1. Sebelum memulai
Apa yang dimaksud dengan aplikasi Google Chat dengan Gemini?
Aplikasi Google Chat dengan Gemini dapat melakukan hal berikut:
- Menghadirkan layanan dan resource Anda ke Google Chat, yang memungkinkan pengguna mendapatkan informasi dan mengambil tindakan tanpa meninggalkan percakapan.
- Mengintegrasikan dengan model AI generatif Gemini, agar mereka dapat membuat atau menelusuri data seperti teks atau gambar pada waktu tertentu untuk menyederhanakan alur kerja Anda.
Mengapa perlu mengintegrasikan aplikasi Google Chat dengan Gemini?
Kasus penggunaan umum model AI Generatif seperti Gemini termasuk dalam kategori berikut:
- Pembuatan dan peningkatan kualitas konten. Buat teks pemasaran, kreasikan postingan media sosial, hasilkan gambar realistis, buat musik, atau bantu pembuatan konten video.
- Penelusuran data. Ekstrak insight penting dari pusat informasi yang tidak terstruktur, rangkum teks panjang, klasifikasikan konten, atau terjemahkan bahasa dengan akurasi dan kecepatan yang ditingkatkan.
- Percakapan. Lakukan percakapan yang natural, informatif, dan kreatif.
Kemampuan untuk mengintegrasikan kapabilitas ini secara langsung dalam antarmuka Google Chat yang familier merupakan peluang besar bagi siapa saja yang ingin meningkatkan pengalaman dan produktivitas penggunanya.
Prasyarat
- Pengetahuan dasar tentang Apps Script, Google Cloud, dan Node.js.
- Pengetahuan dasar tentang konsep Google Chat, termasuk pengendali peristiwa, perintah garis miring, dialog, kartu, pesan, autentikasi aplikasi, dan API.
Yang Anda bangun
Dalam codelab ini, Anda akan membangun tiga aplikasi Google Chat dengan Gemini untuk mempelajari tiga kasus penggunaan yang diperkenalkan di bagian sebelumnya.
Aplikasi pengelolaan masalah (pembuatan dan peningkatan kualitas konten)
Aplikasi ini dapat melakukan hal berikut:
- Mengelola masalah mulai dari pembuatan hingga finalisasi dengan interaksi dasar, beranda aplikasi, dan autentikasi aplikasi.
- Memantau pesan dan memberikan bantuan inklusivitas dengan peristiwa dan widget aksesori.
Anda menggunakan Gemini untuk melakukan hal berikut:
- Membuat laporan masalah berdasarkan histori pesan dan detail masalah.
- Mengklasifikasikan kata-kata noninklusif dalam pesan dengan perintah yang dibatasi.
Teknologi utama yang digunakan adalah Vertex AI, Gemini, Apps Script, dan Google Workspace API (Admin, Chat, Dokumen, Peristiwa).



Aplikasi pengetahuan (penelusuran data)
Aplikasi ini mengandalkan Gemini untuk memahami dan menjawab pertanyaan dalam bahasa alami serta menampilkan referensi sumber dari data yang tidak terstruktur.
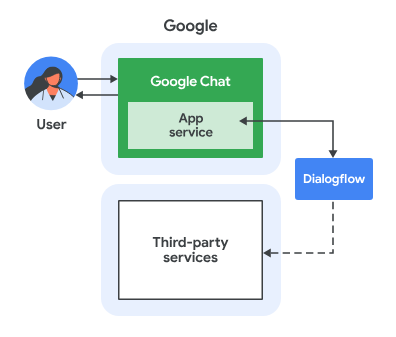
Teknologi utama yang digunakan adalah agen penyimpanan data Dialogflow CX, webhook Dialogflow CX, Google Cloud Functions, dan Gemini.

Aplikasi masukan (percakapan)
Aplikasi ini mengandalkan Gemini untuk mengumpulkan dan menyimpan ulasan dengan percakapan dalam bahasa alami.
Teknologi utama yang digunakan adalah agen Dialogflow CX, alat Dialogflow CX, OpenAPI, Google Cloud Functions, dan Gemini.

Yang Anda pelajari
- Cara mengintegrasikan aplikasi Google Chat dengan Gemini melalui Vertex AI.
- Cara mengintegrasikan aplikasi Google Chat dengan agen Dialogflow CX.
- Cara menggunakan fitur terbaru Google Chat: beranda aplikasi, Peristiwa Google Chat, dan widget aksesori.
Yang Anda perlukan
- Telah menyelesaikan panduan memulai Membangun aplikasi Google Chat dengan Apps Script. Codelab ini dibuat berdasarkan hasil project Google Cloud dan Apps Script.
2. Memulai persiapan
Lakukan inisialisasi resource
Di bagian ini, Anda akan mengakses dan mengonfigurasi resource berikut dari browser web pilihan Anda.
Project Apps Script
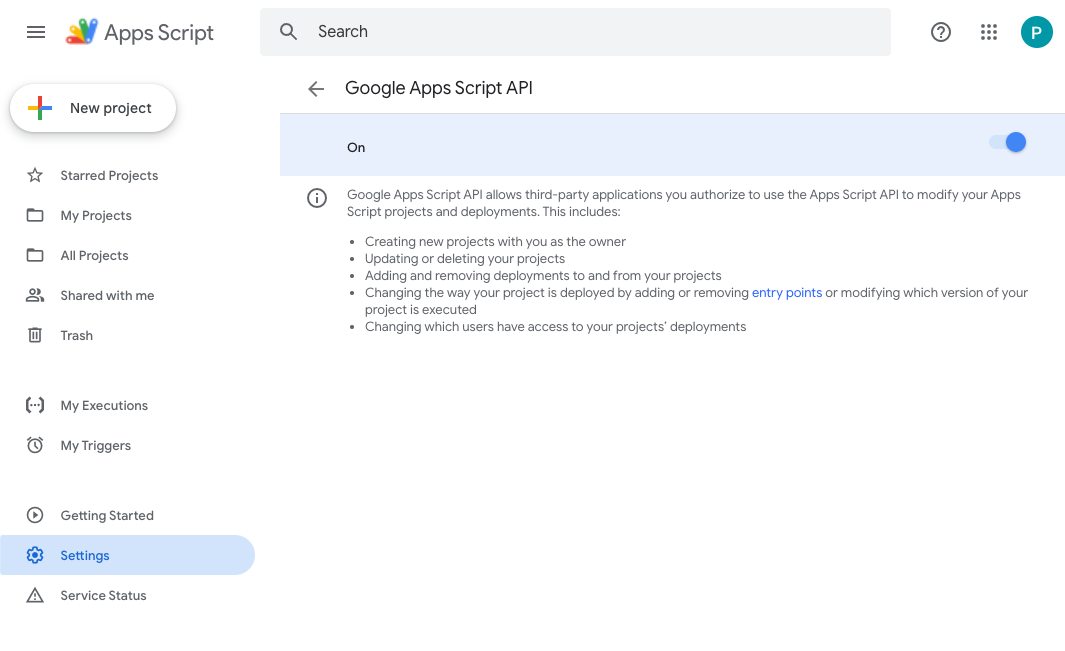
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Klik Settings, lalu aktifkan Google Apps Script API.

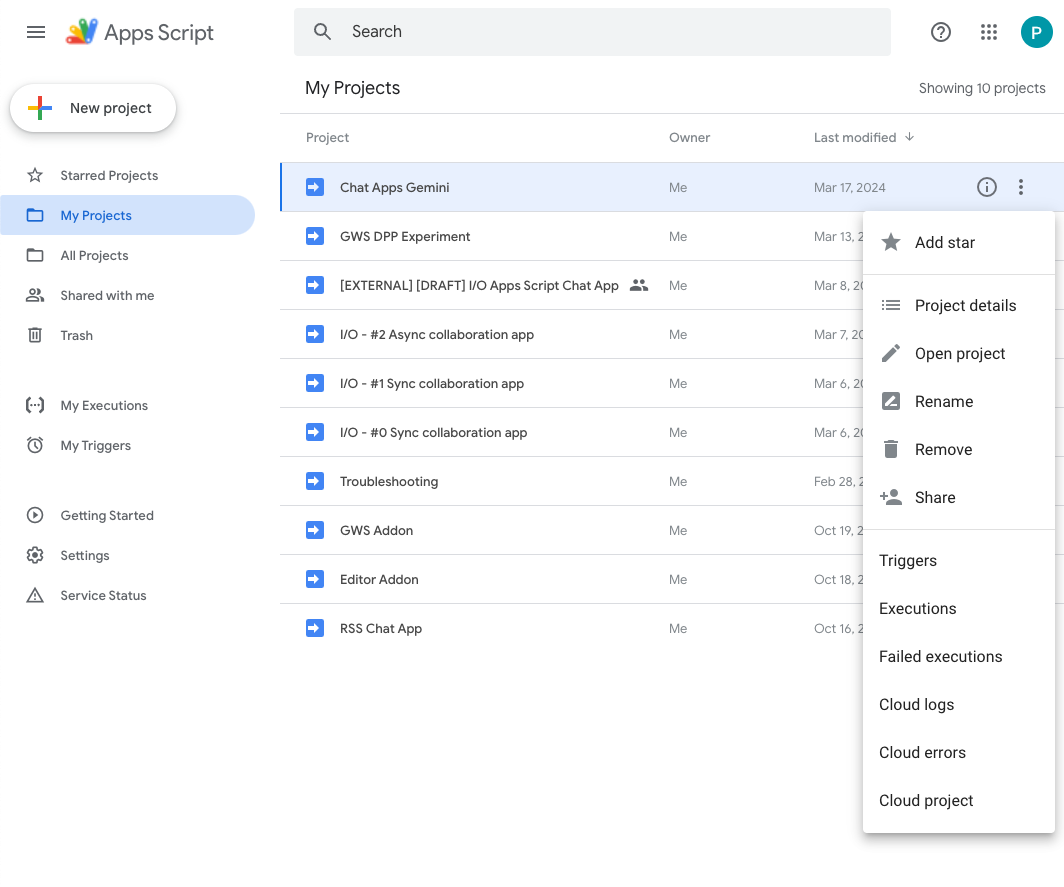
- Pilih project Anda.
- Klik Project settings.
- Centang kotak Show "
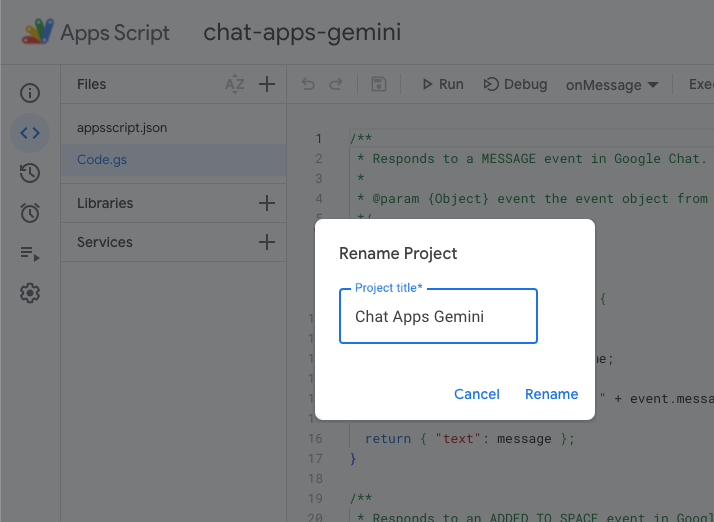
appsscript.json" manifest file in editor. - Ganti nama project menjadi
Chat Apps Gemini.

Project Google Cloud
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Pilih project Anda.
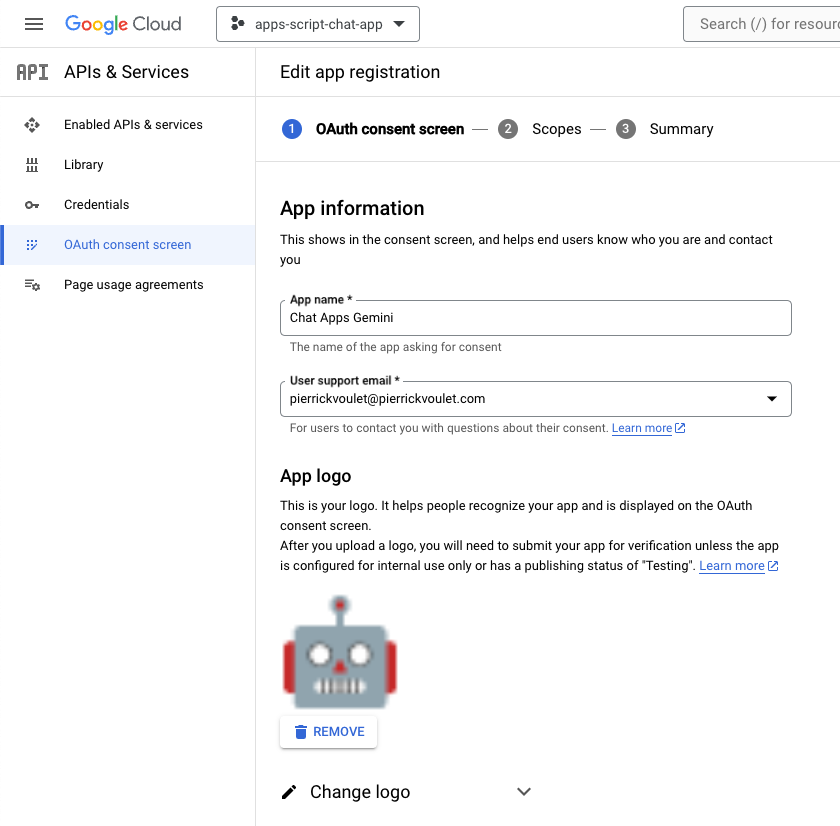
- Klik Menu ☰ > APIs & services > OAuth consent screen > Edit app, lalu tetapkan App name ke
Chat Apps Gemini.
- Buka konfigurasi Google Chat API, lalu tetapkan App name dan Description ke
Chat Apps Gemini.

Google Chat
Di Google Chat, ikuti langkah-langkah berikut:
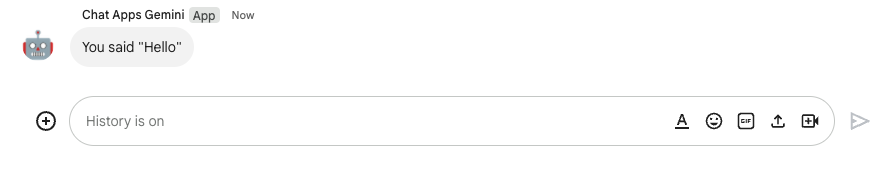
- Jika perlu, mulai chat dengan aplikasi Google Chat Anda.
- Kirim pesan, seperti
Hello, untuk memastikannya berfungsi.

Download kode sumber dan resource secara lokal
- Download repositori GitHub ini.
- Di lingkungan pengembangan pilihan Anda, buka direktori
apps-script/chat-apps-geminilalu buka direktori yang sama di terminal Anda.

Instal dan konfigurasi clasp
Kita menggunakan clasp agar mudah mengedit dan mengirim versi kode sumber dari lingkungan lokal ke project Apps Script.
- Di lingkungan lokal Anda, instal versi terbaru
node,npm, danclasp.
npm install -g @google/clasp
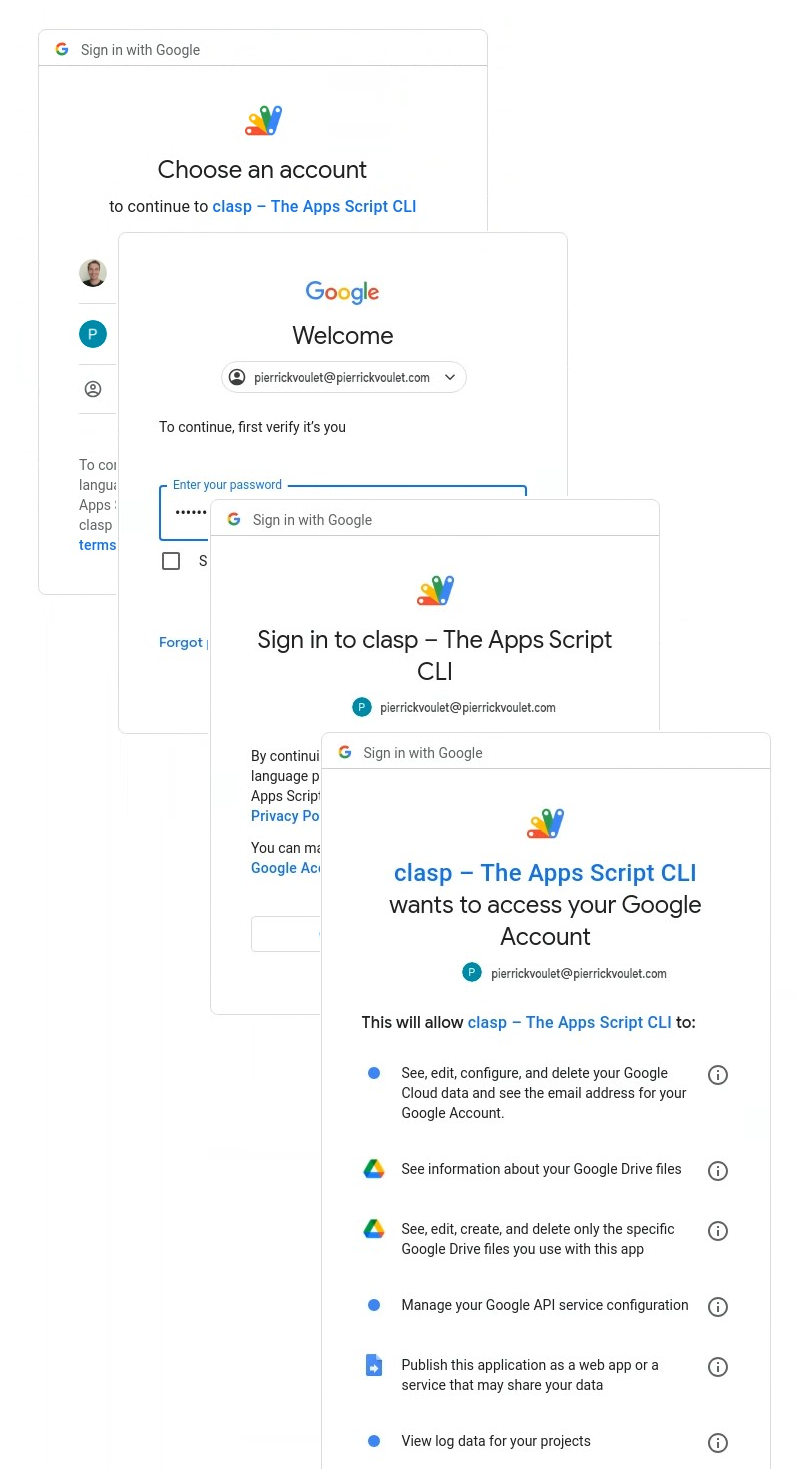
- Login dengan akun Anda:
clasp login

Jika berhasil, Anda akan melihat layar konfirmasi dasar di browser web dan file .clasprc.json dengan kredensial klien baru Anda. Anda dapat menemukan lokasinya di terminal.

3. Aplikasi 1: Membangun
Tinjau konsep
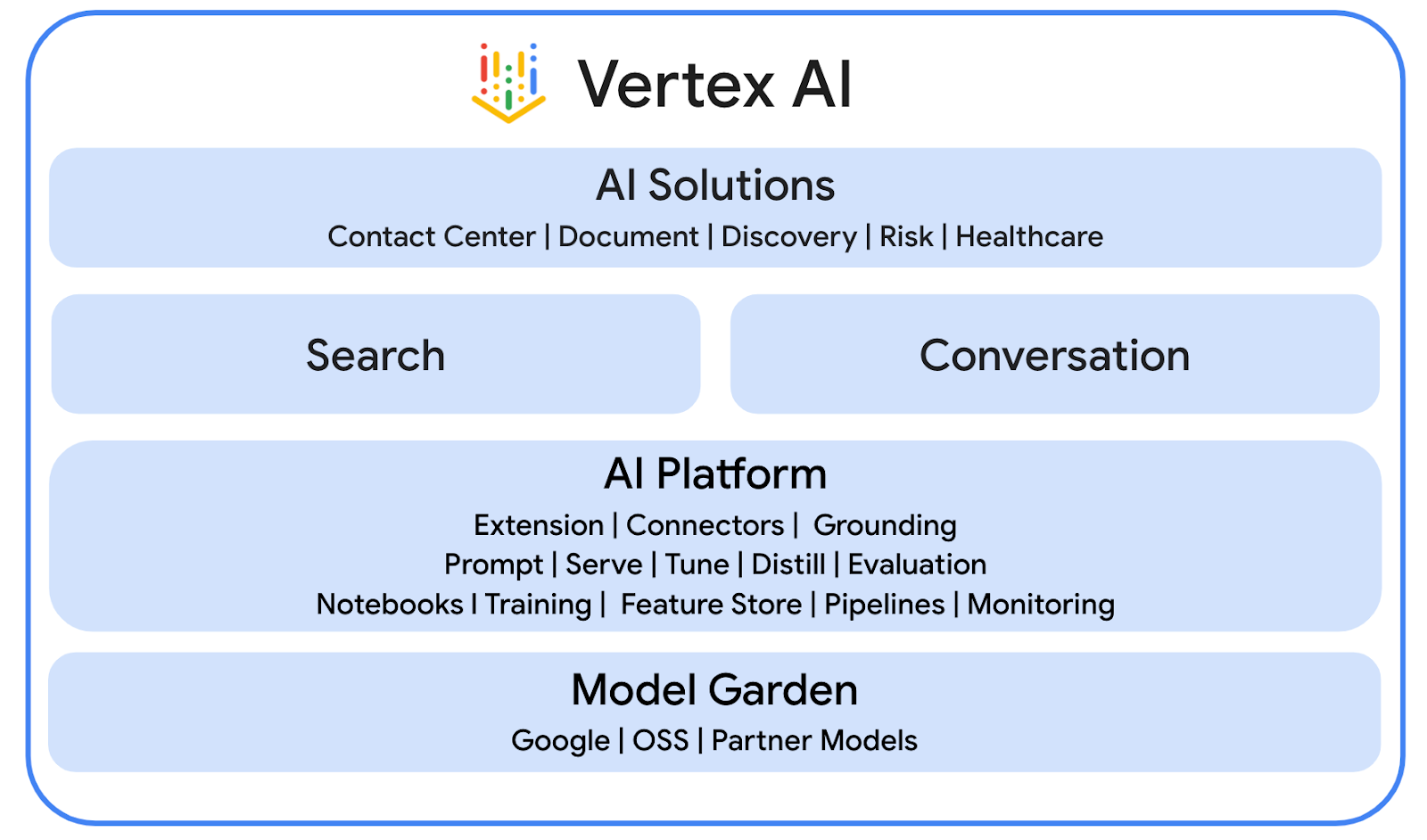
Vertex AI
Vertex AI menawarkan semua yang Anda perlukan untuk membangun dan menggunakan AI generatif, termasuk solusi AI, builder agen, lebih dari 130 model dasar, dan platform AI terpadu.

Gemini
Gemini adalah LLM multimodal dari Google yang dapat diakses melalui Vertex AI. Teknologi ini membantu orang menemukan potensi diri sendiri sehingga mereka dapat memperkaya imajinasi, memperluas pengetahuan, dan meningkatkan produktivitas.
Layanan Chat Lanjutan
Layanan Chat Lanjutan memungkinkan Anda menggunakan Google Chat API di Apps Script. Hal ini memungkinkan skrip menemukan, membuat, dan mengubah ruang Chat, menambahkan atau menghapus anggota dari ruang, serta membaca atau memposting pesan dengan teks, kartu, lampiran, dan reaksi.
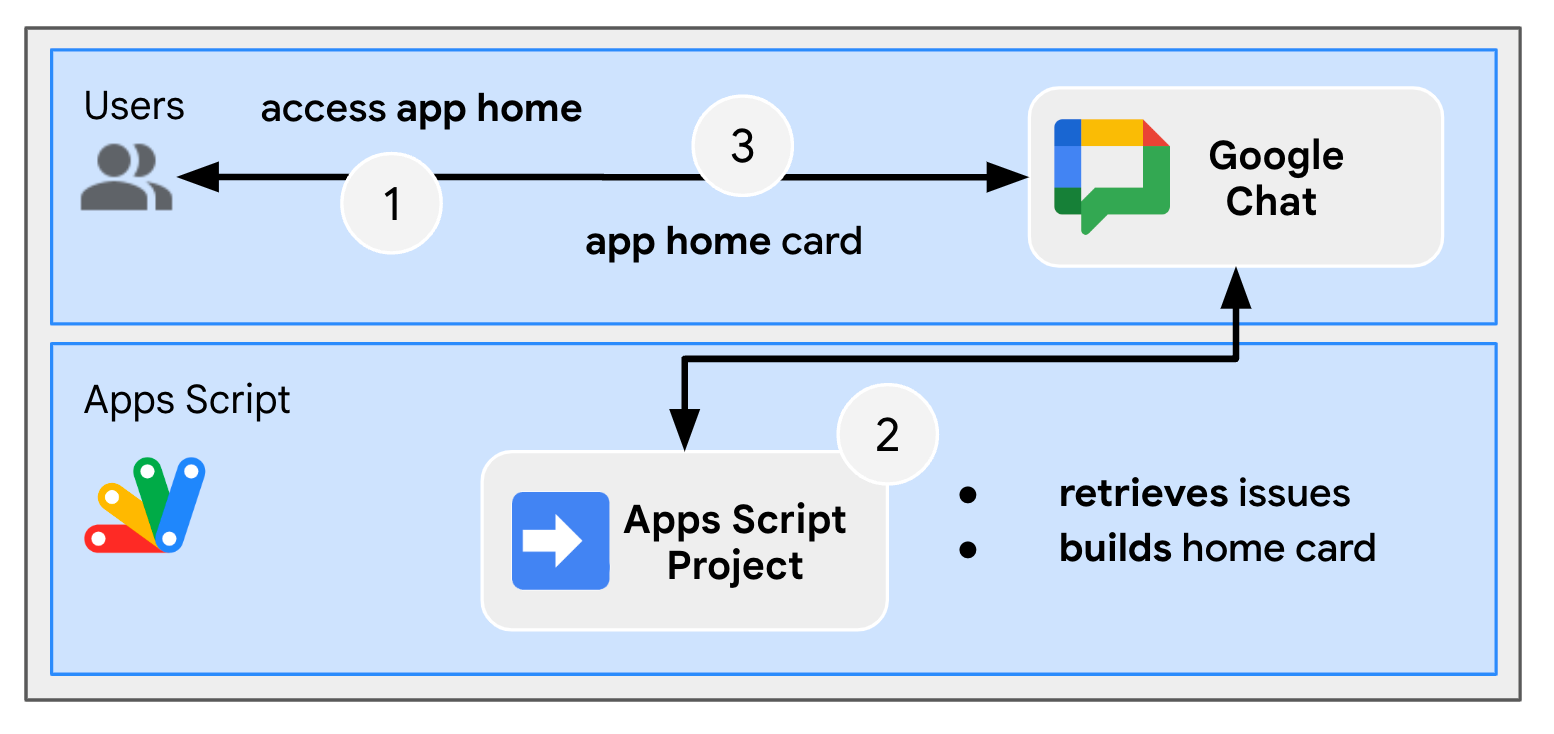
Tinjau arsitektur

