1. Antes de começar
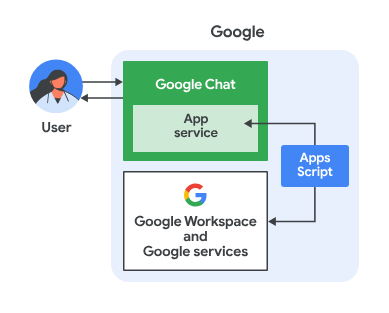
O que são os apps do Google Chat com Gemini?
Os apps do Google Chat com Gemini fazem o seguinte:
- Transferem seus serviços e recursos para o Google Chat para que os usuários recebam informações e realizem ações sem sair da conversa.
- Fazem a integração com o modelo de IA generativa Gemini para permitir a criação ou pesquisa de dados como texto ou imagens em horários específicos e otimizar os fluxos de trabalho.
Por que integrar os apps do Google Chat ao Gemini?
Os casos de uso comuns de modelos de IA generativa como o Gemini se enquadram nas seguintes categorias:
- Criação e melhoria de conteúdo. Gere textos de marketing, elabore postagens para redes sociais, produza imagens realistas, escreva músicas ou contribua para a criação de conteúdo em vídeo.
- Pesquisa de dados. Extraia insights importantes de uma base de conhecimento não estruturada, resuma textos longos, classifique conteúdos ou traduza idiomas com maior precisão e velocidade.
- Conversa. Participe de conversas naturais, informativas e criativas.
A capacidade de integrar esses recursos direto na interface fácil de usar do Google Chat é uma grande oportunidade para quem quer melhorar a experiência e a produtividade dos usuários.
Pré-requisitos
- Conhecimento básico de Apps Script, Google Cloud e Node.js.
- Conhecimento básico dos conceitos do Google Chat, o que inclui manipuladores de eventos, comandos de barra, caixas de diálogo, cards, mensagens, autenticação de apps e APIs.
O que você vai criar
Neste codelab, você vai criar três apps do Google Chat com o Gemini para abranger os três casos de uso apresentados na seção anterior.
App de gerenciamento de problemas (criação e melhoria de conteúdo)
Esse app faz o seguinte:
- Gerencia problemas desde a criação até a finalização com interações básicas, página inicial e autenticação do app.
- Monitora mensagens e ajuda na inclusão com widgets de acessórios e eventos.
Use o Gemini para fazer o seguinte:
- Gerar relatórios de problemas com base no histórico de mensagens e nos detalhes do problema.
- Classificar palavras não inclusivas em mensagens com comandos controlados.
As principais tecnologias usadas são Vertex AI, Gemini, Apps Script e APIs do Google Workspace (Admin, Chat, Docs e Events).



App de conhecimentos (pesquisa de dados)
Esse app usa o Gemini para entender e responder a perguntas em linguagem natural e retornar referências de fonte de dados não estruturados.
As principais tecnologias usadas são: agente de repositório de dados do Dialogflow CX, webhook do Dialogflow CX, Google Cloud Functions e Gemini.

App de feedback (conversa)
Este app usa o Gemini para coletar e armazenar avaliações com conversas em linguagem natural.
As principais tecnologias usadas são o agente do Dialogflow CX, a ferramenta Dialogflow CX, a OpenAPI, o Google Cloud Functions e o Gemini.

Conteúdo do laboratório
- Como integrar apps do Google Chat ao Gemini com a Vertex AI.
- Como integrar os apps do Google Chat aos agentes do Dialogflow CX.
- Como usar os recursos mais recentes do Google Chat: página inicial do app, eventos do Google Chat e widgets de acessórios.
O que você precisa
- Já ter concluído o guia de início rápido Criar um app do Google Chat com o Apps Script. Este codelab se baseia no projeto resultante do Apps Script e do Google Cloud.
2. Começar a configuração
Inicializar recursos
Nesta seção, você vai acessar e configurar os seguintes recursos no navegador da Web de sua preferência.
Projeto do Apps Script
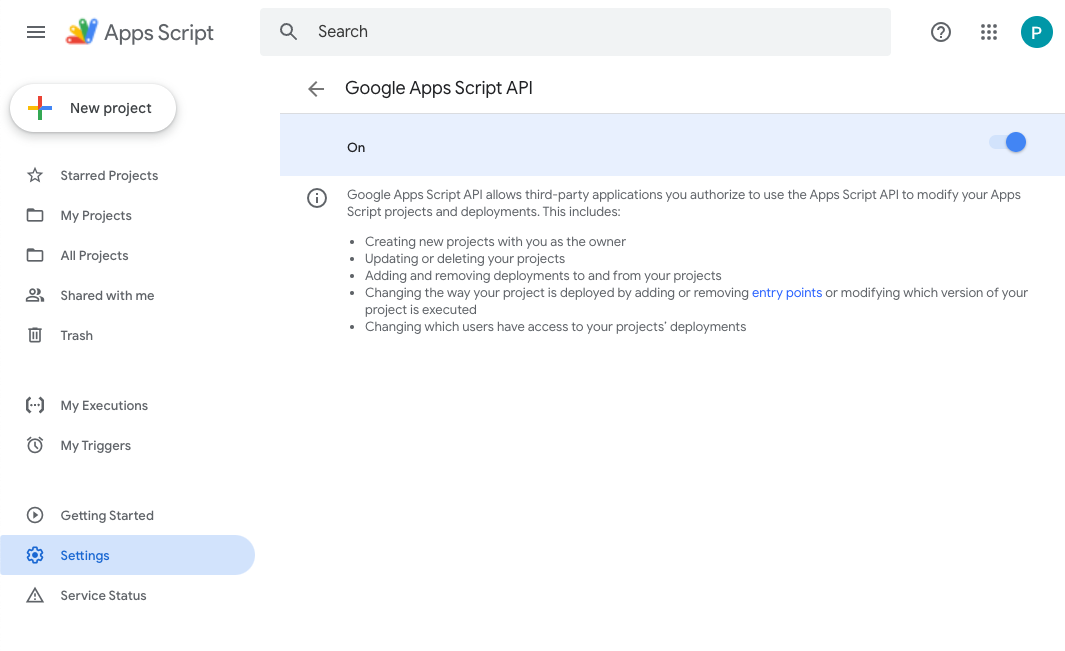
No console do Apps Script, siga estas etapas:
- Clique em Configurações e ative a API Google Apps Script.

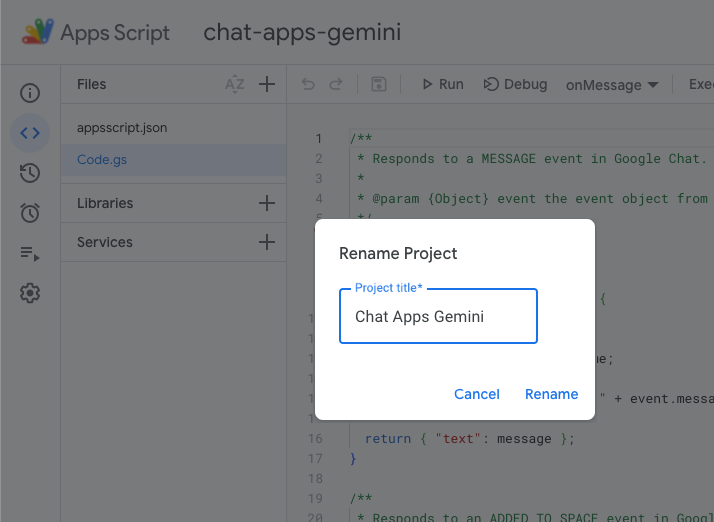
- Selecione o projeto.
- Clique em Configurações do projeto.
- Marque a caixa de seleção Mostrar arquivo de manifesto "
appsscript.json" no editor. - Renomeie o projeto como
Chat Apps Gemini.

Projeto do Google Cloud
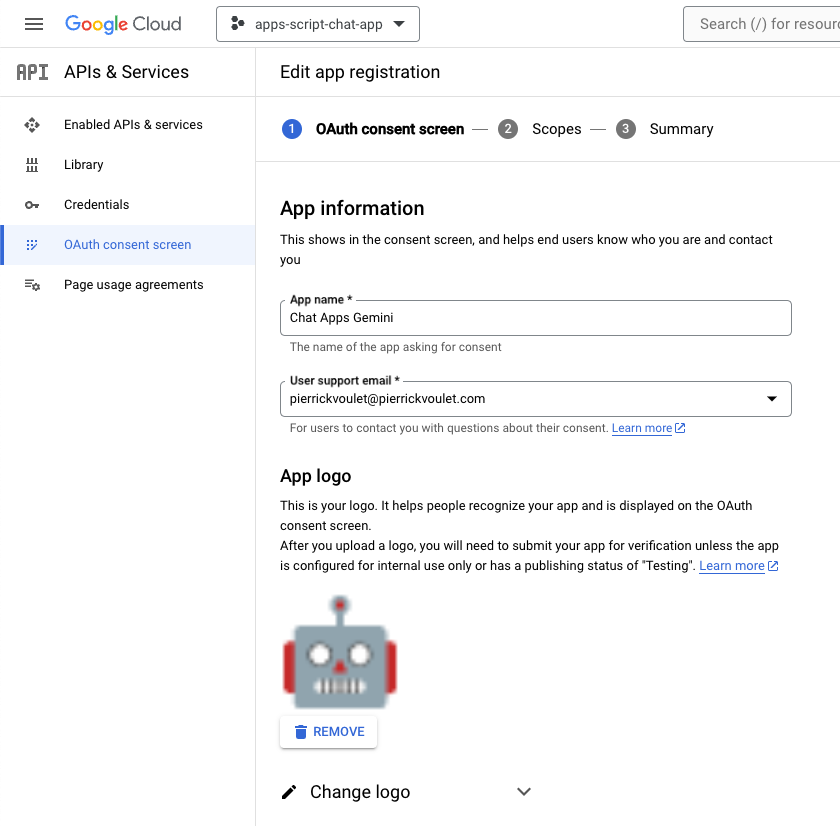
No console do Google Cloud, siga estas etapas:
- Selecione o projeto.
- Clique em Menu ☰ > APIs e serviços > Tela de permissão OAuth > Editar app e defina o Nome do app como
Chat Apps Gemini.
- Acesse a configuração da API Google Chat e defina o Nome do app e a Descrição como
Chat Apps Gemini.

Google Chat
No Google Chat, siga estas etapas:
- Se necessário, inicie um chat no app do Google Chat.
- Envie uma mensagem, como
Hello, para conferir se está funcionando.

Fazer o download do código-fonte e dos recursos no local
- Faça o download deste repositório do GitHub.
- No ambiente de desenvolvimento de sua preferência, abra o diretório
apps-script/chat-apps-geminie acesse o mesmo diretório no terminal.

Instalar e configurar o clasp
Usamos o clasp para editar e enviar com facilidade versões do código-fonte do ambiente local para o projeto do Apps Script.
- No ambiente local, instale as versões mais recentes de
node,npmeclasp.
npm install -g @google/clasp
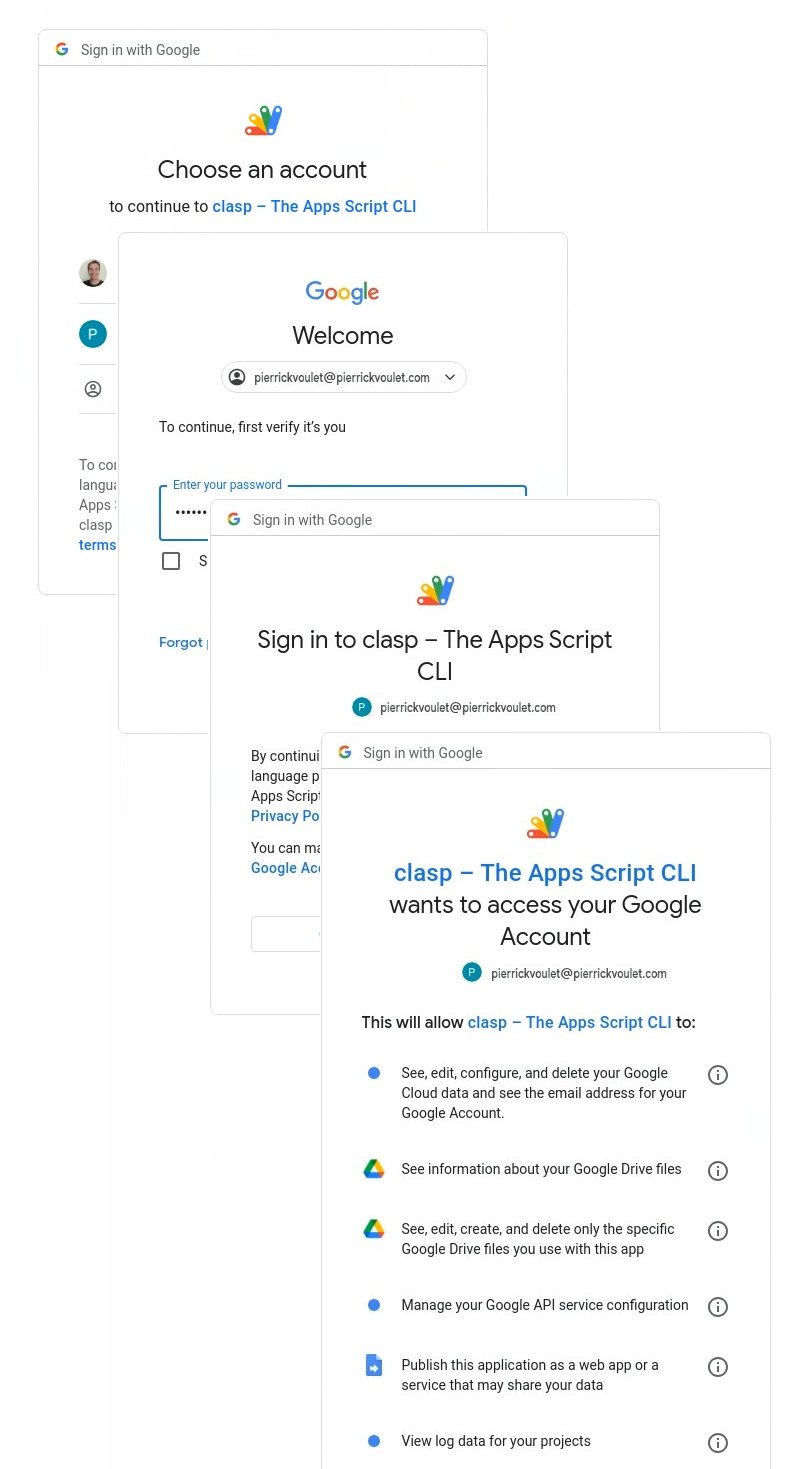
- Faça login na sua conta:
clasp login

Se tudo der certo, uma tela de confirmação básica vai ser aberta no navegador da Web e o arquivo .clasprc.json com as credenciais do cliente vai ser atualizado. Encontre onde ele está localizado no terminal.

3. App 1: criação
Revisar conceitos
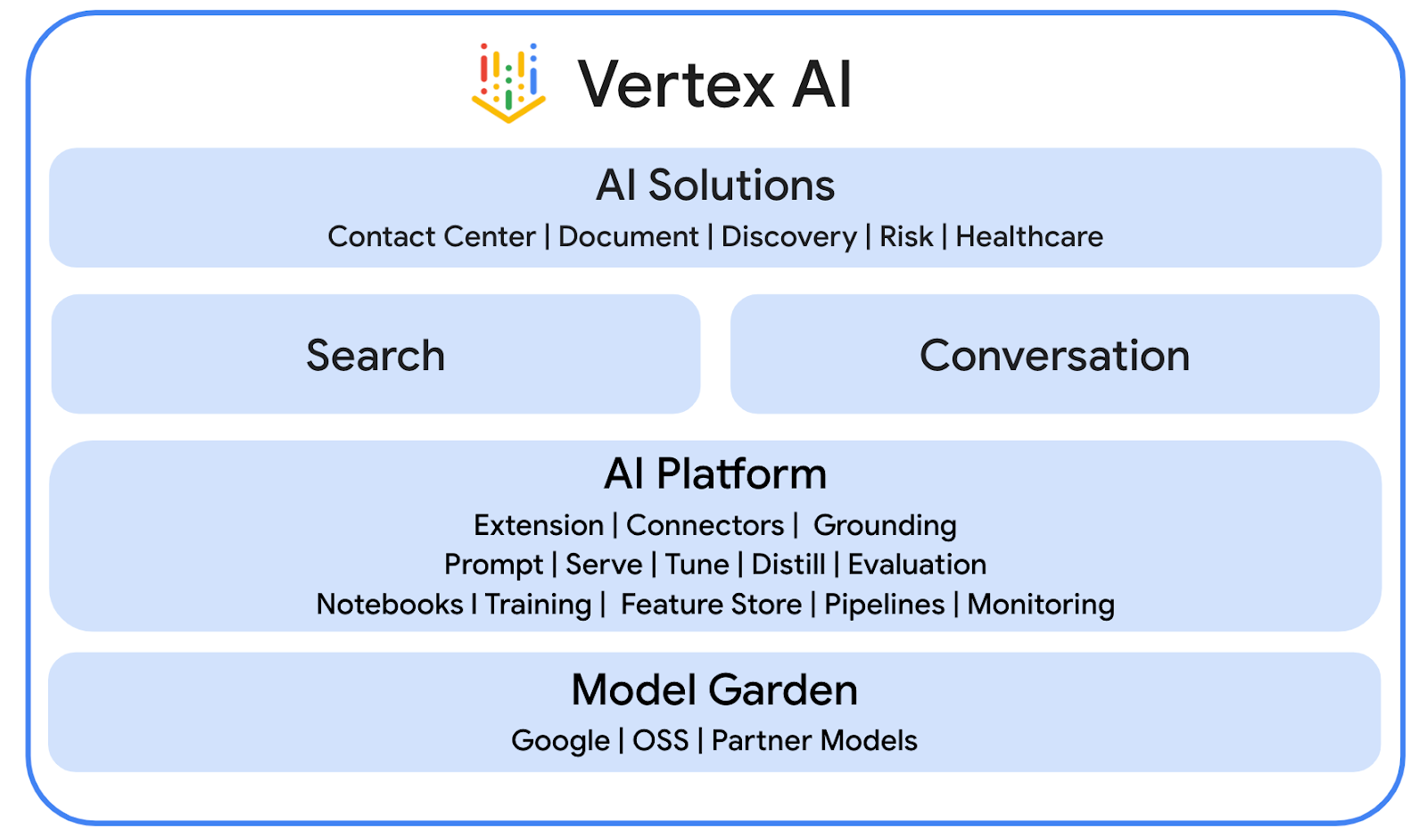
Vertex AI
A Vertex AI oferece tudo o que você precisa para desenvolver e usar IA generativa, como soluções de IA, criador de agentes, mais de 130 modelos de fundação e uma plataforma de IA unificada.

Gemini
O Gemini é um LLM multimodal do Google que pode ser acessado pela Vertex AI. Essa ferramenta ajuda as pessoas a aproveitar todo o potencial humano para que possam dar asas à imaginação, ampliar a curiosidade e aumentar a produtividade.
Serviço avançado de chat
O Serviço avançado de chat permite usar a API Google Chat no Apps Script. Assim os scripts encontram, criam e mudam os espaços do Chat, adicionam ou removem participantes e leem ou postam mensagens com texto, cards, anexos e reações.
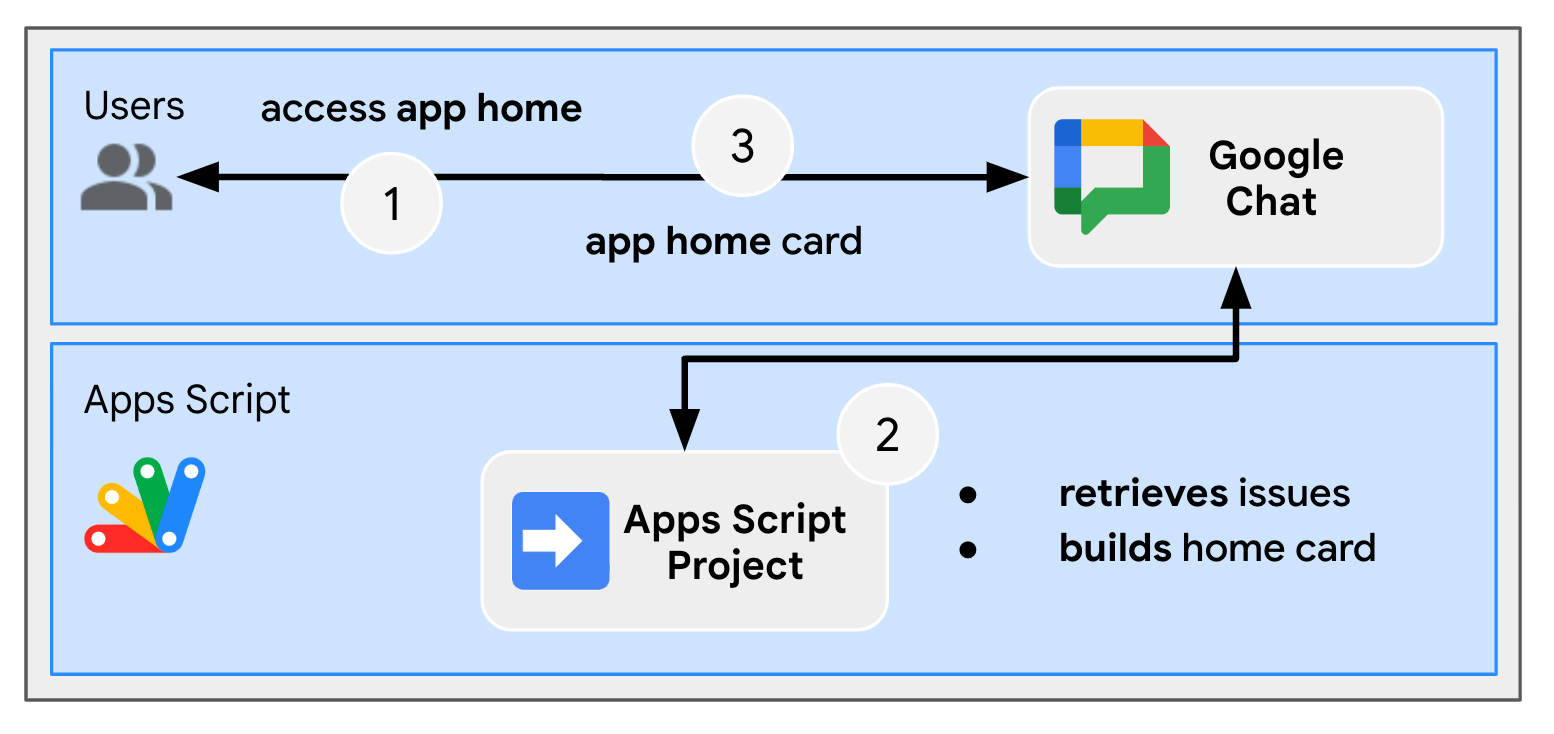
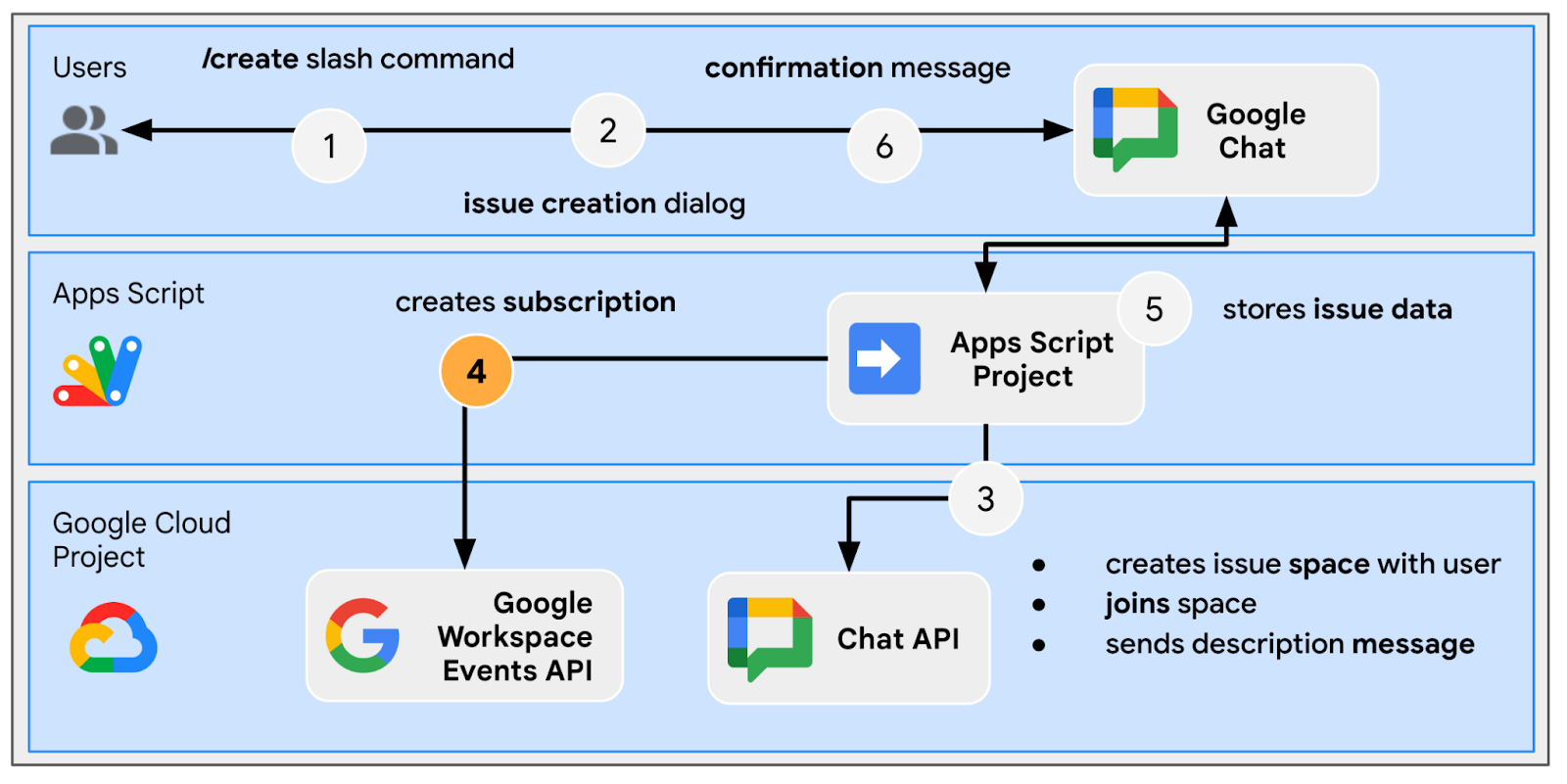
Analisar a arquitetura

