1. Trước khi bắt đầu
Ứng dụng Google Chat có tích hợp Gemini là gì?
Các ứng dụng Google Chat có tích hợp Gemini sẽ làm những việc sau:
- Chuyển các dịch vụ và tài nguyên của bạn vào Google Chat để người dùng có thể nhận thông tin và thao tác mà không cần rời khỏi cuộc trò chuyện.
- Tích hợp với mô hình AI tạo sinh Gemini để có thể tạo hoặc tìm kiếm dữ liệu như văn bản hoặc hình ảnh vào một số thời điểm cụ thể, nhằm đơn giản hoá quy trình công việc của bạn.
Tại sao nên tích hợp các ứng dụng Google Chat với Gemini?
Sau đây là các trường hợp sử dụng điển hình của các mô hình AI tạo sinh như Gemini:
- Tạo và nâng cao chất lượng nội dung. Tạo nội dung tiếp thị, tạo bài đăng trên mạng xã hội, tạo hình ảnh chân thực, soạn nhạc hoặc hỗ trợ tạo nội dung video.
- Tìm kiếm dữ liệu. Trích xuất thông tin chi tiết quan trọng từ cơ sở kiến thức phi cấu trúc, tóm tắt các văn bản dài, phân loại nội dung hoặc dịch ngôn ngữ với độ chính xác và tốc độ cao hơn.
- Cuộc trò chuyện. Tham gia những cuộc trò chuyện tự nhiên, giàu thông tin và sáng tạo.
Việc có thể tích hợp trực tiếp những chức năng này vào giao diện quen thuộc của Google Chat là một cơ hội lớn cho bất cứ ai muốn cải thiện trải nghiệm và năng suất của người dùng.
Điều kiện tiên quyết
- Kiến thức cơ bản về Apps Script, Google Cloud và Node.js.
- Kiến thức cơ bản về các khái niệm của Google Chat, bao gồm trình xử lý sự kiện, lệnh dấu gạch chéo, hộp thoại, thẻ, tin nhắn, xác thực ứng dụng và API.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ tạo 3 ứng dụng Google Chat bằng Gemini để hỗ trợ cho 3 trường hợp sử dụng đã được giới thiệu ở phần trước.
Ứng dụng quản lý vấn đề (tạo và nâng cao nội dung)
Ứng dụng này sẽ thực hiện những việc sau:
- Quản lý vấn đề từ lúc tạo đến lúc đóng ứng dụng bằng các hoạt động tương tác cơ bản, trang chủ ứng dụng và phương thức xác thực ứng dụng.
- Theo dõi tin nhắn và trợ giúp toàn diện về các sự kiện cũng như tiện ích phụ kiện.
Bạn sử dụng Gemini để làm những việc sau:
- Tạo báo cáo vấn đề dựa trên nhật ký tin nhắn và thông tin chi tiết về vấn đề.
- Phân loại các từ không bao hàm trong thư bằng lời nhắc bị kiểm soát.
Những công nghệ chính được sử dụng là Vertex AI, Gemini, Apps Script và API Google Workspace (Quản trị viên, Chat, Tài liệu, Sự kiện).



Ứng dụng kiến thức (tìm kiếm dữ liệu)
Ứng dụng này dựa vào Gemini để hiểu và trả lời các câu hỏi bằng ngôn ngữ tự nhiên, đồng thời trả về nguồn tham chiếu từ dữ liệu phi cấu trúc.
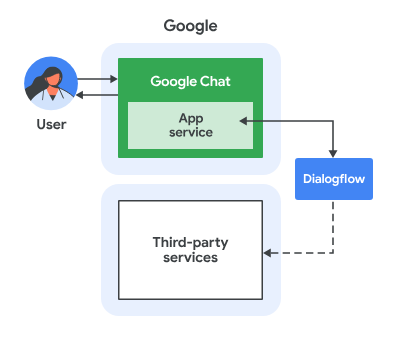
Các công nghệ chính được sử dụng là nhân viên hỗ trợ kho dữ liệu Dialogflow CX, webhook CX, Google Cloud Functions và Gemini.

Ứng dụng Feedback (cuộc trò chuyện)
Ứng dụng này dựa vào Gemini để thu thập và lưu trữ các bài đánh giá thông qua các cuộc trò chuyện bằng ngôn ngữ tự nhiên.
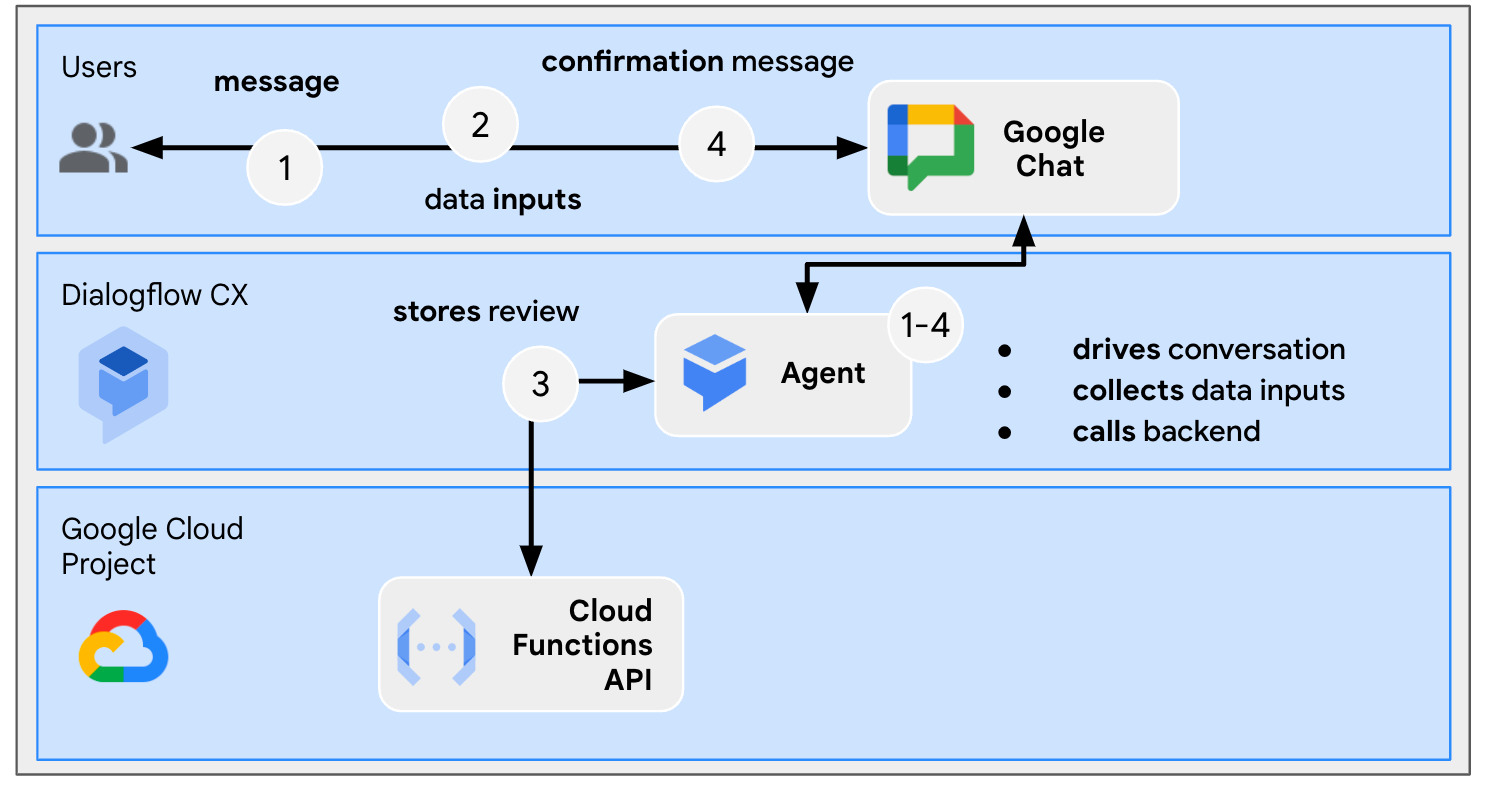
Các công nghệ chính được sử dụng là nhân viên hỗ trợ Dialogflow CX, công cụ Dialogflow CX, OpenAPI, Google Cloud Functions và Gemini.

Kiến thức bạn sẽ học được
- Cách tích hợp các ứng dụng Google Chat với Gemini thông qua Vertex AI.
- Cách tích hợp các ứng dụng Google Chat với nhân viên hỗ trợ Dialogflow CX.
- Cách sử dụng các tính năng mới nhất của Google Chat: trang chủ ứng dụng, sự kiện trong Google Chat và các tiện ích phụ kiện.
Những gì bạn cần
- Hoàn thành hướng dẫn bắt đầu nhanh Tạo ứng dụng Google Chat bằng Apps Script. Lớp học lập trình này xây dựng dựa trên kết quả Apps Script và dự án Google Cloud.
2. Bắt đầu thiết lập
Khởi chạy tài nguyên
Trong phần này, bạn truy cập và định cấu hình các tài nguyên sau từ trình duyệt web ưa thích của mình.
Dự án Apps Script
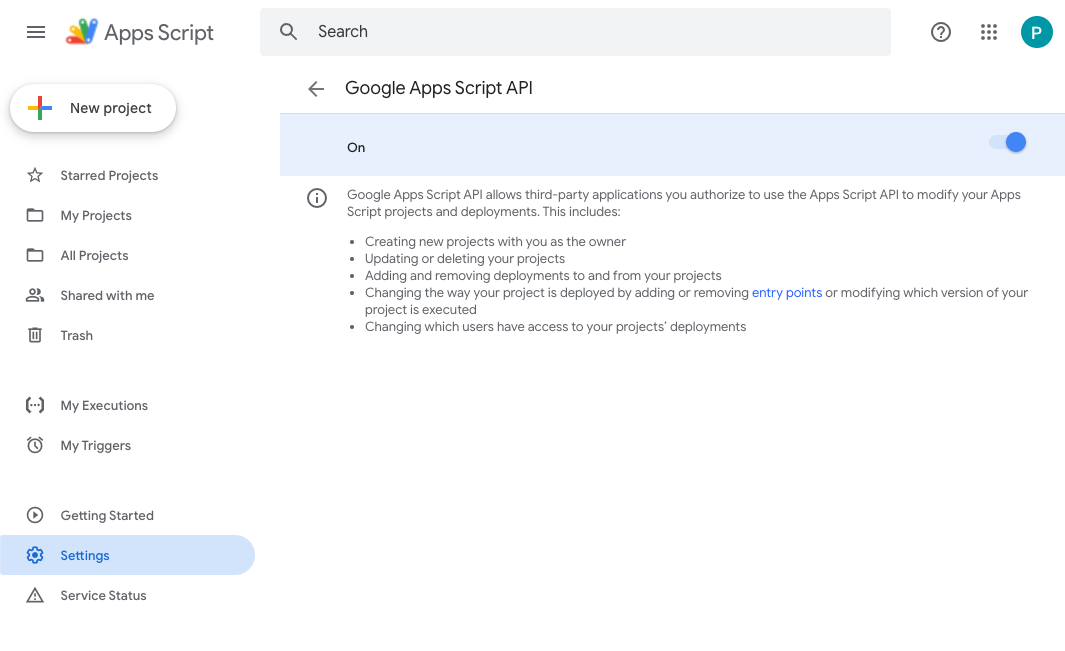
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Nhấp vào Cài đặt, sau đó bật API Google Apps Script.

- Chọn dự án của bạn.
- Nhấp vào Cài đặt dự án.
- Chọn biểu tượng Hiển thị "
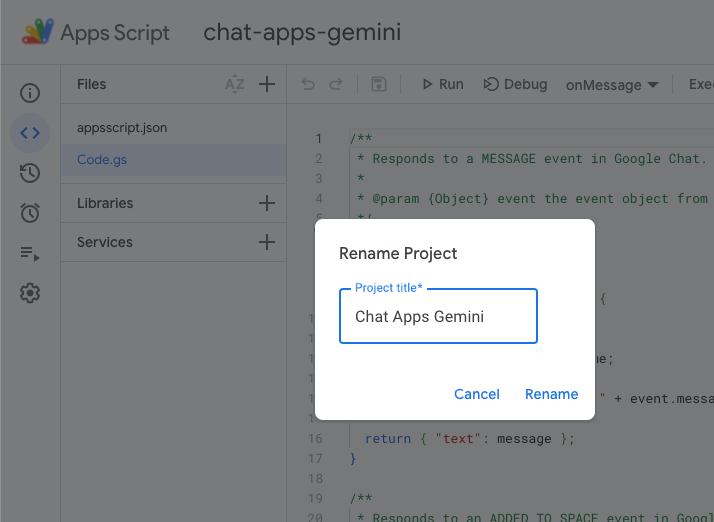
appsscript.json" tệp kê khai trong trình chỉnh sửa. - Đổi tên dự án thành
Chat Apps Gemini.

Dự án trên Google Cloud
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chọn dự án của bạn.
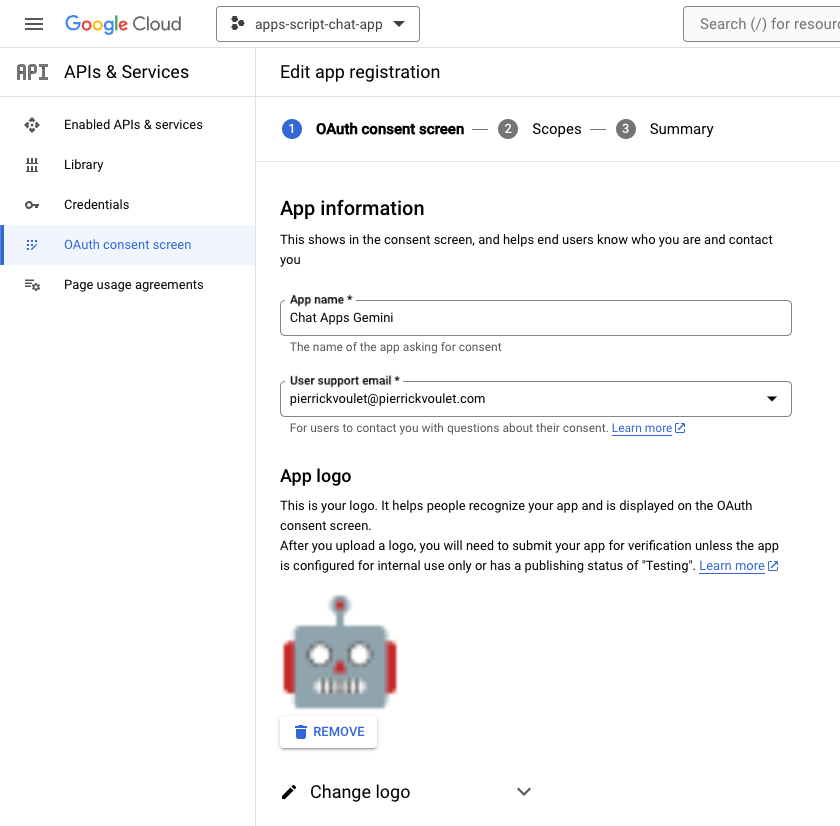
- Nhấp vào Trình đơn ↗ > API và dịch vụ > Màn hình xin phép bằng OAuth > Chỉnh sửa ứng dụng, sau đó đặt Tên ứng dụng thành
Chat Apps Gemini.
- Chuyển đến phần cấu hình API Google Chat rồi đặt Tên ứng dụng và Nội dung mô tả thành
Chat Apps Gemini.

Google Chat
Trong Google Chat, hãy làm theo các bước sau:
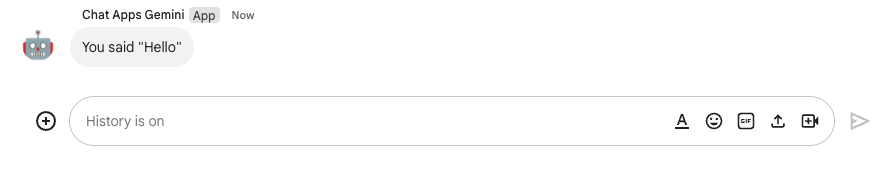
- Nếu cần, hãy bắt đầu trò chuyện bằng ứng dụng Google Chat.
- Hãy gửi một tin nhắn, chẳng hạn như
Hello, để đảm bảo tin nhắn đó hoạt động.

Tải mã nguồn và tài nguyên trên thiết bị xuống
- Tải kho lưu trữ GitHub này xuống.
- Trong môi trường phát triển mà bạn muốn, hãy mở thư mục
apps-script, sau đó chuyển đến cùng thư mục đó trong thiết bị đầu cuối.

Cài đặt và định cấu hình clasp
Chúng tôi sử dụng clasp để dễ dàng chỉnh sửa và đẩy các phiên bản của mã nguồn từ môi trường cục bộ sang dự án Apps Script.
- Trong môi trường cục bộ, hãy cài đặt các phiên bản mới nhất của
node,npmvàclasp.
npm install -g @google/clasp
- Đăng nhập bằng tài khoản của bạn:
clasp login

Nếu thành công, bạn sẽ thấy màn hình xác nhận cơ bản trong trình duyệt web và tệp .clasprc.json chứa thông tin xác thực ứng dụng khách của bạn được cập nhật. Bạn có thể thấy vị trí đặt mã này trong thiết bị đầu cuối của mình.

3. Ứng dụng 1: Xây dựng
Xem lại các khái niệm
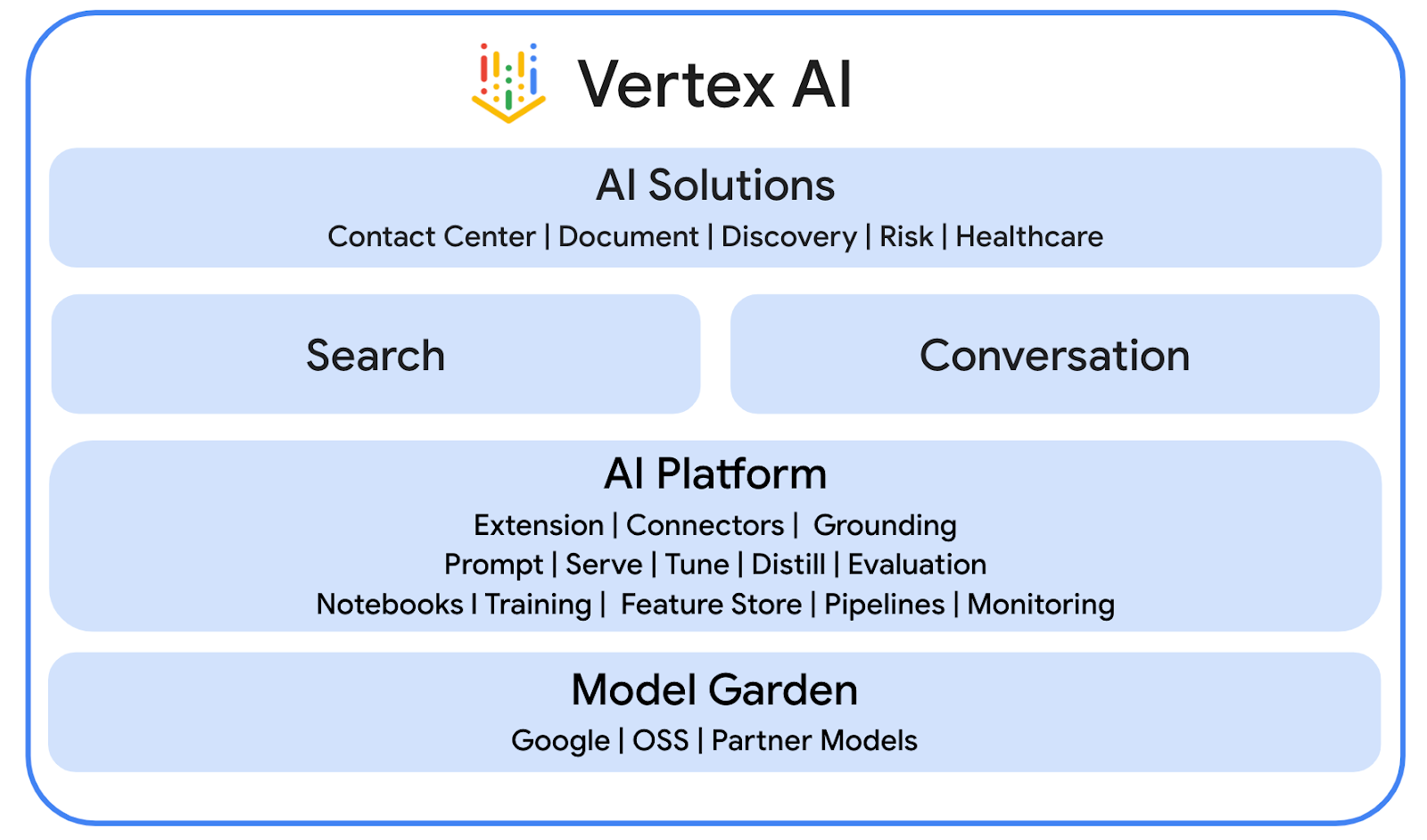
Vertex AI
Vertex AI cung cấp mọi thứ bạn cần để xây dựng và sử dụng AI tạo sinh, trong đó có các giải pháp AI, trình tạo tác nhân, hơn 130 mô hình nền tảng và một nền tảng AI hợp nhất.

Gemini
Gemini là một mô hình ngôn ngữ lớn (LLM) đa phương thức của Google có thể truy cập được thông qua Vertex AI. Tư duy này giúp mọi người khai phá tiềm năng của con người để họ có thể phát huy trí tưởng tượng, mở rộng trí tò mò và nâng cao năng suất.
Dịch vụ Chat nâng cao
Dịch vụ Trò chuyện nâng cao cho phép bạn sử dụng API của Google Chat trong Apps Script. Quyền này cho phép tập lệnh tìm, tạo và sửa đổi phòng Chat, thêm hoặc xoá thành viên khỏi không gian, đọc hoặc đăng tin nhắn có văn bản, thẻ, tệp đính kèm và lượt thể hiện cảm xúc.
Cấu trúc bài đánh giá

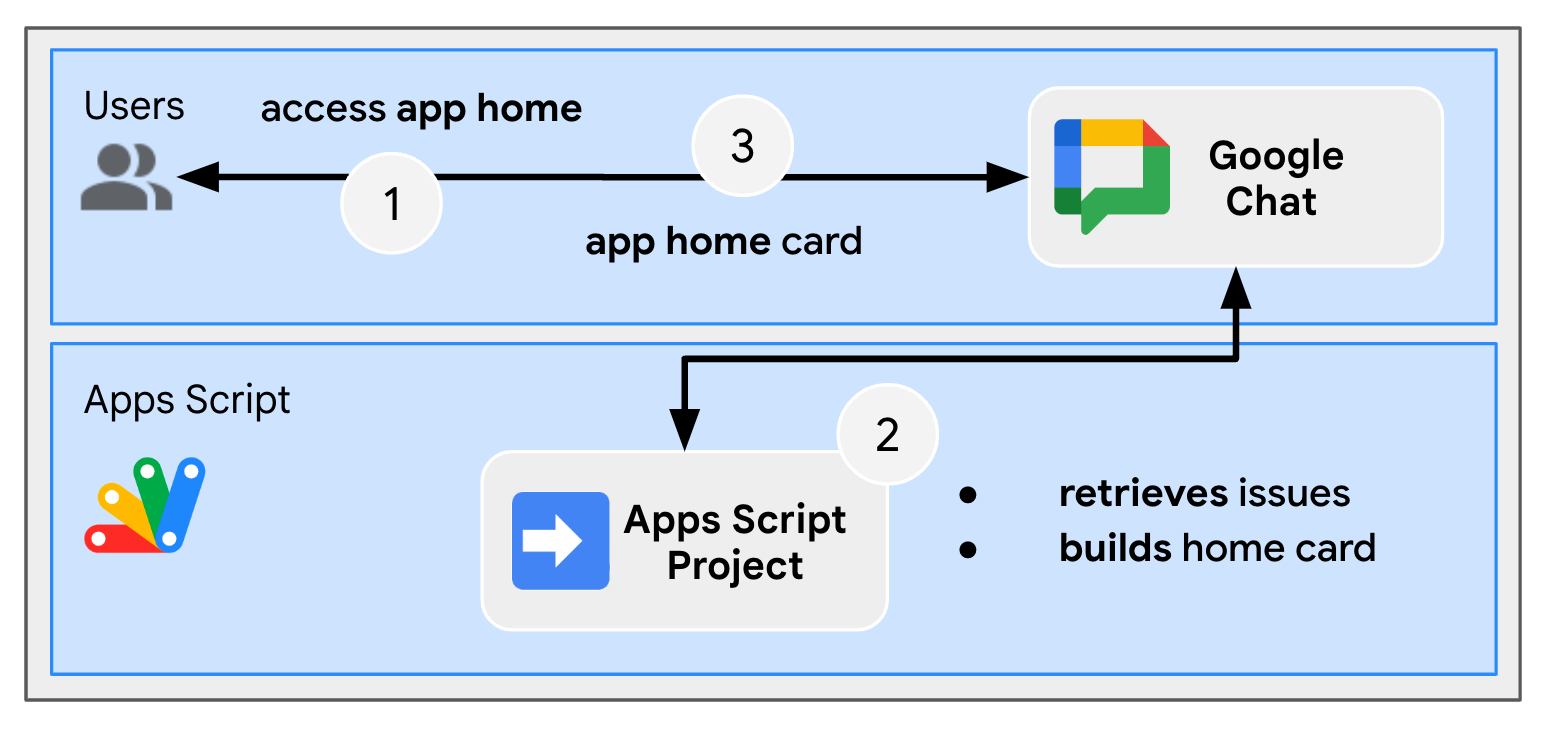
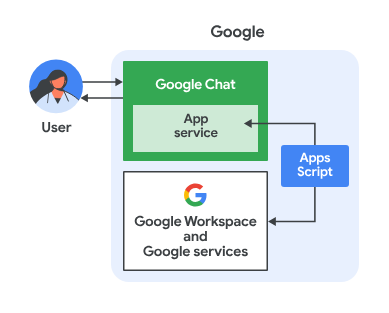
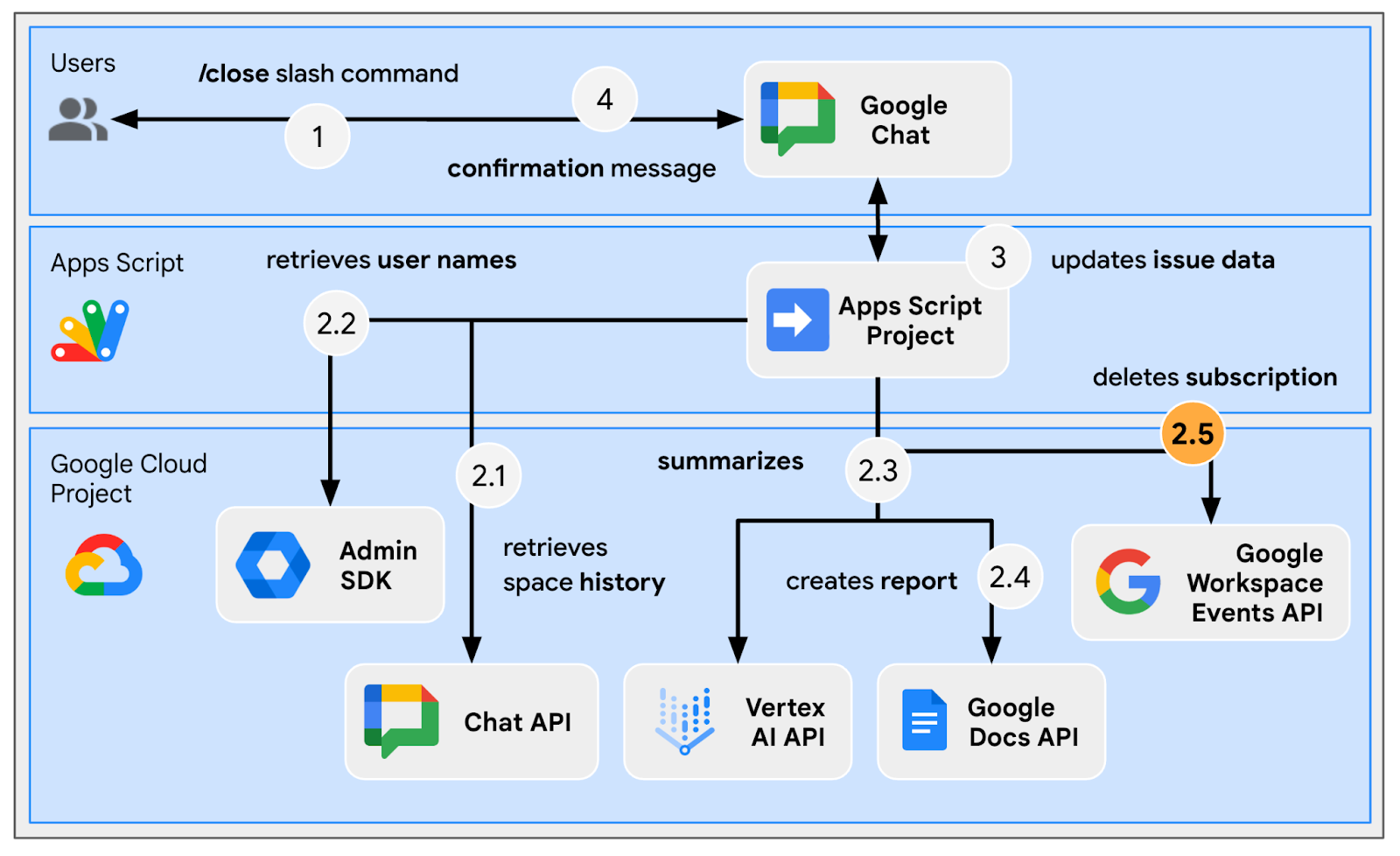
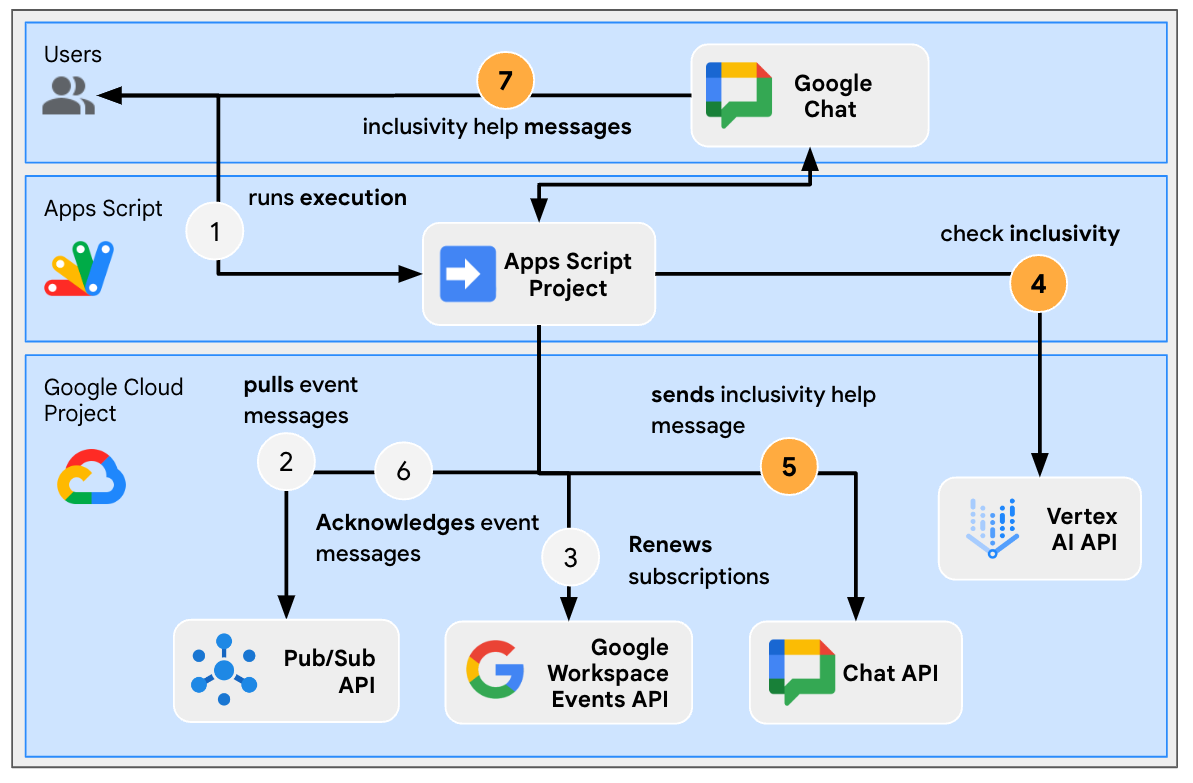
Ứng dụng Google Chat này được xây dựng bằng Apps Script. Thẻ này hoạt động như sau:
- Người dùng gửi tin nhắn cho ứng dụng qua tin nhắn trực tiếp hoặc trong không gian.
- Ứng dụng này (được triển khai trong một dự án Apps Script và được liên kết với một dự án trên Google Cloud) sẽ xử lý thông báo đó.
- Ứng dụng này tích hợp với API Google Tài liệu và Google Chat.
- Ứng dụng sử dụng Dịch vụ thuộc tính để lưu trữ dữ liệu trong các thuộc tính của tập lệnh.
- Ứng dụng sẽ gửi một phản hồi đồng bộ, trong tin nhắn trực tiếp hoặc trong không gian ban đầu.
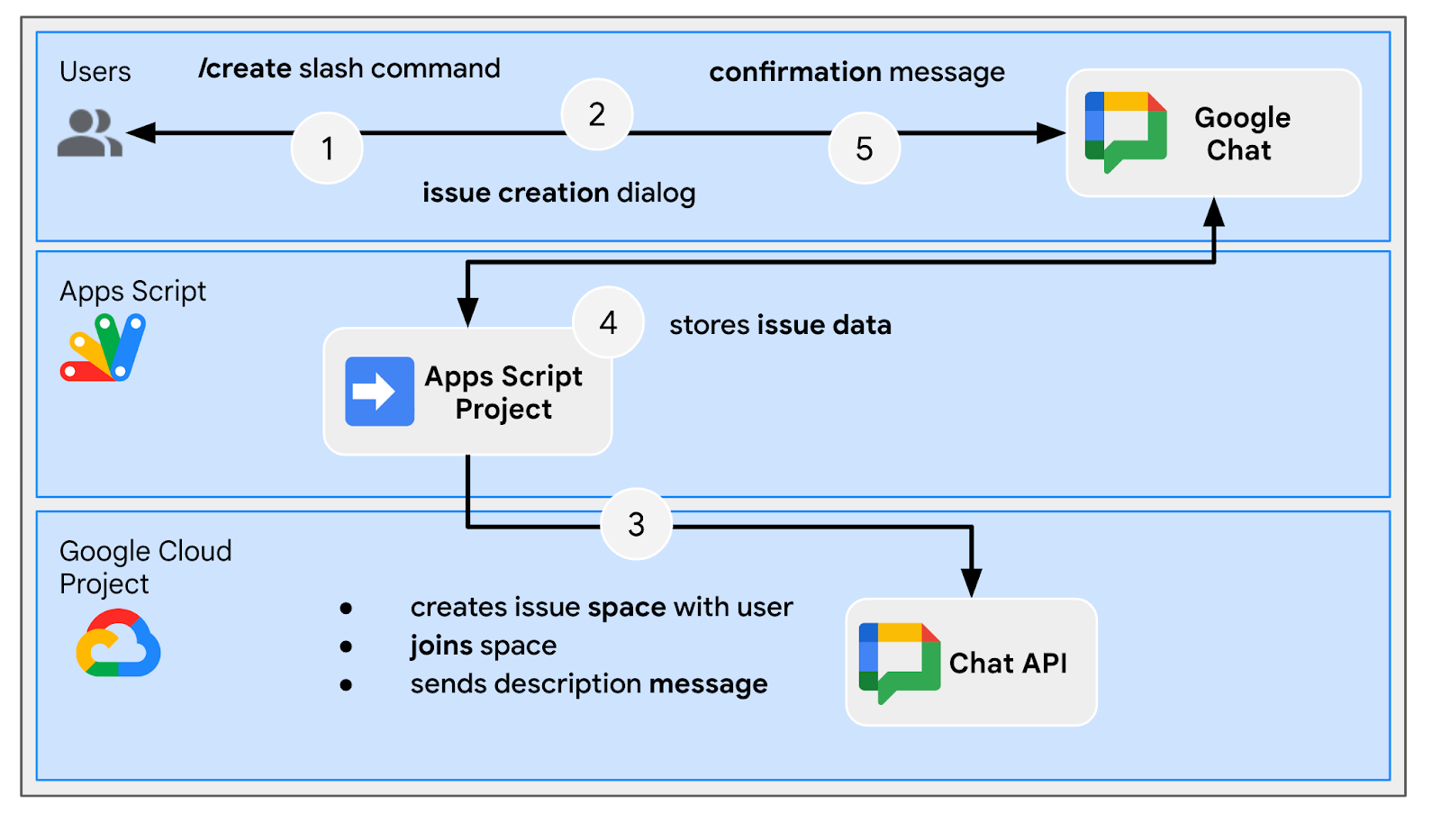
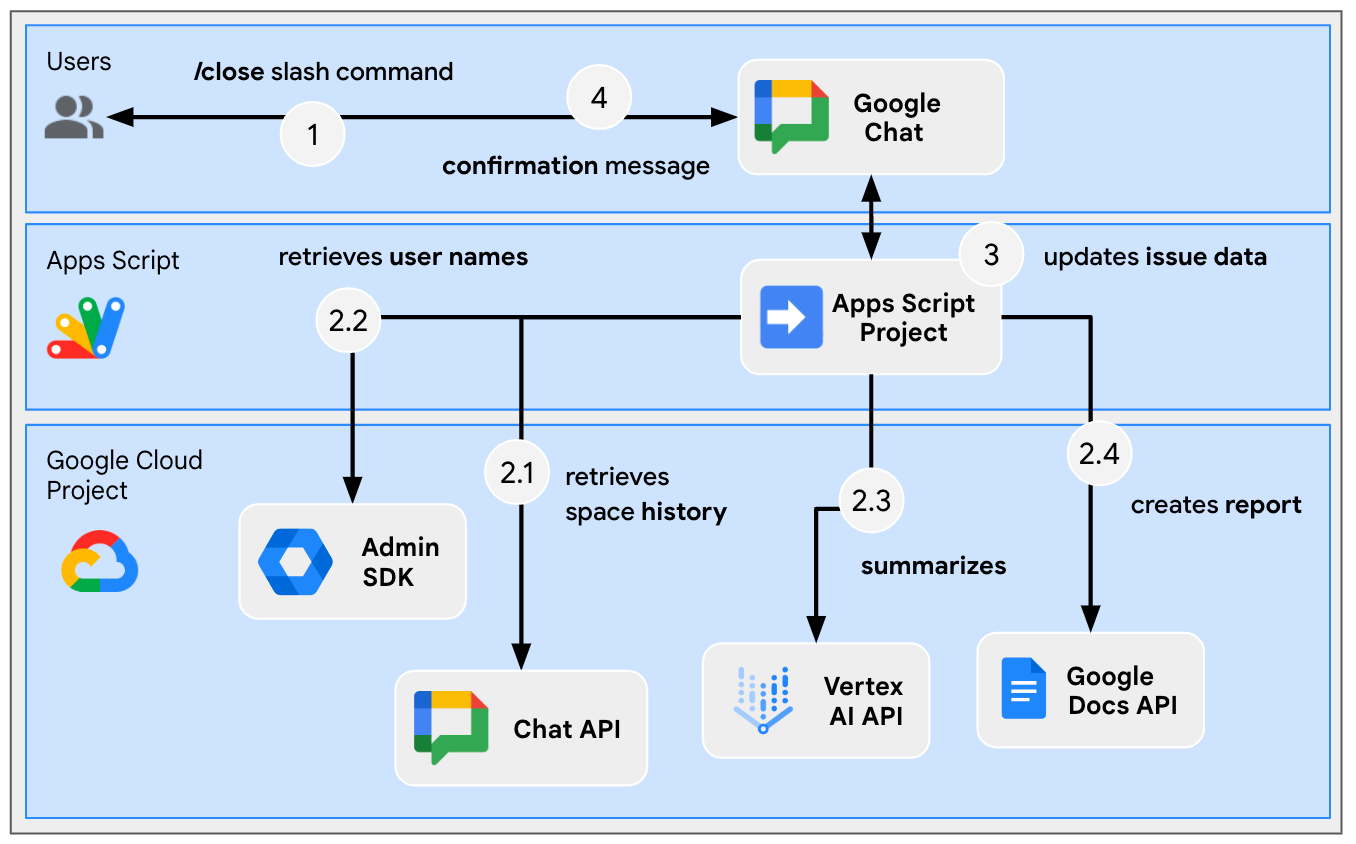
Quy trình xem xét
Tạo vấn đề

