1. Avant de commencer
Dans cet atelier de programmation, vous découvrirez comment Dialogflow se connecte aux systèmes backend pour fournir des réponses riches et dynamiques aux questions.
Prérequis
Avant de continuer, vous devez suivre les ateliers de programmation suivants:
- Créer un programmeur de rendez-vous avec Dialogflow
- Intégrer Dialogflow à Actions on Google
- Comprendre les entités dans Dialogflow
Vous devez également comprendre les concepts et les constructions de base de Dialogflow, que vous pouvez glaner dans les vidéos suivantes du parcours Créer un chatbot avec Dialogflow.
Points abordés
- Qu'est-ce que le fulfillment ?
- Configurer un compte de service pour Agenda
- Configurer Agenda
- Activer le fulfillment dans Dialogflow
- Tester le fulfillment
Ce que vous allez faire
- Fulfillment à l'aide de Cloud Functions
- Intégration entre Dialogflow et Agenda
Prérequis
- Un navigateur Web et une adresse e-mail pour se connecter à la console Dialogflow
- Un compte Google pour accéder à Agenda
2. Qu'est-ce que le fulfillment ?
Un fulfillment est un code déployé en tant que webhook, qui permet à l'agent Dialogflow d'appeler la logique métier, intent par intent. Au cours d'une conversation, le fulfillment vous permet d'utiliser les informations extraites par le traitement du langage naturel de Dialogflow pour générer des réponses dynamiques ou déclencher des actions sur votre backend. La plupart des agents Dialogflow utilisent le fulfillment.
Voici quelques exemples de situations dans lesquelles vous pouvez utiliser le fulfillment pour étendre un agent:
- À générer des réponses dynamiques basées sur les informations recherchées dans une base de données
- Pour passer des commandes en fonction des produits demandés par un client
- Pour mettre en œuvre les règles et les conditions de réussite d'un jeu
