים לדף החיוב של Google Cloud.
- לוחצים על הכרטיסייה הפרויקטים שלי.
- לוחצים על סמל שלוש הנקודות > שינוי החיוב.
- בתפריט הנפתח, בוחרים את החשבון לחיוב שהגדרתם.
- לוחצים על Set account.
כדי להימנע מחיובים, פועלים לפי השלבים המפורטים בקטע ניקוי הפרויקט.
פריסת אפליקציית אינטרנט
בקטע הזה, פרסתם את אפליקציית האינטרנט (המשחק Snow Pal) באמצעות ה-CLI של Firebase. לאחר הפריסה, תוכלו לאחזר את כתובת ה-URL של אפליקציית האינטרנט ולראות איך המשחק נראה בדפדפן.
כדי לפרוס את אפליקציית האינטרנט, מבצעים את השלבים הבאים:
- בטרמינל, עוברים לספרייה
start/. - מריצים את הפקודה הבאה, ומחליפים את
{PROJECT_ID}במזהה הפרויקט:
firebase deploy --project {PROJECT_ID} --only hosting
אחרי כמה דקות אמור להופיע "Deploy complete!", שמציין שפרסתם בהצלחה את אפליקציית האינטרנט Snow Pal ב-Firebase.
כדי להציג את המשחק Snow Pal בדפדפן, פועלים לפי השלבים הבאים:
- מאחזרים את כתובת ה-URL לאירוח שמופיעה בפלט של הטרמינל. כתובת ה-URL צריכה להיות בפורמט הבא: https://<PROJECT_ID>.web.app
- מדביקים את כתובת ה-URL בדפדפן. מסך ההתחלה של המשחק Snow Pal יופיע עם הלחצן Start Game:

הוספת כתובת URL של אפליקציית אינטרנט ומזהה פרויקט לפרויקט Actions
בשלב הבא מוסיפים את כתובת ה-URL של אפליקציית האינטרנט ואת מזהה הפרויקט לקובץ actions.intent.MAIN.yaml. הוספת כתובת ה-URL של אפליקציית האינטרנט מאפשרת לפעולת השיחה לדעת לאיזו כתובת URL לשלוח נתונים. הוספת מזהה הפרויקט ב-settings.yaml מאפשרת להעביר את הקבצים שהורדתם לפרויקט הנכון במסוף Actions.
כדי להוסיף את כתובת ה-URL של אפליקציית האינטרנט ואת מזהה הפרויקט, פועלים לפי השלבים הבאים:
- פותחים את הקובץ
start/sdk/custom/global/actions.intent.MAIN.yamlבכלי לעריכת טקסט. - בשדה כתובת URL, מחליפים את מחרוזת ה-placeholder בכתובת ה-URL של אפליקציית האינטרנט.
- פותחים את הקובץ
start/sdk/settings/settings.yamlבכלי לעריכת טקסט. - בשדה projectId, מחליפים את מחרוזת ה-placeholder במזהה הפרויקט.
דחיפת הפרויקט למסוף Actions
כדי לעדכן את מסוף הפעולות בפרויקט המקומי שלכם, עליכם לדחוף את הפרויקט ב-Actions למסוף הפעולות. לשם כך, בצע את הצעדים הבאים:
- שינוי לספרייה
sdk:
cd sdk/
- כדי להעתיק את התצורה של מערכת הקבצים המקומית למסוף פעולות, מריצים את הפקודה הבאה:
gactions push
פריסת ה-webhook
כשהרצת את gactions push, ייבאת את קוד ה-webhook ההתחלתי אל מסוף הפעולות. את שאר החלקים ב-Codelab הזה אפשר לערוך את קוד ה-webhook ב-Actions Console. בשלב הזה תוכלו לפרוס את ה-webhook ממסוף הפעולות.
כך פורסים את התגובה לפעולה מאתר אחר (webhook):
- במסוף הפעולות, לוחצים על פיתוח בסרגל הניווט.
- לוחצים על הכרטיסייה webhook בסרגל הניווט.
- לוחצים על Deploy Fulfillment.
יכול להיות שיעברו כמה דקות עד ש-Cloud Functions יקצה את המילוי ויפרסו אותו. אמורה להופיע ההודעה פריסה של הפונקציה של Cloud Functions.... כשהקוד ייפרס בהצלחה, ההודעה תתעדכן ותופיע ההודעה הפריסה של הפונקציה של Cloud Functions מעודכנת.