Khắc phục sự cố liên quan đến không gian chuyên dụng

Đóng vấn đề từ không gian chuyên dụng

Xem xét mã nguồn
Dự án Apps Script chứa các tập lệnh sau:
Configuration: Hằng số cần chỉnh sửa dựa trên môi trường.ChatApp: Xử lý các sự kiện tương tác trong Google Chat, bao gồm cả tin nhắn, lượt nhấp vào thẻ, lệnh dấu gạch chéo và hộp thoại.Storage: Các hàm tiện ích dựa vào Dịch vụ thuộc tính.ChatAppAuth: Các hàm tiện ích dựa vào tính năng xác thực ứng dụng Google Chat.Docs: Các hàm tiện ích dựa vào Google Tài liệu.VertexAi: Các hàm hiệu dụng dựa trên Vertex AI.
Sau đây là những phần được chủ động sử dụng khi tạo tài liệu báo cáo bằng Gemini và nhật ký của không gian trò chuyện:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
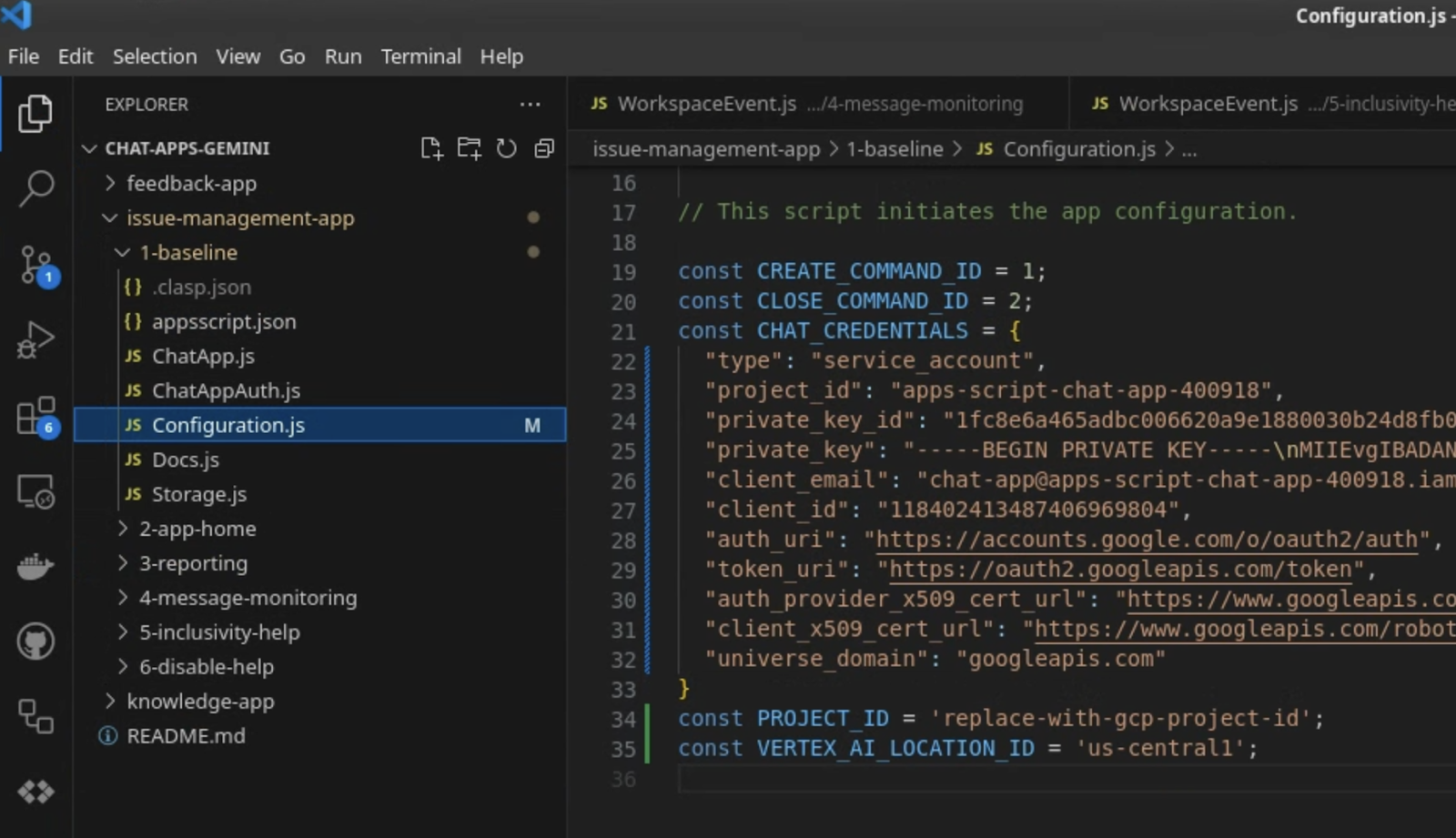
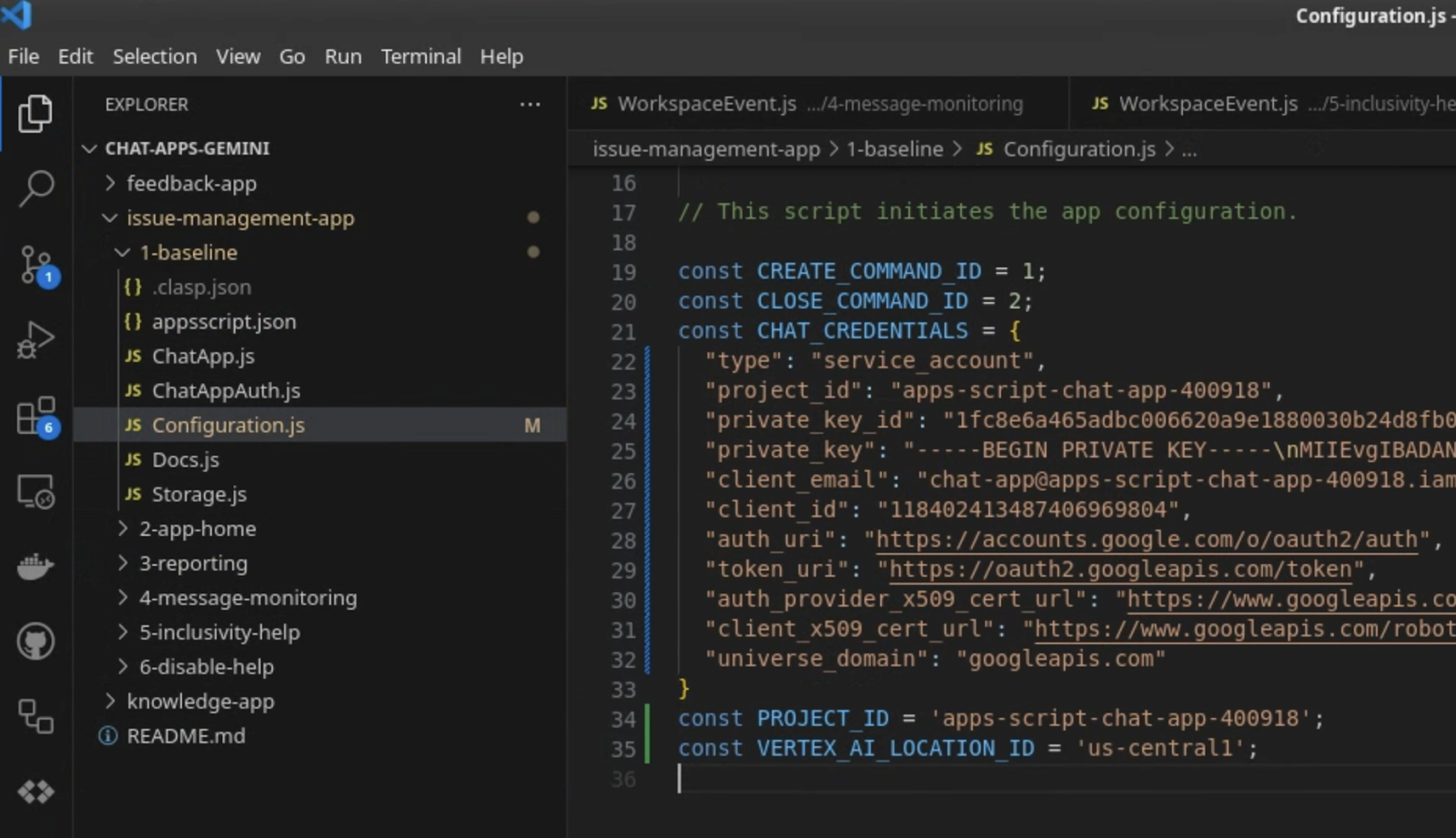
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Cập nhật dự án trên Google Cloud
Cho phép API
- Trong bảng điều khiển Google Cloud, hãy bật các API Google Tài liệu, SDK dành cho quản trị viên của Google và Vertex AI:
- Nhấp vào Trình đơn ↗ > API và Dịch vụ > API đã bật và Services, sau đó xác nhận rằng các API đó đã được bật.
Bắt đầu tài khoản dịch vụ
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
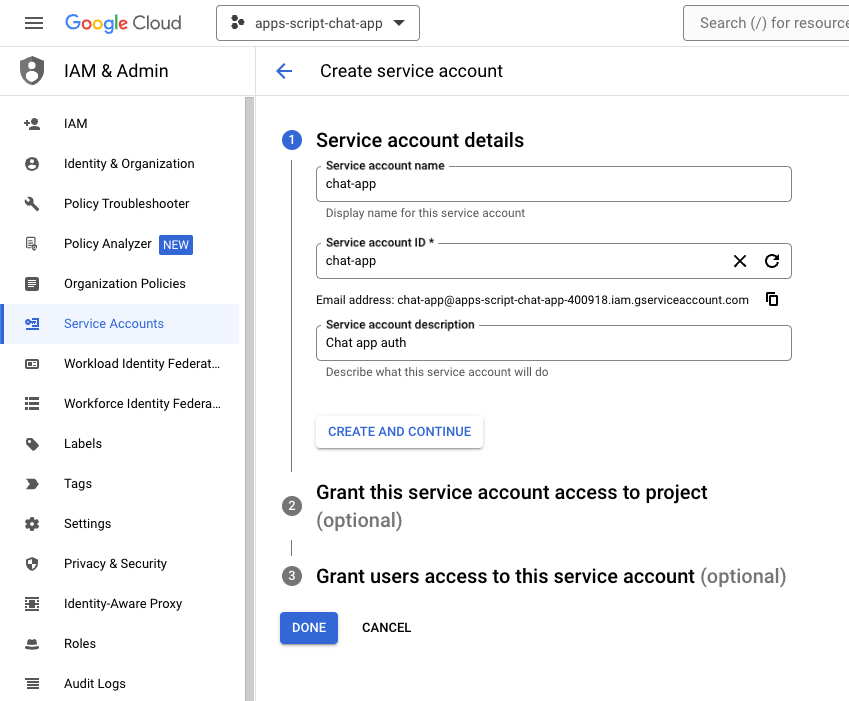
- Nhấp vào Trình đơn ↗ > Quản lý danh tính và quyền truy cập (IAM) và Quản trị > Tài khoản dịch vụ > + Tạo tài khoản dịch vụ.

- Đặt Tên tài khoản dịch vụ thành
chat-app. - Đặt phần Mô tả tài khoản dịch vụ thành
Chat app auth. - Nhấp vào Tạo và tiếp tục.
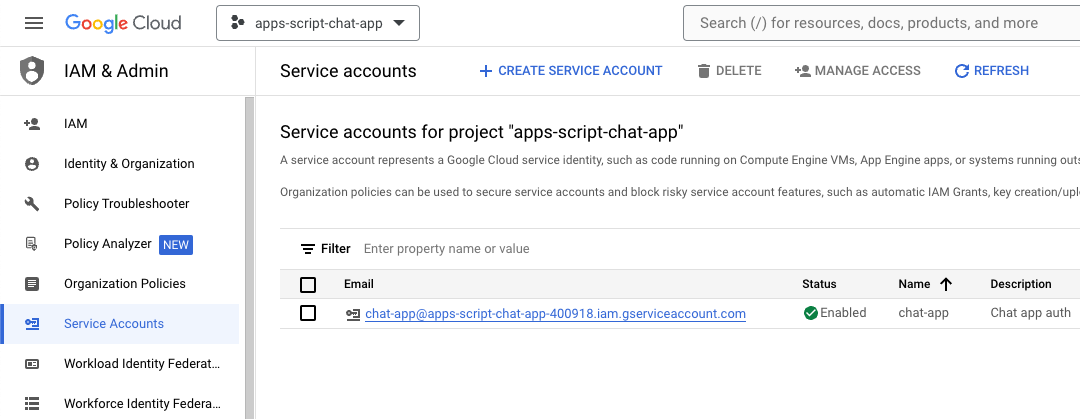
- Nhấp vào Xong. Bạn sẽ được chuyển hướng đến trang Tài khoản dịch vụ và có thể xem tài khoản dịch vụ mà bạn đã tạo.

- Chọn tài khoản dịch vụ mới tạo.
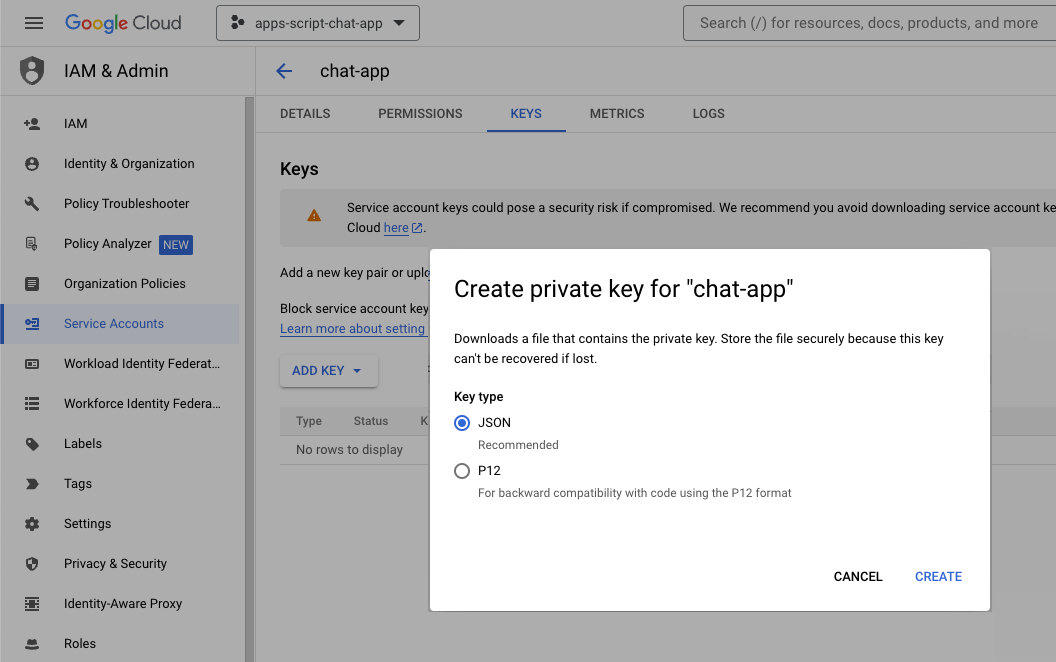
- Chọn thẻ Khoá.
- Nhấp vào Thêm khoá.
- Nhấp vào Tạo khoá mới.
- Chọn JSON.
- Nhấp vào Tạo.

Hộp thoại sẽ đóng và cặp khoá công khai/riêng tư mới tạo sẽ tự động được tải xuống môi trường cục bộ của bạn dưới dạng tệp JSON. Bạn sẽ sử dụng nội dung của dự án này sau khi chỉnh sửa mã nguồn của dự án Apps Script.
Cập nhật cấu hình API Google Chat
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
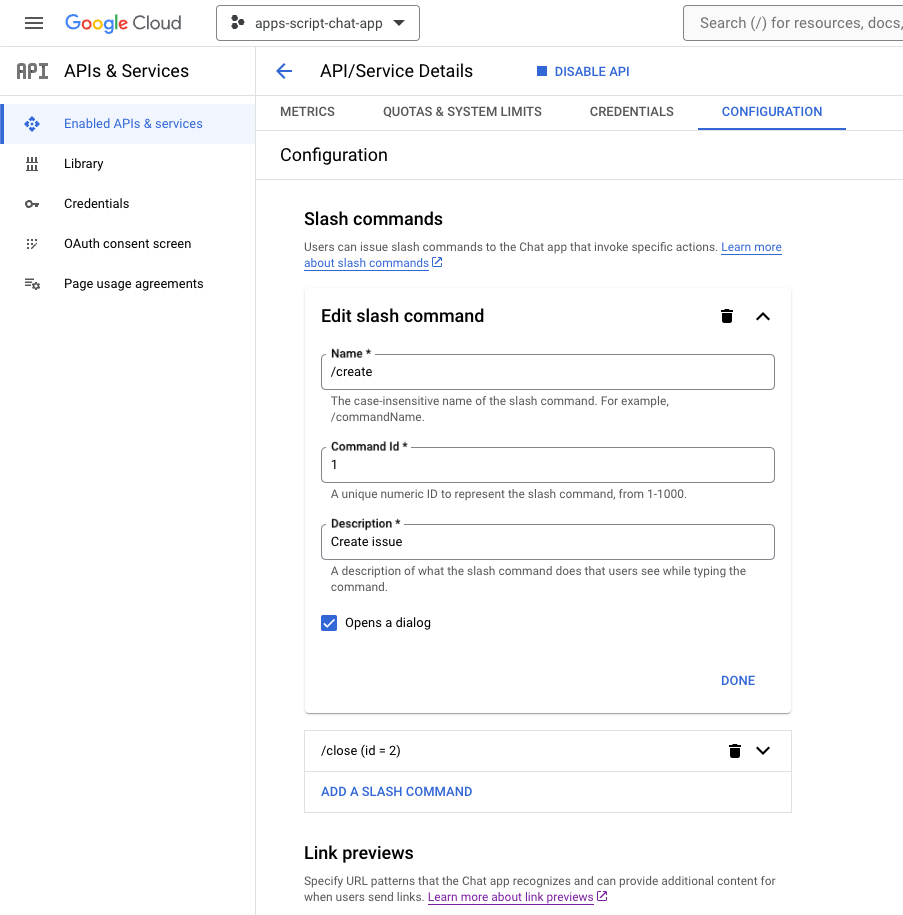
- Thêm lệnh dấu gạch chéo.
- Đặt Name (Tên) thành
/create. - Đặt Command ID (Mã lệnh) thành
1. - Đặt Description (Nội dung mô tả) thành
Create a new issue. - Chọn hộp đánh dấu Mở hộp thoại.
- Thêm một lệnh dấu gạch chéo khác.
- Đặt Name (Tên) thành
/close. - Đặt Command ID (Mã lệnh) thành
2. - Đặt Description (Nội dung mô tả) thành
Close an issue. - Nhấp vào Lưu.

Cập nhật dự án Apps Script
- Thay đổi thư mục hiện tại trong dòng lệnh cục bộ thành
issue-management/1-baseline. Trường này chứa mã nguồn. Trước khi đẩy mã nguồn vào dự án Apps Script, bạn cần định cấu hình một số mục.
Định cấu hình mã nguồn
- Đặt hằng số JSON có tên
CHAT_CREDENTIALStrong tệpConfiguration.jsthành nội dung tệp khoá riêng tư mà bạn đã tải xuống trước đó.

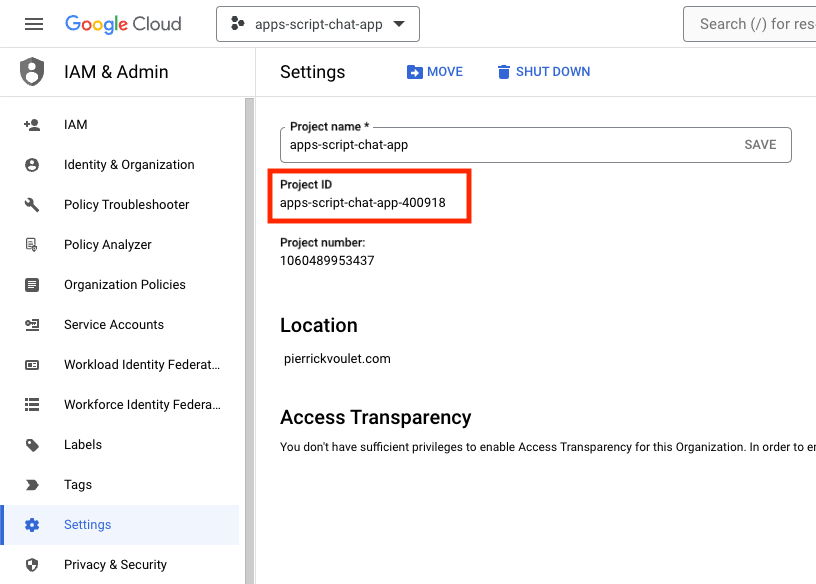
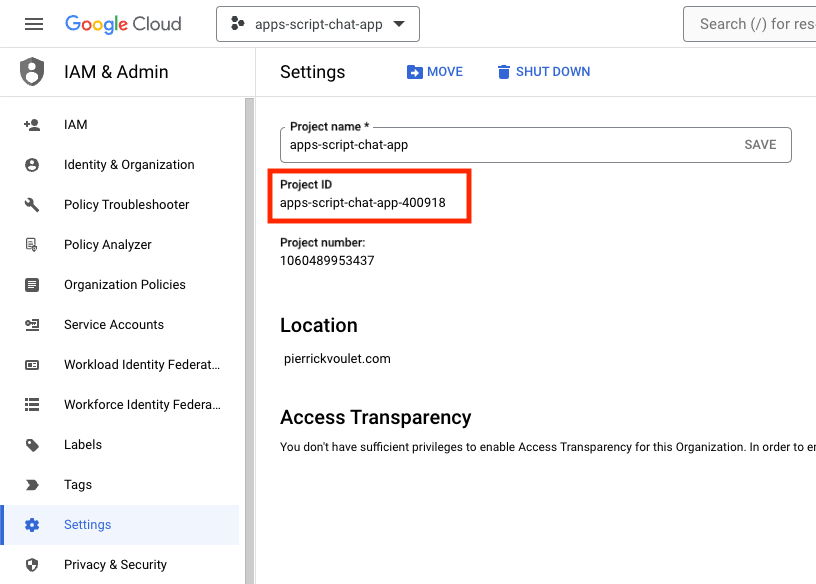
- Trong bảng điều khiển Google Cloud, hãy nhấp vào Trình đơn trưng > Quản lý danh tính và quyền truy cập (IAM) và Quản trị > Cài đặt.
- Sao chép mã dự án.

- Đặt hằng số chuỗi có tên
PROJECT_IDtrong tệpConfiguration.jsthành mã dự án.