3. Activer l'API Calendar
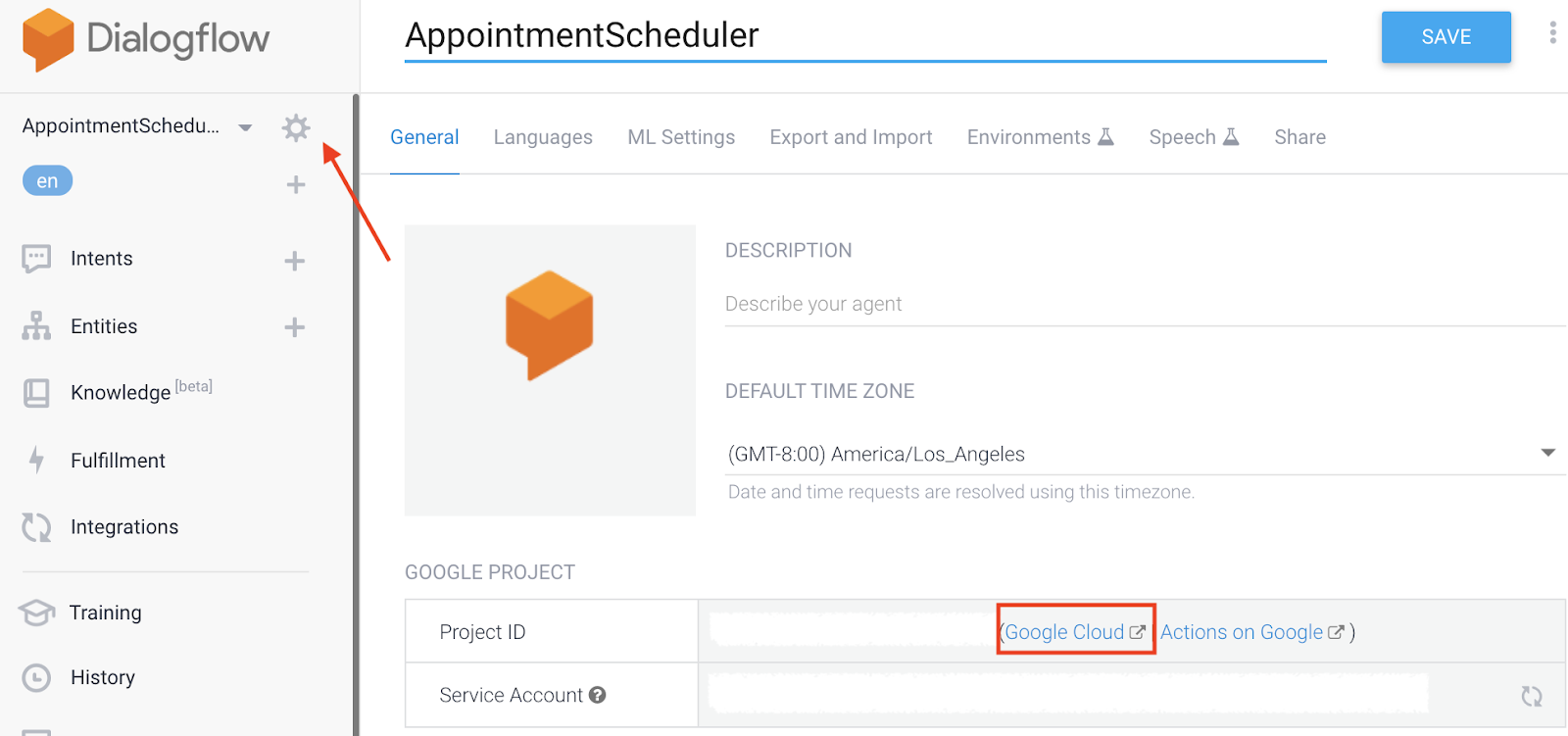
- Dans la console Dialogflow, cliquez sur
 .
. - Dans l'onglet General (Général), faites défiler la page jusqu'à Project ID (ID du projet), puis cliquez sur Google Cloud
 .
.

- Dans la console Google Cloud, cliquez sur le menu de navigation ▾ > API et Services > Bibliothèque :
- Recherchez "API Google Calendar". Cliquez ensuite sur Activer pour utiliser l'API dans votre projet Google Cloud.
4. Configurer un compte de service
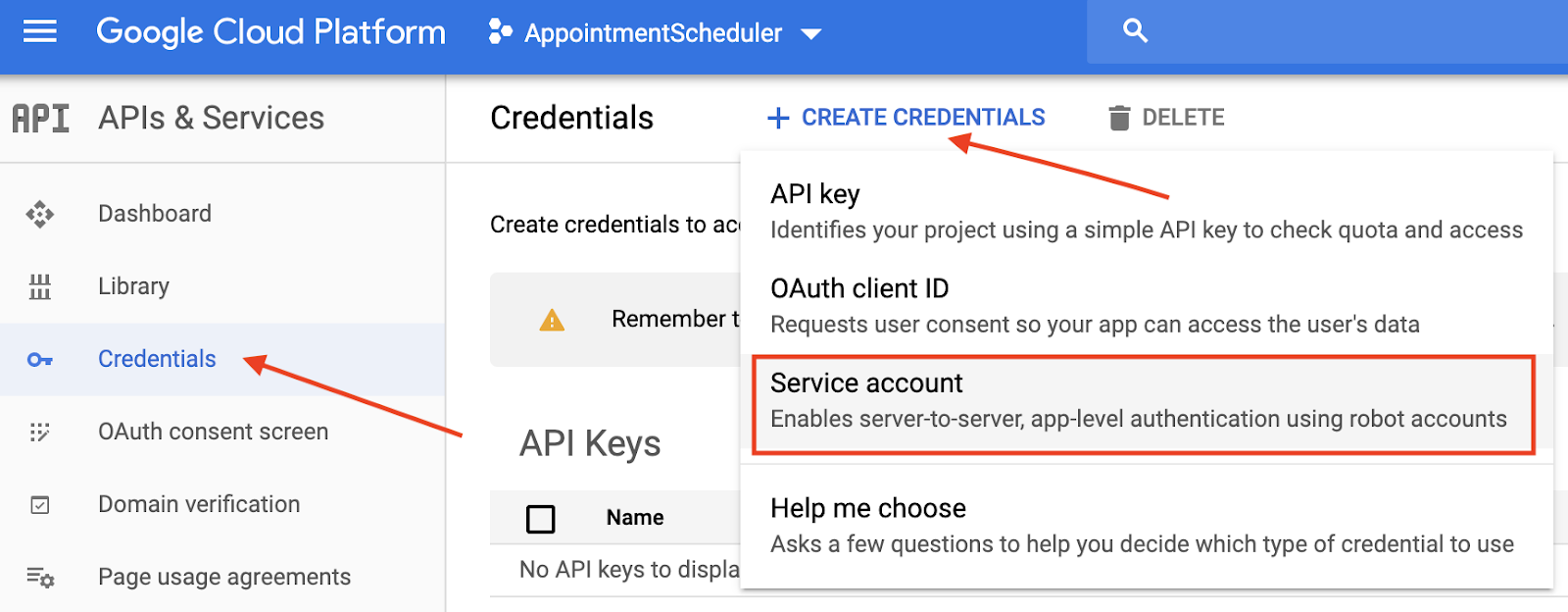
- Cliquez sur le menu de navigation ▾ > API et Services > Identifiants
- Cliquez sur Create Credentials (Créer des identifiants) > Compte de service :

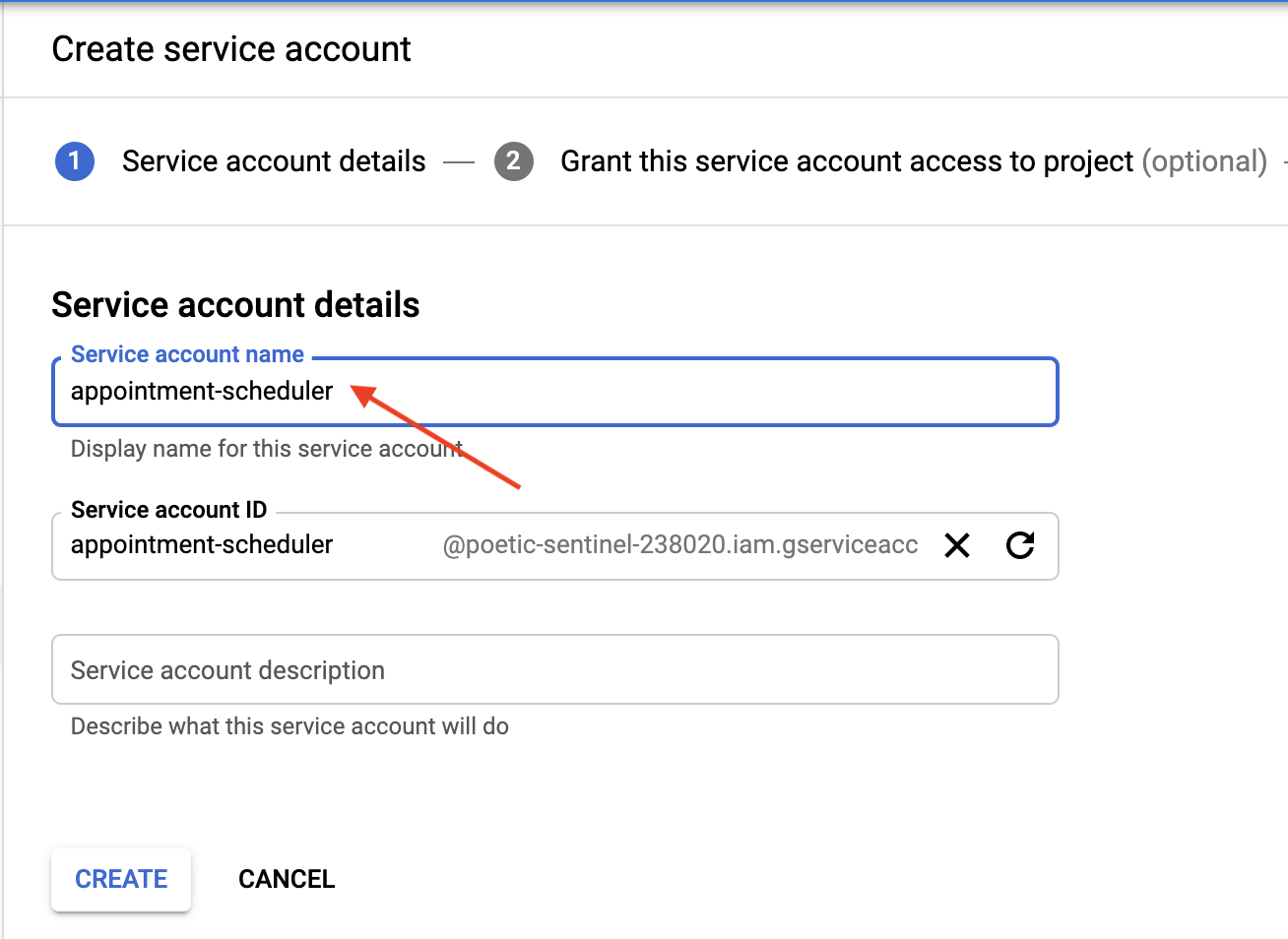
- Dans Détails du compte de service, saisissez "appointment-scheduler" dans le champ Nom du compte de service, puis cliquez sur Créer.

