1. खास जानकारी
Actions on Google एक डेवलपर प्लैटफ़ॉर्म है. इसकी मदद से सॉफ़्टवेयर बनाकर, स्मार्ट स्पीकर, फ़ोन, कार, टीवी, हेडफ़ोन वगैरह जैसे एक अरब से ज़्यादा डिवाइसों पर, Google Assistant और Google की वर्चुअल पर्सनल असिस्टेंट की सुविधाओं का इस्तेमाल किया जा सकता है. लोग किराने का सामान खरीदने या राइड बुक करने जैसे काम पूरे करने के लिए, Google Assistant से बातचीत करते हैं; फ़िलहाल, क्या-क्या किया जा सकता है, इस बारे में पूरी सूची देखने के लिए ऐक्शन डायरेक्ट्री देखें. डेवलपर के तौर पर, आपके पास Actions on Google का इस्तेमाल करने का विकल्प है. इसकी मदद से, लोगों और तीसरे पक्ष के ऐप्लिकेशन के बीच बातचीत का दिलचस्प और काम का अनुभव आसानी से बनाया और मैनेज किया जा सकता है.
यह कोडलैब एक ऐडवांस मॉड्यूल है. यह उन लोगों के लिए है जिन्हें Google Assistant के लिए कार्रवाइयाँ बनाने का थोड़ा-बहुत अनुभव है. अगर आपके पास Actions on Google को डेवलप करने का कोई अनुभव नहीं है, तो शुरुआती कोडलैब ( लेवल 1 और लेवल 2) का पालन करके प्लैटफ़ॉर्म के बारे में जानें. ये मॉड्यूल आपको अलग-अलग सुविधाओं के बारे में बताएंगे. इनसे आपको Action के फ़ंक्शन को बेहतर बनाने और दर्शकों की संख्या बढ़ाने में मदद मिलेगी.
इस कोडलैब में, Google Assistant पर बनाए गए इंटरैक्टिव कैनवस फ़्रेमवर्क का इस्तेमाल करके, बातचीत वाली कार्रवाई में फ़ुल-स्क्रीन गेम जोड़ा जा सकता है. यह गेम एक इंटरैक्टिव वेब ऐप्लिकेशन है. इसे Assistant, बातचीत में शामिल व्यक्ति को जवाब देने के लिए भेजती है. इसके बाद, उपयोगकर्ता स्मार्ट डिसप्ले और Android मोबाइल डिवाइसों पर, आवाज़ या मैसेज के ज़रिए गेम खेल सकता है.
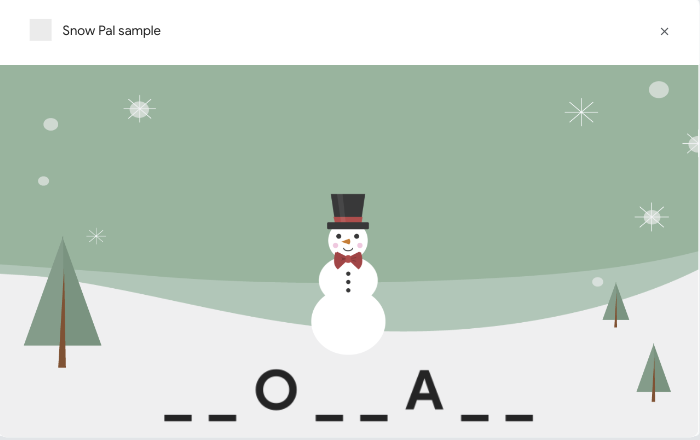
पूरा गेम खुद बनाने के बजाय, आपको Snow Pal नाम का एक छोटा-सा गेम डिप्लॉय करना होता है. साथ ही, कोडलैब की मदद से जैसे-जैसे आगे बढ़ते जाते हैं, गेम का लॉजिक जोड़ दिया जाता है. Snow Pal, पारंपरिक Hangman गेम का एक वैरिएशन है; गेम में आपको किसी शब्द का प्रतिनिधित्व करते हुए कई खाली जगहें दिखाई जाती हैं. साथ ही, आपको उन अक्षरों का अंदाज़ा लगाने में मदद मिलती है जो शब्द में मौजूद हो सकते हैं. हर गलत अनुमान के साथ, आपका Snow Pal पिघल जाएगा. अगर आपके Snow Pal के पूरी तरह से पिघलने से पहले ही सही शब्द पता कर पाए, तो आपको गेम में जीत हासिल होगी.

पहला डायग्राम. कुछ हद तक पूरा हो चुका Snow Pal गेम
आपको क्या बनाना होगा
इस कोडलैब में, इंटरैक्टिव कैनवस का इस्तेमाल करने वाली कार्रवाई बनाई जाती है. आपके Action में ये सुविधाएँ होंगी:
- उपयोगकर्ता अपनी आवाज़ के ज़रिए, फ़ुल-स्क्रीन में वर्ड गेम खेल सकते हैं
- वह बटन जिसे लोग गेम खेलने के लिए दबा सकते हैं
- ऐसा बटन जिसे लोग फिर से खेलने के लिए दबा सकते हैं
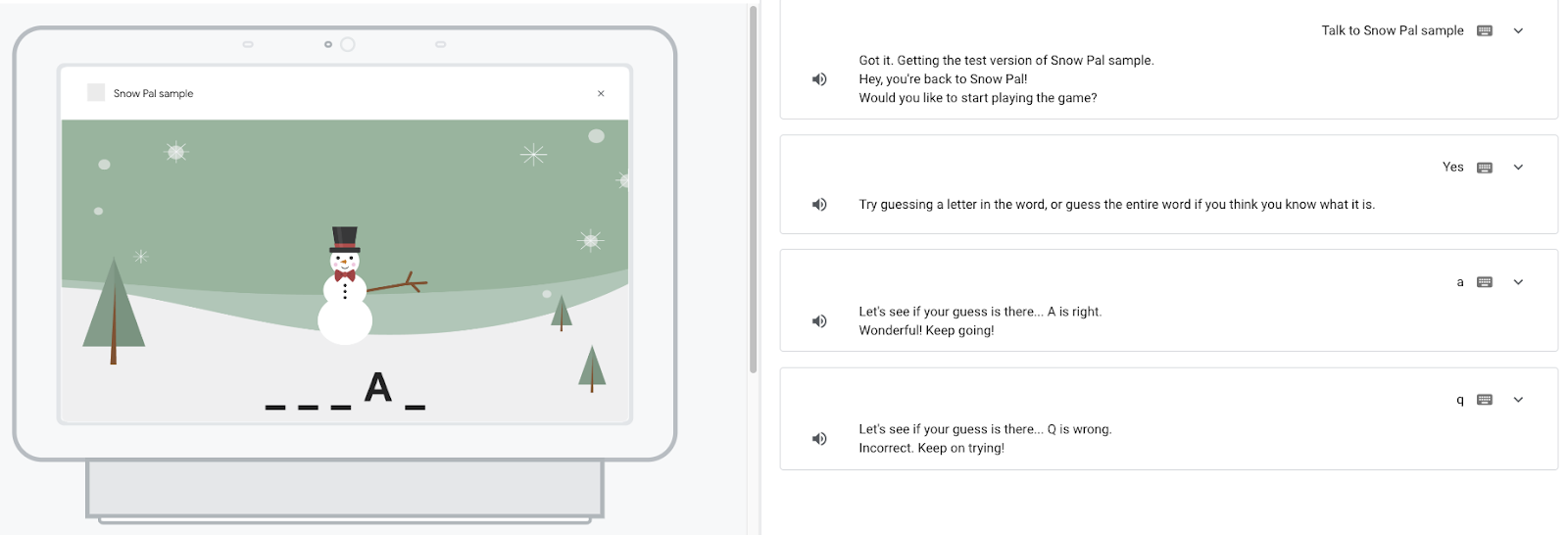
इस कोडलैब को पूरा करने के बाद, आपकी पूरी हो चुकी कार्रवाई में बातचीत वाला यह फ़्लो होगा:
Assistant: Welcome to Snow Pal! Would you like to start playing the game?
उपयोगकर्ता: Yes.
Assistant: Try guessing a letter in the word or guessing the word.
उपयोगकर्ता: I guess the letter E.
Assistant: Let's see if your guess is there...E is right. Right on! Good guess.
गेम खत्म होने तक, उपयोगकर्ता अक्षरों का अनुमान लगाना या अनजान शब्द का अनुमान लगाना जारी रखता है.
आप इन चीज़ों के बारे में जानेंगे
- इंटरैक्टिव कैनवस ऐक्शन बनाने और डिप्लॉय करने का तरीका
- उपयोगकर्ता की आवाज़ और टच इनपुट के आधार पर, वर्ड गेम को अपडेट करने का तरीका
- अलग-अलग तरीकों का इस्तेमाल करके वेब ऐप्लिकेशन में डेटा पास करने का तरीका
- इंटरैक्टिव कैनवस ऐक्शन को डीबग करने का तरीका
आपको इनकी ज़रूरत होगी
इस कोडलैब के लिए ज़रूरी शर्तों में ये चीज़ें शामिल हैं:
- कोई वेब ब्राउज़र, जैसे कि Google Chrome
- आपकी पसंद का IDE या टेक्स्ट एडिटर
- आपके मशीन पर Node.js, npm, और git इंस्टॉल किए गए हैं
हमारा सुझाव है कि आप JavaScript (ES6) के बारे में अच्छे से जानें, ताकि आप इस कोडलैब में इस्तेमाल किए गए कोड को समझ सकें.
ज़रूरी नहीं: पूरा सैंपल कोड पाएं
इस कोडलैब में, सिलसिलेवार तरीके से अधूरे वर्शन का सैंपल बनाया जाता है. अगर आप चाहें, तो पूरा किया गया सैंपल GitHub रिपॉज़िटरी से भी लिया जा सकता है.
2. इंटरैक्टिव कैनवस के बारे में जानकारी
इंटरैक्टिव कैनवस, Google Assistant पर बना एक फ़्रेमवर्क है. इसकी मदद से, बातचीत वाली कार्रवाई में फ़ुल-स्क्रीन विज़ुअल और ऐनिमेशन जोड़े जा सकते हैं.
'इंटरैक्टिव कैनवस' का इस्तेमाल करने वाला ऐक्शन, बातचीत वाले सामान्य ऐक्शन की तरह ही काम करता है. हालांकि, इंटरैक्टिव कैनवस ऐक्शन में, फ़ुल-स्क्रीन वेब ऐप्लिकेशन खोलने वाले डिवाइस पर जवाब भेजने की अतिरिक्त सुविधा होती है.
जब तक बातचीत खत्म नहीं हो जाती, तब तक उपयोगकर्ता बोलकर या छूकर, वेब ऐप्लिकेशन में इनपुट देता है.