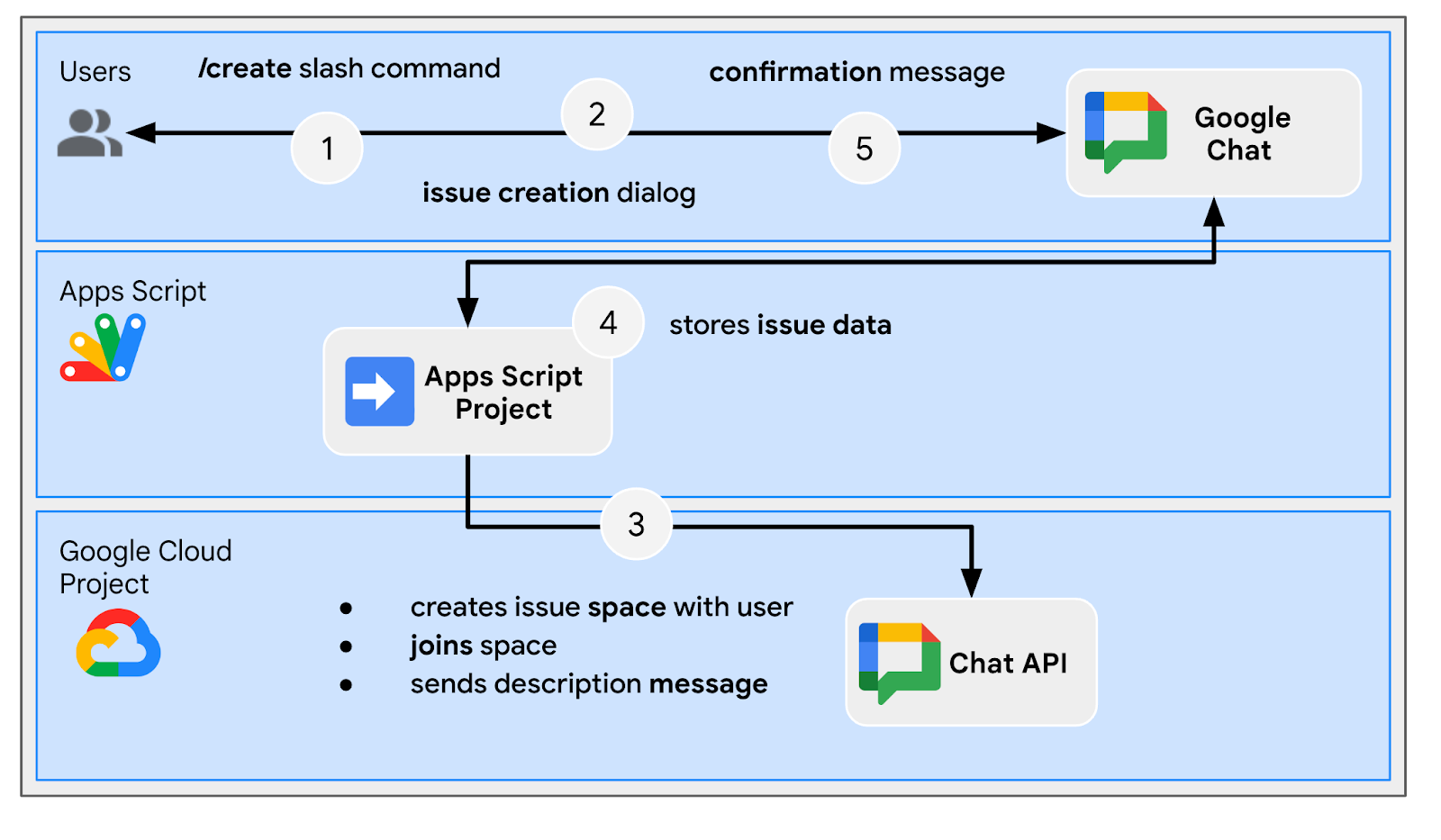
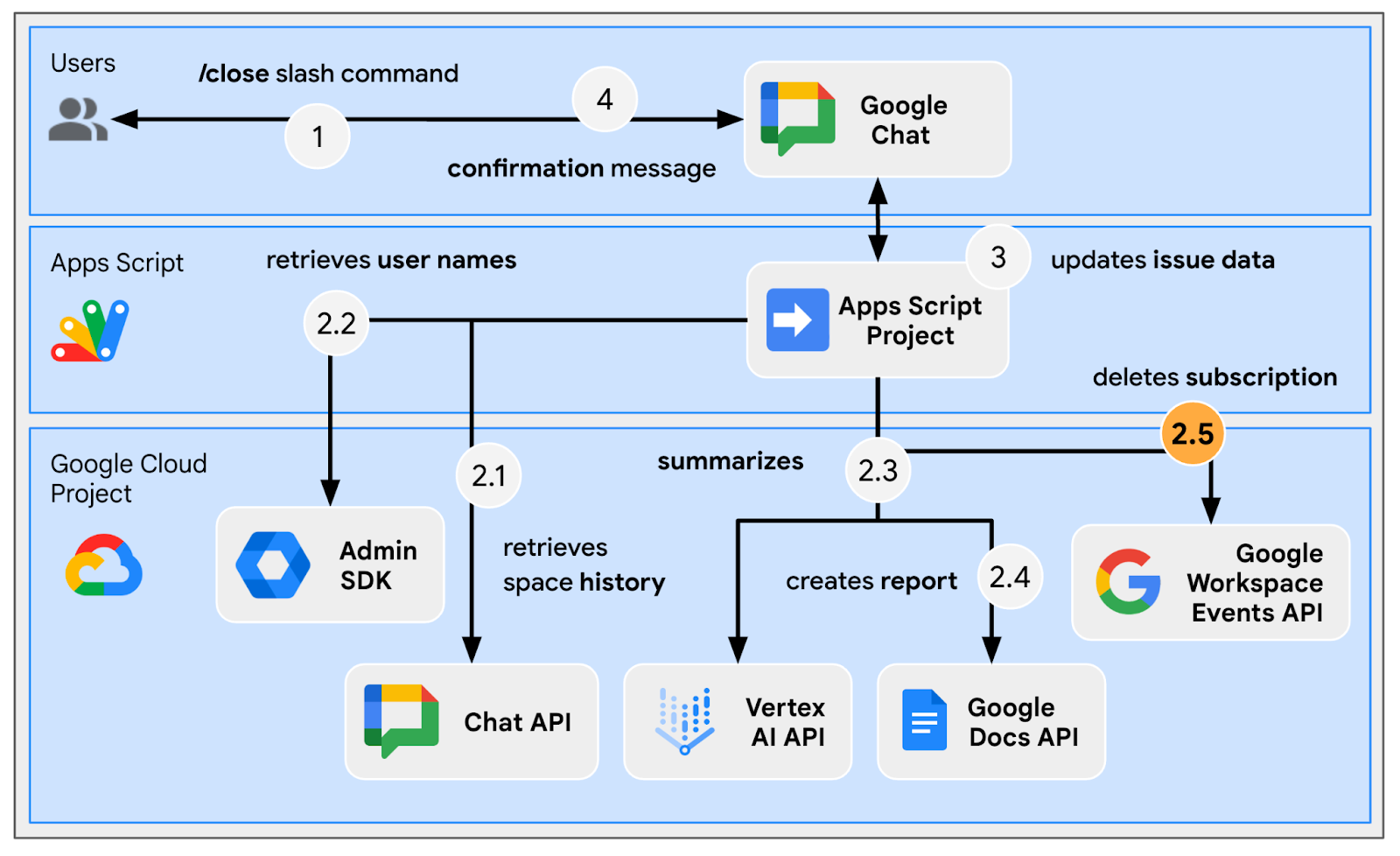
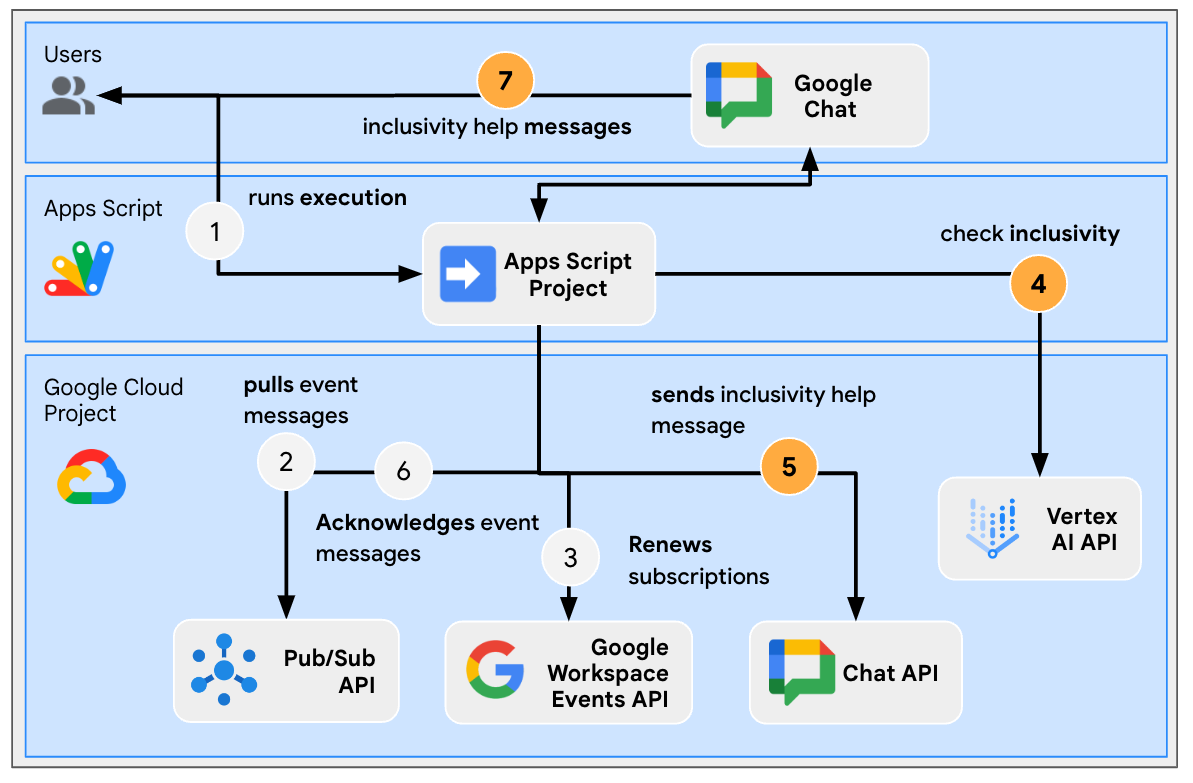
Este app do Google Chat é desenvolvido com o Apps Script. Isso funciona da seguinte maneira:
- Um usuário envia uma mensagem para o app em uma mensagem direta ou em um espaço.
- O app, que é implementado em um projeto do Apps Script e está associado a um projeto do Google Cloud, processa a mensagem.
- O app se integra às APIs Google Docs e Google Chat.
- O app usa o Serviço de propriedades para manter os dados nas propriedades do script.
- O app envia uma resposta síncrona, em uma mensagem direta ou no espaço original.
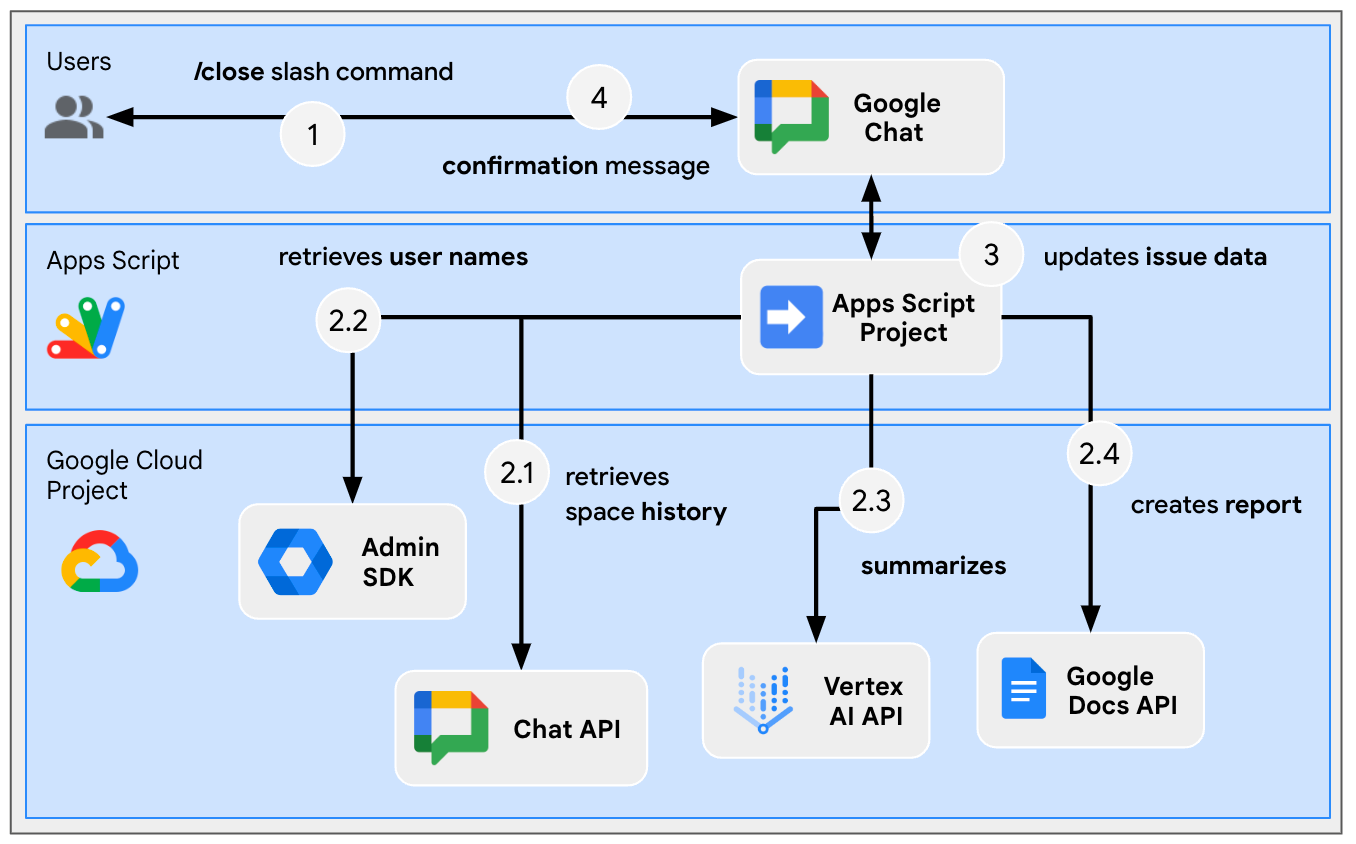
Fluxos de análise
Criar problema

Resolver problemas do espaço dedicado

Fechar problema do espaço dedicado

Revisar o código-fonte
O projeto do Apps Script contém os seguintes scripts:
Configuration: constantes a serem editadas com base no ambiente.ChatApp: processa eventos de interação do Google Chat, como mensagens, cliques em cards, comandos de barra e diálogos.Storage: funções utilitárias que dependem dos Serviços de propriedades.ChatAppAuth: funções utilitárias que dependem da autenticação do app do Google Chat.Docs: funções utilitárias que dependem dos Documentos Google.VertexAi: funções utilitárias que dependem da Vertex AI.
Estas são as partes usadas ativamente na geração de documentos de relatório com o Gemini e os históricos do espaço do chat:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
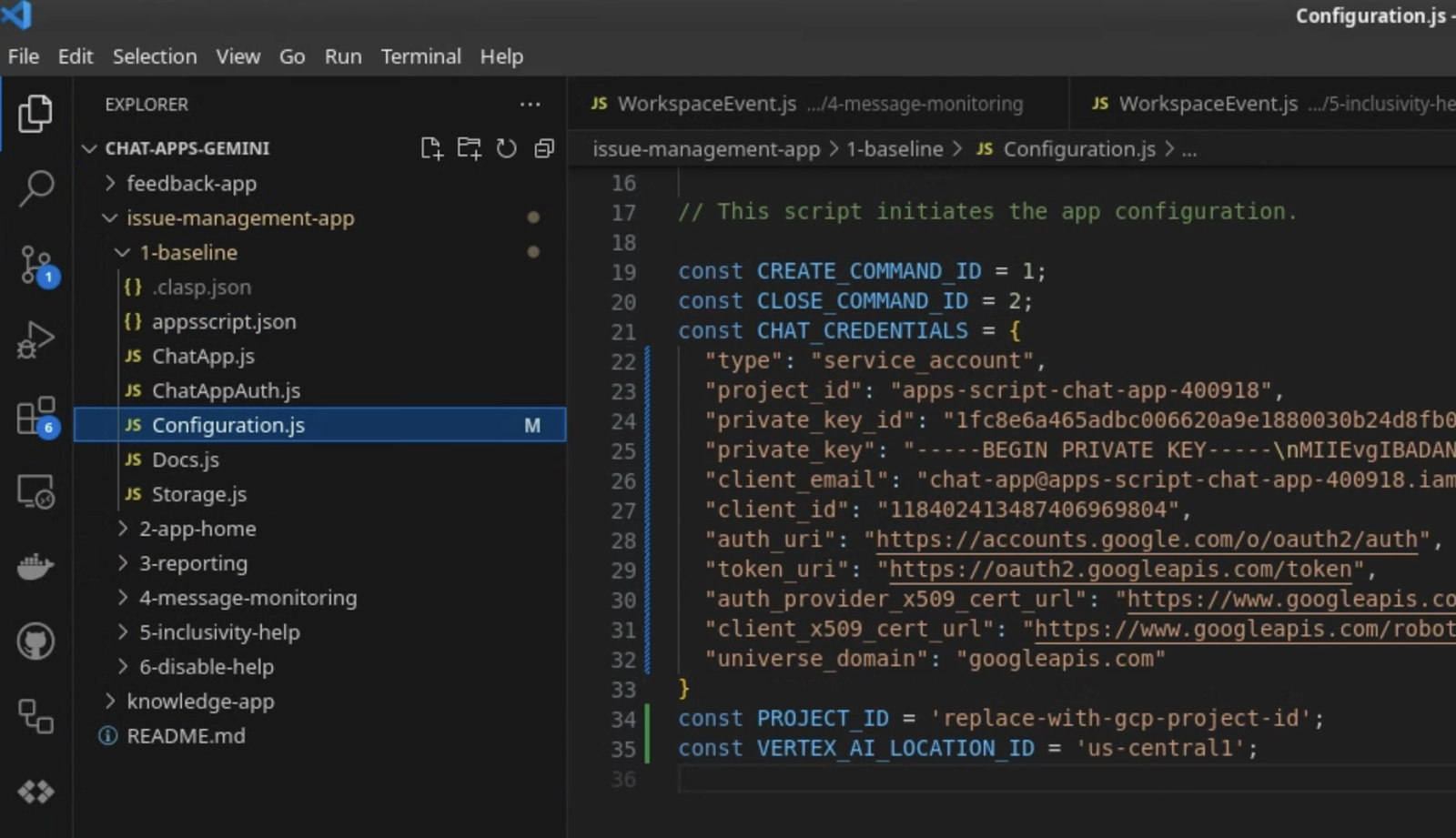
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Atualizar projeto do Google Cloud
Ativar APIs
- No console do Google Cloud, ative as APIs Google Docs, Google Admin SDK e Vertex AI:
- Clique em Menu ☰ > APIs e serviços > APIs e serviços ativados e confirme se as APIs estão ativadas.
Iniciar conta de serviço
No console do Google Cloud, siga estas etapas:
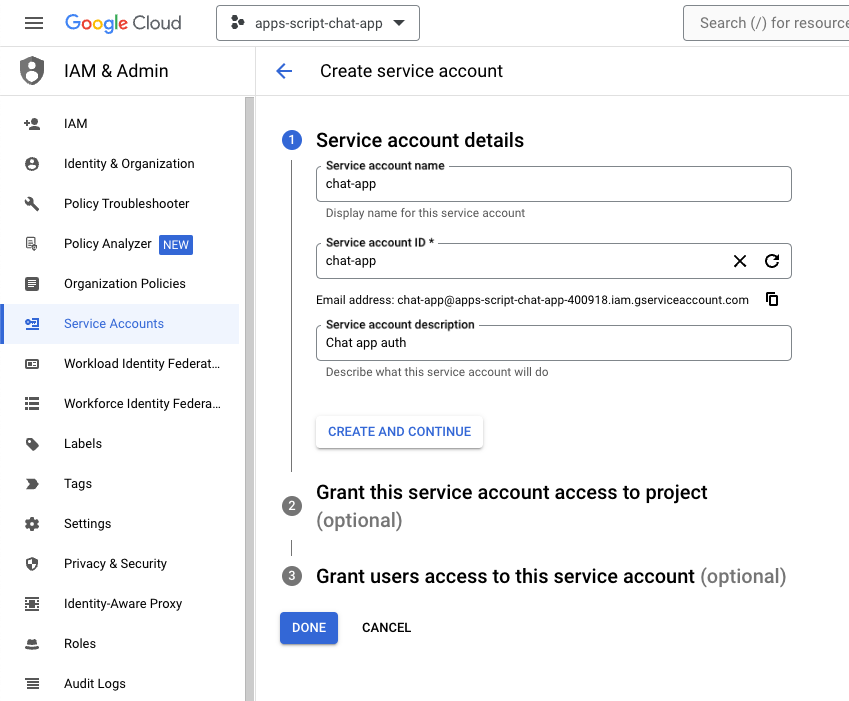
- Clique em Menu ☰ > IAM e administrador > Contas de serviço > + Criar conta de serviço.

- Defina o Nome da conta de serviço como
chat-app. - Defina a Descrição da conta de serviço como
Chat app auth. - Clique em Criar e continuar.
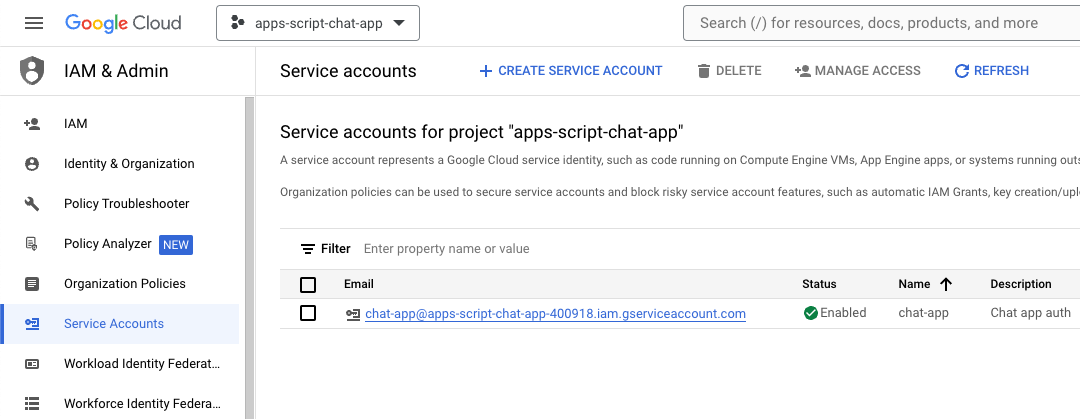
- Clique em Concluído. O sistema vai redirecionar você para a página Contas de serviço, onde é possível conferir a conta de serviço que criou.

- Selecione a conta de serviço recém-criada.
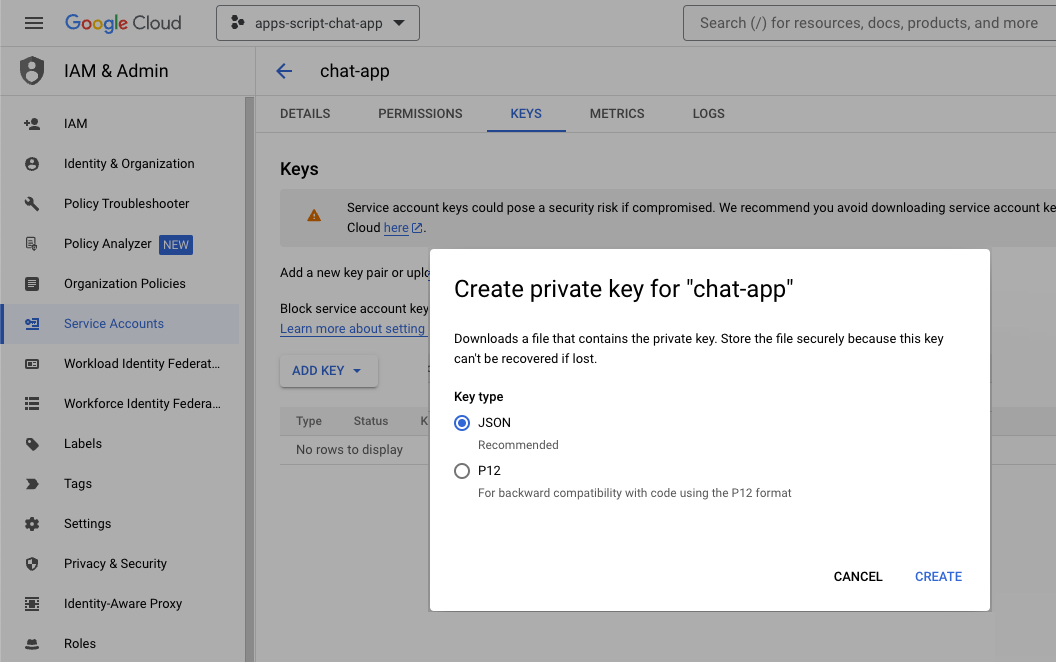
- Selecione a guia Chaves.
- Clique em Adicionar chave.
- Clique em Criar nova chave.
- Selecione JSON.
- Clique em Criar.

A caixa de diálogo é fechada, e o par de chaves pública/privada recém-criado é automaticamente transferido por download para o ambiente local como um arquivo JSON. Você vai usar o conteúdo dele mais tarde, ao editar o código-fonte do projeto do Apps Script.
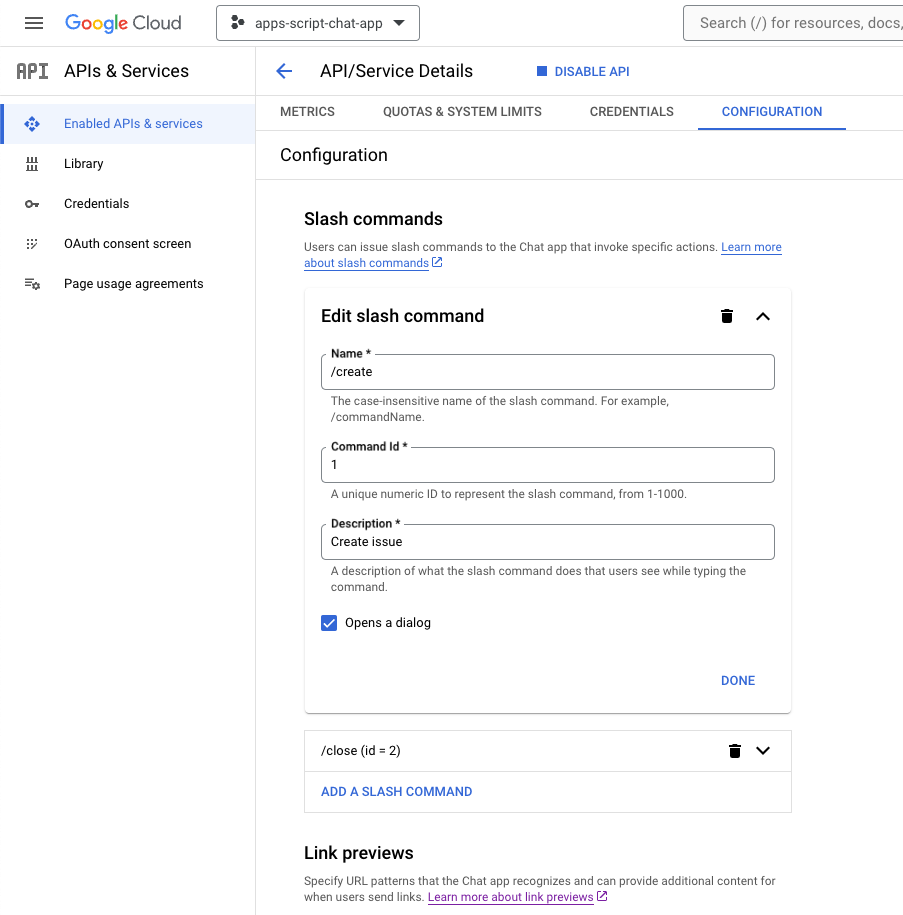
Atualizar a configuração da API Google Chat
No console do Google Cloud, siga estas etapas:
- Adicione um comando de barra.
- Defina o Nome como
/create. - Defina o ID do comando como
1. - Defina a Descrição como
Create a new issue. - Marque a caixa de seleção Abre uma caixa de diálogo.
- Adicione outro comando de barra.
- Defina o Nome como
/close. - Defina o ID do comando como
2. - Defina a Descrição como
Close an issue. - Clique em Salvar.

Atualizar projeto do Apps Script
- Mude o diretório atual no terminal local para
issue-management/1-baseline, que contém o código-fonte. Antes de enviar o código-fonte para o projeto do Apps Script, é preciso fazer algumas configurações.
Configurar o código-fonte
- Defina a constante JSON
CHAT_CREDENTIALSno arquivoConfiguration.jscomo o conteúdo do arquivo de chave privada que você transferiu por download antes.

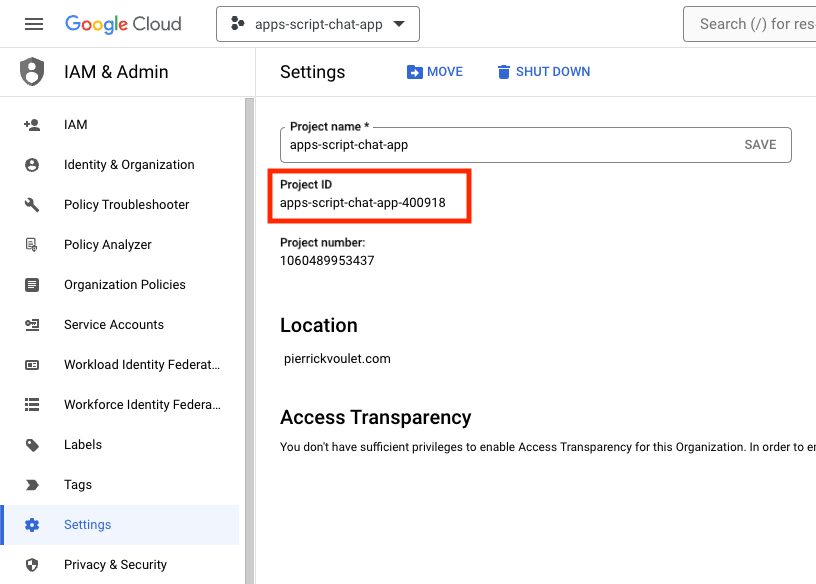
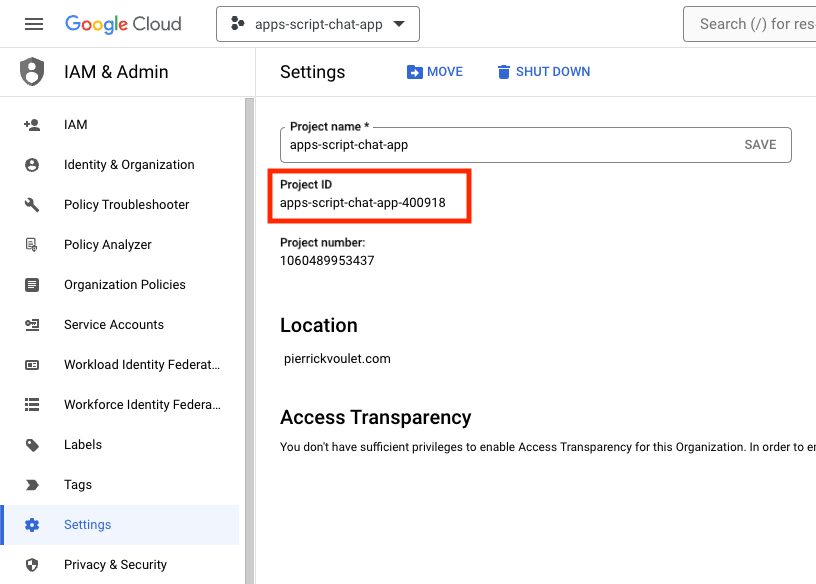
- No console do Google Cloud, clique em Menu ☰ > IAM e administrador > Configurações.
- Copie o ID do projeto.

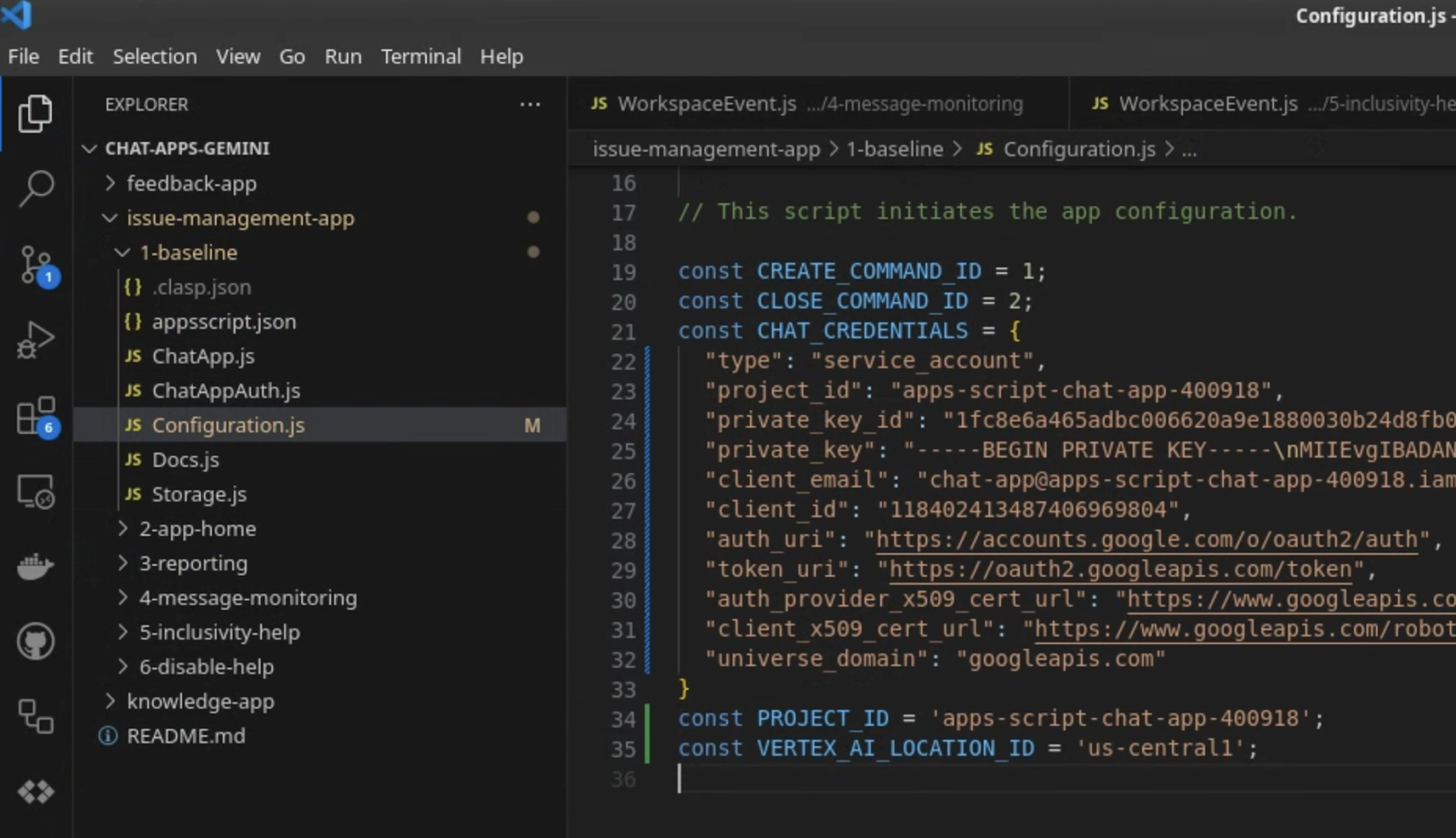
- Defina a constante de string
PROJECT_IDno arquivoConfiguration.jscomo o ID do projeto.

