1. Antes de comenzar
¿Qué son las apps de Google Chat con Gemini?
Las apps de Google Chat con Gemini hacen lo siguiente:
- Llevan tus servicios y recursos a Google Chat, lo que permite que los usuarios obtengan información y realicen acciones sin abandonar la conversación.
- Integran el modelo de IA generativa de Gemini para que puedan crear o buscar datos, como texto o imágenes, en momentos específicos y, así, optimizar tus flujos de trabajo.
¿Por qué deberías integrar las apps de Google Chat con Gemini?
Los casos de uso típicos de los modelos de IA generativa como Gemini se encuadran en las siguientes categorías:
- Mejora y creación de contenido. Genera textos de marketing, elabora publicaciones para redes sociales, crea imágenes realistas, compone música o ayuda en la creación de contenido de video.
- Búsqueda de datos. Extrae información clave de una base de conocimiento no estructurada, resume textos extensos, clasifica contenido o traduce idiomas con mayor precisión y velocidad.
- Conversación. Participa en conversaciones naturales, informativas y creativas.
La capacidad de integrar estas funciones directamente en la interfaz que ya conocemos de Google Chat es una gran oportunidad para cualquiera que desee mejorar la experiencia y la productividad de sus usuarios.
Requisitos previos
- Conocimientos básicos de Apps Script, Google Cloud y Node.js
- Conocimientos básicos de los conceptos de Google Chat, incluidos los controladores de eventos, los comandos de barra, los diálogos, las tarjetas, los mensajes, la autenticación de apps y las APIs
Qué compilarás
En este codelab, compilarás tres apps de Google Chat con Gemini para abordar los tres casos de uso que se presentaron en la sección anterior.
App de administración de problemas (mejora y creación de contenido)
Esta app hace lo siguiente:
- Administra problemas desde la creación hasta el cierre con interacciones básicas, la página principal de la app y su autenticación.
- Supervisa los mensajes y brinda ayuda inclusiva a través de eventos y widgets de accesorios.
Usarás Gemini para hacer lo siguiente:
- Generar informes de problemas basados en el historial de mensajes y los detalles de los problemas
- Clasificar palabras no inclusivas en mensajes con instrucciones restringidas
Las principales tecnologías que se usan son Vertex AI, Gemini, Apps Script y APIs de Google Workspace (Admin, Chat, Docs y Events).



App de conocimiento (búsqueda de datos)
Esta app usa Gemini para comprender y responder preguntas en lenguaje natural, así como para devolver referencias de origen de datos no estructurados.
Las principales tecnologías que se usan son el agente de almacén de datos de Dialogflow CX, el webhook de Dialogflow CX, Google Cloud Functions y Gemini.

App de comentarios (conversación)
Esta app utiliza Gemini para recopilar y almacenar opiniones con conversaciones en lenguaje natural.
Las principales tecnologías que se usan son el agente de Dialogflow CX, la herramienta Dialogflow CX, OpenAPI, Google Cloud Functions y Gemini.

Qué aprenderás
- Cómo integrar apps de Google Chat en Gemini a través de Vertex AI
- Cómo integrar apps de Google Chat en agentes de Dialogflow CX.
- Cómo usar las funciones más recientes de Google Chat: la página principal de la app, los eventos de Google Chat y los widgets de accesorios
Requisitos
- Haber completado la guía de inicio rápido Compila una app de Google Chat con Apps Script (este codelab se basa en el proyecto resultante de Apps Script y Google Cloud)
2. Prepárate
Inicializa recursos
En esta sección, accederás a los siguientes recursos y los configurarás desde tu navegador web preferido.
Proyecto de Apps Script
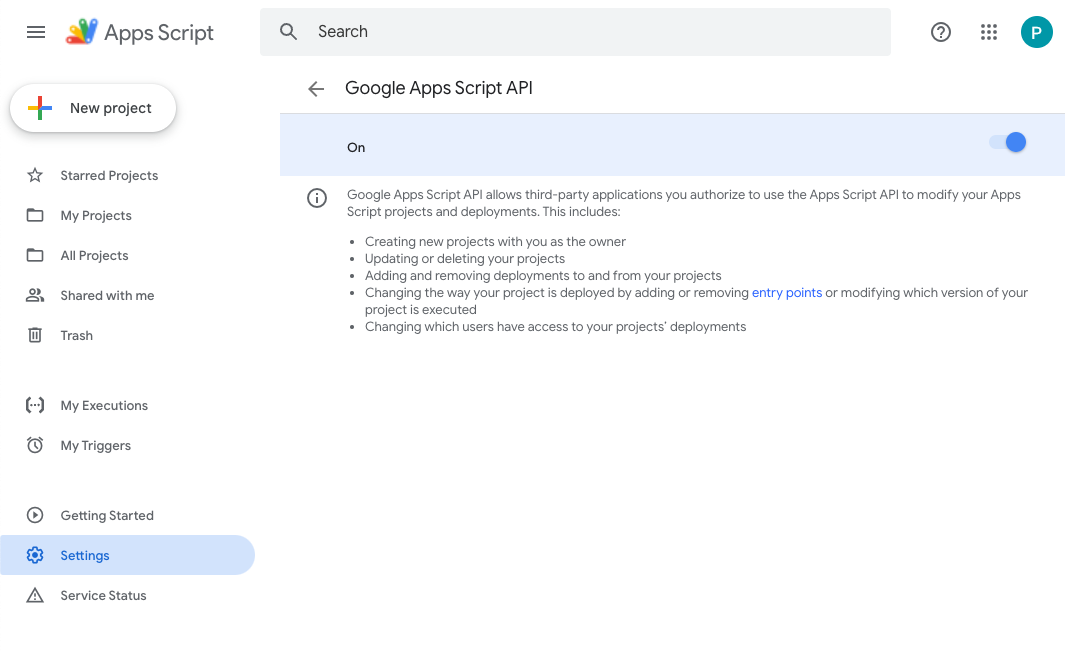
En la consola de Apps Script, sigue estos pasos:
- Haz clic en Configuración y, luego, habilita la API de Google Apps Script.

- Selecciona tu proyecto.
- Haz clic en Configuración del proyecto.
- Selecciona la casilla de verificación Mostrar el archivo de manifiesto "
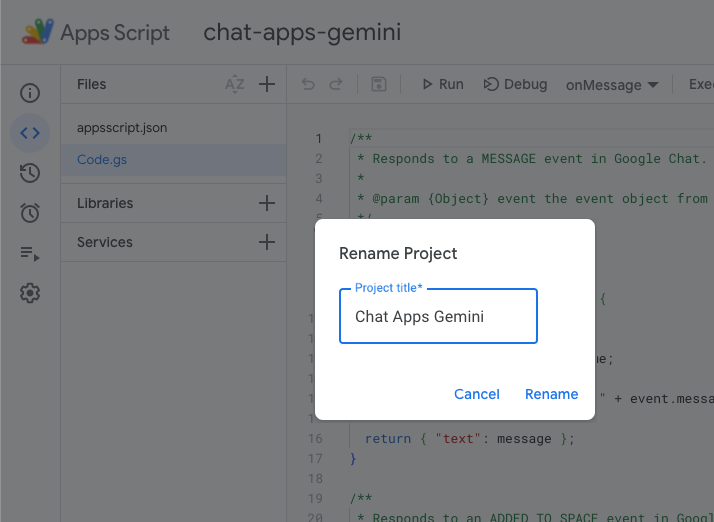
appsscript.json" en el editor. - Cambia el nombre del proyecto a
Chat Apps Gemini.

Proyecto de Google Cloud
En la consola de Google Cloud, sigue estos pasos:
- Selecciona tu proyecto.
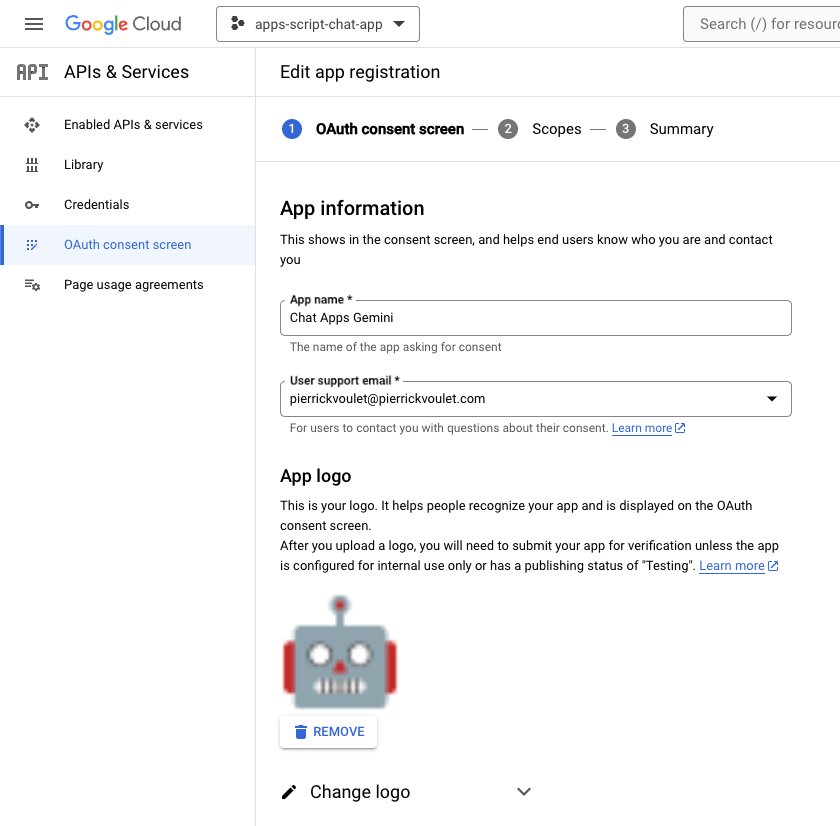
- Haz clic en Menú ☰ > APIs y servicios > Pantalla de consentimiento de OAuth > Editar app y, luego, establece el Nombre de la app en
Chat Apps Gemini.
- Navega a la configuración de la API de Google Chat y, luego, establece el Nombre de la app y la Descripción en
Chat Apps Gemini.

Google Chat
Sigue estos pasos en Google Chat:
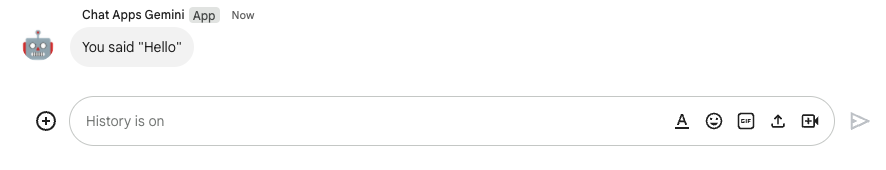
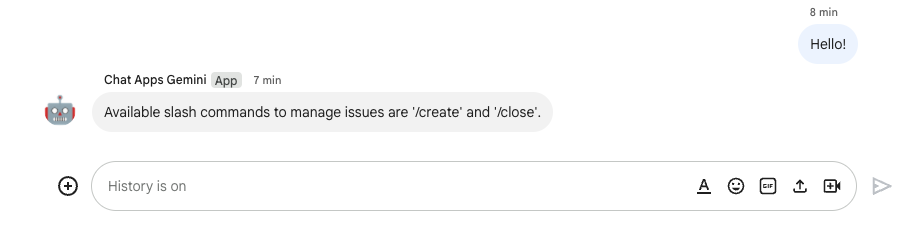
- Si es necesario, inicia un chat con tu app de Google Chat.
- Envía un mensaje, como
Hello, para asegurarte de que funcione.

Descarga el código fuente y los recursos de manera local
- Descarga este repositorio de GitHub.
- En tu entorno de desarrollo preferido, abre el directorio
apps-script/chat-apps-geminiy, luego, navega al mismo directorio en tu terminal.

Instala y configura clasp
Usamos clasp para editar y enviar fácilmente versiones del código fuente del entorno local al proyecto de Apps Script.
- En tu entorno local, instala las versiones más recientes de
node,npmyclasp.
npm install -g @google/clasp
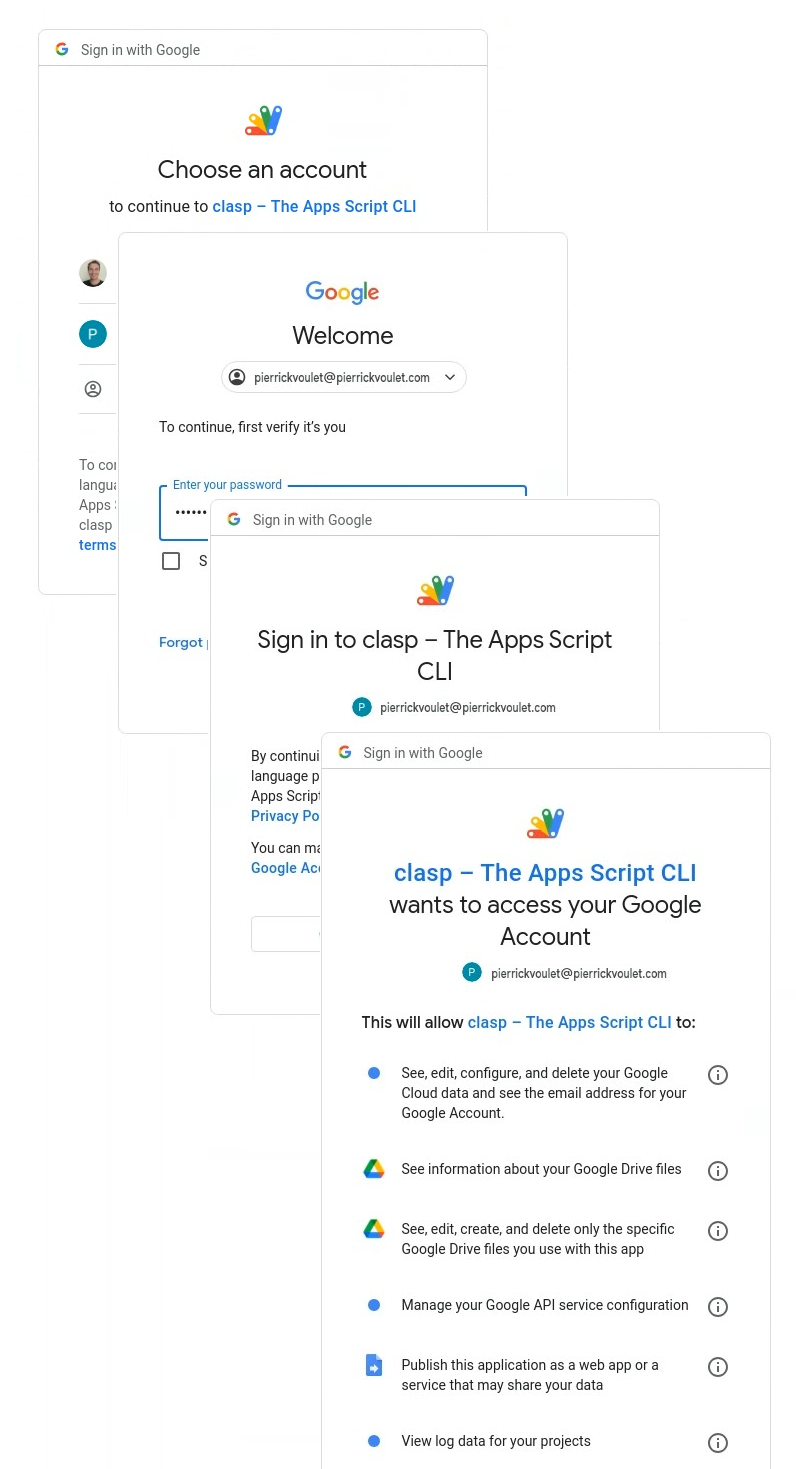
- Accede con tu cuenta:
clasp login

Si se realiza correctamente, verás una pantalla de confirmación básica en tu navegador web, y el archivo .clasprc.json con tus credenciales de cliente estará actualizado. Puedes buscar su ubicación en la terminal.

3. App 1: Compilación
Repasa conceptos
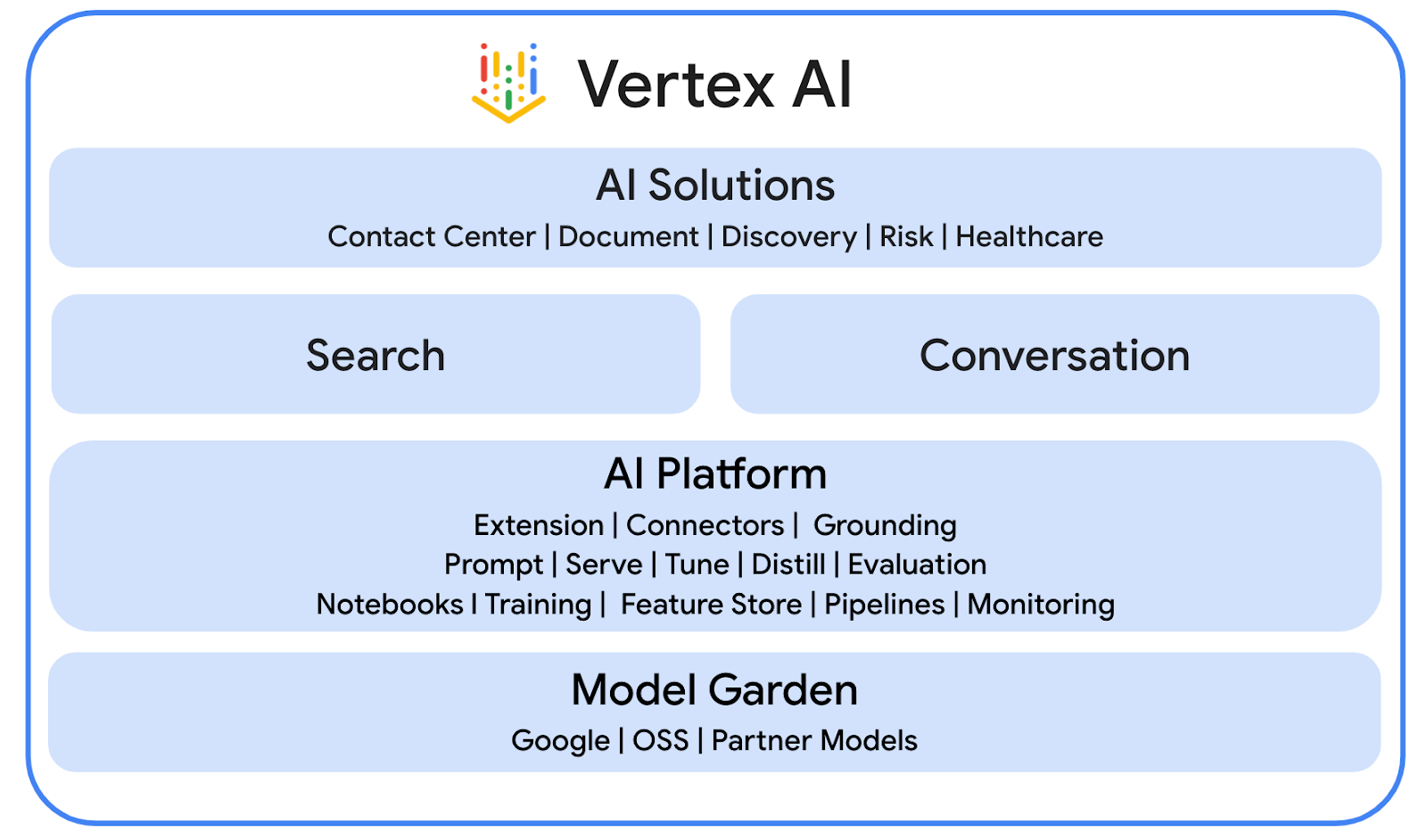
Vertex AI
Vertex AI ofrece todo lo que necesitas para compilar y usar IA generativa, como soluciones de IA, Agent Builder, más de 130 modelos de base y una plataforma de IA unificada.

Gemini
Gemini es un LLM multimodal de Google al que se puede acceder desde Vertex AI. Ayuda a las personas a desbloquear su potencial humano para aumentar su imaginación, expandir su curiosidad y mejorar su productividad.
Servicio de chat avanzado
El servicio de Chat avanzado te permite usar la API de Google Chat en Apps Script. De esa forma, puedes usar secuencias de comandos para buscar, crear y modificar espacios de Chat, agregar o quitar miembros de espacios, y leer o publicar mensajes con texto, tarjetas, archivos adjuntos y reacciones.
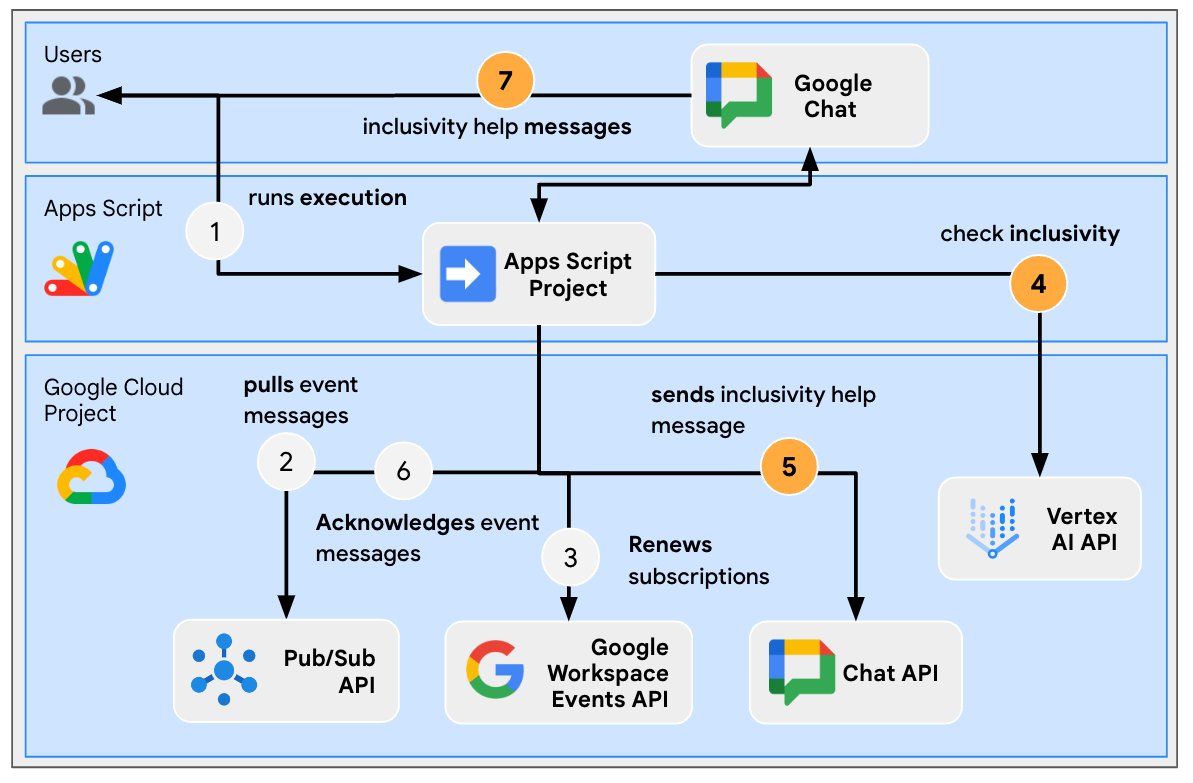
Revisa la arquitectura

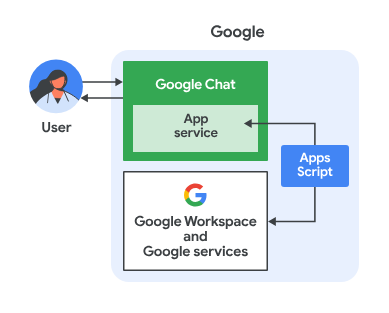
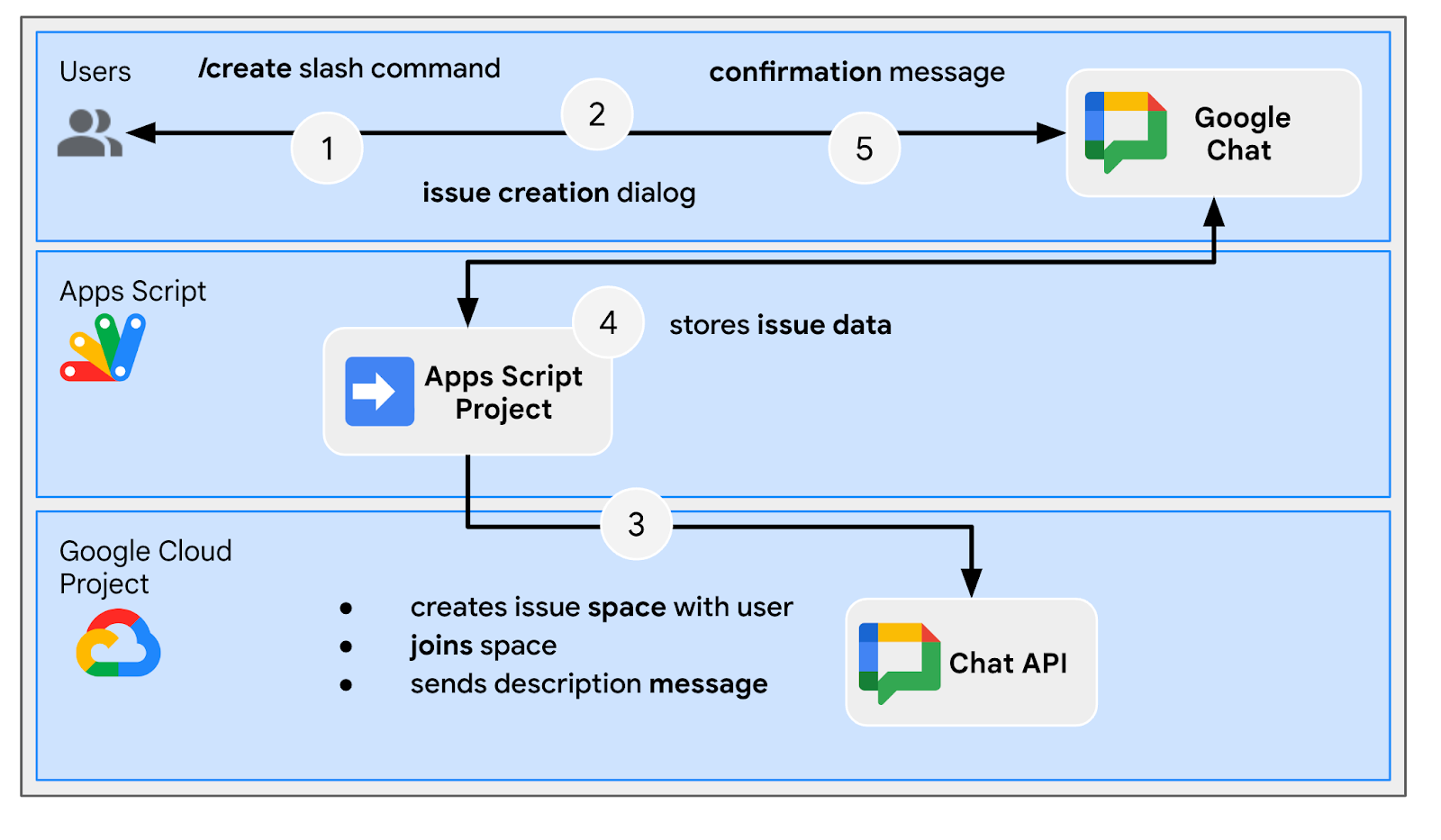
Esta app de Google Chat se compiló con Apps Script. Esto funciona de la siguiente manera:
- Un usuario envía un mensaje a la app, ya sea en un mensaje directo o en un espacio.
- La app, que se implementa en un proyecto de Apps Script y está asociada a un proyecto de Google Cloud, procesa el mensaje.
- La app se integra con las APIs de Documentos de Google y Google Chat.
- La app usa el Servicio de propiedades para conservar datos en las propiedades de secuencias de comandos.
- La app envía una respuesta síncrona, ya sea en un mensaje directo o en el espacio original.
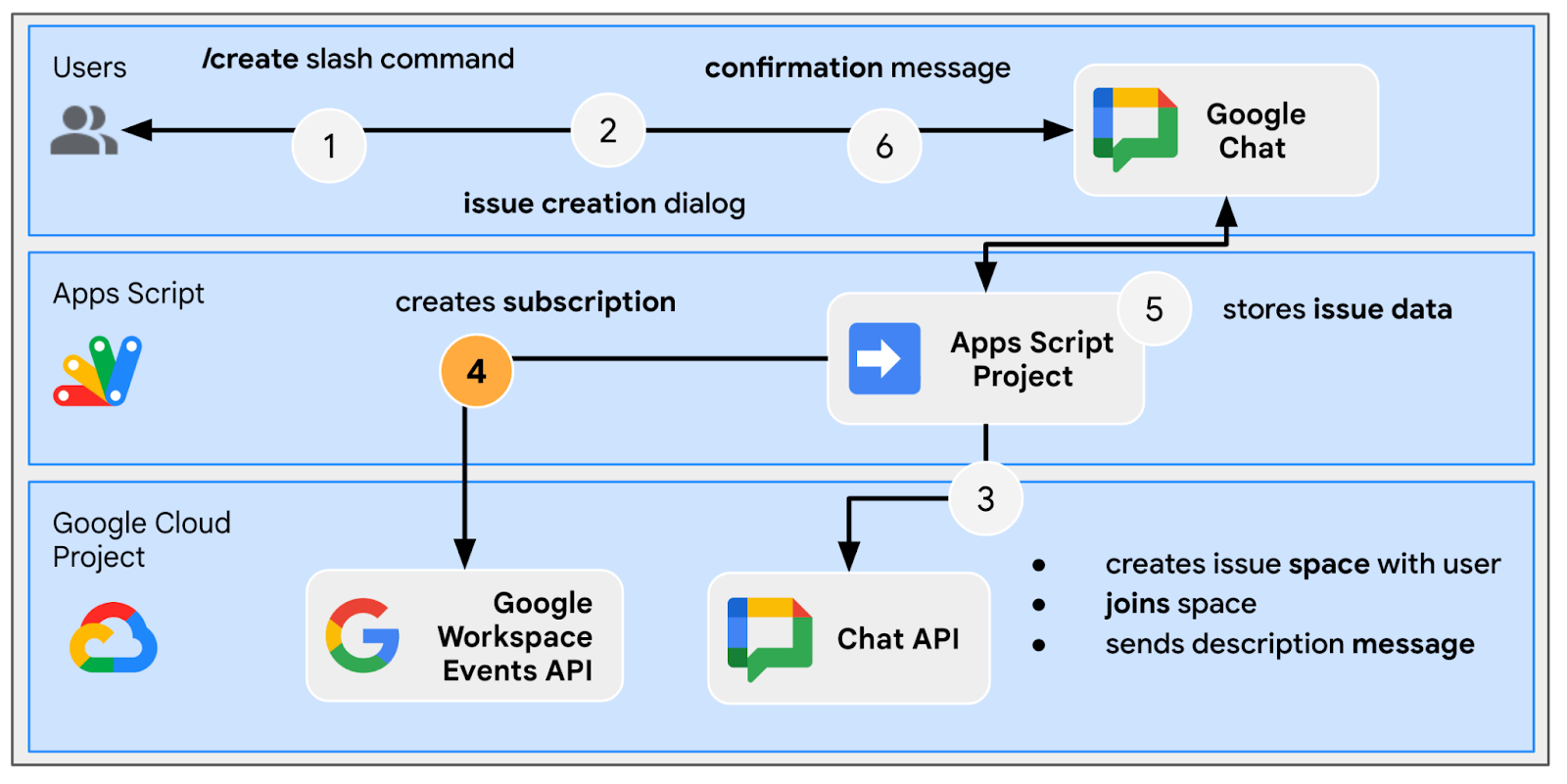
Revisa los flujos
Crea problemas