Định cấu hình chế độ cài đặt clasp
Để khởi chạy chế độ cài đặt clasp nhằm đẩy mã nguồn vào đúng dự án Apps Script, hãy làm theo các bước sau:
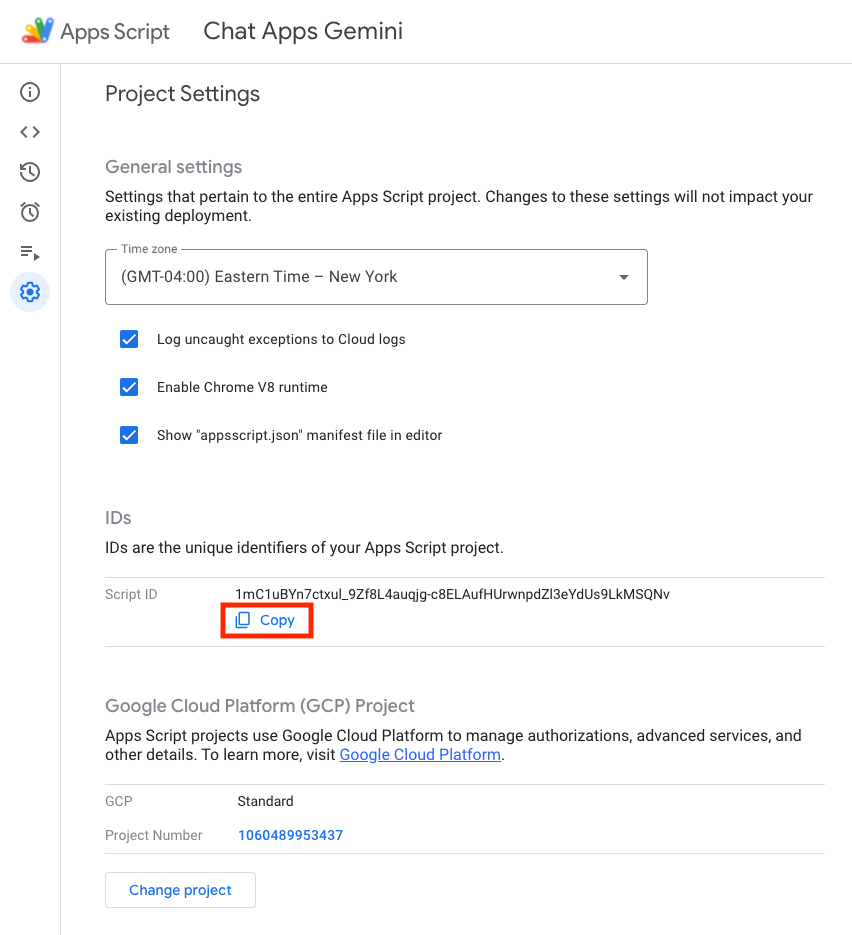
- Trong Bảng điều khiển Apps Script, hãy chọn dự án của bạn.
- Chọn Cài đặt dự án.
- Trong mục Mã nhận dạng, hãy nhấp vào Sao chép.

- Trong thư mục hiện tại, hãy tạo một tệp
.clasp.json. - Thay thế
<your-script-id>bằng mã nhận dạng đã sao chép. - Sao chép kết quả vào tệp
.clasp.json. - Lưu tệp
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Đẩy mã nguồn
- Chạy lệnh sau:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Hãy thử it
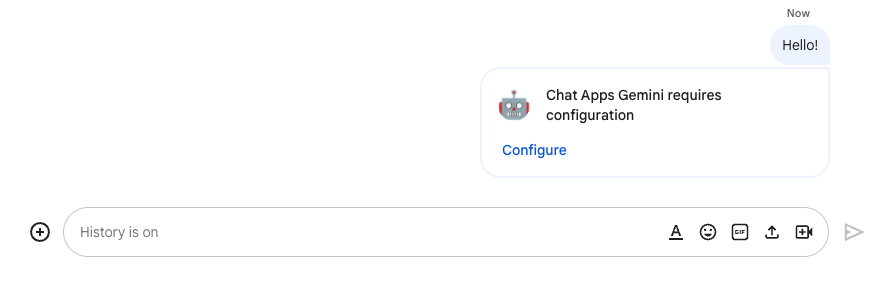
- Trong Google Chat, hãy gửi
Hello!qua tin nhắn trực tiếp cho ứng dụng. Ứng dụng không trả lời nhưng một thông báo sẽ xuất hiện để nhắc bạn định cấu hình.

- Nhấp vào Định cấu hình.
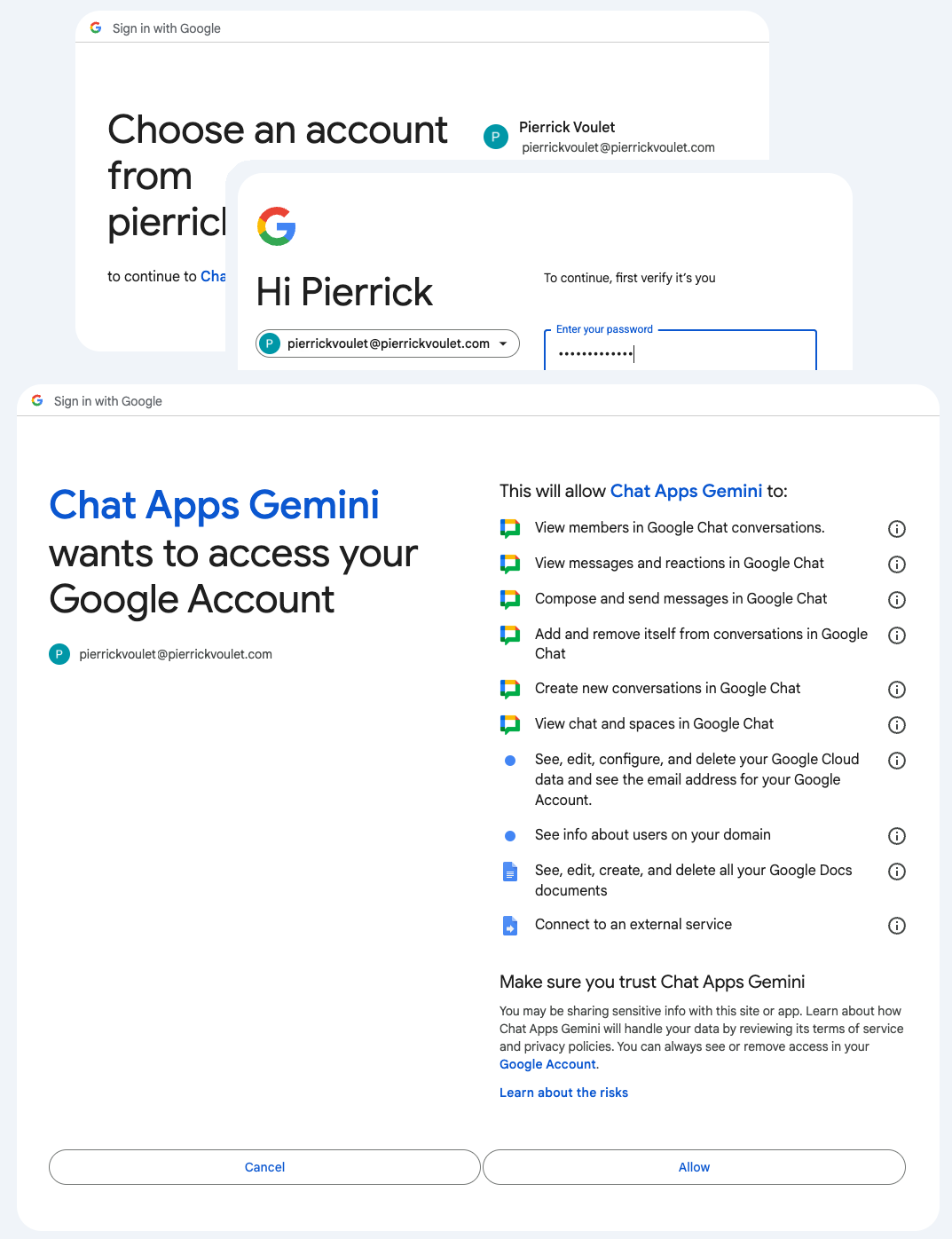
- Chọn Tài khoản Google của bạn.
- Xác thực.
- Xem xét và cho phép truy cập vào ứng dụng.

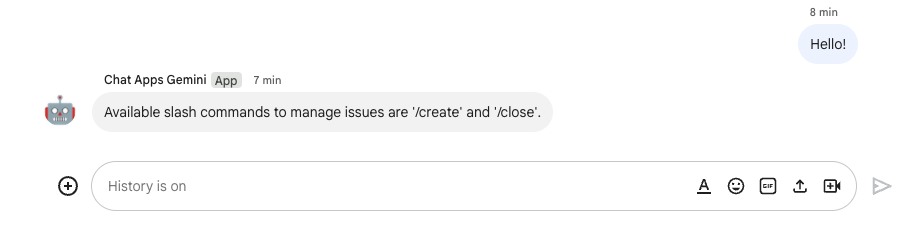
Nếu thành công, bạn sẽ thấy màn hình xác nhận cơ bản trên trang web và phản hồi thực tế từ ứng dụng cho thông báo ban đầu của bạn.


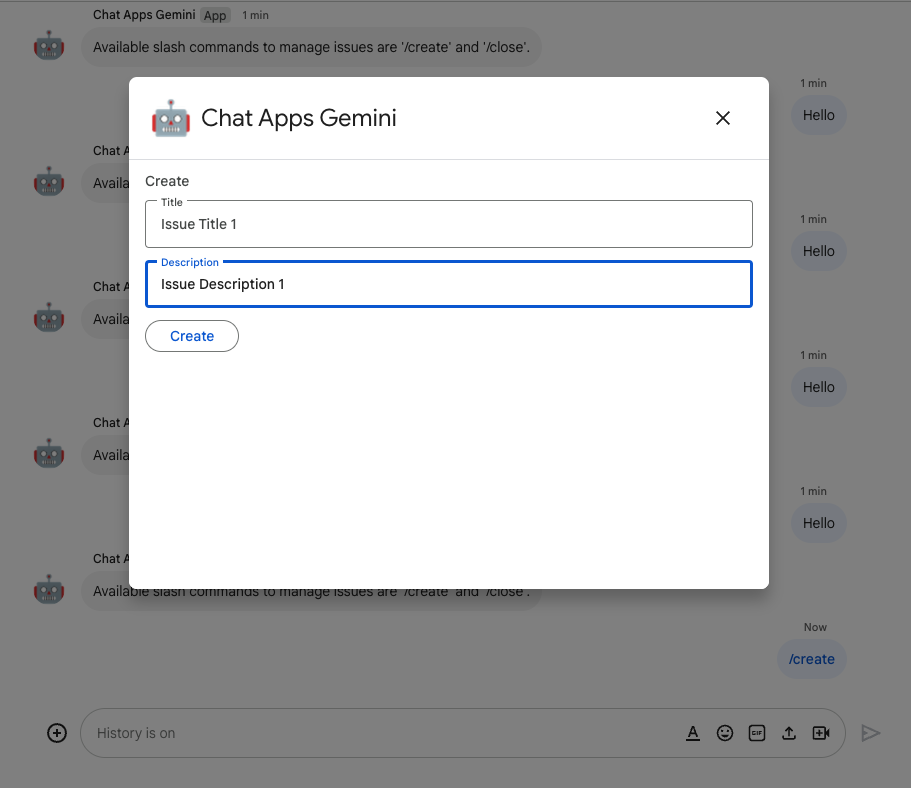
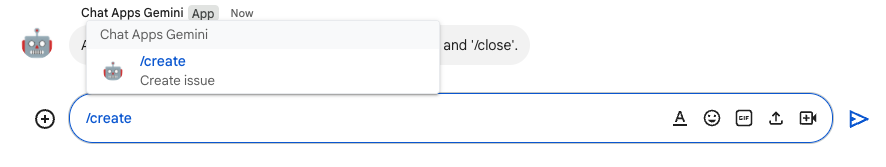
- Gửi một tin nhắn trực tiếp khác cho ứng dụng, nhưng bằng lệnh dấu gạch chéo
/create.

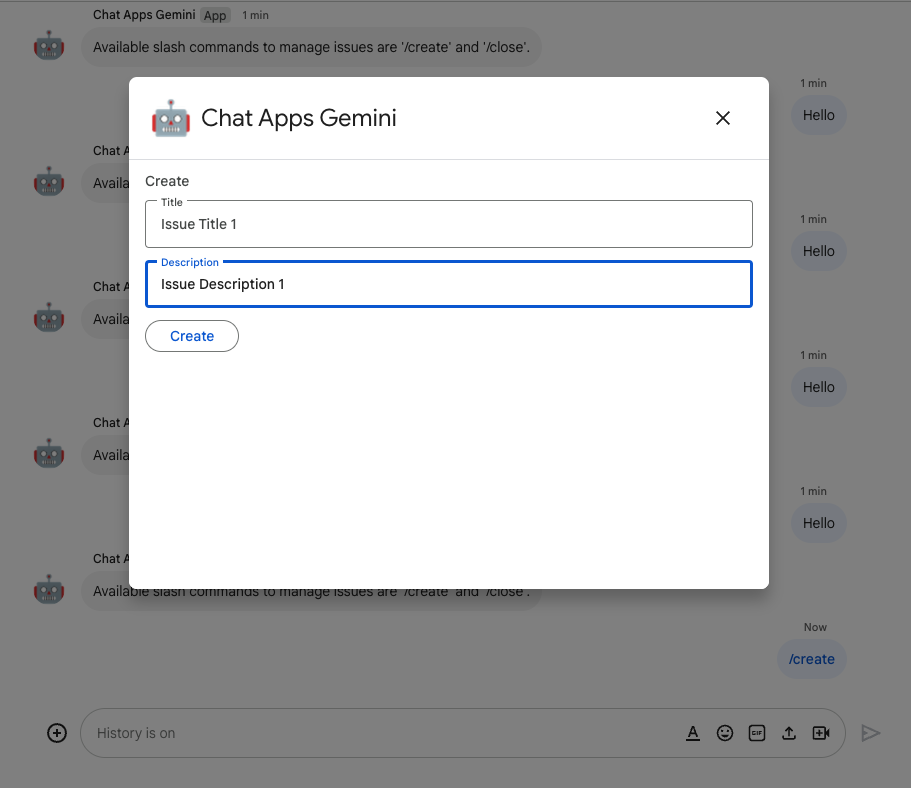
- Trong hộp thoại, hãy đặt Title (Tiêu đề) thành
Issue Title 1. - Đặt phần Mô tả thành Vấn đề
Description 1. - Nhấp vào Tạo.

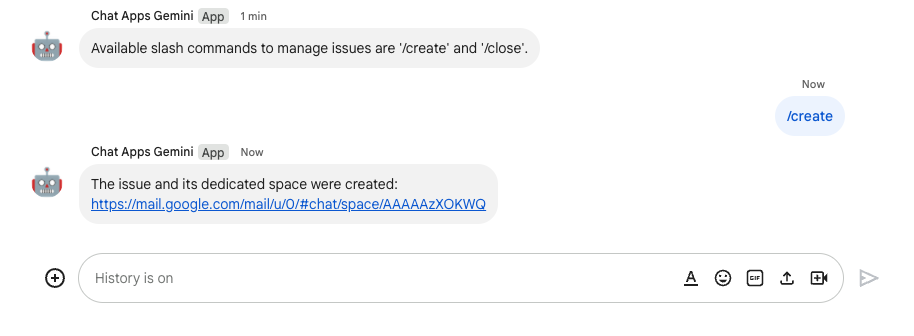
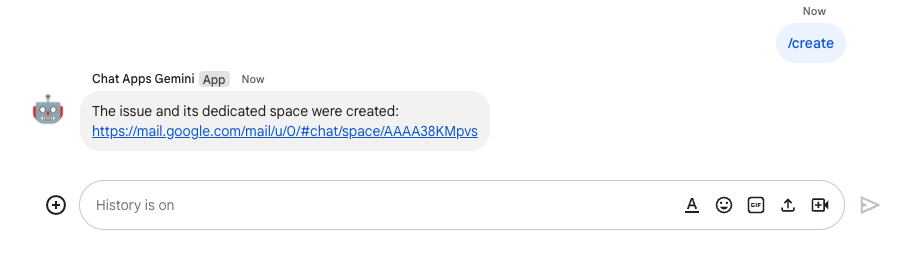
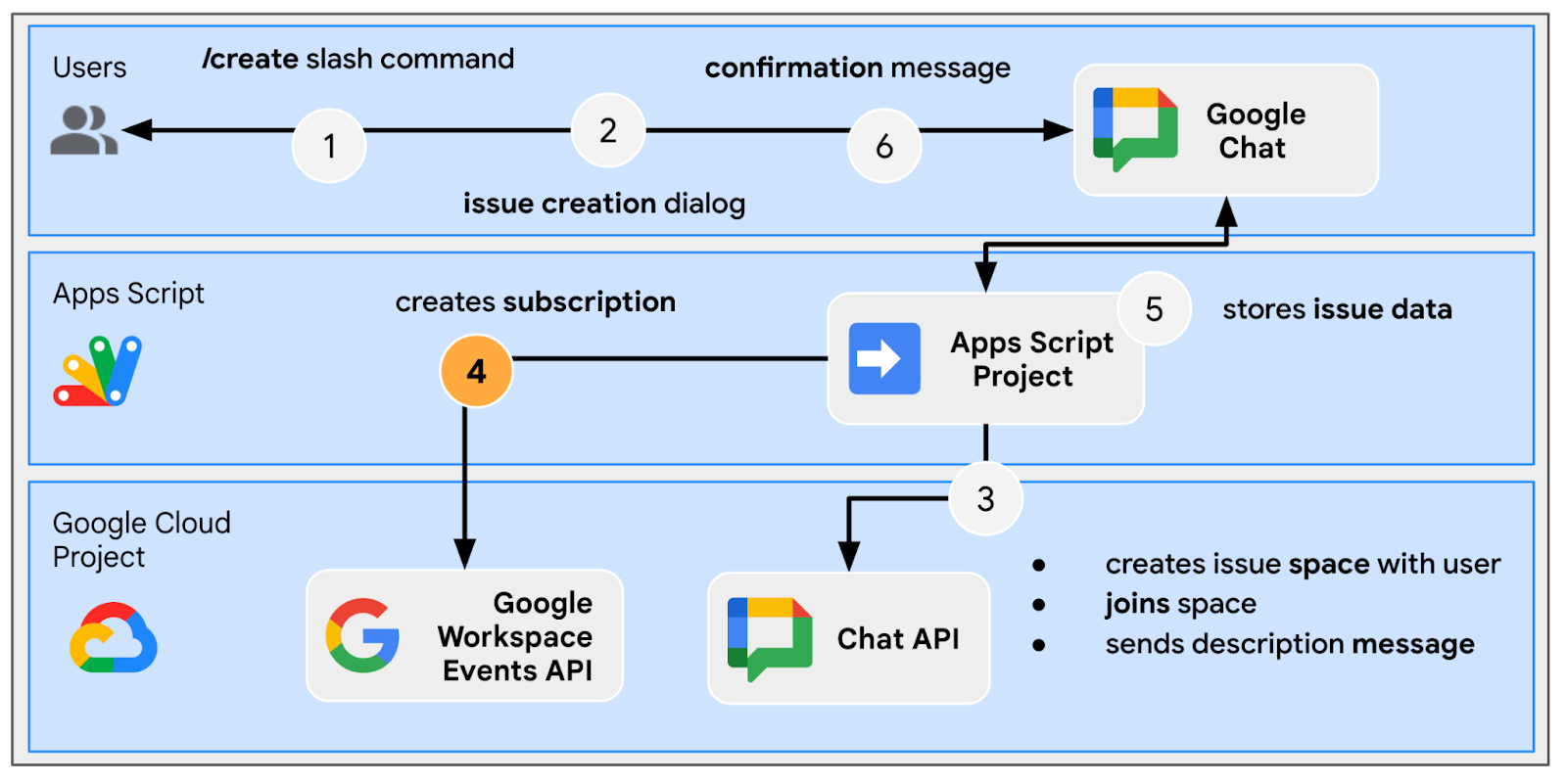
Ứng dụng sẽ thực hiện những việc sau:
- Đóng hộp thoại.
- Tạo không gian dành riêng cho vấn đề mới tạo có cùng tiêu đề.
- Tham gia không gian mới tạo.
- Gửi tin nhắn có chứa nội dung mô tả về vấn đề trong không gian mới tạo.
- Gửi tin nhắn trực tiếp cho bạn kèm theo đường liên kết đến không gian mới tạo.

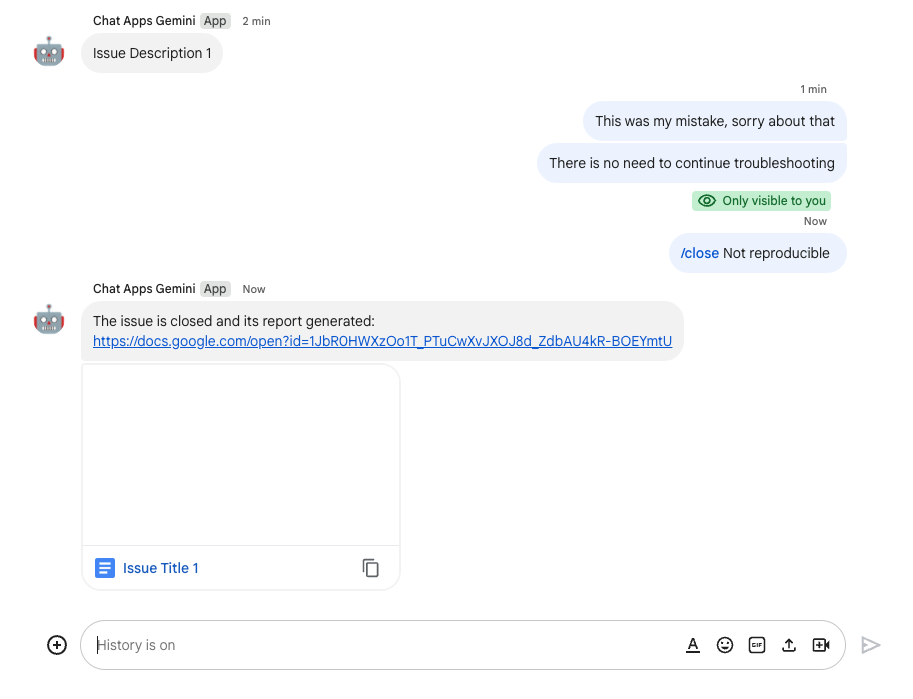
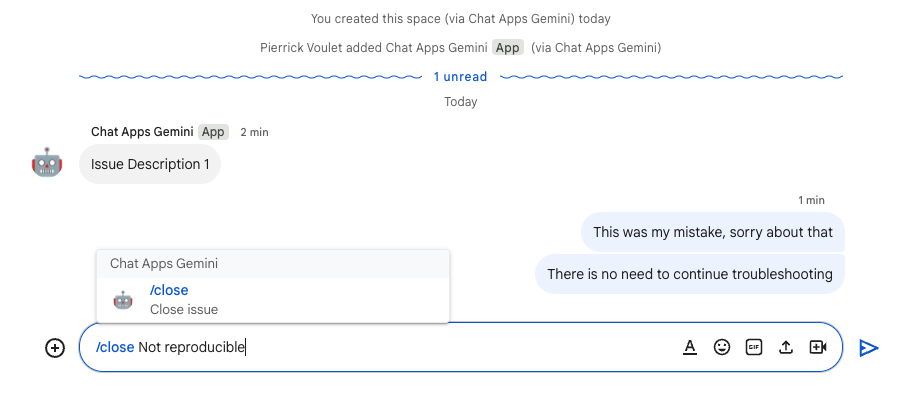
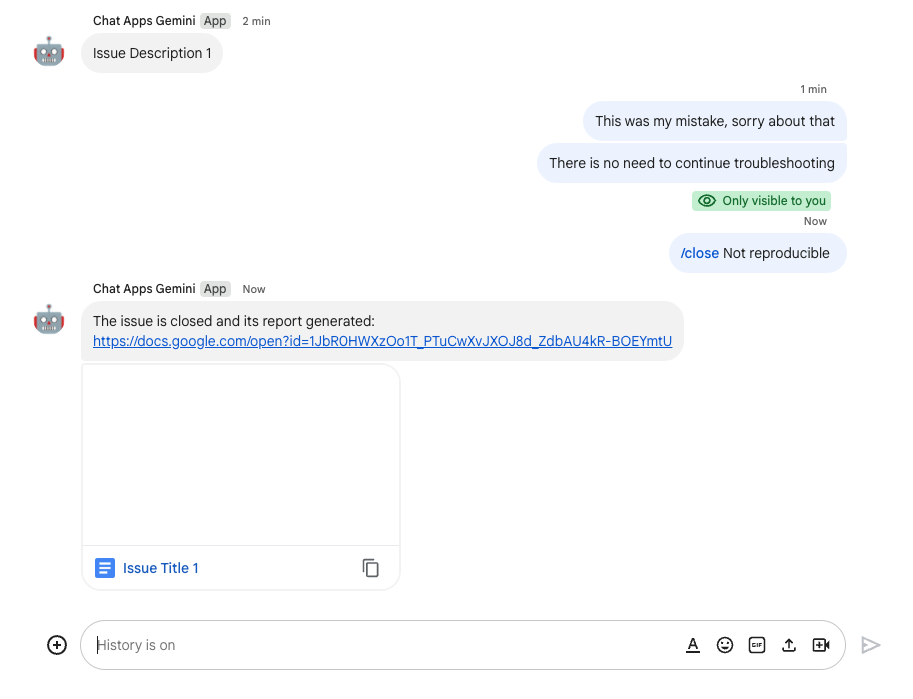
- Trong không gian mới tạo, hãy gửi tin nhắn bằng lệnh dấu gạch chéo
/closevà độ phân giải nhưNot reproducible.

Ứng dụng sẽ thực hiện những việc sau:
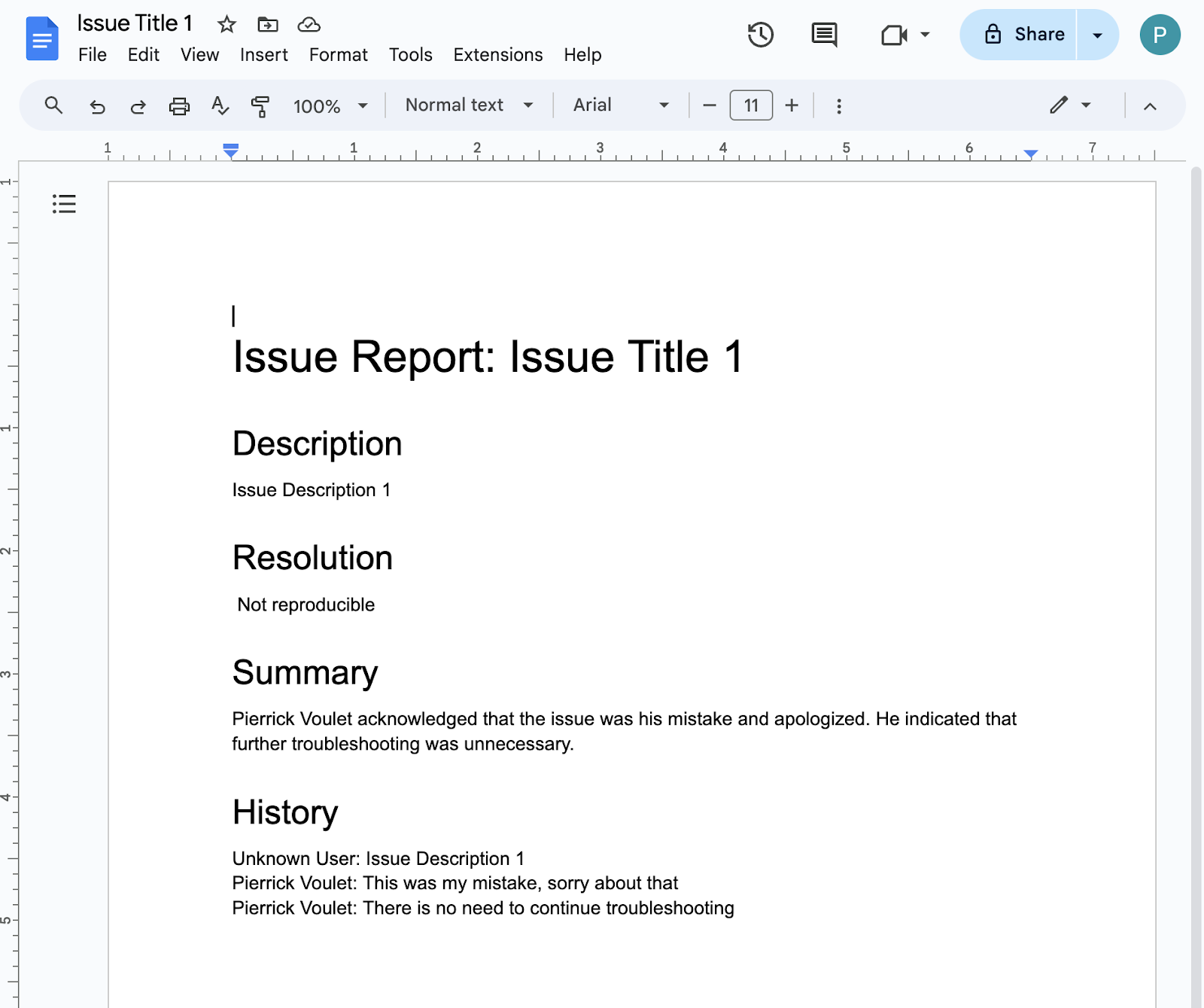
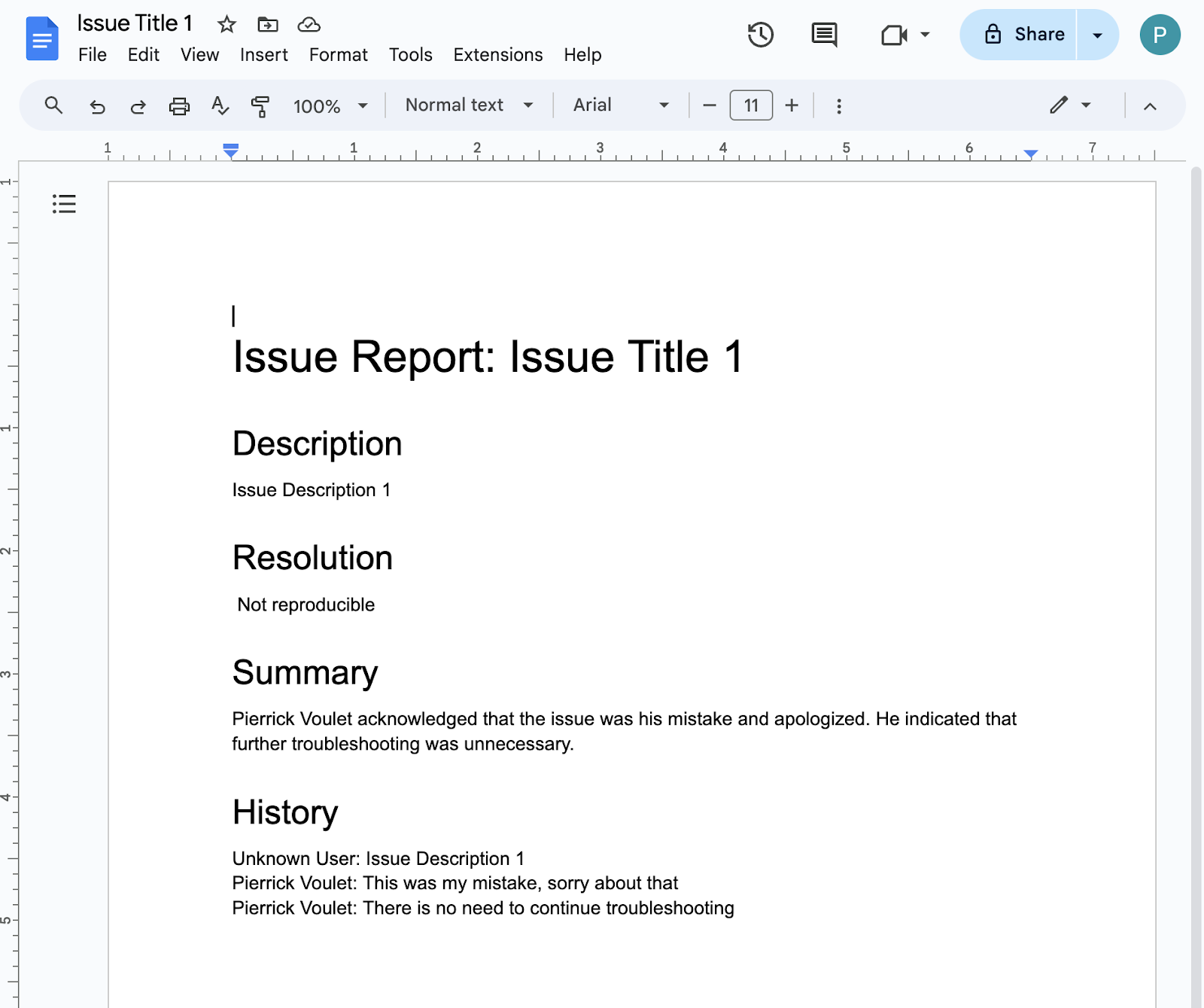
- Tạo tài liệu báo cáo trong Google Tài liệu.
- Gửi tin nhắn đến không gian chuyên về sự cố kèm theo đường liên kết đến tài liệu báo cáo mới tạo.

