1. قبل از شروع
در این کد لبه، می آموزید که چگونه Dialogflow با سیستم های پشتیبان ارتباط برقرار می کند تا پاسخ های غنی و پویا به سوالات کاربران ارائه دهد.
پیش نیازها
قبل از ادامه، باید کدهای زیر را تکمیل کنید:
- با Dialogflow یک برنامه زمانبندی قرار ملاقات بسازید
- Dialogflow را با Actions در Google یکپارچه کنید
- درک موجودیت ها در Dialogflow
همچنین باید مفاهیم و ساختارهای اولیه Dialogflow را که میتوانید از ویدیوهای زیر در ساخت ربات گفتگو با مسیر Dialogflow بدست آورید، درک کنید.
چیزی که یاد خواهید گرفت
- تحقق چیست
- نحوه راهاندازی حساب سرویس برای Calendar
- نحوه تنظیم تقویم
- نحوه فعال کردن تکمیل در Dialogflow
- نحوه انجام آزمایش
چیزی که خواهی ساخت
- انجام با استفاده از توابع ابری
- یکپارچگی بین Dialogflow و Calendar
آنچه شما نیاز دارید
- یک مرورگر وب و یک آدرس ایمیل برای ورود به کنسول Dialogflow
- یک حساب Google برای دسترسی به تقویم
2. تحقق چیست؟
Fulfillment کدی است که بهعنوان یک وبکهوک به کار گرفته میشود که به نماینده Dialogflow شما اجازه میدهد منطق کسبوکار را بر اساس قصد به قصد تماس بگیرد. در طول یک مکالمه، تکمیل به شما امکان می دهد از اطلاعات استخراج شده توسط پردازش زبان طبیعی Dialogflow برای ایجاد پاسخ های پویا یا راه اندازی اقدامات در باطن خود استفاده کنید. اکثر عوامل Dialogflow از تکمیل استفاده می کنند.
موارد زیر چند نمونه از مواردی هستند که می توانید از تکمیل برای توسعه یک نماینده استفاده کنید:
- برای تولید پاسخ های پویا بر اساس اطلاعات جستجو شده از پایگاه داده