Soluciona problemas desde un espacio dedicado

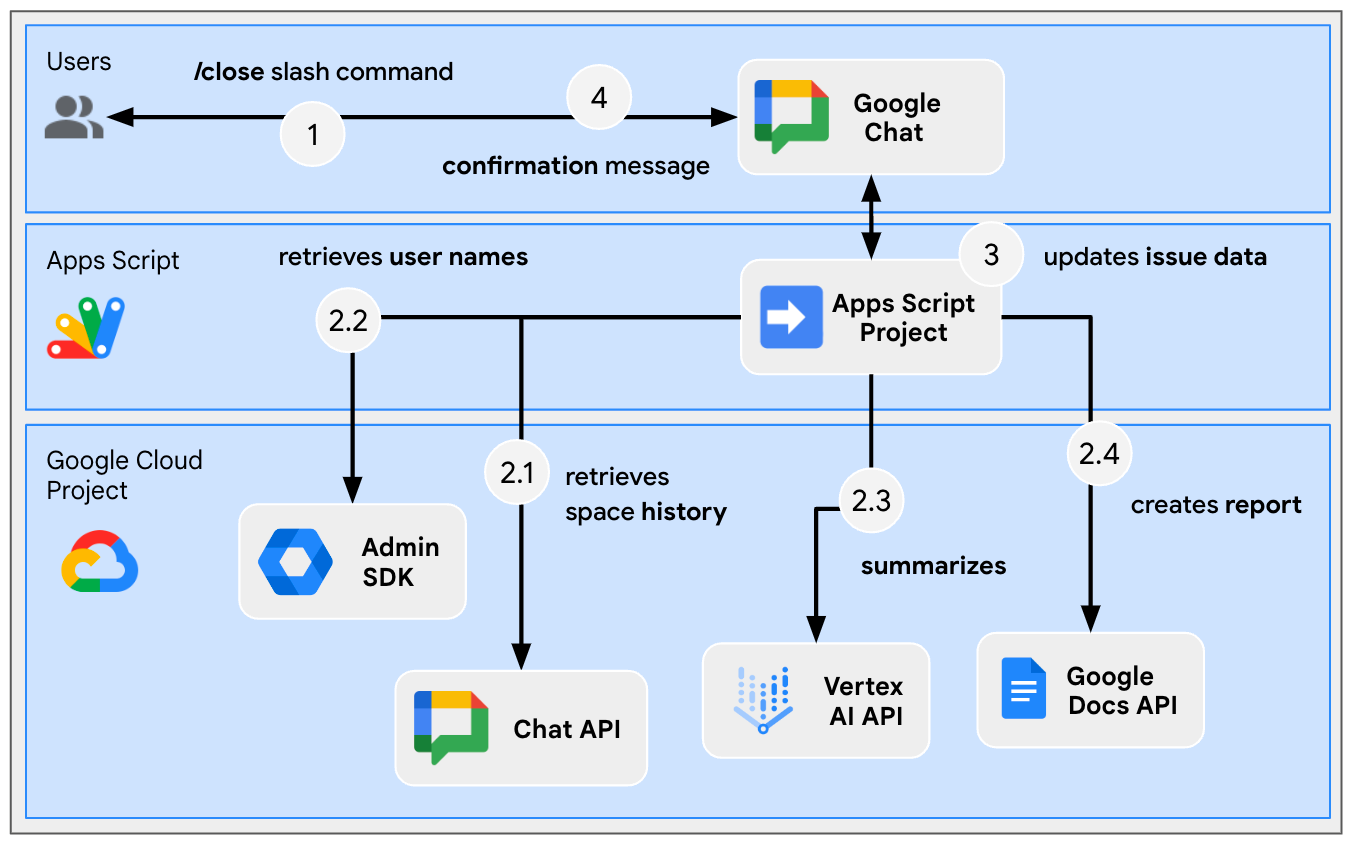
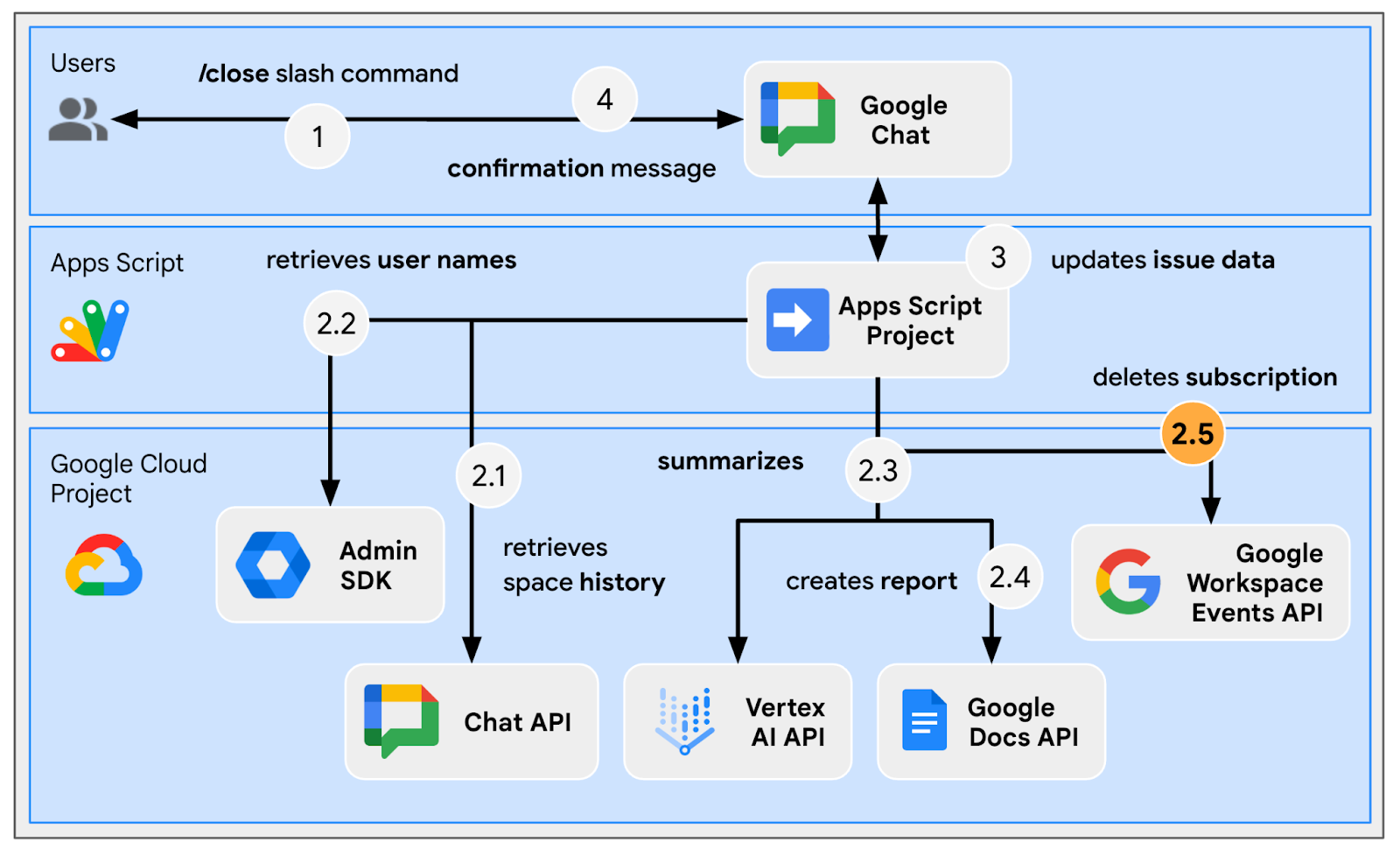
Cierra el problema desde el espacio dedicado

Revisa el código fuente
El proyecto de Apps Script contiene las siguientes secuencias de comandos:
Configuration: Son constantes para editar según el entorno.ChatApp: Controla los eventos de interacción de Google Chat, incluidos los mensajes, los clics en tarjetas, los comandos de barra y los diálogos.Storage: Son funciones de utilidad que dependen de los Servicios de propiedad.ChatAppAuth: Son funciones de utilidad que dependen de la autenticación de la app de Google Chat.Docs: Son funciones de utilidad que se basan en Documentos de Google.VertexAi: Son funciones de utilidad que se basan en Vertex AI.
Y estas son las partes que se usan de forma activa a la hora de generar documentos de informes con historiales de Gemini y de espacios de chat:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
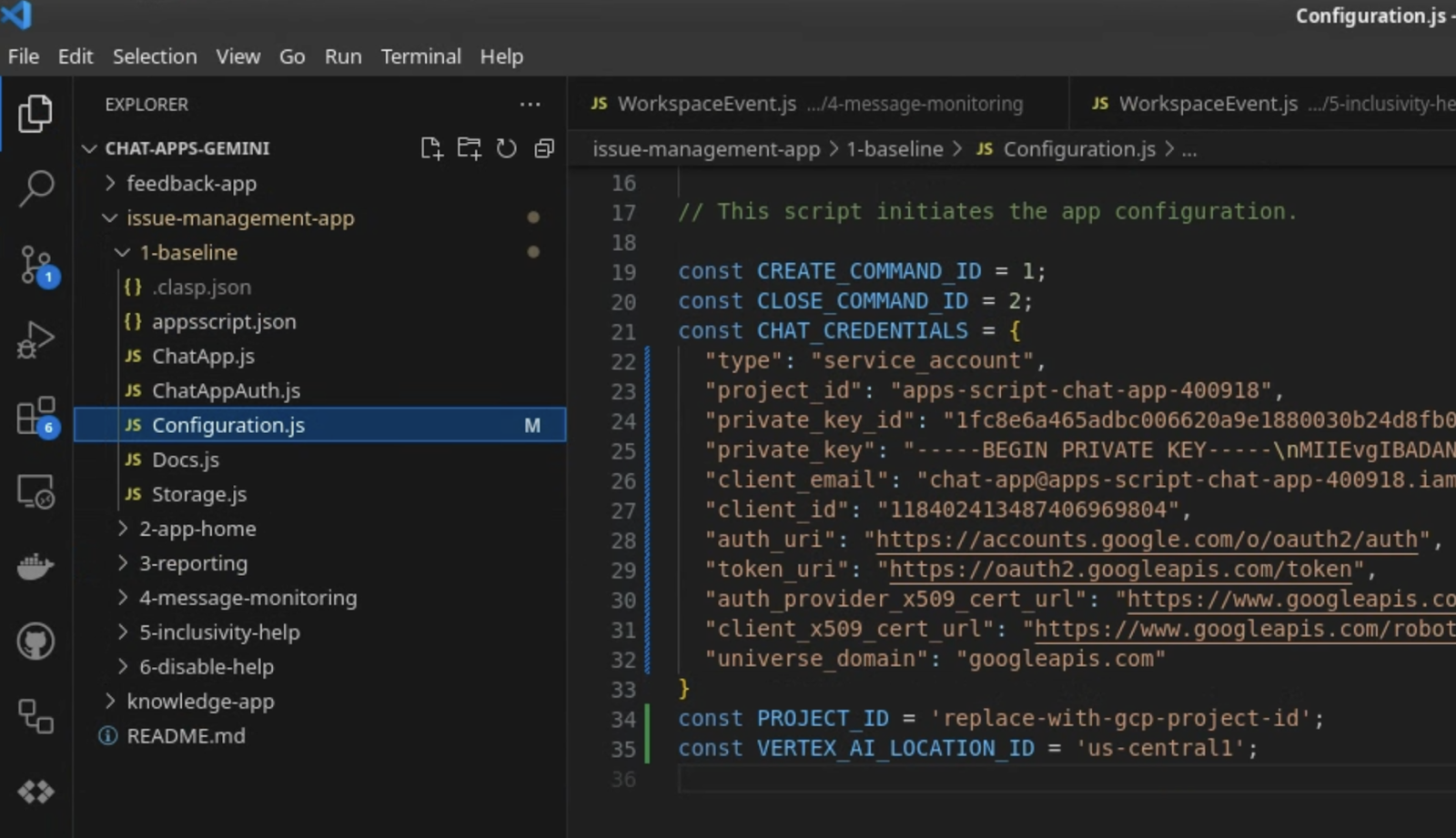
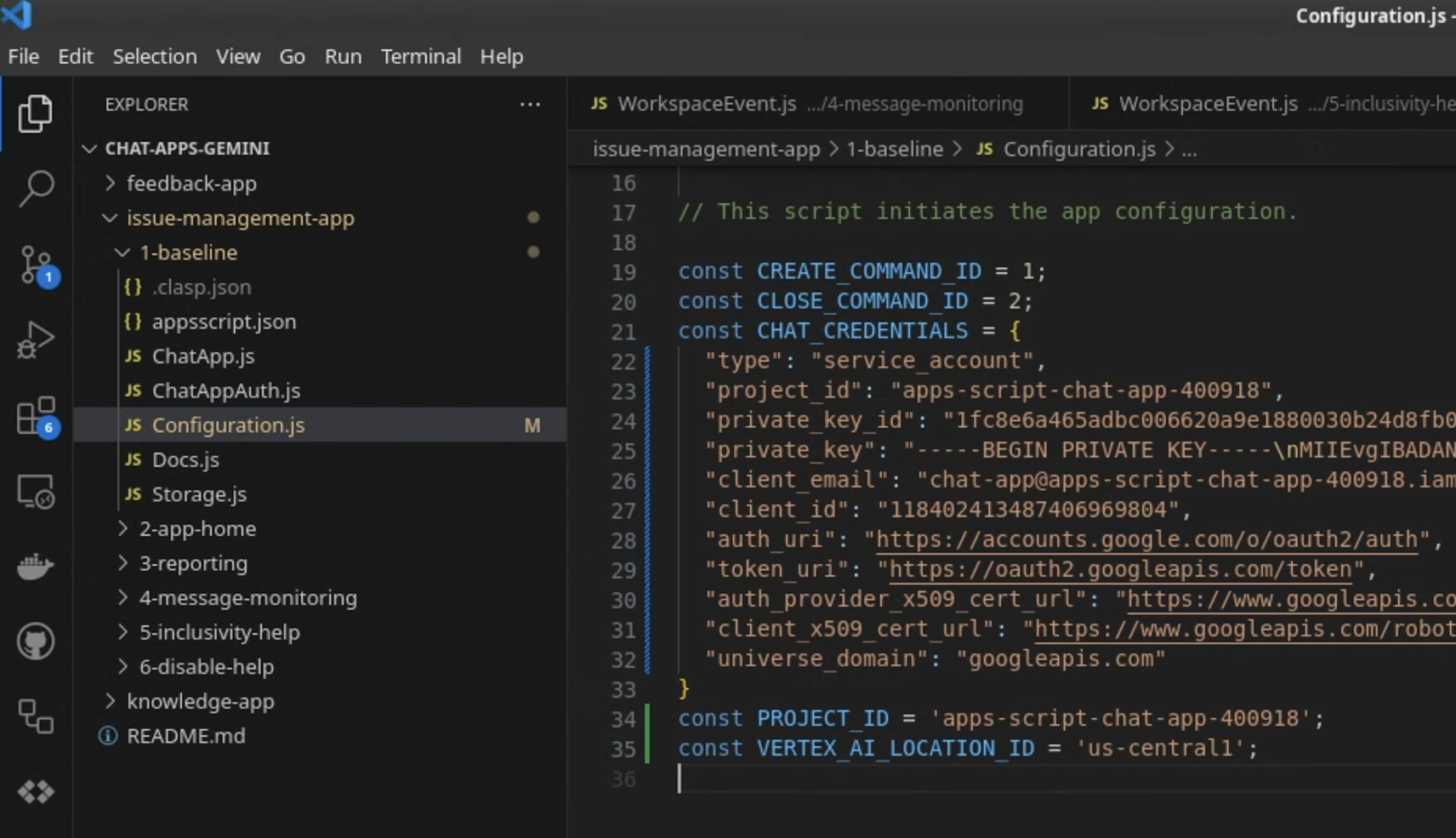
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Actualiza el proyecto de Google Cloud
Habilita las APIs
- En la consola de Google Cloud, habilita las APIs de Documentos de Google, el SDK del Administrador de Google y las APIs de Vertex AI:
- Haz clic en Menú ☰ > APIs y servicios > APIs y servicios habilitados y, luego, confirma que las APIs estén habilitadas.
Inicia la cuenta de servicio
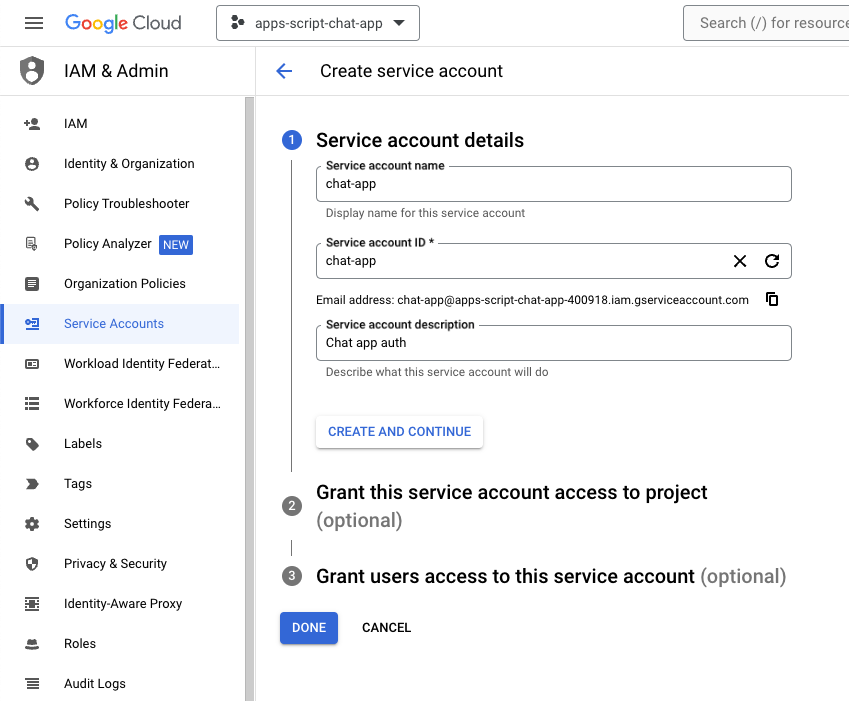
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > > IAM y administración > Cuentas de servicio > + Crear cuenta de servicio.

- Establece el Nombre de la cuenta de servicio como
chat-app. - Establece la Descripción de la cuenta de servicio como
Chat app auth. - Haz clic en Crear y continuar.
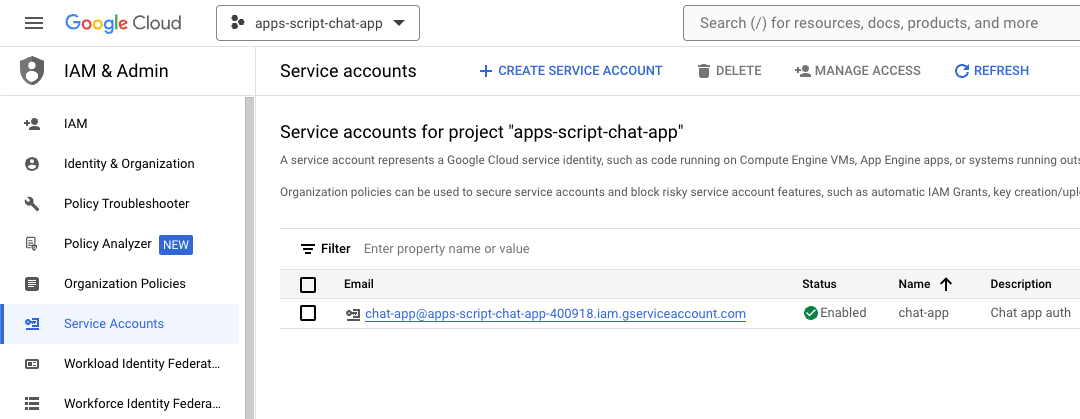
- Haz clic en Listo. Se te redireccionará a la página Cuentas de servicio, donde podrás ver la cuenta de servicio que creaste.

- Selecciona la cuenta de servicio recién creada.
- Selecciona la pestaña Claves.
- Haz clic en Agregar clave.
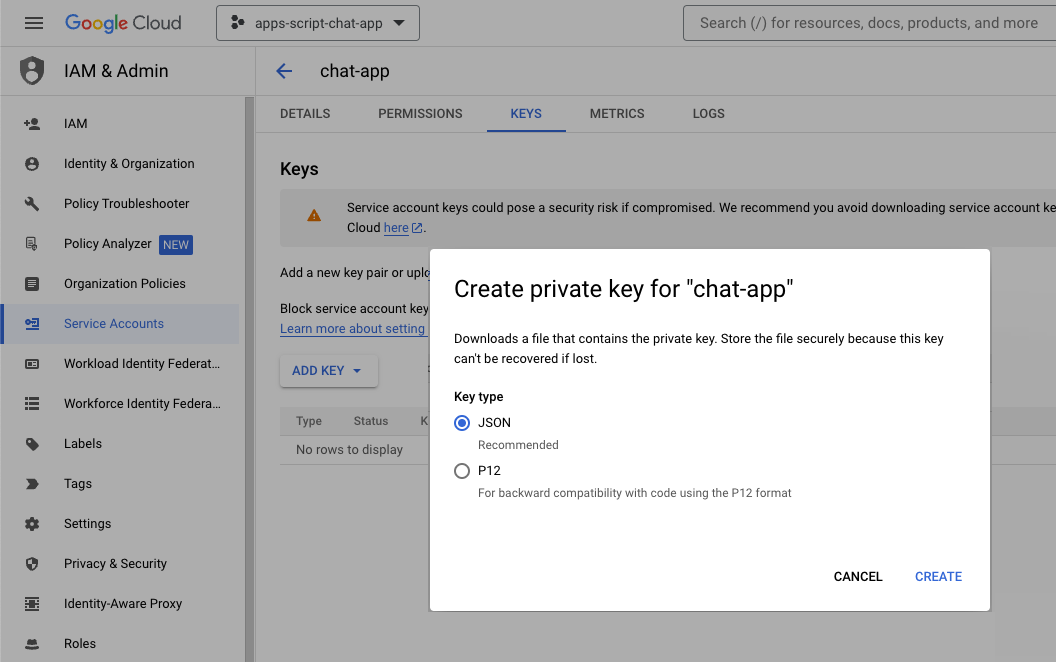
- Haz clic en Crear clave nueva.
- Selecciona JSON.
- Haz clic en Crear.

Se cerrará el cuadro de diálogo, y el nuevo par de clave pública/privada se descargará automáticamente en tu entorno local como un archivo JSON. Usarás su contenido más adelante cuando edites el código fuente del proyecto de Apps Script.
Actualiza la configuración de la API de Google Chat
En la consola de Google Cloud, sigue estos pasos:
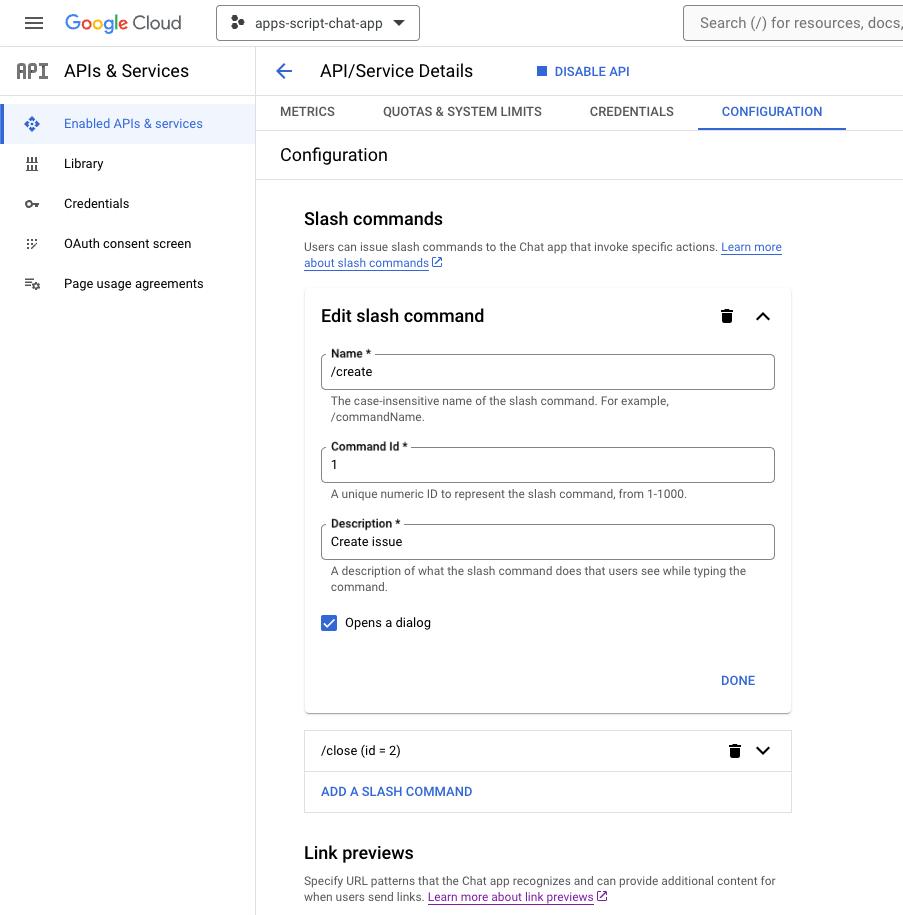
- Agrega un comando de barra.
- Establece Nombre como
/create. - Establece el ID de comando en
1. - Establece la Descripción en
Create a new issue. - Selecciona la casilla de verificación Abrir un diálogo.
- Agrega otro comando de barra.
- Establece el Nombre como
/close. - Establece el ID de comando en
2. - Establece la Descripción en
Close an issue. - Haz clic en Guardar.

Actualiza el proyecto de Apps Script
- Cambia el directorio actual de tu terminal local a
issue-management/1-baseline. Contiene el código fuente. Antes de enviar el código fuente a tu proyecto de Apps Script, debes configurar algunas opciones.
Configura el código fuente
- Configura la constante JSON llamada
CHAT_CREDENTIALSen el archivoConfiguration.jsal contenido del archivo de claves privadas que descargaste antes.

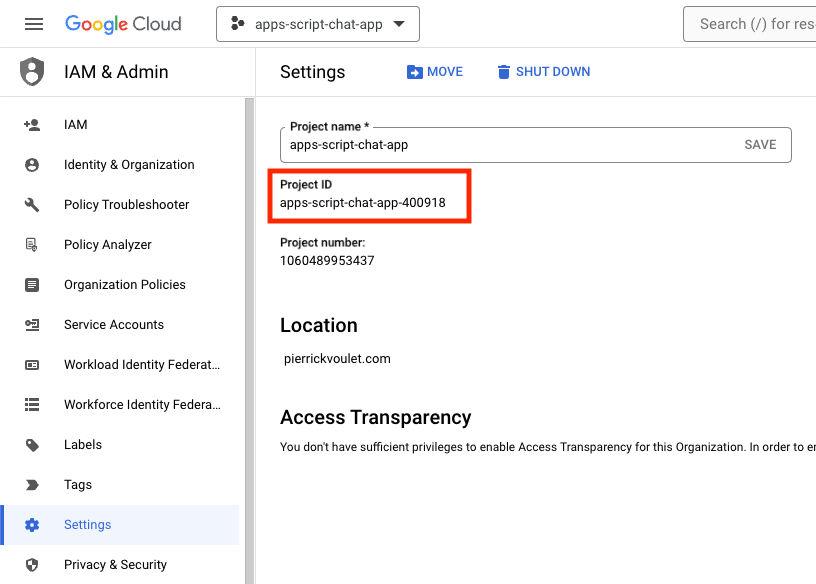
- En la consola de Google Cloud, haz clic en Menú ☰ > IAM y administración > Configuración.
- Copia el ID del proyecto.

- Establece la constante de cadena llamada
PROJECT_IDen el archivoConfiguration.jscomo el ID del proyecto.

Ajusta la configuración de clasp
Para inicializar la configuración de clasp y enviar el código fuente al proyecto de Apps Script correcto, sigue estos pasos:
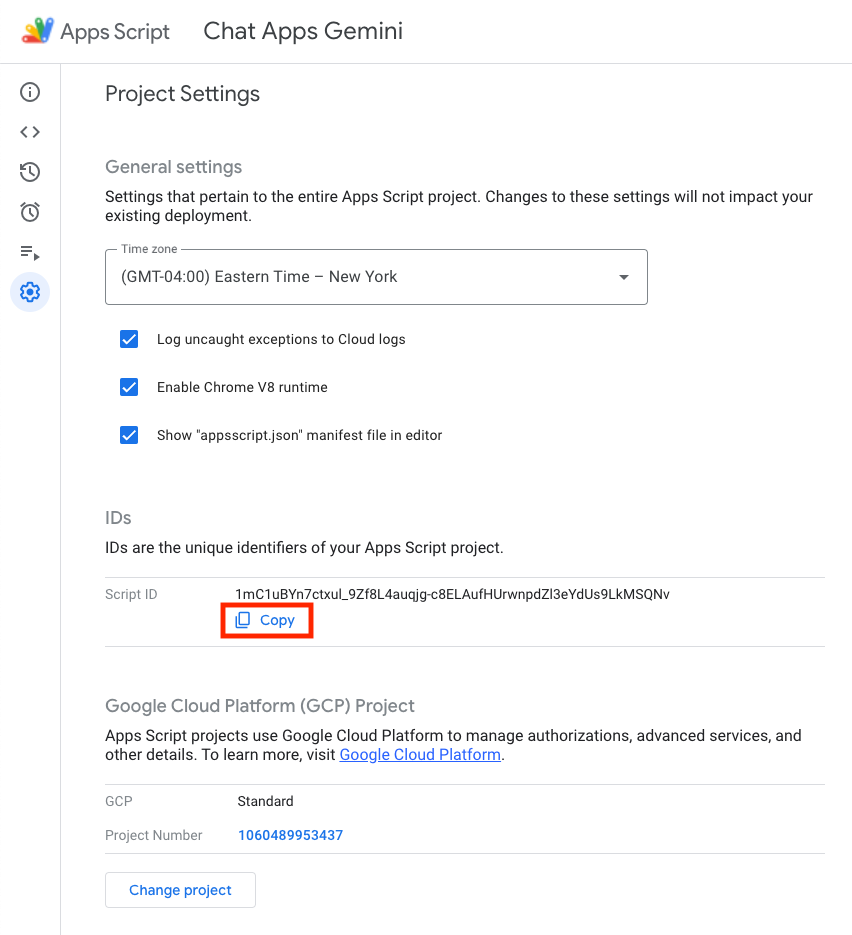
- En la consola de Apps Script, selecciona tu proyecto.
- Selecciona Configuración del proyecto.
- En IDs, haz clic en Copiar.