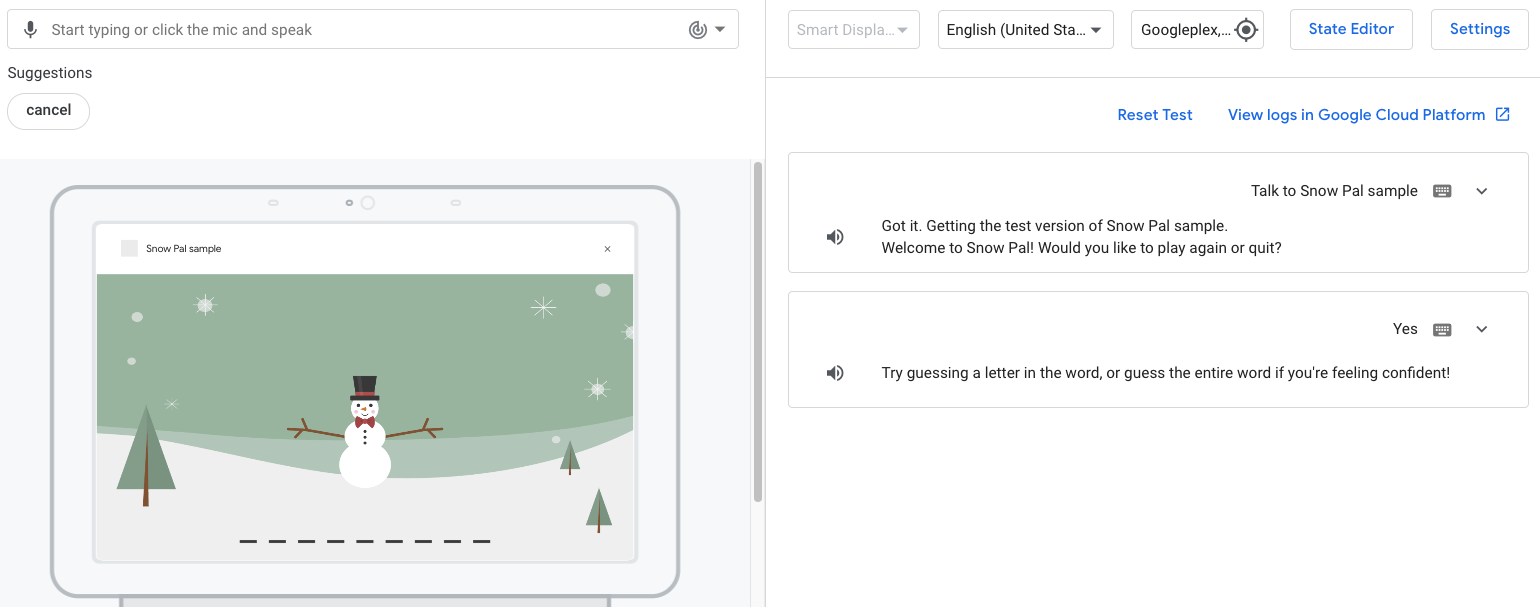
בדיקה בסימולטור
בשלב הזה, הפעולה מקושרת לאפליקציית האינטרנט. אפשר להשתמש בסימולטור של מסוף הפעולות כדי לוודא שאפליקציית האינטרנט מופיעה כשמפעילים את הפעולה.
כדי לבדוק את הפעולה, פועלים לפי השלבים הבאים:
- בסרגל הניווט במסוף הפעולות, לוחצים על בדיקה.
- מקלידים
Talk to Snow Pal sampleבשדה קלט ומקישים עלEnter. - מקלידים
Yesבשדה קלט ומקישים עלEnter. אפשר גם ללחוץ על התחלת המשחק.

עדיין לא הגדרת את הלוגיקה לניחוש אות או לניחוש המילה, לכן אם תנחש מילה או אות, תקבל את התשובה, "...לא נכון. כדאי להמשיך לנסות! נראה שאנחנו צריכים להוסיף עוד פונקציונליות כדי שהפונקציונליות הזו תפעל כמו שצריך".
5. הסבר על התשתית האינטראקטיבית של לוח הציור
בפרויקט הזה, הפונקציות מחולקות לשלושה חלקים עיקריים: פעולת השיחה, אפליקציית האינטרנט וה-webhook. שימו לב: זה רק מודל אחד להגדרת הפעולה, והוא מאורגן באופן הזה כדי להדגיש את הפונקציונליות העיקרית של לוח הציור האינטראקטיבי.
בקטעים הבאים יש פרטים נוספים על האופן שבו תכונות השיחה, ה-webhook ואפליקציית האינטרנט פועלות יחד, וגם על רכיבים חשובים אחרים בלוח הציור האינטראקטיבי.
פעולה בממשק שיחה
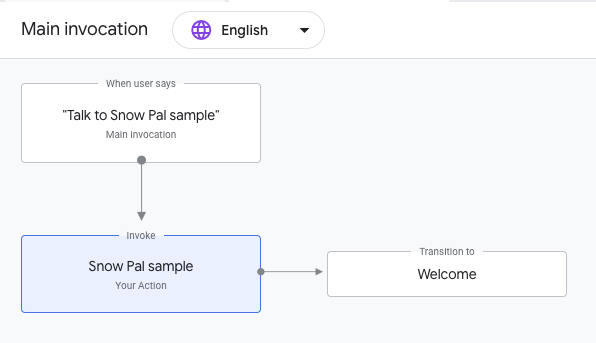
הרכיב 'פעולה בשיחה' של הפעולה מטפל בזיהוי הקלט של המשתמש, בעיבודו ובשליחתו לסצנה המתאימה, שבה נוצרת תגובה למשתמש. לדוגמה, אם משתמש אומר "אני חושב שהאות e" במשחק Snow Pal, הפעולה השיחה מחלצת את האות כפרמטר Intent ומעבירה אותה ללוגיקת המשחק המתאימה, שקובעת אם הניחוש נכון ומעדכנת את אפליקציית האינטרנט בהתאם. אפשר להציג ולשנות את לוגיקת השיחה הזו ב-Actions Builder, סביבת פיתוח משולבת (IDE) מבוססת-אינטרנט במסוף הפעולות. בצילום המסך הבא מוצג חלק מפעולת השיחה ב-Actions Builder:

איור 4. המחשה ויזואלית של Main invocation ב-Actions Builder.