दूसरा डायग्राम. इंटरैक्टिव कैनवस की मदद से बनाई गई एक कार्रवाई.
इस कोडलैब में, आपका प्रोजेक्ट इन तीन मुख्य हिस्सों में बांटा गया है:
- वेब ऐप्लिकेशन: वेब ऐप्लिकेशन फ़ाइलों में आपके वेब ऐप्लिकेशन के विज़ुअल और ऐनिमेशन के लिए कोड होता है. साथ ही, उपयोगकर्ता के इनपुट के आधार पर वेब ऐप्लिकेशन को अपडेट करने का लॉजिक भी होता है.
- बातचीत वाली कार्रवाई: बातचीत वाली कार्रवाई में आपकी बातचीत का लॉजिक होता है. यह उपयोगकर्ता के इनपुट की पहचान करता है, उसे प्रोसेस करता है, और उसका जवाब देता है.
- वेबहुक: वेबहुक, गेम के लॉजिक को हैंडल करता है. इस कोडलैब के लिए, वेबहुक को अपना गेम सर्वर समझें.
इस कोडलैब के हर सेक्शन के लिए, वेब ऐप्लिकेशन, बातचीत वाली कार्रवाई, और वेबहुक में बदलाव किया जा सकता है, ताकि इंटरैक्टिव कैनवस ऐक्शन में कुछ फ़ंक्शन जोड़ा जा सके.
Snow Pal Action में बातचीत वाली कार्रवाई, वेबहुक, और वेब ऐप्लिकेशन बड़े लेवल पर नीचे दिए गए तरीके से काम करते हैं:
- बातचीत वाली कार्रवाई, उपयोगकर्ता को शब्द के किसी अक्षर का अनुमान लगाने या पूरे शब्द का अनुमान लगाने के लिए कहती है.
- उपयोगकर्ता, स्मार्ट डिसप्ले पर Snow Pal वेब ऐप्लिकेशन को "मुझे लगता है कि अक्षर i" कह रहा है.
- उपयोगकर्ता का इनपुट, 'बातचीत की सुविधा' वाली कार्रवाई पर भेजा जाता है. यह कार्रवाई, आपके Actions Builder और/या Actions SDK टूल के प्रोजेक्ट में होती है.
- बातचीत वाली कार्रवाई, उपयोगकर्ता के इनपुट को प्रोसेस करती है. इनपुट के आधार पर, यह कार्रवाई वेबहुक में लॉजिक ट्रिगर करती है. इससे वेब ऐप्लिकेशन को अपडेट किया जाता है या सीधे वेब ऐप्लिकेशन को अपडेट करने के लिए मेटाडेटा भेजा जाता है.
- शब्द में अक्षर कहां दिखता है, यह दिखाने के लिए वेब ऐप्लिकेशन अपडेट हो जाता है और उपयोगकर्ता को दोबारा अनुमान लगाने के लिए कहा जाता है.
इंटरैक्टिव कैनवस के काम करने के तरीके के बारे में ज़्यादा जानकारी, इंटरैक्टिव कैनवस इन्फ़्रास्ट्रक्चर को समझें सेक्शन में मिलेगी. अब जब आपको बुनियादी बातें पता हैं, तो इस कोडलैब के लिए अपना एनवायरमेंट सेट अप करना शुरू किया जा सकता है.
3. सेट अप करें
Google खाते से जुड़ी अनुमति की सेटिंग देखें
इस कोडलैब के लिए बनाई गई कार्रवाई की जांच करने के लिए, आपको ज़रूरी अनुमतियां चालू करनी होंगी, ताकि कार्रवाइयां कंसोल सिम्युलेटर आपकी कार्रवाई को ऐक्सेस कर सके. अनुमतियां चालू करने के लिए, यह तरीका अपनाएं:
- गतिविधि कंट्रोल पर जाएं.
- अगर ज़रूरी हो, तो अपने Google खाते से साइन इन करें.
- ये अनुमतियां दें:
- वेब और ऐप्लिकेशन गतिविधि
- वेब और ऐप्लिकेशन गतिविधि पर जाकर, इसमें Google की सेवाएं इस्तेमाल करने वाले डिवाइसों, ऐप्लिकेशन, और साइटों पर की गई मेरी गतिविधि की जानकारी और Chrome इतिहास शामिल करें चेकबॉक्स को चुनें.
गैक्शन कमांड-लाइन इंटरफ़ेस इंस्टॉल करें
इस कोडलैब में, अपने Actions प्रोजेक्ट को Actions कंसोल और लोकल फ़ाइल सिस्टम के बीच सिंक करने के लिए, gaction कमांड-लाइन इंटरफ़ेस (सीएलआई) टूल का इस्तेमाल किया जाता है.
गैक्शन सीएलआई इंस्टॉल करने के लिए, गेक्शन कमांड-लाइन टूल इंस्टॉल करें सेक्शन में दिए गए निर्देशों का पालन करें.
Firebase कमांड-लाइन इंटरफ़ेस इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (सीएलआई) की मदद से, Actions प्रोजेक्ट को Cloud Functions पर डिप्लॉय किया जा सकता है और अपने वेब ऐप्लिकेशन को होस्ट किया जा सकता है.
यह कोडलैब, Firebase सीएलआई इंस्टॉल करने के लिए npm का इस्तेमाल करता है. npm इंस्टॉल करना न भूलें, जो आम तौर पर Node.js के साथ आता है.
- सीएलआई को इंस्टॉल या अपग्रेड करने के लिए, टर्मिनल खोलें. इसके बाद, यहां दिया गया
npmकमांड चलाएं:
npm install -g firebase-tools
- यह पुष्टि करने के लिए कि सीएलआई को सही तरीके से इंस्टॉल किया गया है, नीचे दिया गया कमांड चलाएं:
firebase --version
पक्का करें कि Firebase सीएलआई का वर्शन 8 या उसके बाद का हो, ताकि उसमें Cloud Functions के लिए ज़रूरी सभी नई सुविधाएं शामिल हों. अगर ऐसा नहीं है, तो अपग्रेड करने के लिए npm install -g firebase-tools चलाएं.
- Firebase में लॉग इन करने के लिए, यह कमांड चलाएं:
firebase login
Firebase में लॉग इन करने पर, पक्का करें कि आप उसी Google खाते का इस्तेमाल कर रहे हैं जिसका इस्तेमाल आपने ऐक्शन प्रोजेक्ट बनाने के लिए किया था.
डेटा स्टोर करने की जगह का क्लोन बनाएं
इस सेक्शन में, इस कोडलैब के लिए ज़रूरी फ़ाइलों का क्लोन बनाया जाता है. इन फ़ाइलों को पाने के लिए, यह तरीका अपनाएं:
- टर्मिनल खोलें और उस डायरेक्ट्री में बदलें जहां आम तौर पर, कोडिंग प्रोजेक्ट स्टोर किए जाते हैं. अगर आपके पास Google खाता नहीं है, तो अपनी होम डायरेक्ट्री में बदलें.
- इस रिपॉज़िटरी का क्लोन बनाने के लिए, अपने टर्मिनल में यहां दिया गया कमांड चलाएं:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
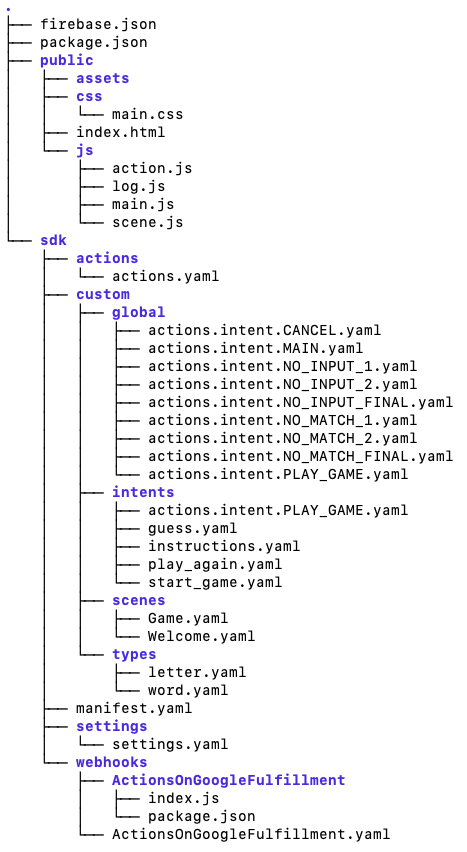
start/ डायरेक्ट्री खोलें. इस रिपॉज़िटरी में नीचे दी गई अहम डायरेक्ट्री शामिल हैं, जिनके साथ काम किया जाएगा:
public/: इस डायरेक्ट्री में आपके वेब ऐप्लिकेशन का एचटीएमएल, सीएसएस, और JavaScript कोड शामिल है.sdk/custom/: इस डायरेक्ट्री में बातचीत की सुविधा वाली कार्रवाई के लिए लॉजिक, सीन, इंटेंट, और टाइप शामिल होते हैं.sdk/webhooks/: यह डायरेक्ट्री आपका वेबहुक है और इसमें गेम लॉजिक शामिल है.

