1. Panoramica
Actions on Google è una piattaforma per sviluppatori che consente di creare software per estendere la funzionalità dell'Assistente Google, l'assistente personale virtuale di Google, su più di un miliardo di dispositivi, tra cui smart speaker, telefoni, auto, TV, cuffie e altro ancora. Gli utenti conversano con l'Assistente Google per svolgere attività, come fare la spesa o prenotare una corsa. per un elenco completo delle operazioni possibili, vedi la directory Actions. In qualità di sviluppatore, puoi utilizzare Actions on Google per creare e gestire facilmente esperienze di conversazione utili e piacevoli tra gli utenti e il tuo servizio di terze parti.
Questo codelab è un modulo avanzato destinato ai lettori che hanno già una certa esperienza nello sviluppo di Azioni per l'Assistente Google. Se non hai alcuna esperienza di sviluppo con Actions on Google, acquisisci familiarità con la piattaforma seguendo i codelab introduttivi ( Livello 1 e Livello 2). Questi moduli ti guideranno attraverso una serie di funzionalità che possono aiutarti a espandere le funzionalità dell'Azione e ampliare il tuo pubblico.
In questo codelab, utilizzerai Interactive Canvas, un framework basato sull'Assistente Google, per aggiungere un gioco a schermo intero a un'azione conversazionale. Il gioco è un'app web interattiva che l'assistente invia in risposta all'utente nella conversazione. L'utente può quindi giocare tramite input vocale o di testo su smart display e dispositivi mobili Android.
Anziché creare un intero gioco, puoi implementare un gioco parzialmente predefinito chiamato Snow Pal e aggiungere la logica del gioco man mano che avanzi nel codelab. Snow Pal è una variante del gioco tradizionale di Hangman; il gioco presenta una serie di spazi vuoti che rappresentano una parola e tu indovina le lettere che pensi possano essere contenute nella parola. A ogni ipotesi sbagliata, Snow Pal si scioglie un po' di più. Vinci la partita se riesci a capire la parola prima che Snow Pal si sia sciolta.

Figura 1. Una partita Snow Pal parzialmente completata
Cosa creerai
In questo codelab, creerai un'azione che utilizza il canvas interattivo. L'azione avrà le seguenti funzionalità:
- Un gioco di parole a schermo intero che gli utenti possono usare tramite comandi vocali
- Un pulsante che gli utenti possono premere per iniziare a giocare
- Un pulsante che gli utenti possono premere per giocare di nuovo
Al termine di questo codelab, l'azione completata avrà il seguente flusso conversazionale:
Assistente: Welcome to Snow Pal! Would you like to start playing the game?
Utente: Yes.
Assistente: Try guessing a letter in the word or guessing the word.
Utente: I guess the letter E.
Assistente: Let's see if your guess is there...E is right. Right on! Good guess.
L'utente continua a indovinare le lettere o a indovinare la parola sconosciuta fino al termine del gioco.
Obiettivi didattici
- Creare ed eseguire il deployment di un'azione Canvas interattiva
- Come aggiornare il gioco di parole in base alla voce di un utente e all'input del tocco
- Come trasmettere i dati all'app web utilizzando metodi diversi
- Come eseguire il debug dell'azione Interactive Canvas
Che cosa ti serve
I prerequisiti di questo codelab includono quanto segue:
- Un browser web, ad esempio Google Chrome.
- Un IDE o un editor di testo a tua scelta
- Node.js, npm e git installati sulla macchina
Ti consigliamo vivamente di acquisire familiarità con JavaScript (ES6) per aiutarti a comprendere il codice utilizzato in questo codelab.
(Facoltativo) Ottieni il codice campione completo
In questo codelab, creerai un esempio passo passo da una versione incompleta. Se preferisci, puoi anche recuperare l'esempio completo dal repository GitHub.
2. Introduzione a Canvas interattivo
Canvas interattivo è un framework basato sull'Assistente Google che ti consente di aggiungere animazioni e immagini a schermo intero alla tua azione conversazionale.
Un'azione che utilizza Canvas interattivo funziona in modo simile a una normale azione conversazionale. Tuttavia, un'azione canvas interattiva ha la capacità aggiuntiva di inviare una risposta al dispositivo che apre un'app web a schermo intero.
L'utente fornisce input all'app web tramite comandi vocali o tocco fino al termine della conversazione.