- En el directorio actual, crea un archivo
.clasp.json. - Reemplaza
<your-script-id>por el ID copiado. - Copia el resultado en el archivo
.clasp.json. - Guarda el archivo
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Envía código fuente
- Ejecuta el siguiente comando:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Haz la prueba
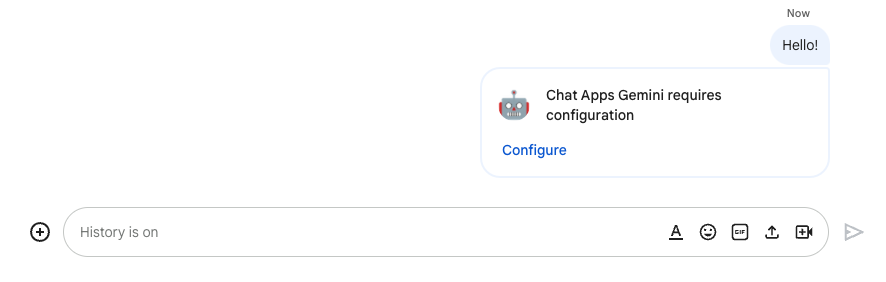
- En Google Chat, envía
Hello!en un mensaje directo a la app. La app no responde, pero aparece un mensaje que solicita la configuración.

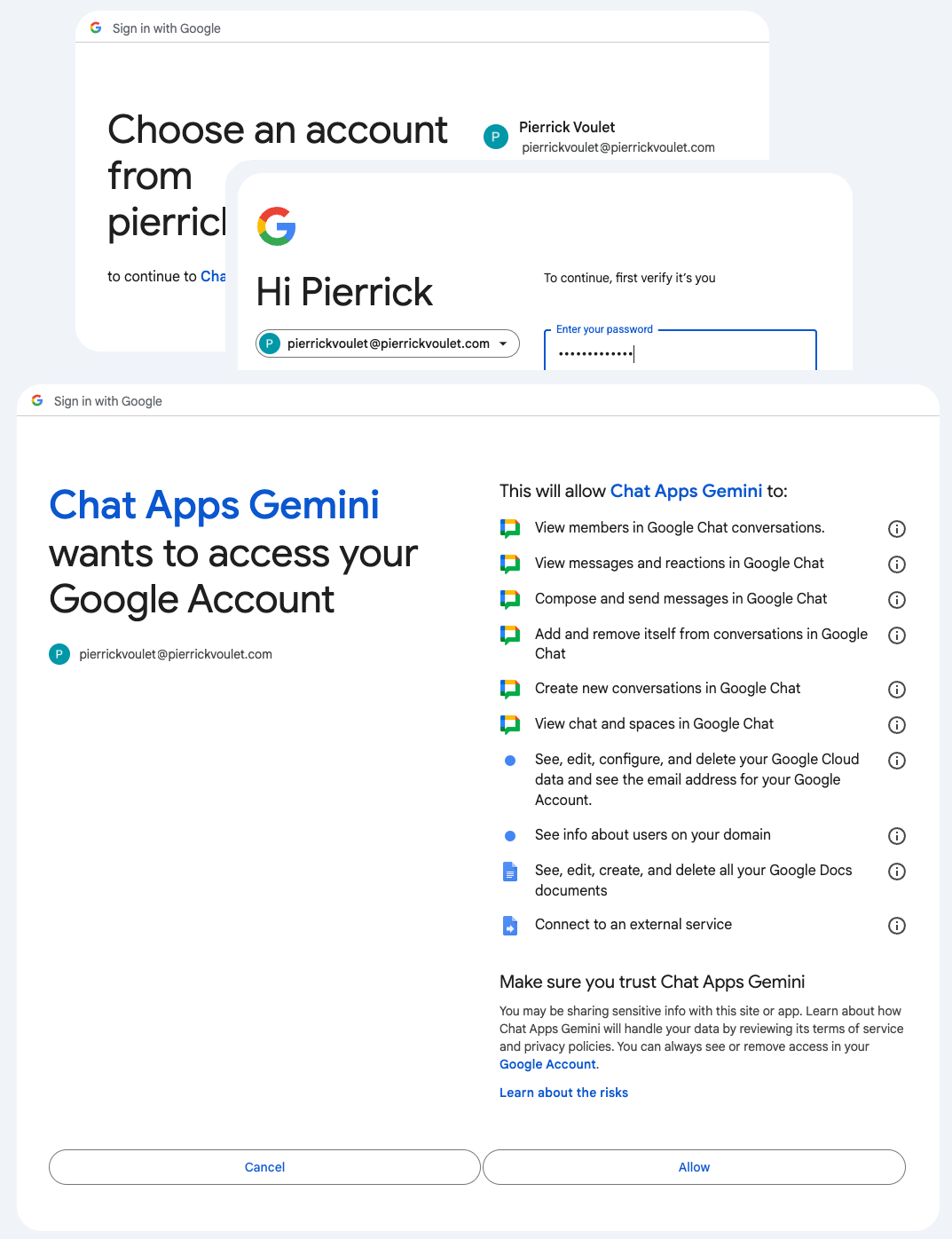
- Haz clic en Configurar.
- Selecciona tu Cuenta de Google.
- Autentica tu identidad.
- Revisa la app y permite su acceso.

Si se realiza correctamente, verás una pantalla de confirmación básica en la página web y una respuesta real de la app a tu mensaje original.


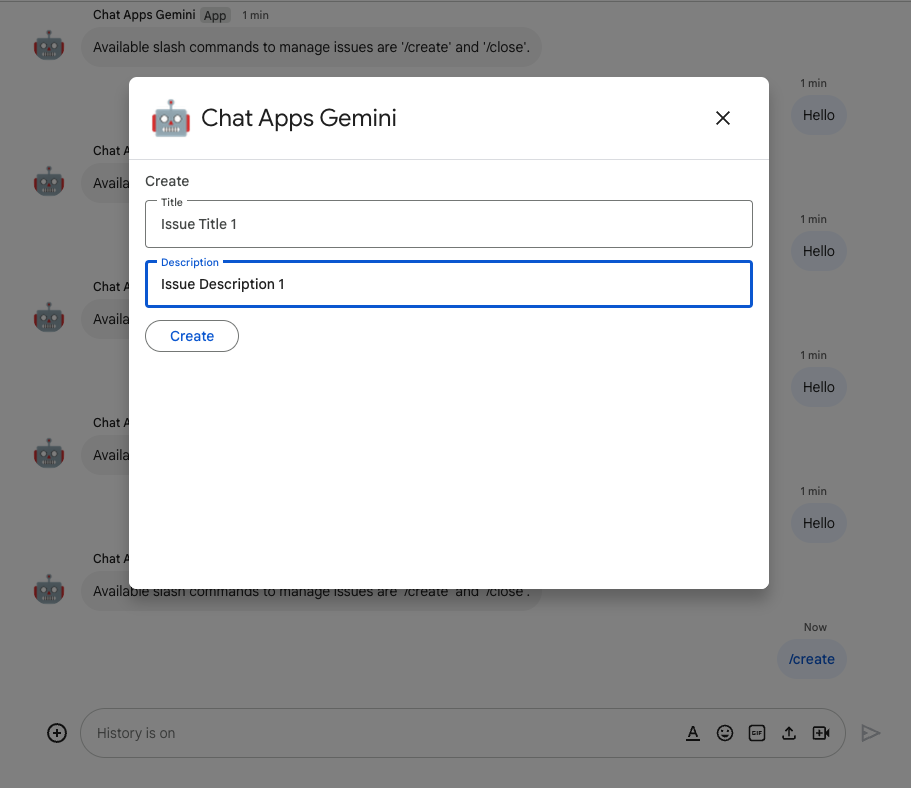
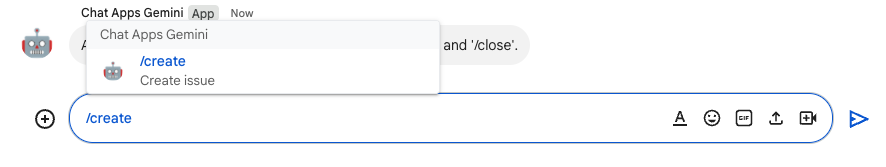
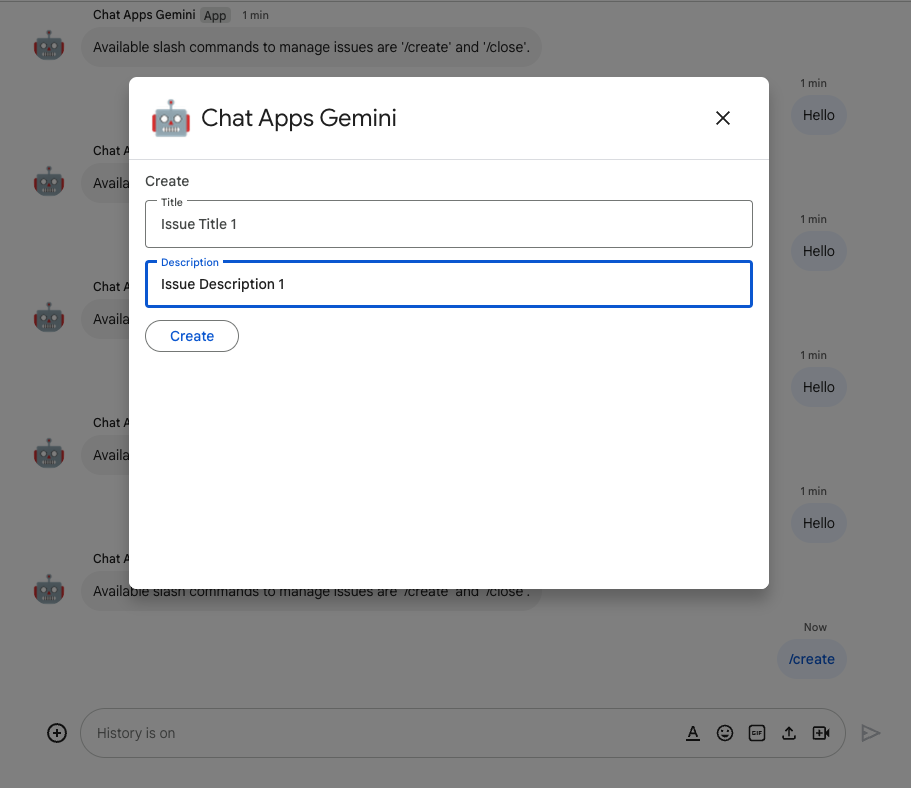
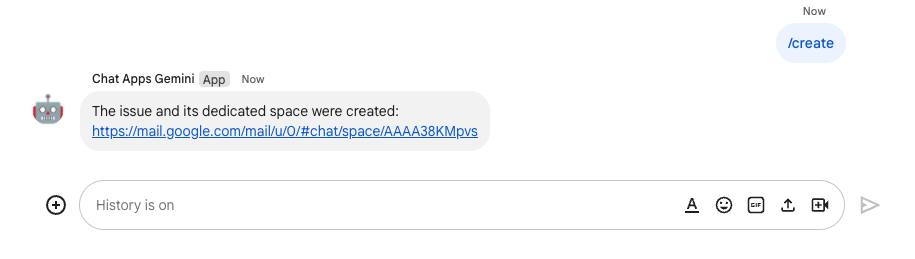
- Envía otro mensaje directo a la app, pero con el comando de barra
/create.

- En el cuadro de diálogo, establece el Título como
Issue Title 1. - Establece la Descripción como el problema
Description 1. - Haz clic en Crear.

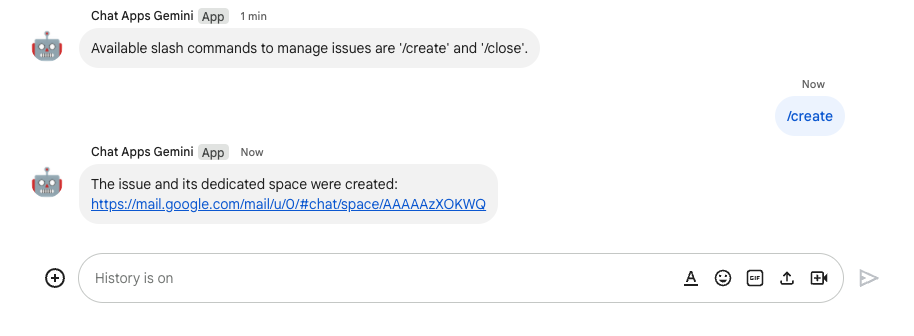
La app hace lo siguiente:
- Cierra el diálogo.
- Crea un espacio dedicado al problema recién creado con el mismo título.
- Une el espacio recién creado.
- Envía un mensaje con la descripción del problema en el espacio recién creado.
- Te envía un mensaje directo con un vínculo al espacio creado recientemente.

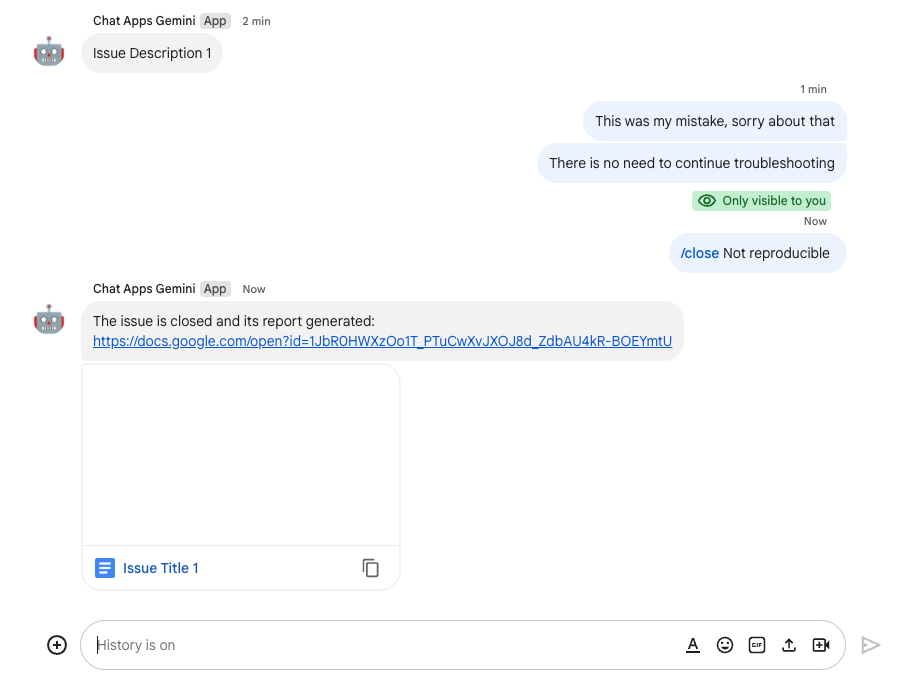
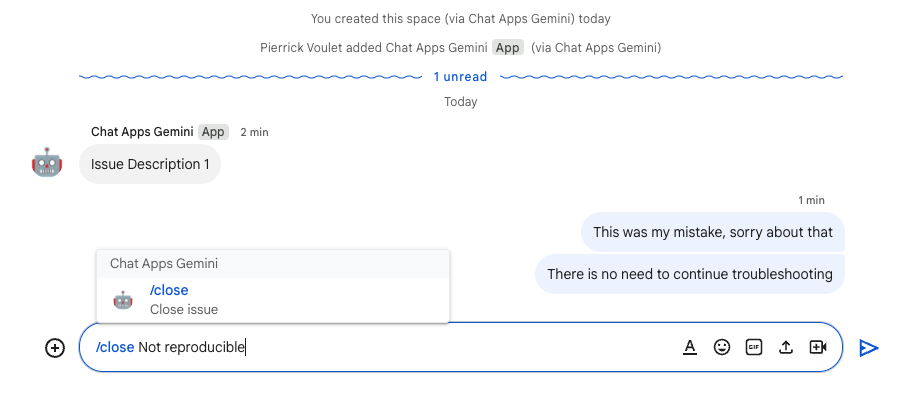
- En el espacio recién creado, envía un mensaje con el comando de barra
/closey la resolución, comoNot reproducible.

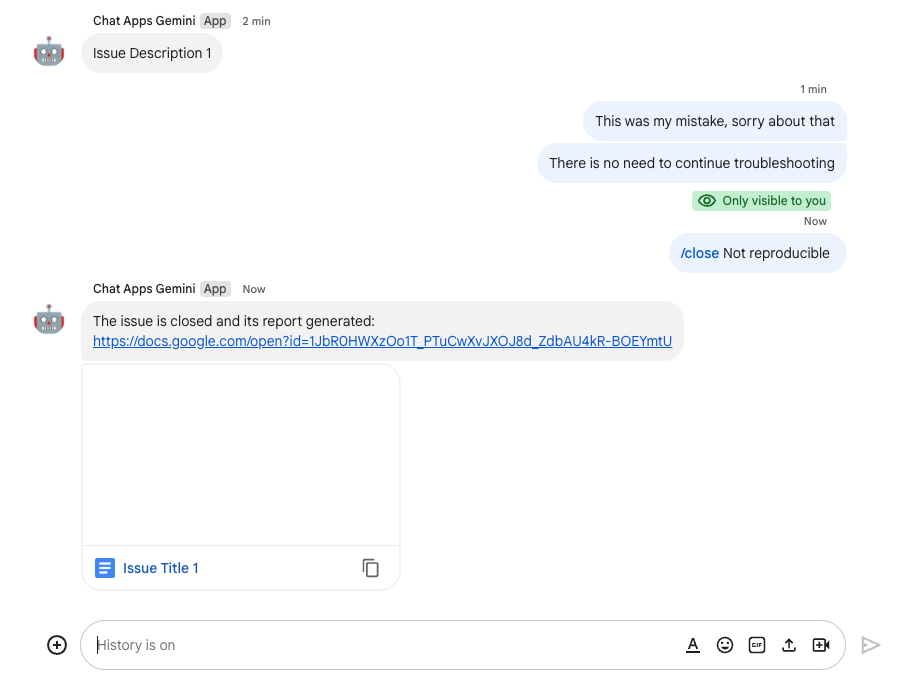
La app hace lo siguiente:
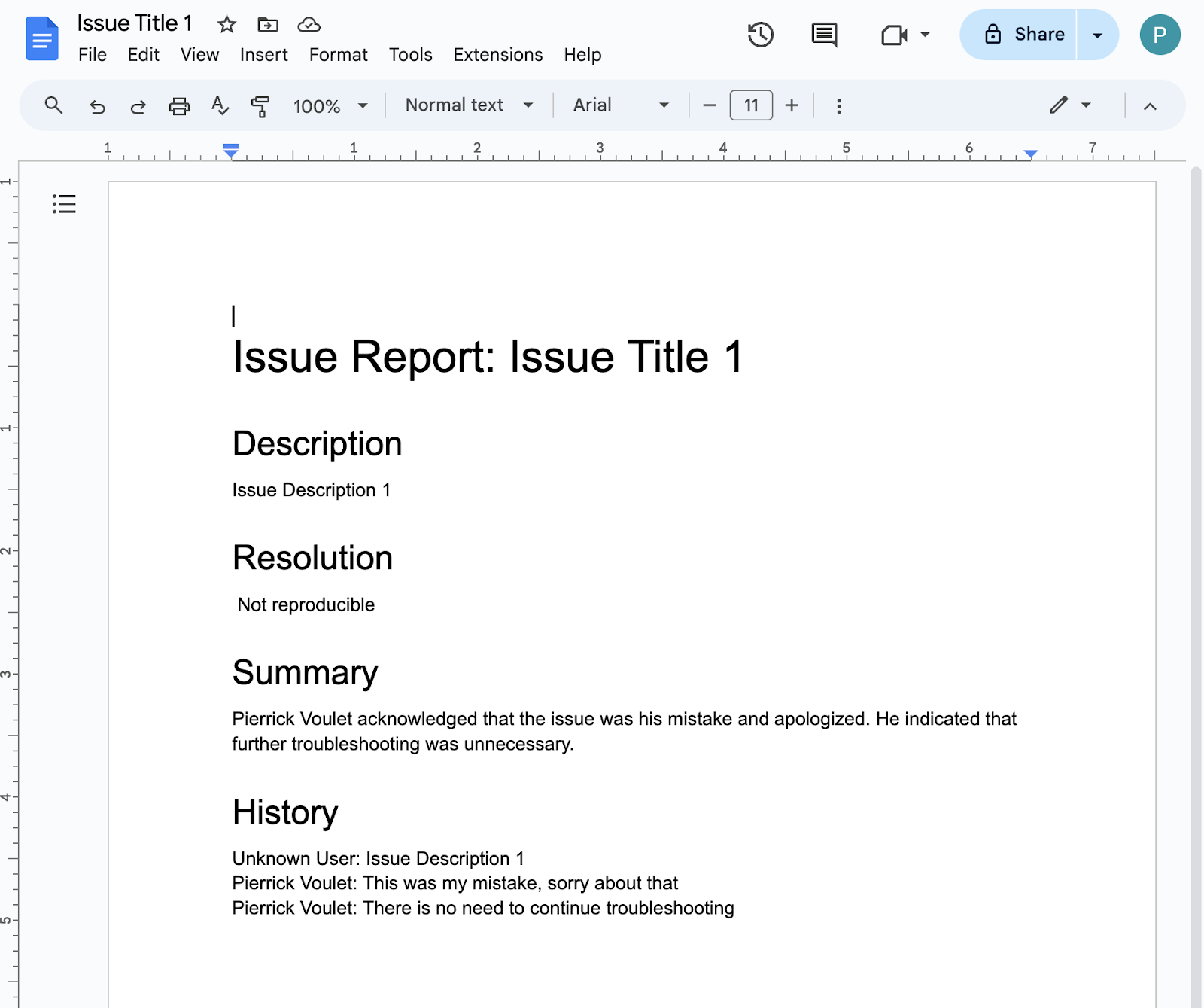
- Crea un documento de informe en Documentos de Google.
- Envía un mensaje al espacio dedicado al problema con un vínculo al documento del informe recién creado.

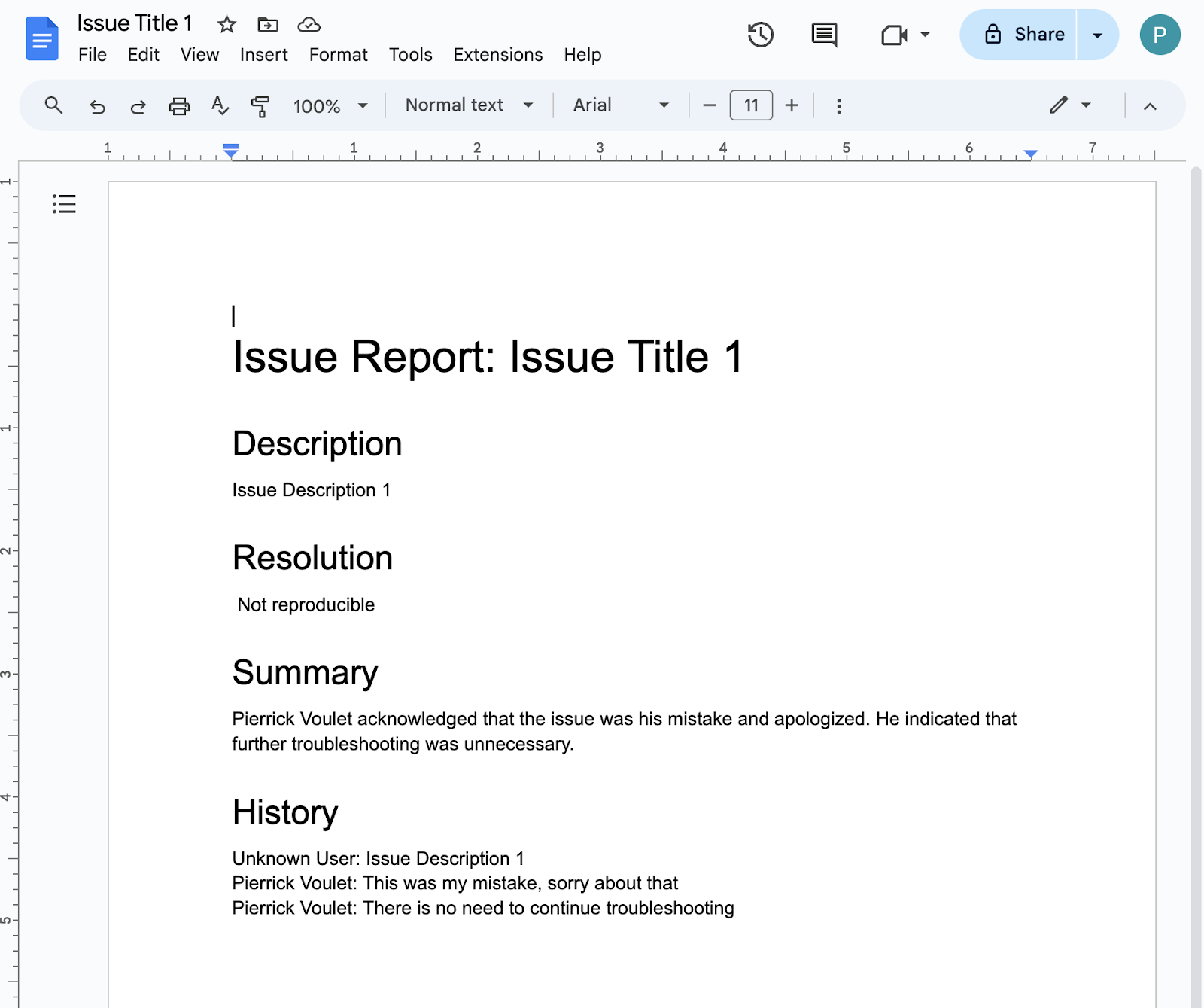
- Abre el documento del informe. Contiene información básica, el historial y un resumen.

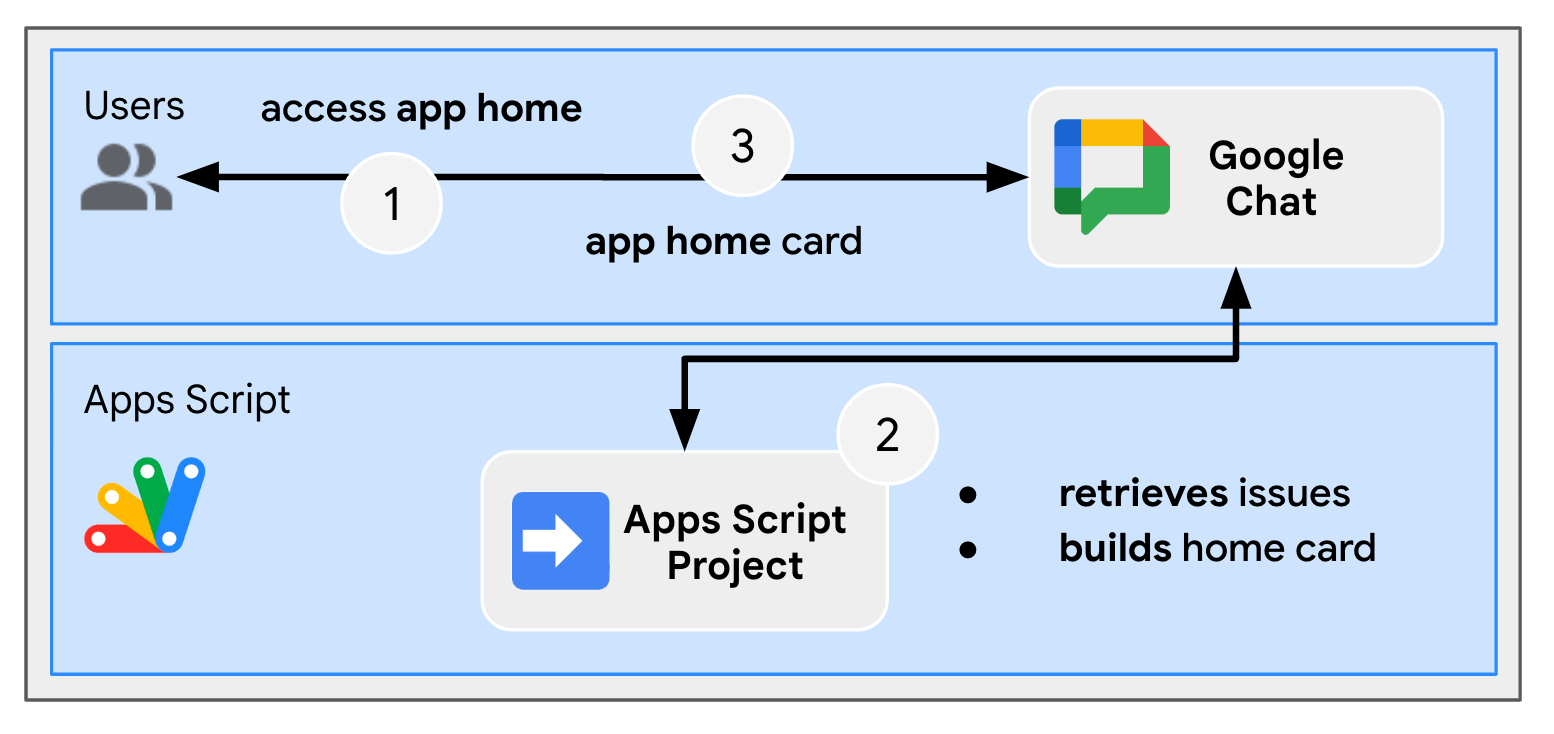
4. (Opcional) App 1: Agrega la página principal de la app
Repasa conceptos
La página principal de la app es un mensaje de tarjeta personalizable que una app de Chat envía a un usuario cuando este accede a la pestaña Página principal desde un mensaje directo con la app de Chat. Por lo general, se usa para mostrar la documentación de la app o una descripción general. Técnicamente, hay un evento dedicado que se debe controlar y se basa en los mismos principios básicos que los mensajes de tarjetas.