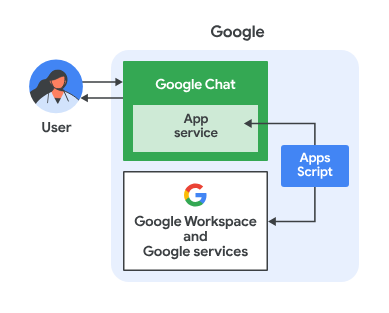
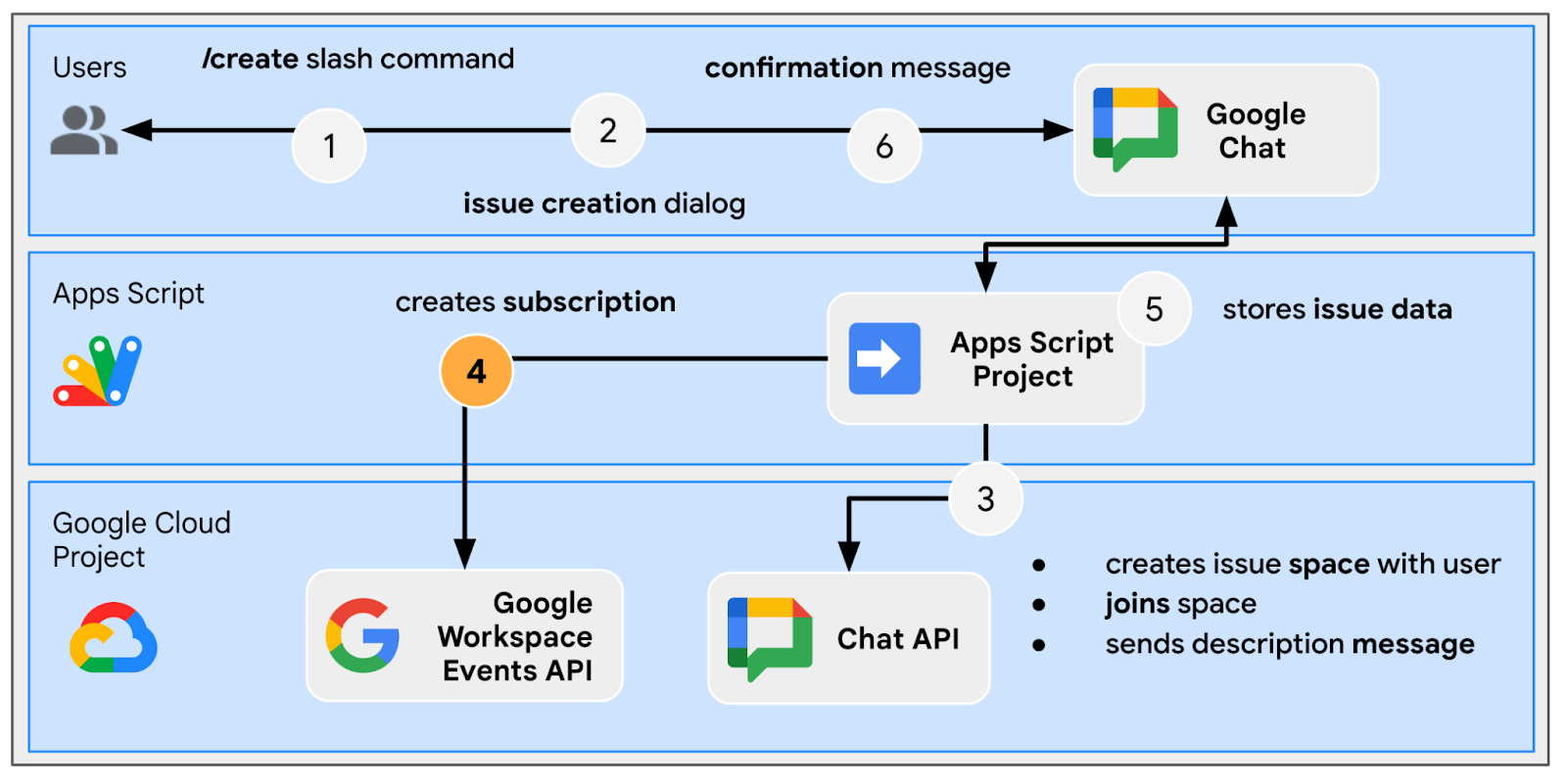
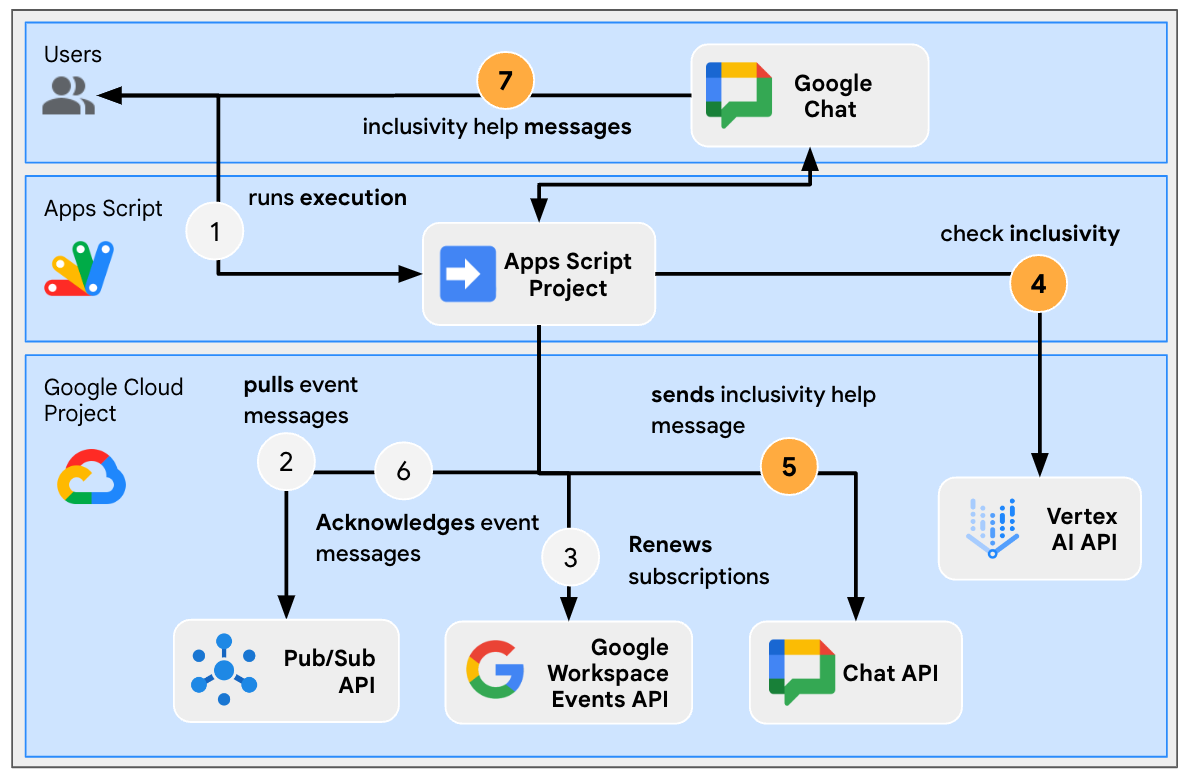
Aplikasi Google Chat ini dibuat dengan Apps Script. Cara kerjanya sebagai berikut:
- Pengguna mengirim pesan ke aplikasi, baik di pesan langsung maupun di ruang.
- Aplikasi, yang diterapkan dalam project Apps Script dan terkait dengan project Google Cloud, akan memproses pesan.
- Aplikasi ini terintegrasi dengan Google Dokumen dan Google Chat API.
- Aplikasi menggunakan Layanan Properti untuk mempertahankan data dalam properti skrip.
- Aplikasi mengirim respons sinkron di pesan langsung atau di ruang asli.
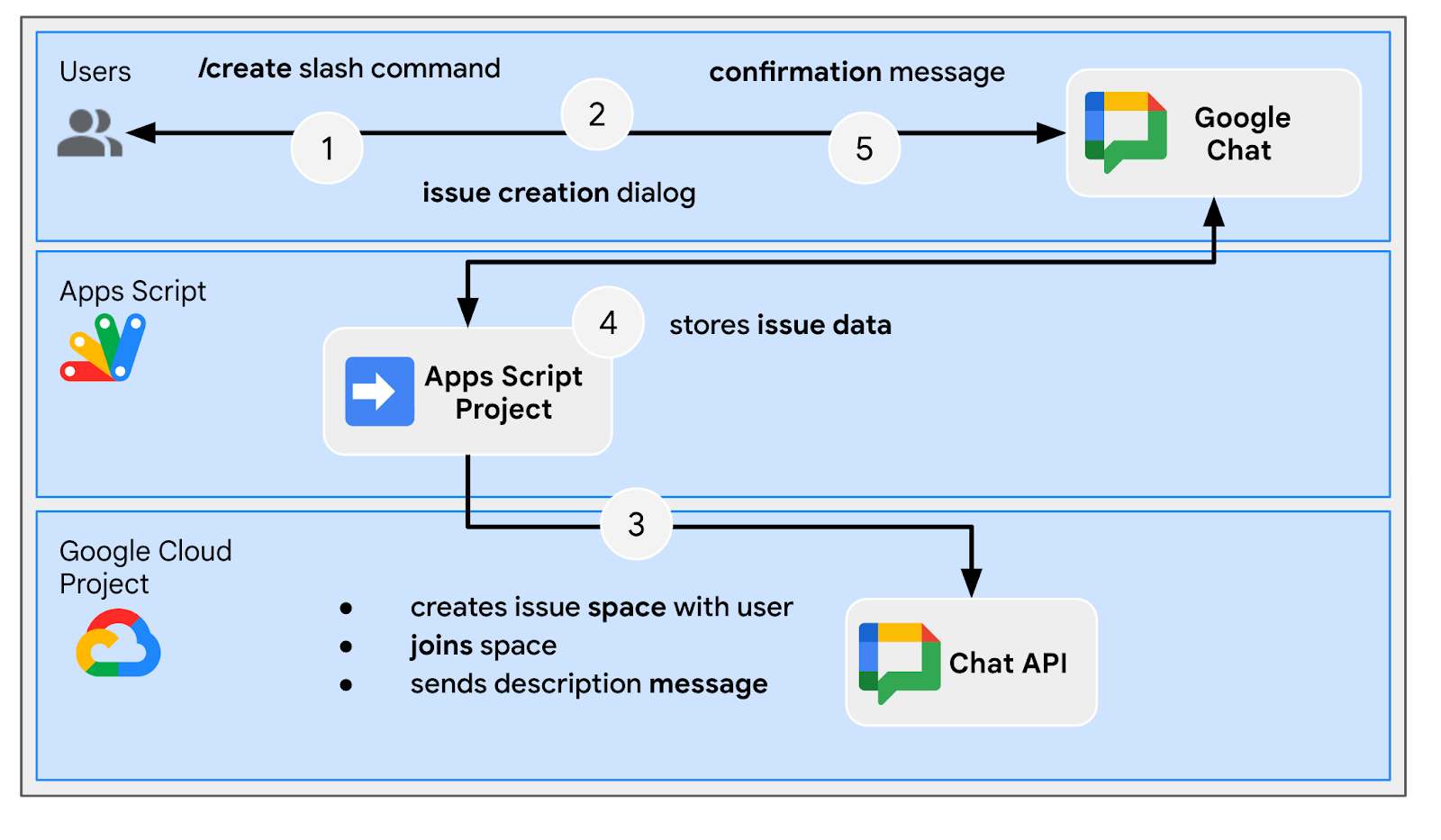
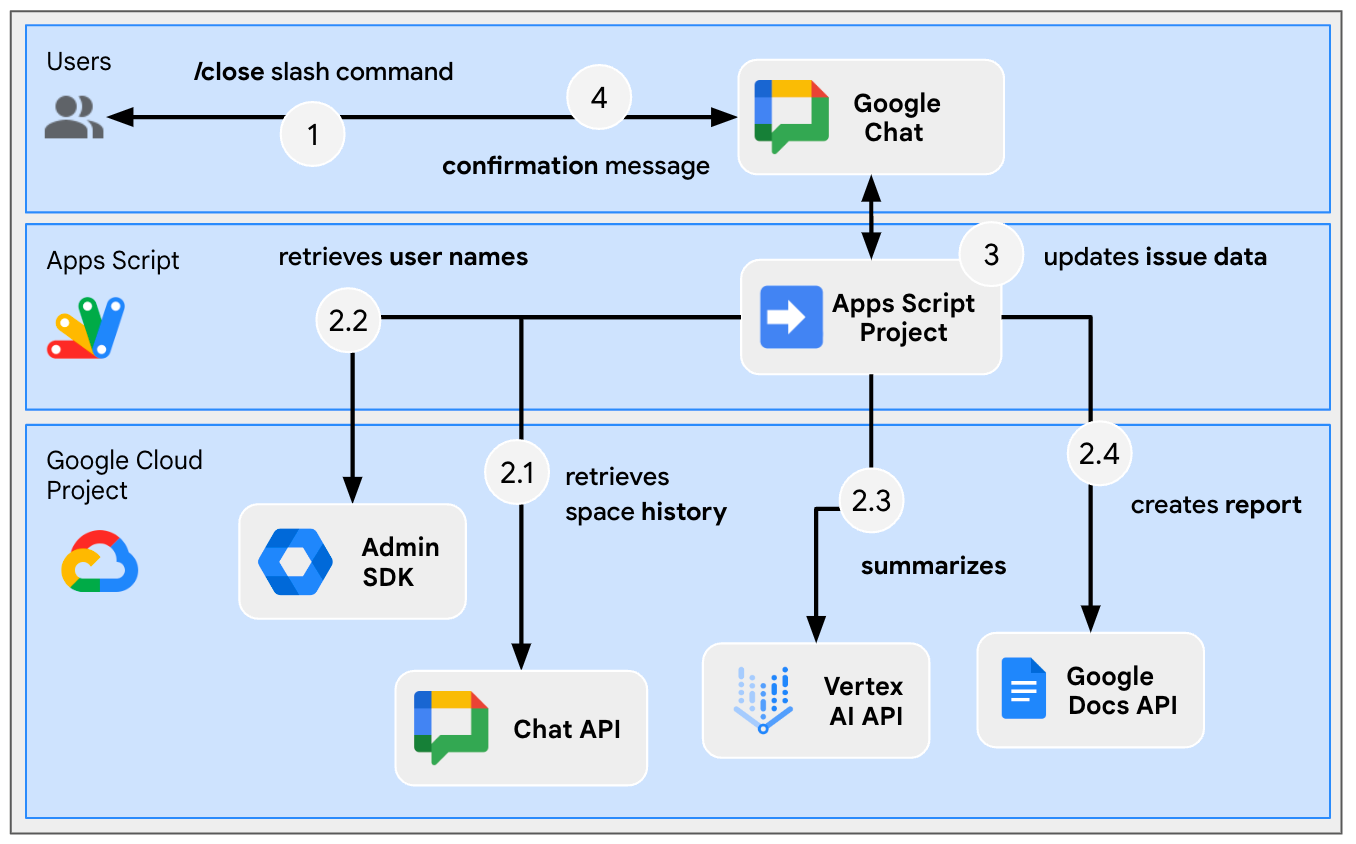
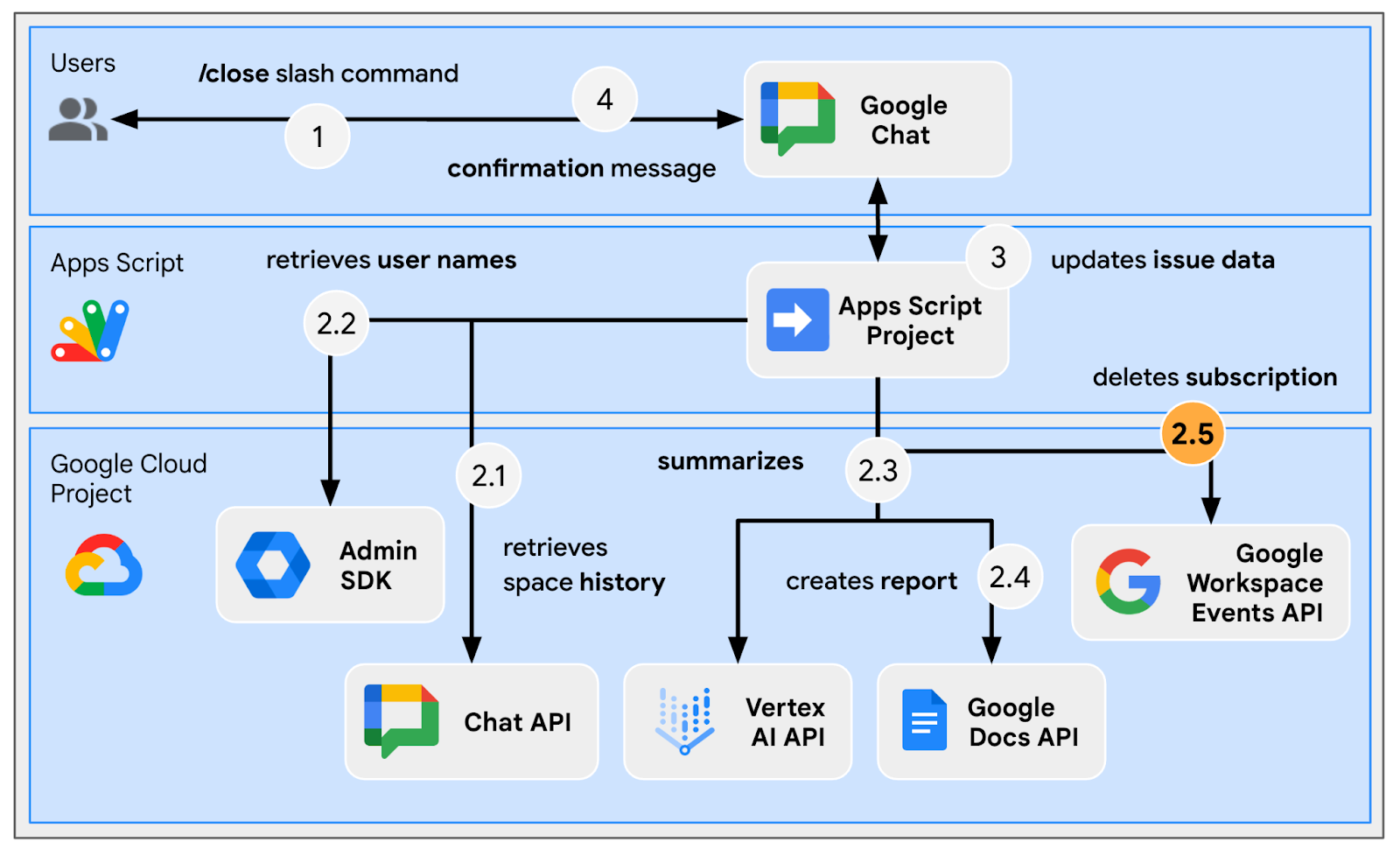
Tinjau alur
Buat masalah

Pecahkan masalah dari ruang khusus

Tutup masalah dari ruang khusus

Tinjau kode sumber
Project Apps Script berisi skrip berikut:
Configuration: Konstanta yang akan diedit berdasarkan lingkungan.ChatApp: Menangani peristiwa interaksi Google Chat, termasuk pesan, klik kartu, perintah garis miring, dan dialog.Storage: Fungsi utilitas yang mengandalkan Layanan Properti.ChatAppAuth: Fungsi utilitas yang mengandalkan autentikasi aplikasi Google Chat.Docs: Fungsi utilitas yang mengandalkan Google Dokumen.VertexAi: Fungsi utilitas yang mengandalkan Vertex AI.
Berikut bagian-bagian yang aktif digunakan saat membuat dokumen laporan dengan Gemini dan histori ruang chat:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
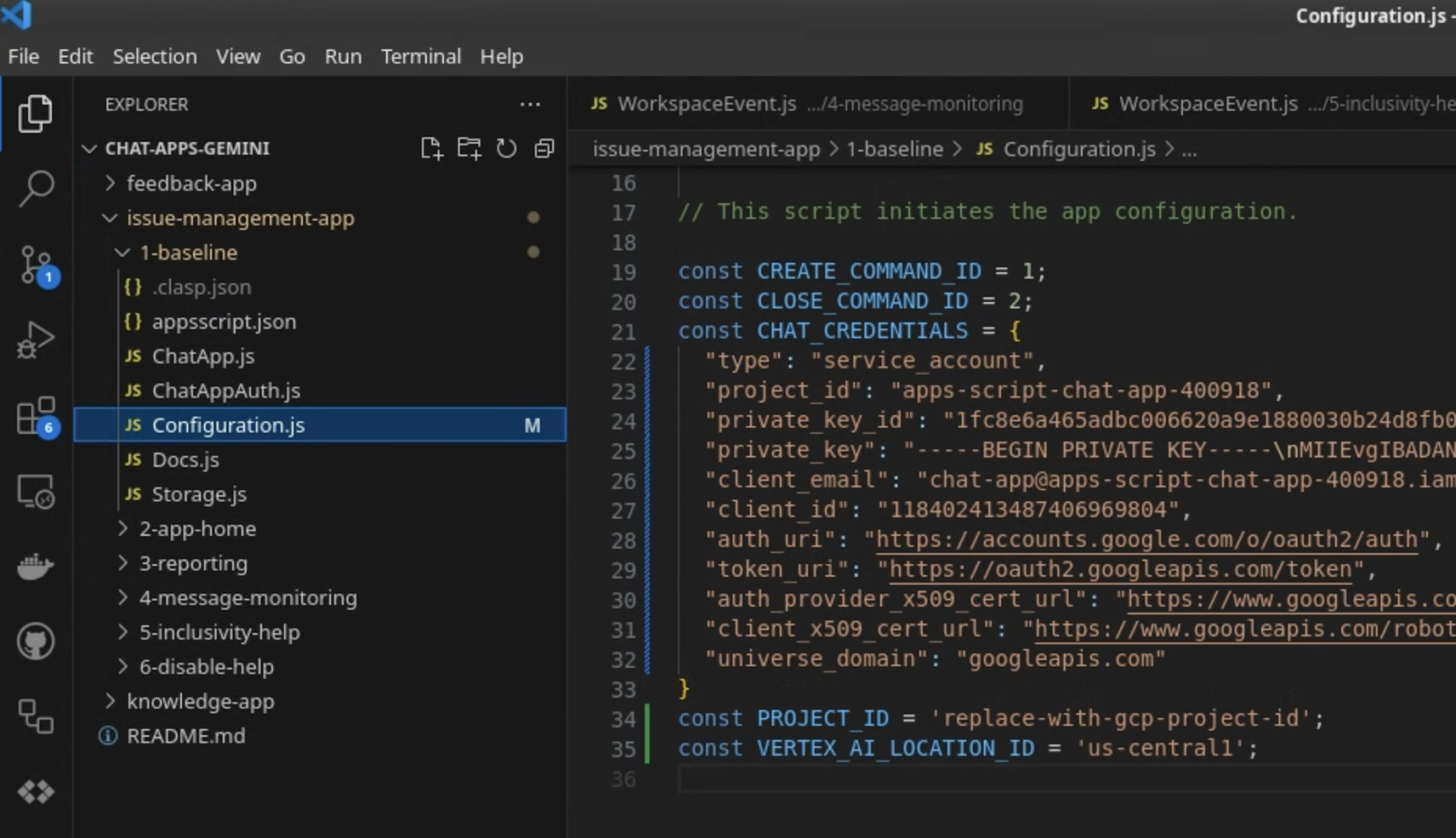
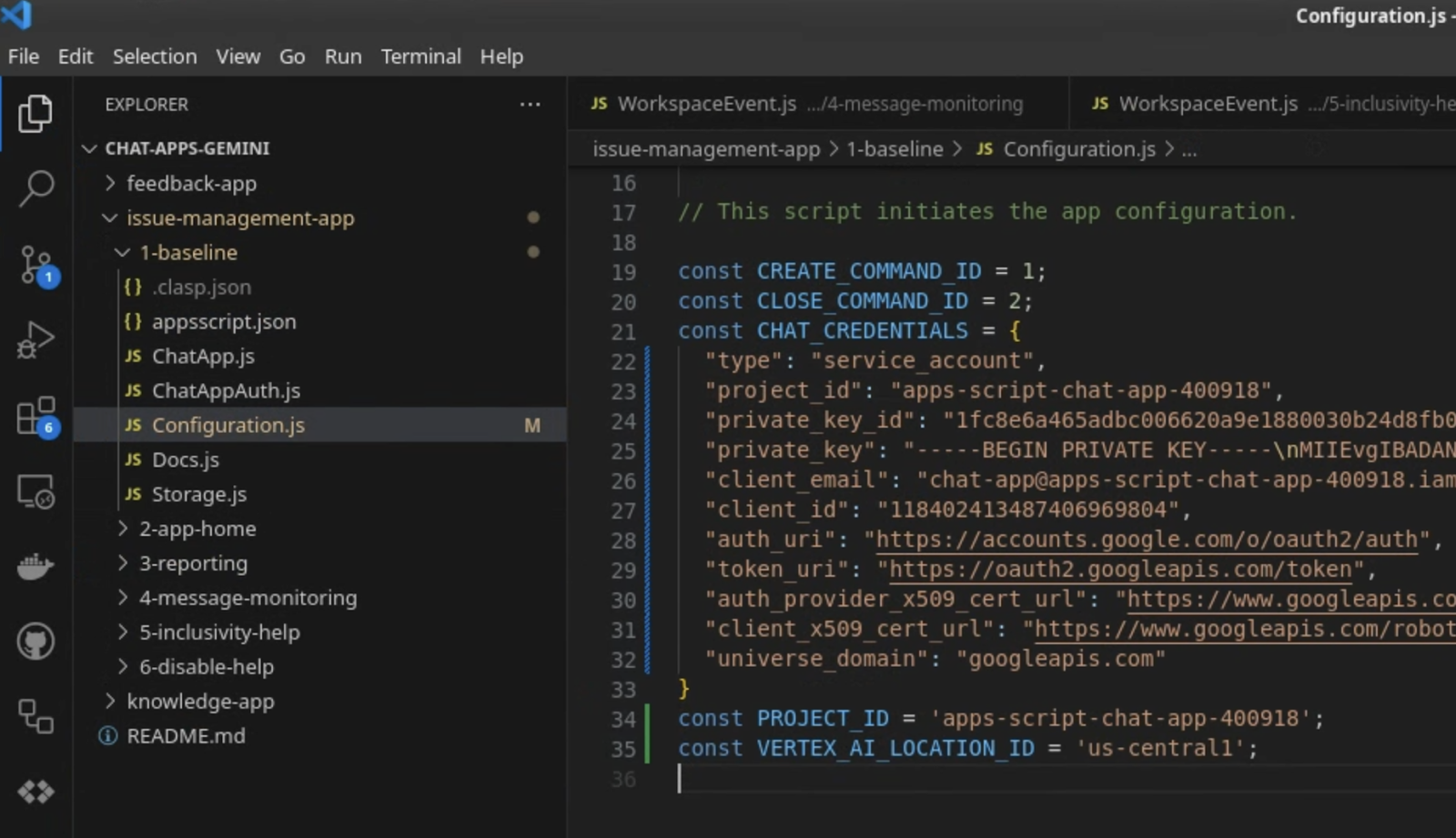
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
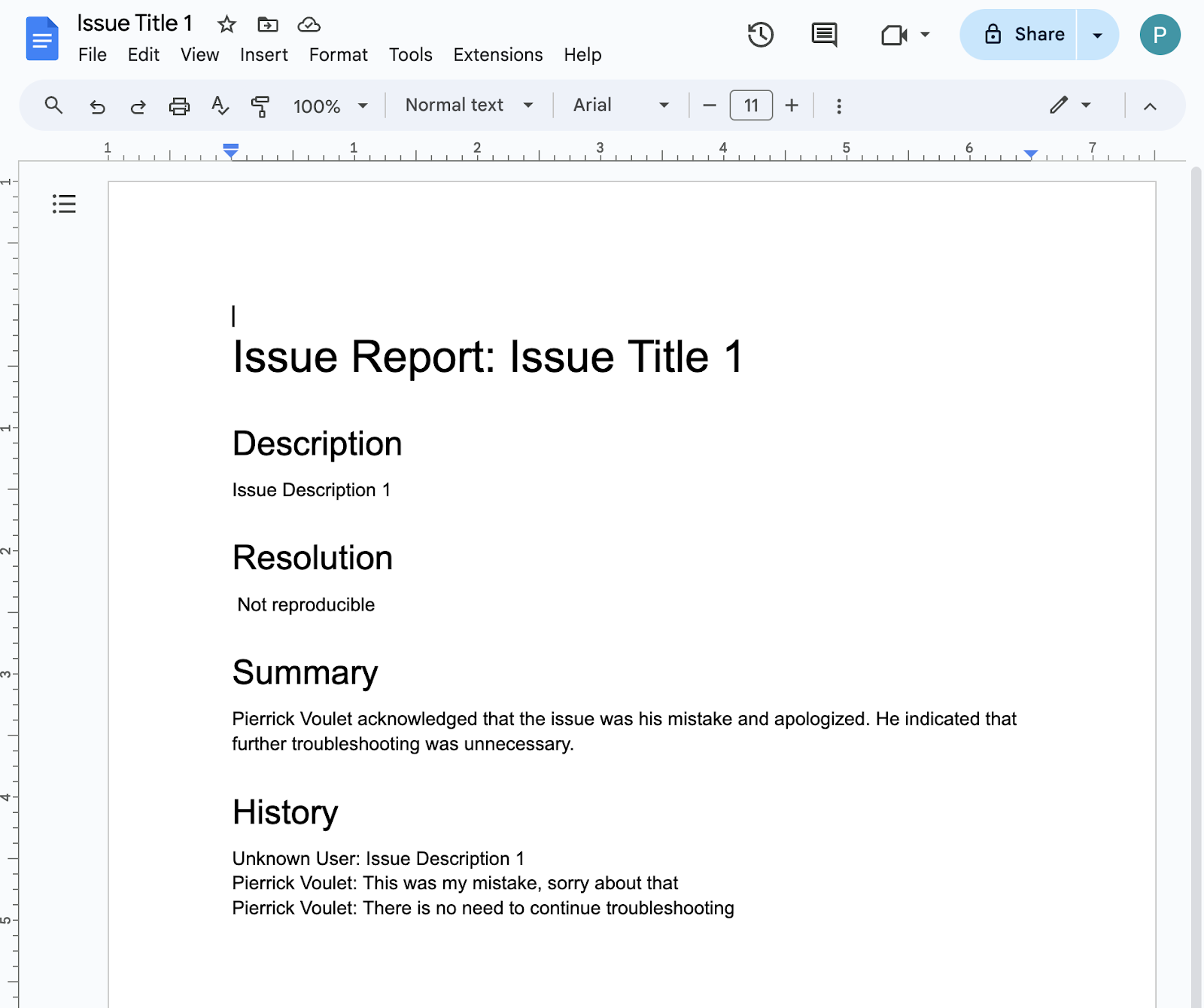
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Update project Google Cloud
Aktifkan API
- Di konsol Google Cloud, aktifkan Google Dokumen, Google Admin SDK, dan Vertex AI API:
- Klik Menu ☰ > APIs & Services > Enabled APIs & Services lalu konfirmasi bahwa API sudah diaktifkan.
Mulai akun layanan
Di konsol Google Cloud, ikuti langkah-langkah berikut:
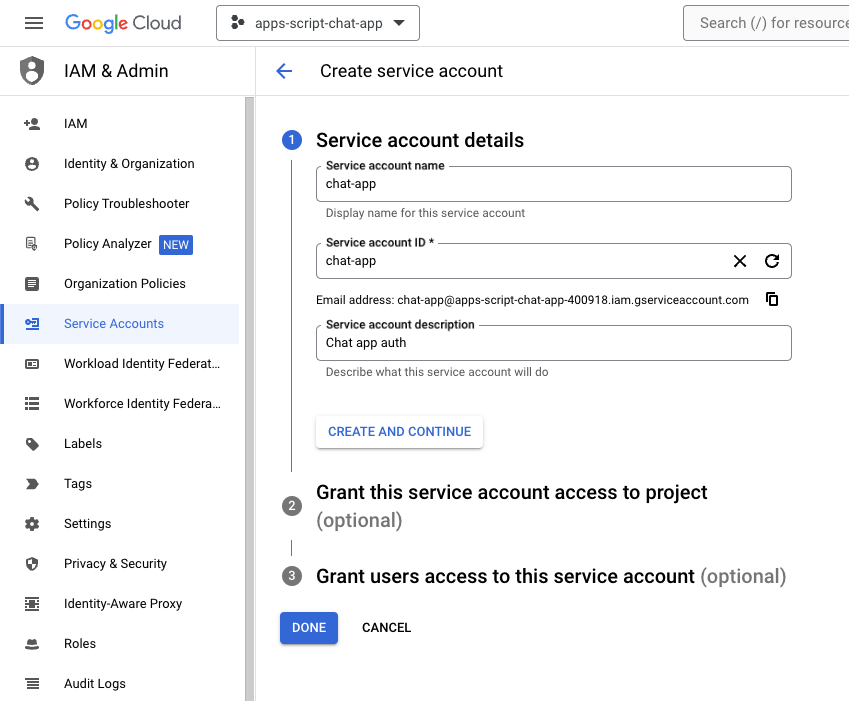
- Klik Menu ☰ > IAM & Admin > Service Accounts > + Create service account.

- Tetapkan Service account name ke
chat-app. - Tetapkan Service account description ke
Chat app auth. - Klik Create and continue.
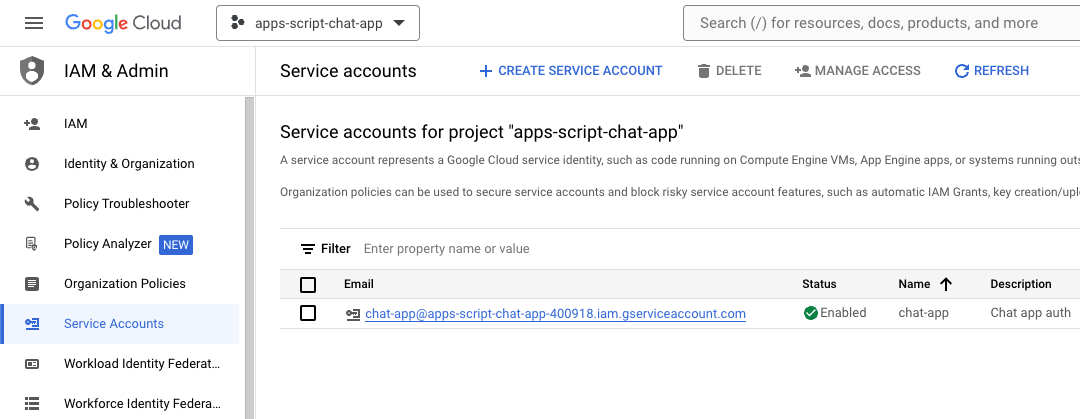
- Klik Done. Anda akan dialihkan ke halaman Service accounts dan dapat melihat akun layanan yang dibuat.