- Mở tài liệu báo cáo. Trang này chứa thông tin cơ bản, nhật ký và bản tóm tắt.

4. Không bắt buộc: Ứng dụng 1: Thêm trang chủ ứng dụng
Xem lại các khái niệm
Trang chủ ứng dụng là thông báo dạng thẻ có thể tuỳ chỉnh mà một ứng dụng Chat gửi cho người dùng khi người dùng truy cập vào thẻ Trang chủ thông qua tin nhắn trực tiếp bằng ứng dụng Chat. Thành phần này thường dùng để hiện tài liệu hoặc thông tin tổng quan về ứng dụng. Về mặt kỹ thuật, có một sự kiện chuyên biệt để xử lý và hoạt động này hoạt động dựa trên các nguyên tắc cốt lõi giống như thông báo thẻ.

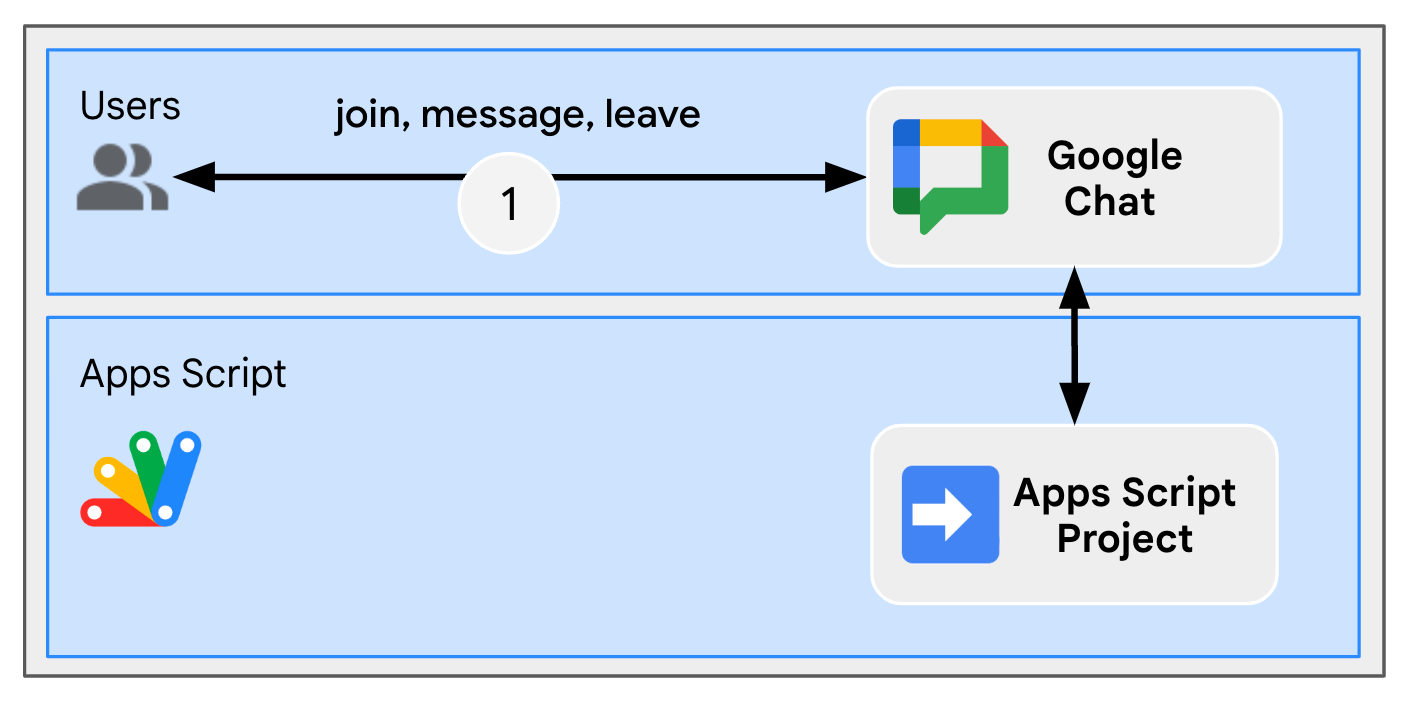
Quy trình xem xét
Quản lý vấn đề
Xem xét mã nguồn
Bạn cần chỉnh sửa dự án Apps Script.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
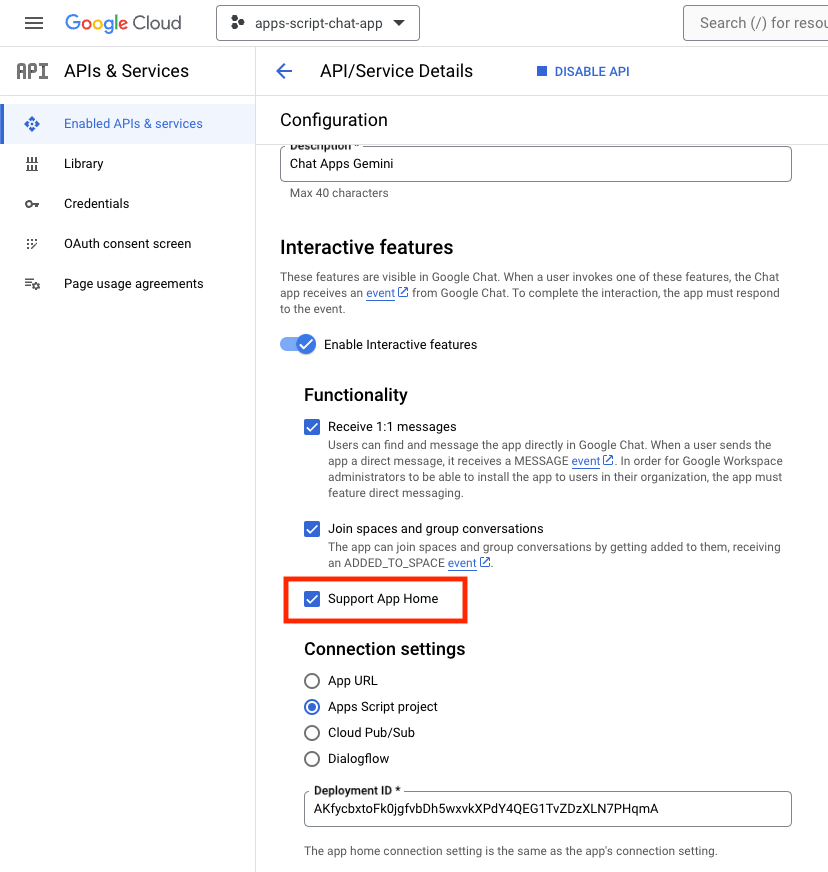
Cập nhật dự án trên Google Cloud
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
Trong môi trường địa phương, hãy làm theo các bước sau:
- Thay đổi thư mục hiện tại trong dòng lệnh thành
issue-management/2-app-home. Tệp này chứa mã nguồn mà bạn cần sử dụng. - Sao chép tệp
issue-management/1-baseline/.clasp.jsonvào thư mục hiện tại. - Sao chép tệp
issue-management/1-baseline/Configuration.jsvào thư mục hiện tại để thay thế tệp hiện có. - Chạy lệnh sau:
clasp push
Thử nào
Trong Google Chat, hãy làm theo các bước sau:
- Gửi tin nhắn trực tiếp bằng lệnh dấu gạch chéo
/createcho ứng dụng. Ứng dụng sẽ mở ra một hộp thoại. - Đặt Title thành
Issue Title 2. - Đặt phần Mô tả thành Vấn đề
Description 2. - Nhấp vào Tạo.

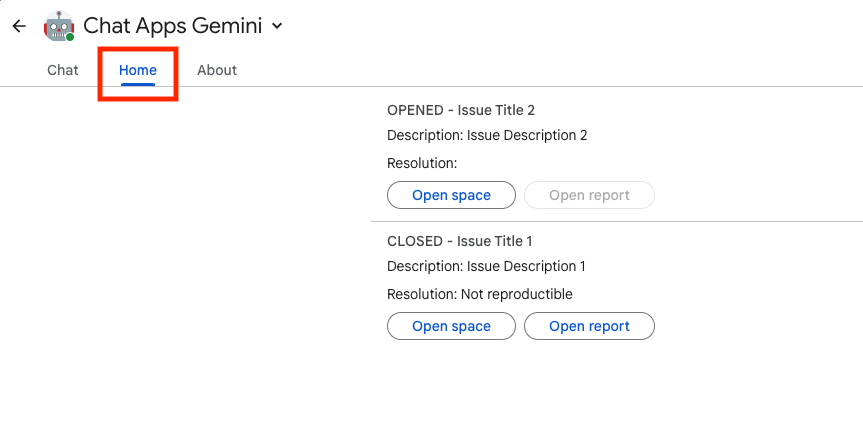
- Chọn thẻ Trang chủ trong không gian của bạn bằng ứng dụng Google Chat. Bạn có thể xem thông tin chi tiết về các vấn đề mà bạn đã tạo.

5. Không bắt buộc: Ứng dụng 1: Thêm tính năng giám sát không gian
Xem lại các khái niệm
Pub/Sub
Pub/Sub là một dịch vụ nhắn tin không đồng bộ và có thể mở rộng, giúp tách các dịch vụ tạo tin nhắn khỏi các dịch vụ xử lý các tin nhắn đó. Pub/Sub cho phép bạn tạo hệ thống gồm các nhà sản xuất và người tiêu dùng sự kiện, được gọi là nhà xuất bản và người đăng ký. Nhà xuất bản giao tiếp với người đăng ký một cách không đồng bộ bằng cách truyền phát các sự kiện, thay vì bằng các lệnh gọi quy trình từ xa (RPC) đồng bộ.
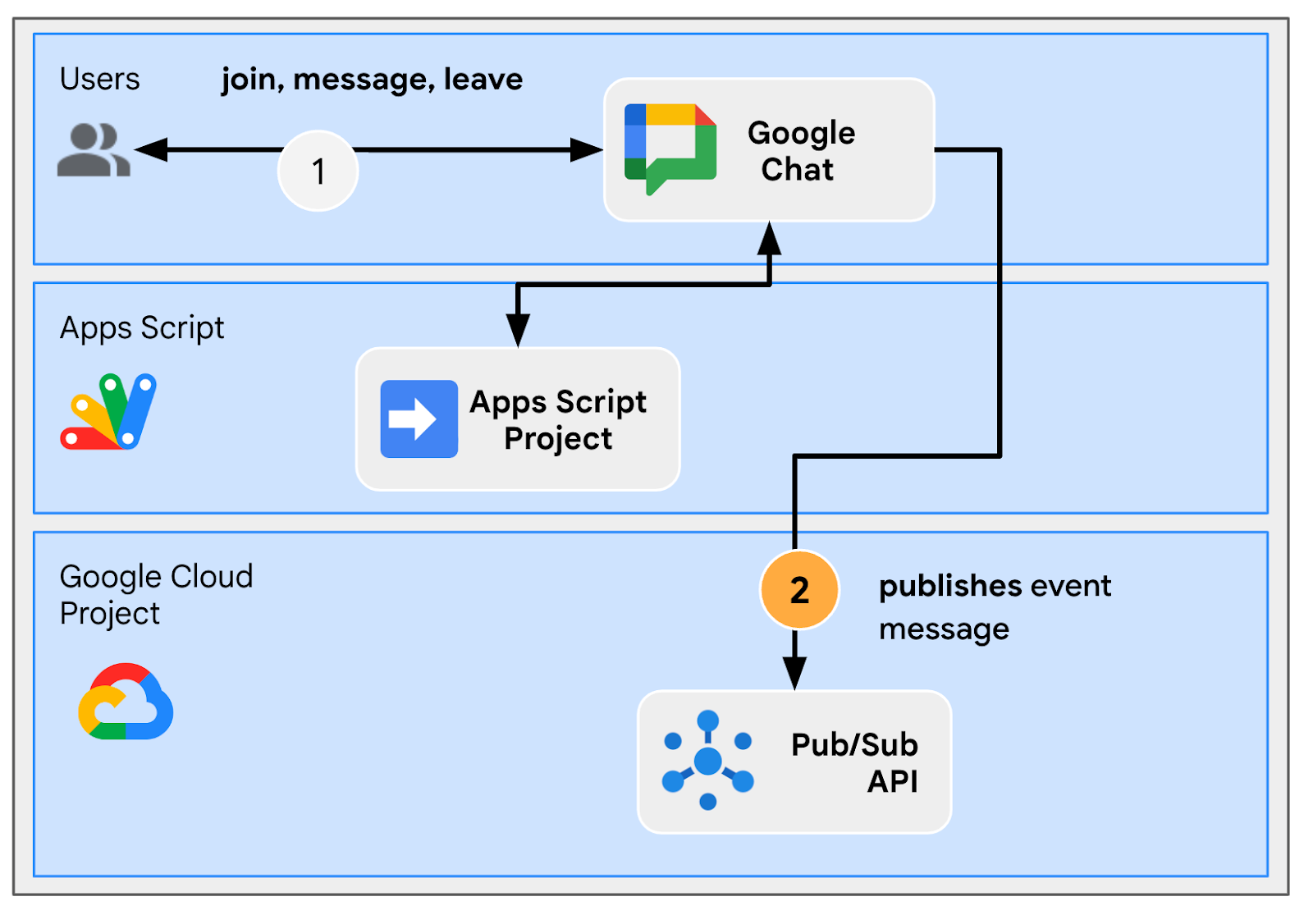
Nhà xuất bản gửi sự kiện đến dịch vụ Pub/Sub mà không quan tâm đến cách thức hoặc thời điểm xử lý những sự kiện này. Sau đó, Pub/Sub sẽ phân phối sự kiện cho tất cả dịch vụ tương ứng với những sự kiện đó. Trong các hệ thống giao tiếp thông qua RPC, nhà xuất bản phải đợi người đăng ký nhận được dữ liệu. Tuy nhiên, việc tích hợp không đồng bộ trong Pub/Sub sẽ làm tăng tính linh hoạt và mạnh mẽ của toàn bộ hệ thống.
Chủ đề: Một tài nguyên được đặt tên đại diện cho một nguồn cấp dữ liệu thông điệp. Bạn phải tạo một chủ đề rồi mới có thể xuất bản hoặc đăng ký chủ đề đó.
Đăng ký: Để nhận thông báo được xuất bản về một chủ đề, bạn phải tạo mục đăng ký chủ đề đó. Ứng dụng của người đăng ký sẽ nhận và xử lý các tin nhắn được đăng lên chủ đề. Một chủ đề có thể có nhiều gói thuê bao, nhưng một gói thuê bao nhất định chỉ thuộc về một chủ đề duy nhất.
Sự kiện trên Google Workspace
Sự kiện trong Google Workspace thể hiện các thay đổi đối với tài nguyên của Google Workspace, chẳng hạn như thời điểm tạo, cập nhật hoặc xoá tài nguyên. Các ứng dụng có thể đăng ký tài nguyên của Google Workspace để nhận và xử lý các sự kiện liên quan một cách không đồng bộ.

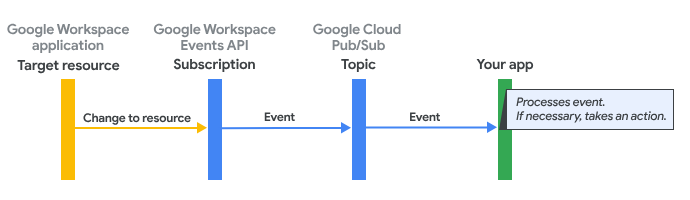
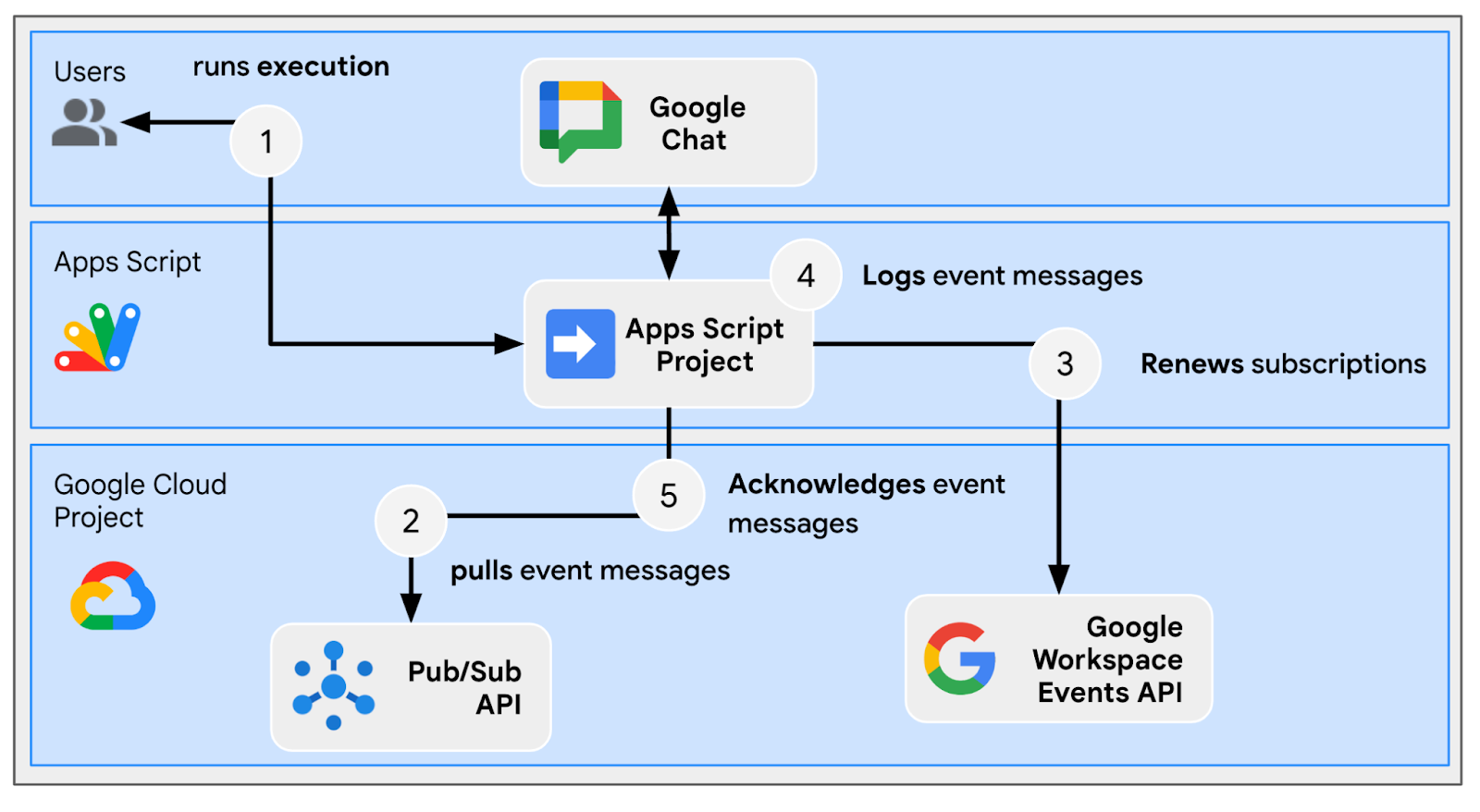
Dưới đây là cách API Sự kiện của Google Workspace phân phối sự kiện cho một ứng dụng thông qua một gói thuê bao:
- Ứng dụng đăng ký một tài nguyên trong ứng dụng Google Workspace, chẳng hạn như không gian.
- Tài nguyên mà ứng dụng đăng ký sẽ thay đổi.
- Ứng dụng Google Workspace phân phối một sự kiện cho một chủ đề trong Pub/Sub, sự kiện này đóng vai trò là điểm cuối thông báo cho gói thuê bao Google Workspace của ứng dụng. Sự kiện này chứa dữ liệu về những nội dung đã thay đổi trong tài nguyên.
- Ứng dụng sẽ xử lý thông báo Pub/Sub chứa sự kiện đó và thực hiện hành động (nếu cần).
Quy trình xem xét
Tạo vấn đề (cập nhật)

Khắc phục sự cố liên quan đến không gian chuyên dụng (cập nhật)

Đóng vấn đề từ không gian chuyên dụng (thông tin cập nhật)

Xử lý gói thuê bao

Xem xét mã nguồn
Bạn cần chỉnh sửa dự án Apps Script.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Cập nhật dự án trên Google Cloud
Cho phép API
- Trong bảng điều khiển Google Cloud, hãy bật tuỳ chọn Sự kiện trên Google Workspace và PubSub.
- Nhấp vào Trình đơn ↗ > API và các dịch vụ > API đã bật và rồi xác nhận đã bật cả hai.
Bắt đầu gói thuê bao
Bạn cần tạo và đăng ký một chủ đề Pub/Sub để đăng tất cả các sự kiện trên Workspace.
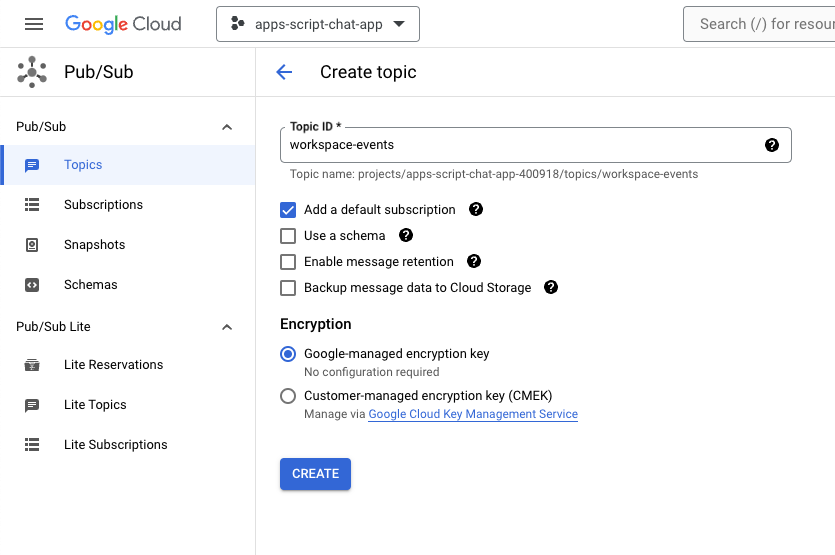
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến Trình đơn PublisherCode > Xuất bản/Đăng ký > Chủ đề.
- Nhấp vào Tạo chủ đề.
- Đặt Mã chủ đề thành
workspace-events. - Chọn hộp đánh dấu Add a default subscription (Thêm gói thuê bao mặc định).
- Nhấp vào Tạo.

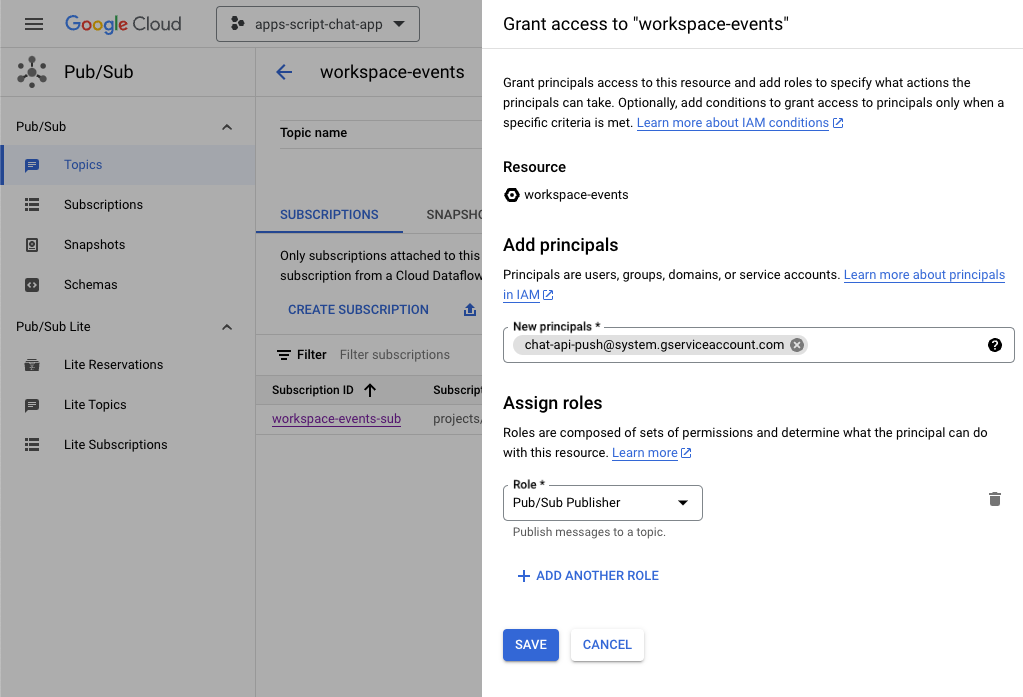
Để cấp quyền xuất bản tin nhắn Pub/Sub vào chủ đề bạn mới tạo trong Google Chat, hãy làm theo các bước sau:
- Chọn một chủ đề trong danh sách.
- Chọn thẻ Quyền.
- Thêm
chat-api-push@system.gserviceaccount.comvào phần Đối tượng chính mới. - Chọn Pub/Sub Publisher (Nhà xuất bản Pub/Sub) cho Vai trò.
- Nhấp vào Lưu.

Cập nhật dự án Apps Script
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến Trình đơn PublisherCode > Quản lý danh tính và quyền truy cập (IAM) và Quản trị > Cài đặt.
- Sao chép mã dự án.

Trong môi trường địa phương, hãy làm theo các bước sau:
- Thay đổi thư mục hiện tại trong dòng lệnh thành
issue-management/3-message-monitoring. Tệp này chứa mã nguồn mà bạn cần. - Đặt hằng số chuỗi có tên
PROJECT_IDtrong tệpConfiguration.jsthành mã dự án đã sao chép. - Đặt hằng số JSON có tên
CHAT_CREDENTIALStrong tệpConfiguration.jsthành nội dung của tệp khoá riêng tư mà bạn đã tải xuống trước đó. - Sao chép tệp
issue-management/2-app-home/.clasp.jsonvào thư mục hiện tại. - Chạy lệnh sau:
clasp push
Thử nào
Trong Google Chat, hãy làm theo các bước sau:
- Gửi tin nhắn trực tiếp bằng lệnh dấu gạch chéo
/createcho ứng dụng. Ứng dụng sẽ mở ra một hộp thoại. - Đặt Title thành
Issue Title 3. - Đặt phần Mô tả thành Vấn đề
Description 3. - Nhấp vào Tạo.
- Trong không gian mới tạo, hãy gửi một vài tin nhắn thảo luận về vấn đề này.
- Gửi tin nhắn bằng lệnh dấu gạch chéo
/closevà độ phân giải nhưFixed.
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
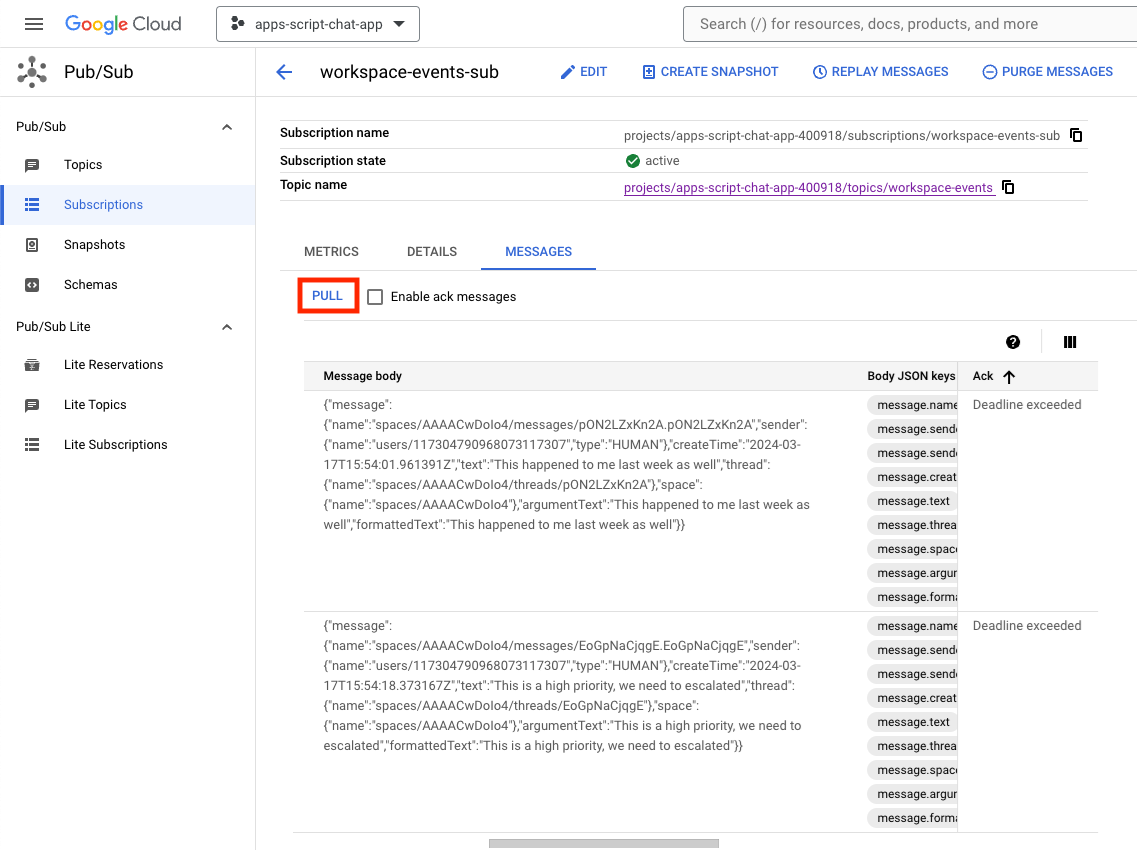
- Chuyển đến Trình đơn PublisherCode > Xuất bản/Đăng ký > Gói thuê bao.
- Chọn workspace-events-sub cho gói thuê bao.
- Chọn thẻ Tin nhắn.
- Nhấp vào Kéo. Bảng này cho thấy các tin nhắn liên quan đến nội dung bạn đã gửi đến không gian mới tạo.