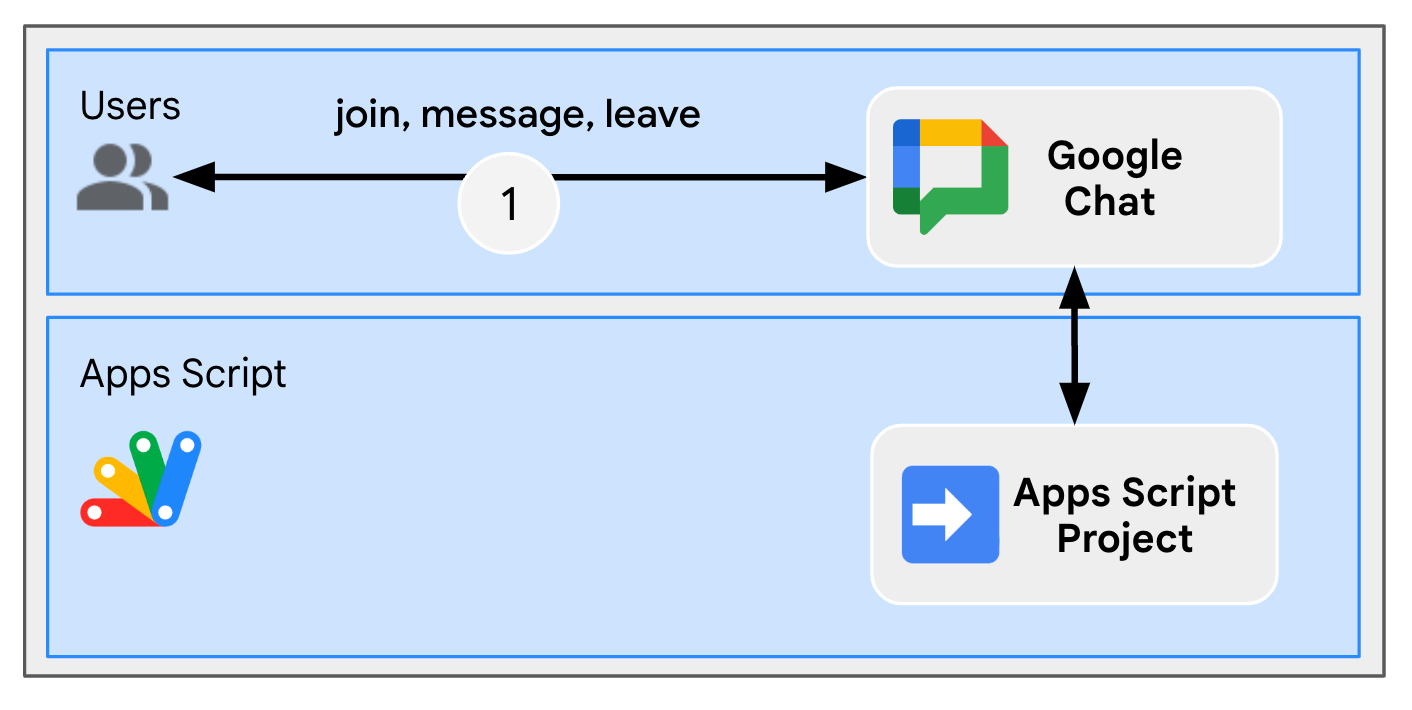
Revisa los flujos
Administra problemas
Revisa el código fuente
Se debe editar el proyecto de Apps Script.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
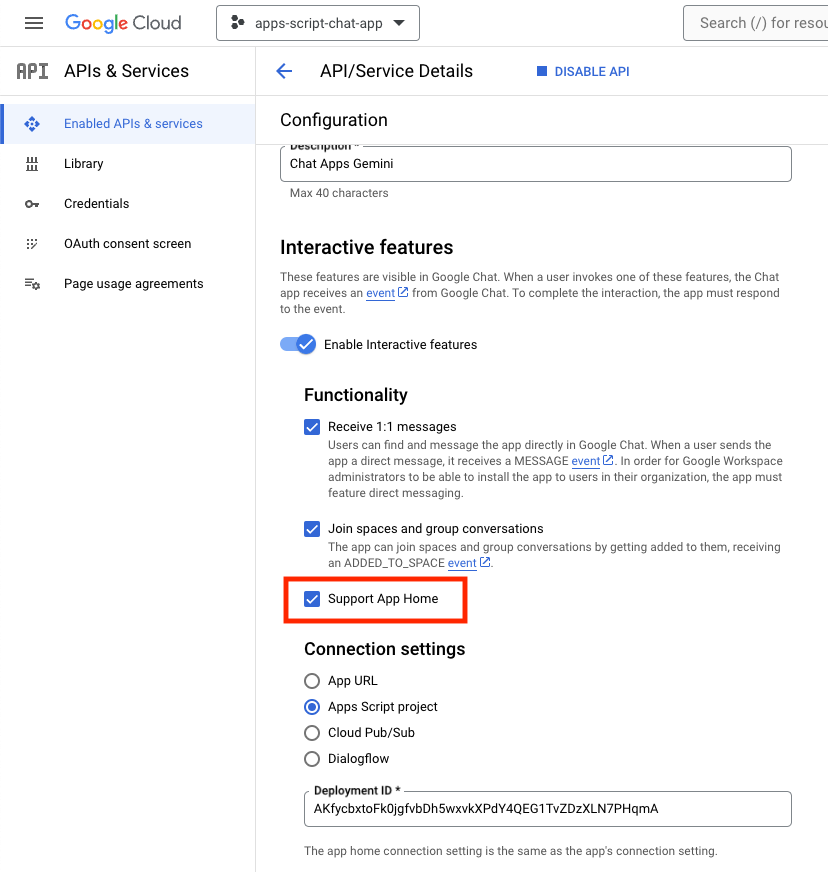
Actualiza el proyecto de Google Cloud
En la consola de Google Cloud, sigue estos pasos:
- En la sección Funciones interactivas, selecciona la casilla de verificación Admitir la página principal de la app.
En tu entorno local, sigue estos pasos:
- Cambia el directorio actual de tu terminal a
issue-management/2-app-home. Contiene el código fuente que debes usar. - Copia el archivo
issue-management/1-baseline/.clasp.jsonen tu directorio actual. - Copia el archivo
issue-management/1-baseline/Configuration.jsen tu directorio actual para que reemplace el existente. - Ejecuta el siguiente comando:
clasp push
Haz la prueba
Sigue estos pasos en Google Chat:
- Envía un mensaje directo con el comando de barra
/createa la app. La app abrirá un diálogo. - Establece el Título como
Issue Title 2. - Establece la Descripción como el problema
Description 2. - Haz clic en Crear.

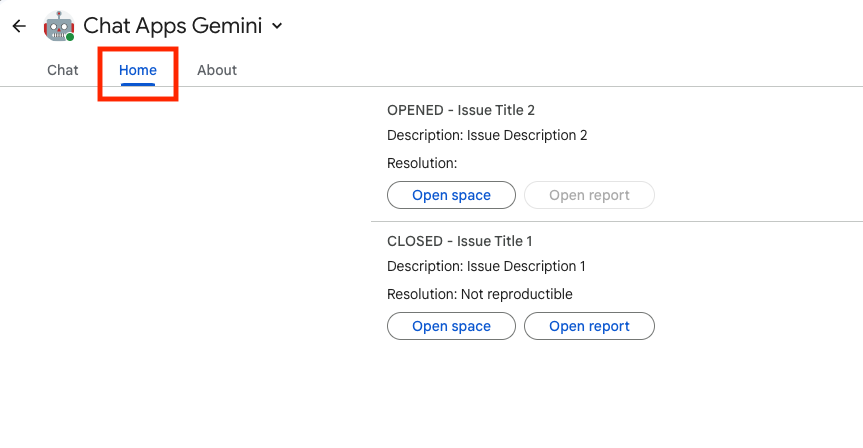
- Selecciona la pestaña Página principal del espacio en el que se encuentra la app de Google Chat. Puedes ver los detalles de los problemas que creaste.

5. (Opcional) App 1: Agrega supervisión del espacio
Repasa conceptos
Pub/Sub
Pub/Sub es un servicio de mensajería asíncrono y escalable que separa los servicios que producen mensajes de aquellos que procesan esos mensajes. Pub/Sub te permite crear sistemas de productores y consumidores de eventos, llamados publicadores y suscriptores. Los publicadores se comunican con los suscriptores de forma asíncrona a través de la transmisión de eventos, en lugar de llamadas de procedimiento remoto (RPC) síncronas.
Los publicadores envían eventos al servicio de Pub/Sub sin tener en cuenta cómo o cuándo se deben procesar. Luego, Pub/Sub entrega eventos a todos los servicios que reaccionan a ellos. En los sistemas que se comunican a través de RPC, los publicadores deben esperar a que los suscriptores reciban los datos. Sin embargo, la integración asíncrona en Pub/Sub aumenta la flexibilidad y solidez del sistema general.
Tema: Es un recurso denominado que representa un feed de mensajes. Antes de poder publicar un tema o suscribirte a él, debes crearlo.
Suscripción: Para recibir mensajes publicados en un tema, debes crear una suscripción a ese tema. El cliente suscriptor recibe y procesa los mensajes publicados en el tema. Un tema puede tener varias suscripciones, pero una suscripción dada pertenece a un solo tema.
Eventos de Google Workspace
Los eventos de Google Workspace representan cambios en los recursos de Google Workspace, como cuándo se crean, se actualizan o se borran recursos. Las apps pueden suscribirse a recursos de Google Workspace para recibir y procesar eventos relevantes de manera asíncrona.

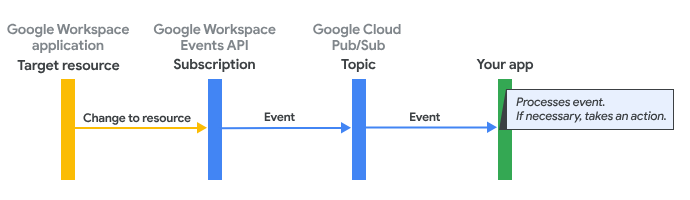
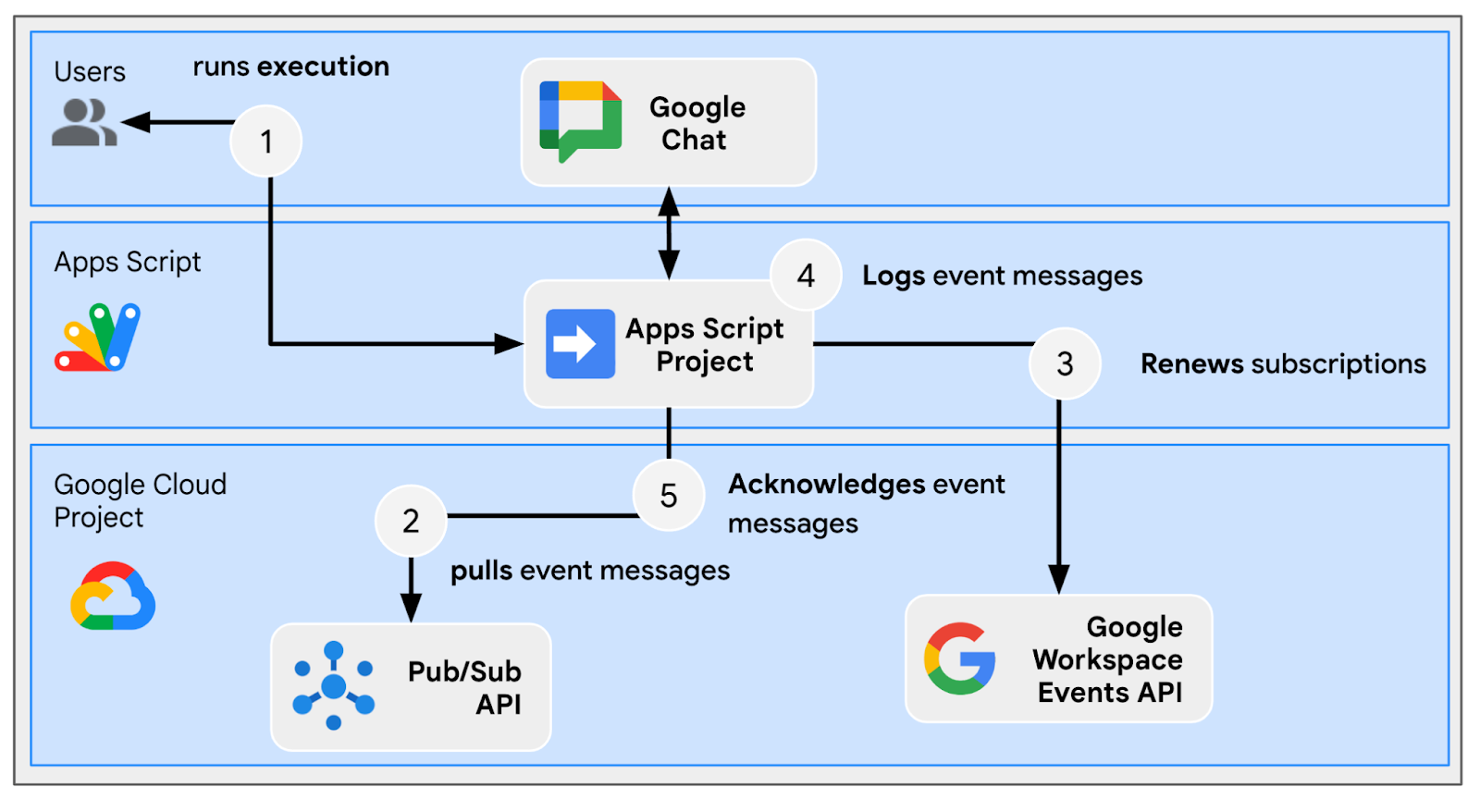
A continuación, te mostramos cómo la API de Google Workspace Events entrega eventos a una app a través de una suscripción:
- La app se suscribe a un recurso en una app de Google Workspace, como un espacio
- El recurso al que se suscribe la app
- La app de Google Workspace entrega un evento a un tema en Pub/Sub, que funciona como el terminal de notificación para la suscripción a Google Workspace de la app; el evento contiene datos sobre lo que cambió en el recurso
- La app procesa el mensaje de Pub/Sub que contiene el evento y, si es necesario, toma medidas
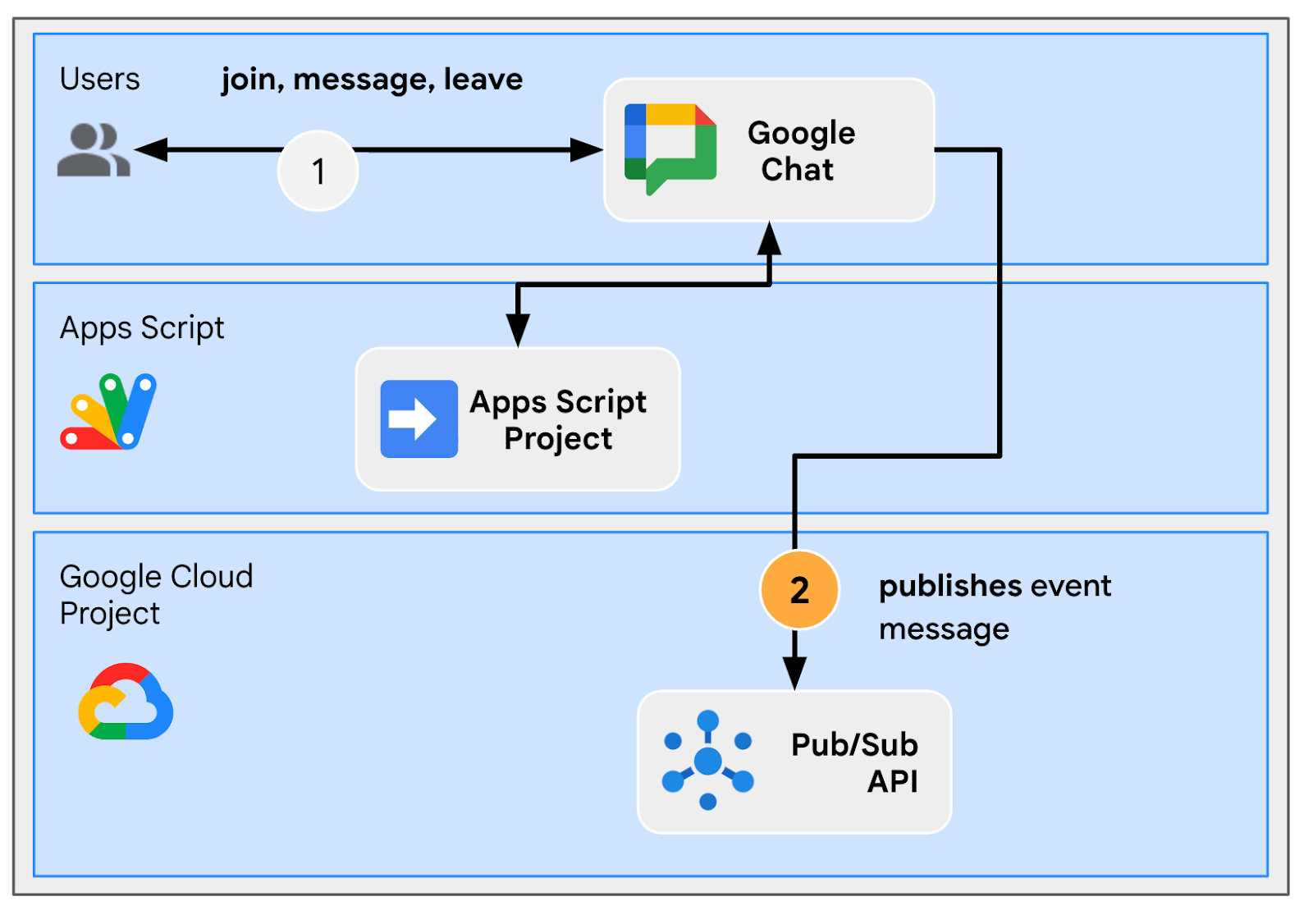
Revisa los flujos
Crea problemas (actualización)

Soluciona problemas desde un espacio dedicado (actualización)

Cierra el problema desde un espacio dedicado (actualización)

Procesa suscripciones

Revisa el código fuente
Se debe editar el proyecto de Apps Script.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Actualiza el proyecto de Google Cloud
Habilita las APIs
- En la consola de Google Cloud, habilita los eventos de Google Workspace y Pub/Sub.
- Haz clic en Menú ☰ > APIs y servicios > APIs y servicios habilitados y, luego, confirma que ambos estén habilitados.
Inicia suscripciones
Para publicar todos los eventos del espacio de trabajo, debes crear un tema de Pub/Sub y suscribirte a él.
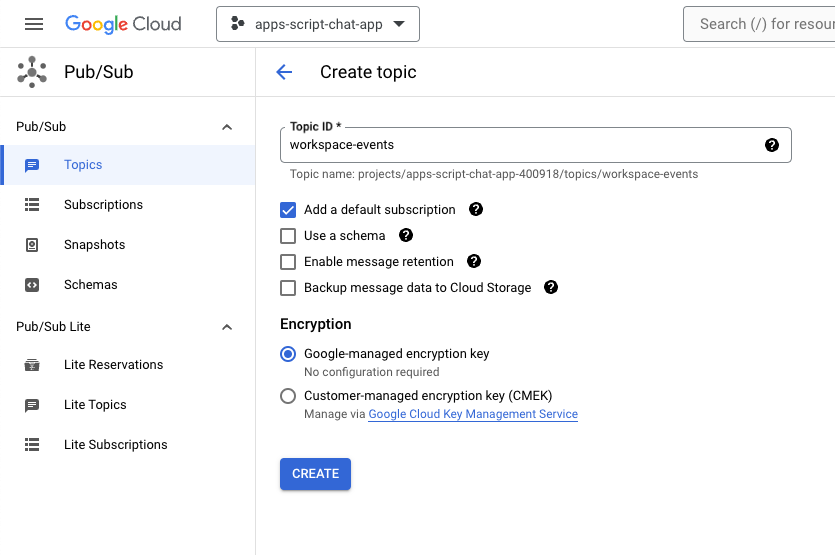
En la consola de Google Cloud, sigue estos pasos:
- Ve a Menú ☰ > Pub/Sub > Temas.
- Haz clic en Crear tema.
- Establece el ID del tema en
workspace-events. - Selecciona la casilla de verificación Agregar una suscripción predeterminada.
- Haz clic en Crear.

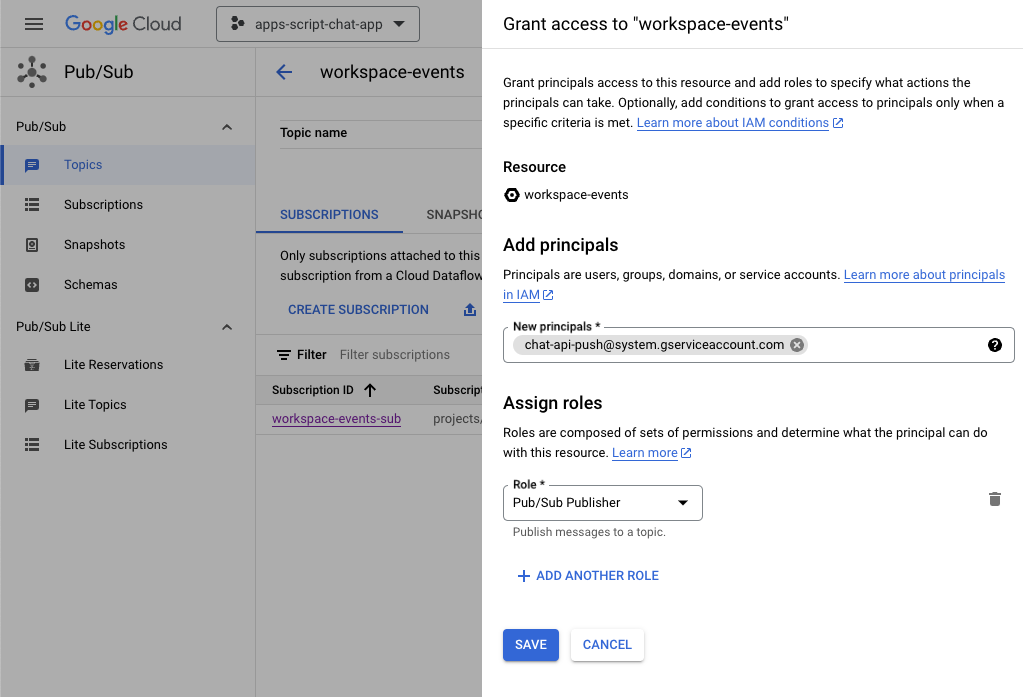
Si quieres otorgar acceso para publicar mensajes de Pub/Sub en el tema que acabas de crear desde Google Chat, sigue estos pasos:
- Selecciona un tema de la lista.
- Selecciona la pestaña Permisos.
- Agrega
chat-api-push@system.gserviceaccount.coma Principales nuevas. - Selecciona Publicador de Pub/Sub en Función.
- Haz clic en Guardar.

Actualiza el proyecto de Apps Script
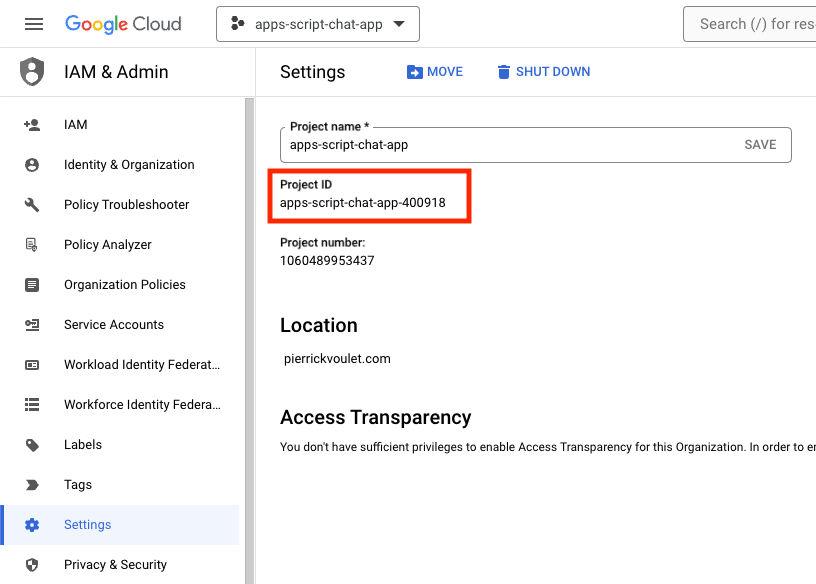
En la consola de Google Cloud, sigue estos pasos:
- Ve a Menú ☰ > IAM y administración > Configuración.
- Copia el ID del proyecto.

En tu entorno local, sigue estos pasos:
- Cambia el directorio actual de tu terminal a
issue-management/3-message-monitoring. Contiene el código fuente que necesitas. - Establece la constante de cadena llamada
PROJECT_IDen el archivoConfiguration.jscomo el ID del proyecto copiado. - Establece la constante JSON llamada
CHAT_CREDENTIALSen el archivoConfiguration.jsen el contenido del archivo de claves privadas que descargaste antes. - Copia el archivo
issue-management/2-app-home/.clasp.jsonen tu directorio actual. - Ejecuta el siguiente comando:
clasp push
Haz la prueba
Sigue estos pasos en Google Chat:
- Envía un mensaje directo con el comando de barra
/createa la app. La app abrirá un diálogo. - Establece el Título como
Issue Title 3. - Establece la Descripción como el problema
Description 3. - Haz clic en Crear.
- En el espacio que acabas de crear, envía algunos mensajes en los que se hable del problema.
- Envía un mensaje con el comando de barra
/closey la resolución, comoFixed.
En la consola de Google Cloud, sigue estos pasos:
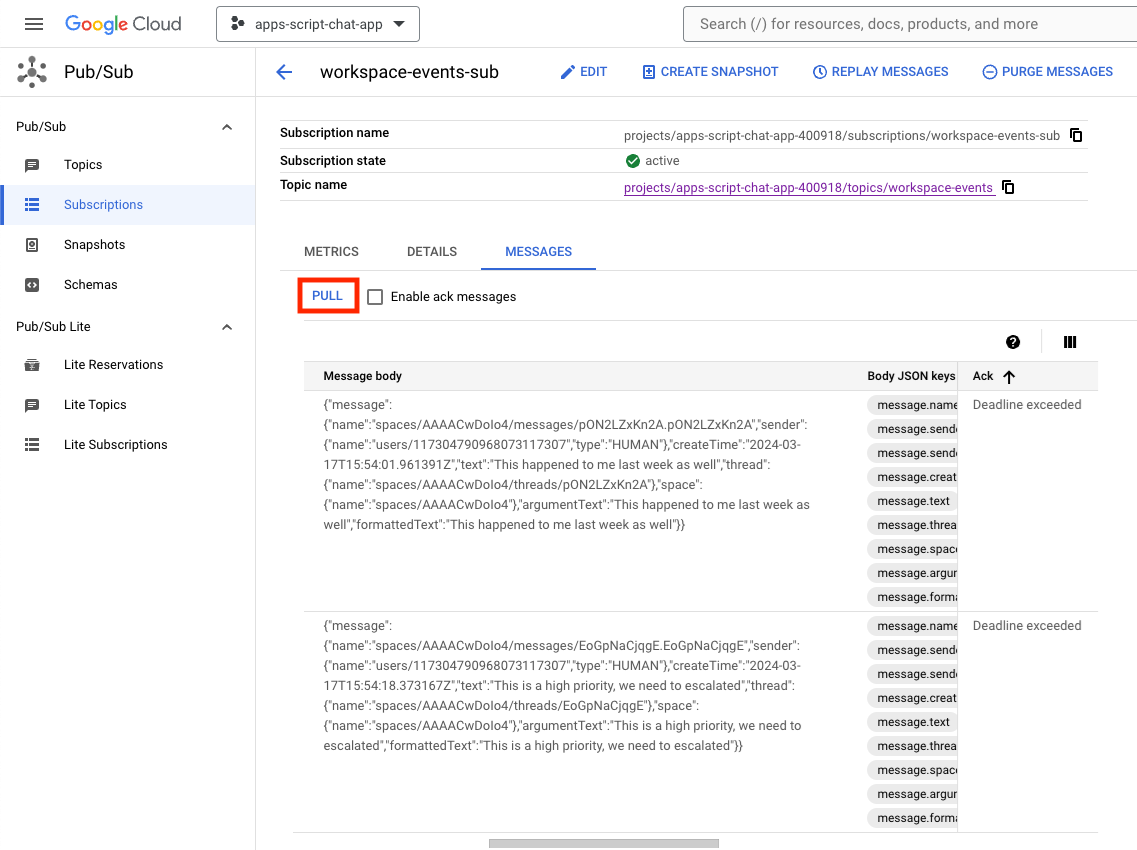
- Ve a Menú ☰ > Pub/Sub > Suscripciones.
- Selecciona la suscripción workspace-events-sub.
- Selecciona la pestaña Mensajes.
- Haz clic en Extraer. En la tabla, se muestran los mensajes relacionados con lo que enviaste al espacio recién creado.

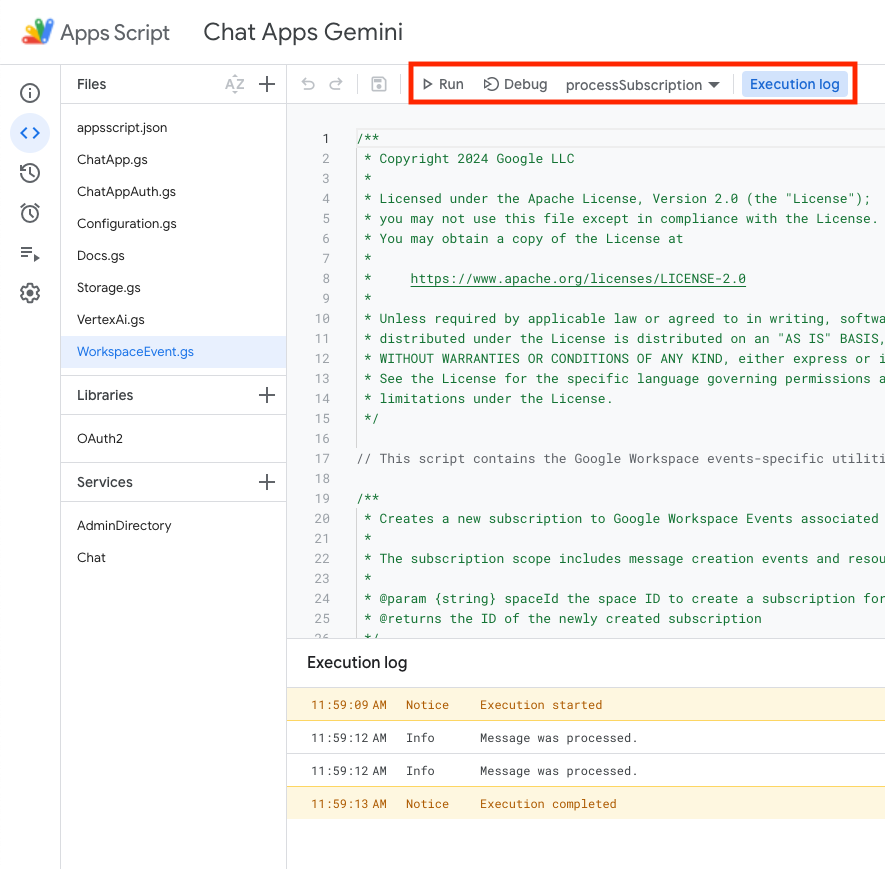
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Selecciona Editor.
- Selecciona el archivo
WorkspaceEvent.gs. - Selecciona
processSubscriptionen la sección Ejecutar. - Haz clic en
Run. En el registro de ejecución, puedes ver que se procesaron los mensajes.