Definir configurações de clasp
Para inicializar as configurações de clasp e enviar o código-fonte ao projeto correto do Apps Script, siga estas etapas:
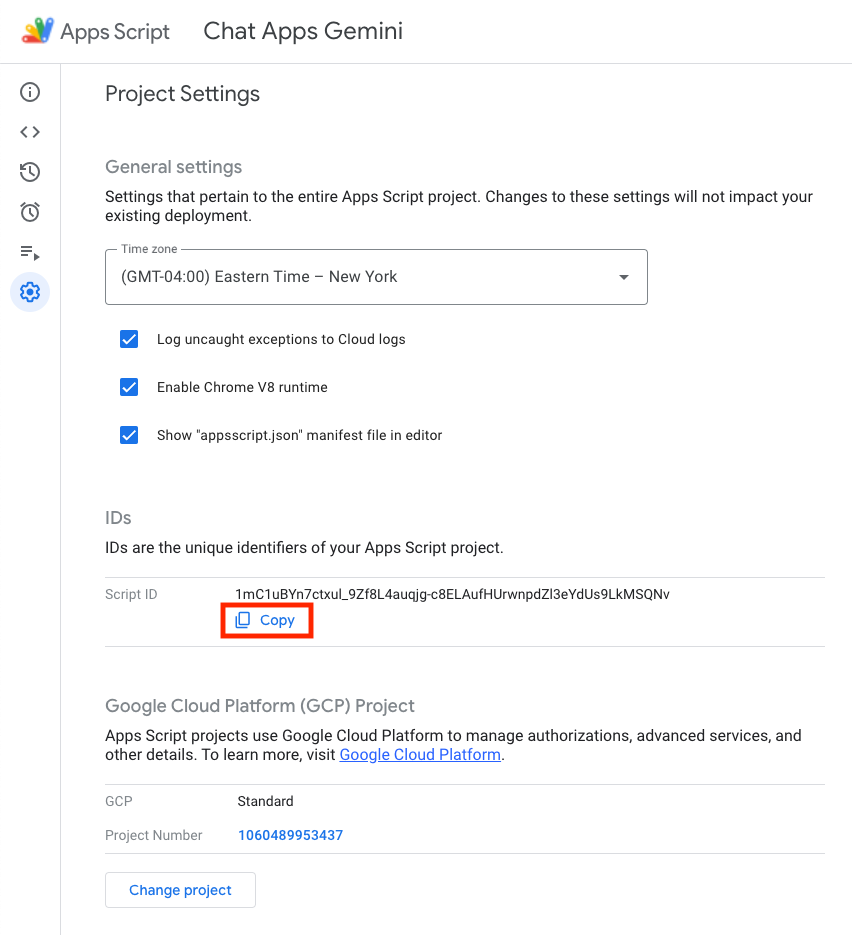
- No console do Apps Script, selecione o projeto.
- Selecione Configurações do projeto.
- Em IDs, clique em Copiar.

- No diretório atual, crie um arquivo
.clasp.json. - Substitua
<your-script-id>pelo ID copiado. - Copie o resultado para o arquivo
.clasp.json. - Salve o arquivo
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Enviar o código-fonte
- Execute este comando:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Fazer um teste
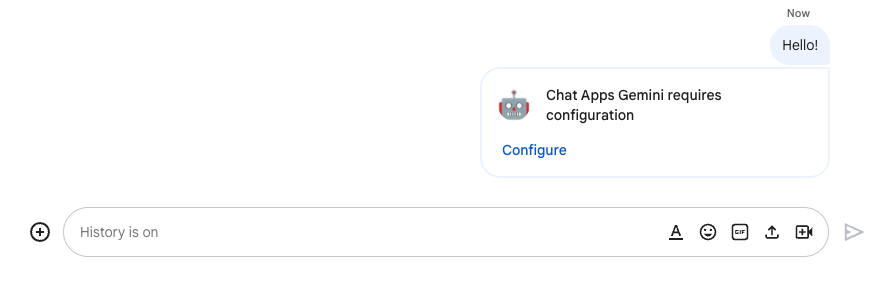
- No Google Chat, envie
Hello!em uma mensagem direta para o app. O app não responde, mas aparece uma mensagem de configuração.

- Clique em Configurar.
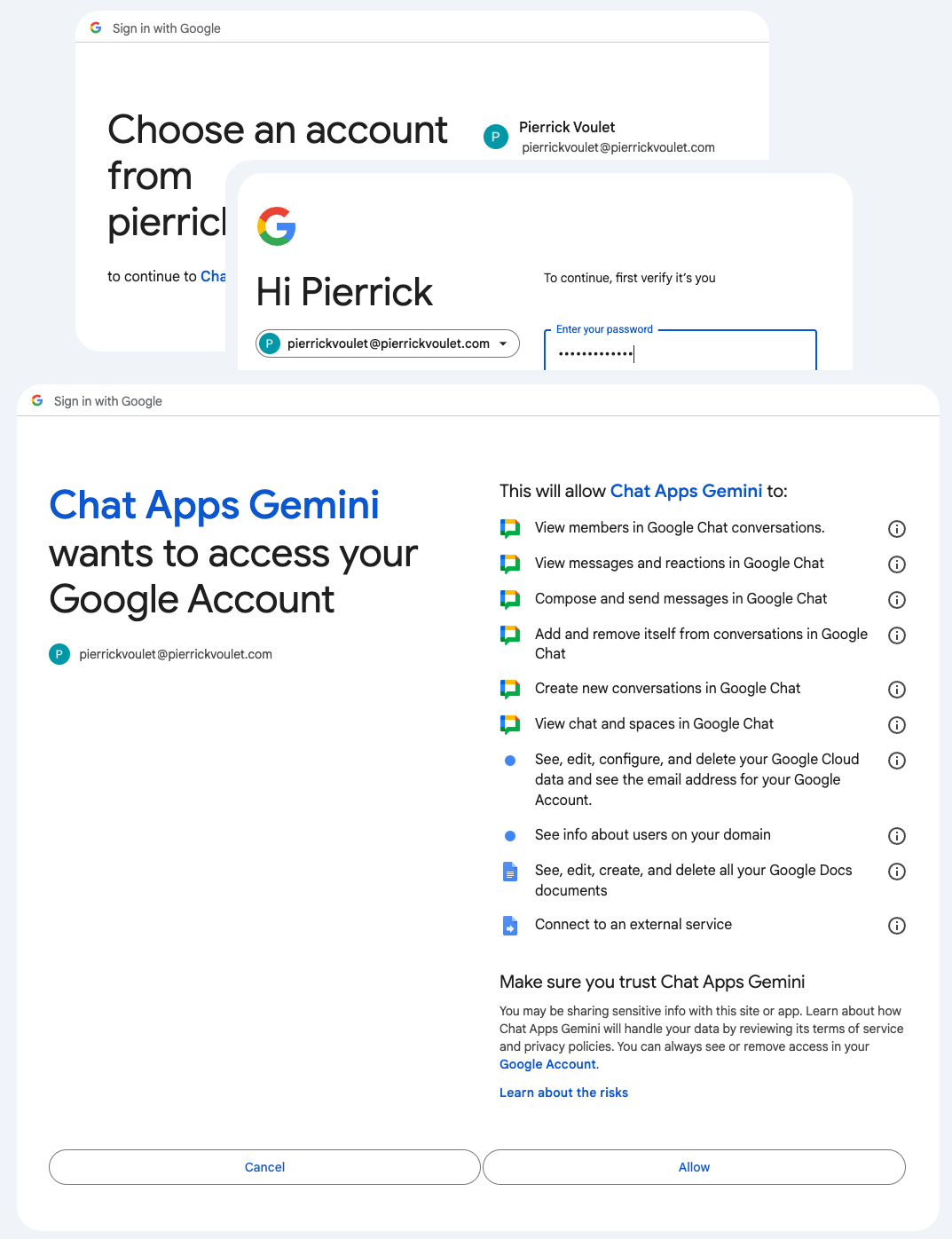
- Selecione sua Conta do Google.
- Autentique.
- Revise e permita o acesso ao app.

Se tudo der certo, uma tela de confirmação básica na página da Web e uma resposta do app à mensagem original vão aparecer.


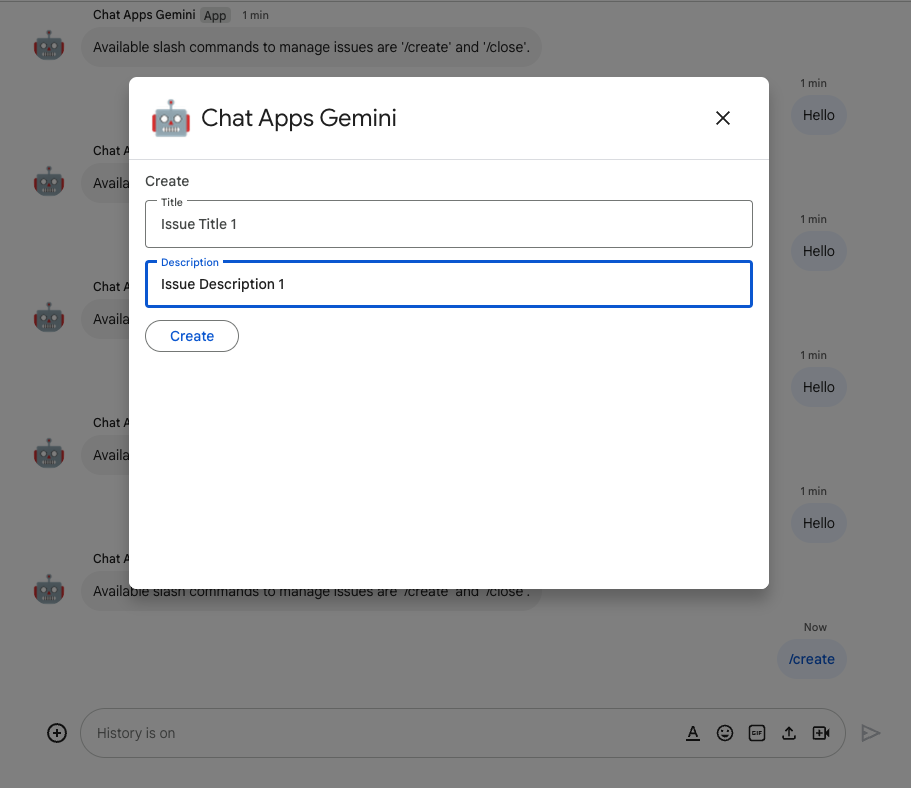
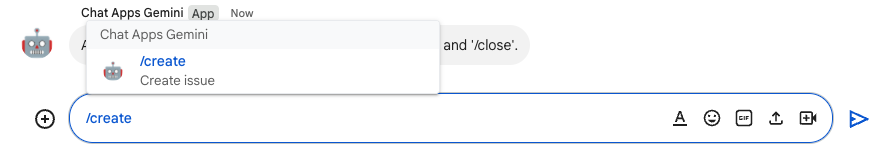
- Envie outra mensagem direta ao app, mas com o comando de barra
/create.

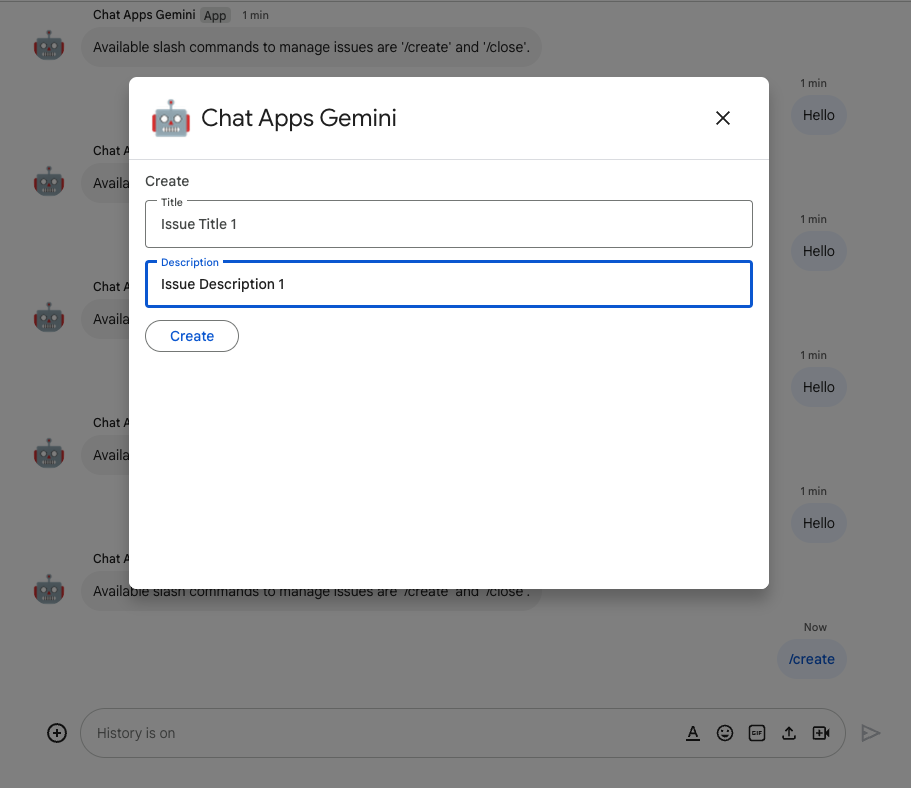
- Na caixa de diálogo, defina o Título como
Issue Title 1. - Defina a Descrição como Issue
Description 1. - Clique em Criar.

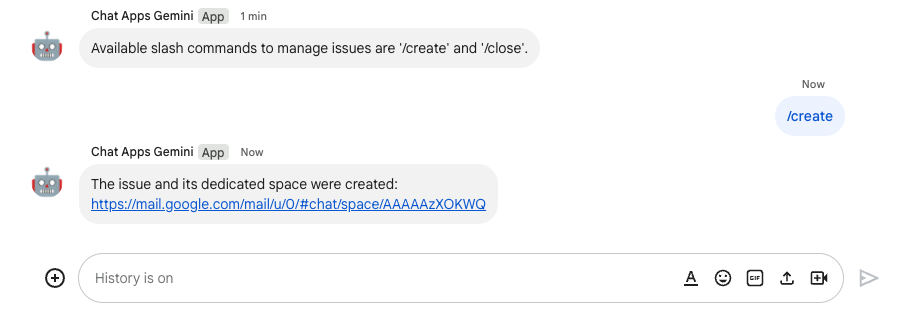
O app faz o seguinte:
- Fecha a caixa de diálogo.
- Cria um espaço dedicado ao problema recém-criado com o mesmo título.
- Participa do espaço recém-criado.
- Envia uma mensagem com a descrição do problema no espaço recém-criado.
- Envia uma mensagem direta para você com o link do espaço recém-criado.

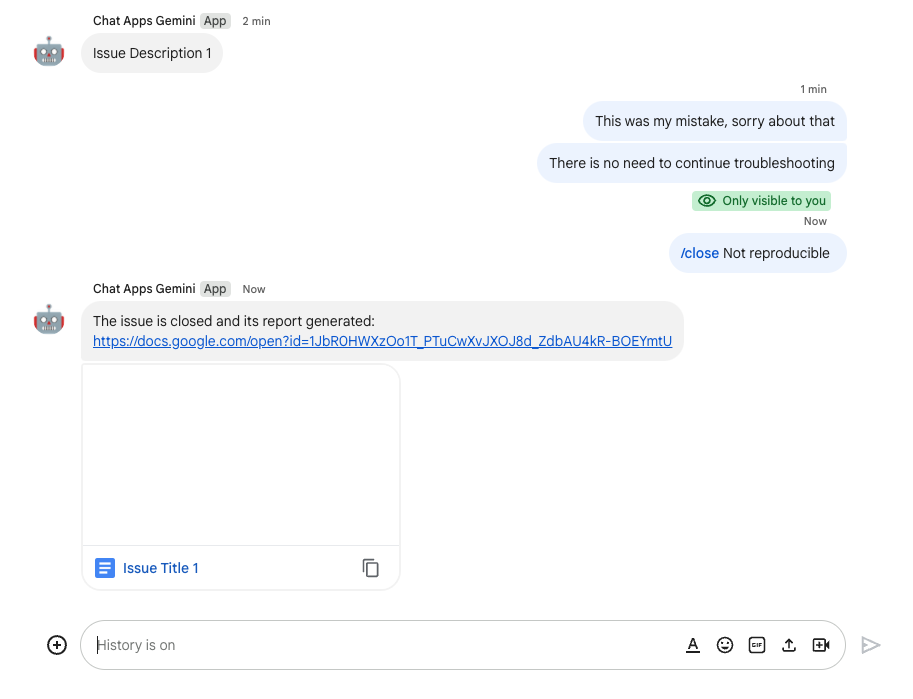
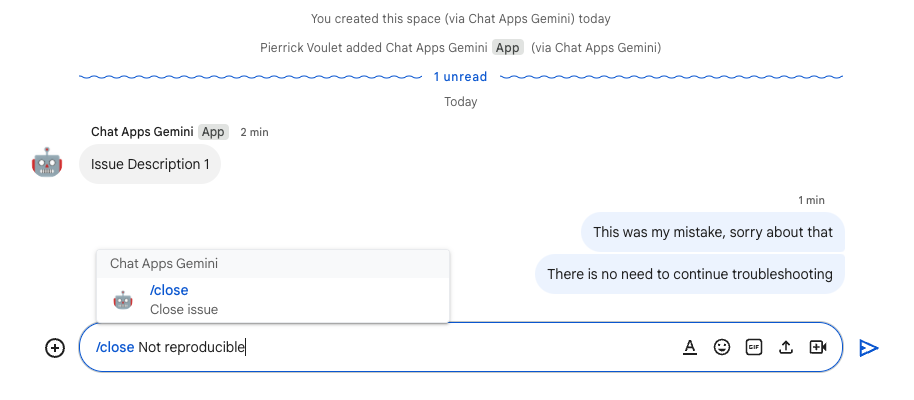
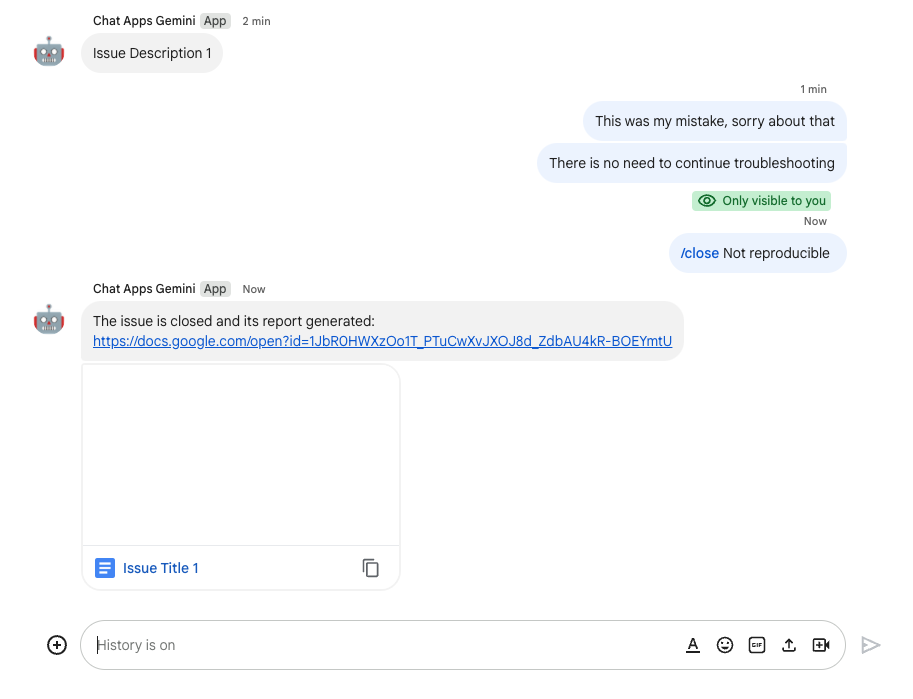
- No espaço recém-criado, envie uma mensagem com o comando de barra
/closee uma resolução comoNot reproducible.

O app faz o seguinte:
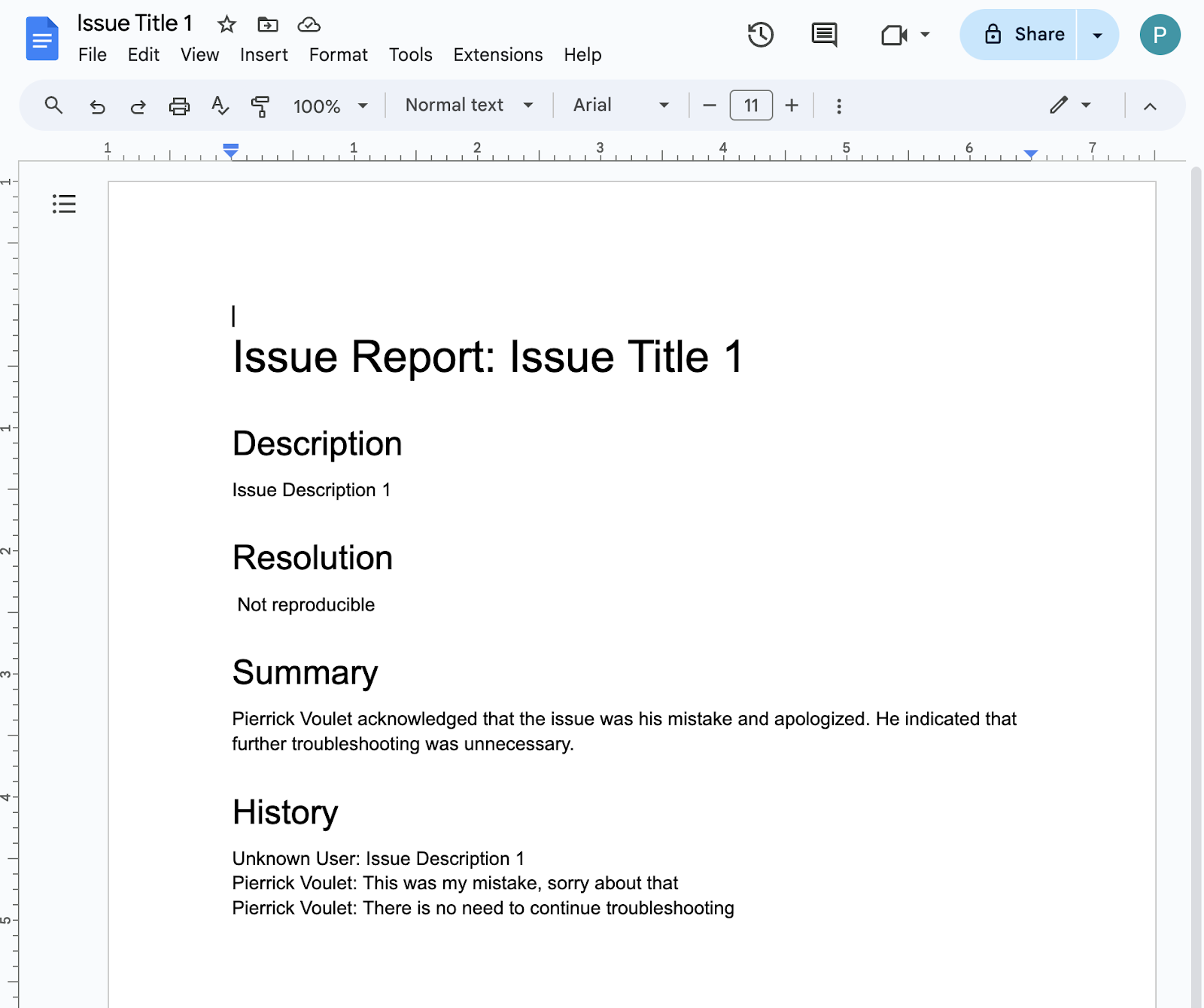
- Cria um relatório no Documentos Google.
- Envia uma mensagem para o espaço dedicado ao problema com um link para o documento de relatório recém-criado.

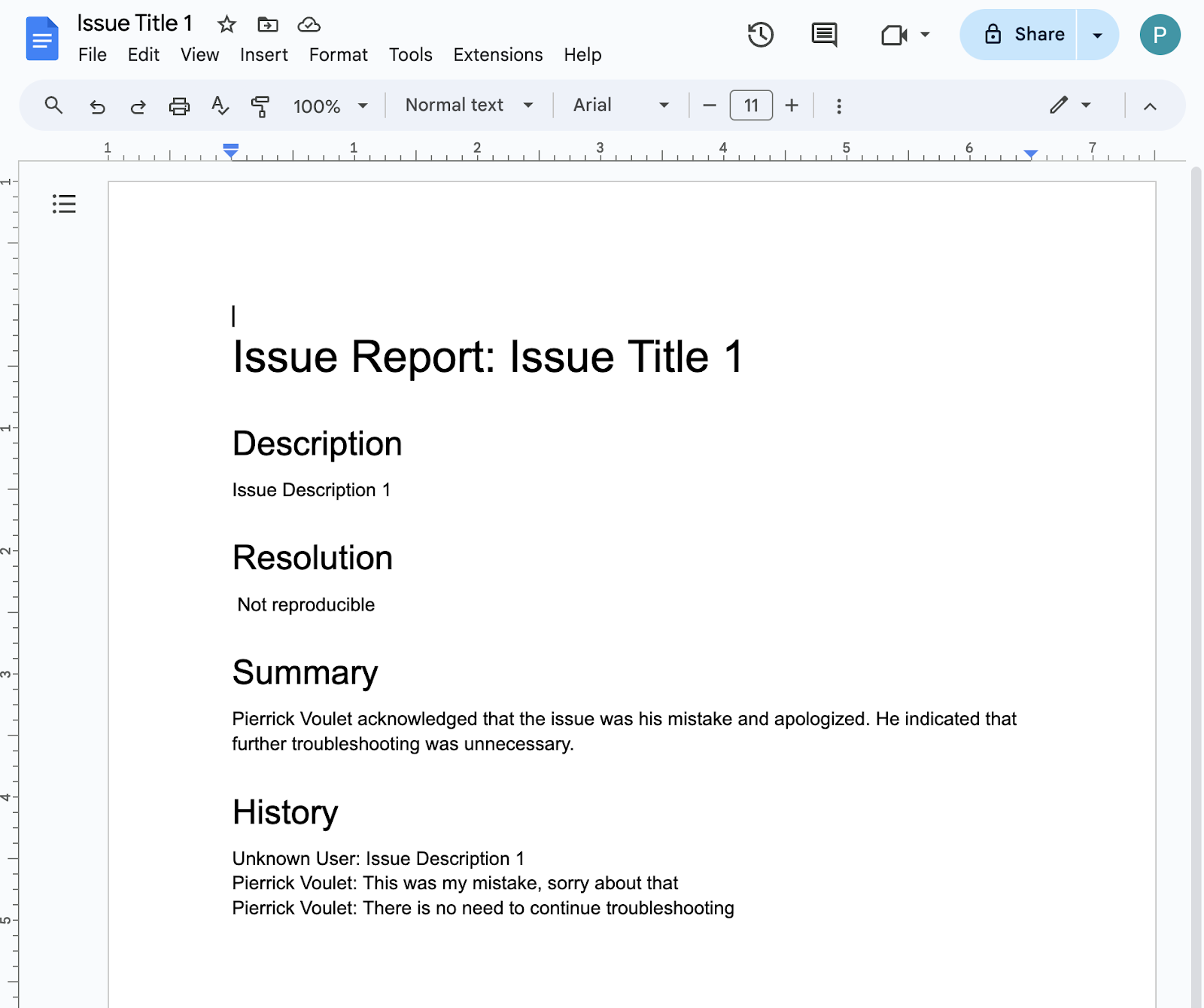
- Abra o documento do relatório, que contém informações básicas, o histórico e um resumo.

4. Opcional – App 1: adicionar página inicial do app
Revisar conceitos
A página inicial do app é uma mensagem de card personalizável que um app do Chat envia quando o usuário acessa a guia Início por uma mensagem direta com o app do Chat. Isso normalmente é usado para exibir a documentação do app ou uma visão geral. Tecnicamente, há um evento dedicado a ser processado, baseado nos mesmos princípios fundamentais das mensagens de card.