- Pilih akun layanan yang baru dibuat.
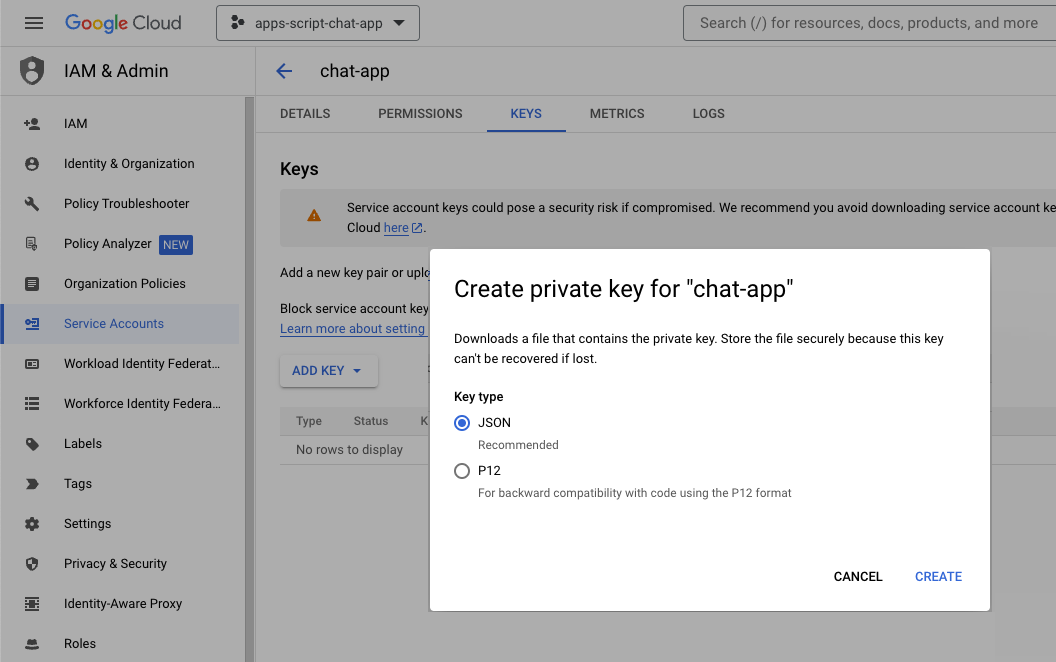
- Pilih tab Keys.
- Klik Add key.
- Klik Create new key.
- Pilih JSON.
- Klik Create.

Dialog akan ditutup dan pasangan kunci publik/pribadi yang baru dibuat akan otomatis didownload ke lingkungan lokal Anda sebagai file JSON. Anda akan menggunakan kontennya nanti saat mengedit kode sumber project Apps Script.
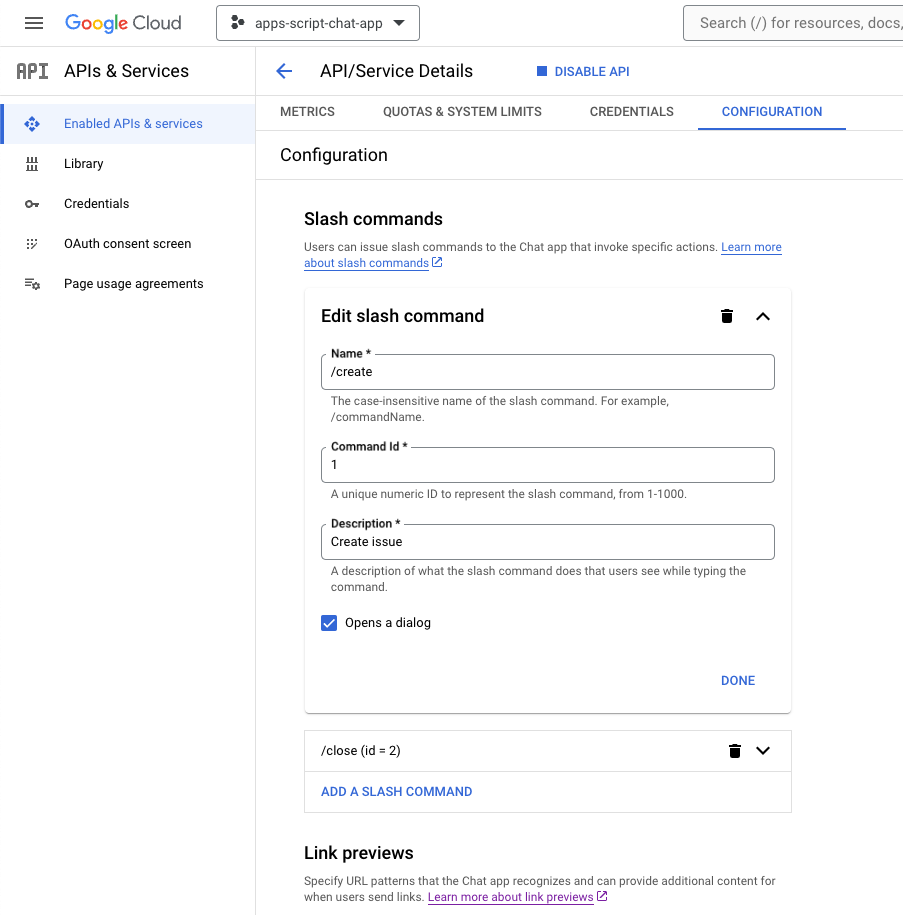
Perbarui konfigurasi Google Chat API
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Tambahkan perintah garis miring.
- Tetapkan Name ke
/create. - Tetapkan Command ID ke
1. - Tetapkan Description ke
Create a new issue. - Centang kotak Opens a dialog.
- Tambahkan perintah garis miring lain.
- Tetapkan Name ke
/close. - Tetapkan Command ID ke
2. - Tetapkan Description ke
Close an issue. - Klik Save.

Update project Apps Script
- Ubah direktori saat ini di terminal lokal Anda menjadi
issue-management/1-baseline. Direktori ini berisi kode sumber. Sebelum mengirimkan kode sumber ke project Apps Script, Anda perlu mengonfigurasi beberapa hal.
Konfigurasi kode sumber
- Tetapkan konstanta JSON yang bernama
CHAT_CREDENTIALSdi fileConfiguration.jske konten file kunci pribadi yang Anda download sebelumnya.

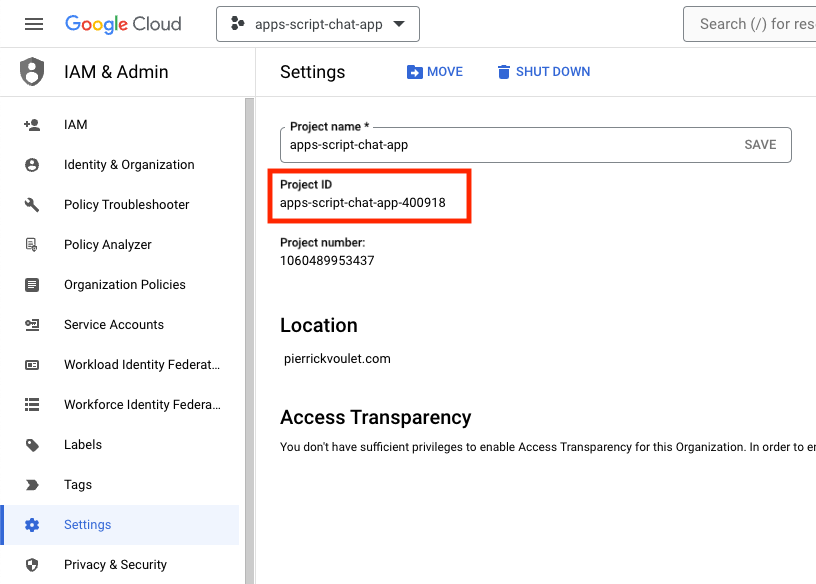
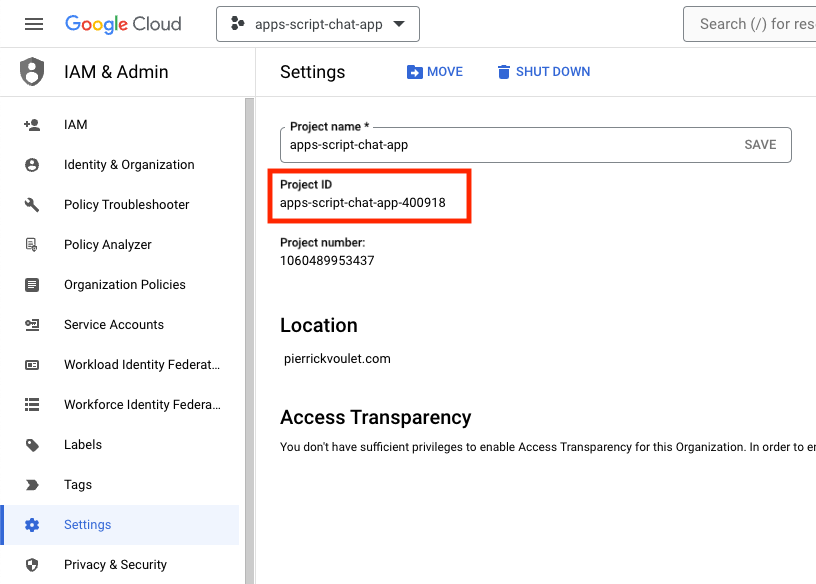
- Di konsol Google Cloud, klik Menu ☰ > IAM & Admin > Settings.
- Salin project ID.

- Tetapkan konstanta string bernama
PROJECT_IDdalam fileConfiguration.jske project ID.

Konfigurasi setelan clasp
Untuk melakukan inisialisasi setelan clasp guna mengirim kode sumber ke project Apps Script yang tepat, ikuti langkah-langkah berikut:
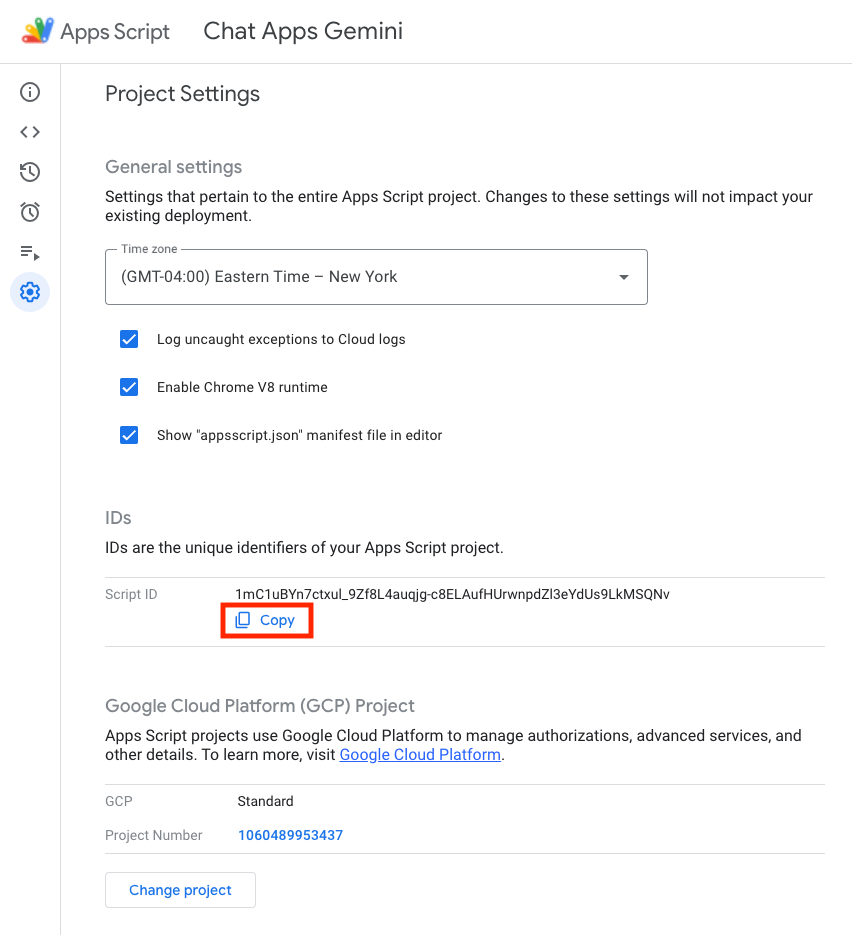
- Di konsol Apps Script, pilih project Anda.
- Pilih Project Settings.
- Di bagian IDs, klik Copy.

- Di direktori saat ini, buat file
.clasp.json. - Ganti
<your-script-id>dengan ID yang disalin. - Salin hasilnya ke file
.clasp.json. - Simpan file
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Kirim kode sumber
- Jalankan perintah berikut:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Cobalah
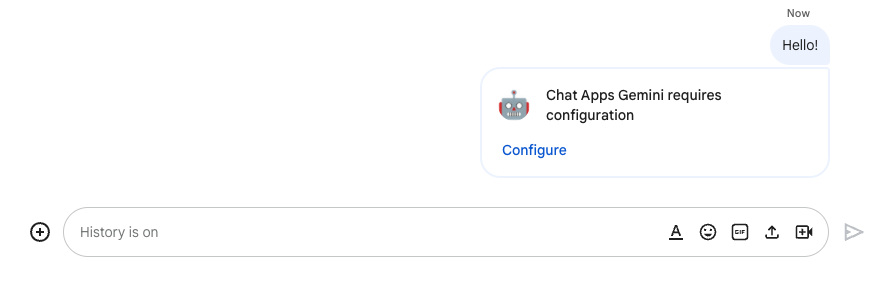
- Di Google Chat, kirim
Hello!dalam pesan langsung ke aplikasi. Aplikasi tidak membalas, tetapi akan muncul pesan yang meminta konfigurasi.

- Klik Configure.
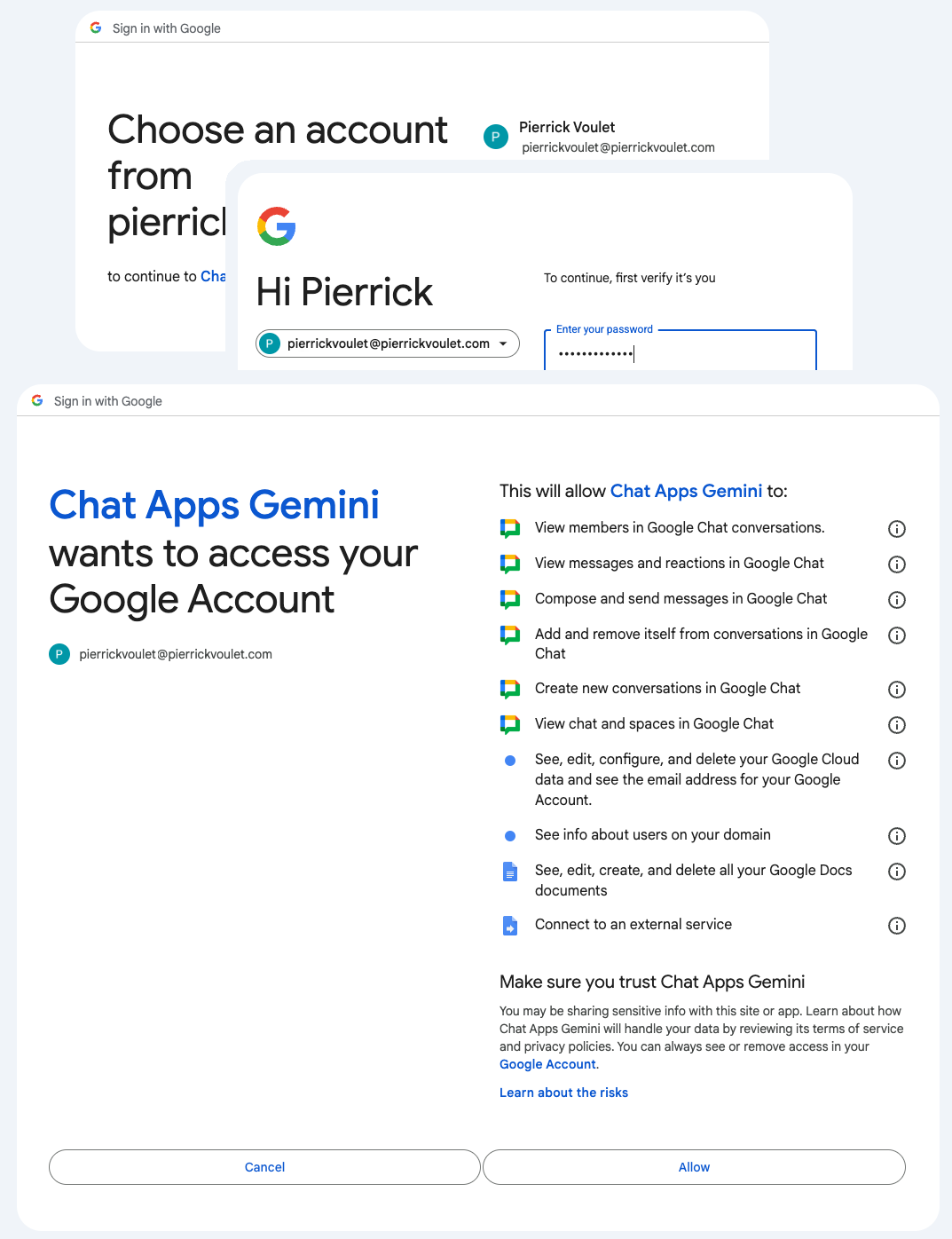
- Pilih Akun Google Anda.
- Autentikasikan.
- Tinjau dan izinkan akses ke aplikasi.

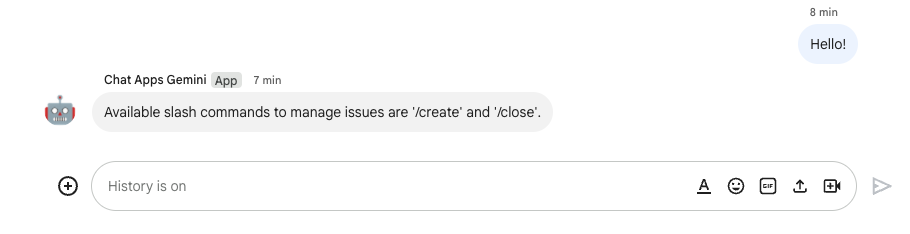
Jika berhasil, Anda akan melihat layar konfirmasi dasar pada halaman web dan respons sebenarnya dari aplikasi terhadap pesan asli Anda.


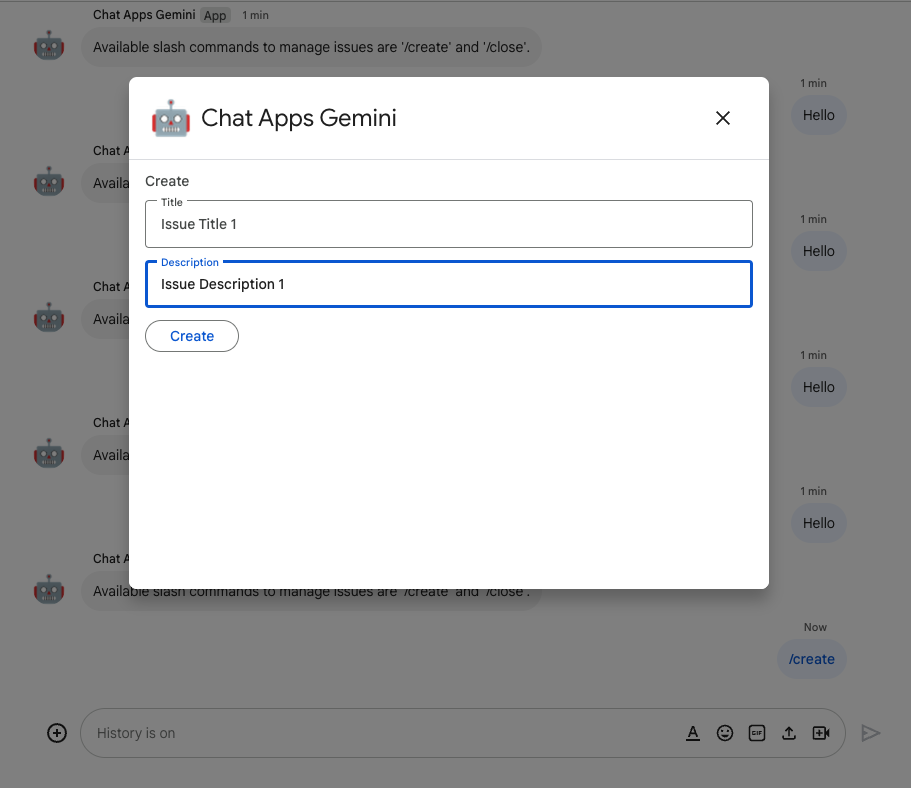
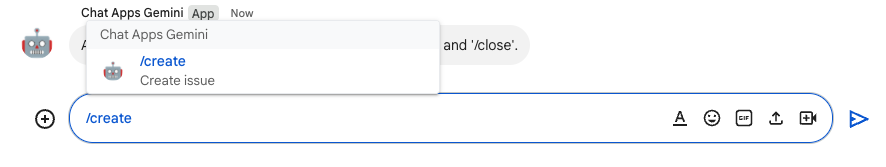
- Kirim pesan langsung lain ke aplikasi, tetapi dengan perintah garis miring
/create.

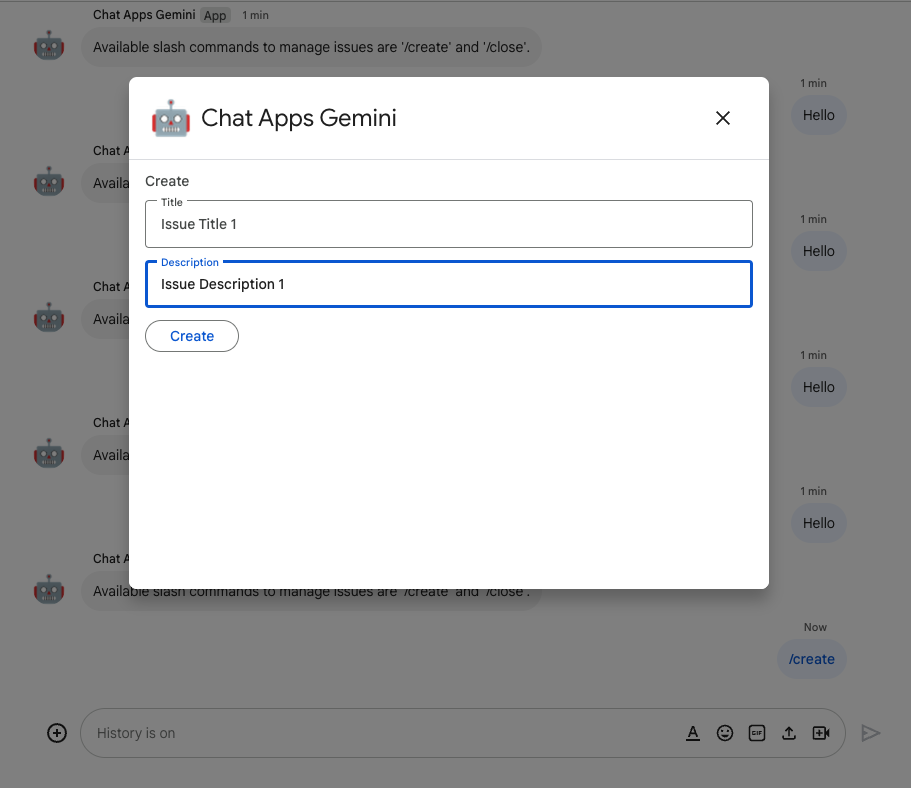
- Dalam dialog, tetapkan Title ke
Issue Title 1. - Tetapkan Description ke Issue
Description 1. - Klik Create.

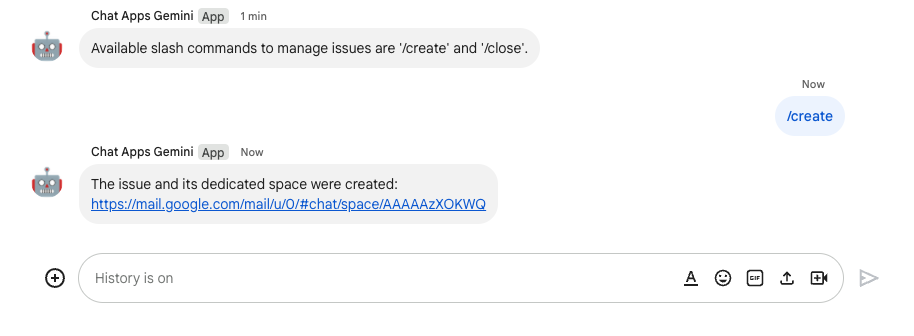
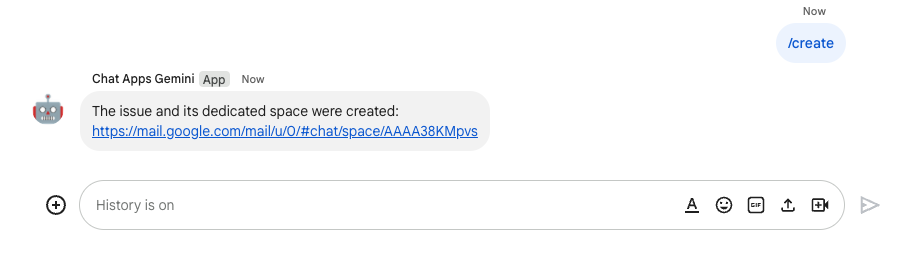
Aplikasi akan melakukan hal berikut:
- Menutup dialog.
- Membuat ruang khusus untuk masalah yang baru dibuat dengan judul yang sama.
- Bergabung ke ruang yang baru dibuat.
- Mengirim pesan yang berisi deskripsi masalah di ruang yang baru dibuat.
- Mengirim pesan langsung kepada Anda dengan link ke ruang yang baru dibuat.

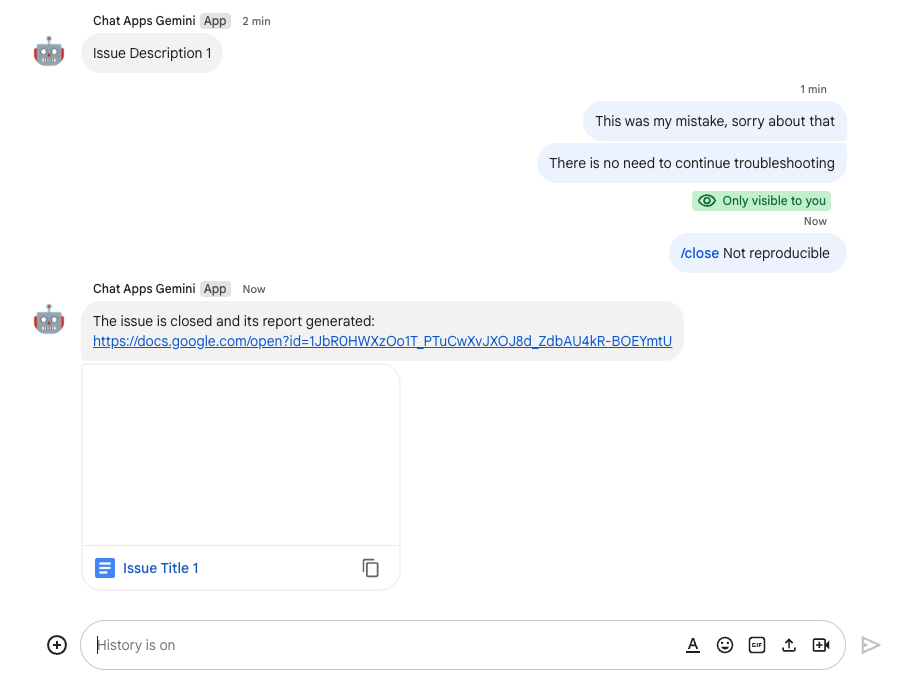
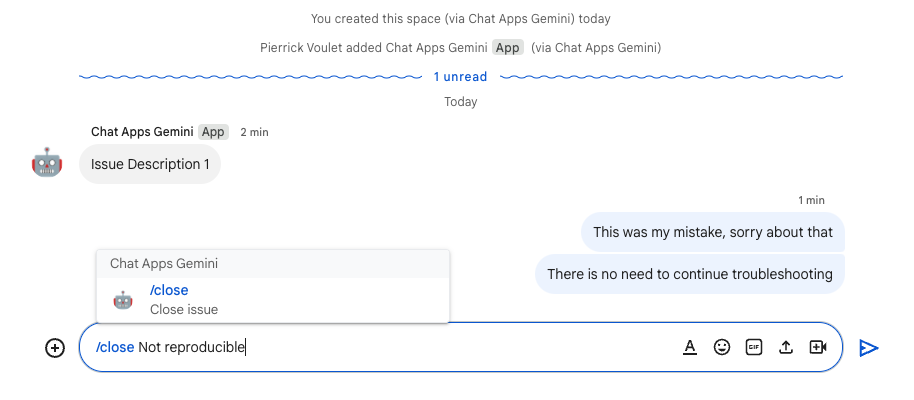
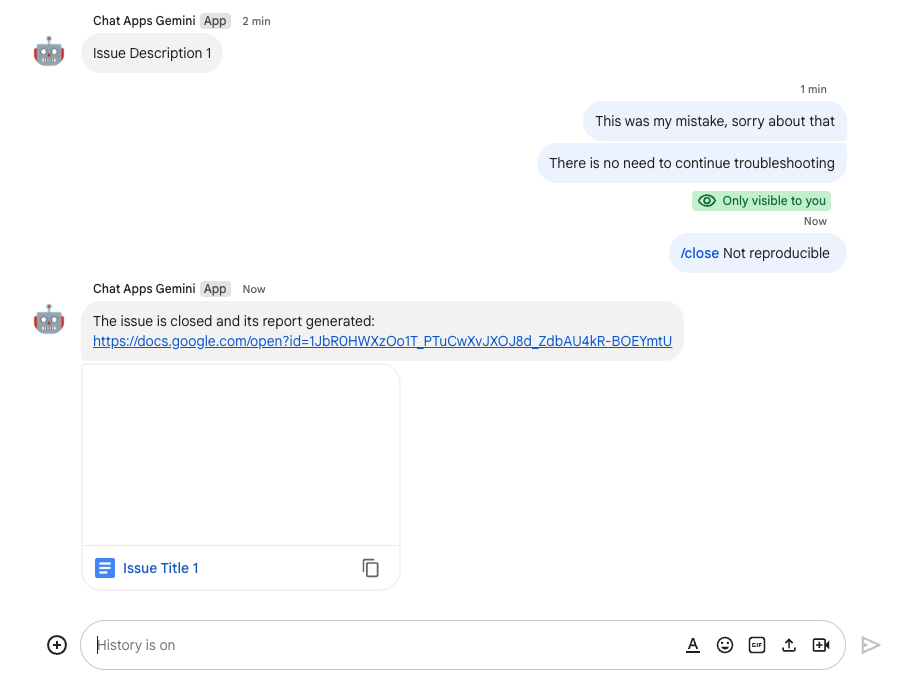
- Di ruang yang baru dibuat, kirim pesan dengan perintah garis miring
/closedan resolusi sepertiNot reproducible.

