1. Omówienie
Actions on Google to platforma dla deweloperów, która umożliwia tworzenie oprogramowania rozszerzającego funkcje Asystenta Google, wirtualnego osobistego asystenta Google, na ponad miliard urządzeń, w tym inteligentne głośniki, telefony, samochody, telewizory, słuchawki i nie tylko. Użytkownicy angażują się w rozmowę z Asystentem Google, aby wykonywać różne czynności, np. kupić artykuły spożywcze lub zamówić przejazd. Pełną listę dostępnych teraz funkcji znajdziesz w katalogu Actions. Jako deweloper możesz używać Actions on Google do łatwego tworzenia ciekawych i przydatnych rozmów między użytkownikami a Twoją usługą innej firmy oraz zarządzania nimi.
To ćwiczenie w Codelabs to zaawansowany moduł przeznaczony dla czytelników, którzy mają już doświadczenie w tworzeniu Działań dla Asystenta Google. Jeśli nie masz doświadczenia w programowaniu w Actions on Google, zapoznaj się z tą platformą dzięki wstępnym szkoleniom z programowania ( Poziom 1 i Poziom 2). W tych modułach dowiesz się więcej o różnych funkcjach akcji, które pomogą Ci w rozszerzeniu jej możliwości i poszerzeniu grona odbiorców.
W ramach tego ćwiczenia w programie użyjesz interaktywnego obszaru roboczego opartego na Asystencie Google, aby dodać pełnoekranową grę do akcji konwersacyjnej. Gra to interaktywna aplikacja internetowa, którą Asystent wysyła w odpowiedzi na rozmowę użytkownika. Użytkownik może grać w grę za pomocą głosu lub tekstu na inteligentnych ekranach i urządzeniach mobilnych z Androidem.
Zamiast samodzielnie tworzyć grę, wdrażasz częściowo gotową grę o nazwie Snow Pal, a w miarę postępów w ćwiczeniach z programowania dodajesz jej logikę. Snow Pal to odmiana tradycyjnej gry Hangman. gra wyświetla pewną liczbę pustych miejsc reprezentujących słowo i odgadujesz litery, które według Ciebie mogą się w nim znaleźć. Z każdym nieudanym odgadnięciem Twój Śnieżny Palak jeszcze bardziej się rozpływa. Wygrywasz, jeśli uda Ci się odgadnąć słowo, zanim Twój Śnieżny Palak całkowicie się roztopi.

Rysunek 1. Częściowo ukończona gra Snow Pal
Co utworzysz
W ramach tego ćwiczenia w programie utworzysz akcję, która korzysta z interaktywnego obszaru roboczego. Akcja będzie mieć te funkcje:
- Pełnoekranowa gra słowna, w którą można grać głosowo
- Przycisk, który użytkownicy mogą nacisnąć, aby uruchomić grę
- Przycisk, który użytkownicy mogą nacisnąć, aby ponownie zagrać w grę
Po ukończeniu tego ćwiczenia w programie wykonana akcja będzie miała następujący przebieg rozmowy:
Asystent: Welcome to Snow Pal! Would you like to start playing the game?
Użytkownik: Yes.
Asystent: Try guessing a letter in the word or guessing the word.
Użytkownik: I guess the letter E.
Asystent: Let's see if your guess is there...E is right. Right on! Good guess.
Użytkownik zgaduje litery lub zgaduje nieznane słowo aż do końca gry.
Czego się nauczysz
- Tworzenie i wdrażanie interaktywnego działania Canvas
- Jak zaktualizować grę słowną na podstawie głosu i dotykowego wprowadzania danych przez użytkownika
- Różne metody przekazywania danych do aplikacji internetowej
- Debugowanie działania interaktywnego obszaru roboczego
Czego potrzebujesz
Wymagania wstępne tego ćwiczenia w Codelabs to między innymi:
- przeglądarki, na przykład Google Chrome;
- wybranym IDE lub edytorem tekstu.
- Zainstalowane na komputerze interfejsy Node.js, npm i git
Zdecydowanie zalecamy znajomość JavaScript (ES6), ponieważ pomaga w zrozumieniu kodu używanego w tym ćwiczeniu.
Opcjonalnie: pobierz pełny przykładowy kod
W ramach tego ćwiczenia w Codelabs dowiesz się, jak krok po kroku utworzyć przykład z wersji niepełnej. Jeśli wolisz, możesz też pobrać gotowy przykład z repozytorium GitHub.
2. Wprowadzenie do interaktywnego obszaru roboczego
Interaktywne obszary robocze to platforma opracowana na bazie Asystenta Google, która umożliwia dodawanie pełnoekranowych elementów wizualnych i animacji do akcji związanej z rozmową.
Akcja korzystająca z interaktywnego obszaru roboczego działa podobnie do zwykłego działania związanego z rozmowami. Interaktywna akcja Canvas ma jednak dodatkową możliwość wysyłania odpowiedzi do urządzeń, które otwierają pełnoekranową aplikację internetową.
Użytkownik wprowadza w aplikacji internetowej informacje głosowe lub dotykowe aż do zakończenia rozmowy.