तीसरी इमेज. start डायरेक्ट्री कोड का स्ट्रक्चर.
4. अपना Actions प्रोजेक्ट सेट अप करें
इस सेक्शन में, अपना ऐक्शन प्रोजेक्ट बनाया और कॉन्फ़िगर किया जा सकता है. इसके बाद, कोड को क्लोन किए गए रिपॉज़िटरी में से सीएलआई की मदद से ऐक्शन कंसोल में भेजा जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन और वेबहुक को डिप्लॉय किया जा सकता है.
Actions प्रोजेक्ट बनाना
आपका Actions प्रोजेक्ट, आपकी सेट की गई कार्रवाई के लिए एक कंटेनर है. इस कोडलैब के लिए ऐक्शन प्रोजेक्ट बनाने के लिए, यह तरीका अपनाएं:
- कार्रवाइयां कंसोल खोलें.
- नया प्रोजेक्ट पर क्लिक करें.
- प्रोजेक्ट का नाम टाइप करें, जैसे कि
canvas-codelab. यह नाम आपकी इंटरनल रेफ़रंस के लिए है. बाद में, अपने प्रोजेक्ट के लिए कोई बाहरी नाम सेट किया जा सकता है.

- प्रोजेक्ट बनाएं पर क्लिक करें.
- आपको किस तरह की कार्रवाई बनानी है? स्क्रीन पर, गेम कार्ड चुनें.
- आगे बढ़ें पर क्लिक करें.
- खाली प्रोजेक्ट कार्ड चुनें.
- बनाना शुरू करें पर क्लिक करें.
अपनी कार्रवाई के लिए प्रोजेक्ट आईडी सेव करें
प्रोजेक्ट आईडी, आपकी सेट की गई कार्रवाई का यूनीक आइडेंटिफ़ायर होता है. इस कोडलैब में कई चरणों के लिए, आपको अपने प्रोजेक्ट आईडी की ज़रूरत पड़ेगी.
अपना प्रोजेक्ट आईडी वापस पाने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, तीन वर्टिकल बिंदुओं पर क्लिक करें > प्रोजेक्ट सेटिंग.

- प्रोजेक्ट आईडी कॉपी करें.
कोई बिलिंग खाता जोड़ें
Cloud Functions का इस्तेमाल करके, इस कोडलैब में ऑर्डर को बाद में डिप्लॉय किया जा सकता है. इसके लिए, आपको Google Cloud में अपने प्रोजेक्ट से एक बिलिंग खाता जोड़ना होगा. अगर आपके पास पहले से कोई बिलिंग खाता है, तो यहां दिया गया तरीका न अपनाएं.
अपने प्रोजेक्ट के साथ बिलिंग खाता जोड़ने के लिए, यह तरीका अपनाएं:
- Google Cloud Platform के बिलिंग पेज पर जाएं.
- बिलिंग खाता जोड़ें या खाता बनाएं पर क्लिक करें.
- क्रेडिट/डेबिट कार्ड की जानकारी भरें.
- मुफ़्त में आज़माने की सुविधा शुरू करें या बिलिंग की जानकारी सबमिट और चालू करें पर क्लिक करें.
- Google Cloud के बिलिंग पेज पर जाएं.
- मेरे प्रोजेक्ट टैब पर क्लिक करें.
- तीन बिंदुओं पर क्लिक करें > बिलिंग बदलें.
- ड्रॉप-डाउन मेन्यू में, वह बिलिंग खाता चुनें जिसे आपने कॉन्फ़िगर किया है.
- खाता सेट करें पर क्लिक करें.
शुल्क देने से बचने के लिए, अपने प्रोजेक्ट का स्टोरेज खाली करें सेक्शन में दिया गया तरीका अपनाएं.
वेब ऐप्लिकेशन डिप्लॉय करें
इस सेक्शन में, Firebase सीएलआई का इस्तेमाल करके अपने वेब ऐप्लिकेशन (Snow Pal गेम) को डिप्लॉय किया जा सकता है. डिप्लॉय करने के बाद, वेब ऐप्लिकेशन का यूआरएल वापस लाया जा सकता है. साथ ही, यह भी देखा जा सकता है कि ब्राउज़र में गेम कैसा दिखता है.
अपने वेब ऐप्लिकेशन को डिप्लॉय करने के लिए, यह तरीका अपनाएं:
- टर्मिनल में,
start/डायरेक्ट्री पर जाएं. {PROJECT_ID}को अपने प्रोजेक्ट आईडी से बदलते हुए, नीचे दिया गया निर्देश चलाएं:
firebase deploy --project {PROJECT_ID} --only hosting
कुछ मिनटों के बाद, आपको "Deploy complete!" दिखेगा. इससे पता चलता है कि आपने Snow Pal के वेब ऐप्लिकेशन को Firebase पर डिप्लॉय कर दिया है.
Snow Pal गेम को किसी ब्राउज़र में देखने के लिए, इन चरणों का पालन करें:
- अपने टर्मिनल के आउटपुट में दिया गया होस्टिंग यूआरएल वापस पाएं. यूआरएल इस तरह का होना चाहिए: https://<PROJECT_ID>.web.app
- यूआरएल को किसी ब्राउज़र में चिपकाएं. आपको एक गेम शुरू करें बटन के साथ, Snow Pal गेम की शुरुआती स्क्रीन दिखेगी:

Actions प्रोजेक्ट में वेब ऐप्लिकेशन का यूआरएल और प्रोजेक्ट आईडी जोड़ना
इसके बाद, actions.intent.MAIN.yaml फ़ाइल में अपना वेब ऐप्लिकेशन यूआरएल और प्रोजेक्ट आईडी जोड़ें. वेब ऐप्लिकेशन का यूआरएल जोड़ने से, बातचीत वाली कार्रवाई को यह पता चल जाता है कि किस यूआरएल पर डेटा भेजना है. वहीं, settings.yaml में प्रोजेक्ट आईडी जोड़ने से, डाउनलोड की गई फ़ाइलों को Actions कंसोल में सही प्रोजेक्ट में भेजा जा सकता है.
अपने वेब ऐप्लिकेशन का यूआरएल और प्रोजेक्ट आईडी जोड़ने के लिए, यह तरीका अपनाएं:
start/sdk/custom/global/actions.intent.MAIN.yamlफ़ाइल को अपने टेक्स्ट एडिटर में खोलें.- यूआरएल फ़ील्ड में, अपने वेब ऐप्लिकेशन यूआरएल से प्लेसहोल्डर स्ट्रिंग को बदलें.
start/sdk/settings/settings.yamlफ़ाइल को अपने टेक्स्ट एडिटर में खोलें.- projectId फ़ील्ड में, प्लेसहोल्डर स्ट्रिंग को अपने प्रोजेक्ट आईडी से बदलें.
प्रोजेक्ट को Actions Console में पुश करें
Actions कंसोल को अपने लोकल प्रोजेक्ट से अपडेट करने के लिए, आपको अपने Actions प्रोजेक्ट को Actions कंसोल में पुश करना होगा. ऐसा करने के लिए, इन चरणों का अनुसरण करें:
sdkडायरेक्ट्री में बदलें:
cd sdk/
- अपने लोकल फ़ाइल सिस्टम के कॉन्फ़िगरेशन को Actions कंसोल में कॉपी करने के लिए, यह निर्देश चलाएं:
gactions push
वेबहुक डिप्लॉय करें
gactions push चलाकर, ऐक्शन कंसोल में शुरुआती वेबहुक कोड इंपोर्ट किया गया था. कोडलैब के इस मॉड्यूल के बाकी हिस्से के लिए, Actions कंसोल में जाकर अपने वेबहुक कोड में बदलाव किया जा सकता है. इस समय, Actions कंसोल से वेबहुक को डिप्लॉय किया जा सकता है.
अपने वेबहुक को डिप्लॉय करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, नेविगेशन बार में डेवलप करें पर क्लिक करें.
- नेविगेशन बार में वेबहुक टैब पर क्लिक करें.
- ग्राहक को आइटम भेजना पर क्लिक करें.
Cloud Functions को आपके फ़ुलफ़िलमेंट का प्रावधान करने और डिप्लॉय करने में कुछ मिनट लग सकते हैं. आपको Cloud फ़ंक्शन का डिप्लॉयमेंट जारी है... मैसेज दिखेगा. कोड के सही से डिप्लॉय होने पर, मैसेज में आपका Cloud फ़ंक्शन डिप्लॉयमेंट अप-टू-डेट हो जाता है पर अपडेट हो जाता है.
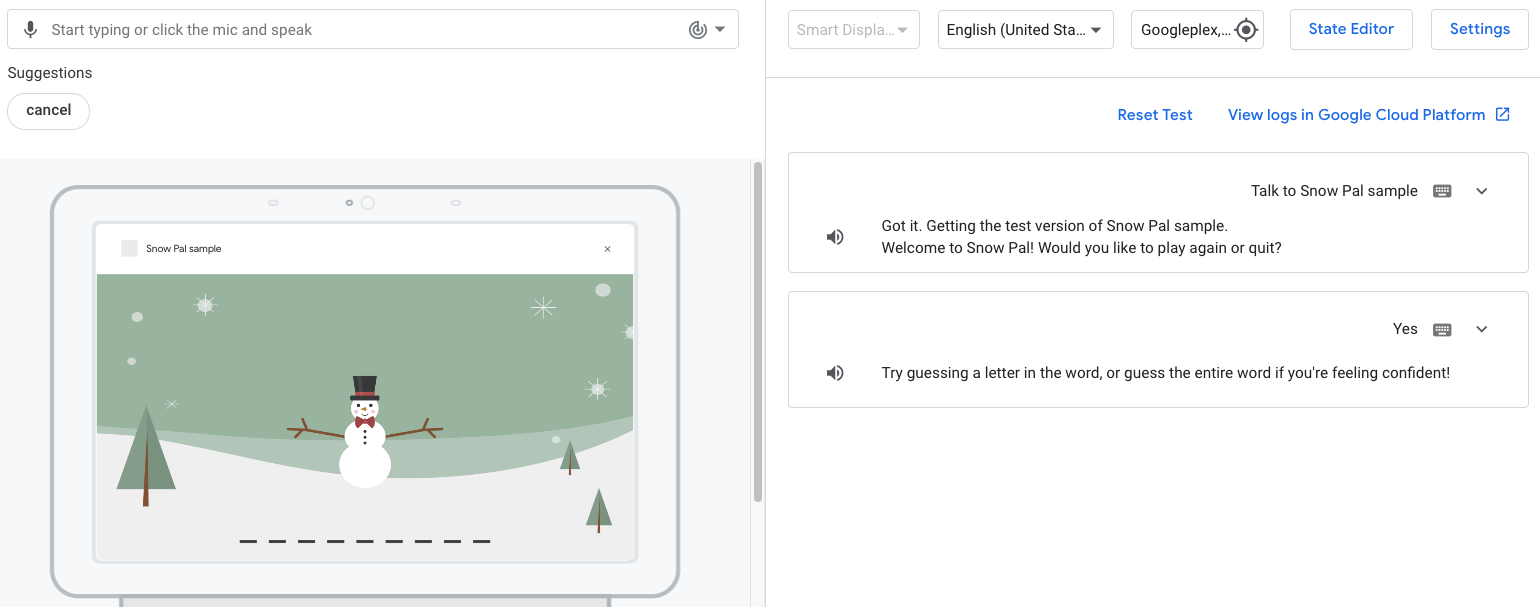
सिम्युलेटर में टेस्ट करें
इस समय, आपकी सेट की गई कार्रवाई को वेब ऐप्लिकेशन से लिंक किया गया है. Actions कंसोल सिम्युलेटर का इस्तेमाल करके, यह पक्का किया जा सकता है कि जब आप Action को शुरू करें, तो वेब ऐप्लिकेशन दिखे.
अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल के नेविगेशन बार में, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to Snow Pal sampleटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Yesटाइप करें औरEnterदबाएं. इसके अलावा, गेम खेलना शुरू करें पर क्लिक करके भी गेम खेला जा सकता है.

