1. Prima di iniziare
In questo codelab scoprirai in che modo Dialogflow si connette ai sistemi di backend per fornire risposte avanzate e dinamiche agli utenti. domande.
Prerequisiti
Prima di procedere, devi completare i seguenti codelab:
- Creare un programma di pianificazione degli appuntamenti con Dialogflow
- Integrare Dialogflow con Actions on Google
- Informazioni sulle entità in Dialogflow
Inoltre, devi comprendere i concetti e le costrutti di base di Dialogflow, che puoi estrarre dai seguenti video nel percorso Creare un chatbot con Dialogflow.
Obiettivi didattici
- Che cos'è la distribuzione
- Come configurare un account di servizio per Calendar
- Come configurare Calendar
- Come abilitare il fulfillment in Dialogflow
- Come testare il fulfillment
Cosa creerai
- Completamento con Cloud Functions
- Un'integrazione tra Dialogflow e Calendar
Che cosa ti serve
- Un browser web e un indirizzo email per accedere alla console Dialogflow.
- Un Account Google per accedere a Calendar
2. Che cos'è la distribuzione?
Il completamento è un codice di cui viene eseguito il deployment come webhook che consente all'agente Dialogflow di chiamare la logica di business in base all'intent. Durante una conversazione, il fulfillment ti consente di utilizzare le informazioni estratte dall'elaborazione del linguaggio naturale di Dialogflow per generare risposte dinamiche o attivare azioni sul tuo backend. La maggior parte degli agenti Dialogflow utilizza il fulfillment.
Di seguito sono riportati alcuni esempi di casi in cui puoi utilizzare il completamento per estendere un agente:
- Generare risposte dinamiche in base a informazioni cercate in un database.
- Per effettuare ordini in base ai prodotti richiesti da un cliente
- Per implementare le regole e le condizioni di vincita di un gioco
3. Abilita API Calendar
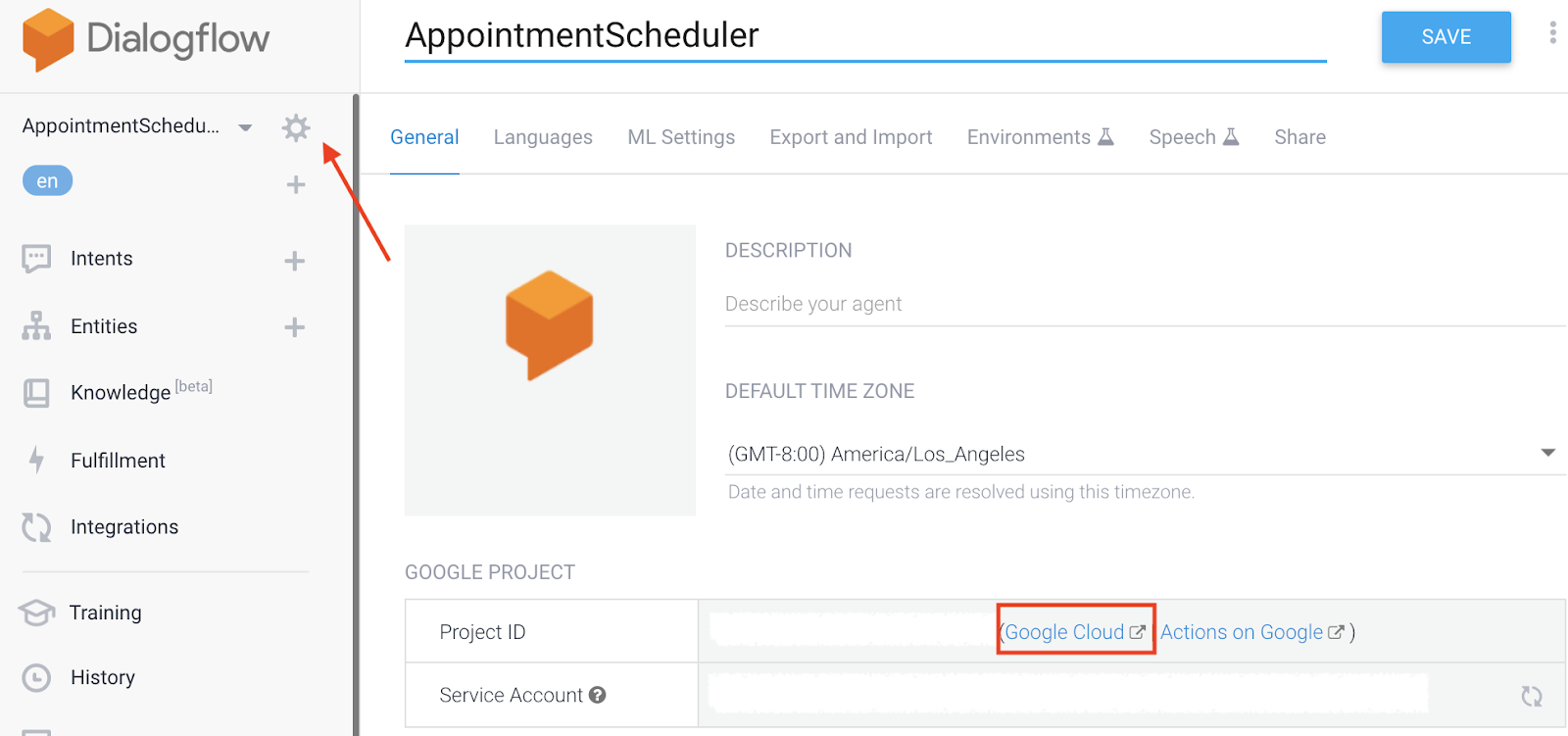
- Nella console di Dialogflow, fai clic su
 .
. - Nella scheda Generale, scorri fino a ID progetto, quindi fai clic su Google Cloud
 .
.

- Nella console Google Cloud, fai clic sul menu di navigazione Џ > API e Servizi > Raccolta.
- Cerca "API Google Calendar", e fai clic su Abilita per utilizzare l'API nel tuo progetto Google Cloud.
4. Configura account di servizio
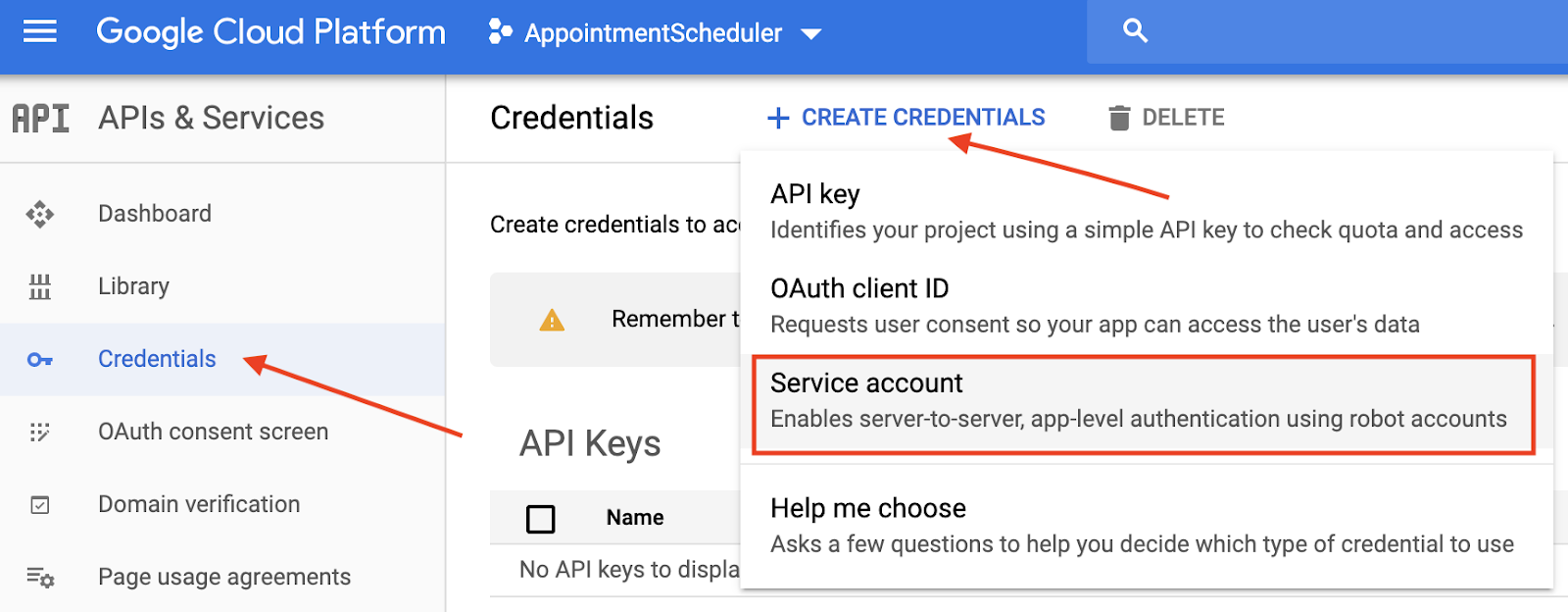
- Fai clic sul menu di navigazione PUBLISHER > API e Servizi > Credenziali.