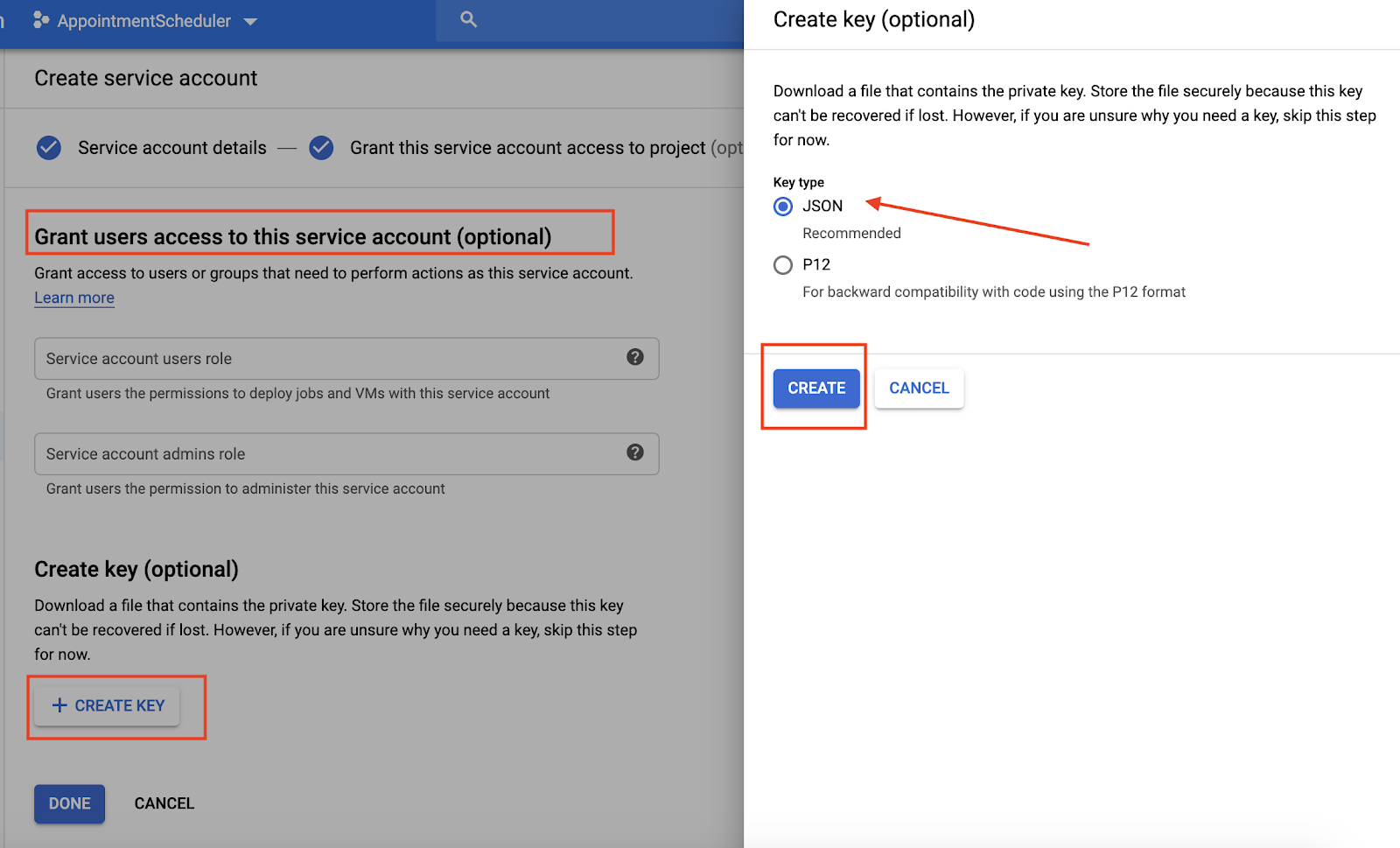
- Dans la section Grant this service account access to project (Accorder l'accès au projet à ce compte de service), cliquez sur Continue (Continuer) pour ignorer cette étape.