Figura 2. Un'azione creata con Canvas interattivo.
In questo codelab, il tuo progetto è organizzato in tre parti principali:
- App web: i file dell'app web contengono il codice per le immagini e le animazioni dell'app web, nonché la logica per aggiornare l'app web in base all'input dell'utente.
- Azione conversazionale: questa azione contiene la logica di conversazione che riconosce, elabora e risponde all'input dell'utente.
- Webhook: il webhook gestisce la logica del gioco. Per questo codelab, puoi pensare al webhook come al tuo server di gioco.
Per ogni sezione di questo codelab, modificherai l'app web, l'azione conversazionale e il webhook per aggiungere funzionalità all'azione Canvas interattiva.
A livello generale, l'azione conversazionale, il webhook e l'app web nell'azione Snow Pal funzionano nel seguente modo:
- L'azione conversazionale chiede all'utente di indovinare una lettera nella parola o di indovinare l'intera parola.
- L'utente dice "Immagino la lettera i" all'app web Snow Pal su uno smart display.
- L'input dell'utente viene indirizzato all'azione conversazionale, che è definita nel progetto Actions Builder e/o Actions SDK.
- L'azione conversazionale elabora l'input dell'utente e, a seconda dell'input, attiva la logica nel webhook che aggiorna l'app web o invia i metadati per aggiornare direttamente l'app web.
- L'app web si aggiorna mostrando il punto in cui la lettera appare nella parola e all'utente viene chiesto di indovinare di nuovo.
Nella sezione Informazioni sull'infrastruttura di Interactive Canvas, scoprirai di più sul funzionamento di Interactive Canvas. Ora che conosci le nozioni di base, puoi iniziare a configurare il tuo ambiente per questo codelab.
3. Configura
Verifica le impostazioni delle autorizzazioni Google
Per testare l'azione che crei per questo codelab, devi abilitare le autorizzazioni necessarie affinché il simulatore della console di Actions possa accedere all'azione. Per attivare le autorizzazioni, procedi nel seguente modo:
- Accedi a Gestione attività.
- Se necessario, accedi con il tuo Account Google.
- Attiva le seguenti autorizzazioni:
- Attività web e app
- In Web & Attività app, seleziona la casella di controllo Includi la cronologia di Chrome e le attività svolte su siti, app e dispositivi che usano i servizi Google.
Installa l'interfaccia a riga di comando di gactions
In questo codelab, utilizzerai lo strumento dell'interfaccia a riga di comando (CLI) di gactions per sincronizzare il tuo progetto Actions tra la console Actions e il tuo file system locale.
Per installare l'interfaccia a riga di comando gactions, segui le istruzioni nella sezione Installare lo strumento a riga di comando gactions.
Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando (CLI) di Firebase ti consente di eseguire il deployment del tuo progetto Actions in Cloud Functions e di ospitare la tua app web.
Questo codelab utilizza npm per installare l'interfaccia a riga di comando di Firebase. Assicurati di installare npm, che in genere viene fornito insieme a Node.js.
- Per installare o eseguire l'upgrade dell'interfaccia a riga di comando, apri un terminale ed esegui questo comando
npm:
npm install -g firebase-tools
- Per verificare che l'interfaccia a riga di comando sia stata installata correttamente, esegui questo comando:
firebase --version
Assicurati che la versione dell'interfaccia a riga di comando di Firebase sia 8 o successiva, in modo che abbia tutte le funzionalità più recenti richieste per Cloud Functions. In caso contrario, esegui npm install -g firebase-tools per eseguire l'upgrade.
- Per accedere a Firebase, esegui questo comando:
firebase login
Quando accedi a Firebase, assicurati di utilizzare lo stesso Account Google che hai utilizzato per creare il progetto Actions.
clona il repository
In questa sezione, clonerai i file necessari per questo codelab. Per recuperare questi file, procedi nel seguente modo:
- Apri un terminale e passa a una directory in cui di solito archivi i progetti di programmazione. Se non ne hai uno, passa alla tua directory home.
- Per clonare questo repository, esegui questo comando nel terminale:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
Apri la directory start/. Questo repository contiene le seguenti directory importanti con cui lavorerai:
public/: questa directory contiene il codice HTML, CSS e JavaScript per la tua app web.sdk/custom/: questa directory contiene la logica dell'azione conversazionale (scene, intent e tipi).sdk/webhooks/: questa directory è il tuo webhook e contiene la logica di gioco.

Figura 3. La struttura del codice della directory start.
4. Configurare il progetto Actions
In questa sezione creerai e configurerai il progetto Actions, eseguirai il push del codice dal repository clonato alla console Actions con l'interfaccia a riga di comando gactions ed eseguirai il deployment della tua app web e del tuo webhook.
crea un progetto Actions
Il progetto Actions è un contenitore per l'azione. Per creare il tuo progetto Actions per questo codelab, segui questi passaggi:
- Apri la console di Actions.
- Fai clic su Nuovo progetto.
- Digita un Nome progetto, ad esempio
canvas-codelab. Questo nome serve da riferimento interno. Successivamente, potrai impostare un nome esterno per il progetto.

- Fai clic su Crea progetto.
- Nella schermata Che tipo di azione vuoi creare?, seleziona la scheda Gioco.
- Fai clic su Avanti.
- Seleziona la scheda Progetto vuoto.
- Fai clic su Inizia a creare.
Salva l'ID progetto per l'azione
L'ID progetto è un identificatore univoco dell'Azione. Avrai bisogno del tuo ID progetto per diversi passaggi di questo codelab.
Per recuperare l'ID progetto:
- Nella console Azioni, fai clic sui tre puntini verticali > Impostazioni progetto.