Aplikasi akan melakukan hal berikut:
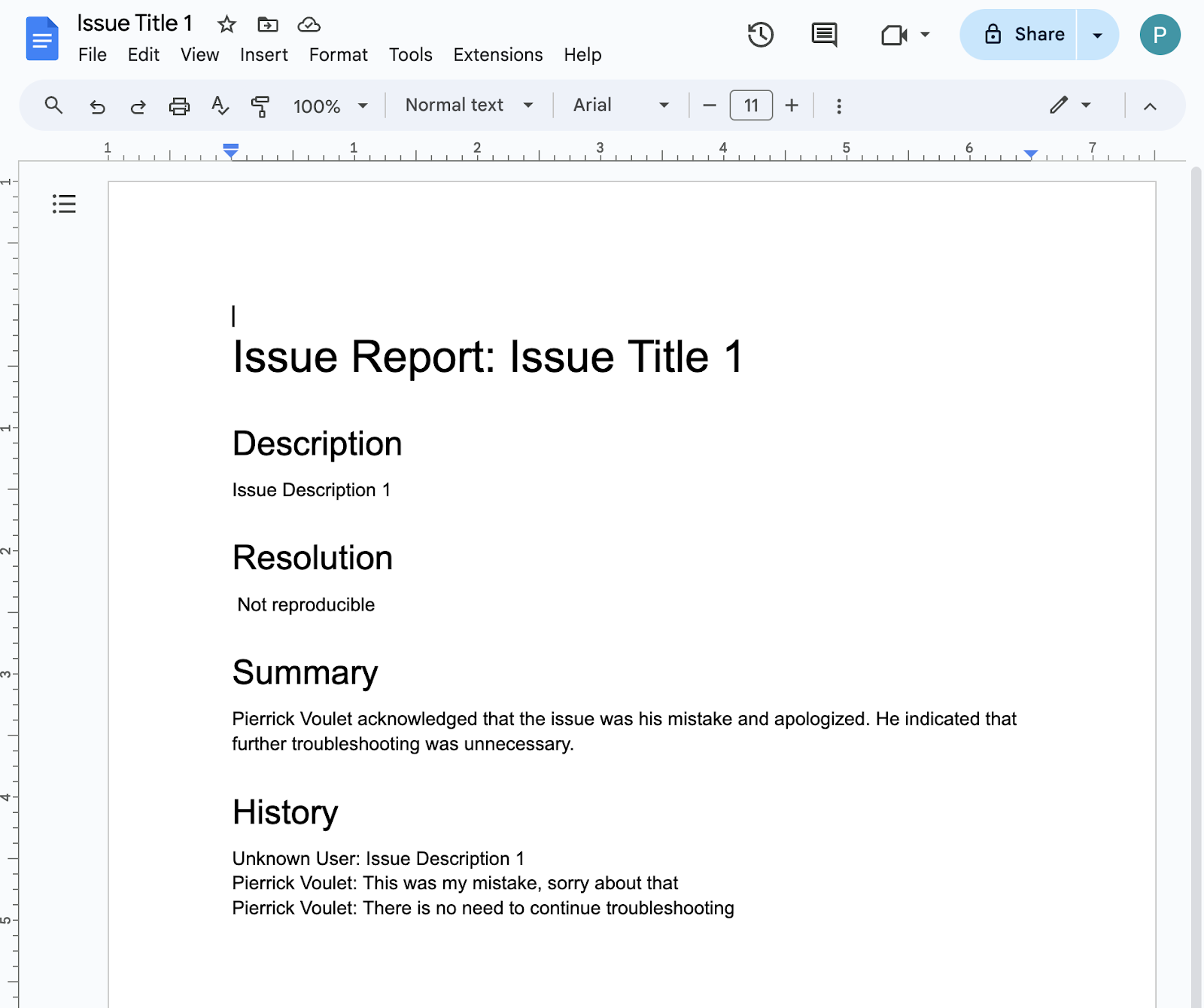
- Membuat dokumen laporan di Google Dokumen.
- Mengirim pesan ke ruang khusus untuk masalah tersebut dengan link ke dokumen laporan yang baru dibuat.

- Membuka dokumen laporan. Dokumen ini berisi informasi dasar, histori, dan ringkasan.

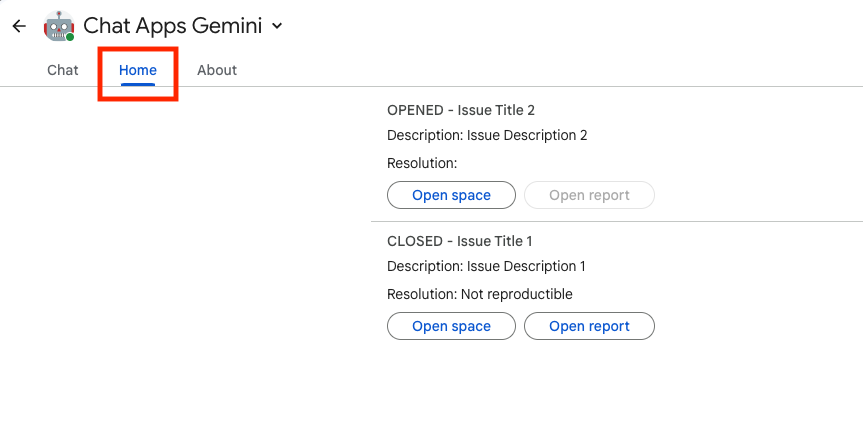
4. Opsional: Aplikasi 1: Menambahkan beranda aplikasi
Tinjau konsep
Beranda aplikasi adalah pesan kartu yang dapat disesuaikan yang dikirim aplikasi Chat kepada pengguna saat ia mengakses tab Beranda dari pesan langsung dengan aplikasi Chat. Beranda aplikasi ini biasanya digunakan untuk menampilkan dokumentasi aplikasi atau ringkasan. Secara teknis, ada peristiwa khusus yang perlu ditangani dan hal ini didasarkan pada prinsip inti yang sama dengan pesan kartu.

Tinjau alur
Kelola masalah
Tinjau kode sumber
Project Apps Script perlu diedit.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
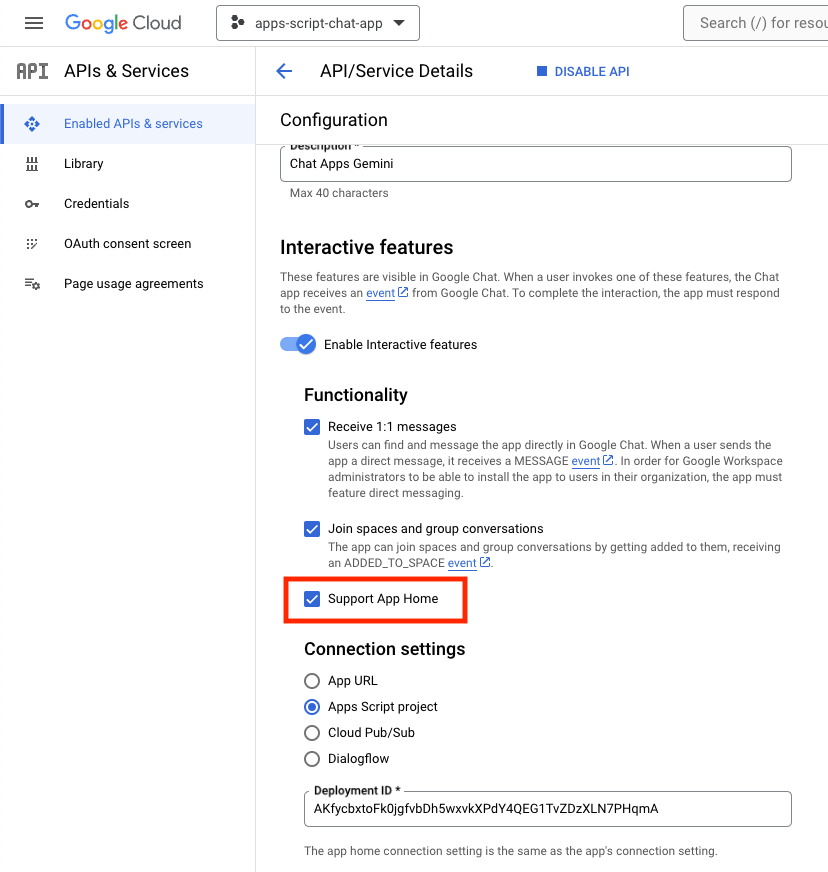
Update project Google Cloud
Di konsol Google Cloud, ikuti langkah-langkah berikut:
Di lingkungan lokal Anda, ikuti langkah-langkah berikut:
- Ubah direktori saat ini di terminal Anda menjadi
issue-management/2-app-home. Direktori tersebut berisi kode sumber yang perlu Anda gunakan. - Salin file
issue-management/1-baseline/.clasp.jsonke direktori Anda saat ini. - Salin file
issue-management/1-baseline/Configuration.jske direktori Anda saat ini agar dapat menggantikan file yang sudah ada. - Jalankan perintah berikut:
clasp push
Cobalah
Di Google Chat, ikuti langkah-langkah berikut:
- Kirim pesan langsung dengan perintah garis miring
/createke aplikasi. Aplikasi akan membuka dialog. - Tetapkan Title ke
Issue Title 2. - Tetapkan Deskripsi ke Issue
Description 2. - Klik Create.

- Pilih tab Home dari ruang dengan aplikasi Google Chat. Anda dapat melihat detail masalah yang Anda buat.

5. Opsional: Aplikasi 1: Menambahkan pemantauan ruang
Tinjau konsep
Pub/Sub
Pub/Sub adalah layanan pesan asinkron dan skalabel yang memisahkan layanan yang menghasilkan pesan dari layanan yang memproses pesan tersebut. Pub/Sub memungkinkan Anda membuat sistem produsen dan konsumen peristiwa, yang disebut penayang dan pelanggan. Penayang berkomunikasi dengan pelanggan secara asinkron dengan menyiarkan peristiwa, bukan dengan remote procedure call (RPC) sinkron.
Penayang mengirimkan peristiwa ke layanan Pub/Sub tanpa memperhatikan bagaimana atau kapan peristiwa ini akan diproses. Pub/Sub kemudian mengirimkan peristiwa ke semua layanan yang bereaksi terhadap peristiwa tersebut. Dalam sistem yang berkomunikasi melalui RPC, penayang harus menunggu pelanggan menerima data. Namun, integrasi asinkron di Pub/Sub meningkatkan fleksibilitas dan keandalan sistem secara keseluruhan.
Topik: Resource bernama yang mewakili feed pesan. Anda harus membuat topik sebelum dapat memublikasikan atau berlangganan ke topik tersebut.
Langganan: Untuk menerima pesan yang dipublikasikan ke topik, Anda harus membuat langganan ke topik tersebut. Klien pelanggan akan menerima dan memproses pesan yang dipublikasikan ke topik. Sebuah topik dapat memiliki beberapa langganan, tetapi satu langganan hanya dimiliki oleh satu topik.
Peristiwa Google Workspace
Peristiwa Google Workspace mewakili perubahan pada resource Google Workspace, seperti kapan resource dibuat, diperbarui, atau dihapus. Aplikasi dapat berlangganan ke resource Google Workspace untuk menerima dan memproses peristiwa yang relevan secara asinkron.

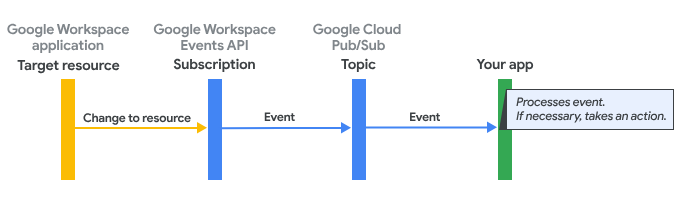
Berikut cara Google Workspace Events API mengirimkan peristiwa ke aplikasi melalui langganan:
- Aplikasi berlangganan ke resource di aplikasi Google Workspace, seperti ruang.
- Resource langganan aplikasi akan berubah.
- Aplikasi Google Workspace mengirimkan peristiwa ke suatu topik di Pub/Sub, yang berfungsi sebagai notification endpoint untuk langganan Google Workspace aplikasi. Peristiwa ini berisi data tentang hal-hal yang berubah di resource.
- Aplikasi memproses pesan Pub/Sub yang berisi peristiwa tersebut dan, jika perlu, akan mengambil tindakan.
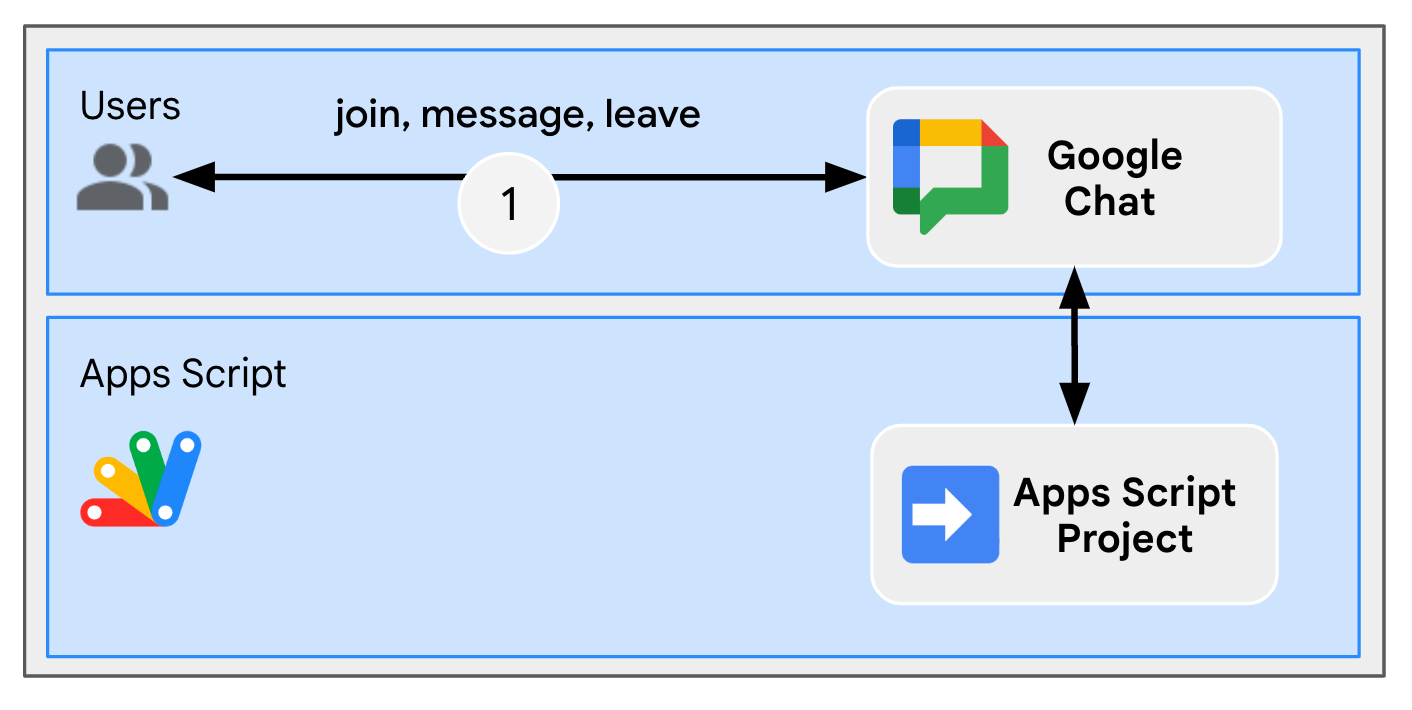
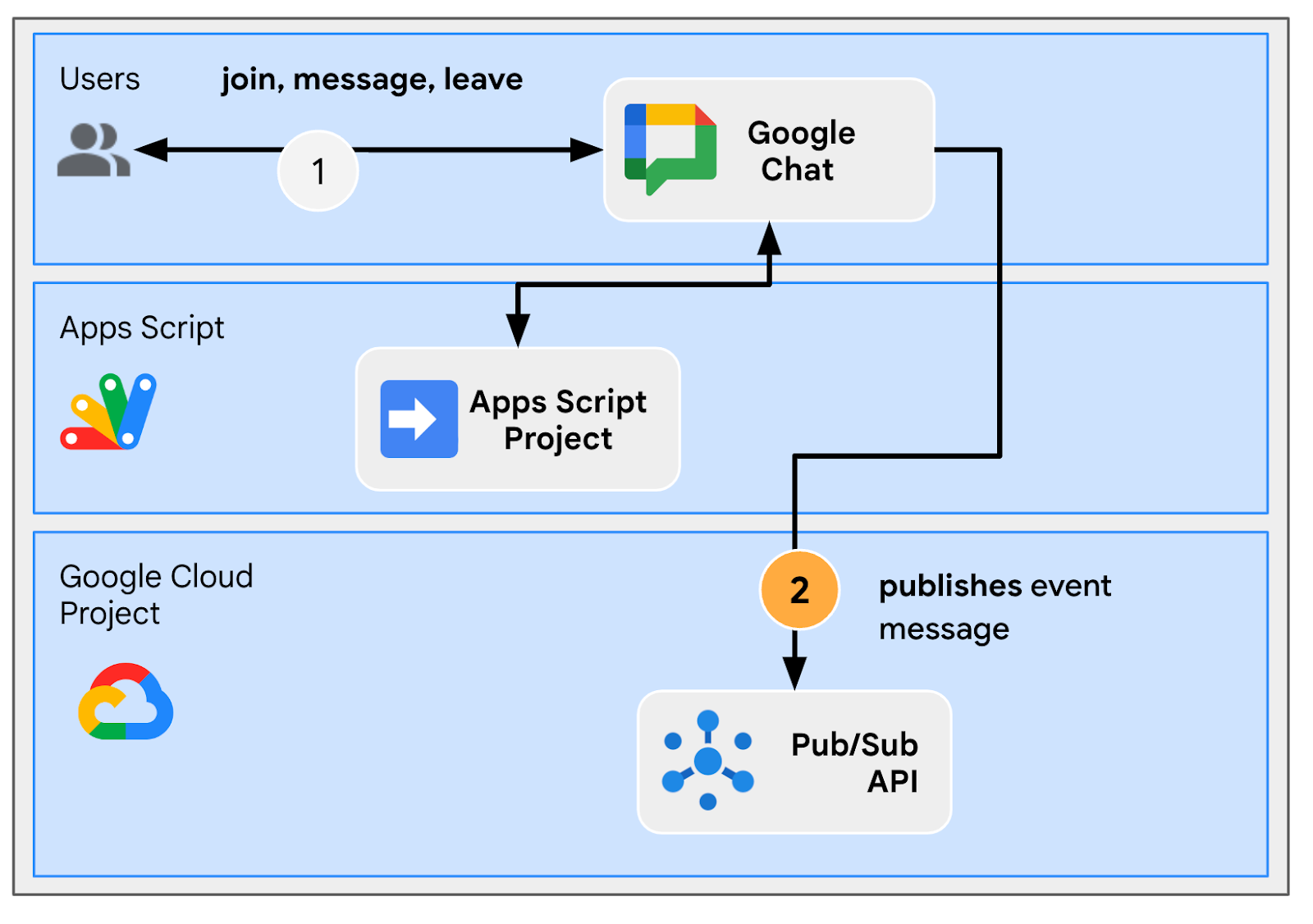
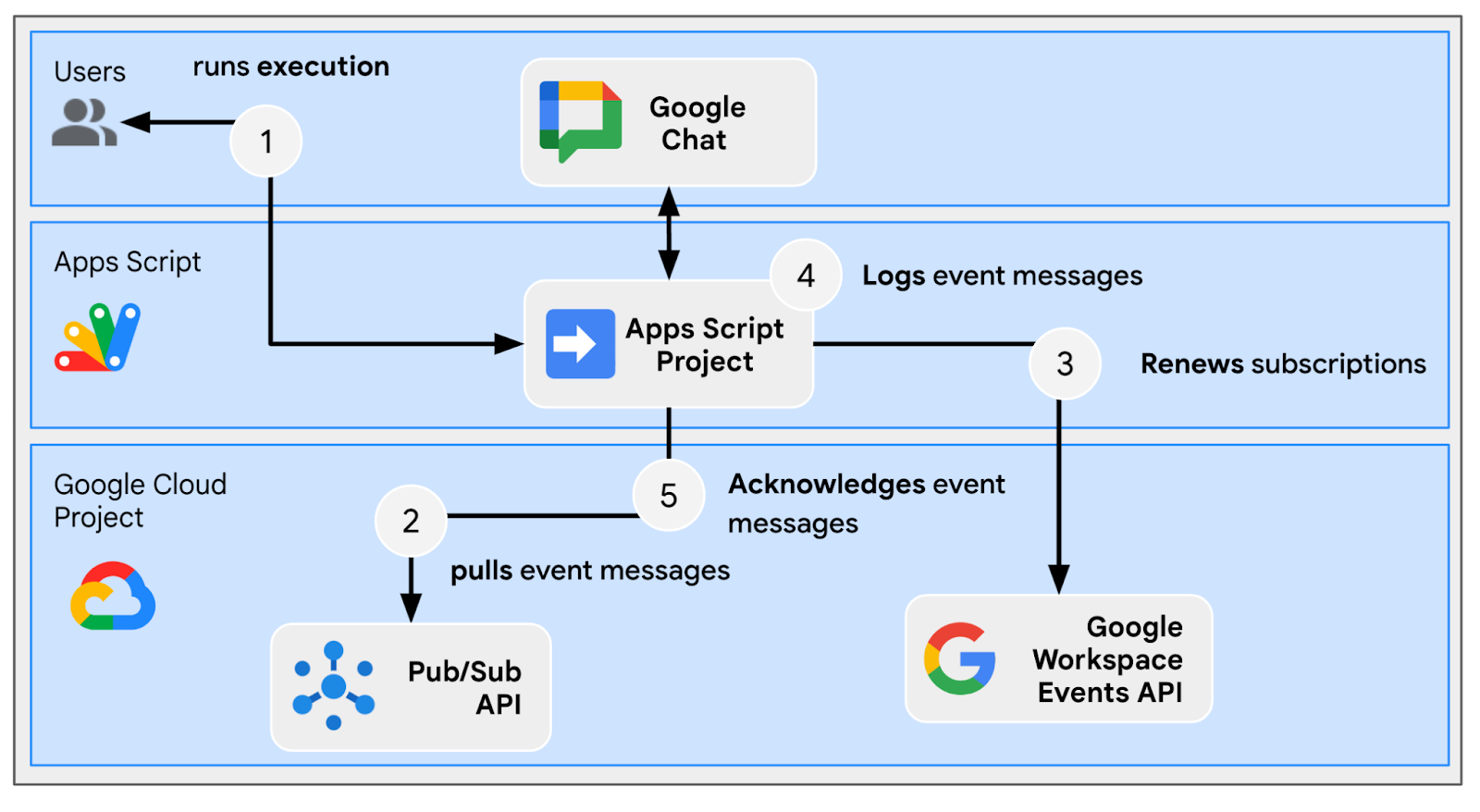
Tinjau alur
Buat masalah (pembaruan)

Pecahkan masalah dari ruang khusus (pembaruan)

Tutup masalah dari ruang khusus (pembaruan)

Proses langganan

Tinjau kode sumber
Project Apps Script perlu diedit.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Update project Google Cloud
Aktifkan API
- Di konsol Google Cloud, aktifkan PubSub dan Peristiwa Google Workspace.
- Klik Menu ☰ > APIs & services > Enabled APIs & services lalu konfirmasi bahwa keduanya sudah aktif.
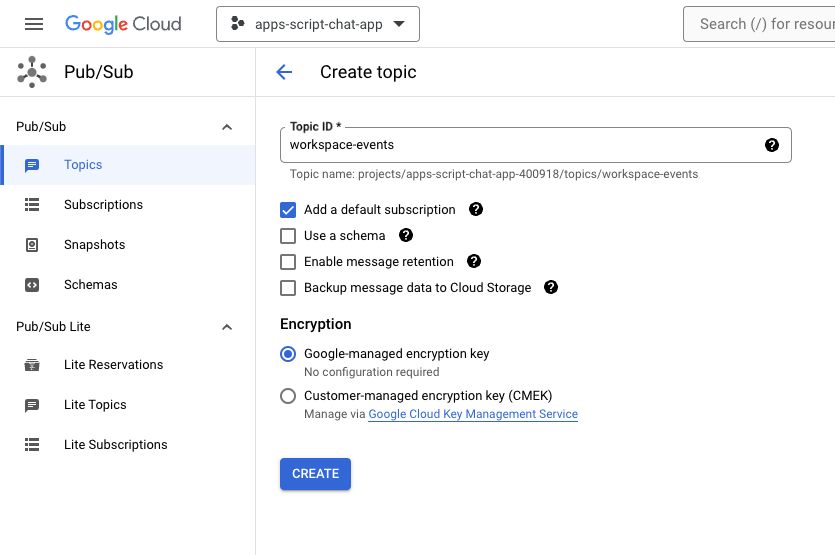
Mulai langganan
Anda harus membuat dan berlangganan topik Pub/Sub agar semua peristiwa ruang kerja dapat diposting.
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka Menu ☰ > Pub/Sub > Topics.
- Klik Create topic.
- Tetapkan Topic ID ke
workspace-events. - Centang kotak Add a default subscription.
- Klik Create.

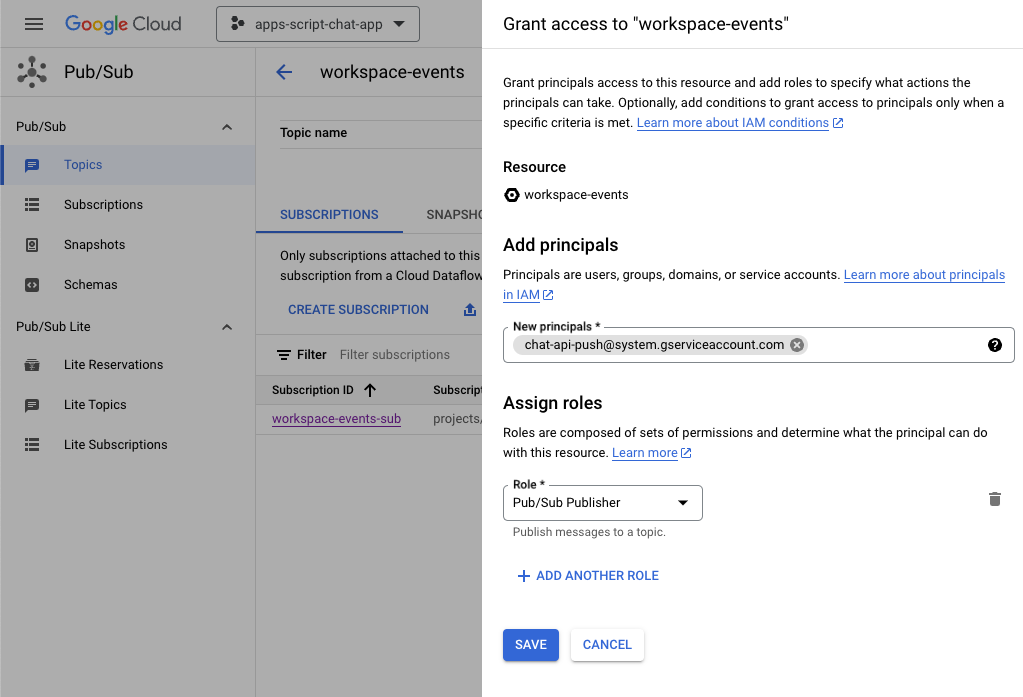
Untuk memberikan akses agar dapat memublikasikan pesan Pub/Sub ke topik yang baru Anda buat dari Google Chat, ikuti langkah-langkah berikut:
- Pilih topik dari daftar.
- Pilih tab Permissions.
- Tambahkan
chat-api-push@system.gserviceaccount.comke New principals. - Pilih Pub/Sub Publisher untuk Role.
- Klik Save.

Update project Apps Script
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka Menu ☰ > IAM & Admin > Settings.
- Salin project ID.

Di lingkungan lokal Anda, ikuti langkah-langkah berikut:
- Ubah direktori saat ini di terminal Anda ke
issue-management/3-message-monitoring. Direktori ini berisi kode sumber yang Anda butuhkan. - Tetapkan konstanta string bernama
PROJECT_IDdalam fileConfiguration.jske project ID yang disalin. - Tetapkan konstanta JSON yang bernama
CHAT_CREDENTIALSdi fileConfiguration.jske konten file kunci pribadi yang Anda download sebelumnya. - Salin file
issue-management/2-app-home/.clasp.jsonke direktori Anda saat ini. - Jalankan perintah berikut:
clasp push
Cobalah
Di Google Chat, ikuti langkah-langkah berikut:
- Kirim pesan langsung dengan perintah garis miring
/createke aplikasi. Aplikasi akan membuka dialog. - Tetapkan Title ke
Issue Title 3. - Tetapkan Deskripsi ke Issue
Description 3. - Klik Create.
- Di ruang yang baru dibuat, kirim beberapa pesan yang membahas masalah tersebut.
- Kirim pesan dengan perintah garis miring
/closedan resolusi sepertiFixed.
Di konsol Google Cloud, ikuti langkah-langkah berikut:
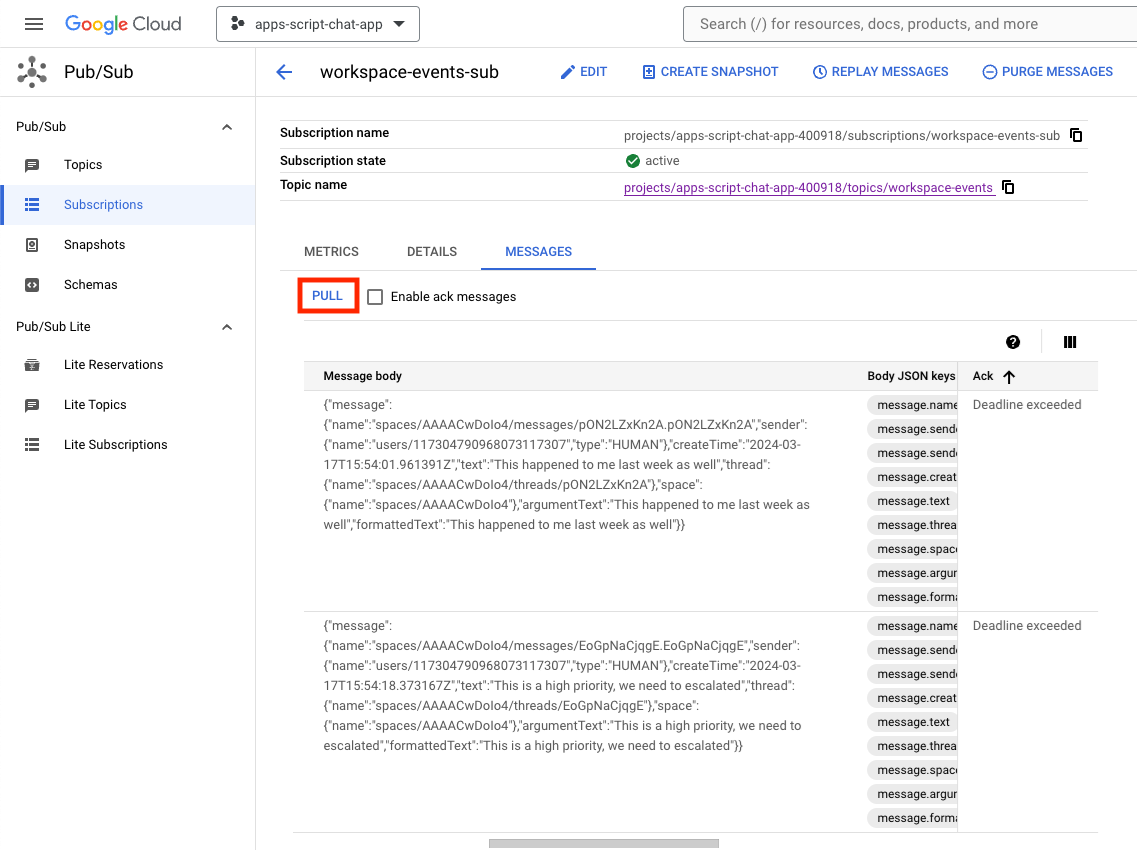
- Buka Menu ☰ > Pub/Sub > Subscriptions.
- Pilih langganan workspace-events-sub.
- Pilih tab Messages.
- Klik Pull. Tabel akan menampilkan pesan yang terkait dengan apa yang Anda kirim ke ruang yang baru dibuat.

