1. ก่อนเริ่มต้น
แอป Google Chat ที่มี Gemini คืออะไร
แอป Google Chat ที่มี Gemini จะดำเนินการต่อไปนี้
- รวมบริการและทรัพยากรต่างๆ ไว้ใน Google Chat เพื่อให้ผู้ใช้ได้รับข้อมูลและดำเนินการต่างๆ ได้โดยไม่ต้องออกจากการสนทนา
- ผสานรวมกับโมเดล Generative AI อย่าง Gemini เพื่อให้สร้างหรือค้นหาข้อมูล เช่น ข้อความหรือรูปภาพในช่วงเวลาหนึ่งๆ เพื่อปรับปรุงเวิร์กโฟลว์ของคุณ
เหตุผลที่ควรผสานรวมแอป Google Chat กับ Gemini
กรณีการใช้งานทั่วไปของโมเดล Generative AI เช่น Gemini จะอยู่ในหมวดหมู่ต่อไปนี้
- การสร้างและเพิ่มประสิทธิภาพเนื้อหา สร้างเนื้อหาทางการตลาด สร้างโพสต์โซเชียลมีเดีย สร้างรูปภาพที่สมจริง แต่งเพลง หรือช่วยสร้างเนื้อหาวิดีโอ
- การค้นหาข้อมูล ดึงข้อมูลเชิงลึกที่สำคัญจากฐานความรู้ที่ไม่มีโครงสร้าง สรุปข้อความยาวๆ แยกประเภทเนื้อหา หรือแปลภาษาด้วยความแม่นยำและความเร็วที่เพิ่มขึ้น
- การสนทนา มีส่วนร่วมในการสนทนาที่เป็นธรรมชาติ ให้ความรู้ และสร้างสรรค์
ความสามารถในการผสานรวมความสามารถเหล่านี้โดยตรงในอินเทอร์เฟซที่คุ้นเคยของ Google Chat เป็นโอกาสสำคัญสำหรับทุกคนที่ต้องการปรับปรุงประสบการณ์และประสิทธิภาพการทำงานของผู้ใช้
ข้อกำหนดเบื้องต้น
- ความรู้พื้นฐานเกี่ยวกับ Apps Script, Google Cloud และ Node.js
- ความรู้พื้นฐานเกี่ยวกับแนวคิดของ Google Chat รวมถึงเครื่องจัดการกิจกรรม คำสั่งเครื่องหมายทับ กล่องโต้ตอบ การ์ด ข้อความ การตรวจสอบสิทธิ์แอป และ API
สิ่งที่คุณสร้าง
ใน Codelab นี้ คุณจะได้สร้างแอป Google Chat 3 แอปพร้อม Gemini เพื่อครอบคลุมกรณีการใช้งาน 3 อย่างที่แนะนำในส่วนก่อนหน้านี้
แอปการจัดการปัญหา (การสร้างและปรับปรุงเนื้อหา)
แอปนี้ทำสิ่งต่อไปนี้ได้
- จัดการปัญหาตั้งแต่การสร้างไปจนถึงการปิดด้วยการโต้ตอบพื้นฐาน หน้าแรกของแอป และการตรวจสอบสิทธิ์แอป
- ตรวจสอบข้อความและให้ความช่วยเหลือที่ไม่แบ่งแยกด้วยวิดเจ็ตเหตุการณ์และอุปกรณ์เสริม
คุณใช้ Gemini เพื่อทำสิ่งต่อไปนี้ได้
- สร้างรายงานปัญหาตามประวัติข้อความและรายละเอียดปัญหา
- แยกประเภทคำที่ไม่แบ่งแยกในข้อความด้วยพรอมต์ที่มีการกำหนดขอบเขต
เทคโนโลยีหลักที่ใช้ ได้แก่ Vertex AI, Gemini, Apps Script และ Google Workspace API (Admin, Chat, เอกสาร, กิจกรรม)



แอปความรู้ (การค้นหาข้อมูล)
แอปนี้ใช้ Gemini เพื่อทำความเข้าใจและตอบคำถามด้วยภาษาธรรมชาติ รวมถึงแสดงการอ้างอิงแหล่งที่มาจากข้อมูลที่ไม่มีโครงสร้าง
เทคโนโลยีหลักที่ใช้ ได้แก่ Agent ที่เก็บข้อมูลของ Dialogflow CX, เว็บฮุคของ Dialogflow CX, Google Cloud Functions และ Gemini

แอปความคิดเห็น (การสนทนา)
แอปนี้ใช้ Gemini เพื่อรวบรวมและจัดเก็บรีวิวด้วยการสนทนาเป็นภาษาธรรมชาติ
เทคโนโลยีหลักที่ใช้ ได้แก่ Agent ของ Dialogflow CX, เครื่องมือ Dialogflow CX, OpenAPI, Google Cloud Functions และ Gemini

สิ่งที่ได้เรียนรู้
- วิธีผสานรวมแอป Google Chat กับ Gemini ผ่าน Vertex AI
- วิธีผสานรวมแอปใน Google Chat กับตัวแทน Dialogflow CX
- วิธีใช้ฟีเจอร์ล่าสุดของ Google Chat ได้แก่ หน้าแรกของแอป กิจกรรมใน Google Chat และวิดเจ็ตอุปกรณ์เสริม
สิ่งที่ต้องมี
- การเริ่มต้นใช้งานสร้างแอป Google Chat ด้วย Apps Script จนเสร็จสมบูรณ์ Codelab นี้จะสร้างขึ้นจากโปรเจ็กต์ Apps Script และ Google Cloud ที่ได้
2. ตั้งค่า
เริ่มต้นทรัพยากร
ในส่วนนี้ คุณจะสามารถเข้าถึงและกำหนดค่าทรัพยากรต่อไปนี้จากเว็บเบราว์เซอร์ที่ต้องการ
โปรเจ็กต์ Apps Script
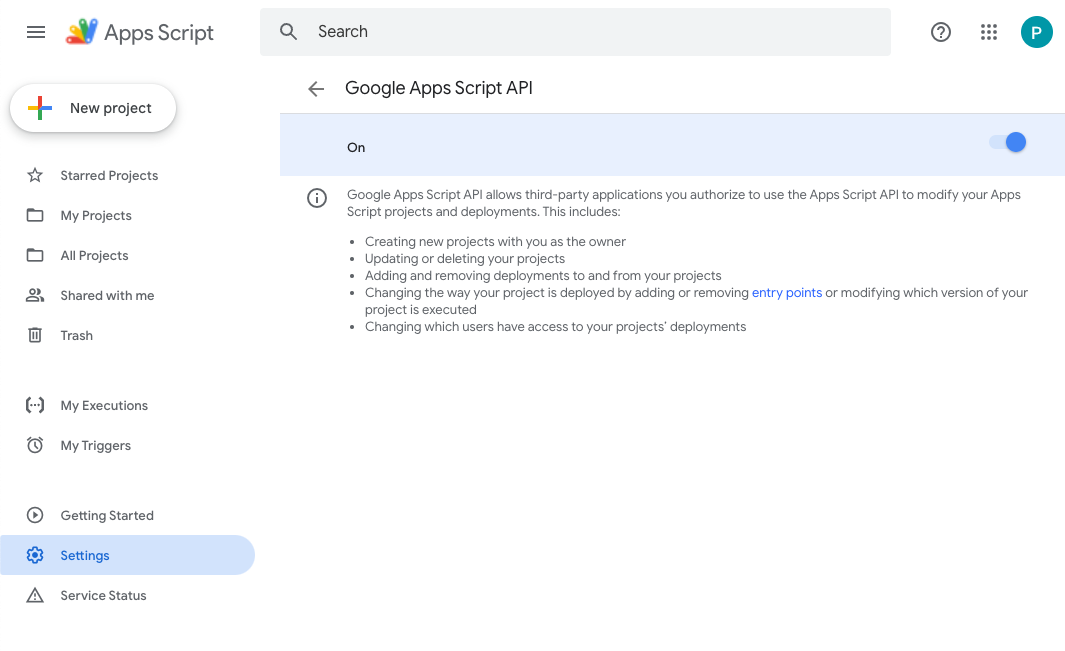
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- คลิกการตั้งค่าแล้วเปิดใช้ Google Apps Script API

- เลือกโปรเจ็กต์
- คลิกการตั้งค่าโปรเจ็กต์
- เลือกช่องทำเครื่องหมายแสดง "
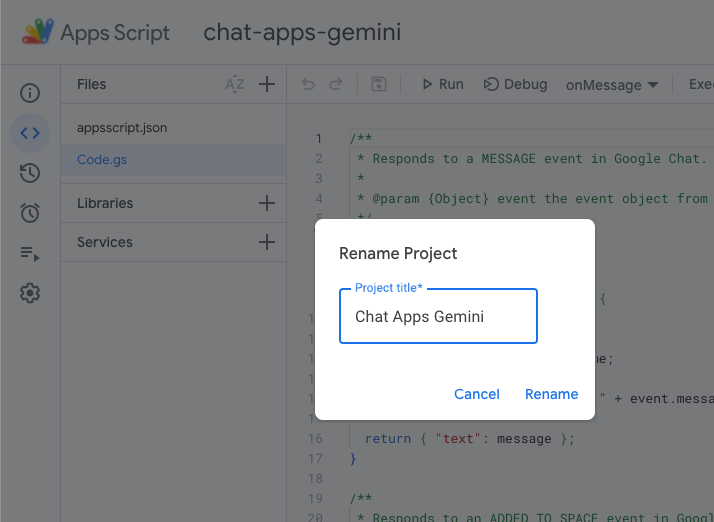
appsscript.json" Manifest ในตัวแก้ไข - เปลี่ยนชื่อโปรเจ็กต์เป็น
Chat Apps Gemini

โปรเจ็กต์ Google Cloud
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
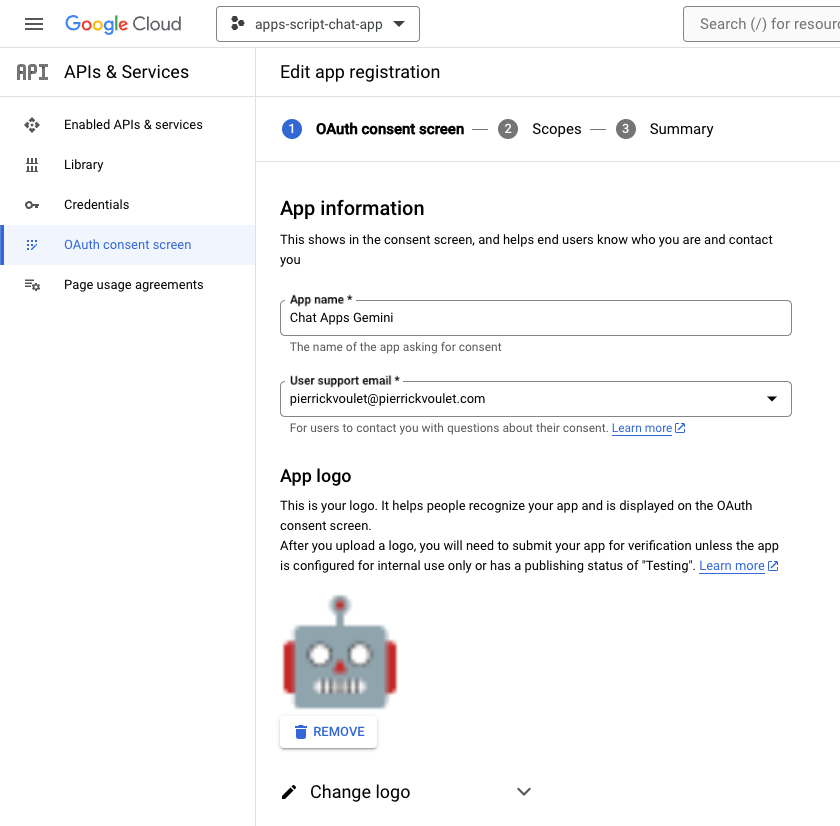
- คลิก เมนู ⋮ > API และ บริการ > หน้าจอขอความยินยอม OAuth > แก้ไขแอป แล้วตั้งชื่อแอปเป็น
Chat Apps Gemini
- ไปที่การกำหนดค่า Google Chat API แล้วตั้งชื่อแอปและคำอธิบายเป็น
Chat Apps Gemini

Google Chat
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
- หากจำเป็น ให้เริ่มแชทกับแอป Google Chat ของคุณ
- ส่งข้อความ เช่น
Helloเพื่อตรวจสอบว่าใช้งานได้

ดาวน์โหลดซอร์สโค้ดและทรัพยากรในเครื่อง
- ดาวน์โหลดที่เก็บ GitHub นี้
- ในสภาพแวดล้อมในการพัฒนาซอฟต์แวร์ที่คุณต้องการ ให้เปิดไดเรกทอรี
apps-scriptจากนั้นไปยังไดเรกทอรีเดียวกันในเทอร์มินัล

ติดตั้งและกำหนดค่า clasp
เราใช้ clasp เพื่อให้แก้ไขและส่งซอร์สโค้ดจากสภาพแวดล้อมในเครื่องไปยังโครงการ Apps Script ได้อย่างง่ายดาย
- ในระบบภายใน ให้ติดตั้ง
node,npmและclaspเวอร์ชันล่าสุด
npm install -g @google/clasp
- ลงชื่อเข้าสู่ระบบด้วยบัญชีของคุณ
clasp login

หากสำเร็จ คุณจะเห็นหน้าจอการยืนยันพื้นฐานในเว็บเบราว์เซอร์ และไฟล์ .clasprc.json ที่มีข้อมูลเข้าสู่ระบบไคลเอ็นต์ของคุณได้รับการอัปเดตแล้ว คุณสามารถดูสถานที่ตั้งที่เครื่องชำระเงินของคุณได้

3. แอป 1: สร้าง
ตรวจสอบแนวคิด
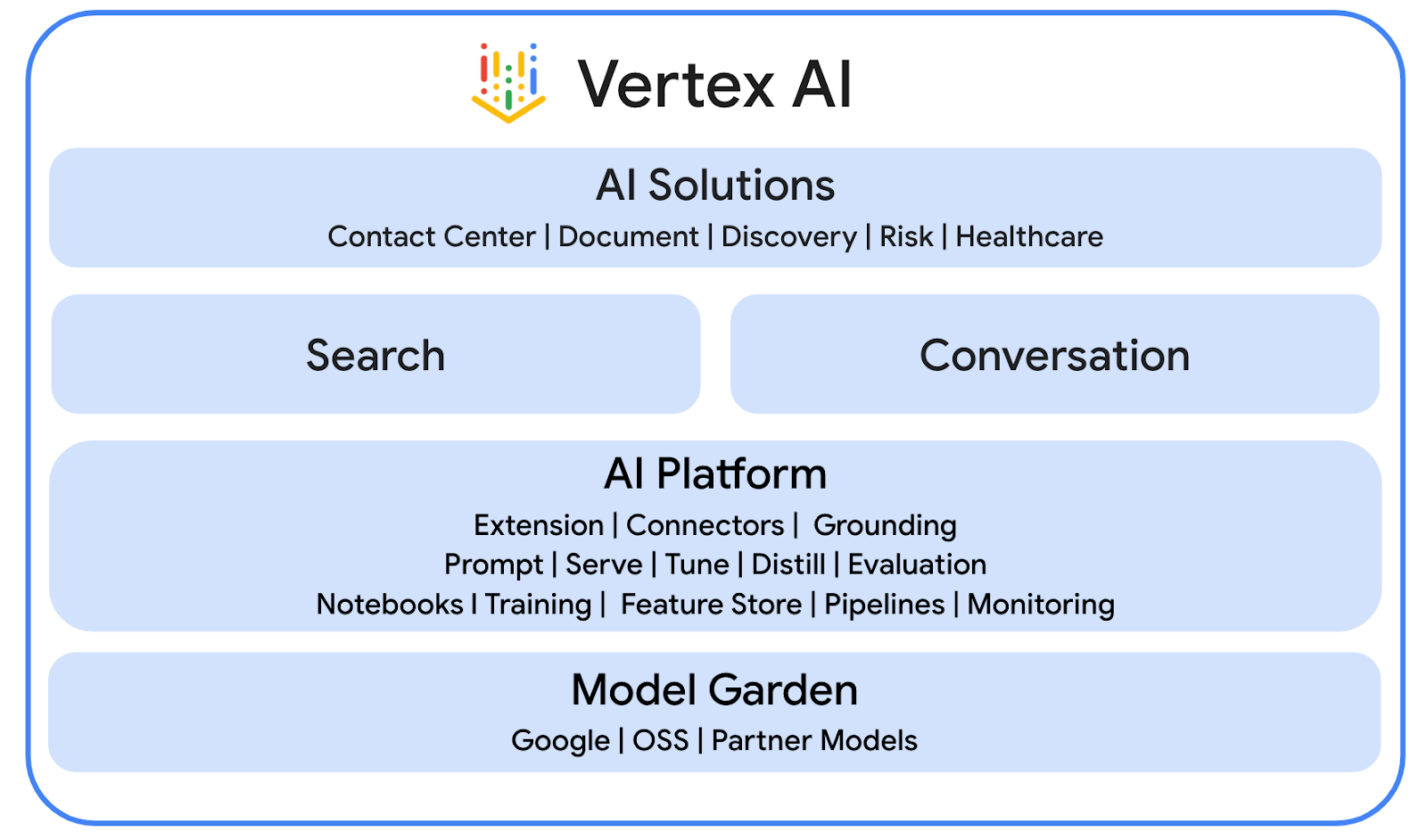
Vertex AI
Vertex AI มีทุกสิ่งที่คุณต้องการในการสร้างและใช้ Generative AI ซึ่งรวมถึงโซลูชัน AI, เครื่องมือสร้างตัวแทน, โมเดลพื้นฐานกว่า 130 โมเดล และ AI Platform แบบรวม

Gemini
Gemini เป็น LLM แบบหลายโมดัลจาก Google ซึ่งเข้าถึงได้ผ่าน Vertex AI โดยช่วยให้ผู้คนปลดล็อกศักยภาพของมนุษย์ เพื่อกระตุ้นจินตนาการ ขยายความอยากรู้อยากเห็น และเพิ่มประสิทธิภาพการทำงาน
บริการ Chat ขั้นสูง
บริการ Chat ขั้นสูงช่วยให้คุณใช้ Google Chat API ใน Apps Script ได้ การดำเนินการนี้จะอนุญาตให้สคริปต์ค้นหา สร้าง และแก้ไขพื้นที่ใน Chat, เพิ่มหรือนำสมาชิกออกจากพื้นที่ทำงาน รวมถึงอ่านหรือโพสต์ข้อความที่มีข้อความ การ์ด ไฟล์แนบ และความรู้สึกได้
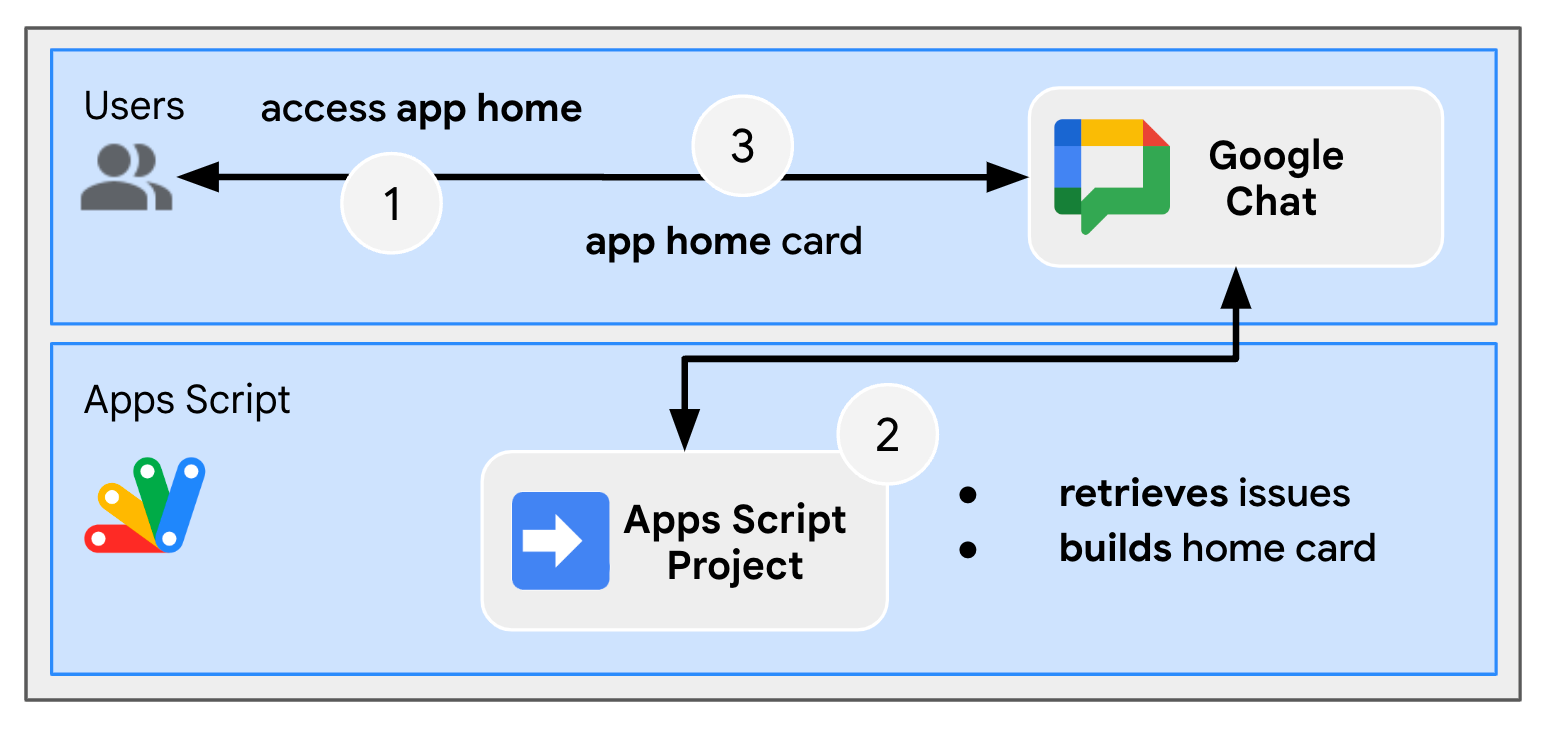
ตรวจสอบสถาปัตยกรรม

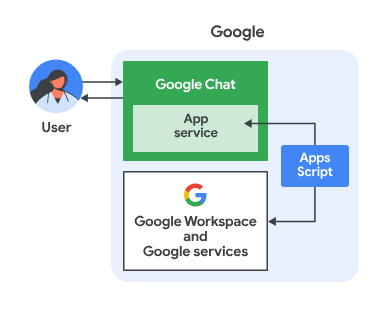
แอป Google Chat นี้สร้างขึ้นด้วย Apps Script โดยมีวิธีการทำงานดังนี้
- ผู้ใช้ส่งข้อความไปยังแอปทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงาน
- แอปที่ใช้งานในโปรเจ็กต์ Apps Script และเชื่อมโยงกับโปรเจ็กต์ Google Cloud จะประมวลผลข้อความ
- แอปนี้ผสานรวมกับ Google เอกสารและ Google Chat API
- แอปใช้บริการพร็อพเพอร์ตี้เพื่อคงข้อมูลไว้ในพร็อพเพอร์ตี้ของสคริปต์
- แอปจะส่งการตอบกลับพร้อมกันทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงานเดิม
ขั้นตอนการตรวจสอบ
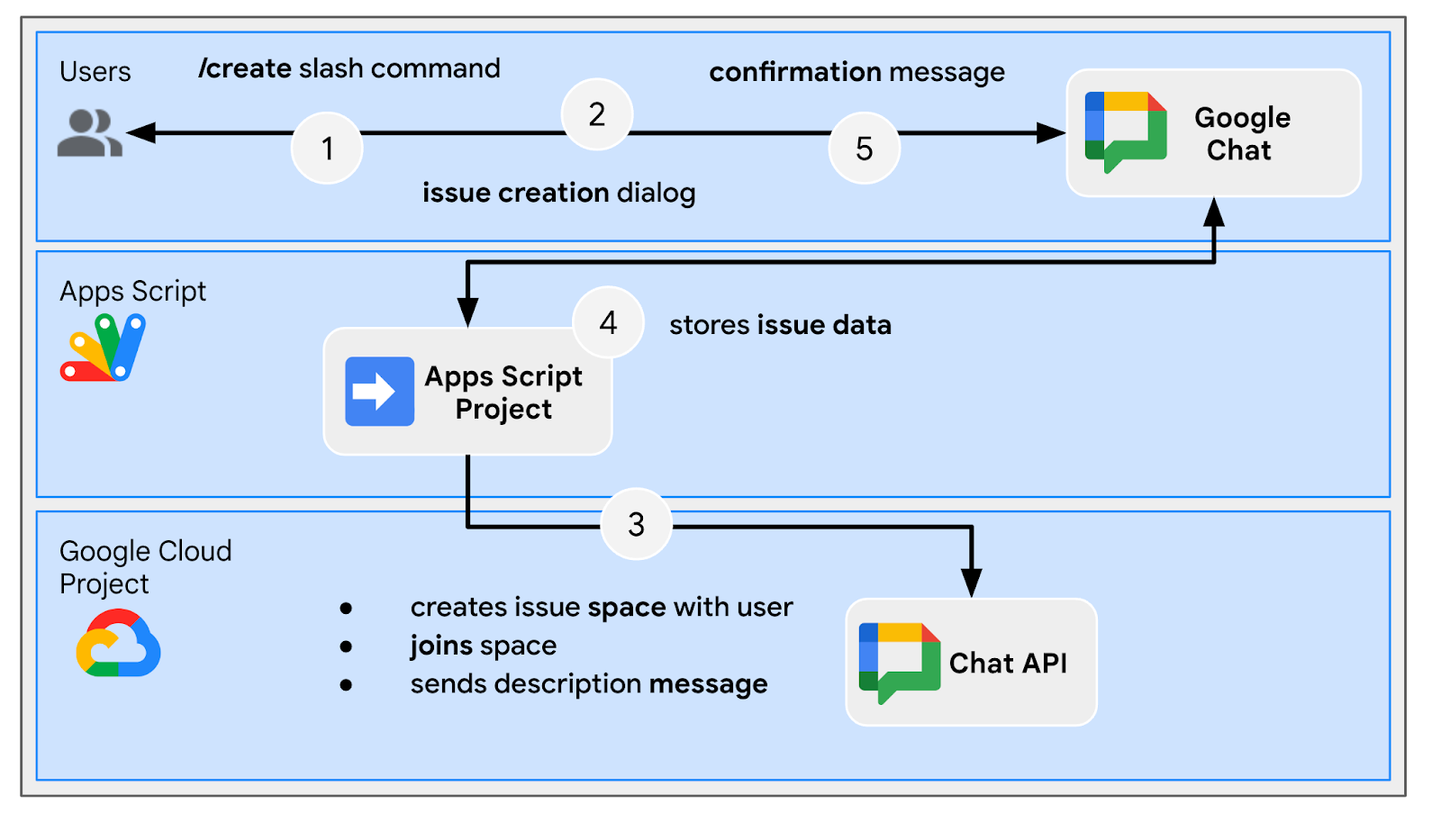
สร้างปัญหา