בצילום המסך הזה רואים את הMain invocation של הפעולה שלך, שהמשתמשים מבצעים התאמה כשאומרים ביטוי כמו "Ok Google, talk to Snow Pal sample". כשהמשתמש מפעיל את הפעולה, Main invocation שולח הודעה עם תשובת canvas, שכוללת את כתובת ה-URL של אפליקציית האינטרנט.
התגובה הראשונה של canvas בפעולה חייבת לכלול את כתובת ה-URL של אפליקציית האינטרנט. התשובה הזו מנחה את Assistant לעבד את אפליקציית האינטרנט בכתובת הזו במכשיר של המשתמש. תגובות canvas נוספות ב-Actions Builder יכולות לכלול שדה send_state_data_to_canvas_app שמוגדר בתור true. השדה הזה שולח את שם ה-Intent ואת כל ערכי הפרמטרים לאפליקציית האינטרנט כשיש התאמה ל-Intent, ואפליקציית האינטרנט מתעדכנת על סמך הנתונים האלה מהקלט של המשתמש.
Webhook
ב-Codelab הזה, ה-webhook מכיל את לוגיקת המשחק (אפשר להתייחס ל-webhook כאל שרת משחק). לוגיקת המשחק כוללת רכיבים כמו קביעה אם הניחוש של המשתמש נכון או שגוי, או אם המשתמש ניצח או הפסיד, ובניית תשובה על סמך התוצאה. אפשר לשנות את ה-webhook ב-Actions Builder.
כשהפעולה צריכה להפעיל לוגיקת משחק, הכלי Actions Builder שולח קריאה ל-webhook. לדוגמה, ה-Intent guess בסצנה Game שולח קריאה ל-webhook ל-handler של guess, ואז מפעיל לוגיקה כדי לקבוע אם הניחוש של המשתמש נכון או לא. התגובה לפעולה מאתר אחר (webhook) יכולה לכלול תשובות של Canvas בתוך רכיבי ה-handler שממופים לקבצים של אפליקציות אינטרנט ומעדכנת את האתר בהתאם.
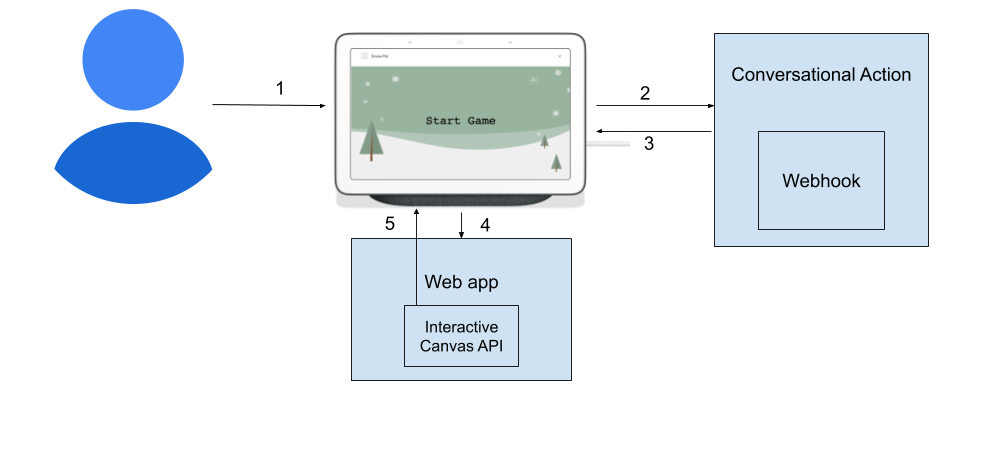
אפליקציית אינטרנט

איור 5. ייצוג חזותי של האינטראקציה בין הפעולה בשיחה, ה-webhook ואפליקציית האינטרנט בפעולה אינטראקטיבית באזור העריכה.
הקבצים של אפליקציית האינטרנט מכילים את הקוד לרכיבים החזותיים ולאנימציות של אפליקציית האינטרנט, וגם לוגיקה לעדכון של אפליקציית האינטרנט על סמך הקלט של המשתמש. אתם משנים את הקבצים של אפליקציית האינטרנט בכלי לעריכת טקסט ופורסים את השינויים האלה באמצעות ה-CLI של Firebase.
תקשורת בין פעולות בממשק שיחה לבין אפליקציית האינטרנט
צריך להפעיל תקשורת בין פעולת השיחה לבין אפליקציית האינטרנט כדי שאפליקציית האינטרנט תוכל להתעדכן על סמך קלט של משתמשים. לדוגמה, אם משתמש אומר "אני חושב שהאות f",
פעולת השיחה צריכה לכלול את האות f באפליקציית האינטרנט כדי שאפליקציית האינטרנט תוכל להתעדכן בהתאם. כדי להעביר את הקלט של המשתמש מהפעולה בשיחה לאפליקציית האינטרנט, צריך לטעון אותו ב-Interactive Canvas API.
