1. Prima di iniziare
Cosa sono le app Google Chat con Gemini?
Le app Google Chat con Gemini:
- Trasferisci i tuoi servizi e le tue risorse in Google Chat, che consente agli utenti di ottenere informazioni e intervenire senza abbandonare la conversazione.
- Si integra con il modello di IA generativa Gemini, in modo che possa creare o cercare dati come testo o immagini in momenti specifici per semplificare i flussi di lavoro.
Perché integrare le app Google Chat con Gemini?
I casi d'uso tipici dei modelli di IA generativa come Gemini rientrano nelle seguenti categorie:
- Creazione e miglioramento di contenuti. Genera testi di marketing, realizza post per i social media, crea immagini realistiche, componi musica o aiuti la creazione di contenuti video.
- Ricerca dati. Estrai insight chiave da una knowledge base non strutturata, riassumi testi molto lunghi, classifica contenuti o traduci le lingue con maggiore precisione e velocità.
- Conversazione. Partecipa a conversazioni naturali, informative e creative.
La possibilità di integrare queste funzionalità direttamente nell'interfaccia familiare di Google Chat rappresenta un'enorme opportunità per chiunque voglia migliorare l'esperienza e la produttività dei propri utenti.
Prerequisiti
- Conoscenza di base di Apps Script, Google Cloud e Node.js.
- Conoscenza di base dei concetti di Google Chat, inclusi i gestori di eventi, i comandi slash, le finestre di dialogo, le schede, i messaggi, l'autenticazione delle app e le API.
Cosa crei
In questo codelab, creerai tre app Google Chat con Gemini per coprire i tre casi d'uso presentati nella sezione precedente.
App di gestione dei problemi (creazione e miglioramento di contenuti)
Questa app fa quanto segue:
- Gestisce i problemi dalla creazione alla chiusura con interazioni di base, home page e autenticazione delle app.
- Monitora i messaggi e fornisce un aiuto per l'inclusività con eventi e widget accessori.
Puoi usare Gemini per:
- Generare report sui problemi basati sulla cronologia dei messaggi e sui dettagli dei problemi.
- Classificare le parole non inclusive nei messaggi con prompt limitati.
Le tecnologie principali utilizzate sono le API Vertex AI, Gemini, Apps Script e Google Workspace (Admin, Chat, Documenti, Eventi).



App Knowledge (ricerca di dati)
Questa app si basa su Gemini per comprendere e rispondere alle domande in linguaggio naturale e per restituire riferimenti di origine da dati non strutturati.
Le tecnologie principali utilizzate sono l'agente del datastore Dialogflow CX, il webhook Dialogflow CX, Google Cloud Functions e Gemini.

App di feedback (conversazione)
Questa app si basa su Gemini per raccogliere e archiviare le recensioni con conversazioni in linguaggio naturale.
Le tecnologie principali utilizzate sono l'agente Dialogflow CX, lo strumento Dialogflow CX, OpenAPI, Google Cloud Functions e Gemini.

Cosa imparerai
- Come integrare le app di Google Chat con Gemini tramite Vertex AI.
- Come integrare le app di Google Chat con gli agenti Dialogflow CX.
- Come utilizzare le funzionalità più recenti di Google Chat: home page dell'app, Eventi di Google Chat e widget accessori.
Che cosa ti serve
- Completamento della guida rapida Creare un'app di Google Chat con Apps Script. Questo codelab si basa sul progetto Apps Script e sul progetto Google Cloud risultanti.
2. Configurazione
Inizializza le risorse
In questa sezione, accedi e configura le seguenti risorse dal tuo browser web preferito.
Progetto Apps Script
Nella console di Apps Script, segui questi passaggi:
- Fai clic su Impostazioni e abilita l'API Google Apps Script.

- Seleziona il progetto.
- Fai clic su Impostazioni progetto.
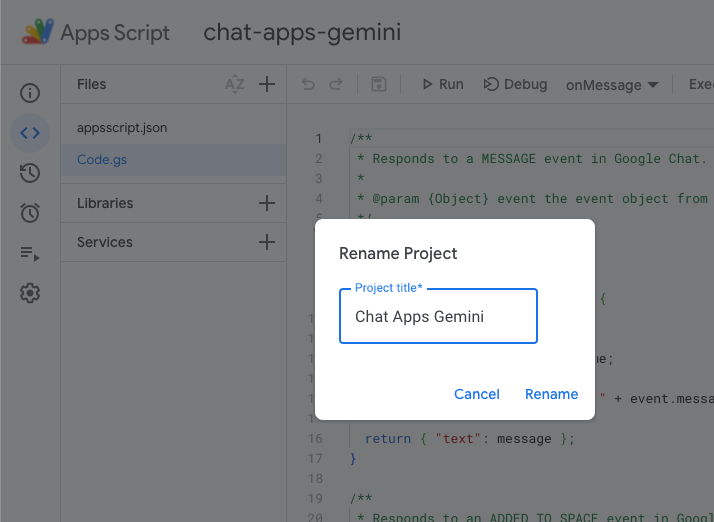
- Seleziona Mostra "
appsscript.json" casella di controllo del file manifest nell'editor. - Rinomina il progetto in
Chat Apps Gemini.

Progetto Google Cloud
Nella console Google Cloud, segui questi passaggi:
- Seleziona il progetto.
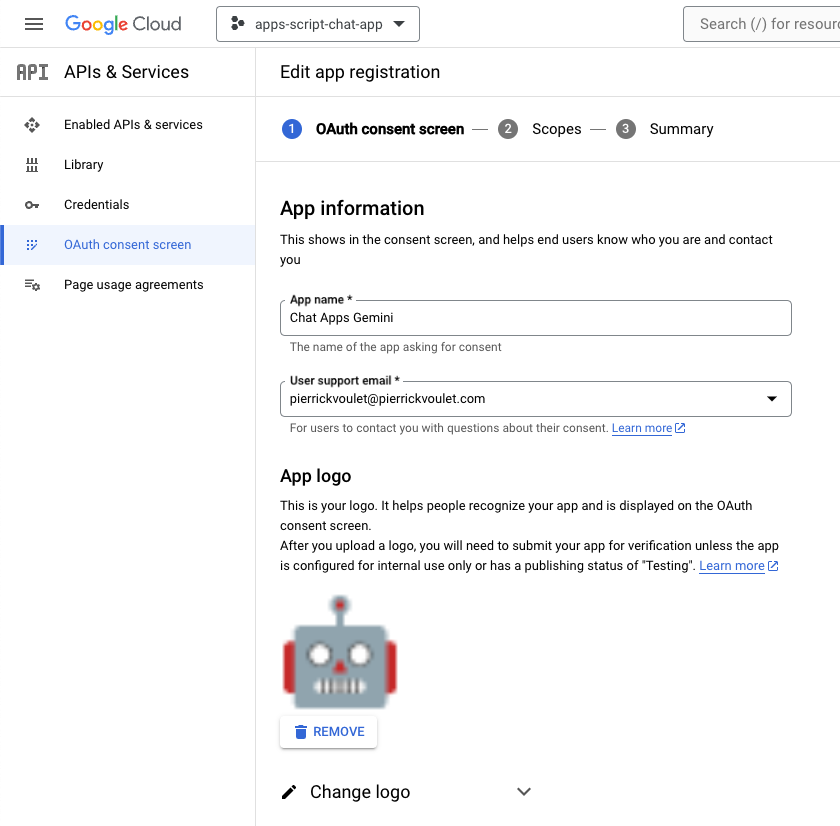
- Fai clic su Menu Pay > API e servizi > Schermata consenso OAuth > Modifica app, quindi imposta Nome app su
Chat Apps Gemini.
- Passa alla configurazione dell'API Google Chat, quindi imposta Nome app e Descrizione su
Chat Apps Gemini.

Google Chat
In Google Chat, segui questi passaggi:
- Se necessario, avvia una chat con l'app Google Chat.
- Invia un messaggio, ad esempio
Hello, per assicurarti che funzioni.

Scaricare il codice sorgente e le risorse in locale
- Scarica questo repository GitHub.
- Nell'ambiente di sviluppo che preferisci, apri la directory
apps-script, quindi passa alla stessa directory nel terminale.

Installare e configurare clasp
Utilizziamo clasp per modificare ed eseguire facilmente il push delle versioni del codice sorgente dall'ambiente locale al progetto Apps Script.
- Nell'ambiente locale, installa le versioni più recenti di
node,npmeclasp.
npm install -g @google/clasp
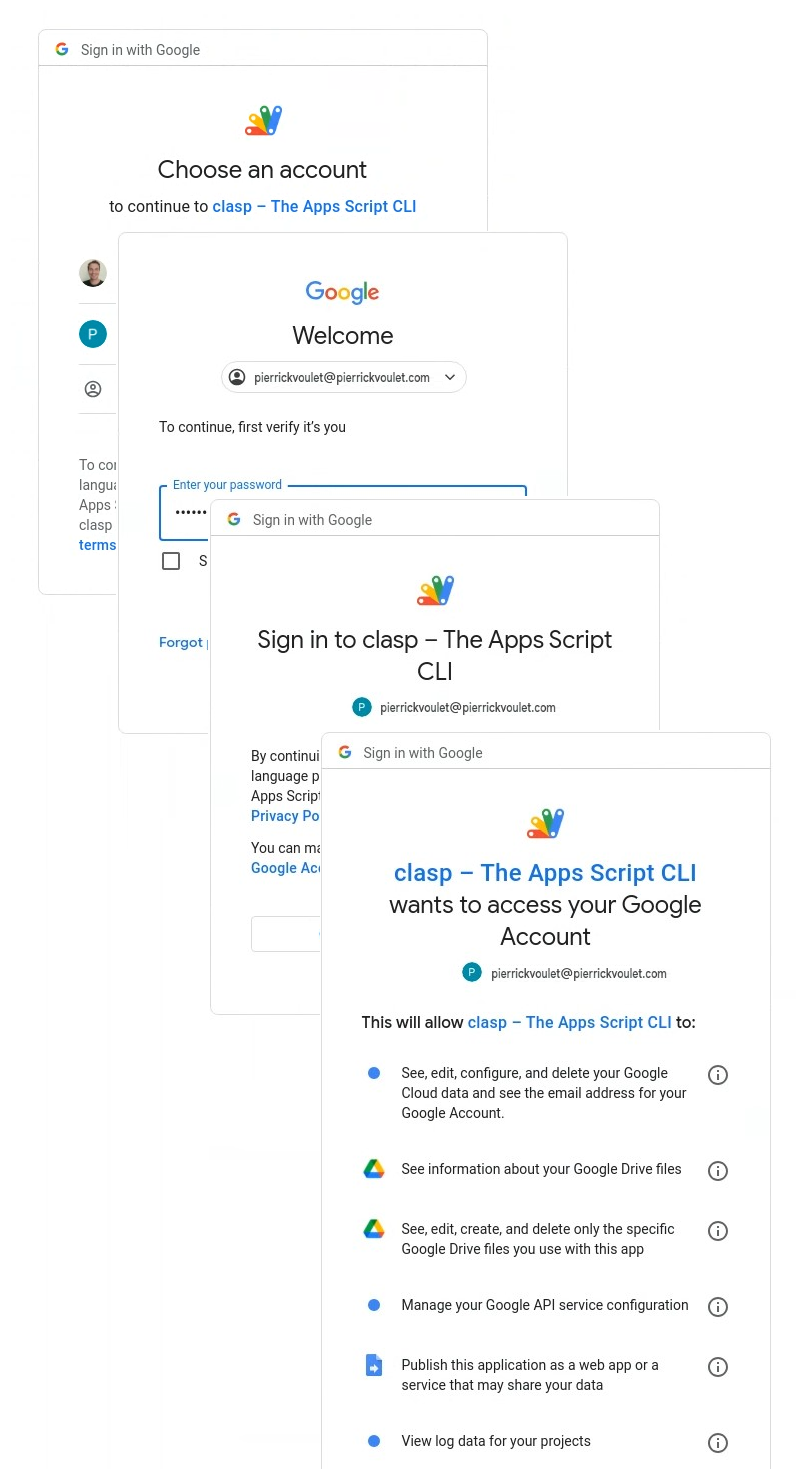
- Accedi con il tuo account:
clasp login

Se l'operazione ha esito positivo, viene visualizzata una schermata di conferma di base nel browser web e il file .clasprc.json con le tue credenziali client viene aggiornato. Puoi scoprire dove si trova nel tuo terminale.

3. App 1: Creazione
Esamina i concetti
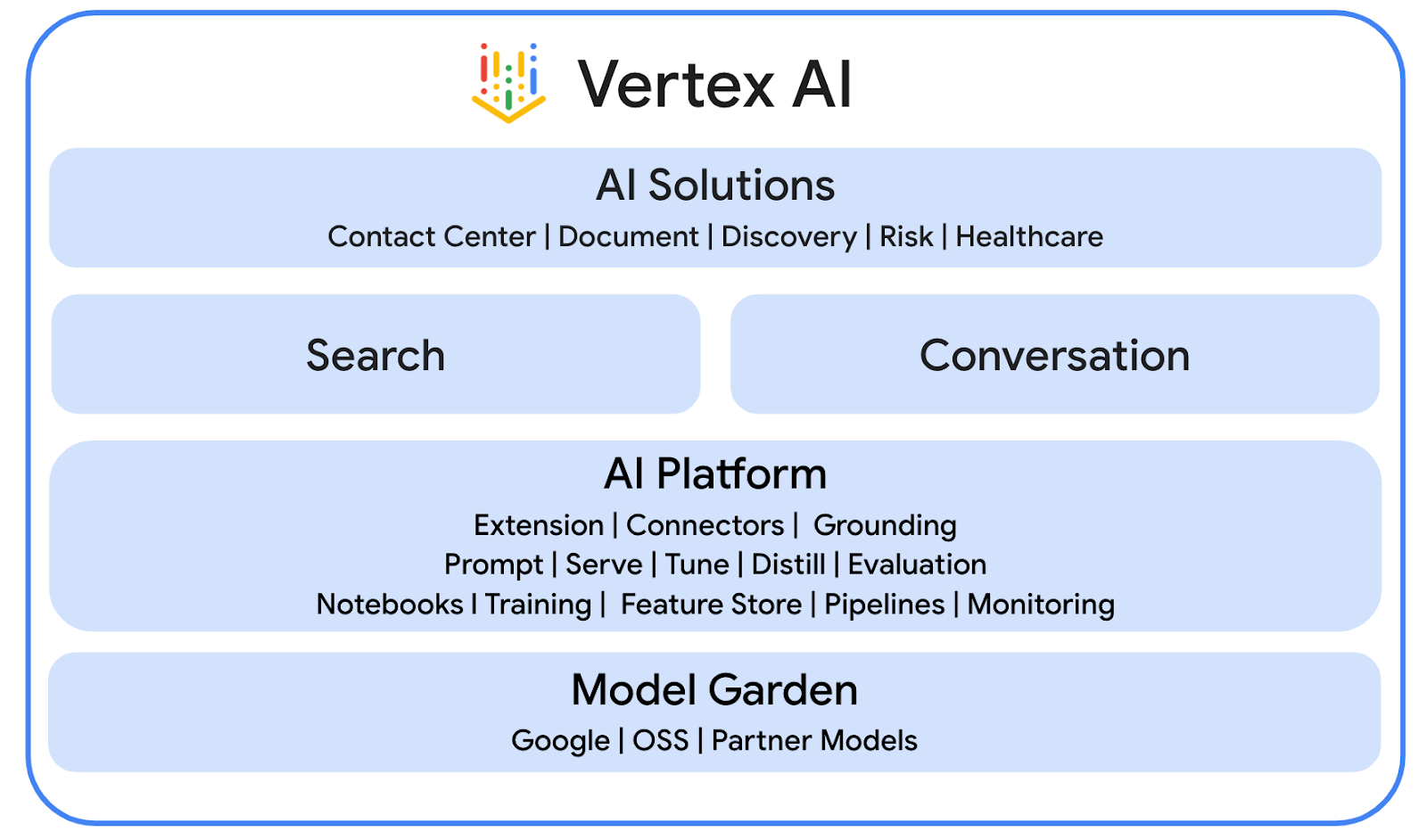
Vertex AI
Vertex AI offre tutto il necessario per creare e utilizzare l'IA generativa, tra cui soluzioni IA, Builder di agenti, oltre 130 modelli di base e una piattaforma IA unificata.

Gemini
Gemini è un LLM multimodale di Google accessibile tramite Vertex AI. Aiuta le persone a liberare il loro potenziale umano in modo da poter liberare l'immaginazione, stimolare la curiosità e migliorare la produttività.
Servizio Chat avanzato
Il servizio Chat avanzato consente di utilizzare l'API Google Chat in Apps Script. In questo modo, gli script possono trovare, creare e modificare gli spazi di Chat, aggiungere o rimuovere membri dagli spazi e leggere o pubblicare messaggi con testo, schede, allegati e reazioni.
Revisione dell'architettura

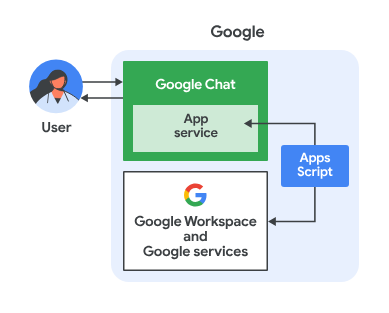
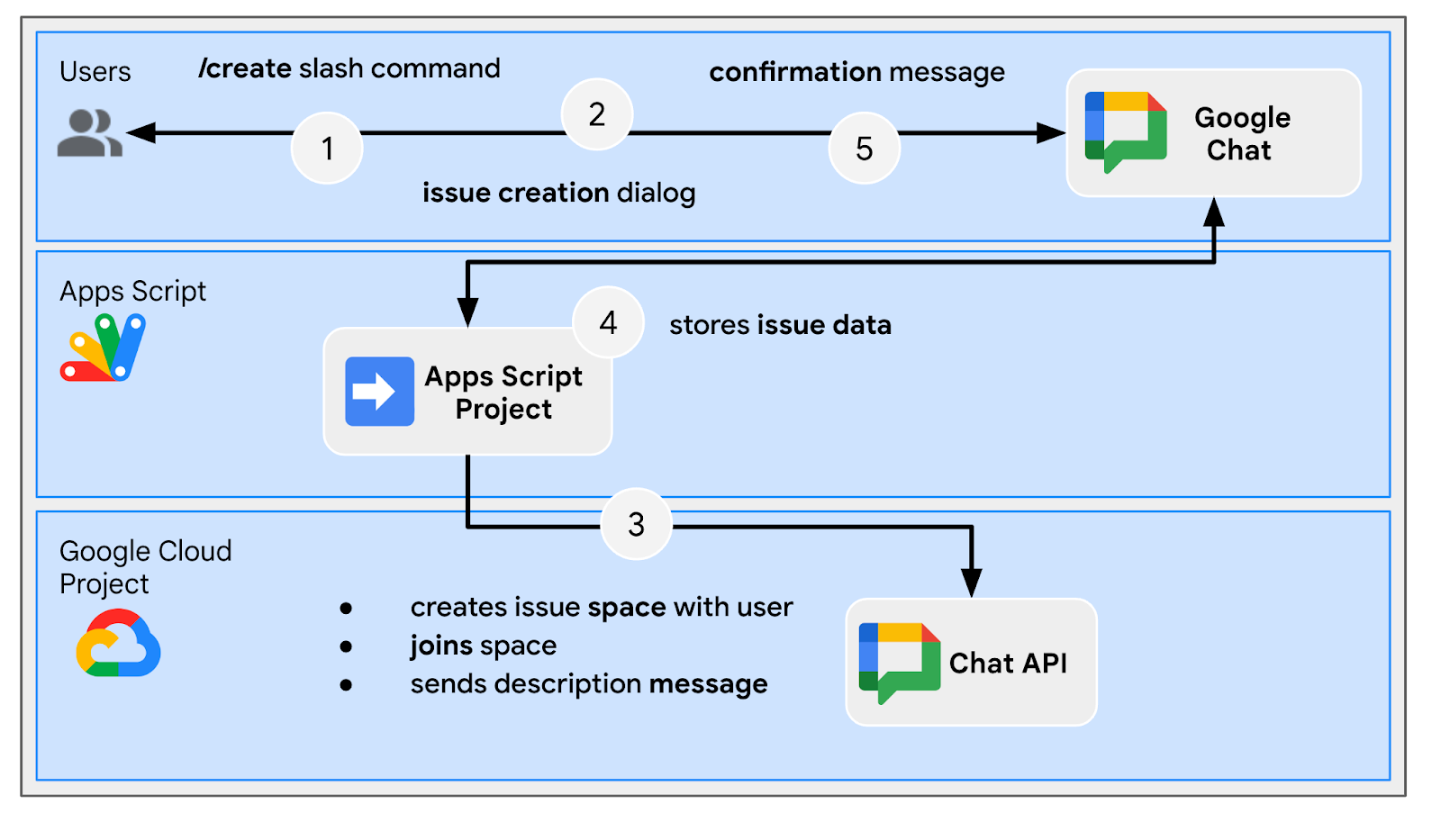
Questa app di Google Chat è creata con Apps Script. Funziona nel seguente modo:
- Un utente invia un messaggio all'app con un messaggio diretto o in uno spazio.
- L'app, implementata in un progetto Apps Script ed è associata a un progetto Google Cloud, elabora il messaggio.
- L'app si integra con le API di Documenti Google e Google Chat.
- L'app utilizza il servizio proprietà per conservare i dati nelle proprietà dello script.
- L'app invia una risposta sincrona, in un messaggio diretto o nello spazio originale.
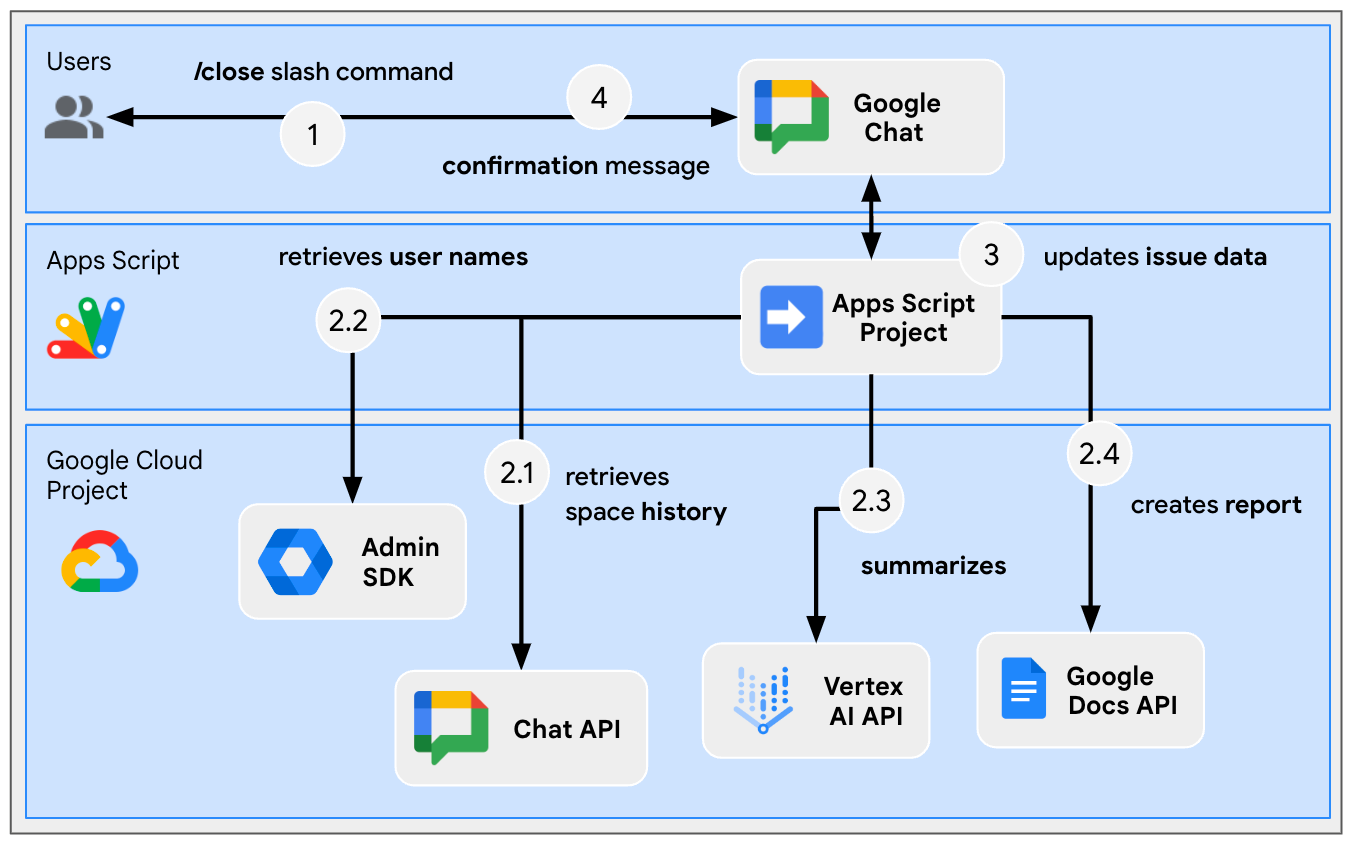
Flussi di revisione
Crea problema

Risolvi il problema dallo spazio dedicato

Chiudi il problema dallo spazio dedicato

Esamina il codice sorgente
Il progetto Apps Script contiene i seguenti script:
Configuration: costanti da modificare in base all'ambiente.ChatApp: gestisce gli eventi di interazione di Google Chat, inclusi messaggi, clic sulle schede, comandi con barra e finestre di dialogo.Storage: funzioni di utilità che si basano sui servizi delle proprietà.ChatAppAuth: funzioni di utilità che si basano sull'autenticazione dell'app Google Chat.Docs: funzioni di utilità che si basano su Documenti Google.VertexAi: funzioni di utilità che si basano su Vertex AI.
Ed ecco le parti che vengono utilizzate attivamente durante la generazione di documenti di report con le cronologie di Gemini e degli spazi di chat:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
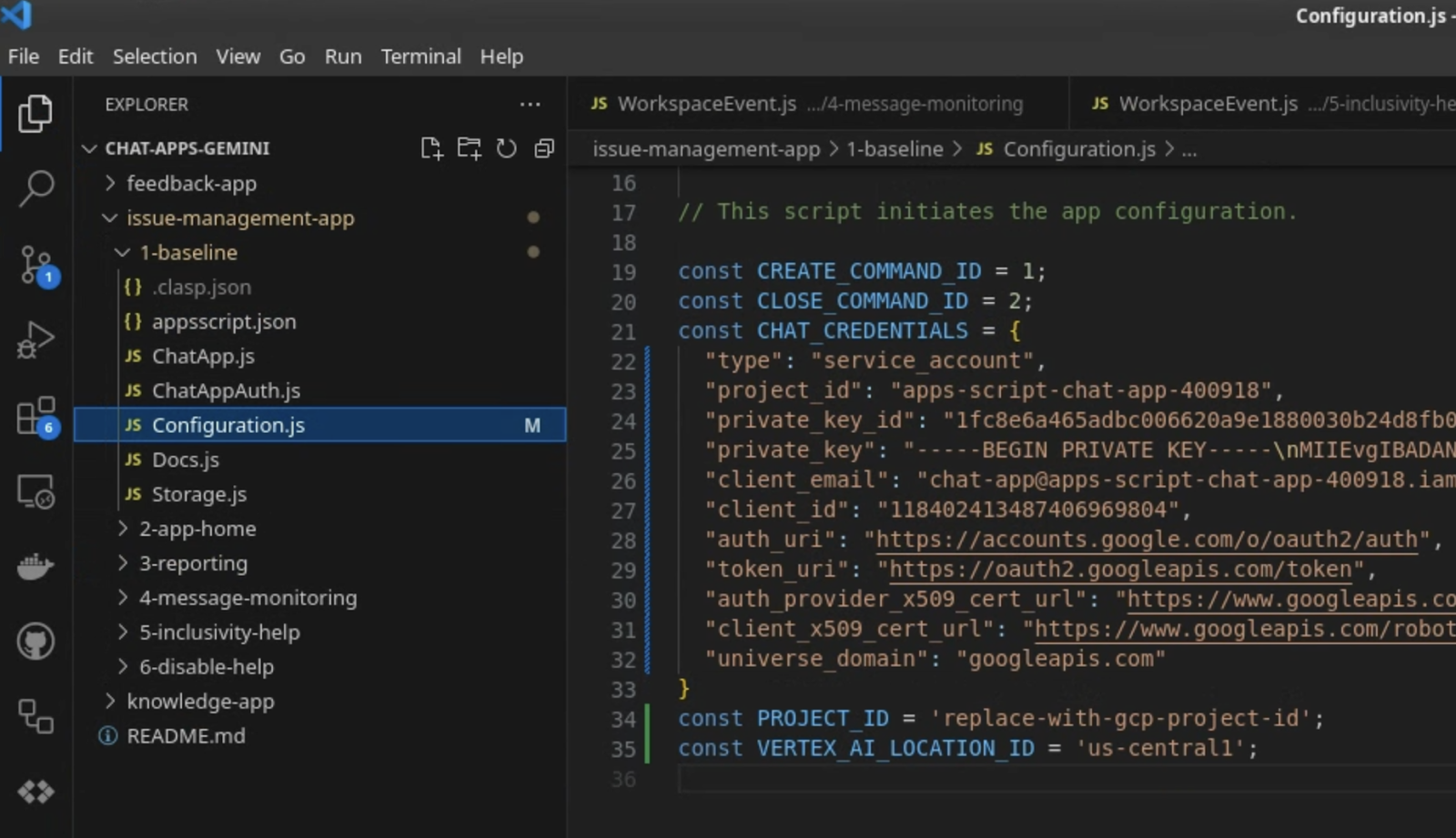
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Aggiorna il progetto Google Cloud
Abilita le API
- Nella console Google Cloud, abilita le API Documenti Google, SDK Admin Google e Vertex AI:
- Fai clic su Menu Pay > API e Servizi > API abilitate e Services, quindi conferma che le API siano abilitate.
Avvia account di servizio
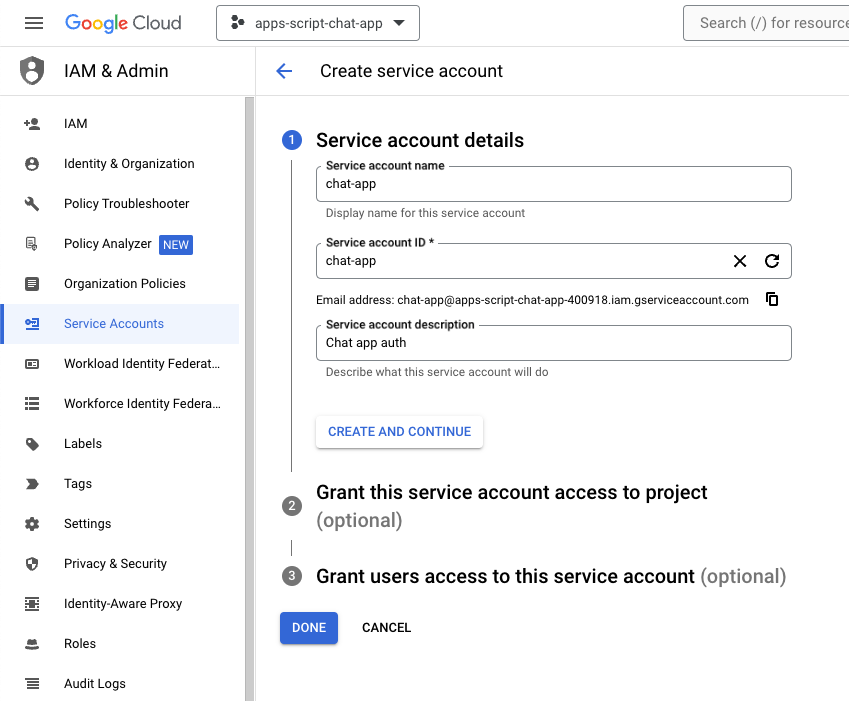
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > IAM e Amministratore > Account di servizio > + Crea account di servizio.