แก้ปัญหาจากพื้นที่ทำงานเฉพาะ

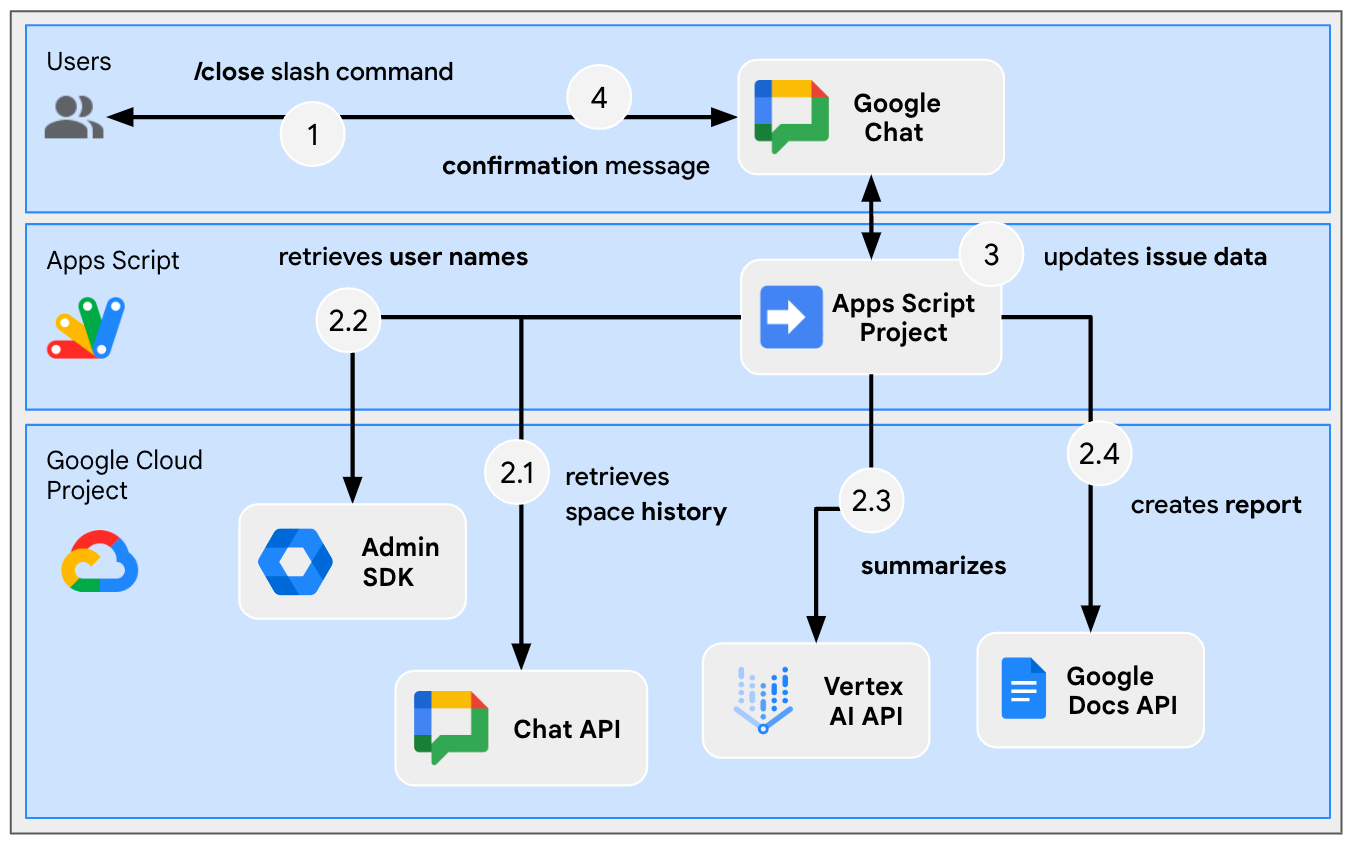
ปิดปัญหาจากพื้นที่ทำงานเฉพาะ

ตรวจสอบซอร์สโค้ด
โครงการ Apps Script มีสคริปต์ต่อไปนี้
Configuration: ค่าคงที่ที่จะแก้ไขตามสภาพแวดล้อมChatApp: จัดการเหตุการณ์การโต้ตอบของ Google Chat รวมถึงข้อความ การคลิกการ์ด คำสั่งเครื่องหมายทับ และกล่องโต้ตอบStorage: ฟังก์ชันยูทิลิตีที่ต้องอาศัยบริการพร็อพเพอร์ตี้ChatAppAuth: ฟังก์ชันยูทิลิตีที่อาศัยการตรวจสอบสิทธิ์ของแอป Google ChatDocs: ฟังก์ชันยูทิลิตีที่ใช้ Google เอกสารVertexAi: ฟังก์ชันยูทิลิตีที่ใช้ Vertex AI
ต่อไปนี้เป็นส่วนที่มีการใช้งานเมื่อสร้างเอกสารรายงานด้วยประวัติของ Gemini และพื้นที่ใน Chat
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
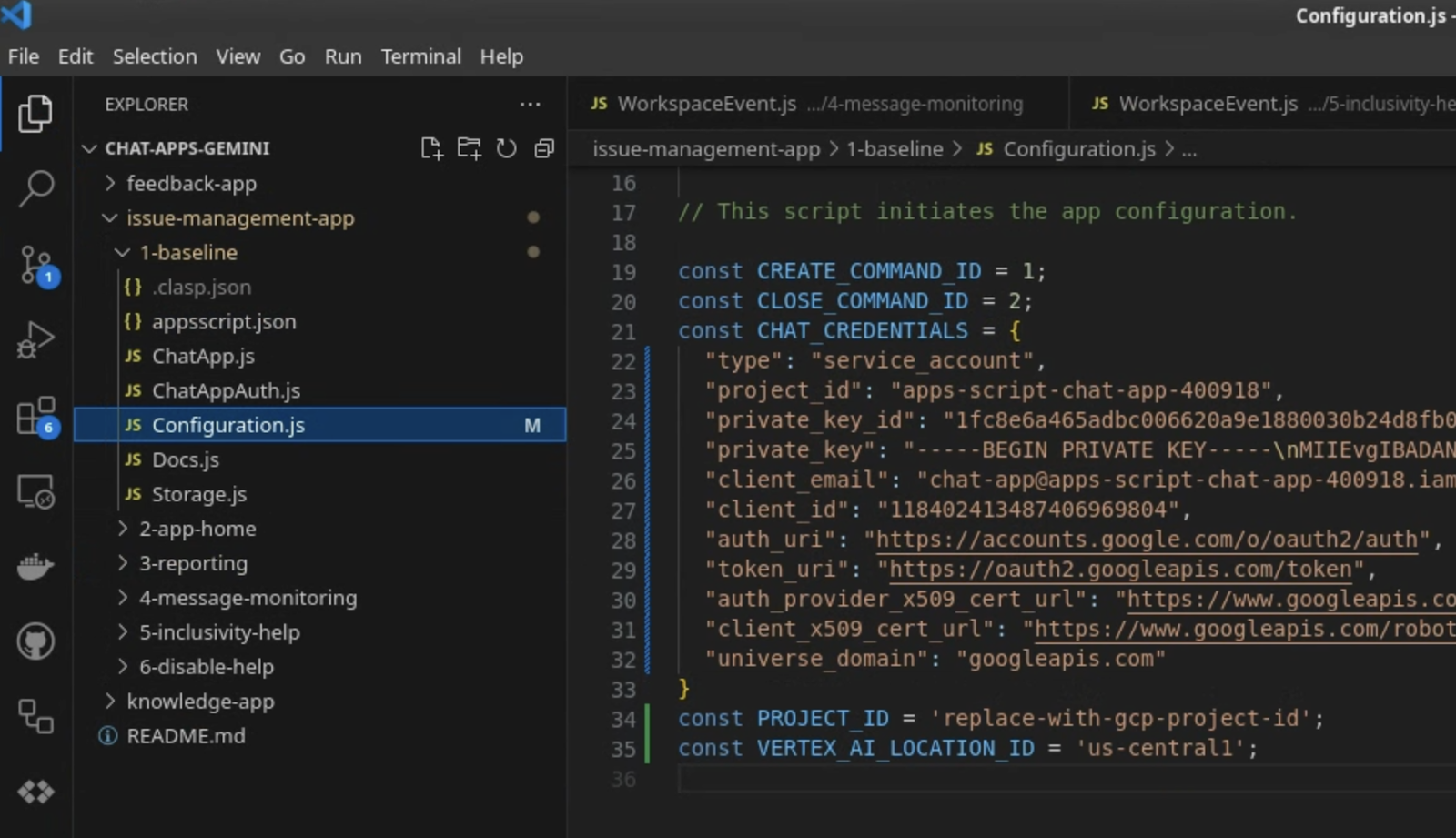
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
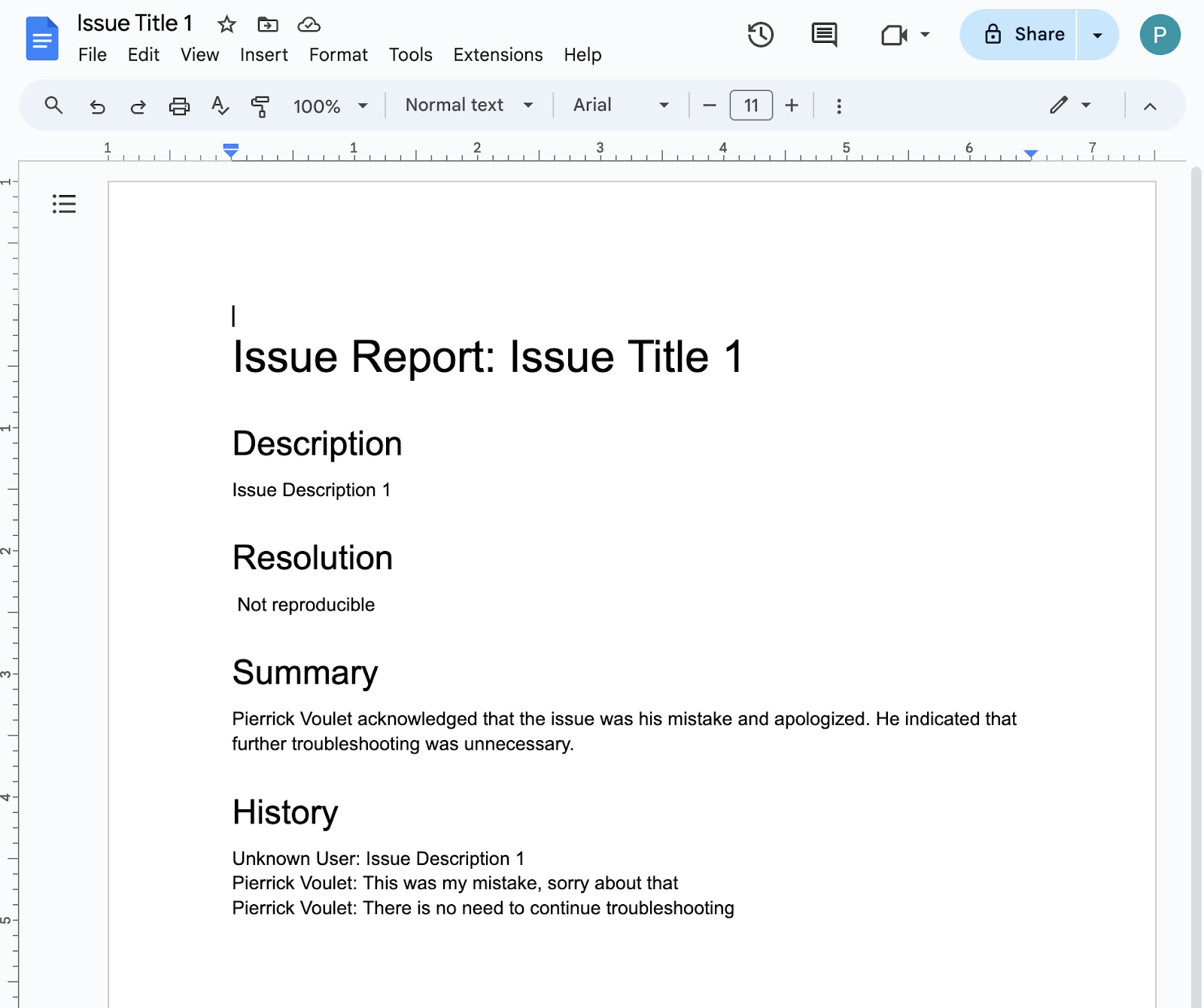
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
อัปเดตโปรเจ็กต์ Google Cloud
เปิดใช้ API
- ในคอนโซล Google Cloud ให้เปิดใช้ API ของ Google เอกสาร, Google Admin SDK และ Vertex AI API ดังนี้
- คลิก เมนู ⋮ > API และ บริการ > API ที่เปิดใช้และ บริการ แล้วยืนยันว่าเปิดใช้ API แล้ว
เริ่มต้นบัญชีบริการ
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
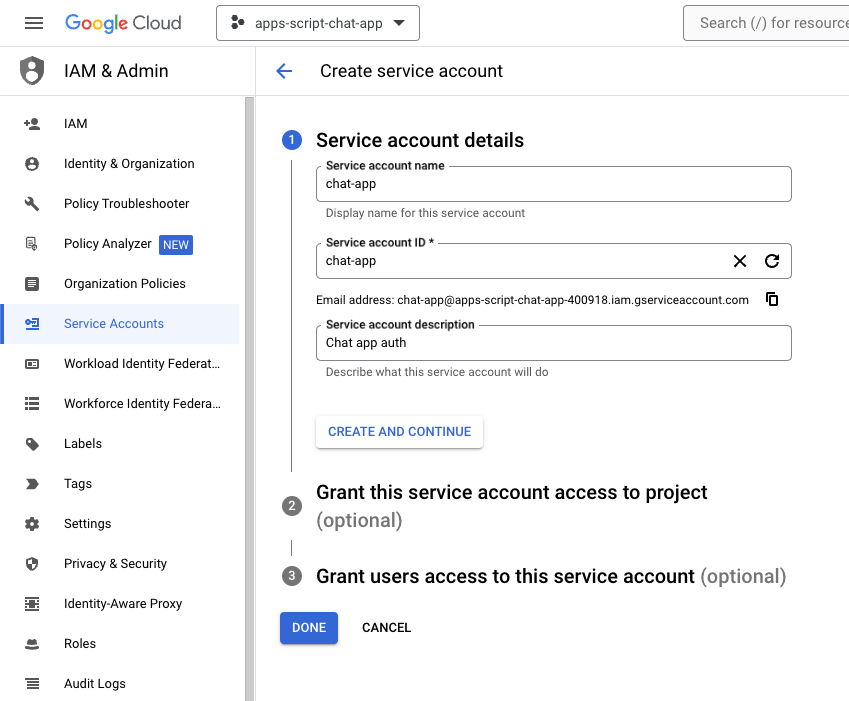
- คลิก เมนู ⋮ > IAM และ ผู้ดูแลระบบ > บัญชีบริการ > + สร้างบัญชีบริการ

- ตั้งค่าชื่อบัญชีบริการเป็น
chat-app - ตั้งค่าคำอธิบายบัญชีบริการเป็น
Chat app auth - คลิกสร้างและต่อไป
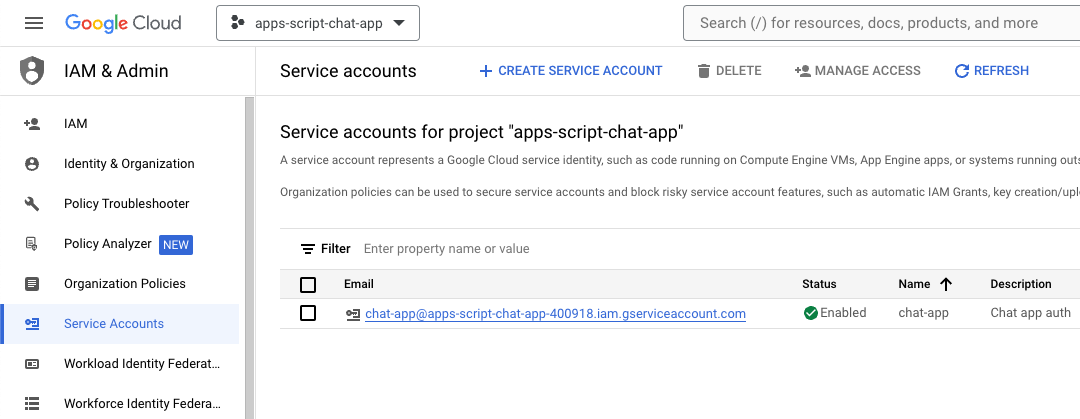
- คลิกเสร็จสิ้น ระบบจะเปลี่ยนเส้นทางคุณไปยังหน้าบัญชีบริการ และจะเห็นบัญชีบริการที่คุณสร้างขึ้น

- เลือกบัญชีบริการที่สร้างใหม่
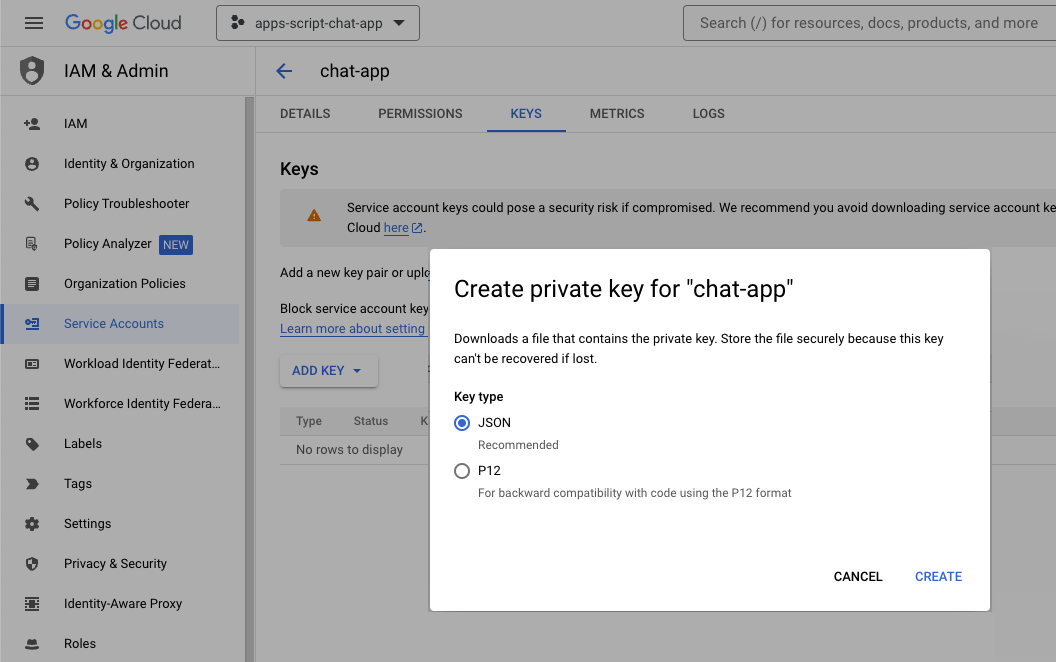
- เลือกแท็บ Keys
- คลิกเพิ่มคีย์
- คลิกสร้างคีย์ใหม่
- เลือก JSON
- คลิกสร้าง

กล่องโต้ตอบจะปิดลงและระบบจะดาวน์โหลดคู่คีย์สาธารณะ/ส่วนตัวที่สร้างใหม่ลงในสภาพแวดล้อมในเครื่องของคุณเป็นไฟล์ JSON โดยอัตโนมัติ คุณจะใช้เนื้อหาในภายหลังเมื่อแก้ไขซอร์สโค้ดของโครงการ Apps Script
อัปเดตการกำหนดค่า Google Chat API
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
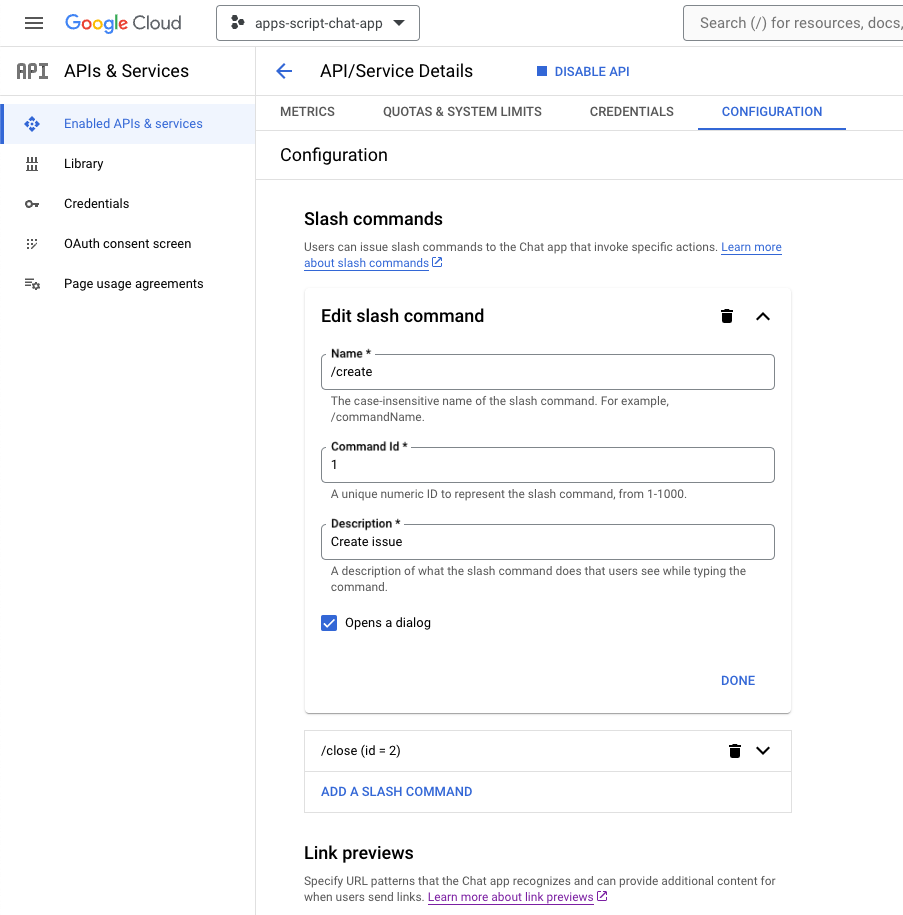
- เพิ่มคำสั่งเครื่องหมายทับ
- ตั้งชื่อเป็น
/create - ตั้งค่า Command ID เป็น
1 - ตั้งค่าคำอธิบายเป็น
Create a new issue - เลือกช่องทำเครื่องหมายเปิดกล่องโต้ตอบ
- เพิ่มคำสั่งเครื่องหมายทับอีกรายการ
- ตั้งชื่อเป็น
/close - ตั้งค่า Command ID เป็น
2 - ตั้งค่าคำอธิบายเป็น
Close an issue - คลิกบันทึก

อัปเดตโปรเจ็กต์ Apps Script
- เปลี่ยนไดเรกทอรีปัจจุบันในเทอร์มินัลในเครื่องเป็น
issue-management/1-baselineซึ่งจะมีซอร์สโค้ด ก่อนที่จะพุชซอร์สโค้ดไปยังโปรเจ็กต์ Apps Script คุณต้องกำหนดค่าบางอย่างก่อน
กำหนดค่าซอร์สโค้ด
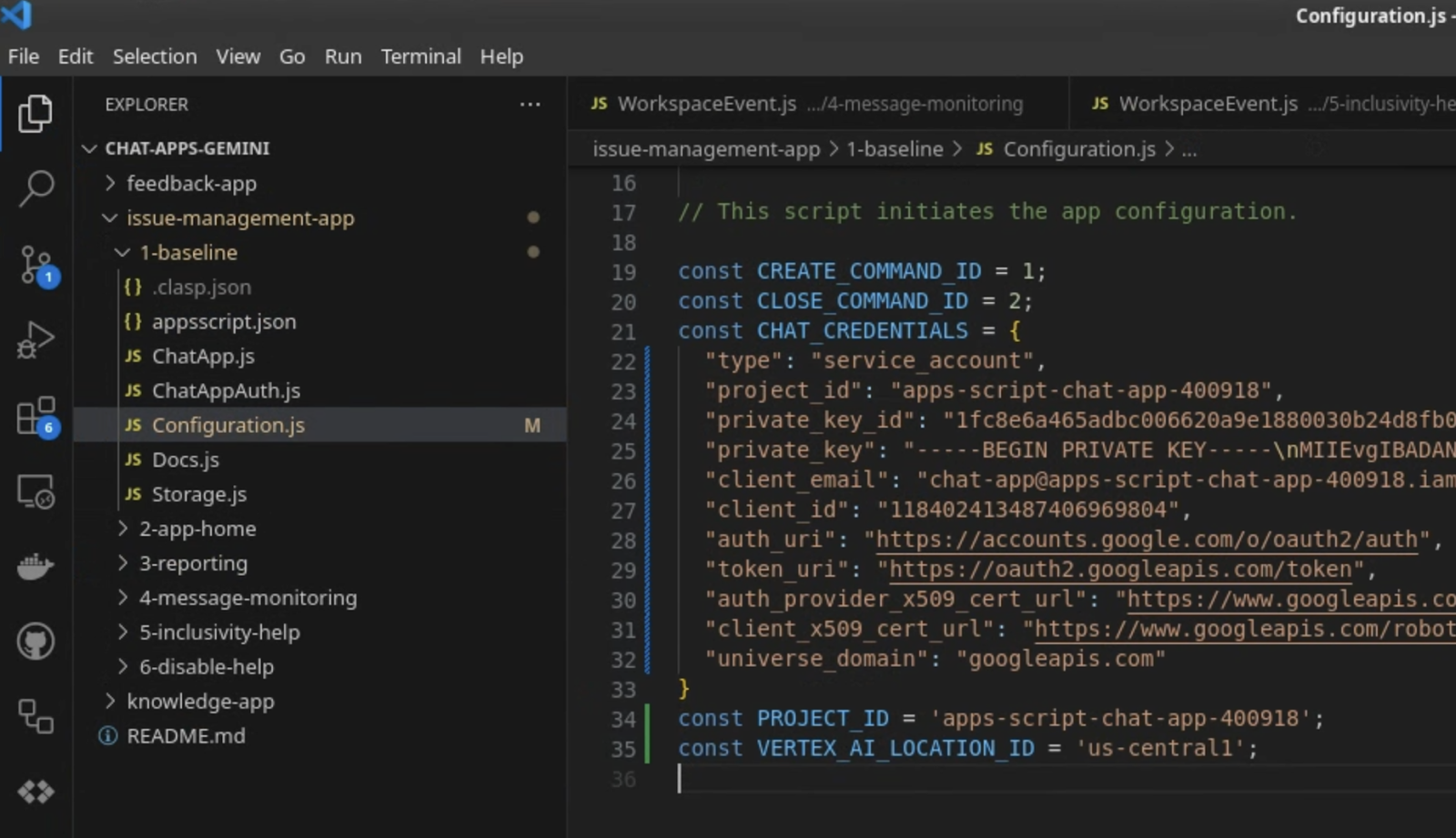
- กำหนดค่าคงที่ JSON ที่ชื่อ
CHAT_CREDENTIALSในไฟล์Configuration.jsเป็นเนื้อหาไฟล์คีย์ส่วนตัวที่คุณดาวน์โหลดมาก่อน

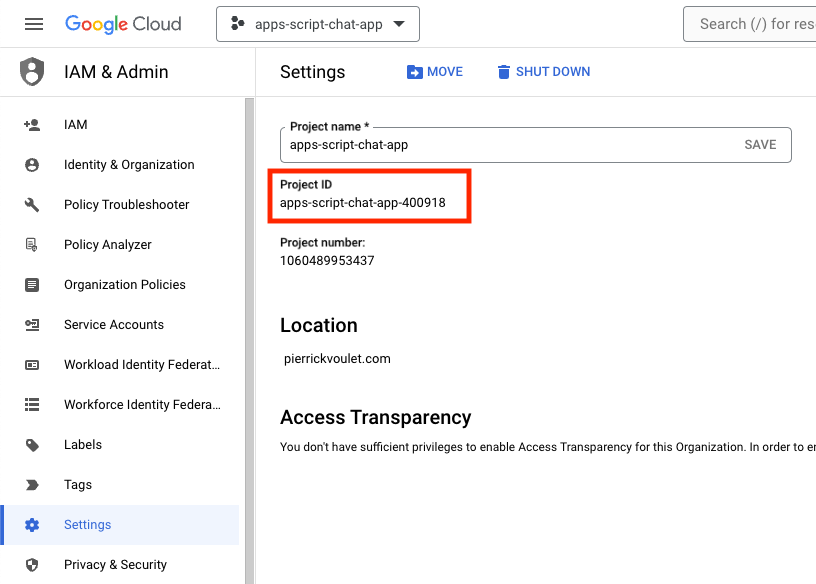
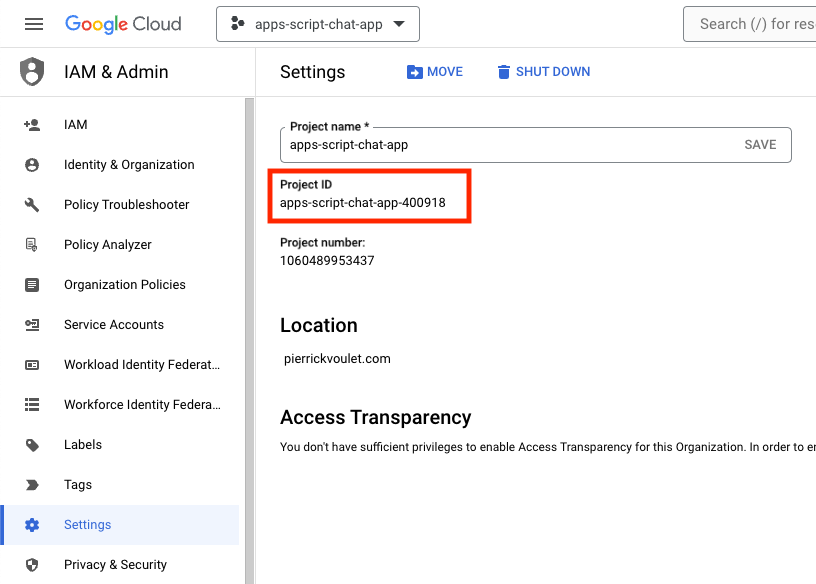
- ในคอนโซล Google Cloud ให้คลิกเมนู ⋮ > IAM และ ผู้ดูแลระบบ > การตั้งค่า
- คัดลอกรหัสโปรเจ็กต์

- กำหนดค่าคงที่ของสตริงที่ชื่อ
PROJECT_IDในไฟล์Configuration.jsเป็นรหัสโปรเจ็กต์

กำหนดการตั้งค่า clasp
หากต้องการเริ่มต้นการตั้งค่า clasp เพื่อพุชซอร์สโค้ดไปยังโครงการ Apps Script ที่ถูกต้อง ให้ทำตามขั้นตอนต่อไปนี้
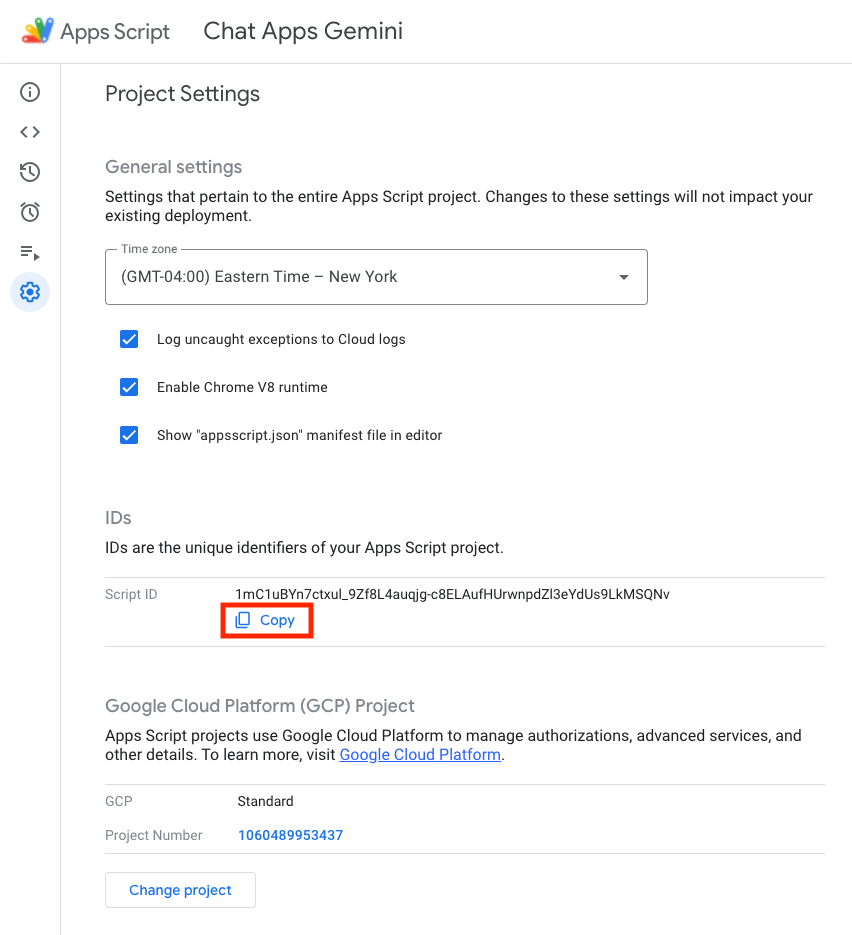
- เลือกโปรเจ็กต์ในคอนโซล Apps Script
- เลือกการตั้งค่าโปรเจ็กต์
- คลิกคัดลอกในส่วนรหัส

- สร้างไฟล์
.clasp.jsonในไดเรกทอรีปัจจุบัน - แทนที่
<your-script-id>ด้วยรหัสที่คัดลอก - คัดลอกผลลัพธ์ไปยังไฟล์
.clasp.json - บันทึกไฟล์
.clasp.json
{
"scriptId": "<your-script-id>"
}
พุชซอร์สโค้ด
- เรียกใช้คำสั่งต่อไปนี้
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
ลองใช้
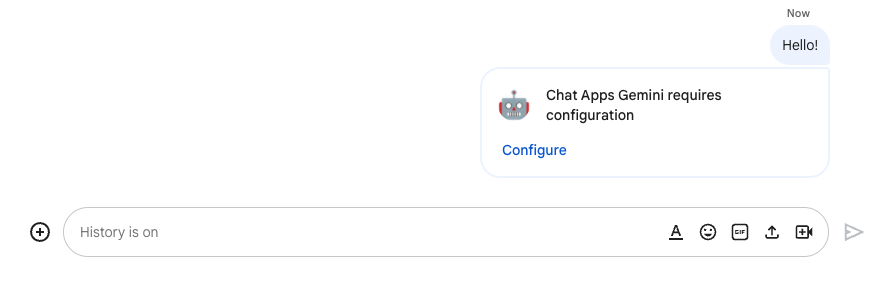
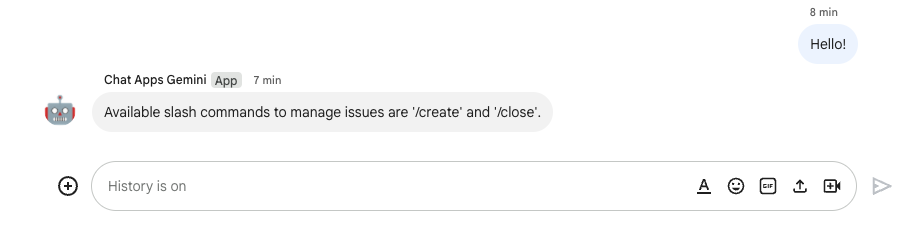
- ใน Google Chat ให้ส่ง
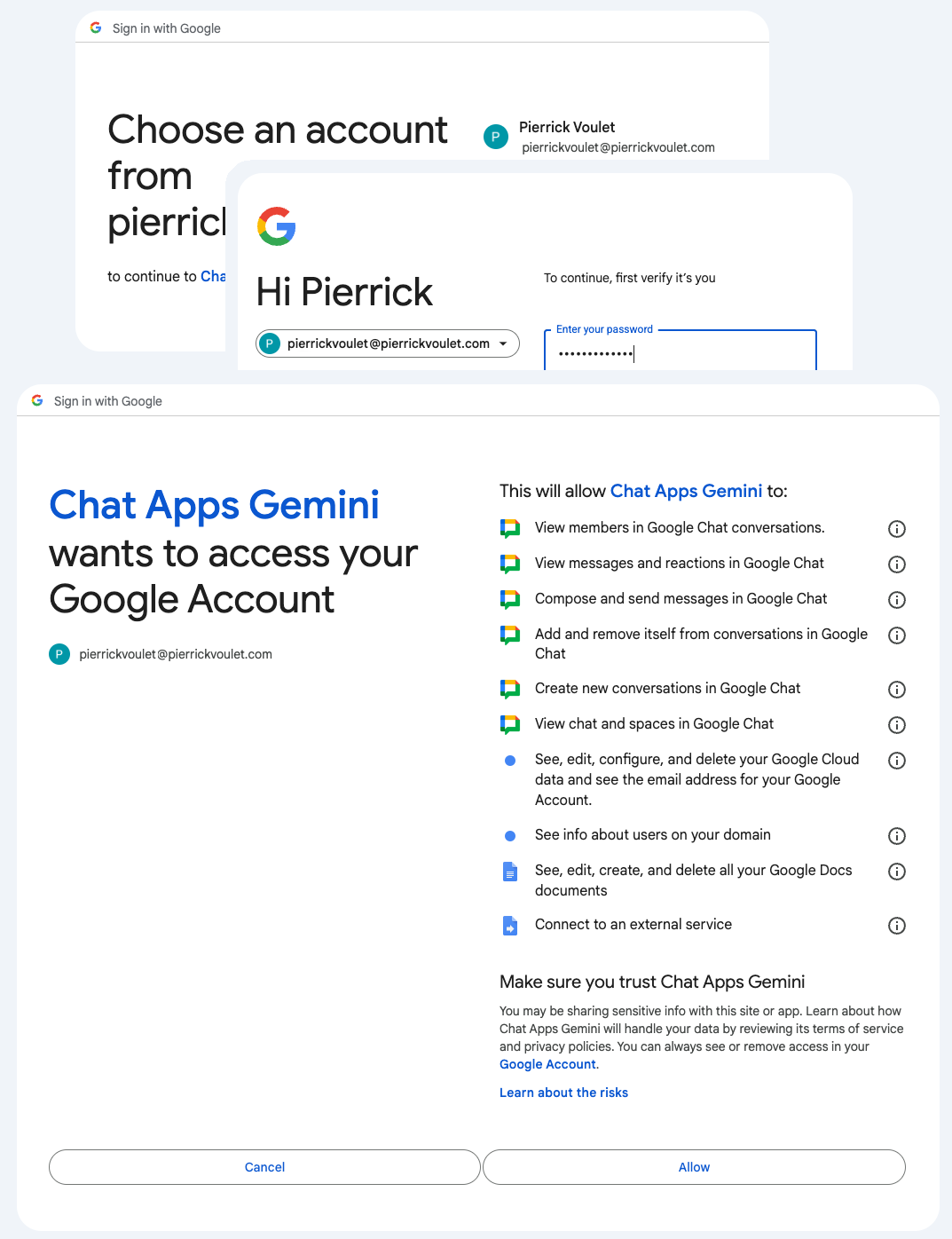
Hello!ในข้อความส่วนตัวถึงแอป แอปไม่ตอบกลับ แต่มีข้อความปรากฏขึ้นว่ากำหนดค่าข้อความแจ้ง