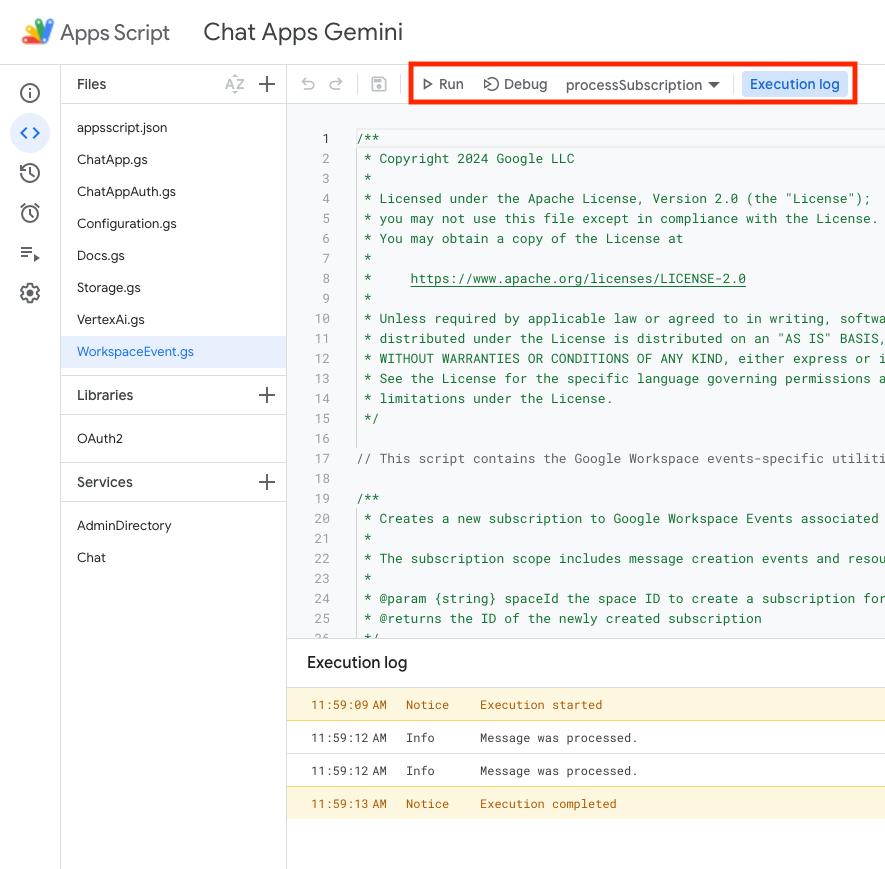
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Pilih Editor.
- Pilih file
WorkspaceEvent.gs. - Pilih
processSubscriptiondi bagian Run. - Klik
Run. Anda dapat melihat dari log eksekusi bahwa pesan telah diproses.

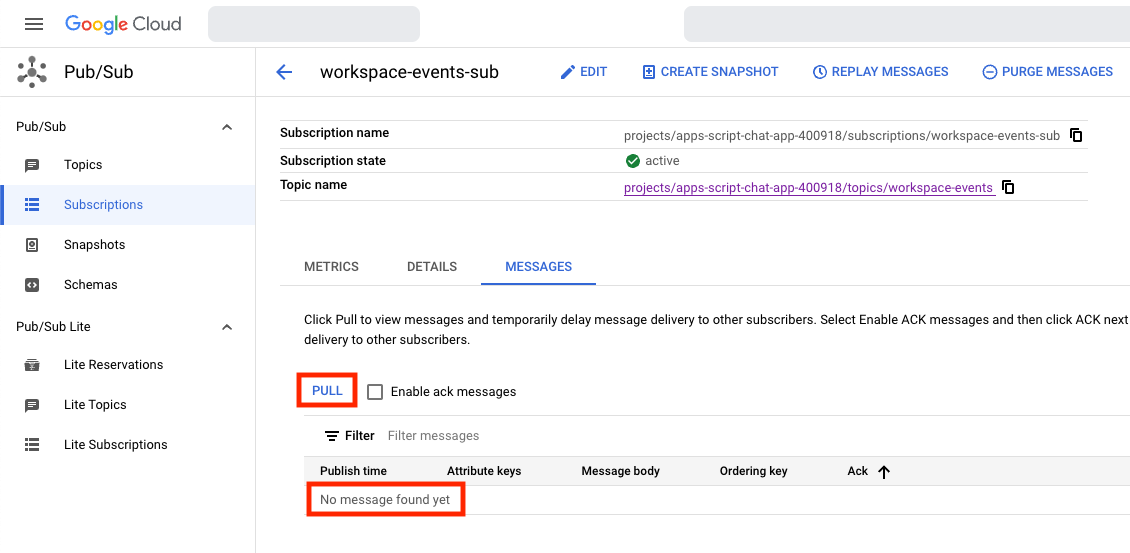
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka Menu ☰ > Pub/Sub > Subscriptions.
- Pilih langganan workspace-events-sub.
- Pilih tab Messages.
- Klik Pull. Tabel tidak lagi menampilkan pesan yang terkait dengan apa yang Anda kirim ke ruang yang baru dibuat.

- Di Google Chat, pada ruang yang dikhususkan untuk masalah ketiga yang Anda buat dengan perintah garis miring
/create, kirim beberapa pesan lagi yang membahas masalah tersebut.
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka Menu ☰ > Pub/Sub > Subscriptions.
- Pilih langganan workspace-events-sub.
- Pilih tab Messages.
- Klik Pull. Tabel tidak menampilkan pesan yang terkait dengan apa yang Anda kirim ke ruang yang baru dibuat.
6. Opsional: Aplikasi 1: Menambahkan bantuan inklusivitas
Tinjau konsep
Membuat perintah AI generatif adalah seni menyusun instruksi atau pertanyaan untuk memandu model AI generatif menuju jenis output tertentu yang diinginkan. Praktik yang umum adalah membatasi jawaban dengan menambahkan aturan dan kondisi dalam perintah. Hal ini dapat membantu membuat output yang aman, relevan, konsisten, dan selaras dengan ekspektasi.
Tinjau alur
Proses langganan (pembaruan)

Tinjau kode sumber
Project Apps Script perlu diedit.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Update project Apps Script
Di lingkungan lokal Anda, ikuti langkah-langkah berikut:
- Ubah direktori saat ini di terminal Anda ke
issue-management/4-inclusivity-help. Direktori ini berisi kode sumber yang Anda butuhkan. - Salin file
issue-management/3-message-monitoring/.clasp.jsonke direktori Anda saat ini. - Salin file
issue-management/3-message-monitoring/Configuration.jske direktori Anda saat ini agar dapat menggantikan file yang sudah ada. - Jalankan perintah berikut:
clasp push
Cobalah
Di Google Chat, ikuti langkah-langkah berikut:
- Kirim pesan langsung dengan perintah garis miring
/createke aplikasi. Aplikasi akan membuka dialog. - Tetapkan Title ke
Issue Title 4. - Tetapkan Description ke Issue
Description 4. - Klik Create.
- Di ruang yang baru dibuat, kirim
It happened to me last week as well.
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Pilih Editor.
- Pilih file
WorkspaceEvent.gs. - Pilih
processSubscriptiondi bagian Run. - Klik Run. Anda dapat melihat dari log eksekusi bahwa pesan telah diproses.
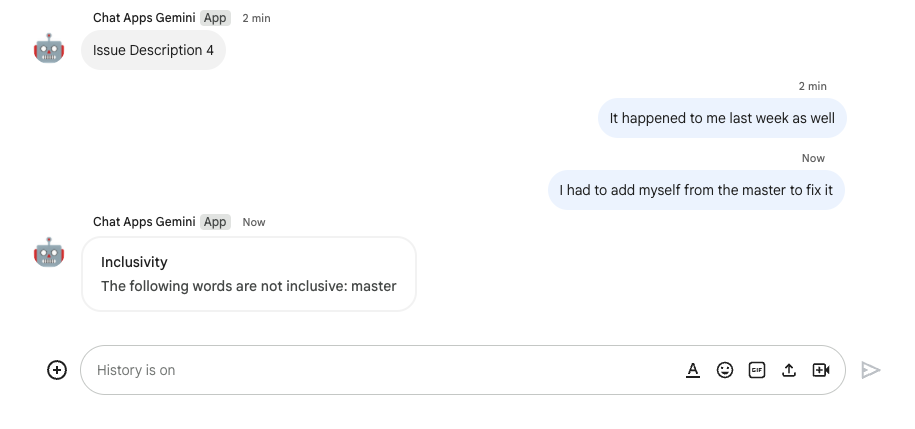
Di Google Chat, ikuti langkah-langkah berikut:
- Perhatikan bahwa aplikasi tidak mengirimkan bantuan inklusivitas apa pun di ruang yang baru dibuat.
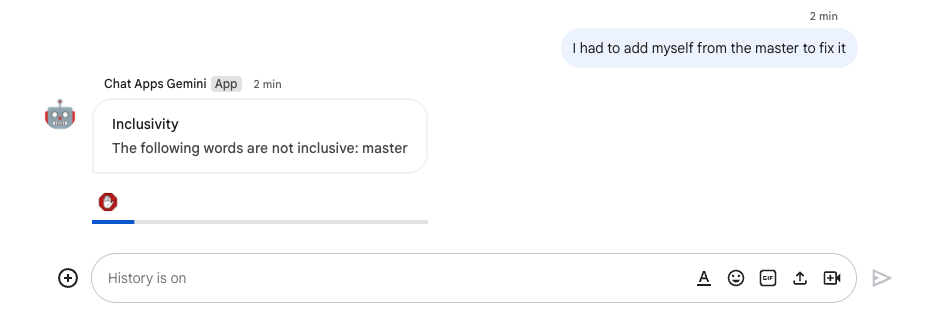
- Di ruang yang baru dibuat, kirim pesan
I had to add myself from the master to fix it.
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Pilih Editor.
- Pilih file
WorkspaceEvent.gs. - Pilih
processSubscriptiondi bagian Run. - Klik Run. Anda dapat melihat dari log eksekusi bahwa pesan telah diproses. Di Google Chat, aplikasi mengirimkan pesan bantuan inklusivitas di ruang yang baru dibuat.

7. Opsional: Aplikasi 1: Menambahkan preferensi
.
Tinjau konsep
Widget aksesori adalah widget tanpa bingkai yang terlampir di bagian bawah pesan yang dikirim oleh aplikasi. Widget ini biasanya digunakan untuk memungkinkan reaksi cepat dari pengguna dalam konteks pesan tertentu. Secara teknis, fungsi ini didasarkan pada prinsip inti yang sama dengan tombol kartu.

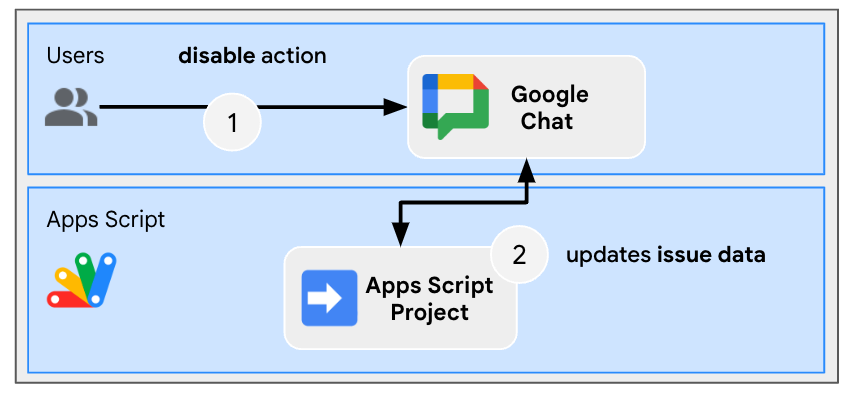
Tinjau alur
Nonaktifkan bantuan inklusivitas

Tinjau kode sumber
Project Apps Script perlu diedit.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Update project Apps Script
Di lingkungan lokal Anda, ikuti langkah-langkah berikut:
- Ubah direktori saat ini di terminal Anda ke
issue-management/5-disable-help. Direktori ini berisi kode sumber yang Anda butuhkan. - Salin file
issue-management/4-inclusivity-help/.clasp.jsonke direktori Anda saat ini. - Salin file
issue-management/4-inclusivity-help/Configuration.jske direktori Anda saat ini agar dapat menggantikan file yang sudah ada. - Jalankan perintah berikut:
clasp push
Cobalah
Nonaktifkan bantuan
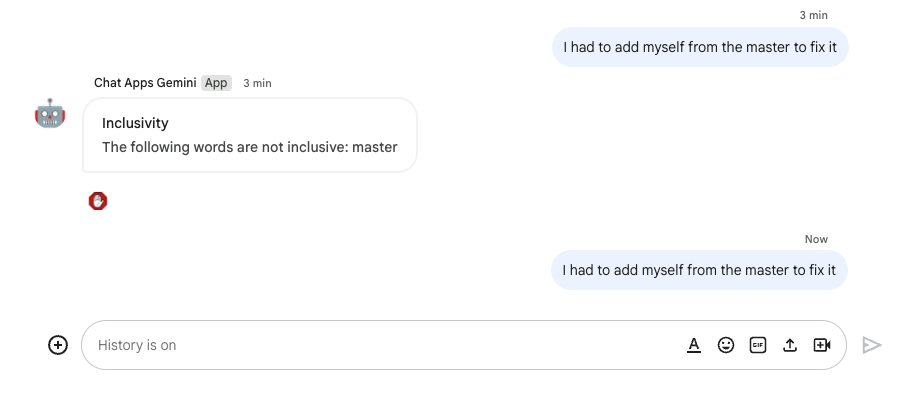
- Di Google Chat, pada ruang yang dikhususkan untuk masalah keempat yang Anda buat dengan perintah garis miring
/create, kirim pesanI had to add myself from the master to fix.
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Pilih Editor.
- Pilih file
WorkspaceEvent.gs. - Pilih
processSubscriptiondi bagian Run. - Klik Run. Anda dapat melihat dari log eksekusi bahwa pesan telah diproses.
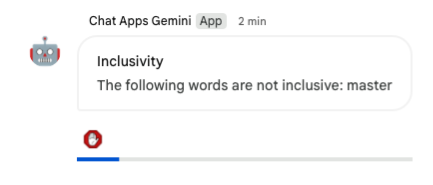
Di Google Chat, ikuti langkah-langkah berikut:
- Perhatikan bahwa aplikasi mengirimkan pesan dengan bantuan inklusivitas ke ruang yang dikhususkan untuk masalah dengan widget aksesori.
- Klik widget aksesori untuk menonaktifkan bantuan inklusivitas.

Periksa penonaktifan
- Di Google Chat, pada ruang yang dikhususkan untuk masalah keempat yang Anda buat dengan perintah garis miring
/create, kirim pesanI had to add myself from the master to fix.
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Pilih Editor.
- Pilih file
WorkspaceEvent.gs. - Pilih
processSubscriptiondi bagian Run. - Klik Run. Anda dapat melihat dari log eksekusi bahwa pesan telah diproses. Di Google Chat, aplikasi tidak mengirimkan pesan dengan bantuan inklusivitas ke ruang yang dikhususkan untuk masalah karena aplikasi dinonaktifkan.

8. Aplikasi 2: Membangun
Tinjau konsep
Dasar-dasar AI generatif
Tujuannya adalah membuat model AI lebih faktual dan andal dengan menghubungkannya ke sumber pengetahuan yang dapat diverifikasi. Teknik ini membantu mencegah AI memberikan informasi tanpa dasar dan dapat membantu membuat respons yang relevan secara kontekstual dan tidak terlalu bias.
Bahasa alami
Bahasa apa pun yang diucapkan atau ditulis oleh manusia untuk komunikasi sehari-hari, bukan bahasa buatan atau berbasis komputer.
Cloud Storage
Cloud Storage memungkinkan penyimpanan dan pengambilan data di seluruh dunia, berapa pun ukurannya, kapan pun waktunya. Layanan ini dapat digunakan untuk berbagai skenario, termasuk menayangkan konten situs, menyimpan data untuk pemulihan arsip dan pemulihan dari bencana, atau mendistribusikan objek data besar kepada pengguna melalui download langsung.
Penyimpanan data Dialogflow CX
Dialogflow CX terintegrasi dengan penyimpanan data yang merupakan kumpulan situs dan dokumen yang digunakan oleh agen penyimpanan data untuk menemukan jawaban atas pertanyaan pengguna akhir dari data tertentu. Untuk pertanyaan tertentu, agen penyimpanan data menelusuri jawaban dari konten sumber tertentu dan merangkum temuan tersebut menjadi respons yang koheren. Di sini juga tersedia link dukungan ke sumber respons bagi pengguna akhir untuk mempelajari lebih lanjut.
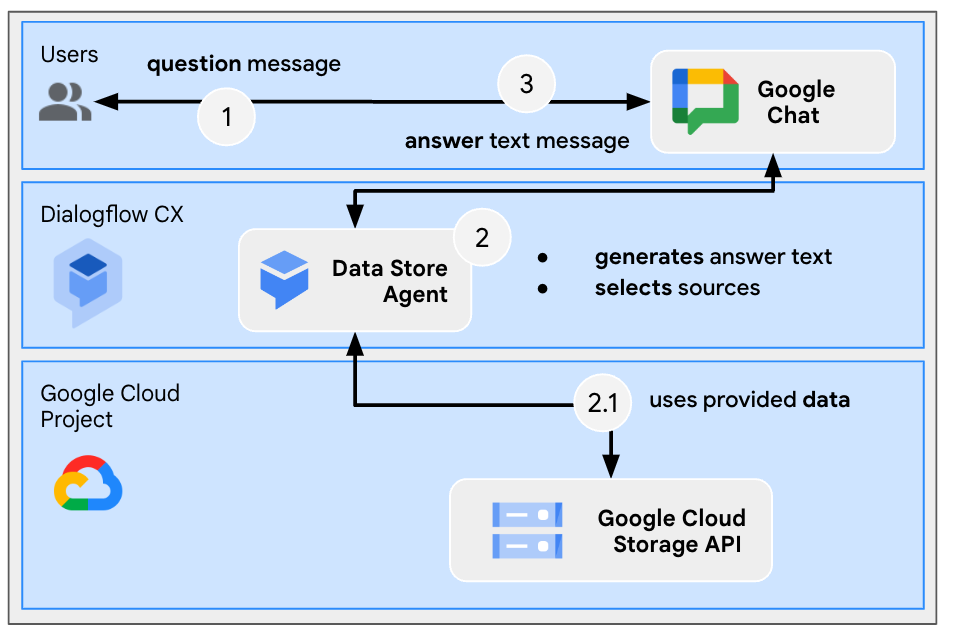
Tinjau arsitektur

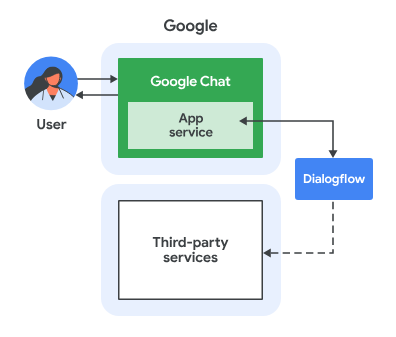
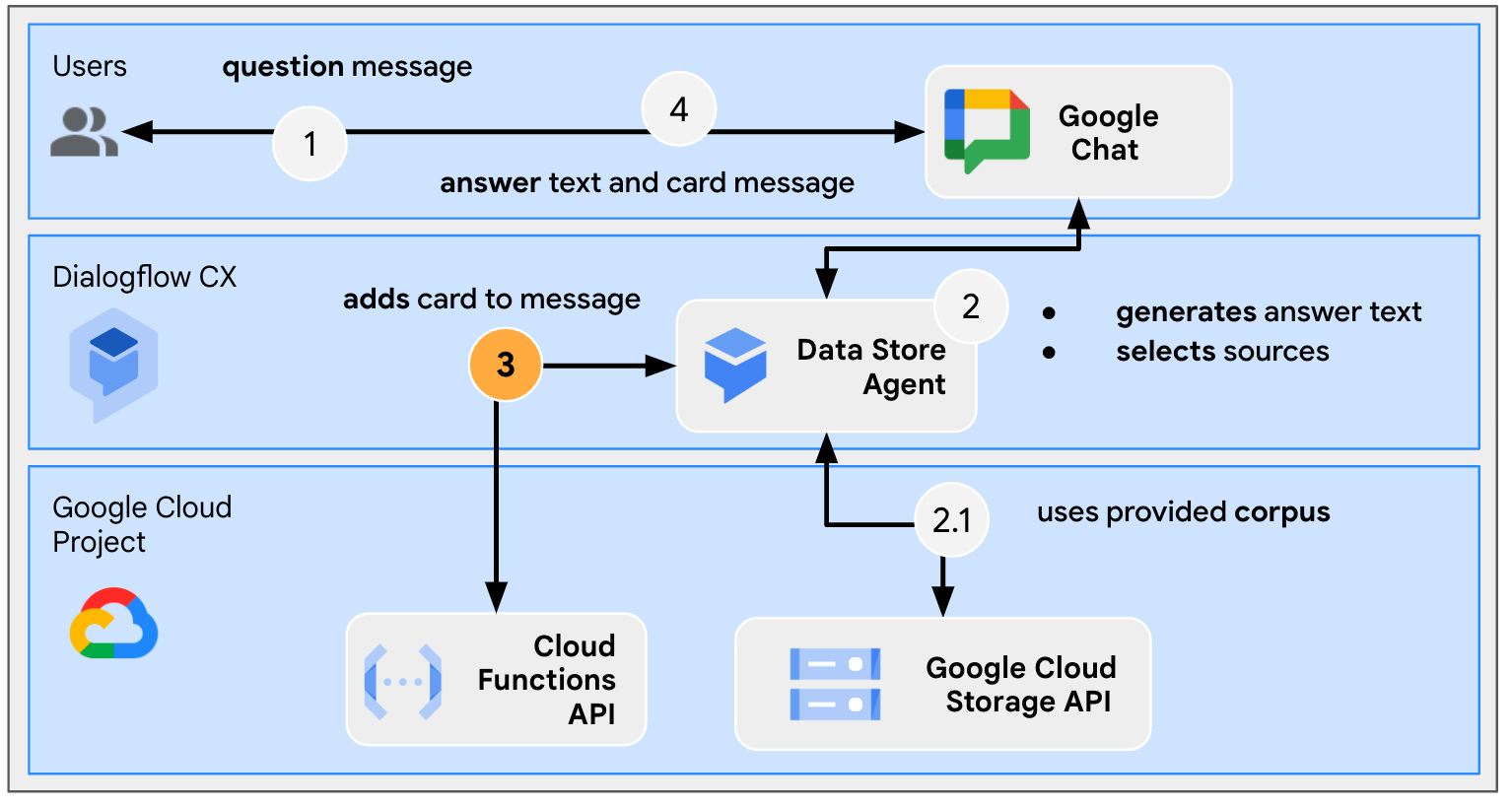
Aplikasi Google Chat ini dibangun dengan Dialogflow CX dan berfungsi sebagai berikut:
- Pengguna mengirim pesan ke aplikasi, baik di pesan langsung maupun di ruang.
- Aplikasi ini, yang merupakan agen Dialogflow CX dan terkait dengan project Google Cloud, berfungsi untuk memproses pesan.
- Aplikasi ini terintegrasi dengan penyimpanan data yang berada di Cloud Storage.
- Aplikasi mengirim respons sinkron di pesan langsung atau di ruang asli.
Tinjau alur
Jawab pertanyaan
Tinjau kode sumber
Satu-satunya sumber yang Anda butuhkan bukanlah kode, melainkan data yang Anda gunakan untuk landasan.
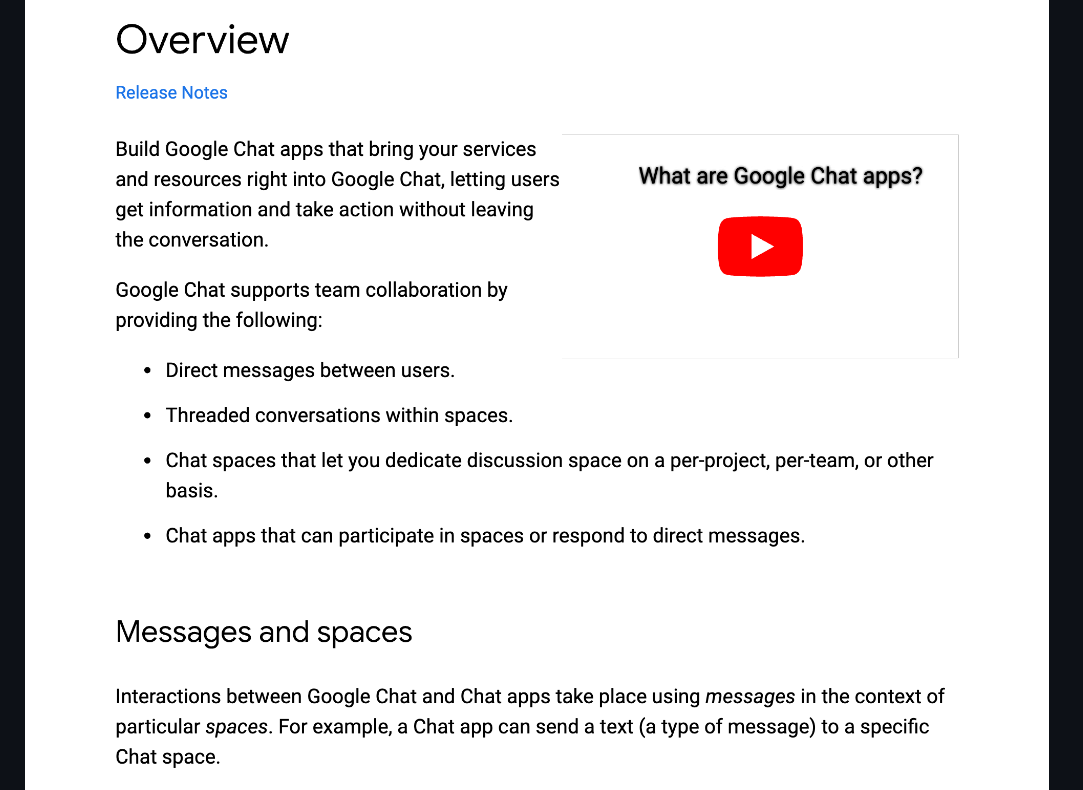
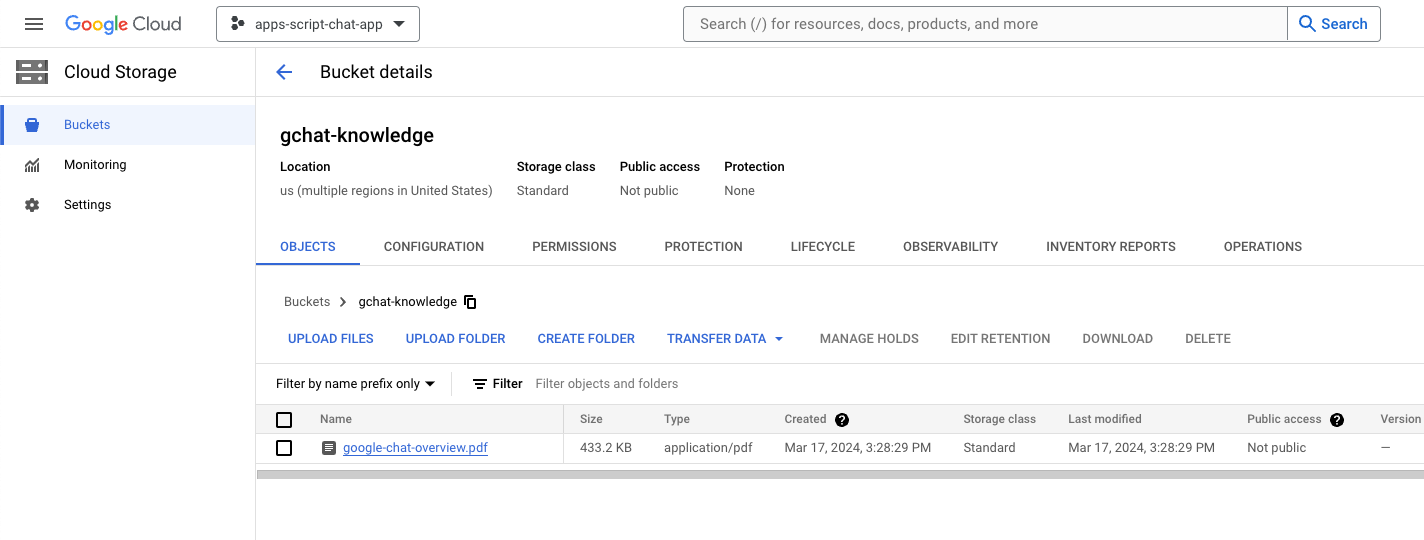
google-chat-overview.pdf
Berisi informasi aplikasi Google Chat yang tidak terstruktur, versi halaman yang dicetak dari situs developer Google Workspace.

Update project Google Cloud
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Aktifkan Dialogflow dan Cloud Storage API.
- Aktifkan Vertex AI Agent Builder API.
- Klik Menu ☰ > APIs & services > Enabled APIs & services lalu konfirmasi bahwa semua API sudah diaktifkan.
.
Buat agen penyimpanan data Dialogflow CX
Lakukan inisialisasi data pengetahuan
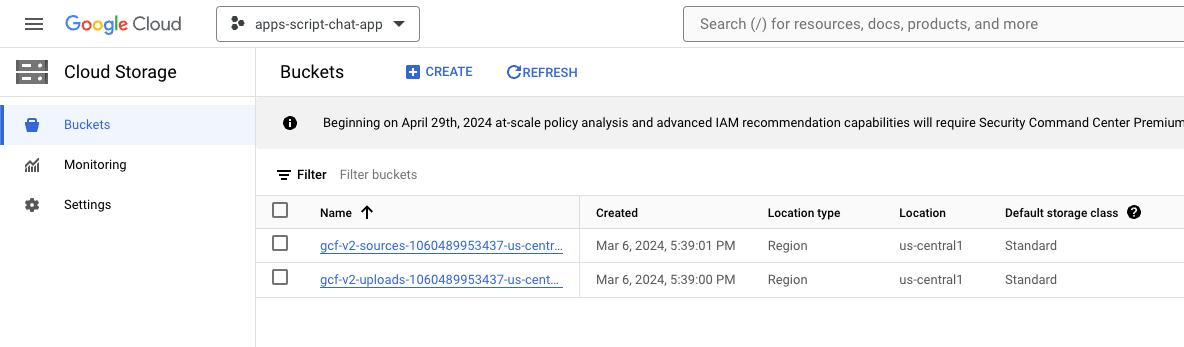
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Cloud Storage > Buckets.

- Klik Create.
- Tetapkan name ke
gchat-knowledge. - Klik Create.

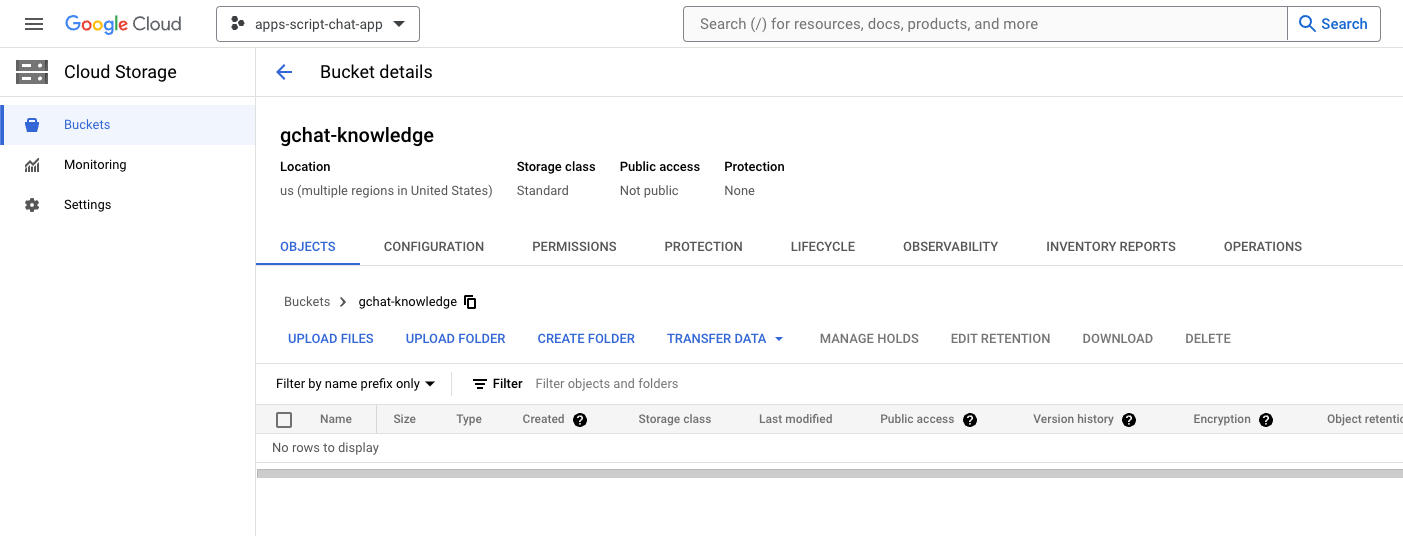
- Pilih bucket gchat-knowledge.
- Klik Upload files.
- Pilih file
knowledge-app/grounding/google-chat-overview.pdfdari lingkungan lokal Anda.