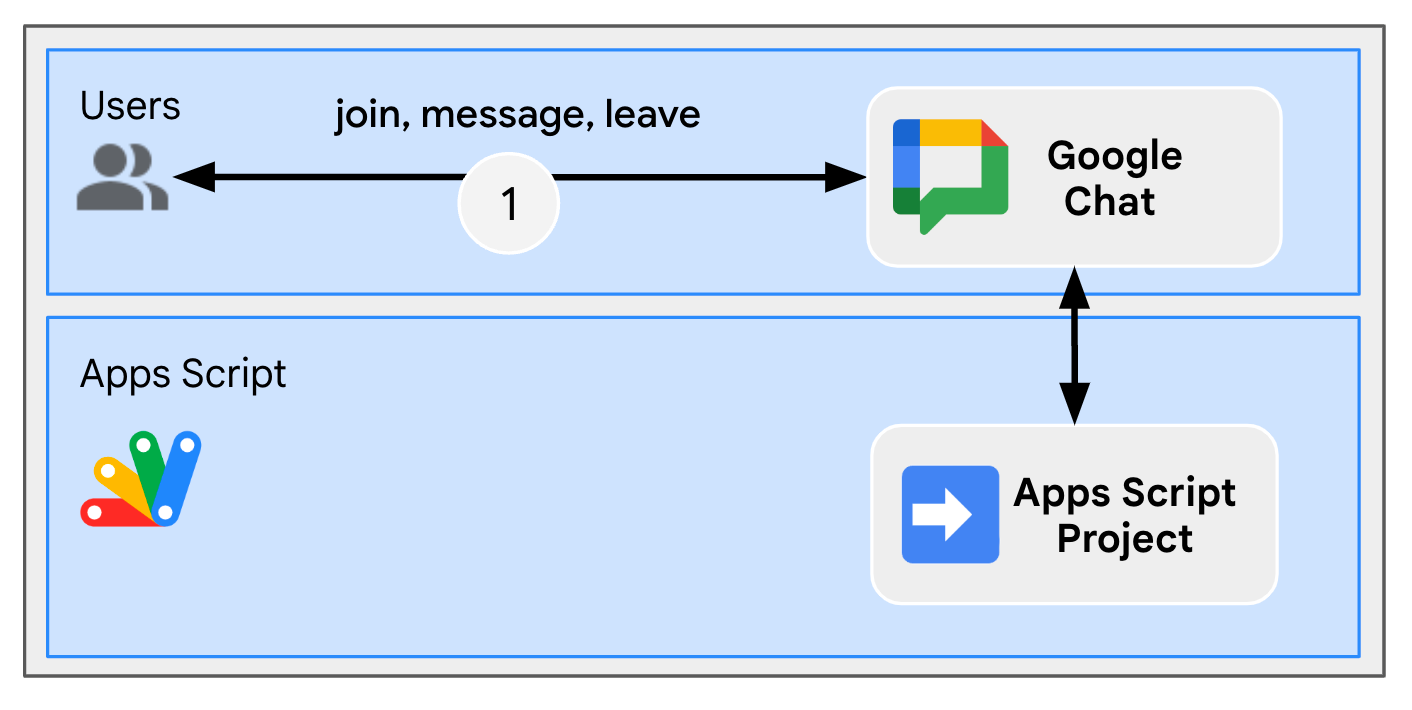
Fluxos de análise
Gerenciar problemas
Revisar o código-fonte
O projeto do Apps Script precisa ser editado.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
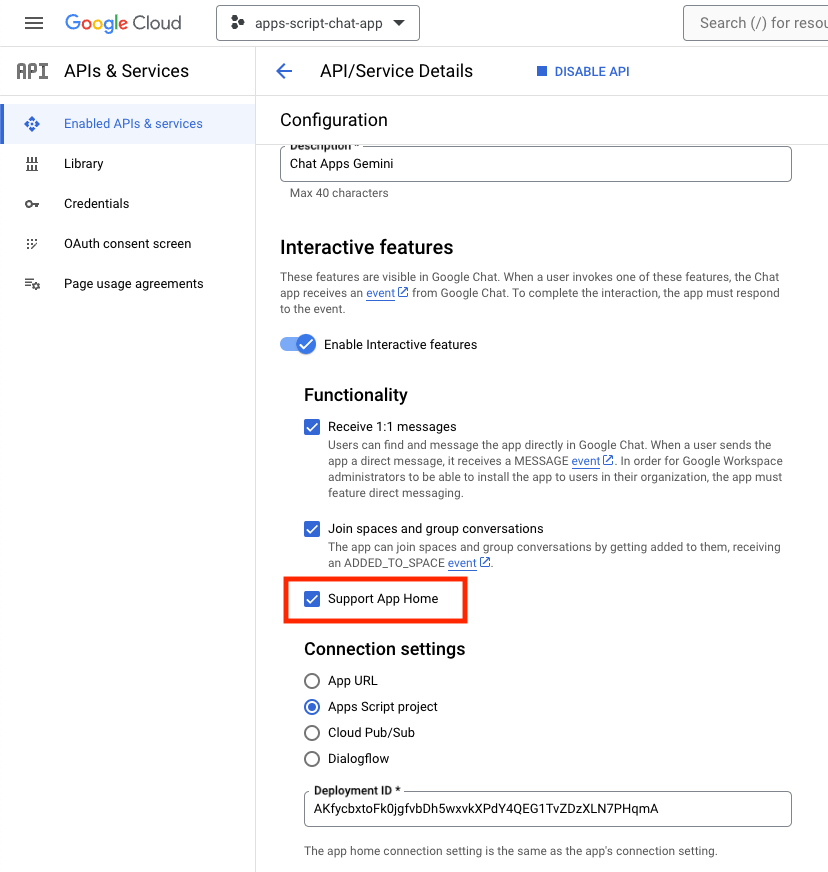
Atualizar projeto do Google Cloud
No console do Google Cloud, siga estas etapas:
No ambiente local, siga estas etapas:
- Troque o diretório atual no terminal para
issue-management/2-app-home, que contém o código-fonte que você precisa usar. - Copie o arquivo
issue-management/1-baseline/.clasp.jsonpara o diretório atual. - Copie o arquivo
issue-management/1-baseline/Configuration.jspara o diretório atual a fim de substituir o existente. - Execute este comando:
clasp push
Fazer um teste
No Google Chat, siga estas etapas:
- Envie uma mensagem direta com o comando de barra
/createao app, que vai abrir uma caixa de diálogo. - Defina o Título como
Issue Title 2. - Defina a Descrição como Issue
Description 2. - Clique em Criar.

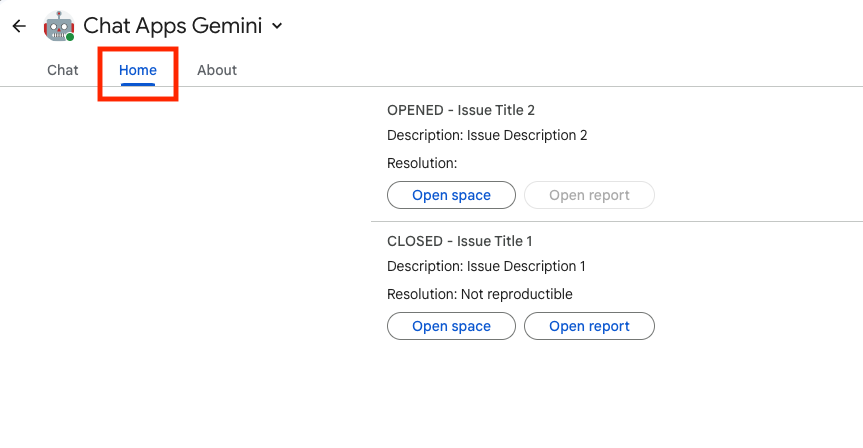
- Selecione a guia Início do espaço com o app do Google Chat. É possível conferir informações sobre os problemas que você criou.

5. Opcional – App 1: adicionar monitoramento de espaço
Revisar conceitos
Pub/Sub
O Pub/Sub é um serviço de mensagens assíncrono e escalonável que separa os serviços que produzem mensagens dos serviços que processam essas mensagens. O Pub/Sub permite criar sistemas de produtores e consumidores de eventos, chamados de publicadores e assinantes. Os publicadores se comunicam com os assinantes de maneira assíncrona com a transmissão de eventos, em vez de realizar chamadas de procedimento remoto (RPCs) síncronas.
Os publicadores enviam eventos ao serviço Pub/Sub sem considerar como ou quando eles vão ser processados. Depois o Pub/Sub entrega eventos para todos os serviços que precisam responder a eles. Nos sistemas que se comunicam por RPCs, os publicadores precisam esperar que os assinantes recebam os dados. No entanto, a integração assíncrona no Pub/Sub aumenta a flexibilidade e a robustez do sistema como um todo.
Tópico: um recurso nomeado que representa um feed de mensagens. É necessário criar um tópico para poder publicar ou assinar.
Assinatura: para receber as mensagens publicadas em um tópico, crie uma assinatura. O cliente assinante recebe e processa as mensagens publicadas no tópico. Um tópico pode ter várias assinaturas, mas cada assinatura pertence somente a um tópico.
Eventos do Google Workspace
Os eventos do Google Workspace representam mudanças nos recursos do Google Workspace, como a criação, atualização ou exclusão deles. Os apps podem assinar os recursos do Google Workspace para receber e processar eventos relevantes de maneira assíncrona.

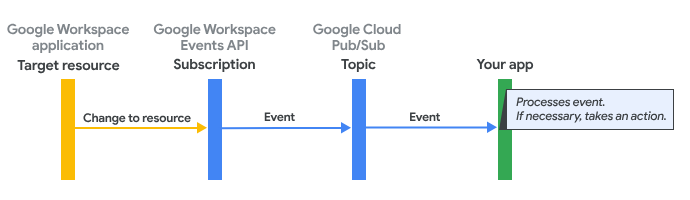
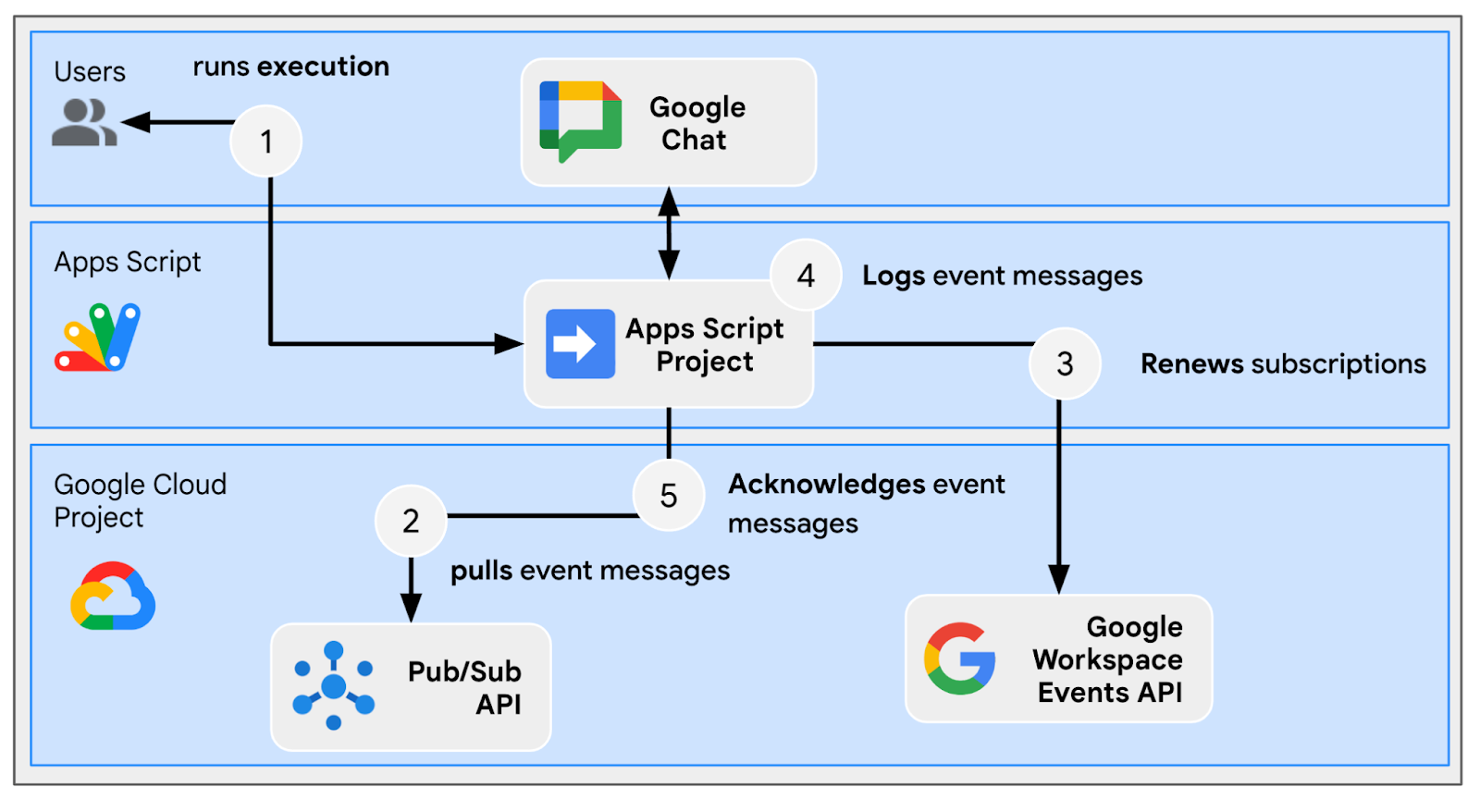
Confira como a API Google Workspace Events envia eventos para um app com uma assinatura:
- O app assina o recurso de um app do Google Workspace, como um espaço.
- O recurso que o app assinou muda.
- O app Google Workspace envia um evento a um tópico no Pub/Sub, que serve como o endpoint de notificação da assinatura do Google Workspace do app. O evento contém dados sobre o que mudou no recurso.
- O app processa a mensagem do Pub/Sub que contém o evento e, se necessário, toma medidas.
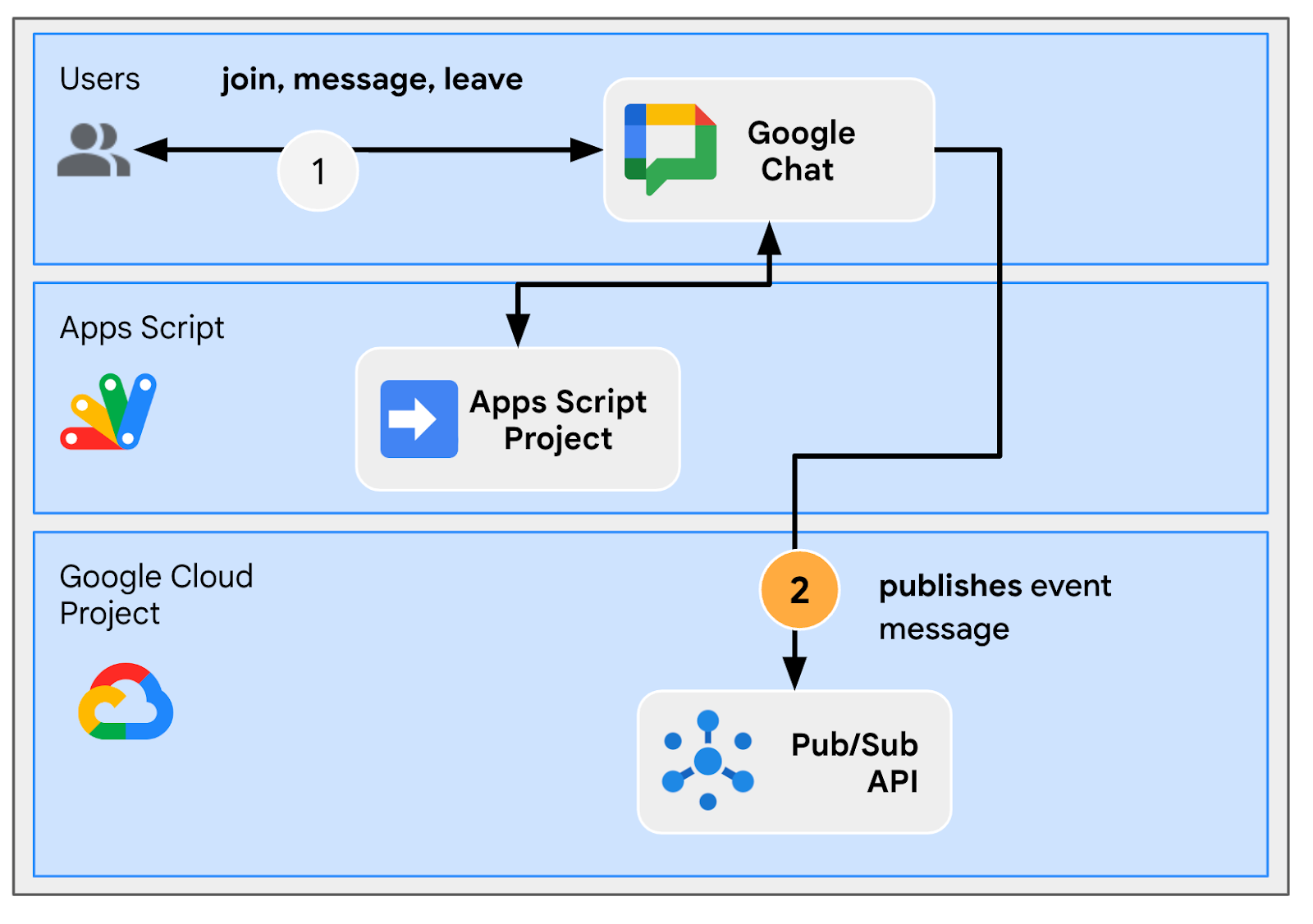
Fluxos de análise
Criar problema (atualização)

Resolver problemas do espaço dedicado (atualização)

Fechar problema do espaço dedicado (atualização)

Processar assinaturas

Revisar o código-fonte
O projeto do Apps Script precisa ser editado.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Atualizar projeto do Google Cloud
Ativar APIs
- No console do Google Cloud, ative a API Google Workspace Events e o Pub/Sub.
- Clique em Menu ☰ > APIs e serviços > APIs e serviços ativados e confirme se ambas estão ativadas.
Iniciar assinatura
É necessário criar e assinar um tópico do Pub/Sub para que todos os eventos do espaço de trabalho sejam postados.
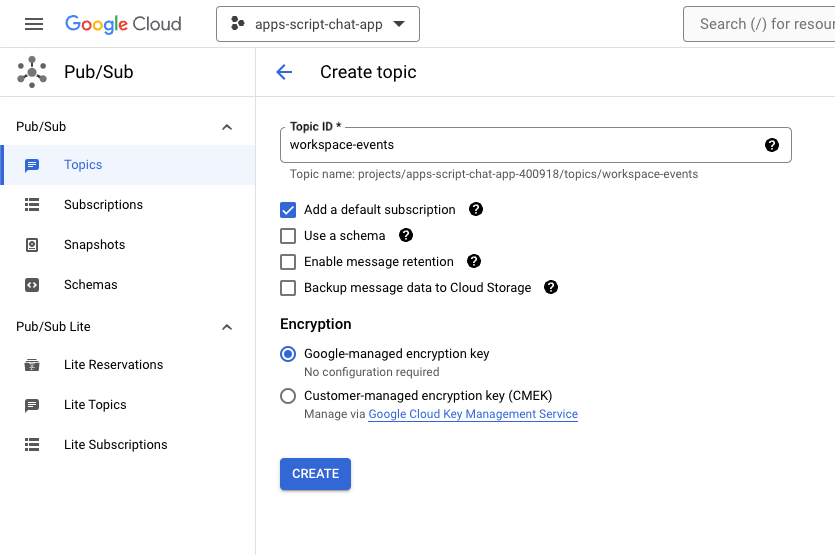
No console do Google Cloud, siga estas etapas:
- Acesse Menu ☰ > Pub/Sub > Tópicos.
- Selecione Criar tópico.
- Defina o ID do tópico como
workspace-events. - Marque a caixa de seleção Adicione uma assinatura padrão.
- Clique em Criar.

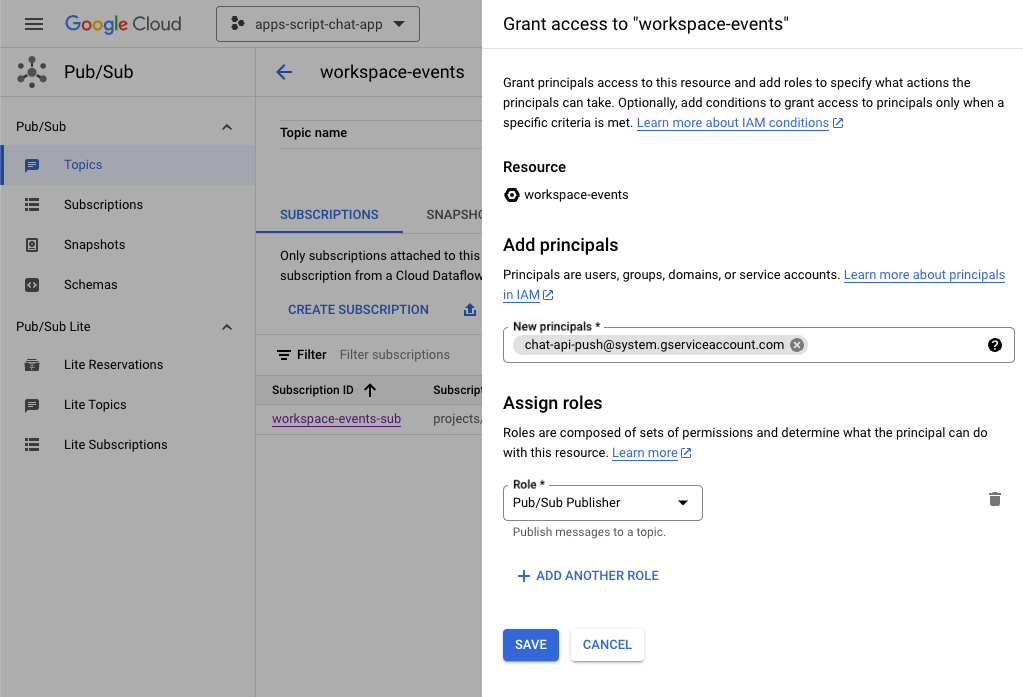
Se quiser conceder acesso para publicar mensagens do Pub/Sub no tópico recém-criado no Google Chat, siga estas etapas:
- Selecione o tópico na lista.
- Selecione a guia Permissões.
- Adicione
chat-api-push@system.gserviceaccount.coma Novos principais. - Selecione Publicador do Pub/Sub em Papel.
- Clique em Salvar.

Atualizar projeto do Apps Script
No console do Google Cloud, siga estas etapas:
- Acesse Menu ☰ > IAM e administrador > Configurações.
- Copie o ID do projeto.

No ambiente local, siga estas etapas:
- Troque o diretório atual no terminal para
issue-management/3-message-monitoring, que contém o código-fonte de que você precisa. - Defina a constante de string
PROJECT_IDno arquivoConfiguration.jscomo o ID do projeto copiado. - Defina a constante JSON
CHAT_CREDENTIALSno arquivoConfiguration.jscomo o conteúdo do arquivo de chave privada que você baixou antes. - Copie o arquivo
issue-management/2-app-home/.clasp.jsonpara o diretório atual. - Execute este comando:
clasp push
Fazer um teste
No Google Chat, siga estas etapas:
- Envie uma mensagem direta com o comando de barra
/createao app, que vai abrir uma caixa de diálogo. - Defina o Título como
Issue Title 3. - Defina a Descrição como Issue
Description 3. - Clique em Criar.
- No espaço recém-criado, envie algumas mensagens sobre o problema.
- Envie uma mensagem com o comando de barra
/closee resolução comoFixed.
No console do Google Cloud, siga estas etapas:
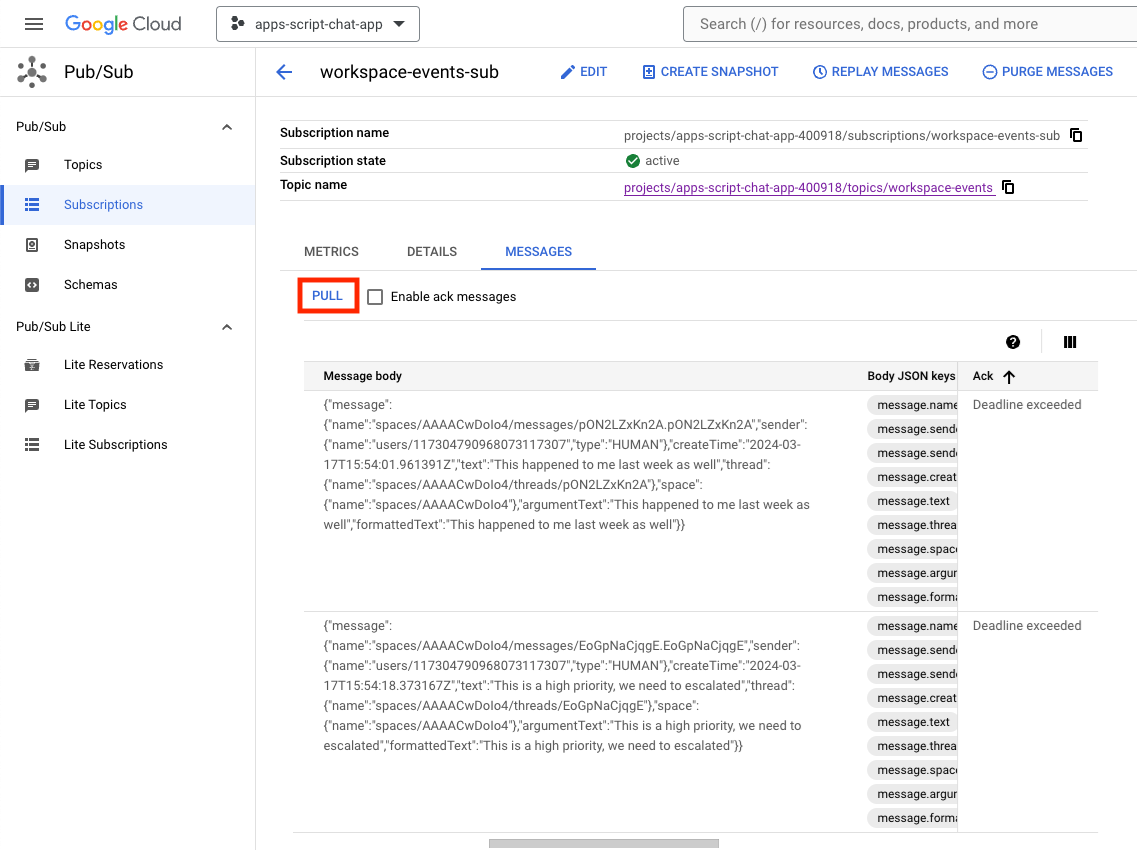
- Acesse Menu ☰ > Pub/Sub > Assinaturas.
- Selecione a assinatura workspace-events-sub.
- Selecione a guia Mensagens.
- Clique em Pull. A tabela mostra as mensagens relacionadas ao que você enviou para o espaço recém-criado.

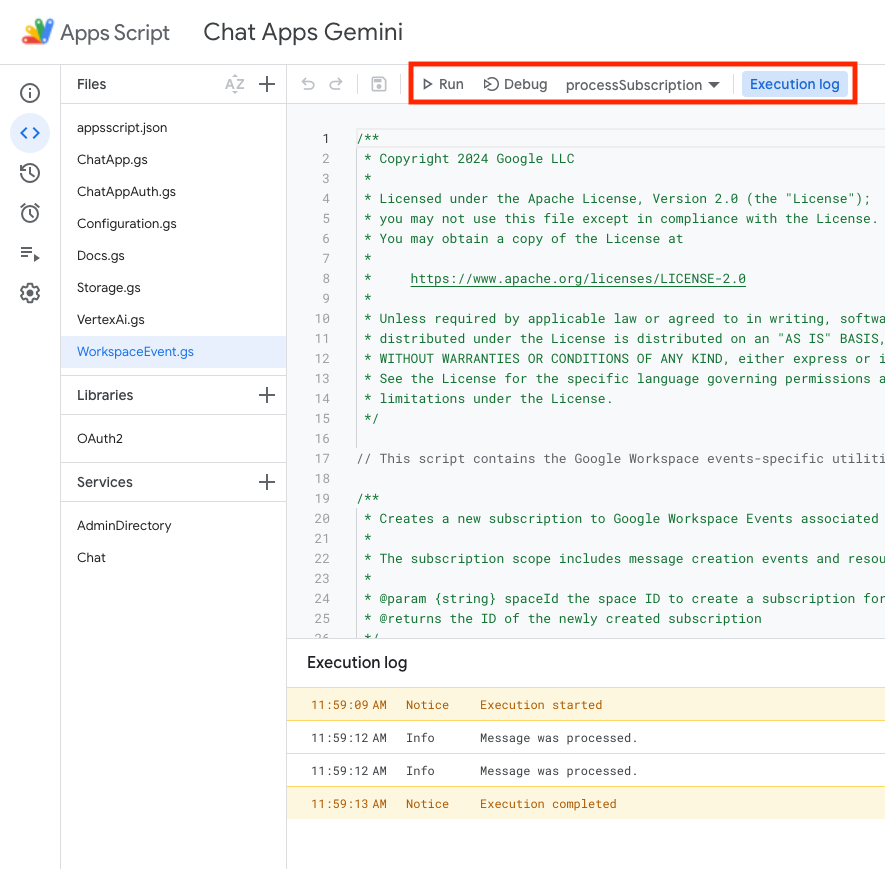
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Selecione Editor.
- Selecione o arquivo
WorkspaceEvent.gs. - Selecione
processSubscriptionna seção Executar. - Clique em
Run. No registro de execução, é possível conferir se as mensagens foram processadas.

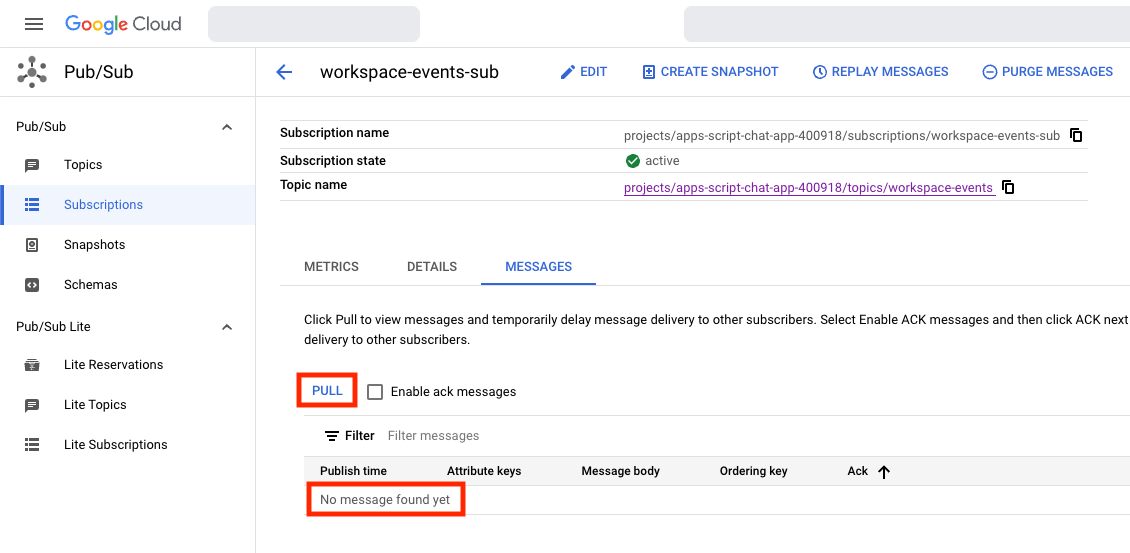
No console do Google Cloud, siga estas etapas:
- Acesse Menu ☰ > Pub/Sub > Assinaturas.
- Selecione a assinatura workspace-events-sub.
- Selecione a guia Mensagens.
- Clique em Pull. A tabela não vai mais mostrar as mensagens relacionadas ao que você enviou para o espaço recém-criado.