- Fai clic su Crea credenziali > Account di servizio.

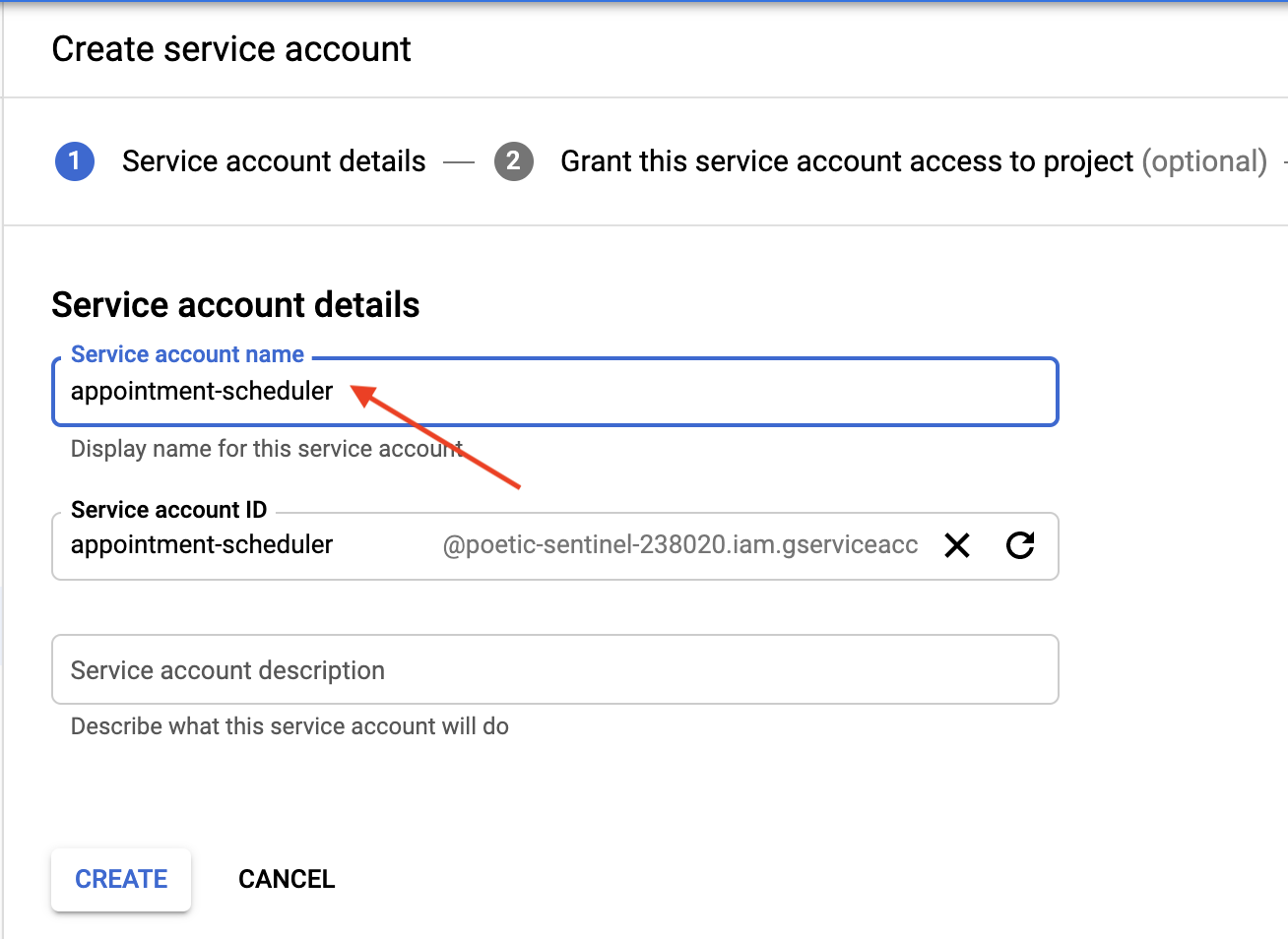
- In Dettagli account di servizio, inserisci "appointment-scheduler". Nome account di servizio, quindi fai clic su Crea.