- Imposta Nome account di servizio su
chat-app. - Imposta Descrizione account di servizio su
Chat app auth. - Fai clic su Crea e continua.
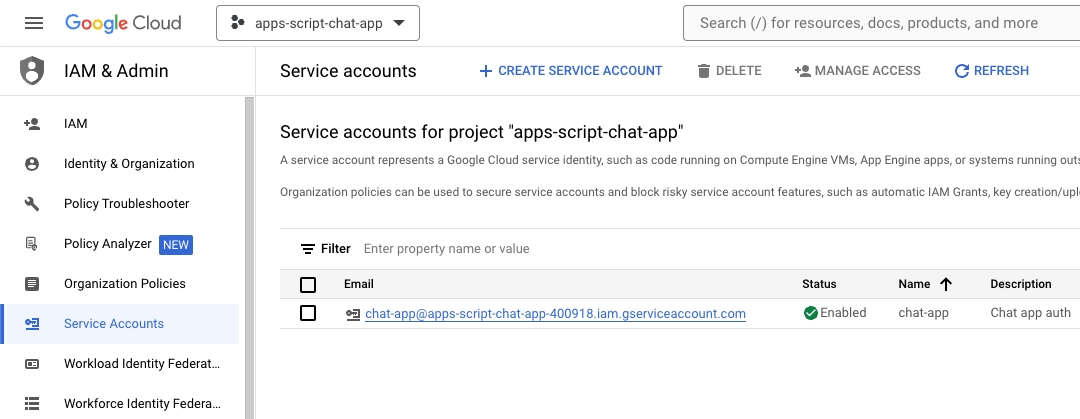
- Fai clic su Fine. Viene visualizzata la pagina Account di servizio, dove puoi vedere l'account di servizio che hai creato.

- Seleziona l'account di servizio appena creato.
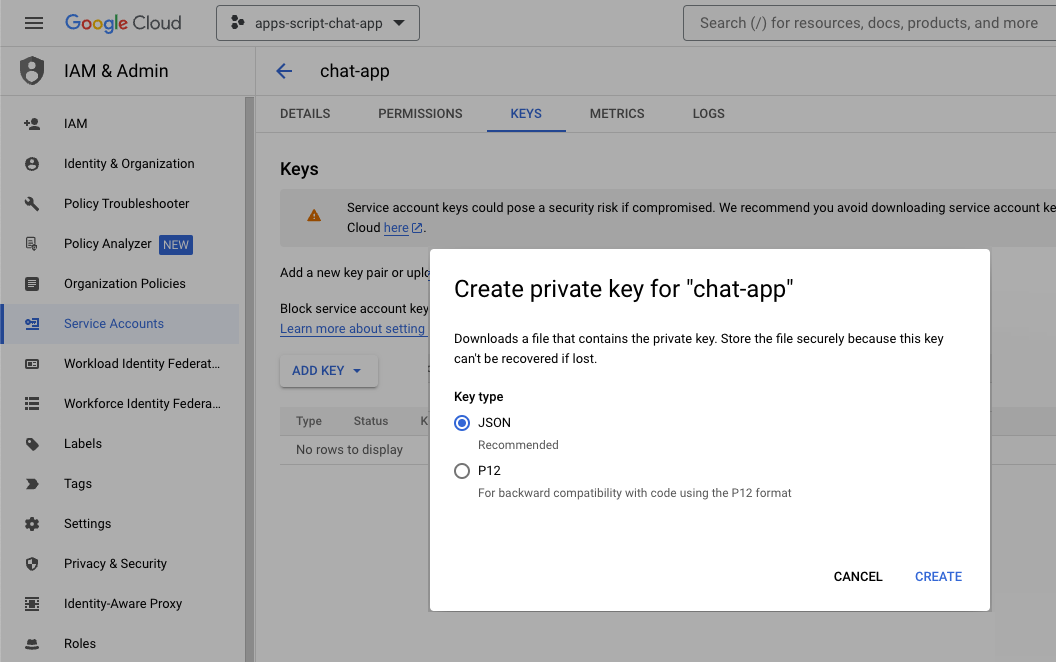
- Seleziona la scheda Chiavi.
- Fai clic su Aggiungi chiave.
- Fai clic su Crea nuova chiave.
- Seleziona JSON.
- Fai clic su Crea.

La finestra di dialogo si chiude e la coppia di chiavi pubblica/privata appena creata viene scaricata automaticamente nel tuo ambiente locale come file JSON. Potrai utilizzare i relativi contenuti in un secondo momento, quando modifichi il codice sorgente del progetto Apps Script.
Aggiornare la configurazione dell'API Google Chat
Nella console Google Cloud, segui questi passaggi:
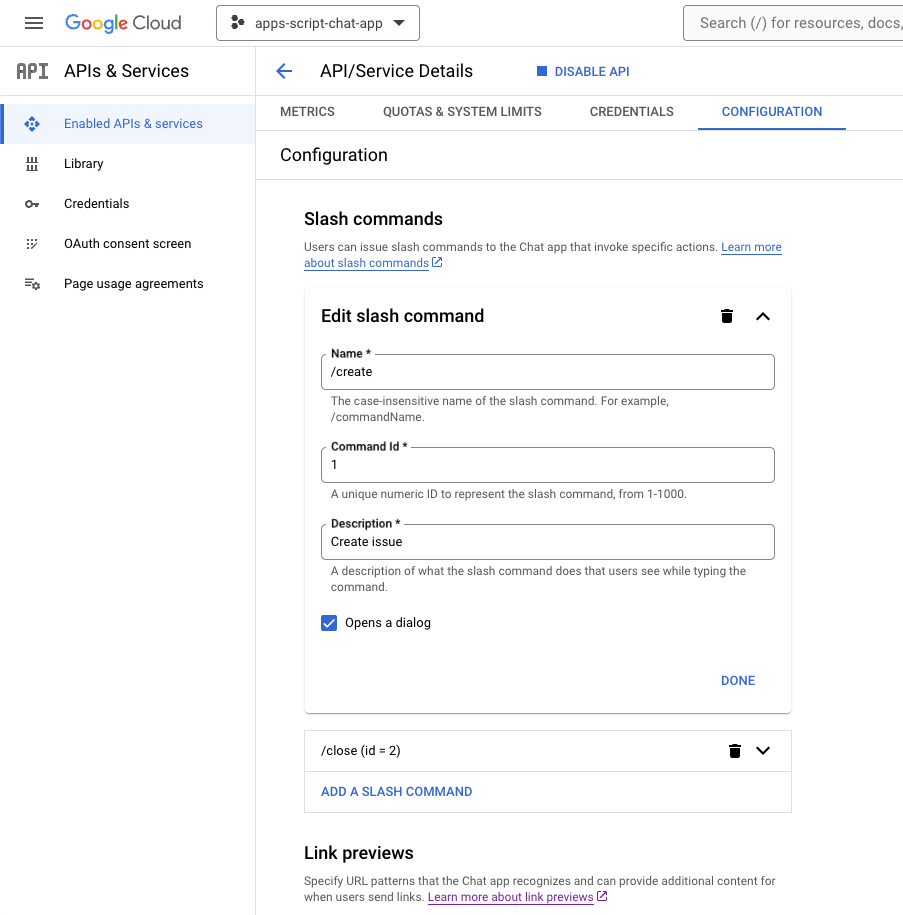
- Aggiungi un comando slash.
- Imposta Nome su
/create. - Imposta ID comando su
1. - Imposta Descrizione su
Create a new issue. - Seleziona la casella di controllo Apre una finestra di dialogo.
- Aggiungi un altro comando slash.
- Imposta Nome su
/close. - Imposta ID comando su
2. - Imposta Descrizione su
Close an issue. - Fai clic su Salva.

Aggiorna il progetto Apps Script
- Cambia la directory attuale del tuo terminale locale in
issue-management/1-baseline. Contiene il codice sorgente. Prima di eseguire il push del codice sorgente al tuo progetto Apps Script, devi configurare alcune cose.
Configurare il codice sorgente
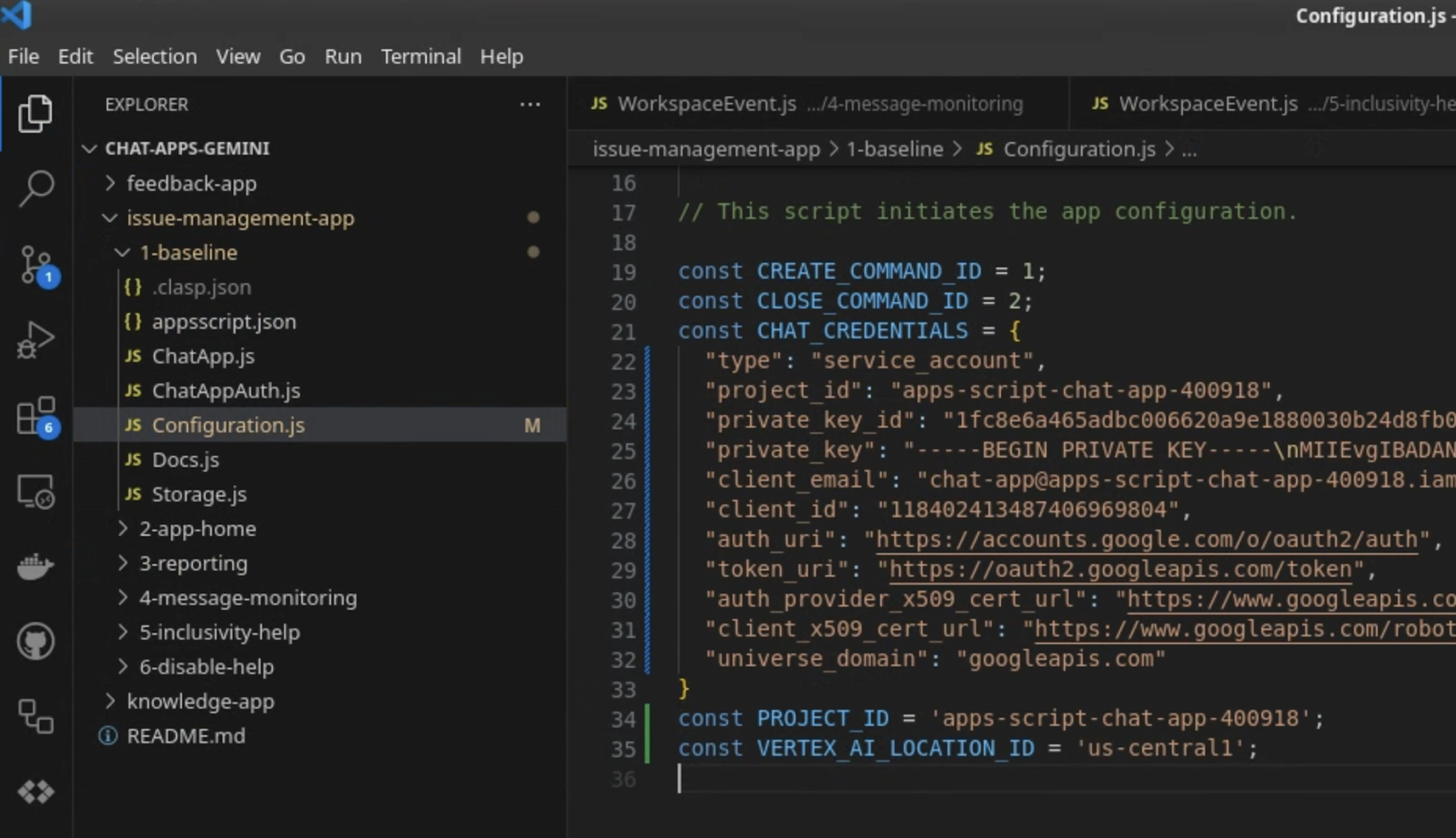
- Imposta la costante JSON denominata
CHAT_CREDENTIALSnel fileConfiguration.jssui contenuti del file di chiave privata che hai scaricato in precedenza.

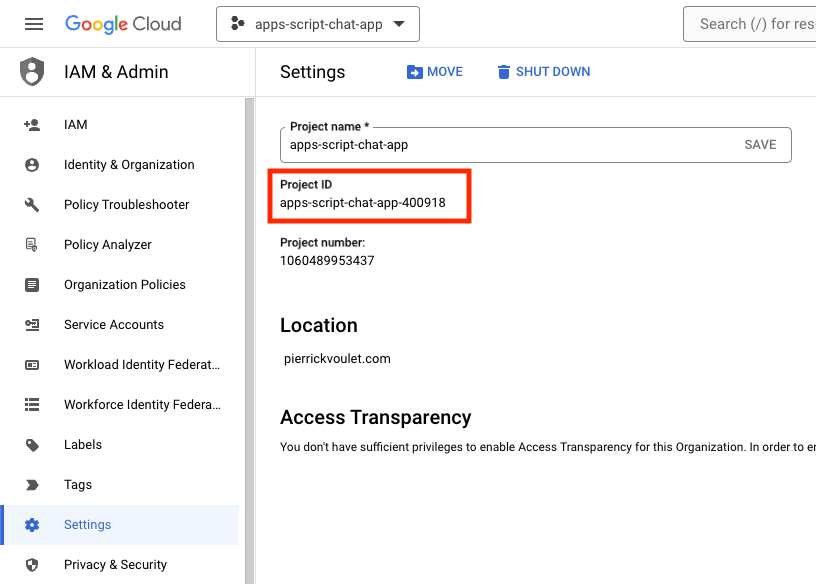
- Nella console Google Cloud, fai clic su Menu Pay > IAM e Amministratore > Impostazioni.
- Copia l'ID progetto.

- Imposta la costante stringa denominata
PROJECT_IDnel fileConfiguration.jssull'ID progetto.

Configura le impostazioni di clasp
Per inizializzare le impostazioni di clasp in modo da eseguire il push del codice sorgente al progetto Apps Script corretto:
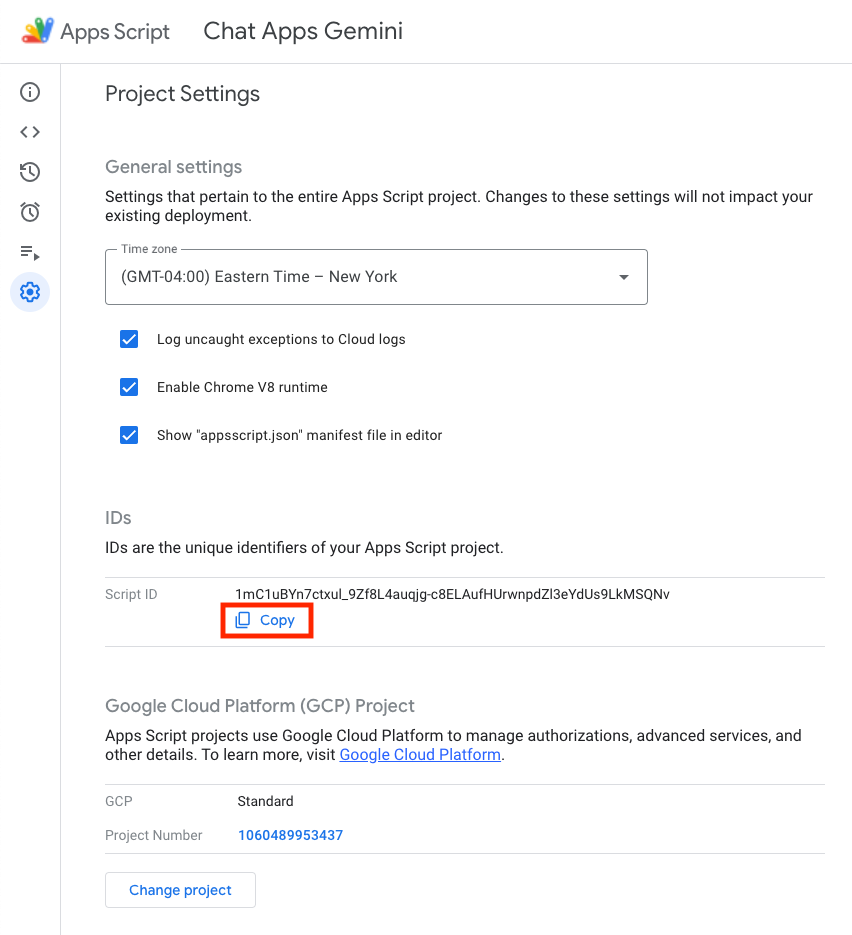
- Nella console di Apps Script, seleziona il tuo progetto.
- Seleziona Impostazioni progetto.
- In ID, fai clic su Copia.

- Nella directory corrente, crea un file
.clasp.json. - Sostituisci
<your-script-id>con l'ID copiato. - Copia il risultato nel file
.clasp.json. - Salva il file
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Esegui il push del codice sorgente
- Esegui questo comando:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Prova
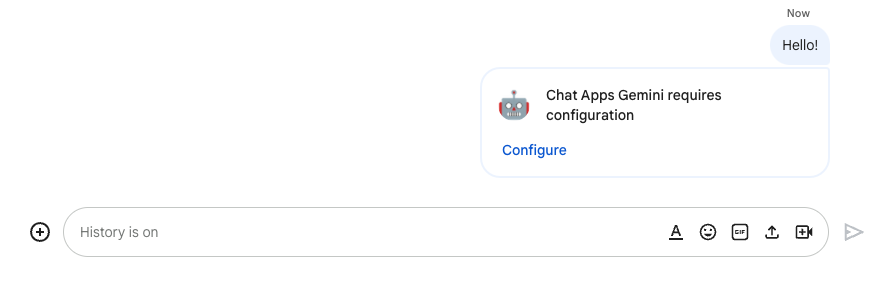
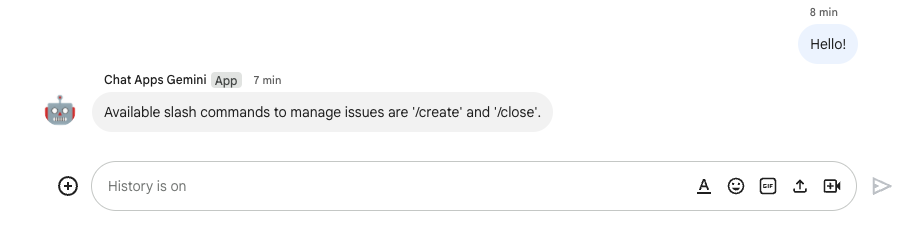
- In Google Chat, invia
Hello!in un messaggio diretto all'app. L'app non risponde, ma viene visualizzato un messaggio che richiede la configurazione.

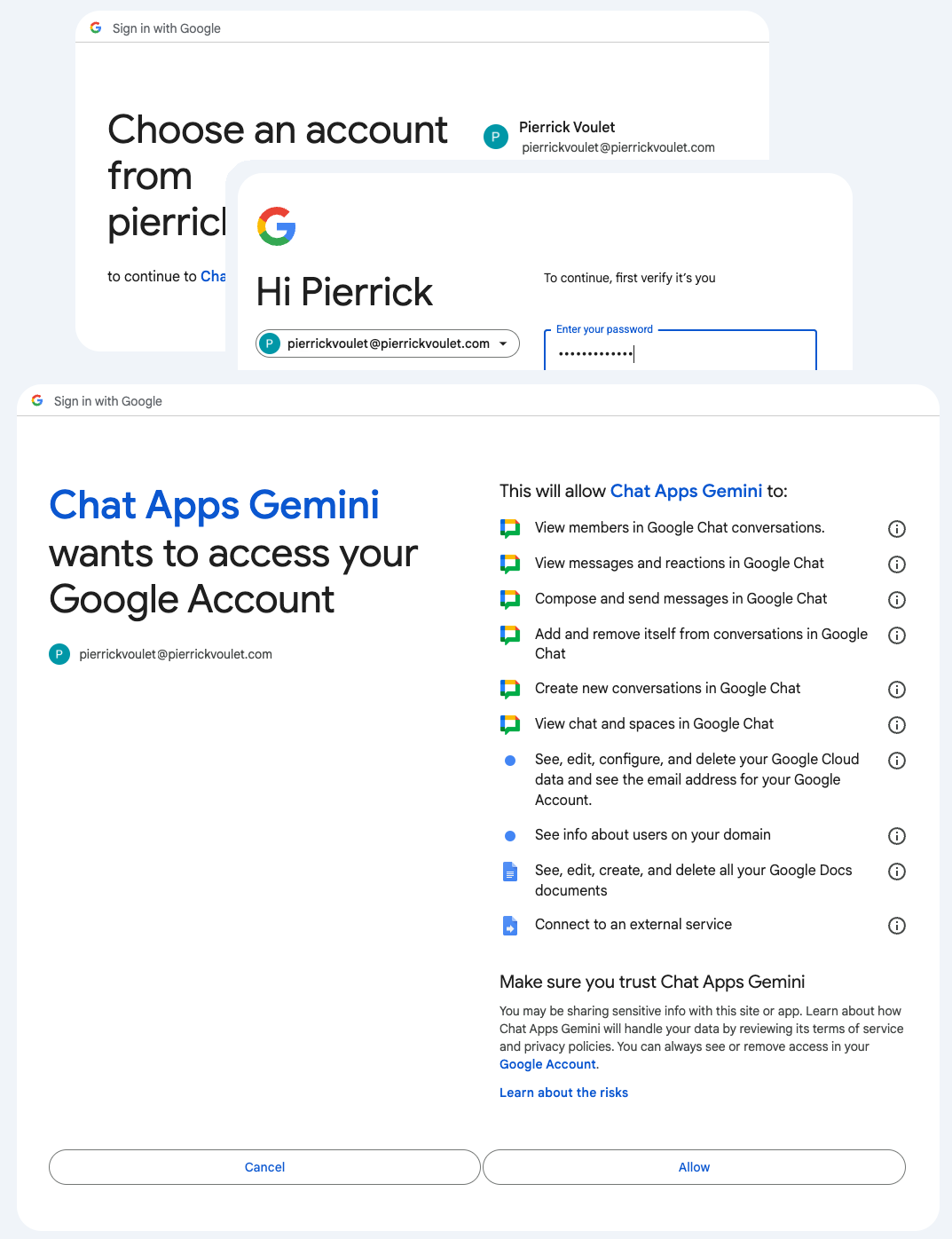
- Fai clic su Configura.
- Seleziona il tuo Account Google.
- Autentica.
- Controlla e consenti l'accesso all'app.

Se l'operazione ha esito positivo, nella pagina web viene visualizzata una schermata di conferma di base e una risposta effettiva dall'app al messaggio originale.


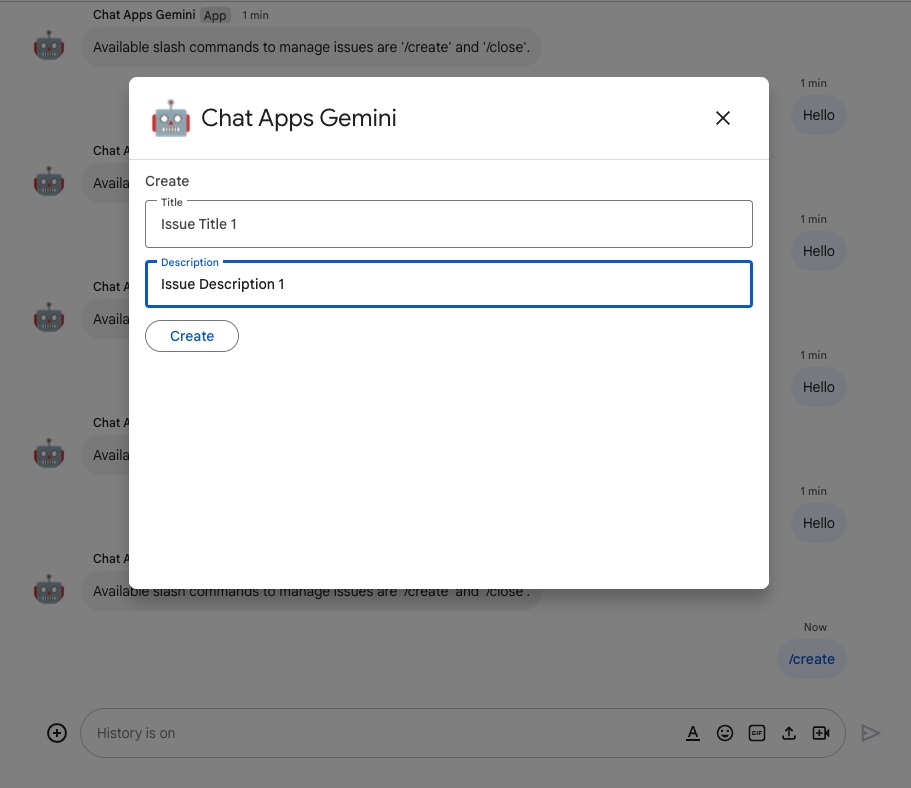
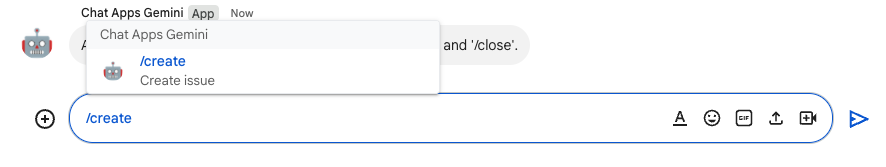
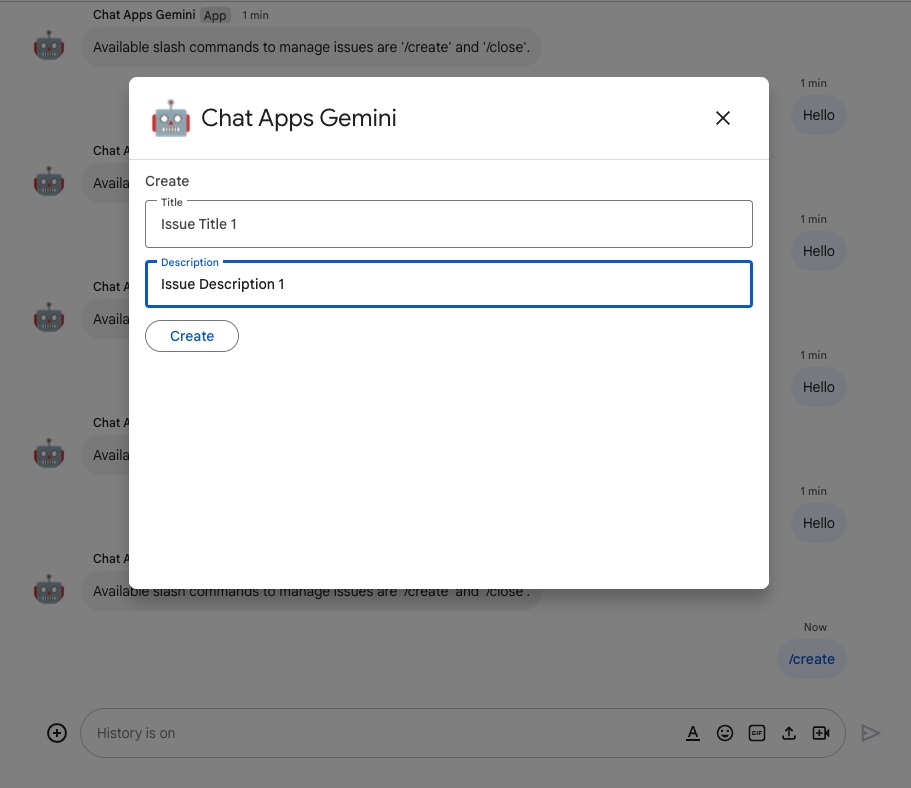
- Invia un altro messaggio diretto all'app, ma con il comando slash
/create.

- Nella finestra di dialogo, imposta Titolo su
Issue Title 1. - Imposta Descrizione su Problema
Description 1. - Fai clic su Crea.

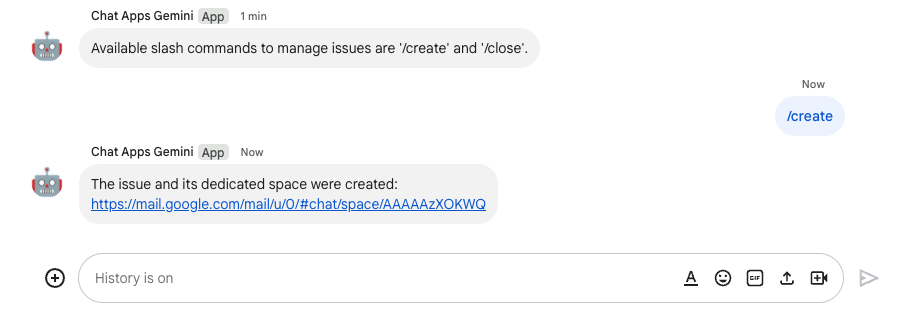
L'app effettua le seguenti operazioni:
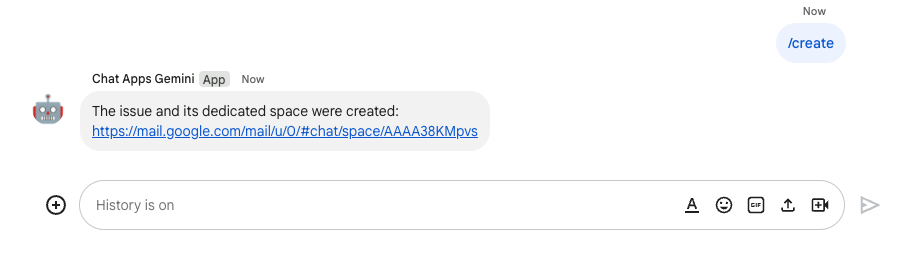
- Chiude la finestra di dialogo.
- Crea uno spazio dedicato al problema appena creato con lo stesso titolo.
- Partecipa allo spazio appena creato.
- Invia un messaggio contenente la descrizione del problema nello spazio appena creato.
- Ti invia un messaggio diretto con un link allo spazio appena creato.