- No Google Chat, no espaço dedicado ao terceiro problema que você criou com o comando de barra
/create, envie mais algumas mensagens para conversar sobre o tema.
No console do Google Cloud, siga estas etapas:
- Acesse Menu ☰ > Pub/Sub > Assinaturas.
- Selecione a assinatura workspace-events-sub.
- Selecione a guia Mensagens.
- Clique em Pull. A tabela não mostra as mensagens relacionadas ao que você enviou para o espaço recém-criado.
6. Opcional – App 1: adicionar ajuda com a inclusão
Revisar conceitos
O comando de IA generativa é a arte de elaborar instruções ou perguntas para orientar um modelo de IA generativa em direção ao tipo específico de resposta desejada. Uma prática comum é controlar as respostas com a inclusão de regras e condições aos comandos. Isso aumenta a segurança, a relevância, a consistência e o alinhamento da resposta com as expectativas.
Fluxos de análise
Processar assinaturas (atualização)

Revisar o código-fonte
O projeto do Apps Script precisa ser editado.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Atualizar projeto do Apps Script
No ambiente local, siga estas etapas:
- Troque o diretório atual no terminal para
issue-management/4-inclusivity-help, que contém o código-fonte de que você precisa. - Copie o arquivo
issue-management/3-message-monitoring/.clasp.jsonpara o diretório atual. - Copie o arquivo
issue-management/3-message-monitoring/Configuration.jspara o diretório atual a fim de substituir o existente. - Execute este comando:
clasp push
Fazer um teste
No Google Chat, siga estas etapas:
- Envie uma mensagem direta com o comando de barra
/createao app, que vai abrir uma caixa de diálogo. - Defina o Título como
Issue Title 4. - Defina a Descrição como Issue
Description 4. - Clique em Criar.
- No espaço recém-criado, envie
It happened to me last week as well.
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Selecione Editor.
- Selecione o arquivo
WorkspaceEvent.gs. - Selecione
processSubscriptionna seção Executar. - Clique em Executar. No registro de execução, é possível conferir se as mensagens foram processadas.
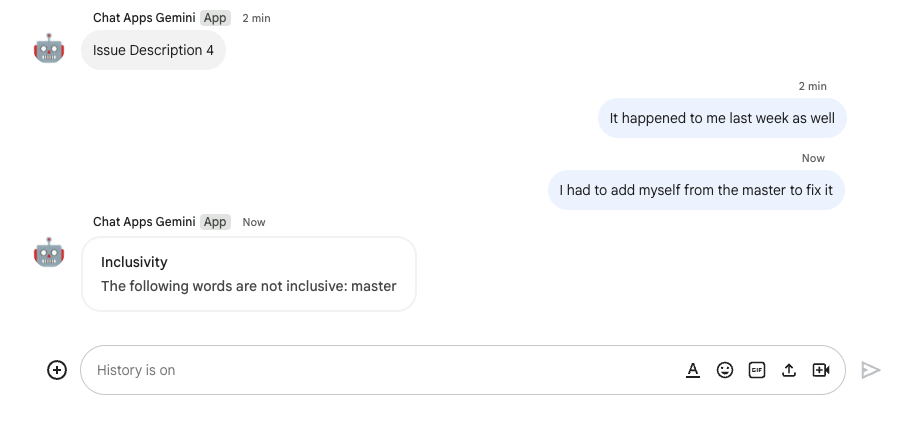
No Google Chat, siga estas etapas:
- Observe que o app não enviou nenhuma ajuda de inclusão no espaço recém-criado.
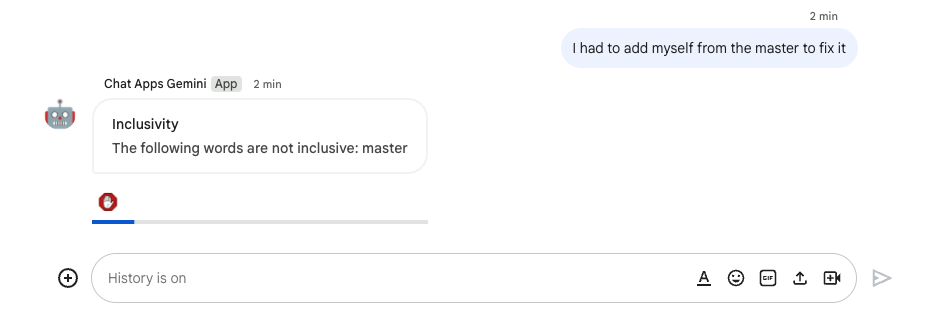
- No espaço recém-criado, envie a mensagem
I had to add myself from the master to fix it.
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Selecione Editor.
- Selecione o arquivo
WorkspaceEvent.gs. - Selecione
processSubscriptionna seção Executar. - Clique em Executar. No registro de execução, é possível conferir se as mensagens foram processadas. No Google Chat, o app enviou uma mensagem de ajuda sobre inclusão no espaço recém-criado.

7. Opcional – App 1: adicionar preferências
.
Revisar conceitos
Um widget de acessório é um widget sem bordas anexado à parte de baixo de uma mensagem enviada por um app. Em geral, esse recurso é usado para gerar reações rápidas do usuário no contexto específico das mensagens. Tecnicamente, funciona com base nos mesmos princípios básicos dos botões de cards.

Fluxos de análise
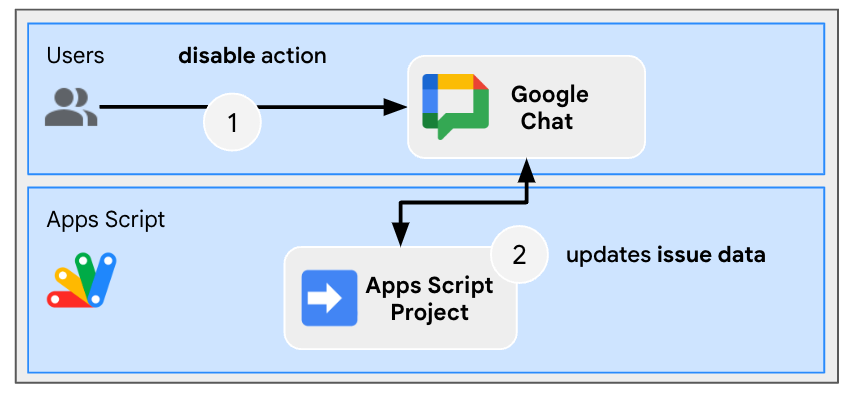
Desativar ajuda com a inclusão

Revisar o código-fonte
O projeto do Apps Script precisa ser editado.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Atualizar projeto do Apps Script
No ambiente local, siga estas etapas:
- Troque o diretório atual no terminal para
issue-management/5-disable-help, que contém o código-fonte de que você precisa. - Copie o arquivo
issue-management/4-inclusivity-help/.clasp.jsonpara o diretório atual. - Copie o arquivo
issue-management/4-inclusivity-help/Configuration.jspara o diretório atual a fim de substituir o existente. - Execute este comando:
clasp push
Fazer um teste
Desativar ajuda
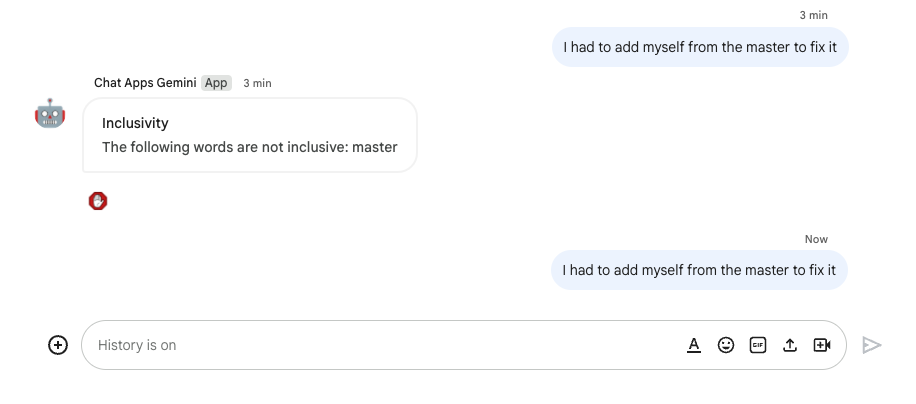
- No Google Chat, no espaço dedicado ao quarto problema que você criou com o comando de barra
/create, envie a mensagemI had to add myself from the master to fix.
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Selecione Editor.
- Selecione o arquivo
WorkspaceEvent.gs. - Selecione
processSubscriptionna seção Executar. - Clique em Executar. No registro de execução, é possível conferir se as mensagens foram processadas.
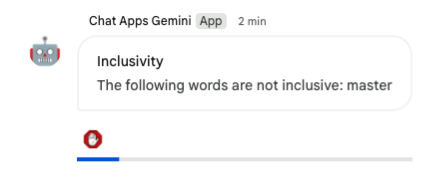
No Google Chat, siga estas etapas:
- Observe que o app enviou uma mensagem de ajuda relacionada à inclusão para o espaço dedicado ao problema com um widget de acessório.
- Clique no widget de acessório para desativar a ajuda com a inclusão.

Verificar desativação
- No Google Chat, no espaço dedicado ao quarto problema que você criou com o comando de barra
/create, envie a mensagemI had to add myself from the master to fix.
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Selecione Editor.
- Selecione o arquivo
WorkspaceEvent.gs. - Selecione
processSubscriptionna seção Executar. - Clique em Executar. No registro de execução, é possível conferir se as mensagens foram processadas. No Google Chat, o app não enviou uma mensagem de ajuda relacionada à inclusão para o espaço dedicado ao problema porque ele estava desativado.

8. App 2: criação
Revisar conceitos
Fundamentação da IA generativa
É tornar os modelos de IA mais factuais e confiáveis mediante o uso de fontes verificáveis de conhecimento. Essa técnica ajuda a evitar que a IA invente informações e pode ajudar a gerar respostas contextualmente relevantes e menos enviesadas.
Linguagem natural
É qualquer linguagem falada ou escrita por humanos para a comunicação cotidiana, em contraste com linguagens artificiais ou de computador.
Cloud Storage
O Cloud Storage permite o armazenamento global e a recuperação de volumes de dados a qualquer momento. O serviço pode ser usado em várias situações, como veiculação de conteúdo de sites, armazenamento de dados para arquivamento e recuperação de desastres ou distribuição de grandes objetos de dados a usuários por download direto.
Repositório de dados do Dialogflow CX
O Dialogflow CX se integra a repositórios de dados, que são coleções de sites e documentos usados por agentes do repositório de dados para encontrar respostas às perguntas do usuário final com base em dados específicos. Para uma determinada pergunta, o agente do repositório de dados procura uma resposta no conteúdo da fonte e resume as descobertas em um texto coerente. Além disso, ele disponibiliza links de apoio das fontes da resposta para que o usuário final saiba mais.
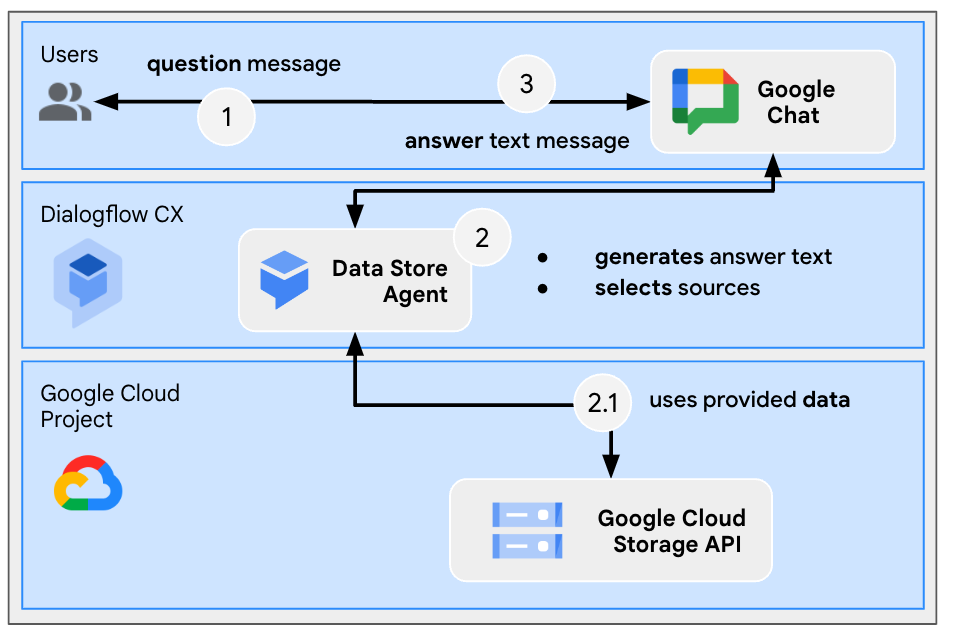
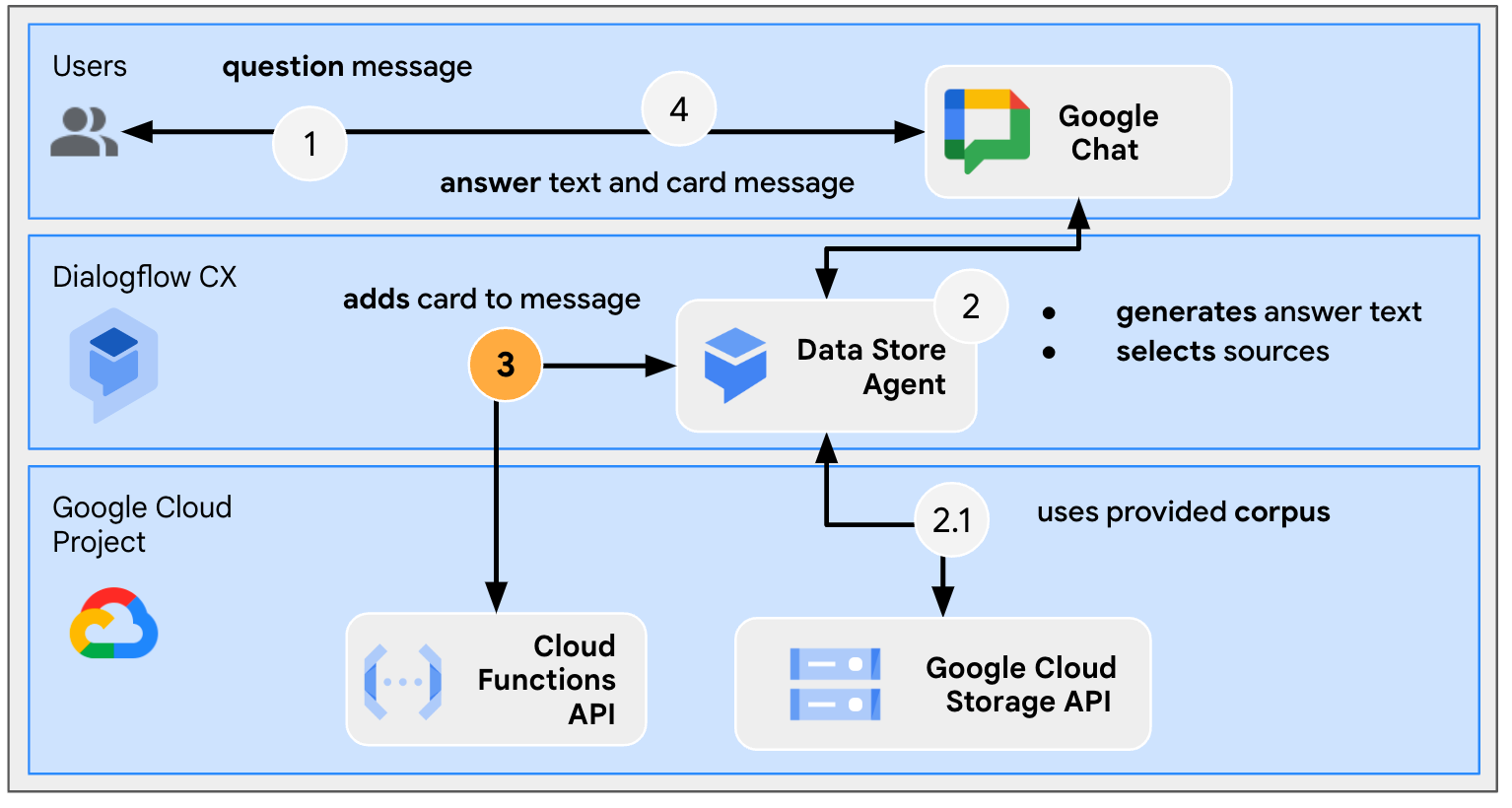
Analisar a arquitetura

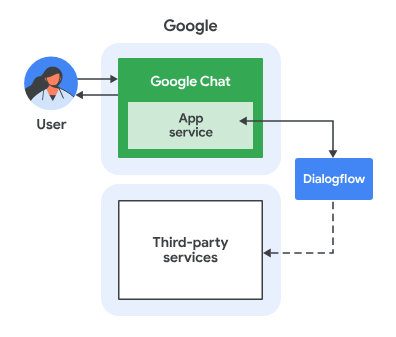
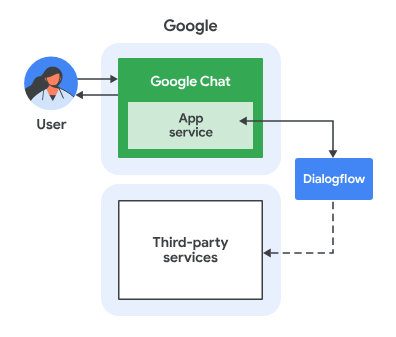
Este app do Google Chat foi criado com o Dialogflow CX e funciona da seguinte maneira:
- Um usuário envia uma mensagem para o app em uma mensagem direta ou em um espaço.
- O app, que é um agente do Dialogflow CX e está associado a um projeto do Google Cloud, processa a mensagem.
- O app se integra a um repositório de dados localizado no Cloud Storage.
- O app envia uma resposta síncrona, em uma mensagem direta ou no espaço original.
Fluxos de análise
Responder à pergunta
Revisar o código-fonte
A única fonte de que você precisa não é o código, mas sim os dados usados para a fundamentação.
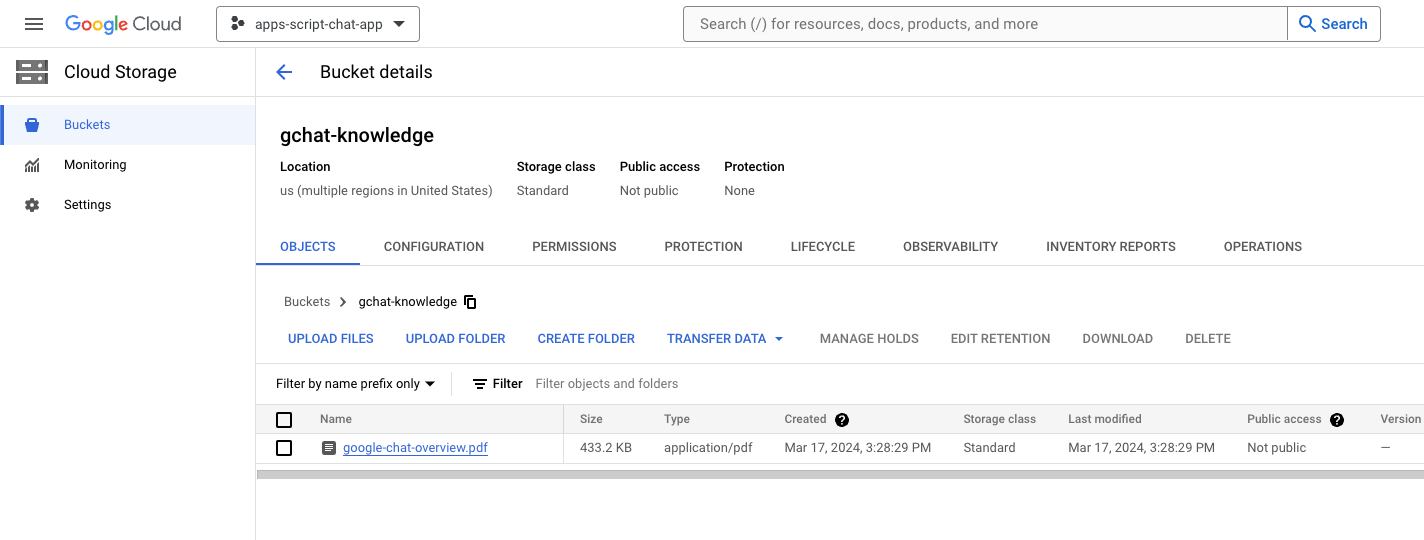
google-chat-overview.pdf
Contém as informações não estruturadas dos apps do Google Chat, uma versão impressa de uma página do site para desenvolvedores do Google Workspace.

Atualizar projeto do Google Cloud
No console do Google Cloud, siga estas etapas:
- Ative as APIs Dialogflow e Cloud Storage.
- Ative a API Vertex AI Agent Builder.
- Clique em Menu ☰ > APIs e serviços > APIs e serviços ativados e confirme se todas as APIs estão ativadas.
.
Criar agente de repositório de dados do Dialogflow CX
Iniciar dados de conhecimento
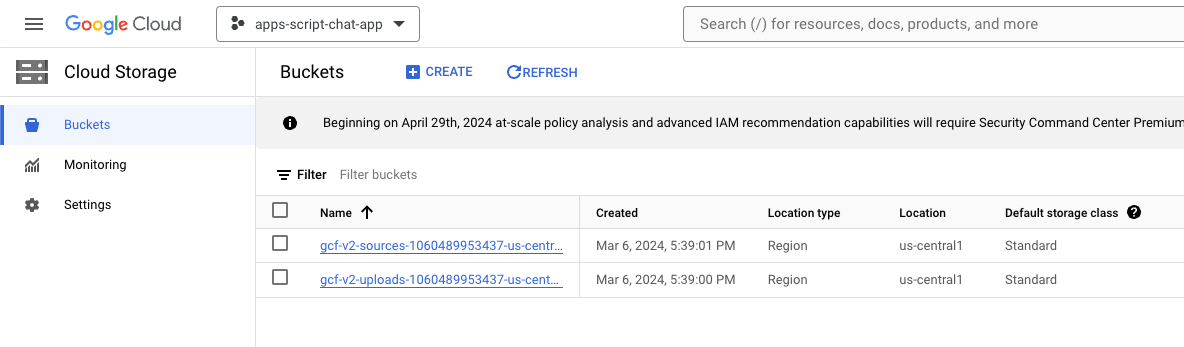
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Cloud Storage > Buckets.

- Clique em Criar.
- Defina o nome como
gchat-knowledge. - Clique em Criar.

- Selecione o bucket gchat-knowledge.
- Clique em Fazer upload de arquivos.
- Selecione o arquivo
knowledge-app/grounding/google-chat-overview.pdfno ambiente local.

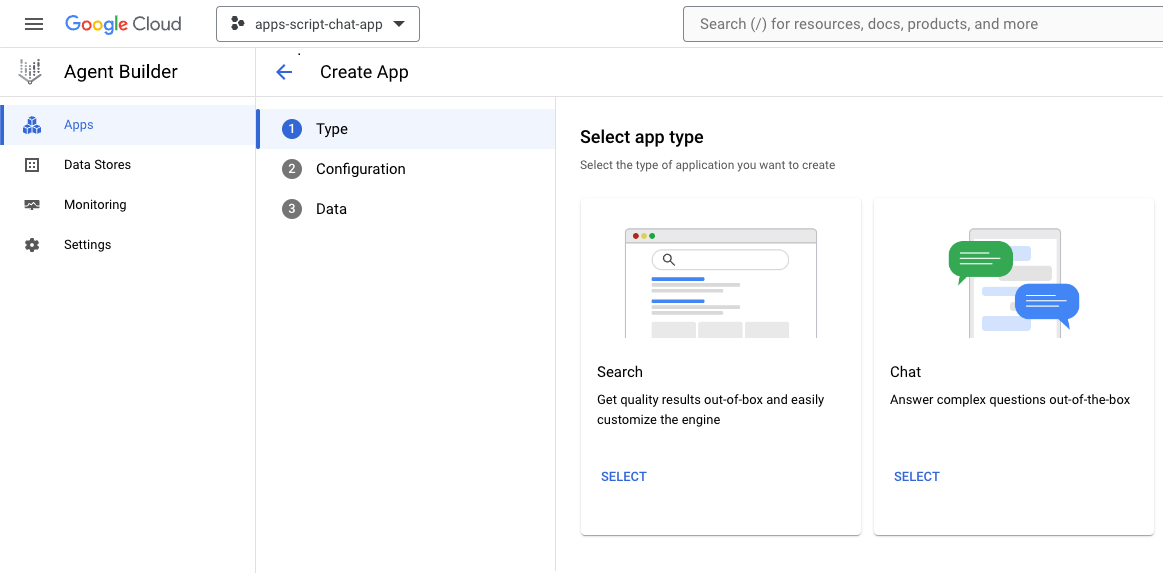
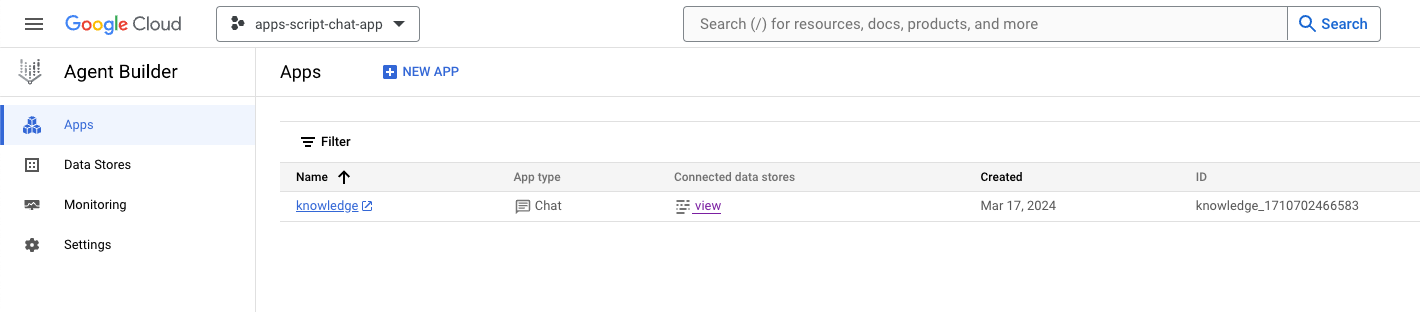
Criar app
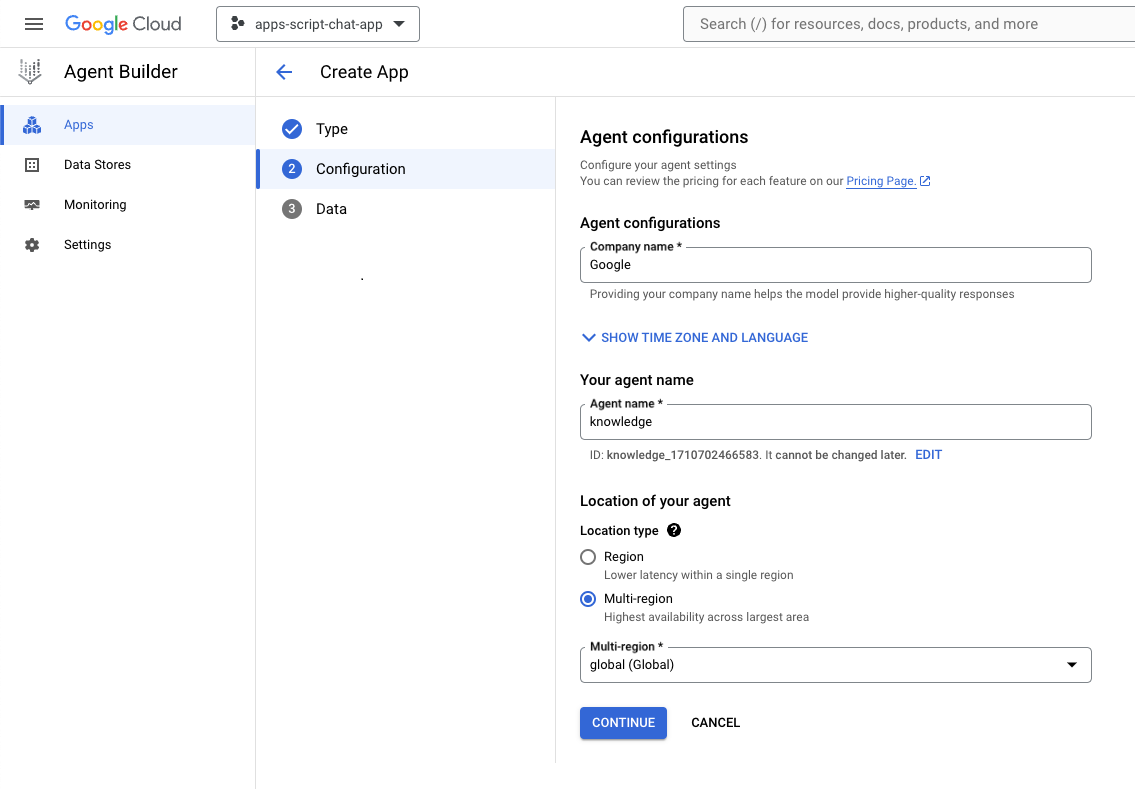
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Agent Builder > Apps.
- Clique em Novo app.
- Selecione o tipo de chat.

- Defina
Company namecomo o nome da empresa. - Defina
Agent namecomoknowledge. - Clique em Continuar.