आपने अभी तक किसी अक्षर का अनुमान लगाने या शब्द का अनुमान लगाने के लिए लॉजिक कॉन्फ़िगर नहीं किया है, इसलिए अगर आप किसी शब्द या अक्षर का अनुमान लगाते हैं, तो आपको यह जवाब मिलता है, "...गलत. कोशिश करते रहें! ऐसा लगता है कि यह काम ठीक से किया जा सके, इसके लिए हमें और सुविधाएं जोड़ने की ज़रूरत है."
5. इंटरैक्टिव कैनवस इन्फ़्रास्ट्रक्चर को समझें
इस प्रोजेक्ट के फ़ंक्शन को तीन मुख्य कॉम्पोनेंट में बांटा गया है: बातचीत वाली कार्रवाई, वेब ऐप्लिकेशन, और वेबहुक. ध्यान दें कि यह ऐक्शन को सेट अप करने का एक मॉडल है. इसे इंटरैक्टिव कैनवस की मुख्य सुविधाओं को हाइलाइट करने के लिए व्यवस्थित किया गया है.
इन सेक्शन में, बातचीत वाली कार्रवाई, वेबहुक, और वेब ऐप्लिकेशन के एक साथ काम करने के तरीके के बारे में ज़्यादा जानकारी दी गई है. साथ ही, इसमें दूसरे अहम इंटरैक्टिव कैनवस एलिमेंट के बारे में भी बताया गया है.
बातचीत वाली कार्रवाई
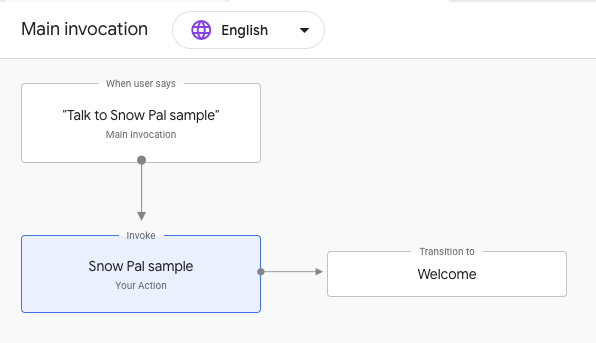
आपकी सेट की गई बातचीत वाली कार्रवाई के कॉम्पोनेंट में, उपयोगकर्ता के इनपुट की पहचान करके उसे प्रोसेस किया जाता है. इसके बाद, उसे सही सीन पर भेजा जाता है, जहां उपयोगकर्ता को जवाब दिया जाता है. उदाहरण के लिए, अगर कोई उपयोगकर्ता Snow Pal गेम में "मुझे लगता है कि अक्षर ई" कहता है, तो आपकी बातचीत वाली कार्रवाई, अक्षर को एक इंटेंट पैरामीटर के रूप में एक्सट्रैक्ट करके उसे सही गेम लॉजिक को पास कर देती है, जो यह तय करता है कि अनुमान सही है या नहीं और उसके हिसाब से वेब ऐप्लिकेशन को अपडेट कर देता है. Actions Builder में, बातचीत वाले इस लॉजिक को देखा जा सकता है और उसमें बदलाव किया जा सकता है. यह ऐक्शन कंसोल में मौजूद, वेब पर आधारित IDE है. यह स्क्रीनशॉट, Actions Builder में आपकी बातचीत वाली कार्रवाई का हिस्सा दिखाता है:

चौथी इमेज. ऐक्शन बिल्डर में Main invocation का विज़ुअलाइज़ेशन.
इस स्क्रीनशॉट में, आपकी सेट की गई कार्रवाई के लिए Main invocation दिखाया गया है. "Ok Google, Snow pal सैंपल से बात करो" जैसे वाक्यांश को बोलने से, उपयोगकर्ता इस डेटा को मैच कर सकते हैं. जब उपयोगकर्ता आपकी कार्रवाई शुरू करता है, तो Main invocation canvas जवाब के साथ एक प्रॉम्प्ट भेजता है, जिसमें आपके वेब ऐप्लिकेशन का यूआरएल होता है.
आपकी कार्रवाई के पहले canvas जवाब में वेब ऐप्लिकेशन का यूआरएल शामिल होना चाहिए. इस जवाब में Assistant को, उपयोगकर्ता के डिवाइस में मौजूद उस पते पर वेब ऐप्लिकेशन को रेंडर करने के लिए कहा जाता है. ऐक्शन बिल्डर के canvas अन्य रिस्पॉन्स में, send_state_data_to_canvas_app फ़ील्ड शामिल हो सकता है. इस फ़ील्ड में true सेट होता है. इंटेंट के मैच होने पर, यह फ़ील्ड वेब ऐप्लिकेशन को इंटेंट का नाम और पैरामीटर की सभी वैल्यू भेजता है. साथ ही, वेब ऐप्लिकेशन, उपयोगकर्ता के इनपुट से मिले डेटा के आधार पर अपडेट हो जाता है.
वेबहुक
इस कोडलैब के लिए, आपके वेबहुक में गेम लॉजिक शामिल होता है. आपके हिसाब से, वेबहुक किसी गेम सर्वर की तरह काम करता है. गेम लॉजिक में कई एलिमेंट शामिल होते हैं. जैसे, यह तय करना कि उपयोगकर्ता का अनुमान सही है या गलत. इसके अलावा, उपयोगकर्ता ने गेम जीता है या हार गया है. साथ ही, इसमें नतीजे के आधार पर जवाब तैयार करने जैसे एलिमेंट शामिल होते हैं. कार्रवाइयां बिल्डर में जाकर, अपने वेबहुक में बदलाव किया जा सकता है.
जब आपके Action को गेम लॉजिक लगाने की ज़रूरत होती है, तब Actions Builder वेबहुक को कॉल करता है. उदाहरण के लिए, Game सीन में guess इंटेंट, guess हैंडलर को वेबहुक कॉल करता है. इसके बाद, यह लॉजिक लागू करके यह तय करता है कि उपयोगकर्ता का अनुमान सही है या नहीं. वेबहुक में, हैंडलर के Canvas रिस्पॉन्स शामिल हो सकते हैं. ये रिस्पॉन्स, वेब ऐप्लिकेशन फ़ाइलों से मैप होते हैं और वेब को सही तरीके से अपडेट करते हैं.
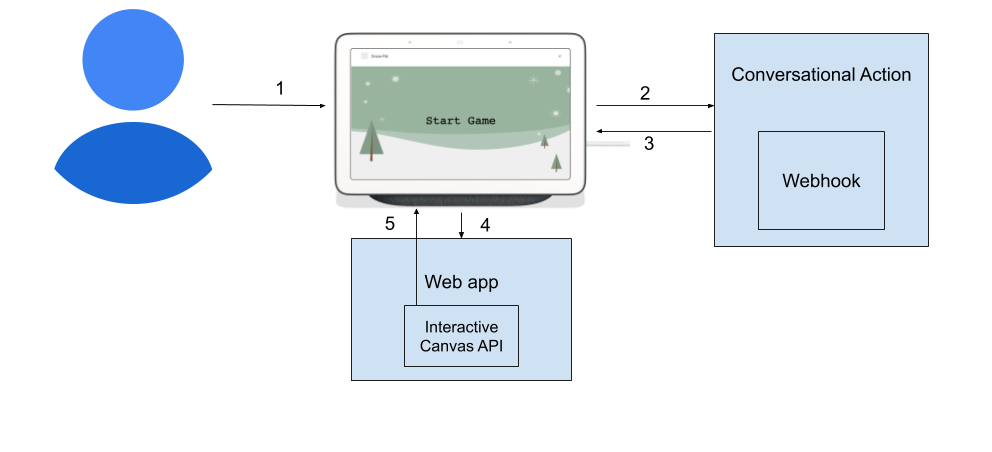
वेब ऐप्लिकेशन