- คลิกกำหนดค่า
- เลือกบัญชี Google
- ตรวจสอบสิทธิ์
- ตรวจสอบและอนุญาตให้เข้าถึงแอป

หากยืนยันสำเร็จ คุณจะเห็นหน้าจอการยืนยันพื้นฐานบนหน้าเว็บและการตอบกลับจริงจากแอปสำหรับข้อความเดิมของคุณ


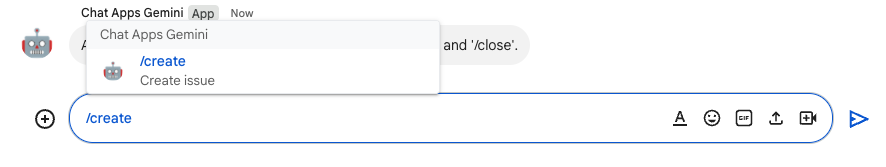
- ส่งข้อความส่วนตัวอีกรายการไปยังแอปโดยใช้คำสั่งเครื่องหมายทับ
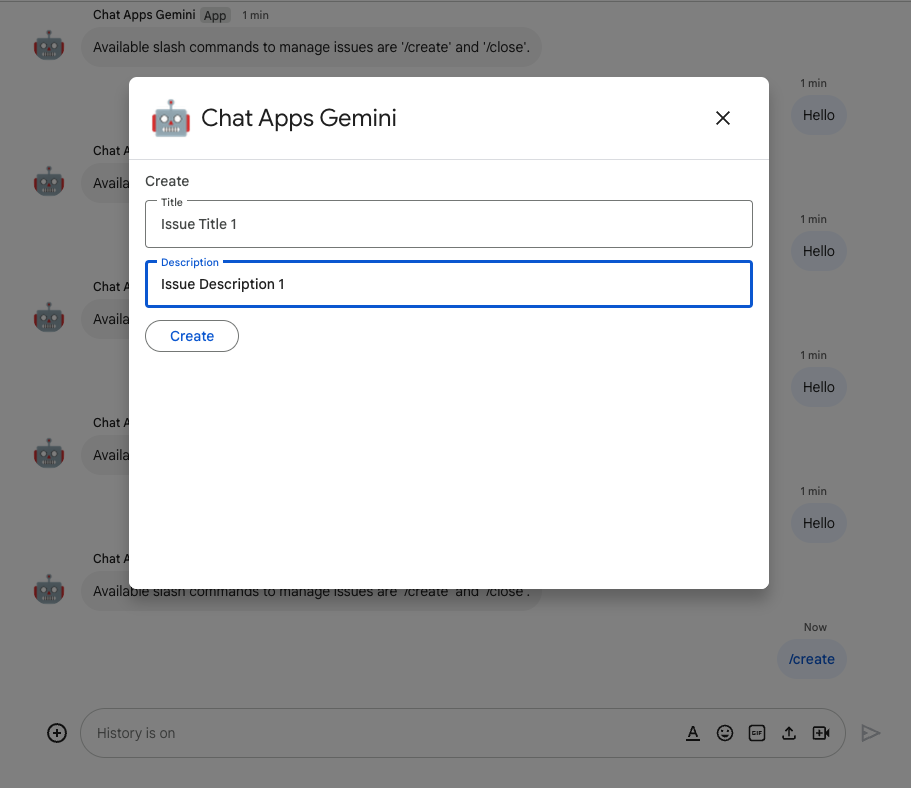
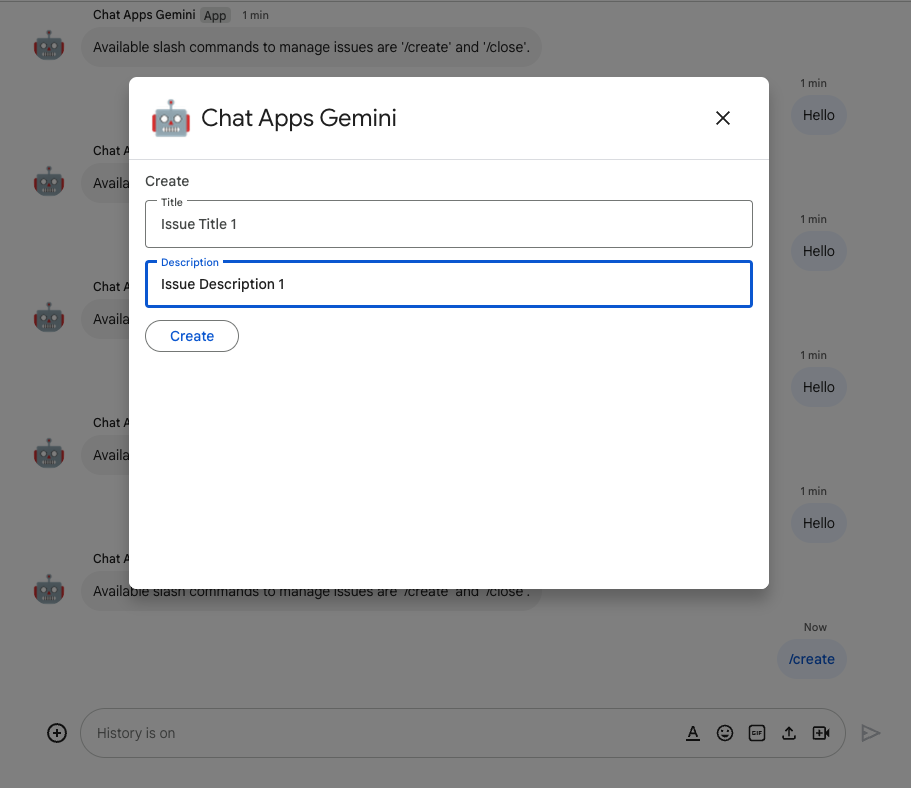
/create

- ในกล่องโต้ตอบ ให้ตั้งค่าชื่อเป็น
Issue Title 1 - ตั้งค่าคำอธิบายเป็นปัญหา
Description 1 - คลิกสร้าง

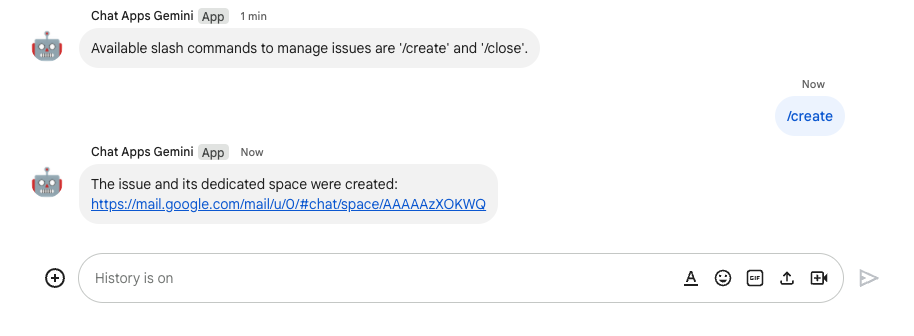
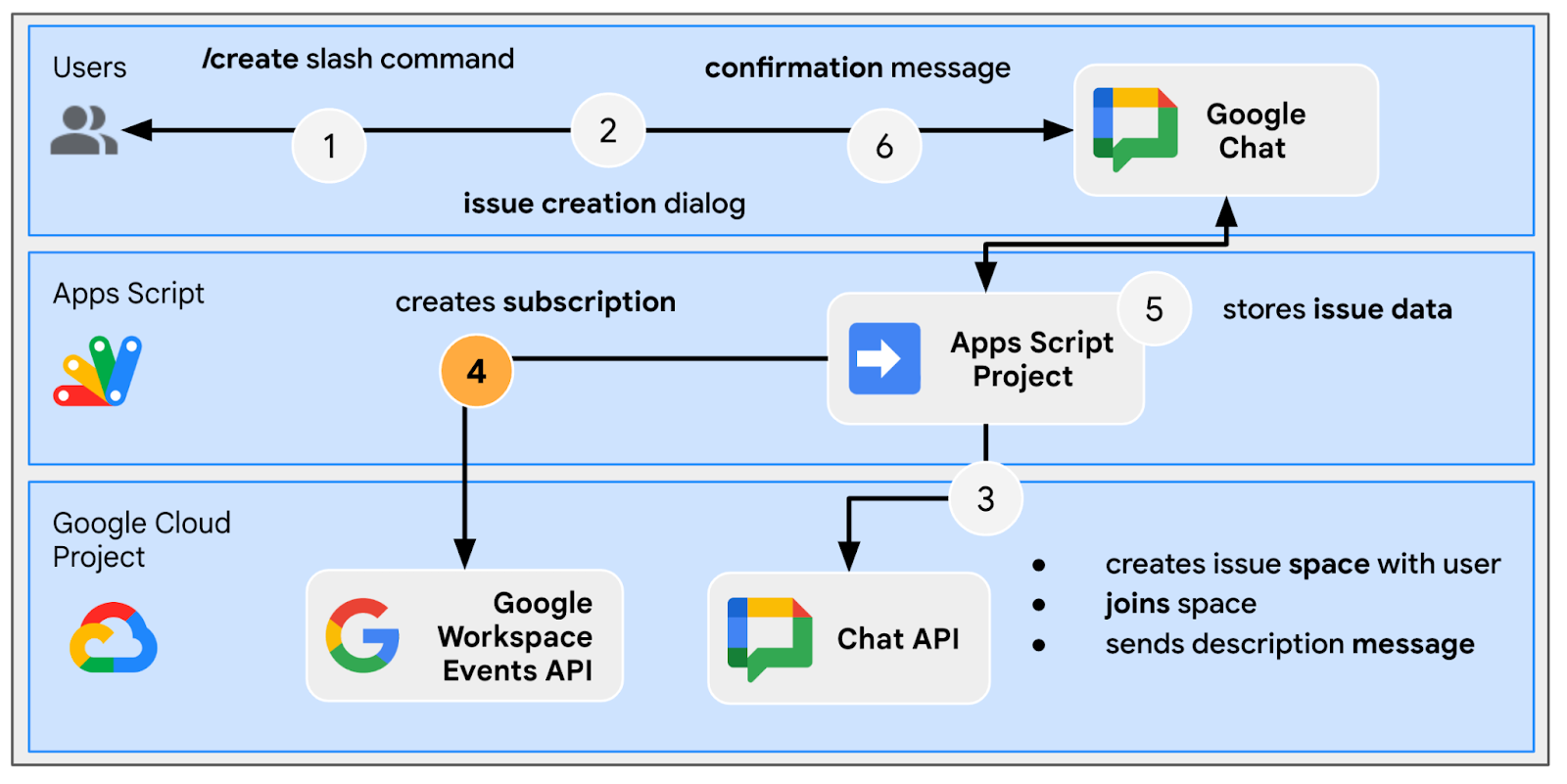
แอปจะดำเนินการต่อไปนี้
- ปิดกล่องโต้ตอบ
- สร้างพื้นที่ทำงานเฉพาะสำหรับปัญหาที่สร้างขึ้นใหม่ซึ่งมีชื่อเดียวกัน
- เข้าร่วมพื้นที่ทำงานที่สร้างขึ้นใหม่
- ส่งข้อความที่มีรายละเอียดปัญหาในพื้นที่ทำงานที่สร้างขึ้นใหม่
- ส่งข้อความส่วนตัวถึงคุณพร้อมลิงก์ไปยังพื้นที่ทำงานที่สร้างขึ้นใหม่

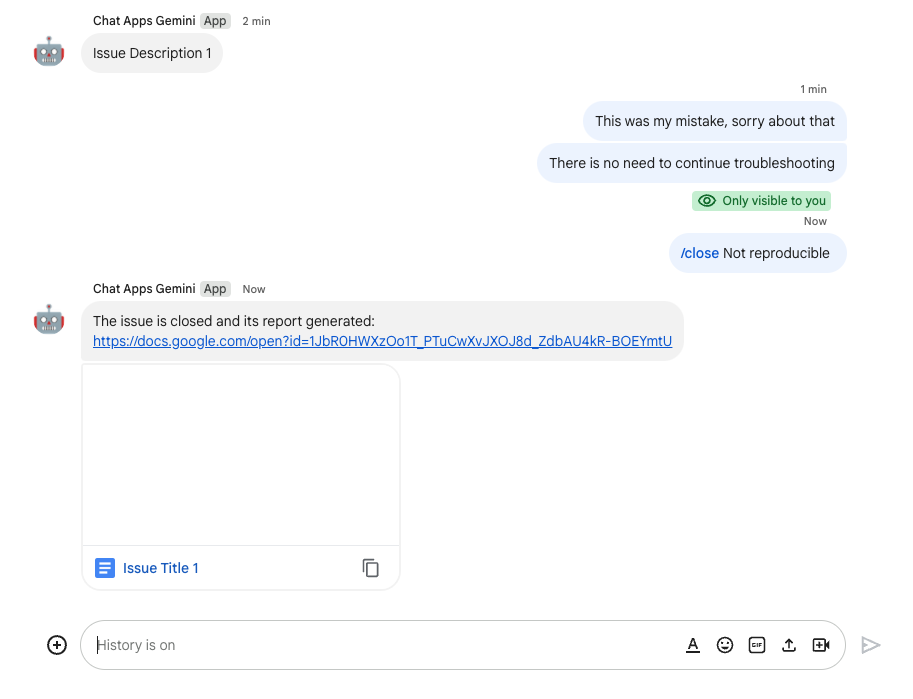
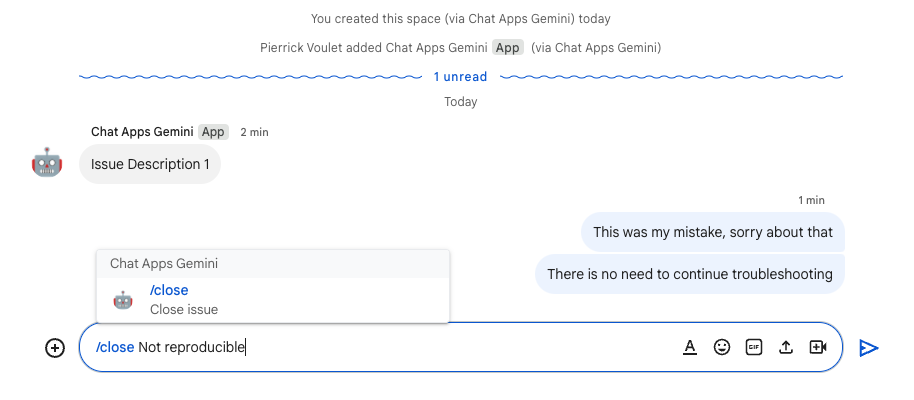
- ส่งข้อความด้วยคำสั่งเครื่องหมายทับ
/closeและความละเอียด เช่นNot reproducibleในพื้นที่ทำงานที่สร้างขึ้นใหม่

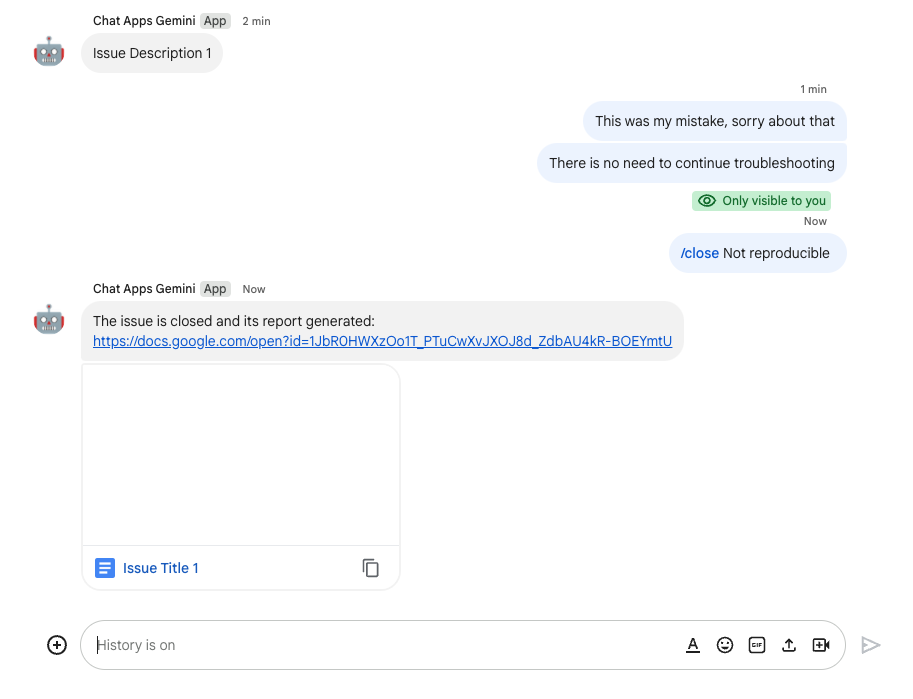
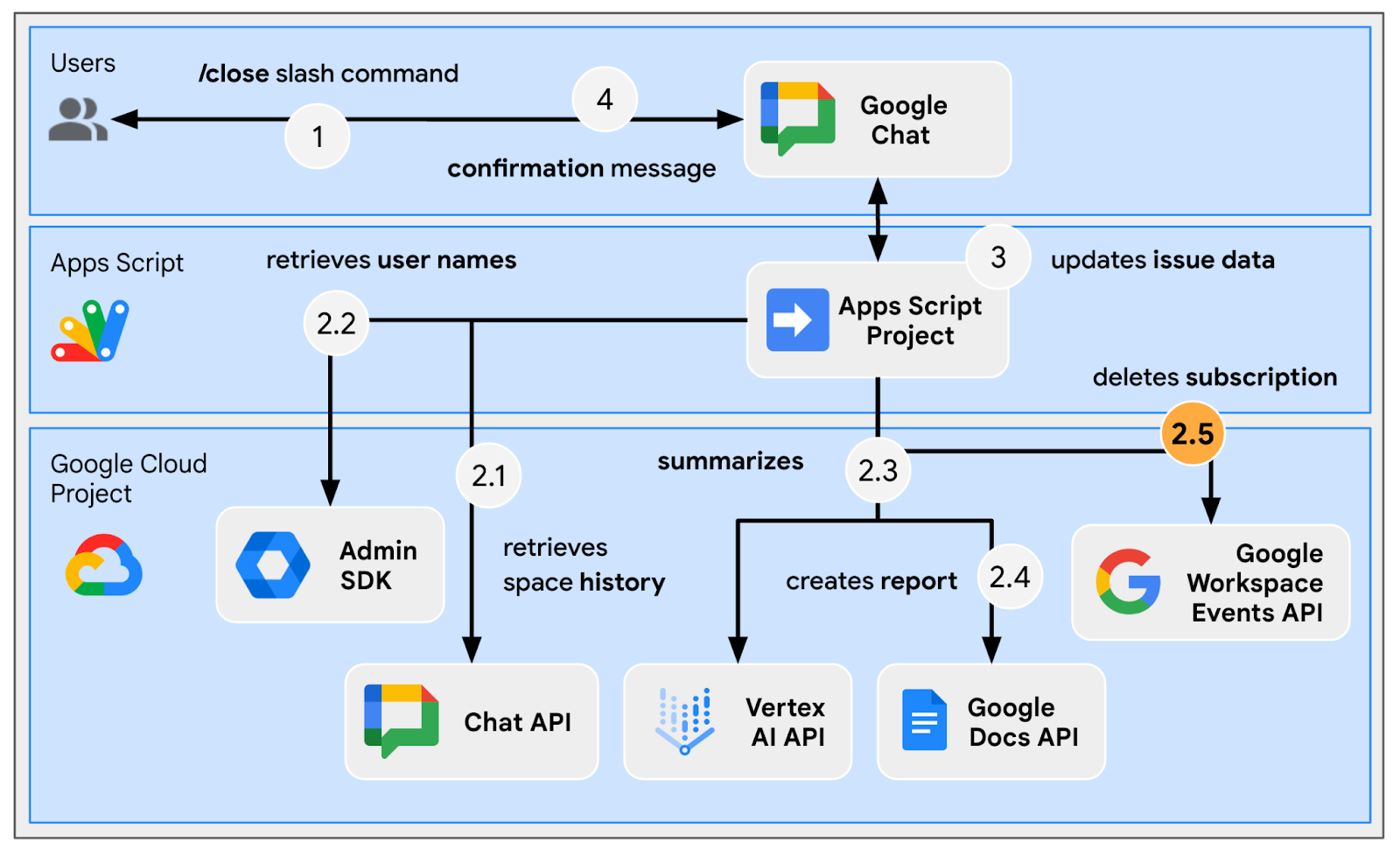
แอปจะดำเนินการต่อไปนี้
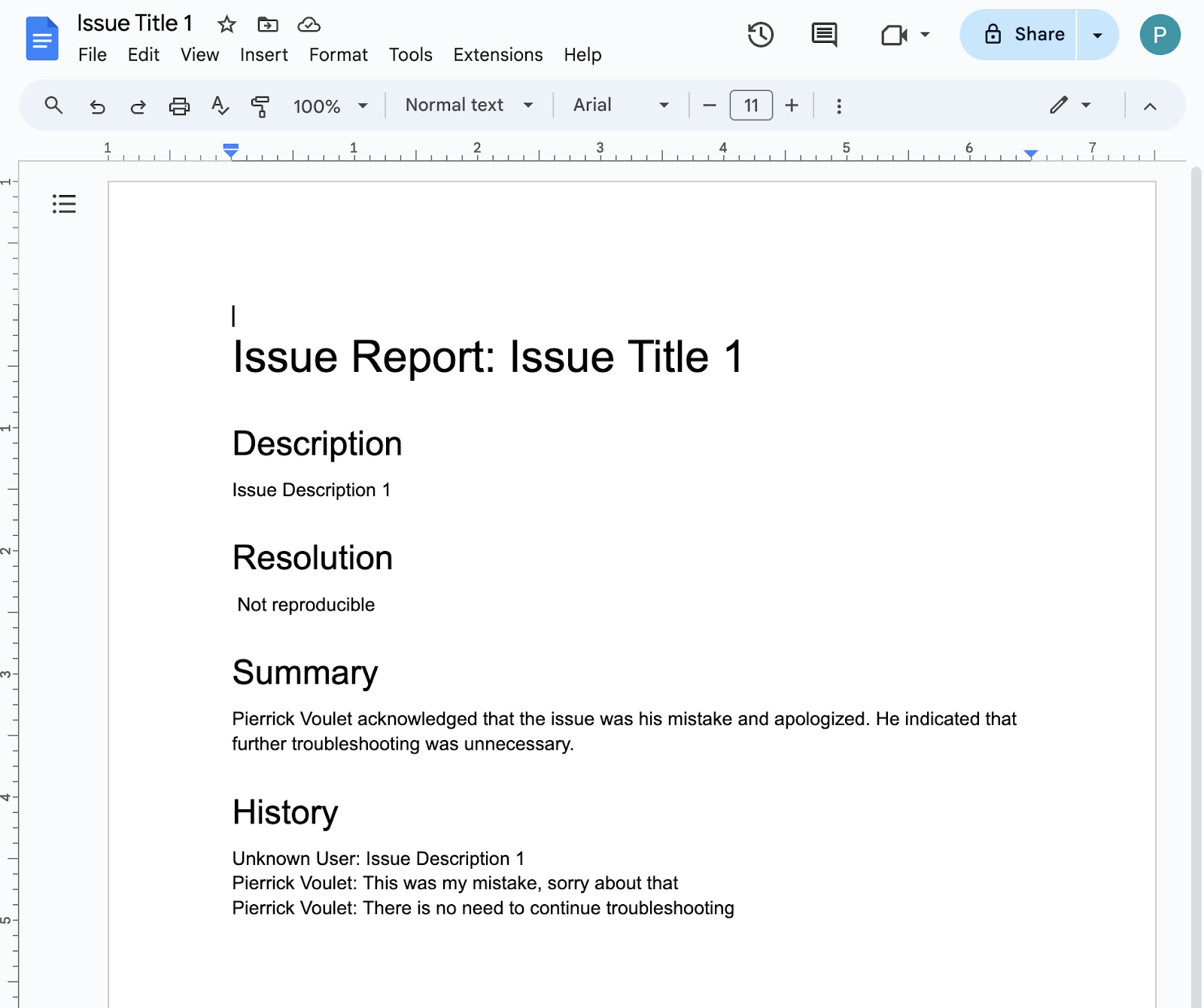
- สร้างเอกสารรายงานใน Google เอกสาร
- ส่งข้อความไปยังพื้นที่ทำงานที่เกี่ยวกับปัญหาโดยเฉพาะพร้อมลิงก์ไปยังเอกสารรายงานที่สร้างขึ้นใหม่

- เปิดเอกสารรายงาน ซึ่งประกอบด้วยข้อมูลพื้นฐาน ประวัติ และสรุป

4. ไม่บังคับ: แอป 1: เพิ่มหน้าแรกของแอป
ตรวจสอบแนวคิด
หน้าแรกของแอปคือข้อความการ์ดที่ปรับแต่งได้ซึ่งแอป Chat ส่งถึงผู้ใช้เมื่อผู้ใช้เข้าถึงแท็บหน้าแรกจากข้อความส่วนตัวที่มีแอป Chat ซึ่งโดยปกติจะใช้เพื่อแสดงเอกสารประกอบหรือภาพรวมของแอป ในทางเทคนิคคือจะมีกิจกรรมที่เราต้องจัดการโดยเฉพาะและตั้งอยู่บนหลักการสำคัญเดียวกันกับข้อความในการ์ด

ขั้นตอนการตรวจสอบ
จัดการปัญหา
ตรวจสอบซอร์สโค้ด
คุณต้องแก้ไขโครงการ Apps Script
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
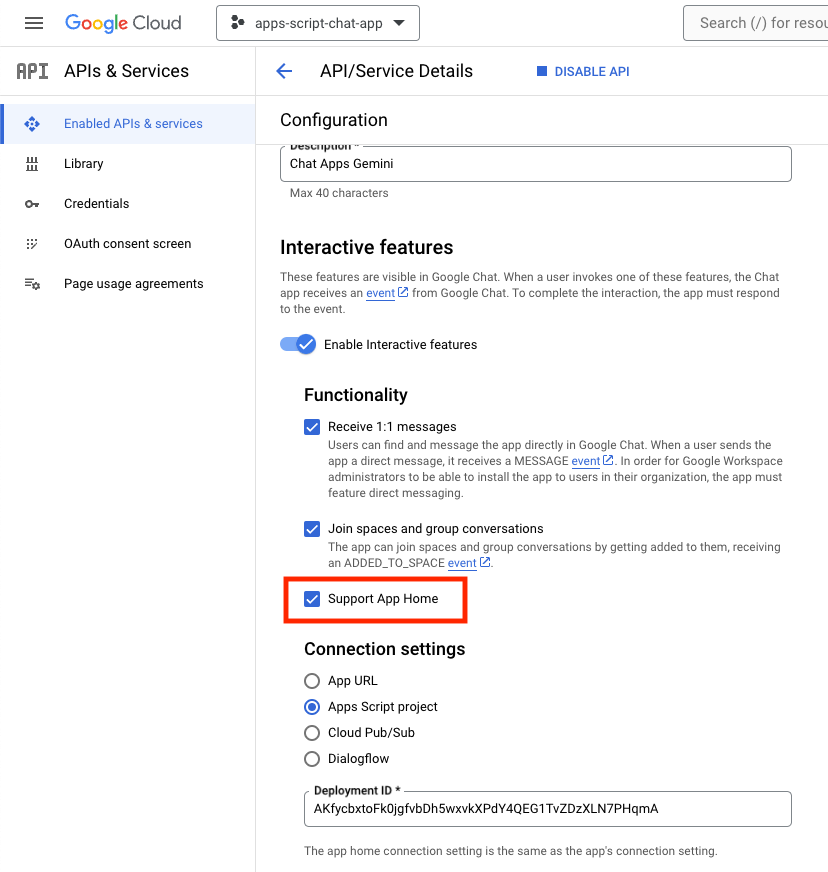
อัปเดตโปรเจ็กต์ Google Cloud
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
ในสภาพแวดล้อมในเครื่องของคุณ ให้ทำตามขั้นตอนต่อไปนี้
- เปลี่ยนไดเรกทอรีปัจจุบันในเทอร์มินัลเป็น
issue-management/2-app-homeซึ่งจะมีซอร์สโค้ดที่คุณจำเป็นต้องใช้ - คัดลอกไฟล์
issue-management/1-baseline/.clasp.jsonไปยังไดเรกทอรีปัจจุบัน - คัดลอกไฟล์
issue-management/1-baseline/Configuration.jsไปยังไดเรกทอรีปัจจุบันเพื่อแทนที่ไฟล์เดิมที่มีอยู่ - เรียกใช้คำสั่งต่อไปนี้
clasp push
ลองใช้
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
- ส่งข้อความส่วนตัวด้วยคําสั่งเครื่องหมายทับ
/createไปยังแอป แอปจะเปิดกล่องโต้ตอบ - ตั้งค่าชื่อเป็น
Issue Title 2 - ตั้งค่าคำอธิบายเป็นปัญหา
Description 2 - คลิกสร้าง

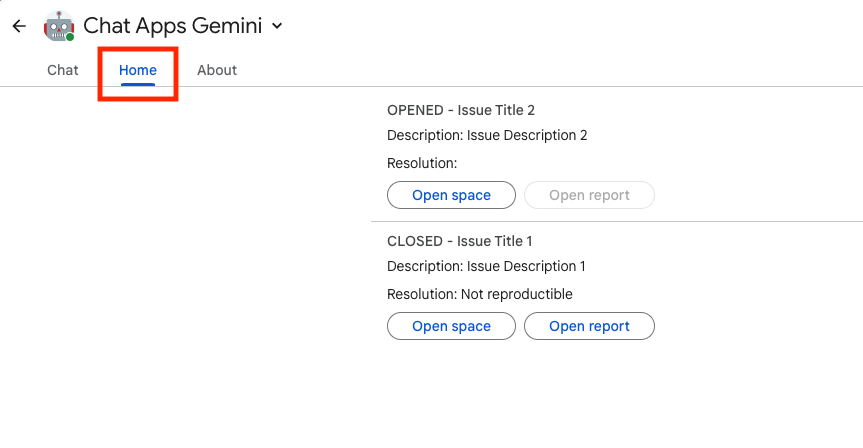
- เลือกแท็บหน้าแรกจากพื้นที่ทำงานที่มีแอป Google Chat คุณจะเห็นรายละเอียดของปัญหาที่สร้างขึ้น