- برای ثبت سفارش بر اساس محصولاتی که مشتری درخواست کرده است
- برای اجرای قوانین و شرایط برنده شدن برای یک بازی
3. API تقویم را فعال کنید
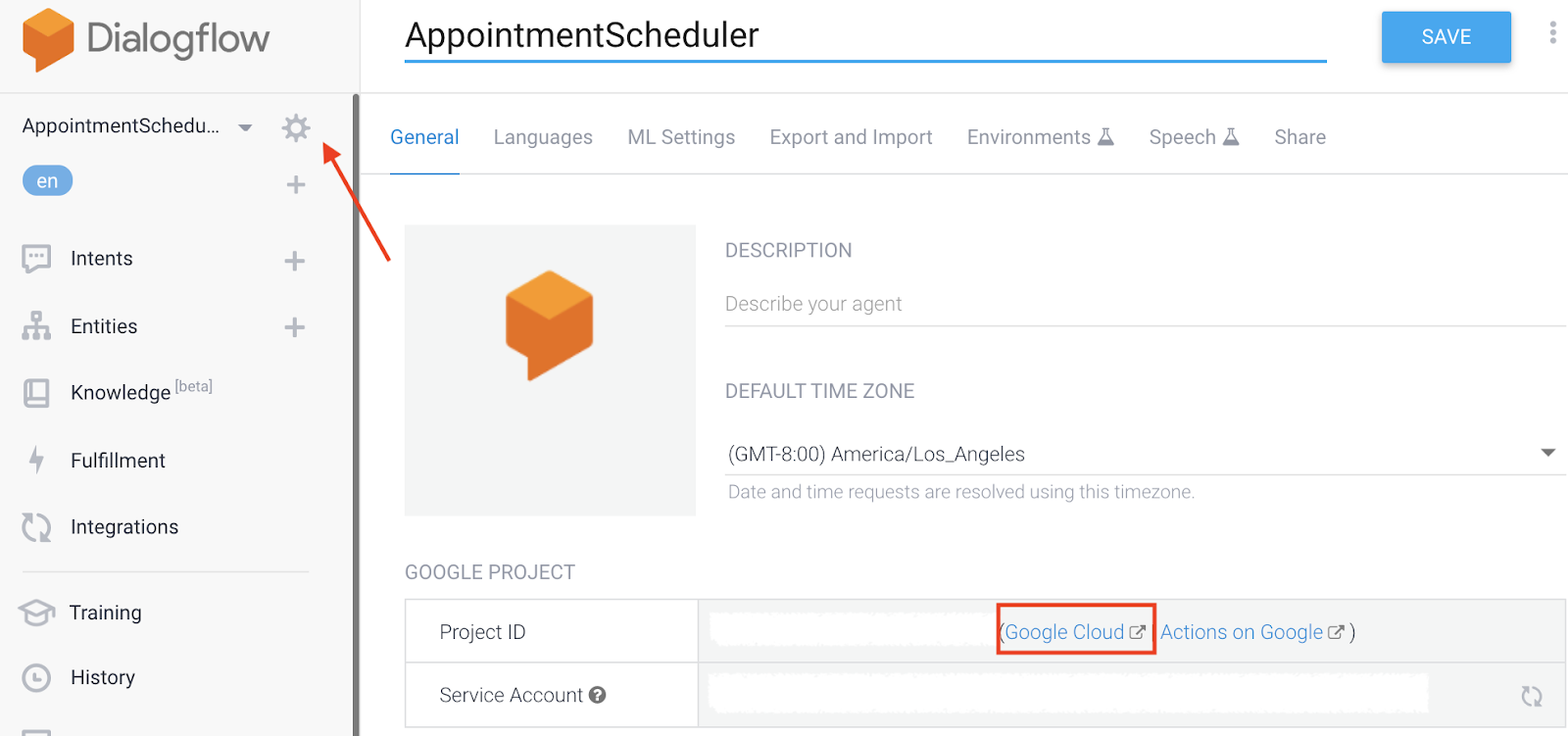
- در کنسول Dialogflow ، کلیک کنید
 .
. - در برگه عمومی ، به شناسه پروژه بروید، سپس روی Google Cloud کلیک کنید
 .
.

- در Google Cloud Console، روی منوی پیمایش ☰ > APIs & Services > Library کلیک کنید.
- «Google Calendar API» را جستجو کنید، سپس روی «فعال» کلیک کنید تا از API در پروژه Google Cloud خود استفاده کنید.
4. راه اندازی حساب خدمات
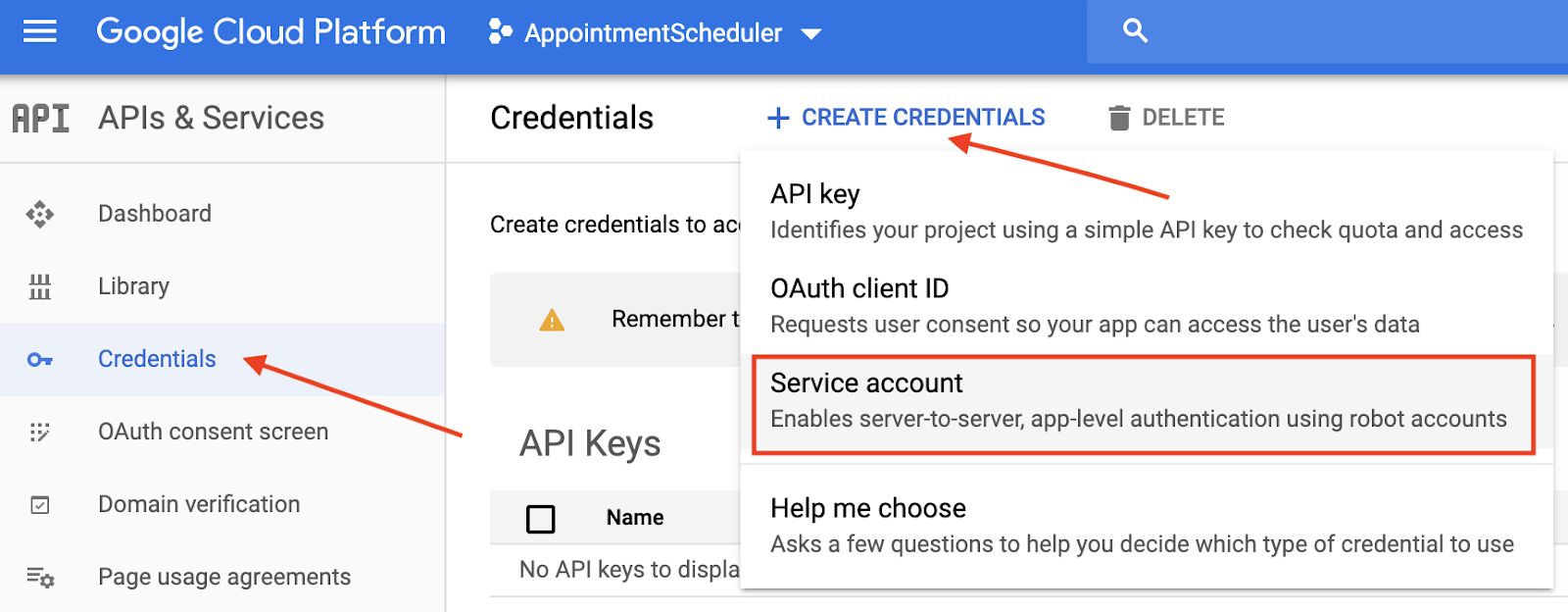
- روی منوی پیمایش ☰ > API ها و خدمات > اعتبارنامه ها کلیک کنید.
- روی ایجاد اعتبارنامه > حساب سرویس کلیک کنید.

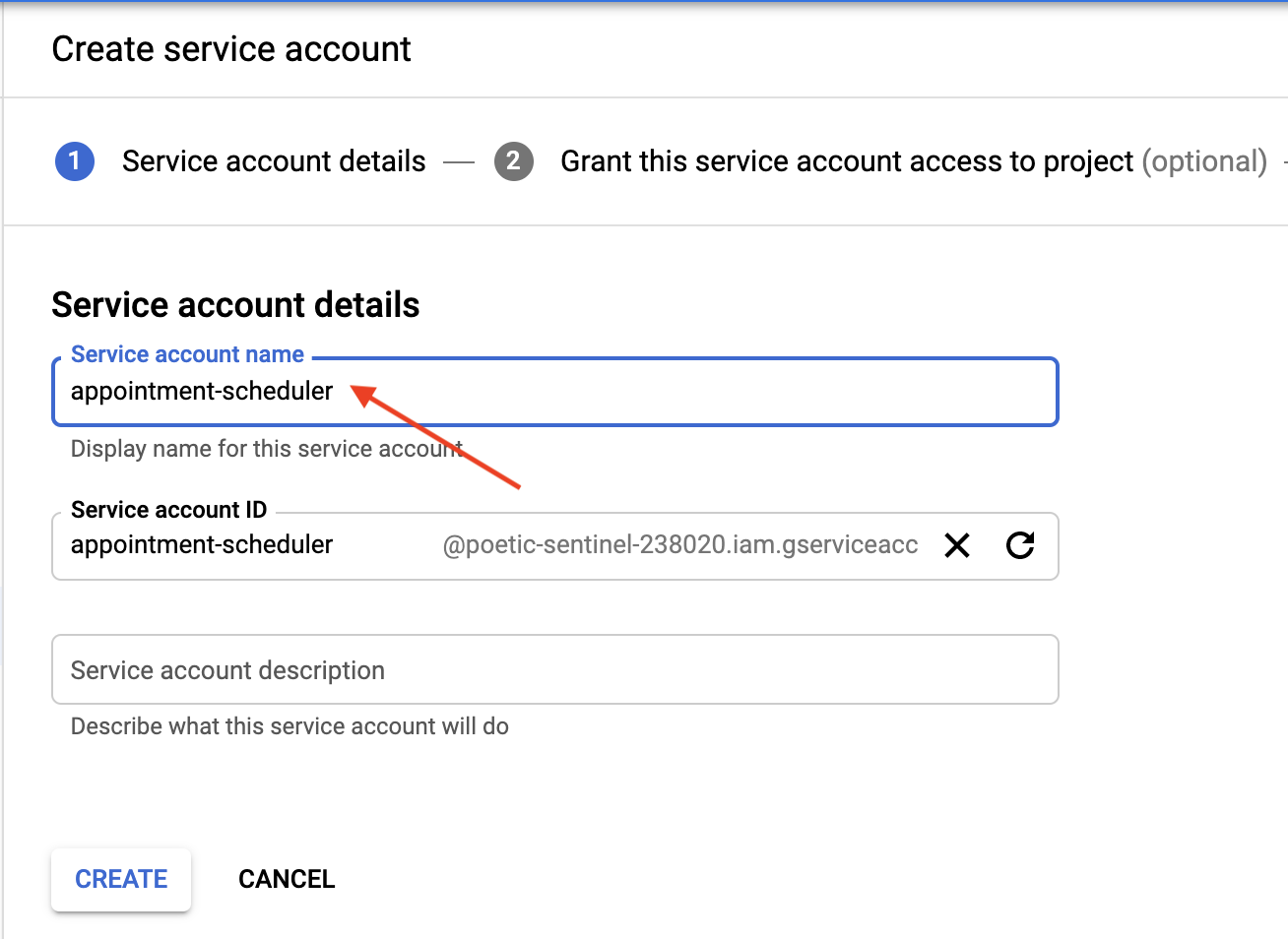