- Dans la section Autoriser les utilisateurs à accéder à ce compte de service (facultatif), cliquez sur Créer une clé, sélectionnez JSON, puis cliquez sur Créer.
Un fichier JSON est téléchargé sur votre ordinateur. Vous en aurez besoin dans les sections de configuration suivantes. 
5. Configuration de l'agenda
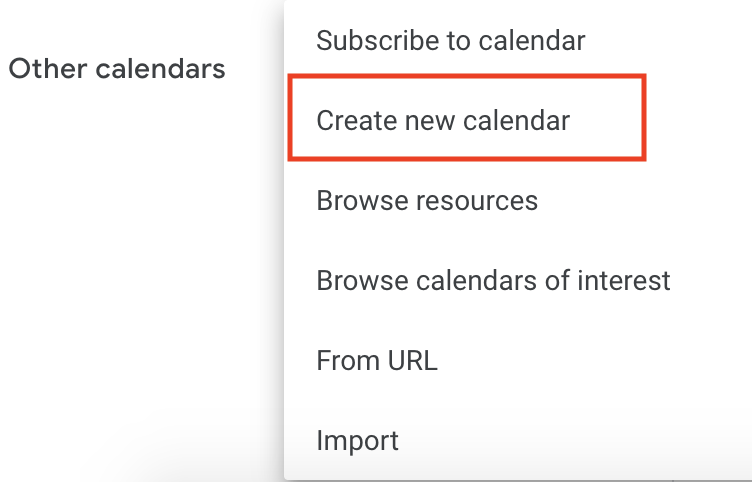
- Accédez à Agenda, puis cliquez sur Menu principal parts > Ajouter d'autres agendas
 > Créer un agenda
> Créer un agenda

- Saisissez "Agenda des rendez-vous" comme nom de l'agenda, puis cliquez sur Créer l'agenda.
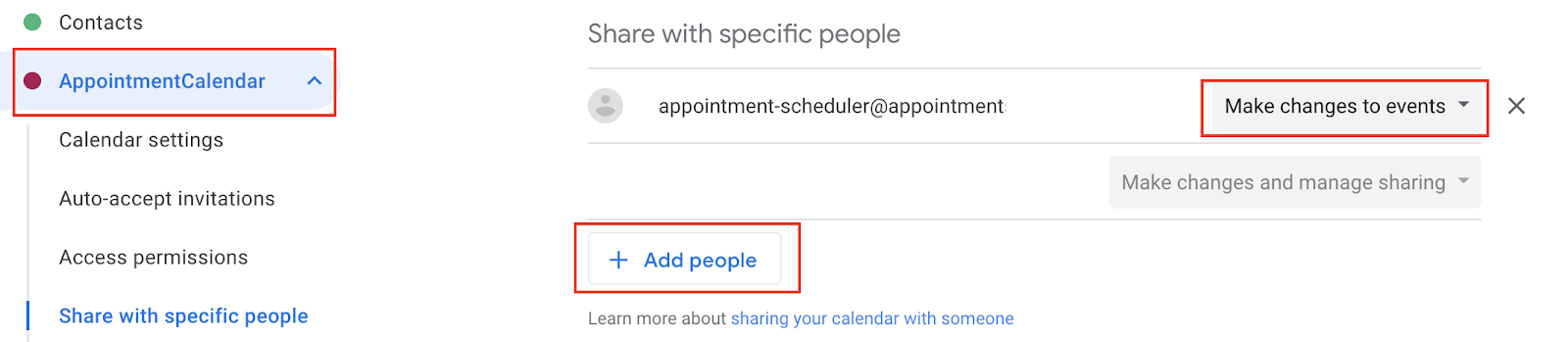
- Actualisez la page, cliquez sur Agenda des rendez-vous, faites défiler la page jusqu'à Partager avec des personnes en particulier, puis cliquez sur Ajouter des personnes.