- Copia l'ID progetto.
Associa un account di fatturazione
Per eseguire il deployment del fulfillment in un secondo momento in questo codelab utilizzando Cloud Functions, devi associare un account di fatturazione al tuo progetto in Google Cloud. Se hai già un account di fatturazione, puoi ignorare i seguenti passaggi.
Per associare un account di fatturazione al progetto:
- Vai alla pagina Fatturazione Google Cloud.
- Fai clic su Aggiungi account di fatturazione o Crea account.
- Inserisci i tuoi dati di pagamento.
- Fai clic su Inizia la mia prova senza costi o Invia e abilita fatturazione.
- Vai alla pagina Fatturazione Google Cloud.
- Fai clic sulla scheda I miei progetti.
- Fai clic sui tre puntini > Modificare la fatturazione.
- Nel menu a discesa, seleziona l'account di fatturazione che hai configurato.
- Fai clic su Imposta account.
Per evitare che ti vengano addebitati dei costi, segui i passaggi descritti nella sezione Ripulire il progetto.
Esegui il deployment dell'app web
In questa sezione, eseguirai il deployment della tua app web (il gioco Snow Pal) utilizzando l'interfaccia a riga di comando di Firebase. Dopo l'implementazione, puoi recuperare l'URL dell'app web e vedere come appare il gioco in un browser.
Per eseguire il deployment della tua app web, segui questi passaggi:
- Nel terminale, vai alla directory
start/. - Esegui questo comando, sostituendo
{PROJECT_ID}con il tuo ID progetto:
firebase deploy --project {PROJECT_ID} --only hosting
Dopo qualche minuto, dovresti vedere "Deploy complete!", che indica che hai eseguito correttamente il deployment dell'app web Snow Pal in Firebase.
Per visualizzare il gioco Snow Pal in un browser, procedi nel seguente modo:
- Recupera l'URL di hosting fornito nell'output del tuo terminale. L'URL deve avere il seguente formato: https://<PROJECT_ID>.web.app
- Incolla l'URL in un browser. Dovresti vedere la schermata iniziale del gioco Snow Pal con il pulsante Inizia partita:

Aggiungi l'URL dell'app web e l'ID progetto al progetto Actions
A questo punto, aggiungi l'URL dell'app web e l'ID progetto al file actions.intent.MAIN.yaml. L'aggiunta dell'URL dell'app web consente all'azione conversazionale di sapere a quale URL inviare i dati, mentre l'aggiunta dell'ID progetto in settings.yaml consente di eseguire il push dei file scaricati al progetto corretto nella console di Actions.
Per aggiungere l'URL dell'app web e l'ID progetto, segui questi passaggi:
- Apri il file
start/sdk/custom/global/actions.intent.MAIN.yamlnell'editor di testo. - Nel campo URL, sostituisci la stringa segnaposto con l'URL dell'app web.
- Apri il file
start/sdk/settings/settings.yamlnell'editor di testo. - Nel campo projectId, sostituisci la stringa segnaposto con il tuo ID progetto.
Esegui il push del progetto nella console Actions
Per aggiornare la console di Actions con il tuo progetto locale, devi eseguire il push del tuo progetto Actions alla console Actions. Per farlo, segui questi passaggi:
- Passa alla directory
sdk:
cd sdk/
- Per copiare la configurazione del file system locale nella console di Actions, esegui questo comando:
gactions push
Esegui il deployment del webhook
Quando hai eseguito gactions push, hai importato il codice del webhook di avvio nella console di Actions. Per la parte restante di questo codelab, puoi modificare il codice webhook nella console di Actions. A questo punto, puoi eseguire il deployment del webhook dalla console di Actions.
Per eseguire il deployment del webhook, segui questi passaggi:
- Nella console di Actions, fai clic su Develop nella barra di navigazione.
- Fai clic sulla scheda Webhook nella barra di navigazione.
- Fai clic su Esegui il deployment del fulfillment.
Il provisioning e il deployment del fulfillment da parte di Cloud Functions potrebbero richiedere alcuni minuti. Dovresti visualizzare il messaggio Deployment della funzione Cloud Functions in corso.... Una volta eseguito il deployment del codice, il messaggio viene aggiornato in Il deployment della funzione Cloud Functions è aggiornato.
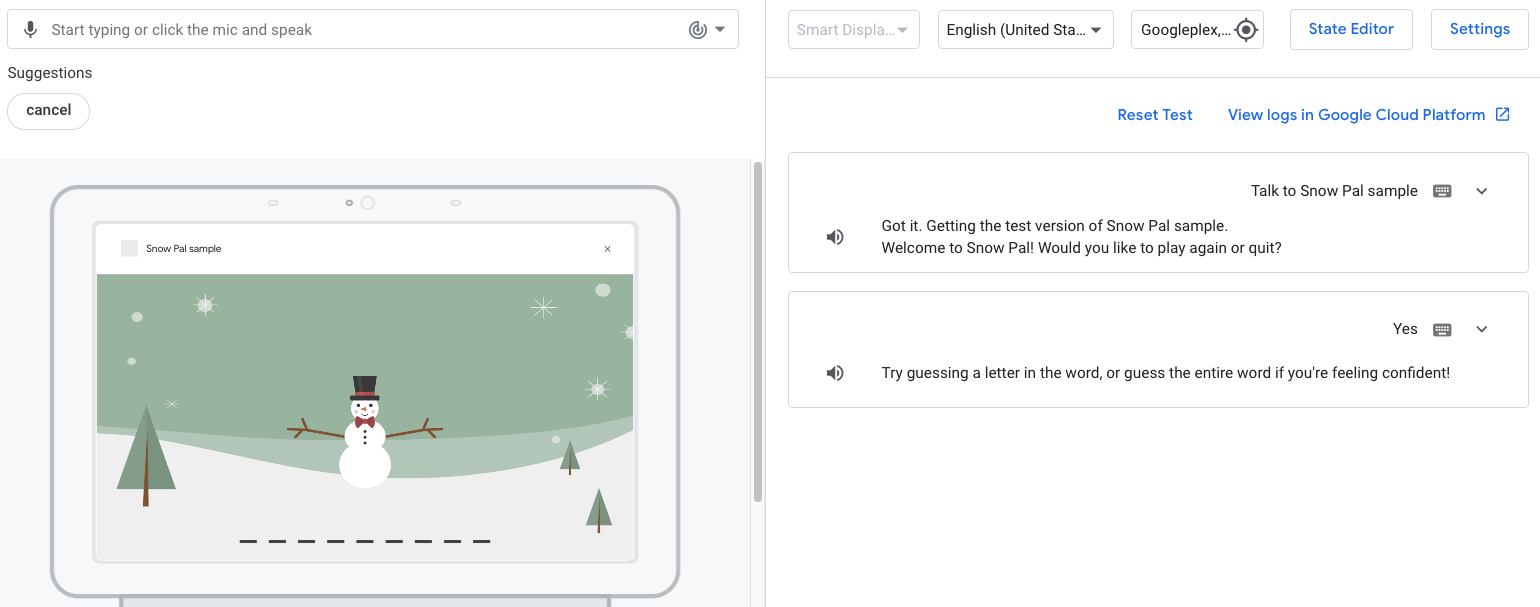
Esegui un test nel simulatore
A questo punto, l'Azione è collegata all'app web. Puoi utilizzare il simulatore della console di Actions per assicurarti che l'app web venga visualizzata quando richiami l'azione.
Per testare l'azione:
- Nella barra di navigazione della console Actions, fai clic su Test.
- Digita
Talk to Snow Pal samplenel campo Immissione e premiEnter. - Digita
Yesnel campo Immissione e premiEnter. In alternativa, fai clic su Inizia partita.