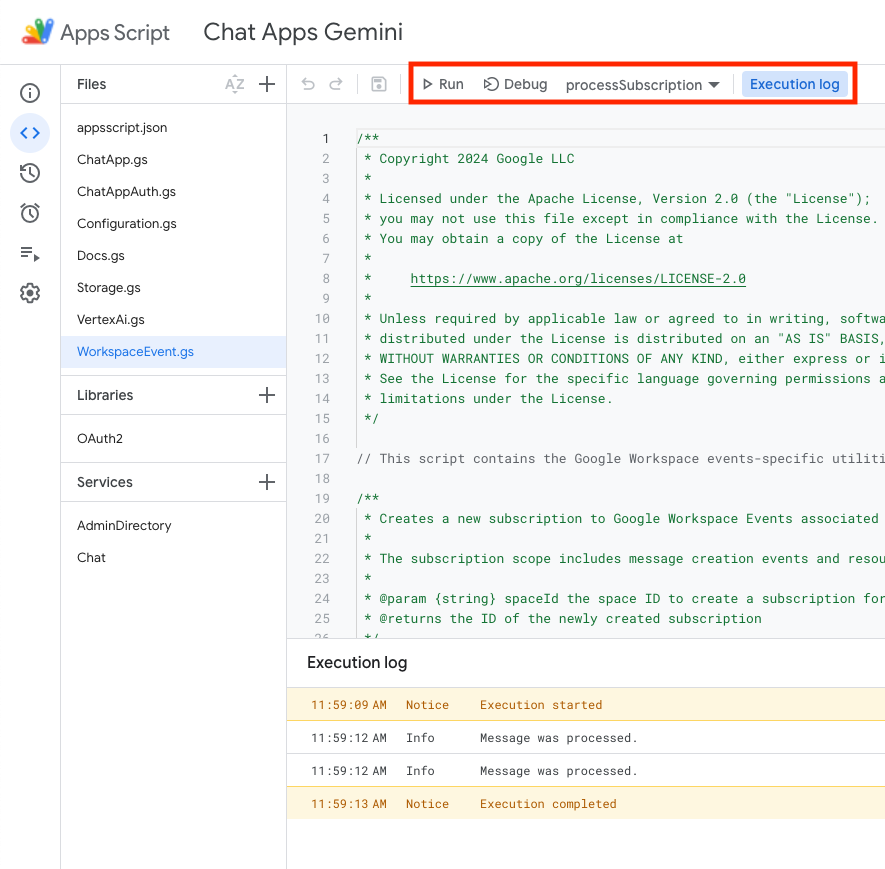
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Chọn Trình chỉnh sửa.
- Chọn tệp
WorkspaceEvent.gs. - Chọn
processSubscriptiontrong mục Run (Chạy). - Nhấp vào biểu tượng
Run.Trong nhật ký thực thi, bạn có thể thấy các thông báo đã được xử lý.

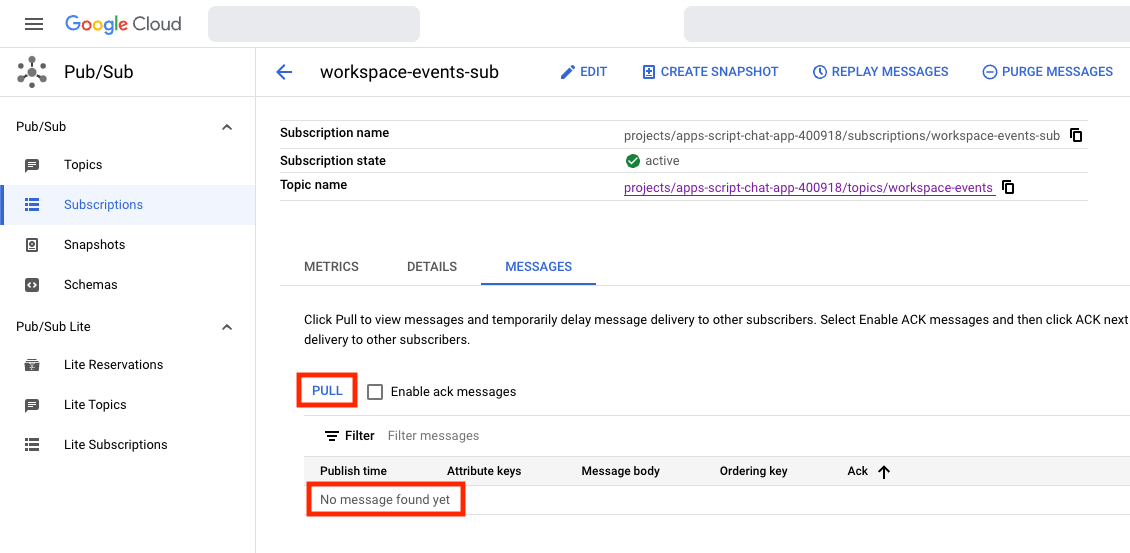
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến Trình đơn PublisherCode > Xuất bản/Đăng ký > Gói thuê bao.
- Chọn workspace-events-sub cho gói thuê bao.
- Chọn thẻ Tin nhắn.
- Nhấp vào Kéo. Bảng này không còn hiện các tin nhắn liên quan đến nội dung bạn đã gửi tới không gian mới tạo.

- Trong Google Chat, tại không gian dành riêng cho vấn đề thứ ba mà bạn đã tạo bằng lệnh dấu gạch chéo
/create, hãy gửi thêm một vài tin nhắn thảo luận về vấn đề này.
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến Trình đơn PublisherCode > Xuất bản/Đăng ký > Gói thuê bao.
- Chọn workspace-events-sub cho gói thuê bao.
- Chọn thẻ Tin nhắn.
- Nhấp vào Kéo. Bảng không hiện những tin nhắn liên quan đến nội dung bạn đã gửi đến không gian mới tạo.
6. Không bắt buộc: Ứng dụng 1: Thêm thông tin trợ giúp về hoà nhập
Xem lại các khái niệm
Nhắc nhở bằng AI tạo sinh là nghệ thuật soạn chỉ dẫn hoặc đặt câu hỏi nhằm định hướng cho một mô hình AI tạo sinh đạt được loại kết quả cụ thể mà bạn mong muốn. Một phương pháp phổ biến là kiểm soát câu trả lời bằng cách thêm quy tắc và điều kiện vào câu lệnh. Điều này có thể giúp đầu ra an toàn, phù hợp, nhất quán và đúng với kỳ vọng.
Quy trình xem xét
Xử lý gói thuê bao (cập nhật)

Xem xét mã nguồn
Bạn cần chỉnh sửa dự án Apps Script.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Cập nhật dự án Apps Script
Trong môi trường địa phương, hãy làm theo các bước sau:
- Thay đổi thư mục hiện tại trong dòng lệnh thành
issue-management/4-inclusivity-help. Tệp này chứa mã nguồn bạn cần. - Sao chép tệp
issue-management/3-message-monitoring/.clasp.jsonvào thư mục hiện tại. - Sao chép tệp
issue-management/3-message-monitoring/Configuration.jsvào thư mục hiện tại để thay thế tệp hiện có. - Chạy lệnh sau:
clasp push
Thử nào
Trong Google Chat, hãy làm theo các bước sau:
- Gửi tin nhắn trực tiếp bằng lệnh dấu gạch chéo
/createcho ứng dụng. Ứng dụng sẽ mở ra một hộp thoại. - Đặt Title thành
Issue Title 4. - Đặt phần Mô tả thành Vấn đề
Description 4. - Nhấp vào Tạo.
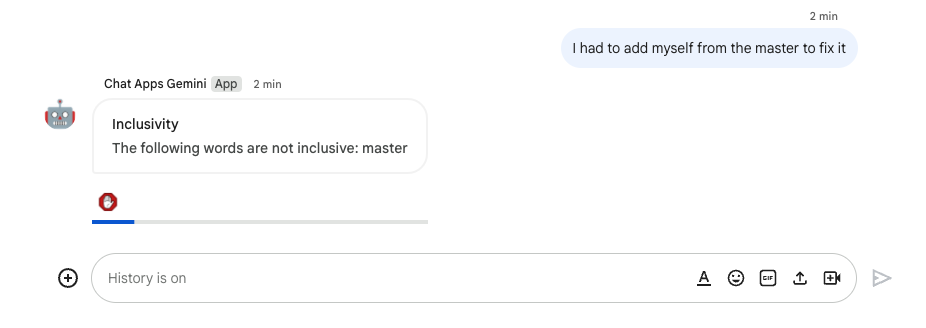
- Trong không gian mới tạo, hãy gửi
It happened to me last week as well.
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Chọn Trình chỉnh sửa.
- Chọn tệp
WorkspaceEvent.gs. - Chọn
processSubscriptiontrong mục Run (Chạy). - Nhấp vào Chạy. Trong nhật ký thực thi, bạn có thể thấy các thông báo đã được xử lý.
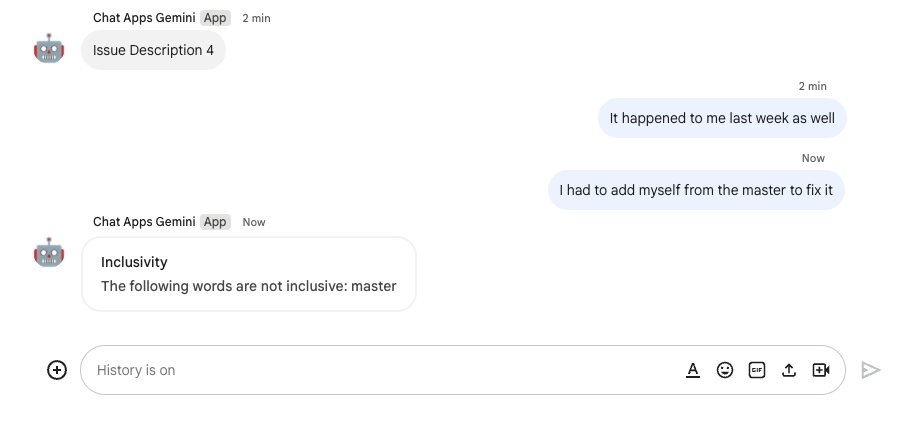
Trong Google Chat, hãy làm theo các bước sau:
- Lưu ý rằng ứng dụng không hỗ trợ sự hoà nhập trong không gian mới tạo.
- Trong không gian mới tạo, hãy gửi tin nhắn
I had to add myself from the master to fix it.
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Chọn Trình chỉnh sửa.
- Chọn tệp
WorkspaceEvent.gs. - Chọn
processSubscriptiontrong mục Run (Chạy). - Nhấp vào Chạy. Trong nhật ký thực thi, bạn có thể thấy các thông báo đã được xử lý. Trong Google Chat, ứng dụng này đã gửi một tin nhắn trợ giúp hoà nhập trong không gian mới tạo.

7. Không bắt buộc: Ứng dụng 1: Thêm lựa chọn ưu tiên
.
Xem lại các khái niệm
Tiện ích phụ kiện là tiện ích không đường viền được gắn vào cuối thư do ứng dụng gửi. Tính năng này thường dùng để cho phép người dùng phản ứng nhanh trong một ngữ cảnh cụ thể của tin nhắn. Về mặt kỹ thuật, tính năng này hoạt động dựa trên các nguyên tắc cốt lõi giống như nút thẻ.

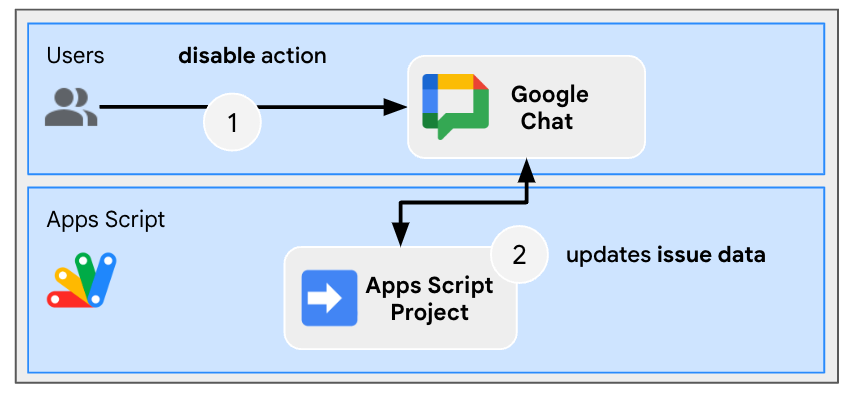
Quy trình xem xét
Tắt tính năng trợ giúp hoà nhập

Xem xét mã nguồn
Bạn cần chỉnh sửa dự án Apps Script.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Cập nhật dự án Apps Script
Trong môi trường địa phương, hãy làm theo các bước sau:
- Thay đổi thư mục hiện tại trong dòng lệnh thành
issue-management/5-disable-help. Tệp này chứa mã nguồn mà bạn cần. - Sao chép tệp
issue-management/4-inclusivity-help/.clasp.jsonvào thư mục hiện tại. - Sao chép tệp
issue-management/4-inclusivity-help/Configuration.jsvào thư mục hiện tại để thay thế tệp hiện có. - Chạy lệnh sau:
clasp push
Thử nào
Tắt trợ giúp
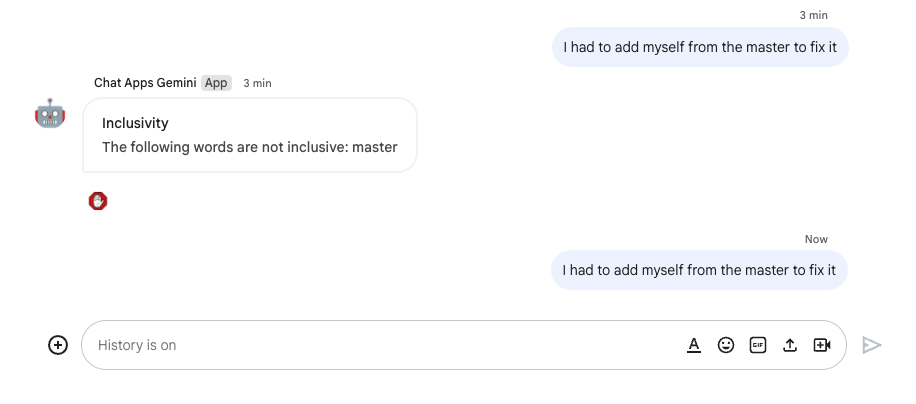
- Trong Google Chat, tại không gian dành riêng cho vấn đề thứ tư mà bạn đã tạo bằng lệnh dấu gạch chéo
/create, hãy gửi tin nhắnI had to add myself from the master to fix.
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Chọn Trình chỉnh sửa.
- Chọn tệp
WorkspaceEvent.gs. - Chọn
processSubscriptiontrong mục Run (Chạy). - Nhấp vào Chạy. Trong nhật ký thực thi, bạn có thể thấy các thông báo đã được xử lý.
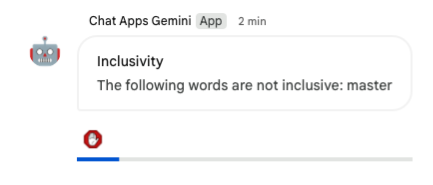
Trong Google Chat, hãy làm theo các bước sau:
- Xin lưu ý rằng ứng dụng này đã gửi một tin nhắn nhằm trợ giúp hoà nhập đến không gian chuyên về vấn đề liên quan đến một tiện ích phụ kiện.
- Nhấp vào tiện ích phụ kiện để tắt tính năng trợ giúp hoà nhập.

Kiểm tra việc tắt tính năng
- Trong Google Chat, tại không gian dành riêng cho vấn đề thứ tư mà bạn đã tạo bằng lệnh dấu gạch chéo
/create, hãy gửi tin nhắnI had to add myself from the master to fix.
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Chọn Trình chỉnh sửa.
- Chọn tệp
WorkspaceEvent.gs. - Chọn
processSubscriptiontrong mục Run (Chạy). - Nhấp vào Chạy. Trong nhật ký thực thi, bạn có thể thấy các thông báo đã được xử lý. Trong Google Chat, ứng dụng này không gửi tin nhắn hỗ trợ toàn diện đến không gian gặp phải vấn đề vì vấn đề này đã bị vô hiệu hoá.

8. Ứng dụng 2: Xây dựng
Xem lại các khái niệm
Nền tảng cho AI tạo sinh
Mà là giúp các mô hình AI trở nên xác thực và đáng tin cậy hơn bằng cách kết nối các mô hình đó với những nguồn kiến thức có thể xác minh. Kỹ thuật này giúp ngăn AI tạo ra thông tin và có thể đưa ra câu trả lời phù hợp với ngữ cảnh và bớt sai lệch.
Ngôn ngữ tự nhiên
Bất kỳ ngôn ngữ nào do con người nói hoặc viết để giao tiếp hằng ngày, trái ngược với ngôn ngữ nhân tạo hoặc ngôn ngữ sử dụng máy tính.
Bộ nhớ trên đám mây
Cloud Storage cho phép lưu trữ và truy xuất mọi lượng dữ liệu trên toàn thế giới vào bất cứ lúc nào. Nền tảng này có thể được dùng cho nhiều tình huống, bao gồm cả việc phân phát nội dung trang web, lưu dữ liệu để lưu trữ và phục hồi sau thảm hoạ hoặc phân phối các đối tượng dữ liệu lớn cho người dùng thông qua tính năng tải xuống trực tiếp.
Kho lưu trữ dữ liệuDialogflow CX
Dialogflow CX tích hợp với các kho dữ liệu là tập hợp các trang web và tài liệu mà nhân viên hỗ trợ lưu trữ dữ liệu sử dụng để tìm câu trả lời cho các thắc mắc của người dùng cuối từ dữ liệu cụ thể. Đối với một câu hỏi nhất định, nhân viên hỗ trợ cửa hàng dữ liệu tìm câu trả lời trong nội dung nguồn nhất định và tóm tắt các kết quả tìm được thành một câu trả lời nhất quán. Bảng này cũng cung cấp các đường liên kết bổ trợ đến các nguồn của câu trả lời để người dùng cuối tìm hiểu thêm.
Cấu trúc bài đánh giá

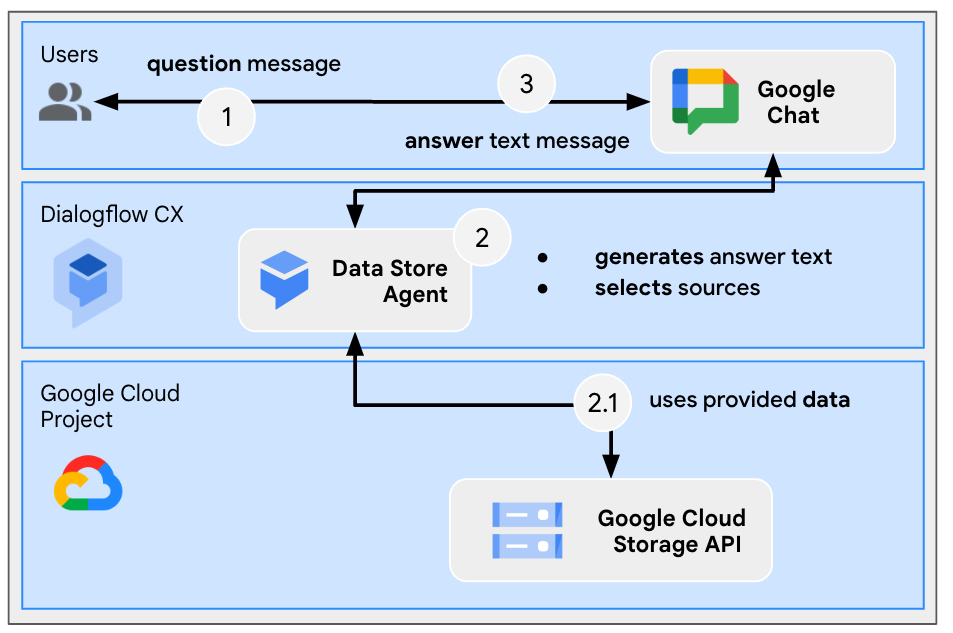
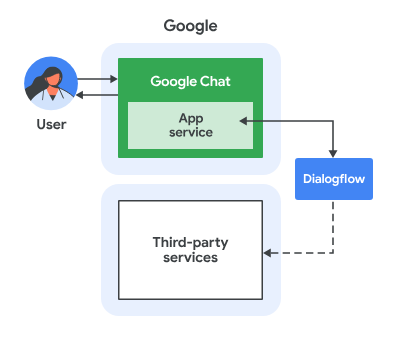
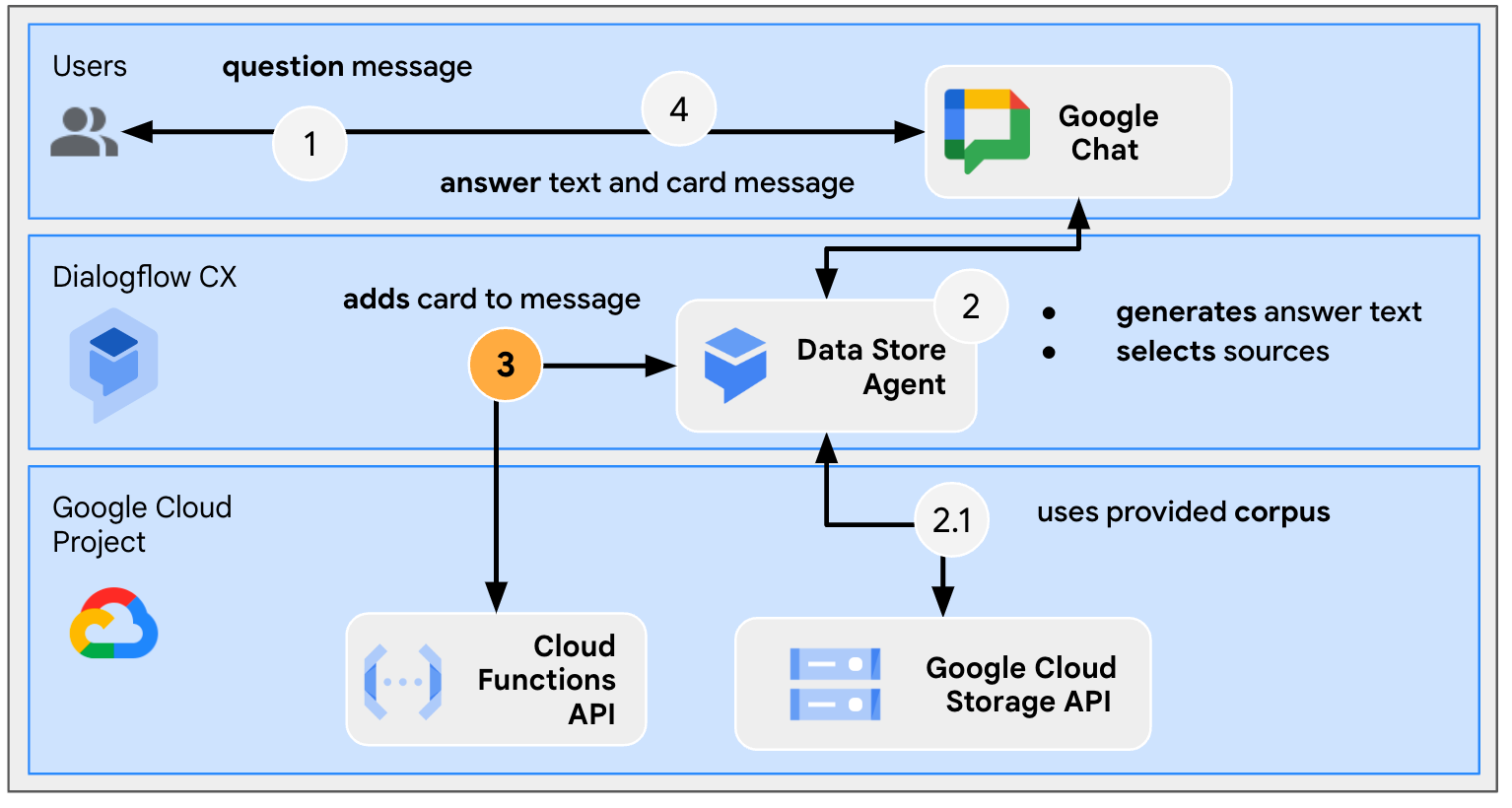
Ứng dụng Google Chat này được thiết kế bằng Dialogflow CX và hoạt động như sau:
- Người dùng gửi tin nhắn cho ứng dụng qua tin nhắn trực tiếp hoặc trong không gian.
- Ứng dụng này (một nhân viên hỗ trợ Dialogflow CX và được liên kết với một dự án Google Cloud) sẽ xử lý tin nhắn.
- Ứng dụng này tích hợp với kho dữ liệu đặt trong Cloud Storage.
- Ứng dụng sẽ gửi một phản hồi đồng bộ, trong tin nhắn trực tiếp hoặc trong không gian ban đầu.
Quy trình đánh giá
Trả lời câu hỏi
Xem xét mã nguồn
Nguồn duy nhất bạn cần không phải là mã mà là dữ liệu bạn sử dụng để tiếp đất.
google-chat-overview.pdf
Chứa thông tin phi cấu trúc của các ứng dụng Google Chat, một phiên bản in của một trang trên trang web dành cho nhà phát triển Google Workspace.

Cập nhật dự án trên Google Cloud
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Bật các API Dialogflow và Cloud Storage.
- Bật Vertex AI Agent Builder API.
- Nhấp vào Trình đơn ↗ > API và các dịch vụ > API đã bật và rồi xác nhận rằng tất cả APIS đều đã bật.
.
Tạo nhân viên hỗ trợ cửa hàng dữ liệu Dialogflow CX
Bắt đầu dữ liệu kiến thức
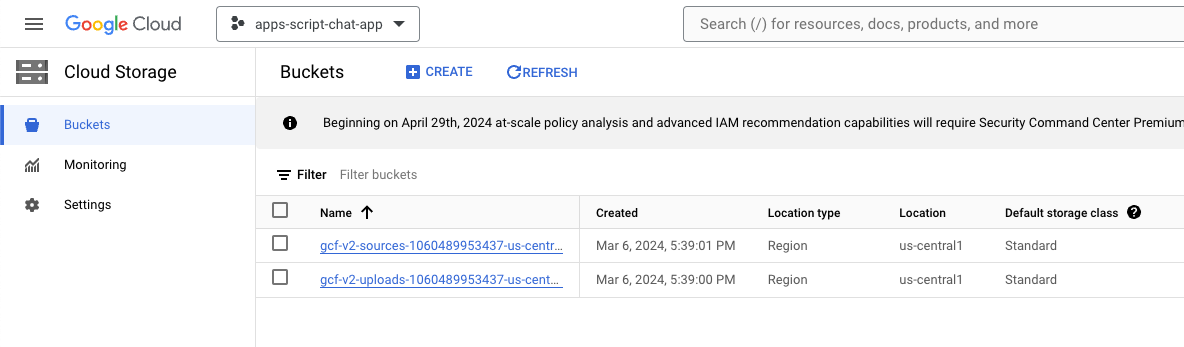
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ⋮ > Bộ nhớ trên đám mây > Bộ chứa.

- Nhấp vào Tạo.
- Đặt name thành
gchat-knowledge. - Nhấp vào Tạo.

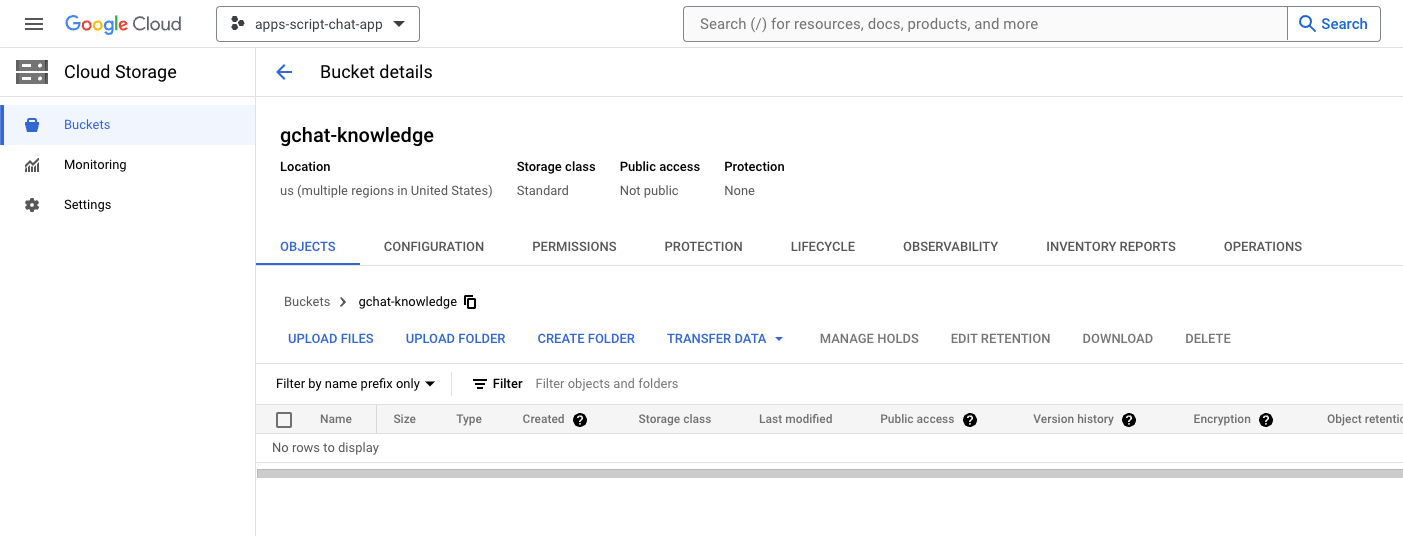
- Chọn bộ chứa gchat-8.
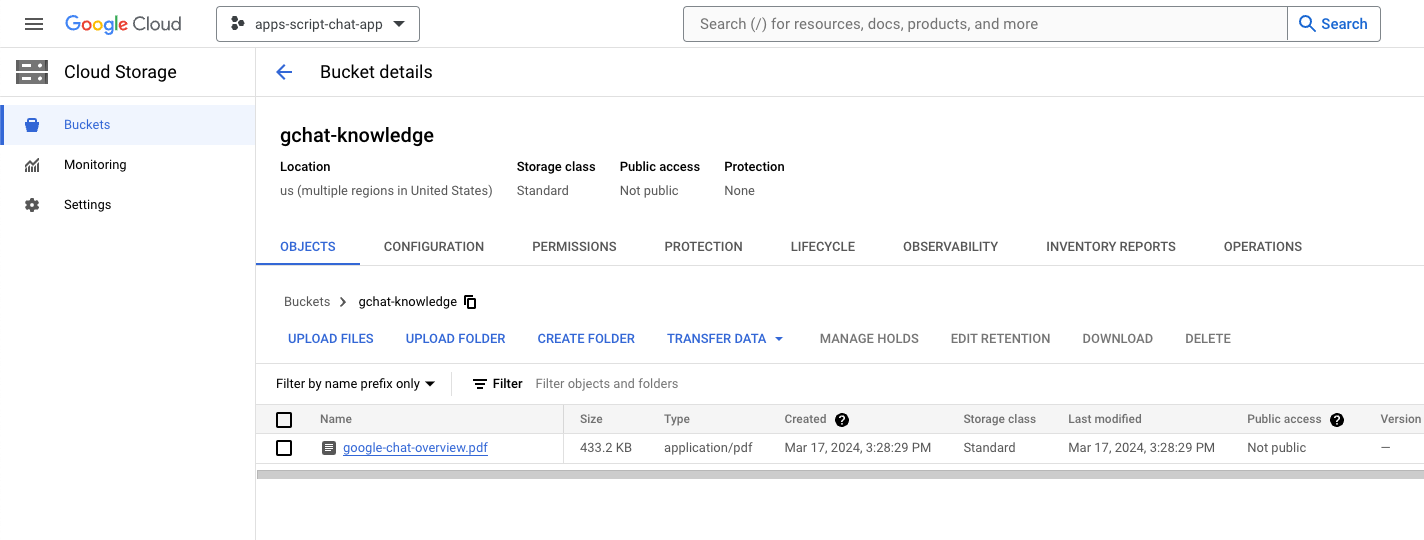
- Nhấp vào Tải tệp lên.
- Tải xuống và chọn tệp google-chat-overview.pdf từ môi trường cục bộ của bạn.