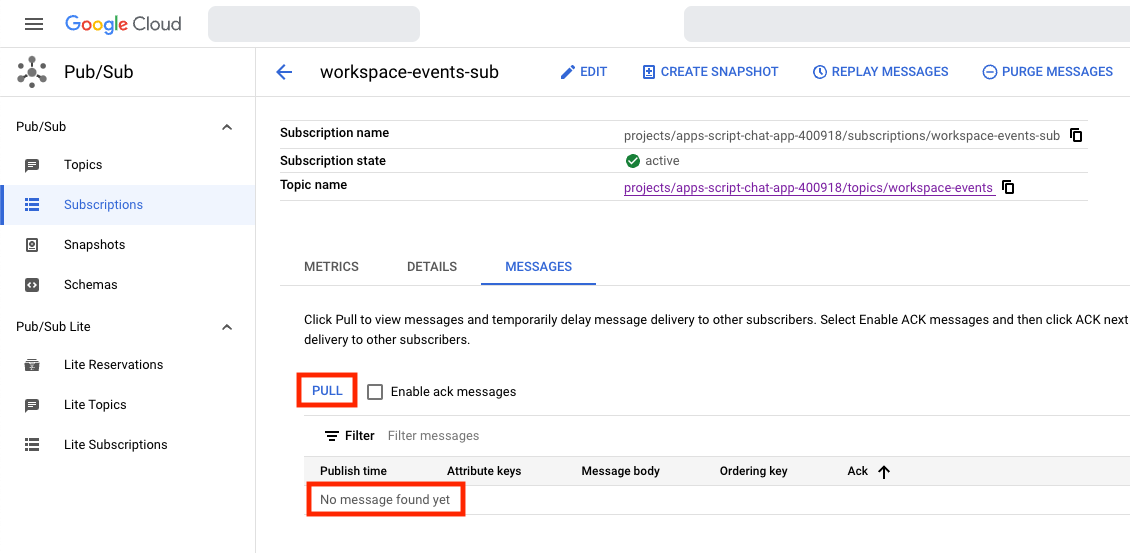
En la consola de Google Cloud, sigue estos pasos:
- Ve a Menú ☰ > Pub/Sub > Suscripciones.
- Selecciona la suscripción workspace-events-sub.
- Selecciona la pestaña Mensajes.
- Haz clic en Extraer. La tabla ya no muestra los mensajes relacionados con lo que enviaste al espacio recién creado.

- En Google Chat, en el espacio dedicado al tercer problema que creaste con el comando de barra
/create, envía algunos mensajes más que hablen del problema.
En la consola de Google Cloud, sigue estos pasos:
- Ve a Menú ☰ > Pub/Sub > Suscripciones.
- Selecciona la suscripción workspace-events-sub.
- Selecciona la pestaña Mensajes.
- Haz clic en Extraer. La tabla no muestra los mensajes relacionados con lo que enviaste al espacio recién creado.
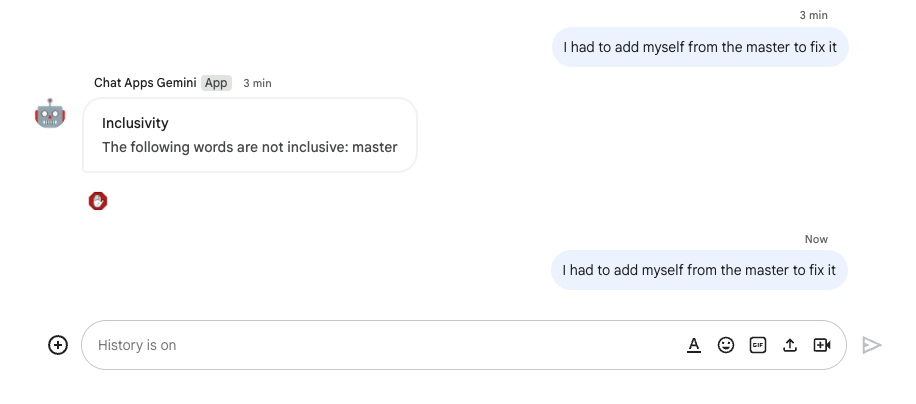
6. (Opcional) App 1: Agrega ayuda inclusiva
Repasa conceptos
Las instrucciones de IA generativa son el arte de elaborar indicaciones o preguntas para guiar un modelo de IA generativa hacia el tipo específico de salida deseada. Una práctica común es agregar reglas y condiciones en las instrucciones para restringir las respuestas. Eso puede ayudar a que el resultado sea seguro, relevante y coherente, y esté alineado con las expectativas.
Revisa los flujos
Procesa suscripciones (actualización)

Revisa el código fuente
Se debe editar el proyecto de Apps Script.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Actualiza el proyecto de Apps Script
En tu entorno local, sigue estos pasos:
- Cambia el directorio actual de tu terminal a
issue-management/4-inclusivity-help. Contiene el código fuente que necesitas. - Copia el archivo
issue-management/3-message-monitoring/.clasp.jsonen tu directorio actual. - Copia el archivo
issue-management/3-message-monitoring/Configuration.jsen tu directorio actual para que reemplace el existente. - Ejecuta el siguiente comando:
clasp push
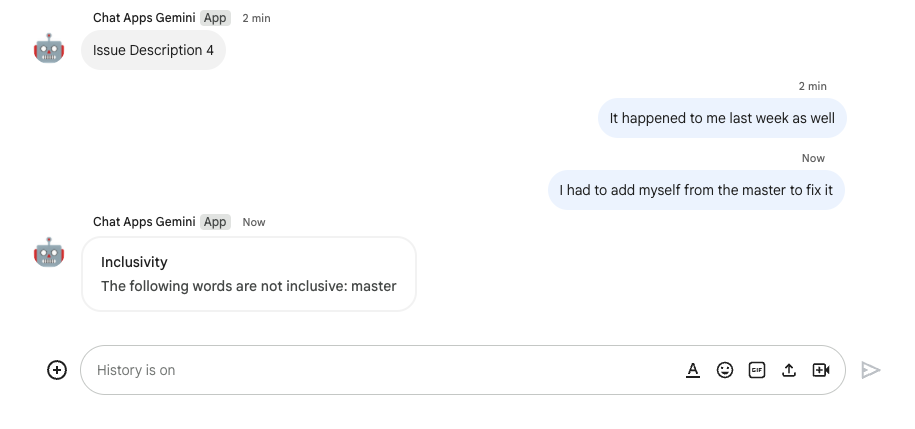
Haz la prueba
Sigue estos pasos en Google Chat:
- Envía un mensaje directo con el comando de barra
/createa la app. La app abrirá un diálogo. - Establece el Título como
Issue Title 4. - Establece la Descripción como el problema
Description 4. - Haz clic en Crear.
- En el espacio recién creado, envía
It happened to me last week as well.
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Selecciona Editor.
- Selecciona el archivo
WorkspaceEvent.gs. - Selecciona
processSubscriptionen la sección Ejecutar. - Haz clic en Ejecutar. Puedes ver en el registro de ejecución que se procesaron los mensajes.
Sigue estos pasos en Google Chat:
- Observa que la app no envió ninguna ayuda inclusiva en el espacio recién creado.
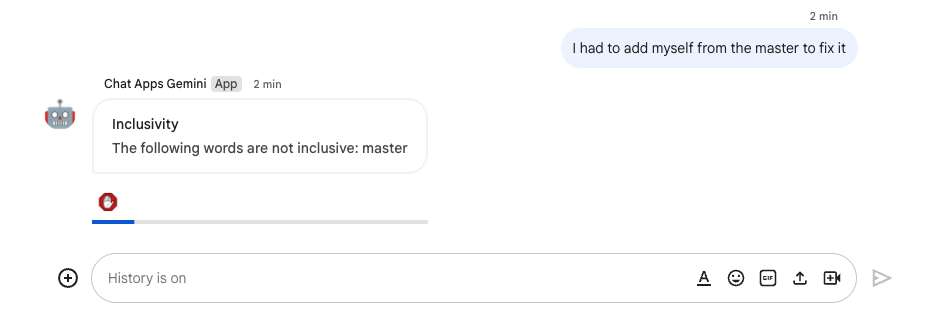
- En el espacio recién creado, envía el mensaje
I had to add myself from the master to fix it.
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Selecciona Editor.
- Selecciona el archivo
WorkspaceEvent.gs. - Selecciona
processSubscriptionen la sección Ejecutar. - Haz clic en Ejecutar. Puedes ver en el registro de ejecución que se procesaron los mensajes. En Google Chat, la app envió un mensaje de ayuda inclusivo en el espacio recién creado.

7. (Opcional) App 1: Agrega preferencias
.
Repasa conceptos
Un widget de accesorio es un widget sin bordes adjunto en la parte inferior de un mensaje enviado por una app. Por lo general, se usa para permitir reacciones rápidas del usuario en el contexto específico de los mensajes. Técnicamente, se basa en los mismos principios básicos que los botones de tarjetas.

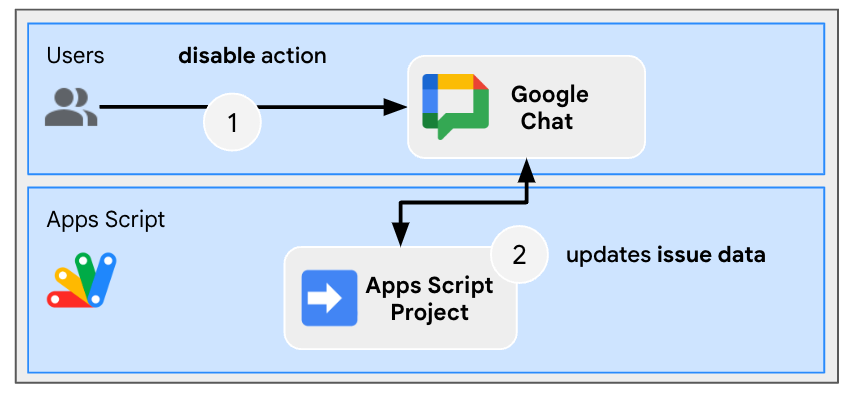
Revisa los flujos
Inhabilita la ayuda inclusiva

Revisa el código fuente
Se debe editar el proyecto de Apps Script.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Actualiza el proyecto de Apps Script
En tu entorno local, sigue estos pasos:
- Cambia el directorio actual de tu terminal a
issue-management/5-disable-help. Contiene el código fuente que necesitas. - Copia el archivo
issue-management/4-inclusivity-help/.clasp.jsonen tu directorio actual. - Copia el archivo
issue-management/4-inclusivity-help/Configuration.jsen tu directorio actual para que reemplace el existente. - Ejecuta el siguiente comando:
clasp push
Haz la prueba
Inhabilita la ayuda
- En Google Chat, en el espacio dedicado al cuarto problema que creaste con el comando de barra
/create, envía el mensajeI had to add myself from the master to fix.
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Selecciona Editor.
- Selecciona el archivo
WorkspaceEvent.gs. - Selecciona
processSubscriptionen la sección Ejecutar. - Haz clic en Ejecutar. Puedes ver en el registro de ejecución que se procesaron los mensajes.
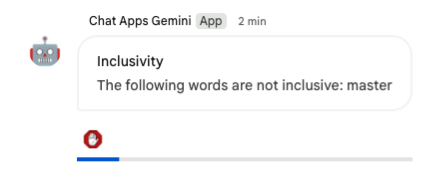
Sigue estos pasos en Google Chat:
- Observa que la app envió un mensaje de ayuda inclusiva al espacio dedicado al problema con un widget de accesorio.
- Haz clic en el widget de accesorios para inhabilitar la ayuda inclusiva.

Verifica la inhabilitación
- En Google Chat, en el espacio dedicado al cuarto problema que creaste con el comando de barra
/create, envía el mensajeI had to add myself from the master to fix.
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Selecciona Editor.
- Selecciona el archivo
WorkspaceEvent.gs. - Selecciona
processSubscriptionen la sección Ejecutar. - Haz clic en Ejecutar. Puedes ver en el registro de ejecución que se procesaron los mensajes. En Google Chat, la app no envió un mensaje de ayuda inclusiva al espacio dedicado al problema porque se inhabilitó.

8. App 2: Compilación
Repasa conceptos
Fundamentos de IA generativa
Se trata de hacer que los modelos de IA sean más fácticos y confiables conectándolos con fuentes de conocimiento verificables. Esta técnica ayuda a evitar que la IA invente información y puede ayudar a que las respuestas sean relevantes según el contexto y menos sesgadas.
Lenguaje natural
Se refiere a cualquier lenguaje hablado o escrito por personas para la comunicación diaria, en contraste con los lenguajes artificiales o informáticos.
Cloud Storage
Cloud Storage permite almacenar y recuperar cualquier cantidad de datos en todo el mundo y en cualquier momento. Se puede usar en varias situaciones, como la entrega de contenido de un sitio web, el almacenamiento de datos con fines de archivado y recuperación ante desastres, o la distribución de grandes objetos de datos a los usuarios a través de descargas directas.
Almacén de datos de Dialogflow CX
Dialogflow CX se integra en almacenes de datos, que son colecciones de sitios web y documentos que usan los agentes de almacenes de datos para encontrar respuestas a las preguntas de los usuarios finales en función de datos específicos. Para una pregunta determinada, el agente del almacén de datos busca una respuesta en el contenido de la fuente determinado y resume los resultados en una respuesta coherente. También se proporcionan vínculos de apoyo a las fuentes de la respuesta para que el usuario final pueda obtener más información.
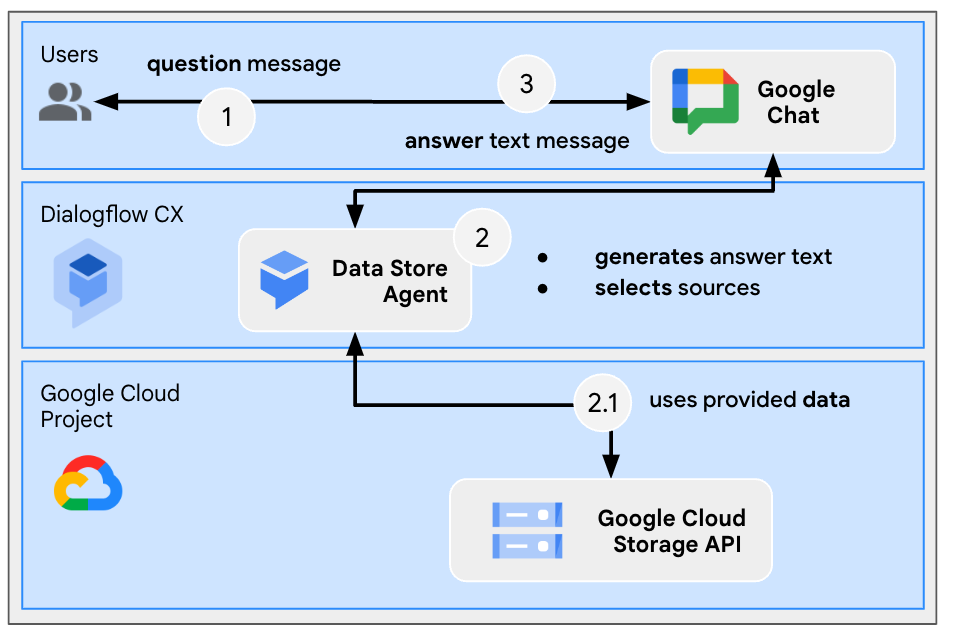
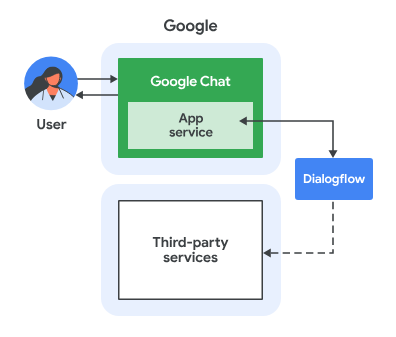
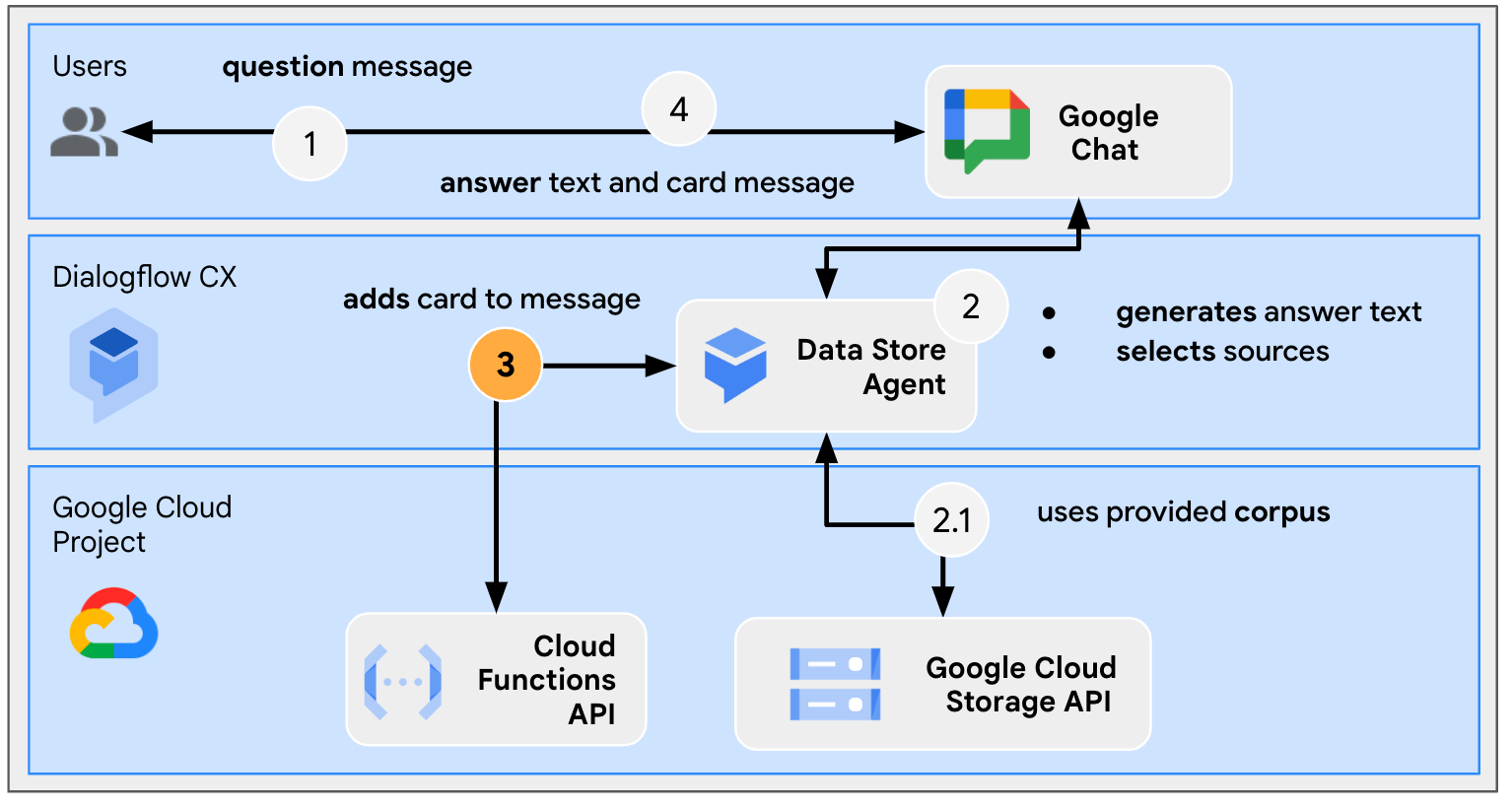
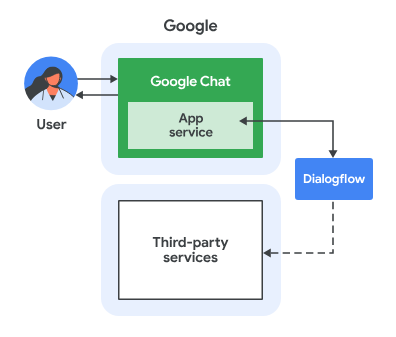
Revisa la arquitectura

Esta app de Google Chat se compiló con Dialogflow CX y funciona de la siguiente manera:
- Un usuario envía un mensaje a la app, ya sea en un mensaje directo o en un espacio.
- La app, que es un agente de Dialogflow CX y está asociada a un proyecto de Google Cloud, procesa el mensaje.
- La app se integra con un almacén de datos ubicado en Cloud Storage.
- La app envía una respuesta síncrona, ya sea en un mensaje directo o en el espacio original.
Revisa los flujos
Responde preguntas
Revisa el código fuente
La única fuente que necesitas no es el código, sino datos que se usan para la creación de fundamentos.
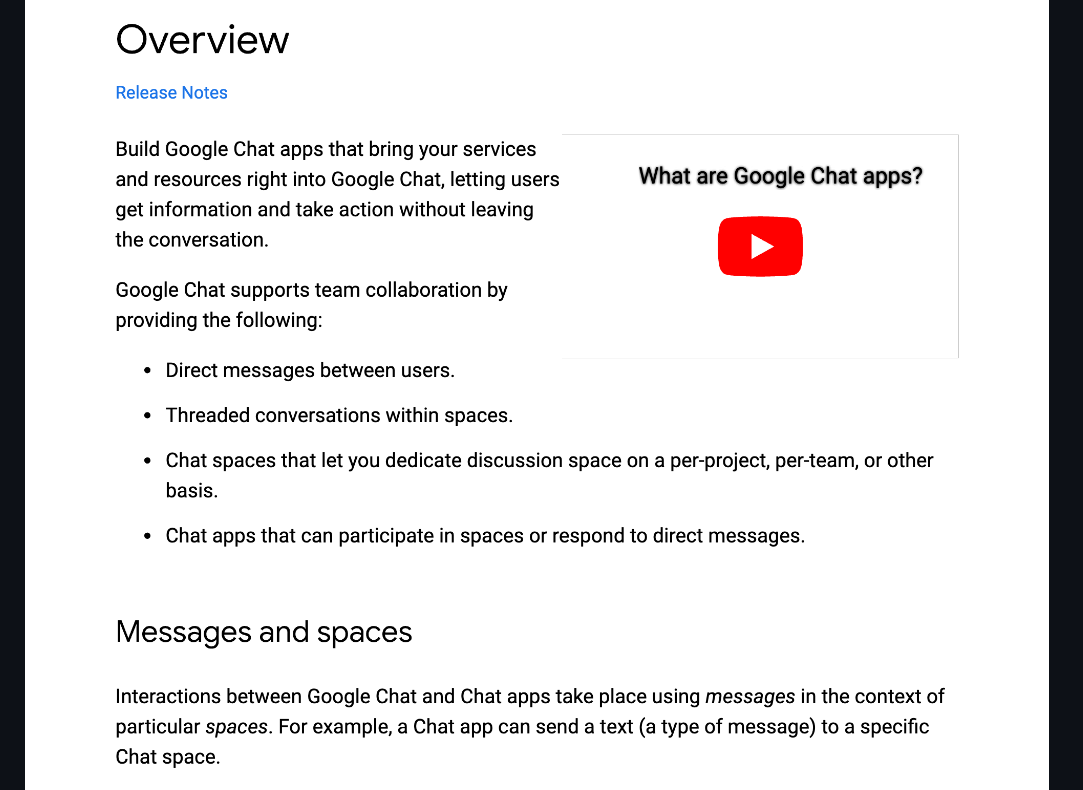
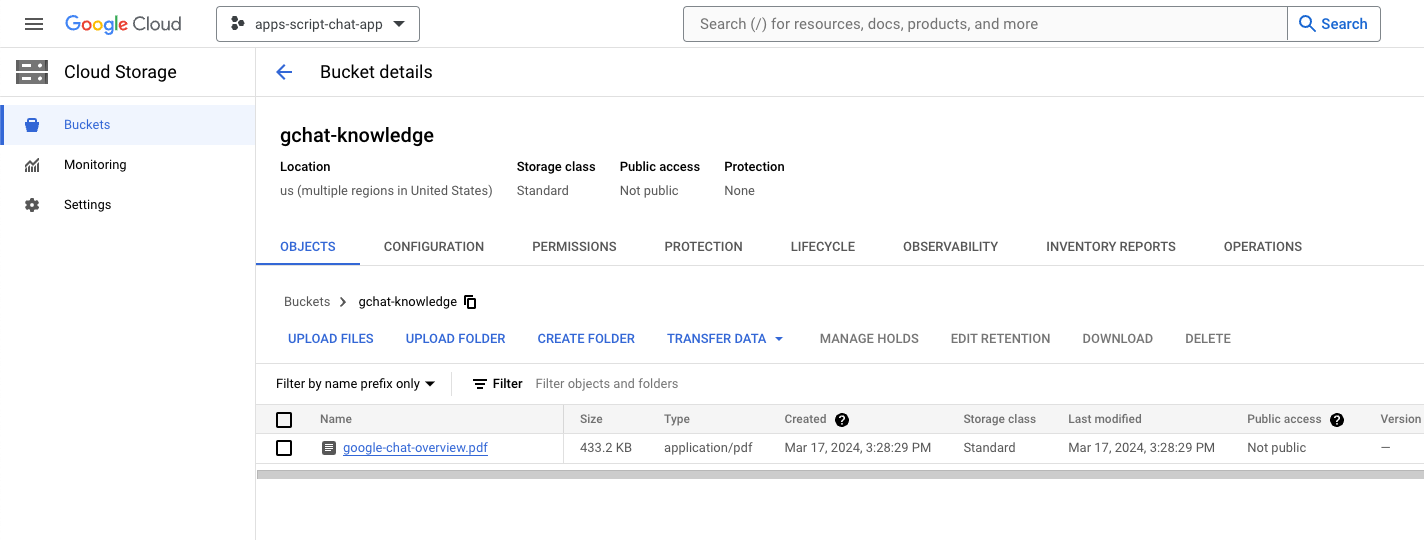
google-chat-overview.pdf
Contiene la información no estructurada de las apps de Google Chat, una versión impresa de una página del sitio web para desarrolladores de Google Workspace.

Actualiza el proyecto de Google Cloud
En la consola de Google Cloud, sigue estos pasos:
- Habilita las APIs de Dialogflow y Cloud Storage.
- Habilita la API de Vertex AI Agent Builder.
- Haz clic en Menú ☰ > APIs y servicios > APIs y servicios habilitados y, luego, confirma que todas las APIs estén habilitadas.
.
Crea un agente de almacén de datos de Dialogflow CX
Inicia datos de conocimiento
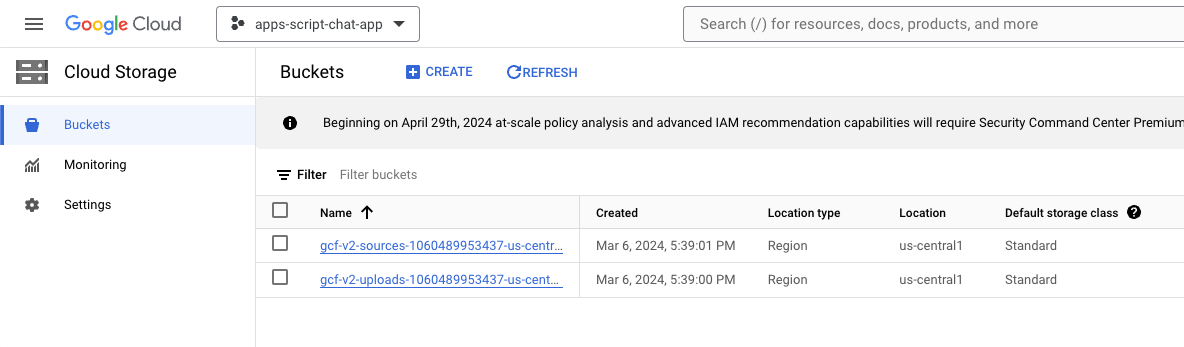
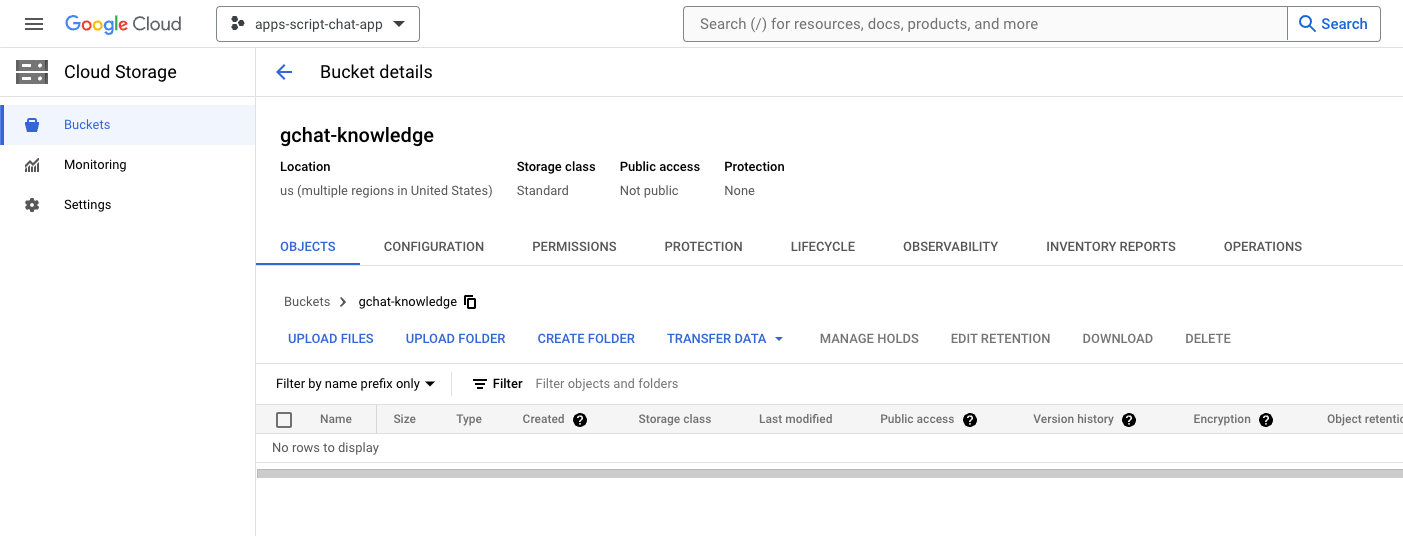
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Cloud Storage > Buckets.