Non hai ancora configurato la logica per indovinare una lettera o una parola, quindi se indovina una parola o una lettera, riceverai la risposta "...Risposta errata. Continua a provare! Sembra che dobbiamo aggiungere altre funzionalità affinché tutto funzioni correttamente".
5. Comprendere l'infrastruttura di Interactive Canvas
Per questo progetto, la funzionalità è organizzata in tre componenti principali: azione conversazionale, app web e webhook. Tieni presente che questo è un modello per impostare l'azione ed è organizzato in questo modo per evidenziare la funzionalità di base di Interactive Canvas.
Le sezioni seguenti forniscono informazioni più dettagliate su come l'azione conversazionale, il webhook e l'app web funzionano insieme, nonché su altri importanti elementi di Interactive Canvas.
Azione conversazionale
Il componente Azione conversazionale dell'azione gestisce il riconoscimento dell'input dell'utente, l'elaborazione e l'invio alla scena appropriata, dove viene generata una risposta all'utente. Ad esempio, se un utente dice "Immagino la lettera e" nel gioco Snow Pal, l'azione conversazionale estrae la lettera come parametro di intent e la passa alla logica di gioco appropriata, che determina se l'ipotesi è corretta e aggiorna l'app web di conseguenza. Puoi visualizzare e modificare questa logica di conversazione all'interno di Actions Builder, un IDE basato sul web nella console Actions. Il seguente screenshot mostra una parte dell'azione conversazionale in Actions Builder:

Figura 4. Una visualizzazione di Main invocation in Actions Builder.
Questo screenshot mostra il Main invocation per l'azione, a cui gli utenti corrispondono quando dicono una frase come "Hey Google, parla con Snow Pal esempio". Quando l'utente richiama l'azione, Main invocation invia un prompt con una risposta canvas, che contiene l'URL della tua app web.
La prima risposta canvas nell'Azione deve includere l'URL dell'app web. Questa risposta dice all'assistente di eseguire il rendering dell'app web a quell'indirizzo sul dispositivo dell'utente. Ulteriori risposte di canvas in Actions Builder possono includere un campo, send_state_data_to_canvas_app, impostato su true. Questo campo invia il nome dell'intent ed eventuali valori dei parametri all'app web quando viene trovata una corrispondenza con l'intent e l'app web si aggiorna in base a questi dati dall'input dell'utente.
Webhook
Per questo codelab, il webhook contiene la logica di gioco (puoi pensare al tuo webhook come a un server di gioco). La logica del gioco include elementi come determinare se l'ipotesi di un utente è corretta o errata o se l'utente ha vinto o perso, nonché la creazione di una risposta in base al risultato. Puoi modificare il webhook in Actions Builder.
Quando l'azione deve eseguire la logica di gioco, Actions Builder effettua una chiamata al webhook. Ad esempio, l'intent guess nella scena Game effettua una chiamata webhook al gestore guess, che esegue quindi la logica per determinare se la ipotesi dell'utente è corretta o meno. Il webhook può includere risposte Canvas all'interno dei gestori che vengono mappati ai file delle app web e aggiornano il web in modo appropriato.
App web