Rysunek 2. Akcja utworzona w Interaktywnym obszarze roboczym.
W ramach tego ćwiczenia w programie projekt składa się z 3 głównych części:
- Aplikacja internetowa: pliki aplikacji internetowej zawierają kod jej elementów wizualnych i animacji, a także funkcje logiczne, które aktualizują aplikację internetową na podstawie danych wejściowych użytkownika.
- Akcja rozmowy: zawiera funkcje logiczne rozmowy, które rozpoznaje, przetwarza i odpowiada na dane wejściowe użytkownika.
- Webhook: webhook obsługuje funkcję logiczną gry. W przypadku tego ćwiczenia w programie webhook to serwer gry.
W każdej sekcji tego ćwiczenia z programowania zmodyfikujesz aplikację internetową, akcję konwersacyjną i webhooka, aby dodać nowe funkcje do interaktywnego obszaru roboczego.
Ogólnie akcja konwersacyjna, webhook i aplikacja internetowa w akcji Snow Pal działają w ten sposób:
- Czynność konwersacyjna wymaga odgadnięcia litery w słowie lub odgadnięcia całego słowa.
- Użytkownik mówi „zgadzam się na literę i” do aplikacji internetowej Snow Pal na inteligentnym ekranie.
- Dane wejściowe użytkownika są kierowane do akcji konwersacyjnej zdefiniowanej w projekcie Actions Builder lub Actions SDK.
- Czynność konwersacyjna przetwarza dane wejściowe użytkownika i w zależności od ich wartości uruchamia logikę w webhooku, która aktualizuje aplikację internetową, lub wysyła metadane, aby bezpośrednio zaktualizować aplikację internetową.
- Aplikacja internetowa aktualizuje się, aby pokazać, w którym miejscu w słowie pojawia się litera, a użytkownik jest proszony o ponowne odgadnięcie.
Więcej informacji o działaniu interaktywnego obszaru roboczego znajdziesz w sekcji Informacje o infrastrukturze interaktywnego obszaru roboczego. Po zapoznaniu się z podstawami możesz rozpocząć konfigurowanie środowiska na potrzeby tego ćwiczenia z programowania.
3. Skonfiguruj
Sprawdzanie ustawień uprawnień Google
Aby przetestować akcję utworzoną na potrzeby tego ćwiczenia z programowania, musisz włączyć niezbędne uprawnienia, aby symulator konsoli Actions miał dostęp do danej akcji. Aby włączyć uprawnienia, wykonaj następujące czynności:
- Otwórz Zarządzanie aktywnością.
- W razie potrzeby zaloguj się na swoje konto Google.
- Włącz te uprawnienia:
- Aktywność w internecie i aplikacjach
- W sekcji Sieć i Aktywność w aplikacjach, zaznacz pole Uwzględnij historię Chrome i aktywność na stronach, urządzeniach i w aplikacjach, które używają usług Google.
Instalowanie interfejsu wiersza poleceń Gactions
W ramach tego ćwiczenia w programowaniu użyjesz narzędzia wiersza poleceń gactions, aby zsynchronizować projekt w Actions między konsolą Actions a lokalnym systemem plików.
Aby zainstalować interfejs wiersza poleceń Gactions, wykonaj instrukcje podane w sekcji Instalowanie narzędzia wiersza poleceń gactions.
Instalowanie interfejsu wiersza poleceń Firebase
Interfejs wiersza poleceń Firebase (CLI) umożliwia wdrożenie projektu Actions w Cloud Functions i hostowanie aplikacji internetowej.
W tym ćwiczeniu w Codelabs wykorzystuje się npm do instalowania interfejsu wiersza poleceń Firebase. Pamiętaj, aby zainstalować npm, który zwykle zawiera Node.js.
- Aby zainstalować lub uaktualnić interfejs wiersza poleceń, otwórz terminal i uruchom to polecenie
npm:
npm install -g firebase-tools
- Aby sprawdzić, czy interfejs wiersza poleceń został prawidłowo zainstalowany, uruchom to polecenie:
firebase --version
Upewnij się, że interfejs wiersza poleceń Firebase ma wersję 8 lub nowszą, aby zapewnić dostęp do wszystkich najnowszych funkcji wymaganych przez Cloud Functions. Jeśli tak nie jest, uruchom npm install -g firebase-tools, aby przejść na wyższą wersję.
- Aby zalogować się do Firebase, uruchom następujące polecenie:
firebase login
Podczas logowania się w Firebase używaj tego samego konta Google, które posłużyło Ci do utworzenia projektu w Actions.
Klonowanie repozytorium
W tej sekcji sklonujesz pliki potrzebne do tego ćwiczenia z programowania. Aby pobrać te pliki, wykonaj te czynności:
- Otwórz terminal i przejdź do katalogu, w którym zwykle przechowujesz projekty kodu. Jeśli go nie masz, przejdź do katalogu głównego.
- Aby sklonować to repozytorium, uruchom w terminalu to polecenie:
git clone https://github.com/actions-on-google/actions-builder-canvas-codelab-nodejs
Otwórz katalog start/. To repozytorium zawiera te ważne katalogi, z którymi będziesz pracować:
public/: ten katalog zawiera kod HTML, CSS i JavaScript aplikacji internetowej.sdk/custom/: ten katalog zawiera funkcje logiczne akcji konwersacyjnej (sceny, intencje i typy).sdk/webhooks/: ten katalog jest webhookiem i zawiera logikę gry.

Rysunek 3. Struktura kodu katalogu start.
4. Konfigurowanie projektu w Actions
W tej sekcji utworzysz i skonfigurujesz projekt w Actions, wypchniesz kod ze sklonowanego repozytorium do konsoli Actions za pomocą interfejsu wiersza poleceń gactions oraz wdrożysz aplikację internetową i webhooka.
Tworzenie projektu w Actions
Projekt Actions jest kontenerem dla Twojej akcji. Aby utworzyć projekt w Actions na potrzeby tego ćwiczenia z programowania, wykonaj te czynności:
- Otwórz konsolę Actions.
- Kliknij Nowy projekt.
- Wpisz Nazwę projektu, np.
canvas-codelab. Ta nazwa służy do celów wewnętrznych. Później możesz ustawić nazwę zewnętrzną projektu.

- Kliknij Utwórz projekt.
- Na ekranie Jakie działanie chcesz utworzyć? wybierz kartę Gra.
- Kliknij Dalej.
- Wybierz kartę Pusty projekt.
- Kliknij Rozpocznij tworzenie.
Zapisz identyfikator projektu dla akcji
Identyfikator projektu to unikalny identyfikator akcji. Potrzebujesz identyfikatora projektu do wykonania kilku kroków w tym ćwiczeniu z programowania.
Aby pobrać identyfikator projektu, wykonaj te czynności:
- W Konsoli Actions kliknij 3 pionowe kropki > Ustawienia projektu.