पांचवी इमेज. इंटरैक्टिव कैनवस ऐक्शन में बातचीत वाली कार्रवाई, वेबहुक, और वेब ऐप्लिकेशन के बीच की बातचीत को विज़ुअल तरीके से दिखाया गया है.
वेब ऐप्लिकेशन फ़ाइलों में आपके वेब ऐप्लिकेशन के विज़ुअल और ऐनिमेशन के लिए कोड होता है. साथ ही, उपयोगकर्ता के इनपुट के आधार पर वेब ऐप्लिकेशन को अपडेट करने का लॉजिक भी होता है. टेक्स्ट एडिटर में अपनी वेब ऐप्लिकेशन फ़ाइलों में बदलाव किया जा सकता है और Firebase सीएलआई का इस्तेमाल करके इन बदलावों को डिप्लॉय किया जा सकता है.
बातचीत वाली सुविधा और वेब ऐप्लिकेशन के बीच बातचीत
आपको बातचीत वाली कार्रवाई और वेब ऐप्लिकेशन के बीच कम्यूनिकेशन की सुविधा चालू करनी होगी, ताकि आपके वेब ऐप्लिकेशन को उपयोगकर्ता के इनपुट के हिसाब से अपडेट किया जा सके. उदाहरण के लिए, अगर कोई उपयोगकर्ता कहता है कि "मुझे लगता है कि f" अक्षर है,
बातचीत वाली कार्रवाई को वेब ऐप्लिकेशन में f अक्षर देना ज़रूरी है, ताकि वेब ऐप्लिकेशन उसके हिसाब से अपडेट हो सके. उपयोगकर्ता के इनपुट को 'बातचीत की सुविधा वाली कार्रवाई' से वेब ऐप्लिकेशन पर भेजने के लिए, आपको Interactive Canvas API में लोड करना होगा.
इस एपीआई की स्क्रिप्ट /public/index.html में शामिल है, जो Snow Pal गेम की मुख्य एचटीएमएल फ़ाइल है. यह फ़ाइल तय करती है कि कई स्क्रिप्ट में आपका यूज़र इंटरफ़ेस (यूआई) कैसा दिखेगा और लोड होगा:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
उपयोगकर्ता के इनपुट के आधार पर वेब ऐप्लिकेशन को अपडेट करने के लिए, आपको अपनी वेब ऐप्लिकेशन फ़ाइल में कॉलबैक को भी रजिस्टर और कॉन्फ़िगर करना होगा. कॉलबैक की मदद से, आपका वेब ऐप्लिकेशन, बातचीत वाली कार्रवाई की जानकारी या अनुरोधों का जवाब दे पाता है.
/public/js/action.js में, कॉलबैक का एलान करने और रजिस्टर करने के लिए, पहले से कॉन्फ़िगर की गई एक क्लास Action होती है. Action क्लास, Interactive Canvas API का रैपर है. जब scene.js में create() फ़ंक्शन का इस्तेमाल करके वेब ऐप्लिकेशन बनाया जाता है, तो एक नया Action इंस्टेंस बनता है और setCallbacks() को कॉल किया जाता है, जैसा कि इस स्निपेट में दिखाया गया है:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
setCallbacks() फ़ंक्शन, /public/js/action.js की Action क्लास में तय होता है. यह फ़ंक्शन, कॉलबैक के बारे में बताता है. साथ ही, गेम बनाने पर उन्हें Interactive Canvas API के साथ रजिस्टर करता है:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
setCallbacks() फ़ंक्शन, onUpdate() कॉलबैक का एलान करता है. जब भी Canvas जवाब भेजा जाता है, इसे कॉल किया जाता है.
अगले सेक्शन में बताया गया है कि इस प्रोजेक्ट के लिए बनाए गए कोड को, बातचीत वाली कार्रवाई से वेब ऐप्लिकेशन में डेटा भेजने के लिए कैसे कॉन्फ़िगर किया गया है.
उपयोगकर्ता के इनपुट के आधार पर वेब ऐप्लिकेशन को अपडेट करना
इस कोडलैब में, उपयोगकर्ता के इनपुट के आधार पर वेब ऐप्लिकेशन को अपडेट करने के लिए, कमांड मैप का इस्तेमाल किया जाता है. उदाहरण के लिए, जब Welcome सीन में start_game इंटेंट मैच होता है, तो प्रॉम्प्ट में शामिल canvas रिस्पॉन्स वेब ऐप्लिकेशन को भेजा जाता है. onUpdate(), canvas के जवाब से मेटाडेटा पार्स करता है और START_GAME निर्देश को कॉल करता है. इससे scene.js में start() फ़ंक्शन को कॉल किया जाता है और नया गेम सेशन शुरू करने के लिए वेब ऐप्लिकेशन को अपडेट किया जाता है.
scene.js का start() फ़ंक्शन, updateCanvasState() नाम के फ़ंक्शन को भी कॉल करता है. यह setCanvasState() नाम के तरीके का इस्तेमाल करके, स्थिति का ऐसा डेटा जोड़ता है जिसे आपका वेबहुक ऐक्सेस कर सकता है.
updateCanvasState() तरीके को हर निर्देश के आखिर में कॉल किया जाता है (आपको कोडलैब के दौरान इन निर्देशों को जोड़ना होगा) और वेब ऐप्लिकेशन की स्थिति को अपडेट करता है. जब भी updateCanvasState() को कॉल किया जाता है, तब displayedWord और incorrectGuesses की वैल्यू, मौजूदा स्थिति के आधार पर अपडेट हो जाती हैं:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
इसके बाद, बातचीत का अगला मोड़ सेट करने के लिए अपडेट की गई स्थिति दिखेगी. आपके पास conv.context.canvas.state के ज़रिए वेबहुक में इस स्थिति को ऐक्सेस करने का विकल्प है, जैसा कि इस कोड स्निपेट में दिखाया गया है:
index.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6. अनुमान लगाने की सुविधा जोड़ें
इस सेक्शन में, अपनी सेट की गई कार्रवाई में guess फ़ंक्शन जोड़ा जाता है. इससे उपयोगकर्ता, शब्द या शब्द में मौजूद अक्षरों का अनुमान लगा पाता है.
बातचीत वाली कार्रवाई
सिम्युलेटर में जांच करना सेक्शन में, आपको एक जवाब मिला. इसमें यह शामिल था, "ऐसा लगता है कि इस काम को ठीक से करने के लिए हमें और सुविधाएं जोड़ने की ज़रूरत है." अब आप Actions कंसोल में जाकर, उस प्रॉम्प्ट को मिटा सकते हैं, ताकि आप सिर्फ़ वेबहुक को कॉल कर सकें (Game सीन में, guess इंटेंट मैच होने पर वेबहुक कॉल करने के लिए पहले ही कॉन्फ़िगर किया गया है).
guess इंटेंट के मैच होने पर, स्टैटिक प्रॉम्प्ट को हटाने के लिए, यह तरीका अपनाएं:
- Actions कंसोल के नेविगेशन बार में, सीन पर क्लिक करें.
Gameसीन पर जाने के लिए, गेम पर क्लिक करें.- उपयोगकर्ता के इंटेंट को मैनेज करना सेक्शन में, जब अनुमान मेल खाता हो पर क्लिक करें. प्रॉम्प्ट हटाने के लिए, प्रॉम्प्ट भेजें से सही का निशान हटाएं.
- सेव करें पर क्लिक करें.
वेबहुक
इस सेक्शन में, अपने वेबहुक को लॉजिक से अपडेट किया जाता है. यह किसी वेब ऐप्लिकेशन फ़ाइल में, उपयोगकर्ता के सही या गलत अनुमान को मैप करता है. इसके बाद, वेब ऐप्लिकेशन उसी हिसाब से अपडेट हो जाता है. आपके लिए guess इंटेंट हैंडलर, वेबहुक में पहले ही कॉन्फ़िगर किया जा चुका है. इसलिए, आपको इस इंटेंट में सिर्फ़ Canvas जवाब जोड़ना होगा, ताकि वेब ऐप्लिकेशन को अपडेट करने वाले लॉजिक को ट्रिगर किया जा सके.
अपना वेबहुक अपडेट करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, नेविगेशन बार में वेबहुक पर क्लिक करें.
guessहैंडलर के तहतindex.jsमें यह कोड जोड़ें:
index.js (सेक्शन A):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (सेक्शन B):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- ग्राहक को आइटम भेजने की जानकारी सेव करें पर क्लिक करें.
- ग्राहक को आइटम भेजना पर क्लिक करें. डिप्लॉयमेंट पूरा होने के बाद, एक मैसेज दिखता है. जैसे, आपका Cloud फ़ंक्शन डिप्लॉयमेंट अप-टू-डेट है.
वेब ऐप्लिकेशन
अब आपके पास अपने वेब ऐप्लिकेशन को, CORRECT_ANSWER और INCORRECT_ANSWER कमांड मैनेज करने के लिए कॉन्फ़िगर करने का विकल्प है.
public/js/action.jsको अपने टेक्स्ट एडिटर में खोलें.CORRECT_ANSWERऔरINCORRECT_ANSWERनिर्देशों को मैनेज करने के लिए, वेब ऐप्लिकेशन को अपडेट करें:
Action.js (सेक्शन C):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- वेब ऐप्लिकेशन को अपडेट करने के लिए, यह कमांड चलाएं:
firebase deploy --project {PROJECT_ID} --only hosting
सिम्युलेटर में अपनी कार्रवाई की जांच करें
इस स्थिति में, आपकी सेट की गई कार्रवाई यह पता लगा सकती है कि अनुमान सही है या गलत. साथ ही, वह वेब ऐप्लिकेशन को उसके हिसाब से अपडेट कर सकता है.
अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- नेविगेशन बार में, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to Snow Pal sampleटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Yesटाइप करें औरEnterदबाएं. इसके अलावा, हां बटन पर क्लिक भी किया जा सकता है. - इनपुट फ़ील्ड में वह अक्षर लिखें जिसका आप अनुमान लगाना चाहते हैं और
Enterदबाएं.