Figura 5. Una rappresentazione visiva dell'interazione tra l'azione conversazionale, il webhook e l'app web in un'azione Canvas interattiva.
I file dell'app web contengono il codice per le immagini e le animazioni dell'app web, nonché la logica per aggiornare l'app web in base all'input di un utente. Puoi modificare i file dell'app web nell'editor di testo ed eseguire il deployment di queste modifiche utilizzando l'interfaccia a riga di comando di Firebase.
Comunicazione tra azione conversazionale e app web
Devi attivare la comunicazione tra l'azione conversazionale e l'app web in modo che l'app web possa essere aggiornata in base all'input dell'utente. Ad esempio, se un utente dice "Immagino la lettera F",
l'azione conversazionale deve fornire all'app web la lettera f affinché l'app web possa aggiornarsi di conseguenza. Per passare l'input dell'utente dall'azione conversazionale all'app web, devi caricare l'API Interactive Canvas.
Lo script per questa API è incluso in /public/index.html, che è il file HTML principale per il gioco Snow Pal. Questo file definisce l'aspetto e il caricamento dell'interfaccia utente in diversi script:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
Per aggiornare l'app web in base all'input dell'utente, devi anche registrare e configurare i callback nel file dell'app web. I callback consentono all'app web di rispondere alle informazioni o alle richieste dell'azione conversazionale.
In /public/js/action.js, è disponibile una classe preconfigurata chiamata Action per la dichiarazione e la registrazione dei callback. La classe Action è un wrapper per l'API Interactive Canvas. Quando l'app web viene creata con la funzione create() in scene.js, viene creata una nuova istanza Action e viene chiamato setCallbacks(), come mostrato nello snippet seguente:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
La funzione setCallbacks() è definita nella classe Action di /public/js/action.js. Questa funzione dichiara i callback e li registra con l'API Interactive Canvas al momento della creazione del gioco:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
La funzione setCallbacks() dichiara il callback onUpdate(), che viene chiamato ogni volta che invii una risposta Canvas.
La sezione successiva descrive come viene configurato il codice specifico per questo progetto per passare i dati dall'azione conversazionale all'app web.
Aggiornamento dell'app web in base all'input dell'utente
In questo codelab, utilizzerai una mappa dei comandi per aggiornare l'app web in base all'input di un utente. Ad esempio, quando l'intent start_game trova una corrispondenza nella scena Welcome, la risposta canvas inclusa nel prompt viene inviata all'app web. onUpdate() analizza i metadati della risposta canvas e chiama il comando START_GAME, che a sua volta chiama la funzione start() in scene.js e aggiorna l'app web per avviare una nuova sessione di gioco.
La funzione start() in scene.js chiama anche una funzione, updateCanvasState(), che utilizza un metodo denominato setCanvasState() per aggiungere dati sullo stato a cui il webhook può accedere.
Il metodo updateCanvasState() viene chiamato alla fine di ogni comando (dovrai aggiungere questi comandi nel codelab) e aggiorna lo stato dell'app web. Ogni volta che viene chiamato updateCanvasState(), i valori per displayedWord e incorrectGuesses vengono aggiornati in base allo stato attuale:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
Lo stato aggiornato è quindi disponibile per il prossimo turno di conversazione. Puoi accedere a questo stato nel webhook tramite conv.context.canvas.state, come mostrato nel seguente snippet di codice:
index.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6. Aggiungi funzionalità di ipotesi
In questa sezione, aggiungerai la funzionalità guess all'azione, che consente all'utente di indovinare le lettere all'interno della parola o della parola stessa.
Azione conversazionale
Nella sezione Test nel simulatore, hai ricevuto una risposta che includeva: "Sembra che sia necessario aggiungere altre funzionalità per far sì che funzioni correttamente". Ora puoi eliminare il prompt nella console di Actions in modo da chiamare solo il webhook (nella scena Game, l'intent guess è già configurato per effettuare una chiamata webhook quando viene abbinato).
Per rimuovere il prompt statico quando viene trovata una corrispondenza con l'intent guess:
- Nella console di Actions, fai clic su Scene nella barra di navigazione.
- Fai clic su Gioco per andare alla scena
Game. - Fai clic su Quando viene trovata una corrispondenza tra l'ipotesi e la sezione Gestione dell'intenzione dell'utente. Deseleziona l'opzione Invia richieste per rimuovere la richiesta.
- Fai clic su Salva.
Webhook
In questa sezione, aggiorni il webhook con una logica che mappa l'ipotesi corretta o errata di un utente alla logica in un file dell'app web, che poi aggiorna l'app web di conseguenza. Il gestore di intent guess è già configurato per te nel webhook, quindi devi solo aggiungere risposte Canvas a questo intent per attivare la logica che aggiorna l'app web.
Per aggiornare il webhook, segui questi passaggi:
- Nella console di Actions, fai clic su Webhook nella barra di navigazione.
- Aggiungi il seguente codice a
index.jssotto il gestoreguess:
index.js (Sezione A):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (Sezione B):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- Fai clic su Salva evasione ordine.
- Fai clic su Esegui il deployment del fulfillment. Al termine del deployment, verrà visualizzato il messaggio Il deployment della funzione Cloud Functions è aggiornato.
App web
Ora puoi configurare la tua app web per gestire i comandi CORRECT_ANSWER e INCORRECT_ANSWER.
- Apri
public/js/action.jsnell'editor di testo. - Aggiorna l'app web per gestire i comandi
CORRECT_ANSWEReINCORRECT_ANSWER:
action.js (Sezione C):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- Esegui questo comando per aggiornare l'app web:
firebase deploy --project {PROJECT_ID} --only hosting
Testa l'azione nel simulatore
A questo punto, l'Azione può riconoscere se un'ipotesi è corretta o errata e aggiornare l'app web di conseguenza.
Per testare l'azione, procedi nel seguente modo:
- Nella barra di navigazione, fai clic su Prova.
- Digita
Talk to Snow Pal samplenel campo Immissione e premiEnter. - Digita
Yesnel campo Immissione e premiEnter. In alternativa, fai clic sul pulsante Sì. - Digita la lettera che vuoi indovinare nel campo Immissione e premi
Enter.