5. ไม่บังคับ: แอป 1: เพิ่มการตรวจสอบพื้นที่
ตรวจสอบแนวคิด
Pub/Sub
Pub/Sub เป็นบริการรับส่งข้อความแบบไม่พร้อมกันและรองรับการปรับขนาด ซึ่งแยกบริการที่สร้างข้อความจากบริการที่ประมวลผลข้อความเหล่านั้นออก Pub/Sub ช่วยให้คุณสร้างระบบของผู้ผลิตและผู้บริโภคกิจกรรมที่เรียกว่าผู้เผยแพร่โฆษณาและสมาชิก ผู้เผยแพร่โฆษณาสื่อสารกับสมาชิกแบบไม่พร้อมกันด้วยการออกอากาศเหตุการณ์ แทนที่จะใช้การเรียกใช้โพรซีเยอร์ระยะไกล (RPC) แบบพร้อมกัน
ผู้เผยแพร่โฆษณาจะส่งเหตุการณ์ไปยังบริการ Pub/Sub โดยไม่คำนึงถึงวิธีหรือเวลาที่จะได้รับการประมวลผลเหตุการณ์เหล่านี้ จากนั้น Pub/Sub จะส่งเหตุการณ์ไปยังบริการทั้งหมดที่ตอบสนองเหตุการณ์เหล่านั้น ในระบบที่สื่อสารผ่าน RPC ผู้เผยแพร่จะต้องรอให้สมาชิกได้รับข้อมูล อย่างไรก็ตาม การผสานรวมแบบไม่พร้อมกันใน Pub/Sub จะเพิ่มความยืดหยุ่นและความแข็งแกร่งของระบบโดยรวม
หัวข้อ: ทรัพยากรที่มีชื่อซึ่งแสดงถึงฟีดข้อความ คุณต้องสร้างหัวข้อก่อนจึงจะเผยแพร่หรือสมัครรับข้อมูลได้
การสมัครรับข้อมูล: หากต้องการรับข้อความที่เผยแพร่ในหัวข้อ คุณต้องสร้างการสมัครรับข้อมูลในหัวข้อนั้น ไคลเอ็นต์สมาชิกจะได้รับและประมวลผลข้อความที่เผยแพร่ไปยังหัวข้อ หัวข้อหนึ่งๆ สามารถมีการติดตามได้หลายรายการ แต่การสมัครรับข้อมูลหนึ่งๆ จะอยู่ในหัวข้อเดียว
กิจกรรมของ Google Workspace
กิจกรรมของ Google Workspace แสดงถึงการเปลี่ยนแปลงทรัพยากร Google Workspace เช่น เมื่อมีการสร้าง อัปเดต หรือลบทรัพยากร แอปต่างๆ สามารถสมัครใช้บริการทรัพยากรของ Google Workspace เพื่อรับและประมวลผลเหตุการณ์ที่เกี่ยวข้องแบบไม่พร้อมกัน

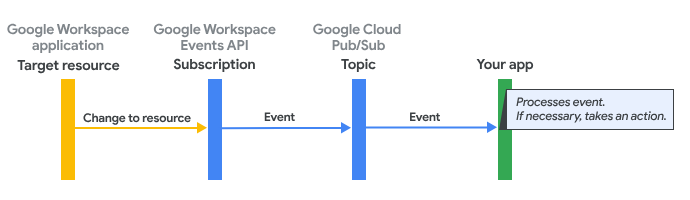
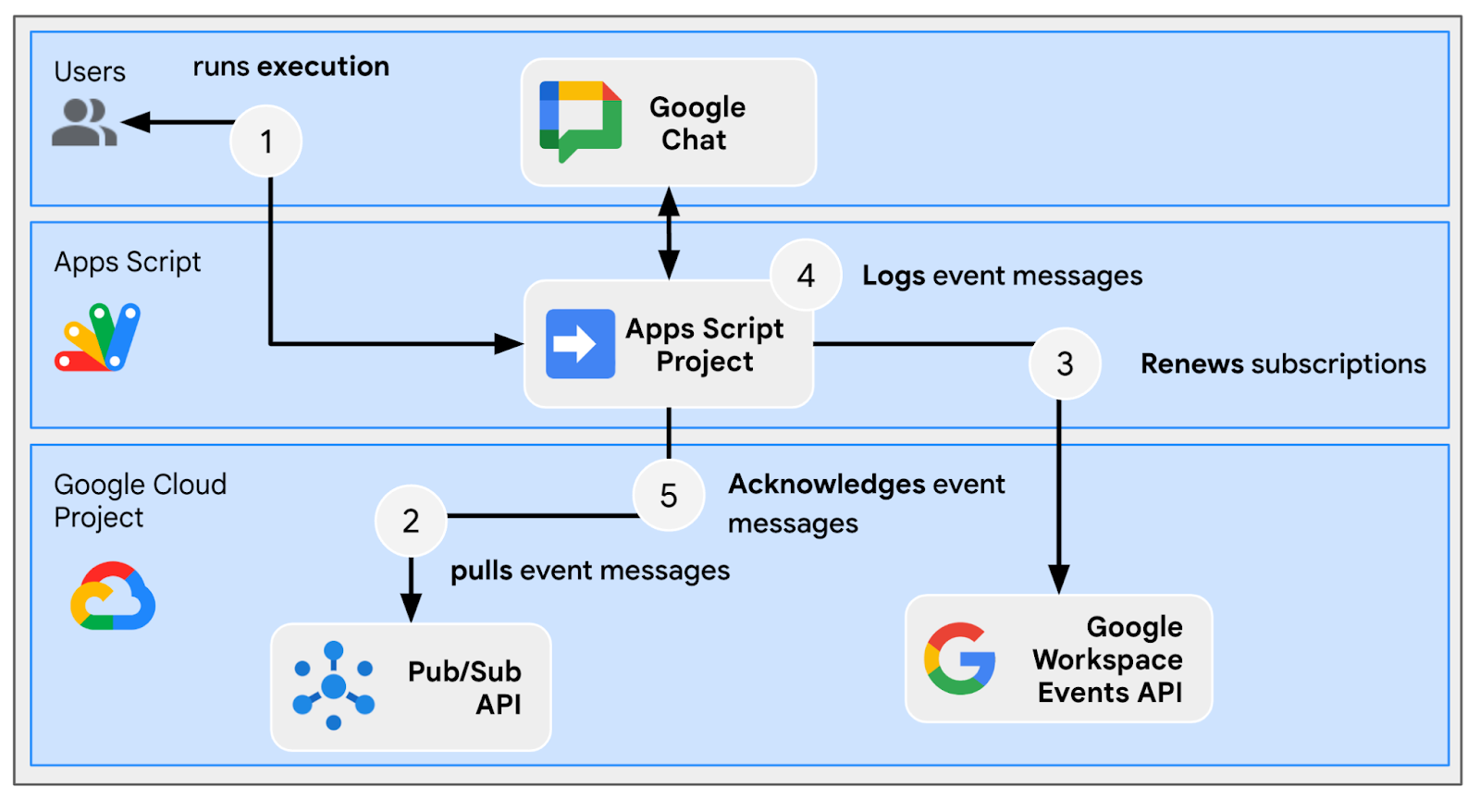
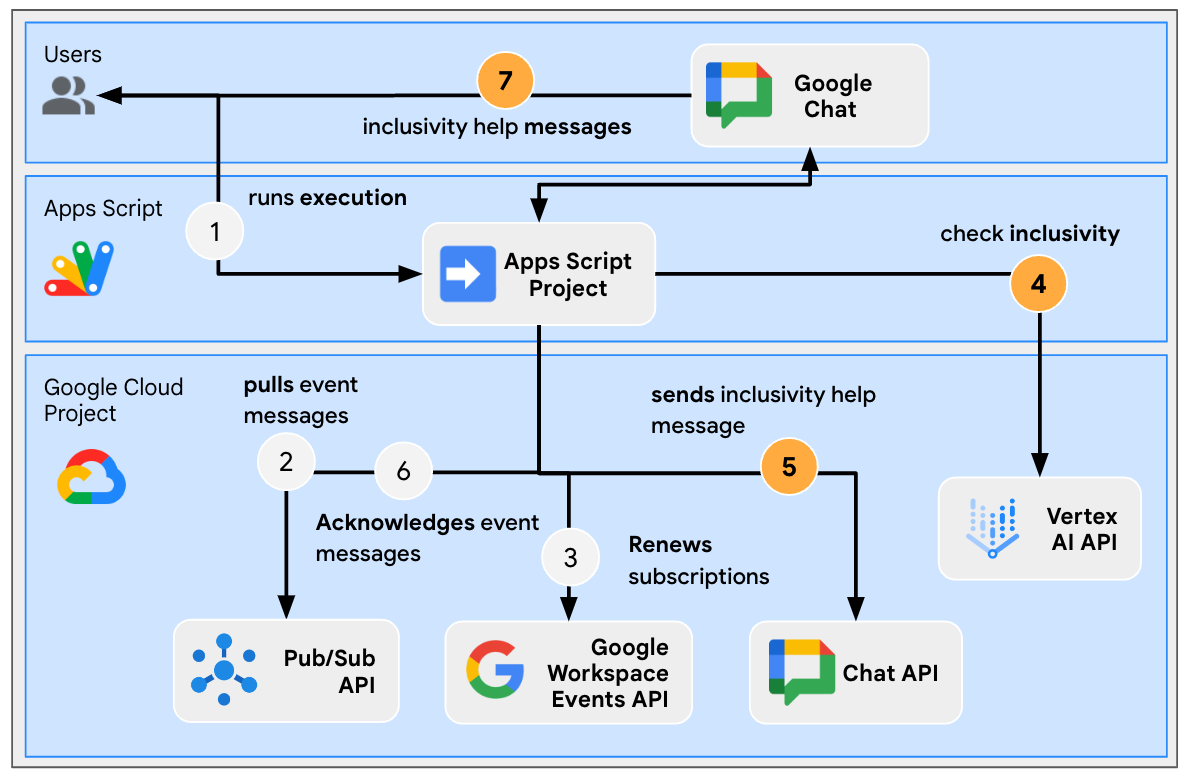
วิธีที่ Google Workspace Events API นำส่งเหตุการณ์ไปยังแอปผ่านการสมัครใช้บริการมีดังนี้
- แอปจะสมัครใช้บริการทรัพยากรในแอป Google Workspace เช่น พื้นที่ทำงาน
- ทรัพยากรที่แอปสมัครรับข้อมูลมีการเปลี่ยนแปลง
- แอป Google Workspace จะแสดงกิจกรรมไปยังหัวข้อใน Pub/Sub ซึ่งทำหน้าที่เป็นปลายทางการแจ้งเตือนสำหรับการสมัครใช้บริการ Google Workspace ของแอป กิจกรรมมีข้อมูลเกี่ยวกับสิ่งที่เปลี่ยนแปลงไปในแหล่งข้อมูล
- แอปจะประมวลผลข้อความ Pub/Sub ที่มีเหตุการณ์ และดำเนินการหากจำเป็น
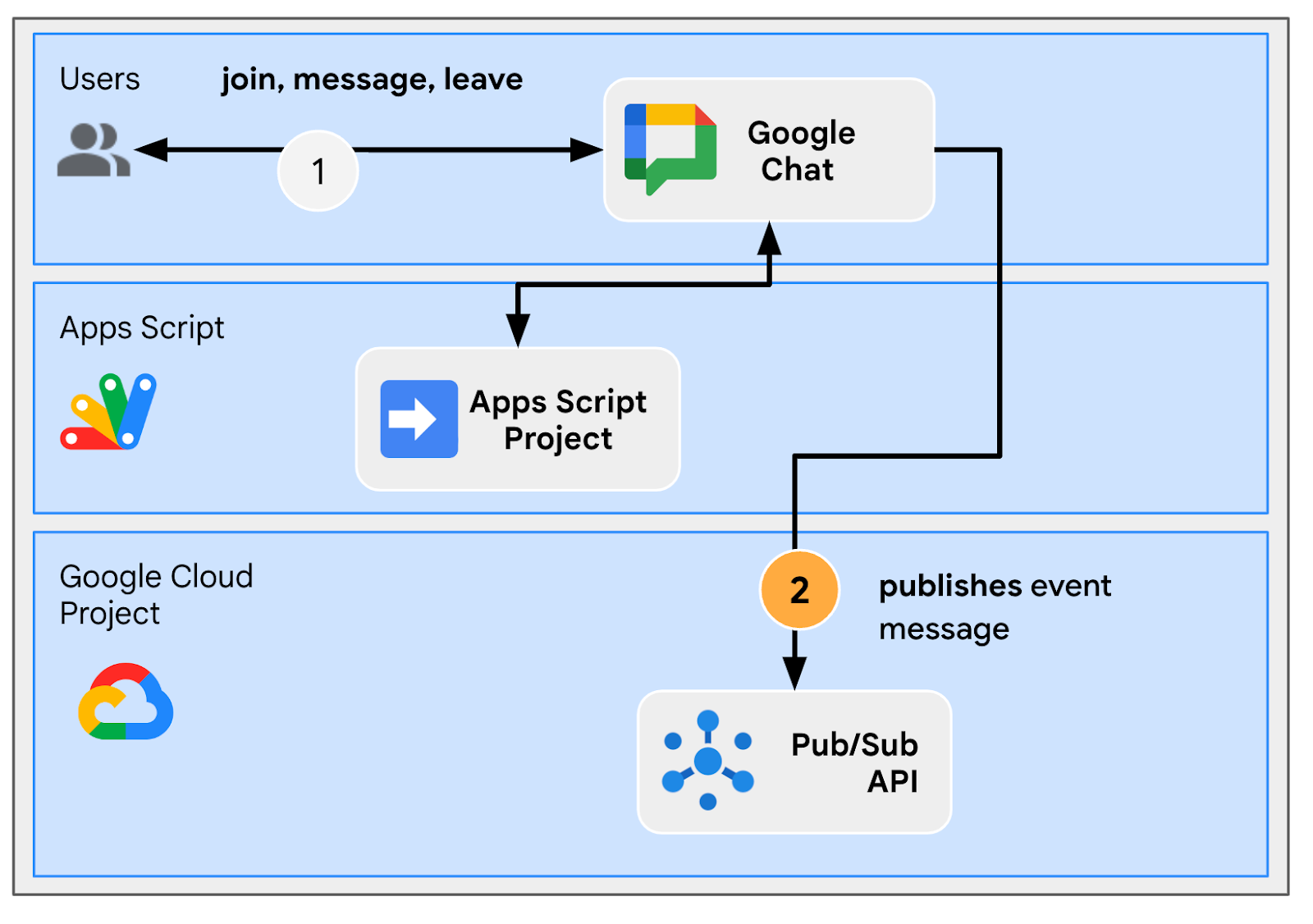
ขั้นตอนการตรวจสอบ
สร้างปัญหา (อัปเดต)

แก้ปัญหาจากพื้นที่ทำงานเฉพาะ (อัปเดต)

ปิดปัญหาจากพื้นที่ทำงานเฉพาะ (อัปเดต)

ประมวลผลการสมัครใช้บริการ

ตรวจสอบซอร์สโค้ด
คุณต้องแก้ไขโครงการ Apps Script
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
อัปเดตโปรเจ็กต์ Google Cloud
เปิดใช้ API
- ในคอนโซล Google Cloud ให้เปิดใช้ Google Workspace Events และ PubSub
- คลิก เมนู ⋮ > API และ บริการ > API ที่เปิดใช้และ บริการ จากนั้นยืนยันว่าได้เปิดใช้ทั้งสองบริการแล้ว
เริ่มการสมัครใช้บริการ
คุณต้องสร้างและสมัครใช้บริการหัวข้อ Pub/Sub สำหรับกิจกรรมใน Workspace ทั้งหมดที่จะโพสต์
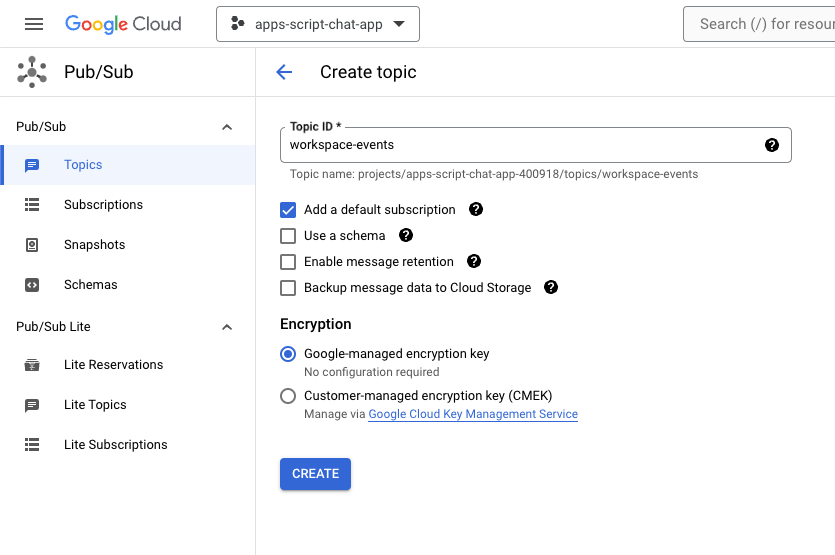
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ เมนู ☰ > Pub/Sub > หัวข้อ
- คลิกสร้างหัวข้อ
- ตั้งค่ารหัสหัวข้อเป็น
workspace-events - เลือกช่องทำเครื่องหมายเพิ่มการสมัครใช้บริการเริ่มต้น
- คลิกสร้าง

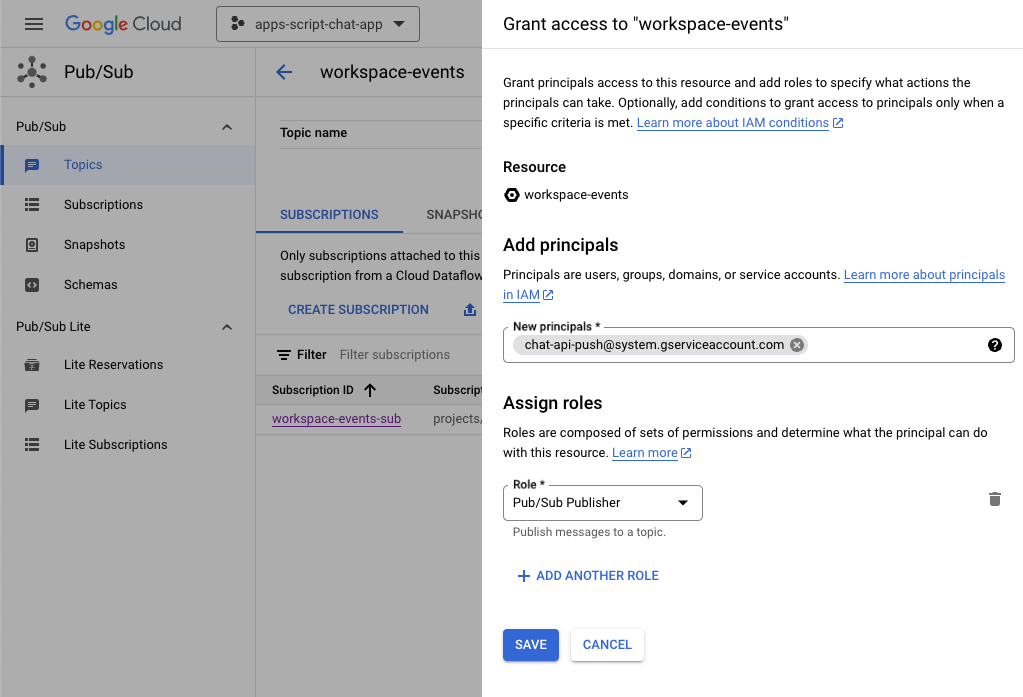
หากต้องการให้สิทธิ์เผยแพร่ข้อความ Pub/Sub ไปยังหัวข้อที่คุณสร้างใหม่จาก Google Chat โปรดทำตามขั้นตอนต่อไปนี้
- เลือกหัวข้อจากรายการ
- เลือกแท็บสิทธิ์
- เพิ่ม
chat-api-push@system.gserviceaccount.comในผู้ใช้หลักใหม่ - เลือกผู้เผยแพร่ Pub/Sub สำหรับบทบาท
- คลิกบันทึก

อัปเดตโปรเจ็กต์ Apps Script
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ เมนู ☰ > IAM และ ผู้ดูแลระบบ > การตั้งค่า
- คัดลอกรหัสโปรเจ็กต์

ในสภาพแวดล้อมในเครื่องของคุณ ให้ทำตามขั้นตอนต่อไปนี้
- เปลี่ยนไดเรกทอรีปัจจุบันในเทอร์มินัลเป็น
issue-management/3-message-monitoringซึ่งจะมีซอร์สโค้ดที่คุณต้องการ - ตั้งค่าคงที่ของสตริงที่ชื่อ
PROJECT_IDในไฟล์Configuration.jsเป็นรหัสโปรเจ็กต์ที่คัดลอกมา - กำหนดค่าคงที่ JSON ที่ชื่อ
CHAT_CREDENTIALSในไฟล์Configuration.jsเป็นเนื้อหาไฟล์คีย์ส่วนตัวที่คุณดาวน์โหลดมาก่อน - คัดลอกไฟล์
issue-management/2-app-home/.clasp.jsonไปยังไดเรกทอรีปัจจุบัน - เรียกใช้คำสั่งต่อไปนี้
clasp push
ลองใช้
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
- ส่งข้อความส่วนตัวด้วยคําสั่งเครื่องหมายทับ
/createไปยังแอป แอปจะเปิดกล่องโต้ตอบ - ตั้งค่าชื่อเป็น
Issue Title 3 - ตั้งค่าคำอธิบายเป็นปัญหา
Description 3 - คลิกสร้าง
- ส่งข้อความ 2-3 รายการที่พูดถึงปัญหานี้ในพื้นที่ทำงานที่สร้างขึ้นใหม่
- ส่งข้อความด้วยคำสั่งเครื่องหมายทับ
/closeและความละเอียด เช่นFixed
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
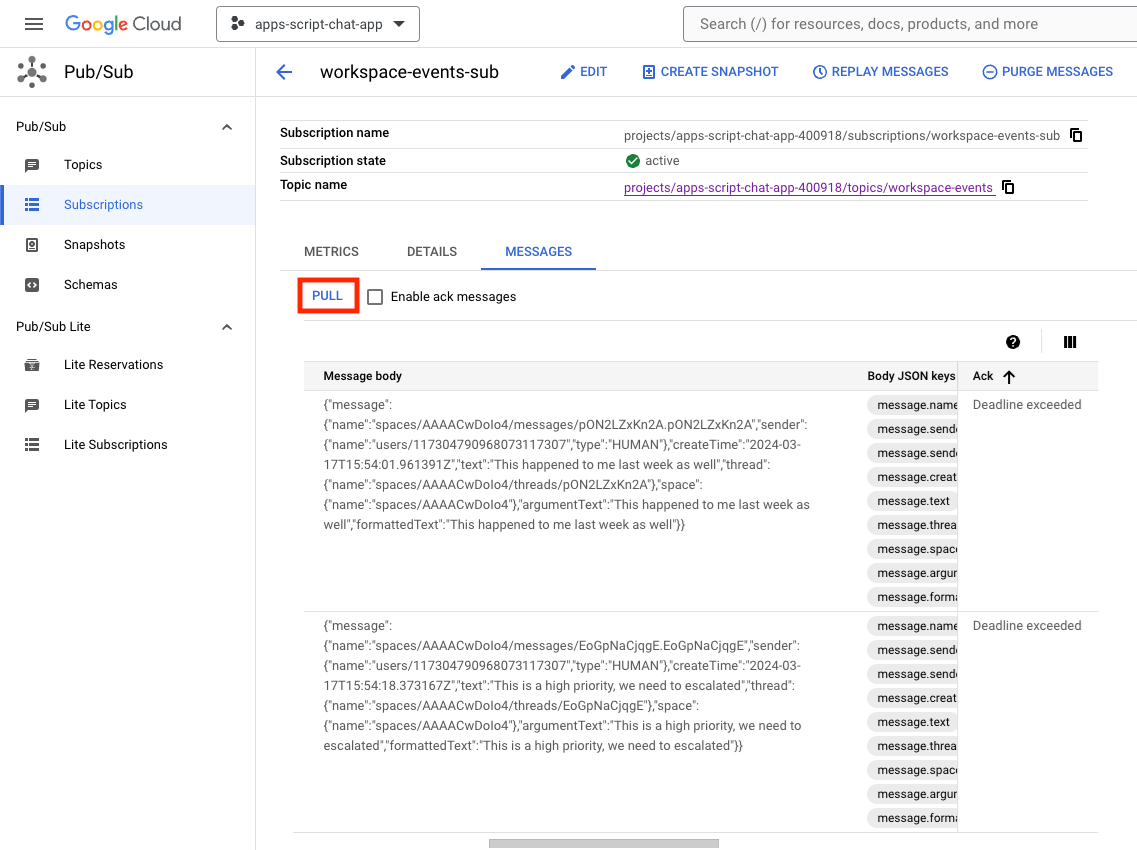
- ไปที่ เมนู ☰ > Pub/Sub > การสมัครใช้บริการ
- เลือกการสมัครใช้บริการ workspace-events-sub
- เลือกแท็บข้อความ
- คลิกพุล ตารางจะแสดงข้อความที่เกี่ยวข้องกับสิ่งที่คุณส่งไปยังพื้นที่ทำงานที่สร้างขึ้นใหม่

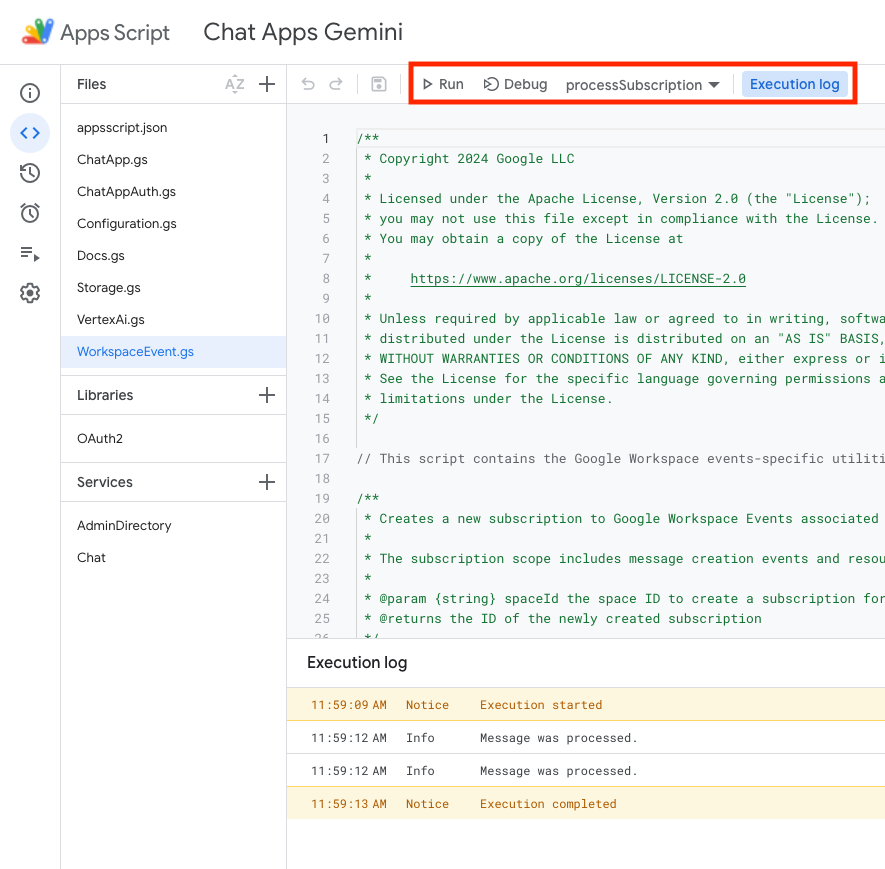
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- เลือกตัดต่อวิดีโอ
- เลือกไฟล์
WorkspaceEvent.gs - เลือก
processSubscriptionในส่วน Run - คลิก
Runจากบันทึกการดำเนินการจะมีการประมวลผลข้อความแล้ว

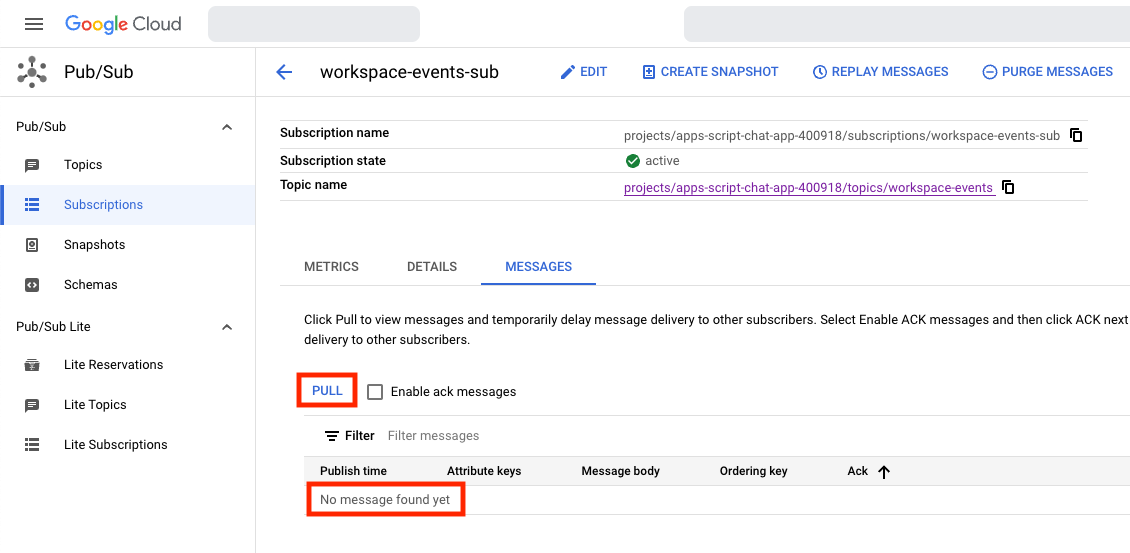
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ เมนู ☰ > Pub/Sub > การสมัครใช้บริการ
- เลือกการสมัครใช้บริการ workspace-events-sub
- เลือกแท็บข้อความ
- คลิกพุล ตารางจะไม่แสดงข้อความที่เกี่ยวข้องกับสิ่งที่คุณส่งไปยังพื้นที่ทำงานที่สร้างขึ้นใหม่อีกต่อไป

- ใน Google Chat ให้ส่งข้อความเพิ่มเติม 2-3 ข้อความที่พูดถึงปัญหาดังกล่าวในพื้นที่ทำงานเฉพาะสำหรับปัญหาที่ 3 ซึ่งคุณสร้างขึ้นด้วยคำสั่งเครื่องหมายทับ
/create
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ เมนู ☰ > Pub/Sub > การสมัครใช้บริการ
- เลือกการสมัครใช้บริการ workspace-events-sub
- เลือกแท็บข้อความ
- คลิกพุล ตารางจะไม่แสดงข้อความที่เกี่ยวข้องกับสิ่งที่คุณส่งไปยังพื้นที่ทำงานที่สร้างขึ้นใหม่
6. ไม่บังคับ: แอป 1: เพิ่มความช่วยเหลือเกี่ยวกับการไม่แบ่งแยก
ตรวจสอบแนวคิด
พรอมต์ Gen AI เป็นศิลปะในการเขียนคำสั่งหรือคำถามเพื่อเป็นแนวทางให้โมเดล Generative AI บรรลุประเภทเอาต์พุตที่ต้องการ แนวทางปฏิบัติทั่วไปคือกำหนดคำตอบโดยการเพิ่มกฎและเงื่อนไขในพรอมต์ ซึ่งจะช่วยให้ผลลัพธ์ปลอดภัย เกี่ยวข้อง สม่ำเสมอ และสอดคล้องกับความคาดหวังได้
ขั้นตอนการตรวจสอบ
ประมวลผลการสมัครใช้บริการ (อัปเดต)