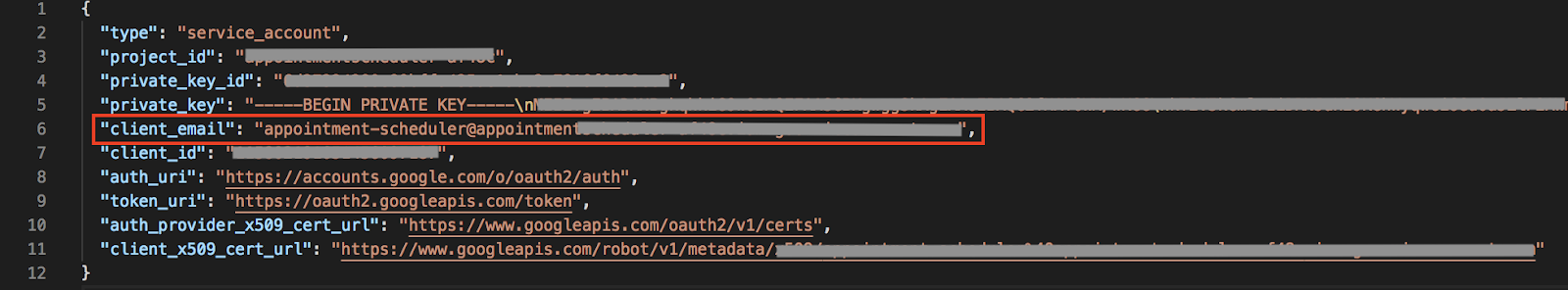
- Copiez
client_emailà partir du fichier JSON que vous avez téléchargé lors de la configuration du compte de service et collez-le dans la boîte de dialogue.

- Cliquez sur la liste déroulante Autorisations, puis sur Apporter des modifications aux événements > Envoyer :

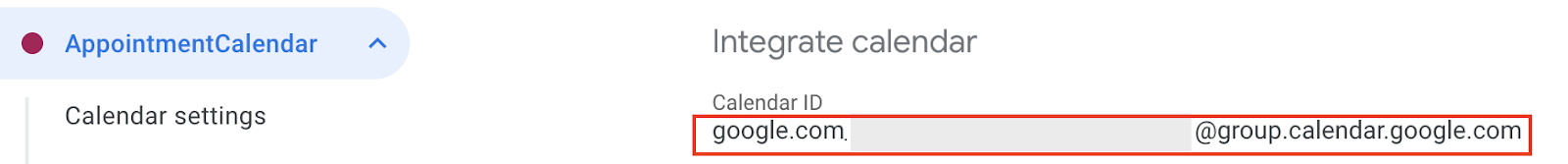
- Toujours dans Paramètres, faites défiler la page jusqu'à Intégrer l'agenda, puis copiez l'ID de l'agenda.

6. Configurer le fulfillment dans Dialogflow
Ajouter un compte de service et un ID d'agenda au traitement
- Accédez à l'agent Dialogflow AppointmentScheduler et cliquez sur Fulfillment.
- Activez l'éditeur intégré.

- Modifiez le fichier
index.jsavec le code suivant:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- Remplacez
<INSERT YOUR CALENDAR ID>par l'ID de l'agenda que vous avez copié dans la section précédente. - Remplacez
<INSERT CONTENTS OF YOUR JSON FILE HERE>par le contenu de votre fichier JSON. - (Facultatif) Modifiez const timeZone et const timeZoneOffset selon le fuseau horaire de l'agenda des rendez-vous.
- Cliquez sur Déployer.
Activer la réponse de fulfillment
- Accédez à la console Dialogflow, puis cliquez sur Intents.
- Cliquez sur Planifier un rendez-vous Intent.