- Skopiuj identyfikator projektu.
Powiąż konto rozliczeniowe
Aby później wdrożyć realizację w ramach tego ćwiczenia z programowania za pomocą Cloud Functions, musisz powiązać konto rozliczeniowe z projektem w Google Cloud. Jeśli masz już konto rozliczeniowe, możesz zignorować opisane poniżej czynności.
Aby powiązać konto rozliczeniowe z projektem, wykonaj te czynności:
- Otwórz stronę płatności Google Cloud Platform.
- Kliknij Dodaj konto rozliczeniowe lub Utwórz konto.
- Wypełnij dane karty.
- Kliknij Rozpocznij bezpłatny okres próbny lub Prześlij i włącz płatności.
- Otwórz stronę rozliczeń Google Cloud.
- Kliknij kartę Moje projekty.
- Kliknij 3 kropki > Zmień ustawienia płatności.
- W menu wybierz skonfigurowane konto rozliczeniowe.
- Kliknij Ustaw konto.
Aby uniknąć opłat, wykonaj czynności opisane w sekcji Wyczyść projekt.
Wdróż aplikację internetową
W tej sekcji wdrożysz aplikację internetową (grę Snow Pal) za pomocą interfejsu wiersza poleceń Firebase. Po wdrożeniu możesz pobrać adres URL aplikacji internetowej i sprawdzić, jak gra wygląda w przeglądarce.
Aby wdrożyć aplikację internetową, wykonaj te czynności:
- W terminalu przejdź do katalogu
start/. - Uruchom to polecenie, zastępując
{PROJECT_ID}identyfikatorem projektu:
firebase deploy --project {PROJECT_ID} --only hosting
Po kilku minutach powinien wyświetlić się komunikat "Deploy complete!", który oznacza, że aplikacja internetowa Snow Pal została wdrożona w Firebase.
Aby wyświetlić grę Snow Pal w przeglądarce, wykonaj te czynności:
- Pobierz adres URL hosta podany w danych wyjściowych terminala. Adres URL powinien mieć następujący format: https://<ID_PROJEKTU>.web.app
- Wklej adres URL w przeglądarce. Powinien wyświetlić się ekran startowy gry Snow Pal z przyciskiem Rozpocznij grę:

Dodaj adres URL aplikacji internetowej i identyfikator projektu do projektu w Actions
Następnie dodaj adres URL aplikacji internetowej i identyfikator projektu do pliku actions.intent.MAIN.yaml. Dodanie adresu URL aplikacji internetowej informuje akcję dotyczącą rozmów, na który adres URL mają wysyłać dane. Z kolei dodanie identyfikatora projektu w usłudze settings.yaml umożliwia przekazanie pobranych plików do odpowiedniego projektu w Konsoli Actions.
Aby dodać adres URL aplikacji internetowej i identyfikator projektu, wykonaj te czynności:
- Otwórz plik
start/sdk/custom/global/actions.intent.MAIN.yamlw edytorze tekstu. - W polu URL zastąp ciąg zastępczy adresem URL swojej aplikacji internetowej.
- Otwórz plik
start/sdk/settings/settings.yamlw edytorze tekstu. - W polu projectId zastąp ciąg zastępczy identyfikatorem projektu.
Przekaż projekt do Actions Console
Aby zaktualizować w Konsoli Actions swój projekt lokalny, musisz do niego przekazać swój projekt Actions. W tym celu wykonaj następujące czynności:
- Przejdź do katalogu
sdk:
cd sdk/
- Aby skopiować konfigurację lokalnego systemu plików do Konsoli Actions, uruchom to polecenie:
gactions push
Wdróż webhooka
Podczas uruchamiania funkcji gactions push został zaimportowany początkowy kod webhooka do konsoli Actions. Do końca tego ćwiczenia w programie możesz edytować kod webhooka w Konsoli Actions. Na tym etapie możesz wdrożyć webhooka z poziomu Konsoli Actions.
Aby wdrożyć webhooka, wykonaj te czynności:
- W Konsoli Actions kliknij Develop na pasku nawigacyjnym.
- Kliknij kartę Webhook na pasku nawigacyjnym.
- Kliknij Deploy Fulfillment (Wdróż realizację).
Udostępnienie i wdrożenie realizacji przez Cloud Functions może potrwać kilka minut. Powinien wyświetlić się komunikat Trwa wdrażanie funkcji w Cloud Functions... Po wdrożeniu kodu komunikat zaktualizuje się do stanu Twoje wdrożenie w Cloud Functions jest aktualne.
Testowanie w symulatorze
W tym momencie akcja jest połączona z aplikacją internetową. Możesz użyć symulatora Actions Console, aby upewnić się, że aplikacja internetowa wyświetli się po wywołaniu akcji.
Aby przetestować akcję, wykonaj te czynności:
- Na pasku nawigacyjnym Konsoli Actions kliknij Przetestuj.
- Wpisz
Talk to Snow Pal samplew polu Dane wejściowe i naciśnijEnter. - Wpisz
Yesw polu Dane wejściowe i naciśnijEnter. Możesz też kliknąć Rozpocznij grę.