ตรวจสอบซอร์สโค้ด
คุณต้องแก้ไขโครงการ Apps Script
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
อัปเดตโปรเจ็กต์ Apps Script
ในสภาพแวดล้อมในเครื่องของคุณ ให้ทำตามขั้นตอนต่อไปนี้
- เปลี่ยนไดเรกทอรีปัจจุบันในเทอร์มินัลเป็น
issue-management/4-inclusivity-helpซึ่งจะมีซอร์สโค้ดที่คุณต้องการ - คัดลอกไฟล์
issue-management/3-message-monitoring/.clasp.jsonไปยังไดเรกทอรีปัจจุบัน - คัดลอกไฟล์
issue-management/3-message-monitoring/Configuration.jsไปยังไดเรกทอรีปัจจุบันเพื่อแทนที่ไฟล์เดิมที่มีอยู่ - เรียกใช้คำสั่งต่อไปนี้
clasp push
ลองใช้
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
- ส่งข้อความส่วนตัวด้วยคําสั่งเครื่องหมายทับ
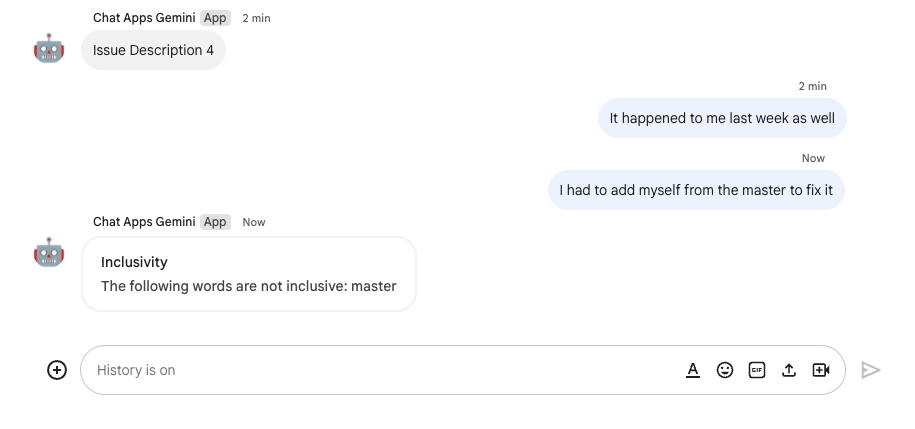
/createไปยังแอป แอปจะเปิดกล่องโต้ตอบ - ตั้งค่าชื่อเป็น
Issue Title 4 - ตั้งค่าคำอธิบายเป็นปัญหา
Description 4 - คลิกสร้าง
- ส่ง
It happened to me last week as wellในพื้นที่ทำงานที่สร้างขึ้นใหม่
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- เลือกตัดต่อวิดีโอ
- เลือกไฟล์
WorkspaceEvent.gs - เลือก
processSubscriptionในส่วน Run - คลิกเรียกใช้ ดูจากบันทึกการดำเนินการว่ามีการประมวลผลข้อความแล้ว
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
- โปรดทราบว่าแอปไม่ได้ส่งความช่วยเหลือเกี่ยวกับการไม่แบ่งแยกในพื้นที่ที่สร้างขึ้นใหม่
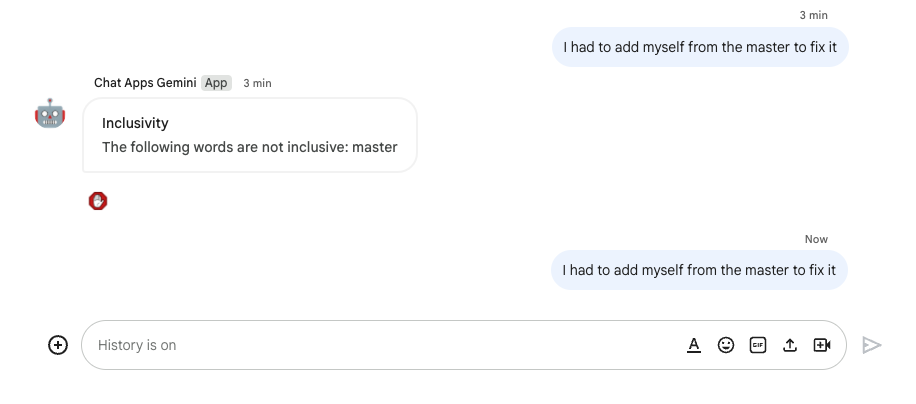
- ส่งข้อความ
I had to add myself from the master to fix itในพื้นที่ทำงานที่สร้างขึ้นใหม่
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- เลือกตัดต่อวิดีโอ
- เลือกไฟล์
WorkspaceEvent.gs - เลือก
processSubscriptionในส่วน Run - คลิกเรียกใช้ ดูจากบันทึกการดำเนินการว่ามีการประมวลผลข้อความแล้ว ใน Google Chat แอปได้ส่งข้อความช่วยเหลือเกี่ยวกับการไม่แบ่งแยกในพื้นที่ทำงานที่สร้างขึ้นใหม่

7. ไม่บังคับ: แอป 1: เพิ่มค่ากำหนด
.
ตรวจสอบแนวคิด
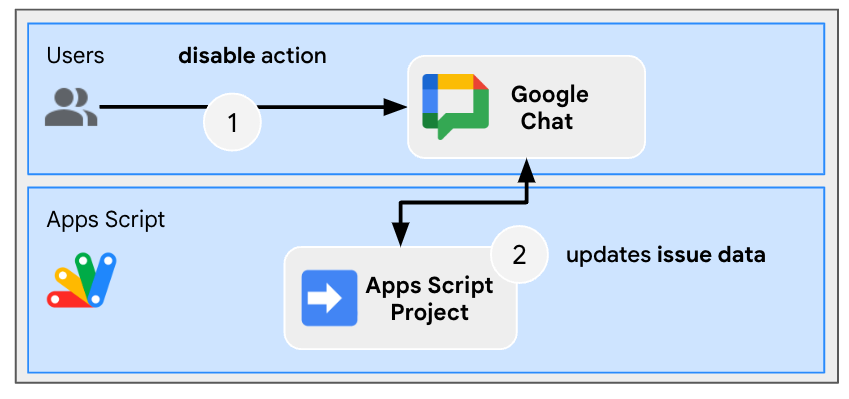
วิดเจ็ตอุปกรณ์เสริมคือวิดเจ็ตแบบไม่มีขอบที่แนบอยู่ที่ด้านล่างของข้อความที่แอปส่ง ซึ่งโดยปกติจะใช้เพื่อเปิดใช้รีแอ็กชันอย่างรวดเร็วจากผู้ใช้ในบริบทของข้อความที่เจาะจง ในทางเทคนิค รูปแบบนี้จะอิงตามหลักการสำคัญเดียวกันกับปุ่มการ์ด

ขั้นตอนการตรวจสอบ
ปิดใช้ความช่วยเหลือเกี่ยวกับการไม่แบ่งแยก

ตรวจสอบซอร์สโค้ด
คุณต้องแก้ไขโครงการ Apps Script
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
อัปเดตโปรเจ็กต์ Apps Script
ในสภาพแวดล้อมในเครื่องของคุณ ให้ทำตามขั้นตอนต่อไปนี้
- เปลี่ยนไดเรกทอรีปัจจุบันในเทอร์มินัลเป็น
issue-management/5-disable-helpซึ่งจะมีซอร์สโค้ดที่คุณต้องการ - คัดลอกไฟล์
issue-management/4-inclusivity-help/.clasp.jsonไปยังไดเรกทอรีปัจจุบัน - คัดลอกไฟล์
issue-management/4-inclusivity-help/Configuration.jsไปยังไดเรกทอรีปัจจุบันเพื่อแทนที่ไฟล์เดิมที่มีอยู่ - เรียกใช้คำสั่งต่อไปนี้
clasp push
ลองใช้
ปิดใช้ความช่วยเหลือ
- ใน Google Chat ให้ส่งข้อความ
I had to add myself from the master to fixในพื้นที่ทำงานเฉพาะสำหรับปัญหาที่ 4 ซึ่งคุณสร้างขึ้นด้วยคำสั่งเครื่องหมายทับ/create
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- เลือกตัดต่อวิดีโอ
- เลือกไฟล์
WorkspaceEvent.gs - เลือก
processSubscriptionในส่วน Run - คลิกเรียกใช้ ดูจากบันทึกการดำเนินการว่ามีการประมวลผลข้อความแล้ว
ทำตามขั้นตอนต่อไปนี้ใน Google Chat
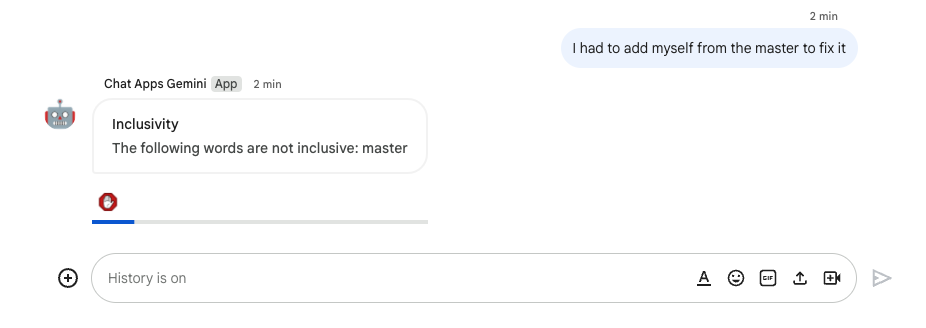
- สังเกตเห็นว่าแอปส่งข้อความโดยให้ความช่วยเหลือในพื้นที่ที่เกี่ยวข้องกับปัญหาของวิดเจ็ตอุปกรณ์เสริมโดยเฉพาะ
- คลิกวิดเจ็ตอุปกรณ์เสริมเพื่อปิดใช้ความช่วยเหลือเกี่ยวกับการไม่แบ่งแยก

ตรวจสอบการปิดใช้
- ใน Google Chat ให้ส่งข้อความ
I had to add myself from the master to fixในพื้นที่ทำงานเฉพาะสำหรับปัญหาที่ 4 ซึ่งคุณสร้างขึ้นด้วยคำสั่งเครื่องหมายทับ/create
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- เลือกตัดต่อวิดีโอ
- เลือกไฟล์
WorkspaceEvent.gs - เลือก
processSubscriptionในส่วน Run - คลิกเรียกใช้ ดูจากบันทึกการดำเนินการว่ามีการประมวลผลข้อความแล้ว ใน Google Chat แอปไม่ได้ส่งข้อความพร้อมความช่วยเหลือเกี่ยวกับการไม่แบ่งแยกไปยังพื้นที่ทำงานที่เกิดปัญหาโดยเฉพาะเนื่องจากถูกปิดใช้งาน

8. แอป 2: สร้าง
ตรวจสอบแนวคิด
การพื้นฐานของ Gen AI
การทำให้โมเดล AI เป็นข้อเท็จจริงและน่าเชื่อถือมากขึ้นโดยการเชื่อมโยงโมเดลเข้ากับแหล่งความรู้ที่ยืนยันได้ เทคนิคนี้ช่วยป้องกันไม่ให้ AI คิดค้นข้อมูลขึ้นมา และช่วยให้คำตอบมีความเกี่ยวข้องตามบริบทและมีความลำเอียงน้อยลง
ภาษาธรรมชาติ
ภาษาที่มนุษย์พูดหรือเขียนในการสื่อสารในชีวิตประจำวัน ซึ่งตรงข้ามกับภาษาปลอมหรือที่ใช้คอมพิวเตอร์
พื้นที่เก็บข้อมูลระบบคลาวด์
Cloud Storage ช่วยให้เก็บข้อมูลและเรียกข้อมูลจำนวนเท่าใดก็ได้และเมื่อใดก็ได้จากทั่วโลก โดยใช้ได้กับสถานการณ์ที่หลากหลาย รวมถึงการแสดงเนื้อหาเว็บไซต์ การจัดเก็บข้อมูลไว้ในที่เก็บถาวรและการกู้ข้อมูลคืนหลังจากภัยพิบัติ หรือการกระจายออบเจ็กต์ข้อมูลขนาดใหญ่ไปยังผู้ใช้ผ่านการดาวน์โหลดโดยตรง
พื้นที่เก็บข้อมูล Dialogflow CX
Dialogflow CX ทำงานร่วมกับพื้นที่เก็บข้อมูลซึ่งเป็นคอลเล็กชันของเว็บไซต์และเอกสารที่ตัวแทนพื้นที่เก็บข้อมูลใช้เพื่อค้นหาคำตอบสำหรับคำถามของผู้ใช้ปลายทางจากข้อมูลที่เจาะจง สำหรับคำถามหนึ่งๆ ตัวแทนพื้นที่เก็บข้อมูลจะค้นหาคำตอบจากเนื้อหาต้นทางที่ระบุและสรุปผลลัพธ์เป็นคำตอบที่สอดคล้องกัน นอกจากนี้ยังมีลิงก์สนับสนุนไปยังแหล่งที่มาของคำตอบให้ผู้ใช้ปลายทางได้ดูข้อมูลเพิ่มเติมด้วย
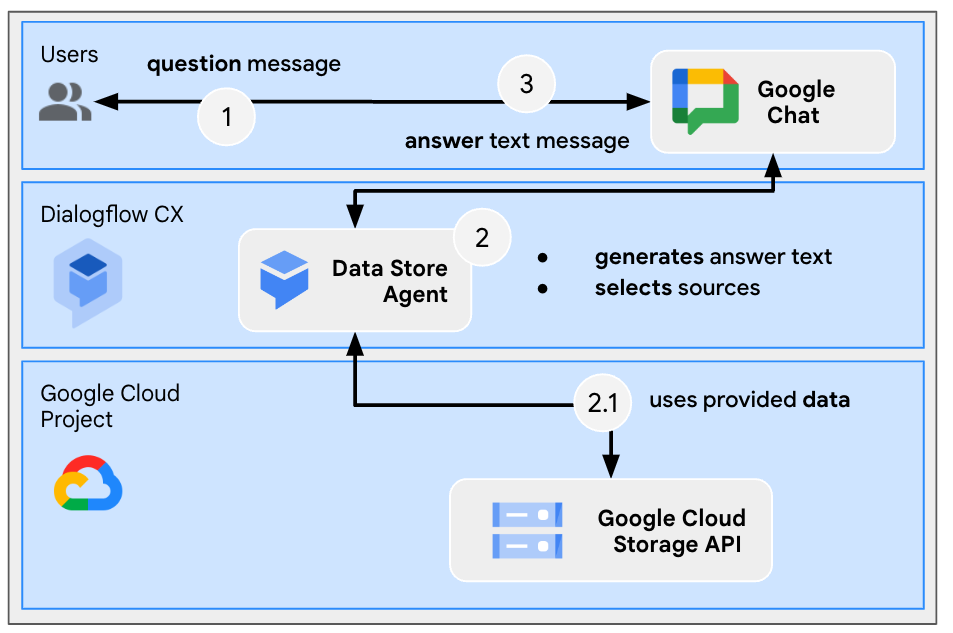
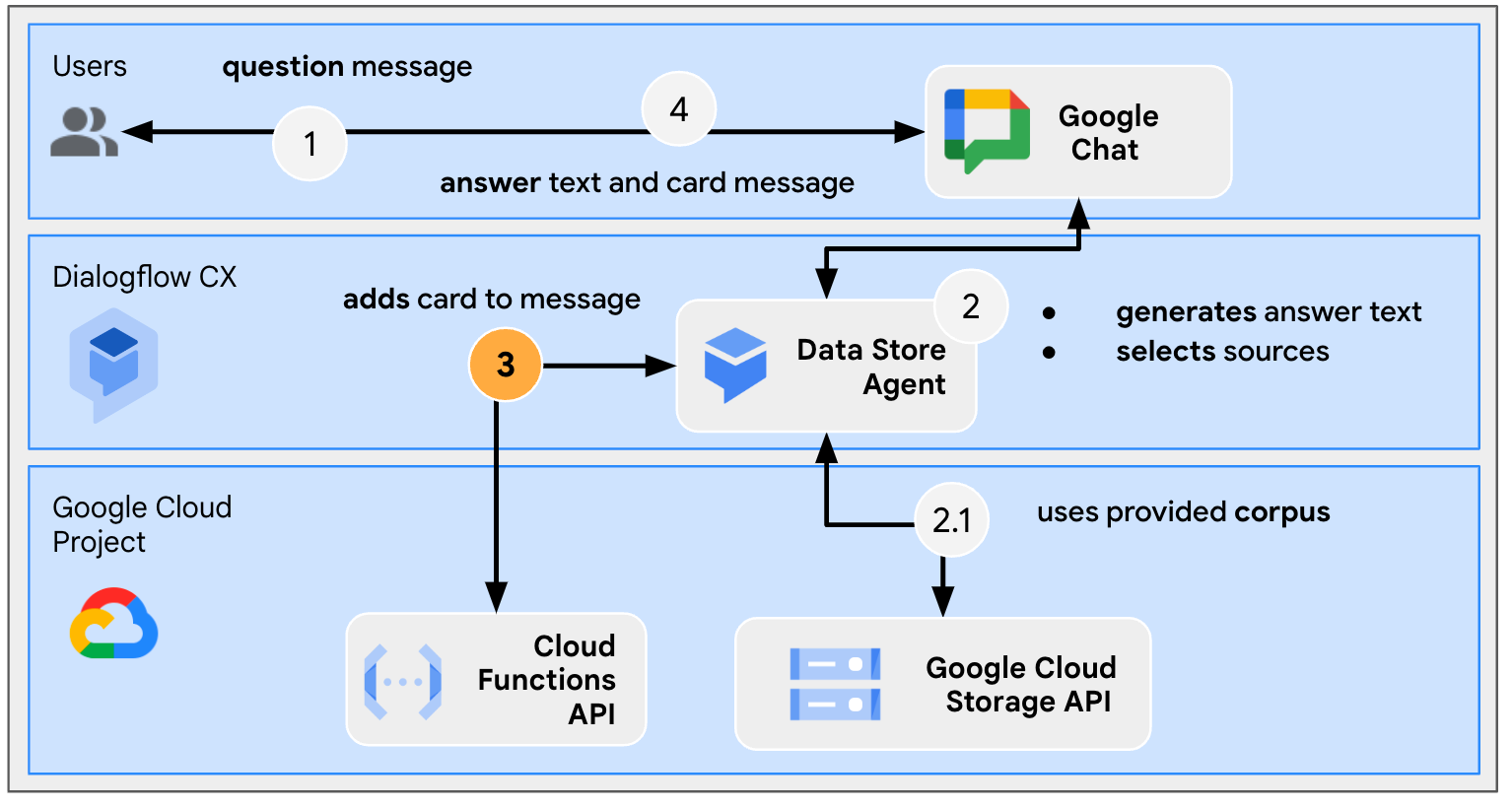
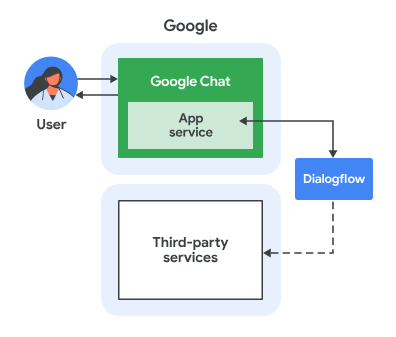
ตรวจสอบสถาปัตยกรรม

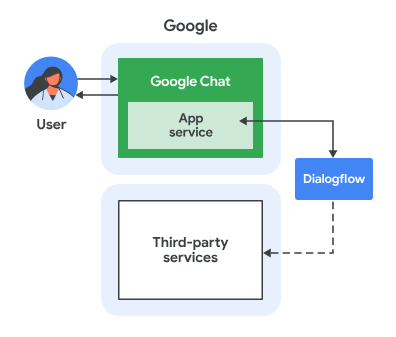
แอป Google Chat นี้สร้างด้วย Dialogflow CX และจะทำงานดังต่อไปนี้
- ผู้ใช้ส่งข้อความไปยังแอปทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงาน
- แอปที่เป็น Agent ของ Dialogflow CX และเชื่อมโยงกับโปรเจ็กต์ Google Cloud จะประมวลผลข้อความ
- แอปผสานรวมกับที่เก็บข้อมูลที่อยู่ใน Cloud Storage
- แอปจะส่งการตอบกลับพร้อมกันทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงานเดิม
ขั้นตอนการตรวจสอบ
ตอบคำถาม
ตรวจสอบซอร์สโค้ด
แหล่งข้อมูลเดียวที่คุณต้องมีไม่ใช่โค้ด แต่เป็นแหล่งข้อมูลที่คุณจะใช้สำหรับการคำนวณพื้นฐาน
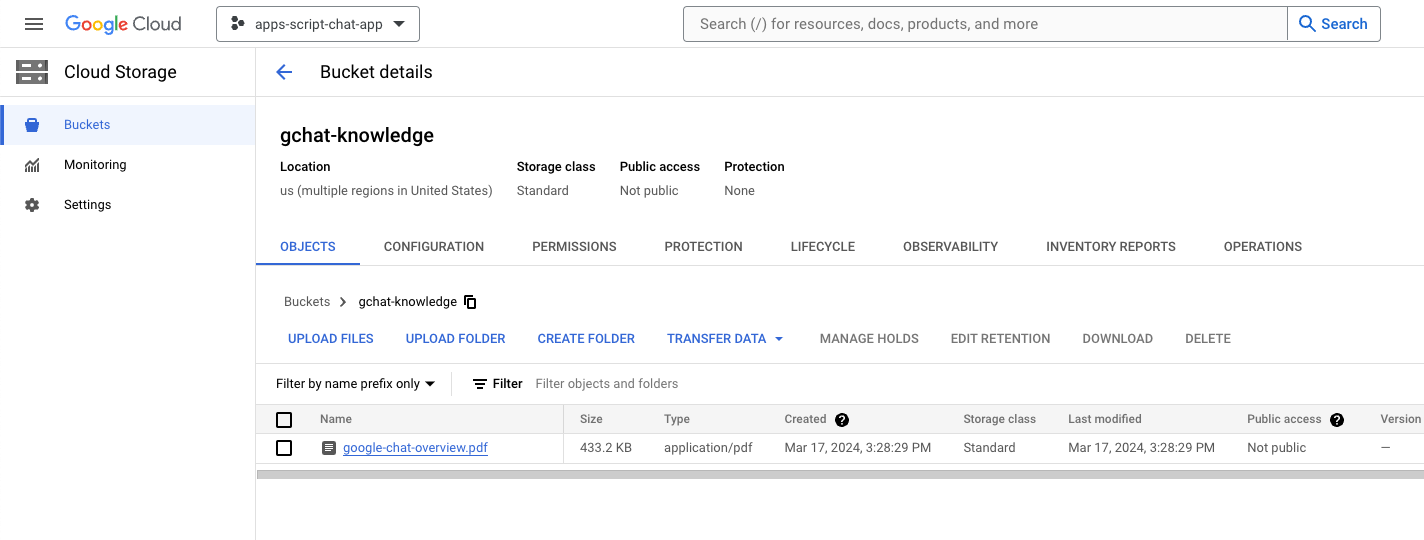
google-chat-overview.pdf
มีข้อมูลที่ไม่มีโครงสร้างของแอป Google Chat ซึ่งเป็นหน้าเว็บเวอร์ชันที่พิมพ์จากเว็บไซต์นักพัฒนาแอป Google Workspace

อัปเดตโปรเจ็กต์ Google Cloud
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- เปิดใช้ Dialogflow และ Cloud Storage API
- เปิดใช้ Vertex AI Agent Builder API
- คลิก เมนู ⋮ > API และ บริการ > API ที่เปิดใช้และ บริการ จากนั้นยืนยันว่าเปิดใช้ API ทั้งหมดแล้ว
.
สร้าง Agent ที่เก็บข้อมูลของ Dialogflow CX
เริ่มต้นข้อมูลความรู้
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
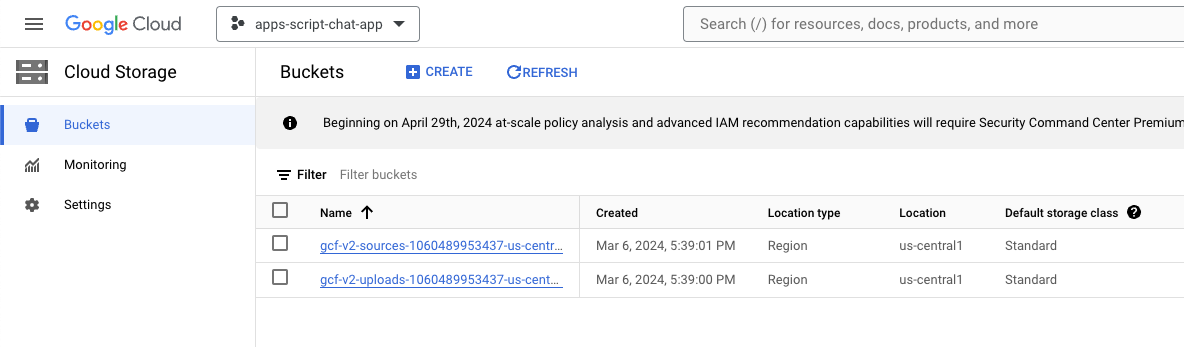
- คลิกไปยัง เมนู ☰ > Cloud Storage > ที่เก็บข้อมูล

- คลิกสร้าง
- ตั้ง name เป็น
gchat-knowledge - คลิกสร้าง

- เลือกที่เก็บข้อมูล gchat-knowledge
- คลิกอัปโหลดไฟล์
- ดาวน์โหลดและเลือกไฟล์ google-chat-overview.pdf จากระบบในเครื่อง

สร้างแอป
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
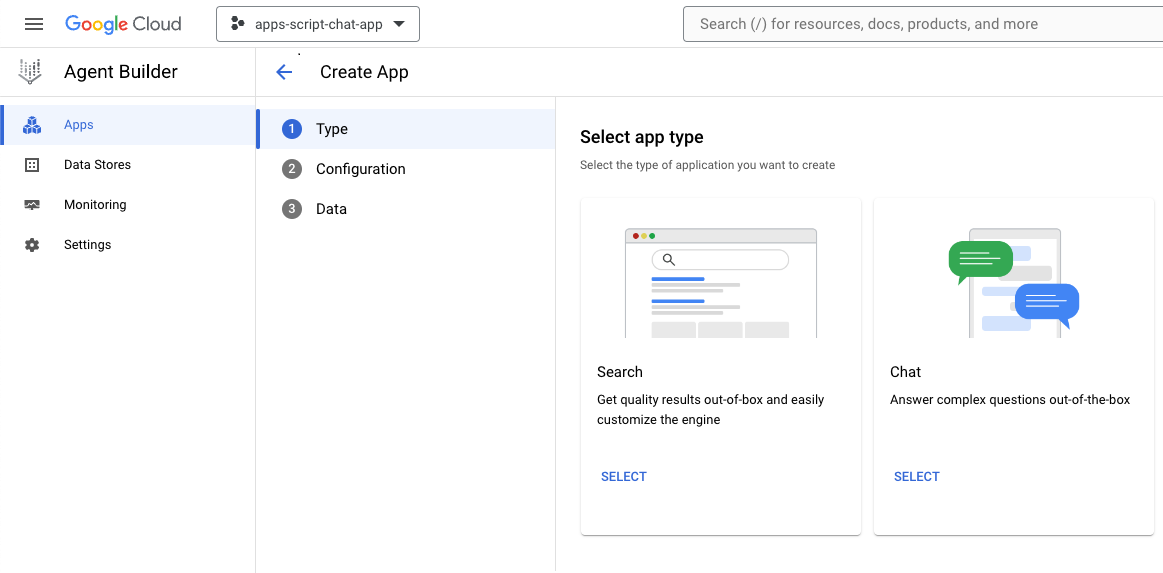
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > แอป
- คลิกแอปใหม่
- เลือกประเภท Chat

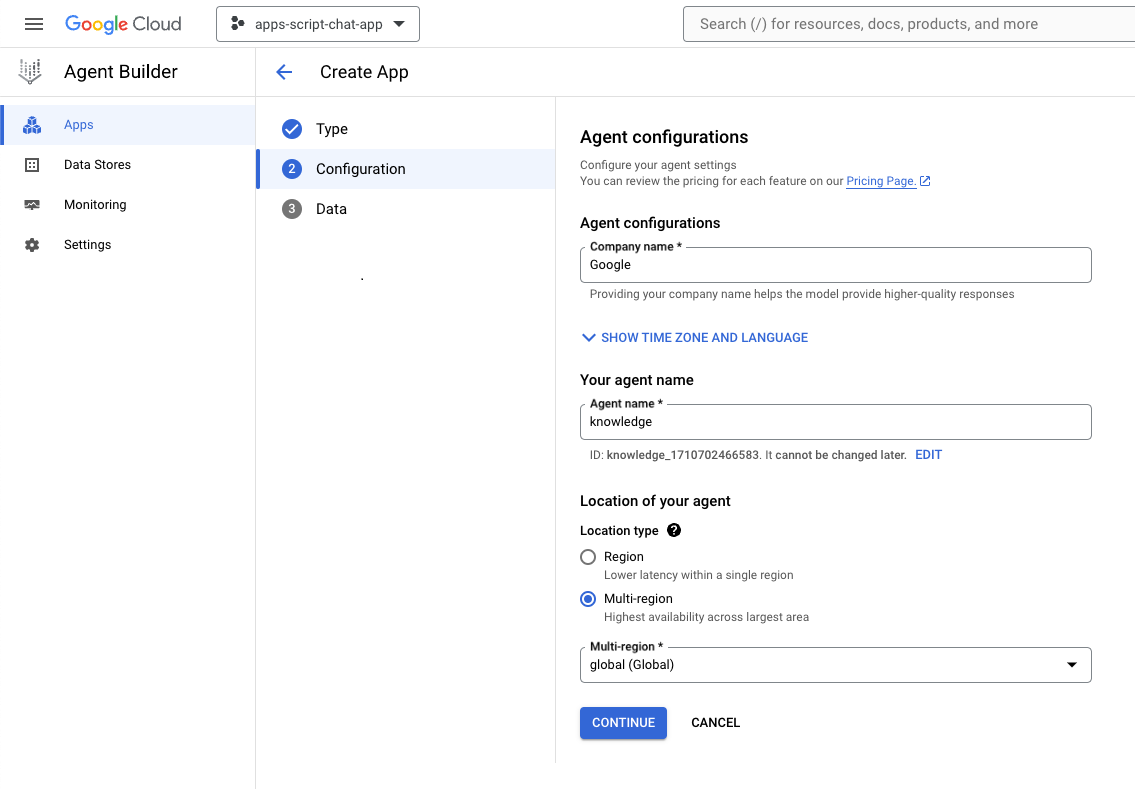
- ตั้งค่า
Company nameเป็นชื่อบริษัท - ตั้งค่า
Agent nameเป็นknowledge - คลิกต่อไป

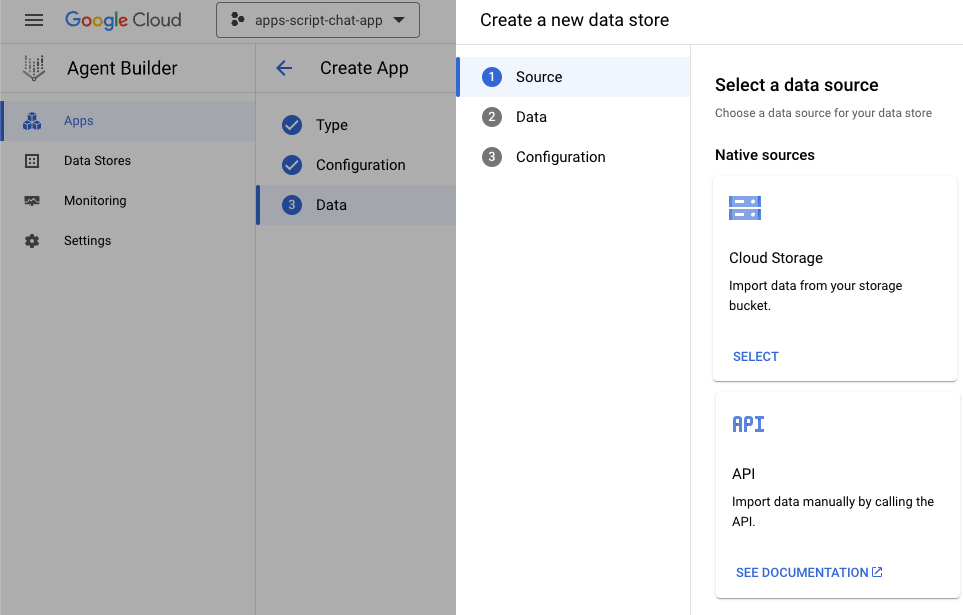
- คลิกสร้างพื้นที่เก็บข้อมูลใหม่
- เลือก Cloud Storage เป็นแหล่งข้อมูล