הסקריפט של ה-API הזה כלול ב-/public/index.html, שהוא קובץ ה-HTML הראשי של המשחק Snow Pal. הקובץ הזה מגדיר את המראה והטעינה של ממשק המשתמש במספר סקריפטים:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
כדי לעדכן את אפליקציית האינטרנט על סמך הקלט של המשתמש, צריך גם לרשום ולהגדיר קריאות חוזרות לקובץ של אפליקציית האינטרנט. קריאות חוזרות (callback) מאפשרות לאפליקציית האינטרנט להגיב למידע או לבקשות שמתקבלים מהפעולה בשיחה.
ב-/public/js/action.js יש מחלקה מוגדרת מראש שנקראת Action להצהרה ולרישום של התקשרות חזרה. המחלקה Action היא wrapper במסגרת Interactive Canvas API. כשאפליקציית האינטרנט נוצרת באמצעות הפונקציה create() ב-scene.js, נוצרת מופע Action חדש ומתבצעת קריאה אל setCallbacks(), כפי שמוצג בקטע הקוד הבא:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
הפונקציה setCallbacks() מוגדרת במחלקה Action של /public/js/action.js. הפונקציה הזו מצהירה על קריאות חוזרות (callback) ורושמת אותן ב-Interactive Canvas API בזמן יצירת המשחק:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
הפונקציה setCallbacks() מצהירה על הקריאה החוזרת של onUpdate(), שמופעלת בכל פעם ששולחים תשובת Canvas.
בקטע הבא מוסבר איך הקוד הספציפי של הפרויקט מוגדר להעברת נתונים מהתכונה 'שיחה' לאפליקציית האינטרנט.
מתבצע עדכון של אפליקציית האינטרנט על סמך הקלט של המשתמשים
ב-Codelab הזה, משתמשים במפת פקודות כדי לעדכן את אפליקציית האינטרנט על סמך הקלט של המשתמש. לדוגמה, כשמתבצעת התאמה ל-Intent start_game בסצנה Welcome, התשובה canvas שכלולה בהנחיה נשלחת לאפליקציית האינטרנט. onUpdate() מנתח את המטא-נתונים מהתשובה canvas וקורא לפקודה START_GAME, שבתורה קוראת לפונקציה start() ב-scene.js ומעדכנת את אפליקציית האינטרנט כך שתתחיל סשן משחק חדש.
הפונקציה start() ב-scene.js גם מפעילה פונקציה, updateCanvasState(), שמשתמשת בשיטה בשם setCanvasState() כדי להוסיף נתוני מצב של התגובה לפעולה מאתר אחר (webhook) יש גישה אליהם.
מתבצעת קריאה ל-method updateCanvasState() בסוף כל פקודה (הפקודות האלה יתווספו במהלך ה-Codelab) ומעדכנים את המצב של אפליקציית האינטרנט. בכל פעם שבה מתבצעת קריאה אל updateCanvasState(), הערכים של displayedWord ושל incorrectGuesses מתעדכנים בהתאם למצב הנוכחי:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
המצב המעודכן יהיה זמין לפנייה הבאה בשיחה. ניתן לגשת למצב הזה ב-webhook דרך conv.context.canvas.state, כפי שמוצג בקטע הקוד הבא:
index.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6. הוספת פונקציונליות של ניחוש
בקטע הזה מוסיפים לפעולה את הפונקציונליות guess, שמאפשרת למשתמש לנחש אותיות בתוך המילה או המילה עצמה.
פעולה בממשק שיחה
בקטע בדיקה בסימולטור קיבלת את התשובה הבאה: "נראה שצריך להוסיף עוד פונקציונליות כדי שהשיטה הזו תפעל כמו שצריך". עכשיו אפשר למחוק את ההנחיה הזו במסוף Actions כך שתתבצע קריאה רק ל-webhook (בסצנה Game, ה-Intent guess כבר מוגדר לבצע קריאה לפעולה מאתר אחר (webhook) כשהיא תואמת).
כדי להסיר את ההנחיה הסטטית כשקיימת התאמה ל-Intent guess, פועלים לפי השלבים הבאים:
- במסוף הפעולות, לוחצים על סצנות בסרגל הניווט.
- לוחצים על משחק כדי לעבור לסצנה
Game. - לוחצים על כאשר מתבצעת התאמה לניחוש בקטע טיפול בכוונת המשתמש. מנקים את הסימון של שליחת הנחיות כדי להסיר את ההנחיה.
- לוחצים על שמירה.
Webhook
בקטע הזה, מעדכנים את ה-webhook באמצעות לוגיקה שממפה את הניחוש הנכון או השגוי של המשתמש ללוגיקה בקובץ של אפליקציית אינטרנט, ואז אפליקציית האינטרנט מתעדכנת בהתאם. ה-Intent מסוג guess כבר מוגדר עבורך ב-webhook, לכן צריך להוסיף תשובות מסוג Canvas רק ל-Intent הזה כדי להפעיל לוגיקה שמעדכנת את אפליקציית האינטרנט.
כך מעדכנים את התגובה לפעולה מאתר אחר (webhook):
- במסוף הפעולות, לוחצים על תגובה לפעולה מאתר אחר (webhook) בסרגל הניווט.