- Nel campo Concedi a questo account di servizio l'accesso al progetto, fai clic su Continua per ignorarlo.
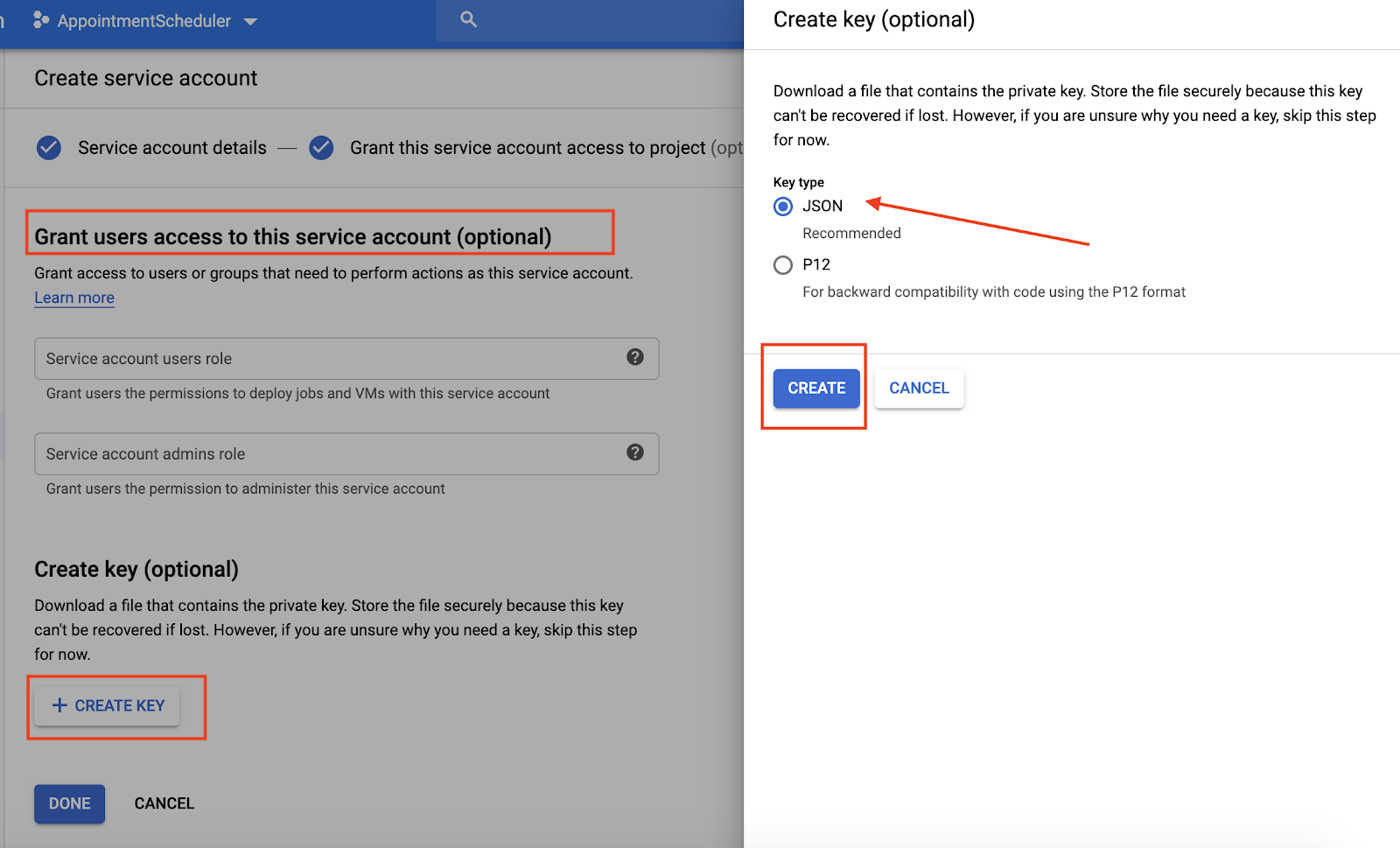
- Nel campo Concedi agli utenti l'accesso a questo account di servizio (facoltativo), fai clic su Crea chiave, quindi seleziona JSON e fai clic su Crea.