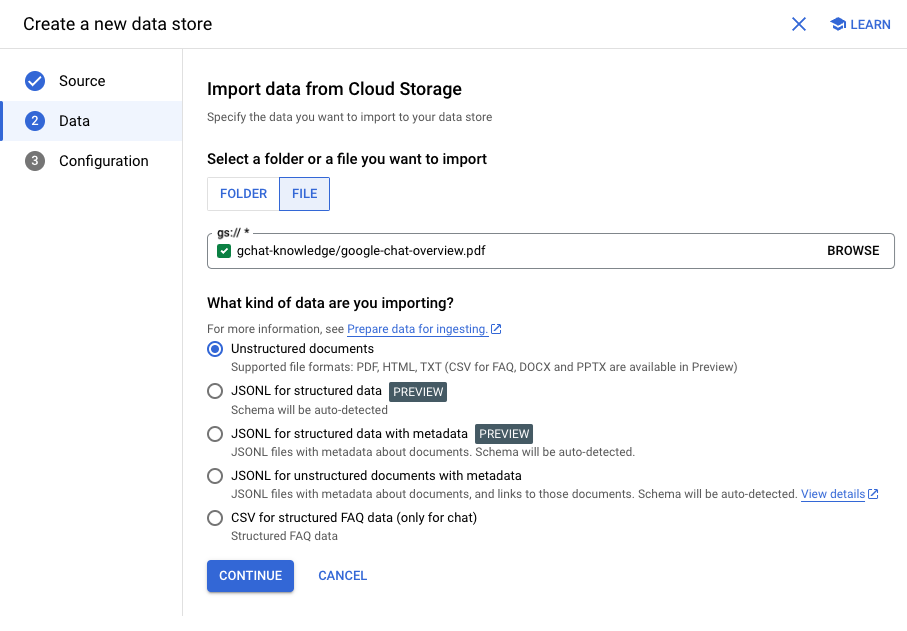
- เลือกไฟล์
- คลิกเลือกดู
- เลือกไฟล์
google-chat-overview.pdf - คลิกต่อไป
- ตั้งชื่อพื้นที่เก็บข้อมูลเป็น
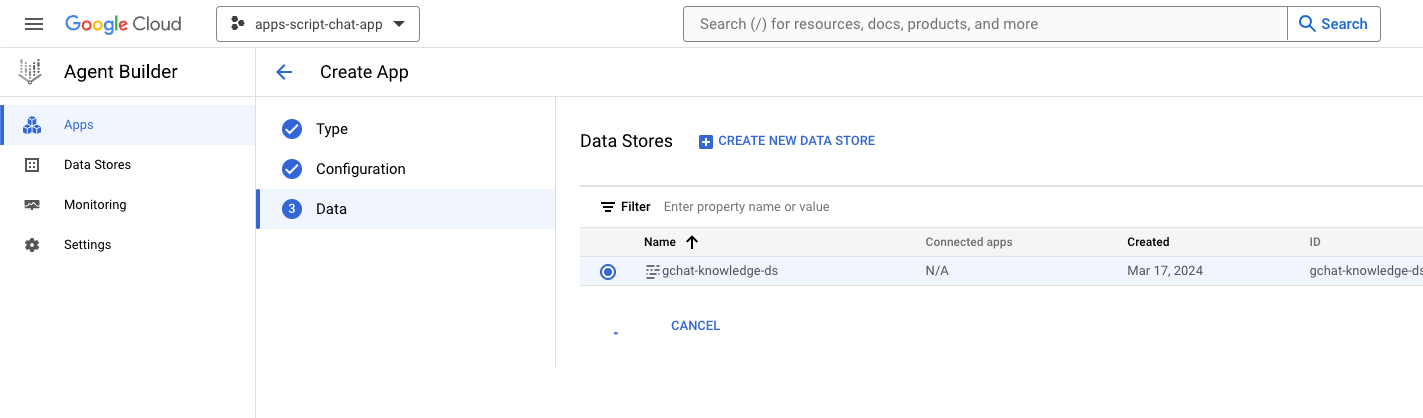
gchat-knowledge-ds - คลิกสร้าง

- เลือกที่เก็บข้อมูล gchat-knowledge-ds ในตาราง
- คลิกสร้าง

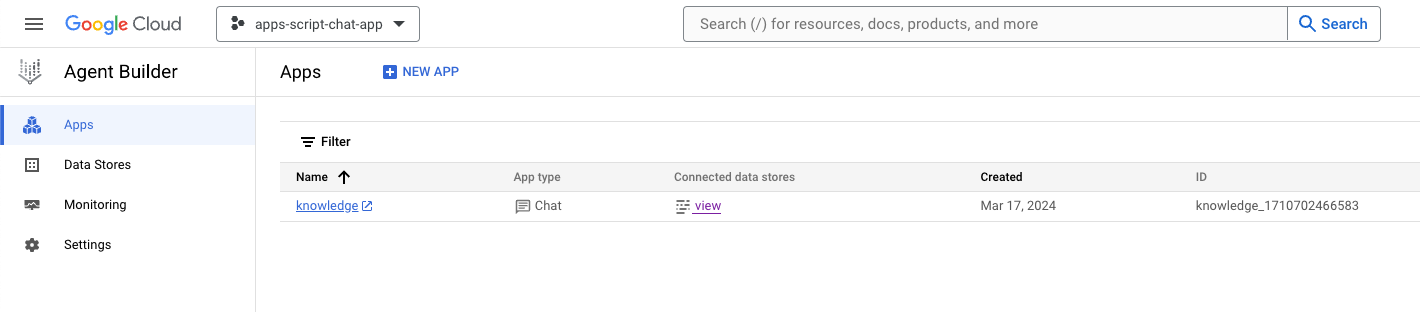
- หลังจากผ่านไป 2-3 นาที ให้คลิกเมนู ☰ > เครื่องมือสร้างตัวแทน > แอป และตรวจสอบว่าคุณเห็นแอป

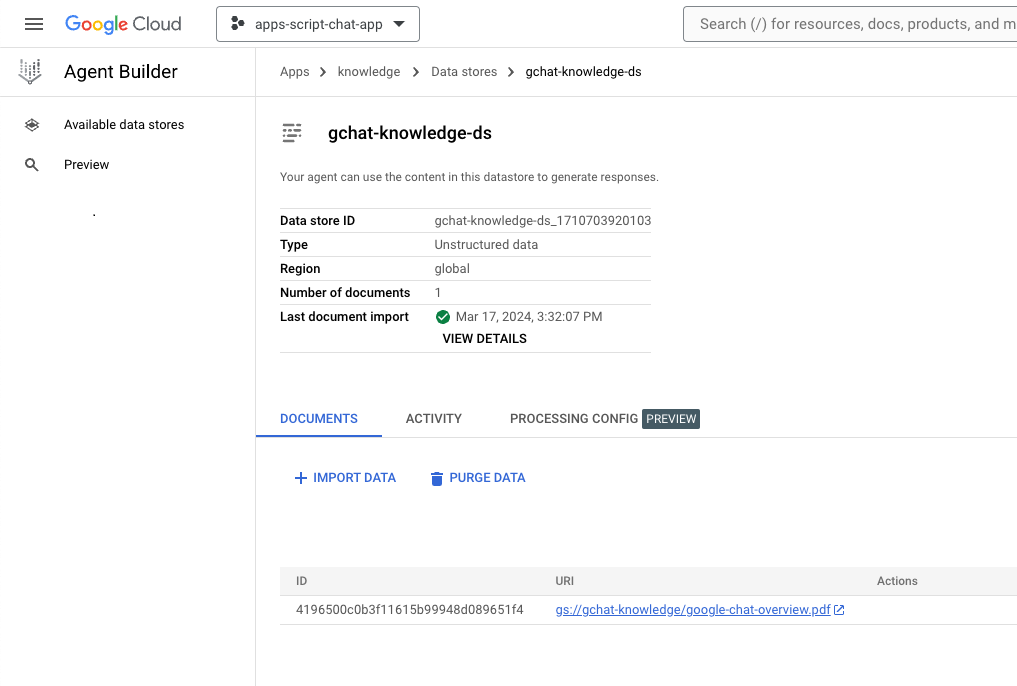
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > พื้นที่เก็บข้อมูล
- คลิกที่เก็บข้อมูล gchat-knowledge-ds จำนวนเอกสารคือ
1ซึ่งระบุว่าเอกสารพร้อมแล้ว

สร้างและทดสอบแอป
ในคอนโซล Dialogflow CX ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์ Google Cloud
- เลือกตัวแทนความรู้

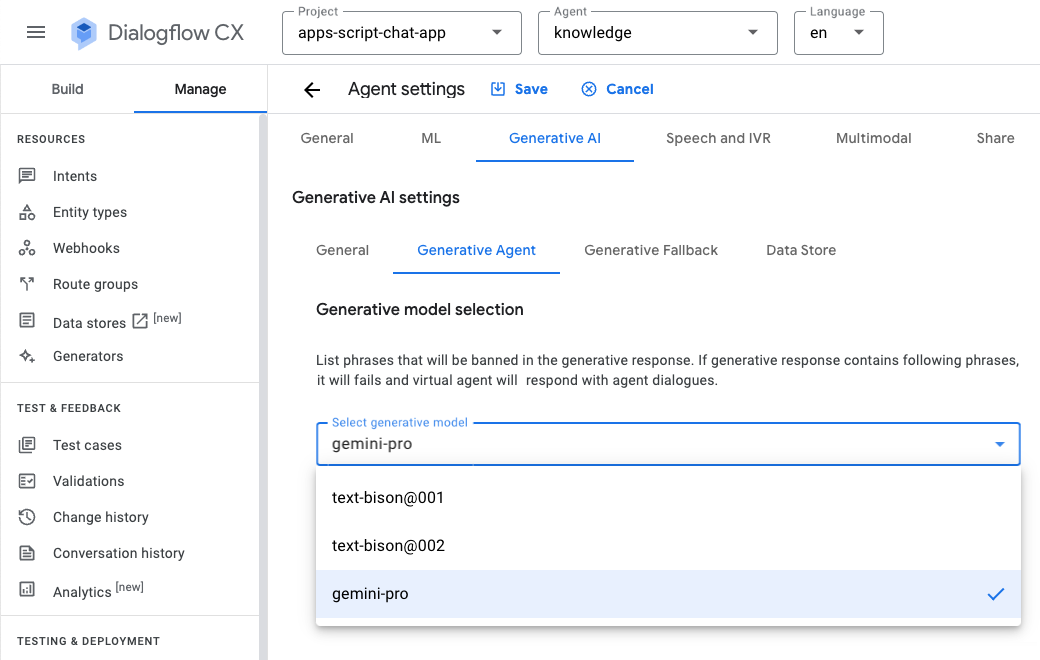
- เลือกการตั้งค่าตัวแทน > Generative AI > Generative Agent
- เปลี่ยนโมเดลจาก Text Bison เป็น Gemini Pro
- คลิกบันทึก

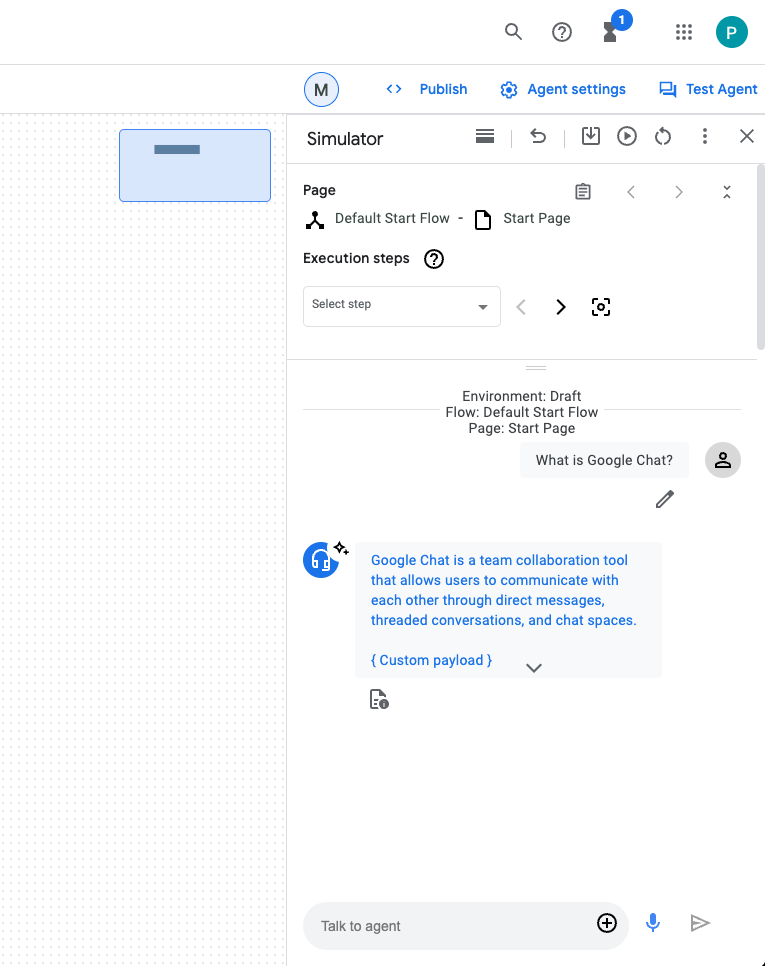
- คลิกทดสอบตัวแทน
- ส่ง
What is Google Chat?ตัวแทนตอบกลับด้วยข้อความที่มีความหมาย

ผสานรวมแอป Google Chat
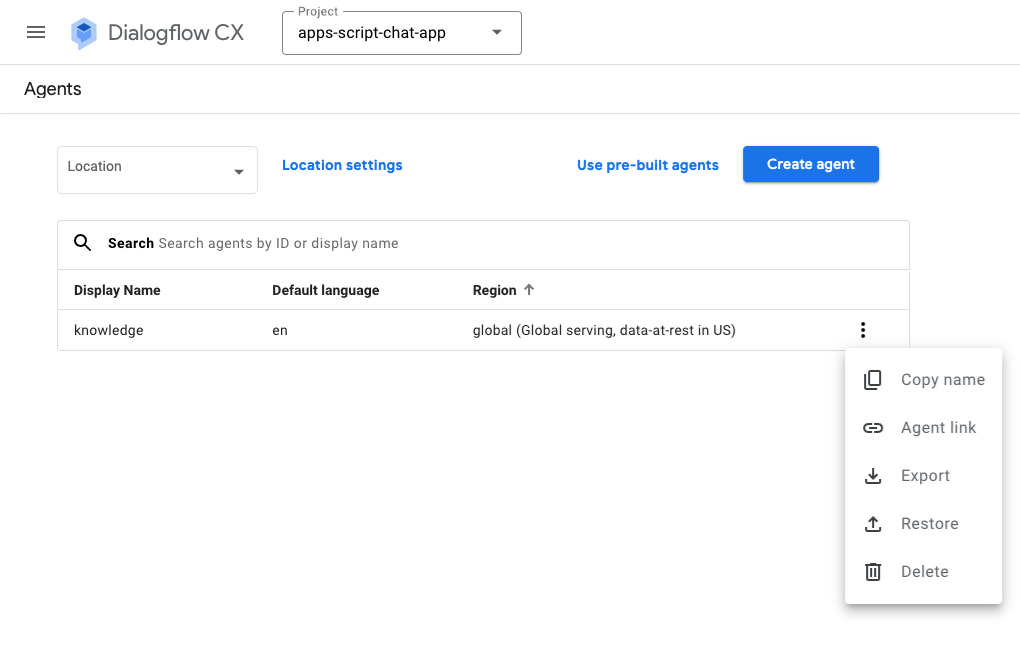
ในคอนโซล Dialogflow CX ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์ Google Cloud
- ในแถวของตัวแทนความรู้ คลิก
 > คัดลอกชื่อ
> คัดลอกชื่อ

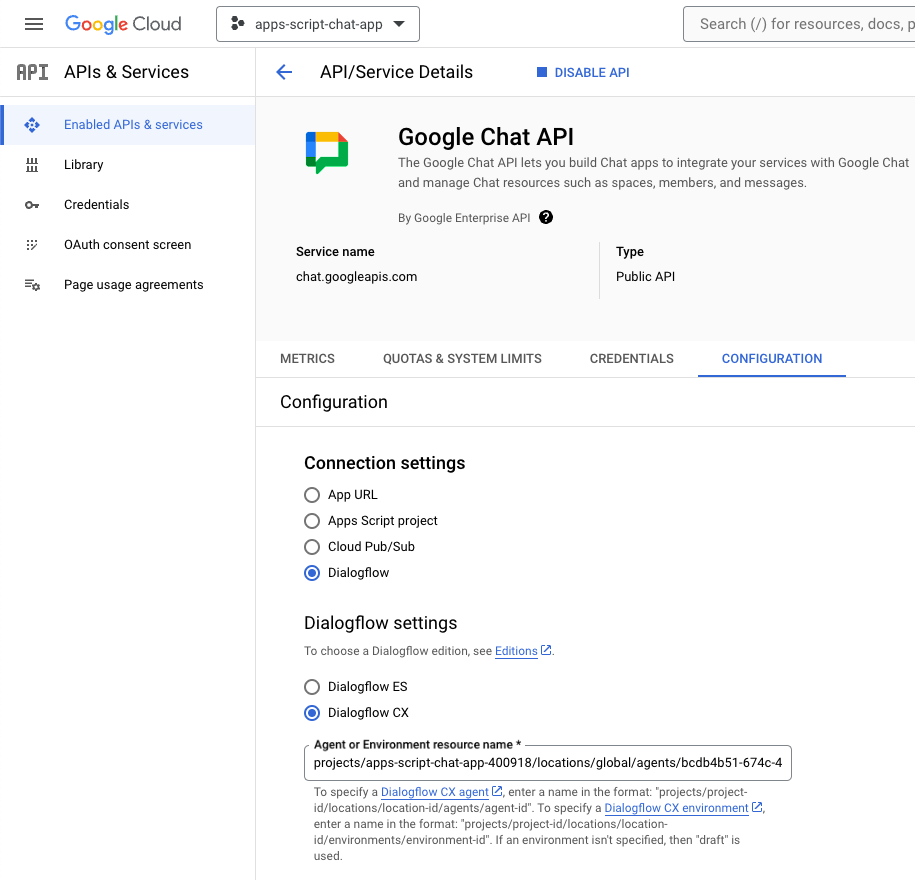
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
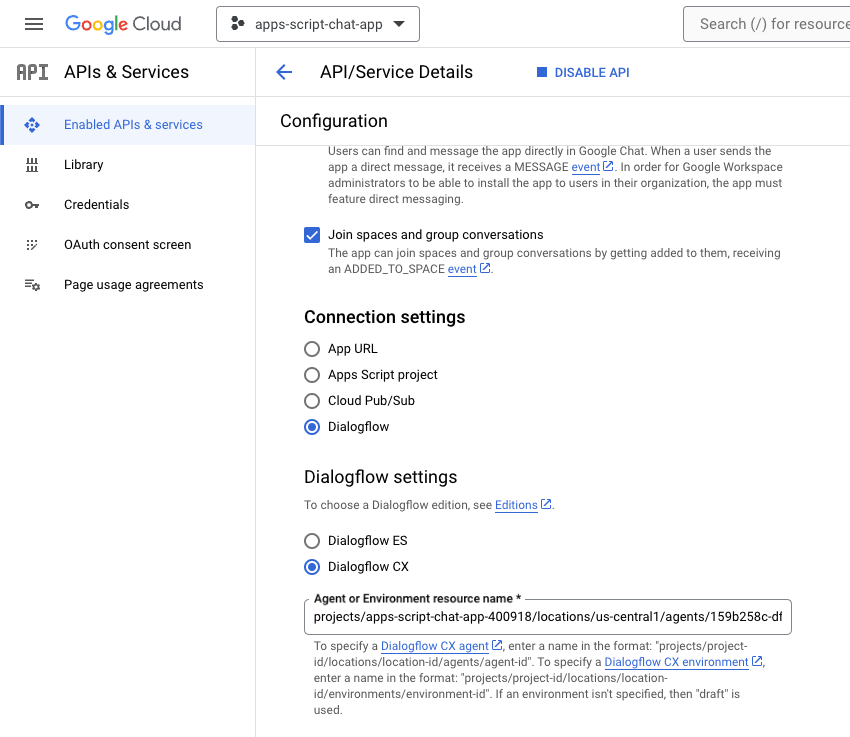
- ไปที่การกำหนดค่า Google Chat API
- ในส่วนการตั้งค่าการเชื่อมต่อ ให้เลือก Dialogflow
- เลือก Dialogflow CX ในส่วนการตั้งค่า Dialogflow
- ตั้งค่าชื่อทรัพยากรของ Agent หรือสภาพแวดล้อมเป็นชื่อ Agent ที่คุณคัดลอกไว้
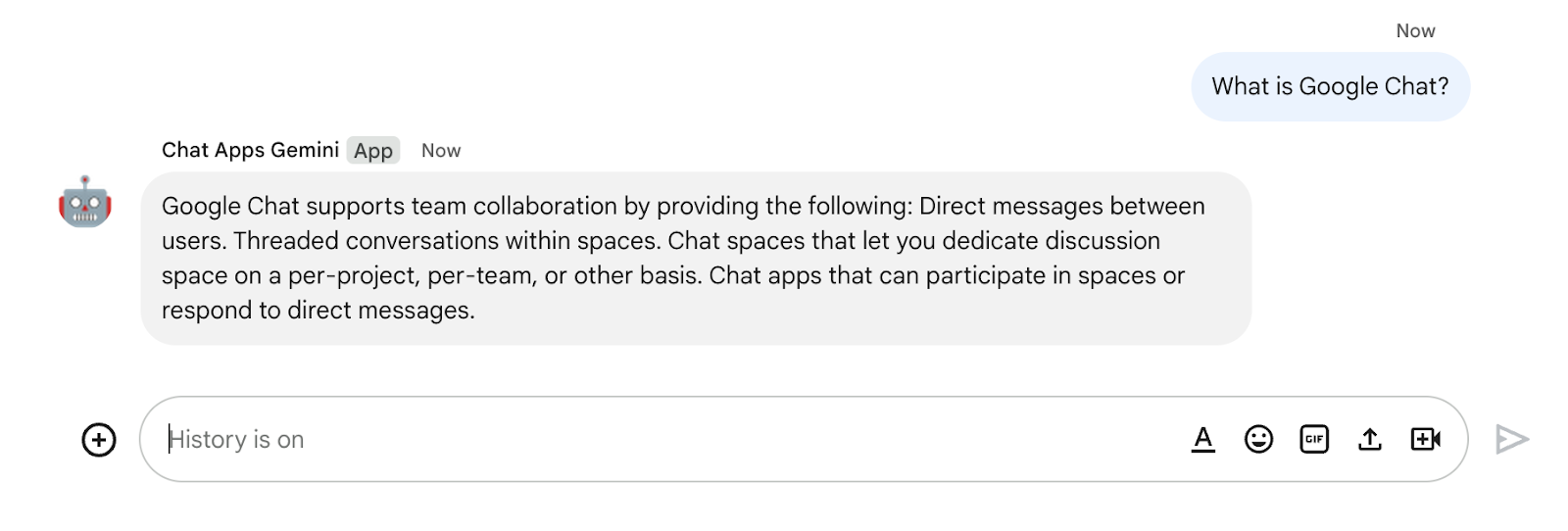
- นำคําสั่งเครื่องหมายทับ 2 คําสั่งออก

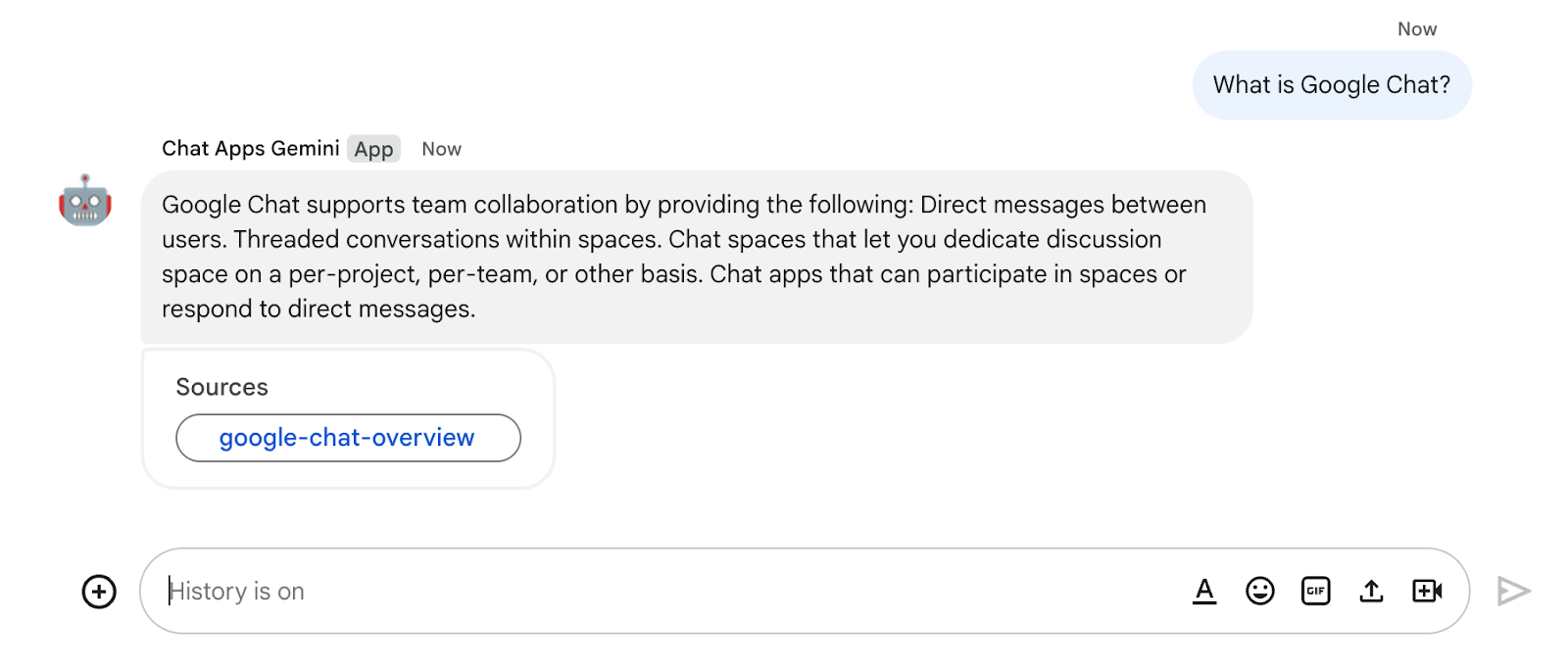
- ใน Google Chat ให้ส่ง
What is Google Chat?ในข้อความส่วนตัวถึงแอป Google Chat ตัวแทนตอบกลับด้วยข้อความที่มีความหมาย

9. ไม่บังคับ: แอป 2: เพิ่มแหล่งที่มา
ตรวจสอบแนวคิด
เว็บฮุคของ Dialogflow CX
บริการที่โฮสต์ตรรกะทางธุรกิจหรือเรียกใช้บริการอื่นๆ ในระหว่างเซสชัน Dialogflow CX เว็บฮุคจะใช้ข้อมูลที่ดึงโดยการประมวลผลภาษาธรรมชาติเพื่อสร้างการตอบกลับแบบไดนามิก ตรวจสอบข้อมูลที่รวบรวม หรือทริกเกอร์การดำเนินการในแบ็กเอนด์ได้
ฟังก์ชันระบบคลาวด์
ฟังก์ชันระบบคลาวด์ เหมาะอย่างยิ่งสำหรับการสร้างแบ็กเอนด์แบบ Serverless ประมวลผลข้อมูลแบบเรียลไทม์ และสร้างแอปอัจฉริยะ ไม่มีเซิร์ฟเวอร์ให้จัดสรร จัดการ แพตช์ หรืออัปเดต ปรับขนาดได้โดยอัตโนมัติ มีความพร้อมใช้งานสูงและคงทนต่อความเสียหาย
ขั้นตอนการตรวจสอบ
ตอบคำถาม (อัปเดต)

ตรวจสอบซอร์สโค้ด
ซอร์สโค้ดเดียวที่ต้องมีคือฟังก์ชันเพื่อปรับการตอบกลับของตัวแทนในข้อความ Google Chat ใช้เป็นเว็บฮุค
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
อัปเดตโปรเจ็กต์ Google Cloud
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- เปิดใช้ Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry และ Cloud Run API
- คลิก เมนู ⋮ > API และ บริการ > API ที่เปิดใช้และ บริการ แล้วยืนยันว่าเปิดใช้ API แล้ว
อัปเดต Agent ที่เก็บข้อมูลของ Dialogflow CX
คุณต้องทำให้ Cloud Function ใช้งานได้และอัปเดตเว็บฮุคของ Dialogflow CX ให้ทริกเกอร์โดยมีแหล่งที่มาหลายแหล่งเมื่อทำได้
ส่งคืนแหล่งที่มาหลายแห่ง
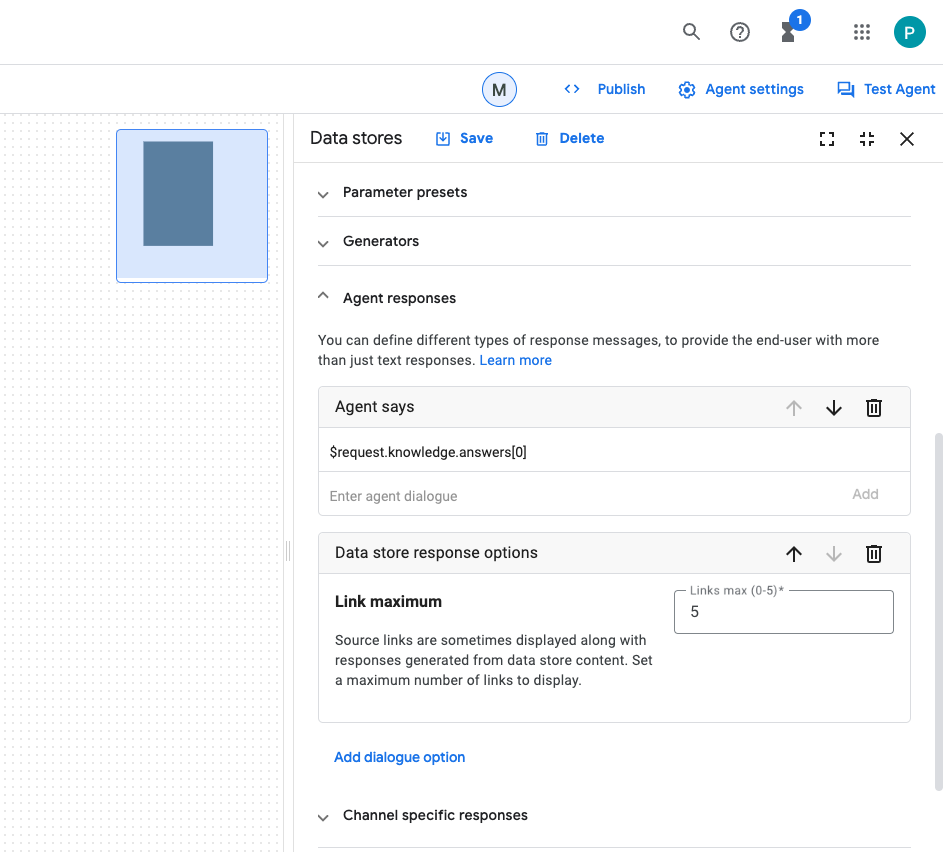
โดยค่าเริ่มต้น ตัวแทนพื้นที่เก็บข้อมูลใหม่จะแสดงผลแหล่งที่มาสูงสุดเพียง 1 แหล่ง แต่คุณเปลี่ยนแหล่งที่มาเพิ่มเติมได้
ในคอนโซล Dialogflow CX ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์ Google Cloud
- เลือกตัวแทนความรู้
- เลือกหน้าเริ่มต้น
- เลือกแก้ไขพื้นที่เก็บข้อมูล
- ในส่วนส่วนการตอบกลับของตัวแทน ให้ตั้งค่าตัวเลือกการตอบกลับพื้นที่เก็บข้อมูลเป็น
5 - คลิกบันทึก