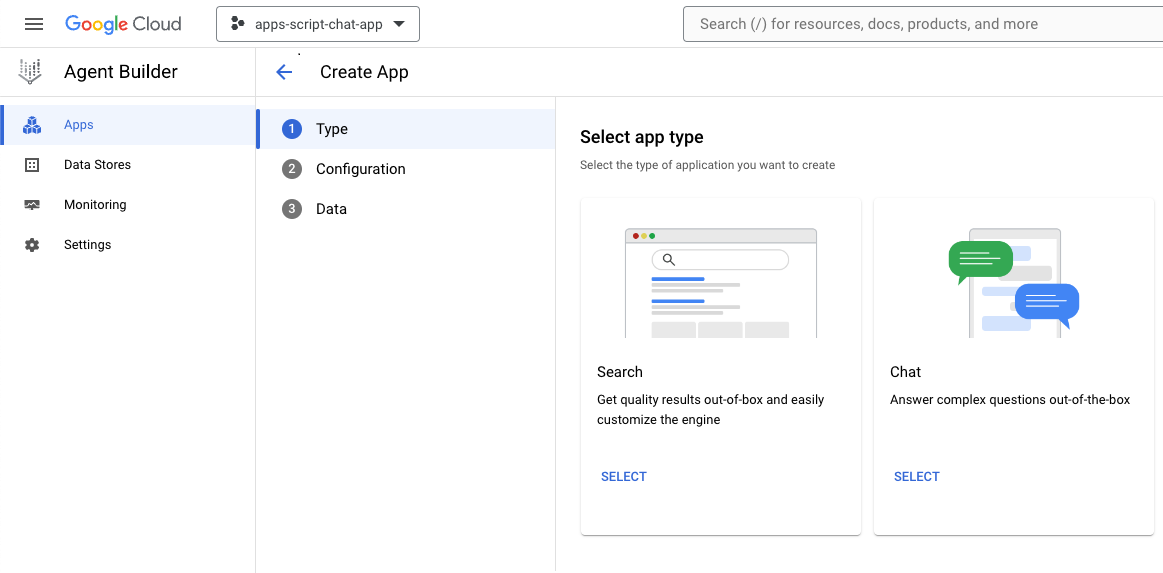
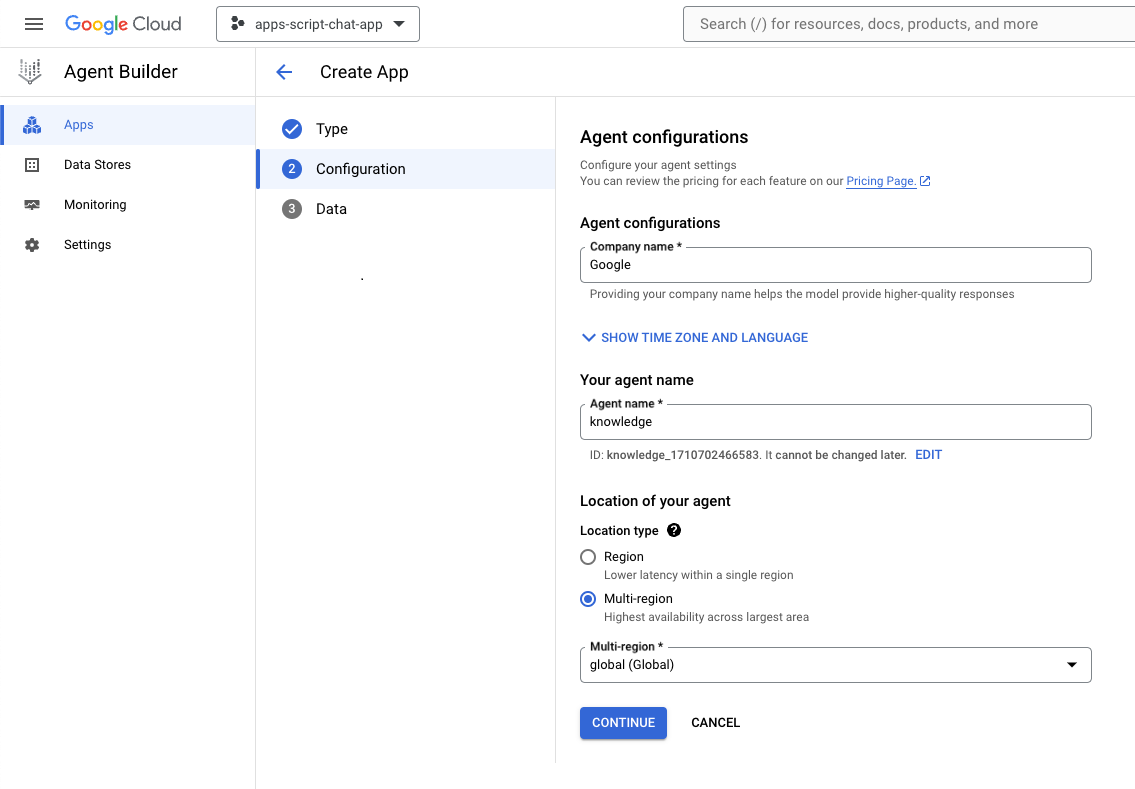
Buat aplikasi
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Agent builder > Apps.
- Klik New app.
- Pilih jenis Chat.

- Tetapkan
Company nameke nama perusahaan Anda. - Tetapkan
Agent namekeknowledge. - Klik Continue.

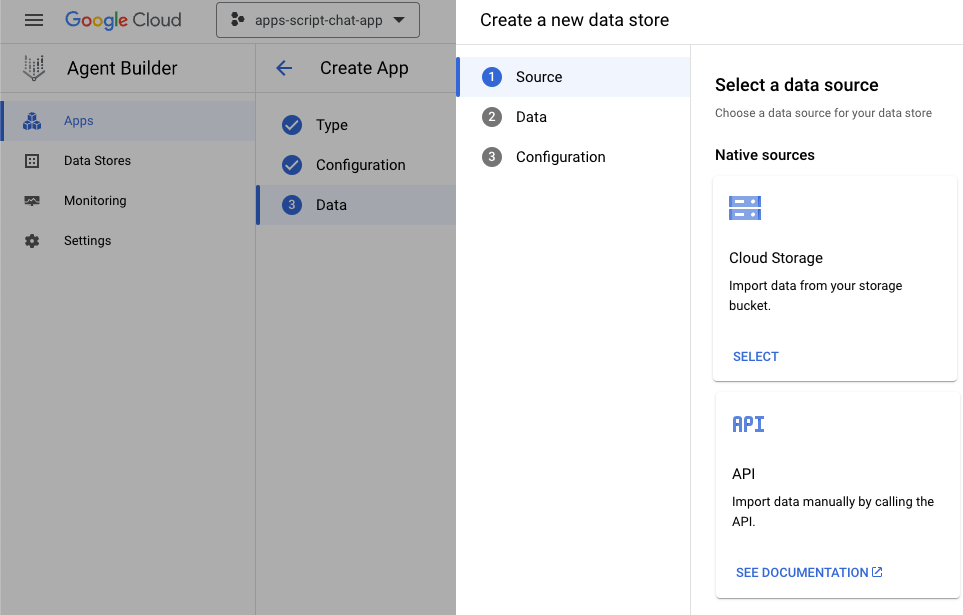
- Klik Create new data store.
- Pilih Cloud Storage sebagai sumber data.

- Pilih File.
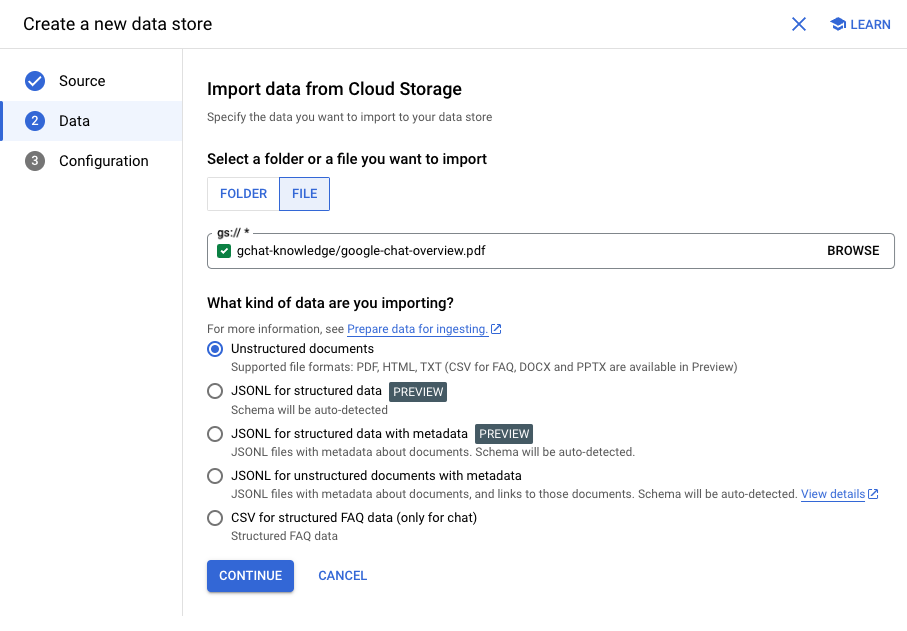
- Klik Browse.
- Pilih file
google-chat-overview.pdf. - Klik Continue.
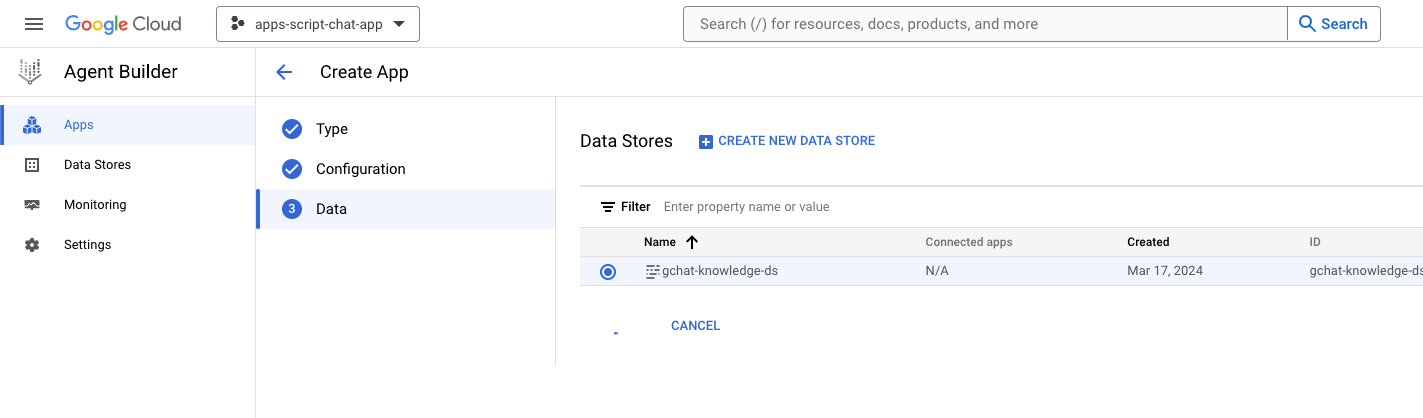
- Tetapkan nama penyimpanan data menjadi
gchat-knowledge-ds. - Klik Create.

- Pilih penyimpanan data gchat-knowledge-ds di dalam tabel.
- Klik Create.

- Setelah beberapa menit, klik Menu ☰ > Agent builder > Apps dan Anda akan dapat melihat aplikasi.

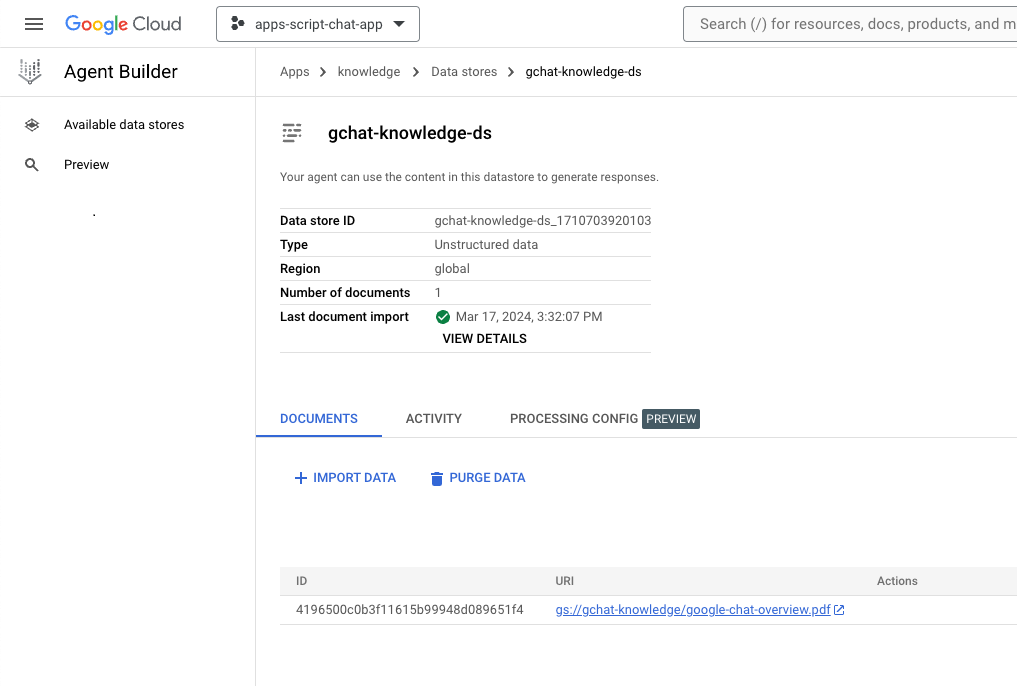
- Klik Menu ☰ > Agent builder > Data stores.
- Klik penyimpanan data gchat-knowledge-ds. Jumlah dokumennya adalah
1, yang menunjukkan bahwa dokumen sudah siap.

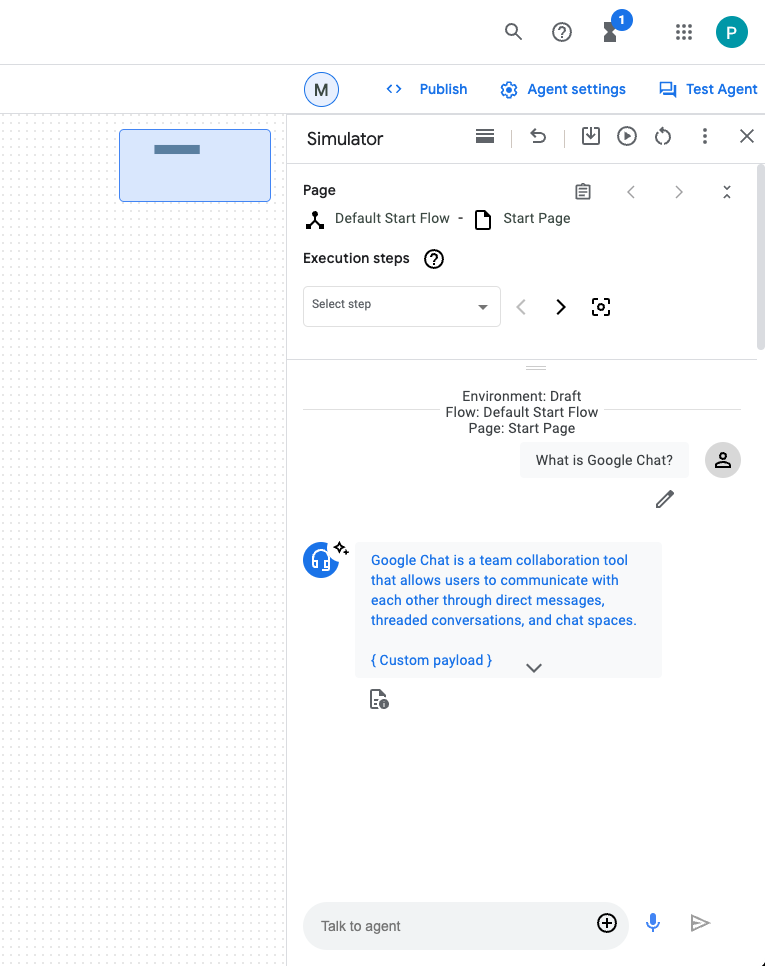
Selesaikan dan uji aplikasi
Di konsol Dialogflow CX, ikuti langkah-langkah berikut:
- Pilih project Google Cloud Anda.
- Pilih agen knowledge.

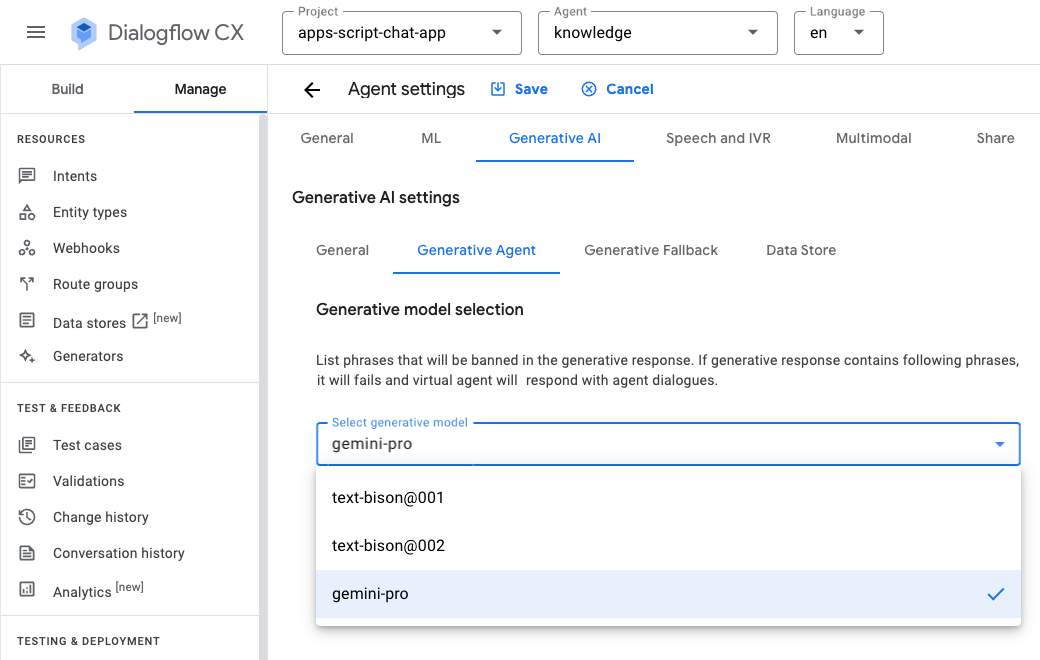
- Pilih Agent settings > Generative AI > Generative agent.
- Ganti model dari Text Bison ke Gemini Pro.
- Klik Save.

- Klik Test agent.
- Kirim
What is Google Chat?. Agen akan merespons dengan sesuatu yang bermakna.

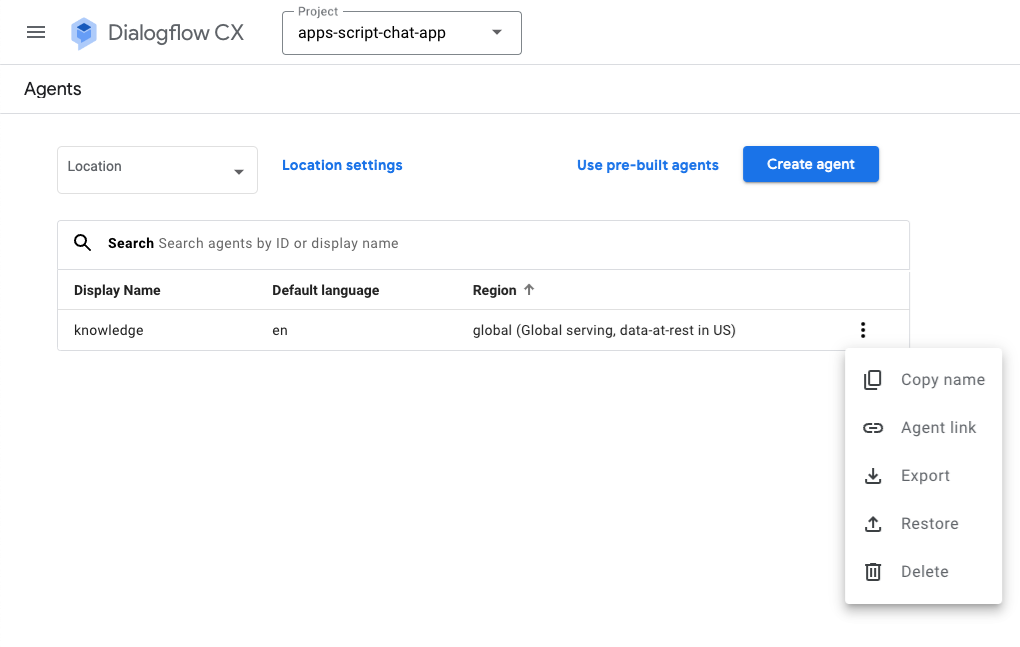
Integrasikan aplikasi Google Chat
Di konsol Dialogflow CX, ikuti langkah-langkah berikut:
- Pilih project Google Cloud Anda.
- Di baris agen pengetahuan, klik
 > Copy name.
> Copy name.

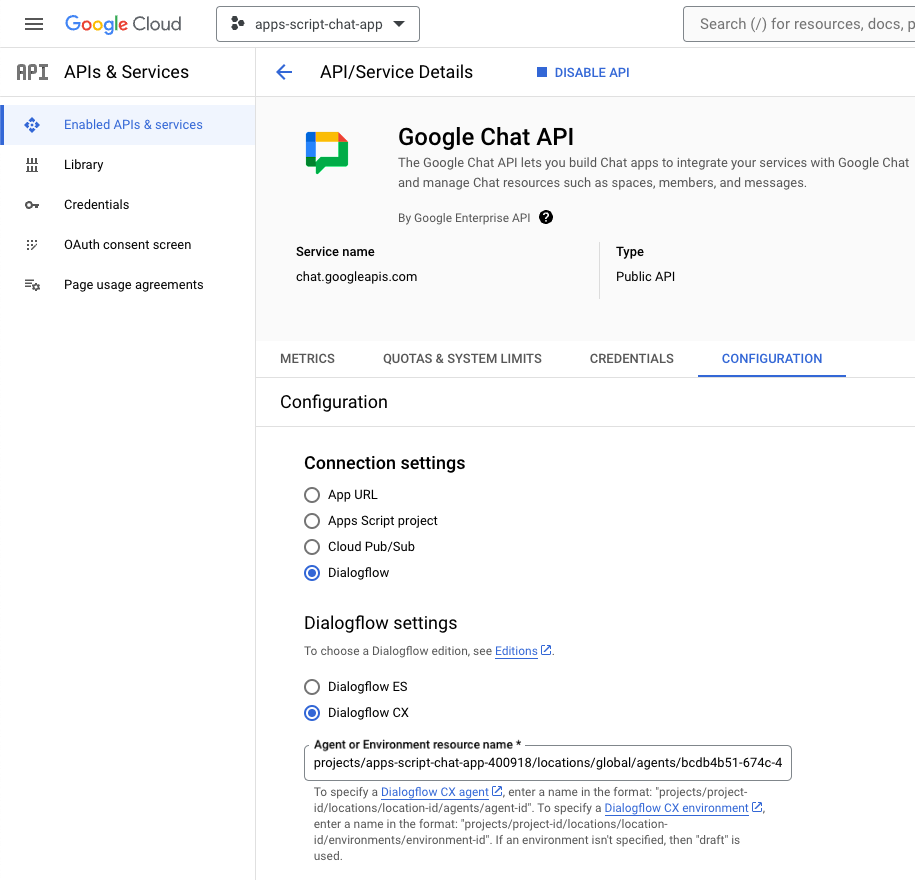
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka konfigurasi Google Chat API.
- Di bagian Connection settings, pilih Dialogflow.
- Di bagian Dialogflow settings, pilih Dialogflow CX.
- Tetapkan Agent or Environment resource name ke nama agen yang Anda salin.
- Hapus perintah dua garis miring.

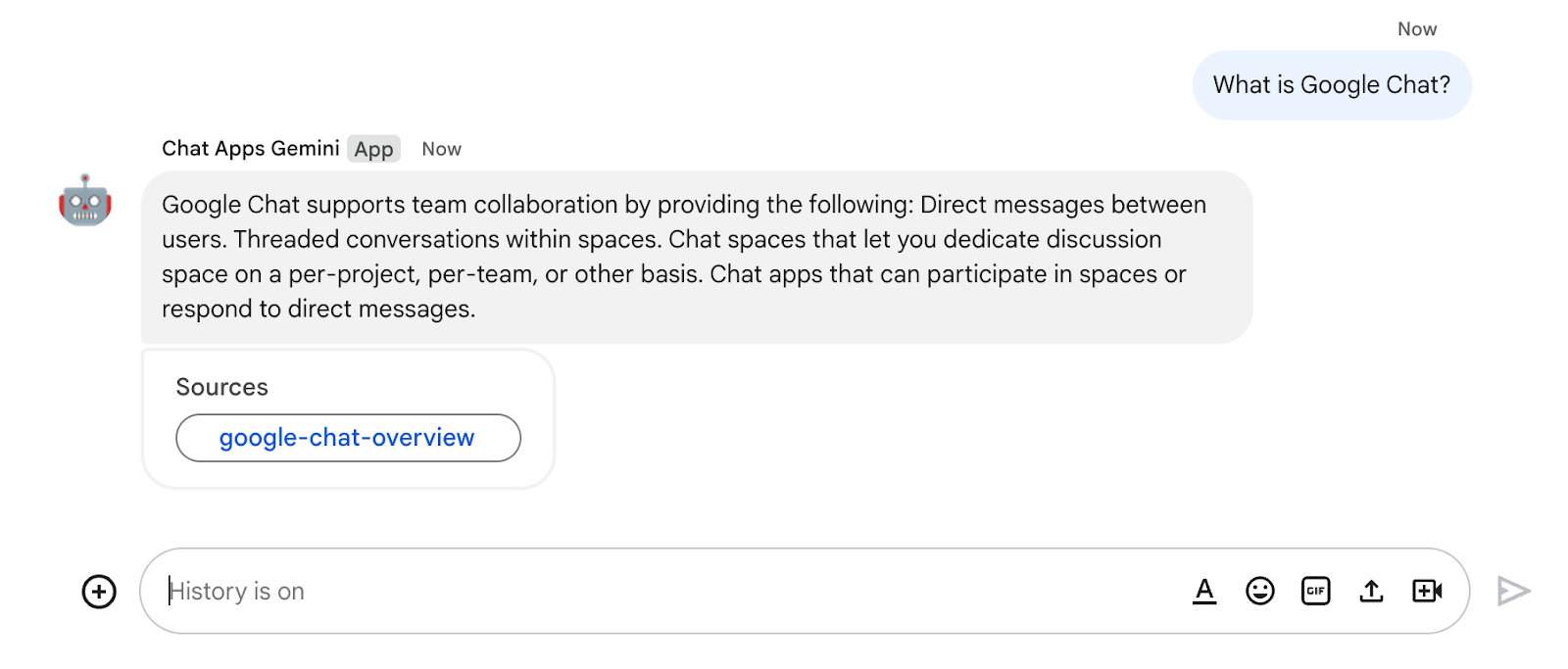
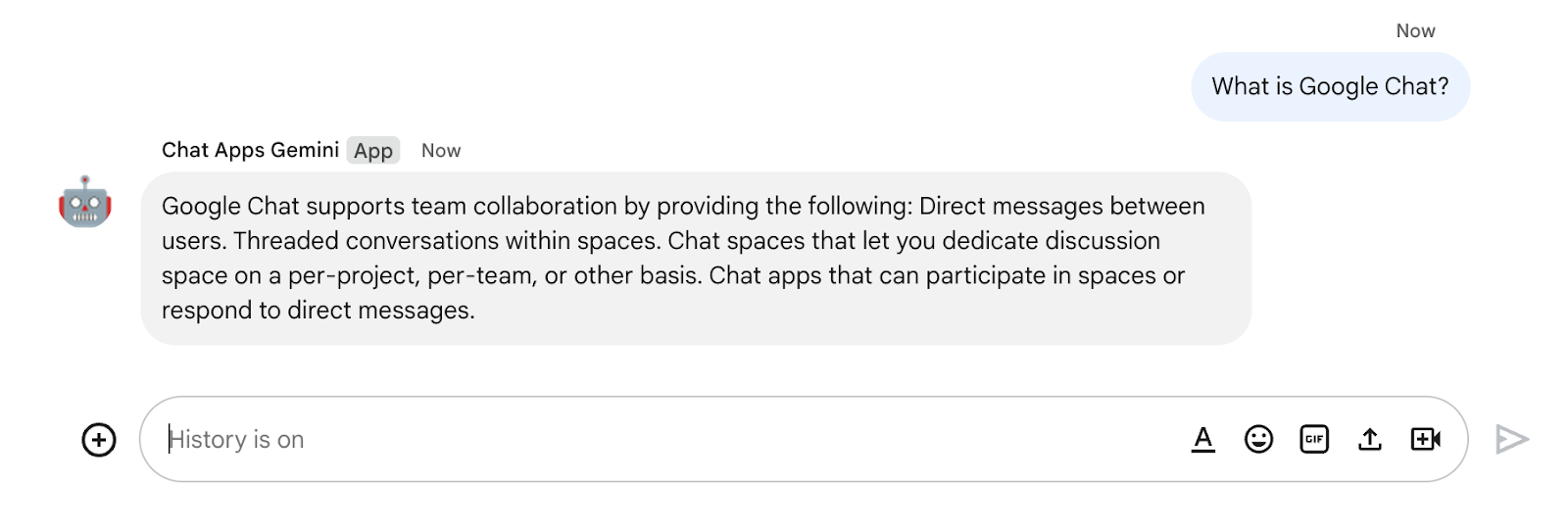
- Di Google Chat, kirim
What is Google Chat?dalam pesan langsung ke aplikasi Google Chat. Agen akan merespons dengan sesuatu yang bermakna.