Nie skonfigurowano jeszcze logiki zgadywania litery lub zgadywania słowa, więc jeśli odgadniesz słowo lub literę, otrzymasz odpowiedź: „...Źle. Próbuj dalej! Wygląda na to, że musimy dodać więcej funkcji, aby to działało prawidłowo”.
5. Informacje o infrastrukturze Interactive Canvas
W tym projekcie funkcja jest podzielona na 3 główne komponenty: działanie związane z rozmową, aplikację internetową i webhooka. Pamiętaj, że jest to jeden z modeli konfiguracji akcji. Jest on zorganizowany w sposób uwydatniający główną funkcjonalność interaktywnego obszaru roboczego.
W poniższych sekcjach znajdziesz szczegółowe informacje o współdziałaniu akcji konwersacyjnej, webhooka i aplikacji internetowej, a także o innych ważnych elementach interaktywnego obszaru roboczego.
Akcja konwersacyjna
Komponent Akcja konwersacyjna Akcja rozpoznaje dane wejściowe użytkownika, przetwarza je i wysyła do odpowiedniej sceny, na którą tworzona jest odpowiedź. Jeśli na przykład użytkownik w grze Snow Pal powie „zgadzam się literę e”, akcja konwersacyjna wyodrębnia tę literę jako parametr intencji i przekazuje ją do odpowiedniej logiki gry, która określa, czy odgadnięcie jest prawidłowe, i odpowiednio aktualizuje aplikację internetową. Logikę rozmowy możesz wyświetlać i modyfikować w Actions Builder – internetowym środowisku IDE dostępnym w Konsoli Actions. Na zrzucie ekranu poniżej widać część akcji z rozmowami w Actions Builder:

Rysunek 4. Wizualizacja elementu Main invocation w Actions Builder.
Na tym zrzucie ekranu widać pole Main invocation dotyczące akcji, które użytkownicy dopasowują, mówiąc na przykład „OK Google, porozmawiaj z przykładem Snow Pal”. Gdy użytkownik wywoła Twoją akcję, Main invocation wysyła prompt z odpowiedzią canvas, która zawiera adres URL aplikacji internetowej.
Pierwsza odpowiedź canvas w akcji musi zawierać adres URL aplikacji internetowej. Ta odpowiedź informuje Asystenta, że ma wyrenderować aplikację internetową pod tym adresem na urządzeniu użytkownika. Dodatkowe odpowiedzi canvas w Kreatorze działań mogą zawierać pole send_state_data_to_canvas_app z wartością true. To pole wysyła do aplikacji internetowej nazwę intencji i wszystkie wartości parametrów, gdy intencja zostanie dopasowana, a aplikacja internetowa aktualizuje się na podstawie tych danych wprowadzonych przez użytkownika.
Webhook
Na potrzeby tych ćwiczeń w programie webhook zawiera funkcje logiczne gry (możesz go sobie wyobrazić jak serwer gry). Logika gry obejmuje elementy takie jak określanie, czy użytkownik przypuszcza, że jest prawidłowy, czy przegrał, czy przegrał, i konstruowanie odpowiedzi na podstawie wyniku. Webhooka możesz modyfikować w Actions Builder.
Gdy akcja musi wykonać logikę gry, Actions Builder wysyła wywołanie do webhooka. Na przykład intencja guess w scenie Game wysyła wywołanie webhooka do modułu obsługi guess, który następnie wykonuje działanie logiczne w celu określenia, czy przypuszczenie użytkownika jest prawidłowe. Webhook może zawierać odpowiedzi Canvas w modułach obsługi, które są mapowane na pliki aplikacji internetowej i odpowiednio aktualizują sieć.
Aplikacja internetowa