Sul tuo computer verrà scaricato un file JSON, che ti servirà nelle sezioni di configurazione riportate di seguito. 
5. Configurazione di Calendar
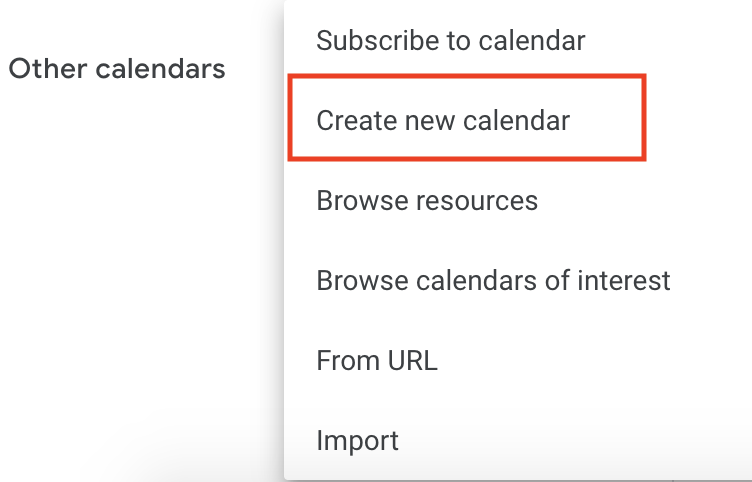
- Vai a Calendar, quindi fai clic su Menu principale raggiunto > Aggiungi altri calendari
 > Crea nuovo calendario.
> Crea nuovo calendario.

- Inserisci "Calendario degli appuntamenti". come nome del calendario e fai clic su Crea calendario.
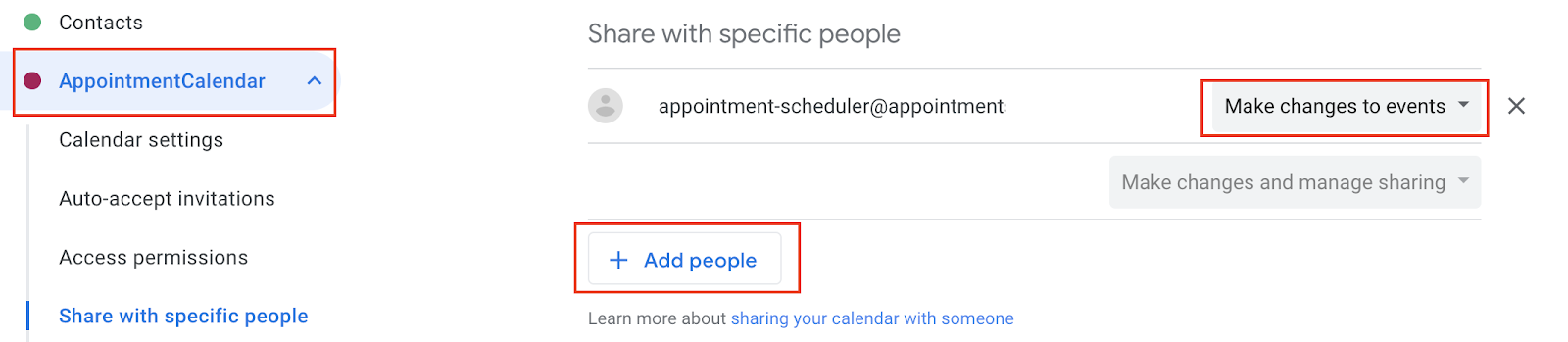
- Ricarica la pagina, quindi fai clic su Calendario degli appuntamenti, scorri fino a Condividi con persone specifiche e poi fai clic su Aggiungi persone.