- در جزئیات حساب سرویس ، "Appointment-scheduler" را به عنوان نام حساب سرویس وارد کنید، سپس روی ایجاد کلیک کنید.

- در جایی که میگوید اجازه دسترسی به این حساب سرویس به پروژه را بدهید ، روی Continue کلیک کنید تا از آن رد شوید.
- در جایی که میگوید به کاربران اجازه دسترسی به این حساب سرویس (اختیاری) را بدهید ، روی ایجاد کلید کلیک کنید، سپس JSON را انتخاب کنید و روی ایجاد کلیک کنید.
یک فایل JSON در رایانه شما دانلود می شود که در بخش های راه اندازی زیر به آن نیاز دارید. 
5. تنظیم تقویم
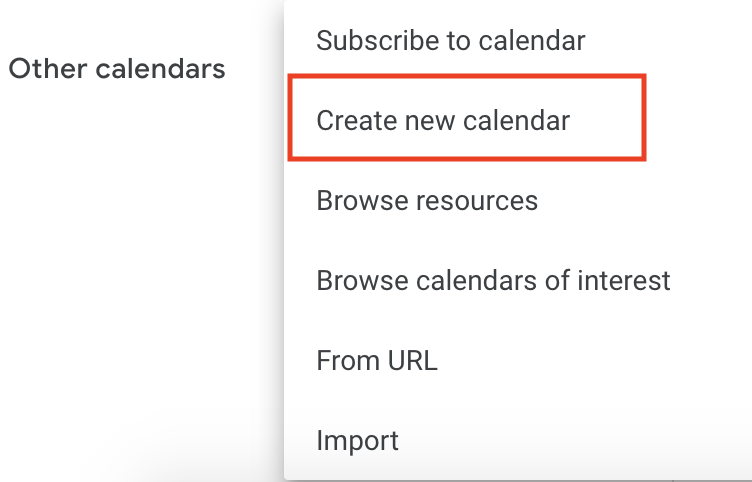
- به تقویم بروید، سپس روی منوی اصلی ☰ > افزودن سایر تقویمها کلیک کنید
 > ایجاد تقویم جدید
> ایجاد تقویم جدید

- "تقویم ملاقات" را به عنوان نام تقویم وارد کنید و روی ایجاد تقویم کلیک کنید.