- מוסיפים את הקוד הבא אל
index.jsב-handler שלguess:
index.js (סעיף א):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (סעיף ב):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- לוחצים על שמירת אספקה.
- לוחצים על Deploy Fulfillment. בסיום הפריסה, תופיע ההודעה הפריסה של הפונקציה של Cloud Functions מעודכנת.
אפליקציית אינטרנט
עכשיו אפשר להגדיר שאפליקציית האינטרנט תטפל בפקודות CORRECT_ANSWER ו-INCORRECT_ANSWER.
- פותחים את
public/js/action.jsבכלי לעריכת טקסט. - צריך לעדכן את אפליקציית האינטרנט כדי לטפל בפקודות
CORRECT_ANSWERו-INCORRECT_ANSWER:
action.js (סעיף ג'):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- מריצים את הפקודה הבאה כדי לעדכן את אפליקציית האינטרנט:
firebase deploy --project {PROJECT_ID} --only hosting
בדיקת הפעולה בסימולטור
בשלב הזה, הפעולה יכולה לזהות אם הניחוש נכון או שגוי ולעדכן את אפליקציית האינטרנט בהתאם.
כדי לבדוק את הפעולה, פועלים לפי השלבים הבאים:
- בסרגל הניווט, לוחצים על בדיקה.
- מקלידים
Talk to Snow Pal sampleבשדה קלט ולוחצים עלEnter. - מקלידים
Yesבשדה קלט ולוחצים עלEnter. לחלופין, לוחצים על הלחצן כן. - מקלידים את האות שרוצים לנחש בשדה קלט ומקישים על
Enter.

הסבר על הקוד
בקטע הקודם, הוספת קוד שמאפשר למשתמשים לנחש אותיות במשחק ולראות את הניחושים האלה משתקפים במילה או ב-Snow Pal. ברמה גבוהה, מתבצעת הפעלה של תגובה לפעולה מאתר אחר (webhook) ב-Actions Builder כשיש התאמה ל-Intent guess. הפעולה הזו מעבירה נתונים לאפליקציית האינטרנט כדי לעדכן אותם בהתאם. לדוגמה, אם המשתמש מנחש אות במשחק Snow Pal שמופיעה במילה, אפליקציית האינטרנט תתעדכן ותציג את האות במיקום הנכון במילה.
לגבי פעולות שמשתמשות בלוח הציור האינטראקטיבי, התהליך הכללי לאופן שבו הנתונים מועברים מה-webhook אל אפליקציית האינטרנט הוא:
- הקלט של המשתמש תואם ל-Intent שכולל את התשובה
Canvas. - פעולת השיחה או ה-webhook שולחת את התשובה
Canvas, מה שמפעילה את הקריאה החוזרת שלonUpdate(). - הקריאה החוזרת של
onUpdate()ממופה ללוגיקה מותאמת אישית שמעדכנת את אפליקציית האינטרנט בהתאם.
בפרויקט הספציפי הזה, הקוד פועל באופן הבא:
- כשהמשתמש תואם ל-Intent
guess, הכלי Actions Builder מחלץ את האות מהקלט של המשתמש כפרמטר. - הכלי Actions Builder מפעיל את ה-handler
guessב-webhook. האופרטור הזה כולל לוגיקה שקובעת אם האות שהמשתמש ניחש מופיע במילה. - ה-handler של
guessמכיל שתי תשובות שלCanvas– אחת שמופעלת כשהאות נכונה ואחת שמופעלת כשהאות שגויה. כל תשובה שלCanvasמעבירה את הנתונים המתאימים (הפקודהCORRECT_ANSWERאוINCORRECT_ANSWER) לאפליקציית האינטרנט. - הנתונים שנכללים בשדה
dataשל התשובהCanvasמועברים ל-methodonUpdate()ב-action.js.onUpdate()קורא לפקודה המתאימה במפת הפקודות ב-scene.js. - מפת הפקודות ממופה לפונקציות
correctAnswer()ו-incorrectAnswer()ב-scene.js. הפונקציות האלה מעדכנות את אפליקציית האינטרנט כמו שצריך כדי לשקף את הניחושים של המשתמש, והן קוראות ל-setCanvasState()כדי לשלוח נתוני מצב מאפליקציית האינטרנט ל-webhook.
7. הוספת פונקציונליות של זכייה/הפסד
בקטע הזה מוסיפים לפעולה את הפונקציונליות המנצחת והמפסידה, שכוללת לוגיקה שקובעת אם המשתמש ניצח או הפסד, ולוגיקה לעדכון התמונה של אפליקציית האינטרנט על סמך תוצאת המשתמש.
פעולה בממשק שיחה
הפונקציונליות שמטפלת בניצחון או בהפסד של המשתמש במשחק תוגדר לפי ה-Intent של guess, כך שלא צריך להגדיר הגדרות נוספות ב-Actions Builder.
Webhook
בקטע הזה, מעדכנים את התגובה לפעולה מאתר אחר (webhook) לפי לוגיקה שקובעת מתי משתמש ניצח או איבד את המשחק, וממופה ללוגיקה של אפליקציית האינטרנט שמעדכנת את המשחק למסך המנצח או להפסד המתאים.