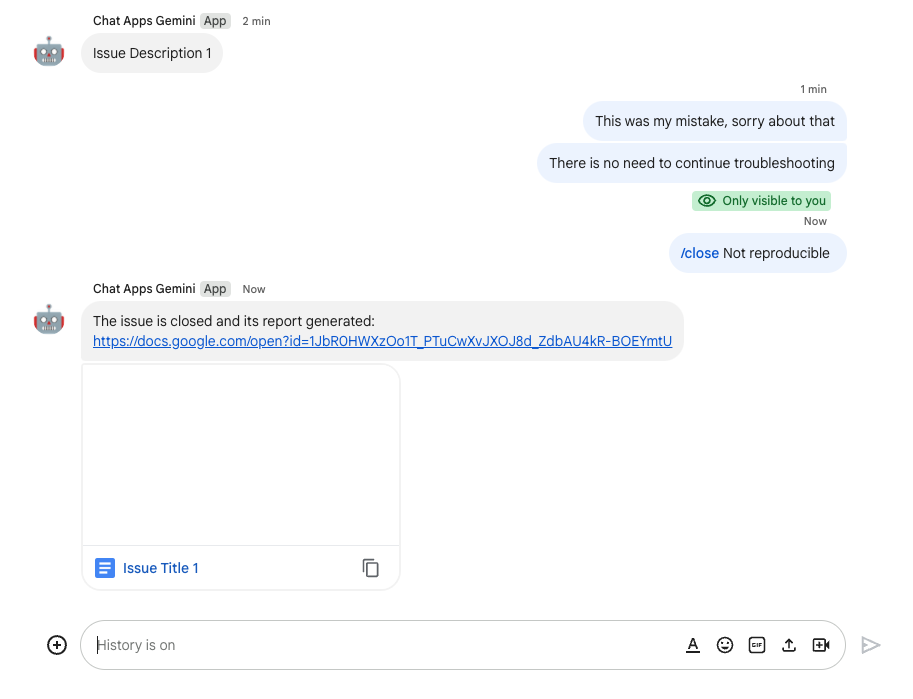
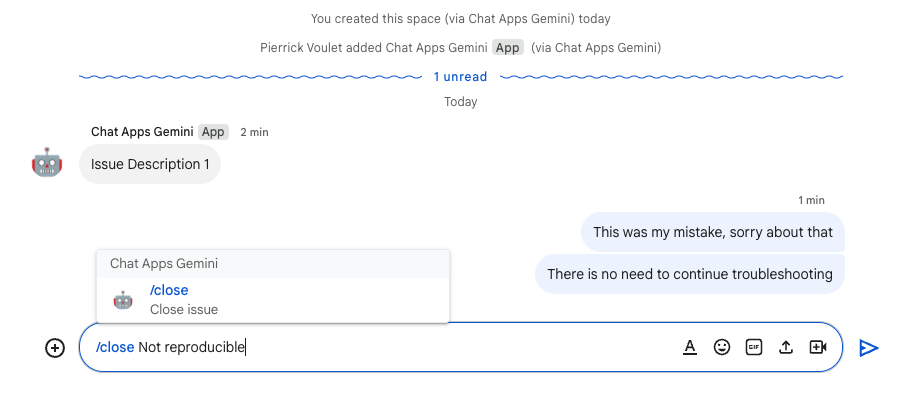
- Nello spazio appena creato, invia un messaggio con il comando slash
/closee la risoluzione, ad esempioNot reproducible.

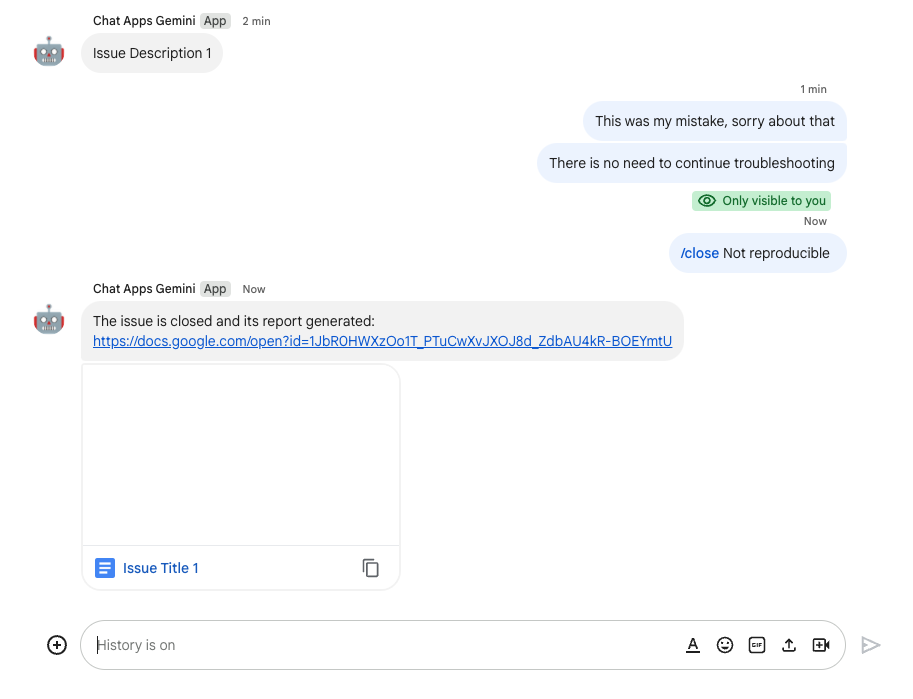
L'app effettua le seguenti operazioni:
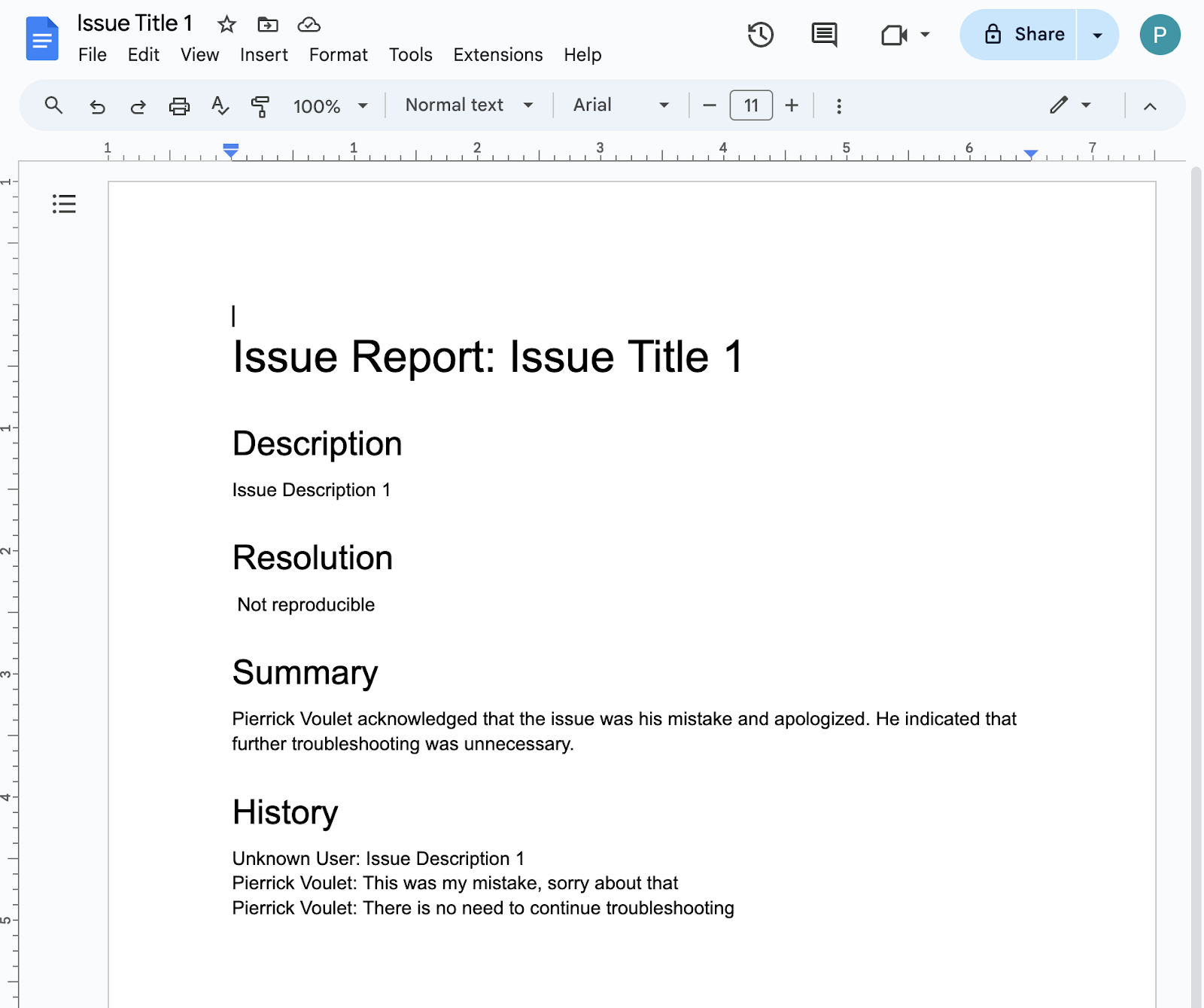
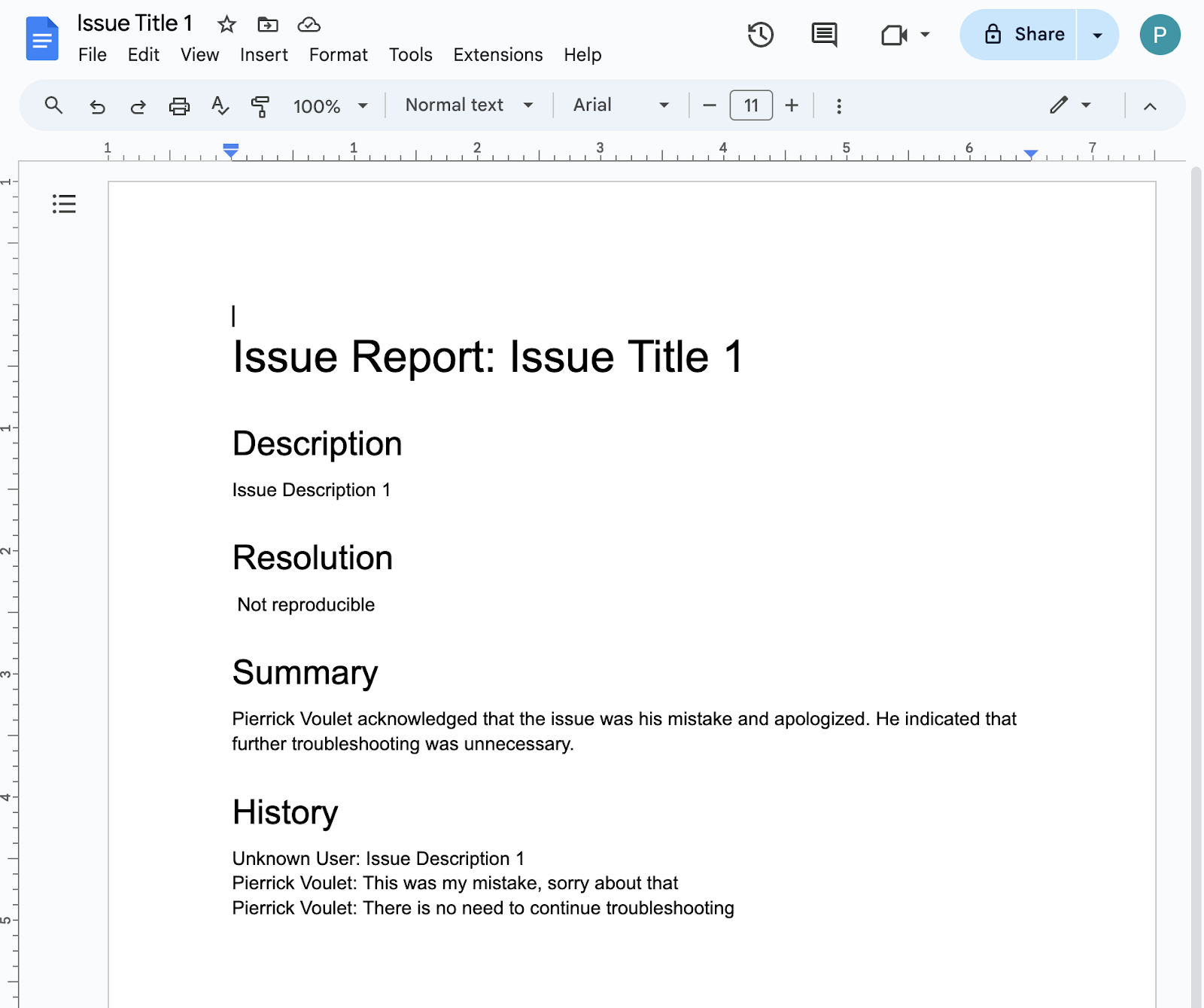
- Crea un documento del report in Documenti Google.
- Invia un messaggio nello spazio dedicato al problema con un link al documento del report appena creato.

- Apri il documento del report. Contiene informazioni di base, la cronologia e un riepilogo.

4. (Facoltativo) App 1: aggiungi l'home page dell'app
Esamina i concetti
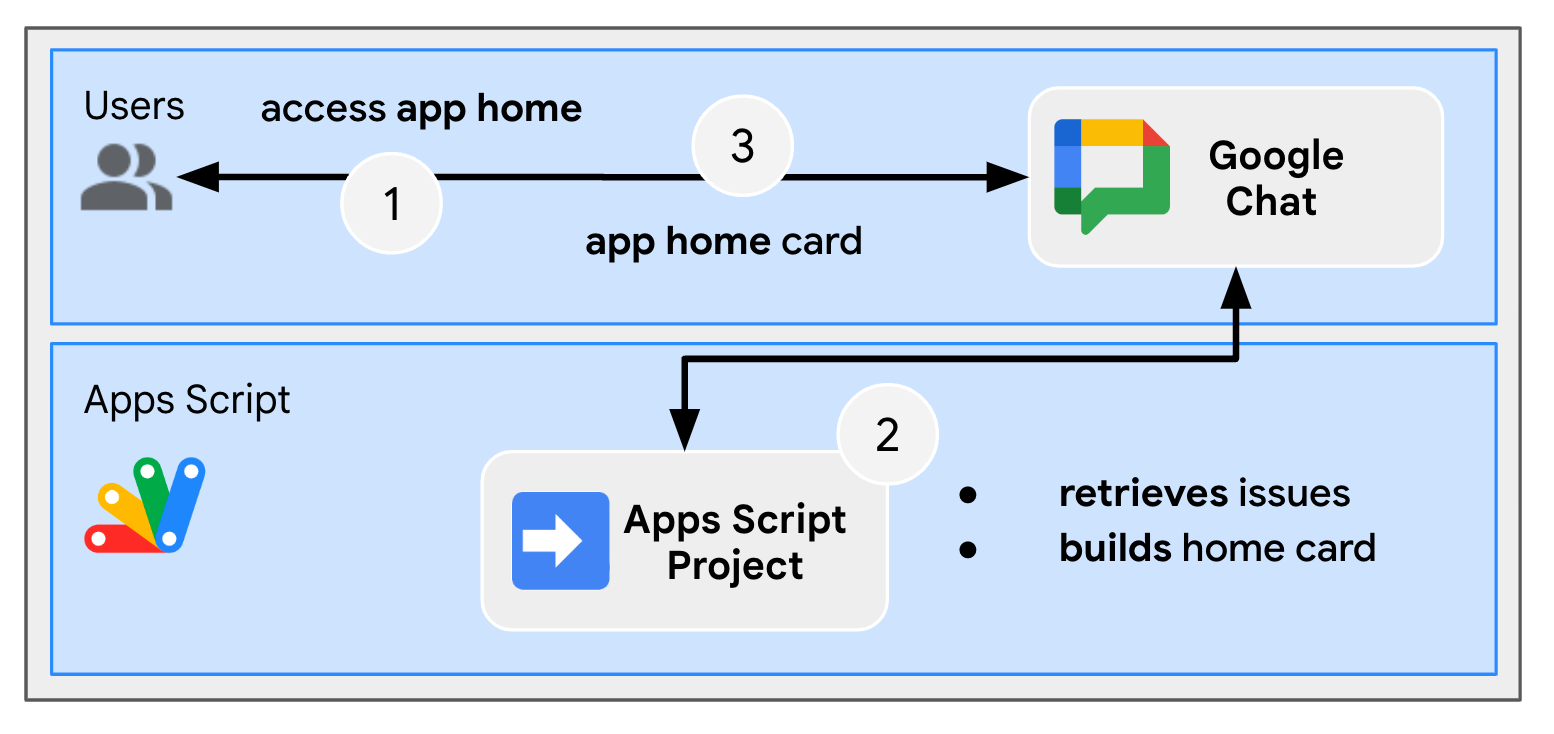
Home page dell'app è un messaggio scheda personalizzabile che un'app di Chat invia a un utente quando questi accede alla scheda Home da un messaggio diretto con l'app Chat. In genere viene utilizzato per visualizzare la documentazione dell'app o una panoramica. Tecnicamente, esiste un evento dedicato da gestire che si basa sugli stessi principi fondamentali dei messaggi delle schede.

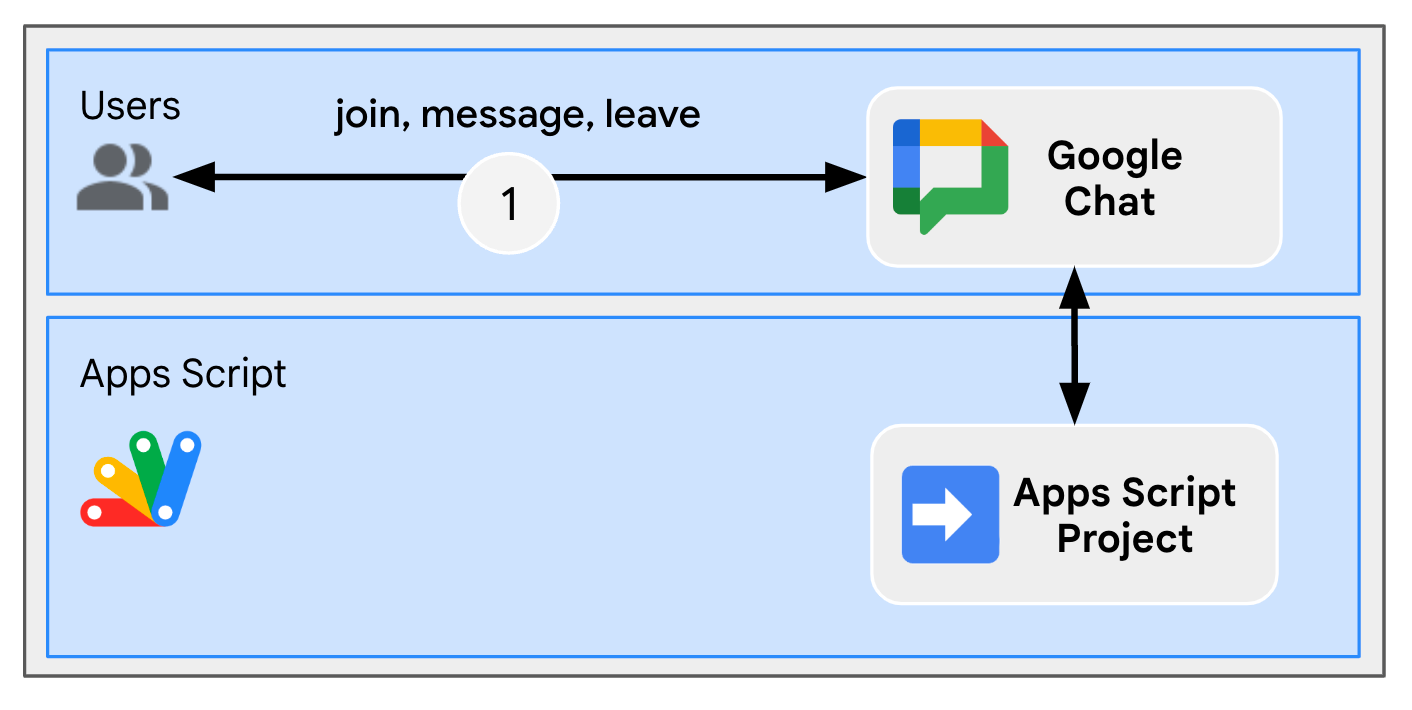
Flussi di revisione
Gestire i problemi
Esamina il codice sorgente
Il progetto Apps Script deve essere modificato.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
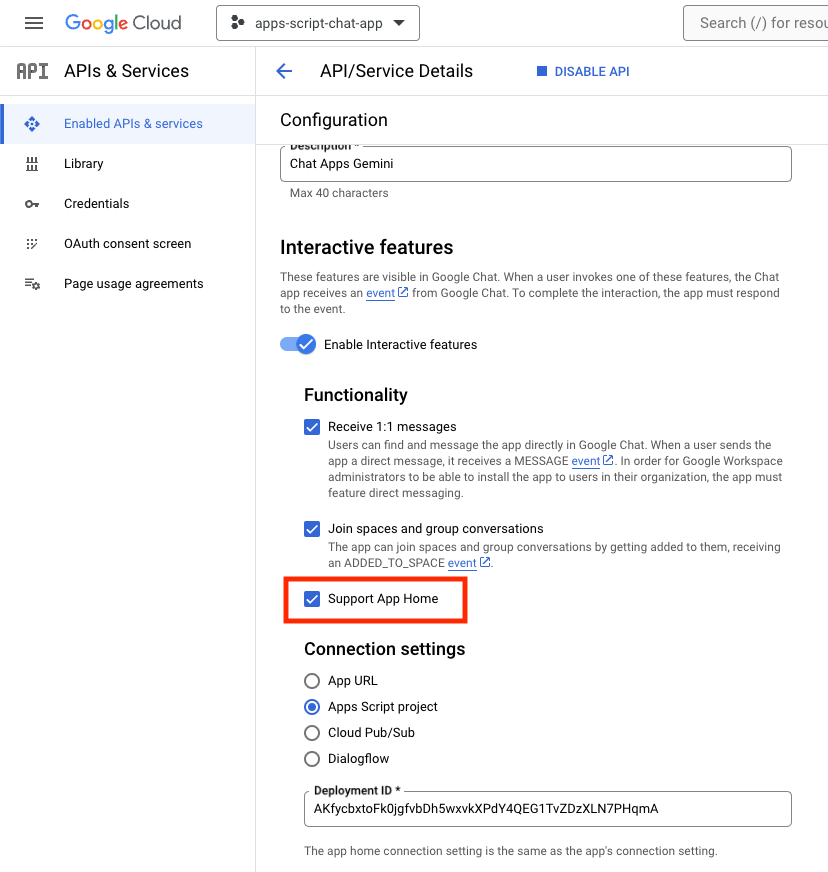
Aggiorna il progetto Google Cloud
Nella console Google Cloud, segui questi passaggi:
- Nella sezione Funzionalità interattive, seleziona la casella di controllo Home page dell'app di supporto.
Nel tuo ambiente locale, segui questi passaggi:
- Cambia la directory attuale del tuo terminale in
issue-management/2-app-home. Contiene il codice sorgente da utilizzare. - Copia il file
issue-management/1-baseline/.clasp.jsonnella directory attuale. - Copia il file
issue-management/1-baseline/Configuration.jsnella directory corrente in modo che sostituisca quello esistente. - Esegui questo comando:
clasp push
Prova
In Google Chat, segui questi passaggi:
- Invia un messaggio diretto all'app con il comando slash
/create. L'app apre una finestra di dialogo. - Imposta Titolo su
Issue Title 2. - Imposta Descrizione su Problema
Description 2. - Fai clic su Crea.

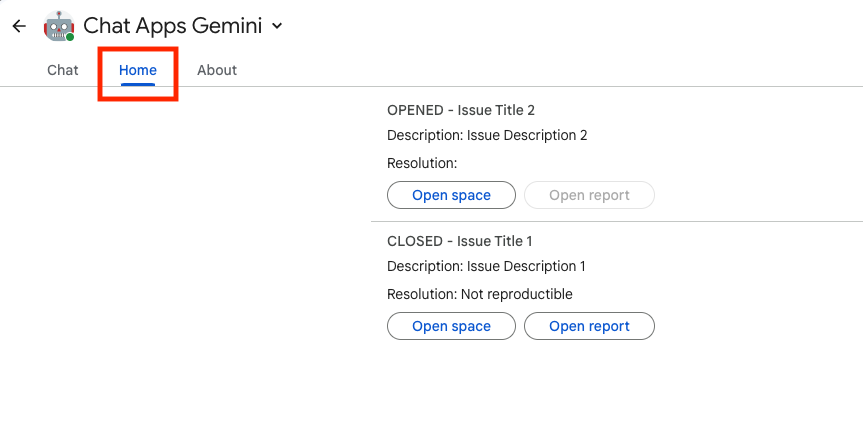
- Seleziona la scheda Home dal tuo spazio con l'app Google Chat. Puoi visualizzare i dettagli dei problemi che hai creato.

5. (Facoltativo) App 1: aggiungi il monitoraggio dello spazio
Esamina i concetti
Pub/Sub
Pub/Sub è un servizio di messaggistica asincrono e scalabile che disaccoppia i servizi che producono messaggi dai servizi che li elaborano. Pub/Sub consente di creare sistemi di producer e consumer di eventi, chiamati publisher e abbonati. I publisher comunicano con i sottoscrittori in modo asincrono trasmettendo eventi, anziché tramite chiamate di procedura remota sincrona (RPC).
I publisher inviano eventi al servizio Pub/Sub senza tenere conto di come e quando questi eventi devono essere elaborati. Pub/Sub quindi consegna gli eventi a tutti i servizi che reagiscono a questi eventi. Nei sistemi che comunicano tramite RPC, i publisher devono attendere che i sottoscrittori ricevano i dati. Tuttavia, l'integrazione asincrona in Pub/Sub aumenta la flessibilità e la robustezza del sistema complessivo.
Argomento: una risorsa denominata che rappresenta un feed di messaggi. Devi creare un argomento prima di poterlo pubblicare o sottoscrivere un abbonamento.
Sottoscrizione: per ricevere i messaggi pubblicati in un argomento, devi creare una sottoscrizione all'argomento. Il client sottoscrittore riceve ed elabora i messaggi pubblicati nell'argomento. Un argomento può avere più sottoscrizioni, ma una determinata sottoscrizione appartiene a un singolo argomento.
Eventi Google Workspace
Gli eventi di Google Workspace rappresentano modifiche alle risorse di Google Workspace, ad esempio quando le risorse vengono create, aggiornate o eliminate. Le app possono abbonarsi alle risorse di Google Workspace per ricevere ed elaborare eventi pertinenti in modo asincrono.

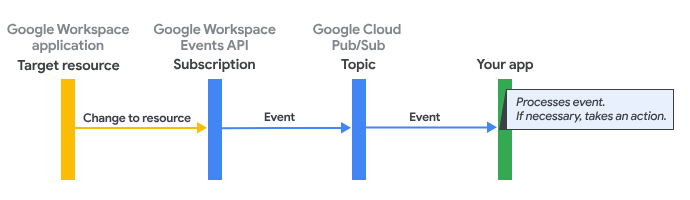
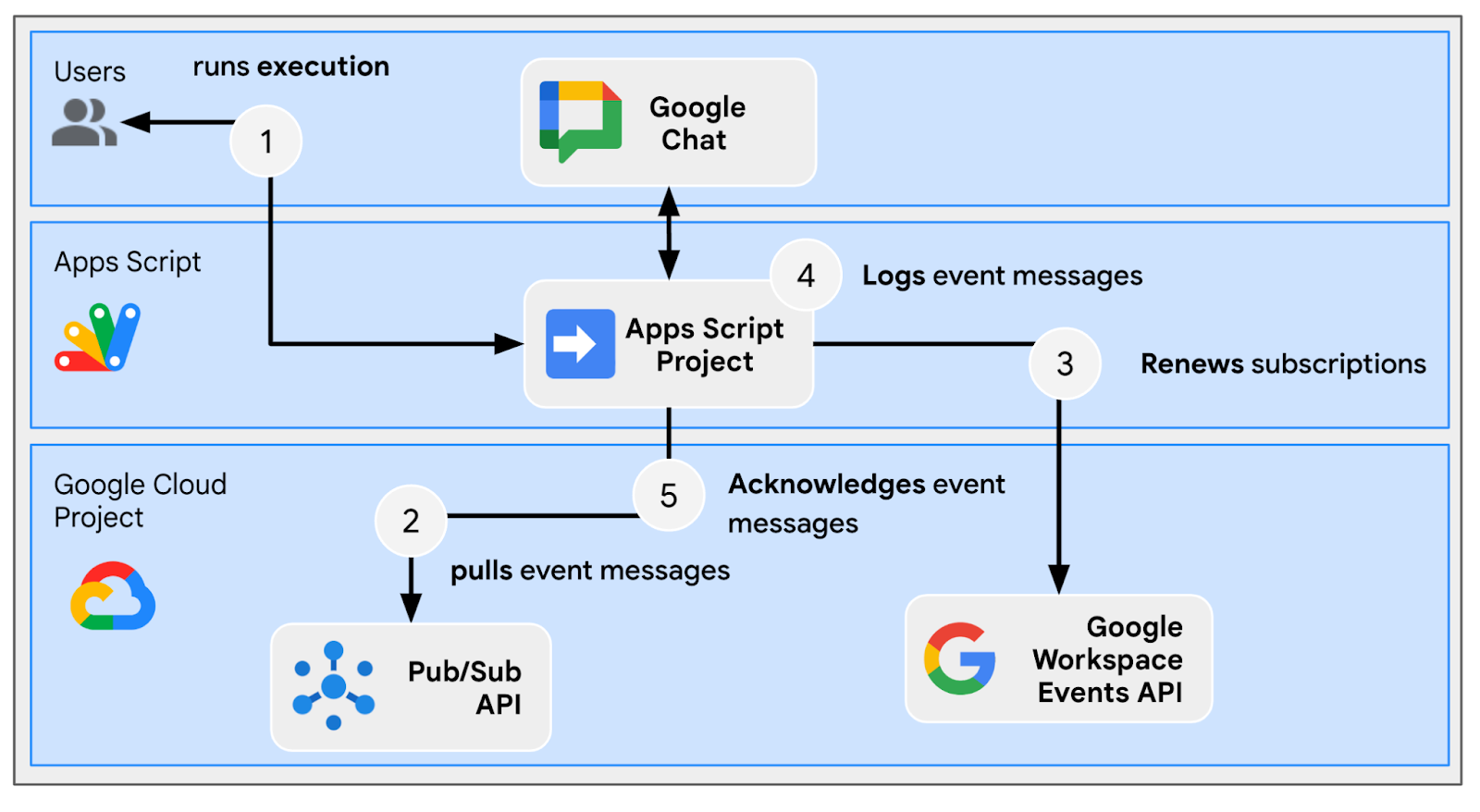
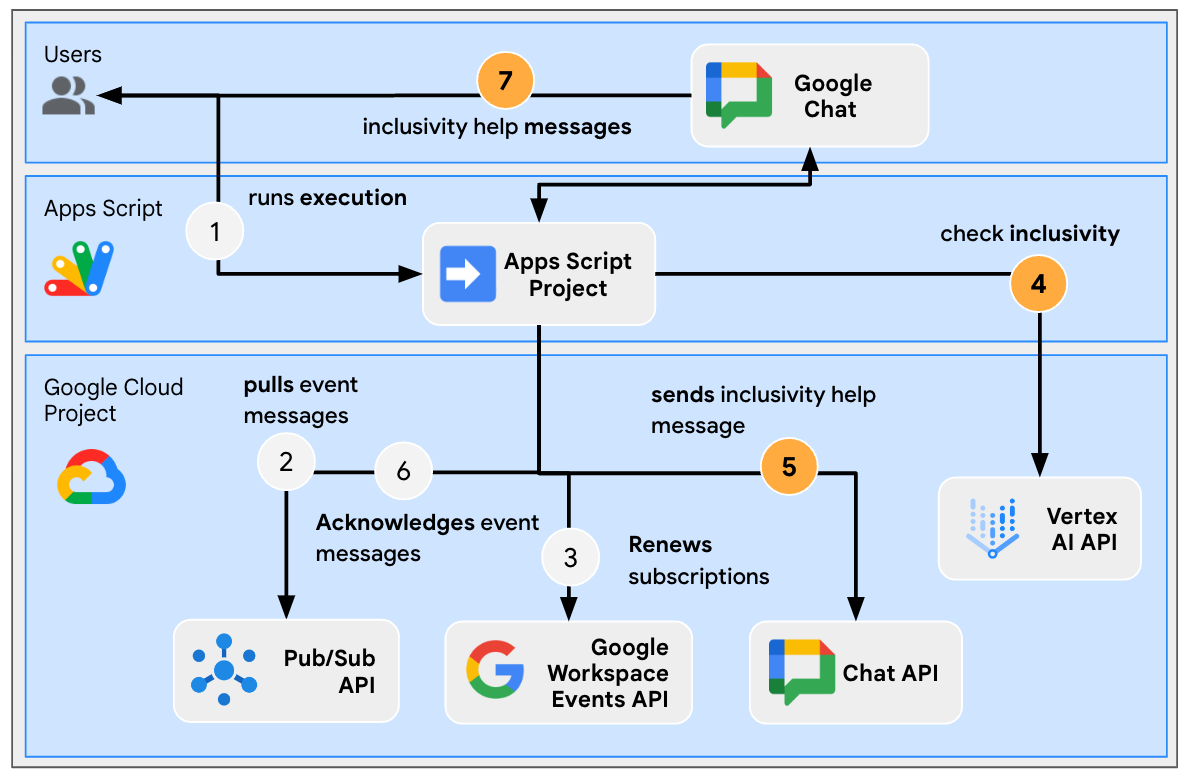
Ecco come l'API Google Workspace Events invia gli eventi a un'app tramite un abbonamento:
- L'app si abbona a una risorsa in un'app di Google Workspace, ad esempio uno spazio.
- La risorsa a cui l'app ha sottoscritto l'abbonamento cambia.
- L'app Google Workspace invia un evento a un argomento in Pub/Sub, che funge da endpoint di notifica per l'abbonamento a Google Workspace dell'app. L'evento contiene dati su cosa è cambiato nella risorsa.
- L'app elabora il messaggio Pub/Sub che contiene l'evento e, se necessario, interviene.
Flussi di revisione
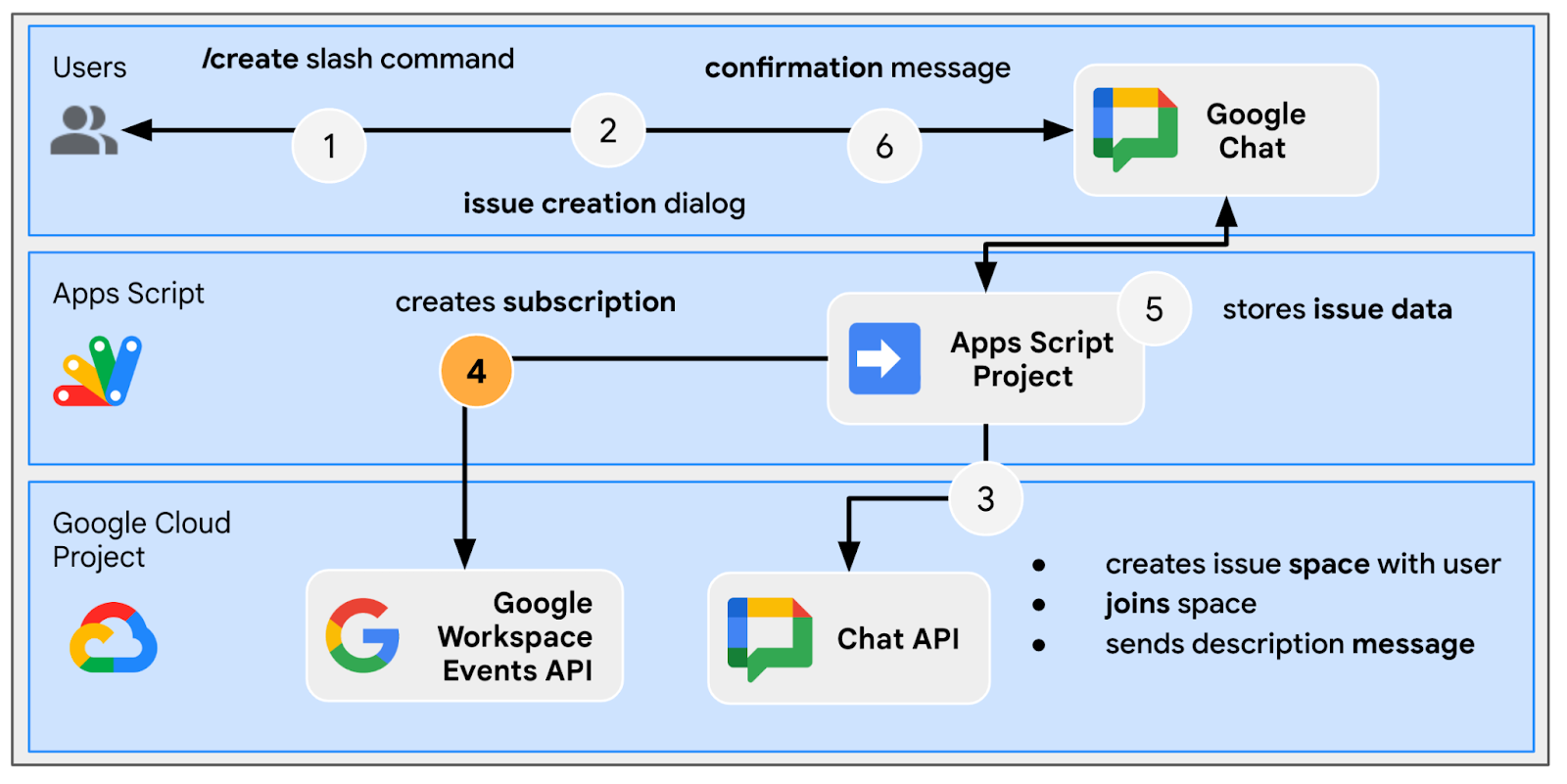
Crea problema (aggiornamento)