Rysunek 5. Wizualna reprezentacja interakcji między akcją konwersacyjną, webhookiem i aplikacją internetową w interaktywnej akcji obszaru roboczego.
Pliki w aplikacji internetowej zawierają kod elementów wizualnych i animacji w Twojej aplikacji internetowej, a także funkcje logiczne, które aktualizują aplikację internetową na podstawie danych wejściowych użytkownika. Możesz modyfikować pliki aplikacji internetowych w edytorze tekstu i wdrażać te zmiany za pomocą interfejsu wiersza poleceń Firebase.
Komunikacja między działaniem konwersacyjnym a aplikacją internetową
Musisz włączyć komunikację między akcją konwersacyjną a aplikacją internetową, aby aplikacja mogła aktualizować się na podstawie danych wejściowych użytkownika. Jeśli na przykład użytkownik mówi „Odgaduję literę f”,
akcja związana z rozmowami musi dostarczyć aplikacji internetowej literę f, aby aplikacja mogła się odpowiednio zaktualizować. Aby przekazać do aplikacji internetowej dane wejściowe użytkownika z akcji konwersacyjnej, musisz wczytać interfejs Interactive Canvas API.
Skrypt tego interfejsu API znajduje się w pliku /public/index.html, który jest głównym plikiem HTML gry Snow Pal. Ten plik określa, jak wygląda i wczytuje się Twój interfejs w kilku skryptach:
index.html
<!-- Load Assistant Interactive Canvas API -->
<script type="text/javascript" src="https://www.gstatic.com/assistant/interactivecanvas/api/interactive_canvas.min.js"></script>
Aby zaktualizować aplikację internetową na podstawie danych wejściowych użytkownika, musisz też zarejestrować i skonfigurować wywołania zwrotne w pliku aplikacji internetowej. Dzięki wywołaniom zwrotnym aplikacja internetowa może odpowiadać na informacje lub żądania pochodzące z działania związanego z rozmową.
W /public/js/action.js dostępna jest wstępnie skonfigurowana klasa o nazwie Action do deklarowania i rejestrowania wywołań zwrotnych. Klasa Action jest otoką interfejsu Interactive Canvas API. Po utworzeniu aplikacji internetowej za pomocą funkcji create() w elemencie scene.js tworzona jest nowa instancja Action, a funkcja setCallbacks() jest wywoływana, jak w tym fragmencie:
scene.js
// Set Assistant at game level.
this.assistant = new Action(this);
// Call setCallbacks to register Assistant Action callbacks.
this.assistant.setCallbacks();
Funkcja setCallbacks() jest zdefiniowana w klasie Action obiektu /public/js/action.js. Ta funkcja deklaruje wywołania zwrotne i rejestruje je przy użyciu interfejsu Interactive Canvas API podczas tworzenia gry:
setCallbacks() {
// Declare the Interactive Canvas Action callbacks.
const callbacks = {
onUpdate: (data) => {
...
// Called by the Interactive Canvas web app once web app has loaded to
// register callbacks.
this.canvas.ready(callbacks);
}
Funkcja setCallbacks() deklaruje wywołanie zwrotne onUpdate(), które jest wywoływane za każdym razem, gdy wysyłasz odpowiedź Canvas.
W następnej sekcji opisano sposób, w jaki określony kod w tym projekcie jest skonfigurowany tak, aby przekazywać do aplikacji internetowej dane z akcji opartej na konwersacji.
Aktualizowanie aplikacji internetowej na podstawie danych wejściowych użytkownika
W ramach tego ćwiczenia w Codelabs używasz mapy poleceń, aby aktualizować aplikację internetową na podstawie danych wejściowych użytkownika. Jeśli np. intencja start_game zostanie dopasowana w scenie Welcome, odpowiedź canvas uwzględniona w prompcie zostanie wysłana do aplikacji internetowej. onUpdate() analizuje metadane z odpowiedzi canvas i wywołuje polecenie START_GAME, które z kolei wywołuje funkcję start() w usłudze scene.js i aktualizuje aplikację internetową, aby rozpocząć nową sesję gry.
Funkcja start() w tabeli scene.js wywołuje również funkcję updateCanvasState(), która korzysta z metody setCanvasState(), aby dodać dane o stanie, do których webhook ma dostęp.
Metoda updateCanvasState() jest wywoływana na końcu każdego polecenia (będziesz dodawać te polecenia w trakcie ćwiczeń z programowania) i aktualizuje stan aplikacji internetowej. Przy każdym wywołaniu funkcji updateCanvasState() wartości parametrów displayedWord i incorrectGuesses są aktualizowane na podstawie bieżącego stanu:
scene.js
...
updateCanvasState() {
window.interactiveCanvas.setCanvasState({
correctWord: this.word.text,
displayedWord: this.word.displayText.text,
incorrectGuesses: this.incorrectGuesses,
});
Zaktualizowany stan będzie potem dostępny dla następnej kolejki rozmowy. Dostęp do tego stanu w webhooku możesz uzyskać, otwierając stronę conv.context.canvas.state zgodnie z tym fragmentem kodu:
plik index.js
...
let displayedWord = conv.context.canvas.state.displayedWord;
...
6. Dodaj funkcję zgadywania
W tej sekcji dodasz do akcji funkcję guess, która umożliwia użytkownikom zgadywanie liter w słowie lub w samym słowie.
Akcja konwersacyjna
W sekcji Przetestuj w symulatorze pojawiła się odpowiedź: „Wygląda na to, że musimy dodać więcej funkcji, aby to działało prawidłowo”. Teraz możesz usunąć ten prompt w Konsoli Actions, aby wywoływać tylko webhooka (w scenie Game intencja guess jest już skonfigurowana tak, aby wywoływać webhooka po dopasowaniu).
Aby usunąć statyczny prompt, gdy intencja guess będzie zgodna, wykonaj te czynności:
- W Konsoli Actions kliknij Sceny na pasku nawigacyjnym.
- Kliknij Gra, aby przejść do sceny
Game. - W sekcji Obsługa intencji użytkownika kliknij Po dopasowaniu. Aby usunąć prośbę, odznacz pole Wyślij prompty.
- Kliknij Zapisz.
Webhook
W tej sekcji zaktualizujesz webhooka, dodając do niego funkcje logiczne, które mapują poprawne lub błędne odgadnięcia użytkownika na zapisy w pliku aplikacji internetowej, co powoduje odpowiednie zaktualizowanie aplikacji internetowej. Moduł obsługi intencji guess jest już skonfigurowany w webhooku, więc wystarczy, że dodasz do tej intencji tylko odpowiedzi Canvas, aby aktywować logikę aktualizującą aplikację internetową.
Aby zaktualizować webhooka, wykonaj te czynności:
- W Konsoli Actions kliknij Webhook (webhook) na pasku nawigacyjnym.
- Dodaj ten kod do
index.jsw ramach modułu obsługiguess:
index.js (sekcja A):
// Add Section A `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'CORRECT_ANSWER',
displayedWord: displayedWord
},
}));
index.js (sekcja B):
// Add Section B `conv.add(new Canvas({` content here.
conv.add(new Canvas({
data: {
command: 'INCORRECT_ANSWER',
},
}));
- Kliknij Save Fulfillment (Zapisz realizację).
- Kliknij Deploy Fulfillment (Wdróż realizację). Po zakończeniu wdrażania pojawi się komunikat Twoje wdrożenie w Cloud Functions jest aktualne.
Aplikacja internetowa
Możesz teraz skonfigurować aplikację internetową do obsługi poleceń CORRECT_ANSWER i INCORRECT_ANSWER.
- Otwórz
public/js/action.jsw edytorze tekstu. - Zaktualizuj aplikację internetową, aby obsługiwała polecenia
CORRECT_ANSWERiINCORRECT_ANSWER:
action.js (sekcja C):
// Add Section C `CORRECT_ANSWER: (params) => {` content here.
CORRECT_ANSWER: (params) => {
this.gameScene.correctAnswer(params);
},
INCORRECT_ANSWER: (params) => {
this.gameScene.incorrectAnswer();
},
- Uruchom to polecenie, aby zaktualizować aplikację internetową:
firebase deploy --project {PROJECT_ID} --only hosting
Przetestuj działanie w symulatorze
Na tym etapie akcja może rozpoznać, czy odgadnięcie jest prawidłowe czy nieprawidłowe, i odpowiednio zaktualizować aplikację internetową.
Aby przetestować akcję, wykonaj te czynności:
- Na pasku nawigacyjnym kliknij Przetestuj.
- Wpisz
Talk to Snow Pal samplew polu Dane wejściowe i naciśnijEnter. - Wpisz
Yesw polu Dane wejściowe i naciśnijEnter. Możesz też kliknąć przycisk Tak. - W polu Wejście wpisz literę, którą chcesz odgadnąć, i naciśnij
Enter.