9. Opsional: Aplikasi 2: Menambahkan sumber
Tinjau konsep
Webhook Dialogflow CX
Layanan yang menghosting logika bisnis atau memanggil layanan lain. Selama sesi Dialogflow CX, webhook dapat mengandalkan data yang diekstrak oleh natural language processing untuk menghasilkan respons dinamis, memvalidasi data yang dikumpulkan, atau memicu tindakan di backend.
Cloud Functions
Cloud Functions sangat cocok untuk membangun backend serverless, melakukan pemrosesan data real-time, dan membuat aplikasi cerdas. Anda tidak perlu menyediakan, mengelola, melakukan patch, atau mengupdate server apa pun. Layanan ini melakukan penskalaan otomatis, dan sangat tersedia serta fault-tolerant.
Tinjau alur
Jawab pertanyaan (pembaruan)

Tinjau kode sumber
Satu-satunya kode sumber yang Anda perlukan adalah fungsi untuk menyesuaikan respons agen ke pesan Google Chat. Berfungsi untuk digunakan sebagai webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Update project Google Cloud
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Aktifkan Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry, dan Cloud Run API.
- Klik Menu ☰ > APIs & services > Enabled APIs & services lalu konfirmasi bahwa API sudah diaktifkan.
Perbarui agen penyimpanan data Dialogflow CX
Anda perlu men-deploy Cloud Function dan memperbarui webhook Dialogflow CX untuk memicunya dengan beberapa sumber jika memungkinkan.
Tampilkan beberapa sumber
Secara default, agen penyimpanan data baru hanya menampilkan maksimal satu sumber, tetapi Anda dapat mengubah batas ini.
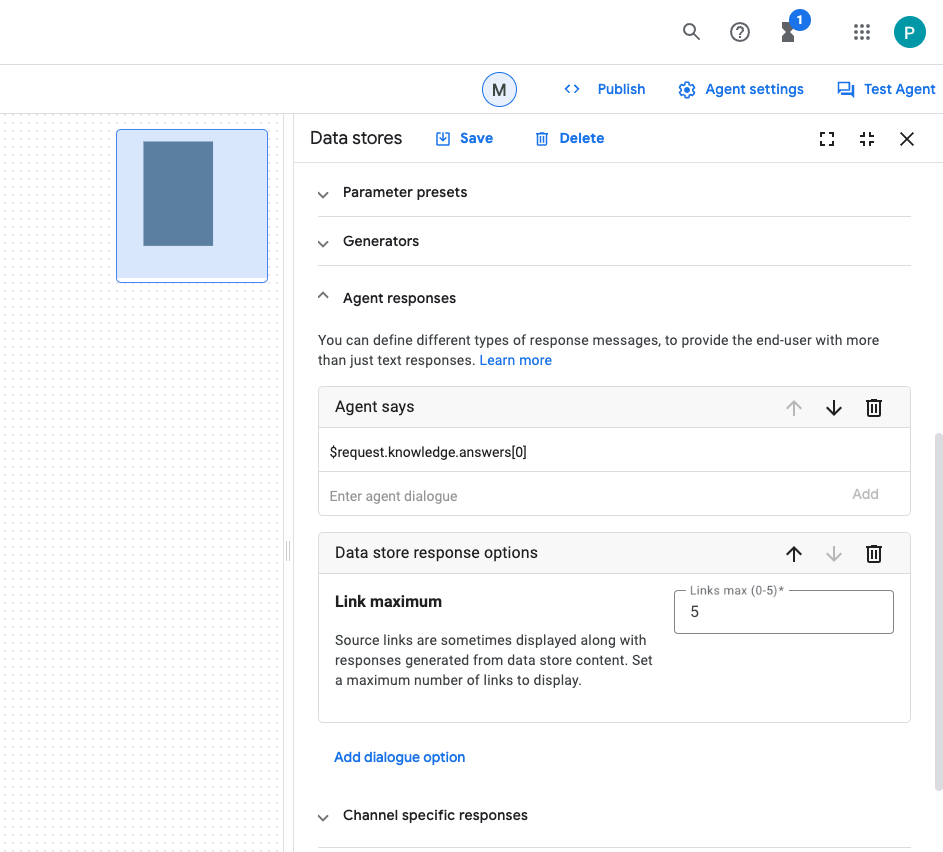
Di konsol Dialogflow CX, ikuti langkah-langkah berikut:
- Pilih project Google Cloud Anda.
- Pilih agen knowledge.
- Pilih Start page.
- Pilih Edit data stores.
- Di bagian Agent responses section, tetapkan Data store response options ke
5. - Klik Save.

Mulai Cloud Function
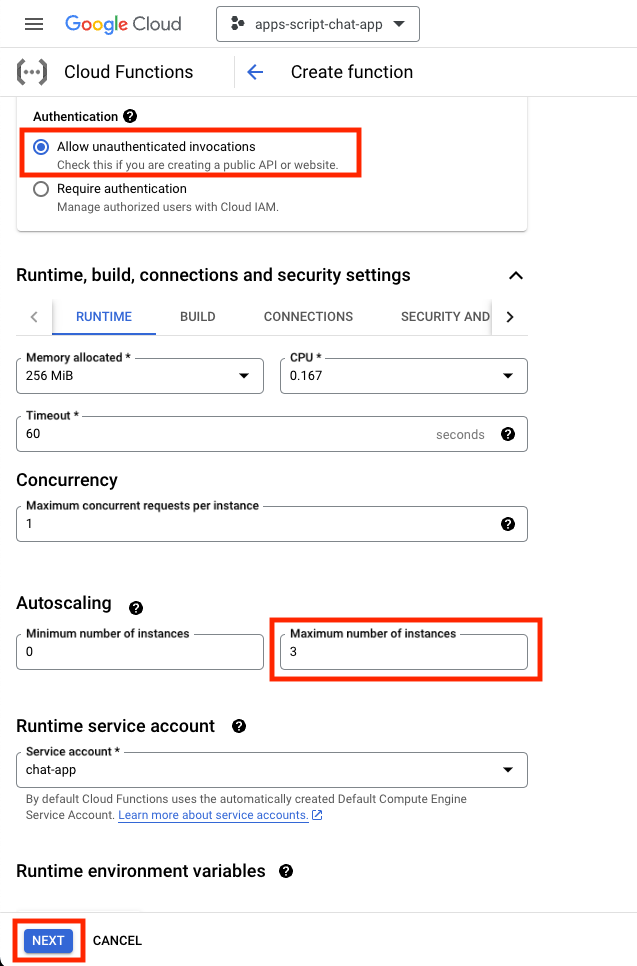
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Cloud Functions.
- Klik Create function.
- Di bagian Basics, tetapkan name ke
function-1. - Di bagian Authentication, pilih tombol pilihan Allow unauthenticated invocations.
- Di bagian Runtime, build, connections and security settings, tetapkan Maximum number of instances ke
3. - Klik Next.

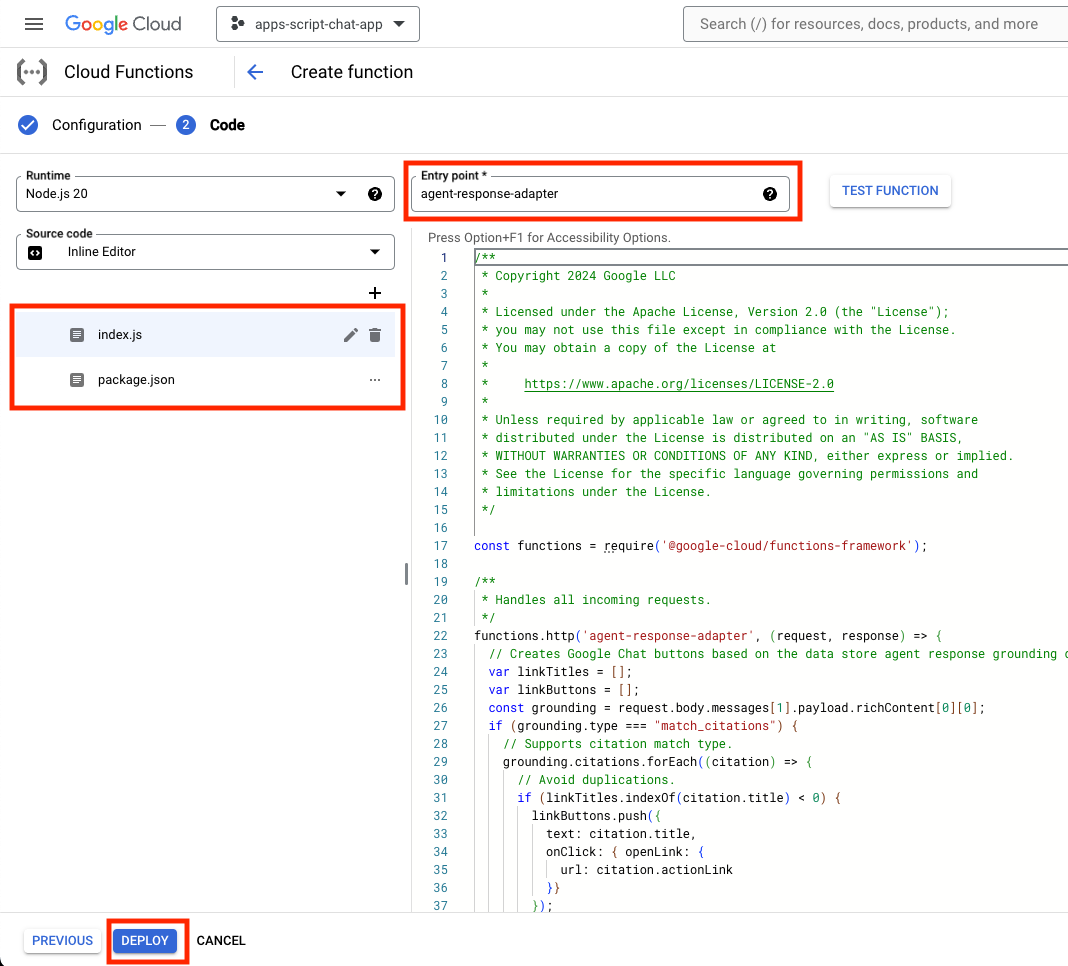
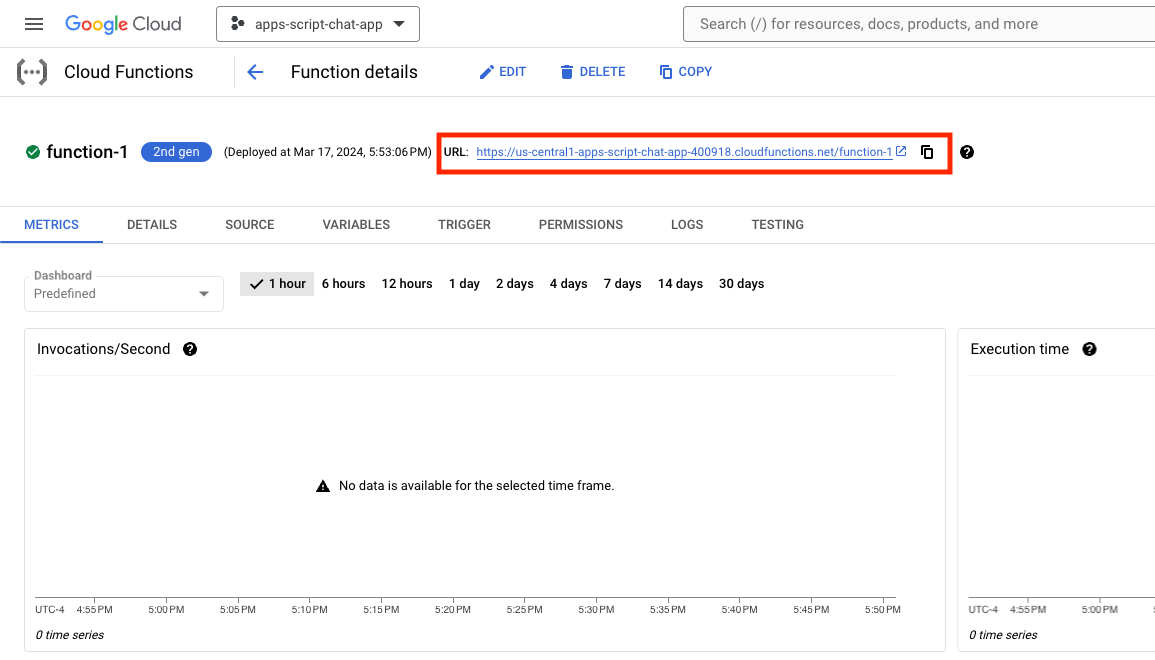
- Tetapkan Entry point ke
agent-response-adapter. - Ganti konten default dengan file yang berada di direktori
knowledge-app/agent-response-adapter. - Klik Deploy.

- Sambil Anda menunggu beberapa menit hingga fungsi di-deploy, salin URL tersebut.

Mulai webhook
Anda perlu mengonfigurasi agen Dialogflow CX untuk menggunakan webhook yang memicu fungsi yang baru di-deploy.
Di konsol Dialogflow CX, ikuti langkah-langkah berikut:
- Pilih project Google Cloud Anda.
- Pilih agen knowledge.
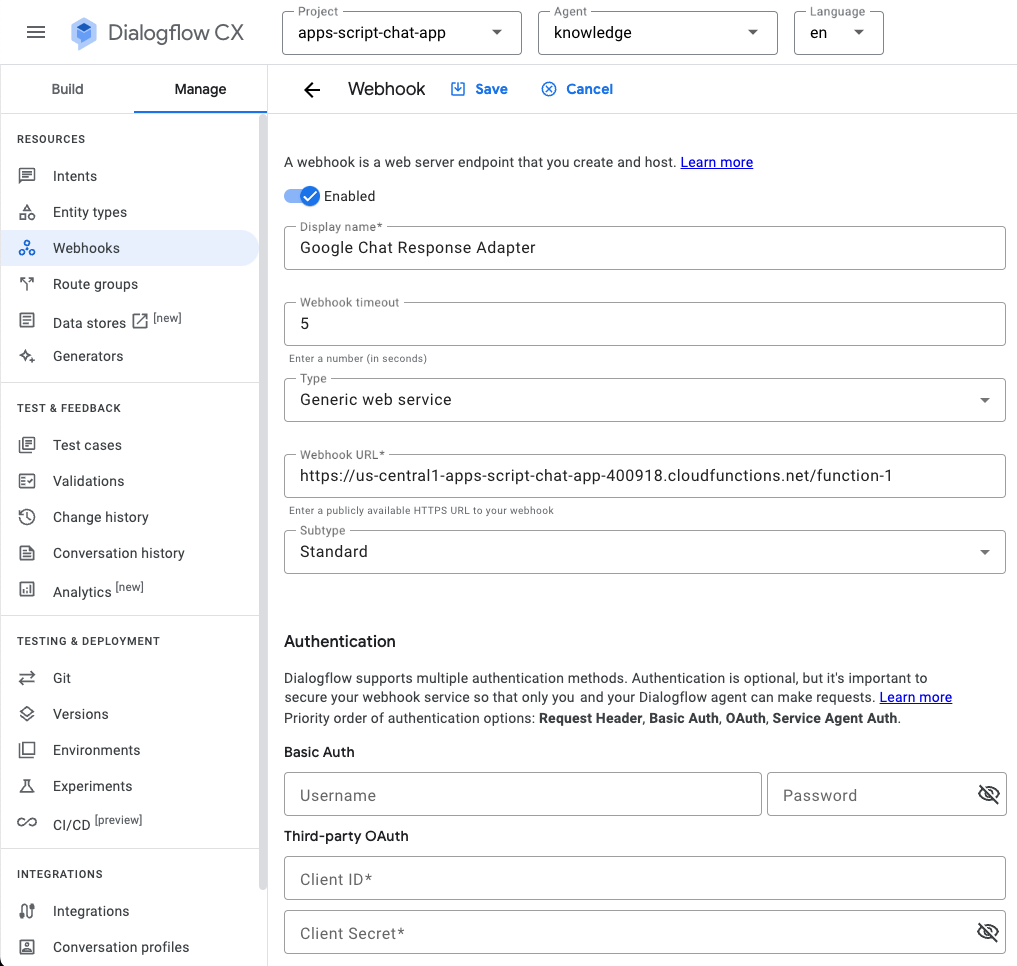
- Pilih Manage > Webhooks > Create.
- Tetapkan Display name ke
Google Chat Response Adapter. - Tetapkan Webhook URL ke URL yang Anda salin sebelumnya.
- Klik Save.

- Klik Build.
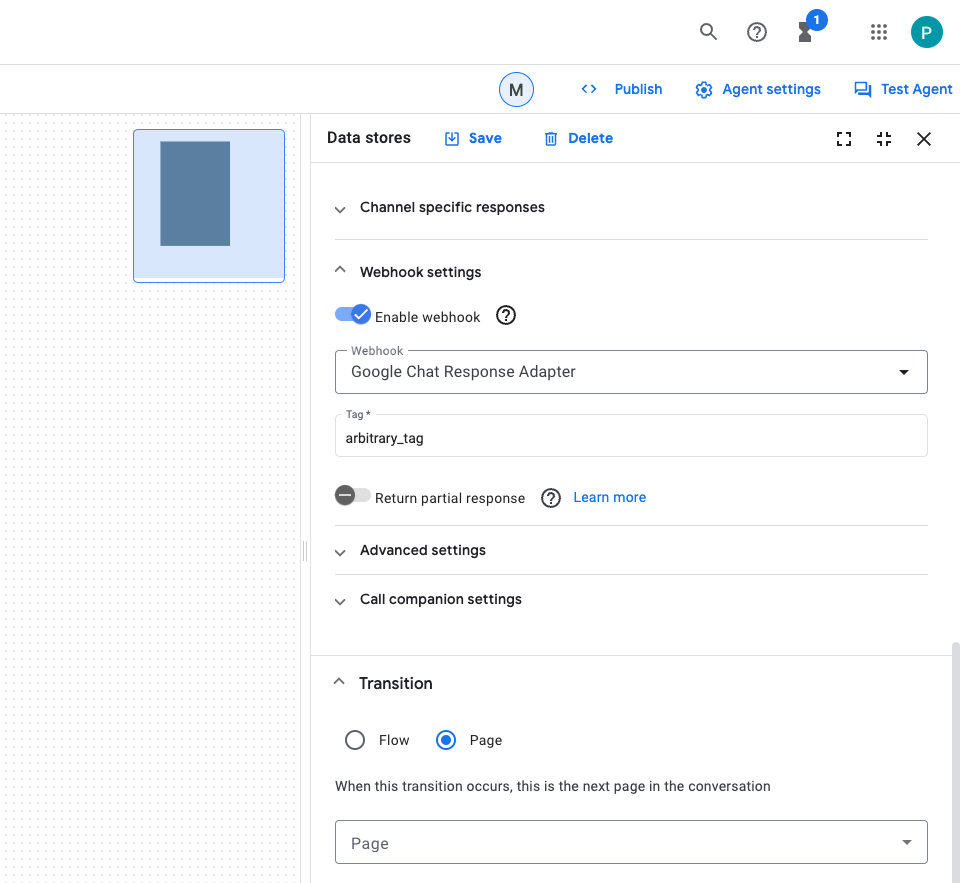
- Pilih Start page.
- Pilih Edit data stores.
- Di bagian Webhook settings, klik tombol Enable webhook.
- Pilih Google Chat Response Adapter for Webhook.
- Tetapkan tag ke
arbitrary_tag. - Klik Save.

Uji aplikasi
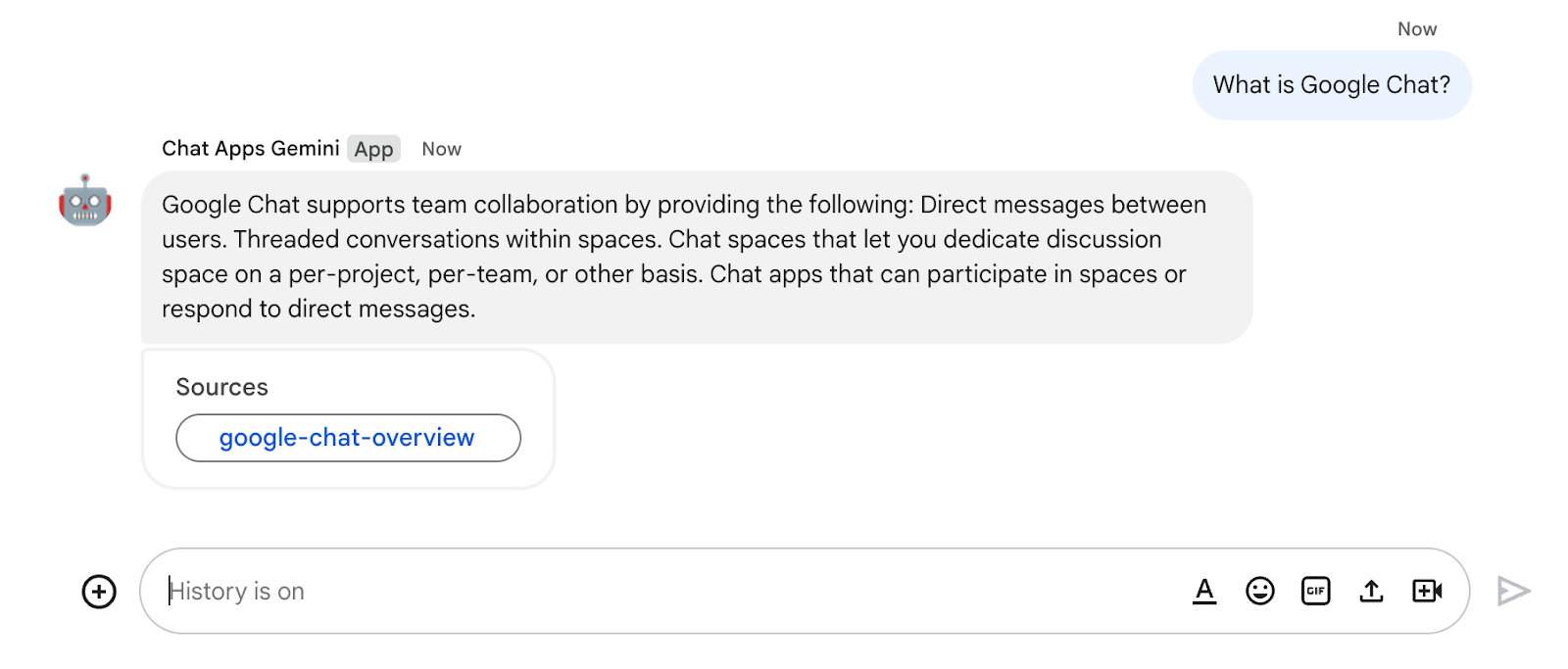
- Di Google Chat, kirim
What is Google Chat?dalam pesan langsung ke aplikasi Google Chat. Agen akan merespons dengan sesuatu yang bermakna dan kartu dengan sumber, jika ada.

10. Aplikasi 3: Membangun
Tinjau konsep
Interaksi percakapan
Interaksi ini berupa pertukaran informasi atau ide antara dua orang atau lebih melalui bahasa alami Hal ini berbeda dengan antarmuka teknis yang sering kali mengandalkan pertukaran stateless, yang sangat terstruktur dan tidak toleran.
Spesifikasi OpenAPI
Spesifikasi OpenAPI menjadi sarana yang konsisten untuk membawa informasi ke setiap tahap dalam siklus proses API. Spesifikasi ini adalah bahasa spesifikasi untuk HTTP API yang menentukan struktur dan sintaksis dengan cara yang tidak terikat dengan bahasa pemrograman yang digunakan untuk membuat API. Spesifikasi API biasanya ditulis dalam YAML atau JSON, sehingga spesifikasi tersebut dapat dibagikan dan digunakan dengan mudah.
Agen Dialogflow CX
Elemen penyusun dasar aplikasi agen. Aplikasi agen biasanya memiliki banyak agen, dan setiap agen ditetapkan untuk menangani tugas tertentu. Data agen diberikan kepada LLM, sehingga LLM memiliki informasi yang dibutuhkan untuk menjawab pertanyaan dan menjalankan tugas. Setiap agen dapat memberikan informasi, mengirimkan kueri ke layanan eksternal, atau menangguhkan penanganan percakapan ke alur Dialogflow CX atau agen lain untuk menangani subtugas.
Alat Dialogflow CX
Alat digunakan untuk menghubungkan aplikasi agen ke sistem eksternal. Sistem ini dapat menambah pengetahuan aplikasi agen dan memberdayakannya untuk menjalankan tugas yang kompleks secara efisien.
Tinjau arsitektur

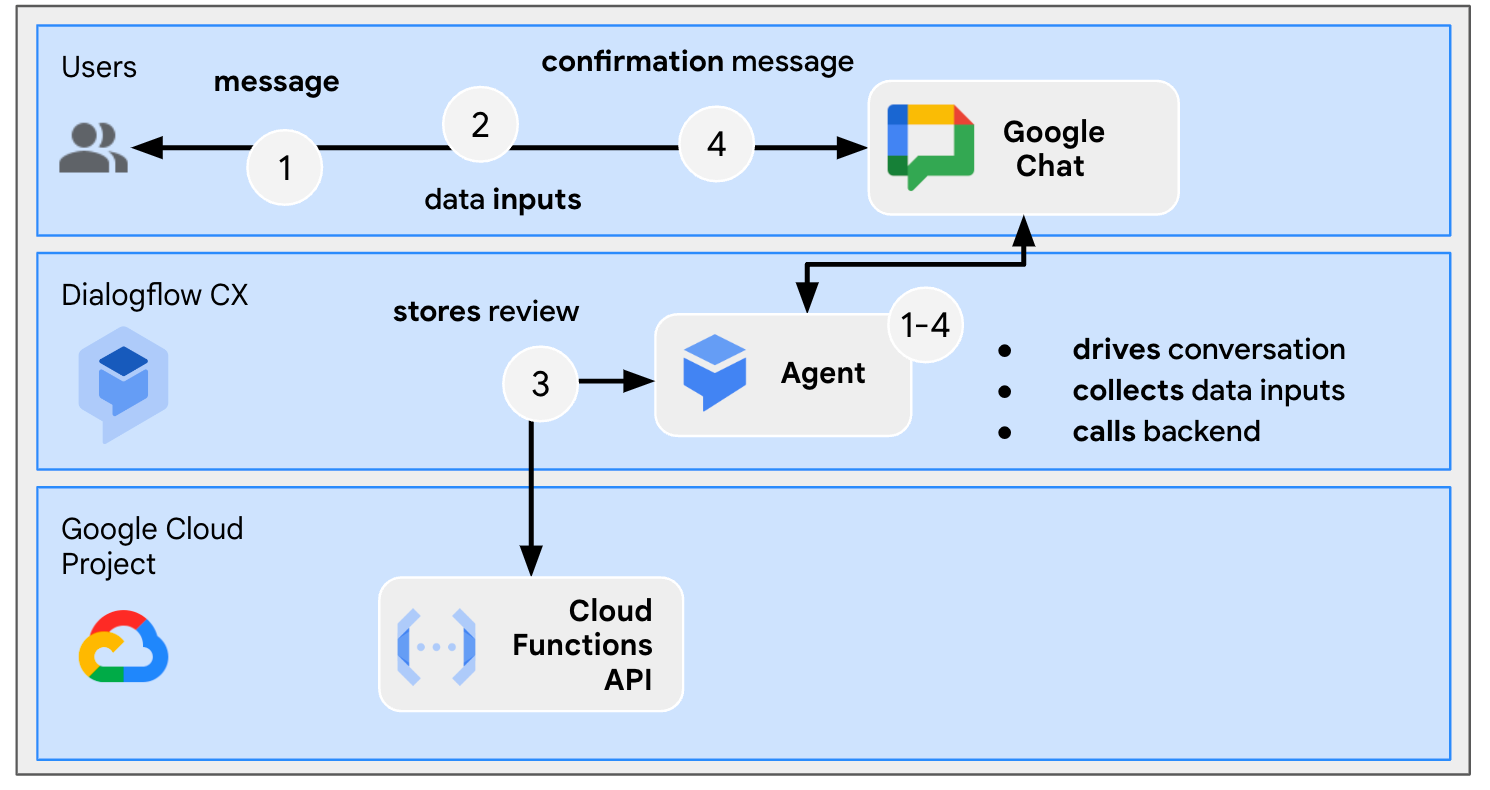
Aplikasi Google Chat ini dibangun dengan Dialogflow CX dan berfungsi sebagai berikut:
- Pengguna mengirim pesan ke aplikasi, baik di pesan langsung maupun di ruang.
- Aplikasi ini, yang merupakan agen Dialogflow CX dan terkait dengan project Google Cloud, berfungsi untuk memproses pesan.
- Aplikasi ini terintegrasi dengan agen.
- Aplikasi mengirim respons sinkron di pesan langsung atau di ruang asli.
Tinjau alur
Kumpulkan ulasan

Tinjau kode sumber
Satu-satunya kode sumber yang Anda butuhkan adalah fungsi untuk meniru layanan backend yang digunakan agen sebagai alat.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
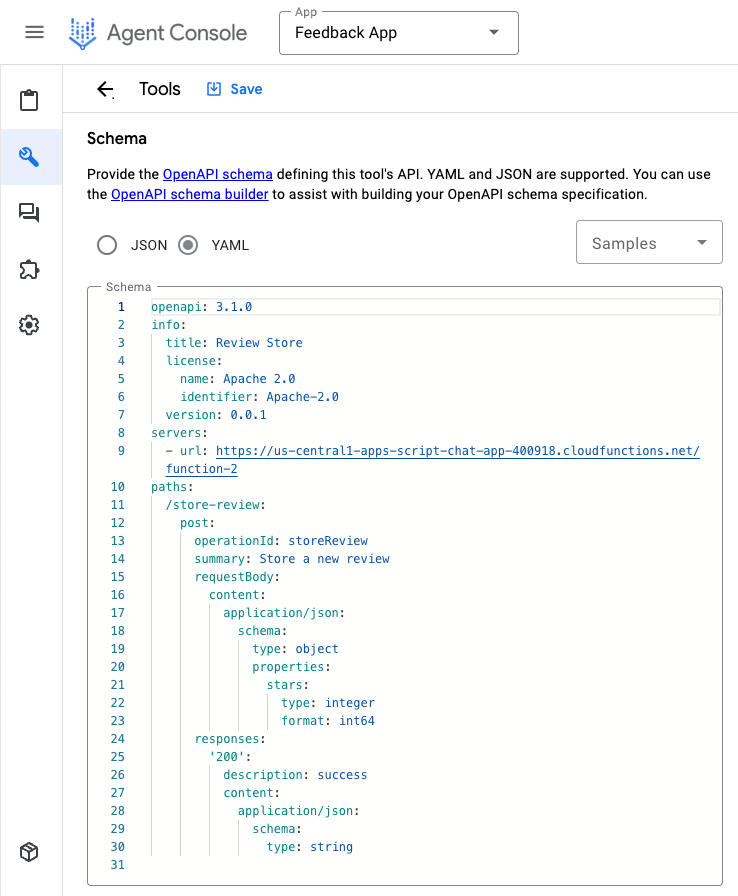
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Mulai tiruan layanan backend
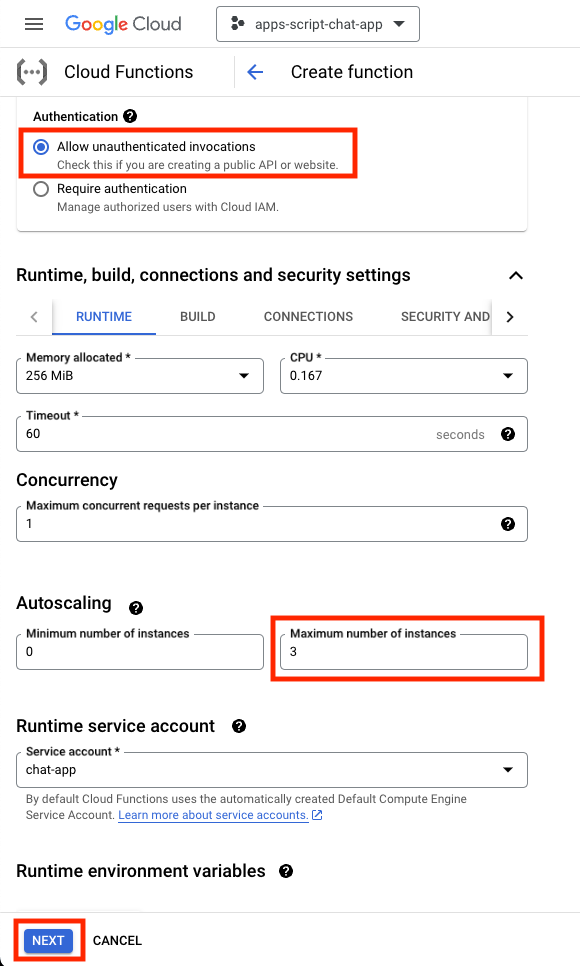
Anda men-deploy Cloud Function untuk menyimulasikan layanan backend yang perlu diintegrasikan dan dipanggil oleh aplikasi agen Dialogflow CX sebagai alat.
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Cloud Functions.
- Klik Create function.
- Di bagian Basics, tetapkan name ke
function-2. - Di bagian Authentication, pilih tombol pilihan Allow unauthenticated invocations.
- Di bagian Runtime, build, connections and security settings, tetapkan Maximum number of instances ke
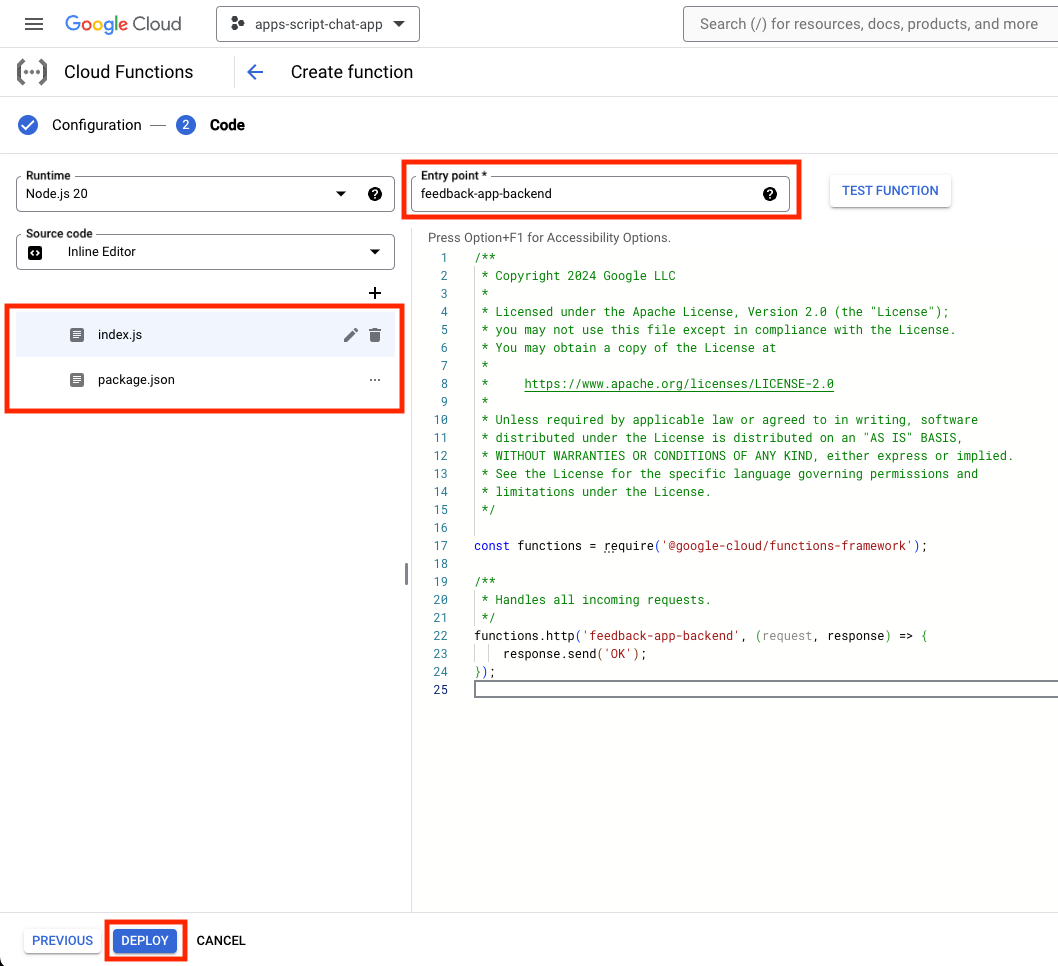
3. - Klik Next.