comprendi il codice
Nella sezione precedente hai aggiunto un codice che consente agli utenti di indovinare le lettere del gioco e vedere queste ipotesi riflesse nella parola o in Snow Pal. A livello generale, effettui una chiamata webhook in Actions Builder quando viene trovato l'intent guess, che passa i dati alla tua app web per aggiornarli di conseguenza. Ad esempio, se l'utente indovina una lettera nel gioco Snow Pal che esiste nella parola, l'app web si aggiorna mostrando la lettera nella posizione corretta nella parola.
Per le azioni che utilizzano Interactive Canvas, il flusso generale per la trasmissione dei dati dal webhook all'app web è il seguente:
- L'input dell'utente corrisponde a un intent che include una risposta
Canvas. - L'azione conversazionale o il webhook invia la risposta
Canvas, che attiva il callbackonUpdate(). - Il callback
onUpdate()viene mappato alla logica personalizzata che aggiorna l'app web di conseguenza.
Per questo particolare progetto, il codice funziona nel seguente modo:
- Quando l'utente corrisponde all'intent
guess, Actions Builder estrae la lettera dall'input dell'utente come parametro. - Actions Builder chiama il gestore
guessnel tuo webhook, che contiene la logica per determinare se la lettera che l'utente ha indovinato compare nella parola. - Il gestore
guesscontiene due risposteCanvas: una che viene eseguita quando la lettera è corretta e una che viene eseguita quando la lettera non è corretta. Ogni rispostaCanvastrasmette i dati appropriati (il comandoCORRECT_ANSWERoINCORRECT_ANSWER) all'app web. - I dati contenuti nel campo
datadella rispostaCanvasvengono passati al metodoonUpdate()inaction.js.onUpdate()chiama il comando appropriato nella mappa dei comandi inscene.js. - La mappa di comando viene mappata alle funzioni
correctAnswer()eincorrectAnswer()inscene.js. Queste funzioni aggiornano l'app web in modo appropriato per riflettere le ipotesi dell'utente e chiamanosetCanvasState()per inviare i dati sullo stato dall'app web al webhook.
7. Aggiungi funzionalità vittorie/sconfitte
In questa sezione, aggiungerai la funzionalità vincente e perdente all'azione, che include una logica che determina se l'utente ha vinto o perso e la logica per aggiornare l'immagine dell'app web in base al risultato dell'utente.
Azione conversazionale
La funzionalità che gestisce l'utente che vince o perde la partita verrà configurata nell'intent guess, quindi non dovrai eseguire altre configurazioni in Actions Builder.
Webhook
In questa sezione, aggiorni il webhook con una logica che gestisce il momento in cui un utente ha vinto o perso la partita ed è mappata alla logica dell'app web che aggiorna il gioco con la schermata di vincita o sconfitta appropriata.
Per aggiornare il webhook, segui questi passaggi:
- Nella console di Actions, fai clic su Webhook nella barra di navigazione.
- Aggiungi il seguente codice a
index.jssotto il gestoreguess:
index.js (Sezione D):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (Sezione E):
// Add Section E `}` here.
}
index.js (Sezione F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (Sezione G):
// Add Section G `}` here.
}
- Fai clic su Salva evasione ordine.
- Fai clic su Esegui il deployment del fulfillment. Al termine del deployment, verrà visualizzato il messaggio Il deployment della funzione Cloud Functions è aggiornato.
Qui hai aggiunto due risposte Canvas con i comandi WIN_GAME e LOSE_GAME da gestire quando gli utenti vincono o perdono la partita. Nella sezione successiva, aggiungerai una funzionalità che aggiorna l'app web a seconda che l'utente abbia vinto o perso.
App web
Ora puoi configurare l'app web in modo che si aggiorni a seconda che l'utente abbia vinto o perso. Per aggiornare l'app web, segui questi passaggi:
- Apri
public/js/action.jsnell'editor di testo. - Aggiorna l'app web per gestire i comandi
WIN_GAMEeLOSE_GAME:
action.js (Sezione H):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- Esegui questo comando per aggiornare l'app web:
firebase deploy --project {PROJECT_ID} --only hosting
Testa l'azione nel simulatore
A questo punto, l'Azione può gestire quando l'utente vince o perde la partita e presenta la schermata appropriata per ogni risultato.
Per testare l'azione, procedi nel seguente modo:
- Nella barra di navigazione della console Actions, fai clic su Test.
- Digita
Talk to Snow Pal samplenel campo Immissione e premiEnter. - Digita
Yesnel campo Immissione e premiEnter. In alternativa, fai clic sul pulsante Inizia partita. - Indovina lettere e parole fino a vincere o perdere.