כך מעדכנים את התגובה לפעולה מאתר אחר (webhook):
- במסוף הפעולות, לוחצים על תגובה לפעולה מאתר אחר (webhook) בסרגל הניווט.
- מוסיפים את הקוד הבא אל
index.jsב-handler שלguess:
index.js (סעיף ד):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (סעיף ה):
// Add Section E `}` here.
}
Index.js (סעיף F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
Index.js (סעיף G):
// Add Section G `}` here.
}
- לוחצים על שמירת אספקה.
- לוחצים על Deploy Fulfillment. בסיום הפריסה, תופיע ההודעה הפריסה של הפונקציה של Cloud Functions מעודכנת.
כאן הוספת שתי תשובות מסוג Canvas באמצעות הפקודות WIN_GAME ו-LOSE_GAME, שישמשו למקרים שבהם משתמשים מנצחים או מפסידים במשחק. בקטע הבא מוסיפים פונקציונליות שמעדכנת את אפליקציית האינטרנט לפי הפסד או זכייה של המשתמש.
אפליקציית אינטרנט
עכשיו אפשר להגדיר שאפליקציית האינטרנט תתעדכן בהתאם לזכייה או להפסד של המשתמש. כדי לעדכן את אפליקציית האינטרנט, פועלים לפי השלבים הבאים:
- פותחים את
public/js/action.jsבכלי לעריכת טקסט. - צריך לעדכן את אפליקציית האינטרנט כדי לטפל בפקודות
WIN_GAMEו-LOSE_GAME:
action.js (סעיף ח):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- מריצים את הפקודה הבאה כדי לעדכן את אפליקציית האינטרנט:
firebase deploy --project {PROJECT_ID} --only hosting
בדיקת הפעולה בסימולטור
בשלב הזה, הפעולה יכולה להתמודד עם הזמן שבו המשתמש מנצח או מפסיד במשחק, ומציגה את המסך המתאים לכל תוצאה.
כדי לבדוק את הפעולה, פועלים לפי השלבים הבאים:
- בסרגל הניווט במסוף הפעולות, לוחצים על בדיקה.
- מקלידים
Talk to Snow Pal sampleבשדה קלט ומקישים עלEnter. - מקלידים
Yesבשדה קלט ולוחצים עלEnter. לחלופין, לוחצים על הלחצן התחלת המשחק. - נחשו אותיות ומילים עד שתנצחו או תפסידו.

אם תבקשו להפעיל שוב, תקבלו הודעה שמציינת שהפונקציונליות הדרושה להפעלה חוזרת עדיין לא נוספה. את הפונקציונליות הזו מוסיפים בקטע הבא.
הסבר על הקוד
הפונקציונליות של ניצחון והפסד פועלת באותו אופן כמו פונקציונליות הניחוש – המשתמש תואם לכוונה guess והתגובה לפעולה מאתר אחר (webhook) מודדת את הניחוש של המשתמש. אם הניחוש שלו נכון, הקוד בודק אם המשתמש ניצח. אם כן, הפקודה WIN_GAME נשלחת לאפליקציית האינטרנט. אם הניחוש שלו שגוי, הקוד בודק אם הוא אבד. אם כן, הפקודה LOSE_GAME נשלחת לאפליקציית האינטרנט. הפקודות האלה מפעילים את הפונקציות winGame() ו-loseGame() ב-scene.js, שמעדכנות את אפליקציית האינטרנט כדי להציג את המסך המנצח או המפסיד, ולעדכן את מצב המשחק.
8. הוספת פונקציונליות של הפעלה חוזרת
בקטע הזה מתווספת פונקציונליות שמאפשרת למשתמש לומר "לשחק שוב" או ללחוץ על הלחצן לשחק שוב באפליקציית האינטרנט כדי להתחיל משחק חדש. צריך לשנות את ה-Intent play_again ב-Actions Builder כדי לשלוח תשובה של canvas שמעדכנת בהתאם את אפליקציית האינטרנט, ולהוסיף לוגיקה שמפעילה את ה-Intent play_again כשהמשתמש לוחץ על הלחצן לשחק שוב.
פעולה בממשק שיחה
כשבדקת את הפעולה בקטע הקודם, קיבלת את ההנחיה הבאה אם ניסית לשחק במשחק שוב: "זה יהיה מעולה, אבל אנחנו ניצור את הפונקציונליות הזו בקטע מאוחר יותר. בינתיים, אפשר פשוט לאפס את הפעולה." עכשיו אפשר למחוק את ההנחיה הזו ולהחליף אותה בהצעה שמשיבה למשתמש כשהוא מבקש משחק נוסף ("אוקיי, הנה משחק אחר!") וכולל את התשובה canvas שמפעילה את אפליקציית האינטרנט כדי להתחיל משחק חדש.
כדי לעדכן את ההנחיה כשהמשתמש רוצה להפעיל שוב את ההפעלה, פועלים לפי השלבים הבאים:
- במסוף הפעולות, לוחצים על התפריט הנפתח תרחיש.
- לוחצים על הסצנה משחק.
- לוחצים על כאשר יש התאמה ל-play_again בקטע טיפול בכוונת המשתמש.
- מחליפים את ההנחיה הבאה:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- לוחצים על שמירה.