कोड को समझें
पिछले सेक्शन में, आपने एक ऐसा कोड जोड़ा था जिसकी मदद से उपयोगकर्ता आपके गेम में मौजूद अक्षरों का अनुमान लगाकर अनुमान लगा सकते हैं. इसके लिए, शब्द या Snow Pal की मदद ली गई हो. हाई लेवल पर, guess इंटेंट के मैच होने पर, ऐक्शन बिल्डर में वेबहुक कॉल किया जा सकता है. इससे, आपके वेब ऐप्लिकेशन में डेटा पास होता है, ताकि उसे उसी हिसाब से अपडेट किया जा सके. उदाहरण के लिए, अगर उपयोगकर्ता Snow Pal गेम में किसी अक्षर का अनुमान लगाता है जो शब्द में मौजूद है, तो वेब ऐप्लिकेशन अक्षर को शब्द में सही स्थान पर दिखाने के लिए अपडेट हो जाता है.
इंटरैक्टिव कैनवस का इस्तेमाल करने वाली कार्रवाइयों के लिए, वेबहुक से वेब ऐप्लिकेशन में डेटा पास करने के सामान्य फ़्लो की जानकारी यहां दी गई है:
- उपयोगकर्ता का इनपुट ऐसे इंटेंट से मेल खाता है जिसमें
Canvasजवाब शामिल है. - बातचीत वाली कार्रवाई या वेबहुक,
Canvasजवाब भेजता है, जोonUpdate()कॉलबैक को ट्रिगर करता है. onUpdate()कॉलबैक, पसंद के मुताबिक बनाए गए लॉजिक पर मैप होता है, जो वेब ऐप्लिकेशन को उसके हिसाब से अपडेट करता है.
इस प्रोजेक्ट के लिए, कोड इस तरह से काम करता है:
- जब उपयोगकर्ता
guessके इंटेंट से मैच करता है, तो Actions Builder, उपयोगकर्ता के इनपुट से अक्षर को पैरामीटर के तौर पर एक्सट्रैक्ट करता है. - Actions Builder आपके वेबहुक में
guessहैंडलर को कॉल करता है. इसमें यह तय करने के लिए लॉजिक होता है कि उपयोगकर्ता ने जिस अक्षर का अनुमान लगाया है वह शब्द में है या नहीं. guessहैंडलर में दोCanvasजवाब होते हैं— पहला, अक्षर के सही होने पर लागू होता है और दूसरा, अक्षर के गलत होने पर लागू होता है. हरCanvasरिस्पॉन्स, वेब ऐप्लिकेशन को सही डेटा (CORRECT_ANSWERयाINCORRECT_ANSWERनिर्देश) पास करता है.Canvasरिस्पॉन्स केdataफ़ील्ड में शामिल डेटा,action.jsमें मौजूदonUpdate()तरीके को पास किया जाता है.onUpdate(),scene.jsमें कमांड मैप में सही कमांड को कॉल करता है.- कमांड मैप,
scene.jsमेंcorrectAnswer()औरincorrectAnswer()फ़ंक्शन को मैप करता है. ये फ़ंक्शन, वेब ऐप्लिकेशन को सही तरीके से अपडेट करते हैं, ताकि उपयोगकर्ता के अनुमान के बारे में पता चल सके. साथ ही, ये फ़ंक्शन आपके वेब ऐप्लिकेशन से वेबहुक पर राज्य का डेटा भेजने के लिए,setCanvasState()को कॉल करते हैं.
7. जीत/हार की सुविधा जोड़ना
इस सेक्शन में, आपके Action में जीतने और खोने वाली फ़ंक्शन को जोड़ा जाता है. इसमें एक तर्क शामिल होता है जो यह तय करता है कि उपयोगकर्ता जीते या हार गया है या नहीं. साथ ही, उपयोगकर्ता के नतीजे के आधार पर वेब ऐप्लिकेशन इमेज को अपडेट करने का तर्क भी शामिल होता है.
बातचीत वाली कार्रवाई
गेम में उपयोगकर्ता को जीतने या हारने का काम मैनेज करने वाली सुविधा, guess इंटेंट में कॉन्फ़िगर की जाएगी, ताकि आपको Actions Builder में कोई और कॉन्फ़िगरेशन न करना पड़े.
वेबहुक
इस सेक्शन में, अपने वेबहुक को लॉजिक के साथ अपडेट किया जाता है, जो गेम में किसी उपयोगकर्ता के हारने या जीतने की जानकारी को मैनेज करता है. साथ ही, वेब ऐप्लिकेशन के लॉजिक से मैप किया जाता है, ताकि हारने या हारने पर गेम को अपडेट किया जा सके.
अपना वेबहुक अपडेट करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, नेविगेशन बार में वेबहुक पर क्लिक करें.
guessहैंडलर के तहतindex.jsमें यह कोड जोड़ें:
index.js (सेक्शन D):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (सेक्शन E):
// Add Section E `}` here.
}
index.js (सेक्शन F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (सेक्शन G):
// Add Section G `}` here.
}
- ग्राहक को आइटम भेजने की जानकारी सेव करें पर क्लिक करें.
- ग्राहक को आइटम भेजना पर क्लिक करें. डिप्लॉयमेंट पूरा होने के बाद, एक मैसेज दिखता है. जैसे, आपका Cloud फ़ंक्शन डिप्लॉयमेंट अप-टू-डेट है.
यहां आपने WIN_GAME और LOSE_GAME निर्देशों के साथ, Canvas जवाब जोड़े हैं, ताकि यह मैनेज किया जा सके कि उपयोगकर्ता गेम कब जीतते या हारते हैं या नहीं. अगले सेक्शन में, एक ऐसी सुविधा जोड़ी जाती है जो वेब ऐप्लिकेशन को अपडेट करती है. हालांकि, यह इस बात पर निर्भर करता है कि उपयोगकर्ता ने गेम जीता है या नहीं.
वेब ऐप्लिकेशन
अब आपके पास अपने वेब ऐप्लिकेशन को अपडेट करने के लिए कॉन्फ़िगर करने का विकल्प है. यह इस बात के हिसाब से तय किया जा सकता है कि उपयोगकर्ता ने गेम जीता या नहीं. अपने वेब ऐप्लिकेशन को अपडेट करने के लिए, यह तरीका अपनाएं:
public/js/action.jsको अपने टेक्स्ट एडिटर में खोलें.WIN_GAMEऔरLOSE_GAMEनिर्देशों को मैनेज करने के लिए, अपने वेब ऐप्लिकेशन को अपडेट करें:
Action.js (सेक्शन H):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- वेब ऐप्लिकेशन को अपडेट करने के लिए, यह कमांड चलाएं:
firebase deploy --project {PROJECT_ID} --only hosting
सिम्युलेटर में अपनी कार्रवाई की जांच करें
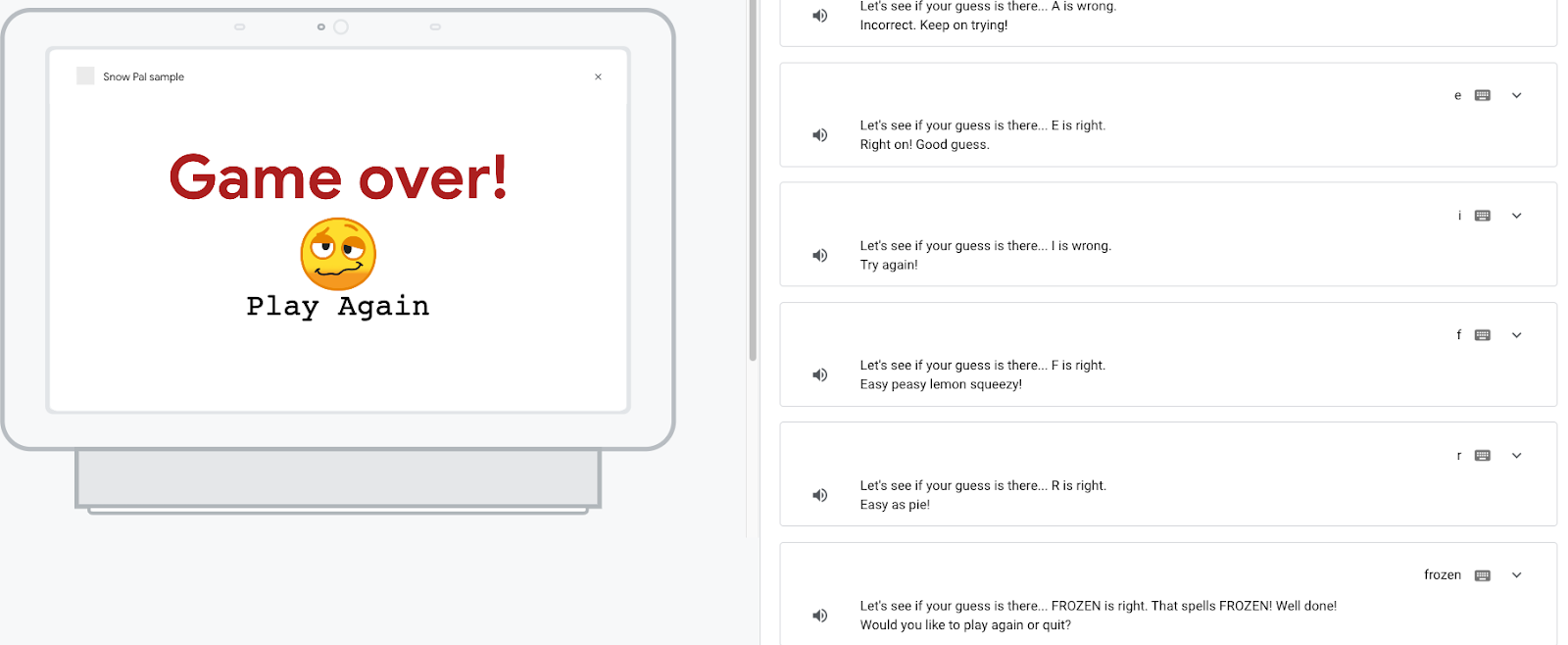
ऐसे में, आपकी सेट की गई कार्रवाई यह मैनेज कर सकती है कि उपयोगकर्ता गेम में कब जीते या हार जाए. साथ ही, यह हर नतीजे के लिए सही स्क्रीन भी दिखाए.
अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल के नेविगेशन बार में, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to Snow Pal sampleटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Yesटाइप करें औरEnterदबाएं. इसके अलावा, गेम खेलना शुरू करें बटन पर क्लिक करके भी गेम खेला जा सकता है. - जब तक आप जीत या हार नहीं जाते, तब तक अक्षरों और शब्दों का अनुमान लगाएं.