เริ่มต้น Cloud Function
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > Cloud Functions
- คลิกสร้างฟังก์ชัน
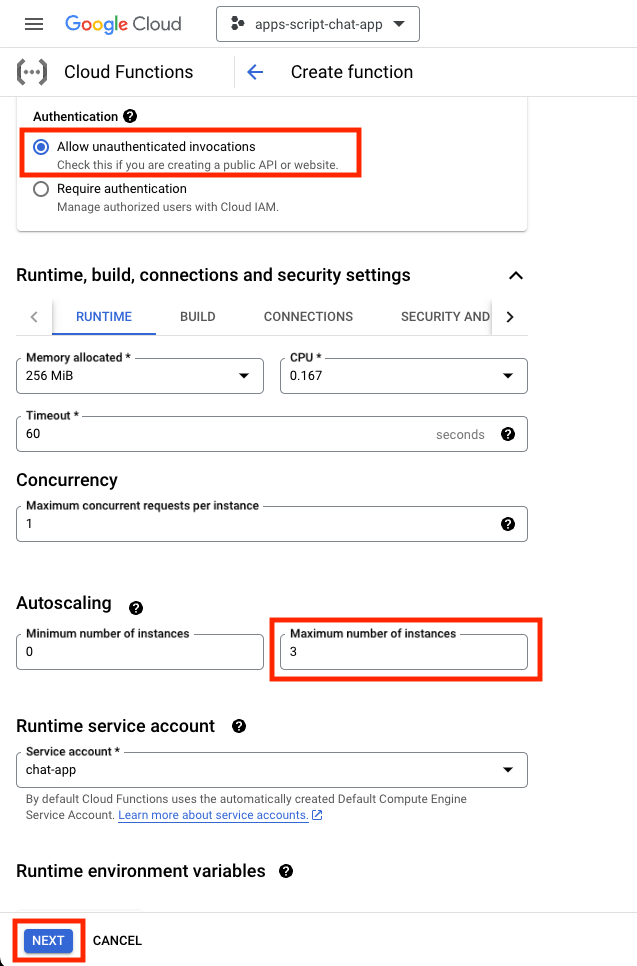
- ในส่วน Basics ให้ตั้ง name เป็น
function-1 - ในส่วนการตรวจสอบสิทธิ์ ให้เลือกปุ่มตัวเลือกอนุญาตการเรียกใช้ที่ไม่ผ่านการตรวจสอบสิทธิ์
- ในส่วนรันไทม์ บิลด์ การเชื่อมต่อ และการตั้งค่าความปลอดภัย ให้ตั้งค่าจำนวนอินสแตนซ์สูงสุดเป็น
3 - คลิกถัดไป

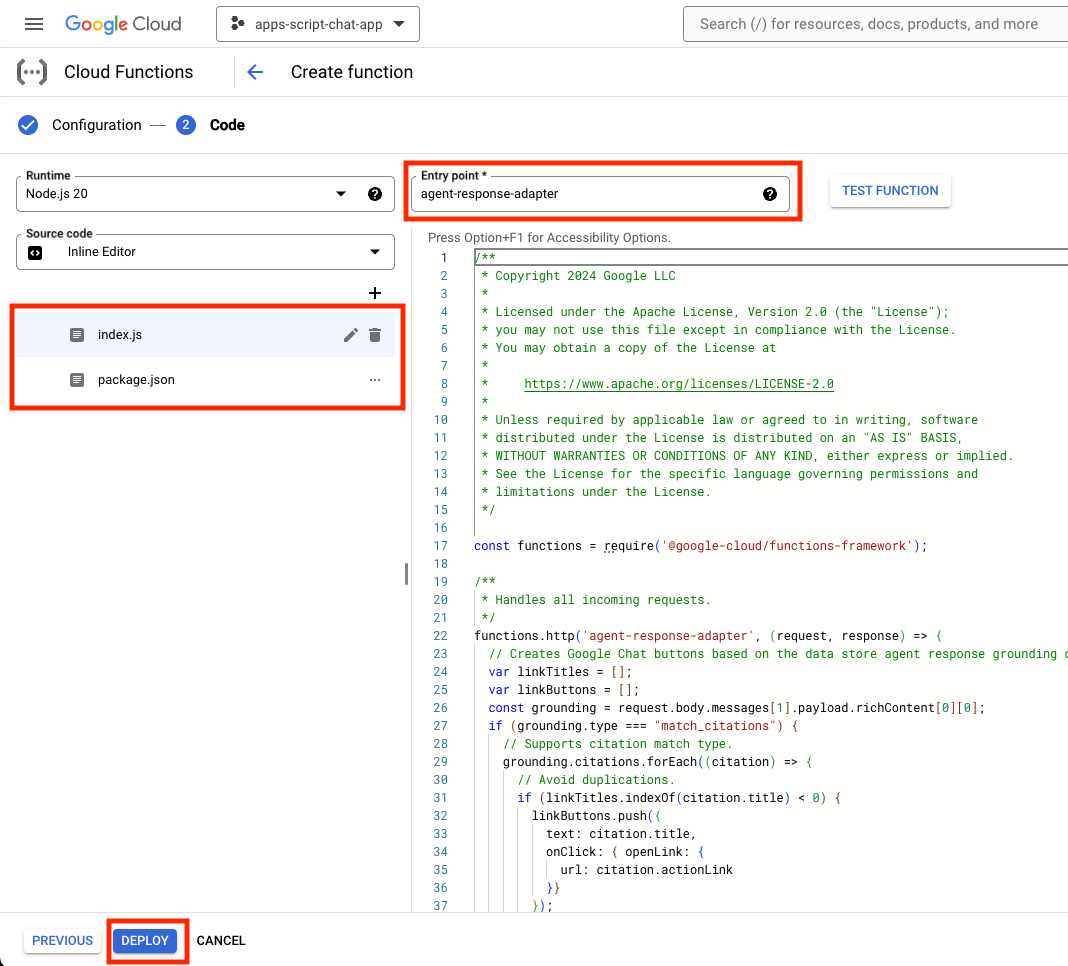
- ตั้งค่าจุดแรกเข้าเป็น
agent-response-adapter - แทนที่เนื้อหาเริ่มต้นด้วยไฟล์ package.json และ index.js
- คลิกทำให้ใช้งานได้

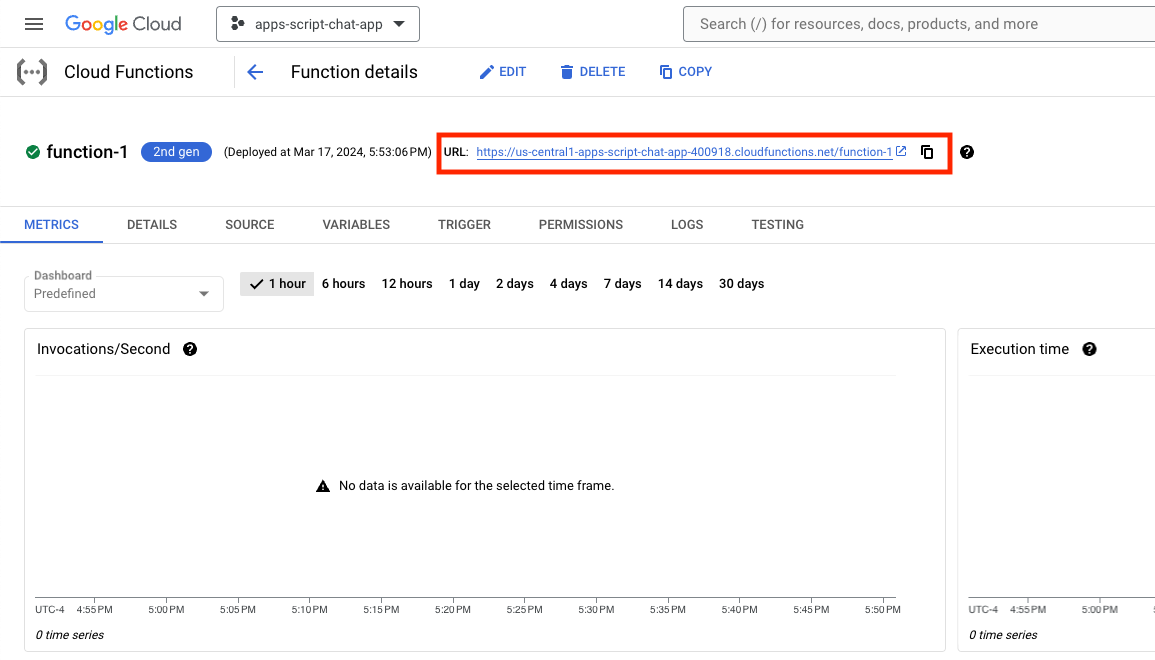
- คัดลอก URL ขณะรอ 2-3 นาทีเพื่อให้ฟังก์ชันใช้งานได้

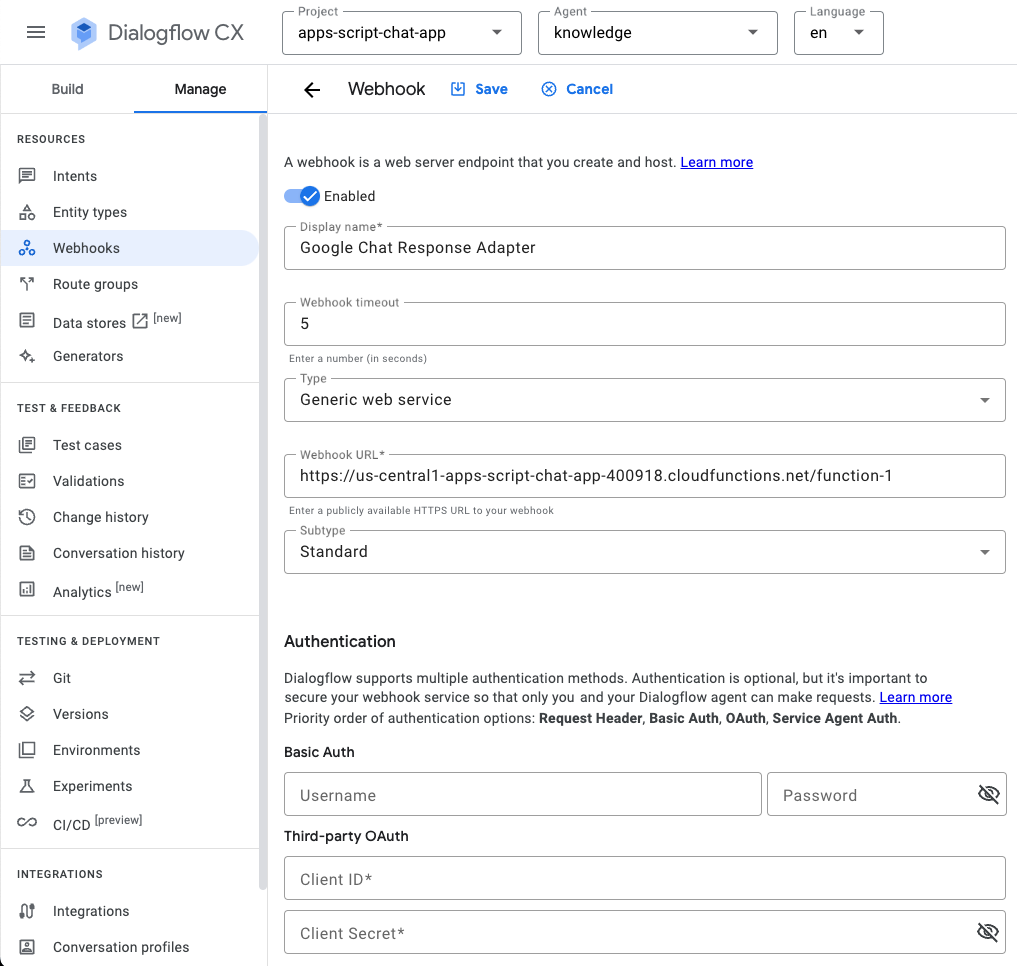
เริ่มเว็บฮุค
คุณต้องกำหนดค่า Agent ของ Dialogflow CX ให้ใช้เว็บฮุคที่ทริกเกอร์ฟังก์ชันที่ทำให้ใช้งานได้ใหม่
ในคอนโซล Dialogflow CX ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์ Google Cloud
- เลือกตัวแทนความรู้
- เลือกจัดการ > เว็บฮุค > สร้าง
- ตั้งค่าชื่อที่แสดงเป็น
Google Chat Response Adapter - ตั้งค่า URL ของเว็บฮุคเป็น URL ที่คัดลอกไว้ก่อนหน้านี้
- คลิกบันทึก

- คลิกสร้าง
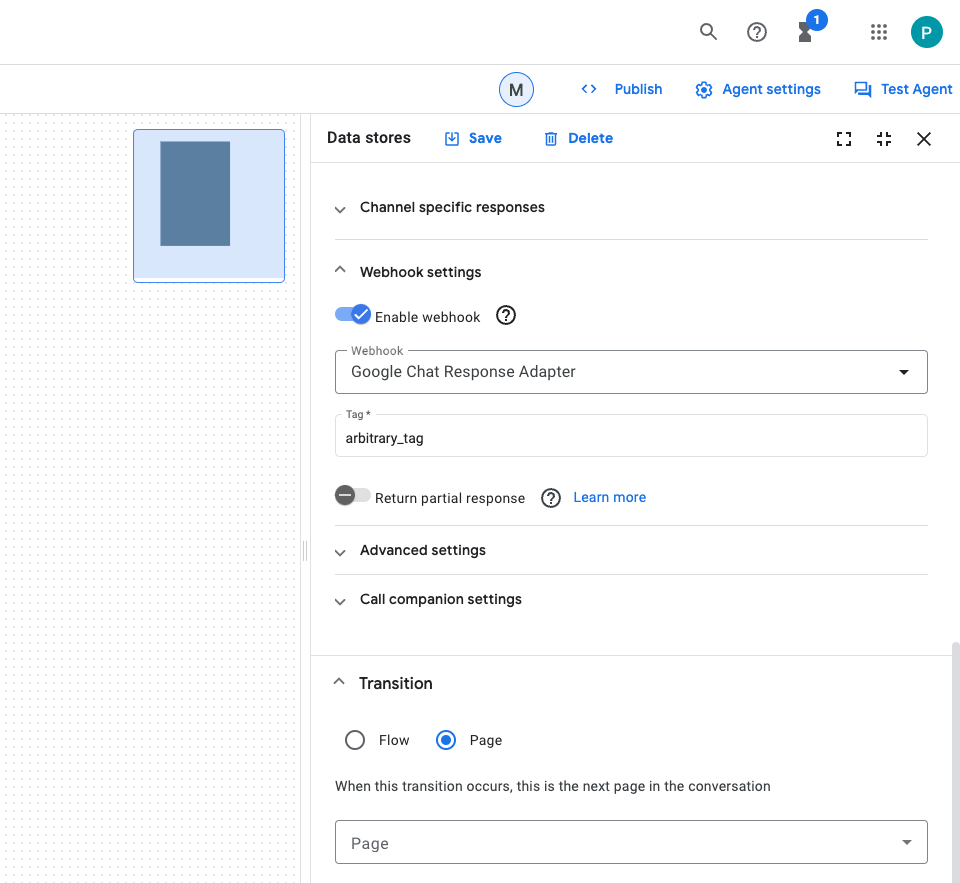
- เลือกหน้าเริ่มต้น
- เลือกแก้ไขพื้นที่เก็บข้อมูล
- ในส่วนการตั้งค่าเว็บฮุค ให้คลิกปุ่มสลับเปิดใช้เว็บฮุค
- เลือกอะแดปเตอร์การตอบกลับแชทของ Google สำหรับเว็บฮุค
- ตั้งค่า tag เป็น
arbitrary_tag - คลิกบันทึก

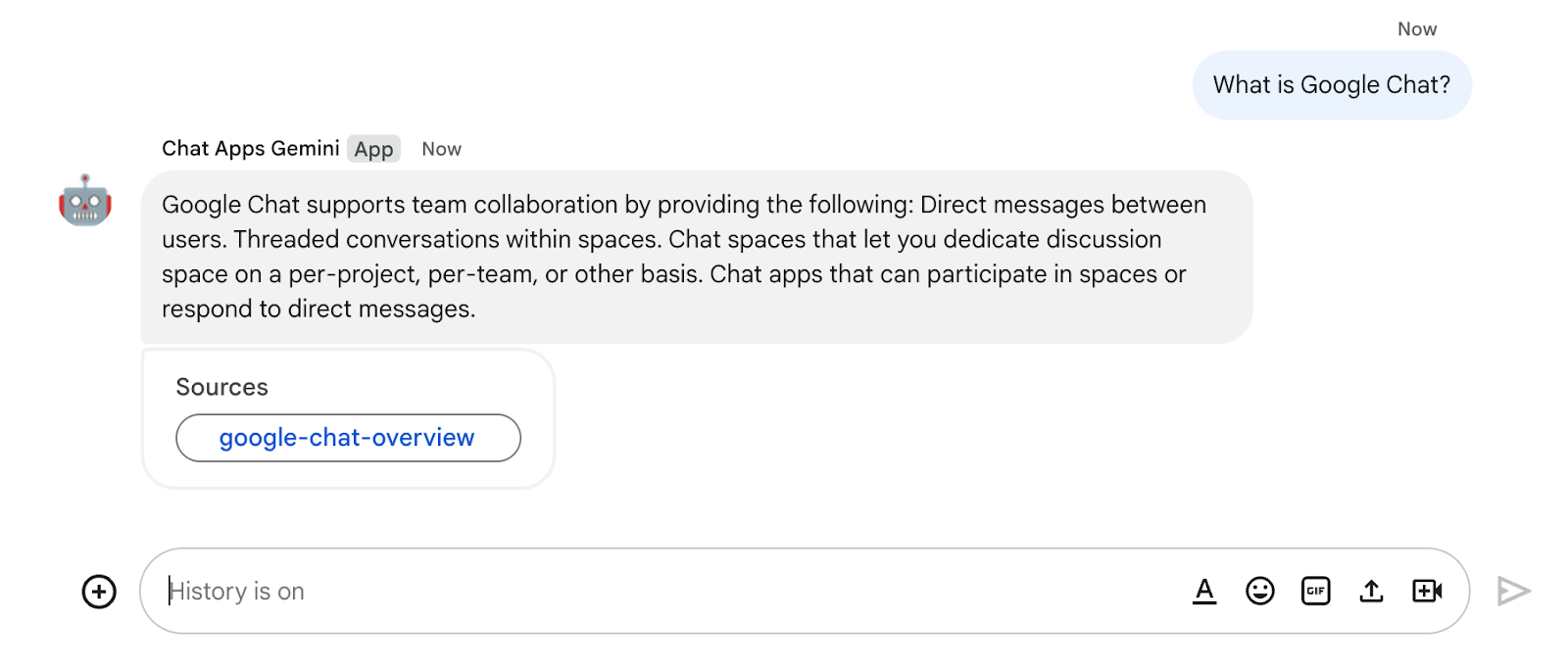
แอปทดสอบ
- ใน Google Chat ให้ส่ง
What is Google Chat?ในข้อความส่วนตัวถึงแอป Google Chat ตัวแทนตอบกลับด้วยข้อความที่มีความหมายและการ์ดที่มีแหล่งที่มา (หากมี)

10. แอป 3: สร้าง
ตรวจสอบแนวคิด
การโต้ตอบแบบสนทนา
เป็นการแลกเปลี่ยนข้อมูลหรือไอเดียระหว่างคน 2 คนขึ้นไปผ่านภาษาที่เป็นธรรมชาติ ซึ่งแตกต่างจากอินเทอร์เฟซทางเทคนิคที่มักจะอาศัยการแลกเปลี่ยนแบบไม่เก็บสถานะ มีโครงสร้างสูง และการไม่ทนทาน
ข้อกำหนดของ OpenAPI
โดยเป็นวิธีการที่สอดคล้องกันในการนำข้อมูลผ่านแต่ละขั้นตอนของวงจร API โดยเป็นภาษาข้อกำหนดสำหรับ HTTP API ที่กำหนดโครงสร้างและไวยากรณ์ในลักษณะที่ไม่เชื่อมกับภาษาโปรแกรมที่ใช้สร้าง API โดยทั่วไปข้อกำหนด API จะเขียนด้วย YAML หรือ JSON ซึ่งช่วยให้แชร์และใช้งานข้อกำหนดได้ง่าย
Agent ของ Dialogflow CX
องค์ประกอบพื้นฐานของแอป Agent โดยทั่วไปแล้วแอป Agent จะมี Agent จำนวนมาก ซึ่งแต่ละ Agent ได้รับการกำหนดให้จัดการงานที่เฉพาะเจาะจง ข้อมูล Agent จะส่งให้กับ LLM เพื่อให้มีข้อมูลที่จำเป็นในการตอบคำถามและดำเนินงาน ตัวแทนแต่ละคนจะให้ข้อมูล ส่งคำถามไปยังบริการภายนอก หรือเลื่อนเวลาการจัดการการสนทนาไปยังขั้นตอน Dialogflow CX หรือ Agent อื่นเพื่อจัดการงานย่อยได้
เครื่องมือ Dialogflow CX
เครื่องมือใช้เพื่อเชื่อมต่อแอป Agent กับระบบภายนอก ระบบเหล่านี้จะช่วยเพิ่มพูนความรู้เกี่ยวกับแอปตัวแทน รวมถึงเพิ่มขีดความสามารถให้ดำเนินงานที่ซับซ้อนได้อย่างมีประสิทธิภาพ
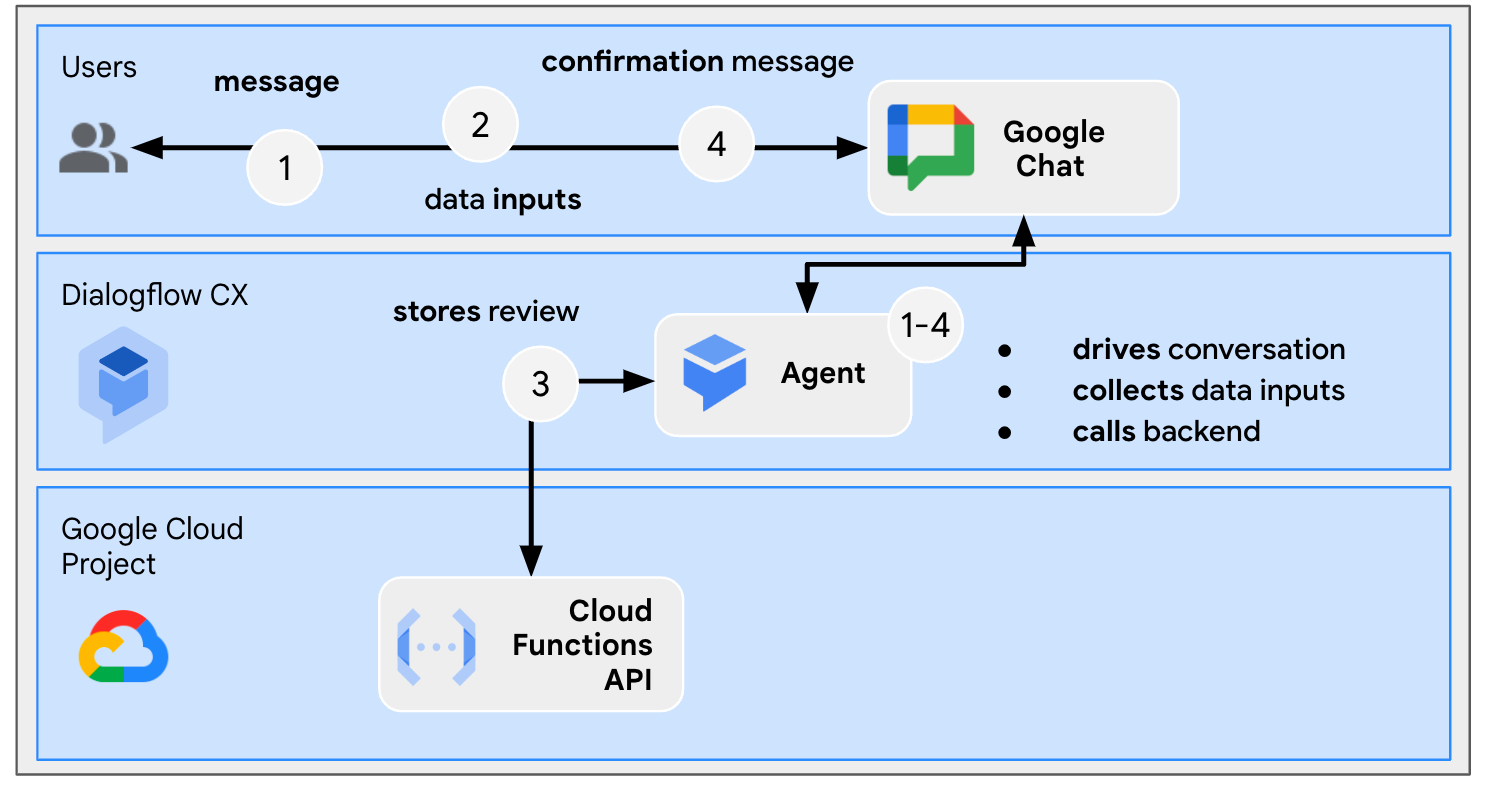
ตรวจสอบสถาปัตยกรรม

แอป Google Chat นี้สร้างด้วย Dialogflow CX และจะทำงานดังต่อไปนี้
- ผู้ใช้ส่งข้อความไปยังแอปทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงาน
- แอปที่เป็น Agent ของ Dialogflow CX และเชื่อมโยงกับโปรเจ็กต์ Google Cloud จะประมวลผลข้อความ
- แอปผสานรวมกับ Agent
- แอปจะส่งการตอบกลับพร้อมกันทั้งในข้อความส่วนตัวหรือในพื้นที่ทำงานเดิม
ขั้นตอนการตรวจสอบ
รวบรวมรีวิว

ตรวจสอบซอร์สโค้ด
ซอร์สโค้ดเดียวที่ต้องมีคือฟังก์ชันสำหรับจำลองบริการแบ็กเอนด์ที่ Agent ใช้เป็นเครื่องมือ
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
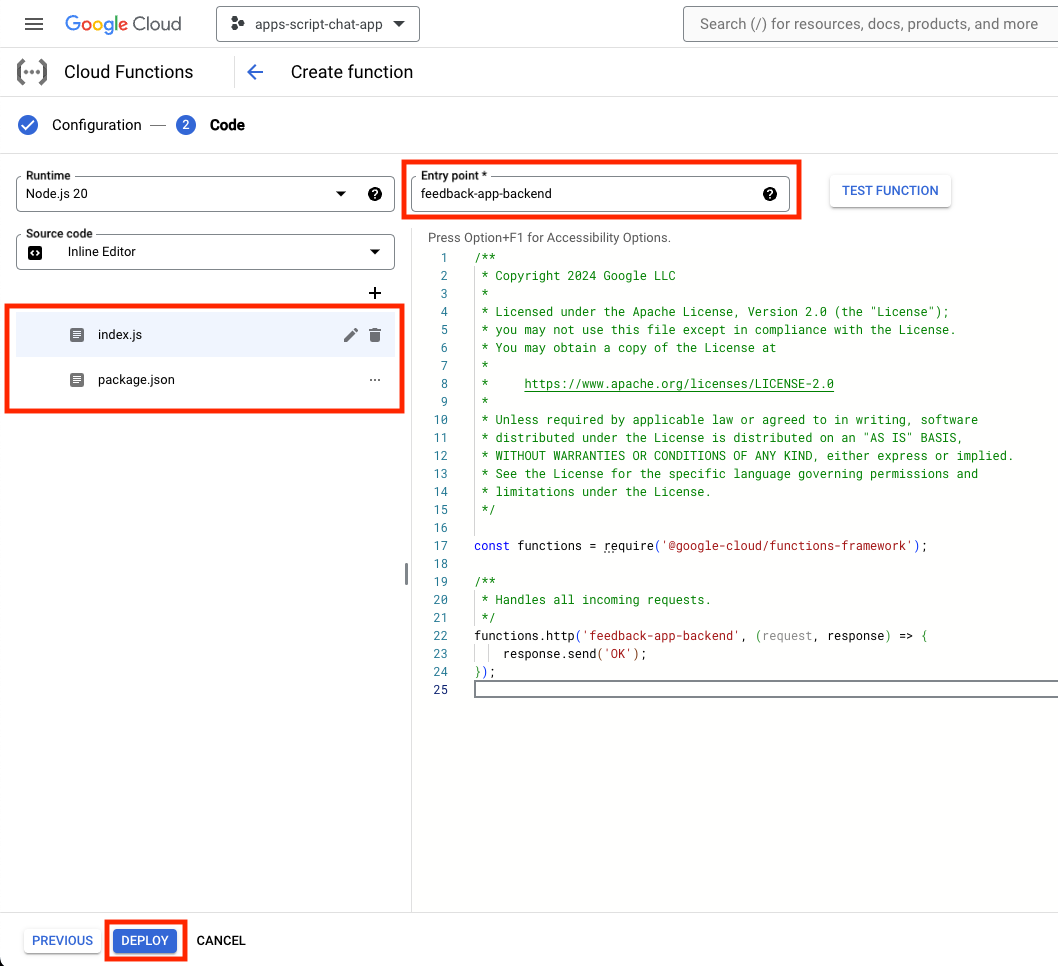
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
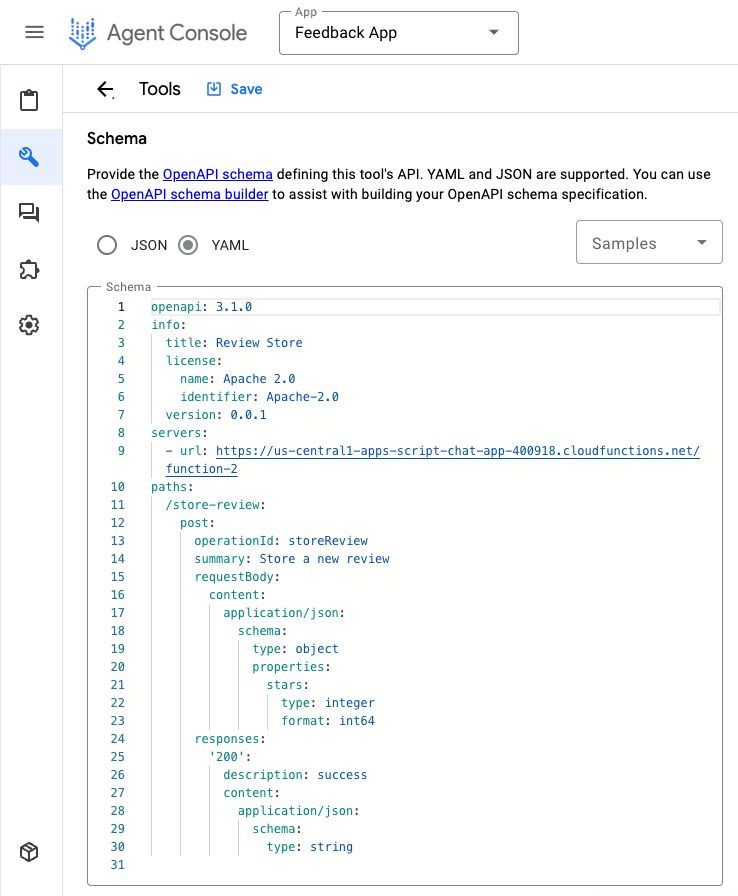
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
เริ่มการจำลองบริการแบ็กเอนด์
คุณทำให้ Cloud Function ใช้งานได้เพื่อจำลองบริการแบ็กเอนด์ที่แอป Agent ของ Dialogflow CX ต้องผสานรวมและเรียกใช้งานในฐานะเครื่องมือ
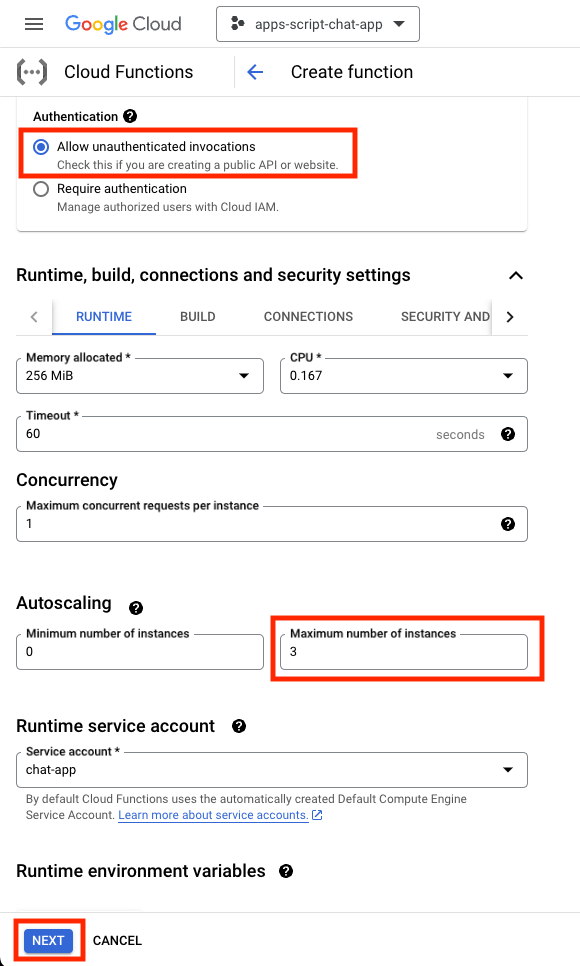
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > Cloud Functions
- คลิกสร้างฟังก์ชัน
- ในส่วน Basics ให้ตั้ง name เป็น
function-2 - ในส่วนการตรวจสอบสิทธิ์ ให้เลือกปุ่มตัวเลือกอนุญาตการเรียกใช้ที่ไม่ผ่านการตรวจสอบสิทธิ์
- ในส่วนรันไทม์ บิลด์ การเชื่อมต่อ และการตั้งค่าความปลอดภัย ให้ตั้งค่าจำนวนอินสแตนซ์สูงสุดเป็น
3 - คลิกถัดไป