Webhook
ב-Codelab הזה, ה-webhook מנהל את לוגיקת המשחק. בגלל שפונקציונליות ההפעלה מחדש לא דורשת אימות לוגי כלשהו, אין צורך לקרוא ל-webhook. במקום זאת, אפשר לשלוח תשובה מסוג canvas ישירות מ-Actions Builder כדי להעביר את הנתונים הנחוצים לאפליקציית האינטרנט (הגדרתם זאת בקטע הקודם).
אפליקציית אינטרנט
עכשיו אפשר לשנות את הקבצים של אפליקציית האינטרנט כך שיעודכנו בהתאם כשהמשתמש יבקש להפעיל שוב. כדי להוסיף את הפונקציונליות הזו, מבצעים את השלבים הבאים:
- פותחים את
public/js/action.jsבכלי לעריכת טקסט. - צריך לעדכן את אפליקציית האינטרנט כדי לטפל בפקודה
PLAY_AGAIN:
action.js (סעיף 1):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
- פותחים את
public/js/scene.jsבכלי לעריכת טקסט. - מעדכנים את אפליקציית האינטרנט כדי להתחיל סשן משחק חדש כשהמשתמש לוחץ על 'לשחק שוב'. לחצן:
segment.js (סעיף J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- מריצים את הפקודה הבאה כדי לעדכן את אפליקציית האינטרנט:
firebase deploy --project {PROJECT_ID} --only hosting
בדיקת הפעולה בסימולטור
עכשיו הפעולה יכולה להתחיל סשן משחק חדש כשהמשתמש אומר "אני רוצה להפעיל שוב" או לוחץ על הלחצן לשחק שוב.
כדי לבדוק את הפעולה, פועלים לפי השלבים הבאים:
- בסרגל הניווט, לוחצים על בדיקה.
- מקלידים
Talk to Snow Pal sampleבשדה קלט ולוחצים עלEnter. - מקלידים
Yesבשדה קלט ולוחצים עלEnter. לחלופין, לוחצים על הלחצן התחלת המשחק. - נחשו אותיות ומילים עד שתנצחו או תפסידו.
- מקלידים
Play againבשדה קלט ולוחצים עלEnter. לחלופין, לוחצים על הלחצן הפעלה חוזרת.

הסבר על הקוד
כשבדקתם את הפעולה, תוכלו להתחיל משחק חדש באמצעות קלט קולי ("הפעלה חוזרת") או קלט מגע (לוחצים על הלחצן לשחק שוב).
באפשרות של קלט קולי, כשהמשתמש אומר "אני רוצה להפעיל שוב" או גרסה אחרת כלשהי, ה-Intent play_again תואם ומוסיפה הנחיה ("אוקיי, הנה משחק אחר!") לתור ההנחיות. התשובה canvas שכלולה בהנחיה שולחת לאפליקציית האינטרנט את שם ה-Intent ומטא-נתונים נוספים. שם ה-Intent מועבר לקריאה החוזרת (callback) של onUpdate(), שממפה את הפקודה המתאימה, PLAY_AGAIN, למפת הפקודות ב-action.js. הפקודה PLAY_AGAIN מפעילה את הפונקציה start() ב-scene.js ומעדכנת את אפליקציית האינטרנט בסשן משחק חדש.
באפשרות של קלט מגע, צריך להשתמש ב-sendTextQuery(), ממשק API אינטראקטיבי של לוח הציור שמאפשר להפעיל Intent באמצעות קלט מגע כדי שהלחצן יפעל.
ב-Codelab הזה, משתמשים ב-sendTextQuery() כדי להפעיל את ה-Intent play_again כשמשתמש לוחץ על הלחצן להפעלה חוזרת. הארגומנט Play again תואם לביטוי אימון ב-Intent play_again והוא מפעיל את הכוונה הזו באותו אופן שבו משתמש שאומר "אני רוצה לשחק שוב". לאחר מכן, ה-Intent play_again מפעיל לוגיקה שמעדכנת את אפליקציית האינטרנט ומתחילה סשן חדש במשחק.
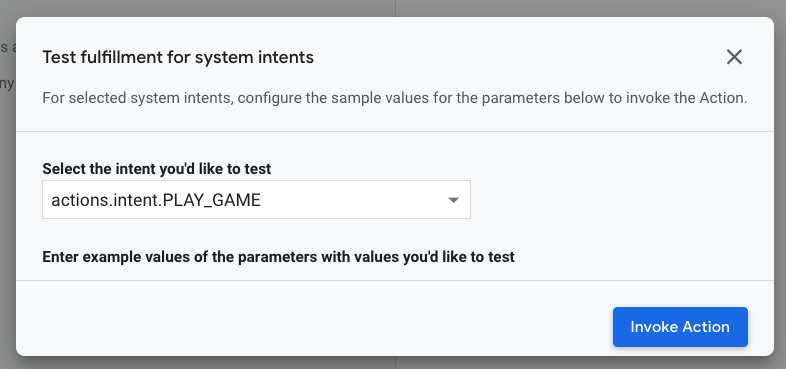
9. עדכון ה-Intent המובנה ב-PLAY_GAME
בקטע הזה, מעדכנים את אובייקט ה-Intent המובְנה של PLAY_GAME.