अगर आपको फिर से चलाने के लिए कहना है, तो आपको एक मैसेज मिलेगा. इसमें बताया जाएगा कि फिर से चलाने के लिए ज़रूरी सुविधा अभी तक नहीं जोड़ी गई है. अगले सेक्शन में यह सुविधा जोड़ें.
कोड को समझें
जीतने और हारने के फ़ंक्शन, अनुमान लगाने की सुविधा की तरह ही काम करते हैं—उपयोगकर्ता guess के इंटेंट से मैच करता है और आपका वेबहुक, उपयोगकर्ता के अनुमान का आकलन करता है. अगर उनका अनुमान सही है, तो कोड यह जांच करता है कि उपयोगकर्ता ने जीत हासिल की है या नहीं; अगर उपयोगकर्ता ने ऐसा किया है, तो WIN_GAME निर्देश वेब ऐप्लिकेशन को भेजा जाता है. अगर उनका अनुमान गलत है, तो कोड जांच करता है कि क्या वे हार गए हैं; अगर उन्होंने ऐसा किया है, तो LOSE_GAME निर्देश वेब ऐप्लिकेशन को भेजा जाता है. ये निर्देश scene.js में winGame() और loseGame() फ़ंक्शन को ट्रिगर करते हैं. इससे वेब ऐप्लिकेशन को गेम में हारने या जीतने वाली स्क्रीन दिखाने के लिए अपडेट किया जाता है. साथ ही, गेम की स्थिति भी अपडेट की जाती है.
8. फिर से चलाने की सुविधा जोड़ें
इस सेक्शन में, एक ऐसी सुविधा जोड़ी जाती है जिसकी मदद से उपयोगकर्ता या तो "फिर से चलाओ" बोल सकता है या नया गेम शुरू करने के लिए, वेब ऐप्लिकेशन में फिर से चलाओ बटन पर क्लिक कर सकता है. ऐक्शन बिल्डर में play_again के इंटेंट में बदलाव किया जाता है, ताकि वेब ऐप्लिकेशन को सही तरीके से अपडेट करने वाला canvas रिस्पॉन्स भेजा जा सके. साथ ही, कोई ऐसा लॉजिक जोड़ें जो उपयोगकर्ता के फिर से चलाएं बटन पर क्लिक करने पर, play_again इंटेंट को ट्रिगर करता हो.
बातचीत वाली कार्रवाई
पिछले सेक्शन में, सेट किए गए ऐक्शन की जांच करने के दौरान, आपको यह प्रॉम्प्ट मिला था: "यह बहुत अच्छा रहेगा, लेकिन हम इस सुविधा को बाद के सेक्शन में उपलब्ध कराएंगे. अभी के लिए, बस Action को रीसेट करें." अब इस प्रॉम्प्ट को मिटाकर, उसकी जगह इस प्रॉम्प्ट को मिटाया जा सकता है कि दूसरे गेम का अनुरोध करने पर, उपयोगकर्ताओं को जवाब दिया जाए ("ठीक है, यह रहा दूसरा गेम!"). साथ ही, इसमें canvas जवाब शामिल किया गया है, ताकि वेब ऐप्लिकेशन को नया गेम शुरू करने के लिए ट्रिगर किया जा सके.
जब उपयोगकर्ता फिर से गेम खेलना चाहे, तब प्रॉम्प्ट को अपडेट करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, सीन ड्रॉप-डाउन मेन्यू पर क्लिक करें.
- गेम के सीन पर क्लिक करें.
- यूज़र इंटेंट हैंडलिंग में, जब play_again मैच होता हो पर क्लिक करें.
- प्रॉम्प्ट को इनसे बदलें:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- सेव करें पर क्लिक करें.
वेबहुक
इस कोडलैब में, वेबहुक, गेम लॉजिक को मैनेज करता है. फिर से चलाने की सुविधा के लिए, किसी भी तरह के लॉजिक की पुष्टि करने की ज़रूरत नहीं है. इसलिए, आपको वेबहुक को कॉल करने की ज़रूरत नहीं है; इसके बजाय, वेब ऐप्लिकेशन में ज़रूरी डेटा पास करने के लिए, सीधे Actions Builder से canvas जवाब भेजा जा सकता है (आपने इसे पिछले सेक्शन में कॉन्फ़िगर किया था).
वेब ऐप्लिकेशन
अब अपनी वेब ऐप्लिकेशन फ़ाइलों में बदलाव किया जा सकता है, ताकि जब कोई उपयोगकर्ता उसे दोबारा चलाने के लिए कहे, तो वह ठीक से अपडेट हो जाए. इस सुविधा को जोड़ने के लिए, यह तरीका अपनाएं:
public/js/action.jsको अपने टेक्स्ट एडिटर में खोलें.PLAY_AGAINनिर्देश को हैंडल करने के लिए, वेब ऐप्लिकेशन को अपडेट करें:
Action.js (सेक्शन I):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
public/js/scene.jsको अपने टेक्स्ट एडिटर में खोलें.- जब उपयोगकर्ता ‘फिर से खेलें' पर क्लिक करे, तो नया गेम सेशन शुरू करने के लिए वेब ऐप्लिकेशन को अपडेट करें बटन:
सीन.js (सेक्शन J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- वेब ऐप्लिकेशन को अपडेट करने के लिए, यह कमांड चलाएं:
firebase deploy --project {PROJECT_ID} --only hosting
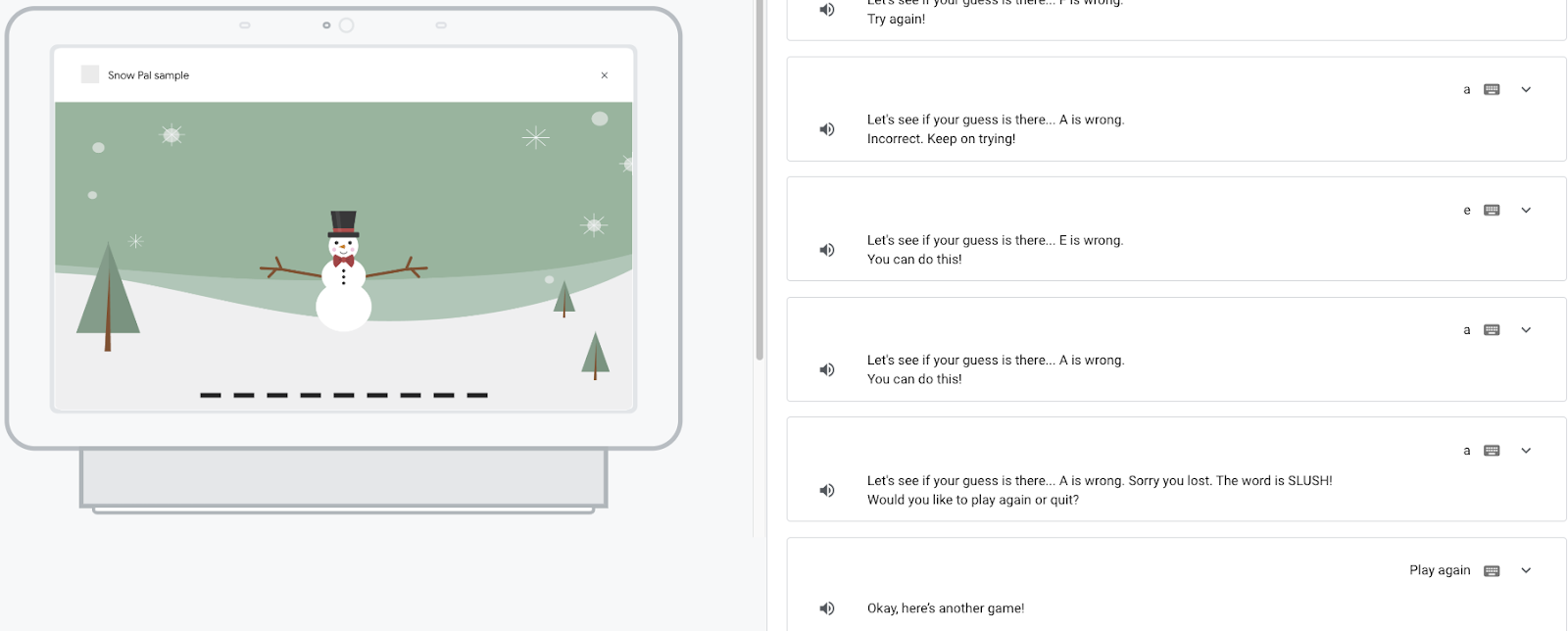
सिम्युलेटर में अपनी कार्रवाई की जांच करें
आपकी सेट की गई कार्रवाई अब नया गेम सेशन शुरू कर सकती है. ऐसा तब होगा, जब उपयोगकर्ता "फिर से खेलें" बोले या फिर से खेलें बटन पर क्लिक करे.
अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- नेविगेशन बार में, जांच करें पर क्लिक करें.
- इनपुट फ़ील्ड में
Talk to Snow Pal sampleटाइप करें औरEnterदबाएं. - इनपुट फ़ील्ड में
Yesटाइप करें औरEnterदबाएं. इसके अलावा, गेम खेलना शुरू करें बटन पर क्लिक करके भी गेम खेला जा सकता है. - जब तक आप जीत या हार नहीं जाते, तब तक अक्षरों और शब्दों का अनुमान लगाएं.
- इनपुट फ़ील्ड में
Play againटाइप करें औरEnterदबाएं. इसके अलावा, फिर से चलाएं बटन पर क्लिक करके भी ऐसा किया जा सकता है.