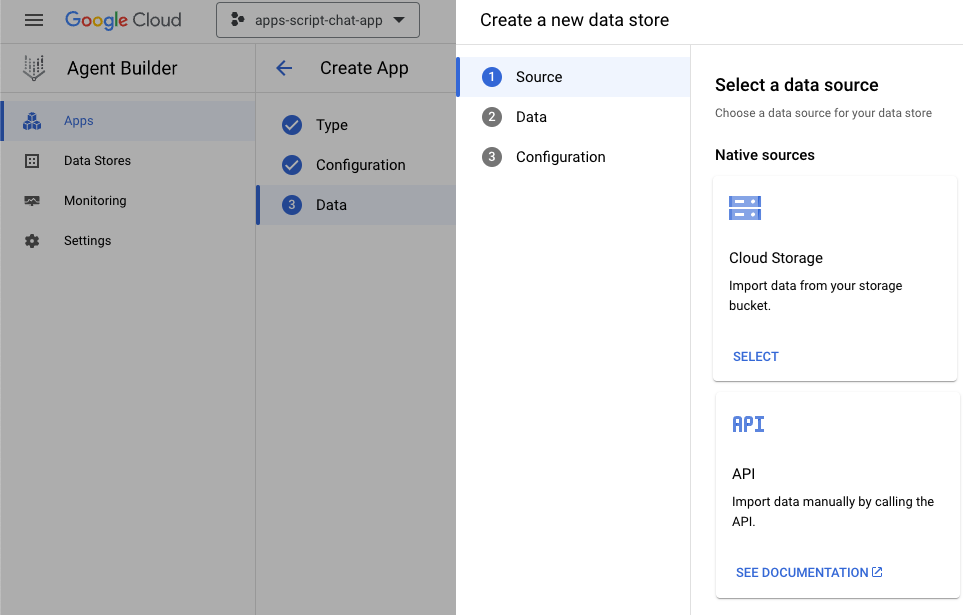
- Clique em Criar novo repositório de dados.
- Selecione o Cloud Storage como fonte de dados.

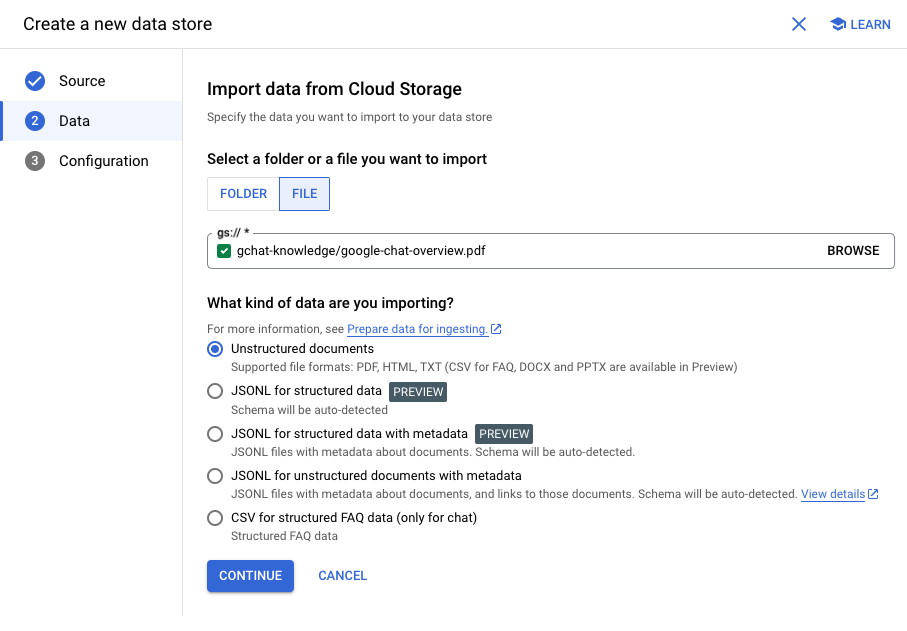
- Selecione Arquivo.
- Clique em Procurar.
- Selecione o arquivo
google-chat-overview.pdf. - Clique em Continuar.
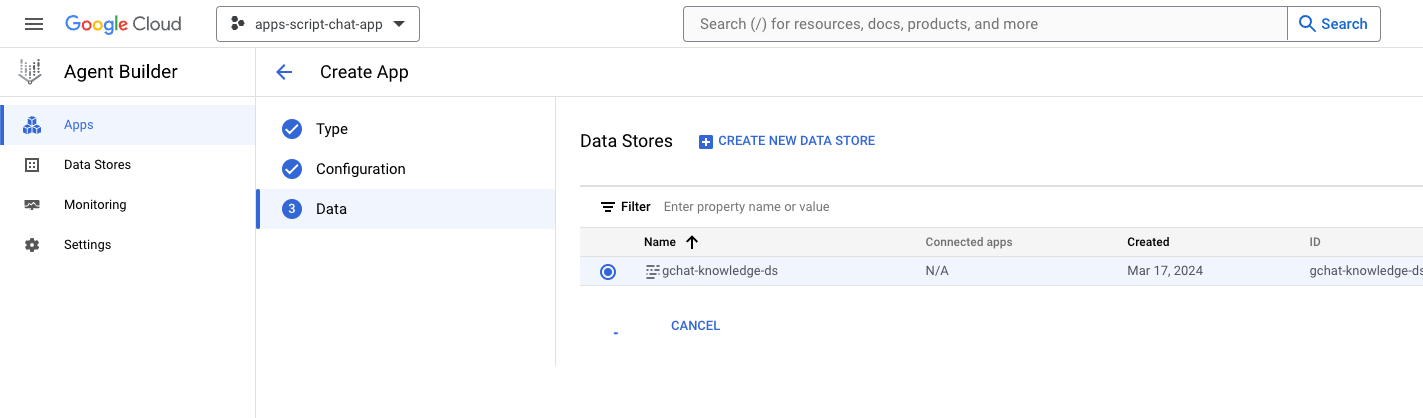
- Defina o nome do repositório de dados como
gchat-knowledge-ds. - Clique em Criar.

- Selecione o repositório de dados gchat-knowledge-ds na tabela.
- Clique em Criar.

- Depois de alguns minutos, clique em Menu ☰ > Agent Builder > Apps para ver o app.

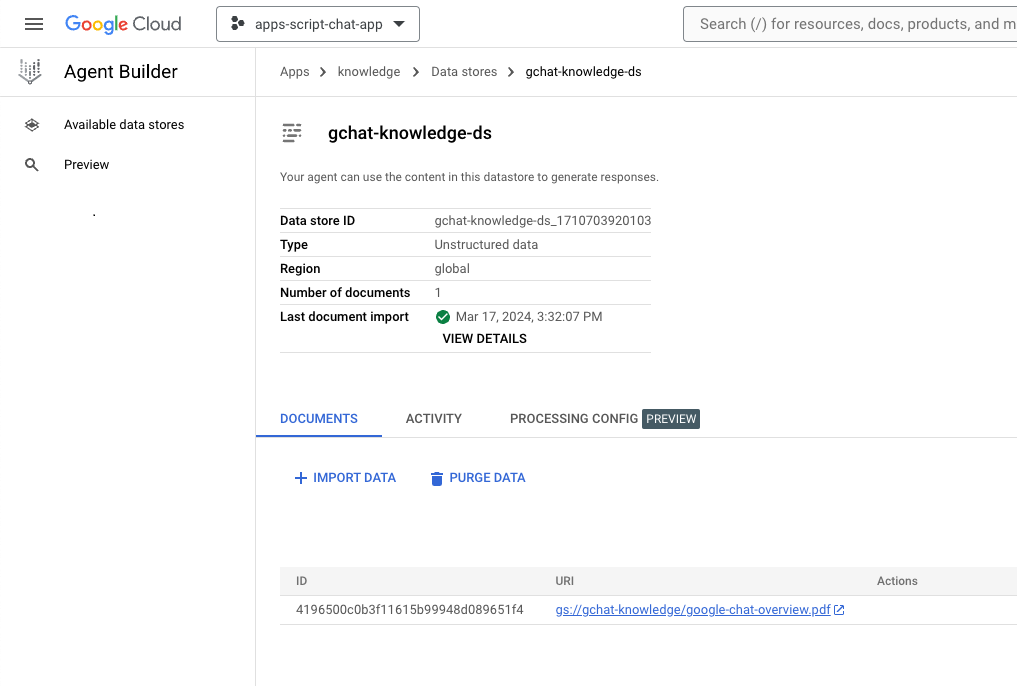
- Clique em Menu ☰ > Agent Builder > Repositórios de dados.
- Clique no repositório de dados gchat-knowledge-ds. O número de documentos é
1, o que indica que eles estão prontos.

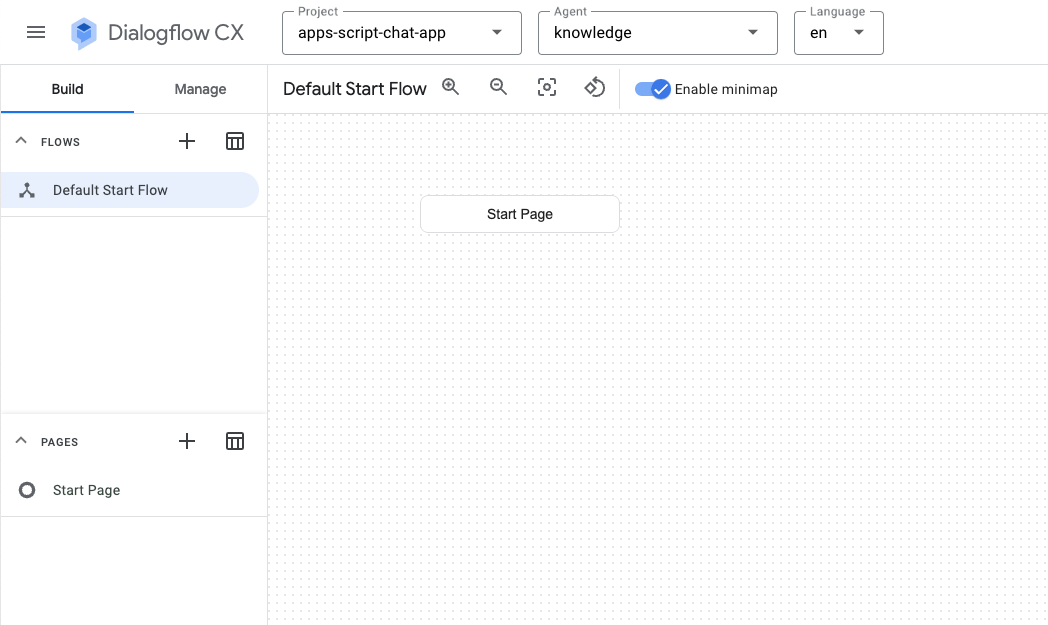
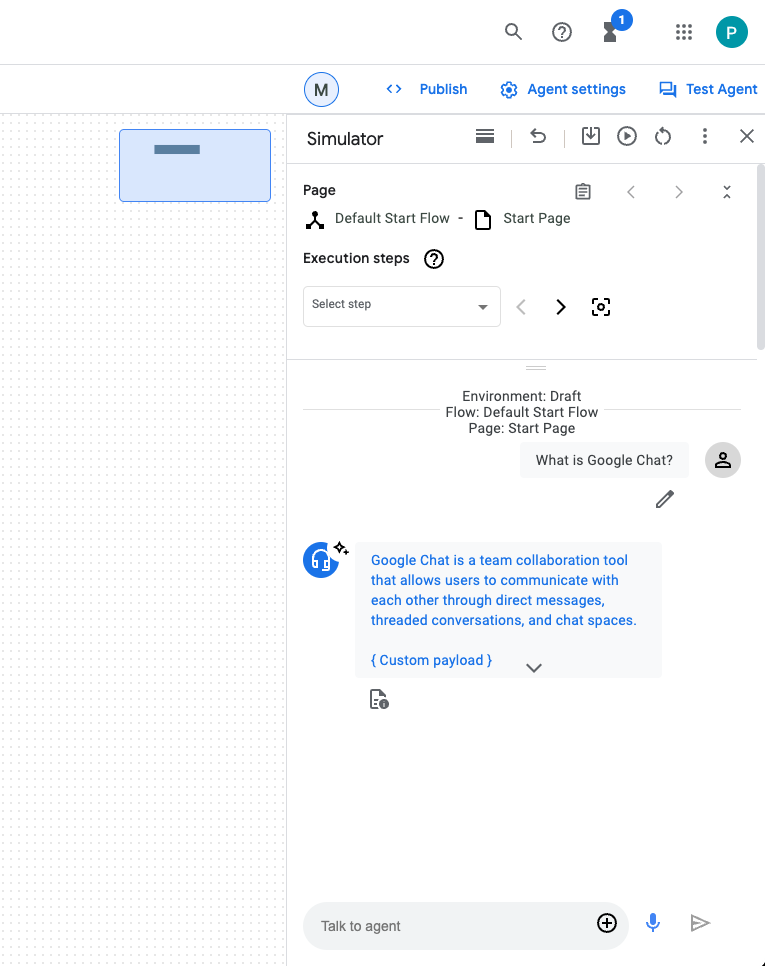
Concluir e testar o app
No console do Dialogflow CX, siga estas etapas:
- Selecione seu projeto do Google Cloud.
- Selecione o agente de informações.

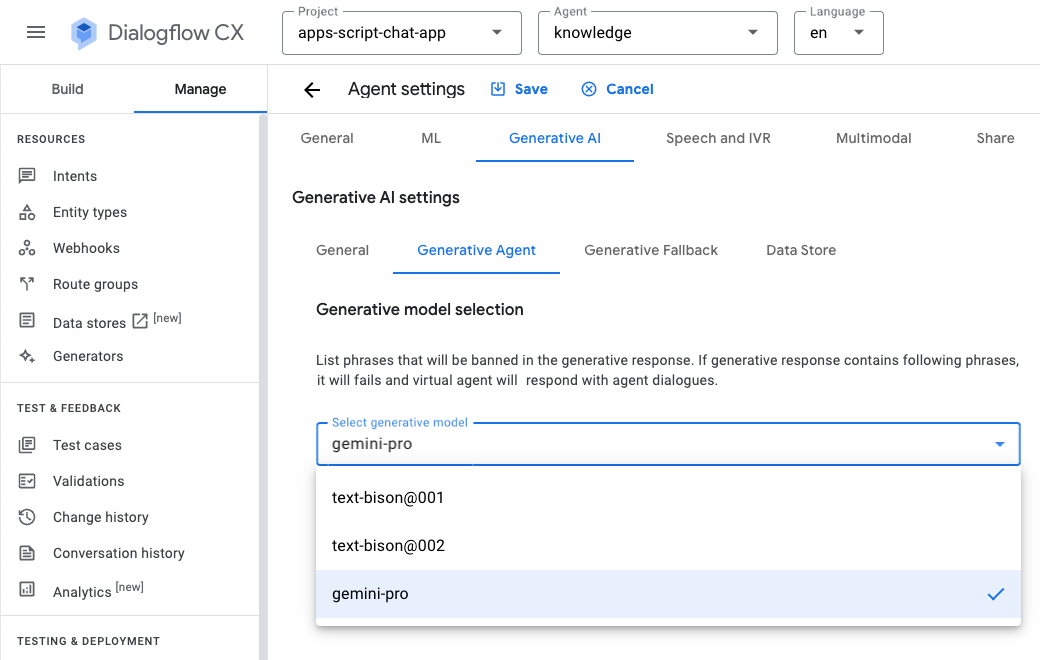
- Selecione Configurações do agente > IA generativa > Agente generativo.
- Mude o modelo de Text Bison para Gemini Pro.
- Clique em Salvar.

- Clique em Testar agente.
- Envie
What is Google Chat?. O agente responde com algo significativo.

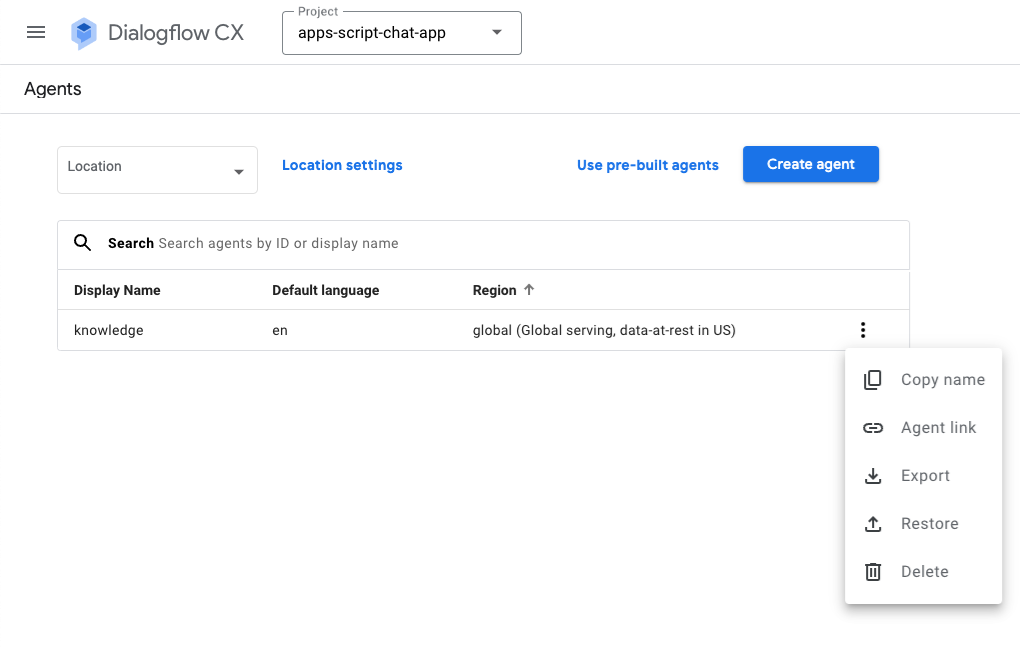
Integrar o app do Google Chat
No console do Dialogflow CX, siga estas etapas:
- Selecione seu projeto do Google Cloud.
- Na linha do agente de informações, clique em
 > Copiar nome.
> Copiar nome.

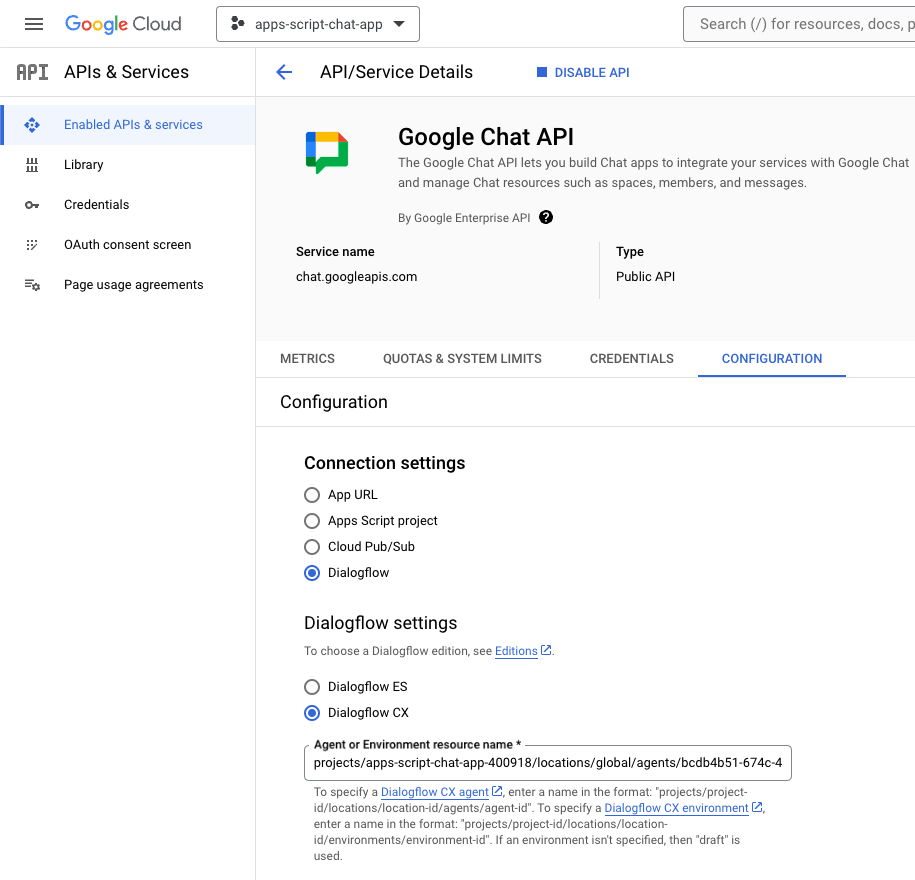
No console do Google Cloud, siga estas etapas:
- Acesse a configuração da API Google Chat.
- Em Configurações de conexão, selecione Dialogflow.
- Em Configurações do Dialogflow, selecione Dialogflow CX.
- Coloque o nome do agente que você copiou em Nome do recurso do agente ou ambiente.
- Remova os dois comandos de barra.

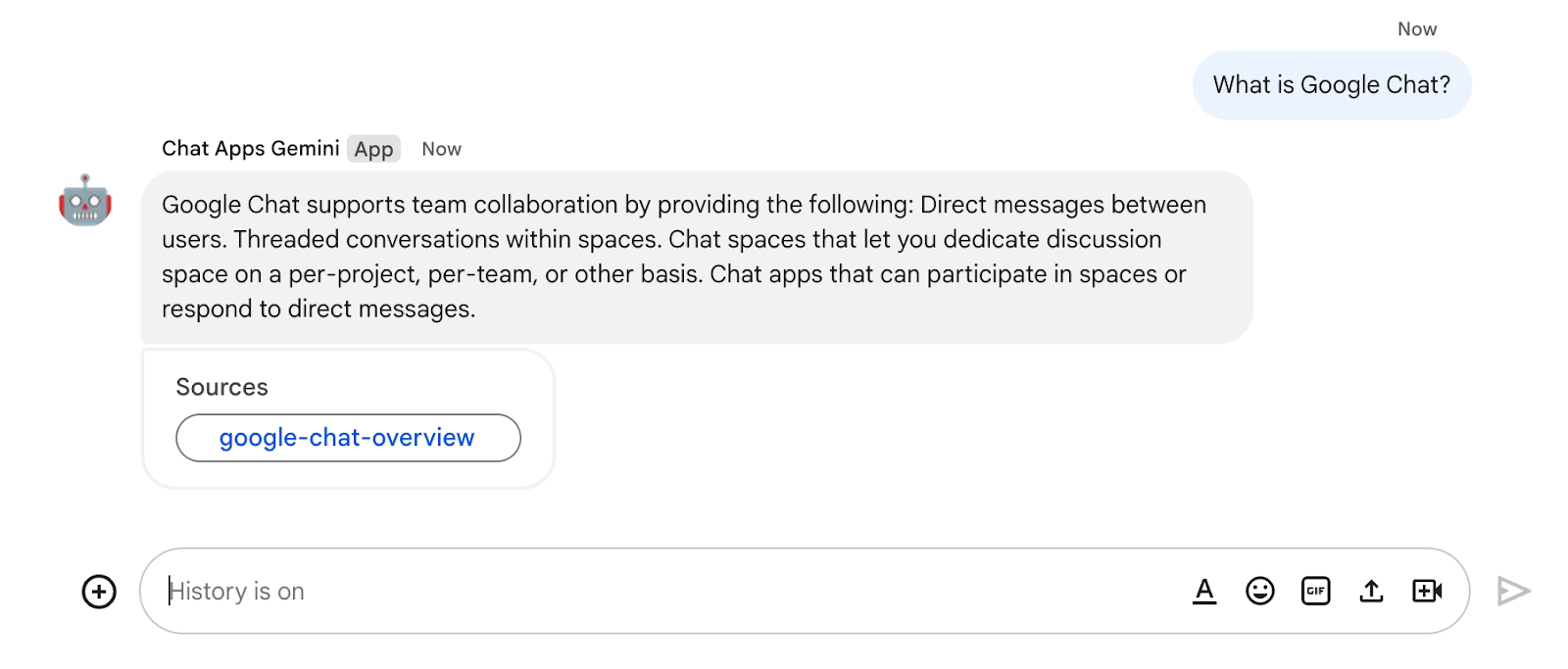
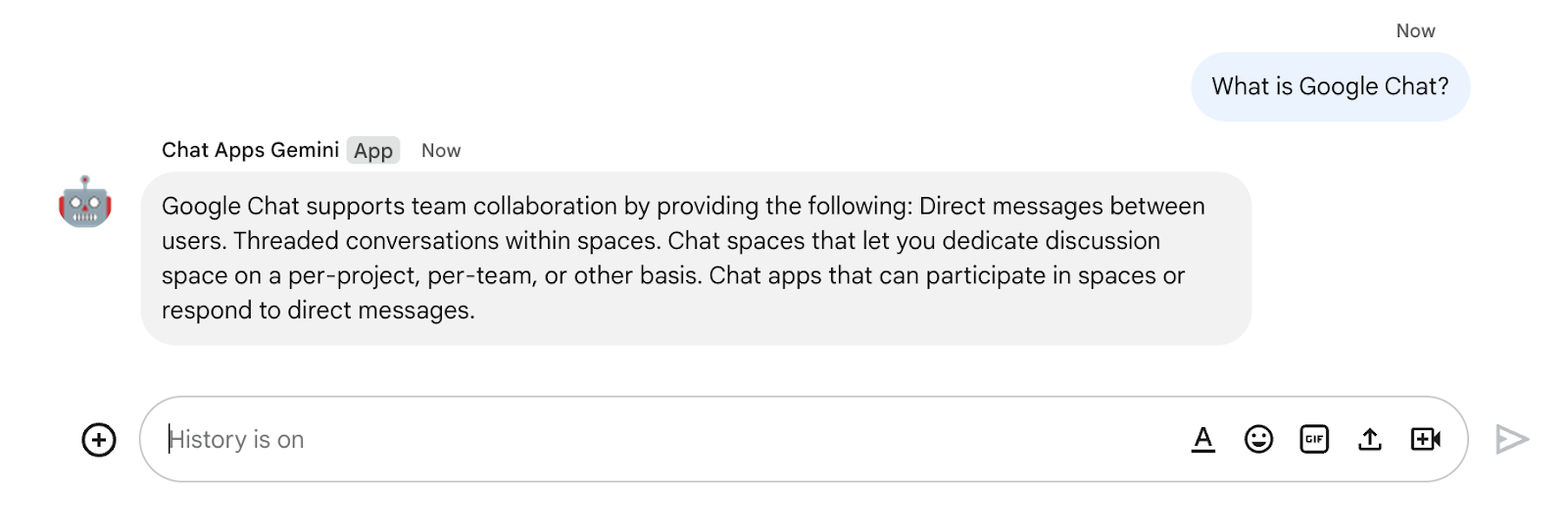
- No Google Chat, envie
What is Google Chat?em uma mensagem direta para o app do Google Chat. O agente responde com algo significativo.

9. Opcional – App 2: adicionar fontes
Revisar conceitos
Webhook do Dialogflow CX
Um serviço que hospeda a lógica de negócios ou chama outros serviços. Durante uma sessão do Dialogflow CX, os webhooks podem usar os dados extraídos pelo processamento de linguagem natural para gerar respostas dinâmicas, validar os dados coletados ou acionar ações no back-end.
Cloud Functions
O Cloud Functions é ótimo para criar back-ends sem servidor, processar dados em tempo real e criar apps inteligentes. Não há servidores para provisionar, gerenciar, corrigir ou atualizar. Eles têm escalonamento automático, são altamente disponíveis e tolerantes a falhas.
Fluxos de análise
Responder à pergunta (atualização)

Revisar o código-fonte
O único código-fonte necessário é a função para adaptar as respostas do agente às mensagens do Google Chat, que é usada como um webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Atualizar projeto do Google Cloud
No console do Google Cloud, siga estas etapas:
- Ative as APIs Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry e Cloud Run.
- Clique em Menu ☰ > APIs e serviços > APIs e serviços ativados e confirme se as APIs estão ativadas.
Atualizar o agente de repositório de dados do Dialogflow CX
Você precisa implantar uma função do Cloud e atualizar o webhook do Dialogflow CX para acionar com várias fontes quando possível.
Retornar várias fontes
Por padrão, um novo agente de repositório de dados retorna apenas uma fonte, mas é possível mudar para receber outras.
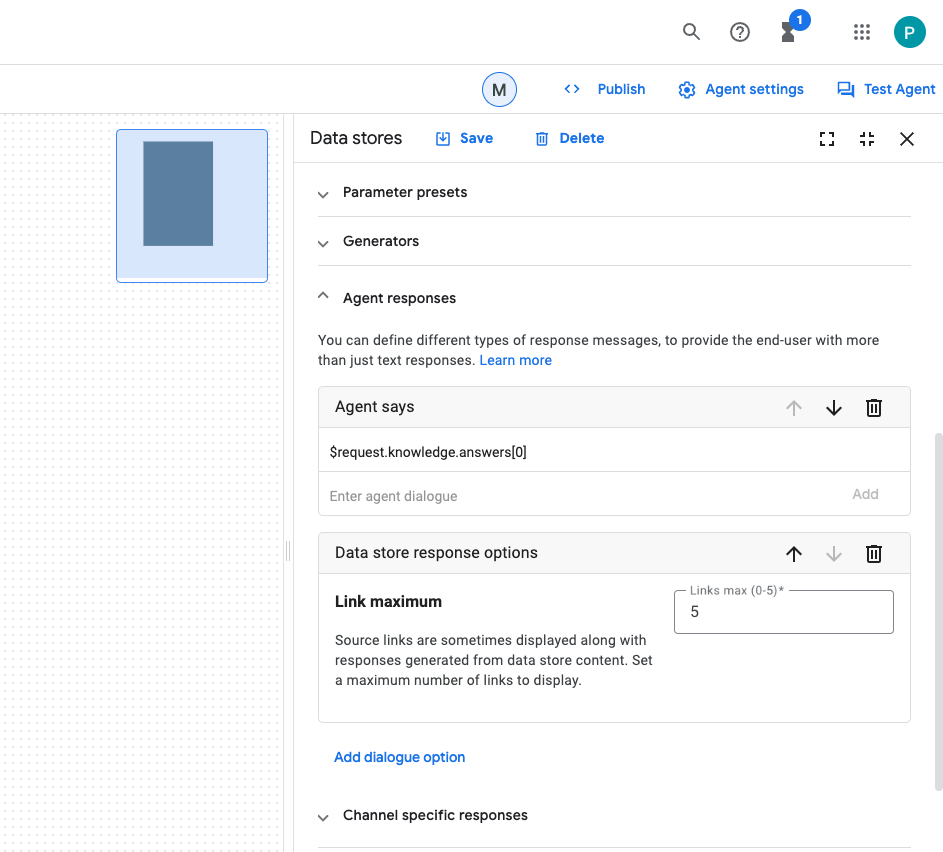
No console do Dialogflow CX, siga estas etapas:
- Selecione seu projeto do Google Cloud.
- Selecione o agente de informações.
- Selecione Página inicial.
- Selecione Editar repositórios de dados.
- Na seção Respostas do agente, defina as Opções de resposta do repositório de dados como
5. - Clique em Salvar.