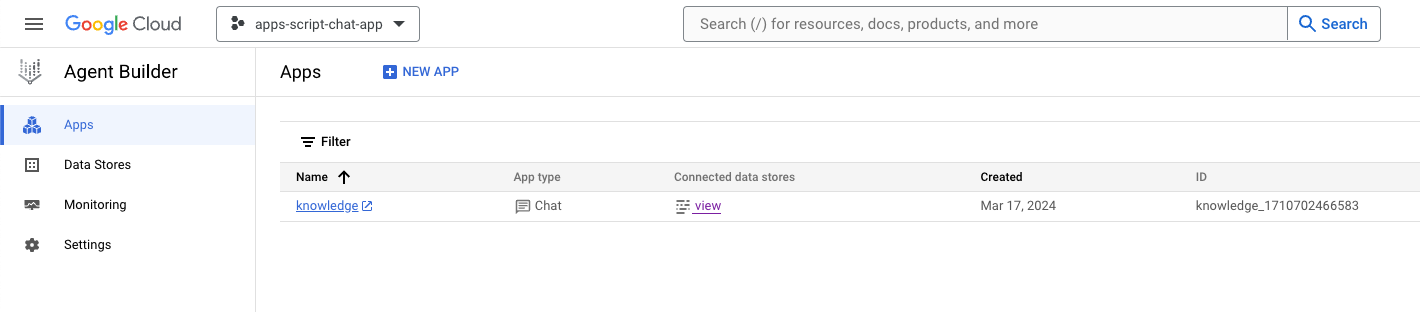
Tạo ứng dụng
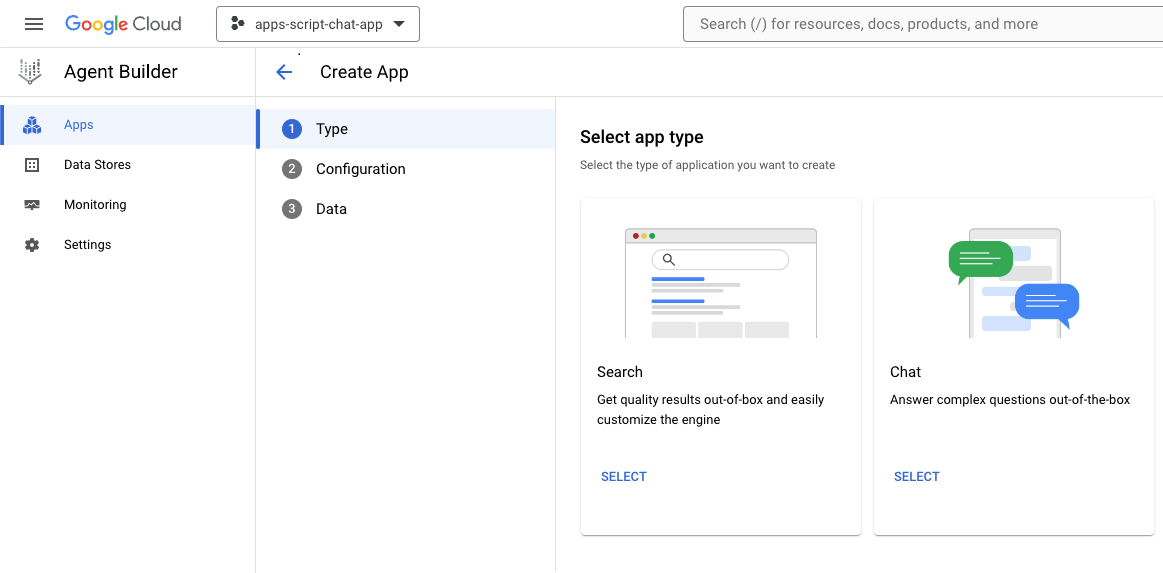
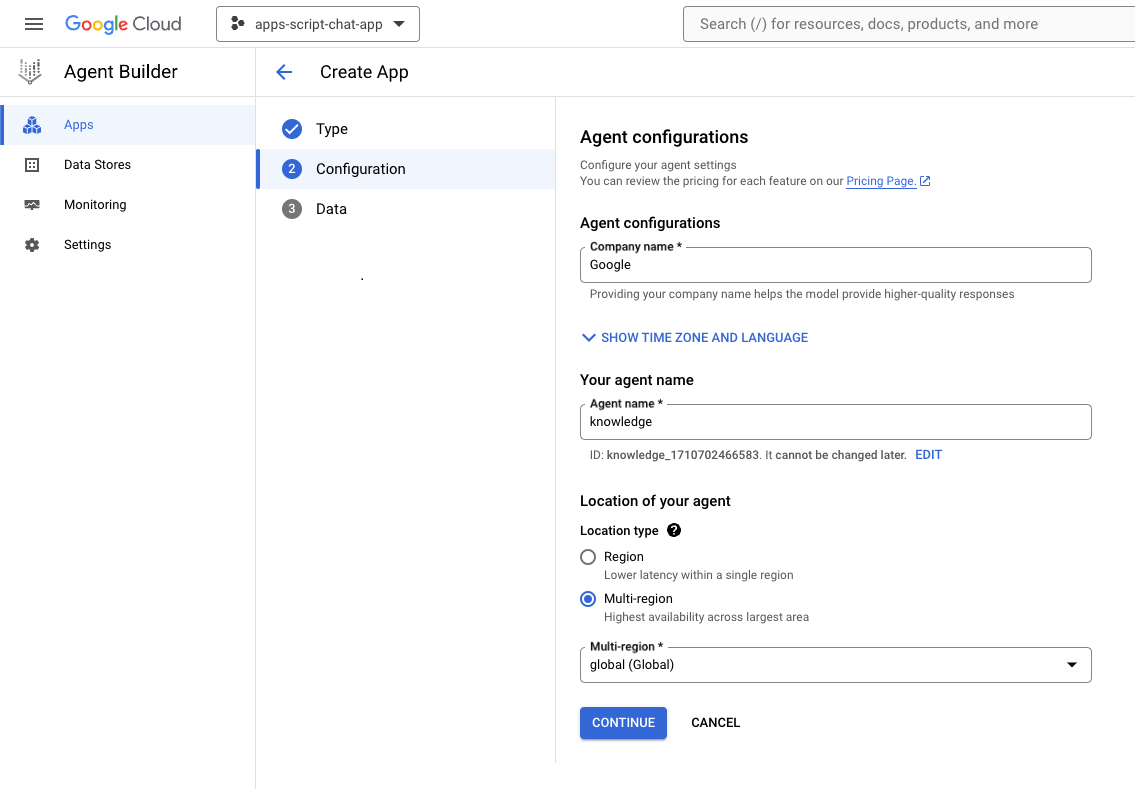
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Ứng dụng.
- Nhấp vào Ứng dụng mới.
- Chọn loại cuộc trò chuyện.

- Đặt
Company namethành tên công ty của bạn. - Đặt
Agent namethànhknowledge. - Nhấp vào Tiếp tục.

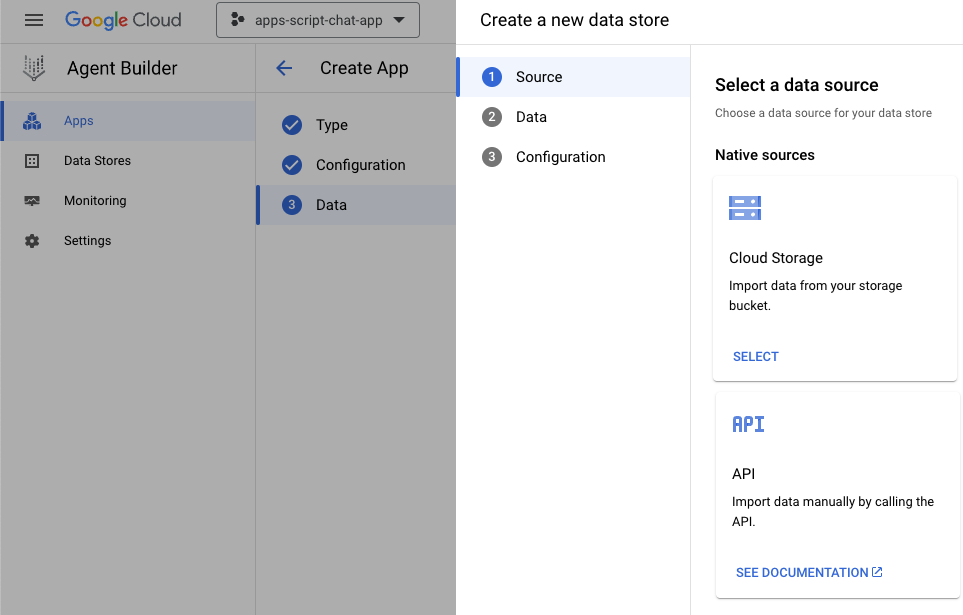
- Nhấp vào Tạo kho dữ liệu mới.
- Chọn Cloud Storage làm nguồn dữ liệu.

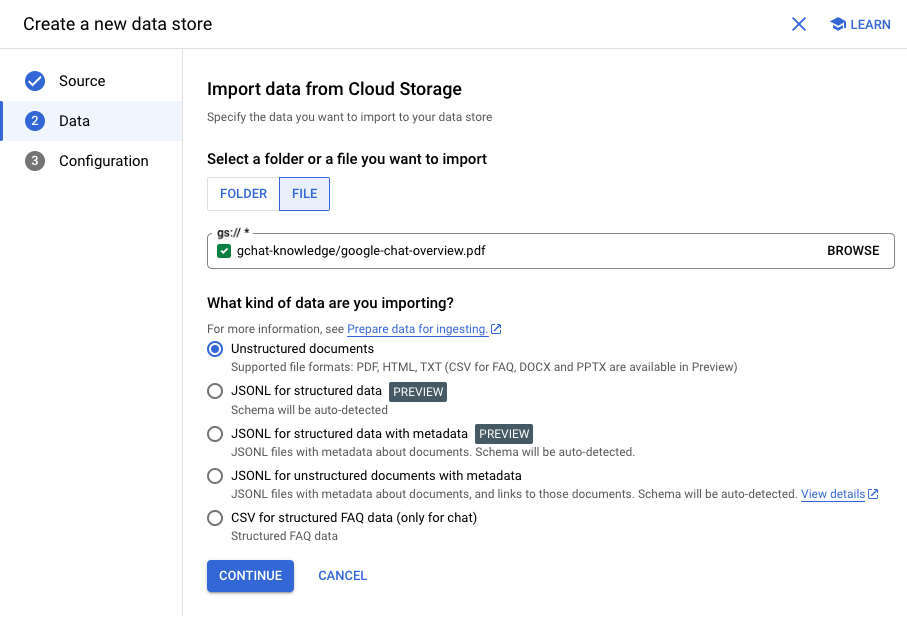
- Chọn Tệp.
- Nhấp vào Duyệt xem.
- Chọn tệp
google-chat-overview.pdf. - Nhấp vào Tiếp tục.
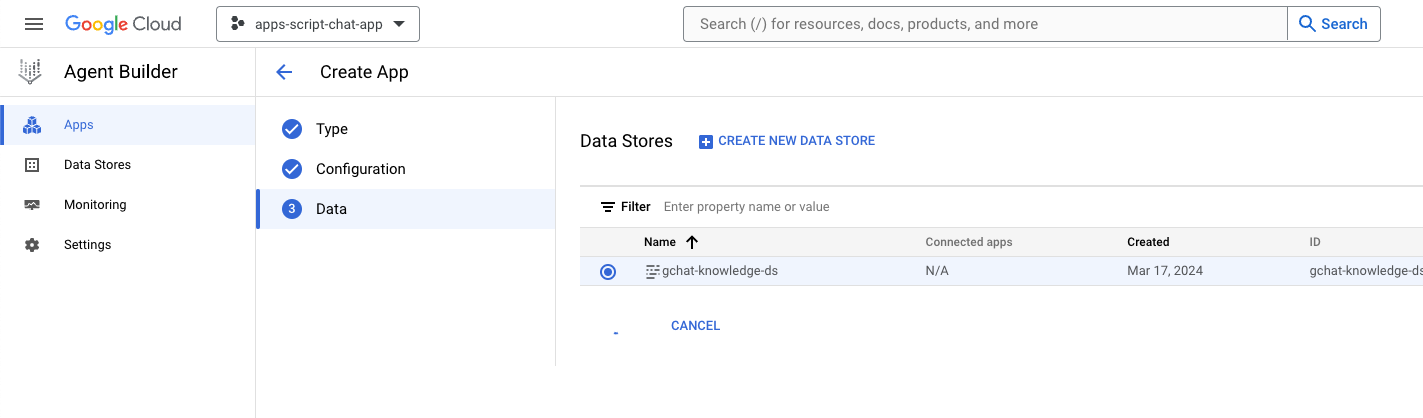
- Đặt tên kho dữ liệu thành
gchat-knowledge-ds. - Nhấp vào Tạo.

- Chọn kho dữ liệu gchat-knowledge-ds trong bảng.
- Nhấp vào Tạo.

- Sau vài phút, hãy nhấp vào biểu tượng Trình đơn ∧ > Trình tạo nhân viên hỗ trợ > Apps và nhận thấy rằng bạn có thể thấy ứng dụng.

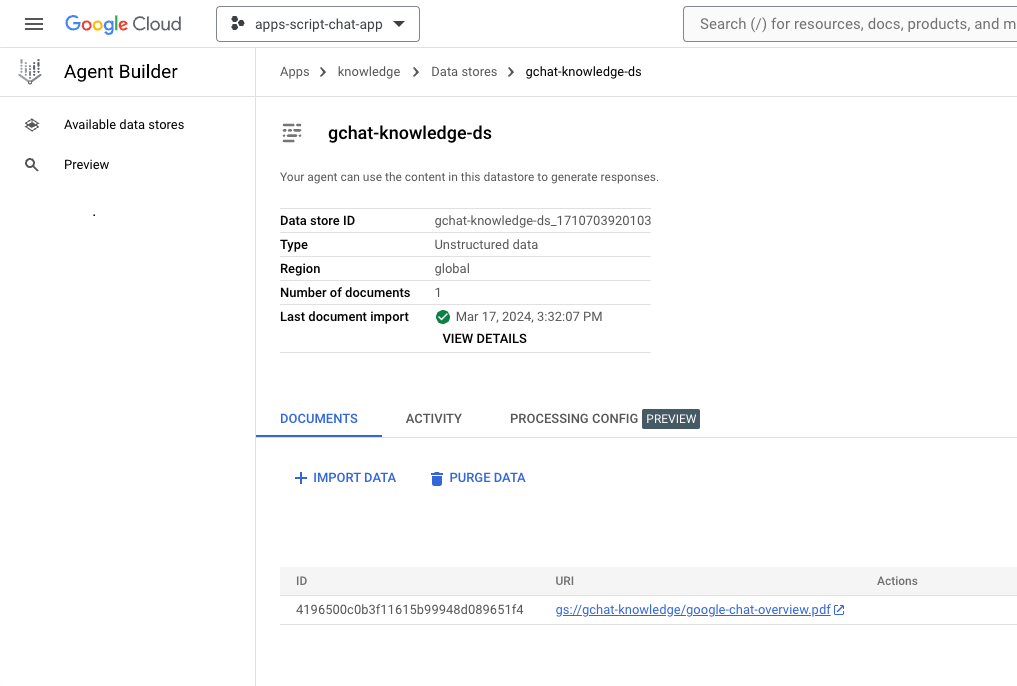
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Lưu trữ dữ liệu.
- Nhấp vào kho dữ liệu gchat-knowledge-ds. Số lượng tài liệu là
1, cho biết rằng tài liệu đã sẵn sàng.

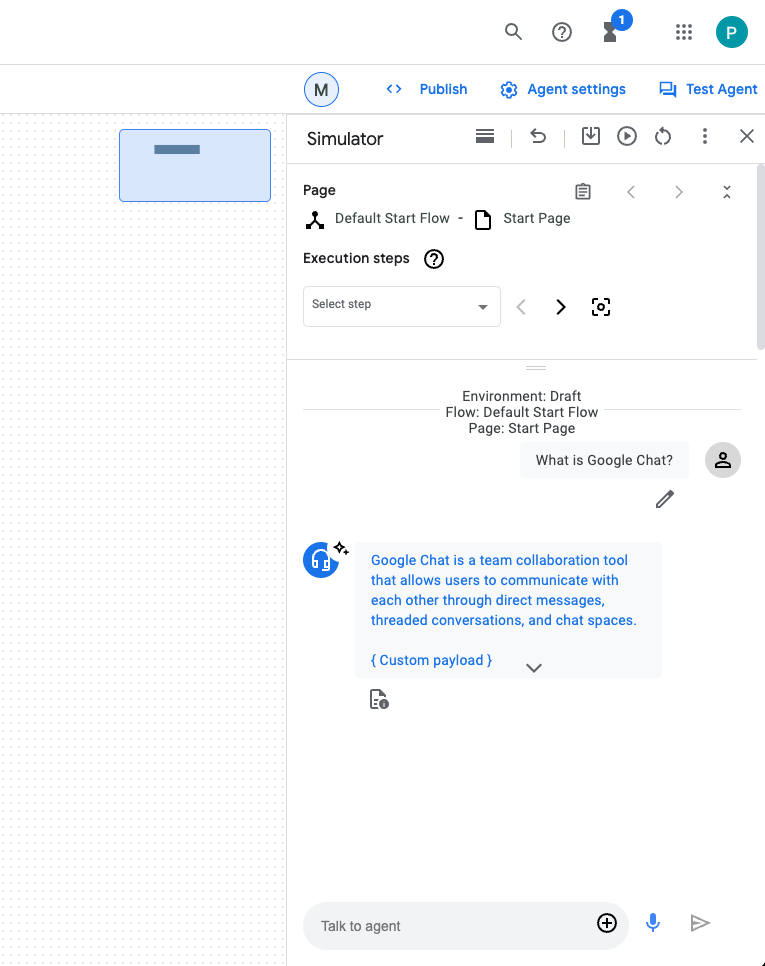
Hoàn thiện và kiểm thử ứng dụng
Trong bảng điều khiểnDialogflow CX, hãy làm theo các bước sau:
- Chọn dự án của bạn trong Google Cloud.
- Chọn tác nhân kiến thức.

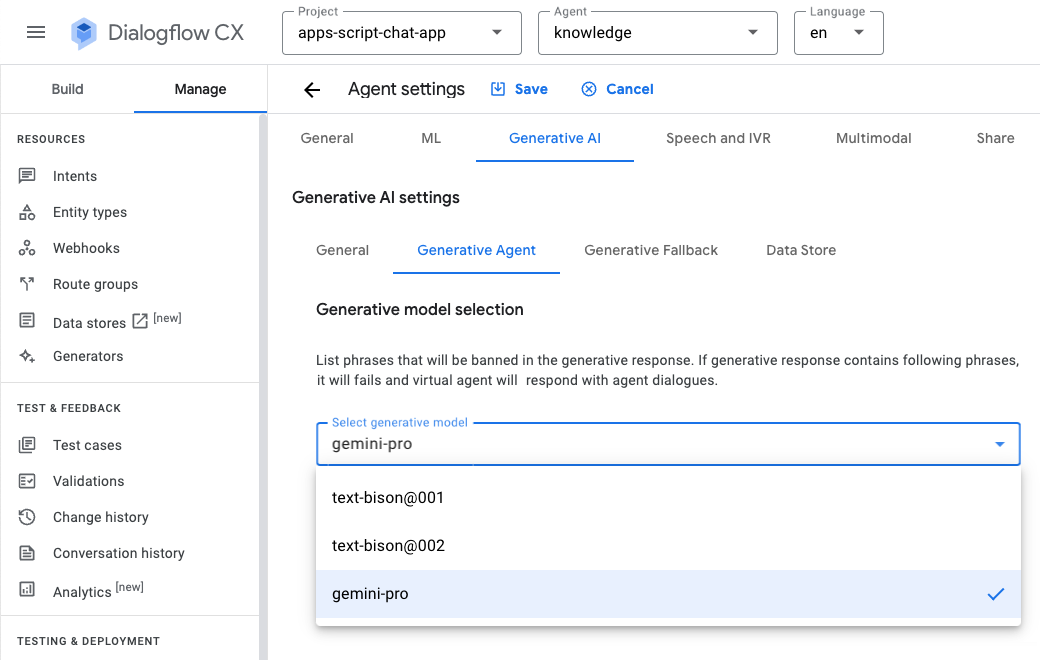
- Chọn Cài đặt nhân viên hỗ trợ > AI tạo sinh > Tác nhân tạo sinh
- Chuyển mô hình phân bổ từ Text Bison sang Gemini Pro.
- Nhấp vào Lưu.

- Nhấp vào Nhân viên thử nghiệm.
- Gửi
What is Google Chat?. Nhân viên hỗ trợ trả lời bằng nội dung nào đó có ý nghĩa.

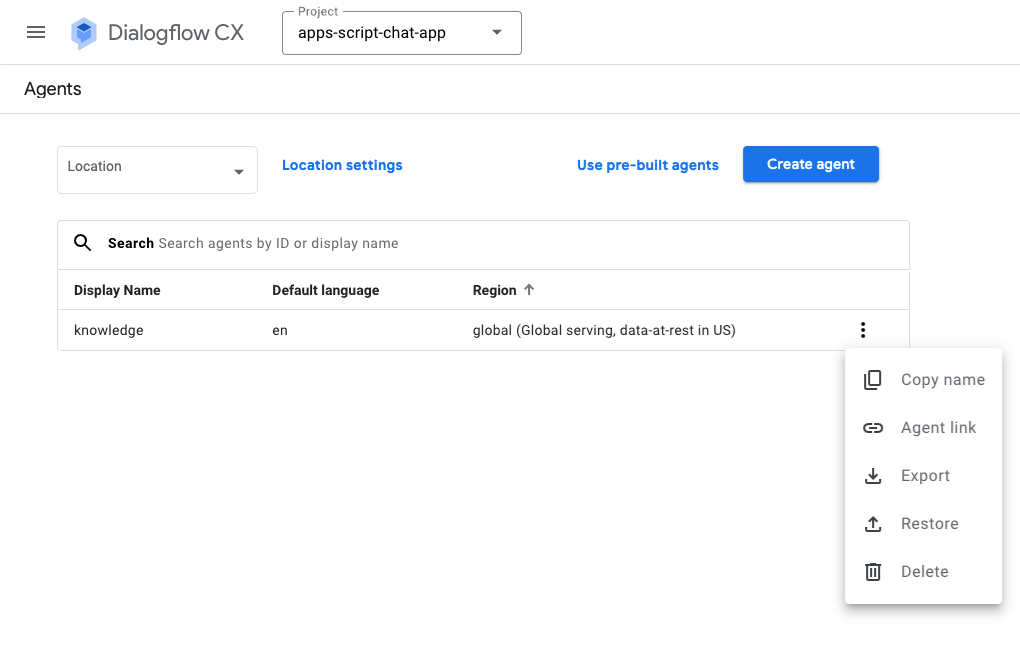
Tích hợp ứng dụng Google Chat
Trong bảng điều khiểnDialogflow CX, hãy làm theo các bước sau:
- Chọn dự án của bạn trong Google Cloud.
- Trong hàng của tác nhân tri thức, hãy nhấp vào
 > Tên bản sao.
> Tên bản sao.

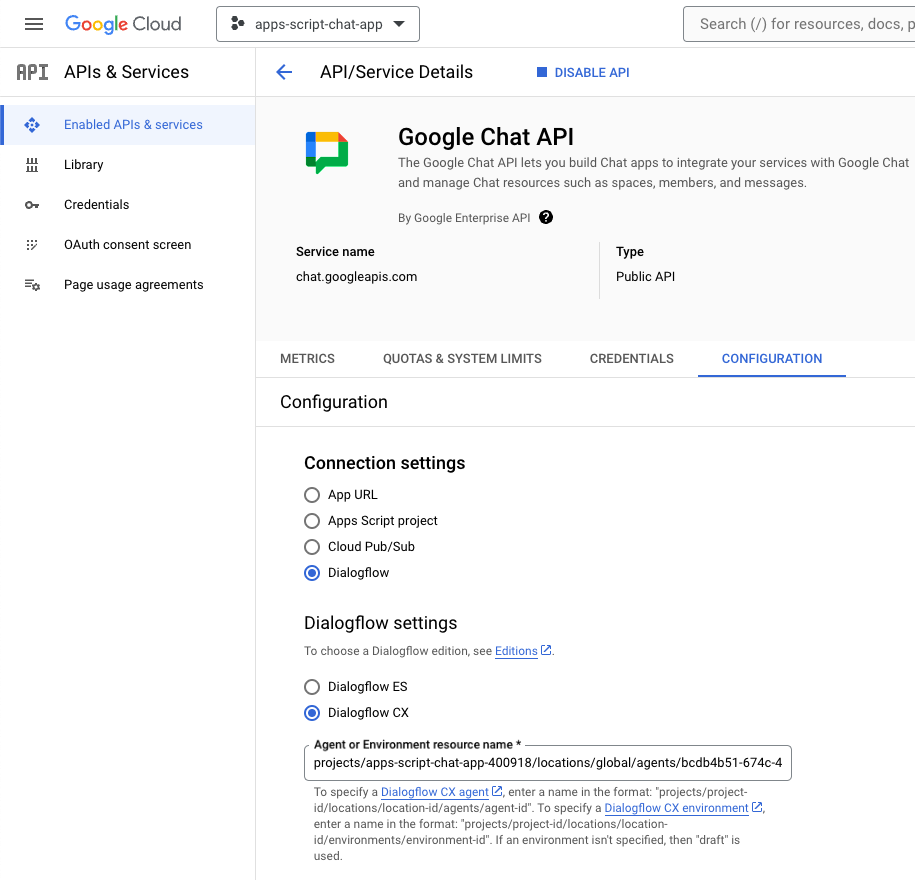
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến phần định cấu hình API Google Chat.
- Trong phần Connection settings (Cài đặt kết nối), hãy chọn Dialogflow.
- Trong phần Dialogflow settings (Cài đặt Dialogflow), hãy chọn Dialogflow CX.
- Đặt Tên tài nguyên tác nhân hoặc Môi trường thành tên tác nhân mà bạn đã sao chép.
- Xoá 2 lệnh dấu gạch chéo.

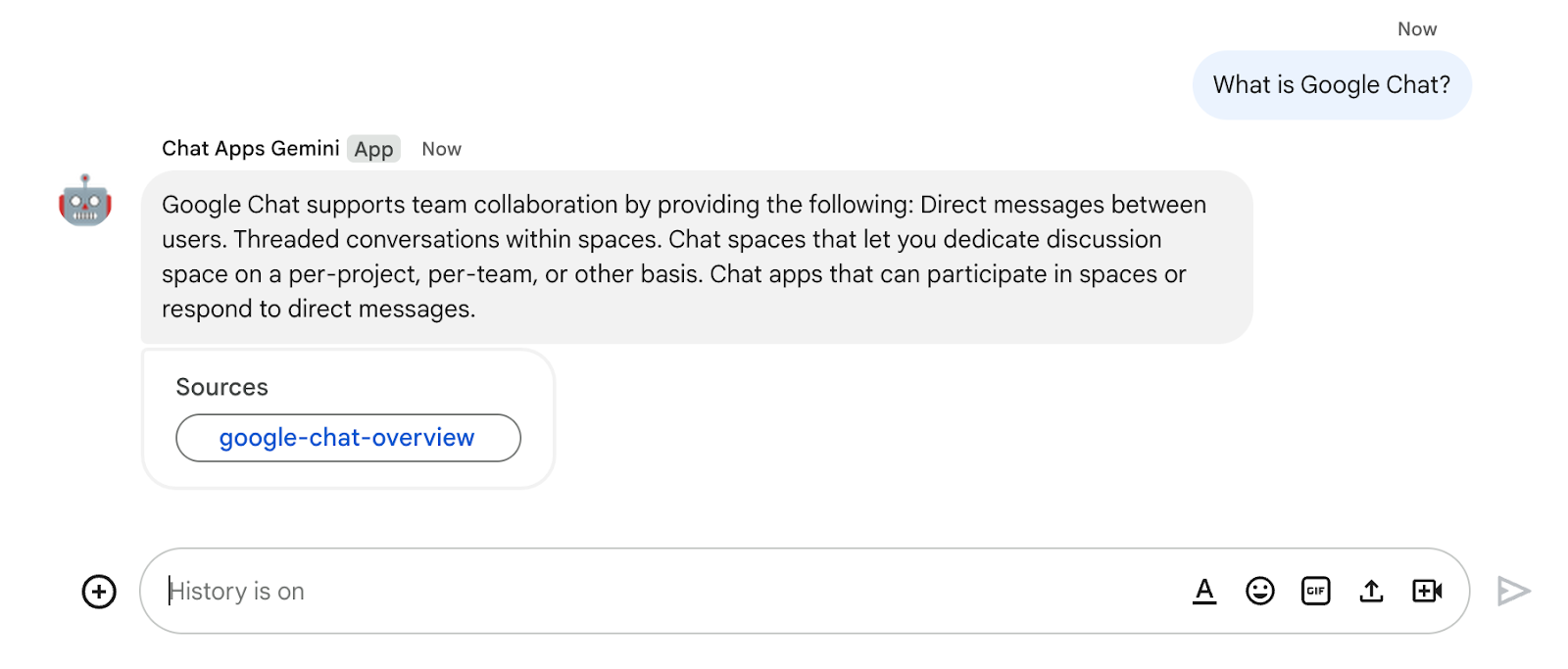
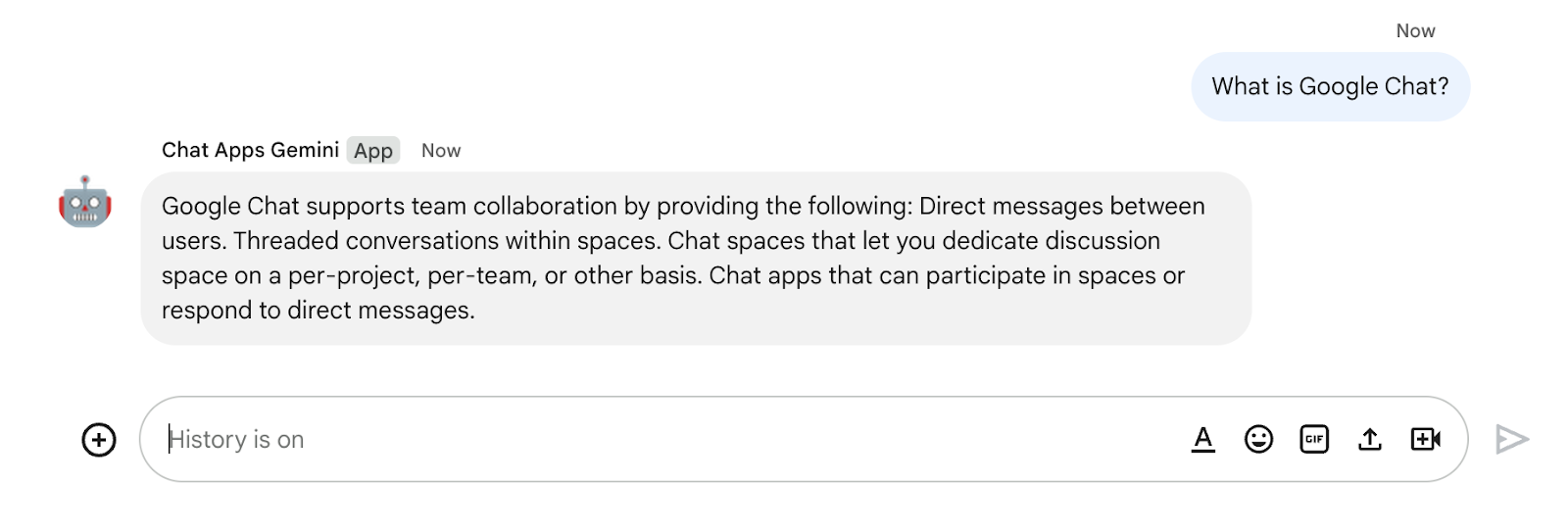
- Trong Google Chat, hãy gửi
What is Google Chat?qua tin nhắn trực tiếp đến ứng dụng Google Chat. Nhân viên hỗ trợ trả lời bằng nội dung nào đó có ý nghĩa.