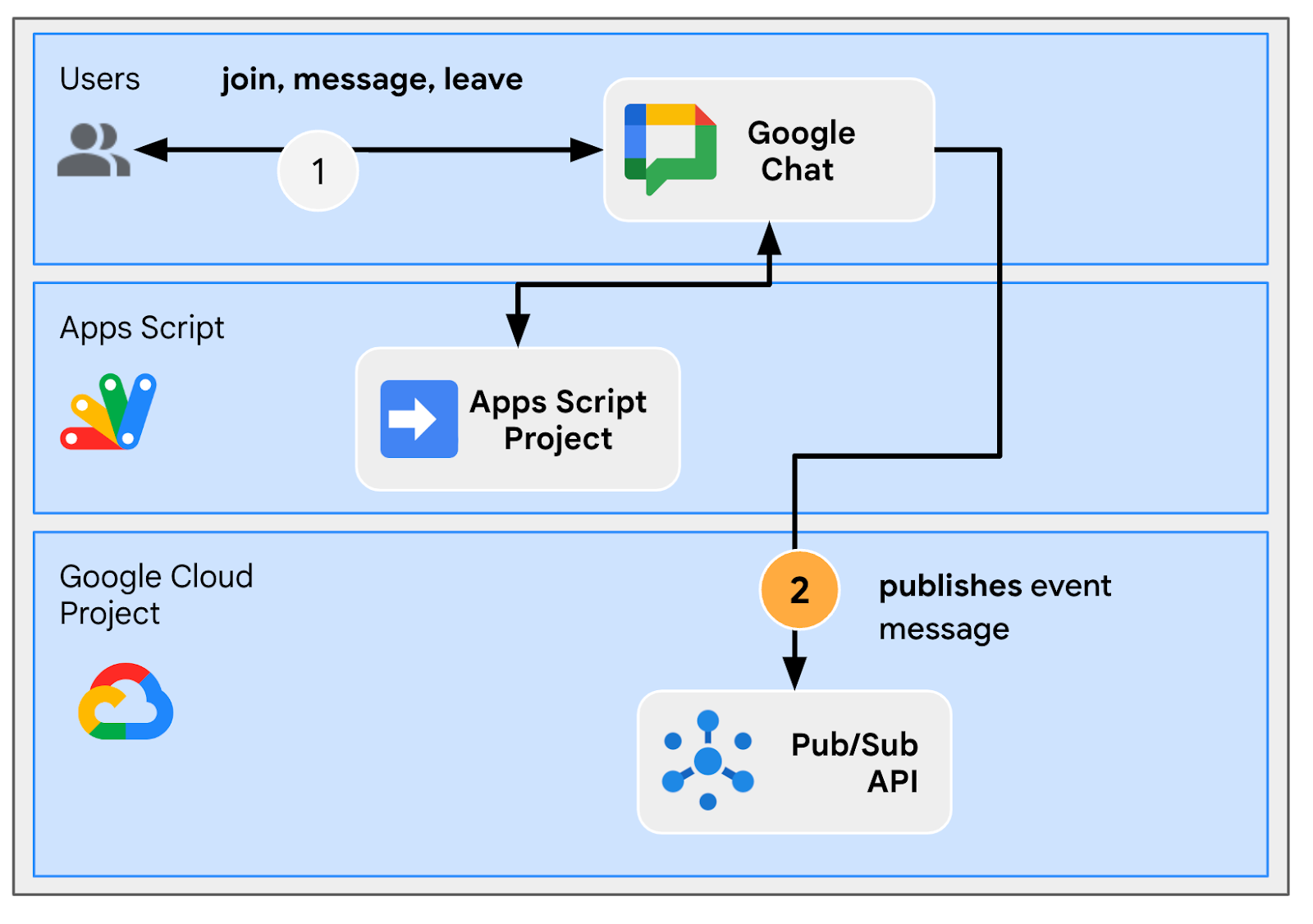
Risoluzione del problema dallo spazio dedicato (aggiornamento)

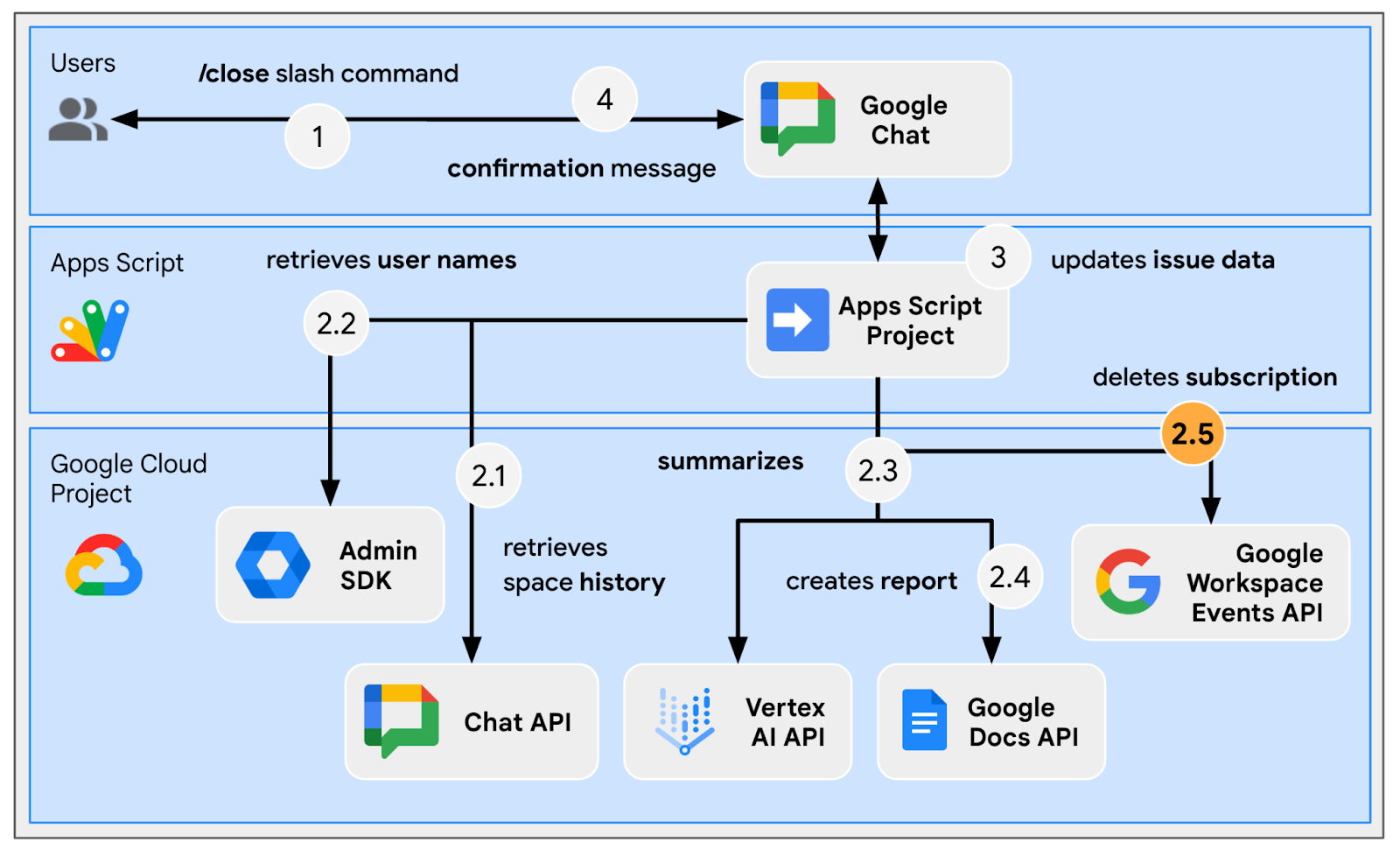
Chiudi il problema dallo spazio dedicato (aggiornamento)

Elaborare abbonamenti

Esamina il codice sorgente
Il progetto Apps Script deve essere modificato.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Aggiorna il progetto Google Cloud
Abilita le API
- Nella console Google Cloud, abilita Google Workspace Events e PubSub.
- Fai clic su Menu Pay > API e servizi > API abilitate e e poi verificare che entrambi siano attivi.
Avvia abbonamento
Devi creare e sottoscrivere un argomento Pub/Sub per pubblicare tutti gli eventi dell'area di lavoro.
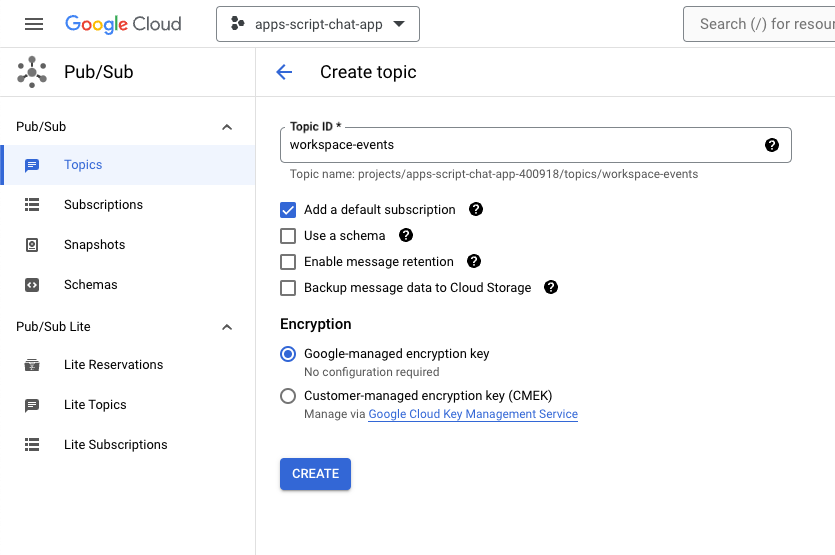
Nella console Google Cloud, segui questi passaggi:
- Vai a Menu SFTP > Pub/Sub > Argomenti.
- Fai clic su Crea argomento.
- Imposta ID argomento su
workspace-events. - Seleziona la casella di controllo Aggiungi un abbonamento predefinito.
- Fai clic su Crea.

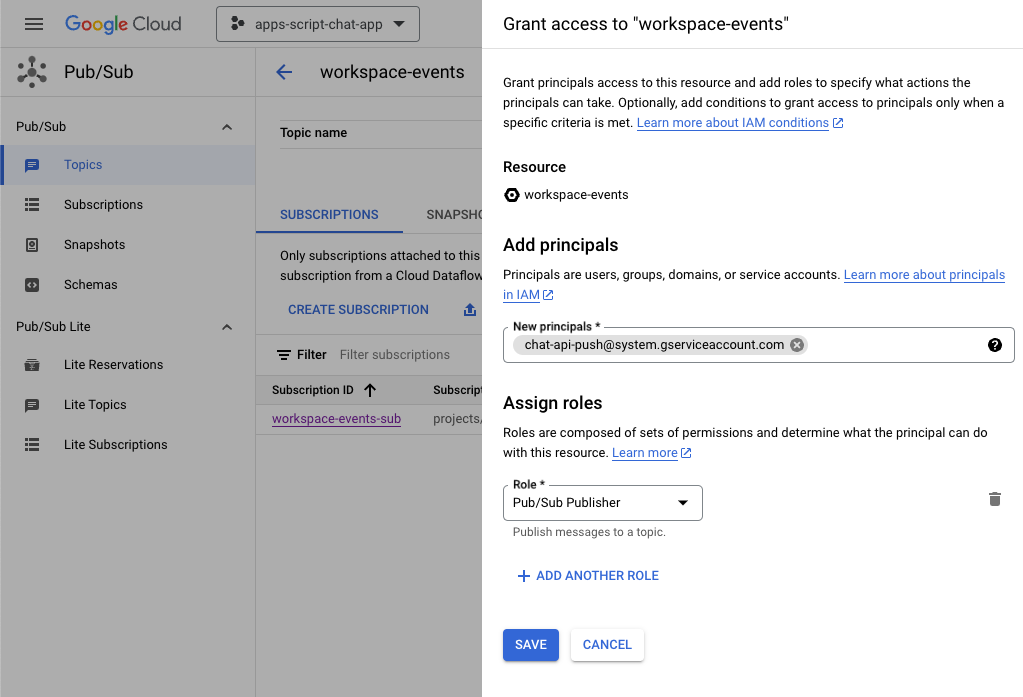
Per concedere l'accesso per pubblicare messaggi Pub/Sub nell'argomento appena creato da Google Chat, segui questi passaggi:
- Seleziona l'argomento dall'elenco.
- Seleziona la scheda Autorizzazioni.
- Aggiungi
chat-api-push@system.gserviceaccount.coma Nuove entità. - Seleziona Publisher Pub/Sub come Ruolo.
- Fai clic su Salva.

Aggiorna il progetto Apps Script
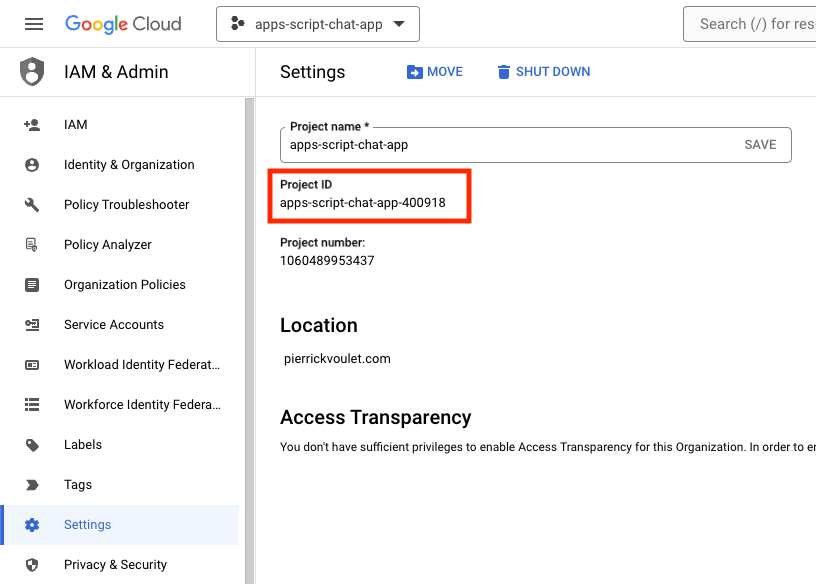
Nella console Google Cloud, segui questi passaggi:
- Vai a Menu SFTP > IAM e Amministratore > Impostazioni.
- Copia l'ID progetto.

Nel tuo ambiente locale, segui questi passaggi:
- Cambia la directory attuale del tuo terminale in
issue-management/3-message-monitoring. Contiene il codice sorgente necessario. - Imposta la costante stringa denominata
PROJECT_IDnel fileConfiguration.jssull'ID progetto copiato. - Imposta la costante JSON denominata
CHAT_CREDENTIALSnel fileConfiguration.jssui contenuti del file di chiave privata che hai scaricato in precedenza. - Copia il file
issue-management/2-app-home/.clasp.jsonnella directory attuale. - Esegui questo comando:
clasp push
Prova
In Google Chat, segui questi passaggi:
- Invia un messaggio diretto all'app con il comando slash
/create. L'app apre una finestra di dialogo. - Imposta Titolo su
Issue Title 3. - Imposta Descrizione su Problema
Description 3. - Fai clic su Crea.
- Nello spazio appena creato, invia alcuni messaggi che parlano del problema.
- Invia un messaggio con il comando slash
/closee la risoluzione, comeFixed.
Nella console Google Cloud, segui questi passaggi:
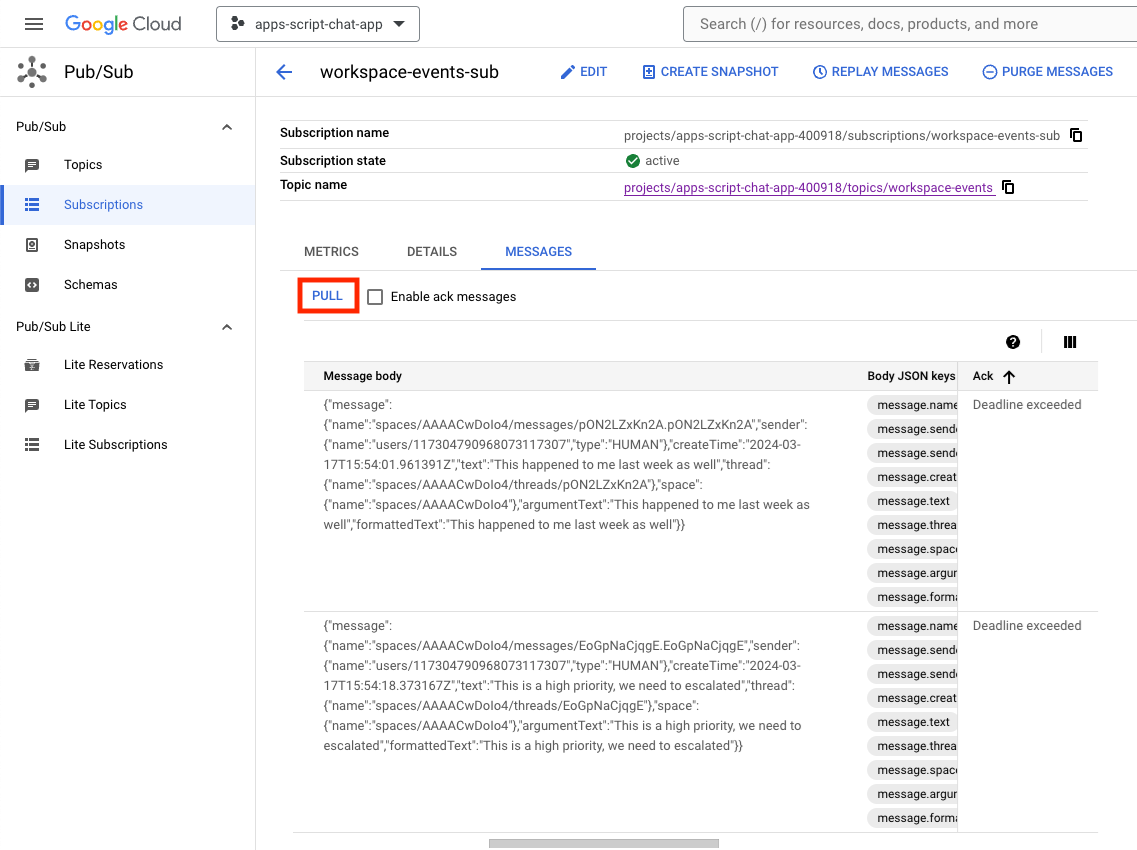
- Vai a Menu SFTP > Pub/Sub > Abbonamenti.
- Seleziona l'abbonamento workspace-events-sub.
- Seleziona la scheda Messaggi.
- Fai clic su Pull. Nella tabella vengono visualizzati i messaggi relativi a ciò che hai inviato allo spazio appena creato.

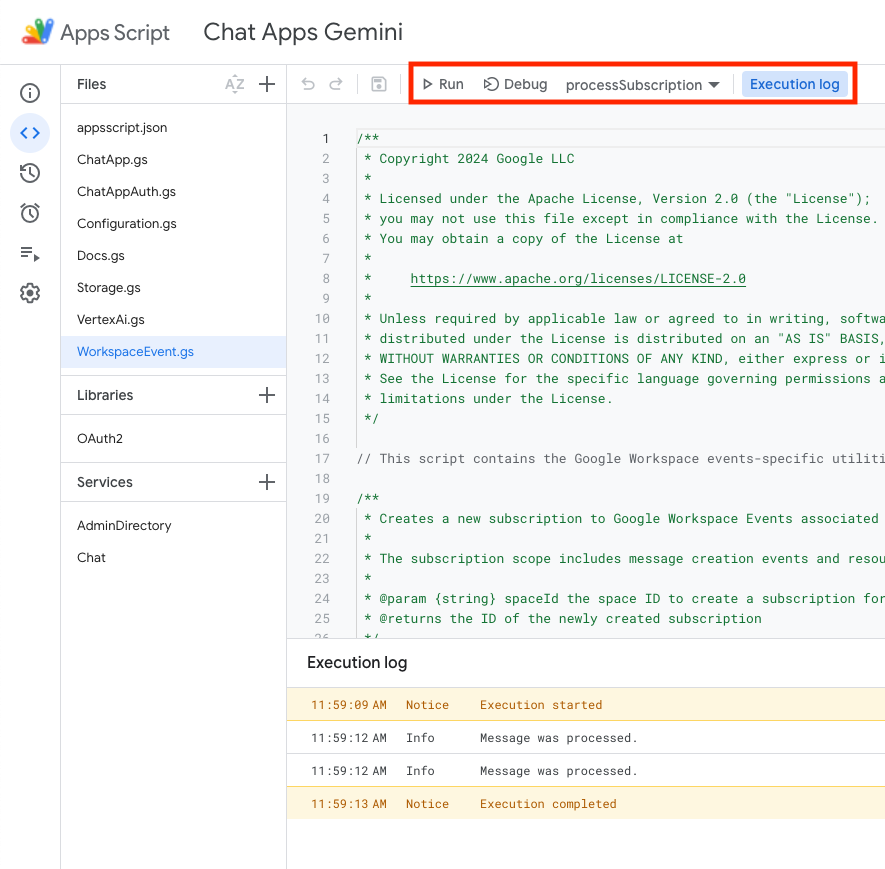
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Seleziona Editor.
- Seleziona il file
WorkspaceEvent.gs. - Seleziona
processSubscriptionnella sezione Esegui. - Fai clic su
Run.Dal log dell'esecuzione puoi vedere che i messaggi sono stati elaborati.

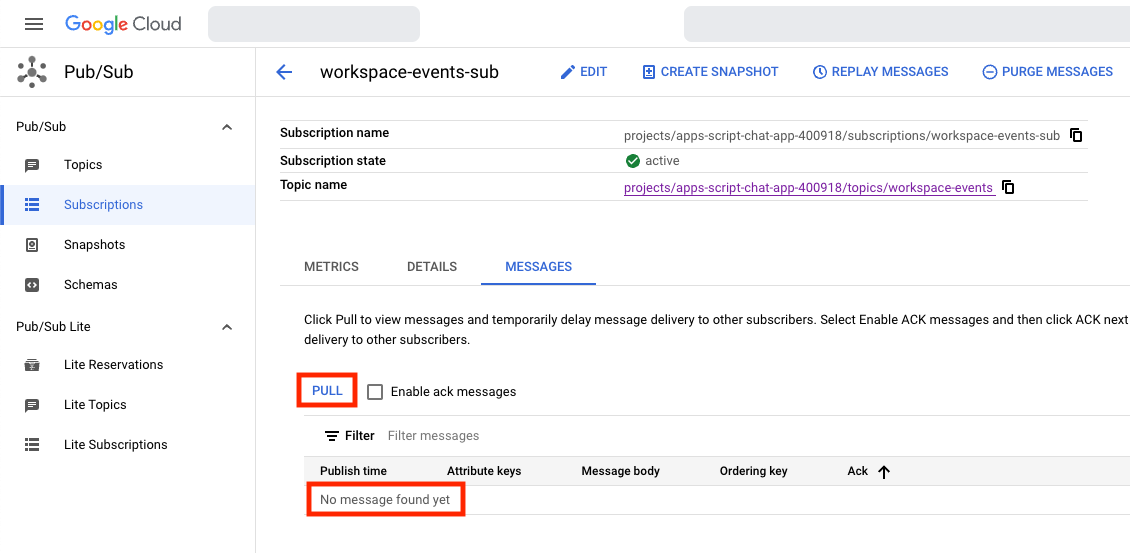
Nella console Google Cloud, segui questi passaggi:
- Vai a Menu SFTP > Pub/Sub > Abbonamenti.
- Seleziona l'abbonamento workspace-events-sub.
- Seleziona la scheda Messaggi.
- Fai clic su Pull. La tabella non mostra più i messaggi relativi a ciò che hai inviato allo spazio appena creato.