Iniciar função do Cloud
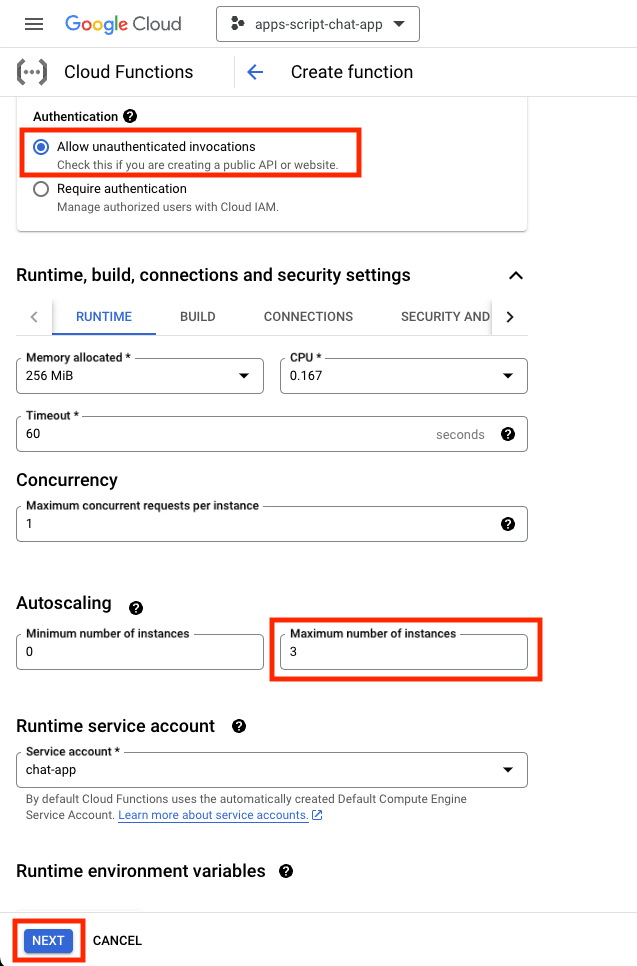
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Cloud Functions.
- Clique em Criar função.
- Em Princípios básicos, defina o nome como
function-1. - Em Autenticação, selecione o botão de opção Permitir invocações não autenticadas.
- Em Configurações de ambiente de execução, build, conexões e segurança, defina o Número máximo de instâncias como
3. - Clique em Próxima.

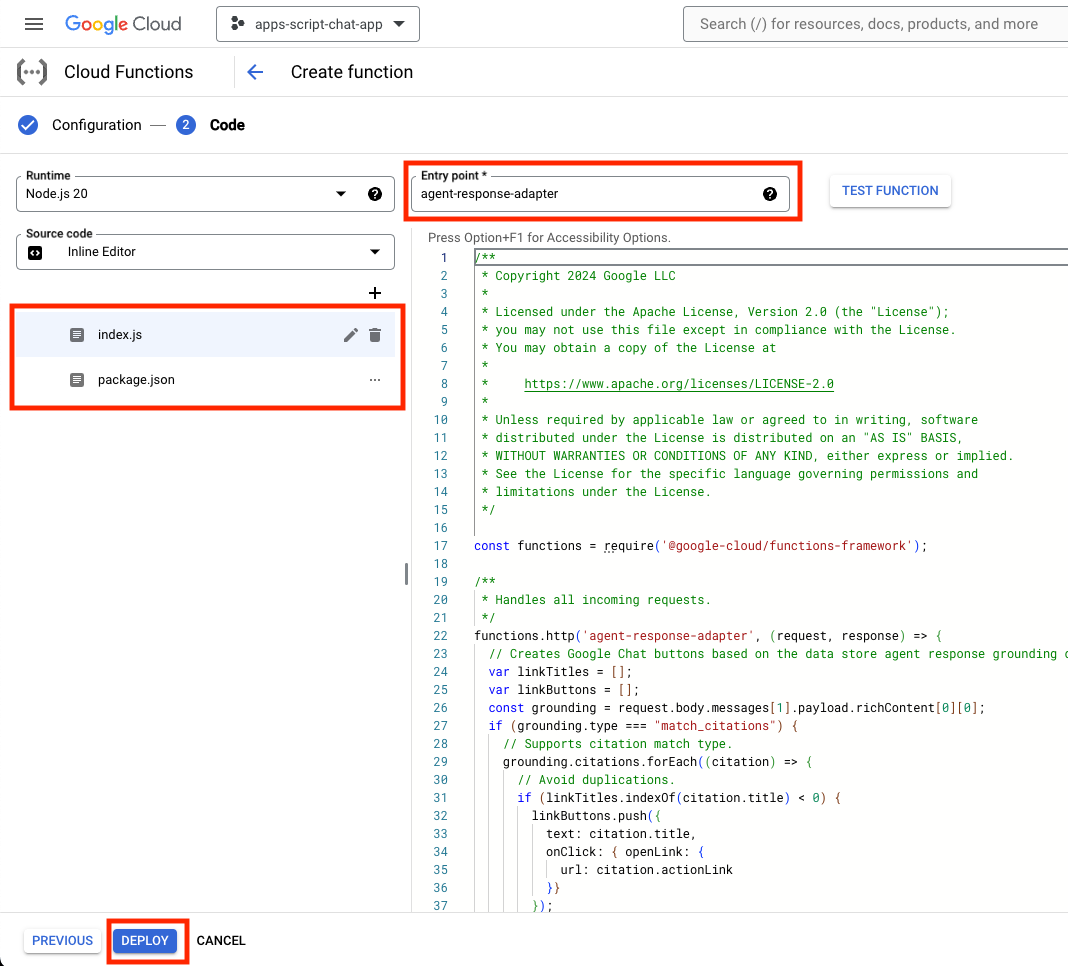
- Defina o Ponto de entrada como
agent-response-adapter. - Substitua o conteúdo padrão pelos arquivos localizados no diretório
knowledge-app/agent-response-adapter. - Selecione Implantar.

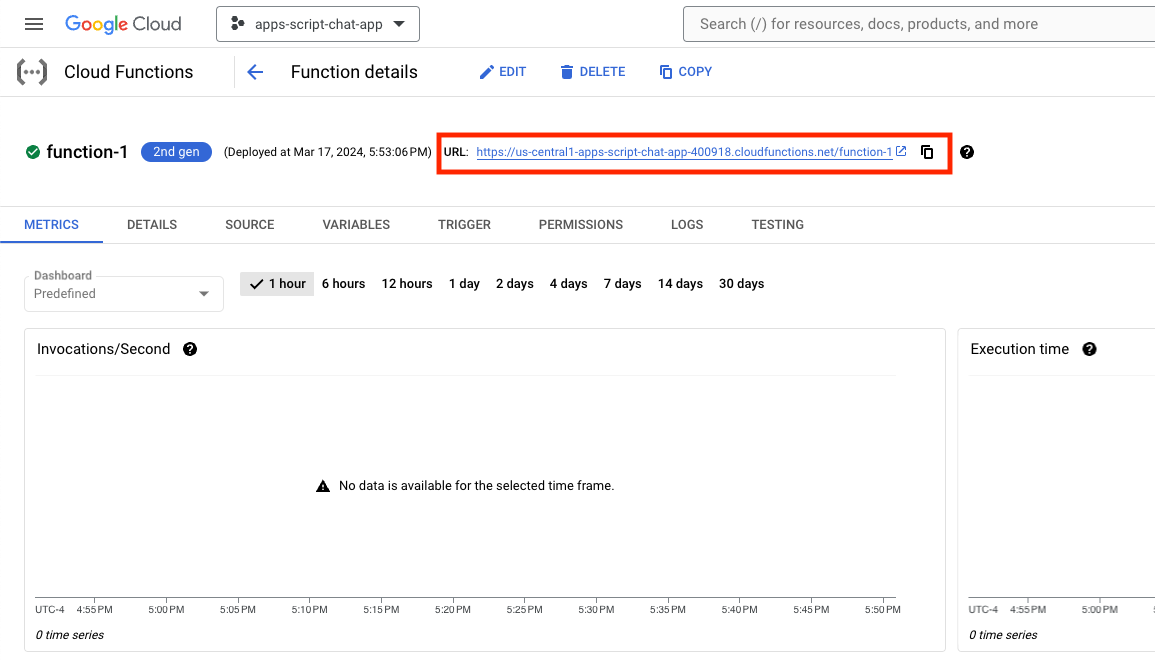
- Copie o URL enquanto aguarda alguns minutos para que a função seja implantada.

Iniciar webhook
Você precisa configurar o agente do Dialogflow CX para usar um webhook que aciona a função recém-implantada.
No console do Dialogflow CX, siga estas etapas:
- Selecione seu projeto do Google Cloud.
- Selecione o agente de informações.
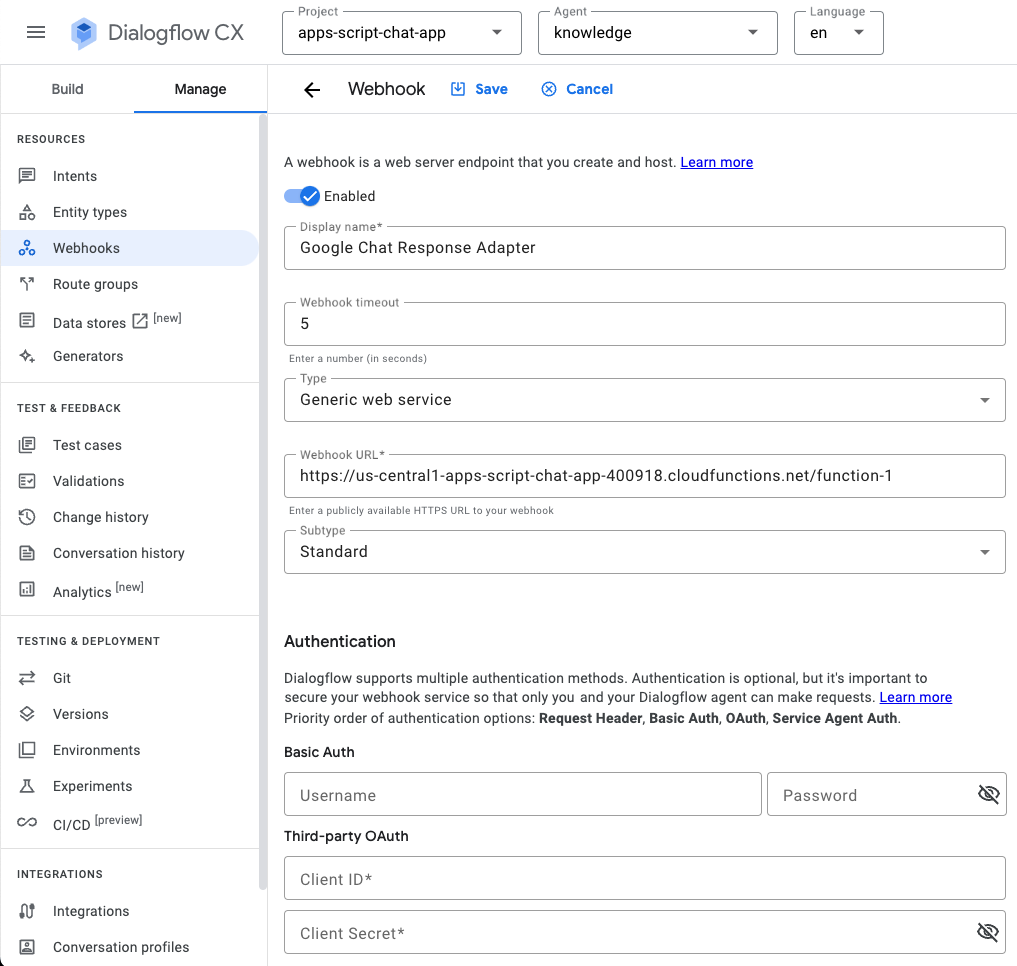
- Selecione Gerenciar > Webhooks > Criar.
- Defina o Nome de exibição como
Google Chat Response Adapter. - Defina URL do webhook como o URL que você copiou antes.
- Clique em Salvar.

- Clique em Build.
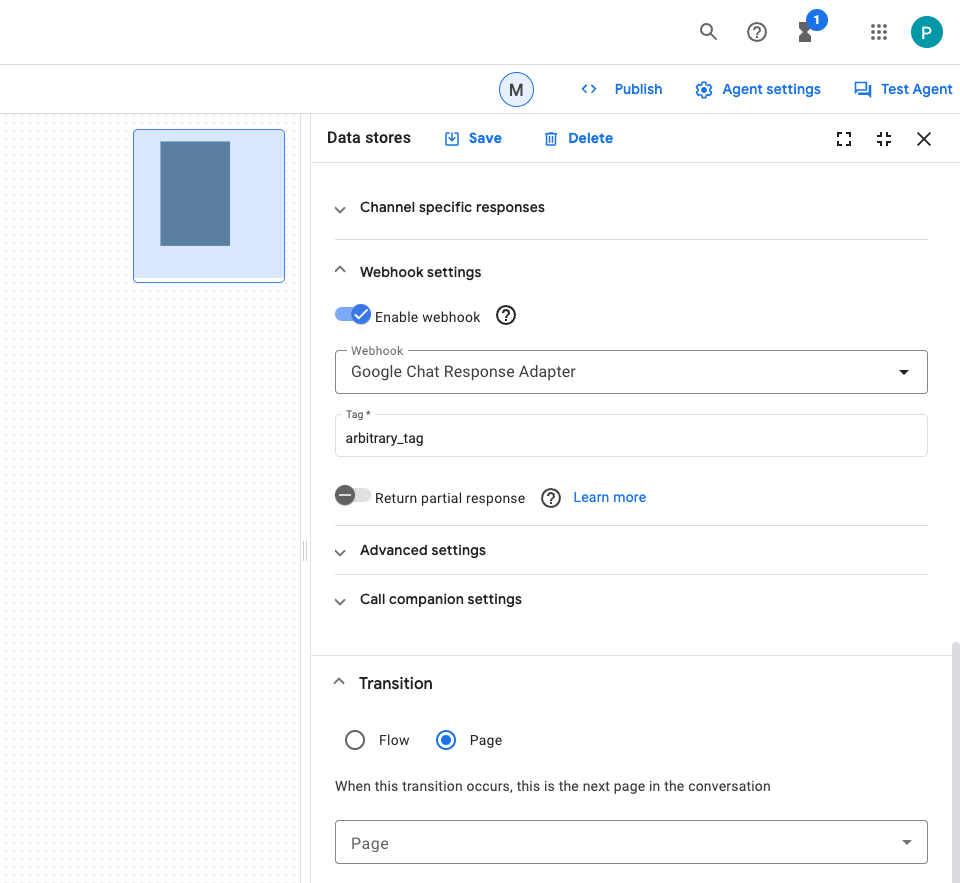
- Selecione Página inicial.
- Selecione Editar repositórios de dados.
- Em Configurações de webhook, clique na opção Ativar webhook.
- Selecione Adaptador de resposta do Google Chat para webhook.
- Defina a tag como
arbitrary_tag. - Clique em Salvar.

Testar o app
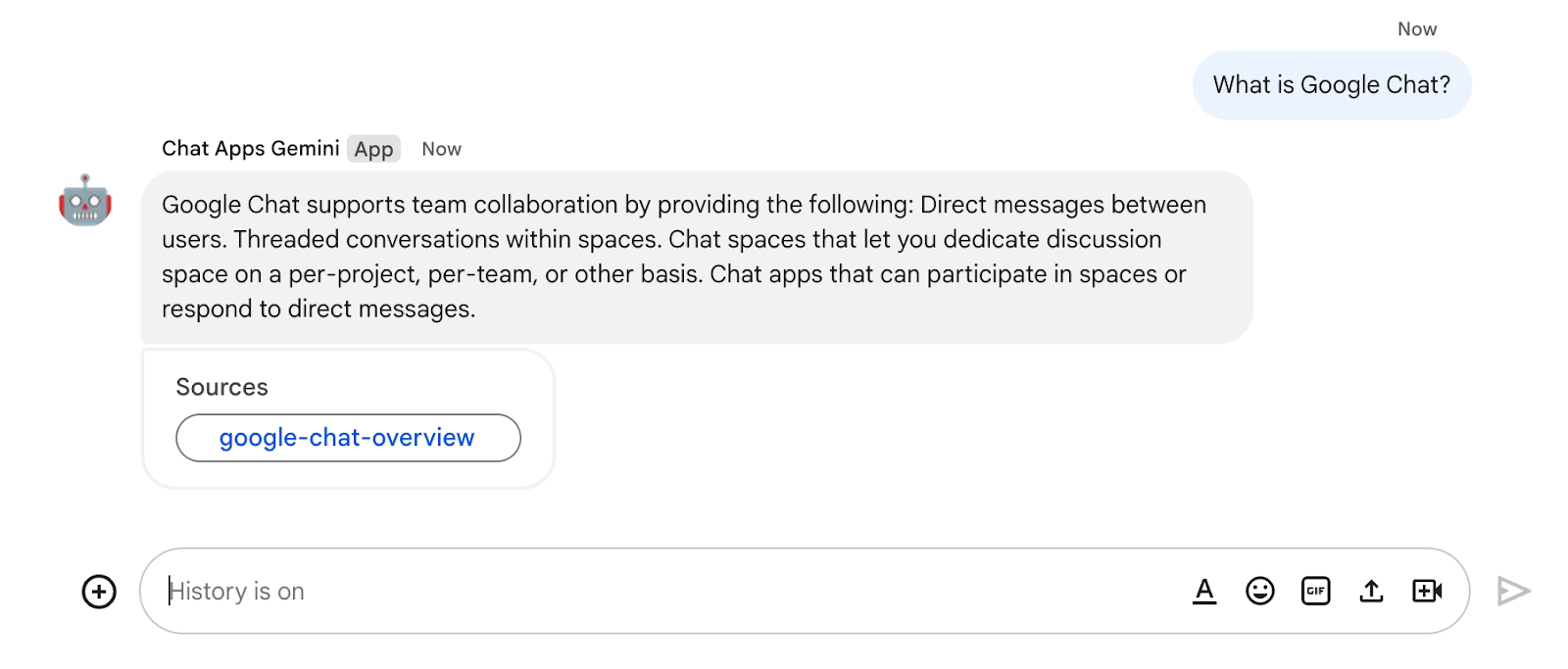
- No Google Chat, envie
What is Google Chat?em uma mensagem direta para o app do Google Chat. O agente responde com algo significativo e um card com as fontes, se houver.

10. App 3: criação
Revisar conceitos
Interações por conversa
São as trocas de informações ou ideias entre duas ou mais pessoas por linguagem natural. São diferentes das interfaces técnicas, que, em geral, dependem de trocas sem estado, altamente estruturadas e intolerantes.
Especificação OpenAPI
É um meio consistente de transportar informações em cada estágio do ciclo de vida da API. É uma linguagem de especificação para APIs HTTP que define a estrutura e a sintaxe de uma maneira que não está vinculada à linguagem de programação com que a API é criada. As especificações da API costumam ser escritas em YAML ou JSON, o que facilita o compartilhamento e o uso delas.
Agente do Dialogflow CX
É o elemento básico dos apps de agentes. Um app de agentes costuma ter muitos agentes, e cada um trata de tarefas específicas. Os dados do agente são enviados ao LLM, para que tenha as informações necessárias para responder a perguntas e realizar tarefas. Cada agente pode disponibilizar informações, enviar consultas para serviços externos ou transferir o processamento de conversas para um fluxo do Dialogflow CX ou outro agente para lidar com subtarefas.
Ferramenta Dialogflow CX
Ferramentas são usadas para conectar apps de agentes a sistemas externos. Esses sistemas podem aumentar o conhecimento de apps de agentes para que eles consigam fazer tarefas complexas com eficiência.
Analisar a arquitetura

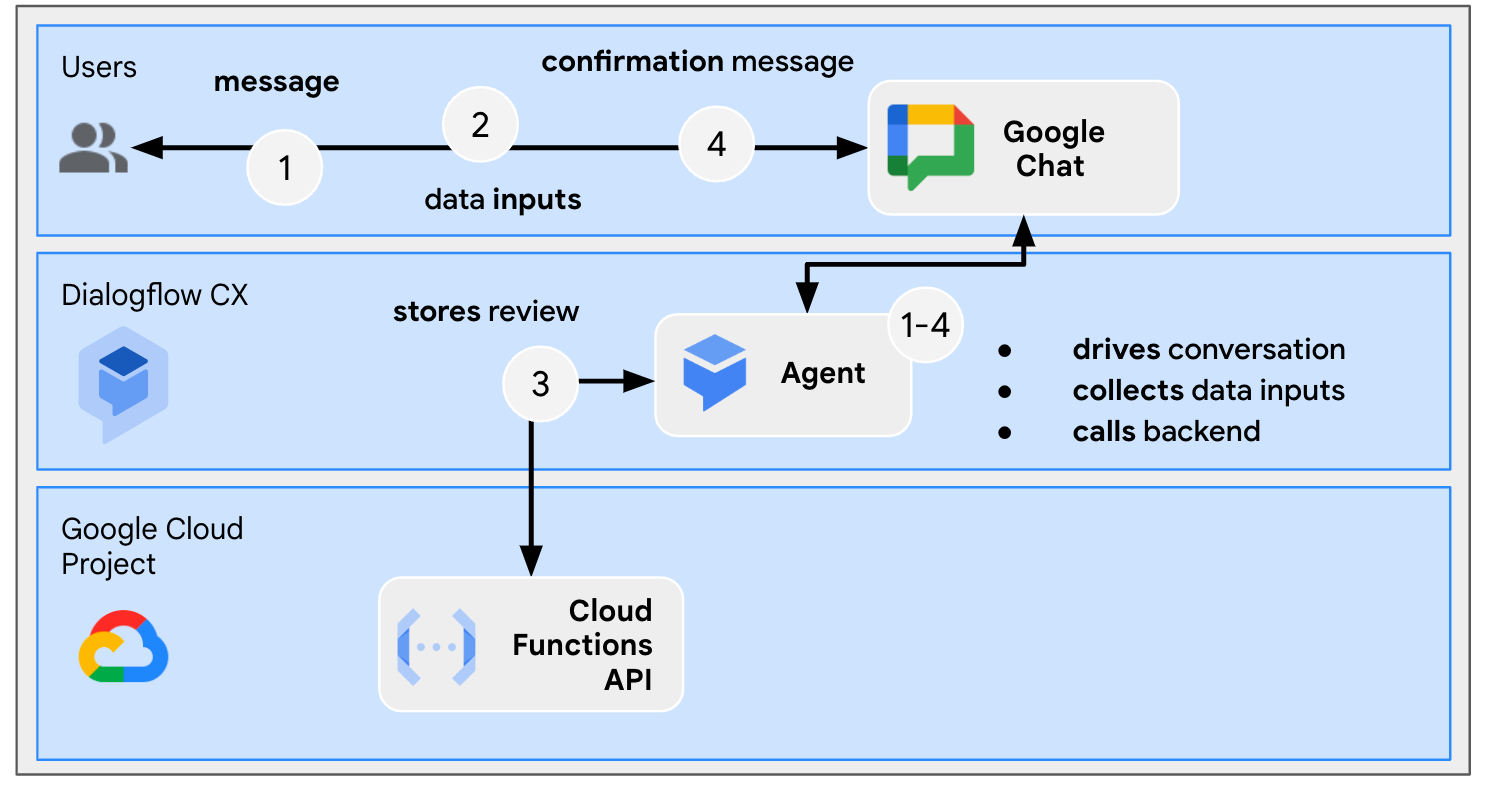
Este app do Google Chat foi criado com o Dialogflow CX e funciona da seguinte maneira:
- Um usuário envia uma mensagem para o app em uma mensagem direta ou em um espaço.
- O app, que é um agente do Dialogflow CX e está associado a um projeto do Google Cloud, processa a mensagem.
- O app faz a integração com um agente.
- O app envia uma resposta síncrona, em uma mensagem direta ou no espaço original.
Fluxos de análise
Coletar avaliação

Revisar o código-fonte
O único código-fonte que você precisa é a função para simular o serviço de back-end que o agente usa como ferramenta.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
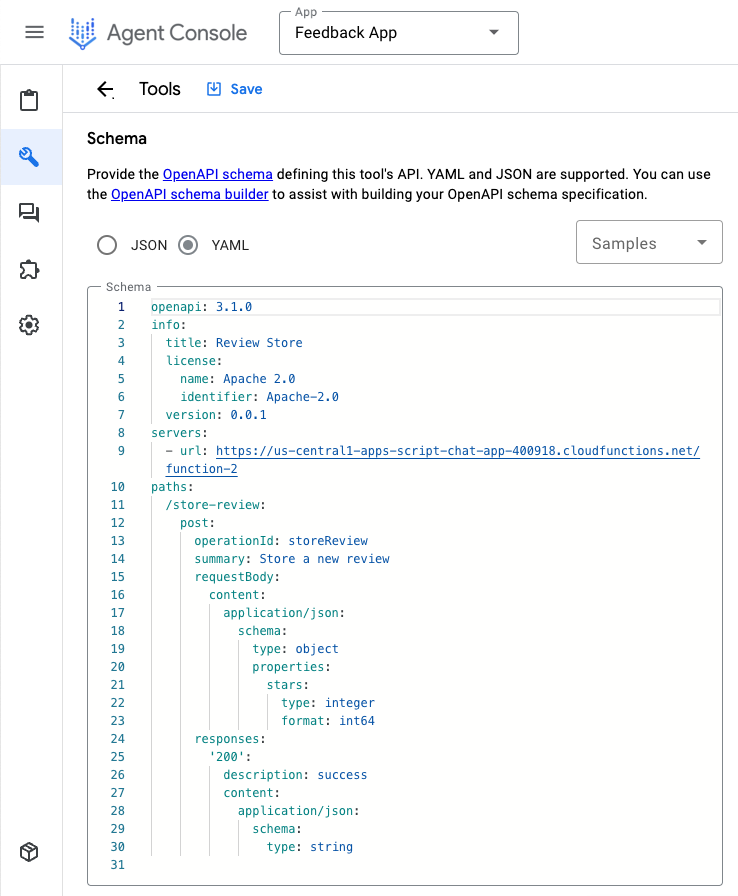
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Iniciar a simulação do serviço de back-end
Implante uma função do Cloud para simular um serviço de back-end que o app de agentes do Dialogflow CX precisa integrar e chamar como ferramenta.
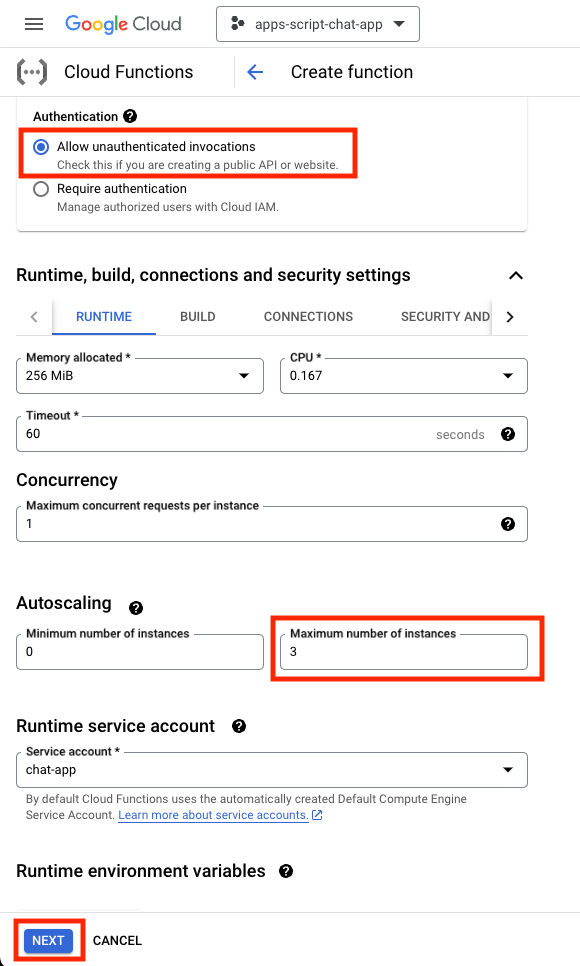
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Cloud Functions.
- Clique em Criar função.
- Em Princípios básicos, defina o nome como
function-2. - Em Autenticação, selecione o botão de opção Permitir invocações não autenticadas.
- Em Configurações de ambiente de execução, build, conexões e segurança, defina o Número máximo de instâncias como
3. - Clique em Próxima.

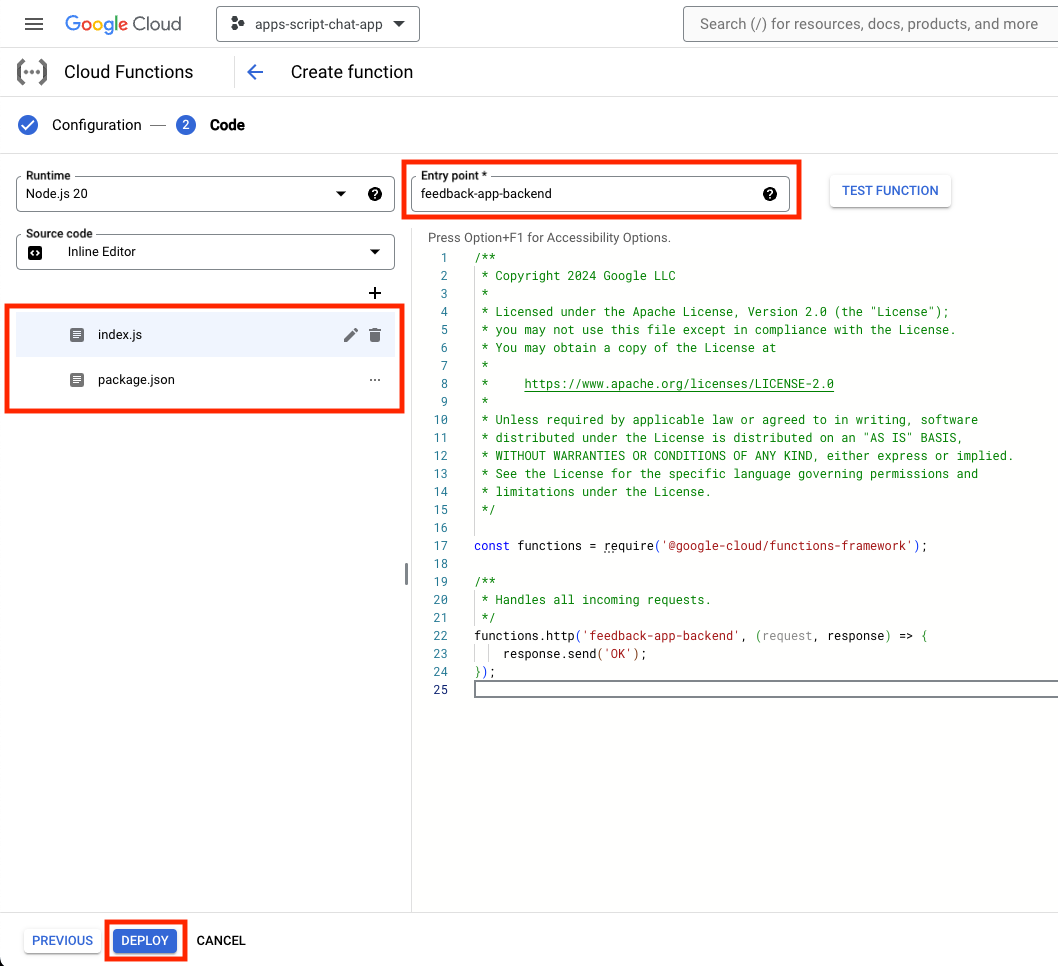
- Defina o Ponto de entrada como
feedback-app-backend. - Substitua o conteúdo padrão pelos arquivos localizados no diretório
feedback-app. - Selecione Implantar.