Se chiedi di giocare di nuovo, ricevi un messaggio che indica che la funzionalità necessaria per giocare di nuovo non è stata ancora aggiunta. Aggiungi questa funzionalità nella sezione successiva.
comprendi il codice
La funzionalità Vittoria e perdita funziona allo stesso modo della funzionalità di ipotesi: l'utente corrisponde all'intent guess e il webhook valuta la ipotesi dell'utente. Se la loro ipotesi è corretta, il codice controlla se l'utente ha vinto; se presente, il comando WIN_GAME viene inviato all'app web. Se la loro ipotesi è sbagliata, il codice controlla se hanno perso; se presente, il comando LOSE_GAME viene inviato all'app web. Questi comandi attivano le funzioni winGame() e loseGame() in scene.js, che aggiornano l'app web in modo da visualizzare la schermata vincente o perdente e aggiornare lo stato del gioco.
8. Aggiungere la funzionalità di riproduzione
In questa sezione, aggiungi una funzionalità che consente all'utente di dire "Gioca di nuovo" o di fare clic sul pulsante Gioca di nuovo nell'app web per iniziare una nuova partita. Puoi modificare l'intent play_again in Actions Builder per inviare una risposta canvas che aggiorna l'app web in modo appropriato, nonché aggiungere una logica che attivi l'intent play_again quando l'utente fa clic sul pulsante Gioca di nuovo.
Azione conversazionale
Quando hai testato l'Azione nella sezione precedente, hai ricevuto il seguente messaggio se hai provato a giocare di nuovo: "Sarebbe fantastico, ma svilupperemo questa funzionalità in una sezione successiva. Per ora, reimposta l'Azione". Ora puoi eliminare questo prompt e sostituirlo con uno che risponda all'utente quando richiede un altro gioco ("Ok, ecco un altro gioco!") e include una risposta canvas per attivare l'avvio di una nuova partita nell'app web.
Per aggiornare la richiesta quando l'utente vuole giocare di nuovo, segui questi passaggi:
- Nella console di Actions, fai clic sul menu a discesa Scena.
- Fai clic sulla scena del gioco.
- Fai clic su Quando play_again corrisponde nella sezione Gestione dell'intenzione dell'utente.
- Sostituisci il prompt con quanto segue:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- Fai clic su Salva.
Webhook
In questo codelab, il webhook gestisce la logica di gioco. Poiché la funzionalità di riproduzione continua non richiede alcun tipo di convalida logica, non è necessario chiamare il webhook; puoi invece inviare una risposta canvas direttamente da Actions Builder per passare i dati necessari all'app web (che hai configurato nella sezione precedente).
App web
Ora puoi modificare i file delle app web in modo che vengano aggiornati correttamente quando l'utente chiede di ripetere il gioco. Per aggiungere questa funzionalità:
- Apri
public/js/action.jsnell'editor di testo. - Aggiorna l'app web per gestire il comando
PLAY_AGAIN:
action.js (Sezione I):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
- Apri
public/js/scene.jsnell'editor di testo. - Aggiorna l'app web per avviare una nuova sessione di gioco quando l'utente fa clic sul pulsante "Gioca di nuovo" Pulsante:
scene.js (Sezione J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- Esegui questo comando per aggiornare l'app web:
firebase deploy --project {PROJECT_ID} --only hosting
Testa l'azione nel simulatore
Ora l'Azione può avviare una nuova sessione di gioco quando l'utente dice "Gioca di nuovo" o fa clic sul pulsante Gioca di nuovo.
Per testare l'azione, procedi nel seguente modo:
- Nella barra di navigazione, fai clic su Prova.
- Digita
Talk to Snow Pal samplenel campo Immissione e premiEnter. - Digita
Yesnel campo Immissione e premiEnter. In alternativa, fai clic sul pulsante Inizia partita. - Indovina lettere e parole fino a vincere o perdere.
- Digita
Play againnel campo Immissione e premiEnter. In alternativa, fai clic sul pulsante Gioca di nuovo.