- In Google Chat, nello spazio dedicato al terzo problema che hai creato con il comando slash
/create, invia alcuni altri messaggi che parlano del problema.
Nella console Google Cloud, segui questi passaggi:
- Vai a Menu SFTP > Pub/Sub > Abbonamenti.
- Seleziona l'abbonamento workspace-events-sub.
- Seleziona la scheda Messaggi.
- Fai clic su Pull. La tabella non mostra i messaggi relativi a ciò che hai inviato allo spazio appena creato.
6. (Facoltativo) App 1: aggiungi la guida per l'inclusività
Esamina i concetti
I prompt dell'IA generativa sono l'arte di creare istruzioni o domande per guidare un modello di IA generativa verso il tipo specifico di output desiderato. È prassi comune limitare le risposte aggiungendo regole e condizioni nei prompt. Ciò può contribuire a rendere l'output sicuro, pertinente, coerente e in linea con le aspettative.
Flussi di revisione
Elaborare abbonamenti (aggiornamento)

Esamina il codice sorgente
Il progetto Apps Script deve essere modificato.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Aggiorna il progetto Apps Script
Nel tuo ambiente locale, segui questi passaggi:
- Cambia la directory attuale del tuo terminale in
issue-management/4-inclusivity-help. Contiene il codice sorgente necessario. - Copia il file
issue-management/3-message-monitoring/.clasp.jsonnella directory attuale. - Copia il file
issue-management/3-message-monitoring/Configuration.jsnella directory corrente in modo che sostituisca quello esistente. - Esegui questo comando:
clasp push
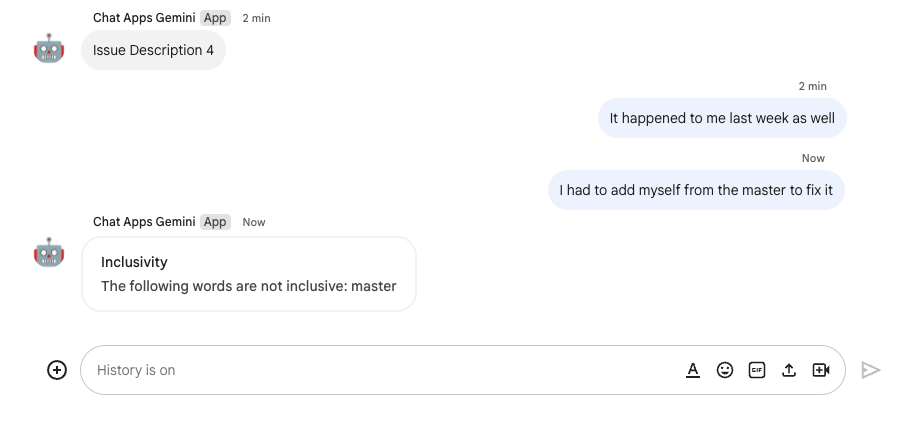
Prova
In Google Chat, segui questi passaggi:
- Invia un messaggio diretto all'app con il comando slash
/create. L'app apre una finestra di dialogo. - Imposta Titolo su
Issue Title 4. - Imposta Descrizione su Problema
Description 4. - Fai clic su Crea.
- Nello spazio appena creato, invia
It happened to me last week as well.
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Seleziona Editor.
- Seleziona il file
WorkspaceEvent.gs. - Seleziona
processSubscriptionnella sezione Esegui. - Fai clic su Esegui. Nel log dell'esecuzione puoi vedere che i messaggi sono stati elaborati.
In Google Chat, segui questi passaggi:
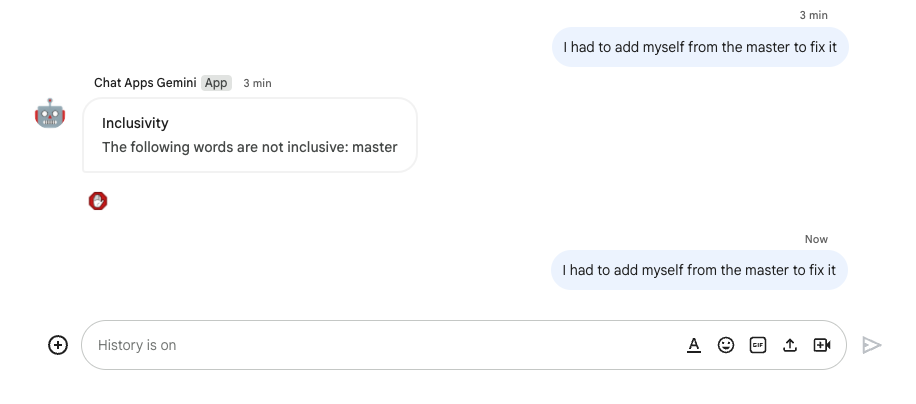
- Nota che l'app non ha inviato alcun aiuto per l'inclusività nello spazio appena creato.
- Nello spazio appena creato, invia il messaggio
I had to add myself from the master to fix it.
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Seleziona Editor.
- Seleziona il file
WorkspaceEvent.gs. - Seleziona
processSubscriptionnella sezione Esegui. - Fai clic su Esegui. Nel log dell'esecuzione puoi vedere che i messaggi sono stati elaborati. In Google Chat, l'app ha inviato un messaggio di aiuto per l'inclusività nello spazio appena creato.

7. (Facoltativo) App 1: aggiungi preferenze
.
Esamina i concetti
Un widget accessorio è un widget senza bordi allegato nella parte inferiore di un messaggio inviato da un'app. In genere viene utilizzato per consentire reazioni rapide da parte dell'utente nel contesto specifico dei messaggi. Tecnicamente, si basa sugli stessi principi fondamentali dei pulsanti delle schede.

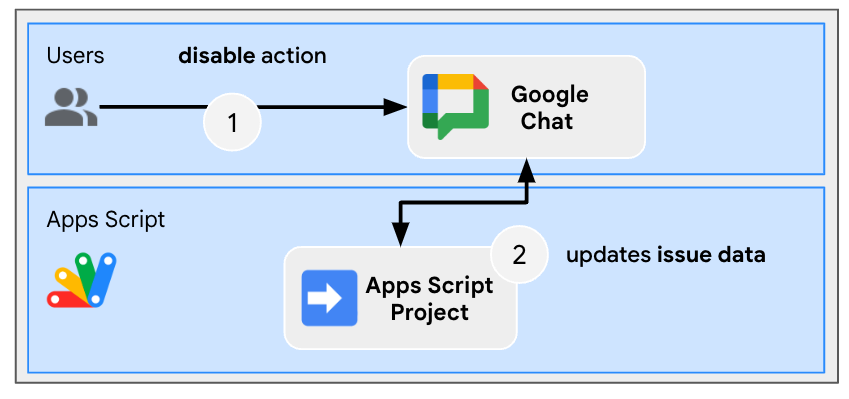
Flussi di revisione
Disattivare l'aiuto per l'inclusività

Esamina il codice sorgente
Il progetto Apps Script deve essere modificato.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Aggiorna il progetto Apps Script
Nel tuo ambiente locale, segui questi passaggi:
- Cambia la directory attuale del tuo terminale in
issue-management/5-disable-help. Contiene il codice sorgente necessario. - Copia il file
issue-management/4-inclusivity-help/.clasp.jsonnella directory attuale. - Copia il file
issue-management/4-inclusivity-help/Configuration.jsnella directory corrente in modo che sostituisca quello esistente. - Esegui questo comando:
clasp push
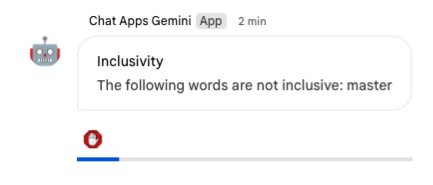
Prova
Disattivare la guida
- In Google Chat, nello spazio dedicato al quarto problema che hai creato con il comando slash
/create, invia il messaggioI had to add myself from the master to fix.
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Seleziona Editor.
- Seleziona il file
WorkspaceEvent.gs. - Seleziona
processSubscriptionnella sezione Esegui. - Fai clic su Esegui. Nel log dell'esecuzione puoi vedere che i messaggi sono stati elaborati.
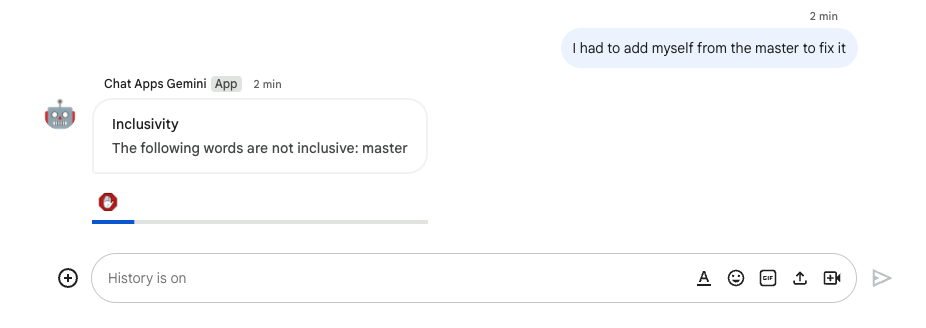
In Google Chat, segui questi passaggi:
- Nota che l'app ha inviato un messaggio con l'aiuto dell'inclusività allo spazio dedicato al problema con un widget accessorio.
- Fai clic sul widget dell'accessorio per disattivare la guida per l'inclusività.

Controllare la disattivazione
- In Google Chat, nello spazio dedicato al quarto problema che hai creato con il comando slash
/create, invia il messaggioI had to add myself from the master to fix.
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Seleziona Editor.
- Seleziona il file
WorkspaceEvent.gs. - Seleziona
processSubscriptionnella sezione Esegui. - Fai clic su Esegui. Nel log dell'esecuzione puoi vedere che i messaggi sono stati elaborati. In Google Chat, l'app non ha inviato un messaggio con l'aiuto per l'inclusività allo spazio dedicato al problema perché è stata disattivata.

8. App 2: Creazione
Esamina i concetti
Nozioni di base sull'IA generativa
Si tratta di rendere i modelli di IA più oggettivi e affidabili collegandoli a fonti di conoscenza verificabili. Questa tecnica aiuta a impedire all'IA di inventare informazioni e può contribuire a dare risposte contestualmente pertinenti e meno di parte.
Linguaggio naturale
Qualsiasi lingua parlata o scritta da esseri umani per la comunicazione quotidiana, a differenza delle lingue artificiali o basate su computer.
Cloud Storage
Cloud Storage permette di archiviare e recuperare qualsiasi volume di dati in qualsiasi momento a livello globale. Può essere utilizzato per scenari diversi, tra cui pubblicazione di contenuti di siti web, archiviazione di dati e ripristino di emergenza o distribuzione agli utenti di oggetti di dati di grandi dimensioni tramite download diretto.
Archivio dati Dialogflow CX
Dialogflow CX si integra con i archivi dati, ovvero raccolte di siti web e documenti utilizzati dagli agenti di datastore per trovare risposte alle domande degli utenti finali a partire da dati specifici. A una determinata domanda, l'agente del datastore cerca una risposta dai contenuti di origine specificati e riassume i risultati in una risposta coerente. Fornisce inoltre link di supporto alle fonti della risposta per consentire all'utente finale di saperne di più.
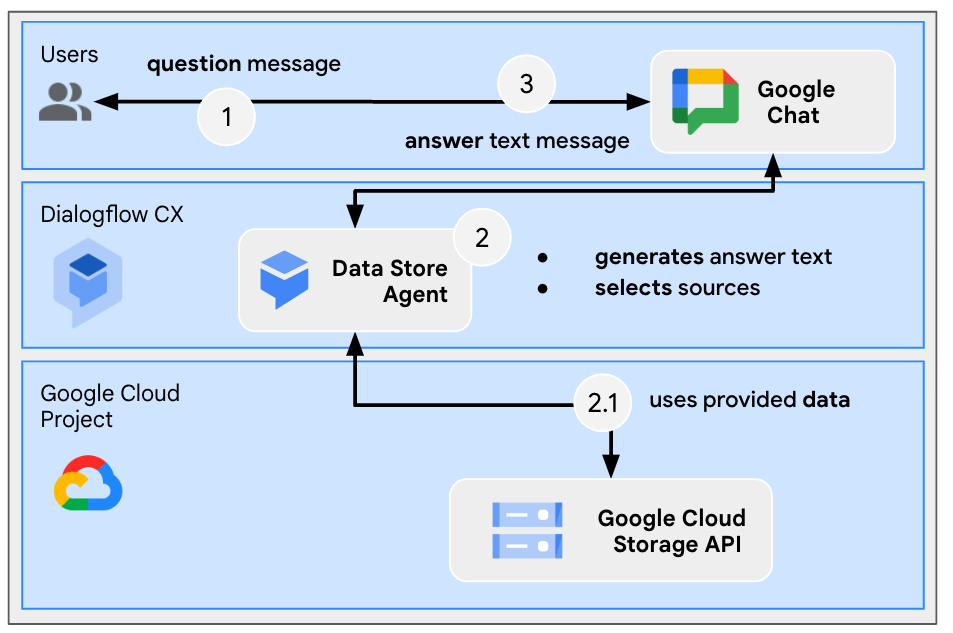
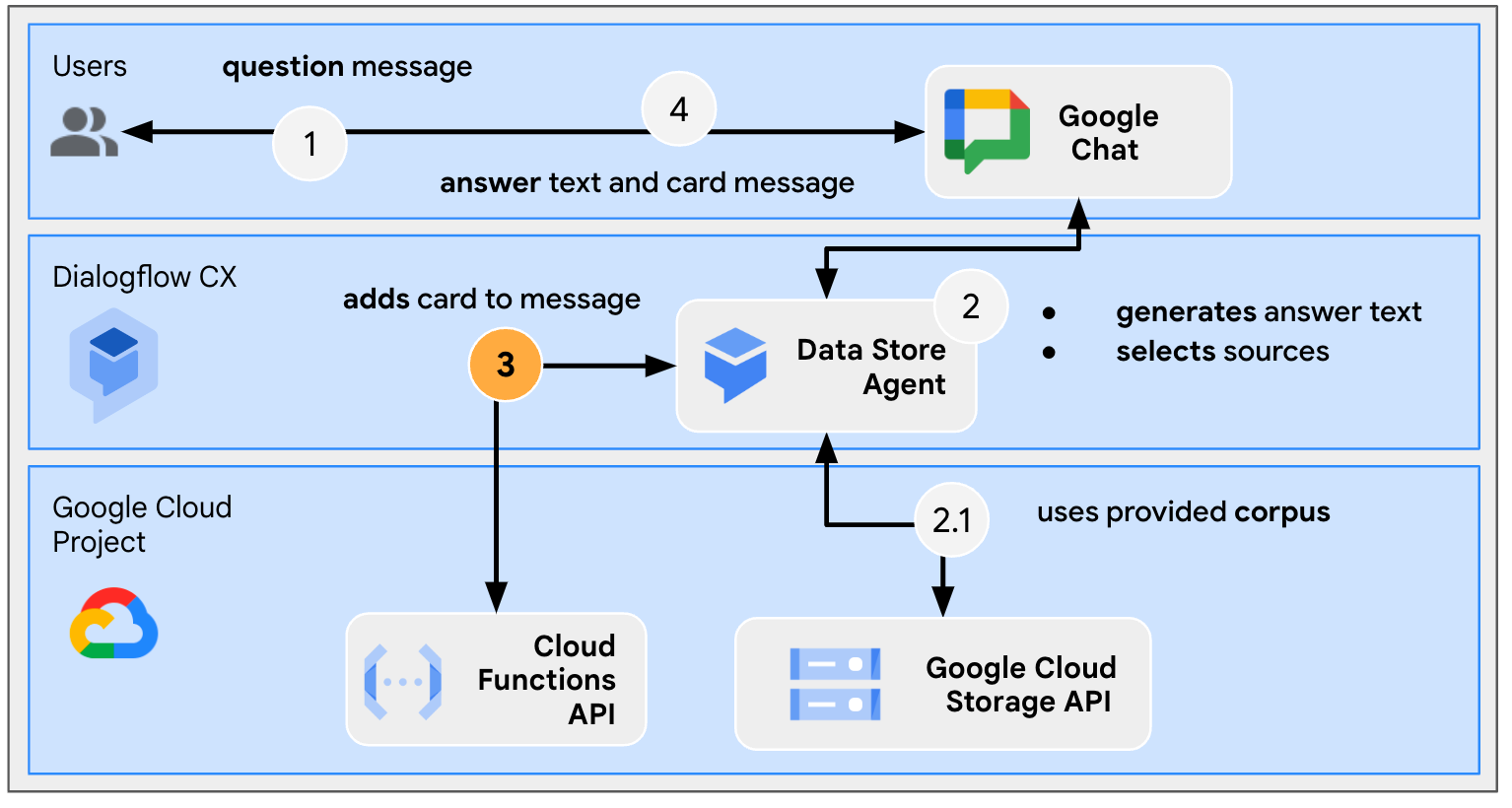
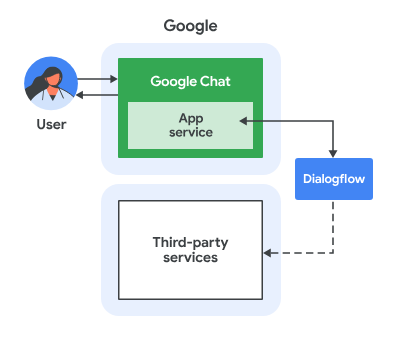
Revisione dell'architettura

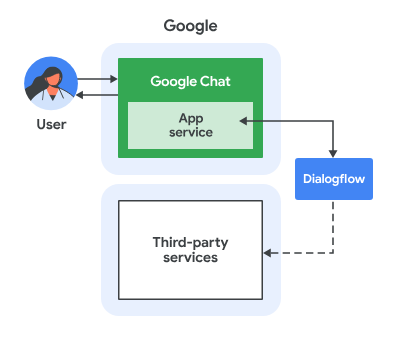
Questa app di Google Chat è creata con Dialogflow CX e funziona nel seguente modo:
- Un utente invia un messaggio all'app con un messaggio diretto o in uno spazio.
- L'app, che è un agente Dialogflow CX ed è associata a un progetto Google Cloud, elabora il messaggio.
- L'app si integra con un datastore situato in Cloud Storage.
- L'app invia una risposta sincrona, in un messaggio diretto o nello spazio originale.
Rivedi i flussi
Rispondi alla domanda
Esamina il codice sorgente
L'unica sorgente di cui hai bisogno non è il codice, ma piuttosto i dati che utilizzi per il grounding.
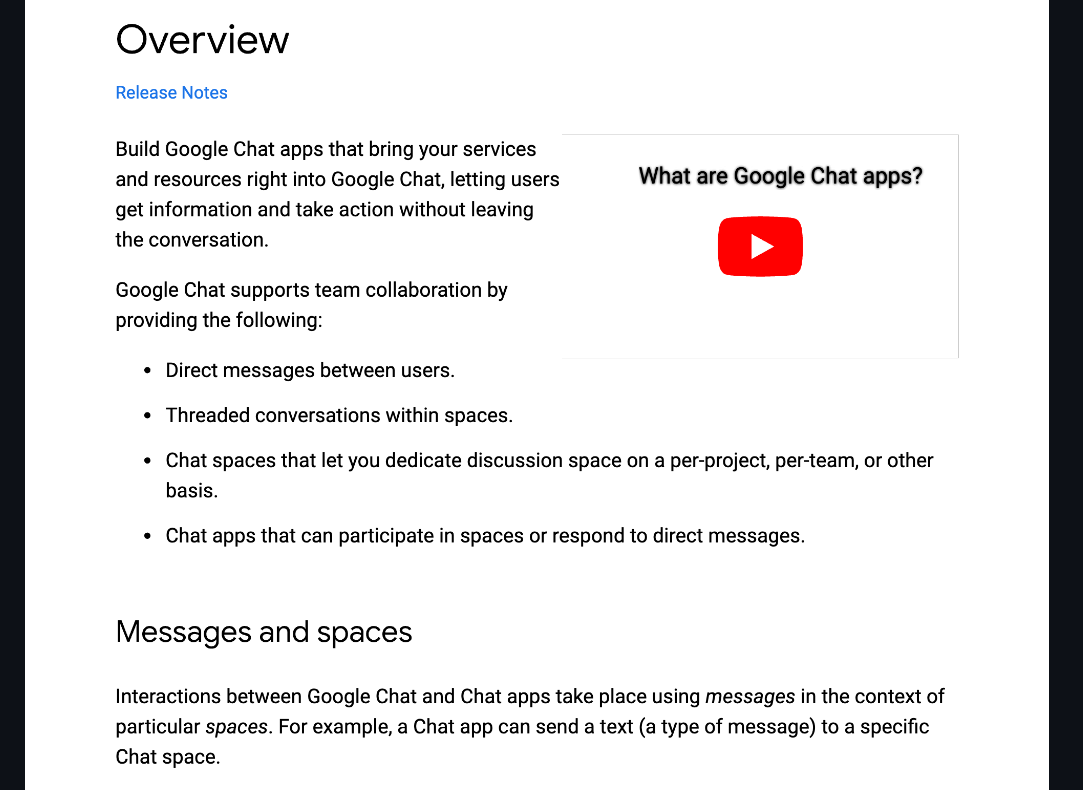
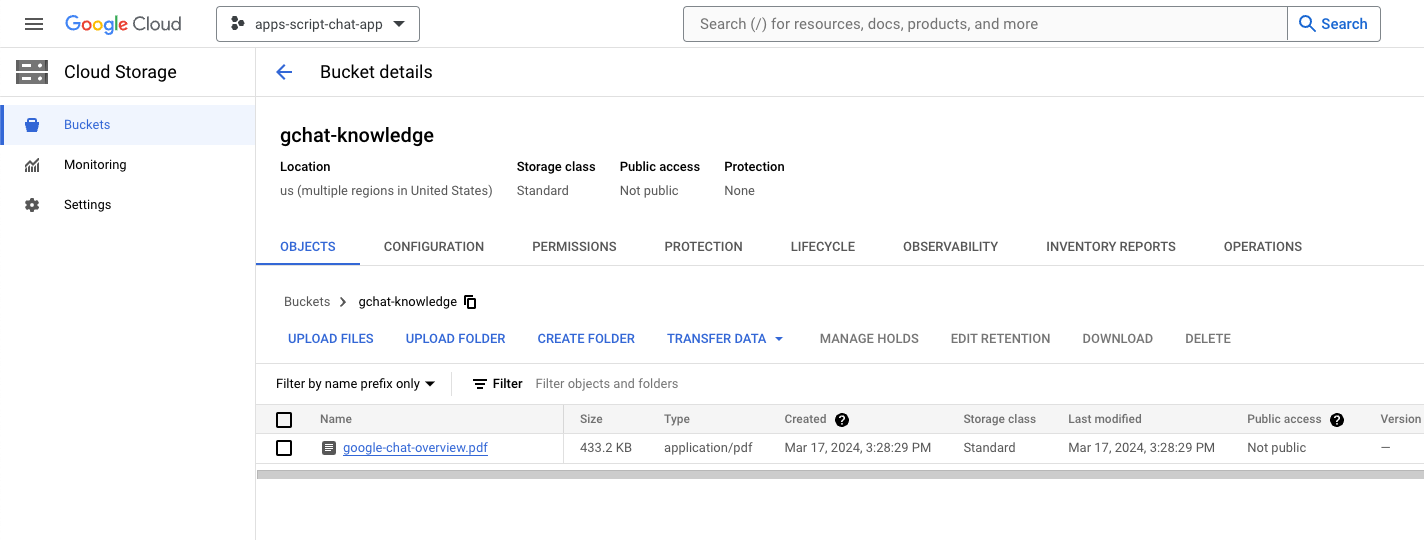
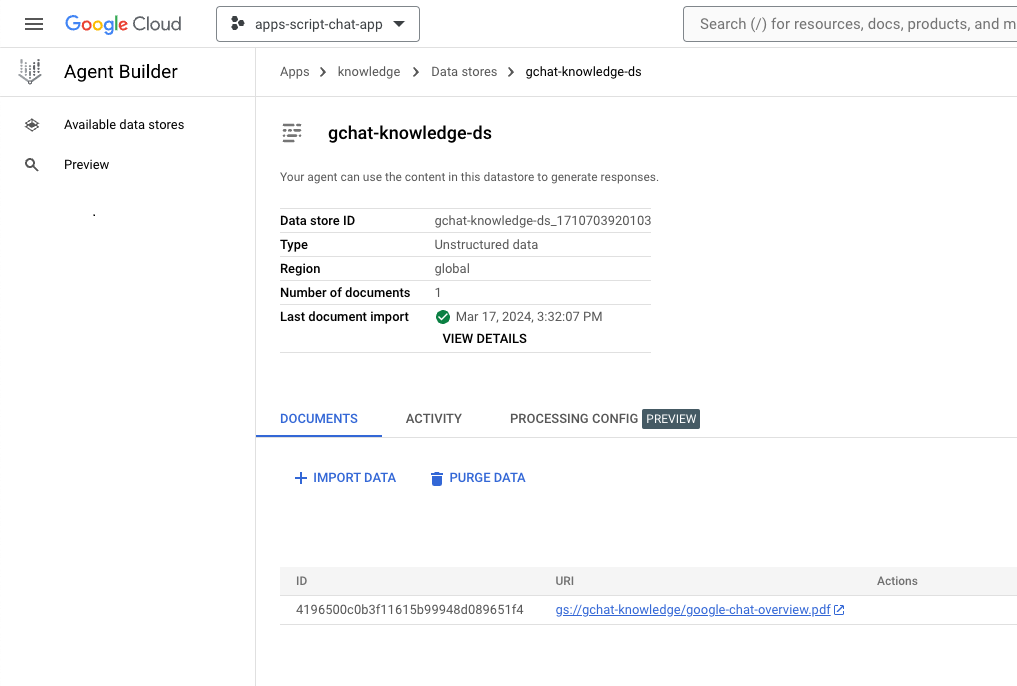
google-chat-overview.pdf
Contiene le informazioni non strutturate delle app Google Chat, una versione stampata di una pagina del sito web per gli sviluppatori di Google Workspace.

Aggiorna progetto Google Cloud
Nella console Google Cloud, segui questi passaggi:
- Abilita le API Dialogflow e Cloud Storage.
- Abilita l'API Vertex AI Agent Builder.
- Fai clic su Menu Pay > API e servizi > API abilitate e e verificare che tutte le API siano abilitate.
.
Crea un agente del datastore Dialogflow CX
Avvia i dati sulle conoscenze
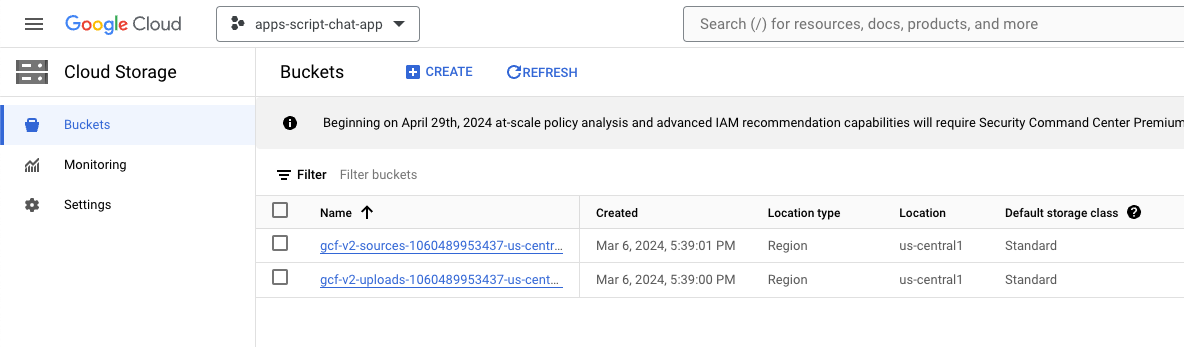
Nella console Google Cloud, segui questi passaggi:
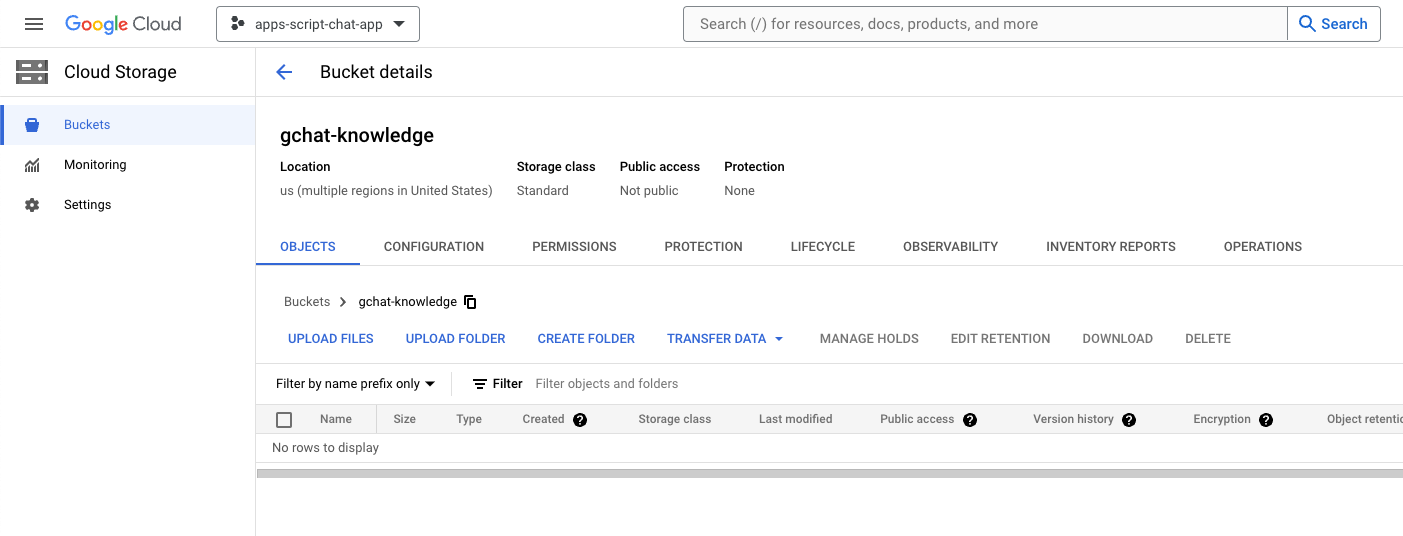
- Fai clic su Menu Џ > Cloud Storage > Bucket.

- Fai clic su Crea.
- Imposta name su
gchat-knowledge. - Fai clic su Crea.

- Seleziona il bucket gchat-knowledge.
- Fai clic su Carica file.
- Scarica e seleziona il file google-chat-overview.pdf dall'ambiente locale.

Crea app
Nella console Google Cloud, segui questi passaggi:
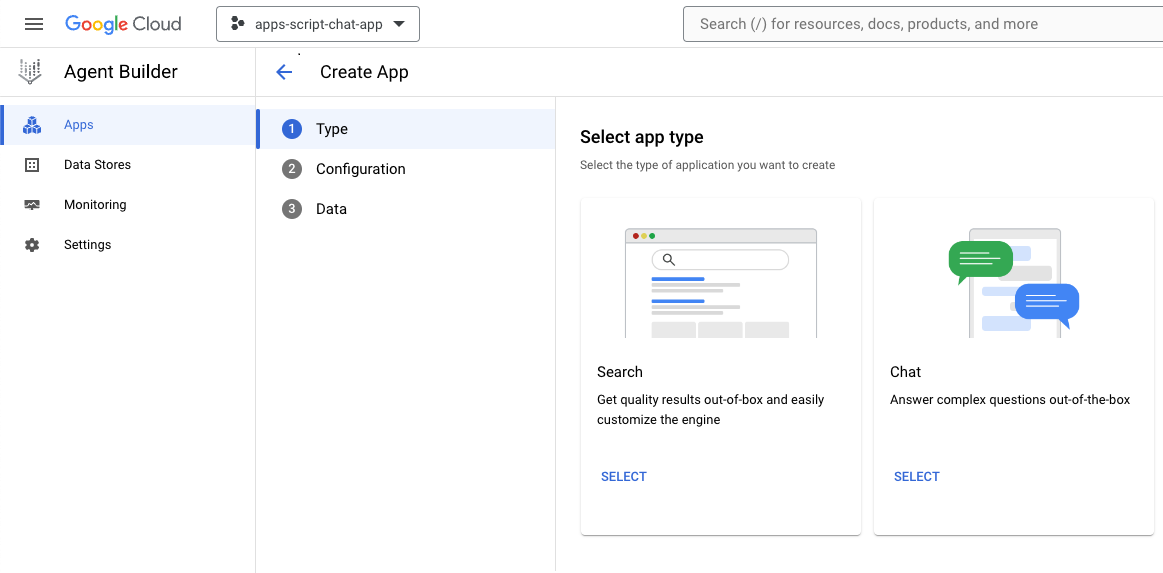
- Fai clic su Menu Pay > Builder agenti > App.
- Fai clic su Nuova app.
- Seleziona il tipo di chat.