- Haz clic en Crear.
- Establece el Nombre como
gchat-knowledge. - Haz clic en Crear.

- Selecciona el bucket gchat-knowledge.
- Haz clic en Subir archivos.
- Selecciona el archivo
knowledge-app/grounding/google-chat-overview.pdfde tu entorno local.

Crea apps
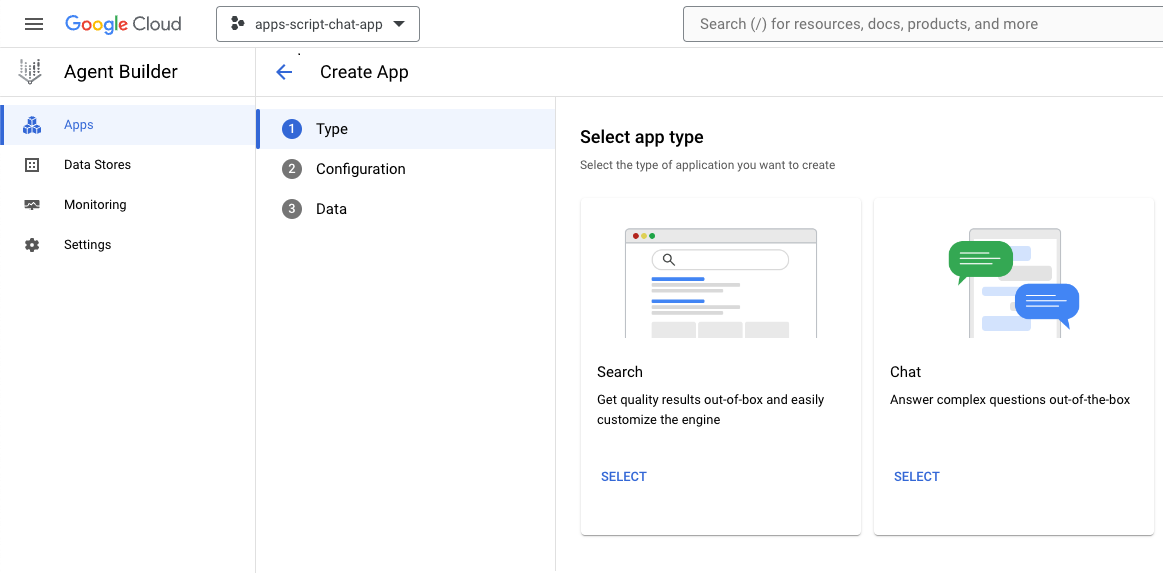
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Agent Builder > Apps.
- Haz clic en Nueva app.
- Selecciona el tipo de chat.

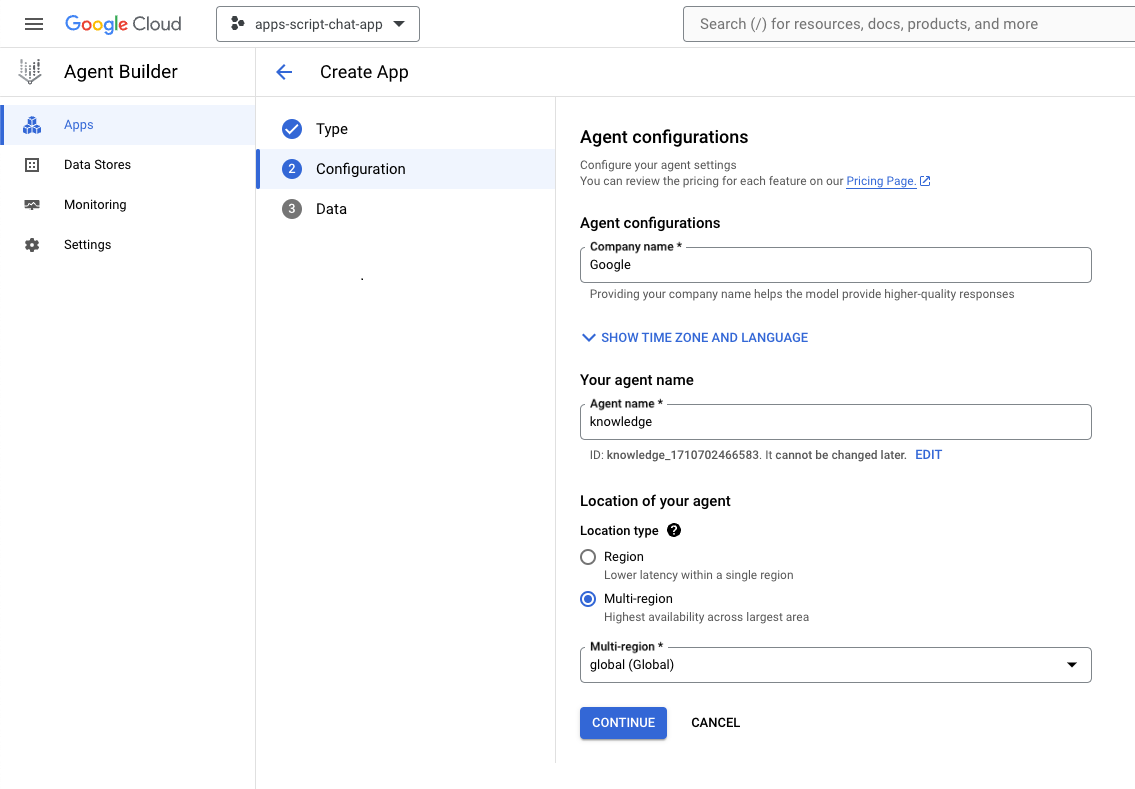
- Establece
Company namecomo el nombre de tu empresa. - Establece
Agent namecomoknowledge. - Haz clic en Continuar.

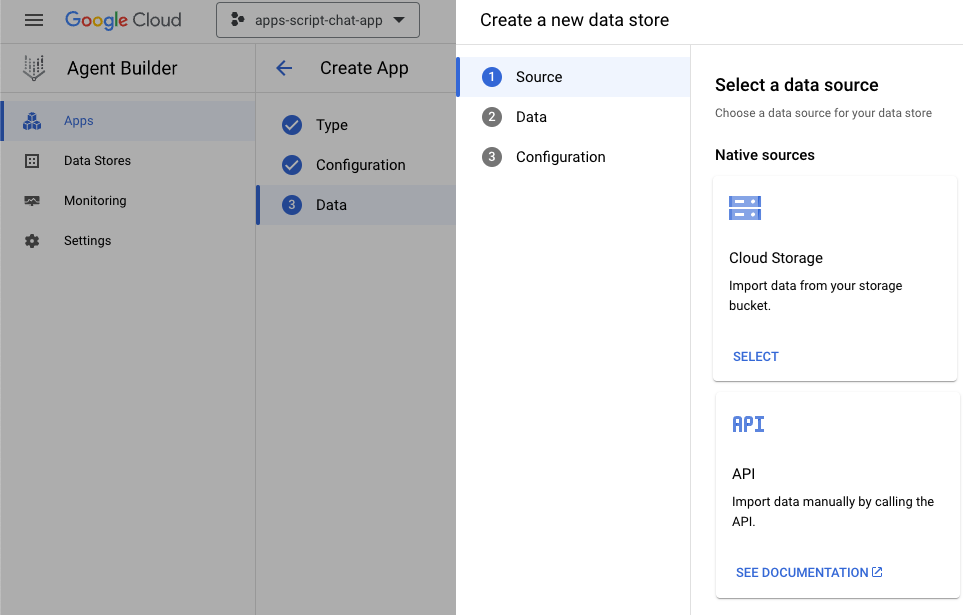
- Haz clic en Crear almacén de datos nuevo.
- Selecciona Cloud Storage como la fuente de datos.

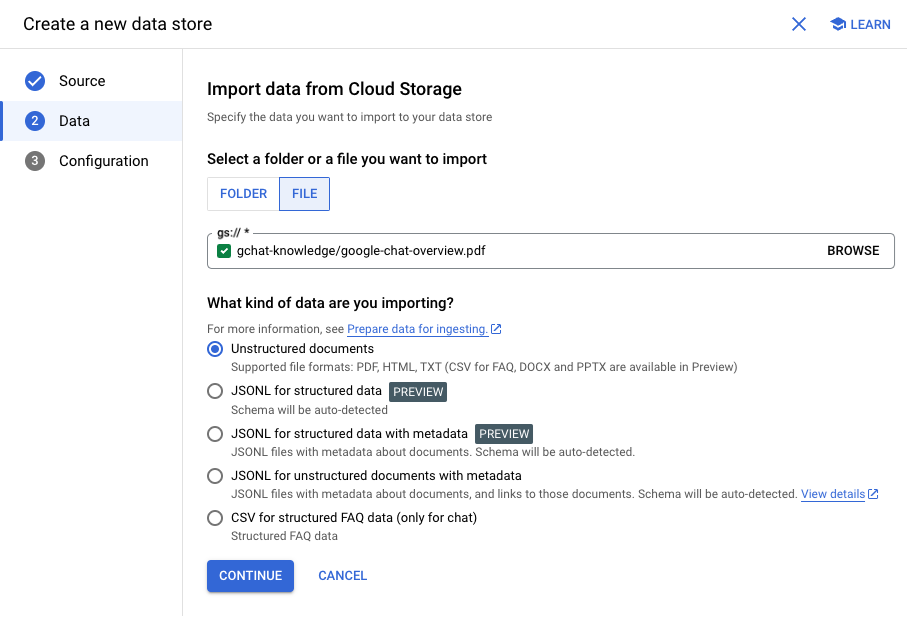
- Selecciona Archivo.
- Haz clic en Explorar.
- Selecciona el archivo
google-chat-overview.pdf. - Haz clic en Continuar.
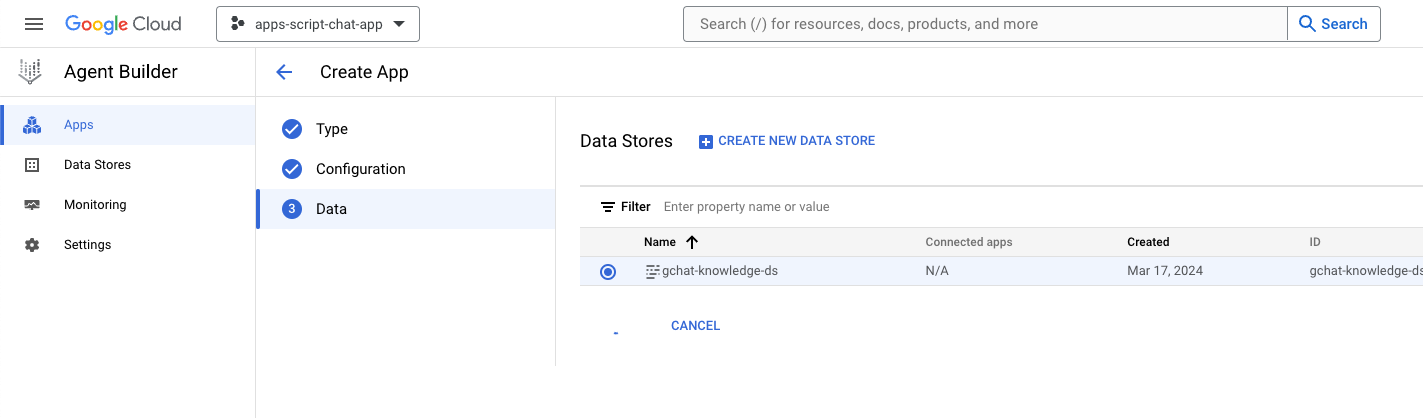
- Establece el nombre del almacén de datos como
gchat-knowledge-ds. - Haz clic en Crear.

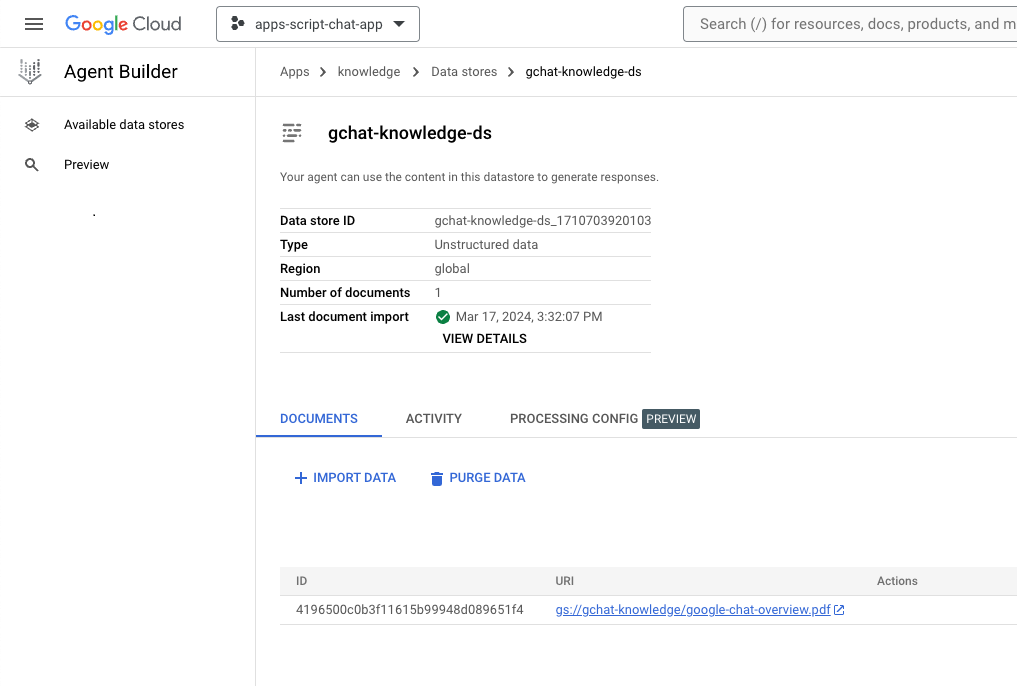
- Selecciona el almacén de datos gchat-knowledge-ds en la tabla.
- Haz clic en Crear.

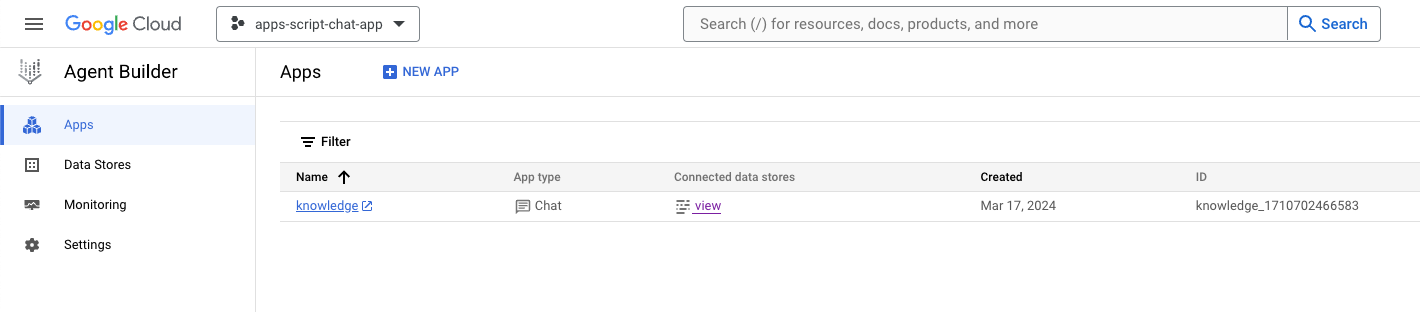
- Después de unos minuto, haz clic en Menú ☰ > Agent Builder > Apps y verifica si ves la app.

- Haz clic en Menú ☰ > Agent Builder > Data stores.
- Haz clic en el almacén de datos gchat-knowledge-ds. El número de documentos es
1, lo que indica que está listo.

Completa y prueba la app
En la consola de Dialogflow CX, sigue estos pasos:
- Selecciona tu proyecto de Google Cloud.
- Selecciona el agente knowledge.

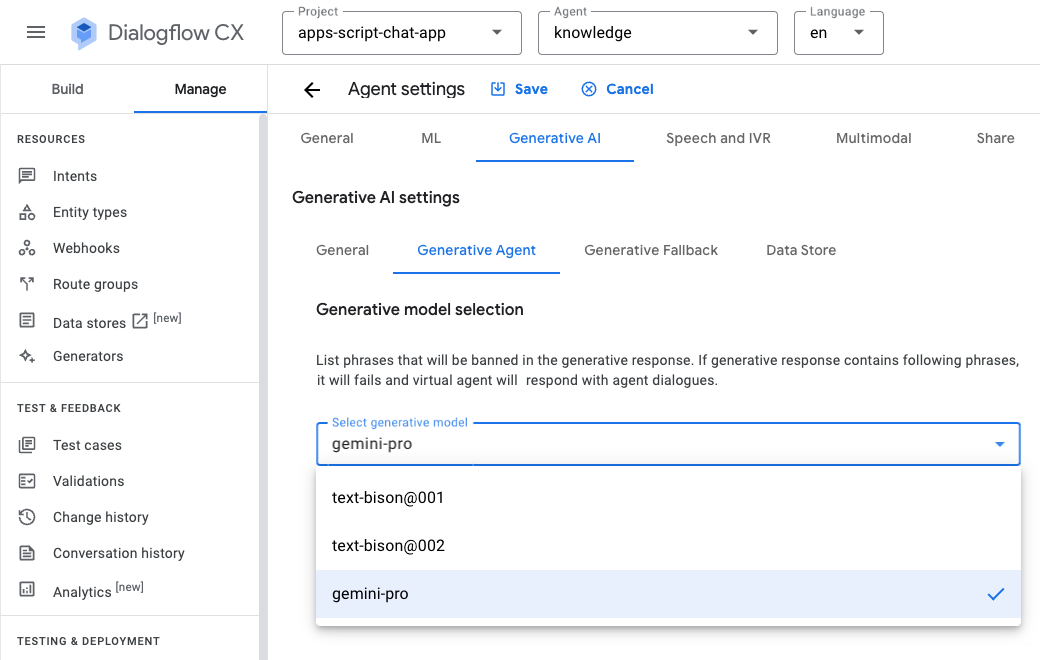
- Selecciona Agent settings > Generative AI > Generative agent.
- Cambia el modelo de Text Bison a Gemini Pro.
- Haz clic en Save.

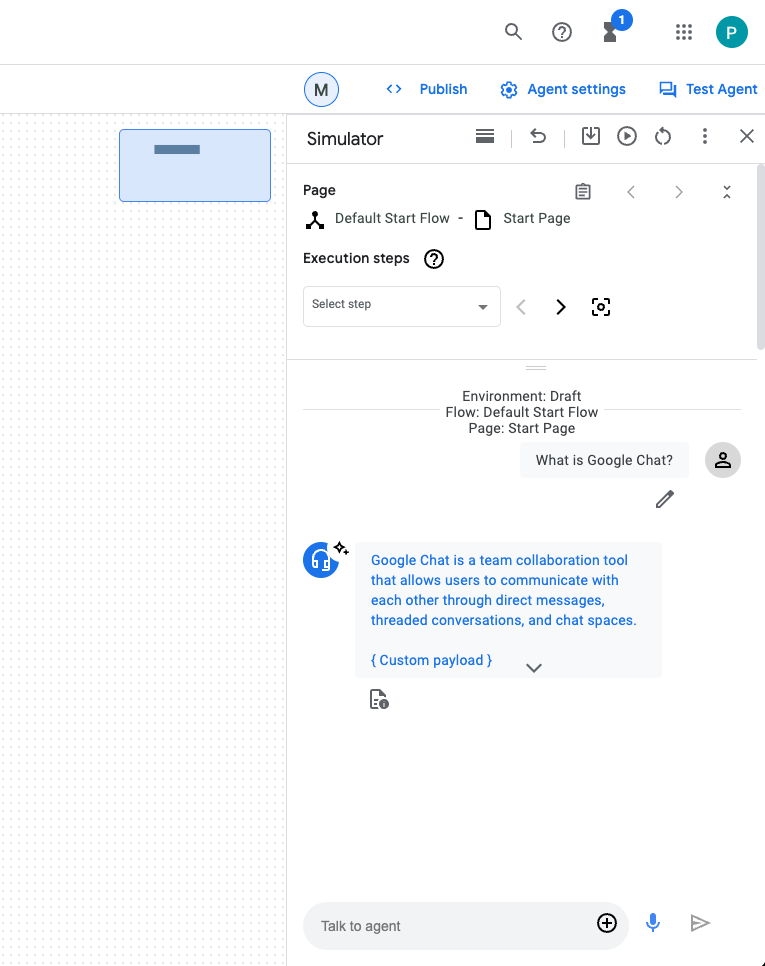
- Haz clic en Test agent.
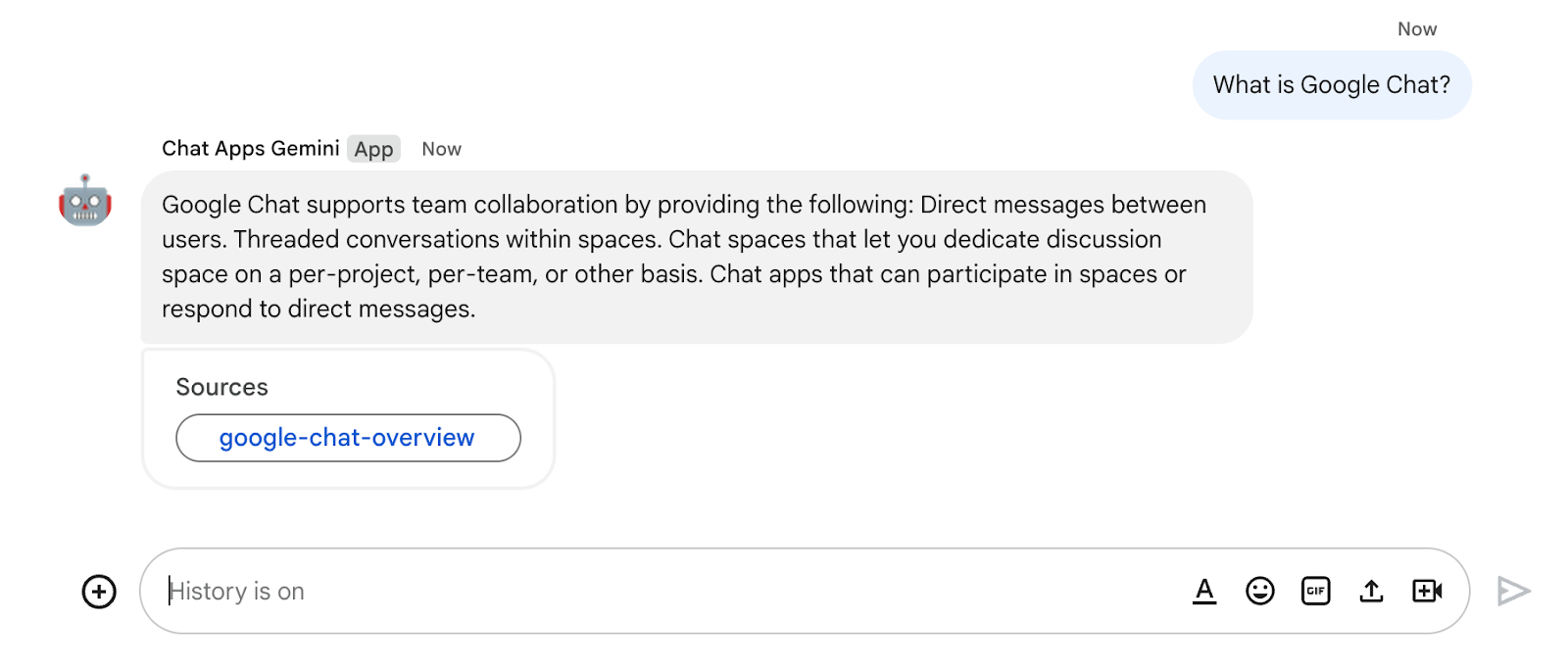
- Envía
What is Google Chat?. El agente responde con algo significativo.

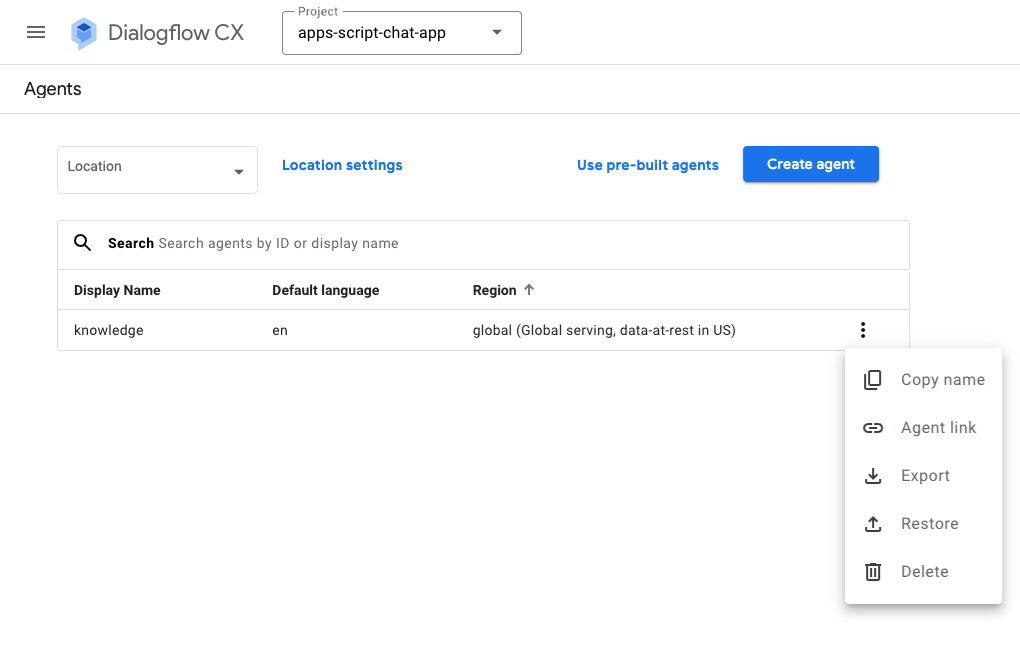
Integra la app de Google Chat
En la consola de Dialogflow CX, sigue estos pasos:
- Selecciona tu proyecto de Google Cloud.
- En la fila del agente knowledge, haz clic en
 > Copiar nombre.
> Copiar nombre.

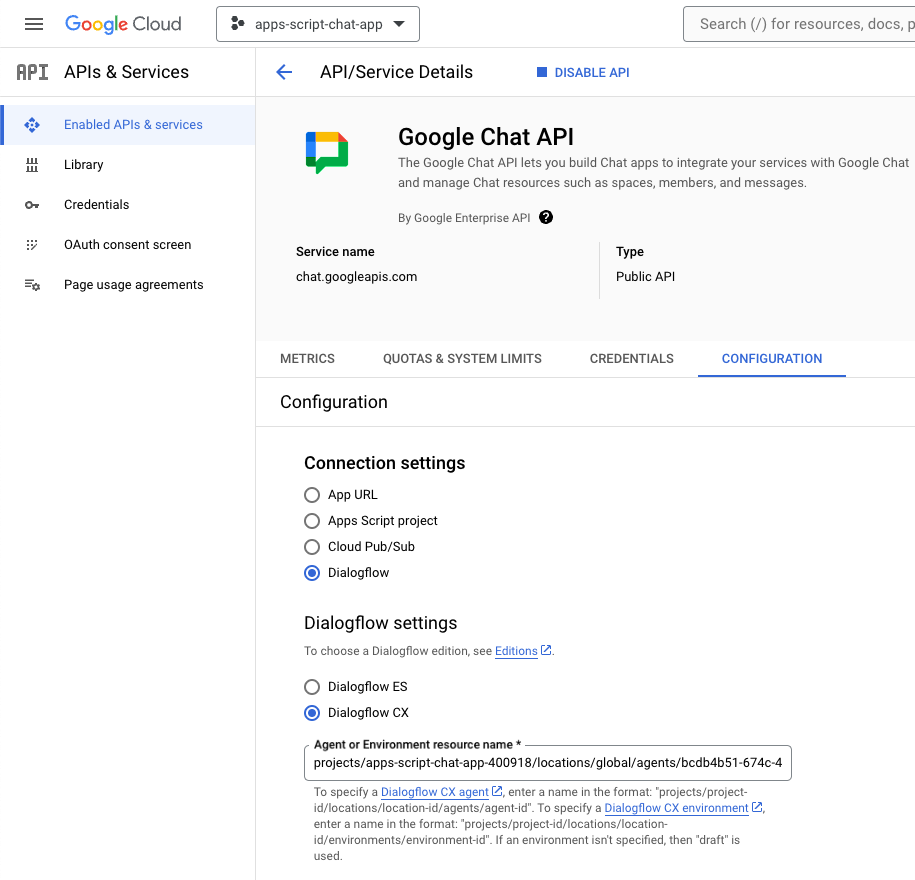
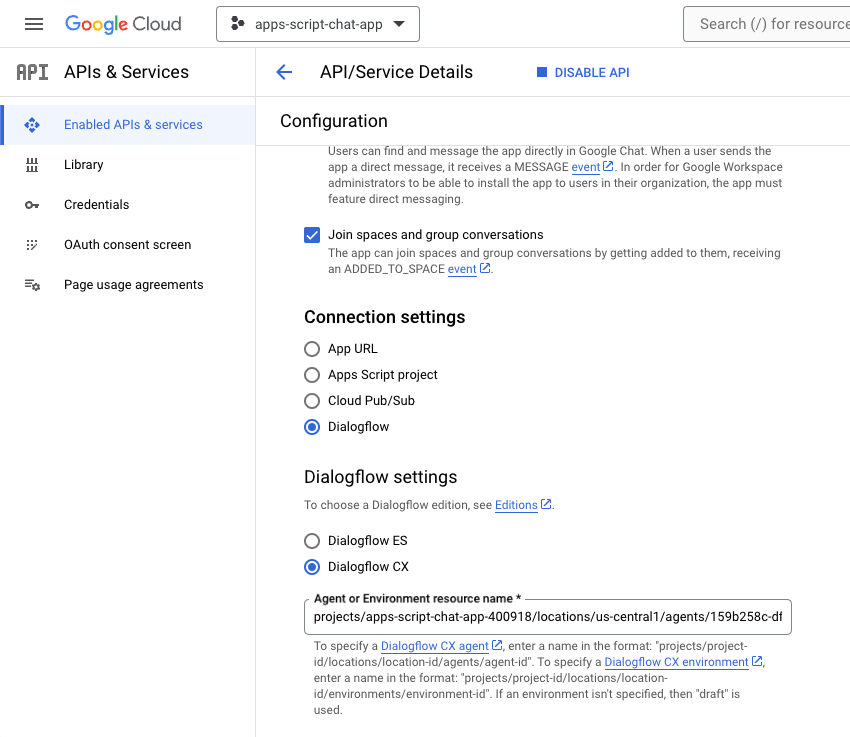
En la consola de Google Cloud, sigue estos pasos:
- Ve a la configuración de la API de Google Chat.
- En Configuración de conexión, selecciona Dialogflow.
- En Configuración de Dialogflow, selecciona Dialogflow CX.
- Establece Nombre del recurso del agente o entorno en el nombre del agente que copiaste.
- Quita los dos comandos de barra.