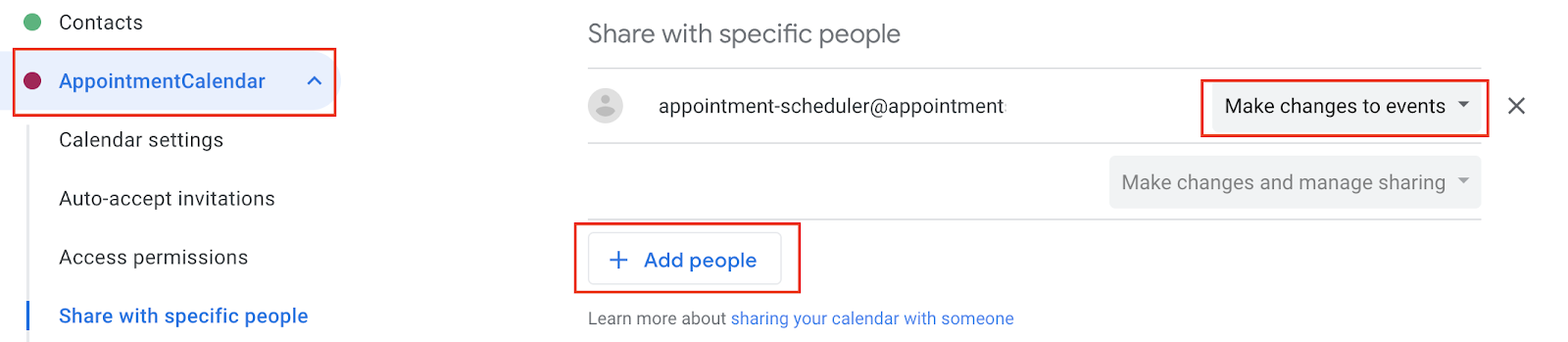
- صفحه را دوباره بارگیری کنید، سپس روی تقویم قرار ملاقات کلیک کنید، به اشتراک گذاری با افراد خاص بروید، سپس روی افزودن افراد کلیک کنید.
-
client_emailاز فایل JSON که به عنوان بخشی از تنظیمات حساب سرویس دانلود کرده اید کپی کنید و آن را در کادر گفتگو جایگذاری کنید.

- روی لیست کشویی مجوزها کلیک کنید، سپس روی ایجاد تغییرات در رویدادها > ارسال کلیک کنید.

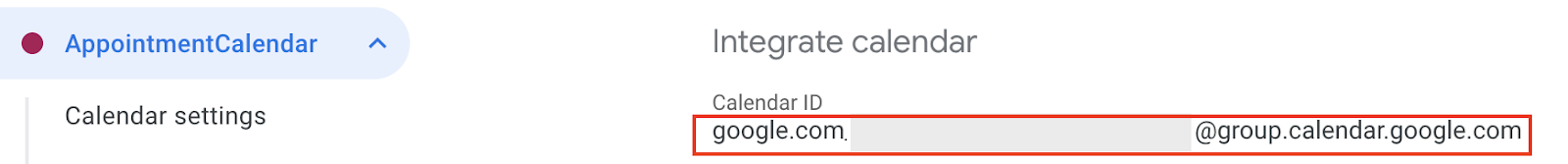
- در حالی که هنوز در تنظیمات هستید، به یکپارچه سازی تقویم بروید و شناسه تقویم را کپی کنید.

6. اجرا را در Dialogflow تنظیم کنید
حساب سرویس و شناسه تقویم را به تکمیل اضافه کنید
- به عامل AppointmentScheduler Dialogflow بروید و روی Fulfillment کلیک کنید.
- ویرایشگر درون خطی را فعال کنید .

- فایل
index.jsرا با کد زیر به روز کنید:
'use strict';
// Import the Dialogflow module from Google client libraries.
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
// Enter your calendar ID below and service account JSON below
const calendarId = "<INSERT YOUR CALENDAR ID>";
const serviceAccount = {<INSERT CONTENTS OF YOUr JSON FILE HERE>}; // Starts with {"type": "service_account",...