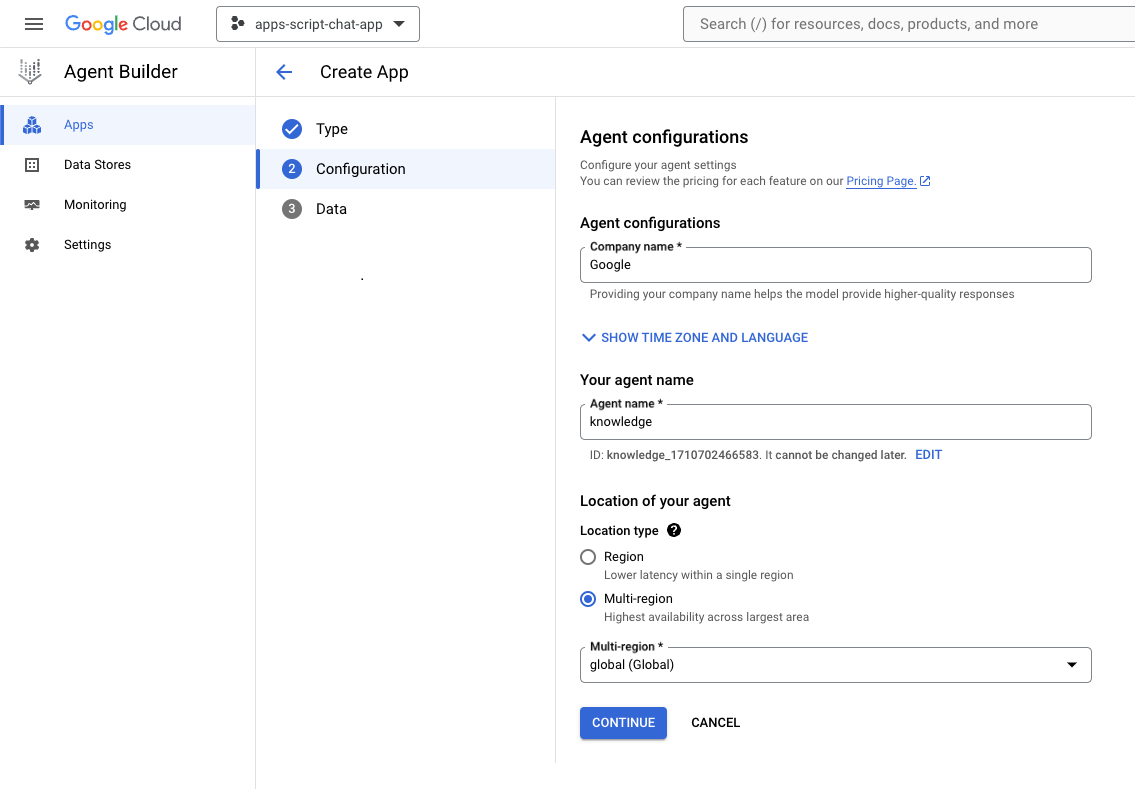
- Imposta
Company namesul nome della tua azienda. - Impostare
Agent namesuknowledge. - Fai clic su Continua.

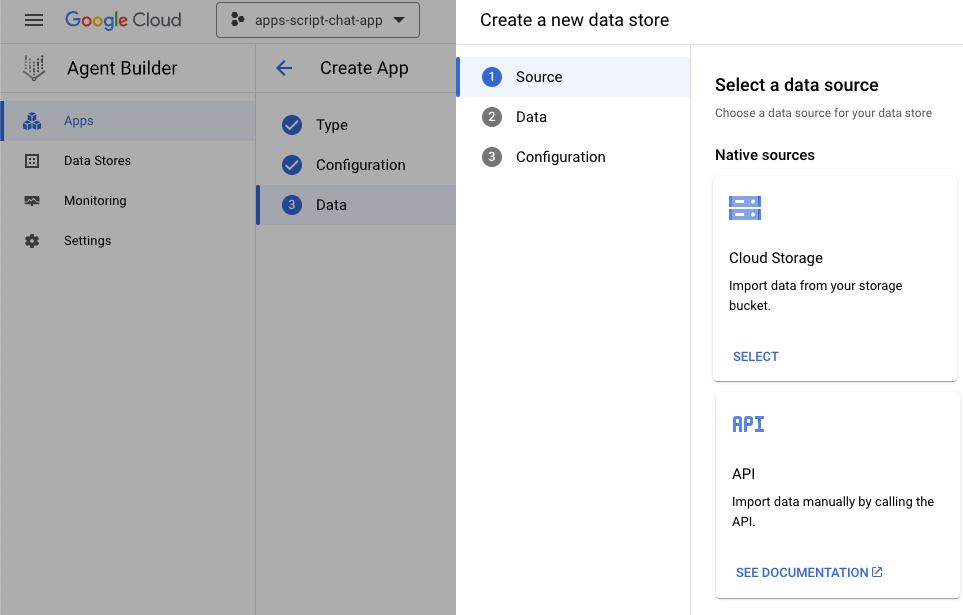
- Fai clic su Crea nuovo datastore.
- Seleziona Cloud Storage come origine dati.

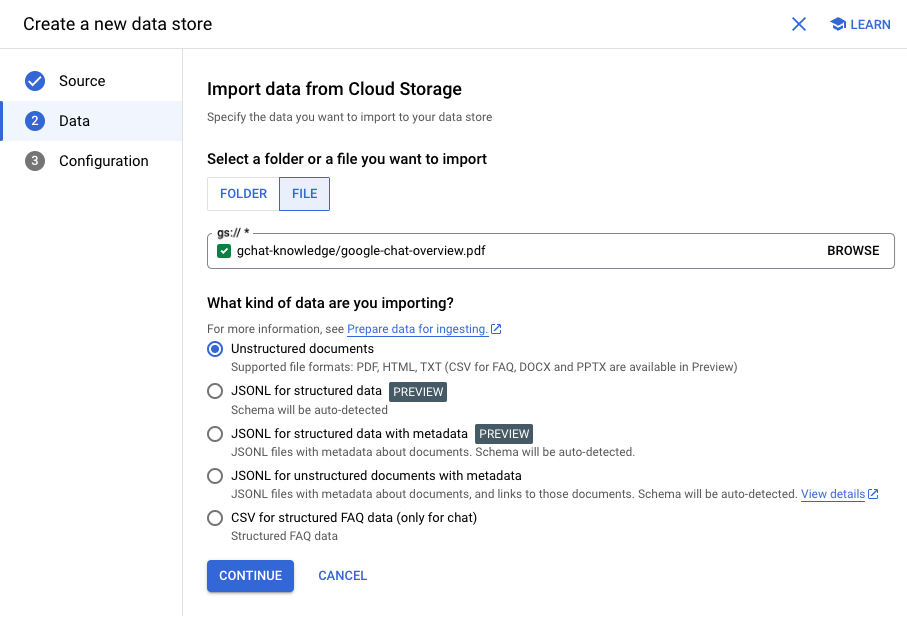
- Seleziona File.
- Fai clic su Sfoglia.
- Seleziona il file
google-chat-overview.pdf. - Fai clic su Continua.
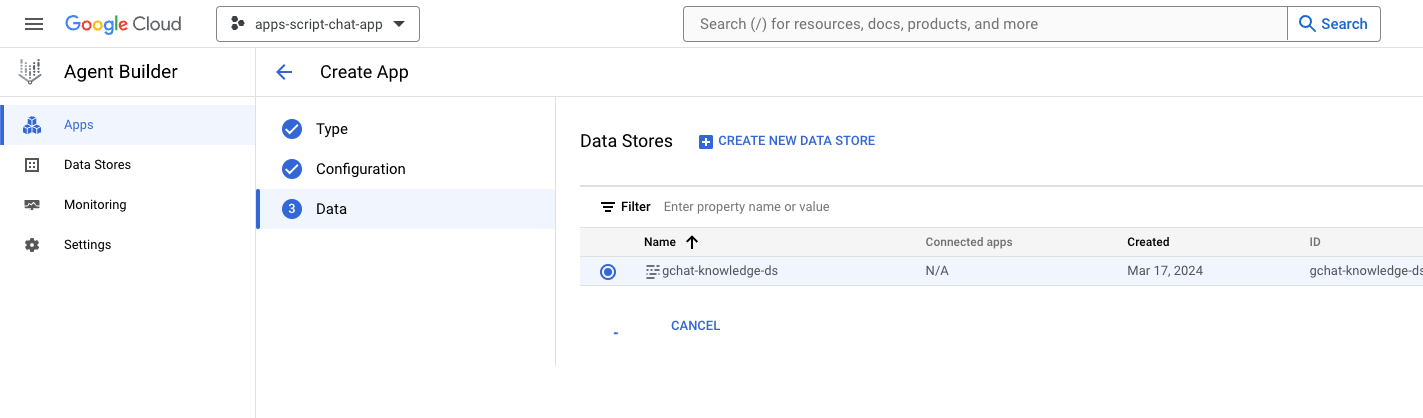
- Imposta il nome del datastore su
gchat-knowledge-ds. - Fai clic su Crea.

- Seleziona il datastore gchat-knowledge-ds nella tabella.
- Fai clic su Crea.

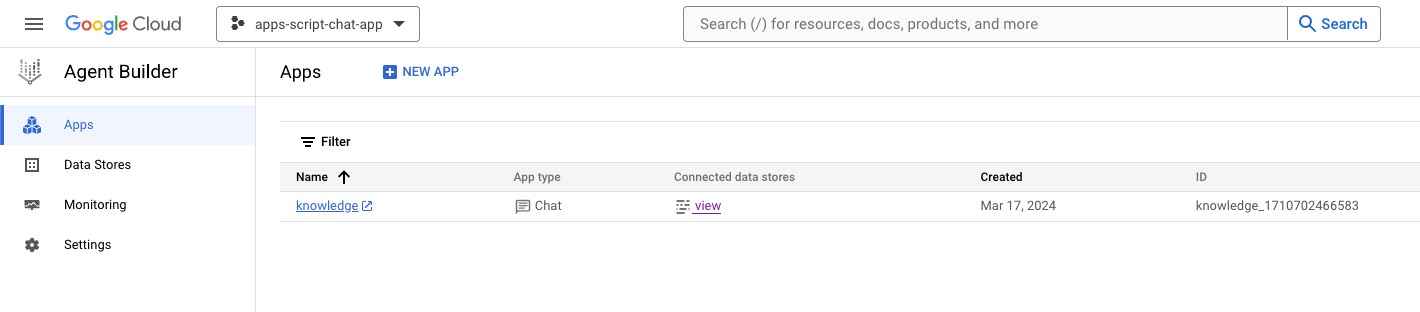
- Dopo un paio di minuti, fai clic su Menu senso > > Builder agenti > App e potrai vedere l'app.

- Fai clic su Menu Pay > Builder agenti > Datastore.
- Fai clic sul datastore gchat-knowledge-ds. Il numero di documenti è
1, a indicare che i documenti sono pronti.

Completa e prova l'app
Nella console Dialogflow CX, segui questi passaggi:
- Selezionare il tuo progetto Google Cloud.
- Seleziona l'agente delle informazioni.

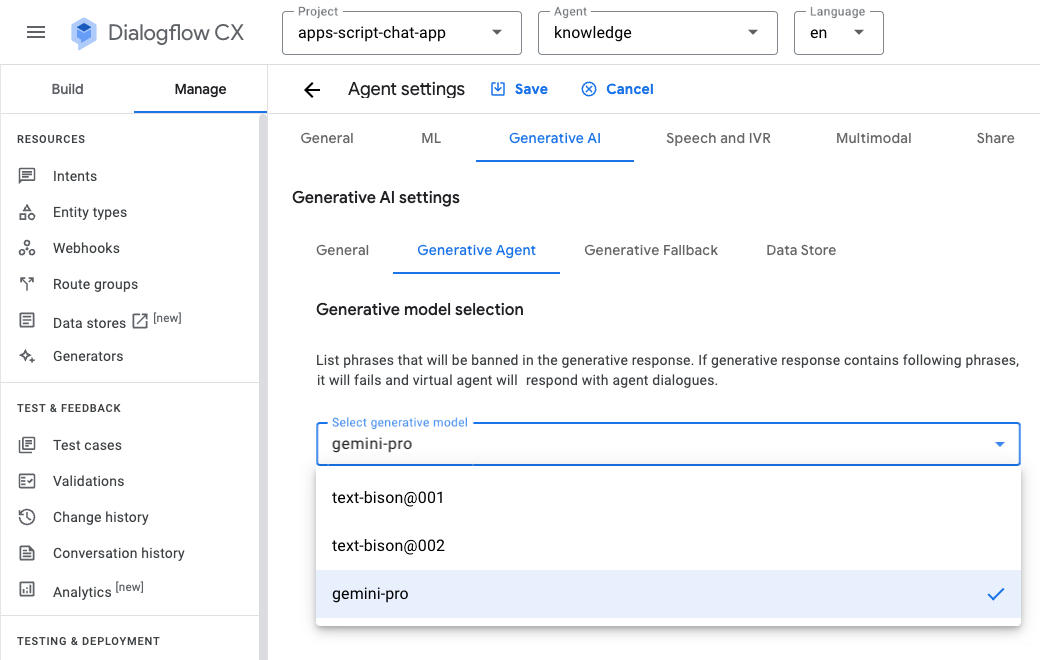
- Seleziona Impostazioni agente > IA generativa > Agente generativo.
- Cambia il modello da Text Bison a Gemini Pro.
- Fai clic su Salva.

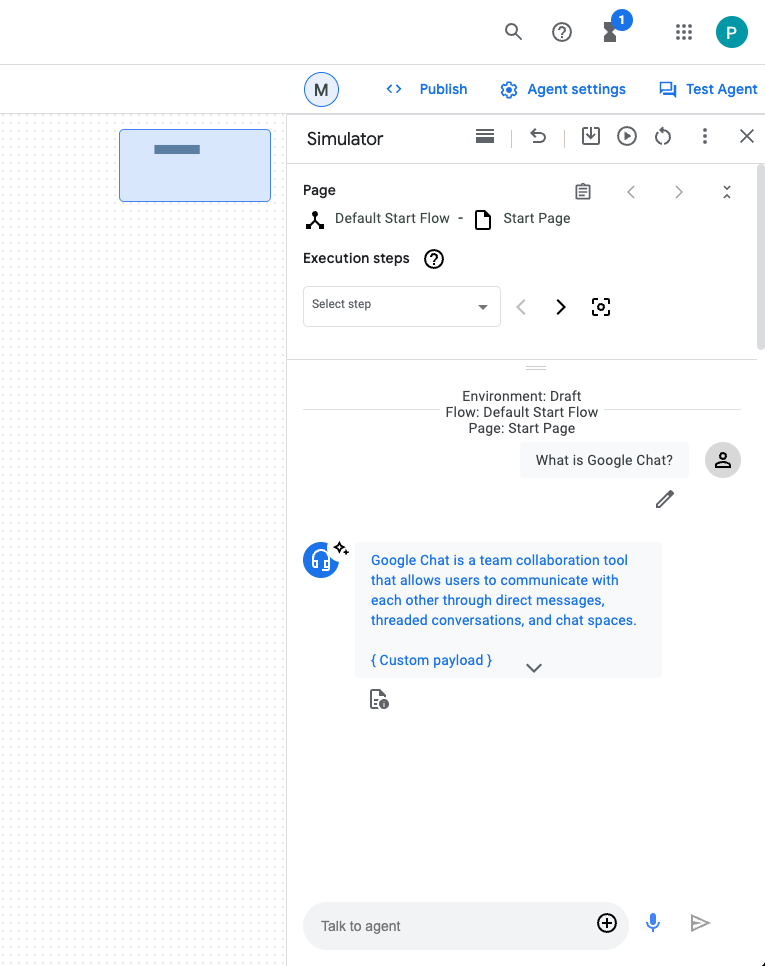
- Fai clic su Testa l'agente.
- Invia
What is Google Chat?. L'agente risponde con qualcosa di significativo.

Integrare l'app Google Chat
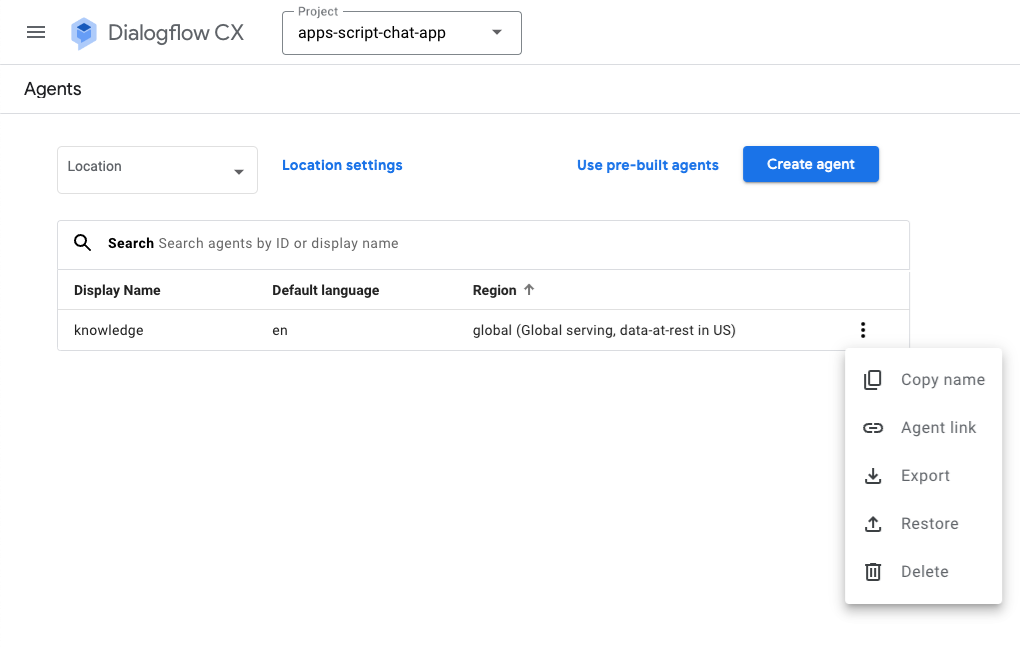
Nella console Dialogflow CX, segui questi passaggi:
- Selezionare il tuo progetto Google Cloud.
- Nella riga dell'agente di conoscenza, fai clic su
 > Copia nome.
> Copia nome.

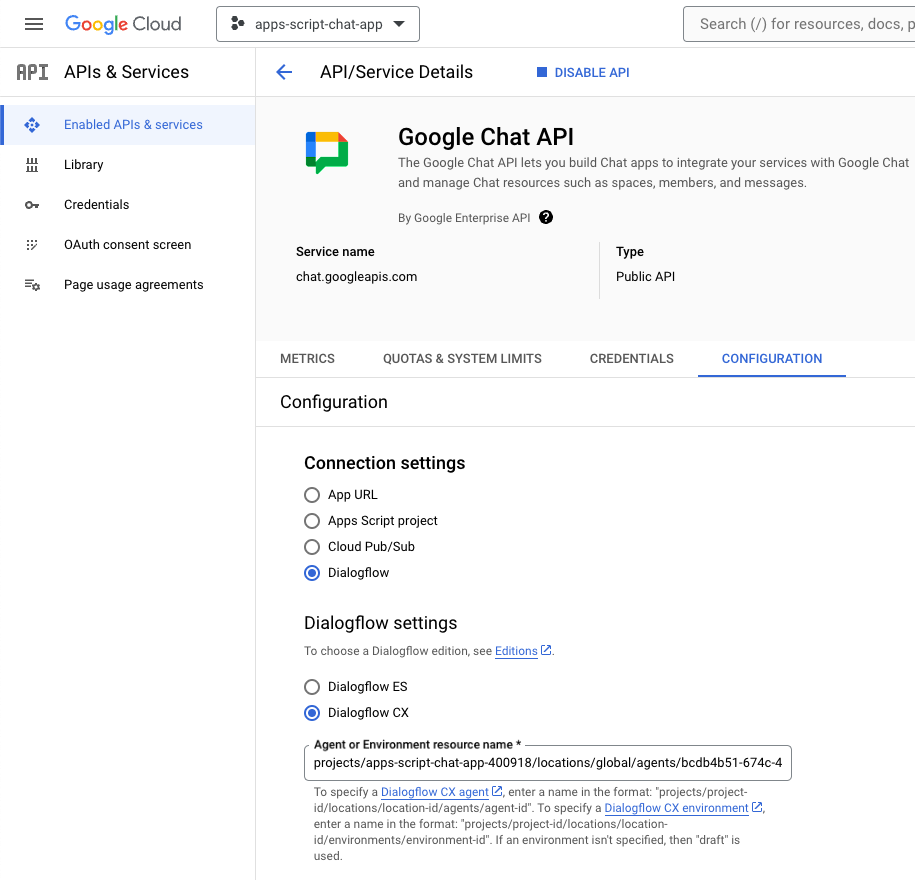
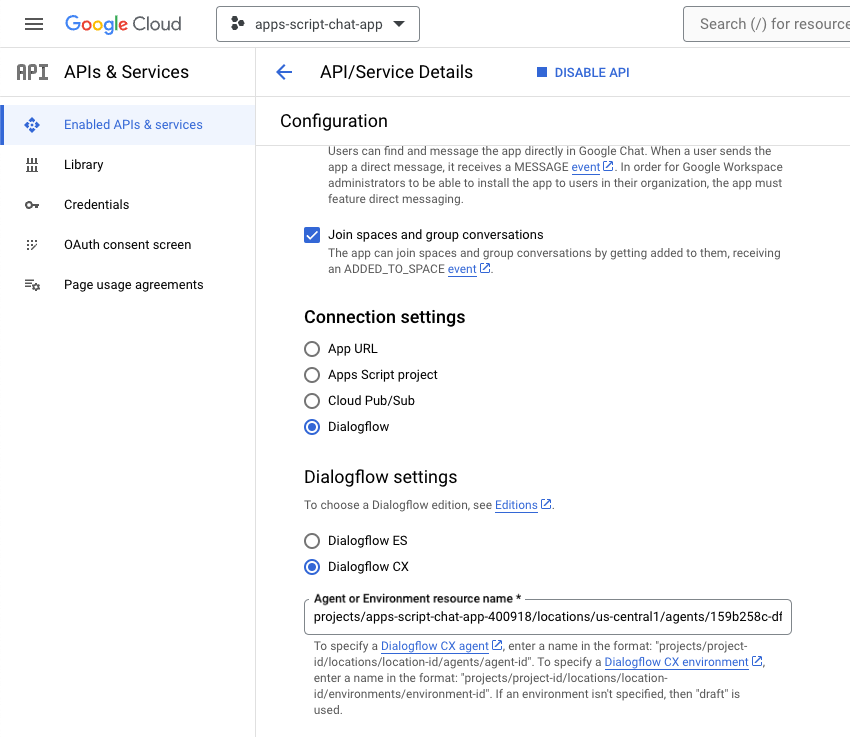
Nella console Google Cloud, segui questi passaggi:
- Vai alla configurazione dell'API Google Chat.
- In Impostazioni di connessione, seleziona Dialogflow.
- In Impostazioni di Dialogflow, seleziona Dialogflow CX.
- Imposta Nome risorsa agente o ambiente sul nome dell'agente che hai copiato.
- Rimuovi i due comandi con barra.

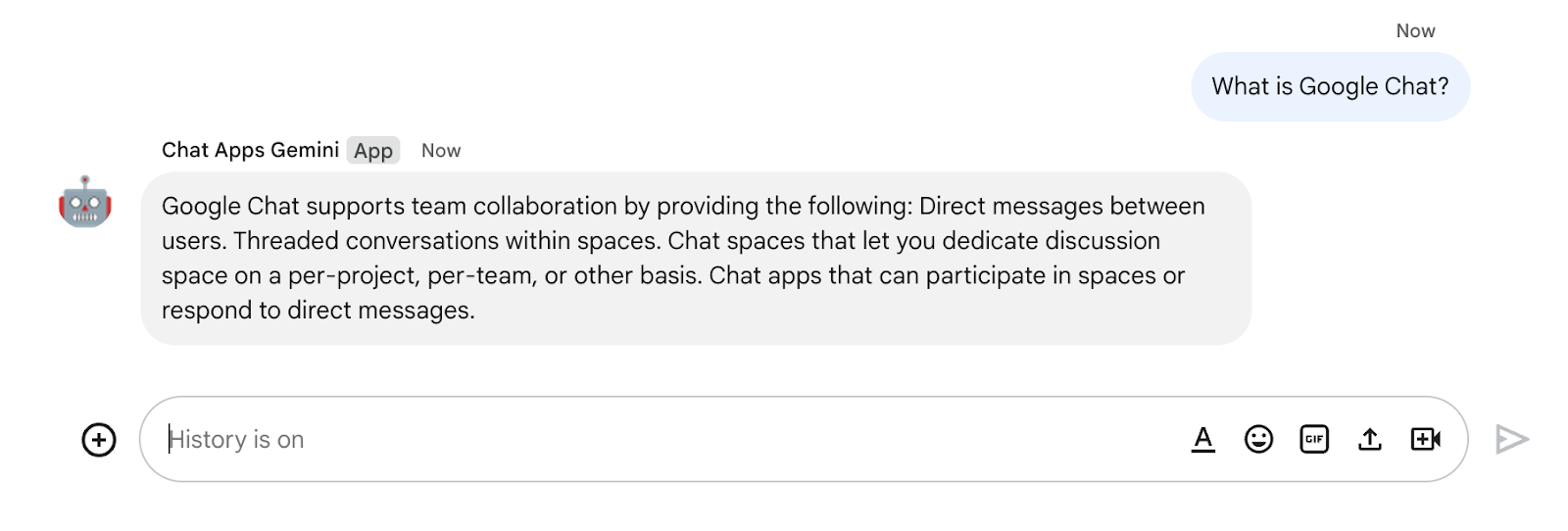
- In Google Chat, invia
What is Google Chat?con un messaggio diretto all'app Google Chat. L'agente risponde con qualcosa di significativo.

9. (Facoltativo) App 2: aggiungi origini
Esamina i concetti
Webhook Dialogflow CX
Un servizio che ospita la logica di business o chiama altri servizi. Durante una sessione Dialogflow CX, i webhook possono fare affidamento sui dati estratti dall'elaborazione del linguaggio naturale per generare risposte dinamiche, convalidare i dati raccolti o attivare azioni sul backend.
Cloud Functions
Cloud Functions è ottimo per creare backend serverless, eseguire l'elaborazione dati in tempo reale e creare app intelligenti. Non è necessario eseguire il provisioning, la gestione, l'applicazione di patch o l'aggiornamento di server. Sono scalabili automaticamente e sono ad alta disponibilità e a tolleranza di errore.
Rivedi i flussi
Rispondi alla domanda (aggiornamento)

Esamina il codice sorgente
L'unico codice sorgente necessario è la funzione per adattare le risposte dell'agente ai messaggi di Google Chat. Viene utilizzato come webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Aggiorna il progetto Google Cloud
Nella console Google Cloud, segui questi passaggi:
- Abilita le API Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry e Cloud Run.
- Fai clic su Menu Pay > API e servizi > API abilitate e Services e verificare che le API siano abilitate.
Aggiorna l'agente del datastore Dialogflow CX
Devi eseguire il deployment di una funzione Cloud Functions e aggiornare il webhook Dialogflow CX per attivarlo con più origini, se possibile.
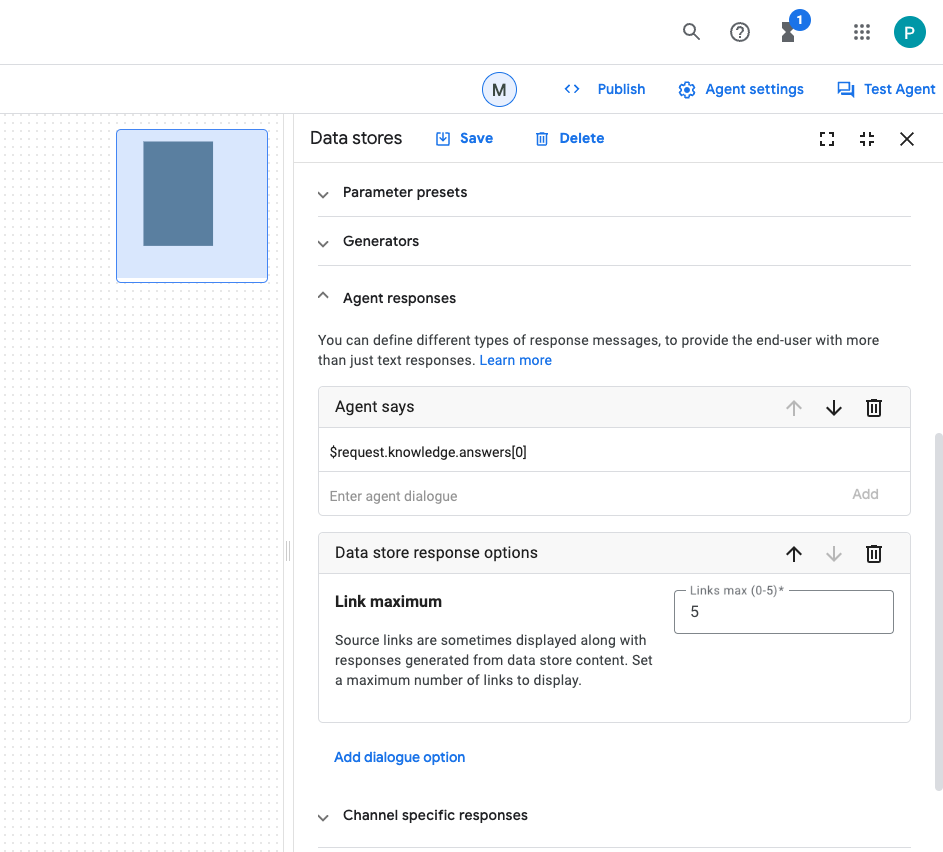
Restituisci più origini
Per impostazione predefinita, un nuovo agente del datastore restituisce solo un'origine al massimo, ma puoi aggiungerne altre.
Nella console Dialogflow CX, segui questi passaggi:
- Selezionare il tuo progetto Google Cloud.
- Seleziona l'agente delle informazioni.
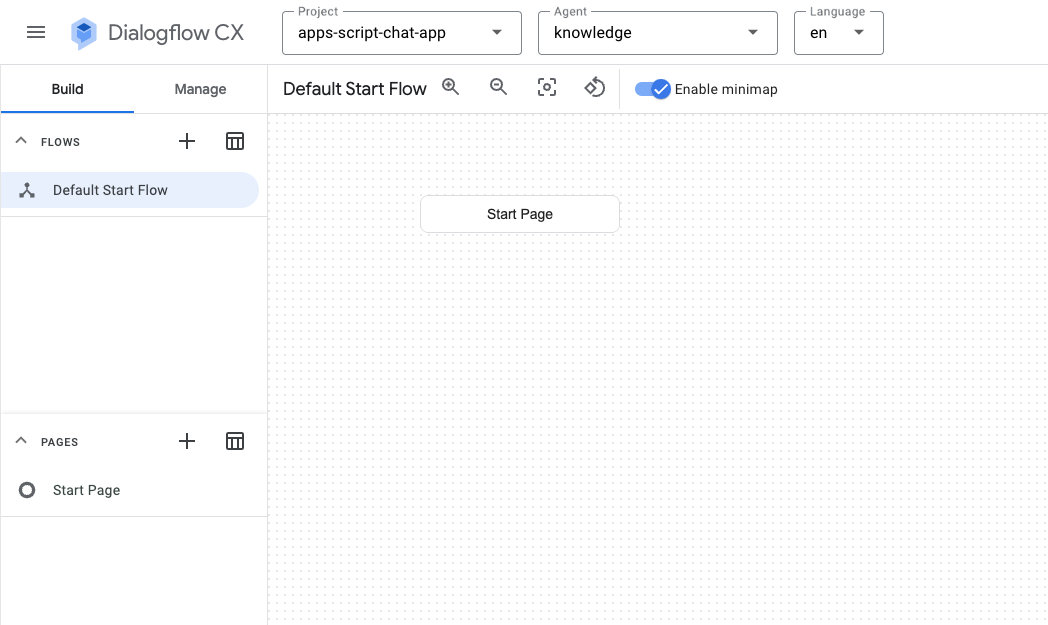
- Seleziona Pagina iniziale.
- Seleziona Modifica datastore.
- Nella sezione Risposte dell'agente, imposta Opzioni di risposta del datastore su
5. - Fai clic su Salva.