कोड को समझें
कार्रवाई को टेस्ट करने के बाद, आपने बोलकर दिए जाने वाले निर्देश ("फिर से चलाएं") या टच इनपुट (फिर से चलाएं बटन पर क्लिक करें) का इस्तेमाल करके, नया गेम शुरू किया हो.
बोलकर निर्देश देने की सुविधा के विकल्प के लिए, जब उपयोगकर्ता "फिर से चलाएं" या इससे मिलता-जुलता कोई वैरिएशन बोलता है, तो play_again इंटेंट मैच कर दिया जाता है और प्रॉम्प्ट की सूची में एक प्रॉम्प्ट ("ठीक है, यह रहा दूसरा गेम!") जोड़ दिया जाता है. प्रॉम्प्ट में शामिल canvas रिस्पॉन्स, इंटेंट के नाम और अन्य मेटाडेटा को वेब ऐप्लिकेशन पर भेजता है. इंटेंट का नाम onUpdate() कॉलबैक को दिया जाता है, जो इससे जुड़े निर्देश, PLAY_AGAIN को action.js में कमांड मैप पर मैप करता है. PLAY_AGAIN निर्देश, scene.js में start() फ़ंक्शन को ट्रिगर करता है और वेब ऐप्लिकेशन को नए गेम सेशन के साथ अपडेट करता है.
टच इनपुट के विकल्प के लिए, sendTextQuery() का इस्तेमाल किया जाता है. यह एक इंटरैक्टिव कैनवस एपीआई है. इसकी मदद से, टच इनपुट के ज़रिए इंटेंट को ट्रिगर किया जा सकता है, ताकि बटन काम कर सके.
इस कोडलैब में, जब कोई उपयोगकर्ता फिर से चलाएं बटन पर क्लिक करता है, तब play_again इंटेंट को शुरू करने के लिए sendTextQuery() का इस्तेमाल किया जा सकता है. Play again आर्ग्युमेंट, play_again इंटेंट में मौजूद ट्रेनिंग वाक्यांश से मैच होता है और इस इंटेंट को किसी उपयोगकर्ता की तरह ही ट्रिगर करता है. जैसे, "फिर से चलाओ" कहते हैं. इसके बाद, play_again इंटेंट, ऐसे लॉजिक को ट्रिगर करता है जो वेब ऐप्लिकेशन को अपडेट करता है और नया गेम सेशन शुरू करता है.
9. PLAY_GAME बिल्ट-इन इंटेंट को अपडेट करें
इस सेक्शन में, PLAY_GAME बिल्ट-इन इंटेंट को अपडेट किया जाता है.
PLAY_GAME बिल्ट-इन इंटेंट, उपयोगकर्ताओं को सामान्य अनुरोध करने पर आपकी कार्रवाई शुरू करने की अनुमति देता है. जैसे, "मुझे कोई गेम खेलना है."
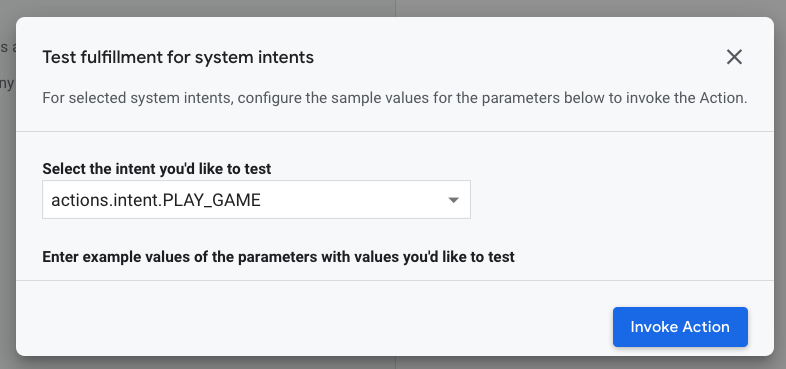
सोर्स कोड में PLAY_GAME बिल्ट-इन इंटेंट है, जो /sdk/custom/global/actions.intent.PLAY_GAME.yaml पर मौजूद है. यह कंसोल में, न्योता देना सेक्शन में PLAY_GAME के तौर पर दिखता है, जैसा कि इस स्क्रीनशॉट में दिखाया गया है:

उपयोगकर्ता इस बिल्ट-इन इंटेंट से आपकी कार्रवाई शुरू कर सकें, इसके लिए आपको PLAY_GAME बिल्ट-इन इंटेंट में वेब ऐप्लिकेशन यूआरएल के साथ canvas रिस्पॉन्स जोड़ना होगा. ऐसा करने के लिए, इन चरणों का अनुसरण करें:
- Actions कंसोल में, नेविगेशन बार में PLAY_GAME पर क्लिक करें.
- अपने वेब ऐप्लिकेशन का यूआरएल शामिल करने के लिए प्रॉम्प्ट को अपडेट करें, जैसा कि नीचे दिए गए स्निपेट में दिखाया गया है:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- सेव करें पर क्लिक करें.
सिम्युलेटर में अपनी कार्रवाई की जांच करें
आपकी सेट की गई कार्रवाई, अब PLAY_GAME बिल्ट-इन इंटेंट के साथ काम करती है.
अपनी सेट की गई कार्रवाई की जांच करने के लिए, यह तरीका अपनाएं:
- नेविगेशन बार में, जांच करें पर क्लिक करें.
- पहले से मौजूद इंटेंट हैंडलिंग की जांच करें पर क्लिक करें.
- कार्रवाई शुरू करें पर क्लिक करें.

आपकी सेट की गई कार्रवाई को सिम्युलेटर में शुरू किया जाना चाहिए.
10. अपेंडिक्स: इंटरैक्टिव कैनवस ऐक्शन से जुड़ी समस्या हल करना
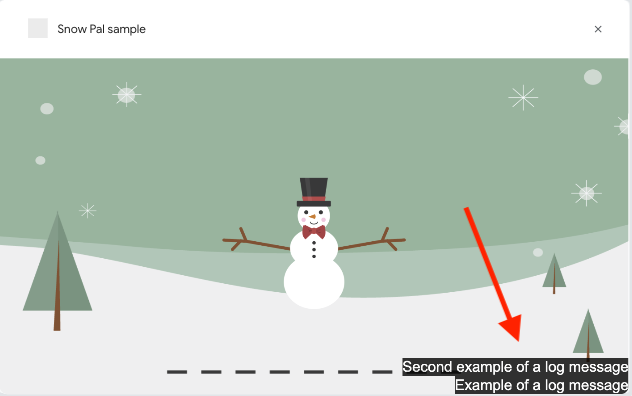
इस सेक्शन में, इंटरैक्टिव कैनवस ऐक्शन के ठीक से काम न करने पर, उसे डीबग करने का तरीका बताया गया है. Snowpal प्रोजेक्ट को डीबग करने के ओवरले के साथ पहले से पैक किया जाता है. इसे चालू किया जा सकता है. ओवरले में, डिसप्ले के सबसे नीचे दाईं ओर सभी console.log() और console.error() आउटपुट दिखते हैं, जैसा कि इस स्क्रीनशॉट में दिखाया गया है:

इस ओवरले को चालू करने के लिए, /public/css/main.css फ़ाइल खोलें और लाइन display: none !important; पर टिप्पणी करें, जैसा कि इस स्निपेट में दिखाया गया है:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
अपने प्रोजेक्ट में स्टोरेज खाली करें [सुझाया गया]
संभावित शुल्क देने से बचने के लिए, हमारा सुझाव है कि आप उन प्रोजेक्ट को हटा दें जिनका इस्तेमाल आपको नहीं करना है. इस कोडलैब में बनाए गए प्रोजेक्ट मिटाने के लिए, यह तरीका अपनाएं:
- Google Cloud प्रोजेक्ट और संसाधनों को मिटाने के लिए, प्रोजेक्ट बंद करना (मिटाना) सेक्शन में दिए गए चरणों को पूरा करें.
- ज़रूरी नहीं: Actions कंसोल से अपने प्रोजेक्ट को तुरंत हटाने के लिए, प्रोजेक्ट मिटाएं सेक्शन में दिए गए चरणों को पूरा करें. अगर ऐसा नहीं किया जाता है, तो आपका प्रोजेक्ट करीब 30 दिनों के बाद अपने-आप हट जाएगा.
11. बधाई हो!
आपने शुरुआती इंटरैक्टिव कैनवस कोडलैब पूरा कर लिया है और अब आपके पास खुद का इंटरैक्टिव कैनवस ऐक्शन बनाने के लिए ज़रूरी कौशल हैं.
आपने क्या सीखा
- इंटरैक्टिव कैनवस ऐक्शन बनाने, डिप्लॉय करने, और टेस्ट करने का तरीका
- वेब ऐप्लिकेशन को अपडेट करने के लिए,
Canvasजवाबों का इस्तेमाल कैसे करें - अपनी Action को बेहतर बनाने के लिए अलग-अलग तरीकों का इस्तेमाल कैसे करें, जैसे
sendTextQuery()औरsetCanvasState() - कार्रवाई को डीबग करने का तरीका
ज़्यादा जानें
इंटरैक्टिव कैनवस ऐप्लिकेशन के बारे में ज़्यादा जानने के लिए, यहां दिए गए लेख देखें:
- Interactive Canvas का दस्तावेज़: Interactive Canvas के लिए, Actions on Google का आधिकारिक दस्तावेज़.
- इंटरैक्टिव कैनवस सैंपल: यह आसान इंटरैक्टिव कैनवस गेम का कोड है. इसकी मदद से, ट्रायएंगल को घुमाया जा सकता है और उनके रंग बदले जा सकते हैं.
- गेम पोर्टल: Google Assistant पर गेम बनाने से जुड़े दिशा-निर्देश.
राय जानने के लिए सर्वे
आगे बढ़ने से पहले, कृपया अपने अनुभव के बारे में बताने के लिए एक छोटा-सा सर्वे भरें.