- Tetapkan Entry point ke
feedback-app-backend. - Ganti konten default dengan file yang berada di direktori
feedback-app. - Klik Deploy.

- Sambil Anda menunggu beberapa menit hingga fungsi di-deploy, salin URL tersebut.
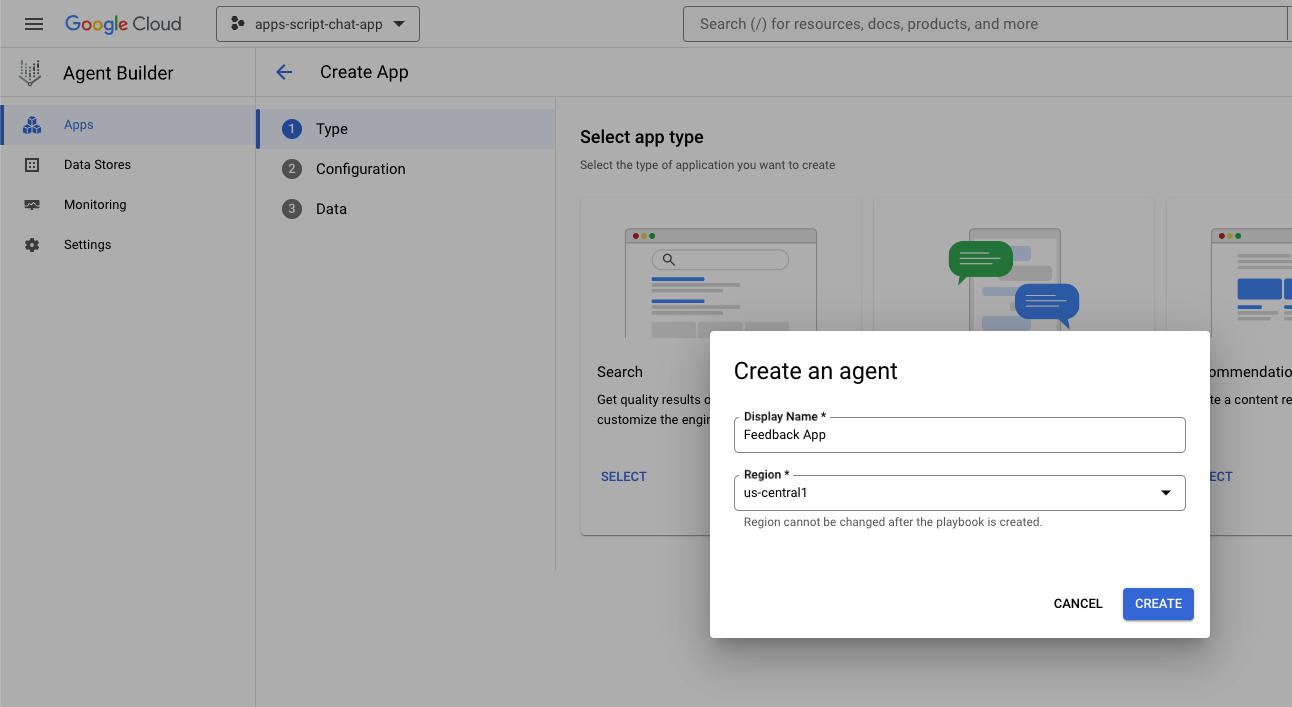
Buat aplikasi agen Dialogflow CX
Buat aplikasi
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Agent builder > Apps.
- Klik New app.
- Pilih Agent.
- Tetapkan Display name ke
Feedback App. - Klik Create.

Mulai alat
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Agent builder > Apps.
- Pilih agen Feedback App.
- Klik Tools > + Create.
- Tetapkan Name ke
review. - Pilih OpenAPI.
- Tetapkan description ke nilai berikut:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Ganti
$URLdi filefeedback-app/service-openapi.yamldengan URL yang Anda salin sebelumnya. - Tetapkan
YAML Schemake konten filefeedback-app/service-openapi.yamlyang telah diedit. - Klik Save.

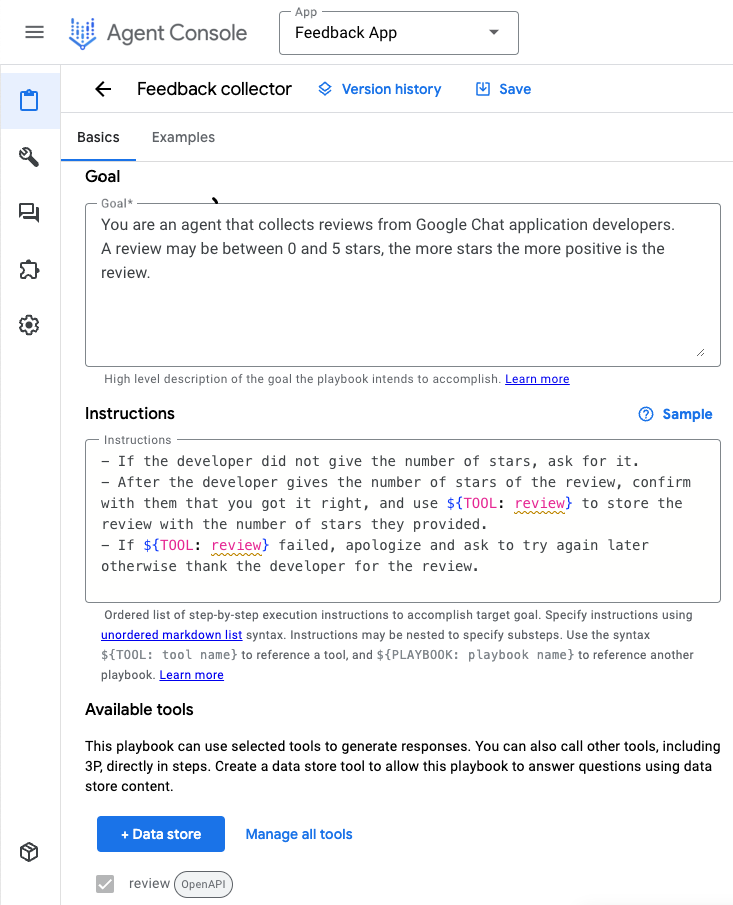
Mulai agen
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Agent builder > Apps.
- Pilih agen Feedback App.
- Pilih Agents > Default Generative Agent.
- Tetapkan Agent name ke
Feedback collector. - Tetapkan
goalke nilai berikut:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Tetapkan instructions ke nilai berikut:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Klik Save.

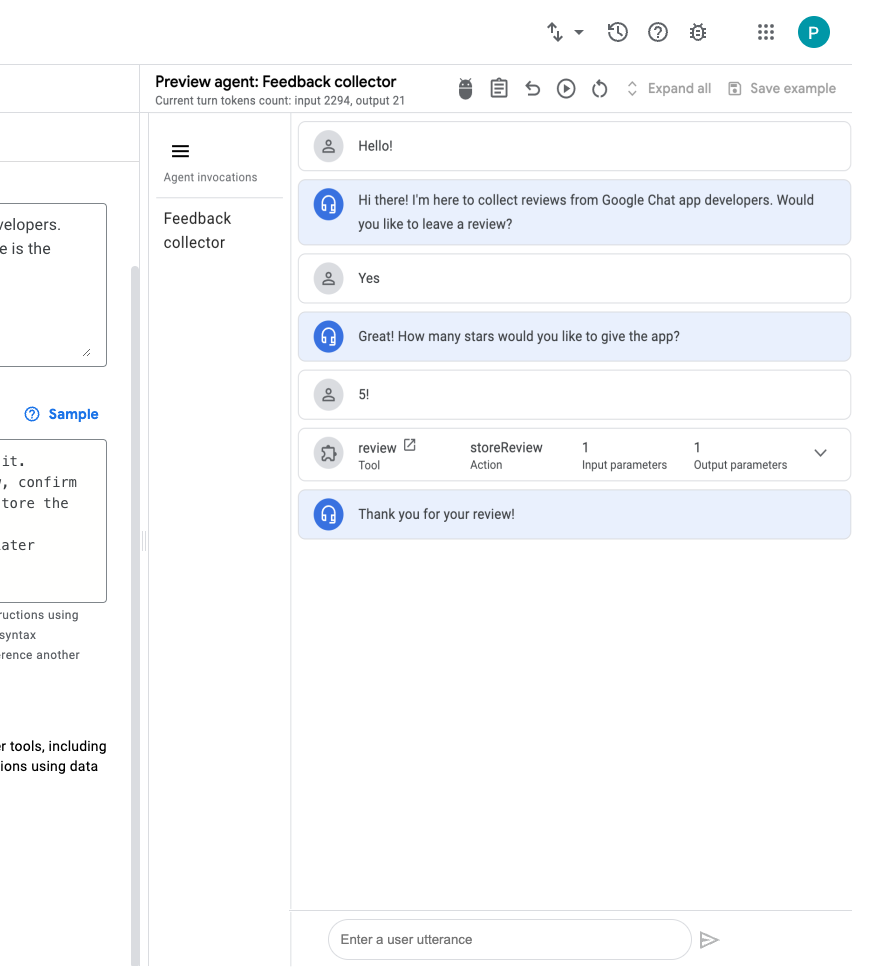
Uji aplikasi
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Agent builder > Apps.
- Pilih agen Feedback App.
- Buka Preview agent.
- Di bagian Agent, pilih Feedback collector.
- Di bagian Select generative model, pilih gemini-pro.
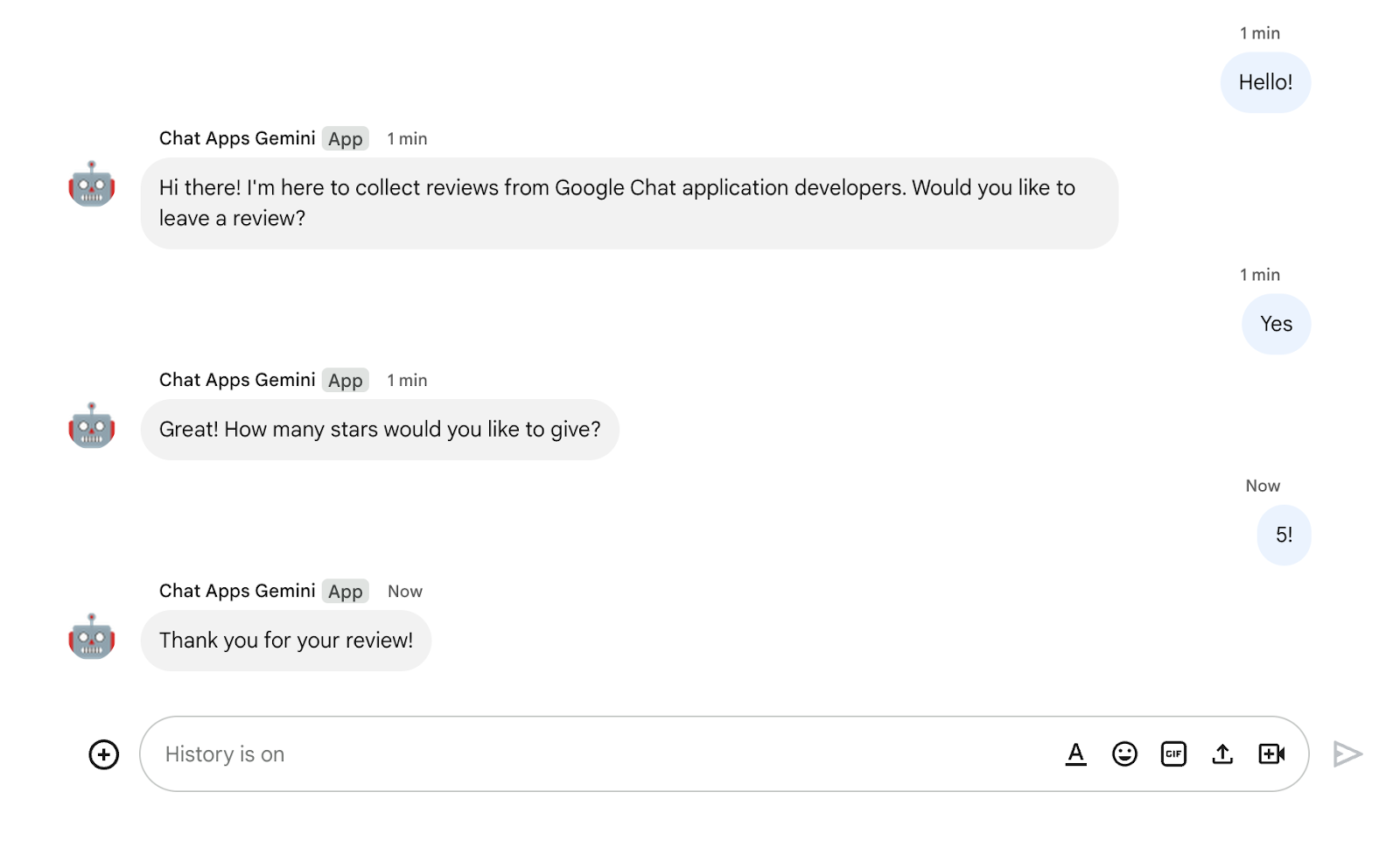
- Kirim pesan
Hello!untuk memulai.

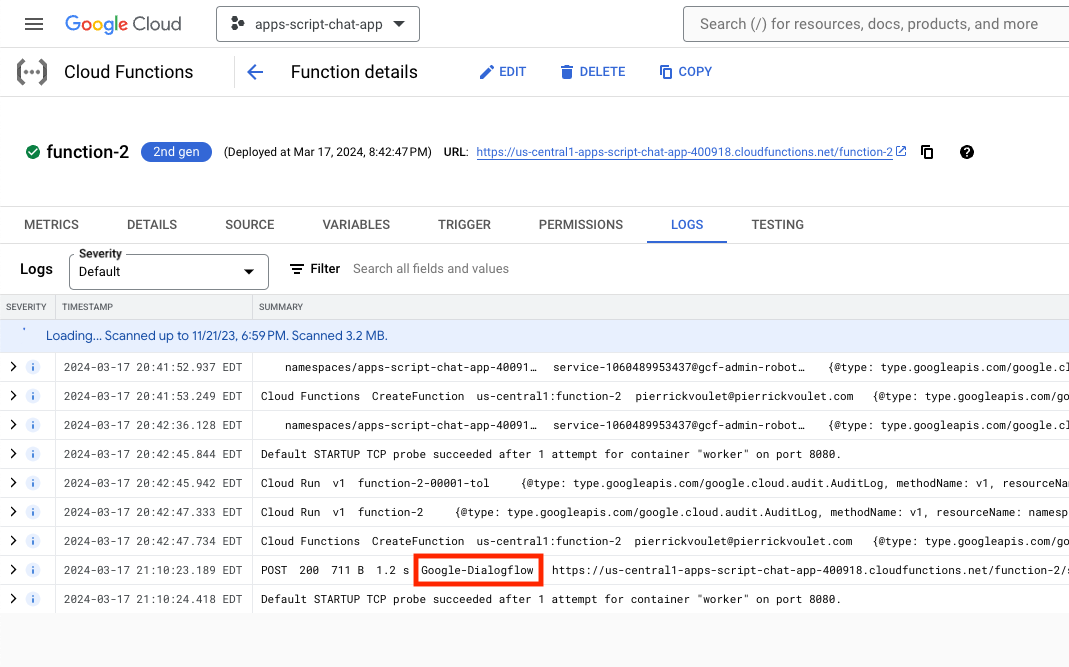
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > Cloud Functions.
- Pilih function-2 > Logs. Beberapa log menampilkan Google-Dialogflow sebagai pemanggil.

Integrasikan aplikasi Google Chat
Di konsol Dialogflow CX, ikuti langkah-langkah berikut:
- Pilih project Google Cloud Anda.
- Klik menu tindakan agen
Feedback App. - Klik Copy name.
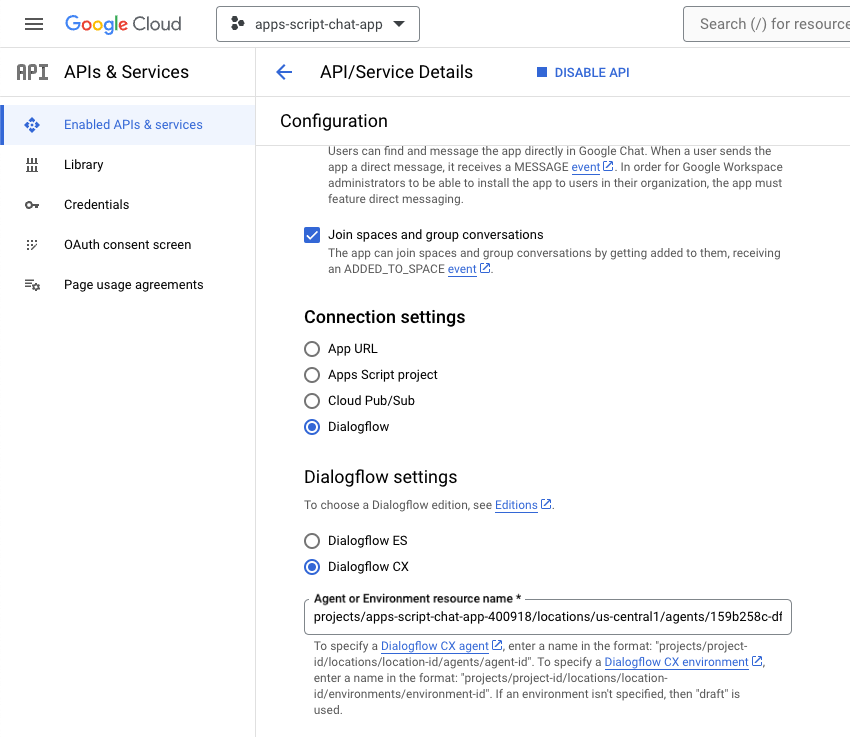
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Buka konfigurasi Google Chat API.
- Tetapkan Agent or Environment resource name ke nama agen yang Anda salin sebelumnya.

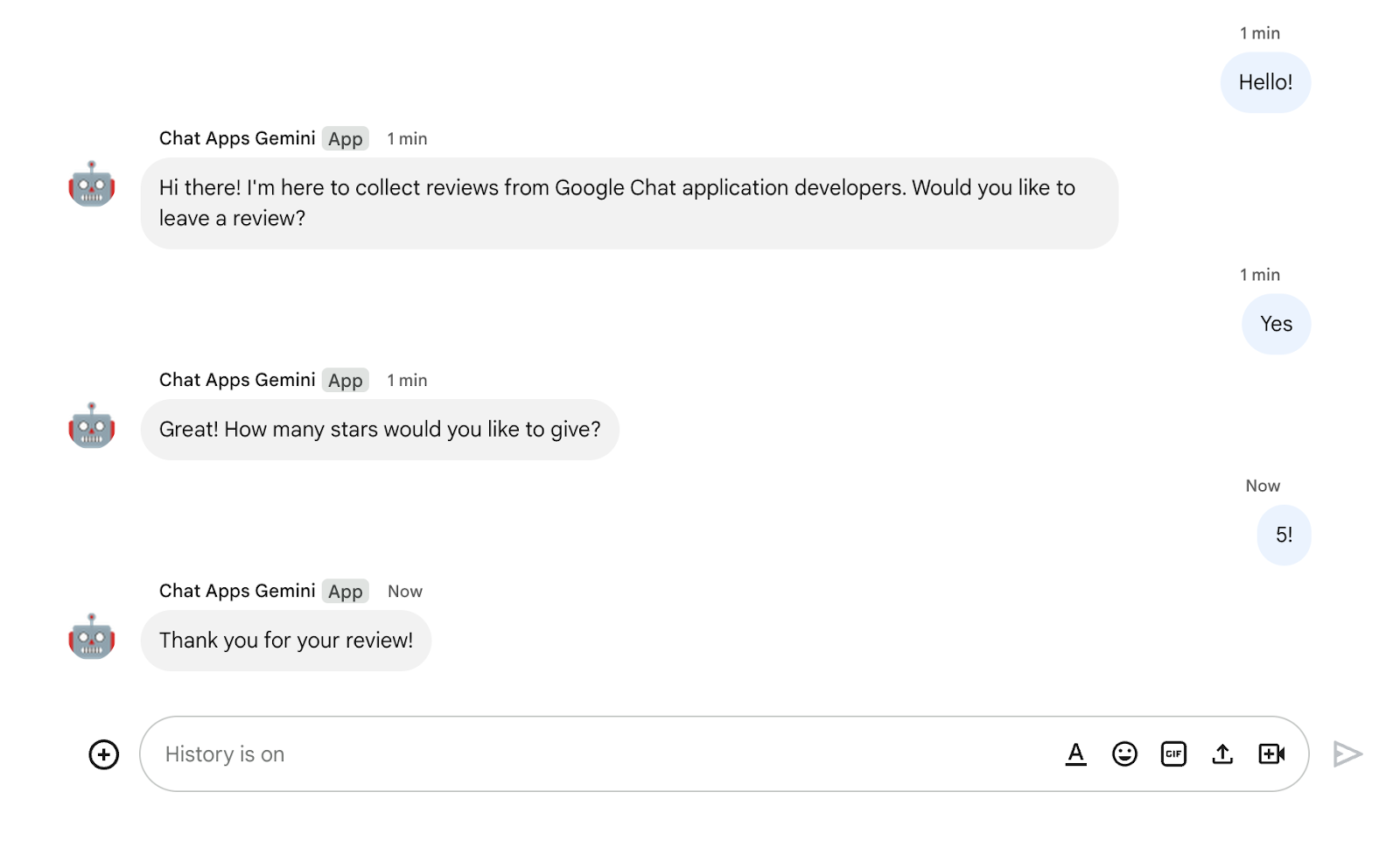
- Di Google Chat, kirim
Hello!dalam pesan langsung ke aplikasi Google Chat untuk memulai. Agen akan merespons pengujian Anda dengan cara yang sama dari konsol Dialogflow CX.

11. Pembersihan
Hapus project Google Cloud
Agar tidak menimbulkan biaya pada Akun Google Cloud Anda untuk resource yang digunakan dalam codelab ini, sebaiknya hapus project Google Cloud tersebut.
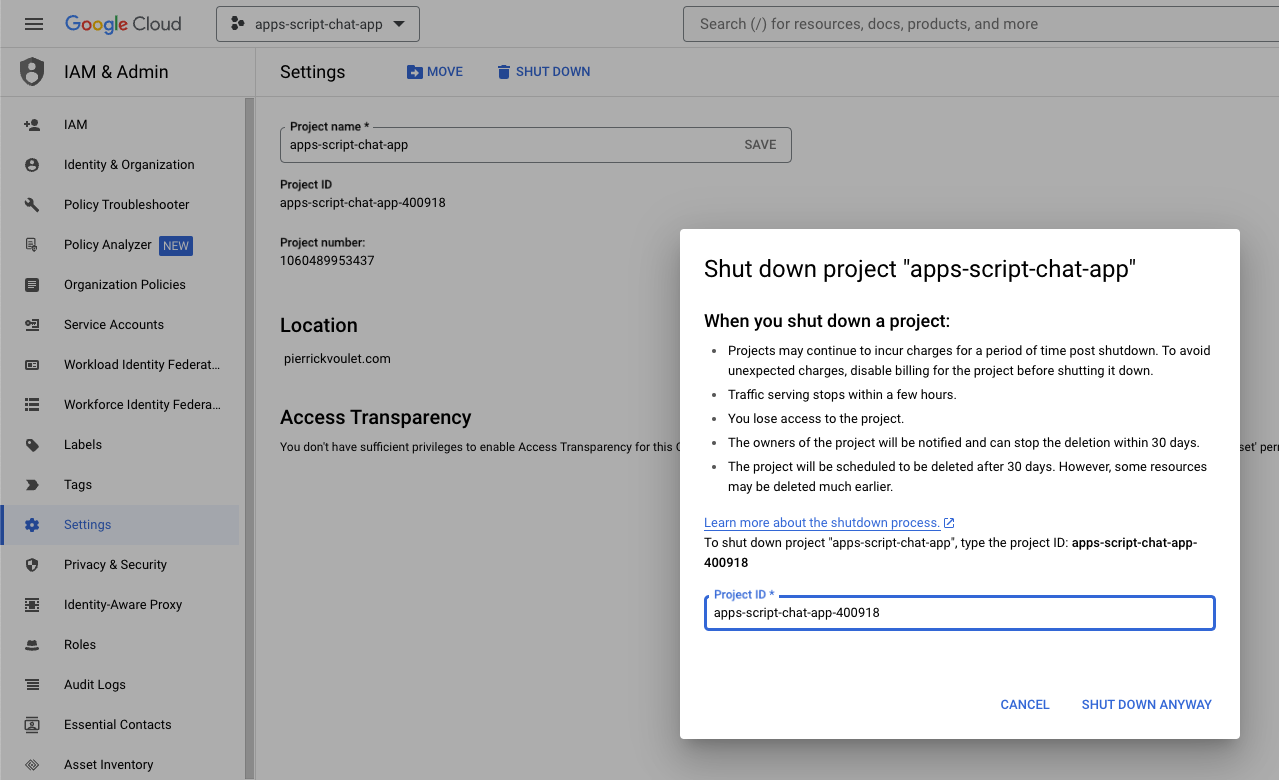
Di konsol Google Cloud, ikuti langkah-langkah berikut:
- Klik Menu ☰ > IAM & Admin > Settings.
- Klik Shut down.
- Masukkan project ID.
- Klik Shut down anyway.

Hapus project Apps Script
Sebaiknya hapus juga project Apps Script Anda.
Di konsol Apps Script, ikuti langkah-langkah berikut:
- Pilih project Anda.
- Klik menu tindakan.
- Klik Remove.

12. Selamat
Selamat! Anda telah membangun aplikasi Google Chat dengan Gemini.
Apa selanjutnya?
Kami hanya menunjukkan kasus penggunaan sederhana dalam codelab ini, tetapi ada banyak area ekspansi yang mungkin ingin Anda pertimbangkan dalam aplikasi Google Chat, seperti berikut:
- Mengintegrasikan dengan model AI Generatif lain, termasuk model kustom.
- Mendukung jenis media lain, seperti audio, gambar, dan video.
- Menggunakan multimodalitas.
- Mengandalkan feedback loop dan jendela konteks yang lebih panjang.
- Memublikasikan aplikasi Google Chat yang siap produksi di marketplace. Ada banyak referensi yang tersedia untuk developer seperti video YouTube, situs dokumentasi, contoh kode, dan tutorial.
- Mengaktifkan Google Chat untuk organisasi Anda. Fitur mode impor mempermudah Anda untuk memulai.
Pelajari lebih lanjut
- Situs dokumentasi developer untuk Google Chat
- Integrasi Google Chat dan Dialogflow CX
- Repositori GitHub untuk semua contoh Google Chat
- Mode impor Google Chat
- Situs dokumentasi developer untuk Apps Script
- Channel YouTube Developer Google Workspace
- Pusat Developer Google Cloud
- AI Generatif di Vertex AI
- Model AI Generatif
- Model Kustom AI Generatif
- Multimodalitas AI generatif
- Jendela konteks panjang AI generatif
- Feedback loop AI generatif