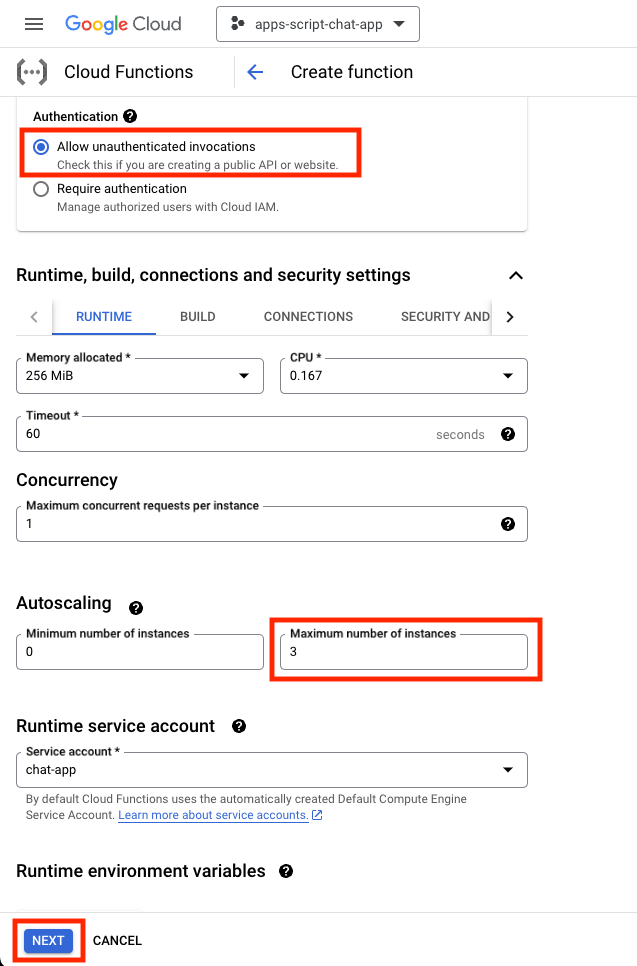
Avvia la funzione Cloud Functions
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > di Cloud Functions.
- Fai clic su Crea funzione.
- In Impostazioni di base, imposta nome su
function-1. - In Autenticazione, seleziona il pulsante di opzione Consenti chiamate non autenticate.
- In Impostazioni di runtime, build, connessioni e sicurezza, imposta Numero massimo di istanze su
3. - Fai clic su Avanti.

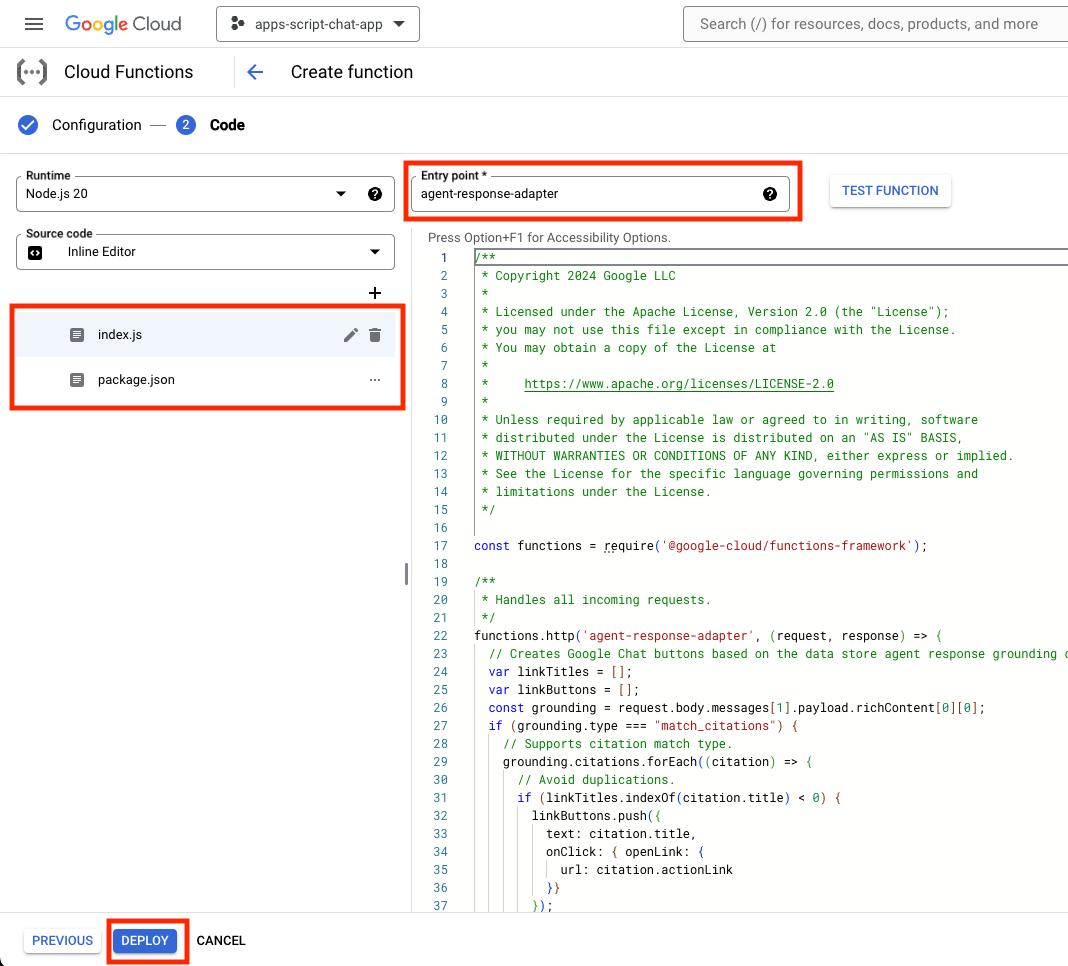
- Imposta Punto di ingresso su
agent-response-adapter. - Sostituisci i contenuti predefiniti con i file package.json e index.js.
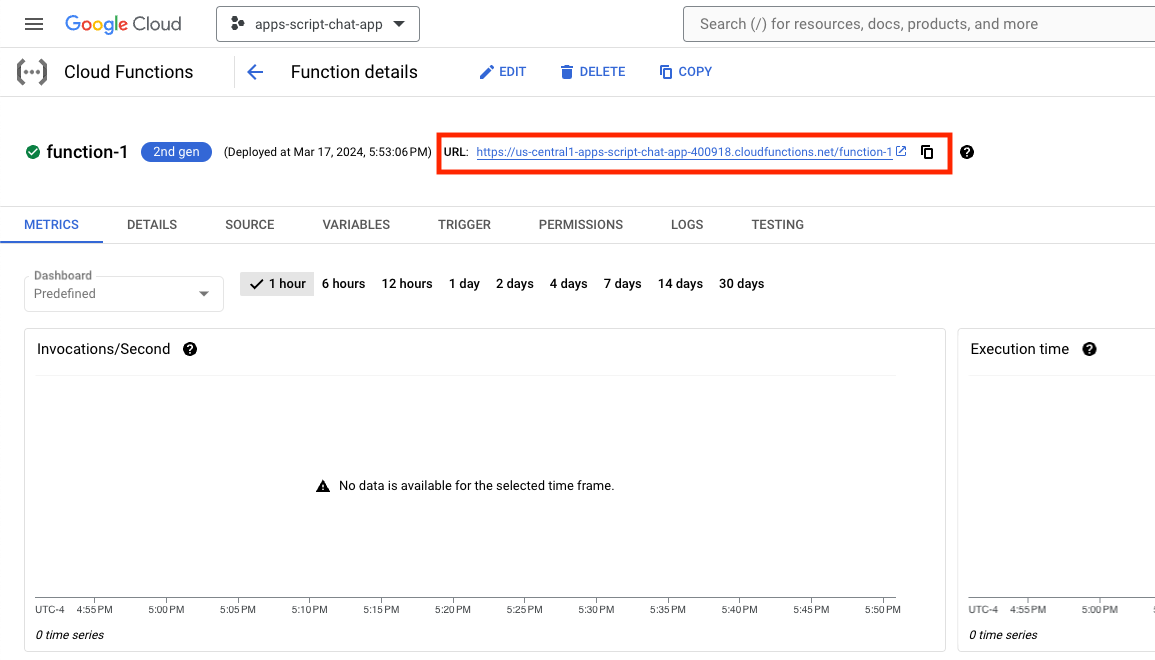
- Fai clic su Esegui il deployment.

- Copia l'URL mentre attendi un paio di minuti per il deployment della funzione.

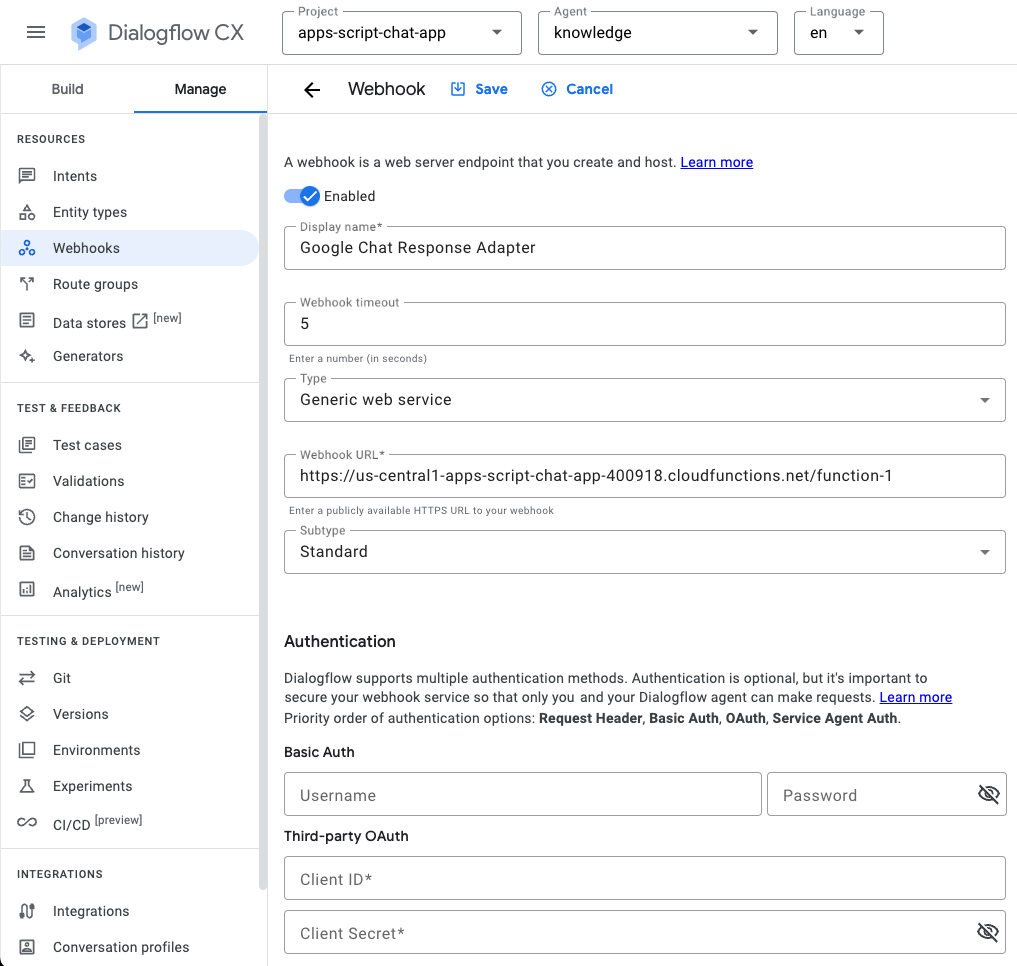
Avvia webhook
Devi configurare l'agente Dialogflow CX per utilizzare un webhook che attiva la funzione di cui è stato appena eseguito il deployment.
Nella console Dialogflow CX, segui questi passaggi:
- Selezionare il tuo progetto Google Cloud.
- Seleziona l'agente delle informazioni.
- Seleziona Gestisci > Webhook > Crea.
- Imposta Nome visualizzato su
Google Chat Response Adapter. - Imposta URL webhook sull'URL copiato in precedenza.
- Fai clic su Salva.

- Fai clic su Crea.
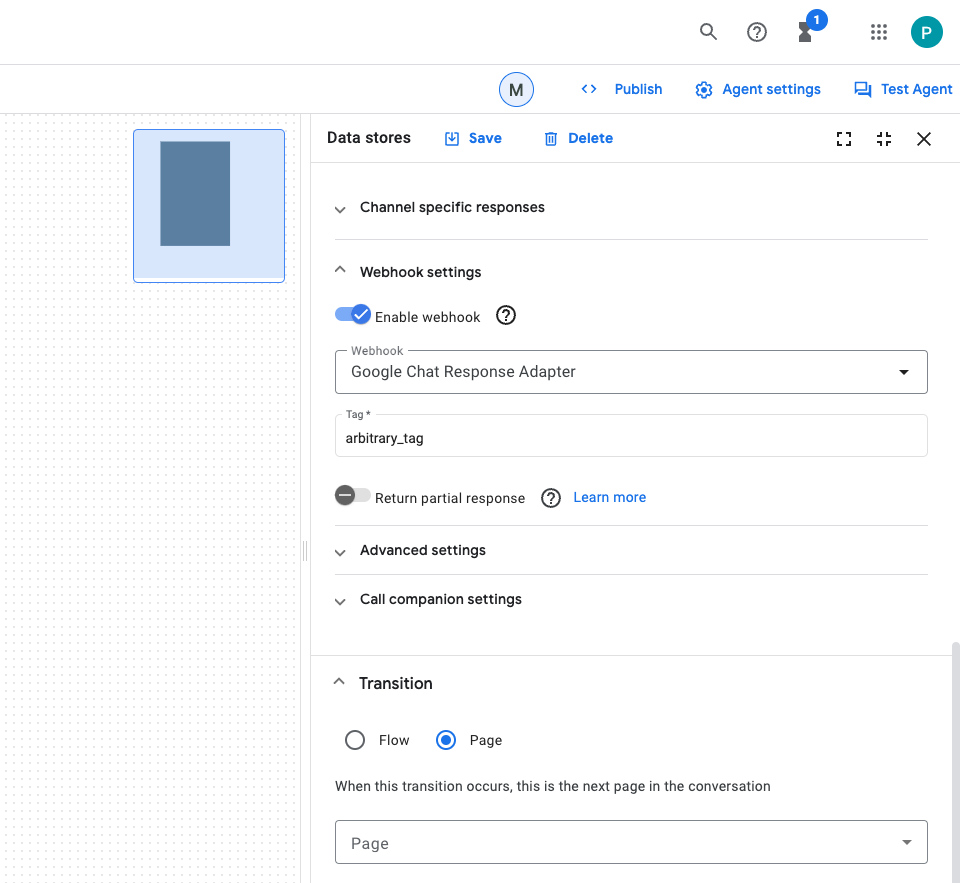
- Seleziona Pagina iniziale.
- Seleziona Modifica datastore.
- In Impostazioni webhook, fai clic sul pulsante di attivazione/disattivazione Attiva webhook.
- Seleziona Adattatore di risposta di Google Chat per webhook.
- Imposta tag su
arbitrary_tag. - Fai clic su Salva.

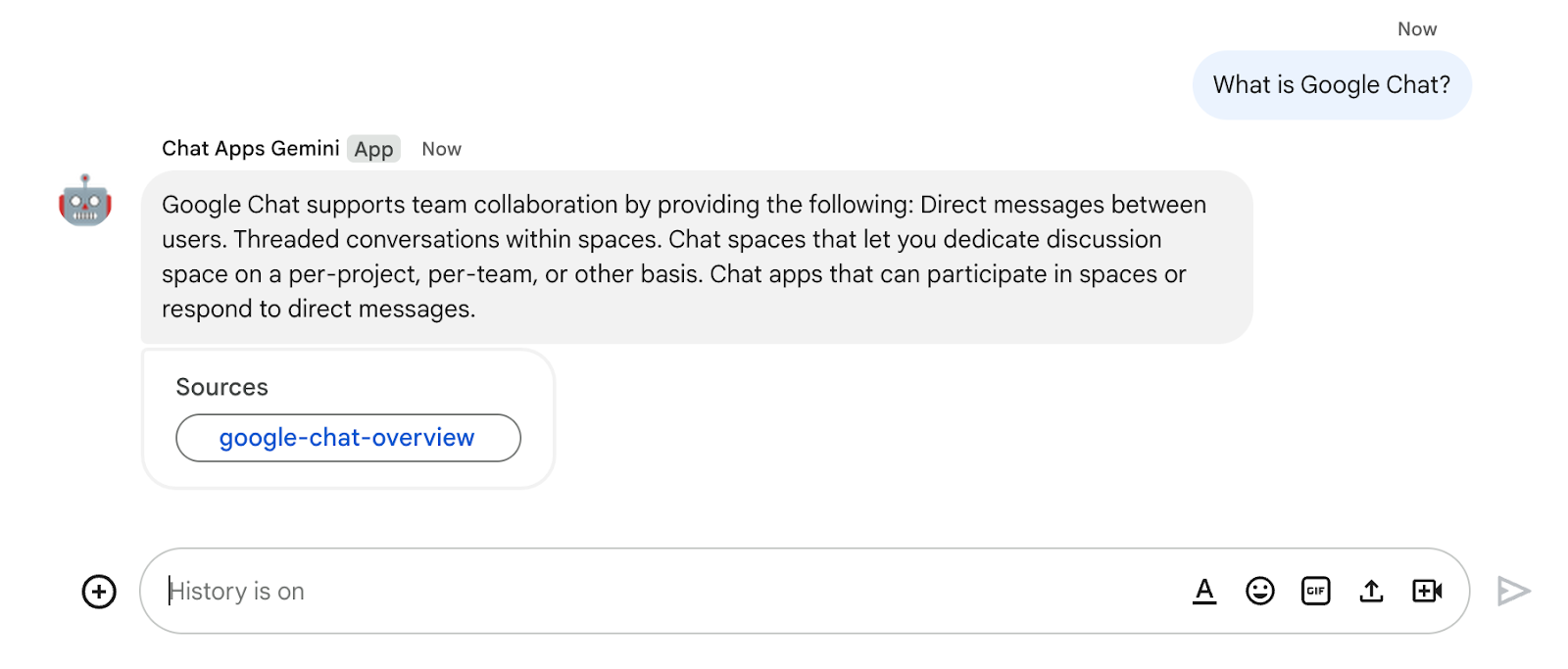
App di test
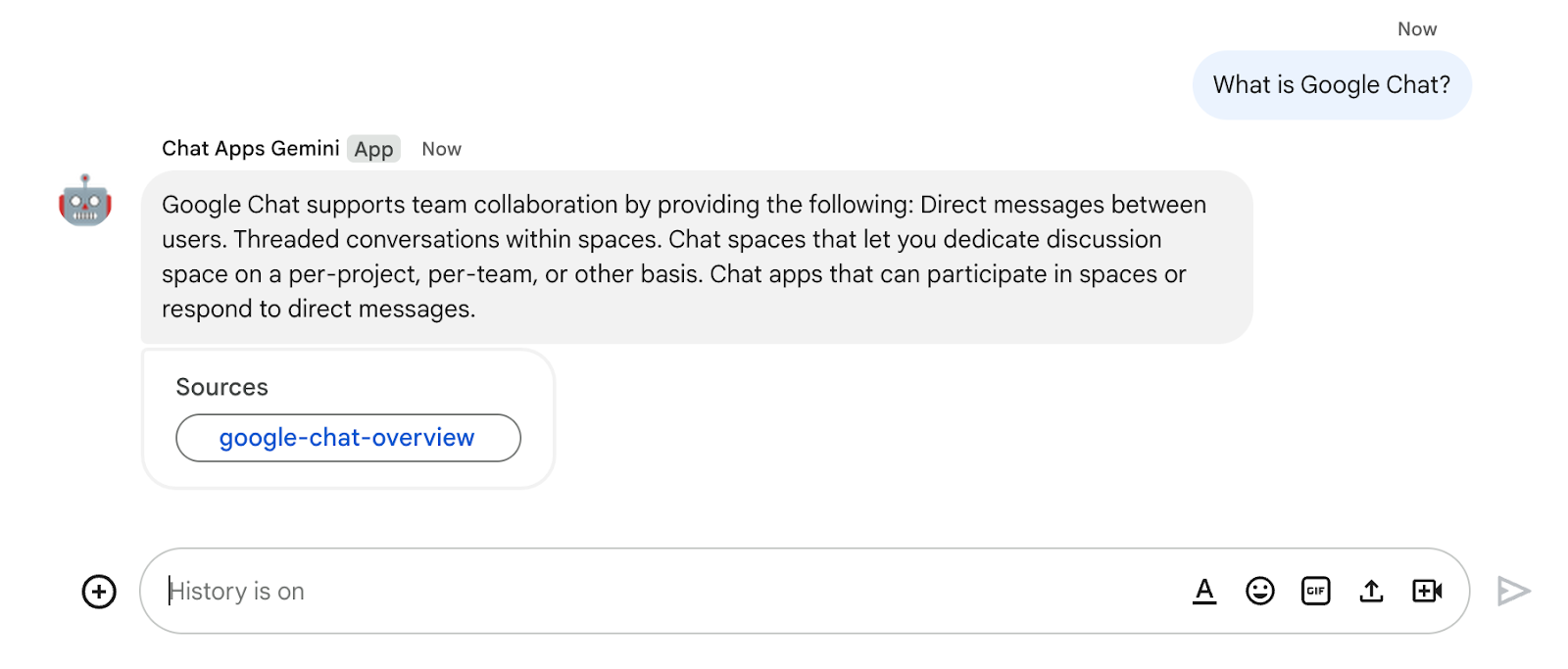
- In Google Chat, invia
What is Google Chat?con un messaggio diretto all'app Google Chat. L'agente risponde con qualcosa di significativo e una scheda con le fonti, se ce ne sono.

10. App 3: Creazione
Esamina i concetti
Interazioni conversazionali
Sono gli scambi continui di informazioni o idee tra due o più persone attraverso il linguaggio naturale. Ciò è in contrasto con le interfacce tecniche che spesso si basano su scambi stateless, altamente strutturati e intolleranti.
Specifica OpenAPI
Fornisce un mezzo coerente per trasferire le informazioni in ogni fase del ciclo di vita dell'API. Si tratta di un linguaggio di specifiche per le API HTTP che definisce la struttura e la sintassi in modo da non essere vincolato al linguaggio di programmazione in cui è creata l'API. Le specifiche delle API sono tipicamente scritte in YAML o JSON per facilitarne la condivisione e l'utilizzo.
Agente Dialogflow CX
Il componente di base di base delle app degli agenti. In genere, un'app agente include molti agenti e ognuno è definito in grado di gestire attività specifiche. I dati degli agenti vengono forniti all'LLM, in modo da avere le informazioni necessarie per rispondere alle domande ed eseguire le attività. Ogni agente può fornire informazioni, inviare query a servizi esterni o rinviare la gestione delle conversazioni a un flusso Dialogflow CX o a un altro agente per gestire le attività secondarie.
Strumento Dialogflow CX
Gli strumenti vengono utilizzati per connettere le app degli agenti a sistemi esterni. Questi sistemi possono aumentare la conoscenza delle app degli agenti e consentire loro di eseguire attività complesse in modo efficiente.
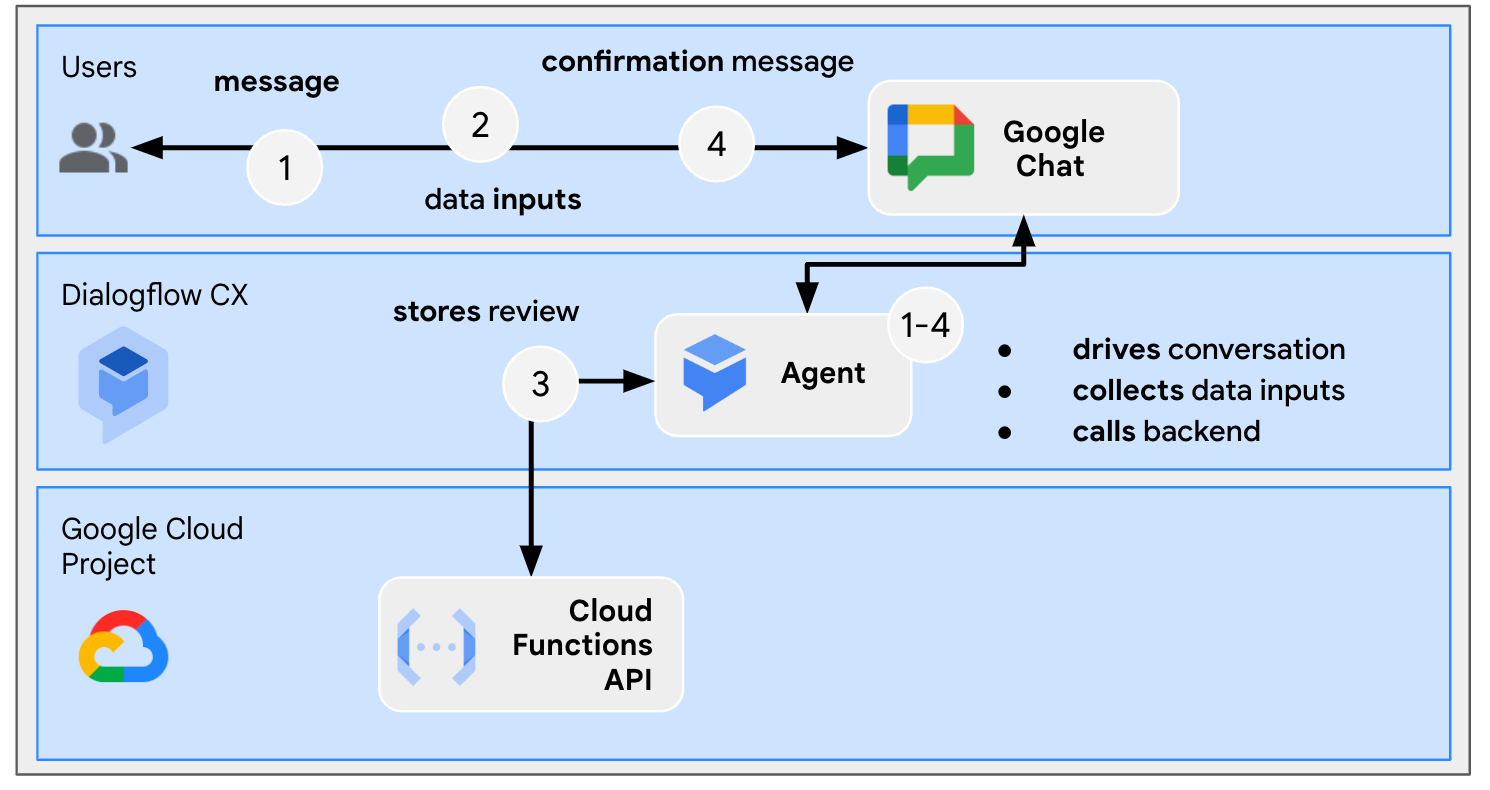
Revisione dell'architettura

Questa app di Google Chat è creata con Dialogflow CX e funziona nel seguente modo:
- Un utente invia un messaggio all'app con un messaggio diretto o in uno spazio.
- L'app, che è un agente Dialogflow CX ed è associata a un progetto Google Cloud, elabora il messaggio.
- L'app si integra con un agente.
- L'app invia una risposta sincrona, in un messaggio diretto o nello spazio originale.
Rivedi i flussi
Raccogli recensioni

Esamina il codice sorgente
L'unico codice sorgente necessario è la funzione di simulazione del servizio di backend che l'agente utilizza come strumento.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
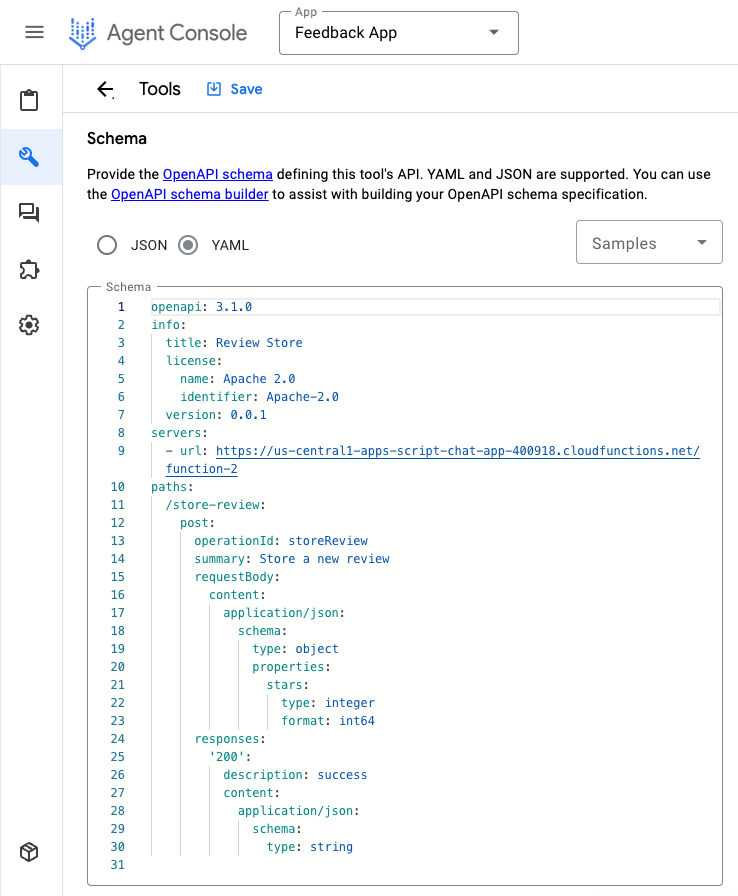
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Avvia la simulazione del servizio di backend
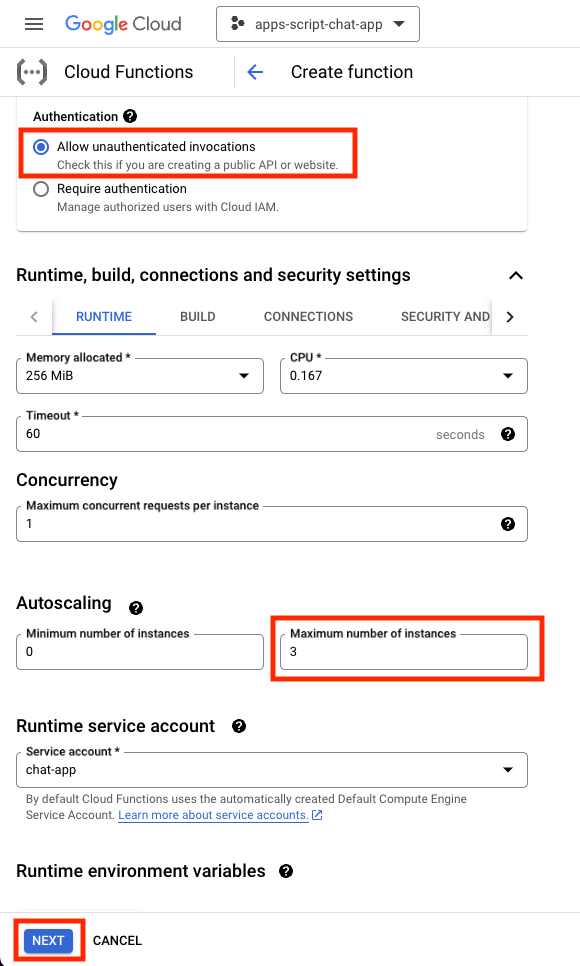
Esegui il deployment di una funzione Cloud Functions per simulare un servizio di backend che l'app dell'agente Dialogflow CX deve integrare e chiamare come strumento.
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > di Cloud Functions.
- Fai clic su Crea funzione.
- In Impostazioni di base, imposta nome su
function-2. - In Autenticazione, seleziona il pulsante di opzione Consenti chiamate non autenticate.
- In Impostazioni di runtime, build, connessioni e sicurezza, imposta Numero massimo di istanze su
3. - Fai clic su Avanti.