9. Không bắt buộc: Ứng dụng 2: Thêm nguồn
Xem lại các khái niệm
Webhook CX của Dialogflow
Dịch vụ lưu trữ logic nghiệp vụ hoặc gọi các dịch vụ khác. Trong phiên Dialogflow CX, webhook có thể dựa vào dữ liệu được trích xuất bằng tính năng xử lý ngôn ngữ tự nhiên để tạo phản hồi động, xác thực dữ liệu đã thu thập hoặc kích hoạt hành động trên phần phụ trợ.
Chức năng đám mây
Chức năng đám mây rất phù hợp để xây dựng hệ thống phụ trợ không máy chủ, xử lý dữ liệu theo thời gian thực và tạo ứng dụng thông minh. Không có máy chủ để cấp phép, quản lý, vá hoặc cập nhật. Những video này có khả năng tự động mở rộng và có khả năng chống lỗi cao.
Quy trình đánh giá
Trả lời câu hỏi (cập nhật)

Xem xét mã nguồn
Mã nguồn duy nhất mà bạn cần là chức năng điều chỉnh câu trả lời của nhân viên hỗ trợ cho phù hợp với tin nhắn trong Google Chat. Được dùng làm webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Cập nhật dự án trên Google Cloud
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Bật các Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry và Cloud Run API.
- Nhấp vào Trình đơn ↗ > API và các dịch vụ > API đã bật và dịch vụ rồi xác nhận rằng các API đó đã được bật.
Cập nhật nhân viên hỗ trợ cửa hàng dữ liệu của Dialogflow
Bạn cần triển khai một Chức năng đám mây và cập nhật webhook CX của Dialogflow để kích hoạt webhook này bằng nhiều nguồn khi có thể.
Trả về nhiều nguồn
Theo mặc định, một tác nhân lưu trữ dữ liệu mới chỉ trả về tối đa một nguồn, nhưng bạn có thể thay đổi để có nhiều dữ liệu hơn.
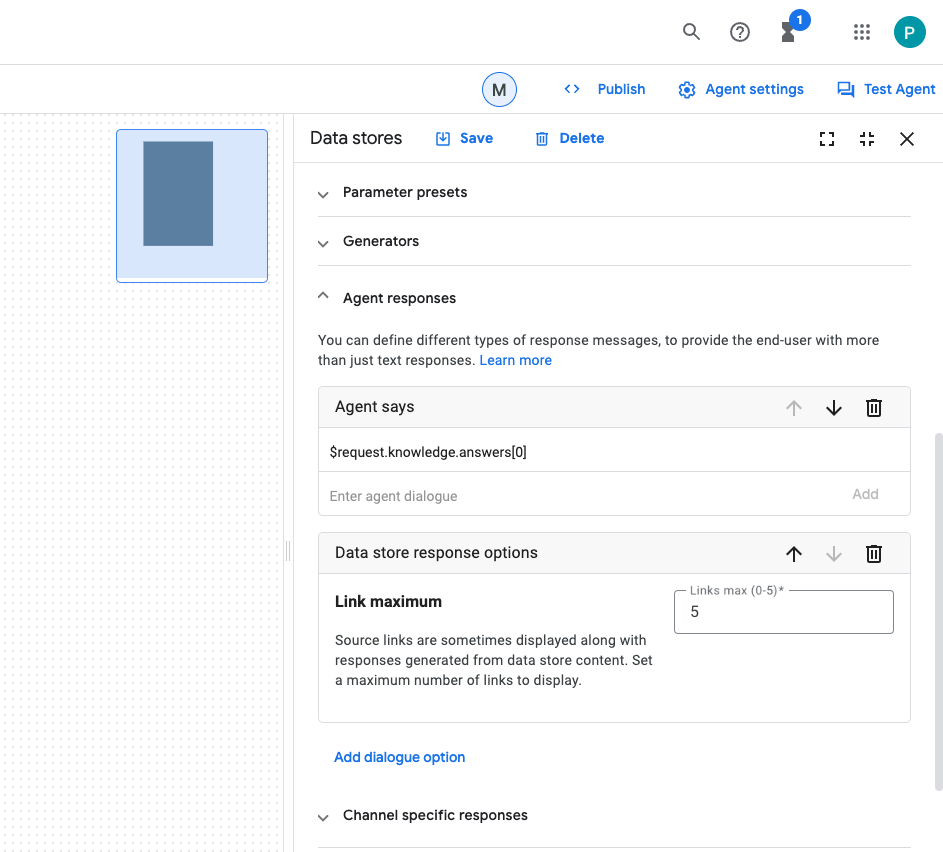
Trong bảng điều khiểnDialogflow CX, hãy làm theo các bước sau:
- Chọn dự án của bạn trong Google Cloud.
- Chọn tác nhân kiến thức.
- Chọn Trang chủ.
- Chọn Chỉnh sửa kho dữ liệu.
- Trong mục Câu trả lời của nhân viên hỗ trợ, hãy đặt Các lựa chọn phản hồi của kho dữ liệu thành
5. - Nhấp vào Lưu.

Bắt đầu chức năng đám mây
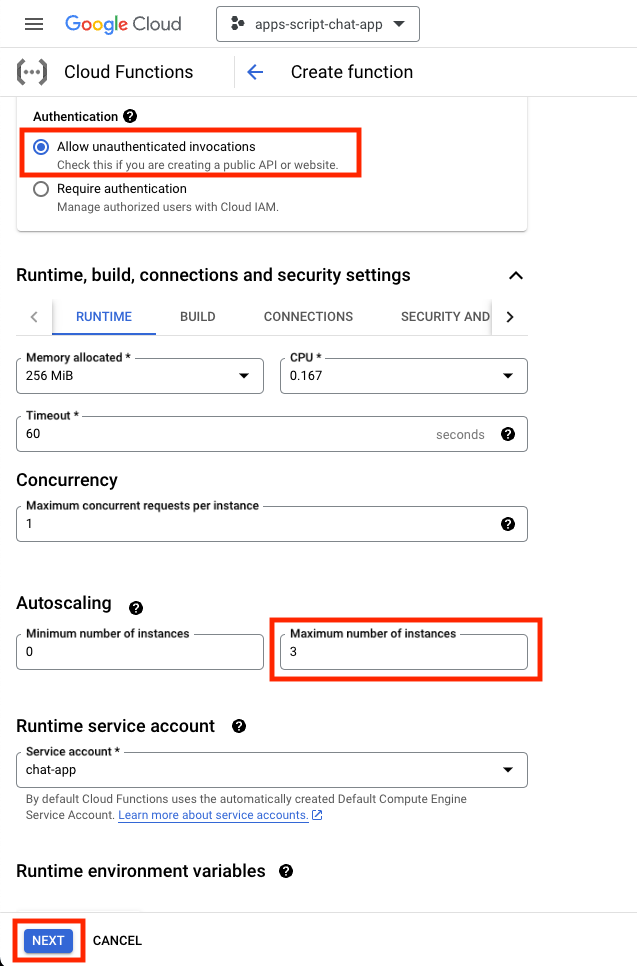
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Chức năng đám mây.
- Nhấp vào Create function (Tạo hàm).
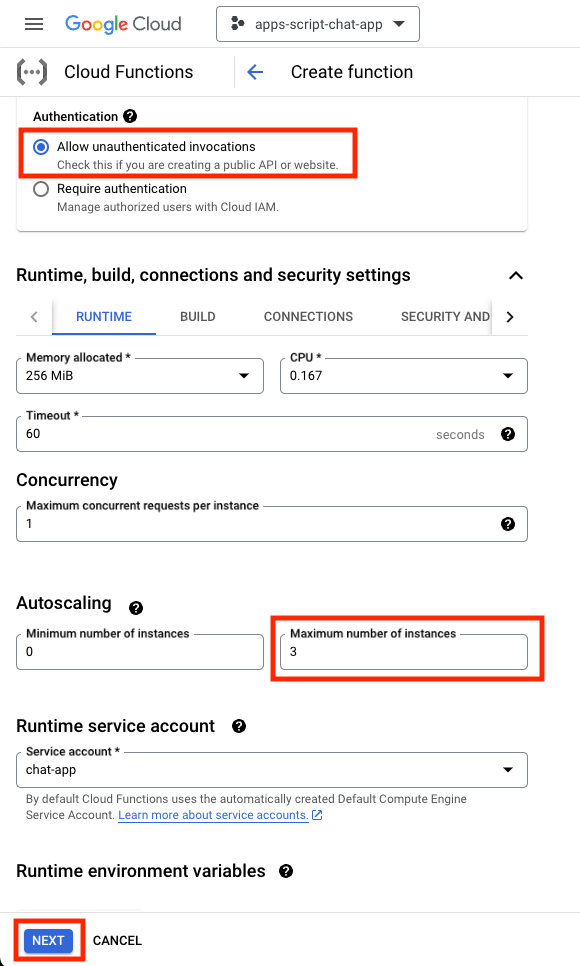
- Trong Cơ bản, đặt tên thành
function-1. - Trong phần Xác thực, hãy chọn nút chọn Cho phép các lệnh gọi chưa được xác thực.
- Trong phần Cài đặt thời gian chạy, bản dựng, kết nối và bảo mật, hãy đặt Số lượng thực thể tối đa thành
3. - Nhấp vào Tiếp theo.

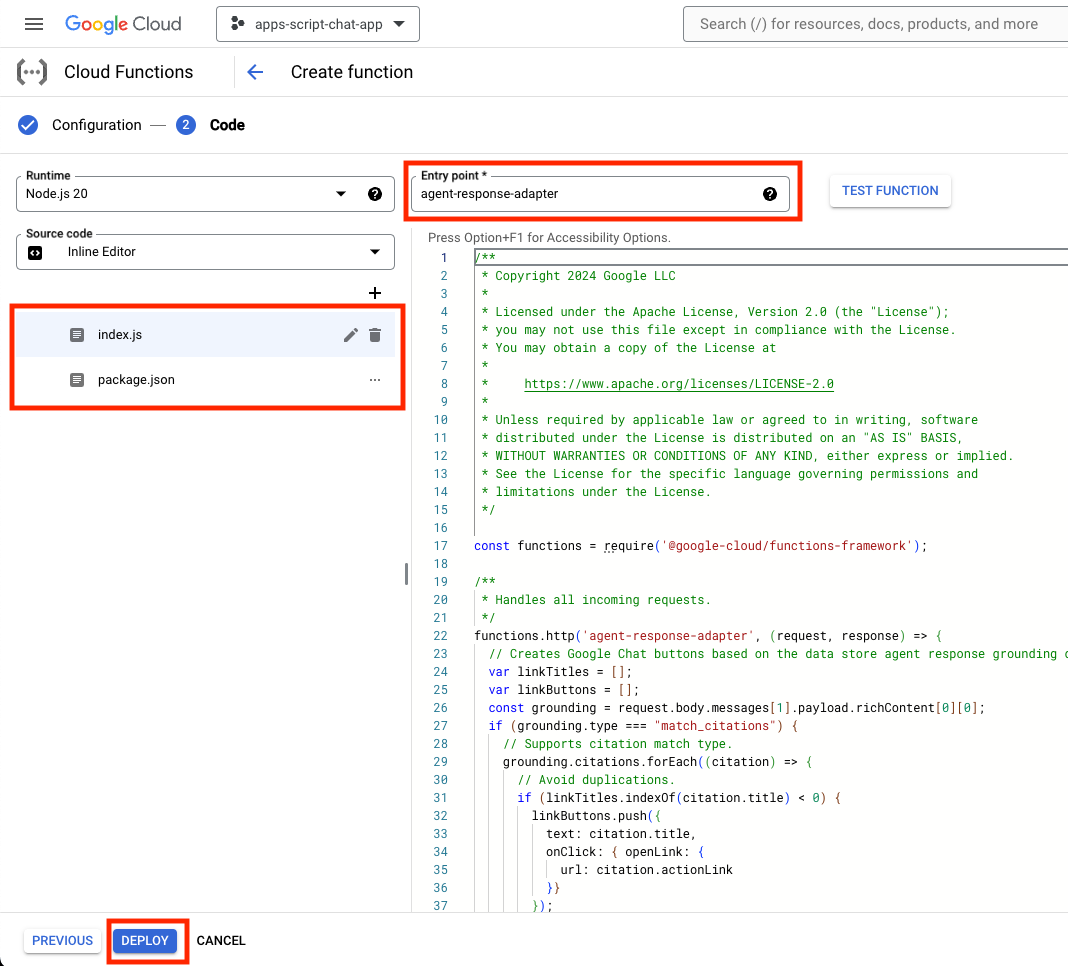
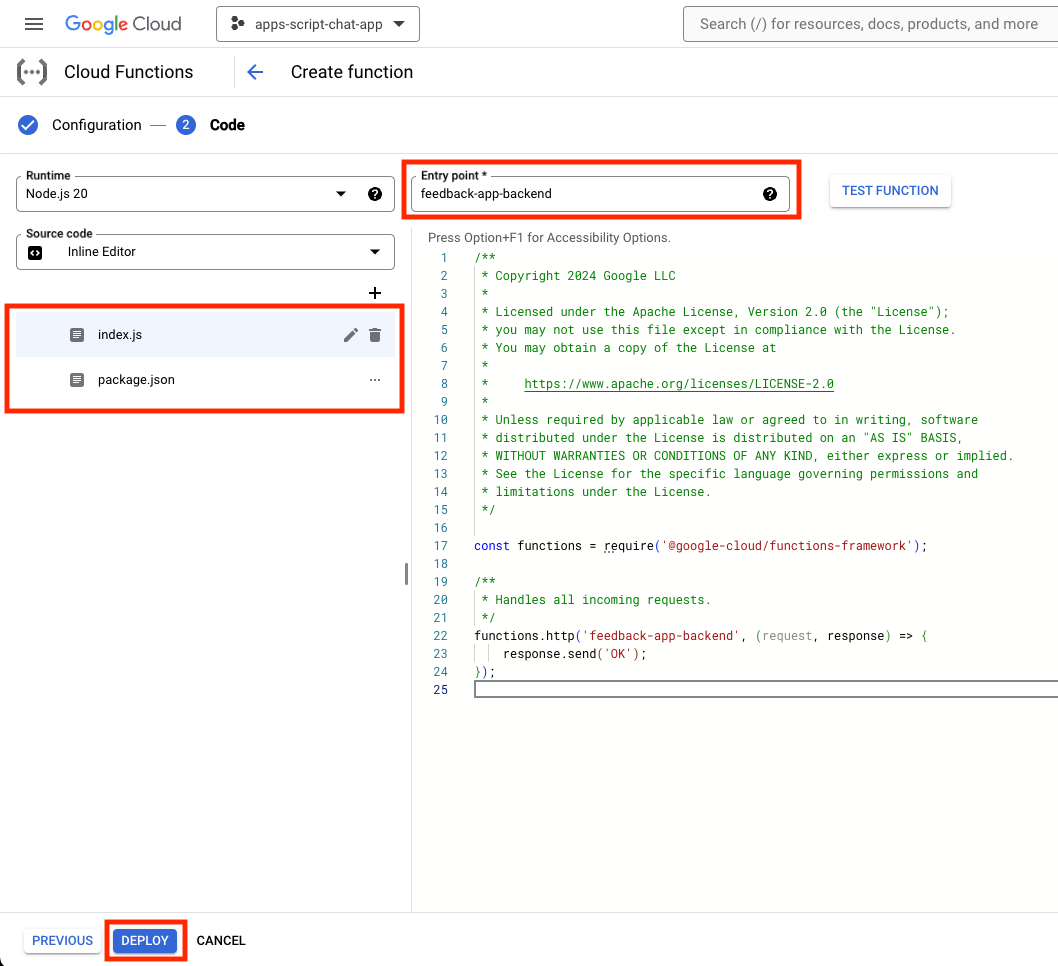
- Đặt Entrypoint (Điểm truy cập) thành
agent-response-adapter. - Thay thế nội dung mặc định bằng các tệp package.json và index.js.
- Nhấp vào Triển khai.

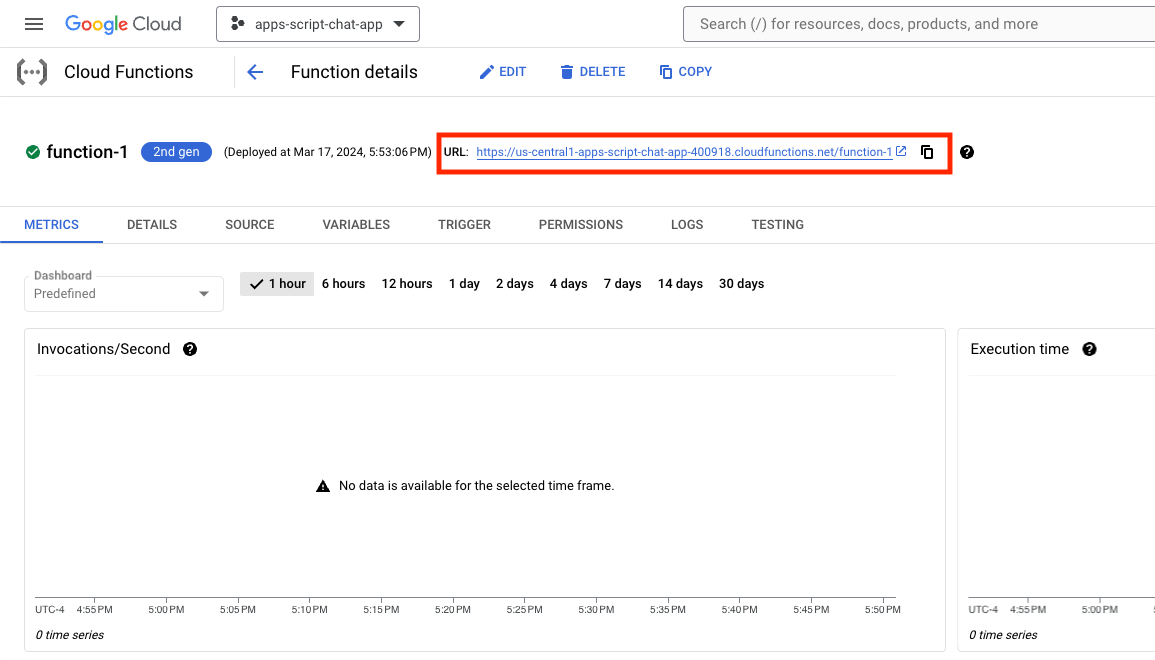
- Hãy sao chép URL trong khi bạn đợi vài phút để hàm này được triển khai.

Bắt đầu webhook
Bạn cần định cấu hình nhân viên hỗ trợ Dialogflow CX để sử dụng một webhook kích hoạt chức năng mới được triển khai.
Trong bảng điều khiểnDialogflow CX, hãy làm theo các bước sau:
- Chọn dự án của bạn trong Google Cloud.
- Chọn tác nhân kiến thức.
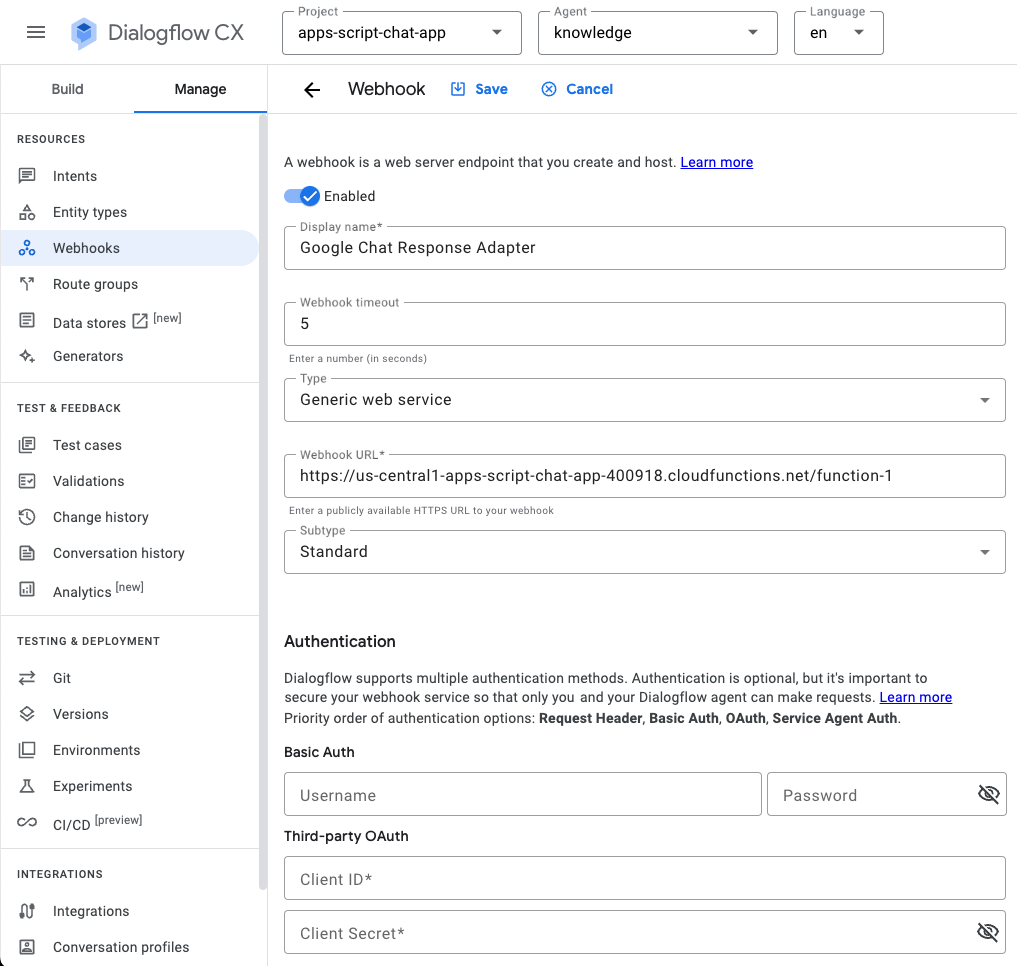
- Chọn Quản lý > Webhook > Tạo.
- Đặt Tên hiển thị thành
Google Chat Response Adapter. - Đặt URL webhook thành URL mà bạn đã sao chép trước đó.
- Nhấp vào Lưu.

- Nhấp vào Build (Bản dựng).
- Chọn Trang chủ.
- Chọn Chỉnh sửa kho dữ liệu.
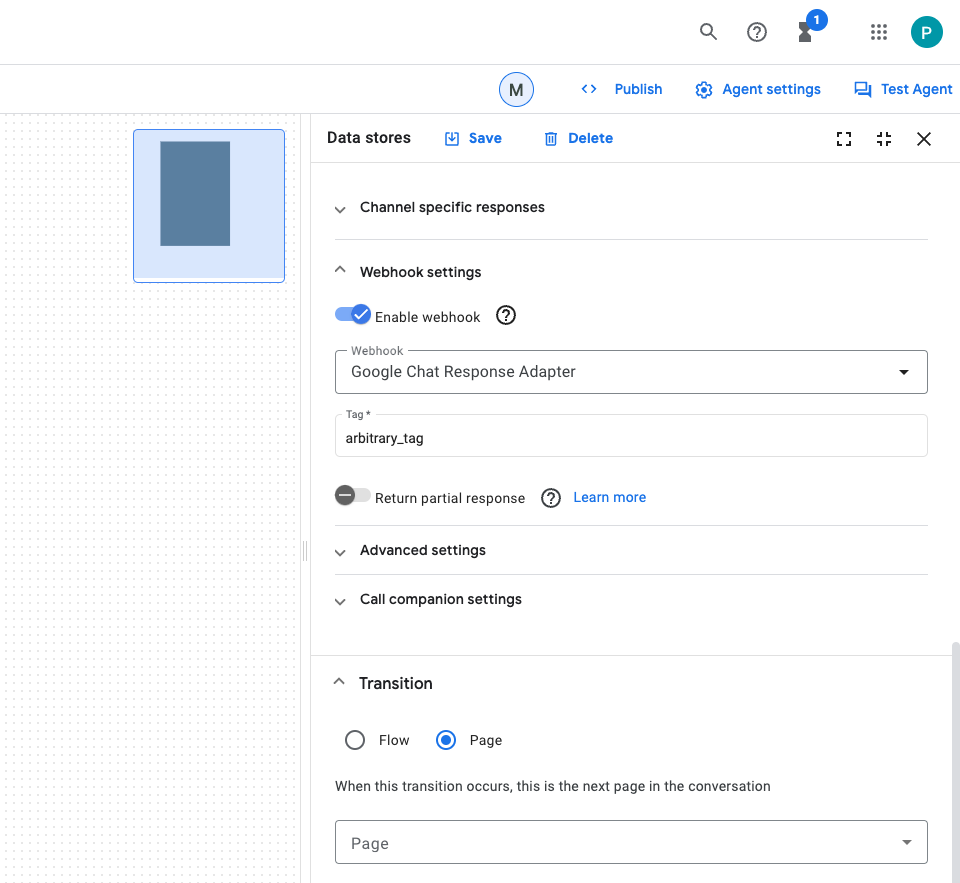
- Trong mục Cài đặt webhook, hãy nhấp vào nút bật/tắt Bật webhook.
- Chọn Bộ chuyển đổi phản hồi của Google Chat dành cho Webhook.
- Đặt tag thành
arbitrary_tag. - Nhấp vào Lưu.

Ứng dụng kiểm thử
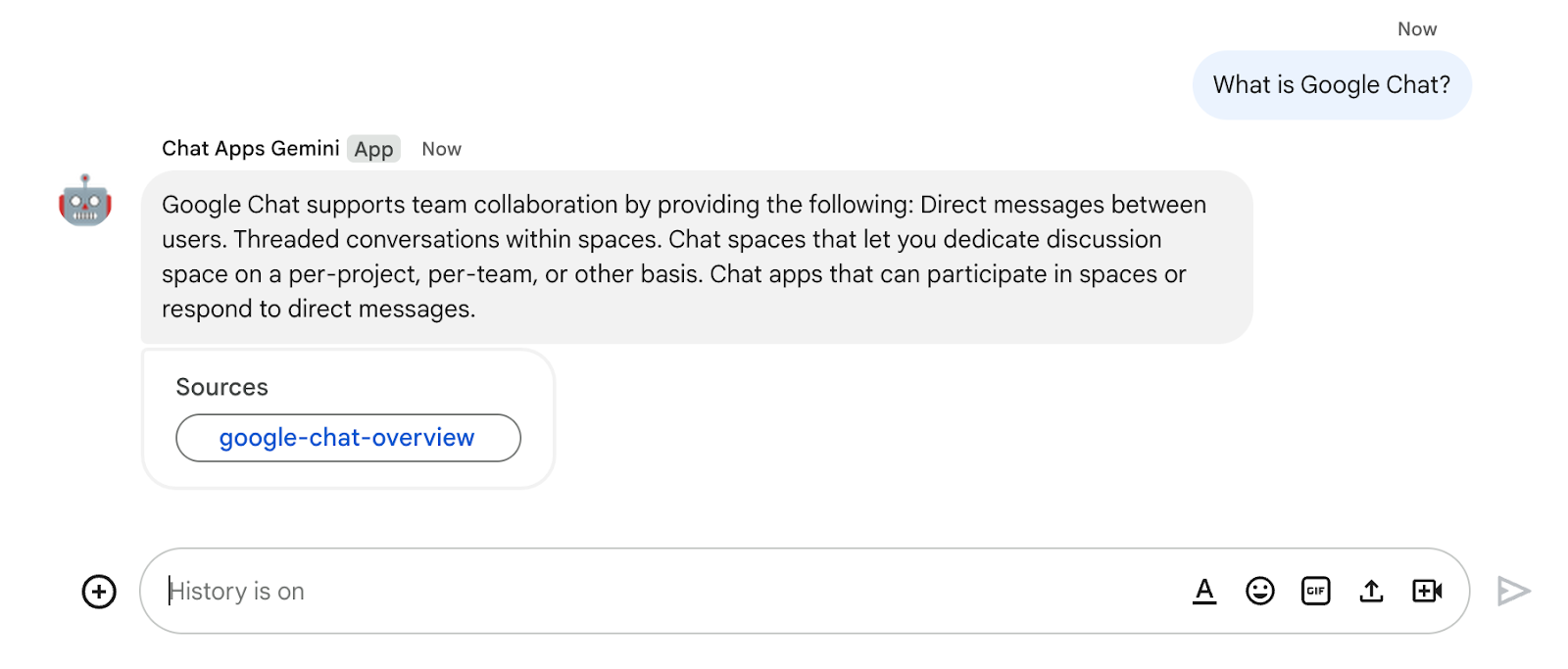
- Trong Google Chat, hãy gửi
What is Google Chat?qua tin nhắn trực tiếp đến ứng dụng Google Chat. Nhân viên hỗ trợ sẽ trả lời bằng nội dung có ý nghĩa và một thẻ kèm theo nguồn (nếu có).