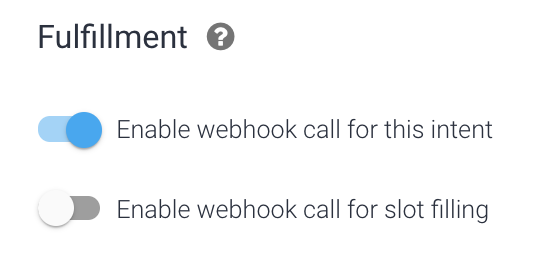
- Faites défiler la page jusqu'à Fulfillment et activez l'option Enable webhook call for the intent (Activer l'appel webhook pour l'intent).

- Cliquez sur Enregistrer.
- Cliquez sur Déployer.
7. Tester le chatbot
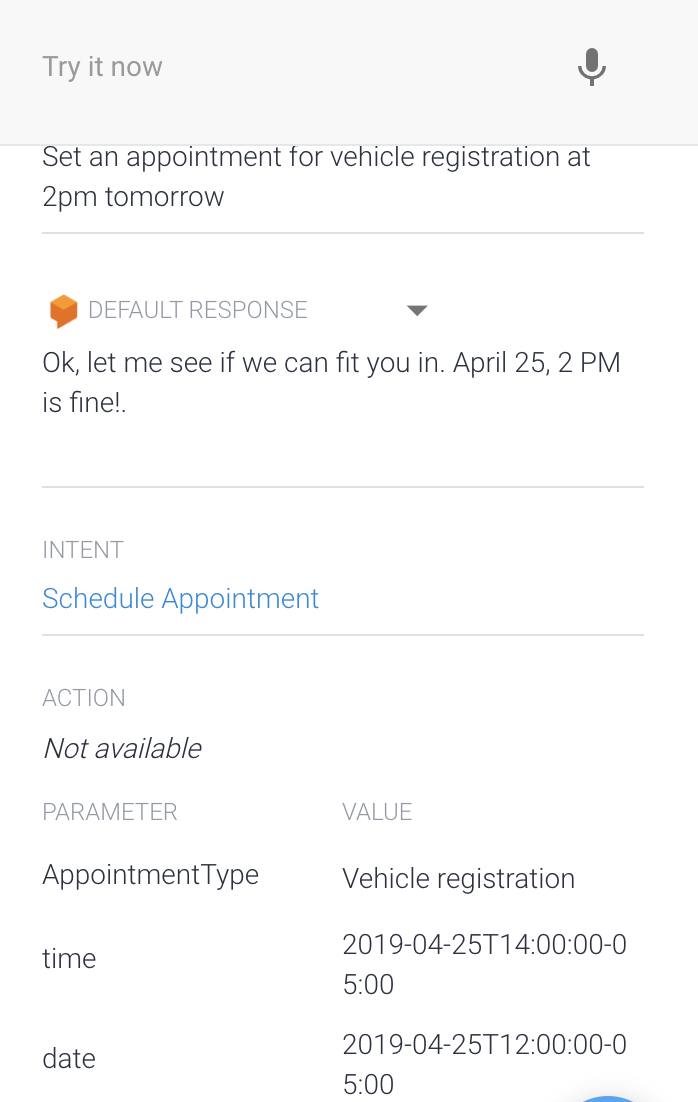
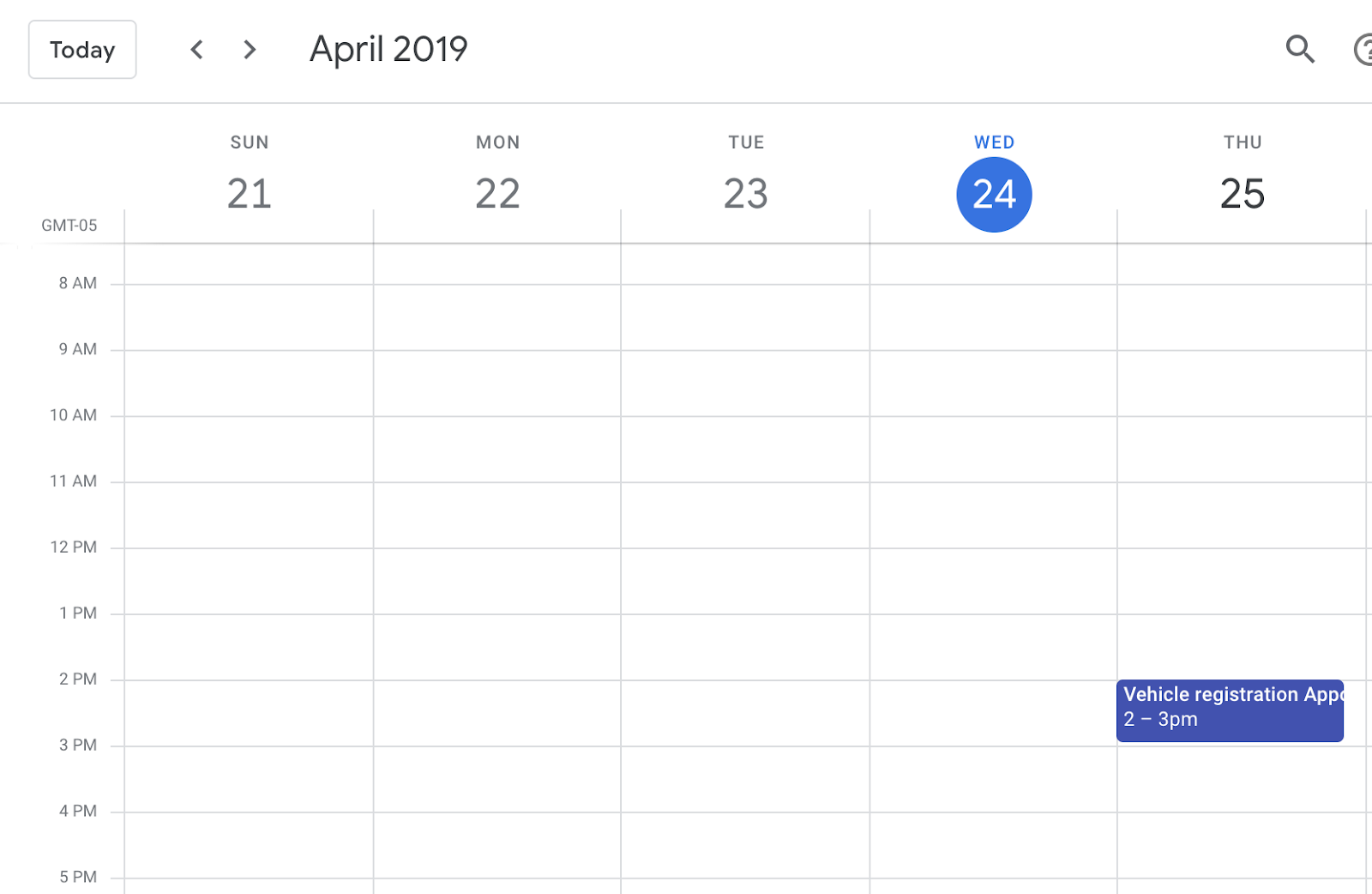
Vous pouvez tester votre chatbot dans le simulateur Actions, ou utiliser l'intégration Web ou Google Home que vous avez découverte précédemment.
- Utilisateur : "Prends rendez-vous pour l'immatriculation du véhicule demain à 14h."
- Chatbot : "D'accord, voyons si on peut vous intégrer. Le 24 avril à 14h, c'est parfait !"

- Agenda réserve la réponse.

8. Effectuer un nettoyage
Si vous prévoyez de suivre d'autres ateliers de programmation Dialogflow, ignorez cette section pour le moment et reprenez-y plus tard.
Supprimer l'agent Dialogflow
- Cliquez sur
 à côté de votre agent existant.
à côté de votre agent existant.

- Dans l'onglet General (Général), faites défiler la page jusqu'en bas, puis cliquez sur Delete This Agent (Supprimer cet agent).
- Saisissez Delete (Supprimer) dans la boîte de dialogue, puis cliquez sur Delete (Supprimer).
9. Félicitations
Vous avez créé un chatbot dans Dialogflow et l'avez intégré à Agenda. Vous êtes maintenant développeur de chatbots !
En savoir plus
Pour en savoir plus, consultez les exemples de code sur la page Dialogflow GitHub.