comprendi il codice
Quando hai testato l'Azione, puoi iniziare una nuova partita tramite l'input vocale ("Gioca di nuovo") o l'input tocco (fai clic sul pulsante Gioca di nuovo).
Per l'opzione dell'input vocale, quando l'utente dice "Gioca di nuovo" o una sua variante, viene abbinato l'intent play_again e viene aggiunto un prompt ("Ok, ecco un altro gioco!") alla coda dei prompt. La risposta canvas inclusa nella richiesta invia il nome dell'intent e altri metadati all'app web. Il nome dell'intent viene passato al callback onUpdate(), che mappa il comando corrispondente, PLAY_AGAIN, alla mappa dei comandi in action.js. Il comando PLAY_AGAIN attiva la funzione start() in scene.js e aggiorna l'app web con una nuova sessione di gioco.
Per l'opzione di input tocco, utilizzi sendTextQuery(), un'API di Canvas interattiva che ti consente di attivare un intent tramite input tocco per far funzionare il pulsante.
In questo codelab, utilizzerai sendTextQuery() per richiamare l'intent play_again quando un utente fa clic sul pulsante Riproduci di nuovo. L'argomento Play again corrisponde a una frase di addestramento nell'intent play_again e attiva questo intent nello stesso modo in cui un utente dice "Gioca di nuovo". L'intent play_again attiva quindi una logica che aggiorna l'app web e avvia una nuova sessione di gioco.
9. Aggiorna l'intent integrato PLAY_GAME
In questa sezione aggiorni l'intent integrato di PLAY_GAME.
L'intent integrato PLAY_GAME consente agli utenti di richiamare l'azione quando effettuano una richiesta generale, ad esempio "Voglio giocare".
Il codice sorgente contiene l'intent integrato PLAY_GAME, che si trova all'indirizzo /sdk/custom/global/actions.intent.PLAY_GAME.yaml. Ciò si riflette nella sezione Chiamata come PLAY_GAME nella console, come mostrato nello screenshot seguente:

Per consentire agli utenti di richiamare l'azione tramite questo intent integrato, devi aggiungere una risposta canvas con l'URL dell'app web all'intent integrato PLAY_GAME. Per farlo, segui questi passaggi:
- Nella console di Actions, fai clic su PLAY_GAME nella barra di navigazione.
- Aggiorna la richiesta in modo da includere l'URL dell'app web, come mostrato nello snippet seguente:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- Fai clic su Salva.
Testa l'azione nel simulatore
L'azione ora supporta l'intent integrato PLAY_GAME.
Per testare l'azione, procedi nel seguente modo:
- Nella barra di navigazione, fai clic su Prova.
- Fai clic su Testa la gestione integrata dell'intent.
- Fai clic su Richiama azione.

L'Azione dovrebbe essere richiamata nel simulatore.
10. Appendice: risoluzione dei problemi dell'azione Interactive Canvas
In questa sezione imparerai a eseguire il debug dell'azione Interactive Canvas quando non funziona correttamente. Il progetto Snow Pal è già incluso in un overlay di debug che puoi attivare. L'overlay mostra tutti gli output di console.log() e console.error() in basso a destra del display, come mostrato nello screenshot seguente:

Per attivare questo overlay, apri il file /public/css/main.css e commenta la riga display: none !important;, come mostrato nello snippet seguente:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
Pulisci il progetto [consigliato]
Per evitare possibili addebiti, ti consigliamo di rimuovere i progetti che non intendi utilizzare. Per eliminare i progetti creati in questo codelab:
- Per eliminare il progetto Google Cloud e le risorse, completa i passaggi elencati nella sezione Arresto (eliminazione) dei progetti.
- (Facoltativo) Per rimuovere immediatamente il progetto dalla console di Actions, completa i passaggi elencati nella sezione Eliminare un progetto. Se non completi questo passaggio, il progetto verrà rimosso automaticamente dopo circa 30 giorni.
11. Complimenti
Hai completato il codelab introduttivo su Interactive Canvas e ora hai le competenze necessarie per creare la tua azione Interactive Canvas.
Che cosa hai imparato
- Creare, eseguire il deployment e testare un'azione Interactive Canvas
- Come utilizzare le risposte di
Canvasper aggiornare l'app web - Come usare diversi metodi per migliorare l'azione, ad esempio
sendTextQuery()esetCanvasState() - Come eseguire il debug dell'azione
Scopri di più
Consulta le seguenti risorse per scoprire di più su Interactive Canvas:
- Documentazione di Interactive Canvas: la documentazione ufficiale di Actions on Google per Interactive Canvas.
- Esempio di Canvas interattivo: il codice di un semplice gioco Canvas interattivo che ti consente di far girare un triangolo e modificarne i colori.
- Portale di giochi: le linee guida per creare giochi sull'Assistente Google.
Sondaggio di opinione
Prima di andare, compila un breve sondaggio sulla tua esperienza.