ה-Intent המובנה PLAY_GAME מאפשר למשתמשים להפעיל את הפעולה כשהם שולחים בקשה כללית, למשל "אני רוצה לשחק במשחק".
קוד המקור מכיל את ה-Intent המובנה PLAY_GAME, שנמצא בכתובת /sdk/custom/global/actions.intent.PLAY_GAME.yaml. השינוי בא לידי ביטוי במסוף בקטע הפעלה כ-PLAY_GAME, כפי שמוצג בצילום המסך הבא:

כדי לאפשר למשתמשים להפעיל את הפעולה באמצעות Intent מובנה זה, צריך להוסיף תשובת canvas עם כתובת ה-URL של אפליקציית האינטרנט ל-Intent המובנה PLAY_GAME. לשם כך, בצע את הצעדים הבאים:
- במסוף הפעולות, לוחצים על PLAY_GAME בסרגל הניווט.
- מעדכנים את ההנחיה כך שתכלול את כתובת ה-URL של אפליקציית האינטרנט, כפי שמוצג בקטע הקוד הבא:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- לוחצים על שמירה.
בדיקת הפעולה בסימולטור
בפעולה יש עכשיו תמיכה ב-Intent המובנה PLAY_GAME.
כדי לבדוק את הפעולה, פועלים לפי השלבים הבאים:
- בסרגל הניווט, לוחצים על בדיקה.
- לוחצים על בדיקה של הטיפול המובנה בכוונות.
- לוחצים על הפעלת פעולה.

הפעולה צריכה להיות מופעלת בסימולטור.
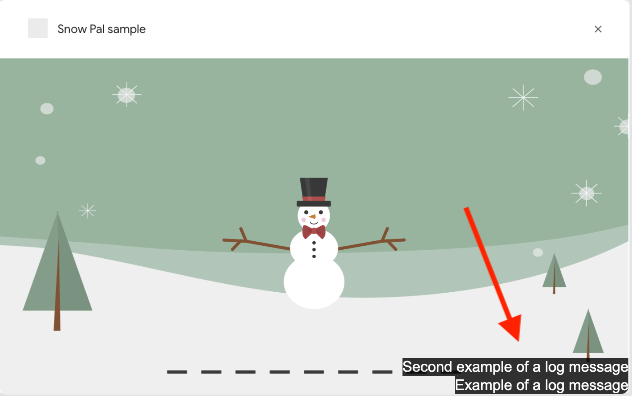
10. נספח: פתרון בעיות בפעולה של לוח הציור האינטראקטיבי
בקטע הזה נסביר כיצד לנפות באגים בפעולת לוח הציור האינטראקטיבית כשהיא לא פועלת כהלכה. הפרויקט Snow Pal מגיע מראש ארוז מראש עם שכבת-על לניפוי באגים שאפשר להפעיל. בשכבת-העל מוצג כל הפלט של console.log() ו-console.error() בפינה השמאלית התחתונה של המסך, כמו בצילום המסך הבא:

כדי להפעיל את שכבת-העל הזו, פותחים את הקובץ /public/css/main.css וכותבים את השורה display: none !important;, כפי שמוצג בקטע הקוד הבא:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
פינוי מקום בפרויקט [מומלץ]
כדי להימנע מחיובים אפשריים, מומלץ להסיר פרויקטים שלא מתכוונים להשתמש בהם. כדי למחוק את הפרויקטים שיצרתם ב-Codelab הזה, מבצעים את השלבים הבאים:
- כדי למחוק את הפרויקט והמשאבים ב-Google Cloud, מבצעים את השלבים שמפורטים בקטע כיבוי (מחיקה) של פרויקטים.
- אופציונלי: כדי להסיר מיד את הפרויקט ממסוף הפעולות, מבצעים את השלבים המפורטים בקטע מחיקת פרויקט. אם לא תשלימו את השלב הזה, הפרויקט יוסר באופן אוטומטי אחרי כ-30 ימים.
11. מעולה!
סיימת את שיעור ה-Codelab של לוח הציור האינטראקטיבי ועכשיו יש לך את המיומנויות הנדרשות ליצירת פעולת ציור אינטראקטיבית משלך.
מה למדת
- איך ליצור, לפרוס ולבדוק פעולה אינטראקטיבית של לוח הציור
- איך להשתמש בתשובות מסוג
Canvasכדי לעדכן את אפליקציית האינטרנט - איך משתמשים בשיטות שונות כדי לשפר את הפעולה, כמו
sendTextQuery()ו-setCanvasState() - איך לנפות באגים בפעולה
מידע נוסף
במקורות המידע הבאים אפשר לקרוא מידע נוסף על לוח הציור האינטראקטיבי:
- מסמכי תיעוד של לוח אינטראקטיבי: מסמכי התיעוד הרשמיים של Actions on Google עבור לוח שיתופי אינטראקטיבי.
- דוגמה של לוח אינטראקטיבי אינטראקטיבי: הקוד למשחק אינטראקטיבי פשוט בלוח הציור שמאפשר לסובב משולש ולשנות את הצבעים שלו.
- פורטל המשחקים: ההנחיות ליצירת משחקים ב-Google Assistant.
סקר משוב
לפני היציאה לדרך, יש למלא סקר קצר על החוויה שלך.