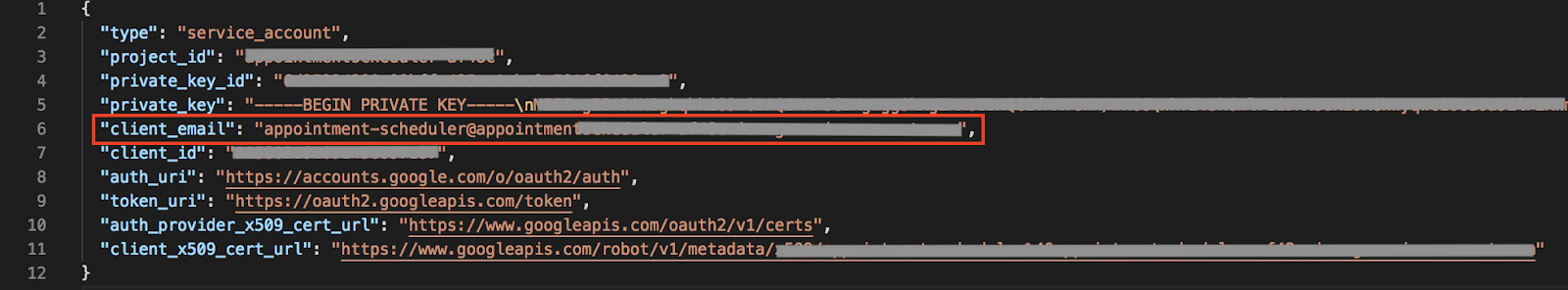
- Copia il valore
client_emaildal file JSON che hai scaricato durante la configurazione dell'account di servizio e incollalo nella finestra di dialogo.

- Fai clic sull'elenco a discesa Autorizzazioni, poi su Apporta modifiche agli eventi > Invia.

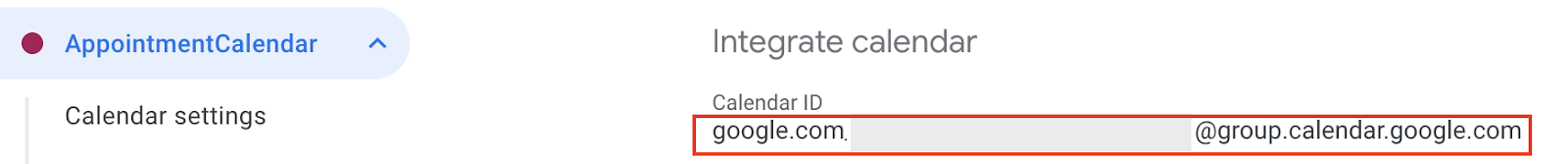
- Rimani in Impostazioni, scorri fino a Integra calendario e copia l'ID calendario.

6. Configura il fulfillment in Dialogflow
Aggiungi l'account di servizio e l'ID calendario al completamento
- Vai all'agente Dialogflow AppointmentScheduler e fai clic su Fulfillment.
- Attiva l'Editor incorporato.

- Aggiorna il file
index.jscon il seguente codice:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- Sostituisci
<INSERT YOUR CALENDAR ID>con l'ID calendario che hai copiato nella sezione precedente. - Sostituisci
<INSERT CONTENTS OF YOUR JSON FILE HERE>con i contenuti del tuo file JSON. - (Facoltativo) Modifica const timeZone e const timeZoneOffset in base al fuso orario del calendario degli appuntamenti.
- Fai clic su Esegui il deployment.
Attiva risposta di evasione
- Accedi alla console di Dialogflow e fai clic su Intent.
- Fai clic su Programma intenti dell'appuntamento.