// Set up Google Calendar Service account credentials
const serviceAccountAuth = new google.auth.JWT({
email: serviceAccount.client_email,
key: serviceAccount.private_key,
scopes: 'https://www.googleapis.com/auth/calendar'
});
const calendar = google.calendar('v3');
process.env.DEBUG = 'dialogflow:*'; // enables lib debugging statements
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
// Set the DialogflowApp object to handle the HTTPS POST request.
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
const appointment_type = agent.parameters.appointment_type;
function makeAppointment (agent) {
// Calculate appointment start and end datetimes (end = +1hr from start)
const dateTimeStart = new Date(Date.parse(agent.parameters.date.split('T')[0] + 'T' + agent.parameters.time.split('T')[1].split('-')[0] + timeZoneOffset));
const dateTimeEnd = new Date(new Date(dateTimeStart).setHours(dateTimeStart.getHours() + 1));
const appointmentTimeString = dateTimeStart.toLocaleString(
'en-US',
{ month: 'long', day: 'numeric', hour: 'numeric', timeZone: timeZone }
);
// Check the availability of the time, and make an appointment if there is time on the calendar
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointment_type).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
// Handle the Dialogflow intent named 'Schedule Appointment'.
let intentMap = new Map();
intentMap.set('Schedule Appointment', makeAppointment);
agent.handleRequest(intentMap);
});
//Creates calendar event in Google Calendar
function createCalendarEvent (dateTimeStart, dateTimeEnd, appointment_type) {
return new Promise((resolve, reject) => {
calendar.events.list({
auth: serviceAccountAuth, // List events for time period
calendarId: calendarId,
timeMin: dateTimeStart.toISOString(),
timeMax: dateTimeEnd.toISOString()
}, (err, calendarResponse) => {
// Check if there is a event already on the Calendar
if (err || calendarResponse.data.items.length > 0) {
reject(err || new Error('Requested time conflicts with another appointment'));
} else {
// Create event for the requested time period
calendar.events.insert({ auth: serviceAccountAuth,
calendarId: calendarId,
resource: {summary: appointment_type +' Appointment', description: appointment_type,
start: {dateTime: dateTimeStart},
end: {dateTime: dateTimeEnd}}
}, (err, event) => {
err ? reject(err) : resolve(event);
}
);
}
});
});
}
- شناسه تقویم را که در بخش قبلی کپی کردید
<INSERT YOUR CALENDAR ID>را جایگزین کنید. -
<INSERT CONTENTS OF YOUR JSON FILE HERE>با محتوای فایل JSON خود جایگزین کنید. - ( اختیاری ) .
- روی Deploy کلیک کنید.
پاسخ تکمیل را فعال کنید
- به کنسول Dialogflow بروید و روی Intents کلیک کنید.
- روی Schedule Appointment Intent کلیک کنید.
- به پایین بروید و به Fulfillment بروید و Enable webhook call for the intent را فعال کنید.

- روی ذخیره کلیک کنید.
- روی Deploy کلیک کنید.
7. چت بات خود را تست کنید
میتوانید ربات چت خود را در شبیهساز Actions آزمایش کنید، یا از یکپارچهسازی وب یا Google Home که قبلاً در مورد آن یاد گرفتهاید استفاده کنید.