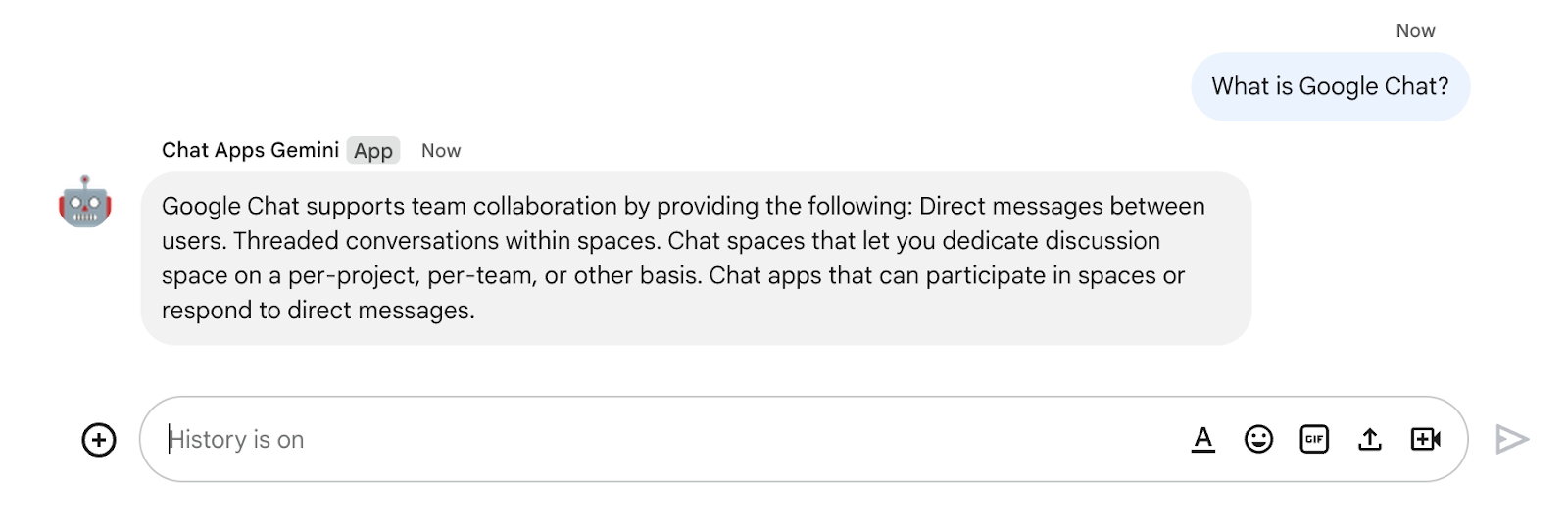
- En Google Chat, envía
What is Google Chat?en un mensaje directo a la app de Google Chat. El agente responderá con algo significativo.

9. (Opcional) App 2: Agrega fuentes
Repasa conceptos
Webhook de Dialogflow CX
Es un servicio que aloja la lógica empresarial o llama a otros servicios. Durante una sesión de Dialogflow CX, los webhooks pueden confiar en los datos extraídos por medio del procesamiento de lenguaje natural para generar respuestas dinámicas, validar datos recopilados o activar acciones en el backend.
Cloud Functions
Cloud Functions es ideal para compilar backends sin servidores, realizar procesamiento de datos en tiempo real y crear apps inteligentes. No es necesario aprovisionar, administrar, corregir ni actualizar servidores. Se escalab automáticamente y son tolerantes a errores y con alta disponibilidad.
Revisa los flujos
Responde preguntas (actualización)

Revisa el código fuente
El único código fuente que necesitas es la función para adaptar las respuestas del agente a los mensajes de Google Chat. Se usa como webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Actualiza el proyecto de Google Cloud
En la consola de Google Cloud, sigue estos pasos:
- Habilita las APIs de Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry y Cloud Run.
- Haz clic en Menú ☰ > APIs y servicios > APIs y servicios habilitados y, luego, confirma que las APIs estén habilitadas.
Actualiza el agente de almacén de datos de Dialogflow CX
Debes implementar una Cloud Function y actualizar el webhook de Dialogflow CX para activarlo con varias fuentes cuando sea posible.
Devuelve varias fuentes
De forma predeterminada, un agente de almacén de datos nuevo solo muestra una fuente como máximo, pero puedes cambiar por más.
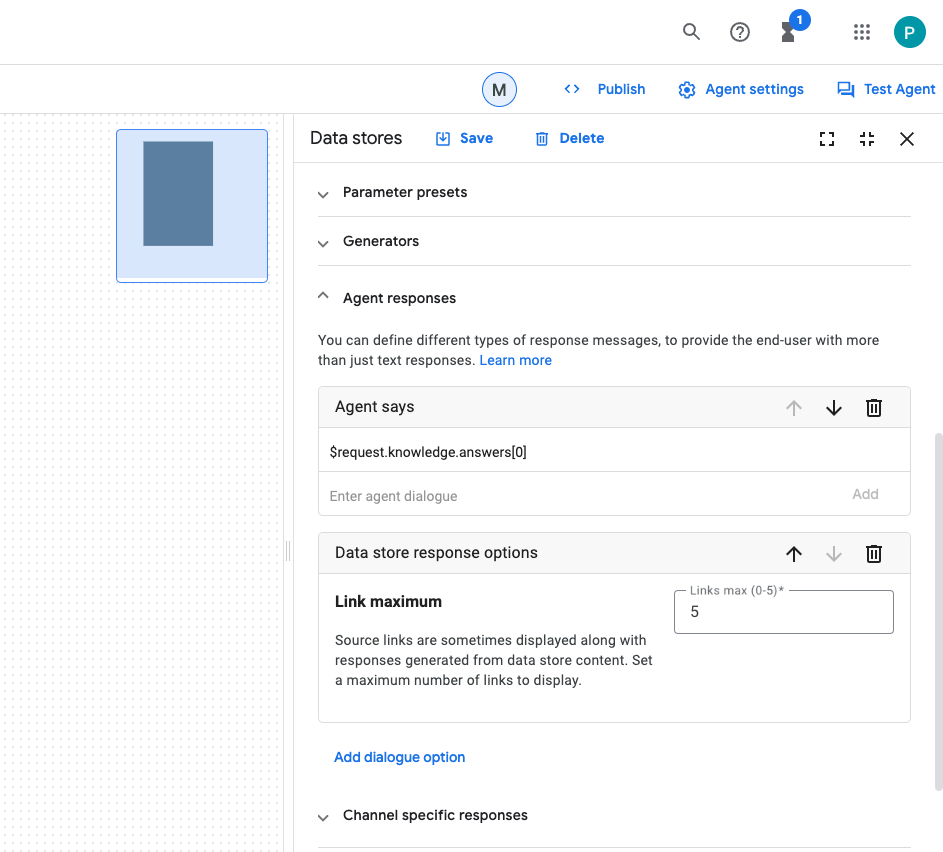
En la consola de Dialogflow CX, sigue estos pasos:
- Selecciona tu proyecto de Google Cloud.
- Selecciona el agente knowledge.
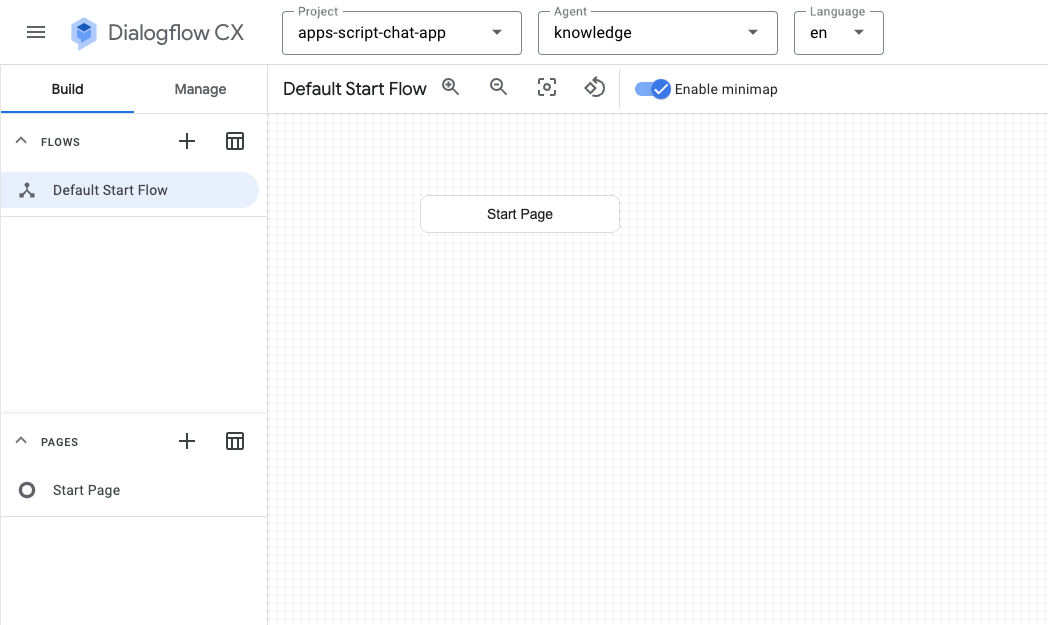
- Selecciona Start page.
- Selecciona Edit data stores.
- En la sección Agent Responses, configura Data store response options como
5. - Haz clic en Save.

Inicia Cloud Function
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Cloud Functions.
- Haz clic en Crear función.
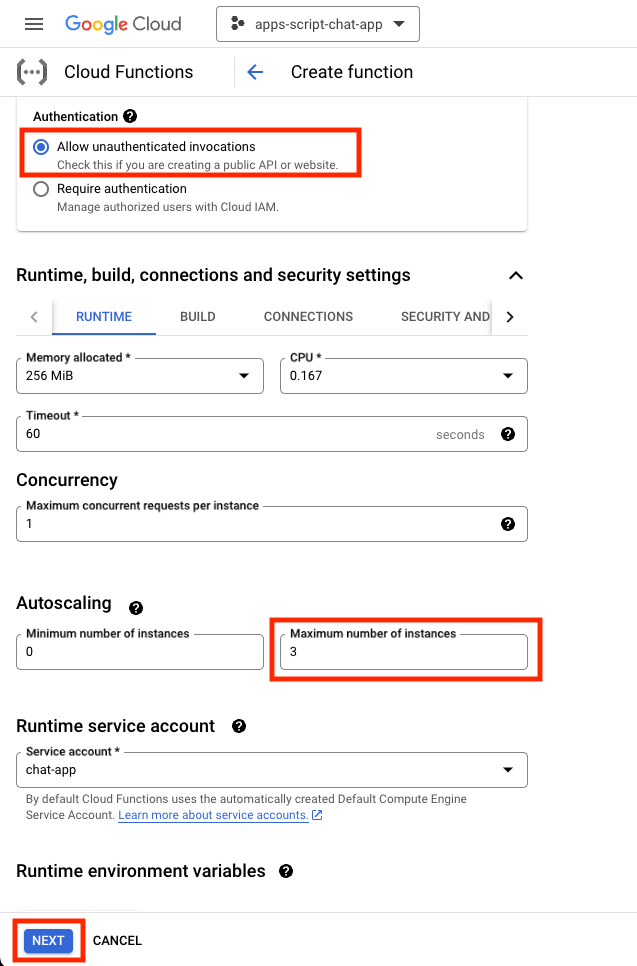
- En Conceptos básicos, establece el nombre como
function-1. - En Autenticación, elige el botón de selección Permitir invocaciones no autenticadas.
- En Configuración del entorno de ejecución, la compilación, las conexiones y la seguridad, establece Número máximo de instancias como
3. - Haz clic en Siguiente.

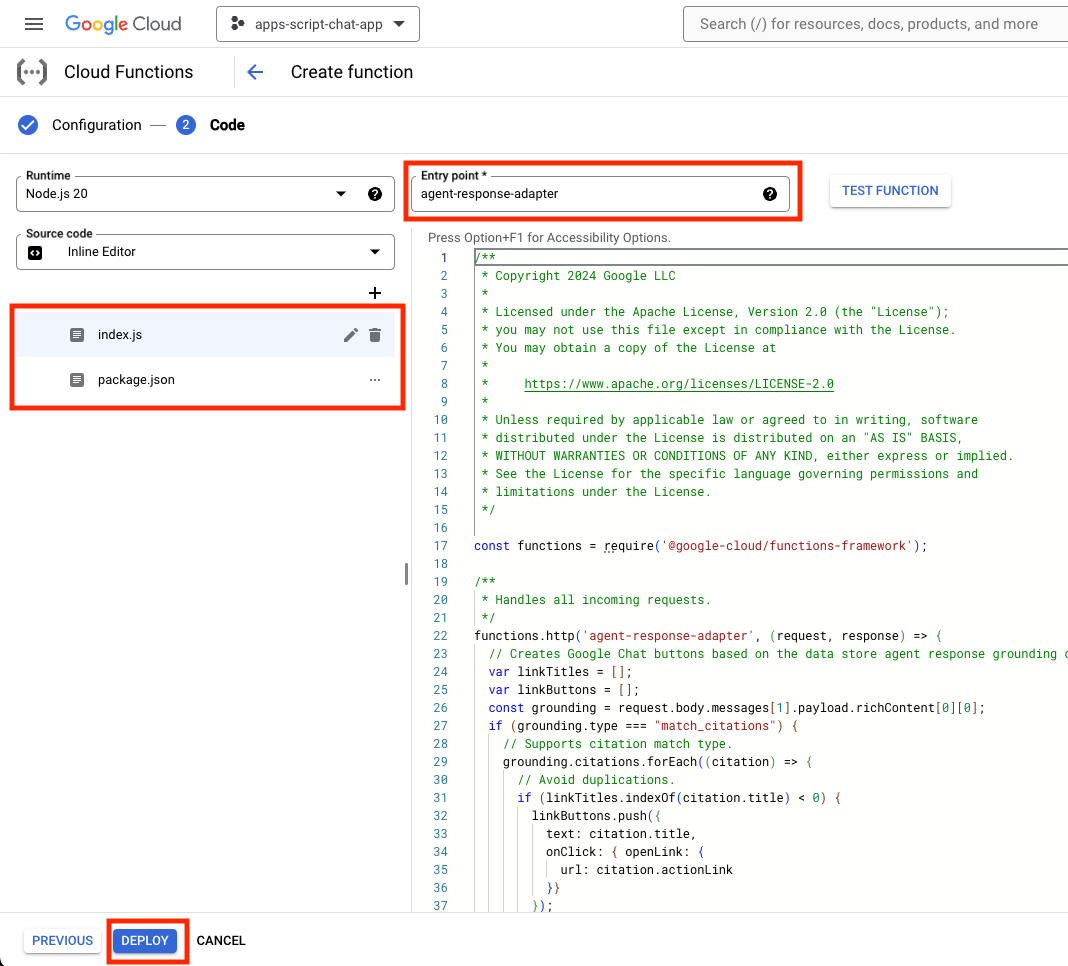
- Establece el Punto de entrada como
agent-response-adapter. - Reemplaza el contenido predeterminado por los archivos ubicados en el directorio
knowledge-app/agent-response-adapter. - Haz clic en Implementar.

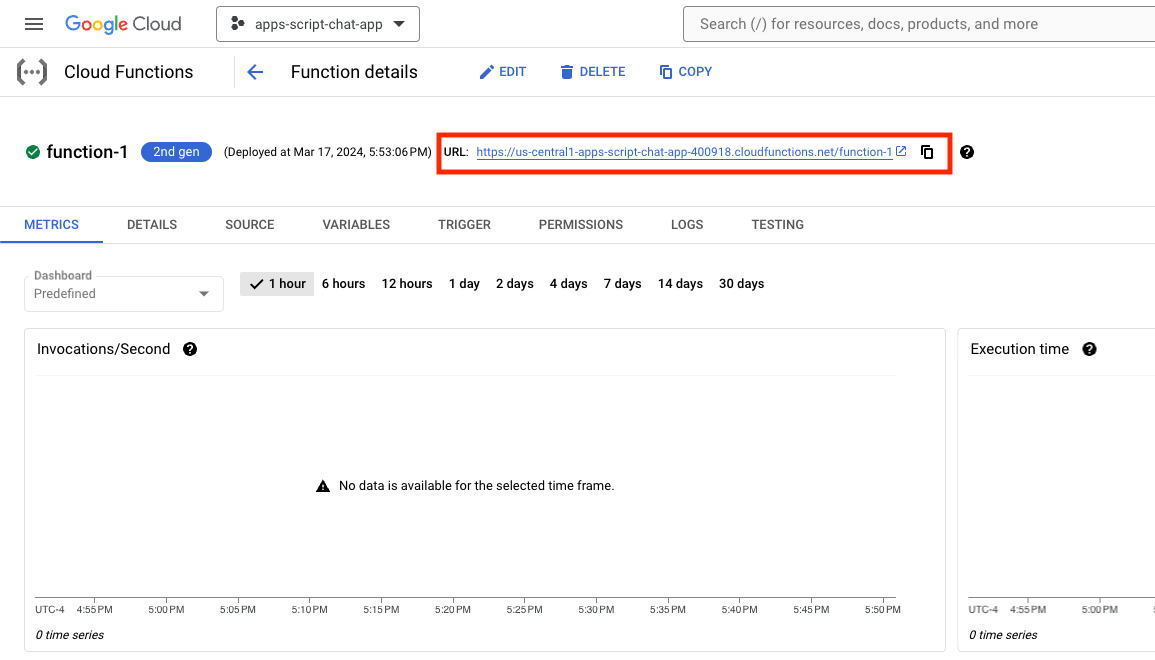
- Copia la URL mientras esperas unos minutos para que se implemente la función.

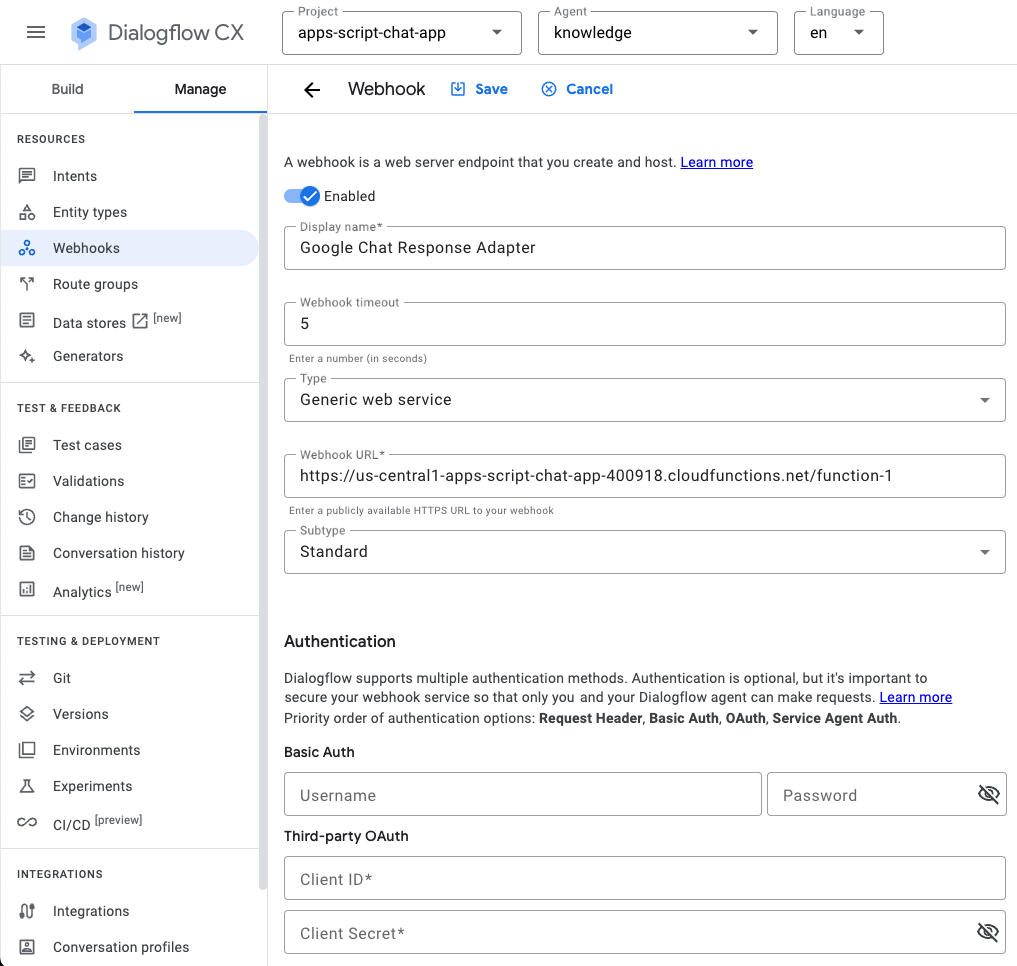
Inicia webhooks
Debes configurar el agente de Dialogflow CX para usar un webhook que active la función recién implementada.
En la consola de Dialogflow CX, sigue estos pasos:
- Selecciona tu proyecto de Google Cloud.
- Selecciona el agente knowledge.
- Selecciona Manage > Webhooks > Create.
- Establece Display name como
Google Chat Response Adapter. - Establece Webhook URL como la URL que copiaste anteriormente.
- Haz clic en Save.

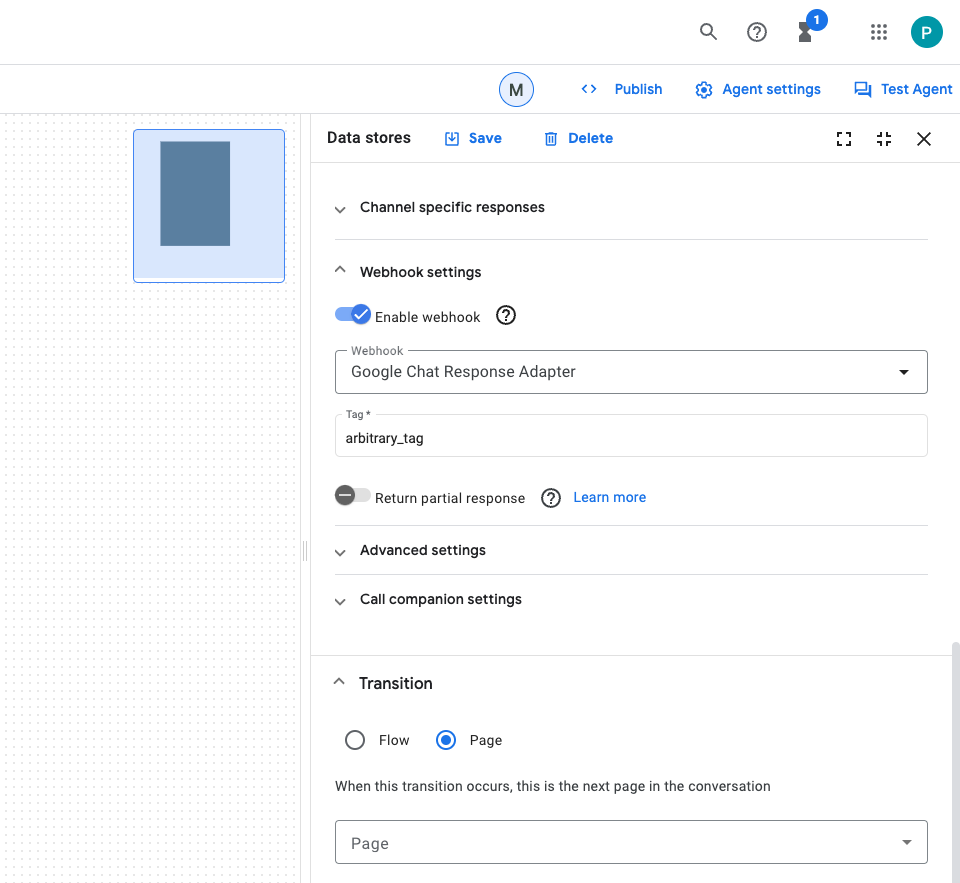
- Haz clic en Build.
- Selecciona Start page.
- Selecciona Edit data stores.
- En Webhook settings, haz clic en el botón de activación Enable webhook.
- Selecciona Google Chat Response Adapter for Webhook.
- Establece tag como
arbitrary_tag. - Haz clic en Save.

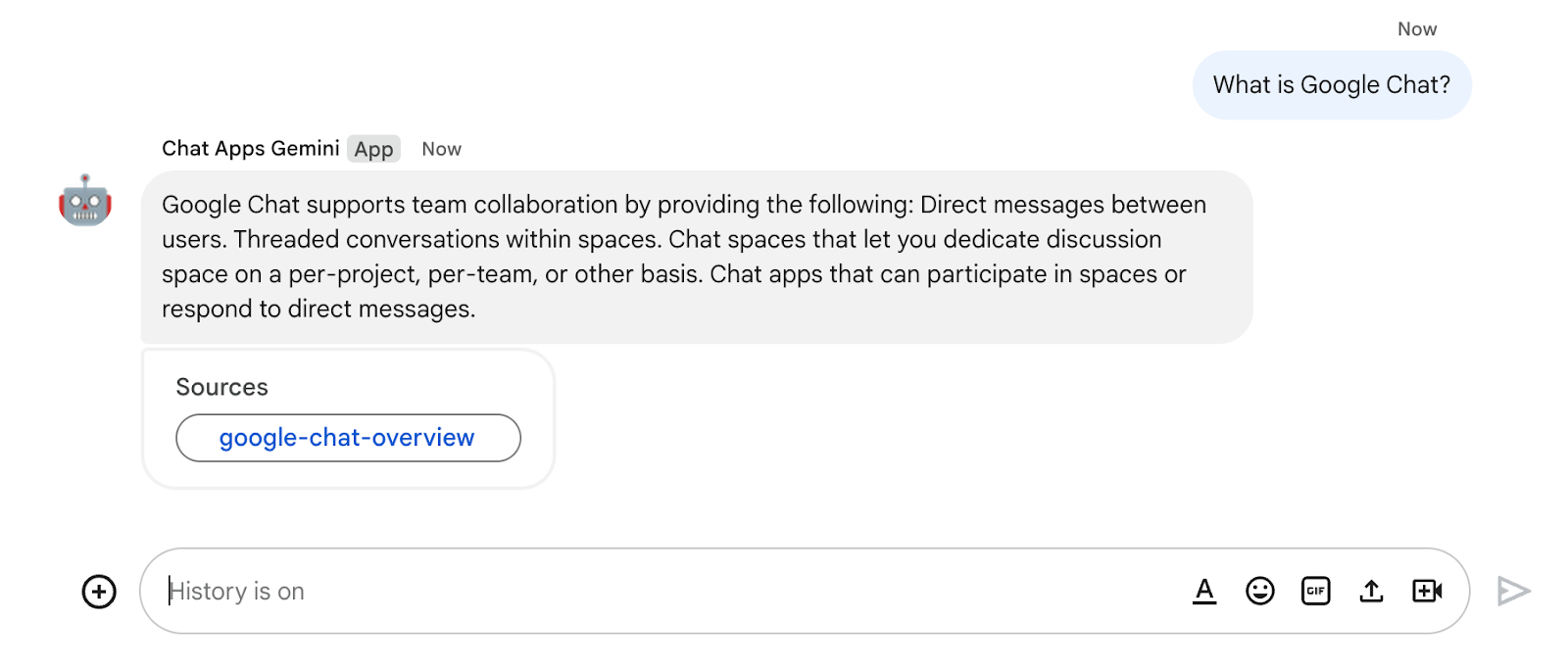
Prueba la app
- En Google Chat, envía
What is Google Chat?en un mensaje directo a la app de Google Chat. El agente responde con algo significativo y una tarjeta con las fuentes, si las hubiera.