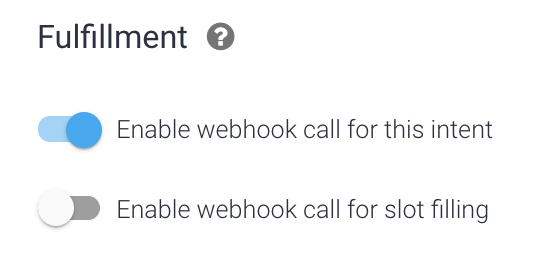
- Scorri verso il basso fino a Fulfillment e attiva Abilita chiamata webhook per l'intent.

- Fai clic su Salva.
- Fai clic su Esegui il deployment.
7. Testa il chatbot
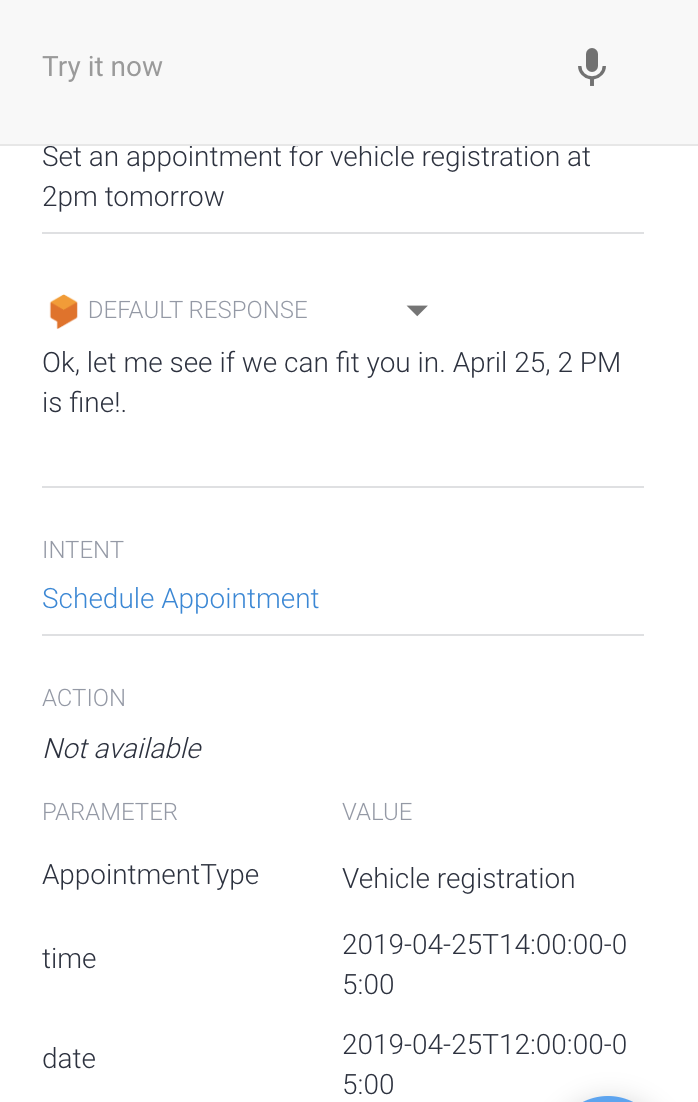
Puoi testare il chatbot nel simulatore di Actions oppure utilizzare l'integrazione web o Google Home che conosci in precedenza.
- Utente: "Fissa un appuntamento per l'immatricolazione del veicolo alle 14:00 di domani."
- Chatbot: "Ok, vediamo se possiamo aiutarti. Il 24 aprile alle 14:00 va bene!"