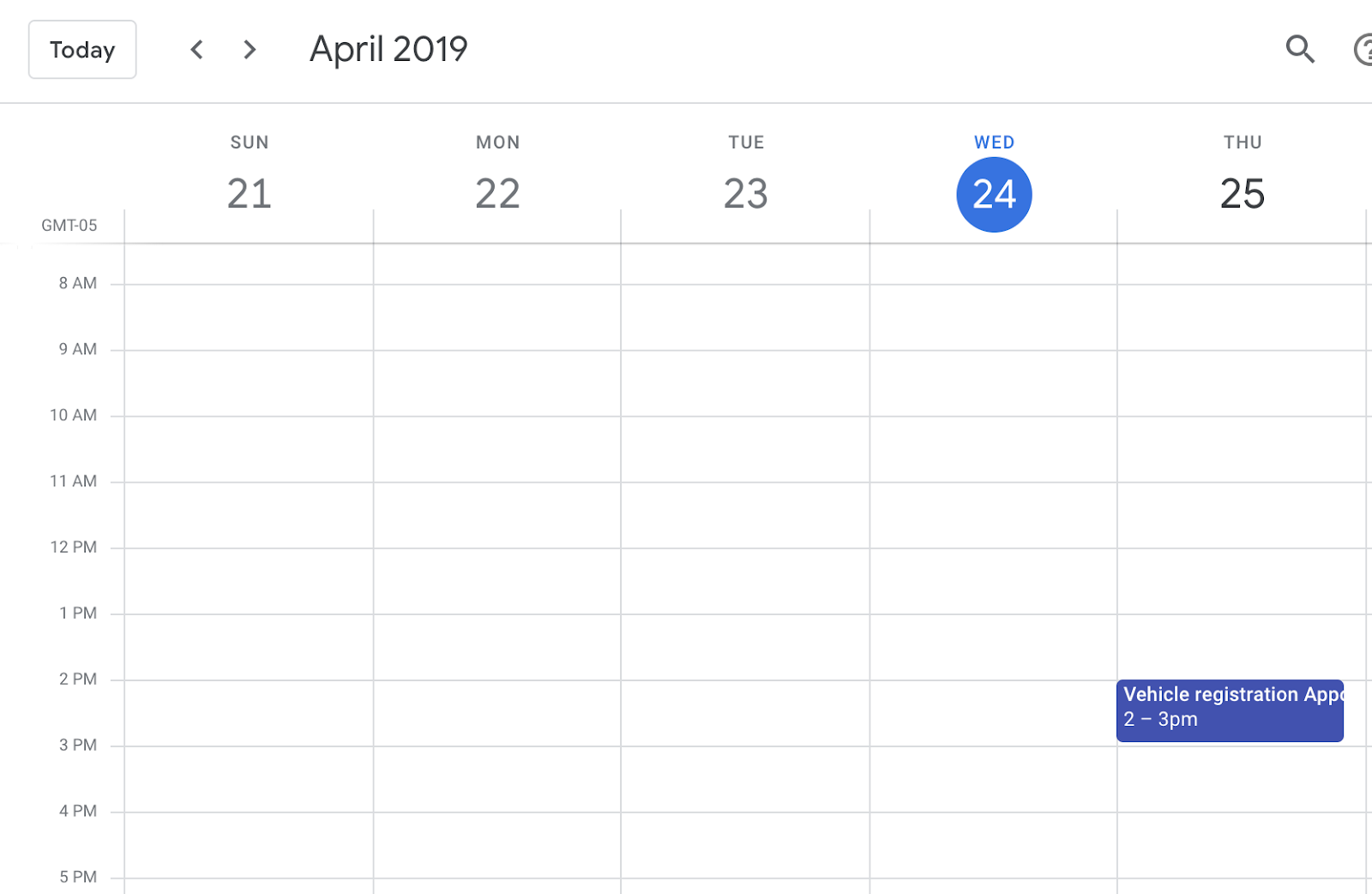
- کاربر: "برای ثبت نام خودرو فردا ساعت 14 وقت بگذارید."
- چت بات: "باشه، بگذار ببینم آیا میتوانیم شما را جا بدهیم. 24 آوریل، ساعت 2 بعد از ظهر خوب است!"

- تقویم پاسخ را رزرو می کند.

8. پاکسازی کنید
اگر قصد دارید سایر کدهای Dialogflow را تکمیل کنید، فعلاً از این بخش صرفنظر کرده و بعداً به آن بازگردید.
عامل Dialogflow را حذف کنید
- کلیک کنید
 در کنار نماینده فعلی شما
در کنار نماینده فعلی شما

- در برگه عمومی ، به پایین بروید و روی Delete This Agent کلیک کنید.
- Delete را در گفتگو تایپ کنید و روی Delete کلیک کنید.
9. تبریک می گویم
شما یک chatbot در Dialogflow ایجاد کردید و آن را با Calendar ادغام کردید. شما اکنون یک توسعه دهنده ربات چت هستید!
بیشتر بدانید
برای کسب اطلاعات بیشتر، نمونه کدهای موجود در صفحه Dialogflow Github را بررسی کنید.