10. Ứng dụng 3: Xây dựng
Xem lại các khái niệm
Tương tác trò chuyện
Các cuộc trò chuyện là hoạt động trao đổi thông tin hoặc ý tưởng qua lại giữa hai hoặc nhiều người thông qua ngôn ngữ tự nhiên. Điều này trái ngược với các giao diện kỹ thuật thường dựa vào cơ chế trao đổi phi trạng thái, có cấu trúc cao và không khoan dung.
Quy cách OpenAPI
API này cung cấp một phương thức nhất quán để truyền tải thông tin qua từng giai đoạn trong vòng đời của API. Đây là ngôn ngữ thông số kỹ thuật cho các API HTTP, xác định cấu trúc và cú pháp theo cách không bị ràng buộc với ngôn ngữ lập trình mà API được tạo. Thông số kỹ thuật của API thường được viết bằng YAML hoặc JSON, cho phép bạn dễ dàng chia sẻ và sử dụng thông số kỹ thuật.
Tác nhân CX củaDialogflow
Thành phần cơ bản của ứng dụng tác nhân. Ứng dụng tác nhân thường có nhiều tác nhân, trong đó mỗi tác nhân được xác định để xử lý các tác vụ cụ thể. Dữ liệu của nhân viên hỗ trợ được cung cấp cho LLM, vì vậy, mô hình này có thông tin cần thiết để trả lời các câu hỏi và thực hiện các nhiệm vụ. Mỗi nhân viên hỗ trợ có thể cung cấp thông tin, gửi truy vấn đến các dịch vụ bên ngoài hoặc hoãn việc xử lý cuộc trò chuyện cho một quy trình Dialogflow CX hoặc một tác nhân khác để xử lý các công việc phụ.
Công cụ Dialogflow CX
Công cụ được dùng để kết nối các ứng dụng tác nhân với hệ thống bên ngoài. Các hệ thống này có thể nâng cao kiến thức về các ứng dụng tác nhân và giúp chúng thực hiện các công việc phức tạp một cách hiệu quả.
Cấu trúc bài đánh giá

Ứng dụng Google Chat này được thiết kế bằng Dialogflow CX và hoạt động như sau:
- Người dùng gửi tin nhắn cho ứng dụng qua tin nhắn trực tiếp hoặc trong không gian.
- Ứng dụng này (một nhân viên hỗ trợ Dialogflow CX và được liên kết với một dự án Google Cloud) sẽ xử lý tin nhắn.
- Ứng dụng tích hợp với một nhân viên hỗ trợ.
- Ứng dụng sẽ gửi một phản hồi đồng bộ, trong tin nhắn trực tiếp hoặc trong không gian ban đầu.
Quy trình đánh giá
Thu thập bài đánh giá

Xem xét mã nguồn
Mã nguồn duy nhất mà bạn cần là hàm để mô phỏng dịch vụ phụ trợ mà tác nhân sử dụng làm công cụ.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
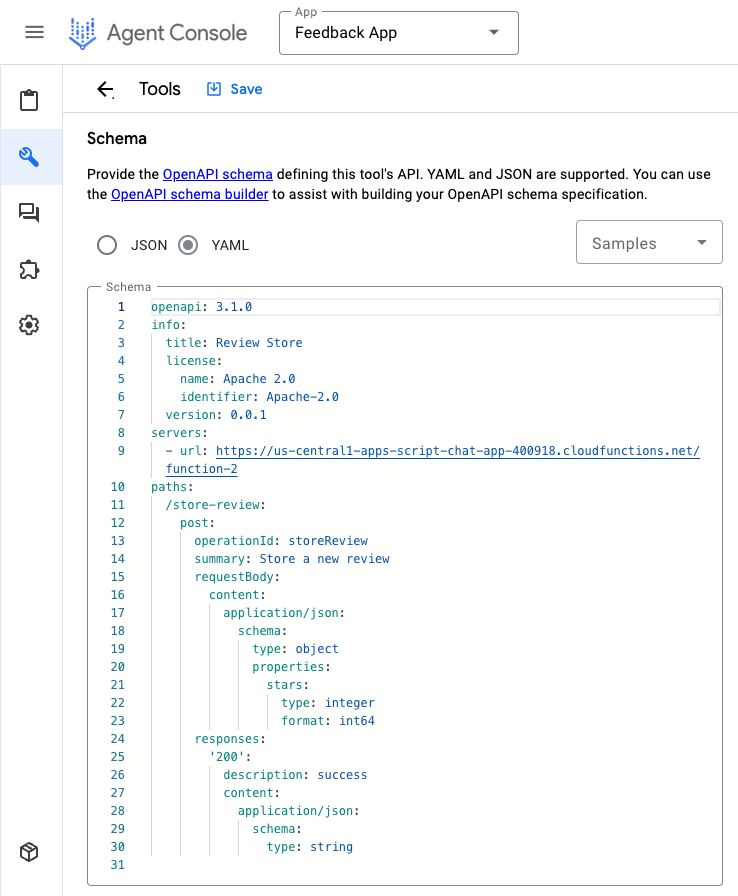
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Bắt đầu bản mô phỏng dịch vụ phụ trợ
Bạn triển khai một Hàm đám mây để mô phỏng một dịch vụ phụ trợ mà ứng dụng tác nhân Dialogflow CX cần tích hợp và gọi dưới dạng một công cụ.
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Chức năng đám mây.
- Nhấp vào Tạo hàm.
- Trong Cơ bản, đặt tên thành
function-2. - Trong phần Xác thực, chọn nút chọn Cho phép các lệnh gọi chưa được xác thực.
- Trong phần Cài đặt thời gian chạy, bản dựng, kết nối và bảo mật, hãy đặt Số lượng thực thể tối đa thành
3. - Nhấp vào Tiếp theo.

- Đặt Entrypoint (Điểm truy cập) thành
feedback-app-backend. - Thay thế nội dung mặc định bằng các tệp package.json và index.js.
- Nhấp vào Triển khai.

- Hãy sao chép URL trong khi bạn đợi vài phút để hàm này được triển khai.
Tạo ứng dụng nhân viên hỗ trợ Dialogflow CX
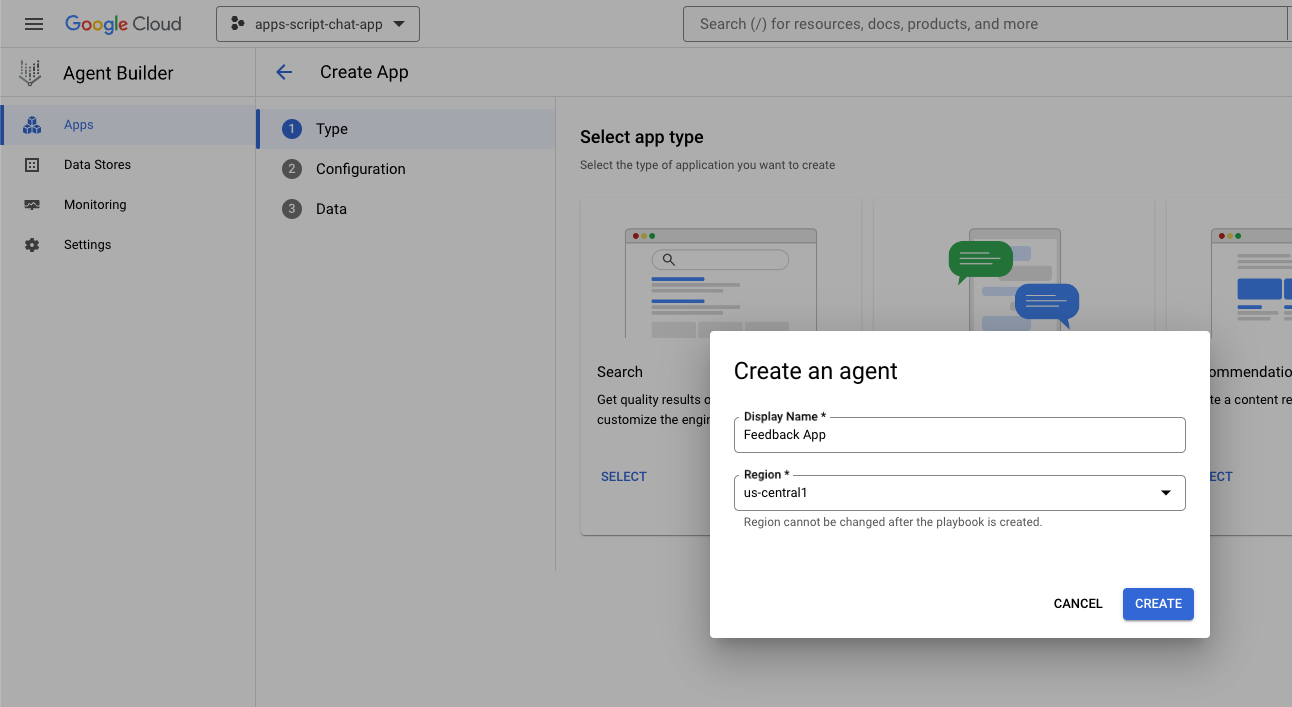
Tạo ứng dụng
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Ứng dụng.
- Nhấp vào Ứng dụng mới.
- Chọn Nhân viên hỗ trợ.
- Đặt Tên hiển thị thành
Feedback App. - Nhấp vào Tạo.

Khởi động công cụ
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Ứng dụng.
- Chọn nhân viên hỗ trợ Feedback App (Ứng dụng phản hồi).
- Nhấp vào Tools (Công cụ) > + Tạo.
- Đặt Name (Tên) thành
review. - Chọn OpenAPI.
- Đặt description thành giá trị sau:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Tải xuống và thay thế
$URLtrong tệp service-openapi.yaml bằng URL mà bạn đã sao chép trước đó. - Đặt
YAML Schemathành nội dung đã chỉnh sửa của tệpservice-openapi.yaml. - Nhấp vào Lưu.

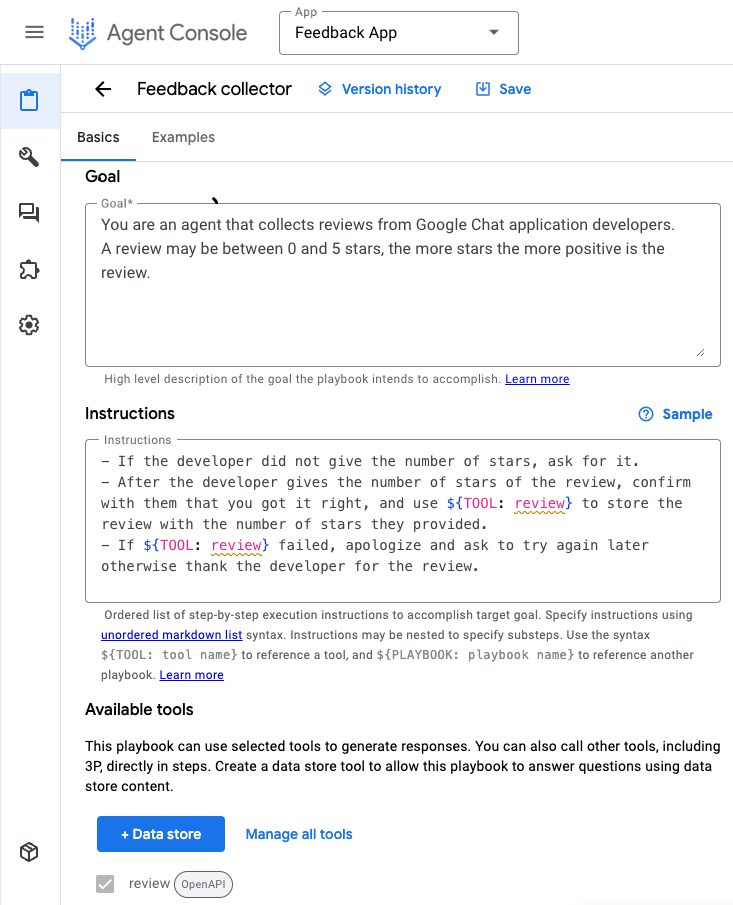
Bắt đầu nhân viên hỗ trợ
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Ứng dụng.
- Chọn nhân viên hỗ trợ Feedback App (Ứng dụng phản hồi).
- Chọn Nhân viên hỗ trợ > Tác nhân tạo sinh mặc định.
- Đặt Tên nhân viên hỗ trợ thành
Feedback collector. - Đặt
goalthành giá trị sau:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Đặt hướng dẫn thành giá trị sau:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Nhấp vào Lưu.

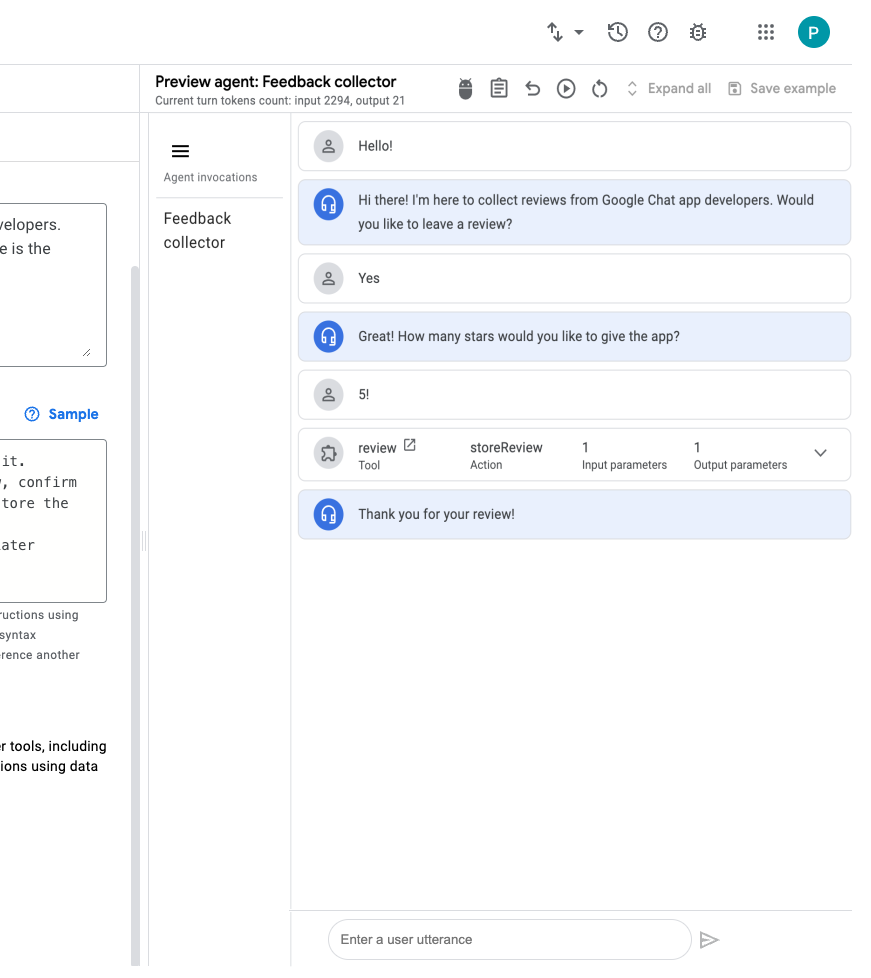
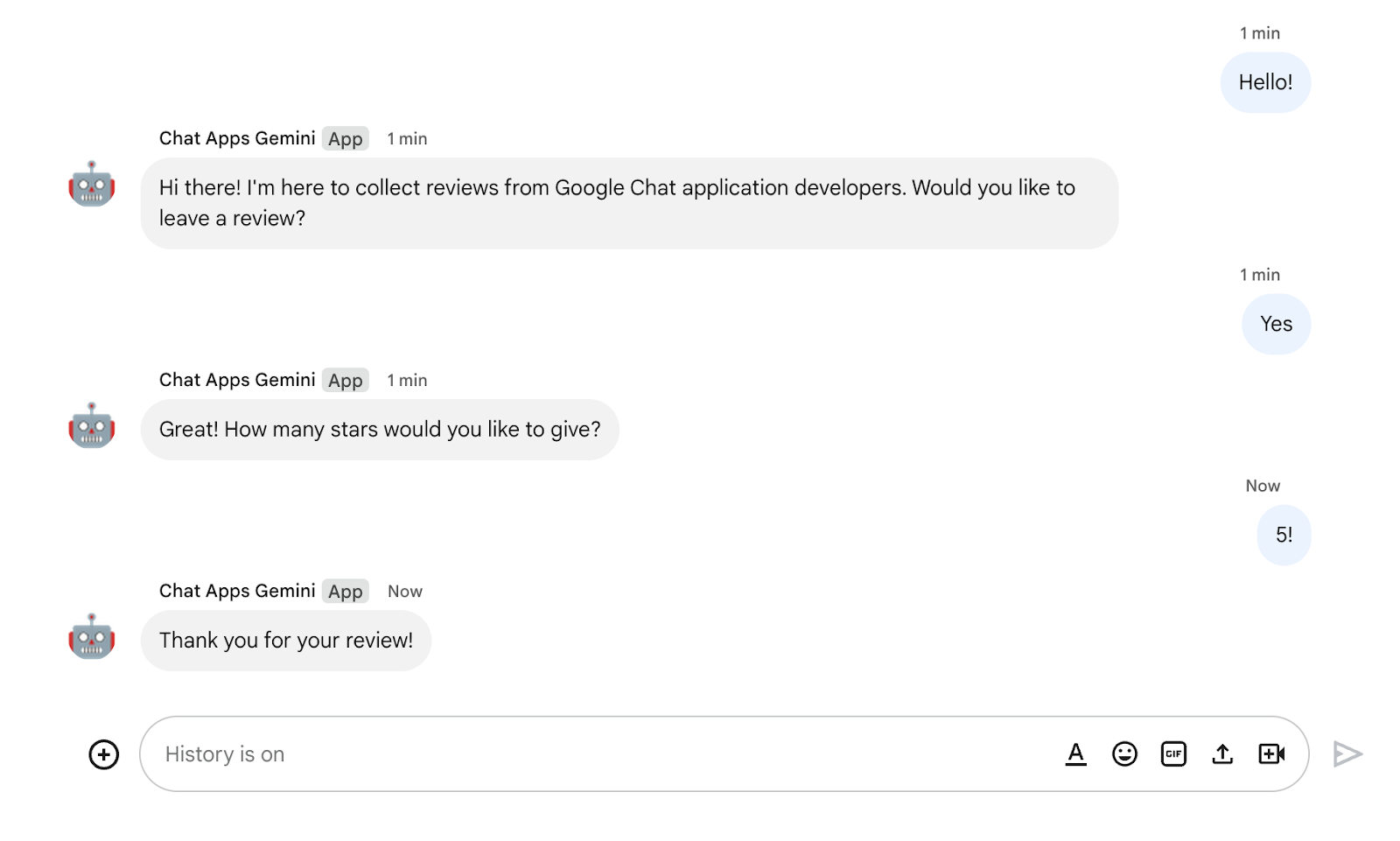
Ứng dụng thử nghiệm
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Trình tạo nhân viên hỗ trợ > Ứng dụng.
- Chọn nhân viên hỗ trợ Feedback App (Ứng dụng phản hồi).
- Chuyển đến phần Nhân viên xem trước.
- Trong phần Nhân viên hỗ trợ, hãy chọn Trình thu thập phản hồi.
- Trong mục Chọn mô hình tạo sinh, hãy chọn gemini-pro.
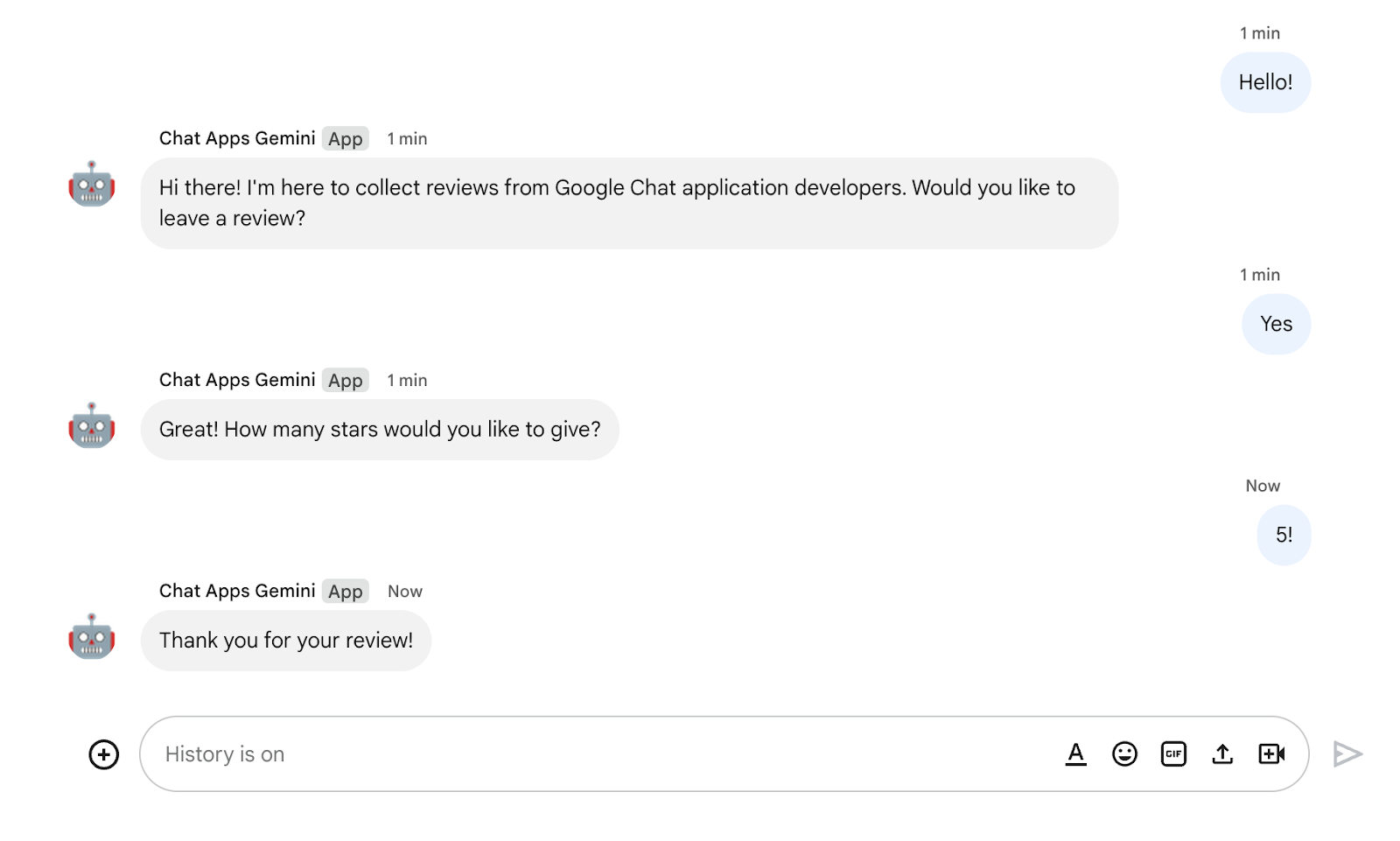
- Gửi tin nhắn
Hello!để bắt đầu.

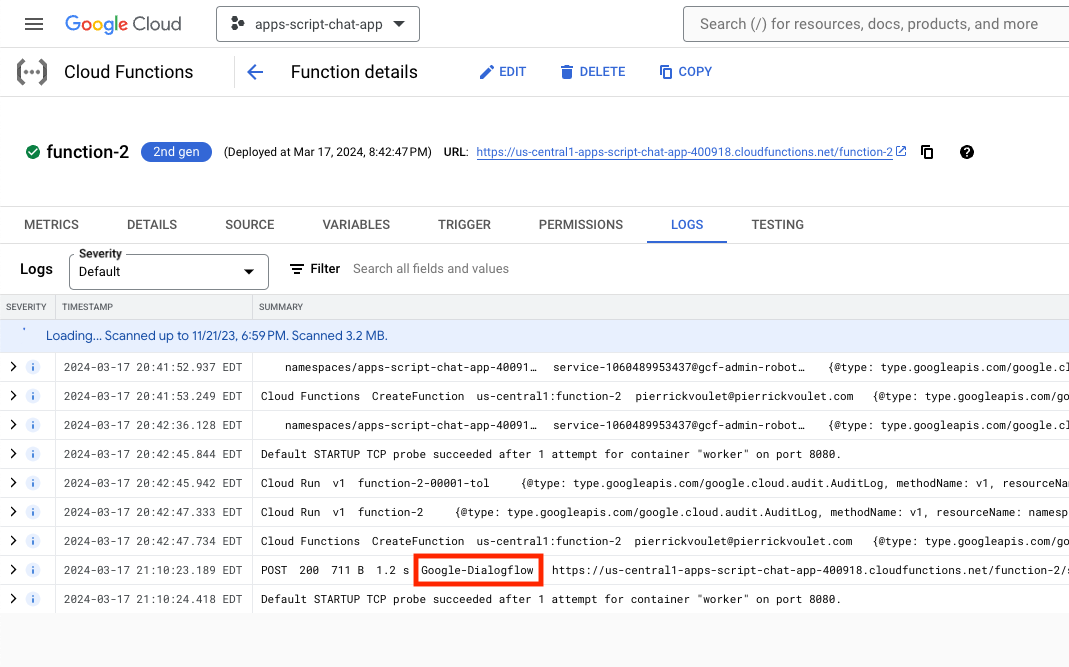
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Chức năng đám mây.
- Chọn hàm-2 > Nhật ký. Một số nhật ký cho thấy Google-Dialogflow dưới dạng phương thức gọi.

Tích hợp ứng dụng Google Chat
Trong bảng điều khiểnDialogflow CX, hãy làm theo các bước sau:
- Chọn dự án của bạn trong Google Cloud.
- Nhấp vào trình đơn thao tác của nhân viên hỗ trợ
Feedback App. - Nhấp vào Sao chép tên.
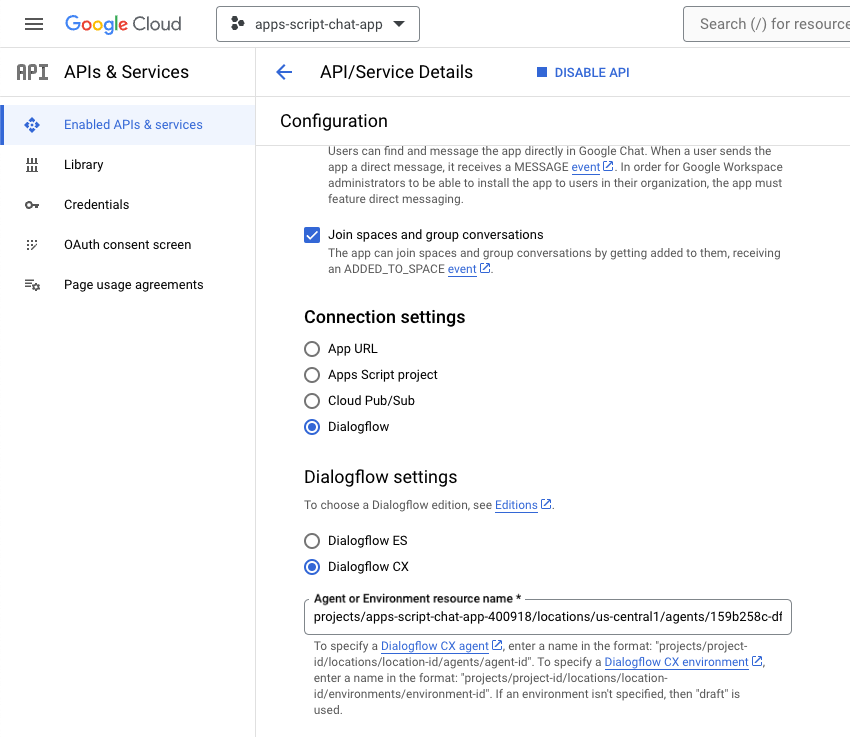
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Chuyển đến phần cấu hình API Google Chat.
- Đặt Tên tài nguyên tác nhân hoặc Môi trường thành tên tác nhân mà bạn đã sao chép trước đó.

- Trong Google Chat, hãy gửi
Hello!trong tin nhắn trực tiếp đến ứng dụng Google Chat để bắt đầu. Nhân viên hỗ trợ phản hồi tương tự như thử nghiệm của bạn trong bảng điều khiển Dialogflow CX.

11. Dọn dẹp
Xoá dự án trên Google Cloud
Để tránh bị tính phí vào Tài khoản Google Cloud cho các tài nguyên sử dụng trong lớp học lập trình này, bạn nên xoá dự án Google Cloud đó.
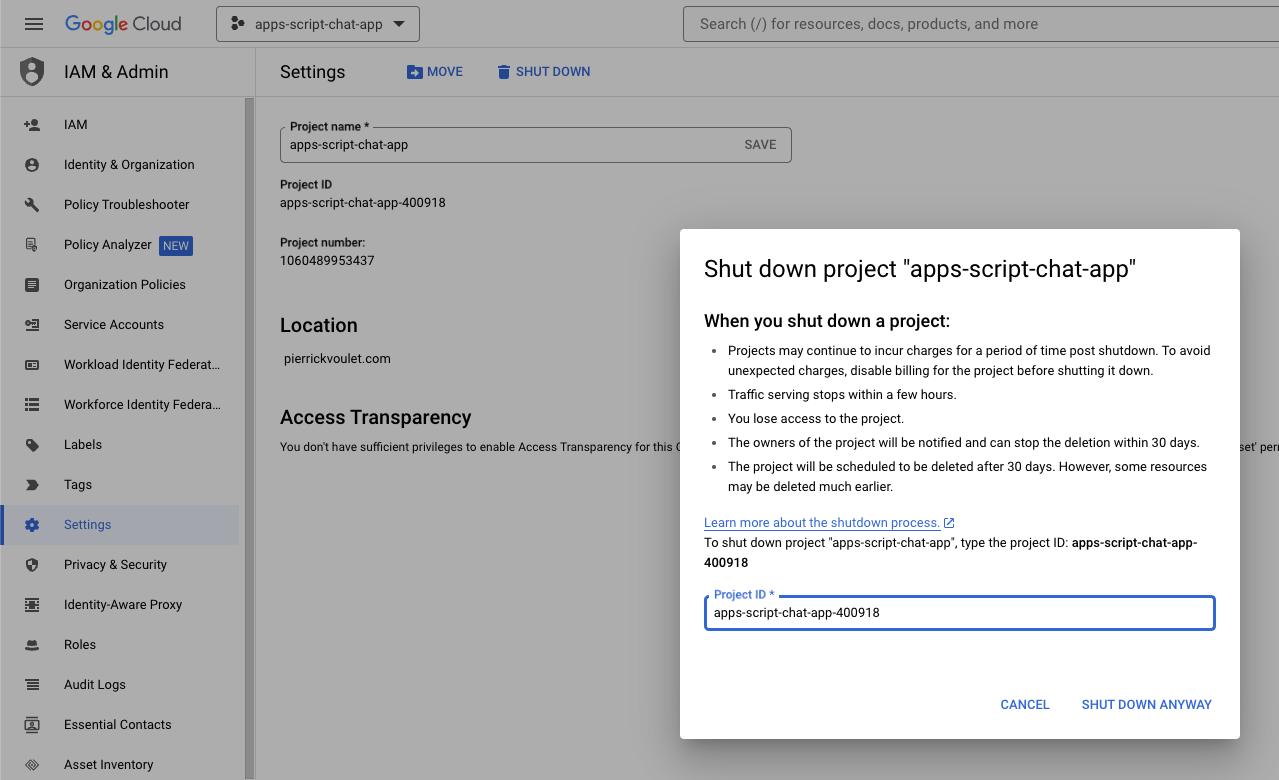
Trong bảng điều khiển Google Cloud, hãy làm theo các bước sau:
- Nhấp vào Trình đơn ↗ > Quản lý danh tính và quyền truy cập (IAM) và Quản trị > Cài đặt.
- Nhấp vào Tắt.
- Nhập mã dự án.
- Nhấp vào Vẫn tắt.

Xoá dự án Apps Script
Bạn cũng nên xoá dự án Apps Script của mình.
Trong bảng điều khiển Apps Script, hãy làm theo các bước sau:
- Chọn dự án của bạn.
- Nhấp vào trình đơn thao tác.
- Nhấp vào Xóa.

12. Xin chúc mừng
Xin chúc mừng! Bạn đã xây dựng các ứng dụng Google Chat bằng Gemini!
Tiếp theo là gì?
Chúng tôi chỉ trình bày các trường hợp sử dụng đơn giản trong lớp học lập trình này, nhưng có nhiều khía cạnh mở rộng mà bạn có thể cân nhắc trong các ứng dụng Google Chat của mình, chẳng hạn như:
- Tích hợp với các mô hình AI tạo sinh khác, bao gồm cả các mô hình tuỳ chỉnh.
- Hỗ trợ các loại nội dung nghe nhìn khác, chẳng hạn như âm thanh, hình ảnh và video.
- Sử dụng đa phương thức.
- Sử dụng các cửa sổ ngữ cảnh dài hơn và vòng hồi tiếp.
- Xuất bản các ứng dụng Google Chat sẵn sàng phát hành công khai lên Marketplace. Có rất nhiều tài nguyên dành cho nhà phát triển, chẳng hạn như video trên YouTube, trang web tài liệu, mã mẫu và hướng dẫn.
- Bật Google Chat cho tổ chức của bạn. Tính năng chế độ nhập giúp bạn bắt đầu dễ dàng hơn.
Tìm hiểu thêm
- Trang web tài liệu dành cho nhà phát triển dành cho Google Chat
- Tích hợp Google Chat và Dialogflow CX
- Kho lưu trữ GitHub cho mọi mẫu Google Chat
- Chế độ nhập của Google Chat
- Trang web tài liệu dành cho nhà phát triển về Apps Script
- Kênh YouTube dành cho nhà phát triển trên Google Workspace
- Trung tâm dành cho nhà phát triển của Google Cloud
- Mô hình AI tạo sinh
- Mô hình tuỳ chỉnh dựa trên AI tạo sinh
- Cửa sổ ngữ cảnh dài của AI tạo sinh
- Vòng hồi tiếp do AI tạo sinh tạo