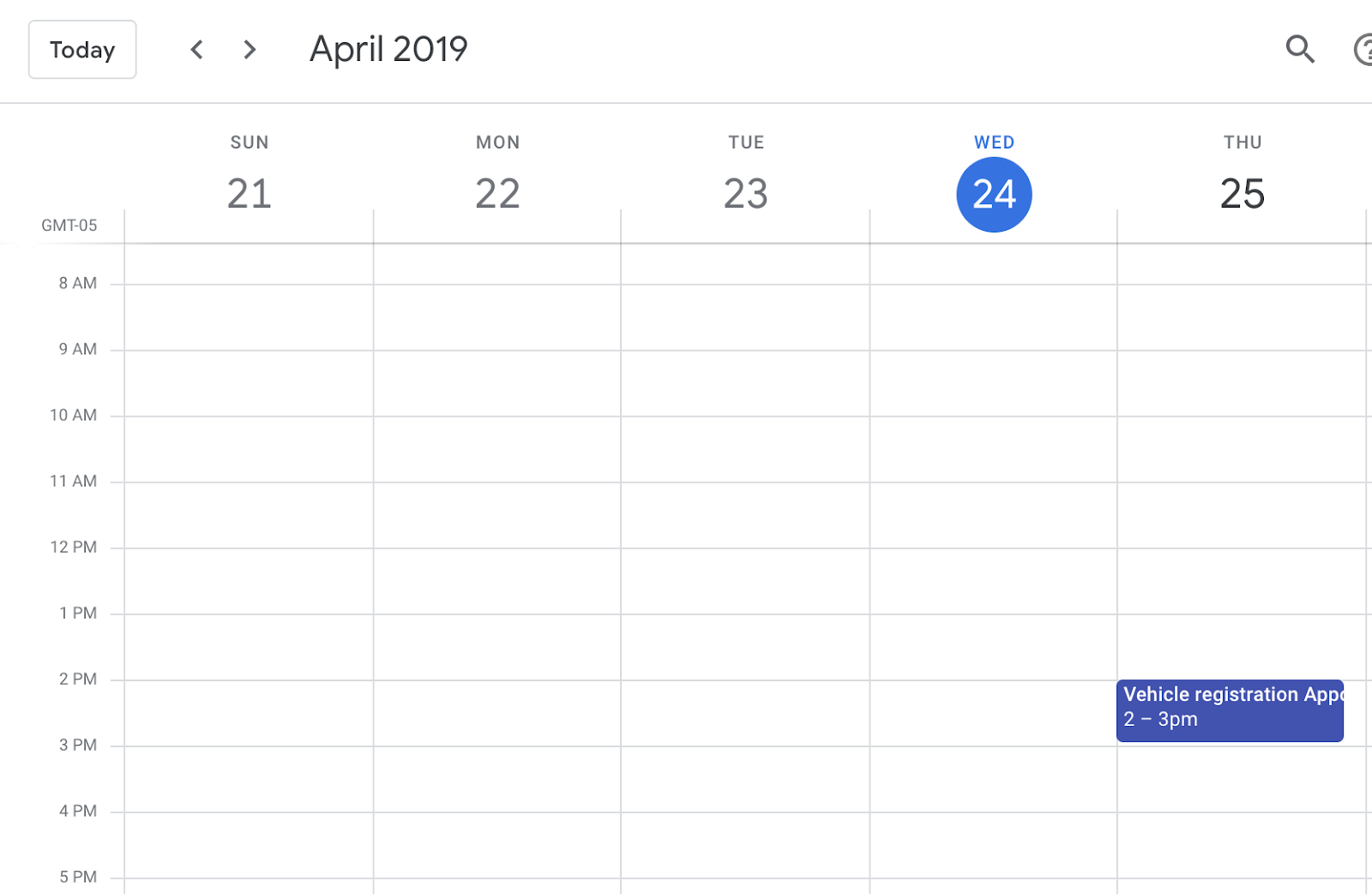
- Calendar prenota la risposta.

8. Esegui la pulizia
Se prevedi di completare altri codelab Dialogflow, salta questa sezione per il momento e torna in un secondo momento.
Elimina l'agente Dialogflow
- Fai clic su
 accanto all'agente esistente.
accanto all'agente esistente.

- Nella scheda General (Generale), scorri fino in fondo e fai clic su Delete This Agent (Elimina questo agente).
- Digita Elimina nella finestra di dialogo e fai clic su Elimina.
9. Complimenti
Hai creato un chatbot in Dialogflow e l'hai integrato con Calendar. Ora sei uno sviluppatore di chatbot.
Scopri di più
Per saperne di più, dai un'occhiata agli esempi di codice nella pagina GitHub Dialogflow.