Zrozumienie kodu
W poprzedniej sekcji został dodany kod, który pozwala użytkownikom zgadywać litery w grze i zobaczyć, jak będą one odzwierciedlone w słowie albo Śnieżnym Paleniu. Ogólnie rzecz biorąc, wywołujesz webhooka w Actions Builder, gdy intencja guess zostanie dopasowana, co przekazuje dane do aplikacji internetowej, aby odpowiednio ją zaktualizować. Jeśli na przykład użytkownik odgadnie literę z gry Snow Pal, która istnieje w tym słowie, aplikacja internetowa zaktualizuje się i wyświetli ją we właściwym miejscu.
W przypadku akcji korzystających z interaktywnego obszaru roboczego ogólny proces przekazywania danych z webhooka do aplikacji internetowej wygląda tak:
- Dane wejściowe użytkownika pasują do intencji zawierającej odpowiedź
Canvas. - Akcja konwersacyjna lub webhook wysyła odpowiedź
Canvas, która powoduje wywołanie zwrotneonUpdate(). - Wywołanie zwrotne
onUpdate()jest mapowane na niestandardową logikę, która odpowiednio aktualizuje aplikację internetową.
W tym projekcie kod działa w następujący sposób:
- Gdy użytkownik pasuje do intencji
guess, narzędzie do tworzenia działań wyodrębnia literę z danych wejściowych użytkownika jako parametr. - Kreator działań wywołuje w webhooku moduł obsługi
guess, który zawiera funkcje logiczne określające, czy w słowie pojawi się odgadnięta przez użytkownika litera. - Moduł obsługi
guesszawiera dwie odpowiedziCanvas: jedną, która jest uruchamiana, gdy litera jest poprawna, i druga, gdy litera jest nieprawidłowa. Każda odpowiedźCanvasprzekazuje odpowiednie dane (polecenieCORRECT_ANSWERlubINCORRECT_ANSWER) do aplikacji internetowej. - Dane zawarte w polu
dataodpowiedziCanvassą przekazywane do metodyonUpdate()waction.js.onUpdate()wywołuje odpowiednie polecenie na mapie poleceń wscene.js. - Mapa poleceń jest mapowana na funkcje
correctAnswer()iincorrectAnswer()wscene.js. Te funkcje odpowiednio aktualizują aplikację internetową, aby odzwierciedlić przypuszczenie użytkownika, i wywoływanie funkcjisetCanvasState()w celu wysłania danych o stanie z aplikacji internetowej do webhooka.
7. Dodaj funkcję wygranej/straty
W tej sekcji dodajesz do akcji funkcję wygrywającą lub przegrywającą, która obejmuje funkcje logiczne określające, czy użytkownik wygrał, czy przegrał, oraz logikę aktualizowania obrazu aplikacji na podstawie oczekiwanych przez użytkownika rezultatów.
Akcja konwersacyjna
Funkcje obsługujące użytkownika wygrywającego lub przegrywającego grę zostaną skonfigurowane w intencji guess, więc nie musisz wprowadzać żadnych dodatkowych ustawień w Actions Builder.
Webhook
W tej sekcji zaktualizujesz webhooka, dodając do niego reguły decydujące o wygranej lub przegranej grze przez użytkownika, a także mapowanie na logikę aplikacji internetowej, która wyświetla w grze odpowiedni ekran zwycięstwa lub przegranej.
Aby zaktualizować webhooka, wykonaj te czynności:
- W Konsoli Actions kliknij Webhook (webhook) na pasku nawigacyjnym.
- Dodaj ten kod do
index.jsw ramach modułu obsługiguess:
index.js (sekcja D):
// Add Section D `if (userHasWon)` content here.
if (userHasWon) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is right. That spells ${correctWord}!
${randomArrayItem(WIN_RESPONSES)}</speak>`);
conv.add(new Canvas({
data: {
command: 'WIN_GAME',
displayedWord: displayedWord
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (sekcja E):
// Add Section E `}` here.
}
index.js (sekcja F):
// Add Section F `Check if the user has exceeded the maximum` content here.
// Check if the user has exceeded the maximum amount of max guesses allowed.
const userHasLost = conv.context.canvas.state.incorrectGuesses + 1 >= MAX_INCORRECT_GUESSES;
if (userHasLost) {
conv.add(`<speak>Let's see if your guess is there...<break
time='2500ms'/> ${guess} is wrong. Sorry you lost. The word is ${correctWord}!</speak>`);
conv.add(new Canvas({
data: {
command: 'LOSE_GAME',
},
}));
conv.add(`<speak>${PLAY_AGAIN_INSTRUCTIONS}</speak>`);
} else {
index.js (sekcja G):
// Add Section G `}` here.
}
- Kliknij Save Fulfillment (Zapisz realizację).
- Kliknij Deploy Fulfillment (Wdróż realizację). Po zakończeniu wdrażania pojawi się komunikat Twoje wdrożenie w Cloud Functions jest aktualne.
W tym miejscu zostały dodane 2 odpowiedzi Canvas z poleceniami WIN_GAME i LOSE_GAME, które są obsługiwane w przypadku wygranej lub przegranej przez użytkownika. W następnej sekcji dodasz funkcje, które będą aktualizować aplikację internetową w zależności od tego, czy użytkownik wygrał, czy przegrał.
Aplikacja internetowa
Możesz teraz skonfigurować aktualizację aplikacji internetowej w zależności od tego, czy użytkownik wygrał, czy przegrał. Aby zaktualizować aplikację internetową, wykonaj te czynności:
- Otwórz
public/js/action.jsw edytorze tekstu. - Zaktualizuj aplikację internetową, aby obsługiwała polecenia
WIN_GAMEiLOSE_GAME:
action.js (sekcja H):
// Add Section H `WIN_GAME: (params) => {` content here.
WIN_GAME: (params) => {
this.gameScene.winGame(params);
},
LOSE_GAME: (params) => {
this.gameScene.loseGame();
},
- Uruchom to polecenie, aby zaktualizować aplikację internetową:
firebase deploy --project {PROJECT_ID} --only hosting
Przetestuj działanie w symulatorze
Na tym etapie akcja może reagować na wygraną lub przegraną przez użytkownika i wyświetlać odpowiedni ekran w przypadku każdego wyniku.
Aby przetestować akcję, wykonaj te czynności:
- Na pasku nawigacyjnym Konsoli Actions kliknij Przetestuj.
- Wpisz
Talk to Snow Pal samplew polu Dane wejściowe i naciśnijEnter. - Wpisz
Yesw polu Dane wejściowe i naciśnijEnter. Możesz też kliknąć przycisk Rozpocznij grę. - Odgaduj litery i słowa, aż wygrasz.