- ตั้งค่าจุดแรกเข้าเป็น
feedback-app-backend - แทนที่เนื้อหาเริ่มต้นด้วยไฟล์ package.json และ index.js
- คลิกทำให้ใช้งานได้

- คัดลอก URL ขณะรอ 2-3 นาทีเพื่อให้ฟังก์ชันใช้งานได้
สร้างแอป Agent ของ Dialogflow CX
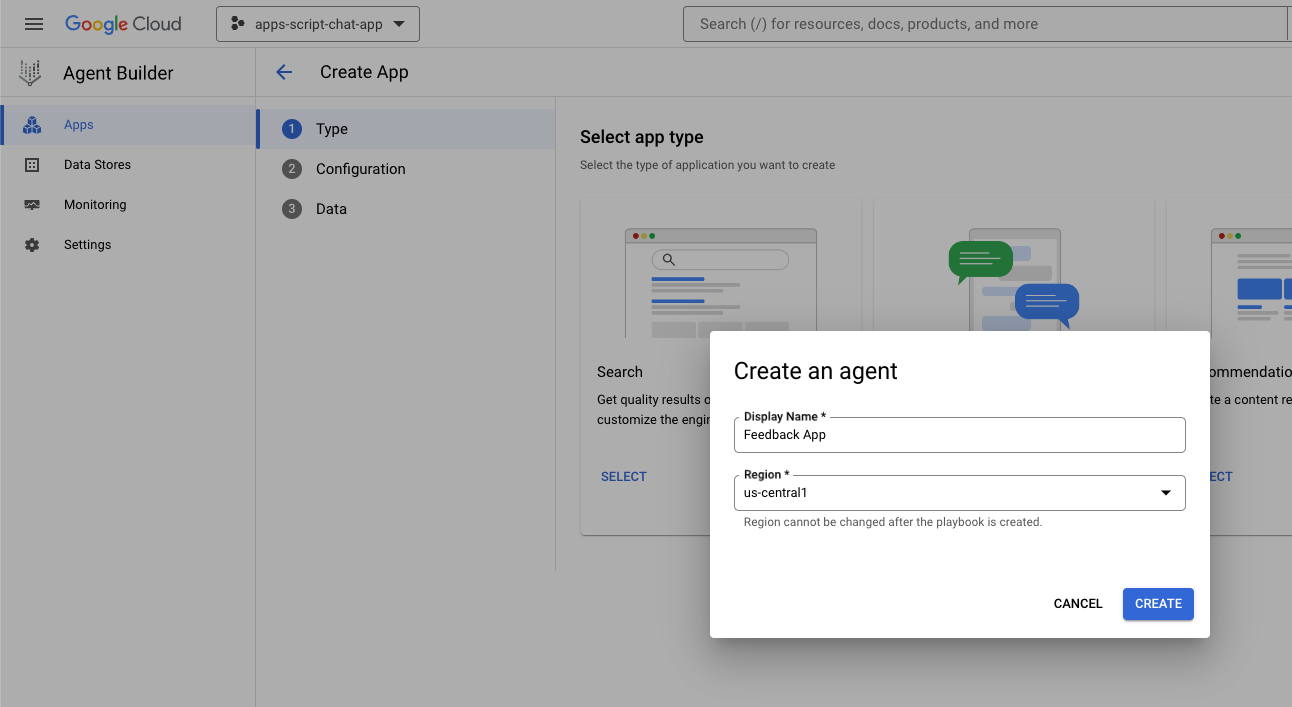
สร้างแอป
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > แอป
- คลิกแอปใหม่
- เลือก Agent
- ตั้งค่าชื่อที่แสดงเป็น
Feedback App - คลิกสร้าง

เริ่มเครื่องมือ
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > แอป
- เลือกตัวแทนแอปความคิดเห็น
- คลิกเครื่องมือ > + สร้าง
- ตั้งชื่อเป็น
review - เลือก OpenAPI
- ตั้งค่า description เป็นค่าต่อไปนี้
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- ดาวน์โหลดและแทนที่
$URLในไฟล์ service-openapi.yaml ด้วย URL ที่คัดลอกไว้ก่อนหน้านี้ - ตั้งค่า
YAML Schemaเป็นเนื้อหาที่แก้ไขแล้วของไฟล์service-openapi.yaml - คลิกบันทึก

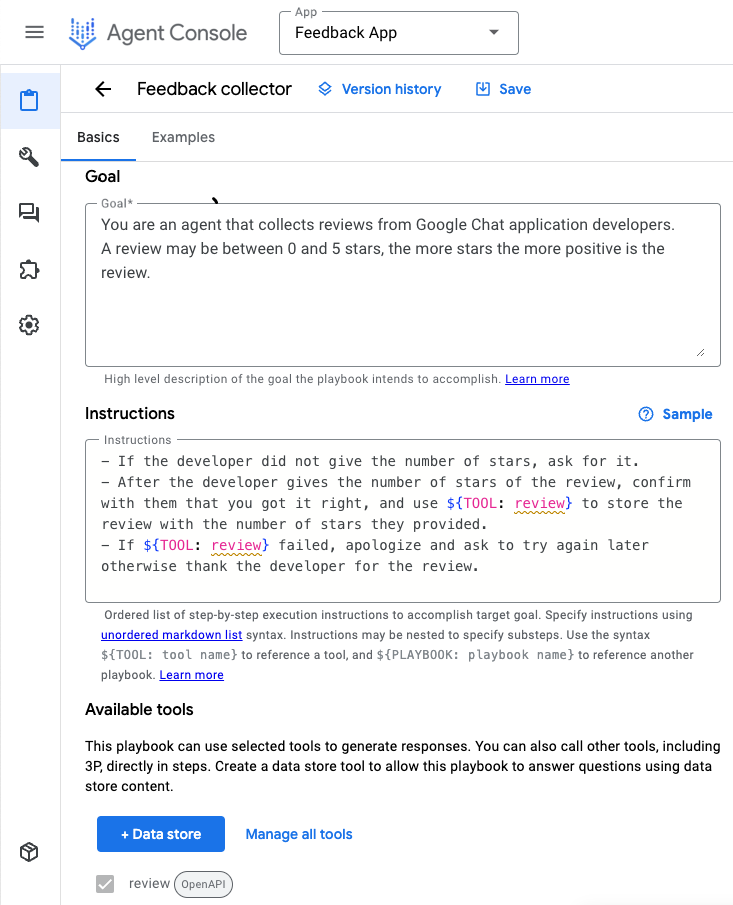
เริ่มต้นตัวแทน
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > แอป
- เลือกตัวแทนแอปความคิดเห็น
- เลือก ตัวแทน > Generative Agent เริ่มต้น
- ตั้งชื่อตัวแทนเป็น
Feedback collector - ตั้งค่า
goalเป็นค่าต่อไปนี้
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- ตั้งค่าวิธีการเป็นค่าต่อไปนี้
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- คลิกบันทึก

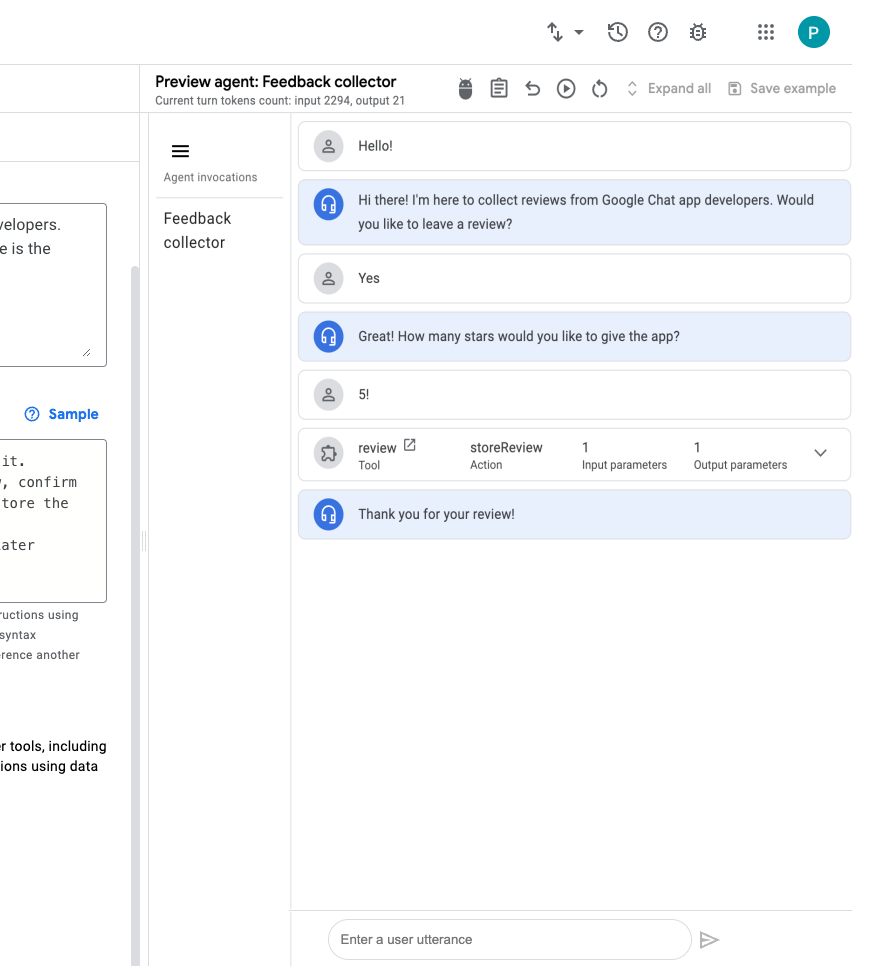
แอปทดสอบ
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > เครื่องมือสร้างตัวแทน > แอป
- เลือกตัวแทนแอปความคิดเห็น
- ไปที่ดูตัวอย่างตัวแทน
- ในส่วน Agent ให้เลือกเครื่องมือรวบรวมความคิดเห็น
- ในส่วนเลือกรูปแบบ Generative ให้เลือก gemini-pro
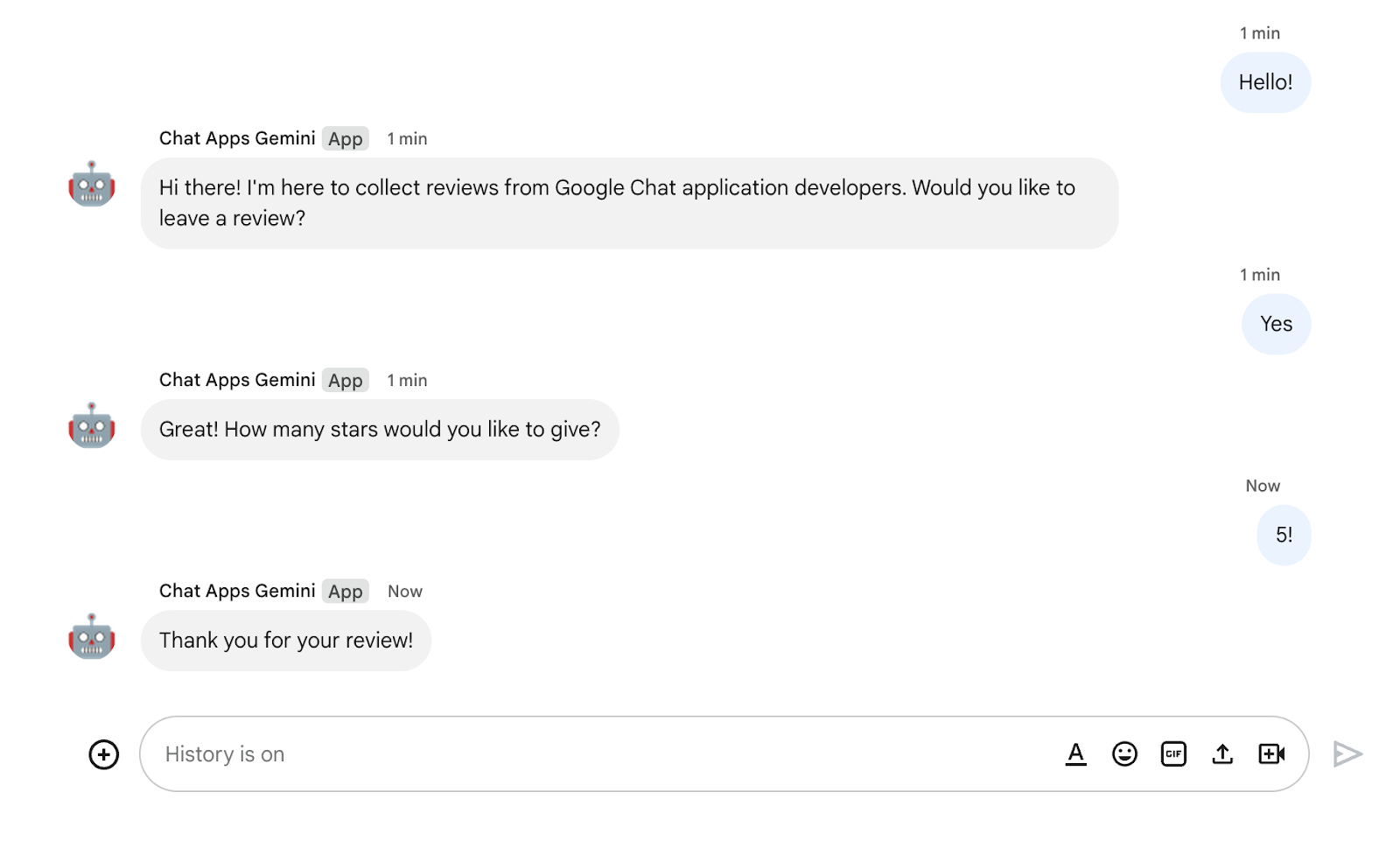
- ส่งข้อความ
Hello!เพื่อเริ่มต้น

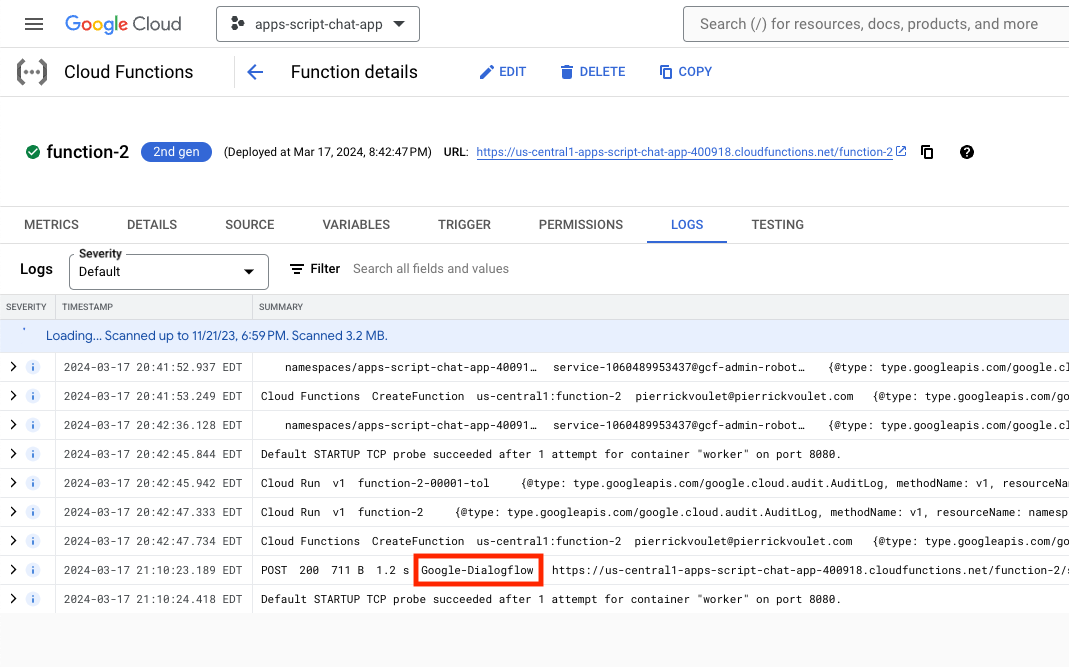
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > Cloud Functions
- เลือก function-2 > บันทึก บันทึกบางรายการจะแสดง Google-Dialogflow เป็นผู้โทร

ผสานรวมแอป Google Chat
ในคอนโซล Dialogflow CX ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์ Google Cloud
- คลิกเมนูการทํางานของตัวแทน
Feedback App - คลิกคัดลอกชื่อ
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่การกำหนดค่า Google Chat API
- ตั้งค่าชื่อทรัพยากรของ Agent หรือสภาพแวดล้อมเป็นชื่อ Agent ที่คัดลอกไว้ก่อนหน้านี้

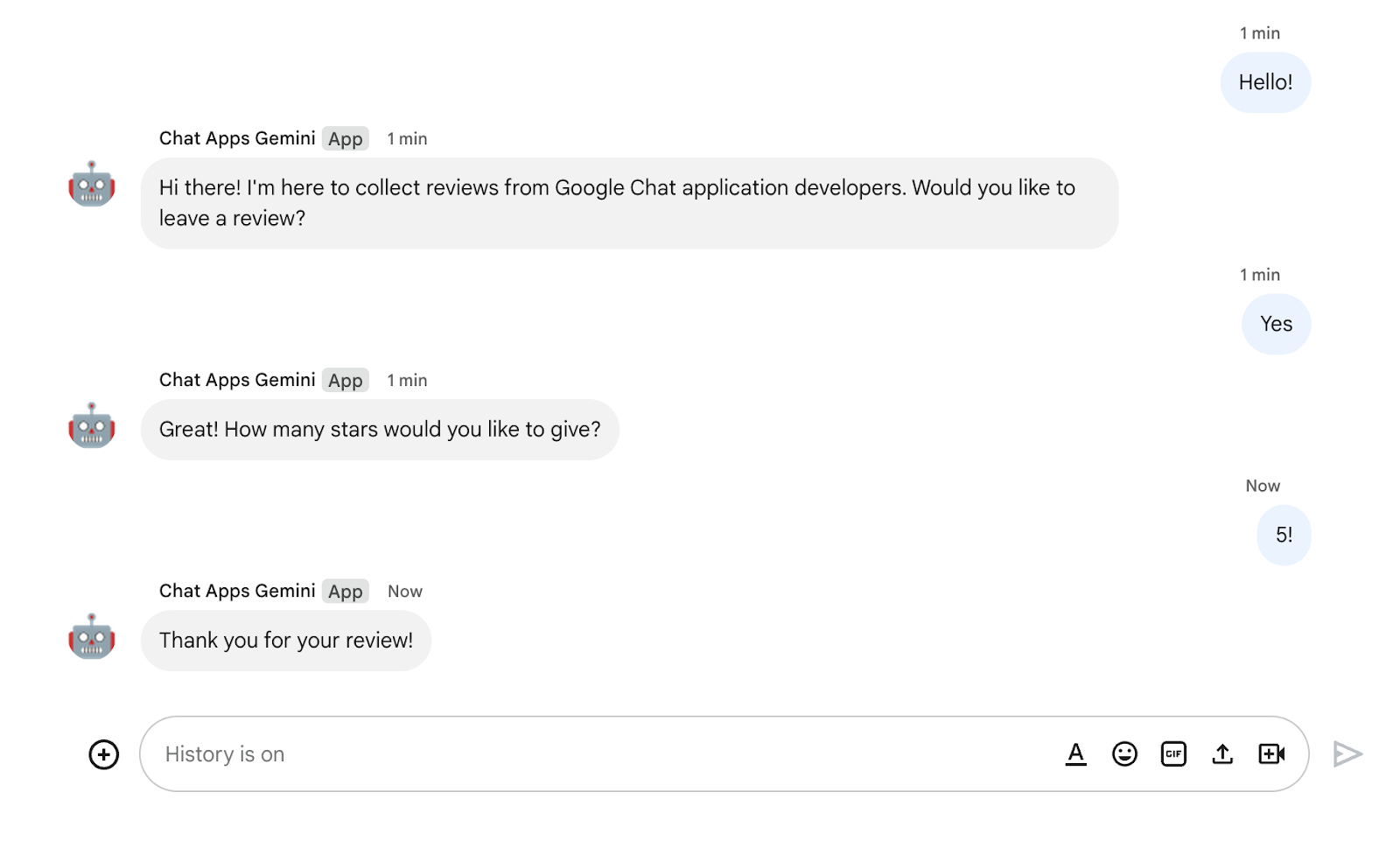
- ใน Google Chat ให้ส่ง
Hello!ในข้อความส่วนตัวไปยังแอป Google Chat เพื่อเริ่มต้น ตัวแทนจะตอบกลับในลักษณะเดียวกันกับการทดสอบของคุณจากคอนโซล Dialogflow CX

11. ล้างข้อมูล
ลบโปรเจ็กต์ Google Cloud
เราขอแนะนำให้คุณลบโปรเจ็กต์ Google Cloud เพื่อเลี่ยงไม่ให้เกิดการเรียกเก็บเงินกับบัญชี Google Cloud สำหรับทรัพยากรที่ใช้ใน Codelab นี้
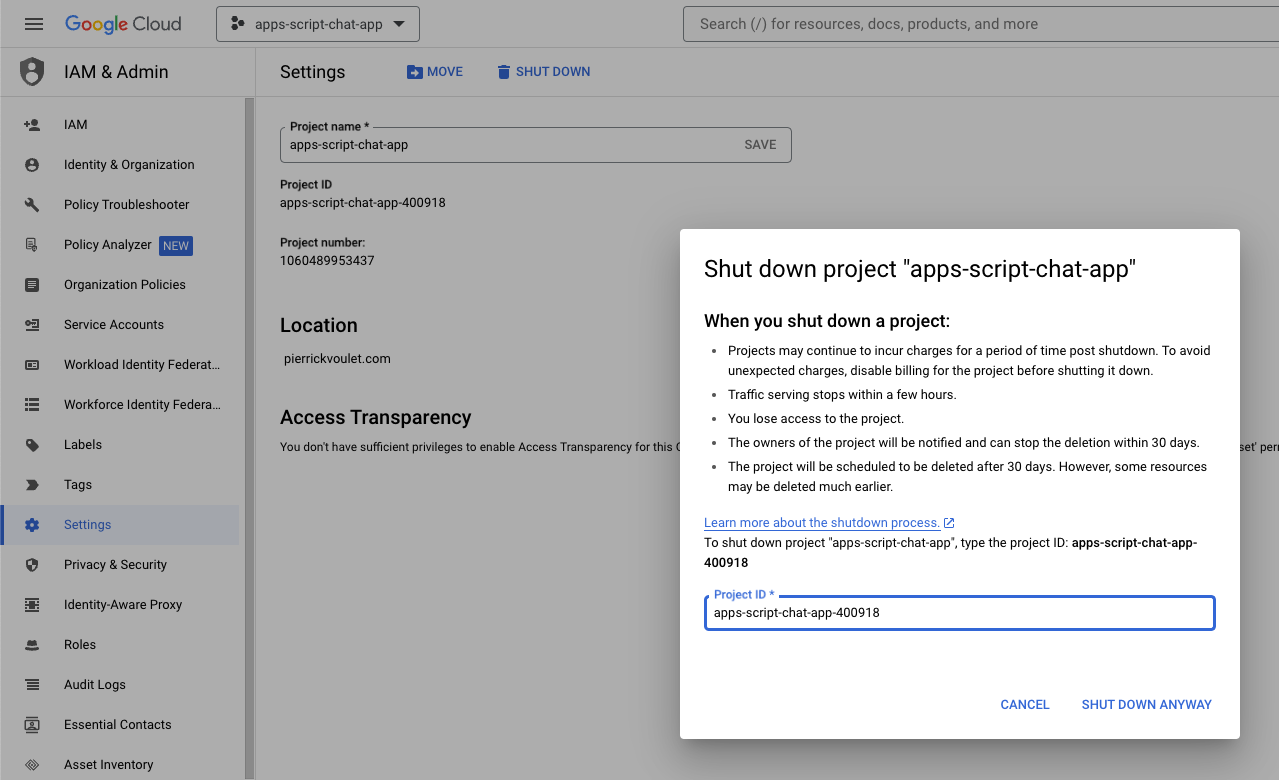
ในคอนโซล Google Cloud ให้ทำตามขั้นตอนต่อไปนี้
- คลิก เมนู ⋮ > IAM และ ผู้ดูแลระบบ > การตั้งค่า
- คลิกปิดเครื่อง
- ป้อนรหัสโปรเจ็กต์
- คลิกปิดเครื่อง

ลบโครงการ Apps Script
เราขอแนะนำให้คุณลบโครงการ Apps Script ออกด้วย
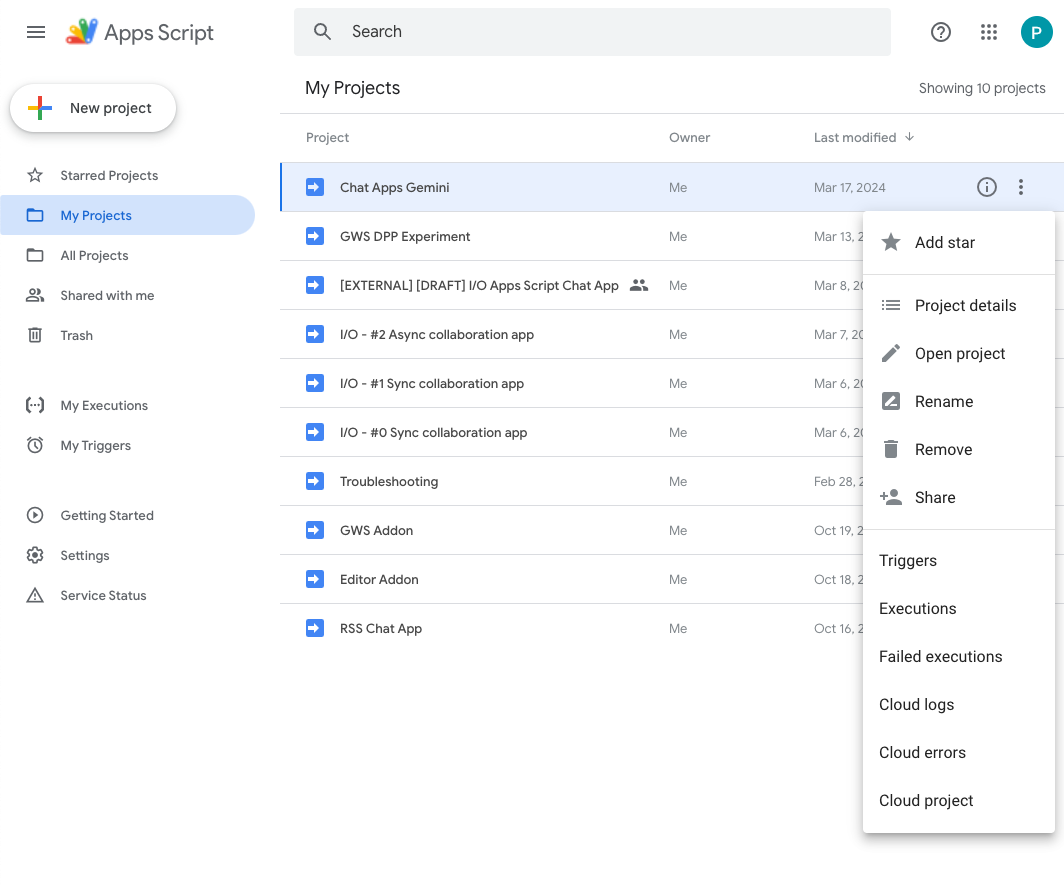
ในคอนโซล Apps Script ให้ทำตามขั้นตอนต่อไปนี้
- เลือกโปรเจ็กต์
- คลิกเมนูการทำงาน
- คลิกนำออก

12. ขอแสดงความยินดี
ยินดีด้วย คุณสร้างแอป Google Chat ด้วย Gemini
สิ่งที่ต้องทำต่อไป
เราแสดง Use Case แบบง่ายๆ ใน Codelab นี้เท่านั้น แต่ก็ยังมีส่วนเพิ่มเติมอีกมากมายที่คุณอาจต้องการพิจารณาในแอป Google Chat ดังตัวอย่างต่อไปนี้
- ผสานรวมกับ Generative AI โมเดลอื่นๆ รวมถึงแบบกำหนดเอง
- รองรับสื่อประเภทอื่นๆ เช่น เสียง รูปภาพ และวิดีโอ
- ใช้สื่อหลากรูปแบบ
- ใช้กรอบเวลาบริบทที่นานขึ้นและการวนความคิดเห็น
- เผยแพร่แอป Google Chat ที่พร้อมใช้งานจริงใน Marketplace มีแหล่งข้อมูลมากมายที่พร้อมให้บริการแก่นักพัฒนาซอฟต์แวร์ เช่น วิดีโอ YouTube, เว็บไซต์เอกสาร, ตัวอย่างโค้ด และบทแนะนำ
- เปิดใช้ Google Chat ให้กับองค์กร ฟีเจอร์โหมดการนำเข้าช่วยให้เริ่มต้นใช้งานได้ง่ายขึ้น
ดูข้อมูลเพิ่มเติม
- เว็บไซต์เอกสารประกอบเกี่ยวกับ Google Chat สำหรับนักพัฒนาแอป
- การผสานรวม Google Chat กับ Dialogflow CX
- ที่เก็บ GitHub สำหรับตัวอย่าง Google Chat ทั้งหมด
- โหมดการนำเข้า Google Chat
- เว็บไซต์เอกสารประกอบเกี่ยวกับ Apps Script สำหรับนักพัฒนาซอฟต์แวร์
- ช่อง YouTube ของนักพัฒนาซอฟต์แวร์ Google Workspace
- ศูนย์นักพัฒนาแอป Google Cloud
- โมเดล Generative AI
- โมเดลที่กำหนดเองของ Generative AI
- กรอบเวลาบริบทแบบยาวของ Generative AI
- ลูปความคิดเห็นจาก Generative AI