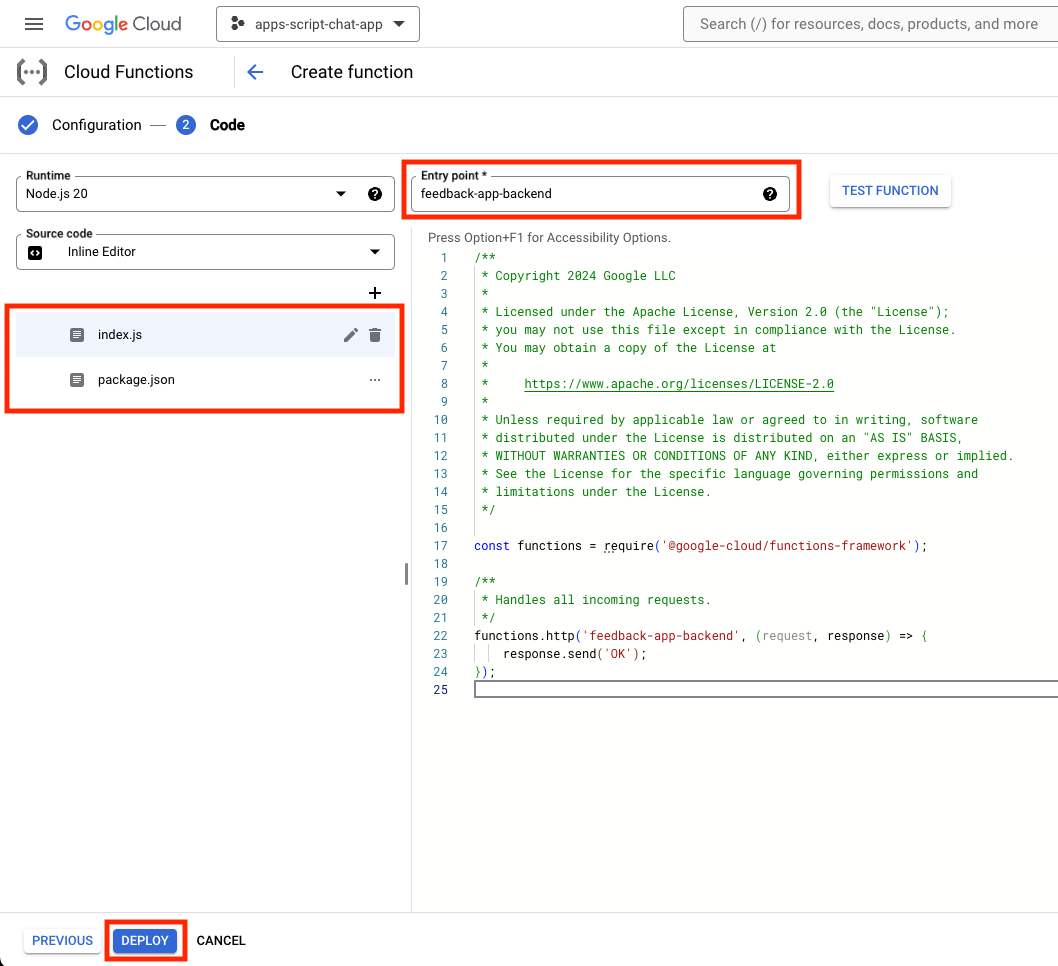
- Imposta Punto di ingresso su
feedback-app-backend. - Sostituisci i contenuti predefiniti con i file package.json e index.js.
- Fai clic su Esegui il deployment.

- Copia l'URL mentre attendi un paio di minuti per il deployment della funzione.
Crea app agente Dialogflow CX
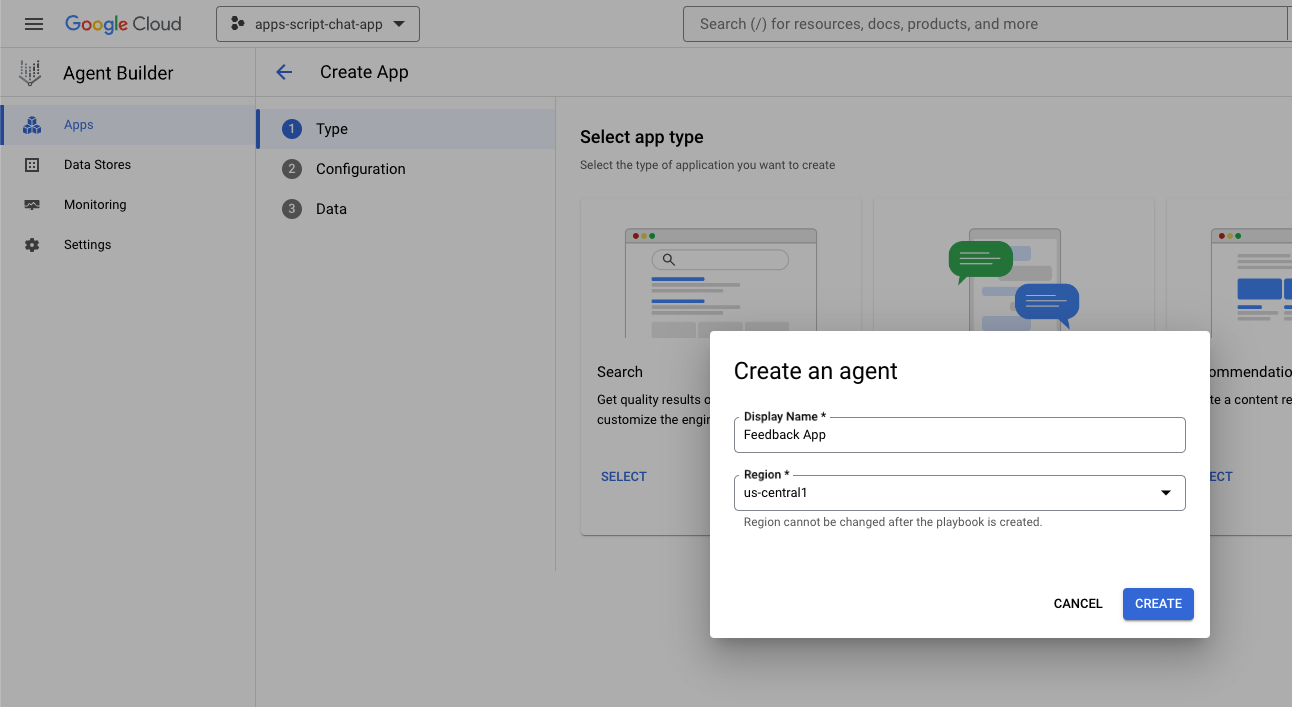
Crea app
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > Builder agenti > App.
- Fai clic su Nuova app.
- Seleziona Agente.
- Imposta Nome visualizzato su
Feedback App. - Fai clic su Crea.

Avvia lo strumento
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > Builder agenti > App.
- Seleziona l'agente per l'app Feedback.
- Fai clic su Strumenti > + Crea.
- Imposta Nome su
review. - Seleziona OpenAPI.
- Imposta description sul seguente valore:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Scarica e sostituisci
$URLnel file service-openapi.yaml con l'URL copiato in precedenza. - Imposta
YAML Schemasui contenuti modificati del fileservice-openapi.yaml. - Fai clic su Salva.

Avvia agente
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > Builder agenti > App.
- Seleziona l'agente per l'app Feedback.
- Seleziona Agents > (Agenti >) Agente generativo predefinito.
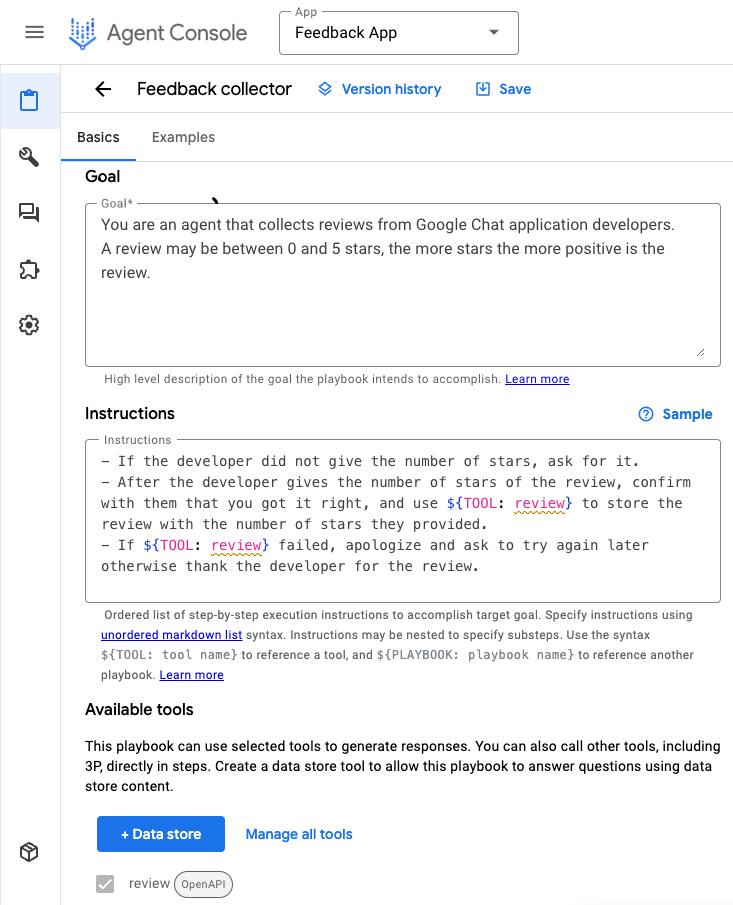
- Imposta Nome agente su
Feedback collector. - Imposta
goalsul seguente valore:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Imposta le istruzioni sul seguente valore:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Fai clic su Salva.

App di prova
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > Builder agenti > App.
- Seleziona l'agente per l'app Feedback.
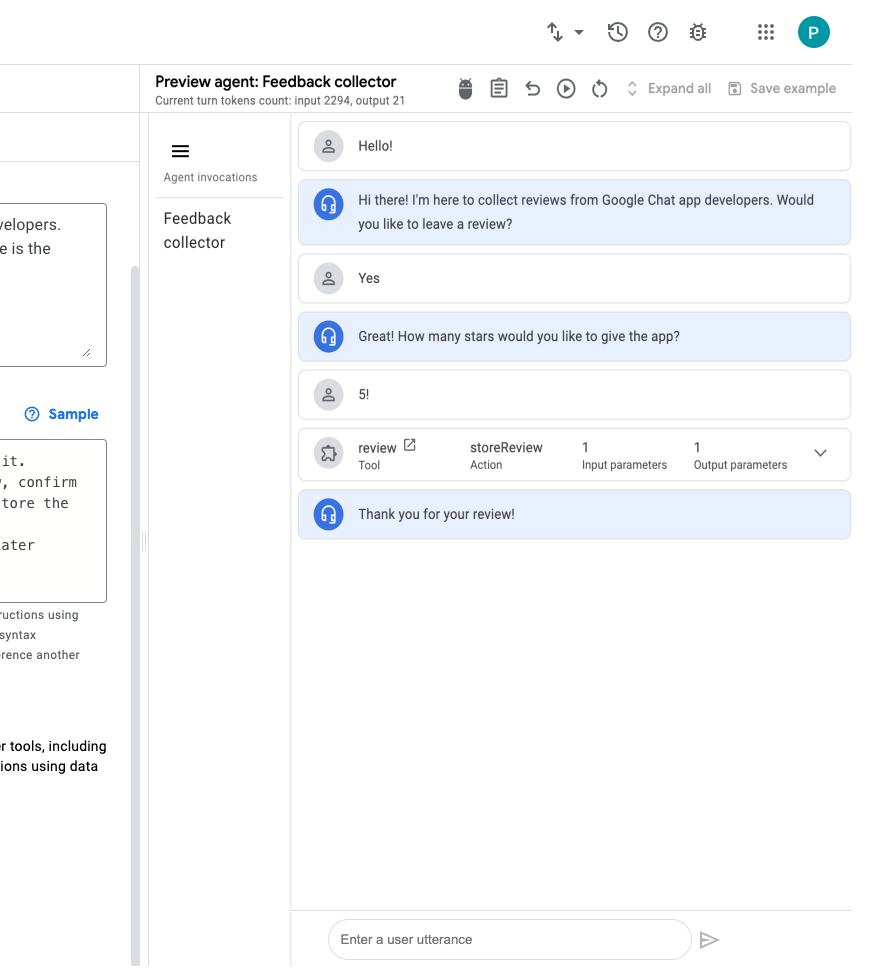
- Vai a Agente anteprima.
- Nella sezione Agente, seleziona Raccoglitore di feedback.
- In Seleziona modello generativo, seleziona gemini-pro.
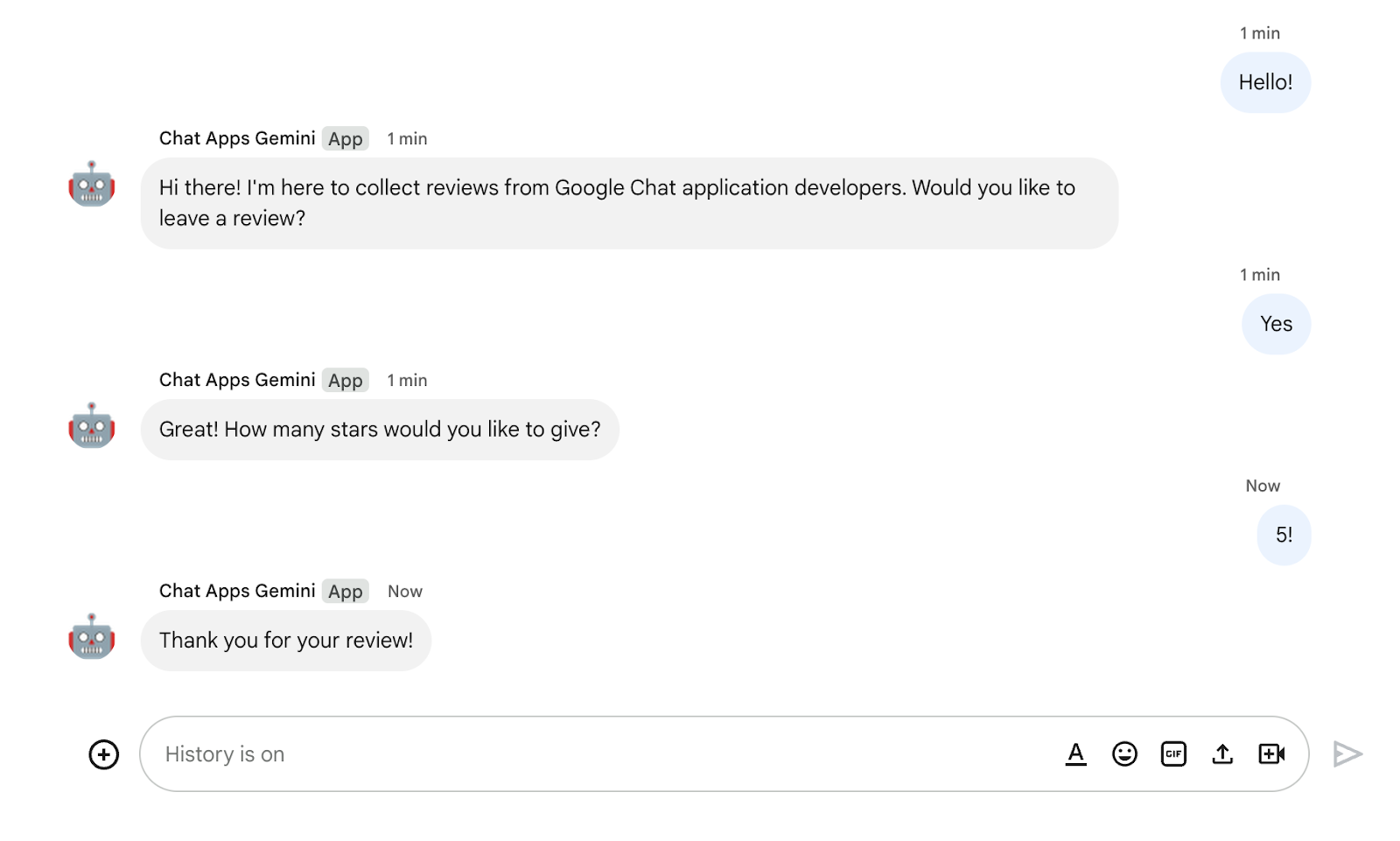
- Invia il messaggio
Hello!per iniziare.

Nella console Google Cloud, segui questi passaggi:
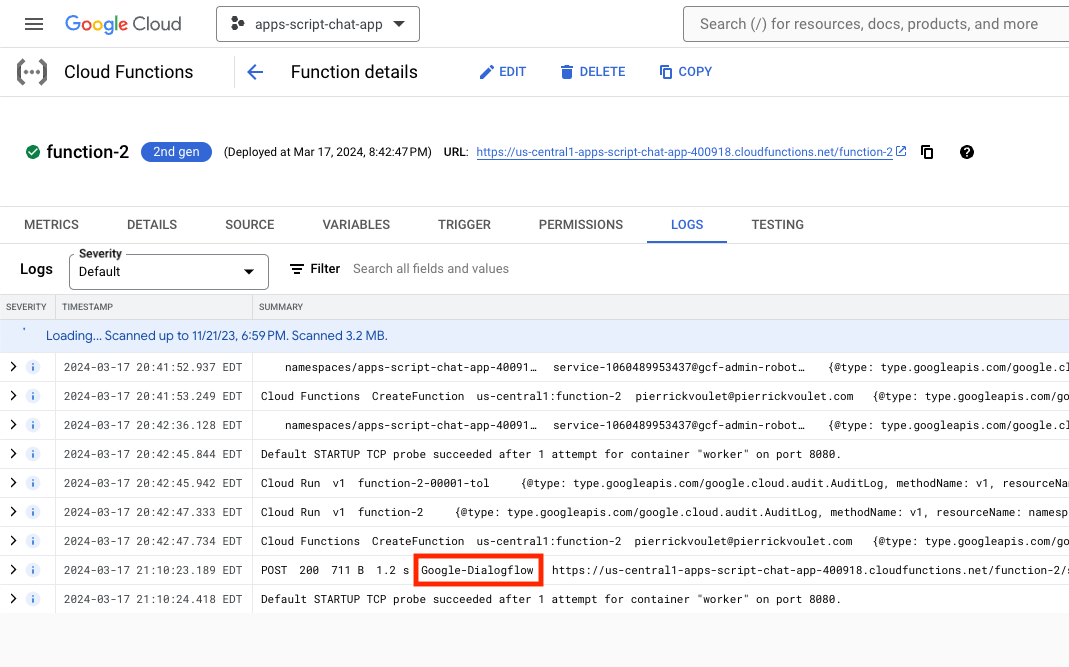
- Fai clic su Menu Pay > di Cloud Functions.
- Seleziona function-2 > Log. Alcuni log mostrano Google-Dialogflow come chiamante.

Integra l'app Google Chat
Nella console Dialogflow CX, segui questi passaggi:
- Selezionare il tuo progetto Google Cloud.
- Fai clic sul menu Azioni dell'agente
Feedback App. - Fai clic su Copia nome.
Nella console Google Cloud, segui questi passaggi:
- Vai alla configurazione dell'API Google Chat.
- Imposta Nome risorsa agente o ambiente sul nome dell'agente che hai copiato in precedenza.

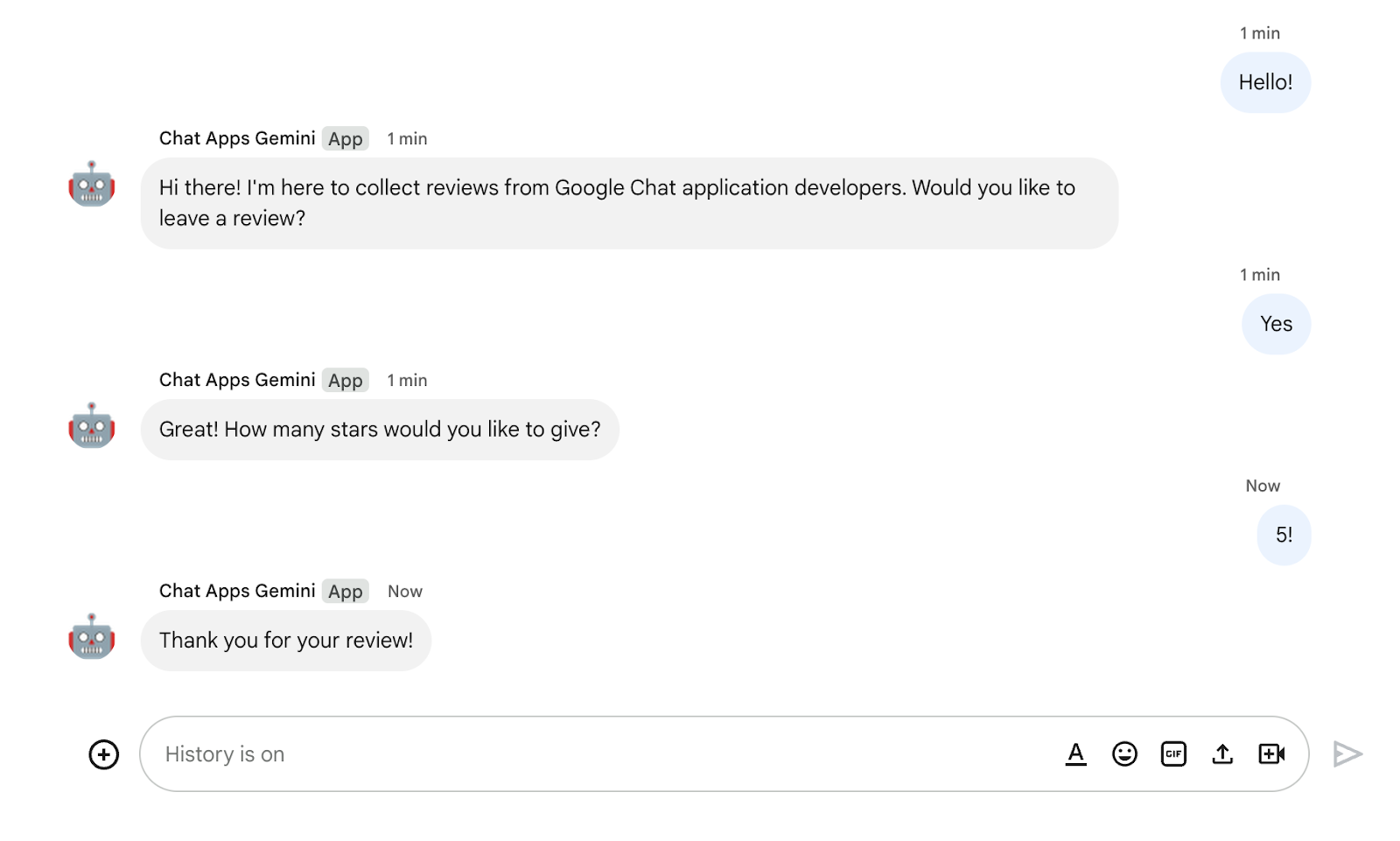
- Per iniziare, invia
Hello!in Google Chat con un messaggio diretto all'app Google Chat. L'agente risponde in modo simile al test dalla console Dialogflow CX.

11. Esegui la pulizia
Elimina il progetto Google Cloud
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo codelab, ti consigliamo di eliminare il progetto Google Cloud.
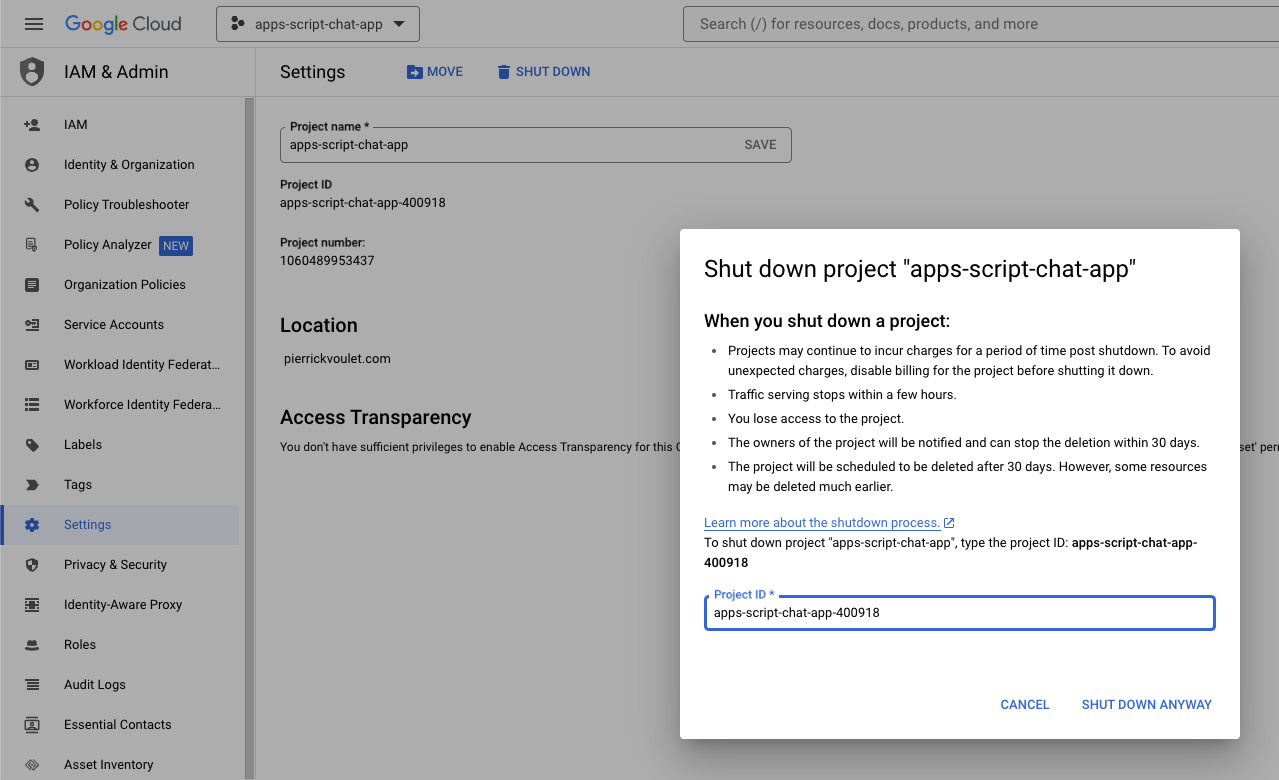
Nella console Google Cloud, segui questi passaggi:
- Fai clic su Menu Pay > IAM e Amministratore > Impostazioni.
- Fai clic su Chiudi.
- Inserisci l'ID progetto.
- Fai clic su Chiudi comunque.

Elimina progetto Apps Script
Ti consigliamo di eliminare anche il tuo progetto Apps Script.
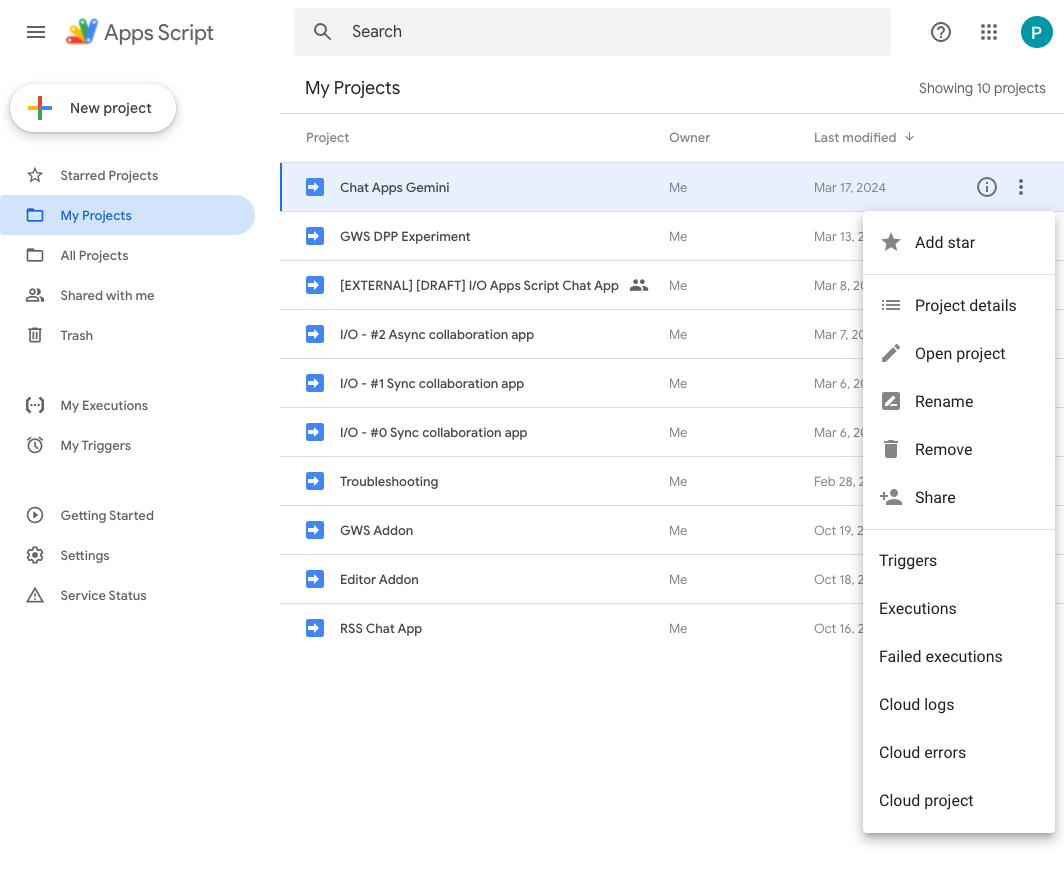
Nella console di Apps Script, segui questi passaggi:
- Seleziona il progetto.
- Fai clic sul menu Azioni.
- Fai clic su Rimuovi.

12. Complimenti
Complimenti Hai creato app di Google Chat con Gemini.
Passaggi successivi
In questo codelab abbiamo presentato solo casi d'uso semplici, ma ci sono molte aree di espansione che potresti prendere in considerazione nelle tue app Google Chat, tra cui:
- Integrare con altri modelli di IA generativa, inclusi gli usi doganali.
- Supporta altri tipi di contenuti multimediali, come audio, immagini e video.
- Utilizza la multimodalità.
- Affidati a finestre contestuali più lunghe e cicli di feedback.
- Pubblica app Google Chat pronte per la produzione sul marketplace. Sono molte le risorse disponibili per gli sviluppatori, come video di YouTube, siti web con documentazione, esempi di codice e tutorial.
- Attiva Google Chat per la tua organizzazione. La modalità di importazione facilita l'avvio.
Scopri di più
- Sito web con documentazione per sviluppatori per Google Chat
- Integrazione di Google Chat e Dialogflow CX
- Repository GitHub per tutti gli esempi di Google Chat
- Modalità di importazione di Google Chat
- Sito web con documentazione per sviluppatori per Apps Script
- Canale YouTube per sviluppatori di Google Workspace
- Developer Center di Google Cloud
- Modelli di IA generativa
- Modelli personalizzati di IA generativa
- Finestre di contesto lunghe per l'IA generativa
- Ciclo di feedback dell'IA generativa