Jeśli poprosisz o ponowne odtworzenie, pojawi się komunikat z informacją, że funkcje niezbędne do ponownego odtwarzania nie zostały jeszcze dodane. Dodajesz tę funkcję w następnej sekcji.
Zrozumienie kodu
Funkcja wygrania i przegranej działa tak samo jak zgadywanie – użytkownik odpowiada intencji guess, a webhook ocenia jego przypuszczenie. Jeśli użytkownik się domyśla, że jest prawidłowy, kod sprawdza, czy użytkownik wygrał. w razie potrzeby polecenie WIN_GAME jest wysyłane do aplikacji internetowej. Jeśli się pomyli, kod sprawdza, czy przegrał. w razie potrzeby polecenie LOSE_GAME jest wysyłane do aplikacji internetowej. Te polecenia aktywują w komponencie scene.js funkcje winGame() i loseGame(), które aktualizują aplikację internetową tak, aby prezentować ekran zwycięski lub przegrywający, a także aktualizować stan gry.
8. Dodaj funkcję odtwarzania ponownie
W tej sekcji możesz dodać funkcje, które umożliwiają użytkownikowi rozpoczęcie nowej gry przez polecenie „Zagraj jeszcze raz” lub kliknięcie przycisku Zagraj jeszcze raz w aplikacji internetowej. Zmodyfikujesz intencję play_again w narzędziu Actions Builder, aby wysyłać odpowiedź canvas, która odpowiednio aktualizuje aplikację internetową, i dodaj mechanizm, który wyzwala intencję play_again, gdy użytkownik kliknie przycisk Zagraj jeszcze raz.
Akcja konwersacyjna
Podczas testowania akcji w poprzedniej sekcji przy ponownej próbie zagrania w grę wyświetlił się taki komunikat: „To świetnie, ale dodajemy tę funkcję w jednej z kolejnych sekcji. Na razie zresetuj akcję”. Możesz teraz usunąć ten prompt i zastąpić go tym, który będzie odpowiadać użytkownikowi, gdy poprosi on o kolejną grę („OK, oto inna gra!”) i zawierać odpowiedź canvas, która uruchamia aplikację internetową i uruchamia nową grę.
Aby zaktualizować prośbę, gdy użytkownik chce zagrać ponownie, wykonaj te czynności:
- W Konsoli Actions kliknij menu Scene (Scena).
- Kliknij scenę Gra.
- W sekcji Obsługa intencji użytkownika kliknij Po dopasowaniu_odtwarzania_ponownie.
- Zastąp prompt tym:
candidates:
- first_simple:
variants:
- speech: 'Okay, here''s another game!'
canvas:
sendStateDataToCanvasApp: true
- Kliknij Zapisz.
Webhook
W tym ćwiczeniu w programie webhook zarządza logiką gry. Funkcja ponownego odtwarzania nie wymaga żadnej weryfikacji logicznej, więc nie musisz wywoływać webhooka. możesz zamiast tego wysłać odpowiedź canvas bezpośrednio z Actions Builder, aby przekazać niezbędne dane do aplikacji internetowej (skonfigurowano to w poprzedniej sekcji).
Aplikacja internetowa
Teraz możesz modyfikować pliki aplikacji internetowej, aby aktualizować się, gdy użytkownik poprosi o ponowne odtworzenie. Aby dodać tę funkcję, wykonaj te czynności:
- Otwórz
public/js/action.jsw edytorze tekstu. - Zaktualizuj aplikację internetową, aby obsługiwała polecenie
PLAY_AGAIN:
action.js (sekcja I):
// Add Section I `PLAY_AGAIN: (params) => {` content here.
PLAY_AGAIN: (params) => {
this.gameScene.start();
},
- Otwórz
public/js/scene.jsw edytorze tekstu. - Zaktualizuj aplikację internetową, aby rozpocząć nową sesję gry, gdy użytkownik kliknie Zagraj jeszcze raz. przycisk:
scene.js (sekcja J):
// Add Section J `sendTextQuery` content here.
window.interactiveCanvas.sendTextQuery('Play again');
- Uruchom to polecenie, aby zaktualizować aplikację internetową:
firebase deploy --project {PROJECT_ID} --only hosting
Przetestuj działanie w symulatorze
Akcja może teraz rozpocząć nową sesję gry, gdy użytkownik powie „Zagraj jeszcze raz” lub kliknie przycisk Zagraj jeszcze raz.
Aby przetestować akcję, wykonaj te czynności:
- Na pasku nawigacyjnym kliknij Przetestuj.
- Wpisz
Talk to Snow Pal samplew polu Dane wejściowe i naciśnijEnter. - Wpisz
Yesw polu Dane wejściowe i naciśnijEnter. Możesz też kliknąć przycisk Rozpocznij grę. - Odgaduj litery i słowa, aż wygrasz.
- Wpisz
Play againw polu Dane wejściowe i naciśnijEnter. Możesz też kliknąć przycisk Odtwórz ponownie.