- Copie o URL enquanto aguarda alguns minutos para que a função seja implantada.
Criar um app de agentes do Dialogflow CX
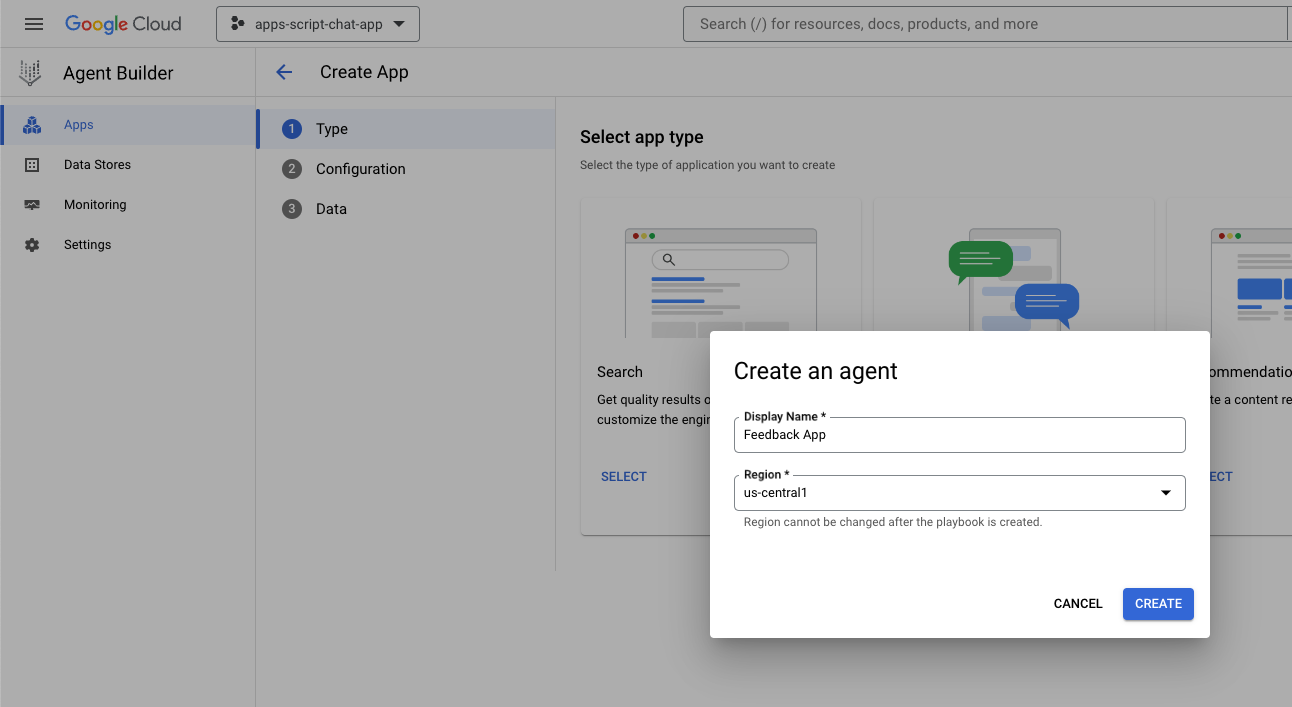
Criar app
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Agent Builder > Apps.
- Clique em Novo app.
- Selecione Agente.
- Defina o Nome de exibição como
Feedback App. - Clique em Criar.

Iniciar ferramenta
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Agent Builder > Apps.
- Selecione o agente do App de feedback.
- Clique em Ferramentas > + Criar.
- Defina o Nome como
review. - Selecione OpenAPI.
- Defina a descrição com o seguinte valor:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Substitua
$URLno arquivofeedback-app/service-openapi.yamlpelo URL copiado antes. - Defina
YAML Schemacomo o conteúdo editado do arquivofeedback-app/service-openapi.yaml. - Clique em Salvar.

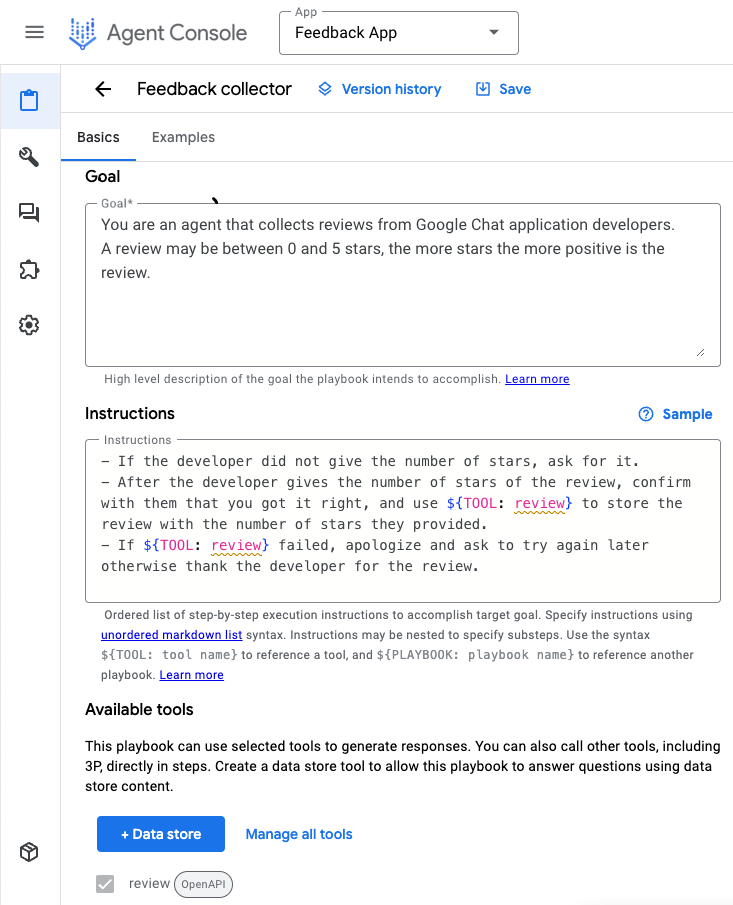
Iniciar agente
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Agent Builder > Apps.
- Selecione o agente do App de feedback.
- Selecione Agentes > Agente generativo padrão.
- Defina o Nome do agente como
Feedback collector. - Defina
goalcom o seguinte valor:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Defina as instruções com o seguinte valor:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Clique em Salvar.

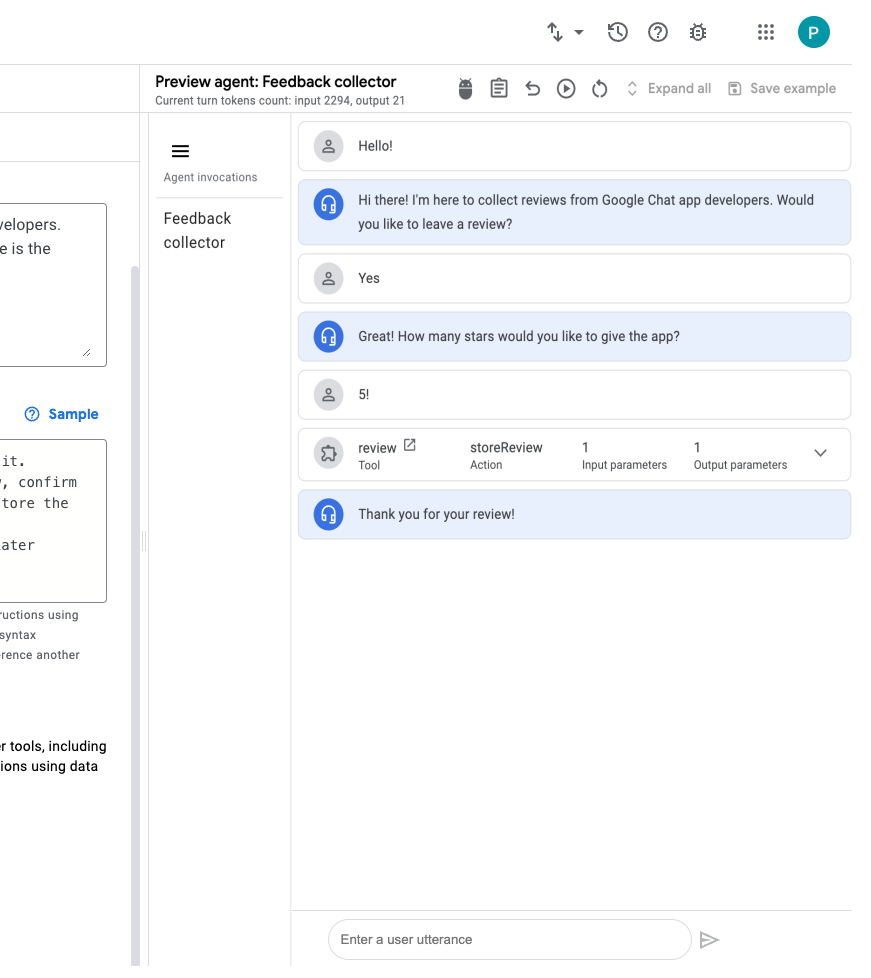
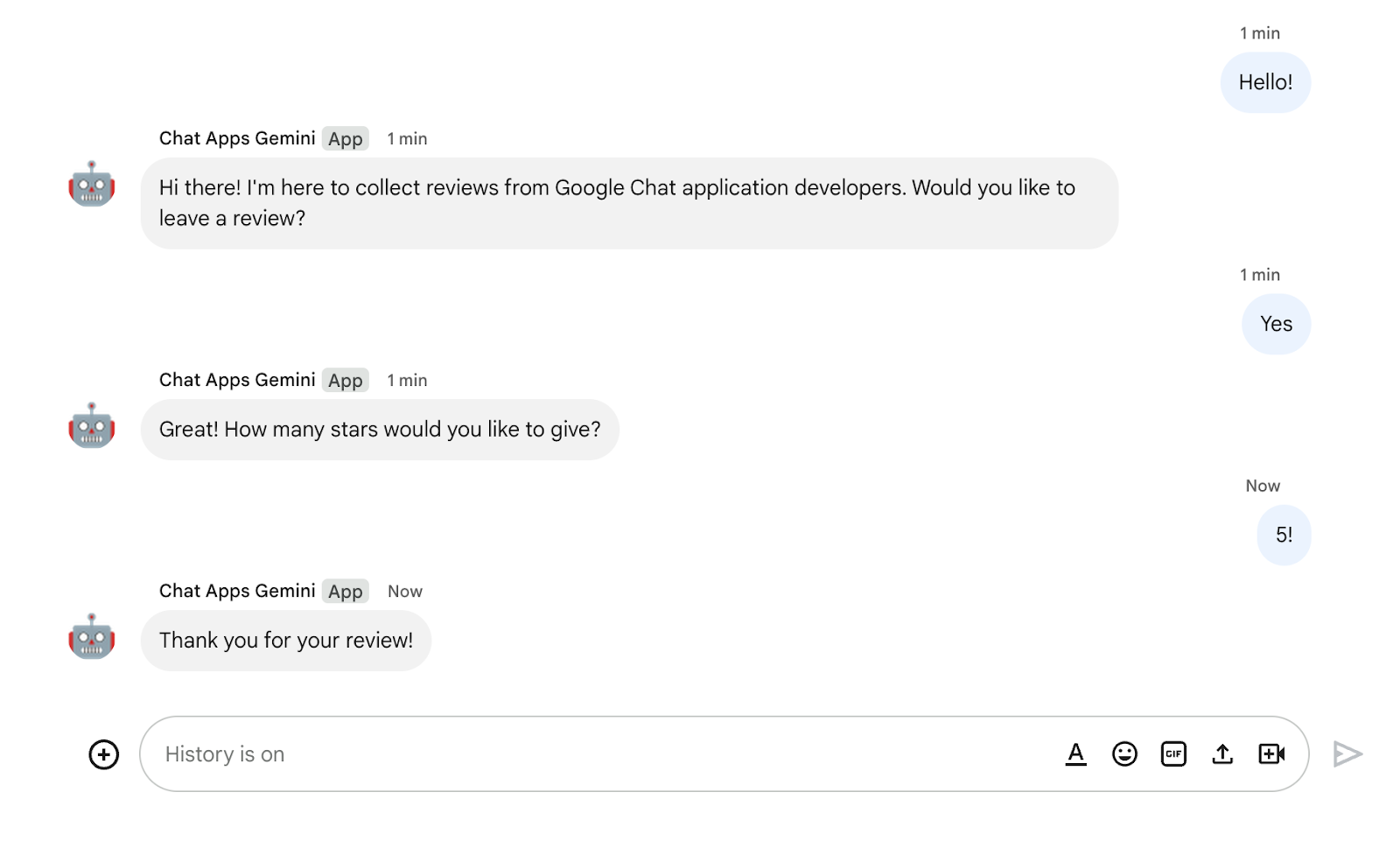
Testar o app
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Agent Builder > Apps.
- Selecione o agente do App de feedback.
- Acesse Visualizar agente.
- Em Agente, selecione Coletor de feedback.
- Em Selecionar modelo generativo, escolha gemini-pro.
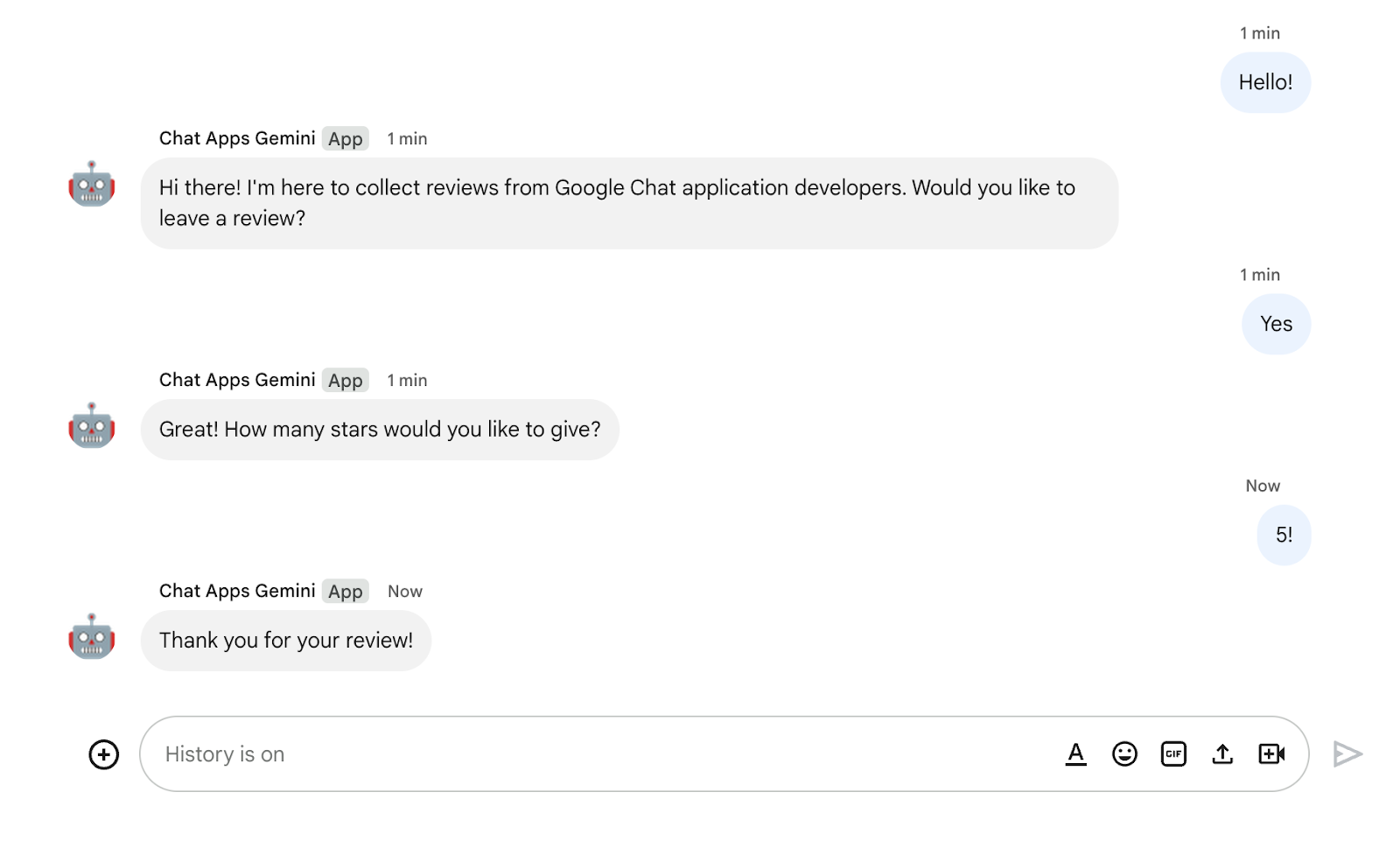
- Envie a mensagem
Hello!para começar.

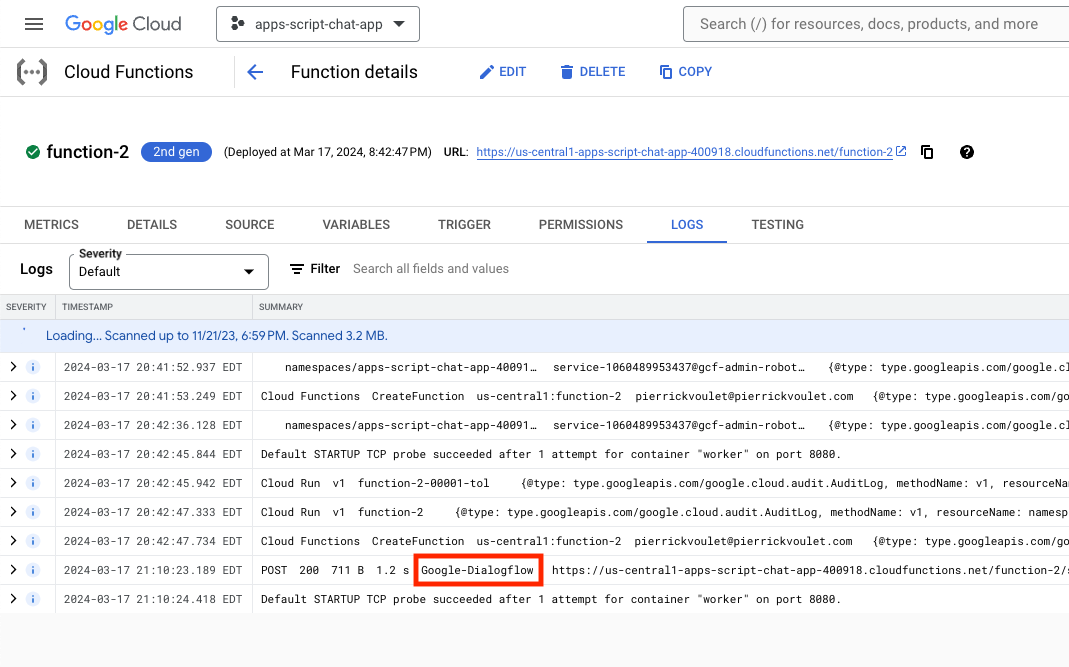
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > Cloud Functions.
- Selecione function-2 > Registros. Alguns registros mostram Google-Dialogflow como autor da chamada.

Integrar o app do Google Chat
No console do Dialogflow CX, siga estas etapas:
- Selecione seu projeto do Google Cloud.
- Clique no menu de ações do agente
Feedback App. - Clique em Copiar nome.
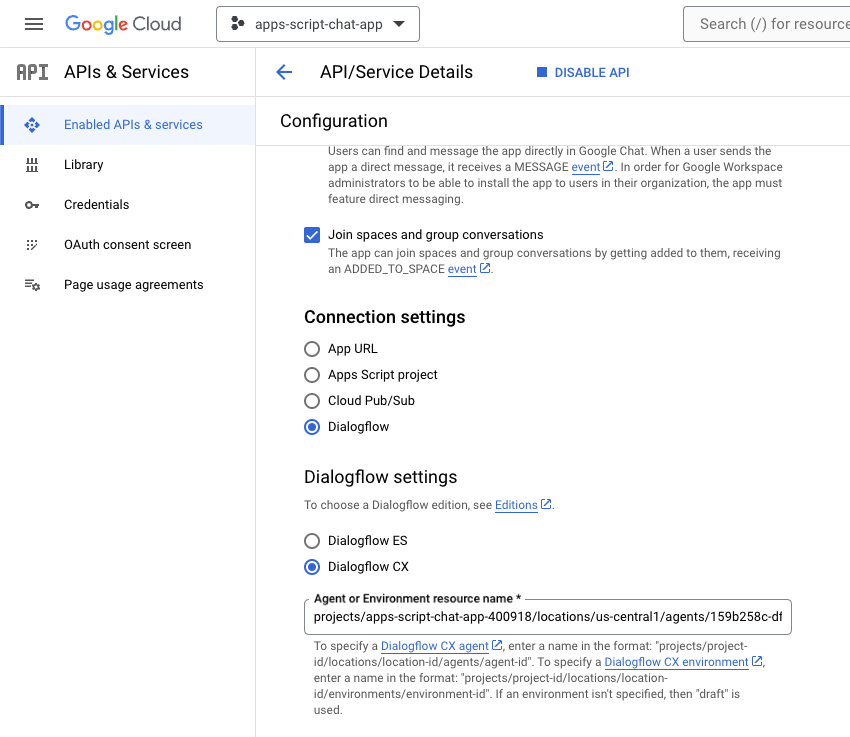
No console do Google Cloud, siga estas etapas:
- Acesse a configuração da API Google Chat.
- Coloque o nome do agente que você copiou antes em Nome do recurso do agente ou ambiente.

- No Google Chat, envie
Hello!em uma mensagem direta para o app do Google Chat. O agente responde de maneira semelhante ao teste do console do Dialogflow CX.

11. Limpar
Excluir projeto do Google Cloud
Para evitar cobranças na conta do Google Cloud pelos recursos usados neste codelab, é recomendável excluir o projeto do Google Cloud.
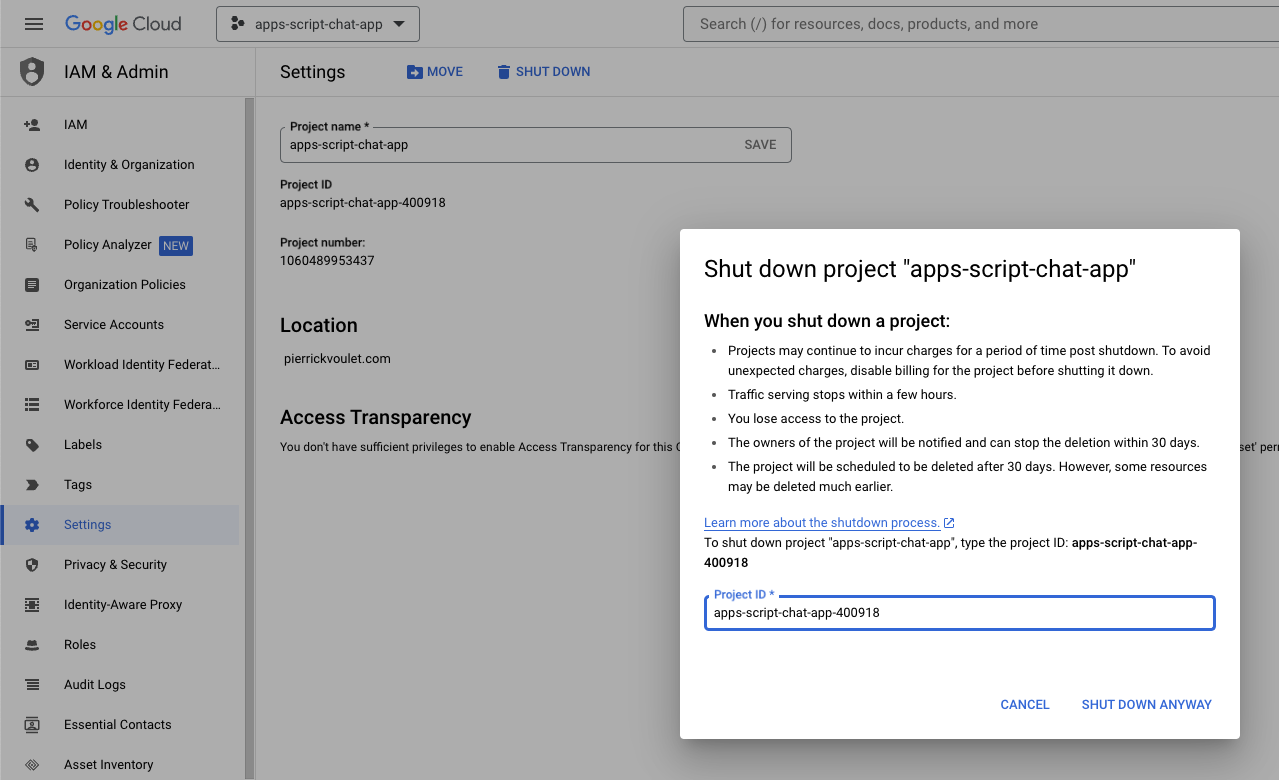
No console do Google Cloud, siga estas etapas:
- Clique em Menu ☰ > IAM e administrador > Configurações.
- Clique em Encerrar.
- Digite o ID do projeto.
- Clique em Encerrar mesmo assim.

Excluir projeto do Apps Script
É recomendável que você também exclua o projeto do Apps Script.
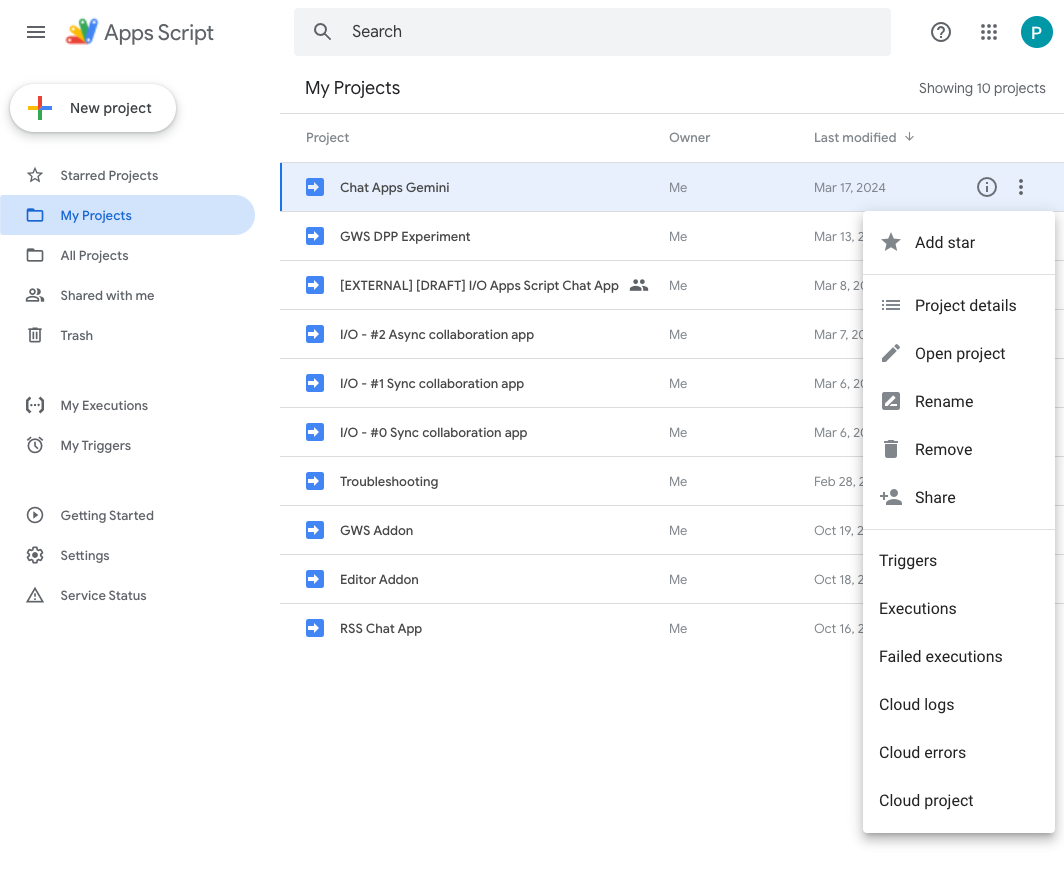
No console do Apps Script, siga estas etapas:
- Selecione o projeto.
- Clique no menu de ações.
- Selecione Remover.

12. Parabéns
Parabéns! Você criou apps do Google Chat com o Gemini.
Qual é a próxima etapa?
Mostramos apenas casos de uso simples neste codelab, mas existem muitas áreas de expansão que você pode querer considerar nos seus apps do Google Chat, como estas:
- Integrar com outros modelos de IA generativa, inclusive os personalizados.
- Oferecer suporte a outros tipos de mídia, como áudio, imagem e vídeo.
- Usar a multimodalidade.
- Ter janelas de contexto e loops de ciclos de feedback mais longos.
- Publicar apps do Google Chat prontos para produção no marketplace. Existem muitos recursos disponíveis para desenvolvedores, como vídeos do YouTube, sites de documentação, exemplos de código e tutoriais.
- Ativar o Google Chat para sua organização. O recurso do modo de importação facilita o início.
Saiba mais
- Site da documentação para desenvolvedores do Google Chat
- Integração do Google Chat e do Dialogflow CX
- Repositório do GitHub para todas as amostras do Google Chat
- Modo de importação do Google Chat
- Site da documentação para desenvolvedores do Apps Script
- Canal do YouTube para desenvolvedores do Google Workspace
- Centro para Desenvolvedores do Google Cloud
- IA generativa na Vertex AI
- Modelos de IA generativa
- Modelos personalizados de IA generativa
- Multimodalidade da IA generativa
- Janelas de contexto longas da IA generativa
- Ciclo de feedback da IA generativa