10. App 3: Compilación
Repasa conceptos
Interacciones conversacionales
Son los intercambios de información o ideas entre dos o más personas a través de lenguaje natural. Esto contrasta con las interfaces técnicas que, a menudo, dependen de intercambios sin estado, intolerantes y altamente estructurados.
Especificación de OpenAPI
Proporciona un medio coherente para transportar información a través de cada etapa del ciclo de vida de la API. Es un lenguaje de especificación para APIs de HTTP que define la estructura y la sintaxis de una manera que no se vincula con el lenguaje de programación en el que se crea la API. Por lo general, las especificaciones de la API se escriben en YAML o JSON, lo que facilita el uso compartido y el consumo de la especificación.
Agente de Dialogflow CX
Es el componente básico de las apps agentes. Una app de agentes suele tener varios agentes, cada uno con una tarea específica. Los datos de agentes se proporcionan al LLM, por lo que tienen la información que necesitan para responder preguntas y ejecutar tareas. Cada agente puede proporcionar información, enviar consultas a servicios externos o diferir el procesamiento de la conversación a un flujo de Dialogflow CX o a otro agente para procesar subtareas.
Herramienta Dialogflow CX
Las herramientas se usan para conectar las apps de agentes a los sistemas externos. Estos sistemas pueden aumentar el conocimiento de las apps de agentes y permitirles ejecutar tareas complejas de manera eficiente.
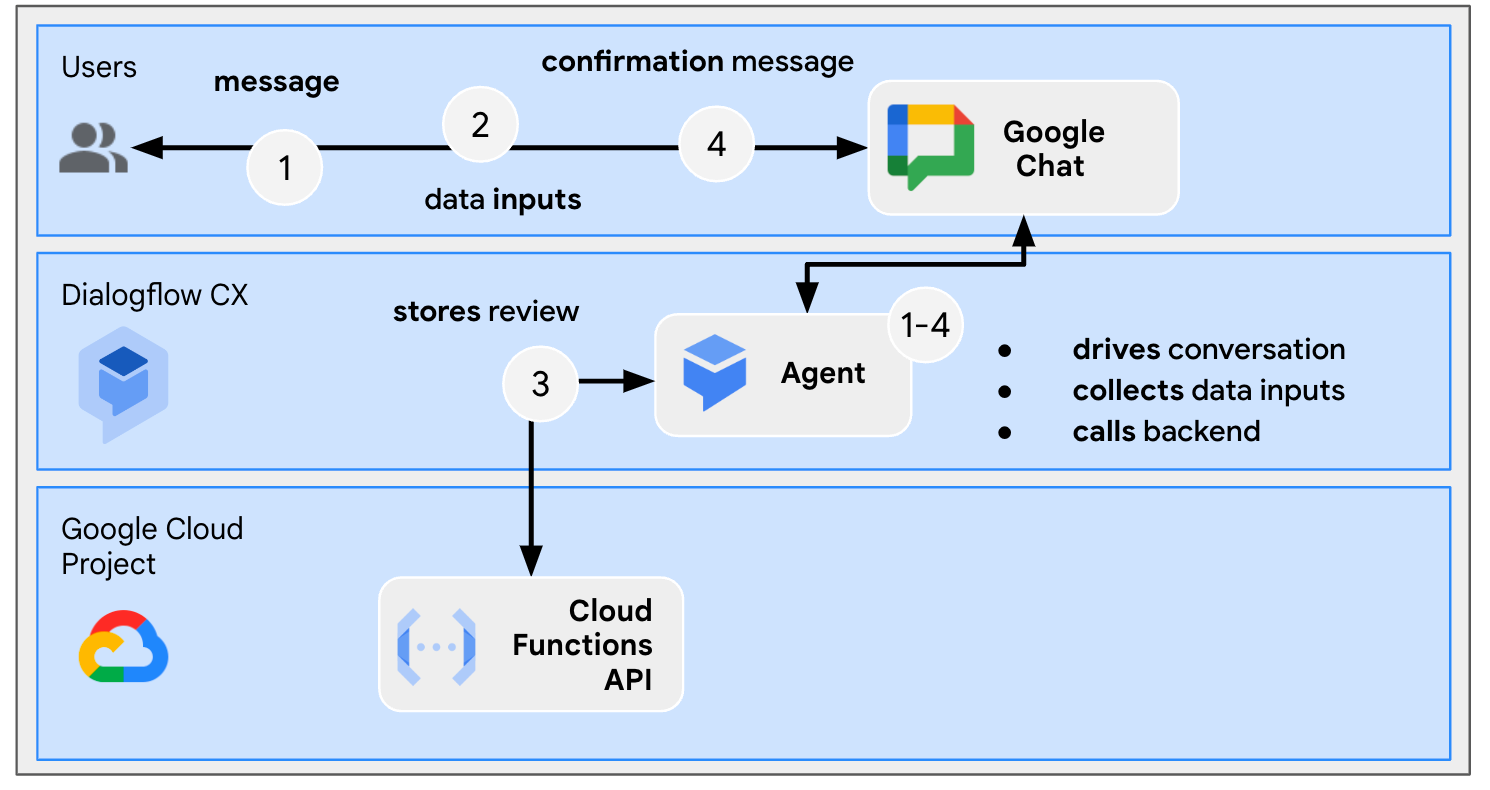
Revisa la arquitectura

Esta app de Google Chat se compiló con Dialogflow CX y funciona de la siguiente manera:
- Un usuario envía un mensaje a la app, ya sea en un mensaje directo o en un espacio.
- La app, que es un agente de Dialogflow CX y está asociada a un proyecto de Google Cloud, procesa el mensaje.
- La app se integra con un agente.
- La app envía una respuesta síncrona, ya sea en un mensaje directo o en el espacio original.
Revisa los flujos
Recopila opiniones

Revisa el código fuente
El único código fuente que necesitas es la función para simular el servicio de backend que el agente usa como herramienta.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
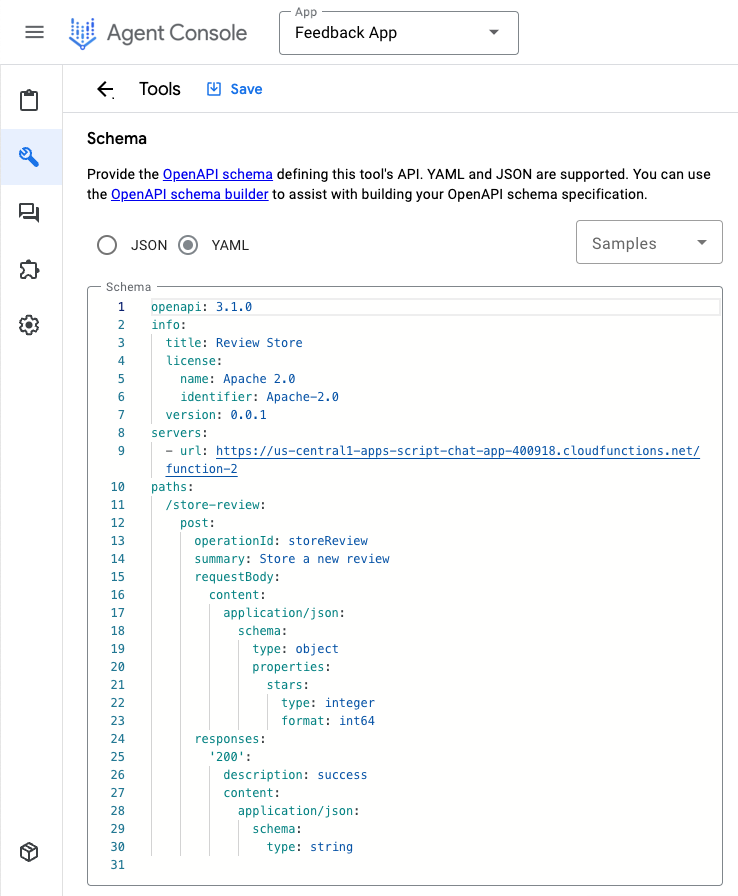
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
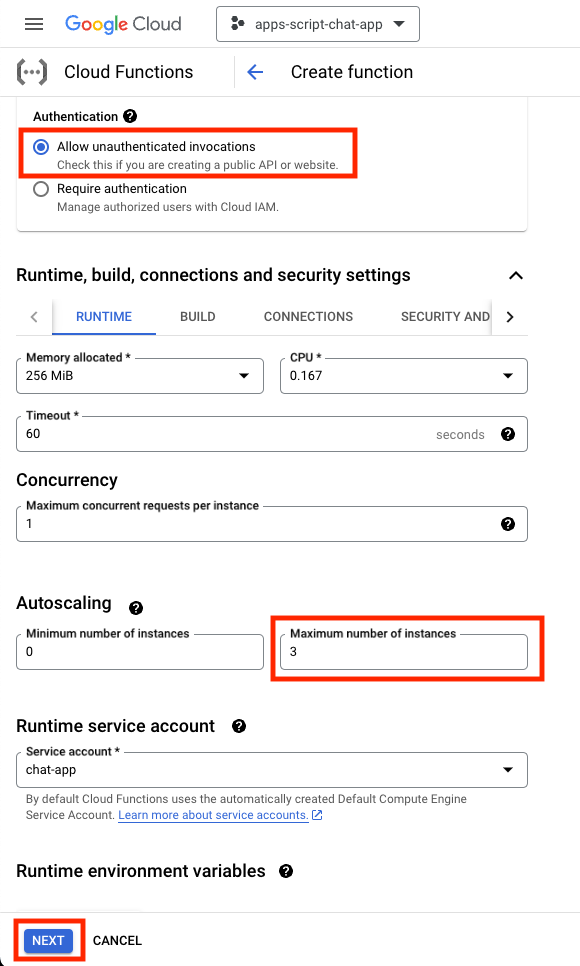
Inicia el servicio de backend simulado
Implementarás una Cloud Function para simular un servicio de backend que la app de agentes de Dialogflow CX debe integrar y llamar como una herramienta.
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Cloud Functions.
- Haz clic en Crear función.
- En Conceptos básicos, establece el nombre como
function-2. - En Autenticación, elige el botón de selección Permitir invocaciones no autenticadas.
- En Configuración del entorno de ejecución, la compilación, las conexiones y la seguridad, establece Número máximo de instancias como
3. - Haz clic en Siguiente.

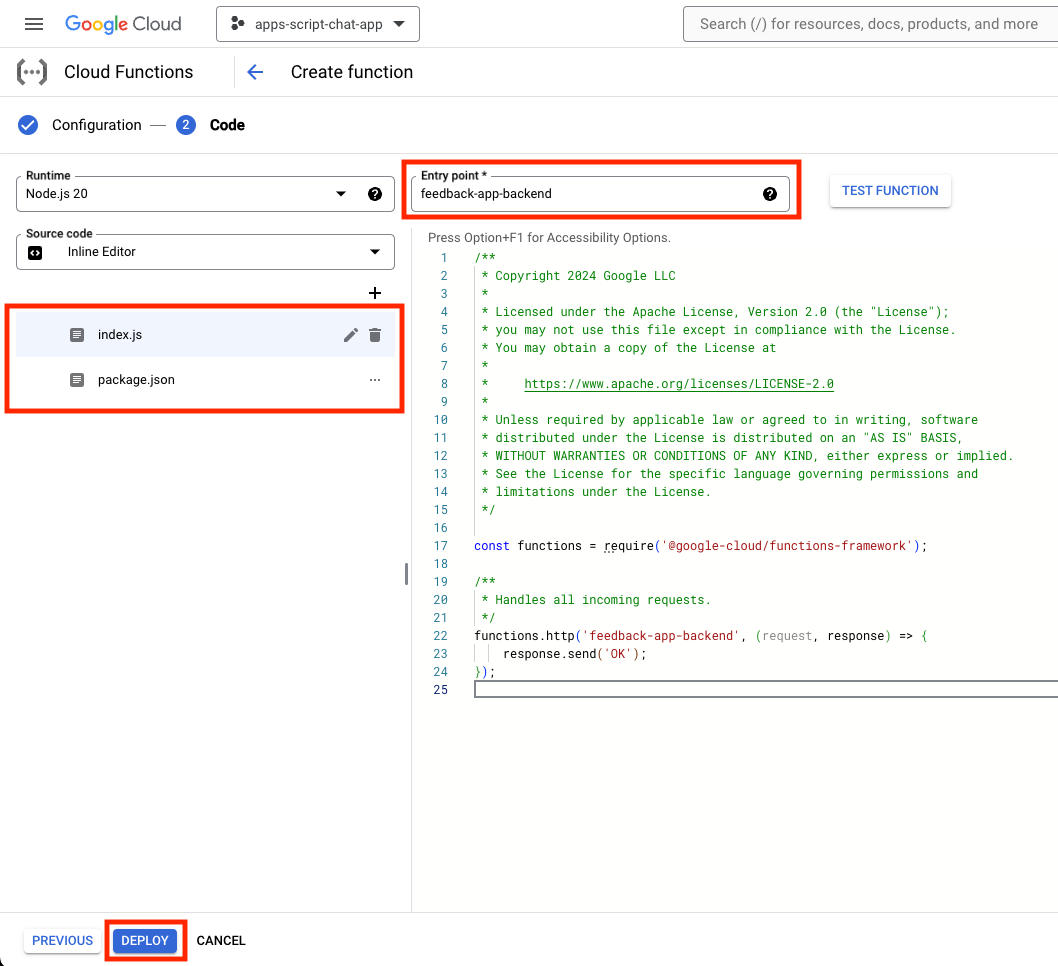
- Establece el Punto de entrada como
feedback-app-backend. - Reemplaza el contenido predeterminado por los archivos ubicados en el directorio
feedback-app. - Haz clic en Implementar.

- Copia la URL mientras esperas unos minutos para que se implemente la función.
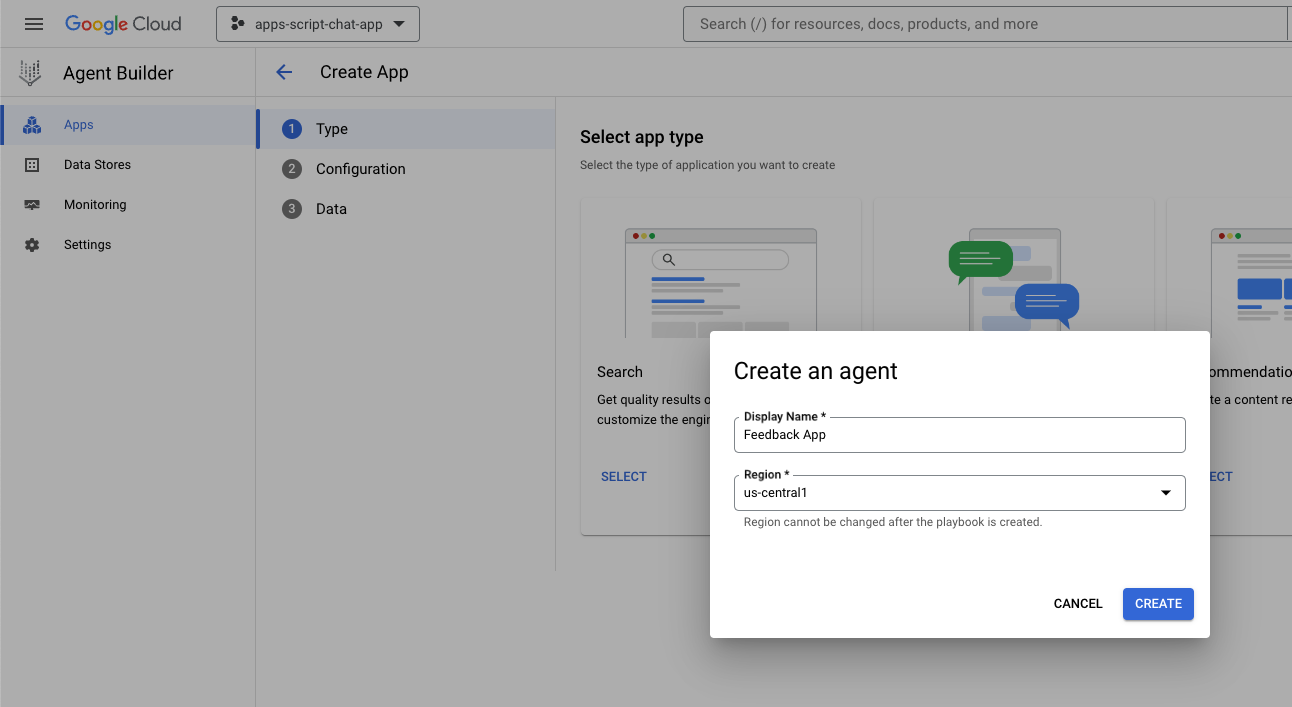
Crea la app de agentes de Dialogflow CX
Crea apps
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Agent Builder > Apps.
- Haz clic en Nueva app.
- Selecciona Agente.
- Establece Nombre visible como
Feedback App. - Haz clic en Create.

Inicia la herramienta
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Agent Builder > Apps.
- Selecciona el agente Feedback App.
- Haz clic en Tools > + Create.
- Establece Name como
review. - Selecciona OpenAPI.
- Establece description con el siguiente valor:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Reemplaza
$URLen el archivofeedback-app/service-openapi.yamlpor la URL que copiaste antes. - Establece
YAML Schemaen el contenido editado del archivofeedback-app/service-openapi.yaml. - Haz clic en Save.

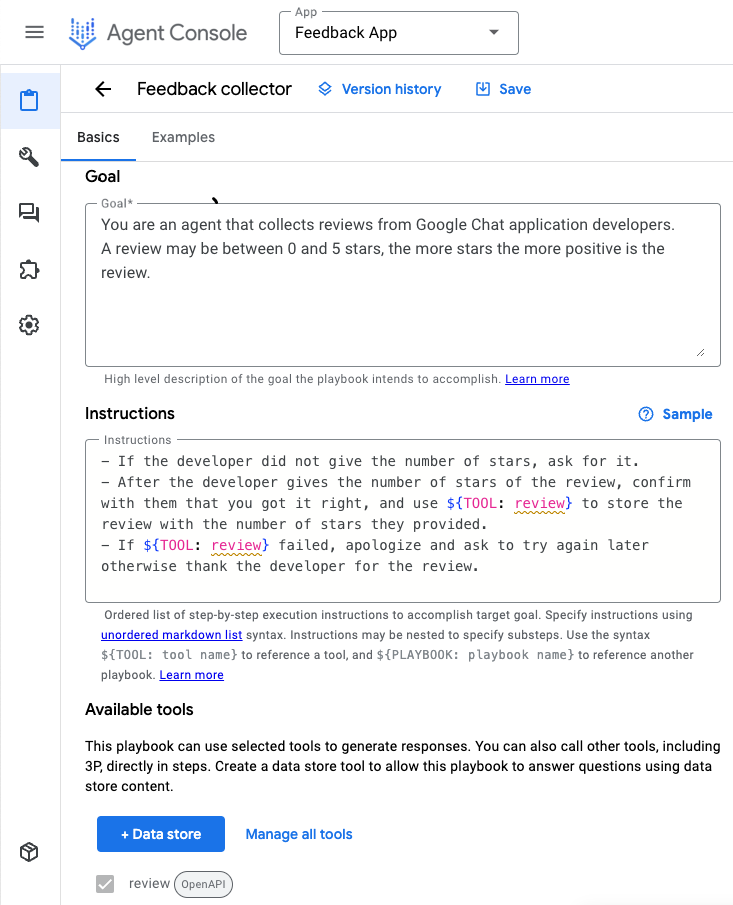
Inicia el agente
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Agent Builder > Apps.
- Selecciona el agente Feedback App.
- Selecciona Agentes > Default Generative Agent.
- Establece Nombre del agente como
Feedback collector. - Establece
goalcon el siguiente valor:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Establece instructions con el siguiente valor:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Haz clic en Save.

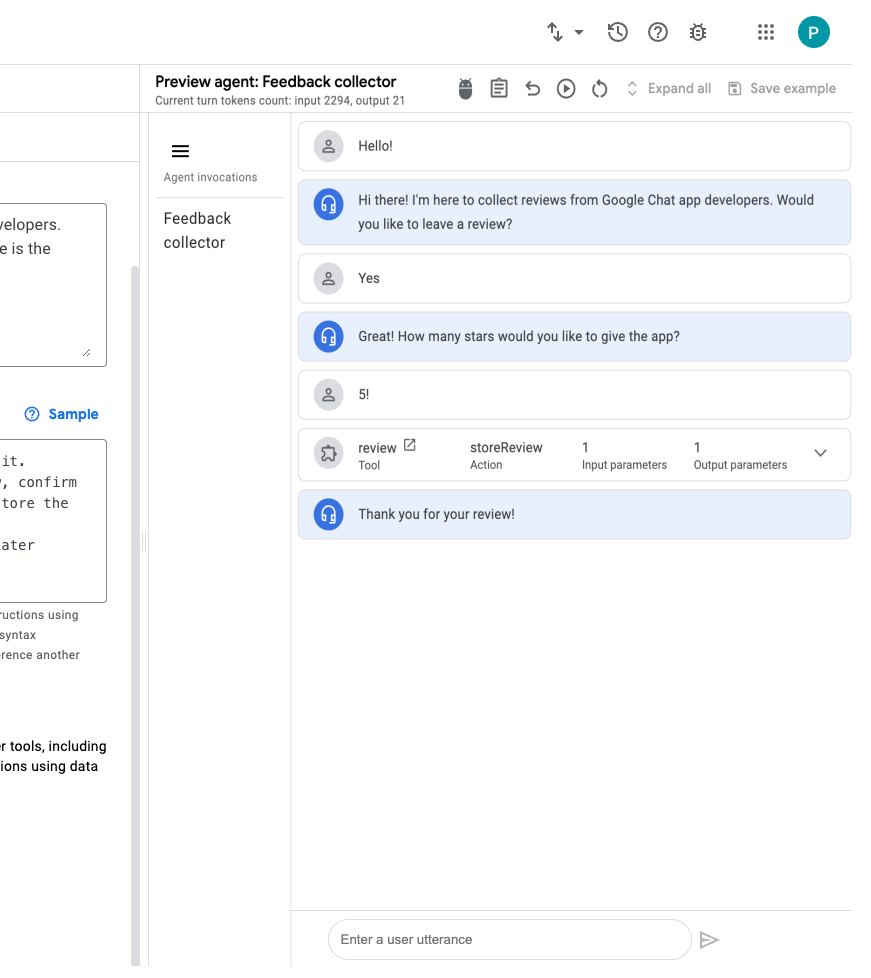
Prueba la app
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Agent Builder > Apps.
- Selecciona el agente Feedback App.
- Ve a Preview agent.
- En Agente, selecciona Feedback collector.
- En Select generative model, selecciona gemini-pro.
- Envía el mensaje
Hello!para comenzar.

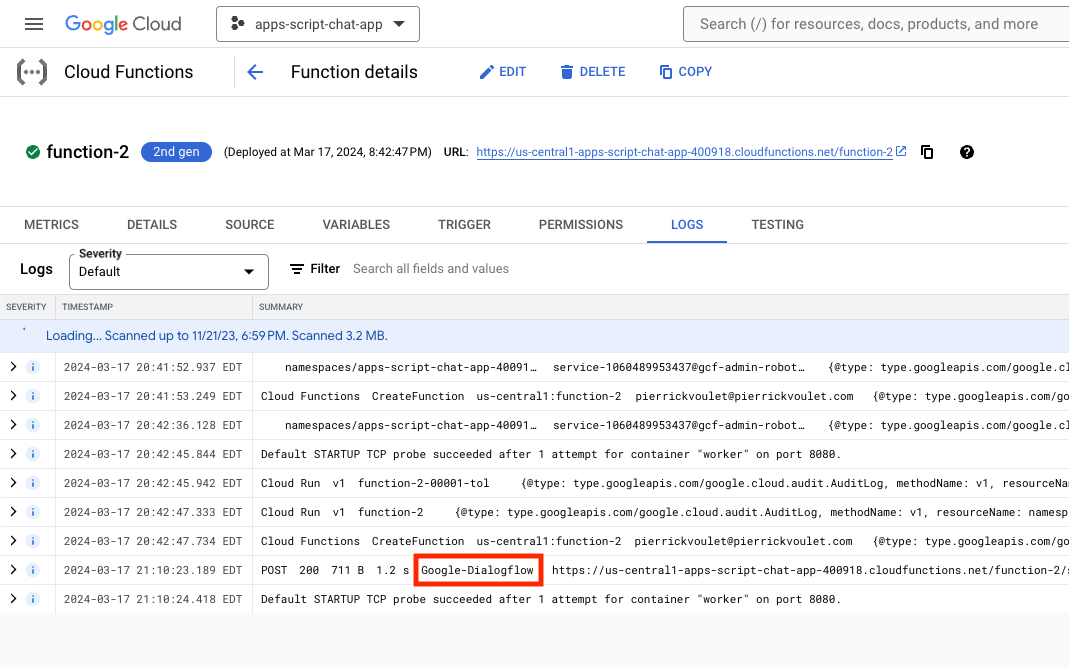
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > Cloud Functions.
- Selecciona function-2 > Logs. En algunos registros, se muestra Google-Dialogflow como llamador.

Integra la app de Google Chat
En la consola de Dialogflow CX, sigue estos pasos:
- Selecciona tu proyecto de Google Cloud.
- Haz clic en el menú de acciones del agente
Feedback App. - Haz clic en Copy name.
En la consola de Google Cloud, sigue estos pasos:
- Ve a la configuración de la API de Google Chat.
- Establece Nombre del recurso del agente o entorno en el nombre del agente que copiaste antes.

- En Google Chat, envía
Hello!en un mensaje directo a la app de Google Chat para comenzar. El agente responde de manera similar a la prueba de la consola de Dialogflow CX.

11. Realiza una limpieza
Borra el proyecto de Google Cloud
Para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en este codelab, te recomendamos que borres el proyecto de Google Cloud.
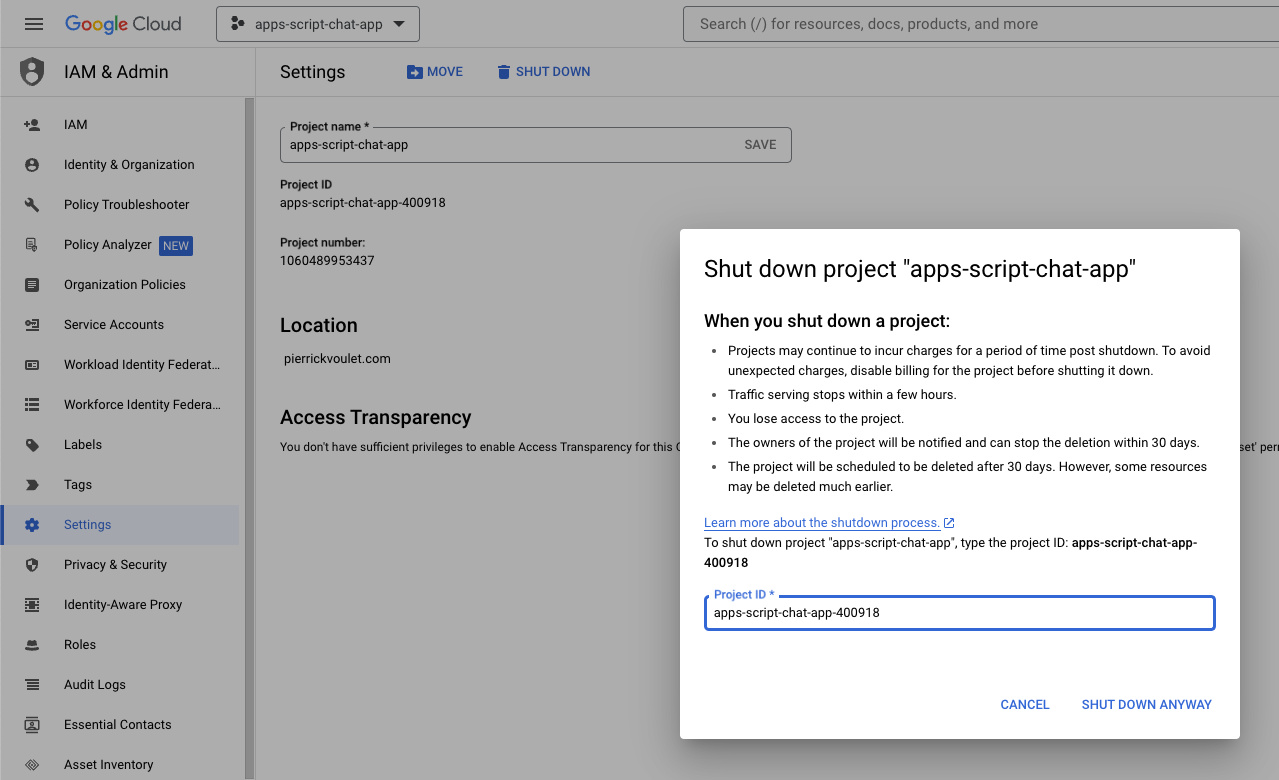
En la consola de Google Cloud, sigue estos pasos:
- Haz clic en Menú ☰ > IAM y administración > Configuración.
- Haz clic en Cerrar.
- Ingresa el ID del proyecto.
- Haz clic en Apagar de todos modos.

Borra el proyecto de Apps Script
Te recomendamos que también borres tu proyecto de Apps Script.
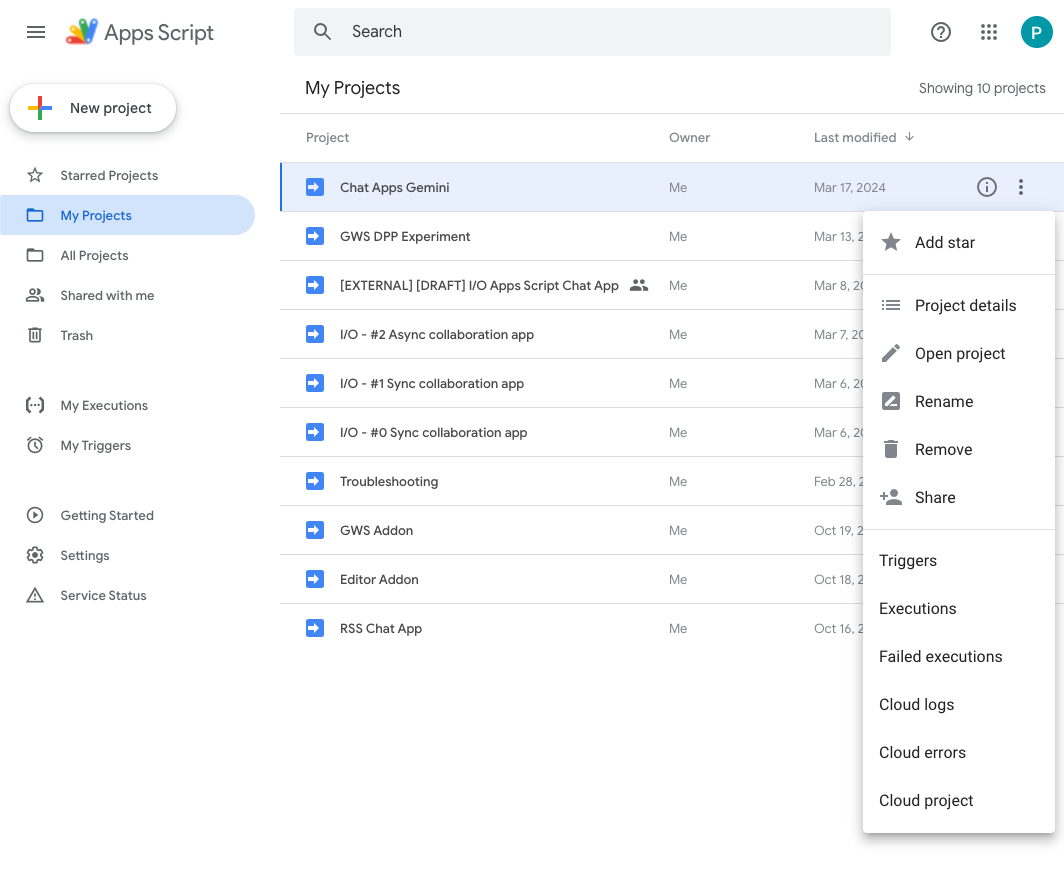
En la consola de Apps Script, sigue estos pasos:
- Selecciona tu proyecto.
- Haz clic en el menú de acciones.
- Haz clic en Quitar.

12. ¡Felicitaciones!
¡Felicitaciones! Creaste apps de Google Chat con Gemini.
¿Qué sigue?
En este codelab, solo mostramos casos de uso simples, pero hay muchas áreas de expansión que podrías considerar en tus apps de Google Chat, como las siguientes:
- Integrar otros modelos de IA generativa, incluso los personalizados
- Admitir otros tipos de contenido multimedia, como audio, imágenes y video
- Usar la multimodalidad
- Utilizar ciclos de retroalimentación y ventanas de contexto más extensas
- Publicar apps de Google Chat listas para producción en Marketplace (existen muchos recursos disponibles para los desarrolladores, como videos de YouTube, sitios web de documentación, muestras de código e instructivos)
- Habilitar Google Chat para tu organización (la función del modo de importación facilita la puesta en marcha)
Más información
- Sitio web con documentación de Google Chat para desarrolladores
- Integración de Google Chat y Dialogflow CX
- Repositorio de GitHub para todas las muestras de Google Chat
- Modo de importación de Google Chat
- Sitio web con documentación de Apps Script para desarrolladores
- Canal de YouTube para desarrolladores de Google Workspace
- Google Cloud Developer Center
- IA generativa en Vertex AI
- Modelos de IA generativa
- Modelos personalizados de IA generativa
- Multimodalidad de la IA generativa
- Ventanas de contexto extensas de IA generativa
- Ciclo de retroalimentación de IA generativa