Zrozumienie kodu
Po przetestowaniu akcji możesz uruchomić nową grę, używając poleceń głosowych („Zagraj jeszcze raz”) lub sterowania dotykowego (kliknij przycisk Zagraj ponownie).
W przypadku opcji rozpoznawania mowy, gdy użytkownik powie „Zagraj jeszcze raz” lub w inny sposób, intencja play_again zostanie dopasowana i doda prompt („OK, oto kolejna gra!”) do kolejki promptów. Odpowiedź canvas zawarta w prompcie wysyła do aplikacji internetowej nazwę intencji i inne metadane. Nazwa intencji jest przekazywana do wywołania zwrotnego onUpdate(), które mapuje odpowiednie polecenie (PLAY_AGAIN) na mapę poleceń w usłudze action.js. Polecenie PLAY_AGAIN aktywuje funkcję start() w scene.js i aktualizuje aplikację internetową o nową sesję gry.
W przypadku opcji dotykowego wprowadzania danych musisz użyć interfejsu API interaktywnego kanwy sendTextQuery(), który umożliwia wywoływanie intencji za pomocą dotykowego wprowadzania danych, aby przycisk działał.
W tym ćwiczeniu w Codelabs używasz narzędzia sendTextQuery() do wywoływania intencji play_again, gdy użytkownik kliknie przycisk Odtwórz ponownie. Argument Play again odpowiada wyrażeniu treningowemu w intencji play_again i wywołuje tę intencję tak samo jak użytkownik mówiący „Odtwórz ponownie”. Następnie intencja play_again aktywuje logikę, która aktualizuje aplikację internetową i rozpoczyna nową sesję gry.
9. Zaktualizuj intencję wbudowaną PLAY_GAME
W tej sekcji zaktualizujesz intencję wbudowaną PLAY_GAME.
Wbudowana intencja PLAY_GAME umożliwia użytkownikom wywoływanie akcji po wysłaniu ogólnego żądania, takiego jak „Chcę zagrać w grę”.
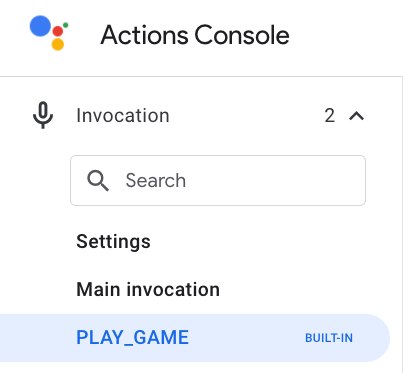
Kod źródłowy zawiera intencję wbudowaną PLAY_GAME, która znajduje się pod adresem /sdk/custom/global/actions.intent.PLAY_GAME.yaml. Można to sprawdzić w sekcji Wywołanie w konsoli jako PLAY_GAME, jak widać na tym zrzucie ekranu:

Aby umożliwić użytkownikom wywoływanie akcji za pomocą tej wbudowanej intencji, musisz dodać odpowiedź canvas z adresem URL aplikacji internetowej do intencji wbudowanej PLAY_GAME. W tym celu wykonaj następujące czynności:
- W Konsoli działań kliknij PLAY_GAME na pasku nawigacyjnym.
- Dodaj w prośbie adres URL aplikacji internetowej, tak jak w tym fragmencie:
candidates:
- canvas:
url: 'https://<PROJECT_ID>.web.app'
- Kliknij Zapisz.
Przetestuj działanie w symulatorze
Twoja akcja obsługuje teraz wbudowaną intencję PLAY_GAME.
Aby przetestować akcję, wykonaj te czynności:
- Na pasku nawigacyjnym kliknij Przetestuj.
- Kliknij Przetestuj wbudowaną obsługę intencji.
- Kliknij Wywołaj działanie.

Działanie powinno zostać wywołane w symulatorze.
10. Dodatek: rozwiązywanie problemów z działaniem interaktywnego obszaru roboczego
Z tej sekcji dowiesz się, jak debugować niedziałające prawidłowo działanie interaktywnego obszaru roboczego. Do projektu Snow Pal otrzymasz gotową nakładkę debugowania, którą możesz włączyć. W prawym dolnym rogu ekranu nakładki wyświetlają się dane wyjściowe console.log() i console.error(), tak jak na tym zrzucie ekranu:

Aby włączyć tę nakładkę, otwórz plik /public/css/main.css i dodaj komentarz do wiersza display: none !important;, jak pokazano w tym fragmencie:
main.css
.debug {
display: flex;
flex-direction: column;
/* Comment below to view debug overlay */
/* display: none !important; */
width: 500px;
height: 150px;
right: 0;
bottom: 0;
position: absolute;
}
Czyszczenie projektu [zalecane]
Aby uniknąć ewentualnych opłat, zalecamy usunięcie projektów, których nie chcesz używać. Aby usunąć projekty utworzone w ramach tego ćwiczenia z programowania, wykonaj te czynności:
- Aby usunąć projekt i zasoby Google Cloud, wykonaj czynności opisane w sekcji Wyłączanie (usuwanie) projektów.
- Opcjonalnie: aby natychmiast usunąć projekt z Konsoli Actions, wykonaj czynności opisane w sekcji Usuwanie projektu. Jeśli nie wykonasz tego kroku, po około 30 dniach Twój projekt zostanie automatycznie usunięty.
11. Gratulacje!
Udało Ci się ukończyć podstawowe ćwiczenia z programowania w Interaktywnym Canvas i teraz masz umiejętności niezbędne do stworzenia własnego interaktywnego działania w obszarze roboczym.
Czego się nauczyłeś?
- Tworzenie, wdrażanie i testowanie działania interaktywnego obszaru roboczego
- Jak używać odpowiedzi
Canvasdo aktualizowania aplikacji internetowej - Jak używać różnych metod, aby ulepszyć działanie, np.
sendTextQuery()czysetCanvasState() - Debugowanie akcji
Więcej informacji
Aby dowiedzieć się więcej o interaktywnym obszarze roboczym, zapoznaj się z tymi materiałami:
- Dokumentacja Interactive Canvas: oficjalna dokumentacja Actions on Google dotycząca Interactive Canvas.
- Przykładowe płótno interaktywne: kod prostej gry interaktywnej Canvas, która umożliwia obrót trójkąta i modyfikowanie jego kolorów.
- Portal gier: wskazówki dotyczące tworzenia gier w Asystencie Google.
Ankieta dotycząca opinii
Zanim opuścisz tę stronę, wypełnij krótką ankietę na temat swoich wrażeń.

